Простая html галерея для сайта: Простая фотогалерея для сайта | CSS — Примеры
Содержание
галерея » Скрипты для сайтов
18 672
Скрипты / Slider
UniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
12 743
Скрипты / Gallery
Адаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
3 797
Скрипты / Slider
Плагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
9 308
Скрипты / Gallery
Фотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
6 241
Скрипты / Gallery
CSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
2 536
Скрипты / Slider
jMorph — слайдшоу галерея
Плагин галереи на jquery с возможностью навигации по изображениям — jMorph.
2 401
Скрипты / Slider
Галерея использующая z-index
В этой галерее мы будем комбинировать свойство z-index и мощь jQuery. Будем изменять значение z-index и тем самым пролистывать изображения, а jquery займется анимацией.
3 723
Скрипты / Slider
Галерея ввиде портфолио
Навигация по фотографиям в портфолио с возможностью перемещаться вверх, вниз, влево или вправо. Используется jQuery.
2 727
Скрипты / Slider
prettyGallery — слайдер
prettyGallery — очередной слайдер изображений с навигацией по слайдам. Внешне неказист, но оформить с помощью CSS можно всё что угодно.
4 997
Скрипты / Gallery
gpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
2 316
Скрипты / Slider
Слайдшоу из ячеек
Слайдер представляющий из себя область из клеток, которые формируют целостное изображение, но при смене картинки ячейки ведут себя независимо друг от друга.
3 622
Скрипты / Gallery
Круглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
18 адаптивных галерей изображений / jQuery плагины и JavaScript решения / Постовой
Долго выбирал тему для сегодняшнего топика. В итоге заметил, что мы еще не делали подборок с галереями изображений. По моему отличная тема, так как галереи присутствуют у множества сайтов. Откровенно говоря, все они не очень привлекательны. Учитывая нынешние тенденции развития jquery, css3 html5 и т. д. я подумал, ведь должны быть уже намного привлекательней решения чем те, которые встречались мне раньше. Итак. Потратив день, удалось найти огромнейшее количество скриптов. Из всей этой горы я решил отобрать только адаптивные, ведь я люблю адаптивность, как вы уже заметили по предыдущим постам.
Итак. Потратив день, удалось найти огромнейшее количество скриптов. Из всей этой горы я решил отобрать только адаптивные, ведь я люблю адаптивность, как вы уже заметили по предыдущим постам.
Галерея изображений применима не только в случае с фотоальбомами. Скрипт можно использовать, думаю, что это даже правильней будет, в качестве портфолио для фотографов, дизайнеров и т. д. Jquery эффекты помогут привлечь внимание посетителей и просто придадут изящности вашему сайту.
Итак. К вашему вниманию коллекция jquery плагинов галерей изображений для сайта.
Не забываем комментировать и помните, чтоб не потерять эту подборку, вы можете добавить ее в избранное, нажав на звездочку внизу статьи.
Смотрите также:
7 адаптивных галерей изображений в виде слайдера
PHOTOBOX
Бесплатная, легкая, адаптивная галерея изображений, в которой все эффекты, переходы сделаны средствами css3. Идеальна для создания сайта-потрфолио фотографа.
Идеальна для создания сайта-потрфолио фотографа.
Демо | Скачать
S Gallery
Привлекательный Jquery плагин галереи изображений. Анимация работает с помощью css3.
Демо | Скачать
DIAMONDS.JS
Оригинальный плагин для создания галереи изображений. Миниатюры имеют форму ромба, что в данный момент очень популярно. Такая форма сделана с помощью css3. Единственный минус этой галереи — это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.
Демо | Скачать
Superbox
Современная галерея изображений с использованием Jquery, css3 и html5. Мы все привыкли, что при клике на превью полное изображение открывается в лайтбоксе (всплывающем окне). Разработчики данного плагина решили, что лайтбокс уже отжил свое. Изображения в этой галереи открываются ниже превью. Посмотрите демо и убедитесь, что такое решение выглядит на много современней.
Посмотрите демо и убедитесь, что такое решение выглядит на много современней.
Демо | Скачать
Smooth Diagonal Fade Gallery
Современная галерея изображений в которой превью распределяются по всему пространству экрана. Скрипт умеет сканировать папку с фото на сервере, то есть не нужно вставлять каждое изображение по отдельности. Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.
Демо | Скачать
Gamma Gallery
Стильная, легкая, адаптивная галерея изображений с сеткой в стиле Pinterest, которая сейчас стала очень популярна. Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.
Демо | Скачать
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагин представляет собой адаптивную сетку изображений. При клике ниже выводится фото побольше и описание. Хорошо подойдет для создание портфолио.
Хорошо подойдет для создание портфолио.
Демо | Скачать
jGallery
jGallery — это полноэкранная, адаптивная галерея изображений. Легко настраиваются эффекты, переходы и даже css стиль.
Демо | Скачать
Glisse.js
Простой, но очень эффектный плагин галереи изображений. Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.
Демо | Скачать
Mosaic Flow
Простая, адаптивная галерея изображений с сеткой в стиле Pinterest.
Демо | Скачать
Galereya
Еще одна стильная галерея с сеткой в стиле Pinterest с фильтром по категориям. Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
Демо | Скачать
least.js
Отличная бесплатная галерея изображений с использованием JQUERY, HTML 5 и CSS3. Она имеет очень привлекательный внешний вид и, несомненно, привлечет внимание ваших посетителей.
Демо | Скачать
flipLightBox
Простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.
Демо | Скачать
blueimp Gallery
Гибкая галерея. Способна выводить в модальном окне не только изображения, но и видео. Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).
Демо | Скачать
Bootstrap Image Gallery
Bootstrap Image Gallery — это дополнение к плагину blueimp Gallery, которое расширяет стандартный функционал и добавляет поддержку Bootstrap.
Демо | Скачать
Responsive DG Slider
Адаптивная галерея с полноэкранными изображениями.
Демо | Скачать
PhotoSwipe
Адаптивная галерея изображений для мобильных устройств.
Демо | Скачать
Jquery Fullscreen Responsive Lightbox Gallery
Галерея изображений с подсказками. Данное решение отлично подходит для воплощения современных дизайнерских идей.
Демо | Скачать
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
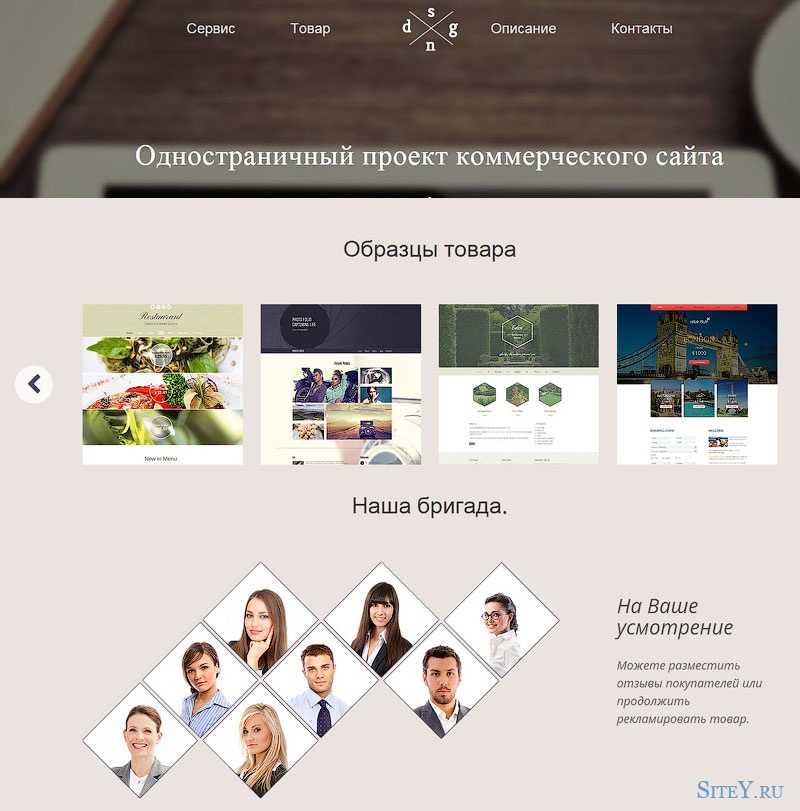
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:
Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset. css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей
css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей).
 При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. - Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка.
 Обещаем, сложно не будет, и вам обязательно понравится!
Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
. photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для .photo figcaption — она там теперь лишняя:
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
Слайдер галереи для изображений на CSS
Простая по своим функциям оригинальная галерея изображений, которая представлена виде слайдера с прокруткой и смены картинок на чистом CSS. Отлично подойдет на любой тематический сайт, так как по умолчанию кнопок, что установлены по сторонам не видно. Но только стоит навести курсор, как они появляются, где уже при клике вы просматриваете изображение. Здесь нет не каких кнопок и счетчика, чтоб узнать, сколько изначально размешено картинок.
Но также как у слайда, вы находите нужный материал и аналогично по клику переходите на его по прямой ссылке. Это простая галерея, которая функционально сделана в виде слайд шоу, где при установке на сайт вы сразу очень много место оставляете под другие приемы. Сама структура и функций проверены на работоспособность, где все изначально настроено на светлый фон.
Так как в стилистике прописаны стиле под тени, что на белом фоне корректно просматриваются. Но здесь выставил темный, где их сразу убрал, и сделал немного по другому. Это поставил на 1 пиксель, чтоб было видно все изгибы, а не просто, чтоб проходило фоновым изображением.
Вид после как все установите:
Приступаем к установке:
HTML
Код
Просмотр картинки №4
<input type=»radio» name=»image-selector» />
<label for=»pervas»>Просмотр картинки №1</label>
<img src=»http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/pubg-head-2jpg.jpg» />
<input type=»radio» name=»image-selector» />
<label for=»vtugon»>Просмотр картинки №2</label>
<img src=»http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/85cd2df.jpg» />
<input type=»radio» name=»image-selector» />
<label for=»degazugon»>Просмотр картинки №3</label>
<img src=»http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/18125.jpeg» />
<label for=»desvagda»>Просмотр картинки №4</label>
<label for=»pervas»>Просмотр картинки №1</label>
</div>
CSS
Код
.cemulgapleved-nekabreakpon {
position: relative;
width: 537px;
height: 300px;
margin: 20px auto;
border-radius: 3px;
border: 7px solid #E8E8E8;
box-shadow: 0px 0px 1px 1px #524e4e;
}
.cemulgapleved-nekabreakpon > img {
display: none;
width: 100%;
height: 300px;
}
.cemulgapleved-nekabreakpon > input {
position:absolute;
left:-9999px;
}
.cemulgapleved-nekabreakpon > input:checked + label + img {
display:block;
}
.cemulgapleved-nekabreakpon > label,
.cemulgapleved-nekabreakpon > input:checked ~ label ~ label ~ label ~ label {
display:none;
}
.cemulgapleved-nekabreakpon > input:checked + label {
display:block;
left:0;
}
.cemulgapleved-nekabreakpon > input:checked ~ label ~ label ~ label {
display:block;
right:0;
}
.cemulgapleved-nekabreakpon > label {
position: absolute;
top: 0;
width: 25%;
height: 100%;
visibility: hidden;
cursor: pointer;
}
.cemulgapleved-nekabreakpon > label:before {
content:»;
display:block;
position:absolute;
width:100%;
height:100%;
visibility:visible;
}
.cemulgapleved-nekabreakpon > label:after {
display:block;
position:absolute;
top:50%;
width:25px;
height:25px;
line-height:22px;
margin:-15px 10px 0 10px;
background-color:black;
color:white;
font-family:’Arial’;
font-weight:bold;
font-size:18px;
text-align:center;
visibility:hidden;
border:2px solid white;
border-radius:20px;
box-shadow:0 3px 4px black;
}
.cemulgapleved-nekabreakpon > label:hover:after {
visibility:visible;
}
.cemulgapleved-nekabreakpon > input:checked + label:after {
left:0;
content:’\00AB’;
}
.cemulgapleved-nekabreakpon > input:checked ~ label ~ label ~ label:after {
right:0;
content:’\00BB’;
}
Такой стиль можно увидеть на интернет магазинах, где специально отводят блоки или отдельные страницы, и под продажу в изображениях ставят какой-то именно продукт одной марки.
Так как все делается для потенциального покупателя, для того, чтоб он мог легче и быстрей найти именно то, что ему нужно. Что безусловно отражается на отличной навигаций, которая должна быть на любом портале безупречной и понятной.
Демонстрация
Создание галереи изображений с помощью компонента Простая галерея Pro
Как зайти в компонент?
Для этого нажмите на кнопку «Компоненты» и в выпавшем списке выберите Простая галерея Pro.
Далее нам необходимо открыть настройки компонента, для этого нажмите на значок, находящийся в левом верхнем углу.
В открывшемся окне, необходимо нажать на шестерёнку.
Перед нами открылась страница с настройками, давайте разберём базовые настройки компонента.
Root folder for image galleries — директория (папка), в которой будут хранится ваши изображения.
Popup engine for image galleries — этот пункт отвечает за внешний вид галереи, при просмотре изображений (имеется 10 вариантов).
jQuery library handling — библиотека для работы с JQuery.
Layout template for image galleries — внешний вид галерей, имеется шесть вариаций.
Thumbnail viewport width — ширина окна(уменьшенного изображения), в пикселях.
Thumbnail viewport height — высота окна(уменьшенного изображения), в пикселях.
Smart thumbnail resize based on above dimensions — в этом пункте вы можете указать, подгонять маленькие изображения под ширину окна галереи или нет. «Enabled» — подгонять.
Thumbnail image quality — качество уменьшенного изображения. По умолчанию стоит 80, можно указать от 0 до 100.
Display Mode — «Normal» галерея отображается в обычном режиме. «Single Thumbnail» отображается одна миниатюра.
Ordering — способ показа изображений. Здесь можно указать как будут показываться изображения (по алфавиту, случайно и.т.д.)
Default caption (label) handling — тип подписи.
Caption word limit — лимит символов в описании.
Enable original image download link in the popup — выводить или нет ссылку на скачивание изображения.
Load a module position in the popup — добавление модульной позиции.
Добавление галереи в статью.
1. Заходим в папку images, находящуюся в корне сайта. Создаём в ней отдельную папку и копируем туда подготовленные изображения.
2. Откройте материал, в который хотите вставить галерею.
3. После того как вы установили данный компонент, в нижней части окна редактора, должна появится вот такая кнопка «simple image gallery pro». Нажмите на неё.
Итак, перед нами открылось окно добавления галереи, в котором выведены все папки с изображениями, в том числе и та которую мы только что создали.
4. Произведя общие настройки компонента simple image gallery pro, мы сделали их по умолчанию. Так же, имеется возможность произвести настройки 4 пунктов для отдельной галереи(в низу страницы). Если есть такая необходимость, меняйте. Если ни чего не указывать, то галерея примет настройки по умолчанию.
5. Наведите курсор на необходимую папку, в открывшемся окне нажмите кнопку «VIEW».
При необходимости, заполняйте поля Заголовок и Описание. Далее сохранитесь и закройте это окно нажав кнопку Сохранить и закрыть.
6. Наведите курсор на выбранную папку, и нажать кнопку «INSERT».
7. В редакторе должен появится, примерно такой код.
8. Остаётся сохранить изменения материала. Нажав на кнопку «Сохранить».
Открывайте сайт и проверяйте вашу галерею. Приятной Вам работы.
Сайт галерея под ключ, заказать создание галереи на сайте
В век интернета каждая уважающая себя компания должна иметь свой онлайн-ресурс. Сайт-галерея, хотя бы самый простой, – это визитная карточка и, в некотором смысле, круглосуточный виртуальный офис.
Разработка сайта – процесс творческий и индивидуальный. Он включает в себя комплекс услуг от прототипа и дизайна до продвижения.
Существует целый алгоритм, который поможет вам создать сайт-галерею с изображениями и вкладками, для этого вам необходимо разбираться в html, CSS, Javascript, понимать, что такое плагин, скрипт и прочие тонкости. В случае, если вы небольшой специалист в разработке и верстке – доверьтесь профессионалам.
Сайт-галерея: кому он необходим
Данный тип сайта в первую очередь будет полезен людям творческих профессий: фотографам, дизайнерам, художникам, визажистам. Это отличный способ заявить о себе, познакомить клиентов со своей продукцией, а общение в режиме онлайн привлечет посетителей на ваш ресурс.
Внешний вид
Для того чтобы web-страница продвигала ваши услуги, она должна привлекать внимание и быть визуально безупречной. Мало просто создать галерею на сайте, важно использовать только качественные фото в хорошем разрешении. Однако, из-за большого «веса» изображений такой сайт может долго грузиться, поэтому не следует экономить на разработчиках, которые смогут написать уникальный код для того, чтобы галерея для сайта открывалась быстро и корректно.
Как правило подобный онлайн-ресурс содержит::
- логотип;
- информацию о компании и предоставляемых товарах и услугах;
- фотогалерею работ;
- блог;
- контакты.
Адаптивная верстка
Немаловажная деталь при создании любого сайта, которая позволяет вашему ресурсу подстраиваться под размеры различных устройств (ноутбук, планшет, смартфон). Таким образом, изображения из фотогалереи можно свободно открывать на любом носителе.
Концепция создания сайта-галереи
Разрабатывая концепцию, важно понимать, кто будет целевой аудиторией, какой должна быть структура и основные сервисы сайта. Сюда же можно отнести разработку технического задания: это требования к дизайну страниц, макеты и производительность.
Ценовая политика
Вычислить стоимость разработки сайта без технического задания – невозможно. Поскольку любой сайт можно сделать простым, а можно снабдить его всевозможным функционалом, который поможет развиваться и обойти конкурентов. Следует учитывать, что второй тип более затратен при разработке. Для небольших компаний более выгодно создать и внедрить простую версию и усовершенствовать ее в процессе работы.
На ценовую политику влияет создание логотипа, наполнение страниц контентом, установка счетчика посещаемости, а также регистрация сайта в поисковиках и прочие детали.
Фотогалереи для сайта
Gallery
Галерея с интуитивно понятным управлением на php.
Требования: PHP 4.3.0 +, PHP safe_mode должна быть отключена, ImageMagick или NetPBM, MySQL 3 +
Смотреть
Plogger
Plogger – позволит вам интегрировать фото-галерею в ваш сайт. Фото-галерея с привлекательными и простыми административным интерфейсом.
Требования: MySQL v3.23 +, GD1.0 + и + PHP4
Смотреть
Coppermine
Coppermine является многоцелевой полностью оснащенной и комплексной веб-галерей. Скрипт, написанный на PHP .
Требования: PHP 4.2.0 +, MySQL 3.23.23 +, либо GD или ImageMagick (любой версии)
Смотреть
4images Gallery
4images является мощной системой управления веб-галереей. Её возможности включают систему комментариев, регистрацию пользователей, защищенную паролем систему управления.
Требования: PHP, MySQL
Смотреть
Minishowcase
Minishowcase это небольшой и простой javascript/PHP скрипт фото-галереи, технология AJAX позволяет легко просматривать ваши снимки.
Требования: PHP / javascript
Смотреть
Galleriffic
JQuery плагин для рендеринга быстрых фото галерей.
Требования: jQuery-1.2.6
Смотреть
dfGallery
Флэш галерея с поддержкой Flickr, Picasa, FOTKI, Photobucket и пользовательских фотографий.
Требования: PHP 5
Смотреть
ZenPhoto
Zenphoto представляет собой веб-фотогалерею, предназначенную для простых веб-фотоальбомов. Включает в себя динамические обработки изображений и папок на основе альбомы, …
Требования: 4,10 + PHP с поддержкой GD, MySQL + 3,23
Смотреть
NoobSlide
Красивый и простой плагин. 8 образцов слайдеров в общей сложности.
Требования: Mootools v1.11 и v1.2
Смотреть
Imago
Ajax галерея с акцентом на простоту и легкость использования.
Требования: Mootools V??
Смотреть
(E)2 Photo Gallery
Автоматически загружает изображения из указанной папки
Требования: Mootools v1.1
Смотреть
Pathfusion : Slideshow
Слайд-шоу с эффектом перехода между изображениями.
Требования: Mootools v1.11
Смотреть
Galleria
Galleria представляет собой javascript фотогалерею написаную на jQuery. Она загружает изображения по одному из неупорядоченных списка и отображает картинки. Когда каждый снимок будет загружен, скрипт создаст эскизы, если вы укажите это в настройках.
Требования: Jquery
Смотреть
PixelPost
Pixelpost – фотоблог для Интернета.
Требования: PHP 4.3 + / + MySQL 3.23.58
Смотреть
SmoothGallery
Этот скрипт организует слайд-шоу или фотогалерею на вашем сайте
Требования: Mootools v1.2
Смотреть
FlashFlickr PhotoGallery
Фотогалерея, использует Flickr API.
Встроенный с Flex 2 / AS3
Смотреть
MooFlow
Галерея в стиле iTunes
Требования: Mootools v1.2
Смотреть
LightWindow
Продвинутый Lightbox
Требования: Prototype & Scriptaculous
Смотреть
Viewer – mootools
Слайд-шоу для показа изображений галереи или разделов.
Требования: Mootools v1.2
Смотреть
Slimbox
Клон Lightbox
Требования: Mootools v1.2
Смотреть
Revolver
Можно использовать, например, для организации портфолио
Требования: PHP 4+
Смотреть
ImageFlow
Удобная javascript фотогалерея в стиле iTunes
Требования: PHP 4.3.2+ with the GD extension 2.0.1+
Смотреть
BarackSlideshow
Оригинальное слайд шоу, можно использовать например при изготовлении портфолио
Требования: Mootools v1.2
Смотреть
SlideShow 2
Говорящее название, интересный скрипт галереи
Требования: Mootools v1.2
Смотреть
Showcase
Хорошая галерея
Требования: Prototype
Смотреть
PathFusion : multibox
Клон lightbox с поддержкой картинок, музыки, флеша и html
Требования: Mootools v1.2
Смотреть
UvumiTools Gallery Plugin
Очень понравилась реализация этой галереи, советую посмотреть.
Требования: Mootools v1.2
Смотреть
3D Curve Photo Gallery
Занимательная флеш галерея с использованием XML.
Требования: Adobe Flash (version 9) is required to edit the FLA file
Смотреть
Stack Photo Gallery
АЙС… как будто вы держите в руках стопку фотографий и перекладываете одну за другой.
Требования: Adobe Flash (version 9) is required to edit the FLA file
Смотреть
MediaBox
Очередной лайтбокс cc расширенной поддержкой форматов
Требования: Mootools v1.2
Смотреть
Space Gallery
Простая галерея на jQuery
Требования: jQuery
Смотреть
javascript Image Gallery Using Mootools (part 2)
Галерея на Mootools
Требования: Mootools v1.2
Смотреть
Image Gallery v1.0
Галерея на флеше, когда нажимаете на изображение оно открывается в лайтбоксе
Требования: Flash
Смотреть
Скачать
Circular Thumbnail Gallery
Эффектная круговая галерея на Flash
Требования: Flash
Смотреть
Flash Gallery
Скрипт позволит просто и быстро создать слайдшоу на вашем веб-сайте. Очень эффектно
Требования: PHP
Смотреть
flashLightBoxInjector
Что-то между Flash и Lightbox
Требования: PrototypeJS
Смотреть
Multiple Photo Gallery
Flash галерея с категориями
Требования: Flash
Смотреть
Milkbox
Lightbox клон на Mootools 1.2
Требования: Mootools v1.2
Смотреть
FotoViewr
Несколько 3d галерей , необходим аккаунт на Flickr, эффектно, но как практически это дело применить?
Требования: Flickr account
Смотреть
DhoniShow
Слайдшоу на javascript
Требования: Prototype 1.5+ and Script.aculo.us
Смотреть
Zen Flash Gallery
КЛАСССС понравился эффект
Требования: Flash
Смотреть
Art Flash Gallery
Flash галерея
Требования: Flash
Смотреть
Slideroll Gallery AV
Скрипт для создания настраиваемых flash фото и видео галлерей
Смотреть
JSGallery
AJAX галерея с использованием библиотеки Mootools , простой и легкий скрипт
Смотреть
easyALBUM
Очередной лайтбокс
Смотреть
Flash Photo Browser
Подобная галерея на Flash уже была в этом обзоре, эффект просмотра стопки фотографий с перекладыванием верхней вниз
Смотреть
Phormer
php движок для организации галереи, с различными полезными функциями
Смотреть
примеров галереи изображений CSS, которые вы можете использовать на своем сайте
Повышение функциональности встроенной галереи изображений и взаимодействия с пользователем с помощью CSS может отлично подойти художникам, которые хотят демонстрировать свое искусство, или блоггерам, которые увлекаются фотографией и хотят получить больше клиентов. Но это не только для творческих людей; любой сайт может извлечь выгоду из современной галереи изображений CSS.
С помощью галереи изображений вы можете комбинировать изображения и слайд-шоу вместе с простой навигацией и классными эффектами перехода.CSS также поможет вам настроить галерею в соответствии с внешним видом и брендом вашего веб-сайта.
Создать галерею изображений CSS довольно просто. Однако некоторые галереи CSS используются чаще, чем другие, в основном из-за их скорости, отзывчивости и общей эстетики.
В этой статье, созданной нашей командой из wpDataTables (плагин, который вы должны использовать для создания таблицы WordPress), вы увидите некоторые из лучших галерей изображений CSS, которые веб-дизайнеры и домашние мастера могут использовать, когда они хотят улучшить качество просмотра изображений на сайт.
Лучшие примеры галереи изображений CSS для вашего веб-сайта
Здесь мы сосредоточимся на списке, который демонстрирует только лучшие галереи изображений CSS, которые вы можете попробовать. Приведенные ниже примеры прекрасно сделаны, и вы можете создавать их с нуля и настраивать с помощью всего лишь прикосновения к дополнительному CSS.
Они идеально подходят для создания портфолио и творческих визуальных материалов и отлично сочетаются с различными эффектами. Попробуйте и сделайте свой сайт лучше, чем когда-либо!
CSS Галерея
Вы можете попробовать эту галерею Кэтрин Като, чтобы добавить крутой и интересный вид своему портфолио.Он имеет макет на основе сетки и создается с использованием простой структуры. Используйте его, чтобы продемонстрировать все свои проекты или продукты.
Галерея анимированных изображений на основе чистого CSS с лайтбоксом — perfundo
Perfundo поможет вам поместить ваши изображения в галерею с помощью современных функций лайтбокса. Это адаптивная анимированная библиотека на основе CSS, которую можно использовать для любых проектов.
Галерея шестиугольников
Это простая галерея CSS, которая представляет ваши изображения в шестиугольных рамках.Он включает в себя анимацию отражения света и увеличивает изображение при наведении курсора.
Развернуть
Maximize — это адаптивная галерея изображений CSS, которую можно использовать для различных целей, например для демонстрации собственного портфолио или онлайн-презентаций. Он сделан на HTML5 и CSS3 и поставляется с тремя разными темами.
cssSlider
cssSlider предлагается как законченное решение для слайдера с различными эффектами анимации, функциями редактирования изображений и т. Д.Вы можете выбрать из готового дизайна или создать свой собственный.
Dynamic Drive CSS Галерея изображений
Если вы не хотите использовать JavaScript, эта галерея изображений полностью основана на CSS и является отличной альтернативой.
Bootstrap Галерея изображений CSS
Используйте эту галерею изображений CSS для случаев, когда вы хотите, чтобы изображения и видеоконтент отображались определенным образом. Он очень отзывчивый и настраиваемый.
Легкая адаптивная галерея
Эта CSS-галерея довольно проста и сделана с помощью CSS. Когда вы его используете, вы увидите, что как только вы нажмете на изображение, появится лайтбокс и отобразит полное изображение вместе с навигацией. Это изящное и простое решение для лайтбоксов.
Полноэкранная галерея
Эта полноэкранная галерея CSS3 идеально подходит, если вы хотите создавать слайд-шоу без использования какого-либо JavaScript.
Раздвижные галереи фотографий
Эта галерея изображений позволяет складывать все изображения в виде карточек. Работает во всех современных браузерах.
Галерея каменной кладки
Галереи Masonry используются для коллекций изображений, которые не имеют одинаковых размеров. Это простая и отзывчивая CSS-галерея, основанная на принципе каменной кладки.
Salvattore
Эта каменная галерея изображений HTML — хороший выбор, если вам нужно что-то отличное от плагинов jQuery или JavaScript.Он использует только CSS для создания эффекта и может адаптироваться к различным формам контента, а не только к изображениям.
Расширяемая галерея изображений
Довольно часто мы видим двухблочную модульную конструкцию с изображением на одной стороне и текстом — с другой. Его можно использовать в разделе «О нас» или для объяснения функций или преимуществ продукта.
3D CSS Галерея
HTML, CSS и JS были использованы для создания этого великолепного дизайна для галереи изображений.У него классный 3D-эффект, и он может увеличивать и уменьшать масштаб, когда вы перемещаетесь по нему.
Галерея изображений 3D-куб
Это галерея изображений в форме трехмерного куба. В демонстрации используется CSS3 3D, и вы получаете несколько красивых анимированных кубов, которые можно использовать для отображения искусства, фотографий и других изображений.
Галерея вращающихся трехмерных изображений на основе CSS3
С этой удивительной вращающейся галереей изображений CSS вы можете легко поиграть с выбором элементов div, которые помогут вам настроить его по своему вкусу.
CSS Играть
Вот классная многостраничная галерея, созданная только с помощью CSS.
Двухступенчатая фотогалерея
Это еще одна простая галерея изображений CSS, в которой используются предварительно загруженные изображения.
Адаптивная галерея на чистом CSS
Если вы не хотите использовать JavaScript, ознакомьтесь с этой отзывчивой галереей изображений CSS, которую легко настроить и адаптировать к проекту, над которым вы работаете.
Галерея изображений CSS с 3D-эффектом
Эта галерея изображений была создана с использованием Bootstrap и CSS. Он предлагает адаптивный макет и классные анимированные 3D-эффекты, которые вы можете настроить. Взгляните и убедитесь, что это то, что вам нужно.
CSS Эффект при наведении курсора на галерею
Эта галерея изображений идеально подходит для сайтов с портфолио или фотографий. Это позволяет вам видеть дополнительные детали, такие как фото или подписи к изображению, когда вы наводите на него курсор.
Чистый CSS Галерея вращающихся спиральных изображений
Используя HAML и SCSS, эта галерея изображений содержит очень мало кода, и вы можете использовать его для создания впечатляющего эффекта.
Чистый CSS Polaroid Фотогалерея
Если вы хотите получить изображение в стиле Polaroid для галереи, которую вы демонстрируете на своем веб-сайте, этот вариант от Line25 — хороший выбор.
Octo — Галерея изображений на основе CSS3 с лайтбоксом
Ядро этой галереи изображений состоит менее чем из 50 строк кода и в крайнем случае обеспечивает функциональность лайтбоксов.
Слайдер ниндзя
Это решение для создания слайд-шоу, в которое вы можете добавлять различный контент, от видео до аудио и изображений. Не требует никакого jQuery.
Простота
Это простая галерея изображений, созданная на HTML, CSS и JS. Что еще нужно сказать?
GeeksforGeeks
В этом примере предлагается адаптивная галерея изображений CSS, которая может стать идеальным решением для веб-сайта, который вы собираетесь создать.
Ховербокс
Hoverbox — это простая бесплатная галерея изображений, которую вы можете использовать для отображения изображений в аккуратной сетке. Изображение увеличивается при наведении. Он простой, без красивой анимации, но очень эффективный и эстетичный.
Последние мысли об использовании галереи изображений CSS
Хотя это не «настоящий» язык программирования, CSS чрезвычайно универсален и предоставляет все необходимое для создания творческих, захватывающих галерей изображений.
Однако не все галереи изображений CSS будут делать именно то, что вы хотите, поэтому вам придется потратить некоторое время на эксперименты с несколькими вариантами, представленными в этой статье. К счастью, многие из них легко настроить, так что не бойтесь настраивать и переделывать!
Если вам понравилось читать эту статью о галерее изображений CSS, вы должны проверить эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных предметах, таких как редактор CSS, поле поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.
CSS Галерея изображений
CSS можно использовать для создания галереи изображений.
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Галерея изображений
Следующая галерея изображений создана с помощью CSS:
Пример
div.галерея {
маржа: 5 пикселей;
граница: 1px solid #ccc;
плыть налево;
ширина: 180 пикселей;
}
div.gallery:hover {
граница: 1px solid # 777;
}
div.gallery img {
ширина: 100%;
высота: авто;
}
div.desc {
отступ: 15 пикселей;
выравнивание текста: центр;
}

 При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. Обещаем, сложно не будет, и вам обязательно понравится!
Обещаем, сложно не будет, и вам обязательно понравится! photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}



