Шрифты гугл фонтс: 15 шрифтов Google поддерживающих кириллицу
Содержание
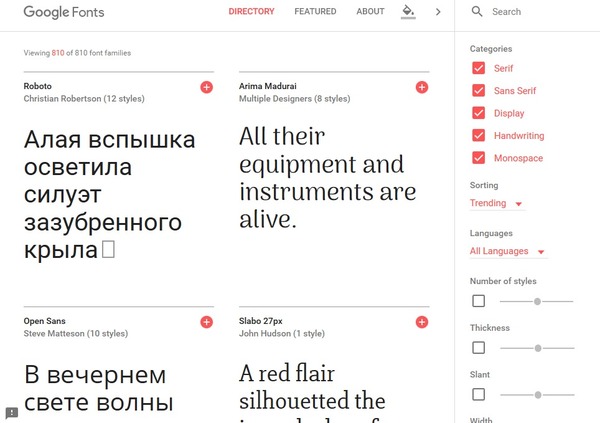
15 шрифтов Google поддерживающих кириллицу
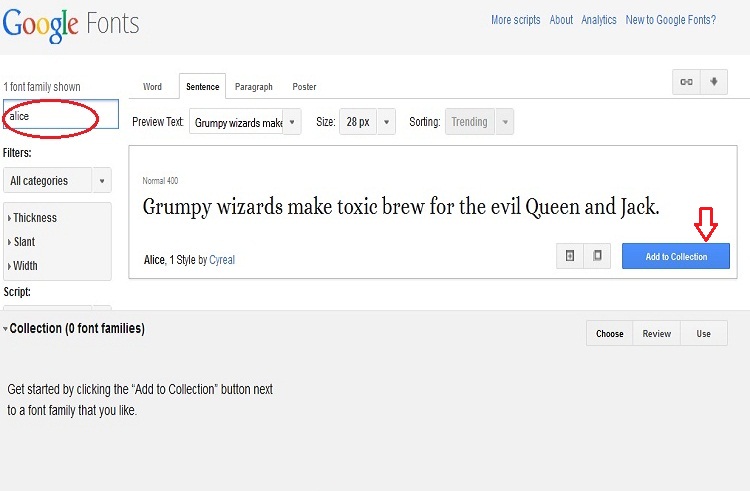
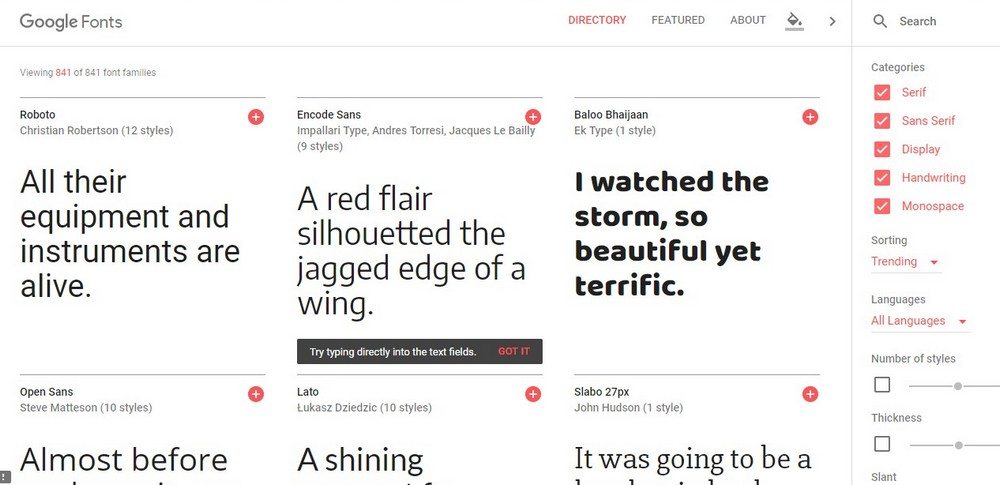
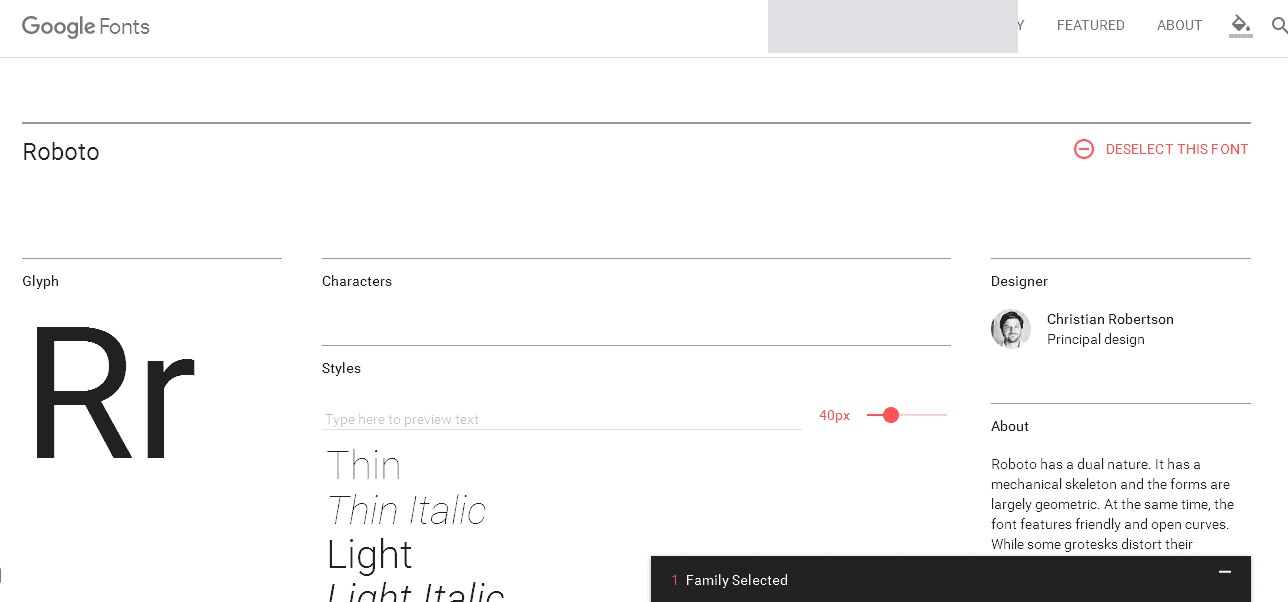
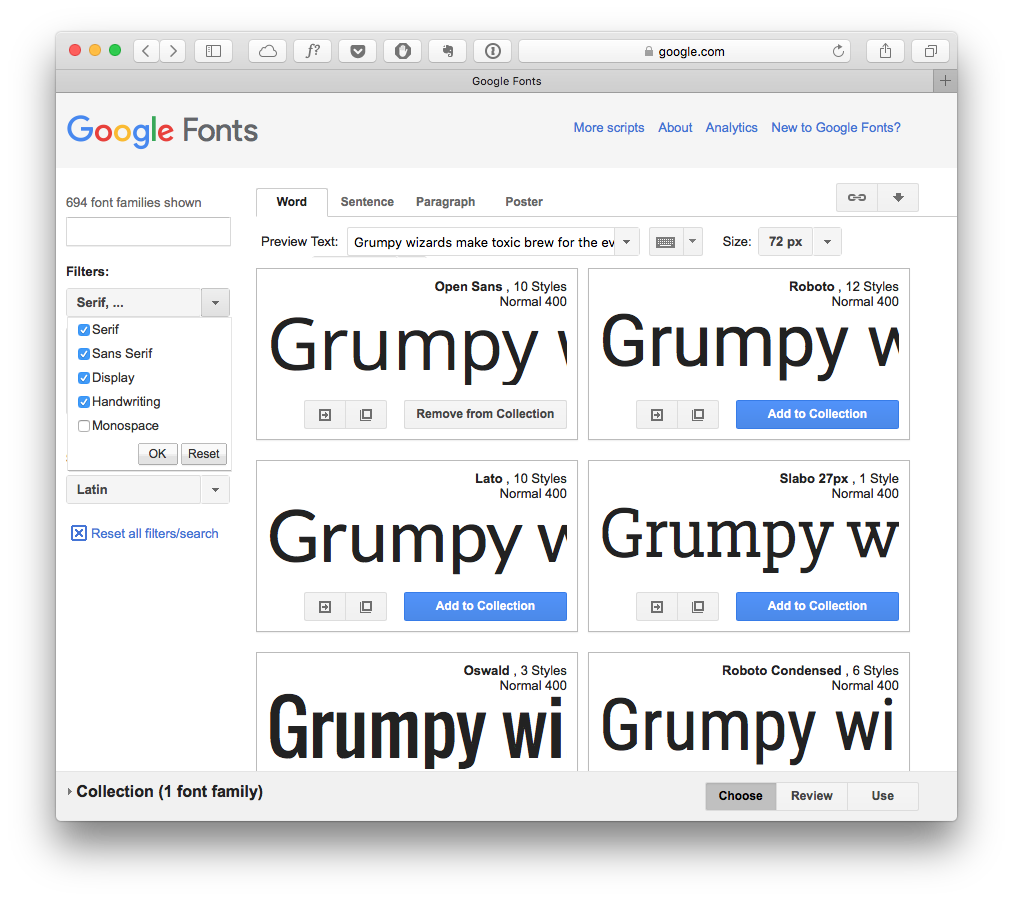
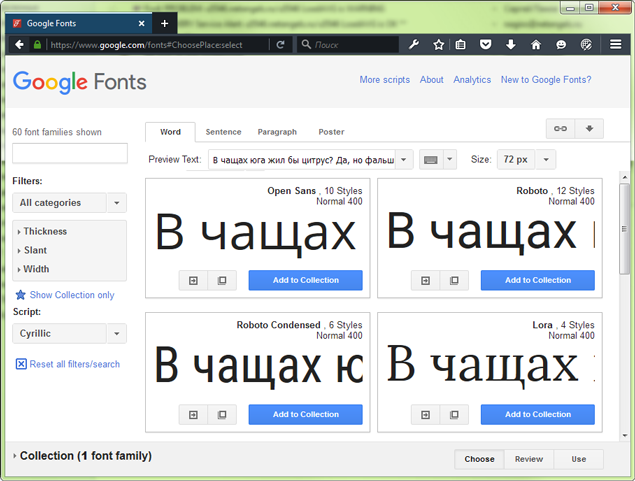
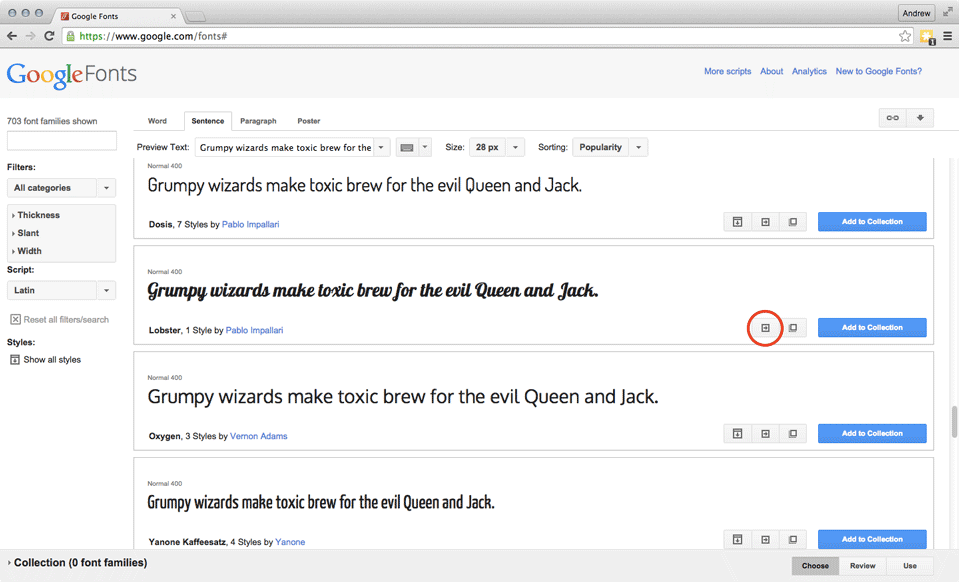
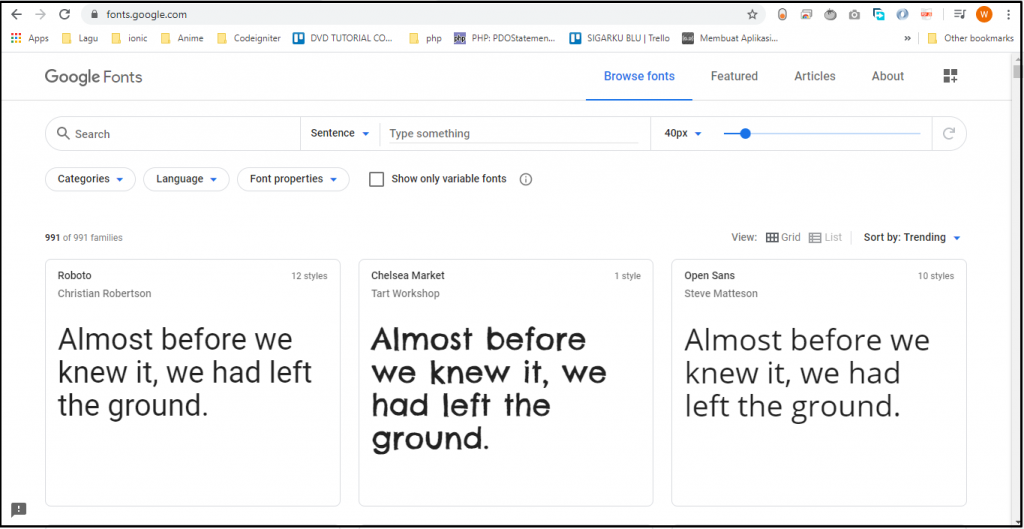
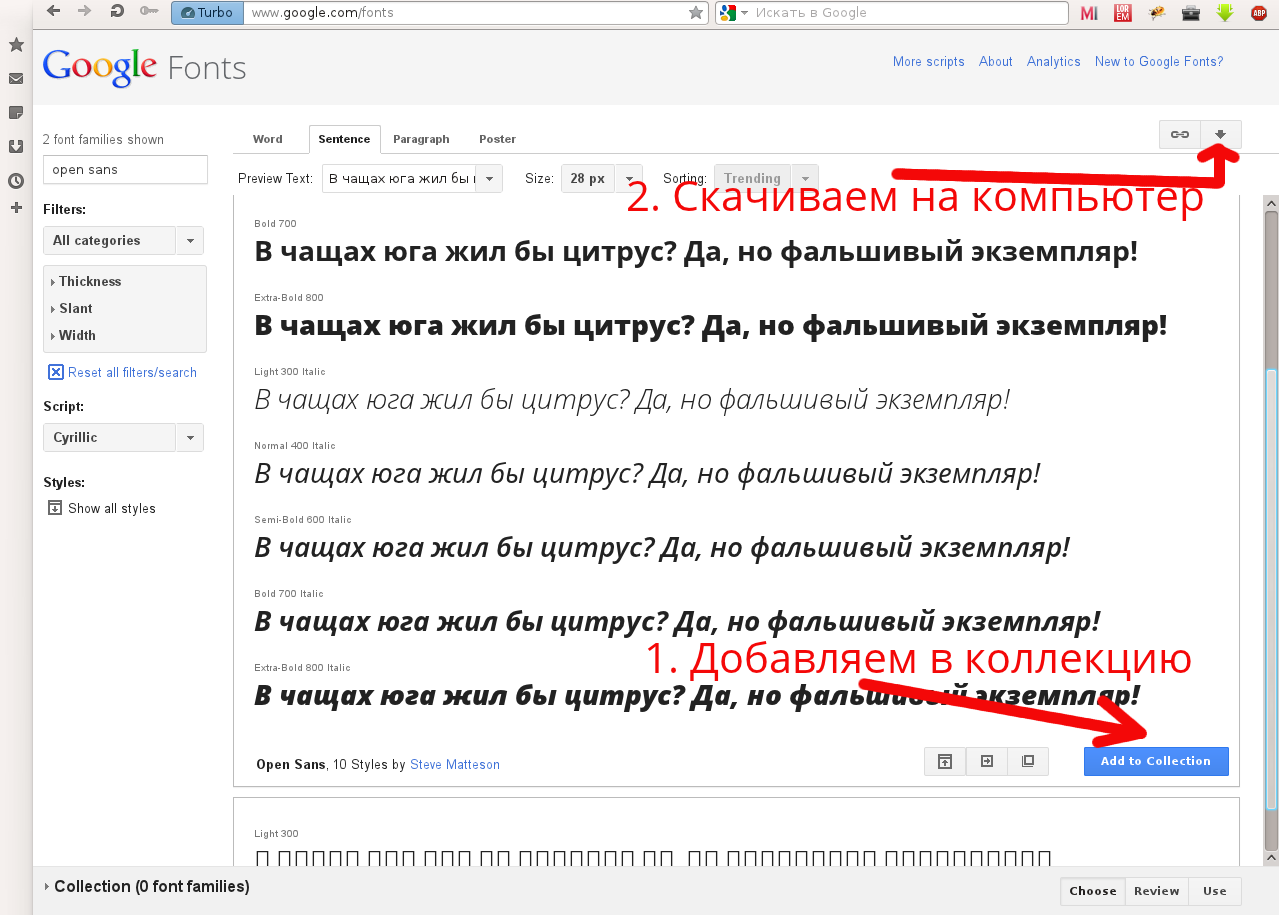
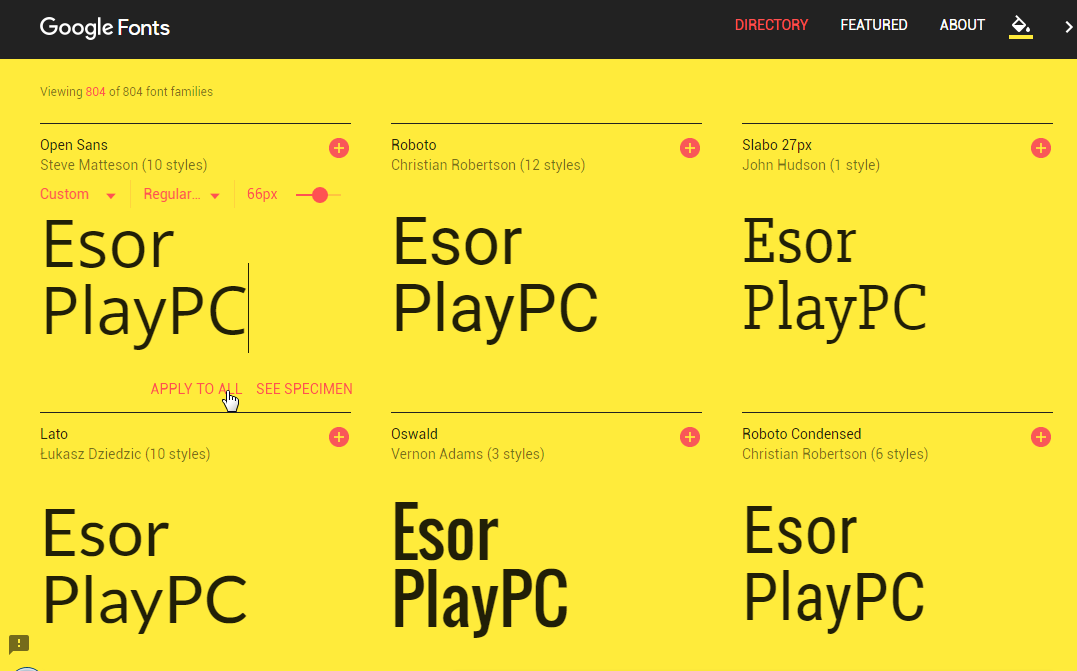
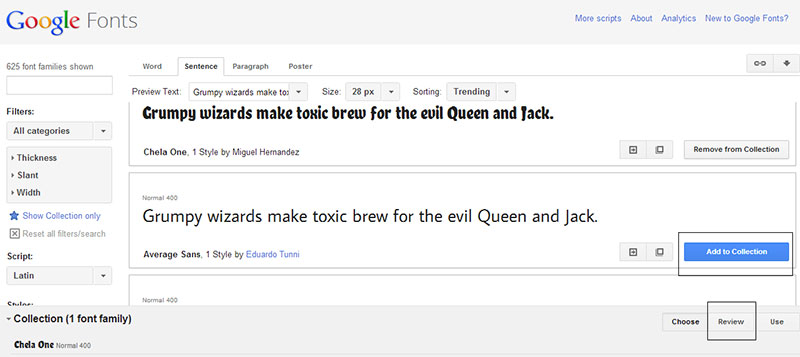
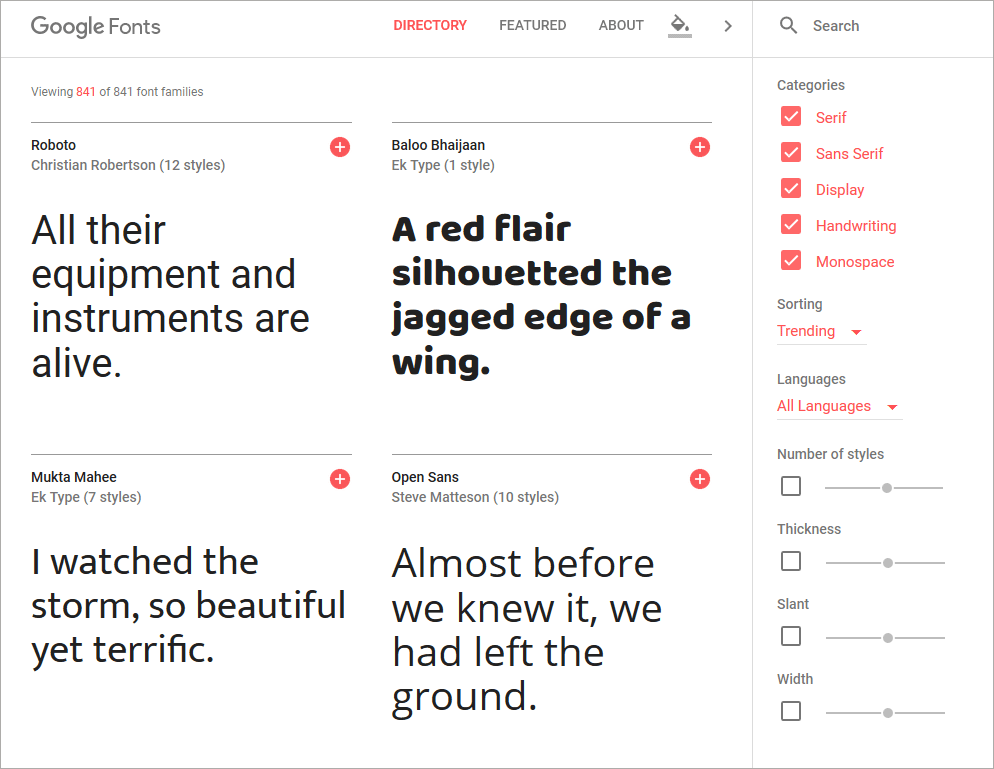
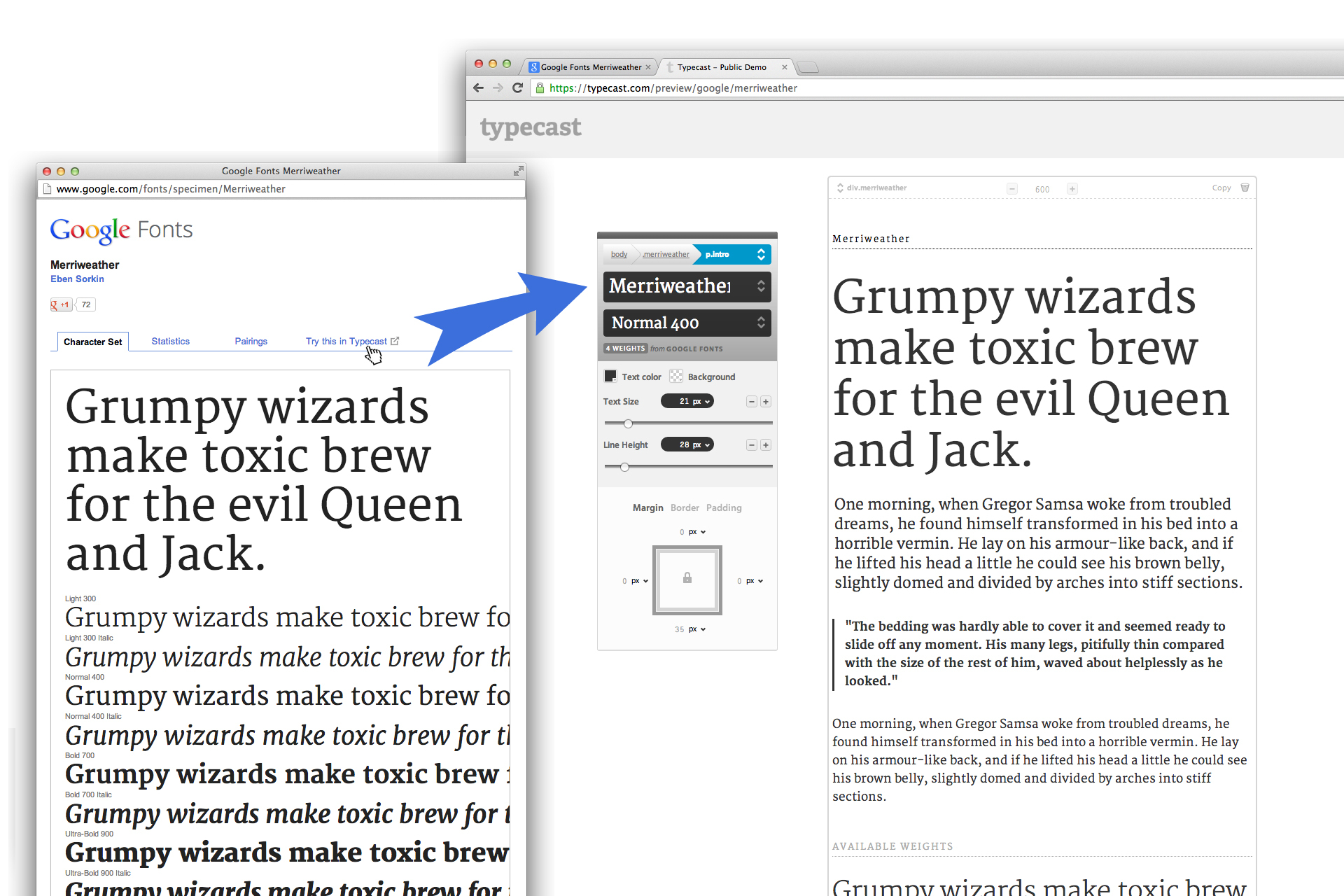
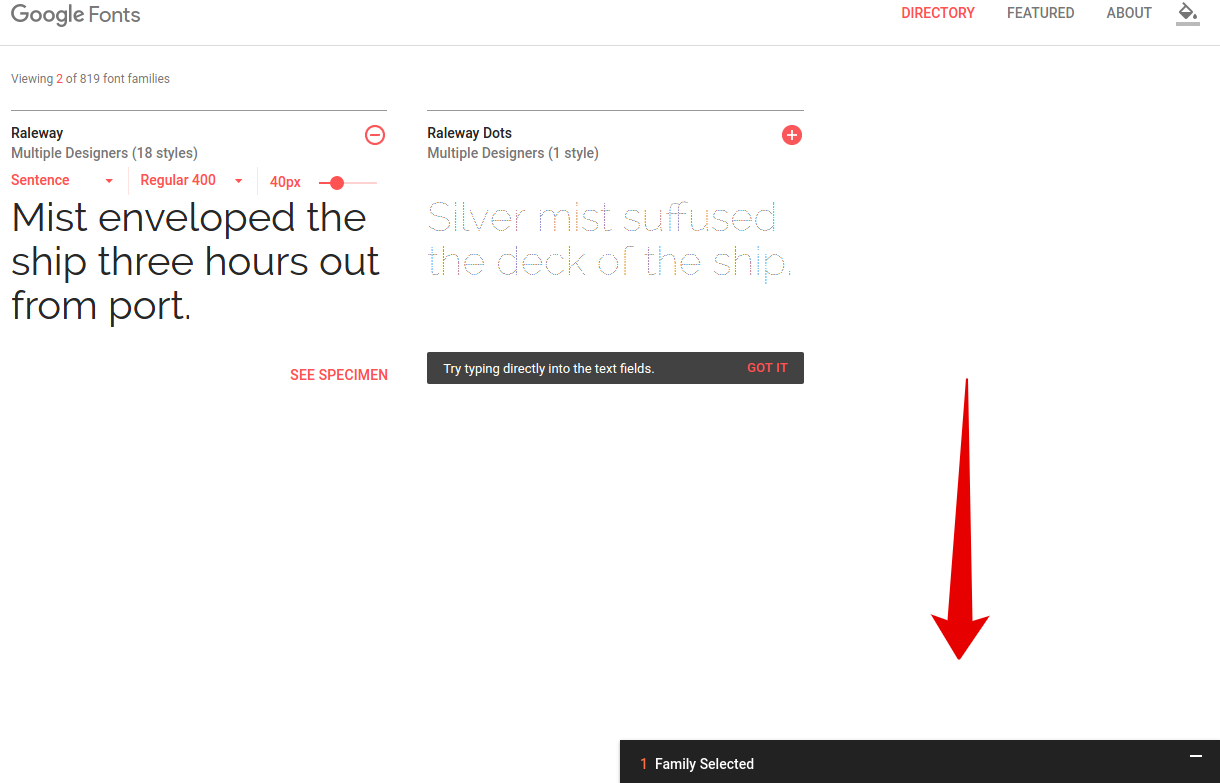
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
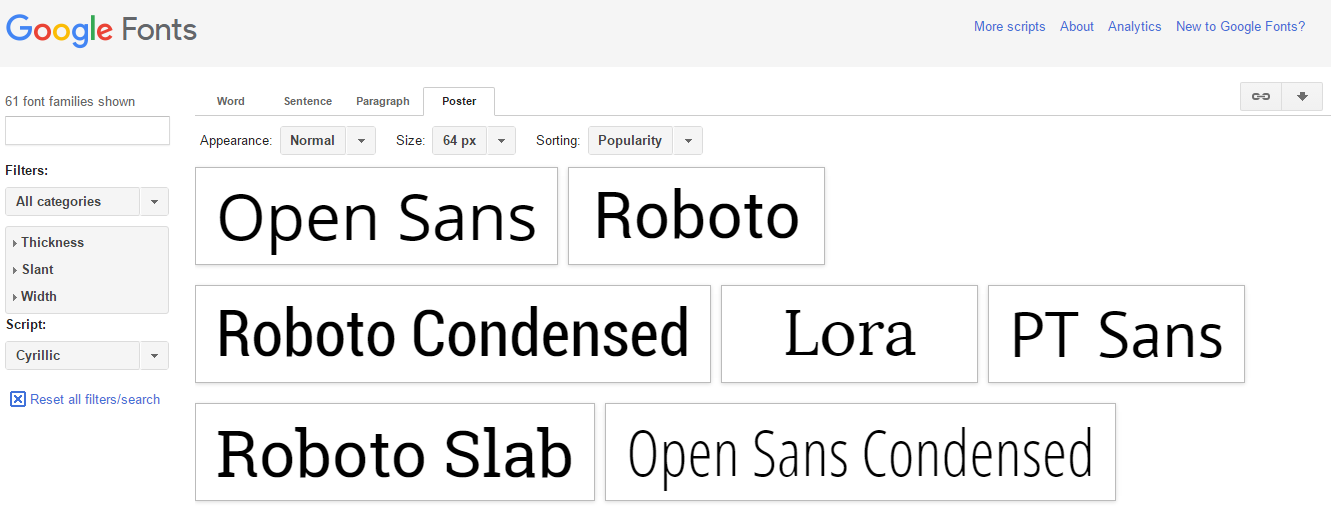
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта. Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
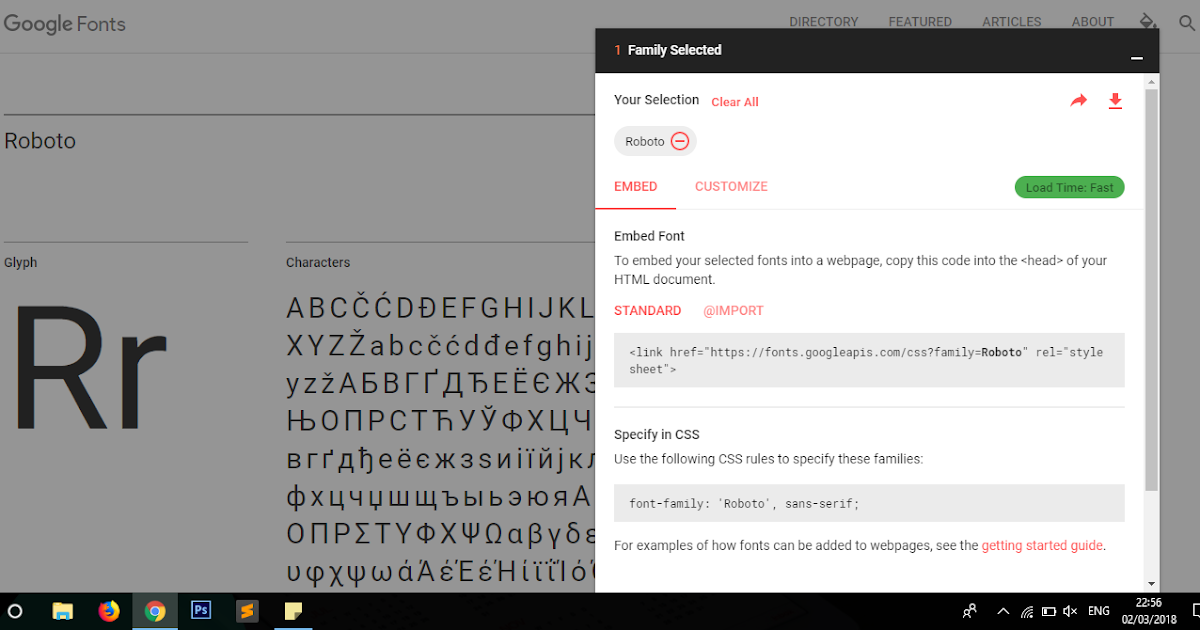
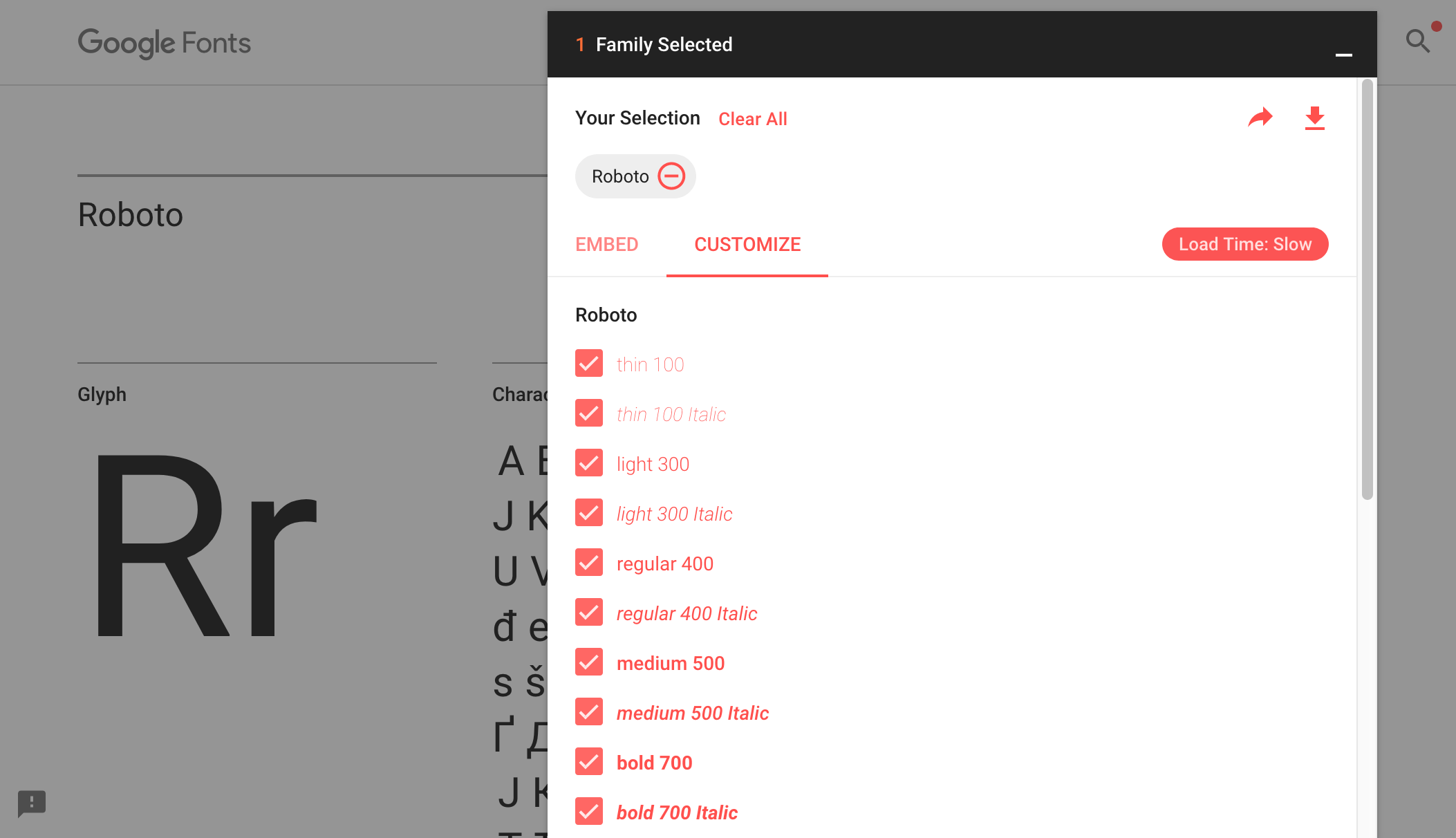
Roboto
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
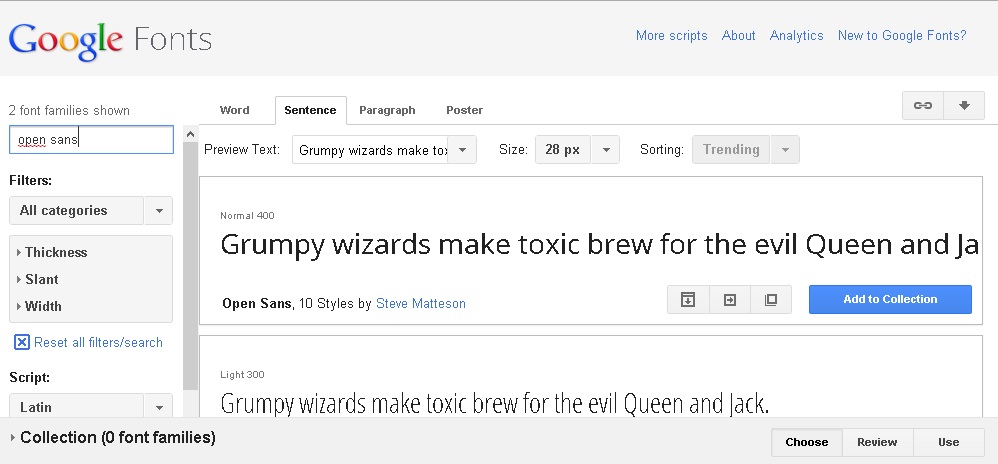
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Скачать шрифт
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Oswald – это еще один известный кириллический шрифт. Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?
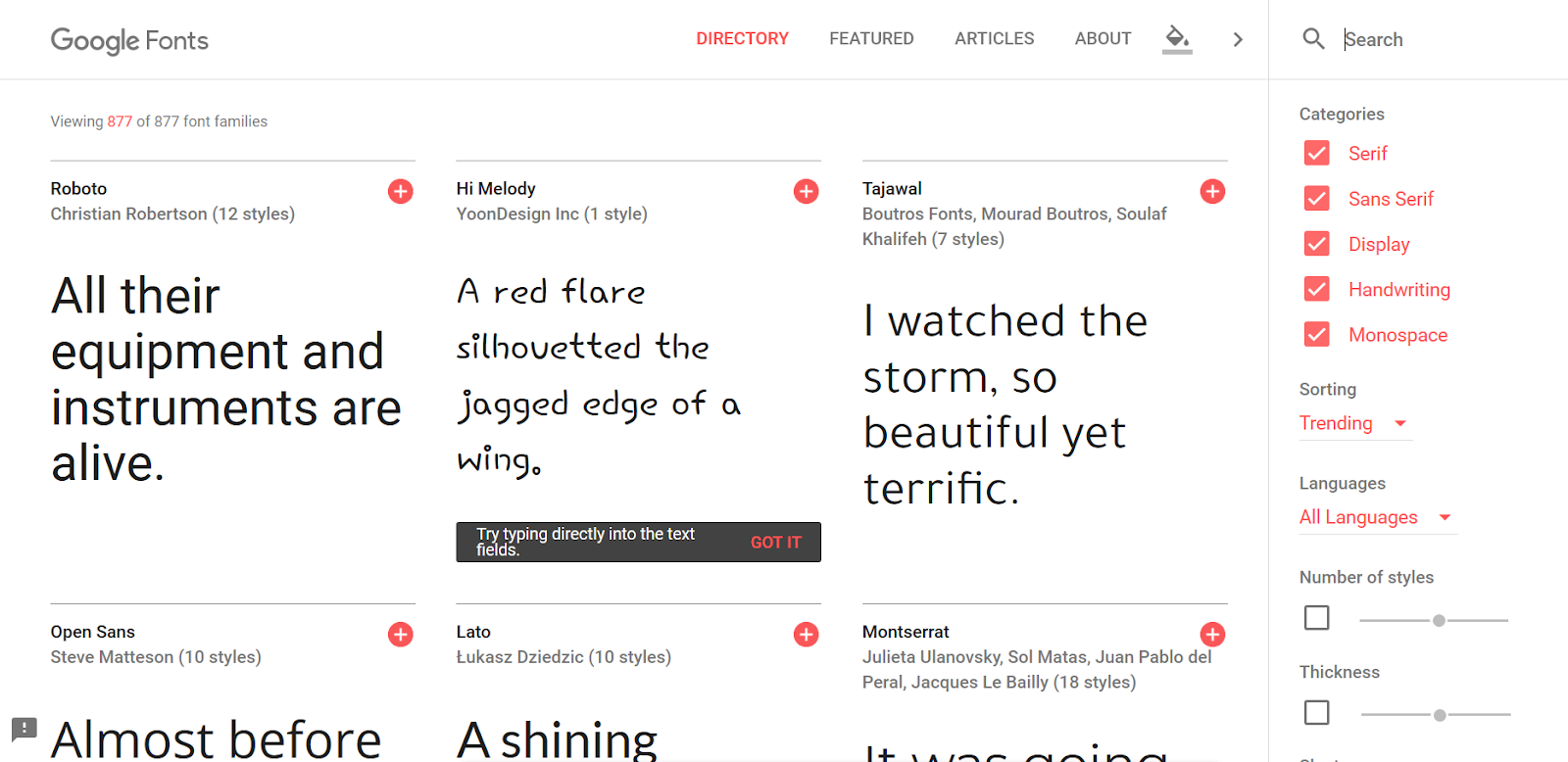
Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
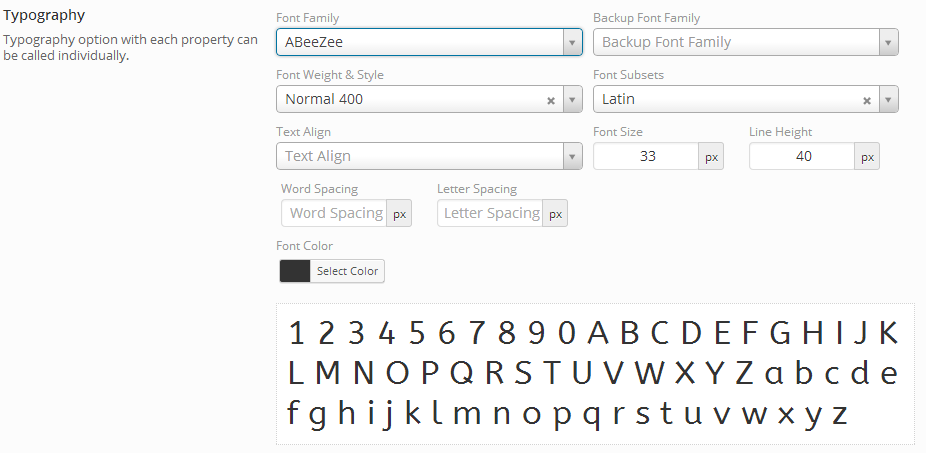
Какой лучший шрифт для цифр?
Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Какой лучший шрифт для кириллицы?
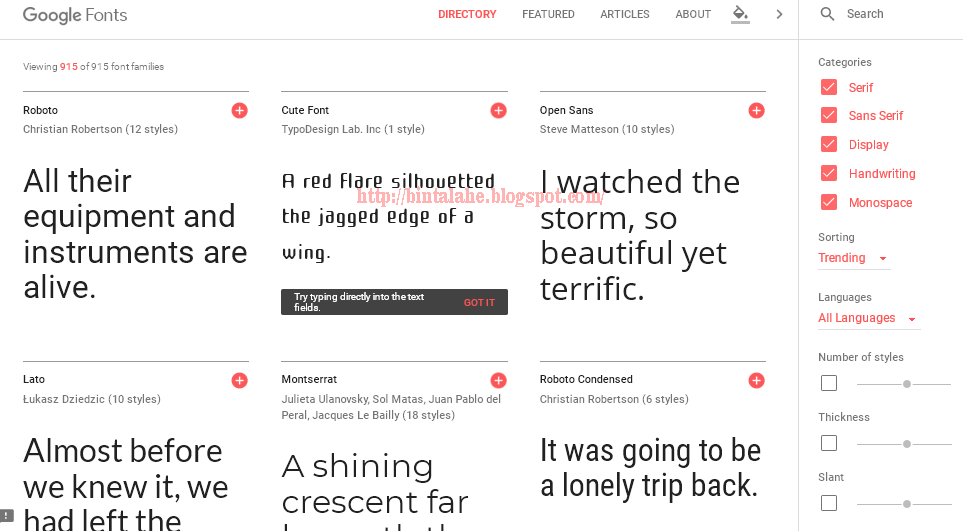
Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?
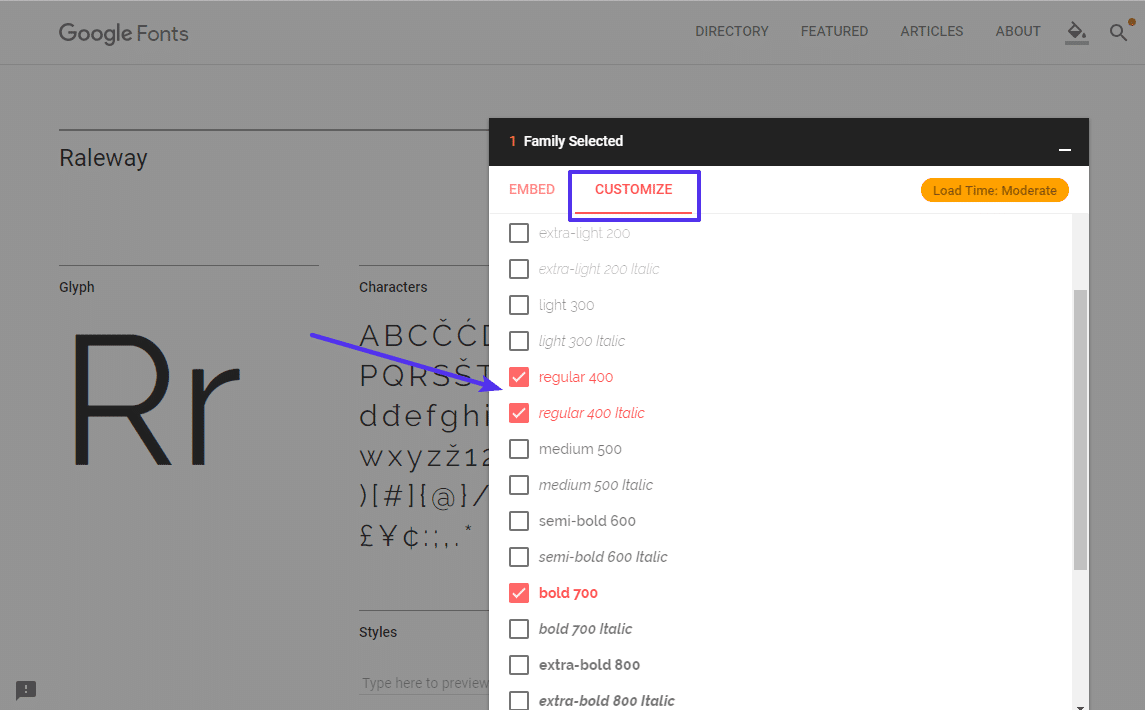
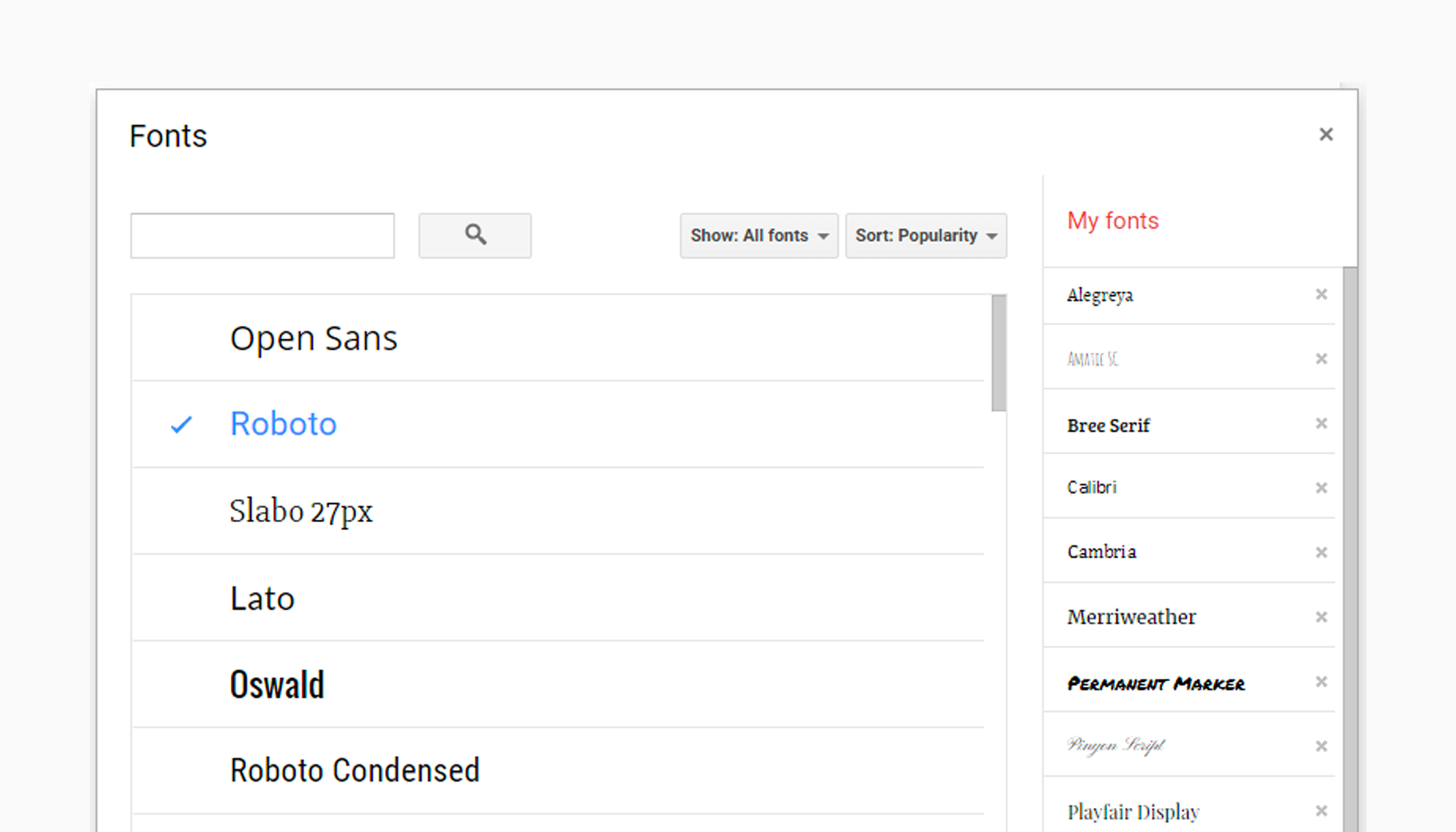
Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
15 бесплатных кириллических рукописных шрифтов
Леттеринг, шрифты и дизайн: 50 лучших примеров
10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
https://d2xzmw6cctk25h. cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Кириллица в Google Fonts: неогротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое неогротески?
Это закрытые сансерифы со сближенными пропорциями, наследники старых гротесков — первых шрифтов без засечек. Для них характерны симметрия и вертикальные оси овалов, отсутствие контраста, наклонные начертания в качестве курсива.
Оглавление
Кристиан Робертсон
Шрифт разработан для Google. Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Заявленная механистичность (больше заметная в прописных) проявляется в ритме и сближенных пропорциях шрифта, что несколько противоречит ремарке автора: «Там, где некоторые гротески жертвуют пропорциями ради жёсткого ритма, Робото не идёт на компромиссы и сохраняет естественные ширины знаков, что больше характерно для гуманистических шрифтов и антикв».
Практика Контуры не вызывают вопросов, шрифт читается легко даже в довольно мелких кеглях. Впрочем, современные экраны переводят проблему читаемости в мелких размерах из технической в область, собственно, дизайна шрифта, его конструкции — и здесь читаемости помогает большая высота строчных.
В Робото один набор табличных цифр, минимум дробей, математических символов, знаков валют и лигатур.
Начертания В Roboto шесть насыщенностей от Thin до Black с наклонными начертаниями.
Наклонное начертание полностью подчинено прямому — наследует все его особенности и недостатки, при этом оно более ёмкое.
Дополнительное семейство Roboto Condensed отличается от основной версии ещё более зауженными пропорциями.
Кириллица Характер кириллицы в Робото в целом соответствует латинской части — в меру нейтральный, в меру жёсткий, без очевидных стилистических несоответствий.
Однако качество кириллицы вызывает вопросы и делает шрифт малопригодным для применения.
Строчная и прописная Д в начертаниях Thin и Light, помимо чрезмерной динамики левого штриха, имеют слишком узкую платформу со свисающими элементами — та же проблема у Цц и Щщ. Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
С ростом насыщенности ситуация несколько выправляется, однако ширина плеча в Дд, Цц и Щщ изменяется несистемно, в каждом из знаков по-разному: в Light у Д самое широкое плечо, а в Black — самое узкое. При этом и сама Д узкая, с толстым левым штрихом.
Проблемы появляются и в других знаках. Начиная с Meduim (и уже совсем явно в Bold и Black) хвост б, и без того чрезмерно изогнутый, становится слишком коротким и лёгким по сравнению с овалом, к которому он сильно прижат. Форма этого знака не удалась во всех начертаниях. Странным образом меняется характер кривой ч: в жирных начертаниях она тонкая на сгибе и расширяется к месту соединения со стойкой. Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
В Thin и Light у Ъ очень широкий горизонтальный штрих, полуовалу недостаёт объёма, избыточно межбуквенное пространство справа.
В лёгких начертаниях у ю овал отлетает от вертикали, в более насыщенных — слипается с ним.
Практически во всех насыщенностях горизонтальные пропорции ю трудно назвать оптимальными.
В диагоналях Мм виден обратный контраст — проблемы есть не только в кириллице.
Буква ф не смогла сделать чёткий выбор в пользу одной из конструкций и выглядит неуверенно.
Те же проблемы унаследовала узкая версия: изломанный хвост б, широкая ы, м с обратным контрастом, узкая неуверенная ф с признаками двух разных конструкций. В дополнение — нескомпенсированной выглядит ширина кратки над й.
Диакритика не оптимизирована для набора на украинском языке; внимания требует и ряд других знаков — например, не компенсировано положение горизонтали є.
Наш совет
Если необходимо использовать именно Roboto, то лучше выбирать начертания в середине спектра насыщенности — в них слабые места не так заметны./s.glbimg.com/po/tt2/f/original/2016/03/02/googlefonts-logo.jpg) Из-за перечисленных ошибок шрифт перестаёт быть нейтральным, а это важное качество для работы в интерфейсе — советуем по возможности выбрать что-то другое.
Из-за перечисленных ошибок шрифт перестаёт быть нейтральным, а это важное качество для работы в интерфейсе — советуем по возможности выбрать что-то другое.
К оглавлению
Вернон Адамс,
Алексей Ваняшин (кириллица)
Oswald — переработка шрифта Alternate Gothic Морриса Фуллера-Бентона (1903), который представляет собой узкую версию Franklin Gothic.
В Освальде, при сохранении общей закрытости и компактности, более простые детали и в целом сделана попытка успокоения характера Alternate Gothic. Менее радикальной стала форма арок в n, m, u; такие же меры предприняты в отношении полуовалов — они стали более округлыми, с менее выраженным вертикальным акцентом.
Стоит признать, что оригинал выглядит более цельным, решительным и ритмичным — Alternate Gothic честно отражает дух индустриальной эпохи, а Освальд этого качества лишился.
Практика Cпорный момент — перекомпенсированность некоторых знаков, которые часто выглядят тёмными в тексте — таких, как m или g. В Освальде они облегчены слишком сильно, что бросается в глаза в нормальных и светлых начертаниях — например (помимо заметно более тонких штрихов), очень велико внутрибуквенное пространство m.
В Освальде они облегчены слишком сильно, что бросается в глаза в нормальных и светлых начертаниях — например (помимо заметно более тонких штрихов), очень велико внутрибуквенное пространство m.
В Освальде много знаков валют и математических символов, но только один комплект цифр (пропорциональных) и минимум дробей. Знаковый состав латиницы и кириллицы довольно широкий.
Начертания В семействе шесть прямых начертаний (плюс вариативная ось насыщенности) с одинаковыми вертикальными метриками — в результате в насыщенных начертаниях выносные элементы выглядят слишком длинными.
Кириллица Кириллица в Освальде выглядит более яркой, чем латиница, — как из-за точечных решений, логика которых не всегда очевидна, так и из-за другого подхода к пропорциям.
Строчная н и базирующиеся на ней знаки — оторваны от пропорций латиницы и слишком широки, что ломает ритм шрифта и взаимные пропорции прямых и овальных знаков.
В крайних насыщенностях применяются принципиально разные конструкции б, из-за чего в середине спектра — самых рабочих начертаниях — буква получается очень несбалансированной, происходит сбой логики.
Кратка копирует контраст латинского бреве, а з похожа на тройку, знак выглядит отражённым по вертикали. Строчная ы — очень широкая, овалу недостаёт массы.
Слишком динамичные, с выраженным диагональным движением в толстых левых штрихах, д и л.
Строчные м и ю — лёгкие и узкие, с перекомпенсированными толщинами штрихов. Также слишком легка ф, овал пережат по вертикали.
Те же проблемы в прописных Д и Л. З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
С ростом насыщенности проблемы только усугубляются.
Опять бросается в глаза перекомпенсированная М — она очень лёгкая, к тому же с обратным контрастом в диагоналях. Полуовалы Ф стали почти квадратными, чего не встречается в других местах шрифта. Довольно яркое, но неясно чем обоснованное решение применено в У, которая свисает ниже базовой линии — такое можно было бы ожидать при аналогичном ходе в латинской J. Овал Ю выглядит слишком лёгким и широким по отношению к остальной части буквы.
При наборе на украинском становятся очевидными проблемы с диакритикой.
Увы, встречаются и сугубо технические ошибки.
Наш совет
Несмотря на сильный исторический образец и популярный жанр, в кириллице у Oswald слишком явные недочёты, чтобы закрыть на них глаза. Использовать её не стоит.
К оглавлению
Вернон Адамс
У шрифта открытые округлые формы, а окончания знаков мягкие, с наплывами и модуляцией толщин — такой немеханический характер не очень типичен для статических гротесков.
При этом у Nunito симметричные арки и овалы, симметричны и их соединения с вертикальными штрихами, а в качестве курсива выступает наклонное начертание.
Практика В шрифте два набора табличных цифр — обычные и старостильные, есть дроби с набором числителей и знаменателей, больше двух десятков знаков валют, основные математические символы.
Начертания Всего семь начертаний с курсивами — из-за скруглённых окончаний штрихов характер заметно меняется с ростом насыщенности.
У «курсива» очень маленький угол наклона — в результате он практически неотличим от прямого. Такое начертание непригодно для выделения в тексте, но становится стилистически самостоятельным инструментом — оно может работать независимо от прямого начертания и даже вместо него.
Кириллица В целом приемлемого качества, с соответствующим латинице характером — хотя есть ряд неточностей и спорных решений.
Конструкция Кк и Жж, с одной стороны, выглядит логичным ответом Яя и R с их мягкими диагоналями.
С другой стороны — такую конструкцию нельзя назвать естественной для кириллицы. Шрифт стал бы лаконичнее и современнее, если бы Кк и Жж повторяли конструкцию латинской Kk.
Зз и Ээ слегка перекошены и падают: у Ээ тенденция клониться влево, у Зз — вправо. Это менее заметно в наклонных начертаниях.
В жирных начертаниях те же з и э выглядят слишком лёгкими — компенсация толщин кажется чрезмерной, так же как и межбуквенное расстояние слева. Слишком лёгкое бреве над й.
В жирных начертаниях Дд (довольно узкая) выглядит квадратной, практически незаметен изгиб левого штриха. Форма хвоста б — активно диагональная — делает знак похожим на шестёрку. Есть проблемы с межбуквенными расстояниями: в парах ге и дб образовались дыры.
Диакритика не оптимизирована для набора на украинском языке.
Наш совет
Nunito не предлагает пользователю уникальных возможностей или высокого качества кириллицы. Потенциал использования шрифта — наклонные начертания в качестве основного инструмента, в них менее заметны проблемы рисунка.
К оглавлению
Майк Эббинк, Bold Monday,
Александра Самуленкова (кириллица)
IBM Plex Sans заменил Гельветику, которую использовали в качестве корпоративного шрифта IBM последние полвека. Принципиальным было решение остаться в категории статических гротесков в модернистском, механистическом духе, который отсылает к эпохе становления компании.
Дизайн во многом обращается к истории IBM, цитирует её графические артефакты и в целом пытается отразить роль компании как проводника между человеком и машиной. Сочетание рационального и эмоционального отражено через контраст между угловато-геометричными и округлыми элементами — прежде всего в окончаниях штрихов, таких как в a, g, f или t. Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи. Все составные части находятся в балансе со спокойными внешними контурами.
Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи. Все составные части находятся в балансе со спокойными внешними контурами.
Практика В составе Plex Sans только стандартные табличные цифры с альтернативами, верхние и нижние индексы, почти два десятка готовых дробей, много знаков валют, необходимые математические символы.
Начертания В шрифте настоящий курсив, в котором контраст между жёсткими и округлыми элементами только усилился. Всего в семействе семь начертаний от Thin до Bold с курсивами.
Тот же набор начертаний — в зауженном Plex Sans Condensed (пока без кириллицы).
IBM Plex Sans Mono — моноширинное семейство с кириллицей — здесь угловатые геометричные элементы проявлены сильнее всего из-за природы шрифта.
Курсив Plex Sans Mono вдохновлён шрифтом печатной машинки IBM Selectric Italic 12, он заметно отличается от курсива IBM Plex Sans.
Кириллица Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями.
Внимания требует работа с диакритикой — при наборе на украинском возникает частичное перекрытие знаков ї.
Наш совет
IBM Plex Sans — шрифт высокого качества, подойдёт для широкого спектра применений.
К оглавлению
Стив Мэттесон
Гротеск с улучшенной читаемостью на экранах, совпадающий по пропорциям с Arial. Призван помочь разработчикам в поисках метрически совместимых шрифтов в межплатформенных продуктах.
Практика На улучшение читаемости и различимости знаков повлияли увеличенный рост строчных, приквадраченность овалов и более широкие апертуры — всё это позволило впустить внутрь больше воздуха. Качество контуров на довольно высоком уровне, а вот рисунок знаков и пропорции не всегда оптимальны — во многом из-за необходимости следования метрикам Ариала.
В Аримо впечатляющий знаковый состав и широкая языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов.
Начертания Аналогично Ариалу, в Аримо всего две насыщенности с наклонными начертаниями.
Кириллица Тоже пытается быть лучшей и более современной версией Ариала, однако многих проблем избежать не удалось — прежде всего из-за необходимости сохранить метрики.
Отсюда — слишком узкая к, у которой к тому же проблемы с формой. Вынуждена сохранить свою конструкцию ф — а она могла бы выиграть от упрощения.
Слишком длинные свисающие элементы Дд, Цц, Щщ. Плечо у них выглядит коротким, но ситуация с ним чуть лучше, чем в Ариале. Неудачное сопряжение овалов з — она похожа на тройку.
Чрезмерная динамика и неверное распределение контраста Дд, Лл.
И взяла у Ариала ошибочный обратный контраст. Стала хуже У — неустойчивая, с маленьким треугольником сверху. В худшую сторону изменилась Ч, у которой сломалась форма арки. Сплющен по вертикали овал Ь.
Диакритика не подходит для набора на украинском языке.
В наборе на таджикском заметна разная длина свисающих элементов ҷ и ҳ.
Наш совет
Латиницу Arimo можно использовать в качестве замены Arial, кириллицу — нет.
К оглавлению
Расмус Андерссон
Нейтральный гротеск, созданный для экранных интерфейсов, прежде всего для набора мелким кеглем — одной из основных задач была хорошая различимость знаков. Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Практика Хорошей читабельности и различимости в малых размерах служат относительная открытость знаков, крупные строчные, использование компенсаторов (они достаточно умеренные, но автор предупреждает, что они могут помешать работе в круглых кеглях), продуманный хинтинг и применение возможностей OpenType: например, альтернативные формы помогают не перепутать похожие по форме знаки.
Inter позволяет набирать на латинице, кириллице, греческом — во всех письменностях обеспечен широкий знаковый состав. Цифры — табличные и пропорциональные с рядом альтернатив, а также римские. Дроби, верхние и нижние индексы, масса знаков валют, пиктограмм, стрелок и других полезных символов для дизайна интерфейсов.
Начертания Девять начертаний от Thin до Black, а также шрифт в вариативном формате — в нём помимо переменной насыщенности есть ось наклона, позволяющая дополнительно расширить инструментарий.
Кириллица По характеру и конструкциям большинство кириллических знаков соответствует латинице, но картину совершенно портит ряд ошибок, особенно заметных в крайних насыщенностях.
Слишком толстая диагональ в Ии. Также толсты восходящие штрихи Уу и к, что придаёт знакам лёгкий обратный контраст — эти ошибки встречаются во всех начертаниях.
Не удалась б: окончание хвоста изломанное, лёгкое, с очень острым срезом.
Бессистемно меняются форма и размер свисающих элементов, а также ширина плеча в строчных и прописных ДЦЩ дцщ.
Такой подход делает непригодными для применения и лёгкие, и насыщенные начертания. Помимо этого, левый штрих Дд и Лл слишком толстый, его форма не оптимальна.
Сплющенный, контрастный овал в прописной Э — в результате буква слишком отличается от других круглых знаков по характеру и пропорциям. Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Некоторые ошибки в кернинге (ЮЯ) — фатальны.
Недостаточное внимание уделено знакам украинского алфавита: проблемы с межбуквенными расстояниями и положением горизонтали в є, перекрывают друг друга акценты над ї.
Наш совет
Inter — шрифт с рядом достоинств и широкими возможностями, но кириллице не хватило внимания к деталям. Ряд грубых ошибок делает её непригодной для использования.
К оглавлению
Михаил Шаранда
Полузакрытый шрифт с признаками разных классификационных категорий — частично нео, частично геометрический. По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
Manrope позиционируется как шрифт широкого назначения, «шрифт для всех». Для ответа на такую задачу в шрифте собрано всё и сразу — поэтому цельной картины не сложилось.
Практика Стилистически знаки неоднородны: в частности, n более геометрическая, чем о, — это сказывается на всех родственных n знаках.
Неидеально качество контуров: ломаными выглядят переходы из прямых сегментов в округлые, неоптимально распределение толщин в овалах. Прописные выглядят слишком лёгкими из-за нескомпенсированной толщины штрихов — в некоторых прописных она даже меньше, чем в строчных.
Ещё более усиливают эклектику цифры геометрических конструкций — они принципиально отличаются от алфавитных знаков.
Знаковый состав обеспечивает поддержку большинства языков, использующих латиницу, кириллицу и греческое письмо.
Есть чувствительные к регистру альтернативы, лигатуры, спецсимволы, знаки валют, пропорциональные и табличные цифры, базовые дроби.
Начертания Семь прямых начертаний от ExtraLight до ExtraBold плюс вариативный файл.
Качество рисунка лёгких начертаний вызывает дополнительные вопросы — очень темнят соединения арок и вертикалей (r, m, n), и, напротив, утоньшаются арки в местах перехода в прямые сегменты (n, u).
Кириллица Cоответствует латинице и тоже пытается быть усреднённой версией разных решений.
Прописная Ф — очень узкая во всех начертаниях. Конструктивно и строчная, и прописная Фф — неуверенный промежуточный вариант между двумя устоявшимися формами. Кк, И, Уу — везде появился обратный контраст, восходящие диагонали тяжелее нисходящих. Слишком короткий и лёгкий хвост б.
У строчной и прописной Зз слишком разные контраст и степень открытости — но обе темнят в месте соединения полуовалов. Мм — опять обратный контраст. Неоптимальна форма ноги Лл — прямая, далеко отставленная и резко сломанная в конце.
Такая же форма и левого штриха у Дд, а платформе справа не хватает ширины. У ц, напротив, свисающий элемент отъехал слишком вправо, а его длина недостаточна.
Во всех насыщенностях — очень короткий горизонтальный штрих Ъъ, а строчные щ и ц демонстрируют разную длину плеча.
Во всех начертаниях (кроме самых насыщенных) проблема с длиной горизонтального штриха Э — он слишком короткий.
Диакритика не учитывает буквосочетания в украинском языке — акценты над її частично перекрывают друг друга, а в iї получается неразбериха.
Наш совет
У Manrope неубедительная концепция и слабое исполнение — это плохой выбор для любой задачи.
В следующий раз мы будем рецензировать геометрические гротески.
Кириллица в Google Fonts: гуманистические гротески
Эксперты
- Михаил Струков
- шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое гуманистические гротески?
Если коротко, это те сансерифы, которые в той или иной мере наследуют динамику и формообразование у движения широкого пера.
Оглавление
Стив Мэттесон
Как и следует из названия — это открытый гротеск. Шрифт с явной гуманистической природой, но здесь она успокоена: вертикальные оси контраста, овалы и арки приквадрачены. Таким образом внутрь закрытых знаков входит больше воздуха, и это уравновешивает их с открытыми. Шрифт построен без кернинга, что повлияло на конструкцию некоторых знаков. Например, от отсутствия кернинга не страдает прописная J, опускающаяся ниже базовой линии шрифта.
Например, от отсутствия кернинга не страдает прописная J, опускающаяся ниже базовой линии шрифта.
Практика Высокое качество контуров. Благодаря открытости знаков и высоким строчным шрифт хорошо читается в мелких кеглях. Нужно учитывать, что и горизонтальные, и вертикальные пропорции — размашистые, это не компактный шрифт для ограниченного пространства.
Начертания Гуманистическая природа проявляется и в курсиве — он в меру независим от прямого начертания, однако некоторые знаки повторяют прямые конструкции — например, двухчастная g. В ренессансных курсивах такой вариант также был в ходу — гуманистичность шрифта в этом смысле последовательна.
Есть и зауженный вариант шрифта, Open Sans Condensed. Длины выносных элементов и прочие вертикальные метрики остались неизменными относительно регулярного начертания. Это удобно, если нужно сочетать начертания — но из-за этого, вероятно, не получится поставить плотный интерлиньяж, органичный для зауженного шрифта.
Кириллица Позаимствовала от латиницы динамичность, порой чрезмерную — она проявляется в форме, открытости и конструкции знаков.
Например, избыточной выглядит динамика Лл и Дд, особенно в лёгких начертаниях. Кроме того, у Дд неудачно сбалансированы верхняя часть и нижняя площадка, у которой слишком длинные свисающие элементы. В насыщенных начертаниях у Ии наиболее явно проявляется нежелательный обратный контраст, голове Я заметно недостаёт объёма.
Хвост У отлетел далеко влево, а б — вправо, к тому же тут он слишком длинный. У кириллического бреве верный контраст, но оно чересчур широкое. Горизонтальный штрих Чч слишком задирается вверх в месте стыка, ошибочно копируя динамику арок из латинских знаков.
Проблемы курсива тоже проявляются в зависимости от насыщенности: с набором веса ж становится более сбалансированной, а вот ы — напротив, слишком широкой и с недостаточным объёмом овала (та же проблема и у прямых знаков). У всех курсивных начертаний — очень короткое плечо ц и щ.
У всех курсивных начертаний — очень короткое плечо ц и щ.
В Open Sans Condensed перекочевали все перечисленные проблемы, а кое-что стало ещё хуже — например, длина свисающих элементов д.
Наш совет
Open Sans стоит использовать там, где не нужно экономить место. Но лучше избегать кириллицы, особенно в самом легком и самом жирном начертаниях.
К оглавлению
Александра Королькова, Ольга Умпелева, Владимир Ефимов
Часть общедоступной системы Public Type, шрифт поддерживает кириллицу для более чем семидесяти языков. У PT Sans есть все признаки гуманистического гротеска: тут и заметное влияние рукописных форм, и динамичные овалы. Тем не менее шрифт довольно нейтральный и универсальный.
Практика Высокое техническое качество и хорошая читаемость в мелких размерах. Шрифт изначально адаптирован для отображения на устройствах низкого разрешения, этому помогают достаточно крупные и открытые строчные, качественный хинтинг. Есть и оптические компенсаторы, которые хорошо работают в мелких кеглях, но могут показаться избыточными в крупных заголовках.
Есть и оптические компенсаторы, которые хорошо работают в мелких кеглях, но могут показаться избыточными в крупных заголовках.
Начертания В шрифте настоящий курсив — то есть независимый от прямого начертания по конструкциям знаков, но связанный по характеру и пластике.
Подсемейства PT Sans Narrow и PT Sans Caption, состоящие только из прямых начертаний, предназначены для более ёмкого набора и работы в мелких кеглях соответственно. В версии Caption выше и шире строчные знаки, более выраженные компенсаторы — это действительно улучшает читаемость шрифта в небольших размерах или при низком качестве печати.
Кириллица Достаточно качественная и точная по характеру. Однако в курсиве круглые знаки выглядят чрезмерно узкими, что несколько ломает ритм — в прямом начертании баланс выдержан лучше. Неуверенная гибридная конструкция Фф. В прямом начертании слишком изломан верхний штрих б.
Наш совет
Шрифт хорошо подходит для работы с длинными текстами. Он компактный, а короткие выносные элементы провоцируют плотный интерлиньяж. Однако учтите: в наборе PT Sans выглядит довольно светлым, поэтому его стоит уравновесить достаточным количеством воздуха — как вокруг, так и между строк.
К оглавлению
Эрик Шпикераман, Ральф дю Карруа
Шрифт разработан для операционной системы Firefox OS. Дизайн основан на бестселлере FF Meta Эрика Шпикерамана, но Fira шире, жирнее, строчные выше, расстояние между знаками больше, а формы лаконичнее — всё это для использования на экране, в том числе в мелких кеглях. «Мете» шрифт обязан характером — он нейтральный, и не столько из-за дизайна (достаточно яркого самого по себе), сколько из-за трёх десятилетий активного использования.
Практика Шрифт приемлемого качества, но технически небезупречный. В частности, есть вопросы к кернингу: например, в традиционном тестовом слове Hamburgefonts сочетание rge выглядит слишком тёмным, в нём не хватает воздуха.
Начертания У Fira настоящий курсив, и он тоже похож на курсив Meta.
Есть два дополнительных семейства, конструктивно и по набору начертаний идентичных основному, — Fira Sans Condensed и Extra Condensed.
Кириллица В работе над кириллицей, судя по всему, тоже вдохновлялись «Метой» — там всё тоже далеко не идеально, но в «Фире» замечания возникают практически к каждому знаку (в некоторых случаях — весьма серьёзные).
Прописной Б досталась слишком короткая верхушка. Та же проблема и у строчной б — кроме того, штрих неловко изломан, а в его окончании не хватает массы. Лл никак не может опереться на левую ногу, у которой проблемы и с формой, и с размерами. Похожие проблемы у Дд: левый штрих неудачно воткнулся контрастным местом в площадку. Очень толстая — до намёка на обратный контраст — диагональ в Ии делает знак слишком тёмным.
Непонятно, чем обусловлена разная динамика кривых в строчной и прописной Чч — ни одна из них не выглядит хорошо. Развесистая, широкая и неуклюжая ф. Тему неправильного обратного контраста продолжает кратка над Йй — это решение скопировано из «Меты», где обратный контраст также можно найти и в латинице (у).
Наш совет
При выборе шрифта имейте в виду, что Fira Sans очень похож на FF Meta, — само по себе это не хорошо и не плохо, но «Мета» очень широко используется уже тридцать лет. И, пожалуйста, не используйте кириллицу — она, к сожалению, совсем не получилась.
К оглавлению
Dalton Maag
Дефолтный шрифт операционной системы Ubuntu — гуманистический гротеск из категории «без шпор» (spurless — речь о характерном соединении арок и вертикальных штрихов в таких буквах, как m или n).
После выпуска Ubuntu (2010) критики отмечали, что шрифт похож на DTL Prokyon, вышедший десятилетием ранее. Идея таких арочных конструкций не оригинальна, она появилась ещё в эпоху ар-деко, — но сходство между этими шрифтами действительно заметно.
Идея таких арочных конструкций не оригинальна, она появилась ещё в эпоху ар-деко, — но сходство между этими шрифтами действительно заметно.
Практика В Ubuntu неплохое качество кривых и кернинг, есть табличные и пропорциональные цифры, комплекты дробей, верхних и нижних индексов, достаточное количество лигатур, знаков пунктуации и валют.
Начертания Курсив не зависит от прямого начертания, что ожидаемо для гуманистического гротеска. Кое-где соображения читабельности взяли верх над общей графической идеей: в нижней части a и u всё-таки появились «шпоры».
В отдельный шрифт выделено единственное узкое начертание, Ubuntu Condensed. В нём сохранены конструкции знаков и вертикальные пропорции, а также увеличены межбуквенные расстояния для сохранения более светлой текстуры в наборе.
Кириллица В кириллице не много арочных конструкций, поэтому характерную для латиницы «беcшпорную» графику можно увидеть только в буквах р и а. В остальном характер передан неплохо, многих обычных ошибок кириллизации удалось избежать.
В остальном характер передан неплохо, многих обычных ошибок кириллизации удалось избежать.
Очень размашистым, особенно в насыщенных начертаниях, выглядит левый штрих Лл. У строчной я мелковата голова и слишком далеко отставлена нога. Далековато улетел и хвост У — такая размашистость не совпадает с характером латиницы. В светлом начертании проблемы я усугубляются, а ещё становится заметно, что коротковаты плечи у свисающих элементов д, ц, щ. С ростом насыщенности становится очевидной недостаточная компенсация диагоналей Мм: они проявляют признаки обратного контраста.
Есть проблемы в наборе на украинском языке — не учтены характерные сочетания ії и її, для которых правильно было бы модифицировать диакритику.
Наш совет
Для каждого начертания характерен свой набор недостатков в кириллице, но яркий характер Ubuntu их немного нивелирует.
К оглавлению
Пол Хант
Шрифт выпущен компанией Adobe. Автор вдохновлялся работами Морриса Фуллера Бентона (Franklin Gothic и News Gothic), благодаря этому у шрифта отчётливо американский характер.
Практика У Source Sans характерные для гуманистического гротеска открытые формы, но спокойная динамика — это нейтральный шрифт с лаконичной и простой графикой. Простота, высота и открытость строчных знаков хорошо влияют на читабельность. У шрифта компактные пропорции, при этом он довольно светлый в наборе — не тяготеет к плотному интерлиньяжу, но будет эффективен в условиях дефицита места.
В мелких кеглях читабельности помогают деликатные оптические компенсаторы в местах стыка штрихов.
Начертания У Source Sans настоящий курсив — благодаря простым конструкциям он выглядит даже лаконичнее прямого начертания.
Кириллица Кириллица есть только в прямых начертаниях. Попытка передать гуманистическую природу шрифта — посмотрите, например, на к, б и ф — привела к тому, что кириллица потеряла лаконичность латинской части и приобрела совсем другой характер.
Проблемы возникают в привычных местах: слишком большой наклон левого штриха Лл и Дд (и при этом разный у строчных и прописных букв). К тому же у Дд неуверенное положение на платформе и слишком длинные ноги — тут неудачно более-менее всё. Конструкция Кк старомодная и слишком сложная — из-за неё слишком развесистой вышла и Жж. Широковатыми для такого компактного шрифта выглядят Ыы.
Объём верхней части Ч маловат, а верхний горизонтальный штрих в Ъъ слишком длинный. Яя очень смело отставили ногу — R делает это сдержаннее. Очень контрастным и большим выглядит кириллическое бреве, даже несмотря на то что в шрифте в целом крупная диакритика.
Наш совет
Source Sans Pro подойдёт для работы в условиях дефицита места, но он очень светлый, так что будьте аккуратнее с маленьким интерлиньяжем. Кириллицу лучше обходить стороной.
Кириллицу лучше обходить стороной.
К оглавлению
Проект, которым Google решил закрыть проблему нехватки шрифтов в ряде языков и письменностей, в конечных планах полное покрытие всего Юникода — и все знаки должны гармонично сочетаться друг с другом. Noto — спокойный гуманистический гротеск с открытыми приквадраченными формами. Они делают набор более светлым за счёт увеличенного внутрибуквенного пространства, в то же время придают шрифту некоторую строгость и технологичность.
Практика В шрифте довольно широкие знаки и большой рост строчных, это улучшает читаемость в мелких кеглях. Несмотря на заявленную универсальность, у Noto весьма аскетичные типографические возможности: минимум пунктуации, знаков валют и математических символов, один набор стандартных табличных цифр с самыми необходимыми дробями.
Начертания Курсив — настоящий, с более динамичными овалами и более выраженным гуманистическим характером — хорошо справляется с задачами выделения в тексте.
Кириллица У кириллицы можно выделить типичный набор ошибок — в характере и динамике, а также в исполнении и нюансах.
Размашистая диагональ в Дд — намного динамичнее, чем то предполагает латиница. Вдобавок у этой буквы слишком длинные ноги — та же проблема у Цц и Щщ. Слишком компенсированный, маленький и ломаный овал, и ещё более ломаный и длинный верхний штрих б. Широкие cтрочные в, ы — у последней ещё и недостаточный объём полуовала (то же верно для ь, ъ). Кривая ч слишком резко уходит вверх в соединении со стойкой.
Слишком далеко влево отлетело нижнее окончание У, странные контрастные отношения штрихов в л, а взаимное расположение Ул вызывает вопросы к кернингу. Слишком толстая диагональ Ии, да и вообще эта буква слишком широкая, особенно в жирном начертании. Плохо распределены роли элементов Я: овалу не хватает объёма, а нога, напротив, отставлена слишком активно. С набором веса усугубляются проблемы Ыы.
Плохо распределены роли элементов Я: овалу не хватает объёма, а нога, напротив, отставлена слишком активно. С набором веса усугубляются проблемы Ыы.
Наш совет
Практичный Noto Sans может быть полезен для многоязычного набора, но для работы с кириллицей стоит поискать альтернативы — одни и те же ошибки повторяются во всех начертаниях.
К оглавлению
Натанаэль Гама
Развитие шрифта Exo: ко второй версии он был перерисован, расширены знаковый состав и языковая поддержка. Автор классифицирует шрифт как геометрический — но это скорее гуманистический гротеск, которому придали футуристический характер за счёт геометризации форм.
Практика В шрифте открытые знаки, что вместе с приквадраченностью — увеличенным внутрибуквенным пространством — помогает читаемости в мелких размерах. Ряд знаков демонстрирует гуманистическую динамику, например полуовалы в b или q, — при этом в o или s такого характера уже нет, будто это буквы из другого шрифта. В шрифте один набор пропорциональных цифр, несколько готовых дробей, полные комплекты числителей и знаменателей для самостоятельной сборки, есть основные лигатуры и знаки валют.
В шрифте один набор пропорциональных цифр, несколько готовых дробей, полные комплекты числителей и знаменателей для самостоятельной сборки, есть основные лигатуры и знаки валют.
Начертания Настоящий курсив с независимыми от прямого начертания конструкциями и характерной формой овалов. Подчёркивает гуманистическую природу Exo 2 и обеспечивает хороший контраст в наборе.
Кириллица Кириллица отличается от латинской части по характеру и вносит ещё больше эклектики: она гораздо мягче и куда менее технологичная.
Попытка передать футуристический характер с помощью скруглений углов в Гг, Лл или Дд привела к обратному результату — знаки выглядят излишне декоративными, даже ретрофутуристическими. Вдобавок, в Лл и Дд изломан левый штрих, неверно распределён контраст, а в Дд, Цц и Щщ слишком тонкие свисающие элементы. Далеко отставила ногу Яя.
Далеко отставила ногу Яя.
Ветвистая Кк и ещё более развесистая, широкая Жж — конструкция, часто встречающаяся в неудачных кириллизациях гротесков. У б — лёгкое и ломаное верхнее окончание. Ещё одна типичная ошибка — копирование динамики арок n и m в графику Чч: получился очень резкий угол и задранное место соединения штрихов.
Наш совет
Exo 2 хорошо оптимизирован для работы в мелких размерах. Но в кириллице не удалось передать характер шрифта — да и грубых ошибок в буквах столько, что её вряд ли можно рекомендовать к использованию.
К оглавлению
Хуан Пабло дель Перал
Alegreya Sans — шрифт с каллиграфическими элементами: у штрихов варьируются толщины, в овалах и арках стыки штрихов угловатые, что характерно для рукописных форм. Конструкции знаков основаны на старостильных антиквах, ведущих свою родословную от почерков эпохи Возрождения.
Практика Это достаточно светлый шрифт с некрупным очком и компактными строчными. У Alegreya Sans яркий характер, он насыщен деталями — поэтому плохо подходит для мелких кеглей. В шрифте используются старостильные пропорциональные цифры, есть несколько готовых дробей и верхних индексов, отдельные наборы числителей и знаменателей, базовая пунктуация и минимум знаков валют.
Начертания Курсив очень острый и тоже явно вдохновлён ренессансными образцами, с характерными треугольными формами полуовалов и арок — сильно отличается от прямого начертания рисунком и сближенными пропорциями знаков.
Капитель вынесена в отдельное семейство Alegreya Sans SC.
Кириллица Характер кириллицы совпадает с латиницей. Многих типичных ошибок удалось избежать, однако проблемы с рисунком знаков всё-таки есть.
Лл и Дд — узкие, с неоптимальным распределением контраста. Дд ещё и неустойчивая, с явным перекосом вправо. Верхний штрих б — и слишком длинный, и слишком ломаный.
Дд ещё и неустойчивая, с явным перекосом вправо. Верхний штрих б — и слишком длинный, и слишком ломаный.
Увы, помимо ошибок в рисунке, есть и сугубо технические проблемы — например, при интерполяции в промежуточных начертаниях появляются деформированные контуры.
В курсиве строчная л неожиданно стала треугольной. Длинным и активным выглядит хвост в б, перебор с угловатостью в в, а ы — слишком широкая. В роли курсивных к и ж выступают обычные наклонные версии, что неожиданно для шрифта с таким обособленным курсивом.
В кириллической капители в роли У выступает латинская Y — результат механического копирования логики строчных знаков, где их дизайн идентичен.
Наш совет
Alegreya Sans хорошо работает в крупных и средних кеглях. Но к кириллице нужно подходить с большой осторожностью — как минимум из-за технических ошибок. Кириллическую капитель и вовсе не использовать ни в коем случае.
Кириллическую капитель и вовсе не использовать ни в коем случае.
К оглавлению
Андрей Шевченко
У Arsenal высокий контраст, придающий характеру шрифта классический оттенок (контрастные гротески также называют ленточными антиквами). В 2011 году шрифт победил на конкурсе «Мистецького арсенала» в Киеве.
Практика Arsenal — компактный гротеск с открытыми знаками и сближенными пропорциями. Гуманистическая природа и динамика овалов успокоены, самым ярким свойством шрифта остаётся контраст. Шрифт довольно светлый, но компактный: местами возникает ощущение, что межбуквенные расстояния недостаточны и не соответствуют внутреннему белому, это подталкивает к использованию скорее в заголовках. В кассе — стандартные пропорциональные цифры, большое количество готовых дробей, математические знаки и ограниченный набор знаков валют.
Начертания Настоящий и довольно спокойный курсив с небольшим углом наклона, в некоторых случаях может оказаться недостаточно заметным для выделения текста. К тому же он выглядит шире прямого начертания и фактически менее экономичен в наборе.
К тому же он выглядит шире прямого начертания и фактически менее экономичен в наборе.
Кириллица В «Арсенале» крепкая и качественная кириллица, она выглядит естественно и соответствует латинице по характеру. Есть и болгарские варианты знаков.
При внимательном рассмотрении Ч кажется узкой, а Ю — наоборот, широкой, с недостаточно компенсированным овалом. Очень динамичная нога в Лл, а её окончание просит дополнительной массы. Впрочем, неубедительные окончания тонких штрихов, лишённых засечек, — проблема многих контрастных гротесков.
Наш совет
Действительно качественная кириллица. Более уместным выглядит использование Arsenal в заголовках и крупнокегельном наборе.
К оглавлению
SIL (Летний институт лингвистики), Виктор Голтни, Анни Олсен
Andika — тёмный и широкий шрифт в одном начертании — сочетание обычных и курсивных конструкций с явной гуманистической, рукописной природой. Шрифт спроектирован для обучения чтению: считается, что одночастные курсивные конструкции проще для восприятия, кроме того, в них заметнее связь с рукописными формами — что особенно важно при овладении грамотностью.
Шрифт спроектирован для обучения чтению: считается, что одночастные курсивные конструкции проще для восприятия, кроме того, в них заметнее связь с рукописными формами — что особенно важно при овладении грамотностью.
Рукописную основу поддерживает модуляция штрихов и изогнутые, отставленные «шпоры» — эти элементы наделяют буквы характерными особенностями, их становится сложнее перепутать друг с другом. Они же работают и на характер шрифта: неформальный и даже детский — в определённом контексте.
Практика У «Андики» качественные кривые, большой знаковый объём и совсем нет кернинга.
Кириллица Сложно определить, насколько кириллица в шрифте отличается от латиницы в том, что касается обучения чтению, — но кириллица точно выбивается стилистически и проигрывает латинице по качеству.
Лл — при всей динамике шрифта, с левым штрихом всё же перебор, он улетел. Очень широкая Ии с обратным контрастом. Также перебор с ширинами ы и з. Старомодные неуклюжие Яя и Кк. Плохо выглядит ломаный хвост в б.
Также перебор с ширинами ы и з. Старомодные неуклюжие Яя и Кк. Плохо выглядит ломаный хвост в б.
Обратный контраст в диагоналях Мм. Непомерно длинные свисающие элементы в Дд, Цц, Щщ и других знаках.
По какой-то причине для кириллической и латинской y используются разные конструкции, при этом в кириллице у более лаконичная (в отличие от к).
Наш совет
Латиница качественная, но кириллицу Andika лучше не использовать. Особенно для обучения чтению: читать ребёнок, конечно, научится, но заодно испортит себе вкус.
К оглавлению
Андрей Панов
Спокойный гуманистический гротеск с лаконичными конструкциями, крупными открытыми строчными знаками и компактными выносными элементами — из этих характеристик должна следовать хорошая читабельность и универсальность.
Практика При внимательном рассмотрении становятся очевидными технические недостатки: у него вялые и ломаные контуры, не последовательна работа с контрастом и толщинами штрихов — например, они различаются в арках m.
Начертания Ещё более заметными эти проблемы становятся в курсиве — он настоящий, с выраженной динамикой, — особенно в овальных элементах. Есть вопросы к компенсациям толщин: часть штрихов при наклоне знаков стала излишне тонкой, и это не везде скомпенсировано. Очевидны проблемы с межбуквенными расстояниями: одни знаки (ge) слиплись, между другими (bu) возникли дыры.
Кириллица Не лишена странностей и кириллица — выбранные решения делают её старомодной, она отличается по характеру от латинской части шрифта.
Контрастная и очень ветвистая б, падает влево з. Строчные з, в: явно темнит соединение полуовалов. Левый штрих Лл выглядит вогнутым внутрь. Ии — слишком широкая, с обратным контрастом, также слишком широки Ыы. Огромная кратка над й. Кривая, ломаная арка в ч.
Левый штрих Лл выглядит вогнутым внутрь. Ии — слишком широкая, с обратным контрастом, также слишком широки Ыы. Огромная кратка над й. Кривая, ломаная арка в ч.
У диагоналей Мм и Уу — обратный контраст. Чрезмерна длина «полки» в твёрдом знаке. И снова проблемы с межбуквенными расстояниями — в этом примере разлетелись ъ и я.
Наш совет
Выбирайте другой шрифт, у Istok Web откровенно низкое качество — и техническое, и дизайна.
К оглавлению
Yanone
Kaffeesatz — прототип шрифта FF Kava; его жирное начертание создано под впечатлением от вывесок на кофейнях 1920-х годов. Шрифт, однако, не выглядит старомодным или историческим — это яркий узкий гротеск с арочными конструкциями «без шпор», который и сегодня найдёт себе применение.
Практика Жёсткий, выраженный ритм, диктуемый вертикалями, хорошо контрастирует с мягкими окончаниями штрихов и динамикой овалов.
Начертания В Kaffeesatz четыре насыщенности, используются только старостильные цифры, есть несколько дробей, минимум знаков валют и лигатур — покрыты базовые типографические потребности.
Кириллица Кириллица (в шрифте есть болгарский и сербский варианты) выглядит довольно естеcтвенно, конструкции знаков выбраны удачно — уместной выглядит Кк с мягкими ветвями, работающими в контексте узких пропорций и регулярного ритма вертикалей.
Графика знаков не всегда идеальна — например, полуовалу в Я хочется добавить объёма, а Д могла бы устойчивее стоять на платформе. Но яркий характер шрифта прощает эти недостатки.
Наш совет
Yanone Kaffeesatz — яркий и качественный шрифт, который лучше всего использовать по прямому назначению — в акциденции.
К оглавлению
Кодзи Морисита
Сочетание разных письменностей в одном масштабном проекте: здесь собраны японская письменность кана, латиница и кириллица — дизайн последних описан авторами как сложный, но расслабленный.
Практика Это нейтральный, спокойный гуманистический гротеск с крупными строчными, знаки открытые и хорошо читаемые. Шрифт выглядит светлым, просторным — он универсален, но не подойдёт для компактного набора и плотного интерлиньяжа.
Начертания Дополнительно распространяется семейство M Plus 1p Rounded — с закруглёнными окончаниями штрихов, эта версия также компактнее, чем основная.
В наборе семь насыщенностей — от Thin до Black, в каждой — набор стандартных моноширинных цифр, минимум дробей, знаков валют и лигатур.
Кириллица Кириллицу нельзя назвать ни качественной, ни стилистически соответствующей латинице — она выглядит более жёсткой и геометричной. Выделяется неестественная б с ломанным под прямым углом верхним штрихом. В у добавили загнутое окончание, зауженное на конце и отлетевшее далеко влево — у латинской y другая конструкция. Узкая ф, которой лучше подошла бы более простая конструкция.
З падает вправо (а строчная з — излишне широкая), полуовал я странных пропорций — широкий, но сжатый по вертикали. Проблемы есть в левых штрихах л и д — оба резко сломаны у основания, а сами знаки слишком широки. Неидеален кернинг: например, в паре уд образовалась дыра.
Прописная Д, напротив, узка, сильно опустилась ломаной формы арка в Ч, а Я опять не хватает объёма в верхней части.
Наш совет
Толковый шрифт для свободного набора и совместного использования японской письменности с латиницей — но не кириллицей, здесь она некачественная.
К оглавлению
Мариела Монсальве, Ангелина Санчес
Шрифт изначально предназначался для использования на этикетках товаров. Вероятно, этим объясняется открытость и крупные строчные — они должны сделать шрифт более читабельным. У знаков гуманистический скелет, но контраст не полностью следует логике инструмента — он формируется графикой приквадраченного внутреннего белого в овалах и арках.
У знаков гуманистический скелет, но контраст не полностью следует логике инструмента — он формируется графикой приквадраченного внутреннего белого в овалах и арках.
Практика Шрифт сближенных пропорций, светлый и с просторными межбуквенными расстояниями. Знаки довольно узкие, особенно узкими на общем фоне выглядят овалы в строчных знаках — в частности, o. Очень крупные строчные — разница в высоте с прописными минимальна.
Начертания Шесть прямых начертаний от Normal до Black, плюс вариативный шрифт с осью насыщенности. С ростом насыщенности внутреннее белое остаётся просторным, а апроши уменьшаются — в тёмных начертаниях баланс внутреннего и внешнего белого совершенно не такой, как в средних.
Кириллица Конструктивно и по характеру кириллица в целом адекватна латинице, но в частностях и исполнении есть проблемы — качественной назвать её нельзя.
Как и в латинице, здесь видны странности в пропорциях: ряд круглых знаков выглядит узким рядом с прямыми (но). Неудачна б, у неё очевидно короткий хвост, а конструкция овала выглядит нелогичной рядом с р, где овал жёстко соединяется с вертикалью. Восходящие диагонали в к, и, у — тяжёлые, из-за этого знаки приобрели обратный контраст.
Неудачна б, у неё очевидно короткий хвост, а конструкция овала выглядит нелогичной рядом с р, где овал жёстко соединяется с вертикалью. Восходящие диагонали в к, и, у — тяжёлые, из-за этого знаки приобрели обратный контраст.
Та же проблема с диагоналями видна в м. Широкая ы со слишком крупным овалом (такой же в ъ и ь) и почему-то вогнутым тонким правым штрихом. Неудачны л и д: у обоих знаков слишком толстый, ломанный у основания левый штрих. В д также проблема с платформой, короткие свисающие элементы которой не совпадают с аналогичными элементами в ц и щ ни по форме, ни по размеру, ни по ширине плеча — у последних слишком короткого. Очевидны и проблемы с межбуквенными расстояниями (дыра в паре цы).
Б — короткий верхний штрих. Обратный контраст в кратке над Йй. Проблемы с Д, Щ и И аналогичны замеченным в строчных. Межбуквенные расстояния во всём слове выглядят случайными.
Обратный контраст в кратке над Йй. Проблемы с Д, Щ и И аналогичны замеченным в строчных. Межбуквенные расстояния во всём слове выглядят случайными.
Снова ошибка в Ы с очень тонким штрихом справа. Л наследует недостатки строчного знака. Широкая Ж с толстыми восходящими диагоналями — проблемы с ними также видны в И, М и А.
Наш совет
Ruda — шрифт с интересным подходом к форме и яркой латиницей, но проблемы в кириллице слишком серьёзные, чтобы её можно было использовать.
К оглавлению
Новые вопросы с меткой [google-fonts]
Используйте данную метку, если ваш вопрос связан с сервисом Google Fonts и\или с Developer API Google Fonts.
Как из шрифта удалить ненужные символы?
Хочу максимально оптимизировать свои сайты. Мне нужно из шрифтов вырезать символы, которые нигде не используются.
Мне нужно из шрифтов вырезать символы, которые нигде не используются.
Как можно это сделать?
Форматы шрифтов там самые разные: woff, woff2, ttf, otf и т.д.
-…
задан 18 мар в 12:05
Konstantin
34511 серебряный знак66 бронзовых знаков
Подключение локальных шрифтов сайта на WordPress
Столкнулся с проблемой подключения локальных шрифтов к сайту на WordPress.
Сайт на хостинге, подключение на прямую по ссылке Google Fonts работает, но нужно локально с папки fonts на сервере …
задан 20 фев в 10:12
Peter
3366 бронзовых знаков
Font-display для Google Fonts
Подключаю шрифты на сайте в самом низу body через <link>
<link href=»https://fonts. googleapis.com/icon?family=Material+Icons» rel=»stylesheet»>
googleapis.com/icon?family=Material+Icons» rel=»stylesheet»>
<link href=»https://fonts.googleapis….
задан 5 янв в 14:49
Kobets Matviy
21922 серебряных знака1414 бронзовых знаков
Форматирование шрифта
Использую шрифт Baskervville, а конкретнее его цифры.
Ввожу цифры от нуля до 9 и получается так, что одни цифры выше или ниже других. Можно ли как-то сделать так, что бы они были на одном уровне?
В …
задан 21 фев ’20 в 20:10
Munoon
2544 бронзовых знака
Отображение шрифтов Google на canvas
Имеется приложение, на главной странице канвас с текстом. В приложении есть функционал смены языка (русский, английский). На канвасе текст имеет шрифт Roboto Mono.
В приложении есть функционал смены языка (русский, английский). На канвасе текст имеет шрифт Roboto Mono.
У меня была проблема с тем, что …
задан 20 дек ’19 в 11:48
Material icons не работает outline
Почему так работает:
<i>mail</i>
<i>mail_outline</i>
А для этой иконки нет аутлайна?:
<i>grade</…
задан 16 июл ’18 в 19:02
Vadim
31111 серебряный знак1010 бронзовых знаков
Подключение шрифтов.
 Анонимайзер
Анонимайзер
Всем привет, подключил шрифт 4 форматов на сайте perfectpic.ru, все работает,
Но если захожу с анонимайзера http://cameleo.xyz/ то пишет следующие ошибки:
Failed to decode downloaded font: http://…
задан 7 июл ’18 в 9:57
Разное отображение шрифта в iOS
На iOS в хроме один и тот же шрифт может отображаться по разному, особенно жирность.
Пример:
Шрифт подключал через гугл фонтс:
<link href=»https://fonts.googleapis.com/css?family=Merriweather:…
задан 4 апр ’18 в 16:13
Стоит ли хостить у себя Google Fonts | by Liudmila Mzhachikh
Хостинг у себя vs сторонний хостинг
Раньше все внешние ресурсы хранили на CDN — когда загружаете ресурс с чужого домена.
➕ Такой подход позволял обойти ограничение браузера по подключениям к одному домену — Сейчас это уже не дает выигрыша по производительности (HTTPS, HTTP/2).
➕ Еще один предполагаемый профит от использования CDN — пользователь уже загрузил этот ресурс (jQuery, например), и он закеширован в браузере. Но 1) библиотек и версий очень много, а браузерный кеш ограничен по размерам 2) в браузерах появился уникальный кеш под каждый домен.
➖ Если используете CDN, то не знаете, какие данные ваших юзеров трекают.
➖ Проблемы безопасности при обращении к чужому домену.
➖Может стать единой точкой отказа, если не будет отвечать.
Поэтому советуют хранить шрифты локально. Но у локального хранения шрифтов есть свои нюансы. О них далее.
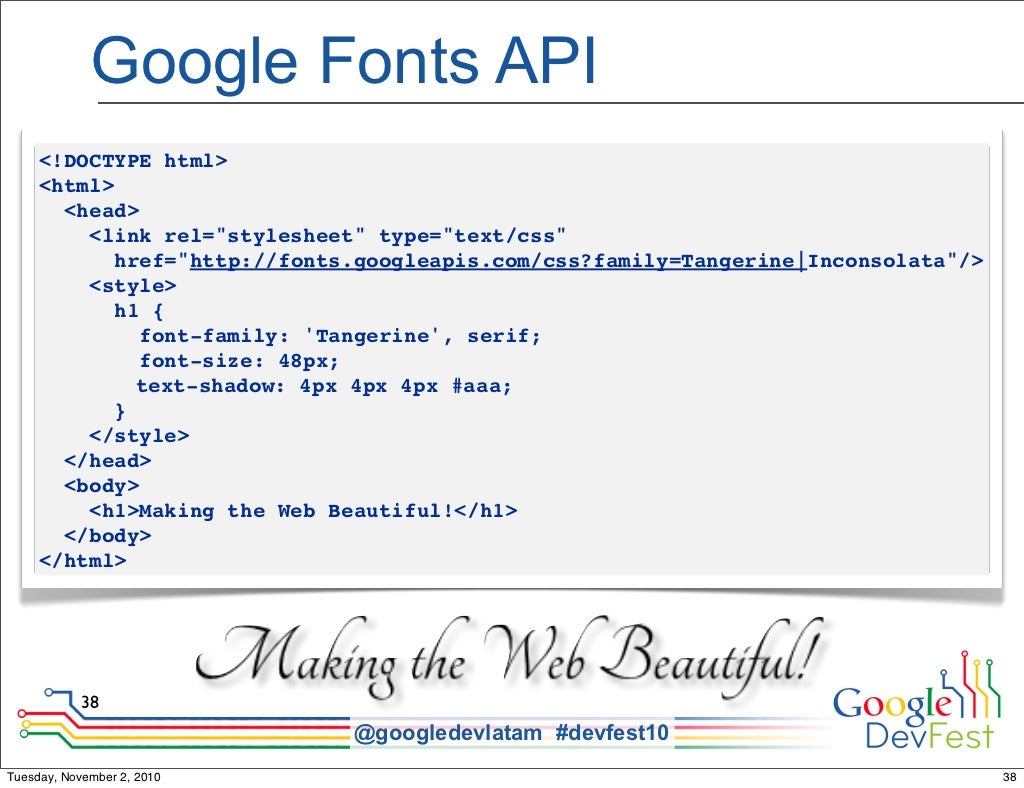
Google Fonts и как они работают
+ бесплатные
+ предоставляют свой CDN
+ добавляются в проект одной строчкой кода
— перформанс
Сначала запрашивается CSS с одного домена. Он, в свою очередь, дергает шрифт с другого домена (почему они на разных доменах — не понятно). На установку соединения — доп. время. Шрифт подгрузится гораздо позже, чем HTML.
Немного улучшить ситуацию поможет preconnect для домена шрифта (CSS подгрузится достаточно быстро, а шрифт нет).
rel="preconnect"
Так мы говорим браузеру заранее установить соединение. Сделать это можно только для домена, а не вашего шрифта — Google Fonts каждый раз генерит уникальный хэш.
Font Display Swap
Свойство позволяет отображать шрифт-фоллбэк, пока кастомный шрифт не загрузился (некоторые браузеры по дефолту вообще ничего не показыают, пока шрифт не загрузился). Для этого надо добавить параметр в урл. Но свойство сработает только когда CSS-файл будет загружен.
Self-hosting Google Fonts
Есть тулзы, позволяющие сразу выгрузить все начертания шрифта. Но при выгрузке размер оказался больше, чем при загрузке с GF.
2 отличия:
1) font-display: swap отсутствовал
2) unicode-range отсутствовал
Font Subsetting
Subsettling — это удаление из шрифта символов, которые не будут использоваться ради уменьшения размера шрифтового файла. Google Fonts автоматически устанавливает font-face с subset для латиницы.
У Google Font есть свои мех-мы для улучшения производительности
GF отдает не один и тот же CSS. Он смотрит на user-agent. Сами шрифтовые файлы также зависят от того, с какой платформы вы его загружаете.
Хинтинг — изменение контура шрифта при его растеризации при помощи специальных программных инструкций, заложенных в шрифтовой файл. Зависит от платформы. Если загружать с CDN — подгрузится только нужный. Если решили хранить шрифт локально, то нужно загрузить все — это сильно увеличивает размер, надо определиться, нужен ли он.
Будущие улучшения
Будущие крутые штуки, которые сейчас внедряются в ГФ и которые вы получите, если останетесь с ними:
1) Variable Fonts — Все начертания хранятся в одном шрифтовом файле. У шрифта есть настраиваемые (через CSS) параметры.
2) Progressive Font Enrichment — Следующий уровень развития subsetting-а — позволяет подгружать символы по мере необходимости в уже загруженный шрифт, вместо того, чтобы загружать новый.
Гугл обновляет шрифты. Поэтому хранить локально надежнее — какой-нибудь апдейт может поломать вам дизйн.
Преимущества от локального размещения
Эксперимент автора: время загрузки страницы с локальными шрифтами увеличилась 2 раза. Шрифт при этом еще не загрузился ни для одного случая, но дело не в шрифте. Блокирует CSS: браузер видит, что ему надо загрузить какой-то CSS, и пока он его не загрузит и не распарсит, но вообще ничего дальше показывать не будет. Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Предзагрузка
Размещая шрифты локально, вы все еще можете их прелоадить. Но у этого есть потенциальные недостатки:
➖ повышая приоритет шрифта, вы понижаете в приоритете другие важные ресурсы
➖ шрифт не используется или не поддерживается этим браузером — лишняя загрузка ресурсов
➖ если показывается фолбэк, пока не подгрузится шрифт, то не так важно его предзагружать
Выводы
1️⃣ Хранить лучше локально, это дает прирост к производительности
2️⃣ У GF много умных механизмов для улучшение производительности. Если переходите на локальное хранение, вам надо либо реализовать все эти мех-мы самостоятельно, либо вы можете сильно ухудшить производительность для некоторых браузеров
Как подключать шрифты Google Fonts, чтобы они быстро загружались
Вы не поверите, но шрифты могут серьезно влиять на производительность, если подключены неправильно.
И да, одной инструкцией или лонгридом не обойтись. Проще послушать и посмотреть, наглядно, как это работает и на что влияет. Ниже видео с разными способами подключения шрифтов и скоростью их загрузки. Мы рассмотрим способы подключения шрифтов Legacy, Swap, Async, Preload, Preconnect.
Расскажем как подключать, какие есть нюансы и детали при реализации. А в эфире номер 100 мы рассказываем про метод серверного пуша шрифтов.
99: Шрифты — как подключать шрифты, чтобы сайт не тормозил: про подключение Google Fonts.
Измеряйте скорость сайта из Москвы:
- 0:00 – Ответим на самые частые вопросы о правильном подключении шрифтов и как ускорить их загрузку. Сравниваем скорости загрузки Google Fonts и шрифтов с локального сервера
- 2:50 – Вопрос из зала о системных шрифтах: «Для скорости загрузки сайта лучше всего использовать System Font Stack? Например, шрифт Arial есть во всех ОС»
- 3:38 – Как вычислить системный ли шрифт или нет
- 7:37 – Что такое шрифты и как они могут влиять на скорость загрузки сайта
- 8:40 – Как определить вес шрифта
- 9:18 – 2 совета по уменьшению веса и оптимизации скорости подключения шрифтов: избавиться от неиспользуемых языков шрифта и сжимать диапазон используемых символов
- 10:20 – Вопрос из зала: «”localstorage” практикуете для шрифтов или это больше не нужно?»
- 11:50 – Рассмотрим 4 варианта оптимизации: Параметр display:swap / Подключение через Preload / Подключать через Google Fonts или с собственного сервиса/Использование CDN. Примеры всех типов подключения просмотреть по ссылке – 15:54
- 12:37 – Как выявить проблему со шрифтами и в каких случаях проблемы приоритетны для ускорения
- 16:24 – Показываем визуальную разницу в скорости загрузки шрифтов при разных видах подключения. Как выбрать тип
- 21:25 – Получить исходники готовых решений можно получить бесплатно по ссылке. Вопросы пишите на почту 6:20
- 22:24 – Чтобы скачать шрифты Google Fonts без парсинга формата woff/woff2 и загрузить на сервер, используйте сервис Google Webfont Helper
- 24:00 – Вопрос из предыдущего выпуска: «Из-за пользовательского кэширования выдавались одни и те же файлы, несмотря на отсутствие поддержки webp». Скрипт для отображения изображений webp или jpeg форматов в зависимости от поддержки браузера, получить можно здесь
- 26:20 – Комментарий из зала по примеру подключения шрифтов: «По видео не видно мигания»
- 26:20 – Как получить качественную работу по ускорению загрузки сайта
- 28:48 – Вопрос от зрителя: «local storage мертв в целом или только для шрифтов?»
- 30:55 – Вопрос про LCP (время отрисовки основного контента) из зала: «Зачем придавать шрифту preload, если используется font-display:swap?»
- 32:00 – Рассказываем о предстоящем 100-ом эфире и про статью на VC: «Могильная версия сайта: как угробить конверсию, создав сайт на конструкторе»
- 33:55 — Вопрос из зала: «При swap LCP и CLS как раз вырастет, разве нет?»
- 34:56 – Вопрос из зала о TimThumb: «Есть скрипт timthumb выводящий миниатюры к статьям, ссылка на картинку не прямая, в результате формат картинки webp не подгружается, есть ли решение?»
google / fonts: файлы шрифтов, доступные в Google Fonts, и общедоступный трекер проблем для всего, что связано с Google Fonts
.
Этот проект в основном содержит файлы двоичных шрифтов, обслуживаемые Google Fonts (fonts.google.com)
Каталоги верхнего уровня указывают лицензию на все файлы, находящиеся в них.
Подкаталоги называются в соответствии с фамилией шрифтов внутри них.
Каждый подкаталог семейства содержит файлов шрифтов .ttf , обслуживаемых Google Fonts, а также МЕТАДАННЫХ.pb с метаданными для семейства (такими как информация о дизайнере (-ах) проекта, жанровой категории и лицензии — подробнее) и DESCRIPTION.en_us.html с описанием семейства на английском языке (США).
Подкаталог / catalog содержит дополнительные метаданные, такие как тексты профилей и изображения портретов / аватаров дизайнеров шрифтов, и он открыт для внесения изменений и исправлений от кого угодно через Github.
Подкаталог / axisregistry содержит метаданные для реестра осей GF, содержащие информацию об осях переменного шрифта, которые можно найти в коллекции, включая экспериментальные оси.
Отчеты об ошибках и запросы на улучшение
Если вы обнаружите проблему с файлом шрифта или у вас есть запрос на дальнейшую разработку проекта шрифта, пожалуйста, создайте новую проблему в системе отслеживания проблем этого проекта.
Самостоятельные шрифты, доступные в Google Fonts
Поскольку все шрифты, доступные здесь, лицензированы с разрешением на распространение, в соответствии с условиями лицензии, вы можете самостоятельно размещать их, используя различные сторонние проекты.
Одним из популярных сервисов является Fontsource, который предлагает связанные пакеты NPM.
Скачать все шрифты Google
Вы можете загрузить все шрифты Google в виде простого снимка в формате ZIP (более 600 МБ) со страницы https://github.com/google/fonts/archive/main.zip
Синхронизация с Git
Вы также можете синхронизировать коллекцию с git, чтобы вы могли обновлять только то, что было изменено. Чтобы узнать, как использовать git, Github предоставляет иллюстрированные руководства, канал на YouTube и интерактивную учебную лабораторию.
Бесплатные приложения git с открытым исходным кодом доступны для Windows и Mac OS X.
Лицензия
Важно всегда читать лицензию на каждый шрифт, который вы используете.
Каждый каталог семейства шрифтов содержит соответствующий файл лицензии для шрифтов в этом каталоге.
Сами файлы шрифтов также содержат метаданные о лицензировании и авторстве.
Большинство шрифтов в коллекции используют лицензию SIL Open Font License, v1.1.
Некоторые шрифты используют лицензию Apache 2.
Шрифты Ubuntu используют лицензию Ubuntu Font License v1.0.
Лицензия SIL Open Font License дает правообладателям возможность включить требование зарезервированного имени шрифта, и эта опция используется с некоторыми шрифтами.Если вы измените эти шрифты, позаботьтесь об этой важной детали.
Исходные файлы
Исходные файлы для каждого семейства часто доступны у дизайнера или на github.com/googlefonts
Эти шрифты обычно являются результатом совместных проектов, в которых вас приглашают обсудить проблемы с дизайнерами и даже внести свой вклад в их постоянную разработку.
При настройке или повторном микшировании шрифтов, пожалуйста, свяжитесь с дизайнерами, чтобы понять, что им может понадобиться для включения ваших улучшений.
Больше всего: наслаждайтесь шрифтами!
— Команда Google Fonts
Как выбрать шрифты для вашего бизнеса
Google Fonts — один из самых популярных шрифтов, которые можно найти в Интернете. Если в настоящее время у вас есть интернет-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно
Что такое шрифты Google?
Google Fonts — это библиотека типографики, созданная Google с 923 лицензированными шрифтами, которые можно использовать в деловых или личных целях бесплатно. Их можно использовать на вашем веб-сайте, в дизайнерской работе, для школьных заданий, для продуктов и т. Д.
Эти шрифты уже установлены на популярных платформах, таких как Shopify и Canva, что упрощает дизайн для владельцев бизнеса.Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора веб-шрифта для использования, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Читаемость
Если вы составляете книгу, блог или что-нибудь с большим объемом текста, вам следует подумать о выборе шрифта с засечками.Шрифт с засечками — это шрифт, в котором буквы имеют «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, у них нет этих ножек, что затрудняет чтение более длинных отрывков.
2. Цель
Когда дело доходит до выбора шрифта, все сводится к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке обычно используются курсивные шрифты.Вы можете выбрать для своего резюме более формальный шрифт, например Helveticish, так как он будет выглядеть более аккуратно. Если вы используете более забавный шрифт, такой как ABYS, он будет выделять одно или два слова в дизайне, а не что-то более насыщенное текстом. Вы хотите выбрать шрифт Google, соответствующий дизайну, контексту и отрасли, в которой вы его используете.
3. Лучшие комбинации шрифтов Google
Мы поделимся некоторыми комбинациями шрифтов Google позже в этой статье. Однако при выборе пары шрифтов следует учитывать, насколько они дополняют друг друга.Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелкими штрихами хорошо работают в качестве заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, чтобы создать чистый и легко читаемый вид.
Полужирный шрифт Google с засечками можно сочетать с популярным шрифтом без засечек для облегченного текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, вы можете подумать, что любой из них может работать в любом случае.Однако большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые хорошо подходят для большинства дизайнов. Например, при создании булавок в Pinterest я заметил, что шрифт Google Playfair Display хорошо работает при привлекательных кликах, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда берутся из того же шрифта Google. По мере накопления опыта вы тоже начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если это сработает, не бойтесь использовать его и дальше.
5. Живите своим чутьем
Иногда шрифт кажется правильным, а иногда — нет. Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Почему шрифты Google важны
Шрифты Google важны, потому что они позволяют передавать различные тона и индивидуальности бренда с помощью типографики.Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет предприятиям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
Более 50 шрифтов Google для использования в 2021 году
Лучшие шрифты Google
- Roboto
- Open Sans
- Lato
- Oswald
- Slabo 27 px
- Roboto Condensed
- Montserrat Source
- PT Sans
Proale
Список шрифтов Google
В настоящее время существует 923 шрифта Google.Вот несколько шрифтов из списка Google Fonts:
- Playfair Display
- Bitter
- Libre Baskerville
- Archivo Narrow
- Alegreya Sans
- Ubuntu
- Crimson Text
- Heebo
- Heebo
- Heebo
- Pacifico
- Abril Fatface
- Barlow
- Bree Serif
- Bonbon
- Ropa Sans
- Amiri
- Orbitron
- Zilla Slab
- Zilla Slab
- Playfair Display
- Cantata One
- Roboto Slab
- Cardo
- Montserrat
- Poppins
- Merriweather
- Lora
- Domine 901
Google Fonts с лучшими засечками
- Roboto Slab
- Crimson Text
- Slabo 27px
- EB Garamond
- Amiri
- Neuton
- Zilla Slab
- Josefin Slab 901 901 901
Best Sans Serif Google Fonts
- Roboto
- Ubuntu
- Rubik
- Cabin
- Heebo
- Notable
- Barlow
- Archivo Narrow
- Asap
- Asap
Лучшие рукописные шрифты Google Fonts
- Indie Flower
- Pacifico
- Shadows Into Light
- Bonbon
- Amatic SC
- Great Vibes
- Architects Daughter
- Nothing You Could Do
- Фрэнсис Риню
Отображение лучших шрифтов Google
- Squada One
- Bahianiata
- Barriecito
- Горы Рождества
- Lobster
- Abril Fatface
- Righteous
- Comfortaa
- Comfortaa
- Comfortaa
Лучшие шрифты Google Monospace
- Roboto Mono
- Inconsolata
- Исходный код Pro
- Cousine
- PT Mono
- Nanum Gothic Coding
- Space Mono
- Mono
- Anonymous Pro
Google Fonts для Android
- Literata
- Lato
- Montserrat
- Open Sans
- Raleway
- Oswald
- Merriweather
- Poppins
- Roboto Slab
- Roboto Slab 901
Лучшие шрифты Google для логотипов
- Karla
- Work Sans
- Oswald
- Roboto
- Rubik
- Poppins
- Cabin
- Montserrat
- Chivo Lato
- 19
Лучшие веб-шрифты Google
- Cutive Mono
- Cabin
- Bitter
- Arvo
- Anton
- Notable
- Fjalla One
- Mukta
- Varela Round
- Varela Round
Лучшее семейство шрифтов для веб-сайта
- Montserrat
- Raleway
- Roboto
- Poppins
- Libre Franklin
- Source Sans Pro
- Muli
- Barlow
- Exo
- Abril Fatface
- Pacifico
- Rancho
- Sansita One
- Inconsolata
- Anonymous Pro
- Fira Sans
- Lato
- Istok
Google Fonts WordPress
- Подсказка
- Rokkitt
- Courgette
- Alegreya
- Old Standard TT
- Cardo
- Zilla Slab
- Pathway Gothic One
- Cantarell
Лучшие комбинации шрифтов Google
- Vast Shadow — Playfair Display
- Montserrat — Droid Serif
- Oswald — Roboto
- Lato — Merriweather
- Raleway — Roboto Mono
- Abel — Ubuntu 9011 Libre11 — Ubuntu
1 Rubik — Karla
- Bree Serif — Lora
- Poppins — Anonymous Pro
Как скачать Google Fonts
1.На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, нажав на знак плюса в разделе каждого шрифта.
2. Далее откройте всплывающее окно внизу экрана
3. Щелкните стрелку вниз (значок загрузки)
4. Нажмите «Загрузить»
5. Будет загружен zip-файл
6. Откройте файл и щелкните первый шрифт
7. Вручную установите каждый шрифт в папку
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который в настоящее время не установлен на вашем веб-сайте.Один из самых простых способов сделать это — установить платное приложение Shopify в вашем магазине. Например, приложение Fontify by Nitro позволяет установить любой шрифт на свой веб-сайт, не зная, как кодировать.
В противном случае вам потребуется изменить настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу в случае, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта по Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google на свой веб-сайт за единовременную плату.Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем нужно.
Вы также можете встроить шрифты Google на свой веб-сайт. Например, зайдите на официальный сайт. Затем щелкните значок плюса на нужном шрифте. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхнюю часть HTML-раздела своего веб-сайта. Это приведет к тому, что ваш текст будет отображаться с этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтов Canva позволяет находить лучшие сочетания шрифтов Google. Независимо от того, создаете ли вы рекламу или публикацию в социальных сетях, вы можете использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для проектирования и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию.Затем Canva представит вам лучший вариант. В этом инструменте доступны не все шрифты, но вы найдете одни из лучших шрифтов Google.
2. Font Pair
Font Pair Генератор шрифтов Google поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Комплексный веб-сайт сосредоточен на шрифтах на основе различных семейств шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Поэтому, если вы хотите сопоставить два определенных семейства шрифтов, этот генератор шрифтов Google сделает свое дело.
3. Fontjoy
Генератор шрифтов Google от Fontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной. Необязательно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Аналитика может не быть генератором шрифтов Google в традиционном понимании. Тем не менее, он знакомит вас с самыми популярными шрифтами Google. Если вы хотите использовать самые популярные веб-шрифты, вы быстро поймете, что Roboto находится в верхней части списка. В психологии есть так называемый простой эффект воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который они видят.
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайнов футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта конкретной ситуации. Ничего страшного, если вы обнаружите, что используете в своей работе один и тот же стиль шрифтов, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google Fonts вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?
Easy Google Fonts — плагин для WordPress
Наша новая тема WordPress почти готова! Хотите знать, когда мы запустим? Потрясающие! Посетите наш веб-сайт и введите свои данные, и мы отправим вам электронное письмо, как только будем готовы 🙂
Для быстрой видеодемо просмотрите скринкаст vimeo.
Следите за нами в твиттере!
Если вы нашли этот плагин полезным, пожертвуйте сюда
Простой и легкий способ добавить пользовательские шрифты Google в любую тему WordPress без программирования.Этот плагин интегрируется с настройщиком WordPress, поэтому вы можете просматривать шрифты Google на своем сайте в реальном времени. Он совместим с любой темой.
Он также позволяет создавать пользовательские элементы управления шрифтом для конкретной темы в области настроек администратора для управления определенными селекторами CSS. После создания эти настраиваемые элементы управления шрифтами мгновенно становятся доступными в настройщике без необходимости кодирования!
Что делает этот плагин?
- Этот плагин позволяет полностью контролировать типографику вашей темы в любой теме WordPress (кодирование не требуется).
- Это позволяет вам выбирать из более чем 600+ шрифтов Google и вариантов шрифтов для вставки на ваш сайт без кодирования.
- Позволяет просматривать изменения шрифтов на вашем веб-сайте в реальном времени. с помощью настройщика WordPress.
- Создание неограниченного количества пользовательских элементов управления шрифтом: Создание пользовательских элементов управления шрифтом в области администрирования, которые мгновенно становятся доступными в предварительном просмотре настройщика.
- Позволяет предварительно просмотреть, как будет выглядеть ваша тема с новыми шрифтами Google, прежде чем сохранять какие-либо изменения.
- Позволяет создавать собственные элементы управления шрифтами и правила в области администрирования (кодирование не требуется).
- Позволяет легко изменять внешний вид вашего веб-сайта одним нажатием кнопки.
- Автоматически ставит в очередь все таблицы стилей для выбранных вами шрифтов Google .
- Позволяет добавлять шрифты Google в вашу тему без редактирования основной таблицы стилей тем, что позволяет обновлять тему без потери пользовательских шрифтов Google.
Возможности плагина
- Предварительный просмотр Live Customizer: Предварительный просмотр шрифтов Google без обновления страницы в реальном времени прямо в настройщике WordPress.
- Более 600+ шрифтов Google на выбор, а также список системных шрифтов по умолчанию.
- Работает с любой темой WordPress. Кодирования не требуется.
- Автоматические фоновые обновления: автоматически обновляет список шрифтов Google новейшими шрифтами один раз.
- Готовность к переводу: включены файлы MO и PO.
- Бесшовная интеграция с WordPress: использует настройщик WordPress для предварительного просмотра в реальном времени и имеет область администрирования с белой этикеткой, которая выглядит так, как будто она является частью WordPress.
- Custom WordPress Customizer Control: единственный в своем роде элемент управления, доступный только с этим плагином.
Для кого этот плагин идеален?
- Всем, кто ищет простой способ использовать шрифты Google в своей теме без программирования.
- Авторы темы: вы можете использовать этот плагин для добавления пользовательских веб-шрифтов Google в вашу тему.
- Отлично подходит для использования в клиентских проектах или для использования на существующих веб-сайтах.
- Люди, которые довольны своей темой, но хотят иметь простой способ изменить типографику.
- Любой, у кого есть базовые знания о селекторах CSS (для добавления собственных правил шрифтов).
Функции разработчика
Обратите внимание: В настоящее время мы работаем над созданием подробной документации для разработчиков тем, которая будет доступна в ближайшее время.
- Кросс-браузерная и обратная браузерная совместимость (протестировано во всех основных браузерах).
- Уже протестировано и работает в WordPress 4.1.
- Использует обработчики действий и фильтры: Для расширенной интеграции.
- Бесшовная интеграция с WordPress: Предварительный просмотр в реальном времени интегрирован в настройщик WordPress, а страница настроек соответствует основным рекомендациям по дизайну WordPress.
- Использует WordPress Options API для хранения и извлечения параметров.
- Highly Secure: Проверяет разрешения пользователей, использует одноразовые номера и API безопасности WordPress.
- Использует API параметров экрана и Ajax, чтобы вы могли легко отображать / скрывать метабоксы на странице администратора.
- Надежный, надежный Код: написан вручную, протестирован и прекрасно отформатирован в Sublime Text.
- Использует WP Ajax для расширенных возможностей администратора.
- Полностью прокомментированный исходный код.
- Строгое юзабилити-тестирование.
- Повышенная производительность: Будет загружать определенный шрифт Google (с помощью wp_enqueue_script ()) только один раз и использует Transients API в области администрирования.
Кредиты и пожертвования
- Плагин Tag-it jQuery от Alex Ehlke. (Используется на странице настроек администратора)
- Тема Энологии Чипа Беннета.Много вдохновения для лучших практик и интеграции WordPress Customizer, взятых из этой темы.
- В остальном этот плагин был полностью написан с нуля в Sublime Text с помощью Titanium Themes с некоторым кодом, взятым исключительно из ядра WordPress.
Если вы нашли этот плагин полезным, пожертвуйте сюда
В этом разделе описывается, как установить плагин и заставить его работать.
например
- На панели администратора WordPress перейдите в: Плагины> Добавить новый
- Найдите «Easy Google Fonts»
- Найдите плагин «Easy Google Fonts» от Titanium Themes и нажмите кнопку «Установить сейчас».
- Активируйте плагин с надписью «Easy Google Fonts».
- Готово!
В плоской теме вообще не загружаются шрифты.
Иметь большой выбор шрифтов без предварительного просмотра бесполезно. Я знаю, что ищу, что-нибудь близкое было бы здорово. Но без возможности увидеть, является ли шрифт шрифтом с засечками, без засечек, дисплеем и т. Д., Мне пришлось бы часами просто выяснять, как выглядят все эти шрифты.Ожидается, что я буду работать быстрее.
Множество шрифтов на выбор! Работает отлично!
Плагин
просит вас перечислить все элементы управления, которые вы хотите стилизовать из CSS темы — как это «Простой и легкий способ добавить шрифты Google в вашу тему WordPress» ??? Нет, спасибо.
Мы постоянно рекомендуем этот плагин пользователям органических тем. Это отличное решение для изменения шрифтов на вашем сайте.Кроме того, все это делается в настройщике WordPress, и нам нравится любое решение, в котором используется собственный настройщик!
Загружается хорошо и удобно, но абсолютно убивает скорость страницы. Закончился с OMGF.
Прочитать 206 отзывов
«Easy Google Fonts» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.4.4 — обновление совместимости WordPress 5.0
- Обновленные веб-шрифты.json с новейшими шрифтами Google.
- Последнее незначительное обновление перед серьезным изменением.
1.4.3 — обновление совместимости WordPress 4.8
- Обновлен webfonts.json с использованием новейших шрифтов Google.
- Обновлено: class-egf-frontend.php позволяет выводить стили только при наличии селектора.
1.4.2 — обновление совместимости WordPress 4.7
- Исправлена ошибка, из-за которой элементы управления шрифтами не сохранялись в WordPress 4.7.
- Обновлен список шрифтов.
1.4.1 — Срочное обновление
- Исправлена ошибка, из-за которой плагин не работал на экранах размером менее 700 пикселей
1.4.0 — Обновление плагина
- Теперь автоматически удаляет пробелы, добавленные к ключу api на странице настроек.
- Начато переписывание части кода для возможной поддержки медиа-запросов.
1.3.9 — Обновление таблицы стилей
- Обновлен внешний вид в настройщике с учетом новых изменений в WordPress 3.4
1.3.7 — Важное обновление
- Устранена потенциальная проблема безопасности на странице администратора плагина — усилена безопасность и исключены любые атрибуты, передаваемые через URL во всем плагине.
- Теперь добавлена поддержка арабского языка, телегу и девангари.
- Обновлено декодирование JSON при разборе шрифтов для серверов, на которых работает более старая версия PHP.
1.3.6 — Обновленная очередь таблицы стилей
- Устранена проблема на некоторых серверах, из-за которой при HTTP-запросе в Google возвращалась ошибка 400.
1.3.5 — Измененная очередь таблицы стилей
- Удален esc_url_raw (), так как он вызывал ошибку 404 при получении таблицы стилей из Google.
1.3.4 — Обновление API js для настройки
- Реализован поиск шрифтов, чтобы упростить просмотр шрифтов Google (с использованием выбранного плагина js).
- Осуществлен пограничный контроль.
- Реализованы элементы управления радиусом границы.
- Полностью переписан управляющий javascript, чтобы использовать новый API-интерфейс настройки js (с использованием шаблонов магистрали и подчеркивания).
- Повышение производительности предварительного просмотра: полностью переписан предварительный просмотр javascript, чтобы использовать новый API-интерфейс настройки js.
- Обновление производительности: каждый элемент управления шрифтом теперь регистрирует только одну настройку для каждого элемента управления.
- Обновление производительности: функция для каждого элемента управления шрифтом загружается лениво, чтобы увеличить скорость загрузки настройщика.
- Все настройки для каждого элемента управления шрифтом обрабатываются объектами json (удалены все скрытые входы и зависимость библиотеки json2).
1.3.3 — WordPress 4.1+ обновление
- Добавлен патч для WordPress 4.1
- Код будет переписан в Backbone для будущих выпусков.
1.3.2 — Большое обновление
- Теперь все запросы шрифтов из шрифтов Google объединяются в один HTTP-запрос.
- Представляем панели: новая функция настройки в WordPress 4.0, которая упрощает управление множеством элементов управления шрифтами. Наш плагин создает новую панель под названием Typography.
- Шрифты Google теперь разделены на следующие категории, чтобы облегчить навигацию по ним: Serif, Sans Serif, Display, Handwriting, Monospace.
- Теперь плагин сохраняет состояние шрифта, когда пользователь переключает страницу в настройщике.
- Теперь есть отдельный раздел для стандартных и настраиваемых элементов управления шрифтами.
- Улучшена вкладка справки в области администрирования, чтобы помочь людям получить ключ API Google.
- Синхронизированные стили силы между элементами управления шрифтом и экраном редактирования элементов управления шрифтом
- Исправлена проблема, из-за которой вес шрифта не отображался для элемента управления настройщика.
- Плагин теперь проверяет и обрабатывает случаи, когда разработчики темы удалили все элементы управления по умолчанию.
1.3.1
- Изменен порядок вывода стилей
- Дальнейшие улучшения пользовательского интерфейса
1,3
- Критическое обновление: Сделан плагин WordPress 3.9 совместимым
- Производительность настроил плагин
- Удалена рекурсия во время выполнения.
- Обновлен список локальных шрифтов
1,2,5
- Улучшена производительность для старых браузеров. Безопасно для обновления.
1,2
- Большое обновление: полная переработка подключаемого модуля
- Новые элементы управления: цвет фона, поля, отступы и отображение.
- Добавлена поддержка подмножества.
- Введено большое количество действий и фильтров для разработчиков тем.
- Большое повышение производительности. В старой версии регистрировалось 32 параметра для каждого элемента управления, теперь их количество сократилось до 3.
- Молниеносно быстрое время загрузки настройщика, менее 1 секунды.
- Переписал плагин в классы и представления, чтобы сделать его более управляемым для будущего развития.
- Переписал плагин в классы.
- Языковые файлы MO / PO теперь включены.
= 1.1.1 =
* 3.8 Интеграция администратора1,1
- Полная переходная интеграция шрифтов Google.
1,0
20 лучших шрифтов Google для ведения блогов + как их использовать в WordPress
Ищете лучшие шрифты Google для своего веб-сайта?
Google Fonts собирает множество удивительных шрифтов, которые вы можете использовать на своем веб-сайте WordPress бесплатно .
Но поскольку существует так много вариантов, вы можете быть ошеломлены поиском лучших шрифтов Google для ведения блогов и создания контента.
Чтобы помочь, мы собрали 20 наших любимых вариантов. Затем, после того, как мы поделимся списком, мы расскажем вам, как именно вы можете начать использовать эти шрифты на своем сайте WordPress, и предложим некоторые ресурсы, которые помогут вам сочетать шрифты.
Лучшие шрифты Google для ведения блогов и содержания веб-сайтов
В Интернете можно найти и купить шрифты у разных дизайнеров. Google Fonts — это библиотека от сотрудников Google, которая предлагает бесплатную веб-типографику для всех, кто в ней нуждается.
На момент написания этой статьи доступно почти 1000 семейств шрифтов, и кажется, что их число постоянно растет.Каждое семейство шрифтов предоставляет дополнительные стили и размеры.
До появления Google Fonts вам приходилось либо покупать шрифты, либо придерживаться того, что было дано вам на платформе дизайна. Google Fonts предлагает быстрое внедрение шрифтов, и они бесплатны.
Итак, из каких шрифтов Google лучше всего выбирать?
Ниже мы выделим избранные шрифты на основе аналитики загрузок Google Fonts. Будут включены некоторые личные предпочтения, но в целом мы хотим сделать это как можно более объективным.
Лучшие шрифты Google:
1. Робото
Roboto на сегодняшний день является самым загружаемым и устанавливаемым шрифтом Google. Причина в том, что он имеет геометрический, но дружелюбный дизайн. Он создает естественную, гладкую среду чтения и обеспечивает профессионализм, необходимый большинству писателей.
2. Мерриуэзер
Merriweather — это шрифт с засечками, единственная цель которого — облегчить чтение на экране.
3. Лобстер
Шрифт Lobster представляет собой динамичный и удобный для отображения шрифт с уникальным акцентом на предложение нескольких вариантов каждой буквы.Вам не нужно выбирать варианты. Скорее, лучшие из них выбираются на основе контекста окружающих букв.
4. Инди-цветок
Являясь наиболее популярным рукописным шрифтом от Google, вариант Indie Flower более жирный, чем другие рукописные шрифты, и обеспечивает беззаботное и плавное чтение.
5. Inconsolata
Моноширинный шрифт предоставляет буквы, которые занимают одинаковое пространство по горизонтали. Другими словами, буквы одинаковой ширины.Inconsolata, как и другие моноширинные шрифты, имеет вид «кодировщика». Он хорошо читается на экране и популярен в мире высоких технологий.
6. Open Sans
Open Sans ориентирован на нейтралитет и дружелюбие, что позволяет использовать его практически в любом формате, от печатных СМИ до интернет-публикаций.
7. Освальд
Шрифт Oswald, использующий без засечек и альтернативный готический стиль, представляет собой преобразование старых шрифтов для цифрового мира.
8.Raleway
Raleway имеет элегантный дизайн с использованием структуры без засечек и небольшого веса.
9. Дисплей Playfair
Дисплей
Playfair Display оснащен модернизированной версией старых шрифтов, имитирующих стиль чернильных ручек.
10. Лора
Этот шрифт с засечками включает в себя заштрихованные кривые и контрасты для создания запоминающегося художественного образа, который лучше всего использовать для абзацев.
11. Slabo
Slabo — это часть коллекции шрифтов, разработанных специально для Интернета, особенно для онлайн-рекламы.
12. Нунито
Рассмотрите вариант Nunito, если вам нужен шрифт без засечек с закругленными краями.
13. Titillium Web
Студентам-дизайнерам поручено создавать новые версии Titillium Web каждый год. Это часть прекрасной коллекции готовых для использования в Интернете шрифтов.
14. Мукта
Современный и универсальный шрифт Mukta представляет собой воспроизведение классических индийских шрифтов, созданных для современной эпохи веб-публикаций. Нам нравится для творческих работ.
15. Доза
Шрифт Dosis — это округлый шрифт без засечек, создающий непринужденный, современный вид.
16. Амири
Основанный на классическом арабском шрифте, Амири предназначен для книг и более длинных абзацев.
17. Антон
Anton — это шрифт без засечек, слишком жирный для многих целей, но он отлично подходит для рекламы.
18. Танцевальный сценарий
Попробуйте Dancing Script для спонтанного беглого просмотра онлайн-журналов или блогов.
19. Exo 2
Exo 2 — это шрифт без засечек, сочетающий в себе футуристическую смелость и классическую элегантность.
20. Teko
Teko привлекает внимание, когда используется как в Интернете, так и в печатных заголовках.
Как добавить шрифты Google на свой сайт
Вы нашли идеальные шрифты, но что дальше?
Самый простой способ использовать любой из этих шрифтов Google в WordPress — через плагин. Мы рекомендуем Google Fonts Typography
.
После установки и активации плагина есть два способа настроить шрифты на вашем веб-сайте.Первый — на отдельных страницах и постах.
Создайте новую запись или страницу в WordPress, затем добавьте блок Google Fonts в редактор блоков.
Вставьте или введите текст в этот блок Google Fonts.
Справа найдите настройки блока. У вас есть раскрывающиеся списки для выбора таких элементов, как тип блока, шрифт, размер шрифта и т. Д.
Чтобы изменить выбор шрифтов Google для этого блока, щелкните раскрывающееся поле Font .
Как видите, шрифт Modak отображается в этом конкретном блоке.
Чтобы установить новые шрифты Google для всего сайта, перейдите в «Внешний вид » → «Настроить » на панели инструментов WordPress, чтобы открыть настройщик WordPress.
В настройщике щелкните вкладку Google Fonts .
Есть несколько настроек, но пока перейдите на вкладку Basic Settings .
Базовое семейство типографских шрифтов — это параметр, который изменяет все шрифты абзаца по всему сайту.
Например, если вы выберете шрифт Mystery Quest, вы увидите, что текст вашего абзаца автоматически обновится, чтобы отразить игривый, бегущий шрифт.
Затем используйте раскрывающийся список под заголовком Типография , чтобы выбрать другой шрифт. Это раскрывающееся меню управляет вашими заголовками, поэтому все заголовки h2, h3, h4 и другие будут изменены на вашем веб-сайте.
Нажмите Сохранить , и все готово!
Какие шрифты Google вам подходят?
Мы предлагаем пройтись по библиотеке Google Fonts, чтобы проверить, что хорошо выглядит на вашем сайте.У каждого шрифта есть описание, объясняющее, где он лучше всего работает. Некоторые шрифты идеально подходят для абзацев, другие — для рекламы, заголовков или мобильных устройств.
Если вам нужна помощь в выборе шрифтов, которые хорошо сочетаются друг с другом, ознакомьтесь с нашим руководством по выбору шрифтов, которые хорошо сочетаются друг с другом. У нас также есть сообщение о том, как улучшить типографику вашего блога.
Если у вас есть дополнительные вопросы о лучших шрифтах Google для ведения блогов и создания контента, дайте нам знать в комментариях.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
20 лучших бесплатных шрифтов Google и способы их использования (2021)
Планируете ли вы использовать Google Fonts на своем веб-сайте? Тогда это руководство поможет вам не только выбрать правильный шрифт для вашего дизайна, но и узнать, как установить его на свой веб-сайт.
В этом посте мы представляем некоторые из самых креативных шрифтов Google Fonts, которые обеспечивают лучший пользовательский интерфейс с точки зрения удобочитаемости.Мы также дадим вам несколько советов по использованию Google Fonts.
Никогда не используйте шрифт только потому, что некоторые опросы или статистика показывают, что он популярен. Выбирая шрифт, вы должны в первую очередь подумать о своих пользователях, своем бренде и целевой аудитории.
Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, соответствующий дизайну вашего веб-сайта.
Зачем нужны шрифты Google?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут жить.Он позволяет легко добавлять пользовательские шрифты ко всем типам веб-сайтов и веб-приложений.
С коллекцией из более чем 900 шрифтов, поддерживающих более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно.
В дополнение к размещению и регулярному обновлению шрифтов, Google Fonts также позволяет вам использовать шрифты бесплатно в личных и коммерческих проектах, даже без указания авторства.
Учитывая сложности с ценообразованием и лицензированием, которые возникают с большинством шрифтов премиум-класса, Google Fonts — это ресурс, за который вы просто не можете назначить цену.
4 совета по более эффективному использованию шрифтов Google
Библиотека
Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 Не используйте более двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное практическое правило, которому все дизайнеры, как веб-дизайнеры, так и графические дизайнеры, следуют при разработке всех типов проектов.
Использование более двух шрифтов может помешать работе пользователя и даже нарушить целостность дизайна. Это также повлияет на время загрузки сайта.
Это оказывает на вас большее давление при выборе шрифтов, но, к счастью, вы можете протестировать различные комбинации шрифтов с помощью Google Fonts, чтобы найти нужную пару бесплатно.
# 2 Используйте меньшую толщину шрифта
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку веб-сайт должен получать слишком много шрифтов с серверов Google каждый раз при загрузке страницы, это может замедлить работу вашего веб-сайта.
В зависимости от типа веб-сайта или приложения, которое вы создаете, используйте от 2 до 3 толщин шрифта. Один для обычного текста, а другой для полужирного текста, а также для версии с курсивом.
# 3 Учитывать размер точки
Размер шрифта — это размер шрифта, который вы используете в дизайне. Например, размер от 16 до 24 пунктов обычно используется для основного текста в дизайне веб-сайтов и в блогах. При выборе веб-шрифта не забывайте учитывать размер шрифта.
В зависимости от того, как вы используете веб-шрифт, размер шрифта будет определять, как текст будет выглядеть в вашем дизайне.Некоторые шрифты лучше смотрятся в больших заголовках, а некоторые — в тексте абзаца.
# 4 Важна многоязычная поддержка
По данным Internet World Stats, только 25% пользователей Интернета используют английский язык. Есть миллиарды людей, говорящих на других языках.
Даже если ваш веб-сайт написан на английском языке, теперь Google позволяет пользователям легко переводить текст веб-сайтов на разные языки. Однако это будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя.Поэтому убедитесь, что вы выбрали шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа упрощает выбор нужных шрифтов при просмотре коллекции, а также упрощает управление весами шрифтов.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это щелкнуть значок плюса (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора.Затем вы можете щелкнуть плавающую панель с правой стороны, чтобы удалить шрифты из выбора, скопировать код внедрения, чтобы установить шрифт на свой веб-сайт, и выбрать вес шрифтов.
При выборе шрифта Google Fonts предложит соответствующие шрифты для пары с выбранным шрифтом. Это упрощает создание пары шрифтов. Вы также можете использовать такие инструменты, как FontPair и Fontjoy, чтобы легко находить отличные пары шрифтов несколькими щелчками мыши.
Как установить шрифты Google на свой веб-сайт
Выбрав шрифт и его вес в Google Fonts, вы можете установить его на свой веб-сайт, используя встроенный код.
Скопируйте код из раздела Embed Font и вставьте его в раздел заголовка своего веб-сайта. Включите его сразу после тега для лучшей производительности.
Затем скопируйте код из раздела Укажите в CSS и вставьте его в документ CSS таблицы стилей своего веб-сайта.
Например, если вы хотите, чтобы в вашем основном тексте и заголовках h2 использовались разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать шрифты Google в WordPress
В то время как большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, некоторые темы имеют ограниченный выбор шрифтов. Если вы хотите использовать шрифты Google в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин.
Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя к Внешний вид >> Настроить , а затем через меню Типография .
Следуйте этому руководству, чтобы получить пошаговые инструкции по добавлению шрифтов Google в WordPress и другие веб-сайты.
Лучшие шрифты Google для веб-сайтов и веб-приложений
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами веб-сайтов. Он отличается гладким дизайном без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Montserrat — уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он доступен в различных стилях, от тонких до очень жирных и черных. Шрифт также хорошо сочетается с Roboto.
- Тип шрифта: Serif
- Подходит для: заголовков
Playfair Display — это стильный шрифт с засечками, который используется более чем на 5 миллионах веб-сайтов в Интернете.Шрифт больше всего подходит для оформления больших заголовков и заголовков. Доступен в 3 различных весах.
- Тип шрифта: Serif
- Подходит для: Основной текст
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных сайтов и корпоративных сайтов. Хотя шрифт включает только 2 начертания и курсив.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Karla также отличается гладким дизайном без засечек с гротескной атмосферой.Минималистичный дизайн символов шрифта улучшит редактируемость вашего веб-сайта при использовании его для основного текста. Он также выделяется обычным и жирным шрифтом, а также курсивом.
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в паре со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Ubuntu — шрифт по умолчанию, используемый в популярной одноименной операционной системе на базе Linux. Этот шрифт — отличный выбор для заголовков и заголовков, особенно для блогов и журналов. Но это не лучший выбор для основного текста.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Рубик отличает набор символов со стильными закругленными краями.Этот шрифт идеально подходит для заголовков и заголовков на вашем веб-сайте. Он доступен в 5 весах и 5 стилях.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Source Sans Pro — это семейство профессиональных шрифтов, разработанное и выпущенное Adobe по лицензии с открытым исходным кодом. С точки зрения дизайна этот шрифт просто идеален и отлично смотрится в основном тексте.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Archivo — это шрифт без засечек, дизайн которого вдохновлен американскими шрифтами девятнадцатого века.Поставляется в 4 вариантах толщины и курсиве. Шрифт больше всего подходит для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Asap — это шрифт, разработанный парой профессиональных дизайнеров, он имеет креативный дизайн без засечек со слегка закругленными символами. Этот шрифт представлен в 4 стилях и подходит как для заголовков, так и для основного текста.
- Тип шрифта: Serif
- Подходит для: заголовков
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts.Шрифт имеет только обычный и полужирный начертания, поэтому его лучше использовать только в заголовках и дизайне заголовков. Шрифт также хорошо сочетается с Montserrat.
- Тип шрифта: Serif
- Подходит для: заголовков
Space Mono — это шрифт, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами 1960-х годов. Он лучше всего подходит для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном.Точный геометрический дизайн символов делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 вариантах толщины.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта для заголовков. Его полужирный и особо жирный шрифт — самые красивые шрифты в семействе шрифтов. Единственным недостатком этого шрифта является то, что он не включает гарнитуры, начертанные курсивом.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Nunito — идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает 7 различных начертаний и хорошо сочетается как с основным текстом, так и с заголовками.
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
Arvo — это шрифт с засечками, который можно использовать в профессиональном дизайне веб-сайтов.Шрифт имеет 2 стиля и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Oswald отличается узкой (или сжатой) конструкцией и выпускается в 6 вариантах веса. Лучше всего подходит для создания заголовков и заголовков для современных веб-сайтов.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Oxygen — это шрифт без засечек, содержащий набор уникальных символов.Этот шрифт не имеет курсивных начертаний, что делает его лучшим вариантом для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Open Sans — еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Его общий стиль дизайна персонажей может не помочь вам выделиться из толпы, но он один из лучших, когда речь идет о том, чтобы предложить лучший пользовательский интерфейс и улучшить читаемость.
Заключение
Выбор пары шрифтов для веб-дизайна требует принятия множества решений. Так что не торопитесь и попробуйте разные шрифты, чтобы найти правильный шрифт для своего веб-сайта или приложения. Надеюсь, наш список поможет вам сузить область поиска и ускорить этот процесс.
Если вы ищете шрифт для печатного или цифрового графического дизайна, ознакомьтесь с нашей коллекцией лучших бесплатных и премиальных дизайнерских шрифтов. И наше руководство по созданию веб-сайта также пригодится, если вы новичок в веб-дизайне.
Похожие сообщения
Почему Google Fonts на самом деле не является открытым исходным кодом
Почему Google Fonts на самом деле не является открытым исходным кодом
Одним из моих основных побуждений к размышлениям об основных качествах открытого исходного кода был проект Google Fonts, который утверждает, что является библиотекой шрифты с открытым исходным кодом. Я дизайнерский тип. Я занимаюсь проектами с открытым исходным кодом. Я был заинтригован этой концепцией. Нет причин, по которым шрифты с открытым исходным кодом не могут существовать. Но при ближайшем рассмотрении, Google Fonts не является «открытым исходным кодом» в каком-либо значимом смысле.
Я написал несколько предыдущих комментариев (здесь и здесь) о Google Fonts в рамках обсуждения Roboto, нового шрифта Android. Далее следует более подробная критика Google Fonts, но это также призыв к Google сделать лучше. Могут и должны.
Как я узнаю, что они могут? На инженерной арене Google зарекомендовал себя как добропорядочный гражданин мира открытого исходного кода. Например: Python. В течение семи лет в Google работали создатель Python и доброжелательный диктатор Гвидо ван Россум.По словам Гвидо, ему приходилось «половину [своего] времени тратить на Python, без привязки []». Google принял Python в качестве «основного языка сценариев». Google выпустил исходный код и библиотеки Python. Помимо Python, Google ведет целый блог, посвященный своей деятельности с открытым исходным кодом. Даже команда Google Fonts выпустила открытый исходный код для чтения и редактирования шрифтов.
Но что вы не найдете ни в блоге Google с открытым исходным кодом, ни на его веб-сайте программ с открытым исходным кодом, так это упоминания самих шрифтов Google.Это странно, потому что, по словам Google, «все шрифты имеют открытый исходный код». Правда? Это упущение говорит о том, что у Google могут возникнуть сомнения в том, что эти шрифты можно отнести к категории открытых.
Я убежден, что нет. Чтобы доказать это, я подробно рассмотрю свои семь основных качеств открытого исходного кода (включая дихотомию растворения и реальности, представленную в этой статье). Я объясню, почему Google Fonts не справляется и что Google может сделать для улучшения программы.
Essential quality # 1
Dilution : Открытый исходный код является результатом духа свободы и сотрудничества.
Reality : Открытый исходный код является результатом духа капиталистического соревнования.Неслучайно Google запустил свой проект webfont в мае 2010 года, в тот же период, когда другие конкурирующие сервисы (такие как Typekit и Webtype) также начали развиваться. Также не случайно, что эта попытка появилась во время кампании Google, направленной на то, чтобы стать более ориентированной на платформу, а не на приложения, на основе Android, Chrome OS и Google Docs.Проекты шрифтов Droid и Roboto являются яркими примерами платформенно-ориентированных шрифтов.
Итак, давайте согласимся, что Google использует шрифты Google в первую очередь потому, что это отвечает конкурентным интересам Google. Это не альтруизм. И эти шрифты являются «бесплатными» только в том тривиальном смысле, что Google не взимает с нас плату за их использование. Но Google всегда находит другие способы конвертировать наше внимание в доход, прямо (продажа рекламы) или косвенно (распространение открытого кода).Эти предприятия являются прибыльными для Google, потому что наше коллективное внимание имеет экономическую ценность. Вот почему Google — это компания с оборотом 200 миллиардов долларов.
Моя жалоба на проект Google Fonts не в том, что Google получает от него выгоду. Нет ничего плохого в том, чтобы зарабатывать деньги на открытом исходном коде. Многие компании так делают. Дело в том, что Google пытается представить обратное, развевая флаг свободы и обмена информацией:
Цитаты с веб-сайта Google Fonts были взяты в январе 2012 года, когда изначально была написана эта статья.Некоторые уже могут быть неточными.
«Мы считаем, что не должно быть никаких препятствий для создания отличных веб-сайтов… вы можете свободно делиться своими избранными с друзьями и коллегами… Если вы разрабатываете шрифты и хотите внести свой собственный дизайн, пожалуйста, свяжитесь с нами…»
Это лицемерие. Google не заботится о «препятствиях на пути к созданию отличных веб-сайтов». Google заботится о Google. Это также противоречит обычной политике Google, согласно которой компания не скрывает, как зарабатывать деньги.Когда Google размещает рекламу на странице, не нужно лукавить, что это такое и почему именно там. Почему в этом случае Google играет в свои карты близко к жилету? Это подводит нас к следующему пункту:
Essential quality # 2
Dilution : разработчики с открытым исходным кодом работают бесплатно.
Reality : Разработчикам с открытым исходным кодом платят.Идея о том, что участники с открытым исходным кодом работают бесплатно, является одним из самых стойких и коварных мифов об открытом исходном коде.Коварно, потому что это предпочтительный инструмент компаний, которые хотят воспользоваться преимуществами открытого исходного кода, не неся его бремя.
Здесь не в интересах Google раскрывать скучную реальность — Google извлекает выгоду из Google Fonts — потому что это ослабит энтузиазм дизайнеров, которые вносят шрифты практически бесплатно.
В мире дизайна есть известное мошенничество, когда престижный, но скупой клиент говорит: «Хотел бы я заплатить вам, но у меня нет бюджета.Как насчет того, чтобы вы позволили мне использовать вашу работу бесплатно? Я знаю, что это будет для вас отличным знакомством и приведет к оплачиваемой работе ». По правде говоря, это не так и не будет. Скорее, это просто добродушное развлечение, эксплуатация более слабого более сильным. Тем не менее, это работает, потому что всегда найдутся дизайнеры, достаточно голодные, чтобы поверить, что у них нет другого выбора.
Google Fonts использует вариант этой токсичной линии как часть своего предложения для потенциальных разработчиков шрифтов с открытым исходным кодом:
«Мы работаем с дизайнерами по всему миру, чтобы публиковать качественные дизайны шрифтов, созданные для Интернета.Если вы разрабатываете шрифты и хотите внести свой собственный дизайн, свяжитесь с нами. Шрифты в каталоге могут стать очень популярными и каждый день их видят миллионы людей ».
Здесь Google использует соблазн познакомиться с «миллионами людей» как стимул, чтобы заставить дизайнеров вкладывать свое время и свою работу за меньшую цену, чем ее рыночная стоимость, и все для удовольствия быть участником открытого исходного кода.
Честно говоря, за последний год Google приложил больше усилий, чтобы платить дизайнерам.Один подрядчик Google Fonts сказал мне, что они предлагают 500–3000 долларов за шрифт. Предположим, Google платит вам в середине этого диапазона (1750 долларов США) за каждый стиль в семействе шрифтов из четырех стилей, или всего 7000 долларов. Предположим также, что вы потратили три месяца на этот проект. Как вы думаете, сравнимо ли это с тем, что веб-дизайнер, нанятый Google, получил бы оплату, включая льготы, медицинское обслуживание, опционы на акции и т. Д., За тот же трехмесячный период? Ясно, что нет.
Как Google может стать лучше? Одна из моделей состоит в том, чтобы платить рыночные ставки за услуги по шрифтовому дизайну, а затем выпускать результаты по открытой лицензии.Это была модель шрифтов Droid, созданная Monotype Imaging. Это было бы улучшением, но не особенно открытым по духу.
Для Google лучшим вариантом было бы более искренне принять модель открытого исходного кода. Google не платит инженерам сообщества за работу над открытым исходным кодом. Таким образом, Google также не должен платить дизайнерам сообщества шрифтов за работу над шрифтами с открытым исходным кодом. Вместо этого Google должен предоставить этим шрифтовикам другие преимущества работы над проектом с открытым исходным кодом.(Продолжайте читать.)
Essential quality # 3
Dilution : Открытый исходный код делает вещи бесплатными.
Reality : Открытый исходный код переопределяет то, что является ценным.В модели с открытым исходным кодом цель сделать программный код свободным не в том, чтобы разрушить рынок программного обеспечения, а в том, чтобы сместить ценность программного обеспечения в другое место. Сделать что-то бесплатным, не сделав что-то более ценным, упускает из виду главное.
Google также упустил суть, выпустив сотни шрифтов бесплатно, не создавая соответствующей ценности где-либо еще.В этом отношении Google Fonts не является частью линейки проектов с открытым исходным кодом, это скорее проекты по обмену файлами, такие как 1001 Free Fonts, которые руководствуются принципом «Вот куча бесполезного дерьма, которое вам понравится, потому что оно бесплатное . »
Вы можете возразить, указав, что команда Google Fonts создала новую ценность, выпустив открытый исходный код для работы с веб-шрифтами. Верно, но я считаю, что часть Google Fonts, связанная с написанием кода, отличается от части создания шрифтов.Google хорошо знает, как работать с ПО с открытым исходным кодом. Чего не хватает Google, так это аналогичного обоснования шрифтов.
Как Google может стать лучше? Выдвигая последовательную концепцию того, как Google Fonts может переопределить ценность на рынке шрифтов. В мире уже полно бесполезных бесплатных шрифтов. Google Fonts здесь не оставляет следов.
У Google есть несколько вариантов. Я думаю, что Google Fonts может стать интересной возможностью обучения для начинающих шрифтовых дизайнеров, которые не могут бросить все и переехать в Берлин или Нью-Йорк (или другой городской центр), чтобы научиться ремеслу.Таким образом, это будет похоже на то, как проекты программного обеспечения с открытым исходным кодом предоставляют инженерам без сильного резюме возможности учиться и вносить свой вклад. Но ценность этого механизма полностью зависит от следующего пункта:
Essential quality # 4
Dilution : Открытый исходный код не имеет препятствий для участия.
Реальность : Открытый исходный код опирается на меритократии.Я упоминал об этом выше, но сейчас настал момент полностью осознать неизбежную истину: по профессиональным стандартам средний шрифт Google просто ужасен.Некоторые из них лучше, чем другие, но почти все они становятся жертвами по крайней мере одного фатального недостатка: они некрасивы, неполны, плохо нарисованы, плохо расставлены, непрофессиональны или просто непригодны для использования. И я говорю это не для того, чтобы критиковать самих дизайнеров. Они с энтузиазмом относятся к шрифтовому дизайну. Но этот энтузиазм следует направить на улучшение их навыков и создание лучших шрифтов. Прямо сейчас это не так. И Google здесь не помогает.
Если вы считаете несправедливым сравнивать Google Fonts с профессиональными шрифтами, извините, но это метод с открытым исходным кодом.(См. Также Основное качество №1.) Вариант с открытым исходным кодом уместен только в том случае, если он может конкурировать с качеством проприетарной версии. Выпускает ли Google в мир тонны некачественного открытого кода? Нет. Он соответствует профессиональным стандартам открытого исходного кода. Google следует принять аналогичные стандарты для шрифтов.
Как Google может стать лучше? Это просто: меньше шрифтов, выше качество. Потребность в новых шрифтах не вызывает сомнений. Время проходит. Технологии развиваются. Требования меняются.В прошлом поколении такие компании, как Apple и Microsoft, инвестировали большие суммы в создание системных шрифтов, на которые миллионы людей полагались в течение 20 лет. У Google есть возможность выступить в этой роли, если он захочет.
Но создание качественных шрифтов требует качественных дизайнеров. Открытый исходный код не означает «открытый для всех». Это означает «открыт для всех, кто может работать в соответствии с необходимыми стандартами». Если Google хочет качества, Google Fonts не может оставаться открытым для всех, кто хочет раздать шрифт бесплатно.
Essential quality # 5
Dilution : Открытый исходный код демократичен.
Реальность : Открытый исходный код полагается на доброжелательных диктаторов.Это тоже несложно: если предположить, что Google разработал меньше шрифтов, каждый проект должен возглавляться опытным, уважаемым и профессиональным шрифтовым дизайнером. Это будет аналогично программному обеспечению с открытым исходным кодом, где проекты возглавляют опытные, уважаемые профессиональные инженеры-программисты.Google должен платить этим профессиональным шрифтовикам рыночные ставки, чтобы они взяли на себя эти роли. Они станут арбитрами в том, какие взносы будут включены, а какие нет.
Три результата:
Google получит шрифты профессионального качества по более низкой цене, чем частные разработки.
Дизайнеры шрифтов от сообщества получат возможность работать с профессиональными дизайнерами шрифтов (что является лучшим способом улучшения навыков).
Google будет выпускать в мир подлинные ресурсы с открытым исходным кодом, и этого будет достаточно, чтобы вдохновить на дальнейшее развитие.Например, свободно доступный шрифт Charter, разработанный уважаемым Мэтью Картером в 1987 году, стал основой Charis SIL. Были ли адаптированы подобным образом какие-либо текущие шрифты Google?
«Но по этой схеме гораздо меньше дизайнеров будет использовать свой вклад». Да. В этом-то и дело. Доброжелательные диктаторы выбирают самые достойные пожертвования. Открытый исходный код — это не ночь открытых микрофонов. У тех, кто хочет выпустить шрифт бесплатно, всегда будет много вариантов.Неверно, что кто-либо имеет право участвовать в проекте с открытым исходным кодом. Если вы не согласны, пожалуйста, позвоните мне Гвидо ван Россуму, потому что я хочу, чтобы он добавил клингонские команды в основной синтаксис Python. И единорог ASCII для каждого исходного файла.
Essential quality # 6
Dilution : проект с открытым исходным кодом может иметь одного разработчика.
Reality : Проект с открытым исходным кодом требует нескольких разработчиков.Большинство шрифтов Google — это работа одного-трех дизайнеров, работающих изолированно от других дизайнеров.Может быть, Google проводит элементарный контроль качества — по результатам трудно сказать. Но в большинстве случаев шрифт готов, когда дизайнер говорит, что готов. Шрифт не обязательно должен соответствовать каким-либо внешним стандартам.
Когда несколько дизайнеров будут работать под руководством доброжелательного диктатора, возникнет соревнование дизайнерских идей. Ленивые или небрежные шрифтовые дизайнеры быстро обнаруживали, что для их работы нет места. Они либо улучшат свою работу, став лучшими дизайнерами, либо отступят.В любом случае проект выиграет.
Essential quality # 7
Dilution : проект программного обеспечения может быть открыт в любое время.
Reality : Открытый исходный код является частью ДНК проекта или нет.Теоретически нет причин, по которым шрифты с открытым исходным кодом не могут существовать и не могут быть хорошими. Я предполагаю, что Google искренне хочет создавать шрифты с открытым исходным кодом в их ДНК, а не просто «Еще 1001 бесплатный шрифт».
Но если это так, Google придется изменить свой подход.Ранее я сказал, что «у Google отличная инженерная культура, слабая культура дизайна и отсутствие заметного вкуса». Я поддерживаю это. Чтобы получить другие результаты, Google потребуется подходить к шрифтам с открытым исходным кодом таким образом, чтобы использовать его сильные стороны (инженерные решения) и избегать их слабых сторон (дизайн и вкус). Сосредоточение внимания на меньшем количестве шрифтов и наем доброжелательных диктаторов из профессиональной индустрии шрифтового дизайна было бы хорошими первыми шагами. Даже Microsoft смогла преодолеть свой вкусовой дефицит и создать Verdana, которая сейчас находится в Музее современного искусства.
В более широком смысле Google должен учитывать, что его интересы как участника мира шрифтов параллельны его интересам в мире программного обеспечения. Независимо от того, является ли ваш проект открытым или закрытым, результаты зависят от таланта людей, которые его создают. Развитие кадрового резерва всегда приносит дивиденды. Но этого не произойдет, просто сделав шрифты бесплатными. Это требует более основательного и вдумчивого подхода. Возможно, Google на это способен.
Также возможно, что Google с его культурным уклоном в сторону инженерии просто не признает, что навыки шрифтового дизайна существуют и имеют ценность. В таком случае шрифты Google останутся главной ценой типографики: всегда становятся больше, но никогда не становятся лучше. Если это в конечном итоге отвечает интересам Google, хорошо. Но, пожалуйста, Google — не называйте это открытым исходным кодом. Тебе виднее. И мы тоже.
Во-первых, нужно отдать должное Google: я считаю, что проект Google Fonts сыграл важную роль в ознакомлении веб-пользователей и разработчиков с веб-шрифтами.Когда эта статья была впервые написана, большинство крупных коммерческих веб-сайтов все еще использовали комбинации Georgia и Arial. Веб-шрифты были редкостью. Сегодня соотношение изменилось. Веб-шрифты стали частью основной сети.
Много ли из веб-шрифтов, которые мы видим сегодня, являются грубыми бесплатными шрифтами? Да. А много ли из шрифтов Google? Также да. Но как шрифтовой дизайнер я бы предпочел, чтобы люди использовали грубые бесплатные шрифты, чем системные шрифты. Почему? Потому что это требует от них преодоления инерции покоя: «Зачем мне использовать веб-шрифты, когда у меня есть Джорджия?» Этот первый шаг очень важен.В конце концов, некоторым из этих людей надоедают свои грубые веб-шрифты, и тогда они будут искать лучшие. Кого они не найдут в Google Fonts.
Как и многие современные технологические компании, Google любит изображать свои самые посредственные достижения как произведения революционного гения. (В конце концов, пиарщики дешевле инженеров.) Во время всплеска Google Fonts в 2012 году меня беспокоило то, что Google может попытаться переопределить рынок шрифтов вокруг своих собственных низких стандартов, подобно тому, как Amazon определила рынок электронных книг с ужасными Разжечь.
К счастью, этого не произошло. Kindle — ключевой проект для Amazon. Напротив, шрифты всегда были второстепенным занятием для Google. В течение следующих нескольких лет Google Fonts продолжал выпускать десятки и десятки довольно плохих шрифтов. (Нередко можно было увидеть статьи с заголовками вроде «Google Webfonts, которые не отстой».)
Возможно, худшее, что случилось с Google Fonts, заключалось в том, что их основная предпосылка — а именно, что количество важнее качества — была опровергнуты.В 2012 году Adobe выпустила Source Sans и Source Code, два шрифта с открытым исходным кодом, которые на самом деле оказались неплохими. В следующем году Mozilla выпустила Fira, который, по моему мнению, был одним из лучших шрифтов 2013 года.
Тем не менее, остается неясным, может ли шрифт быть значимым «с открытым исходным кодом» в каком-то смысле помимо наличия открытой лицензии. На презентации на TypeCon 2013 после выпуска Source Sans и Source Code дизайнеры Adobe грустно задались вопросом: «Почему больше людей не вносят свой вклад?» Я был там — в лучший день сложно вызвать сочувствие к компании стоимостью 45 миллиардов долларов.Но системный ответ может заключаться в том, что аудитория большинства программных инструментов с открытым исходным кодом — это другие разработчики программного обеспечения, которые, по крайней мере, имеют возможность внести свой вклад. В то время как со шрифтами среди конечных пользователей очень мало дизайнеров шрифтов (если они вообще есть).
В какой-то момент мне сказали, что моя критика шрифтов Google привела к изменениям в их процессе разработки, сделав их более открытыми и инклюзивными. Да, конечно, как угодно. Послушайте, Google — скрытный корпоративный гигант. Взаимодействие Google с открытым исходным кодом отчасти является театральным жестом, столь же циничным, как и его геометрический логотип конфетного цвета.Смысл обсуждения шрифтов Google не в том, чтобы помочь Google. (Как будто им небезразлично, что я думаю.) Скорее, это было поощрение дизайнеров шрифтов, которые думали об участии в проекте, критически осмыслить затраты и выгоды. Потому что в конечном итоге Google использует открытый исходный код, как McDonald’s занимается защитой животных.
—Matthew Butterick
Январь 2012 г. и ноябрь 2015 г.30 лучших шрифтов Google для вашего веб-сайта
Google Fonts имеет библиотеку с более чем 1000 шрифтов, которые вы можете легко добавить на свой веб-сайт с помощью CSS.Доступ к такому количеству опций звучит здорово, пока вы не поймете, что у вас никогда не будет достаточно времени, чтобы рассмотреть их все. К счастью, в этом нет необходимости. Изучите 30 лучших шрифтов Google, чтобы решить, какие из них будут отлично смотреться в вашем следующем дизайне веб-сайта.
Чтобы сделать процесс еще более комфортным, UXPin теперь позволяет добавлять шрифты Google в свои прототипы. Вам не нужно беспокоиться о поиске обходного пути, который поместит ваши любимые шрифты в UXPin. Просто выберите вариант, подходящий для вашего проекта, и приступайте к работе!
Почему важно использовать лучшие шрифты Google
Если вы не занимаетесь дизайном веб-сайтов, вы можете задаться вопросом, почему важно, чтобы у вас была обширная библиотека шрифтов.Пока текст дает читателям нужную им информацию, он хорошо выполняет свою работу, верно? Графика и макет делают сайты привлекательными. Кого волнует текст?
Люди делают много неправильных предположений о шрифтах. Графические дизайнеры, вероятно, осознают некоторые из этих ошибочных предположений в предыдущем абзаце.
Самая большая ошибка — путать текст со шрифтами. Текст дает читателям прямую информацию. Шрифты используют типографику, чтобы направлять взгляд посетителя веб-сайта, выделять определенные фрагменты информации и повышать привлекательность веб-сайта.
Выбор лучших шрифтов Google для веб-сайта также может:
- Создайте визуальную иерархию, при которой одни области страницы выглядят более важными, чем другие.
- Контролируйте, сколько белого пространства дизайнеры используют на страницах.
- Добавьте контраст между цветом фона страницы и шрифтом текста.
Лучшие шрифты Google Fonts хорошо работают на мобильных устройствах
Возможно, самое главное, современные дизайнеры веб-сайтов должны подумать о том, как разные шрифты будут отображаться на экранах мобильных устройств.Смартфоны есть у 81% американцев. У большинства европейцев тоже есть смартфоны.
По стране:
- 81% взрослого населения Франции владеют смартфонами.
- Смартфоны есть у 72% взрослого населения Испании.
- 71% австрийцев владеют смартфонами.
Поскольку так много людей выходят в Интернет через смартфоны, разработчикам веб-сайтов имеет смысл выбирать шрифты, которые будут четко выглядеть на маленьких экранах. Тенденция к владению смартфонами будет только продолжаться.Многие люди по-прежнему используют настольные и портативные компьютеры, но смартфоны играют неоспоримую роль в том, как люди просматривают контент, делают покупки и общаются.
Шрифты, которые можно добавить к бренду веб-сайта
Некоторые компании вкладывают много денег, чтобы графические дизайнеры создавали уникальные шрифты, которые выделяют их бренды. Когда вы видите шрифт Under Armour, вы сразу же идентифицируете его с брендом, который производит надежную спортивную одежду, обувь и аксессуары.
Другие шрифты, которые вы, вероятно, ассоциируете с определенными брендами, включают шрифты, используемые:
- Energizer
- Apple Abercrombie & Fitch
- BuzzFeed
- Walmart
Как только вы начнете обращать внимание на шрифты, вы не сможете игнорировать тонкие различия, которые делают одни более уникальными, чем другие.Walmart использует интересную букву «т». Apple использует тонкий шрифт, на котором практически каждая буква обозначена как «футы». (Подробнее об этих ногах в следующем разделе.)
Категории шрифтов Google для изучения
Прежде чем вы сможете различать небольшие различия между лучшими шрифтами Google, вам необходимо изучить общие категории, которые люди используют при идентификации шрифтов.
Шрифты с засечками
Шрифты
с засечками имеют маленькие линии внизу букв. Линии часто напоминают ножки.Бренды, которые выбирают шрифты с засечками, часто хотят выглядеть роскошно и умно.
Популярные шрифты с засечками, используемые современными дизайнерами веб-сайтов, включают:
Если вы не знакомы с новейшими шрифтами, подумайте о Times New Roman. Это, наверное, самый известный шрифт с засечками, используемый сегодня.
Шрифты без засечек (часто называемые просто «без засечек»)
«Без засечек» просто означает «без засечек». У этих шрифтов нет «ножек». Бренды, использующие шрифты без засечек, могут захотеть создать современный модный образ.
Популярные шрифты без засечек:
- Futura
- Circular
- Graphik
- Gotham
Если вы используете текстовый редактор, попробуйте Calibri, чтобы увидеть обычный шрифт без засечек.
Лучшие шрифты Google для прототипов вашего веб-сайта
А теперь давайте посмотрим на 30 лучших шрифтов Google, доступных прямо сейчас. Они пронумерованы, но не позволяйте этому влиять на то, какой из них вы выберете для своего следующего проекта.Всегда выбирайте лучший шрифт для своего проекта.
- Чистый и соблазнительный.
- Элегантный внешний вид
- Выглядит мощно, но не доминирует на странице.
- Читаемый шрифт, который хорошо подходит для страниц с большим количеством контента.
- Может работать как заголовок или текст содержимого.
- Хороший выбор для ярких, жирных заголовков.
- В уменьшенном размере имеет традиционный вид.
- Чистый современный шрифт, который отлично смотрится в качестве текста для профессиональных брендов.
- Чрезвычайно разборчивый, что делает его отличным для длинных блоков текста или нескольких блоков.
- Уникальный вид, которым пользуются не многие веб-сайты.
- Современный и забавный вариант Courier
- Геометрический шрифт без засечек по заказу Google.
- Отвечает требованиям различных устройств и размеров экранов.
- Очень легко читается.
- Свежий. простой вид делает его отличным выбором для модных брендов.
- Умеет красиво и разборчиво выглядеть на экранах любого размера.
- Простой вид привлекает внимание.
- Футуристическая эстетика.
- Очень современный, соблазнительный шрифт.
- Большой интервал делает его полезным для заголовков, подзаголовков и выдвижных цитат.
- Элегантный вид, который отлично смотрится как отдельное предложение.
- Уникальные изгибы делают его очаровательным, не теряя при этом изысканности.
- Универсальный шрифт, который будет отлично смотреться на экране любого устройства.
- Чрезвычайно читаемый шрифт для сообщений и статей в блогах.
- Хорошо смотрится со многими другими шрифтами, включая Roboto и Oswald.
- Плотный шрифт, требующий внимания.
- Автоматически подстраивается под устройство считывания.
- Хорошо работает как привлекательный дисплейный шрифт.
- Продуманный интервал делает его хорошим выбором для текстовых блоков.
- Шрифт для всех языков, что делает его подходящим для веб-сайтов, которыми пользуются люди во всем мире.
- Имеет закругленные концы, которые направляют взгляд от одного слова к другому.
- Не очень популярный вариант для веб-сайтов, поэтому вы можете использовать его, чтобы выделиться.
- Современная эстетика, излучающая изысканность.
- Разнообразный шрифт, который может работать как заголовки, кавычки и разделы текста.
- Сделано специально для экранов компьютеров.
- Адаптируется к мобильным устройствам.
- Отлично смотрится на страницах с минимальным количеством текста.
- Универсальный шрифт с 18 вариантами.
- Многоязычные функции.
- Узкий текст, который отлично смотрится в качестве заголовка, но может казаться тесным, как длинный текст.
- Хорошо читается на экранах настольных компьютеров, ноутбуков и мобильных устройств.
- Разнообразие вариантов дает дизайнерам больше контроля над его индивидуальностью.
- Привлекательный современный текст, не жертвующий удобочитаемостью в пользу стиля.
- Хороший вариант для дизайнеров, которые хотят добавить контраста страницам.
- Легкая личность, которая успокаивает читателей.
- Разнообразие вариантов делает его отличным выбором для дизайнеров, стремящихся к балансу.
- Шрифт с засечками, который выделяет заголовки.
- Один из самых разборчивых шрифтов Google.
- Универсальность делает его полезным для текста и заголовков.
- Профессиональный шрифт для брендов, которые хотят укрепить доверие и опыт.
- Легко читается.
- Хорошо работает в печати и на экране.
- Стилизованный функциональный шрифт, который работает практически в любой ситуации.
- Не искажается независимо от разрешения экрана
Начните с бесплатной пробной версии от UXPin
Начните добавлять лучшие шрифты Google в прототипы своего веб-сайта уже сегодня, подписавшись на бесплатную пробную версию UXPin.
Google Fonts Shopify
9 Crimson Text
