Слайдер галерея jquery: 25 бесплатных адаптивных слайдеров типа Карусель на jQuery
Содержание
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
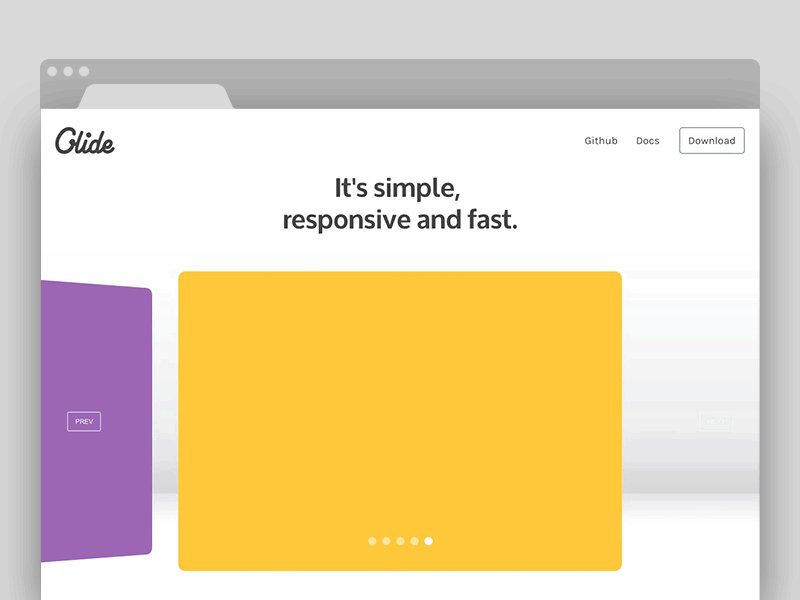
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
Слайдеры и слайдшоу
2 670
Скрипты / Slider
Слайдер с анимацией css свойства clip-path
Концепт слайдера с анимацией css свойства clip-path. При наведении на изображение проявляется текст, а картинка обрезается.
4 510
Slider / Codepen
Слайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
12 162
Скрипты / Slider
PgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
12 154
Скрипты / Slider
Слайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
17 813
Скрипты / Slider
Slider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
18 977
Скрипты / Slider
UniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
5 535
Скрипты / Slider
CSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
7 427
Скрипты / Slider
Three sixty — поворот изображения на 360°
jQuery плагин поворота изображения на все 360 градусов. Полностью настраиваемый плагин, позволяющий показывать изображения под любым углом. Подобные эффекты сейчас используются в интернет магазинах, позволяя рассмотреть товар со всех сторон. Плагин работает во всех браузерах, включая наш любимый IE6.
8 028
Скрипты / Slider
iView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView. Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
3 860
Скрипты / Slider
Плагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т. е. зацикливание.
е. зацикливание.
25 180
Скрипты / Slider
Smooth Div Scroll — горизонтальная прокрутка контента
jQuery плагин плавной горизонтальной прокрутки контента влево и вправо — Smooth Div Scroll.
2 351
Скрипты / Slider
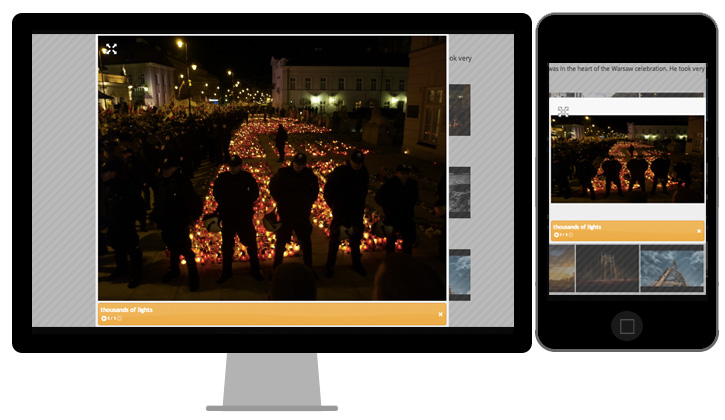
Плагин слайдшоу popeye
Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
7 адаптивных галерей изображений в виде слайдера
Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи.
Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи.
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
Смотрите также:
18 адаптивных галерей изображений
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.
3. Fotorama
Отличная полноэкранная галерея изображений с тач поддержкой. Для показа доступны видео и html контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта.
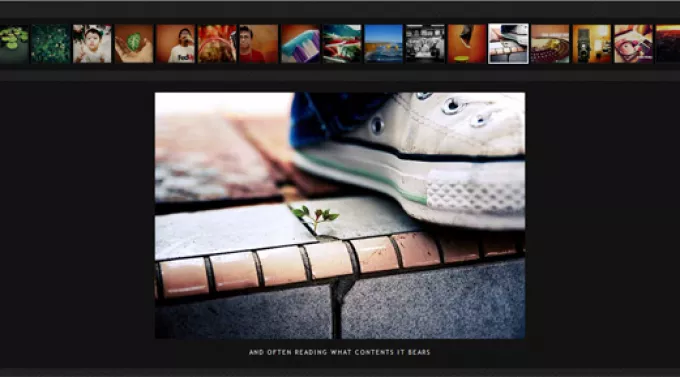
4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений. Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.
Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.
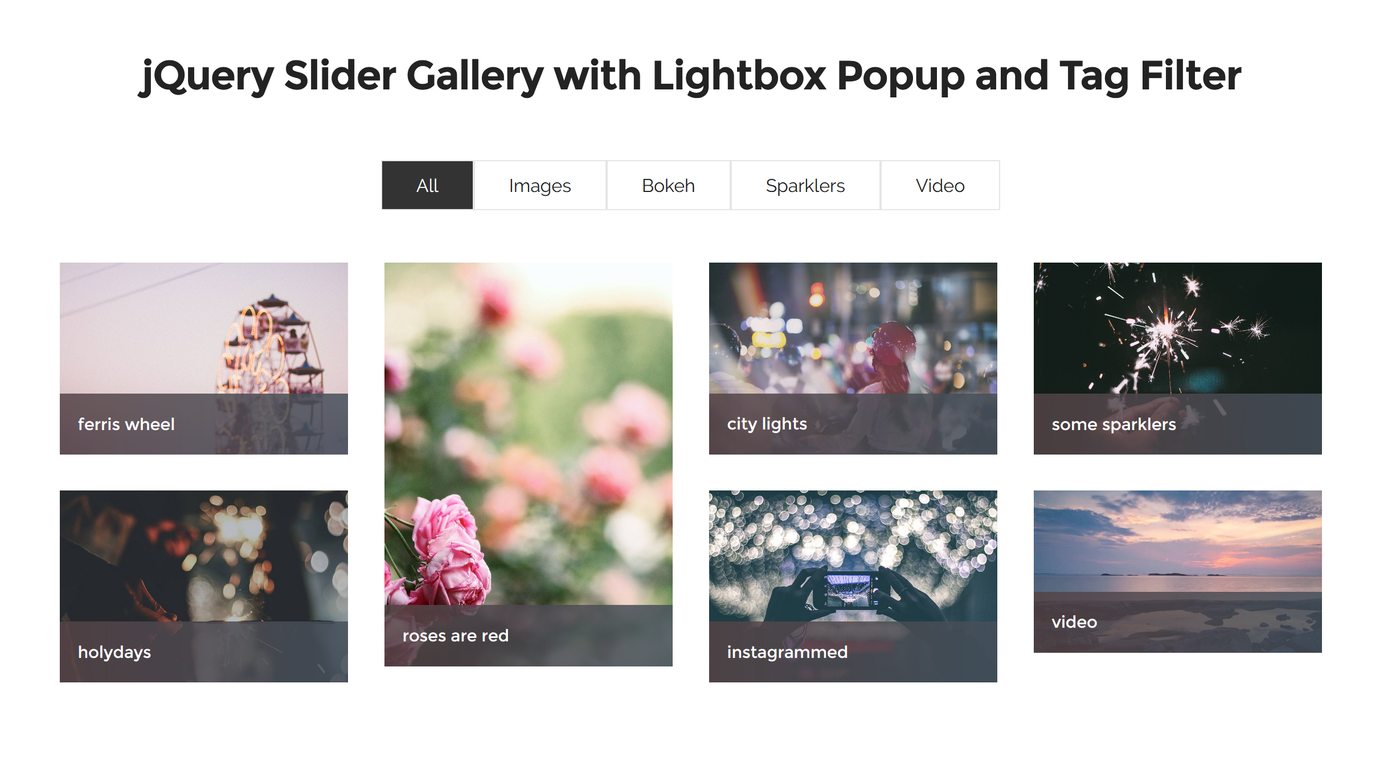
5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений.
6. Galleria
Это хорошо спроектированная адаптивная галерея изображений, способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой.
7. Fullscreen Slideshow With HTML5 Audio and jQuery
Превосходная полноэкранная адаптивная галерея изображений способная не просто показывать изображения но и передавать эмоции за счет возможности активации воспроизведения фонового аудио.
Свежие JQuery галереи, слайдеры и CSS3 меню для веб — мастера
И снова здравствуйте, дорогие читатели блога. Опять представляю Вам свеженькую подборку полезных JQuery плагинов для Вашего сайта. Так же в этой подборке Вы найдёте CSS3 меню, галереи и слайдеры. В общем здесь есть всё, чтобы зделать полный тюнинг для Вашего ресурса.
Напоминаю, у всех плагинов есть примеры, ссылки откроются в новом окне, а так же , по возможности, ссылки на скачивание прямые. Ну ладно, поехали.
JQuery плагин для изображений
Классный плагин, который сделан для просмотра изображений с миниатюрами, очень напоминает галерею.
ι Скачать исходники
JQuery уведомления на сайт
Стильные уведомления для сайта, которые всплывают в углу. Есть несколько стильных примеров, выбор остаётся за Вами.
Пример ι Скачать исходники
Слайд шоу Cycle
Классное слайд шоу для сайта, также присутствует множество примеров реализации.
Пример ι Скачать исходники
Прокрутка страниц наверх с JQuery
Полезный плагин, который прокручивает страницу наверх при нажатии на ссылку или на картинку, если Вы её захотите поставить.
Пример ι Скачать исходники
Плагин для изображений ColorBox
Классный плагин для просмотра изображений на сайте, с большим выбором примеров.
Пример 1, 2, 3, 4, 5 ι Скачать исходники
Слайдер изображений с JQuery
Свежий, классный слайдер для изображений на Ваш ресурс.
Пример ι Скачать исходники
JQuery слайдер для сайта
Классный слайдер сделанный под старинку. Есть 3 вида слайдера: с автоматической прокруткой, вертикальный и горизонтальный, а вот какой больше подойдёт выбирать Вам.
Пример ι Скачать исходники
Слайдер для текста
Классный слайдер для текста. Есть три вида, все представлены в примере.
Пример ι Скачать исходники
Эффект при наведении с использованием JQuery
Классный эффект для сайта, который начинает работать при наведении курсора.
Пример ι Скачать исходники
Вкладки на CSS3
Красивые вкладки для Вашего сайта.
Пример ι Скачать исходники
Многоуровневое меню
Стильное многофункциональное меню с картинками.
Пример ι Скачать исходники
Галерея для сайта
Клёвая и стильная галерея на Ваш сайт с миниатюрами.
Пример ι Скачать исходники
Ещё одно меню для сайта
Пример ι Скачать исходники
Слайдер с JQuery
Простой слайдер изображений с эффектом перелистывания.
Пример ι Скачать исходники
Анимационное меню с использованием CSS3 и JQuery
Классное многоуровневое меню для сайта.
Пример ι Скачать исходники
CSS3 и JQuery галерея
Замечательная и необычная галерея изображений.
Пример ι Скачать исходники
Ещё одна галерея
Пример ι Скачать исходники
Классная галерея на JQuery
Пример ι Скачать исходники
jQuery галерея-слайдер для сайта
Украсить свой сайт или компактно вывести медиа информацию разработчик может галереями или слайдерами. Представляю вашему вниманию интересную jQuery галерею собственного производства, которую вы легко можете установить на вашем сайте.
Данная галерея слева показывает картинку в увеличенном варианте, а справа в виде миниатюр, нажав на которые они перемещаются в левую сторону. Данная галерея использует jQuery синтаксис, следовательно для ее работы вам понадобится библиотека jQuery.
Данная галерея использует jQuery синтаксис, следовательно для ее работы вам понадобится библиотека jQuery.
Чтобы классы стилей и даже скриптов по максимому не конфликтовали с уже установленными скриптами на вашем сайте, я сделал их достаточно уникальными.
Сразу хочу отметить особенности галереи:
1. У нее нет автопрокрутки, она рассчитана на то, что если пользователь заинтересуется информацией, он сам будет листать фото с помощью кнопок стрелок или кликая на миниатюры.
2. Можно устанавливать бесконечно много таких галерей. Функции настроены так, что id галереям не нужны.
3. Если картинок много (миниатюр), то они прячутся в блоке с полосой прокрутки.
4. Минимальный размер css и jQuery кода за счет чего галерея совсем не нагружает сайт.
5. Так как css код очень небольшой вы можете изменить отображение галереи как угодно.
Если вам необходимо, чтобы заглавная каптинка галереи была ссылкой, то измените код вывода картинки так: <div><a href=»http://blogprogram. ru/»><img src=»images/loader.gif»/></a></div>.
ru/»><img src=»images/loader.gif»/></a></div>.
Если вам нужно, чтобы нажав на миниатюру, пользователь перешел на другую страницу или просто задать каждой миниатюре свою ссылку, то изменяйте код каждой картинки, например так: <div><a href=»http://blogprogram.ru/»><img src=»images/theme-8-1.jpg» /></a></div>. Естественно, при этом если пользователь кликнет на миниатюру, он сразу перейдет по ссылке на другой сайт, но стрелки, перелистывающие фото все-равно будут работать.
Думаю, для различных лэндингов или просто информативных сайтов эта галерея пригодится. Желаю успешной установки.
Читайте также
blogprogram.ru | 2017-04-07 | jQuery галерея-слайдер для сайта | Украсить свой сайт или компактно вывести медиа информацию разработчик может галереями или слайдерами. Представляю вашему вниманию интересную jQuery га | http://blogprogram.ru/wp-content/uploads/2016/09/12212-131×131.jpg
50 лучших jQuery-галереи и слайдеров изображений на 2020 год
Поскольку обычно лучшие галереи создаются в jQuery, мы в основном сосредоточились на слайдерах типа jQuery, но есть и несколько простых галерей CSS. Эта коллекция разделена на пять основных категорий, поэтому вы можете легко переключиться на нужный раздел. Прежде чем мы начнем, мы хотели сказать вам, что вы должны выбрать бесплатное или премиальное решение для своей галереи jQuery или слайдера.
Эта коллекция разделена на пять основных категорий, поэтому вы можете легко переключиться на нужный раздел. Прежде чем мы начнем, мы хотели сказать вам, что вы должны выбрать бесплатное или премиальное решение для своей галереи jQuery или слайдера.
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: 500 000+ веб-шаблонов, наборов значков, тем и дизайнерских материалов
Начиная с всего 16 долларов.50 / мес!
СКАЧАТЬ
Мы нашли довольно много бесплатных решений для качественных изображений, которые вам понравятся. Конечно, с премиальными ресурсами — были галереи, которые просто поразили нас.
Содержание
Просто просмотрите коллекцию и найдите лучшее решение для изображений, соответствующее вашим потребностям. Если это личный проект, то вы точно не захотите тратить деньги. Но с другой стороны, если это внештатная работа, возможно, стоит потратить немного денег, чтобы действительно оказать влияние на вашего клиента и в то же время сэкономить много времени!
Думаю, я предлагаю всегда смотреть, сколько времени у вас уходит на изменение, установку или настройку бесплатного решения. Если вы не так опытны или это требует много времени — обязательно обратите внимание на готовый код и такие недорогие, но качественные инструменты, как эти.
Если вы не так опытны или это требует много времени — обязательно обратите внимание на готовый код и такие недорогие, но качественные инструменты, как эти.
Слайд-шоу изображений jQuery
Ниже вы найдете все лучшие слайд-шоу jQuery. Обычно слайд-шоу используются поверх веб-сайта, чтобы представить наиболее важные части самым модным образом.
1. AviaSlider
AviaSlider — очень гибкий и простой в использовании плагин для создания слайд-шоу изображений, созданный с помощью jQuery.В нем есть набор действительно уникальных переходов, которых я больше нигде не видел, а также некоторые базовые переходы.
Он поставляется с предварительной загрузкой изображений, поэтому ползунок начинает работать только тогда, когда изображения загружены и готовы к представлению. Никаких корявых анимаций с наполовину загруженными изображениями.
Чтобы увидеть, как это работает вживую, вот демо-превью.
2. Jssorr (бесплатно)
Jssor Slider — это слайд-шоу с сенсорным смахиванием с эффектами слайд-шоу 360+ JavaScript.Когда вы касаетесь Jssor Slider, он останавливает анимацию и проводит пальцем по слайду в том направлении, в котором движется ваш палец.
Есть более 360 различных эффектов, вы можете проверить их все здесь. Мои любимые эффекты слайд-шоу — это простой слайдер и карусель.
3. S3Slider (бесплатно)
S3Slider — слайд-шоу jQuery с тремя различными функциями и сторонами отображения. Вы можете легко настроить размер ползунка и отложить скорость изменения.Да, к тому же к нему прилагается действительно хорошая документация.
4. Слайд-шоу с камеры (бесплатно)
Camera slideshow — это плагин jQuery, который также можно использовать как плагин WordPress.
Он поставляется с 33 встроенными темами, но вы также можете проявить творческий подход, потому что в слайд-шоу включен файл CSS, в котором вы можете настроить нужные части.
Вы можете легко реализовать объекты HTML, видео и подписи. Одним из недостатков является то, что это слайд-шоу основано на проекте Diapo, который больше не поддерживается.Но все же он был протестирован во всех основных браузерах.
Посмотрите живую демонстрацию здесь.
5. Sequence JS (бесплатно)
Sequence JS — это слайд-шоу JavaScript, основанное на фреймворке CSS. Он предназначен для создания слайдеров, баннеров, презентаций и других пошаговых приложений.
Если вам недостаточно бесплатных готовых тем, загляните в их собственный магазин тем. Вы также можете просто заказать свою индивидуальную тему. Но как я понимаю, вы действительно получаете все, что вам нужно, в бесплатной версии, к тому же доступно довольно много бесплатных тем.
6. jQuery Banner Rotator / Slideshow
Это плагин jQuery для ротатора баннеров с несколькими переходами. Миниатюры и кнопки позволяют легко перемещаться по вашим баннерам / рекламным объявлениям. Ротатор баннеров также можно изменять по размеру и настраивать с помощью параметров плагина.
7. Slide JS (бесплатно)
Slide JS — это плагин jQuery, который реагирует, имеет поддержку сенсорного ввода, простую настройку и переходы CSS3. Это здорово, когда на вашем веб-сайте отображается начальная страница, и это бесплатно.Он также имеет полную документацию, проверьте предварительный просмотр на их домашней странице.
8. Слайд-шоу 2 (бесплатно)
Slideshow 2 — это класс JavaScript для Mootools 1.2 для потоковой передачи и анимации презентации изображений на вашем веб-сайте. Посетите их веб-сайт для получения полного списка функций.
9. JavaScript TinySlideshow (бесплатно)
Это динамическое слайд-шоу JavaScript представляет собой легкий (5 КБ) и бесплатный скрипт галереи изображений / слайд-шоу.
Вы можете легко настроить автоматическое отображение изображений, установить скорость прокрутки, непрозрачность миниатюр или отключить ползунок миниатюр. Я хотел включить его в эту коллекцию, потому что он такой легкий. Щелкните здесь, чтобы загрузить это слайд-шоу и просмотреть его в реальном времени.
jQuery Галереи изображений
В этом разделе вы найдете галереи изображений. Они лучше всего подходят для портфолио, но также могут использоваться в блогах. Итак, давайте копнем.
10. Галерея
Galleria — это галерея изображений JavaScript.Он построен таким образом, чтобы упростить процесс создания красивой галереи изображений. Вам не нужно быть экспертом по программированию, чтобы использовать его. Всего несколько строк кода, добавьте картинки, и готово.
В
Galleria есть множество отличных инструментов, которые вы можете использовать для создания собственной галереи изображений. Galleria, как вы можете видеть на скриншоте, — это бесплатная версия, которую вы можете настроить по своему усмотрению.
Однако, если вы хотите получить какой-либо из других дизайнов Galleria, вам нужно будет заплатить за них, найдите больше в их магазине.Эти темы находятся в ценовом диапазоне от 9 до 29 долларов.
11. Боковой
Sideways Image Gallery — это плагин jQuery с добавленным стилем CSS3. Галерея адаптивна и содержит полноэкранные изображения с различными режимами и настраиваемыми полосами прокрутки. Это современная и привлекательная галерея изображений.
Это наиболее подходящий для демонстрации портфолио фотографий, потому что он действительно может дать должное их работе.
Как будто он недостаточно хорош, его также можно использовать бесплатно.Ознакомьтесь с предварительным просмотром здесь.
12. Визуальный лайтбокс
VisualLightBox — это бесплатный мастер jQuery, который помогает легко создавать веб-галереи фотографий. Он основан на известном скрипте LightBox2. За несколько щелчков мышью вы можете создавать захватывающие галереи, не написав ни единой строчки кода.
На своем сайте они предлагают множество шаблонов, которые можно использовать для различных целей. Он лучше всего подходит для туристических агентств, блогов о приключениях и веб-сайтов с портфолио работ.
13. TripTracker
Слайд-шоу TripTracker — это легкая программа просмотра изображений JavaScript с функцией анимированного слайд-шоу. Он делает именно то, что говорит, что делает. Никаких дополнительных опций, это простая программа для просмотра фотографий. Очень подходит для статей.
Нажмите здесь, чтобы попробовать.
14. NoobSlide
NoobSlide содержит 8 различных примеров того, как просматривать изображения с помощью MooTools. К сожалению, документации нет, но это очень простая в использовании галерея, которую стоит проверить.Его можно использовать как витрину в блоге о путешествиях или даже в портфолио.
15. PrettyPhoto
Pretty Photo — это клон jQuery Lightbox. Очень похоже на оригинальный Lightbox с несколькими добавленными функциями и полной документацией. Он прост в настройке и очень гибок.
Этот плагин поддерживает видео, Ajax и фреймы. Его можно использовать для отдельных фотографий или галерей. Галереи также могут иметь смешанный контент. Он очень подходит для разных типов блогов.
Для демонстрации и загрузки посетите их здесь.
16. Галерея Unite
Unite Gallery — это современная галерея, использующая jQuery. Он имеет модульную конструкцию с учетом индивидуальных требований. Вы также можете легко создать свою собственную тему.
Эта галерея полностью адаптивна. Он предлагает 9 различных скинов и полностью документирован. Вы можете скачать его для WordPress, Drupal, PrestaShop, OpenCart и Joomla.
Эта галерея подходит для демонстрации фотографий или меню ресторана. Его можно использовать бесплатно, так как он выпущен под лицензией MIT.В общем, это отличное дополнение к веб-сайтам с множеством изображений.
Вы можете увидеть это в действии здесь.
17. Галерея автогенерирования
Auto Generating Gallery на самом деле не делает снимков за вас, но все же довольно умно. Эта галерея даже не создаст для вас эскизов. Что он ДЕЛАЕТ, так это динамически строит себя из вашего каталога изображений. Поэтому, когда вы хотите добавить новые фотографии, вы просто перетаскиваете новую фотографию и миниатюру в каталог, и все готово! Удаление фотографий означает просто удаление фотографий из каталога изображений.Эта галерея использует PHP для веб-волшебства. Здесь вы можете найти полное руководство и демонстрацию.
18. HighSlide JS
Highslide JS — это программное обеспечение с открытым исходным кодом на JavaScript, предлагающее подход Web 2.0 к всплывающим окнам. Он упрощает использование эскизов изображений и всплывающих окон HTML на веб-страницах. Вы можете использовать его как средство просмотра эскизов или прокручиваемый держатель содержимого HTML.
Предварительный просмотр его функциональности можно найти здесь.
19. Галерея Polaroid в плоском стиле
Галерея Polaroid доступна как плагин jQuery.Это выводит винтажный вид фотографий Polaroid на новый уровень.
Сильные стороны Polaroid Gallery заключаются в том, что он разработан с учетом гибкого и плоского дизайна. Polaroid Gallery также предлагает случайный переход и держатели контента, если вам это нужно. Изображения могут переворачиваться и отображаться на оборотной стороне.
Эта галерея — хороший выбор для путешественников или блогеров, которые хотят похвастаться своим последним приключением.
Убедитесь, что вы видите это в действии здесь.
Слайдеры изображений jQuery
Этот раздел посвящен всем самым лучшим и красивым слайдерам, как премиум, так и бесплатные.Они выполняют ту же работу, что и слайд-шоу, но могут акцентировать внимание на держателях контента.
20. Сенсор включен RoyalSlider
Royal Slider — это галерея изображений jQuery и многое другое. Этот слайдер можно использовать как слайдер изображений, слайд-шоу, слайдер HTML-содержимого, галерею, ротатор баннеров, карусель видеогалереи или просто как презентацию. Варианты безграничны. Этот полнофункциональный слайдер также доступен в виде плагина WordPress.
Он имеет встроенные анимированные подписи, поддерживает сенсорное управление для мобильных устройств и полностью реагирует на запросы.Это обязательный слайдер изображений jQuery. Ознакомьтесь с предварительным просмотром здесь.
21. LayerSlider
LayerSlider — это премиальный плагин WordPress для создания красивых галерей изображений, слайдеров контента и потрясающих слайд-шоу с невероятными эффектами.
LayerSlider имеет 13 встроенных скинов. Он имеет более 200 2D и 3D переходов между слайдами и 3 типа навигации. LayerSlider также предлагает поддержку мобильных устройств и нескольких макетов.
Вы можете добавлять любой контент, от изображений, текста, пользовательского HTML, видео YouTube и видео Vimeo до мультимедийного контента на собственном сервере HTML5.
Позволяя создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать, он также удобен для SEO.
Убедитесь в этом сами.
22. UnoSlider
UnoSlider — это слайдер изображений, который поставляется как плагин WordPress и jQuery. Он имеет неограниченное количество переходных анимаций.
Этот слайдер изображений полностью адаптивен и совместим со старыми браузерами. Слои очень хорошо анимированы с множеством опций настройки.Настройка и использование просты.
UnoSlider предлагает более 30 вариантов анимации, параметры для каждого слайда и легко настраивается по темам. Этот слайдер также оснащен общедоступным API, загрузчиком изображений и имеет возможность удерживать несколько слайдеров на одной странице. Также может отображаться HTML-контент. Выбирайте из 12 готовых тем и более 40 вариантов переходов.
Вы можете увидеть демонстрацию этого удивительного слайдера изображений здесь.
23. Мастер-слайдер
Master Slider — это высококачественный слайдер изображений и контента с отличным дизайном.Он доступен как плагин jQuery и WordPress. А еще у него есть бесплатная версия.
В этом слайдере есть все необходимое для создания привлекательных слайдеров изображений и контента. Он полностью отзывчив и может работать на любом экране и любом устройстве. Вы можете выбирать из 6 различных интерактивных переходов и 25 готовых шаблонов.
Этот слайдер предлагает сенсорную навигацию, анимированные слои, миниатюры и вкладки. Master Slider также оснащен интеллектуальной предварительной загрузкой изображений.
24.Вау слайдер
Вау слайдер на самом деле слайдер для некодеров. Он предлагает перетаскиваемое меню, которое вы используете для создания слайдера изображений для своего веб-сайта.
По сути, слайдер Wow — это слайдер изображений jQuery, но он также может работать без jQuery. Он может быть настолько легким, насколько вы хотите.
Создатель перетаскивания может генерировать с помощью HTML-страницы или плагина WordPress или Joomla. Вы можете выбрать один из 25 различных переходов, и его можно использовать бесплатно.
Основные характеристики:
- Полностью отзывчивый
- Широкие возможности настройки
- Сенсорная навигация
- Вся поддержка браузеров
- Оптимизация для SEO
Это лишь несколько основных характеристик.Чтобы увидеть полный список и живую демонстрацию, посетите их веб-сайт.
25. Слайдер Revolution
Slider Revolution — это отзывчивый полноразмерный слайдер с обязательными эффектами и встроенными функциями SEO. Посмотрите кучу настраиваемых переходов и анимаций для каждого объекта на странице! Настройте этот слайдер с помощью удобной серверной части перетаскивания в соответствии с вашими потребностями.
Этот плагин содержит множество уникальных эффектов перехода, предварительную загрузку изображений, встраивание видео, автоматическое воспроизведение, которое останавливается при взаимодействии с пользователем, и множество простых в настройке параметров для создания собственных эффектов.Slider Revolution можно приобрести как плагин WordPress, Drupal, PrestaShop, Magento OpenCart и jQuery.
Обеспокоены навыками программирования? Slider Revolution имеет поддержку видео, за которой легко следить. Никаких предварительных навыков программирования не требуется, просто как приготовление бекона. Ах … что я говорю? Просто проверьте сами.
26. Аккордеонный слайдер
Accordion Slider — полностью адаптивный слайдер на основе jQuery. Он также доступен как плагин для WordPress. Вы почти ничего не можете с этим поделать.
Accordion Slider поставляется с анимированными слоями и плавной анимацией. Вам не нужно идти на компромисс с дизайном, так как слайдер поддерживает сенсорное управление для максимального удобства пользователей.
Пагинация на этом слайдере уникальна, потому что вы можете установить количество панелей, отображаемых на странице. Макет полностью настраиваемый.
Поскольку у него есть функция отложенной загрузки, изображения можно загружать только при просмотре. Вы также можете настроить загрузку изображений с высоким разрешением только на экраны с высоким PPI, поскольку он поддерживает экраны Retina.
Для плагина WordPress доступны некоторые дополнительные функции.
27. Слайдер изображений Fotorama
Слайдер изображений Fotorama — простой, но в то же время очень мощный. Вы можете использовать его для jQuery или для WordPress и Ruby on Rails. Чтобы помочь вам настроить Fotorama, у них также есть видеоурок.
Это простой способ показать ваши картинки или изображения, но достаточно мощный, чтобы поразить вас. Это бесплатно. Посмотрите здесь.
28.Все в одном слайдере
All in One Slider — это слайдер jQuery, который предлагает пять различных способов помочь вам создать красивый ротатор баннеров, баннер с миниатюрами, баннер со списком воспроизведения, слайдер контента и карусель.
Это продвинутый слайдер, который позволяет создавать мощные слайды с анимированным текстом и тегами HTML. Это мощный инструмент, который предоставляет вам все необходимое для разработки веб-сайта для демонстрации ваших продуктов или изображений.
Ползунок All in One полностью отзывчивый и поддерживает слайдер изображений с сенсорным экраном.Слайдер All in One предлагает 16 различных переходов и анимированный текст. Поддерживает все основные браузеры и является отмеченным наградами продуктом.
Убедитесь в этом сами. Вот предварительный просмотр в реальном времени.
29. Слайдер изображений Blueberry
Слайдер изображений Blueberry — это плагин jQuery, разработанный специально для адаптивного веб-дизайна. Слайдер изображений Blueberry — это проект с открытым исходным кодом, основанный на системе сетки 1140 пикселей от cssgrid.net. Это простой и в то же время отличный бесплатный вариант.
Я уверен, что он вам понравится так же, как и мне. Проверьте возможность предварительного просмотра и загрузки здесь.
30. RhinoSlider
RhinoSlider — это слайдер jQuery с возможностью настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на его настройку. Вы, конечно, можете скачать весь пакет, но я думаю, что лучше всего использовать генератор.
Он очень гибкий и предлагает множество вариантов обратных вызовов и callbefores.Вы можете установить его на автоматическое воспроизведение или остановить его при наведении курсора. Подписи также доступны и настраиваются.
Убедитесь сами на их сайте. Это отличный бесплатный инструмент.
31. Скользкий
Slippry image Slider — это плагин jQuery, который использует переходы CSS3 и элементы HTML5. Он может быть настолько простым или сложным, насколько вы хотите.
Поскольку включены файлы CSS и Sass, вы можете дать волю своему воображению и оформить его по своему усмотрению.Slippry лучше всего работает в верхней части домашней страницы. С подписями он может служить хорошей презентацией компании.
Не верьте нам, посмотрите полную документацию и живую демонстрацию здесь.
32. Un Slider
Unslider — очень простой слайдер, основанный на jQuery. Он очень маленький, но мощный. Вы можете изменить все, чтобы все работало и казалось, что вы хотите.
Unslider — действительно самый простой слайдер, с которым мне приходилось сталкиваться. Вам действительно не нужно быть экспертом, чтобы использовать его.Просто добавьте несколько строк кода, вставьте изображения, и у вас будет красивый слайдер для вашего сайта или блога.
Весь их сайт представляет собой одну большую демонстрацию этого слайдера.
33. Развяжите 3
Unleash 3 — еще один слайдер jQuery-гармошки в нашем списке. Он один из лучших. У вас есть множество вариантов и настроек на выбор. Вы можете добавить заголовки и элементы управления с разными стилями или добавить любой другой контент с несколькими анимациями CSS3.
Основные свойства:
- Полностью отзывчивый
- Полноэкранный режим
- Возможность выбора слайда при загрузке страницы
- Пошаговая документация
- Сенсорная опора
- Поддержка видео
34.MightySlider
Mighty Slider — это все, что вам нужно для создания удивительного однонаправленного слайдера. Mighty Slider можно использовать как ротатор баннеров, видеогалерею, презентацию и базовый слайдер. Все это возможно благодаря очень мощному API. Mighty Slider дает вам полный контроль над макетом и дизайном.
35. Ползунок полноэкранного режима
Fullscreen Slit Slider — это плагин jQuery, использующий анимацию CCS3. Ползунок может растягиваться по всему окну просмотра или использоваться как ползунок внутри другого контекста.
Fullscreen Slit Slider полностью адаптивен и имеет несколько уникальных переходов между разделенными экранами. С помощью подписей это отличный способ представить посетителям свое дело.
Оцените это в действии. Я уверен, что вы будете поражены тем, на что способен этот бесплатный слайдер.
Слайдеры портфолио, новостей и туров jQuery
Этот раздел посвящен слайдерам, специально предназначенным для демонстрации портфолио, новостей и туров.
36. jQuery Carousel Evolution
jQuery Carousel Evolution — это простой и недорогой способ создать привлекательный продукт или командную презентацию.Да, это слайдер премиум-класса, но он обеспечивает отличное соотношение цены и качества.
jQuery Carousel Evolution — мощный слайдер, использующий разметку HTML. Он предлагает 9 различных стилей для слайдеров. Этот слайдер также поддерживает реализацию видео YouTube и Vimeo. Также поддерживаются все основные браузеры.
Вы можете посмотреть демо здесь.
37. Портфолио Cube — Адаптивный плагин jQuery Grid
Cube Portfolio — очень крутой плагин jQuery с множеством анимаций.Он предлагает настраиваемые подписи и хорошо сочетается с вашим текущим кодом HTML и CSS.
Cube Portfolio предоставляет более 30 вариантов, что дает вам полный контроль над макетом и дизайном. Слайдер имеет полностью адаптивный дизайн и полностью настраиваемый. Он использует анимацию CSS3, и вы можете выбрать один из 19 шаблонов начального пакета. Cube Portfolio также оснащен системой фильтрации.
Лучше всего использовать для вертикальных слайдеров, проектов портфолио, презентаций членов команды, демонстрации фотографий или других мозаичных сеток.Использование безгранично. Cube Portfolio также доступен в виде плагина WordPress.
Посмотреть предварительный просмотр в реальном времени можно здесь.
38. Slideme
Этот плагин jQuery отлично подходит для размещения в верхней части веб-сайта, чтобы представить вашу работу или рассказать больше о вас.
Slideme содержит полную документацию и руководство по настройке слайдера для каждого типа устройства индивидуально. Дизайн полностью адаптивен с анимацией CSS3. Он прост в настройке и предоставляет общедоступный API.
Slideme можно использовать бесплатно, и определенно стоит посмотреть. Посмотрите демо здесь.
39. PgwSlider
Pgw slider — это слайдер jQuery, \ который предназначен для демонстрации ваших изображений. Этот слайдер полностью адаптивный. Он легкий и совместим со всеми браузерами. Слайдер Pgw также оптимизирован для SEO.
Этот слайдер очень подходит для сайтов новостей или блогов, так как он может показывать ваши самые последние сообщения или статьи.
Для просмотра полных функций и демонстрационного слайдера щелкните здесь.
40. Ползунок универсального контента
All Around слайдер — это многоцелевой слайдер jQuery. Вы можете использовать его как карусель или слайдер. Он также поддерживает видео. Слайдер All Around предлагает 6 готовых тем или макетов и массу опций.
Slider оснащен опцией перетаскивания кругов и бесконечным циклом. Кроме того, он полностью реагирует с поддержкой мобильных устройств. Каждое изображение может быть увеличено и также может содержать описание.
Слайдер
All Around лучше всего использовать в качестве демонстрации продукта или командной презентации.
Посмотреть предварительный просмотр в реальном времени можно здесь.
41. Слайдер объектива
Lens Slider — это проект с открытым исходным кодом, поэтому его можно полностью настраивать. Slider использует очень простую HTML-разметку неупорядоченного списка. Изображения показаны, как вы можете видеть на скриншоте. Других вариантов нет. Lens Slider также доступен в виде плагина WordPress и бесплатен.
Наиболее подходящий вариант использования — для презентации продуктов, услуг или групп.
Посмотрите здесь.
42. Сетка
Gridder — отличный слайдер для демонстрации вашей работы. Сетка имитирует поиск картинок в Google. Чтобы просмотреть увеличенное изображение, щелкните миниатюру, и она развернется. Это отличный способ показать большое количество изображений одновременно.
Gridder доступен как средство предварительного просмотра эскизов jQuery или Ajax. Это отличное бесплатное решение для вашего следующего портфолио.
Предварительный просмотр jQuery в реальном времени можно найти здесь. Если вам нужен Ajax, нажмите здесь.
43. Слайд-шоу Барака 0,3
Barack Slideshow — это элегантное, легкое слайд-шоу, написанное на JavaScript. Это слайд-шоу может работать с вертикальными, горизонтальными и нерегулярными списками. Изображения предварительно загружены с помощью MooTool Assets. Чтобы ваш код оставался чистым, вы должны проверить код CSS. Это означает, что при необходимости замените некоторые детали.
Barack Slideshow можно использовать как витрину портфолио, список продуктов или даже для перечисления ваших клиентов.
Здесь вы можете найти демо и протестировать различные варианты.
44. jQZoom Evolution
JQ Zoom Evolution
JQZoom — это средство увеличения изображений JavaScript, созданное на основе популярной платформы jQuery JavaScript. jQZoom — отличный и действительно простой в использовании скрипт для увеличения частей вашего изображения.
Эта лупа лучше всего подходит для меню интернет-магазинов и ресторанов.
Найдите здесь документацию и демонстрацию.
45. Мультимедийное портфолио 2
Multimedia Portfolio 2 — это плагин jQuery, который может автоматически определять расширение каждого медиафайла и применять соответствующий проигрыватель.Он поддерживает изображения и видео. В мультимедийном портфолио используется простая разметка HTML, и им легко пользоваться.
Этот слайдер лучше всего подходит для демонстрации продуктов, услуг и даже новостей.
Посмотрите их демо.
46. Виртуальный тур jQuery
jQuery Virtual tour — это расширение простой программы просмотра панорам. Этот виртуальный тур jQuery позволяет превратить некоторые панорамные виды в виртуальный тур! Это отличный плагин, на который стоит обратить внимание.
Вы можете найти демоверсию и варианты загрузки здесь.
47.jQuery Вертикальный слайдер новостей
jQuery Вертикальный слайдер новостей очень полезен для веб-сайтов, которые хотят показывать на своих сайтах новости или маркетинговые кампании. Он адаптивный и использует анимацию CSS3. Вертикальный слайдер новостей также позволяет полностью настроить стиль слайдера.
Ознакомьтесь с предварительным просмотром здесь.
48. Ползунок для нескольких предметов
Эта галерея также представляет собой учебное пособие о том, как создать ее самостоятельно.Галерея JQuery с несколькими элементами была вдохновлена слайдером Apple, который показывает сразу несколько продуктов. Он полностью адаптивен, имеет плоский дизайн и множество эффектов.
Многопозиционная галерея jQuery очень подходит для интернет-магазинов для демонстрации своей продукции. Он имеет простую навигацию, как показано на скриншоте. Навигация интуитивно понятна для переключения между различными категориями.
Для предварительного просмотра нажмите здесь.
Галереи на основе CSS
Мы подошли к нашему последнему разделу, где вы найдете лучшие галереи на основе чистого CSS.Возможно, они не так популярны, но обязательно стоит попробовать. Убедитесь в этом сами.
49. Галерея изображений HoverBox
HoverBox Image Gallery — это, по сути, сверхлегкая (8 КБ) переворачиваемая фотогалерея, в которой не используется ничего, кроме CSS. Для более быстрой загрузки используется только одно изображение для эскиза и предварительного просмотра при наведении курсора. Поддерживаются все основные браузеры. HoverBox Image Gallery можно использовать в своих проектах бесплатно.
Лучше всего использовать в качестве демонстрации фотографий для фотографов, любого типа портфолио и меню ресторана.
Предварительный просмотр здесь.
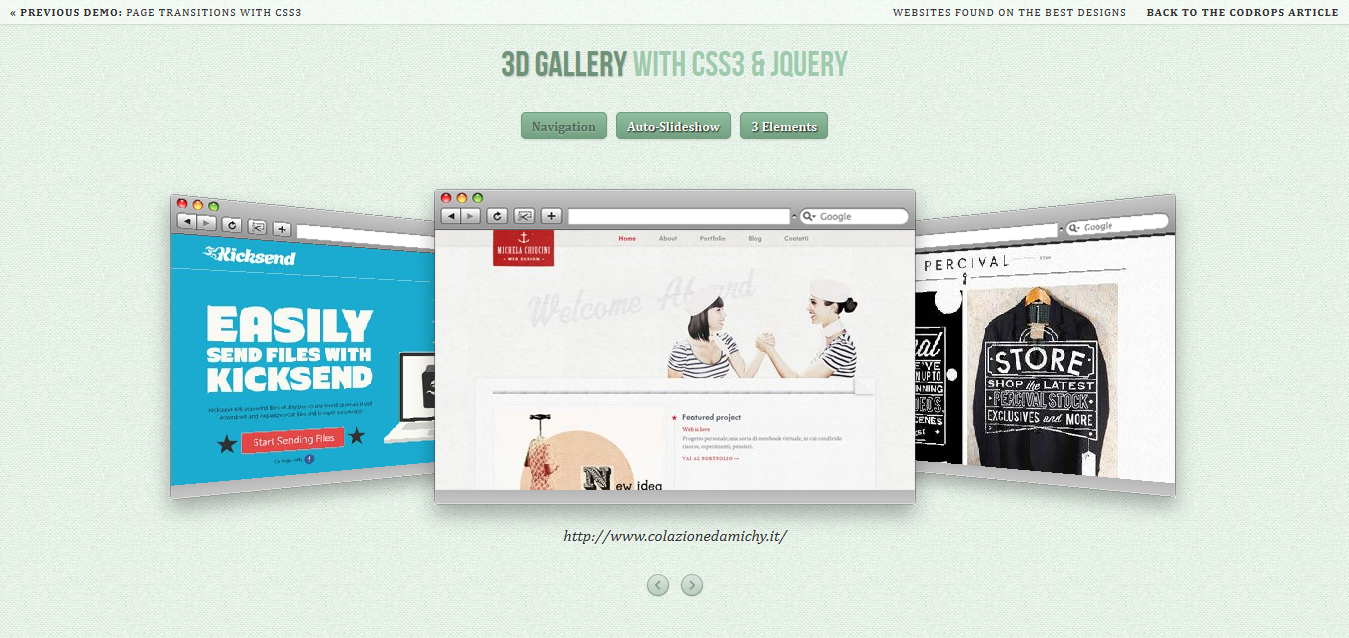
50. CSS-слайдер изображений с трехмерными переходами
Слайдер изображений CSS
— экспериментальный проект, который также включает в себя полное руководство. Для целей анимации он использует методы CSS и CSS3 с добавлением трехмерных эффектов к переходам. Предполагаемое использование — строго как слайдер изображений.
CSS-слайдер изображений можно использовать для демонстрации товаров и услуг. На мой взгляд, он также может хорошо работать в качестве слайдера изображений в статье во всю ширину.
Посмотрите предварительный просмотр в реальном времени.
51. CSS3 Галерея анимированных изображений
Галерея анимированных изображений CSS3 использует CSS3 и HTML5 для визуализации эффектов. Изображения увеличиваются при наведении на них курсора. Это дает возможность более детального просмотра. Если вам интересно, вы можете взглянуть на учебник и создать его самостоятельно. В противном случае вы можете просто скачать исходный код.
CSS3 галерея анимированных изображений подходит для демонстрации фотографий.
52.Filtronio CSS3 Портфолио
Filtronio CSS3 портфолио — отличная галерея на чистом CSS и HTML5 для демонстрации вашего портфолио или даже ваших продуктов.
Это простая, но в то же время очень мощная и профессиональная галерея портфолио. Вы можете выбрать одну из 3-х различных тем. Портфолио Filtronio CSS3 также предлагает анимированные слои и фильтр категорий. Галерея написана аккуратно и легко настраивается.
Посмотрите живую демонстрацию здесь.
53. Галерея изображений на чистом CSS3
Это простая галерея изображений CSS3, которая создает эффект всплывающего окна при нажатии на изображение.Подходит для демонстрации портфолио на веб-сайтах. Если вам интересно, вы также можете следовать руководству, чтобы сделать это самостоятельно.
Посмотрите предварительный просмотр в реальном времени.
54. CSS Lightbox Image Gallery
Эта галерея изображений является еще одной галереей на чистом CSS. Он уменьшает изображение при нажатии на него. Вы можете скачать исходный код или, если хотите, пройти через руководство ..
CSS Lightbox image Gallery следует использовать на веб-сайтах без возможности прокрутки.Однако это можно изменить с помощью одной строки JavaScript, которая включена в конце руководства. Наиболее подходящим вариантом использования будет витрина портфолио.
55. Slidea
А вот и жемчужина этой коллекции, Slidea. Slidea — это многоцелевой слайдер контента. Этот плагин слайдера был построен на основе анимации jQuery, VelocityJS и Animus. В Slidea нет ограничений по анимации — с ней можно получить много удовольствия!
Я могу попытаться описать, насколько это круто, но просто посмотрите демку, и вы поймете, почему она мне так нравится!
Заключение
Я должен сказать, что мне очень понравилось исследовать эти плагины.Мы нашли удивительные слайдеры, которые, надеюсь, помогут вам более эффективно работать над вашим следующим проектом. Здесь есть что-то для любой ситуации.
Существует так много потрясающих слайдеров и слайд-шоу, что сложно решить, что именно выбрать. Но, на мой взгляд, вам обязательно стоит попробовать слайдер Gridder, потому что это действительно потрясающе, на что он способен, особенно бесплатно, так что это беспроигрышная ситуация.
И уж точно не стоит забывать о Slidea. Да, это слайдер премиум-класса, но он имеет такую большую ценность, что стоит вложенных средств!
Если вам понравилась наша статья, поделитесь ею с друзьями и сообщите нам, пропустили ли мы ваш любимый слайдер.
Какой ваш любимый плагин галереи? Мы будем рады услышать ваш опыт!
Примечание редактора: эта статья последний раз обновлялась 26 августа 2020 г.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
jQuery Slider без кодирования: jQuery Slideshow: WOW
WOW jQuery Slideshow создает не только фантастически выглядящие слайдеры, но и те, которые оптимизированы для производительности, доступности и оснащены всеми последними функциями и функциями.Карусель WOW javascript позволяет простым щелчком мыши вносить бесконечное количество настроек в слайдер jquery. Отзывчивый слайдер с поддержкой касания / смахивания? Ползунок во всю ширину с миниатюрами диафильма и управлением воспроизведением / паузой? 3D-эффекты и текстовые описания? Без проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
WOWSlider бесплатен для некоммерческого использования.Если вы хотите использовать WOW Slider на школьном сайте,
ваш некоммерческий блог или веб-сайт некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях щелкните здесь.
Что нового
3 декабря, 2020 WOW Slider v9.0
* Новые шаблоны: Angular, Epsilon, Stream, Utter, Dodgy
* Новые эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов в высоком разрешении: 4K, FullHD, 1600×900 и т. Д..
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 мая, 2020 WOW Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Мелкие исправления
23 января 2020 г. WOW Slider v8.6
* Новый эффект: Slick slider
* Плагин WordPress обновлен до последней версии
12 сентября 2019 г. WOW Slider v8.4
* Перевод графического интерфейса на китайский, голландский, французский, немецкий языки
WOWSlider v8.2
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3.x версии
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе веб-сайтов и на Google Диске
.
WOWSlider v7.8
* Новые шаблоны: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* PNG-изображения с ошибкой «Цвет заливки изображения»
WOWSlider v7.7
* Новые шаблоны: Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
WOW jQuery Slideshow v7.5
* Новые шаблоны: Convex, Fill
* Новый эффект: Строки
* Новая опция цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
WOW jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новая опция пользовательского шрифта для описания
WOW jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
WOW jQuery Slideshow v6.7
* Совершенно новый графический интерфейс — Новая правая панель шаблонов / эффектов и окно Live Preview. Посмотрите, как слайдер будет выглядеть «на лету»
jQuery Slideshow v6.6
* Новый фантастический стеклянный параллакс,
Пузыри,
Эффекты капель и
Скрутка кожи
* Новая анимация следов для описаний
* Теперь вы можете выбрать несколько переходов для одного слайдера, и они будут воспроизводиться в случайном порядке
* Улучшены эффекты семи, фото, Кенберна и квадратов — теперь намного плавнее
jQuery Slideshow v6.2
* Поддержка полноэкранной и полноэкранной раскладки
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
jQuery Slideshow v6.1
* Поддержка видео YouTube и Vimeo
* Обновление интерфейса приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенная поддержка сенсорного пролистывания для нативной мобильной работы
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Обновлен плагин WordPress
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: слайдер изображений Megalopolis jQuery, Puzzle и Contour
* Исправлены проблемы с добавлением изображений из Flickr
Слайдер jQuery v5.4
* Новые скины: Gentle, Easy и Tick
* Поддержка музыки на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
Слайдер jQuery v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые шаблоны: Изумруд, Стекло и Бирюза
* Улучшена адаптивность: описания, стрелки навигации и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Новые шаблоны: Simple, Shuffle и Zoom
* Эффект перехода куба теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь работает с IE 9+
jQuery Slideshow v4.8
* Новые шаблоны: Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка.png файлы изображений с сохранением прозрачности. Чтобы сохранить прозрачность изображения, вы должны отключить опцию «Цвет заливки изображения» на вкладке Галерея-> Свойства-> Изображения.
* Обновление плагина WordPress: поддержка режима RTL и многосайтового режима; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Новые шаблоны: Pure, Box и Book
* Новый эффект перехода: Книга
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Куб
jQuery Image Slideshow v4.4
* Новые шаблоны: Ионосфера, Роскошь и Солнечный
* Обновлен эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демоверсии: Премиум, Готика, Шахматы
* Новые эффекты перехода: Page и Domino
* Параметр паузы / воспроизведения.
jQuery Image Slideshow v4.0
* Новые плоские скины: Премиум, Готика, Шахматы
* Улучшенные шаблоны: Метро, Баланс.
WOW Slider v3.9
* Новые шаблоны: Metro, Geometric и Elegant
* Улучшенные шаблоны: Пластик, Облако и Штиль.
WOW Slider v3.7
* Новые шаблоны: Surface и Vernisage
WOW Slider v3.4
* Новые шаблоны: Пластик и Плоский
* Теперь вы можете экспортировать jquery слайдера как модуль joomla 2.5
WOW Slider v3.3
* Новые шаблоны: Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшена поддержка старых IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Новые шаблоны: Баланс,
Облако,
Привод,
Метро
* Поддержка нового jQuery 1.9
* Однострочный код внедрения iframe. Когда вы «публикуете в папку», приложение дополнительно создает iframe_index.html, содержащий однострочный код iframe для встраивания на вашу страницу.
Используйте этот метод, чтобы упростить вставку слайдера или предотвратить возможные конфликты CSS / JS
* Скорость прокрутки диафильма снижена при большом количестве эскизов
* Поддержка файлов изображений .png
* Эффект затухания для описания
* Добавлена опция «Цвет заливки изображения».Теперь вы можете управлять цветом пустых областей вокруг изображений
* Исправления ошибок
WOW Slider v2.8
* Новые шаблоны: Тишина,
Доминион,
Штиль
* Обновлен экспорт в HTML-слайд-шоу WordPress
* Улучшена совместимость «Диафильма» с iOS и Android
WOW Slider v2.7
* Обновлен плагин WP
* Мелкие исправления
WOW Slider v2.6
* Новые шаблоны: Prime Time,
Темная материя,
Catalyst jQuery Banner Rotator,
jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Параметр прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного пролистывания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой онлайн-демонстрации слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправления ошибок
WOW Slider v2.5
* Новый шаблон Quiet
* Новый эффект поворота — см. Демонстрацию слайд-шоу Javascript
* Новый эффект Elastic Move для описания
WOW Slider v2.4
* Исправление ошибок версии
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
WOW Slider v2.3
* WOW Slider теперь полностью адаптивен, см. Демонстрацию адаптивного слайдера
* Новый элементаль, тень, числовой шаблон
* Исправлен конфликт с ранее установленными ползунками в WordPress
WOW Slider v2.1
* Полностью доступен как слайд-шоу со 100% CSS, если Javascript отключен
* Улучшен импорт в WordPress
* Новый шаблон Aqua
* Новый эффект Flip
* «Задержка между слайдами» и «Продолжительность эффекта» увеличены до 60 сек.
* Параметр «Использовать относительные пути к изображению в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
* Возможность установки цвета страницы
* Параметр для запуска с указанного изображения или случайного изображения
* Параметр для запуска слайд-шоу в указанном или случайном порядке
* Панель настроек изображения всегда видна
* Исправлена ошибка с «Сохранить соотношение сторон» на Mac
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталонский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, Украина
WOW Slider v2.0
* Новый эффект размытия — см. Демонстрацию слайдера начальной загрузки
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский
WOWSlider v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключения щелчка правой кнопкой мыши по слайдам
* Перевод интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшена поддержка событий касания смахиванием для iOS / Android
.
* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
WOW Slider v1.7
* Новый стек, вертикальный стек, базовые линейные эффекты —
проверьте jQuery Carousel, HTML5 Slider,
Демонстрации слайд-шоу CSS
* Новые шаблоны — Digit и Mac
* Теперь можно останавливать бегунок после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* Поддержка событий сенсорного слайдера смахивания для iPhone / iPad / Android
WOW Slider v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Теперь вы можете контролировать положение навигационных маркеров на странице
* Теперь вы можете ставить слайдер на паузу при наведении курсора
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого ползунка и добавить несколько ползунков на одну страницу
WOW Slider v1.3
* Теперь вы можете создать предварительный просмотр эскизов для навигации по маркерам
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Picassa. Добавьте альбом Picassa или отдельную фотографию в свою галерею слайдеров.
* Описание поддержки Photobucket и Flickr
WOW Slider v1.1
* Новые эффекты фрагментов, полета и сумасшедшего взрыва — слайдер jQuery CSS, слайдер фотографий
и онлайн-демонстрации слайд-шоу фотографий
* Новые шаблоны — Flux, Pinboard и Mellow
Touch-Enabled Image Gallery и Content Slider Plugin
RoyalSlider — Touch-Enabled Image Gallery и Content Slider Plugin
RoyalSlider — это плагин для галереи изображений и слайдера контента.
Скрипт
доступен как jQuery и как плагин WordPress.
Каждый шаблон слайдера адаптивен и удобен для сенсорного ввода. Взгляните на него на своем мобильном устройстве или попробуйте изменить размер браузера, чтобы увидеть эффект.
Плагин
используется на сайтах популярных брендов — Diesel, Peugeot, Audi, Twitch, Ralph Lauren, таких организаций, как NYC.gov и Oxford ..
Список реальных примеров использования ▸
Посмотреть все шаблоны слайдеров ▸
Особенности jQuery версии
Модульный
Архитектура
Script позволяет вам создать свою собственную версию скрипта с помощью онлайн-инструмента и включить в сборку только те функции, которые вам нужны.
Сенсорное управление
Сенсорная навигация для ползунка и миниатюр, вертикальных или горизонтальных.
Отзывчивый на мобильный
Размер слайдов и миниатюр можно динамически изменять (все слайдеры на этом сайте адаптивные).
HTML-контент в слайдах и превью
В каждый слайд и миниатюру можно вставить любое содержимое.Ссылки автоматически блокируются при перетаскивании, ввод также обрабатывается.
Ползунок просмотра содержимого ▸Супер настраиваемый
50+ вариантов js, 4 скина с файлами фотошопа, 9 готовых шаблонов (и многое другое в ближайшее время). Все можно настроить и динамически изменять размер с помощью CSS.
Семантическая и SEO-оптимизация
Все изображения видны поисковым системам. Slider требует минимальной разметки.Имена тегов можно изменять (слайдер можно создать из неупорядоченного списка, а также из списка div).
Интеллектуальный автозапуск
Автоматическое слайд-шоу, ожидающее загрузки изображения, с возможностью остановки при первом действии пользователя или паузы при наведении курсора.
Интеллектуальная отложенная загрузка
Галерея
загружает соседние изображения в фоновом режиме, поэтому пользователям не нужно каждый раз ждать, и изображения доступны мгновенно.Вы можете указать количество изображений для предварительной загрузки в настройках.
Анимированные блоки
Slider может содержать блоки HTML, которые появляются после перехода между слайдами с использованием эффектов затухания или перемещения. Предоставляется в виде модуля и может быть легко удален из сборки для сохранения производительности.
Посмотреть пример ▸
Собственный полноэкранный режим
Slider поддерживает полноэкранный режим и автоматически загружает в него изображения большего размера.
Посмотреть полноэкранную галерею ▸Поддержка видео
YouTube или Vimeo можно добавить в любой слайдер. Видео скрыто под заполнителем изображения и не загружает тяжелые iframe до тех пор, пока не потребуется. Также есть API и инструкции по добавлению других видеоисточников. Предоставляется как модуль.
Смотреть видео галерею ▸Удобный
Не блокирует вертикальную прокрутку, не блокирует масштабирование браузера по умолчанию, работает, если JavaScript отключен, позволяет перемещаться так быстро, как хочет пользователь (не блокирует навигацию), имеет параметры для отключения перетаскивания мышью / касанием для слайдов и эскизов.
Постоянные ссылки (глубокие ссылки)
Вы можете добавить ссылку на каждый слайд из адресной строки, добавив #hash в конец URL-адреса. При желании вы можете сделать так, чтобы URL-адрес автоматически изменялся при смене слайда.
Галерея с пермалинами ▸Эскизы, вкладки или маркеры
Эскизы управляются жестами смахивания, их можно расположить вертикально или горизонтально и изменить размер отдельно от области основного слайдера.
Смотреть галерею ▸Автоматическое масштабирование изображения
Изображения могут «помещаться в область», «заполнять область», «помещаться в область, только если изображение меньше» или не масштабироваться вообще.
Универсальный источник
Вы получаете унифицированную версию JS-кода и красиво организованные файлы CSS. Вы можете изменять любые исходные файлы в соответствии со своими потребностями.
Форум поддержки
Вы можете задавать вопросы на форуме поддержки и просматривать базу знаний с множеством руководств.Поддержка осуществляется прямыми разработчиками скриптов, ничего не передается на аутсорсинг.
Бесплатные обновления
Slider сейчас находится в 9-й версии, и каждое из этих обновлений было бесплатным. Плагин постоянно находится в разработке, не стесняйтесь запрашивать новые модули или шаблоны.
Для разработчиков:
Кроссплатформенность и кроссбраузерность
Slider работает и был протестирован на IE7 +, iOS, Opera Mobile, Android 2.0+, Windows Phone 7+, BlackBerry OS и даже черно-белый браузер Kindle Keyboard :). Использует перспективное обнаружение функций (для преобразований CSS3 3d и rAF). Начиная с 9.3.5 RoyalSlider также поддерживает сенсорную навигацию в IE10 с использованием API указателя.
CSS3-анимации
Slider использует переходы CSS3 с откатом для анимации всего: слайдов, миниатюр и блоков. При перетаскивании используется requestAnimationFrame.
Управление памятью
Gallery сохраняет только несколько слайдов в списке отображения и не использует технику «клонирования» для экономии памяти на мобильных устройствах.
Посмотреть расценки или
Посмотреть демонстрации
41653 лицензии проданы со средн. Рейтинг 4,7 / 5 на основе 3346 отзывов, с лета 2011 г.
(данные из версий HTML и WP, на 17 февраля 2014 г.)
Топ 21 бесплатных слайдеров изображений и галерей jQuery для демонстрации ваших изображений 2020
Разработчики и дизайнеры постоянно ищут наилучшие способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для пользовательского опыта и скорости загрузки веб-сайта.Излишне говорить, что выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Наиболее многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галереи jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру беспрепятственно достичь задуманных целей веб-сайта.
Google Search также вызывает беспокойство у разработчиков, которые хотят использовать плагины для визуального контента jQuery. Это связано с тем, что для полной совместимости с последними стандартами поиска и для индексации визуального контента требуется определенный тип плагина. Поэтому при поиске подходящего плагина крайне важно искать такие функции, как гибкость и параметры настройки, облегченная кодовая база и плавность взаимодействия с контентом, гибкая интеграция для всех типов устройств и браузеров, а также общее качество дизайна, отражающее лучшие и наиболее динамичные характеристики. Доступны элементы пользовательского интерфейса.
Имея на выбор сотни отличных плагинов, мы выбрали несколько, которые используют современные стандарты веб-дизайна, совместимы с кросс-браузерами и кросс-устройствами, имеют значительное сообщество, поддерживающее их, а также предоставляют отличную документацию и поддержку. варианты, которые помогут вам максимально удобно интегрировать эти слайдеры и плагины галереи. Многие из следующих слайдеров / слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции.Мы открыты для предложений по включению в этот список дополнительных слайдеров jQuery. Ждем ваших предложений в комментариях!
Виджеты и приложения
Presentation обычно создаются с использованием собственных языков программирования в качестве отдельных приложений. Но на этот раз плагин Presentation Slideshow в полной мере использует jQuery и представляет нам тонкий плагин, который будет ощущаться как родное приложение. Хотя в традиционных презентациях для навигации используются функции клавиатуры, эта конкретная библиотека использует взаимодействие с клавиатурой и мышью для полного взаимодействия.Кодовая база для этого довольно проста. Таким образом, с укладкой проблем не будет. Выпущено Клаудией Романо от имени CodyHouse.
Скачать
Немного JavaScript, немного HTML5 и немного CSS3 — вот что делает этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. То есть это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. В демонстрации по умолчанию отображается только текстовый ползунок.Но с небольшими изменениями каждый может включать визуальный контент, например фотографии и видео.
Скачать
Теперь вы можете пользоваться бесплатным слайдером галереи изображений jQuery, камерой, и потрясающе представлять весь свой контент конечному пользователю. Вы можете использовать этот инструмент для всевозможных веб-сайтов, портфолио, блогов, что угодно, камера справляется с этим. Camera — это проект с открытым исходным кодом, основанный на слайд-шоу Diapo с множеством улучшений, которые делают его еще лучше. Хотя слайдер работает и работает с новыми веб-браузерами без сбоев, автор также протестировал его на некоторых старых версиях, просто чтобы увидеть, насколько он плавный.Более того, вам нужны дополнительные плагины, чтобы сделать камеру полностью работоспособной на мобильных устройствах (что важно в наши дни).
К счастью, на официальной странице камеры у вас есть полная документация по установке, опциям и обратным вызовам. Сделайте свой проект сияющим с помощью потрясающего слайдера и привлеките еще больше внимания посетителей.
Скачать
Вы всегда можете пойти дальше и украсить свой проект эффектным слайдером. К счастью, вам не нужно строить вещи с нуля.Черт возьми, вам даже не нужно тратить ни копейки, так как все различные слайдеры галереи изображений, основанные на jQuery, которые у нас есть, можно использовать совершенно бесплатно. Да, это включает в себя Sequence.js. Но вы можете использовать этот инструмент и для множества других целей, таких как презентации, баннеры и многое другое. Короче говоря, если вы ищете пошаговое приложение, Sequence.js — это то, что вам нужно.
Sequence.js является полностью гибким и расширяемым, он работает на всех популярных устройствах и в веб-браузерах. Кроме того, он поддерживает прикосновение и плавные переходы.Благодаря готовым темам и более чем тридцати опциям и возможностям вы можете легко адаптировать Sequence.js к вашим потребностям.
Скачать
Галерея или слайд-шоу, оба возможны с jQuery Image Gallery частью Amazing Slider. В этом инструменте есть отличные функции, которые помогут вам импортировать слайдер в ваше приложение намного проще. Прежде всего, вам не нужно делать всю тяжелую работу самостоятельно. Более того, вы можете выбирать из разных стилей и сэкономить еще больше времени.Имейте в виду, что если вы хотите разместить видеоконтент в своем слайдере, галерея изображений jQuery также поддерживает это.
Имея более миллиона загрузок, вы знаете, что это решение, которое сделает свое дело. В дополнение к этому, когда вы чувствуете, что вам нужно еще больше возможностей, вы всегда можете перейти на следующий уровень с профессиональной версией. Тем не менее, вы можете продолжать использовать бесплатную альтернативу столько, сколько захотите (работает как для пользователей Windows, так и для Mac).
Скачать
Команда CodyHouse всегда на высоте, когда речь идет о современных и гибких плагинах jQuery.Еще одно их творение — анимированный слайдер SVG-изображений, в котором используется традиционный подход к скольжению изображений с усилением эффектов перехода SVG. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода изображений от одного к другому. Если у вас возникли проблемы с тем, чтобы это работало, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Скачать
Слайдеры
jQuery не всегда связаны с визуальным контентом.Иногда их функциональность выходит за рамки основных потребностей. Sliiide — один из тех плагинов, которые вместо того, чтобы помогать вам работать с визуальным контентом, помогают создавать интерактивные «скользящие» пункты меню различными способами. Выбор по умолчанию позволяет вам указать скользящее меню внизу, вверху, слева и справа на ваших страницах. Такие плагины действительно могут помочь в продвижении множества вещей, не только традиционных пунктов меню, но также кнопок и профилей социальных сетей для бесплатного маркетингового продвижения.
Скачать
CodyHouse действительно прилагает все усилия, чтобы максимально использовать современные веб-технологии. Уже третье упоминание этих парней в нашем списке, мы смотрим на еще один потрясающий слайдер jQuery, оптимизированный для SVG, который использует анимацию для создания красивых эффектов слайдера. Это отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только контент. После настройки веб-мастер может указать различные элементы страницы и связать их на главной странице.Затем пользователь может легко просматривать элементы за счет усиления эффекта скользящей веб-страницы.
Скачать
Zoom Slider — это совершенно новый подход к современному веб-дизайну и управлению элементами с помощью анимированных скользящих функций. Основная особенность Zoom Slider — это возможность просматривать слайды, а также увеличивать их, чтобы получить более лаконичные детали. Каждое увеличение приводит к появлению новой современной веб-страницы, которую вы можете использовать для демонстрации более подробной информации. После того, как вы нажмете значок масштабирования, область масштабирования, а также страница будут масштабированы.Это создает иллюзию того, что зритель приближается к объекту. Кроме того, как только вся страница будет покрыта, появятся некоторые дополнительные детали. Использование переходов Dynamic.js и CSS3 — вот что позволяет Zoom Slider быть настолько отзывчивым и красиво расположенным.
Скачать
Работаете над большим проектом в творческой сфере? Вам обязательно понадобится слайдер, который может вывести контент на новый уровень. И мы полностью уверены, что отзывчивый многоуровневый слайдер — ваше решение номер один для этого запроса.Он не только современный, но и полностью основан на JavaScript. Вам даже не нужно экспериментировать с CSS, чтобы работать с переходами и параметрами стиля; все это предварительно упаковано в основной файл JavaScript. Удачи в изучении!
Скачать
Bootstrap до сих пор не было частым именем в нашем списке слайдеров jQuery, но ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин слайдера, который использует эффект Ambilight, чтобы сделать работу с слайдером более индивидуальной, более привлекательной для определенной личности и / или толпа.Ползунок полностью адаптивен и использует настраиваемый автоматический таймер для пролистывания указанных элементов ползунка.
Скачать
Последний плагин от CodyHouse в нашем списке носит название simple Hero Slider. Этот плагин основан на понимании того, что мы хотим продемонстрировать наш контент как можно более организованным, не занимая слишком много места над или под сгибом. Этот готовый к работе слайдер имеет такие функции, как фон для изображений и видео. Он также позволяет выравнивать текст различными способами.Вместо использования простых значков навигации он использует кнопки, которые увеличивают общее взаимодействие ползунка. Кнопки позволяют добавлять текст, чтобы помочь пользователям лучше понять следующий фрагмент контента. Это, в свою очередь, побуждает их полностью перелистывать слайдер. Оптимизирован для всех браузеров и устройств.
Скачать
Super Simple Slider создавался с одной целью: простота. В то время как многие слайдеры кажутся раздутыми функциями и расширяемыми опциями, Super Simple Slider ориентирован только на одну вещь.Это дает пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Скачать
Библиотека
Grid Slide делает то, что вы от нее ожидаете. Он предоставляет пользователю возможность отображать визуальный контент в виде сетки. Таким образом, вы можете выбрать несколько визуальных элементов и продемонстрировать их по отдельности в сетке, а пользователь может легко выбирать между элементами сетки и открывать их в ползунке.Мы видим, что этот плагин широко используется для демонстрации демонстраций продуктов, для веб-сайтов с обоями, которые хотят предоставить своим пользователям полный предварительный просмотр контента, прежде чем они нажмут на него, и для креативщиков, которые хотят отображать как можно больше своей работы на одной странице. насколько возможно.
Скачать
При входе на домашнюю страницу Swiper она напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7.Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует оптимизированные для оборудования эффекты перехода и выглядит как нативная интеграция с вашими проектами iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Более того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время при расчетах размеров. Такой макет также позволяет настраивать сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API, чтобы вы могли создавать свою собственную разбивку на страницы, кнопки навигации, создавать эффекты параллакса и многое другое.
Скачать
Jssor, возможно, самая старая и самая богатая библиотека слайдеров jQuery в этом списке. Благодаря почти 400 эффектам слайдов для субтитров на выбор, Jssor упрощает создание адаптивных и оптимизированных для мобильных устройств слайдов для каждой возможной ситуации, которую только можно вообразить. Вы можете использовать его для скольжения контента и для скольжения изображений. Для крупномасштабных проектов доступны как jQuery, так и no-jQuery версии. Вы можете использовать Jssor в реальном мире с помощью более 30 уникальных демонстрационных примеров, которые предоставлены в документации.Это дает своим пользователям возможность сэкономить время и продуктивность во время работы.
Скачать
Слайдерный проект Стивена Вандерски — один из самых известных слайдеров на GitHub, с более чем 3000 звезд и множеством форков других разработчиков. bxSlider автоматически адаптируется к вашим любимым устройствам и браузерам. Он позволяет создавать слайды из визуального контента. Вы также можете создавать динамические слайды, используя собственное содержимое HTML5. Для мобильных устройств предусмотрена современная поддержка функции касания и смахивания, обеспечивающая максимальное взаимодействие и удобство использования.Анимация слайдера выполняется с использованием модулей перехода CSS3. Существует API, который дает вам полный контроль над тем, как слайдер взаимодействует с вашими страницами. А также множество вариантов настройки и оптимизации!
Скачать
WooThemes — нарицательное имя в сообществе WordPress, и FlexSlider набирает не меньшую популярность, чем основной продукт WooThemes, WooCommerce. FlexSlider использует простой и семантический подход к разметке, чтобы разработчикам было проще интегрировать его в свои проекты и приложения.Аппаратное ускорение обеспечивает плавные эффекты смахивания и касания, в документации есть масса вспомогательной информации, и вы можете легко выбрать использование FlexSlider в своем блоге WordPress через отдельный плагин. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Скачать
Flickity — это сенсорная, полностью адаптивная, интерактивная веб- и мобильная галерея для современного разработчика. Современные дизайнерские решения Flickity, подходящие для создания полномасштабных слайд-шоу и галерей, заставляют разработчиков возвращаться снова и снова.Полное использование HTML5 и CSS3 в этой библиотеке.
Скачать
Премиум jQuery-слайдер и плагины галереи
Изучив наиболее известные и успешные бесплатные плагины для слайдеров и галерей jQuery, пора перейти к чуть более крупному оружию: плагинам премиум-класса. В нашей подборке будут представлены лучшие слайдеры премиум-класса от великих разработчиков, опубликовавших свои работы на Codecanyon. Следующие плагины не обязательно лучше, чем все, что мы показали на данный момент. Хотя они обещают более ориентированный на поддержку подход (что может быть наиболее привлекательным фактором из всех).Всего эти плагины были куплены и скачаны несколько раз. Мы постараемся представить каждую из них наилучшим образом, но в конечном итоге оставим окончательное решение на ваше усмотрение.
3D — это что-то вроде визуальной сферы в Интернете, но не так распространено, как хотелось бы. Наш первый плагин для слайдера галереи с поддержкой 3D в этом списке — Theta Carousel. Адаптивная интеграция с Theta Caoursel позволяет автоматизировать масштабирование для любого размера экрана устройства.Он действительно гибкий, позволяя вам контролировать, как плагин работает, выглядит, ощущается и взаимодействует с пользователем. Встроенная панель конфигурации упрощает понимание того, что может делать плагин, а также значительно упрощает настройку плагина по своему вкусу. Вы можете выбрать один из предопределенных параметров перемещения объекта или указать свои собственные.
Скачать
XProSlider — это профессиональная связка. Хотя его легко настроить, его список функций весьма ограничен.Это потому, что в центре внимания XProSlider находится качество и, в конечном итоге, производительность. Вы можете использовать его как автономный слайдер, карусель или полноценный плагин галереи для отображения всего вашего визуального контента. Список функций слишком велик, чтобы мы могли здесь охватить весь спектр. Поэтому мы рекомендуем вам перейти на страницу продаж плагина и изучить его во всей красе. И также полезно изучить демонстрации, прежде чем принимать какие-либо решения.
Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Brilliant Free jQuery Image Gallery / Slider Plugins
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
галереи изображений jQuery (также известные как слайдеры домашней страницы, слайд-шоу или карусели изображений) становятся все более и более распространенными на веб-сайтах с момента появления jQuery в 2006 году. Они особенно привлекают дизайнеров и фотографов, поскольку они позволяют вам представить множество красивых изображений интересный способ.Вы можете легко загрузить несколько изображений в карусель и разместить их в одном месте на своем сайте, не занимая слишком много места.
Однако есть несколько проблем с использованием jQuery Image Gallery / Slider, о которых вы должны знать, прежде чем переходить к следующему шагу и добавлять их на свою домашнюю страницу. Они не подходят для всех типов веб-сайтов, а в некоторых случаях могут даже навредить вашему сайту. В конце списка вы узнаете, как создавать такие удивительно уникальные и сложные слайдеры изображений.Эти слайдеры изображений jQuery разработаны веб-разработчиками и веб-дизайнерами, которые добавляют все больше и больше ценности, создавая такие интерактивные и автоматизированные слайдеры изображений. Различные функции, такие как переходы, скорость ползунка изображения, непрозрачность, предварительная загрузка, ширина, высота, позиционирование, тип содержимого, которое содержит ползунок изображения, и другие функции, такие как постепенное исчезновение и постепенное появление, могут легко повлиять на его функциональность и функциональность всей веб-страницы.
Некоторые из ползунков jQuery очень отзывчивы, автоматизированы, включают кнопку паузы и запуска, удобны для мобильных устройств, полноэкранный режим и множество других доступных опций.Эти плагины требуют определенных настроек, и несколько других факторов могут повлиять на скорость отклика и функциональность этих плагинов слайдера.
Проблема со слайдерами изображений jQuery
Ползунки
jQuery могут быть отличными для определенных типов веб-сайтов, но губительными для других, если вы хотите, чтобы они занимали место в Google. Еще в апреле 2010 года Google объявил, что скорость веб-сайта и время загрузки страницы будут учтены в их алгоритме. Слайдеры домашней страницы добавляют дополнительный код на вашу страницу и замедляют время загрузки, что плохо для SEO.Это может сильно повлиять на рейтинг вашего сайта в поисковых системах.
Также было много дискуссий о том, как слайдеры изображений могут на самом деле снизить коэффициент конверсии для сайтов B2B. Исследования показали, что они могут создавать то, что один писатель называет «эффектом мегафона»:
Когда пользователь попадает на страницу, его внимание привлекает карусель, потому что она имеет вращающийся контент, чередующийся текст, изменения цвета и всевозможные другие функции, привлекающие внимание. Это все равно, что взять мегафон и сказать пользователям, чтобы они посмотрели на красивые изображения, но не обращайте внимания на содержание ниже (даже если оно содержит нужную им информацию).
Так почему мы продолжаем их использовать? Наверное, потому, что клиенты все время их спрашивают. «Вау-фактор» красивых изображений, мигающих перед глазами покупателя, может вызвать у него сенсорную перегрузку.
Если вы оказались в ситуации, когда требуется слайдер изображений jQuery, вам лучше создать хороший или использовать испытанный бесплатный слайдер jQuery, который отлично работает на всех уровнях.
Оптимизация слайдера изображений для быстрой загрузки
Вы можете использовать несколько плагинов WordPress, которые настраивают слайдер изображения или изображение для быстрой загрузки.Вы также можете настроить размер и размеры изображения с помощью любого программного обеспечения для редактирования фотографий. Вы можете использовать альтернативный код для ускорения всей веб-страницы. Оптимизируйте слайдер изображений в соответствии с конкретным устройством, используйте сжатые и специфичные для устройства изображения. Использование плагина кеширования и регенерация эскизов, а также изображений поможет веб-странице загружаться легко и быстро. Ограничьте количество изображений в слайдере изображений, и некоторые другие методы могут помочь вашему слайдеру изображений загружаться вместе с веб-страницей очень быстро.
Элементы великолепного слайдера изображений jQuery
Во всех показанных здесь примерах используется комбинация следующих элементов, перечисленных ниже. Не все галереи идеальны, но лучшие галереи / слайдеры изображений jQuery имеют следующие атрибуты:
- Очень гибкий и настраиваемый. Создание идеального слайдера может быть сложной задачей. Их нужно учитывать множество факторов, таких как необходимые функции, макет сайта и т. Д. Очень важно найти действительно настраиваемый вариант, чтобы вы, так сказать, не загнали себя в угол.
- Легкий, с плавным взаимодействием. Наличие галереи, которая загружается слишком долго, наполнена раздутым кодом и заметно нестабильна при попытке ее использования, полностью лишает смысла создание галереи.
- Ширина жидкости для адаптивных макетов. Почти все перечисленные здесь ползунки адаптивны. Это означает, что ширина будет изменяться в зависимости от ширины вашего сайта. Это направление, в котором движется Интернет. Мобильное использование очень скоро вытеснит использование настольных компьютеров. Если ваш сайт не реагирует на плавный ползунок ширины, вы делаете это неправильно.
- Отличный общий дизайн. Хорошо спроектированный плагин слайдера jQuery будет хорошо выглядеть независимо от того, как вы его настраиваете. Каждый из перечисленных ниже слайдеров красив внутри и снаружи.
1. SlideMe
Почему это великолепно:
- Он красивый, мощный и настраиваемый.
- Он легкий и простой в установке.
- Он имеет много различных эффектов перехода, разбиения на страницы и обратных вызовов.
- Имеет отличную поддержку и чувство юмора! Просто попробуйте сообщить об ошибке 🙂
- [btn url = ”http://slideme.luigiferraresi.it/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”http://slideme.luigiferraresi.it/download/ slideme-1.21.71.zip »] Загрузить [/ btn]
2. Слайдер Nivo
Почему это великолепно:
- Nivo можно легко настроить, и у него даже есть плагин Premium WordPress с еще большим количеством функций.
- Имеет множество красивых эффектов перехода, от нарезки и скольжения до затухания и сворачивания.
- Маленький, семантический и отзывчивый, его размер составляет всего 15 КБ, поэтому он оказывает минимальное влияние на время загрузки страницы.
- Приблизительно 3 миллиона загрузок, это, пожалуй, самый популярный плагин для слайдеров, поэтому он прошел боевые испытания, не содержит ошибок и поставляется с отличной поддержкой и документацией.
- [btn url = »http://demo.dev7studios.com/nivo-slider» target = »_ blank» title = «Demo»] Демо [/ btn] [btn url = »http: // dev7studios.com »] Загрузить [/ btn]
3. Гамма Галерея
Почему это великолепно:
- Он обеспечивает настраиваемые адаптивные изображения с учетом макета сетки и полного представления слайд-шоу.
- Он использует Masonry в жидком режиме, где номера столбцов определяются в зависимости от контейнеров сетки.
- Это красиво и хорошо задокументировано. Вы можете найти его на Github под лицензией MIT.
- [btn url = ”http: // tympanus.net / Development / GammaGallery / ”target =” _ blank ”title =” Demo ”] Демо [/ btn] [btn url =” http://tympanus.net/Development/GammaGallery/GammaGallery.zip ”] Загрузить [/ btn]
4. Раздвижной механизм
Почему это великолепно:
- Имеет поддержку клавиатуры, поэтому пользователи могут переключаться между фотографиями с помощью клавиш со стрелками влево и вправо.
- Он был тщательно протестирован и отлично подходит для кроссбраузерности.
- Адаптивная и сенсорная поддержка для мобильных устройств.
- Легко использовать и настраивать прямо из коробки.
- [btn url = ”http://unslider.com” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://unslider.com/#download” target = ”_ blank »Title =« Загрузить »] Загрузить [/ btn]
5. bxSlider
Почему это великолепно:
- Полностью отзывчивый со встроенной сенсорной поддержкой.
- Slides могут содержать изображения, видео или HTML-контент, а также предлагают режимы горизонтального, вертикального и постепенного изменения.
- Простота использования с простыми 3-х шаговыми инструкциями по установке.
- Небольшой размер файла позволяет ускорить загрузку.
- [btn url = »http://bxslider.com/examples» target = »_ blank» title = «Demo»] Демо [/ btn] [btn url = »http://bxslider.com/lib/jquery.bxslider .zip »] Загрузить [/ btn]
6. Slicebox Revised
Почему это великолепно:
- Имеет фактор «вау». Этот слайдер продвигает типичный 2D-слайдер на шаг дальше и представляет изображения в 3D-эффекте для дополнительной глубины и визуального интереса.
- Настраивается с помощью нескольких вариантов перехода ползунка.
- Пересмотренная версия включает отдельные контейнеры для описания изображения для улучшения методов SEO.
- По лицензии MIT на Github.
- Полностью отзывчивый
- [btn url = ”http://tympanus.net/Development/Slicebox/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://tympanus.net/Development/ Slicebox / Slicebox.zip »] Загрузить [/ btn]
7. jimpress.js
Почему это великолепно:
- Трехмерные переходы представляют изображения и контент с мягким уникальным эффектом.
- Предлагает несколько вариантов макета, чтобы соответствовать разнообразному дизайну сайта.
- Полностью адаптивный дизайн.
- Имеет локальное руководство с простыми инструкциями по установке.
- [btn url = ”http://tympanus.net/Tutorials/SlideshowJmpress/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://tympanus.net/Tutorials/ SlideshowJmpress / SlideshowJmpress.zip ”] Загрузить [/ btn]
8. Черника
Почему это великолепно:
- Полностью адаптивный дизайн.
- Чистый минималистский дизайн позволяет легко интегрировать его в существующий дизайн.
- Позволяет настраивать различные элементы, такие как скорость, функция наведения и т. Д.
- Проект с открытым исходным кодом, выпущенный под лицензией GPL v3.
- [btn url = ”http://marktyrrell.com/labs/blueberry/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”http://marktyrrell.com/labs/ blueberry / jquery.blueberry.zip »] Загрузить [/ btn]
9. zAccordion
Почему это великолепно:
- Уникальный эффект «слайд-энд-поп» аккордеона привлекает внимание зрителей и выделяет этот слайдер среди остальных.
- Проверенная и достоверная кодовая база была тщательно протестирована и обновлена в соответствии с современными технологическими потребностями.
- Сенсорный и отзывчивый дизайн правильно отображается в браузере любого размера на настольном компьютере и на мобильных устройствах.
- Имеет отличную поддержку и быстрое время ответа на запросы.
- [btn url = ”http://www.armagost.com/zaccordion/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://www.armagost.com/ wp-content / plugins / download-monitor / download.php? id = 7 ″] Загрузить [/ btn]
10.Пикачосе
Почему это великолепно:
- Он легкий, простой в установке и настройке.
- Имеет несколько хороших вариантов дизайна на выбор.
- Последняя версия включает хуки API для интеграции лайтбоксов и других полезных инструментов.
- [btn url = ”http://www.pikachoose.com/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://www.pikachoose.com/download/ ”Target =” _ blank ”title =” Download ”] Загрузить [/ btn]
11.Галерея
Почему это великолепно:
- Бесплатно с открытым исходным кодом. Выпущено по лицензии MIT, поэтому ограничений на использование практически нет.
- Полностью отзывчивый дизайн с поддержкой сенсорного ввода.
- Легко устанавливается с помощью одной строки кода.
- Включает веб-приложение, которое позволяет быстро и легко загружать, просматривать и публиковать высококачественные изображения.
- Все изображения хранятся в облаке Galleria.
- [btn url = ”http: // galleria.io / ”target =” _ blank ”title =” Demo ”] Demo [/ btn] [btn url =” http://galleria.io/download/ ”target =” _ blank ”title =” Download ”] Загрузить [/ btn ]
12. Ветреный
Почему это великолепно:
- Уникальный эффект отлета привлекает внимание и красиво.
- Позволяет отображать несколько изображений в одном слайдере, намного больше, чем позволяет типичный плагин jQuery.
- Местное руководство содержит простые инструкции по установке.
- Имеет несколько вариантов отображения на выбор, чтобы соответствовать горизонтальному и вертикальному отображению изображения.
- [btn url = ”http://tympanus.net/Development/Windy/index2.html” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://tympanus.net /Development/Windy/Windy.zip schemeptingDownload[/btn]
13. Параллакс-слайдер
Почему это великолепно:
- Несколько визуальных слоев придают вашей художественной структуре дополнительную глубину.
- Подробное руководство проведет вас через пошаговые инструкции по установке.
- Легко настраивается. Имеет несколько фонов на выбор и параметры для настройки скорости, анимации, эффекта вращения и т. Д.
- [btn url = ”http://tympanus.net/Tutorials/ParallaxSlider/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://tympanus.net/Tutorials/ ParallaxSlider / ParallaxSlider.zip »] Загрузить [/ btn]
14. Слайдер Rhino
Почему это великолепно:
- Чрезвычайно гибкий и настраиваемый.
- Большой выбор стилей и эффектов.
- Можно управлять с помощью клавиш со стрелками на клавиатуре.
- Может применять все эффекты не только к изображениям, но и к элементам HTML.
- [btn url = »http://rhinoslider.com/demo-download/» target = »_ blank» title = «Demo & Download»] Demo & Download [/ btn]
15. Скользкая
Почему это великолепно:
- Отзывчивый и легкий.
- Современный код (HTML5 + CSS3), но все еще изящно понижается.
- Красиво упрощенный, но настраиваемый.
- [btn url = ”http://slippry.com/examples/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https://github.com/booncon/slippry/ archive / v1.2.1.zip »] Скачать [/ btn]
16. Слайд-шоу камеры
Почему это великолепно:
- Чистое и простое представление изображений и текста.
- Отзывчивый с несколькими эффектами перехода.
- Множество опций для настройки чего угодно.
- [btn url = ”http://www.pixedelic.com/plugins/camera/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http: //www.pixedelic. com / plugins / camera / # download_anchor ”target =” _ blank ”title =” Download ”] Загрузить [/ btn]
17. jQuery Slider Shock
Почему это великолепно:
- Множество функций и забавных эффектов перехода на выбор.
- Полностью адаптивный и готовый к работе с мобильными устройствами (премиум).
- Поддерживает изображения и видео из плейлистов YouTube, RSS-каналов, Twitter-каналов, изображений Flickr и Instagram.
- [btn url = «http://www.jqueryslidershock.com/» target = «_ blank» title = «Demo & Download»] Demo & Download [/ btn]
18. Пятно
Почему это великолепно:
- Полностью доступен с помощью клавиш со стрелками.
- Бесконечный цикл и пролистывание включены (или отключены, если хотите).
- Полностью отзывчивый и масштабируется вместе с контейнером.
- Имеет автовоспроизведение, точки, стрелки и обратные вызовы.
- [btn url = ”http://kenwheeler.github.io/slick/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https://github.com/kenwheeler/ slick / archive / master.zip »] Загрузить [/ btn]
19. Crafty Slide
Почему это великолепно:
- Чрезвычайно простое и легкое (2 КБ) слайд-шоу.
- Параметры для установки пользовательской ширины, высоты, времени исчезновения и задержки.
- Вы можете выбрать, отображать ли разбиение на страницы или нет.
- [btn url = ”http://projects.craftedpixelz.co.uk/craftyslide/index.php” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”https: // github .com / craftedpixelz / Craftyslide / zipball / master »] Загрузить [/ btn]
20. Слайдер потока
Почему это великолепно:
- Использует новую, более мощную анимацию CSS3, но при этом совместим с jQuery и Zepto.js и поддерживает не только браузеры WebKit.
- Код и документация доступны на Github для дополнительной поддержки.
- 15 крутых 2D и 3D переходов прямо из коробки.
- [btn url = »http://www.joelambert.co.uk/flux/» target = »_ blank» title = «Demo & Download»] Demo & Download [/ btn]
21. Базовый слайдер
Почему это великолепно:
- Простой и легкий, поэтому его можно легко настроить в соответствии с вашими потребностями.
- Код и документация доступны на Github для дополнительной поддержки.
- Перейти на v1.3 предлагают адаптивную функциональность.
- [btn url = ”http://basic-slider.com/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https://github.com/jcobb/basic- jquery-slider / zipball / master »] Загрузить [/ btn]
22. Wow Slider
Почему это великолепно:
- Редактирование «наведи и щелкни» для некодеров.
- Перетаскивайте изображения для простоты использования.
- 25 языков в интерфейсе.
- Добавьте логотип или водяной знак на слайды, чтобы предотвратить кражу изображений.
- [btn url = »http://wowslider.com/demo.html» target = »_ blank» title = «Demo»] Демо [/ btn] [btn url = »http://wowslider.com/wowslider-free -setup.zip ”target =” _ blank ”title =” Download ”] Загрузить [/ btn]
23. Адаптивный полноэкранный слайдер EGrappler
Почему это великолепно:
- Полностью отзывчивый и регулируемый.
- Предлагает полноэкранные изображения.
- Легкий.
- [btn url = ”http: // www.egrappler.com/full-screen-responsive-jquery-image-and-content-sliderrslider/ ”target =” _ blank ”title =” Demo & Download ”] Demo & Download [/ btn]
24. Flex Slider
Почему это великолепно:
- Простая семантическая разметка.
- Горизонтальное / вертикальное скольжение и затухание анимации.
- Поддержка нескольких слайдеров и API обратного вызова.
- Поддержка аппаратного ускорения сенсорного пролистывания.
- [btn url = ”http: // flexslider.woothemes.com/ ”target =” _ blank ”title =” Demo ”] Demo [/ btn] [btn url =” https://api.github.com/repos/woothemes/FlexSlider/zipball/version/2.2.2 ″ ] Скачать [/ btn]
25. AnythingSlider
Почему это великолепно:
- Панели слайдеров могут содержать любой тип HTML-содержимого.
- На странице можно использовать несколько ползунков.
- Темы можно применять к отдельным слайдерам.
- Отзывчивый и легкий.
- Дополнительное расширение видео позволяет приостанавливать воспроизведение видео, когда оно не отображается, и возобновлять воспроизведение, когда оно отображается (если файлы размещены в Интернете).В настоящее время это работает для видео YouTube, Vimeo и HTML5.
- [btn url = ”http://css-tricks.github.io/AnythingSlider/#&panel1-1&panel2-1 ″ target =” _ blank ”title =” Demo ”] Демо [/ btn] [btn url =” https: //github.com/CSS-Tricks/AnythingSlider/zipball/master schemeptingDownload[/btn]
26. BlogSlideShow
Почему это великолепно:
- Разработано специально для блогов.
- Поставляется с несколькими красивыми эффектами перехода прямо из коробки.
- Очень легкий и простой в использовании.
- [btn url = ”http://demo.dsheiko.com/blogslideshow/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”https://code.google.com/ p / blogslideshow / downloads / list ”target =” _ blank ”title =” Download ”] Загрузить [/ btn]
27. Слайдер ThreeSixty
Почему это великолепно:
- Отлично подходит для электронной коммерции, чтобы помочь клиентам подробно рассмотреть товары.
- Легкий и полностью настраиваемый, с множеством опций прямо из коробки.
- Поддерживает все основные браузеры, включая IE 6.
- [btn url = ”http://www.360slider.com/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https://github.com/creativeaura/threesixty- слайдер / архив / master.zip »] Загрузить [/ btn]
28. Адаптер
Почему это великолепно:
- Легковесный, с крутыми эффектами трехмерного вращения, но изящно возвращается к простым переходам затухания в браузерах, отличных от webkit.
- Отличная подробная документация и поддержка на Github.
- Все двухмерные переходы между слайдами были протестированы в IE 6 и во всех других современных браузерах.
- [btn url = ”http://philparsons.co.uk/demos/box-slider/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”https: // github. com / pmp / jquery-box-slider / archive / master.zip »] Загрузить [/ btn]
29. Круговая карусель контента
Почему это великолепно:
- Красивый простой дизайн и очень легкий.
- Изображения скользят по бесконечному кругу (отсюда и название).
- Дополнительная уникальная функция: нажмите «Еще», чтобы открыть другую область содержимого, и переместите соответствующий элемент влево.
- [btn url = ”http://tympanus.net/Development/CircularContentCarousel/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://tympanus.net/Development/ CircularContentCarousel / CircularContentCarousel.zip »] Загрузить [/ btn]
30. Галерея Minimit
Почему это великолепно:
- Плагин javascript, не зависящий от библиотеки, созданный для продвинутых разработчиков внешнего интерфейса.
- Помогает тратить меньше времени на настройку и больше времени на кодирование анимации.
- Очень легко настраиваемый и легкий.
- [btn url = ”http://www.minimit.com/projects/plugins/minimit-gallery-plugin” target = ”_ blank” title = ”Demo & Download”] Demo & Download [/ btn]
31. ResponsiveSlides.js
Почему это великолепно:
- Файл небольшого размера, 1,4 КБ уменьшен и сжат с помощью gzip.
- Полностью отзывчивый.
- Совместим со всеми основными веб-браузерами, включая IE6 +
- Настраиваемый. Параметры включают разбиение на страницы, элементы управления, слайды и т. Д.
- [btn url = ”http://responsiveslides.com/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”https://github.com/viljamis/ResponsiveSlides.js/ archive / master.zip »] Скачать [/ btn]
32. Последовательность
Почему это великолепно:
- В отличие от любого другого слайдера jQuery! Позволяет перемещать, масштабировать, вращать и переворачивать отдельные элементы в рамке ползунка.
- Отзывчивый с сенсорной поддержкой.
- Переходы CSS3 обеспечивают более плавное и эффективное взаимодействие с пользователем
- Поддерживается во всех современных веб-браузерах; plus включает резервную тему для более «исторических» веб-браузеров.
- Настраиваемый, доступно более 40 опций.
- [btn url = ”http://www.sequencejs.com/” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https://github.com/IanLunn/Sequence/ archive / master.zip »] Скачать [/ btn]
33.Фоторама
Почему это великолепно:
- Отзывчивый с сенсорной поддержкой.
- Готово к использованию.
- Легко установить, скопировав и вставив фрагмент кода. Также предлагает плагины для WordPress и Ruby on Rails.
- [btn url = ”http://fotorama.io/” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”https://github.com/artpolikarpov/fotorama/releases/ download / 4.5.2 / fotorama-4.5.2.zip ”] Загрузить [/ btn]
34.ayaSlider
Почему это великолепно:
- Очень гибкий! Может вставлять и / или анимировать любой элемент HTML
- Настраиваемый. Нет предопределенной таблицы стилей.
- Адаптивный дизайн
- По лицензии MIT.
- [btn url = ”https://dl.dropboxusercontent.com/u/3241507/ayaslider/index.html” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https: / /github.com/mamod/ayaSlider/archive/master.zip Sunglish/Download[/btn]
35.Иммерсивный слайдер jQuery
Почему это великолепно:
- Элегантный дизайн! Переход между фоновыми изображениями и просмотром слайдов для полного погружения в работу пользователя.
- Простота установки. Просто скопируйте и вставьте фрагменты кода.
- Универсальное применение. Может включать подписи вместе с изображениями.
- [btn url = ”http://www.thepetedesign.com/demos/immersive_slider_demo.html” target = ”_ blank” title = ”Demo”] Демо [/ btn] [btn url = ”https: // github.com / peachananr / immersive-slider / archive / master.zip »] Загрузить [/ btn]
36. Слайдер Sudo
Почему это великолепно:
- Может загружать любое содержимое HTML, а также содержимое AJAX.
- поддерживает IE6 +
- Полностью отзывчивый и легкий.
- [btn url = ”http://webbies.dk/SudoSlider/demos.html” target = ”_ blank” title = ”Demo”] Demo [/ btn] [btn url = ”http://webbies.dk/assets /files/SudoSlider/SudoSlider.zip Supnzeczi”
Бонусные слайдеры
Slides
Slides — это плагин jQuery для создания слайд-шоу, созданный для простоты.Возможности включают подписи, несколько слайд-шоу и многое другое.
TN3 Gallery
TN3 Gallery — это многофункциональный плагин для создания слайд-шоу. Это премиум-плагин (37 долларов за лицензию на один сайт), который также предлагает бесплатную версию Lite. Версия Lite включает в себя такие функции, как эффекты перехода, полноэкранные параметры и дополнительные подписи, но не включает другие функции из версии Pro, включая полноэкранную навигацию с помощью клавиатуры, несколько галерей на одной странице, навигацию колесом мыши, динамическое изменение размера изображения и более.
Orbit
Orbit — это легкий плагин для создания слайд-шоу от Zurb. Он отличается простой реализацией, дополнительными заголовками и ссылками, дополнительной навигацией по маркерам и многим другим.
Sideways
Sideways — это простой и элегантный плагин для создания полноэкранной галереи изображений. Вы можете легко понять бесконечный дисплей для качественного изображения.
ColorBox
ColorBox — это легкий настраиваемый плагин для лайтбоксов и слайд-шоу.
14 превосходных руководств по созданию галереи изображений jQuery / слайд-шоу, чтобы узнать, как создать свой собственный
Готовы создать свой собственный? Первое, что вы можете спросить себя: « Стивен, зачем мне создавать свой собственный, если выше есть так много совершенно хороших и бесплатных слайдеров галереи изображений jQuery? ”Это правильный вопрос!
Хотя все вышеперечисленные демонстрации высокого качества и просты в использовании, всегда лучше понять, как они работают.Это также пригодится, если вы когда-нибудь захотите их настроить. Часто бывает сложнее отредактировать чужой код, но если вы напишете код самостоятельно, вы знаете, где все находится. К тому же, кто не любит копаться в коде?
Я потратил добрых несколько часов на поиски в дальних уголках сети подходящих руководств для вас. Хотя этот список не является исчерпывающим, я считаю, что это одни из лучших онлайн-уроков на данный момент для изучения того, как создать свою собственную галерею / слайдер.Надеюсь, это сэкономит вам время. Не стесняйтесь, добавьте эту страницу в закладки , чтобы вы могли вернуться позже, если не готовы учиться прямо сейчас. Я постараюсь обновлять его ежемесячно.
1. Создайте ротатор изображений с описанием (CSS / jQuery)
Почему это отлично:
Это руководство Джейка Рошело представляет собой переделку популярного учебника, изначально написанного Со Танакой. Джейк обновил код, используемый в руководстве, чтобы включить некоторые новые функции, запрошенные пользователем.
[btn url = ”http://designm.ag/tutorials/image-rotator-css-jquery/” target = ”_ blank” title = «Просмотреть руководство] Просмотреть руководство [/ btn]
2. Как создать простой слайдер с несколькими элементами
Почему он отличный:
В этом руководстве Мэри Лу из Codrops рассказывается, как создать потрясающий слайдер, который отлично подходит для демонстрации продуктов на сайте электронной коммерции.
[btn url = »http://tympanus.net/codrops/2012/12/31/how-to-create-a-simple-multi-item-slider/» target = »_ blank» title = «Просмотреть руководство] Просмотреть Учебник [/ btn]
3.Как создать слайдер с сенсорным экраном с помощью SwipeJS и jQuery
Почему он отличный:
Торик Фирдаус показывает, как создать слайдер, который будет удобен для посетителей на сенсорных устройствах. За ним легко следить и очень подробно.
[btn url = ”http://www.hongkiat.com/blog/jquery-swipe-slider/” target = ”_ blank” title = «Просмотреть руководство] Просмотреть руководство [/ btn]
4. Как создать крутой слайдер с вращающимся изображением с помощью jQuery
Почему это отлично:
И снова Мэри Лу из Codrops показывает, как создать уникальный слайдер с изюминкой в этом уроке.Изображения слегка поворачиваются при скольжении, что добавляет действительно аккуратный, уникальный эффект!
[btn url = ”http://tympanus.net/codrops/2011/04/28/rotating-image-slider/” target = ”_ blank” title = «Просмотреть руководство] Просмотреть руководство [/ btn]
5. Как создать слайдер параллакса с помощью jQuery
Почему он отличный:
Помните крутой бесплатный слайдер с параллаксом из номера 14? Что ж, к нему прилагается учебник! Королева слайдеров jQuery снова показывает, как создать слайдер с эффектом параллакса, чтобы скользить по разному фону и давать эффект глубины резкости 3D.
[btn url = ”http://tympanus.net/codrops/2011/01/03/parallax-slider/” target = ”_ blank” title = «Просмотреть руководство] Просмотреть руководство [/ btn]
6. Как создать слайдер изображения с тремя панелями
Почему это отлично:
Создает уникальный эффект. Опять же, Мэри Лу учит нас, как создавать эти крутые 3D-эффекты в очень простом, но мощном руководстве, в котором используются 3D-преобразования CSS с перспективой и переходы CSS.
[btn url = ”http: // tympanus.net / codrops / 2012/08/16 / triple-panel-image-slider / ”target =” _ blank ”title =« Просмотреть руководство] Просмотреть руководство [/ btn]
7. Как создать слайдер изображения с помощью jQuery и CSS3
Почему это отлично:
Валериу Тимбук проделал отличную работу, создав этот учебник для DesignModo. Он понятен и прост в использовании. Ориентировочное время выполнения для разработчиков среднего уровня составляет 30 минут. Когда вы закончите, у вас будет красивый и простой слайдер изображений jQuery и CSS3, а также вы узнаете, как настроить его в соответствии с вашими потребностями.
[btn url = ”http://designmodo.com/image-slider-jquery-css3/” target = ”_ blank” title = «Просмотреть руководство] Просмотреть руководство [/ btn]
8. Создайте слайдер адаптивного изображения в jQuery и CSS3
Почему это превосходно:
И снова Валериу Тимбук подробно показывает нам, как создать отзывчивый слайдер изображения с помощью пользовательского интерфейса импрессиониста DesignModo. Он также использует плагин FlexSlider для функциональности и стилизует его с помощью CSS3. Одно из лучших руководств, которые мы нашли!
[btn url = ”http: // designmodo.com / responsive-slider / ”target =” _ blank ”title =« Просмотреть учебное пособие] Просмотреть учебное пособие [/ btn]
9. Как создать слайд-шоу с функцией слайд-шоу с помощью jQuery
Почему это отлично:
Крис Спунер отлично показал нам, как именно он создал это слайд-шоу jQuery, разбив структуру HTML, стили CSS и функциональность jQuery. Очень легко понять и следовать. Когда вы закончите, у вас будет элегантное и легкое слайд-шоу и, может быть, этот зеленый Ламбо, который будет ездить по городу 🙂
[btn url = ”http: // line25.com / tutorials / how-to-build-a-moving-feature-slideshow-with-jquery ”target =” _ blank ”title =« Просмотреть руководство] Просмотреть руководство [/ btn]
Заключение
Эти слайдеры изображений jQuery могут помочь вам повысить контрастность всего сайта и служить основой для содержания всего сайта. Большинство слайдеров изображений jQuery похожи друг на друга, а некоторые из них оснащены удивительными функциями, которые делают навигацию по сайту более увлекательной и простой.Вы можете легко создать или использовать любой из слайдеров изображений в соответствии с нишей блога, выбором аудитории и другими желаемыми предпочтениями. Размер слайдеров изображений можно настроить, и вы можете добавлять их в различные части вашего сайта, такие как нижний колонтитул, заголовок или использовать несколько слайдеров изображений по вашему выбору. Вы можете добавить красивую текстуру фона к этим слайдерам изображений, чтобы усилить красоту и контраст. Эти слайдеры изображений вознаградят вашу аудиторию лучшим пользовательским интерфейсом и интуитивно понятной навигацией.
Достойны упоминания
Все еще не удовлетворены перечисленными выше учебными пособиями? Вот еще 5 руководств, которые мы настоятельно рекомендуем вам попытаться расширить свои знания jQuery и CSS3:
10. http://strongloop.com/strongblog/build-a-slideshow-with-jquery-from-scratch/
11. http://kimjoyfox.com/creating-a-jquery-slideshow- с нуля /
12. http://paulmason.name/item/simple-jquery-carousel-slider-tutorial
13. http://tympanus.net/codrops/2012/02/06/3d-gallery-with-css3-and-jquery/
14. http://www.queness.com/post/3036/create- a-custom-jquery-image-gallery-with-jcarousel
15. https://www.vandelaydesign.com/url-enc-dec-jquery-tutorial/
бесплатных галерей и слайдеров изображений jQuery — лучшее из
Галереи изображений и слайдеры — одни из самых популярных вариантов использования jQuery. Они позволяют представить нужного количества визуальной информации вашим посетителям, в то время как экономят ценное пространство на вашем веб-сайте.
В результате ваша страница будет выглядеть менее загроможденной , но вы все равно можете добавить все изображения , необходимые для передачи вашего сообщения. Галереи изображений и слайдеры особенно хорошо подходят для страниц портфолио и страниц продуктов веб-сайтов электронной коммерции.
В этой статье мы выбрали для вас лучших галерей изображений jQuery и слайдеры . Поскольку это плагины jQuery, вам нужно всего лишь добавить их в раздел head вашей HTML-страницы вместе с библиотекой jQuery по умолчанию, настроил их в соответствии с документацией (обычно это всего несколько строк кода), и отпусти их.
Читайте также: Карусели изображений в веб-дизайне — преимущества и передовые методы
Слайдер начальной загрузки
Bootstrap Slider — это бесплатный слайдер изображений для мобильных устройств, который отлично смотрится на любом экране или в любом браузере. Вы можете добавлять к слайдам изображения, видео, миниатюры, текст, кнопки.
Слайдер предварительного просмотра продукта
Product Preview Slider сделан с полным использованием jQuery, который сам по себе выглядит как родное приложение. Код этого плагина чистый и тщательно продуманный.
Расширяемая галерея изображений
Expandable Image Gallery — замечательный плагин, который одним щелчком мыши расширяется до полноразмерной галереи. Этот плагин можно использовать для раздела «О нас» или для предварительного просмотра продукта, а также для дополнительных сведений о продукте.
Фоторама
Fotorama — это плагин отзывчивой галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов для просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий-следующий», автоматическую загрузку слайд-шоу или навигацию по списку.
Иммерсивный слайдер
Immersive Slider позволяет создать уникальный слайдер, который соответствует слайду просмотра, как вы видите на веб-сайте Google TV. Вы можете изменить фоновое изображение, и оно будет размыто, чтобы сфокусировать изображение ползунка.
Leastjs
Leastjs — это гибкий плагин jQuery для создания потрясающей галереи для ваших изображений. При наведении указателя мыши на изображение появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Шаблон для раздвижных панелей
Этот плагин будет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются по оси y (ось x на небольших устройствах). Слайд изображения, чтобы показать выбранное содержимое.
Шаблон портфолио Squeezebox
Шаблон портфолио
Squeezebox был создан во время экспериментов с эффектами движения для портфолио. Вступительное изображение (или блок) раскрывается, чтобы показать выдвигающиеся элементы портфолио.
Перемешать изображения
Shuffle Images — замечательный плагин, позволяющий создавать галерею с изображениями, которые перетасовываются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider à ¢  €  “Адаптивный слайдер для jQuery
PgwSlider — это одноцелевой и минималистичный слайдер изображений, созданный для демонстрации слайдов изображений и ничего более. Он минимален, потому что код jQuery легкий, что ускоряет загрузку.
Галерея рассеянных поляроидов
Scattered Polaroids Gallery — потрясающий слайдер с плоским дизайном.Предметы внутри контейнера перемещаются хаотично, что выглядит потрясающе.
Фильтр динамического содержимого
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
Простой слайдер jQuery
Simple jQuery Slider говорит само за себя. Этот плагин состоит из немного JavaScript, немного HTML5 и немного CSS3. Демонстрация по умолчанию показывает только вариант текстового ползунка, но с небольшими изменениями вы можете включить визуальный контент, например, фотографии и видео.
Glide JS
Glide JS — это простой, чистый, быстрый, плавный и отзывчивый плагин слайдера jQuery. Плагин легкий и простой в настройке.
Полноэкранный перетаскивающий слайдер с параллаксом
Этот удивительный слайдер jQuery с цветным наведением, текстом и изображением подойдет для любого типа веб-сайта, от портфолио до корпоративного. Обеспечивает плавную параллаксную прокрутку и медленное появление текста.
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей.Sliiide поможет вам создавать интерактивные элементы меню, так что вы можете указать скользящее меню внизу, вверху, слева и справа на странице.
Ползунок масштабирования
Это простая галерея слайдеров с функцией масштабирования. После того, как вы нажмете кнопку масштабирования, изображение будет масштабировано. Это идеальное решение для интернет-магазинов.
Слайдер с призматическим эффектом
Prism Effect Slider — отличная идея для блогеров. Этот ползунок добавляет логотип в виде призмы на каждое изображение, и он меняется при прокрутке.
Адаптивный параллакс-слайдер с прозрачными буквами
Этот удивительный слайдер содержит слова с большими заглавными буквами. Вы можете легко изменить шрифт, размер шрифта, цвет шрифта и скорость анимации.
Адаптивный сенсорный слайдер / Галерея / Карусель / Баннер / Слайд-шоу html
Сенсорное смахивание пальцем / мышью
Jssor Slider — это карусель слайдеров с сенсорным пролистыванием изображений с более чем 200 эффектами слайд-шоу.При касании Jssor Slider он застывает, а затем перемещается в направлении, в котором проводится пальцем. Он поставляется с исходным кодом библиотеки javascript.
Оптимизировано для мобильных устройств
Jssor Slider работает в любом браузере с поддержкой JavaScript, включая Windows Phone, iOS, Android, Opera Mobile и т. Д.
А Jssor Slider хорошо протестирован на мобильном телефоне.
Оба формата слайдера jQuery, доступный без jQuery
Плагин слайдера Jssor jQuery и слайдер версии No-jQuery работают почти одинаково, оба предназначены для карусели слайдеров изображений и карусели слайдеров контента. Слайд-шоу и анимация слайдов с субтитрами доступны для обеих версий.
Разработчики jQuery пользуются библиотекой jQuery js.Версия без jQuery — это карусель слайдеров без jQuery. Разработчики, не использующие jQuery, могут использовать легкий фрагмент кода для вырезания / вставки кода, который можно свободно встраивать в любую веб-страницу.
Слайдер Bootstrap Carousel
Карусель начальной загрузки и слайдер начальной загрузки легко тренировать. Есть 2 простых примера, которые демонстрируют, как улучшить пользовательский интерфейс вашего загрузочного веб-сайта с помощью слайдера jssor carousel.Загрузите пример Bootstrap Carousel Slider.
200+ эффектов / переходов для слайд-шоу
Jssor Slider поставляется с более чем 200 потрясающими эффектами слайд-шоу, а самый масштабируемый инструмент для создания переходов слайд-шоу позволяет создавать бесконечные переходы слайд-шоу. См. Более 200 переходов между слайд-шоу.
30+ профессиональных демонстраций
Он поставляется с более чем 20 профессиональными шаблонами кода jquery + javascript + html (и их количество постоянно растет).
Масштабируемый механизм компоновки
Масштабируемый механизм компоновки делает возможной глубокую настройку. Это означает, что интерфейс адаптивный, пользователь может добавлять или удалять навигатор, навигатор со стрелками и навигатор по миниатюрам или любой интерфейс оформления. Пользователь может свободно заполнять скин.
Легкость благодаря интеллектуальному сжатию
Jssor Slider — это независимая карусель слайдеров javascript, она не зависит от сторонней библиотеки javascript.Интеллектуальный механизм сжатия резервирует только необходимый код. Все коды, относящиеся к неиспользуемым функциям, будут удалены. Размер окончательного независимого кода javascript составляет минимум 15 КБ.
Вырезать и вставить, бесплатное встраивание
Jssor Slider поставляется с чистым и анонимным фрагментом кода javascript. Никаких дополнительных файлов css не требуется, никаких дополнительных файлов javascript не требуется.Нет проблемы конфликта версий, нет конфликта с любой другой библиотекой javascript.
Кросс-браузер, поддерживаются все браузеры
Jssor Slider — это кроссбраузерная карусель слайдеров, поддерживаются все браузеры (IE 6+, Firefox 3.6+, Chrome 3+, Safari 3+, Opera 10+, iOS Safari, Opera Mobile, Android Browser, iPhone, iPad, Mac, Windows Surface и т.п.).
Комплект разработчика с множеством демонстраций
Jssor Slider поставляется с подробной документацией по API, множеством простых примеров, 30+ профессиональными демонстрациями.
Бесплатные обновления, бесплатные будущие версии
Бесплатная загрузка, бесплатное обновление.
