Слайдер для сайта красивый: 15 новых и красивых JQuery сдайдеров на Ваш сайт
Содержание
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen.light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen. light
light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.dark
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.dark
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen.light
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen. dark
dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.dark
Волнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen. dark
dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path. Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen. dark
dark
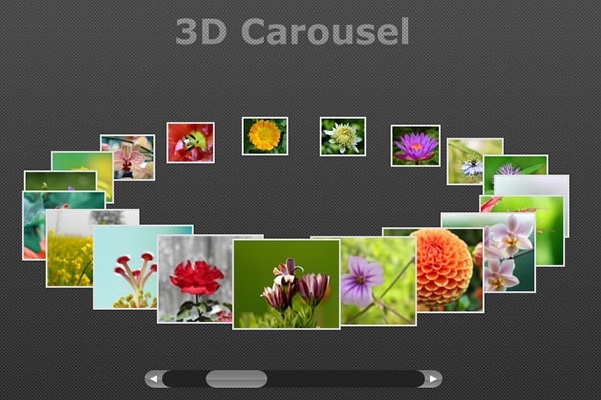
3D-карусель изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Отзывчивый сравнительный слайдер
Автор Ege Görgülü
Это не совсем привычный слайдер — он позволяет сравнить изображения на примере фото для игры.
See the Pen Responsive Image Comparison Slider by Ege Görgülü (@bamf) on CodePen.dark
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Легкий CSS-слайдер
Автор Damian Drygiel
Этот слайдер предполагает наличие изображений (с заголовками и без) и текстового контента. Использует только CSS, без JS или jQuery.
See the Pen Pure CSS Slider by Damian Drygiel (@drygiel) on CodePen.dark
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen. dark
dark
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen.dark
CSS-слайдер в виде картины
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen.dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen. dark
dark
Blend Mode Slider — Двойная экспозиция
За счет наложения картинок с использованием blend mode получается интересный эффект.
Автор Arafat Hussein
See the Pen Blend Mode Slider — Double Exposure by Arafat Hussein (@rfthusn) on CodePen.18892
Просмотров:
1 619
101 слайдер и слайдшоу для сайта на Jquery CSS
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
17. jQuery слайд-шоу
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
18. jQuery слайдер
jQuery CSS слайдер изображений с использованием плагина NivoSlider.
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
28. Простое слайд-шоу jQuery
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
32. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
33. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
36. jQuery слайд-шоу
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице.
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
42. «Craftyslide» cлайд-шоу jQuery
43. Полноэкранное jQuery cлайд-шоу
jQuery HTML5 cлайд-шоу, растягивающееся на всю ширину экрана со звуковым сопровождением.
44. jQuery слайд-шоу
Простое слайд-шоу на jQuery.
45. jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
46. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
47. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
48. jQuery слайд-шоу. Плагин «Diapo»
Очень функциональный слайдер контента. Помимо изображений вы сможете помещать в слайдер с различными анимированными эффектами любое HTML содержимое и даже видео-ролики. Обязательно обратите внимание на это решение
49. jQuery cлайдер «FlexSlider»
Простой jQuery слайдер.
50. jQuery 3D слайдер «Slicebox»
Эффект очень похож на ранее упоминаемую в блоге Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript. На демонстрационной странице можно посмотреть 6 вариантов исполнения.
51. Мега jQuery cлайдер «СhopSlider 2.0»
jQuery слайдер. Около 150 (!!!) возможных эффектов перехода между слайдами.
52. Эффектный jQuery слайдер
Слайдер представлен в трех вариантах: вертикальный, горизонтальный и слайдер с автоматической прокруткой. Подойдет для креативного представления хронологии событий на сайте.
53. Плагин «Blueberry»
jQuery cлайдер для сайта.
54. Легкое слайд-шоу с кратким описанием слайдов
Автоматическая смена слайдов на jQuery.
55. Mootools слайд-шоу
56. jQuery cлайдер «wmuSlider»
Эффектный javascript слайдер изображений.
57. Слайдер «Infinite Carousel Plugin»
Чтобы включить/отключить автоматическую смену изображений надо кликнуть на иконку в верхнем правом углу слайда.
58. CSS3 слайдер
Легкий CSS3 слайдер без использования javascript.
59. CSS3 слайдер изображений
Легкий слайдер изобрайжений с использованием CSS3.
Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
20 полезных jQuery слайдеров
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
И т.д.
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
SEO оптимизация и ленивая загрузка изображений
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
PSD скины
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
SEO оптимизация и ленивая загрузка изображений
CSS3 переходы с аппаратным ускорением и JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
И т.д.
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
И т.д.
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Умная предзагрузка
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
И т.д.
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
И т.д.
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
И т.д.
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
И т.д.
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
И т.д.
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
И т.д.
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
И т.д.
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Сжатый JS файл весит 4Кб
Автозадержка и опция паузы при наведении курсора мыши
CSS3 переходы с аппаратным ускорением
Каждый слайд или элемент можно анимировать по-разному
И т.д.
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
И т.д.
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
И т.д.
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
И т.д.
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
Автор: Eric Dye
Источник: //code.tutsplus.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Полное руководство
Изучите самый популярный язык разработки и станьте высокооплачиваемым профи
Подробнее
30 слайдеров контента на jQuery
Подборка слайдеров контента, от простых реализаций до самых мощных, например, таких которые используются на сайтах apple.com или flickr.com.
На всякий случай тут есть более свежая подборка слайдеров.
1. SlideJS
Скачать
Пример
Кстати, о SlideJS уже упоминали в отдельной заметке, вместе со всеми его многочиcленными настройками и опциями.
2. Flickr-powered Slideshow
Скачать
Пример
3. Apple-style Slideshow
Скачать
Пример
4. jFlow Plus
Скачать
Пример
5. MobilySlider
Скачать
Пример
6. Apple Style slider (Mac slider)
Скачать
Пример
7. Просто слайдер
(не знаю как называется 🙂Beautiful jQuery slider
Скачать
Пример
Здесь надо заметить, что реализация не очень качественная и слайдер иногда подтормаживает.
8. Start/Stop Slider
Скачать
Пример
9. Auto-Playing Featured Content Slider
Скачать
Пример
Слайдер с превьюшками
10. Nivo Slider
Скачать
Пример
Мощный слайдер с большим количеством настроек
11. Anything Slider
Скачать
Пример
12. Easy slider
Скачать
Пример
13. Coda Slider
Скачать
Пример
14. Moving Boxes
Скачать
Пример
В примере ссылка на гитхаб
15. Slider Twirlie
Скачать
Пример
Простой и лёгкий слайдер.
16. Coin Slider
Скачать
Пример
Красивые эффекты смены изображений.
17. iTunes-esque slider
Скачать
Пример
Слайдер в стиле iTunes.
18. Slick jQuery Slidehow
Скачать
Пример
19. Mosaic Slideshow With jQuery & CSS
Скачать
Пример
20. Automatic Image Slider
Скачать
Пример
Простой слайдер с удобной html-разметкой, сверху есть похожая реализация, но этот меньше нагружает браузер.
21. ImageSwitch
Скачать
Пример
Интересная реализация имеет 9 эффектов смены изображений, но работает только с изображениями.
22. Presentation Cycle
Скачать
Пример
Слайдер с удобным индикатором времени смены слайдов.
23. Parallax Slider
Скачать
Пример
Слайдер с интересно оформленным пэйджингом в виде перевернутых превьюшек. И параллельно слайдеру на заднем плане прокручивается фон.
24. Smooth Div Scroll
Скачать
Пример
Плавно скролит.
25. jQuery Blinds
Скачать
Пример
26. slideViewerPro 1.5
Скачать
Пример
27. Rhinofader
Скачать
Пример
28. Dragdealer JS
Скачать
Пример
Отличный слайдер на jQuery, реализованы: drag, нестандартный скроллер, нестандартный контрол в виде ползунка с передающейся пользовательской функцией, красивая анимация.
29. Tiny Carousel
Скачать
Пример
Слайдер — Tiny Carousel, очень легкий всмысле нагрузки на браузер, есть вертикальная и горизонтальная прокрутки, можно легко сделать простые табы используя этот же слайдер.
30. bxSlider
Скачать
Пример
У слайдера много настроек.
31. Coda Slider 2.0
Скачать
Пример
Вторая версия известного Coda Slider.
32. ImageFlow
Скачать
Пример
Красивый слайдер чем-то похожий на iTunes-листалку.
33. Simple Slide
Скачать
Пример
Простой слайдер. На сайте так и написано: простой, компактный, гибкий и аккуратный.
34. smSlider
Скачать
Пример
smSlider — простой слайдер весом примерно 3kb. На демо странице есть ссылки на примеры и описание опций. Слайдер поддерживает резиновость — в опциях есть параметр — flexible.
35. wow Slider
Скачать
Пример
wow Slider — большой проект про слайдер :).
Красивый слайдер для сайта | Программа WOW Slider
Сегодня я расскажу, как быстро создать красивый слайдер для сайта с множественными эффектами. Такой слайдер будет смотреться на вашем сайте достаточно эффектно, а создать его не составит труда.
Для этого я предлагаю воспользоваться не сервисом онлайн, которых в Интернете не мало, а программой WOW Slider. В бесплатной версии этой программы на всех слайдах будет отображаться логотип, но в конце статьи, я расскажу, как от него избавиться.
Программа WOW Slider установка и настройка
Вначале я собирался написать статью, как создать красивый слайдер для сайта WordPress с помощью этой программы, но потом оказалось, что плагин, который нужно устанавливать на сайт, уже не обновлялся более года, и с новыми версиями WordPress он работает не корректно. Но для простого HTML сайта эта программа вполне подходит, и для этого не нужно обладать специальными знаниями. Для нормально работы слайдера, нужно подключить к сайту библиотеку jQuery.
Итак, переходим по этой ссылке, и чуть ниже на странице находим кнопку «Free Download». Жмем на нее, и переходим на страницу, где нужно ввести свое имя и адрес почтового ящика. Имя и адрес почты можно ввести любые. Жмем кнопку «Download Now», и переходим на следующую страницу.
Там есть две ссылки для скачивания программы: для Windows и для MAC. Установка программы обычная, и пояснения для этого будут лишними.
Настройка программы WOW Slider
После установки программы, на рабочем столе должен появиться ярлык. Запускаете программу, а затем переходим в «Опции» -> «Language» и выбрать русский язык. Теперь наша программа стала на русском языке, и можно перейти к созданию слайдера.
Вверху жмем кнопку «Add images and videos», а затем «Добавить изображения…». Выберите на своем компьютере нужные изображения, а затем жмите «Открыть». Но добавлять можно не только картинки с компьютера, но даже видео с YouTube или Vimeo.
Итак, изображения для слайдера загрузили, теперь давайте рассмотрим некоторые настройки и эффекты, которые можно добавить для нашего слайдера. С левой стороны расположены наши изображения, которые мы добавили. Ненужные картинки можно удалить, с помощью красной кнопки «-», или добавить, нажав зеленую кнопку «+». Также картинки можно поворачивать и менять местами, перетаскивая их мышкой.
Каждой картинке можно добавить заголовок, описание и ссылку на сайт. Заголовок и описание будут отображаться в самом слайдере по умолчанию, но показ их можно отключить в дополнительных настройках, убрав галочку «Показывать описания».
Справа вверху находятся шаблоны, с помощью которых можно быстро выбрать внешний вид слайдера.
А чуть ниже, можно выбрать цвет, шрифт и его размер. Ниже справа, выбираем эффекты перехода между картинками: карусель, параллакс, вращение и др. Для того чтобы добавить несколько эффектов, надо поставить галочку «Несколько эффектов», а затем выбрать переходы, которые Вам больше нравятся.
Ниже можно подобрать нужный размер слайдера: ограниченный, во всю ширину или во весь экран. Вот в принципе и все быстрые настройки, которые можно применить. Но есть еще и дополнительные настройки, которые нам могут понадобиться. Для этого жмем кнопку «Больше настроек» внизу справа, или вверху жмем на кнопку, в виде гаечного ключа с отверткой.
В дополнительных настройках можно добавить: эскизы и задать их размер; вставить аудио файл; вкл/выкл автозапуск видео; настроить дизайн и многое другое.
Красивый слайдер для сайта — установка
Итак, когда все готово, можно перейти к установке слайдера на сайт. Жмем вверху кнопку «Сохранить HTML», а затем выбираем папку для сохранения файлов. Все нужные файлы и папки будут сохранены в выбранной папке, а в браузере откроется страница, где Вы увидите готовый слайдер, а также коды, которые нужно установить на сайт.
Верхний код, нужно установить между тегами <head></head>, а нижний устанавливаем между тегами <body></body>. Но это еще не все, и приступаем к удалению логотипа на всех наших слайдах, а также надо избавиться от ссылки на программу.
Удаление логотипа WOW Slider и ссылки на программу
Открываем папку data1 а затем папку images. Здесь находятся все изображения нашего слайдера, на которых уже добавлен логотип программы. Все эти изображения нужно заменить новыми. Далее открываем папку «engine1», находим файл «wowslider.js» и открываем его программой notepad ++ для редактирования.
В этом файле нужно найти отрезок кода {return false}).show(), и слово show заменить словом hide, и на этом все. Посмотреть готовый слайдер, Вы можете по этой ссылке. Я создал простой слайдер из четырех изображений, а также добавил музыку. При клике на любой слайд, вы перейдете на мой блог dvpress.ru.
Таким образом, с помощью программы WOW Slider, можно создать красивый слайдер для сайта.
Красивый слайдер для wordpress. WordPress
Добавление слайдера на сайт WordPress — это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.
Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.
1.
Responsive Slider
Плагин от AlienWP
для создания слайдов и демонстрации простых, стильных и гибких слайдеров на вашем сайте. Один из самых популярных бесплатных слайдеров на WordPress с более чем 20,000 активных установок и 150,000 загрузок!
2.
Huge-IT Slider
Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.
3.
Slider
Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.
4.
Slider Ultimate
Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.
5.
Slider WD
Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.
6.
Slider by Supsystic
Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.
7.
Seo Carousel Slider
Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
8.
Ultimate Responsive Image Slider
Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.
9.
Smart Slider 3
Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.
10.
Post Slider
Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.
11.
Smooth Slider
Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.
12.
Easing Slider
Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
13.
Master Slider — Responsive Touch Slider
Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.
14.
Slider by Soliloquy
Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.
15.
WP Slick Slider and Image Carousel
Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.
16.
Meta Slider
Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.
17.
WP Responsive Header Image Slider
Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.
18.
Sangar Slider
Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.
19.
Responsive Slider by MotoPress
Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
20.
WP Featured Content and Slider
WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
Простой слайдер для сайта WordPress, который добавляет адаптивные и полностью функциональные слайдеры к записям, страницам и виджетам вашего сайта. Добавляйте неограниченное количество изображений из медиа библиотеки WordPress, создавайте и настраивайте слайды, задавайте подписи и URL-адреса.
Создайте замечательный слайдер, который будет полностью соответствовать вашим требованиям!
Функции
- Создавайте и настраивайте неограниченное количество полностью адаптивных слайдеров
- Добавляйте неограниченное количество:
- Изображений
- Видеофайлов (WebM, MP4, Ogg)
- Рубрик слайдеров
- Добавляйте Slider с помощью шорткода в:
- Записи
- Страницы
- Виджеты
- Изменяйте количество видимых изображений на слайд
- Включайте и настраивайте параметры навигации для каждого слайдера:
- Стрелки навигации
- Точки
- Настраивайте параметры автовоспроизведения:
- Пауза при наведении мыши
- Задавайте скорость автовоспроизведения
- Compatible with Car Rental V2
- Добавляйте пользовательский код на странице настроек плагина
- Совместимость с последней версией WordPress
- Невероятно простые настройки для быстрой установки без изменения кода
- Подробная пошаговая документация и видео
- Многоязычный, с поддержкой RTL языков
Если у вас есть идеи или пожелания относительно функционала плагина, мы будем рады ознакомиться с ними! Предложить функцию
Documentation & Videos
Помощь и поддержка
Задайте вопрос нашей Службе поддержки клиентов — наши специалисты будут рады помочь вам — https://support.bestwebsoft.com/
Перевод
- Русский (ru_RU)
- Украинский (uk)
Некоторые из этих переводов неполные. Мы постоянно добавляем новые функции, которые требуют перевода. Если вы хотите создать перевод на свой язык или обновить уже существующий, вы можете отправить текст перевода в PO и MO файлах в поддержку BestWebSoft , и мы обязательно добавим его в наш плагин. Вы также можете скачать последнюю версию программы для работы с PO и MO файлами Poedit .
- Updater — Выполняйте автоматическую проверку и обновление ядра WordPress со всеми установленными плагинами до последних версий.
- Gallery — Добавляйте живописные галереи, альбомы и изображения на ваш сайт WordPress всего в несколько кликов.
- Car Rental V2 — Create your own rental website for car renting and booking.
Скриншоты
Установка
- Загрузите папку slider-bws в каталог /wp-content/plugins/ .
- Активируйте плагин, используя меню «Плагины» в панели администратора WordPress.
- Нажмите «Добавить новый» в меню «Слайдеры» и заполните страницу.
- Вы можете настроить необходимые параметры, используя вашу панель администратора WordPress в разделе «Слайдеры» > «Общие настройки» и во вкладках «Настройки» каждого слайдера.
- Создайте страницу или запись и вставьте в текст шорткод или .
Часто задаваемые вопросы
Как работает функция анимации слайдов?
Функции анимации работают только с одним элементом.
Какие видеоформаты поддерживает слайдер?
Слайдер поддерживает эти форматы: WebM, MP4, Ogg.
Как добавить слайдер на мой сайт?
Вам необходимо вставить шорткод или на вашу страницу или запись.
Как изменить порядок изображений в слайд-шоу?
Откройте меню «Слайдеры» и выберите слайдер из списка. Вы попадёте на страницу редактирования слайдера. Используйте функцию перетаскивания, чтобы изменить порядок изображений и не забудьте сохранить изменения на странице.
У меня есть некоторые проблемы с работой плагина. Какую информацию мне нужно предоставить для получения техподдержки?
Пожалуйста, убедитесь, что этот вопрос не обсуждался ранее на нашем форуме (https://support.bestwebsoft.com). Если вы не нашли нужного вам ответа, пожалуйста, предоставьте подробное описание проблемы и следующую информацию:
- Ссылку на страницу, где возникает проблема.
- Название плагина и его версию. Если вы используете Pro версию, предоставьте номер покупки.
- Версию WordPress.
- Скопируйте и вставьте отчет о состоянии системы в сообщение. Узнать больше: Инструкция по состоянию системы
Участники и разработчики
«Slider by BestWebSoft» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
Журнал изменений
V1.0.4 — 13.05.2019
- Update: The function for returning an array of objects has been added.
V1.0.3 — 18.02.2019
- Update: All functionality was updated for WordPress 5.0.3.
- NEW: The compatibility with Car Rental V2 by Bestwebsoft has been added.
V1.0.2 — 26.11.2018
- Update: The autoplay timeout option has been set to seconds.
- Bugfix: The bug with the shortcode has been fixed.
Слайдеров, сегодня хочу представить несколько плагинов, на которые эти исходники можно накрутить. Плюс, небольшое описание каждому плагину, чтобы не качать «кота в мешке». Лишний раз проверять, что умеет плагин и его работоспособность никому не нравится, верно? Скажу сразу — все слайдеры в формате плагинов для WordPress, поэтому проблем с установкой и настройкой быть не должно.
Coin Slider
Один из лучших, на мой взгляд, по возможности настройки и одновременной простоте, но проигрывает Nivo, который ниже. Позволяет установить размер картинки из админки, не углубляясь в дебри кода. Добавляется изменением шаблона. Превьюшек нет, что печально.
Nivo Slider
Поистине король слайдеров. Честно говоря, не очень рекомендую пользоваться именно плагином для WordPress по причине того, что он давненько не обновлялся, в отличии от скрипта. А последняя версия для WordPress — платная. Ну или как вариант — приспособить новый скрипт к старой оболочке плагина, но тут нужны знания посерьёзнее. 16 вариантов смены картинки, поддержка тем, превью, отличная и валидная верстка, богатые настройки. Я пока не встречал скрипта, который бы уделал Nivo.
Content Slider от SlideDeck
Еще один весьма навороченный слайдер, но теперь это слайдер контента. Очень богатые настройки, интеграция в редактор постов, несколько тем в комплекте. Есть возможность вставить разные слайдеры в каждый пост. Есть Pro версия, которая может ещё кучу всяких клёвых штук, но цена в 99$ за слайдер меня очень и очень смущает.
Meteor Slides
Этот кандидат попроще, но и у него есть своя фишка. Во-первых, он умеет встраиваться по шорткоду, это удобно. Во-вторых, он умеет создавать несколько слайдшоу, которые можно использовать в разных местах. В-третьих, он умеет встраиваться в сайдбар виджетом. И там крутить картинки. По моему, достаточно круто. И да, поддержка русского в комплекте
Slideshow Gallery
Этот слайдер тоже умеет дружить с редактором постов WordPress, тоже может встраиваться шорткодом и у него есть превью картинок. Поддержка локализации, с помощью po/mo
файлов. Плюс, для больших картинок поддерживается лайтбокс, то есть увеличение картинки по клику.
TN3 Gallery
Неплохой плагин, с превью картинок, хорошей версткой и прочими вкусностями. Но у него есть отличная черта — он поддерживает , что на данный момент достаточно редкая штука. Но есть и минус, даже два, чтобы скачать нужно зарегистрироваться и нет версии для WordPress. Только вариант скрипта, но возможности слайдера стоят того, чтобы немного потрудиться над установкой.
WordPress Content Slide
Что сказать про этот плагин? Он маленький, полностью настраиваемый внешне, неплохие настройки из админки. И он работает.
ISlidex
Очень неплохой слайдер с поддержкой нескольких тем. Авторы обещают SEO-верстку, автоматическую обрезку и кэширование изображений, кроссбраузерность вплоть до IE7 и поддержку WordPress 3.x. Также умеет встраиваться в виджет, что существенно повышает его ценность.
24.01.2013
— добавлю еще один плагин, с которым пришлось столкнуться. Он оставил самые приятные впечатления, несмотря на то, что он платный.
Он сможет показать вам все, что вы захотите. Больше 10 шаблонов вывода в комплекте, собственное API, поддержка мобильных устройств и куча других вкусностей. Поверьте — на сегодняшний день это лучший слайдер. И стоит всего 12$
, конечно же, все последующие версии бесплатны. Да, как заявляет разработчик — этот плагин единственный, кто поддерживает в полном объёме IE10, который установлен в Win8.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress.
Создание и установка
слайдера очень проста, и займет не более 5 минут
.
Создавать слайдер мы будем с помощью плагина Meta Slider , который в свою очередь является одним из самых популярных бесплатных
плагинов (более чем 500,000+
активных установок).
Плагин полностью русифицирован
, что также является немалым плюсом.
Итак, начнем!
1. Устанавливаем и активируем плагин Meta Slider .
2. После активации плагина
с административной панели переходим в «Meta Slider»
.
3. Нажимаем по «плюсику»
.
5. Теперь производим необходимые настройки плагина
, которых кстати достаточно много (что не может не радовать).
Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы
и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров
(Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт
.
Сделать это можно тремя способами, с помощью обычного шорткода
(если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер»
. Для добавления слайдера на страницу скопируйте код в блоке «Использование»,
и вставьте его в любую страницу или запись.
Для вставки слайдера в шаблон
, перейдите на вкладку «Вставка в шаблон»
, скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер»
проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».
При желании можно добавлять слайдер и на сайдбар
. Для этого перейдите в Внешний вид -> Виджеты
и воспользуйтесь виджетом «Meta Slider»
.
Вот такой слайдер получается в итоге:
Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress
достаточно быстрая и простая задача
. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в «Meta Slider». 3. Нажимаем по «плюсику». 4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Обзор
Рейтинг урока по добавлению слайдера на сайт
100
27 лучших плагинов для слайдеров, которые вы должны использовать для красивого сайта WordPress
Если вы ищете способы улучшить впечатления посетителей на вашем сайте, подумайте о плагинах для слайдеров WordPress. Они не только помогают выделить основной контент на странице — они также отображают его в визуально привлекательном и интерактивном формате.
И использовать плагин слайдера несложно. Настоящая проблема — найти тот, который идеально сочетается с вашей темой.
Хотя многие темы WordPress имеют определенный уровень функциональности слайдера, вам, возможно, придется рассмотреть дополнительные варианты, чтобы добиться правильного внешнего вида вашего веб-сайта.
Что такое слайдер в WordPress?
В мире веб-разработки слайдер — это термин для визуального слайд-шоу, добавляемого на веб-страницу. Плагины слайдеров WordPress используются для автоматического запуска слайд-шоу через заданные промежутки времени без ввода данных пользователем.
Хотя плагины слайдеров могут упростить совместное использование большого количества информации в аккуратном пакете, они также могут отрицательно повлиять на скорость загрузки страницы и скорость реакции мобильных устройств, если они не настроены должным образом.
На что обращать внимание в плагине для слайдера WordPress
Вот несколько вещей, на которые вы должны обратить внимание при выборе плагина для слайдера WordPress.
Макеты и конструкции
Не каждый плагин слайдера будет иметь одинаковые типы слайдеров. Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна.
Некоторыми популярными типами слайдеров WordPress являются слайдеры карусели, слайдеры видео, слайдеры сообщений и слайдеры продуктов.Каждый из них имеет свои уникальные особенности и служит разным целям для вашего веб-сайта.
Настройка
Как и в предыдущем пункте, не все слайдеры предоставляют одинаковые возможности настройки. В то время как некоторые из них будут гибкими и позволят вам редактировать практически каждую деталь, другие будут более жесткими и предоставят вам готовые дизайны.
Простота использования
Если вы опытный веб-мастер или специалист по WordPress, вы можете выбрать более продвинутый слайдер.Эти ползунки, вероятно, построены с использованием шорткодов и требуют некоторых знаний программирования для настройки.
Напротив, если вы новичок в веб-разработке, вы можете поискать слайдер с возможностью перетаскивания. Это упростит создание слайдера изображений, который соответствует вашим конкретным потребностям.
Отзывчивость
Помните, люди не просто смотрят ваш сайт на настольном компьютере. Многие люди тоже смотрят его на своих мобильных устройствах. Это означает, что вам понадобится отзывчивый слайдер, подходящий независимо от того, какой тип браузера или устройства используется.
Цена
И последнее, но не менее важное: цена — важный фактор, который следует учитывать при выборе плагина для слайдера WordPress. Некоторые из них будут бесплатными, а другие будут взимать плату за премиум-функции.
Если у вас небольшой бюджет — или вы просто ищете высококачественный слайдер WordPress — взгляните на список, который мы составили ниже, и выберите слайдер, который принесет вам наибольшую отдачу от вложенных средств.
Лучшие плагины для слайдеров для WordPress
В официальном каталоге WordPress и на сторонних сайтах доступны десятки плагинов для слайдеров WordPress.Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Чтобы помочь вам найти подходящий плагин для вашего сайта, мы составили список из 27 плагинов для слайдеров WordPress. Давайте подробнее рассмотрим каждый из них ниже.
1. Слайдер Revolution
Цена: 79 долларов США
Если вы используете премиум-темы WordPress для своих проектов, вы, вероятно, уже слышали о плагине Slider Revolution. Это один из самых популярных и широко используемых плагинов слайдеров для WordPress.Предлагая широкий выбор высококачественных функций, он также претендует на звание самого мощного конструктора слайдеров WordPress.
С помощью этого плагина вы можете легко создавать полноэкранные и полноэкранные слайд-шоу, используя мощный административный сервер Slider Revolution и простой в использовании визуальный слайдер. Он также поставляется со стилями анимации перехода, поэтому вы можете добавлять подписи к своему слайдеру и вносить изменения по мере необходимости.
Одним из недостатков универсальности и мощности этого плагина является его низкая скорость загрузки.Собственный веб-сайт Slider Revolution демонстрирует, как использование его слайдера может снизить время загрузки, что является важным фактором ранжирования Google.
Это может быть небольшая цена за более чем 200 красивых шаблонов, ультрасовременный дизайн и простоту настройки, но это то, что вы обязательно должны учитывать, прежде чем принимать решение о плагине слайдера WordPress.
2. LayerSlider
Цена: $ 25
LayerSlider — это высококачественный, отзывчивый плагин для слайдера WordPress, который предлагает простые в управлении и настраиваемые параметры.
Этот плагин слайдера предлагает более 200 предустановленных переходов между слайдами 2D и 3D, простой в использовании конструктор слайдеров с перетаскиванием, предварительный просмотр в реальном времени, представление временной шкалы, шрифты Google и конструктор переходов для пользовательской анимации.
Этот плагин имеет встроенные параметры отложенной загрузки, которые гарантируют, что ваш слайдер не повлияет на время загрузки вашего сайта. Он предлагает 13 встроенных скинов, которые вы можете использовать для своих слайдеров, и три стиля навигации, а также несколько стилей слайдеров на выбор.
3. RoyalSlider
Цена: $ 23
RoyalSlider — это высокопроизводительный плагин для слайдера WordPress, созданный с использованием HTML5 и CSS3, чтобы быть оптимизированным для SEO. RoyalSlider, многофункциональный и ориентированный на производительность, поможет вам создать современный слайдер, который поднимет дизайн вашего сайта на новый уровень.
Вы можете заполнить свой слайдер данными из Flickr, 500px или Instagram, а также добавить избранное изображение из сообщений в блоге или из магазина WooCommerce.
RoyalSlider поддерживает видео YouTube или Vimeo, что позволяет создавать видеогалереи.Умная функция отложенной загрузки гарантирует, что ваш сайт никогда не будет тормозиться этими ползунками, и вы можете добавить несколько ползунков на одну страницу.
4. Виджет социального слайдера PRO
Цена: $ 89
Виджет Social Slider PRO позволяет отображать ленты Instagram в любом месте вашего сайта WordPress с помощью коротких кодов. Авторизация не требуется, поэтому ключ API не нужен. Все, что вам нужно сделать, это ввести имя пользователя, и результаты будут отображены.
Настроить и настроить макет легко.Вы можете установить размер, количество и интервалы между изображениями и столбцами. Изображения могут отображаться в виде эскизов или в полном виде. Дизайн также готов к работе с мобильными устройствами, чтобы обеспечить отличный обзор на всех устройствах.
Несмотря на то, что вы можете получить доступ к данным пользователя без авторизации, убедитесь, что вы знаете ограничения, которые Instagram устанавливает для показа каналов без авторизации.
5. Герой Slider
Цена: $ 19
Hero Slider — это высококачественный плагин слайдера премиум-класса для WordPress, который предлагает широкий спектр функций, которые помогут вам создать потрясающий слайдер для вашего веб-сайта.Этот полностью отзывчивый плагин слайдера поставляется с интерфейсом перетаскивания, поэтому вы можете создавать слайдеры, не касаясь кода.
Hero Slider не только оптимизирован для SEO, но и совместим с WooCommerce, поэтому вы можете использовать его на своем сайте электронной коммерции.
Кроме того, Hero Slider предлагает различные варианты стрелок и кнопок, неограниченное количество слоев на каждом слайде и несколько слайдеров на странице. Он также предлагает вариант видео фона (а также видеоэлемент для вашего слайдера) и поставляется с функцией автоматической паузы для воспроизведения видео на любом из слайдов.
6. Максимально адаптивный слайдер изображений
Цена: бесплатно
Как следует из названия, Ultimate Responsive Image Slider — это плагин для адаптивного слайдера фотографий, любимый блоггерами на WordPress. С помощью этого плагина вы можете добавить бесконечное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
Ultimate Responsive Image Slider имеет простой интерфейс перетаскивания, поэтому владельцы сайтов с любым уровнем подготовки могут использовать его без необходимости кодирования. Он также работает во всех основных браузерах и операционных системах.
Ultimate Responsive Image Slider — это оптимизированный для SEO слайдер, который позволяет вам установить альтернативный тег для каждого изображения. Параметры настройки включают расстояние между ползунком, ширину и высоту миниатюр, а также положение миниатюр.
7. Монолог
Цена: 17 долларов в год
Soliloquy — надежный и популярный плагин слайдера для WordPress. Он предлагает ряд уникальных функций в дополнение к функции перетаскивания. Одной из примечательных особенностей является карусель изображений, которая вращает изображения в вашем слайдере, когда пользователи нажимают на них.
Этот плагин содержит более 100 настраиваемых хуков и фильтров, которые можно использовать для создания слайдера любого типа. Soliloquy также дает вам полный контроль над изображениями, которые вы используете на своих слайдерах, чтобы сделать их оптимизированными для SEO.
Дополнительные функции этого плагина включают миниатюры изображений, лайтбоксы и адаптивный, удобный для мобильных устройств дизайн. Также есть интеграция с WooCommerce, поэтому вы можете создавать потрясающие слайдеры продуктов для своего интернет-магазина.
8. WP Testimonial Slider & Showcase Pro
Цена: $ 17
Если вы хотите повысить доверие клиентов к своему бренду, добавьте отзывы на свой сайт с помощью плагина WP Testimonial Slider & Showcase Pro.Этот отличный плагин для слайдера WordPress делает всю работу за вас, отображая слайдер или сетку отзывов и обзоров клиентов в красивом современном дизайне.
Testimonial Slider полностью адаптивен и работает без проблем на экранах всех размеров. Он очень настраиваемый и позволяет создавать неограниченное количество коротких кодов, устанавливать цвет, указывать количество отзывов, отображаемых в строке, и добавлять нумерацию страниц.
Вы также можете размещать отзывы в стратегических точках своего веб-сайта, чтобы сделать их более заметными для потенциальных клиентов.Это возможно, потому что Testimonial Slider также поддерживает виджеты.
9. Аккордеон и слайдер для аккордеона
Цена: бесплатно
Accordion and Accordion Slider — это полностью адаптивный плагин WordPress для слайдера с сенсорным управлением, который поможет вам создать великолепный слайдер для вашего веб-сайта.
С помощью этого плагина вы можете легко отображать изображения из галерей контента, таких как Flickr и других сторонних сайтов. Плагин готов к работе с сетчаткой, поэтому все ваши слайдеры будут отлично смотреться на разных устройствах.Он также оптимизирован для SEO и имеет множество удивительных функций, таких как глубокие ссылки, отложенная загрузка и точки останова.
Некоторые дополнительные функции этого подключаемого модуля включают внешние ссылки, сенсорное управление для мобильных устройств и два полностью адаптивных режима отображения.
10. Слайдер Crelly
Цена: бесплатно
Многие плагины для слайдеров WordPress имеют встроенную анимацию элементов — аналогично тем, которые вы найдете в PowerPoint. Crelly Slider был одним из первых плагинов WordPress, использующих эту функцию.Этот плагин с открытым исходным кодом был разработан с учетом простоты использования в качестве главного приоритета и занимает очень мало времени для установки.
Без каких-либо навыков программирования вы можете использовать интерфейс перетаскивания для установки и настройки фона страницы и добавления эффектов перехода. Все элементы полностью адаптивны, поэтому вам не нужно беспокоиться о разработке внешнего вида, который будет работать как для мобильных, так и для настольных компьютеров — Crelly Slider сделает это автоматически за вас.
Crelly Slider также совместим с браузерами и устройствами iOS и Android.Итак, независимо от того, какое устройство используют ваши посетители, ваш сайт будет выглядеть так, как должен.
11. MetaSlider
Цена: бесплатно, доступны платные планы
MetaSlider широко используется, потому что он предлагает простой вариант для создания красивого слайдера с изображениями прямо из вашей медиа-библиотеки WordPress. Просто перетащите изображения, которые хотите добавить, в раздел слайдера, затем вставьте ссылку и настройки SEO для каждого изображения.
Вы можете использовать предоставленный шорткод или шаблон, чтобы легко встраивать слайд-шоу на страницы и в сообщения.И этот плагин для слайдера WordPress дает вам возможность предварительно просмотреть слайды, прежде чем вы разместите их на своем веб-сайте, чтобы вы могли сколько угодно тестировать, чтобы получить именно тот вид, который вы ищете.
MetaSlider предлагает на выбор множество эффектов и стилей слайдеров. Например, вы можете создавать видеослайды, слайды слоев, слайды продуктов и слайды карусели. Каждый из них легко построить и без проблем работает с редактором блоков Гутенберга.
12. Слайдер Pro
Цена: бесплатно
Slider Pro — это бесплатный плагин слайдера для WordPress, который предлагает множество вариантов настройки для создания слайдеров изображений.С помощью этого инструмента вы можете создавать полностью отзывчивые ползунки с сенсорным пролистыванием и плавными переходами.
Вы также можете управлять переходом слайдов между изображениями. Вы можете установить переходы, чтобы предыдущие изображения исчезли или переключились мгновенно.
Что действительно приятно в этом плагине, так это то, что он будет указывать разные источники изображений для разных размеров слайдера. Итак, если зритель смотрит на ваш слайдер на мобильном устройстве, плагин будет отображать изображение с более низким разрешением. Но если слайдер просматривается в полноэкранном режиме, плагин будет использовать изображение с более высоким разрешением, чтобы улучшить взаимодействие с пользователем.
13. Слайдер от 10Web
Цена: бесплатно, доступны платные планы
Slider от 10Web — мощный, отзывчивый инструмент, который поможет вам создавать красивые слайдеры для вашего сайта. Он отлично подходит для добавления ползунков для мобильных устройств на любую веб-страницу, и вы можете добавить ползунок сразу на несколько страниц.
Этот плагин поддерживает YouTube и Vimeo и предлагает большую библиотеку настраиваемых эффектов, которые вы можете применить, чтобы сделать ваши слайды уникальными. Например, одним классным эффектом является ползунок параллакса, при котором элементы внутри ползунка будут перемещаться по направлению к курсору мыши или от него.
Существует несколько способов создания слайдера с помощью 10Web. Например, вы можете добавлять изображения в свой проект через WordPress или внешний URL-адрес изображения. Вы также можете использовать шорткод для добавления слайдеров на свои страницы, а не в галереи WordPress.
Другие настраиваемые функции включают водяной знак, загрузку блоков и настройку дизайна. Slider от 10Web имеет премиум-версию, которая предлагает дополнительные преимущества, в том числе более 25 эффектов перехода и слоев.
14. Все вокруг
Цена: $ 25
All Around — это, как вы уже догадались, универсальный плагин для слайдеров WordPress, который можно использовать для создания слайдеров как с изображениями, так и с видео.
All Around — отличный инструмент для любого нишевого сайта. Он надежен и гибок, и с его помощью вы можете создать красивую карусель для своего бизнес-сайта или портфолио.
С помощью этого плагина слайдера вы можете придать слайдеру вертикальный или горизонтальный макет на своей веб-странице. На выбор предлагается шесть готовых макетов, каждый из которых оптимизирован для SEO и адаптивен.
All Around предлагает несколько вариантов настройки, которые помогут вам создать идеальный слайдер для вашего сайта. Вы можете, например, включить типографику и цветовую схему вашего бренда с помощью ползунков текста.
15. WP Адаптивный слайдер свежих сообщений
Цена: бесплатно, доступны платные планы
WP Responsive Recent Post Slider — отличный плагин, который помогает посетителям веб-сайта легко находить и нажимать на ваши самые последние сообщения. Хотя с этим плагином связано некоторое кодирование, его может использовать любой, от начинающих пользователей WordPress до опытных веб-мастеров.
Чтобы добавить слайдер сообщения, вам просто нужно настроить шорткод. Этот плагин для слайдеров WordPress предлагает карусель сообщений и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.
Вы также можете указать, сколько сообщений вы хотите отображать в слайдере и с какой скоростью будет вращаться карусель. Вы можете скрыть определенные сообщения, которые не хотите выделять, и вы можете отображать такую информацию, как имя автора, дату публикации и многое другое для каждого слайда.
16. Адаптивный слайдер WP Logo Showcase
Созданный теми же людьми, которые разработали последний плагин, этот плагин слайдера поможет вам создавать слайдеры логотипов для ваших веб-страниц.
Но почему логотипы, а не изображения?
Что ж, если вы хотите продемонстрировать на своем веб-сайте основных клиентов или партнеров, вы можете сделать это с помощью слайдера вместо статических изображений.Адаптивный слайдер WP Logo Showcase поможет вам сделать это, создав интерактивные привлекающие внимание модули слайдеров, разработанные специально для логотипов.
Независимо от того, являетесь ли вы фрилансером, консультантом, организатором мероприятий, владельцем интернет-магазина или некоммерческой организацией, демонстрация социальных доказательств является важным аспектом влияния на других, чтобы они работали с вами.
17. Слайдер с логотипом GS
Цена: 99 долларов
GS Logo Slider — еще один плагин для слайдера логотипов WordPress.Он легкий и не замедлит работу вашего сайта, но при этом достаточно надежен, чтобы выполнять поставленную задачу.
Если вы агентство, фотограф-фрилансер или творческий специалист, это отличный инструмент для демонстрации потенциальных клиентов и партнеров клиентов, с которыми вы работали в прошлом. Веб-сайты электронной коммерции также могут использовать GS Logo Slider для отображения брендов, которые они продают в своем магазине.
Плагин адаптивный, простой в использовании и совместим с любой темой WordPress.Он поставляется с более чем 24 различными темами и без проблем работает вместе с редактором блоков Гутенберга.
18. Мастер-слайдер
Цена: $ 35
Master Slider — один из самых популярных плагинов для слайдеров WordPress. Это отзывчивый высококачественный плагин для слайдера, который предлагает ряд удивительных функций, а также более 25 готовых к использованию шаблонов.
Что действительно отличает Master Slider от других плагинов слайдеров в этом списке, так это его способность добавлять HTML-контент в слои.Таким образом, вы можете добавлять текст и изображения поверх слайдеров для дополнительной настройки.
Вы также можете использовать этот плагин слайдера WordPress для создания полноэкранного слайдера с видео-фоном. Это поможет вам создать привлекательную веб-страницу с несколькими интерактивными элементами, с которыми посетители останутся вовлеченными.
19. WordPress Карусель
Цена: бесплатно, доступны платные планы
WordPress Carousel — это больше, чем просто слайдер изображений в виде карусели.С помощью этого плагина вы также можете создавать карусели публикаций и карусели продуктов.
Карусели сообщений показывают последние сообщения, которые вы опубликовали на своем веб-сайте или в блоге. Эти слайды содержат название публикации, автора, дату публикации и миниатюру.
Карусели продуктов выделяют различные продукты, доступные в вашем интернет-магазине. Эта функция использует WooCommerce и позволяет добавлять название продукта, его цену и изображение продукта на каждый слайд. Вы также можете установить кнопку «Добавить в корзину», чтобы зрители могли мгновенно добавить товар в свою корзину, а затем продолжить просмотр вашего магазина.
20. Супсистик
Цена: $ 49 / год
Плагин WordPress Slideshow от Supsystic — это простой в использовании, полностью отзывчивый плагин слайдера WordPress, который помогает создавать и отображать слайды профессионального вида для изображений и контента блога.
Чтобы добавить слайдеры, просто выберите изображения или контент, который вы хотите добавить, и введите их заголовок и описание. Затем вы можете решить, хотите ли вы, чтобы они отображались в виде слайдера ленты сообщений, слайдера видео или карусели.
Основными функциями плагина слайдера Supsystic являются интерфейс с перетаскиванием, настраиваемые темы, поддержка шорткода, поддержка заголовков и слайдер миниатюр.Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, слои HTML и каналы сообщений.
21. Theia Post Slider для WordPress
Цена: $ 29
Вы можете добавлять слайдеры на свои страницы, многостраничные сообщения и описания продуктов WooCommerce с помощью Theia Post Slider.
Доступно более 200 тем для слайдеров и четыре эффекта перехода на выбор. Вы можете добавлять заголовки и заголовки к своим слайдам, а интерфейс предлагает предварительный просмотр в реальном времени, чтобы проверить свой дизайн перед публикацией.
Некоторые дополнительные функции включают уникальные URL-адреса слайдов, а также AJAX и предварительную загрузку для оптимизации скорости. Это помогает с SEO, потому что пользователям не нужно перезагружать страницы при каждом событии. Вместо этого контент на странице обновляется автоматически с помощью AJAX.
22. Умный слайдер 3
Цена: бесплатно, доступны платные планы
Smart Slider 3 — это простой в использовании и интуитивно понятный плагин для слайдеров WordPress, который позволяет работать с несколькими слоями в простом интерфейсе перетаскивания.Это не WYSIWYG, но он позволяет предварительно просмотреть контент перед его публикацией одним нажатием кнопки.
С помощью этого плагина вы можете быстро настроить гибкие слайдеры, которые включают видео YouTube и Vimeo. Вы также можете использовать пользовательские шрифты, стили и навигацию для создания уникальных ползунков и настройки деталей, которые будут изменяться с каждым слайдом и слоем.
Smart Slider 3 имеет удобный сенсорный дизайн, несколько элементов управления ползунком для стилей и положений, а также конфигурации автозапуска.Он даже позволяет импортировать слайдеры, созданные извне.
23. SlideDeck5
Цена: 25 долларов в год
С SlideDeck5 вы можете создавать слайдеры изображений, используя контент из медиа WordPress, Instagram, Flickr, Pinterest, Dribble и Google Plus. Это означает, что вам не нужно загружать файл из одного источника, а затем повторно загружать его в другой. SlideDeck5 просто извлекает изображение из исходного источника.
Этот плагин предлагает полностью адаптивный дизайн, поэтому ваши слайдеры легко адаптируются к любому размеру экрана.Есть вертикальный и горизонтальный дизайн, а также карусель изображений, которую вы можете установить на своей странице.
Также есть возможность создать слайдер миниатюр, который показывает посетителям предварительный просмотр ваших слайдов. Это поддерживает заинтересованность пользователей, потому что они видят, что будет дальше в слайдере, и будут щелкать другие ваши слайды, чтобы перейти к тому, который они ищут.
24. Слайдер продуктов PickPlugins для WooCommerce
Цена: бесплатно, доступны премиум-планы
WooCommerce — это мощный плагин для электронной коммерции, который играет решающую роль во многих интернет-магазинах.Однако не все плагины слайдеров могут отображать продукты WooCommerce — именно здесь на помощь приходят плагины слайдеров продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Он помогает отображать продукты в слайдерах и, чтобы сделать его максимально эффективным, предлагает широкий спектр стилей слайдеров, включая наиболее распространенные в различных темах WooCommerce.
У вас может быть бесконечное количество слайдеров, а дизайн готов к работе с мобильными устройствами, чтобы обеспечить функциональность на разных устройствах и в разных браузерах.Вы можете настроить количество элементов на ползунок и столбец, а параметры навигации включают перетаскивание касанием / мышью, остановку при наведении курсора и автовоспроизведение.
25. WOW Слайдер
Цена: бесплатно
WOW Slider — это полностью адаптивный бесплатный плагин для слайдеров WordPress, предлагающий множество функций и потрясающие эффекты. Он поставляется с мастером «укажи и щелкни», который поможет вам создавать слайдеры изображений за считанные секунды без кодирования или редактирования изображений.
Имея более 30 000 загрузок, WOW Slider является одним из наиболее широко используемых бесплатных плагинов для слайдеров.Что касается эффектов и возможностей, WOW Slider находится на одном уровне со многими плагинами слайдеров премиум-класса.
Некоторые дополнительные функции включают быстрый и легкий дизайн, навигацию касанием / смахиванием, а также 25 различных переходов и анимационных эффектов.
26. Улучшенный слайдер изображений Pro
Цена: $ 15
Ultimate Image Slider Pro — это высококачественный плагин галереи изображений на основе платформы Bootstrap, который помогает создавать привлекательные слайдеры изображений за пару минут.Вы можете добавлять неограниченное количество изображений в свои галереи и демонстрировать их с помощью потрясающих анимационных эффектов.
Этот плагин для слайдера WordPress предлагает возможность предварительного просмотра изображений с помощью лайтбокса и поставляется с двумя макетами галереи, а также несколькими различными шрифтами для стилизации слайдера. Вы можете разместить галереи изображений на любой странице или публикации WordPress с помощью шорткода, включенного в плагин.
Дополнительные функции этого плагина включают девять уникальных макетов слайдеров, бесконечную прокрутку и адаптивную высоту слайдера, поэтому ваш слайдер будет изменять размер в зависимости от устройства, на котором он просматривается.
27. Слайдер Jssor
Цена: бесплатно, доступны премиум-планы
Jssor Slider — это простой в использовании плагин для слайдеров WordPress, который предлагает интерфейс перетаскивания для создания слайдеров. Он предлагает многие из функций, которые вы можете ожидать от премиального плагина слайдера WordPress бесплатно.
После активации плагина вы можете загружать соответствующие изображения с помощью панели администратора. После этого просто напишите подпись, описание или ссылку, и ваш слайдер готов.
Вы можете переупорядочить слайдеры с помощью простой функции перетаскивания, и у вас есть возможность предварительно просмотреть свой слайдер, прежде чем он появится на вашем сайте.
Плагин Jssor Slider включает в себя почти 400 эффектов и переходов заголовков, более 360 эффектов и переходов слайд-шоу, более 18 скинов стрелок и более 16 скинов маркеров.
Выбор плагина для слайдера WordPress
Добавление ползунков на ваш сайт — отличный способ привлечь внимание посетителей и выделить контент, который вы хотите видеть.Вы можете последовательно отображать изображения, видео или сообщения, чтобы максимизировать пространство на вашем сайте, одновременно представляя важный контент вашим посетителям.
Эти плагины WordPress — одни из лучших на рынке. При выборе убедитесь, что функциональность плагина соответствует потребностям и целям вашего сайта.
После того, как вы разберетесь с ползунками, получите универсальный плагин для маркетинга и формы потенциальных клиентов для своего веб-сайта WordPress.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
советов о том, как использовать слайдеры в веб-дизайне (с красивыми примерами)
Использование слайдеров в веб-дизайне — инструмент, в значительной степени вызывающий споры в UX-дизайне. С обеих сторон есть много сторон, которые либо ненавидят, либо любят слайдеры. Но в конце концов вам решать, подходят ли они вашим потребностям.
Для конкретных приложений ползунки — фантастический интерактивный способ быстро и просто представить информацию. Они наиболее полезны при сравнении контента или демонстрации портфолио.Это также отличный способ представить обновления для новых продуктов или функций.
Давайте узнаем, почему вам следует (или не следует) использовать ползунки и как это сделать.
Определение слайдеров
Слайдеры — это справочный термин для слайд-шоу изображений с вращающимся отображением фотографий. Их не следует путать с каруселью. Карусель вращает одно и то же изображение в 3D, чтобы вы могли видеть его со всех возможных углов. Вы также можете перемещать фотографию по кругу.С другой стороны, слайдер не предназначен для трехмерного изображения и используется для перемещения серии изображений по горизонтали или вертикали.
Несмотря на споры вокруг их использования, слайдеры высоко ценятся за то, насколько хорошо они экономят место без ущерба для объема представленной информации. Если на вашем сайте мало места, вы можете аккуратно и компактно структурировать свои страницы с помощью легко усваиваемой информации, представленной читателю.
Слайдеры также являются хорошим способом упорядочить вашу веб-страницу по категориям, стилю и т. Д.Не говоря уже о том, что если вы работаете в сфере гостеприимства или розничной торговли, ползунки также дают вам возможность добавлять отзывы или обзоры от предыдущих клиентов, не делая это настолько очевидным.
Если у вас есть сайт электронной коммерции, вы можете использовать ползунки для поворота отображения новых или популярных продуктов. Это идеально подходит для домашней или целевой страницы, но вы можете сделать еще один шаг на более конкретных страницах продаж. Скажем, например, одна группа ползунков находится в женском разделе страницы, а одна — в мужском.Это также означает, что людям не нужно бесконечно пролистывать сотни продуктов, чтобы найти то, что они ищут.
Карусель фотографий может показывать ваши продукты с разных ракурсов или в процессе использования, чтобы покупатели лучше понимали, на что они смотрят. Он демонстрирует важные функции и перспективы, которые вы используете для продажи своих товаров. В конце концов, вы много работали над своими продуктами, поэтому хотите, чтобы на них смотрели со всех возможных сторон.
Это позволит вам произвести более сильное впечатление и закрепить ваши ключевые моменты.Слайдеры помогут вам достичь ваших маркетинговых целей с помощью уникального индивидуального подхода. Их можно легко создать с помощью конструктора веб-сайтов Slides или с помощью встроенной функции карусели.
Некоторые инструменты также позволяют выбирать из различных типов ползунков.
Слайдеры могут привлечь внимание
В наши дни может быть невероятно сложно привлечь внимание потенциального клиента или покупателя. Это потому, что социальные сети заставили нас бездумно прокручивать или пролистывать, даже не уделяя времени обработке того, что мы только что видели.
Еще больше усложняет ситуацию исследование, доказавшее, что 38% людей откажутся взаимодействовать с веб-страницей, если они сочтут ее непривлекательной. Слайдеры — это гарантированный способ сделать ваш сайт более интересным.
Слайдеры
также являются хорошим способом донести вашу информацию, не теряя внимания аудитории всего через несколько секунд. Не говоря уже о том, что вы можете разделить текст между слайдами, чтобы его было легче читать.
В отличие от слайд-шоу, ползунки остаются на экране до тех пор, пока пользователь не будет готов двигаться дальше.В результате они могут проводить больше времени на одном слайде или двигаться дальше в своем собственном темпе.
Проще говоря, ползунки просто визуально привлекательнее и предоставляют информацию без перетаскивания или использования большого блока текста.
Ползунок ошибок, которых следует избегать
Ползунки нужно добавлять с осторожностью. Если они плохо спроектированы, они могут отвлекать от общего представления вашего веб-сайта. Это означает, что качество вашего текста и выбранного изображения должно быть на одном уровне.
Перед тем, как принять решение о своей веб-странице, обязательно взвесьте все варианты и подумайте, подходит ли слайдер для продукта, который вы пытаетесь продать, или сообщения, которое вы хотите донести.
Слайдеры могут повредить SEO и коэффициент конверсии при неправильном использовании. Они хранят больше информации и имеют более длительное время загрузки, что замедляет ваши страницы. Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает определенный сегмент посетителей веб-сайта. Ползунки также могут вызывать сбои веб-страниц, что не понравится пользователям.Вот почему так важно не перегружать ваш сайт слишком большим количеством ползунков.
Источник: Алан Менкен
Считается, что посетители сайта будут игнорировать ползунки так же, как они поступают со встроенными видео. Если они используются как один из нескольких методов, они рассматриваются как ненужные, поскольку занимают место, которое могло бы лучше представить информацию в другом месте.
Источник: Designmodo
Если в карусель слайдера добавить слишком много фотографий, может создаться впечатление, что компания не знает, что отображать.Создается впечатление, что их стратегия дезорганизована и разрознена. Если это произойдет, посетители уйдут, не имея четкого представления о целях вашей компании. Вот почему так важно добавлять изображения, которые имеют отношение к сообщению, которое вы пытаетесь донести.
Многие пользователи могут также спутать ваши слайдеры с рекламой, вызывая так называемую слепоту триггерного баннера. По сути, это туннельное зрение, но для рекламы. Вы можете избежать этого, убедившись, что ваша информация ясна и используя язык, который не звучит слишком бесполезно.
Советы по использованию слайдеров
При правильном использовании ползунки — фантастический инструмент дизайна. Когда все сделано хорошо, они могут улучшить ваш UX-дизайн и укрепить доверие пользователей к вашему бренду. Они поощряют взаимодействие посетителей, что удерживает их заинтересованность. Они задерживаются в одном разделе вашей страницы и контролируют контент в своем собственном темпе.
Посетители могут перейти к соответствующей информации, представленной им. Они также могут быстро понять, на что смотрят. Не говоря уже о том, что им легче найти то, что им нужно.Опять же, в наши дни у большинства людей мало внимания, поэтому слайдер — идеальный способ заставить людей читать ваш контент, не скучая.
Источник: Гарвард
Чтобы определить, будут ли ползунки полезны для вашего сайта, проанализируйте цели посетителей в каждой части вашего сайта. Затем создайте ползунки, чтобы помочь им достичь своей цели. Отвлекающие и сбивающие с толку ползунки пагубно повлияют на конверсию вашего сайта.
Сделайте удобную навигацию по слайдерам с помощью стрелок для рабочего стола или функции смахивания для мобильных пользователей.Мягкое затухание между изображениями сделает переходы более приятными для просмотра. Кроме того, используйте минимально возможный размер изображения, чтобы оптимизировать время загрузки ваших страниц и избежать ущерба для вашего SEO. Однако будьте осторожны — слишком маленькое изображение может получиться пиксельным или размытым.
Быстро показать новый контент
Для новых посетителей сайта важно быстро понять, что предлагает ваш сайт. Слайдер на вашей домашней странице обеспечивает быстрый и привлекательный обзор, так что любой может сразу решить, куда идти, чтобы найти то, что ему нужно.
Слайдеры
также являются хорошим способом представить распродажу или пакет, который вы можете предложить в течение ограниченного времени. Они автоматически привлекают внимание, поэтому наиболее важную информацию следует разместить в слайдере.
Кроме того, ползунки могут быть очень эффективными при представлении чисел. Числа могут сильно оттолкнуть людей, особенно когда речь идет о процентах. Но использование ползунка может снять часть этого беспокойства и на самом деле заинтересовать пользователей тем, что вы хотите сказать.
Источник: Apple
Сделайте красивый тур по своим продуктам
Посетителям намного проще обрабатывать изображения, чем читать блок текста. Слайдеры позволяют комбинировать изображения с краткими описаниями, чтобы объяснить процесс использования ваших продуктов или доступные им варианты продуктов.
Допустим, у вас есть товар разных цветов. Ползунок позволит пользователю увидеть, какие цвета он может выбрать, не покидая веб-страницу.Или, возможно, вы продаете обувь, доступную в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Это экономит время, которое они потратили бы на чтение описания, позволяя посетителям быстрее обрабатывать релевантную информацию. Чем меньше времени они тратят на чтение, тем больше у них будет времени на покупки или рассмотрение продуктов, которые вы продаете.
Отображение коллекции фотографий в галерее слайдеров
Если вы работаете в линейке предметов роскоши или продаете товары, требующие более внимательного отношения к покупке, вам необходимо предоставить посетителям как можно больше информации.Продаете ли вы дома или автомобили, или высококачественные кухонные ножи или оборудование.
Фотогалереи продуктов позволяют вашим посетителям просматривать серию фотографий, которые дают полное представление о предлагаемых товарах и их качестве.
Прекрасный пример использования слайдера — отображение коллекции фотографий в сфере недвижимости. Когда люди заинтересованы в покупке дома, они хотят видеть как можно больше, не вставая с дивана.Слайдеры можно использовать для отображения каждого закоулка в доме, что сэкономит вам и потенциальному клиенту много времени.
В качестве альтернативы, возможно, вы начинающий модный стилист. Слайдер — идеальный способ продемонстрировать свое портфолио. Просто загрузите фотографии самых разных образов, которые вы использовали, и вуаля — простое и легко читаемое портфолио.
Заключение
Ползунки
наиболее эффективны, когда дают пользователям ощущение контроля.Еще лучше, если вы можете рассказать историю, которую пользователи смогут изучить в интерактивном режиме. Используйте красочный текст, множество изображений и веселую лексику, чтобы люди еще больше интересовались тем, что вы хотите сказать.
Многим людям может быть интересно узнать, насколько хорошо работают их ползунки. К счастью для вас, есть способ узнать.
Лучший способ узнать наверняка, что ваш слайдер эффективен, — это протестировать и сравнить разные слайды с кампанией A / B-тестирования. Проверьте, какая версия дает более высокий коэффициент конверсии или пары с повышенным доходом.Отслеживайте взаимодействие с пользователем и рейтинг кликов на существующем слайдере, обращая внимание на то, где уменьшаются клики.
Каждый сайт индивидуален, привлекая разные типы посетителей. При правильном использовании вы можете достичь своих целей и реализовать новые стратегии для создания наиболее захватывающего и эффективного взаимодействия с пользователем.
Вы будете удивлены, узнав, на сколько больше людей взаимодействуют с вашим сайтом, чем раньше!
16 красивых бесплатных слайдеров контента
Слайдер контента — полезный инструмент в веб-дизайне для выделения изображений, доставки сообщения и привлечения пользователя анимированными элементами.На домашней странице ползунок контента может доставлять много информации в ограниченном пространстве.
Вот список ползунков содержимого для отображения изображений, видео или содержимого HTML. Существуют стандартные ползунки, которые можно настроить с помощью тем, анимации и элементов стиля. Есть также альтернативные слайдеры для интересного отображения изображений. Все эти слайдеры контента бесплатны, хотя некоторые также предлагают премиум-версии.
Ползунок масштабирования
Ползунок масштабирования
Zoom Slider — это простой слайдер с функцией масштабирования.У каждого слайда есть предопределенная область масштабирования для расчета соответствующего значения масштаба для полноэкранной заливки. После щелчка по значку масштабирования область масштабирования и страница масштабируются, создавая иллюзию того, что зритель приближается к элементу.
–
Слайдер эластичного содержимого
Слайдер эластичного содержимого
Elastic Content Slider — это простой и отзывчивый слайдер содержимого jQuery. Он имеет скользящую область для контента и навигацию в виде вкладок внизу.Каждый элемент списка представляет собой слайд с соответствующим элементом ссылки в навигации.
–
Поворотный стол
Поворотный стол
Поворотный стол — это отзывчивый слайдер jQuery для поворота списка изображений при перемещении мыши или пальца по контейнеру, аналогично цифровому флипбуку, созданному с помощью JavaScript. Все, что вам нужно, это набор изображений и jQuery.
–
Слайдер Nivo
Слайдер Nivo
Nivo Slider — популярный слайдер контента, которым пользуются более 1 человека.2 миллиона сайтов. Он поставляется в отдельной версии jQuery и в виде плагина WordPress. Nivo Slider предлагает набор готовых тем и эффектов перехода между изображениями. Настройте то, что вы хотите продемонстрировать на отдельных слайдах.
–
FlexSlider
FlexSlider
FlexSlider — это гибкий набор инструментов слайдера jQuery от WooCommerce. Поддерживается во всех основных браузерах, он предлагает горизонтальное и вертикальное скольжение, а также плавную анимацию, настраиваемые параметры навигации и поддержку сенсорного прокрутки.
–
Скольжение
Glide
Glide — это слайдер и карусель JavaScript ES6. Он легкий, гибкий, быстрый и спроектирован для скольжения. Подключите свои собственные модули для дополнительных функций.
–
bxСлайдер
bxSlider
bxSlider — это отзывчивый слайдер содержимого jQuery. Он имеет горизонтальный, вертикальный режимы, режимы затухания, небольшие размеры файлов и множество параметров конфигурации. Слайды могут содержать изображения, видео или HTML-контент.
–
Сова Карусель
Сова Карусель
Owl Carousel — это подключаемый модуль jQuery с поддержкой сенсорного ввода для создания отзывчивого слайдера карусели, особенно для просмотра на мобильных устройствах. Имея более 60 вариантов настройки, он подходит как для опытных, так и для начинающих пользователей. Owl Carousel поддерживает модульную структуру плагинов; удалите ненужные плагины или создайте новые.
–
ajSlider
ajSlider
ajSlider — это плагин jQuery для слайд-шоу, подходящий в качестве основного баннера для ваших веб-страниц или галереи изображений.Установите высоту и ширину ползунка в соответствии с вашими требованиями или, в противном случае, позвольте ему автоматически вычислять размер по изображениям. Включите или отключите автоматическое действие слайд-шоу.
–
Слайдер
jcSlider
jcSlider
jcSlider — это плагин jQuery для адаптивного слайдера с анимацией CSS (а не jQuery) для максимальной производительности. Он отзывчивый и содержит более 60 эффектов.
–
Неслайдер
Unslider
Unslider — легкий, отзывчивый слайдер jQuery.Изменяйте, добавляйте и удаляйте столько CSS на слайде, сколько хотите, но есть требуемый стиль. Unslider легок только для скольжения, но он имеет ряд опций, таких как скорость и задержка анимации.
–
Крошечный круговой слайдер
Крошечный круговой слайдер
Tiny Circleslider — это легкий круговой слайдер-карусель. Он предоставляет разработчикам уникальную альтернативу стандартным каруселям. Интервал можно настроить на автоматическое скольжение.
–
Умный слайдер
Умный слайдер
Smart Slider — бесплатный плагин для WordPress и Joomla. Создавайте красивые слайдеры и рассказывайте истории без кода. Начните с пустого слайдера или выберите один из множества шаблонов. Улучшите свой слайдер слоями. Отредактируйте каждый заголовок, текст, изображение, кнопку или видео, выбрав их и применив параметры настройки. Добавляйте видео YouTube и Vimeo в виде слоев всего несколькими щелчками мыши.
–
RoyalSlider
RoyalSlider
RoyalSlider — это плагин для галереи изображений и слайдера контента, который поставляется в версиях jQuery и WordPress.Каждый шаблон слайдера отзывчив и удобен для сенсорного управления. Он имеет более 50 настраиваемых параметров, четыре скина, девять шаблонов, поддержку видео и многое другое. RoyalSlider появляется на сайтах популярных брендов и организаций, таких как Diesel, Peugeot, Audi, Twitch, Ralph Lauren и NYC.gov.
–
Jssor
Jssor
Jssor — это карусель изображений с сенсорным пролистыванием и более чем 200 эффектами слайд-шоу. Jssor Slider адаптивен и оптимизирован для мобильных браузеров. Он предлагает версии без jQuery и jQuery, как со слайд-шоу, так и со слайд-анимацией с субтитрами.Также есть премиум-версия за 15 долларов в год.
–
Мастер-слайдер
Мастер-слайдер
Master Slider — это бесплатный адаптивный слайдер изображений и видео для WordPress. Он поддерживает сенсорную навигацию и поставляется с восемью начальными шаблонами, шестью интерактивными переходами, таймером и элементами управления пользовательского интерфейса, циклическим и линейным скольжением и многим другим.
8 бизнес-сайтов с использованием слайдеров
Автор: Бренда Бэррон, 4 октября 2018 г.
Хотите создать бизнес-сайт со слайдером? Иногда вашему сайту нужна элегантная карусель, которая быстро передает суть.Особенно для предприятий важно немедленно зацепить посетителей и сообщить им, что вы хотите, чтобы они делали на вашем веб-сайте. Что может быть лучше, чем с помощью стильного компактного слайдера? Вот что они могут сделать для вашего бизнес-сайта!
- Представьте посетителям важную информацию на небольшом пространстве
- Элегантно отображайте призыв к действию и направляйте пользователей по вашему сайту
- Создавайте красивые рекламные акции и рекламу, которые нельзя игнорировать
Если вы не уверены, посмотрите некоторые из этих замечательных бизнес-сайтов, на которых используются потрясающие слайдеры!
Infini Inc.
Этот ползунок с автоматической прокруткой использует жирный текст и плавную анимацию, чтобы привлечь ваше внимание. По мере прокрутки каждой панели вам просто нужно останавливаться и смотреть, как она проходит. Щелчок по одной из панелей плавно открывает страницу продукта, а щелчок назад плавно закрывает ее снова.
Bold Cycles Ltd.
Наклонный угол и полоса динамичных фотографий действительно хорошо сочетаются с смелой темой этого слайдера. Большой текст без засечек, крупные элементы управления маркерами и заметный призыв к действию говорят вам, что этот слайдер означает бизнес.Медленно увеличивающаяся и уменьшающаяся анимация побуждает посетителей переходить по ссылкам.
O и 3
Вместо ползунка в верхней части страницы, O& 3 позже использует его для рекламы своих продуктов. Прокрутка изображений позволяет увидеть каждое из них. Повсюду есть полезные подсказки по контексту, от текста «Просмотр», говорящего о том, что изображение можно щелкнуть, до всех навигационных подсказок.
фургон Cutsem
Каждая анимация в этом отдельном слайдере привлекает ваше внимание, поскольку слайды уменьшаются, переходят в кадр и снова увеличивают масштаб.Таймер внизу дает вам четкое представление о том, как долго длится каждая панель. Этот слайдер используется не для продвижения продукта, а для объяснения того, чем занимается компания, и мотивации для дальнейшего изучения веб-сайта.
умдащ
Umdasch использует современную тему слайдера с полосами, а не маркерами, темным фоном и другими небольшими современными элементами. Это не просто слайдер изображений; щелкните панели видео или 360 °, и сайт появится в лайтбоксе! Здесь вы можете смотреть видео почти в полноэкранном режиме или даже перемещаться по трехмерному пространству!
Hamerville Media
Слайдер
Hamerville Media очень эффективно использует последовательность.При перемещении каждого слайда фон остается прежним. Когда вы наводите курсор на изображение, оно увеличивается, давая понять, что вы можете щелкнуть по нему, чтобы увидеть больше. Это может быть просто, но этот слайдер выполнен отлично.
Советское такси
Изюминкой этого слайдера является упругая анимация и забавный эффект наведения. Тонкая статика, поразительные стили искусства и фотографии, а также веселая фоновая музыка делают этот слайдер еще более уникальным и привлекающим внимание. Вы не можете не пролистывать его и не просматривать каждый слайд.
De Hooch
Этот большой слайдер использует элегантную анимацию затухания и очень большие изображения, чтобы показать вам апартаменты. Нет слов, изображения говорят сами за себя! Это не совсем полноэкранная карусель, но она достаточно велика, чтобы стать центральным элементом экрана.
Слайдеры для бизнеса
Бизнес-сайты могут серьезно выиграть от включения слайдера. Если у вас возникли проблемы с освобождением места на загроможденной домашней странице, вам нужно прямое и очевидное место для призыва к действию или вам нужен привлекательный инструмент для ваших рекламных акций, ползунок может подойти для вашего сайта.Как показали эти веб-сайты, слайдеры — это красивое и функциональное дополнение к бизнес-сайту!
Возможно, вам понравятся эти другие витрины веб-сайта! Посмотрите на них, и если они вам понравятся, подумайте об использовании ползунков Soliloquy, чтобы добавить их на свой бизнес-сайт!
Если вам понравилась эта витрина, подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше руководств по WordPress и демонстраций слайдеров!
Опубликовано Бренда Баррон
Лучшие практики дизайна каруселей / слайдеров (с примерами)
В жизни каждого дизайнера рано или поздно возникает вопрос: «Можно ли разместить карусель на нашей домашней странице?»
Они могут назвать это каруселью, слайдером, слайд-шоу или галереей.Они могут даже не знать, как это назвать. Но какое бы слово ни звучало из их уст, вы сразу понимаете, что они означают. (И в большей части этой статьи мы будем использовать карусель , , просто для ясности.)
Если вы похожи на многих дизайнеров, вы тихонько стонете. Или каковы бы ни были ваши предпочтения в выражении экзистенциального страха и отвращения.
Но не бойтесь! У нас есть несколько советов, как:
- Убедить ваших клиентов забыть, что у них когда-либо была такая идея
- В противном случае, как создать карусель, которая не испортит ваш тщательно созданный UX
Итак, давайте пойдем, ладно?
Как убедить ваших клиентов не использовать карусель
Прежде чем мы будем копать здесь слишком глубоко, знайте, что здесь не о вкусе, и ваш клиент вполне может настоять на том, чтобы вы использовали карусель на своем сайте.Это нормально. Это их сайт, а не ваш.
Но они не могут обвинить вас в том, что вы указали, что:
- Дизайн карусели и частое движение могут заставить людей думать, что это реклама, и заставлять их игнорировать ее.
- Движущиеся элементы могут негативно повлиять на доступность, особенно для людей с проблемами моторики
- Многим людям может быть трудно прочитать весь текст до того, как ползунок продвинется вперед
- Поскольку содержимое каждого слайда видно только некоторое время, содержимое может легко пропустить
И, возможно, самое главное: люди ожидают контроля над своими пользовательскими интерфейсами.Отказ от этого контроля может испортить в остальном прекрасный опыт.
Если ваши клиенты или заинтересованные стороны настаивают на карусели, вы можете предложить им следить за производительностью этого элемента с течением времени. Если он не получает всех ожидаемых кликов, у вас будет веский аргумент в пользу его замены.
Теперь о том, что можно и чего нельзя делать, если в конечном итоге вам придется использовать карусель.
Что можно и чего нельзя делать для каруселей
Когда ваш клиент или команда просто не хотят двигаться с помощью этой карусели, стоит помнить о нескольких правилах, которые можно и чего нельзя делать, чтобы не подорвать общий пользовательский опыт вашего сайта. .
Начнем с не !
Не используйте карусель …
В разделе героев вашей домашней страницы
Как упоминалось выше, карусель на главной странице в самом верху вашего сайта может серьезно помешать посетителю впервые познакомиться с вашим сайтом — возможно, в худшее время сделать это. И помимо всех упомянутых выше проблем поиска и доступности, существует потенциально более серьезная проблема:
Путаница в брендах . Как только посетитель зайдет на ваш сайт, он сможет рассказать, чем занимается ваша компания.Как правило, это означает наличие одного четкого сообщения, которое легко понять целевой аудитории. Если вы замените одно и то же ясное сообщение множеством идей, вы просто увеличите шанс, что люди не поймут, чем занимается ваша компания, и, что еще хуже, снизите коэффициент конверсии.
В статьях
Многие сайты clickbait-y используют дизайн в виде карусели, чтобы «разбить» свои «статьи» на небольшие кусочки, которые вы должны щелкнуть, чтобы прочитать их целиком.
Наверняка кто-то подумал, что это очень умный способ обеспечить больше просмотров рекламы на каждой странице своего веб-сайта.Но, как и большинство методов увеличения количества просмотров рекламы, это просто приводит к ужасному, излишне трудоемкому опыту для людей, которых , как предполагается, обслуживает контентный сайт: читателей. Плюс не забываем о баннерной слепоте.
Не надо. Просто. Не надо.
Когда дело касается компании, а не «пользователя»
Я определяю цель веб-дизайна и дизайна цифровых продуктов как «найти точку пересечения потребностей пользователя и бизнеса». Слишком часто люди обращаются к карусели только для бизнес-нужд, а не для нужд пользователей.
Если человек, запрашивающий карусель, не может объяснить , почему использование карусели полезно для посетителей вашего веб-сайта, этого не произойдет. Напротив, это, скорее всего, вызвано желанием улучшить некоторые важные внутренние показатели (например, просмотры рекламы), а не интересами ваших пользователей.
Конечно, мы все стараемся улучшить внутренние показатели. Но это не должно происходить за счет раздражения людей.
Пусть это станет свалкой
Слишком часто карусель веб-сайта становится местом, где умирает все, что люди хотят на главной странице, но не могут добавить на постоянной основе.
Этот карусельный контент редко добавляется с явным намерением удовлетворить потребности пользователя и поэтому привлекает мало кликов со стороны читателей — и слишком часто он просто остается намного дольше, чем предполагалось. Потому что, по иронии судьбы, никто не помнит, это . (Я не буду называть компанию, в которой я испытал это, но будьте уверены, я говорю об этом на собственном опыте.)
Используйте карусель …
Когда есть прецедент для карусели
Несмотря на все вышесказанное ерунда о каруселях, на самом деле — это раз, когда они являются правильным выбором.И одна из самых ярких из них — «когда люди этого ожидают».
История дизайна включает в себя множество шаблонов дизайна, подобных карусели, включая слайд-шоу, галереи, временные шкалы и презентации. Поэтому, если вы показываете контент, который соответствует одному из этих шаблонов, у посетителей будет хороший шанс сразу понять, что происходит.
Возьмем, к примеру, LinkedIn SlideShare. Просто логично, что сайт, посвященный размещению и обмену презентациями, будет отображать свой контент в пользовательском интерфейсе, похожем на карусель.(Аргументы о том, что здесь можно было бы внедрить инновации, приняты во внимание.) Карусельный дизайн
SlideShare имеет смысл только для основного типа контента.
Еще один сайт, который ловко использует дизайн карусели, — это (справедливо) популярный UserOnboard. Здесь дизайн имеет смысл благодаря пошаговому процессу изучения и критики процесса адаптации. Это помогает нам почувствовать, что мы идем по течению вместе с комментатором Сэмюэлем Халиком. К тому же, много , чтобы прояснить, о чем и когда говорит Самуэль.
Когда карусель экономит время людей и количество кликов
Карусель может также действительно избавить людей от лишних хлопот при правильном использовании. Торговая площадка шаблонов Webflow представляет собой хороший пример этого со своими галереями шаблонов:
Галерея становится здесь эффективным шаблоном дизайна, потому что она экономит людям много времени , щелкая по демонстрационному сайту, и позволяет нам выделять то, что вы могли пропустить. этот метод исследования.
Также стоит отметить, что этот дизайн работает, потому что:
- Он не похож на рекламу
- Он не продвигается автоматически, поэтому вы сохраняете над ним контроль
Когда контент визуальный (и простой)
Автоматически продвигающиеся карусели создают проблемы для многих читателей, но если они содержат визуальный контент, беспокоиться не о чем.Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, на «прочтение» которых нужно время.
Когда карусель помогает людям сравнивать вещи
Если вы сравниваете несколько разных предметов — скажем, компьютеры или телефоны — это помогает расположить их характеристики рядом друг с другом. А если вы сравниваете так много элементов, что они выходят за пределы экрана, карусель может стать идеальным решением.
Когда это помогает сохранить место для человека
Amazon использует карусели, чтобы вы могли делать покупки, не покидая текущую веб-страницу.
Покупки в Интернете остаются для многих непростым делом. Легко быть неуверенным в том, что приведет к продвижению вперед или назад в потоке покупок — и мы также действительно склонны к перепродаже «связанных» товаров. В такие моменты карусель может помочь людям эффективно просматривать страницы, не выходя из корзины.
Хорошо, если предлагаемая карусель для вашего проекта благополучно попадает под заголовок «делать», как вы можете обеспечить ее эффективность?
Следуя этим рекомендациям:
5 лучших практик дизайна веб-сайтов с каруселью
Итак, вы определили, что ваш проект прошел лакмусовую бумажку на удобство использования карусели — или просто проиграли спор.
Вот 4 совета, которые помогут убедиться, что это не полная потеря или ваша карусель действительно хороша.
1. Не использовать автовоспроизведение
Многие из самых больших проблем карусели возникают из-за того, что они часто продвигаются автоматически, без каких-либо действий со стороны пользователя. Так что есть простое решение: не запускать автовоспроизведение.
Как люди будут видеть другие слайды, спросите вы? Это просто…
2. Поместите людей в управление ползунком
Как упоминалось ранее, люди привыкли иметь хоть какой-то контроль над своими интерфейсами (и да, они их , а не наши).Так что не забирайте это у них.
Появились два распространенных метода, позволяющих людям управлять ползунками, с которыми они сталкиваются, и которые стали довольно привычными для большинства пользователей Интернета. Это:
- Стрелки , которые при нажатии переходят к следующему слайду или возвращаются назад. Вы можете разместить их визуально на слайдах, над или под ними. Просто убедитесь, что они размещены и указывают направление, в котором они движутся. То есть поместите стрелку продвижения справа, указывающую вправо, и обратную стрелку влево, указывающую влево.(Если ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский).
- «Точечная навигация». Это либо заполненные, либо полые круги (часто полые по умолчанию, но заполненные для «текущего» слайда), которые показывают количество «слайдов» и позволяют людям щелкнуть мышью, чтобы перейти к соответствующему слайду.
Тем не менее, вы также можете комбинировать текст и изображения, чтобы создать навигационную парадигму для вашего слайдера, которая не полагается на стандартные точки и стрелки, как показано на (старом) веб-сайте Гарвардской школы дизайна.
Гарвардская высшая школа дизайна превращает традиционный слайдер «на ухо» в прекрасные результаты.
3. Делайте текст коротким и четким.
Если вы используете автоматическое продвижение по какой-либо садистской причине, убедитесь, что копия была короткой и четкой. Если вы не уверены, что ваш текст достаточно короткий, добавьте его в дизайн и посмотрите, сможете ли вы прочитать его, прежде чем слайд продолжится, не читая в темпе аукциониста.
Еще лучше: см. Передовой метод 1 выше.
4. Не дублируйте теги h2
Если вы используете карусель вверху страницы, скорее всего, на различных слайдах есть заголовки.Возможно заголовки h2. Что нехорошо.
Дело в том, что поисковые системы рассматривают h2 как заголовок. Он определяет тему страницы с точки зрения Google, Bing и т. Д. Таким образом, иметь несколько h2 на одной странице — все равно что дать ей пять заголовков.
Так что не делай этого.
5. Убедитесь, что ваша карусель удобна для касания.
Нет ничего более естественного, чем увидеть карусель на телефоне и потянуться, чтобы провести по ней. И это намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку.Так что сделайте это простым (и естественным) для ваших мобильных посетителей, включив свайп.
Причины, по которым вашему клиенту может понадобиться карусель
Как это часто бывает в веб-дизайне, клиентский запрос на карусель — отличный момент, чтобы спросить: почему? Вместо того, чтобы сразу отвергать идею, подумайте о том, чтобы покопаться в их мышлении. Если вы сможете полностью понять, почему они просят использовать функцию карусели, вы будете лучше вооружены, чтобы предложить альтернативные решения, которые на самом деле могут быть более подходящими.
Они не уверены в своей цели / сообщении
Если вашему клиенту нужна карусель, велика вероятность, что он точно не знает, что — единственная вещь, которую они хотят, чтобы люди знали.Так что работайте со своим клиентом, чтобы сузить его до одного сообщения, исходя из вашего взаимного понимания целевой аудитории, и предложите им сосредоточиться на этом сообщении. Напомните им, что посетитель вашего веб-сайта должен сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет. Если есть второстепенные / третичные сообщения, которыми они хотят поделиться, предложите им осветить их дальше на главной странице, а не в карусели. В наши дни люди скроллируют.
У них есть сайт электронной торговли.
Вашему клиенту нужен магазин, и они видели, что многие магазины используют этот метод.И это справедливо — электронная торговля предлагает, вероятно, наиболее убедительное использование функции карусели, поскольку она поддерживает просмотр с минимальным трением. Так что для ваших клиентов электронной коммерции используйте это — просто убедитесь, что вы соблюдаете лучшие практики, изложенные в этой статье.
4 примера отличных дизайнов каруселей / слайдеров
1. Пользовательский слайдер CMS
Нам нравится этот слайдер, созданный Джонатаном Харингом, отчасти из-за прекрасного дизайна, но, что более важно, потому, что он динамически передает свои изображения через Webflow CMS.Хотя CMS изначально не поддерживает этот , но еще не , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из Коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным содержимым слайдера.
2. Ползунок в стиле карточки
Это отличный пример полностью адаптивного ползунка с несколькими столбцами. У дизайнера Кори Моэна есть все компоненты хорошего слайдера для карточек, как указано выше: точка и стрелка, не запускается автоматически, а контент (в основном) простой и очень наглядный.Браво, Кори!
3. Слайдер товаров для электронной торговли
Неудивительно, что страница аксессуаров Apple для iPhone является прекрасным примером описанного выше сценария использования электронной коммерции. Его содержание очень наглядно, дополнено всего несколькими краткими и резонирующими словами, благодаря чему сообщение легко получить за считанные секунды.
4. Слайдер цифровой коммерции
Вы найдете еще один, который нам нравится (, может быть, , потому что мы его спроектировали) на страницах с подробными сведениями о шаблоне на торговой площадке шаблонов Webflow.Как и слайдер Apple, он выделяет визуальный контент, имеет точечную навигацию и приятно сенсорный на мобильных устройствах.
Создание каруселей / слайдеров в Webflow
Если вы еще не знакомы, вам понравится компонент встроенного слайдера Webflow (мы не называем их каруселями) — не в последнюю очередь потому, что он делает все эти передовые практики супер легко следовать, и фактически придерживается большинства из них по умолчанию.
Просто перетащите компонент на страницу и вуаля:
Компонент слайдера Webflow по умолчанию следует нескольким ключевым рекомендациям.
У вас есть готовый слайдер со стрелками, точечной навигацией и автоматическим воспроизведением, отключенными по умолчанию. Кроме того, он отзывчивый и реагирует на прикосновения к сенсорным экранам. И у вас есть множество вариантов, с которыми можно поиграть:
Посмотрите на все эти параметры …
Я не буду вдаваться в каждую мелочь, но настройки компонента позволяют вам контролировать:
- Как анимируются слайды
- Их метод ослабления
- Удобство касания
- Автозапуск
- Стрелочный дисплей
- Дизайн точечной навигации
И, как и все остальное в Webflow, у вас есть возможность настроить практически каждый аспект дизайна слайдера .
Что-то мы пропустили?
Если вы открыли для себя свои собственные передовые методы создания каруселей или натолкнулись на красивый и эффективный дизайн карусели, поделитесь ниже!
Slider Revolution — Создание красивых слайдов и всего остального
Slider Revolution до сих пор неизвестен многим людям, и это неудивительно. Так что не чувствуйте себя обделенным, если вы также не знаете, что это такое. Slider Revolution — это плагин WordPress, который позволяет легко создавать красивые разделы на вашем сайте.Привлекательный раздел слайд-шоу, который вы видите на веб-сайтах, скорее всего, сделан из Slider Revolution. Поскольку он выглядит привлекательно, именно поэтому все больше пользователей стали размещать на веб-сайте разделы-слайдеры, и это само по себе стало революцией.
Что такое Slider Revolution?
Как и другие разделы и плагины для создания контента, которые есть в WordPress, Slider Revolution также является инструментом для создания и отображения контента. Вы можете легко получить его на официальном сайте Slider Revolution или в библиотеке плагинов WordPress.Плагин известен своей потрясающей анимацией и захватывающей визуализацией. Со временем он показал значительный прогресс, который мы рассмотрим в этой статье.
Что делает Slider Revolution такой популярной?
Без кодировки
Это простая функция plug-n-play, не требующая программирования для установки или использования подключаемого модуля. Создайте анимацию и визуализацию по вашему выбору с помощью простого перетаскивания. Даже шаблоны доступны при установке в один клик.
Отсутствие опыта проектирования
Плагин действительно прост в использовании, но не требует особого обучения, как в тяжелом программном обеспечении для проектирования, таком как Adobe Photoshop или Aftereffects.
Аддоны
Несмотря на то, что Slider Revolution имеет множество функций, вы все равно можете расширить его возможности с помощью надстроек, которые открывают новые возможности для вашего дизайна. И эти дополнения доступны во всех тарифных планах.
Развитие опций
В первые дни Slider Revolution был запущен как простой инструмент для создания слайд-шоу.Со временем он превратился в законченное дизайнерское решение для создания всей веб-страницы с нуля.
Быстрый просмотр функций Slider Revolution
Модули
По мере того, как WordPress получает свою мощь от плагинов, Slider Revolution получает поддержку от модулей. Модули — это ядро Slider Revolution. Каждая задача проектирования в плагине начинается с модулей. Вы можете создавать героев, карусели, дисплеи сообщений, слайдеры, витрины магазинов электронной коммерции и другие элементы контента с помощью модулей.
Модули
работают как контейнер, содержащий элементы контента, которые вы хотите разместить в разделе вашего веб-сайта. Контент может быть в текстовой форме, изображении, видео, аудио, анимации и визуальных эффектах. Вы можете использовать один модуль в одном разделе или комбинацию разных модулей для повышения уровня отображения контента.
Вы можете работать с модулями с нуля или использовать библиотеку шаблонов Slider Revolution. Вы найдете шаблоны для слайдеров, каруселей, героев, спецэффектов, веб-сайтов, сообщений, социальных сетей и т. Д.
Слои
При работе с шаблонами вы увидите разные слои в шаблоне. Каждый элемент содержимого имеет свой собственный слой, такой как текстовый слой, слой аудиофайла, слой видеоклипа, анимацию и слой VFX.
Отредактируйте каждый элемент содержимого в слое и замените его своим содержимым. Слои расширяются в слайды. Один слайд состоит из одного или нескольких слоев в зависимости от требований к содержимому этого слайда. Точно так же модуль — это комбинация одного или нескольких ползунков.После редактирования слоя, который добавляется к слайду, этот слайд добавляется в модуль. Редактирование на этом второстепенном уровне дает вам полный контроль над частью проектирования.
Если вы не хотите возиться с шаблонами, вы всегда можете начать работу над разделом с нуля. Перетаскивайте элементы содержимого в нужное место, создавайте собственные слои, объединяйте их в один или несколько слайдов и добавляйте их в модули, чтобы увидеть полный вид раздела.
Что делает Slider Revolution?
Герой Отряд
Героев — это раздел всего сайта, который размещен так, чтобы оказывать большое влияние на посетителей страницы.Обычно он размещается в заголовке веб-сайта, но может находиться в любом разделе. Вы можете применить одно или несколько изображений героев, подписи, переходы, анимацию и визуальные эффекты к своему герою.
Вот несколько примеров юнитов Slider Revolution Hero
Слайдер
В прямом смысле слова слайдер относится к слайд-шоу на веб-сайте. Слайд-шоу может состоять из простых текстов, изображений, видео или аудиоклипов. Вы можете создавать визуально минимальные или визуально сложные, но красивые слайд-шоу.Slider Revolution дает вам возможность выбирать ползунки разных размеров; полная ширина, полноэкранный режим или автоматическое изменение размера. Все ползунки полностью отзывчивы, потому что это правила, установленные Google. На выбор доступны широкие переходы между ползунками. С редактированием на уровне слоев у вас есть бесконечные возможности проверить свои творческие способности.
Вот пример слайдеров Slider Revolution
Карусели
Карусель — это комбинация различных элементов, если контент отображается в одном представлении.Он скользит по горизонтали в разделе веб-сайта. Вы можете отображать большие фрагменты контента на отдельных карточках в одной карусели. Карусели Slider Revolution с несколькими вариантами размера, специальными эффектами и настройками макета могут понравиться вашей аудитории.
Вот несколько примеров каруселей Slider Revolution
Пример 2
Динамическое содержимое
Посты в социальных сетях, отображение продуктов электронной коммерции и блог веб-сайта относятся к динамическому контенту.Их можно красиво отображать в другом разделе веб-сайта с помощью революционного слайдера. Продемонстрируйте заголовок, контент и изображение ваших последних сообщений в модуле Slider Revolution.
Вот пример динамического содержимого Slider Revolution
Сайты
Slider Revolution позволяет создать полноценную веб-страницу с использованием различных разделов, таких как слайдер, карусели, просмотр сообщений в блогах и просмотр сообщений в социальных сетях. Создавая такие страницы компилируемым образом, вы создаете отмеченный наградами адаптивный веб-сайт.А веб-сайты Slider Revolution построены с использованием модульной структуры, которую легко редактировать.
См. Полную веб-страницу, встроенную в Slider Revolution
Как добавить красивый слайдер изображений на свой сайт WordPress с помощью WP1 Slider Pro? (Пошаговое руководство)
Вы хотите создать слайдер изображений на своем веб-сайте WordPress? Возможно, вы захотите отобразить свое основное содержание, продукты, предложения / сделки и т. Д. В красивом слайд-шоу и сделать их более заметными.Таким образом вы сможете значительно повысить посещаемость своего сайта и увеличить рейтинг кликов. А более высокий рейтинг кликов означает, что ваши посетители будут оставаться на вашем веб-сайте в течение более длительного периода времени, что может привести к снижению показателя отказов.
Для пользователя WordPress ползунки являются одним из наиболее распространенных инструментов, так как многие премиальные шаблоны WordPress, такие как Avada, BeTheme, The7, Enfold, Agency Pro, Vmagazine и т. Д., По умолчанию интегрированы со слайдерами или имеют встроенные параметры слайдера. Однако, если тема, которую вы используете на своем веб-сайте, не содержит встроенного слайдера или имеет тот, у которого есть ограниченные возможности, вы можете использовать плагин слайдера WordPress, чтобы добавить красивый адаптивный слайдер на свой веб-сайт WordPress.
Здесь, в этой статье, мы будем использовать WP1 Slider Pro — премиальный плагин WordPress от AccessPress Themes, чтобы показать вам, как отображать слайдер изображений на вашем веб-сайте WordPress.
Зачем использовать WP1 Slider Pro?
Плагин WordPress Slider: WP1 Slider
WP1 Slider Pro — это окончательный плагин для WordPress для добавления многоцелевых слайдеров на ваш сайт WordPress. Он поставляется с простыми в использовании параметрами конфигурации и настройки, предназначенными для неспециалистов для создания и добавления привлекающих внимание слайдеров изображений и видео без каких-либо навыков кодирования.
Некоторые из замечательных особенностей WP1 Slider Pro
- 13 готовых к использованию типов слайдеров
- Добавить неограниченное количество слайдеров на одну страницу
- 15+ вариантов макета слайдера анимированного слоя
- 23+ различных анимационных эффектов
- 16+ макетов пейджера эскизов
- Эффекты лайтбокса в изображениях, видео и пост-слайдах карусели
- Эффект перехода 6 для слайдера
- Короткий код готов к простому использованию
Полная функциональность и подробная информация о WP1 Slider Pro Live Preview для WP1 Slider
Установка и активация
Вы можете приобрести WP1 Slider Pro на торговой площадке CodeCanyon по разумной цене — 18 долларов.
После того, как вы приобрели плагин, установите его на свой сайт WordPress. Если у вас возникнут трудности при установке плагина, вы можете ознакомиться с его документацией.
Добавьте красивый слайдер изображений на сайт WordPress с помощью WP1 Slider Pro
Теперь, когда вы успешно установили и активировали плагин, вы увидите « WP 1 Slider Pro » в левом меню. Щелкните по нему, чтобы начать добавлять новый слайдер на свой сайт WordPress.
Слайды
Это первая секция, в которую нужно добавить плагин слайдера.Здесь вы можете выбрать тип слайдера для нового слайдера. Плагин позволит вам добавить слайд изображения, слайд публикации, слайд видео, слайд WooCommerce, слайд Instagram, слайд Facebook, аудио слайд, слайд в ноутбуке / мобильном телефоне / рамке, слайд содержимого, смешанный слайд, слайд с автоматической шириной, слайд с отзывами и слайд команды. . Каждый слайд состоит из собственного набора настроек и настроек. Итак, выберите слайд по вашему выбору для создания слайдера. Здесь мы выбрали слайд изображения для создания слайдера. Также выберите режим вашего слайдера.Плагин имеет 2 режима слайдера — нормальный режим и режим анимации. Здесь мы выбрали режим анимации.
WP1 Slider: Slides
Теперь добавьте в слайдер столько слайдов изображений, сколько хотите.
Слайд изображения
Задайте заголовок и описание слайда с изображением. Затем загрузите изображение и установите слои текста анимированного изображения. Для слайда изображения есть 3 слоя. Для каждого слоя вы можете установить «Эффект вращения простого текста» или «Эффекты наведения скользящих букв». Выберите любые эффекты и нажмите «Добавить текстовый эффект».На слое должен быть сгенерирован шорткод.
WP1 Slider: Image Slide
Настройки анимационного шаблона
В настройках шаблона анимации вы можете выбрать шаблон для вашего режима анимации. Плагин состоит из 15 готовых шаблонов анимации. Итак, выберите свой любимый для своего веб-сайта WordPress. Также настройте размер шрифта, цвет вашего заголовка, описания и слоев.
Слайдер WP1: настройки шаблона анимации
Настройки слайдера
В настройках слайдера вы можете выбрать тень слайдера.Выберите любую из двух теней для слайдера. Также настройте высоту и ширину ваших изображений и фонового видео.
WP1 Slider: Настройки слайдера
Настройки пейджера позволят вам добавить пейджер для каждого слайда с изображениями. Вы можете добавить любой из 3 типов пейджера, то есть точку, миниатюру и разбивку на страницы.
WP1 Slider: Настройки пейджера
Настройки навигационной стрелки
Здесь вы можете добавить стрелку навигации для слайдера. Вы можете использовать предварительно доступные стрелки, стрелку изображения или загрузить свою собственную стрелку.
Слайдер WP1: настройки стрелок навигации
Настройки анимации
Здесь вы можете выбрать анимацию для заголовка, описания, кнопок, слоев вместе с таймером появления анимации.
WP1 Slider: настройки анимации
Настройки автоматического управления
Здесь вы можете выбрать тип автоматического управления слайдером. Выберите любой из 4 красиво оформленных типов автоматического управления и настройте цвет его значка.
Слайдер WP1: настройки автоматического управления
Параметры слайдера
Параметры слайдера позволят вам установить ширину, скорость, переход вашего слайдера.
WP1 Slider: Параметры слайдера
После того, как вы можете настроить все доступные параметры, нажмите кнопку публикации, чтобы опубликовать свой слайдер.
Слайдер WP1: опубликовать слайдер
Использование WP1S
После того, как вы опубликуете свой слайдер, при использовании WP1S будет сгенерирован уникальный шорткод. Скопируйте сгенерированный шорткод и вставьте его в любое место на своем веб-сайте WordPress, чтобы добавить слайдер на свой веб-сайт WordPress.
Слайдер WP1: Использование WP1S
Заключение
Демонстрация содержания и интересных изображений вашего сайта в слайдере — один из лучших способов выделить, чтобы сделать его более заметным на вашем веб-сайте WordPress.Он играет жизненно важную роль в повышении уровня вовлеченности и продаж вашего сайта. Итак, если вы хотите добавить красивый слайдер изображений на свой веб-сайт WordPress, вы можете приобрести плагин по разумной цене и следовать этому пошаговому руководству.
Если вы ищете коллекцию плагинов для слайдеров WordPress, тогда посмотрите:
Если вы ищете коллекцию расширений WooCommerce Product Slider, чтобы продемонстрировать свой продукт в красивом слайдере или карусели, тогда посмотрите:
Если вы ищете похожее пошаговое руководство по добавлению ползунков, тогда посмотрите:
Также ознакомьтесь с нашей тщательно подобранной коллекцией:
.
