Работа html: Вакансия HTML верстальщик (удаленно) в Москве, работа в компании Сноб Медиа (вакансия в архиве c 8 сентября 2011)
Содержание
Что должен уметь верстальщик — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К. О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами.
 В вёрстке использует SVG.
В вёрстке использует SVG. - Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать.
 Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля. - jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад.
И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Хочу консультацию
Нажатие на кнопку — согласие на обработку персональных данных
DOM: работа с HTML-страницей
Большинство действий в javascript выполняется с HTML-страницей. В javascript страница представлена в виде объектной модели DOM (Document Object Model).
Любые действия со страницей требуют вызова соответствующего метода DOM.
Понимание, как работать с документом в модели DOM — краеугольный камень в javascript-программировании.
- Введение. DOM в примерах.
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) — объектная модель, используемая для XML/HTML-документов.

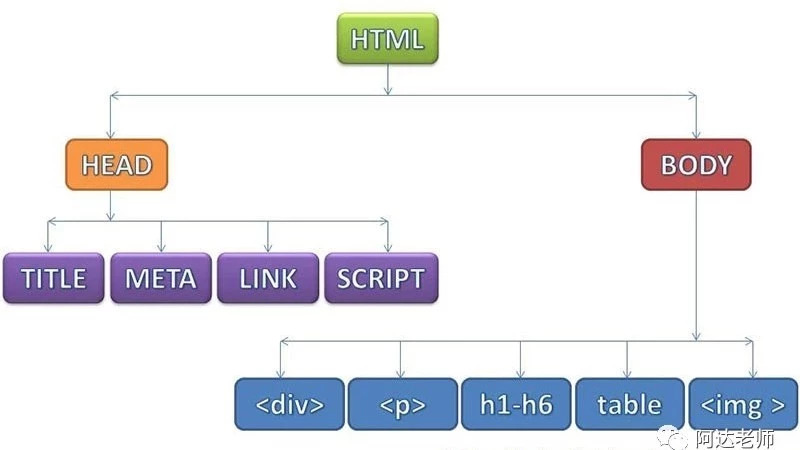
Согласно DOM-модели, документ является иерархией.
Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста — текстовый элемент, и т.п. читать дальше » - DOM: свойства VS атрибуты
У DOM-элементов в javascript есть свойства и атрибуты. И те и другие имеют имя и значение.
Поэтому иногда разработчики путают одно с другим.Между ними есть соответствие, но оно не однозначное и его лучше понимать. читать дальше »
- Интерактивное путешествие по DOM
Здесь вы сможете побродить по DOM, посмотреть все элементы и проверить, все ли вы понимаете правильно. читать дальше »
- Поиск элементов в DOM
Стандарт DOM предусматривает несколько средств поиска элемента. Это методы
getElementById,getElementsByTagNameиgetElementsByName.Более мощные способы поиска предлагают javascript-библиотеки. читать дальше »
- Изменение страницы посредством DOM
Рассмотрим основные способы изменять DOM, вначале — в общих чертах, затем — на конкретном примере из жизни.
 читать дальше »
читать дальше » - Списки узлов DOM. Динамика в примере.
При поиске элементов в DOM надо помнить одну простую вещь: все списки узлов — не массивы
Array, а специальные динамичные сущностиDOMNodeList.Какое это имеет значение? Разберем на примере. читать дальше »
|
Вакансии по метрополитену на 17.05.2021
| |
|
Наименование вакантной должности
|
Квалификационные требования
|
|
Электродепо «Автово»
| |
|
Мойщик-уборщик подвижного состава 2 разряда
|
|
|
Регулировщик радиоэлектронной аппаратуры и приборов 3 разряда
|
Профессиональный стандарт «Регулировщик радиоэлектронной аппаратуры и приборов» (утв.
|
|
Рабочий по комплексному обслуживанию и ремонту зданий
|
|
|
Слесарь-сантехник 4-5 разряда
|
|
|
Электродепо «Выборгское»
| |
|
Мойщик-уборщик подвижного состава 2 разряда
|
|
|
Слесарь механосборочных работ 4 разряда
|
Профессиональный стандарт «Слесарь механосборочных работ» (утв. приказом Минтруда России № 465н от 02.07.2019)
|
|
Слесарь-электрик по ремонту электрооборудования 4 разряда
|
Профессиональный стандарт «Слесарь-электрик» (утв.
|
|
Токарь 4 разряда
|
Профессиональный стандарт «Токарь» (утв. приказом Минтруда России № 261н от 13.03.2017)
|
|
Электромеханик по лифтам 5 разряда
|
Профессиональный стандарт «Электромеханик по лифтам» (утв. приказом Минтруда России № 754н от 20.12.2013)
|
|
Электродепо «Дачное»
| |
|
Дефектоскопист по магнитному и ультразвуковому контролю 4 разряда
|
Профессиональный стандарт «Специалист по неразрушающему контролю» (утв. приказом Минтруда России № 976н 03.12.2015)
|
|
Машинист моечных машин 5 разряда
|
|
|
Резчик на пилах, ножовках и станках 3 разряда
|
|
|
Слесарь по ремонту и обслуживанию систем вентиляции и кондиционирования 5 разряда
|
|
|
Слесарь-сантехник 4 разряда
|
|
|
Термист 5 разряда
|
Профессиональный стандарт «Термист» (утв.
|
|
Токарь 5 разряда
|
Профессиональный стандарт «Токарь» (утв. приказом Минтруда России № 261н от 13.03.2017)
|
|
Уборщик производственных и служебных помещений
|
|
|
Электродепо «Южное»
| |
|
Дефектоскопист по магнитному и ультразвуковому контролю
|
Профессиональный стандарт «Специалист по неразрушающему контролю» (утв. приказом Минтруда России № 976н 03.12.2015)
|
|
Маляр строительный 3-5 разряда
|
Профессиональный стандарт «Маляр строительный» (утв.
|
|
Слесарь механосборочных работ 3-5 разряда
|
Профессиональный стандарт «Слесарь механосборочных работ» (утв. приказом Минтруда России № 465н от 02.07.2019)
|
|
Слесарь-сантехник 4-5 разряда
|
|
|
Слесарь-ремонтник 3-5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв. приказом Минтруда России № 755н от 28.10.2020)
|
|
Токарь 3-5 разряда
|
Профессиональный стандарт «Токарь» (утв. приказом Минтруда России № 261н от 13.03.2017)
|
|
Фрезеровщик 3-5 разряда
|
Профессиональный стандарт «Фрезеровщик» (утв.
|
|
Электромеханик
|
|
|
Электромонтер по ремонту и обслуживанию электрооборудования 3-5 разряда
|
Профессиональный стандарт «Слесарь-электрик» (утв. приказом Минтруда России № 660н от 28.09.2020)
|
|
Электродепо «Московское»
| |
|
Слесарь-ремонтник 4-5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв. приказом Минтруда России № 755н от 28.10.2020)
|
|
Электродепо «Невское»
| |
|
Оператор станков с программным управлением 4-5 разряда
|
|
|
Мойщик-уборщик подвижного состава 2 разряда
|
|
|
Электродепо «Северное»
| |
|
Регулировщик радиоэлектронной аппаратуры и приборов 4-5 разряда
|
Профессиональный стандарт «Регулировщик радиоэлектронной аппаратуры и приборов» (утв.
|
|
Слесарь по ремонту и обслуживанию перегрузочных машин 4-5 разряда
|
|
|
Фрезеровщик 4-5 разряда
|
Профессиональный стандарт «Фрезеровщик» (утв. приказом Минтруда России № 260н от 13.03.2017)
|
|
Служба материально-технического снабжения
| |
|
Кладовщик
|
|
|
Слесарь-ремонтник 5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв. приказом Минтруда России № 755н от 28.10.2020)
|
|
Уборщик производственных и служебных помещений
|
|
|
Проектно-конструкторско-технологическое бюро
| |
|
Инженер-конструктор 3 категории
|
|
|
Инженер-проектировщик 2 категории
|
|
|
Инеженер по проектно-сметной работе 2 категории
|
|
|
Слесарь механосборочных работ 5 разряда
|
Профессиональный стандарт «Слесарь механосборочных работ» (утв.
|
|
Служба информационных технологий
| |
|
Инженер–программист 3 категории
|
|
|
Инженер-программист 1 категории
|
|
|
Инженер-программист
|
|
|
Специалиcт технической поддержки 1, 3 категории
|
|
|
Электромеханик
|
|
|
Служба тоннельных сооружений
| |
|
Маляр 4 разряда
|
|
|
Маляр строительный 4, 5 разряда
|
Профессиональный стандарт «Маляр строительный» (утв.
|
|
Помошник мастера
|
|
|
Помошник мастера тоннельного
|
|
|
Столяр строительный 5 разряда
|
|
|
Тоннельный рабочий 1, 4 разряда
|
|
|
Служба пути
| |
|
Дефектоскопист по магнитному и ультразвуковому контролю 5 разряда
|
Профессиональный стандарт «Специалист по неразрушающему контролю» (утв. приказом Минтруда России № 976н 03.12.2015)
|
|
Наладчик железнодорожно-строительных машин и механизмов 5 разряда
|
Профессиональный стандарт «Наладчик железнодорожно-строительных машин и механизмов» (утв.
|
|
Сварщик на машинах контактной сварки
|
Профессиональный стандарт «Сварщик-оператор полностью механизированной, автоматической и роботизированной сварки» (утв. приказом Минтруда России № 916н от 01.12.2015)
|
|
Слесарь-ремонтник 5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв. приказом Минтруда России № 755н от 28.10.2020)
|
|
Служба сигнализации, централизации и блокировки
| |
|
Инженер-электроник 2 категории
|
|
|
Служба электроснабжения
| |
|
Техник по метрологии 1 категории
|
|
|
Электромонтер по ремонту и обслуживанию электрооборудования 3 разряда
|
|
|
Служба специальных сооружений
| |
|
Слесарь-электрик по обслуживанию и ремонту металлоконструкций метрополитена 4-5 разряда
|
|
|
Электромеханик
|
|
|
Электромонтер по ремонту и обслуживанию электрооборудования метрополитена 4 разряда
|
|
|
Электромеханическая служба
| |
|
Инженер-химик 3 категории
|
|
|
Слесарь-сантехник 5 разряда
|
|
|
Слесарь-электрик по обслуживанию и ремонту оборудования метрополитена 4, 5 разряда
|
|
|
Слесарь-ремонтник 5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв.
|
|
Токарь 5 разряда
|
Профессиональный стандарт «Токарь» (утв. приказом Минтруда России № 261н от 13.03.2017)
|
|
Эскалаторная служба
| |
|
Слесарь-ремонтник 4-5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв. приказом Минтруда России № 755н от 28.10.2020)
|
|
Слесарь-электрик по обслуживанию и ремонту эскалаторов 4 разряда
|
|
|
Токарь 4-5 разряда
|
Профессиональный стандарт «Токарь» (утв.
|
|
Объединенные мастерские
| |
|
Грузчик
|
|
|
Заточник 4-5 разряда
|
Профессиональный стандарт «Заточник металлорежущего инструмента» (утв. приказом Минтруда России № 461н от 09.07.2018)
|
|
Наладчик технологического оборудования 5 разряда
|
|
|
Резчик металла на ножницах и прессах 2-3 разряда
|
|
|
Слесарь-сантехник 5 разряда
|
|
|
Слесарь-ремонтник 5 разряда
|
Профессиональный стандарт «Слесарь-ремонтник промышленного оборудования» (утв.
|
|
Стропальщик 3 разряда
|
|
|
Термист 3-5 разряда
|
Профессиональный стандарт «Термист» (утв. приказом Минтруда России № 226н от 01.03.2017)
|
|
Фрезеровщик 4-5 разряда
|
Профессиональный стандарт «Фрезеровщик» (утв. приказом Минтруда России № 260н от 13.03.2017)
|
|
Электромонтер по ремонту и обслуживанию электрооборудования 3-5 разряда
|
|
|
Служба социальных объектов
| |
|
Воспитатель
|
|
|
Горничная
|
|
|
Грузчик
|
|
|
Инженер 3 категории
|
|
|
Инструктор-методист по ЛФК
|
|
|
Кухонный рабочий
|
|
|
Кухонный рабочий
|
|
|
Медицинская сестра ФТО
|
Профессиональный стандарт «Медицинская сестра/медицинский брат» (утв. № 475н от 31.07.2020)
|
|
Медицинская сестра диетическая
|
Профессиональный стандарт «Медицинская сестра/медицинский брат» (утв. № 475н от 31.07.2020)
|
|
Медицинская сестра
|
Профессиональный стандарт «Медицинская сестра/медицинский брат» (утв. № 475н от 31.07.2020)
|
|
Мойщик посуды
|
|
|
Официант
|
Профессиональный стандарт «Официант/бармен» (утв. приказом Минтруда России № 910н от 1.12.2015)
|
|
Повар
|
Профессиональный стандарт «Повар» (утв. приказом Минтруда России № 610н от 08.09.2015)
|
|
Повар
|
Профессиональный стандарт «Повар» (утв. приказом Минтруда России № 610н от 08.09.2015)
|
|
Рабочий по комплексному обслуживанию и ремонту зданий
|
|
|
Руководитель кружка (хореография)
|
|
|
Слесарь-электрик по ремонту электрооборудования
|
Профессиональный стандарт «Слесарь-электрик» (утв. приказом Минтруда России № 660н от 28.09.2020)
|
|
Уборщик производственных и служебных помещений
|
|
|
Уборщик территорий (работа временная, сезонная)
|
|
|
Поликлиника метрополитена
| |
|
Врач-гастроэнтеролог
|
Профессиональный стандарт «Врач-гастроэнтеролог» (утв. приказом Минтруда России № 139н от 11.03.2019)
|
|
Врач ультразвуковой диагностики высшей категории
|
Профессиональный стандарт «Врач ультразвуковой диагностики» (утв. приказом Минтруда России № 161н от 19.03.2019)
|
|
Диспетчер
|
|
|
Медицинская сестра процедурной
|
Профессиональный стандарт «Медицинская сестра/медицинский брат» (утв. № 475н от 31.07.2020)
|
|
Медицинская сестра
|
Профессиональный стандарт «Медицинская сестра/медицинский брат» (утв. № 475н от 31.07.2020)
|
|
Подсобный рабочий
|
|
|
Санитарка
|
Профессиональный стандарт «Младший медицинский персонал» (утв. приказом Минтруда России № 2н от 12.01.2016)
|
|
Уборщик производственных и служебных помещений
|
|
|
Фельдшер
|
Профессиональный стандарт «Фельдшер» (утв. приказом Минтруда России № 470н от 31.07.2020)
|
|
Рентгенолаборант
|
Профессиональный стандарт «Рентгенолаборант» (утв. приказом Минтруда России № 480н от 31.07.2020)
|
Тестирование HTML-верстки
Группы основных проверяемых параметров:
- Соответствие макету
- Работа в разных окружениях
- Проверка на разных разрешениях экрана
(проверка десктопной и адаптивных версий) - HTML
- Javascript
- CSS
- Фавиконки
- Шрифты
- Навигация
- Заголовки
- Контент
- Изображения
- Ссылки и кнопки
- Футер
- Формы
1. Соответствие макету
Расхождение макета и верстки в пикселях
Мы используем для этого браузерный плагин PerfectPixel
и сайт I love adaptive.
Существует также множество других программ и расширений для проверки соответствия верстки и макета.
Корректный вывод элементов интерфейса в векторном
форматеВ идеале, все изображения в элементах интерфейса должны быть
в формате svg. Изображения в векторном формате корректно
масштабируются на любых разрешениях экранов и типов
мониторов.
Поддержка retina-мониторов
Реальный размер растровых изображений интерфейса должен
быть как минимум в 2 раза больше, чтобы корректно
смотреться на экранах с повышенной четкостью.
Наличие элементов, выбивающиеся из цветовой гаммы
сайтаВ крупных проектах очень легко не заметить расхождения
каких-либо элементов по цвету с остальным сайтом. Какие-то
элементы, например, вывод ошибок, могут быть не отрисованы
в макете, и их корректное отображение ложится на плечи
верстальщиков.
Наличие элементов с малой контрастностью
Есть несколько инструментов, позволяющих проверить данный
параметр, например Google Lighthouse.
2. Работа в разных окружениях
Кроссбраузерность
На этапе разработки проверяем сайт в браузере Chrome. На
этапе тестирования необходимо проверить сайт в браузерах,
поддержка которых указана в ТЗ проекта.
Корректная работа на разных устройствах
Для тестирования на реальных устройствах мы используем сервис lambdatest.com или
BrowserStack.
Корректная работа сайта при различных настройках
местоположения пользователя, часового пояса и
времениНапример, отображение попапа при определении города.
Корректная работа с разной скоростью интернета
Некоторые асинхронные ресурсы на сайте могут не успевать
загружаться перед другими ресурсами при медленной скорости
интернета. Настроить разную скорость интернета можно,
например, в инструментах разработчика Chrome.
Корректная работа при включенном расширением AdBlock в
браузереНаличие мета-тега <meta http-equiv=»X-UA-Compatible»
content=»IE=edge»>Этот тег необходим для корректной работы в Internet
Explorer. По данному тегу браузер определяет, с помощью
какой версии движка рендерить сайт.
Корректное отображение кнопок, полей ввода, выпадающих
списков и радиокнопок на разных устройствахНужно уделять этому внимание, так как устройства могут
применять свои стили.
Корректное отображение сайта с административной панелью
CMSАдминистративная панель CMS обычно отображается в верхней
части сайта и может сдвинуть контент. Стили и скрипты
должны учитывать это.
Корректная настройка встраиваемых карт для
тач-устройствНа тач-устройствах в картах Яндекс и Google желательно
отключать zoom карты при скролле, так как пользователь не
сможет проскроллить страницу.
Корректное фиксирование хедера при прокрутке
Часто на сайтах хедер слишком резко переходит из статичного
состояния в закрепляемое, из-за этого при прокрутке
происходит прыжок. Чтобы этого не происходило, хедер должен
закрепляться плавно, вслед за прокруткой.
3. Проверка на разных разрешениях экрана (проверка десктопной и
адаптивных версий)
Корректное отображение на всех возможных размерах окна
браузераМы проверяем базовое соответствие макету в iloveadaptive.com или
с помощью инструментов разработчика Chrome.
Область нажатия кнопок
Нужно предусматривать, что на тач-устройствах на кнопки будут
нажимать пальцами, поэтому все интерактивные элементы должны быть
оптимального размера, чтобы можно было на них нажать, не задевая
другие элементы.
Отображение страницы при масштабировании в десктопных
браузерахСетка страницы не должна ломаться при масштабировании: элементы
интерфейса не должны «залезать» на другие элементы.
Наличие мета-тега viewport
Данный мета-тег отвечает за корректное отображение сайта на
различных разрешениях экрана. Пример оптимального заполнения
данного мета-тега: <meta name=»viewport»
content=»width=device-width, initial-scale=1″>.
Корректная прокрутка страницы при открытых попапах
Часто на мобильных телефонах при открытии попапа, прокрутка
основной страницы не блокируется, что может привести к залипанию
прокрутки. На десктопе этого не видно, поэтому подобное поведение
необходимо отдельно проверять на реальных мобильных устройствах.
Корректное отображение плавающих (закрепляемых за
прокруткой) элементовПлавающие кнопки, например кнопки открытия чата, должны корректно
отображаться на всех разрешениях экрана и не закрывать собой
контент страницы.
Использование чрезмерно большого количества различных
брейкпоинтов для стилейНеобходимо использовать 5-7 различных брейкпоинтов для изменения
стилей на разных разрешениях экрана. Если их используется больше,
то сайт становится сложнее разрабатывать, повышается вероятность не
заметить какое-либо изменение и пропустить баг.Мы используем такой набор брейкпоинтов: 414px — 576px — 768px —
992px — 1200px — 1366px.
Смешивание различных брейкпоинтов для стилей
Основная часть брейкпоинтов должна «смотреть» в одну сторону:
необходимо использовать либо брейкпоинты min-width, либо max-width.
Часто на сайтах используется оба вида брейкпоинтов, что приводит к
багам на определенных разрешениях экрана. Кроме того, для min-width
и max-width должны использоваться разные брейкпоинты, например,
если для min-width используется ширина 768px, то для max-width
нужно использовать ширину 767px.
Слишком узкие блоки на маленьких разрешениях экрана
На разрешениях экрана меньше 500px для контента остаётся совсем
мало места, особенно, если есть несколько блоков с отступами,
вложенных друг в друга. Если есть два таких блока и у каждого
отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких
случаев рекомендуется прижимать эти блоки к краю экрана, чтобы
отступ до контента составлял с каждой стороны 15-20px.
Наличие сломанной вёрстки при изменении размеров экрана
Часто при изменении размеров экрана должны отрабатывать js-скрипты,
отвечающие за корректное отображение верстки при текущем
разрешении. Нужно отслеживать, чтобы скрипты отрабатывали не один
раз на странице, а каждый раз при изменении размеров экрана.
Некорректная верстка на мобильных устройствах при
показе/скрытии адресной строкиВысота в CSS на мобильных телефонах вычисляется с учетом адресной
строки, поэтому, если необходимо, чтобы высота блока была на всю
высоту экрана телефона, лучше это делать с помощью скриптов.
4. HTML
Валидность HTML
Незакрытые теги, некорректная вложенность тегов, невалидные
атрибуты, синтаксические ошибки, устаревшие технологии и т.п. Для
проверки используется валидатор
W3C.
Наличие корректного DOCTYPE
Данный тег указывает на версию используемого HTML на странице,
поэтому указывать его обязательно нужно.
Наличие корректной кодировки
Наличие тега title и мета-тегов для SEO
Например, мета-теги с name=»keywords» и name=»description».
Наличие атрибута lang у тега html
Например, lang=»ru-RU». Данный атрибут необходим для правильного
определения языка страницы поисковыми системами. Кроме того, этот
атрибут помогает плагинам-переводчикам понять, предлагать ли
перевод страницы.
Повторяющиеся или некорректные атрибуты id
Атрибуты id должны начинаться с буквы, а не с числа.
Наличие пустых и ненужных тегов
Браузеру приходится обрабатывать каждый тег при загрузке страницы,
поэтому уменьшение количества тегов приведет к ускорению работы
сайта.
Наличие объёмных комментариев в коде
Во-первых, такие комментарии увеличивают объем страницы, а
во-вторых, подобные комментарии видны всем, поэтому это может быть
небезопасно. Вместо HTML-комментариев нужно использовать
комментарии в PHP.
5. Javascript
Не должно быть ошибок javascript при работе с сайтом
Один из самых важных пунктов. Каждая javascript-ошибка может
повлечь за собой неработающий или некорректно работающий
функционал.
Скрипты должны быть объединены в один файл и
минифицированыУменьшает размер файлов javascript и ускоряет парсинг этих файлов
браузером. Также позволяет браузеру делать меньше запросов к серверу.
Многие CMS самостоятельно умеют делать подобное, но стоит подробнее
ознакомится с их особенностями. Например, Битрикс умеет объединять
файлы скриптов в один файл, перемещать их в конец страницы и подключать
минифицированные версии файлов (с суффиксом .min). Но битрикс не умеет
самостоятельно делать минифицированные версии файлов. Мы минифицируем
файлы скриптов с помощью Terser.
Файл скриптов должен подключаться внизу страницы
Таким образом, вначале страница прогрузится визуально, и
пользователь уже сможет взаимодействовать с ней, а потом будет
загружаться дополнительный функционал страницы.
Использование кода из неподходящей версии javascript
Не весь код, написанный на javascript, поддерживается во всех
браузерах, поэтому необходимо следить, чтобы все участки кода
корректно работали во всех браузерах. Особенно эта проблема
относится к браузеру Internet Explorer. Многие плагины напрямую
перестали поддерживать работу в этом браузере, и для их корректной
работы необходимо ставить полифилы, т.е. небольшие скрипты,
позволяющие более новому синтаксису javascript работать в
неподдерживаемых браузерах. Совместимость javascript-кода можно
проверить на специальном
сайте.
Сторонние скрипты желательно должны иметь атрибуты async
и deferРечь о скриптах для сбора метрики, либо о сторонних скриптах для
функционала, который не критичен при загрузке всей страницы,
например Яндекс.карты. Наличие этих атрибутов позволяет браузеру
лучше определять приоритет при загрузке ресурсов страницы.
Наличие устаревших javascript-плагинов
Обычно, устаревшие плагины больше весят, медленнее работают,
содержат код для устаревших браузеров и небезопасны.
Корректное подключение сторонних библиотек
Сторонние скрипты необходимо подключать локально, только таким
образом можно быть уверенным в том, что все скрипты загрузятся, и
загрузятся в одно время.
Некорректная работа плагинов
Если сторонний плагин популярен и проверен временем, это не значит,
что в нём нет багов. Стили сторонних плагинов не должны выделяться
на фоне остального сайта, а в работе с данным плагином не должно
возникать javascript-ошибок. В данном случае можно или исправить
код плагина самому, или найти какой-нибудь форк, где этот баг
исправлен, или найти другой подобный плагин, где этой ошибки не
будет.
Наличие непереведенного текста в плагинах
Большинство плагинов имеют встроенные возможности для локализации,
поэтому, при добавлении нового плагина нужно не забывать переводить
его текстовые параметры.
Адекватное отображение сайта при выключенном
javascriptНеобходимо, чтобы сайт не «разваливался» при выключенном или еще не
загруженном javascript.
Наличие кода на «боевом» сайте, предназначенного для
разработки на тестовом сервереЭто могут быть различные тестовые функции, вызовы console.log, или
вывод лишней информации, не предназначенной для обычных
пользователей.
Корректная инициализация контентных слайдеров
При инициализации контентных слайдеров необходимо проверять,
достаточно ли внутри них элементов для прокрутки, а также, не
ломается ли высота элементов внутри слайдера.
6. CSS
Валидация CSS
Поиск синтаксических ошибок в стилях, поиск некорректных или
устаревших правил. Валидация стилей производится с помощью W3C валидатора
CSS.
Файлы стилей должны быть корректно подключены
Файлы стилей должны подключаться в head и загружаться перед всем
видимым контентом.
Стили должны быть объединены в один файл и
минифицированыПо аналогии с файлами скриптов, это позволит уменьшить размер
файлов стилей.
Наличие в файлах стилей лишних правил для не
поддерживаемых браузеровМногие стили пишутся только для корректной работы на старых
браузерах, и периодически такие стили кочуют из проекта в проект,
хотя браузером или устройством, для которого они создавались,
больше никто не пользуется.
Использование контентных тегов для стилизации
К таким тегам относятся br, b, strong, i, em, p, s. Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Стилизация элементов по атрибутам name или id
Эти атрибуты используются программистами и могут быть изменены ими.
Для стилизации необходимо использовать классы или data-атрибуты.
Использование одинаковых цветов, скруглений, отступов,
размеров шрифтовЕсли на сайте используется очень большое количество разных стилевых
элементов с разными размерами, то сайт начинает выглядеть
неаккуратно. Подобные вещи нужно сохранять в виде переменных и
использовать во всем проекте.
Использование unicode-символов в файлах стилей и
скриптовЕсли сайт будет работать в кодировке win-1251, или другой
кодировке, отличающейся от UTF-8, то эти символы будут отображаться
некорректно.
Артефакты, возникающие при использовании стилей
transformТакое поведение часто встречается в браузерах, когда несколько
трансформируемых элементов находятся рядом или имеют нестандартные
свойства.
Дергающиеся и некорректно работающие анимации
Такое может происходить в основном из-за большого количества
анимаций на странице или из-за большого веса страницы. Даже если
анимация сделана корректно, она может отображаться неровно.
Разные стили плавности анимации
Чтобы сайт смотрелся аккуратнее, все стили transition должны быть с
одинаковой длительностью и плавностью. Если на сайте используется
transition, то он должен быть у всех анимированных правил.
Корректное отображение сайта с включенным режимом
редактирования в CMSНапример, в CMS Bitrix включение режима редактирования добавляет на
сайт дополнительные оборачивающие теги, что может поломать вёрстку
сайта, особенно, если он сверстан с использованием flex.
Адекватные отступы между блоками контента
Часто отступы выглядят хорошо на одном разрешении экрана, но на
другом становятся или слишком большими, или слишком маленькими.
Нужно адаптировать отступы на разных разрешениях экрана. Требуется
обсуждение с дизайнером.
Слишком резкая граница для overflow: hidden
Такое может быть заметно, если внутри блока с ограничением по
видимости контента, находится элемент с тенью и тень обрезается.
Наличие горизонтальной прокрутки
Часто некоторые элементы за счет отступов начинают немного вылезать
за пределы экрана, за счет чего появляется небольшая горизонтальная
прокрутка. Особенно часто это заметно на мобильных телефонах.
Большой разброс z-index
Значения z-index в стилях сайта должны иметь адекватные значения,
например от 0 до 100. При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
7. Фавиконки
Наличие favicon.ico и фавиконки больших размеров
В настоящее время браузеры умеют показывать иконку сайта в высоком
разрешении, поэтому стоит загружать favicon в размере 32х32px.
Корректный список подключаемых фавиконок
Минимальный набор иконок должен составлять favicon.ico (размер
32х32px) для отображения фавиконки в старых браузерах, favicon.svg
для отображения фавиконки в новых браузерах,
apple-touch-icon-180×180.png для отображения сайта в мобильных
телефонах iPhone. В манифесте должы быть указаны пути к фавиконкам
с размерами 192х192px и 512х512px для устройств Andriod.
Наличие manifest.json или manifest.webmanifest
В этом файле содержится информация, как отображать иконку сайта на
разных устройствах, т.к. файл favicon.ico не всегда имеет
подходящий размер и формат.
8. Шрифты
Наличие малоиспользуемых или подключение неиспользуемых
на сайте шрифтовШрифты могут весить довольно много, и, кроме того, браузер
затрачивает дополнительное время на подключение шрифта, поэтому
лучше не подключать большое количество разных шрифтов на сайт, а
обойтись двумя-тремя видами шрифтов.
Правильное подключение шрифтов
Необходимо подключать шрифты в современных форматах (woff2 или
woff), они меньше весят и быстрее подгружаются.
Подключение шрифтов только из локальных источников
Не рекомендуется подключать шрифты с помощью ссылки на сторонний
ресурс, т.к. в таком случае скорость загрузки сайта становится
зависимой от скорости загрузки стороннего сайта, не считая тех
случаев, если сторонний сайт становится вообще не доступен.
Предзагрузка шрифтов
Рекомендуется подключать шрифты до загрузки стилей, чтобы, когда
стили прогрузятся, шрифты сразу же отображались корректно.
Наличие правила font-display для подключаемых
шрифтовДанное правило указывает на то, как текст должен вести себя, пока
шрифт загружается. Корректная установка этого правила позволит
тексту отображаться раньше загрузки шрифта.
Наличие fallback-шрифтов
Резервные шрифты необходимо указывать на случай, если основной
шрифт не удалось загрузить.
Указание наличия или отсутствия засечек при
использовании шрифтовВ стилях сайта у всех правил для шрифтов должен быть быть указан
serif или sans-serif. При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
9. Навигация
Битые ссылки
Наличие битых ссылок может критически повлиять на функционал сайта,
поэтому этот пункт крайне важен. Проверять на наличие битых ссылок
необходимо с помощью специальных инструментов, например, с помощью
программы Screaming
Frog или бесплатной программы Xenu 2.
Ссылки, которые ведут на текущую страницу (на главной
странице верхний логотип сайта не должен быть
ссылкой)Считается, что это может негативно повлиять на представление сайта
для поисковых систем.
Корректная верстка меню
Меню должны быть реализованы через тег nav, внутри которого
находятся вложенные ul.
Корректная верстка «хлебных крошек»
«Хлебные крошки» должны быть оформлены как меню, при этом последний
элемент (текущая страница), не должен быть ссылкой. В идеале,
хлебные крошки должны содержать микроразметку.
Корректное отображение меню при различном количестве
пунктов менюЧасто на макетах сайта дизайнер красиво и равномерно отображает
пункты, но на рабочем сайте количество пунктов меню может быть
другим. Необходимо проверять различные количества пунктов в меню в
адекватных пределах.
Наличие стилей для индикации текущего элемента в
навигации и неактивных элементовНапример, в слайдерах, если пользователь перешел к последнему
слайду, то кнопка «Далее» должна становится неактивной.
10. Заголовки
Наличие одного тега h2 на странице
На каждой странице должен быть обязательно ровно один тег h2.
Семантичность заголовков (должны идти по порядку)
Не должны более мелкие (например h4, h5) заголовки идти в основном
контенте перед более крупными заголовками (h2, h3).
Правильно настроенные стили и соотношение размеров
заголовковЗаголовки по умолчанию должны выделяться на фоне остального текста,
а также размеры заголовков должны соответствовать их уровню
(например h2 должен быть самым крупным, h3 поменьше и т.д.).
Заголовки должны использоваться только в контентной
части, например, заголовки страницыТеги заголовков не должны использоваться в качестве стилей.
11. Контент
Стили для контентных элементов должны быть прописаны:
параграфы, изображения, обычные и нумерованные списки,
таблицыЭто необходимо делать для того, чтобы после разработки сайта, было
удобно размещать на нём разнообразный контент, и не приходилось
поправлять стили на каждой новой странице. Корректно должны быть
прописаны стили для тегов: ul, ol, li, img, a, a:hover, a:focus, p,
h2-h6, table, td, th, strong, em, i, b.
Блоки сайта не должны расползаться при слишком больших
размерах содержимого этих блоковНапример, такое может происходить, если в блок с небольшой шириной
поместить видео с youtube, слишком большую картинку, или таблицу с
большим количеством колонок.
Необходимо тестировать сайт с реалистичными
изображениями и текстамиЕсли сайт на русском языке, то тестовые тексты должны быть на
русском. Тексты и изображения в идеале должны соответствовать
тематике сайта. Цветовая гамма изображений также должна подходить,
например, если на сайте используются только черно-белые
изображения, то такие же должны быть и в верстке макетов.
Блоки должны корректно отображаться при любом количестве
контента внутри нихВ том числе, и с пустым содержимым.
Проверка орфографии, в том числе и в самом
интерфейсеНаличие clearfix у контейнеров с элементами со стилями
float: left и float: rightЕсли такого нет, то при изменении контента, верстка может
поломаться.
Некорректная микроразметка
Для определения корректности микроразметки нужно использовать
специальные сервисы для проверки. Яндекс.Вебмастер
умеет проверять несколько популярных форматов микроразметки,
рекомендуется использовать его для проверки.
Корректное отображение валюты
Все знаки валюты должны быть одинаковыми на сайте, а также отмечены
специальным символом, например, символом рубля — ₽.
Проверка вместимости длинных названий
Названия не всегда могут помещаться в отведенное для них место, в
таком случае нужно или обрезать, или настроить стили так, чтобы
вёрстка не ломалась при слишком длинных названиях. Тоже самое
относится к элементам с ценами, на боевом сайте цены могут быть
длиннее, чем на макетах. Цены и другие числа не должны переносится
на новую строку.
Различная высота элементов в слайдерах
Например, слайдеры карточек товаров могут содержать элементы
различной высоты. Если эти элементы имеют фон или границы, то
необходимо выстраивать им одну высоту, чтобы смотрелось аккуратнее.
12. Изображения
Корректное распределение файлов изображений
Изображения, не являющиеся интерфейсом сайта, должны лежать
отдельно от файлов интерфейса.
Корректное подключение изображений
Изображения, не являющиеся интерфейсом, по возможности нужно делать
через тег img, а не через блок с, если это
не фон.
Наличие файла спрайтов для изображений интерфейса
В идеале, все изображения в интерфейсе должны быть в одном
svg-спрайте.
Корректное подключение файла спрайтов
Спрайты должны находится в отдельном файле и подключаться с помощью
тега use. Кроме того, файл спрайтов должен корректно подключаться
на старых браузерах. Например, для Internet Explorer необходим
дополнительный скрипт для корректного подключения svg-файлов svg4everybody.
Корректное центрирование изображений в контейнерах
Если изображение находится внутри контейнера с фиксированными
размерами, то его нужно центрировать с помощью flex.
Некорректное содержимое svg-файлов
Svg-файлы не должны содержать в себе лишние теги, которые не
отображаются в интерфейсе и тормозят загрузку. Svg-файлы должны
быть минифицированы.
Корректные размеры изображений
Размеры изображений должны точно совпадать с размерами контейнера,
в котором они расположены или должны быть увеличены в 2-3 раза для
поддержки мониторов retina.
Корректные стили для изображений
Если изображения загружаются пользователями, то нельзя допускать
того, чтобы изображение могло исказиться в пропорциях с помощью
стилей.
Адаптация изображений под мониторы высокого
разрешенияПод retina-мониторы физический размер изображений должен быть в два
а в идеале в 3 раза больше, в зависимости от требований проекта.
Плохая оптимизация медиа-файлов
Все медиа-файлы (изображения, видео) должны быть максимально сжаты
для оптимального соотношения размер/качество и должны
воспроизводится на всех поддерживаемых браузерах.Чтобы понять, достаточно ли сжаты изображения на сайте, достаточно
проверить эту страницу через сервис Google PageSpeed Insights. Этот
сервис укажет, какие изображения недостаточно оптимизированы, и
напишет рекомендации, что надо сделать в этом случае. Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Отсутствие ленивой загрузки изображений
Все тяжелые файлы (изображения и видео) должны загружаться
отложено, после всего остального контента, а в идеале после того,
как пользователь прокрутил до места, где эти файлы находятся.
Изображения разных пропорций, загруженных в одной
галерееВ блоках, где находится много изображений, все эти изображения
должны быть одних пропорций.
Наличие оптимизации изображений, загружаемых
пользователямиВсе изображения, загружаемые через CMS, должны быть оптимизированы,
а также их размер должен подгоняться под блок, где они находятся.
Изображение капчи должно центрироваться относительно
соседних блоковИзображения капчи обычно подгружаются со сторонних сервисов, и
нельзя полностью настроить их размер, поэтому изображение должно
центрироваться по вертикали относительно соседних блоков.
13. Ссылки и кнопки
Наличие в ссылках на сторонние сайты атрибута
rel=»noopener»Этот атрибут необходимо добавлять в целях безопасности, чтобы через
сторонние сайты нельзя было получить доступ к основному сайту.
Выделение интерактивных элементов при наведении и
фокусеЧасто это не показано на макетах сайта и не обговаривается
отдельно, но для удобства использования сайта необходимо выделять
интерактивные элементы на сайте. Также ссылки должны корректно
подсвечиваться при выделении их через tab. Требуется обсуждение с
дизайнером.
Телефоны и электронные почты должны быть прописаны как
ссылкиВ обратном случае, либо пользователю придется вручную копировать
телефон или почту, либо устройство само выделит телефон ссылкой,
что может нарушить стили сайта.
Все нажимаемые области должны иметь cursor: pointer
Это позволяет пользователю показать, какие элементы на сайте
являются интерактивными.
Наличие атрибутов target=»_blank»
Данный атрибут указывает, чтобы ссылка открывалась в новом табе. Её
необходимо проставлять на ссылках на сторонние сайты, ссылках на
почтовые адреса и на ссылки, находящиеся в формах, для того чтобы
пользователь не потерял заполненные поля формы.
Наличие корректных атрибутов type и role для кнопок и
ссылокАтрибут type не валиден на тегах <a>, атрибут role=»button»
нельзя ставить для ссылок, по которым можно перейти на другую
страницу. Часто от этого могут сломаться стили или скрипты.
Наличие специальных общих классов для кнопок и полей
вводаИмеются ввиду общие классы типа btn или form-control для того,
чтобы можно было применять общие стили для кнопок или полей ввода,
а не застиливать каждую кнопку отдельно.
Стилизация кнопок, полей ввода и чекбоксов без помощи
скриптовРазработка стилей элементов интерфейса через скрипты в любом случае
утяжеляет сайт, делает его менее удобным в разработке и может
привести к ошибкам, так что к этому приходить надо как можно
меньше.
Наличие пустых ссылок
На сайте не должно быть ссылок, которые никуда не ведут, например
ссылки с href=»#». Если такой элемент всё же необходим, то нужно
использовать button для этого. В крайнем случае, нужно писать
href=»javascript:void(0)», чтобы при нажатии на эту ссылку
пользователя не прокручивало к началу страницы. Наличие пустых
ссылок можно проверить разными программами, мы пользуемся
Chrome-расширением Check
My Links.
Ссылки, ведущие на небезопасные ресурсы
На защищенном сайте (https) не должно быть ссылок на ресурсы,
доступные по небезопасному соединению (http). В таком случае весь
сайт перестает считаться безопасным.
Некорректное поведение кнопок на тач-устройствах
На тач-устройствах нет такого понятия как наведение, поэтому все
подобные взаимодействия на тач-устройствах должны происходить при
нажатии на элемент.
Незастиленные ссылки при наведении
Часто ссылки стилизуют как в макете, но забывают убрать стандартные
стили при наведении. Из-за этого, при наведении, ссылка
подчеркивается, что не всегда выглядит презентабельно.
Незастиленные ссылки при фокусе
Помимо того, что ссылки необходимо выделять при фокусировании, эти
стили должны сочетаться с другими стилями сайта.
Наличие неактивных кнопок, на которые можно нажать
Неактивные элементы должны быть полностью неактивны. На них не должно
быть курсора «пальца», и также нужно отключать скрипты, срабатывающие
при нажатии этих кнопок.
14. Футер
Расположение футера, если контента меньше, чем на всю
высоту экранаПод футером не должно быть пустого пространства.
Наличие фиксированной высоты у футера
Отступы перед футером должны быть одинаковые на всех
страницахСлишком маленький отступ внизу футера
Рекомендуется делать не слишком маленький отступ под футером, чтобы
на узких экранах при нажатии на элементы в футер случайно не нажать
на кнопки на самом телефоне.
15. Формы
Правильно прописанные заголовки полей (label)
Позволяет пользователю проще ориентироваться при заполнении форм.
Кроме того, все заголовки полей должны быть слинкованы с самыми
полями через атрибут for.
Проверка стилей кнопок и полей ввода
Все кнопки и поля ввода должны быть в одном стиле, рядом стоящие
элементы не должны расходится по высоте и должны иметь схожие
отступы, скругления и шрифты. Если на сайте элементы форм везде
имеют разный вид, это выглядит неаккуратно, и может испортить
впечатление от сайта. Кроме того, сайт становится потом проще
дорабатывать, т.к. разработчик будет знать, что все кнопки и поля
ввода идентичны и их не нужно каждый раз оформлять заново.
Наличие атрибутов для ограничения длины ввода
Наличие масок для полей ввода
Как минимум маски можно поставить на все цифровые поля: телефоны,
цены, даты.
Клиентская валидация полей ввода
Даже, если поле не относится к какой-либо форме, его тоже нужно
валидировать прямо во фронтенде и сразу показывать ошибку, если
что-то введено неправильно. Необходимо валидировать поля ввода
телефона, электронной почты, даты, цены, числовые поля. Валидация всех подобных
полей должна быть одинаковая на всем сайте.
Корректные атрибуты type у полей ввода
Например, для телефонов нужно указывать type=»tel», для email-ов —
type=»email» и т.п. В мобильных браузерах это позволяет открывать
правильную клавиатуру при фокусе на поле.
Корректная работа с русскими и английскими текстами при
заполнении. Многие плагины для валидации или масок
некорректно работают с русскими символами, так что на
это нужно обращать внимание при использовании
js-плагиновИзменение размеров textarea не должно ломать верстку
Обычно, для этого достаточно запретить изменение размера поля по
ширине.
Различные стили элементов форм в разных браузерах и
устройствахДля одинакового вида элементов во всех браузерах необходимо
сбрасывать стили для элементов форм.
Наличие уведомления после отправления формы
Уведомление может быть в виде попапа или в виде выделенного текста
над формой, главное, чтобы это уведомление было.
Корректный вид уведомлений
Уведомления об отправке форм должны быть в стиле сайта, для этого
не должен использоваться стандартный alert.
Наличие клиентской валидации
Должна обязательно быть серверная валидация, проверяющая
правильность заполнения формы при отправке этой формы, но
клиентская валидация срабатывает мгновенно при взаимодействии
пользователя с формой. Улучшает отзывчивость сайта.
Корректный сброс формы после отправки
Все поля должны очищаться, попапы — закрываться, все классы
валидации должны быть сброшены.
Проверка отправки формы по нажатию Enter
Деактивация кнопки отправки не гарантирует того, что форму нельзя
отправить.
Корректная работа форм при нажатию кнопки «Назад» в
браузереПри возвращении на страницу с заполненной формой поля формы
остаются заполненными, но скрипты для этих форм не воспроизводятся.
Некорректная повторная отправка форм
Часто после отправки формы воспроизводятся скрипты, но некорректно
сбрасываются после этого. Все формы нужно отправлять повторно.
Слишком высокие формы в мобильных браузерах
В мобильных браузерах формы растягиваются вертикально. После этого
многие формы становятся слишком длинными, особенно те, где одна
часть формы меняет другую. Необходимо стараться уменьшать формы по
вертикали.
Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер. Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www.adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т.к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Изображения — самый яркий элемент HTML страниц. При помощи изображений мы можем привлекать внимание посетителей к той или иной информации, давать графические пояснения к текстовому контенту. Да и вообще изображения в HTML можно считать отдельным контентом. Сейчас множество сайтов, которые по своей сути являются фотоальбомами, самый популярный пример — Instagram, весь пользовательский контент в данной социальной сети — это фотографии. Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
По традиции во второй части вступления к статье приведу короткую аннотацию к записи, посвященной изображениям и картинкам в HTML:
- сначала мы поговорим о том, какие возможности есть в HTML для работы с картинками и изображениями;
- затем перечислим HTML атрибуты изображений;
- далее разберемся с тем, как вставить картинку в HTML документ;
- попробуем поработать с размером изображений при помощи HTML атрибутов, изменяя высоту и ширину картинки;
- изображения в глазах HTML интерпретатора — это обычный символ, как и любая буква, которую вы вводите с клавиатуры, но для символа-картинки в HTML мы можем задать определенное поведение или выравнивание, от этого зависит то, как будет вести себя текст, находящийся рядом с изображением, или как текст будет обтекать HTML картинку;
- и завершении мы разберемся с тем, как сделать картинку ссылку в HTML.
Что мы можем делать с изображениями и картинками в HTML
Содержание статьи:
Язык HTML позволяет вставлять изображения в документы. Для вставки картинок в HTML используется специальный тэг <img>. Картинки в HTML делают документы более яркими, интересными, наглядными и привлекательными для посетителей сайтов. Так же изображения могут быть использованы для оформления HTML шаблонов, но об этом мы поговорим, когда начнем изучать CSS.
Мы не будем сейчас вдаваться в маркетинг и говорить о том, что всевозможные картинки в HTML документах привлекают внимание посетителей и позволяют их удержать, тем более мы не будем вдаваться в подробности того, как это реализуется. Сейчас нас больше интересует техническая сторона изображений в HTML.
Итак, картинки можно вставлять в HTML документ. Тэг <img> позволяет вставить в документ изображения формата jpeg, png, gif. Браузер «понимает» какое изображение нужно вставить в том или ином месте HTML страницы при помощи специального HTML атрибута <src>, который позволяет указать путь к папке, в которой находится изображение.
Стоит обратить внимание на то, что браузер обменивается с сервером информацией по протоколу HTTP при помощи специальных HTTP сообщений. Браузер или, если говорить в терминологии HTTP, клиент отправляет HTTP запрос, а сервер отправляет клиенту на его запрос специальный HTTP ответ.
Когда мы открываем HTML документ с картинками, то браузер делает запрос на получение HTML документа и начинает его анализировать: сначала он формирует общую структуру страницы, а затем начинает анализировать: что нужно подключить к странице или другими словами, каких файлов еще не достает на данной странице (или какие ресурсы нужно подключить к HTML документу). Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Или проще говоря, каждая картинка на вашей HTML странице – это дополнительный запрос браузера к серверу, на котором находится сайт. Поэтому, когда вы проводите внутреннюю оптимизацию сайта, то для ускорения работы сайта старайтесь сжимать изображения, но нужно понимать, что картинка теряет в качестве при сжатии, поэтому данный процесс – это всегда компромисс.
HTML позволяет задавать параметры отображения картинок в документе при помощи уникальных HTML атрибутов, о которых мы поговорим чуть ниже, например, средствами HTML мы можем изменять ширину и высоту картинки, задавать правила того, как текст будет обтекать изображение, сделать рамку для изображения, установить отступы, которые будут между изображениями и другими элементами HTML страницы и многое другое. Также отметим, что тэг <img> является одиночным HTML тэгом. А элемент IMG является строчным HTML элементом.
Обо всем этом более подробно мы поговорим ниже и детально разберемся, какие средства есть в HTML для работы с картинками и изображениями.
Атрибуты изображений в HTML
Чтобы в дальнейшем не отвлекаться на пояснения, а также для того чтобы у вас появилось комплексное представление о работе с изображениями в HTML, сейчас мы приведем список уникальных атрибутов HTML изображения, вернее список уникальных атрибутов для тэга <img>. Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
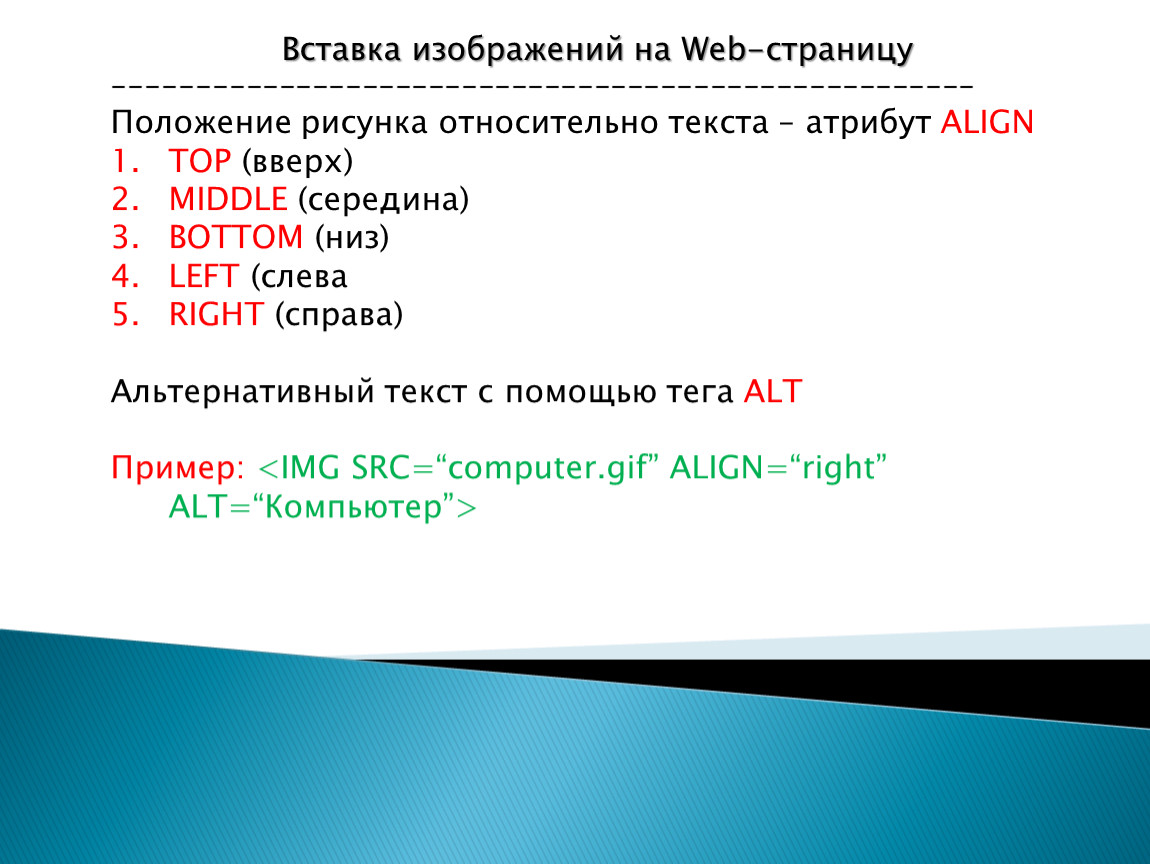
- Атрибут align. Для изображения в HTML можно задать способ того, как текст будет его обтекать при помощи атрибута align.
- Атрибут alt. Мы уже говорили, что картинки в HTML подгружаются после того, как браузер загрузит HTML документ. Отметим, что даже в 2016 году не в каждом населенном пункте есть широкие каналы для доступа в сеть Интернет, а сервера не всегда работают стабильно, поэтому атрибут alt, служащий для задания альтернативного текста HTML изображения, еще долго не потеряет свою актуальность. Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
- Атрибут border. Данный атрибут позволяет задать толщину рамки вокруг картинки в HTML документе.
- Атрибут height. Данный атрибут позволяет задать высоту изображения в HTML
- Атрибут hspace. Этот атрибут позволяет менять горизонтальный отступ между картинкой и другими HTML элементами.
- Атрибут ismap. Данный атрибут указывает браузеру на то, что картинка в HTML документе является серверной картой-изображением.
- Атрибут longdesc. Данный атрибут служит для того, чтобы указать адрес HTML документа, в котором содержится аннотация к изображению.
- Атрибут lowsrc. При помощи атрибута lowsrc можно указать адрес, по которому находится картинка более низкого качества.
- Атрибут src. Этот атрибут позволяет задать путь к изображению, браузер перейдет по этому пути, чтобы вставить картинку в HTML документ.
- Атрибут vspace. Этот атрибут позволяет менять вертикальный отступ между картинкой и другими HTML элементами.
- Атрибут width. Данный атрибут позволяет задать ширину изображения в HTML.
- Атрибут usemap. Этот атрибут является ссылкой на тэг <map>, содержащий координаты для клиентской карты-изображения.
Управлять отображением картинок в HTML, конечно, можно при помощи HTML атрибутов, но, поскольку мы знаем правила о том, что содержимое должно быть отделено от оформления, то для управления отображением картинок лучше все-таки использовать CSS.
Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
Начнем работать с изображениями в HTML и первое, что мы научимся делать – вставлять картинки в HTML документ. Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения. Когда мы разговаривали про ссылки в HTML, мы упоминали, что путь ссылки может быть абсолютный, а может быть относительным.
Относительный путь к файлу, в том числе и к файлу изображения, строится относительно какого-нибудь объекта, например, корня сайта или папки файловой система. А вот абсолютный путь – это такой путь, который доступен из любого места и на любом устройстве. Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Давайте сперва подготовим файловую систему для того, чтобы научиться вставлять картинки в HTML документ. Во-первых, на моем рабочем столе есть папка с именем «HTML», в этой папке я собираю все примеры из рубрики HTML, называя каждую папку Lesson N, где N – это номер публикации.
Для данной публикации папка с примерами называется Lesson 13. Структуру папки HTML вы можете увидеть на рисунке ниже:
Готовим файловую систему для того, чтобы разобраться с относительными путями для вставки изображений в HTML
Файл html41.png – это изображение из публикации, в которой мы говорили про HTML списки. Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
В данной папке находится HTML документ, в который мы будем вставлять картинку
Давайте попробуем вставить изображение в документ img.html из родительской папки (изображение называется html41.png). Воспользуйтесь удобным для вас редактором (можно даже Блокнотом), но я бы рекомендовал бесплатный HTML редактор с подсветкой синтаксиса Notepad++ и создайте файл со следующим кодом:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=»../html41.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
| <!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=»../html41.png»>
</p>
</body>
</html> |
Затем откройте получившийся файл в браузере, чтобы увидеть, что картинка была действительно вставлена в HTML документ:
Результаты первого примера вставки картинки в HTML документ с использованием относительного пути к файлу
Стоит немного пояснить пример вставки изображения в HTML документ. Представьте, что вы открыли файловый менеджер, а в нем открыта папка Lesson 13, ее полный путь на компьютере: C:\Users\Aspire\Desktop\HTML\Lesson 13. Но вам по каким-то причинам захотелось посмотреть изображение html41.png, что вам для этого нужно сделать? Для этого вам необходимо вернуться в папку «HTML» и открыть изображение.
Браузер в данном случае поступает аналогичным образом: конструкция «…/» говорит ему о том, что нужно вернуться в папку «HTML», а конструкция «html41.png» говорит браузеру о том, что нужно открыть изображение html41.png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
Теперь давайте посмотрим, как вставить картинку в HTML документ, которая находится в той же папки, что и сам документ. Для большего понимание обратитесь к рисунку, на котором показана структура папки Lesson 13, мы будем вставлять картинку html32.png, на этой картинки пример из записи, в которой мы говорили про шрифты в HTML. Давайте отредактируем наш файл, на этот раз я позволю себе вам порекомендовать CSS редактор Brackets, который тоже является бесплатным. Добавьте следующий код в HTML документ:
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p>
|
| <h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p> |
Теперь мы указали относительный путь до картинки, которая находится в той же самой папке, что и HTML документ, чтобы вставить ее. Давайте откроем измененный пример в браузере, чтобы убедиться в том, что картинка была добавлена в документ.
Результаты второго примера вставки картинки в HTML документ с использованием относительного пути к файлу
Действительно, мы видим новую картинку на странице, которую сформировал браузер. Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p>
|
| <h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p> |
Данный пример демонстрирует то, как вставить изображение в HTML из вложенной папки. Папка «img» является вложенной по отношению к папке, в которой наш HTML документ.
Результаты третьего примера вставки картинки в HTML документ с использованием относительного пути к файлу
Но мы можем воспользоваться абсолютным путем для вставки картинок в HTML документ. Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Я уже демонстрировал структуру каталога «HTML», в котором у меня хранятся все примеры, если вы ее внимательно смотрели, то могли заметить папку «тексты», в этой папке у меня хранятся все тексты данной рубрики и изображения к этим текстам. Давайте вставим изображение, которое находится в папке «тексты» в наш HTML документ, воспользовавшись абсолютным путем операционной системы. Рекомендую вам попробовать JavaScript редактор Sublime Text 3, у данного редактора один недостаток – он платный. Добавим несколько строк кода в наш документ:
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.</p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p>
|
| <h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.</p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p> |
А теперь убедимся, что изображение было вставлено в HTML страницу, открыв пример в браузере. Мы видим, что картинка html26.png относится к той записи, в которой мы говорили про выделение слов в HTML и логическое форматирование документа.
Использование абсолютного пути операционной системы для вставки картинки в HTMLдокумент
Использование абсолютного пути операционной системы для вставки картинки в HTML или для указания какого-либо другого ресурса не самый безопасный, умный и удобный подход, который не рекомендован к использованию. К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
Давайте посмотрим пример вставки изображения в HTML с использованием настоящего абсолютного пути. Откройте любой удобный вам редактор и добавьте несколько строк кода:
<h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.</p>
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p>
|
| <h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.</p>
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p> |
Мы использовали абсолютный путь для вставки картинки в HTML страницу. Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Использование абсолютного пути для вставки картинки в HTML страницу
Минус такого подхода в том, что картинка вставляется в документ с удаленного сервера, который может быть недоступен или если мой компьютер будет отключен от сети Интернет, то данная картинка не будет отображена, так как браузер не сможет получить к ней доступ. Кстати, данная картинка относится к записи, в которой мы говорили про установку LESS на Windows.
Мы рассмотрели всевозможные способы вставки изображений и картинок в HTML страницы и остановились на том, что вставлять картинки в HTML и, соответственно, на страницы сайт, следует с использованием относительного пути, так как данный подход наиболее безопасный. Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
Не секрет, что у изображений и картинок есть высота и ширина. Язык HTML позволяет управлять высотой и шириной картинок при помощи HTML атрибутов width и height. Атрибут width позволяет изменить ширину картинки в HTML, а атрибут height меняет высоту изображения. Размеры изображений в HTML допускается задавать в пикселах и процентах. С пикселами все понятно, это абсолютные единицы измерения, но если вы будете изменять размеры картинки процентами, то знайте, что эта единица относительная. Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Если вы задаете только высотку HTML изображения или только его ширину, то браузер будет сохранять пропорции размеров картинки. Когда вы меняете размеры картинок при помощи HTML атрибутов, то браузер сразу де устанавливает размеры отображения картинок по заданным атрибутам.
Если вы хотите ускорить загрузку сайта, то вам необходимо задать размеры всех изображений в HTML документе, чтобы браузер не выполнял работу по их вычислению, а пользовался готовыми значениями, которые указаны в атрибутах. Когда вы изменяете изменяете размеры картинок при помощи HTML атрибутов, вы не изменяете исходный файл изображение, меняется только размера картинки, которая отображается на странице. Поэтому будьте аккуратны, изменяя размеры изображений на HTML странице вашего сайта.
Слишком маленькое изображение неудобно для просмотра вашим посетителям, а если вы увеличите размеры изображения, задав значения, которые больше исходных, то оно может потерять в качестве. Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
| <!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html> |
В примере не указана высотка картинки, так как не задан HTML атрибут height, сделано это намеренно, так как я не очень хочу вычислять пропорции изображения и предоставлю эту работу браузеру. Давайте откроем документ в браузере и воспользуемся консолью, чтобы увидеть, что изображение действительно увеличилось:
Задаем размеры картинки в HTML документе в абсолютных единицах
Мы видим, что ширина картинки действительно стала 500px, а высота была посчитана браузером автоматически. Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
На рисунке показан исходный размер изображения, которое мы вставляем в HTML документ
Теперь давайте уменьшим изображение при помощи HTML атрибутов, но в этот раз будем использовать в качестве единиц измерения проценты, добавим несколько строк кода:
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p>
|
| <h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p> |
Вам нужно понимать, что проценты – это относительные единицы измерения и то, что мы написали 50% это не означает, что браузер разделит на два 430 и 707. Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
В данном случае ширина картинки, вставленной в HTML документ, равна половине ширины области просмотра в браузере
Чтобы вы лучше понимали скажу, что расширение моего монитора 1600 х 900. Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Уменьшим область просмотра, чтобы понимать, как поведет себя изображение, вставленное на HTML страницу
Размеры картинки уменьшились, так как уменьшилась ширина HTML элемента P. Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Итак, мы научились изменять высоту и ширину картинок и изображений при помощи HTML атрибутов и разобрались с тонкостями использования абсолютных и относительных единицы измерения в HTML.
Обтекание текстом HTML изображения. Выравниваем картинку в HTML
Если ваш сайт это не является файловым хранилищем для изображений и картинок, то наверняка вы хотели бы позаботиться о том, как будут выглядеть изображения на страницах вашего сайта. Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Нам стоит отметить, что изображение в HTML – это такой же символ, как и любая буква, которую вы можете ввести с клавиатуры, но для этого символа мы можем задать определённое поведение. Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2>
<h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
| <!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html> |
Отмечу, что данная картинка относится к записи, в которой мы говорили про непосредственное форматирование текста в HTML. Давайте откроем новый документ в браузере.
Пример того, что изображение в HTML ведет себя, как обычный символ
На скрине видно, что изображение ведет себя, как обычный символ, так, например, высота второй строки равна высоте изображения. Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Атрибут align имеет пять значений: bottom, left, middle, right, top. Особенностью данного атрибута является то, что он задает выравнивание для HTML картинки, а текст начинает обтекать картинку по тем краям, по которым выравнивание не происходит. Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Давайте попробуем задать обтекание текста вокруг изображения при помощи атрибута align и его значений, начнем со значения left:
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| <h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p> |
Откроем наш пример в браузере, чтобы убедиться в том, что изображение на HTML странице было выравнено по левому краю, а текст параграфа обтекает его по трем оставшимся сторонам:
Выравнивание изображения по левому краю HTML документа
Код дальнейших примеров я не буду демонстрировать, так как для них я меняю только значение атрибута align. Давайте теперь посмотрим, как текст будет обтекать изображение если значение атрибута align будет right и, соответственно, как браузер будет выравнивать картинку:
Выравнивание изображения по правому краю HTML документа
Мы изменили значение атрибута align на right и теперь картинка была выровнена по правой границе HTML страницы, а текст начал ее обтекать по трем другим сторонам. Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Выравнивание изображения по его верхней границе в HTML документе
Выровнять изображение мы можем по его центральной точке при помощи атрибута middle. В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
Выравнивание картинки по ее средней линии
И последнее значение, которое может принимать атрибут align – значение bottom. В этом случае изображение выравнивается по нижней границе строки, в которую мы его вставляем. Давайте посмотрим на то, как текст будет обтекать HTML изображение, когда значение align равно bottom:
Пример обтекания текстом картинки в то случае, когда изображение выравнивает по нижней границе
Стоит обратить ваше внимание на то, что текст, находящийся в других HTML элемента (даже в других блочных HTML элементах) будет обтекать изображения, для которых задан атрибут align, хотя, как мы знаем, блочные элементы занимают всю ширину области, в которой они расположены:
Пример того, что поведение элемента IMG на странице изменяется, если у него есть атрибут align
Действительно, текст расположенный в HTML заголовках обтекает изображения, которые мы выравнивали атрибутом align. Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Делаем изображение и картинки в виде HTML ссылки
Элемент IMG является строчным HTML элементом, а как мы знаем и элемент A, создающий ссылку в HTML документе или, как еще можно сказать, гиперссылку, тоже является строчным. Мы знаем, что строчные HTML элементы могут содержать в себе другие строчные элементы, соответственно, изображение может быть ссылкой на HTML страницу.
Давайте попробуем сделать картинку ссылку на HTML страницу. Для этого нам нужно написать тэг <img> внутри тэга <a>, общий синтаксис изображения ссылки в HTML выглядит так:
<a><img src=”путь_к_картинке”></a>
|
| <a><img src=”путь_к_картинке”></a> |
Давайте создадим документ, в котором картинка будет являться ссылкой на HTML страницу, я назову его a-img.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
| <!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html> |
Открыв документ в браузере, вы увидите:
Изображение в HTML документе является сылкой
Давайте усложним пример изображения ссылки, добавив несколько HTML атрибутов к тэгу <img>:
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
|
| <p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p> |
Для изображения мы задали атрибут title, теперь контекстная подсказка при наведении будет браться не из элемента A, а из элемента IMG, так же я намеренно сделал ошибку в имени изображения (вместо .png я написал .pn), чтобы продемонстрировать работу атрибута alt, который служит для описания изображения в том случае, когда браузер по каким-то причинам не имеет к нему доступ, а также я задал рамку для картинки толщиной 5 пикселов при помощи атрибута border. Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Пример картинки ссылки в HTML документе
Теперь вы знаете, что создать картинку ссылку в HTML не так уж и трудно, важно лишь соблюдать вложенность HTML элементов, чтобы изображение стало HTML ссылкой, просто напишите тэг <img> внутри контейнера <a>.
HTML позволяет делать не просто картинки ссылки, но еще и карты-изображений. Такие изображения делятся на фрагменты разных форм, а каждый фрагмент изображения является отдельной ссылкой, но о том, как сделать карту-изображение мы поговорим в отдельной публикации, сейчас мы лишь ограничимся тем, что упомянули о данной возможности.
Рекомендации работникам и работодателям по нерабочим дням в мае 2021 года
Рекомендации работникам и работодателям в связи с Указом Президента Российской Федерации от 23 апреля 2021 г. № 242 № «Об установлении на территории Российской Федерации нерабочих дней в мае 2021 г.»
1. В соответствии с Указом Президента Российской Федерации от 23 апреля 2021 г. № 242 «Об установлении на территории Российской Федерации нерабочих дней в мае 2021 г.» (далее — Указ) с 4 по 7 мая 2021 г. установлены нерабочие дни с сохранением за работниками заработной платы в целях сокращения распространения новой коронавирусной инфекции (COVID-19).
Органы публичной власти, иные органы и организации (работодатели) самостоятельно определяют численность и состав работников (сотрудников), необходимых для обеспечения функционирования соответствующих органов и организаций, включая возможность работы дистанционно. Указанные решения оформляются приказом (распоряжением) соответствующего органа, локальным нормативным актом организации (работодателя).
Работники могут работать дистанционно в соответствии с главой 49.1 Трудового кодекса Российской Федерации, если трудовые (служебные) обязанности и организационно-технические условия работы это позволяют.
Работники (сотрудники), которые продолжают осуществлять трудовую (служебную) деятельность, должны руководствоваться соответствующими методическими рекомендациями по профилактике новой коронавирусной инфекции, изданными Минздравом России и Роспотребнадзором.
2. Наличие в мае 2021 г. нерабочих дней не является основанием для снижения заработной платы работникам. В этих целях работникам, оплачиваемым сдельно, за указанные нерабочие дни выплачивается соответствующее вознаграждение, определяемое локальным нормативным актом работодателя. Суммы расходов на эти цели относятся к расходам на оплату труда в полном размере.
Работникам, на которых распространяется Указ, нужно выплатить заработную плату, предусмотренную трудовым договором, в том же размере, если бы работник полностью отработал нерабочие дни — выполнил норму рабочего времени при повременной оплате или норму труда при сдельной оплате. Она, как правило, включает должностной оклад, компенсационные и стимулирующие выплаты, если они установлены в организации. При этом порядок и условия осуществления стимулирующих выплат у конкретного работодателя определяются коллективным договором (при наличии), локальными нормативными актами, трудовыми договорами.
Заработную плату выплачивают в сроки, установленные организацией (работодателем). В нерабочие дни работники (сотрудники) должны получить заработную плату не позже установленных в организации (у работодателя) дат. Если срок выплаты заработной платы совпадает с нерабочими днями, рекомендуется выплатить заработную плату до их начала.
Оплата труда работникам, обеспечивающим с 4 по 7 мая 2021 г. функционирование указанных в пункте 1 настоящих Рекомендаций органов и организаций, производится в период нерабочих дней в обычном, а не повышенном размере. При этом повышенная оплата работающим может быть установлена работодателем самостоятельно.
Оплата труда работникам за работу с 1 по 3 мая и с 8 по 10 мая 2021 г. производится по правилам статьи 153 Трудового кодекса Российской Федерации.
При определении размера средней заработной платы (среднего заработка) в соответствии со статьей 139 Трудового кодекса Российской Федерации нерабочие дни с 4 по 7 мая 2021 г. и сохраненная заработная плата за этот период не учитываются согласно подпункту «е» пункта 5 Положения об особенностях порядка исчисления средней заработной платы, утвержденного постановлением Правительства Российской Федерации от 24 декабря 2007 г. № 922.
Обращаем внимание, данная норма применяется в отношении тех работников, которые были освобождены от работы в соответствии с Указом.
Если же работник в период действия Указа не освобождался от работы и в табеле учета рабочего времени у него указаны рабочие дни, то этот период и суммы выплат за него учитываются при исчислении среднего заработка.
3. Если работник находится в отпуске, отпуск на период установленных Указом нерабочих дней не продлевается.
Поскольку в период нерабочих дней работникам сохраняется заработная плата, норма рабочего времени не уменьшается. Нерабочие дни, установленные Указом, относятся к отработанному времени как у тех работников, кто выходил на работу в этот период, так и у тех, кто был в режиме нерабочих дней с сохранением заработной платы.
В табеле учета рабочего времени работодатель самостоятельно определяет обозначение нерабочих дней с 4 по 7 мая 2021 г.
Согласно форме Табеля учета использования рабочего времени и порядку его заполнения, установленной приказом Минфина России Федерации от 30 марта 2015 г. № 52н «Об утверждении форм первичных учетных документов и регистров бухгалтерского учета, применяемых органами государственной власти (государственными органами), органами местного самоуправления, органами управления государственными внебюджетными фондами, государственными (муниципальными) учреждениями, и Методических указаний по их применению», учреждения вправе самостоятельно дополнять применяемые в табеле условные обозначения в рамках формирования своей учетной политики.
4. Вопросы, связанные с завершением/началом вахты в период нерабочих дней, решаются по соглашению сторон трудовых отношений.
5. Руководители организаций в период нерабочих дней обязаны обеспечить на вверенных им объектах соблюдение требований законодательства в области антитеррористической защищенности, промышленной, транспортной безопасности, а также иных обязательных требований, норм и правил.
Как работает HTML?
HTML означает язык гипертекстовой разметки и используется для описания внешнего вида документа, отображаемого в интернет-браузере. Документы HTML состоят из тегов документов, которые непосредственно описывают внешний вид веб-страницы или предоставляют команду-директиву, такую как вставка изображения или ссылки на другую веб-страницу в документе. Документы HTML сохраняются в текстовом формате и предназначены для просмотра или редактирования в любой операционной системе, которая может подключаться к Интернету.XHTML относится к последней версии (версиям) определения HTML, которые предназначены для использования правил и синтаксиса определения расширяемого языка разметки, чтобы позволить веб-разработчикам продолжать расширенную разработку веб-страниц.
Каковы обязательные части HTML-страницы?
Документы HTML
определяются тегами, которые состоят из открывающего и закрывающего тегов, чтобы документ считался «правильно сформированным». Закрывающий тег будет иметь то же имя, что и открывающий, но ему будет предшествовать символ /.Все документы HTML должны иметь теги HTML и BODY
, чтобы их можно было отображать в веб-браузере. Другие теги, общие для HTML-страниц, включают теги HEAD, TITLE и P (абзац) документа. Например:
Заголовок страницы
Мой первый абзац веб-страницы < / P>
Тег в примере кода объявляет, что документ имеет тип HTML для веб-браузера.Тег
содержит тег
 В вёрстке использует SVG.
В вёрстке использует SVG. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
 читать дальше »
читать дальше » приказом Минтруда России № 464н от 02.07.2019)
приказом Минтруда России № 464н от 02.07.2019) приказом Минтруда России № 660н от 28.09.2020)
приказом Минтруда России № 660н от 28.09.2020) приказом Минтруда России № 226н от 01.03.2017)
приказом Минтруда России № 226н от 01.03.2017) приказом Минтруда России № 443н от 22.07.2020)
приказом Минтруда России № 443н от 22.07.2020) приказом Минтруда России № 260н от 13.03.2017)
приказом Минтруда России № 260н от 13.03.2017) приказом Минтруда России № 464н от 02.07.2019)
приказом Минтруда России № 464н от 02.07.2019) приказом Минтруда России № 465н от 02.07.2019)
приказом Минтруда России № 465н от 02.07.2019) приказом Минтруда России № 443н от 22.07.2020)
приказом Минтруда России № 443н от 22.07.2020) № 638н от 22.09.2020)
№ 638н от 22.09.2020) приказом Минтруда России № 755н от 28.10.2020)
приказом Минтруда России № 755н от 28.10.2020) приказом Минтруда России № 261н от 13.03.2017)
приказом Минтруда России № 261н от 13.03.2017) приказом Минтруда России № 755н от 28.10.2020)
приказом Минтруда России № 755н от 28.10.2020)