Modx revolution уроки: Урок 1. Вступление MODX
Содержание
Урок 1. Вступление MODX
Не знаю кто сказал: «Самый лучший способ разобраться в чем-либо – это написать об этом книгу». Руководствуясь этим принципом и некоторыми другими соображениями решил создать небольшой курс для начинающих изучать MODX Revolution. Это первый урок из запланированной серии обучающих уроков по MODX Revolution для новичков. За основу взял курс http://codingpad.maryspad.com/category/modx/ на английском языке, так что если где-то увидите внутри кода ссылки на этот сайт, не удивляйтесь. Я пока что отрабатываю локально все эти элементы и чтобы не тратить время на создание скриншотов, решил брать изображения из блога Мэри и сделать его перевод в силу своих возможностей. Предупреждаю сразу, что гуглопереводчиком не пользуюсь, если есть ошибки, то они лично мои… Буду благодарен за любые советы, замечания и пожелания по данному курсу.
Итак, о чем пойдёт речь: MODX Revolution это новая ветка в MODX CMS, которая построена на асболютно другой кодовой базе, чем MODX Evolution. Исходя из слов основателя Райена Треша (Ryan Thrash):
Исходя из слов основателя Райена Треша (Ryan Thrash):
«MODX Revolution — это полностью новый MODX. Он содержит в себе душу того, что делает MODX великой платформой для построения пользовательских вебсайтов и больших приложений и в то же время позволяет делать большее для их улучшения. MODX Revolution 2.0 является более сильной CMS или CMF и может справляться с сайтами с бОльшим количеством вложенных категорий и предлагает большие возможности для работы с множеством сайтов и субдоменнов из одной инсталяции — так называемая «мультисайтовость» MODX
Райен Треш (Ryan Thrash)
Уроки MODX Revolution
Мы начнем с самого начала, с установки MODX Revolution и перейдем к построению простого сайта.
Для тех, кто хочет сразу попробовать MODX Revolution в работе, есть отличный сайт modx-test.com, где это можно сделать, жмём на кнопку Хочу тестовый сайт MODX Revolution. После ввода своей почты и конфигурирования сайта, необходимо немного подождать, пока сайт создастся. Он будет активен 24 часа и в следующих 24 вы можете скачать транспортный пакет сделанного вами сайта со всеми изменениями…
После ввода своей почты и конфигурирования сайта, необходимо немного подождать, пока сайт создастся. Он будет активен 24 часа и в следующих 24 вы можете скачать транспортный пакет сделанного вами сайта со всеми изменениями…
Будем исследовать разные фичи, чуть не сказал «компоненты» по аналогии с Joomla, адонны и все необходимые вещи для создание сайта с помощью MODX Revolution.
Держите в голове, что самым лучшим источником для изучения MODX Revolution остается отличная и постояннорастущая официальная документация и я основательно рекомендую, чтобы вы внесли в закладки и знакомились с мануалами на тему MODX.
Целевая аудитория MODX уроков
Целевая аудитория для этих уроков — это в основном люди, которые до этих уроков были полностью не знакомы с MODX Revolution. Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Если вы знакомы с MODX Evolution, вы можете найти начальные уроки несколько скучными, так как уже все это знаете и основы там и здесь будут повторятся, но я надеюсь, что вы все же чему-то научитесь из данных уроков.
Если вы уже знакомы с MODX Revolution, тогда эти уроки скорее всего вам будут малополезны, так как большинство материала отсюда вам должно быть известно, так что можете просто «потусить» здесь, может найдете какие-либо ошибки и укажете мне на них.
ВАЖНОЕ ЗАМЕЧАНИЕ:
Необходимо осознать одну очень важную вещь самого начала — в MODX CMS почти всегда есть несколько способов сделать что-либо. MODX не ограничивает вас в выполнении чего-либо в определенном порядке или определённым образом. Мои объяснения будут лишь показывать как те или иные вещи делаю я. Это не значит, что это единственно верный способ или наилучший способ, это просто один способ. Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
Что нужно для обучения MODX:
- Среда разработки, локальная (Denwer, Wampserver, XAMPP, MAMP, другие) или удаленный хост. Я рекомендую, чтобы вы почитали требования к установке MODX Revolution и убедились в том, что ваша установка отвечает им.
Я рекомендую использовать Open Server - Знания HTML/CSS будут очень кстати
- Некоторые знания PHP, не обязательны, но будут нужны для настоящего изучения и применения при разработке сайтов на MODX. При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
- Иногда понадобятся ваши руки и мозги
- Любопытство, терпение и ваш любимый напиток (у меня — зеленый чай).
По ходу занятий я буду давать некоторые пояснения, которые будут выделятся следующим образом:
Информационные сообщения
Правильные действия
Обратить внимание
Ошибка
Также уроки могут содержать демо примеры, переход на которые и скачивание исходников могут быть обозначены кнопками:
DEMO Скачать
Коллекция статей, уроков и примеров по CMS MODX
Последние комментарии
Александр Мальцев
08. 06.2021, 13:12
06.2021, 13:12
Здравствуйте!
Скрытие прелоадера выполняется после полной загрузки страницы, для этого используется событие load:
window.onload = function () {
…
Максим
07.06.2021, 15:39
Александр, здравствуйте. Сделал рассылку по вашей методике, за исключением create.letters.php. Так как для стандартной работы это не нужно (ИМХО). Все…
Олег
07.06.2021, 08:21
Александр всё работает, спасибо большое!!!
Дмитрий
05.06.2021, 13:56
Александр, спасибо за легкое и простое решение!
Подскажите пожалуйста, как я могу назначить уникальный стиль слайду, который в данный момент находится…
waresok
04.06.2021, 14:23
Здравствуйте! Добавил Вашу классную форму на свой сайт, письма успешно приходят, но процесс отправки не завершается, выводится ошибка «Исправьте данные…
Cпасибо большое!
Александр Мальцев
03. 06.2021, 13:50
06.2021, 13:50
Поправил ссылки.
Raimonds Ozolins
01.06.2021, 18:42
ссылка нa html и js по каким-то причинам не скопировалась.
jsfiddle.net/RaimOzo/ad85yktn/10/
Анна
01.06.2021, 13:48
Уже настроено нужное дополнительное поле TV, но в одном шаблоне нужно дважды его использовать? Это возможно или необходимо делать такое же еще раз и уже…
Alex Maker
31.05.2021, 13:18
Здравствуйте, скажите что из выше перечисленного может помочь в решении моей проблемы?
Есть табы с категориями, в каждой из категорий есть табы с товаром,…
Уроки Modx Revolution, настройки minishop2, инструкция, руководство по сайту
Управление сайтом
Управление сайтом осуществляется через административную панель Modx Revolution. Чтобы в нее попасть необходимо ввести:
Чтобы в нее попасть необходимо ввести:
http://site.ru/manager/
Откроется окно для ввода логина и пароля.
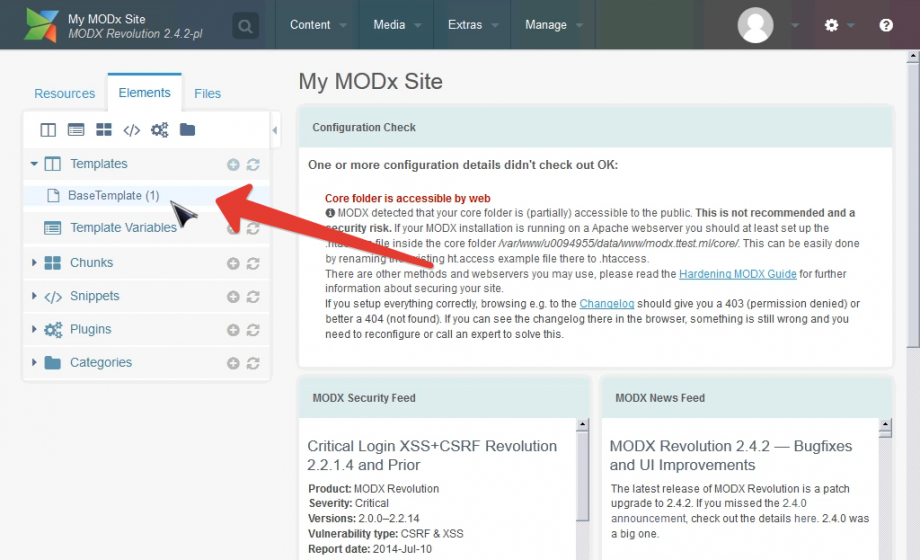
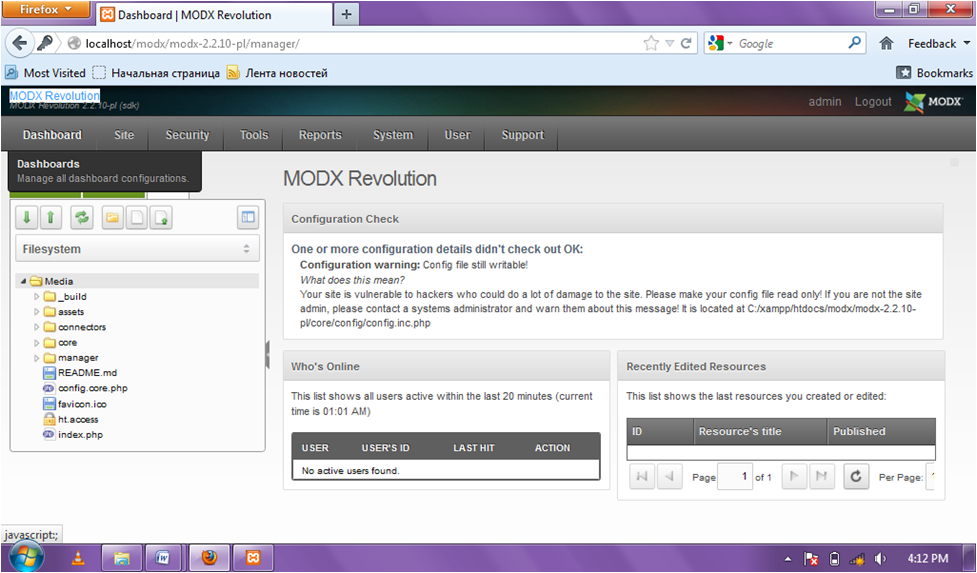
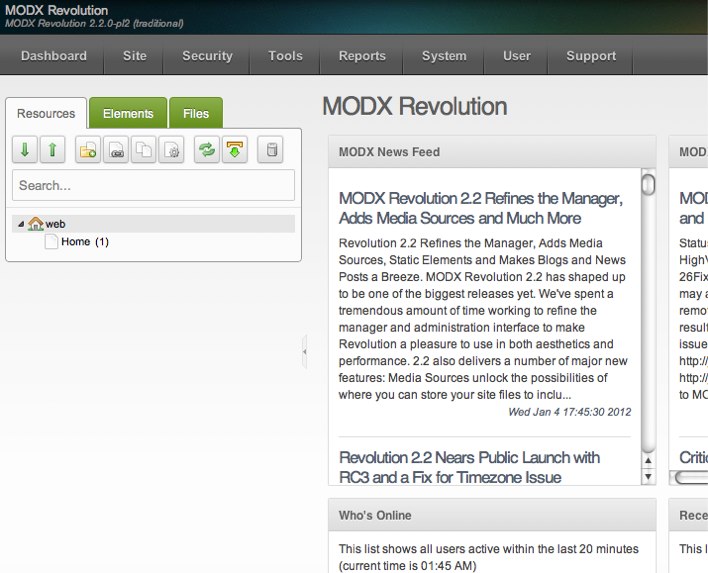
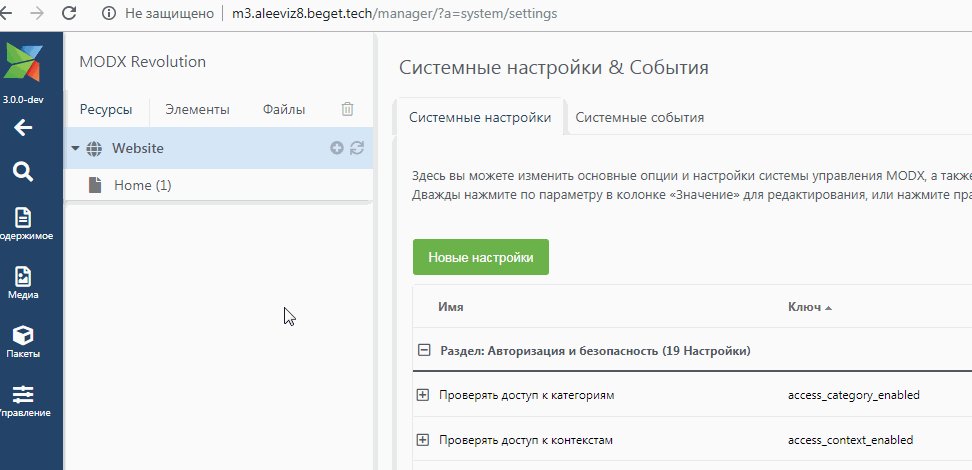
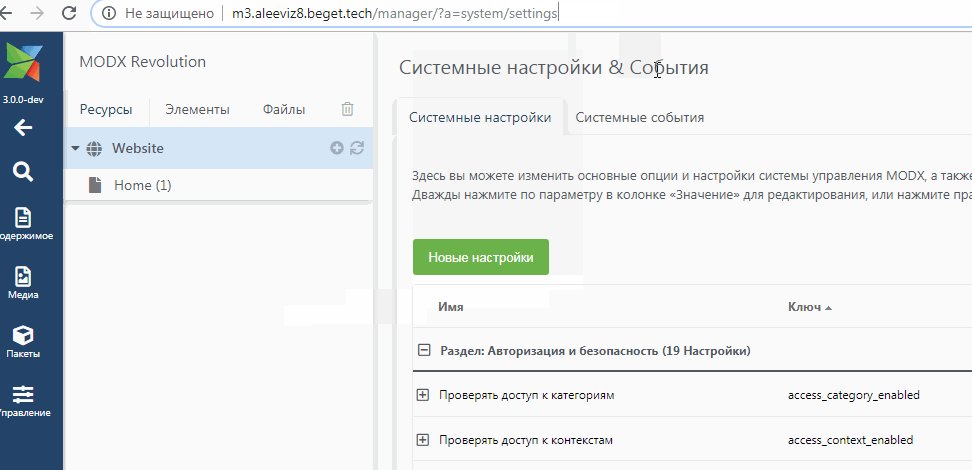
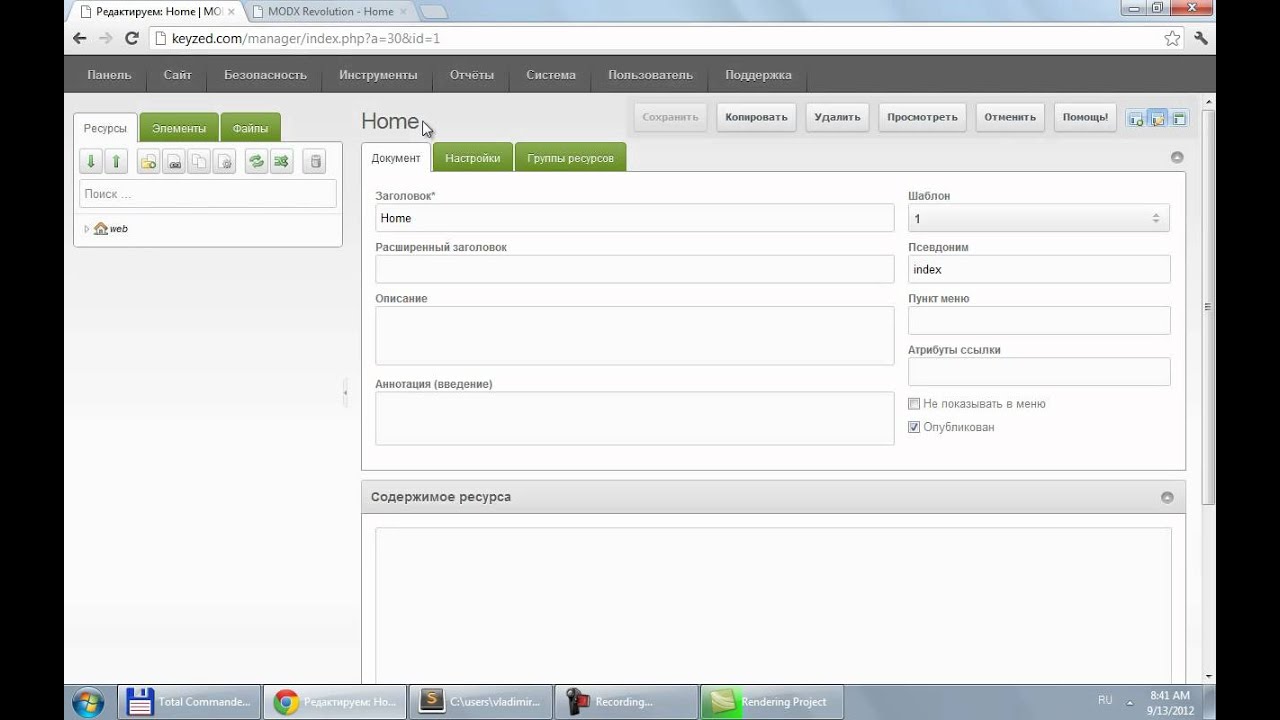
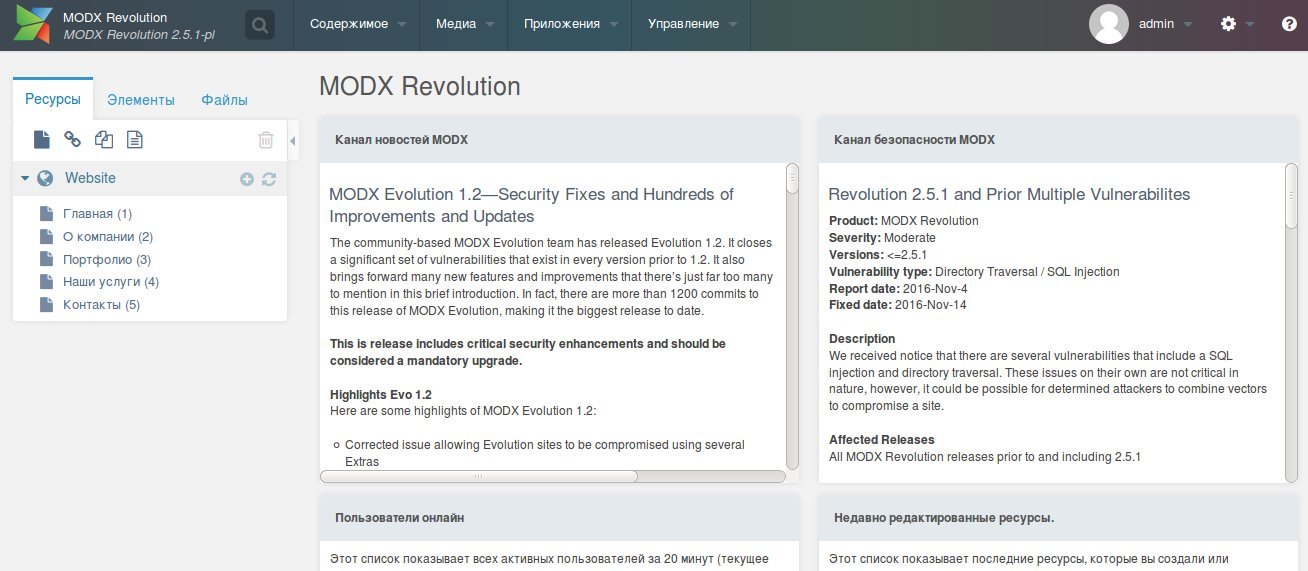
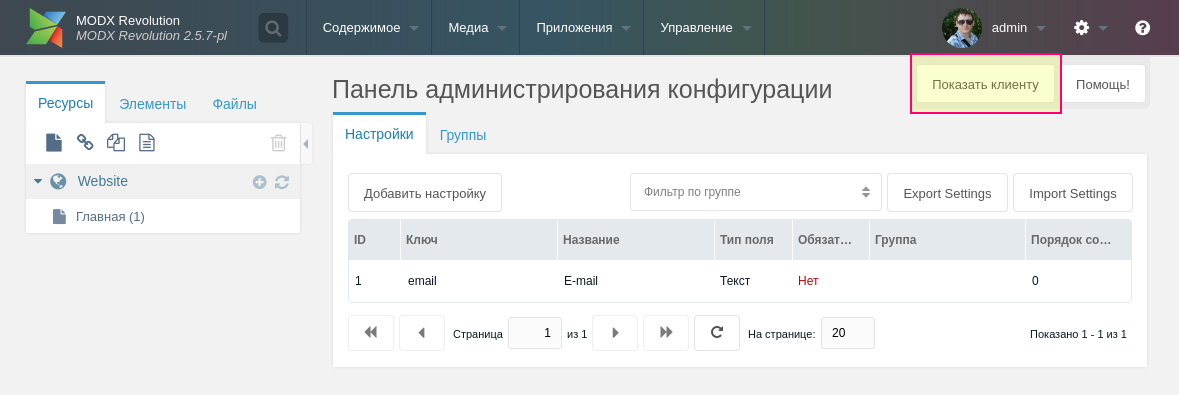
После авторизации откроется главное окно панели администратора (админки). Оно будет выглядеть следующим образом:
Кратко об основных блоках:
- Красный. Включает вкладки Ресурсы, Элементы, Файлы.
- Ресурсы — это страницы сайта. Их можно добавлять, удалять, редактировать, публиковать и т.д.
- Элементы — структурные элементы сайта. Редактируются программистом.
- Файлы — файловый менеджер, в котором есть доступ ко всем файлам сайта.
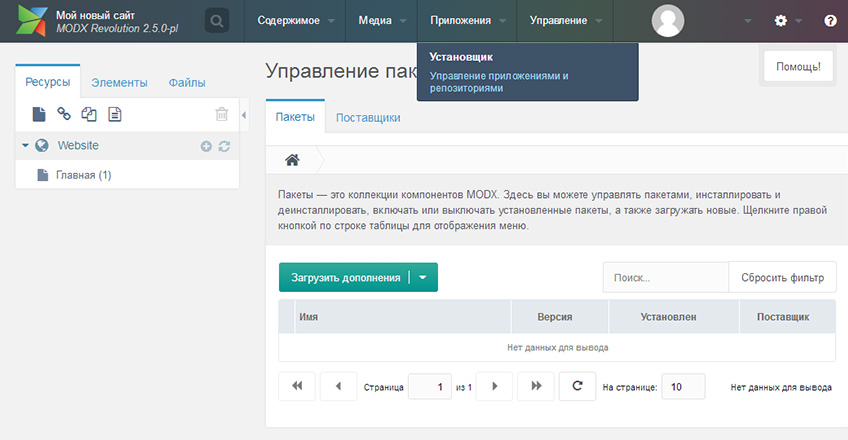
- Желтый. Включает разделы: Содержимое, Медиа, Приложения, Управление.
Для администратора имеет интерес вкладка Приложения. Там управляющий сайтом имеет доступ к редактированию таких модулей, как Галерея, Интернет-магазин и др.
- Зеленый. В этом блоке администратор может редактировать свой профиль. Можно поменять пароль или почту, к которой привязан аккаунт.
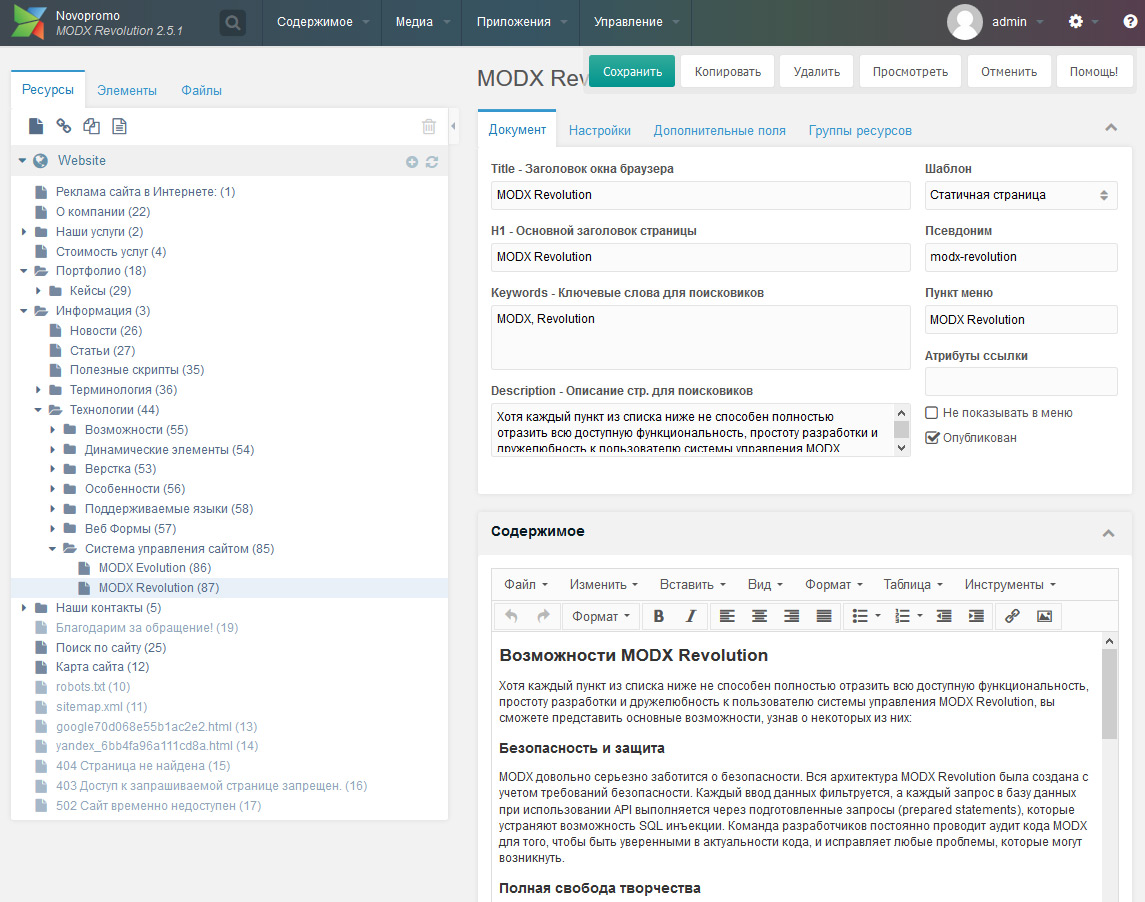
Блок Ресурсы. Работа со страницами сайта
В системе управления сайтом MODX REVO страницы сайта называются ресурсами или документами.
Одни страницы могут быть контейнерами для других страниц. Таким образом организовывается вложенность документов. Документы-контейнеры проиллюстрированы стрелками слева. При нажатии на стрелку раскрываются внутренние страницы.
Менять порядок и вложенность одного документа в другой можно простым перетаскиванием.
Серым отображаются ресурсы, которые не показываются в основном меню сайта (Верхнем меню).
Создать новую страницу можно 2 способами:
или
правой кнопкой на родительском документе
Также при нажатии правой кнопкой на каком-либо ресурсе открывается меню:
- Просмотреть — открыть страницу на сайте;
- Редактировать — изменить содержимое страницы;
- Создать — создать вложенную страницу;
- Снять с публикации — скрыть страницу на сайте.

Отображения страницы зависит от выбранного шаблона. Например, для категорий товаров, самих товаров, новостей создаются отдельные шаблоны, т.к. они имеют нестандартный вывод информации. Один из шаблонов, обычно текстовой страницы, выбирается по умолчанию. Шаблон можно сменить в любой момент.
Редактирование/создание новости
Каждая новость на сайте имеет свою отдельную страницу. Но она обязательно должна быть вложенной в страницу Новости. Поэтому новый новостной ресурс лучше всего добавлять щелчком правой кнопки мыши по разделу
Новости/Создать/Документ
Откроется страница создания нового документа.
- Название страницы;
- Расширенное название — выводится на самой странице новости;
- Аннотация. Краткий обзор новости. Выводится в общем списке новостей;
- Шаблон. Для новости должен быть выбран «Шаблон текстовой страницы».
 Обычно он сразу указывается верно;
Обычно он сразу указывается верно; - Содержимое. Здесь вводится текст новости, который будет показываться при переходе на отдельную страницу новости. Также здесь можно вставлять изображения;
- Дополнительные поля. Для каждой новости здесь указывается изображение, которое будет показываться в общем списке.
Чтобы добавить картинку к новости нужно нажать на кнопку диспетчера файлов
Далее в окне диспетчера файлов можно выбрать любую уже загруженную картинку, либо загрузить новую, нажав «Загрузить файлы». Затем нажать кнопку «Ок».
После редактирования новости ее нужно сохранить.
При завершении редактирования нужно нажать на кнопку «Сохранить»;
- «Отменить» все внесенные изменения будут утеряны;
- «Удалить» текущая страница будет стерта;
- «Копировать» будет создан дубль текущей страницы;
- «Просмотреть» страница откроется на сайте.

Работа с фотогалереями (Gallery)
Создание альбомов и загрузка фотографий проще всего осуществляется через бесплатный модуль Gallery
На нижеприведенном примере создано 4 альбома. Альбомы lookbook и фотопроекты первого уровня и 2 вложенных альбома.
На сайте можно настроить отображение только альбомов определенного родительского. А также указать показываемое количество.
В приведенном примере фотопроекты — это уже альбом, в него только нужно загружать фото.
Новый альбом создается по щелчку правой кнопки мыши по родительскому альбому.
Также там можно редактировать альбом и удалять.
- Название альбома
- Описание альбома — будет отображаться внутри альбома
- Обложка — главное фото альбома
- Один из способов загрузки фото. Наиболее удобный.
После редактирования необходимо сохранить (кнопка 5)
При щелчке правой кнопкой мыши на загруженное фото можно отредактировать его название и добавить описание.
Интернет магазин miniShop2
Управление интернет магазином осуществляется с помощью модуля miniShop2. Он доступен через верхнюю панель управления.
Каждый заказ, сделанный на сайте будет не только приходить на почту, но и отображаться здесь.
В общей таблице выводятся основные сведения о заказе:
- номер,
- имя покупателя,
- текущий статус,
- стоимость,
- тип доставки и оплаты,
- даты создания и последнего изменения.
Также здесь можно заказы фильтровать, искать, выполнять массовые действия с заказами (например, удалять несколько заказов).
При выделении одного заказа показываются кнопки возможных действий с заказом — удалить и изменить.
Вы можете изменять статус заказа, писать комментарии, редактировать адрес доставки, детали покупки.
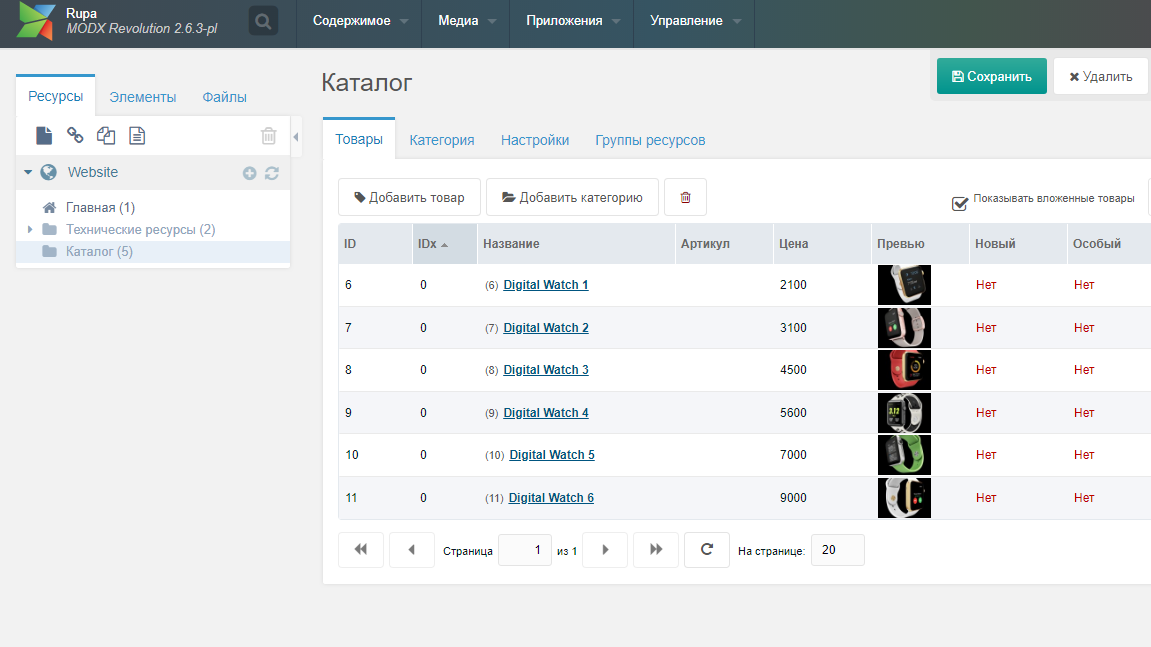
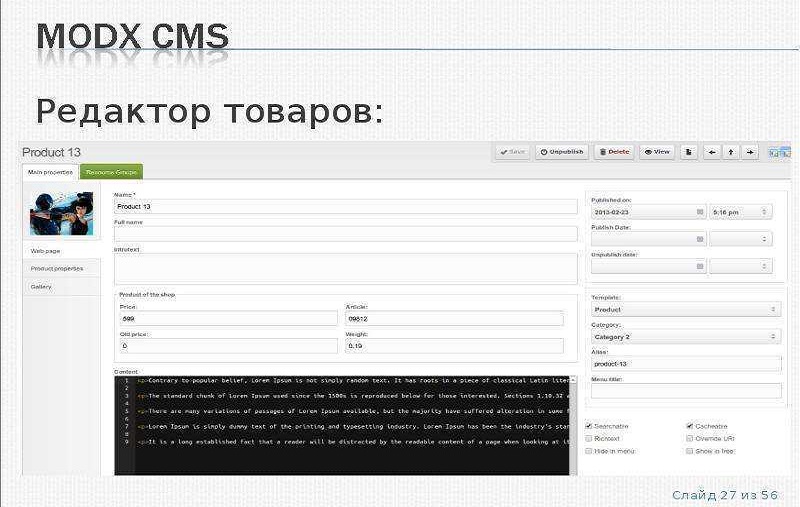
Работа с товарами и категориями товаров ведется в основном как с обычными ресурсами.
Чтобы добавить товар нужно щелкнуть правой кнопкой мыши по названию нужной категории и выбрать пункт «Создать товар категории».
Будет создан новый ресурс. Шаблон для него по умолчанию будет стоять «Шаблон товара».
Основные свойства товара — название, цена, артикул.
Также у каждого товара есть дополнительные свойства. К ним относятся цвет, размер, признаки: Новый, Особый и Популярный.
Чтобы добавить цвет или размер, нужно ввести в строку необходимый параметр и нажать Enter. Все добавленные свойства станут доступны для выбора на странице заказа.
Фото товара добавляются на вкладке Галерея. Но прежде, чем их добавлять нужно сохранить созданный товар. После сохранения галерея станет доступной.
Вы можете выбрать файлы со своего компьютера и загрузить как фото товара. Последнее загруженное изображение станет основным в карточке товара.
Часто кнопка «Сохранить» неактивна, если не вносились какие-либо текстовые изменения. Поэтому, нужно просто в любом текстовом поле ввести любой символ и удалить его. Кнопка «Сохранить» станет доступной.
Для создания новой категории нужно щелкнуть правой кнопкой мыши на странице «коллекции» и выбрать создать Категорию товаров.
В остальном это обычное создание страницы.
Особенности продвижения сайта
Профессиональное продвижение сайта состоит из определенных этапов. Этапы: поисковая оптимизация; продвижение в результатах поиска;…
Каким должно быть юзабилити сайта
Сайт выступает инструментом коммуникации между продавцом и потенциальными клиентами. Юзабилити – это удобство использования ресурса, которое состоит из внешней части: того, как человек видит сайт; внутренней части: того, как сайт работает с пользователем.
Modx revolution обучение.
 MODX Revolution
MODX Revolution
Всем привет, друзья! Это базовый урок по CMF MODX Revolution, в котором мы познакомимся с системой MODX, выполним установку необходимых плагинов и выполним базовую настройку фреймворка.
Класснуть
Запинить
Ресурсы базового урока MODX:
- pdoTools Documentation: docs.modx.pro/components/pdotools/
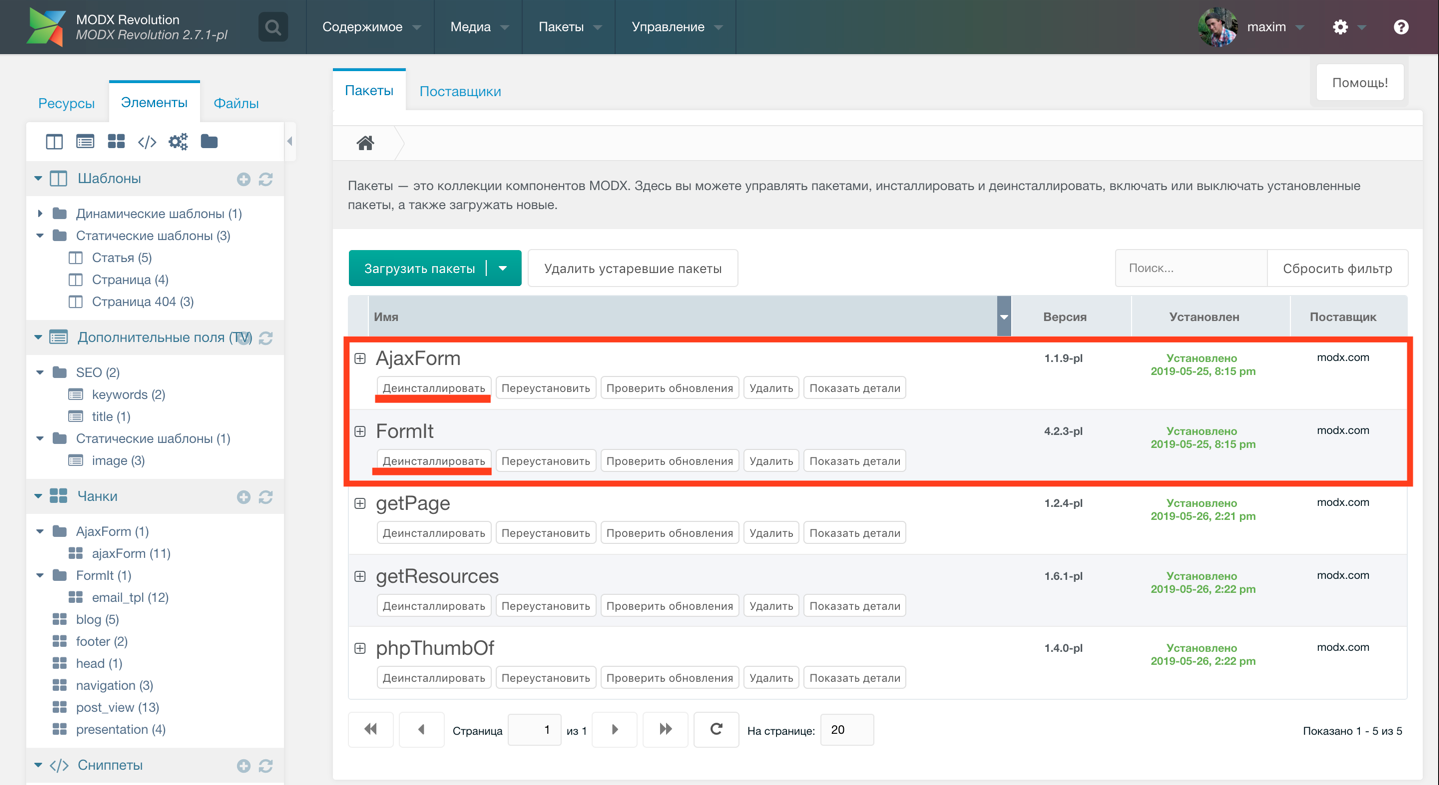
Установка и настройка MODx плагинов
Устанавливаем Advanced
версию MODx, во время установки указываем, что папка админа будет называться super
.
Маст-хэв плагины MODx
Самые популярные и наиболее часто используемые дополнения для MODx:
- Ace
— редактор кода MODx; - Collections
— отображение и управление коллекциями ресурсов; - pdoTools
— набор базовых инструментов MODx; - FormIt
— работа с формами в MODx; - phpThumbOf
— работа с изображениями в MODx; - TinyMCE / CKEditor (на выбор)
— текстовый WYSIWYG редактор для MODx; - translit
— транслитерация URL в MODx; - MIGX
— Добавляемые дополнительные поля в MODx; - AutoTemplate
— «Умное» автоматическое назначение шаблонов ресурсам.
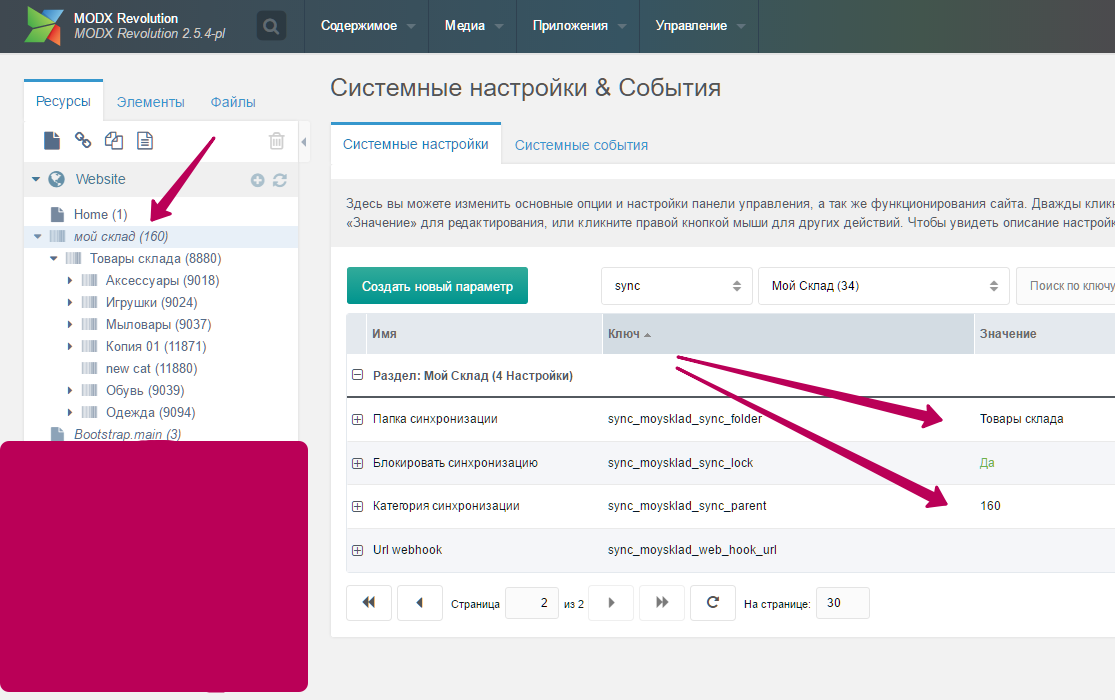
Базовые настройки MODx Revolution
Переходим в «Системные настройки».
Раздел: Дружественные URL
- Транслитерация псевдонимов:
russian; - Использовать дружественные URL:
Да; - Строгий режим дружественных URL:
Да; - Проверять на дублирование URI во всех контекстах:
Да; - Использовать вложенные URL:
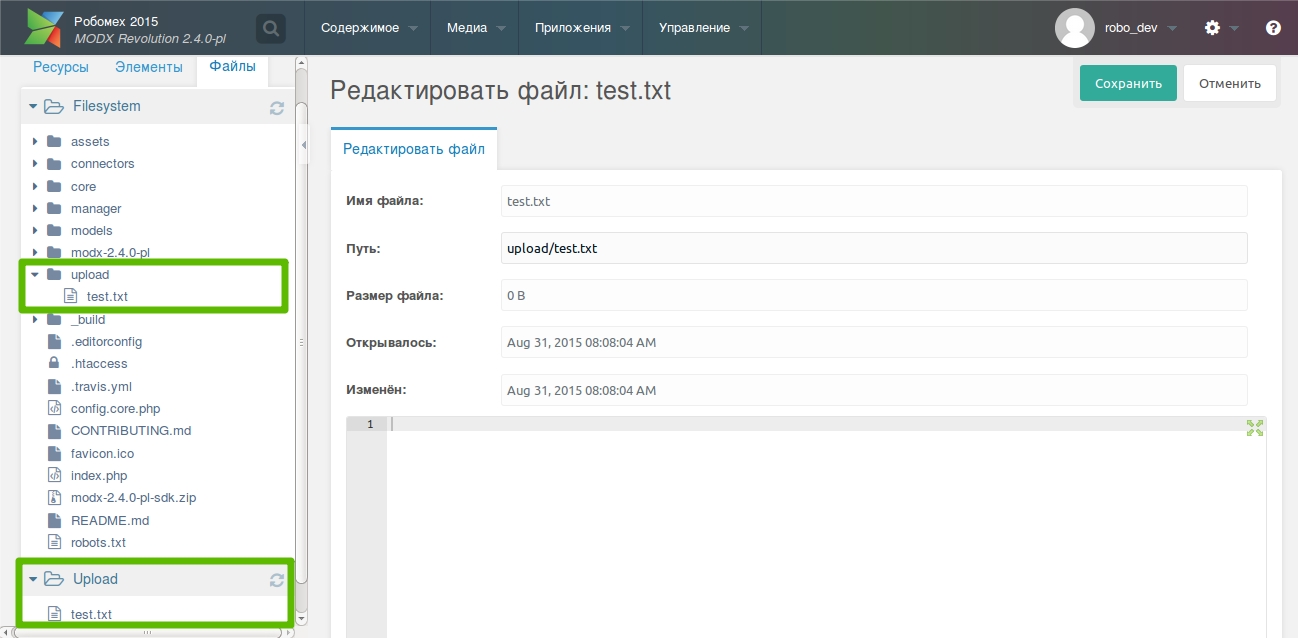
Да; - Не забудьте также переименовать ht.access
в .htaccess
в корне сайта.
- Транслитерация псевдонимов:
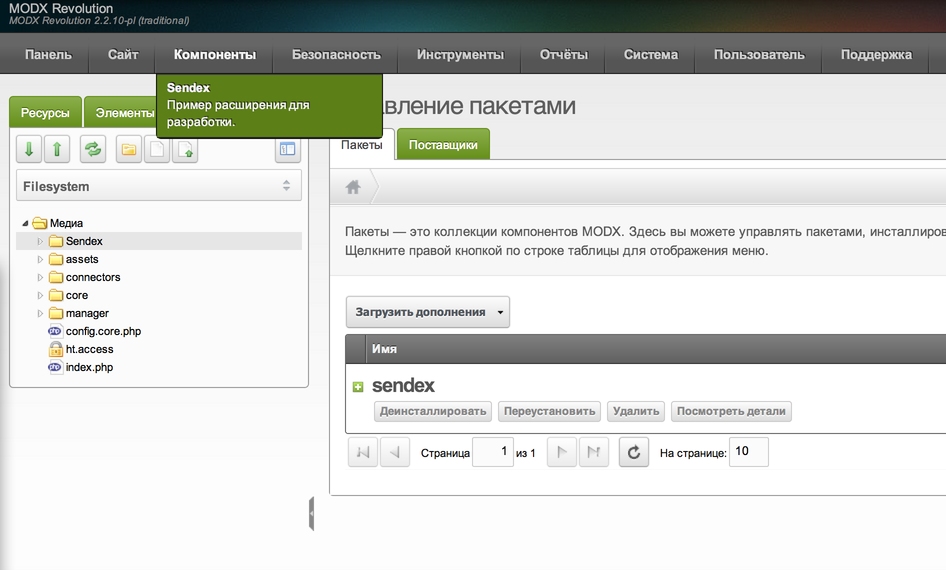
Раздел: Панель управления
- Показывать описание в верхнем меню:
Нет.
- Показывать описание в верхнем меню:
Раздел: Сайт
- Страница ошибки 404 «Документ не найден»:
ID ресурса 404; - Публиковать по умолчанию:
Да; - Название сайта:
Название вашего проекта.
- Страница ошибки 404 «Документ не найден»:
Раздел: Система и сервер
- Отправлять заголовок X-Powered-By:
Нет.
- Отправлять заголовок X-Powered-By:
Пространство имен: ace
- Размер шрифта:
18px; - Мягкая табуляция:
Нет; - Размер табуляции:
2; - Тема редактора (на выбор):
ambiance, chaos, chrome, clouds, clouds_midnight, cobalt, crimson_editor, dawn, dreamweaver, eclipse, github, idle_fingers, katzenmilch, kr, kuroir, merbivore, merbivore_soft, mono_industrial, monokai, pastel_on_dark, solarized_dark, solarized_light, terminal, textmate, tomorrow, tomorrow_night, tomorrow_night_blue, tomorrow_night_bright, tomorrow_night_eighties, twilight, vibrant_ink, xcode; - Ктоме того, вы можете сделать тему Material
в редакторе Ace. Инструкция:
Инструкция:MODx Ace Material Theme
1. Системные настройки > Пространство имен «ace»:
Размер шрифта: 15px
Высота области редактирования: 560
Невидимые символы: Да
Мягкая табуляция: Нет
Размер табуляции: 2
Тема редактора: tomorrow_night
2. Файлы: Filesystem > super > templates > default > css > index.css:
(Добавить в конце)
.ace_editor{line-height: 1.4!important;font-family: «Menlo»,»Ubuntu Mono»,»Consolas»,»source-code-pro»,monospace!important}
.ace_gutter{color:#666E79!important}
.ace_active-line,.ace_gutter-active-line{background-color:#2A2F38!important}
.ace_scroller,.ace_gutter {background-color: #272B33!important}
.ace_meta.ace_tag{color:#A6B2C0!important}
.ace_meta.ace_tag.ace_tag-name{color:#DF6A73!important}
.ace_entity.ace_other.ace_attribute-name{color:#D2945D!important}
.ace_string{color:#90C378!important}
3. Очистить кеш через меню.
- Размер шрифта:
Создаваемые базовые ресурсы
- Страница 404
— страница для настройки «Документ не найден». Не показывать в меню;
Не показывать в меню; - sitemap
— ресурс для вывода []
. Пустой шаблон. Не показывать в меню. Тип содержимого: XML. Не доступен для поиска. Не использовать HTML-редактор; - robots
— ресурс для вывода robots.txt
. Пустой шаблон. Не показывать в меню. Тип содержимого: text. Не доступен для поиска. Не использовать HTML-редактор.
Официальный сайт MODx
http://modx.com/
Учебные материалы по созданию сайтов на
MODx
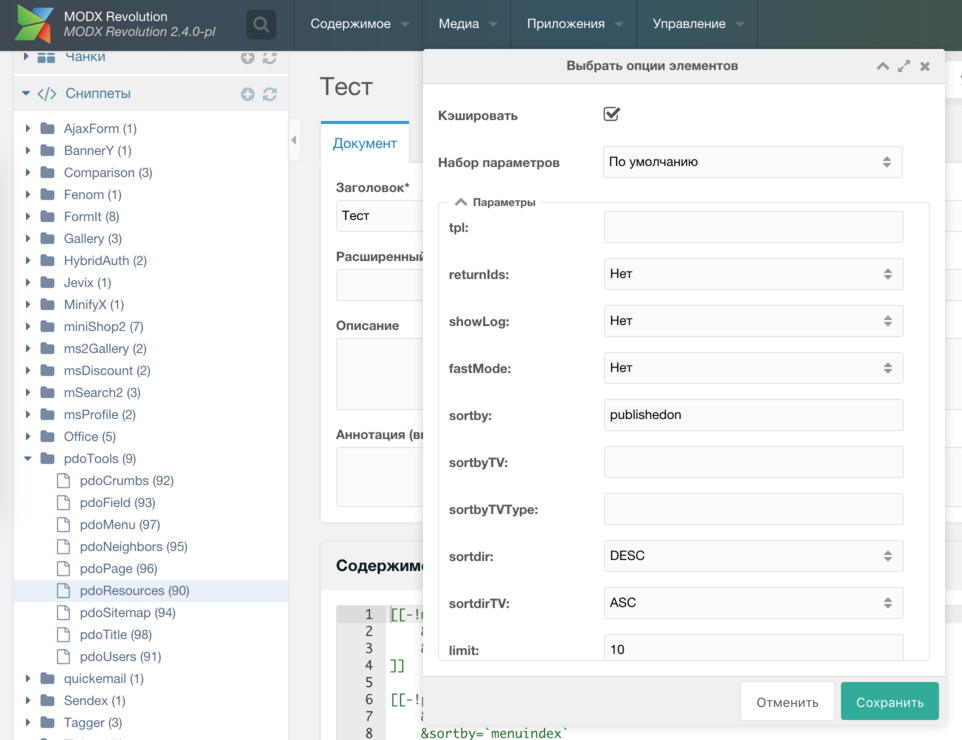
Параметры сниппетов
http://wiki.modxcms.com/index.php/Category:Snippets
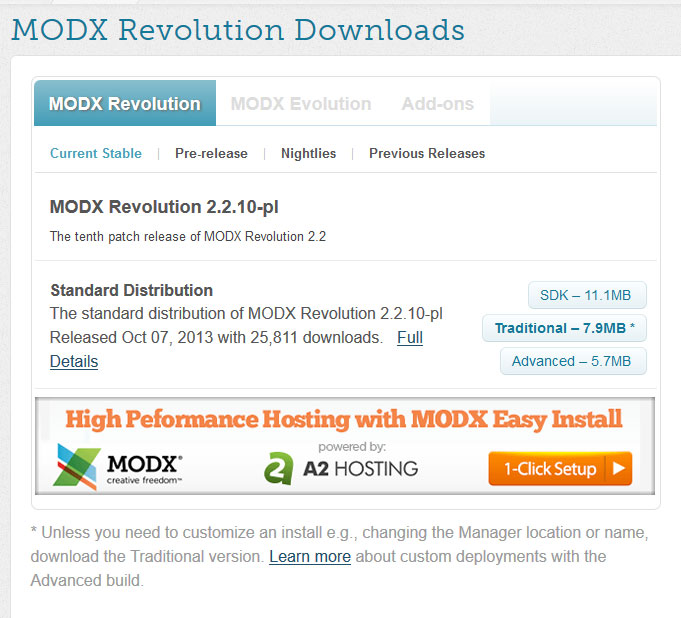
Последнюю версию дистрибутива можно скачать по адресу http://modx.com/download/evolution/
Последовательность создания сайта на
MODx
evolution
- Создать базу данных и пользователя с префиксом, определяемым хостером, чтобы потом не править файл config.inc.php.
- Установить MODx. Сделать настройки.
- Скопировать шаблон сайта в папку assets/templates.

- Код шаблона index.html скопировать в шаблон Minimal Templates.
- Внутри прописать путь
.
- Прописать пути к скриптам, картинкам, стилям (img, link, scrypts). Например,
- Определить, сколько шаблонов будет на сайте.
- Выделить общие для всех страниц части, они будут чанками. Чанки выводятся в двойных фигурных скобках. Например, {{HEAD}}
- Главное меню сайта можно вынести в отдельный чанк. .
- Меню на сайте и карта сайта выводятся сниппетом Wayfinder. Описание сниппета Wayfinder.
- Список ресурсов в том числе с описанием, картинками, ссылками… выводится сниппетом Ditto. Описание и примеры сниппета Ditto.
- Цепочка навигации «хлебные крошки» выводится сниппетом Breadcrumbs. Описание сниппета Breadcrumbs .
- Поиск по сайту осуществляется сниппетомAjaxSearch. Описание сниппета AjaxSearch .
- Форма обратной связи — сниппет eForm. Пример создания формы обратной связи средствами сниппета eForm .
- Плагин Phx предназначен для проверки отсутствия изображения в TV-параметре, определения родительских свойств и др.
 .
. - Необходимо дополнительно прописать несколько стилей.
- После переноса сайта на хостинг:
http://www.xml-sitemaps.com
.
. Для сайтов на MODx вносим правки в файл sample-robots.txt. Например:
# Default modx exclusions
User-agent: *# права индексации распространяются на любого робота
Disallow: /assets/cache/
Disallow: /assets/docs/
Disallow: /assets/export/
Disallow: /assets/import/
Disallow: /assets/modules/
Disallow: /assets/plugins/
Disallow: /assets/snippets/
Disallow: /assets/packages/
Disallow: /assets/tvs/
Disallow: /install/
Disallow: /manager/
# For sitemaps.xml autodiscovery. Uncomment if you have one.
Host: сайт
Sitemap: http://сайт/sitemap.xml
сообщить поисковой системе о файле sitemap.
 xml
xmlи robots.txt
.
зарегистрировать счетчик, установить на сайт.
О том, почему именно MODx и как я докатился до жизни такой, я не пишу. Кому интересно — добро пожаловать на мою . Также будем считать, что если вы пришли на этот урок, то вам интересно не просто создание сайтов, а именно создание сайтов на MODx. Давайте будем считать, что у вас уже есть по-умолчанию:
- компьютер (или ноутбук) с установленной операционной системой ( , неважно)
- мышка чтобы тыкать или клацать
- клавиатура чтобы щелкать или тискать
- монитор
- доступ в интернет
- огромное желание делать сайты
Кстати, это все довольно хорошо умещается в таком устройстве, как ноутбук. И если вы планируете часто работать на даче — лучше купить его. Устраивайтесь поудобнее и повторяйте то, о чем я буду писать дальше и все у вас получится!
Для начала мы расставляем все точки и запятые — план занятий. Так как нельзя так сразу взять и сделать сайт, то будем учиться этому постепенно. Поэтому может быть первые уроки покажутся вам немного скучными или простыми — по мере приобретения навыков, задачи будут усложняться.
Поэтому может быть первые уроки покажутся вам немного скучными или простыми — по мере приобретения навыков, задачи будут усложняться.
Изучение MODx
лучше всего начинать с создания сайта-визитки. Это поможет вам не только разобраться в основных принципах системы, но и узнать отличительные особенности, которые требуются для постановки более сложных и интересных задач. Кстати, это один из трех китов заработка веб-студии и именно на них можно не только набить руку, но и неплохо подзаработать (если делать быстро и находить много клиентов).
Что такое сайт-визитка?
Сайт визитка это небольшой по объему сайт, состоящий из нескольких веб-страниц и содержащий основную информацию об организации, товарах или услугах, прайс-листы и контактную информацию.(с) Википедия
По сути, сайт-визитку из 4 страниц можно сделать и на голом html, но вот поддерживать такой сайт гораздо тяжелее — при добавлении хоть одной страницы будет необходимо переделывать все. Так что системы управления контентом
значительно облегчают жизнь рядового контент-менеджера или владельца сайта..jpg)
Как сделать сайт на модэкс
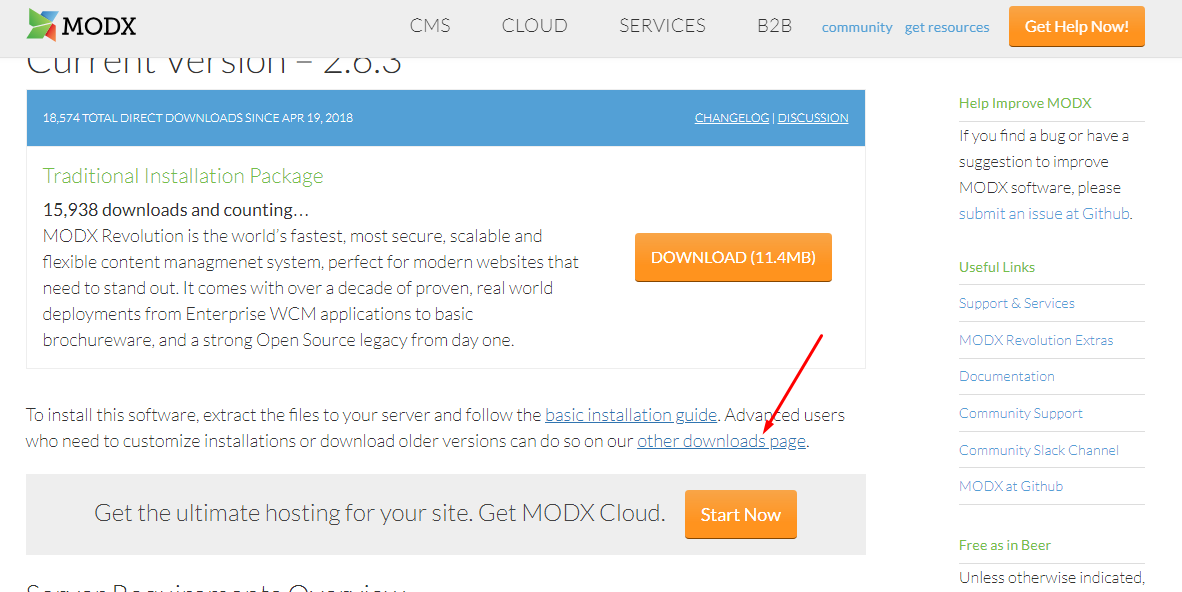
Перед тем, как приступить к разработке сайта, нам необходимо подготовить рабочее место. Поэтому мы идем на официальный сайт с последней версией системы MODx CMS/CMF , и качаем ее. Официальный сайт русским владеет слабо, но это не помешает нам взять и скачать последнюю версию MODx Evolution.На момент написания
статьи последняя версия MODx 1.0.8. (Буквально на следующий день после выхода этого урока была анонсирована новая версия MODx Evolution 1.0.9. Подробности на хабре http://habrahabr.ru/post/173667/)
Будьте бдительны:
MODx 1.0.8 тоже является последней версией, но
другой ветки системы управления, поэтому, если только начинаете
знакомство с MODx, не спешите ставить Revolution 2. Уроки в этом курсе
будут написаны специально для Evolution.
Дальше надо или установить веб-сервер на своем компьютере или сразу начать разработку сайта на хостинге. Я предпочитаю второй вариант, так как иногда во время переноса сайта с локалхоста могут возникать непредвиденные ошибки. Это всегда так.
Это всегда так.
Уроки modx revolution для начинающих
Данные уроки направлены прежде всего на систематизацию всей информации по cms modx. Они начинаются с простых пошаговых инструкций для совсем ничего не знающих и постепенно идут с увеличением сложности. Задача, которую я ставлю при написании — дать возможность познакомиться с этим чудесным движком и посмотреть его возможности.
Второй основной целью для уроков является возможность показать насколько разнообразные решения возможно внедрять в эту CMS. Теперь не надо искать единственное верное и работающее решение, всегда есть несколько вариантов сделать ту или иную задачу. Да, иногда это может запутать, но все же преимуществ от этого на мой взгляд намного больше, чем недостатков.
Ну и последней задачей написания уроков по модэксу была задача систематизировать знания и передать их другим в виде теории и практики. Я часто слышал истории, что по этому движку недостаточно документации. Все непонятно, закрыто, нигде это не упоминается, а форумы вообще покинутые и там никто не отвечает. Не очень хочется, чтобы это было правдой и начинающие разработчики бросали эту CMS не написав и пары сайтов. Поэтому попробую описать свое субъективное мнение о движке.
Не очень хочется, чтобы это было правдой и начинающие разработчики бросали эту CMS не написав и пары сайтов. Поэтому попробую описать свое субъективное мнение о движке.
Что вы получите
- Получите практические знания по использованию cms modx. Упор в уроках делается на применение навыков в реальных условиях.
- Информацию что ещё можно сделать с сайтом. В рекомендованных находятся ссылки на статьи, связанные с текущей. Это поможет не просто выполнить задачу, но и понять насколько это повлияет на конечный результат, а может даже задаст вектор работ над сайтом.
Целевая аудитория MODX уроков
Целевая аудитория для этих уроков — это в основном люди, которые до этих уроков были полностью не знакомы с MODX Revolution.
Уроки построены с расчетом на максимальное незнание движка и его правил.
Что нужно для обучения
- Среда разработки. Локальная или удаленный хост. Из своей практики советую вам последний вариант. Он придаст больше мотивации вывести сайт на всеобщее обозрение.
 Сейчас у хостингов есть бесплатные тарифы на 30 дней. Для примера смотрите Бегет. Это опять же мотивация сделать сайт в определенные сроки.
Сейчас у хостингов есть бесплатные тарифы на 30 дней. Для примера смотрите Бегет. Это опять же мотивация сделать сайт в определенные сроки. - Знания HTML и CSS будут кстати. Думаю тут не надо пояснять почему.
- Некоторые знания PHP. Для начала они не очень нужны, хватит и того, что можно нагуглить за пару минут. Но все же рекомендую получить где-либо еще эти знания, так как в дальнейшем они вам сослужат добрую службу.
- Иногда понадобятся ваши руки и мозг. Да, не все можно сделать простым копипастом кода из интернета, для чего-то интересного придется поработать головой.
- Терпение и спокойствие души. Спокойствие при повторяющейся много раз ошибке даст шанс закончить работу над сайтом.
- Желание экспериментировать и пробовать новое. Пробуйте что-то новое, ищите новые решения. Модэкс терпеливо относится к экспериментам в коде и не ломает весь сайт безвозвратно.
Что не нужно для работы
- Чувство собственной важности. Уберите это как можно дальше.
 На уроках вы не получите знание как заработать много миллионов за полчаса. Разработка на модексе это возможность делать быстрые, красивые и удобные сайты.
На уроках вы не получите знание как заработать много миллионов за полчаса. Разработка на модексе это возможность делать быстрые, красивые и удобные сайты. - Лень. Чем больше ленитесь, тем меньше желание доделать сайт.
В завершении хочу пожелать тем, кто начинает свой путь разработчика на модэксе удачных проектов и хороших заказчиков!
Как сделать форму обратной связи в ModX Revolution с помощью FormIt
Итак сегодня мы начинаем наш 9 урок MODX Revolution для новичков. Сегодня мы рассмотрим как создать простую контакт форму на нашем вебсайте используя сниппет FormIt. В предыдущем уроке мы ознакомились с работой Wayfinder. Научились делать вывод динамического меню с этим сниппетом. Сегодня опираясь на некоторые ваши знания о сниппетах попытаемся разобраться со сниппетом FormIt, урок будет довольно-таки длинным, поэтому сразу настраиваемся на интересную и плодотворную работу.
Что такое FormIt?
FormIt – это сниппет, который позволяет строить динамические формы всередине MODX Revolution. Если вы используете MODX Evolution, то вы возможно уже использовали eForm для генерирования и обработки своих форм. FormIt – это MODX Revolution эквивалент сниппета eForm, но это абсолютно иной сниппет.
Если вы используете MODX Evolution, то вы возможно уже использовали eForm для генерирования и обработки своих форм. FormIt – это MODX Revolution эквивалент сниппета eForm, но это абсолютно иной сниппет.
Почему использовать именно FormIt?
Есть много причин использования форм на вашем вебсайте, основной из них является создание интерфейса контакта или связи. Другими являются захват фокуса, ввод информации и т.д. Вы можете использовать FormIt для любых из этих целей, я же имею опыт использования этого сниппета лишь для создания контакт-форм и именно это мы рассмотрим на нашем уроке.
Загрузка и установка FormIt
Знакомый нам по предыдущим урокам процесс, здесь я не буду останавливатся. Думаю у вас прекрасно пройдет установка и без объяснений.
Подготовка шаблона
Я надеюсь, что сейчас вы уже прошли предыдущие уроки и портировали шаблоны внутренних страниц в вашем MODX сайте. Если вы используете тот же шаблон что и я, то вы увидите, что страница контактов является php страницой с PHP скриптами. Если вы использовали этот шаблон для построения статического сайта, то это будет как раз кстати, так как вы будете использовать для построения вашей формы существующий PHP код. В то же время, так как мы портируем наш шаблон в MODX, то нам не нужен этот код PHP, так как сам MODX разберется с построением всех наших форм. Всё, что нам нужно, – это HTML код формы и затем мы используем FormIt, который сделает всю остальную работу.
Если вы использовали этот шаблон для построения статического сайта, то это будет как раз кстати, так как вы будете использовать для построения вашей формы существующий PHP код. В то же время, так как мы портируем наш шаблон в MODX, то нам не нужен этот код PHP, так как сам MODX разберется с построением всех наших форм. Всё, что нам нужно, – это HTML код формы и затем мы используем FormIt, который сделает всю остальную работу.
Посмотрите на статическую страницу контактов, которая идет вместе с нашим шаблоном:
Нашей задачей является портирование этой функциональности в MODX так, чтобы контакт форма сохранила свой внешний вид и вывод, но работа её полностью осуществлялась MODX. Ну что ж, начнём…
Первое, что необходимо сделать – это убрать HTML/CSS код и портировать его в MODX, если вы это уже не сделали. Так как моя контакт страница – это на самом деле PHP скрипт, то я просто открыл эту страницу в браузере и посмотрел исходный код. Это позволило мне увидеть простой выводимый HTML без кода PHP. Далее я скопировал данный код и вставил его в MODX для формирования шаблона моей страницы контактов. Дальше я по обычной схеме использовал несколько чанков для упрощения работы, то как мы уже делали на предыдущих уроках. И вот что у меня получилось:
Далее я скопировал данный код и вставил его в MODX для формирования шаблона моей страницы контактов. Дальше я по обычной схеме использовал несколько чанков для упрощения работы, то как мы уже делали на предыдущих уроках. И вот что у меня получилось:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"> <head profile="http://gmpg.org/xfn/11"> [[$7in1-header]] </head> <body> [[$7in1-logo-nav-search-bar]] <div> <div> <div> <div> <h3>[[*pagetitle]]</h3> <div> <p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enijusto, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pedemollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.Aenean vulputate eleifend tellus.</p> </div> </div> <br /> <div></div> <div> <div>Address:</div> <div>123 Street Name, Suite #</div> <div></div> <div></div> <div>City, State 12345, Country</div> <div></div> <div>Phone:</div> <div>(123) 123-4567</div> <div></div> <div>Fax:</div> <div>(123) 123-4567</div> <div></div> <div>Toll Free:</div> <div>(800) 123-4567</div> <div></div> </div> <div></div> <div> [[*content]] </div><!-- end contact-wrapper --> </div> <!-- end page_content --> <div> [[$7in1-contact-sidebar]] <!-- end sidebar --> </div> <!-- end container_bkgnd_btm --> </div> <!-- end page_container --> <div></div> <div> </div> [[$7in1-bottomwidgets]] <div> </div> [[$7in1-footer]] </body> </html>
Я сохранил этот шаблон под названием 7in1-contact и назначил его шаблоном страницы контактов.
Вы узнаете некоторые из чанков (шапка и подвал) из наших предыдущих уроков, а также появилось несколько новых чанков. Я укажу вам их для просмотра, они будут полезны тем, кто использует этот же шаблон, что и я.
Важной особенностью здесь является та, что я заменил текст Contact в h3 тегах чанком [[*pagetitle]], который всплывет в вашей памяти, если вы внимательно прошли мои уроки.
Я собираюсь еще обработать этот шаблон и извлечь текст и информацию о физическом адресе оттуда и внести ее в основную область контента или в переменные шаблона, а также вставить в боковину (сайдбар кто не понял) редактируемые области.
Но так как мы решили вначале урока сосредоточиться именно на форме, то в данный момент я оставлю в покое шаблон и доберусь до него чуть позднее. Так что это просто ремарка, чтобы вы понимали в каком направлении нужно двигаться. Также пока не обращайте внимание на форму логина в сайдбаре, мы к этому вернемся в следующих уроках, когда будем разбирать сниппет Login, а сейчас оставим всё как есть в отношении логина.
Приступим к нашей форме. Для начала я заменил HTML код для формы, который содержался между div тегами “contact-wrapper” и заменил его тегом [[*content]]. Это значит, что всё в основном поле контента появится в моей странице контактов на этом месте. Поэтому сейчас страница контактов будет иметь такой вид:
Видно, что там где должна быть форма, сейчас находится текст, который я вставил в область контента страницы контактов при её создании. Как видно на странице этот текст заключён в светлобежевый контейнер.
Как использовать сниппет FormIt
Итак, чтобы FormIt заработал, вам необходимо разместить вызов сниппета и HTML код формы в месте контакт формы. Если вы используете eForm сниппет MODX Evolution, то вам необходимо создать tpl шаблон для вашей формы, а затем вызвать его в сниппете, но при использовании FormIt вам не нужно вызывать форму в сниппете, вместо этого вы размещаете форму после вызова сниппета.
Давайте взглянем на вызов сниппета. Документация FormIt официального сайта MODX содержит отличный пример формы контакта и мы модифицируем его и используем в нашем случае. Будет полезно почитать документацию по этой ссылке http://rtfm.modx.com/display/ADDON/FormIt
Будет полезно почитать документацию по этой ссылке http://rtfm.modx.com/display/ADDON/FormIt
Первое, что вы видите, когда смотрите на документацию – это то, что вам необходимо определить хуки вашего FormIt вызова. Хуки – это скрипты, которые срабатывают при вызове вашего сниппета. Вы можете связывать их вместе, но важно знать, что они исполняются последовательно и если один выдаст ошибку, то не сработают и остальные. Существуют предхуки и обычные хуки, но сейчас нас будут интересовать только нормальные хуки, которые запускаются после подтвержения и обработки формы. Вы можете создать собственные пользовательские хуки, но пока будем использовать обычные хуки.
Первый необходимый хук, который посылает электронную почту – это email и он имеет несколько параметров задокументированных здесь (http://rtfm.modx.com/display/ADDON/FormIt.Hooks.email). Выберите нужные для создания формы контактов параметры. Давайте сформируем наш вызов сниппета:
[[!FormIt? &hooks=`email` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`me@myemailaddress.com` ]]
Как видно мы использовали вызов сниппета с одним хуком – email, и определили для него три параметра &emailTpl, &emailSubjectи &emailTo. Убедитесь что параметру &emailTo вы присвоили ваш email адрес вместо показаного в примере [email protected].
Параметр emailTpl определяет чанк, который содержит шаблон для сообщения высылаемого формой. Перед созданием этого чанка нам нужно добавить форму, которую будет заполнять пользователь. Как я уже сказал до этого, мы будем использовать код HTML для формы, который содержался в нашем шаблоне и модифицируем его для работы с вызовом нашего сниппета FormIt call. Сырой код выглядит вот так:
<form method="post" action="#contact-wrapper"> <strong>Please use the form below to send us an email:</strong> <div> <label for="contact_name">Name </label><em>(required, at least 2 characters)</em><br /> <input name="contact_name" size="30" minlength="2" value="" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="" maxlength="14" /> <label for="contact_ext">ext.</label> <input name="contact_ext_NA_format" size="5" value="" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7"></textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>
Нам нужно немного изменить эту форму, чтобы FormIt мог ее обработать. Первое, что мы сделаем – это поменяем поменяем действие, чтобы оно указывало на текущую страницу, так как именно здесь находиться вызов сниппета FormIt. Мы делаем ссылку на текущую страницу используя синтаксис MODX Revo: [[~[[*id]]]]. Если вы посмотрите внимательно на этот вызов, то увидите то, что внутренний блок – это просто тег для ID поля: [[*id]] и внешняя часть – это тег для привязки url, например: [[~123]]
Во-вторых, поменяем форму вложив в соответвтвующие FormIt заполнители в значения атрибутов каждого элемента поля для замены статических битов.
Результат выглядит приблизительно так:
<form method="post" action="[[~[[*id]]]]"> <strong>Please use the form below to send us an email:</strong> <div> <label for="contact_name">Name </label><em>(required, at least 2 characters)</em><br /> <input name="contact_name" size="30" minlength="2" value="[[!+fi.contact_name]]" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="[[!+fi.contact_email]]" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="[[!+fi.contact_phone_NA_format]]" maxlength="14" /> <label for="contact_ext">ext. </label> <input name="contact_ext_NA_format" size="5" value="[[!+fi.contact_ext_NA_format]]" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7">[[!+fi.contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>
Быстрый способ это сделать можно сравнив вашу контактную форму с формой представленной в документации FormIt. Также вы можете начать с формы в документации и в ней просто поменять классы для соответсвия вашей форме.
Далее разместите вызов сделанного нами сниппета в области контента вашей страницы Contact, а далее вставьте ваш код формы после вызова сниппета. Область контента должна содержать:
[[!FormIt? &hooks=`email` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`[email protected]` ]] <form method="post" action="[[~[[*id]]]]"> <strong>Please use the form below to send us an email:</strong> <div> <label for="contact_name">Name </label><em>(required, at least 2 characters)</em><br /> <input name="contact_name" size="30" minlength="2" value="[[!+fi.contact_name]]" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="[[!+fi.contact_email]]" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="[[!+fi.contact_phone_NA_format]]" maxlength="14" /> <label for="contact_ext">ext. </label> <input name="contact_ext_NA_format" size="5" value="[[!+fi.contact_ext_NA_format]]" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7">[[!+fi.contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>
После сохранения превью формы выглядит вот так:
Отлично, форма выглядит в точности как оригинал. Но нам нужно протестировать её и посмотреть как MODX делает всю работу. Перед тестированием давайте создадим сообщениее, которое будет отправлено получателю с вебсайта. Этот чанк emailTpl мы обозначили в нашем FormIt вызове.
Но нам нужно протестировать её и посмотреть как MODX делает всю работу. Перед тестированием давайте создадим сообщениее, которое будет отправлено получателю с вебсайта. Этот чанк emailTpl мы обозначили в нашем FormIt вызове.
Мы используем заполнители для отправки необходимой информации из формы и мы ссылаемся на них, используя имена соответствующих полей. В моем случае я хочу знать все детали и контактную инфомацию введённую в форму. Поэтому я создал чанк sentEmailTpl и добавил к нему следующее:
[[+contact_name]] left you the message below on the Learn MODx Revolution website: <br /> <strong>[[+contact_message]]</strong><br /> You can respond to [[+contact_name]] by email at <a href="mailto:[[+contact_email]]">[[+contact_email]]</a> or by phone at [[+contact_phone_NA_format]] (ext[[+contact_ext_NA_format]]
Из того, что мы уже изучили вы можете догадаться что произойдет. Сниппет FormIt и парсер MODX возмёт значения из контакной формы и вставит их в заполнители в почте, которую я получу.
Теперь давайте протестируем нашу контактную форму. .
Проверим почту и увидим, что получено сообщение:
Вы видите, что введенный текст в поле параметра тема сниппета FormIt оказалась строчкой нашей строчкой темы.
Давайте откроем сообщение и увидим были ли заменены корректно наши заполнители действительным содержимым формы:
Единственной вещью, которую я заметил – это то, что я забыл добавить закрывающую скобку после (ext в моем шаблоне. Остальное выгдядит отлично и форма работает.
Добавлениепроверки
Следующей вещью, которую вы заметите – это то, что форма имеет поля, которые нужно обозначить как «обязательные для заполения», такие как: имя, имейл и комментарий. Дополнительно имена должны быть длинной более чем две буквы. Мы добавляем проверку к нашей форме, используя свойство &validate (смотрите ссылку в конце записи). Существует несколько встроенных валидаторов и мы будем использовать их в нашем вызове. `
`
Отлично, давайте продолжим и добавим проверку в наш вызов FormIt.
[[!FormIt? &hooks=`email` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`[email protected]` &validate=`contact_name:required:minLength=`2`, contact_email:email:required, contact_message:required` ]]
Теперь же, если какой-нибудь Вася Петров пытается послать сообщение и вместо своих имени и фамилии ставит инициалы, то форма выдаст ошибку:
Для вывода ошибок вам необходимо воспользоваться чанком вывода ошибки работы спиппета FormIt:
[[!+fi.error.attibute_name]], где attribute_name – имя атрибута вашей контакт формы.
В контакт-форму для вывода ошибки в таком случае необходимо вставить запись вида:
<label for="attribute_name"> Attribute: <span>[[!+fi.error.attribute_name]]</span> </label>
Возле каждого атрибута, который мы проверяем – подвергаем валидации.
Если вас интересует откуда появились данные сообщения, то они закрепленны в Lexicon за formit. Зайдите в System->LexiconManagement, и далее поменяйте в выпадающем списке “core” на “formit” и далее вы увидите эти сообщения. Там вы можете поменять их либо же добавить свои собственные.
Зайдите в System->LexiconManagement, и далее поменяйте в выпадающем списке “core” на “formit” и далее вы увидите эти сообщения. Там вы можете поменять их либо же добавить свои собственные.
Мы можем продолжить и создать пользовательский валидатор для поля номера, но это тема другого урока.
Борьба со спамом
Теперь мы знаем как работает наша форма и мы получаем сообщения и проверка поля работает. Осталось выяснить как же бороться с попытками ботов высылать спам через нашу форму. Сниппет FormIt имеет два встроенных способа решения данной проблемы. Одна – это spam хук и вторая – это reCaptcha хук.
Спам хук просто проверяет поля, которые вы настроили согластно спам фильтра через http://www.stopforumspam.com/. Если они совпадают, то тогда высвечиваетсчя ошибка напротив поля(ей) и сообщение просто не посылается. Больше вы сможете почитать об этом здесь: http://rtfm.modx.com/display/ADDON/FormIt.Hooks.spam. Мы будем использовать значения по умолчанию для спам хука, который будет проверять поле имейл адреса.
Таким образом в нашем параметре хуков в FormIt добавим спам хук:
&hooks=`spam,email`
Хук reCaptcha работает на базе the reCaptcha service для обеспечения поддержки вашей формы. Для использования reCaptcha вам вначале необходимо иметь бесплатный аккаунт на http://www.google.com/recaptcha. После создания аккаунта добавте домен вашего сайта и вам выдадут два ключа: частный ключ и публичный ключ. Вы можете использовать эти ключи на ваших доменнах либо субдоменнах. Если вы создаете глобальный ключ, то вы можете использовать его на множестве доменов.
Теперь необходимо ввести эти два ключа в системных настройках для сниппета formit. Зайдите в System->System Settings, и в выпадающем списке вместо core выберите formit.
Перед вами появятся три поля, одно для частного ключа, одно для публичного и одно задаст запрос о том, хотите ли вы использовать SSL. Введите ключи от reCaptcha в эти два поля:
Отлично, теперь можно добавить рекапча хук к нашему вызову FormIt:
&hooks=`recaptcha,spam,email`
Порядок в котором размещены эти хуки очень важен. Как я уже говорил ранее, хуки выполняются последовательно и если один выдаёт ошибку, то остальные не выполняются. Поэтому крайне важно, чтобы спам хуки шли перед имейл хуками.
Как я уже говорил ранее, хуки выполняются последовательно и если один выдаёт ошибку, то остальные не выполняются. Поэтому крайне важно, чтобы спам хуки шли перед имейл хуками.
Чтобы рекапча появилась в нашей форме, нам необходимо добавить заполнители в наш код формы. Давайте преейдем на страницу контакта и добавим заполнители в том месте, где вы хотите, чтобы появилась рекапча.
[[+formit.recaptcha_html]] [[!+fi.error.recaptcha]]
Теперь моя форма выглядит вот так:
Перенаправление на страницу успешного выполнения
Сейчас форма сделана так, что как только сообщение успешно послано, то пользователь переходит на пустую форму контакта. Мы можем это поменять так, что пользователь отсылается на страницу, которая показывает, что сообщение успешно отослано. Чтобы это сделать мы используем хук редиректа. Нам нужно определить на какую страницу должен быть перенаправлен пользователь и делаем это используя параметр redirectTo и добавляем что-то типа &redirectTo=`123`, где 123 это идентификатор ID страницы куда будет перенаправлятся пользователь. , contact_email:email:required, contact_message:required` &redirectTo=`10` ]]
, contact_email:email:required, contact_message:required` &redirectTo=`10` ]]
После успешного выполнения формы, посетитель сайта будет отослан на страницу с ID of 10, которая является thank you странице (я создал ее и скрыл от меню).
Создание автоответчика
Последний хук о котором мы поговорим в даной записи – это хук автоответчика FormItAutoResponder hook, аон просто отсылает автоответ отсылателю комментария. Этот хук имеет несколько свойств (http://rtfm.modx.com/display/ADDON/FormIt.Hooks.FormItAutoResponder) но мы используем лишь некоторые из них в нашей форме. Вначале мы созданим шаблон содержащий имейл для обратной отсылки на имейл. Это единственное необходимое для заполнения поле. Я создал чанк с названием autoResponseTpl и добавил следующие строки:
[[+contact_name]], Thank you for your message. Someone will send you a reply in due course.<br /> <br /> For your reference, you left the following message at the Learn MODx Revolution website: <br /> <strong>[[+contact_message]]</strong> <br />
Как вы видите я снова использовал заполнители так же, как и до этого в случае с sentEmailTpl. , contact_email:email:required, contact_message:required` &redirectTo=`10` &fiarTpl=`autoResponseTpl` &fiarSubject=`Thank You for Contacting Us` &fiarToField=`contact_email` &fiarFromName=`Learn MODx Website` ]]
, contact_email:email:required, contact_message:required` &redirectTo=`10` &fiarTpl=`autoResponseTpl` &fiarSubject=`Thank You for Contacting Us` &fiarToField=`contact_email` &fiarFromName=`Learn MODx Website` ]]
Как вы видите выше я добавил не только необходимые свойства, но и несколько доступных для заполнения. Важно отметить реквизит &fiarToField который я определил как contact_email. Это важно, потому что если вы не установите его по умолчанию в “email” но ваше поле почты может иметь другое имя, как в моём случае.
Я протестирую эту форму отсылая сообщение, используя один из моих имейл адресов. Когда я проверю этот адрес, я увижу, что получил автоответ от формы с темой, как я определил в реквизите &fiarSubject и отослал от имени указаном в реквизите&fiarFromName:
Как вы видите по полученному письму – оно соответстует тому, что мы задали в нашем чанке автоответчика
Заключение
В этом уроке мы научились как использовать сниппет FormIt для обработки контакт формы в сайте MODX Revolution. Мы исследовали различные хуки и основы их использования. Теперь мы имеем функционирующую форму полностью под управлением MODX, но по внешнему виду совпадающей с нашим шаблоном. Еще много чего можно сделать с FormIt и мы будем более детально исследовать данный сниппет в следующих уроках.
Мы исследовали различные хуки и основы их использования. Теперь мы имеем функционирующую форму полностью под управлением MODX, но по внешнему виду совпадающей с нашим шаблоном. Еще много чего можно сделать с FormIt и мы будем более детально исследовать данный сниппет в следующих уроках.
Как домашнее задание – можете исследовать сниппет FormIt Retriever и узнайте, сможете ли вы интегрировать его в вашу контакт форму.
Каталог полезных материалов по MODx
Каталог полезных материалов по MODx
- modx.ru — русское сообщество по MODx
- modx.pro — крупнейшее сообщество по MODx
- modx.com — официальное сообщество по MODx
- docs.modx.com — официальная документация на английском языке
- modstore.pro — крупнейший магазин дополнений на русском языке
- docs.modx.pro — документация на русском языке
- modx.im — крупнейшее сообщество по MODx Evolution CMS
- modmore.
 com — англоязычный магазин дополнений
com — англоязычный магазин дополнений - modxclub.ru — крупное сообщество по MODx
- bezumkin.ru — курсы обучения по MODx Revolution от Василия Наумкина
- devpastet.ru — документация на русском языке по API MODx Revolution
- ilyaut.ru — Сайт Ильи Уткина, множество полезных материалов по MODx Revolution
- marabar.ru — блог по MODx Revolution
- modx-shopkeeper.ru — Компонент Shopkeeper для создания интернет магазина с описанием
- createit.ru — Статьи по MODx Revolution
- i—gu.ru — Уроки и документация по MODx Evolution
- mudrenizm.ru — множество полезных материалов по MODx Revolution
- dart.agency — полезные материалы по MODx Revolution
- OpenModx — видео материалы по MODx Revolution
- itchief.ru — статьи по MODx Revolution
- modx.ws — уроки по MODx Revolution
- modzone.ru — блог по MODx Revolution
- migo.
 com.ua — блог по MODx Revolution
com.ua — блог по MODx Revolution - ershov.pw — полезные материалы по MODx Revolution
- cat-art.ru — полезные статьи по MODx Revolution
- daruse.ru — уроки по MODx Revolution
- webhow.ru — статьи по MODx Revolution
- ealadmin.ru — список статей по MODx Revolution
- www.modx.cc — видео по MODx Revolution
- www.youtube.com — видео по MODx Revolution
- www.youtube.com — видео по MODx Revolution
- www.riwkus.pro — материалы по MODx Revolution
- bobsguides.com — множество полезных материалов по MODx Revolution на английском языке
MODx Revolution для начинающих, часть 5 — Работа с фрагментами — Coding Pad
Добро пожаловать в пятую часть серии MODx Revolution для начинающих. В последней части мы начали изучать, как работать с шаблонами в MODx Revolution. Мы начали со статического шаблона HTML / CSS и портировали его в нашу установку MODx Revolution, изменили пути к ресурсам и начали изучать синтаксис тегов MODx Revolution и способы его использования. В этом выпуске мы продолжим работу над нашим шаблоном и исследуем концепцию фрагментов .
В этом выпуске мы продолжим работу над нашим шаблоном и исследуем концепцию фрагментов .
Догнать:
Часть 1: Введение
Часть 2: Установка
Часть 3: Базовая конфигурация и установка дополнительных компонентов
Часть 4: Работа с шаблонами
Работая над этой серией статей, мы создаем ресурсный веб-сайт для изучения MODx Revolution. Если вы присоединитесь к этой серии позже, я добавляю множество скриншотов, чтобы убедиться, что вам есть с чем сравнить свой прогресс. Кроме того, я использую шаблон сайта для успешного ведения бизнеса 7-в-1, который можно приобрести в Themeforest.Если вы работаете с шаблоном, который вы создали или скачали откуда-то еще, с вами все будет в порядке, концепции будут одинаковыми независимо от того, какой шаблон вы используете, и если что-то не работает, вы можете смело уходить комментарий с вашими фрагментами кода и тем, что выглядит иначе, и я или другие постараемся вам помочь.
Итак, приступим! 🙂 Пока что наш веб-сайт выглядит точно так же, как загруженный нами шаблон, потому что у нас есть все пути к файлам css, js и изображениям, указывающим на соответствующее место. Итак, давайте поговорим о чанках.
Итак, давайте поговорим о чанках.
Что такое чанк?
Чанки — это фрагменты HTML-кода или текста. Важно отметить, что куски представляют собой чисто HTML или текст, а не логику. У вас не может быть кода PHP в блоке , он просто не будет выполняться. Код PHP необходимо поместить во фрагмент (который мы рассмотрим в более поздней публикации). Затем этот фрагмент можно вызвать внутри блока. Однако фрагменты сами по себе не могут содержать необработанный код PHP.
Зачем нужны блоки?
Чанки можно использовать для различных целей.Некоторые примеры включают в себя организацию вашего шаблона в управляемые части, хранение HTML или текста, который будет использоваться снова и снова на вашем сайте, и хранение мини-шаблонов для ваших меню и т. Д. Сейчас это может быть ясно как грязь, но станет еще больше. очевидно, когда мы продолжим.
В этом руководстве я собираюсь использовать фрагменты, чтобы организовать свой шаблон в более управляемые части. Как я уже упоминал в начале серии, эти уроки будут отражать то, как я люблю что-то делать, что ни в коем случае не является единственным или лучшим способом делать что-то.Так что не стесняйтесь пропустить это или просто прочитать, чтобы понять фрагменты и ознакомиться с их синтаксисом, а затем организовать свой шаблон (или нет) так, как вы этого хотите.
Как я уже упоминал в начале серии, эти уроки будут отражать то, как я люблю что-то делать, что ни в коем случае не является единственным или лучшим способом делать что-то.Так что не стесняйтесь пропустить это или просто прочитать, чтобы понять фрагменты и ознакомиться с их синтаксисом, а затем организовать свой шаблон (или нет) так, как вы этого хотите.
Если мы посмотрим на код шаблона, с которым мы работаем, вы увидите, что это длинная страница кода, и я обнаружил, что когда мне нужно найти или отредактировать какую-то ее часть, я легко и быстро теряюсь и разочаровываюсь. Чтобы избежать этого, я люблю смотреть на код и разбивать его на логические разделы, а затем хранить их в разных местах в виде фрагментов, которые затем можно вызывать в основном шаблоне.
Мы видим, что этот шаблон разделен на три отдельных раздела: заголовок, нижний колонтитул и материал между ними, как и большинство существующих шаблонов. Это сразу говорит нам, что мы можем разделить наш шаблон на эти три части. Это хорошее начало, после которого мы сможем проанализировать их дальше и посмотреть, есть ли еще вещи, которые мы могли бы разделить. Итак, первое, что мы собираемся сделать, это создать два новых блока, которые мы называем 7in1-header и 7in1-footer .
Это хорошее начало, после которого мы сможем проанализировать их дальше и посмотреть, есть ли еще вещи, которые мы могли бы разделить. Итак, первое, что мы собираемся сделать, это создать два новых блока, которые мы называем 7in1-header и 7in1-footer .
Чтобы создать новый чанк, мы заходим в менеджер и в левом дереве переходим на вкладку Elements . Мы можем создать новый блок одним из двух способов: либо щелкнуть правой кнопкой мыши на Chunk и выбрать «New Chunk» , либо использовать ярлык Chunk.
На экране, который появляется, когда мы это делаем, мы затем вводим запрошенную информацию — имя блока, описание и категорию, если хотите.
Сохраните пока этот фрагмент, мы вставим код в ближайшее время.Проделайте то же самое с нижним колонтитулом.
Если мы теперь посмотрим на дерево ресурсов, мы увидим два наших новых фрагмента в разделе фрагментов.
Итак, наши чанки готовы к использованию. Все, что нам нужно сделать, это вырезать соответствующие разделы кода из нашего шаблона и поместить их в куски. В моем случае я открою шаблон 7in1 Home , который мы создали в предыдущем выпуске, и вырежу весь код, который находится между открывающим и закрывающим тегами
Все, что нам нужно сделать, это вырезать соответствующие разделы кода из нашего шаблона и поместить их в куски. В моем случае я открою шаблон 7in1 Home , который мы создали в предыдущем выпуске, и вырежу весь код, который находится между открывающим и закрывающим тегами
Если бы мы предварительно просматривали сайт сейчас, мы бы заметили, что он больше не выглядит так, как должен.
Дело в том, что сайт больше не видит файлы css и js, поскольку мы удалили всю эту информацию из основного шаблона. Но поскольку теперь он хранится в чанке, все, что нам просто нужно сделать, это вызвать этот чанк в заголовок шаблона.
Как вызвать чанк в MODx Revolution
Синтаксис тегов для чанков в MODx Revolution просто:
[[$ chunkName]]
Итак, в нашем случае мы просто перейдем к нашему шаблону и разместим вызов нашего блока 7in1-header в том месте, где мы удалили код заголовка. Поэтому верхняя часть нашего кода шаблона теперь будет выглядеть так:
Поэтому верхняя часть нашего кода шаблона теперь будет выглядеть так:
[[$ 7in1-header]]
MODX Revolution — Учебные материалы
Справочная информация
Эффективное сохранение наших природных ресурсов и управление ими зависят от образования и общения. Последние достижения в области технологий и Интернета позволили ученым более легко и просто сообщать о сложных и динамичных экологических процессах более широкой аудитории, чем когда-либо прежде.Поэтому, чтобы дать преподавателям и учащимся возможность взаимодействовать с реальными научными данными, были созданы два учебных плана уроков, чтобы обучить и заинтересовать широкую аудиторию исследованиями оленей и проблемами природных ресурсов Аллювиальной равнины Миссисипи и Арканзаса.
Упражнения с оленями были разработаны, чтобы дать преподавателям учебную программу по науке критического мышления, которая включает в себя реальные данные о дикой природе и реальные данные Географической информационной системы (ГИС) для изучения реальных проблем с природными ресурсами. Мы надеемся, что эти планы уроков станут платформой, которую преподаватели смогут использовать для обсуждения широкого круга тем. Все данные, используемые в каждом упражнении, были собраны в ходе текущих исследовательских инициатив между Арканзасской комиссией по охоте и рыбной ловле, Центром лесных ресурсов Университета Арканзаса и Университетом Арканзас-Монтичелло.
Мы надеемся, что эти планы уроков станут платформой, которую преподаватели смогут использовать для обсуждения широкого круга тем. Все данные, используемые в каждом упражнении, были собраны в ходе текущих исследовательских инициатив между Арканзасской комиссией по охоте и рыбной ловле, Центром лесных ресурсов Университета Арканзаса и Университетом Арканзас-Монтичелло.
Воспитатели:
Чтобы помочь преподавателям ознакомиться с планами уроков, было создано руководство для преподавателей.Это руководство для преподавателя предназначено для предоставления информации, необходимой для подготовки и эффективного использования планов уроков со студентами. Он содержит описание содержания плана урока, идеи о том, как можно расширить эту учебную программу, ссылки на дополнительные ресурсы, соответствие академическим стандартам Арканзаса, глоссарий общих терминов, ключи ответов и решения некоторых часто встречающихся проблем. Педагогам настоятельно рекомендуется ознакомиться с руководством для преподавателей перед тем, как использовать планы учебных уроков.
Пособие для преподавателя
Студенты:
Каждое упражнение построено на основе переносимого документа Adobe (PDF). Перед тем, как приступить к выполнению упражнения, важно ознакомиться с обзором плана урока, содержащимся в начале каждого PDF-файла каждого упражнения. Кроме того, для облегчения выполнения каждого упражнения была создана серия видеороликов, демонстрирующих концепции, изложенные в плане урока. Чтобы улучшить ваше понимание, рекомендуется просматривать видео в том виде, в котором они встречаются в PDF-файле с упражнениями.Кроме того, каждое упражнение требует использования данных Географической информационной системы (ГИС). Поэтому рекомендуется сохранять данные ГИС, необходимые для выполнения каждого упражнения, перед его началом. Если вы столкнулись с проблемами при выполнении части лабораторного компонента ГИС, был создан видеоурок по каждой серии шагов. Эти учебные пособия работают как флэш-файлы и потребуют от вас щелкнуть определенные подсказки, чтобы продолжить серию шагов.
Упражнение 1: Введение в район управления дикой природой острова Чокто и географические информационные системы
Упражнение первое предназначено для ознакомления студентов с одной из самых уникальных речных систем в мире.Обзор урока начинается с обсуждения реки Миссисипи и того огромного влияния, которое эта река оказала на ландшафт благодаря формированию географически обширной поймы. Кроме того, обзор затрагивает важность реки Миссисипи в поддержании уникальной экосистемы (экосистем), обнаруженной по всей пойме. Обзор также готовит студентов к обсуждению и изучению того, как люди изменили эту экосистему и реку Миссисипи за последние 200 лет
Во время упражнения один из студентов знакомится с географическими информационными системами (ГИС).Обсуждается краткий обзор эволюции ГИС. Кроме того, дается объяснение того, как можно применять ГИС, чтобы задавать и отвечать на реальные проблемы. Кроме того, студенты знакомятся с типами слоев наборов данных, используемых в системах ГИС. Кроме того, студентам рассказывают, как эти концепции будут применяться для изучения WMA острова Чокто и белохвостых оленей, населяющих WMA.
Кроме того, студентам рассказывают, как эти концепции будут применяться для изучения WMA острова Чокто и белохвостых оленей, населяющих WMA.
Упражнение 2: Наводнение реки Миссисипи и его последствия для белохвостого оленя
Упражнение 2 основано на концепциях, представленных в Упражнении 1.Во втором плане урока студенты получат более подробную информацию о гидрологии и характеристиках системы реки Миссисипи. Система реки Миссисипи — одна из наиболее подверженных антропогенному влиянию экосистем в Северной Америке, и план урока 2 начинается с акцента на важности водно-болотных угодий в поддержании биологически разнообразных территорий. Он продолжается путем знакомства студентов с концепциями речной гидрологии, такими как водоразделы, прибрежные территории и борьба с наводнениями.
Кроме того, учащихся знакомят с концепцией, что слои набора данных ГИС имеют как пространственные (местоположение), так и атрибутные (информация о местоположении) данные. Студентам сказали, что они будут использовать различные уровни высот, чтобы исследовать основные речные системы Арканзаса и исследовать, как наводнения влияют не только на WMA острова Чокто, но и на белохвостых оленей, населяющих WMA острова Чокто. Обзор завершается знакомством студентов с языком структурированных запросов (SQL), который используется для изучения определенных точек или данных, содержащихся в слое набора данных. Они будут использовать этот навык, чтобы определить и ответить на конкретные вопросы, касающиеся реакции оленя на наводнение, по завершении упражнения.
Студентам сказали, что они будут использовать различные уровни высот, чтобы исследовать основные речные системы Арканзаса и исследовать, как наводнения влияют не только на WMA острова Чокто, но и на белохвостых оленей, населяющих WMA острова Чокто. Обзор завершается знакомством студентов с языком структурированных запросов (SQL), который используется для изучения определенных точек или данных, содержащихся в слое набора данных. Они будут использовать этот навык, чтобы определить и ответить на конкретные вопросы, касающиеся реакции оленя на наводнение, по завершении упражнения.
Учебные материалы
Только редактировать ресурсы в MODX | Блог группы разработчиков PMACS по MODX
Редактировать только ресурсы в MODX
Энн Торокио
Когда мы настраиваем сайты MODX для наших клиентов, мы всегда создаем несколько страниц, которые мы хотим, чтобы издатели сайтов никогда не удаляли и не отменяли публикацию. Мы хотим, чтобы эти страницы были «только для редактирования» для издателей, и мы также не хотим, чтобы они их дублировали. Для нас это относится к домашней странице, странице, которая не найдена, странице результатов поиска и специальному ресурсу, который мы используем для конфигураций всего сайта.Да, у нас есть издатели, удаляющие домашнюю страницу, хотя мы сказали не делать этого.
Для нас это относится к домашней странице, странице, которая не найдена, странице результатов поиска и специальному ресурсу, который мы используем для конфигураций всего сайта.Да, у нас есть издатели, удаляющие домашнюю страницу, хотя мы сказали не делать этого.
К счастью, у нас есть способы защитить пользователей от самих себя; Система разрешений MODX позволяет нам настроить доступ только для редактирования к определенным ресурсам для группы пользователей MODX. Настройка состоит из трех или четырех основных частей.
Первый — создать новую группу ресурсов, которую вы можете назначить своим ресурсам. Группы ресурсов позволяют указать набор разрешений для набора ресурсов. Вот как создать группу ресурсов:
- Перейдите в Content> Resource Groups в верхнем меню
- Нажмите кнопку «Создать группу ресурсов» и введите следующие данные:
- Имя: Только редактировать или как вам угодно называть свою группу ресурсов
- Контексты: mgr
- Автоматически предоставлять доступ к группе администраторов: проверено или нет, в зависимости от вашего варианта использования
- Нажмите «сохранить»
- Добавьте любой существующий ресурс, который вы хотите защитить, в новую группу ресурсов, вы можете сделать это либо
- На странице диспетчера групп ресурсов ИЛИ
- В «Группах ресурсов» при редактировании ресурса
Следующим шагом является создание политики доступа, которая определяет разрешения, которые вы можете применить к любой группе ресурсов для любой группы пользователей.
- Перейдите на вкладку Политики доступа (значок шестеренки> Списки контроля доступа> вкладка Шаблоны политик)
- Нажмите кнопку «Создать политику доступа», заполните всплывающую форму:
- Имя: Только редактировать
- Шаблон политики: ResourceTemplate
- Описание: Разрешение только на редактирование для ресурсов.
- Нажмите «Сохранить»
- Щелкните правой кнопкой мыши, чтобы обновить новую политику
- Убедитесь, что включены только те разрешения, которые вы хотите предоставить, например:
- Нажмите «Сохранить», затем «Закрыть»
Вы можете захотеть, чтобы ваша политика доступа управляла разрешениями, которые не контролируются политиками доступа MODX по умолчанию.Для этого нам нужно отредактировать шаблон политики ResourceTemplate и добавить в шаблон разрешение resource_duplicate. Идея шаблонов политик может немного сбивать с толку. Сами по себе шаблоны политик не предоставляют и не запрещают разрешения, но шаблон позволяет политике, использующей этот шаблон, управлять всеми разрешениями, назначенными используемому шаблону политики. Если вы знакомы с шаблонами MODX и шаблонными переменными (TV), это похоже на предоставление доступа к шаблону для шаблона телевизору.В этом случае разрешение для политики доступа похоже на переменную шаблона для ресурса.
Если вы знакомы с шаблонами MODX и шаблонными переменными (TV), это похоже на предоставление доступа к шаблону для шаблона телевизору.В этом случае разрешение для политики доступа похоже на переменную шаблона для ресурса.
Редактировать шаблон политики доступа
- Перейдите к значку Cog> Списки контроля доступа> вкладка Шаблоны политик
- Щелкните правой кнопкой мыши и обновите ResourceTemplate
- Нажмите кнопку «Добавить разрешение к шаблону»
- Выберите «resource_duplicate» из раскрывающегося списка, помните, что вы можете ввести для поиска в списке
- Нажмите «Добавить»
- Нажмите «Сохранить», затем «Закрыть»
Наконец, мы назначаем новую политику доступа группе пользователей.У нас есть существующая группа издателей, которой мы хотим назначить эту политику. Если у вас нет такой группы, см. «Создание группы пользователей издателя в MODX», чтобы узнать, как создать такую группу.
- Перейдите на вкладку «Группы пользователей и пользователи» (значок шестеренки> Списки контроля доступа> вкладка «Группы пользователей и пользователи»)
- Щелкните правой кнопкой мыши группу, которую вы хотите ограничить, и выберите «Обновить группу пользователей».

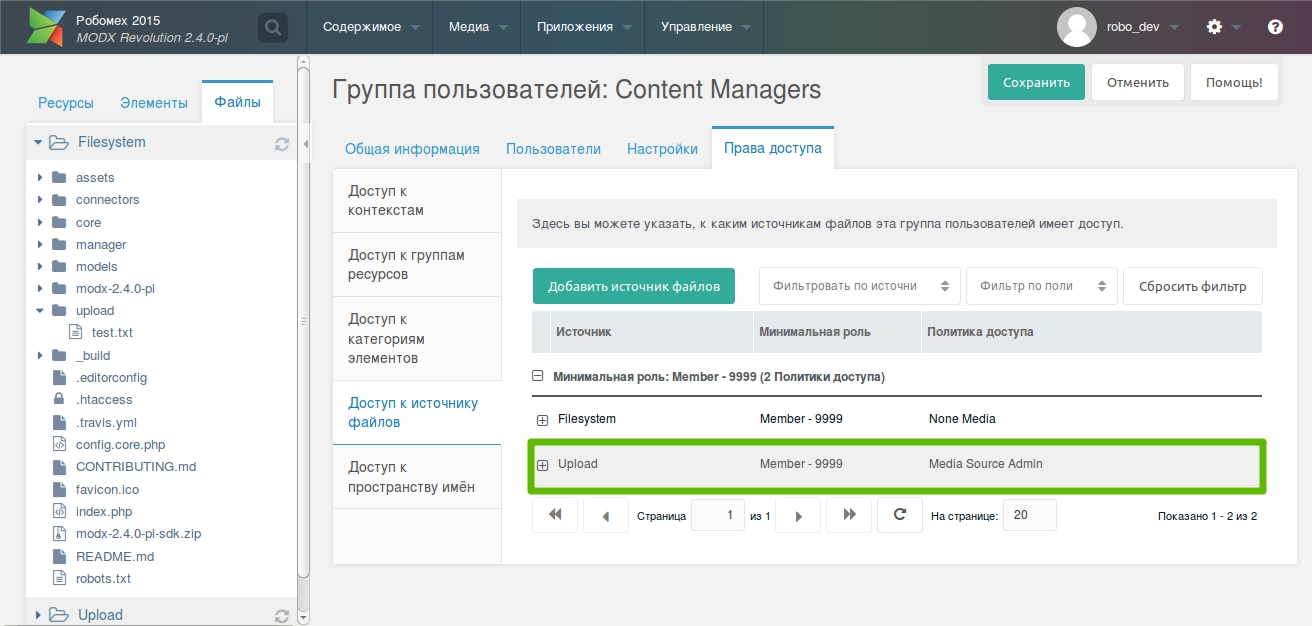
- Перейдите на вкладку «Разрешения»> вложенная вкладка «Доступ к группе ресурсов»
- Нажмите кнопку «Добавить группу ресурсов», заполните всплывающую форму:
- Группа ресурсов: только редактировать
- Контекст: менеджер
- Минимальная роль: суперпользователь — 0
- Политика доступа: только редактирование
- Нажмите «Сохранить»
- Сохранить и закрыть
На этом этапе вы закончили настройку новой политики доступа, и вы можете добавлять пользователей в свою группу издателей, и у них будет только ограниченный доступ для изменения ресурсов в новой группе ресурсов «Только редактирование».Мы рекомендуем протестировать это с тестовым пользователем и протестировать контент. Нам пришлось поэкспериментировать и настроить разрешения, чтобы получить наиболее подходящую для нас настройку.
Если вам нужна дополнительная информация о различных аспектах разрешений в MODX Revolution, см. Подробный урок в Руководстве Боба по разрешениям Revolution.
Свяжитесь с нами
Веб-группа PMACS
Веб-группа по вычислительным сервисам Пенсильвании в области медицины
Перельмана медицинский факультет
Пенсильванский университет
Электронная почта
Быстрые ссылки
© Попечители Пенсильванского университета
Лучше всего просматривать сайт
поддерживаемый браузер.
Сообщить о проблемах доступности и получить помощь
Политика конфиденциальности
Дизайн сайта: веб-группа DART.
Фоновое изображение: D Шарон Прюитт
Modx Revolution lärande. Modx Revolution
Hej alla, vänner! Эта базовая версия для CMF Modx-Revolutionen, может быть установлена с помощью MODX-системы, установлена на базе новых плагинов и других плагинов.
Слот
Stämpel
MODX Base Ресурсы урока:
- ДОКУМЕНТАЦИЯ ПО pDOTOOLS: docs.modx.pro/components/pdotools/
Установщика и конфигурации Modx-плагинов
Installera Avancerad MODX-versionen, under installationen, anger vi att administratörsmappen kommer att kallas super .
Плагины Mast Hav Modx
Популярное и лучшее приложение для Modx:
- Ess — MODX-кодредигераре;
- Samlingar — Visa och hantering av resursuppsamlingar;
- pdotools. — En uppsättning grundläggande Modx-verktyg;
- Formit. — Arbeta med formulär i Modx;
- phpThumbof. — Arbeta med bilder i Modx;
- TinyMCE / CKEditor (att välja mellan) — Текстовый WYSIWYG редактор для MODX;
- перл. — URL транслитерации i Modx;
- Migx — Tillagda ytterligare fält i Modx;
- Автоматический шаблон. — «Умный» автомат уппдраг от ресурсмаллар.
Grundläggande modxrevolutionsinställningar
Gå по адресу «Systeminställningar».
Avsnitt: Vänlig URL
- Псевдоним Транслитерация: Ryska;
- Använd vänlig URL: Ja;
- Strikt vänligt URL-адрес: Ja;
- Контроллер для дублирования URI в произвольном порядке: Ja;
- Använd nestade webbadresser: Ja;
- Glöm inte att byta namn h.
 и .htaccess. Vid roten på platsen.
и .htaccess. Vid roten på platsen.
Avsnitt: Kontrollpanelen
- Предъявление визы и топменын: Inte.
Avsnitt: Webbplats
- Fel Page 404 «Dokumentet hittades inte»: Ресурс ID 404;
- Стандарт сомов Publicera: Ja;
- Namn på webbplatsen: Namn på ditt projekt.
Авснитт: Система и сервер
- Skicka X-Powered-by-rubrik: Inte.
Пространство имен: Ace
- Textstorlek: 18px;
- Мюк табулирование: Inte;
- Фликсторлек: 2;
- Redaktörens tema (att välja mellan): Ambiance, Хаос, Хром, Облака, Clouds_Midnight, Cobalt, Crimson_Editor, Dawn, Dreamweaver, Eclipse, Github, Idle_Fingers, Katzenmilch, KR, Monivo_aindrial, Merborex, Merbore_driel, Merbore_driel , Solarized_dark, Solarized_light, Terminal, Textmate, Imorgon, Imorgon_night, imorgon_night_blue, imorgon_night_bright, imorgon_night_eighties, сумерки, vibrant_ink, xcode;
- Togo kan du göra ett ämne Материал I Ace-redigeraren.
 Инструкция:
Инструкция:Modx Ace Material Тема 1. Системная установка> Пространство имен «Ace»: Размер шрифта: 15 пикселей Размер на переделанном модуле: 560 Текущее значение: Ja Mjuk flik: Разработчик файла: 2 Редактор темы \ u003e \ u003e_NIGN mallar> Standard> CSS> Index.CSS: (lägg till i slutet) .Ace_editor (line-height: 1.4! VIKTIGT; FONT-FACE: «Menlo», «Ubuntu Mono», «Consolas», «Källkod- Профи », Моноширинный!). # 90C378! VIKTIGT) 3. Ренса кешировать через менин.
Ресурсер Skapat grundläggande
- Сидан 404. — Sida for konfiguration «Dokumentet hittades inte». Эдж вишад и менын;
- карта сайта — Ресурс для производства []
. Tomt mönster. Stäng intener i menyn. Innehållstyp: XML. Ej tillgänglig för sökning. Använd inte HTML-redigeraren; - робот. — Ресурсы для производства robots.txt . Tomt mönster. Stäng intener i menyn. Innehållstyp: Текст. Ej tillgänglig för sökning. Använd inte HTML-editoren.

Officiell webbplats Modx
http: // modx.com /
Utbildningsmaterial в skapandet av webbplatser på Modx
Сниппетов параметра
http://wiki.modxcms.com/index.php/category:Snippets.
Последняя версия в дистрибутиве с возможностью загрузки на http://modx.com/download/evolution/
Секвенс на платформе для Modx evolution
- Skapa en databas och en användare med ett prefix som defineieras av en hoster for att sedan redigera config.inc.php-filen.
- Installera modx. Gör inställningar.
- Kopiera webbplatsmall i mappen Tillgångar / Mallar.
- Index.html-mallkoden kopieras till den minsta mallens mall.
- Inuti Väg
.
- Förskriva vägar till skript, bilder, stilar (IMG, länk, scrypts). Тилль,
- Bestäm hur många mallar som kommer att vara på platsen.
- Välj vanliga delar for alla sidor, de kommer att vara kyckling.
 Kanaler visas i dubbla lockiga fästen.До ислпель (((huvud))
Kanaler visas i dubbla lockiga fästen.До ислпель (((huvud)) - Huvudmenyn på webbplatsen kan tas ut i en separat chank. .
- Menyn på webbplatsen och webbplatsen kartläggs Visas av Wayfinder Snippet. Beskrivning Snippet Wayfinder.
- Listan över resurser, inklusive med en beskrivning, bilder, länkar … levereras av ditto. Предложения и примеры на Snippeet Ditto.
- Kedjan «Bread Crumbigation» Visas av Breadcrumbs Snippet. Описание фрагмента панировочных сухарей.
- Поиск по сайту utförs snippetomajaxSearch.Фрагмент Beskrivning AjaxSearch.
- Форма обратной связи — Eform Strippet. Ett instance på att skapa en återkopplingsformulär av Snippet till eform.
- PHX-плагин с форматом для атрибута управления из билда и ТВ-параметров, идентификаторов для печати и т. Д.
- Du måste dessutom registrera flera stilar.
- Efter överföring av platsen до värd:
http: // www.
 xml-sitemaps.com
xml-sitemaps.com # Standard Modx EXCLUSIONS
Агент: * Indexeringsrättigheter gäller för någon robot
Avvisa: / Tillgångar / Cache /
Tillåta: / Tillgångar / docs /
Tillåta / Tillgångar / docs /
Tillåta /
Tillångarvis /
/ Export / Импорт /
Avis Название: / Tillgångar / Moduler /
Название: / Tillgångar / Plugins /
Название: / Tillgångar / Snippets /
Название: / Tillgångar / Förpackningar /
Название: / Tillgångar / TV /
Tillåt: / Tillgångar / TV /
/
# För sitmaps.xml autodiscovery. Obehagligt om du har en.
Вярд: Сайт
Карта сайта: http: //syt/sitemap.xml

Om varför Modx och hur jag kom till livet skriver jag inte. Vem är intresserad — Välkommen до мин. Vi kommer också att anta att om du kom till den här lektionen, undrar du inte bara att skapa webbplatser, nämligen skapandet av webbplatser på Modx.Låt oss anta att du redan har en стандарт:
- dator (eller bärbar dator) med ett installerat operativsystem (, oavsett)
- musen att poke eller lera
- tangentbord for att klicka eller klämma
- övervaka
- Tillgång до Интернета
- hugea önskan att göra webbplatser
Förresten är det helt bra att fästa i en sådan enhet som en bärbar dator. Och om du planerar att arbeta ofta på stugan — det är bättre att köpa det.Ordna mer bekväm och upprepa vad jag ska skriva på och allt kommer att visa sig!
Till att börja med satte vi alla poäng och kommatecken — planen för klasser. Eftersom det är omöjligt att omedelbart ta och göra en webbplats, kommer vi att lära oss det gradvis. Därför kommer de första lektionerna att verka lite tråkiga eller enkla — som färdigheter som förvärvats, kommer uppgifterna att bli mer komplicerade.
Därför kommer de första lektionerna att verka lite tråkiga eller enkla — som färdigheter som förvärvats, kommer uppgifterna att bli mer komplicerade.
Студера Modx. Det är bäst att börja med att skapa en visitkortswebbplats.Detta hjälper dig att inte bara förstå systemets grundläggande Principer, utan också lära sig de särskiljande egenskaperna som krävs for formuleringen av mer komplexa och intressanta uppgifter. Förresten är det en av de tre valarna av webbstudiobelopp och det är för dem att du inte bara kan fylla din hand, men också att fungera bra (om du gör en snabb och hitta många kunder).
Vad är en visitkortswebbplats?
Webbplats visitkort Detta är en liten plats, bestående av flera webbsidor och innehåller grundläggande информации об организациях, продюсерах и контактах.(C) Википедия
I huvudsak kan webbplatsen visitkort from 4 sidor göras på HTML-målet, men for att upprätthålla en sådan webbplats mycket svårare — när du lägger till minst en sida är det nödvöndigt all att. Så att Системы управления контентом Avsevärt underlätta livet för en vanlig innehållschef eller webbplatsägare.
Så att Системы управления контентом Avsevärt underlätta livet för en vanlig innehållschef eller webbplatsägare.
Hur man gör en webbplats for Modex
Innan vi fortsätter med utvecklingen av webbplatsen, måste vi förbereda en arbetsplats.Получить более подробную информацию можно по официальной версии с устаревшими версиями Modx CMS / CMF-systemet и svänger den. Официальный веб-сайт для женщин-пользователей, мужчин и женщин, занимающихся вопросами, связанными с их использованием и новыми версиями для Modx Evolution. Подразумевается, что эта версия статьи обновлена для MODX 1.0.8. (Just dagen efter utgåvan av den här lektionen, meddelades en ny version av Modx Evolution 1.0.9. Подробности на Хабре http://habrahabr.ru/post/173667/)
Var försiktig: MODX 1.0.8 är också den sista versionen, men en annan gren av styrsystemet, så om du bara börjar bekanta med Modx, rusa inte för att sätta Revolution 2. Lärdomar i kursen kommer att skrivas specific for evolution.
Установить как установить веб-сервер на сервере, где будет размещен веб-сайт на хостинге. Jag föredrar Det andra Alternativet, eftersom ibland oväntade fel kan uppstå под överföringen av platsen från låst. Det är alltid så.
miniShop2 | Garret Overstreet
Краткое руководство пользователя
Введение
О miniShop2
miniShop2 — это бесплатное дополнение к MODX Revolution, изначально разработанное Василием Наумкиным (он же Безумкин.)
Поскольку он был первоначально разработан в России, у некоторых пользователей возникли трудности с переводом краткого руководства и видео. Надеюсь, это поможет прояснить ситуацию для других разработчиков.
Содержание
Начало работы
Установка
Установите miniShop2 и pdoTools в управлении пакетами. miniShop2 попытается автоматически загрузить и установить pdoTools, но если это не удастся, убедитесь, что он также добавлен. Вам также понадобится phpThumbOf, чтобы использовать эскизы.
Настройка PayPal
Настройки компонентов
Платежи
Создание типов платежей (PayPal / CC, чек / денежный перевод, наличные и т. Д.)
Поставок
Создайте поставки (наземная доставка, самовывоз и т. Д.) И выберите, какие типы оплаты разрешены для каждого
Статусы, Продавцы и Ссылки товаров являются дополнительными функциями.
Дополнительные системные настройки
Дружественные URL-адреса
Убедитесь, что дружественные URL-адреса включены.В противном случае это не сработает на кассе.
Форматирование
Разработчикам сайтов в США, скорее всего, потребуется изменить параметры форматирования цен, веса и дат.
Цены
[2, «.», «,»]
Масса
[3, «.», «,»]
Дата
% m /% d /% y % H:% M
PayPal
ms2_payment_paypal_api_url
По умолчанию: https: // api-3t.paypal.com/nvp
Песочница: https://api-3t.sandbox.paypal.com/nvp
ms2_payment_paypal_checkout_url
По умолчанию: https://www.paypal.com/webscr?cmd=_express-checkout&token=
Песочница: https://www.sandbox.paypal.com/webscr?cmd=_express-checkout&token=
API
Добавить пользователя, пароль и подпись PayPal из учетных данных API PayPal
Идентификаторы отмены и успеха
Установить на соответствующие страницы созданы
Источники СМИ
Если вы используете медиаисточники для своих продуктов, обязательно установите идентификатор медиаисточника по умолчанию.
Требуемые шаблоны
Категория
Добавить фрагмент msProducts в шаблон
Товар
Добавить блок msProduct.content в шаблон
Другие страницы
Страницы
«Корзина», «Платеж», «Успех» и «Отменено» могут быть простыми текстовыми страницами с добавленным к содержимому фрагментом (или в настраиваемых шаблонах, если хотите). Не забудьте отключить форматированный текст.
Требуется страниц
Обзор
- Категория
- Товар
- Тележка
- Платеж
- Успех
- Отмена
Категория Страница
Создайте контейнер категории продуктов с настраиваемым классом и шаблоном «Категория».Это работает аналогично контейнеру «Статьи» Шона Маккормика.
Страница товара
Добавьте товар или два. Это также работает как статьи с несколькими различными вариантами.
- Цена: Добавить актуальную цену товара
- Старая цена (Необязательно) : Добавить старую цену продукта
- Вес (Необязательно) : Если вы учитываете стоимость доставки, добавьте вес каждой отдельной единицы.
- Статья (Необязательно) : Это если у вас есть прикрепленные к нему блоги или другие страницы.
Страница тележки
Добавить фрагмент msCart в шаблон корзины. Создайте страницу, на которой будет размещаться ваша корзина / сводка товаров. Вам понадобится ссылка на страницу оплаты. Вы можете создать собственный блок для внешней оболочки (tplOuter) или элемента из списка (tplRow). Чанки по умолчанию устанавливаются в категорию блоков «miniShop2».
Платежная страница
Добавить фрагмент msOrder
Успех Страница
Никаких фрагментов не требуется
Отменить страницу
Фрагменты не требуются
Дополнительные примечания
Поддиректории
miniShop2 нельзя установить в подкаталоги без некоторых изменений.
Фрагменты
Раздел дисплея
мс Тележка
Параметры
- включают телевизоры
- includeThumbs
- tpl Пустой
- tpl Внешний
- tpl Ряд
мс Галерея
- предел
- смещение
- товар
- счет
- sortby
- sortdir
- к заполнителю
- tpl Пустой
- tpl Внешний
- tpl Ряд
мс GetOrder
- включают телевизоры
- includeThumbs
- tpl Пустой
- tpl Внешний
- tpl Ряд
- мс
- тпл
мс Опции
- наименование
- выходной сепаратор
- товар
- выбрано
- tpl Пустой
- tpl Внешний
- tpl Ряд
мс Заказ
- tpl Доставка
- tpl Пустой
- tpl Внешний
- тпл Оплата
- tpl Успех
мс Продукция
- класс
- глубина
- fastMode
- includeContent
- включают телевизоры
- includeThumbs
- предел
- ссылка
- мастер
- смещение
- выходной разделитель
- родителей
- ресурсов
- показатьУдалено
- показатьСкрытый
- счет
- шоу
- счет
- раб
- sortby
- sortdir
- к заполнителю
- тпл
- tvPrefix
- где
Куски
Шаблоны и макеты
Плагин
Стилизация тележки
авторов | MODX.сегодня
MODX.today полагается на авторов со всего мира, которые публикуют регулярный поток статей, ссылок и средств массовой информации, связанных с MODX. Вот список всех авторов, которые внесли свой вклад в MODX.today.
Крис Кнеллволф
является давним энтузиастом MODX и любит создавать с его помощью веб-сайты.Он является основателем cloudtec: швейцарского веб-агентства, которое использует MODX для создания потрясающих веб-сайтов.
Фабиан Кристен
стал партнером pixmill.ch после многих лет работы фрилансером MODX. Побывав в CMS-Space, он наконец нашел свой цифровой дом с MODX.
Håvard Vidme
Веб-разработчик и семьянин из Норвегии. Использую MODX с версии 0.9. Интересы включают семью, друзей, походы, фильмы и программирование.
Хьюго Пик
работает в голландском агентстве Qaraqter, где занимается конструированием и проектированием веб-сайтов, ориентированных на контент.Ему нравится творческая свобода и многоразовый код, и он всегда ищет более разумные и простые способы создания веб-сайтов.
Ян Дэне
является веб-разработчиком и энтузиастом MODX из Германии, работающим вместе с различными дизайнерскими агентствами, создавая веб-сайты MODX на основе дизайна их экранов.
Джесси Коуч
близнец, помешанный на кино, писатель, давний участник MODX и приемный отец с десятью детьми. Он также успешный дизайнер и разработчик UX / UI, склонный к простоте.
Марк Хамстра
это CEA на
модмор
где он помогает людям делать больше с MODX, предоставляя дополнительные услуги с отличной поддержкой и документацией, а также другие инициативы, призванные помочь MODX-разработчикам, таким как MODX.сегодня и SiteDash.
Освободить робота Робби
это наш дружелюбный робот, который автоматически публикует новые выпуски пакетов в еженедельных публикациях.
Стивен Джеймс Маклин
является техническим руководителем и специалистом по поисковой оптимизации в Springbok Agency и помог организовать встречу MODX на Мальте в мае 2017 года.
Том Шихан
является веб-дизайнером, работающим неполный рабочий день, оператором велосипедных туров и гидом. Изучал программирование, когда компьютеры заполняли весь этаж здания, и удары по картам были в моде. Теперь придется все заново учить каждый раз, когда мы обновляем сайт нашей компании.
Том Уилсон
— любитель MODX, использующий его для веб-приложений в ночное время, работая в области хранилищ данных и бизнес-аналитики в течение дня.
Трей Пью
является давним энтузиастом MODX и членом сообщества из Торонто, Канада, который слушает хаус-музыку, когда тянет All-Nighter.
Василий Наумкин
является автором pdoTools, miniShop2, Tickets и других компонентов для MODX Revolution. Родной русский язык.
Редакция
Чтобы поддерживать постоянный поток из качественных сообщений, команда modmore отвечает за окончательное редактирование и принятие решения о том, какие из представленных статей попадут на веб-сайт.
студентов СМИ, снимающих музыкальные клипы
Медиа студентов Nescot создают музыкальное видео в рамках своей квалификации.
первокурсников уровня 3 работают в группах, чтобы спланировать, снять и отредактировать видео на песню по своему выбору в течение следующих трех недель, которое затем будет продемонстрировано в кинозале колледжа.
«Это отличный способ объединить все навыки, которые наши студенты приобрели за первый семестр», — сказала Луиза Гаскин, руководитель отдела звуковых и визуальных искусств.
«Каждой группе студентов необходимо будет охватить все аспекты кинопроизводства, от работы с камерой до постпродакшна, что поможет им понять процесс и начать планирование своей карьеры.
«Мы поставили перед ними задачу быть амбициозными, креативными и действительно подтолкнуть себя, и мы уже с нетерпением ждем их готовых изделий».
Каждый ученик в классе выбрал песню, а затем разработал и спланировал идею для видео, которую они затем представили классу.
Затем наставник Аби Партингтон-Моран выбрал три лучшие концепции, и теперь студенты работают в группах по шесть или семь человек, чтобы воплотить свои идеи в жизнь.
В настоящее время команды работают над подготовкой, которая включает планирование видео и определение того, когда, где и как снимать и редактировать.
Концепция Джейми включает в себя путешествие мальчика, который в конце концов вырвется из своего беспокойного воспитания, и будет настроен на Человека Rag’n’Bone Man.
Видео включает в себя сложные идеи и приемы, такие как использование зеркал и панорамирование актера камерой за один дубль, и частично он будет установлен на боксерском ринге.
Это также будет связано с логистическими проблемами, такими как поиск определенных мест съемок и доставка нужного оборудования и членов съемочной группы в нужное место в нужное время.
«Это будет сложно сделать, но если мы сделаем это хорошо, это будет выглядеть потрясающе», — сказал Джейми, который будет направлять видео и быть помощником продюсера.
«Идея состоит в том, чтобы показать, что то, что вы видите, не всегда является полной историей — у кого-то может быть намного больше в своей жизни, чем вы думаете.
Джейми, который учился в Glyn School, сказал, что он всегда знал, что хочет работать в творческих отраслях, и планирует продюсировать или руководить в будущем.
«Я хотел приехать в Нескот, потому что я делал упор на обучение, фактически снимая фильмы самостоятельно, а не просто просматривая фильмы, снятые другими людьми», — сказал Джейми.
«Мы много узнаем на уроках о различных технических вещах, например, о способах кадрирования кадра или о том, как использовать программное обеспечение для редактирования, а затем вы можете работать над множеством различных кинопроектов.
«Вам также предлагается попробовать разные роли в каждом проекте, если вы хотите, чтобы вы могли получить опыт работы со звуком или светом, если хотите — или вы можете получить большой опыт в одной конкретной области, чтобы получить хороший шоурил.


 Обычно он сразу указывается верно;
Обычно он сразу указывается верно;

 Инструкция:
Инструкция:
 .
. Сейчас у хостингов есть бесплатные тарифы на 30 дней. Для примера смотрите Бегет. Это опять же мотивация сделать сайт в определенные сроки.
Сейчас у хостингов есть бесплатные тарифы на 30 дней. Для примера смотрите Бегет. Это опять же мотивация сделать сайт в определенные сроки. На уроках вы не получите знание как заработать много миллионов за полчаса. Разработка на модексе это возможность делать быстрые, красивые и удобные сайты.
На уроках вы не получите знание как заработать много миллионов за полчаса. Разработка на модексе это возможность делать быстрые, красивые и удобные сайты.  com` ]]
com` ]] </label> <input name="contact_ext_NA_format" size="5" value="" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7"></textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>
</label> <input name="contact_ext_NA_format" size="5" value="" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7"></textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form> contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>
contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form> contact_name]]" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="[[!+fi.contact_email]]" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="[[!+fi.contact_phone_NA_format]]" maxlength="14" /> <label for="contact_ext">ext. </label> <input name="contact_ext_NA_format" size="5" value="[[!+fi.contact_ext_NA_format]]" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7">[[!+fi.contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>
contact_name]]" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="[[!+fi.contact_email]]" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="[[!+fi.contact_phone_NA_format]]" maxlength="14" /> <label for="contact_ext">ext. </label> <input name="contact_ext_NA_format" size="5" value="[[!+fi.contact_ext_NA_format]]" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7">[[!+fi.contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form> com — англоязычный магазин дополнений
com — англоязычный магазин дополнений com.ua — блог по MODx Revolution
com.ua — блог по MODx Revolution
 и .htaccess. Vid roten på platsen.
и .htaccess. Vid roten på platsen. Инструкция:
Инструкция:
 Kanaler visas i dubbla lockiga fästen.До ислпель (((huvud))
Kanaler visas i dubbla lockiga fästen.До ислпель (((huvud))