Подчеркнутый текст html css: text-decoration-line | htmlbook.ru
Содержание
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии
над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя
значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. - line-through
- Создает перечеркнутый текст (пример).

- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано
по умолчанию. - inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.textDecoration
[window. ]document.getElementById(«elementID»).style.textDecorationBlink
]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
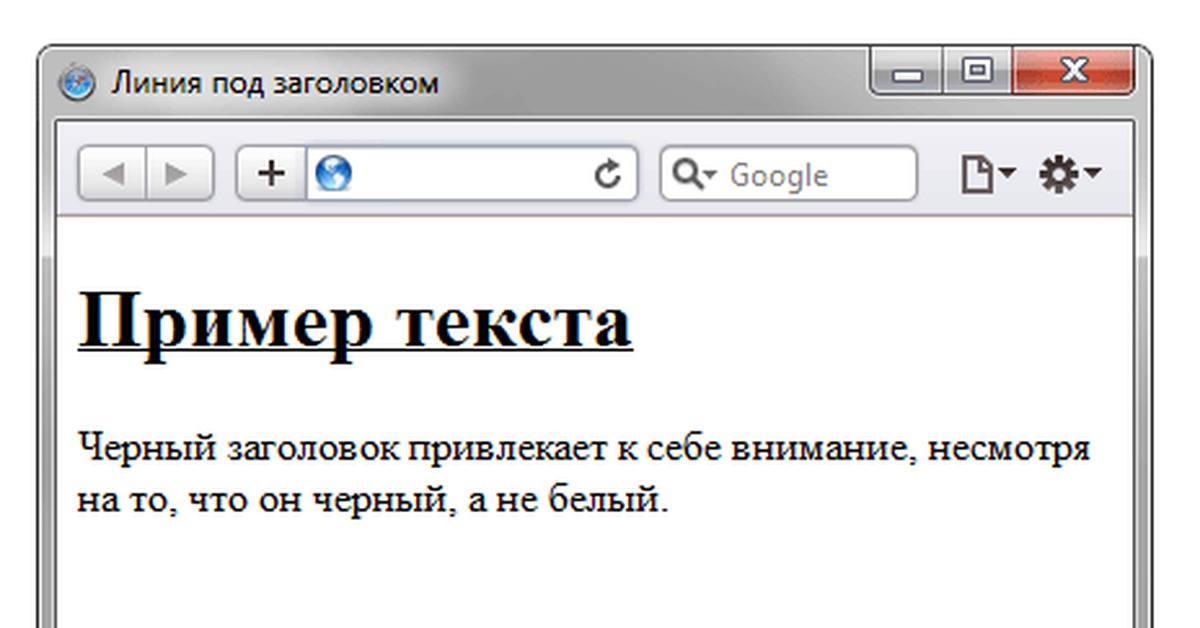
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия под заголовком</title>
<style>
h2 {
font-size: 200%; /* Размер шрифта */
border-bottom: 2px solid maroon; /* Параметры линии под текстом */
font-weight: normal; /* Убираем жирное начертание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<h2>Пример текста</h2>
<p>Черный заголовок привлекает к себе внимание,
несмотря на то, что он черный, а не белый.</p>
</body>
</html>Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание заголовка</title>
<style>
h2 {
text-decoration: underline; /* Подчеркивание заголовка */
}
</style>
</head>
<body>
<h2>Пример текста</h2>
<p>Черный заголовок привлекает к себе внимание,
несмотря на то, что он черный, а не белый.</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
Подчеркнутый текст силами HTML и CSS
Серёжа СыроежкинКопирайтер
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Конструктор сайтов <u>"Нубекс"</u>
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
<!DOCTYPE html>
<html>
<head>
<title>Подчеркнутый текст с помощью CSS - "Нубекс"</title>
<meta charset="utf-8">
<style>
.underline {
text-decoration: underline;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый пунктиром текст - "Нубекс"</title> <meta charset="utf-8"> <style> . dashed {
border-bottom: 1px dashed blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
dashed {
border-bottom: 1px dashed blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html> - Подчеркивание точками:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый точками текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dotted { border-bottom: 2px dotted blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Двойная черта:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый двумя линиями текст - "Нубекс"</title> <meta charset="utf-8"> <style> . double {
border-bottom: double blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
double {
border-bottom: double blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Смотрите также:
Перечёркнутый текст в HTML и CSS
Первыми тегами для зачёркнутого текста были <strike> и <s>.
<strike>Перечёркнутый текст</strike>
<s>Перечёркнутый текст</s>C приходом HTML 4 их использование стало осуждается, а в HTML 5 их вовсе запретили. В место них ввели <del>, он помечает текст как удаленный, что семантически правильнее.
<del>Перечёркнутый текст</del>По виду они не отличается:
Изменить цвет линии
Первый способ
С помощью CSS свойства text-decoration-color, который задаёт цвет линии (не поддерживается в Internet Explorer и Edge).
<del>Перечёркнутый текст</del>del {
text-decoration: line-through;
text-decoration-color: red;
}Также можно изменить стиль линии с помощью text-decoration-style.
| Значение | Описание | Пример |
|---|---|---|
text-decoration-style: solid; | Одинарная линия | |
text-decoration-style: double; | Двойная линия | |
text-decoration-style: dotted; | Точечная линия | |
text-decoration-style: dashed; | Пунктирная линия | |
text-decoration-style: wavy; | Волнистая линия |
Второй способ
Тегу <del> задается цвет линии, вложенному <span> цвет текста.
<del>
<span>Текст зачёркнут красной линией</span>
</del>del {
color: red;
text-decoration: line-through;
}
del span {
color: blue;
}Третий способ
Линия добавляется псевдо элементом :before, но у текста не должно быть переносов.
<del>Перечёркнутый текст</del>del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
}При такой реализации, можно расположить линию за текстом.
del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
z-index: -1;
}text-decoration — подчёркнутый и зачёркнутый текст
Поддержка браузерами
12. 0+ 0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство text-decoration позволяет добавить к тексту такие элементы декора как подчёркивание, надчёркивание и перечёркивание (то есть сделать зачёркнутый текст).
Свойство text-decoration может принимать одно значение или больше. Чтобы задать сразу несколько значений, их следует разделить пробелами.
Самый часто используемый декор для текста — это подчёркивание. Подчёркнутый текст задаётся значением underline:
/*делаем подчёркнутый текст*/
span {text-decoration: underline;}
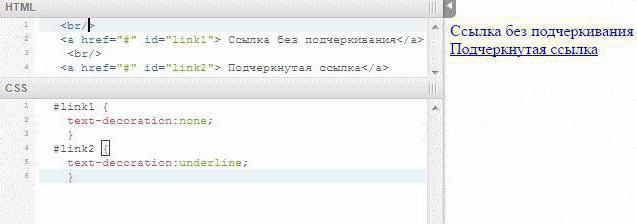
Если вам, наоборот, нужно убрать подчёркивание, например убрать подчеркивание ссылки, заданное по умолчанию, то нужно воспользоваться значением none:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
Часто требуется не просто убрать подчёркивание ссылки в обычном состоянии, а сделать так, чтобы ссылки были подчёркнуты при наведении на них курсора мыши. Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
/*задаём подчёркивание ссылок при наведении*/
a:hover {text-decoration: underline;}
К сожалению цвет линий подчёркивания, надчёркивания и перечёркивания, установленных свойством text-decoration, будет совпадать с цветом текста, для которого эти линии используются. Чтобы иметь возможность изменять цвет, толщину и стиль подчёркивания или надчёркивания надо воспользоваться CSS свойствами border-top (создаёт линии над элементом) и border-bottom (создаёт линию под элементом).
Примечание: чтобы добавить к тексту подчёркивание или перечёркивание не обязательно использовать CSS, этих же эффектов можно добиться с помощью HTML тегов: <u> (подчёркнутый текст) и <del> (зачёркнутый текст).
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.textDecoration=»overline» style.textDecoration=»overline» |
Синтаксис
text-decoration: none|underline|overline|line-through|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Оставляет текст без изменений. |
| underline | Определяет горизонтальную линию под текстом. |
| overline | Определяет горизонтальную линию над текстом. |
| line-through | Определяет линию перечеркивающую текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Измените значение свойства для просмотра результата.
div {
text-decoration: none;
}
Подчеркивание текста при использовании CSS
Я довольно новичок в CSS, поэтому хочу убедиться, что правильно его реализую. Мне нужно включить пояснительный абзац на веб-странице. Мне бы хотелось, чтобы он выглядел по-другому, поэтому я включил следующее во внешний файл CSS:
Мне нужно включить пояснительный абзац на веб-странице. Мне бы хотелось, чтобы он выглядел по-другому, поэтому я включил следующее во внешний файл CSS:
div.usage { font-style: italic; margin-left... margin-right... ; }
а затем включил <div>Explanation</div> в файл HTML. Это работает, как и ожидалось.
Насколько я понимаю,при использовании CSS содержимое и макет разделяются. Как же тогда я подчеркну какой-то текст в своем объяснении? Насколько я понимаю, мне следует избегать следующего: <div>This is <u>very</u> important.</div> .
html
css
Поделиться
Источник
SabreWolfy
17 января 2012 в 10:17
9 ответов
13
Вы правы насчет разделения контента и макета, но в этом случае я бы завернул его в тег. Тег
Тег <u/> -это хоть и устаревший,. То, что я бы использовал, это что-то вроде этого:
<div>This is <em>very</em> important.</div>
и
em { text-decoration:underline; }
<em/> означает подчеркнутый текст. По умолчанию используется курсив, поэтому в зависимости от вашего сброса CSS вам может потребоваться также сбросить шрифт-syle до нормального.
Кстати, подчеркивать текст, как правило, плохая идея, так как большинство людей считают, что подчеркнутый текст-это ссылки. Вместо этого я сделал бы его жирным или, может быть, даже придал бы ему цвет фона.
Поделиться
Nix
17 января 2012 в 10:25
4
Как вы говорите, HTML — это содержание, а CSS-стиль. Таким образом, вам не нужно использовать стилистические материалы в вашем HTML. Действительно, когда вы мыслите в HTML, вы должны мыслить содержательно, а также семантически.
Действительно, когда вы мыслите в HTML, вы должны мыслить содержательно, а также семантически.
Таким образом, класс, который вы используете для вашего div.usage , очень хорошо выбран, потому что он ничего не говорит о своем стиле, но о его семантике. А как насчет текста, который вы хотите подчеркнуть? Я бы сказал, что в семантическом смысле это текст, который вы хотите выделить, и HTML имеет хороший элемент для этого: <strong> . Затем в вашем HTML вы можете переопределить стиль браузера по умолчанию для <strong> элементов (жирный шрифт)для подчеркивания, которое вы хотите.
<div>This is <strong>very</strong> important.</div>
strong {
font-weight: normal;
text-decoration: underline;
}
Если вы хотите иметь этот стиль только для выделенного текста внутри вашего элемента div.usage , то будьте более конкретны:
.usage strong {
font-weight: normal;
text-decoration: underline;
}
Конечно, вы не хотите добавлять div в селектор (я имею в виду . лучше, чем  usage
usagediv.usage ).), таким образом, вы готовы к тому, что будете кодировать, например, список или праграф с семантикой usage .
Поделиться
Waiting for Dev…
17 января 2012 в 10:30
1
Свойство «text-decoration: underline» позволяет отменить выравнивание текста.
Поделиться
Unknown
17 января 2012 в 10:21
- подчеркивание поля ввода при вводе текста
У меня есть поле ввода, которое отображает подчеркивание, когда я начинаю печатать текст. Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и проверку орфографии. Это появляется только на телефонах android jelly bean. <input type=search…
- CSS подчеркивание меньше ширины заголовка?
Можно ли с помощью CSS сделать подчеркивание заголовка менее широким, чем текст заголовка? У меня есть следующий стиль для заголовка h2: h2 { font-weight: 300; display: inline-block; padding-bottom: 5px; border-bottom: 1px #d2202f solid; } Это создает тонкое красное подчеркивание под моими.
 ..
..
1
Вы должны использовать один из этих тегов: <strong> или <em> и стилизовать их в css.
.usage strong { font-weight: bold; }
В вашем markup вы определяете некоторый контент, который вы хотите подчеркнуть (<em> ) или сильно подчеркнуть ( <strong> ). см. http://www.w3.org/TR/ html4/struct/text. html .
Я бы не стал использовать подчеркивание для подчеркивания, так как это сбьет пользователей с толку, думая, что это гиперссылка.
Поделиться
nickvane
17 января 2012 в 10:26
1
Просто небольшой дружеский совет: не стоит использовать подчеркивание в интернете, так как его очень часто путают с кликабельной ссылкой.
Я бы предложил использовать
<strong>this is important</strong>
Который по умолчанию будет выделен жирным шрифтом.
Или, возможно, вы могли бы использовать желтый фон на тексте, как маркер выделения…
<p>text <span>hightlighed</span> text</p>
И положи это в свой CSS
span.highlight {
background-color: #FF9;
}
Поделиться
methodofaction
17 января 2012 в 10:32
0
привет для подчеркивания вы можете взять небольшой пример здесь
HTML
<div>
<p>
This is just a text to check <span>underline</span> with CSS
</p>
</div>
CSS
div p { font-style: italic; }
div p span{ text-decoration: underline;}
Поделиться
Murtaza
17 января 2012 в 10:23
0
В наши дни люди обычно говорят, что <u> markup не следует использовать, но мало кто может подкрепить это фактологическими аргументами (в отличие от цитирования предполагаемых авторитетов и использования отрицательно звучащих прилагательных). Если вы действительно хотите подчеркнуть (что, как правило, не очень хорошая идея в документах HTML, как указано здесь), то
Если вы действительно хотите подчеркнуть (что, как правило, не очень хорошая идея в документах HTML, как указано здесь), то <u> -это самый простой и надежный способ. У вас все еще была бы свобода позже решить, что вы хотите использовать, скажем, жирный шрифт вместо подчеркивания, и тогда вы могли бы сделать это просто в CSS:
u { text-decoration: none; font-weight: bold; }
Для акцентирования внимания другие методы почти всегда лучше, чем подчеркивание. Но есть ситуации, когда подчеркивание является частью обычной нотации (например, в фонетике или математике), и тогда вы можете использовать <u> (и вы не хотите полагаться на CSS).
Поделиться
Jukka K. Korpela
17 января 2012 в 10:50
-1
вы можете попробовать это:
<div>This is <span>very</span> important. </div>
</div>
css:
.underline { text-decoration: underline; }
Поделиться
Adaz
17 января 2012 в 10:19
-1
Вы можете инкапсулировать текст, который хотите подчеркнуть в span , и указать класс для этого span
.underline {
text-decoration:underline;
}
<div> This is <span>very</span> important.</div>
Поделиться
rahool
17 января 2012 в 10:22
Похожие вопросы:
Ограничьте подчеркивание текста
Я хотел бы иметь подчеркивание только для текста и в то же время сохранить часть изображения ссылки: <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN…
CSS слишком длинное подчеркивание текста при применении интервала между буквами?
Всякий раз, когда letter-spacing применяется к чему-то с подчеркиванием или нижней границей, кажется, что подчеркивание выходит за пределы текста справа. Есть ли какой-нибудь способ сделать так,…
Есть ли какой-нибудь способ сделать так,…
удаление зазора в один пиксель при использовании CSS text-decoration: подчеркивание
У меня есть следующие CSS и markup на моем сайте, которые производят подчеркивание, когда я навожу курсор на ссылку Account . По умолчанию подчеркивание отображается на один пиксель от текста. Можно…
Центрированные, подчеркнутые заголовки, где подчеркивание отличается по цвету от текста
Какой самый простой способ стилизовать заголовки HTML таким образом, чтобы они были одновременно подчеркнуты и горизонтально центрированы? Я не хочу, чтобы подчеркивание распространялось на всю…
CSS эффект при наведении курсора (пунктирное подчеркивание + изменение цвета текста)
Я совершен CSS нуб Не могли бы вы уделить мне минутку и помочь создать пунктирное подчеркивание (с пробелом) с изменением цвета текста при наведении мыши? Я был бы очень признателен вам за помощь!…
подчеркивание поля ввода при вводе текста
У меня есть поле ввода, которое отображает подчеркивание, когда я начинаю печатать текст. Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и…
Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и…
CSS подчеркивание меньше ширины заголовка?
Можно ли с помощью CSS сделать подчеркивание заголовка менее широким, чем текст заголовка? У меня есть следующий стиль для заголовка h2: h2 { font-weight: 300; display: inline-block; padding-bottom:…
CSS: удалить подчеркивание из текста
У меня есть следующее HTML <div style=text-decoration: underline;> outer text <div style=text-decoration: none;>inner text</div> </div> Несмотря на то, что я использовал none…
matplotlib подчеркивание текста
Я пытаюсь добавить подчеркивание к одному из символов в plt.text. plt.text(.5,.5,r’\underline{O}H’) Это, кажется, не работает , я попытался использовать \overline{O} , который работает просто…
CSS подчеркивание исчезает при использовании непрозрачности
В текущем стабильном Chrome при использовании следующего CSS, где установлена некоторая непрозрачность, подчеркивание текста исчезает. Когда непрозрачность установлена на 1 или удалена,…
Когда непрозрачность установлена на 1 или удалена,…
CSS свойство text-decoration
Содержание web-сайта, в тех или иных случаях, требует оформления его части в виде подчёркнутого, перечёркнутого, а также текста с линией сверху или мигающий вариант отображения, который в прочем в настоящее время мало используется в виду не соответствия с текущими требованиями. Одновременно можно задействовать более одного стиля, перечисляя выбранные значения через пробел.
Наиболее распространённые стили
underline – подчёркивание текста сплошной линией.
HTML
<div>
<p>
Подчеркнутый текст.
</p>
</div>
CSS
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
border-radius: 8px;
background-color: #fc0;
border: 3px solid #960;
}
. box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
line-through – вывод перечеркнутого текста.
HTML
<div>
<p>
Перечёркнутый текст.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : line-through;
}
none – отменяет все заданные ранее эффекты, включая и подчеркивания у ссылок которое установлено по умолчанию.
HTML
<div>
<p>
Отмена эффектов.
</p>
</div>
CSS
. box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}
Менее используемые стили
overline – отображает текст с линией поверх него.
HTML
<div>
<p>
Линия над текстом.
</p>
</div>
CSS
text-decoration : overline;
blink – этот параметр задаёт пульсирующий текст.
HTML
<div>
<p>
Пульсирующий текст.
</p>
</div>
CSS
text-decoration : blink;
HTML тег u
Пример
Отметьте слово с ошибкой тегом :
Это неверный текст.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег представляет текст, который
не артикулирован и оформлен по-разному
из обычного текста, например слов с ошибками или собственных имен в китайском тексте.В
содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это
с помощью CSS (см. пример ниже).
Совет: Избегайте использования
элемент, где его можно было спутать с гиперссылкой!
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации текста с ошибками:
. Ошибка орфографии {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
Это какой-то неверный текст.


 dashed {
border-bottom: 1px dashed blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
dashed {
border-bottom: 1px dashed blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html> double {
border-bottom: double blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
double {
border-bottom: double blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html> ..
.. </div>
</div>
 box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
 box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}