Тег a: Тег | htmlbook.ru
Содержание
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов
HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется
закладка внутри страницы, которую можно указать в качестве цели ссылки. При
использовании ссылки, которая указывает на якорь, происходит переход к закладке
внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a>
<a name="идентификатор">...</a>Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Как сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является
ссылкой, а также указать адрес документа, на который следует сделать
ссылку. Оба действия выполняются с помощью тега <a>,
Оба действия выполняются с помощью тега <a>,
который имеет единственный обязательный атрибут href.
В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают
везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка.
Начинаются они с указания протокола передачи данных. Так, для веб-страниц это
обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно,
абсолютные ссылки начинаются с ключевого слова http://
(пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно
текущего документа или адреса.
Примеры относительных адресов
/
/demo/
Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index.html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif
Слэш перед адресом говорит о том, что адресация начинается от корня
сайта. Ссылка ведет на рисунок pic.gif, который находится в папке
images. А та в свою очередь размещена в корне сайта.
../help/me.html
Две точки перед именем указывают браузеру перейти на уровень выше
в списке каталогов сайта.
manual/info.html
Если перед именем папки нет никаких дополнительных символов, вроде точек,
то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx. jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>
jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html.
Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная
запись избыточна и ее можно сократить до file/doc.html.
Атрибут target | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
По умолчанию, при переходе по ссылке документ открывается в текущем окне или
фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. В XHTML применение этого атрибута запрещено.
При необходимости, это условие может быть изменено атрибутом target тега <a>. В XHTML применение этого атрибута запрещено.
Синтаксис
<a target="имя окна">...</a>Обязательный атрибут
Нет.
Значения
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет
открыто новое окно. В качестве зарезервированных имен используются следующие.
- _blank
- Загружает страницу в новое окно браузера.
- _self
- Загружает страницу в текущее окно.
- _parent
- Загружает страницу во фрейм-родитель, если фреймов нет, то это значение
работает как _self. - _top
- Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Значение по умолчанию
_self
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А, атрибут target</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть в новом окне</a></p>
</body>
</html>Тег | HTML справочник
HTML теги
Значение и применение
Гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Определяет кодировку, связанного документа. |
| coords | coordinates | Не поддерживается в HTML5. Определяет координаты ссылки. |
| download | filename | Если атрибут указан, то браузер не переходит по ссылке, а предлагает скачать документ, указанный в адресе ссылки. |
| href | URL | Задает URL страницы, или документа на которую ведёт ссылка. |
| hreflang | language_code | Определяет язык связанного документа на который ведёт ссылка. |
| media | media_query | Указывает, что документ на который ведёт ссылка адаптирован под определённые виды устройств. |
| name | section_name | Не поддерживается в HTML5. Задает имя якоря. Вместо этого атрибута используйте глобальный атрибут id. |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| rev | text | Не поддерживается в HTML5. Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| shape | default rect circle poly | Не поддерживается в HTML5. Определяет форму ссылки (использовался с атрибутом coords). Используйте вместо данного тега элемент <area>. |
| target | _blank _parent _self _top framename | Указывает, где открыть документ. |
| type | media_type | Указывает MIME-тип документа на который осуществляется переход. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
В приведенном выше примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу.
Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок.
Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла.
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index. html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows.
Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows.
В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой.
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере.
На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:
Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т. п.). Пробелы и переносы строки нельзя вставить без кодирования:
п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:[email protected], mailto:[email protected] ">Написать автору </a>
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута download<title> </head> <body> <a href = "/path/to/file.mp3" download>Любимая песня</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент мог быть как гиперссылкой, так и якорем, а в HTML5 элемент всегда гиперссылка (в случае отсутствия атрибута href является контейнером для гиперссылки).
В HTML5 добавлено два новых атрибута и пять удалено.
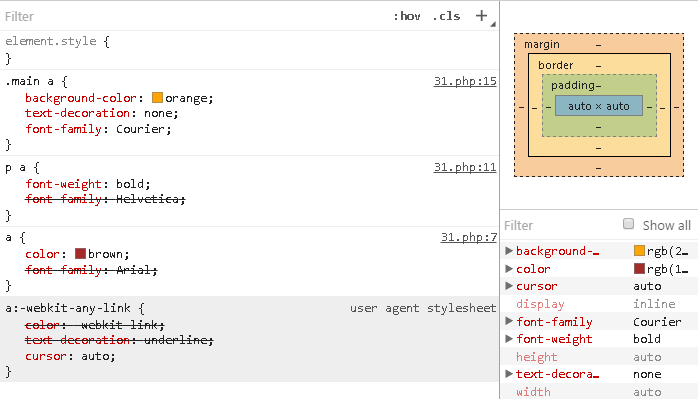
Значение CSS по умолчанию
a:link, a:visited {
color: (internal value); <!-- в зависимости от браузера пользователя -->
text-decoration: underline;
cursor: auto;
}
a:link:active, a:visited:active {
color: (internal value); <!-- в зависимости от браузера пользователя -->
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги
— HTML | MDN
HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами.
<a href="https://developer.mozilla.org">MDN</a>Этот элемент включает в себя общие атрибуты.
downloadHTML5- Этот атрибут сообщает о том, что эта ссылка должна быть использована для скачивания файла, и, когда пользователь нажимает на ссылку, ему будет предложено сохранить файл как локальный. Если у этого атрибута есть значение, оно будет использовано как заполненное название файла в Окне сохранения, которое открывается, когда пользователь нажимает на ссылку (пользователь может поменять название перед сохранением файла). Ограничений на позволенные значения нет (хотя оно будет конвертировано в нижние подчёркивания, предотвращая специфичные пути), но стоит обратить внимание, что у большинства файловых систем есть ограничения на то, какие знаки препинания поддерживаются файловой системой, и браузеры регулируют названия согласно ограничениям.
Примечание:
- Атрибут может быть использован вместе с blob: URLs и
data: URLs, чтобы пользователи могли проще скачать контент, который сгенерирован с помощью JavaScript (например, картинка, созданная с помощью онлайн-сайта для рисования).
- Если представлен HTTP-заголовок
Content-Disposition:,и он содержит иное название, у HTTP-заголовка есть преимущество над атрибутом. - Если этот атрибут установлен и
Content-Disposition:установлен наinline, Firefox отдаёт преимуществоContent-Disposition, но в тоже время Chrome отдаёт преимущество атрибутуdownload. - Этот атрибут соблюдается только на ресурсах с тем же доменом.
href- Единственный обязательный атрибут для определения ссылки в HTML4, но больше необязательный в HTML5. Упущение этого атрибута создаёт ссылку-заполнитель. Атрибут
hrefуказывает ссылку: либо URL, либо якорь. Якорь — это название после символа#, который указывает на элемент (ID (en-US)) на текущей странице. URL не ограничены только ссылками на HTTP, они могут использовать любой протокол, поддерживающийся браузером. Например,file,ftpиmailtoработают в большинстве браузеров.
hreflang- Этот атрибут сообщает язык документа по ссылке. Это чисто контрольная информация. Разрешённые значения определены в BCP47 для HTML5 и RFC1766 для HTML4. Используйте этот атрибут, только если задан
href. pingHTML5- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.
referrerpolicyЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке:
"no-referrer"не отправляет заголовокReferer."no-referrer-when-downgrade"не отправляет заголовокRefererресурсу без TLS (HTTPS). Это стандартное поведение браузера, если не указана иная политика."origin"отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
"origin-when-cross-origin"отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь."unsafe-url"отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
rel- Для ссылок, которые содержат атрибут
href, этот атрибут устанавливает отношения между ссылками. Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию являетсяvoid, если не задано иное. Используйте этот тег, только если задан атрибутhref.
target- Этот атрибут определяет, где показать содержимое по ссылке. В HTML4, это название и ключевое слово фрейма.
 В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения:
В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения: _selfзагружает документ в текущем фрейме в HTML4 (или текущей вкладке в HTML5) как текущий. Это значение по умолчанию, если не указано иное значение._blankзагружает документ в новой окне в HTML4 или вкладке в HTML5._parentзагружает документ в родительском фрейме в HTML4 или в родительской вкладке в HTML5. Если нет родителя, параметр будет вести себя как_self: Load the response into the HTML4 frameset parent of the current frame or HTML5 parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._topв HTML4 загружает документ в новом окне, игнорируя другие фреймы. В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как_self.
Используйте этот атрибут только если указан
href.
Примечание: Используя target, вы должны добавлять rel="noopener noreferrer", чтобы избежать эксплуатацию API window.opener.
type- Этот атрибут определяет MIME-тип для документа по ссылке. Обычно это используется как контрольная информация, но в будущем браузеры могут добавлять маленькую иконку для медиафайлов. Например, браузер может добавить маленькую иконку мегафона, если тип файла установлен как
audio/wav. - Используйте этот атрибут только если указан
href.
Устаревшие
charsetВышла из употребления с версии HTML5- Этот атрибут определяет кодировку документа по ссылке. Значением является разделённый пробелами или запятыми список кодировок. Значением по умолчанию является ISO-8859-1.
Предупреждение: Этот атрибут является устарелым в HTML5 и не должен использоваться. Чтобы достичь такого же эффекта, используйте HTTP-заголовок
Чтобы достичь такого же эффекта, используйте HTTP-заголовок Content-Type на ссылающемся ресурсе.
coordsHTML 4Вышла из употребления с версии HTML5- Для использования с формой объекта, этот атрибут использует разделённый запятыми список чисел для определения координат объекта на странице.
nameHTML 4 Вышла из употребления с версии HTML5- Этот атрибут обязателен в определении якоря на странице. Значение имени схоже со значением
idи должен быть уникальным идентификатором и состоять из букв и цифр. Согласно спецификации HTML 4.01, иid, иnameмогут быть использованы с элементом<a>, пока у них идентичные значения. revHTML 4 Вышла из употребления с версии HTML5- Этот атрибут определяет обратную ссылку, обратные отношения атрибута
rel. Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
shapeHTML 4 Вышла из употребления с версии HTML5- Этот атрибут используется, чтобы определить выбранный регион для ссылок на источник гипертекста, которые соединены с фигурой для создания изображения-карты. Значения для атрибута —
circle,default,polygonиrect. Формат координат зависит от выбранной формы. Дляcircle—x,y,r, гдеxиy— пиксельные координаты центра круга иr— радиус в пикселях. Для rect —x,y,w,h, гдеxиy— координаты верхнего левого угла прямоугольника, аwиh— ширина и высота соответственно. Значениямиpolygonдля координатор формы являютсяx1,y1,x2,y2. .. Каждая пара
.. Каждая пара x,yопределяет точку в полигоне, с последующей точкой становится прямой линией, и последняя точка объединяется с первой. Значениеdefaultдля форм требует, чтобы полностью закрытая территория, например, изображение, было использовано.
Примечание: Желательно использовать атрибут usemap для элемента <img> и связанного элемента <map>, чтобы определить горячие точки вместо атрибутов формы.
Нестандартные
datafldЭто API не было стандартизировано.- Этот атрибут определяет название столбца из объекта исходных данных, который принимает связанные данные.
Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataFld Property (MSDN) | |||
datasrcЭто API не было стандартизировано.
- Этот атрибут сообщает ID объекта исходных данных, который принимает связанные данные с этим элементом.
Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataSrc Property (MSDN) | |||
methodsЭто API не было стандартизировано.- Значение этого атрибута предоставляет информацию о функциях, которые могут быть выполнены на объекте. Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута
title) быть полезным для включения контрольной информации в ссылке. Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значения
Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значения methods(MSDN). urnЭто API не было стандартизировано.- Этот атрибут, предложенный Micosoft, определяет отношения уникального названия ресурса (URN) с ссылкой. Хотя он основан на стандартах работы нескольких лет назад, значение URN всё ещё не определено полностью, поэтому этот атрибут не имеет значения. Значения urn (MSDN).
Ссылка на внешний сайт
Создание кликабельной картинки
<a href="https://developer.mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
Результат:
Создания ссылки для написания письма
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Использование
download для сохранения canvas как PNG
Если вы хотите позволить пользователю скачивать HTML canvas как картинку, вы можете создать ссылку с атрибутом download и данные canvas как data: URL:
var link = document.createElement("a");
link.innerHTML = 'download image';
link.addEventListener("click", function(ev) {
link.href = canvas.toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
Вы можете посмотреть на это в действии: jsfiddle.net/codepo8/V6ufG/2/.
BCD tables only load in the browser
Нажатие на <a> приводит (по умолчанию) к фокусировке элемента, но оно может быть разным в зависимости от браузера и ОС.
| Настольные | Windows 8. 1 1 | OS X 10.9 |
|---|---|---|
| Firefox 30.0 | Да | Да |
| Chrome ≥39 (Chromium bug 388666) | Да | Да |
| Safari 7.0.5 | Нет данных | Только с заданным tabindex |
| Internet Explorer 11 | Да | Нет данных |
| Presto (Opera 12) | Да | Да |
| Мобильные | iOS 7.1.2 | Android 4.4.4 |
|---|---|---|
| Safari Mobile | Только с заданным tabindex | Нет данных |
| Chrome 35 | Неизвестно | Только с заданным tabindex |
HTML 3.2 включает в себя только name, href, rel, rev и title.
Атрибут target не работает в браузерах, не поддерживающих фреймы, таких как Netscape 1 generation. Кроме того,
Кроме того, target не допускается в «строгих» вариантах XHTML, но разрешён в формах frameset или «переходных» формах.
Рекомендации по JavaScript
Часто якорь используется с событием onclick. Для избежания обновления страницы, href часто устанавливается на #, либо на javascript:void(0). Оба этих значения могут привести к некоторым неожиданным ошибкам во время копирования ссылки или открытия ссылки в новой вкладке или окне. Помните об этом, чтобы сделать юзабилити удобнее, когда пользователи используют якори и вы не допускаете стандартного поведения.
- Другие элементы:
<abbr>,<em>,<strong>, <small> (en-US),<cite>, <q> (en-US),<dfn>,<time>,<code>, <var> (en-US), <samp> (en-US),<kbd>, <sub> (en-US), <sup> (en-US),<b>, <i> (en-US),<mark>,<ruby>, <rp> (en-US), <rt> (en-US),<bdo>,<span>,<br>,<wbr>.
Как вставить ссылку в HTML, тег a и его атрибуты
Здравствуйте, уважаемые читатели сайта Uspei.com. В этом коротком уроке мы с вами успеем изучить технологию создания ссылок. Что бы вставить ссылку в html давайте перейдем в код нашей странички и найдем текст «http://www.howtocorp.com/typepilot». У меня это 73 строка документа. Открыть данный файл можно с помощью нашего текстового редактора Notepad++.
К оглавлению ↑
Тег ссылки <a> и его атрибуты
Теперь перед этим текстом откроем тег <a>, который создает ссылку. Это парный тег, поэтому мы должны закрыть тег в том месте, где ссылка у нас заканчивается.
<a> http://www.howtocorp.com/typepilot</a>
Теперь нам необходимо прописать атрибуты для тега <a>, так как без них браузеру непонятно, что делать с нашей ссылкой дальше. Прописываем первый обязательный атрибут для ссылки – href. Это самый главный атрибут для ссылки. Он указывает, куда ведет эта ссылка. В нашем случае ссылка ведет на сайт http://www.howtocorp.com/typepilot. Поэтому его и пропишем для атрибута href.
Он указывает, куда ведет эта ссылка. В нашем случае ссылка ведет на сайт http://www.howtocorp.com/typepilot. Поэтому его и пропишем для атрибута href.
<a href=”http://www.howtocorp.com/typepilot”>http://www.howtocorp.com/typepilot</a>
Теперь давайте посмотрим, что у нас получилось, в браузере.
Как мы видим, текст превратился в ссылку. Если кликнуть по этой ссылке, то загрузится совсем другая страница. Причем загрузится она, обратите внимание, вместо нашей страницы! Это не всегда бывает удобно, т.к. вы можете потерять посетителя, который перейдет по ссылке на другой сайт. Поэтому для ссылок есть атрибут target (цель). Если мы хотим, чтобы данная ссылка открывалась в новом окне, мы должны прописать значение _blank.
<a href=”http://www.howtocorp.com/typepilot” target=”_blank”>http://www.howtocorp.com/typepilot</a>
Вот таким образом будет выглядеть код нашей ссылки. И если мы обновим нашу страницу в браузере, то мы увидим, что щелкнув по ссылке, наша страница останется открытой, а страничка по ссылке откроется в другой вкладке или окне.
И еще один атрибут для ссылки это универсальный атрибут title, который можно использовать практически с любыми тегами. Этот атрибут отвечает за подсказку. Часто необходимо подсказать пользователю, куда ведет данная ссылка. Подсказка должна всплывать при наведении мыши на ссылку. Давайте пропишем данный атрибут для нашей ссылки.
<a href=”http://www.howtocorp.com/typepilot “ target= ”_blank” title=”Программа type pilot”>http://www.howtocorp.com/typepilot</a>
Теперь сохраним и проверим, что у нас выдается в браузере. Итак, подсказка у нас появляется при наведении курсора мыши на ссылку.
К оглавлению ↑
Как сделать ссылку для скачивания файла
А теперь давайте научимся создавать ссылки, которые дадут нам возможность скачивать файлы. Для этого нам понадобится какой-нибудь файл. Например, можете скачать вот этот файл. Если файл не скачался, а открылся в новой вкладке нажмите на правую кнопку мыши и нажмите «сохранить как».
Ссылка на time.pdf
Давайте сделаем внизу ссылочку на скачку данной статьи в формате pdf. Но прежде, давайте создадим отдельный каталог для наших файлов и назовем его files. В эту папку поместим наш файл time.pdf.
После этого открываем наш файл с кодом и в самом низу перед закрытием тега <body> создаем абзац:
<p>Скачать эту статью в формате PDF</p>
Сохраним наш файл и проверим, появился ли абзац.
Абзац появился, и теперь наша задача сделать этот абзац ссылкой на закачку файла. Для этого заключаем абзац в тег <a>. Для тега прописываем атрибут href и для него прописываем не ссылку на страницу, а ссылку на конкретный файл.
<p><a href=”files/time.pdf”>Скачать эту статью в формате PDF</a></p>
Теперь если мы сохраним наш файл и проверим его работу в браузере, то при нажатии на ссылку у нас запустится закачка файла.
К оглавлению ↑
Относительные и абсолютные ссылки, их отличие
Необходимо отметить, что в данном случае мы указали относительную ссылку, т.е. ссылка у нас указана относительно документа index.html.
Теперь давайте приведем пример абсолютной ссылки. Напомню, что у такой ссылки путь указывается полностью, начиная с начала сайта. Пример:
<a href=”http://www.howtocorp.com/typepilot” >Нажмите сюда</a>
В данной ссылке путь указан начиная с названия сайта, далее идет папка. При клике по данной ссылке загрузится файл index.html, находящийся на этом сайте. При этом конечно можно было после имени папки указать какую-либо конкретную страницу. Главное, запомнить, что абсолютная ссылка начинается с указания сайта и указывает полный путь до файла или папки.
Итак, мы с вами рассмотрели процесс создания ссылок в html документе, разобрались с атрибутами для тега <а>, а также научились создавать ссылки не только на другие страницы, но и на закачку конкретного файла. Немного позже мы обсудим как с помощью ссылок вывести ваш сайт в ТОП.
Тег A (HTML-ссылка) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Тег <a> (от anchor — якорь) — важнейший HTML-тег, с помощью которого реализуются ссылки между веб-страницами и обеспечивается навигация по всей сети Интернет.
Глобальное значение ссылок
Посредством тега <a> реализуются все виды ссылок:
- навигационные ссылки внутри сайта,
- внутренняя перелинковка между страницами сайта,
- ссылки-закладки по элементам внутри страницы,
- внешние входящие и исходящие ссылки.
Значение ссылок в SEO
Внешние и внутренние ссылки имеют большое значение в SEO и учитываются алгоритмами ранжирования поисковых систем.
Ссылочная SEO-оптимизация подразумевает работу с:
- ссылочной структурой сайта,
- перелинковкой страниц сайта,
- наращиванием внешней ссылочной массы.
Поисковые алгоритмы берут в расчет следующие факторы:
- значение анкоров для определения текстовой релевантности,
- значения атрибута
rel, - количество внутренних и внешних входящих и исходящих ссылок,
- качество доноров.
Синтаксис тега <a>
Атрибут Href
Тег <a> применяется для HTML-разметки ссылок в сочетании с атрибутом href (от Hyper REFerence — гиперссылка), в котором указывается URL-адрес. Между открывающим и закрывающим тегами <a> размещается анкор ссылки:
<a href="/[URL]">[Анкор]</a>
Атрибут Rel
В качестве значения атрибута rel (от relationship — отношение) тега <a> можно указывать семантическое значение ссылки, которое может приниматься во внимание поисковыми алгоритмами. В таблице ниже представлены самые распространённые значения атрибута rel.
| Значение | Описание | Примеры применения |
|---|---|---|
nofollow | Не доверительная ссылка. | Ссылки, оставляемые пользователями (в комментариях, подписях, на личных страницах и т. д.). |
sponsored | Платная ссылка. | Рекламный баннер. |
ugc | Ссылка на контент, созданный пользователями. | Ссылки на комментарии, посты на форумах и т. д. |
bookmark | Якорная ссылка. | Ссылки в оглавлении страницы. |
external | Указывает, что акцептор не является частью сайта-донора. | Любые внешние исходящие ссылки. |
opener | Ссылка создаёт вспомогательный контекст. | Модальные ссылки, интерактивные заголовки вкладок и аккордионов. |
author | Ссылка на страницу автора. | Имя автора в качестве анкора. |
help | Ссылка на справочную информацию. | Ссылки на контекстную справку. |
next | Указывает, что акцептор является следующим в наборе документов относительно донора. | Пагинация листингов товаров, статей и т. д. |
prev | Указывает, что акцептор является предыдущим в наборе документов относительно донора.. | Пагинация листингов товаров, статей и т. д. |
tag | Указывает, что анкор ссылки является меткой (тегом) относительно акцептора, которая иденцифицируется по указанному URL. | Метки (теги) в карточках товаров или статьях. |
Атрибут Target
Атрибут target (цель) тега <a> указывает браузеру, как обрабатывать действие по ссылке. Может принимать следующие значения:
- _self
- Ссылка срабатывает в текущей вкладке браузера (применяется по умолчанию, если атрибут не прописан):
<a href="/page" target="_self">Страница откроется в текущей вкладке</a>
- _blank
- Страница загружается в новой вкладке браузера (принято применять для внешних исходящих ссылок):
<a href="/page" target="_blank">Страница откроется в новой вкладке</a>
Классификация ссылок
В зависимости от применяемых значений анкоров и атрибутов тега <a> иссылки делятся на:
Абсолютные и относительные ссылки
В зависимости от представления URL в атрибуте href ссылки делятся на:.
- Абсолютная ссылка
- В атрибуте
hrefуказывается абсолютный URL акцептора:<a href="https://seoportal.net">SEO-портал</a>
Абсолютные ссылки могут ссылаться как на внутренние (в пределах домена), так и на внешние (принадлежащие другим доменам) страницы.
- Относительная ссылка
- В атрибуте
hrefуказывается относительный URL акцептора:<a href="/>SEO-портал</a>
Относительные ссылки могут ссылаться только на страницы домена, на которых они указаны.
Внешние и внутренние
Относительно сайта, на котором указаны ссылки, они делятся на:
- Внутренние
- Ссылки между внутренними страницами сайта.
- Внешние
- Ссылки между страницами разных сайтов.
Внутренние и внешние ссылки оказывают разное влияние на ранжирование страниц-акцепторов.
Входящие и исходящие ссылки
Относительно рассматриваемой веб-страницы ссылки делятся на:
- Входящие
- Ссылются на текущую страницу (акцептор).
- Исходящие
- Размещаются на текущей странице (доноре).
Анкорные и безанкорные ссылки
В зависимости от текста в анкоре ссылки делятся на:
- Анкорные
- Когда анкор описывает контент акцептора:
<a href="https://seoportal.net">SEO-портал</a>
- Безанкорные
- Когда анкор не описывает контент акцептора. В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
<a href="https://seoportal.net">seoportal.net</a>
Анкоры ссылок учитываются алгоритмами ранжирования:
- анкорные ссылки могут положительно влиять на релевантность акцептора запросу, которому соответствует анкор;
- нельзя допускать спама внешних входящих ссылок, в которых применяются ключевые слова, т. к. это может негативно отразиться на ранжировании акцептора;
- все внутренние ссылки можно смело делать анкорными.
Навигационные, контекстные и рекламные ссылки
В зависимости от назначения ссылки делятся на:
- Навигационные
- Размещаются в элементах навигации сайта (меню, карте сайта, оглавлениях страниц и т. д.).
- Контекстные
- Размещаются в контексте контента. Имеют наибольшую значимость в алгоритмах ранжирования.
- Рекламные
- Размещаются в рекламных блоках. Имеют наименьшую значимость в алгоритмах ранжирования.
Якорные ссылки
Якорная ссылка ссылается на элемент внутри страницы через указание идентификатора этого элемента (якорь ссылки) в атрибуте href после символа #:
<!-- Вариации якорных ссылок: --> <a href="#zakladka">Якорная ссылка внутри страницы </a> <a href="/page#zakladka">Относительная якорная ссылка</a> <a href="http://site.ru/page#zakladka">Абсолютная якорная ссылка</a> <!-- Элемент с якорем: --> <section>[Контент элемента]</section>
Якорные ссылки чаще всего применяются в интерактивных оглавлениях страниц, облегчающих навигацию по разделам этих страниц.
Сквозные ссылки
Размещаются на всех страницах сайта. Классическим примером внутренней сквозной ссылки является логотип в шапке сайта, ведущий на главную страницу. Также сквозными являются ссылки в главном меню, размещенном на всех страницах сайта.
Циклические ссылки
Циклическая ссылка ссылается на страницу, на которой размещена. Такие ссылки могут ухудшать юзабилити, «зацикливая» пользователей, поэтому их следует избегать в основном контенте страницы и в навигационной цепочке (хлебные крошки), а также в пунктах меню (при возможности).
Рекомендации
- Применяйте якорные ссылки для навигации внутри страницы.
- Внутренние ссылки рекомендуется делать анкорными и относительными.
- Исходящие внешние ссылки рекомендуется указывать с атрибутом
target="_blank". - Если ссылка не является доверительной, то рекомендуется указывать атрибут
rel="nofollow". - Автоматизируйте добавление атрибута
relс определёнными значениями для указания поисковым роботам на семантическое значение акцепторов.
HTML-объект привязки DOM
Якорный объект
Объект Anchor представляет элемент HTML .
Доступ к объекту привязки
Вы можете получить доступ к элементу , используя getElementById ():
Создание объекта привязки
Вы можете создать элемент с помощью метода document.createElement ():
Свойства объекта привязки
| Объект | Описание |
|---|---|
| кодировка | Не поддерживается в HTML5. Устанавливает или возвращает значение атрибута charset ссылки |
| загрузить | Устанавливает или возвращает значение атрибута загрузки ссылки |
| хеш | Устанавливает или возвращает часть привязки значения атрибута href |
| хост | Устанавливает или возвращает имя хоста и часть порта значения атрибута href |
| имя хоста | Устанавливает или возвращает часть имени хоста значения атрибута href |
| href | Устанавливает или возвращает значение атрибута href ссылки |
| hreflang | Устанавливает или возвращает значение атрибута hreflang ссылки |
| происхождение | Возвращает протокол, имя хоста и часть порта из значения атрибута href |
| наименование | Не поддерживается в HTML5.Вместо этого используйте element.id. Устанавливает или возвращает значение атрибута name ссылки |
| пароль | Устанавливает или возвращает парольную часть значения атрибута href |
| путь | Устанавливает или возвращает часть имени пути значения атрибута href |
| порт | Устанавливает или возвращает часть порта значения атрибута href |
| протокол | Устанавливает или возвращает протокольную часть значения атрибута href |
| отн. | Устанавливает или возвращает значение атрибута rel ссылки |
| рев. | Не поддерживается в HTML5. Устанавливает или возвращает значение атрибута rev ссылки |
| поиск | Устанавливает или возвращает часть строки запроса значения атрибута href |
| цель | Устанавливает или возвращает значение целевого атрибута ссылки |
| текст | Задает или возвращает текстовое содержимое ссылки |
| тип | Устанавливает или возвращает значение атрибута type ссылки |
| имя пользователя | Устанавливает или возвращает часть имени пользователя значения атрибута href |
Стандартные свойства и события
Объект Anchor также поддерживает стандартные свойства и события.
Связанные страницы
Учебное пособие по HTML: ссылки HTML
: элемент привязки — HTML: язык разметки гипертекста
HTML элемент (или элемент привязки ) с его атрибутом href , создает гиперссылку на веб-страницы, файлы, адреса электронной почты, местоположения на той же странице или что-либо еще, что URL может адрес. Содержимое внутри каждого должно указывать на место назначения ссылки .Если присутствует атрибут href , нажатие клавиши ввода при фокусировке на элементе активирует его.
Атрибуты этого элемента включают глобальные атрибуты.
-
загрузить - Предлагает пользователю сохранить связанный URL вместо перехода к нему. Может использоваться со значением или без значения:
- Без значения браузер предложит имя файла / расширение, сгенерированное из различных источников:
- Определение значения предлагает его в качестве имени файла.Символы
/и\преобразуются в символы подчеркивания (_). Файловые системы могут запрещать использование других символов в именах файлов, поэтому браузеры при необходимости скорректируют предлагаемое имя.
Банкноты
-
загрузкаработает только для URL-адресов с одинаковым происхождением или схемblob:иdata:. Если заголовок
Content-Dispositionсодержит информацию, отличную от атрибутаdownload, результирующее поведение может отличаться:Если в заголовке указано имя файла
download.Если в заголовке указано расположение
inline, Chrome и Firefox 82 и более поздних версий, установите приоритет атрибута и рассматривайте его как загрузку. В версиях Firefox до 82 приоритет отдается заголовку, и содержимое отображается встроенным.
-
href URL-адрес, на который указывает гиперссылка. Ссылки не ограничиваются URL-адресами на основе HTTP — они могут использовать любую схему URL-адресов, поддерживаемую браузерами:
- Разделы страницы с URL-адресами фрагментов
- Фрагменты медиафайлов с медиафрагмами
- Телефонные номера с
тел:URL - адресов электронной почты с
mailto:URL - Хотя веб-браузеры могут не поддерживать другие схемы URL-адресов, веб-сайты могут с
registerProtocolHandler ()
-
hreflang - Указывает на человеческий язык связанного URL.Нет встроенного функционала. Допустимые значения такие же, как у глобального атрибута
lang. -
пинг - Список URL-адресов, разделенных пробелами. При переходе по ссылке браузер отправит
запросов POSTс теломPINGна URL-адреса. Обычно для отслеживания. -
referrerpolicyЭто экспериментальный API, который не следует использовать в производственном коде. - Сколько реферера отправлять при переходе по ссылке.См.
Referrer-Policyдля получения информации о возможных значениях и их последствиях. -
отн. - Отношение связанного URL как типов ссылок, разделенных пробелами.
-
цель - Где отображать связанный URL, как имя контекста просмотра (вкладка, окно или


 jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>
jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html> ./../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше -->
<a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше -->
</body>
</html>
./../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше -->
<a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше -->
</body>
</html>
 html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта -->
<img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта -->
<a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта -->
</body>
</html>
html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта -->
<img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта -->
<a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта -->
</body>
</html>



 В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения:
В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения:
 Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
 Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значения
Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значения 