Красивый стандартный шрифт: Выбираем шрифты для сайта из 15 лучших вариантов
Содержание
Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Безопасные шрифты. Verdana, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS. Верстальщику о шрифтах.
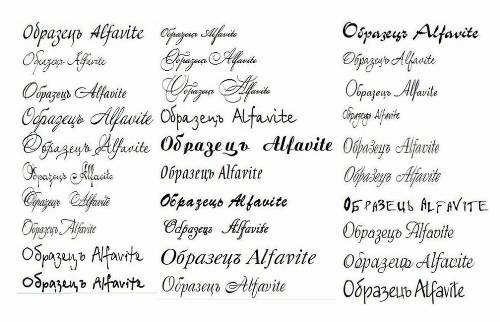
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
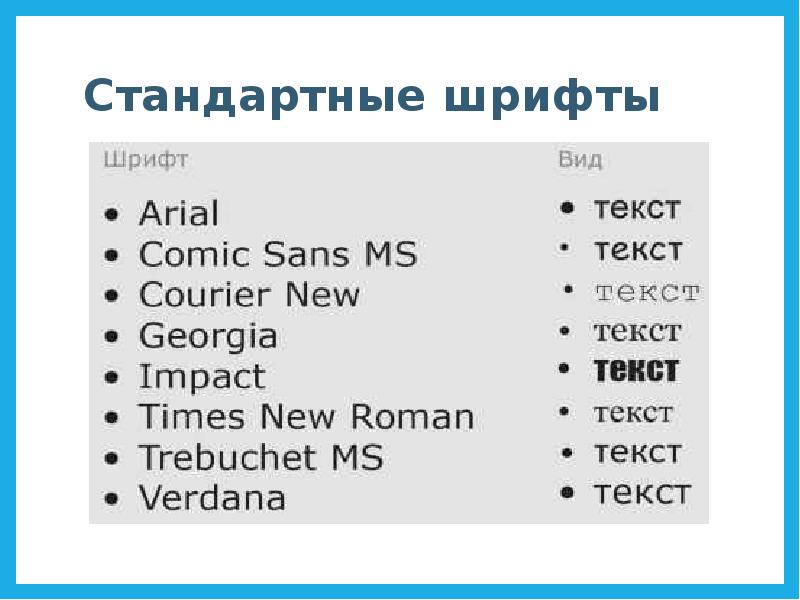
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие.
 Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел. - Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body {
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif;
}
|
| body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Информация была взята с ресурса http://www.xiper.net/
Лучшие стандартные шрифты. Верстальщику о шрифтах
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts
). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его
операционной системе (прим. переводчика:
в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face
; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый
посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family
, облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts
). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его
операционной системе (прим. переводчика:
в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face
; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый
посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family
, облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
Body {
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif;
}
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
*
При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье
.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа
, нужно всего навсего в таблицу стилей добавить такой код:
Body {
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к всему документу */
font-size: 16px; /* дополнительно устанавливаем размер шрифта */
font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */
}
Назначаем шрифт для заголовков
h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к заголовкам */
font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */
}
Присваиваем шрифт только параграфам:
P{
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */
font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */
font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */
}
Что-бы присвоить шрифт только к определенному параграфу
, или блоку, нужно сначала в HTML документе назначить класс этому блоку
Здесь параграф с назначаемым шрифтом
А в таблице CSS прописать следующий код:
Font{
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */
font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */
font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */
}
Теперь, каждому тегу — элементу html с классом.font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li , таблицам table , к целым блокам div , к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами
(аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.
Подключаем шрифты в заголовке
, между тегами
. Для этого в html документ добавьте такой код:
Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline
, непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
Здесь параграф с текстом
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
Здесь параграф с текстом, а это слово, которое нужно выделить жирным
Здесь ссылка
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов
. Сервисы для внедрения шрифтов, такие как Google Web Fonts
или Typekit
, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts
.
Выбираете шрифт Open Sans
, Droid Serif
или Lato
. Пишите код и вставляете его в элемент HTML-документа
. Все готово, чтобы ссылаться на него в CSS
! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите
, — один из стандартных вариантов. Например, Times New Roman
.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта
есть во всех операционных системах. Это небольшая коллекция, доступная в Windows
, Mac
, Google
, а также Unix
и Linux
.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного
. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий
на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов
HTML
.
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif
» или рубленых шрифтов (у которых нет засечек на кончиках букв
). Его часто используют в Windows
для замены других литер.
Helvetica
Helvetica
— палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт
работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов
).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial
для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах
. Это обновленная версия старого шрифта Times
.
Times
CSS
стандартный шрифт
Times
знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman
и применяется в качестве разновидности старой классики. Он также считается моноширинным
шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana
может по праву считаться истинным веб-шрифтом (true web font
) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный
web
шрифт
Georgia
формой и размером напоминает шрифт Verdana
. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman
, по сравнению с ним выглядит словно карлик.
Palatino
Palatino
относится к эпохе ренессанса. Никаких шуток
. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже
. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств
. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman
(или Bookman Old Style
) — один из лучших стандартных шрифтов
для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS
— забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально
разработанный корпорацией Microsoft
в середине девяностых годов. Он применялся в Windows XP
. Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта
Arial
. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica
. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Вконтакте
Одноклассники
Google+
Выбираем шрифты для письма: стильные, уместные, безопасные
Написать рассылку — это полдела, нужно ее еще и оформить! Мы уже говорили о дизайне рассылок в целом, а теперь расскажем, как подобрать верный почтовый шрифт для своих писем. Поговорим о видах шрифтов, различии их задач, а также расскажем, какие нюансы надо учитывать при выборе шрифта.
Популярные шрифты для письма
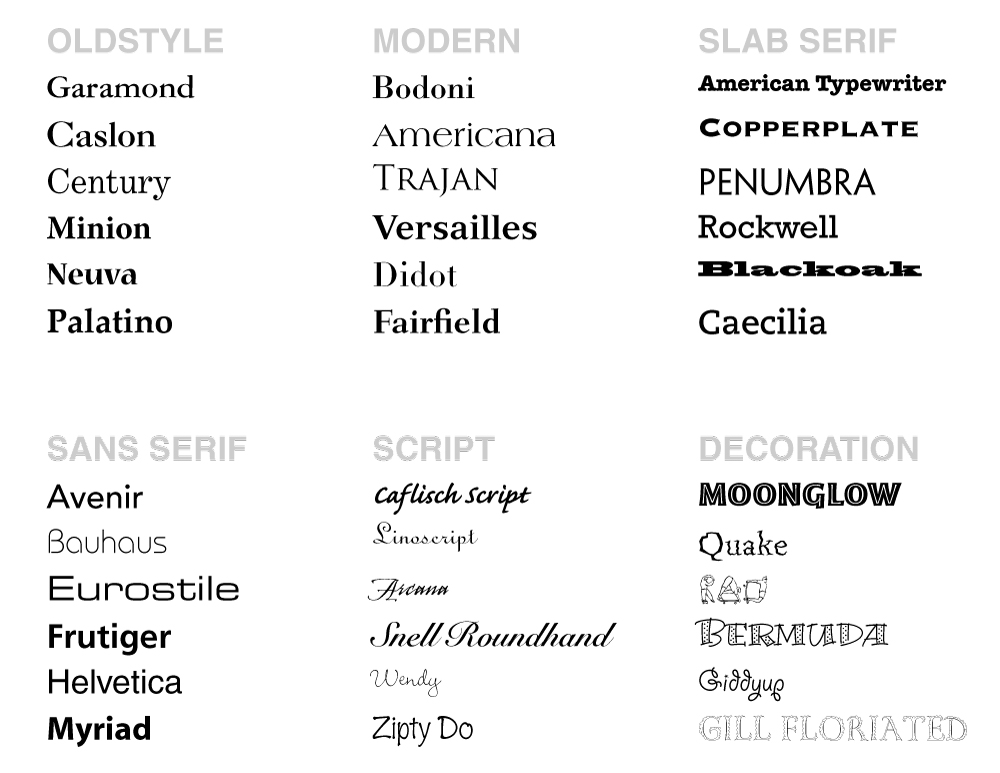
Прежде чем разбираться с отдельными шрифтами, нужно познакомиться с их делением на классы — антиквой и гротеском. У антиква-шрифтов, или serif, на концах линий есть небольшие завитушки или точки. Гротеск, он же sans serif, — буквы без «украшений». Вот сравнение, чтобы было понятнее:
Сравнение шрифтов sans serif и serif
Эти два класса шрифтов используются для разных целей, дальше в статье поговорим о них подробнее. А теперь давайте посмотрим на самые популярные почтовые шрифты.
Times New Roman
Этот компактный, но четкий шрифт был разработан специально для газеты The Times в 1932 году, чтобы сэкономить место при наборе и при этом повысить читабельность.
Начертание шрифта Times New Roman
Сейчас его можно часто увидеть в русскоязычных официальных документах, им оформляют работы в школах и вузах. Если нужен серьезный тон, Times New Roman — ваш вариант, но лучше выбрать кегль на единичку крупнее, чем обычно.
Для наглядности мы набрали лид дайджеста от SendPulse антиква-шрифтом Times New Roman:
Шрифт Times New Roman в дайджесте от SendPulse
Georgia
Похож на Times New Roman, но предназначен для использования в вебе. Это чувствуется — буквы более крупные при том же кегле и более широкие, выглядят уже не так официально.
Начертание шрифта Georgia
Отличительная особенность Georgia — цифры. Они кажутся «прыгающими» из-за выносных элементы снизу и сверху. Ни в коем случае не заменяйте их цифрами из других шрифтов — будет выглядеть странно. Лучше просто выберите другой шрифт.
Так выглядит лид, набранный антиква-шрифтом Georgia:
Шрифт Georgia в дайджесте от SendPulse
Arial
Этот шрифт не оригинален — он почти копирует классический гротеск Helvetica, один из самых распространенных в мире шрифтов.
Начертание шрифта Arial
Мы рекомендуем использовать именно Arial, потому что он входит в число системных шрифтов и для Windows, и для MacOS. Helvetica предустановлена только на MacOS.
Вот так выглядит лид, набранный гротеск-шрифтом Arial:
Шрифт Arial в рассылке от SendPulse
Verdana
Verdana — веб-шрифт, разработанный специально для чтения с экрана.
Начертание шрифта Verdana
Если вам нравится такой шрифт, но хочется более плотного начертания, обратите внимание на Tahoma — ближайшего родственника Verdana.
Так этот шрифт выглядит в письме:
Лид, набранный шрифтом Verdana
Как выбрать себе шрифт для писем
Если у вашей компании есть разработанный стиль, значит, есть и брендбук — документ, в котором прописаны все используемые цвета и прочее элементы, в том числе и шрифты. Если брендбука нет, подберите почтовые шрифты, которые подходят по стилю вашей компании. Вот несколько советов, чтобы найти подходящий.
Обратите внимание на веб-безопасные шрифты. Они предустановлены практически в любой операционной или почтовой системе. Это значит, что вам не нужно покупать этот шрифт — он уже есть на стороне пользователя. Лишь уточните в коде письма, какой именно шрифт отобразить, когда будете делать рассылку.
Вот список основных веб-безопасных шрифтов:
Без засечек
- Arial
- Arial Black
- Helvetica
- Lucida Sans
- Tahoma
- Trebuchet MS
- Verdana
С засечками
- Georgia
- Times New Roman
- Courier
Выбирайте почтовый шрифт, который уместен. Сложно относиться серьезно к деловому тексту, если он набран Comic Sans. Сравните сами:
Сравнение шрифтов Comic Sans MS и Arial
Выбор шрифта — серьезное дело. Если не уверены в собственных силах, обратитесь к дизайнеру.
Выберите не больше трех почтовых шрифтов. Один найдите для основного текста, другой — для заголовков, и на крайний случай — декоративный, для ярких надписей на баннерах. Если нужно выделить важные части текста, лучше использовать разные начертания одного шрифта.
В письме магазина Michael Kors сочетаются гротеск и антиква. Похоже, для главной надписи на баннере использован тот же шрифт, что и в логотипе. Таким же или очень похожим шрифтом набраны более мелкие строчки на баннере и под ним, а на верхней строке сделан акцент с помощью шрифта с засечками:
Сочетание шрифтов в рассылке интернет-магазина Michael Kors
Антиква — для длины, гротеск — для краткости. Если нужно писать большие блоки текста, выбирайте шрифты с засечками: в типографике считается, что их читать легче. Если нужно написать пару предложений, то используйте шрифт без засечек, он меньше выделяется на однородном фоне и не отвлекает на себя внимание.
Впрочем, в своем почтовом ящике вы наверняка найдете и длинные тексты гротеска, и короткие блоки, набранные антиквой. Например, портал MarketingProfs использует антикву для заголовков в дайджесте:
Шрифт-антиква в рассылке портала MarketingProfs
А рассылка Greenpeace набрана гротеском, несмотря на большой объем текста:
Рассылка от Greenpeace, набранная шрифтом-гротеском
Нюансы при выборе почтового шрифта
Еще несколько тонкостей, которые помогут создать хорошее шрифтовое оформление вашего письма.
Проверьте, есть ли все нужные символы и начертания
Шрифт состоит из глифов — этим термином называют буквы, цифры и всякие специальные символы, то есть все элементы шрифта. Проверьте, есть ли в понравившемся вам шрифте все глифы, которые могут понадобиться в рассылках. Например, знаки валют, надстрочные и подстрочные символы и так далее. Иначе придется подставлять их из другого шрифта, и будет некрасиво.
В начале статьи мы показали шрифт Georgia c «прыгающими» цифрами. Смотрите, что получится, если заменить их на цифры из Times New Roman:
Цифры из Times New Roman в тексте, напечатанном Georgia
Дизайнер сразу заметит несоответствие. Если вы не дизайнер, присмотритесь: цифры из Times New Roman явно тоньше в линиях и выглядят более бледными, к тому же выбиваются из общих очертаний Georgia.
Декоративные шрифты вставляйте картинкой
Если используете редкий декоративный шрифт, в письмо его лучше вставлять изображением. Тогда меньше риска, что у получателя не окажется красивого почтового шрифта и надпись отобразится Arial.
Если присылаете письмо, где важный текст оформлен как изображение, помните, что у некоторых пользователей загрузка картинок по умолчанию отключена. Чтобы смысл письма от этого не пострадал, не забывайте прописывать alt текст к изображениям. Об особенностях работы с изображениями, шрифтами и другими элементами при верстке писем расскажет наша статья.
Выбирайте запасной шрифт для каждого уровня текста
При верстке письма всегда выбирайте несколько шрифтов для каждого уровня текста с помощью свойства font-family. Если на компьютере пользователя нет основного указанного шрифта, отобразится запасной. Например, font-family: Helvetica, Arial, sans-serif означает, что текст отобразится у получателя шрифтом Helvetica, а если этого шрифта нет, то Arial. Если нет обоих, то любым системным шрифтом без засечек.
Что стоит запомнить
Шрифты делятся на две группы:
- антиква (serif) — с засечками;
- гротеск (sans serif) — без засечек.
Антиква подходит для длинных текстов: считается, что она облегчает чтение. Гротеск хорошо смотрится в маленьких текстовых блоках, потому что меньше выделяется на однородном фоне и не забирает на себя внимание.
Какой вид шрифта использовать — решать вам. Во многих email рассылках и для длинных, и для коротких текстов используют гротеск. Но с любым шрифтом нужно учитывать несколько нюансов:
- выбрать тот, который подходит компании по духу и хорошо читается;
- использовать максимум три шрифта: декоративный, для основного текста, для заголовков;
- проверить, есть ли в выбранном шрифте все нужные знаки: цифры, валюты и так далее;
- во время верстки указывать несколько запасных шрифтов для каждого уровня текста.
При выборе обратите внимание на веб-безопасные шрифты. Они гарантированно отобразятся на устройстве пользователя, так что дизайн письма будет выглядеть, как задумано.
Вот список веб-безопасных шрифтов:
- без засечек — Arial, Arial Black, Helvetica, Lucida Sans, Tahoma, Trebuchet MS, Verdana;
- с засечками — Georgia, Times New Roman, Courier.
Шрифт — важная часть дизайна email-рассылок. С помощью советов из этой статьи выберите себе шрифт и создайте стильное и эффективное оформление для писем. Регистрируйтесь в SendPulse, чтобы делать классные рассылки без дизайнера и программиста!
[Всего: 7 Средний: 5/5]
Как изменить шрифт Windows 10
  windows | программы
По умолчанию в Windows 10 для всех системных элементов используется шрифт Segoe UI и пользователю не предоставлены возможности для изменения этого. Тем не менее, изменить шрифт Windows 10 для всей системы или для отдельных элементов (подписей иконок, меню, заголовков окон) возможно и в этой инструкции подробно о том, как это сделать. На всякий случай рекомендую создать точку восстановления системы прежде, чем выполнять какие-либо изменения.
Отмечу, что это тот редкий случай, когда я рекомендую использовать сторонние бесплатные программы, а не ручную правку реестра: так будет проще, нагляднее и эффективнее. Также может быть полезным: Как изменить шрифт на Android, Как изменить размер шрифта Windows 10.
Изменение шрифта в Winaero Tweaker
Winaero Tweaker — бесплатная программа для настройки оформления и поведения Windows 10, позволяющая, помимо прочего, изменить шрифты элементов системы.
- В Winaero Tweaker перейдите к разделу Advanced Appearance Settings, в нем собраны настройки для различных системных элементов. Например, нам требуется изменить шрифт иконок.
- Откройте пункт Icons и нажмите кнопку «Change font» (изменить шрифт).
- Выберите нужный шрифт, его начертание и размер. Особое внимание обратите на то, чтобы в поле «Набор символов» было выбрано «Кириллица».
- Обратите внимание: если вы меняете шрифт для иконок и подписи начали «сокращаться», т.е. не помещаться в поле, выделенное для подписи, вы можете изменить параметры Horizontal spacing и Vertical spacing для того, чтобы устранить это.
- При желании поменяйте шрифты для других элементов (список будет приведен ниже).
- Нажмите кнопку «Apply changes» (применить изменения), а затем — Sign Out Now (чтобы выйти из системы для применения изменений), либо «I’ll do it myself later» (чтобы самостоятельно позже выйти из системы или перезагрузить компьютер, предварительно сохранив нужные данные).
После проделанных действий сделанные вами изменения шрифтов Windows 10 будут применены. При необходимости сбросить сделанные изменения, выберите пункт «Reset Advanced Appearance settings» и нажмите по единственной кнопке в этом окне.
В программе доступны изменения для следующих элементов:
- Icons — иконки.
- Menus — главные меню программ.
- Message Font — шрифт текстов сообщений программ.
- Statusbar Font — шрифт в строке состояния (внизу окна программ).
- System Font — системный шрифт (меняет стандартный шрифт Segoe UI в системе на выбранный вами).
- Window Title Bars — заголовки окон.
Подробнее о программе и о том, где её скачать — в статье Настройка Windows 10 в Winaero Tweaker.
Advanced System Font Changer
Еще одна программа, позволяющая изменить шрифты Windows 10 — Advanced System Font Changer. Действия в ней будут очень похожи:
- Нажмите по названию шрифта напротив одного из пунктов.
- Выберите нужный вам шрифт.
- Повторите при необходимости для других элементов.
- Если необходимо, на вкладке Advanced измените размеры элементов: ширину и высоту подписей значков, высоту меню и заголовка окна, размеры кнопок прокрутки.
- Нажмите кнопку Apply для выхода из системы и применения изменений при повторном входе.
Изменить шрифты можно для следующих элементов:
- Title bar — заголовок окна.
- Menu — пункты меню в программах.
- Message box — шрифт в окнах сообщений.
- Palette title — шрифт заголовков панелей в окнах.
- Tooltip — шрифт панели статуса внизу окон программ.
В дальнейшем, если будет необходимость сбросить сделанные изменения, используйте кнопку Default в окне программы.
Скачать Advanced System Font Changer можно бесплатно с официального сайта разработчика: https://www.wintools.info/index.php/advanced-system-font-changer
Изменение системного шрифта Windows 10 с помощью редактора реестра
При желании, вы можете изменить системный шрифт по умолчанию в Windows 10 с помощью редактора реестра.
- Нажмите клавиши Win+R, введите regedit и нажмите Enter. Откроется редактор реестра.
- Перейдите к разделу реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
и очистите значение для всех шрифтов Segoe UI кроме Segoe UI Emoji.
- Зайдите в раздел
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes
создайте в нем строковый параметр Segoe UI и в качестве значения введите имя шрифта, на которое мы меняем шрифт. Имена шрифтов вы можете посмотреть, открыв папку C:\Windows\Fonts. Название следует вводить точно (с теми же заглавными буквами, что видны в папке).
- Закройте редактор реестра и выйдите из системы, а затем снова зайдите.
Сделать всё это можно и проще: создайте reg-файл, в котором нужно указать только имя нужного шрифта в последней строке. Содержимое reg файла:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="" "Segoe UI Black (TrueType)"="" "Segoe UI Black Italic (TrueType)"="" "Segoe UI Bold (TrueType)"="" "Segoe UI Bold Italic (TrueType)"="" "Segoe UI Historic (TrueType)"="" "Segoe UI Italic (TrueType)"="" "Segoe UI Light (TrueType)"="" "Segoe UI Light Italic (TrueType)"="" "Segoe UI Semibold (TrueType)"="" "Segoe UI Semibold Italic (TrueType)"="" "Segoe UI Semilight (TrueType)"="" "Segoe UI Semilight Italic (TrueType)"="" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] "Segoe UI"="Название Шрифта"
Запустите этот файл, согласитесь с внесением изменения в реестр, а затем выполните выход и вход в Windows 10 для применения изменений системного шрифта.
Видео
Можете предложить свои способы? Буду рад прочесть о них в комментариях.
А вдруг и это будет интересно:
10 лучших шрифтов для использования в вашей следующей презентации PowerPoint
Выбор дизайна, который мы делаем в наших презентациях — цвета, значки, фотографии и иллюстрации — все это своего рода стенография, благодаря которой наша аудитория узнает наш бренд и прочувствует его для сообщения, которое мы стремимся передать. То же самое и со шрифтами, которые мы используем. Шрифты так же сильно влияют на стиль дизайна, как и визуальные эффекты. Красивую фотографию и хорошо продуманные иконки может испортить плохо подобранный шрифт.Вам нужно использовать шрифт, который соответствует остальному стилю вашего дизайна и индивидуальности, которую вы пытаетесь передать. Вам нужен шрифт с правильным «голосом».
Но как его выбрать? Прежде чем мы перейдем к нашим рекомендациям по 10 лучшим шрифтам для презентаций, давайте разберемся с некоторыми вопросами, которые вы можете задать, чтобы помочь вам решить.
Это стандартный шрифт Windows?
Прежде чем мы начнем, вероятно, самый важный вопрос, который следует задать, — должен ли ваш шрифт быть стандартным для Windows.
Бесплатная загрузка: Если вы не уверены, что является стандартом Windows, а что нет, загрузите этот список стандартных шрифтов Windows для справки.
Мы рассмотрим настраиваемые шрифты позже в этой статье, но последний вопрос, который следует задать, — является ли шрифт, который вы собираетесь использовать, стандартным для Windows. Почему это важно? Что ж, если вы сделаете красивую презентацию, используя собственный шрифт, а затем отправите ее своему коллеге, у которого не установлен шрифт, их версия презентации будет огромным беспорядком из шрифтов неправильного размера по умолчанию, которые действительно не подходят для цели.
Итак, если вы собираетесь использовать свою презентацию на нескольких машинах, вам нужно что-то, что будет работать на всех из них — вам нужен стандартный шрифт Windows.
И, если вам интересно, десять, которые мы рекомендуем здесь, все в этом списке.
Вы выбираете шрифт для заголовков или основного текста?
Первое, что нужно учесть, это то, где будет использоваться ваш текст — должен ли он быть легко читаемым в более длинных абзацах и меньших размерах? Или вы можете позволить себе стать больше? Вы ищете более крупный и эффектный заголовок слайда?
Какой шрифт у вас — для заголовка или основного текста, поможет ваш ответ на следующий вопрос…
Засечки или без засечек?
Шрифты с засечками имеют маленькие отметки или «крылышки» в конце строк и обычно ассоциируются с серьезным, деловым, интеллектуальным контентом, тогда как шрифты без засечек, такие как этот, не имеют отметок на концах строк. , и обычно считаются современными, гладкими и чистыми.
По общему мнению, шрифты с засечками лучше подходят для печати и для основного текста, так как они ведут взгляд от одного символа к другому, как объединенный почерк. В качестве альтернативы шрифты без засечек лучше подходят для заголовков и текста, отображаемого на экране. Но это не жесткие правила! Популярная идея — выбрать по одному из каждого: возможно, заголовки будут без засечек, а основной текст — с засечками, но выбор за вами — выберите то, что подходит вашему бренду. Вы хотите апеллировать к традициям, к интеллектуальному весу с помощью шрифта с засечками, или вы хотите, чтобы ваш текст выглядел современным, чтобы говорить о технологиях и прогрессе с выбором без засечек? Что приводит к окончательному размышлению…
Насколько хорошо вы хотите узнать?
Многие из самых популярных гарнитур уже имеют хорошо зарекомендовавшие себя голоса.Всем известно, что Times New Roman серьезный, респектабельный, надежный. Всем известно, что Arial ясен, серьезен и профессионален. Если вы хотите, чтобы ваша аудитория почувствовала знакомство с этими испытанными шрифтами, это легко сделать! Или вы хотите убежать от привычного, стать немного уникальным и запоминающимся с помощью шрифта, который ваша аудитория еще не видела в тот день?
Когда у вас есть ответы на эти вопросы и вы определились с «голосом», который хотите передать, вы, наконец, готовы приступить к поиску своего шрифта! Читайте наши рекомендации из 10 лучших шрифтов, которые вы можете использовать для своей следующей презентации.
10 лучших презентационных шрифтов
1. Garamond
«Garamond» на самом деле относится к стилю шрифта, а не к одному шрифту в частности. Некоторые примеры, о которых вы, возможно, слышали, включают Adobe Garamond, Monotype Garamond и Garamond ITC. Все эти шрифты немного отличаются друг от друга, но все они берут свое начало в работах Клода Гарамонда, который разработал оригинальные высечки в 1500-х годах, что сделало шрифты Garamond одними из самых старых.
До работы Клода Гарамонда шрифты создавались так, чтобы имитировать почерк писцов.Однако гарнитуры Гарамонда (их 34 приписывают) были разработаны в римском стиле с вертикальными восходящими элементами букв и горизонтальной полосой буквы «е», а не наклонными, как в более ранних каллиграфических шрифтах. Буквы были разработаны таким образом, чтобы повысить удобочитаемость печати, что делает шрифты Garamond таким отличным выбором для основного текста. Такой отличный выбор, что вся серия о Гарри Поттере напечатана в Adobe Garamond. Помимо печати, шрифты Garamond использовались в логотипах многих брендов, включая Rolex, Abercrombie и Fitch, а также гигантов Google и Apple.
Обладая богатой историей и элегантной читабельностью, вы можете быть уверены, что шрифт Garamond привнесет вневременную изысканность в ваши слайды, сохраняя при этом разборчивость текста.
2. Palatino
Palatino был спроектирован Германом Цапфом в 1949 году. Основанный на шрифтовых стилях итальянского Возрождения, Palatino черпает влияние каллиграфии и фактически назван в честь мастера-каллиграфа Джамбаттисты Палатино — современника Клода Гарамонда. Zapf предназначал Palatino для использования в заголовках, рекламе и печати.В частности, он был разработан, чтобы оставаться читаемым при печати на бумаге низкого качества, при печати небольшого размера или при просмотре на расстоянии.
Palatino Linotype — это версия шрифта, включенного в продукты Microsoft, который был немного изменен по сравнению с оригиналом для оптимального отображения на экранах. Book Antiqua, также шрифт Microsoft по умолчанию, очень похож, почти невозможно отличить от Palatino Linotype.
Оба этих шрифта — хороший выбор для основного текста — немного необычный, они выделят ваши слайды в море Arial и Times New Roman, в то время как их воздушные счетчики и плавные каллиграфические линии сохраняют элегантность и удобочитаемость.
3. Verdana
Verdana была разработана Мэтью Картером для Microsoft в 1996 году и преднамеренно создавалась для использования на экранах компьютеров. Буквы расположены на большом расстоянии друг от друга, с широкими счетчиками и высокими строчными буквами, что делает этот шрифт очень читабельным, особенно при отображении небольшого размера. Verdana также почти повсеместна, она была включена во все версии Windows и Office с момента ее создания. Согласно одному из опросов, он доступен на 99,7% компьютеров с Windows и 98,05% компьютеров Mac.С одной стороны, это очень безопасная ставка — вам почти гарантировано, что ваша презентация будет выглядеть так, как вы планировали, на всех устройствах, но с другой стороны, вы можете не так сильно выделяться из толпы, как вам хотелось бы!
С его разборчивостью не поспоришь. Verdana — отличный шрифт для мелкого текста, например, чтобы ваши сноски, ссылки и заявления об ограничении ответственности читались. Или, для более безопасного выбора, ненавязчивые, легко читаемые символы Верданы будут привлекать внимание аудитории к тому, что вы сказали, а не к шрифту, которым вы это произносили.
4. Segoe
Если вы использовали компьютер с Windows, Skype, играли на Xbox 360 или только что видели логотип Microsoft, вы видели шрифт из семейства Segoe. Microsoft использует шрифты Segoe для своих логотипов и рекламных материалов, а Segoe UI является шрифтом операционной системы по умолчанию со времен Windows Vista. Все это благодаря его красивой простоте и удобочитаемости на экране. Как и Verdana, шрифты Segoe идеально смотрятся на экранах и при небольших размерах, теплые и привлекательные, сохраняя воздушность и вдохновляющее ощущение технологий и прогресса.Однако, в отличие от Verdana, у которого большие пробелы и более тяжелые буквы, шрифты Segoe также являются отличным выбором для заголовков и заголовков.
Еще один забавный бонус от семейства шрифтов Segoe — это обширный набор символов и значков, который он предлагает. На вкладке вставки в PowerPoint щелкните символ и измените шрифт символа на Segoe UI Symbol или Segoe UI Emoji, и полюбуйтесь огромным количеством символов на выбор. Есть формы, стрелки, музыкальные ноты, математические обозначения, научные обозначения, есть животные, здания, еда, плитки маджонга, буквы Fraktur, гексаграммы И-Цзин … Скорее всего, там есть любой символ, который вы могли бы захотеть!
Таким образом, семейство шрифтов Segoe — идеальный выбор для удобочитаемого основного текста, легких, элегантных заголовков или быстрого и простого способа добавить в презентацию любой значок, который только можно придумать.
5. Franklin Gothic
Что делает шрифт «готическим»? В Franklin Gothic нет ничего такого, что говорило бы о летучих мышах на колокольнях или об обреченных влюбленных, блуждающих по пустошам Йоркшира! Что ж, сбивает с толку то, что при описании шрифтов « готический » может означать совершенно противоположные вещи — он иногда используется для обозначения средневекового стиля черного шрифта или, наоборот, его можно использовать как синоним чистых, геометрических шрифтов без засечек. которые начали свое восхождение к известности в начале 19 -го века.И это определенно относится к категории Franklin Gothic.
Разработанный Моррисом Фуллером для основателей шрифтов American Type в 1902 году и названный в честь американского печатника и отца-основателя Бенджамина Франклина, Franklin Gothic — классический американский шрифт, который описывается как «квадратный челюсть и сильные руки, но при этом тихий. . ‘Благодаря широкому диапазону веса и ширины, а также интересным деталям дизайна (обратите внимание на заглавные буквы Q и строчные буквы g, чтобы увидеть красивые, необычные кривые, и на заглавные буквы A и M, чтобы увидеть слегка изменяющиеся веса линий), Franklin Gothic будет выглядеть сильный и доступный, как заголовки, и стильный и разборчивый, как основной текст.
6. Candara
Candara был разработан Гэри Мунком и выпущен вместе с Windows Vista в 2008 году. Он является частью семейства из шести шрифтов Microsoft, начинающихся с буквы C (Calibri, Cambria, Consolas, Corbel и Constantia) , которые были оптимизированы для использования с системой рендеринга Microsoft ClearType.
Самое интересное в Candara и то, что делает его таким красивым шрифтом, — это влияние архитектуры на его дизайн. Если вы внимательно посмотрите на восходящие элементы букв, вы заметите энтазис на их концах, что означает, что есть небольшая выпуклая кривая к концам линий — особенность, наиболее известная из классической архитектуры.Колонны, построенные древнегреческой, римской, инковской, ацтекской и китайской империями, были построены с этой выпуклой кривой, особенно известным примером являются колонны Парфенона в Афинах. Историки считают, что колонны были построены таким образом, чтобы создать впечатление большей прочности, чтобы исправить визуальную иллюзию, что очень высокие прямые колонны, кажется, наклоняются внутрь при подъеме.
И архитектурное влияние на этом не заканчивается. Диагональные линии Candara, которые лучше всего видны в заглавных буквах X, N и A, имеют необычные изгибы.Чаще всего встречается в готических сводах 13 и 14 веков Британии, кривая является частично выпуклой, частично вогнутой, образуя при подъеме неглубокую S-образную форму. Две линии ogee, пересекающиеся посередине, образуют арку, которая поднимается к точке — как заглавная буква A Candara.
Именно эти формы entases и ogee делают этот шрифт приятно необычным. На первый взгляд, это стандартный, легко читаемый шрифт без засечек, который выглядит четким и ясным на экране, но при ближайшем рассмотрении у Candara есть некоторые интересные детали дизайна, которые отличают его.Candara, возможно, не самый серьезный шрифт, но если вам нужно что-то немного необычное, но все же профессиональное и отлично читаемое, подумайте о Candara.
7. Bodoni
Подобно Garamond, Bodoni относится не к одному шрифту, а к семейству гарнитур, вдохновленных многовековой работой мастера-типографа. Джамбаттиста Бодони был чрезвычайно успешным мастером-печатником, который жил и работал в итальянском городе Парма в конце 18 -го и начале 19 -го века.Вместе с французским типографом Фирмином Дидо Бодони был ответственным за разработку стиля письма «Новое лицо», характеризующегося резким контрастом между толстыми и бритвенно тонкими линиями.
Вы убедитесь в этом в действии, если хоть раз заглянули в модный журнал. Vogue, Harper’s Bazaar и Elle печатают свои имена шрифтом Bodoni. Фактически, эти шрифты настолько распространены в модном графическом дизайне, что стали сокращением элегантности и утонченности, которые идеализирует мир моды.
Четкие линии и плавные изгибы этих шрифтов сравнивают с точной геометрией узоров ткани, а их тонкие, изящные формы придают им утонченную женственность. Этот деликатес также делает эти шрифты идеальными для наложения фотографий. Из обложек модных журналов вы заметите, как названия сохраняют свое присутствие, но не затмевают фотографию внизу. Вы можете использовать это с большим эффектом в своих проектах; Если вам нужно наложить текст поверх фотографий, шрифты Bodoni могут стать стильным и изысканным решением.
Шрифты Bodoni, которые лучше всего подходят для заголовков, отображаемых в большом размере, где контрастная толщина линий будет иметь максимальное значение, мгновенно придадут вашему дизайну непринужденную, вневременную элегантность. Сам Бодони писал, что красота шрифта заключается в «соответствии без двусмысленности, разнообразии без диссонанса, равенстве и симметрии без путаницы». Шрифты Bodoni имеют все это в изобилии и являются одними из самых красивых шрифтов, которые вы можете использовать.
8. Bell MT
Если шрифты Bodoni слишком экстремальны, попробуйте Bell MT.У них схожие корни — шрифты Bodoni и Bell созданы под влиянием работ французского типографа Фермина Дидо, и у них одинаковый контраст стиля «New Face» между толстыми и тонкими линиями, только в меньшей степени со шрифтами Bell.
Разработанные в 1788 году штамповщиком Ричардом Остином по заказу издателя Джона Белла, шрифты Bell имеют сходство со шрифтами стиля Didot, но также и с более мягкими и округлыми римскими шрифтами того времени, такими как Baskerville. Влияние плавных курсивных шрифтов, таких как Baskerville, можно увидеть в таких буквах, как прописные Q и K и курсив Y и z , которые имеют красивые необычные изгибы.На самом деле Bell MT особенно привлекателен курсивом, почти как скрипт, сохраняя при этом удобочитаемость. Это делает его отличным выбором для подзаголовков как более мягкий аналог заголовка без засечек. Или используйте его для цитат и отзывов, набранных красивым курсивом Bell, они будут привлекательными и аутентичными, а также четкими и удобочитаемыми.
9. Тахома
Тахома происходит от коренного салишанского языка и является одним из первоначальных индейских названий горы Рейнир в американском штате Вашингтон.
Tahoma шрифт, однако, был разработан британским типографом Мэтью Картером, работающим на Microsoft, и был выпущен с Windows 95. Это очень близкий родственник Verdana, но хотя и похож, Tahoma немного уже и более узкий, чем Verdana, придавая ему более тонкий и формальный вид. Это еще один пример шрифта, который был разработан специально для использования на экранах, что означает, что он будет хорошо смотреться в широком диапазоне размеров и на широком диапазоне экранов, что идеально подходит, если вы делаете презентацию, которая должна правильно отображаться на нескольких экранах. устройств.
На самом деле, идеальная ясность — это то, что отличает Tahoma от некоторых подобных шрифтов без засечек. На изображении ниже показаны символы верхнего регистра I (глаз), нижнего регистра l (элл) и номер 1 (один), написанные четырьмя популярными шрифтами без засечек (слева направо) Century Gothic, Calibri, Gill Sans и Tahoma. Обратите внимание, что в каждом шрифте, кроме Tahoma, по крайней мере два символа неотличимы. Гилл Санс, например, здесь катастрофа. Маловероятно, что вам когда-либо понадобится писать эти три символа в быстрой последовательности, но для научного, технического или математического содержания четкое различие между этими символами может быть очень важным — и Тахома дает вам это.
Таким образом, благодаря удобочитаемому, удобному для экрана дизайну и легко различимым символам, Tahoma является идеальным выбором для немного более формальной, но все же доступной научной или технической презентации.
10. Corbel
Разработанный Джереми Танкардом и выпущенный в 2005 году, как и Candara Corbel, также был разработан для хорошей работы с системой рендеринга Microsoft ClearType, то есть специально разработан для работы на экранах. Танкард описал свою цель при разработке Corbel как «обеспечить лаконичный и чистый вид на экране» и описывает шрифт как «разборчивый, четкий и функциональный при небольших размерах».’Все это важно отметить, когда вы ищете шрифт для презентации!
Корбел немного более серьезен, чем Кандара, опять же, по словам Танкарда: «функциональный, но не мягкий», призванный быть «менее приятным, более напористым». Например, точки над i и j квадратные, а не закругленные. Хвост заглавной буквы Q прямой и горизонтальный, а не причудливый изгиб. Это делает Corbel хорошим выбором для более серьезного или технического контента, он разборчивый и без излишних украшений, но при этом не бесхарактерный или чрезмерно используемый.
Одной из самых интересных деталей дизайна Corbel является тот факт, что в этом шрифте цифры являются строчными. Что это значит? Взгляните на изображение ниже, где вы можете увидеть сравнение того, как числа 0-9 отображаются в Corbel, с тем, как они отображаются в другом популярном шрифте без засечек, Segoe UI. Заметили, что числа Корбела не совпадают точно? Это называется строчными или старыми цифрами.
Это сделано для улучшения внешнего вида чисел, когда они являются частью основного текста — они более естественно подходят к строчным буквам.Некоторые шрифты имеют эту опцию (для опции с засечками, предлагающей строчные цифры, рассмотрите Georgia, также стандартный шрифт Windows), что означает, что Corbel может сделать очень уникальный выбор. Он будет разборчивым и читаемым, а его необычные номера придадут вашим слайдам неповторимый и приятный дизайн.
А как насчет пользовательских шрифтов?
Иногда мы хотим чего-то не знакомого, успокаивающего, Arial и Times New Roman, иногда мы просто хотим чего-то другого .Это ваша возможность окунуться в почти бесконечный мир пользовательских шрифтов. Здесь вы можете найти шрифты, которые подходят практически для любых мыслимых потребностей. От вневременных и элегантных, четких и футуристических до изысканных шрифтов и декоративных новинок — для вас найдется собственный шрифт.
Но предупреждение о несистемных шрифтах — пользовательские шрифты могут быть мощным и привлекательным компонентом дизайна вашей презентации, но при неправильном использовании они также могут уничтожить его.
Пользовательский шрифт будет отображаться в презентации только в том случае, если он воспроизводится на устройстве с установленным шрифтом .На любом другом устройстве PowerPoint заменит ваш красивый, тщательно спланированный пользовательский шрифт одним из системных настроек по умолчанию, и это может иметь катастрофические последствия для вашего дизайна.
Если ваша презентация будет построена и представлена исключительно с того же устройства, у вас не должно возникнуть проблем, но если задействовано несколько устройств или операционных систем, или если вы собираетесь поделиться своей презентацией для использования другими, чтобы ваши шрифты пережили скачок, безопаснее оставаться в области системных шрифтов по умолчанию.Здесь вы можете быть уверены, что ваши тщательно продуманные дизайны останутся именно такими, какими вы их задумывали, и вы сможете сконцентрироваться на предоставлении самой лучшей презентации.
Здесь вы можете найти полезный PDF-файл с подробным описанием того, какие шрифты доступны на всех платформах для максимальной совместимости.
Какой бы шрифт вы ни выбрали для своей следующей презентации PowerPoint, задайте себе два вопроса:
- Подходит ли этот шрифт для вашего бренда?
- Легко ли читать?
Если ответ на оба вышеперечисленных положительных ответа положительный, значит, вы на пути к победителю.Вы лучше всех знаете, что соответствует вашему бренду, и если шрифт передает ваш уникальный голос и упрощает чтение ваших слайдов для аудитории, вы на один шаг ближе к идеальной презентации.
Дополнительная литература
Для получения дополнительных советов по выбору лучшего шрифта для вашей следующей презентации и последующего использования его наилучшим образом в своем дизайне ознакомьтесь с другими нашими статьями:
Источники:
Оставить комментарий
Безопасные веб-шрифты CSS
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как
шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печати.Arial
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет
поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит
профессиональный и используется во многих газетах и «новостных» сайтах. Это также
основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной
внешний вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками.
Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты
использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов.
сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка.
Он элегантный и изысканный, но его трудно читать. Используйте его осторожно.
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и способами их использования.
Шрифты безопасной сети
Шрифты безопасной сети
Шрифты безопасной сети
Очень хорошее обсуждение истории шрифтов взято из
http://www.xnet.se/xpo/typetalk/ и заархивировано здесь.
Другая страница сравнения шрифтов
здесь,
заархивировано здесь. На этом же сайте есть
более отличный
информация о шрифтах здесь,
заархивировано здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на нескольких платформах:
- Палатино
- Garamond
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Обычные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на
современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Это хороший выбор для краткости
текст, возможно параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт.
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, но немного обновлена. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это
чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются
при написании кода. Курьер — дедушка, а самый последний
У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript.
Courier Новый
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок. Стиль Тахомы
находится на полпути между Верданой и Ариал. Comic Sans MS часто
понравился своей неформальной атмосферой. Avante Garde большой и просторный.
И Impact, и Arial Black предназначены для названий и
заголовки. Все шрифты в этом разделе страдают от
Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет
два недостатка. Одна проблема заключается в том, что растянутые буквы не
выглядят вполне правильно при печати — сравните их с Arial, так как
пример.Другая проблема в том, что у некоторых людей нет
Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц.
страница, которая использует Verdana. Проблема в том, что пока 9 пт
Verdana читается, 9 pt Arial не читается, а
человек, у которого нет Verdana, вероятно, будет иметь свою сеть
браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягкими закругленными краями.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или Вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Менее распространенные шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок.
Палатино такой же старый и устоявшийся, как и Times, но
выглядит ужасно в недавнем Unix
системы. Century Schoolbook, Garamond и Bookman кажутся
доступны в системах Unix, но я не уверен, насколько широко они распространены
находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
действительно: плохо выглядит в распечатанном виде и постранично, предназначено для Грузии
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — реже используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально был разработан как дисплейный шрифт — для
Например, для использования в надписях на знаках. Тем не менее, это
обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником Старого Стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Garamond
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Вы не можете полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт,
не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.
2020 Лучшие десять шрифтов | printsupport-copi
Зная, какие шрифты используются сегодня, а также когда и где их использовать, может дать вашей полиграфической компании конкурентное преимущество. Все больше и больше брендов уделяют внимание шрифтам при разработке своих кампаний. Возможность внести свой вклад в выбор гарнитуры на ранних этапах цикла продаж может привлечь качественных клиентов в долгосрочной перспективе.
Существует довольно много разных списков лучших шрифтов на 2020 год.Мы выбрали Google, потому что шрифты на нем доступны для всех и потому, что они наиболее подходят для общих приложений печати.
Другие списки могут рассказать вам о шрифтах, которые полезны для создания словесных знаков, логотипов или инфографики, но список Google включает шрифты, от которых издатели и маркетологи используют каждый день. Они появляются в порядке популярности.
Helvetica остается самым популярным шрифтом в мире. Он наиболее известен для вывесок и при разработке бизнес-форм, таких как счета или квитанции.Его легко читать, потому что его большая высота по оси x делает его больше, чем есть на самом деле. Это делает его отличным выбором, когда клиентам нужно использовать очень мелкий шрифт. Самая распространенная критика Helvetica — отсутствие характера. Это замечательно, если вы хотите произвести очень нейтральное впечатление, но использование более характерного шрифта может помочь вам получить реакцию читателей.
Второе место в нашем списке занимает шрифт без засечек. Однако он более характерен, чем Helvetica. Ширина набора более узкая, а формы букв более округлые и более креативные.Microsoft разработала Calibri, и теперь это шрифт по умолчанию в Microsoft Office. Его современный и «деловой повседневный» вид делает его идеальным выбором для большинства деловых документов.
Наш следующий пример — еще один классический шрифт без засечек. Если вы замечаете тенденцию, вы не ошибаетесь. Шрифты без засечек сегодня в моде, потому что они отражают настроение нашей постмодернистской эпохи. Futura — самый известный геометрический шрифт, используемый сегодня. Все его персонажи нарисованы из круга, квадрата или треугольника.Если ваш покупатель хочет, чтобы читатели видели в нем ультрасовременный или футуристический вид, это приемлемый выбор.
Garamond — первый шрифт с засечками в нашем списке. Garamond — это классический шрифт, восходящий к Франции 17 века, и это один из самых элегантных шрифтов, которые вы можете выбрать. Garamond наиболее известен как шрифт для книгоиздания. Вы можете использовать его всякий раз, когда хотите передать ощущение классического вкуса и изысканности.
Самый известный в мире шрифт с засечками в последнее время упал по популярности чуть ниже Garamond.Лондонская Times заказала шрифт в 1931 году. Шрифт использовался в течение сорока лет. Читатели всегда будут ассоциировать его с журналистикой, а издатели используют его для книг и обычной печати каждый день. Его репутация делает его идеальным шрифтом для брендов, которые хотят создать солидный и надежный имидж.
Нас часто впечатляет умение винных управляющих в изысканных ресторанах подбирать идеальные вина к нашему выбору блюд. За этим умением скрывается коммерческий секрет. У винных стюардов ограниченное меню для поддержки и ограниченный инвентарь в их погребе.Они заполняют свои подвалы на основе меню, и они запоминают свои пары задолго до того, как хозяин когда-либо покажет вам ваш стол.
Запоминание этих десяти стильных шрифтов может быть важной коммерческой тайной в полиграфической отрасли. Возможность легко сочетать их, как винный управляющий, выделит ваш бизнес и повысит доверие к опытным типографам и графическим дизайнерам. Вы можете узнать больше о том, как дизайнеры используют все эти шрифты, на сайте fontsinuse.com
Наш шестой шрифт в списке возвращает нас к шрифтам без засечек. IBM заказала Arial. Он настолько похож на Helvetica, что ходили слухи, что IBM разработала его только для того, чтобы не платить роялти за наш шрифт номер один. Те из нас, кто в определенном возрасте, помнят его по знаменитой операционной системе Windows 3.1. Как и Helvetica, это универсальный шрифт, который ваши клиенты могут использовать для вывесок, бизнес-форм или мелкого шрифта. Не говоря уже о слухах, он легче и менее формален, чем Helvetica, что придает ему больше характера и оригинальности.
Microsoft ввела в эксплуатацию Cambria в 2004 году в качестве одного из шрифтов ClearType, включенных в Windows Vista. Хотя он был разработан относительно недавно, он напоминает шрифты с засечками конца 19 века. Этот шрифт с переходными засечками более сжатый, чем Times New Roman, и, как и Helvetica, он выглядит прочно и легко читается мелким шрифтом. Microsoft предназначила Cambria для основного текста, и типографы широко используют ее в деловой печати.
Verdana — еще один шрифт Microsoft, на этот раз из семейства без засечек.В 1996 году Microsoft захотела альтернативу Helvetica, которая была бы более удобочитаемой на экранах компьютеров. Это стало отличным выбором и для печати на бумаге. Он имеет большую ширину набора и межсимвольный интервал, чем Helvetica. Эти качества делают его даже более разборчивым, чем шрифт Helvetica для мелкого шрифта.
Rockwell — это классический шрифт с засечками или египетским шрифтом, восходящий к 1910 году. Его дизайнер предназначал его для использования с дисплеями, поэтому это отличный выбор для баннеров или плакатов, где ваш клиент хочет передать проверенное временем изображение. .Он большой и смелый, что делает его востребованным для вывесок. Он также достаточно универсален, чтобы использовать его в стандартных текстовых приложениях для известных брендов.
Мы завершаем наш список очень тяжелым «гротескным» (в этом нет ничего уродливого) шрифтом без засечек, который впервые появился в 1904 году. Готика — старомодное слово для обозначения без засечек. Franklin Gothic очень популярен для рекламных щитов, баннеров и заголовков, но большинство читателей считают его слишком тяжелым для расширенного текста. Если вашему клиенту нужно сделать масштабное, смелое и краткое заявление, этот шрифт для них.
Эти десять универсальных шрифтов должны быть частью словаря каждого принтера. Знание того, как они выглядят и когда их использовать, — отличный способ для вашей полиграфической компании продемонстрировать клиентам свой опыт.
Напомним, что этот список далеко не исчерпывающий. Отличная книга, которая является практически исчерпывающей, — это The Essential Type Directory Питера Доусона. Независимо от того, какую ссылку вы используете, современная полиграфическая промышленность сталкивается с бесчисленным множеством шрифтов, из которых можно выбирать.
Вот где появляются доктор Фонц и его команда в COPI. Они помогают принтерам и почтовым службам предоставлять лучшие технологии шрифтов для сред массового производства.
Вы можете узнать больше на их сайте.
Мы надеемся, что помогли вам с выбором шрифтов в будущем, и желаем вам всяческих успехов в применении их к потребностям ваших клиентов.
Размер, стандартные и профессиональные сочетания
Какой шрифт лучше всего подходит для резюме? Каких шрифтов следует избегать? Засечки или без засечек? А размер шрифта? А как насчет выделения жирным шрифтом и курсивом? А эти надоедливые заголовки разделов?
Столько вопросов связано с такой, казалось бы, повседневной задачей, как выбор шрифта.
Хорошо, можете перестать смотреть на экран.
С помощью этого быстрого чтения вы выберете идеальный шрифт для своего резюме.
Это руководство по шрифтам покажет вам:
- Лучшие шрифты резюме для выбора и шрифты, которых следует избегать.
- Какой размер шрифта для резюме и сопроводительного письма очаровывает работодателей.
- Плюсы и минусы каждого рекомендованного шрифта резюме, чтобы облегчить ваше решение.
- Советы и рекомендации по использованию стандартных профессиональных шрифтов в резюме.
Хотите сэкономить время и подготовить резюме за 5 минут? Попробуйте наш конструктор резюме. Это быстро и легко. Кроме того, вы получите готовый контент, который можно добавить одним щелчком мыши. Посмотрите 20+ шаблонов резюме и создайте свое резюме здесь .
Создайте свое резюме прямо сейчас
Образец резюме, созданный с помощью нашего конструктора — Посмотрите больше шаблонов и создайте свое резюме здесь .
Один из наших пользователей, Никос, сказал следующее:
[Я использовал] хороший шаблон, который я нашел на Zety. В моем резюме теперь одна страница , а не три . То же самое.
1
Какой шрифт использовать для резюме
Рекрутерам и менеджерам по найму требуется 7 секунд на первоначальное сканирование вашего резюме, согласно нашему статистическому отчету по кадрам. Это примерно то, сколько времени требуется среднему человеку, чтобы прочитать эти два предложения.Выбранный вами шрифт должен быть разборчивым. Вот наши рекомендации:
Размер шрифта резюме
Стандартный размер шрифта для резюме составляет 12 пунктов классическим и легко читаемым шрифтом. Более крупные шрифты хороши для выделения вашего имени и заголовков разделов. Если вы не можете разместить свой контент на одной странице, вы можете попробовать использовать шрифт без засечек с размером 10 пунктов, но это минимальный размер шрифта, который вы должны использовать.
Обычные шрифты для резюме
- Чаще всего используется черный шрифт Times New Roman размером 12 пунктов.
- Другие шрифты с засечками, у которых есть хвосты, которые хорошо работают, включают Cambria, Georgia, Garamond, Book Antiqua и Didot.
- Шрифты без засечек, которые хорошо работают, включают Calibri, Helvetica, Verdana, Trebuchet MS и Lato.
- Используйте полужирный шрифт , , , курсив, и ЗАГЛАВНЫЙ шрифт, чтобы выделить важную информацию, такую как ваше имя и заголовки разделов, но будьте последовательны.
Теперь давайте более подробно рассмотрим каждый из рекомендованных нами шрифтов для резюме.
Лучший шрифт для резюме в 2021 году:
1. Calibri
Категория | Designer | Дата создания |
Sans-serif |
Лукас де Гроот, голландский шрифтовой дизайнер, получил заказ от Microsoft на создание Calibri для замены старого доброго Times New Roman в качестве шрифта по умолчанию для Office.Это современный шрифт, который просто пытается обеспечить максимальную связь, пропуская устаревшие засечки, но без интенсивного расцвета других современных шрифтов — идеально подходит для сегодняшних резюме.
Плюсы : В качестве шрифта по умолчанию Calibri обычно отображается правильно, когда менеджер по найму открывает ваше резюме. Это профессиональный и легко читаемый шрифт, получивший награду TDC2 2005 Type System от Клуба директоров шрифтов.
Минусы : В качестве шрифта по умолчанию это также означает, что другие соискатели могут использовать Calibri, что означает, что ваше резюме может не выделяться среди других.
Альтернатива : Carlito — это шрифт, созданный Google, который соответствует Calibri, метрически совместим и предназначен в качестве замены с открытым исходным кодом.
2. Cambria
Категория | Designer | Дата создания | |||||||||||||||||||||||||||||||||||||||
Serif | 9ma63 Calibri, Cambria также была создана по заказу Microsoft голландцем в 2004 году.Microsoft заявляет, что со своими засечками (этими маленькими линиями в конце каждого штриха в письме; мы скоро до них доберемся) он был «разработан для чтения с экрана и хорошо выглядит при печати небольшого размера». И это делает его отличным шрифтом для содержания вашего резюме и сопроводительного письма.Плюсы : Cambria позволяет читателям быстро расшифровать текст меньшего размера. Минусы : Его часто называют «традиционным», что может сделать его менее подходящим для более современных рабочих мест. Альтернатива : Caladea — это шрифт, созданный Google, который соответствует Calibri, метрически совместим и предназначен в качестве замены с открытым исходным кодом. Однако сейчас (по состоянию на март 2018 года) кажется, что Google Docs также включает Cambria на выбор. 3. Helvetica
|

 Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.