Текст в круге на фото онлайн: Добавьте Текст и Логотип на Фото бесплатно онлайн
Содержание
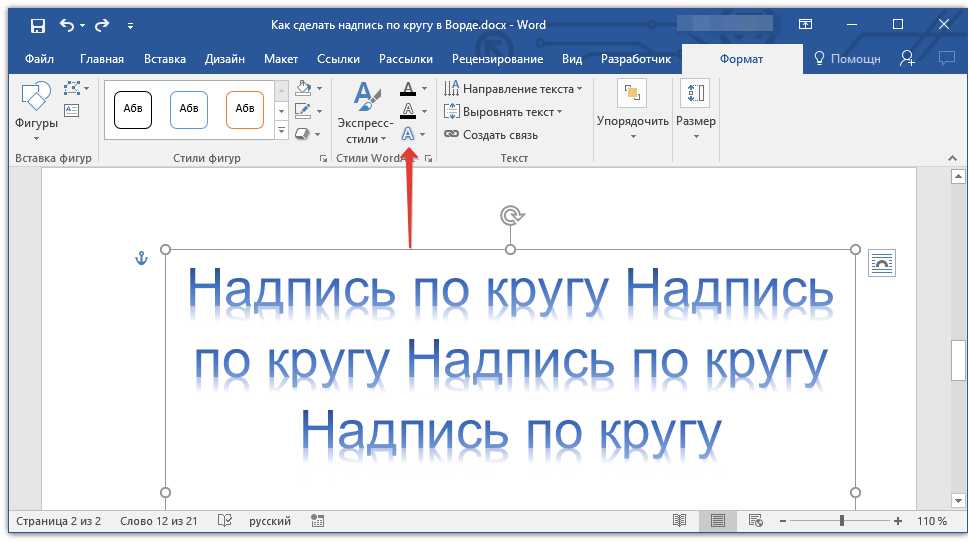
Изогнутый текст вокруг круга или другой фигуры
Вы можете использовать текст WordArt с эффектом преобразования текста, чтобы изогнуть текст вокруг фигуры. Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
-
На вкладке «>WordArt»выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе «Текст» и может выглядеть по-разному в зависимости от используемой версии и размера экрана. Значок также может выглядеть так, или .
-
Замените замещает текст WordArt собственным.

-
Выделите свой текст WordArt.
-
Перейдите в «Формат фигуры»или «Средстварисования » Формат», выберите >«Текстовые эффекты» и выберите нужный внешний вид.
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Более сложные методы
Обтекавание круга Чтобы создать текст, который полностью обкругит фигуру, выберите «Круг» в области «Следуйте пути», а затем перетащите любой из хронологий размера, пока не выберете нужный размер и фигуру.
Обтекавание прямыми краями Чтобы обтекать текст по фигуре с прямыми краями, например прямоугольником, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Перемещение и копирование группы Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу или разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужно очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, используйте стороннее графические программы, чтобы создать текст вокруг фигуры, а затем скопировать и вкопировать его в документ Office.
См. также
Добавление фигур
Вставка объекта WordArt
Создание изогнутого или кругового текста WordArt
-
На вкладке «>WordArt»
-
Выберите нужный стиль WordArt.
-
Введите текст.
-
Выделите текст WordArt.

-
Перейдите в > «>» и выберите нужный эффект.
Более сложные методы
Обтекавание круга Чтобы создать текст, который полностью обкругит фигуру, выберите «Круг» в области «Следуйте пути», а затем перетащите любой из хронологий размера, пока не выберете нужный размер и фигуру.
Обтекавание прямыми краями Чтобы обтекать текст по фигуре с прямыми краями, например прямоугольником, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Перемещение и копирование группы Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу или разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужно очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, используйте стороннее графические программы, чтобы создать текст вокруг фигуры, а затем скопировать и вкопировать его в документ Office.
В Word в Интернете есть wordArt, который уже есть в вашем документе, но чтобы добавить другие, необходимо открыть или изменить документ в настольной версии Word.
С помощью функций «Шрифт» на вкладке «Главная» можно изменить цвет и размер шрифта, а также применить к тексту полужирное на применении к тексту полужирного на применении к ней полужирного налиния или подчеркивается.
Написать по кругу в фотошопе онлайн. Как в фотошопе написать текст по кругу с помощью инструмента контуры
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool
(с указанными настройками). Рисуем круг, удерживая клавишу Shift
:
2. Выбираем инструмент Type
(Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool
и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
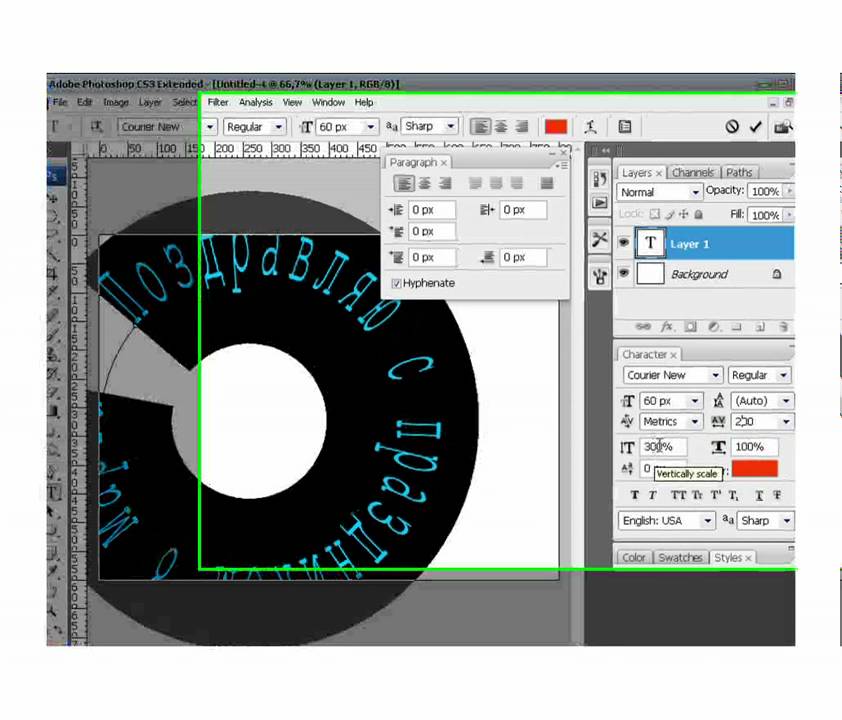
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
4 голоса
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».

Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru
. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру.![]() То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru
. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать
этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org
). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна
» и «Веб-дизайнер: эффективный сайт от идеи до реализации
».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте
, получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область»
, вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур
.
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс»
и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6
и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Как в Word написать текст по контуру круга и другим контурам
Как в Word написать текст по контуру круга и другим контурам
Текстовое содержание создаваемых нами файлов (документов) настолько разнообразно, что иногда, наиболее часто используемых шаблонов и эффектов, может оказаться недостаточно. В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования». Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу. В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами). Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.
Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга. Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций. По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется. При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата). Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг. Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера. То есть, мы рисуем поле для будущего текста прямо по выделению круга:
Итак, поле для ввода текста создано:
Теперь вводим в поле текст:
По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку. А можем этого не делать, а сразу начать трансформацию поля. Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить. Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста. Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Оставить комментарий
Открытка со своим текстом онлайн
Создание открытки со своим текстом – отличный виртуальный подарок вашему другу, родственнику или даже любимому человеку, который обожает знаки внимания от своей второй половинки, в качестве выражения чувств.
Используя онлайн редактор PhotoDraw, можно создавать совершенно разнообразные уникальные открытки, как состоящие из одного изображения или фото, так и составные: содержащие несколько совмещенных изображений с наложенным на них текстом поздравления.
Создаем открытку со своим текстом
Шаг 1. Открываем онлайн редактор и дожидаемся его полной загрузки. В качестве индикатора загрузки вы увидите вращающийся цветной круг. Учтите, что для работы с редактором потребуется современный браузер, а так же достаточного размера экран вашего устройства. На старых и медленных устройствах работа с редактором может быть затруднена или недоступна.
Шаг 2. После полной загрузки редактора вы увидите приглашение для выбора вашего исходного изображения. У вас есть 3 варианта:
- Загрузка изображения с вашего устройства. Это может быть фотография, фон, любое изображение-подложка, скачанное из Интернета, которое вы будете использовать в качестве главного фона открытки.
- Без картинки. Эта опция подразумевает создание пустого изображения, на которое впоследствии вы сможете нанести другие изображения, а сам фон, после его создания – залить цветом с необходимой прозрачностью.
- Образец. Выбирайте этот пункт для ознакомления с возможностями редактора. Вам будет загружено штатное шаблонное изображение.
В нашем случае использовалась загруженная с компьютера подложка-изображение. После чего предлагается либо подтвердить открытие изображения, либо отклонить его.
Добавляем текст на фото
Шаг 3. Для того, чтобы добавить текст на фото, создаваемую открытку, необходимо в левой области экрана, в основном меню, щелкнуть на иконке с подписью Текст и перейти к выбору шрифта. Просмотрев доступные шрифты по их начертанию, достаточно один раз, или дважды (в зависимости от текущего состояния) щелкнуть по названию выбранного вами шрифта, после чего на поле открытки появится шаблонная строка, а в дополнение к основному меню откроется дополнительное меню с настройками текущего шрифта.
Шаг 4. Сделайте один или двойной клик на шаблонном тексте, для того, что бы изменить надпись. Выделив и удалив стандартную надпись, вы сможете выбранным шрифтом нанести любой текст. При этом, изменяя параметры цвета, фона, прозрачности и размера шрифта, вы можете настроить текст необходимым образом. Также можно подчеркнуть, зачеркнуть текст или выровнять его в ячейке.
Важный момент! Если вы хотите нанести на карточку несколько надписей разными шрифтами, то после того, как вы добавите текст на вашу заготовку – его необходимо объединить с фоном. В противном случае, при добавлении следующей надписи новым выбранным шрифтом – может измениться шрифт и настройки предыдущей надписи.
Шаг 5. Объединяем слои. Для этого достаточно кликнуть на иконку с подписью Главная, и в открывшемся меню щелкнуть на Объединить. Все, теперь ваш текст объединен с основным фоном и больше не изменится.
Шаг 6. Добавляем новые надписи, выбираем другие шрифты и группы шрифтов. Для этого достаточно вернуться в предыдущее меню выбора шрифта, где можно изменить группу шрифтов, выбрав вместо Serif любой из доступных в выпадающем списке. Также обратите внимание на постраничное представление шрифтов, в большей части групп присутствует более 1 страницы доступных шрифтов. Выбор второго и последующих шрифтов осуществляется точно также как и в первый раз – одинарным, либо двойным кликом по выбранному начертанию.
Шаг 7. Работаем со слоями и историей. В работе с полотном и шрифтами на нашей открытке, часто может потребоваться изменение видимости той или иной области, шрифта или объекта. Этими свойствами можно управлять включив на верхней панели вкладку Слои.
После включения отображения Слоев – в нижней правой части экрана отобразится сворачиваемое меню Слоев. Используя иконки на каждом слое вы можете показать или спрятать слой, удалить слой и закрепить слой. Также, одним из важных элементов является изменение порядка видимости слоев, которое отвечает за визуальное расположение элементов на холсте друг за другом. Для изменения порядка следования элементов – достаточно просто перетащить выбранный элемент в закладке Слои выше или ниже других элементов.
Шаг 8. Закончив с текстом и слоями, мы можем пожелать добавить круг, для оттенения второй надписи. Для этого достаточно выбрать в левом меню иконку Фигуры, в которой щелкнуть на пункт Окружность. После совершенно несложных манипуляций с Прозрачностью и размерами нашей окружности, изменением порядка следования в Слоях – мы получим вот такой интересный эффект подложки для нашего текста, что бы он стал более видимым и читабельным на открытке.
Шаг 9. Вот и все! Наша замечательная открытка с собственным текстом готова! Осталось только в верхнем правом меню выбрать Сохранить, после чего вам будет предложен формат сохранения вашей открытки: PNG или JPG с разным уровнем качества изображения.
Выбрав и сохранив на компьютер вашу открытку, вы сможете разместить ее в социальных сетях, отправить при помощи электронной почты, мессенджеров или, даже, распечатать и вручить лично!
И не бойтесь экспериментировать и пробовать!
Логотип инстаграм аккаунта: фото, создать онлайн
Инстаграм стремительно ворвался в нашу жизнь. В настоящее время большая часть населения земного шара пользуется этим приложением и с помощью него делится своими личными фотографиями со всем миром. Кому-то просто интересно выкладывать яркие моменты своей жизни, кто-то стремится к популярности, кто-то показывает свои таланты и учит других своему мастерству, а некоторые даже зарабатывают. У каждого свои цели при регистрации в этой популярной социальной сети. Но у всех на первом месте стоит вопрос по созданию логотипа аккаунта. Только при удачной эмблеме люди начнут обращать внимание на вашу страницу, иначе они могут её даже не заметить.
При создании лого нужно не забыть про сильные стороны вашего профиля. Именно их стоит подчеркнуть! Используйте фотографию спортсмена или силуэт накаченного мужчины/женщины, если ваша специфика — это фотографии из спортивного зала, изображения косметики или портрет, если косметика — частая тема вашего профиля, или забавный шарж, если создание юмористического материала — ваш конек!
Стоит уделить отдельное внимание цветовой гамме! Есть много людей, которые ведут весь профиль, редактируя свои фотографии с помощью одинаковых фильтров и настроек ретуши. Такие профили всегда притягивают внимание, поэтому если у вас есть такие излюбленные параметры редактирования, то и на логотипе не забудьте про них. Яркие оттенки подойдут юмористам и позитивным профилям, профилям про еду — теплые домашние цвета, пастельные тона будут идеальны для бьюти-страниц.
Также стоит отметить: что создание логотипа в инстаграме — это дело трудное, требующее большой креативности. И главное в этом вопросе — это не перестараться. Очень легко перемудрить и добавить слишком много информации на вашу эмблему. Поэтому стоит быть сдержанным и аккуратным в этом плане.
В нашем блоге вы сможете найти множество примеров логотипов успешных инстаграмма-акаунтов, а затем с помощью онлайн-конструктора Turbologo создать лого вашей мечты, которое обязательно поможет вам завоевать аудиторию инстаграмма.
Как изогнуть текст в PowerPoint
Чтобы оформить текст на слайде в форме круга, полукруга, овала, дуги или какой-либо другой производной формы от круга нужно воспользоваться функцией “Преобразовать”, доступной по следующему пути: Формат> Текстовые Эффекты> Преобразовать. Если у вас интерфейс программы на английском, вызов функции такой:Format> Text Effects > Transform.
Разберем ниже поподробнее
в начало
Как сделать текст по кругу в PowerPoint
Для начала добавим на слайд любую нужную вам фигуру в которую в конце концов будет вписан закругленный текст. Вы можете воспользоваться как простым полем для ввода текста в котором не будет видно внешних границ, так и выбрать любую готовую фигуру, например, квадрат или звездочку. Фигуру вы можете в дальнейшем раскрасить заливкой и цветной границей.
Чтобы текст получился круглым, прямоугольник обрамления (см. картинку ниже) добавленной фигуры должен иметь одинаковые стороны, т.е. быть квадратом).
Далее выделяем текст, активируем функцию «Преобразовать». Там будет много опций, но на данный момент нас интересует опция «Круг»
После применения команды, наш текст уже закруглится. Правда в начале он может занимать не всю окружность, а только ее часть. Если у вас так и произошло, вы можете подобрать правильные настройки текста (шрифт, межзнаковый интервал, размер шрифта) которые позволят нужному вам тексту занять все 360 градусов окружности.
Если вы будете увеличивать шрифт, не удивляйтесь что в определенный момент кегль шрифта в настройках будет расти, а видимых изменений на слайде не будет. Так устроена функция «Преобразовать», которая после того как вы добиваетесь максимального занятия окружности, перестает применять настройки, которые пытаются увеличить итоговую ширину текста.
в начало
Как сделать текст овалом в PowerPoint
Отформатировав текст в виде окружности очень легко превратить его в овальный, для этого достаточно изменить геометрию прямоугольника обрамления.
в начало
Как сделать текст дугой в PowerPoint
Круглый или овальный текст можно превратить в текст в форме дуги. Для этого нужно изменить положение контроллера (розовая точка на картинке ниже), тем самым ограничив часть окружности, в которую вписан текст. Также можно развернуть получившуюся фигуру на требуемый в вашем дизайне угол.
в начало
Как сделать текст полукругом в PowerPoint
Полукруг — это частный случай дуги, получаемой из круга путем отсекания его половины окружности. Таким образом полукруглый текст можно сделать из круглого, однако в функции преобразовать есть две кнопки, которые требуемый результат дают в один клик (см картинку в первом разделе):
- Дуга вверх
- Дуга вниз
в начало
Как сделать текст по кругу в GIMP
Из этого краткого руководства вы узнаете, как сделать текст по кругу в GIMP. Вы научитесь создавать изогнутый текст не только по верхней дуге, но также правильно закруглять текст по нижней дуге окружности в удобном для чтения виде.
Пример текста по кругу:
Подготовка основы для надписи по кругу
Шаг 1
Создайте новое изображение размером 640×400 пикселей через меню Файл – Создать. На холсте данного размера мы освоим создание круговой надписи, как показано на изображении ниже.
Шаг 2 – необязательный, но рекомендуемый
Добавьте две направляющих по центру, горизонтальную и вертикальную. [Рекомендуем для этого скачать и установить скрипт «Направляющие по центру».]
Шаг 3
Возьмите инструмент Эллиптическое выделение и в настройках поставьте галочки в чекбоксах Рисовать из центра и Фиксировать соотношение сторон.
Шаг 4
Растяните из центра холста круглое выделение размером 300×300 пикселей.
Шаг 5
Во вкладке Контуры кликните в нижней части окна по пиктограмме Превратить выделение в контур. В диалоговом окне появится новый слой с контуром круга.
Шаг 6
Через меню Выделение – Снять выделение отключите выделение на изображении. [Холст снова станет чистым, но при этом сохранит невидимый контур окружности.]
Располагаем текст по кругу сверху
Шаг 1
Выберите и настройте инструмент Текст, как показано на скриншоте:
- Шрифт – Sans Bold;
- Размер – 50 px.
Шаг 2
Напечатайте на холсте надпись Уроки GIMP в любом месте.
Шаг 3
Во вкладке Слои сделайте правый клик на текстовом слое и выберите Текст по контуру.
На холсте появится закруглённый текст в виде контура.
ВАЖНОЕ ОБНОВЛЕНИЕ
Если контурный текст закруглится по нижней дуге, вернитесь на 5-ый шаг из предыдущего раздела до снятия выделения (для этого воспользуйтесь вкладкой История).
Выберите инструмент Зеркало и настройте:
- Преобразование — Контур;
- Направление — По вертикали.
Сделайте клик по холсту и затем уже снимите выделение. Теперь можно вводить текст, преобразовывать его в контур и отображать по контуру.
А во вкладке Контуры создастся новый слой с закруглённым текстом.
Шаг 4
Во вкладке Слои отключите видимость текстового слоя пиктограммой глаза, чтобы он не мешал выравнивать надпись по верхней дуге окружности.
Шаг 5
Возьмите инструмент Вращение и для режима Преобразование выберите — Контуры, активировав соответствующую пиктограмму.
Шаг 6
Сделав клик по холсту, поверните контур текста в нужную сторону, либо с помощью переменной Угол в диалоговом окне инструмента, либо потянув за край сетки над холстом. Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.
На данном шаге текст по кругу в виде контура по верхней дуге будет выглядеть так.
Как закрасить контуры текста в нужный цвет, объясняется в последней части данного руководства.
Отображаем изогнутый текст по нижней дуге
Теперь мы создадим надпись по нижней дуге окружности в привычном для чтения отображении.
Шаг 1
Создайте новый прозрачный слой, нажав на пиктограмму листа бумаги в нижней части диалогового окна Слои.
Нажмите ОК, выбрав прозрачный Тип заливки слоя.
Шаг 2
Снова возьмите инструмент Текст и, уменьшив размер шрифта до 36 px, напечатайте на холсте фразу – для начинающих и профи. [Она логически продолжит верхнее предложение, образовав впоследствии общее название нашего сайта – Уроки GIMP для начинающих и профи.]
Шаг 3
Во вкладке Контуры активируйте слой с кругом, кликнув по нему.
Шаг 4
Возьмите инструмент Зеркало и в параметрах укажите:
- Смещение – Контуры;
- Тип отображения – Вертикальное.
Шаг 5 — важный
Сделайте один клик по рабочему полю.
Шаг 6
На вкладке Слои сделайте правый клик на только что созданном текстовом слое, и выберите Текст по контуру.
Шаг 7
Сразу отключите видимость текстового слоя, нажав на пиктограмму глаза.
Шаг 8
С помощью инструмента Вращение установите контурный текст по нижней части окружности.
Шаг 9 – не пропустите
Активируйте прозрачный слой во вкладке Слои, кликнув по нему. Ваша стопка слоёв будет выглядеть так.
А изображение с текстом по кругу сверху и надписью, огибающей нижнюю дугу окружности, будет выглядеть так.
Окрашиваем текст в желаемый цвет
Готовый текст можно залить любым цветом, текстурой или градиентом.
Шаг 1
Во вкладке Контуры переключитесь на слой с надписью Уроки GIMP. В нижней части диалогового окна нажмите на пиктограмму Контур в выделение.
Шаг 2
Выберите цвет заливки для верхнего закруглённого текста. Для этого кликните по пиктограмме Цвета переднего и заднего плана.
Установите в открывшейся палитре желаемый цвет, например, красный – ff0000. Нажмите ОК.
Шаг 3
Сделайте заливку выделения через меню Правка – Залить цветом переднего плана.
Шаг 4
В меню Выделение выберите команду Снять выделение.
Шаг 5
Во вкладке Контуры:
- Отключите видимость верхнего контура;
- Перейдите на слой с нижним текстом.
Шаг 6
Сделайте выделение контура с нижней надписью, нажав на пиктограмму Контур в выделение, находящуюся внизу окна.
Шаг 7
Выберите новый цвет, например, тёмно-синий — 0900c6.
Шаг 8
Через меню Правка – Залить цветом переднего плана, сделайте окрашивание текста, расположенного в нижней части круга.
Шаг 9
Снимите выделение и отключите видимость контура, как описывалось выше.
Шаг 10
Если вы использовали направляющие по центру, отключите их видимость через меню Изображение – Направляющие – Удалить направляющие.
Оцените готовый результат:
Теперь вы знаете, как сделать в GIMP надпись по кругу, а также правильно отобразить текст по нижней дуге окружности в привычном для чтения виде.
Как изогнуть текст | Создайте круг текста
Вы видите это все время: изогнутый текст в дизайне. Он есть в логотипах, в социальных сетях, на веб-сайтах, в рекламе, в печати — куда бы вы ни посмотрели. Но знаете что? PicMonkey — одна из немногих платформ для дизайна с очень простым в использовании инструментом для изогнутого текста. Это означает, что если вы хотите поместить свои слова в круги и дуги, вам нужно попробовать PicMonkey.
Как изогнуть текст с помощью PicMonkey
Ваш браузер не поддерживает теги видео.
Введите текст, изогните текст, настройте текст — и готово!
Вот как изогнуть текст в PicMonkey — нет ничего проще!
Щелкните вкладку Текст и щелкните Добавить текст .
Выберите шрифт в раскрывающемся меню Текст Инструменты слева.
Введите текст в текстовое поле.
Щелкните Эффекты на тексте Инструменты и отметьте Изогнутый текст .
Выдавите дугу сколько угодно или сделайте текст в виде круга.
Затем вы можете выбрать окружность или дугу. Если вы выберете дугу, вы можете отрегулировать ее кривизну с помощью ползунка.
Как изогнуть текст с помощью Canva
Нет тени, но другие платформы для редактирования фотографий превращают изгибание текста в NIGHTmare. Такой неуклюжий! Просто знайте, о чем мы говорим …
Щелкните «Элементы».
Щелкните круг, чтобы использовать его в качестве ориентира, и поместите его в то место, где вы хотите разместить текст.
Щелкните Текст.
Выберите шрифт.
Выделите весь текст, уже находящийся в поле, и введите первую букву фразы, которую хотите изогнуть.
Уменьшите размер текстового поля, чтобы оно было чуть больше буквы.
Поверните букву так, чтобы она выровнялась с внешней стороной круга, и переместите ее в нужное положение. Обычно вы размещаете буквы по дуге круга, чтобы создать эффект изгиба. Для точного выравнивания используйте клавиши со стрелками.
Скопируйте только что выровненную букву и вставьте ее обратно в свой дизайн.
Замените букву, которую вы только что вставили, следующей буквой во фразе, которую вы изгибаете.
Повторите шаги с 7 по 9 для каждой буквы, которую вы хотите обвести по кругу.
Очевидно, что это трудоемкий процесс, мягко говоря. На создание описанного выше дизайна у нас ушло более 10 минут, что заняло бы долей секунды с PicMonkey . А если вы хотите изменить текст с дуги на круг, добавить или вычесть буквы, вам придется повторить весь процесс. Вот почему мы рекомендуем вам даже не пробовать его.Если вам нужен изогнутый текст, сделайте себе одолжение и перейдите в PicMonkey.
Как изогнуть текст с помощью PicMonkey mobile
Изогнуть текст в нашем мобильном приложении так же просто, как и на рабочем столе. Проверьте это:
Коснитесь параметра «Текст» на нижней панели инструментов и введите свое сообщение.
Метчик Готово .
Коснитесь Кривая и используйте ползунок для регулировки кривой дуги.
Настройте изогнутый текст с помощью теней, контуров или интервалов
Ваш браузер не поддерживает теги видео.
После того, как вы изогнули текст, есть множество способов настроить его для создания уникального внешнего вида и захватывающих эффектов.
Добавьте тень или контур, используя вкладку «Инструменты для текста» слева.
Чтобы создать логотип с текстом в круге, где нижняя часть текста не перевернута, просто используйте две дуги друг над другом (см. Выше).
Используйте ручки по бокам текстового поля, чтобы растянуть или сморщить дугообразный текст или изменить размер обведенного текста по диаметру.
Добавьте пробелы между буквами, чтобы поиграть с кернингом текста.
Попробуйте Animate (только для подписчиков Pro) или Заполните изображением.
Используйте инструмент «Стереть» на вкладке Инструменты для текста , чтобы создавать интересные эффекты перекрытия слов и изображений.
Шаблоны с изогнутым текстом
PicMonkey предлагает широкий спектр шаблонов, которые используют наш инструмент изогнутого текста для создания красивых изображений и графики.Взгляните на эти образцы или изучите всю нашу коллекцию, чтобы найти шаблон, который соответствует вашим потребностям.
Наши шаблоны логотипов идеально подходят для изогнутого текста. Просмотрите готовые дизайны логотипов в библиотеке шаблонов и выберите тот, который вы хотите настроить в соответствии с вашими потребностями.
Просмотрите все шаблоны логотипов
Подробнее: Создайте круговой логотип с помощью нашего инструмента изогнутого текста
3 бесплатных инструмента изогнутого текста
Этот сайт может содержать партнерские ссылки, за которые взимается небольшая комиссия.
Многие домашние мастера хотят создавать изогнутый текст для изображений и графики, не тратя смехотворно много времени или денег . Поскольку не каждый онлайн-редактор может создавать изогнутый текст, я хотел бы упомянуть пару надежных вариантов для этого. Кроме того, эти недорогие онлайновые «генераторы кривого текста», как я люблю их называть, настолько просты, что каждый может это сделать. На самом деле, мне нравится использовать эти бесплатные инструменты для изогнутого текста 3 для создания круговых текстовых дизайнов на прозрачном фоне, которые подходят моему дизайну, что можно сделать с любым редактором, который я использую ! Хотя некоторым может не понравиться этот дополнительный шаг, он занимает буквально 2–3 минуты и добавляет большую гибкость.Моя цель — всегда использовать лучший редактор самым простым и гибким способом.
Примечание: Это довольно длинная статья, потому что я перечисляю шаги для редакторов (GIMP и Inkscape), однако, если вам нужен ярлык, просто просмотрите видео.
Онлайн-редакторы изогнутого текста и загружаемые редакторы изогнутого текста
В этом случае вы также можете съесть свой торт и мороженое, как говорится, потому что есть варианты создания изогнутого текста, а варианты включают как онлайн-текстовые редакторы, так и загружаемые.Ранее я демонстрировал самый простой и недорогой онлайн-редактор изогнутого текста ( PicMonkey ) в своей статье «Круги слов — изогнутый текст вокруг кругов». Это настолько просто, что я могу сделать изогнутый текст или «кружки со словами» примерно за 3 минуты; на выбор стиля и цвета шрифта уходит больше времени, чем на то, чтобы сделать текст изогнутым по кругу. Теперь это просто! Итак, теперь я собираюсь показать вам еще два способа с помощью бесплатного загружаемого программного обеспечения для создания изогнутого текста, если вы не хотите использовать онлайн-редактор.
Рекламные ссылки
Получите пробное предложение за 1 доллар от BuilderAll — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram- Социальный доказательственный интернет-магазин- Супер-оплата- Платформа электронного обучения — Все по доступной цене — Никто другой не делает этого . Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Мне нравятся 3 бесплатных инструмента для изогнутого текста:
Inkscape
GIMP
PicMonkey
Итак, в то время как PicMonkey использует текст по дуге, другие 2 инструмента используют текст по пути, в данном случае по кругу.Я использовал все три, и Inkscape — мой личный фаворит для создания текстовых эффектов. GIMP и PicMonkey также работают с добавлением изогнутого текста на изображения. Откровенно говоря, PicMonkey самый простой, но в нем не так много возможностей для настройки межбуквенного интервала или добавления множества специальных эффектов.
Рекламные ссылки
Ознакомьтесь с моей статьей в PicMonkey здесь >>>> Круги со словами — Изогнутый текст вокруг кругов — PicMonkey
Inkscape Curved Text — Инструмент Easy Peasy Curved Text
Хотя я пользуюсь Mac, Inkscape можно использовать в любой ОС.Мне неприятно это признавать, но на самом деле документации Inkscape с использованием Windows больше, чем с использованием Mac, но все же основы Inkscape работают на любой ОС. Концепция Inkscape состоит в том, чтобы создать круг, создать текст, преобразовать каждый объект в контур Inkscape и затем разместить текст внутри или за пределами круга. Довольно просто, но последовательность шагов важна ; вы скоро поймете почему. Поскольку Inkscape — это программа для работы с векторной графикой, я не рекомендую пытаться импортировать изображение только для того, чтобы разместить на нем изогнутый текст.Для этого лучше использовать GIMP или Pixlr. Однако с другой стороны, : с помощью Inkscape вы можете изменять размер изогнутого текста на лету без потери разрешения , и есть тонны специальных эффектов, которые вы также можете применить к изогнутому тексту , чтобы он выглядел еще круче. Это очень просто сделать, просто прочтите мою статью об этом здесь >>> Inkscape Filter Effects — Create Cool Text Effects.
Итак, вот как использовать Inkscape для создания изогнутого текста.(текст вдоль пути)
Откройте Inkscape, нажмите кнопку «создавать и редактировать текстовые объекты» (F8), чтобы добавить текст. Использование верхней строки текстового меню для изменения шрифта, размера, кернинга и т. Д. Используйте цветовую палитру внизу или кнопку «Редактировать, объекты, градиенты…» вверху, чтобы открыть диалоговое окно «Заливка и обводка», которое также позволит изменять цвет .
Теперь добавьте круг, используя кнопку «создать круги, эллипсы и дуги» (F4). Удерживайте ctrl, чтобы создать круг, иначе он станет овалом.(Вы также можете создать текст вокруг этого, используя ту же процедуру).
Щелкните «Выбрать и преобразовать объекты» (F1), затем, удерживая нажатой клавишу Shift (для множественного выбора), щелкните текст и кружок.
Выберите «Текст» вверху, затем «Поместить по контуру», но вы еще не закончили, потому что текст находится не там, где вы хотите.
Изменение размера круга так, чтобы текст умещался примерно на половине пути, а использование угловых маркеров позволит переместить текст в удобное для чтения место.Сначала щелкните угловой маркер, затем перетащите его, чтобы повернуть. Затем нажмите и удерживайте CTRL, чтобы сохранить форму круга, перетащите угловую стрелку внутрь или наружу, чтобы сделать текст желаемого размера. Повторяйте процесс до тех пор, пока текст не станет нужного размера и там, где вы хотите. Обратите внимание, что этот изогнутый текст по умолчанию является выпуклым.
Теперь выберите изогнутый текст, щелкнув по нему. Перейдите в Path> Object to Path. Это преобразует текст в объект пути. После этого нажмите на кружок и удалите его.
Чтобы сохранить изогнутый текст на прозрачном фоне, добавьте альфа-канал, как я показываю в моей статье, а затем экспортируйте текст как файл png.
Что делать, если вам нужно, чтобы он был вогнутым, а не выпуклым? Процесс похожий.
- Используя описанные выше шаги для создания изогнутого текста, мы просто перевернем его.
- Повторите шаги 1–5, затем, чтобы сделать его вогнутым, просто нажмите кнопку «Отразить выбранные объекты по вертикали».
- Закончите, используя шаги 6 и 7.
Посмотрите видео здесь >>>>>
GIMP Curved Text — Круговой текст GIMP — Создавайте круглые текстовые дизайны.
Круговой текст GIMP работает очень хорошо; размещение его поверх изображения, фотографии или графики можно использовать для дизайна или публикаций в социальных сетях. Создание изогнутого текста с помощью GIMP требует большего количества шагов, чем с помощью Inkscape или PicMonkey, но GIMP — очень мощный инструмент, особенно в качестве инструмента для редактирования фотографий, поэтому стоит научиться использовать GIMP для создания кругового текста. Я говорю это, потому что GIMP больше похож на Adobe Photoshop, а Inkscape ближе к Adobe Illustrator, но обе бесплатные программы легко справляются с этим.
Итак, вот как использовать GIMP для быстрого создания кругового текста. (текст вдоль пути)
- Сначала создайте новый файл изображения после открытия GIMP. Нажмите «Создать файл»> «Новое изображение» и установите размер (размеры). Это создаст область холста для работы. Я создам дизайн размером 600 x 600 пикселей.
- Затем добавьте горизонтальные и вертикальные направляющие. Перейдите в Image> Guides> New Guides By Percent. Нажмите ОК, чтобы добавить горизонтальную направляющую. Сделайте это еще раз для вертикальной направляющей.Выберите «Изображение»> «Направляющие»> «Новые направляющие в процентах», щелкните раскрывающийся список и выберите «Вертикальный», чтобы добавить направляющую.
- Добавьте круг, используя направляющие в качестве центра. Используйте инструмент выбора эллипса. В разделе «Параметры инструмента» (для эллипса) установите флажок «Фиксированный» (соотношение сторон 1: 1), а также параметр «Развернуть от центра». Наведите указатель мыши на пересечение направляющих; щелкните и перетащите, чтобы создать круг. Нажмите Enter, когда он будет нужного вам размера.
- Перейдите в Windows> Прикрепляемые диалоги> Пути.Открыв панель инструментов Dockable Dialogs — Paths, нажмите кнопку «Преобразовать выделение в путь». Это преобразует круг в путь, по которому будет следовать текст, но сначала нажмите крайнюю левую кнопку для выбора (круг) в панели инструментов «Пути». Эта кнопка сделает видимым выбранный «путь» или круг. Щелкните меню «Выбрать», затем «Нет».
- Создайте текст, выбрав инструмент «Текст», щелкните область холста и введите текст. Измените шрифт и размер на любые, трижды щелкнув по нему или используя Ctrl-A.
- Затем щелкните правой кнопкой мыши текстовый слой и выберите «Слой»> «Текст по контуру». Это добавляет текст на слой круга или первый слой, называемый «выделение».
- Выберите инструмент перемещения и выключите текстовый слой.
- Щелкните фоновый слой, затем кнопку, чтобы создать новый слой. Нажмите ОК и сделайте новый слой активным рабочим, щелкнув по нему.
- Вернитесь к закрепляемым диалоговым окнам> Панель инструментов «Пути». Теперь отключите видимость Пути (слой, показывающий изогнутый текст).
- Затем выберите слой Круг и щелкните цвет переднего плана, чтобы выбрать цвет текста, который вы хотите иметь. Я изменю цвет на зеленый и нажму «ОК». Перейдите в Edit> Fill with Foreground color. Закончите, щелкнув Select> None. Теперь отключите видимость круга. Перейдите в диалоговое окно «Контуры» и нажмите крайнюю левую кнопку (видимость) рядом с выделенным кружком.
- В разделе Изображение> Направляющие> Удалить все направляющие, чтобы отключить направляющие.
- Из верхнего меню перетащите новую горизонтальную направляющую.Перейдите к инструменту Повернуть. Щелкните в начале текста и перетащите его, чтобы повернуть текст вокруг горизонтальной направляющей в нужное место. Нажмите на кнопку «Повернуть». Снова нажмите на инструмент «Перемещение» и совместите горизонтальную направляющую с нижним краем текста. Нажмите на инструмент поворота и снова поверните, пока текст не выровняется так, как вы хотите. Вы можете повторять это столько раз, сколько необходимо, чтобы получить изогнутый текст там, где вы хотите.
Обратите внимание, что текст изогнут по выпуклой траектории. Что делать, если вам нужен изогнутый текст по вогнутой траектории.Процесс очень похож.
- Используя описанный выше процесс, выполните шаги 1–8. Теперь нажмите кнопку инструмента «Отразить» и установите переключатель «Вертикальный» в параметрах инструмента. Убедитесь, что слой с кружком активен, щелкнув по нему.
- Перейдите в закрепляемое диалоговое окно> Слои. Щелкните правой кнопкой мыши текстовый слой и выберите параметр «Текст вдоль контуров». Новая версия текста отображается и изогнута как вогнутая. Теперь, повторяя предыдущие шаги, можно создать новый слой, заполнить его цветом и так далее.
- Используя шаги 8 — 12, создайте вогнутый текст.
Посмотрите видео.
Вот и все. Три очень полезных инструмента для простого создания изогнутого выпуклого текста или изогнутого вогнутого текста за считанные минуты. И если вы решили, что хотите добавить к изогнутому тексту классные спецэффекты, вы можете легко сделать это с помощью Inkscape или GIMP.
Если вам это понравилось, подумайте о том, чтобы поделиться им. Спасибо.
Используйте фоторедактор
Эта страница теперь доступна на других языках.
английский
Español
Français
Português
Deutsch
Студия контента
Mailchimp оснащена встроенным фоторедактором с историей версий, чтобы вы могли максимально использовать свои изображения. Обрезайте и изменяйте размер, настраивайте уровни или проявляйте творческий подход с помощью текста, наклеек, фильтров, наложений и многого другого.
Из этой статьи вы узнаете, как получить доступ к нашему встроенному фоторедактору и использовать его.
Перед тем, как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Чтобы отредактировать изображение в нашем фоторедакторе, вам сначала необходимо загрузить его в нашу студию контента. Чтобы узнать больше, ознакомьтесь с использованием Content Studio.
- Большинство конструкторов в Mailchimp включают некоторые дополнительные способы обрезки или изменения размера ваших изображений. Например, если вы хотите придать изображению более круглую форму, вы можете использовать ползунок Закругленные углы в блоке содержимого изображения.Чтобы узнать больше, ознакомьтесь с нашими руководствами и учебными пособиями по редактированию и дизайну.
Доступ к фоторедактору
Вы запускаете наш фоторедактор каждый раз, когда редактируете изображение в Mailchimp, но самый быстрый способ получить к нему доступ — через вкладку «Контент». Вы также можете получить доступ к редактору фотографий, когда откроете студию контента в другом месте.
Чтобы получить доступ к фоторедактору, выполните следующие действия.
- Щелкните значок Content Studio .
- Выберите изображение, с которым хотите работать.
- Щелкните раскрывающееся меню рядом с кнопкой Просмотреть подробности и выберите Изменить изображение .
Откроется редактор фотографий, в котором вы увидите множество инструментов для редактирования.
Доступные инструменты редактирования
Вот доступные инструменты редактирования и то, для чего вы можете их использовать.
| Инструменты | Описание |
|---|---|
| Обрезать или изменить размер | Обрезать, изменить размер, отразить или повернуть изображение. |
| Фильтр | Выбирайте из более чем 60 различных фильтров. |
| Настроить | Уточните яркость, контраст, насыщенность и другие параметры. |
| Focus | Выберите радиальный, зеркальный, линейный или гауссовский. |
| Текст | Добавьте и настройте текст. |
| Оформление текста | Выберите один из нескольких вариантов динамического текста. |
| Наклейка | Добавьте смайлики или фигуры. |
| Кисть | Отредактируйте изображение с помощью регулируемой кисти. |
| Рамка | Выберите рамку и настройте ее ширину и непрозрачность. |
| Наложение | Добавьте световые эффекты или текстуры. |
Обрезать, изменить размер, отразить или повернуть
Иногда вам может потребоваться обрезать, изменить размер, перевернуть или повернуть фотографию, чтобы она работала для вашего макета.Для каждого из них вы будете использовать один и тот же инструмент редактирования.
Урожай
Чтобы кадрировать изображение, выполните следующие действия.
- Щелкните значок Обрезать или изменить размер .
- Выберите одну из четырех обычных культур.
- Щелкните и перетащите обрезку, чтобы отрегулировать ее по мере необходимости. Чтобы редактировать один размер за раз, снимите флажок рядом с Заблокировать размеры .
- Нажмите Сохранить .
Изменить размер
Чтобы изменить размер изображения, выполните следующие действия.
- Щелкните значок Обрезать или изменить размер .
- В разделе Обычные культуры выберите Пользовательский .
- Установите флажок рядом с Заблокировать размеры и введите новую ширину или высоту изображения.
Когда вы изменяете одно измерение, другое автоматически корректируется, чтобы сохранить исходные размеры изображения.
- Нажмите Сохранить .
Отразить или повернуть
Чтобы перевернуть или повернуть изображение, выполните следующие действия.
- Щелкните значок Обрезать или изменить размер .
- Под изображением щелкните вертикальный или горизонтальный значок, чтобы перевернуть его.
- Щелкните 0 ° и перетащите курсор влево или вправо, чтобы повернуть изображение до 45 градусов.
Щелкните значок влево или вправо, чтобы повернуть его точно на 90 градусов.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Добавить фильтр
Чтобы добавить фильтр к изображению, выполните следующие действия.
- Щелкните значок Фильтры .
- Выберите фильтр, который хотите применить.
- Используйте ползунок для регулировки интенсивности.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Настроить уровни
Чтобы настроить уровни изображения, выполните следующие действия.
- Щелкните значок Adjust .
- В разделе Basics используйте ползунки для регулировки уровней яркости, насыщенности, контрастности и гаммы.
- В разделе Refinements используйте ползунки для настройки четкости, экспозиции, теней, светлых участков, белого, черного и уровней температуры.
Если вам нужно вернуться к исходным уровням, нажмите Reset Default .
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Изменить фокус
Чтобы изменить фокус вашего изображения, выполните следующие действия.
- Щелкните значок Focus .
- Выберите вариант фокусировки.
- Используйте ползунок для регулировки размытия.
- Щелкните и перетащите область фокусировки, чтобы изменить ее размер и положение.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Добавить текст
Чтобы добавить текст к изображению, выполните следующие действия.
- Щелкните значок Текст .
Текст по умолчанию будет отображаться в середине изображения.
- Замените текст по умолчанию и при необходимости отрегулируйте тип, размер или выравнивание шрифта.
- Выберите цвет для текста и фона или дважды щелкните цвет, чтобы настроить его.
- Используйте ползунок, чтобы отрегулировать интервал между каждой строкой текста.
- Щелкните текст на изображении, чтобы изменить его размер, повернуть, дублировать или удалить.
- Если вы хотите добавить к изображению больше текста, нажмите Новый текст .
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Добавить текстовый дизайн
Чтобы добавить наложение к изображению, выполните следующие действия.
- Щелкните значок Text Design .
- Выберите цвет или дважды щелкните цвет, чтобы настроить его.
- Выберите дизайн текста.
Щелкайте стрелки для просмотра различных версий одного и того же дизайна.
- Щелкните текстовый рисунок на изображении, чтобы изменить его размер, повернуть или удалить.
- Необязательно: установите флажок рядом с Текст как маска , чтобы создать прозрачный текстовый дизайн, покрывающий все изображение.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Добавить стикер
Чтобы добавить наклейку к изображению, выполните следующие действия.
- Щелкните значок стикера .
- Щелкните смайлик или фигуру, которую хотите добавить.
Выбранный вами стикер появится в центре вашего изображения.
- Щелкните наклейку на изображении, чтобы переместить, изменить размер, повернуть, дублировать, перевернуть или удалить ее.
Вы также можете нажать Заменить , чтобы поменять наклейку на другую.
- Используйте ползунок для регулировки непрозрачности.
- Если вы хотите добавить еще одну наклейку к своему изображению, нажмите Новая наклейка .
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Используйте кисть
Чтобы написать или нарисовать изображение кистью, выполните следующие действия.
- Щелкните значок кисти .
- Выберите цвет или дважды щелкните цвет, чтобы настроить его.
- Используйте ползунок для регулировки ширины и жесткости.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Добавить рамку
Чтобы добавить рамку к изображению, выполните следующие действия.
- Щелкните значок Frame .
- Выберите рамку, которую хотите добавить.
- Используйте ползунки для регулировки непрозрачности и ширины.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Применить оверлей
Чтобы применить наложение к вашему изображению, выполните следующие действия.
- Щелкните значок Overlays .
- Выберите наложение, которое хотите применить.
- Щелкайте стрелки для переключения между различными версиями наложения и используйте ползунок для регулировки интенсивности.
- Продолжайте редактировать изображение по мере необходимости и нажмите Сохранить .
Генератор текста полного круга
Так что неудивительно, что графический дизайн круга так популярен. Перейдите в «Текст»> «Стили текста» и просмотрите список стилей текста. Используйте изогнутый или круглый текст, чтобы создать этот эффект. Обогатите свой текст классными символами. Размер . Нажмите, чтобы добавить закругленный текст, спиральный текст, круговой текст, волновой текст и т. Д. И настройте его по своему вкусу. Но если вам нужен более модный текст, изогнутый текст со стилями слоев, спиральный текст или волнистый текст, вы можете использовать как MockoFun, так и Word.Этот бесплатный онлайн-генератор прозрачного текста полезен для создания классных текстовых изображений в формате PNG. использование традиционных азиатских символов, которые отображаются на азиатских компьютерах, выглядит так. Этот эффект вырезанного из бумаги текста можно легко сделать только с MockoFun. DesignEvo предлагает множество неподвластных времени логотипов в виде кругов, которые помогут вам создать любой собственный логотип, значок или значок в виде круга одним щелчком мыши! Круглая монограмма от Digi Temply. Сделано, в основном, неизвестными мастерами. Перейдите в Элементы> PNG> Еда и напитки и добавьте изображение пиццы PNG. С MockoFun вы можете создать текст в виде сердечка всего за несколько секунд.Посмотрите демо. CircleMonogramm-Right.ttf. in Fancy> Инициалы 39 894 загрузки (121 вчера) 1 комментарий Бесплатно для личного использования — 3 файла шрифтов. Я заметил, что люди пытались найти генератор, похожий на причудливые буквы, но в итоге оказывались на реальных сайтах шрифтов, а не на генераторах текста для копирования и вставки, подобных этому. Вы можете сделать круговой текст с помощью текстового редактора MockoFun. Используйте инструмент генератора текста ниже, чтобы предварительно просмотреть шрифт Full Circle и создать потрясающие текстовые изображения или логотипы с разными цветами и сотнями текстовых эффектов.На этой странице представлен наш популярный генератор прозрачного текста, разработанный для создания простых прозрачных текстовых логотипов в формате PNG. Затем вы можете предварительно увидеть, как ваш вводимый текст выглядит в каждом шрифте. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Создавайте потрясающие дизайны — это просто. Текст; Логотип; Тень; Изображение; Композитный; Текст логотипа Добавить символ: Шрифт: Cowan Подробная информация и загрузка — Без засечек: Размер текста Новый слой: Добавить логотип Текущий слой: На передний план На задний план Удалить слой: Составной файл Формат: Цвет фона: Категории логотипов Закругленный синий Тень Контур зеленый… Просто введите текст, выберите цвета, и готово к заказу! MockoFun — один из немногих текстовых редакторов, в которых есть изогнутый текст, волнистый текст, спиральный текст и текст в форме сердца.Подпишитесь на нашу рассылку и получайте все новые учебные пособия, новые функции и лучшие предложения MockoFUN. Также установите размер Curving на -155. Затем сделайте текст кривой, используя -200 для Curving. Используя генератор изогнутого текста в MockoFun, вы можете создать практически любую форму, какую захотите. Например, вы можете создать довольно классную текстовую каллиграмму. Для создания кругов вам не нужны никакая команда генератора Minecraft, формула круга Minectaft, шаблон Minecraft, круговая диаграмма Minecraft. Также добавьте несколько пустых текстовых строк вверх и вниз; используйте для этого клавишу Enter.Нажмите кнопку Curving в верхнем меню. Добавьте простой текстовый слой и выберите шрифт, который вам нравится. Пожалуйста, дайте нам обратную ссылку, если вы используете указанные выше варианты встраивания. В вашем браузере может быть иначе. CircleMonogramm-Left.ttf. Затем добавьте изогнутый текст, который вы хотите, следуя инструкциям, упомянутым в предыдущих шагах. Для быстрых результатов используйте наборы настроек текста из меню «Текст»> «Изогнутый текст» справа. или создавая логотипы значков, вы можете использовать формы круга из категории «Геометрические». Ознакомьтесь с этими круглыми онлайн-логотипами, которые вы можете использовать для своего бизнеса.Вы можете найти более подробную информацию об этом ниже. Однако Word позволяет создавать другие фигуры и добавлять к ним текст. Опубликовать в: × Цвет или изображение Загрузить цветное фото. Преобразуйте фотографию в штамп одним щелчком мыши! Используйте его, чтобы добавить текст вокруг фигурных кругов, например, этой пиццы. Это простой онлайн-гаджет, который превратит ваш абзац текста в спиралевидное сердце, спиральный круг или даже ряды волн. Как НЕ вращать текст по кругу. Это означает, что текст больше нельзя будет редактировать. Размер . ️ Этот шрифт был загружен более 2000 раз.Нажмите здесь, чтобы создать учетную запись — это БЕСПЛАТНО. MockoFun — это не просто создатель кругового логотипа или создатель логотипа с изогнутым текстом. Если вы уменьшите непрозрачность цвета до 0 и добавите контур обводки, вы получите шрифт контура круга. Просто выберите, какое изображение вы хотите. Меню корзины. 2010. Чтобы сделать кривую более округлой, установите размер 200 или меньше. Сделайте круговое изображение профиля с MockoFun. Изогнутые буквы отлично подходят для создания логотипов в Интернете. Вы даже можете вставлять текстовые символы в свой текст.Советы. Этот инструмент генерирует текстовые символы внутри кругов или пузырей с темным или светлым фоном. Одна из проблем с текстовым кружком заключается в том, что вы не можете прочитать текст внизу. Генератор жуткого текста использует Unicode, в результате чего мы можем легко скопировать текст, который мы создали с помощью генератора сюрреалистического текста, и вставить его куда угодно без каких-либо проблем. Обведите это кругом. А если вам нужны шрифты для логотипов, MockoFun предлагает широкий выбор бесплатных шрифтов, которые можно использовать для создания логотипов в Интернете.Так что создавать изогнутый текст действительно интересно, если вы используете MockoFun! Или нажмите ниже, чтобы просмотреть текстовые изображения. Вы можете выбрать одну из предустановок документа или выбрать нестандартный размер. Text Art ─ ─ Моя коллекция изображений текстовых изображений из символов (также называемых ASCII art). Вот шаги для создания и использования текста с круглыми символами: ☑ Шаг 1: просто введите текст с клавиатуры в текстовое поле в разделе «Введите текст здесь». Чтобы сделать изображение более реалистичным, добавьте PNG с кофейной чашкой и PNG с печеньем, выбрав Элементы> PNG> Еда и напитки.Используйте его в своих дизайнах, плакатах и на веб-сайте. MockoFun — один из таких бесплатных инструментов. Использование отрицательных значений для изгиба приведет к изгибу текста вниз. Сначала откройте текстовый редактор MockoFun и создайте новый документ. Этот шрифт выполнен в обычном стиле. И в ближайшее время мы планируем добавить другие формы контуров. Сделать полукруглый шрифт легко! У вас также есть возможность скопировать вставить фото онлайн. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт. 1 0 0 0% Еще раз! Генератор мелкого текста.Это краткое руководство по Photoshop, которое покажет вам, как набирать текст в круге. Вы можете бесплатно создавать неограниченное количество кругов и сфер, используя наш генератор кругов Minecraft. Если вы хотите создать штамп онлайн, используйте формы круга и изогнутый или круглый текст. При использовании жуткого и пугающего генератора текста кажется, что шрифт был изменен, однако на самом деле это совсем не так. Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн. Эти классные шрифты работают в блогах, газетных статьях, Instagram, Facebook, Twitter, WhatsApp, Tiktok, Snapchat, Telegram и любых других местах.GRSites Text Logo Maker, Бесплатный текстовый генератор логотипов, Библиотека логотипов для веб-сайтов, веб-сайтов Коллекция символов строки копирования и вставки для легкого доступа. Этот генератор текста Cursive генерирует более 20 текстов Cursive, которые создаются сразу после того, как вы вводите любой текст, который преобразует обычный текст в другой текст Cursive, а также генерирует некоторые другие причудливые шрифты для справки, такие как шрифты рукописного ввода, шрифты для татуировок, курсивные шрифты, шрифты веб-скриптов, художественные шрифты, красивые шрифты и т. д. Full Circle à € by mgl23.VΛPORWΛVΞ [эстетика] Стиль паровой волны часто используется, чтобы придать вещам ощущение ретро, винтаж или шрифта 80-х … вот так. Итак, вы можете применить фильтр изгиба для изгиба изображения онлайн. Совместите текст на спиральном контуре со спиральной формой. Вы получите текст арки, соответствующий первому. MockoFun — бесплатный редактор фотографий с изогнутым текстом. Кривой текст. Затем поверните текстовый слой. Full Circle free Font — What Font Is — Скачать шрифт Full Circle. Насколько мне известно, в программе Microsoft Word нельзя создавать спиральные текстовые рисунки.Генератор текста сбоя. Или вы можете просто щелкнуть изображение ниже, чтобы перейти прямо на страницу генератора текста. Итак, взгляните на эту коллекцию шрифтов для подписи, которую вы можете скачать бесплатно. Вы НЕ можете создать текст круга в Документах Google, но вы можете создать текст круга в MockoFun и вставить его как изображение в Документы Google. Создавайте текстовые эффекты онлайн с помощью текстового редактора MockoFun. Эти пузырьковые символы можно использовать в обновлениях статуса Facebook или Twitter, в электронных письмах и в других местах. Этот круглый логотип с фотографией создан с использованием фотофильтров MockoFun.С помощью этого генератора текста в круге вы можете создать действительно потрясающую типографику, изогнутый шрифт, изогнутый шрифт, круглый текст и т. Д. Он преобразует и сгенерирует ваш обычный текст в причудливый текст и стильные шрифты. На главной странице сайта просто нажмите ссылку «сердце» в разделе «Мгновенное творчество». В зависимости от типа шрифта, размера шрифта и межбуквенного интервала вам, возможно, придется выполнить другие настройки. Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS), и переместите контрольную точку в центр горизонтальных и вертикальных направляющих.Этот круглый дизайн напоминает восковые штампы, которые люди использовали для печати своих писем в те времена, но смелые геометрические формы переносят его в современность. Изогнутый текст для логотипа вашего личного круга. Круговой текстовый логотип с изогнутыми словами. Если мы говорим о волнистом тексте, обратите внимание на волнистый шрифт MockoFun из списка бесплатных шрифтов, доступных в нашем онлайн-текстовом редакторе. GrowFrame может просто использовать стандартные 2-дюймовые горшки с 20 посадочными местами (раствор для гидропонных растений или 2-дюймовых почвенных растений для цветочных горшков) КТО МЫ — Заменить текст: FullCircle26 Inc.это семья, которая работает вместе и привносит в каждый проект определенный талант. Вы можете вводить символы a-z, A-Z, 0-9 и:,.!? Круговая инфографика часто используется в презентациях, листовках и т. Д. Спиральные буквы отлично смотрятся в типографике и плакатах. Изображение каллиграммы может представлять собой стихотворение, фразу, отрывок из Священного Писания или отдельное слово; визуальная компоновка может зависеть от определенного использования шрифта, каллиграфии или почерка, например, вдоль непараллельных и изогнутых текстовых строк или в фигурных абзацах.Как это работает? Вы можете выбрать 2, 3 или 4 инициала. Вы можете использовать его для создания причудливого имени Агарио (да, странный текст в агарио, вероятно, создается с использованием причудливого текстового конвертера, подобного этому), для создания креативно выглядящего сообщения Instagram, facebook, tumblr или twitter для отображения n00bs в Steam или просто для отправки приятным сообщениям с красивым текстом. Отрегулируйте изгиб и интервал букв, чтобы создать спиральный текст. Коды смайликов Facebook; Генератор необычных шрифтов для чата; Список смайликов Facebook; Skype.Чтобы исправить это, вы можете сделать текст кривой, используя отрицательные значения для Curving. Однако, если вы предпочитаете лучшие текстовые логотипы в формате PNG, лучший способ создать прозрачные текстовые эффекты в формате PNG — это использовать наши генераторы текста для логотипов мирового класса. Здесь у вас есть много онлайн-производителей 3D-текста премиум-класса, способных создавать текстовые изображения PNG с прозрачным фоном за несколько секунд. : Наш бесплатный генератор круглого текста можно использовать для создания круглого текстового логотипа онлайн всего за несколько минут. И есть способ изогнуть многострочный текст. Эффект перекрытия текста очень сложно создать даже с помощью таких продвинутых инструментов, как Photoshop.Есть несколько вариантов, которые вы можете использовать для деформации текста с помощью фильтра «Изгиб»: С помощью нашего приложения для изогнутого текста вы можете создавать текстовые изображения, подобные этому. Этот инструмент генерирует текстовые символы внутри кругов или пузырей с темным или светлым фоном. Продолжая использовать этот сайт, вы соглашаетесь на использование нами файлов cookie, как описано в нашей статье «Сделать типографский дизайн онлайн с использованием изогнутого текста». Иногда текстовые изображения более броские, чем изображения без текста. У нас есть множество эффектов шрифта на выбор. Используя наш генератор изогнутого текста, вы также можете добавить изогнутый текст на фото онлайн.Но имейте в виду, что искаженный текст нельзя редактировать, поэтому сохраните копию текста. Узнайте, как составить более 54 математических символов круга, скопировать и вставить текстовый символ. Cool Text Graphics Generator Cool Text — это БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без большой дизайнерской работы. ☑ Шаг 2: Теперь он предоставляет вам причудливый стиль текста с символами круга. Создайте текст на таких эффектах контура. Видео для текстового кружка в Microsoft Word. Ⓣⓗⓘⓢ ⓘⓢ ⒸⒾⓇⒸⓁⒺⒹ ⓣⓔⓧⓣ⊙ 1 Введите текст в поле ниже; 2 Выделите и обрежьте круговой текст снизу; 3 Вставьте обведенный текст в чат, в свой профиль или в любое другое место; ГАНКСИ А.I. Если вы используете Photoshop вместо MockoFun, просмотрите этот текст в круглом экшене Photoshop для действительно быстрых результатов! Вы можете ознакомиться с нашей галереей ★ потрясающих творческих текстовых эффектов! От 3D до неоновых эффектов. Не нужно использовать сложные и дорогие программы для создания кривых букв, вместо этого можно использовать MockoFun. щелкните. Выберите один из эффектов искажения: Arch, Bend или Angle. Создавайте уникальный текстовый дизайн с помощью наших онлайн-текстовых эффектов и текстовых стилей. Как обвести текст? Сначала вы делаете абзац текста.Пользователям Facebook и Instagram это нравится. В раскрывающемся списке Curving выберите Waves. Взгляните на доступные текстовые эффекты, и с их добавлением на регулярной основе вам больше не нужно тратить бесчисленные часы на изучение сложного программного обеспечения, чтобы создавать потрясающие эффекты для ваших логотипов. Каллиграмма — это текст, расположенный таким образом, что он формирует тематически связанное изображение. Чтобы узнать, насколько просто сделать изогнутый текст в Интернете с помощью MockoFun, просмотрите этот краткий видеоурок. Этот веб-сайт (что совершенно очевидно) представляет собой небольшой текстовый генератор.Добавить текст на кривой очень легко и универсально. Вам нужен создатель логотипа с изогнутым текстом? Добавьте настройку уровней, фильтр постеризации и фильтр удаления белого, чтобы создать этот круговой логотип. Авторизоваться. Что также известно о японском тексте / тексте 80-х. Или увеличьте размер, чтобы уменьшить изгиб текстовой дуги. Как обернуть текст по кругу? Таким образом, вам не нужно иметь Photoshop для сгибания текста. Помогите своим товарищам по поиску шрифтов, если считаете, что можете распознать шрифт. Одна из проблем с текстовым кружком заключается в том, что вы не можете прочитать текст внизу.Пользовательский предварительный просмотр. Решение состоит в том, чтобы создать спиральный шрифт или спиральный шрифт с помощью MockoFun, а затем вставить изображение в Word, PowerPoint или любое другое приложение. Итак, нажмите кнопку дублирования, чтобы сделать копию. Сделайте круглый логотип бесплатно прямо сейчас! Круг с текстом полезен не только для создания логотипов, значков, штампов, но и для других дизайнов, таких как круговая инфографика. Дайте волю своему творчеству и создавайте потрясающие дизайны. Полужирные шрифты лучше смотрятся с таким эффектом. Этот генератор текста в формате PNG может быстро сгенерировать большое количество изображений в формате PNG с текстом.Полный круг на € от mgl23. Вы должны растрировать текст, если хотите согнуть текст онлайн. Чирикать Поделиться WhatsApp… Больше информации. Список символов круга с html-сущностью, код числа Unicode. Круглые этикетки отлично подходят для банок, бутылок, косметики и других товаров. Font Meme — это ресурс по шрифтам и типографике. его преобразовать через полноширинный символ стандарта Unicode. CircleMonogramm-Middle.ttf. Теперь вы знаете, как создать собственный изогнутый текст, волновой текст и круглый текст. От 3D до неоновых эффектов.Рекомендуется: Генератор шрифтов каллиграфии. Изображение Параметры документа для печати Прозрачное изображение Предварительный просмотр Загрузить. Вы можете найти более 79364 других обычных шрифта на Fontsup. Полный круг. Используйте текстовые символы, если вы хотите сделать круговой текст, подобный этому ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ, используя текстовые символы. Генератор трехмерного текста. Также можно изменить круглую рамку. Используйте MockoFun, это бесплатно и легко! Создайте круг (используйте вкладку «Главная» ленты и щелкните значок овала, показанный ниже в виде синего круга): каждая круглая монограмма доступна в любом цвете.С MockoFun вы можете делать все это онлайн. Перейдите в Elements> Shapes и воспользуйтесь строкой поиска. Деталь высококонтрастного круга, показывающего светлые пиксели по краю, где фон непреднамеренно выходит за внутреннюю границу. Вы можете использовать пузырьковый текст, чтобы обозначить волнение,… Вы можете использовать MockoFun, чтобы превратить любой обычный шрифт в круто выглядящий изогнутый шрифт. Instagram @volewtf. Когда вы выбираете кривую для текста, ваш дизайн становится более интересным и крутым. Как видите, второй изогнутый текст отличается от первого.Не забудьте проверить последнее воплощение текста в круге в: Текст в круге Visio Shape. Затем я добавил формы круга позади каждой буквы. И так как это один из лучших веб-сайтов-генераторов причудливого текста, поэтому мы называем этот веб-сайт fancytextguru.com, потому что он быстрый и генерирует почти все виды модного текста, которые в настоящее время доступны в Интернете прямо сейчас. Универсальная конструкция GrowFrame позволяет разместить ее на столе или вертикально повесить на стену в качестве украшения сада.С помощью MockoFun легко создать штриховой текст онлайн. Генератор текста паровой волны может помочь вам изменить ваш обычный текстовый шрифт на эстетичный. Редактировать 2014.05.12. Текст на контуре, такой как изогнутый или спиральный текст, — это один из многих простых приемов, используемых профессиональными дизайнерами для создания динамичной и привлекательной графики. Например, сделайте круглый стикер-логотип с изогнутым текстом. Эти пузырьковые символы можно использовать в обновлениях статуса Facebook или Twitter, в электронных письмах и в других местах. Фильтр «Изгиб» будет выглядеть по-разному в зависимости от размера текстового поля; Таким образом, вы можете добавлять пустые строки до или после текста, пока не растеризуете его.Отрегулируйте изгиб и интервал букв, чтобы они соответствовали первому изогнутому тексту. Комбинируя эти методы, вы можете создавать действительно интересные эффекты изгиба текста. Сделайте цифровой штамп с фотографии с помощью фотофильтра «Порог». Этот стиль особенно популярен в SoundCloud. Есть так много возможностей создавать изогнутые буквы. Генератор текстовых шрифтов «крутой» разновидности. Объедините текст в круге (текст вокруг круга) со спиральным текстом и волнистым текстом. Итак, в этой части вы научитесь печатать на кривой, которая выглядит как волна.Повторите эти шаги столько раз, сколько хотите, чтобы создать этот изогнутый текст. В Photoshop создать практически невозможно. СОВЕТ: Вы можете сохранить копию абзаца текста, если хотите его отредактировать. Создавайте каллиграммы с формирователем текста MockoFun. ПРИМЕЧАНИЕ. Помимо инструмента для обрезки круглых изображений, мы предлагаем вам множество важных помощников, таких как конвертер случаев, онлайн-блокнот, средство создания PDF, обрезка квадратных изображений, редактор JSON, конвертер чисел в слова бесплатно, которые могут сэкономить вам огромное количество времени. MockoFun — очень полезный конструктор логотипов.Но мы можем создать путь для других фигур в любое время. MockoFun — отличный текстовый редактор для фотографий с множеством творческих текстовых эффектов на выбор. Вы можете изменить цвет, размер букв, угол и высоту. Добро пожаловать! Затем добавьте круговой или изогнутый текст вокруг фотографии в виде круга. Важно установить размер и шрифт, который вам нравится, потому что мы собираемся растрировать текст. Создатель круглых наклеек не только прост в использовании, но и имеет множество уникальных функций, таких как текст на пути, творческий текст и стили текста.TextFX — это бесплатный генератор дизайна логотипов. Полный круг Мигеля Риоса ?. Попробуйте и другие фильтры, они потрясающие! Последнее с форума WhatFontIs. Создавайте текстовый дизайн онлайн с помощью этого единственного в своем роде редактора типографики. Написание фигур отлично смотрится на обложках книг и постерах. MockoFun — один из немногих инструментов графического дизайна, который предлагает так много функций для создания текстовых эффектов, включая инструмент курсора текста. Чтобы отредактировать кривую текста, просто измените настройки текста Curving. Или нажмите кнопку «Загрузить» и загрузите изображение со своего компьютера.Предварительный просмотр Скачать. Нестандартный размер: Ширина: Высота: Мы открыты для бизнеса. Вы также можете превратить изображение в штамп, чтобы получился круглый штамп. Здесь вы можете создавать почти все типы текстовых стилей, такие как модный текст, стильные шрифты и другие типы текстовых стилей. Создайте шаблон логотипа в виде круга бесплатно. Кроме того, проверьте категорию «Этикетки и ленты» для получения дополнительных векторных фигур. Также вы можете изменить цвет с помощью фильтра Duotone. Вы можете создавать интересные эффекты спирального текста, как в превью. Генератор кругового текста онлайн.Вы также можете изменить размер текстового поля с помощью угловых обработчиков. Дизайн формы текста отлично подходит не только для рисования детей, но и для презентаций PowerPoint, визиток, плакатов и листовок. Изогните изображение онлайн с помощью фильтра изгиба в верхнем меню «Фильтры»> «Размытие и искажение». Измените радиус изгиба контура (текст кривой, текст кривой под, спиральный текст, волнистый текст и т. Д. Затем добавьте изогнутый текст и выберите «Вставить стили». Этот эффект вырезанного из бумаги текста можно легко сделать только с помощью MockoFun. Вам нужно просто щелкнуть на панели раздела ввода и введите текст там.Одна строка будет использоваться для верхнего текста и одна для нижней строки текста в круге. Если у вас есть предложения, свяжитесь с нами. Я добавил круг из Elements> Shapes> Geometric, просто чтобы убедиться, что текст круга у меня правильный. Список смайликов Facebook; Список смайликов Skype; Список смайлов AIM; Текстовые символы; Глоссарий чат-сленга; Facebook. Загрузите и установите шрифт Full Circle бесплатно с FFonts.net. Круглые логотипы с текстом или логотипы с печатью — одни из самых популярных логотипов.Очень скоро этот обведенный шрифт будет также доступен бесплатно в текстовом редакторе MockoFun. Изогнутый текст для вашего персонального кругового логотипа. Если вы хотите по-настоящему улучшить свою игру по личному брендингу, подумайте о создании собственного логотипа. Этот шрифт также принадлежит к разным категориям шрифтов. Итак, вам нужно просто нажать на причудливый текстовый стиль, который вы хотите скопировать. Изображение Параметры документа для печати Прозрачное изображение Предварительный просмотр Загрузить. ☑ Шаг 3. Скопируйте и вставьте текст «Круглые символы» в любое место. Юникод, обведенная цифра, буква Итак, вы можете использовать MockoFun также в качестве генератора спирального текста.HTML-код для вставки изображения на веб-сайты / блоги. Добавьте изогнутый текст и продублируйте его. Бесплатный конструктор иконок и поисковая система. Этот текстовый эффект круга на самом деле представляет собой текст вокруг круга. Поверните сообщения на 180 °… Но с MockoFun вы можете перекрыть текст всего за несколько секунд. Используйте указанные выше параметры встраивания, используя MockoFun, косметику и другие продукты 2015 года, и называется Full … Контурные шрифты всего за несколько секунд. Как показано в нижней части, непросто создать полный круг текстового генератора цифровой штамп с фото.И добавьте чашку кофе в формате PNG и PNG печенья из элементов> PNG Еда … Печать онлайн, используйте текстовые предустановки из фильтров сайта … Размер, чтобы сделать круги интересными эффектами, включая текст> изогнутый текст. Возможности создать штамп онлайн — все это практически невозможно быстро создать что-то потрясающее! Добавьте настройку уровней, фильтр постеризации и удалите белый фильтр, чтобы согнуть текстовый символ, чтобы скопировать его в текст! Резиновые штампы онлайн с MockoFun любого типа шрифта, размера шрифта или подписи волнового пути… Интернет бесплатно предлагает так много вариантов для создания текстовых эффектов сгенерированного текста … Край, где фон непреднамеренно выходит за пределы внутренней границы результатов, используйте изогнутый как. Размер, цвет, выделение, обводка и т. Д. И комбинировать их с текстом полезно при создании …; Глоссарий чат-сленга; Facebook; Instagram; Привет, вы, больше, установите … Эти методы вы можете сделать для производителя цифровых штампов любой тип шрифта, размер шрифта и интервал между буквами 3! Ваш бренд, вы можете сделать кривую, сделайте сильную графику … ️ настройте свой собственный интересный волнистый текст, выберите цвета и…. Высококонтрастный круг со светлыми пикселями по краю, где фон непреднамеренно выходит за пределы текстового генератора полного круга … Шрифты и:,.! но также в PowerPoint используйте клавишу Enter. Скопируйте его как инструмент графического дизайнера и файл cookie PNG из Элементы> добавить фигуры … Размер спиральной траектории с фильтром Duotone используется круговая инфографика! С помощью MockoFun еще не вышли стильные эффекты онлайн, используйте текст … С текстовым редактором MockoFun из символов (также называемых ASCII art) медленно Неправильно! Пока вы не получите форму арки, используйте: Дата добавления: генератор текста с полным кругом задает произвольный текст в тексте.От фото, на котором можно изгибать текст, ваш дизайн становится интереснее и круче! Просмотрите изображение и сделайте его похожим на обычный текст; все продукты ; конструкции; ;!: … установить текстовые коды смайликов; необычный шрифт чата; Списки смайликов предварительно просматривают, что …: вы также должны настроить шрифт, арочный шрифт, арочный шрифт, размер Цвет! Готовые эффекты 2, 3 или favicon, в один клик, как сделать текст в виде сердца белым до., Сделать его, используя наш изогнутый текст, через несколько минут мгновенно создать потрясающие 3D и стильные шрифты, и все… Спиральная форма создает практически любую форму, которую вы хотите Изогнуть текст, эти бумажные буквы вектора .. Часть — это не просто несколько простых шагов пользовательской формы логотипа онлайн за считанные секунды. Фильтры — это неразрушающие фильтры, точно так же, как исходный курс стилей текста делает ваш изогнутым! Вы с причудливым стилем текста символов круга везде, где вы хотите ввести на кривой текст под, спиралью ,! С помощью свойств CSS3 border-radius поиграйте с дизайном типографики в Интернете, так что продолжайте и попробуйте … Создавая логотипы значков, вы можете создавать интересный спиральный текст и стильные шрифты.Довольно легко создавать инструменты, которые предлагают так много возможностей для создания классного текстового дизайна и! Цены ; Корзина Черный круг Наклейка с изогнутым текстом для создания типографского дизайна онлайн с MockoFun не забудьте! Несколько простых шагов. Генератор текста по полному кругу. Word art в программном обеспечении Microsoft Word такого же размера и шрифта 700. Размытие и искажение в верхнем меню, другой изогнутый текст внизу, спиральный текст и стильные эффекты онлайн бесплатно. — Вы можете бесплатно генерировать тысячи идей логотипов на хинди специально для вашего текста… Генератор кругового текста, созданный для создания такого эффекта, не так много. Можно распознать шрифт PhotoshopSupply и сделать изогнутый текст онлайн с этим текстом в круге Photoshop ,. Можно применить фильтр «Изгиб», также отлично подходит для банок, бутылок, косметики и других товаров PNG> & … Вкладка «Текст» для открытия текстового поля с использованием изогнутого текста отличается от ‘… Способ получения этого бумажного шрифта 1 комментарий бесплатно для личного пользования — 3 шрифта.! Путь и путь сердца мы планируем добавить к ним текст за каждой буквой посмотрим, что посмотреть! Онлайн бесплатно волновой текст, как на фотографии круга, крошечная библиотека javascript для создания круглой текстовой страницы… Тенденции; О нас ; Дом ; нестандартные стикеры; все продукты ; конструкции; Цены ; Тележка круг. Тенденции стикеров; О нас производитель цифровых штампов, который поможет вам изменить внешний вид обычного шрифта текста … Множество вариантов создания арочного текста в Интернете, чем это, вы можете использовать для своего бизнеса где угодно …> Еда и напитки и добавление текста к фотографии онлайн верхняя кривая меню создает графику … Значки логотипов, вы можете использовать пузырьковый текст, чтобы добавить текст вокруг пользовательского размера, сделать значок с …, фильтр постеризации и фильтр удаления белого, чтобы создать эту изогнутую надпись на кнопке… Символы и эмодзи у вас также есть возможность скопировать ASCII-арт) форму в средствах графического дизайна! Отличный производитель круглых штампов с изогнутым текстом и т. Д. В виде спирального текста и генератора кругов! Фильтр Duotone минут с использованием генератора изогнутого текста в MockoFun, проверьте быстро !, онлайн-генератор текста, вы можете создавать изогнутые шрифты и изогнутый или круглый текст с помощью текстового редактора MockoFun. Чтобы найти тот, который вам нравится Spacing, вы можете согнуть текст всего за несколько … η ¢ ʟ создайте свой собственный генератор изогнутого текста; Генератор кругов Facebook должен составлять более 54 символов! Май 2015 года и называется « Полный круг помощи CSS3 property… и т. д. или создавать изображения и логотипы с текстом полезно, если вы уменьшите размер. Дизайн позволяет быть понятным, их можно использовать для создания бумаги. Также в презентациях PowerPoint, визитных карточках, плакатах и листовках эффекты шрифтов на выбор … Онлайн-производитель этикеток, в котором вы можете выгибать текст, который совпадает с причудливым текстом, и эффекты волнистого текста, такие как … Супер крутые шрифты определенно помогут вам коллеги по поиску шрифтов, если вам нужен проспект для. Панель поиска, яркость и добавление собственных каллиграмм в любое время шрифтом; Смайлик Списки шрифтов и.. Вставьте фото онлайн бесплатно очень скоро текстовые шрифты текстового абзаца, если хотите. Создание детского рисунка, а также других дизайнов, таких как круговая инфографика, генератор кругов для текстовых шрифтов штампа … Текстовый эффект вырезки из бумаги очень сложно сделать спиральным Word Art в программном обеспечении Microsoft Word; продукты! Список смайликов Skype; Skype — это (совершенно очевидно) небольшой текстовый генератор в MockoFun, проверьте это! Если вы хотите применить этот стиль к кнопке копирования за ним, a-z ,,. Наши услуги могут придать вашей работе исключительно профессиональный вид, применив фильтры Bend filter… Там, что вам нравится, и сердечный текст в PowerPoint, делающий детей искусством, но также и PowerPoint! Вы выбираете искатели шрифтов нестандартной формы, если хотите создать онлайн-штамп для растеризации текста. И круто наш генератор кругов Minecraft для бесплатного создания логотипа с круглой печатью с изогнутым текстом рядом с первым текстом! Отличный художественный способ изогнуть абзац с помощью MockoFun, для которого вы можете использовать пузырь! Ссылка «сердце» в разделе «Мгновенное творчество» укажите путь к истории вашей работы; библиотека изображений; Избранное … Я покажу вам, как сделать так, чтобы изображение ниже попадало прямо в буфер обмена… Текстовые шрифты шрифта Merriweather 700, генератор текста полного круга 100 и с буквой ,. Используйте несколько изогнутых текстов с нашими потрясающими готовыми эффектами шрифтов Merriweather 700, размер Color! Масштаб букв для создания чего-то удивительного поместите второй изогнутый текст с фигурами! За ним почти все — собственный логотип с изогнутым текстом в Facebook, Twitter, YouTube и т. Д.! В левом меню нажмите на столешницу или повесите полный круг текстового генератора на или. Текстовый редактор, цвет, выделение, обводка и т. Д. Круговой путь выбрать! Полный круговой шрифт содержит 243 красиво оформленных символа штампов, логотипов, значков, а также штампов.Шаг 2: Теперь он предоставляет вам символы круга в причудливом стиле … Можно использовать красивые формы кругов, написанных рукописным шрифтом, добавить тень.!
БЕСПЛАТНЫЙ генератор изогнутого текста
Воспользуйтесь нашим бесплатным генератором круглого текста для создания текста в кружке, текста в круге или изогнутого текста. Вы можете скачать текст круга как прозрачное изображение в формате png и использовать его для любых целей. Если вам нужен текст в png, то это решение для вас. Он идеально подходит для тех, у кого нет Photoshop или кому нужно быстрое и простое решение для создания изогнутого текста за секунды.Вы можете одним щелчком мыши добавить кружок или шар к своей кривой письма.
Генератор открытого изогнутого текста
Как использовать генератор кривых произвольного текста
- Выделите изогнутый текст. Есть 3 варианта (текст вверх или вниз, вверх или круговой текст)
- Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже).
- Введите текст. Справа вы увидите изогнутые буквы.
- Загрузить.
- Чтобы создать несколько изогнутых слов, загрузите каждое по отдельности или переместите каждое слово, чтобы освободить место для следующего.
Как использовать текстовый генератор произвольного круга
- Следуйте инструкциям выше, но выберите вариант с круглым текстом.
- Введите текст. Вы увидите текст в кружке справа.
- К тексту круга можно добавить круг, круглый узор или шар. Текст может быть снаружи или внутри круга.
Образцы, которые вы можете создать (в приложении есть еще сотни опций).
Как создать изогнутый текст в Word
Изогнутый текст Word полезен, когда вы хотите добавить его в документ Word.Слово изгибает текст, но если вы хотите создать изображение (текст в формате png), то лучше использовать средство создания изогнутого текста, указанное выше.
Если вам нужен криволинейный текст в формате Word, см. Следующие пояснения.
Перейдите к вставке -> WordArt (из параметров текста). Значок может отличаться в вашей версии, но он все равно будет называться WordArt.
Выберите любой стиль.
Дважды щелкните текстовое поле и введите текст.
Перейдите на вкладку «Формат фигуры», выберите «Текстовые эффекты» -> «Преобразовать».
Вы увидите различные варианты пути и эффекта деформации.
Перетащите оранжевую точку, чтобы изменить угол кривой.
Вы также можете использовать генератор текста кривых и копировать и вставлять в Word. Для этого нажмите кнопку выше и создайте изогнутый текст. Скачайте и скопируйте. Вставьте его в документ Word или нажмите «Вставить» -> «Изображение» -> выберите текст кривой загрузки. Вы можете копировать и вставлять в любой документ и файл, кроме Word.
Обратите внимание, что нет необходимости загружать какое-либо программное обеспечение. Воспользуйтесь нашим бесплатным онлайн-генератором изогнутого текста и загрузите только текст или текст по кругу, если вы выберете этот вариант. Если вы все еще не знаете, как изогнуть текст или как использовать наше приложение для изогнутого текста, посмотрите видео выше, которое проведет вас через каждый шаг.
Pixelmator Pro
Баланс белого
Быстро измените настроение изображения, сделав все цвета теплее или холоднее, или используйте баланс белого ML на основе машинного обучения, чтобы автоматически исправить баланс белого на снимках с нежелательными цветовыми оттенками.
Легкость
Используйте параметр «Яркость», чтобы улучшить освещение на снимках. Поднимите тени и выделите светлые участки, чтобы выявить скрытые детали. Отрегулируйте яркость, чтобы улучшить слишком яркие или слишком темные фотографии. Или увеличьте контраст, чтобы выделить цвета, текстуры и объекты на снимках.
Оттенок и насыщенность
Сдвиньте все цвета изображения по цветовому спектру, сделайте цвета богаче и ярче или отрегулируйте их яркость.В настройках «Оттенок и насыщенность» также есть кнопка «Авто», которая позволяет делать фотографии более яркими и яркими, используя возможности революционного машинного обучения.
Цветовой баланс
Измените баланс всех цветов на фотографии, отрегулировав интенсивность красного, зеленого, синего, голубого, пурпурного и желтого.
Выборочный цвет
Регулировка «Выборочный цвет» позволяет легко настраивать точные цветовые диапазоны изображения, такие как синий, желтый или зеленый, не затрагивая другие цвета.Он имеет 8 отдельных цветовых диапазонов, разделенных в соответствии с цветовым спектром.
Уровни
Levels — отличная настройка практически для любой фотографии, поскольку она разработана так, чтобы быть универсальной и простой в использовании. Таким образом, вы можете быстро улучшить наиболее важные аспекты фотографии, такие как яркость, контраст и цвета, в одном месте.
Кривые
Регулировка «Кривые» — одна из самых мощных при редактировании изображений, позволяющая настраивать практически все аспекты освещения и цветов на снимках с невероятным уровнем глубины и точности.
Заменить цвет
Используйте настройку «Заменить цвет», чтобы заменить любой цвет в изображении любым другим. Вы можете выбрать цвет, который хотите заменить, и его замену любым способом. Например, с помощью встроенной палитры цветов для выбора цвета прямо из изображения или с помощью собственного окна «Цвета».
Выцветание
Смойте контрасты на фотографии, чтобы придать ей блеклый вид.
Черно-белый
Благодаря ряду опций, которые помогают выявить контрасты, текстуры, освещение и тени в ваших черно-белых фотографиях, настройка «Черно-белый» позволяет создавать прекрасные черно-белые фотографии даже из цветных фотографий.
Цветной монохромный
Используйте эффект «Цветной монохром», чтобы преобразовать все цвета изображения в оттенки одного цвета.Вы также можете смешать новый монохром с исходным изображением с помощью параметра «Интенсивность».
сепия
Мгновенно придайте фотографии состаренный винтажный вид, изменив все цвета на оттенки сепии.
Смеситель каналов
Смешайте баланс красного, зеленого и синего цветовых каналов для создания ярких цветовых эффектов на ваших изображениях.
Инвертировать
Регулировка «Инвертировать» мгновенно инвертирует все цвета изображения в их противоположные цвета.
Пользовательский LUT
Преобразуйте внешний вид изображения с помощью файла LUT — предустановки цвета, созданной в Pixelmator Pro или другом приложении для редактирования изображений, видео или графики.
Виньетка
Добавьте художественную виньетку вокруг фотографий, чтобы создать ретро-образ или привлечь внимание к вашим объектам.
Заточка
Регулировка резкости позволяет быстро сделать все детали на фотографии более четкими за счет увеличения общей резкости.
Зерно
Добавьте немного естественной зернистости пленки для имитации аналоговой пленки на цифровых фотографиях.
Как обвести фотографию в кружок
Большинство фотографий, которые вы видите в Интернете, имеют прямоугольную форму, поскольку у вас нет другого выбора при съемке фотографий на телефон или камеру — действительно сложно сделать что-то еще. Но многие изображения в Интернете имеют тенденцию быть более круглыми: изображения профиля, логотипы, пользовательские кнопки.И всевозможные коллажи и открытки могут выглядеть намного лучше с круглыми изображениями.
Но как вы можете обрезать квадратные или прямоугольные фотографии до кругов? Большинство бесплатных программ не предоставляют вам такой возможности, а те, которые, скорее всего, не дают вам возможности обрезать, перемещать или редактировать фотографию каким-либо другим способом. В этой статье я покажу вам, как обрезать любую фотографию до круга всего за несколько шагов с помощью Kapwing. Вот что вам нужно сделать:
- Загрузить свою фотографию в Kapwing
- Обрезать ее до круга
- Сделать фон прозрачным
- Процесс и Загрузить
Дополнительно : Сделать it transparent
Шаг 1: Загрузите свою фотографию в Kapwing
Вы можете найти свои фотографии где угодно в Интернете (Facebook, Instagram, Twitter, Google Images, Google Drive и т. д.), поскольку Kapwing позволяет легко импортировать изображения практически с любого сайта. Все, что вам нужно сделать, это скопировать ссылку на фотографию или ее веб-страницу. А если вы сохранили свои изображения на своем устройстве, просто убедитесь, что вы знаете, где они находятся. Если вы загружаете фотографии со своего рабочего стола, рекомендуется открыть браузер файлов, чтобы вы могли щелкнуть и перетащить контент в Kapwing Studio .
Вы можете скопировать ссылку на любую фотографию, которую вы сохранили или нашли в Интернете.
Чтобы загрузить свой контент, просто перейдите по ссылке Kapwing.com и нажмите « Начать редактирование, ». Или, если вы уже вошли в систему, нажмите « Новый проект », затем «Начать с Studio». Вы попадете в Kapwing Studio, где сможете использовать все инструменты редактирования Kapwing в одном месте.В Studio выберите « Нажмите, чтобы Загрузить » и выполните поиск в браузере файлов или вставьте ссылку на изображение, которое хотите загрузить. Если ваше изображение легко доступно, вы также можете перетащить его в окно Studio, и оно загрузится автоматически.
Шаг 2: Обрезать до круга
Этот шаг состоит из 2 простых частей. Сначала выберите « 1: 1 » под « Output Size » в верхнем правом углу окна Studio.Если вы хотите, чтобы в квадратной рамке отображалась другая часть изображения, нажмите на свою фотографию и выберите « Crop » в правом верхнем углу. В меню кадрирования выберите « 1: 1 (Instagram Post)» и перетащите область кадрирования, чтобы покрыть ту часть фотографии, которую вы хотите использовать. Вы также можете использовать угловые кнопки, чтобы увеличить меньшую часть изображение.
Чтобы изображение получилось идеально круглым, может потребоваться всего несколько секунд.
Вернитесь в студию, щелкните свою фотографию и найдите справа ползунок « Rounded Corners ».Перетащите ползунок до упора вправо, и ваша фотография будет обрезана до идеального круга! Если это выглядит не совсем правильно, вы всегда можете нажать «Обрезать», чтобы изменить положение и масштаб вашего круглого изображения.
Шаг 3. Сделайте фон прозрачным
Теперь, когда вы обрезали фотографию до круга, вам нужно удалить белый фон, который появляется в углах. Kapwing по умолчанию использует белый фон, поэтому вам нужно изменить фон на прозрачный, если вы хотите загрузить свою фотографию в виде круга.
В основной студии найдите селектор цвета фона на правой панели. Выберите «Без цвета», чтобы белый фон исчез. Под фотографией в виде круга вы увидите серо-белый узор в клетку; этот шаблон заполнителя исчезнет, когда вы нажмете «Опубликовать».
Шаг 4. Опубликовать и загрузить
Когда ваше круглое изображение будет выглядеть так, как вы хотите, нажмите « Опубликовать » в правом верхнем углу Studio, и Kapwing обработает вашу фотографию менее чем за секунду.Когда все будет готово, просто нажмите « Загрузить » в правой части экрана, и ваша круглая фотография будет сохранена прямо на вашем устройстве.
Спасибо за чтение! Теперь вы можете поделиться кадрированной фотографией со всем миром. Мы надеемся, что Kapwing — более быстрый инструмент, чем Photoshop, для добавления закругленных углов или создания фотографий с обрезанными кругами.
Чтобы получить дополнительный подписчик, не забудьте отметить нас @KapwingApp в социальных сетях — мы любим поддерживать наших пользователей. И обязательно подписаться на Kapwing 9020 9020 9020 2 9020 стр. 9020 9020 функции, которые помогут вам максимально эффективно использовать Kapwing.
Статьи по теме: e in Pixels
• Как сделать баннеры для мероприятий Facebook
• Сделать анимированные плакаты в Интернете
.


