Min js to js: Online JavaScript beautifier
Содержание
JavaScript. Начало работы · Bootstrap. Версия v4.0.0
Запустите Bootstrap с нашими дополнительными плагинами JavaScript построенными на jQuery. Узнайте о каждом плагине, наших данных и программных API-интерфейсах и т.п.
Индивидуальные или компилированные
Плагины можно подключать по одному (файлами *.js) или все сразу – с помощью bootstrap.js или «облегченного» bootstrap.min.js (не подключайте оба сразу).
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы подключаете плагины по одному, проверьте существование зависимостей в документации. Также заметим, что все плагины зависят от jQuery (т.е. в файле HTML jQuery надо подключать перед плагинами). Загляните сюда bower.json для получения информации по поддерживаемым версиям jQuery.
Всплывающие подсказки (по наведению) и «всплывающие окна» (по клику мыши) зависят от библиотеки Popper. js.
js.
Дата-атрибуты
все плагины Bootstrap можно подключить и настроить в HTML через дата-атрибуты Bootstrap «предпочитает» этот метод использования функционала JS. Удостоверьтесь, что в одном элементе используется лишь один набор атрибутов (т.е., не получится запустить всплывающие подсказки и «всплывающие окна» из одной кнопки).
HTML5 спроектирован с возможностью расширения данных ассоциированных с каким-либо элементом, но в то же время не обязательно имеющих определенного значения. data-* attributes позволяют нам хранить дополнительную информацию на стандартных, семантических элементах HTML, не загрязняя имя класса.
Однако иногда может понадобиться выключить эту способность. Для выключения API атрибута, «открепите» все обработчики событий документа, лежащие в пространстве имен data-api:
$(document).off('.data-api')Или, чтобы сделать это с определенным плагином, просто пропишите его название как пространство имен, наряду с пространством имен data-api:
$(document). off('.alert.data-api')
off('.alert.data-api')События
Bootstrap предлагает ряд собственных событий для уникальных действий большинства плагинов. В целом, эти события обозначаются инфинитивом и прошедшей формой причастия – где инфинитив (например, show) запускается в начале события, а его причастие (например, shown) – по окончанию события.
Все события неопределенной формы работают с функционалом preventDefault(). Это дает возможность остановить выполнение действия до его начала.
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // stops modal from being shown
})Алгоритмическое API
Мы решили дать вам возможность использовать все плагины Bootstrap прямиком через JS API. Все свободно распространяемые API – это отдельные методы «цепочки вызовов», возвращающие набор параметров, над которыми производилось действие.
$('.btn.danger').button('toggle').addClass('fat')Всем методам следует передавать или аргументы, т.е. строку, которая вызывает какой-либо метод, или ничего не передавать (что вызовет действие плагина, заложенное по умолчанию).
$('#myModal').modal() // initialized with defaults
$('#myModal').modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediatelyТакже, у каждого плагина может быть вызван конструктор через свойство Constructor: $.fn.popover.Constructor. Если вам нужен экземпляр определенного плагина, извлеките его непосредственно из элемента: $('[rel="popover"]').data('popover').
Асинхронные функции и библиотека «переходов»
Все методы алгоритмических API асинхронны и возвращают пользователю значение после того, как «переход» начат и до того, как «переход» закончен.
Чтобы выполнить действие по завершению «перехода», вы можете отследить соответствующее событие.
$('#myCollapse').on('shown.bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})Вызов метода на динамическом, изменяющемся компоненте будет проигнорирован.
$('#myCarousel').on('slid.bs.carousel', function (e) {
$('#myCarousel').carousel('2') // Will slide to the slide 2 as soon as the transition to slide 1 is finished
})
$('#myCarousel').carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!Установки по умолчанию
Вы можете изменить их для плагина, изменяя объект плагина Constructor.Default:
$. fn.modal.Constructor.Default.keyboard = false // changes default for the modal plugin's `keyboard` option to false
fn.modal.Constructor.Default.keyboard = false // changes default for the modal plugin's `keyboard` option to falseКонфликты
Иногда необходимо использовать плагины BS с другими UI – фреймворками. Тогда могут возникнуть проблемы в пространствах имен. В этом случае вы можете вызвать метод .noConflict на плагине, значение которого вы хотите переназначить.
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value
$.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionalityВерсии
Версия каждого плагина jQuery может быть узнана через свойство конструктора плагина VERSION. Например, для плагина всплывающих подсказок:
$.fn.tooltip.Constructor.VERSION // => "4.0.0"В BS4 нет т.н. fallback’a (т.е. «резервных» стилей для случая «глобальной поломки» верстки на старых браузерах), когда отключен JS
Банальный пример того, как все сейчас рисуют скругленные края у элементов:
#roundbox {
-webkit-border-radius: 5px; /* Safari */
-moz-border-radius: 5px; /* Firefox */
-o-border-radius: 5px; /* Opera */
border-radius: 5px; }
В случае, если браузер пользователя не поддерживает CSS3, он увидит просто прямоугольник, обладающий всей необходимой функциональность. То есть отобразится базовый вид элемента — это и есть fallback (резервная) страховка.
То есть отобразится базовый вид элемента — это и есть fallback (резервная) страховка.
Плагины Bootstrap частично не смогут «подстроить» функциональность вашего сайта в соответствии с параметрами отображения старого браузера, если юзер зайдет на него с такового, или в случае «уничтожения» или «зависания» части кода т.е. на старых браузерах BS4 может не сработать, если там отключен JS. Если вы хотите подсказать юзеру, что делать в таком случае, используйте тэг <noscript> для пояснений о пере-включении JS.
Сторонние библиотеки
Официально BS4 не поддерживает сторонние JS библиотеки, такие как Prototype или UI-jQuery. Несмотря на использование .noConflict и группированных по функциональности обработчиков событий, при подключении сторонних библиотек могут возникнуть проблемы при компиляции.
Util
Весь JS в Bootstrap зависит от util., который должен подключаться среди прочих JS-файлов, кроме случаев, когда вы пользуетесь компилированным или «облегченным»  js
jsbootstrap.js – потому что в этом случае он уже подключен.
util.js содержит полезные функции и базовый справочник для событий transitionEnd и эмулятор «переходов» CSS. Этот файл используется другими плагинами для проверки существования поддержки.
Добавляем React на сайт – React
Используйте React в том объёме, в котором вам хочется.
Для внедрения React не надо ничего переписывать. Его можно использовать как для маленькой кнопки, так и для целого приложения. Возможно, вы захотите немного «оживить» вашу страницу. React-компоненты подходят для этого как нельзя лучше.
Большинство сайтов в Интернете является обычными HTML-страницами. Даже если ваш сайт не относится к одностраничным приложениям, вы можете добавить на него React, написав всего несколько строк кода без каких-либо инструментов сборки. В зависимости от целей, можно постепенно перенести на React весь сайт или переписать всего несколько виджетов.
В зависимости от целей, можно постепенно перенести на React весь сайт или переписать всего несколько виджетов.
Добавляем React за одну минуту
В этом разделе вы научитесь добавлять React на существующую HTML-страницу. Вы можете практиковаться на своём собственном сайте или создать для этого пустой HTML файл.
Мы не будем пользоваться сложными инструментами сборки или что-то устанавливать. Всё, что вам нужно — это доступ к Интернету и минута свободного времени.
Необязательно: скачать готовый пример (архив 2 Кбайт)
Шаг 1: Добавляем DOM-контейнер в HTML
Для начала, откройте HTML файл страницы, которую хотите отредактировать. Добавьте пустой тег <div> в месте, где вы хотите отобразить что-нибудь с помощью React. Например:
<div></div>
Затем назначьте созданному <div> уникальный атрибут id. Это позволит впоследствии найти тег из JavaScript кода и отобразить React-компоненты внутри него.
Совет
«Контейнер»
<div>можно поместить где угодно внутри тега<body>. Вы можете создать любое количество независимых DOM-контейнеров на одной странице. Эти контейнеры принято оставлять пустыми, так как React в любом случае заменяет всё их содержимое.
Шаг 2: Добавляем script-теги
Теперь добавьте три <script>-тега перед закрывающим тегом </body>:
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="like_button.js"></script>
</body>Первые два тега загружают React. Третий тег загружает код вашего собственного компонента.
Шаг 3: Создаём React-компонент
Создайте файл с именем like_button. рядом с вашим HTML файлом. js
js
Возьмите этот стартовый код и вставьте его в созданный ранее файл.
Совет
В данном коде создаётся React-компонент с именем
LikeButton. Не беспокойтесь, если что-то кажется вам непонятным — мы подробно разберём принципы разработки на React позже, в нашем практическом руководстве и во введении в основные понятия. Пока же мы просто посмотрим, как это выглядит на экране.
Добавьте ещё 2 строки в конец файла like_button.js, после стартового кода:
const domContainer = document.querySelector('#like_button_container');ReactDOM.render(e(LikeButton), domContainer);Эти две строки кода ищут элемент <div>, который мы добавили на первом шаге, а затем отображают React-компонент с кнопкой «Нравится» внутри него.
Готово!
Вот и всё! Вы только что добавили свой первый React-компонент на страницу.
Перейдите к следующим разделам, если хотите узнать о других способах добавить React.
Посмотреть финальный код примера
Скачать код примера (архив 2 Кбайт)
Совет: Повторное использование компонентов
Зачастую, вам может понадобиться отобразить React-компонент в нескольких местах одной и той же HTML-страницы. Вот как можно показать сразу три кнопки «Нравится» с разными данными:
Посмотреть исходный код примера
Скачать код примера (архив 2 Кбайт)
Примечание
Этот способ лучше всего подходит для страниц, содержащих несколько изолированных участков кода, написанных на React. Внутри чистого React-кода проще использовать композицию компонентов.
Совет: Минификация JavaScript для продакшена
Публикуя ваш сайт на продакшен, имейте в виду, что несжатый JavaScript значительно замедляет страницу для ваших пользователей.
Если вы уже минифицируете свои скрипты, то не забудьте подготовить к продакшену сам React. Для этого поменяйте окончания ссылок на React на
Для этого поменяйте окончания ссылок на React на production.min.js:
<script src="https://unpkg.com/react@17/umd/react.production.min.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js" crossorigin></script>Если же вы не настроили минификацию для ваших скриптов, то вот один из вариантов, как это сделать.
Необязательно: Используем React с JSX
В предыдущих примерах мы не выходили за рамки обычных браузерных возможностей. В частности, мы указываем, что React должен выводить на экран, просто вызывая JavaScript-функцию:
const e = React.createElement;
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Нравится'
);Однако, React позволяет использовать специальный синтаксис, называющийся JSX:
return (
<button onClick={() => this.setState({ liked: true })}>
Нравится
</button>
);Эти два примера делают одно и то же. Несмотря на то, что JSX является совершенно необязательным, многие разработчики считают его удобным для разработки UI — как с React, так и с другими библиотеками.
Несмотря на то, что JSX является совершенно необязательным, многие разработчики считают его удобным для разработки UI — как с React, так и с другими библиотеками.
Вы можете попробовать JSX в этом онлайн-конвертере.
Быстрый старт с JSX
Чтобы быстро попробовать JSX, добавьте такой <script>-тег на страницу:
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>Теперь синтаксис JSX доступен внутри каждого <script>-тега, у которого есть атрибут type="text/babel". Скачайте пример HTML-кода с JSX, чтобы поэкспериментировать.
Такой подход удобен для обучения или создания быстрых демо, но следует помнить, что работа сайта при этом сильно замедляется. Поэтому для продакшена JSX лучше добавить по-другому. Если вам интересно попробовать, удалите добавленный ранее <script>-тег и все атрибуты type="text/babel". Вместо них мы будем пользоваться препроцессором JSX, который автоматически трансформирует весь код внутри
Вместо них мы будем пользоваться препроцессором JSX, который автоматически трансформирует весь код внутри <script>-тегов.
Добавляем JSX в проект
JSX можно добавить в существующий проект и без разных сложных инструментов вроде бандлера или сервера для разработки. По сути, добавление JSX напоминает добавление препроцессора CSS. Необходимо лишь убедиться, что на вашем компьютере установлен Node.js.
С помощью терминала перейдите в директорию вашего проекта и запустите следующие команды:
- Шаг 1: Запустите команду
npm init -y(если появляются ошибки, попробуйте этот способ) - Шаг 2: Запустите команду
npm install babel-cli@6 babel-preset-react-app@3
Совет
Мы используем npm только для установки препроцессора JSX. React и код приложения всё ещё остаются в
<script>-тегах.
Поздравляем! Вы только что добавили в ваш проект поддержку JSX, готовую к продакшену.
Запускаем препроцессор JSX
Создайте директорию с названием src и наберите в терминале следующую команду:
npx babel --watch src --out-dir . --presets react-app/prodПримечание
npxне является опечаткой. Это инструмент запуска пакетов, появившийся в npm версии 5.2+.Если у вас появляется сообщение об ошибке, похожее на «You have mistakenly installed the
babelpackage», то это означает, что вам нужно пройти предыдущий шаг, а затем повторить запуск команды.
Дожидаться завершения работы команды не нужно — она работает в режиме наблюдения за изменениями в JSX-коде.
Попробуйте создать файл с названием src/like_button.js и вставить в него этот стартовый JSX-код. Препроцессор автоматически трансформирует новый код в чистый JavaScript, пригодный для выполнения в браузере, и сохранит его в новый файл like_button.js. При редактировании JSX-кода в существующих файлах трансформация также происходит автоматически.
При редактировании JSX-кода в существующих файлах трансформация также происходит автоматически.
Кроме препроцессинга JSX, вы в качестве бонуса получаете синтаксические новинки JavaScript, такие как классы, без головной боли с их браузерной поддержкой. Всё это доступно благодаря использованию инструмента под названием Babel, информацию о котором вы можете узнать из его документации.
Если вы неплохо разбираетесь в инструментах сборки и хотите создавать приложения на React с их помощью, обратитесь к следующему разделу, где описаны некоторые из наиболее популярных способов. Если нет — не беспокойтесь, уже знакомые нам script-теги ничуть не хуже!
скрипт определения источников посетителей сайта — IT-Agency
domain: {
host: 'it-agency.ru',
isolate: false
}Настраиваем домены.
Прежде всего давайте поговорим о том, как скрипт ведет себя при отсутствии этого
параметра: если мы не передаём ему никакого значения, куки будут поставлены для текущего
домена и всех его поддоменов.
Почему это работает именно так. Предположим сайт не имеет поддоменов и сейчас это не важно: шарит ли главный домен печеньки с поддоменами или нет. Но что будет, если однажды
поддомены всплывут? Если куки были не расшарены, то поддменам они будут недоступны. Это означает, что переход с основного домена на поддомен (и наоборот) будет считаться
реферальным трафиком.
Поэтому по умолчанию печеньки шарятся. Так или иначе, если вы не хотите делиться куками
— используйте опцию isolate: true для того, чтобы изолировать их.
Давайте посмотрим на примеры.
Предположим у вас есть сайт: site.com. На вашем сайте есть блог: blog.site.com. И вы хотите, чтобы переходы с сайта на блог и обратно считались внутренним трафиком: то есть источник blog.site.com не фиксировался как referral и не перезаписывал другие источники
при новой сессии. Для этого нужно на страницах сайта и блога добавить строчку:
domain: 'site.com'
При такой настройке, если пользователь перешел с blog. site.com на site.com (а также с alex.blog.site.com на site.com), источник не перезапишется и такой переход будет
site.com на site.com (а также с alex.blog.site.com на site.com), источник не перезапишется и такой переход будет
равноценен переходу с site.com/about на site.com/contacts.
Теперь рассмотрим противоположенный сценарий: когда вы хотите разделять трафик между поддоменами и считать его реферальным. Есть основной сайт (site.com) и есть блог
(blog.site.com), на котором есть поддомены для юзеров (alex.blog.site.com). Вы хотите
переходы между blog.site.com и alex.blog.site.com считать внутренним трафиком, а переходы
между этими поддоменами и основным сайтом — реферальным. Для этого:
// на страницах основного сайта
domain: {
host: 'site.com',
isolate: true
}
// на страницах поддоменов blog.site.com и alex.blog.site.com
domain: 'blog.site.com'
Обратите особое внимание на параметр isolate в параметрах для основного сайта. Он имеет
значение true тогда и только тогда, когда не-реферальным трафик должен быть
исключительно в рамках указанного домена. Весь остальной трафик, включая переходы с поддоменов в этом
Весь остальной трафик, включая переходы с поддоменов в этом
же домене, будет считаться реферальным.
В нашем примере при такой настройке все переходы между основным сайтом и блогами будут
считаться реферальным трафиком. И если пользователь в первый раз перешёл на основной
сайт, кликнув по ссылке из блога пользователя, то его источник будет: alex.blog.site.com
(тип трафика: referral).
Не изменяйте значение параметра isolate после выкатки скрипта на боевой сервер. Иначе
посетители получат дублирующиеся куки и начнут происходить странные вещи.
Опция, которая позволит принудительно обновлять домен у печенек при смене настроек,
в списке работ, но пока она не реализована.
Проверьте ещё раз, что вы правильно поняли, когда использовать этот параметр.
Домен страницы, на которой установлена настройка isolate с параметром true должен
совпадать с хостом, указанным в этой настройке:
// ВЕРНО: на страницах site. com
domain: {
host: 'site.com',
isolate: true
}
// НЕ ИМЕЕТ СМЫСЛА: на страницах blog.site.com
domain: {
host: 'site.com',
isolate: true
}
com
domain: {
host: 'site.com',
isolate: true
}
// НЕ ИМЕЕТ СМЫСЛА: на страницах blog.site.com
domain: {
host: 'site.com',
isolate: true
} Указанный хост не имеет поддоменов, трафик с которых вы хотите
считать не-реферальным:
domain: {
host: 'site.com',
isolate: true
}
// трафик со ВСЕХ поддоменов на site.com будет реферальным React | JSX и Babel
JSX и Babel
Последнее обновление: 02.01.2021
При создании приложения для React.js в прошлых темах для компиляции JSX в JavaScript использовался специальный инструмент —
компилятор Babel. Для этого, во-первых, на веб-страницу подключался скрипт компилятора:
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
Это специальный скрипт, который позволяет при запуске веб-страницы в брузере на лету преобразовать весь содержащийся на ней код React в код javascript,
понятный браузеру.
Во-вторых, элемент script, который содержал основной код приложения, имел атрибут type=»text/babel»:
<script type="text/babel">
ReactDOM. render(
<h2>Hello React</h2>,
document.getElementById("app")
)
</script>
render(
<h2>Hello React</h2>,
document.getElementById("app")
)
</script>
Если мы уберем подключениие скрипта компилятора Babel или уберем атрибут type="text/babel" наш код не будет работать. Более того
в браузере мы увидим ошибки, поскольку по умолчанию мы не можем определять код html в javascript, как это делается с помощью JSX. Нам обязательно
надо транслировать код JSX в обычный JavaScript, который понимается браузером.
Кроме того, использование Babel позволяет задействовать в приложении многие возможности новых стандартов JS, в частности, ES2015+,
которые в полноценной мере на данный момент поддерживаются не всеми браузерами. Например, определим следующую веб-страницу:
<!DOCTYPE html>
<html>
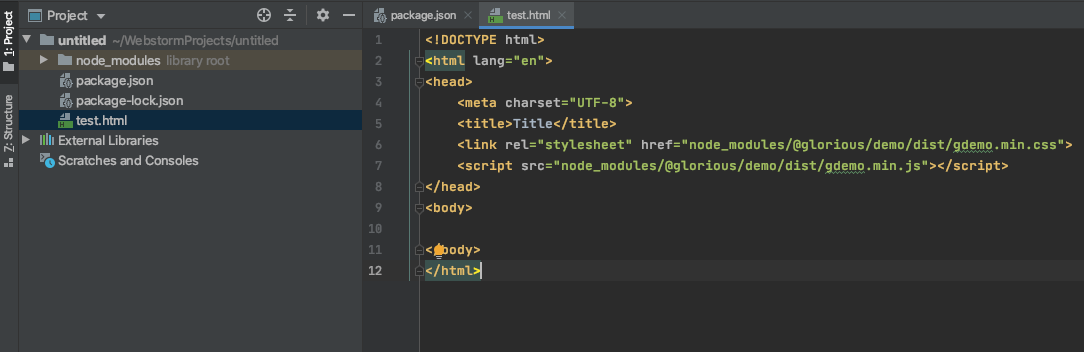
<head>
<meta charset="utf-8" />
<title>Hello React</title>
</head>
<body>
<div> </div>
<script crossorigin src="https://unpkg. com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h2>Hello, React</h2>;
}
}
ReactDOM.render(
<Hello />,
document.getElementById("app")
)
</script>
</body>
</html>
com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h2>Hello, React</h2>;
}
}
ReactDOM.render(
<Hello />,
document.getElementById("app")
)
</script>
</body>
</html>
В данном случае элемент, который будет отображаться на веб-странице, вынесен в отдельный класс Hello, который наследуется от
класса React.Component. То есть в данном случае уже применяются возможности ES6. Подобное определение компонента позволяет
работать с ним и развивать его отдельно от другого кода. А чтобы его использовать, в функцию ReactDOM. в качестве
 render()
render()
первого параметра передается одноименный элемент <Hello />. Но без компилятора Babel мы естественно это все не смогли бы использовать.
Как уменьшить размер CSS, JS и HTML ?. Google очень строги, когда дело касается… | by Pawan Sahu
Google очень строг, когда дело касается ранжирования веб-сайтов. Не только ваш сайт должен быть оптимизирован для SEO, но и придерживаться строгого времени загрузки для оптимального взаимодействия с пользователем. Все начинается, когда посетитель посещает ваш сайт впервые. Если сайт работает медленно, посетитель уйдет с него в поисках лучшего сайта, который быстро загружается и предлагает такой же или лучший контент.
Google это знает.Вот почему они также ранжируют сайты, которые загружаются быстрее. Ваша задача как блогера или владельца бизнеса — как можно быстрее загрузить свой сайт. Есть много способов сделать это, но в этой статье мы сосредоточимся исключительно на том, как минимизировать CSS, JS и HTML.
Ваш веб-сайт построен с использованием большого количества файлов, большинство из которых являются HTML, CSS и JS. Эти файлы содержат множество кодов, которые автоматически сгенерированы или написаны разработчиком. Благодаря этому они имеют размер. Код, записанный в этих файлах, удобен для чтения человеком, поскольку их необходимо поддерживать.Однако это не относится к машинам, поскольку они могут быстро читать код. Короче говоря, это означает, что компьютеру не нужен форматированный код, который мы можем использовать для экономии места и увеличения размера файлов веб-сайтов.
Прежде чем мы начнем с реального процесса, мы сначала узнаем, что именно означает minify и как это может улучшить время загрузки веб-сайта.
Minify — это процесс, с помощью которого из кода удаляются ненужные пробелы или символы. Эти пробелы и символы не нужны для запуска кода и, следовательно, просто увеличивают размер файла.Когда они удаляются, файлы становятся светлее, что, в свою очередь, сокращает время загрузки страницы. Minify — отличная стратегия, позволяющая удовлетворить ожидания посетителей и повысить рейтинг.
Minify — отличная стратегия, позволяющая удовлетворить ожидания посетителей и повысить рейтинг.
Когда процесс минификации завершен, он удаляет следующие элементы из вашего кода:
1. Новые символы строки
2. Пробельные символы
3. Разделители блоков
4. Комментарии
Все эти символы и комментарии добавляют читаемость кода, который предназначен исключительно для читателей.Минификация помогает передавать общие данные, когда веб-сайт запрашивается с сервера.
Как разработчик, легко отличить минимизированный файл от неминифицированного. У минифицированного файла есть расширение .min. Например, header.min.css
Сжатие не похоже на минификацию. Сжатие — это метод, при котором размер файла уменьшается с помощью алгоритмов сжатия или схем ushc как brotli или gzip. Оба они служат для уменьшения размера файла, но с разными подходами.Таким образом, вы можете минимизировать файлы, а затем сжать их перед отправкой клиенту, запрашивающему веб-сайт. Файлы, однажды полученные со стороны клиента, затем будут распакованы и затем использованы для целей рендеринга.
Файлы, однажды полученные со стороны клиента, затем будут распакованы и затем использованы для целей рендеринга.
Эта разница объясняется в большей части руководств по ведению блогов для новичков в руководствах по оптимизации производительности.
Теперь, когда мы поняли, что такое минификация и ее отличие от сжатия, пришло время узнать, как минимизировать CSS, JS и HTML.
Первый процесс очень прост. Все, что вам нужно сделать, это удалить ненужные вещи из вашего кода. Давайте посмотрим на пример ниже.
Портфолио
3.7/js/bootstrap.min.js ">
После минификации он будет выглядеть следующим образом:
Portfolio </ title> <meta charset = "utf-8"> <meta name = "viewpoint" content = "width = device-width", initial-scale = "1"> <link rel = "stylesheet" href = "https: / / maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css "> <script src =" https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js " > </script> <script src = ”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"> </script> </head> <body> <nav> < ul> <li> Главная </li> </ul> </nav> </body> </html> </pre> <p> Разве это не сложно для чтения? Может быть, для людей, но не для компьютера. Приведенный выше формат удаляет любые ненужные пробелы, разрывы и т. д. делают его меньше и, следовательно, сокращают время загрузки файла.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/bbs.pediy.com/upload/attach/201501/664178_4a843bb888d31186.png' /><noscript><img src='/800/600/https/bbs.pediy.com/upload/attach/201501/664178_4a843bb888d31186.png' /></noscript> </p> <p> Ручной процесс возможен, и вы не хотите тратить время на настройку веб-сайта в первый раз. Вот почему у нас есть инструменты, которые выполняют минификацию за вас. Итак, давайте перечислим их ниже. </p> <blockquote> <p> <strong> CSS </strong> </p> </blockquote> <p> <strong> CSSminifier.com </strong> <strong>: </strong> Простой в использовании инструмент, позволяющий минимизировать CSS. Все, что вам нужно сделать, это скопировать и вставить свой код и загрузить уменьшенную версию в виде файла. </p> <p> <strong> phpied.com </strong> <strong>: </strong> Это инструмент разработки, использующий минификацию CSS YUI Compressor.</p> <blockquote> <p> <strong> JS </strong> </p> </blockquote> <p> <strong> Jscompress.com: </strong> Это инструмент минификации на основе JavaScript. Этот инструмент позволяет вам скопировать и вставить ваш код и загрузить минимизированный код. </p> <p> <strong> yui.github.io: </strong> Инструмент разработки, который можно использовать во время разработки. </p> <blockquote> <p> <strong> HTML </strong> </p> </blockquote> <p> <strong> htmlcompress.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/themeshop.ir/Images/EditorImages/20181206-12121261.jpg' /><noscript><img src='/800/600/https/themeshop.ir/Images/EditorImages/20181206-12121261.jpg' /></noscript> com: </strong> Онлайн-инструмент для минификации, который позволяет минимизировать HTML, CSS и JavaScript. </p> <p> <strong> HTMLMinifier: </strong> Вы также можете попробовать этот компрессор HTML на основе JavaScript.Он один из лучших и легко интегрируется в ваш проект. </p> <p> В сети много соревнований. Чтобы добиться успеха, вам нужно максимально использовать доступные инструменты, техники и методы. Вот почему мы пошли дальше и поделились идеей минификации. Мы также перечислили инструменты, которые позволяют естественным образом выполнять минификацию. Если вы используете CMS, такую как WordPress, вы найдете много кеширования или даже специальный плагин для минификации, который сделает это за вас. </p> <p> Итак, что вы думаете о минификации? Планируете ли вы использовать его в своих проектах? Если да, оставьте комментарий ниже и дайте нам знать.</p> <h2><span class="ez-toc-section" id="%D0%9C%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F_JavaScript_WebStorm"></span> Минимизация JavaScript | WebStorm <span class="ez-toc-section-end"></span></h2> <p> Минификация или сжатие означает удаление всех ненужных символов, таких как пробелы, новые строки, комментарии, без изменения функциональности исходного кода.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/4.bp.blogspot.com/-Q2YUMg7r0PI/T1Zqdn7__UI/AAAAAAAAC2E/7PqcN7PY25Y/s1600/JavascriptCSharpInterop.jpg' /><noscript><img src='/800/600/https/4.bp.blogspot.com/-Q2YUMg7r0PI/T1Zqdn7__UI/AAAAAAAAC2E/7PqcN7PY25Y/s1600/JavascriptCSharpInterop.jpg' /></noscript> Во время разработки и отладки эти символы облегчают чтение кода. На этапе производства они только увеличивают размер передаваемого кода. </p> <p> Чаще всего сжатие выполняется как шаг в процессе сборки с помощью таких инструментов сборки, как webpack. Если вы не используете инструменты сборки, вы можете использовать автономный инструмент, например UglifyJS.</p> <p> UglifyJS работает только с JavaScript (ES5 и ранее). Для ES6 и более поздних версий используйте инструменты сборки, например Babel или webpack. Узнайте больше на официальном сайте UglifyJS. </p> <p> Для автоматического сжатия кода вам необходимо настроить UglifyJS File Watcher, который будет отслеживать изменения в ваших файлах и запускать UglifyJS. </p> <p> По умолчанию минификация начинается, как только файл JavaScript в области просмотра файлов изменен и сохранен. Вы можете указать другие события, которые вызывают UglifyJS.Узнайте больше от File Watchers. </p> <p> Сгенерированный минифицированный код сохраняется в отдельном файле с именем исходного файла JavaScript и расширением min.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/progi.pro/media/main/60/c2/57/60c257ae5a17c0774ccb4a560a708be8.png' /><noscript><img src='/800/600/https/progi.pro/media/main/60/c2/57/60c257ae5a17c0774ccb4a560a708be8.png' /></noscript> js. Местоположение этого сгенерированного файла определяется в поле Пути вывода для обновления диалогового окна New Watcher. Однако в дереве проекта файл с минимизированным кодом отображается под исходным файлом JavaScript, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».</p> <h4 data-toc="Minifying_JavaScript#ws_minifying_js_before_you_start"><span class="ez-toc-section" id="%D0%9F%D0%B5%D1%80%D0%B5%D0%B4_%D1%82%D0%B5%D0%BC_%D0%BA%D0%B0%D0%BA_%D0%BD%D0%B0%D1%87%D0%B0%D1%82%D1%8C"></span> Перед тем, как начать <span class="ez-toc-section-end"></span></h4> <ol> <li> <p> Убедитесь, что на вашем компьютере установлен Node.js. </p> </li> <li> <p> Убедитесь, что встроенный плагин File Watchers включен в меню «Настройки» / «Предпочтения» | На странице «Плагины» см. Подробности в разделе «Управление плагинами». </p> </li> </ol> <h4 data-toc="Minifying_JavaScript#ws_minifying_js_install_tools"><span class="ez-toc-section" id="%D0%A3%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%B8%D1%82%D1%8C_UglifyJS_%D0%B3%D0%BB%D0%BE%D0%B1%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE"></span> Установить UglifyJS глобально <span class="ez-toc-section-end"></span></h4> <h4 data-toc="Minifying_JavaScript#ws_minifying_js_create_file_watcher"><span class="ez-toc-section" id="%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D1%82%D1%8C_UglifyJS_File_Watcher"></span> Создать UglifyJS File Watcher <span class="ez-toc-section-end"></span></h4> <ol> <li> <p> В диалоговом окне «Настройки / Предпочтения» <kbd data-secondary_macos="⌘," data-secondary_eclipse="⌃⌥S" data-secondary_emacs="⌃⌥S" data-primary_netbeans="Ctrl+Alt+S" data-secondary_netbeans="⌃⌥S" data-primary_emacs="Ctrl+Alt+S" data-secondary_eclipse_macos="⌘," data-primary_visual_studio="Ctrl+Alt+S" data-secondary_visual_studio="⌃⌥S" data-primary_windows="Ctrl+Alt+S" data-secondary_sublime_text_macos="⌘," data-secondary_sublime_text="⌃⌥S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘," data-primary_eclipse="Ctrl+Alt+S"> Ctrl + Alt + S </kbd> нажмите File Watchers в разделе Tools.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.stack.imgur.com/muVJ5.png' /><noscript><img src='/800/600/https/i.stack.imgur.com/muVJ5.png' /></noscript> На открывшейся странице File Watchers отображается список уже настроенных File Watchers.</p> </li> <li> <p> Щелкните или нажмите <kbd data-secondary_macos="⌘N" data-secondary_eclipse="N/A" data-secondary_emacs="N/A" data-primary_netbeans="Alt+Insert" data-secondary_netbeans="⌃N" data-primary_emacs="Alt+Insert" data-secondary_eclipse_macos="⌘N" data-primary_visual_studio="Ctrl+N" data-secondary_visual_studio="⌃N" data-primary_windows="Alt+Insert" data-secondary_sublime_text_macos="⌘N" data-secondary_sublime_text="⌃N" data-primary_sublime_text="Ctrl+N" data-secondary_intellij_idea_classic="⌃N" data-primary_eclipse="Alt+Insert"> Alt + Insert </kbd> и выберите предопределенный шаблон UglifyJS из списка. </p> <p> Откроется диалоговое окно New Watcher. </p> </li> <li> <p> В текстовом поле Программа укажите расположение исполняемого файла UglifyJS. </p> <p> Если вы установили UglifyJS через диспетчер пакетов узлов, WebStorm находит сам пакет и автоматически заполняет поле псевдонимом <code> uglifyjs </code>.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.guru99.com/images/AngularJS/010516_0428_LearnAngula5.png' /><noscript><img src='/800/600/https/www.guru99.com/images/AngularJS/010516_0428_LearnAngula5.png' /></noscript> В противном случае введите путь вручную или щелкните и выберите расположение файла в открывшемся диалоговом окне.</p> </li> <li> <p> Примите настройки File Watcher по умолчанию или при необходимости измените их конфигурацию, как описано в разделе File Watchers, и нажмите OK. WebStorm возвращает вас на страницу File Watchers, где в список добавляется новый File Watcher: </p> </li> <li> <p> Убедитесь, что установлен флажок Enabled. </p> <p> По умолчанию File Watcher будет доступен в текущем проекте. Чтобы использовать его в других проектах, выберите «Глобальный» в списке «Уровень». </p> </li> </ol> <p> Последнее изменение: 8 марта 2021 г. </p> <h2><span class="ez-toc-section" id="%D0%9D%D0%B0%D1%87%D0%B0%D0%BB%D0%BE_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%8B_%D1%81_%D0%B2%D0%B8%D0%B4%D0%B5%D0%BEjs_-_Videojs_The_Player_Framework"></span> Начало работы с видео.js — Video.js: The Player Framework <span class="ez-toc-section-end"></span></h2> <p> Есть несколько способов начать использовать Video.js (в настоящее время v7.11.4), но вы должны выбрать тот, который лучше всего подходит для вашего конкретного случая использования. </p> <p> Наши друзья из Fastly достаточно любезны, чтобы предоставить хостинг для всех необходимых файлов Video.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/1.bp.blogspot.com/-HWBe5_tHRic/XB39JjshivI/AAAAAAAAEaw/ZDVZ76mWSDUrLx2AKeTf7Kd-tLhrIpaHgCLcBGAs/s1600/Cara%2BMengganti%2BTemplate%2BBlog%2BAgar%2BTidak%2BDibanned%2BGoogle%2BAdsense%2B1a.jpg' /><noscript><img src='/800/600/https/1.bp.blogspot.com/-HWBe5_tHRic/XB39JjshivI/AAAAAAAAEaw/ZDVZ76mWSDUrLx2AKeTf7Kd-tLhrIpaHgCLcBGAs/s1600/Cara%2BMengganti%2BTemplate%2BBlog%2BAgar%2BTidak%2BDibanned%2BGoogle%2BAdsense%2B1a.jpg' /></noscript> js в их сети доставки контента. Использование этих размещенных файлов, вероятно, самый простой способ начать работу с Video.js, вам просто нужно включить следующие ссылки на свою страницу. </p> <pre> <code> <заголовок> <link href = "https: // vjs.zencdn.net/7.11.4/video-js.css "rel =" таблица стилей "/> </head> <body> <видео контроль preload = "авто" poster = "MY_VIDEO_POSTER.jpg" data-setup = "{}" > <source class="lazy lazy-hidden" src = "MY_VIDEO.mp4" type = "video / mp4" /> <source class="lazy lazy-hidden" src = "MY_VIDEO.webm" type = "video / webm" /> <p> Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузер, который <a href="https://videojs.com/html5-video-support/" target="_ blank" rel="noopener"> поддерживает видео HTML5 </ a > </p> </video> <script src = "https: // vjs.zencdn.net/7.11.4/video.min.js "> </script> </body> </code> </pre> <p> Для более сложных рабочих процессов рекомендуется установка через npm </p> <pre> <code> $ npm install --save-dev video.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/images2015.cnblogs.com/blog/938863/201706/938863-20170608172117872-467460753.png' /><noscript><img src='/800/600/https/images2015.cnblogs.com/blog/938863/201706/938863-20170608172117872-467460753.png' /></noscript> js </code> </pre> <p> Начиная с v7, мы больше не будем поддерживать версии Microsoft Internet Explorer до IE 11, включая IE 8, 9 и 10. Microsoft прекратила поддержку этих версий более двух лет назад, многие считают, что они не соответствуют современным стандартам безопасности, и они составляют менее 0.1% использования браузера Video.js. </p> <p> Для версий Video.js до v7 есть несколько общих вещей, которые вы должны помнить независимо от того, как вы в конечном итоге включите Video.js в свой проект. Основная кодовая база использует несколько современных функций Javascript (ES5), поэтому, если вы хотите поддерживать IE8, вам необходимо включить прокладку ES5. Чтобы упростить задачу, мы создали один файл, который вы можете включить для поддержки IE8. Независимо от того, где размещена основная библиотека Video.js, этот файл должен находиться в <code> <head> </code> документа.</p> <p> Мы включаем урезанный пиксель Google Analytics, который отслеживает случайный процент (в настоящее время 1%) плееров, загруженных из CDN.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/s01.geekpic.net/di-YL47JC.png' /><noscript><img src='/800/600/http/s01.geekpic.net/di-YL47JC.png' /></noscript> Это позволяет нам видеть (примерно), какие браузеры используются в реальных условиях, а также другие полезные показатели, такие как ОС и устройство. Если вы хотите отключить аналитику, вы можете просто включить следующий глобальный код перед включением Video.js через бесплатный CDN: </p> <p> Примечание: версия 7 не отправляет никаких данных, а версия 6.8 и выше учитывает флаг браузера не отслеживать . </p> <pre> <code> окно.HELP_IMPROVE_VIDEOJS = ложь; </code> </pre> <p> Если вы загрузили один из выпусков или установили его с помощью диспетчера пакетов, вы, вероятно, заметили, что его содержимое немного отличается от исходного кода, доступного на Github. Первый включает только скомпилированные файлы, необходимые для использования Video.js, а второй включает источник, использованный для создания этих файлов. </p> <p> Дистрибутив Video.js — это то, что вы найдете, если скачали выпуск или установили его через диспетчер пакетов. </p> <pre> <code> Видео.js / ├── alt │ ├── video.core.js │ ├── video.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/U_84UxhaaXg/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/U_84UxhaaXg/maxresdefault.jpg' /></noscript> core.min.js │ ├── video.core.novtt.js │ ├── video.core.novtt.min.js │ ├── video.novtt.js │ └── video.novtt.min.js ├── примеры / ├── шрифт │ ├── VideoJS.svg │ ├── VideoJS.ttf │ └── VideoJS.woff ├── lang / ├── video-js- <span> $ LATEST_VERSION $ </span> .zip ├── video-js.css ├── video-js.min.css ├── video.cjs.js ├── Video.es.js ├── Video.js └── video.min.js </code> </pre> <p> Этот пакет включает все необходимое для использования Video.js на производственном сайте. По умолчанию мы объединяем Video.js с отличным VTT.js. от Mozilla. Если по какой-либо причине вам не нужна функциональность VTT.js, вы можете использовать одну из копий Video.js, которые не включают VTT.js. Они содержат в названии <code> novtt </code>, и их можно найти в каталоге <code> alt / </code>. <code> font / </code> включает все сгенерированные файлы шрифтов значков из проекта Videojs Font. <code> lang / </code> содержит все сгенерированные файлы переводов. </p> <p> Исходный код — это все, что вы найдете при просмотре видео.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.postimg.cc/MHzf2hmS/er.png' /><noscript><img src='/800/600/https/i.postimg.cc/MHzf2hmS/er.png' /></noscript> js репозиторий git. Сюда входят все исходные файлы и любые инструменты, необходимые для создания готовой к производству версии Video.js, а также полезные инструменты разработки, такие как изолированные примеры. </p> <p> Большая часть корневого исходного каталога — это конфигурации JSON для различных менеджеров пакетов, потому что Интернет. Скорее всего, важные вещи, которые вы ищете, будут в <code> src / </code> и <code> build / </code>. <code> src / </code> содержит все исходные файлы как для JS плеера, так и для базового скина, в то время как каталог <code> build / </code> содержит различные задачи grunt, а также основной файл сборки <code> grunt.js </code>. </p> <p> Перед тем, как начать, вам понадобится установленный Node.js. См. CONTRIBUTING.md для получения более подробной информации. </p> <p> Использование Video.js прямо из коробки — это нормально, но мы думаем, что лучше, если вы сделаете его самостоятельно. Плагины и скины позволяют полностью настроить ваш плеер. </p> <p> Обложка проигрывателя полностью построена на HTML и CSS, в том числе при использовании Flash и других проигрывателей, таких как YouTube.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.templatemonster.com/help/wp-content/uploads/2014/11/Joomla_3_x_How_to_use_alternative_Google_fonts_source_1.png' /><noscript><img src='/800/600/https/www.templatemonster.com/help/wp-content/uploads/2014/11/Joomla_3_x_How_to_use_alternative_Google_fonts_source_1.png' /></noscript> </p> <p> Изменения скинов могут быть такими же простыми, как центрирование кнопки воспроизведения (вы можете просто добавить класс «vjs-big-play-centered» в свой тег видео), или столь же сложными, как создание совершенно новых макетов.Мы создали проект codepen, в котором вы можете изучить различные изменения. </p> <p> Темы на домашней странице взяты из библиотеки Videojs Themes. Чтобы использовать их в проигрывателе, импортируйте CSS, а затем добавьте соответствующий класс в свой тег видео. Например, если вы хотите использовать тему City, вы можете настроить свой HTML так: </p> <pre> <code> <ссылка href = "https://unpkg.com/video.js@7/dist/video-js.min.css" rel = "таблица стилей" /> <ссылка href = "https://unpkg.com/@videojs/themes@1/dist/city/index.css " rel = "таблица стилей" /> <video class="lazy lazy-hidden" ...> </video><noscript><video ...> </video></noscript> </code> </pre> <p> Отличным местом для начала является конструктор скинов Video.js, но в конце концов мы предлагаем использовать каскадный аспект CSS, чтобы просто переопределить части дизайна, которые вы хочу настроить.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/overcoder.net/img/1/1/37/3662.png' /><noscript><img src='/800/600/https/overcoder.net/img/1/1/37/3662.png' /></noscript> </p> <p> Video.js сам по себе очень прост. Он поддерживает основные функции воспроизведения видео и аудио и гарантирует, что они одинаково работают с разными технологиями воспроизведения («технологиями»). Все более продвинутые функции создаются в виде плагинов, включая списки воспроизведения, аналитику, рекламу и поддержку расширенных форматов, таких как HLS и DASH.Посетите страницу плагинов, чтобы узнать, что доступно. </p> <p> Плагины Video.js </p> <h2><span class="ez-toc-section" id="abagshaw_brackets-minifier_%D0%A3%D0%BC%D0%B5%D0%BD%D1%8C%D1%88%D0%B0%D0%B5%D1%82_%D0%B8_%D0%BE%D0%B1%D1%8A%D0%B5%D0%B4%D0%B8%D0%BD%D1%8F%D0%B5%D1%82_JS_%D0%B8_CSS_%D0%B2_%D1%81%D0%BA%D0%BE%D0%B1%D0%BA%D0%B0%D1%85_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_UglifyJS3_%D0%B8_CleanCSS"></span> abagshaw / brackets-minifier: Уменьшает и объединяет JS и CSS в скобках с помощью UglifyJS3 и CleanCSS <span class="ez-toc-section-end"></span></h2> <p> <strong> ПРИМЕЧАНИЕ. Этот плагин в настоящее время не поддерживается. </strong> Если кто-то захочет взяться за работу, дайте мне знать! </p> <p> <em> Сокращает файлы JavaScript и CSS в квадратных скобках и сохраняет до <code> {filename} .min. {Ext} </code> с использованием UglifyJS3 (для JavaScript) и CleanCSS (для CSS). </em> </p> <h3><span class="ez-toc-section" id="%D0%A3%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0"></span> Установка <span class="ez-toc-section-end"></span></h3> <ol> <li> Кронштейны ходовые </li> <li> Выберите <em> Файл> Установить расширение.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.stack.imgur.com/B42kw.png' /><noscript><img src='/800/600/https/i.stack.imgur.com/B42kw.png' /></noscript> .. </em> </li> <li> Введите <code> https://github.com/abagshaw/brackets-minifier/archive/master.zip </code> в качестве URL-адреса расширения. </li> <li> Нажмите «Установить», чтобы начать загрузку и установку расширения. </li> </ol> <h5><span class="ez-toc-section" id="%D0%90%D0%BB%D1%8C%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%BC%D0%B5%D1%82%D0%BE%D0%B4_%D1%83%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B8"></span> Альтернативный метод установки <span class="ez-toc-section-end"></span></h5> <p> Клонируйте этот репозиторий в <code> ~ / Library / Application Support / Brackets / extensions / user / </code> и перезапустите Brackets. </p> <h3><span class="ez-toc-section" id="%D0%A5%D0%B0%D1%80%D0%B0%D0%BA%D1%82%D0%B5%D1%80%D0%B8%D1%81%D1%82%D0%B8%D0%BA%D0%B8"></span> Характеристики <span class="ez-toc-section-end"></span></h3> <hr/> <h4><span class="ez-toc-section" id="%D0%9C%D0%B8%D0%BD%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D1%8F_%D0%BE%D0%B4%D0%BD%D0%BE%D0%B3%D0%BE_%D1%84%D0%B0%D0%B9%D0%BB%D0%B0"></span> Минификация одного файла <span class="ez-toc-section-end"></span></h4> <p> Чтобы уменьшить файл, используйте сочетание клавиш <code> Cmd / Ctrl + Alt + M </code> (это также сохранит файл, если есть несохраненные изменения).Вы также можете минимизировать файлы при сохранении, установив флажок <em> Минимизировать при сохранении </em> в меню <em> Правка </em>. </p> <hr/> <h4><span class="ez-toc-section" id="%D0%9C%D0%B8%D0%BD%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D1%8F_%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%B0"></span> Минификация проекта <span class="ez-toc-section-end"></span></h4> <p> Чтобы минимизировать все файлы JS и CSS в текущем проекте (и подкаталогах), используйте сочетание клавиш <code> Cmd / Ctrl + Alt + A </code>. Вы также можете настроить минимизацию всего проекта при сохранении, перейдя в <em> Edit -> Minifier Preferences </em> и выбрав <em> Minify Project on Save </em>.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/EO--SxfXkAEuq_4.jpg' /><noscript><img src='/800/600/https/pbs.twimg.com/media/EO--SxfXkAEuq_4.jpg' /></noscript> Это минимизирует все файлы JS и CSS в текущем проекте при сохранении <em> любого файла </em>, расположенного в текущем проекте — не обязательно файла JS или CSS.Если какой-либо файл, подлежащий минификации, содержит несохраненные изменения, он будет сохранен первым. </p> <p> <strong> ПРИМЕЧАНИЕ: </strong> Чтобы минимизировать весь проект при сохранении, вы должны <em> также </em> установить флажок <em> Минимизировать при сохранении </em> в меню <em> Правка </em>. </p> <p> <strong> ПРИМЕЧАНИЕ: </strong> Файлы, открытые в области рабочих файлов <em> </em>, которые не находятся в текущем каталоге проекта, не считаются частью текущего проекта и не будут включены в минификацию проекта, на которую влияют настройки минификации проекта или запускают минификацию проекта на спасти.Эти файлы все еще можно минимизировать с помощью минификации одного файла. </p> <h5><span class="ez-toc-section" id="%D0%98%D1%81%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D1%84%D0%B0%D0%B9%D0%BB%D0%BE%D0%B2_%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3%D0%BE%D0%B2_%D1%82%D0%B8%D0%BF%D0%BE%D0%B2_%D1%84%D0%B0%D0%B9%D0%BB%D0%BE%D0%B2"></span> Исключение файлов / каталогов / типов файлов <span class="ez-toc-section-end"></span></h5> <p> Вы можете исключить определенные каталоги и файлы, вводя каждый каталог / файл с новой строки в области <em> Каталоги / файлы для исключения из области минификации проекта </em>.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/otvet.imgsmail.ru/download/176569145_1323aa32dcc26a16e0c6bda823273d22_800.png' /><noscript><img src='/800/600/https/otvet.imgsmail.ru/download/176569145_1323aa32dcc26a16e0c6bda823273d22_800.png' /></noscript> Исключенные каталоги <strong> должны содержать </strong> завершающую косую черту! Исключенные файлы JS / CSS или файлы JS / CSS в исключенных каталогах не будут минимизированы во время минификации проекта, а также будут игнорироваться во время конкатенации.</p> <p> Вы также можете исключить все файлы JS или CSS из минификации, сняв флажок <em> Minify JavaScript во время минификации проекта </em> или <em> Minify CSS во время минификации проекта </em> опций на панели <em> Minifier Preferences </em>. </p> <p> <strong> ПРИМЕЧАНИЕ. </strong> Объединенные файлы всегда минимизируются независимо от того, отключен ли их конкретный тип файла для минификации, как описано выше. </p> <p> <strong> ПРИМЕЧАНИЕ. </strong> Исключенные файлы или файлы исключенного каталога / типа файла все еще могут быть уменьшены с использованием минификации одного файла.</p> <hr/> <h4><span class="ez-toc-section" id="%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B5_%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3%D0%B8_%D1%81%D0%BE%D1%85%D1%80%D0%B0%D0%BD%D0%B5%D0%BD%D0%B8%D1%8F"></span> Пользовательские каталоги сохранения <span class="ez-toc-section-end"></span></h4> <p> Чтобы указать пользовательские пути для сохранения минифицированных файлов, перейдите в меню <em> Edit -> Minifier Preferences </em> и введите желаемые пути для минифицированных файлов CSS и JS в отведенных местах. Эти пути начинаются с корневого каталога проекта. </p> <p> Если оставить путь пустым, минифицированные файлы этого типа будут сохранены в том же каталоге, что и исходный неминифицированный файл. </p> <p> <strong> ПРИМЕЧАНИЕ. </strong> Пользовательские каталоги сохранения будут применяться к минификации одного файла (для файлов в текущем проекте), минификации проекта и объединенных файлов, созданных с помощью функции конкатенации.</p> <hr/> <h4><span class="ez-toc-section" id="%D0%9A%D0%BE%D0%BD%D0%BA%D0%B0%D1%82%D0%B5%D0%BD%D0%B0%D1%86%D0%B8%D1%8F"></span> Конкатенация <span class="ez-toc-section-end"></span></h4> <p> Чтобы включить конкатенацию, перейдите в меню <em> Edit -> Minifier Preferences </em> и введите желаемое имя для ваших конкатенированных файлов CSS и / или JS в поля, указанные в разделе конкатенации. Пустое поле отключит конкатенацию для этого типа файла (т.е. оставление имени для конкатенированного поля файла CSS пустым отключит конкатенацию CSS). Введите только имя файла без расширения. Например, если ввести (<code> alljs </code> в поле имени конкатенированного файла JS, получится <code> alljs.js файл </code> и файл <code> alljs.min.js </code>, которые создаются для необработанного конкатенированного файла и минифицированного конкатенированного файла соответственно). Объединенные файлы будут сохранены в корне каталога проекта или в пользовательском каталоге сохранения, если он указан для этого конкретного типа файла (CSS или JS). </p> <p> <strong> ПРИМЕЧАНИЕ. </strong> Объединение выполняется только во время минификации проекта и применяется только к файлам в текущем проекте. </p> <p> <strong> ПРИМЕЧАНИЕ. При объединении </strong> <em> будут игнорироваться файлы </em> с тем же именем, что и желаемое имя для выходного файла объединения, а также будут игнорироваться файлы, заканчивающиеся на <code>.min.js </code> или <code> .min.css </code> для конкатенации JS и CSS соответственно. </p> <hr/> <h4><span class="ez-toc-section" id="%D0%9E%D0%BF%D1%86%D0%B8%D0%B8_%D0%BC%D0%B8%D0%BD%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%82%D0%BE%D1%80%D0%B0"></span> Опции минификатора <span class="ez-toc-section-end"></span></h4> <p> Вы можете передать свой собственный набор опций UglifyJS3 и / или CleanCSS, перейдя в <em> Edit -> Minifier Preferences </em> и прокрутив вниз до самого низа. </p> <p> <strong> ПРИМЕЧАНИЕ. Параметры </strong> должны передаваться как допустимый объект JSON. </p> <p> Например, чтобы отключить искажение и сжатие во время минификации JS, вы должны ввести следующее в области <strong> UglifyJS3 Options </strong>: </p> <pre> <code> { "mangle": ложь, "compress": ложь } </code> </pre> <h2><span class="ez-toc-section" id="JS_Beautify_and_Minify_-_Online"></span> JS Beautify and Minify — Online <span class="ez-toc-section-end"></span></h2> <h3> </h3> <p><i/> Около </h3> <p>Познакомьтесь с JS Minify и Beautify, простым онлайн-инструментом, который делает именно то, о чем говорит: быстро и легко минимизирует и украшает JavaScripts.Сократите свои данные без проблем или превратите их в удобочитаемый формат. </p> <p> Minify (также известный как uglify) в информатике — это процесс удаления всех ненужных символов из исходного кода без изменения его функциональности. Эти ненужные символы обычно включают символы пробела, символы новой строки, комментарии и иногда разделители блоков, которые используются для повышения удобочитаемости кода, но не требуются для его выполнения. Минифицированный исходный код особенно полезен для интерпретируемых языков и форматов обмена данными, развертываемых и передаваемых в Интернете (например, JavaScript), поскольку он уменьшает объем данных, которые необходимо передать.</p> <p> Уменьшенный исходный код может быть обращен с помощью процесса beautify (также известного как prettify), который применяет к нему различные стилистические соглашения о форматировании. Эти соглашения о форматировании обычно регулируют позиционирование, интервалы и аналогичные модификации, предназначенные для облегчения просмотра, чтения и понимания контента людьми. </p> <p> <b> Простота использования </b> </p> <p> Начните с области «введите (или вставьте) здесь …», чтобы ввести данные, затем нажмите кнопки «уменьшить» или «украсить» соответственно.После моргания любого глаза результаты будут показаны под этими кнопками. Или используйте область «щелкните (или коснитесь) здесь …», чтобы выбрать файлы JS на вашем устройстве, а затем нажмите соответствующую кнопку. После завершения загрузки и обработки вы получите уведомление о необходимости загрузки полученного миниатюрного / улучшенного файла JS. Это все! </p> <p> <b> Надежно и надежно </b> </p> <p> Все коммуникации с нашими серверами осуществляются через безопасные зашифрованные соединения SSL (https). Загруженные файлы удаляются с наших серверов сразу после обработки, а полученный загружаемый файл JS удаляется сразу после первой попытки загрузки или 15 минут бездействия.Мы никоим образом не храним и не проверяем содержимое введенных данных или загруженных файлов. Ознакомьтесь с нашей политикой конфиденциальности ниже для получения более подробной информации. </p> <p> <b> Совершенно бесплатно </b> </p> <p> Наш инструмент можно использовать бесплатно. Теперь вам не нужно загружать какое-либо программное обеспечение для таких задач. </p> <h2><span class="ez-toc-section" id="%D0%9C%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F_%D0%B8_%D0%BE%D0%B1%D1%8A%D0%B5%D0%B4%D0%B8%D0%BD%D0%B5%D0%BD%D0%B8%D0%B5_JavaScript_-_%D0%91%D0%B0%D0%B7%D0%B0_%D0%B7%D0%BD%D0%B0%D0%BD%D0%B8%D0%B9_WP_Rocket"></span> Минимизация и объединение JavaScript — База знаний WP Rocket <span class="ez-toc-section-end"></span></h2> <p> <i/></p> <h5><span class="ez-toc-section" id="%D0%92_%D1%8D%D1%82%D0%BE%D0%B9_%D1%81%D1%82%D0%B0%D1%82%D1%8C%D0%B5"></span> В этой статье <span class="ez-toc-section-end"></span></h5> <h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D0%BE%D0%B7%D0%BD%D0%B0%D1%87%D0%B0%D1%8E%D1%82_%C2%AB%D0%BC%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%C2%BB_%D0%B8_%C2%AB%D0%BE%D0%B1%D1%8A%D0%B5%D0%B4%D0%B8%D0%BD%D0%B8%D1%82%D1%8C%C2%BB"></span> Что означают «минимизировать» и «объединить»? <span class="ez-toc-section-end"></span></h3> <h4><span class="ez-toc-section" id="Minify"></span> Minify <span class="ez-toc-section-end"></span></h4> <p> Минификация — это процесс удаления пробелов и комментариев из кода.Это уменьшает размер файла, что ускоряет загрузку. Сама по себе минификация не уменьшает количество HTTP-запросов на вашем сайте. </p> <h4><span class="ez-toc-section" id="%D0%9A%D0%BE%D0%BC%D0%B1%D0%B0%D0%B9%D0%BD"></span> Комбайн <span class="ez-toc-section-end"></span></h4> <p> Когда включена функция «Комбинировать JS», все файлы JS и встроенные скрипты объединяются в один единственный файл JS, что снижает количество HTTP-запросов на вашем сайте. Комбинирование является наилучшей практикой, когда ваш сайт использует HTTP / 1, но не обязательно при использовании HTTP / 2. </p> <h3><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D1%8D%D1%82%D0%BE_%D1%83%D0%B4%D0%B0%D0%B5%D1%82%D1%81%D1%8F_WP_Rocket"></span> Как это удается WP Rocket <span class="ez-toc-section-end"></span></h3> <ul> <li> WP Rocket выполняет поиск в HTML-коде страницы и обнаруживает ссылки на <code>.js </code> и встроенные скрипты в <code> скрипт </code> теги </li> <li> Начиная с WP Rocket 3.7, внешний JS (то есть JS, размещенный в другом домене) размещается в вашем домене и обрабатывается <em> и </em> настройками минимизации и объединения (ранее внешний JS обрабатывался только при активном Combine JS). Это устраняет предупреждения браузера о кешировании от инструментов тестирования скорости и сокращает количество необходимых разрешений DNS. </li> <li> Файлы обрабатываются, и оптимизированные версии хранятся в: <code> кэш / мин / 1 </code> </li> <li> Если вы используете мультисайт WordPress, папка с именем / 1 / изменится, чтобы отразить номер сайта.</li> <li> Минифицированные файлы содержат строку запроса (<code>? Ver = </code>) с последней измененной меткой времени для очистки кеша (начиная с версии WP Rocket 3.8.6) <br /> Исходный файл: <code> https://example.com/wp-content /themes/twentytwenty/assets/js/index.js?ver=1.5 </code> <br /> Минифицированный файл: <br /> <code> https://example.com/wp-content/cache/min/1/wp-content/themes/twentytwenty/assets /js/index.js?ver=1614629419 </code> </li> <li> Комбинированные файлы используют случайную строку в имени файла каждый раз при его регенерации для очистки кеша: <code> https: // example.com / wp-content / cache / min / 1 / ddaf06baadef88884af9a86038837e20.js </code> </li> </ul> <ul> <li> Если включен только <em> Minify </em>, порядок файлов на странице не меняется, мы просто заменяем существующие файлы JS их оптимизированной версией. </li> <li> Если включен <em> Combine </em>, объединенный файл вставляется на страницу непосредственно перед закрывающим тегом <code> body </code>, поэтому он не будет блокировать рендеринг. </li> <li> Эта оптимизация применяется только к кэшированным или оптимизированным страницам.</li> </ul> <h5><span class="ez-toc-section" id="%D0%9D%D0%B5%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D0%B5_%D1%81%D0%BA%D1%80%D0%B8%D0%BF%D1%82%D1%8B_%D0%B0%D0%B2%D1%82%D0%BE%D0%BC%D0%B0%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8_%D0%B8%D1%81%D0%BA%D0%BB%D1%8E%D1%87%D0%B0%D1%8E%D1%82%D1%81%D1%8F"></span> Некоторые скрипты автоматически исключаются <span class="ez-toc-section-end"></span></h5> <p> Эти файлы не будут обработаны: </p> <ul> <li> Имена файлов, содержащие <code> .min </code> — они уже уменьшены. Обратите внимание, что сторонние файлы с <code> .min </code> в имени по-прежнему будут размещаться локально, но не будут уменьшены. </li> <li> У нас есть несколько автоматических исключений для совместимости плагинов и тем </li> <li> Исключены локализованные скрипты </li> <li> Исключенные встроенные скрипты </li> <li> Исключенные внешние файлы </li> </ul> <h3><span class="ez-toc-section" id="%D0%A3%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BD%D0%B5%D0%BF%D0%BE%D0%BB%D0%B0%D0%B4%D0%BE%D0%BA"></span> Устранение неполадок <span class="ez-toc-section-end"></span></h3> <p> Иногда файлы или встроенные сценарии необходимо исключить, чтобы предотвратить проблемы с отображением.Если у вас возникнут проблемы с этой опцией, см .: </p> <h2><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%B8%D1%82%D1%8C_jQuery_jQuery"></span> Загрузить jQuery | jQuery <span class="ez-toc-section-end"></span></h2> <p> Ссылка </p> <h3><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D0%B0_jQuery"></span> Загрузка jQuery <span class="ez-toc-section-end"></span></h3> <p> Доступны сжатые и несжатые копии файлов jQuery. Несжатый файл лучше всего использовать во время разработки или отладки; сжатый файл экономит полосу пропускания и повышает производительность в производственной среде.<br /> Вы также можете загрузить файл исходной карты для использования при отладке сжатого файла.<br /> Файл карты — <em>, а не </em>, необходимый пользователям для запуска jQuery, он просто улучшает работу отладчика разработчика.Начиная с jQuery 1.11.0 / 2.1.0 комментарий <code> // # sourceMappingURL </code> не включается в сжатый файл. </p> <p> Чтобы загрузить эти файлы локально, щелкните ссылку правой кнопкой мыши и выберите в меню «Сохранить как …». </p> <h4><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_jQuery"></span> ссылка jQuery <span class="ez-toc-section-end"></span></h4> <p> Для получения помощи при обновлении jQuery см. Руководство по обновлению, наиболее подходящее для вашей версии.<br /> Мы также рекомендуем использовать плагин jQuery Migrate. </p> <p> Загрузите сжатую рабочую версию jQuery 3.6.0 </p> <p> Загрузите несжатый, разрабатываемый jQuery 3.6.0 </p> <p> Загрузите файл карты для jQuery 3.6.0 </p> <p> Вы также можете использовать тонкую сборку, которая исключает модули ajax и эффектов: </p> <p> Загрузите сжатую рабочую версию jQuery 3.6.0 slim build </p> <p> Загрузите несжатую версию jQuery 3.6.0 slim build </p> <p> для разработки.</p> <p> Загрузите файл карты для jQuery 3.6.0 slim build </p> <p> Запись в блоге jQuery 3.6.0 с примечаниями к выпуску </p> <h3><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%97%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D0%B0_jQuery_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_npm_%D0%B8%D0%BB%D0%B8_Yarn"></span> ссылка Загрузка jQuery с помощью npm или Yarn <span class="ez-toc-section-end"></span></h3> <p> jQuery зарегистрирован как пакет на npm.Вы можете установить последнюю версию jQuery с помощью команды командной строки npm: </p> <p> В качестве альтернативы вы можете использовать команду интерфейса командной строки Yarn: </p> <p> Это установит jQuery в каталог <code> node_modules </code>. Внутри <code> node_modules / jquery / dist / </code> вы найдете несжатый выпуск, сжатый выпуск и файл карты. </p> <h3><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%97%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D0%B0_jQuery_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_Bower"></span> ссылка Загрузка jQuery с помощью Bower <span class="ez-toc-section-end"></span></h3> <p> jQuery также зарегистрирован как пакет с Bower. Вы можете установить последнюю версию jQuery с помощью команды: </p> <p> Это установит jQuery в установочный каталог Bower, по умолчанию <code> bower_components </code>.В <code> bower_components / jquery / dist / </code> вы найдете несжатый выпуск, сжатый выпуск и файл карты. </p> <p> Пакет jQuery Bower содержит дополнительные файлы помимо дистрибутива по умолчанию. В большинстве случаев вы можете игнорировать эти файлы, однако, если вы хотите загрузить выпуск по умолчанию самостоятельно, вы можете использовать Bower для установки jQuery с одного из указанных выше URL-адресов вместо зарегистрированного пакета. Например, если вы хотите установить только сжатый файл jQuery, вы можете установить только этот файл с помощью следующей команды: </p> <h3><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%9F%D0%BB%D0%B0%D0%B3%D0%B8%D0%BD_jQuery_Migrate"></span> ссылка Плагин jQuery Migrate <span class="ez-toc-section-end"></span></h3> <p> Мы создали плагин jQuery Migrate<br /> чтобы упростить переход со старых версий jQuery.Плагин восстанавливает устаревшие функции и поведение, так что старый код по-прежнему будет правильно работать в новых версиях jQuery. Используйте несжатую девелоперскую версию </em> для диагностики проблем совместимости, она будет генерировать предупреждения на консоли, которые вы можете использовать для выявления и устранения проблем. Используйте сжатую производственную версию </em> </em>, чтобы просто исправить проблемы совместимости без генерации предупреждений консоли. </p> <p> Существует две версии Migrate. Первый поможет вам обновить ваш pre-1.9 код jQuery для jQuery 1.9 до 3.0. Вы можете получить эту версию здесь: </p> <p> Загрузите сжатую рабочую версию jQuery Migrate 1.4.1 </p> <p> Загрузить несжатый, разрабатываемый jQuery Migrate 1.4.1 </p> <p> Вторая версия помогает вам обновить код для работы на jQuery 3.0 или выше, <em> после того, как вы использовали Migrate 1.x и обновились до jQuery 1.9 или выше </em>: </p> <p> Загрузите сжатую рабочую версию jQuery Migrate 3.3.2 </p> <p> Загрузите разрабатываемый несжатый файл jQuery Migrate 3.3,2 </p> <h3><span class="ez-toc-section" id="link_%D0%9A%D1%80%D0%BE%D1%81%D1%81%D0%B1%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80%D0%BD%D0%BE%D0%B5_%D1%82%D0%B5%D1%81%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_jQuery"></span> link Кроссбраузерное тестирование с помощью jQuery <span class="ez-toc-section-end"></span></h3> <p> Обязательно протестируйте веб-страницы, использующие jQuery, во всех браузерах, которые вы хотите поддерживать. На сайте ресурсов для разработчиков Microsoft доступны виртуальные машины для тестирования множества различных версий Internet Explorer. Более старые версии других браузеров можно найти на oldversion.com. </p> <h3><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%9F%D1%80%D0%B5%D0%B4%D0%B2%D0%B0%D1%80%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5_%D1%81%D0%B1%D0%BE%D1%80%D0%BA%D0%B8_jQuery"></span> ссылка Предварительные сборки jQuery <span class="ez-toc-section-end"></span></h3> <p> Команда jQuery постоянно работает над улучшением кода. Каждая фиксация в репозитории Github генерирует незавершенную версию кода, которую мы обновляем в jQuery CDN.<em> Эти версии иногда нестабильны и никогда не подходят для производственных площадок. </em> Мы рекомендуем использовать их, чтобы определить, была ли уже исправлена ошибка, при сообщении об ошибках в выпущенных версиях или чтобы узнать, были ли добавлены новые ошибки. </p> <p> Загрузить незавершенную сборку jQuery </p> <h3><span class="ez-toc-section" id="link_%D0%98%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_jQuery_%D1%81_CDN"></span> link Использование jQuery с CDN <span class="ez-toc-section-end"></span></h3> <p> CDN могут повысить производительность за счет размещения jQuery на серверах по всему миру. Это также дает то преимущество, что<br /> Если посетитель вашей веб-страницы уже загрузил копию jQuery с того же CDN, повторно загружать ее не нужно.</p> <h4><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%BD%D0%B0_CDN_jQuery_%D0%BF%D1%80%D0%B5%D0%B4%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%BD%D0%B0%D1%8F_StackPath"></span> ссылка на CDN jQuery, предоставленная StackPath <span class="ez-toc-section-end"></span></h4> <p> CDN jQuery поддерживает целостность субресурсов (SRI), которая позволяет браузеру проверять, что доставляемые файлы не были изменены. Эта спецификация в настоящее время реализуется браузерами. Добавление нового атрибута целостности гарантирует, что ваше приложение получит это улучшение безопасности, поскольку браузеры его поддерживают. </p> <p> Чтобы использовать jQuery CDN, просто укажите файл в теге скрипта непосредственно из домена jQuery CDN.Вы можете получить полный тег скрипта, включая атрибут целостности субресурса, посетив https://code.jquery.com и щелкнув версию файла, которую вы хотите использовать. Скопируйте и вставьте этот тег в свой HTML-файл. </p> <p> Начиная с jQuery 1.9 файлы исходных карт доступны в jQuery CDN. Однако, начиная с версии 1.10.0 / 2.1.0, сжатый jQuery больше не включает комментарий исходной карты в копиях CDN, поскольку требует, чтобы несжатый файл и файл исходной карты располагались в том же месте, что и сжатый файл.Если вы поддерживаете локальные копии и можете контролировать расположение всех трех файлов, вы можете добавить комментарий исходной карты к сжатому файлу для упрощения отладки. </p> <p> Чтобы увидеть все доступные файлы и версии, посетите https://code.jquery.com </p> <h4><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%94%D1%80%D1%83%D0%B3%D0%B8%D0%B5_CDN"></span> ссылка Другие CDN <span class="ez-toc-section-end"></span></h4> <p> Следующие CDN также содержат сжатые и несжатые версии выпусков jQuery. Начиная с jQuery 1.9 они также могут размещать файлы исходных карт; проверьте документацию сайта. </p> <p> <strong> Обратите внимание, что между выпуском jQuery и его доступностью могут быть задержки.Пожалуйста, проявите терпение, они получают файлы одновременно с публикацией сообщения в блоге. Бета-версии и релиз-кандидаты не размещаются в этих сетях CDN. </strong> </p> <h3><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%9E_%D0%BA%D0%BE%D0%B4%D0%B5"></span> ссылка О коде <span class="ez-toc-section-end"></span></h3> <p> <strong> jQuery предоставляется по лицензии MIT. </strong> </p> <p> Код размещен и разработан в репозитории jQuery GitHub. Если вы заметили некоторые области кода, которые можно улучшить, не стесняйтесь обсуждать их на форуме «Разработка ядра jQuery». Если вы хотите принять участие в разработке jQuery, посетите наш сайт участников для получения дополнительной информации.</p> <p> Чтобы найти и загрузить плагины, разработанные участниками jQuery, посетите сайт плагинов. Авторы плагинов несут ответственность за обслуживание своих плагинов. Отзывы о плагинах следует направлять автору плагина, а не команде jQuery. </p> <p> Ссылка </p> <h4><span class="ez-toc-section" id="%D0%A1%D0%B1%D0%BE%D1%80%D0%BA%D0%B0_%D0%B8%D0%B7_Git"></span> Сборка из Git <span class="ez-toc-section-end"></span></h4> <p> <em> Примечание: </em> Чтобы просто использовать последнюю незавершенную версию jQuery, попробуйте предварительную сборку jQuery, описанную выше. </p> <p> Весь исходный код хранится в системе контроля версий Git, которую вы можете просматривать в Интернете.README репозитория содержит дополнительную информацию о создании и тестировании собственного jQuery, а также инструкции по созданию пользовательской сборки, исключающей некоторые API для уменьшения размера файла. </p> <p> Если у вас есть доступ к Git, вы можете подключиться к репозиторию здесь: </p> <table> <tbody> <tr> <td> <p> 1 </p> </td> <td> <pre> <p> <code> git clone git: //github.com/jquery/jquery.git </code> </p> </pre> </td> </tr> </tbody> </table> <p> Вы также можете проверить и собрать конкретную версию jQuery на GitHub: </p> <table> <tbody> <tr> <td> <p> 1 </p> <p> 2 </p> </td> <td> <pre> <p> <code> git clone git: // github.com / jquery / jquery.git </code> </p> </pre> </td> </tr> </tbody> </table> <p> Файл README для конкретной версии будет содержать инструкции по созданию этой версии, поскольку процесс со временем изменился. </p> <hr/> <h3><span class="ez-toc-section" id="%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%9F%D1%80%D0%BE%D1%88%D0%BB%D1%8B%D0%B5_%D0%B2%D1%8B%D0%BF%D1%83%D1%81%D0%BA%D0%B8"></span> ссылка Прошлые выпуски <span class="ez-toc-section-end"></span></h3> <p> Все прошлые выпуски можно найти на jQuery CDN.</p> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/min-js-to-js-online-javascript-beautifier.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://jumper.su/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='467' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- #comments --> <nav class="navigation post-navigation" aria-label="Записи"> <h2 class="screen-reader-text">Навигация по записям</h2> <div class="nav-links"><div class="nav-previous"><a href="https://jumper.su/raznoe/brif-na-logotip-brif-na-razrabotku-logotipa-gotovyj-brif-na-sozdanie-logo-logotipa-firmy.html" rel="prev"><span class="screen-reader-text">Previous Post</span><span class="nav-title">Бриф на логотип: Бриф на разработку логотипа – готовый бриф на создание лого (логотипа фирмы)</span></a></div><div class="nav-next"><a href="https://jumper.su/raznoe/kartinki-na-yutub-attention-required-cloudflare.html" rel="next"><span class="screen-reader-text">Next Post</span><span class="nav-title">Картинки на ютуб: Attention Required! | Cloudflare</span></a></div></div> </nav></article> </div> </div> <div class="col-md-4 col-lg-4"> <aside id="secondary" class="widget-area"> <section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2> <ul> <li class="cat-item cat-item-6"><a href="https://jumper.su/category/wordpress">Wordpress</a> </li> <li class="cat-item cat-item-1"><a href="https://jumper.su/category/bez-rubriki">Без рубрики</a> </li> <li class="cat-item cat-item-7"><a href="https://jumper.su/category/verstka">Верстка</a> </li> <li class="cat-item cat-item-5"><a href="https://jumper.su/category/dizajn">Дизайн</a> </li> <li class="cat-item cat-item-4"><a href="https://jumper.su/category/dlya-nachinayushhih">Для начинающих</a> </li> <li class="cat-item cat-item-10"><a href="https://jumper.su/category/obuchenie">Обучение</a> </li> <li class="cat-item cat-item-9"><a href="https://jumper.su/category/primery">Примеры</a> </li> <li class="cat-item cat-item-3"><a href="https://jumper.su/category/raznoe">Разное</a> </li> <li class="cat-item cat-item-8"><a href="https://jumper.su/category/shablon">Шаблон</a> </li> </ul> </section></aside><!-- #secondary --> </div> </div> </main> </div> <section itemtype='https://schema.org/WPFooter' itemscope='itemscope' role='contentinfo' class="fansee-business-footer-wrapper"> <div class="container-fluid px-md-5"> <footer class="fansee-business-footer-wrapper-inner footer-widget"> <div class="footer-widget-wrapper"></div> <div class="footer-widget-wrapper"></div> <div class="footer-widget-wrapper"></div> <div class="footer-widget-wrapper"></div> </footer> </div> <div class="fansee-business-copyright"> <div class="container-fluid"> <div class="fansee-business-copyright-inner"> <div class="fansee-business-copy-right"> <div class="pr-0"> 2025 © Все права защищены. </div> </div> <div class="fansee-business-social-menu"> <ul class="fansee-business-demo-social-menu"> <li><a href="#" target="_blank"></a></li> <li><a href="#" target="_blank"></a></li> <li><a href="#" target="_blank"></a></li> <li><a href="#" target="_blank"></a></li> </ul> </div> </div> </div> </div> </section> <div class="fansee-business-stt scroll-to-top"> <i class="fa fa-arrow-up"></i> </div> <style type="text/css"> .pgntn-page-pagination { text-align: left !important; } .pgntn-page-pagination-block { width: 60% !important; padding: 0 0 0 0; } .pgntn-page-pagination a { color: #1e14ca !important; background-color: #ffffff !important; text-decoration: none !important; border: 1px solid #cccccc !important; } .pgntn-page-pagination a:hover { color: #000 !important; } .pgntn-page-pagination-intro, .pgntn-page-pagination .current { background-color: #efefef !important; color: #000 !important; border: 1px solid #cccccc !important; } .archive #nav-above, .archive #nav-below, .search #nav-above, .search #nav-below, .blog #nav-below, .blog #nav-above, .navigation.paging-navigation, .navigation.pagination, .pagination.paging-pagination, .pagination.pagination, .pagination.loop-pagination, .bicubic-nav-link, #page-nav, .camp-paging, #reposter_nav-pages, .unity-post-pagination, .wordpost_content .nav_post_link,.page-link, .post-nav-links, .page-links,#comments .navigation, #comment-nav-above, #comment-nav-below, #nav-single, .navigation.comment-navigation, comment-pagination { display: none !important; } .single-gallery .pagination.gllrpr_pagination { display: block !important; } </style> <noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://jumper.su/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://jumper.su/wp-content/plugins/pagination/css/nav-style.css' type='text/css' media='all' /> <script type="text/javascript" src="https://jumper.su/wp-includes/js/comment-reply.min.js" id="comment-reply-js" async="async" data-wp-strategy="async"></script> <script type="text/javascript" src="https://jumper.su/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js" id="q2w3_fixed_widget-js"></script> <script type="text/javascript" id="jquery-lazyloadxt-js-extra"> /* <![CDATA[ */ var a3_lazyload_params = {"apply_images":"1","apply_videos":"1"}; /* ]]> */ </script> <script type="text/javascript" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extra.min.js" id="jquery-lazyloadxt-js"></script> <script type="text/javascript" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.srcset.min.js" id="jquery-lazyloadxt-srcset-js"></script> <script type="text/javascript" id="jquery-lazyloadxt-extend-js-extra"> /* <![CDATA[ */ var a3_lazyload_extend_params = {"edgeY":"0","horizontal_container_classnames":""}; /* ]]> */ </script> <script type="text/javascript" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extend.js" id="jquery-lazyloadxt-extend-js"></script> <script type="text/javascript" src="https://jumper.su/wp-content/plugins/easy-table-of-contents/vendor/smooth-scroll/jquery.smooth-scroll.min.js" id="jquery-smooth-scroll-js"></script> <script type="text/javascript" src="https://jumper.su/wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js" id="js-cookie-js"></script> <script type="text/javascript" src="https://jumper.su/wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js" id="jquery-sticky-kit-js"></script> <script type="text/javascript" id="ez-toc-js-js-extra"> /* <![CDATA[ */ var ezTOC = {"smooth_scroll":"1","visibility_hide_by_default":"","width":"auto","scroll_offset":"30"}; /* ]]> */ </script> <script type="text/javascript" src="https://jumper.su/wp-content/plugins/easy-table-of-contents/assets/js/front.min.js" id="ez-toc-js-js"></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script type="text/javascript">jQuery(document).ready(function($){$('.mylink').replaceWith(function(){return'<a href="'+$(this).attr('data-url')+'" title="'+$(this).attr('title')+'">'+$(this).html()+'</a>'})});new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> </body> </html>

 off('.alert.data-api')
off('.alert.data-api') fn.modal.Constructor.Default.keyboard = false // changes default for the modal plugin's `keyboard` option to false
fn.modal.Constructor.Default.keyboard = false // changes default for the modal plugin's `keyboard` option to false render(
<h2>Hello React</h2>,
document.getElementById("app")
)
</script>
render(
<h2>Hello React</h2>,
document.getElementById("app")
)
</script>
 com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h2>Hello, React</h2>;
}
}
ReactDOM.render(
<Hello />,
document.getElementById("app")
)
</script>
</body>
</html>
com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h2>Hello, React</h2>;
}
}
ReactDOM.render(
<Hello />,
document.getElementById("app")
)
</script>
</body>
</html>