Красивый текст в фотошопе сделать: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Содержание
Как делать красивый шрифт в фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры.
 Видимость копии отключаем и переходим обратно на оригинал.
Видимость копии отключаем и переходим обратно на оригинал.Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
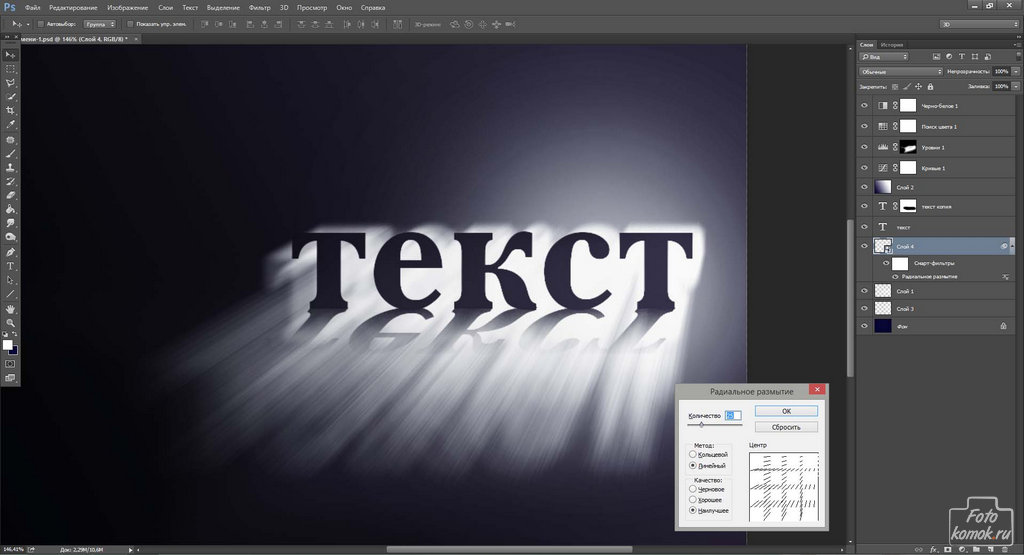
Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
Размер зерна выбираем достаточно большой, примерно 10%.
Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
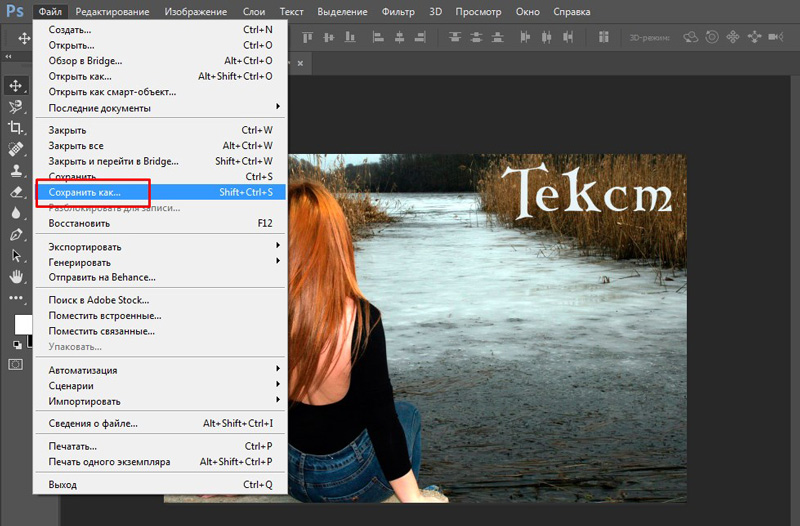
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
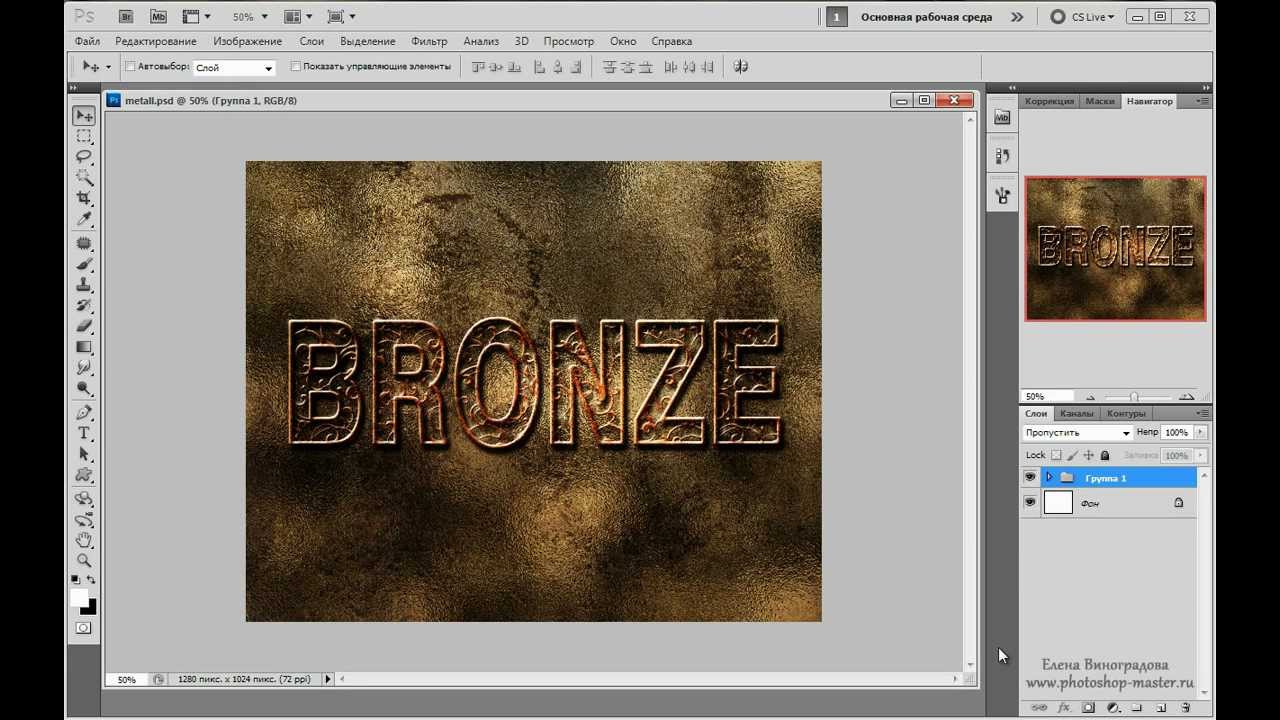
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных.
 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру».
 Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю». - Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».

- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
PhotoshopSunduchok — Уроки фотошопа текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
в фотошопе
Всем привет!
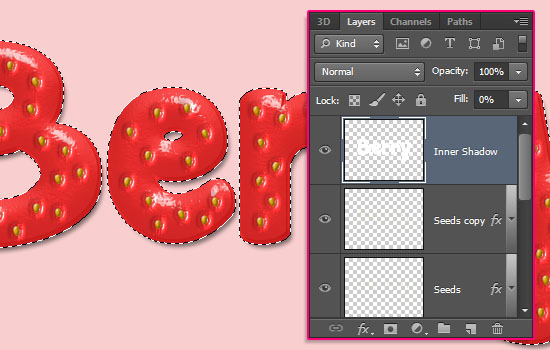
Сегодня мы будем создавать текст из сахара.
Текст из сахара можно использовать, например, для обложки кулинарного блога или визитки кондитера.
Сначала мы создадим новую кисть – создадим новый квадратный документ, зальем фоновый слой черным цветом и определим картинку, как кисть.
Затем создадим новый документ и поместим в него текстуру из папки с исходниками.
Далее установим шрифт и напишем текст при помощи одноименного инструмента.
После этого настроим кисть и на нескольких слоях создадим обводку текста.
В завершение урока «Как сделать сахарный текст в фотошопе» мы добавим на слои с сахаром стили слоя и нарисуем разбросанные крупинки сахара.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать двухцветный текст.
Эффект двухцветного текста лучше всего подойдет для визиток, афиш и т.п. в минималистическом стиле.
Разумеется, вы можете использовать оттенки на свой вкус, другие шрифты и слова.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим новый градиент и при помощи стилей слоя добавим градиент на текстовый слой.
Далее мы создадим первый вариант эффекта – добавим градиент в качестве обводки на текстовый слой.
В завершение урока «Как сделать двухцветный текст в фотошопе» мы создадим второй вариант – при помощи стилей слоя применим градиент к фоновому слою.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
в фотошопе
Всем привет!
Сегодня мы будем создавать текст из фотографий.
Текст из фотографий эффектно будет смотреться на плакатах, афишах и т.п.
Желательно использовать для этого эффекта короткие слова.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее мы добавим направляющие, создадим дубликат слоя с текстом и изменим слово и размер текста.
После этого мы поместим в работу 2 фотографии с городом, прикрепим их при помощи обтравочной маски к текстовым слоям и обесцветим.
В завершении урока «Как из фотографии сделать текст в фотошопе» мы с помощью корректирующего слоя Цвет, инструмента Прямоугольная область и маски слоя сделаем три буквы цветными.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект вдавленного текста на коже.
Вдавленный текст хорошо будет смотреться на визитках, пригласительных и т.п.
Сначала мы создадим новый документ и поместим в него текстуру кожи из папки с исходниками.
Затем установим шрифт и напишем текст.
Далее применим к текстовому слою стили слоя Тиснение и Внутренняя тень.
После этого создадим несколько корректирующих слоев, чтобы затемнить изображение, обесцветить и добавить контраста.
В завершение урока «Как сделать вдавленный текст в фотошопе» мы добавим на изображение виньетку – при помощи инструмента Кисть нарисуем затемнение по углах и размоем слой с виньеткой.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать золотой блестящий текст.
Этот золотой блестящий текст выглядит очень элегантно, он сможет привнести изюминку в созданные вами визитки, пригласительные, постеры и тп.
Сначала мы создадим узор – откроем изображение с блестками из папки с исходниками, добавим к нему стили слоя и корректирующий слой Уровни и определим картинку как узор.
Затем создадим новый документ и поместим в него текстуру ткани.
Далее мы установим шрифт из папки с исходниками и напишем текст.
В завершение урока «Как сделать золотой текст в фотошопе» мы добавим к текстовому слою стили слоя.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект разноцветного текста.
Разноцветный текст выглядит очень ярко и броско, данный эффект пригодится вам при создании логотипов, визиток, открыток и т.п.
Сначала мы создадим новый документ и при помощи инструмента Заливка зальем фоновый слой темно-серым цветом.
Затем установим в фотошоп шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Кисть нарисуем разноцветные пятна.
После этого создадим дубликат слоев с текстом и пятнами, объединим образовавшиеся слои в один и размоем слой при помощи фильтра Размытие по Гауссу.
В завершение урока «Как в фотошопе сделать текст разноцветным» мы нарисуем свечение и поместим в работу текстуру из папки с исходниками.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Категория: Уроки фотошопа текст.
Как сделать
Всем привет!
Сегодня мы будем создавать ледяной текст.
Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст!
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее применим стили слоя к текстовому слою.
После этого мы создадим отражение от текста – повернем копию текстового слоя и при помощи градиента скроем часть слоя.
В завершение урока «Как сделать ледяной текст в фотошопе» мы подкорректируем расположение слоев.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стекающий текст.
Стекающий текст выглядит довольно необычно.
Эффект стекающего текста вы сможете использовать в своих работах как с материалами из папки с исходниками, так и изменив текстуру, шрифт и градиент для фона на свое усмотрение.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст при помощи одноименного инструмента.
Затем с помощью инструмента Кисть нарисуем потеки от букв.
Далее сольем слои с текстом и потеками в один и создадим копию образовавшегося слоя.
После этого добавим в работу текстуру из папки с исходниками и при помощи обтравочной маски прикрепим слой с текстурой к слою с текстом.
В завершение урока «Как сделать стекающий текст в фотошопе» мы создадим новый градиент и применим его к фоновому слою.
Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
- Подготовка фотошопа к работе с текстами
- Работа с текстом в фотошопе: инструментарий
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
к содержанию ↑
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
к содержанию ↑
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
к содержанию ↑
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
к содержанию ↑
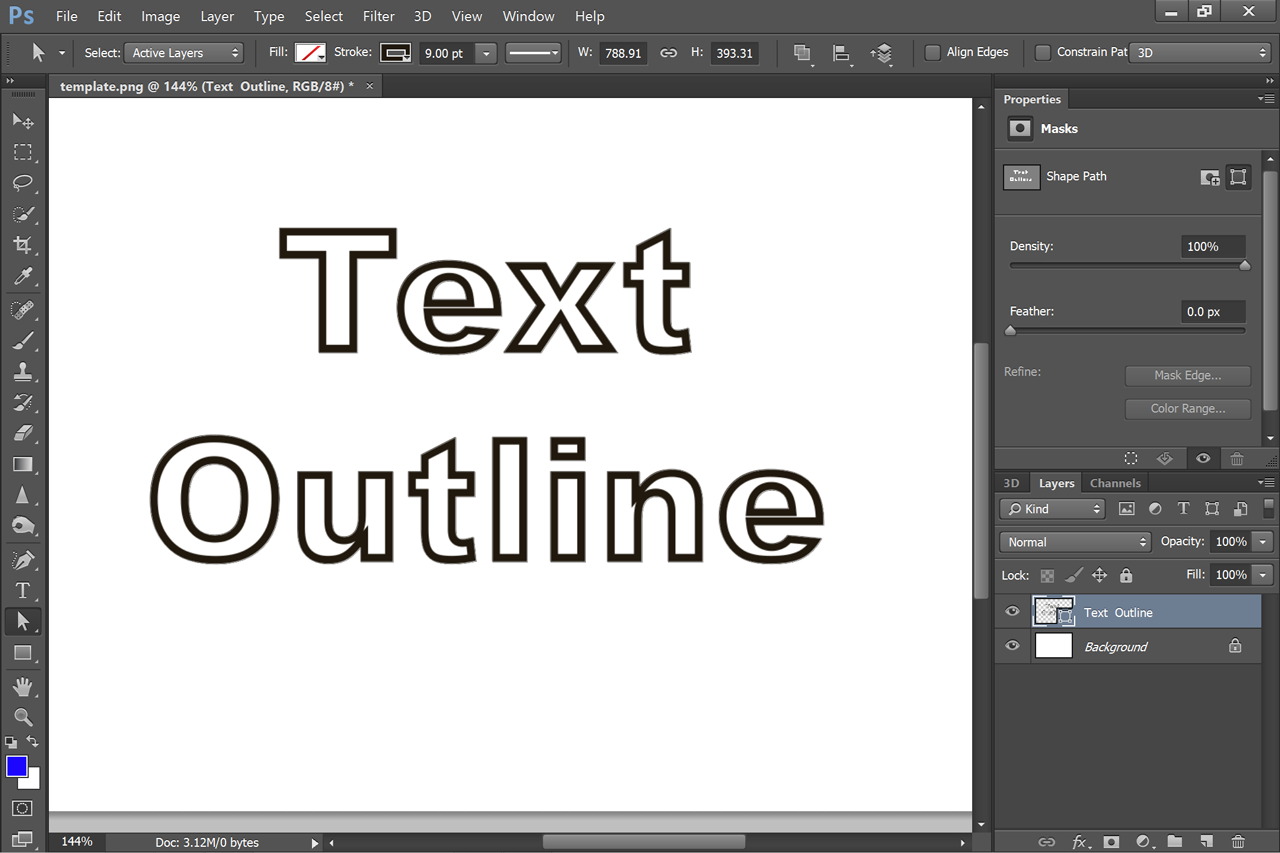
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
к содержанию ↑
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
к содержанию ↑
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
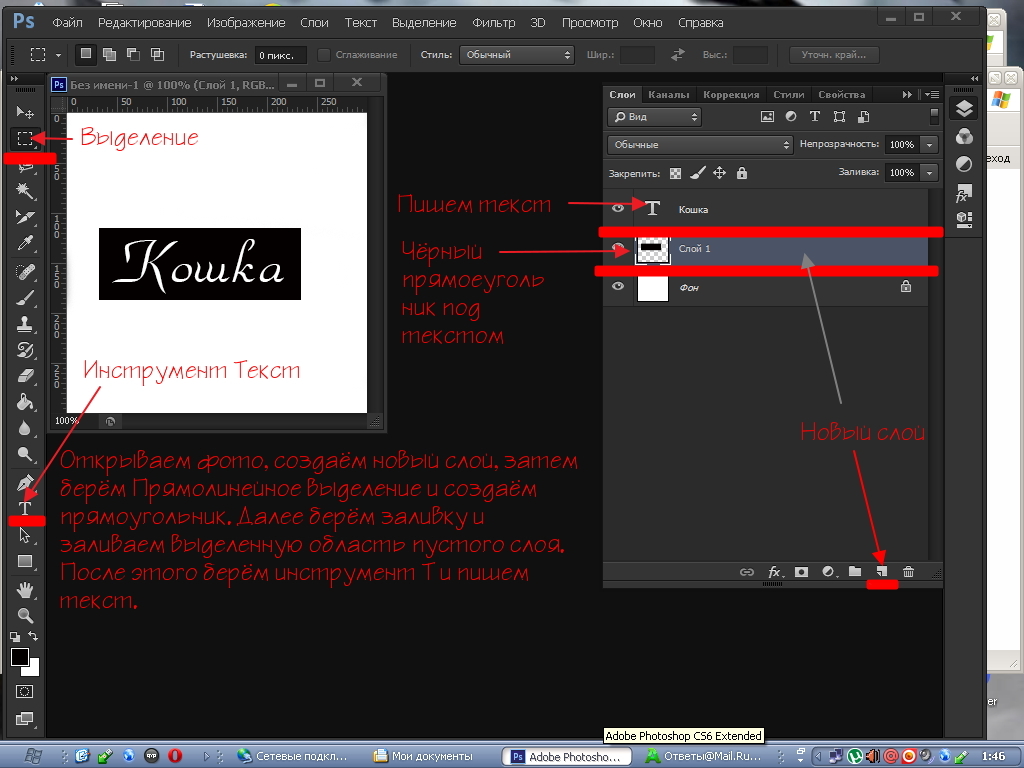
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
к содержанию ↑
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Как сделать крутой шрифт в фотошопе cs6. Быстрый и очень красивый способ написания текста на изображении в Photoshop. Как вставить текст в Фотошопе
1 голос
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/
, скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/
. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения
, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей
(высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм
, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения
, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК
.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование
(Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter
(обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты
” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт
(Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font
на вашем компьютере, эта папка находится на диске C
в папке Windows
, а там папка Font
Вот полный путь – C:\Windows\Fonts
.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст
(Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk
, ставим размер — 25 пунктов
, насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012
.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои
, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень
, ставим Непрозрачность — 75%
, Смещение — 10 пикслей
и Размер — 10 пикселей
.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение
, ставим цвет, размах — 8%
, размер — 27 пикслей
.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента
, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0
, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04
.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01
.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию
, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter
.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии
!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
В этом уроке мы научимся создавать текстовую надпись
.
1. Набор текста.
Чтобы сделать надпись
выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличения
На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание
: работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Суперглянцевый текст в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает взгляд. Я, когда вижу какие-то красивые эффекты, примененные для текста, пробую определить стили слоя, которые использовались при создании этих надписей. Создать красивый текст в фотошопе совсем не сложно.
Каждый может при помощи всего нескольких стилей слоя создавать эффектные надписи. И в этом уроке я хочу показать вам, как сделать красивый глянцевый текст в фотошопе.
Вот что у нас получится после выполнения урока:
Шаг 1
Создаем документ размером 700×700 пикселей и разрешением 72 dрi.
Работу над красивым текстом в фотошопе начнем с фонового изображения.
Я для этого подобрал текстуру с деревянными панелями. Вы можете выбрать любую другую текстуру дерева или даже бумаги.
Подкорректируем насыщенность (Shift + Сtrl + U), чтобы сделать немного темнее. Также я добавил корректирующий слой с градиентом (для этого щелкните по соответсвующей иконке внизу палитры слоев):
Такой градиент сделает затемнение в верхней и нижней части фона, чтобы текст в фотошопе смотрелся эффектнее:
Шаг 2
Чтобы создать подобный блестящий текст, вы можете выбрать любой шрифт, я использовал Lobster. На новом слое сделайте большую надпись инструментом »Type Tооl» (T):
Сделаем тексту в фотошопе большую тень. Дважды щелкните по слою в палитре слоев и в появившемся окне выберите строку «Drop Shadow»(Тень).
Установите похожие настройки:
Добавляем голубое внешнее свечение. В том же окне ставим галочку и выделяем строку «Outer Glow» (Внешнее свечение), ставим такие настройки:
Придадим нашему тексту в фотошопе объем. Выбираем в окне стилей слоя «Bevel and Emboss» (Тиснение), делаем такие настройки:
Дважды щелкните по пиктограмме с названием »Gloss Contour», чтобы перейти в редактор контуров и создайте контур, похожий на мой. Вы можете немного настроить его в зависимости от выбранного шрифта:
Теперь применим к к нашему тексту в фотошопе стили наложения цвета и градиента. Однако, сейчас мы этих изменений не увидим, пока не сделаем наложение узора.
Выбираем «Color Overlay» (Наложение цвета), цвет устанавливаем #b7eaff:
Далее делаем для текста в фотошопе наложение градиента. Ставим галочку напротив «Gradient Overlay», делаем трехцветный градиент как на картинке ниже:
Шаг 3
Продолжаем создавать суперблестящий текст в фотошопе. Наложим узор. Для этого я использовал следующее изображение:
Я до минимума снизил насыщенность изображения (Shift + Сtrl + U) и применил фильтр сферизации: Filter > Distort > Spherize со значением 100%.
Далее я добавил радиальное размытие: Filtеr > Вlur > Rаdial Blur со значением 15:
Теперь сохраняем это изображение как паттерн (Edit > Define Pattern). Вы можете оставить название по умолчанию — Pаttern 1.
Теперь вернемся к нашей надписи. Пришло время наложить на текст в фотошопе узор.Дважды щелкаем по слою с текстом, чтобы открыть окно стилей слоя.
Ставим галочку напротив «Pattern Overlay»(Наложение текстуры).
Выбираем созданный шагом ранее шаблон из выпадающего списка:
Используйте курсор для настройки положения шаблона над текстом, пока диалоговое окно »Pattern Overlay» открыто. У вас должно получится подобное изображение текста в фотошопе:
Добавим на наш блестящий текст обводку с градиентом. Ставим галочку в строке «Stroke» (Обводка). Настраиваем обводку в виде градиента следующим образом:
Сделаем текст в фотошопе еще красивее — добавим немного блеска. Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:
Вот какой красивый текст в фотошопе у нас получился:
На этом урок по созданию глянцевого блестящего текста в фотошопе закончен.
Надеюсь, вам было интересно!
Источник: wegraphics.net
Как создать металлический эффект текста в Photoshop
Довольно часто перед нами стоит вопрос о том, как создать текст с эффектом металлического блеска, либо с эффектом золотого сияния или серебряного отблеска. Можно конечно воспользоваться готовыми заготовками стилей, но все они выглядит не очень качественно. Для профессиональной качественной разработки давай с вами посмотрим как сделать металлический эффект текста с помощью разных параметров эффектов стилей. Приступим к уроку по фотошоп. Данный урок сможет повторить даже новичок.
Шаг 1
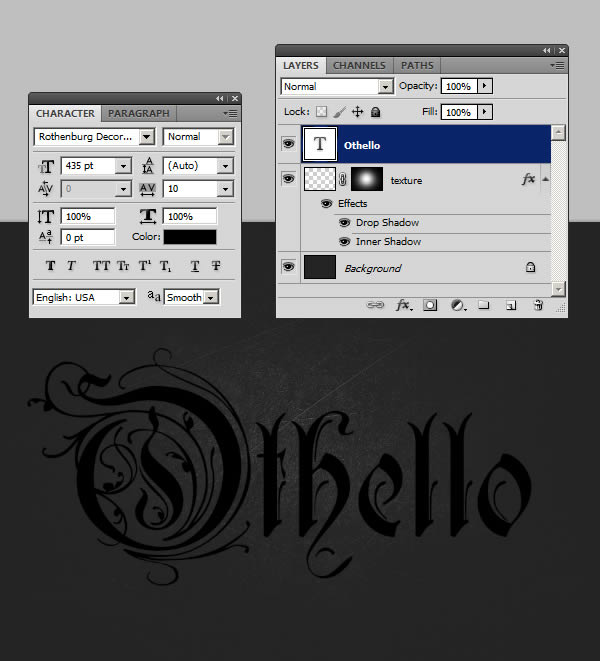
Перед открытием Photoshop, нам нужно будет установить отлично подходящий для нас шрифт Rothenburg Decorative и красивый набор кистей Subtle Grunge Brushes.
Откройте Photoshop и создайте новый документ с размерами 1800 x 1300 px в режиме RGB, 72 DPI и, затем залейте фон темно-серым цветом #1f1f1f.
Шаг 2
Создайте новый слой, назовите его “texture” и с помощью кистей Grunge Brushes нажмите пару раз в центре документа используя белый цвет. Используйте разные кисти из данного набора, старайтесь охватить центр документа, меняйте вид кисти.
Шаг 3
Дважды щелкните по значку слоя texture, чтобы открыть панель Layer Style. В “Blending Options” уменьшите ‘Fill’ до 0, а затем примените эффекты слоя “Drop Shadow” и “Inner Shadow”, используя эти параметры. Это придаст текстуре реалистичное тиснение.
Шаг 4
Щелкните по значку Add Layer Mask (Добавить слой-маску), а затем нажмите Command / Ctrl + (I) для инверсии.
Возьмите большую мягкую кисть с жесткостью (hardness): 0% – размером: 950px и кликните в центре документа. Таким образом, слой texture будет больше показан только в центре, исчезая к краям документа.
Шаг 5
Используйте Type Tool (T) и параметры как на скриншоте, введите слово Labdes или то, что вы хотите. Если вы не видете вкладку ’Character Window’ то перейти в меню Window -> Character.
Шаг 6
Откройте ‘Layer Style’ текстового слоя ‘Labdes’ и примените следующие настройки. Для каждого параметра вы можете увидеть предварительный просмотр эффекта, который только что добавили.
Шаг 7
После того как вы изменили стиль, нажмите кнопку ОК. Теперь выделете слово «Labdes», с помощью Type Tool (T). Выделите все, что рядом с первой заглавной буквой (кроме нее самой), и уменьшите кернинг (kerning ) до -5, как на изображении ниже. Напомню что вы можете отобразить Character Window через меню Window -> Character.
Шаг 8
Дублируйте этот слой с Command/Ctrl + (J), щелкните правой кнопкой мыши по значку слоя и выберите Clear Layer Style (Очистить стиль слоя). Таким образом, приведенный ниже текст будет точно соответствует приведенному выше, и теперь мы можем добавить дополнительные эффекты. Отличный способ работать с 2 стилями слоя, это создание надежной основы, как мы сделали в первом текстовом слое, а теперь добавим освещение и отражение на второй, новый слой выше. Таким образом, нам намного проще смешать свет и цвет с текстурой слоя который ниже.
Шаг 9
Пойдем дальше, добавим Layer Style к нашему второму слою текста «Labdes». Дважды щелкните на его миниатюру, чтобы открыть панель Layer Style. Установите непрозрачность до 0 в Blending Options.
Шаг 10
Эффектов мы сделали довольно много, но нам нужно, чтобы он выглядел еще более четким и реалистичным, в этом последнем шаге. Обратите внимание на прием с обводкой (Stroke): снизив его непрозрачность в ’0′ он будет работать почти так же как маска слоя, скрывая слой по краям. Обводка ‘Stroke’ с параметром “Inside” в 3px, например, будет скрывать текст до 3 точек вдоль краев, отображая то, что ниже в этом 3px диапазоне. Как только вы закончите с этими настройками, нажмите кнопку ОК, чтобы применить эффект.
Заключение
Выполнив все перечисленные шаги, можно заметить что ничего особо сложного в этом уроке по созданию реалистичного эффекта металлического текста нет. Он выглядит как настоящий металл с золотым отблеском. Отмечу, что похожий урок по созданию глянцевого и блестящего текста в фотошопе мы рассматривали несколько ранее.
Деревянный текст — уроки фотошоп
Создаем реалистичный деревянный 3D текст в Фотошоп
В этом уроке вы узнаете, как с помощью нескольких текстур, 3D-материалов, настроек освещения и корректирующих слоев создать реалистичный деревянный текст с облезшей краской.
На создание этого эффекта меня вдохновили различные стили слоя доступные на Envato Market.
Скачать архив с материалами к уроку
Примечание переводчика: в конце урока автор использует платное фото (Living room and dining room) для создания реалистичного освещения, но вам необязательно использовать именно этот снимок, вы можете подобрать похожий из бесплатных, которые можно найти в интернете либо использовать альтернативный вариант изображения (который найдёте в архиве с материалами).
1. Создаем текст
Шаг 1
Создаем новый документ размером 1000 х 750 пикселей и заполняем фон светло-серым цветом.
Пишем любой текст черным цветом, используя шрифт Insaniburger with Cheese. Размер не важен, так как позже мы будем преобразовывать текст в 3D-объект.
Шаг 2
Переходим Type – Convert to Shape (Текст – Преобразовать в кривые).
2. Создаем 3D-сетку
Шаг 1
Переходим 3D – New 3D Extrusion from Selected Path (3D – Новая экструзия из выделенного контура).
Шаг 2
Чтобы получить доступ к параметрам 3D-сетки, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в меню Window (Окно)).
На панели 3D вы найдете все элементы, из которых состоит 3D-сцена, если нажать по любому из них, откроется панель со свойствами выбранного элемента. Поэтому, прежде чем изменить параметры выбранного элемента, сначала на панели свойств выбираем его на панели 3D.
Шаг 3
Если активировать инструмент Move Tool(V) (Перемещение), в правой части верхней панели с параметрами инструмента вам откроется доступ к 3D-режимам. Выбрав один из них, вы сможете мышкой менять расположение, масштаб, поворот и т.д. элементов сцены.
3. Настройки 3D-сетки
Шаг 1
На панели 3D выделяем элемент с созданным текстом, затем на панели Properties (Свойства) устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика), а Extrusion Depth (Глубина экструзии) на 35.
Шаг 2
В верхней части панели Properties (Свойства) жмем на кнопку Cap (Капитель) и меняем Bevel Width (Ширина фаски) на 1, а Contour (Контур) на Half Round (Полукруг).
4. Настройки материала
Шаг 1
Кликаем по элементу Front Inflation Material (Материал передней выпуклости) на панели 3D, затем на панели Properties (Свойства) жмем на иконку Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру).
Загружаем текстуру PlywoodPainted0057 – Image 2.
Шаг 2
Снова кликаем на иконку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
Далее мы должны настроить параметры Tile (Мозаика) и Offset (Смещение), пока не добьемся желаемого результата.
С помощью параметра Tile (Мозаика) вы можете настроить растягивание текстуры, а Offset (Смещение) поможет правильно расположить текстуру на 3D-модели, чтобы нижняя область текстуры с облупившейся краской находилась только в нижней части текста.
Шаг 4
Устанавливаем параметр Bump (Рельеф) на 15, затем рядом кликаем на иконку папки и выбираем название текстуры переднего материала.
Благодаря этому, текстура, которую мы использовали для Diffuse (Рассеивание), автоматически применится для Bump (Рельеф). Не забудьте поправить свойства UV, чтобы они соответствовали свойствам UV параметра Diffuse (Рассеивание).
5. Настройка материалов экструзии и скоса
Проделываем те же манипуляции с текстурой, что и в предыдущем разделе, для Front Bevel Material (Материал переднего скоса) и Extrusion Material (Материал экструзии).
На данном этапе можете не беспокоиться о свойствах UV, так как позже мы разделим текст на отдельные буквы и вернемся к настройке.
6. Разделяем и перемещаем текст
Шаг 1
Выделяем основной элемент с текстом, затем в верхней части панели Properties (Свойства) выбираем Coordinates (Координаты) и устанавливаем X во второй колонке Rotation (Поворот) на 90.
Шаг 2
Переходим 3D – Move Object to Ground Plane (3D – Переместить объект на плоскость основания).
Шаг 3
Элемент с текстом должен быть все еще активен, переходим 3D – Split Extrusion (Разделить экструзию).
В результате текст будет разделен на отдельные элементы с буквами, и мы сможем работать с каждой независимо от других.
Шаг 4
Берем Move Tool(V) (Перемещение) и с помощью 3D-осей размещаем буквы так, как вам нравится.
Стрелки на концах осей перемещают объект, элемент, идущий после стрелки, отвечает за поворот, а куб используется для масштабирования. Куб в месте пересечения осей используется для пропорционального масштабирования. Чтобы выполнить какую-либо из указанных операций, необходимо ухватиться мышкой за определенный элемент на любой из осей и потянуть.
Шаг 5
Далее с помощью 3D-режимов меняем расположение камеры, затем настраиваем UV-свойства у Front Bevel Material (Материал переднего скоса) и Extrusion Material (Материал экструзии) каждой буквы.
7. Создаем поверхность для букв
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник) и рисуем большой прямоугольник, который выходит за границы рабочей области.
Переименовываем слой с прямоугольником на «Ground Plane».
Шаг 2
Переходим 3D – New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура) и устанавливаем Extrusion Depth (Глубина экструзии) на 1.
Шаг 3
Кликаем на кнопку Coordinates (Координаты) и устанавливаем Х во второй колонке Rotation (Поворот) на 90.
Шаг 4
На панели 3D выбираем элемент Current View (Текущий вид), затем на панели Properties (Свойства) кликаем по выпадающему списку рядом с View (Вид) и находим название нашего текстового слоя (в данном случае это Wood).
8. Объединяем 3D-слои и наносим текстуру на поверхность
Шаг 1
Переходим на панель слоев и выделяем оба 3D-слоя, затем переходим 3D – Merge 3D Layers (3D – Объединить 3D-слои), чтобы объединить их в один.
Шаг 2
Возвращаемся на панель 3D и перемещаем компонент сцены Ground Plane в самый верх сцены. Затем размещаем плоскость так, чтобы текст оказался в ее центре.
Шаг 3
Настраиваем вид из камеры так, чтобы плоскость полностью заполнила видимую область, то есть по бокам не осталось никаких пустых областей.
Закончив с этим, применяем к Front Inflation Material (Материал передней выпуклости) нашей плоскости текстуру WoodPlanksBare0050 – Image 2, повторив манипуляции, которые были описаны в четвертом разделе.
Обратите внимание, что, если вам сложно настроить текстуру так, чтобы она бесшовно замостила всю плоскость, вы можете подобрать похожую, с которой вам будет проще работать.
9. Настраиваем бесконечный свет
Шаг 1
Кликаем на компонент Infinite Light 1 (Бесконечный свет) и устанавливаем Intensity (Интенсивность) на 100 и Shadow (Тень) Softness (Сглаживание) на 30.
Шаг 2
С помощью инструмента Move Tool(V) (Перемещение) меняем положение источника света, как показано ниже. Также настроить положение можно на панели Properties (Свойства) в меню Coordinates (Координаты).
10. Добавляем направленный источник света
Шаг 1
В нижней части 3D-панели жмем на кнопку Add new Light to Scene (Добавить новый свет на сцену) и выбираем New Spot Light (Новый направленный свет).
Шаг 2
Устанавливаем Intensity (Интенсивность) на 35, снимаем флажок с параметра Shadow (Тень), устанавливаем Cone (Конус) на 93.
9 и Hotspot (Центр освещенности) на 47.
Активируем параметр Light Falloff (Рассеивание света), устанавливаем Outer (Внешний радиус) на 3800 и Inner (Внутренний радиус) на 666.
Шаг 3
Перемещаем источник света так, как показано ниже.
Шаг 4
Также для изменения позиции вы всегда можете воспользоваться Coordinates (Координаты).
11. Настраиваем окружающий свет
Шаг 1
На панели 3D выбираем компонент Environment (Окружающая среда), затем на панели Properties (Свойства) кликаем по иконке текстуры рядом с параметром IBL (ИСБИ) и выбираем Replace Texture (Заменить текстуру). Находим изображение Living room and dining room и загружаем его.
Шаг 2
Устанавливаем Intensity (Интенсивность) на 20% и Shadow (Тень) Opacity (Непрозрачность) на 30%.
Шаг 3
С помощью Move Tool(V) (Перемещение) вы можете подвигать источник света, чтобы добиться подходящего результата.
12. Визуализируем сцену
Вносим последние изменения и переходим 3D – Render (3D – Рендеринг).
На визуализацию потребуется некоторые время, но вы в любое время можете ее остановить, нажав на клавишу Esc.
13. Добавляем корректирующие слои
Шаг 1
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Brightness/Contrast (Яркость/Контрастность).
Шаг 2
Устанавливаем Contrast (Контрастность) на 35.
Шаг 3
Добавляем корректирующий слой Curves (Кривые), затем отдельно для каждого цветового канала настраиваем кривую.
Red (Красный):
Green (Зеленый):
Blue (Синий):
Шаг 4
Далее добавляем корректирующий слой Levels (Кривые), устанавливаем крайний левый ползунок на 19 и средний на 0.85.
14. Применяем фильтр High Pass (Цветовой контраст)
Шаг 1
Убеждаемся, что корректирующий слой Levels (Уровни) все еще открыт, и жмем сочетание клавиш Ctrl-Shift-Alt-E, чтобы дублировать все видимые слои и объединить их все в один.
Называем получившийся слой High Pass и переходим Filter – Convert for Smart Filters (Фильтр – Преобразовать для смарт-фильтров).
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 10.
Шаг 3
Меняем режим смешивания слоя High Pass на Soft Light (Мягкий свет) и устанавливаем Opacity (непрозрачность) на 35%.
15. Добавляем гранж-текстуру
Шаг 1
Размещаем текстуру Use This 160 поверх всех слоев и называем ее Texture, затем переходим Edit – Transform – Rotate 90 CCW (Редактирование – Трансформация – Поворот на 90° CCW).
Меняем режим смешивания слоя Texture на SoftLight (Мягкий свет) и устанавливаем Opacity (непрозрачность) на 30%.
Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), комбинацией клавиш Ctrl-Alt-G преобразовываем его в обтравочную маску для слоя Texture и устанавливаем Saturation (Насыщенность) на -50.
По ходу урока мы с вами создали обычный текст, преобразовали его в 3D-объект и настроили. Затем добавили материалы, разделили экструзию, изменили расположение букв и создали плоскость.
После этого мы продолжили работу со светом и камерой, а затем визуализировали сцену. И, наконец, добавили несколько корректирующих слоев, чтобы улучшить освещение, и применили гранж-текстуру.
Источник: https://Photoshop-master.ru/lessons/3d/sozdaem_realistichnyy_derevyannyy_tekst_s_oblezshey_kraskoy_v_fotoshop.html
Всё для фотошопа — Деревянный текст
И снова здравствуйте, уважаемые посетители сайта PhotoshopForAll.ru!
В этот раз мы научимся создавать деревянный текст, который Вы видите, используя текстуру для наложения. Все необходимые материалы внутри урока.Скачайте архив с материалами и откройте в фотошопе изображение с деревом. Создайте поверх него новый слой (Ctrl + Shift + N). Залейте его чёрным цветом (#000000). Мягким ластиком (Е) размером 1000px сотрите середину.
Измените режим наложения слоя чёрного цвета на Мягкий свет (Soft Light). Отключите на время видимость этого слоя.
Создайте ещё один слой и также залейте его чёрным цветом. Мягким ластиком размером 1200px сотрите середину так, чтобы чёрными оставались только края.
Уменьшите непрозрачность этого слоя до 50% и режим наложения как и у предыдущего измените на Мягкий свет.
Включаем видимость слоя. Смотрим, что получилось. Это будет основа для нашей дальнейшей работы.
Теперь займёмся самим текстом. Печатаем на одном слое цифры 2, 0 и 1. На другом — цифру 2. Шрифт — Nyala, размер — 800px.
Выбираем слой с цифрой 2 и инструментом Свободная трансформация (Ctrl + T) поворачиваем на 23-25 градусов.
Далее загружаем из скачанного архива два узора (Узор и Узор1) с расширением pat (о том, как установить дополнения в фотошоп читайте здесь.). Выбираем слой с цифрами 201 и кликаем в правом нижнем углу окна программы на иконку fx, чтобы добавить стили слоя. Выставляем настройки как в примерах ниже.
Тень
Тиснение
Тиснение — Контур
Перекрытие узора
Вот, что у нас должно получиться.Аналогичные настройки задаём для слоя с цифрой 2. Смотрим результат. При желании можете ещё немного наклонить двойку.
— Совет: чтобы заново не вводить эти настройки, кликните по слою 201 правой кнопкой мыши и выберите пункт «Скопировать стиль слоя». Затем клик по слою 2 — «Вклеить стиль слоя».
Давайте теперь нарисуем гвоздики, которыми наш текст будет «прибит». Для этого создаём новый слой (Ctrl + Shift + N) поверх всех слоёв. Выбираем инструмент Кисть (В) размером в 20px и жёсткостью 100%. Рисуем первый кружок на только что созданном слое.
Кликаем по миниатюре слоя с кружком 2 раза, чтобы открыть окно Стиль слоя. Выставляем следующие настройки:
Тень
Тиснение
Тиснение — Текстура
Наложение цвета
Смотрим, что получилось.
Делаем 5 дубликатов слоя с гвоздиком (Ctrl + J). Всего должно быть 6 одинаковых слоёв. Инструментом Перемещение (V) располагаем их как Вам больше нравится.
Ну, и в завершение, давайте немного повысим резкость всего изображения. Комбинацией клавиш Ctrl + Shift + Alt + E создадим копию сведённого слоя. Применим для него фильтр Контурная резкость (Фильтр — Резкость — Контурная резкость) со следующими настройками:
На этом всё. Наш деревянный текст готов. До встречи в следующих уроках!
Зарегистрированные пользователи могут скачать архив с файлом PSD для этого урока из VIP-раздела.
{jcomments on}
Источник: http://style-ps.ru/uroki-photoshop/collekciya-4/wood-text.html
Деревянный текст
Я расскажу как сделать превосходный текст из дерева в фотошопе. На примере одной буквы, но из этого материала вы сможете лепить целые надписи. Не поленитесь пройдите несколько шагов в фотошопе по инструкции и получите большой опыт!
Шаг 1
Создайте новый документ в фотошопе. Найдите в интернете какой-нибудь красивый фон и вставьте его. Необятельно такой же как здесь, используйте любой который вам нравиться.
Возьмите кисточку из стандартного набора (такую же как на картинке) светло-коричнего цвета. Подрисуйте место для будущего текста.
Шаг 2
Найдите какую-нибудь фотографию с природой, где есть есть листья, камни и т.д. Вырежьте землю и вставьте в наш документ.
С помощью Transform в режиме Perspective деформируйте область.
Примените фильтр Filter — Artistic — Cutout
С помощью стерки (Eraser Tool), сделайте ее по-мягче, сотрите края как на рисунке.
Шаг 3
Напишите какую нибудь букву, я написал «B». Именно ее мы сделаем деревянной. Выберите шрифт который вам больше нравиться.
Примените к ней следующие настройки стилей (Layer — Layer Style … )
Bevel and Emboss
Gradient Overlay
Выберите кисточку
С помощью нее сотрите края (используя Eraser Tool) у буквы
Шаг 4
Теперь нам понадобиться фотография с деревяшкой. Найдите подходящую в интернете.
С помощью Quick Selection tool выделите часть дерева и скопируйте на документ с буквой.
Вставьте ее на часть буквы «B»
Проделайте тоже самое, но с другими частями буквы. С помощью Transform Tool в режиме Warp деформируйте части дерева под букву.
С помощью Eraser Tool подотрите края у деревяшек
Мягкой кисточкой черного цвета (немного прозрачной) нарисуйте тень под буквой.
Шаг 5
Теперь поиграемся с настройками цвета. Будем добавлять новые слои (убедитесь что они будут создавать поверх всех остальных) Layer — New Adjustments Layer …
Black & White
Curves
Маска на слое Curves
Далее я использовал кисточку (грязную с точками) чтобы подрисовать побольше грязи для буквы
Создайте новый слой. Используйте кисть темно зеленого цвета с прозрачность 20% чтобы подрисовать как бы ржавчину на букву.
Шаг 6
Мы почти закончили. Добавим немного резкости и грубости изображению.
Я соеденил все слои в один и сделал копию. Применил фильтр Reduce Noise
Этому слою (который мы скопировали, а под ним такой же только без применения фильтра) сделайте прозрачность 80% (opacity)
Добавьте следующие слои стилей
Levels
Маска
Curves
Colour Balance
Маска
Чтобы придать больше глубины нашей деревянной букве оботрите края инструментами Dodge Tool и Burn Tool
Результат:
Автор перевода — Александр (pixelbox.ru)
Источник: https://pixelbox.ru/derevyannyj-tekst
Создание старинного деревянного текста в Фотошоп
Узнайте, как создать старинный деревянный текст и использованием 3D в Фотошоп. Вы научитесь легко комбинировать различные шрифты, их формы и стили слоев, чтобы создать огромное количество эффектов. Вы сможете легко настраивать 3D эффект, использовать его как смарт-объект. Текстура, которую мы будем использовать, может быть заменена на любую другую. Надеюсь, вам понравится этот урок.
Откройте новый файл PSD формата и скопируйте туда наш фон.
Дублируйте слой с комнатой. Отразите его по вертикали, а также вырежьте часть стены, как показано на изображении ниже. Таким образом, мы получим потолок, использую пол комнаты.
Используйте маску слоя для копированного слоя с комнатой и добавьте черно-белый градиент на эту маску при помощи Инструмента Градиент (Gradient). После этого шага переход между двумя слоями будет более гладким.
Добавьте новый корректирующий слой Яркость/Контрастность (Brightness/Contrast). Убедитесь, что слой был добавлен как обтравочую маску.
Снова используйте Инструмент Градиент на маске слоя, как показано на изображении ниже. Здесь мы сделали потолок чуть светлее.
Откройте новый файл PSD. В этом файле мы и добавим наш текст. Я напишу слово “WOOD”. Буду использовать черный цвет, но вы можете выбрать любой другой текст, который вы хотите.
Сначала мы должны скачать шрифт Fortuna Dot и установить его на свой компьютер. Важно использовать этот шрифт, так что если вы новичок, найдите информацию, как правильно установить шрифт в Фотошоп.
Вы можете добавить новый слой и использовать эти формы сердца для украшения текста. Или вы можете использовать другие «украшения». Но прежде чем перейти к следующему шагу, необходимо выбрать все слои, которые вы хотите включить в 3D объект и конвертировать их в смарт объект (используйте правую кнопку мыши).
Откройте окно стиля слоя (для слоя с текстом) и добавьте текстуру с настройками, которые показаны ниже. Я использую текстуру древесины.
Мы будем использовать это действие 3D в фотошопе для создания эффекта 3D. Скачайте это действие, загрузите его в фотошоп и используйте для нашего текста. Вы должны получить аналогичный результат:
Удалите фоновый слой. Внутри 3D группы вы можете увидеть много слоев. Выберите первые 33 слоя и удалите их. Для выбора нескольких слоев удерживайте клавишу Shift.
Снимите значок глаза (сделайте невидимым) слои с Наложением цвет (Color Overlay) и с Тиснением (Bevel and Emboss) на первом слое сверху. (показано на рис. ниже).
Перейдите в Слой-Стиль (Layer>Layer Style) слоя и выберите Глобальное освещение (Global Light) со следующими настройками:
Откройте окно стилей слоя для любого слоя и установите Тиснение, как показано ниже. Копируйте стиль этого слоя и выберите все остальные слои, кроме первого слоя сверху, и вставьте стиль слоя.
Выделите все слои, кроме первого сверху с 3D эффектом, и группируйте их в Группу 1. Скопировать все текстовые слои в нашем начальном PSD файле. Сделайте две копии Группы 1 и назовите их Группа 2 и Группа 3, переставьте их, как показано ниже.
Добавьте новый корректирующий слой Яркость/Контрастность выше групп 1 и 2
Наш текст должен выглядеть примерно так:
Используйте первую группу. Дублируйте ее. Сделайте ее черной и с помощью Размытия по Гауссу (Gaussin Blur) сделайте тень на стене.
Создайте новый слой ниже слоев с текстом и с помощью мягкой круглой кистью черного цвета рисуйте тень под каждой буквой. Меняйте непрозрачность кисти. Используйте Размытие по Гауссу.
Теперь я добавлю еще один эффект в сам текст с помощью этих фотографий: Фотография 1 и Фотография 2.
Скопируйте в наш файл эту веревку. Сделайте две длинные веревки, разместите их, как показано ни изображении ниже. Добавьте к слою с веревками эффект Внутренняя тень (Inner Shadow).
Используйте черную кисть, чтобы создать тень для веревки.
Используйте размытие по гауссу, чтобы смягчить тени и снизить непрозрачность.
Для последних штрихов вы можете добавить освещение и затемнение путем создания световых лучей (Инструмент кисть, белый цвет, Режим наложения – перекрытие).
Или вы можете использовать эти кисти для создания световой пыли цветом # f5ce6f.
Можете добавить различные текстуры с различными режимами наложения (я добавил текстуру старой бумаги, режим наложения – умножение, непрозрачность – 70%). Вот какой у меня получился окончательный результат:
Ссылка на оригинал урока.
Источник: https://basmanov.photoshopsecrets.ru/sozdanie-starinnogo-derevyannogo-teksta-v-fotoshop/
Деревянный текстовый эффект
В этом уроке фотошоп мы создадим деревянный текстовый эффект.
ПриготовленияМы будем использовать изображение текстуры Krakograff и деревянной текстуры, которая может быть найдена на FreeFoto.
Загрузить текстуру Krakograff.
Загрузить деревянную текстуру.
Все права этих ресурсов принадлежат их соответствующим владельцам.
Шаг 1 — Установка фона.
Создайте новый документ размером 750 х 550 px и поместите изображение текстуры в центр. Примените Фильтр — Рендеринг — Эффект освещения (Filter — Render — Lighting Effects). Укажите параметры настройки, как показано ниже и нажмите ОК.
Шаг 2 — Настройка цвета.
Создайте Новый корректирующий слой нажав на чёрно-белый кружок внизу палитры Слои и выберите Цветовой тон/Насыщенность (Hue/Saturation).
Укажите значения: Цветовой тон 0, Насыщенность −75 и Яркость 0. Создайте другой корректирующий слой выбрав Уровни (Levels) и укажите значения: 0, 0.60, 255.
Шаг 3 — Пишем текст.
Шрифт, который я использовал в этом уроке называется Stencil (Трафарет). Используя крупный размер шрифта, напечатайте свой текст в центре документа. Я написал каждую строку на отдельном слое.
Шаг 4a — Применение текстуры.
Откройте и перетащите деревянную текстуру на рабочий документ и разместите её над слоем с цифрой «10».
Удерживая нажатой Ctrl, щёлкните левой клавишей мышки на эскизе текстового слоя, чтобы загрузить выделенную область.
Примените маску слоя, нажав на соответствующий значок внизу палитры Слои, на деревянную текстуру с этой выделенной областью.
Шаг 4b — Применение текстуры.
Повторите шаг 4а для надписи «Steps.SG», уменьшив немного текстуру, так как надпись имеет меньший размер шрифта.
Шаг 5a — Тиснение.
Активизируйте Слой «10» с текстурой, нажмите внизу палитры Слои на значок похожий на букву f и выберите Тиснение (Bevel and Emboss).
Заполните параметры настройки как показано ниже. Цвета используемые для Режима подсветки — #CEBE80, и Режима тени — #000000. ОК пока не нажимайте.
Возможно, вам будет это интересно: Горящая надпись
Шаг 5b — Внутреннее свечение.
Теперь выберите Внутреннее свечение (Inner Glow) и заполните параметры настройки как показано ниже. Цвет используемый для режима смешивания слоя — #2E2E00.
Теперь щёлкните правой кнопкой мыши на Слое «10» с текстурой и выберите Скопировать стиль слоя (Copy Layer Style). Затем щёлкните правой кнопкой мыши на Слое «Steps.SG» с текстурой и выберите Вклеить стиль слоя (Paste Layer Style).
Шаг 5c — Режим наложения слоя.
Для самой нижней надписи «Photoshop Tutorials» я изменил режим наложения слоя на Мягкий свет (Soft Light). У Вас должно получиться примерно следующее.
Шаг 6 — Добавление границ.
Создайте Новый слой ниже всех текстовых слоёв.
Загрузите их выделенные области и примените Выделение — Модификация — Расширить (Select — Modify — Expand), расширив границы на 6 px.
Залейте выделенные области белым цветом (Alt + Backspace) на новом слое. Снимите выделение (Ctrl + D). Это должно сформировать белую границу вокруг текстов.
Шаг 7a — Тиснение.
Активизируйте Слой с границей и, нажав внизу палитры Слои на значок похожий на букву f, выберите Тиснение (Bevel and Emboss).
Укажите следующие параметры настройки. Цвета используемые для Режима подсветки — #DBC09C, и Режима тени — #000000. ОК пока не нажимайте.
Шаг 7b — Внутреннее свечение.
Выберите Внутреннее свечение (Inner Glow) и заполните параметры настройки как показано ниже. Цвет используемый для режима смешивания слоя — #000000. Теперь нажмите ОК.
Наконец измените Режим наложения слоя на Мягкий свет (Soft Light) для этого слоя границ.
Вот, что мы получили в заключении! Я добавил текстуру позади, чтобы закончить дизайн.
Переводчик: Владимир Нестеров Источник: 10steps.sg
Источник: http://photoshop-virtuoz.ru/rabota-s-tekstom/derevyannyj-tekstovyj-effekt.html
Создаём деревянный 3D текст в Фотошоп
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Финальное изображение:
Ресурсы урока:
Шрифт
Деревянная текстура
Деревянный фон
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood».
При помощи инструментаСвободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа.
Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
Результат:
Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD.
Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa.
Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
Остальные параметры настройте так:
Блеск (Shine): 50%;
Отражение(Reflection): 15%;
Рельеф (Bump): 37%
Коэффициент преломления (Refraction): 1,550.
Результат:
Шаг 11
Сделайте активным слой PSD Extrusion Material , перейдите в панель свойств и измените деревянную текстуру на любую с трещинами, например, на Wood Ash. Измените цвет параметра Диффузия (Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%.
Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно станет.
Результат:
Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
Шаг 13
В панели свойств измените вот эти параметры:
Диффузия (Diffuse): #9d8365;
Блик(Specular): #020202;
Свечение(Illumination): #000000;
Освещение(Ambient): #030303;
Блеск(Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%;
Коэффициент преломления (Refraction): 1,550.
Результат:
Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD).
Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст.
Я изменю текст и добавлю слово FAN .
Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D > Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по оси Y.
Результат:
Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
Шаг 18
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот такие значения:
U-масштаб (U Scale): 63,37%;
V-масштаб (V Scale): 85,15%;
U-смещение (U Offset): -18,81%;
V-смещение (V Offset): 2,97%
Также, можете нажать Alt+Ctrl+Shift+R.
Финальное изображение:
Источник: photoshop-master.ru
Источник: http://bb3x.ru/blog/sozdayom-derevyannyiy-3d-tekst-v-fotoshop/
25 удивительных уроков по созданию текстовых эффектов в Photoshop: от начинающих до продвинутых
В этом посте мы представляем некоторые из лучших руководств по текстовым эффектам Photoshop , которые научат вас пошагово преобразовывать простой текст в потрясающие цифровые произведения искусства. В этой статье мы рассмотрели множество различных текстовых и типографских эффектов, и мы уверены, что каждому есть чему поучиться, будь вы новичок или профессиональный пользователь, желающий улучшить свои навыки.
От классных 3D-текстовых эффектов до вкусного шоколадного текста, от металлических и хромированных текстовых эффектов до ретро-типографики — создание текстовых эффектов в Photoshop может быть очень увлекательным занятием.Надеюсь, эти уроки помогут вам освоить новые приемы и приемы, которые вы сможете использовать в своем следующем дизайнерском проекте. Я следовал руководству Photoshop с эффектом винтажного текста (указан ниже), чтобы создать изображение для этого поста, как показано выше.
Все нижеприведенные руководства совершенно бесплатны, и мы благодарны всем, кто приложил столько усилий для их написания. Погрузитесь в мир и исследуйте безграничные возможности Photoshop. И пока вы это делаете, вы также можете взглянуть на эти уроки по фону и текстурам в Photoshop.
В этом уроке Криса Спунера объясняется, как создать знак с подсветкой, аналогичный тем, которые используются в казино Лас-Вегаса и бродвейских театрах. Мощные 3D-инструменты Photoshop используются для создания этого реалистичного текстового эффекта вывески лампочки в винтажном стиле.
Довольно сложный, но «замечательный» эффект ретро-текста, созданный с использованием только одного текстового слоя и эффектов слоя, а также новых функций стиля слоя — нескольких экземпляров стиля слоя и наложения обводки в Photoshop.
Используя стили слоя в Photoshop, научитесь создавать этот блестящий металлический эффект в прохладных летних тонах. Идеально подходит для ваших весенних и летних тематических дизайнерских работ.
В этом уроке вы подробно узнаете, как создать восхитительно выглядящую трехмерную типографику торта в Photoshop, используя стили слоев, генераторы 3D-действий и узоры торта.
Поиграйте с эффектами слоев, тенями и текстурами кожи, чтобы создать этот реалистичный эффект вышитой кожи в Photoshop.
Научитесь создавать популярный металлический текст в Photoshop, широко используемый в видеоиграх и постерах к фильмам! В этом уроке используются стили слоев Photoshop, некоторые фильтры, режимы наложения слоев и обтравочная маска для достижения этого металлического вида с металлической щеткой.
Великолепный видеоурок по созданию эффектного текстового эффекта на основе хромированных логотипов в стиле 1980-х, которые можно увидеть в играх, фильмах, телешоу и многом другом. Весь текстовый эффект создается в Photoshop с использованием сочетания стилей слоев и цветовых наложений для воспроизведения эффектов блестящего металла и ярких цветов.
В этом уроке используется пунктирный шрифт с парой стилей слоя, чтобы добиться этого эффекта сверкающего ромбовидного текста.
Изучите различные текстуры, такие как текстура коры дерева, текстура листьев, меловая кисть, различные инструменты выделения, настройки изображения и эффект осветления / затемнения, чтобы создать этот эффект листового текста в Photoshop.
В этом уроке вы научитесь создавать реалистичный текстовый эффект камня, используя два изображения реальных камней, применяя маски слоев, стили слоев и несколько корректирующих слоев.
Вы можете применить методы, изученные в этом уроке, и изменить текст, кисти и фон для создания классных плакатов с эффектом текста туманности.
Научитесь создавать блестящий, шикарный хрустальный текстовый эффект в Photoshop, используя его мощные стили слоев и блестящую кисть.
Яркий эффект пылающего текста. В этом видео показано, как создать этот эффект с нуля в Photoshop без использования фотографий. Реалистичное пламя создается с помощью фильтра «Генератор пламени» — функции Photoshop CC.В то время как хромированный текст создается с использованием нескольких стилей слоя.
Этот великолепный текстовый эффект, от создания текстового слоя до добавления множества различных эффектов, стоит вашего времени.
Довольно краткое руководство по созданию реалистичных эффектов тиснения и тиснения, когда вы хотите продемонстрировать свой дизайн с тиснением на экране компьютера.
Из этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотистого текста.
Изучите приемы создания прозрачного текста с конфетами в Photoshop. Идеально подходит для ваших рождественских тематических дизайнерских проектов.
Вкусный текстовый эффект, вдохновленный британскими лепешками, с использованием различных кистей, текстур и стилей слоев, а также некоторых других инструментов и настроек.
Из этого туториала Вы узнаете, как использовать смарт-объекты, фильтры, текстуры и обтравочные маски в Photoshop для создания текстового эффекта в стиле ретро буквенной печати.
В этом хорошо объясненном видеоуроке вы узнаете, как создать текстовый эффект меха (или волосы) с помощью Photoshop, используя слои и маски.
Из этого туториала Вы узнаете, как создать эту интересную типографику с использованием смеси элементов снега и огня в Photoshop.
Научитесь создавать текстовый эффект ярких осенних листьев, используя изображения листьев, текстуры и корректирующие слои. Приемы, использованные в этом уроке, найдут хорошее применение в ваших осенних дизайнерских проектах.
В этом видео подробно объясняются шаги, необходимые для создания потрясающего хромированного трехмерного текста с помощью Image Based Lights в Photoshop CS6 Extended.
В этом уроке, вдохновленном яркими неоновыми вывесками, показано, как использовать стили слоев и режимы наложения для имитации неонового текстового эффекта в Photoshop.
Научитесь создавать этот гладкий шоколадный текст с нуля, используя разные стили слоев в Photoshop.
Где найти отличные бесплатные шрифты для текстовых эффектов?
Для создания этих впечатляющих текстовых эффектов в Photoshop вам понадобится хороший шрифт для начала, который будет хорошо смотреться с эффектами, которые вы планируете применить к ним.dafont.com и Font Squirrel — два популярных сайта, где вы можете найти совершенно бесплатные шрифты (даже для коммерческого использования!). Вы также можете обратиться к моему сообщению о Super Dev, в котором перечислены другие сайты, предлагающие бесплатные шрифты, которые вы можете использовать в своих проектах. Повеселись!
В ближайшие дни мы будем собирать больше таких замечательных уроков по Photoshop, так что следите за обновлениями! Вы также можете подписаться на нашу рассылку, чтобы получать эти статьи прямо на свой почтовый ящик.
Рекомендуемая литература:
Учебников по Photoshop с удивительными текстовыми эффектами | Учебники
Текстовый эффект сейчас популярен по разным причинам.Эти уроки придадут вашей типографской иллюстрации свежий вид с использованием традиционных и цифровых материалов, смешивая узоры и текстуры, чтобы придать вашей работе выдающийся искор. Вы можете использовать иллюстрированные надписи и типографику на плакатах, брошюрах или даже визитках.
Эти учебники по текстовым эффектам предназначены для тех, кто действительно любит создавать выдающиеся шрифты. В этой статье мы собрали новых уроков по Photoshop с текстовыми эффектами , которые могут действительно помочь улучшить ваши навыки типографики.
Вам также могут быть интересны следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Уроки Photoshop с новыми текстовыми эффектами 2014
Photoshop и иллюстратор — просто потрясающий инструмент для создания Photo Effect и Text Effect от простых до сложных преобразований и для исправления, редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или некоторых элементов. удалить.
Превратите черновой текст в удивительный дизайн с помощью этого простого векторного текстового эффекта USB
В следующем уроке вы узнаете, как создать кисть с проволочным узором и как с ее помощью создать красивый векторный текстовый эффект USB в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать набор идеальных форм с пикселями, используя базовые инструменты и эффекты.
Ссылка на учебное пособие
Создание детального эффекта текста с помидорами в Adobe Illustrator
Мы создадим все это, начиная с простых форм и используя несколько приемов манипуляции с панелями Pathfinder и Appearance.Далее вы узнаете, как добавить детали на мякоть помидора, используя встроенную кисть Art Brush, а также эффекты Roughen и Zig Zag.
Ссылка на учебное пособие
Как создать текстовый эффект холодной зимней ночи в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого интересного текстового эффекта холодной зимней ночи в Photoshop. Мы рассмотрим некоторые техники текстурирования, а также интересный метод создания эффекта разрыва. Мы также будем использовать корректирующие слои изображения, чтобы настроить окончательный эффект.
Ссылка на учебное пособие
Создайте потрясающий городской шрифт в Illustrator и Photoshop
В этом уроке вы узнаете, как создать новое произведение, которое опирается на все самое прекрасное в городе, черпая вдохновение из прошлогодних Олимпийских игр, сцен подпольного клуба и панорамы с высоты.
Ссылка на учебное пособие
Создание творческого эффекта смещения контура в Illustrator и Photoshop
В этом уроке я покажу вам, как создать простые обои, смешивая векторы и фотографии.Мы будем играть с Offset Path, Live Corners и некоторыми другими эффектами в Illustrator и Photoshop. — См. Больше на: http://abduzeedo.com/offset-path-effect#sthash.6kl10uoi.dpuf
Ссылка на учебное пособие
Как создать текстовый эффект с тиснением на металлической бирке в Photoshop
Это очень простой урок, который покажет вам, как можно использовать формы и многослойные стили слоев для создания простого текстового эффекта с тиснением на металлической бирке.
Ссылка на учебное пособие
Создание эффекта абстрактного геометрического текста в Photoshop
В этом уроке по абстрактному геометрическому фотошопу мы собираемся использовать простые геометрические фигуры в виде треугольника для создания уникального текстового дизайна, напоминающего оригами.Это руководство по фотошопу для начинающих, которое научит вас создавать интересные эффекты фотошопа.
Ссылка на учебное пособие
Использование узорной кисти для создания эффекта веревочного текста в Illustrator
В этом подробном туториале по текстовым эффектам Photoshop вы узнаете, как легко умножать кусочки веревки и как создавать концы веревки. Двигаясь дальше, вы узнаете, как создавать компоненты узорчатой кисти, используя инструмент Shape Builder Tool и некоторые базовые техники перемещения
.
Ссылка на учебное пособие
Как создать стиль шрифта пончика, который вызовет восторг у ваших клиентов
В этом руководстве вы узнаете, как создать стиль шрифта, вдохновленный едой, полностью с нуля, манипулируя фигурами с помощью градиентов, настраиваемых кистей и различных векторных и растровых эффектов на панели внешнего вида.
Ссылка на учебное пособие
Создание эффекта симпатичного текстурированного текста с помощью Photoshop
В этом уроке по созданию текстовых эффектов вы узнаете, как создать простой и красивый текстовый эффект. В этом уроке вы будете использовать кисти и узоры. Если вы не устанавливаете их, проверьте в Google. Шрифты, кисти, исходные файлы PSD доступны для скачивания в конце статьи.
Ссылка на учебное пособие
Создание эффекта подсветки текста в Photoshop
В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоя и корректирующие слои.
Ссылка на учебное пособие
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6
Из этого туториала по Photoshop CS6 вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Ссылка на учебное пособие
Создание эффекта текста в глубоком космосе в Photoshop
В этом уроке я покажу вам процесс создания этого эффекта текста в глубоком космосе в Photoshop. Мы воспользуемся рукописным шрифтом, скомбинируем его с текстурами туманности и огня, чтобы сформировать окончательный эффект.
Ссылка на учебное пособие
Красивый текст, нарисованный на дереве с эффектом в Photoshop
Этот урок покажет вам простой способ использования пары текстур для создания текстового эффекта, нарисованного на дереве. Он вдохновлен удивительной работой Джереми ШЬЯВО, проектом PULSION CRÉATIVE.
Ссылка на учебное пособие
Как оживить ваш дизайн с помощью этого потрясающего текстового эффекта Vector Fire
Из этого урока вы узнаете, как создать собственный векторный огонь. Мы будем использовать пользовательские художественные кисти и будем изменять формы с помощью инструмента Blend Tool и управлять внешним видом ваших мазков и объектов с помощью режимов наложения, чтобы создать текстовую обработку в режиме FIRE.
Ссылка на учебное пособие
Создание флуоресцентного текстового эффекта в Photoshop
В этом уроке вы научитесь основам использования кистей и фильтров, как применять их к тексту для создания флуоресцентного текстового эффекта.
Ссылка на учебное пособие
Использование кистей для создания текстового эффекта арбуза в Illustrator
Из этого урока вы узнаете, как создать полностью векторный текстовый эффект арбуза в Adobe Illustrator. Важной частью является внешний вид арбуза, и мы создадим его, добавив несколько заливок и штрихов на панели «Оформление», а затем сохраним его как стиль арбуза на панели «Стили графики».
Ссылка на учебное пособие
Создание эффекта абстрактного текста с помощью металлических обрезков в Photoshop
В этом уроке я покажу вам процессы создания абстрактного стиля, эффекта разбитого текста с металлическими обрывками в Photoshop. Мы будем использовать только одно изображение из металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
Ссылка на учебное пособие
Как создать текстовый эффект «Капающий мед на тосте» в Photoshop CS
Из этого туториала Вы узнаете, как легко изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропообразного текстового эффекта, вдохновленного медом на тосте.
Ссылка на учебное пособие
Опасно! Опасность! Высокое напряжение! Создание эффекта электрического текста в Illustrator
В следующих шагах вы узнаете, как создать текстовый эффект электричества в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать довольно простую узорчатую кисть и набор тонких художественных кистей.
Ссылка на учебное пособие
50 лучших руководств по созданию текстовых эффектов в Photoshop на 2020 год — Creatisimo.net
Эти уроки Photoshop по созданию текстовых эффектов идеально подходят как для начинающих, так и для опытных графических дизайнеров.Мы собрали 50 подобранных текстовых эффектов, чтобы вы могли изучить их самостоятельно.
Вы можете использовать текстовые эффекты в различных дизайнах, например, для создания плакатов, листовок, календаря и придания вашей типографике или надписи свежего оттенка с помощью традиционных и цифровых носителей, смешивая узоры и текстуры, чтобы придать вашим художественным работам исключительный блеск.
Если вы дизайнер, обратите внимание на вакансии 3D-дизайна, просто найдите свободные вакансии, если вам нужно.
Возможно вам понравится:
1.Создайте эффектный текстовый эффект травы в Photoshop
Вы узнаете, как создать эффектный текстовый эффект травы с помощью Photoshop и некоторых простых приемов.
2. Создание светлого шрифта с нуля в Photoshop
В этом уроке мы продемонстрируем, как вы можете создать похожий образ без камеры и штатива.
3. Как создать текстовый эффект шрифта пишущей машинки в Photoshop
В этом уроке я покажу вам быстрый и простой способ создать эффект шрифта старинной пишущей машинки, используя карту смещения, текстуры и интеллектуальные фильтры.
4. Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Наслоение эффектов свечения и блеска может помочь создать красивые блестящие объекты. Узнайте, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
5. Как создать цветной шрифт в Photoshop с помощью Fontself
Люди, стоящие за Fontself, обратились ко мне и спросили, не хочу ли я опробовать их инструмент для создания пользовательских цветных шрифтов, поэтому в сегодняшнем уроке я расскажу вам, как с легкостью я создал свой первый цветной шрифт. с помощью расширения Fontself для Adobe Photoshop.
6. Создание эффекта 3D-текста без использования 3D в Photoshop
В этом уроке Photoshop с текстовыми эффектами вы узнаете, как создать текстовый эффект 3D, используя некоторые смарт-объекты только в Photoshop. После завершения обучения вы сможете воссоздать трехмерный текст с любым шрифтом и цветом с помощью простых щелчков мышью и в кратчайшие сроки. Кроме того, вы узнаете, как разместить этот трехмерный текст на реальных фотографиях.
7. Серебро и золото, 3D текстовый эффект, учебник по Photoshop
В этом уроке Photoshop по текстовым эффектам вы узнаете, как создавать текстовые эффекты 3D Gold и 3D Silver, используя смарт-объекты только в Photoshop.В конце урока вы научитесь создавать стили текста с серебряными и золотыми буквами без использования 3D в Photoshop. Кроме того, вы сможете полностью обновить эффект 3D-текста за несколько секунд.
8. Вырезанный из бумаги текстовый эффект Учебное пособие по Photoshop
Этот сложный текстовый эффект, имитирующий вырез на бумаге, может быть легко освоен вами с помощью этого пошагового видеоурока от Mighty.
9. Как создать светящийся многоцветный неоновый знак в Adobe Photoshop
Узнайте, как создать разноцветную неоновую вывеску с помощью простых фильтров Photoshop.Это руководство Марти из Blue Lightning TV невероятно подробное и подходит даже для абсолютных новичков.
10. Создание реалистичного эффекта замороженного текста в Photoshop
В этом уроке я покажу процесс, который я использовал для создания этого реалистичного эффекта замороженного текста в Photoshop. Мы будем использовать несколько текстур льда и специальную кисть для достижения этого эффекта. Мы также будем использовать корректирующие слои и фильтры для доработки.
11.Создание типографики с использованием простых геометрических фигур в Photoshop
В этом уроке Photoshop я покажу вам, как создать типографику с помощью простых геометрических фигур в Photoshop. Это простой и увлекательный урок, цель которого — познакомить вас с инструментом формы в Photoshop.
12. Создание многослойного эффекта рок-текста с помощью природных элементов в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого многослойного текстового эффекта с естественными текстурами в Photoshop.Этот эффект может показаться немного сложным, но на самом деле его довольно просто создать.
13. Как создать конкретный текст с эффектом разрыва в Photoshop
В этом уроке я покажу вам процессы создания конкретного текста с эффектом разделения в Photoshop. Процесс включает в себя рисование кистью, маскирование слоя и настройку изображения.
14. Как создать эффект абстрактного пастельного трехмерного текста в Adobe Photoshop
Яркая пастельная трехмерная типографика — одна из потрясающих тенденций этого года, и ее очень интересно создавать и использовать в проектах.Из этого туториала Вы узнаете, как использовать инструменты и настройки формы и 3D в Photoshop для создания модного абстрактного пастельного текстового эффекта.
15. Учебное пособие по Photoshop с эффектом мультяшного трехмерного текста
Из этого урока Photoshop с эффектом трехмерного текста вы узнаете, как создать эффект трехмерного текста в Photoshop. С помощью нового и простого метода, используя некоторые смарт-объекты, вы узнаете, как легко и эффективно сделать трехмерную глубину.
16. Как создать действие с эффектом 3D Texr в Photoshop
Из этого урока вы узнаете, как создать 3D-эффект в экшене Photoshop для создания простого 3D-текстового эффекта.
17. Как создать текстовый эффект шрифта японской кисти в Photoshop
Создание полностью настраиваемого эффекта шрифта с нуля может показаться сложной задачей, но это намного проще, чем может показаться! И задача становится еще проще, если вы используете некоторые высококачественные ресурсы — ресурсы, которые вы можете настраивать и изменять, чтобы в итоге вы все равно получали что-то уникальное для вас и вашего проекта!
18. Как создать реалистичный текстовый эффект вышивки в Photoshop
В этом уроке я покажу вам, как создать реалистичный текстовый эффект вышивки в Photoshop, используя кисти и стили слоя.Конечным результатом будет шрифт, похожий на вышивку!
19. Как создать реалистичный текстовый эффект Chrome в Photoshop
Этот очень простой и быстрый урок покажет вам, как использовать пару текстур и стилей слоя для создания блестящего, отражающего эффекта хромированного текста.
20. Как создать текстовый эффект в духе «Очень странных дел» в Adobe Photoshop
Это очень быстрое руководство покажет вам простой способ создать текстовый эффект, вдохновленный серией «Очень странные дела», используя только стили слоя и некоторые простые настройки.
21. Создание текстового эффекта грубого дерева в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать этот грубый древесный текстовый эффект из деревянных осколков в Photoshop. Мы также будем использовать текстуры земли и кисти для грязи, чтобы добиться особого эффекта.
22. Создайте эффект каменистого текста с космическим фоном в Photoshop
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания эффекта каменистого текста с фоном ppace в Photoshop.Это руководство среднего уровня, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
23. Создание плавленого шоколада типа
Этот учебник частично отражает эту дилемму. Здесь Радим Малинич показывает, как создать подобие слов, написанных на растопленном шоколаде. Иногда вам будет предложено ускорить процесс, а в других случаях вам нужно будет задерживаться на мельчайших деталях, чтобы создать ультрареалистичный вид, подходящий для любой рекламной кампании или логотипа.
24.Как создать эффект стекла в Photoshop
Если вы хотите придать своей графике стильный вид в Photoshop, не смотрите дальше. Используя несколько настроек лицевой панели и тиснения, вы можете быстро сделать текст (и фигуры тоже) гламурными.
25. Как создать текстовый эффект Черной пантеры в уроке Photoshop
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера». Чтобы воссоздать этот текстовый эффект, мы будем использовать стопки стилей слоя для создания текстуры, хрома и других эффектов, присутствующих в текстовом эффекте этого постера фильма.
26. Создание реалистичного эффекта текста Chrome в Photoshop 3D
В этом уроке Photoshop вы узнаете, как создать хромированный 3D-текст. Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома.
27. Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
В этом уроке вы научитесь создавать этот потрясающий текстовый эффект, вдохновленный фильмом Marvel: «Черная вдова» в Photoshop.
28.Как создать эффект стилизованного текста мелом в Adobe Photoshop
Из этого туториала Вы узнаете, как быстро и легко создать эффект стилизованного текста мелом, используя некоторые фильтры и эффекты тени.
29. Как создать эффект подводного текста в Photoshop
В этом уроке мы возьмем текст и визуально «поместим его» под воду, создав эффект волнистого текста, глядя вниз и в воду, с текстом визуально под водой.
30.Как создать эффект трехмерного реалистичного текста с помощью Photoshop
Мы узнаем, как создать реалистичный трехмерный хромированный текст в Adobe Photoshop и скомпоновать его. Отражение, тень, сияние — все рассчитывается как в реальном мире, а затем мы выполняем рендеринг для окончательного результата.
31. Текстовый эффект New York в учебнике Adobe Photoshop
Классный текстовый редактор со шрифтом, перекрывающим здания в Нью-Йорке. Используя инструмент «Перо», маску слоя и кисть, мы можем создать это потрясающее редактирование.Однако это требует некоторой работы — получение правильного изображения (перспективы) и размещение текста в правильном месте.
32. Создание текстового эффекта заставки в Adobe Photoshop
В этом уроке мы узнаем, как создать эффект всплеска текста в Adobe Photoshop.
33. Как создать падающую тень на текстовой строке — Урок Photoshop
В этом видео я покажу вам, как создавать тени на строке текста. Наслаждаться!
34.Как создать текстовый эффект пламени в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать фильтр пламени Photoshop, а также текстуры изображения пламени, дыма и искры, а также параметры наложения, фильтры и настройки для создания яркого огненного текста.
35. Как создать эффект трехмерного золотого текста с помощью стилей слоя Photoshop
В этом уроке я объясню, как создать реалистичный эффект трехмерного золотого текста с помощью стилей слоев в Adobe Photoshop.
36. Как создать текстовый эффект красочного взрыва в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать пару цветных текстурных изображений с помощью экшена Photoshop и наложения дыма и текстуры, чтобы создать простой, красочный текстовый эффект взрыва.
37. Как создать эффект рисования текста в Photoshop
В сегодняшнем увлекательном уроке по тексту в Photoshop я поделюсь некоторыми действительно простыми приемами
создания классного эффекта рисования текста.
38. Как создать эффект 3D-текста в Photoshop
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
39. Как быстро создать эффект жирного цветочного текста в Photoshop
Использование смелой красивой типографики с заголовками — одна из вечных тенденций дизайна. Из этого туториала Вы узнаете, как использовать простые техники выделения и настройки, чтобы быстро создать красивый, жирный цветочный текстовый эффект.
40. Как создать эффект волнистого текста в Photoshop
В этом уроке мы будем использовать смарт-объекты для создания эффекта волнистого текста в Adobe Photoshop. Мы будем использовать изображения, вдохновленные водой, но эти методы можно применить к различным текстовым эффектам Photoshop и визуальным направлениям.
41. Как создать эффект неонового текста в Photoshop
Для этого урока я использовал 2 разных шрифта, один — популярный неоновый шрифт, а другой — скриптовый.Вместо того, чтобы иметь один текстовый знак, я хотел добавить правдивости, поэтому я объединил два разных цвета и шрифта с некоторыми элементами строки.
42. Как создать чистый, глянцевый пластиковый текстовый эффект в Adobe Photoshop
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта. Из этого туториала Вы узнаете, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового текстового эффекта в Adobe Photoshop.
43. Как создать текстовый эффект мультяшного градиента в Adobe Photoshop
В этом уроке я хочу показать вам, как создать эффект градиентного текста в Adobe Photoshop.
44. Как создать эффект прозрачного текста в Photoshop
Супер простой эффект, можно сделать всего за пару минут, и вы также можете применить различные цветовые эффекты к тексту в соответствии с вашими потребностями.
45. Как создать текстовый эффект плавления золота в Photoshop
В этом уроке Photoshop вы узнаете, как создать великолепный текстовый эффект тающего золота в Photoshop.Мы будем использовать комбинацию техник наложения слоев, а также обтравочных масок и пользовательских кистей для достижения этого эффекта.
46. Создайте плавную типографику на акварельном фоне в Photoshop
В этом уроке я покажу вам, как создать плавную типографику на акварельном фоне в Photoshop. В основном мы будем использовать нестандартные кисти и инструмент Liquify, чтобы добиться этого простого, но уникального эффекта.
47. Как создать эффект красочного текста в Photoshop
В этом уроке Photoshop мы узнаем, как создать красочный текстовый эффект в Photoshop, используя несколько действительно простых шагов.Это будет очень простой, но очень полезный урок, и я надеюсь, что сегодня вы узнаете что-то новое.
48. Создание дизайна надписей 3D-текста в Adobe Photoshop
Из этого урока вы узнаете, как создать 3D-текстовые надписи в Adobe Photoshop с помощью инструмента «Кисть микшера». В этом видео также показано, как использовать другие инструменты, такие как: инструмент кисти, инструмент «Перо», инструмент размытия, эффект размытия по Гауссу, обтравочные маски, корректирующие слои, режимы наложения и т. Д.
49.Освещение Затвор Текстовый эффект Учебное пособие по Photoshop
В этом уроке Photoshop мы узнаем, как создать этот красивый текстовый эффект с медленным затвором.
50. Создайте типографику, используя смесь элементов снега и огня в Photoshop
В этом уроке Photoshop я покажу вам процесс создания этой интересной типографики с использованием смеси элементов снега и огня в Photoshop. Это учебник среднего уровня сложности, и некоторые шаги могут быть непростыми.
50 удивительных уроков по современным текстовым эффектам в Photoshop
Один из моих любимых малоиспользуемых способов использования Photoshop — это создание красивых текстовых эффектов. Photoshop — такой мощный инструмент, и теперь с возможностями 3D, доступными в Photoshop, возможности различных текстовых эффектов безграничны.
В этом обзоре представлена обширная подборка лучших руководств по фотошопу для создания современных текстовых эффектов с потрясающим эффектом, в основном с использованием только Photoshop.
Пожалуйста, не стесняйтесь оставлять свои мысли в разделе комментариев ниже, и вы можете внести любые текстовые эффекты, которые, по вашему мнению, могут отсутствовать в сообщении.
✖
ПОДПИСАТЬСЯ НА НАШ НОВОСТНОЙ БЮЛЛЕТЕНЬ
Будьте первым, кто прочитает каждое новое сообщение, доставленное прямо на ваш почтовый ящик.
Подпишитесь и отправьте вам более 500 материалов по дизайну в качестве благодарности.
В этом разделе показано, как комбинировать некоторые атрибуты формы с различными настройками 3D для создания блестящего, отражающего и элегантного эффекта 3D-текста в Photoshop CC 2014.
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта. Из этого туториала Вы узнаете, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового текстового эффекта в Adobe Photoshop.
Создайте светоотражающий металлический вид за считанные минуты. ( Примечание: Для этой техники вам понадобится Photoshop CS6 Extended или CC.)
Учебник по Photoshop от BlueLightningTv, показывающий, как создать вид рукописного сообщения на туманном и дождливом оконном стекле.
В этом уроке вы покажете вам, как объединить Photoshop с Filter Forge для создания эффекта светящегося 3D-текста. Мы начнем с того, что покажем вам, как создавать основные формы в Photoshop, затем покажем вам, как преобразовать их в 3D, и, наконец, как добавить последние штрихи с помощью Filter Forge и некоторых основных функций Photoshop.
В этом уроке вы покажете вам, как объединить Photoshop с Filter Forge для создания эффекта светящегося 3D-текста. Мы начнем с того, что покажем вам, как создавать основные формы в Photoshop, затем покажем вам, как преобразовать их в 3D, и, наконец, как добавить последние штрихи с помощью Filter Forge и некоторых основных функций Photoshop.
Итак, в этом уроке вы покажете вам, как создать действительно крутой и супер простой пушистый текст в Photoshop CS6. Мы будем использовать базовые фильтры и инструменты, но приятно отметить, что мы воспользовались новой функцией Photoshop CS6, которая заключается в применении стилей слоев к папкам.
В этом уроке показано создание красивых и ярких иллюстраций на основе типографики. Вы научитесь эффективно комбинировать различные элементы и приложения для выполнения дизайнерской задачи.
В следующем уроке я проведу вас через процесс создания текстового эффекта cookie исключительно в Adobe Photoshop.Эффект потрясающий, и его легко сделать, к тому же его можно использовать на различных текстурах и материалах, чтобы добиться другого вида.
Забавно наблюдать, как простые предметы могут вдохновлять на творческие подходы. Раньше я играл с тарелками, бумагой и деревом. Сегодня я покажу вам, как реализовать потрясающий текстовый эффект с помощью мороженого! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем иметь дело с техниками иллюстрации и исследуем возможности стилей слоев, применяемых к пользовательским кистям.Так что… попробуйте!
Наслоение эффектов свечения и блеска может помочь создать красивые блестящие объекты. В этом уроке вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Фильтр «Генератор пламени» в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на определяемых пользователем контурах. Из этого туториала Вы узнаете, как стилизовать и текстурировать ржавый текст, а затем добавить пламя с помощью фильтра, а также другие текстуры дыма и искр, чтобы создать эффект яркого пылающего текста.
В этом уроке вы узнаете, как создать вкусный сладкий текст в Photoshop. Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Из этого туториала Вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Сегодня я покажу вам, как создать потрясающий текстовый эффект мороженого! Процесс достаточно прост для любителя Photoshop любого уровня.Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Из этого туториала Вы узнаете, как использовать некоторые базовые навыки вместе с высококачественными кистями Photoshop для достижения эффекта эфирного облачного текста.
Текстовые эффекты заштрихованной тени становятся все более распространенными в гарнитурах в наши дни — компания Trend была одной из первых, кто предложил многослойный шрифт с имитацией заштрихованной тени, что побудило других предложить их. Но что, если вам нужна штриховая тень на шрифте, который вы используете, а не на тенденции? Что, если это одноразовый заголовок, в котором не нужно много текста, он просто должен выглядеть красиво в одном мощном экземпляре? Именно тогда мы начинаем рисовать, а не настраивать шрифт, поэтому в уроке на этой неделе не рассматривается стиль текстового слоя; мы будем настраивать нашу заштрихованную тень в соответствии с художественным стилем.
В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста. В процессе мы покажем вам, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет конечного результата.
Это учебник назад в школу Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов , используя, например, свое собственное имя. Меня вдохновил значок блокнота , который я нашел на deviantArt, и я решил сделать из него текстовый эффект Photoshop .Я очень надеюсь, что вам понравится наш новый урок по Photoshop и вы решите попрактиковаться в нем. Даже если это выглядит как продвинутый учебник, его могут сделать и новички в Photoshop.
В этом уроке объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Затем окраска будет изменена с помощью двух корректирующих слоев.
В этом уроке объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого текстового эффекта из акрила / пластика / стекла.Затем окраска будет изменена с помощью двух корректирующих слоев.
Из этого туториала Вы узнаете очень простой способ создать текстовый эффект в стиле глянцевой леденцы, используя набор стилей слоя.
Стили слоев Adobe Photoshop — один из самых быстрых, но наиболее эффективных способов достижения множества различных эффектов. Из этого туториала Вы узнаете, как комбинировать мощь стилей слоя с парой текстур, кистей и опциями выделения, чтобы создать реалистичный текстовый эффект песка.
Из этого туториала Вы узнаете, как создать текстовый эффект из матового металла с использованием нескольких стилей слоя и некоторых текстур. Вам придется немного поработать с самим текстом, а также использовать смарт-объект, чтобы деформировать стилизованный текст, но сохранить его редактируемым, чтобы его можно было довольно быстро изменить без необходимости повторять шаги снова.
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта «Волшебная энергия огня» в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop всего за несколько шагов.Мы встретимся с некоторыми рисунками, наложением слоев и настройками изображения.
Типографское искусство сейчас популярно по разным причинам — и это очень разносторонний навык. Вы можете использовать иллюстрированные надписи в проектах, от плакатов до брошюр, что делает их отличным приемом для добавления в свой набор творческих инструментов.
В этом уроке Photoshop я покажу вам шаги, которые я предпринял, чтобы создать эту интересную типографику хлеба в Photoshop. Мы будем настраивать и манипулировать несколькими изображениями хлеба, чтобы сделать нашу типографику.Попробуй!
Лето пришло! Итак, пришло время красочного, свежего и забавного урока по текстовым эффектам. Из этого туториала Вы узнаете, как создать красочный трехмерный текстовый эффект, а затем добавить пару кистей и стоковых изображений, чтобы создать интересный летний текстовый эффект.
Лето пришло! Итак, пришло время красочного, свежего и забавного урока по текстовым эффектам. Из этого туториала Вы узнаете, как создать красочный трехмерный текстовый эффект, а затем добавить пару кистей и стоковых изображений, чтобы создать интересный летний текстовый эффект.
Adobe Photoshop CS6 Extended содержит совершенно новый трехмерный интерфейс и множество новых функций. В этом уроке мы объясним, как использовать эти новые функции для создания трехмерного текстового эффекта осенней тематики.
Абстрактная композиция со световыми эффектами и ее применение в качестве текстуры текста, все сделано только с помощью Photoshop.
Хотя Photoshop позволяет нам делать много вещей, часто конечный результат, которого мы добиваемся, просто не может быть достигнут с помощью одного только Photoshop. Однако одна из лучших особенностей Photoshop заключается в том, что он почти всегда играет важную роль в рабочих процессах современного дизайна, особенно в 3D.В этом уроке я покажу вам, как создать эффект 3D-ледяного текста с помощью Modo для лепки 3D-моделей и Photoshop для текстурирования и пост-обработки.
Из этого туториала Вы узнаете, как создать текстовый эффект трехмерной звезды в Photoshop. Мы будем использовать ряд методов манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Photoshop — мощный инструмент для создания всевозможных изображений, но у него есть свои ограничения.Хотя в Photoshop есть несколько фантастических инструментов для создания 3D-текста, есть и другие приложения, которые часто лучше подходят для этой работы. Вот почему многие иллюстраторы используют комбинацию Photoshop и некоторых других 3D-приложений для создания 3D-текста. В этом уроке мы покажем вам, как использовать Cinema 4D для создания деревянного 3D-текста, а затем как использовать Photoshop для добавления последних штрихов.
В этом руководстве вы пройдете этапы создания этого трехмерного эффекта снежного текста с помощью Cinema4D и Photoshop.Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Из этого туториала Вы узнаете, как поиграть с параметрами и настройками формы и 3D в Photoshop, чтобы легко и быстро создать простой чистый трехмерный текстовый эффект.
Это февраль! День святого Валентина не за горами. В прошлом году я показал вам, ребята, как создать эффект «Снежное сердце» с помощью изображения и магию кастомной кисти. В этом году мы собираемся сделать вещи более сладкими, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Изменение различных настроек кисти в Photoshop может помочь получить различные эффекты и текстуры.Из этого туториала Вы узнаете, как поиграть с настройками кисти, а также со стилями слоя, чтобы создать беспорядочный текстовый эффект, напоминающий муку.
39. Создание реалистичного текстового эффекта облаков
Из этого туториала Вы узнаете, как создать реалистичный текстовый эффект облаков в Photoshop. В oreder для создания эффекта облаков используйте жирный шрифт в сочетании с текстурированными кистями облаков. Мы также создадим красивую фотоманипуляцию плаката ко Дню Земли.
В этом уроке я покажу вам, как создать плавную типографику на акварельном фоне в Photoshop.В основном мы будем использовать нестандартные кисти и инструмент Liquify, чтобы добиться этого простого, но уникального эффекта.
Узнайте, как сделать любое вдохновляющее сообщение более значимым, превратив его в плакат с трехмерной типографикой. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода.
В этом уроке я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop.Это учебник для начинающих с множеством советов и приемов по эффективному манипулированию текстом.
В этом кратком руководстве вы узнаете, как создать блестящий, золотой, старинный текстовый эффект, используя стили слоя в Photoshop.
В этом уроке объясняется, как создать яркий текстовый эффект сверкающего железа. Будут использоваться многие элементы, такие как стили слоя, кисти, фильтры, корректирующие слои, а также некоторые изображения. Это руководство полно полезных советов и приемов для пользователей Photoshop, а также знакомит с полезными приемами.
Из этого туториала Вы узнаете, как создать красивый эффект старой вывески с помощью Photoshop и стандартной фотографии. Весь процесс довольно прост, но конечный результат довольно приятный. В конце мы также создадим простой анимированный gif.
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать этот таинственный текстовый эффект «Поток энергии» в Photoshop. Мы будем использовать текстуру камня, изображение потока реки и кисти с облаками, чтобы добиться этого эффекта. Текстура камня сформирует основу текста, а речной сток будет использоваться для создания «потока энергии» вокруг текста.
Узнайте, как создать типографику 3D-кирпича в Photoshop с помощью бесплатного средства создания 3D-действий . Мы объединим текстовый эффект кирпича с различными изображениями, чтобы создать сюрреалистическую манипуляцию с фотографиями . Жду ваших результатов; вы можете использовать другие текстуры, например, дерево, для создания собственных интересных текстовых эффектов.
Хорошая текстура — неотъемлемая часть реалистичного эффекта. Из этого туториала Вы узнаете, как использовать Filter Forge для получения текстуры пробки, а затем использовать ее вместе с другими настройками материала для создания эффекта мозаичного пробкового текста.
В этом уроке я покажу вам, как использовать несколько стилей слоя с красивой космической текстурой и кончиком кисти с бликами, чтобы создать текстовый эффект, вдохновленный «Звездными войнами».
Ник Эйнли расскажет вам о процессе создания плаката с использованием невероятного нового инструмента экструзии Photoshop CS5 Extended
[информационный бюллетень]
Публикация тегов
80 лучших руководств по текстовым эффектам Adobe Illustrator
Мы все хорошо знакомы с силой Adobe Illustrator и насколько он важен для дизайнера.Adobe Illustrator всегда готов помочь дизайнерам, будь то создание привлекательных текстовых эффектов или создание потрясающих персонажей. В этой коллекции мы представляем несколько удивительных и полезных руководств по текстовым эффектам Adobe Illustrator. С помощью этого выбора вы можете узнать, как создавать размытые, схематичные, игристые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Если бы я сказал, что Adobe Illustrator — это стандартное приложение для создания векторной графики, я бы не ошибся.Это так же удобно для дизайнеров логотипов, как и для графических дизайнеров и иллюстраторов. На самом деле для создания логотипов чаще всего используется Adobe Illustrator.
Photoshop может помочь, но для создания логотипа Illustrator предлагает максимально гибкую среду. Мы знаем, что многие из наших читателей — дизайнеры логотипов, поэтому сегодня мы собрали эту коллекцию руководств по текстовым эффектам Illustrator. Независимо от того, новичок вы или профессионал, вы обязательно полюбите их.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству надстроек Photoshop и Illustrator, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В следующем уроке Illustrator вы узнаете, как создать эффект гладкого золотого текста. Хотя это довольно короткое руководство, шестнадцать шагов охватывают множество техник и эффектов, которые можно использовать в других проектах. Шаги инструмента «Перо» могут быть немного сложными, но, проявив терпение и некоторые базовые знания, у вас все получится.
В этом уроке мы будем использовать 3D-рендеринг, наложения и художественную кисть для создания окончательного кирпичного искусства. Приобретенные здесь навыки можно легко перенести на создание различных букв из кирпича. Совершенствуйте свои векторные навыки в качестве художника по цифровому кирпичу в сегодняшнем руководстве по Illustrator. Итак, приступим!
В этом замечательном уроке мы узнаем, как создать эффект неонового текста, используя градиентную сетку, 3D-моделирование, художественные кисти и палитру прозрачности.Давайте начнем!
В следующем быстром совете вы узнаете, как создать эффект блестящего текста за пятнадцать простых шагов. Это еще одно руководство, посвященное панели «Внешний вид ». По сути, почти весь текстовый эффект создается с использованием только одного составного контура. Составной контур с простой заливкой, восемью обводками и некоторыми базовыми эффектами Illustrator.
В этом уроке мы создадим превосходный дизайн типа леденцов с помощью Illustrator и Photoshop.Примените этот эффект к своему собственному тексту и создавайте крутые и уникальные рождественские открытки!
Создайте супер крутой текстовый эффект расплавления для шрифта в этом превосходном руководстве по Illustrator. Развлекайтесь своим воображением и художественными способностями. В этом уроке вы узнаете, как создать свечение и эффект капель жидкости для текста. Вы узнаете методы, которые я использовал для создания красивых текстовых эффектов.
В этом уроке художник проведет вас через процесс, который он использовал в одном из дизайнерских проектов, которые я недавно завершил.Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
Из этого урока вы узнаете, как создать красивый эффект, такой как стиль Tron Legacy. Для этого урока художник использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D.
В следующем уроке вы узнаете, как создать иллюстрацию баночки и эффектный пурпурный текст. Мы создадим его с многочисленными многослойными формами и с различной степенью непрозрачности.Мы будем работать с контурами и инструментами Pathfinder, чтобы улучшить текст, придать ему размер и стиль. Давайте начнем!
Для всех любителей шоколада, вот как создать восхитительный текстовый эффект шоколадной плитки в Illustrator. Вы будете использовать инструмент Blend Tool, такие эффекты, как Roughen и Chrome, различные режимы наложения, а также эффект 3D Extrude & Bevel для создания идеальных шоколадных квадратов. Наслаждаться!
В этом уроке Illustrator художник покажет вам, как улучшить ваше настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами.Мы создадим собственный шрифт и будем широко использовать эффекты Illustrator, чтобы улучшить нашу работу.
В этом уроке художник демонстрирует три различных подхода к созданию простых 3D-надписей в контексте дизайна плаката. Мы идем вперед и вверх!
В этом уроке художник проведет вас через создание вашей собственной каллиграммы, вдохновленной собакой по имени Поппи. Вы узнаете, как управлять гарнитурой, отрисовывать мех, добавлять собачьи черты и различные детали.
В этом уроке вы узнаете, как создать эту обработку с помощью некоторых градиентов и, конечно же, интенсивного использования панели Appearance. Шагов не так много, но руководство немного сложнее.
В этом уроке Illustrator мы узнаем, как создать золотой текстовый стиль с ромбами, используя палитру внешнего вида и точечные кисти. Вы узнаете много новых техник по применению эффекта трансформации, пути смещения и бесшовного узора на палитре внешнего вида.
Из этого туториала Вы узнаете, как приготовить средство для разрыва плоти зомби.
В следующем учебном пособии по текстовым эффектам Illustrator художник научит вас создавать эффект зеленого шрифта. Он отлично подходит для логотипов и других элементов дизайна.
В следующих шагах художник покажет вам, как создать простой эффект текста крови. Вы начнете с простого текста, затем воспользуетесь эффектами «Шероховатость» и «Деформация».Наконец, вам понадобится несколько градиентов и несколько простых кистей.
В этом руководстве вы узнаете, как создать сложный графический стиль, используя только палитру «Внешний вид» и команды из меню «Эффект». Мы будем создавать стиль по знакам зодиака. Все элементы стиля созданы из одного персонажа. Трудно поверить? Давайте начнем!
В этом уроке художник объясняет, как создать реалистичные текстовые эффекты дыма, превратить его в кисть и использовать для шрифта.Давайте закурим наши векторные сигареты и закурим!
Подробное и интересное руководство в Illustrator о том, как создавать шрифты в олдскульном стиле.
В следующем уроке вы научитесь создавать «деревянный текст». Используя инструменты 3D Extrude и Bevel в сочетании с некоторыми умными градиентами и эффектами слоев, вы можете создать этот великолепный эффект, который идеально подходит как для текста, так и для символов.
Из этого урока вы узнаете, как создать потрясающую детальную типографику с помощью Illustrator.
Это руководство идеально подходит для уверенного в себе новичка, который хочет вывести свои навыки на новый уровень. Мы узнаем, как создать трехмерный текст и использовать глубину резкости для улучшения дизайна.
В этом уроке Illustrator художник покажет вам, как создать модный ретро-шрифт с помощью бесплатного шрифта, градиентов, переходов и некоторых точечных кистей. Это относительно простой учебник, содержащий приемы, которые можно быстро применить ко многим другим видам обработки и различным графическим элементам.
В этом уроке художник научит вас создавать этот привлекательный эффект шика в Illustrator. Вы узнаете, как создать текстуру и применить ее к любому тексту. Итак, приступим.
В этом уроке художник покажет вам, как создать глянцевый гладкий текстовый эффект, используя несколько заливок и штрихов с различными режимами наложения и различным процентом непрозрачности. Для некоторых дискретных деталей пригодятся инструмент «Звезда», параметры «Обработка контуров» и некоторые другие базовые эффекты.
В этом уроке вы узнаете, как создать эффект сшитого шрифта. Вы создадите простые геометрические узоры, узорчатую кисть и воспользуетесь панелью внешнего вида, чтобы создать окончательный вид. Давайте начнем!
В этом уроке художник покажет вам, как создать грязный текст с помощью кисти Blob, Live Paint и графического планшета Illustrator. Вы можете легко применить эти методы к другим иллюстрациям, шрифтам и логотипам.
Вы можете легко создать этот эффект без панели «Оформление», но создавая этот эффект, как в этом уроке, вы можете легко настроить что угодно с текстом, не изменяя эффект.Также неплохо создать графический стиль для простой реализации в другом тексте и объектах в Illustrator.
В этом уроке мы собираемся создать классный дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри. Деревья вырастут из букв; горы покажутся за словом и затмят сияющую луну.
32. Шероховатый трехмерный текст
Из этого туториала Вы узнаете, как использовать инструменты 3D в Illustrator вместе с некоторыми простыми, но умными методами теней для создания потрясающе выглядящего шероховатого 3D текста.
В следующем уроке вы узнаете, как использовать различные кисти и эффекты для создания эффекта рисованного текста. Идеально подходит для иллюстративного дизайна, вы создадите симпатичный и забавный эффект надписи.
В следующем уроке вы узнаете, как создать эффект 3D-текста в Adobe Illustrator.Помимо использования 3D-инструментов, вы будете накладывать буквы на слои для создания цветовых переходов с помощью градиентов и бликов. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности.
В следующем уроке вы узнаете, как расширить существующий шрифт, использовать 3D-инструменты Illustrator для добавления размеров, а затем добавить эффект зеленого вязкого текста. Если вы хотите добавить забавный векторный текстовый эффект в свое портфолио, начните прямо сейчас.
В этом уроке я покажу вам, как создать забавный трехмерный пиксельный шрифт.Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам.
37. Illustrator Tackle Twill
Из этого туториала Вы узнаете, как смоделировать внешний вид саржи с помощью палитры «Внешний вид» Illustrator. Когда мы закончим, вы сможете применить этот стиль к любому тексту или фигуре в Illustrator.
Следуйте этому пошаговому руководству по процессу проектирования моей недавней готической типографики.Мы будем настраивать шрифт blackletter с различными черно-белыми элементами и создавать ряд тонов с подробными линиями, чтобы создать крутой дизайн в готическом стиле, который идеально подойдет в качестве логотипа для хэви-металлической группы или бренда темной одежды.
39. Текстовый эффект ретро 3D-аркады
В этом уроке по типографике мы грамотно воспользуемся встроенными в Illustrator возможностями 3D, градиентами и масками непрозрачности для создания эффекта 3D типа в стиле ретро.
Из этого учебного пособия по работе с текстом в Illustrator вы узнаете, как создать простой эффект сложенного бумажного текста.Кроме того, чтобы улучшить внешний вид конечного результата, вы узнаете, как создать несколько чернильных капель и пятен с помощью простых эллипсов и кистей.
В следующем уроке вы будете использовать инструменты «Перо» и «Градиент» для создания текстового эффекта закрученной ленты. Несмотря на то, что мы применяем ленту к тексту, вы можете использовать этот эффект для создания фигур и прокрутки. Давайте начнем!
В этом простом руководстве вы узнаете, как создать обработку западного шрифта, используя в основном эффекты Illustrator.Используя эффекты из этого урока, вы можете легко применить их к другим типам обработки и логотипам. Давайте начнем!
43. Учебник по созданию стильных текстовых эффектов
В этом уроке вы узнаете, как создать красивый текстовый эффект с утонченным винтажным видом, который будет применяться к определенному шрифту. Чтобы помочь вам получить представление, мы попытаемся создать текст старой школы, который может быть реализован на современном веб-дизайне.
В следующем уроке вы узнаете, как создать красочный трехмерный текстовый эффект.Мы будем использовать несколько эффектов Illustrator, встроенные узоры, современный шрифт и многое другое, чтобы реализовать этот эффект. Давайте начнем!
В следующем уроке вы узнаете, как создать глянцевый, красочный текстовый дизайн в Illustrator CS5. Мы будем использовать интересный выбор шрифтов, маски непрозрачности, техники построения фигур и многое другое, чтобы создать этот текстовый эффект.
В следующем уроке Illustrator вы узнаете, как создать эффект стекловидного текста, заполненный зеленой кислотной субстанцией.Вы будете использовать инструменты для создания фигур, маски непрозрачности и фильтры. Этот проект может хорошо подойти для добавления ощущения сумасшедшего ученого в ваш следующий творческий дизайнерский проект.
В этом руководстве используются промежуточные навыки построения векторных фигур в Illustrator для создания маркеров, а также некоторые слои и использование сценариев для создания текстовых эффектов. Давайте начнем.
В этом учебном пособии по иллюстратору 3D-текста вы узнаете, как создавать красочные 3D-буквы из пластика с помощью эффекта 3D Extrude & Bevel, а также универсального пластикового вида, который вы можете сохранить в стилях графики и использовать в других проектах.
Это один из моих самых любимых уроков по шрифтам в Illustrator. Вы узнаете, как создать текстовый эффект типа классной доски с помощью градиентов, кисти из щетины и некоторых бесплатных материалов от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
В этом уроке художник покажет вам, как создать простую обработку в стиле ретро. Несмотря на то, что это просто, он использует некоторые мощные функции Illustrator. Если вы читали мои уроки раньше, то знаете, что это означает панель «Внешний вид»! Наряду с панелью «Оформление» мы будем использовать некоторые эффекты текстуры, эффекты деформации и несколько простых слоев.
59. Cool
Wood Worker Logo Иллюстрация
К сожалению, это руководство больше недоступно.
64. Как сделать крутой логотип в Уроке Illustrator
68.Создайте крутой логотип с нуля с помощью Adobe Illustrator
70. Как создать текстовый логотип в мультяшном стиле в Adobe Illustrator CS3
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как создать эффект жидкого текста в Photoshop: macProVideo.com
В этом уроке я покажу вам, как быстро и легко создать эффект жидкого текста в Photoshop. Эффект очень настраиваемый в рамках стиля слоя, и я также покажу вам, как исказить текст до
. В этом уроке я покажу вам, как создать быстрый и простой эффект жидкого текста в Photoshop. Эффект очень настраиваемый в рамках стиля слоя, и я также покажу вам, как исказить текст, чтобы получить более плавную форму.
Шаг 1
Создайте новый документ.У меня 1000 x 500 пикселей при 72 dpi.
Step 2
Я добавил простую текстуру дерева в качестве нового слоя. Вы найдете миллион таких в Интернете или можете создать свои собственные (ссылка на wood tut).
Создайте текст. Вы можете использовать для этого любой шрифт, который вам нравится. Я использовал ˜Cooper Std, потому что он красивый и круглый. Текст довольно большой (320 пикселей) с небольшим кернингом для разделения букв. Цвет установлен на 50% серого.
Step 3
На текстовом слое уменьшите непрозрачность «˜Fill» до 0%.Это будет иметь смысл через некоторое время.
Step 4
Теперь мы собираемся добавить несколько стилей слоя. Щелкните значок «˜FX» в нижней части панели «Слой».
Начнем с внутренней тени. Это придаст нашему тексту определенную форму. Вы можете видеть, что, уменьшив непрозрачность «˜Fill», мы теперь видим только FX. Введите значения на картинке.
Step 5
Далее идет тонкая тень.
Step 6
Следующий стиль слоя является наиболее важным и составляет основу всего образа.
Стиль слоя Bevel and Emboss в состоянии по умолчанию выглядит довольно устаревшим и действительно чрезмерно используется в веб-графике (подумайте о кнопках!). На самом деле это чрезвычайно мощный и универсальный эффект при правильном использовании.
Вот мои базовые настройки для Bevel and Emboss.
Создает основной зеркальный блик. Я в значительной степени удалил теневую часть эффекта, чтобы просто оставить светлые участки.
Вероятно, два наиболее важных параметра — это глубина (высокая установка) и высота над уровнем моря.Глубина подчеркивает эффект, а высота отводит эффект от края текста. Высота, вероятно, будет иметь наибольшее влияние на конечный результат.
На данный момент эффект немного мягкий. Нам нужно сделать зеркальные блики немного сложнее. Мы сделаем это, настроив контур блеска.
Шаг 7
Щелкните значок «Контур глянца». По умолчанию используется «Линейная» кривая. Кривая ниже создается путем нажатия на график для добавления точек.Переместите точки, чтобы получилась кривая, подобная приведенной ниже.
Чтобы понять это правильно, может потребоваться немного практики, и даже малейшее движение может радикально изменить конечный результат. Перемещайте точки, пока не получите хороший результат. Нажмите ОК.
Кривая этого типа дает более сложные и резкие зеркальные отражения.
Step 8
Попробуйте отрегулировать высоту, чтобы увидеть, как это влияет на отражение. Вы обнаружите, что перемещение источника света производит широкий спектр эффектов. Не забывайте, что если у вас установлен параметр «Затенение» на «Глобальный свет», настройка источника света в параметрах «Внутренний» и «Падающая тень» также изменит это.
Step 9
Теперь вы должны увидеть что-то вроде этого.
Step 10
Как только вы будете счастливы, сохраните свой стиль, нажав «New Style». Таким образом, вы можете использовать его снова в любое время.
Step 11
Как я уже сказал, комбинация различных настроек может иметь большое влияние на результат. Вот немного другая установка. Это дает немного более смелый эффект. Заливка увеличена до 10%, чтобы осветлить общий эффект. Режим наложения Highlight также установлен на «Screen», чтобы дать больше простого белого света (в отличие от Linear Dodge (Add), который включает некоторые цвета фона для выделения).Кривая также немного проще.
Я мог бы сохранить это как другой стиль слоя. А пока я собираюсь вернуться к тому, что был у меня на шаге 10.
Step 12
Теперь я хочу исказить форму текста, чтобы он выглядел немного больше водянистого, как будто на данный момент он слишком идеален. . Вы можете сделать это несколькими способами (Пластика… и т. Д.), Но лучший результат будет при использовании Карты смещения.
Это отдельный файл .psd, созданный с помощью эффекта Filter> Render> Clouds с некоторыми настройками Dry Brush, Blur и Levels в указанном порядке.
ВАЖНАЯ ИНФОРМАЦИЯ: Размер изображения должен совпадать с размером вашего изображения!
Создав карту, сохраните ее как Displacement-Map.psd.
Step 13
Чтобы использовать эффект «Смещение», вам нужно растрировать текст, чтобы преобразовать его в пиксели. Скопируйте текстовый слой и нажмите Control + щелкните на новом слое. Выберите «Растрировать текст». Скройте исходный текстовый слой.
Шаг 14
Теперь примените эффект смещения Фильтр> Смещение .Введите значения ниже и нажмите ОК.
Photoshop попросит вас загрузить карту смещения. Выберите созданный вами .psd.
Теперь у вас должен быть нестабильный текст!
Лучшее в использовании эффекта для стиля слоя — это то, что теперь вы можете рисовать на слое, и эффект будет применен ко всему, что вы добавляете. Вот несколько капель!
Step 15
Последние шаги, которые являются немного финальным штрихом, — это добавление некоторого искусственного преломления к фоновому слою.Преломление — это то, как вода (или стекло) изгибает свет.
Дублируйте фоновый слой и затем Control + Щелкните на эскизе растрированного текстового слоя, чтобы сделать выбор из этого слоя. Выберите слой с копией фона и нажмите кнопку «Добавить маску слоя».
Шаг 16
Отключите маску от слоя, нажав значок «Цепочка» и выбрав эскиз слоя. Сдвиньте слой по горизонтали на 5-10 пикселей.
Вывод
Вот и все.Быстрый и легкий жидкий текст. Очевидно, что вы можете сколько угодно экспериментировать с параметрами, чтобы получить различный вид от воды к стеклу.
Тоби Питман
Последние 20 лет Тоби работал профессиональным гитаристом, программистом и продюсером. Среди клиентов — сэр Пол Маккартни, Джордж Майкл, Ширли Бэсси, Юсуф Ислам, Джайлс Мартин, а также участники Олимпийских церемоний в Лондоне 2012 года.
Он также много работал на телевидении, в рекламе и кино.Помимо сочинения музыки, он также работал со многими композиторами, такими как Дэвид Арнольд, Клинт Мэнселл и Саймон Франглен, над многими крупными релизами фильмов.
Эксперт в области синтеза и звукового дизайна Тоби также читал лекции для Apple об их музыкальном программном обеспечении Logic Pro, которое он использовал с тех пор, как он работал на Atari. Он также работал преподавателем в International Guitar Foundation и Брайтонском институте современной музыки, преподавая гитару.
В свободное время (которого очень мало) он подрабатывает художником анимированной графики, специализирующимся на Cinema 4D и After Effects.
30 уроков Photoshop для создания пользовательских текстовых эффектов 2021
Хотя в веб-дизайне это делается меньше, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом. Видео, креативные изображения, художественные цифровые работы — все они используют какие-то техники текстовых эффектов, чтобы добиться уникального опыта для пользователя, просматривающего изображение / произведение искусства. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop.Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле это все цифровой.О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
учебных пособий Photoshop для текстовых эффектов, как и учебники любой другой категории, различаются по сложности и длине, и это также будет темой, которую вы заметите в этом наборе учебных пособий.Мы начнем с начинающего уровня сложности и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий змеиную кожу. Работа, которая идет в этом, связана с текстурами, узорами и слоями. Вы будете работать с парой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
Предварительный просмотр
Как создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность этого урока остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока.Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; замечательный. Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на бумажном носителе или другом физическом формате, потому что это действительно перекликается с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое.Самое замечательное и поистине удивительное в этих уроках, все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
Предварительный просмотр
Как создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop сделал возможным создание потрясающего графического дизайна за небольшую плату для любого человека и в любом месте. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других.Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop.Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом вся прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотр
Как создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими, если смотреть на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и преобразуем их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то выдающимся. из сказки, ведь как деревенский узор мог выглядеть так хорошо? Есть много гоночных игр, в которых используются простые узоры в тексте, но есть также много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Предварительный просмотр
Как создать 3D эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop вы можете создавать не только подписи на форумах и аватары на форумах, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. В демо-уроке будут слова ЛЮБОВЬ в 3D-эффекте, наложенные поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Карточки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от улучшения 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем переходите к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и один, пора Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
Предварительный просмотр
Как создать текстовый эффект ретро Chrome в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и привнесения чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае оно предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также доработаете все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотр
Как создать эффект блестящего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). Вы научитесь воспроизводить блестящий 3D-эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубоко могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Предварительный просмотр
Как создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Предварительный просмотр
Как создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться его использования … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
Предварительный просмотр
Как создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других предметов роскоши будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и в рекламе в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Йонас отлично справляется с задачей, помогая начинающим и опытным пользователям Photoshop перейти к точке пути создания роскошного текстового эффекта.
Предварительный просмотр
Как создать эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Предварительный просмотр
Создание текстового эффекта «3D звезда» в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки Photoshop на новый уровень с помощью этого удивительного урока по созданию начального светового эффекта с использованием 3D.Учебник собрал более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сужается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
Предварительный просмотр
Как согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы ваш текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы сопоставить фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы поделиться этим с сообществом.
Предварительный просмотр
Роскошный стиль текста для флаера на День Святого Валентина, Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь тоже была в этом миксе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотр
Эффект блестящего отражающего 3D-текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неверными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотр
Создайте таинственный эффект рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеями уникальных эффектов, таких как этот таинственный энергетический эффект, который, как мы можем себе представить, используется для художественных фильмов, а также вдохновляющие видео для конкретных жанров на YouTube, геймерам это очень понравится. тоже один.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, милый материал.
Предварительный просмотр
Создайте текст «Вкусный пончик, от которого вы проголодаетесь»
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст на самом деле говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts может извлечь выгоду из графических эффектов, наполненных пончиками, на их веб-сайтах или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; очень вкусно.
Предварительный просмотр
Как создать эффект трехмерного ретро-текста в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Предварительный просмотр
Эффект простого трехмерного акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, поэтому, чтобы восполнить это — вот один, который дополнен сочными знаниями о 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного замечательного учебника по Adobe Photoshop от прекрасной Роуз, которая является единственным владельцем Textuts — цифровой коллекции некоторых из самых проницательных, наиболее полных и самых креативных руководств в отношении Photoshop, в который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотр
Учебное пособие по Photoshop: создание эффектов 3D-типа
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлеет понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение длится всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
Предварительный просмотр
Создание эффекта 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние собрания, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить вызов самому себе.
Предварительный просмотр
Как создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты действительно круты. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами … это просто выводит их на новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для доработки концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Предварительный просмотр
Совет: создайте эффект неонового текста в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Есть веская причина, по которой это назвали быстрой подсказкой.
Предварительный просмотр
Эффект хипстерского текста в Photoshop CS6
Как насчет их психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Предварительный просмотр
Создание ретро складчатой типографики с помощью Photoshop
Соединение нескольких дизайнов друг над другом может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
Предварительный просмотр
Как создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы все еще взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, с которыми мы сталкивались? Мы очень на это надеемся, и чтобы еще больше усилить это волнение, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотр
Учебное пособие: текстовый эффект cookie
Мы не сделали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
Предварительный просмотр
Учебники Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы обеспечить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы учебные материалы, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
.




 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».