Массивы javascript: Методы массивов
Содержание
Массивы
Javascript поддерживает два вида структуры «массив»:
- Ассоциативный массив (хеш), где данные хранятся по произвольному ключу.
Об этом читайте в разделе Объекты. - Числовой массив
Array, где данные хранятся по номерам.
Он описан в этой статье.
Javascript — очень гибкий язык, поэтому технически в Array можно хранить произвольные ключи, как в Object. Но лучше использовать типы по назначению.
Для хранения данных по номеру предназначен тип Array.
var arr = new Array() arr.test = 5 arr[1] = "blabla" ...
В типе Array есть специальные методы, ориентированные именно на работу с числовыми ключами.
Есть два эквивалентных способа создания массива:
var a = new Array() var a = []
Или, сразу со значениями
var a = new Array("a", 1, true)
var a = ["a", 1, true]
Эти способы работают одинаково, кроме объявления вида new Array(10), когда у конструктора есть единственный аргумент-число.
Такое объявление создаст пустой массив (все элементы undefined) длиной 10. По возможности, не используйте new Array.
Отсчет элементов начинается с нуля:
alert(a[0]) // => "a"
Массив хранит данные по численным ключам, но внутри он использует точно такой же хэш (ту же структуру данных), как и обычный объект, поэтому можно сделать так:
var a = [] a[1] = 1 a[999999] = 2
и массив a будет занимать память, нужную для хранения этих двух соответствий, а не займет длинный непрерывный кусок памяти, как это произошло бы в языке С.
У каждого массива есть свойство length, которое автоматом меняется при каждом обновлении массива. Длина массива — это не количество элементов, а максимальный целый ключ + 1:
alert(a.length) // всего 2 элемента, но выведет 1000000
Добавлять новый элемент можно эквивалентными вызовами
a[a.length] = "new element"
a.push("new element")
Перебор элементов обычно (когда индексы непрерывные) осуществляется простым циклом:
var arr = [ "array", "elements", "here" ] for(var i=0; i<arr.length; i++) { ... сделать что-то с arr[i] ... }
Если индексы — с разрывами, то перебор осуществляется так же, как в объектах:
var arr = []
arr[1] = 123
arr[9999] = 456
for(var i in arr) {
if (!arr.hasOwnProperty(i)) continue;
... сделать что-то с arr[i] ...
}
В массиве есть всё необходимое, чтобы работать с ним как с очередью или со стеком, или и с тем и другим одновременно.
Методы push и pop добавляют или вынимают значение с конца массива
var arr = [3,5,7] arr.push(9) var last = arr.pop() //= 9 var last = arr.pop() // = 7 alert(arr.length) // = 2
Методы shift/unshift делают то же самое, с начала массива.
var arr = [4,6,8] arr.unshift(2) // arr = [2,4,6,8] arr.unshift(0) // arr = [0,2,4,6,8] var last = arr.shift() // last = 0, arr = [2,4,6,8] arr.shift() // arr = [4,6,8]
shift/unshift
shift сдвигает все элементы на единицу влево, а unshift — вправо. Поэтому на больших массивах эти методы работают медленнее, чем push/pop.
slice(begin[, end])
Возвращает подмассив с индексами begin…end.
splice(index, deleteCount[, element1,…, elementN])
Удалить deleteCount элементов, начиная с index, и вставить на их место element1…elementN
Есть и еще много методов:
О них можно почитать на английском, например, в http://developer.mozilla.org/en/..Array
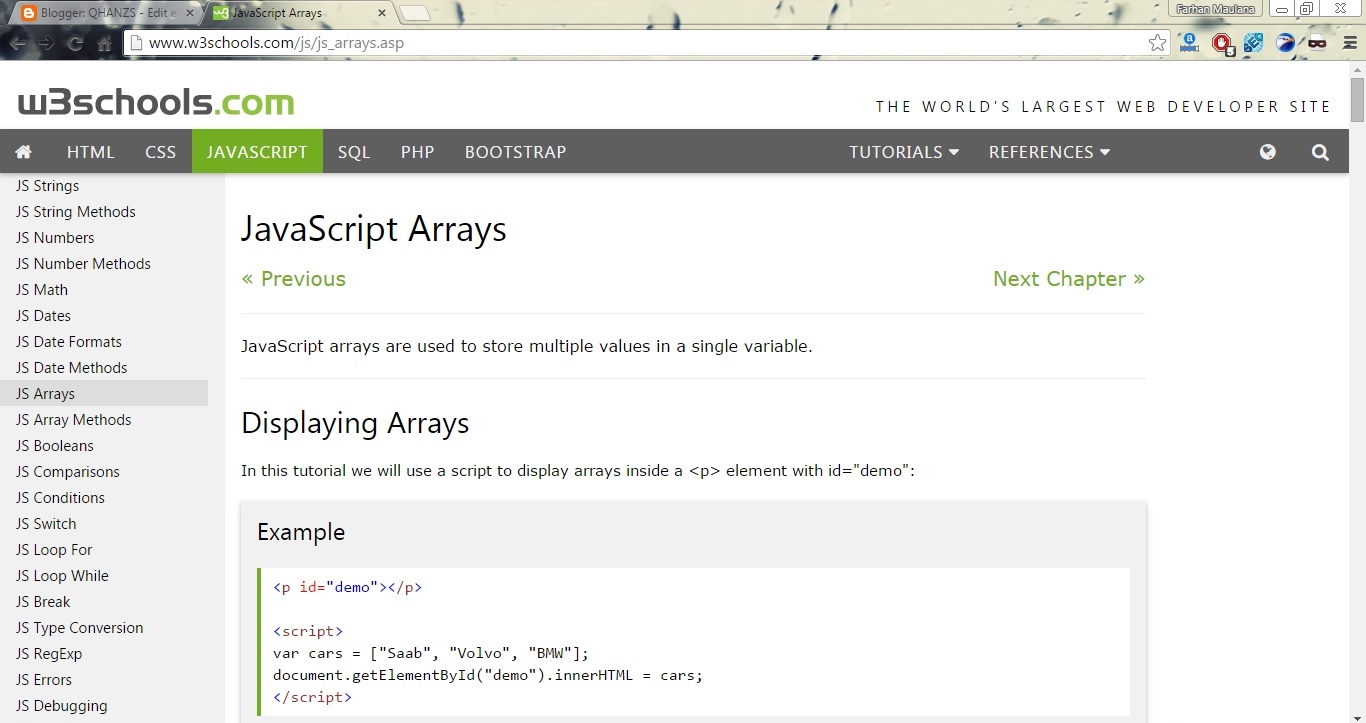
Массивы — Изучение веб-разработки | MDN
В финальной статье этого раздела, мы познакомимся с массивами — лаконичным способом хранения списка элементов под одним именем. Мы поймём, чем они полезны, затем узнаем, как создать массив, получить, добавить и удалить элементы, хранящиеся в массиве.
| Необходимые навыки: | Базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание о том, что такое JavaScript. |
|---|---|
| Цель: | Понять, что такое массивы и как использовать их в JavaScript. |
Массивы обычно описываются как «объекты, подобные спискам»; они представляют собой в основном отдельные объекты, которые содержат несколько значений, хранящихся в списке. Объекты массива могут храниться в переменных и обрабатываться во многом так же, как и любой другой тип значения, причём разница заключается в том, что мы можем получить доступ к каждому значению внутри списка отдельно и делать супер полезные и эффективные вещи со списком, а также делать то же самое для каждого из значений. Представим, что у нас есть список продуктов и их цены, хранящиеся в массиве, и мы хотим их просмотреть и распечатать на счёте-фактуре, общая сумма всех цен и распечатка общей цены внизу.
Если бы у нас не было массивов, мы должны были бы хранить каждый элемент в отдельной переменной, а затем вызывать код, выполняющий печать и добавляющий отдельно каждый элемент. Написание такого кода займёт намного больше времени, сам код будет менее эффективным и подверженным ошибкам. Если бы у нас было 10 элементов для добавления в счёт-фактуру, это ещё куда ни шло, но как насчёт 100 предметов? Или 1000? Мы вернёмся к этому примеру позже в статье.
Написание такого кода займёт намного больше времени, сам код будет менее эффективным и подверженным ошибкам. Если бы у нас было 10 элементов для добавления в счёт-фактуру, это ещё куда ни шло, но как насчёт 100 предметов? Или 1000? Мы вернёмся к этому примеру позже в статье.
Как и в предыдущих статьях, давайте узнаем о реальных основах массивов, введя некоторые примеры в консоль JavaScript. Мы предоставили один ниже (вы также можете open this console в отдельном окне, или использовать browser developer console, если вам угодно).
Создание массива
Массивы создаются из квадратных скобок , которые содержат список элементов, разделённых запятыми.
- Допустим, мы бы хотели хранить список покупок в массиве — мы бы сделали что-то вроде этого. Введите следующие строчки в вашу консоль:
var shopping = ['bread', 'milk', 'cheese', 'hummus', 'noodles']; shopping; - В данном случае, каждый элемент в массиве — это строка , но имейте в виду, что вы можете хранить любой элемент в массиве — строку, число, объект, другую переменную, даже другой массив.
 Вы также можете перемешивать типы элементов — они не должны все быть числами, строками, и так далее. Попробуйте это:
Вы также можете перемешивать типы элементов — они не должны все быть числами, строками, и так далее. Попробуйте это:var sequence = [1, 1, 2, 3, 5, 8, 13]; var random = ['tree', 795, [0, 1, 2]]; - Попробуйте сами создать несколько массивов, перед тем как двигаться дальше.
Получение и изменение элементов массива
Вы можете после этого получать доступ к отдельным элементам в массиве, используя квадратные скобки, таким же способом каким вы получаете доступ к буквам в строке.
- Введите следующее в вашу консоль:
shopping[0]; - Вы также можете изменять элемент в массиве, просто дав отдельному элементу массива новое значение. Попробуйте это:
shopping[0] = 'tahini'; shopping;Примечание: Мы уже упоминали это прежде, но просто как напоминание — компьютеры начинают считать с нуля!
- Заметьте, что массив внутри массива называется многомерным массивом.
 Вы можете получить доступ к элементу внутри массива, который сам находится внутри другого массива, объединив два набора квадратных скобок. Например, для доступа к одному из элементов внутри массива, который является третьим элементом внутри массива
Вы можете получить доступ к элементу внутри массива, который сам находится внутри другого массива, объединив два набора квадратных скобок. Например, для доступа к одному из элементов внутри массива, который является третьим элементом внутри массива random(см. предыдущую секцию данной статьи), мы могли бы сделать что-то вроде этого:random[2][2]; - Попробуйте внести некоторые дополнительные изменения в свои примеры массивов, прежде чем двигаться дальше.
Нахождение длины массива
Вы можете найти длину массива (количество элементов в нём) точно таким же способом, как вы находите длину строки (в символах) — используя свойство length. Попробуйте следующее:
sequence.length;
Это свойство имеет и другие применения, но чаще всего используется, чтобы сказать, что цикл продолжается, пока он не зациклится на всех элементах массива. Так, например:
var sequence = [1, 1, 2, 3, 5, 8, 13];
for (var i = 0; i < sequence. length; i++) {
console.log(sequence[i]);
}
length; i++) {
console.log(sequence[i]);
}В будущих статьях вы узнаете о циклах, но вкратце этот код говорит:
- Начать цикл с номера позиции 0 в массиве.
- Остановить цикл на номере элемента, равном длине массива. Это будет работать для массива любой длины, но в этом случае он остановит цикл на элементе номер 7 (это хорошо, поскольку последний элемент, который мы хотим, чтобы цикл был закрыт, равен 6).
- Для каждого элемента вернуть его значение в консоли браузера с помощью
console.log().
В этом разделе мы рассмотрим некоторые полезные методы, связанные с массивом, которые позволяют нам разбивать строки на элементы массива и наоборот, а также добавлять новые элементы в массивы.
Преобразование между строками и массивами
Часто у вас могут быть некоторые необработанные данные, содержащиеся в большой длинной строке, и вы можете захотеть разделить полезные пункты до более удобной и полезной формы, а затем сделать что-то для них, например отобразить их в таблице данных. Для этого мы можем использовать метод
Для этого мы можем использовать метод split (). В его простейшей форме он принимает единственный параметр, символ, который вы хотите отделить в строке, и возвращает подстроки между разделителем как элементы в массиве.
Примечание: Хорошо, технически это строковый метод, не метод массива, но мы поместили его в массивы, так как он хорошо подходит для них.
- Поиграем с этим, посмотрим как это работает. Сначала, создадим строку в вашей консоли:
var myData = 'Manchester,London,Liverpool,Birmingham,Leeds,Carlisle'; - Теперь разделим ee посредством запятой:
var myArray = myData.split(','); myArray; - Наконец, попробуйте найти длину вашего нового массива и извлечь из него некоторые элементы:
myArray.length; myArray[0]; myArray[1]; myArray[myArray.length-1]; - Вы можете сделать обратное используя метод
join(). Попробуйте следующее:var myNewString = myArray. join(',');
myNewString;
join(',');
myNewString; - Другой способ преобразования массива в строку — использовать метод
toString().toString() ,возможно, проще,чемjoin()поскольку он не принимает параметр, но это ограничивает его. Сjoin()вы можете указать разные разделители (попробуйте выполнить шаг 4 с другим символом, кроме запятой).var dogNames = ["Rocket","Flash","Bella","Slugger"]; dogNames.toString();
Добавление и удаление элементов массива
Мы ещё не рассмотрели добавление и удаление элементов массива — давайте посмотрим на это сейчас. Мы будем использовать массив myArray , с которым мы столкнулись в предыдущем разделе. Если вы ещё не прошли этот раздел, сначала создайте массив в консоли:
var myArray = ['Manchester', 'London', 'Liverpool', 'Birmingham', 'Leeds', 'Carlisle'];Прежде всего, чтобы добавить или удалить элемент с конца массива, мы можем использовать push() и pop() соответственно.
- Давайте сначала используем метод
push()— заметьте, что вам нужно указать один или более элементов, которые вы хотите добавить в конец своего массива. Попробуйте это:myArray.push('Cardiff'); myArray; myArray.push('Bradford', 'Brighton'); myArray; - При завершении вызова метода возвращается новая длина массива. Если бы вы хотели сохранить новую длину массива в переменной, вы бы могли сделать что-то вроде этого:
var newLength = myArray.push('Bristol'); myArray; newLength; - Удаление последнего элемента массива можно совершить с помощью вызова метода
pop(). Попробуйте это:myArray.pop(); - Когда вызов метода завершается, возвращается удалённый элемент. Вы бы могли также сделать такое:
var removedItem = myArray.pop(); myArray; removedItem;
unshift() и shift() работают точно таким же способом, за исключением того что они работают в начале массива, а не в конце.
- Сначала, попробуем метод
unshift():myArray.unshift('Edinburgh'); myArray; - Теперь
shift(); попробуйте эти!var removedItem = myArray.shift(); myArray; removedItem;
Вернёмся к описанному выше примеру — распечатываем названия продуктов и цен на счёт-фактуру, затем суммируем цены и печатаем их внизу. В приведённом ниже редактируемом примере есть комментарии, содержащие числа — каждая из этих отметок является местом, где вы должны добавить что-то в код. Они заключаются в следующем:
- Ниже комментария
// number 1имеется ряд строк, каждая из которых содержит название продукта и цену, разделённые двоеточием. Нужно превратить их в массив и сохранить его под названиемproducts. - На строке с комментарием
// number 2начинается цикл for. В строке цикла имеетсяi <= 0, что является условием , которое заставляет цикл for выполняться только один раз, так как это значение i сообщает циклу: «останавливаться, когдаiменьше или равен 0», при этомiначинается с 0. Нужно заменить
Нужно заменить i <= 0условным тестом, который останавливает цикл, когдаiперестаёт быть меньше длины массиваproducts. - Под комментарием
// number 3мы хотим, чтобы вы написали строку кода, которая разбивает текущий элемент массива (name:price) на два отдельных элемента: один содержит только имя, а другой — содержащее только цену. Если не знаете, как это сделать, ещё раз просмотрите статью Полезные строковые методы, а лучше, посмотрите раздел Преобразование между строками и массивами этой статьи. - В рамках приведённой выше строки нужно преобразовать цену из строки в число. Если не помните, как это сделать, ознакомьтесь со статьёй строки в JavaScript.
- В верхней части кода есть переменная с именем
total, которая содержит значение0. Внутри цикла (под комментарием// number 4) нужно добавить строку, которая добавляет текущую цену товара к этой сумме на каждой итерации цикла, так чтобы в конце кода была выведена корректная сумма в счёт-фактуре. Для этого вам может понадобится оператор присваивания.
Для этого вам может понадобится оператор присваивания. - Под комментарием
// number 5нужно изменить строку так, чтобы переменнаяitemTextбыла равна «current item name — $current item price», например «Shoes — $23.99» для каждого случая, чтобы корректная информация для каждого элемента была напечатана в счёте-фактуре. Здесь обычная конкатенация строк, которая должна быть вам знакома.
Хорошим тоном, является использование методов массива, таких как push () и pop () — это когда вы ведёте запись активных элементов в веб-приложении. Например, в анимированной сцене может быть массив объектов, представляющих текущую отображаемую фоновую графику и вам может потребоваться только 50 одновременных отображений по причинам производительности или беспорядка. Когда новые объекты создаются и добавляются в массив, более старые могут быть удалены из массива для поддержания нужного числа.
В этом примере мы собираемся показать гораздо более простое использование — ниже мы даём вам поддельный поисковый сайт с полем поиска. Идея заключается в том, что когда в поле поиска вводятся запросы, в списке отображаются 5 предыдущих поисковых запросов. Когда число терминов превышает 5, последний член начинает удаляться каждый раз, когда новый член добавляется в начало, поэтому всегда отображаются 5 предыдущих терминов.
Идея заключается в том, что когда в поле поиска вводятся запросы, в списке отображаются 5 предыдущих поисковых запросов. Когда число терминов превышает 5, последний член начинает удаляться каждый раз, когда новый член добавляется в начало, поэтому всегда отображаются 5 предыдущих терминов.
Примечание: В реальном приложении для поиска вы, вероятно, сможете щёлкнуть предыдущие условия поиска, чтобы вернуться к предыдущим поисковым запросам и отобразите фактические результаты поиска! На данный момент мы просто сохраняем его.
Чтобы завершить приложение, вам необходимо:
- Добавьте строку под комментарием
// number 1, которая добавляет текущее значение, введённое в ввод поиска, к началу массива. Его можно получить с помощьюsearchInput.value. - Добавьте строку под комментарием
// number 2, которая удаляет значение, находящееся в конце массива.
Прочитав эту статью, мы уверены, что вы согласитесь, что массивы кажутся довольно полезными; вы увидите, что они появляются повсюду в JavaScript, часто в сочетании с циклами, чтобы делать то же самое для каждого элемента массива. Мы научим вас всем полезным основам, которые нужно знать о циклах в следующем модуле, но пока вы должны себе похлопать и воспользоваться заслуженным перерывом; вы проработали все статьи в этом модуле!
Мы научим вас всем полезным основам, которые нужно знать о циклах в следующем модуле, но пока вы должны себе похлопать и воспользоваться заслуженным перерывом; вы проработали все статьи в этом модуле!
Осталось только выполнить тестовую задачу, которая проверит ваше понимание статей, которые вы прочли до этого момента. Удачи!
- Indexed collections — an advanced level guide to arrays and their cousins, typed arrays.
Array— theArrayobject reference page — for a detailed reference guide to the features discussed in this page, and many more.
Array.from() — JavaScript | MDN
Метод Array.from() создаёт новый экземпляр Array из массивоподобного или итерируемого объекта.
Array.from(arrayLike[, mapFn[, thisArg]])Параметры
arrayLike- Массивоподобный или итерируемый объект, преобразуемый в массив.

mapFnНеобязательный- Отображающая функция, вызываемая для каждого элемента массива.
thisArgНеобязательный- Значение, используемое в качестве
thisпри выполнении функцииmapFn.
Возвращаемое значение
Новый экземпляр Array
Array.from() позволяет вам создавать массивы из:
- массивоподобных объектов (объектов со свойством
lengthи элементами по индексным ключам) или - итерируемых объектов (объектов, из которых вы можете достать их элементы, например
MapилиSet).
Array.from() имеет необязательный параметр mapFn, который позволяет вам выполнять функцию map для каждого элемента создаваемого массива (или его подкласса). Проще говоря, вызов Array.from(obj, mapFn, thisArg) эквивалентен цепочке Array.from(obj).map(mapFn, thisArg), за исключением того, что он не создаёт промежуточного массива. Это особенно важно для некоторых подклассов массива, вроде типизированных массивов, поскольку промежуточный массив неизбежно приведёт к усечению значений, чтобы они подпали под подходящий тип.
Это особенно важно для некоторых подклассов массива, вроде типизированных массивов, поскольку промежуточный массив неизбежно приведёт к усечению значений, чтобы они подпали под подходящий тип.
Свойство length метода from() равно 1.
В ES2015 классовый синтаксис позволяет создавать подклассы как встроенных классов, так и классов, определённых пользователем; в результате статические методы класса, вроде Array.from «наследуются» подклассами Array и создают новые экземпляры подкласса, а не класса Array.
Массив из строки
String
Массив из
Set
var s = new Set(['foo', window]);
Array.from(s);
Массив из
Map
var m = new Map([[1, 2], [2, 4], [4, 8]]);
Array.from(m);
Массив из массивоподобного объекта (arguments)
function f() {
return Array.from(arguments);
}
f(1, 2, 3);
Использование стрелочной функции и
Array. from()
from()
Array.from([1, 2, 3], x => x + x);
Array.from({ length: 5 }, (v, k) => k);
Метод Array.from был добавлен к стандарту ECMA-262 в 6-м издании; поэтому он может отсутствовать в других реализациях стандарта. Вы можете работать с ним, добавив следующий код в начало ваших скриптов, он позволяет использовать Array.from в реализациях, которые не поддерживают этот метод. Этот алгоритм является точно тем, что описан в ECMA-262 6-го издания; он предполагает, что Object и TypeError имеют свои первоначальные значения и что callback.call вычисляется в оригинальное значение Function.prototype.call. Кроме того, поскольку истинные итерируемые объекты не могут быть заменены полифилом, эта реализация не поддерживает общие итерируемые объекты, как они определены в 6-м издании ECMA-262.
if (!Array.from) {
Array.from = (function() {
var toStr = Object. prototype.toString;
var isCallable = function(fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return 0; }
if (number === 0 || !isFinite(number)) { return number; }
return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math.pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
return function from(arrayLike) {
var C = this;
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError('Array.from requires an array-like object - not null or undefined');
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array.
prototype.toString;
var isCallable = function(fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return 0; }
if (number === 0 || !isFinite(number)) { return number; }
return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math.pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
return function from(arrayLike) {
var C = this;
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError('Array.from requires an array-like object - not null or undefined');
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array. from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}
from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}
BCD tables only load in the browser
Array.prototype.includes() — JavaScript | MDN
Метод includes() определяет, содержит ли массив определённый элемент, возвращая в зависимости от этого true или false.
arr.includes(searchElement[, fromIndex = 0])
Параметры
searchElement- Искомый элемент.

fromIndexНеобязательный- Позиция в массиве, с которой начинать поиск элемента
searchElement. При отрицательных значениях поиск производится начиная с индексаarray.length + fromIndexпо возрастанию. Значение по умолчанию равно 0.
Возвращаемое значение
[1, 2, 3].includes(2);
[1, 2, 3].includes(4);
[1, 2, 3].includes(3, 3);
[1, 2, 3].includes(3, -1);
[1, 2, NaN].includes(NaN);
fromIndex больше или равен длине массива
Если fromIndex больше или равен длине массива, то возвращается false. При этом поиск не производится.
var arr = ['a', 'b', 'c'];
arr.includes('c', 3);
arr.includes('c', 100); Вычисленный индекс меньше нуля 0
Если fromIndex отрицательный, то вычисляется индекс, начиная с которого будет производиться поиск элемента searchElement. Если вычисленный индекс меньше нуля, то поиск будет производиться во всём массиве.
var arr = ['a', 'b', 'c'];
arr.includes('a', -100);
arr.includes('b', -100);
arr.includes('c', -100); Использование
includes() в качестве общих метода
includes() специально сделан общим. Он не требует, чтобы this являлся массивом, так что он может быть применён к другим типам объектов (например, к массивоподобным объектам). Пример ниже показывает использование метода includes() на объекте arguments.
(function() {
console.log([].includes.call(arguments, 'a'));
console.log([].includes.call(arguments, 'd'));
})('a','b','c');
if (!Array.prototype.includes) {
Object.defineProperty(Array.prototype, 'includes', {
value: function(searchElement, fromIndex) {
if (this == null) {
throw new TypeError('"this" is null or not defined');
}
var o = Object(this);
var len = o.length >>> 0;
if (len === 0) {
return false;
}
var n = fromIndex | 0;
var k = Math. max(n >= 0 ? n : len - Math.abs(n), 0);
function sameValueZero(x, y) {
return x === y || (typeof x === 'number' && typeof y === 'number' && isNaN(x) && isNaN(y));
}
while (k < len) {
if (sameValueZero(o[k], searchElement)) {
return true;
}
k++;
}
return false;
}
});
}
max(n >= 0 ? n : len - Math.abs(n), 0);
function sameValueZero(x, y) {
return x === y || (typeof x === 'number' && typeof y === 'number' && isNaN(x) && isNaN(y));
}
while (k < len) {
if (sameValueZero(o[k], searchElement)) {
return true;
}
k++;
}
return false;
}
});
}
Если требуется поддержка устаревших движков JavaScript, которые не поддерживают Object.defineProperty, наилучшим решением будет вообще не делать полифил для методов Array.prototype, так как не получится сделать их неперечисляемыми.
BCD tables only load in the browser
Массивы Javascript – просто о важном
Язык JavaScript набирает популярность с каждым днем. Причин этого можно найти немало. Это и возрастание потребности в организации управления в HTML страницах, это и простота данного языка программирования, и огромное количество различных библиотек, которые значительно упрощают процесс создания сайта.
При работе с большим числом данных или при необходимости работы со связанными наборами данных наиболее удобны в использовании массивы. Язык javascript является крайне свободным языком.
Так же проста и работа с массивами javascript. Хранить в них можно любые данные, даже различного рода объекты. Так же присутствует возможность использовать в роли ключа массива произвольные типы данных.
Но не стоит забывать, что основные функции работы с массивами рассчитаны на использование числовых ключей. Приведем примеры основных операций, доступных при работе с массивами.
Создание нового массива. Фактически, массив в js выступает в роли класса. Это оставляет свой отпечаток и на объявлении нового массива:
Перед вами два абсолютно идентичных по результату способа создания нового массива.
Первый подразумевает первоначальное объявление массива как нового элемента, а задание значений его элементов произойдет позже.
Второй способ представляет собой объявление нового массива с начальным заданием трех первых его элементов. Выбор способа объявления массива и инициализации его элементов остается за программистом и производится для каждой задачи индивидуально.
Выбор способа объявления массива и инициализации его элементов остается за программистом и производится для каждой задачи индивидуально.
Фактически, существует лишь несколько ключевых операций с элементами. К ним относят такие как добавить элемент в массив, удалить элемент из массива, сортировка и поиск элемента в массиве.
Добавление нового элемента массива может производиться двумя способами. При первом программист должен знать размер массива javascript и обратиться к следующему пустому индексу:
Такой способ удобен для контроля последнего индекса (размера массива). Из неудобств можно назвать проблемы, которые обязательно возникнут при большом числе данных.
При количестве записей в несколько тысяч неудобно хранить в памяти размеры каждого массива, к тому же всегда существует возможность ошибиться при наборе индекса и последующих сбоях в работе скрипта.
Если такой способ по душе, то можно обратить внимание на способ определения длины массива javascript. За это отвечает стандартная функция a. length, которая возвращает числовое значение размера данного массива.
length, которая возвращает числовое значение размера данного массива.
Для добавления элемента в конец массива можно использовать простую конструкцию:
a[a.length] = "new element"
Но при необходимости добавления большого числа значений следует избрать другой путь.
Второй способ позволяет добавлять новый элемент в массив после последнего существующего:
Стандартная функция push позволяет не только не забивать голову лишней информацией о размере массива и его индексации. Так как она встроена в стандартное ядро js, то выполнение операции произойдет быстрее явного задания каждого элемента.
К тому же можно увеличивать первоначальный массив на набор данных за одну операцию. Удобно с помощью этой функции добавлять нечисловые данные.
Например, создать массив объектов становиться просто и исчезает необходимость контроля за каждым объектом по отдельности.
Данный метод позволяет javascript удалить элемент массива в порядке их следования (удаляется первый элемент со смещением остальных элементов).
При этом индексация элементов автоматически переходит на второе по счету значение.
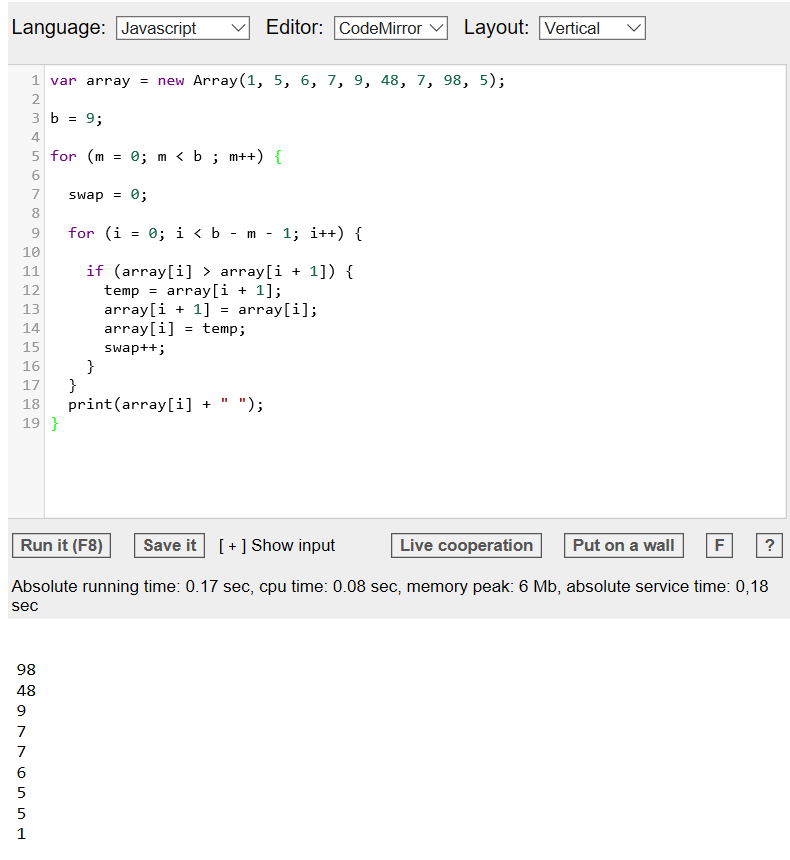
Как видно из скриншота, сортировка производится по возрастанию элементов. На выходе после отработки функции так же получается массив.
Следует учитывать, что в случае размещения в массиве элементов различного типа сортировка массива произойдет как для текстовых значений, а не по численным значениям.
Поэтому во избежание неожиданных результатов сортировки рекомендуется использовать в качестве основы однотипные массивы.
Данная функция подразумевает последовательный перебор массива на соответствие определенным характеристикам.
Чаще всего данная операция применяется для поиска наибольшего или наименьшего элемента, или для определения индекса конкретного элемента:
Как видно, перебор осуществляется путем последовательного обращения к каждому элементу. Хорошей практикой в программировании является прерывание выполнения цикла при нахождении искомого элемента.
Фактически, это самый простой и удобный способ поиска в массиве, который может применяться для любой поставленной задачи.
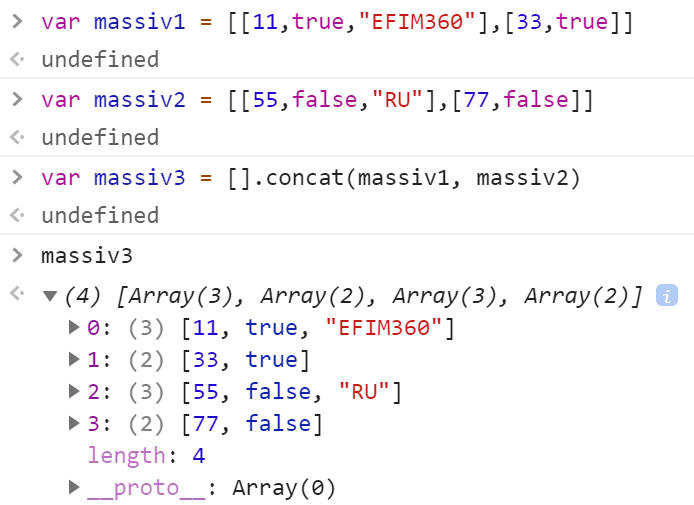
Согласно практике решения множества задач и в случае работы со сложными наборами данных возникает необходимость построения многомерных массивов данных.
Фактически, javascript не поддерживает подобных массивов. Но синтаксис языка, как говорилось выше, подразумевает использование в качестве элементов массива любого объекта, в том числе и других массивов:
Фактически перед нами находится двумерный массив. А на самом деле мы указали, что первый элемент массива mas сам по себе является массивом.
Это значит, что принцип построения и рассмотрения более чем одномерных массивов основан на понятии «массив массивов» и с данным подходом можно строить конструкции любой сложности и архитектуры.
Добавим, что не обязательно у всех массивов должны быть числовые индексы. Можно вместо чисел использовать и символьные значения, и даже отдельные объекты.
Такие массивы обозначаются термином ассоциативный массив и предназначены в основном для работы с экземплярами классов и сложных объектов.
В качестве дополнительной функции работы с массивом можно назвать разворачивание массива в строку, содержащую все данные. Этот способ удобно использовать для работы с символьными данными.
Строку удобно форматировать и сохранять, а производить поиск определенного элемента проще с помощью функций работы с массивом:
Эта функция позволяет получить строку символов stroke, которая содержит в себе все данные массива, разделенные между собой символом, указанным в скобках функции join.
Функция применима к любому количеству элементов в массиве и не ограничена по длине выходной строки. Единственным ограничением является применение функции к массивам, состоящим из различных объектов.
В этом случае при выполнении могут возникнуть проблемы с приведением типов данных.
Подводя некий итог можно сделать вывод, о том, что работа с массивами в javascript так же проста, как и с любой другой частью этого языка.
Гибкость синтаксиса и возможность применения различных способов решения проблемы позволяют обработать любой набор данных, при этом длина массива javascript фактически не влияет на быстродействие скрипта.
Надеемся, что эта статья оказалась для Вас полезной. Удачи!
Массивы в Javascript
В этом видео мы вами поговорим о массивах. В предыдущих уроках мы всегда создавали переменные, в которое можно было записать только одно значение. И если вам нужно было несколько значений, то нужно было создавать несколько переменных.
Массивы — это просто переменные, которые позволяют записывать в себя больше, чем одно значение. И если вам нужно хранить 100 переменных, то лучше использовать массив и хранить их там, чем создать 100 переменных. То есть например вместо
var name1 = 'Alex'
var name2 = 'John'
мы можем написать
var names = ['Alex', 'John']
Вот эта переменная names и является массивом. Для создания массива мы используем квадратные скобки. Каждый елемента массива разделяется запятой.
Как же нам получить какой-то елемент из массива теперь? Для этого используется понятие индекс, который в массивах всегда начинается с ноля.
То есть в нашем случае у елемента Alex будет индекс 0, у елемента John будет индекс 1, и так далее.
Давайте попробуем. Для того, чтобы получить елемент Alex мы можем написать
document.write(names[0])
и соответственно для John
document.write(names[1])
Давайте посмотрим в браузер.
Теперь давайте разберем, как же нам обновить наш массив? А очень просто. Мы можем присвоить любое новое значение в массив так же, как мы присваивали их с обычными переменными
names[1] = 'Mike'
document.write(names[1])
То есть мы просто в елемент с индексом присваиваем новое значение.
То есть впринципе ничто не мешает нам с самого начала создать пустьй массив, а потом добавлять в него елементы таким образом
var names = []
names[0] = 'Alex'
names[1] = 'Mike'
Но эта запись длинее, чем первая, так что лучше использовать первую, если вы с самого начала знаете, что должно быть в массиве.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Как хранятся массивы JavaScript в памяти
Одна вещь, которую я бы рекомендовал всем, заключается в том, что node.js недавно стал первоклассным гражданином Chrome V8, поэтому я бы рекомендовал изучить V8, чтобы увидеть не только то, как он обрабатывает эти детали реализации, но и почему.
Во-первых, эта статья должна оказаться полезной для читателей из-за ее сосредоточенности на написании оптимизированных изоморфных JavaScript:
https://blog.sessionstack.com/how-javascript-works-inside-the-v8-engine-5-tips-on-how-to-write-optimized-code-ac089e62b12e
В приведенной выше статье подробно рассказывается о том, как работает компилятор JIT (Just In Time), поэтому вы должны быть в состоянии получить точные вопросы, которые у вас есть после его прочтения.
Вот выдержка:
Массивы: избегайте разреженных массивов, где ключи не являются инкрементными числами.
Разреженные массивы, в которых нет каждого элемента внутри них, представляют собой таблицу hash. Доступ к элементам в таких массивах обходится дороже. Кроме того, старайтесь избегать предварительного выделения больших массивов. Лучше расти на ходу. Наконец, не удаляйте элементы в массивах. Это делает ключи редкими.
Во-вторых, я бы также рекомендовал прочитать это, а затем работать вовне по отношению к V8:
http://www.jayconrod.com/должностей/52/a-tour-of-v8-object-representation
В-третьих, в качестве критического бонуса я прочитал этот ответ некоторое время назад и мысленно возвращаюсь к нему время от времени. Я очень удивлен, что нашел его только сейчас. Я буквально погуглил «stack overflow optimize train tracks» и нашел его. Спасибо Google: Почему сортированный массив обрабатывается быстрее, чем несортированный?
Да, этот ответ действительно имеет 27 000 положительных голосов.
В этой статье говорится о предсказании ветвей, и я хотел бы, чтобы вы знали об этом, потому что это может иметь некоторые последствия для того, как вы работаете с данными в целом, а не только с массивами. Опять же, обратите внимание на первую статью, которую я связал, и обратите внимание, когда она описывает
Опять же, обратите внимание на первую статью, которую я связал, и обратите внимание, когда она описывает order of keys on an Object .
Производительность может быть оптимизирована путем понимания деталей реализации и понимания того, почему проблемы были решены именно таким образом.
Наконец, все является объектом в JavaScript, если только это не значение scalar, которое мы называем примитивами-строкой, числом, Булевым и т. д.
Вот пример для провоцирования целей подумала :
const arr = ['one', 'two', 'three']
const sameArr = {
0: 'one',
1: 'two',
2: 'three',
}
Затем мы могли бы разрушить наш массив, как если бы это был объект:
const yolo = ['one', 'two', 'three']
const {
0: one,
1: two,
2: three,
} = yolo
console.log('Pretty cool:', one, two, three)Из этого примера вы можете получить некоторые подсказки о том, почему изменение порядка ключей может привести к хаосу в базовой таблице hash. Просто потому, что вы не можете видеть ключи, не означает, что они не существуют и не затронуты.
Просто потому, что вы не можете видеть ключи, не означает, что они не существуют и не затронуты.
В приведенном выше примере, если бы это была карта, вы могли бы сделать sameArr.get('0') и JavaScript, разумно зная точно, где это находится в числовой таблице.
Я бы также рекомендовал внимательно читать старые материалы JavaScript из-за капитальных ремонтов ES6. Я чувствую себя наиболее комфортно, направляя вас к материалу V8.
Ссылка на массив JavaScript
Объект массива
Объект Array используется для хранения нескольких значений в одной переменной:
Индексы массива отсчитываются от нуля: первый элемент в массиве — 0, второй — 1 и т. Д.
Учебное пособие по массивам см. В нашем массиве JavaScript.
Руководство.
Свойства массива
| Имущество | Описание |
|---|---|
| конструктор | Возвращает функцию, которая создала прототип объекта Array |
| длина | Устанавливает или возвращает количество элементов в массиве |
| прототип | Позволяет добавлять свойства и методы к объекту массива |
Методы массива
| Метод | Описание |
|---|---|
| concat () | Объединяет два или более массивов и возвращает копию объединенных массивов |
| копировать внутри () | Копирует элементы массива внутри массива в указанные позиции и обратно |
| записи () | Возвращает пару ключ / значение Объект итерации массива |
| каждые () | Проверяет, проходит ли каждый элемент в массиве тест |
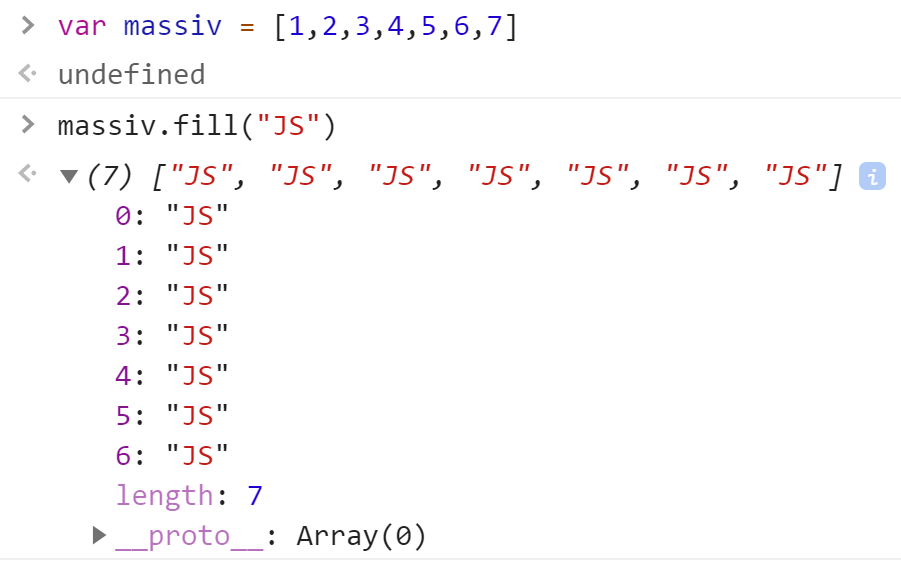
| заполнить () | Заполнить элементы массива статическим значением |
| фильтр () | Создает новый массив с каждым элементом массива, прошедшим проверку |
| найти () | Возвращает значение первого элемента массива, прошедшего проверку |
| findIndex () | Возвращает индекс первого элемента в массиве, прошедшего проверку |
| для каждого () | Вызывает функцию для каждого элемента массива |
| из () | Создает массив из объекта |
| включает () | Проверить, содержит ли массив указанный элемент |
| indexOf () | Поиск элемента в массиве и возврат его позиции |
| isArray () | Проверяет, является ли объект массивом |
| присоединиться () | Объединяет все элементы массива в строку |
| ключи () | Возвращает объект итерации массива, содержащий ключи исходного массива |
| lastIndexOf () | Ищет в массиве элемент, начиная с конца, и возвращает его позицию |
| карта () | Создает новый массив с результатом вызова функции для каждого элемента массива |
| поп () | Удаляет последний элемент массива и возвращает этот элемент |
| нажмите () | Добавляет новые элементы в конец массива и возвращает новую длину |
| уменьшить () | Уменьшить значения массива до одного значения (слева направо) |
| уменьшить право () | Уменьшить значения массива до одного значения (справа налево) |
| обратный () | Изменяет порядок элементов в массиве |
| сдвиг () | Удаляет первый элемент массива и возвращает этот элемент |
| ломтик () | Выбирает часть массива и возвращает новый массив |
| некоторые () | Проверяет, прошел ли какой-либо из элементов в массиве тест |
| сортировать () | Сортировка элементов массива |
| стык () | Добавляет / удаляет элементы из массива |
| toString () | Преобразует массив в строку и возвращает результат |
| без переключения () | Добавляет новые элементы в начало массива и возвращает новую длину |
| valueOf () | Возвращает примитивное значение массива |
Конструктор Array () — JavaScript | MDN
Конструктор Array () используется для создания
Массив объектов.
[element0, element1, ..., elementN]
новый массив (element0, element1, ..., elementN)
новый массив (arrayLength) Параметры
-
элемент N - Массив JavaScript инициализируется заданными элементами, за исключением случая, когда
один аргумент передается конструкторуArray, и этот аргумент
число (см. параметр arrayLength ниже). Обратите внимание, что только в этом частном случае
применяется к массивам JavaScript, созданным с помощью конструктораArray, а не
литералы массива, созданные с использованием синтаксиса скобок. -
длина массива - Если единственный аргумент, переданный конструктору массива
от 0 до 2 32 -1 (включительно), это возвращает новый массив JavaScript с
его длина, свойствоустановлено на это число ( Примечание: это
подразумевает массив изarrayLengthпустых слотов, а не слотов с фактическими
undefinedзначений). Если аргумент — любое другое число,
Если аргумент — любое другое число,
RangeError Выдается исключение.
Обозначение литерала массива
Массивы могут быть созданы с помощью литерала
обозначение:
let fruit = ['Яблоко', 'Банан'];
console.log (fruit.length);
console.log (фрукты [0]);
Конструктор массива с одним
параметр
Массивы можно создавать с помощью конструктора с одним числовым параметром. Массив с
его свойство length установлено на это число, а элементы массива пусты
слоты.
пусть фрукты = новый массив (2);
приставка.полено (плод. длина);
console.log (фрукты [0]);
Конструктор массива с несколькими
параметры
Если конструктору передается более одного аргумента, новый массив с
данные элементы созданы.
let fruit = new Array («Яблоко», «Банан»);
console.log (fruit.length);
console.log (фрукты [0]);
Таблицы BCD загружаются только в браузере
Array.prototype.find () — JavaScript | MDN
Метод find () возвращает значение первого
элемент в предоставленном массиве, который удовлетворяет предоставленной функции тестирования.Если нет
значения удовлетворяют функции тестирования, возвращается undefined .
- Если вам нужен индекс найденного элемента в массиве, используйте
findIndex (). - Если вам нужно найти индекс значения , используйте
Массив.prototype.indexOf (). (Это похоже наfindIndex (), но проверяет каждый элемент на равенство со значением вместо использования
функция тестирования.) - Если вам нужно определить, существует ли значение в массиве, используйте
Массив.prototype.includes (). Опять же, он проверяет каждый элемент на равенство
со значением вместо использования функции тестирования. - Если вам нужно определить, удовлетворяет ли какой-либо элемент предоставленной функции тестирования, используйте
Array.prototype.some ().
найти ((элемент) => {...})
find ((элемент, индекс) => {...})
find ((элемент, индекс, массив) => {...})
найти (callbackFn)
найти (callbackFn, thisArg)
найти (функция callbackFn (элемент) {...})
найти (функция callbackFn (элемент, индекс) {...})
find (функция callbackFn (элемент, индекс, массив) {...})
find (функция callbackFn (элемент, индекс, массив) {...}, thisArg)
Параметры
-
callbackFn - Функция, выполняемая для каждого значения в массиве, принимая 3 аргумента:
-
элемент - Текущий элемент в массиве.
-
индексДополнительно - Индекс (позиция) текущего элемента в массиве.
-
массивДополнительно - Был вызван массив, который
нашел.
-
-
thisArgДополнительно - Объект использовать как
этотвнутри
обратный звонокFn.
Возвращаемое значение
Значение первого элемента в массиве, который
удовлетворяет предоставленной функции тестирования. В противном случае возвращается undefined .
Метод find выполняет функцию callbackFn
один раз для каждого индекса массива, пока callbackFn не вернет истинное значение. Если да, то найдите
немедленно возвращает значение этого элемента. В противном случае найти возвращает
не определено .
callbackFn вызывается для каждый индекс массива, а не
только те, которым присвоены значения.Это означает, что он может быть менее эффективным для разреженных массивов,
по сравнению с методами, которые обращаются только к заданным значениям.
Если параметр thisArg предоставлен для find , он
будет использоваться как это значение внутри каждого вызова
обратный звонокFn . Если он не указан, то undefined
использовал.
Метод find не изменяет массив, для которого он вызван, но метод
функция предоставляется для callbackFn может.Если да, то элементы обработаны
по найти устанавливаются до первый вызов
обратный звонокFn . Следовательно:
-
callbackFnне будет посещать какие-либо элементы, добавленные в массив
после звонка наначинается поиск. - Если существующий, еще не посещенный элемент массива изменяется на
callbackFn, его значение передается в
callbackFnбудет значением в момент времениfind
посещает индекс этого элемента. - Элементы, которые удалены
Найти объект в массиве по
одно из его свойств
const inventory = [
{название: 'яблоки', количество: 2},
{название: 'бананы', количество: 0},
{название: 'вишня', количество: 5}
];
function isCherries (fruit) {
return fruit.name === 'вишня';
}
console.log (inventory.find (isCherries));
Использование функции стрелки и деструктуризации
const inventory = [
{название: 'яблоки', количество: 2},
{название: 'бананы', количество: 0},
{название: 'вишня', количество: 5}
];
const result = inventory.найти (({имя}) => имя === 'вишни');
console.log (результат) Найти простое число в массиве
В следующем примере выполняется поиск элемента в массиве, который является простым числом (или возвращает
undefined , если нет простого числа):
function isPrime (element, index, array) {
пусть start = 2;
while (start <= Math.sqrt (element)) {
if (element% start ++ <1) {
вернуть ложь;
}
}
возвратный элемент> 1;
}
приставка.журнал ([4, 6, 8, 12] .find (isPrime));
console.log ([4, 5, 8, 12] .find (isPrime));
Следующие примеры показывают, что несуществующие и удаленные элементы посещаются ,
и что значение, переданное в обратный вызов, является их значением при посещении:
массив констант = [0,1 ,,,, 5,6];
array.find (функция (значение, индекс) {
console.log ('Посещенный индекс', индекс, 'со значением', значение);
});
array.find (функция (значение, индекс) {
if (index === 0) {
console.log ('Удаление массива [5] со значением', массив [5]);
удалить массив [5];
}
приставка.log ('Посещенный индекс', индекс, 'со значением', значение);
});
Таблицы BCD загружаются только в браузере
Array.prototype.fill () — JavaScript | MDN
Метод fill () изменяет все
элементы в массиве к статическому значению, от начального индекса (по умолчанию 0 ) до
конечный индекс (по умолчанию массив , длина ). Возвращает измененный
множество.
заливка (значение)
fill (значение, начало)
заполнить (значение, начало, конец)
Параметры
-
значение - Значение для заполнения массива.(Обратите внимание, что все элементы в массиве будут иметь это точное значение.)
-
началоДополнительно - Начальный индекс, по умолчанию
0. -
конецДополнительно - Конечный индекс, по умолчанию
, длина.
Возвращаемое значение
Модифицированный массив, заполненный значением .
- Если значение
startотрицательно, оно рассматривается как массив.длина + начало. - Если значение
endотрицательное, оно обрабатывается какarray.length + end. -
fillнамеренно общий: он не требует, чтобы его значениеthisбыло объектомArray. -
fill— это метод мутатора: он изменяет сам массив и возвращает его, а не его копию. - Если первым параметром является объект, каждый слот в массиве будет ссылаться на этот объект.
if (! Array.prototype.fill) {
Object.defineProperty (Array.prototype, 'заполнить', {
value: function (значение) {
if (this == null) {
throw new TypeError ('это null или не определено');
}
var O = объект (это);
var len = O.length >>> 0;
var start = arguments [1];
var relativeStart = начало >> 0;
var k = relativeStart <0?
Math.max (len + relativeStart, 0):
Математика.min (relativeStart, len);
var end = arguments [2];
var relativeEnd = end === undefined?
len: конец >> 0;
var finalValue = relativeEnd <0?
Math.max (len + relativeEnd, 0):
Math.min (relativeEnd, len);
while (k Если вам нужно поддерживать действительно устаревшие движки JavaScript, которые не поддерживают объект .defineProperty , лучше не использовать полифиллы для методов Array.prototype , поскольку вы не можете сделать их неперечисляемыми.
Использование заливки
[1, 2, 3] .fill (4)
[1, 2, 3] .fill (4, 1)
[1, 2, 3] .fill (4, 1, 2)
[1, 2, 3] .fill (4, 1, 1)
[1, 2, 3] .fill (4, 3, 3)
[1, 2, 3] .fill (4, -3, -2)
[1, 2, 3] .fill (4, NaN, NaN)
[1, 2, 3] .fill (4, 3, 5)
Массив (3) .fill (4)
[] .fill.call ({длина: 3}, 4)
пусть arr = Array (3).наполнять({})
arr [0] .hi = "привет"
Использование fill () для создания матрицы из всех 1
В этом примере показано, как создать матрицу из всех 1, как функция ones () Octave или MATLAB.
const arr = новый массив (3);
for (let i = 0; i Таблицы BCD загружаются только в браузере
Как сравнивать массивы в JavaScript?
Практический путь
Я считаю неправильным называть конкретную реализацию «The Right Way ™», если она только «правильная» («правильная») в отличие от «неправильного» решения.Решение Томаша является явным улучшением по сравнению со сравнением массивов на основе строк, но это не означает, что оно объективно «правильно». В любом случае, что правильный ? Это самый быстрый? Он самый гибкий? Это легче всего понять? Это самый быстрый способ отладки? Использует ли меньше операций? Есть ли побочные эффекты? Ни одно решение не может иметь лучшего из всех возможных.
Томаш мог бы сказать, что его решение быстрое, но я бы также сказал, что оно излишне сложное. Он пытается быть комплексным решением, которое работает для всех массивов, вложенных или нет.Фактически, он даже принимает больше, чем просто массивы в качестве входных данных, и по-прежнему пытается дать «правильный» ответ.
Универсальные шаблоны предлагают возможность повторного использования
Мой ответ подойдет к проблеме иначе. Я начну с общей процедуры arrayCompare , которая касается только пошагового перехода по массивам. Оттуда мы создадим другие наши базовые функции сравнения, такие как arrayEqual и arrayDeepEqual и т. Д.
// arrayCompare :: (a -> a -> Bool) -> [a] -> [a] -> Bool
const arrayCompare = f => ([x ,...xs]) => ([y, ... ys]) =>
x === undefined && y === undefined
? правда
: Boolean (f (x) (y)) && arrayCompare (f) (xs) (ys)
На мой взгляд, лучший код даже в комментариях не нуждается, и это не исключение. Здесь происходит так мало событий, что вы можете понять, как работает эта процедура, практически без каких-либо усилий. Конечно, часть синтаксиса ES6 может показаться вам сейчас чуждой, но это только потому, что ES6 относительно новый.
Как следует из типа, arrayCompare принимает функцию сравнения, f , и два входных массива, xs и ys .По большей части все, что мы делаем, это вызываем f (x) (y) для каждого элемента во входных массивах. Мы возвращаем ранний false , если определяемый пользователем f возвращает false - благодаря оценке короткого замыкания && . Итак, да, это означает, что компаратор может преждевременно остановить итерацию и предотвратить цикл по остальной части входного массива, когда это не нужно.
Строгое сравнение
Затем, используя нашу функцию arrayCompare , мы можем легко создать другие функции, которые могут нам понадобиться.Начнем с элементарного массива Equal …
// равно :: a -> a -> Bool
const равно = х => у =>
x === y // примечание: тройное равенство
// arrayEqual :: [a] -> [a] -> Bool
const arrayEqual =
arrayCompare (равно)
const xs = [1,2,3]
const ys = [1,2,3]
console.log (arrayEqual (xs) (ys)) // => истина
// (1 === 1) && (2 === 2) && (3 === 3) // => истина
const zs = ['1', '2', '3']
console.log (arrayEqual (xs) (zs)) // => ложь
// (1 === '1') // => ложь
Все просто. arrayEqual может быть определено с помощью arrayCompare и функции компаратора, которая сравнивает a с b , используя === (для строгого равенства).
Обратите внимание, что мы также определяем равным как собственную функцию. Это подчеркивает роль arrayCompare как функции высшего порядка для использования нашего компаратора первого порядка в контексте другого типа данных (массива).
Свободное сравнение
Мы могли бы так же легко определить arrayLooseEqual , используя вместо этого == .Теперь при сравнении 1 (Число) с '1' (Строка) результат будет true …
// свободноEqual :: a -> a -> Bool
const свободноEqual = x => y =>
x == y // обратите внимание: двойное равенство
// arrayLooseEqual :: [a] -> [a] -> Bool
const arrayLooseEqual =
arrayCompare (FreeEqual)
const xs = [1,2,3]
const ys = ['1', '2', '3']
console.log (arrayLooseEqual (xs) (ys)) // => истина
// (1 == '1') && (2 == '2') && (3 == '3') // => истина
Глубокое сравнение (рекурсивное)
Вы, наверное, заметили, что это лишь поверхностное сравнение.Конечно, решение Томаша - «Правильный путь ™», потому что оно подразумевает глубокое сравнение, верно?
Что ж, наша процедура arrayCompare достаточно универсальна, чтобы ее можно было использовать таким образом, чтобы сделать проверку на глубокое равенство проще простого…
// isArray :: a -> Bool
const isArray =
Array.isArray
// arrayDeepCompare :: (a -> a -> Bool) -> [a] -> [a] -> Bool
константный массивDeepCompare = f =>
arrayCompare (a => b =>
isArray (a) && isArray (b)
? arrayDeepCompare (е) (а) (б)
: f (а) (б))
const xs = [1, [2, [3]]]
const ys = [1, [2, ['3']]]
приставка.log (arrayDeepCompare (equal) (xs) (ys)) // => ложь
// (1 === 1) && (2 === 2) && (3 === '3') // => ложь
console.log (arrayDeepCompare (FreeEqual) (xs) (ys)) // => истина
// (1 == 1) && (2 == 2) && (3 == '3') // => истина
Все просто. Мы строим глубокий компаратор, используя другую функцию высшего порядка . На этот раз мы упаковываем массив arrayCompare с помощью специального компаратора, который проверяет, являются ли a и b массивами.Если это так, повторно примените arrayDeepCompare , в противном случае сравните a и b с указанным пользователем компаратором ( f ). Это позволяет нам сохранять поведение глубокого сравнения отдельно от того, как мы на самом деле сравниваем отдельные элементы. То есть, как показано в приведенном выше примере, мы можем проводить глубокое сравнение, используя , равный , , равный , или любой другой компаратор, который мы делаем.
Поскольку arrayDeepCompare каррирован, мы можем частично применить его, как и в предыдущих примерах
// arrayDeepEqual :: [a] -> [a] -> Bool
const arrayDeepEqual =
arrayDeepCompare (равно)
// arrayDeepLooseEqual :: [a] -> [a] -> Bool
const arrayDeepLooseEqual =
arrayDeepCompare (свободноEqual)
Для меня это уже явное улучшение по сравнению с решением Томаша, потому что я могу явно выбрать мелкое или глубокое сравнение для моих массивов по мере необходимости.
Сравнение объектов (пример)
А что, если у вас есть массив объектов или что-то в этом роде? Возможно, вы захотите рассматривать эти массивы как «равные», если каждый объект имеет одинаковое значение id …
// idEqual :: {id: Number} -> {id: Number} -> Bool
const idEqual = х => у =>
x.id! == undefined && x.id === y.id
// arrayIdEqual :: [a] -> [a] -> Bool
const arrayIdEqual =
arrayCompare (idEqual)
const xs = [{id: 1}, {id: 2}]
const ys = [{id: 1}, {id: 2}]
приставка.log (arrayIdEqual (xs) (ys)) // => истина
// (1 === 1) && (2 === 2) // => истина
const zs = [{id: 1}, {id: 6}]
console.log (arrayIdEqual (xs) (zs)) // => ложь
// (1 === 1) && (2 === 6) // => ложь
Все просто. Здесь я использовал обычные объекты JS, но этот тип компаратора может работать для любого типа объекта ; даже ваши нестандартные объекты. Решение Томаша необходимо будет полностью переработать для поддержки такого рода проверки на равенство
Глубокий массив с объектами? Не проблема.Мы создали универсальные универсальные функции, поэтому они будут работать в самых разных сценариях использования.
const xs = [{id: 1}, [{id: 2}]]
const ys = [{id: 1}, [{id: 2}]]
console.log (arrayCompare (idEqual) (xs) (ys)) // => ложь
console.log (arrayDeepCompare (idEqual) (xs) (ys)) // => истина
Произвольное сравнение (пример)
А что, если вы захотите провести какое-то другое совершенно произвольное сравнение? Может быть, я хочу знать, больше ли каждый x , чем каждый y …
// gt :: Number -> Number -> Bool
const gt = x => y =>
х> у
// arrayGt :: [a] -> [a] -> Bool
константа arrayGt = arrayCompare (gt)
const xs = [5,10,20]
const ys = [2,4,8]
приставка.log (arrayGt (xs) (ys)) // => истина
// (5> 2) && (10> 4) && (20> 8) // => истина
const zs = [6,12,24]
console.log (arrayGt (xs) (zs)) // => ложь
// (5> 6) // => ложь
Меньше значит лучше
Как видите, на самом деле мы делаем больше с меньшим количеством кода. В самом массиве arrayCompare нет ничего сложного, и каждый из созданных нами настраиваемых компараторов имеет очень простую реализацию.
С легкостью мы можем точно определить, как мы хотим сравнивать два массива - неглубокий, глубокий, строгий, свободный, какое-то свойство объекта или какое-то произвольное вычисление или любая их комбинация - все с использованием одной процедуры .Может быть, даже пофантазируйте компаратор RegExp ! Я знаю, как детям нравятся эти регулярные выражения…
Это самый быстрый? Неа. Но, вероятно, и этого не должно быть. Если скорость - единственный показатель, используемый для измерения качества нашего кода, много действительно хорошего кода будет выброшено - вот почему я называю этот подход Практический путь . Или, если быть более справедливым, A Practical Way. Это описание подходит для этого ответа, потому что я не говорю, что этот ответ практичен только по сравнению с каким-либо другим ответом; это объективно верно.Мы достигли высокой степени практичности с очень небольшим количеством кода, о котором очень легко рассуждать. Никакой другой код не может сказать, что мы не заслужили это описание.
Делает ли это "правильным" решением для вас? Это вам решать, . И никто другой не может сделать этого за вас; только вы знаете, что вам нужно. Практически во всех случаях я ценю простой, практичный и универсальный код, а не умный и быстрый. То, что вы цените, может отличаться, поэтому выберите то, что вам подходит.
Редактировать
Мой старый ответ был больше сосредоточен на разложении arrayEqual на крошечные процедуры.Это интересное упражнение, но не самый лучший (самый практичный) способ решения этой проблемы. Если вам интересно, вы можете увидеть эту историю изменений.
Как сравнить два массива в JavaScript?
Сравнение равенства
Сравнение двух массивов в JavaScript с использованием операторов свободного или строгого равенства ( == или === ) чаще всего приводит к false , даже если два массива содержат одинаковые элементы в одном порядке.Это связано с тем, что в JavaScript массивы и объекты сравниваются по ссылке, а не по значению, что означает, что это решение не дает желаемого результата:
const a = [1, 2, 3]; const b = [1, 2, 3]; a === b;
JSON.stringify
Распространенное решение, которое предлагают многие, - использовать JSON.stringify () , что позволяет нам сериализовать каждый массив, а затем сравнить две сериализованные строки. Простая реализация этого может выглядеть примерно так:
const равно = (a, b) => JSON.stringify (a) === JSON.stringify (b); const a = [1, 2, 3]; const b = [1, 2, 3]; равно (а, б);
Хотя это кажется отличным, коротким и простым для понимания решением, оно не подходит для некоторых крайних случаев, когда сериализованная строка разных значений одинакова. Например:
const str = 'а';
const strObj = новая строка ('а');
str === strObj;
равно ([str], [strObj]);
null === undefined;
равно ([null], [undefined]); Хотя эти случаи кажутся довольно необычными, они могут вызвать некоторые очень раздражающие проблемы, которые трудно отследить и исправить, поэтому это решение не рекомендуется для большинства случаев использования.
Лучше
Лучшим подходом было бы сравнить два массива длиной с и использовать Array.prototype.every () для сравнения значений двух:
const равно = (a, b) =>
a.length === b.length &&
a.every ((v, i) => v === b [i]);
const a = [1, 2, 3];
const b = [1, 2, 3];
const str = 'а';
const strObj = новая строка ('а');
равно (а, б);
равно ([str], [strObj]);
равно ([null], [undefined]); Этот подход защищает от проблемы сериализации, описанной выше, однако он не принимает во внимание вложенные массивы или объекты, которые необходимо проверять рекурсивно.Для надежного решения этой и других проблем следует использовать фрагмент кода equals.
Сравнение вышло из строя
Наконец, есть случаи, когда порядок элементов в каждом массиве не важен, и нас интересуют только одни и те же значения, существующие в обоих массивах. В этих случаях вы можете использовать Set и Array.prototype.filter () в сочетании с циклом для перебора уникальных значений и проверки того, появляется ли каждое из них одинаковое количество раз в каждом массиве:
const equalsIgnoreOrder = (a, b) => {
если.length! == b.length) return false;
const uniqueValues = новый набор ([... a, ... b]);
for (const v of uniqueValues) {
const aCount = a.filter (e => e === v) .length;
const bCount = b.filter (e => e === v) .length;
если (aCount! == bCount) вернуть false;
}
вернуть истину;
} Для более подробного объяснения, вы должны проверить сниппет haveSameContents.
Изображение предоставлено: Ирэн Креденец на Unsplash
методов массива JavaScript. С JavaScript работает много людей… | автор: Nitin Manocha
В JavaScript многие люди работают с массивами, но большинство из них используют циклы для выполнения операций с массивом.Это неправильный способ сделать это и может нарушить поток, если логика пойдет не так. Кроме того, это увеличивает сложность логики.
Вместо использования циклов мы можем использовать методы массива JavaScript: map () , filter () , reduce () , find () , every () и some () .
map () позволяет выполнять одну и ту же операцию с каждым элементом массива. Люди часто используют для этой цели цикл forEach вместо map (), но это может вызвать проблемы позже.
Например:
вы также можете использовать map () с массивом объектов, чтобы вернуть одно значение каждого объекта. См. Пример ниже:
filter () позволяет фильтровать элементы массива в зависимости от наложенного условия. Элементы, не соответствующие условию, будут исключены из результата.
Например:
Метод сокращения позволяет выполнить операцию с двумя соседними элементами массива и использовать этот результат со следующим элементом массива. Люди обычно избегают его использования и предпочитают создавать свою собственную логику, но сокращение может сэкономить много их работы и уменьшить функцию.
рассмотрим пример ниже:
Метод find похож на filter, но в отличие от filter дает нам объект в ответ. Он создает объект на основе наложенного условия. Если вы используете метод find в массиве, он вернет первый соответствующий объект.
Рассмотрим пример ниже:
Каждый метод возвращает логическое значение в зависимости от наложенного условия. Он используется для проверки, все ли элементы массива соответствуют условию или нет.
Думайте об этом как об операторе И , ответ будет истинным только в том случае, если все элементы соответствуют критериям.
Например:
какой-то метод также возвращает логическое значение, как и каждый, в зависимости от наложенного условия. Он используется для проверки того, соответствует ли какой-либо из элементов массива условию.
вы можете думать об этом как об операторе OR , ответ будет истинным, если любой из элементов соответствует критериям.
Например:
В зависимости от ваших требований вы можете использовать эти методы.

 length; i++) {
... сделать что-то с arr[i] ...
}
length; i++) {
... сделать что-то с arr[i] ...
}
 Вы также можете перемешивать типы элементов — они не должны все быть числами, строками, и так далее. Попробуйте это:
Вы также можете перемешивать типы элементов — они не должны все быть числами, строками, и так далее. Попробуйте это: Вы можете получить доступ к элементу внутри массива, который сам находится внутри другого массива, объединив два набора квадратных скобок. Например, для доступа к одному из элементов внутри массива, который является третьим элементом внутри массива
Вы можете получить доступ к элементу внутри массива, который сам находится внутри другого массива, объединив два набора квадратных скобок. Например, для доступа к одному из элементов внутри массива, который является третьим элементом внутри массива  length; i++) {
console.log(sequence[i]);
}
length; i++) {
console.log(sequence[i]);
} join(',');
myNewString;
join(',');
myNewString; Нужно заменить
Нужно заменить  Для этого вам может понадобится оператор присваивания.
Для этого вам может понадобится оператор присваивания.
 prototype.toString;
var isCallable = function(fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return 0; }
if (number === 0 || !isFinite(number)) { return number; }
return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math.pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
return function from(arrayLike) {
var C = this;
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError('Array.from requires an array-like object - not null or undefined');
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array.
prototype.toString;
var isCallable = function(fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return 0; }
if (number === 0 || !isFinite(number)) { return number; }
return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math.pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
return function from(arrayLike) {
var C = this;
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError('Array.from requires an array-like object - not null or undefined');
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array. from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}
from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}

 Разреженные массивы, в которых нет каждого элемента внутри них, представляют собой таблицу hash. Доступ к элементам в таких массивах обходится дороже. Кроме того, старайтесь избегать предварительного выделения больших массивов. Лучше расти на ходу. Наконец, не удаляйте элементы в массивах. Это делает ключи редкими.
Разреженные массивы, в которых нет каждого элемента внутри них, представляют собой таблицу hash. Доступ к элементам в таких массивах обходится дороже. Кроме того, старайтесь избегать предварительного выделения больших массивов. Лучше расти на ходу. Наконец, не удаляйте элементы в массивах. Это делает ключи редкими.