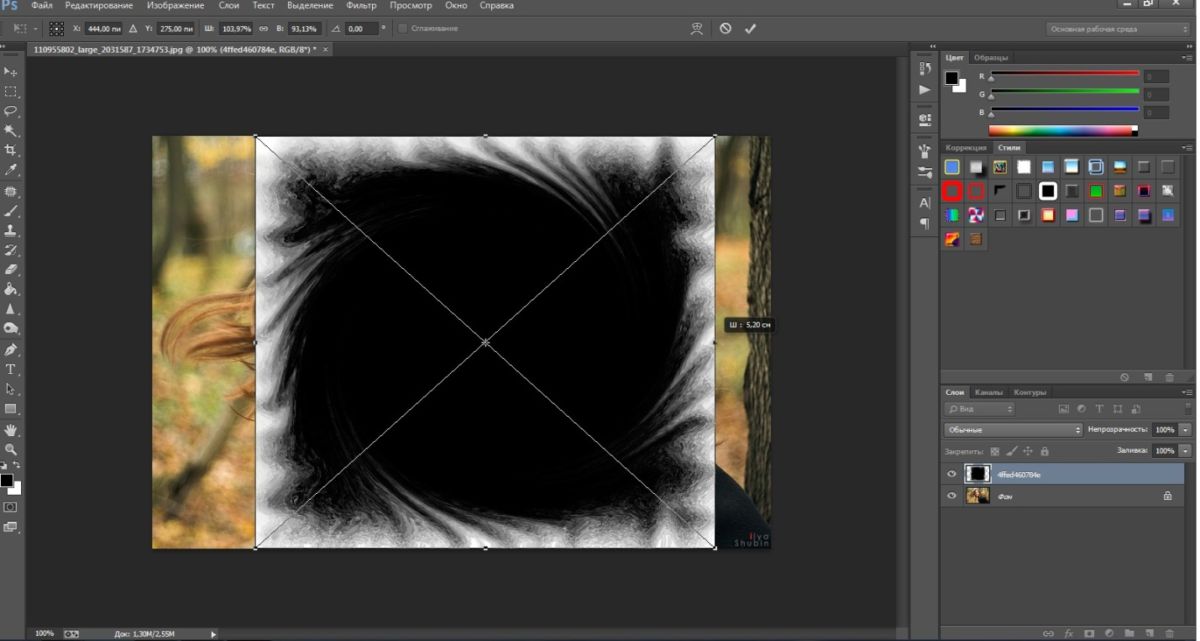
Маска в фотошопе: Скрытие слоев с помощью масок в Photoshop
Содержание
Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Маска также создаст плавный переход.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Почему слой-маска лучше, чем ластик в Adobe Photoshop / Creativo.one
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Скачать архив с материалами к уроку
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением.
 При этом сама маска исчезнет, а изображение останется уже с изменениями.
При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Автор урока: Monika Zagrobelna
Источник:
design.tutsplus.com
Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Как сделать маску в фотошопе
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
- Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
- Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
- Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже ????
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
- Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
- Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип.
 Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря: - Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
- Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
- Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
- — Reveal Selection скрывает всё, кроме выделенной области:
- — Hide Selection напротив, прячет выделенную область:
- — From Transparency создаёт маску без учёта невидимых областей.

- Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
- Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
- Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
- Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
- И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
- Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку ????
- Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в х, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов ????
Источник: http://psforce.ru/informaciya/maski-v-fotoshope.html
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Источник: https://pixelbox.ru/sloj-maska-v-fotoshope
Фотошоп для начинающих: Маски слоя., Уроки
В этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.
Маски – один из самых мощных инструментов Фотошоп.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна.
Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова.
Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости.
Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении.
Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его.
Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т. е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место.
Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета.
При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
- Черный цвет на маске – скрывает (удаляет) пиксели.
- Белый цвет на маске – восстанавливает (проявляет) пиксели.
- Серый цвет на маске – уменьшает непрозрачность пикселей.

Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто. Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет. Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1.
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.
Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.
Пример 2.
Работа с Градиентами (Gradient)
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя. Открываем в Фотошоп изображение цветка.
- Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .

Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»).
Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь.
Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .
Пример 3.
Маски и выделения.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона. Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Скачайте фото девушки и откройте его в Фотошоп.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.
- Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
- Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.
Нажмите Ок для добавления фильтра.
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек.
Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR) .
Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом.
Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое.
Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп. Удачи в творчестве!
Фото Праги Лев Цветок лилии Фото девушки Кисти «Dry Paint strokes brushes»
Источник: http://www.photoshop-info.ru/c210-348.html
Скрытие слоев с помощью масок в Photoshop
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
- Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
- Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Примечание.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Маскирование слоя
A. Миниатюра слоя-маски B. Миниатюра векторной маски C. Значок «Привязка векторной маски» D. Добавить маску
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Фоновое изображение отрисовывается черным цветом, объекты — серым, а открытые места — белым цветом.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
панель «Свойства»
A. Слой-маска B. Векторная маска
При добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
- Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
- Выберите необходимый слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), или выберите «Слой» > «Слой-маска» > «Скрыть все».
- Выберите необходимый слой или группу на панели «Слои».
- Выделите область изображения и выполните одно из следующих действий.
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
Для непосредственного редактирования прозрачности слоя необходимо создать маску из этих данных. Этот метод удобен при работе с видео и 3D-объектами.
- На панели «Слои» выберите слой.
- Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
- Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
- Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
- Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».
- Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить» или меню «Слой» > «Слой-маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без учета эффектов маскирования.
Слой-маску можно применить для окончательного удаления скрытых частей слоя [*]. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
Примечание.
[*] Когда применяются слои-маски с несмежными участками, пиксели скрываются, но не удаляются.
- На панели «Слои» выберите слой, содержащий слой-маску.
- Выполните одно из следующих действий.
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Примечание.
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
На панели «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option». Также можно щелкнуть значок в виде глаза на панели «Свойства».
- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS).
Дважды щелкните канал слоя-маски на панели «Каналы».
- Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
- Для изменения степени непрозрачности введите значение от 0 до 100 %.
Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Дополнительные параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится полностью непрозрачной, закрывая нижележащую область слоя. При понижении плотности область под маской становится более видимой.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
- Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Нажмите кнопку «Край маски». С помощью параметров диалогового окна «Уточнить маску» можно корректировать края маски и просматривать маску на различных фонах. Описание параметров приведено в разделе Уточнение края выделенной области.
- Чтобы закрыть диалоговое окно «Уточнить маску» и применить изменения к слою-маске, нажмите кнопку «ОК».
Источник: https://helpx.adobe.com/ru/photoshop/using/masking-layers.html
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними.
Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои.
В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode).
Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal.
В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе.
50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым.
Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G.
Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу.
В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя.
Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее.
Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком.
Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения.
Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения.
В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов.
Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи.
Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним.
Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение.
Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя.
Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
- Желаю удачи!
- Вернуться к разделу «Редактирование снимков»
- Перейти к полному списку статей
Источник: https://vasili-photo.com/articles/layers-and-masks.html
Обтравочные маски в фотошопе: Основы фотошопа
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показывать и скрывать различные части слоя и подгонять изображения под формы! Мы изучим основы того, как создать обтравочную маску, и более подробно рассмотрим идею, стоящую за ними, чтобы к концу этого урока вы имели полное представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями. Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop являются мощным способом управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоев сильно различаются. Слой маски использует черно-белый , чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя, чтобы контролировать видимость другого.
Чтобы создать обтравочную маску, нам нужны два слоя. Слой внизу контролирует видимость слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — слой, который обрезается до маски.
Если нижний слой содержит фактический контент (пиксели, фигуры или тип), контент на слое над ним виден. Но если какая-либо часть слоя снизу прозрачна , то та же самая область на слое выше будет скрыта. Это может показаться более запутанным, чем то, как работает маска слоя, но маски обрезки так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Как работает обтравочная маска
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью слоя. Чтобы следовать за мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка ( фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Маска слоя и Обрезанные Layer
Если мы посмотрим на панель «Слои» , то увидим фотографию на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится два слоя для создания обтравочной маски, один будет служить маской, а другой будет обрезан по маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка, чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить новый слой под ним.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Добавляем новый слой под изображением.
Новый слой с именем «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе. Мы превратим нижний слой в маску, а изображение над ним будет обрезано до маски:
Второй слой, необходимый для маски отсечения, был добавлен.
Понимание обтравочных масок: контент против прозрачности
Скройте исходное изображение на данный момент, щелкнув значок видимости верхнего слоя :
Нажав на значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть у них вообще нет содержимого. Слой без содержимого прозрачен, и мы видим его сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
Рисунок шахматной доски означает, что нижний слой прозрачен.
Снова включите верхний слой, снова щелкнув его значок видимости:
Нажав на тот же значок видимости.
Верхний слой содержит актуальный контент . В данном случае это пиксельный контент, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формы или даже текста. Действительно, все, что не является прозрачным, считается контентом:
Верхний слой содержит актуальный контент.
Как создать обтравочную маску в фотошопе
Обтравочные маски используют содержимое и прозрачность слоя ниже, чтобы контролировать видимость слоя выше. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Шаг 1: выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан, до слоя под ним. В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что верхний слой выбран:
Выбор верхнего слоя.
Шаг 2: Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню « Слой» в строке меню и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
И это все, что нужно сделать! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо, с маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Фотошоп сообщает нам, что верхний слой теперь обрезается до слоя ниже:
Панель «Слои» показывает верхний слой, обрезанный до нижнего слоя.
Но проблема в том, что все, чего мы достигли, создав обтравочную маску, это то, что мы скрыли изображение из поля зрения, и это потому, что наш слой маски («Слой 1») не содержит содержимого. Это полностью прозрачно. С обтравочной маской все области на верхнем слое, которые расположены непосредственно над прозрачными областями на нижнем слое, скрыты. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
При отсутствии содержимого в слое маски изображение на обрезанном слое скрыто.
Как выпустить обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask :
Идем в Layer> Release Clipping Mask.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не обрезается до слоя ниже:
Маска слоя была освобождена.
И в документе мы снова видим наше изображение:
С освобожденной обтравочной маской изображение возвращается.
Добавление содержимого в обтравочную маску
Давайте добавим некоторый контент в нижний слой. Нажмите значок видимости верхнего слоя, чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Нажав на значок видимости верхнего слоя.
Затем нажмите на нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Чтобы добавить контент, мы нарисуем простую форму. Выберите Elliptical Marquee Tool на панели инструментов , щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на Rectangular Marquee Tool и выбрав Elliptical Marquee Tool из всплывающего меню:
Выбор Elliptical Marquee Tool.
Нажмите и перетащите эллиптическую схему выделения в центре документа:
Рисование выделения с помощью Elliptical Marquee Tool.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» черный цвет и нажмите кнопку «ОК».
Диалоговое окно Fill.
Фотошоп заполняет выделение черным. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» и выберите « Отменить выбор» :
Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и контент, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения в верхнем слое находится непосредственно над содержимым (формой) в нижнем слое. И некоторые фотографии находятся над прозрачными областями на нижнем слое:
Миниатюра предварительного просмотра, показывающая содержание и прозрачность на нижнем слое.
Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан до слоя ниже, поэтому нажмите на верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя, чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите в Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как мы видели в прошлый раз:
Панель Layers снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого в обтравочной маске
Конечно, результат мог бы выглядеть лучше, если бы наш объект был сосредоточен внутри фигуры. С обтравочными масками легко перемещать и перемещать содержимое внутри них. Просто выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Затем нажмите на фотографию и перетащите ее на место. При перемещении изображения только область, которая перемещается по фигуре на слое под ним, остается видимой. И вот основы работы обтравочных масок:
Обтравочная маска после центрирования фотографии внутри фигуры.
Когда использовать обтравочную маску
Хотя маски слоев лучше всего подходят для смешивания слоев с бесшовными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Размещение фотографии в рамке с обтравочными масками
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фото на нижнем слое содержит раму:
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя.
Мы видим фотографию, которую я хочу разместить внутри рамки:
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув по его значку видимости, а затем щелкну по фоновому слою, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно соответствовать форме. В этом случае форма — это область внутри рамки. Поскольку область заполнена сплошным черным, я выберу ее с помощью инструмента « Волшебная палочка» в Photoshop :
Выбор Волшебной палочки на панели инструментов.
Я щёлкну инструментом Волшебная палочка внутри рамки, и теперь область выбрана:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выбранную область в новый слой, зайдя в меню « Слой» в строке меню, выбрав « Новый» , а затем выбрав « Слой через Копирование» :
Переход к Layer> New> Layer via Copy.
Photoshop копирует мой выбор в новый слой между фоновым слоем и фотографией, которую я буду размещать внутри рамки. Теперь у меня есть форма, необходимая для создания моей обтравочной маски:
Область внутри рамки отображается в собственном слое.
Более быстрый способ создать обтравочную маску
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:
Выбор и включение верхнего слоя.
Мы видели, что мы можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы наводите курсор мыши между двумя слоями. Ваш курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Изображение теперь обрезается до «Слоя 1» под ним.
С созданной обтравочной маской фотография теперь появляется только внутри рамки, так как это единственная часть изображения, которая находится над фактическим содержимым на слое под ним. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что мы можем перемещать контент внутри обтравочной маски, используя инструмент Move. Но мы также можем изменить размер содержимого в обтравочной маске с помощью команды « Свободное преобразование» в Photoshop . На данный момент моя фотография слишком велика для рамки, поэтому я изменим ее размер, зайдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает изображение, включая область за пределами рамки, которая в настоящее время скрыта обтравочной маской:
Дескрипторы Free Transform появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я буду нажимать и удерживать клавишу Shift, нажимая на угловые ручки и перетаскивая их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:
Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы закрыть Free Transform. И теперь, благодаря силе обтравочных масок, фотография прекрасно вписывается в рамку:
Окончательный результат обтравочной маски.
И там у нас это есть! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел « Основы Photoshop», чтобы узнать больше о Photoshop!
Слой маска в фотошопе — как пользоваться и получать интересные результаты
Слой маска в фотошопе — как пользоваться и получать интересные результаты
Слой маска, это мощный инструмент для создания композиции из нескольких изображений. И в результате чего, можно получить очень даже необычный результат.
Вот что у нас получится после сегодняшнего урока.
Впечатляет да? И очень необычно.
А вот у нас два исходных снимка
Снимок водопада
Дерево в лесу
Начало работы
Для начала, откройте оба этих файла в фотошоп, и разместите их на двух соседних слоях. Вот что у вас должно получится.
Теперь нужно добавить слой маску. Для этого, просто перетащите верхний слой к иконке слоя маски, и вы получите слой маску.
Убирание лишнего
Слой маска позволяет работать с прозрачностью изображения, не изменяя самого изображения. Тем самым, мы всегда можем что удалить, или затем восстановить с очень гибкими возможностями.
А теперь давайте рисовать.
Переведите основные цвета палитры на черно – белые цвета. Для этого, нажмите D на клавиатуре.
Теперь сделайте черный цвет основным. Для переключения цветов, нажмите X.
Теперь, выберите инструмент Кисть, выберите настройки кисти. Можно поиграть с различными настройками кисти, включая режим прозрачности кисти и ее нажим.
И рисуйте черным на слое маске.
Отмена закрашивания
Если вы вдруг удали часть изображения, которую не нужно было удалять, то просто выберите белый цвет кисти (нажав X) и закрасьте белым цветом лишнее удаление.
Это можно сделать как на самом изображении, так и выделив полностью слой маску. Для переключения слоя маски в полный режим, зажмите клавишу Alt и кликните по маске слоя.
В конечном итоге, вы получите что-то похожее на первую фотографию. Хотя этот эффект можно использовать очень широко.
Дом на реке. Исходное изображение.
После применения слоя маски с изображением ночной молнии.
Создание контурной маски в Photoshop без рисования
Эта статья является неким теоретическим блоком перед выходом моего видеоурока о повышении резкости. Поэтому обязательна к прочтению всем, кто обрабатывает свои фотографии, готовит их к публикации в социальных сетях, печати и т.д.
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Для примера я взял фотографию в формате Jpeg, уменьшил ее до 1920px, продублировал слой Background и элементарным способом увеличил резкость (Filter — Sharpen — Sharpen)
Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing Edges
Ползунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей. Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
Так выглядит иерархия слоев после применения фильтра Glowing Edges
Следующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
Создайте обтравочную маску в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь учебным пособием по Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. В этом уроке по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также довольно классную типографику . Обе эти вещи могут быть полезны при создании сообщений и дизайнов в блогах, которые выглядят профессионально, связно и уникально. Это руководство так же просто, как и , так что я думаю, вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программное обеспечение Adobe.Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (макеты фотографий и типографика), это руководство будет разделено на две части. А теперь давайте поработаем.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите свое слово (а). Я выбрал «ПРИВЕТ», чтобы не усложнять задачу, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для размещения поверх фотографий в сообщениях и т. Д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя.Вы можете создать новый слой, перейдя в Слой >> Новый >> Слой (в верхнем меню) ЛИБО щелкнув предмет, похожий на лист бумаги, рядом с мусорным баком в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете нарисовать все, что захотите, на этом новом слое. Я решил нарисовать несколько разноцветных каракулей с помощью кисти.
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как мой). Затем перейдите в Слой >> Создать обтравочную маску. Ярлык заключается в наведении курсора между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
В качестве альтернативы, вместо создания нового слоя на втором шаге , вы можете перетащить фотографию или другой рисунок поверх текста (просто убедитесь, что он находится поверх текста на панели слоев).В приведенном ниже примере я перетащил в свой документ блестящее золотое изображение. Затем, когда вы создаете обтравочную маску, ваши слова будут иметь эффект изображения, которое вы используете, что делает мои слова золотыми!
В этом руководстве вы узнаете, как создать собственный макет фотографии. Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать этот урок для создания круглых изображений, сеток с большим количеством изображений и т. Д.
Шаг первый: Используйте инструмент «Прямоугольник» (на панели инструментов слева), чтобы создать квадрат.Неважно, какого это цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем можете перетащить рядом с исходным квадратом. Затем вы можете выделить первые два (на панели слоев справа) и снова щелкнуть «Дублировать слой» и перетащить эти две новые копии вниз, так что теперь у вас есть четыре квадрата равной пропорции и с одинаковым выравниванием.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится НАД на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над левым верхним квадратом на панели слоев И оно находится над этим квадратом в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (т.е. фотографию, которую хотите обрезать) при создании обтравочной маски.Как упоминалось выше, ярлык заключается в наведении курсора между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску. Затем изображение следует обрезать до размеров квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока не установите его в нужное положение.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет.Я часто создаю такие макеты, а затем сохраняю их как шаблоны на моем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блогах. Вы можете увидеть пример сообщения в блоге, которое я недавно написал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас возникнут вопросы ниже. 🙂 Если вы в конечном итоге что-то сделаете с помощью этого урока, мне очень понравилось бы это увидеть! И если вы сочтете это полезным, я буду любить вас, если вы его приколите. 🙂
с.с. Как создать заголовок блога с надписью от руки (сканер не требуется!)
Как преобразовать слой в маску в Photoshop: 2 метода
В графическом дизайне есть функция и метод, называемый маскированием слоя. Функция маски слоя работает как элемент управления прозрачностью слоя, она позволяет вам легко редактировать элементы основного изображения без необходимости безвозвратно удалять элементы в слое.
Ожидается, что вы, как графический дизайнер, понимаете, как работает эта функция, и вот руководство по двум способам преобразования слоя в маску.
Рекомендации по преобразованию слоя в маску
Шаг 1
Чтобы ваша маска слоя заработала, вам необходимо создать новый холст для работы. Откройте Photoshop, прокрутите до левой части экрана, нажмите «Файл», затем нажмите «Создать» в раскрывающемся меню или нажмите Ctrl + N для более короткого и простого действия.
Шаг 2
После того, как вы нажмете «Создать» или воспользуетесь комбинацией клавиш Ctrl + N, появится диалоговое окно, в котором вам потребуется ввести необходимые размеры и спецификации.
Step 3
После настройки фонового слоя приступайте к созданию изображения. В этом руководстве новый созданный слой содержит прямоугольник со скругленными углами, созданный с помощью инструмента «Прямоугольник».
Step 4
Затем используйте инструмент лассо, чтобы нарисовать прямо на созданном прямоугольнике с закругленными углами. Обратите внимание, что инструмент «Многоугольное лассо» более симметричен, чем инструмент «Лассо от руки», поэтому его легче рисовать фиксированные формы, подобные показанной выше.
Шаг 5
После того, как новая форма будет создана в основном скругленном прямоугольнике, следующим шагом будет использование маски.В левой части панели управления вы найдете слои, нажмите на них, появится раскрывающееся меню с различными параметрами. Нажмите кнопку Добавить маску слоя, расположенную внизу.
Шаг 6
После установки маски слоя на втором слое, содержащем прямоугольник с закругленными углами, создайте новый слой, здесь новый слой будет называться Ellipse 1 . После создания слоя используйте инструмент круга, чтобы создать круг на новом слое, как показано выше.
Метод 1
Шаг 1
Создав новый слой и нарисовав изображение, также используйте маску скругленного прямоугольника на круге; вам нужно преобразовать слой Ellipse в маску прямоугольника с закругленными углами. Вы можете добиться этого двумя способами:
Перейдите к первому слою с прямоугольником с закругленными краями, нажмите Ctrl + A, чтобы выделить маску слоя, и Ctrl + C, чтобы скопировать маску слоя.
Шаг 2
Вернитесь к слою Ellipse 1 и затем добавьте маску слоя, щелкнув маску слоя, как это было сделано в начальной точке объяснения.
Step 3
После того, как маска слоя добавлена к слою Ellipse, перейдите в «Каналы», расположенные в правой части экрана, рядом с панелью «Слои», и щелкните по ней. Как видно выше, функция каналов показывает 5 различных слоев, состоящих из RGB, красного, зеленого, синего и маски Ellipse / . Нажмите на Ellipse / mask Channel и Ctrl + A, чтобы выделить его, и Ctrl + V, чтобы вставить исходную скопированную маску слоя.
Шаг 4
Приведенное выше изображение с красной / розовой пигментацией является результатом серии команд и действий, предпринятых на предыдущем шаге.Как только вы это увидите, закройте канал Ellipse / mask .
Шаг 5
После закрытия канала Ellipse / mask изображение выше представляет собой добавленную маску слоя.
Step 6
С добавлением маски слоя из эллипса / маски , вернитесь к функции «Слои» рядом с каналами еще раз, и ваша работа будет сделана.
Метод 2
Шаг 1
Как упоминалось ранее в этом руководстве, есть два способа создания маски слоя, второй способ сделать это таким образом: Создайте маску слоя для первого слоя, содержащего закругленные- край прямоугольника.
Шаг 2
Создайте новый слой на уже существующем слое с прямоугольником с закругленными краями.
Шаг 3
Используйте инструмент круга, чтобы создать круг на новом слое Эллипс Создан
Шаг 4
Как сделано в начальном методе, создайте маску слоя на вновь созданном слое, как показано выше .
Шаг 5
Нажмите на изображение, которое находится в верхнем левом углу командного центра, появится раскрывающееся меню, нажмите на Применить изображение.
Шаг 6
После нажатия на «Применить изображение» появится диалоговое окно, затем щелкните на слое, где была исходная маска, который является слоем прямоугольника с закругленными краями, и перейдите к заполнению других требований в поле.
Шаг 7
При нажатии на «Применить изображение» маска автоматически применяется на экране без напряжения и простым способом, как показано выше.
Дополнительные уроки по Photoshop можно найти здесь
Заключение
Чтобы упростить работу, особенно при редактировании без окончательного удаления или стирания вашей работы, маска слоя — хороший способ сделать это.Следуйте приведенным здесь инструкциям, и вы станете профессионалом в преобразовании слоя в маску.
Как работают маски слоев в Photoshop
Layers — это ваша станция управления обработкой изображений в Photoshop. Однако, чтобы раскрыть всю мощь слоев и получить максимальную выгоду … вам также необходимо использовать маски слоев, чтобы вы могли адаптировать настройки к содержанию вашего изображения. В этом подробном руководстве я очень просто объясню маски слоев, чтобы вы могли включить их в свой рабочий процесс уже сегодня.
Вот кратчайшее определение масок слоев, которое я могу придумать: Маски слоев позволяют вам использовать любую настройку или слой и настраивать его внешний вид, чтобы он дополнял ваше изображение.
Эта очень простая концепция — одна из самых мощных функций Photoshop. Маски позволяют вам на 100% настраивать индивидуальные настройки, которые охватывают каждый уголок ваших гор, деревьев, океана… нацеливая точные области, которые вы хотите настроить, игнорируя области, которые вы хотите исключить.
Например: предположим, что у вас есть изображение морского пейзажа, и вы хотите добавить больше синего цвета к небу, но не к воде, поскольку она уже имеет глубокий насыщенный синий цвет. Маски позволяют делать это легко и без разрушения … и являются ключевым отличием среднего снимка от мастерской пейзажной фотографии, искусно обработанной до высочайшего качества.
Они также являются обязательным условием, если вы хотите изучить более сложные рабочие процессы, которые я покажу вам позже… например, наложение экспозиции, маски яркости и цветокоррекция.
Если вы предпочитаете учиться визуально (что я настоятельно рекомендую для чего-либо в Photoshop), вы можете скачать мой бесплатный видеокурс ниже. Этот курс, состоящий из пяти частей, также включает файлы практики и полезную шпаргалку в формате PDF, так что вы можете сразу же приступить к работе со слоями.
Что такое маски слоя?
Допустим, вы хотите увеличить насыщенность изображения, что на определенную величину повлияет на всю фотографию. Результат может хорошо выглядеть в некоторых областях изображения, где цвета изначально были плоскими, но теперь некоторые области, в которых уже было достаточно цвета, стали чрезмерно насыщенными.
На скриншоте ниже вы можете видеть, что увеличение насыщенности выглядит естественно и приятно, за исключением красного камня на переднем плане… который теперь выглядит отвлекающим и потерял некоторые детали.
Итак, теперь мы застряли на изображении, где насыщенность в некоторых частях выглядит хорошо … но слишком сильна в других частях и требует уменьшения. Именно здесь маски слоев могут помочь вам адаптировать подобную настройку к содержанию вашей фотографии.
Другими словами, маска позволит вам точно указать, где вы хотите, чтобы слой или корректировка были видны, и где вы хотите, чтобы они были скрыты.Для этого изображения я хочу, чтобы он был виден везде, кроме красного камня на переднем плане.
Вы знаете, что непрозрачность слоя — или прозрачность — может быть отрегулирована, что сделает слой частично видимым, так что вы можете видеть слои под ним в некоторой степени.
Если вы не знаете, что такое непрозрачность слоя, обязательно прочитайте мою статью «Что такое слои?» сначала учебник.
Вместо того, чтобы настраивать непрозрачность всего слоя, мы можем добавить маску слоя и контролировать прозрачность определенных областей изображения.Преимущество использования маски слоя вместо регулировки ползунка непрозрачности заключается в том, что вы можете иметь разные уровни прозрачности по всему изображению.
Так что, например, изображение здесь, я могу сделать слой насыщенности на 100% видимым для всех областей, кроме перенасыщенной красной скалы.
Другими словами, я могу использовать маску для уменьшения силы этой насыщенности — или, скорее, прозрачности — чтобы она не была такой насыщенной, как остальная часть моего изображения.
Добавление маски слоя
Чтобы продемонстрировать, как это работает, давайте добавим новый слой, полностью залитый цветом, как мы это делали в предыдущем уроке по слоям.Однако вместо заполнения этого слоя черным цветом мы будем использовать оранжевый. Я собираюсь убедиться, что этот слой находится сверху, чтобы он полностью покрыл фотографию.
Затем давайте добавим маску слоя к этому оранжевому слою, щелкнув значок «Добавить маску слоя» в нижней части палитры слоев. Это похоже на белый квадрат с дырой посередине.
Я знаю, что успешно добавил маску слоя, так как вижу небольшой значок связи между слоем и маской, что означает, что любая корректировка, которую я делаю в этой маске, повлияет на слой, к которому она прикреплена.
Теперь с изображением ничего не изменилось, так как мы ничего не сделали с маской слоя; мы просто добавили один. Маске по-прежнему нужны ваши инструкции о том, как она должна взаимодействовать с вашими слоями.
Вот как работает маска слоя для управления прозрачностью слоя, к которому она прикреплена: вы заполняете этот слой содержимым (используя кисть, ведро с краской, инструменты выделения и т. Д.), Чтобы управлять видимостью вашего слоя. Вы можете добавить белый, черный или любой оттенок серого между ними… что скажет Photoshop, насколько прозрачными должны быть эти конкретные области вашего слоя.
Если вы добавите чистый черный цвет к маске слоя, слой станет на 100% скрытым.
Если вы добавите к маске чистый белый цвет, слой станет видимым на 100%.
Если вы добавите к маске какой-либо оттенок серого, слой будет прозрачным на определенный процент, в зависимости от того, насколько светлый или темный ваш серый цвет.
Когда вы добавляете новую маску слоя к вашему слою, состояние по умолчанию — 100% белый. Вот почему мы все еще могли видеть весь слой оранжевой заливки с полной непрозрачностью, когда добавляли маску.
Однако, если я заполнил эту маску слоя 100% черным, оранжевый слой заливки был бы полностью скрыт, и мы увидели бы исходный слой с фотографией под ним.
Давайте сделаем это прямо сейчас. Убедитесь, что маска слоя выбрана, щелкнув миниатюру маски (если маска выбрана правильно, вокруг нее будет белая рамка). Нажмите CMD + I, чтобы Photoshop инвертировал содержимое маски слоя; поскольку он на 100% белый, обратный цвет — 100% черный.
Хотя оранжевый слой заливки все еще здесь, он на 100% скрыт благодаря чистой черной маске слоя.
Хороший способ запомнить, как работает маска слоя, — это не думать о рисовании черным, белым или серым цветом на маске… а скорее визуализировать свет и тень.
Когда вы освещаете что-то светом (добавляете белый), это становится видимым… а когда вы отбрасываете на что-то тень (добавляете черный), это становится менее заметным.
Теперь примените это мышление к маске слоя: когда вы добавляете белый цвет к маске слоя, вы освещаете свой слой светом… делая его более заметным. Когда вы добавляете черный цвет к маске, вы отбрасываете тень … которая скроет ваш слой.
Работа с серым на маске слоя
До сих пор мы обсуждали только добавление чистого черного и белого к маске слоя… но что происходит, когда вы применяете оттенок серого; тон, который находится где-то между чистым черным и белым по шкале значений?
Вот «общая картина»: непрозрачность вашего слоя находится в прямой зависимости от оттенка серого, который вы используете на своей маске слоя.
Например, если вы добавите 50% серого к маске слоя (которая является средней точкой между белым и черным на шкале значений), то ваш слой будет виден только на 50%.
Теперь, если это вам кажется непонятным, не волнуйтесь. Сложно понять маски слоев без наглядных пособий, поэтому мы рассмотрим пару примеров маскирования слоев.
Выберите маску слоя и нажмите CMD + I, чтобы снова инвертировать ее в белый цвет, чтобы слой оранжевой заливки снова стал видимым на 100%.
Затем выберите инструмент прямоугольной области и создайте прямоугольное выделение, щелкнув и перетащив на свой слой.
Наконец, убедитесь, что ваша маска слоя (а не сам слой) выбрана, щелкнув миниатюру в палитре слоев … затем щелкните Правка> Заливка.В раскрывающемся меню «Содержание» выберите 50% серого и нажмите OK.
Это заполнит этот прямоугольник 50% серым … и, поскольку маска слоя выбрана в палитре слоев, она применит эту заливку непосредственно к самой маске. Если вы посмотрите на миниатюру маски слоя, вы увидите, что серая рамка была добавлена.
С этим 50% серым прямоугольником на нашей маске слоя теперь мы можем видеть фотографию под ним… но она не полностью непрозрачна. Это прямо связано с оттенком серого, который мы добавили к маске.Поскольку мы добавили 50% серого, мы можем видеть только 50% нижележащего слоя.
Другими словами, слой, к которому мы применили эту маску слоя, теперь виден только на 50% именно там, где мы добавили серый цвет… что позволяет нам видеть все, что находится под этим слоем.
Отображение маски слоя
При работе с масками очень сложно увидеть, как на самом деле выглядит ваша маска, просто по миниатюре. Чтобы точно настроить маску в соответствии с уникальным содержанием вашего изображения, вам часто нужно ссылаться на свою фактическую маску.
Чтобы вызвать маску слоя, просто ALT + щелкните миниатюру маски слоя в палитре слоев. Это отобразит маску отдельно от слоя.
Итак, теперь мы смотрим на фактическую маску слоя на нашем холсте: она на 100% белая, что означает, что слой оранжевой заливки виден на 100%… за исключением 50% серого поля, которое мы добавили на предыдущем шаге, который позволяет слою снизу, чтобы быть особенно заметным.
Теперь, чтобы вернуться к своему изображению и выключить предварительный просмотр маски, просто нажмите ALT + еще раз на миниатюру маски слоя или щелкните любой другой слой в палитре.
Я собираюсь добавить здесь еще один прямоугольник к маске слоя, чтобы вы могли действительно визуализировать, как маска взаимодействует с вашими слоями.
Давайте вернемся к инструменту прямоугольной области и перетащим еще один прямоугольник на холст … на этот раз, убедившись, что он перекрывает как чисто оранжевую область, так и частично прозрачную область.
Затем убедитесь, что маска слоя выбрана, щелкнув миниатюру в палитре слоев. Если маска слоя выбрана правильно, вокруг нее появится белая рамка, что означает, что все, что вы делаете, повлияет только на маску, а не на сам слой.
Затем перейдите в меню «Правка»> «Заливка», выберите «Черный» в качестве цвета содержимого и нажмите «ОК».
Что мы здесь сделали, так это добавили чистый черный цвет к маске слоя внутри этого прямоугольника, что сделает ваш слой на 100% прозрачным… позволяя видеть любые слои под ним с полной непрозрачностью.
Давайте взглянем на саму маску.
У нас есть фон со 100% -ным белым цветом, что дает вашему слою 100% непрозрачность…
, то у нас есть 50% -ный серый блок, который мы добавили на несколько шагов назад, что снижает непрозрачность вашего слоя до 50% (и будет коррелировать с любым процентным значением серого, которое вы выберете) …
и, наконец, у нас есть чистый черный ящик, который подобен добавлению временной дыры в ваш слой, позволяющей видеть любое содержимое под ним с полной непрозрачностью.
Настоящая причина, по которой мы используем маски слоев, заключается в том, что они полностью обратимы. Если бы вы попытались воспроизвести это с вашим фактическим слоем, вам пришлось бы удалить фактическое содержимое… что является постоянным изменением. Таким образом, используя вместо этого маску слоя, вы можете сохранить неразрушающий рабочий процесс, который так важен для обработки изображений.
Почему маски слоя имеют значение?
Итак, в этот момент вы можете спросить: зачем мне вырезать отверстия в моем слое вот так? Какой вообще смысл в масках?
Я понимаю, трудно ли увидеть реальные преимущества использования масок слоев в вашем рабочем процессе.
Скорее всего, вы никогда не захотите добавлять такие прямоугольники к своему изображению; это не настоящий способ использования масок слоев, особенно для пейзажных фотографов. Я просто хотел продемонстрировать силу масок слоев, и это лучший способ визуализировать, как они работают. Поверьте мне: вы обязательно будете использовать маски слоев при работе с несколькими слоями в Photoshop. Как вы скоро узнаете, маски слоев необходимы (не являются обязательными) при использовании более сложных методов обработки… таких как смешивание экспозиции, маски яркости, затемнение и затемнение и т. Д.
Как фотографы на самом деле используют маски слоев, сильно отличается от того, что я продемонстрировал в этом уроке. Возвращаясь к началу этого урока, когда я добавил это увеличение насыщенности: помните, насколько чрезмерно насыщенным был этот красный камень? Добавляя маску слоя к этому корректирующему слою насыщенности … я могу взять свой инструмент кисти, загрузить его оттенком серого и закрасить только этот камень, чтобы уменьшить непрозрачность (или силу) этой насыщенности.
Таким образом, маска слоя позволяет мне точно определить, насколько прозрачна — или сильна — корректировка, не затрагивая другие области моей фотографии.Он очень мощный, и мы почти не затронули его. В следующем уроке мы рассмотрим, как использовать кисть с масками слоя.
Перед тем, как это сделать, давайте рассмотрим еще несколько основ слоистых масок.
Отключение маски слоя
Чтобы временно скрыть слой, все, что вам нужно сделать, это щелкнуть «глаз» рядом с миниатюрой слоя в палитре, которая также скроет маску слоя, поскольку она прикреплена к слою. Часто вам нужно отключить или скрыть маску слоя отдельно от слоя, чтобы увидеть эффекты «до и после» работы маски.
Удерживая нажатой клавишу Shift, щелкните один раз на маске слоя, которая временно скроет саму маску. Вы заметите красный крестик через маску слоя, говорящий о том, что она отключена. Чтобы вернуть его, просто нажмите Shift + щелкните маску еще раз.
Для нашего изображения отключение маски вернуло оранжевому слою заливки полную непрозрачность — как будто у нас вообще не было маски. Это позволяет вам видеть ваш слой без какого-либо вмешательства со стороны маски (чтобы оценить его эффекты) вместо удаления самой маски.
Удаление маски слоя
Теперь, если вы действительно хотите удалить маску слоя навсегда, вы тоже можете это сделать. Просто нажмите на маску слоя и удерживайте, затем перетащите ее в нижнюю часть палитры слоев, пока не окажетесь над мусорным ведром, а затем отпустите кнопку мыши. Это работает так же, как удаление слоя.
Убедитесь, что вы щелкаете по миниатюре маски слоя, а не по миниатюре слоя. Если вы удалите слой, он удалит и слой, и маску, поскольку маска прикреплена.
На этом мы завершаем урок по основным функциям масок слоев в Photoshop. В следующем уроке мы рассмотрим эти фундаментальные знания и посмотрим, как они работают на практике. Мы будем использовать инструмент кисти, чтобы контролировать уровень насыщенности различных частей изображения.
>> Щелкните здесь, чтобы перейти к следующему руководству по инструменту кисти <<
Не забывайте… загрузите бесплатный курс Photoshop: «Слои для фотографов».
Как использовать маски слоя в Photoshop (с помощью ярлыков!)
Маски слоя — один из самых полезных инструментов, доступных в Photoshop.Без них было бы почти невозможно редактировать без разрушения. Хотя они относительно просты, поначалу они могут показаться довольно устрашающими. К счастью, вы можете быстро научиться использовать маски слоев в Photoshop, хорошо разбираясь в основах.
Короче говоря, маска слоя используется для скрытия частей слоя без постоянного стирания информации о нем. Преимущество этого — обратимые средства вырезания изображений, изменения слоев или объединения изображений. Маска слоя дает вам гораздо больше гибкости при настройке слоя.
Чтобы выделить все невероятные возможности использования масок слоев, давайте рассмотрим несколько примеров и ситуаций, в которых маски слоев полезны.
Как работает маска слоя?
Прежде чем вы сможете делать что-либо с маской слоя, вам необходимо понять их основную функцию. В мире масок слоя все черное и белое . Об этом важно помнить, двигаясь вперед.
На маске слоя все, что имеет 100% белый , будет 100% видимым .
Между тем, все, что имеет 100% черный , будет на 100% прозрачным или невидимым.
Если вы нарисуете любой оттенок серого между белым и черным на маске слоя, вы получите разные уровни прозрачности. Например, 50% серый будет 50% прозрачным на вашей маске.
По умолчанию новая маска слоя будет полностью белой. Это можно представить как чистый холст, готовый к редактированию. Если вы хотите скрыть определенную часть слоя, вы можете закрасить маску слоя черным, чтобы сделать части прозрачными.Это идеально подходит, когда вам нужно что-то добавить к фотографии.
Чтобы дать вам наглядный пример действия маски слоя, я создал два сплошных слоя. Синий слой находится сверху, а красный слой ниже. Допустим, я хочу избавиться от части синего слоя, чтобы открыть красный слой ниже.
Ваша первая реакция может заключаться в использовании для этого ластика, однако это постоянное изменение. Если стереть часть синего слоя, эта информация исчезнет навсегда.Нет возможности вернуть его. Если бы вы захотели изменить эту удаленную область, у вас не было бы возможности.
Инструмент «Ластик» вносит постоянные изменения в слой. Это не то, что вам нужно.
Вместо этого маска слоя становится лучшим выбором, так что вы можете редактировать без разрушения. Начав заново и добавив маску слоя к синему слою, я закрашу черным на маску слоя, чтобы замаскировать (или скрыть) часть этого слоя.
Тот же результат, что и с инструментом «Ластик», на этот раз без разрушения с использованием маски слоя.
Теперь окончательный результат выглядит так же, но информация с синего слоя не удаляется, а только скрывается .
Закрашивая белым цветом обратно на маску слоя, я могу легко добавить обратно любую из скрытых областей слоя.
Это самый простой пример того, как маска слоя работает в Photoshop. Это замечательный инструмент, который предлагает обратимый способ «удалить» часть вашего слоя.
Как использовать маски слоя — шаг за шагом
Теперь, когда у вас есть общее представление о том, как работает маска слоя, вот пошаговый процесс использования маски слоя.
Шаг 1. Создайте маску слоя
Прежде чем что-либо делать, убедитесь, что выбран слой, к которому вы хотите применить маску. Вы можете сделать это, нажав на слой и убедившись, что он выделен.
Выбрав слой, щелкните значок маски слоя в нижней части панели слоев, чтобы создать новую маску. В этом случае я буду применять маску слоя к слою с небом, чтобы добавить ее к своему пейзажному изображению.
Рядом с миниатюрой слоя появится белое поле.Это ваша маска слоя.
Шаг 2. Выберите маску и возьмите кисть.
Убедитесь, что маска слоя выбрана, отметив белое поле , окружающее ее. Если этого поля нет, щелкните маску слоя, чтобы выбрать ее. Таким образом вы можете указать Photoshop, на чем вы хотите рисовать.
Затем возьмите инструмент «Кисть», нажав B или щелкнув по нему на панели инструментов.
Так как я хочу скрыть частей слоя неба, я установил цвет переднего плана на черный .Таким образом, к маске слоя будет применен черный цвет (100% прозрачность).
Шаг 3: Закрасьте маску слоя, чтобы скрыть части слоя
Активировав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, я начну рисовать на своем изображении, чтобы скрыть части выбранного слоя.
Так как маска слоя выбрана, эти черные мазки кисти применяются к маске слоя, а не к слою. Вот почему на фотографии нет ни одного мазка черной кистью.
Я буду продолжать маскировать части слоя с небом, пока не буду доволен результатом.
Шаг 4. Уточните маску по мере необходимости
Во многих случаях вам потребуется применить дополнительные настройки к маске. Найдите минутку, чтобы подправить маску, пока она не станет полностью соответствовать вашим потребностям.
Если вы случайно замаскировали слишком большую часть слоя, переключите цвет переднего плана на белый, нажав X . Теперь вы раскроете секций слоя, когда рисуете по маске.
Шаг 5. Отрегулируйте положение (дополнительно)
Вы можете понять, что расположение вашего слоя или маски слоя не то, что вам нужно. Вместо того, чтобы начинать все сначала, вы можете переместить слой и маску слоя туда, где вам нужно.
Чтобы переместить слой и маску слоя вместе, просто выберите инструмент «Перемещение», нажав V , и выберите слой. Щелкните и перетащите слой по холсту, чтобы изменить их положение одновременно.
Если вы хотите настроить только положение изображения, без перемещения маски слоя , щелкните значок звена цепи . Это отключит слой от маски, позволяя им двигаться независимо.
Щелкните миниатюру слоя и убедитесь, что он выбран, отметив белые поля вокруг него. Возьмите инструмент «Перемещение», нажав V , и перетащите его, чтобы изменить положение слоя. На этот раз будет двигаться только изображение, а маска останется на месте.
Знание обоих этих параметров сэкономит вам много времени при уточнении маски слоя. Иногда все, что вам нужно сделать, это изменить положение изображения, а не полностью изменить маску слоя!
Почему ваша Layer Mask белая?
Каждый раз, когда вы создаете новую маску слоя, она по умолчанию будет полностью белой (100% видимой). Это делает гораздо более удобным немедленно начать рисовать черным цветом, чтобы замаскировать части вашего слоя.
Вы можете рассматривать эти новые маски белого слоя как чистый холст.Поскольку Photoshop не знает, что вы хотите настроить, он готовит вас к работе с чистого листа. Таким образом, все, что вам нужно сделать, это начать рисовать.
С чем можно использовать маски слоя?
Маски слоя можно использовать со слоями любого типа в Photoshop. Независимо от того, с каким типом слоя они связаны, они по-прежнему работают одинаково. Однако у некоторых типов слоев могут быть разные причины, по которым маска слоя полезна.
— корректирующие слои
Первый тип слоя, в котором используются маски слоев, — это корректирующие слои.Когда вы создаете новый корректирующий слой, вы заметите, что рядом с ним создается новая маска слоя. Это позволяет легко начать точную настройку там, где происходят ваши настройки.
В отличие от других программ для редактирования фотографий, Photoshop не имеет «кисти для точечной коррекции», как в Lightroom или Luminar . Вместо этого можно использовать маски слоя, чтобы указать, где вы нацеливаете корректировку.
Например, предположим, что вы хотите создать коррекцию «Кривые», чтобы увеличить яркость экспозиции, но хотите, чтобы она повлияла только на объект вашей фотографии.Закрашивая черным цветом маску слоя, вы можете скрыть эту корректировку кривой в каждой части фотографии , кроме вокруг объекта.
Его можно использовать с любым типом корректирующего слоя, упрощая нацеливание на участки изображения.
— Обычные слои
Любой тип обычного слоя, который вы создаете, может использовать маску слоя. Независимо от того, заполняете ли вы этот слой цветом, текстом или изображением, это честная игра. По умолчанию новые слои не имеют маски слоя .К счастью, все, что вам нужно сделать, это выбрать слой и нажать значок маски нового слоя, чтобы создать его.
В большинстве случаев маски слоев используются с обычными слоями, чтобы скрыть разделы, которые вы не хотите видеть. Их можно использовать для смешивания двух изображений вместе или для того, чтобы сделать видимой только часть вашего слоя.
— текстовые слои
Маски слоя можно использовать с текстовыми слоями, чтобы уточнить, какие разделы текста видны. Например, если вы хотите, чтобы части вашего текста исчезли, это можно легко сделать с помощью маски слоя и настройки градиента.Подробнее об этом позже.
— Группы
Вместо того, чтобы применять одну маску слоя к нескольким слоям, вы можете применить маску одного слоя ко всей группе.
Создав группу, просто выделите группу и щелкните значок маски слоя, чтобы создать новую маску.
Любая из ваших настроек маски, сделанных здесь, повлияет на всех слоев в вашей группе одновременно. Это очень эффективно, когда вам нужно замаскировать одни и те же области нескольких слоев.
Как создать маску слоя
Чтобы создать белую маску слоя, просто нажмите значок маски слоя, и новая маска будет создана на выбранном вами слое. Это метод, который мы уже рассмотрели в этом руководстве, но он также является наиболее распространенным способом создания маски.
С учетом сказанного, могут быть случаи, когда более эффективный способ сделать это — использовать маску слоя черный (100% невидимый) . Если вы знаете, что хотите, чтобы была видна только очень небольшая часть слоя, это идеальный вариант.
Чтобы создать новую черную (невидимую) маску слоя, удерживайте клавишу Alt (ПК) или Option (Mac), пока щелкает значок маски слоя . Это создаст новую полностью прозрачную маску, которая сделает весь ваш слой невидимым. Отсюда вы можете закрасить эту маску белым цветом, чтобы показать участки вашего слоя, которые вы хотите сохранить.
Вы обнаружите, что будете использовать оба этих метода все время, когда будете практиковаться со слоями-масками. Сначала может быть проще создать обычную маску белого слоя и замаскировать ненужные участки.Это проще, и запоминать немного меньше. Однако, как только вы освоитесь с масками слоев в Photoshop, вы получите много пользы от этих инвертированных масок слоев.
Как рисовать на маске слоя
Чтобы нарисовать маску слоя, все, что вам нужно сделать, это выбрать маски слоя и взять инструмент «Кисть». Это самый простой способ настроить маску слоя и все, что мы рассмотрели до сих пор. Стоит отметить, что есть несколько других способов рисовать и настраивать маску слоя.
Перед тем, как экспериментировать с инструментами ниже, всегда убедитесь, что для вашей маски слоя выбрано значение . В противном случае ничего из этого не сработает.
— Кисть
Инструмент «Кисть» — один из самых простых и универсальных способов настройки маски слоя. Регулируя настройки кисти, вы можете создавать множество уникальных настроек маски слоя.
Чтобы отредактировать инструмент «Кисть», щелкните панель настроек кисти на панели настроек, когда инструмент «Кисть» активен.В качестве альтернативы, когда выбран инструмент «Кисть», вы можете щелкнуть правой кнопкой мыши на холсте, чтобы открыть настройки кисти.
Изменяя размер и жесткость кисти, вы можете получить множество различных эффектов на своих масках слоя. От жесткого края, мягкого края до различной прозрачности — небо — предел возможностей этого инструмента.
Вы даже можете изменить кончик кисти, чтобы получить более уникальные результаты на маске слоя.
Для общего использования нет лучшего регулятора маски слоя, чем Brush Tool.
— Инструмент градиента
Если вам не нужно быть особо конкретным, инструмент «Градиент» — это быстрый способ применить плавный переход к маске слоя. Они отлично работают при работе с корректирующими слоями. Например, вы можете осветлить часть своего неба с помощью градиента на маске слоя, чтобы добавить мягкий и реалистичный эффект.
Чтобы применить градиент к маске слоя, сначала выберите инструмент «Градиент», нажав G или выбрав его на панели инструментов.
Затем убедитесь, что для вашего градиента установлено значение «от переднего плана к прозрачному» для достижения наилучших результатов.
Выберите тот тип градиента, который лучше всего соответствует вашим потребностям. А пока я оставлю градиент линейный.
Цвет градиента всегда будет основан на вашем активном цвете переднего плана. Помните, что маски слоя работают в черно-белом цвете, поэтому выберите один из этих цветов, чтобы настроить маску слоя. В этом примере я выберу white , чтобы применить к моей перевернутой маске слоя.
Выделив маску слоя, щелкните и растяните холст, чтобы создать градиент. Градиент будет применен к вашей маске слоя и добавит плавный переход к вашей настройке.
Градиенты бесполезны, если вам нужно точно указать, где видна маска слоя. Однако они идеально подходят для скрытия резких краев или наложения корректирующих слоев в изображение.
— Применение выборок
Третий способ рисования на маске слоя — заливка активного выделения цветом.Хотя этот метод не требует от вас вообще ничего «рисовать», он по-прежнему работает как эффективный способ редактирования масок слоя.
После использования любого метода для создания выделения все, что остается, — это заполнить активное выделение.
Сначала щелкните маску слоя, чтобы убедиться, что она выделена. Вы можете убедиться в этом, обратив внимание на белые квадраты вокруг миниатюры маски.
Чтобы затем скрыть или показать содержимое вашего выделения, вам нужно заполнить его белым или черным цветом.К счастью, когда вы нажимаете на маску слоя, цвета переднего плана и фона автоматически переключаются на черный и белый. Осталось заполнить выделение!
Чтобы заполнить активное выделение цветом переднего плана , нажмите Option + Delete (Mac) или Alt + Delete (ПК).
Чтобы заполнить выделение цветом фона , нажмите Command + Delete (Mac) или Control + Delete (ПК).
С помощью этого метода вы можете быстро настроить части маски слоя, используя выделение.Если вам нужно удалить фон или вырезать изображение, это невероятно полезно помнить!
Если вы новичок в вырезании изображений в Photoshop, не пропустите эти 5 лучших инструментов для работы.
Использование маски слоя для удаления фона в Photoshop
На этом этапе вы знаете, как работают маски слоев, их основное назначение в Photoshop и почему они полезны. Теперь давайте рассмотрим сценарий, в котором вы будете постоянно находиться. Давайте воспользуемся маской слоя, чтобы удалить фон с фотографии.
В этом примере я хочу удалить фон за этой кофейной чашкой. Сделав первоначальный выбор с помощью Pen Tool (щелкните, чтобы узнать, как это сделать), я готов удалить фон.
При активном выделении все, что мне нужно сделать, это выбрать слой с чашкой кофе и добавить маску слоя.
Поскольку есть активное выделение, Photoshop применит его непосредственно к новой маске слоя. Вместо того, чтобы вручную рисовать маску или заливать выделение, это значительно упрощает процесс.
Теперь выделение применено, вы можете настроить или добавить маску слоя по мере необходимости с помощью инструментов «Кисть» или «Градиент». Использование маски для удаления фона — лучший способ сделать что-то неразрушающим. Даже если вы не думаете, что вам нужно будет вносить изменения, было бы здорово иметь возможность позже. Вот что такого замечательного в использовании масок слоя с выделениями!
10 ярлыков и дополнительных советов по маске слоя
Чтобы сделать маски слоев еще проще, попробуйте некоторые из этих удобных сочетаний клавиш, чтобы упростить процесс!
1.Создать ярлык новой маски слоя
Нет встроенного ярлыка для создания новой маски слоя в Photoshop. Однако вы можете создать свой собственный!
Для этого сначала перейдите в Правка> Сочетания клавиш.
Прокрутите параметры и щелкните вкладки Слой> Маска слоя> Показать все.
Поскольку «показать все» — это действие, для которого вы хотите создать ярлык, убедитесь, что оно выбрано, и введите желаемое сочетание клавиш.Если ярлык, который вы используете, уже занят, появится сообщение об ошибке. Я не рекомендую отменять предустановленные ярлыки, если вы не уверены в этом.
Если вы не знаете, какой ярлык использовать, вы можете скопировать мою комбинацию клавиш Command + Shift +. (Mac) или Control + Shift +. (ПК).
Теперь вы можете создать новую маску слоя с помощью этого сочетания клавиш, а не щелкать значок маски!
2. Инвертировать маску слоя
Когда у вас уже есть представление о том, что вы хотите замаскировать, иногда самый эффективный способ начать с черной (прозрачной) маски слоя.
Чтобы создать инвертировать новую маску слоя, удерживайте нажатой клавишу Alt или Option (ПК / Mac) и щелкните значок маски слоя . Это создаст новую маску черного слоя.
Кроме того, вы можете инвертировать уже используемую маску слоя, щелкнув маску слоя и нажав Command + I (Mac) или Control + I (ПК).
Обязательно ознакомьтесь с этой статьей об инвертировании масок слоя, чтобы узнать больше о том, почему и когда это полезно.
3. Отключить / включить маски слоев
Особенно, когда вы вырезаете изображение, вы можете захотеть увидеть, как выглядел слой до маски. Вы можете легко отключить или включить маску слоя, удерживая Shift и щелкнув маску слоя.
Когда маска слоя отключена, над маской появится большой красный крестик. Это означает, что не активен. Чтобы повторно активировать маску, удерживайте Shift и щелкните маску еще раз.
4. Просмотр маски слоя
Удерживая Alt или Option (ПК / Mac) и , щелкнув маску слоя , вы увидите свою маску слоя, отображаемую на холсте. Таким образом, вам будет проще настроить маску слоя и увидеть, какие области были затронуты.
В сценариях, в которых вы используете очень специфичную маску слоя, может быть полезна возможность увидеть, на что влияет ваша маска слоя. Особенно при использовании такого метода выделения, как каналы, вам может потребоваться вручную настроить маску слоя, чтобы она соответствовала выделению.Это намного проще, просматривая маску слоя напрямую.
5. Удаление маски слоя
Чтобы удалить маску слоя, все, что вам нужно сделать, это , щелкнуть правой кнопкой мыши на маске и выбрать «Удалить маску слоя». Это позволит полностью избавиться от маски слоя, не затрагивая слой.
Вы также можете удалить маску на панели свойств. Выбрав маску слоя, откройте панель свойств , щелкните значок маски слоя , затем корзину в нижней части панели.
Если вы уже работаете на панели свойств, это может оказаться более эффективным вариантом.
6. Дублирующие маски слоя
Вместо того, чтобы пытаться создать одну и ту же маску для нескольких слоев, вы можете дублировать любую маску одним простым щелчком. Просто удерживайте Alt или Option (ПК / Mac) и щелкните и перетащите маску слоя с одного слоя на другой.
Теперь у вас будет точная копия вашей первоначальной маски слоя на новом слое!
Вы можете узнать больше о различных способах перемещения и копирования масок слоя в этом посте.
7. Превратить маски слоев в выделенные области
Когда вы используете маску для вырезания изображения, вам может потребоваться повторно активировать ваш первоначальный выбор. Удерживая Command (Mac) или Control (ПК) и нажав на маске слоя, Photoshop превратит белые области маски слоя в выделение.
Это пригодится для таких вещей, как удаление объектов или конкретизация с помощью корректирующего слоя!
8.Отменить связь масок слоя
Чтобы переместить слой и маску слоя независимо друг от друга, их нужно отсоединить. Щелкнув значок цепочки между миниатюрами слоя и маски слоя, вы отключите их.
Чтобы переместить слой или маску слоя, вам понадобится инструмент «Перемещение» ( V ). Щелкнув по одному из них, вы можете переместить один или другой и соответственно изменить положение.
9. Маска целевого слоя
При работе с масками слоя вам придется часто переключаться между слоем и маской.Чтобы упростить процесс, вы можете использовать сочетание клавиш Command + \ (Mac) или Control + \ (PC) для переключения с обычного слоя на маску слоя.
Чтобы переключиться с маски на обычный слой, нажмите Command + 2 (Mac) или Control + 2 (ПК).
10. Быстрая маска
Если вы не знаете, на что влияет маска слоя, вы можете вызвать быструю маску для предварительного просмотра затронутой области.Выбрав нужный слой, нажмите \ , чтобы переключить быструю маску.
Быстрая маска превратит область вокруг вашего выделения в слегка прозрачный красный цвет, чтобы лучше было видно, где ваша маска видна.
Изучение использования масок слоев в Photoshop является важной частью обучения неразрушающему редактированию фотографий. С масками любое внесенное вами изменение легко обратимо. Поскольку вы скрываете только части слоя, вся информация остается для работы.
На самом базовом уровне маски слоя состоят только из белого (100% видимого) и черного (100% прозрачного). Помня об этом, все, что вам нужно, — это попрактиковаться в использовании масок слоев, чтобы полностью понять их значения. Пришло время перейти в Photoshop и приступить к работе!
Счастливого редактирования,
Брендан 🙂
Как создать обтравочную маску в Photoshop
Создание обтравочной маски в Photoshop — отличный способ сэкономить время и создать изящные эффекты, но это может оказаться немного сложным. Я обнаружил, что щелкаю повсюду, пытаясь заставить маски работать. Чтобы упростить процесс, я создал это руководство по фотошопу как введение в маскирование.
Что такое обтравочная маска?
Маскирование клипа — это когда объекты на одном слое настроены так, чтобы скрывать (или показывать) объекты на другом слое. . Вы можете представить маску как лист бумаги, на котором вы вырезали форму с помощью лезвия X-Acto. Затем вы можете использовать этот лист бумаги X-acto’d (маску), чтобы показать части всего, на что вы смотрите.
Хотя приведенная выше аналогия может помочь проиллюстрировать концепцию обтравочной маски, на самом деле они более динамичны, чем это. Фактически, обтравочные маски в фотошопе можно настроить на прозрачность, чтобы можно было раскрыть процент маски.
Как сделать обтравочную маску
- Первое, что вам нужно сделать, чтобы создать форму, которой вы хотите замаскировать. Мы создали векторный текст с помощью горизонтального шрифта .
- Затем вам нужно импортировать изображение, которое вы хотите вырезать. Вы можете сделать это , открыв свое изображение в Photoshop, нажав ctrl + a от до выберите все , ctrl + c от до скопируйте , а затем перейдя на вкладку рабочего файла и нажав ctrl + v — паста .
- После вставки у вас будет новый слой. Убедитесь, что ваше изображение расположено над слоем с текстом (или фигурой).
- Выделив слой изображения, перейдите в Слой > Создать обтравочную маску .Кроме того, вы можете использовать ctrl + alt + g в качестве ярлыка. Если вы планируете формировать несколько изображений, этот ярлык сэкономит вам массу времени. Обязательно используйте его!
- Теперь ваше изображение обрезано по вашей форме, и вы можете управлять слоем изображения или слоем формы независимо! Поверьте мне, возможность редактировать их после первого наброска вашего дизайна будет огромной палочкой-выручалочкой в долгосрочной перспективе. Я понял одну вещь: с первого раза все бывает не так, как надо.Платите себе вперед.
Как можно использовать обтравочные маски при проектировании?
- Как показано в этом уроке по фотошопу, маски слоев отлично подходят для создания изображений в форме текста
- Если вам нужно придать изображениям любую форму, это отличный метод. Это позволит вам сохранить все плавно и доступно для редактирования.
- Если вы хотите создать красивую резкую границу для объединения двух фотографий, это один из способов сделать это.
Какие еще способы использования обтравочных масок вы можете придумать? Оставьте комментарий ниже!
10 советов по использованию масок слоя в Photoshop
Что такое маски слоя?
Давайте начнем с самого важного вопроса: что, черт возьми, такое Layer Masks? Если вы знакомы с Photoshop, вы, вероятно, знаете о слоях и о том, как их можно накладывать друг на друга для создания различных эффектов.Маски слоя — это инструмент, который можно добавить к любому слою, который позволяет нам скрывать и отображать части этого слоя с любой степенью точности, которую мы выберем.
Самое важное, что нужно помнить при использовании и изучении Layer Masks, это то, что черный скрывает , а белый показывает .
Итак, если вы хотите скрыть часть слоя, вам нужно изменить эту область маски слоя с белого на черный. Если вы хотите показать часть слоя, вам нужно изменить его с черного на белый.
Имея это в виду, давайте перейдем к нашим 10 лучшим советам по мастерингу Layer Masks!
1. Начните с черной или белой маски слоя
Часто вам нужно либо начать с полностью скрытого, либо полностью видимого слоя, в зависимости от того, какую его часть вы хотите интегрировать в общее изображение. По умолчанию, щелчок по значку «Добавить маску слоя» создает новую белую маску слоя. Это означает, что слой, на который вы добавляете маску, останется полностью видимым.
Но что, если вы хотите, чтобы весь слой был скрыт? Вы можете создать белую маску слоя, а затем заполнить маску слоя черным.Но если вы хотите сэкономить несколько щелчков и нажатий клавиш, вы также можете удерживать клавишу ALT , щелкая значок «Добавить маску слоя». Это создаст новую черную маску слоя, сделав весь этот слой невидимым.
2. Как перемещать слои и маски слоев независимо друг от друга
Довольно часто после того, как вы создали маску слоя, вы можете захотеть отрегулировать обрамление и композицию содержимого этой маски слоя. Это означает, что вам нужно будет либо переместить маску, не перемещая содержимое слоя, либо наоборот.
По умолчанию слои и маски слоев связаны, что означает, что при перемещении или преобразовании одного из них такое же перемещение или преобразование произойдет и с другим.
Если вы хотите иметь возможность перемещать или настраивать каждый из них независимо, просто щелкните значок цепочки между предварительным просмотром слоя и предварительным просмотром маски слоя.
Это позволяет перемещать или преобразовывать либо слой, либо маску слоя без перемещения или изменения другого элемента.Теперь вы можете, например, переместить маску слоя, чтобы настроить видимую часть изображения.
3. Как превратить любое выделение в маску слоя
Вы можете создавать маски слоев самых разных форм и форм. Фактически, любое выделение, которое вы делаете в Photoshop, можно преобразовать в маску слоя, которая скрывает или показывает точные детали и области, которые вы хотите.
Создание маски слоя из выделенной области не может быть проще. Используйте любой инструмент, который хотите создать для выделения (в нашем примере мы выбрали инструмент Elliptical Marquee Tool), а затем, активировав выделение, щелкните слой, к которому вы хотите применить маску, а затем щелкните значок «Маска слоя».
Photoshop автоматически создаст маску слоя, используя определенное вами выделение.
4. Как инвертировать маску слоя
Иногда вы создаете маску слоя, но по той или иной причине это противоположно тому, что вы планировали. Вы можете быстро изменить черный цвет на белый и белый на черный на маске слоя, инвертировав ее.
Чтобы инвертировать маску слоя, выберите ее и нажмите CTRL или CMD + I . Это создаст полную противоположность исходной маски.Используя нашу маску Elliptical Marquee, созданную из предыдущего примера, инвертирование маски делает остальную часть портретного изображения видимой, в то время как эллиптическое выделение, которое мы создали, остается невидимым.
5. Как залить маску слоя черным или белым
Поскольку маски слоя работают в основном в черно-белом режиме (также можно использовать серые цвета, которые создадут эффект, аналогичный изменению непрозрачности), мы можем использовать параметры цвета по умолчанию в Photoshop вместе с некоторыми простыми сочетаниями клавиш для быстрого заполнения маски слоя. .Нажав D , вы можете вернуть цвета переднего плана и фона к их значениям по умолчанию: черный для фона и белый для переднего плана.
Затем, выбрав маску слоя, вы можете нажать CTRL или CMD + DEL , чтобы залить более позднюю маску цветом переднего плана (по умолчанию белый).
Хотите залить черным? Снова выберите маску и нажмите ALT или OPTN + DEL , чтобы залить ее цветом фона (по умолчанию черный).
6. Как создать маску слоя с помощью сочетания клавиш
Какими бы важными ни были маски слоев, в Photoshop нет сочетания клавиш по умолчанию, назначенного для их создания. К счастью, мы можем создать собственное сочетание клавиш, которое позволит нам работать с этими инструментами еще более эффективно. Откройте меню «Правка» и выберите «Сочетания клавиш» внизу списка.
Откроется диалоговое окно «Сочетания клавиш и меню». Найдите и откройте раскрывающийся список команд слоя, а затем найдите раздел масок слоя.Здесь мы можем назначить ярлыки для таких команд, как «Скрыть все» или «Показать все» (которые предназначены для создания черной или белой маски слоя соответственно).
У нас есть собственный ярлык, настроенный на «Показать все» при нажатии CTRL + ALT + SHIFT + M (ПК) или CMD + OPTN + SHIFT + M (Mac) . С его помощью мы можем просто выбрать любой слой, который мы хотим, нажать сочетание клавиш, и на этом слое появится новая белая маска слоя.
7. Как скопировать маску слоя с одного слоя на другой
Хотите взять маску слоя из одного слоя и использовать ее на другом слое? Легкий! Предположим, мы хотим скопировать нашу маску слоя с нашего портретного изображения на другой портрет, который мы только что добавили в проект.
Вы можете скопировать маску слоя с любого слоя, удерживая ALT , а затем щелкнув и перетащив маску слоя на слой, к которому вы хотите ее применить.
После копирования к новому изображению будет применена идентичная маска слоя.
8. Некоторые полезные сочетания клавиш для маски слоя
Существует ряд полезных сочетаний клавиш, которые упрощают работу с любыми масками слоя и вокруг них.
Чтобы отключить маску слоя, не разрушая ее, удерживайте SHIFT и щелкните значок предварительного просмотра маски слоя.
Чтобы просмотреть маску слоя в ее черно-белой форме, удерживайте ALT и щелкните значок предварительного просмотра маски слоя.
Чтобы увидеть, где на изображении находятся видимые / невидимые области маски, выберите маску слоя и нажмите клавишу \ . Это покажет оранжевое наложение поверх любых областей, скрытых маской.
9. Как изменить плотность маски слоя и добавить растушевку
Вы можете быстро настроить непрозрачность маски или добавить размытие к ее краям с помощью окна свойств.Просто выберите маску слоя, которую вы хотите настроить, перейдите в меню «Окно» и выберите «Свойства».
Регулировка плотности изменит общую непрозрачность маски слоя, сделав скрытые области более или менее видимыми.
Регулировка ползунка «Растушевка» смягчит границу между тем, что скрыто, и тем, что видно. Это может быть особенно полезно, когда вы пытаетесь объединить два изображения в композицию.
10. Как использовать стили слоя с масками слоя
Layer Masks могут взаимодействовать с множеством других инструментов Photoshop.Возьмем, к примеру, стили слоя. Скажем, у нас есть эллиптический портрет, и мы используем стили слоя, чтобы добавить белую обводку по краю изображения.
Если мы скроем небольшую область изображения с помощью маски слоя, посмотрите, как ведет себя стиль слоя.
Даже при скрытии части изображения Photoshop распознает маску слоя и регулирует обводку так, чтобы завершенная часть окружала все оставшиеся видимые части.
Мы даже можем переместить маску слоя ниже по изображению (сначала отсоединив ее от слоя), и созданная нами Обводка последует за ней.
Если вы хотите, чтобы Photoshop скрыл стили слоя по умолчанию, найдите флажок «Маска слоя скрывает эффекты» под основными параметрами наложения в диалоговом окне «Стиль слоя».
Bonus !: Как использовать несколько масок слоя на одном слое
Слишком много полезных советов, чтобы поместиться в список из десяти, так что вот еще один! При работе над более сложным редактированием и составлением нередко требуется, чтобы несколько масок слоя влияли на один слой. Но Photoshop не позволяет использовать несколько масок слоя на одном слое.К счастью, есть обходной путь с использованием групп.
Скажем, например, у вас есть вырезка на тему, готовую к работе. Вы хотите применить дополнительную маску слоя, чтобы лицо объекта отображалось в эллиптической форме, но вы не хотите потерять исходную маску слоя.
Уловка здесь заключается в том, чтобы выбрать слой объекта и нажать CTRL или CMD + G , чтобы создать группу. Слой по-прежнему имеет собственную маску слоя в группе, но теперь вы также можете добавить маску слоя в группу .
Добавляя эллиптическую маску слоя вокруг объекта в группу, мы получаем желаемую форму. И наша исходная маска слоя вырезанного объекта все еще сохраняется в группе!
Как создать векторную маску в Photoshop 2021
Как создать векторную маску в Photoshop
Используя векторную маску в Photoshop, вы получите вырез с очень острыми краями. Используйте инструмент «Перо» или инструмент «Форма», чтобы создать векторную маску в Photoshop.Легко редактируйте путь вашей векторной маски. Выделение с векторной маской намного эффективнее, чем выделение на основе пикселей.
Сегодня я покажу вам, как использовать векторные маски в Photoshop. Мы будем использовать инструмент «Перо», чтобы вырезать эту бутылку и создать векторную маску. Затем мы научимся редактировать нашу векторную маску и размещать ее на этом фоне.
Так что же такое векторная маска? Ну, векторная маска — это маска, которая вырезает содержимое слоя. Векторные маски более точны, чем маски, созданные с помощью инструментов на основе пикселей, особенно при работе с изображениями с резкими краями.Чтобы создать векторную маску, вы можете использовать несколько разных инструментов. Здесь у нас есть инструмент «Перо», инструмент «Перо кривизны», и вы можете использовать любой из этих инструментов для создания векторной маски в Photoshop.
Как создать контур векторной маски с помощью Pen Tool
Я собираюсь использовать инструмент «Перо», а чтобы начать с инструмента «Перо», я просто хочу убедиться, что у меня есть пара настроек, о которых позаботились здесь, на панели инструментов вверху. Я хочу убедиться, что выбран Путь.Также здесь есть что-то, называемое операциями с фигурами, и я хочу убедиться, что установлен флажок «Объединить фигуры».
Также обратите внимание на мой курсор. Это довольно стандартный курсор для инструмента «Перо», но если вы нажмете клавишу Caps Lock, он изменится на перекрестие, как это. Я предпочитаю работать таким способом при создании векторной маски в фотошопе.
Также в верхней части панели инструментов, в параметрах пути, есть что-то, называемое резинкой, и я это проверил. Это позволяет вам увидеть, где будет проводиться ваша линия, и даст вам руководство, которое поможет вам получить свои очки.
Итак, я начну с инструмента «Перо» и объясню как можно больше о том, что я делаю, но если вы хотите узнать больше об инструменте «Перо», я оставлю ссылку в описание и в карточке выше. Таким образом, инструмент «Перо» идеально подходит для вырезания объектов с твердыми краями. Мы нажимаем Alt или Option и щелкаем там, чтобы я мог выразить свою точку зрения, и обошел изображение, чтобы создать векторную маску в Photoshop.
Таким образом, с помощью векторных масок вы сможете настраивать изображения намного быстрее и проще.Теперь я собираюсь ускорить процесс вырезания этой бутылки с помощью Pen Tool. Вы можете использовать инструмент Curvature Pen. Хорошо работает, когда много изгибов, как на этой бутылке, но это нормально. Всегда стараюсь создать как можно меньше точек.
Итак, с созданной векторной маской мы сможем настраивать изображения намного быстрее и проще. Другие методы выделения, такие как «Быстрое выделение» и «Волшебная палочка», не смогут обеспечить четкую детализацию краев, особенно если у вас есть цвета фона, похожие на цвет реального объекта.
Как редактировать векторную маску
Итак, после создания нашего пути с помощью инструмента «Перо», чтобы быстро преобразовать путь в векторную маску, я удерживаю клавишу Command на Mac или клавишу Control в Windows и нажимаю на кнопку «Добавить маску слоя» ниже и вот наша векторная маска. Итак, если вы посмотрите на маску на этом слое, у нее будет серый фон. Вот как вы узнаете, что создали векторную маску.
Вы также можете удерживать Shift и щелкнуть векторную маску, чтобы отключить ее.Нажмите на нее еще раз, и ваша векторная маска вернется. Итак, вы обнаружите, что векторная маска не зависит от разрешения. Качество не потеряется. Хотя, чтобы лучше видеть мой выбор, я включу этот корректирующий слой Color Fill, который я создал здесь. Есть несколько областей, над которыми мне нужно поработать, но здесь есть хорошая резкая грань, и вы можете получить ее, только используя инструмент «Перо» для создания векторной маски в фотошопе.
Итак, теперь, если я хочу внести какие-либо изменения в путь моей векторной маски, я выбираю саму маску и затем нажимаю букву A.Это переведет меня в инструмент «Прямое выделение», и если я захочу внести изменения, я могу выделить область выделения. Он выбрал эту опорную точку, и я могу переместить опорную точку, и по мере того, как я перемещаю ее, вы могли видеть, что она меняет мою векторную маску в Photoshop.
Итак, вы как бы видите в реальном времени, как изменение маркеров сразу же повлияет на вашу векторную маску. И я могу щелкнуть и переместить их, если захочу. Если я удерживаю Alt или Option, я могу перемещать эти маркеры независимо друг от друга, и я могу пройти и внести любые изменения.Все, что я сделал неправильно,
Я мог выбрать и переместить сам путь, я могу его вывести. Используйте мои ручки, чтобы изменить это. Выбирайте путь по ходу движения, чтобы я мог изменить форму. Получите выделенную точку с помощью выделения. И я могу использовать клавиши со стрелками, чтобы вводить или выводить это, или вверх или вниз. Я мог выбрать более одной точки и ввести ее с помощью клавиш со стрелками.
Я могу перемещать ручки на векторной маске. Я могу удерживать Alt или Option и перемещать один из маркеров независимо от другого.Вот некоторые из способов редактирования векторной маски. Здесь, наверху, я не так хорошо поработал со своим круглым кругом, поэтому я могу использовать клавиши со стрелками после того, как выберу его. И поскольку у меня есть этот цвет фона, я мог видеть, где я нахожусь, создавая векторную маску в фотошопе.
Как добавить путь к векторной маске
Я тут кое-что забыл, и если вам нужно добавить к своему векторному пути, вы можете использовать форму. Я собираюсь перейти сюда к своему инструменту Shape.Итак, выбрав инструмент «Эллипс», я нарисую свой эллипс. Удерживая мой пробел, рисуйте одновременно, чтобы попытаться расположить его. Я собираюсь подойти к панели инструментов и выбрать «Вычесть форму шрифта», и это добавит выделение, которое я только что сделал, к текущему пути.
Как использовать векторную маску
Теперь я готов использовать свою векторную маску с этим слоем внизу, поэтому я отключаю свой слой Color Fill. Я могу использовать для этого фоновый слой. Если я нажму на миниатюру векторной маски и дважды щелкну по ней, вот мои Свойства.Я могу немного растушевать края, чтобы они сливались. Здесь также можно вернуться к моей плотности и добавить исходный фон, если я хочу посмотреть, как это выглядит, если есть что-то, что я хочу настроить. Я все еще могу настроить свою векторную маску здесь, выбрав эскиз векторной маски, и я нахожусь в инструменте прямого выбора. Я могу взять это и поменять.
Так что я все еще могу вернуться и отредактировать. Я снова возвращаю свою Плотность. И если я хочу, чтобы он немного больше смешивался, создайте группу, Command-G.Выберите мою векторную маску, нажмите Alt или Option, перетащите ее в мою группу. И я собираюсь удалить здесь свою векторную маску. Щелкните правой кнопкой мыши, скажем, Удалить векторную маску.
Теперь этот слой, мой слой с бутылкой, находится в моей группе, и эта маска работает над этим, и любые корректировки, которые я внесу в эту группу, будут работать с моим слоем с бутылкой. Итак, я собираюсь добавить настройку уровней, закрепить ее на моем слое с бутылкой с помощью этого значка. Я собираюсь изменить режим наложения слоя с бутылкой на Luminosity. Я хочу попытаться получить желтую окраску фона, которая просвечивает сквозь бутылку.А теперь я откорректирую свои уровни. Уменьшите средние тона, затемните их немного больше, и я думаю, что хочу изменить этот режим наложения регулировки уровней на Умножение.
Теперь я хочу немного поработать с этой пробкой, поэтому, если я сделаю копию слоя с бутылкой, Command-J, я хочу переместить слой с бутылкой выше моих уровней. Убедитесь, что это еще не обрезано. Измените мою копию бутылки на нормальную, и я собираюсь добавить маску черного слоя на копию бутылки, и, удерживая Alt или Option, нажмите на Добавить маску слоя.
А теперь я буду рисовать белым, используя кисть на моем слое-копия бутылки. И верните пробку, и вот эту часть вверху, что-то вроде этого. И есть много способов поработать с этим, я просто хотел добавить некоторые из этих цветных огней за бутылкой. Как создать векторную маску в Photoshop
См. Предыдущую статью в блоге здесь 👉 https://charlescabrera.com/how-to-make-a-youtube-channel-art-banner/
Смотрите мой сайт фотографий здесь https: // www.charlescabreraphotography.

 При этом сама маска исчезнет, а изображение останется уже с изменениями.
При этом сама маска исчезнет, а изображение останется уже с изменениями. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря: