Стрелки нарисовать в фотошопе: Как нарисовать стрелку в фотошопе
Содержание
Как рисовать стрелочки в Photoshop
Часто на наших изображениях, особенно на скриншотах программ с множеством различных элементов, необходимо указать на что-то, чтобы зритель обратил внимание именно на этот элемент. Для этой цели лучше всего подходят стрелочки. Но далеко не каждый человек знает, как можно наложить эти стрелочки на изображения. Спешу вас обрадовать, в Adobe Photoshop сделать это можно очень быстро, и никаких глубоких знаний механики программы для этого не требуется. В этом уроке, авторство которого на английском языке изначально принадлежит сайту psd-tutorials.com, я расскажу вам как можно быстро и качественно наложить стрелочки на картинку.
1. Прежде, чем начать, вам необходимо создать стили слоя, чтобы затем придать вашей стрелочке красивый вид. Вы также можете скачать готовые наборы откуда угодно из интернета, чтобы не парить себе мозг тонкой настройкой. Просто введите в поисковую строку что-то вроде «Стили слоя для фотошоп» и вы наверняка отыщете то, что вам нужно.
2. Теперь откройте ваш Adobe Photoshop и загрузите в него скачанные стили. Вот скриншот с описанием процесса загрузки, если вы вдруг не знаете, как добавить новые стили слоя в ваш набор.
3. Теперь выберите Custom Shape Tool (Произвольная фигура) на панели инструментов с фигурами.
4. Сверху на панельке инструментов вы можете изменять эту самую произвольную фигуру. К слову, если стандартного набора ФШ вам не достаточно, вы всегда можете скачать из интернета дополнительные наборы. Но сейчас речь идёт конкретно о стрелочках, и, к счастью для нас, в стандартных фигурах их имеется сразу аж несколько видов. Выбираем, допустим, первую из них.
5. Теперь отройте любое изображение, на которое наобходимо нанести стрелочку, и нарисуйте мышкой стрелочку нужного размера. Чтобы улучшить её дизайн, примените к ней один из скачанных стилей слоя. Сделать это можно на панельке стилей (Styles).
6. Чтобы иметь возможность вращать стрелочку или изменять её размер, поставьте галочку сверху Show Transform Controls. Ну, а если её не ставить, можно просто нажать Ctrl-T при выделенном слое со стрелочкой и провести все необходимые трансформации.
Ну, а если её не ставить, можно просто нажать Ctrl-T при выделенном слое со стрелочкой и провести все необходимые трансформации.
Вот, собственно говоря, и всё. Надеюсь, данное небольшое руководство стало для вас полезным. Ну, а напоследок немного полезной информации для тех, кто планирует построить большой офис. Чтобы не тратить много денег на связь между сотрудников, можно настроить мини атс, то есть внутреннюю телефонную сеть, которая будет позволять общаться внутри офиса совершенно бесплатно. К счастью, все современные телефонные аппараты поддерживают эту функцию. Также в офисах такого масштаба наверняка планируется установка огромной компьютерной сети. Но как и любая техника, такая сеть требует регулярной настройки и поддержки работоспособности. Питерская компания «Навигатор» оказывает услугу абонентское обслуживание сетей. Только обратитесь к ним — и их профессионалы приведут вашу компьютерную сеть в полный порядок.
Как нарисовать стрелку в Photoshop CS5
Эта статья покажет вам, как нарисовать стрелку в Photoshop CS5. Вы сможете вручную нарисовать стрелку, указать ее цвет и отрегулировать ориентацию стрелки так, чтобы она указывала на необходимый элемент изображения.
Вы сможете вручную нарисовать стрелку, указать ее цвет и отрегулировать ориентацию стрелки так, чтобы она указывала на необходимый элемент изображения.
Картинки могут стоить тысячи слов, но иногда людям нужна помощь, чтобы понять, что важно для одной из этих картинок. Если вы тратите много времени на создание изображений или редактирование снимков экрана, предназначенных для того, чтобы показать кому-то, как что-то делать, то вы наверняка столкнулись с ситуацией, когда вам нужно было выделить элемент на изображении. Поскольку на этом сайте мы создаем множество скриншотов и учебных пособий, с этой проблемой мы сталкиваемся регулярно. Некоторые проблемы можно решить с помощью прямоугольника или выделения, но стрелка по-прежнему является одним из наиболее эффективных способов выкрикнуть «эй, смотри сюда!»
Как сделать стрелку в фотошопе
Если вы добавляли стрелки к изображениям в прошлом, то, возможно, вы сделали это либо с помощью одного из инструментов рисования от руки в Photoshop, либо комбинируя несколько прямых линий. Но на самом деле в программе есть инструмент со стрелками, и он делает создание стрелок быстрым. Поэтому следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Но на самом деле в программе есть инструмент со стрелками, и он делает создание стрелок быстрым. Поэтому следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Шаг 1: Откройте изображение, к которому вы хотите добавить стрелку в Photoshop CS5.
Шаг 2: Нажмите «Формы» инструмент в наборе инструментов в левой части окна.
Шаг 3: Нажмите «передний план» Цветное поле внизу панели инструментов, затем выберите нужный цвет для вашей стрелки.
Шаг 4: Нажмите «Пользовательский инструмент Shape» в верхней части окна.
Шаг 5: Нажмите раскрывающееся меню справа от «форма», затем выберите желаемую форму стрелки. Есть несколько вариантов, поэтому выберите тот, который вы предпочитаете.
Шаг 6: Нажмите и удерживайте мышь, затем перетаскивайте ее, пока стрелка не достигнет желаемого размера. Не беспокойтесь, если он не направлен в правильном направлении – мы исправим это через секунду.
Шаг 7: Нажмите «Ctrl + T» на клавиатуре, чтобы выбрать «преобразование» инструментом, затем вращайте стрелку, пока она не будет смотреть в правильном направлении.
Шаг 8: Нажмите «Войти» на клавиатуре, чтобы принять изменения. Вы заметите, что стрелка была добавлена к вашему изображению в виде отдельного слоя, поэтому вы можете свободно редактировать ее, не затрагивая содержимое других ваших слоев.
Резюме – Как нарисовать стрелку в фотошопе

Обратите внимание, что вы также можете переместить положение стрелки, нажав «Переместить инструмент» в панели инструментов, затем перетащив стрелку.
Думаете об обновлении до новой версии Photoshop или вам нужно установить его на другой компьютер? Photoshop CS6 можно приобрести в качестве подписки, а вы можете получить трехмесячные карточки подписки от Amazon. Кликните сюда, чтобы узнать больше.
Рисуем стрелку в Фотошопе
Как нарисовать стрелку в фотошопе
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
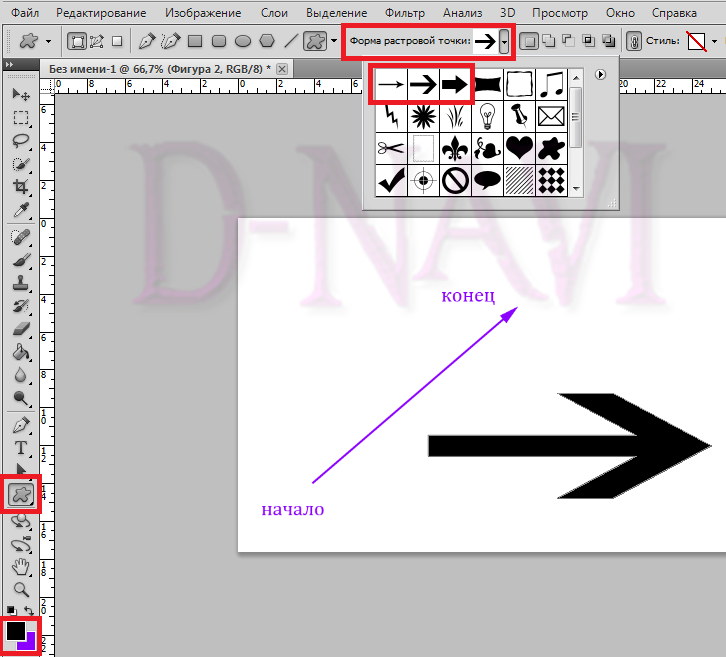
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
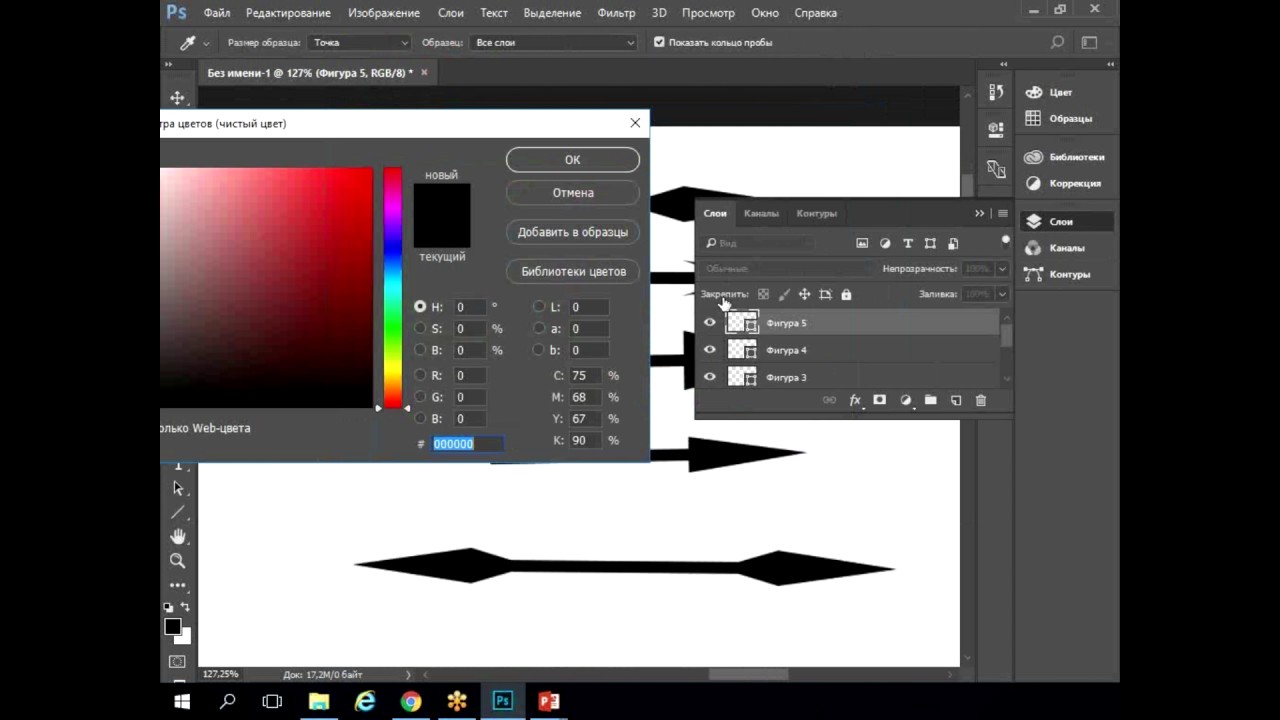
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.![]()
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.

- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
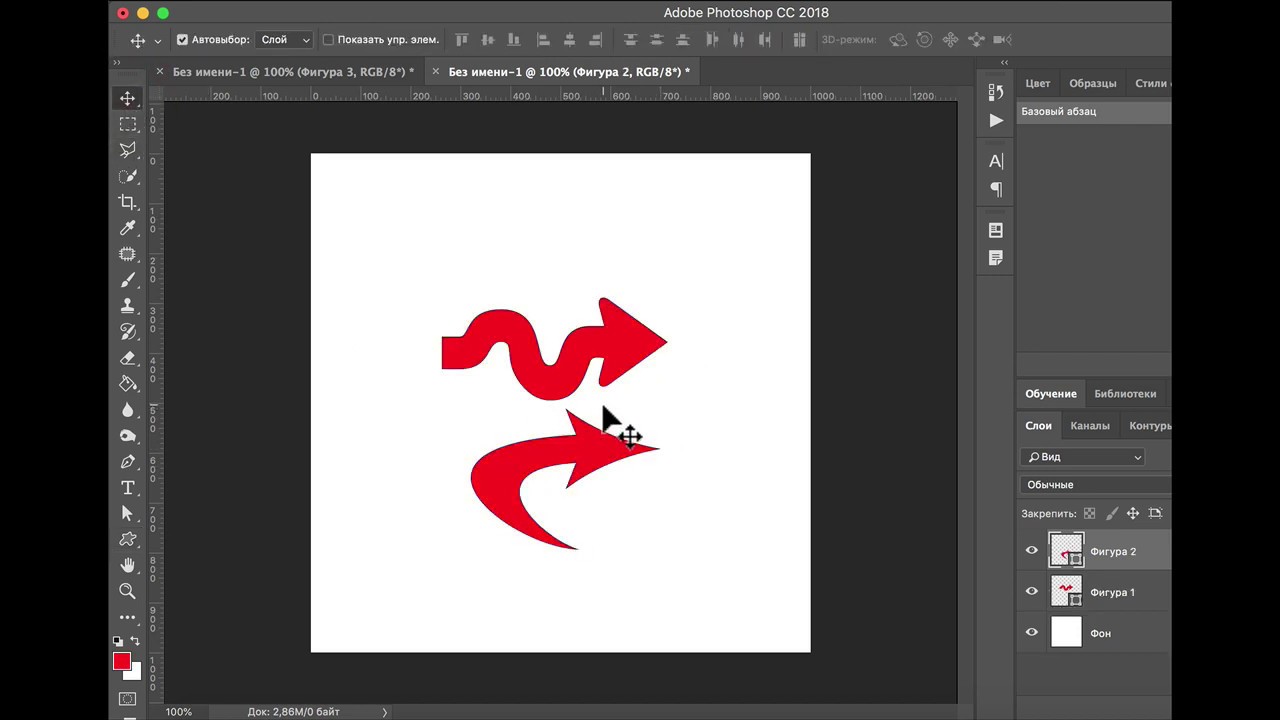
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура» .
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png» . Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
Как нарисовать стрелку в Фотошопе
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:
Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:
4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать). Можно подвигать им в разных направлениях, по-прежнему не отпуская ЛКМ, чтобы добиться нужного изгиба. Если ошиблись, нажмите CTRL+Z или CTRL+ALT+Z для отмены действий и повторите операцию.
5. Четвёртая узловая точка вследствие перетаскивания курсора превратилась в сглаживающую. Чтобы сделать её опять точкой преломления, наводим на неё курсор и кликаем мышью при нажатой клавише ALT. Наблюдаем при этом возле курсора появление не чёрточки, а изображения угла ^.
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.
8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.
Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.html Как нарисовать стрелку в Фотошопе 2014-10-31T22:43:38+00:00 Алексей Касьянов Оцифровка фото фотошоп Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая. Алексей Касьянов Алексей Касьянов [email protected] Editor
Как в “Фотошопе” нарисовать стрелку: способы и инструкция
“Фотошоп” – именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них – как нарисовать стрелку в “Фотошопе CS6”. Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента “Линия”
Всего будет рассмотрено три способа, как в “Фотошопе” нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент “Линия” и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.

Вот так и выглядит первый способ того, как в “Фотошопе” нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента “Произвольная фигура”
Выше был приведен первый способ того, как в “Фотошопе” нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент “Произвольная фигура”. Для этого наводим курсор мыши на левую панель, на инструмент “Линия”, и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на “Инструмент” – “Произвольная фигура”” и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее.
 Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус. - Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в “Фотошопе” нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в “Фотошопе”, мы уже знаем, теперь обсудим как ее вставить. Вы спросите – зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить “Яндекс-картинки” и ввести в поисковую строку слово “стрелка”.
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.

- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в “Фотошоп”, наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в “Фотошопе” нарисовать стрелку. Надеемся, они вам пригодятся.
Как нарисовать стрелку в Фотошопе | Оцифровка видео, аудио, фото
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:
4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать). .
.
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.
8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.
Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.htmlКак нарисовать стрелку в ФотошопеАлексей КасьяновОцифровка фотофотошопЧасто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая,…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото | Обзоры аппаратуры и новости
Как в фотошопе вставить стрелку
Как нарисовать стрелку в фотошопе
В данном небольшом уроке я покажу, как можно быстро двумя способами нарисовать стрелочку в фотошопе.![]() Открываем какую-нибудь картинку. Вы открываете ту, что нужно, я первую попавшуюся, просто чтобы показать:
Открываем какую-нибудь картинку. Вы открываете ту, что нужно, я первую попавшуюся, просто чтобы показать:
Способ 1.
Выбираем инструмент «Линия».
Теперь в верхней панели заходим в параметры инструмента и выбираем, будет ли стрелочка находиться в начале или в конце линии, а также ее пропорции. В пикселях указываем толщину стрелочки.
Рисуем стрелку, вот что у нас получается.
Теперь второй способ.
Берем инструмент «Произвольная фигура».
Теперь в верхней панели выбираем саму форму фигуры, это естественно стрелка будет. Их там несколько, выбирайте ту, которая понравилась:
Левой кнопкой мыши растягиваем фигуру до нужных размеров.
Смотрим видео по теме:
(Пока оценок нет) Загрузка…
Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Рисуем стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении.
Есть как минимум два способа, как можно сделать стрелку в Фотошопе. И в этом уроке я расскажу Вам о них.
Скачать последнюю версию Photoshop
Для работы нам понадобится инструмент «Линия».
В верхней части программы есть Опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в сторону.
Также нарисовать стрелку в Фотошопе можно другим способом.
Нам понадобится инструмент «Произвольная фигура».
В опциях нужно указать, какую мы именно фигуру хотим использовать, так как там кроме стрелок есть всякие сердечки, галочки, конвертики. Выбираем стрелку.
Зажимаем левую кнопку мыши на изображении и тянем в сторону, отпускаем мышь когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной и толстой нужно сохранить пропорции, для этого не забудьте при рисовании стрелки зажать клавишу SHIFT на клавиатуре.
Надеюсь я понятно рассказал, какие есть способы нарисовать стрелку в Фотошопе. Если вам нужно будет её подредактировать, то воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, а также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два счета, вот только вариантов оформления будет минимум. Итак, находим в инструментах прямую.
Далее переходим к настройкам. Открываем меню и у нас появляется меню для стрелок. Выбираем где будет расширение в начале или в конце линии.
Сейчас указатель будет выглядеть очень тонким.
Чтобы увеличить толщину – поставьте свои указатели в форме, как на скриншоте ниже.
Теперь стрелка пожирнее.
Можно убрать обводку и добавить заливку на свой вкус, без труда можно сделать наоборот. Экспериментируйте.
Почти идеальный вариант
Еще один инструмент, который позволяет рисовать стрелки – это произвольная фигура. Тут у вас откроется еще больше возможностей. Итак, создаем документ и ищем этот инструмент. Находится он под прямоугольником или эллипсом. Просто удерживайте левую кнопку мыши и откроется дополнительное меню.
Далее открываем раздел фигуры.
Кликаем по гаечке и выбираем стрелки, чтобы отфильтровать все ненужное.
Можете скачать дополнительные указатели, пройдя по ссылке >> и добавить их по аналогии с тем, как вы работали над новыми кистями. Их будет даже проще искать. Кстати, неплохая подборка, здесь есть даже указатели по кругу.
Будьте внимательны, вы должны рисовать именно фигуру. Тогда у вас не возникнет проблем с размерами и будет больше функций.
Потяните мышью по холсту и у вас появится новое изображение.
Вы можете выбрать любую заливку в панели сверху: градиент, цвет, узор или без цвета.
Градиенты можно создавать, если не умеете, то можете найти статью в моем блоге на эту тему, а можете добавить готовые схемы с фотошоп-мастера. Это вы уже умеете.
С обводкой все то же самое. Выставляете размер (количество пикселей), а потом играете с цветом.
Можете рисовать пунктиром, для этого есть специальная вкладка.
Ну а для того, чтобы фигура «смотрела» вниз используйте CTRL + T.
Самый идеальный вариант
Самый идеальный вариант – это самостоятельное рисование стрелки при помощи инструмента перо. К сожалению, мне не удалось описать словами этот процесс, поэтому прикладываю обучающее видео.
Качество в нем не самое замечательное, цвета иногда «плывут», но на это не стоит обращать существенного внимание, так как это лучшее описание того как работать с пером. Совсем не простой инструмент для новичков, особенно первое время, в процесс нужно «въехать».
Зато это уже совсем другой уровень! Если захотите овладеть фотошопом на 100% я рекомендую вам курсы Зинаиды Лукьяновой, одной из создательниц проекта «Фотошоп-мастер», с которого я вам сегодня целый день предлагаю скачать всякие бесплатные примочки. На этом сайте вы также можете найти кучу уроков, которые разделены по уровням сложности.
Тут есть уроки о том как создать абстрактный портрет, рисование железного человека или кота, тексты их жаренных колбасок, рождественские композиции и многое другое. Но нужно понимать, что так вы никогда не овладеете программой в совершенстве.
Будете знать только определенные приемы, но так и не научитесь создавать что-либо самостоятельно. Да и будьте честны сами с собой, редкая птица долетит до середины Днепра, как и редкий человек сможет просмотреть все, что есть в интернете.
Однако, есть у меня для вас кое-какой лайфхак. Учиться очень сложно, когда не знаешь для чего это пригодится и нет особого желания и мотивации. Я рекомендую вам прямо сейчас полазить по урокам и составить список тех, которые вы бы хотели пройти. Пусть их будет штук 20.
В следующий раз, когда вам будет нечем заняться, просто посмотрите на этот список и выполните одно упражнение на выбор. Наверняка, чего-то вас да заинтересует даже через некоторое время.
Так, вы сможете быстрее учиться. Один день хочется поработать с текстом, другой с фото, на третий создать графику для сайта.
Помимо этого, пролистайте сайт до самого низа и перейдите в раздел курсы.
Тут есть и фотошоп с нуля в видео-формате, для тех, кто хочет профессионально овладеть инструментами. Кстати, именно это и позволяет превратиться из копировальщика чужих идей в создателя своих собственных. Ведь если вы знаете как, то можете осуществить любую, даже самую смелую задумку.
Можно выбрать задачу попроще, например, научиться делать крутые коллажи. Узкие специалисты всегда получали больше.
К сожалению, тут ничего нет для тех, кто как я болен сайтами. Им бы я порекомендовал курс обучения от Алексея Захаренко, по которому учился и сам. Не буду лишний раз о нем рассказывать, кому интересно – можете прочитать статью в моем блоге. Она очень подробная.
Если вам нравится эта статья, то можете подписаться на рассылку и узнавать больше полезной информации совершенно бесплатно. До новых встреч и удачи в ваших начинаниях.
Узнаем как в Фотошопе нарисовать стрелку: способы и инструкция
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в «Фотошопе CS6». Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента «Линия»
Всего будет рассмотрено три способа, как в «Фотошопе» нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент «Линия» и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в «Фотошопе» нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента «Произвольная фигура»
Выше был приведен первый способ того, как в «Фотошопе» нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент «Произвольная фигура». Для этого наводим курсор мыши на левую панель, на инструмент «Линия», и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на «Инструмент» — «Произвольная фигура»» и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в «Фотошопе» нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в «Фотошопе», мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить «Яндекс-картинки» и ввести в поисковую строку слово «стрелка».
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в «Фотошоп», наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в «Фотошопе» нарисовать стрелку. Надеемся, они вам пригодятся.
Как нарисовать стрелку в программе фотошоп
Сегодня мы поговорим о том, как в программе Adobe Photoshop нарисовать стрелку. В этом нет ничего сложного, но не все знают, как это сделать проще и быстрее всего. Мы рассмотрим два способа создания стрелки. Запустите программу Photoshop и начнем.
Откройте изображение, на котором вам нужно нарисовать стрелку, или просто создайте новый документ. Слева, среди прочих инструментов, нужно найти кнопку «Rectangle Tool». Если нажать ее и некоторое время удерживать, станут доступными еще несколько спрятанных под ней кнопок. Среди них нужно отыскать кнопку «Custom Shape Tool».
Когда вы выбираете тот или иной инструмент, его настройки появляются на горизонтальной панели, расположенной сразу под строкой меню. В данном случае нужно нажать маленькую кнопку справа от окошка «Shape». На рисунке 1 я подчеркнул эту кнопку, чтобы было понятнее.
Как и на рисунке выше, после нажатия этой кнопки у вас появится выбор стандартных форм. В этом наборе можно найти несколько видов стрелки. Давайте попробуем создать простую стрелку с помощью этого инструмента. Выберите одну из предлагаемых стрелок и растяните ее, как растягивали бы обычный прямоугольник. На панели настроек есть две палитры: «Fill» и «Stroke». В первой можно выбрать цвет заливки, во второй – цвет контура. Чуть дальше настраивается толщина контура формы, в нашем случае стрелки. Выберите нужную толщину в списке или введите свое значение. Еще дальше есть набор вариантов типов контура. Он может быть пунктирным или сплошным, пунктир тоже может быть разным. Предлагаю оставить сплошную линию, так будет смотреться красивее.
Стрелка создана, но как же изменить ее форму? Настройками мы уже ничего достичь не можем, нам доступны только более грубые меры. Стрелка – это векторный объект, форма которого образована положением контрольных точек, между которыми протянута линия контура. Это значит, что мы можем изменять форму стрелки, изменяя расположение этих точек. Для того чтобы точки стали доступны для редактирования, нужно сначала выбрать инструмент «Direct Selection Tool». Это кнопка с белой стрелкой. Щелкаем по векторной форме и видим все ее вершины. Попробуйте изменить форму стрелки, перемещая вершины.
Если нажать кнопку «Pen Tool» (кнопка с изображением каллиграфического пера) и немного подождать, то появится небольшой набор дополнительных кнопок. Выберите среди них инструмент «Add Anchor Point». Так вы можете создавать новые точки на линии контура. Дополнительные точки помогут изменить форму более тонко, сделать стрелку с изломом, или вообще зигзагообразную.
Самим же инструментом «Pen Tool» можно нарисовать любую форму с нуля, просто ставя одну за другой контрольные точки,пока линия не замкнется.
нарисованных от руки стрел — Учебники и БЕСПЛАТНЫЕ ресурсы
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Некоторые из наиболее популярных пакетов ресурсов нашего Магазина созданы для использования с нарисованными от руки или зарисованными рисунками. Хотя мы стремимся предоставлять максимально полезные ресурсы, могут возникнуть ситуации, когда вам понадобится конкретный элемент дизайна, который нигде не найти. В этом случае вы можете создать свой собственный, и в уроке далее в этом посте мы покажем вам, как это сделать.
А до этого давайте посетим несколько наших любимых мест, чтобы загрузить уже сделанные БЕСПЛАТНО нарисованные от руки стрелки и другие нарисованные от руки элементы.
Think Design Блог
Vecteezy
Лучшие бесплатные PSD
Photoshop Buzz
Пиксель Будда
Рукописные товары
Dabbles & Babbles
DryIcons
Запах роз
Vector4Free
Учебное пособие по рисованию стрелок
Мы будем создавать небольшой набор рисованных ресурсов, но, используя методы, описанные в этом посте, вы сможете создавать столько или меньше, сколько вам нужно.Хотя стандартные ресурсы могут быть полезны для экономии времени в процессе проектирования, создание собственных ресурсов часто может быть очень интересным, и с рисованным дизайном это определенно так.
Чтобы следовать этому руководству, вам понадобится:
- Ручка или маркер
- Бумага
- Сканер
- Photoshop
- Иллюстратор
В этом руководстве мы будем использовать Photoshop и Illustrator для создания небольшого набора кистей Photoshop, а затем векторизуем изображения для дополнительной гибкости.Если вы заинтересованы только в создании кистей Photoshop или только в создании векторов, это тоже хорошо, делайте все, что подходит для вашей ситуации.
Для начала возьмите ручку или маркер и нарисуйте каракули, стрелки или все, что хотите. Не беспокойтесь о создании шедевра, несовершенство часто делает рисованный стиль немного более реалистичным. Кроме того, вы можете рисовать все, что хотите, а затем брать только те, которые вам больше всего нравятся, и работать с ними в Photoshop или Illustrator.
После того, как вы нарисуете что-нибудь, отсканируйте бумагу и откройте ее в Photoshop. Вот посмотрите на мой скан.
Создание кистей:
Я использовал черную ручку, черный маркер и более толстый синий маркер, чтобы добавить разнообразия. Поэкспериментируйте, чтобы увидеть, как вам нравится работать с разными маркерами и ручками.
Теперь, когда у нас есть JPG-сканирование, открытое в Photoshop, обесцветим его, чтобы убрать цвет (Изображение> Коррекция> Обесцветить).
Я также собираюсь настроить уровни, чтобы немного очистить сканирование.Перейдите в Image> Adjustments> Levels и сместите уровень белого (правый) немного влево, а затем переместите уровень серого (средний) немного вправо. Детали будут зависеть от вашего сканирования, но мы стараемся избавиться от нежелательных серых областей и сделать их белыми.
Чтобы упростить задачу, мы разделим отсканированные элементы вместе. Используйте инструмент прямоугольной области, чтобы выбрать один из элементов, затем скопируйте его, откройте новый файл и вставьте его в новый файл.
Мы уже обесцветили изображение и настроили уровни, но еще раз взглянем, нет ли на нем посторонних следов или пятен, которые необходимо удалить. В таком случае используйте белый кончик кисти, чтобы скрыть следы или пятна. Наш сканирование выглядит довольно чистым, поэтому мы можем просто двигаться вперед.
Когда изображение будет готово, чтобы превратить его в кисть Photoshop, все, что вам нужно сделать, это перейти в меню «Правка»> «Определить набор кистей», присвоить ему имя и сохранить. Для создания кисти ваше изображение должно быть не больше 2500 пикселей в ширину или высоту.
Чтобы проверить это, откройте новый файл, выберите инструмент «Кисть», выберите только что созданную кисть и примените ее.
Вы можете продублировать этот процесс с другими вашими дудлами. Если у вас есть несколько кистей, вы, вероятно, захотите сохранить их в файле .abr, что упростит их хранение (вы всегда должны сохранять пользовательские кисти, которые вы, возможно, захотите использовать повторно) или распространять. Чтобы сохранить набор кистей, перейдите в Edit> Preset Manager. Убедитесь, что в раскрывающемся меню выбрано «Кисти», затем выберите кисти, которые вы хотите включить в свой набор, и нажмите «Сохранить набор».
Теперь у вас есть сохраненный набор кистей, и вы можете использовать их в любое время, когда захотите придать дизайну нарисованный от руки вид.
Создание векторов:
Откройте файл JPG с одним из отсканированных изображений в Illustrator.
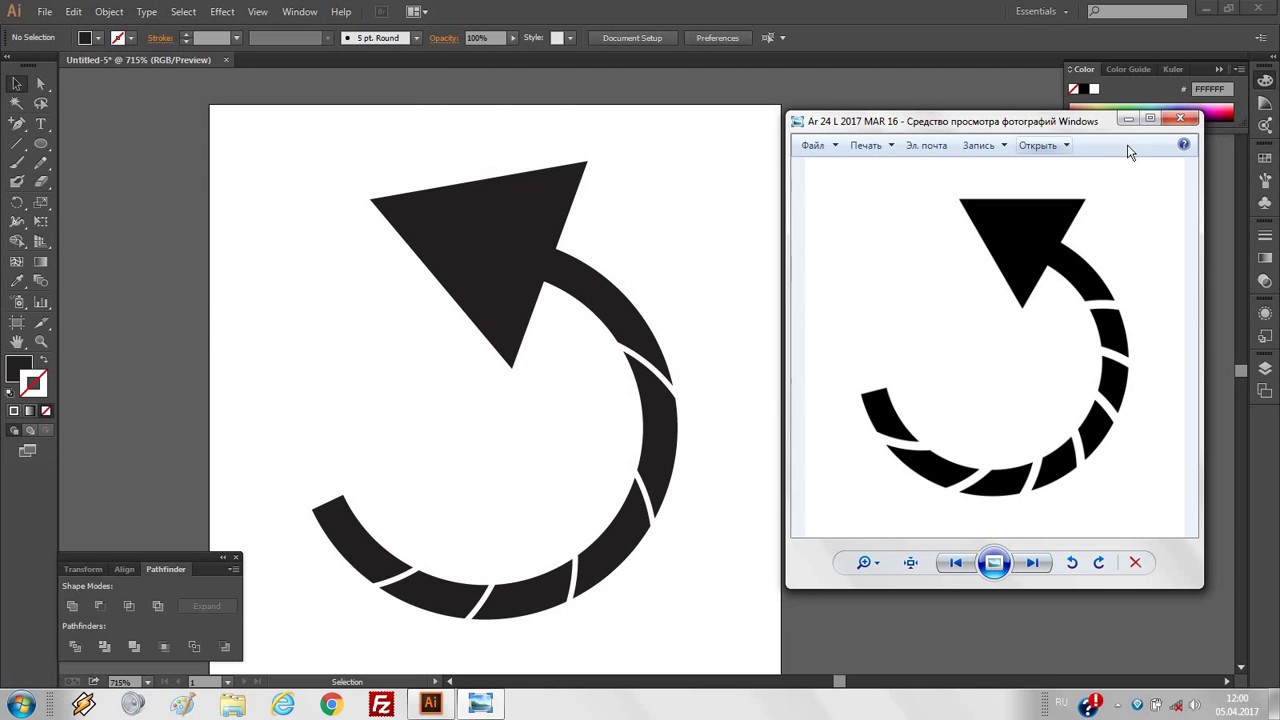
Мы будем использовать Live Trace Illustrator, чтобы легко преобразовать JPG в вектор. Нажмите на изображение, и появится кнопка Live Trace и выпадающая кнопка. Щелкните стрелку раскрывающегося списка.
Затем щелкните «Параметры трассировки».Установите флажок «игнорировать белый цвет». Вы можете поэкспериментировать с другими настройками, такими как подгонка контура, минимальная площадь и угол угла, мы оставим для них настройки по умолчанию. Если вы хотите использовать эти настройки для нескольких изображений (особенно если вы измените некоторые настройки), вы можете сохранить их, нажав «сохранить шаблон», а затем дать ему описательное имя. Затем в следующий раз, когда вы собираетесь использовать его, когда вы нажимаете стрелку вниз рядом с Live Trace, вы выбираете свой пресет, и он запускается.
Хорошо, теперь, когда у вас есть настройки, запустите Live Trace.Затем нажмите кнопку «Развернуть».
Изображение теперь векторизовано и может быть сохранено как файл .ai или .svg. Превращение его в векторный файл позволяет изменить его размер без потери качества. Итак, чтобы создать набор векторов, выполните этот процесс с несколькими изображениями, а затем вставьте их в один файл .ai.
Теперь у вас есть набор кистей Photoshop, а также набор векторов. Вы могли заметить, что созданная нами ранее кисть Photoshop была меньше 600 пикселей.Если вам нужна кисть большего размера, которая может быть немного более универсальной, вы можете взять готовые векторы и использовать их для создания более крупных кистей.
Создание альтернативной кисти Photoshop:
Давайте воспользуемся той же стрелкой, которую мы использовали для создания кисти ранее. Теперь, когда у нас есть векторизованная версия, скопируйте ее в буфер обмена в Illustrator (щелкните по нему и затем «Правка»> «Копировать»). Откройте в Photoshop новый файл размером 2500 на 2500 пикселей, это максимально допустимый размер кисти. Выберите RGB для цветового режима.Затем вставьте стрелку в новый файл. Удерживая Shift, перетащите углы, чтобы заполнить большую часть файла.
Нажмите Enter, а затем вы можете сохранить его как кисть (Edit> Define Brush Preset). Эта кисть будет немного отличаться от кисти, созданной ранее, но ее размер даст вам больше возможностей.
Вот и все! Вы можете экспериментировать и создавать всевозможные рисованные ресурсы для использования в своей собственной дизайнерской работе.
БОНУС Бесплатная рисованная иконка PSD Скачать
Этот набор включает 28 различных иконок , все они стильно нарисованы от руки.Иконки представлены в формате PSD (все в одном файле PSD). Они сделаны из векторных фигур, поэтому их можно изменять размер и масштаб в соответствии с вашими потребностями. Вы можете легко стилизовать слои-фигуры, чтобы изменить цвета или добавить другие эффекты.
Скачать значки (zip-файл 2,2 МБ)
Сведения о лицензии:
Иконки бесплатны для личных или коммерческих проектов, но их нельзя перепродавать или распространять. Атрибуция не требуется.
Дополнительные руководства см .:
Как нарисовать стрелки в GIMP самым простым способом.
Версия Okular, которую готовит сообщество KDE, добавит новые параметры разметки. Среди этих опций у нас будет возможность рисовать стрелки, что-то, что идеально подходит для указания частей документа или указания того, что что-то связано с другой его частью. До недавнего времени многие пользователи и я использовали редактор Shutter, но программа создания снимков экрана была прекращена. С другой стороны, у нас есть бесплатный конкурент Photoshop, но он не имеет определенных параметров по умолчанию.Тогда Как нарисовать стрелки в GIMP ?
В ожидании тестирования будущая версия Okular, о которой мы упоминали выше, позволит нам добавлять стрелки к изображениям и другим типам документов. Проблема в том, что программа просмотра документов KDE может выполнять несколько задач редактирования, поэтому бесполезно, например, добавлять несколько значков в формате PNG в одно и то же изображение. Если мы хотим, чтобы все было в одном приложении, мы можем добавить сценарий , который позволит нам рисовать стрелки в GIMP из с различными формами .
Рисование стрелок в GIMP возможно при добавлении скрипта
Процесс прост. Вам просто нужно выполнить следующие действия:
- Скачиваем этот файл.
- Распаковываем.
- Мы должны поместить этот файл в папку дополнений GIMP. Я мог бы сказать вам, где он находится, но, поскольку существуют разные типы пакетов, лучше всего посмотреть, где он настроен на вашем компьютере. Чтобы увидеть маршрут, давайте Edit / Preferences / Folders / Plugins .
- Если у нас был открыт GIMP, мы перезапускали его.
- Эта опция будет отображаться как «Стрелка» в меню «Инструменты», но сначала нам нужно будет указать ей путь. Для этого выберем инструмент маршрутов. На рисунке изображен спрей или флакон с вертикальной линией с тремя точками слева.
- Указываем путь.
- Теперь мы выбираем опцию Tools / Arrow.
- Здесь есть много значений, которые мы можем изменить, и это будет зависеть от того, что предпочитает каждый пользователь.В тот момент, когда мы нажимаем ОК, стрелка будет нарисована. Помимо толщины линий, если стрелка имеет закрытый наконечник и т. Д., Я думаю, что важно упомянуть два типа стрелок, которые можно сделать, как вы увидите в следующем видео:
- Если мы щелкнем, отпустим и сделаем второй щелчок, это превратится в обычную стрелку.
- Если мы щелкнем и перетащим, получится стрелка, как у GPS-навигатора или компаса. Имейте в виду, что если мы хотим нарисовать эту вторую стрелку, мы должны выбрать, чтобы голова была заполнена, а размер должен быть намного больше, чем у обычной стрелки.
Стрелку можно рассматривать как любой другой слой
Стрелка будет нарисована на новом слое . Это означает, что мы можем изменять его, как и любой другой слой, включая вращение, изменение размера, наклон и т. Д. Мы также можем добавить эффекты, такие как тень. Поначалу я собираюсь сделать маркировку, поэтому я редко добавляю к ней какие-либо дополнительные эффекты.
Из видео выше я должен извиниться за то, что не перешел сразу к вариантам, но я записал его, пока они говорили со мной, и я был немного отвлечен.
Другой вариант: найти стрелки в формате PNG без фона
Другой вариант, который может быть намного эстетичнее, — добавить уже сделанную стрелку. Да , мы ищем в Google Images «стрелка png» или «стрелка png» , к которому мы можем добавить цвет, десятки стрелок появятся в этом формате. У некоторых из этих стрелок будет белый фон, но большинство будет просто стрелкой. Идея состоит в том, чтобы просто перетащить стрелку в GIMP и изменить ее форму, размер и ориентацию.Основная проблема, которую я вижу при использовании этого метода, и причина, по которой я предпочитаю использовать сценарий «Стрелка», заключается в том, что добавление изображения не будет таким быстрым, как использование инструмента, доступного в GIMP. Или нет, если мы не оставим его на столе, чего я никогда не сделаю, потому что мне нравится содержать свой стол в чистоте.
Какая система рисования стрелок в GIMP вам нравится больше?
ШАГОВ: Создание исчезающих стрел с помощью ореолов
1. Выберите команду «Новый снимок» в меню палитры «История».
Photoshop добавляет новый эскиз снимка вверху палитры. Щелкните перед ним, чтобы сделать его исходным состоянием. Теперь вы готовы вернуться в это состояние, если потребуется, как указано в шаге 15.
2. Снимите все выделение (Ctrl + D) и переключитесь в режим быстрой маски (Q). Изображение должно выглядеть абсолютно нормальным.
3. Выберите инструмент «Линия» (нажмите U, чтобы получить инструмент). Также нажмите Enter, чтобы отобразить панель параметров, если она еще не видна. Сначала нажмите кнопку «Заливка области», чтобы установить инструмент «Линия» в растровый режим, то есть создать линию на основе пикселей.(Кнопка «Заливка области» является кнопкой третьего режима и выглядит как сплошной квадрат.) Введите ширину линии в поле «Вес» в соответствии с вашими потребностями. Затем щелкните стрелку, указывающую вниз, в конце полосы значков фигур, чтобы отобразить палитру «Стрелки», и введите значения стрелок, которые вы хотите использовать. Чтобы создать свои первые стрелки (те, которые идут внутрь от углов на рис. 9-19), я установил значение размера на 20, а значения ширины, длины и вогнутости в палитре стрелок на 400, 600 и 20 соответственно. .Я выбрал поле «Конец», чтобы добавить стрелки в конце строк. (См. Главу 6, если вам нужна дополнительная информация о работе с параметрами инструмента «Линия» в Photoshop 6.)
4. Нажмите D, чтобы переключиться на цвета по умолчанию.
5. Нарисуйте линию, которая отображается красным цветом. Если у вас не получилось с первого раза — как это часто бывает с этим инструментом — нажмите Ctrl + Z и повторите попытку. Прелесть рисования линии в режиме быстрой маски в том, что вы можете редактировать линию постфактум, не повреждая изображение.(Вы также можете сделать то же самое на отдельном слое, но режим быстрой маски дает вам немного больше гибкости в этом конкретном упражнении.)
6. Выберите инструмент градиента (G) и выберите градиент от переднего плана к фоновому в раскрывающейся палитре «Градиенты» на панели параметров. Также установите значение «Непрозрачность» на 100 процентов и выберите «Светлее» во всплывающем меню «Режим».
7. Используйте инструмент градиента, чтобы растушевать основу линии. Перетащите от точки, в которой вы хотите, чтобы линия начала исчезать, к основанию линии.Постарайтесь, чтобы направление вашего перетаскивания было параллельно самой линии, чтобы обеспечить плавное затухание. Expand и введите желаемое значение в зависимости от размера и разрешения вашего изображения.Перо (Ctrl + Alt + D). Введите то же значение и нажмите Enter.
13. Залейте выделение белым для светлого ореола или черным для темного. Мне нужен был белый ореол, поэтому я нажал D, чтобы восстановить цвета переднего плана и фона по умолчанию. Затем я нажал Ctrl + Backspace, чтобы залить выделение белым.
14. Удерживая нажатой клавишу Ctrl, щелкните элемент «Быстрое копирование маски» на палитре «Каналы». Это восстанавливает исходный контур выделения в форме стрелки. (Я подробно объясню маски каналов позже в этой главе, а пока просто щелкните, удерживая Ctrl.Слой через Копирование.
17. Залейте многослойную стрелку цветом. Измените цвет переднего плана на любой, который вам нравится, и нажмите Shift + Alt + Backspace, чтобы заполнить стрелку (и только стрелку).
18. Выберите «Умножить» во всплывающем меню палитры «Слои». Это прожигает цветную стрелку на изображении. Затем установите значение непрозрачности на желаемый уровень.
Я установил непрозрачность на 40 процентов.
После этого я просто продолжал добавлять все больше и больше стрелок, повторяя процесс, чтобы создать эффект, показанный на рис. 9-19.Я сохранил случайные состояния снимков, чтобы можно было рисовать стрелки поверх стрелок. В частности, я сделал снимок изображения перед тем, как добавить последнюю большую стрелку, которая поднимается снизу вверх. Затем я заполнил стрелку снимком, чтобы вернуть фрагменты некоторых других стрелок. (Если бы я не вернул назад во времени через палитру истории, фрагменты стрелки за большой стрелкой исчезли бы.)
- Рисунок 9-19: Я не знаю, готов ли этот парень к холодному фронту или что, но если вам когда-нибудь понадобится аннотировать изображение стрелками, этот трюк с градиентной стрелкой, безусловно, является способом сделать это.
Продолжите чтение здесь: Автоматическое создание масок
Была ли эта статья полезной?
GIMP Draw Arrow — javatpoint
Стрелка — важная и неотъемлемая часть рисунка. В большинстве случаев нам нужно рисовать стрелки на наших изображениях, чтобы что-то указать или обозначить. В GIMP нет прямого инструмента для рисования стрелки. Но, как мы знаем о красоте GIMP, он поддерживает плагины и кисти.Мы можем нарисовать стрелку с помощью плагинов и кистей.
Нарисовать стрелку в GIMP невозможно, пока мы ее не нарисуем. Это простой процесс; все, что нам нужно, чтобы установить подходящий плагин или кисть. Для GIMP доступно несколько плагинов и кистей, которые позволяют рисовать стрелку на наших изображениях. Мы можем рисовать стрелки разных типов и размеров.
В этом разделе мы обсудим различные методы рисования стрелок.
Плагин
GIMP для рисования стрелки
Один из наиболее приемлемых плагинов для стрелки рисования — « Arrow set size».« К сожалению, он удален из реестра GIMP. Связанная ссылка на размер набора стрелок приводит к пустой странице. Большинство блогов и руководств содержат неработающую ссылку. Но мы можем скачать ее по этой ссылке. Внизу страницы в этом посте мы можем найти соответствующую ссылку для скачивания.
Мы можем скачать его по ссылке выше. Однако есть много других способов нарисовать стрелку.
Загрузите его и добавьте в папку сценариев GIMP . Чтобы установить его в GIMP, откройте меню «Правка» и перейдите в «Настройки ». Здесь мы можем найти настройки и местоположения по умолчанию для GIMP.
Теперь разверните меню Папки . Здесь мы можем найти папки GIMP по умолчанию.
Теперь выберите опцию Scripts . Будет отображена папка по умолчанию для скриптов.
Перейдите по этому пути и вставьте сюда файл arrow-set-size.scm и скриптов обновления из меню Filters-> Script-fu . Если мы по-прежнему не можем найти стрелку в меню «Инструменты», перезапустите GIMP.
После успешной установки мы можем найти параметр размера стрелки в меню Инструменты.
Мы успешно установили плагин стрелки. Теперь разберемся, как рисовать стрелки:
Как нарисовать стрелку в GIMP
Рисование стрелки в GIMP — это простой процесс; выполните следующие шаги, чтобы нарисовать стрелку с помощью GIMP.
Шаг 1. Создайте образ
Первый шаг — создать или открыть изображение.Чтобы создать изображение, перейдите в меню File-> New и укажите свойства изображения, такие как фон, размер и т. Д.
Шаг 2: Выберите инструмент траектории
Теперь выберите инструмент Path из меню Tools-> Path , или мы можем нажать клавишу B .
Шаг 3. Выберите конечные точки стрелок
выберите две точки на холсте изображения, где мы хотим нарисовать стрелку:
Шаг 4: Выберите инструмент настройки размера стрелки
Теперь выберите инструмент Установить размер стрелки в меню Инструменты .Откроется диалоговое окно для определения свойств стрелки:
выберите длину, толщину кисти и другие параметры в этом меню и нажмите ОК. На указанном пути будет нарисована стрелка.
С помощью этого инструмента мы можем рисовать стрелки разных типов, цветов, размеров:
Нарисуйте стрелки с помощью кистей
мы можем рисовать стрелки, используя кисти со стрелками. Однако наиболее удобный способ рисования стрелок мы нашли с помощью плагина. Но кисти тоже работают нормально.В сети доступно несколько кистей для рисования стрелок.
Одной из самых популярных кистей являются кисти для танго; скачать отсюда. Установите его, как мы установили плагин. Единственная разница в том, что мы должны вставить настройку в папку кистей.
После успешной установки перезапустите GIMP.
Теперь выберите инструмент Paintbrush в меню Tools-> Paint Tools . И выберите кисть со стрелкой в прикрепляемом диалоговом окне кистей:
мы можем регулировать размер, цвет и т. Д.из опций инструмента:
После создания необходимой настройки начните рисовать стрелку, удерживая клавишу SHIFT . Рисуем разных цветов, размеров, направлений, стрелок:
На изображении выше все стрелки созданы с помощью кисти Arrow Brush.
Рисование с фигурами в Photoshop Elements 4
Эта книга выдержка из фотошопа
Elements 4: The Missing Manual — эксклюзив для Indezine.
с разрешения O’Reilly Media, Inc.
Барбара Брандадж , автор книги был членом
предварительных выпусков групп Adobe для Elements 3 и 4.
Отрывки, выбранные для публикации на Indezine, призваны показать
насколько легко создавать графические элементы с фигурами в
Photoshop Elements 4.
Мы хотим поблагодарить Theresa Pulido и Dawn.
Mann за облегчение
разрешение на извлечение.
Рисование с фигурами
Прямоугольник и прямоугольник со скругленными углами
Эллипс
Многоугольник
Инструмент линии
Продолжение на странице 2…
Рисунок с фигурами
Вау, столько вариантов кистей и еще Adobe
не сделано — есть
еще один способ
рисовать в элементах. Elements включает инструмент Shape, который
позволяет рисовать
геометрически совершенные формы вне зависимости от ваших художественных способностей.
И не просто
формы, такие как круги и прямоугольники. Вы можете рисовать животных, растения,
звездообразования, рамы для картин, разные вещи, как показано
в Рисунок 11-20 . Этот инструмент должен понравиться
любой, чьи школьные шедевры всегда казались
на стене
где-то за пианино.
Рисунок 11-20:
Вот лишь несколько форм, которые вы можете
рисовать с Элементами, даже
если ты завалил уроки искусства в
Начальная школа. Эти
объекты выглядят намного больше
впечатляет, когда ты
слейте их с помощью Layer
стили.
Превратите себя в художника с помощью Elements ’Shape
инструмент прост. Просто следуйте
эти шаги:
- Откройте изображение или создайте новое .
Вы можете добавлять фигуры в любой файл, который можно открыть в Elements.
- Активируйте инструмент Форма .
Щелкните инструмент Фигура на Панели инструментов или нажмите клавишу U. Инструмент Фигура
иногда бывает
немного сбивает с толку новичков в Elements, потому что значок отражает
форма
активный в данный момент, поэтому вы можете увидеть прямоугольник,
многоугольник или линия для
пример. Маленький мультяшный речевой шар нестандартной формы
инструмент — это значок
Elements изначально представляет вам. - Выберите форму, которую хотите нарисовать .
Щелкните нужную фигуру на панели параметров. Вы можете выбрать
прямоугольник, а
прямоугольник с закругленными углами, эллипс, многоугольник, линия или пользовательский
форма. (Если ты
выберите произвольную форму, у вас есть много разных форм на выбор
из всех
формы и их варианты описаны в
следующие разделы. - Настройте параметры на панели параметров .
Выберите цвет, щелкнув цветной квадрат на панели параметров.
или используйте передний план
цвет (стр.184).Если щелкнуть цветной квадрат панели параметров,
вы видите
Палитра цветов (стр. 185). Если щелкнуть стрелку вправо
площади, вы
вместо этого получите палитру «Образцы цвета» (стр. 189).Если у вас есть особые требования, например, прямоугольник,
ровно 1 «× 2», нажмите
стрелка рядом с миниатюрой формы для палитры параметров формы
и войдите в
размер вашей формы.Существует также настройка панели параметров, которая позволяет применять
стиль слоя (см. стр.
325), пока вы рисуете свою форму.Просто щелкните стрелку раскрывающегося списка на
правая сторона
поля «Стиль» и выберите нужный стиль во всплывающем
палитра. Идти
вернувшись к рисованию без стиля, выберите прямоугольник с
диагональная красная линия
через это. - Перетащите изображение, чтобы нарисовать фигуру .
Обратите внимание, что то, как вы перетаскиваете курсор, влияет на окончательный вид
формы.
То, как вы перетаскиваете, определяет пропорции вашей фигуры. Если
ты рисуешь
рыбу можно перетащить, чтобы она была длинной и тонкой или короткой
и жир.Даже с практикой
может потребоваться пара попыток, чтобы получить точные пропорции
ты хочешь.
Примечание: Если
вы пытаетесь создать точные копии определенного
shape, используйте инструмент выбора формы, описанный ниже,
для создания дубликатов первой формы ..
Инструмент Фигура автоматически помещает каждую фигуру
на собственном слое. Если ты не хочешь
для этого или вам нужно контролировать взаимодействие фигур, вы можете
использовать квадраты в
в середине панели параметров.Они такие же, как
для управления выбором
(стр.109). Используйте их, чтобы добавить более одной формы на слой, вычесть
форма
из фигуры, оставьте только область пересечения фигур или исключите
области, где
они пересекаются.
Вы также можете превратить любую фигуру из векторного изображения (бесконечное изменение размера)
в растр
изображение (нарисованное пиксель за пикселем), нажав кнопку Упростить
на панели параметров.
Поле «Растеризация векторных фигур» на странице 304 сообщает
ты все, что тебе нужно
знать разницу между векторными и растровыми изображениями.
Совет:
Если вы хотите нарисовать несколько фигур на одном слое, щелкните
прямоугольник «Добавить в фигуру»
на панели параметров. Тогда все, что вы делаете, будет на
одно и тоже
слой. Формы не должны касаться или перекрываться
использовать эту опцию.
В следующих разделах описываются все
основных категорий форм и их особых
настройки.
Задний
Прямоугольник и прямоугольник со скругленными углами
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» в значительной степени работают
так же
и очень популярны для создания кнопок веб-страниц.Они оба
есть параметры формы
настройки на панели параметров для:
- Без ограничений: Выберите Без ограничений, чтобы нарисовать прямоугольник
любых размеров
ты хочешь. То, как вы перетаскиваете, определяет пропорции вашего
форма. - Квадрат: Чтобы нарисовать квадрат вместо прямоугольника, щелкните этот переключатель
кнопка перед
вы начинаете, или просто удерживайте клавишу Shift при перетаскивании. - Фиксированный размер: Этот параметр заставляет элементы рисовать вашу форму по размеру
вы указываете.Просто введите нужные размеры в дюймах, пикселях,
или сантиметры. - Пропорционально: Используйте эту настройку, если вам известны пропорции, которые вы
хочу твой прямоугольник
иметь, но не точного размера. Просто введите пропорции.
Итак, если вы войдете
длина 2 и высота 1, независимо от того, где вы
перетащить, форма всегда
вдвое длиннее, чем на высоте. - От центра: Этот параметр позволяет рисовать фигуру из ее центра
вместо
из угла. Это полезно, когда вы точно знаете, где
тебе нужна форма, но
не уверены, насколько он должен быть большим. - Привязка к пикселям: Этот параметр гарантирует, что край вашего
прямоугольник падает
ровно на краю пикселя. Вы станете более четкими
края с включенным.
Доступно только для прямоугольников и
Инструменты прямоугольника со скругленными углами.
Большинство инструментов «Форма» имеют аналогичные параметры. Закругленный прямоугольник
есть один
вариант, тем не менее: Радиус. Радиус — это сумма,
в пикселях, углы
округляются. Более высокое число означает большее округление.
Задний
Эллипс
Эллипс имеет те же параметры формы, что и инструмент «Прямоугольник».Единственная разница
в том, что вы можете выбрать круг вместо квадрата. Смена
ключ сдерживает
Эллипс в круг.
Задний
Многоугольник
С помощью этого инструмента можно нарисовать любой многоугольник. Вы устанавливаете
количество сторон
на панели параметров.
Параметры формы в раскрывающемся меню панели параметров немного
разные для этого
инструмент:
- Радиус: Этот параметр устанавливает расстояние от центра
к крайним точкам. - Гладкие углы: Если вам не нужны острые края на
углы, выберите Smooth
Углы. - Звезда: Этот параметр инвертирует углы для создания звездообразной формы,
как показано в
Рисунок 11-21 . - Отступ сторон: Если вы рисуете звезду, это устанавливает
сколько (в процентах) ты
хотите, чтобы стороны имели отступ. - Smooth Indent: Используйте Smooth Indent, если вы не хотите резкого
углы на твоих
звезда.
Задний
Инструмент линии
Используйте этот инструмент для рисования прямых линий и стрелок.Указать
вес (ширина)
строки в пикселях на панели параметров. Если вы хотите
стрелка на вашей линии,
Параметры формы дают вам некоторые настройки для добавления одного к вашему
линия при рисовании:
- Начало / конец: Вы хотите, чтобы стрелка в начале или
конец строки вы
рисовать? Сообщите Elements о своих предпочтениях с помощью этой настройки. - Ширина и длина: Этот параметр определяет, как
широкий и как долго ты хочешь
стрелка быть. Единица измерения — процент
ширины линии,
поэтому, если вы введете число меньше 100, стрелка
уже, чем
линия, к которой он прикреплен.Вы можете выбрать значения между
10 процентов и 5000 процентов. - Вогнутость: Используйте этот параметр, если хотите, чтобы стороны стрелки
с отступом. В
число определяет величину кривизны на самом широком
часть наконечника стрелы.
См. Рисунок 11-22 . Выберите настройку от -50 процентов.
и +50 процентов.
Подсказка: Также доступны стрелки
в инструменте Custom Shape, если вы хотите что-то более интересное.
Рисунок 11-21:
Вверху: шестиугольник, нарисованный с помощью инструмента «Форма».
Внизу: При включении опции «Звезда» углы инвертируются.
а
многоугольник, поэтому вместо рисования шестиугольника вы создаете
а
звезда.
Рисунок 11-22: Две стрелки, нарисованные с помощью инструмента «Линия».
Слева: Стрелка без
вогнутость.
Справа: Стрелка с вогнутостью 50 процентов. Оба
стрелки имеют
К ним применены стили слоя, чтобы они не выглядели так
плоский. Ты можешь читать
подробнее о том, как это сделать, в следующей главе.
Задний
Продолжение на странице 2 …
Авторские права © 2006
O’Reilly Media, Inc. Все права защищены.
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Похоже, что одна из наиболее востребованных и недостаточно объясняемых вещей — использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, этими крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо»; видеоурок.
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в таких программах, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и как пути . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете деградации каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и четкими.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос, рисовая маркерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Освоив эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямых линий — например, для создания неправильной замкнутой формы из прямых линий. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание на нечеткую S-образную кривую. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было только две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что в ней используется новый инструмент: инструмент «Преобразовать точку». Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl, щелкните ( c-щелчок) вдали от пути, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь. X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы.)
С другой стороны, замкнутый контур. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. Чтобы отпраздновать вашу новую любовь к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель мыши на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и сформировать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать контур из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак «+», означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Опция с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем нажатии. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая демонстрация инструмента «Перо» вам поможет.
Новый курс Колина Смита
Прекратите бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Как создать быстрые стрелки в Photoshop
Попробуйте 30-дневную пробную версию Photoshop или любого продукта Adobe Creative Suite. Больше информации.
Ищете информацию о Photoshop CS6? Последние новости можно найти на нашей странице ресурсов CS6.
Как создать быстрые стрелки в Photoshop
10 апреля 2012 г.
Вот краткое руководство от Photoshop Daily о том, как создавать стрелки в Photoshop. Почему бы не попробовать не только использовать стрелку, чтобы указать на что-то, но и создать с ее помощью целое произведение искусства? Они особенно подходят для иллюстраций в стиле ретро.
Возможно, вам нужно создать стрелки для проекта и вы думаете, что Photoshop не может создавать стрелки на концах линий, но вы ошибаетесь. Нет необходимости возиться с рисованием линий и добавлением маленьких треугольников на конце. Более простой способ — просто перейти к инструментам «Фигура» на панели инструментов и выбрать инструмент «Линия».
На панели параметров щелкните стрелку, направленную вниз, и вы увидите диалоговое окно, в котором вы можете установить флажок, чтобы добавить неуловимые стрелки к вашим линиям.Вы даже можете установить, насколько они должны быть большими. Стрелки настолько удобны во всех видах дизайна, что стоит знать, как быстро и легко вы можете их создать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 Extended объединяет современные возможности редактирования, компоновки и графического дизайна Adobe Photoshop CS6, а также предлагает расширенные инструменты для 3D-дизайна, редактирование изображений и видео.
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения, как компоненты семейства Adobe Creative Suite 6 или как часть нового предложения Adobe Creative Cloud.
Adobe Photoshop CS6, Adobe Photoshop CS6 Extended, Adobe Creative Suite 6 editions и Adobe Creative Cloud можно заказать прямо сейчас. Цены на обновление также доступны для подходящих клиентов.
Скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6, где можно найти коллекцию бесплатных руководств по Photoshop CS6 и видеороликов по Photoshop CS6.
Предложения Adobe и специальные купоны
Посетите страницу купонов и специальных предложений Adobe, чтобы увидеть последние предложения от Adobe.Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
onOne Распродажа плагинов для Photoshop — плюс эксклюзивная скидка 10%
onOne запустила большую распродажу, в результате которой были снижены цены на каждый из своих плагинов. Посетите onOne для получения полных описаний продуктов. А если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%.Вот список продажных цен (до применения нашей 10% скидки):
Perfect Photo Suite 299,95 долларов США / 149,95 долларов США (обновление)
Perfect Photo Suite 5.5 включает все продукты onOne Software и работает с Adobe Photoshop, Lightroom и Aperture. Пять продуктов в Suite теперь работают даже как автономные приложения.
Perfect Resize 7 199,95 долл. США / 69,95 долл. США (обновление)
Новое поколение подлинных фракталов по-прежнему является отраслевым стандартом для увеличения изображений.Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Perfect Layers $ 69.95
Perfect Layers — это быстрый и простой способ реализовать многослойный рабочий процесс в Lightroom и Aperture. Perfect Layers работает с Lightroom и Aperture или как отдельное приложение.
FocalPoint 99,95 долл. / 69,95 долл. (Обновление)
Добавьте реалистичную глубину резкости вашим изображениям. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
PhotoTune $ 99.95 / $ 69,95 (обновление)
Получение отличных цветов на изображениях не так сложно, как вы думаете. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Mask Pro 4 99,95 долларов США / 69,95 долларов США (обновление)
Для удаления нежелательного фона Mask Pro — это плагин Photoshop, рекомендованный журналом Advanced Photoshop. Работает как плагин для Photoshop.
PhotoTools 99,95 долл. / 69,95 долл. (Обновление)
Мгновенно придайте вашим фотографиям профессиональный вид. Работает как плагин Photoshop.
Фоторамка 99,95 долл. / 69,95 долл. (Обновление)
Добавьте идеальный завершающий штрих к своим фотографиям или создайте макет альбома. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите код нашего эксклюзивного мгновенного купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа . % скидка на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Специальные предложения на плагины Nik Software для Photoshop — Viveza, Complete Collection — КУПОН НА СКИДКУ 15%
Перейдите по ссылкам ниже, и 15% скидка будет АВТОМАТИЧЕСКИ ПРИМЕНЯЕТСЯ к любой сделанной вами покупке или воспользуйтесь нашим эксклюзивным код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Nik Software The Complete Collection (Plugins Bundle)
The Complete Collection включает все последние отмеченные наградами названия плагинов Nik Software для Photoshop, Lightroom и Aperture, включая: Dfine, Viveza, HDR Efex Pro, Color Efex Pro, Silver Efex Pro и Sharpener Pro.
The Complete Collection включает продукты с запатентованной технологией U Point® от Nik Software, предоставляющей фотографам самые мощные инструменты для точного и естественного улучшения и исправления фотографий без необходимости сложных выделений или масок слоев.
The Complete Collection предлагается в двух редакциях: (1) Complete Collection Ultimate Edition включает поддержку каждого плагина для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы и в Capture NX 2. (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого плагина для работы только в Lightroom и Aperture. Щелкните здесь, чтобы сравнить обе версии
Color Efex Pro 3.0
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro 3.0 — лучшие фотографические фильтры для цифровой фотографии.Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений.Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro 3.0 вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Двумя наиболее важными факторами в создании отличных фотографий являются цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на фотосъемку и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, обеспечивая большую свободу для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
HDR Efex Pro
Оцените мощь, контроль и творческое выражение HDR. Все это в одном наборе инструментов позволяет создавать самые лучшие HDR-изображения, от реалистичных до художественных.
HDR Efex Pro — это новый важный стандарт для создания невероятно высокого качества реалистичных и художественных изображений HDR с помощью революционно нового универсального рабочего процесса. HDR Efex Pro включает в себя широкий выбор визуальных предустановок одним щелчком для невероятно быстрых результатов, расширенные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®
Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку — NIKPSS — при оформлении заказа в Nik Software мгновенную скидку 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Инструмент веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Онлайн-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просматривайте бесплатные видеоклипы.



 Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.