Основные понятия языка html: HTML Основные понятия
Содержание
HTML Основные понятия
В связи с развитием сетевых технологий, появлением глобальной сети Интернет появились такие понятия, как WWW (World Wide Web — всемирная паутина), HTML (HyperText Markup Language — язык разметки гипертекста).
Интернет Internet (сокр. от Interconnected Networks — объединённые сети) — глобальная телекоммуникационная сеть информационных и вычислительных ресурсов. Интернет является физической основой для всемирной паутины WWW.
Приблизительно в 1991-92 годах был изобретен основной язык документов в сети Интернет – язык HTML. Поэтому этот год считается одним годов рождения Интернет. Автором стал Тим Бернерс-Ли.
Язык HTMLсоставляет основу технологии гипертекста, то есть документа содержащего гиперссылки – текста или изображения, при нажатии на которые происходит переход к новому разделу этого документа. Благодаря гиперссылкам пользователь свободно перемещается в виртуальном пространстве сети Интернет, получая при этом необходимую информацию, так как эта технология связывает все сайты и странички сети Интернет между собой.
Язык HTMLнельзя назвать языком программирования. HTML- средство описания структуры документа, его стиля и связей с другими документами.
Практически вместе с появлением языка гипертекстовой разметки HTMLпоявился протокол передачи гипертекстовых документов HTTP (HyperText Transfer Protocol, протокол передачи гипертекстовых документов). Протокол (protocol) — это совокупность правил передачи данных, позволяющий компьютерным системам с различной архитектурой общаться между собой. Для создания ссылок Тим-Бернерс Ли разработал унифицированный указатель ресурса — Uniform Resource Locator (URL).
С появлением протокола HTTP появилась возможность передавать документы по сети Интернет. Здесь популярной стала архитектура «Клиент-сервер», позволяющая хранящиеся на сервере (англ.: to serve — служить, обслуживать) документы передаются при запросе пользователю. Для такой работы на сервере должно быть установлено специальное программное обеспечение, а на компьютере пользователя программа преобразующая гипертекстовую информацию в визуальную – Интернет браузер.
Браузеры позволяют просматривать HTML документы (страницы), расположенные как локально на компьютере, так и на сайте. Web – сайты это так называемые узлы Интернет. Сайты размещаются на серверах, которые отличаются высокой производительностью и работают круглосуточно. Для возможности поддержки сайтов на серверах устанавливается специальное программное обеспечение web-серверов. Причем, если на сервере установлена операционная система UNIX, то под ней работает web-сервер Apache, а если установлена операционная система Windows, то — web-сервер MicrosoftInternetInformationServer (IIS).
Итак, web-сервер формирует страницу по запросу клиента и отправляет ему. Причем страницы могут как просто передаваться клиенту, так и генерироваться при помощи серверных языков.
Сначала браузеры отображали только текст, позже – графическую информацию, анимацию, видеоклипы и т.д. В данное время существует большое количество браузеров.
В целях большей совместимости гипертекстового языка и браузеров был создан WorldWideWebconsortium (W3C – Консоциум всемирной паутины).
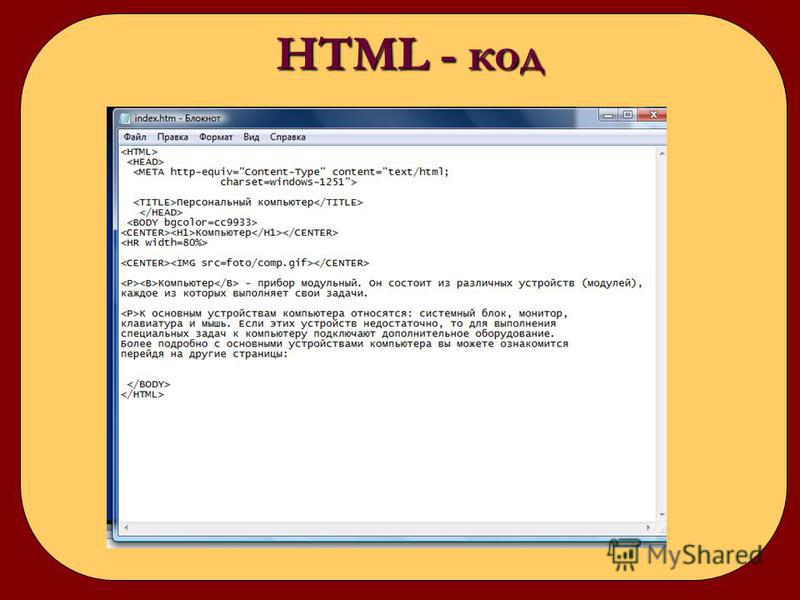
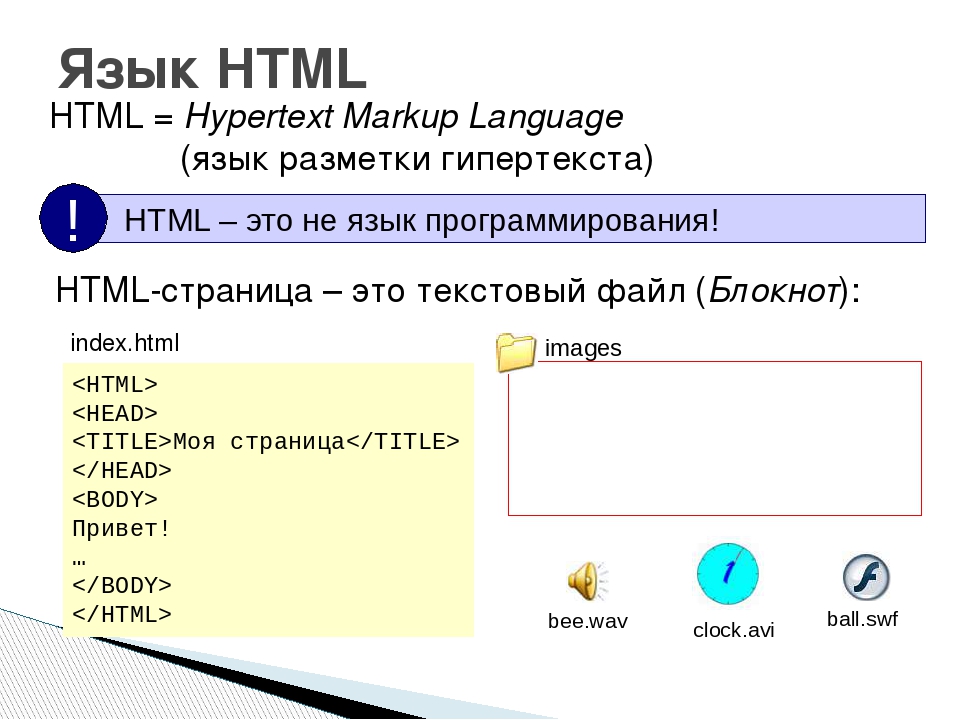
HTMLдокумент можно создать в обычном текстовом редакторе. Это может быть блокнот или другой простейший редактор. Нужно помнить, что при сохранении файлов в блокноте автоматически подставляется расширение txt, его нужно заменять на html. Тажке для создания html страниц можно использовать программы-редакторы (MicrosoftOfficeWord, AdobeDreamweaver, HomeSiteи т.д.). При использовании редакторов генерируемых html код может быть «засоренным», то есть подставлены сотни ненужных тегов. Поэтому результаты работы таких программ часто нужно еще редактировать вручную.
Неплохой программой для работы с HTMLможно считать Notepad++. Дело в том, что программа подсвечивает теги в коде, тем самым визуально облегчая работу с документом.
Количество сайтов растет с огромной скоростью, начиная от информационных сайтов, заканчивая Интернет порталами. Существование практически любого бизнеса невозможно представить без сайта. Компании размещают информацию о себе в Интернете, открывают Интернет магазины, размещают рекламу и т. д.
д.
Дополнительные материалы:
Основные теги HTML.
Создание таблиц в HTML
Поделиться в соц. сетях:
Что такое HTML? Основы языка разметки гипертекста
HTML
access_time
9 декабря, 2020
hourglass_empty
5мин. чтения
Что такое HTML? Это язык разметки гипертекста. Он позволяет пользователю создавать и структурировать разделы, параграфы, заголовки, ссылки и блоки для веб-страниц и приложений.
HTML не является языком программирования, то есть он не имеет возможности создавать динамические функции. Вместо этого он позволяет организовывать и форматировать документы, аналогично Microsoft Word.
При работе с HTML мы используем простые структуры кода (теги и атрибуты), чтобы разметить страницу веб-сайта. Например, мы можем создать абзац, поместив прилагаемый текст в исходный тег <p> и закрывающий </p>.
<p> Вот как вы добавляете абзац в HTML. </p> <br><p> У вас может быть более одного! </p></br>
В целом, HTML — это язык разметки, который очень прост в освоении даже для начинающих в создании сайтов. Вот что вы узнаете, прочитав эту статью.
Нужен недорогой, но надёжный хостинг для учебного или небольшого коммерческого проекта? Ознакомьтесь с тарифами общего хостинга. Скидки до 90%!
К тарифам
История HTML
HTML был изобретён Тимом Бернерсом-Ли, физиком из исследовательского института ЦЕРН в Швейцарии. Он придумал идею интернет-гипертекстовой системы.
Hypertext означает текст, содержащий ссылки на другие тексты, которые зрители могут получить немедленно. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML. С тех пор каждая новая версия языка HTML появилась с разметкой новых тегов и атрибутов (модификаторов тегов).
Согласно Справочнику HTML Element Reference от Mozilla Developer Network, в настоящее время существует 140 тегов HTML, хотя некоторые из них уже устарели (не поддерживаются современными браузерами).
Из-за быстрого роста популярности HTML теперь считается официальным веб-стандартом. Спецификации HTML поддерживаются и разрабатываются консорциумом World Wide Web (W3C). Вы можете проверить последнее состояние языка в любое время на веб-сайте W3C (англ).
Самым большим обновлением языка стало внедрение HTML5 в 2014 году. Было добавлено несколько новых семантических тегов к разметке, которые показывают смысл их собственного контента, например <article>, <header> и <footer>.
Как работает HTML?
HTML-документы — это файлы, которые заканчиваются расширением .html или .htm. Вы можете просматривать его с помощью любого веб-браузера (например, Google Chrome, Safari или Mozilla Firefox). Браузер читает HTML-файл и отображает его содержимое, чтобы пользователи интернета могли его просматривать.
Обычно средний веб-сайт включает несколько разных HTML-страниц (англ). Например: домашние страницы, обычные страницы, страницы контактов будут иметь отдельные HTML-документы.
Например: домашние страницы, обычные страницы, страницы контактов будут иметь отдельные HTML-документы.
Каждая HTML-страница состоит из набора тегов (также называемых элементами), которые вы можете назвать строительными блоками веб-страниц. Они создают иерархию, которая структурирует контент по разделам, параграфам, заголовкам и другим блокам контента.
Большинство элементов HTML имеют открытие и закрытие, в которых используется синтаксис <tag> </tag>.
Ниже вы можете увидеть пример кода, с помощью которого можно структурировать элементы HTML:
<div>
<h2> Основная рубрика </h2>
<h3> Броский подзаголовок </h3>
<p> Пункт 1 </p>
<img src = "/" alt = "Изображение">
<p> Пункт второй с гиперссылкой <a href="https://example.com"> </a> </p>
</div>- Самый главный элемент — это простое разделение (<div> </div>), которое вы можете использовать для разметки больших разделов контента.

- Он содержит заголовок (<h2> </h2>), подзаголовок (<h3> </h3>), два абзаца (<p> </p>) и изображение (<img>).
- Второй абзац содержит ссылку (<a> </a>) с атрибутом href, который содержит целевой URL.
- Тег изображения также имеет два атрибута: src для пути изображения и alt для описания изображения.
Обзор наиболее используемых HTML-тегов
HTML-теги имеют два основных типа: блок-уровень и встроенные теги.
- Элементы уровня блока занимают всё свободное пространство и всегда запускают новую строку в документе. Заголовки и параграфы — отличный пример блочных тегов.
- Встроенные элементы занимают столько места, сколько им нужно, и не запускают новую строку на странице. Они обычно служат для форматирования внутреннего содержимого элементов уровня блока.
 Ссылки и подчеркнутые строки — хорошие примеры встроенных тегов.
Ссылки и подчеркнутые строки — хорошие примеры встроенных тегов.
Теги блочного уровня
Три тега уровня блока, которые каждый HTML-документ должен содержать: <html>, <head> и <body>.
- Тег <html> </html> — это элемент самого высокого уровня, который охватывает каждую HTML-страницу.
- Тег <head> </head> содержит метаинформацию, такую как заголовок страницы и кодировка.
- Наконец, тег <body> </body> содержит всё содержимое, отображаемое на странице.
<html>
<head>
<!-- META INFORMATION -->
</head>
<body>
<!-- PAGE CONTENT -->
</body>
</html>- Заголовки имеют 6 уровней в HTML. Они варьируются от <h2> </h2> до <h6> </h6>, где h2 — заголовок наивысшего уровня, а h6 — самый низкий.
 Абзацы прилагаются <p> </p>, в то время как в блочных комментариях используется тег <blockquote> </blockquote>.
Абзацы прилагаются <p> </p>, в то время как в блочных комментариях используется тег <blockquote> </blockquote>. - Разделы — это более крупные секции контента, которые обычно содержат несколько абзацев, изображений, иногда блок-записей и других меньших элементов. Мы можем пометить их, используя тег <div> </div>. Элемент div может содержать ещё один тег div внутри него.
- Вы можете также использовать теги <ol> </ol> для упорядоченных списков и <ul> </ul> для неупорядоченных. Отдельные элементы списка должны быть заключены в тег <li> </li>. Например, вот как выглядит основной неупорядоченный список в HTML:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>Встроенные теги
Для форматирования текста используются многие встроенные теги. Например, тег <strong> </strong> визуализирует выделенный элемент жирным шрифтом, тогда как теги <em> </em> отображают его курсивом.
Например, тег <strong> </strong> визуализирует выделенный элемент жирным шрифтом, тогда как теги <em> </em> отображают его курсивом.
Гиперссылки также являются встроенными элементами, для которых требуются теги <a> </a> и атрибуты href для указания адресата ссылки:
<a href="https://example.com/">Нажми сюда!</a>
Изображения также являются встроенными элементами. Вы можете добавить один с помощью <img> без закрывающего тега. Но вам также нужно будет использовать атрибут src для указания пути изображения, например:
<img src="/images/example.jpg" alt="Пример изображения">
Если вы хотите узнать больше тегов HTML, попробуйте проверить наш полный HTML-лист (англ) (который также доступен для загрузки).
Эволюция HTML. Что отличает HTML и HTML5?
Начиная с первых дней, HTML прошёл невероятную эволюцию. W3C постоянно публикует новые версии и обновления, в то время как исторические вехи также получают выделенные имена.
HTML4 (в наши дни обычно называемый «HTML») был опубликован в 1999 году, а последняя крупная версия вышла в 2014 году. HTML5 — это обновление, которое ввело множество новых функций для языка.
Одной из наиболее ожидаемых особенностей HTML5 является поддержка встраивания аудио и видео. Вместо использования Flash-плеера мы можем просто вставлять видео и аудио-файлы на наши веб-страницы с помощью новых тегов <audio> </audio> и <video> </video>. Он также включает встроенную поддержку масштабируемой векторной графики (SVG) и MathML для математических и научных формул.
HTML5 также ввёл несколько семантических улучшений. Новые семантические теги информируют браузеры о значении контента, что приносит пользу как читателям, так и поисковым системам.
Наиболее популярными семантическими тегами являются <article> </article>, <section> </section>, <aside> </aside>, <header> </header> и <footer> </footer>. Чтобы найти уникальные отличия, попробуйте проверить наше подробное сравнение HTML и HTML5.
Плюсы и минусы HTML
Как и большинство вещей, HTML имеет как сильные стороны так и слабые.
Плюсы:
- Широко используемый язык с большим количеством ресурсов и огромным сообществом.
- Выполняется изначально в каждом веб-браузере.
- Поставляется с плоской кривой обучения.
- В открытом доступе и совершенно бесплатный.
- Чистая и последовательная разметка.
- Официальные веб-стандарты поддерживаются консорциумом World Wide Web (W3C).
- Легко интегрируется с базовыми языками, такими как PHP и Node.
 js.
js.
Минусы:
- В основном используется для статических веб-страниц. Для динамической функциональности вам может потребоваться использовать JavaScript или бэкэнд-язык, такой как PHP.
- Это не позволяет пользователю реализовать логику. В результате все веб-страницы нужно создавать отдельно, даже если они используют одни и те же элементы, например. заголовки и колонтитулы.
- Некоторые браузеры принимают новые функции медленно.
- Иногда поведение браузера трудно предсказать (например, старые браузеры не всегда создают новые теги).
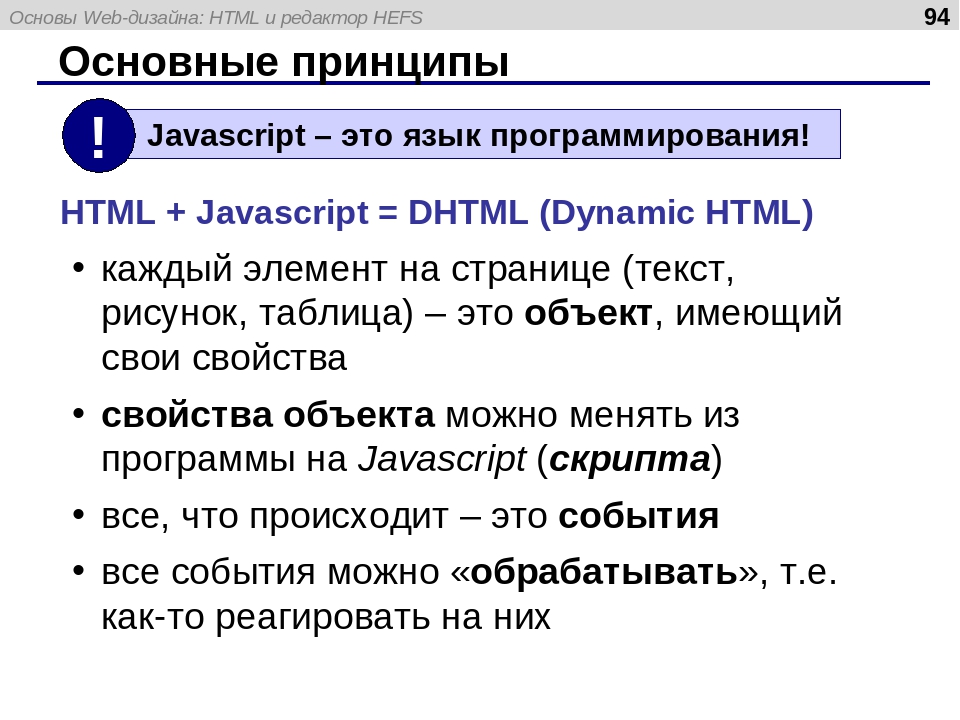
Как связаны HTML, CSS и JavaScript?
Хотя HTML является мощным языком, недостаточно создать профессиональный и полностью отзывчивый веб-сайт. Мы можем использовать его только для добавления текстовых элементов и создания структуры содержимого.
Однако HTML отлично работает с двумя другими интерфейсами: CSS (каскадные таблицы стилей) и JavaScript. Вместе они могут обеспечить богатый пользовательский интерфейс и реализовать расширенные функции.
- CSS отвечает за стили, такие как фон, цвета, макеты, интервал и анимация.
- JavaScript позволяет добавлять динамические функции, такие как ползунки, всплывающие окна и фотогалереи.
Подумайте об HTML как о человеке, тогда CSS будет его одеждой а JavaScript — движениями и манерами.
Итак … Что такое HTML?
HTML является основным языком разметки в интернете. Он запускается изначально в каждом браузере и поддерживается консорциумом World Wide Web.
Вы можете использовать его для создания структуры контента веб-сайтов и веб-приложений. Это самый низкий уровень технологий frontend, который служит основой для стилизации, которую вы можете добавить с помощью CSS и функциональности, которую вы можете реализовать с помощью JavaScript.
Основные понятия HTML тег значение элемент
HTML — это язык разметки веб-документов. Все материалы, расположенные на веб-страницах,которые Вы просматриваете в сети Internet,написаны на языке HTML. Ваш браузер интерпретирует (согласно своему алгоритму) HTML-язык в то, что Вы и видите в итоге на мониторе.
Ваш браузер интерпретирует (согласно своему алгоритму) HTML-язык в то, что Вы и видите в итоге на мониторе.
Изучая основные понятия HTML, для написания кода лучше пользоваться простыми текстовыми редакторами — типа AkelPad, Bred, Notepad2 и т.д.(Windows-блокнотом лучше не пользоваться, он некорректно работает с UTF-8). Эти редакторы не вносят своего форматирования в текст — значит правильность HTML-кода будет зависить только от Вас, и ошибки тоже будут только Ваши — а так легче приобретать опыт, ведь на своих ошибках человек учится быстрее, чем по учебнику.
Не буду оригинален и построю обучение на фоне изготовления несложной веб-страницы, и используя для примера различные элементы HTML. Но сначала об основных понятиях.
Основные понятия HTML определяются тремя составляющими : ТЕГ, Атрибут и Элемент.
Тег — основная единица HTML. Вот примеры некоторых тегов: <p>, <a> <table> <li>. Чаще используются два тега — открывающий «<. ..>» и закрывающий «<…/>», как Вы заметили — закрывающий тег отличается от первого только наличием знака слэш «/». Всё содержимое тега можно вводить в любом регистре, но обычно используют нижний.
..>» и закрывающий «<…/>», как Вы заметили — закрывающий тег отличается от первого только наличием знака слэш «/». Всё содержимое тега можно вводить в любом регистре, но обычно используют нижний.
Посмотрим пример:
<p>Пример простого абзаца</p>
<h3>Заголовок второго уровня</h3>
А вот так это будет выглядеть в браузере:
Все элементы прижаты к левому краю — значение «по умолчанию».
Атрибут — это текстовая информация о дополнительном форматировании содержимого тега. Например:
<p align="center"> Пример простого абзаца</p> <h3 align="right">Заголовок второго уровня</h3>
А вот это так будет выглядеть в браузере:
Элемент абзац расположен по центру, а заголовок h3 прижат к правому краю.
Элемент
Понятие Элемент ввели для более удобного использования языка HTML. Оно включает в себя как бы сумму двух тегов (открывающего и закрывающего) и всё содержимое между ними.
Например: <p>Содержимое абзаца<p/> — вся эта конструкция и является элементом.
Видеоурок Основные понятия HTML. Представление о структуре HTML-документа.
Все видели сайты, когда были в интернете. Так вот все они написаны на языке гипертекстовой разметки HTML. (HTML — Hyper Text Markup Language).
Очень часто мне задают вопрос зачем нужен HTML есть же масса автоматических редакторов веб страниц Front Page, DreamWeaver и другие, которые позволяют нам набросать страничек в автоматическом режиме соединить их таким же образом между собой и сайт готов. Но не тут то было, вы можете конечно же попробовать создать свой сайт не зная HTML, но при этом я гарантирую вам, что далеко вы не уйдете и при первом же сбое работы страницы вам всетаки придется взять в руки книгу HTML. HTML — основа которую обязательно нужно знать если вы собрались создавать свой сайт.
В языке HTML нет каких то сверхестественных сложностей. Все очень просто. Тем более, что для работы нам понадобится лишь малая часть всех команд данного языка. Части текста берутся в специальные элементы языка html тэги (своеобразные скобки) с целью предоставления этого элемента в том или ином виде, определения того или иного элемента. Тегов не так уж много, тем более что чаще всего используется в основном их определенная часть, а не все. Тегами выделяются абзацы, таблицы, списки и другие элементы. Особенностью написания тегов в языке HTML является то, что практически все теги являются парными, открываются и закрываются. Это делается для того чтобы указать область действия тега. Примером одиночного тега является тег <br> — возврат коретки, переход на следующую строку без вставки пустой строки.
Все очень просто. Тем более, что для работы нам понадобится лишь малая часть всех команд данного языка. Части текста берутся в специальные элементы языка html тэги (своеобразные скобки) с целью предоставления этого элемента в том или ином виде, определения того или иного элемента. Тегов не так уж много, тем более что чаще всего используется в основном их определенная часть, а не все. Тегами выделяются абзацы, таблицы, списки и другие элементы. Особенностью написания тегов в языке HTML является то, что практически все теги являются парными, открываются и закрываются. Это делается для того чтобы указать область действия тега. Примером одиночного тега является тег <br> — возврат коретки, переход на следующую строку без вставки пустой строки.
Примеры тегов <p> Какой-то текст </p>, <html>… </html> и др.
Для просмотра HTML страницы существуют специальные программы браузеры. Они предоставляют нам в удобном, читаемом для нас виде, текст и другие элементы HTML страницы.
Браузер преобразует html код в понятный нам текст и картинки и в зависимости от написанных в коде тегов и стилей предоставляет нам материал в каком то конкретном виде. Браузеры бывают разные и т.к. компании которые создают эти программы имеют некоторые свободы то документ (сайт) в разных браузерах будет отображаться по разному.
Каждая html страница начинается тегом начала html страницы <html> и заканчивается тегом её закрытия </html>.
HTML страница состоит из двух частей:
Невидимой части (<head>…</head>) — в ней расположены заголовок, метатеги, скрипты, подключение стилей.
Видимая часть (<body>…</body>) — в которой расположены непосредственно элементы веб страницы: абзацы, таблицы, рисунки и т. д.
Таким образом получаем структуру HTML документа:
<html>
<head>
Невидимfая части- в ней расположены заголовок, скрипты, метатеги, подключение стилей.
</head>
<body> Видимая часть — в которой расположены непосредственно элементы веб страницы: абзацы, таблицы, рисунки и т. д.
</body>
</html>
Для закрепления материала:
Попробовать самостоятельно набрать свою первую страничку с приветствием.
Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа
1. Тема занятия: Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа.
2. Цель занятия: сформировать знания об основных понятиях языка гипертекстовой разметки документов HTML, структуре html-документа.
Основные понятия:
• Интернет образуют web-серверы.
Веб-сервер (программа + компьютер, на котором эта
программа работает) получает по сети запрос на
определённый ресурс (web-страницу), находит
соответствующий файл на локальном жёстком диске и
отправляет его по сети запросившему компьютеру.
• Web-страница – является обычным текстовым файлом,
в формате html. Содержит гиперссылки для перехода на
другие страницы, текст, графику, звуковое
сопровождение, анимацию и другие мультимедийные
объекты .
• Гиперссылка – цветной текст или графический объект,
осуществляющий переходы между различными
компонентами Web-сайта.
• Web-сайт – группа тематически связанных Webстраниц, располагающихся на одном компьютере.
Web-сайты хранятся на web-серверах.
• Браузер – программа для просмотра Web-страниц на
компьютере клиента. Opera, GoogleChrom, Амиго,
Internet Explorer и др.
5. Назначение языка гипертекстовой разметки документов HTML:
HTML – один из компьютерных языков
программирования.
используется для разработки web-страниц,
которые называют документами HTML.
с его помощью языка можно сообщать браузеру,
как размещать различные элементы на вебстранице.
даёт возможность строить взаимосвязи между
страницами ссылками (линками). Ссылками могут
Ссылками могут
быть части текста и картинки либо их части.
6. Структура html-документа
и — раздел документа,
ограниченный тэгами называется его
заголовком.
Например,
• Название html-документа,
выделяемое парными тэгами
и .
Метатеги используются для
хранения информации,
предназначенной для браузеров и
поисковых систем.
Например,
— задает
кодировку документа
информация, поисковая система”> устанавливает ключевые слова для поиска
С.В.”> — Устанавливает автора документа
Элементы, заключенные в значки
“”,
называются тегами или
дескрипторами.
Теги несут информацию о структуре и
особенностях форматирования webстраницы. Теги, обычно следуют в паре
— открывающий и закрывающий.
Например,
курсивное начертание
ФОРМАТ ОПИСАНИЯ ЭЛЕМЕНТА
И -ТЕЛО ДОКУМЕНТА. В
ЭТОМ РАЗДЕЛЕ РАЗМЕЩАЕТСЯ ТЕКСТОВАЯ И
ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ, ТАБЛИЦЫ И
ДРУГИЕ ЭЛЕМЕНТЫ СОСТАВЛЯЮЩИЕ
СОДЕРЖИМОЕ СТРАНИЦЫ.
У этого тега есть атрибуты:
Bgcolor=“цвет фона”
Background=“путь к файлу”
Text=“color ”
Alink=“цвет’
Vlink=“цвет”
Тэги, определяющие структуру документа
текст — выделение текста
заголовком n-го уровня. n принимает
значения от 1 до 6.
текст — создание абзаца текста.
Основной атрибут для данных тэгов
Align=left|right|center|justify –
выравнивание текста
текст — задает
информационный блок
примечание: для разработки структуры
web-страницы используют табличную или
блочную верстку (блоками div).
ТЭГИ, ОПРЕДЕЛЯЮЩИЕ ВНЕШНИЙ ВИД
ДОКУМЕНТА
ПРИМЕЧАНИЕ: В ПРЕДСТАВЛЕННОЙ ВЫШЕ
ТАБЛИЦЕ УКАЗАНО, ЧТО РАЗМЕР ШРИФТА ТЕКСТА
УСТАНАВЛИВАЕТСЯ ЧИСЛОВЫМИ КОНСТАНТАМИ
ОТ 1 ДО 7. УСТАНОВИМ СООТВЕТСТВИЕ МЕЖДУ
КАЖДОЙ КОНСТАНТОЙ И РАЗМЕРОМ ШРИФТА В
ПУНКТАХ.
Нумерованные списки.
Для создания используются тэги:
•элементы списка
открывающий и закрывающий тэги
маркированного списка
•значение
определение
конкретного элемента списка
форматирование нумерованных списков
заключается в изменении стиля номера type
и порядка нумерации start.
элемента списка>
ЗНАЧЕНИЯ АТРИБУТА TYPE
Маркированные. Для создания
используются тэги:
•элементы списка
открывающий и закрывающий тэги
маркированного списка
•значение
определение
конкретного элемента списка
Форматирование маркированных списков
заключается в изменении типа маркеров
type.
Тэги, применяемые для вставки ссылок,
закладок и графики
Создание ссылок
тип ссылки
тип ссылки
вставка закладок для перехода внутри текущего
документа
контент
Типы ссылок:
•Текстовая
•Графическая
Пример. Необходимо с текущей страницы
перейти на страницу lab2.Html.
ВСТАВКА РИСУНКОВ
ПРИМЕР. ВСТАВИТЬ РИСУНОК PRIRODA.GIF ПО
ЦЕНТРУ И УСТАНОВИТЬ ДЛЯ НЕГО РАЗМЕРЫ:
ШИРИНА = 300 PIX, ВЫСОТА = 250 PIX
у тега img есть следующие атрибуты:
определяет выравнивание рисунка
— задает альтернативный текст
— горизонтальный отступ от
окружающего текста в пикселях
— вертикальный отступ от
окружающего текста
— ширина в пикселях или процентах
— высота в пикселях или процентах
тэги, применяемые для описания таблиц
таблица — набор ячеек, находящихся на
пересечении строк и столбцов.
основные структурные элементы таблицы:
• строка набор ячеек, расположенных слева
направо
• ячейка находится на пересечении строки и
столбца
• граница
служит для заключения всей
таблицы в рамку и для разделения линиями ее
строк и столбцов
рассмотрим основные тэги:
• содержимое таблицы
начало и конец, создаваемой таблицы
основные атрибуты
border=n
задает толщину в пикселях рамки таблицы
width=n
задает ширину таблицы на странице в
пикселях или процентах (например, 50%)
height=n
задает высоту таблицы на странице в
пикселях или процентах (например, 80%)
align=“left|right|center ”
выравнивание таблицы
cellpadding=n
задает отступ от рамки до содержимого
ячейки в px или процентах
cellspacing=n
задает расстояние между ячейками в px
или процентах
backgroung=“путь к фоновому рисунку”
bgcolor=“цвет”
заголовок таблицы
содержимое строки
описывает строку таблицы. строка
строка
таблицы состоит из ячеек.
• содержимое ячейки
описывает ячейку таблицы.
основные атрибуты тега
• rowspan=n
объединяет n ячеек, расположенных в одном
столбце
• colspan=n
объединяет n ячеек, расположенных в одной
строке
Пример 1: создадим таблицу вида:
Объект базы данных
Назначение
таблица
для хранения информации
форма
для удобства ввода данных
HTML – код
Объект базы данных
Назначение
Таблица
Для хранения структуры базы данных и ее содержимого
Форма
Для удобства ввода данных в таблицу
Пример 2: создадим таблицу вида:
Запросы
Классификация
на выборку
перекрестные
итоговые
HTML – код
Запросы
Классификация
на выборку
перекрестные
итоговые
32. Фреймы
Фреймы позволяют разбить
пространство окна web-браузера
на две или более обособленные
прямоугольные части.
Каждая часть предназначена для
отображения отдельного
html-документа web-сайта.
Чаще всего фреймы используют для
создания фиксированной
навигационной панели web-сайта.
Web-страница, содержащая фреймы,
состоит из следующих компонент:
• Управляющего файла .
Это особый тип html-документа, в
котором указывается количество
фреймов, на который разбивается
web-страница, их расположение и
размер
• Набора отдельных html-документов,
которые должны быть отображены
в соответствующих фреймах.
Пример 1
Управляющий документ
Контрольные вопросы
1. Для чего предназначены html-дескрипторы?
2. Опишите структуру html-документа.
3. Как создать абзац текста и выровнять его?
4. Как выделить текст заголовком определенного уровня?Для чего
применяются заголовки?
5. Как выделить текст курсивом, полужирным? Подчеркнуть?
6. Как установить цвет, тип шрифта и размер текста?
7. Что такое гиперссылка? Как вставить в документ текстовую ссылку?
Что такое гиперссылка? Как вставить в документ текстовую ссылку?
8. Как вставить рисунок?
9. Какие тэги используются для создания маркированных списков?
10. Какие тэги используются для создания нумерованных списков?
11. Какие тэги используются для создания таблиц?
12. Объясните назначение свойств rowspan и colspan тэга ?
13. Для чего применяют фреймы?
37. Спасибо за внимание
Основы HTML — Изучение веб-разработки
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций.
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Моя кошка очень раздражена
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
<p>Моя кошка очень раздражена</p>Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, «p»), заключённого в открывающие и закрывающие угловые скобки.
 Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац. - Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространённых ошибок начинающих и может приводить к странным результатам.
- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключённое с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент <strong> , который указывает, что слово должно быть сильно акцентированно:
<p>Моя кошка <strong>очень</strong> раздражена.</p>Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент <p>, затем элемент <strong>, потом мы должны закрыть сначала элемент <strong>, затем <p>. Приведённое ниже неверно:
Приведённое ниже неверно:
<p>Моя кошка <strong>очень раздражена.</p></strong>Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмём элемент <img>, который уже имеется в нашем HTML:
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">Он содержит два атрибута, но не имеет закрывающего тега </img>, и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
</body>
</html>Здесь мы имеем:
<!DOCTYPE html>— доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.
На данный момент это все, что вам нужно знать.<html></html>— элемент<html>. Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.<head></head>— элемент<head>. Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.<body></body>— элемент<body>. В нем содержится весь контент, который вы хотите показывать пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, проигрываемые аудиодорожки или что-то ещё.<meta charset="utf-8">— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.
По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.<title></title>— элемент<title>. Этот элемент устанавливает заголовок для вашей страницы, который является названием, появляющимся на вкладке браузера загружаемой страницы, и используется для описания страницы, когда вы добавляете её в закладки/избранное.
Давайте снова обратим наше внимание на элемент изображения:
<img src="images/firefox-icon.png" alt="Mоё тестовое изображение">Как было сказано раньше, код встраивает изображение на нашу страницу в нужном месте. Это делается с помощью атрибута src (source, источник), который содержит путь к нашему файлу изображения.
Мы также включили атрибут alt (alternative, альтернатива). В этом атрибуте, вы указываете поясняющий текст для пользователей, которые не могут увидеть изображение, возможно, по следующим причинам:
- У них присутствуют нарушения зрения.
 Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст. - Что-то пошло не так, в результате чего изображение не отобразилось. Например, попробуйте намеренно изменить путь в вашем атрибуте
src, сделав его неверным. Если вы сохраните и перезагрузите страницу, то вы должны увидеть что-то подобное вместо изображения:
Альтернативный текст — это «пояснительный текст». Он должен предоставить читателю достаточно информации, чтобы иметь представление о том, что передаёт изображение. В этом примере наш текст «My test image» («Моё тестовое изображение») не годится. Намного лучшей альтернативой для нашего логотипа Firefox будет «The Firefox logo: a flaming fox surrounding the Earth» («Логотип Firefox: огненный Лис вокруг Земли»).
Сейчас попробуйте придумать более подходящий альтернативный текст для вашего изображения.
В этом разделе рассмотрим некоторые из основных HTML элементов, которые вы будете использовать для разметки текста.
Заголовки
Элементы заголовка позволяют вам указывать определённые части вашего контента в качестве заголовков или подзаголовков. Точно так же, как книга имеет название, названия глав и подзаголовков, HTML документ может содержать то же самое. HTML включает шесть уровней заголовков <h2> (en-US)–<h6> (en-US), хотя обычно вы будете использовать не более 3-4 :
<h2>Мой главный заголовок</h2>
<h3>Мой заголовок верхнего уровня</h3>
<h4>Мой подзаголовок</h4>
<h5>Мой под-подзаголовок</h5>Теперь попробуйте добавить подходящее название для вашей HTML страницы, чуть выше элемента <img>.
Абзацы
Как было сказано раньше, элемент <p> предназначен для абзацев текста; вы будете использовать их регулярно при разметке текстового контента:
<p>Это одиночный абзац</p>Добавьте свой образец текста (вы создавали его в статье Каким должен быть ваш веб-сайт?) в один или несколько абзацев, расположенных прямо под элементом <img>.
Списки
Большая часть веб-контента является списками и HTML имеет специальные элементы для них. Разметка списка всегда состоит по меньшей мере из двух элементов. Наиболее распространёнными типами списков являются нумерованные и ненумерованные списки:
- Ненумерованные списки — это списки, где порядок пунктов не имеет значения, как в списке покупок. Они оборачиваются в элемент
<ul>. - Нумерованные списки — это списки, где порядок пунктов имеет значение, как в рецепте. Они оборачиваются в элемент
<ol>.
Каждый пункт внутри списков располагается внутри элемента <li> (list item, элемент списка).
Например, если мы хотим включить часть следующего фрагмента абзаца в список:
<p>Mozilla, мы являемся мировым сообществом технологов, мыслителей и строителей, работающих вместе ... </p>Мы могли бы изменить разметку на эту:
<p>Mozilla, мы являемся мировым сообществом</p>
<ul>
<li>технологов</li>
<li>мыслителей</li>
<li>строителей</li>
</ul>
<p>работающих вместе . .. </p>
.. </p>Попробуйте добавить упорядоченный или неупорядоченный список на свою страницу.
Ссылки очень важны — это то, что делает Интернет Интернетом. Чтобы добавить ссылку, нам нужно использовать простой элемент — <a> — a это сокращение от «anchor» («якорь»). Чтобы текст в вашем абзаце стал ссылкой, выполните следующие действия:
- Выберите некоторый текст. Мы выбрали текст «Манифест Mozilla».
- Оберните текст в элемент
<a>, например так:<a>Манифест Mozilla</a> - Задайте элементу
<a>атрибут href, например так:<a href="">Манифест Mozilla</a> - Заполните значение этого атрибута веб-адресом, на который вы хотите указать ссылку:
<a href="https://www.mozilla.org/ru/about/manifesto/details/">Манифест Mozilla</a>
Вы можете получить неожиданные результаты, если в самом начале веб-адреса вы опустите https:// или http:// часть, называемую протоколом. После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
href сначала может выглядеть довольно непонятым выбором для имени атрибута. Если у вас возникли проблемы с тем, чтобы запомнить его, можете запомнить, что атрибут href образуется как hypertext reference («гипертекстовая ссылка»).
Теперь добавьте ссылку на вашу страницу, если вы ещё не сделали этого.
Если вы следовали всем инструкциям в этой статье, то вы должны увидеть в конечном итоге страницу, аналогичную рисунку ниже (вы также можете посмотреть её здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.
Здесь вы узнали только самую поверхность HTML. Чтобы узнать больше, перейдите на страницу Обучение HTML: руководства и уроки.
Практическая работа № 1 Основные понятия языка html. Структура документа html
3
Цель
работы: знакомство
студентов с основными понятиями языка
HTML,
структурой HTML-документа,
обязательными метками, комментариями,
способами форматирования текста,
физическими и логическими стилями,
приобретение навыков создания
простейших статических Web-документов.
На
лабораторных занятиях мы будем
использовать текстовый редактор Блокнот
для подготовки HTML-файлов,
а браузер Internet
Explorer
— как инструмент контроля за сделанным.
Теоретические
сведения
Основные
понятия
Гипертекст
—
информационная структура, позволяющая
устанавливать смысловые связи между
элементами текста на экране компьютера
таким образом, чтобы можно было легко
осуществлять переходы от одного
элемента к другому. На практике в
гипертексте некоторые слова выделяют
путем подчеркивания или окрашивания в
другой цвет (гиперссылки). Выделение
слова свидетельствует о наличии связи
этого слова с некоторым документом, в
котором тема, связанная с выделенным
словом, рассматривается более подробно.
Отдельный документ, выполненный в
формате HTML,
называется:
—
HTML-документом;
—
Web-документом;
—
Web-страницей.
Такие
страницы, как правило, имеют формат НТМ
или HTML.
Гиперссылка
—
фрагмент текста, который является
указателем на другой файл или объект.
Гиперссылки необходимы для того, чтобы
обеспечить возможность перехода от
одного документа к другому.
Группа
Web-страниц,
принадлежащих одному автору или одному
ИЭДВ телю и взаимосвязанных общими
гиперссылками, образует структуру,
которая называется Web-узлом,
или
Web-сайтом.
Каждая
HTML-страница
имеет свой уникальный URL
— aдpеc
в
Интернете.
Фрейм
(Frame)
—
термин, имеющий два значения. Первое
значение область документа со своими
полосами прокрутки. Второе — 0ДНН0Ч ное
изображение в анимационном графическом
файле (кадр).
Апплет
(Applet)
—
программа, передаваемая на компьютер
клиенте В виде отдельного файла и
запускаемая при просмотре Web-страницы.
Скрипт
(Script),
или сценарий, —
программа, включенная в состав Web-страницы
для расширения ее возможностей. Браузер
Браузер
lnternet
Explorer
в определенных ситуациях выводит
сообщение: «Разрешить выполнение
сценариев на странице?». В этом случае
имеются в виду скрипты.
CGI
(Common
Gateway
Interface)
—
общее название программ, которые, работая
на сервере, позволяют расширять
возможности Web-страниц.
Без таких программ невозможно создание
интерактивных Web-страниц.
Браузер
(Browser)
—
программа для просмотра Web-страниц.
Элемент
—
конструкция языка HTML.
Можно представить его себе как контейнер,
содержащий данные и позволяющий
отформатировать их определенным образом.
Любая Web-страница
представляет собой набор элементов.
Одна из основных идей гипертекста —
возможность вложения элементов. Например:
<Начало
элемента> Содержание элемента, данные,
которые форматирует элемент </Конец
элемента>
Тег
(по-английски
tag
— метка, дескриптор, ярлык) — начальный
или конечный маркер элемента. Теги
Теги
определяют границы действия элементов
и отделяют элементы друг от друга. В
тексте Web-страницы
теги заключаются в угловые скобки <
>, а конечный тег всегда снабжается
косой чертой. Текст, не находящийся
между такими скобками (< >), виден весь
при просмотре в браузере. Например:
<Начальный
тег> Содержание элемента, данные,
которые
форматирует
элемент </Конечный тег>
<Р>
Этот текст будет расположен в отдельном
абзаце </Р>
Элемент,
содержащий некоторый текст, ограничен
начальным тегом (маркером) <р> и
конечным тегом (маркером) </р>, т.е.
текст помещен между тегами, как в
контейнер, а теги <р> и </р> размечают
начало и конец абзаца соответственно.
Любая
Web-страница
представляет собой набор элементов.
Один из основных принципов HTML
— возможность вложения одного элемента
в другой.
Атрибут
—
параметр или свойство элемента. Атрибуты
располагаются внутри начального тега
и отделяются друг от друга пробелами.
Если цемент содержит текст, то атрибуты
могут задавать цвет и размер шрифта,
выравнивание текстового абзаца и т.п.
Если элемент содержит рисунок, то
атрибуты могут задавать размер рисунка,
наличие и размер рамки вокруг рисунка
и пр.
<Р
align=»center»>
Этот текст будет выравнен по центру
экрана
</Р>
В
этом примере опять встречается тег,
определяющий начало и конец абзаца.
Однако в начальном теге находится
атрибут align,
который задает выравнивание текста по
центру экрана.
Обратите
внимание:
—
любая полезная информация должна
находиться между начальным и конечным
тегами, указывающими ее формат;
—
все атрибуты располагаются в начальном
теге;
—
для удобства работы начальный тег вы
можете писать с прописной (заглавной)
буквы (Р), а конечный — со строчной
(маленькой) буквы (/р), хотя это и не
обязательно;
—
не для всех элементов требуется ставить
конечный (закрывающий) тег;
—
написание каждого нового элемента
начинайте с новой строки. Вложенные
Вложенные
элементы выделяйте отступом (табуляцией).
Это опять-таки не обязательно, но
значительно облегчит вашу работу.
Основы HTML — Изучите веб-разработку
HTML ( H yper t ext M arkup L anguage) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в рамках набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Как следует из названия, эта статья даст вам базовое понимание HTML и его функций.
HTML — это язык разметки , который определяет структуру вашего контента.HTML состоит из серии из элементов , которые вы используете, чтобы заключить или обернуть различные части контента, чтобы он выглядел определенным образом или действовал определенным образом. Включающие теги могут создавать гиперссылку слова или изображения на другое место, могут выделять слова курсивом, могут увеличивать или уменьшать шрифт и т. Д. Например, возьмите следующую строку содержимого:
Д. Например, возьмите следующую строку содержимого:
Мой кот очень сварливый
Если мы хотим, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключив его в теги абзацев:
Мой кот очень сварливый
Анатомия элемента HTML
Давайте подробнее рассмотрим этот элемент абзаца.
Основные части нашего элемента следующие:
- Открывающий тег: Он состоит из имени элемента (в данном случае p), заключенного в открывающие и закрывающие угловые скобки . Это указывает, где элемент начинается или начинает действовать — в данном случае, где начинается абзац.
- Закрывающий тег: Это то же самое, что открывающий тег, за исключением того, что он включает косую черту перед именем элемента.Это указывает, где заканчивается элемент — в данном случае, где заканчивается абзац. Отсутствие закрывающего тега — одна из стандартных ошибок новичков, которая может привести к странным результатам.

- Содержимое: Это содержимое элемента, который в данном случае является просто текстом.
- Элемент: Открывающий тег, закрывающий тег и содержимое вместе составляют элемент.
Элементы также могут иметь следующие атрибуты:
Атрибуты содержат дополнительную информацию об элементе, который вы не хотите отображать в фактическом содержании.Здесь класс — это атрибут , имя , а - примечание редактора, — это атрибут , значение . Атрибут class позволяет вам дать элементу неуникальный идентификатор, который можно использовать для его таргетинга (и любых других элементов с таким же значением class ) с информацией о стиле и другими вещами.
Атрибут всегда должен иметь следующее:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.

- Значение атрибута, заключенное в открывающие и закрывающие кавычки.
Примечание : простые значения атрибутов, не содержащие пробелов ASCII (или любые символы " ' ` = < > ), могут оставаться без кавычек, но рекомендуется заключите в кавычки все значения атрибутов, так как это сделает код более последовательным и понятным.
Вложение элементов
Вы также можете размещать элементы внутри других элементов - это называется вложением . Если бы мы хотели заявить, что наша кошка очень сварливая, мы могли бы заключить слово «очень» в элемент , что означает, что слово должно быть сильно подчеркнуто:
Моя кошка очень сварливая
Однако вам необходимо убедиться, что ваши элементы правильно вложены.В приведенном выше примере мы сначала открыли элемент
, затем элемент ; следовательно, мы должны сначала закрыть элемент , а затем элемент
. Следующее неверно:
Следующее неверно:
Моя кошка очень сварливая
Элементы должны открываться и закрываться правильно, чтобы они четко находились внутри или снаружи друг друга. Если они накладываются друг на друга, как показано выше, ваш веб-браузер попытается точно угадать то, что вы пытались сказать, что может привести к неожиданным результатам.Так что не делай этого!
Пустые элементы
Некоторые элементы не имеют содержимого и называются пустыми элементами . Возьмите элемент , который у нас уже есть на нашей HTML-странице:

Он содержит два атрибута, но нет закрывающего тега и внутреннего содержимого. Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы повлиять на него. Его цель - встроить изображение в HTML-страницу в том месте, где оно появляется.
Анатомия HTML-документа
Это завершает основы отдельных элементов HTML, но они не подходят сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML-страницу. Давайте вернемся к коду, который мы поместили в наш пример index.html (который мы впервые встретили в статье Работа с файлами):
Моя тестовая страница

Здесь имеем следующее:
-
 Это все, что вам нужно знать на данный момент.
Это все, что вам нужно знать на данный момент. -
-
-

-
</code>. Это устанавливает заголовок вашей страницы, который отображается на вкладке браузера, в которую загружена страница.Он также используется для описания страницы, когда вы добавляете ее в закладки / добавляете в избранное.</li><li> <code><body></body> </code> - элемент <code><body> </code>. Он содержит <em> и </em> содержимого, которое вы хотите показывать веб-пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, воспроизводимые звуковые дорожки или что-то еще.</li></ul><p> Давайте снова обратим внимание на элемент <code> <img> </code>:</p><pre> <code> <noscript><img class="lazy lazy-hidden" src = "images / firefox-icon.png "alt =" Мое тестовое изображение "></noscript><img class="lazyload lazy lazy-hidden" src = "images / firefox-icon.png "alt =" Мое тестовое изображение "><noscript><img src = "images / firefox-icon.png "alt =" Мое тестовое изображение "></noscript> </code> </pre><p> Как мы уже говорили, он вставляет изображение на нашу страницу в том месте, где оно появляется. Он делает это с помощью атрибута <code> src </code> (source), который содержит путь к нашему файлу изображения.</p><p> Мы также добавили атрибут <code> alt </code> (альтернативный).<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fs00.infourok.ru/images/doc/188/215137/img0.jpg' /><noscript><img src='/800/600/https/fs00.infourok.ru/images/doc/188/215137/img0.jpg' /></noscript> В этом атрибуте вы указываете описательный текст для пользователей, которые не могут видеть изображение, возможно, по следующим причинам:</p><ol><li> Слабовидящие. Пользователи со значительными нарушениями зрения часто используют инструменты, называемые программами чтения с экрана, чтобы прочитать им замещающий текст.</li><li> Что-то пошло не так, из-за чего изображение не отображается. Например, попробуйте намеренно изменить путь внутри атрибута <code> src </code>, чтобы он стал неверным. Если вы сохраните и перезагрузите страницу, вы должны увидеть что-то вроде этого вместо изображения:</li></ol><p> Ключевые слова для замещающего текста - «описательный текст». Альтернативный текст, который вы пишете, должен предоставить читателю достаточно информации, чтобы иметь хорошее представление о том, что передает изображение. В этом примере наш текущий текст «Мое тестовое изображение» совершенно бесполезен.Намного лучшей альтернативой нашему логотипу Firefox был бы «Логотип Firefox: пылающая лиса, окружающая Землю».<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/613981/slide_2.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/6/613981/slide_2.jpg' /></noscript></p><p> Попробуйте придумать лучший альтернативный текст для вашего изображения.</p><p> В этом разделе рассматриваются некоторые важные элементы HTML, которые вы будете использовать для разметки текста.</p><h4><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BA%D0%B8-2"></span> Заголовки <span class="ez-toc-section-end"></span></h4><p> Элементы заголовка позволяют указать, что определенные части вашего контента являются заголовками или подзаголовками. Точно так же, как книга имеет основной заголовок, заголовки глав и подзаголовки, документ HTML тоже может.HTML содержит 6 уровней заголовков, <code></p><h2></h2><p></code> - <code></p><h6></h6><p></code>, хотя обычно вы используете максимум от 3 до 4:</p><pre> <code> <h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B5_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D0%BE%D0%B5_%D0%BD%D0%B0%D0%B7%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5"></span> Мое основное название <span class="ez-toc-section-end"></span></h2> <h3><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA_%D0%B2%D0%B5%D1%80%D1%85%D0%BD%D0%B5%D0%B3%D0%BE_%D1%83%D1%80%D0%BE%D0%B2%D0%BD%D1%8F"></span> Заголовок верхнего уровня <span class="ez-toc-section-end"></span></h3> <h4><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%BE%D0%B4%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Мой подзаголовок <span class="ez-toc-section-end"></span></h4> <h5><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%BE%D0%B4%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA-2"></span> Мой подзаголовок <span class="ez-toc-section-end"></span></h5> </code> </pre><p> Теперь попробуйте добавить подходящий заголовок на свою HTML-страницу чуть выше элемента <code> <img> </code>.</p><p> <strong> Примечание </strong>: Вы увидите, что ваш заголовок уровня 1 имеет неявный стиль.Не используйте элементы заголовка, чтобы сделать текст больше или полужирным, потому что они используются для доступности и других целей, таких как SEO.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds02.infourok.ru/uploads/ex/0804/000670a3-b8fbf747/3/img10.jpg' /><noscript><img src='/800/600/https/ds02.infourok.ru/uploads/ex/0804/000670a3-b8fbf747/3/img10.jpg' /></noscript> Постарайтесь создать на своих страницах осмысленную последовательность заголовков, не пропуская уровни.</p><h4><span class="ez-toc-section" id="%D0%90%D0%B1%D0%B7%D0%B0%D1%86%D1%8B-2"></span> Абзацы <span class="ez-toc-section-end"></span></h4><p> Как объяснялось выше, элементы <code></p><p> </code> предназначены для содержания абзацев текста; вы будете часто использовать их при разметке обычного текстового содержимого:</p><pre> <code> <p> Это один абзац </p> </code> </pre><p> Добавьте образец текста (он должен быть из <em> Как будет выглядеть ваш веб-сайт? </em>) в один или несколько абзацев, разместив их непосредственно под элементом <code> <img> </code>.</p><h4><span class="ez-toc-section" id="%D0%A1%D0%BF%D0%B8%D1%81%D0%BA%D0%B8-2"></span> Списки <span class="ez-toc-section-end"></span></h4><p> Большая часть веб-контента представляет собой списки, и в HTML есть специальные элементы для них. Списки разметки всегда состоят как минимум из двух элементов. Наиболее распространенные типы списков - это упорядоченные и неупорядоченные списки:</p><ol><li> <strong> Неупорядоченные списки </strong> предназначены для списков, в которых порядок элементов не имеет значения, например, список покупок. Они заключены в элемент <code><ul> </code>.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fs.znanio.ru/methodology/images/0c/0d/0c0d59f8a009e337bce4be14396810130d4fe6d9.jpg' /><noscript><img src='/800/600/https/fs.znanio.ru/methodology/images/0c/0d/0c0d59f8a009e337bce4be14396810130d4fe6d9.jpg' /></noscript></li><li> <strong> Упорядоченные списки </strong> предназначены для списков, в которых порядок элементов имеет значение, например, рецепт.Они заключены в элемент <code><ol> </code>.</li></ol><p> Каждый элемент внутри списков помещается в элемент <code></p><li> </code> (элемент списка).</p><p> Например, если мы хотим превратить часть следующего фрагмента абзаца в список</p><pre> <code> <p> В Mozilla мы - глобальное сообщество технологов, мыслителей и строителей, работающих вместе ... </p> </code> </pre><p> Мы можем изменить разметку до</p><pre> <code> <p> В Mozilla мы являемся глобальным сообществом </p> <ul> <li> технологи </li> <li> мыслители </li> <li> строители </li> </ul> <p> работаем вместе... </p> </code> </pre><p> Попробуйте добавить упорядоченный или неупорядоченный список на страницу с примером.</p><p> Ссылки очень важны - они делают Интернет Интернетом! Чтобы добавить ссылку, нам нужно использовать простой элемент - <code> <a> </code> - «a» является сокращенной формой для «привязки».<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/0715/0018abac-963f5282/img36.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/0715/0018abac-963f5282/img36.jpg' /></noscript> Чтобы преобразовать текст в абзаце в ссылку, выполните следующие действия:</p><ol><li> Выберите текст. Мы выбрали текст «Манифест Mozilla».</li><li> Оберните текст в элемент <code> <a> </code>, как показано ниже:<pre> <code> <a> Манифест Mozilla </a> </code> </pre></li><li> Присвойте элементу <code> <a> </code> атрибут <code> href </code>, как показано ниже:<pre> <code> <a href=""> Манифест Mozilla </a> </code> </pre></li><li> Введите в значение этого атрибута веб-адрес, на который должна быть ссылка:<pre> <code> <a href = "https: // www.mozilla.org/en-US/about/manifesto/"> Манифест Mozilla </a> </code> </pre></li></ol><p> Вы можете получить неожиданные результаты, если опустите часть <code> https: // </code> или <code> http: // </code>, называемую протоколом <em> </em>, в начале веб-адреса. После создания ссылки щелкните ее, чтобы убедиться, что она отправляет вам туда, куда вы хотели.</p><p> <code> href </code> поначалу может показаться довольно неясным выбором имени атрибута.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/6ede4a92a9a33e0fea3b49c0d85a9ff2/img43.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/6ede4a92a9a33e0fea3b49c0d85a9ff2/img43.jpg' /></noscript> Если у вас возникли проблемы с его запоминанием, помните, что это означает <em> <strong> h </strong> ypertext <strong> ref </strong> erence </em>.</p><p> Добавьте ссылку на свою страницу сейчас, если вы еще этого не сделали.</p><p> Если вы следовали всем инструкциям в этой статье, у вас должна получиться страница, похожая на приведенную ниже (вы также можете просмотреть ее здесь):</p></p><p> Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.</p><p> Здесь мы только прикоснулись к HTML. Чтобы узнать больше, перейдите в нашу тему «Изучение HTML».</p><h2><span class="ez-toc-section" id="%D0%92%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2_HTML"></span> Введение в HTML <span class="ez-toc-section-end"></span></h2><hr/><p> HTML - это стандартный язык разметки для создания веб-страниц.</p><hr/><h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_HTML"></span> Что такое HTML? <span class="ez-toc-section-end"></span></h3><ul><li> HTML - это язык гипертекстовой разметки</li><p>.</p><li> HTML - стандартный язык разметки для создания веб-страниц</li><li> HTML описывает структуру веб-страницы</li><li> HTML состоит из серии элементов</li><li> HTML-элементы сообщают браузеру, как отображать контент</li><li> HTML-элементов помечают фрагменты контента, такие как «это заголовок», «это».<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/0f89/001299a0-6739c897/img12.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/0f89/001299a0-6739c897/img12.jpg' /></noscript><br /> это абзац "," это ссылка "и т. д.</li></ul><hr/><h3><span class="ez-toc-section" id="%D0%9F%D1%80%D0%BE%D1%81%D1%82%D0%BE%D0%B9_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82_HTML"></span> Простой документ HTML <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80"></span> Пример <span class="ez-toc-section-end"></span></h4><p> Заголовок страницы</p><p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Мой первый заголовок <span class="ez-toc-section-end"></span></h2><p></p><p> Мой первый абзац.</p></p><p></body> <br /></html></p><p>Попробуй сам "</p><h4><span class="ez-toc-section" id="%D0%9E%D0%B1%D1%8A%D1%8F%D1%81%D0%BD%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D0%B0"></span> Объяснение примера <span class="ez-toc-section-end"></span></h4><ul><li> Объявление <code> <! DOCTYPE html> </code> определяет<br /> что этот документ является документом HTML5</li><li> Элемент <code><html> </code> является корневым элементом HTML<br /> стр.</li><li> Элемент <code><head> </code> содержит метаинформацию о<br /> HTML-страница</li><li> Элемент <code><title> </code> определяет заголовок для<br /> HTML-страница (которая отображается в строке заголовка браузера или на вкладке страницы)</li><li> Элемент <code><body> </code> определяет<br /> тело документа и является контейнером для всего видимого содержимого, например<br /> заголовки, абзацы, изображения, гиперссылки, таблицы, списки и т. д.</li><li> Элемент <code><br /><h2></h2><p></code> определяет большой заголовок</li><li> Элемент <code><p> </code> определяет абзац</li></ul><hr/><h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82_HTML"></span> Что такое элемент HTML? <span class="ez-toc-section-end"></span></h3><p> Элемент HTML определяется начальным тегом, некоторым содержимым и конечным тегом:</p><p> <tagname> Здесь идет контент .<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/s1.slide-share.ru/s_slide/5baf4d11c7d3b79327bdea8c8703a4c6/c432bd1d-df97-44d6-aafd-1b0c0cd0f5b1.jpeg' /><noscript><img src='/800/600/https/s1.slide-share.ru/s_slide/5baf4d11c7d3b79327bdea8c8703a4c6/c432bd1d-df97-44d6-aafd-1b0c0cd0f5b1.jpeg' /></noscript> .. </tagname></p><p> Элемент HTML <strong> </strong> - это все, от начального тега до конечного тега:</p><p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D1%8F_%D0%9F%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Моя<br /> Первый заголовок <span class="ez-toc-section-end"></span></h2></p><p><p> Мой первый абзац.</p></p><table><tr><th> Стартовый тег</th><th> Содержание элемента</th><th> Концевая метка</th></tr><tr><td><h2></h2></td><td> Мой первый заголовок</td><td></h2></td></tr><tr><td></td><td> Мой первый абзац.</td><td></td></tr><tr><td></td><td> <em> нет </em></td><td> <em> нет </em></td></tr></table><p> <strong> Примечание. </strong> Некоторые элементы HTML не имеют содержимого (например, <br /> элемент).Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!</p><hr/><hr/><h3><span class="ez-toc-section" id="%D0%92%D0%B5%D0%B1-%D0%B1%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80%D1%8B"></span> Веб-браузеры <span class="ez-toc-section-end"></span></h3><p> Назначение веб-браузера (Chrome, Edge, Firefox, Safari) - читать HTML-документы и отображать их.<br /> правильно.</p><p> Браузер не отображает теги HTML, но использует их для определения способа отображения документа:</p></p><hr/><h3><span class="ez-toc-section" id="%D0%A1%D1%82%D1%80%D1%83%D0%BA%D1%82%D1%83%D1%80%D0%B0_HTML-%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B"></span> Структура HTML-страницы <span class="ez-toc-section-end"></span></h3><p> Ниже представлена визуализация структуры HTML-страницы:</p><p><title> Заголовок страницы Это заголовок
Это абзац.

Это еще один абзац.
Примечание: Содержимое внутри раздела
(белая область выше)
будет отображаться в браузере. Содержимое внутри элементабудет<br /> отображается в строке заголовка браузера или на вкладке страницы.</p><hr/><h3><span class="ez-toc-section" id="%D0%98%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F_HTML-2"></span> История HTML <span class="ez-toc-section-end"></span></h3><p> С первых дней существования всемирной паутины было много версий HTML:</p><p> Это руководство соответствует последнему стандарту HTML5.</p><h2><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_HTML_%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_%D1%8F%D0%B7%D1%8B%D0%BA%D0%B0_%D0%B3%D0%B8%D0%BF%D0%B5%D1%80%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D0%BE%D0%B9_%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B8"></span> Что такое HTML? Основы языка гипертекстовой разметки <span class="ez-toc-section-end"></span></h2><p> <strong> HTML </strong> означает <strong> язык гипертекстовой разметки </strong>. Он позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений.</p><p> HTML не является языком программирования, что означает, что он не может создавать динамические функции. Вместо этого он позволяет организовывать и форматировать документы аналогично Microsoft Word.</p><p> При работе с HTML мы используем простые структуры кода (теги и атрибуты) для разметки страницы веб-сайта.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/c59533b84ad792005492ef1a4cdcae65/img11.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/c59533b84ad792005492ef1a4cdcae65/img11.jpg' /></noscript> Например, мы можем создать абзац, поместив заключенный текст в начальный <strong> <em></p><p> </em> </strong> и закрывающий <strong> <em></p><p> </em> </strong> тег.</p><pre data-enlighter-language="html"> <p> Вот как вы добавляете абзац в HTML. </p> <p> У вас может быть несколько! </p> </pre><p> В целом, HTML - это язык разметки, который действительно прост и легок в освоении даже для новичков в создании веб-сайтов.Вот что вы узнаете, прочитав эту статью:</p><h3><span class="ez-toc-section" id="%D0%98%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F_HTML-3"></span> История HTML <span class="ez-toc-section-end"></span></h3><p> HTML был изобретен Тимом Бернерс-Ли, физиком из исследовательского института ЦЕРН в Швейцарии. Он придумал идею гипертекстовой системы на базе Интернета.</p><p> Гипертекст - это текст, содержащий ссылки (ссылки) на другие тексты, к которым зрители могут получить немедленный доступ. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML. С тех пор каждая новая версия языка HTML сопровождалась новыми тегами и атрибутами (модификаторами тегов) для разметки.</p><p> Согласно справочнику по элементам HTML Mozilla Developer Network, в настоящее время существует 140 тегов HTML, хотя некоторые из них уже устарели (не поддерживаются современными браузерами).<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/s1.slide-share.ru/s_slide/21a83f14626322c450584d147c501d3b/356d94c9-19cb-4431-8d1c-75e4484e0061.jpeg' /><noscript><img src='/800/600/https/s1.slide-share.ru/s_slide/21a83f14626322c450584d147c501d3b/356d94c9-19cb-4431-8d1c-75e4484e0061.jpeg' /></noscript></p><p> В связи с быстрым ростом популярности HTML теперь считается официальным веб-стандартом. Спецификации HTML поддерживаются и разрабатываются Консорциумом World Wide Web (W3C). Вы можете в любое время узнать о последних версиях языка на веб-сайте W3C.</p><p> Самым большим обновлением языка стало введение <strong> HTML5 </strong> в 2014 году.Он добавил в разметку несколько новых семантических тегов, раскрывающих значение собственного содержимого, например <strong> <em></p><article> </em> </strong>, <strong> <em></p><header> </em> </strong> и <strong> <em></p><footer> </em> </strong>.</p><h3><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B0%D0%B5%D1%82_HTML-2"></span> Как работает HTML? <span class="ez-toc-section-end"></span></h3><p> HTML-документы - это файлы с расширением. <em> <strong> html </strong> </em> или <strong> <em> .htm </em> </strong> расширение. Вы можете просматривать их с помощью любого веб-браузера (например, Google Chrome, Safari или Mozilla Firefox).Браузер читает HTML-файл и отображает его содержимое, чтобы пользователи Интернета могли его просматривать.</p><p> Обычно средний веб-сайт включает несколько различных HTML-страниц.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1200040/slide_2.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/19/1200040/slide_2.jpg' /></noscript> Например: домашние страницы, страницы с информацией, страницы контактов будут иметь отдельные HTML-документы.</p><p> Каждая HTML-страница состоит из набора из <strong> тегов </strong> (также называемых <strong> элементами </strong>), которые можно назвать стандартными блоками веб-страниц. Они создают иерархию, которая структурирует контент на разделы, абзацы, заголовки и другие блоки контента.</p><p> Большинство HTML-элементов имеют открытие и закрытие, в которых используется синтаксис <em> <strong> <tag> </tag> </strong> </em>.</p><p> Ниже вы можете увидеть пример кода того, как могут быть структурированы элементы HTML:</p><pre data-enlighter-language="html"> <div> <h2><span class="ez-toc-section" id="%D0%93%D0%BB%D0%B0%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Главный заголовок <span class="ez-toc-section-end"></span></h2> <h3><span class="ez-toc-section" id="%D0%91%D1%80%D0%BE%D1%81%D0%BA%D0%B8%D0%B9_%D0%BF%D0%BE%D0%B4%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Броский подзаголовок <span class="ez-toc-section-end"></span></h3> <p> Абзац первый </p> <noscript><img class="lazy lazy-hidden" src = "/" alt = "Изображение"></noscript><img class="lazyload lazy lazy-hidden" src = "/" alt = "Изображение"><noscript><img src = "/" alt = "Изображение"></noscript> <p> Абзац второй с <a href="https://example.com"> гиперссылкой </a> </p> </div> </pre><ul><li> Самый крайний элемент - это простое разделение (<em> <strong><div></div><p> </strong> </em>), которое можно использовать для разметки больших разделов содержимого.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pptcloud3.ams3.digitaloceanspaces.com/slides/pics/001/703/410/original/Slide5.jpg' /><noscript><img src='/800/600/https/pptcloud3.ams3.digitaloceanspaces.com/slides/pics/001/703/410/original/Slide5.jpg' /></noscript></li><li> Содержит заголовок (<em> <strong><br /><h2></h2><p> </strong> </em>), подзаголовок (<em> <strong></p><h3></h3><p> </strong> </em>), два абзаца (<em> <strong></p><p> </strong> </em>) и изображение (<em> <strong> <img> </strong> </em>).</li><li> Второй абзац включает ссылку (<em> <strong> <a> </a> </strong> </em>) с атрибутом href, который содержит целевой URL.</li><li> Тег изображения также имеет два атрибута: <em> <strong> src </strong> </em> для пути изображения и <em> <strong> alt </strong> </em> для описания изображения.</li></ul><h3><span class="ez-toc-section" id="%D0%9E%D0%B1%D0%B7%D0%BE%D1%80_%D0%BD%D0%B0%D0%B8%D0%B1%D0%BE%D0%BB%D0%B5%D0%B5_%D1%87%D0%B0%D1%81%D1%82%D0%BE_%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D1%83%D0%B5%D0%BC%D1%8B%D1%85_%D1%82%D0%B5%D0%B3%D0%BE%D0%B2_HTML"></span> Обзор наиболее часто используемых тегов HTML <span class="ez-toc-section-end"></span></h3><p> HTML-теги</p><p> бывают двух основных типов: <strong> блочного уровня </strong> и <strong> встроенных тегов </strong>.</p><ol><li> Элементы уровня блока занимают все доступное пространство и всегда начинают новую строку в документе. Заголовки и абзацы - отличный пример блочных тегов.</li><li> Встроенные элементы занимают ровно столько места, сколько им нужно, и не начинают новую строку на странице.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/6ede4a92a9a33e0fea3b49c0d85a9ff2/img87.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/6ede4a92a9a33e0fea3b49c0d85a9ff2/img87.jpg' /></noscript> Обычно они служат для форматирования внутреннего содержимого элементов уровня блока.Ссылки и выделенные строки - хорошие примеры встроенных тегов.</li></ol><h4><span class="ez-toc-section" id="%D0%A2%D0%B5%D0%B3%D0%B8_%D1%83%D1%80%D0%BE%D0%B2%D0%BD%D1%8F_%D0%B1%D0%BB%D0%BE%D0%BA%D0%B0"></span> Теги уровня блока <span class="ez-toc-section-end"></span></h4><p> Каждый HTML-документ должен содержать три тега уровня блока: <strong><html> </strong>, <strong><head> </strong> и <strong><body> </strong>.</p><ol><li> Тег <strong><html></html> </strong> - это элемент самого высокого уровня, охватывающий каждую HTML-страницу.</li><li> Тег <strong><head></head> </strong> содержит метаинформацию, такую как заголовок страницы и кодировку.</li><li> Наконец, тег <strong><body></body> </strong> включает в себя все содержимое, отображаемое на странице.</li></ol><pre data-enlighter-language="html"> <html> <head> <! - МЕТА ИНФОРМАЦИЯ -> </head> <body> <! - СОДЕРЖАНИЕ СТРАНИЦЫ -> </body> </html> </pre><ul><li> Заголовки имеют 6 уровней в HTML. Они варьируются от <em> <strong><br /><h2></h2><p> </strong> </em> до <em> <strong></p><h6></h6><p>, </strong> </em>, где h2 - заголовок самого высокого уровня, а h6 - самый низкий.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/9/914376/slide_6.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/9/914376/slide_6.jpg' /></noscript> Абзацы заключаются в <em> <strong></p><p> </strong> </em>, а в цитатах используется тег <em> <strong></p><blockquote></blockquote><p> </strong> </em>.</li><li> Разделы - это большие разделы контента, которые обычно содержат несколько абзацев, изображений, иногда цитаты и другие более мелкие элементы. Мы можем пометить их с помощью тега <em> <strong><div></div><p> </strong> </em>. Элемент div также может содержать внутри себя другой тег div.</li><li> Вы также можете использовать теги <em> <strong><ol></ol><p> </strong> </em> для упорядоченных списков и <em> <strong></p><ul></ul><p> </strong> </em> для неупорядоченных.Отдельные элементы списка должны быть заключены в тег <em> <strong></p><li></li><p> </strong> </em>. Например, так выглядит базовый неупорядоченный список в HTML:</li></ul><pre data-enlighter-language="html"> <ul> <li> Элемент списка 1 </li> <li> Элемент списка 2 </li> <li> Элемент списка 3 </li> </ul> </pre><h4><span class="ez-toc-section" id="%D0%92%D1%81%D1%82%D1%80%D0%BE%D0%B5%D0%BD%D0%BD%D1%8B%D0%B5_%D1%82%D0%B5%D0%B3%D0%B8-2"></span> Встроенные теги <span class="ez-toc-section-end"></span></h4><p> Многие встроенные теги используются для форматирования текста.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/0661/0019cff0-14699767/1/img14.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/0661/0019cff0-14699767/1/img14.jpg' /></noscript> Например, тег <strong> <strong> </strong> </strong> отобразит элемент <strong> полужирным шрифтом </strong>, тогда как теги <em> <em> </em> </em> отобразят его курсивом <em> </em>.</p><p> Гиперссылки также являются встроенными элементами, для которых требуются теги <em> <strong> <a> </a> </strong> </em> и <strong> href </strong> атрибутов для указания места назначения ссылки:</p><pre data-enlighter-language="html"> <a href="https://example.com/"> Нажми меня! </a> </pre><p> Изображения также являются встроенными элементами. Вы можете добавить его, используя <em> <strong> <img> </strong> </em> без закрывающего тега. Но вам также нужно будет использовать атрибут <em> <strong> src </strong> </em>, чтобы указать путь к изображению, например:</p><pre data-enlighter-language="html"> <noscript><img class="lazy lazy-hidden" src = "/ images / example.jpg "alt =" Пример изображения "></noscript><img class="lazyload lazy lazy-hidden" src = "/ images / example.jpg "alt =" Пример изображения "><noscript><img src = "/ images / example.jpg "alt =" Пример изображения "></noscript> </pre><p> Если вы хотите узнать больше о тегах HTML, ознакомьтесь с нашей полной шпаргалкой по HTML (которую также можно загрузить).</p><h3><span class="ez-toc-section" id="HTML_Evolution"></span> HTML Evolution.<span class="ez-toc-section-end"></span></h3><p><img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/6ede4a92a9a33e0fea3b49c0d85a9ff2/img97.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/6ede4a92a9a33e0fea3b49c0d85a9ff2/img97.jpg' /></noscript> В чем разница между HTML и HTML5?</h3><p> С первых дней своего существования HTML претерпел невероятную эволюцию. W3C постоянно публикует новые версии и обновления, а исторические вехи также получают отдельные названия.</p><p> HTML4 (в наши дни обычно именуемый «HTML») был опубликован в 1999 году, а последняя основная версия вышла в 2014 году.Обновление, получившее название <strong> HTML5 </strong>, внесло в язык много новых функций.</p><p> Одной из наиболее ожидаемых функций HTML5 является встроенная поддержка встраивания аудио и видео. Вместо использования Flash-плеера мы можем просто встраивать видео и аудиофайлы на наши веб-страницы, используя новые теги <em> <strong> <audio> </audio> </strong> </em> и <em> <strong><video class="lazy lazy-hidden"></video><noscript><video></video></noscript> </strong> </em>. Он также включает встроенную поддержку масштабируемой векторной графики (SVG) и MathML для математических и научных формул.</p><p> HTML5 также внес несколько семантических улучшений. Новые семантические теги информируют браузеры о значении контента, что приносит пользу как читателям, так и поисковым системам.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image3.slideserve.com/6147514/slide42-l.jpg' /><noscript><img src='/800/600/https/image3.slideserve.com/6147514/slide42-l.jpg' /></noscript></p><p> Самые популярные семантические теги: <em> <strong></p><article></article><p> </strong> </em>, <em> <strong></p><section></section><p> </strong> </em>, <em> <strong></p><aside></aside><p> </strong> </em>, <em> <strong></p><header> </ header> </strong> </em> и <em> <strong></p><footer></footer><p> </strong> </em>.Чтобы найти больше уникальных различий, рассмотрите возможность подробного сравнения HTML и HTML5.</p><h3><span class="ez-toc-section" id="%D0%9F%D0%BB%D1%8E%D1%81%D1%8B_%D0%B8_%D0%BC%D0%B8%D0%BD%D1%83%D1%81%D1%8B_HTML-2"></span> Плюсы и минусы HTML <span class="ez-toc-section-end"></span></h3><p> Как и большинство других вещей, HTML имеет ряд сильных сторон и ограничений.</p><p> <strong> Плюсы: </strong></p><ul><li> Широко используемый язык с большим количеством ресурсов и огромным сообществом.</li><li> Работает изначально в каждом веб-браузере.</li><li> Поставляется с плоской кривой обучения.</li><li> С открытым исходным кодом и полностью бесплатно.</li><li> Чистая и последовательная разметка.</li><li> Официальные веб-стандарты поддерживаются Консорциумом Всемирной паутины (W3C).</li><li> Легко интегрируется с серверными языками, такими как PHP и Node.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/theslide.ru/img/thumbs/0a6be7b5c12d14838b2456d1a6b869c7-800x.jpg' /><noscript><img src='/800/600/https/theslide.ru/img/thumbs/0a6be7b5c12d14838b2456d1a6b869c7-800x.jpg' /></noscript> js.</li></ul><p> <strong> Минусы: </strong></p><ul><li> В основном используется для статических веб-страниц. Для динамической функциональности вам может потребоваться использование JavaScript или серверного языка, такого как PHP.</li><li> Не позволяет пользователю реализовать логику. В результате все веб-страницы необходимо создавать отдельно, даже если они используют одни и те же элементы, например.грамм. заголовки и колонтитулы.</li><li> Некоторые браузеры медленно внедряют новые функции.</li><li> Поведение браузера иногда трудно предсказать (например, старые браузеры не всегда отображают новые теги).</li></ul><h3><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D1%81%D0%B2%D1%8F%D0%B7%D0%B0%D0%BD%D1%8B_HTML_CSS_%D0%B8_JavaScript-2"></span> Как связаны HTML, CSS и JavaScript? <span class="ez-toc-section-end"></span></h3><p> Хотя HTML - мощный язык, его недостаточно для создания профессионального и полностью адаптивного веб-сайта. Мы можем использовать его только для добавления текстовых элементов и создания структуры контента.</p><p> Однако HTML очень хорошо работает с двумя другими языками интерфейса: CSS (каскадные таблицы стилей) и JavaScript.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1183272/slide_6.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/19/1183272/slide_6.jpg' /></noscript> Вместе они могут обеспечить удобство использования и реализовать расширенные функции.</p><ul><li> CSS отвечает за стили, такие как фон, цвета, макеты, интервалы и анимацию.</li><li> JavaScript позволяет добавлять динамические функции, такие как слайдеры, всплывающие окна и фотогалереи.</li></ul><p> Представьте HTML как обнаженного человека, CSS как одежду, а JavaScript как движения и манеру.</p><h3><span class="ez-toc-section" id="%D0%98%D1%82%D0%B0%D0%BA_%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_HTML"></span> Итак ... Что такое HTML? <span class="ez-toc-section-end"></span></h3><p> HTML - это основной язык разметки в Интернете.Он изначально работает в каждом браузере и поддерживается консорциумом World Wide Web.</p><p> Вы можете использовать его для создания структуры содержимого веб-сайтов и веб-приложений. Это самый низкий уровень интерфейсных технологий, который служит основой для стилей, которые вы можете добавить с помощью CSS, и функций, которые вы можете реализовать с помощью JavaScript.</p><p> Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/e/e7HP4hYpRV5jLfwvalMkZNodyB6nGs1Q9xIU2Wc0Ar/slide-12.jpg' /><noscript><img src='/800/600/https/cf2.ppt-online.org/files2/slide/e/e7HP4hYpRV5jLfwvalMkZNodyB6nGs1Q9xIU2Wc0Ar/slide-12.jpg' /></noscript> В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.</p><h2><span class="ez-toc-section" id="HTML_%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_-_GeeksforGeeks"></span> HTML | Основы - GeeksforGeeks <span class="ez-toc-section-end"></span></h2><p> В этой статье мы рассмотрим все основные моменты кодирования HTML. Существуют различные теги, которые мы должны учитывать и включать при запуске кода в HTML. Эти теги помогают в организации и базовом форматировании элементов нашего скрипта или веб-страниц. Эти пошаговые процедуры проведут вас через процесс написания HTML.</p><p> <strong> Базовый HTML-документ </strong> <br /> Ниже перечислены основные HTML-теги, которые разделяют весь документ на различные части, такие как голова, тело и т. Д.</p><ul><li> Каждый документ HTML начинается с тега документа HTML. Хотя это не обязательно, но рекомендуется начинать документ с указанного ниже тега:<pre> <! DOCTYPE html> </pre></li><li> <strong><html> </strong>: Каждый код HTML должен быть заключен между основными тегами HTML. Он начинается с <strong><html> </strong> и заканчивается тегом <strong></html> </strong>.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/thepresentation.ru/img/thumbs/dfedf36082de25974e29f5ea359b7d05-800x.jpg' /><noscript><img src='/800/600/https/thepresentation.ru/img/thumbs/dfedf36082de25974e29f5ea359b7d05-800x.jpg' /></noscript></li><li> <strong><head> </strong>: Следующим идет тег заголовка, который содержит всю информацию заголовка веб-страницы или документа, такую как заголовок страницы и другую разную информацию.Эта информация заключена в тег заголовка, который открывается с <strong><head> </strong> и заканчивается <strong></head> </strong>. Содержание этого тега, конечно же, будет объяснено в следующих разделах.</li><li> <strong><title>: </strong> Мы можем указать заголовок веб-страницы с помощью тега <strong><title> </strong>. Это информация заголовка и, следовательно, упоминается в тегах заголовка. Тег начинается с <strong><title> </strong> и заканчивается <strong> - : Следующий шаг - самый важный из всех тегов, которые мы изучили до сих пор.Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Это начинается с и заканчивается . Каждый контент, заключенный в этот тег, будет отображаться на веб-странице, будь то тексты, изображения, аудио, видео или даже ссылки.
 Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Весь шаблон кода будет выглядеть примерно так:
|
Этот код ничего не отображает.Он просто показывает базовую схему написания HTML-кода и назовет заголовок страницы как GeeksforGeeks . - это тег комментария в HTML, и он не читает строку внутри этого тега.
- это тег комментария в HTML, и он не читает строку внутри этого тега.
HTML-заголовки
Эти теги помогают нам присваивать заголовки содержанию веб-страницы. Эти теги в основном записываются внутри тега body. HTML предоставляет нам шесть тегов заголовков от
до
. Каждый тег отображает заголовок в своем стиле и размере шрифта.
Пример :
|
Вывод :
HTML Paragraph
Эти теги помогают нам писать абзацы на веб-странице. Они начинаются с тега
Они начинаются с тега
и заканчиваются
. Здесь тег
используется для разрыва строки и действует как возврат каретки.
- пустой тег.
Пример :
|
HTML Горизонтальный выход :
Строки
Тег
используется для разделения страницы на различные части, создавая горизонтальные поля с помощью горизонтальной линии, проходящей слева направо от страницы. Это также пустой тег и не принимает никаких дополнительных операторов.
Это также пустой тег и не принимает никаких дополнительных операторов.
Пример :
|
Выход :
HTML-изображения
Тег изображения используется для вставки изображения в наш страница в Интернете. Источник вставляемого изображения помещается в тег
Источник вставляемого изображения помещается в тег source_of_image “> .
Пример :
Вывод :
В HTML также есть различные другие теги для вставки ссылок, аудио и различных других тегов форматирования, которые мы изучим в следующих разделах.
Автор статьи Чинмой Ленка . Если вам нравится GeeksforGeeks, и вы хотите внести свой вклад, вы также можете написать статью, используя свой вклад.geeksforgeeks.org или отправьте свою статью по адресу [email protected]. Посмотрите, как ваша статья появляется на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, напишите комментарий, если вы обнаружите что-то неправильное, или если вы хотите поделиться дополнительной информацией по теме, обсужденной выше.
Глоссарий HTML | Codecademy
Обновление: Cheatsheets BETA здесь!
класс
HTML-элементы могут иметь один или несколько классов, разделенных пробелами.Вы можете стилизовать элементы с помощью CSS, выбирая их вместе с их классами.
Пример
Это большая желтая коробка.id
Элемент HTML может иметь атрибут
idдля его идентификации.idэлементы всегда должны быть уникальными для этого единственного элемента, и каждый элемент никогда не должен иметь более одногоid.Пример
Это моя коробка! Поместите свой текст в другое поле.href
Ссылки сообщают браузеру, куда идти, с помощью атрибута
href, в котором хранится URL-адрес.Пример
Вы можете легко отформатировать текст, чтобы он был полужирным, курсивом или подчеркнутым, используя простые теги форматирования.
Пример
Этот текст выделен полужирным , курсивом и подчеркнутым .
Тело - это контейнер для всего содержимого страницы. Идет после тега
в общем теге.Пример
Пример тега body Это внутри тела!Подробнее
Использование
Почти все содержимое принадлежит тегу body.Основными исключениями являются теги скриптов и стилей, а также тег заголовка страницы. Как вы можете видеть в этом примере, внутри тега body есть заголовок, изображение и ссылка. Тег заголовка содержит только внешние файлы и заголовок страницы.
Пример
Элемент, который является непосредственным потомком другого элемента или вложен в другой элемент, называется дочерним элементом. Они становятся полезными при использовании дочерних селекторов и псевдоэлементов CSS.
Пример
- Я ребенок родителей!
комментариев HTML иногда используются в коде для объяснения частей разметки. Они похожи на комментарии на других языках. Пользователи не видят комментарии в своем браузере.
Синтаксис
Контейнер блочного уровня (или «раздел» веб-страницы) для контента без семантического значения.
Синтаксис
Это элемент div.Тег, окружающий важный контент, невидимый для пользователя, но важный для браузера. Элементы в этом теге содержат метаданные о странице и ссылки на таблицы стилей, скрипты и т. Д.
Элементы заголовка, такие как
,
,
,… позволяют использовать шесть уровней заголовков документа, от самого большого до самого маленького, разбивая документ на логические разделы.Например, слово «Заголовки» выше заключено в тег
.
Синтаксис
Это заголовок!
Этот тег создает черную линию толщиной в один пиксель, которая проходит через весь контейнер. Его можно стилизовать так, чтобы он выглядел по-другому с помощью CSS.
Пример
Этот текст разделен
... из этого текста!Подробнее
Что такое HTML?
HTML означает язык гипертекстовой разметки.Это язык, на котором создаются все веб-сайты.
Подробнее
тегВсе файлы HTML хранятся в рамках всеобъемлющего тега HTML. Это основной тег, определяющий HTML-документ.
Синтаксис
Остальная часть вашей веб-страницы находится здесь!
Подробнее
Гиперссылки (или просто ссылки) переводят пользователя на другую веб-страницу, когда он нажимает на нее.Наиболее распространенный атрибут, используемый со ссылками, - это href, который сообщает браузеру, куда идет ссылка.
Синтаксис
Пример
Следующий текст принадлежит Google .
Тег img вставляет изображение в ваш HTML. Всегда находится с атрибутом «src», который сообщает браузеру, где найти изображение.Обратите внимание, что тег
является самозакрывающимся.![]()
Синтаксис

Этот тег используется в блоке текста для принудительного разрыва строки. Это должно использоваться для вещей, которые представляют собой один абзац, но где это форматирование необходимо, например, стихи или адреса. Чтобы разделить абзацы, вместо этого выделите каждый абзац в отдельный элемент
. В результате элемент на веб-странице будет выглядеть так:
Пример
Некоторый текст
, занимающий две строкиЭлементы ссылок используются для подключения вашего документа к связанному ресурсу (в отличие от гиперссылок, которые ведут на другую веб-страницу, когда вы нажимаете на них).Ссылки появляются только в разделе заголовка документа, поэтому они не изменяют содержание, а изменяют только представление. Ссылки чаще всего используются для подключения к таблице стилей, сценарию, значку или альтернативному формату страницы, например RSS-каналу или PDF.
Пример
HTML поддерживает два типа списков: упорядоченные списки и неупорядоченные списки. Внутри списков каждый отдельный элемент списка имеет свой собственный тег.
Неупорядоченные списки
Неупорядоченные списки - это просто списки, элементы которых отмечены маркерами.
Пример
Список покупок
- Мыло для посуды
- Помет котят
- Томатный соус
Подробнее
упорядоченные списки
Пункты упорядоченных списков обозначены цифрами.
Пример
Мой нумерованный список
- Первый пункт!
- Второй пункт!
- Последний элемент!
Подробнее
Один из самых распространенных тегов в HTML - он обозначает абзац текста.Часто в него вложены другие элементы, например
,![]()
,и.Синтаксис
Это текст абзаца!
Эти теги аналогичны ранее упомянутым тегам форматирования, которые вышли из употребления. Разница в том, что эти теги имеют семантическое значение (значение).
используется для чего-то, что вы хотите выделить, аиспользуется для чего-то важного.С помощью обоих этих элементов вы можете передать уровень важности вложенности. Чем чаще вы вкладываете элемент внутрь себя, тем выше объем текста, который он содержит.Пример
Внимание! Кислота может вызвать серьезные ожоги.
Элемент для отображения информации в строках и столбцах. Поддерживает верхние и нижние колонтитулы для маркировки столбцов.Делит информацию на строки (обозначаемые тегом tr), содержащие ячейки (обозначаемые тегом td).
Пример
<таблица>
Элемент Цена Банан 56,75 долл. США <фут> Йогурт 12,99 долл. США Итого 69 долларов США.74 Теги - это базовые метки, которые определяют и разделяют части вашей разметки на элементы. Они состоят из ключевого слова, заключенного в угловые скобки
<>. Контент помещается между двумя тегами, а закрывающий имеет префикс косой черты (Примечание: есть некоторые самозакрывающиеся HTML-теги, такие как теги изображений). Теги также имеют атрибуты:Синтаксис
content Этот тег сообщает браузеру, что отображать в качестве заголовка страницы вверху, и сообщает поисковым системам, что такое заголовок вашего сайта.Он находится внутри тегов
. Постарайтесь сделать заголовки своих страниц описательными, но не слишком многословными.Пример
Глоссарий HTML 5 шагов к пониманию базового HTML-кода
HTML - это жизненно важная часть Интернета, как мы ее знаем. И хотя немногие веб-дизайнеры создают страницы, вручную набирая HTML, все же полезно немного узнать об этом.
Мы собираемся рассмотреть некоторые основы языка, включая то, что на самом деле представляет собой HTML, некоторые фундаментальные концепции и то, как он взаимодействует с другими языками.Думайте об этом как об ускоренном курсе "HTML для чайников".
Основы HTML: что такое HTML?
HTML означает , язык гипертекстовой разметки .И хотя иногда это относится к языкам программирования, это не совсем верно.
Как язык разметки , HTML позволяет создавать только макеты отображения страниц.Настоящий язык программирования , такой как Java или C ++, содержит логику и выполняемые команды.
Хотя это просто, HTML лежит в основе каждой страницы в Интернете.Он отвечает за то, какой текст будет отображаться полужирным шрифтом, за добавление изображений и ссылки на другие страницы. У нас есть ответы на часто задаваемые вопросы в формате HTML.
Вы можете щелкнуть правой кнопкой мыши большинство веб-страниц в своем браузере и выбрать Просмотреть исходный код страницы или аналогичный, чтобы увидеть скрытый за ними HTML.Скорее всего, он также будет содержать много кода, отличного от HTML, но вы можете его просмотреть.
Даже если у вас нет опыта работы с языками разметки или программирования, небольшое изучение HTML сделает вас более информированным пользователем сети.Давайте рассмотрим пять основных шагов, которые помогут вам понять, как работает HTML. Мы будем приводить примеры по ходу дела.
HTML использует систему тегов для категоризации различных элементов документа.
Большинство тегов идут парами, чтобы заключить в них затронутый текст.Вот простой пример (
тег делает текст полужирным ; мы обсудим это позже.)
Это жирный текст .Обратите внимание, как закрывающий тег начинается с косой черты (/).Это означает закрывающий тег, что важно. Если вы не закроете тег, все с самого начала будет иметь этот атрибут.
Однако не все теги имеют пару.Некоторые элементы HTML, называемые пустыми элементами , не имеют содержимого и существуют сами по себе. Примером может служить
тег, который является разрывом строки.Вы можете «закрыть» такие теги, добавив косую черту (например,
) но это не обязательно.
Шаг 2. Скелетный HTML-макет
В правильном HTML-документе должны быть определены определенные теги, чтобы он был правильно оформлен.Это основные части:
- Каждый HTML-документ должен начинаться с
заявить о себе в качестве такового.Таким образом, его закрывающий тег,
, является последним элементом HTML-файла.
- Далее
<заголовок>Раздел включает такую информацию, как заголовок страницы, различные сценарии, выполняемые на странице, и т.п. Как следует из названия, это обычно идет сразу после начального
тег.Конечный пользователь не видит большой части содержимого этих тегов.
- Наконец,
тег содержит текст страницы, которую видит читатель (и многое другое). Здесь вы найдете изображения, ссылки и многое другое.
Поскольку
Раздел составляет основную часть HTML-документа, остальная часть нашего пошагового руководства рассматривает элементы, которые к нему относятся.
Затем давайте рассмотрим некоторые общие теги, из которых состоят документы HTML.Конечно, невозможно охватить все элементы, поэтому мы рассмотрим некоторые из наиболее важных. Мы рассмотрели еще много примеров HTML, если они вас не устраивают.
Если эти теги кажутся довольно простыми, помните, что HTML был создан еще в 1993 году.В то время Интернет был в значительной степени текстовым.
Простое форматирование текста
HTML поддерживает основные стили текста, как в Microsoft Word:
Теги делают текст жирным .
теги (что означает «акцент») будут выделить текст курсивом.
HTML также поддерживает старые
тег для жирного и
для курсива.Однако предпочтительнее использовать указанные выше.
Коротко,
а также
показывают, как что-то следует понимать, а последние теги только говорят вам, как это должно выглядеть.Эти прежние теги более доступны для программ чтения с экрана, используемых людьми с ослабленным зрением.
Параграфы и другие разделы
HTML
тег позволяет определить раздел документа.Обычно это используется в паре с CSS (см. Ниже), чтобы отформатировать раздел определенным образом.
В
тег позволяет разделить текст на абзацы.Браузеры автоматически оставляют место до и после них, позволяя вам естественным образом разбивать текст.
Вы можете добавить заголовки в свой документ и упростить отслеживание с помощью
через
теги.h2 - самый важный заголовок, а H6 - наименее важный. Почти в каждой статье MakeUseOf используются заголовки h3 и h4 для организации информации.
Нажатие Введите , чтобы добавить разрывы строк в HTML-документе, они фактически не будут отображаться.Вместо этого вы можете использовать
чтобы добавить разрыв строки.
Вот пример, в котором все это используется:
Пример заголовка
Это один абзац.
Это второй
абзац, разделенный между двумя строками.
Шаг 4. Вставка изображений
Изображения являются важной частью большинства веб-страниц.Вы можете легко добавлять их с помощью HTML и даже устанавливать для них различные свойства.
Вы вставляете изображение, используя
![]()
тег.В сочетании с
SRC
Атрибут позволяет указать, откуда вы хотите загрузить изображение.
Еще один важный атрибут
![]()
теги это
альтернативный
.Альтернативный текст позволяет описать изображение для программ чтения с экрана или в случае, если изображение не загружается должным образом. Вы можете навести указатель мыши на изображение, чтобы увидеть его замещающий текст.
Использовать
ширина
а также
высота
элементы, чтобы указать количество пикселей, в которых появляется изображение.
Сложите все вместе, и тег изображения будет выглядеть так:

Шаг 5. Добавление ссылок
Всемирная паутина не была бы такой же сетью без ссылок на другие страницы.С помощью
тег, вы можете ссылаться на другие страницы с любым текстом.
Внутри
тег,
href
Атрибут сообщает, куда вы ссылаетесь.Просто вставьте URL-адрес. Вы можете использовать
название
элемент, чтобы добавить немного текста, который появляется, когда кто-то наводит курсор на ссылку.
Базовая ссылка выглядит так:
Посетите Google
В
В теге есть много других возможных элементов, но мы не будем углубляться в них.
Как HTML соединяется с CSS и JavaScript
Мы рассмотрели основы HTML и то, как он создает веб-страницу.Но, как вы понимаете, один HTML не подходит для современной сети. Простые веб-страницы в формате HTML были обычным явлением во времена «Веб 1.0», когда большинство веб-сайтов представляли собой не что иное, как статический текст.
Но теперь у нас есть намного больше.CSS (каскадные таблицы стилей) - это язык, используемый для описания того, как должен выглядеть текст, подготовленный вами в HTML. Помните
тег мы обсуждали? Внутри этого (и других тегов) вы можете определить
класс
атрибут.Затем в сопроводительном документе CSS вы можете написать инструкции, как это
класс
надо смотреть.
Вы можете определить эти элементы стиля в своем HTML-коде, но это считается плохой практикой, так как поддерживать их намного сложнее.Узнайте больше с помощью этих простых примеров CSS. Также узнайте, как оптимизировать ваши файлы CSS.
JavaScript
Мы видели, что HTML определяет содержимое, а CSS определяет внешний вид.JavaScript, последний член трио жизненно важных для Интернета, позволяет веб-страницам реагировать на действия людей, не загружая каждый раз новую страницу.
Например, JavaScript позволяет веб-сайту предупреждать вас о том, что введенный вами пароль не соответствует его требованиям, прежде чем вы попытаетесь его отправить.Веб-дизайнер может использовать JavaScript для циклического просмотра изображений в слайд-шоу или для запроса ввода данных пользователем.
Это всего лишь несколько элементарных примеров.JavaScript - это язык сценариев, способный делать очень многое, и он сравнительно намного сложнее, чем HTML и CSS. См. Наш обзор JavaScript, чтобы узнать больше.
Рассмотрение всего объема веб-дизайна выходит за рамки этой статьи, но достаточно сказать, что HTML взаимодействует с другими языками для создания веб-страниц, которые мы знаем сегодня.
Эволюция HTML
Важно отметить, что HTML не статичен.HTML претерпел несколько изменений, последней из которых является HTML 5. Примечательно, что этот стандарт поддерживает встроенное видео, вместо того, чтобы полагаться на проприетарные форматы, такие как Adobe Flash.
В новых версиях HTML также время от времени объявляются устаревшие некоторые устаревшие теги.К ним относятся ужасные теги, такие как
<выделение>
а также
(прокручиваемый и мигающий текст соответственно), часто встречающийся в дизайне веб-сайтов 1990-х годов.Так что имейте в виду, что стандарты меняются со временем.
Немного знаний HTML имеет большое значение
Мы вкратце рассказали, как работает HTML-документ.Теперь вы знаете основы структуры веб-страниц. Даже если вы не собираетесь создавать веб-страницы, вы немного больше осведомлены о сети, которую используете каждый день.
Чтобы узнать больше, улучшите свои навыки веб-разработки с помощью основных инструментов, а затем ознакомьтесь с нашим руководством о том, как создать свой первый веб-сайт.
Кредит изображения: Belyaevskiy / Depositphotos
9 лучших мини-ПК для вашего дома
Если вам нужна производительность настольного ПК в компактном устройстве, подумайте об одном из этих лучших мини-ПК для дома.
Читать далее
Об авторе
Бен Стегнер
(Опубликовано 1685 статей)
Бен - заместитель редактора и менеджер по адаптации в MakeUseOf.Он оставил свою работу в сфере ИТ, чтобы писать полный рабочий день в 2016 году и никогда не оглядывался назад. В качестве профессионального писателя он освещал технические руководства, рекомендации по видеоиграм и многое другое уже более шести лет.
Более
От Бена Стегнера
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
HTML Введение - GeeksforGeeks
HTML означает язык разметки гипертекста. Он используется для разработки веб-страниц с использованием языка разметки. HTML - это комбинация гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа внутри тега, который определяет структуру веб-страниц. Этот язык используется для аннотирования (создания заметок для компьютера) текста, чтобы машина могла его понять и соответственно манипулировать текстом.Большинство языков разметки (например, HTML) удобочитаемы. В языке используются теги, чтобы определить, какие манипуляции с текстом необходимо произвести.
HTML - это язык разметки, используемый браузером для управления текстом, изображениями и другим содержимым, чтобы отображать его в требуемом формате. HTML был создан Тимом Бернерсом-Ли в 1991 году. Первой версией HTML был HTML 1.0, но первой стандартной версией был HTML 2.0, опубликованный в 1999 году.
Элементы и теги: HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать контент.Не забудьте добавить закрывающие теги. Если он не указан, браузер применяет эффект открывающего тега до конца страницы.
Структура HTML-страницы: Базовая структура HTML-страницы представлена ниже. Он содержит основные элементы строительных блоков (например, объявление документа, HTML, элементы заголовка, заголовка и тела), на основе которых создаются все веб-страницы.
: Это объявление типа документа (технически не тег).Он объявляет документ как HTML-документ. В объявлении doctype регистр не учитывается.
: Это называется корневым элементом HTML. Все остальные элементы содержатся в нем.
: Тег заголовка содержит скрытые элементы веб-страницы. Элементы в заголовке не отображаются в интерфейсе веб-страницы. HTML-элементы, используемые внутри элемента
, включают: : тег body используется для включения всего видимого содержимого веб-страницы.Другими словами, основной контент - это то, что браузер будет показывать во внешнем интерфейсе.
HTML-документ можно создать с помощью любого текстового редактора. Сохраните текстовый файл с использованием .html или .htm . После сохранения в виде HTML-документа файл можно открыть как веб-страницу в браузере.
ПРИМЕЧАНИЕ. Основными / встроенными текстовыми редакторами являются Блокнот (Windows) и TextEdit (Mac). Базовых текстовых редакторов вполне достаточно, когда вы только начинаете. По мере вашего продвижения будет доступно множество многофункциональных текстовых редакторов, которые обеспечивают большую функциональность и гибкость.
Вот пример веб-страницы в формате HTML:
html
< html >
<24
<заголовок> 900
< title > Демо веб-страница title >
head >
< body >
< h2 > GeeksforGeeks h2 >
< p > Портал информатики для вундеркиндов p >
корпус >
html > 9001 1
Вывод:
Особенности HTML:
- Его легко изучить и легко использовать.
- Он не зависит от платформы.
- На веб-страницу можно добавлять изображения, видео и аудио.
- К тексту можно добавить гипертекст.
- Это язык разметки.
Зачем изучать HTML?
- Это простой язык разметки. Его реализация проста.
- Используется для создания сайта.
- Помогает в разработке основ веб-программирования.
- Повышение профессиональной карьеры.
Преимущества:
- HTML используется для создания веб-сайтов.
- Поддерживается всеми браузерами.
- Его можно интегрировать с другими языками, такими как CSS, JavaScript и т. Д.
Недостатки:
- HTML может создавать только статические веб-страницы. Для динамических веб-страниц необходимо использовать другие языки.
- Для создания простой веб-страницы необходимо написать большой объем кода.
- Плохая защита.
Примечание: Пожалуйста, пройдите https: //www.


 Ссылки и подчеркнутые строки — хорошие примеры встроенных тегов.
Ссылки и подчеркнутые строки — хорошие примеры встроенных тегов. Абзацы прилагаются <p> </p>, в то время как в блочных комментариях используется тег <blockquote> </blockquote>.
Абзацы прилагаются <p> </p>, в то время как в блочных комментариях используется тег <blockquote> </blockquote>. js.
js. Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац. На данный момент это все, что вам нужно знать.
На данный момент это все, что вам нужно знать. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.
По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем. Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст. .. </p>
.. </p>

 Это все, что вам нужно знать на данный момент.
Это все, что вам нужно знать на данный момент.

 Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.