Сделать из фото векторный рисунок онлайн: Трассировка изображения с помощью онлайн-конвертера
Содержание
Векторные онлайн-редакторы: 6 рабочих вариантов
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Онлайн-сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке».

- Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов.
- Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.
- В открывшемся окне определите параметры загрузки и щелкните «Download».
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.

При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.

Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U».
- Закончив работу над картинкой, ее можно сразу сохранить на компьютер.
Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Онлайн-сервис Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud.
- Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.

Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку.
- Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save».
- Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.
Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Онлайн-сервис Janvas
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.
- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».

- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.
Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Векторная и растровая графика.
 Что выбрать?
Что выбрать?
Vasyl Holiney
Обновлено
Loading…
Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно. Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться. Растровое и векторное изображение в любом случае является графическим объектом.
Растровая графика.
Фото printcnx.com
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейковых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеистость.
Если начать увеличивать или напечатать на бумаге, к примеру формата А4, – вы увидите мозаику. Картинка будет похожа на схемы для вышивания крестиком.
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
Растровое изображение занимает больше места на диске чем такое же, но исполненное в векторе. Но, тут очень важно помнить, что это справедливо, если вы «отрисовали текст», а если вы сфотографировали любимую девушку на фоне красного Феррари – вектор тут бессилен, только растр.
Векторная графика.
Фото printcnx. com
com
В отличие от растрового изображения, векторное не состоит из отдельных точек – пикселей. Логика векторного изображения совсем другая. В векторных графических объектах существуют, так называемые, опорные точки, между ними – кривые. Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.
Наиболее популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. Т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых. Часто векторные изображения так и называют «в кривых».
Наибольшим плюсом векторных изображений, является то, что даже при сильном увеличении графического объекта, качество изображения не изменяется. Картинка будет одинаково хороша, если из вектора напечатать ее на визитке или ту же визитку напечатать размером с билборд.
В итоге имеем:
Растровое изображение:
Плюсы: очень четко и тонко передает изменение-перетекание цветов, оттенки, тени.
Минусы: потеря качества при увеличении: картинка рассыпается в цветные квадратики – пиксели; в большом разрешении занимает очень много места.
Сфера применения: обработка фотографий, создание макетов сайтов, создание графических объектов с большой цветовой гаммой
Векторное изображение:
Плюсы: легко масштабировать — изображение не теряет качество даже при очень большом увеличении.
Минусы: невозможно передать плавные цветовые переходы, как в растре.
Сфера применения: полиграфия, дизайн листовок, буклетов, рекламных материалов, визиток, логотипов и пр.
Как вы планируете использовать свой лого: онлайн, или на печатной продукции?
Больше не нужно выбирать. Ведь онлайн-сервис Логастер предлагает создать сразу несколько файлов логотпа, которые отлично адаптируются под любой носитель.
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый легко, существуют даже онлайн конвертеры, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна.
На этом у нас все. В следующей статье мы расскажем вам о растровом формате JPG.
Нужен логотип в векторе? Читайте нашу статью как создать векторный логотип.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
App Store: Adobe Illustrator Draw
Мы заменяем Adobe Draw двумя новыми приложениями, в которых вы найдете все инструменты, функции и возможности, необходимые для творчества. Это Adobe Fresco и Adobe Illustrator для iPad — ознакомьтесь с ними и оцените, какое из приложений подойдет вам лучше всего.
Adobe Fresco — это бесплатное приложение, которое позволяет рисовать с помощью тех же векторных кистей, которые всем так нравятся в Adobe Draw. Все ваши проекты Adobe Draw будут перенесены автоматически, так что вы сможете продолжить творчество, используя новые расширенные инструменты, такие как средства выделения, неограниченное количество слоев, маскирование, формы и прямые трансляции. Adobe Fresco предоставляется бесплатно, однако можно приобрести дополнительное пространство, доступ к Photoshop на iPad и тысячи кистей.
Adobe Illustrator: приложение для графического дизайна, которое используют миллионы творцов, стало доступно на iPad. Создавайте логотипы, значки, иллюстрации и графику с помощью набора инструментов для дизайнеров, включающего средства для работы со шрифтами и градиентами, для построения фигур и точного векторного редактирования. Если вы уже используете Adobe Illustrator на ПК в рамках подписки на Creative Cloud, за новое приложение не будет взиматься дополнительная плата.
Создавайте логотипы, значки, иллюстрации и графику с помощью набора инструментов для дизайнеров, включающего средства для работы со шрифтами и градиентами, для построения фигур и точного векторного редактирования. Если вы уже используете Adobe Illustrator на ПК в рамках подписки на Creative Cloud, за новое приложение не будет взиматься дополнительная плата.
————————————————————————
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Использование мобильных приложений и онлайн-сервисов Adobe требует регистрации для получения бесплатного Adobe ID в рамках бесплатного базового уровня подписки на Creative Cloud. Онлайн-сервисы Adobe требуют интернет-соединения, доступны не во всех странах и не на всех языках, а также могут подлежать изменению или отмене предоставления без уведомления.
Если вам нравится Adobe Draw, поделитесь своим мнением с другими пользователями!
Metod Draw — векторный редактор онлайн ⋆ Lifeservice
Наверно каждый сталкивался или слышал о мифическом и каком то совсем сложном формате изображений вектор — который идеально подходит для логотипов, макетирования страниц, иллюстраций, которые можно масштабировать до любого размера. Признанными программами для профессионалов, конечно является CorelDRAW, Adobe Illustrator но они достаточно сложны, дороги, неповоротливы, требуют установки и часто не подходят, для создания простого логотипа, несложной иллюстрации или рекламной надписи. Есть и бесплатное ПО скажете вы и будете правы, Inkscape пожалуй лучший представить свободного программного обеспечения. Как быть тому, кому не подходят все эти программы? Обычный браузер вполне справится с такой задачей. О онлайн редакторе графики я уже рассказывал, в продолжении темы поговорим о векторных иллюстрациях, которые можно создать или редактировать онлайн, не устанавливая никаких программ. Для этого понадобятся минимальные навыки , идея и желание для осуществления. Для этого нужен только браузер и доступ в сет
Признанными программами для профессионалов, конечно является CorelDRAW, Adobe Illustrator но они достаточно сложны, дороги, неповоротливы, требуют установки и часто не подходят, для создания простого логотипа, несложной иллюстрации или рекламной надписи. Есть и бесплатное ПО скажете вы и будете правы, Inkscape пожалуй лучший представить свободного программного обеспечения. Как быть тому, кому не подходят все эти программы? Обычный браузер вполне справится с такой задачей. О онлайн редакторе графики я уже рассказывал, в продолжении темы поговорим о векторных иллюстрациях, которые можно создать или редактировать онлайн, не устанавливая никаких программ. Для этого понадобятся минимальные навыки , идея и желание для осуществления. Для этого нужен только браузер и доступ в сет
На Metod Draw внушительный набор функций, даже поначалу не верится, что это возможно в простом браузере. Тот, кто хотя бы раз открывал Adobe Illustrator меня поймет: множество параметров, координат и инструментов. В Metod Draw все просто и наглядно, напоминает привычный Paint в windows. Возможным недостатком может быть отсутствие поддержки русского языка, благо терминов немного и разобраться легко.
В Metod Draw все просто и наглядно, напоминает привычный Paint в windows. Возможным недостатком может быть отсутствие поддержки русского языка, благо терминов немного и разобраться легко.
Возможности:
- Поддерживает горячие клавиши. Стандартный набор (Ctrl + C, Ctrl + V, Ctrl + Z…).
- Есть неплохая библиотека готовых символов и форм. Палитра цветов.
- Открывает файлы формата .SVG конвертировать из другого векторного формата можно тут.
- Загрузка и растрирование изображений.
- Сохраняем в .PNG что упрощает использование в web разработке.
- Свобода творчества. Бесплатно. Креативно.
comments powered by HyperComments
Перевести логотип в векторный формат онлайн. Как конвертировать JPEG в векторное изображение
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этой статье мы рассмотрим как преобразовать растр в вектор. Работая в Adobe Illustrator часто приходиться использовать растровые изображения. Например, ваш набросок или скетч, который был отсканирован. Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Как найти растр в векторном файле
Для того, чтобы найти растрированные объекты в векторном файле необходимо сделать следующее:
- открыть файл
- на вкладке Window открыть панель Links
Если панель Links пуста, то в вашем файле нет растрированных объектов.
Преобразуем текст в вектор (кривые)
Для примера набираем текст.
При выбранном тексте на вкладке Object выбираем пункт Expand.
В появившемся окне ставим галочки в полях Object и Fill. Жмем ОК.
Текст преобразован в вектор. Разгруппировываем его.
И каждая деталь стала независимой векторной фигурой.
Преобразуем фотографию в вектор
Для примера я взял черно-белую фотографию с одного из бесплатных микростоков.
Выделяем фотографию и на верхней панели появляется кнопка Live Trace. Жмем ее.
Далее жмем кнопку Expand.
Разгруппировываем и готово.
Дополнительные возможности
Чтобы открыть окно настроек трассировки выберите пункт Tracing Options. В открывшемся окне поставьте необходимые параметры.
Эффекты в Adobe Illustrator
После использования эффектов Adobe Illustrator векторные объекты могут быть растрированы.
Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.
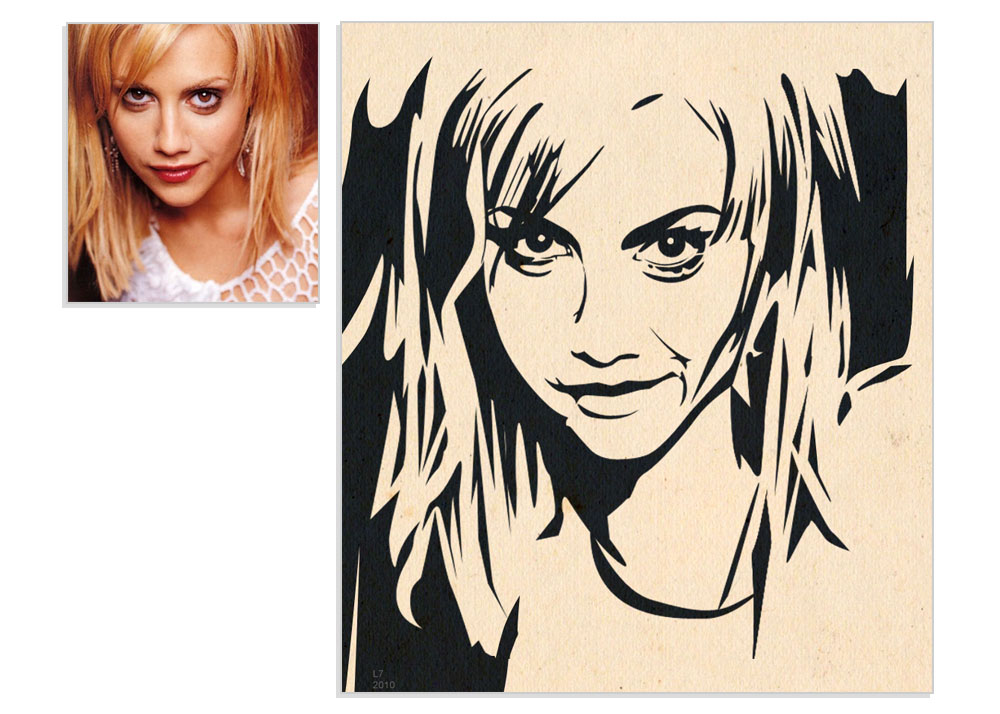
Прочитав данный Фотошоп урок, вы узнаете, как обычное растровое изображение преобразовать в вектор.
Результат, которого мы будем добиваться сегодня:
Начнем мы с выбора фотографии, я выбрал . Вы можете выбрать любую другую фотографию. Удобней всего использовать вырезанное изображение или на белом/черном фоном.
Продублируйте слой с фотографией и назовите слои Girl 1 Layer и Girl 2 Layer соответственно. Можете сохранить копию оригинала. Убедитесь, что у вас выбран первый слой, перейдите во вкладку Image >Adjustments (Изображение — Коррекция), выберите Threshold (Порог) и установите значение в зависимости от размера изображения.
Цвет переднего плана измените на черный, фоновый — на белый. К второму слою примените Photocopy (Ксерокопия) для этого перейдите во вкладку Filter > Sketch (Фильтр – Эскиз).
Для него же установите режим наложения Умножение, затем слейте два слоя.
Для полученного слоя снова используйте коррекцию Порог, настройки смотрите на изображении ниже.
При помощи фильтра Diffuse (Диффузия) сгладьте края вектора, для этого зайдите в Filter > Stylize (Фильтр — Стилизация).
Наша фотография преобразовалась в вектор. Теперь воспользуйтесь кистью черного цвета, чтобы закрасить все пробелы и инструментом Заливка, чтобы её раскрасить. При помощи кистей я украсил фон.
В итоге у нас получилось векторное изображение.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные
. Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace
и Corel PowerTRACE
) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF
. На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG
. После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор
” и “Upload
“:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next
” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next
” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Справа размещены кнопки для быстрой переконвертации изображения с средним и меньшим качеством, а также кнопка для перехода в онлайн-редактор рисунка. Кстати — конвертация в другом качестве может принести неожиданные результаты. Сравните — изображение в высоком, среднем и низком качестве (именно в таком порядке):
Мне кажется что в среднем качестве выглядит получше. Поэтому всегда лучше поэксперементировать.
Некоторые из результатов моих экспериментов (нажмите для увеличения):
Вот и все… Разве что будет наверное нелишним упомянуто то что это онлайн-приложение сделано в формате flash
, поэтому если у вас нет плагина Flash player — пришло время его установить.
Преобразование векторного изображения в пиксельное происходит очень просто. Обратный процесс — преобразование пиксельного изображения в векторное, всегда представляет большие сложности. Процесс преобразования пиксельного изображения называется трассировкой. В принципе совершенно не обязательно преобразовывать пиксельное изображение в векторное. Современная концепция CorelDRAW
разрешает одновременное использование в одном изображении и пиксельных и векторных объектов. Серьезным доводом здесь является то, что пиксельное изображение увеличивает объем файла. Многие доводы, приводимые в качестве аргументов для трассировки пиксельного изображения, не очень убедительны. Трассировка пиксельного изображения очень сложный и трудоемкий процесс. Поэтому идти на него нужно только в исключительных случаях. Единственно серьезным доводом для трассировки, на наш взгляд, является настолько сильное увеличение исходного пиксельного изображения, что в результате увеличения становятся видны отдельные пикселы. Это действительно порок пиксельного изображения. Но по опыту скажем, что мы что-то не очень часто нуждались в таком резком увеличении пиксельного изображения. Поэтому, безусловно, изучить методы трассировки необходимо, а дальше ваша практика подскажет вам, нужно вам это будет в работе или нет.
Существует множество программ, которые изменяют размеры исходного изображения. Обычно при уменьшении размеров исходного изображения никаких проблем не возникает, а вот при увеличении размеров изображения проблемы всегда имеются. Например, фотографию, созданную на сотовом телефоне, сложно увеличить в размерах. Приходится подбирать приемлемые размеры и программу, в которой это можно сделать без потери качества изображения.
Простейшие изображения можно преобразовать из пиксельных в векторное с помощью ручной трассировки.
В качестве примера мы решили показать трассировку бронтозавра. Это исходное изображение входит в стандартную библиотеку CorelDRAW
и поставляется на CD
-ROM
-ах.
Для сравнения мы скопировали исходное изображение и разместили оба — исходное и трассируемое — рядом.
Для начала нужно очень сильно увеличить трассируемое изображение для того, чтобы уловить каждый нюанс исходного изображения. Трассируемое изображение можно заблокировать на месте, но это не обязательный шаг. В качестве инструмента для работы необходимо взять инструмент Bezier
(Кривая Безье). Откройте докер Object
Properties
(Свойства объекта). С помощью этого инструмента необходимо создать узлы на всем контуре бронтозавра. Если некоторые узлы создаются не точно, то можно или отменить очередной шаг и построить более точный узел, либо продолжить нашу работу, а затем с помощью инструмента Shape
(Форма) редактировать этот узел.
Построив узлы на контуре, перейдите в докере Object
Properties
(Свойства объекта) на вкладку Curve
(Кривая). Здесь находятся несколько очень удобных опций: подсчитывается число узлов и при замыкании кривой отражается флажок в индикаторе Close
Curve
(Закрыть кривую). Так как мы собираемся строить на контуре бронтозавра замкнутую кривую, то для нас это очень важно — получить сигнал, что мы замкнули кривую на контуре.
Построив кривую на внешнем контуре бронтозавра необходимо построить как замкнутые кривые (если они имеются), так и незамкнутые, которые будут в каждом подобном изображении. То есть мы не обязательно создаем только замкнутые кривые.
На рисунке (Рис. 543) мы показали уже созданные кривые. Они показаны на правом бронтозавре в виде выделенных узлов. Процесс создания кривых на этом рисунке еще не закончен — не обведены кривые, показывающие складки на шее и на хвосте бронтозавра, а также его глаз.
Рис. 543. Ручная трассировка |
Преобразуйте прямолинейные узлы в криволинейные. Скорректируйте форму контуров. Построив все кривые (особенно крохотулечные), приступаем к заливке нашего контура. Для этого нужно открыть докер Object
Manager
(Менеджер объектов), в котором на слое Слой 1 будут отражаться все наши созданные кривые. Найдите кривую, которая нарисована на внешнем контуре трассируемого изображения. Так как мы начали рисовать именно с него, то эта кривая будет самой нижней в стопке. Подхватите эту кривую инструментом Pick
(Указатель) и перенесите на свободное место на полях страницы. С помощью инструмента Eyedropper
(Пипетка) мы можем взять образец цвета с пиксельного изображения, а затем залить объект с помощью инструмента Fill
(Заливка). После этого можно перетаскивать по очереди кривые так, как они лежат у вас в стопке. На рисунке (Рис. 544) залиты 2 замкнутых контура.
После того, как изображение собрано полностью, то есть кривые перенесены на новое векторное изображение, необходимость в исходном пиксельном изображении больше не нужна. Можете закрыть или передвинуть это изображение на поля, а трассированное изображение обведите рамкой с помощью инструмента Pick
(Указатель) и перенесите на страницу.
После того, как изображение собрано, можно изменить толщину контуров на векторном изображении. К некоторым кривым на этом изображении мы применили толщину контура 1,5 мм. Во-первых, это скрыло некоторые наши дефекты при трассировке и, во-вторых, это более похоже на исходное изображение, так как его контур не является величиной постоянной.
Безусловно, между исходным и трассированным изображениями имеются некоторые расхождения, но они не принципиальны и не влияют на результат.
Несмотря на то, что ручная трассировка считается очень удобной (во всяком случае, так говорят), на практике большинство пользователей пользуется трассировкой пиксельного изображения с помощью приложения CorelTRACE
. Для этого нужно выполнить одну из команд раздела Bitmaps
→ Quick
Trace
(Битовые изображения → Быстрая трассировка). На панели свойств при выделении пиксельного изображения появляется кнопка Trace
Bitmap
(Трассировать битмап) ().
Первая команда (Quick
Trace
(Быстрая трассировка)) из списка команд кнопки Trace
Bitmap
(Трассировать битмап) () осуществляет трассировку автоматически с установленными параметрами. Качество трассировки при этом довольно посредственное.
Остальные команды списка трассировки открывают приложение PowerTRACE
(Рис. 545). Эта программа встроена в приложение CorelDRAW
X
5.
Примечание: во всех предыдущих версиях существовала аналогичная программа,
которая называлась CorelTRACE
и являлась самостоятельным приложением.
В этом приложении трассировка, то есть преобразование пиксельного изображения в векторное, происходит автоматически. Несмотря на все уверения авторов многих учебников, что ручная трассировка осуществляется легко и просто по сравнению с автоматическим, наше мнение, как раз противоположно. В приложении CorelTRACE
трассировка происходит не только быстро, но и с высокой точностью, чего не может обеспечить ручная трассировка. К тому же ручная трассировка в большинстве случаев выглядит схематично.
В следующем примере (Рис. 546) мы трассировали нашего старого знакомого — бронтозавра. Результат трассировки очень хорошего качества. Вдобавок ко всему это еще и очень быстро. Если вы пробовали делать ручную трассировку, то заметили, что это очень длительный и тяжелый труд.
Рис. 546. Исходное и трассированное изображение |
Типы трассировки бывают следующие:
- Line art
— чтобы трассировать черно-белые зарисовки и иллюстрации. - Logo
— чтобы трассировать простые логотипы с небольшой детализацией и несколькими цветами. - Detailed logo
— чтобы трассировать логотипы, содержащие тонкую детализацию и множество цветов. - Clipart
— чтобы трассировать простые рисунки, содержащие переменное число деталей и цветов. - Low quality image
— чтобы трассировать фото, которые не имеют мелких деталей или в котором мелкие детали не важны. - High quality image
— чтобы трассировать высококачественные подробные фото, в которых имеется множество важных мелких деталей.
В списке Type
of
image
(Тип изображения) можно выбрать другой тип трассировки.
Внешний вид данного диалогового окна зависит от выбранного значения в списке Preview
(Предварительный просмотр). Наиболее удобен вариант Before
anf
After
(До и после), который позволяет одновременно видеть исходное и трассированное изображения, чтобы можно было видеть различия.
Ползунок Smoothing
(Сглаживание) позволяет разглаживать искривленные линии и управлять количеством узлов в трассированном изображении.
Ползунок Detail
(Деталь) позволяет управлять детализацией трассируемого изображения.
На вкладке Colors
(Цвета) в списке Color
Mode
(Цветовая модель) определяется цветовая модель, на основе которой выполняется трассировка. В счетчике Numbers
of
colors
(Число цветов) определяется число цветов, используемых при трассировке изображения. Диапазон возможных цветов зависит от выбранной цветовой модели.
Vectr – бесплатный редактор векторной графики (онлайн и для ПК)
Долгое время инструменты создания/редактирования векторной графики были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные аналоги Иллюстратора в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа Vectr.
Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки. Скачайте пробную версию Иллюстратора бесплатно, чтобы сравнить его с функционалом программы Vectr.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
Программа позволяет создавать масштабируемые векторные рисунки с помощью простых понятных функций. Она не сложна в обучении, отлично подойдет тем, кто только начинает знакомиться с вектором и кому достаточно базовых возможностей по работе с иллюстрациями. По сути она чем-то напоминает слегка урезанную и упрощенную версию Adobe Illustrator.
Как работает Vectr (фишки и функции)
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале.
Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.
По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr.
Вас также порадуют функции совместной работы. Программа имеет действительно хорошие опции для обмена данными: каждый проект обладает уникальным URL, поэтому им можно напрямую поделиться с друзьями или коллегами; у вас будет возможность размещать свои иллюстрации на Facebook или Twitter. Разработчики заверяют, что их софт обладает мощным потенциалом совместного использования дизайнерами в стиле Google Docs.
Преимущества Vectr
В качестве выводов собрали все положительные фишки, которыми он обладает:
- Он похож на другие графические редакторы, имеет набор всех необходимых знакомых инструментов для создания красивого дизайна или правки имеющейся графики.
- Здесь есть сетка и задание линий выравнивания для большего удобства.
- Импорт/экспорт поддерживает разные форматы: AI, EPS, PNG/JPEG и SVG.
- Кроссплатформенность: имеются версии под Windows, Mac, Linux, Chromebook + онлайновая.
- Есть отправка уникального URL для просмотра проекта коллегами/заказчиками.
- История изменений позволяет быстро вернуть прошлые наработки.
- Софт полностью бесплатный.
- Доступна синхронизация — в десктопной ПК версии в офлайн режиме допускается до 100 исправлений, которые при появлении связи, автоматически синхронизируются с вашим онлайн аккаунтом.
- Программный продукт прост в изучении, а поэтому идеально подходит новичкам. Хотя, в принципе, профи также найдут в нем полезные фишки.
Все это делает Vectr одним из лучших бесплатных векторных редакторов, содержащим необходимый минимум для комфортной и эффективной работы. Порадовало наличие множества полезных руководств по программе, с которыми разобраться смогут даже начинающие пользователи. При желании можете пройти бесплатный онлайн курс по Vectr (где-то около 45минут видео). Скачивайте софт на компьютер или пробуйте его онлайн, лучший способ научиться — практиковаться.
Сталкивались ли вы с Vectr ранее? Какое другое ПО знаете по теме и посоветуете?
Топ 10: Онлайн графические редакторы
1
Онлайн конструктор изображений для дизайнера. Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом. Есть бесплатная версия. Русский интерфейс.
2
Онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени.
3
Полноценная онлайн альтернатива Photoshop. Большое количество функций. Позволяет создать новый рисунок и работать с изображениями, загруженными с компьютера, с помощью URL или из различных библиотек. Есть русский язык интерфейса
4
Облачный сервис для быстрого преобразование веб и мобильных дизайнов в кликабельные прототипы и мокапы с интерактивными элементы для последующего их расшаривания и совместной работы.
5
Сервис для построения макетов пользовательских интерфейсов для упрощения разработки веб-сайтов, мобильных и десктопных программ.
6
Простой и бесплатный онлайн-редактор изображений со стандартным набором функций. Позволяет обрезать и повернуть изображение, отрегулировать контраст и резкость, изменить яркость фото онлайн и прочее. Есть фотоэффекты, рамки, стикеры, ретушь и прочее. Позволяет работать с отдельными изображениями, создавать коллажи, а также использовать готовые темы для создания изображений. Есть русский интерфейс.
7
Визуальный онлайн-редактор, который позволяет создавать посты в соцсети, иллюстрации для рассылок и страниц бренда, открытки, визитки, постеры, флаеры, подарочные сертификаты, баннеры для рекламы онлайн и печатной рекламы. Большая библиотека готовых шаблонов для рекламных и промо-материалов. Есть возможность создания анимированных изображений.
8
Профессиональный онлайн редактор изображений. Множество уникальных фильтров. Позволяет сохранять историю редактирования, работать с цветопередачей, светом, деталями фото, добавлять водяные знаки и прочее. Есть возможность просматривать оригинал и отредактированное изображение в режиме сравнения.
9
Онлайн редактор изображений с эффектами, фильтрами, а также рядом базовых функций: обрезать фото, изменить его размер, повернуть, изменить яркость и контрастность, применить фильтры и эффекты, добавить текст, использовать инструменты для ретуши. Возможно применение различных текстур и тематических наклеек. Можно делать коллажи из фотографий.
10
Многофункциональное приложение по редактированию изображений онлайн. В бесплатной версии доступно большинство базовых опций: рисование, изменение размера, положения, цвета, добавление текста, работа со слоями. Есть русский язык интерфейса.
11
Онлайн-редактор изображений, созданный для работы с растровой и векторной графикой. Предназначен для решения простых вопросов, таких как изменение размеров изображений, и сложных – создание веб-страниц, иллюстраций и редактирование фото. Оптимизирован для работы на любом устройстве: компьютер, ноутбук, планшет или телефон.
12
Онлайн версия фотошопа. Очень урезанная. Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
13
Простой онлайновый графический редактор. Позволяет рисовать от руки, сохранять изображение на компьютер
14
Быстрый и бесплатный графический редактор. Работает в браузере, т. е. практически на любом устройстве. Включает огромный набор инструментов, среди которых как традиционные для работы с графикой средства, так и уникальные, аналогов.
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей.Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator.Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми.В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения.Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени.Однако некоторые изображения лучше подходят для использования в качестве векторных изображений, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше.Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения.Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вам следует использовать предустановку Image Trace, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждый из них дает разные результаты.
Закрывать
Изображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Возможны следующие варианты:
- Фото высокого качества и Фото низкого качества .Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Таким образом создается простой логотип, состоящий из двух цветов — черного и белого.
- Наброски , Силуэты , Штриховые рисунки и Технические чертежи . Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Для начала откройте изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку .Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки.Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию.Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, версия с трассировкой выглядит намного резче.Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
В уменьшенном масштабе изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace из меню Window , чтобы точно настроить преобразование.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с параметром «Предустановки».Теперь вы можете сохранить свои настройки как новый Preset .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению.Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение.Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп.Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры.Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7. Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG , который широко поддерживается всеми программами дизайна.
Когда вы закончите работу с изображением, перейдите в File> Export> Export As .В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator.Вы можете масштабировать свое новое творение до любого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги.Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
8 лучших бесплатных альтернатив Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество бесплатных альтернатив Adobe Illustrator на основе браузера.
Читать далее
Об авторе
Энди Беттс
(Опубликовано 223 статей)
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более
От Энди Беттса
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как преобразовать изображение в векторное изображение
Когда люди говорят о векторизации изображения, это означает преобразование цифрового изображения из пикселей в векторы. Разница между ними в том, что векторные изображения не ухудшаются при изменении их размера, что позволяет лучше настраивать их. Это отлично подходит для тех, кто использует изображения для веб-страниц или блогов, поскольку уменьшение размеров изображений ускоряет загрузку страниц и занимает меньше места на сервере.
Если вы хотите узнать, как преобразовать изображение в векторное для различных платформ обработки изображений, читайте дальше.
Как преобразовать изображение в векторное в Illustrator
Если вы используете Adobe Illustrator в качестве предпочтительного программного обеспечения для редактирования изображений, преобразование изображения в векторное можно выполнить следующим образом:
- Откройте изображение, которое вы хотите векторизовать.
- Щелкните значок выбора в левом меню и выберите все изображение.
- В верхнем меню щелкните стрелку раскрывающегося списка справа от кнопки «Трассировка изображения», чтобы открыть меню.
- Выберите вариант из предоставленного выбора для векторизации изображения. Чем большее количество вариантов цвета вы используете, тем больше будет использовано векторных цветов. Например, 16 цветов будут векторизовать изображение в 16 отдельных цветов.
- Вы можете отменить свой выбор, используя сочетание клавиш Ctrl + z. Прокручивайте варианты, пока не найдете тот, который сохраняет желаемое качество изображения.
- Снова выберите изображение, затем нажмите «Развернуть» в верхнем меню.
- Щелкните правой кнопкой мыши часть изображения и выберите «Разгруппировать».
- Выберите фон вашего изображения, затем нажмите клавишу возврата или щелкните правой кнопкой мыши и удалите. Повторяйте процесс до тех пор, пока не будет удален весь фон.
- Снова выберите все изображение и нажмите «Группировать».
- Теперь ваше изображение должно быть векторизовано, и его размер можно изменить без потери качества. Сохраните изображение.
Как преобразовать изображение в векторное в Photoshop
Изображения также можно преобразовать в векторные при использовании Adobe Photoshop, но количество используемых цветов ограничено.Если в вашем изображении много цветов, то лучше использовать Adobe Illustrator. Если вы все еще хотите использовать Photoshop, выполните следующие действия:
- Откройте выбранное изображение в Photoshop.
- Убедитесь, что выбран слой изображения, которое вы хотите преобразовать.
- В верхнем меню нажмите «Окно» и убедитесь, что установлен флажок «Библиотеки». Если нет, щелкните его, чтобы включить.
- На вкладке «Библиотеки» щелкните маленький значок «+» в нижнем левом углу.
- Во всплывающем меню нажмите «Создать из изображения».
- На вкладках вверху справа щелкните Фигуры.
- Отрегулируйте ползунок «Детали» до тех пор, пока не получите удовлетворительный результат.
- Щелкните «Сохранить в библиотеках CC» в правом нижнем углу окна.
- После сохранения вы можете закрыть окно. Если вы посмотрите на вкладку «Библиотеки», вы увидите, что там была сохранена векторная копия вашего изображения.
Как преобразовать изображение в векторное в InDesign
В отличие от Adobe Illustrator и Photoshop, преобразование изображений в векторные в InDesign невозможно.Вы можете использовать встроенные инструменты рисования для создания векторного изображения, но само преобразование не поддерживается. Вы можете импортировать уже векторизованные изображения в свою библиотеку, щелкнув вкладку CC-библиотеки справа от экрана.
Как преобразовать изображение в векторное в CorelDraw
Если вы используете CorelDraw, вы можете векторизовать изображение, выполнив следующие действия:
- Откройте изображение в CorelDraw.
- В верхнем меню нажмите «Растровые изображения», затем наведите указатель мыши на «Контурная трассировка».
- Выберите настройку в зависимости от чувствительности трассировки, которую вы хотите использовать.
- Во всплывающем окне настройте параметры в правом меню, пока не найдете наиболее подходящие параметры.
- Вы можете удалить исходное изображение, выбрав соответствующий переключатель. Когда вы закончите редактирование, нажмите OK.
- Сохраните векторизованное изображение.
Как преобразовать изображение в векторное в GIMP
GIMP — это программное обеспечение для редактирования изображений с открытым исходным кодом, которое довольно популярно среди художников-графиков из-за широкого набора функций.Если вы используете GIMP, вам также понадобится Inkscape, если вы хотите векторизовать изображение. GIMP можно использовать для легкого удаления любого фона на вашем изображении, а затем Inkscape справится с векторизацией.
Как преобразовать изображение в векторное в Inkscape
Если вы используете Inkscape в качестве редактора изображений, преобразование изображений в векторные можно выполнить, выполнив следующие действия:
- 500 Откройте изображение в Inkscape, затем выберите все изображение.
- Если у вас нет прозрачного фона, удалите фон, используя инструмент «Перо», чтобы выделить детали фона, а затем нажав клавишу возврата.Кроме того, вы можете использовать другое программное обеспечение для редактирования изображений, чтобы легко удалить фон, а затем открыть их в Inkscape.
- Выделив изображение, нажмите «Путь» в верхнем меню.
- Щелкните Trace Bitmap.
- Отрегулируйте контрастность, отредактировав параметры в левом меню. Это в значительной степени зависит от того, как вы хотите, чтобы изображение выглядело. Если вы редактируете параметр, нажмите кнопку «Обновить» в нижнем левом углу изображения, чтобы увидеть, как это будет выглядеть.
- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор «Автослежение» для параметров «Одно сканирование» или «Множественное сканирование» значительно замедлит работу вашего компьютера.
- Если вам нужно цветное векторное изображение, выберите вкладку «Несколько сканирований» и выберите «Цвета» в раскрывающемся меню. Изменение количества используемых цветов повысит детализацию вашего изображения.
- По завершении нажмите OK.
- Ваше изображение преобразовано.Сохраните изображение.
Как преобразовать изображение в векторное на Mac
Если вы используете Mac для редактирования изображений, то преобразование изображения в векторное означает использование программного обеспечения для редактирования изображений. Adobe Illustrator — отличный инструмент для всестороннего редактирования изображений и преобразования векторных изображений. Gimp и Inkscape также доступны для Mac и могут использоваться в качестве бесплатной альтернативы, если вы не хотите покупать Illustrator или исчерпали бесплатный пробный период.
Как преобразовать изображение в векторное на ПК
Все вышеперечисленные приложения доступны для ПК.Как и на Mac, преобразование изображения в векторы на ПК заключается в открытии изображения в соответствующем программном обеспечении для редактирования изображений. Выберите одно из приложений и выполните указанные выше действия.
Как преобразовать изображение в векторное на iPhone
В отличие от настольного компьютера, мобильные телефоны имеют ограниченный выбор в отношении редактирования изображений, поскольку они обычно не такие универсальные и мощные. Если вы хотите использовать iPhone для преобразования изображений, вы можете загрузить приложения, которые сделают эту работу за вас.Вот некоторые из наиболее популярных:
Adobe Illustrator Draw
Практически лучший выбор, когда дело доходит до редактирования изображений, даже на мобильном телефоне, Adobe Illustrator должен легко справиться с работой. Он указан как бесплатный для покупок в приложении в Apple App Store.
Imaengine Vector
Довольно популярное приложение с хорошими отзывами. Один из самых больших критических замечаний заключается в том, что некоторые новые устройства iOS имеют тенденцию выходить из строя, но в остальном они работают так, как рекламируется. Он указан как бесплатный, поэтому протестировать его не составит труда.
Vector Illustration Draw Pro
Программа для создания векторных изображений с очень высокой оценкой. Он указан как бесплатный, но его премиум-функции будут стоить вам. Многие пользователи говорят, что это практически Adobe Illustrator на iPhone, так что это хороший выбор. Его основные функции бесплатны, так что попробовать его можно.
The Vector Converter
В этом приложении утверждается, что оно преобразует многие основные типы графических файлов в векторные изображения, но у него неоднозначные отзывы. Некоторые говорят, что это работает, как рекламируется, некоторые утверждают, что некоторые файлы, которые они пытались преобразовать, не были преобразованы должным образом.Кроме того, он указан как бесплатный, но по истечении пробного периода вам придется заплатить за его использование. Он включен в этот список, так как у него высокий рейтинг, но лучше придерживаться приведенных выше вариантов.
Как преобразовать изображение в векторное на устройстве Android
Подобно iPhone, устройству Android требуются приложения для векторизации изображений. Кроме того, он не такой мощный и универсальный, как настольные компьютеры, поэтому ожидайте ограниченных возможностей редактирования. Вот некоторые из приложений, которые вы можете использовать для векторизации изображений на Android:
Adobe Illustrator Draw
Как и его версия для iOS, Adobe Illustrator для Android должен быть первым выбором при выборе программного обеспечения для редактирования изображений для мобильных устройств.Его можно установить бесплатно, но он предлагает покупки в приложении, как и его аналог для iOS.
Omberlite
Приложение для векторного дизайна, которое в первую очередь предназначено для работы с векторной графикой, оно имеет хорошие отзывы в магазине Google Play, а также бесплатное. Ожидайте покупок в приложении или рекламы, но если вы справитесь с этим, это довольно универсальный инструмент.
Skedio
Еще одно приложение, ориентированное на векторную графику, Skedio утверждает, что это инструмент векторного рисования с возможностью как импорта, так и экспорта векторных файлов.Однако у него неоднозначные отзывы. Но это бесплатно, так что попробовать это действительно не повредит.
Как преобразовать изображение в векторное на Chromebook
В отличие от других компьютеров, Chromebook не может устанавливать сторонние приложения, если сами приложения не выпущены Google. Из-за этого ограничения пользователю Chromebook довольно сложно найти подходящее программное обеспечение для редактирования изображений. К счастью, для этого есть обходные пути, а именно приложения из Google Play Store и сайты онлайн-векторизации.
Google Play Store
Если на вашем Chromebook включен Google Play Store, вы можете установить любое из приложений, указанных в разделе Android выше, и использовать их для преобразования ваших изображений.Чтобы включить Google Play Store:
- Откройте меню быстрых настроек, щелкнув значок быстрых настроек в правом нижнем углу экрана.
- Щелкните значок шестеренки в правом верхнем углу меню.
- Прокрутите вниз, пока не найдете вкладку Google Play Store.
- Нажмите «Включить».
- Примите условия использования.
Онлайн-конвертеры изображений
Кроме того, вы можете избежать использования приложений, просто используя онлайн-конвертеры изображений для преобразования пиксельных изображений в векторные.Обратной стороной является то, что вы действительно не можете редактировать само изображение, поскольку оно только конвертирует их в векторные файлы. Если вы хотите попробовать их, некоторые сайты приведены ниже:
- Vector Magic
- Vectorizer
- Бесплатный онлайн-преобразователь векторов
Улучшенный контроль размеров изображения
Векторизация изображения — отличный способ упростить изменение размера без потеря детализации. Это довольно удобно для тех, кто хочет лучше контролировать размеры используемых изображений.Знаете ли вы о других способах преобразования изображения в вектор для инструментов редактирования изображений, не упомянутых здесь? Поделитесь своими мыслями в разделе комментариев ниже.
Служба преобразования эскизов в векторные
Наш сервис может помочь вам превратить ваш эскиз в векторный формат для использования в Интернете и печати! Запросите бесплатную цену , и позвольте нам преобразовать ваш эскиз в профессиональную цифровую иллюстрацию, которую вы можете с гордостью подарить своим друзьям или использовать для презентации компании.
1. Бесплатный образец векторизации
2. Форматы вывода Ai, Eps, Pdf и svg
3. 100% векторизация вручную
4. Бесплатная круглосуточная онлайн-поддержка
Эскиз к
векторным элементам
1. Чистые и прямые линии
Рисование на бумаге, к сожалению, не дает хороших чистых линий. Позвольте нашим дизайнерам перерисовать ваш эскиз с помощью цифровых инструментов. Таким образом вы получите профессиональное изображение с четкими линиями и формами, которое сможете с гордостью преподнести любому.
2. Добавление цветов к эскизу
У вас в голове красивый цветной логотип, но вам не хватает навыков или инструментов, чтобы вывести свой черно-белый набросок на новый уровень? Не тратьте время на раскрашивание вручную. Наша служба векторизации может в цифровом виде раскрасить ваше изображение в нужные цвета, чтобы оно выглядело красивым и ярким после печати.
3. Исправление и улучшение вашего эскиза
Вы забыли что-то добавить к своему рисунку? Вас не устраивает внешний вид вашего эскиза? Вы хотите изменить или добавить цвета в свой набросок? Мы можем помочь вам создать именно то, что вам нужно или нужно.Все, что вам нужно сделать, это предоставить нам подробные инструкции по желаемому логотипу или иллюстрации.
4. Цифровые форматы для печати и Интернета
Компьютерные сканеры могут сканировать только растровые изображения, поэтому, если вы хотите напечатать набросок логотипа, дизайна футболки или иллюстрации, тогда вам понадобится наша услуга векторизации. После векторного преобразования вашего отсканированного изображения мы отправим готовый продукт на ваш адрес электронной почты, включая все распространенные форматы векторных + CAD (ai, eps, pdf, svg, dxf и dwg).
Почему выбирают
эту услугу
1. 100% масштабируемое изображение
Любое изменение или увеличение растрового эскиза автоматически снижает его качество. Размытость и графические артефакты являются обычным явлением, когда вы пытаетесь редактировать или увеличивать растровые изображения. Однако векторизованные эскизы будут выглядеть на 100% идеально при любом размере. Вы можете распечатать свое искусство на визитных карточках или рекламных щитах, и изображение всегда будет выглядеть на высшем уровне.
2. Готово к печати
Векторные изображения, эскизы или логотипы не создаются пикселями, поэтому вам не нужно беспокоиться о DPI (точках на дюйм). Растровые изображения с низким разрешением могут привести к катастрофе при печати. Из-за этого все принтеры предлагают поставлять векторные файлы, которые всегда будут чистыми и четкими при печати, независимо от размера.
3. Разрешение
Отсканированные изображения или фотографии эскизов со смартфона имеют тенденцию быть размытыми, пиксельными и, как правило, низкого качества.С другой стороны, векторные файлы можно масштабировать до любого размера без потери качества. Векторизация отсканированного эскиза может значительно улучшить качество вашего рисунка и придать ему профессиональный вид.
4. Гибкий формат файла
Если у вас есть только растровые файлы вашего эскиза или логотипа, вы очень ограничены в том, что вы можете с ними делать. Если у вас есть векторные файлы, вы можете легко создавать прозрачные файлы для Интернета нужного размера, создавать файлы tiff с высоким разрешением, файлы pdf для мелкой печати или файлы dwg / dxf для лазерной гравировки.После векторизации изображения становятся намного полезнее.
Что-то
мы сделали
Черно-белая векторизация эскиза
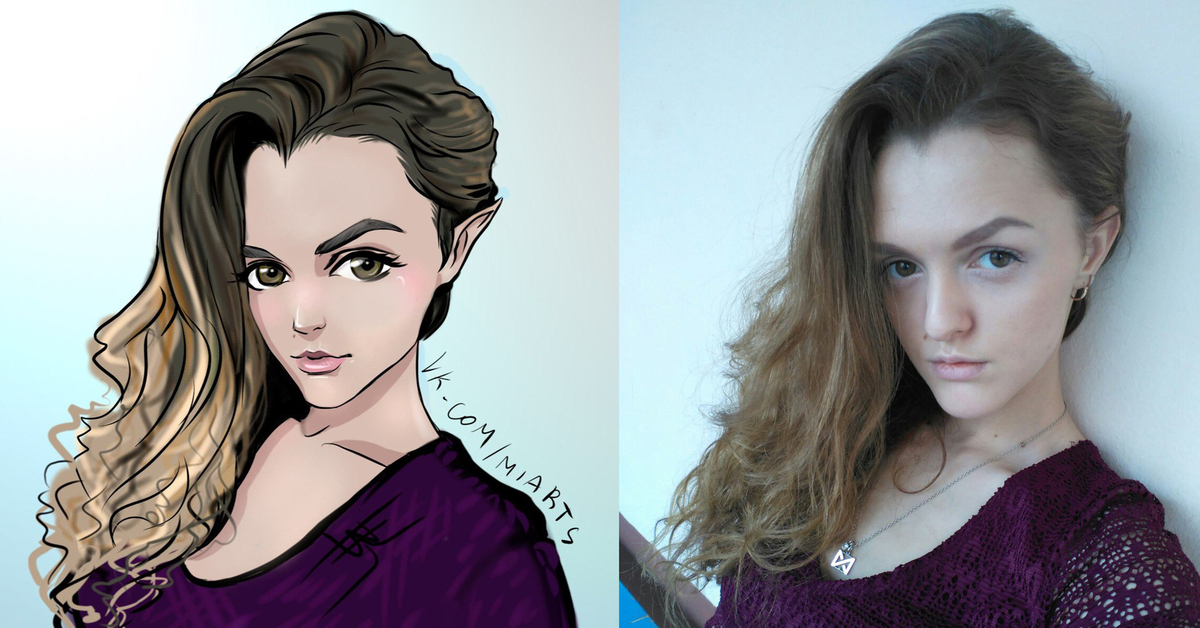
Векторизация эскиза портрета
Векторизация эскизного логотипа
Векторизация чертежей
Часто задаваемые вопросы
1. Что означает векторизация скетча?
Векторизация нарисованного от руки эскиза — отличный способ превратить ваш несовершенный логотип или иллюстрацию на бумаге в потрясающую цифровую форму.Прелесть преобразования эскиза в векторный файл в том, что его можно увеличивать или уменьшать до любого размера без потери оригинальной привлекательности изображения, сделанного вручную! Возможность изменять размер изображения делает изображение более удобным. Обычно принтеры запрашивают у своих клиентов векторные файлы (ai, eps, pdf или svg), а не растровые изображения (jpg, png, tiff или bmp), размер которых нельзя изменить без снижения качества изображения. Это особенно важно, когда вы хотите создавать большие проекты, такие как плакаты, рекламные щиты или даже футболки.
2. Не тратьте время на дизайнеров логотипов, которые стоят сотни долларов
У многих людей есть отличные идеи, и они хотели бы создать свой собственный логотип вместо того, чтобы делать это рекламному агентству, но им не хватает инструментов или навыков, чтобы сделать это самостоятельно. Наша служба векторизации может помочь вам преобразовать ваш логотип в цифровой формат по доступной цене.
3. Можете ли вы сделать мой набросок более профессиональным?
Превосходство преобразования ручного эскиза в векторное изображение заключается в том, что этот процесс основан на геометрических и математических объектах, которые искривляют векторное изображение.Это компенсирует любую несимметрию исходного изображения. Это исправит «слишком много» штрихов карандашом и другие недостатки. Это будет ваш оригинальный образ, но лучше!
4. Можете ли вы исправить недостатки или отредактировать мой эскиз?
Исходный эскиз можно исправить. Мы также можем добавить цвет, тени или внести другие улучшения в ваше изображение. Векторное изображение — идеальный способ создать свой логотип, потому что изображение можно преобразовать в любой размер, что делает его идеальным способом добавить свой логотип ко всему, от стикеров до оберток для автомобиля.Существует множество опций для редактирования или изменения вашего эскиза во время векторизации, поэтому, пожалуйста, дайте нам знать, какие у вас могут возникнуть идеи или изменения, которые вы хотите внести.
5. Будет ли мой набросок любого размера выглядеть идеально без ненужного размытия и пикселизации?
Когда вы позволяете нам преобразовать ваш набросок в векторный, вы можете рассчитывать на более чистое и четкое изображение, которое использует математическую точность, чтобы соответствовать вашему исходному эскизу. Вам даже не нужно начинать с идеального изображения, чтобы получить желаемый конечный результат! Наша профессиональная служба векторизации может взять ваш нарисованный от руки немного ржавый набросок и очистить его, добавить несколько последних штрихов и создать вектор, который вам действительно нужен и который вам нужен.
Когда использовать каждый тип файла
Думаете, GIF — самый вкусный вид арахисового масла? И AI был тем странным научно-фантастическим фильмом с Хейли Джоэл Осмент в главной роли? Что ж, вы не ошиблись. Но сегодня мы говорим о форматах изображений и обо всех тех надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения. Почти все, что вы видите напечатанным на бумаге, пластике или футболке, было получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть идеально и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Итак, давайте разберемся. Добро пожаловать в форматы файлов изображений 101. Давайте углубимся в основы каждого типа файлов.
Большинство файлов изображений попадают в одну из двух общих категорий — растровые файлы и векторные файлы, и каждая категория имеет свое собственное применение.Эта разбивка не идеальна. Например, некоторые форматы могут содержать элементы обоих типов. Но это хорошее место, чтобы начать думать о том, какой формат использовать для ваших проектов.
Различные типы форматов файлов изображений
—
- Растровые форматы файлов
- Векторные форматы файлов
Растровые форматы файлов
—
Что такое растровое изображение
Растровые изображения состоят из заданной сетки точек, называемых пикселями, где каждому пикселю присвоен цвет.В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
Фотографии предоставлены автором.
Растровые изображения обычно используются для фотографий, цифровых изображений и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики для электронной почты).Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
CMYK по сравнению с RGB
Все растровые изображения могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK — четырехцветный процесс печати, обозначающий c yan, m agenta, y ellow и k ey (черный). Эти цвета представляют четыре краски, которые будут сочетаться в процессе печати.Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB — это цветовая модель на основе света, обозначающая r ed, g reen и b lue. Это три основных цвета света, которые в сочетании дают другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео — всего, что появляется на экране.
С потерями и без потерь
Каждый файл растрового изображения может работать без потерь или с потерями, в зависимости от того, как формат обрабатывает данные изображения.
Форматы изображений без потерь захватывают все данные вашего исходного файла. Ничего из исходного файла, фотографии или произведения искусства не теряется — отсюда и термин «без потерь». Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Форматы изображений с потерями приблизительно соответствуют тому, как выглядит ваше исходное изображение. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на предмет любых ненужных данных.Эти хитрые технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Как правило, файлы с потерями намного меньше файлов без потерь, что делает их идеальными для использования в Интернете, где размер файла и скорость загрузки имеют решающее значение.
JPEG / JPG
JPEG — это растровый формат с потерями, который обозначает Joint Photographic Experts Group, техническую группу, которая его разработала. Это один из наиболее широко используемых форматов в Интернете, обычно для фотографий, графики электронной почты и больших веб-изображений, таких как баннерная реклама.Изображения JPEG имеют скользящую шкалу сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Без сжатия Высокая степень сжатия
Вы должны использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографией и / или произведением искусства . JPEG обеспечивает максимальную гибкость при редактировании и сжатии растров, что делает их идеальными для веб-изображений, которые необходимо быстро загружать.
- Вы хотите напечатать фотографии и / или произведения искусства .Файлы в формате JPEG с высоким разрешением и низким сжатием идеально подходят для редактирования и последующей печати.
- Вам необходимо отправить изображение для быстрого просмотра клиенту. Изображения JPEG можно уменьшить до очень маленьких размеров, что делает их идеальными для отправки по электронной почте.
Не используйте JPEG, если…
- Вам нужна веб-графика с прозрачностью. JPEG-файлы не имеют канала прозрачности и должны иметь сплошной цвет фона. GIF и PNG — ваши лучшие варианты прозрачности.
- Вам нужно многослойное редактируемое изображение.JPEG — это формат плоского изображения, означающий, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
GIF
GIF — это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. Большой вопрос: как это произносится? Создатель GIF говорит «JIFF» как арахисовое масло. Этот писатель (и многие в мире) говорит «GIFF», потому что графика начинается с «гу». В любом случае, оставим это на ваше усмотрение. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как баннерная реклама, изображения для электронной почты и мемы в социальных сетях.Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию . Изображения в формате GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам понадобится прозрачность .Изображения в формате GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький напильник . Методы сжатия в формате GIF позволяют значительно уменьшать файлы изображений. GIF — лучший формат файлов изображений для очень простых значков и веб-графики.
Не используйте GIF, если…
- Вам нужно изображение фотографического качества. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF.
- Вам нужно распечатать изображение. Из-за ограничения цвета большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, посмотрите TIFF, PSD и JPG.
- Вам нужно многослойное редактируемое изображение. GIF — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
PNG
PNG — это растровый формат без потерь, который расшифровывается как Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что означает миллионы цветов. PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
Наклейки-единороги от _ELM_
Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика .Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от GIF-файлов, которые имеют только включение / выключение прозрачности). Кроме того, с большей глубиной цвета вы получите более яркое изображение, чем в случае с GIF.
- У вас есть иллюстрации, количество цветов ограничено . Хотя подойдет любое изображение, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький напильник . Файлы PNG могут уменьшаться до невероятно крошечных размеров, особенно изображения простых цветов, форм или текста.Это делает его идеальным типом файла изображения для веб-графики.
Не используйте PNG, если…
- Вы работаете с фотографиями или произведениями искусства. Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG.
- Вы имеете дело с проектом печати. Графика PNG оптимизирована для экрана. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
TIFF / TIF
TIFF — это растровый формат без потерь, который расшифровывается как Tagged Image File Format. Из-за чрезвычайно высокого качества формат в основном используется в фотографии и настольной издательской деятельности. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотографировании с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также могут использоваться в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше традиционных файлов TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам потребуется высококачественная печатная графика. Наряду с RAW файлы TIFF относятся к числу графических форматов высочайшего качества. Если вы печатаете фотографии, особенно больших размеров, используйте этот формат.
- Вы делаете сканирование в высоком качестве. Использование TIFF для сканирования документов, фотографий и иллюстраций гарантирует, что у вас будет самый лучший исходный файл для работы.
Не использовать в TIFF, если…
- Вы работаете с веб-графикой.Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Выбирайте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
RAW
Необработанный формат изображения содержит необработанные данные, полученные цифровой камерой или сенсором сканера. Обычно изображения обрабатываются (корректируются по цвету, балансу белого, экспозиции и т. Д.), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение самого высокого качества, которое вы можете редактировать неразрушающим образом с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
через Adobe
Вы должны использовать RAW, когда…
- Вы снимаете и редактируете фото. Убедитесь, что ваша камера настроена на RAW, чтобы вы могли снимать наиболее универсальные изображения. Затем используйте совместимое приложение для редактирования фотографий, чтобы скорректировать изображение.
Не использовать RAW, если…
- Вы работаете с веб-графикой. RAW создан для редактирования фотографий.Когда вы будете готовы представить свои фотографии в Интернете, конвертируйте их в формат JPEG.
- Вы готовы к печати фотографий. Многие принтеры не поддерживают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
PSD
PSD — это проприетарный формат многослойного изображения, который расшифровывается как Photoshop Document. Это файлы оригинального дизайна, созданные в Photoshop, которые можно полностью редактировать с несколькими слоями и настройками изображения. PSD в основном используются для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов.PSD можно экспортировать в любое количество форматов файлов изображений, включая все растровые форматы, перечисленные выше.
Вам следует использовать PSD, когда…
- Пришло время отретушировать фотографию. Нужно исправить цвет фотографии? Или добавить слой текста? PSD = фотографии.
- Вам необходимо отредактировать обложку для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура находятся на своих местах.
- Вам нужно цифровое изображение для Интернета , например изображения в социальных сетях, рекламные баннеры, заголовки электронной почты, видео и т. Д. Создание этих изображений в Photoshop обеспечит их правильный размер и позволит оптимизировать их для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите создать фантазию с анимацией и видео. Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, если…
- Нужно выложить фото онлайн или отправить превью клиенту. Интернет поддерживает формат JPEG. Сначала выполните преобразование, чтобы аудитория могла видеть ваше изображение (и чтобы его загрузка не занимала несколько минут).
- Вы готовы к печати фотографий. Многие принтеры не поддерживают формат PSD, поэтому сначала конвертируйте в JPEG или TIFF.
Векторные форматы файлов
—
Что такое векторное изображение
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые вычисляются компьютером.По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить формы в искусство. В отличие от растровых изображений, векторные изображения имеют разрешение в зависимости от . Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не теряете никаких деталей и не получаете пикселизации. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, значков, верстки и цифровых иллюстраций.Adobe Illustrator — это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может включать растровые изображения).
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики, независимо от устройства, приложения, операционной системы или веб-браузера. По своей сути файлы PDF имеют мощную основу для векторной графики, но также могут отображать все, от растровой графики до полей формы и электронных таблиц.Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом файлов, который запрашивают принтеры для отправки окончательного дизайна в производство. И Adobe Photoshop, и Illustrator могут экспортировать прямо в PDF, что упрощает создание дизайна и подготовку к печати.
Вам следует использовать PDF, когда…
- Вы готовы напечатать . Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата доставки, потому что он настолько распространен. Уточните у своего принтера, как они хотят, чтобы вы подготовили файл.
- Вы хотите отобразить документ в Интернете . Вы не будете использовать PDF-файл для одного значка или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы сохранят весь ваш дизайн в одном пакете, что упростит просмотр, загрузку или печать.
Не использовать PDF, если…
- Вам нужно отредактировать свой дизайн. PDF-файлы — отличные контейнеры, но для их содержимого используйте другие приложения. Вы можете редактировать растровые изображения в Photoshop и векторную графику в Illustrator.Когда вы закончите, вы можете объединить их в PDF-файл для удобного просмотра.
EPS
EPS — это формат изображения, который расшифровывается как Encapsulated PostScript. Хотя он используется в основном как векторный формат, файл EPS может включать данные как векторных, так и растровых изображений. Обычно файл EPS включает один элемент дизайна, который можно использовать в более крупном дизайне.
Вы должны использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или типографии.С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, если…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файлов изображений предназначен в первую очередь для векторных изображений. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам нужно вывести изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
SVG
SVG означает масштабируемую векторную графику и представляет собой формат векторных изображений на основе XML для двумерной графики.Его можно искать, индексировать, масштабировать и сжимать, и в результате он может иметь меньший размер файла, чем другие форматы файлов, что делает его идеальным для Интернета. Файлы SVG можно редактировать в программах графического редактирования, а также в текстовых редакторах.
Вы должны использовать SVG, когда…
- Вы хотите создать компьютерные графики и диаграммы для публикации в Интернете.
Не использовать SVG, когда…
- Вам нужен формат файла для рабочего процесса печати.
AI
AI — это проприетарный формат векторных изображений, который расшифровывается как Adobe Illustrator.Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, файлы AI в основном являются векторным форматом, хотя они также могут включать встроенные или связанные растровые изображения. Файлы AI можно экспортировать как в файлы PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вам следует использовать AI, когда …
- Вам нужно отредактировать векторный дизайн . Файлы AI позволяют перемещать и изменять каждый элемент вашего дизайна всего одним или двумя щелчками мыши.
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданную в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые нужно использовать по-разному.
- Вам нужен одностраничный образец для печати . Illustrator идеально подходит для плакатов, визиток, листовок и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа. Возможности набора в Illustrator невероятно мощные, они позволяют растягивать, наклонять и преобразовывать любой текст любым возможным способом.
Не используйте ИИ, если…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или иллюстрация), Illustrator имеет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (файлы PSD) может выполнять более обширные настройки, такие как цвет, контраст и яркость.
Хотите найти дизайнера, который сможет создать все нужные типы файлов?
Наши дизайнеры могут это сделать!
Лучшее программное обеспечение для графического дизайна
Лучшее программное обеспечение для графического дизайна
Каждому творцу нужно лучшее программное обеспечение для графического дизайна, но когда денег мало или вы только начинаете, вам, возможно, придется довольствоваться лучшим бесплатным программным обеспечением для графического дизайна.К счастью, здесь мы можем разобраться с вами в любом случае.
Для рабочих креативщиков оплатить стандартные отраслевые пакеты, такие как Adobe Creative Cloud, не составляет труда; вы будете работать с испытанными и проверенными наборами инструментов, и вам не нужно будет беспокоиться о выводе совместимых файлов, и сколько бы вы ни потратили, они должны окупиться в короткие сроки. Однако, если вы изучаете свое дело или думаете о переходе в новую дисциплину, правильным вариантом будет тестирование воды с помощью лучшего бесплатного программного обеспечения для графического дизайна.
Если вы ищете лучшее программное обеспечение для графического дизайна или ищете бесплатную альтернативу, которая по-прежнему будет отлично работать, мы нашли для вас все лучшие варианты. Однако, если вы не можете найти то, что ищете, наше лучшее программное обеспечение для цифрового искусства и лучшие публикации о программном обеспечении для 3D-моделирования также имеют множество отличных вариантов. Вы также можете ознакомиться с нашим списком лучших приложений для редактирования видео или лучших бесплатных программ для создания логотипов.
Лучшее программное обеспечение для графического дизайна: Vector art
Платное программное обеспечение
(Изображение предоставлено Adobe)
01.Adobe Ilustrator
Действующий чемпион векторной графики
Платформа: Windows, macOS
Трудно спорить со стандартным векторным пакетом. Adobe Illustrator — лучшее программное обеспечение для графического дизайна, если вы хотите создавать изображения, логотипы, значки или любой другой визуальный дизайн, который необходимо масштабировать до любых размеров без ущерба для качества. Независимо от того, хотите ли вы создать все с нуля, используя контуры и формы, или автоматически отслеживать существующие изображения, Illustrator упрощает все это, и вы даже можете начать создавать на iPad, а затем перенести свою работу на рабочий стол для точной настройки.Конечно, Illustrator требует подписки на Creative Cloud, что может оттолкнуть некоторых людей, но большое количество рабочих креативщиков согласятся, что это полностью окупает затраты.
(Изображение предоставлено с засечками)
02. Affinity Designer
Достойный соперник Illustrator
Платформа: Windows, macOS
В то время как у Illustrator была вековая игра с векторной графикой, в последние годы появилась новая Challenger прибыл, и есть что сказать в его пользу.Affinity Designer от Serif не совсем то, что умеет Illustrator (все подробности см. В нашем обзоре Affinity Designer), но обычно он работает быстрее и импортирует файлы AI и PSD, так что вы сможете работать с файлами от дизайнеров. кто использует Illustrator. В нем также есть функции, которых вы не найдете в Illustrator, в том числе бесконечное количество повторов и масштабирование более одного миллиона, но наиболее привлекательным отличием является цена: единовременный платеж в размере 49,99 фунтов стерлингов для настольных компьютеров или 19,99 фунтов стерлингов на iPad и в на момент написания доступна 50-процентная скидка.
(Изображение предоставлено: Sketch)
03. Sketch
Идеальные векторы для пользовательского интерфейса и значков
Платформа: macOS
И Illustrator, и Affinity Designer предлагают полный набор векторных инструментов, подходящих для всего, от иллюстрации до цифрового дизайна . Однако если все, что вам нужно, это что-то для цифрового дизайна — и если у вас есть Mac — тогда Sketch с его более оптимизированным набором инструментов может вам больше подойти. С акцентом на дизайн пользовательского интерфейса и значков он идеально подходит для серьезных дизайнерских задач, включая создание прототипов приложений и веб-сайтов, и с ним намного легче справиться, чем с его более тяжелыми аналогами.
Бесплатное программное обеспечение
04. Gravit Designer
Полный набор векторных инструментов бесплатно
Платформа: Браузер, Windows, macOS, Linux, ChromeOS
Gravit Designer — это полнофункциональное приложение для векторного дизайна от компании за Corel Draw. Он подходит для всех видов дизайнерских работ, от дизайна экранов, приложений и значков до презентаций, иллюстраций и анимации.
Благодаря чистому и интуитивно понятному интерфейсу, который настраивается по мере необходимости, это бесплатное программное обеспечение для графического дизайна содержит множество инструментов для создания подробных и красивых векторных изображений, включая неразрушающие логические значения, инструмент «нож» и графики путей, а также несколько заливок. и режимы наложения, и мощный текстовый движок.
Вы можете использовать Gravit Designer онлайн или загрузить копию на свой компьютер; Обратите внимание, что вы автоматически запускаете (бесплатную) пробную версию Gravit Designer Pro при регистрации, а по окончании пробного периода вы переходите на бесплатную версию, но теряете функции Pro — если, конечно, вы не платите за подписку.
Тем не менее, бесплатная версия Gravit Designer по-прежнему превосходна. Вы можете экспортировать как PDF, SVG или растровое изображение, и вы получаете доступ к сервису Gravit Cloud, который позволяет вам работать, где бы вы ни находились.Смотрите полное сравнение между Pro и бесплатной версиями здесь.
(Изображение предоставлено Vecteezy)
05. Vecteezy
Легко для новичков и мощно для профессионалов
Платформа: Браузер
Vecteezy — это бесплатный онлайн-редактор в браузере, который позволяет редактировать и настраивать Vecteezy’s существующие векторы или создавайте векторные проекты с нуля. Он невероятно прост в использовании и на удивление эффективен для бесплатного инструмента с сочетаниями клавиш и расширенными преобразованиями, встроенными в набор функций.Вам необходимо создать учетную запись, чтобы сохранить свою работу, а присоединение к профессиональной версии дает вам множество дополнительных инструментов и ресурсов.
06. Vectr
Отличный инструмент для совместной работы в реальном времени
Платформа: Браузер, Windows, Linux, Chrome OS
Доступно как веб-приложение на основе браузера, так и автономное настольное приложение Vectr вполне возможно, лучшая бесплатная программа для графического дизайна для создания 2D векторной графики. Обладая всеми ожидаемыми векторными функциями, а также множеством вариантов использования фильтров, теней и шрифтов, он достаточно универсален для повседневных задач дизайна.Его параметры совместной работы и синхронизации в реальном времени особенно удобны, поскольку они по сути позволяют любому наблюдать, как вы разрабатываете, вживую, что означает, что действительно легко создавать в тандеме или отправлять отзывы. Это настоящая альтернатива Adobe Illustrator CC.
Необходимые инструменты для креативов
07. SVG-Edit
Платформа: Браузер
Если вы хотите быстро вывести SVG или отредактировать существующий файл SVG, в Интернете есть несколько редакторы, которые сделают эту работу так же хорошо, как Adobe Illustrator.SVG (масштабируемая векторная графика) — это открытый формат, который позволяет программно воспроизводить векторные рисунки, и одним из самых хороших проектов является SVG-Edit.
Он полностью построен на HTML5, CSS3 и JavaScript и не требует обработки на стороне сервера. Таким образом, вы можете не только использовать его для создания и редактирования документов, но, поскольку это открытый исходный код, вы также можете загружать и изменять код с помощью одного из лучших редакторов кода — создавая свою собственную версию, если хотите.
Стандартный — хотя и базовый — набор инструментов для каждого редактора векторных изображений находится здесь, и, хотя он ограничен форматом SVG, он на удивление способен.Обратите внимание: если вы не знакомы с кодом, этот вариант, вероятно, не для вас.
08. Inkscape
Бесплатное векторное приложение с очень хорошей интеграцией SVG
Платформа: Windows, macOS, Linux
Как и многие другие доступные бесплатные опции, Inkscape фокусируется на формате SVG в качестве основного формата файлов . Этот высокопроизводительный редактор имеет очень хорошую интеграцию с SVG, поддерживая многие из более продвинутых функций, которые не всегда доступны в других приложениях, например альфа-смешение, клонированные объекты и маркеры.
Полная поддержка различных цветовых режимов означает, что это жизнеспособная альтернатива Illustrator как для печати, так и для веб-дизайна, и хотя интерфейс несколько проще, чем Illustrator, все же можно создавать чрезвычайно сложные изображения. Особо следует отметить возможность трассировки растровых изображений, поддержку штрихов переменной ширины и собственный импорт файлов Illustrator.
Лучшее программное обеспечение для графического дизайна: создание и редактирование изображений
Платное программное обеспечение
(Изображение предоставлено Adobe)
09.Adobe Photoshop
Стандартный редактор изображений
Платформа: Windows, macOS
Как Illustrator относится к векторной графике, так и Photoshop для редактирования изображений. Это лучшее программное обеспечение для графического дизайна для редактирования изображений с огромным набором мощных инструментов, которые делают его подходящим для всего, от рисования и раскрашивания до ретуширования фотографий, и в нем есть функции, облегчающие жизнь творческих людей, в том числе инструменты на базе ИИ, такие как заливка с учетом содержимого и замена неба.Если вы можете себе это позволить — а если вы работаете дизайнером, то подписка на Adobe CC стоит довольно разумных затрат — тогда это просто необходимо.
(Изображение предоставлено Serif)
10. Affinity Photo
Прикосновение к Photoshop
Платформа: Windows, macOS
На самом деле есть только один серьезный редактор изображений, альтернативный Photoshop, и это Affinity Photo. Его основная особенность заключается в том, что он намного дешевле, чем стандартный отраслевой пакет Adobe — как и Affinity Designer, он будет стоить вам единовременного платежа в размере 48 фунтов стерлингов.99 для настольных ПК и 19,99 фунта стерлингов для iPad, и опять же, на момент написания статьи доступна 50-процентная скидка, но это не означает, что она экономит на функциях. В нем есть все инструменты для ретуширования фотографий, которые вам могут понадобиться, а также расширенные инструменты рисования с огромной библиотекой кистей, и он позволяет импортировать и экспортировать файлы PSD и даже смарт-объекты.
(Изображение предоставлено Procreate)
11. Procreate
Лучшее приложение для рисования для iPad
Платформа: iPad
Если вы владелец iPad и хотите использовать лучшее программное обеспечение для графического дизайна для рисования и рисования с помощью , и Photoshop, и Affinity Photo вам пригодятся.Однако, если вам не нужны все их дополнительные инструменты дизайна, то на самом деле есть только один выбор — Procreate. Он создан для художников, с целым набором красивых кистей под рукой, а также множеством действительно полезных инструментов, включая QuickShape, который каждый раз дает вам идеальные формы, и StreamLine для превращения грубых мазков в плавные кривые. Он также позволит вам рисовать фильтры прямо на холсте, а также предложит все необходимые инструменты для типографики. По цене, даже более привлекательной, чем у Affinity Photo, это важное приложение для iPad (и версию для iPhone, Procreate Pocket, тоже стоит попробовать).
Бесплатное программное обеспечение
12. Canva
Редактируйте изображения, создавайте цветовые палитры, сопоставляйте пары шрифтов и т. Д.
Платформа: Браузер, iOS, Android
Помещать Canva в «Программное обеспечение для редактирования изображений» сложно ‘заголовок, потому что он делает гораздо больше. Canva — это редактор фотографий, инструмент цветовой палитры, средство выбора сочетания шрифтов, учебный ресурс и средство для создания фотоколлажей, а также в нем даже есть специальный инструмент для создания инфографики с сотнями бесплатных элементов дизайна и шрифтов, которые всегда под рукой.
Это действительно больше полнофункциональный пакет графического дизайна, чем фоторедактор, и, хотя он немного не предлагает широты возможностей Adobe Creative Cloud, его простота, множество полезных инструментов и вдохновляющие ресурсы для обучения делают Canva настоящим хитом. . Вы можете использовать Canva в браузере для полноценного использования, но большинство инструментов доступны как для Android, так и для iOS.
(Изображение предоставлено RawTherapee)
13. RawTherapee
Настройте свои фотографии, чтобы они выглядели наилучшим образом
Платформа: Windows, macOS, Linux
RawTherapee позволяет пользователям исправлять искажения, усиливать цвета, восстанавливать детали и гораздо больше, то есть пользователи могут вносить изменения в свои фотографии, пока они не будут выглядеть именно так, как им хочется.
Это бесплатное программное обеспечение с открытым исходным кодом также ускоряет рабочий процесс, позволяя выполнять пакетную обработку изображений. Вы также можете отправлять изображения в другое программное обеспечение, такое как GIMP, если хотите.
Необходимые инструменты для творчества
14. Photo Pos Pro
Исправьте свои фотографии и многое другое помимо
Платформа: Windows
Если вы используете ПК с Windows и вам нужен приличный набор изображений Инструменты редактирования без ценника Photoshop или огромного набора инструментов GIMP, Photo Pos Pro вам подойдет.Созданный с учетом улучшения и редактирования изображений, он идеально подходит для типичных задач редактирования фотографий, таких как корректировка контраста, освещения и насыщенности, но он также будет расширен до более продвинутых методов.
Он может похвастаться чрезвычайно удобным интерфейсом, а также подробной справочной системой, которая поможет вам начать работу, и если вы хотите расширить его инструменты в соответствии со своими потребностями, существует множество доступных расширений и плагинов.
(Изображение предоставлено: Krita)
15. Krita
Известный инструмент для рисования с открытым исходным кодом
Платформа: Windows, macOS, Linux
Разработано совместно с VFX-индустрией и концепт-художниками, иллюстраторами, художниками по матам и текстурам в виду, Krita — это бесплатный инструмент для рисования с открытым исходным кодом, который разрабатывается с 1999 года.Он поставляется с полным набором кистей, подходящих для любой работы, и доступен целый ряд плагинов, от расширенных фильтров до помощников по рисованию для работы с перспективой.
Примечательные особенности включают стабилизаторы кисти для сглаживания любых шатких линий, режим обтекания для создания бесшовных текстур и узоров и всплывающую палитру для быстрого выбора цвета.
(Изображение предоставлено Pixlr)
16. Pixlr
Бесплатное программное обеспечение для графического дизайна с более чем 600 эффектами
Платформа: Браузер, iOS, Android
Pixlr сильно изменился со времени нашего последнего просмотра, и теперь это еще более мощный онлайн-редактор фотографий, чем раньше.Помимо приложений для iOS и Android, теперь он также доступен в виде службы на основе браузера с тремя различными версиями на выбор.
Если вам нужен быстрый и простой инструмент для редактирования фотографий, то Pixlr X — это то, что вам нужно; он разработан для редактирования одним щелчком мыши и создания художественных эффектов для мгновенного визуального улучшения. Pixlr E, тем временем, предоставляет вам набор более подробных инструментов редактирования в стиле Photoshop. И если все, что вам нужно, это удалить фон с фотографии, есть также Pixlr BG, инструмент на базе искусственного интеллекта, который автоматически сделает это за секунды.Все они бесплатны; однако, если вам нужны более продвинутые инструменты, а также дополнительные наложения, стикеры и даже стоковая библиотека, ознакомьтесь с вариантами подписки Pixlr.
17. Paint.NET
Отличная бесплатная альтернатива Photoshop для редактирования фотографий
Платформа: Windows
Paint.NET — это Windows-альтернатива редактору Paint, который Microsoft поставляла с версиями Windows. Но пусть это вас не смущает, ведь это удивительно способное и полезное программное обеспечение для графического дизайна.
Основное внимание уделяется простоте использования, и существует определенная тенденция к редактированию фотографий, а не к художественному творчеству. Тем не менее, доступен ряд специальных эффектов, позволяющих легко создавать фальшивую перспективу, смешивать и перемещать пиксели по холсту, мозаику и повторение выделения и т. Д.
Хороший набор инструментов выделения, поддержка слоев и настройки, такие как кривые и яркость / контрастность, означают, что Paint.NET является отличной альтернативой Photoshop для редактирования фотографий, особенно если вы можете обойтись без некоторых из последних дополнений к Набор инструментов Photoshop.
(Изображение предоставлено Sumo)
18. Sumo Paint
Впечатляющий редактор изображений на основе браузера
Платформа: Браузер
Sumo Paint — это мощный редактор изображений на основе браузера. Все стандартные функции, которые вы ожидаете от настольного инструмента, присутствуют и верны.
Ранее созданное с использованием Flash, Sumo Paint теперь представляет собой полноценное веб-приложение, которое будет работать в любом браузере, так что теперь вы можете использовать его на своем iPad, а также на рабочем столе. Есть еще загружаемая версия Pro, которую вы можете получить, если подпишетесь за 9 долларов в месяц, и Sumo была занята созданием дополнительных онлайн-инструментов, включая редактор фотографий и 3D-редактор.
Вернувшись к Sumo Paint, вы обнаружите, что стандартный набор инструментов и настроек уже включен. Кисти, карандаши, формы, текст, клонирование, градиенты и т. Д. — все это быстро доступно с плавающей панели инструментов в стиле Photoshop. Он также может открывать сохраненные документы с вашего жесткого диска, что делает Sumo Paint идеальным вариантом для редактирования и повторного редактирования.
19. GIMP
Популярная бесплатная программа для графического дизайна, альтернатива Photoshop
Платформа: Windows, macOS, Linux
Бесплатное программное обеспечение для графического дизайна с открытым исходным кодом, дебютировавшее на платформах Unix, GIMP означает GNU Программа для обработки изображений.Сегодня он доступен в версиях для Linux, Windows и Mac.
Интерфейс GIMP несколько отличается от Photoshop, но доступна версия GIMP, которая имитирует внешний вид Adobe, что упрощает переход, если вы отказываетесь от Photoshop. Здесь доступен полный набор инструментов — все, к чему вы привыкли, находится в пределах легкой досягаемости, включая инструменты рисования, цветокоррекцию, клонирование, выделение и улучшение.
Команда, которая курирует разработку, также усердно работала над обеспечением совместимости, поэтому вы сможете без проблем работать со всеми популярными форматами файлов.Вы также найдете очень способный встроенный файловый менеджер, аналогичный Adobe Bridge.
Лучшее программное обеспечение для графического дизайна: 3D
Платное программное обеспечение
(Изображение предоставлено Autodesk)
20. Autodesk Maya
Промышленный стандартный пакет 3D с соответствующей ценой
Платформа: Windows, macOS
Autodesk Maya’s лучшее программное обеспечение для графического дизайна в 3D, но если вы еще не разбираетесь в 3D, то, честно говоря, это не для вас. Это супертяжеловес в области визуальных эффектов, используемый всеми ведущими студиями, и он имеет огромный набор инструментов и функций, охватывающих все, от моделирования до текстурирования, освещения, рендеринга и анимации.Вероятно, это наиболее полный набор 3D-инструментов, который вы можете получить, и его цена — не говоря уже о времени, которое вам понадобится, чтобы освоить даже часть его функций, — отражает это. Тем не менее, если вам нужно иметь самую лучшую 3D-функциональность — или если вы хотите научиться использовать программное обеспечение, которое поможет вам в Pixar или Framestore, — тогда его потрясающая цена стоит того, чтобы заплатить, хотя, если вы Если вы студент или преподаватель, вы можете подписаться на бесплатный образовательный доступ к ассортименту Autodesk.
(Изображение предоставлено Maxon)
21.Cinema 4D
Полнофункциональное 3D, идеально подходящее как для новичков, так и для профессионалов
Платформа: Windows, macOS
Если вам нужен профессиональный 3D-пакет, с которым относительно легко справиться, Maxon Cinema 4D должен быть на высоте список покупок. Он существует уже много лет и имеет огромное поддерживающее сообщество, а также множество руководств и специальный обучающий сайт, который поможет вам разобраться в его функциях, и он широко считается достаточно безболезненным для изучения, обеспечивая при этом невероятные результаты.
Cinema 4D включает инструменты объемного моделирования, которые упрощают получение впечатляющих результатов, когда вы только начинаете, а также полнофункциональный набор инструментов параметрического моделирования и возможность расширения его функциональности с помощью плагинов. Как и все лучшие варианты 3D, это далеко не дешево, но есть 14-дневная пробная версия, а также бесплатная образовательная версия для студентов и учителей.
(Изображение предоставлено Autodesk)
22. 3ds Max
Профессиональный набор инструментов 3D только для пользователей Windows
Платформа: Windows
Еще один пакет Autodesk, 3ds Max — это 3D-программа только для Windows, которая подходит для всего, начиная с от визуализации продукта до визуальных эффектов для кино и телевидения.Благодаря мощному набору 3D-инструментов, который охватывает не только моделирование, но и моделирование жидкости, волос и меха, а также всего, что вам нужно для оснастки и анимации персонажей, с ним немного легче справиться, чем с Maya, но он не менее успешен в своих конечных результатах.
Он лучше подходит для менее опытных 3D-художников, чем Maya, однако это все еще профессиональный пакет по той же цене, которую вы платите за Maya. Тем не менее, доступна 30-дневная пробная версия, и, как и в случае с Maya, вы можете использовать ее бесплатно, если вы изучаете.
Бесплатное программное обеспечение
23. SketchUp Free
Простой инструмент для создания 3D
Платформа: Браузер
Чтобы получить первую точку опоры в мире 3D, сложно ошибиться со SketchUp и его бесплатная версия Sketchup Free — идеальная отправная точка. Он обеспечивает дружелюбное и прощающее введение в создание вещей в 3D, начиная с простого рисования линий и фигур, которые затем можно толкать и тянуть, чтобы превратить их в 3D-формы.
Если вам нужно немного вдохновения, вы можете поискать в огромной библиотеке моделей SketchUp 3D Warehouse и загрузить их бесплатно.
24. Daz Studio
Фантастический бесплатный инструмент для построения фигур
Платформа: Windows, macOS
Daz Studio — это инструмент для настройки, позирования и анимации 3D-фигур, который позволяет художникам любого уровня подготовки создавать цифровое искусство, используя виртуальные люди, животные, реквизит, автомобили, аксессуары и окружающая среда.
С помощью Daz Studio вы можете создавать собственные 3D-персонажи и аватары, создавать виртуальные среды, создавать элементы графического дизайна и многое другое. Также есть удобная таблица, в которой показано, что предлагает этот бесплатный инструмент по сравнению с его платными альтернативами (прокрутите вниз до сравнительной таблицы).
Необходимые инструменты для творчества
25. Hexagon
Лучший бесплатный инструмент для 3D-моделирования
Платформа: Windows, macOS
Также от Daz 3D есть Hexagon, бесплатный инструмент для 3D-моделирования.Hexagon включает в себя все необходимое для создания подробных 3D-моделей, готовых к окончательной визуализации. Возможности включают в себя Daz Studio 3D Bridge, скульптурные примитивы, кисти для моделирования от руки, инструменты моделирования микроперемещения, комплексные модули UV-отображения, расширенную 3D-раскраску и мгновенную окклюзию окружающей среды.
Используйте его вместе с Daz Studio, чтобы получить полный пакет 3D бесплатно — идеально для тех, кто только начинает работать с 3D.
26. Blender
Тяжелый 3D-пакет, который полностью бесплатен
Платформа: Windows, macOS, Linux
Если вы серьезно относитесь к 3D, но не можете позволить себе программное обеспечение, то вам повезло.Blender — лучшее бесплатное программное обеспечение для графического дизайна в 3D: пакет для создания 3D-контента с открытым исходным кодом, доступный для всех основных операционных систем.
Созданный основателем Blender Foundation Тоном Розендалем еще в 2002 году, Blender в настоящее время является крупнейшим инструментом с открытым исходным кодом для создания 3D. Его создатели постоянно работают над его развитием, но вы можете делать практически все, что связано с 3D, с этим программным обеспечением, включая моделирование, текстурирование, анимацию, рендеринг и композитинг.
27.ZBrushCoreMini
Отличный инструмент для 3D-скульптуры для начинающих
Платформа: Windows, macOS
Если вас интересует искусство цифровой скульптуры, попробуйте программное обеспечение для 3D-скульптуры ZBrushCoreMini от Pixologic. Программное обеспечение, идеально подходящее для всех уровней квалификации, является отличной отправной точкой для новичков в этой дисциплине, в то время как более опытные художники компьютерной графики найдут его быстрым и простым способом реализации концепций.
ZBrushCoreMini основан на ZBrush от Pixologic, наиболее широко используемом приложении для цифровой скульптуры на сегодняшнем рынке.Итак, когда вы будете готовы перейти на следующий уровень детализации, навыки, полученные в ZBrushCoreMini, можно будет напрямую перевести в ZBrush.
28. Houdini Apprentice
Полнофункциональная бесплатная версия Houdini
Платформа: Windows, macOS, Linux
Houdini — это инструмент для 3D-анимации и визуальных эффектов, широко используемый в медиаиндустрии для кино, вещания , развлечения и визуализация. А его самая дешевая версия стоит чуть меньше 2000 долларов.
Но создатели программы — SideFX — являются хорошими специалистами и, зная, что стоимость может быть проблемой, предлагают версию для учеников бесплатно. Благодаря этому вы можете получить доступ ко всем функциям полной версии, чтобы развивать свои навыки и работать над личными проектами. Программа предназначена исключительно для использования в некоммерческих и учебных целях.
(Изображение предоставлено Стефаном Джинье)
29. ScultpGL
Веселый и простой в использовании инструмент для скульптинга на основе браузера
Платформа: Браузер
Для быстрого и легкого перехода к цифровому скульптингу, смотрите не дальше, чем SculptGL Стефана Жинье.Он работает в браузере (есть и загружаемая версия, и приложение для Chrome) и предоставляет приличный набор стандартных инструментов для скульптинга, рисование вершин PBR и поддержку альфа-текстур.
SculptGL поддерживает скульптуру с несколькими разрешениями и поддерживает воксельное изменение сетки и динамическую ретопологию, а также импортирует и экспортирует файлы OBJ, PLY и STL. Есть более мощные бесплатные 3D-инструменты, но если вы хотите что-то, с чем можно сразу разобраться и которое может дать великолепные результаты с небольшой работой, SculptGL стоит иметь под рукой.
Лучшее программное обеспечение для графического дизайна: визуализация данных
Платное программное обеспечение
(Изображение предоставлено: Genially)
30. Genially
Полнофункциональный инструмент для инфографики и многого другого
Платформа: Browser
Если вы После инструмента для создания всего, от инфографики до онлайн-викторин, презентаций и обучения, Genially стоит попробовать. Это один из лучших вариантов программного обеспечения для графического дизайна для визуализации данных; универсальная и мощная онлайн-платформа, которая уже привлекла более 12 миллионов пользователей, и она позволяет вам быстро создавать всевозможные визуально привлекательные и полностью доступные для общего доступа материалы с возможностью интеграции контента от внешних поставщиков, включая Google Maps, Instagram и Pinterest.
Существует бесплатная версия Genially, которая позволяет вам начать творить, используя множество бесплатных шаблонов и ресурсов; однако, если вам нужны расширенные функции, такие как просмотр в автономном режиме и возможность удаления водяного знака Genially с ваших творений, вы захотите проверить платные планы по цене от 7,49 евро в месяц.
31. Google Charts
Платформа: Браузер
Инструменты Google Charts мощные, простые в использовании и бесплатные. Вы можете выбирать из множества диаграмм и настраивать обширный набор опций, чтобы они идеально соответствовали внешнему виду вашего веб-сайта.Благодаря подключению ваших данных в режиме реального времени Google Charts становится идеальным генератором инфографики для вашего веб-сайта (см. Нашу лучшую инфографику здесь).
32. Инфограмма
Создание инфографики для своего веб-сайта или публикации в социальных сетях
Платформа: Браузер
Инфограмма — отличный бесплатный инструмент, который предлагает доступ к большому количеству графиков, диаграмм и карт. как возможность загружать картинки и видео для создания крутой инфографики.
Данные, на которых основана инфографика, можно найти в электронной таблице в стиле Excel, которую пользователь может легко редактировать и видеть изменение результатов в реальном времени.Когда вы довольны своей инфографикой, вы можете опубликовать ее на веб-сайте Infogram для всеобщего ознакомления, встроить ее на свой собственный веб-сайт или поделиться ею в социальных сетях.
Лучшее программное обеспечение для графического дизайна: другие бесплатные инструменты
33. Klex
Простой в использовании способ быстрого создания великолепных дизайнов
Платформа: Браузер, Windows, macOS, Linux, Chrome OS
Сделано Klex — это простой в освоении и доступный инструмент для всех, кто хочет создавать впечатляющую графику всего за несколько кликов, созданный людьми, стоящими за Gravit Design, и использующий один и тот же движок.Хотя это явно не предназначено для профессиональных дизайнеров, это идеальный инструмент для всех, кто хочет быстро создать запоминающийся дизайн.
Существует множество готовых шаблонов на выбор, а также тысячи ресурсов и большой выбор эффектов и фильтров, а также параметры настройки и множество шрифтов и текстовых ресурсов.
(Изображение предоставлено Google)
34. Google Fonts
Все, что вам нужно для красивой веб-типографики
Платформа: Браузер
Проект Google Web Fonts, переименованный в Google Fonts, представляет собой обширный каталог бесплатных и дизайнерские веб-шрифты с открытым исходным кодом, представленные в интуитивно понятном каталоге.Инициатива предлагает пользователям изучить и протестировать шрифты на более чем 135 языках и создать свои собственные коллекции семейств шрифтов.
(Изображение предоставлено Adobe)
35. Behance
Основное онлайн-направление для дизайнеров и художников
Платформа: Браузер, iOS, Android
С миллионами просмотров каждый месяц творческое онлайн-сообщество Behance является ключевым ресурсом для художников всех специальностей. Это фантастический способ узнать, чем занимаются ваши коллеги, а также найти новую работу и творческое вдохновение у ведущих веб-дизайнеров и графических дизайнеров, агентств и иллюстраторов.
36. WordPress
Создайте свой собственный блог портфолио
Платформа: Браузер, iOS, Android
Есть много дизайнеров, у которых нет собственного блога, но WordPress — отличный способ Продемонстрируйте свою фантастическую работу, получите признание в своей отрасли, зарабатывайте дополнительный доход и привлекайте новых клиентов. Не верите нам? Посмотрите наши примеры веб-сайтов WordPress. WordPress — самая популярная платформа для ведения блогов, и, хотя ее может быть немного сложно настроить, в Интернете есть много полезной информации, которая поможет вам начать, в том числе эти 40 блестящих руководств по WordPress.
(Изображение предоставлено Dribbble)
37. Dribbble
Отличный источник вдохновения, а также инструмент для дизайнера
Платформа: Браузер, iOS, Android
Dribbble позволяет дизайнерам легко делиться своими творениями и является хороший источник вдохновения, а также отличный способ продвинуть свою работу.
Статьи по теме:
Как векторизовать изображение в фотошопе? | автор: John Negoita
В этом уроке я покажу вам , как преобразовать изображение JPG в векторные фигуры Photoshop всего за несколько шагов.Учебник представляет собой римейк исходного учебника Image To Vector Photoshop , чтобы показать, как он будет работать с другим изображением.
Как векторизовать изображение в Photoshop?
Чтобы преобразовать изображение в векторное в Photoshop, необходимо выполнить несколько шагов. В идеале вы можете начать с вырезанного изображения (то есть изображения без фона) или хотя бы с изображения, на котором вы можете легко удалить фон.
Сначала просмотрите это видео, чтобы быстро пройти этапы преобразования растрового изображения в векторные файлы SVG, а затем прочитайте полное пошаговое руководство по Photoshop.
В этом уроке я покажу вам простой способ создания изображения с векторным эффектом , используя любую фотографию / изображение / графику и т. Д. В следующем уроке я покажу вам, как просто превратить из фотографии в векторную форму в Photoshop. Итак, давайте начнем с этого изображения нашей принцессы Леи. вы можете использовать любое изображение, но если вы хотите создать векторных силуэтов , лучше всего подойдут фотографии с белым / черным фоном.
Мы можем легко удалить фон изображения с помощью Photoshop Wand Tool и получить вырезанное изображение вроде этого:
Это не идеальный вырез, но для нашего векторного эффекта он подойдет.
Дублируйте этот слой и назовите слои Girl 1 Layer и Girl 2 Layer . Вы также можете сохранить копию исходного слоя. Перейдите к Image > Adjustments и используйте настройку Threshold для слоя Girl 1 Layer . Установите уровень в зависимости от размера вашей фотографии, деталей и т. Д.
Установите цвет переднего плана черным, а цвет фона — белым . Перейдите к Filter > Sketch и используйте фильтр Photocopy для слоя Girl 2 Layer .
Установите режим наложения Girl 2 Layer на Умножьте и объедините два слоя.
Снова используйте настройку Порог для нового созданного слоя.
Для получения гладких краев перейдите в Filter > Stylize и выберите Diffuse
Если вы хотите добавить еще несколько деталей к окончательному изображению, попробуйте нарисовать несколько черных линий на текущем слое. Вот один из лучших уроков о том, как нарисовать линию в Photoshop.
Теперь давайте преобразуем изображение в векторную фигуру.
Есть много способов сделать это, но я покажу вам самый простой. Сейчас у нас есть изображение с черными и белыми областями. Давайте выберем черные области, перейдя к Select > Color Range… и выберите Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под инструментом Move Tool , а затем щелкните правой кнопкой мыши по выделению.Выберите опцию Make Work Path , допуск 1px в порядке. Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Мы можем преобразовать текущий рабочий контур в векторную форму, перейдя в Layer > New Fill Layer… > Solid Color . Выберите черный в качестве цвета и введите имя для нового слоя, например Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной формой.Чтобы убедиться, что векторная фигура представляет собой одну единую фигуру, перейдите к инструменту выделения формы () (под инструментом текста ) () и выберите всю фигуру, затем объедините все части векторной фигуры.
Для печати векторной формы на футболке, например, достаточно слоя Girl Vector Shape Black . Но если вы хотите получить полное векторное изображение, нам нужно сделать аналогичный слой для белых областей. Для этого выполните те же шаги на начальном черно-белом слое из Select > Color Range… , но на этот раз выберите Highlights .
Назовите получившийся слой Girl Vector Shape White , выбрав белый цвет для слоя заливки Solid Color .
Итак, мы преобразовали наше изображение в векторное с помощью инструментов Photoshop. Что теперь?
Мы можем экспортировать наши векторные формы Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши на слоях-фигурах и выберите Export As… , выбрав SVG в качестве формата для экспорта.
Вот как можно преобразовать изображение в векторный эффект .Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть зазоры, и использовать инструмент Paint Bucket Tool , если вы хотите добавить цвет. Я также добавил векторных солнечных лучей , используя эти бесплатные кисти солнечных лучей, чтобы создать векторный фон комиксов. Похожую технику я использовал в одном из моих старейших уроков о том, как создать эффект комиксов в Photoshop .
В этом соответствующем руководстве вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменять без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 файл PSD со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . Пакет также содержит экшен Photoshop, который вы можете использовать для создания нестандартных форм .
Экшен Photoshop «Изображение в вектор»
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Image To Vector Photoshop Action
- уникальный Photoshop Action для создания векторной графики одним щелчком мыши
- Создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати ( Футболки, кофейные чашки, журналы, книги, листовки и т. Д.)
- Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72–300 точек на дюйм
- Простота использования Редактировать и настраивать
- Полностью настраиваемый
- Требуются небольшие навыки работы с Photoshop
Изображение в векторное действие Photoshop
Бесплатный онлайн-редактор SVG — Mediamodifier
Бесплатный онлайн-редактор SVG
Быстро редактируйте векторные файлы SVG онлайн с помощью нашего бесплатного инструмента для дизайна.
Пропустить Illustrator — перетащите файл svg, измените и загрузите его в формате SVG, JPG, PDF или PNG.
Открыть редактор SVG
Попробуйте образец ->
Следуйте этим простым шагам и отредактируйте любой файл svg онлайн с помощью нашего бесплатного инструмента графического дизайна.
Измените размер векторных файлов SVG, измените цвета, измените размер границы и объедините несколько файлов или значков SVG
в один. Это самый простой и быстрый способ редактировать графику SVG в Интернете.
1.Откройте редактор SVG
Функции редактирования SVG встроены прямо в наш многофункциональный бесплатный конструктор.
Используйте его для создания графического дизайна, редактирования содержимого SVG или редактирования видео в Интернете.
Откройте редактор и выберите размер холста вашего дизайна.
2. Перетащите SVG-файл
Просто перетащите файл или значок SVG на холст редактора. Вы всегда можете
измените размер области холста на любой другой позже.Выберите изображение SVG, которое вы
выберите и разгруппируйте, если необходимо, чтобы получить доступ к отдельным элементам в векторном дизайне.
3. Настройте и загрузите
Вы можете изменить цвет заливки и границы, размер границы и отправить объекты назад или вперед.
Mediamodifier лучше всего подходит для редактирования простых файлов SVG и значков, а также для быстрой настройки.
в цветовой гамме или позициях объекта. Загрузите файл в формате SVG, PDF, JPG или PNG.
Используйте эти удобные функции
бесплатного онлайн-редактора SVG
Вам не нужны сложные функции Illustrator для внесения небольших изменений
в векторные файлы. С помощью нашего бесплатного редактора SVG вы можете легко внести незначительные корректировки
в считанные секунды и сэкономить драгоценное время в рабочем процессе.
Группировка объектов SVG
Эта удобная функция является обязательной в любой программе редактирования векторных изображений.Векторный дизайн обычно состоит из нескольких небольших элементов, поэтому перемещение объектов может оказаться сложной задачей.
Легко выделяйте объекты с помощью SHIT + щелчок левой кнопкой мыши и группируйте фигуры вместе,
так что лучше организовать макет вашего векторного дизайна или иконки.Попробовать SVG Grouping →
Смешивание, объединение и объединение нескольких файлов SVG
Редактор
Mediamodifier SVG — это большой холст для дизайна.Это означает, что вы можете свободно комбинировать
несколько векторных файлов в один SVG или повторно использовать части из другого дизайна.
Добавьте несколько файлов, разгруппируйте фигуры и создайте идеальный SVG-файл, который вам нужен.Попробовать объединение SVG →
Рисование произвольной формы SVG
Нужна нарисованная от руки стрелка, линия или художественный спрей? Не проблема с Mediamodifier!
Используйте инструмент рисования произвольной формы, чтобы создать любую произвольную векторную форму, которая вам нравится.После того, как вы создали свой рисунок, вы также измените размер и цвета.Попробовать рисунок произвольной формы →
Добавить текст в SVG
Изображения могут сказать тысячу слов, но иногда вам нужен настоящий текст! Используйте медиамодификатор
Редактор SVG и легко добавляйте текст в файлы SVG онлайн.Выберите текстовый инструмент в левом меню.
и вставьте текст прямо поверх вашего векторного файла.Добавить текст в SVG →
Сохранить изображение как SVG, JPG, PNG или PDF
Нет ничего проще, чем преобразовать векторные файлы SVG в растровые изображения JPG или PNG.





