Основа html: Доступность | MDN
Содержание
— HTML | MDN
HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Приведённый выше пример показывает очень простое использование элемента <img>. Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ. Атрибут alt содержит текстовое описание изображения, которое не обязательно, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, так они знают какое изображение показано, и так же оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
Есть много других атрибутов, которые могут быть указаны для достижения различных целей, например:
- управление Referrer/CORS в целях безопасности.
 Смотрите ниже атрибуты
Смотрите ниже атрибуты crossoriginиreferrerpolicy; - настройка внутреннего размера (en-US) с использованием
widthиhight, которые полезны, когда вы хотите задать пространство занимаемое изображением, чтобы обеспечить стабильность макета страницы перед его загрузкой; - адаптивные изображения рекомендуется использовать с атрибутами
sizesиsrcset(смотрите также элемент<picture>и наше руководство «Адаптивные изображения»).
Стандарт HTML не содержит списка форматов изображений, которые должны поддерживаться. Поэтому разные пользовательские агенты поддерживают разные наборы форматов.
Firefox
Форматы изображений, поддерживаемые Firefox:
Если ошибка происходит во время загрузки или отрисовки изображения и обработчик события onerror был настроен на обработку события error (en-US), тогда этот обработчик события будет вызван. Это может произойти в ряде ситуаций, в том числе когда:
Это может произойти в ряде ситуаций, в том числе когда:
- атрибут
srcпустой или null; - указанный URL в атрибуте
srcсовпадает с URL страницы, на которой в данный момент находится пользователь; - указанное изображение каким-то образом повреждено, что препятствует его загрузке;
- метаданные указанного изображения повреждены таким образом, что невозможно получить его размеры, и в атрибутах элемента
<img>не было указано никаких размеров; - указанное изображение имеет формат, который не поддерживается пользовательским агентом.
К этому элементу применимы глобальные атрибуты.
altЭтим атрибутом задаётся альтернативное текстовое описание изображения.
Примечание: Браузеры не всегда отображают изображение на которое ссылается элемент. Это относится к неграфическим браузерам (включая те, которые используются людьми с нарушениями зрения), если пользователь решает не отображать изображения, или если браузер не может отобразить изображение, потому что оно имеет неверный или неподдерживаемый тип.
 В этих случаях браузер может заменить изображение текстом записанным в атрибуте
В этих случаях браузер может заменить изображение текстом записанным в атрибуте altэлемента. По этим и другим причинам вы должны по возможности предоставлять полезное описание в атрибутеalt.Примечание: Пропуст этого атрибута в целом указывает, что изображение является ключевой частью контента и текстовый эквивалент не доступен. Установка этого атрибута в значение пустой строки (
alt="") указывает, что это изображение не является ключевой частью контента (декоративное), и что невизуальные браузеры могут пропустить его при рендеринге (en-US).crossoriginЭтот атрибут указывает, следует ли использовать CORS при загрузке изображения или нет. Изображения с включённой поддержкой CORS могут быть повторно использованы в элементе
<canvas>не будучи «испорченными». Допустимые значения:anonymous: Запрос cross-origin (т. е. с HTTP-заголовком
е. с HTTP-заголовком Origin) выполняется, но параметры доступа не передаются (т.е. нет cookie, не используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (не устанавливая HTTP-заголовокAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено;use-credentials: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется вместе с передачей параметров доступа (т.е. есть cookie, используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовкаAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено.
Если этот атрибут не задан, то CORS при загрузке изображения не используется (т.е. без отправки HTTP-заголовка
Origin), ограничивая его использование в элементе<canvas>. Если задан неправильно, то он обрабатывается так, как если бы использовалось значение
Если задан неправильно, то он обрабатывается так, как если бы использовалось значение anonymous. Для получения дополнительной информации смотрите «Настройки атрибутов CORS».decodingПредоставляет рекомендации браузеру по декодированию изображения. Допустимые значения:
sync: Декодировать изображение синхронно для одновременного отображения с другим контентом;async: Декодировать изображение асинхронно, чтобы уменьшить задержку отображения другого контента;auto: Режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования. Браузер решает, что лучше для пользователя.
height- Внутренняя высота (см. Внутренний размер (en-US)) изображения в пикселях.
importanceУказывает сравнительную важность ресурса. Приоритет выбирается с помощью значений:
auto: Указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритета изображения;
Браузер может использовать собственную эвристику для определения приоритета изображения;high: Указывает браузеру, что изображение имеет высокий приоритет;low: Указывает браузеру, что изображение имеет низкий приоритет.
intrinsicsize- Этот атрибут говорит браузеру игнорировать действительный внутренний размер (en-US) изображения и делать вид, что это размер, указанный в атрибуте. В частности, изображение будет растровым в этих измерениях, а
narutalWidth/naturalHeightизображения будут возвращать значения, указанные в этом атрибуте. Объяснение, примеры. ismapЭто атрибут логического типа, указывающий, что изображение является частью серверной карты ссылок. Если это так, то точные координаты клика отправляются на сервер.
Примечание: Этот атрибут разрешён, только если элемент
<img>является потомком элемента<a>с валидным (соответствующий требованиям) атрибутомhref.
referrerpolicyСтрока, указывающая, какой реферер (referrer) использовать при выборке ресурсов:
no-referrer: ЗаголовокRefererне будет отправлен;no-referrer-when-downgrade: ЗаголовокRefererне отправляется, когда происходит переход к источнику без TLS (HTTPS). Это поведение по умолчанию для пользовательских агентов, если не указано иное;origin: ЗаголовокRefererбудет содержать схему адресации ресурса (HTTP, HTTPS, FTP и т.д), хост и порт;origin-when-cross-origin: Переход на другие источники ограничит включённые реферальные данные схемой адресации ресурса, хостом и портом, в то время как переход из того же источника будет включать полный путь реферала;unsafe-url: ЗаголовокRefererбудет включать источник и путь, но не фрагмент URL, пароль или имя пользователя. Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
sizesСписок из одного или нескольких строк, разделённых запятыми, указывающих набор размеров источника. Каждый размер источника состоит из:
- Условия мёда-запроса. Оно должно быть пропущено для последнего элемента.
- Значения размера источника.
Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
srcset, если эти источники описываются с помощью дескриптора ширины ‘w‘ (сокращение от width). Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибутsrcsetотсутствует или не содержит значений с дескриптором ‘w‘, то атрибутsizesне будет иметь никакого эффекта.
src- URL изображения. Этот атрибут является обязательным для элемента
<img>. В браузерах, поддерживающихsrcset,srcобрабатывается как изображение-кандидат с дескриптором плотности пикселей1x, если только изображение с этим дескриптором уже не определено вsrcsetили еслиsrcsetне содержит дескрипторы ‘w‘. srcsetСписок из одной или нескольких строк, разделённых запятыми, указывающих набор возможным источников изображения для использования пользовательскими агентами. Каждая строка состоит из:
- URL изображения.
- Необязательного, пробела, сопровождаемого:
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
w‘. Дескриптор ширины делится на размер источника, полученный из атрибутаsizes, для расчёта эффективной плотности пикселей; - дескриптором плотности пикселей, который является положительным числом с плавающей точкой за которым сразу же следует ‘
x‘.
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
Если не указано ни одного дескриптора, то источнику присваивается дескриптор по умолчанию:
1x.Нельзя смешивать дескрипторы ширины с дескрипторами плотности пикселей в одном атрибуте
srcset. Повторение дескрипторов (например, два источника в одномsrcsetс одинаковым дескриптором ‘2x‘) так же является недопустимым.Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
width- Внутренняя ширина (см. Внутренний размер (en-US)) изображения в пикселях.
usemapНеполный URL (начиная с ‘
#‘) карты-изображения, связанной с элементом.Примечание: вы не можете использовать этот атрибут, если элемент
<img>является потомком элемента<a>или<button>.
Устаревшие атрибуты
alignЭтот API вышел из употребления и его работа больше не гарантируется.Выравнивание изображения относительно окружающему его контексту. Этот атрибут больше не должен быть использован — вместо этого используйте CSS-свойства
floatи/илиvertical-align. Вы можете так же использовать CSS-свойствоobject-positionдля позиционирования изображения внутри границ элемента<img>. Допустимые значения:top: Аналогvertical-align: topилиvertical-align: text-top;middle: Аналогvertical-align: -moz-middle-with-baseline;bottom: Отсутствует значение по умолчанию, аналогvertical-align: unsetилиvertical-align: initial;left: Аналогfloat: left;right: Аналогfloat: right.
borderЭтот API вышел из употребления и его работа больше не гарантируется.- Ширина рамки вокруг изображения. Вы должны использовать CSS-свойство
borderвместо этого атрибута. hspaceЭтот API вышел из употребления и его работа больше не гарантируется.- Отступ слева и справа от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута. longdescЭтот API вышел из употребления и его работа больше не гарантируется.Ссылка на более подробное описание изображения. Возможными значениями являются URL или
idэлемента.nameЭтот API вышел из употребления и его работа больше не гарантируется.- Имя для элемента. Вы должны использовать атрибут
idвместо этого атрибута. vspaceЭтот API вышел из употребления и его работа больше не гарантируется.
- Отступ сверху и снизу от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
<img> является замещаемым элементом; по умолчанию он имеет значение свойства display равное inline, но его размеры по умолчанию определяются внутренними значениями (см. внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как border/border-radius, padding/margin, width/height и так далее.
Однако, часто бывает полезно установить для изображений свойство display в значение block, так что вы имеете максимальный контроль над стилизацией (например, margin: 0 auto не работает на изображениях с display: inline, легче размещать изображения в контексте с окружающими элементами, когда они являются блочными).
У <img> нет базовой линии, когда изображения используются в ситуации со строчным форматированием (display: inline) вместе с vertical-align: baseline, нижняя граница изображения будет размещена на базовой линии контейнера.
Вы можете использовать свойство object-position для позиционирования изображения внутри границ элемента <img> и свойством object-fit регулировать размеры изображения внутри этих границ (например, должно ли изображение помещаться в границы элемента или заполнить элемент полностью, даже если потребуется обрезка).
В зависимости от типа, изображение может иметь собственную (внутреннюю) ширину и высоту. Для некоторых типов изображений тем не менее внутренние размеры (en-US) не обязательны. SVG-изображения, например, могут не иметь внутренних размеров, если для корня их элемента <svg> не заданы width и height.
Альтернативный текст
Следующий простой пример встраивает изображение с альтернативным текстом в страницу для улучшения доступности.
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Логотип MDN - изображение динозавра с текстом MDN web docs">
Изображение-ссылка
Этот пример основан на предыдущем и показывает как превратить изображение в ссылку. Это очень просто сделать так — вы вставляете тег
Это очень просто сделать так — вы вставляете тег <img> внутрь элемента <a>. Также вы должны изменить альтернативный текст, чтобы он описывал назначение ссылки.
<a href="https://developer.mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>Использование атрибута srcset
В этом примере мы добавляем атрибут srcset, содержащий ссылку на версию логотипа в высоком разрешении; оно будет загружено вместо изображения в src на устройствах с высоким разрешением. Изображение указанное в атрибуте src, считается 1x кандидатом в пользовательских агентах, которые поддерживают srcset.
<img src="mdn-logo-sm.png"
alt="MDN"
srcset="mdn-logo-HD.png 2x">
Использование атрибутов srcset и sizes
Атрибут src игнорируется в пользовательских агентах, которые поддерживают srcset, когда добавлены дескрипторы ‘w‘. Когда условие медиавыражения
Когда условие медиавыражения (max-width: 600px) совпадает с состоянием устройства, будет загружено изображение шириной 200px (оно то самое, которое наиболее близко соответствует 200px, указанным в медиавыражении), иначе будет загружено другое изображение.
<img src="clock-demo-thumb-200.png"
alt="Часы"
srcset="clock-demo-thumb-200.png 200w,
clock-demo-thumb-400.png 400w"
>
Создание значимых альтернативных описаний
Значение атрибута alt должно чётко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или название файла изображения. Если атрибут alt намеренно пропущен, потому что изображение не имеет текстового эквивалента, рассмотрите альтернативные способы представления содержимого, которое изображение пытается передать.
Плохо
<img alt="image" src="penguin.jpg">
Хорошо
<img alt="Пингвин на пляже. " src="penguin.jpg">
" src="penguin.jpg">
Когда у изображения отсутствует атрибут alt, некоторые программы чтения с экрана могут объявить вместо него имя файла изображения. Это может привести к путанице, если имя файла не соответствует содержимому изображения.
Атрибут title
Атрибут title не является приемлемой заменой атрибута alt. Кроме того, избегайте повторения значения атрибута alt в атрибуте title, объявленном на том же изображении.
Атрибут title также не должен использоваться в качестве подписи, сопровождающей альтернативное описание изображения. Если изображению нужна подпись, используйте элемент <figure> вместе с элементом <figcaption>.
BCD tables only load in the browser
HTML Основы
В данной категории Вы сможете познакомиться с множеством тегов HTML. Вы убедитесь, что HTML — это просто!
В ниже приведённых статьях имеется вся информация, которая нужна по этому языку разметки.
Ознакомившись с данными материалы, Вы сможете сразу начать создавать свой сайт и начать зарабатывать на нём!
Прочитав статьи по основам HTML, Вы узнаете:
1) О структуре HTML-документа.
2) Как добавлять ссылки на HTML-страницы.
3) Как добавлять изображения на HTML-страницы.
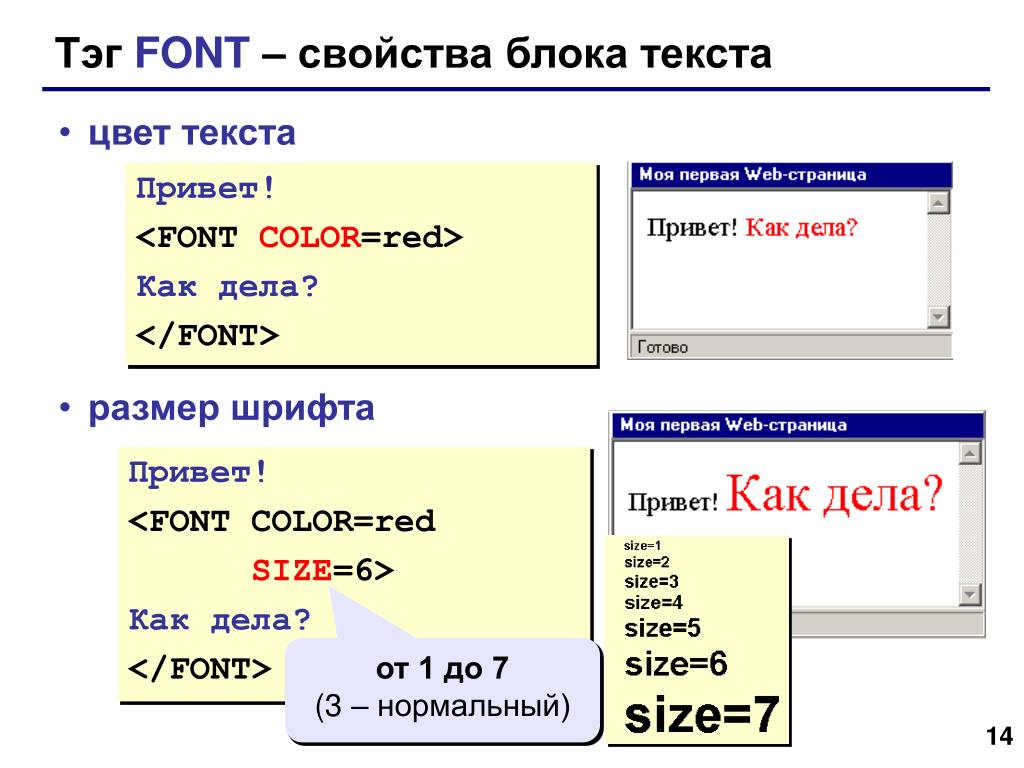
4) О способах изменения внешнего вида текста в HTML.
5) Как добавлять списки на HTML-страницы.
6) О способах выравнивания элементов в HTML.
7) Как создавать формы в HTML.
8) Как создавать таблицы в HTML.
9) Как выбрать цвет в HTML.
10) Как установить Favicon на сайт.
11) Как вставить дополнительные пробелы в HTML.
12) Как установить страницу 404.
13) Как сделать редирект на HTML.
14) Как вывести спецсимволы в HTML.
15) Зачем нужен DOCTYPE.
16) Какая разница между HTML и XHTML.
17) Как добавить видео на сайт.
18) О проверке сайта в разных браузерах.
19) О значение валидного HTML-кода.
20) Как проверить статус ICQ через HTML.
21) Что такое мета-теги в HTML.
22) Какие имеются мета-теги для страницы в HTML.
23) Какие имеются мета-теги для браузера в HTML.
24) Какие имеются мета-теги для поисковых систем в HTML.
25) Что такое кодировка.
26) Что лучше: блочная вёрстка или табличная.
27) Что делать, если HTML-файл открывается как TXT.
28) Как вставить аудио на сайт.
29) Почему Dreamweaver — это плохо.
30) Как сделать дизайн для сайта.
31) Что такое вёрстка.
32) Что такое сайт под ключ.
33) Как поставить горячую клавишу на ссылку.
34) Как сделать кпопку «Наверх».
35) Об использовании тега optgroup в HTML.
36) Почему не отображается картинка на сайте.
37) Почему фреймы — это плохо.
38) Стоит ли использовать Flash при создании сайта?
39) Какова структура блочной вёрстки?
40) Как открыть ссылку в новом окне с валидным кодом?
41) Как запретить посетителю сохранять картинки?
42) Как запретить посетителю копировать текст?
43) Стоит ли делать вёрстку под старые браузеры.
44) Как сделать мобильную версию сайта.
45) Как поменять кодировку на сайте.
46) Как сделать автообновление страницы.
47) Как сделать комментирование на HTML-сайте.
48) Как проверить сайт в разных версиях IE.
49) Как установить радио на сайт.
50) Какая структура у двухколоночного сайта.
51) Что такое SVG? Основы.
52) Что такое SVG? Стилизуем объекты.
53) Что такое SVG? Пишем текст.
54) Что такое SVG? Анимируем SVG объекты.
55) Что такое SVG? Поддержка старых браузеров.
56) Зачем нужен тег ruby в html.
57) Язык разметки Markdown.
58) Как быстро создать шаблоны электронной почты на HTML.
59) Как сделать красивые страницы ошибок.
60) Зачем нужен HTML тег code?.
61) Как сделать видео фон на сайте.
62) Красивое оформление HTML/CSS кода.
63) Верстка email писем.
64) Атрибут srcset, Retina, WebP. Какая связь?.
65) Верстка адаптивной шапки на Bootstrap.
66) Как сделать таблицу в HTML.
67) Самое важное о ссылках в HTML.
68) HTML теги для текста.
69) Фавикон для сайта.
70) Микроразметка сайта schema.org.
71) Как сделать гифку из видео.
72) Иконочные шрифты IcoMoon.
73) Заглушка для изображений на сайте.
74) Как уменьшить размер изображения без Photoshop.
75) Как вставить изображение на веб-сайт.
Все материалы по основам HTML
Основы HTML (Часть 1). Первый шаг на пути… | by Влад Скуришин
HTML — язык разметки, с помощью которого создается каркас (скелет) страницы.
HTML — HyperText Markup Language (Язык гипертекстовой разметки).
Хотите добавить видио или картинки на страницу? Используете HTML. Хотите создать таблицу с данными? Используйте HTML.
Язык разметки — язык, с помощью которого определяют формат и строение вывода текста.
HTML — это набор элементов, с помощью которых вы можете определить структуру контента. Рассмотрим каким образом определяются элементы HTML.
Обычно элемент состоит из открывающего тега, контента и закрывающего тега (см. рисунок выше). При этом открывающий тэг состоит из <, имени, >, а закрывающий после < содержит /.
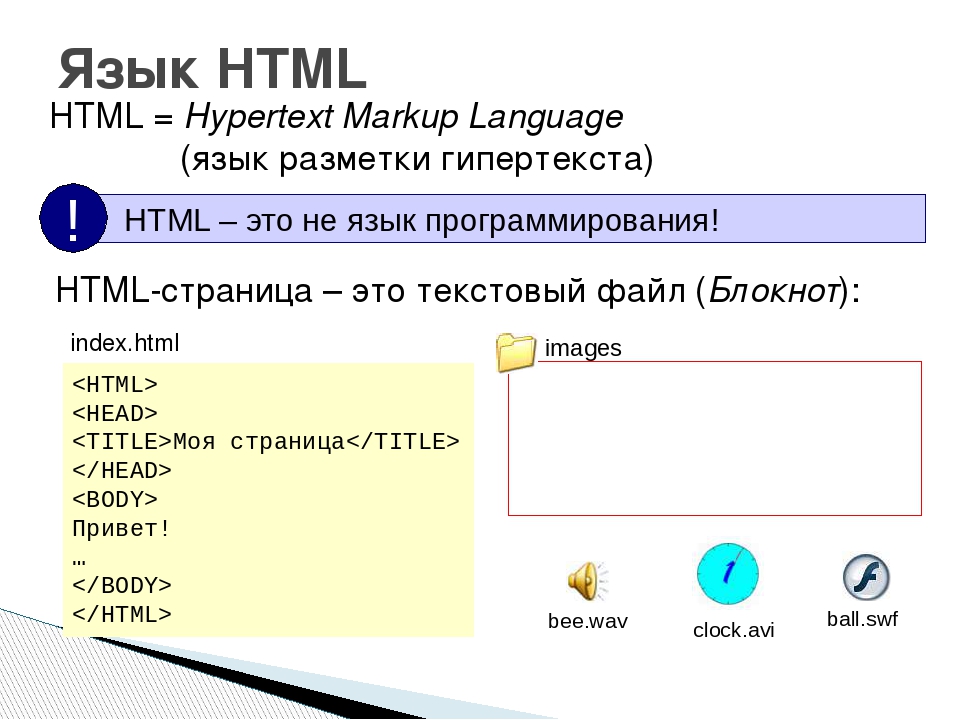
Структура HTML страницы можно представить следующим образом:
Или текстом:
DOCTYPE— определяет версию HTML, которая будет использоваться. Как и любой другой язык HTML меняется и эволюционирует, поэтому необходимо указывать, какую версию вы используете;html— контейнер страницы. Определяет начало и конец HTML-файла;head— заголовок страницы. Содержимое данного тега не отображается на странице (за исключениемtitle). В данном элементе прописываются метатеги, с помощью которых можно добавить различную информацию для поисковых систем, изменить кодировку, подключить стили и многое другое;title— заголовок, который будет отображаться во вкладке;body— контейнер, внутри которого хранится контент страницы;<!-- -->— комментарии. Используются для написания заметок, подсказок. Не влияют на вывод страницы.
Итак, один из ключевых элементов — это body. Только тот контент, который находится внутри данного элемента, может быть отображен на странице.
HTML можно представить как дерево элементов, где каждый узел может быть дочерним или родительским для нескольких узлов (см. рисунок выше).
В предыдущем примере <p>Привет Мир!</p> являлся дочерним элементом body. body в данном случае является родительским элементом.
Тег p определяет текстовый абзац (элемент начинается с новой строки)
Теги h2 … h6 показывают важность контента, находящегося снизу. Чем ниже число, тем выше важность контента. При этом текст увеличивается относительно важности.
Один из самых популярных элементов HTML — div. С помощью данного элемента вы можете разделять вашу страницу на секции и изменять вид содержимого.
Содержимое данного элемента начинается с новой строки.
Если мы хотим расширить возможности элемента, то используем атрибуты. Атрибуты добавляются в открывающий тег и по сути являются параметрами, с помощью которых мы можем воздействовать на элемент. Состоит атрибут из двух основных элементов (см. рисунок выше):
- Имя — name,
- Значение — value.
Примером атрибута является id. С помощью данного атрибута мы можем идентифицировать определенный контент. Например: элемент с новстями мы можем поменить, как news. Данные атрибут имеет множество применений, кроме идентификации.
- span — определяет строчные элементы и позволяет менять их стиль;
- em, strong, u — меняет формат текста на курсив, жирный, с подчеркиванием;
- uo, ol — маркированный и нумерованный список;
- li — элемент списка;
- br — перевод на следуюшую строку;
- img — отображение изображений.
Больше информации по тегам: тут.
HTML5 — Основы — ИТ Шеф
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Структура HTML-документа
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).
В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Иерархические отношения между HTML-элементами
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.
Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.
Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.
Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.
Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.
Как правильно писать HTML-код
Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div>
<h2>Заголовок</h2>
<div>
<h3>Название раздела</h3>
<p>Текст статьи...</p>
<div>
<div>
<p>Текст комментариев...</div>
</div>
</div>
Что такое веб-браузер (web-browsers)
Веб-браузер — это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Что такое user agent
User agent — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
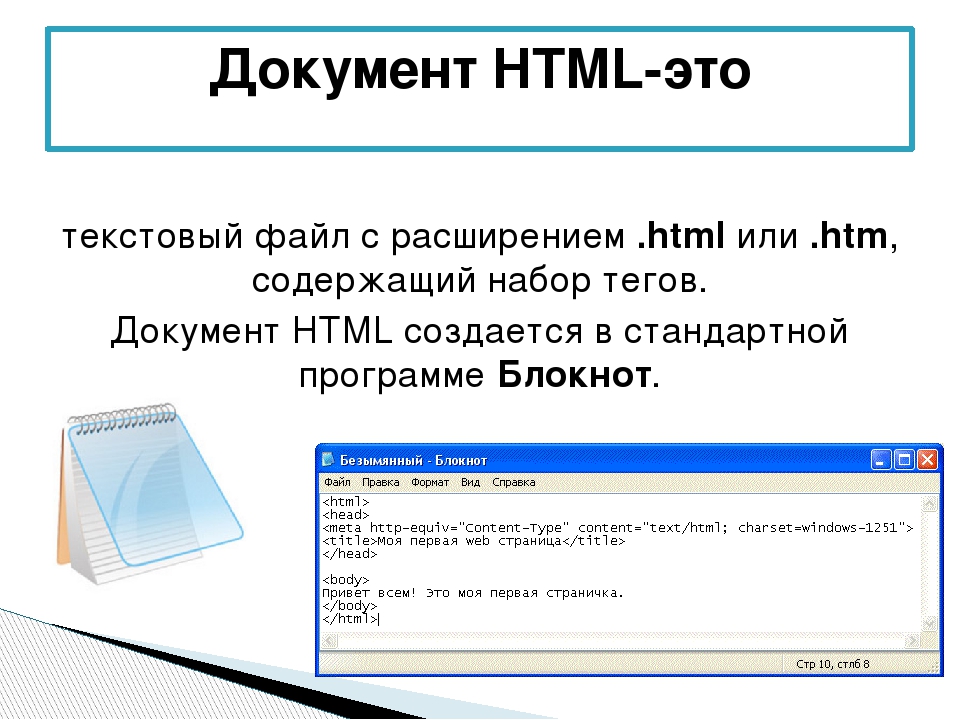
Инструменты для создания HTML
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
Создание HTML-документа
Создание HTML-документа начинается с указания типа документа. Т.е. первое что необходимо указать при создании документа — это то, что документ является HTML 5.
<!DOCTYPE html>
После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента — это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" — означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html> <html lang="ru"> </html>
Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.
Элемент html содержит в качестве контента всегда два элемента. Первый элемент — это head, а второй элемент — это body. Элемент body всегда располагается после элемента head.
Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (title), кодировке символов, подключенных стилях CSS и многое другое.
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html> <html lang="ru"> <head> </head> </html>
Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html>
Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента title. Элемент title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (<meta>) и предназначен для сообщения различной информации о странице посредством различных атрибутов.
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>
Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>
Основы HTML или что нужно, чтобы создать веб-страницу
1 Основы HTML или что нужно, чтобы создать веб-страницу Институт кибернетики Томский политехнический университет
2 Основные информационные объекты. Их создание и компьютерная обработка Информационные объекты это предметы, процессы, явления материального или нематериального свойства, рассматриваемые с точки зрения их информационных свойств. # текст книги, картина художника и фильм. Простые информационные объекты: звук, изображение, текст, число. Комплексные (структурированные) информационные объекты: элемент, база данных, таблица, гипертекст, гипермедиа.
3 Создание и форматирование текста С позиций информатики текст это просто последовательность знаков некоторого алфавита. Что же следует понимать под термином «компьютерная обработка текста»? Под обработкой текста обычно понимают такое его преобразование, которое не меняет по существу его информационное содержание. Подобные преобразования текста обычно называют его редактированием, а компьютерное программное обеспечение, используемое для обработки текстов в электронном виде, называют в зависимости от предоставляемых возможностей текстовыми редакторами, текстовыми процессорами или программами верстки.
4 Создание и форматирование текста Текст состоит из символов. Символы складываются в слова, слова в предложения, предложения в абзацы. Сам текст распределяется по страницам. Страница, абзац и символ вот те объекты, о задании параметров которых надо прежде всего задуматься, создавая текст. Расположение текста на странице определяется в первую очередь размером страницы и полями. Страница может быть в книжной (вертикальной) или в альбомной (горизонтальной) ориентации. Текстовое поле можно расширить и с помощью меню Формат, выбрав в нем пункт Абзац. Номера страниц также выставляются в колонтитул. Нумерацию страниц можно организовать независимо, используя меню Вставка. Текст на странице можно расположить в несколько колонок. Назначить количество колонок, их ширину, расстояние между ними можно, выбрав в меню Формат пункт Колонки.
5 Создание и форматирование текста. Абзац Выравнивание текста: по левому краю; по правому краю; по ширине; по центру. Для первой строки абзаца может быть применено отдельное форматирование. Эта строка может быть сделана красной, т. е. набираться с отступом вправо, или висячей, т. е. с отступом влево относительно расположения остальных строк абзаца. Расстояние между строками внутри абзаца межстрочный интервал. Интервал может быть одинарным полуторным, двойным и вообще любым. В последнем случае просто устанавливают величину межстрочного интервала прямо в пунктах на вкладке Абзац в меню Формат.
6 Создание и форматирование текста Расположение текста на странице называют его форматом. Поэтому задание (или изменение) тех или иных рассмотренных выше параметров текста называют форматированием. Напомним основные параметры, которыми характеризуются символы текста. Их три: гарнитура, кегль и начертание. Гарнитурой называется вид шрифта. Наиболее часто используемые это гарнитура Times и гарнитура Arial. Кроме названий, определяющих вид букв, шрифты имеют размер, называемый кеглем. Стандартный шрифт, к которому стараются приблизиться, печатая деловые документы, очень похож на шрифт гарнитуры Times размером в 14 пунктов. Вообще, хорошо читаются шрифты с кеглем от 9 до 14 пунктов. Обычно каждый шрифт имеет по крайней мере три модификации начертания: полужирный, наклонный (часто называемый курсивом) и подчеркнутый.
7 Вопросы и задания 1. Что такое текстовый редактор? Какие текстовые редакторы вы знаете? 2. Что такое формат и форматирование текста? 3. Какие типы выравнивания текста применяются? Что означает каждый из них? 4. Какая строка называется красной, а какая висячей? 5. Что такое кегль? В каких единицах он обычно измеряется? Какие значения кегля предпочтительны для обычного текста? 6. Что такое гарнитура и начертание? Какими они бывают?
8 Гипертекст Гипертекстом называется текст, в котором организованы гиперссылки на фрагменты или объекты того же текста либо другого документа. Гипертекст (англ. hypertext) термин, введенный в 1960-х гг. для обозначения комбинации текста на естественном языке с возможностями компьютера осуществлять переход к различным кускам (порциям) информации. Идеология гипертекстовой среды, вероятно, была впервые предложена еще в «докомпьютерную эпоху» в статье В. Буша «Как мы, возможно, думаем» (1945). Анализируя работу мозга и процессы мышления, Буш предложил при хранении информации в вычислительной машине использовать ассоциативные связи между отдельными документами и их фрагментами. Чтобы автоматизировать переход с одного фрагмента на другой, их надо связать между собой. Осуществлять такую связь призваны так называемые гиперссылки.
9 Гипертекст Простейший гипертекстовый документ можно создать с помощью текстового процессора Word. Для этого нужно создать два объекта: гиперссылку и закладку текст, на который мы будем переходить при использовании гиперссылки. Чтобы создать закладку, нужно выделить фрагмент текста, затем в меню Вставка выбрать пункт Закладка, в открывшемся окне ввести имя закладки. Для создания гиперссылки нужно выделить фрагмент текста (название гиперссылки), снова открыть меню Вставка и выбрать теперь пункт Гиперссылка. На диалоговой панели указать, с чем вы намерены связать этот текст (с местом в текущем документе или каком-то другом документе), и выбрать имя закладки.
10 HTML-стандарт НЕГЕОМЕТРИЧЕСКИХ ПОКАЗАТЕЛЕЙ HyperText Markup Language (в переводе язык разметки гипертекста) HTML предназначен для создания веб-страниц во World Wide Web. HTML это язык для создания гипертекстовых документов. А программа просмотра текста, созданного с помощью HTML, называется браузером. Документы HTML являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. Теги разметки указывают браузеру Web, как надо вывести страницу. В настоящее время используются браузеры Internet Explorer, Opera, Mozilla Firefox, Google Chrome.
11 Вопросы и задания 1. В чем разница между обычной текстовой страницей и гипертекстовой страницей? 2. Что такое гипертекст? 3. В чем основное отличие текстового процессора Word от HTML? 4. Как называется программа, предназначенная для просмотра файлов в HTML-формате? 5. Сравните возможности текстового процессора Word и текстового редактора Блокнот. Какие средства форматирования текста имеет Блокнот?
12 Основы HTML. Структура HTML документа HTML файлы это обычные текстовые файлы. Таким образом, чтобы начать писать на языке HTML, вам необходим всего лишь обычный текстовый редактор. Если вы используете операционную систему MS Windows, то подойдет стандартный «Блокнот» (Notepad). Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из следующих тегов: <HTML>, <HEAD>, <TITLE>,<BODY>
13 Основы HTML. Структура HTML документа Порядок работы: 1. создадим на любом диске своего компьютера (например, на диске С) отдельную папку (например, «html») для будущей страницы и сохраните свой файл как «myfirstpage.html». Вы, естественно, можете создать вашу папку и файл, где угодно, и назвать их, как угодно.!!! Очень важно, чтобы у файла было расширение «.html» (некоторые текстовые редакторы, такие как «Блокнот», по умолчанию сохраняют файл с расширением «.txt».)
14 Основы HTML 2. Откроем файл и скопируем туда следующий текст: <html> <head> <title>мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> Добро пожаловать! </body> </html> 3. Сохраним документ. С:\html\ myfirstpage.html 4. Посмотрим что у нас получилось, и разберемся, как оно так получилось.
15 Просмотр HTML файлов Откройте программу браузер, например, «Firefox» или «Google Chrome», и в адресной строке, где вы обычно вводите адрес сайтов, введите адрес только что созданного вами файла (например, «c:\html\myfirstpage.html») и нажмите ввод. Альтернативно вы можете войти в меню браузера «Файл», выбрать пункт «Открыть» и найти нужный файл.
16 Структура документа HTML — Теги, атрибуты, элементы Теги управляющие словосочетания, указывающие браузеру на то, как надо оформлять ваш электронный документ. Измените свой документ следующим образом: Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Разбираем HTML документ — Как создать сайт
Разбираем код HTML-документа
Урок №3
Разбираем HTML код
Давайте разберём, что означает каждая часть нашего кода HTML-документа, введённого в Блокнот на прошлом уроке:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Тег — основа языка HTML
Основной частью языка HTML является — тег. HTML документ (как и весь html-код) и состоит и тегов. Тег содержит в себе имя и угловые скобки, которые расположены по бокам — <имяТега>:
<p> — это один из множества, различных HTML-тегов, означает абзац.
Теги бывают открывающими и закрывающими. У закрывающих тегов перед именем стоит косая черта (слэш) /
<p> — открывающий тег.</p> — закрывающий тег.
Между открывающим и закрывающим тегами, обычно располагается текст или другие теги.
У тегов разные имена и каждое имя означает какой либо элемент HTML-страницы: заголовок статьи, абзац (параграф) статьи, фотографию, ссылку, кнопку и т.п.
Рассмотрим другие теги используемые в нашем HTML коде.
Теги <html> </html> — начало и конец HTML-документа
Возвращаемся к нашему HTML документу:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Каждый HTML-документ начинается с открывающегося тега <html> и заканчивается закрывающимся тегом </html>
Теги <head> </head> и <body> </body> — голова и тело HTML-документа
Между тегами <html> </html> располагаются два блока.
1. Первый блок начинается и заканчивается тегами <head> </head> — их называют головой HTML-документа.
2. Второй блок начинается и заканчивается тегами <body> </body> — их называют телом HTML-документа.
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
1. <head> </head> — голова HTML-документа.
2. <body> </body> — тело HTML-документа, между этими тегами располагается основная информация страницы: заголовки, абзацы, фотографии, ссылки, кнопки и т.д.
Теги <title> </title> — название HTML-страницы
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В голове между тегами <head> </head>, располагаются теги<title> </title>. Между тегами <title> </title> помещают текст, который выступает в качестве названия страницы.
В нашем примере, между тегами <title> </title>, находится текст:
Название страницы
Текст помещённый между тегами <title> </title> появляется в двух местах, в виде названия окна браузера и в виде названия вкладки браузера:
Название страницы, которую вы сейчас читаете, содержит следующий текст:
Разбираем код HTML-документа. Выясняем что такое тег.
Теги <h2> </h2> и <p> </p> — заголовок и абзац статьи
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В теле нашего HTML-документа, между тегами <body> </body>, располагаются два вида тегов:<h2> </h2> — теги заголовока статьи,<p> </p> — теги абзаца статьи.
<h2> </h2> — между этими тегами располагается текст, который является заголовком статьи.
Например, текст заголовока статьи, которую вы сейчас читаете содержит следующее:
Разбираем HTML код
<p> </p> — между этими тегами располагается текст, который является абзацем статьи.
Например, второй абзац статьи, которую вы сейчас читаете, содержит следующее:
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Обобщаем материал по структуре HTML-документа:
Каждый HTML-документ начинается и заканчивается тегами <html> </html> Каждый HTML-документ состоит из двух блоков, головы и тела:
1. <head> </head> — голова HTML-документа,
2. <body> </body> — тело HTML-документа.
В голове HTML-документа между тегами <head> </head>, располагаются теги <title> </title> и некоторая служебная информация о странице (мета-теги), которую мы изучим чуть позже.
В теле HTML-документа между тегами <body> </body>, располагается основной контент: тексты, изображения, формы, которые обрамлены тегами заголовков h2, абзацев p, изображений img, ссылок a, кнопок input и т.д.
Читать далее: Добавляем статью в HTML-документ
Дата публикации поста: 3 апреля 2019
Дата обновления поста: 15 октября 2014
Навигация по записям
Основы HTML (XHTML) — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
28.03.2013
Предисловие. У меня от вас секретов нет, так что сразу вас предупрежу: язык HTML настолько прост и лёгок, что вам НЕ нужны никакие курсы и блоги для того, чтобы начать с ним работать. Всё что вам нужно это просмотреть код данной страницы (Ctrl + U), а лучше воспользоваться просмотром элементов страницы с помощью веб-инспектора, как пример, затем открыть любой справочник HTML и просто ознакомиться со всеми тегами, почитать их описание, да хотя бы просто посмотреть на их список, и конечно эксперементировать самим! Вот и всё, а дальше, когда вам понадобиться что-либо сделать, просто заходим в справочник, ищем нужный нам тег, читаем (на всякий случай) как и с чем его применяют и всё – вы готовы к работе. Из личного опыта я вам порекомендую 2 справочника для HTML и CSS: http://htmlbook.ru — русскоязычный сайт, где всё довольно удобно написано, и XHTML + HTML + CSS — официальные страницы языков разметки и каскадных таблиц стилей CSS. И конечно, советую прочитать мою статью о том, как создать веб-страницу. А для тех, кто всё-таки не против провести время за лёгким чтивом, я и написал эту статью.
Основы HTML (XHTML) доступным языком
Здравствуйте, дорогие читатели, Site on! Сегодня мы поговорим об основах основ языка гипертекстовой разметки – HTML. HTML расшифровывается как HyperText Markup Language, и это действительно язык именно разметки, а не программирования. Так что если вдруг кто-то узнает, что вы называете себя программистом HTML или CSS, то непременно получите порцию острот в ваш адрес 🙂 Поэтому наши коллеги и придумали такое модное словечко как «верстальщик». Но прежде чем начать верстать макеты сайтов, давайте быстренько, но при этом, не пренебрегая подробностями, изучим основы.
А основы у нас таковы: вся разметка осуществляется по средствам тегов. Понятия тега можно условно сравнить с деталью конструктора при создании определённой фигуры. Деталь одной формы может нам понадобиться при построении одного участка, другой формы – при построении другого и все они соединяются и взаимодействуют между собой.
Понятие и обозначение тега в HTML (XHTML)
Так вот наши детали – теги, обозначают угловыми скобками БЕЗ пробелов с обеих сторон слова, например,
<body>
. Если вы хотя бы немного владеете английским языком, то могли уже догадаться, что данный тег обозначает тело страницы, то есть её основную часть. При этом стоит помнить, что почти всегда нужно обозначать, в какой момент тег должен закрыться. Это делается с помощью повторного написания этого же тега, но со слешем (опять же, никаких пробелов) перед его названием:
</body>
Важно! Приучайте себя с первых же секунд: если вы открыли тег, то сразу же его и закройте, и только после этого начинайте писать что-то внутри него. Потому как написали мы, например, тег выделения полужирным <strong> и понеслись там что-то писать, писать… а потом смотрим, а весь текст на странице стал полужирным, и думаем, вот это да, а я столько этих «стронгов» открыл, а какой же из них я забыл закрыть? И начинаем перечитывать весь текст заново. Это, конечно же, безобидный пример, но если вы на каждую мелочь будете тратить своё время, то это быстро вам надоест, не говоря уже о выражении: время – деньги. А когда будем изучать с вами PHP, так это вообще – золотое правило.
Так что зарубите себе на носу, открыли тег и сразу же его и закрыли:
<strong></strong>
, а потом уже пишем между ним. Для таких целей можно специально настроить свой редактор, чтобы при открытии тега он сразу же его закрывал и переносил каретку внутрь.
Атрибуты тегов в XHTML и HTML
Далее, деталь может быть одной и той же формы, но из разного материала, а значит иметь разные свойства. Так вот эти свойства в HTML называются атрибутами или параметрами. Атрибуты пишутся через пробел после названия открывающегося тега (то есть внутри угловых скобок), и перед каждым новым атрибутом ставится новый пробел.
Пример: возьмём тег, обозначающий параграф
<p>текст</p>
, если мы его таким и оставим, то он выведет нам текст, выравненный по левому краю – такой стандарт (так как пишем мы слева направо). Теперь напишем так:
<p align="center">текст</p>
, где align – это атрибут (обозначает горизонтальное выравнивание), а center – его значение. Это всё равно, что написать в характеристики детали – материал: алюминий. Так вот теперь содержимое нашего параграфа будет ровно посередине… «Посередине чего?» – спросите вы: «Экрана? Окна браузера? Тела документа?».
Так вот это я и подразумевал, когда сравнивал наш язык HTML с конструктором – всё зависит от того, как складывается (как вложен) наш тег параграфа с другими тегами. Если он внутри какого-то блока (тег <div>), пусть даже этот блок прижат к левой границе браузера, то содержимое параграфа (это может быть не только текст) будет выравнено посередине этого блока, так как по умолчанию, ширина параграфа равна 100% от ширины элемента, в который этот параграф вложен. А если же тег нашего параграфа находится перед или после других тегов (никуда не вложен), то содержимое параграфа будет подстраиваться под середину окна браузера.
Для закрепления, напишу парочку часто используемых тегов с их атрибутами:
<div align="right">любой текст</div>
— тег div, обозначает блок, его атрибут align имеет значение right. Это значит, что содержимое внутри этого блока будет выравниваться по правой границе этого блока.
<a title="На главную" href="http://site-on.net">на главную!</a>
— тег гиперссылки (обычно называют просто «ссылка»), в нашем примере имеет 2 атрибута: title и href. В атрибут title записывается всплывающая подсказка, которая появляется при наведении курсора на ссылку. В атрибут href записывают адрес, на который пользователь перейдёт по нажатию на данную ссылку.
Теперь ещё пару слов о тегах и их закрытии. Теги могут требовать обязательного закрытия, не требовать закрытия (очень редко!) и быть самозакрывающимися. Примеры:
<!DOCTYPE>
— никогда не закрывается
<br /> , <img />
— самозакрывающиеся (selfclose). Синтаксис таков: название тега и атрибутов (если есть), пробел, слеш.
<ul></ul>
— обязателен к закрытию
Я считаю, что для введения в основы уже достаточно написано, более углублённо будем рассматривать HTML уже на конкретных практических примерах. В следующей статье я расскажу о том, как всего за пару минут создать свою первую веб-страницу учитывая все стандарты.
Всем спасибо, как всегда жду ваших комментариев ниже, удачи!
Заметки:
1) Не зацикливайтесь на изучении атрибутов, мы всё равно не будем ими пользоваться (большей половиной).
2) Использование атрибутов отвечающих за стиль типа align и т.д. давным-давно УСТАРЕЛО, вместо них используется CSS, но об этом немного позже.
3) Статья называется основы HTML – это скорее маркетинговый ход, но на самом деле в этой статье и в повседневной жизни я придерживаюсь синтаксиса XHTML, разницы в них почти нет, но синтаксис XHTML более строгий, и лучше подходит для обучения и приучения к правильному стилю написания.
Пожалуйста, оцените эту статью
Средняя оценка: 4.82 из 5 (проголосовало: 119)
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!
Базовый тег HTML
Пример
Укажите URL-адрес по умолчанию и цель по умолчанию для всех ссылок на странице:

базовый тег HTML
Попробуй сам »
Определение и использование
Тег
и / или таргетинг для всех относительных URL-адресов в документе.
Тег
href или целевой атрибут, или оба.
В документе может быть только один единственный элемент
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <база> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| href | URL | Определяет базовый URL-адрес для всех относительных URL-адресов на странице. |
| цель | _ пустой _parent _self _top | Задает цель по умолчанию для всех гиперссылок и форм на странице |
Глобальные атрибуты и события
Тег
Глобальные атрибуты в HTML.
Атрибуты событий
Тег
Связанные страницы
Ссылка на HTML DOM: Базовый объект
Настройки CSS по умолчанию
Нет.
: элемент базового URL документа — HTML: язык разметки гипертекста
Элемент HTML
Доступ к используемому базовому URL-адресу документа можно получить с помощью скриптов с Node / baseURI . Если в документе нет элементов baseURI по умолчанию используется значение location.href .
Атрибуты этого элемента включают глобальные атрибуты.
Если указан один из следующих атрибутов, этот элемент должен располагаться перед другими элементами со значениями атрибутов URL-адресов, такими как атрибут href .
-
href - Базовый URL-адрес, который будет использоваться во всем документе для относительных URL-адресов. Допускаются абсолютные и относительные URL-адреса.
-
цель - Ключевое слово или определенное автором имя контекста просмотра по умолчанию для отображения результатов навигации по элементам
без явныхцелевых атрибутов. - Следующие ключевые слова имеют особое значение:
-
_self(по умолчанию): показать результат в текущем контексте просмотра. -
_blank: показать результат в новом безымянном контексте просмотра. -
_parent: показать результат в родительском контексте просмотра текущего, если текущая страница находится внутри фрейма. Если родителя нет, действует так же, как_self. -
_top: показать результат в самом верхнем контексте просмотра (контекст просмотра, который является предком текущего и не имеет родителя).Если родителя нет, действует так же, как_self.
-
Несколько элементов
Если используются несколько элементов href и первый целевой — все остальные игнорируются.
Якоря на странице
Ссылки, указывающие на фрагмент в документе — например, — разрешаются с помощью
- Дано
- … и эта ссылка:
Anker - … ссылка указывает на
https://example.com/#anchor.
Open Graph
Теги Open Graph не подтверждают
Таблицы BCD загружаются только в браузере
HTML Tag »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
- Элемент
- HTML-привязки: как создавать ссылки для быстрой навигации
- Что делает
HTML-тег - Элемент
используется для определения базового URL-адреса, на основе которого строятся все относительные URL-адреса, которые появляются на веб-странице.Кроме того, если элемент имеет целевой атрибут, целевой атрибут будет использоваться как атрибут по умолчанию для всех гиперссылок, появляющихся в документе. - Дисплей
- нет
- Нулевой элемент
- Этот элемент не должен содержать никакого содержимого и не требует закрывающего тега.
Пример кода
.
.
.
Относительные ссылки
При создании якорной ссылки атрибут href может указывать абсолютный URL-адрес, например http: // example.com или относительный URL-адрес, например /, / имя-страницы или имя-страницы .
С относительными URL-адресами косая черта (/) указывает корневой URL-адрес текущей страницы, поэтому href = "/ page-name" будет ссылаться на страницу в currentdomain / page-name . Если убрать косую черту, то ссылка на подстраницу текущего URL-адреса приведет к тому, что href = "page-name" будет ссылаться на current_url / page-name .
Используя элемент href элемента
Дополнительную информацию о том, как работают относительные ссылки, см. В нашей документации по URL-адресам якорных ссылок.
По умолчанию
target value
Помимо указания базового URL-адреса для относительных ссылок, элемент target по умолчанию для всех ссылок на странице.Итак, если вы установите target = "_ blank" в элементе
Размещение и ограничения
Элемент документа, и в документе должен быть только один элемент
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Поддержка браузера для базы
Атрибуты базы
| Имя атрибута | Значения | Примечания |
|---|---|---|
| цель | Задает целевое значение по умолчанию для всех якорных ссылок в текущем документе. | |
| href | Задает базовый URL-адрес, который будет использоваться для всех относительных ссылок в текущем документе. |
contextpath — Каковы рекомендации для тега html?
Прежде чем решить, использовать ли тег
Тег
Можно например

вместо
...
главная
часто задаваемые вопросы
контакт
...

Обратите внимание, что значение
Что касается совместимости браузеров, то это вызывает проблемы только в IE.Тег , поэтому можно просто использовать html> body , пока вы не обнаружите в инспекторе HTML DOM, что должна быть base (и ). голова ) между ними.
Обычное исправление IE6 — использование условного комментария IE для включения конечного тега:
Если вас не волнует W3 Validator или когда вы уже используете HTML5, вы можете просто закрыть его, каждый веб-браузер все равно его поддерживает:
Закрытие тега

 Смотрите ниже атрибуты
Смотрите ниже атрибуты  В этих случаях браузер может заменить изображение текстом записанным в атрибуте
В этих случаях браузер может заменить изображение текстом записанным в атрибуте  е. с HTTP-заголовком
е. с HTTP-заголовком  Если задан неправильно, то он обрабатывается так, как если бы использовалось значение
Если задан неправильно, то он обрабатывается так, как если бы использовалось значение  Браузер может использовать собственную эвристику для определения приоритета изображения;
Браузер может использовать собственную эвристику для определения приоритета изображения;
 Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.




 " src="penguin.jpg">
" src="penguin.jpg">