Установить npm windows: Установка NodeJS и NPM в Windows — Практика веб-разработки
Содержание
Установка Node.js (и npm) на Windows 10
У меня были некоторые проблемы при попытке установить Node на Windows 10 и я нашел решение.
Ошибка заключалась в следующем:
C:\Users\Stephan>npm
Ошибка: ENOENT, stat ‘C:\Users\Stephan\AppData\Roaming\npm’
Решение находится ниже.
node.js
windows
npm
installation
Поделиться
Источник
Stephan Bijzitter
07 декабря 2014 в 15:12
8 ответов
- Установка NPM пакетов, конфликтующих с Node.js 5.0.0
Я пытаюсь установить пакеты npm, которые мне нужны для работы моего кода. Однако когда я пытаюсь установить любой пакет npm, он выдает ту же ошибку: Your environment has been set up for using Node.js 5.0.0 (x64) and npm. C:\Windows\System32>npm install mime C:\Windows\System32 └── [email protected].
 ..
.. - Node.js и io.js установка в windows 8.1
Вот что я сделал в своем новом ноутбуке с windows 8.1, я установил как Node.js 0.12.7, так и io.js 2.3.4. При попытке проверить версию npm, node, iojs, открыв командную строку, Вот что я получил, Согласно этому блогу nodejs http://blog.nodejs.org/2015/07/09/node-v0-12-7-stable / Npm версия 2.11.3…
126
Edit:
похоже, что у новых установщиков больше нет этой проблемы, см. Этот ответ Parag Meshram, так как мой ответ, скорее всего, уже устарел.
Оригинальный ответ:
Внимательно выполните следующие действия:
- http://nodejs.org/download / скачать 64-битную версию, 32 — для хипстеров
- Установите его в любом месте, где вы хотите, по умолчанию:
C:\Program Files\nodejs - Панель управления -> Система -> расширенные Системные настройки -> Переменные среды
- Выберите
PATHи выберите его для редактирования.
Если переменная PATH равна empty , измените ее на следующую: C:\Users\{YOUR USERNAME HERE}\AppData\Roaming\npm;C:\Program Files\nodejs
Если переменная PATH уже содержит C:\Users\{YOUR USERNAME HERE}\AppData\Roaming\npm, добавьте следующее сразу после: ;C:\Program Files\nodejs
Если переменная PATH содержит информацию, но ничего не касается npm, добавьте ее в конец PATH: ;C:\Users\{YOUR USERNAME HERE}\AppData\Roaming\npm;C:\Program Files\nodejs
Теперь, когда переменная PATH установлена правильно, вы все равно столкнетесь с ошибками. Вручную зайдите в каталог AppData, и вы обнаружите, что внутри роуминга нет каталога npm. Создайте этот каталог вручную.
Повторно запустите командную строку, и npm теперь будет работать.
Поделиться
Stephan Bijzitter
07 декабря 2014 в 15:12
64
перейти к http://nodejs. org/
org/
и нажмите кнопку с надписью » скачать бесплатно …»
Это загрузит .msi (или .pkg для mac), который сделает всю установку и пути для вас, в отличие от выбранного ответа.
Поделиться
foreyez
26 сентября 2015 в 04:54
15
В дополнение к ответу от @StephanBijzitter я бы использовал вместо этого следующие переменные PATH :
%appdata%\npm
%ProgramFiles%\nodejs
Таким образом, ваш новый PATH будет выглядеть следующим образом:
[existing stuff];%appdata%\npm;%ProgramFiles%\nodejs
Это имеет то преимущество, что neiter не зависит ни от пользователя, ни от 32 / 64bit.
Поделиться
Dunken
30 октября 2015 в 12:42
- Ошибка построения пакета npm bcrypt на Windows 10
Я пытаюсь заставить приложение node.
 js работать на машине, которая недавно была обновлена с Windows 7 до Windows 10; однако команда npm install терпит неудачу при попытке создать расширение bcrypt : >npm install > [email protected] install…
js работать на машине, которая недавно была обновлена с Windows 7 до Windows 10; однако команда npm install терпит неудачу при попытке создать расширение bcrypt : >npm install > [email protected] install… - Npm установка зависает и завершается неудачей на windows 10
Мои установки npm на windows 10 с самыми современными стабильными версиями node.js и npm всегда терпят неудачу, когда я ввожу команду npm install while cd’D в папку моего проекта. Эта конкретная папка была настроена с помощью express, как описано здесь . Ниже приведена соответствующая часть…
10
Новые установщики (. msi, загруженные с https://nodejs.org) имеют опцию «Add to PATH». По умолчанию он выбран. Убедитесь, что вы оставили его проверенным.
Поделиться
Parag Meshram
11 марта 2017 в 05:14
2
Вы должны запустить программу установки от имени администратора.
- Запустите командную строку от имени администратора
- каталог cd, в котором присутствует msi-файл
- запустите msi-файл, введя его имя в командной строке
- Вы должны быть рады видеть, что все команды узла работают из новой командной строки shell
Поделиться
arunram
04 апреля 2016 в 17:20
2
У меня была та же проблема, что помогло нам включить мою антивирусную защиту примерно на 10 минут, пока узел был установлен, и он работал как заклинание.
Поделиться
Adeel Imran
20 мая 2018 в 07:36
2
Все должно быть установлено в %appdata% (C:\Users\\AppData\Roaming), а не в ‘program files’.
Вот почему…
Установщик по умолчанию MSI помещает узел и NPM, который поставляется вместе с ним, в ‘program files’ и добавляет его к системному пути, но он устанавливает путь пользователя для NPM в %appdata% (c:\users[username]\appdata\roaming), так как у пользователя нет достаточных привилегий для записи в ‘program files’.
Это создает беспорядок, поскольку все модули переходят в %appdata%,, и когда вы обновляете сам NPM — что сами NPM рекомендуют вам сделать сразу же — вы получаете две копии: оригинал все еще находится в ‘program files’, так как NPM не может стереть это, и новый inn %appdata%.
Еще хуже, если вы по ошибке выполняете NPM операций в качестве администратора (гораздо проще на Windows, чем на *nix), тогда он будет работать на ‘program files’ копии NPM node_modules. Потенциально настоящий бардак.
Поэтому, когда вы запускаете установщик, просто наведите его на %appdata% и избегайте всего этого.
И обратите внимание, что это не что — то странное-это то, что произойдет, если вы запустите установщик только с пользовательскими привилегиями.
Поделиться
Tom
17 ноября 2017 в 03:50
1
Причина, по которой вы должны изменить AppData, может быть:
- Node.
 js не может обрабатывать путь длиннее 256 символов, windows, как правило, имеет очень длинный PATH.
js не может обрабатывать путь длиннее 256 символов, windows, как правило, имеет очень длинный PATH. - Если вы входите в систему из корпоративной среды, ваш AppData может быть на сервере-это не сработает. Каталог npm должен находиться на вашем локальном диске.
Даже после этого у последнего LTE (4.4.4) все еще есть проблема с Windows 10, и он работал некоторое время, когда я пытался:
$ npm install _some_package_ --global
Узел выбрасывает ошибку «FATAL ERROR CALL_AND_RETRY_LAST Allocation failed — process out of memory». И все же попытайтесь найти решение этой проблемы.
Единственное, что я нахожу работающим, — это запустить Vagrant или Virtual box, а затем запустить командную строку Linux (должна соответствовать пути), что является довольно грязным решением.
Поделиться
Joel Chu
09 мая 2016 в 07:57
Похожие вопросы:
NPM не работает на Windows
Я установил Node. js на windows с помощью установщика и попытался запустить команду npm, но она не запустилась. Когда я набрал следующее. npm install socket.io У меня есть это module.js:337 throw new…
js на windows с помощью установщика и попытался запустить команду npm, но она не запустилась. Когда я набрал следующее. npm install socket.io У меня есть это module.js:337 throw new…
Установка и использование модуля npm (Node.js) на сервере Windows 2008
Может кто — нибудь посоветовать-как это решить? Эта настройка отлично работает локально на ноутбуке Windows 7, но не работает на сервере Windows 2008. Вот такая установка: 1. Использование ASP.NET…
node.js и npm для windows
Я пытаюсь заставить node.js и npm работать на компьютере windows (он отлично работает для меня на mac ox и ubuntu). Установка завершилась без каких-либо ошибок, но когда я пытаюсь установить…
Установка NPM пакетов, конфликтующих с Node.js 5.0.0
Я пытаюсь установить пакеты npm, которые мне нужны для работы моего кода. Однако когда я пытаюсь установить любой пакет npm, он выдает ту же ошибку: Your environment has been set up for using. ..
..
Node.js и io.js установка в windows 8.1
Вот что я сделал в своем новом ноутбуке с windows 8.1, я установил как Node.js 0.12.7, так и io.js 2.3.4. При попытке проверить версию npm, node, iojs, открыв командную строку, Вот что я получил,…
Ошибка построения пакета npm bcrypt на Windows 10
Я пытаюсь заставить приложение node.js работать на машине, которая недавно была обновлена с Windows 7 до Windows 10; однако команда npm install терпит неудачу при попытке создать расширение bcrypt :…
Npm установка зависает и завершается неудачей на windows 10
Мои установки npm на windows 10 с самыми современными стабильными версиями node.js и npm всегда терпят неудачу, когда я ввожу команду npm install while cd’D в папку моего проекта. Эта конкретная…
npm-cli.js не найден при запуске npm -v на Windows 10 с nvm
Я использую nvm на Windows 10, поэтому устанавливаю узел 10.19.0: установка nvm 10. Error:…
Error:…
NPM установка на windows
Я пытаюсь установить npm на Windows , сначала я установил Node.js , а затем выполнил npm install Первый раз, когда я получил ошибку реестра parsing json Теперь, на версии 8, я получаю: npm ERR! код…
Как исправить «npm не поддерживает ошибку Node.js v11.14.0» на Windows?
Я настраиваю свою среду react-native. Я пытаюсь запустить командную строку react-native, как описано в документации Facebook Github здесь Я установил последнюю версию node.js, когда я набираю…
Как я могу обновить npm в Windows?
Как и некоторым людям, мне нужно было объединить несколько ответов, и мне также нужно было установить прокси.
Это должно работать для всех. У меня нет нужды запускать EXE-файл или MSI-файл .. удалить / переустановить или вручную удалить файлы и папки. Вот так 1999 год: P
Запустите это, чтобы обновить NPM:
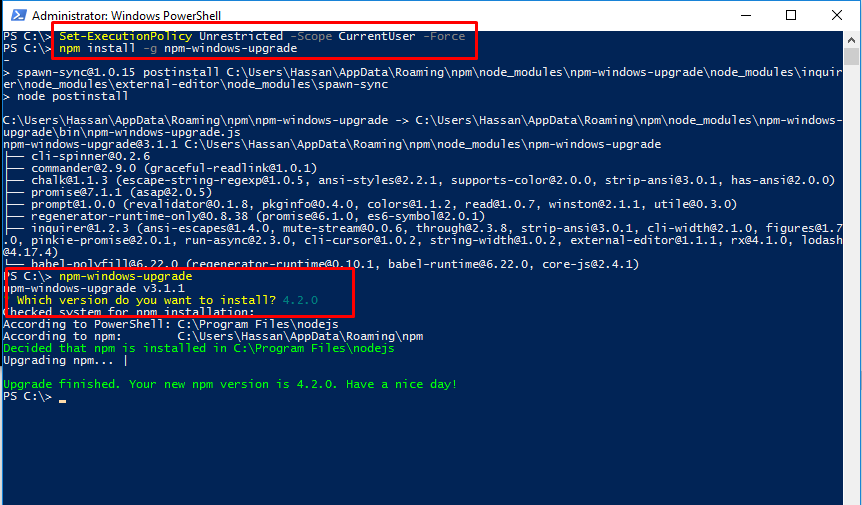
Запустите PowerShell от имени администратора
npm i -g npm // This worksЯ не думаю, что этот код на самом деле обновляет вашу версию npm ниже
Set-ExecutionPolicy Unrestricted -Scope CurrentUser -Force npm install -g npm-windows-upgrade npm-windows-upgrade (courtesy of "Robert" answer)
Запустите это, чтобы обновить Node. js:
js:
wget https://nodejs.org/download/release/latest/win-x64/node.exe -OutFile 'C:\Program Files (x86)\nodejs\node.exe' (courtesy of BrunoLM answer)Если вы получили `wget: Не удалось найти часть пути ….» **, см. Ниже … прокрутите вниз. Чтение веб-ответа … По крайней мере, это пробивает брандмауэр / прокси (если он у вас есть) или уже запустили код до конца …
В противном случае
Возможно, вам придется установить свой прокси
npm config set proxy "http://proxy.yourcorp.com:811" (yes, use quotes)2 возможные ошибки
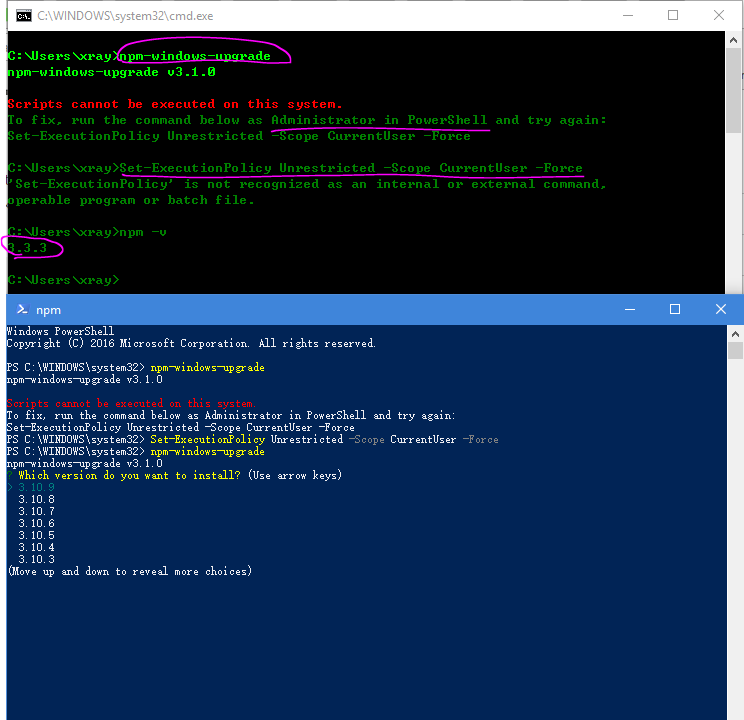
Он не может найти путь к решению пути «where.exe node» (любезно предоставлено Lonnie Best Answer)
Например, если Node.js НЕ находится в «Program Files (x86)», возможно, вместе с where.exe, он находится в «C: \ Program Files \ nodejs \ node.exe».
wget https://nodejs. org/download/release/latest/win-x64/node.exe -OutFile 'C:\Program Files\nodejs\node.exe'
org/download/release/latest/win-x64/node.exe -OutFile 'C:\Program Files\nodejs\node.exe'Теперь, возможно, он пытается обновить, но вы получаете другую ошибку, «node.exe используется другим процессом».
- Закройте / выключите другие консоли .. командные приглашения и окна PowerShell и т. Д. Даже если вы используете npm в командной строке, закройте его.
нпм -v (3.10.8)
узел -v (v6.6.0)
СДЕЛАННЫЙ. Я в той версии, которую хочу .
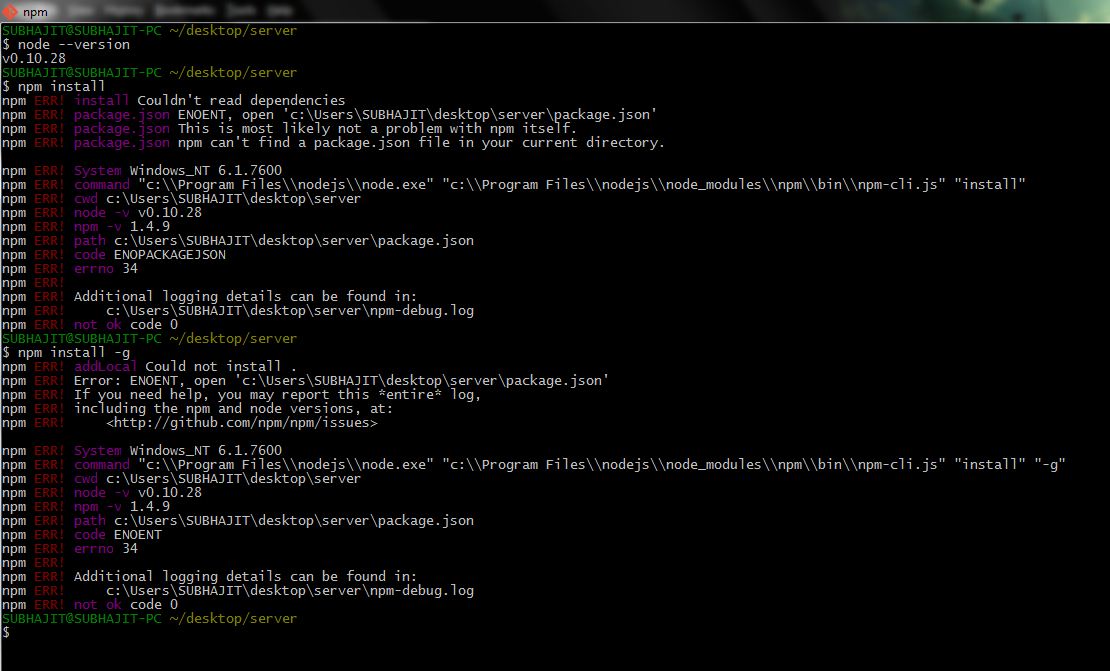
node.js — Установка npm не работает в Windows
Я понятия не имею, что здесь происходит. Надеюсь, кто-то может мне помочь.
Это прекрасно работает на моем Mac. Но тот же процесс в Windows и npm install дает сбой. Это то, что я получаю.
РЕДАКТИРОВАТЬ
Я перепробовал все, что видел в SO до сих пор, и каждую ссылку, которую производит поиск Google Я попробовал следующее, как предложено здесь:
rm -rf node_modules
npm install
Не работал
Запустил его как админ,
Попробовал npm установить -g
Перезапустил сервер xampp
Выключил защитник Windows
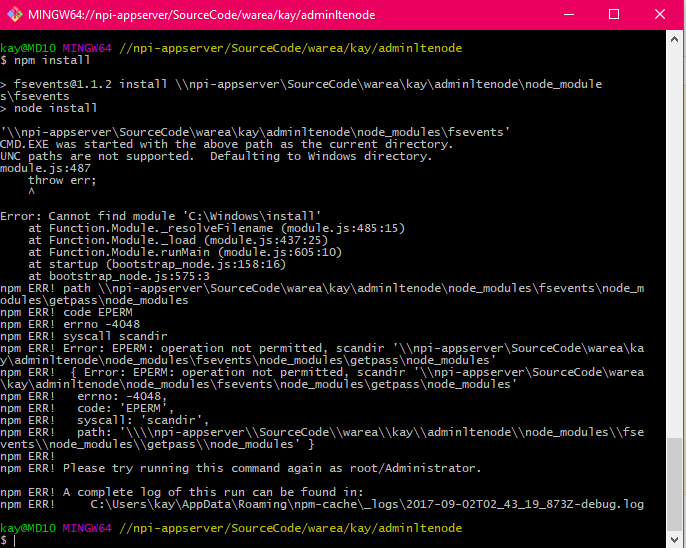
Проверил путь для C: \ Program Files \ nodejs
Если не считать этого POS-окна, то бросило окно, каламбур, я все сделал. 1.0.0 (node_modules\chokidar\node_modules\fsevents):
1.0.0 (node_modules\chokidar\node_modules\fsevents):
warn notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {«os»:»darwin»,»arch»:»any»} (current: {«os»:»win32″,»arch»:»x64″})
verbose notsup SKIPPING OPTIONAL DEPENDENCY: Valid OS: darwin
verbose notsup SKIPPING OPTIONAL DEPENDENCY: Valid Arch: any
verbose notsup SKIPPING OPTIONAL DEPENDENCY: Actual OS: win32
verbose notsup SKIPPING OPTIONAL DEPENDENCY: Actual Arch: x64
warn [email protected] No description
verbose If you need help, you may report this error at:
verbose <https://github.com/npm/npm/issues>
warn [email protected] No repository field.
verbose If you need help, you may report this error at:
verbose <https://github.com/npm/npm/issues>
warn [email protected] No license field.
verbose If you need help, you may report this error at:
verbose <https://github.com/npm/npm/issues>
verbose stack Error: EPERM: operation not permitted, rename ‘C:\xampp\htdocs\ScalaCM\node_modules\.staging\accessibility-developer-tools-2e33f290’ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
verbose stack at destStatted (C:\Users\Luis\AppData\Roaming\npm\node_modules\npm\lib\install\action\finalize. js:25:7)
js:25:7)
verbose stack at C:\Users\Luis\AppData\Roaming\npm\node_modules\npm\node_modules\graceful-fs\polyfills.js:276:29
verbose stack at FSReqWrap.oncomplete (fs.js:123:15)
verbose stack
verbose stack Error: EPERM: operation not permitted, rename ‘C:\xampp\htdocs\ScalaCM\node_modules\.staging\accessibility-developer-tools-2e33f290’ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
verbose stack at Error (native)
verbose cwd C:\xampp\htdocs\ScalaCM
error Windows_NT 10.0.14393
error argv «C:\\Program Files\\nodejs\\node.exe» «C:\\Users\\Luis\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js» «install»
error node v6.9.1
error npm v4.0.2
error path C:\xampp\htdocs\ScalaCM\node_modules\.staging\accessibility-developer-tools-2e33f290
error code EPERM
error errno -4048
error syscall rename
error Error: EPERM: operation not permitted, rename ‘C:\xampp\htdocs\ScalaCM\node_modules\.staging\accessibility-developer-tools-2e33f290’ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
error at destStatted (C:\Users\Luis\AppData\Roaming\npm\node_modules\npm\lib\install\action\finalize. js:25:7)
js:25:7)
error at C:\Users\Luis\AppData\Roaming\npm\node_modules\npm\node_modules\graceful-fs\polyfills.js:276:29
error at FSReqWrap.oncomplete (fs.js:123:15)
error
error Error: EPERM: operation not permitted, rename ‘C:\xampp\htdocs\ScalaCM\node_modules\.staging\accessibility-developer-tools-2e33f290’ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
error at Error (native)
error { Error: EPERM: operation not permitted, rename ‘C:\xampp\htdocs\ScalaCM\node_modules\.staging\accessibility-developer-tools-2e33f290’ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
error at destStatted (C:\Users\Luis\AppData\Roaming\npm\node_modules\npm\lib\install\action\finalize.js:25:7)
error at C:\Users\Luis\AppData\Roaming\npm\node_modules\npm\node_modules\graceful-fs\polyfills.js:276:29
error at FSReqWrap.oncomplete (fs.js:123:15)
error
error Error: EPERM: operation not permitted, rename ‘C:\xampp\htdocs\ScalaCM\node_modules\. staging\accessibility-developer-tools-2e33f290′ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
staging\accessibility-developer-tools-2e33f290′ -> ‘C:\xampp\htdocs\ScalaCM\node_modules\accessibility-developer-tools’
error at Error (native) parent: ‘fuse’ }
error Please try running this command again as root/Administrator.
verbose exit [ -4048, true ]
Узел -v дает мне версию v6.9.1
Npm -v также дает мне версию 4.0.2
Что доказывает, что все они установлены нормально, я прав?
6
LOTUSMS
10 Янв 2017 в 16:45
3 ответа
Пожалуйста, внимательно прочитайте ошибку. Это говорит:
[email protected]: wanted {"os":"darwin","arch":"any"}
API FSEvents в OS X позволяет приложениям регистрироваться для уведомлений об изменениях в данном дереве каталогов.
Это требует OS X, потому что некоторые из зависимостей npm используют fsevents, что происходит из-за того, что оно ломается в окнах.
https://github.com/strongloop/fsevents
Update :
Как вы сказали, это работает без fsevents, тогда вы можете выполнить следующие действия:
Установите npm-check-updates и повторите попытку.
npm install -g npm-check-updates
ncu -u #It will update the npm dependencies.
rm -fr node_modules
npm install
Это обновит зависимости и установит зависимости.
Надеюсь, это сработает 🙂
2
Vishnu Mishra
10 Янв 2017 в 18:12
Пожалуйста, попробуйте открыть консоль как администратор. Сделайте правую кнопку мыши Нажмите на командной строке и выберите «открыть как администратор», затем попробуйте установить зависимость.
0
Darpan Rangari
10 Янв 2017 в 14:02
Обновить, а затем установить снова
npm install -g npm-check-updates
{{Х0}}
Добавьте это, чтобы исправить любые ошибки
исправление аудита npm
0
yatheesha
3 Апр 2020 в 07:26
Sass: Установка Sass
Приложения
Есть множество приложений под Windows, Mac и Linux, которые помогут в освоении и работе с Sass. Большинство из них бесплатные, но некоторые из них все-таки платные (но это того стоит).
Большинство из них бесплатные, но некоторые из них все-таки платные (но это того стоит).
- CodeKit (Платно) Mac
- Compass.app (Условно-бесплатно) Mac Windows Linux
- Ghostlab (Платно) Mac Windows
- Hammer (Платно) Mac
- Koala (Бесплатно) Mac Windows Linux
- LiveReload (Условно-бесплатно) Mac Windows
- Prepros (Платно) Mac Windows Linux
- Scout-App (Бесплатно) Windows Linux Mac
Командная строка
Когда вы используете Sass через командную строку, то для того, чтобы запустить компиляцию .sass и .scss в .css файлы введите команду sass. Например:
sass source/stylesheets/index.scss build/stylesheets/index.css
Используя любой способ установки Sass, запустите команду sass --version чтобы быть уверенным, что установка прошла успешно. Если эту команду выполнить, то в ответ вы получите версию Sass 1.. Также вы можете запустить команду  5.1
5.1sass --help для получения информации по использованию Sass в командной строке.
Как только все настроено, начинайте наслаждаться. Если вы впервые столкнулись с Sass, то специально для вас мы создали несколько ресурсов для обучения.
Узнать больше о Sass
- Установка в любом месте (Standalone)
- Вы можете установить Sass в Windows, Mac, или Linux путем скачивания дистрибутива для вашей операционной системы from GitHub и выполните действия с
PATH. Вот и все: никаких зависимостей нет и ничего не нужно устанавливать дополнительно. - Установка в любом месте (npm)
Если вы используете Node.js, то вы можете установить Sass c помощью npm:
npm install -g sass
Однако, учтите, что это установит реализацию Sass на нативном JavaScript, которая работает несколько медленнее, чем другие реализации, перечисленные здесь. Но он имеет тот же интерфейс, поэтому будет легче поменять на другую реализацию позже, если вам потребуется немного больше скорости!
- Установка в Windows (Chocolatey)
Если вы используете менеджер пакетов Chocolatey для Windows, вы можете установить Dart Sass при помощи команды:
choco install sass
- Установка в Mac OS X (Homebrew)
Если вы используете менеджер пакетов Homebrew для Mac OS X, вы можете установить Dart Sass при помощи команды:
brew install sass/sass/sass
Установка Node.
 js в Ubuntu 20.04
js в Ubuntu 20.04
Node Js — это платформа на основе JavaScript, которая уже завоевала большую популярность и становится еще более легкой и эффективной для разработчиков. Она позволяет программистам использовать JavaScript как для веб-приложений и пользовательских интерфейсов, так и для обычных программ, благодаря движку V8 от Google.
Для платформы уже создано более чем миллион пакетов, которыми можно управлять с помощью менеджера пакетов Node или NPM. Это отличная система для расширяемости приложения с помощью решений с открытым исходным кодом. В этой статье мы рассмотрим четыре способа установить Node.js в Ubuntu 20.04. Мы рассмотрим их все ниже, но рекомендуется использовать первый:
- Использовать скрипт NVM, для управления несколькими версиями Node.js;
- Установить программу из официальных репозиториев вашего дистрибутива;
- Установить пакеты из PPA;
- Установка Node.js из бинарных пакетов, распространяемых на официальном сайте;
Первый способ рекомендованный, но второй более простой, третий и четвертый позволяют получить более новые версии программ. Если у вас уже была установлена более старая версия Node js, ее нужно удалить, чтобы не возникало конфликтов, также вы можете просто обновить программу, для этого смотрите статью как обновить Node.js на Windows, Linux и Mac.
Если у вас уже была установлена более старая версия Node js, ее нужно удалить, чтобы не возникало конфликтов, также вы можете просто обновить программу, для этого смотрите статью как обновить Node.js на Windows, Linux и Mac.
Содержание статьи:
Удалить старую версию Node.js
В Ubuntu пакет Node Js называется по-старому — Node, эта программа вам не нужна и вы можете ее удалить. Если программа останется, некоторые операции могут выполняться с помощью нее и это будет вызывать конфликты.
Сначала давайте проверим установлена ли у вас эта программа:
dpkg --get-selections | grep node
Теперь вы можете ее удалить с помощью следующих команд:
sudo apt purge nodejs
Теперь можно переходить к рассмотрению того как установить Node.js в Ubuntu 20.04.
Установка Node.js в Node Version Manager
Чтобы установить Node.js Ubuntu 20.04 с помощью NVM нам понадобится компилятор C++ в системе, а также другие инструменты для сборки. По умолчанию система не поставляется с этими программами, поэтому их необходимо установить. Для этого выполните команду:
По умолчанию система не поставляется с этими программами, поэтому их необходимо установить. Для этого выполните команду:
sudo apt install build-essential checkinstall
Также нам понадобится libssl:
sudo apt install libssl-dev
Скачать и установить менеджер версий NVM можно с помощью следующей команды:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
После завершения установки вам понадобится перезапустить терминал. Или можно выполнить:
source /etc/profile
Затем смотрим список доступных версий Node js:
nvm ls-remote
Дальше можно устанавливать Node js в Ubuntu, при установке обязательно указывать версию, на данный момент самая последняя 11.0, но установим десятую:
nvm install 14.0
Список установленных версий вы можете посмотреть выполнив:
nvm list
Дальше необходимо указать менеджеру какую версию нужно использовать:
nvm use 14. 0
0
Как только появятся более новые версии node js, вы сможете их установить и активировать в системе. Посмотреть версию вы можете выполнив команду:
node -v
Чтобы удалить эту версию node js, ее нужно деактивировать:
nvm deactivate 14.0
Затем можно удалить:
nvm uninstall 14.0
Установка Node.js из репозиториев Ubuntu
Это самый простой способ установки этой платформы. Сначала выполните команду:
sudo apt install nodejs
Затем установите менеджер пакетов npm:
sudo apt install npm
Теперь вы можете проверить работоспособность только что установленных программ:
node -vnpm -v
Как видите, при использовании официальных репозиториев вы получаете более старую версию.
Установка Node js из PPA
Установка Node js Ubuntu из PPA, это альтернативный вариант, позволяющий получить более новую версию, достаточно простым способом. Сначала добавьте репозитории Node js в список репозиториев Ubuntu с помощью такой одной из следующих команд. Для установки самой последней версии выполните:
Сначала добавьте репозитории Node js в список репозиториев Ubuntu с помощью такой одной из следующих команд. Для установки самой последней версии выполните:
curl -sL https://deb.nodesource.com/setup_15.x | sudo bash -
А для стабильной:
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Затем просто установите программу с помощью пакетного менеджера:
sudo apt install nodejs
Проверяем, что получилось:
node -vnpm -v
Установка Node js из бинарников
Установка Node.js Ubuntu 20.04 через бинарные файлы не рекомендуется, потому что вы не сможете автоматически обновить программу до новой версии, вам придется повторять процедуру заново. Вы можете скачать установочные файлы Node js из официального сайта проекта. Здесь доступны как 32 битная, так и 64 битная версия. Вам нужно скачать файл именно для своей системы.
Чтобы узнать архитектуру выполните:
arch
Откройте официальный сайт Node.js и найдите нужную версию, затем скачайте архив для своей архитектуры:
Вы можете скачать Node js и с помощью терминала, например, эта команда для 64 бит версии:
wget https://nodejs.org/dist/v15.0.0/node-v15.0.0-linux-x64.tar.gz
Теперь распаковываем бинарные файлы программы:
sudo tar -C /usr/local --strip-components 1 -xf ./node-v15.0.0-linux-x64.tar.gz
Смотрим версию, чтобы убедится, что все работает:
node -v
Выводы
В этой статье была рассмотрена установка Node.js Ubuntu 20.04 популярной платформы для программирования на JavaScript. Мы рассмотрели различные способы установки, если у вас остались вопросы, спрашивайте в комментариях!
Оцените статью:
Загрузка…
Интерфейс командной строки — Apache Cordova
Это руководство показывает, как создать приложения и развернуть их на различных мобильных платформах с использованием cordova интерфейса командной строки (CLI). Эта программа позволяет вам создавать новые проекты, собирать их на различных платформах, и запускать ваше приложение на устройствах или в эмуляторах. CLI является основным инструментом используемым для кросс платформенного процесса разработки, описанного в разделе «Введение». В другом случае вы также можете использовать CLI для инициализации кода проекта, а затем переключиться на использование SDK различных платформ и другие инструменты командной строки для дальнейшей разработки.
Эта программа позволяет вам создавать новые проекты, собирать их на различных платформах, и запускать ваше приложение на устройствах или в эмуляторах. CLI является основным инструментом используемым для кросс платформенного процесса разработки, описанного в разделе «Введение». В другом случае вы также можете использовать CLI для инициализации кода проекта, а затем переключиться на использование SDK различных платформ и другие инструменты командной строки для дальнейшей разработки.
Необходимые условия
Перед запуском любого средства командной строки, необходимо установить пакет SDK для каждой платформы, для которой вы хотите разрабатывать. (См. раздел «Руководство по поддерживаемым платформам» для получения более подробной информации.)
Чтобы добавить поддержку платформы или перестроить проект для какой либо платформы, вы должны запустить интерфейс командной строки на том же компьютере, который поддерживает SDK платформы. CLI поддерживает следующие комбинации:
- iOS (Mac)
- Amazon Fire OS (Mac, Linux, Windows)
- Android (Mac, Linux, Windows)
- BlackBerry 10 (Mac, Linux, Windows)
- Windows Phone 8 (Windows)
- Windows (Windows)
- Firefox OS (Mac, Linux, Windows)
На Mac командная строка доступна с помощью приложения Терминал. На ПК он доступен как приложение Командная строка в разделе Аксессуары.
На ПК он доступен как приложение Командная строка в разделе Аксессуары.
Примечание: Для Windows платформ, вы по прежнему можете вести свою разработку на Mac запуская Windows в виртуальной машине или в режиме двойной загрузки. Доступные параметры см. в разделах «Руководство для платформы Windows Phone 8» или «Руководство по платформе Windows».
Скорее всего, вы будете запускать CLI с различных компьютеров, тем больше имеет смысл поддерживать удаленный репозиторий, откуда вы будете забирать рабочие материалы в локальные каталоги.
Установка CLI Cordova
Средство командной строки Cordova распространяется как пакет npm в готовом к использованию формате. Нет необходимости для его компиляции из исходного кода.
Чтобы установить инструмент командной строки cordova, выполните следующие действия:
Скачайте и установите Node.js. После установки вы должны быть возможность выполнять
nodeиnpmв командной строке. При желании, вы можете дополнительно использовать инструмент, как напримерnvmилиnaveдля управления вашей установкой Node.js.Скачайте и установите git клиент, если у вас его еще нет. После установки вы должны быть способны вызвать
gitиз вашей командной строки. Даже несмотря на то, что вы не будете использоватьgitвручную, CLI использовать для загрузки некоторых ресурсов при создании нового проекта.Установите модуль
cordovaс помощью инструментаnpmNode.js. Модульcordovaбудет автоматически загруженnpm.
* В OS X и Linux:
$ sudo npm install -g cordova
В OS X и Linux, может быть необходимым предварять команду `npm` командой `sudo` чтобы установить этот инструмент разработки, в защищенные каталоги, такие как `usr/local/share`. Если вы используете инструмент nvm/nave и имеете доступ на запись к каталогу установки, префикс `sudo` можно опустить. Есть [больше подсказок][3] по использованию `npm` без `sudo`, если вы имеете желание сделать это.
* В Windows:
C:\>npm install -g cordova
Упомянутый выше флаг `-g` указывает `npm` установить `cordova` глобально. В противном случае он будет установлен в подкаталоге `node_modules` текущего рабочего каталога.
Вам может понадобиться добавить каталог `npm` в переменную `PATH` вашего окружения, для того чтобы вызывать глобально установленные `npm` модули. В Windows `npm` обычно можно найти в каталоге `C:\Users\username\AppData\Roaming\npm`. На OS X и Linux его обычно можно найти в каталоге `/usr/local/share/npm`.
Журнал установки может приводить к ошибкам, для любого не установленного SDK платформы.
После установки вы должны иметь возможность запускать `cordova` в командной строке без аргументов, и это должно напечатать текст справки.
Создание приложения
Перейдите в каталог, где вы сохранили ваш исходный код и выполнить команду следующего вида:
$ cordova create hello com.example.hello HelloWorld
Завершение команды может длиться дольше нескольких секунд, поэтому будьте терпеливы. Запуск команды с опцией -d будет показывать информацию о прогрессе операции.
Первый аргемент — hello указывает каталог в котором будет сформирован ваш проект. Этот каталог не должен существовать, Cordova создаст его для вас. Подкаталог www созданной директории будет содержать домашнюю страницу вашего приложения, совместно с ресурсами в каталогах css, js, и img, что соответствует общепринятым соглашениям по наименованию файлов и каталогов принятых в веб-разработке. Эти активы будут храниться в локальной файловой системе устройства, не служил удаленно. Файл config.xml содержит важные метаданные необходимые для формирования и распространения приложения.
Второй аргумент com.example.hello указывает идентификатор вашего проекта в обратном формате доменных имен. Этот аргумент необязателен, но только если вы также пропустите третий аргумент, потому что аргументы определяются в зависимости от их позиций. Вы можете изменить это значение позже в файле config.xml, но вам надо учитывать что возможно код сформированный вне config.xml использует это значение, как например имена Java пакетов. Значение по умолчанию io.cordova.hellocordova, но рекомендуется чтобы вы выбрали подходящее значение.
Третий аргумент HelloWorld указывает отображаемое имя приложения. Этот аргумент является необязательным. Вы можете изменить это значение позже в файле config.xml, но вам надо учитывать что возможно код сформированный вне config.xml использует это значение, как например имена Java классов. Значением по умолчанию является HelloCordova, но мы рекомендуем вам выбрать подходящее значение.
Добавление платформ
Все последующие команды должны быть выполняться в каталоге проекта или любых подкаталогах в его пределах:
Перед тем, как можно построить проект, необходимо указать набор целевых платформ. Ваши возможности по запуску этих команд зависят от того поддерживает ваш компьютер каждое SDK, и установили ли вы соответствующее SDK. Запустите любую из этих команд на Mac:
$ cordova platform add ios
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
Запустите любую из этих команд на Windows компьютере, где wp ссылается на различные версии операционной системы Windows Phone:
$ cordova platform add wp8
$ cordova platform add windows
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
Выполните это, чтобы проверить ваш текущий набор платформ:
(Обратите внимание, что команды platform и platforms являются синонимами.)
Выполните одну из следующих команд, которые являются синонимами, чтобы удалить платформу:
$ cordova platform remove blackberry10
$ cordova platform rm amazon-fireos
$ cordova platform rm android
Выполнение команд для добавления или удаления платформ затрагивает содержимое каталога platforms проекта, где каждая указанная платформа представлена как подкаталог. Исходный каталог www повторяется в подкаталоге каждой платформы, например вы можете увидеть его в platforms/ios/www или platforms/android/assets/www. Потому что CLI постоянно копирует файлы из исходной папки www, следует изменять только эти файлы, а не файлы, расположенные в подкаталогах platforms. При использовании системы управления версиями, следует добавить папку с исходным кодом www, наряду с папкой merges в вашу систему управления версиями. (Дополнительные сведения о папке merges можно найти в разделе «Настройка каждой платформы» ниже.)
Предупреждение: При использовании CLI для построения вашего приложение, вы не должны редактировать какие либо файлы в каталоге /platforms/ за исключением того случая если вы знаете что вы делаете, или в документации указано обратное. Файлы в этом каталоге обычно перезаписываются при подготовке приложений к построения, или при переустановке плагина.
Если вы хотите в данный момент, можно использовать IDE, как например Eclipse или Xcode чтобы открыть проект который вы создали. Вам будет нужно открыть производный набор ресурсов из каталога /platforms/ для разработки с использованием SDK. Это потому что специфичные для SDK метаданные хранятся в соответствующем подкаталоге /platforms/. (См. раздел «Руководство по поддерживаемым платформам» для получения информации о том как разрабатывать приложение в каждой IDE.) Используйте этот подход, если вы просто хотите инициализироавть проект с использованием CLI и потом переключиться на SDK для работы с инструментами платформы.
Продолжайте читать если вы хотите использовать кросс-платформенный процесс разработки (CLI) для всего цикла разработки.
Построение приложения
По умолчанию скрипт cordova create создает каркас веб приложения чья домашняя страница это файл проекта www/index.html. Изменяйте это приложения как вы желаете, но любая инициализация должна быть указана как часть обработчика события [deviceready](../../cordova/events/events.deviceready.html), используемого по умолчанию из www/js/index.js.
Выполните следующую команду для итеративного построения проекта:
Это создает код платформы в подкаталоге проекта platforms. При необходимости можно ограничить применения каждой сборки для выбранных платформ:
Команда cordova build это сокращение для следующих команд, которые в этом примере нацелены на одну платформу:
$ cordova prepare ios
$ cordova compile ios
В этом случае, как только вы запустили prepare, вы можете использовать Xcode SDK компании Apple как альтернативу для изменения и компиляции платформо-зависимого кода, который кордова создала в каталоге platforms/ios. Вы можете использовать тот же подход для SDK других платформ.
Тестирование приложения на эмуляторе или устройстве
SDK для мобильных платформ часто поставляются с эмуляторами которые выполняют образ устройства, таким образом что вы можете запустить ваше приложение из главного экрана и посмотреть как оно взаимодействует с различными функциями платформы. Выполните команду как указано ниже для перепостроения приложения запуска его в эмуляторе указанной платформы:
$ cordova emulate android
Некоторые мобильные платформы эмулируют определенное устройство по умолчанию, как например iPhone для проектов iOS. Для других платформы, вам может понадобиться сперва ассоциировать устройство с эмулятором.
Примечание: Поддержка эмулятора в настоящее время недоступна для Amazon Fire ОС.
(См. «Руководство по поддерживаемым платформам» для подробной информации). Например вы можете сначала выполнить команду android для запуска Android SDK, а затем запустить образ конкретного устройства, которое запускает его согласно поведению по умолчанию:
Последующая команда cordova emulate обновляет образ эмулятор для отображения последней версии приложение, которое теперь доступно для запуска с главного экрана:
Поочередно можно подключить телефон к компьютеру и тестирование приложения непосредственно на нем:
Перед выполнением этой команды, необходимо настроить устройство для тестирования, следуя процедурам, которые различаются для каждой платформы. В устройствах Android и Amazon Fire ОС вам придется включить функцию Отладка USB на устройстве и возможно добавить драйвер, USB в зависимости от вашего окружения разработки. Смотрите раздел «Руководство по поддерживаемым платформам» за подробностями о требованиях каждой платформы.
Добавить функции плагина
При построении или просмотре нового проекта, приложение по умолчанию не делает очень много. Вы можете изменить приложение различными способами используя преимущества стандартных веб-технологий, но для того чтобы приложение тесно взаимодействовало с различными функциями устройства, вам необходимо добавить плагины которые предоставят доступ к базовым функциям Cordova API.
Плагин это немного дополнительного кода которые предоставляет интерфейс к встроенным компонентам платформы. ВЫ можете создать свой собственный интерфейс плагина, к примеры для проектирования гибридного приложения которое совмещает Cordova WebView с встроенными компонентами. (За подробной информацией смотрите «Интеграция WebViews» и Руководство по разработке плагинов.) В основном, вы будете добавлять плагин чтобы включить одну из базовых функций Cordova описанном в разделе «Справочник по API».
Начиная с версии 3.0 при создании проекта Cordova она не содержит каких-либо плагинов настоящей. Это новое поведение по умолчанию. Какие плагины вы хотите, даже основные плагины, должен быть явно добавлен.
Список этих плагинов, включая дополнительные сторонние плагины, сообщества, можно найти в реестре по адресу plugins.cordova.io. Вы можете использовать CLI для поиска плагинов в этом реестре. К примеру поиск bar и code возвращает один результат который содержит оба слова без учета регистра:
$ cordova plugin search bar code
com.phonegap.plugins.barcodescanner - Scans Barcodes
Поиск только по слову bar возвращает дополнительный результат:
cordova-plugin-statusbar - Cordova StatusBar Plugin
Команда cordova plugin add требует чтобы вы указали репозиторий для кода плагина. Вот пример как вы можете использовать CLI для добавления функций в приложение:
Базовая информация устройства (Device API):
$ cordova plugin add cordova-plugin-deviceСетевое подключение и События батареи:
$ cordova plugin add cordova-plugin-network-information $ cordova plugin add cordova-plugin-battery-statusАкселерометр, компас и информация о расположении:
$ cordova plugin add cordova-plugin-device-motion $ cordova plugin add cordova-plugin-device-orientation $ cordova plugin add cordova-plugin-geolocationКамера, воспроизведение мультимедиа и съемка:
$ cordova plugin add cordova-plugin-camera $ cordova plugin add cordova-plugin-media-capture $ cordova plugin add cordova-plugin-mediaДоступ к файлам на устройстве или по сети (File API):
$ cordova plugin add cordova-plugin-file $ cordova plugin add cordova-plugin-file-transferУведомление с помощью диалогового окна или вибрации:
$ cordova plugin add cordova-plugin-dialogs $ cordova plugin add cordova-plugin-vibrationКонтакты:
$ cordova plugin add cordova-plugin-contactsГлобализация:
$ cordova plugin add cordova-plugin-globalizationЗаставка:
$ cordova plugin add cordova-plugin-splashscreenОткрытие новых окон браузера (InAppBrowser):
$ cordova plugin add cordova-plugin-inappbrowserКонсоль отладки:
$ cordova plugin add cordova-plugin-console
Примечание: CLI добавляет код плагина соответствующим образом для каждой платформы. Если вы хотите разработать с использованием инструментов низкого уровня или SDK платформы, как описано в разделе «Введение», необходимо запустить утилиту Plugman которая добавит плагины отдельно для каждой платформы. (Для получения дополнительной информации, см. раздел «Использование Plugman для управления расширениями».)
Используйте plugin ls (или plugin list, или просто plugin) для просмотра установленных на данный момент плагинов. Для каждого установленного плагина отображается его идентификатор:
$ cordova plugin ls # or 'plugin list'
[ 'cordova-plugin-console' ]
Чтобы удалить плагин, сошлитесь к нему по тому же идентификатору, который появляется в списке. Например таким образом вы бы удалили поддержку для консоли отладки из версии релиза:
$ cordova plugin rm cordova-plugin-console
$ cordova plugin remove cordova-plugin-console # same
Вы можете удалять или добавлять плагины пакетно указывая более чем один аргумент для соответствующей команды:
$ cordova plugin add cordova-plugin-console cordova-plugin-device
Расширенные параметры плагина
При добавлении плагина, некоторые параметры позволяют указать откуда взять плагин. Приведенные выше примеры использования общепринятого реестра registry.cordova.io, и плагин определяется по его id:
$ cordova plugin add cordova-plugin-console
Id также может включать номер версии плагина, добавленный после символа @. Версия latest — это псевдоним для самой последней версии. Например:
$ cordova plugin add cordova-plugin-console@latest
$ cordova plugin add [email protected]
Если плагин не зарегистрирована в registry.cordova.io, но расположен в другом репозитории git, вы можете указать альтернативный URL-адрес:
$ cordova plugin add https://github.com/apache/cordova-plugin-console.git
Приведенный выше пример git получает плагин из последней версии ветки master, но альтернативная git ссылка например тег или другая ветка могут быть добавлены после символа #:
Установка из тега:
$ cordova plugin add https://github.com/apache/cordova-plugin-console.git#r0.2.0
или из ветки:
$ cordova plugin add https://github.com/apache/cordova-plugin-console.git#CB-8438cordova-plugin-console
или git-ref также может также быть конкретным коммитом:
$ cordova plugin add https://github.com/apache/cordova-plugin-console.git#f055daec45575bf08538f885e09c85a0eba363ff
Если плагин (и его файл plugin.xml) находится в подкаталоге репозитария git, вы можете указать его после символа :. Обратите внимание, что символ # все еще необходим:
$ cordova plugin add https://github.com/someone/aplugin.git#:/my/sub/dir
Вы также можете объединить как ссылку git так и подкаталоги:
$ cordova plugin add https://github.com/someone/aplugin.git#r0.0.1:/my/sub/dir
Как вариант укажите локальный путь к папке плагина, который содержит файл plugin.xml:
$ cordova plugin add ../my_plugin_dir
Использование каталога
merges для настройки каждой платформы
Хотя Cordova позволяет легко развертывать приложение на разных платформах, иногда необходимо добавить индивидуальные настройки. В этом случае вы не хотите изменить исходные файлы в различных каталогах www в каталоге верхнего уровня платформы, потому что они регулярно заменяются из кросс-платформенного источника — каталога верхнего уровня www.
Вместо этого в каталог верхнего уровня merges предоставляет место для указания ресурсов для развертывания на определенных платформах. Каждый платформо-зависимый подкаталог merges отражает повторяет структуру директории www, и позволяет переопределить или добавить файлы, как это необходимо. Например вот как вы, возможно, использует merges чтобы увеличить размер шрифта по умолчанию для устройств Android и Amazon Fire ОС:
Измените файл
www/index.html, добавив ссылку на дополнительный CSS-файл,overrides.cssв данном случае:<link rel="stylesheet" type="text/css" href="css/overrides.css" />При необходимости создайте пустой
www/css/overrides.cssфайл, который будет применяться для всех построений отличных от Android, предотвращая ошибку недостающего файла.Создайте
cssподкаталог внутриmerges/android, затем добавьте соответствующий файлoverrides.css. Укажите CSS, который переопределяет 12 пунктовый размер шрифта по умолчанию, указанный вwww/css/index.css, например:
При повторном построении проекта, Android версия будет содержать измененный размер шрифта, в то время как другие платформы остаются неизменными.
Можно также использовать merges для добавления файлов, изначально не присутствующих в каталоге www. Например приложение может включить изображение для кнопки Назал в интерфейсе iOS, хранимом в merges/ios/img/back_button.png, в то время как версия Android вместо этого может перехватывать захватить события [backbutton](../../cordova/events/events.backbutton.html) от соответствующей аппаратной кнопки.
Команды справки
Cordova имеет несколько глобальных команд, которые могут помочь вам, если вы застряли или возникли проблемы. Команда help отображает все доступные команды Cordova и их синтаксис:
$ cordova help
$ cordova # same
Кроме того вы можете получить более подробную справку по определенной команде. Например:
Команда info формирует список потенциально полезных сведений, например установленных платформ и плагинов, версии SDK для каждой платформы и версии CLI и node.js:
Она представляет информацию на экран и перенаправляет выходные данные в локальный файл info.txt.
Примечание: в настоящее время, доступны только сведения о платформах iOS и Android.
Обновление Cordova и вашего проекта
После установки утилиты cordova, вы можете всегда обновить ее до последней версии, выполнив следующую команду:
$ sudo npm update -g cordova
Используйте этот синтаксис для установки определенной версии:
$ sudo npm install -g [email protected]
Запустите cordova - v, чтобы увидеть, какая версия в настоящее время установлена. Выполните команду npm info для более длинного списка, который включает в себя текущую версию и другие доступные номера версий:
Кордова 3.0 является первая версия поддерживающая интерфейс командной строки, описанные в этом разделе. Если вы обновляете проект с версии ранее чем 3.0, необходимо создать новый проект, как описано выше, а затем скопировать старые ресурсы приложения в каталог верхнего уровня www. Там, где это применимо, далее сведения об обновлении до 3.0 доступны в разделе «Руководство по поддерживаемым платформам». После обновления к интерфейсу командной строки cordova используйте npm update чтобы оставаться актуальным, более длительные процедуры, описанные там более не актуальны.
Cordova 3.0 + по-прежнему может требовать различных изменений структуры каталогов уровня проекта и других зависимостей. После того, как вы выполните команду npm указанную выше для обновления Cordova, необходимо убедиться, что ресурсы вашего проекта соответствуют требованиям последней версии. Выполните команды указанную ниже для каждой платформы, под которую вы создаете приложение:
$ cordova platform update android
$ cordova platform update ios
...etc.
Как обновить npm и пакеты npm ? / Тяпк
Чтобы обновить нужный проект, выполните команду
npm update имя_пакетаСама по себе такая комада редка нужна. Чаще нужно обновить npm пакеты проекта за записью новых версий в package.json, для этого в корневой директории проекта выполните команду
npm update --saveКак всегда, есть нюанс. Update обновляет пакеты в соответствии с записями из package.json, поэтому надо учитавать знаки больше/меньше, тильды, крышки и равно. Если пакет задан как = 1.0.67, то npm update его не обновит.
Если нужно поставить версии пакетов, отличные от записей в package.json, то следует воспользоваться командой npm install
Пара примеров, обновим глабально Angular CLI и Storybook CLI
npm update -g @angular/cli
npm update @storybook/cli -gОбновим npm через npm в рамках минорной версии
npm update npm -gОбновим npm через npm с переходом на последнюю мажорную версию
npm install npm -gОбновление npm на windows 10
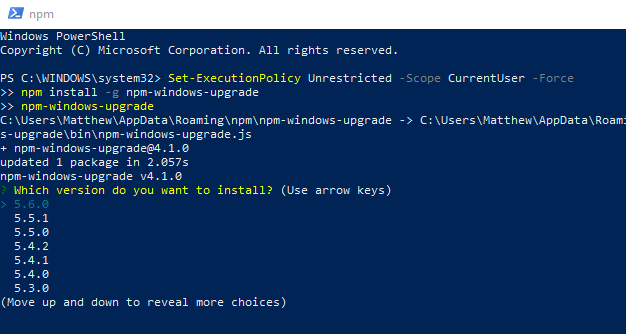
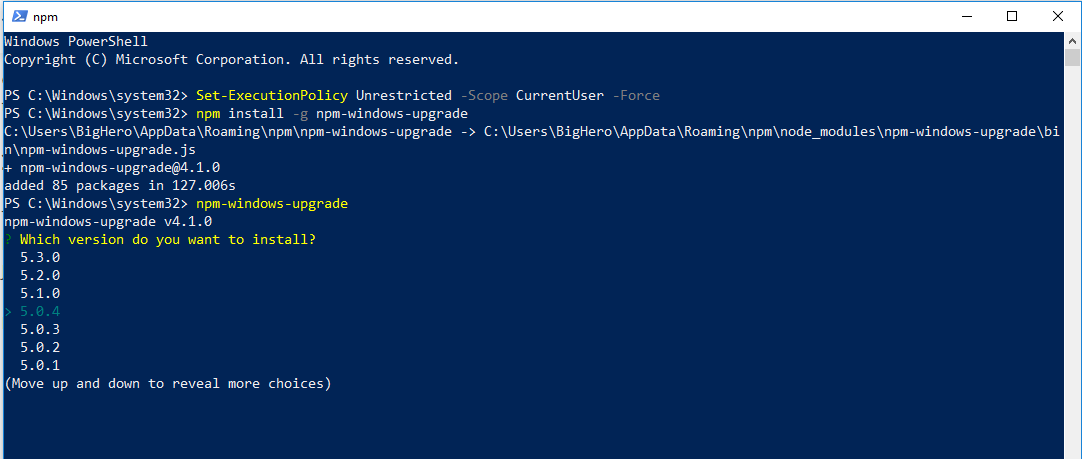
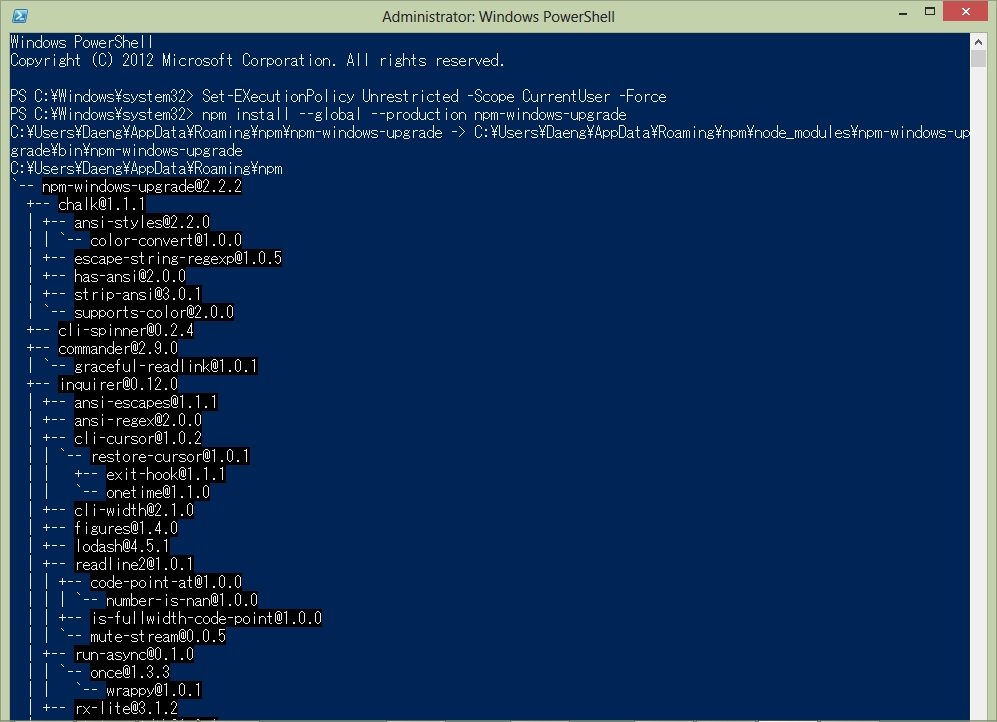
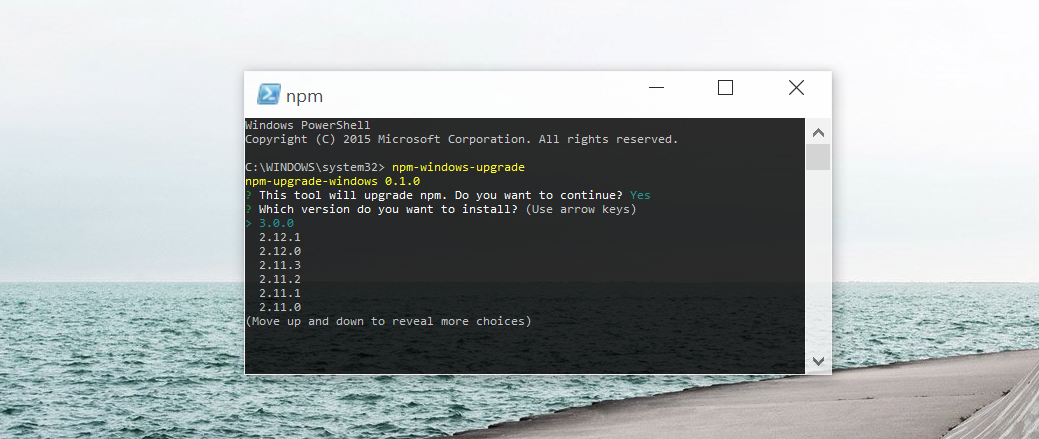
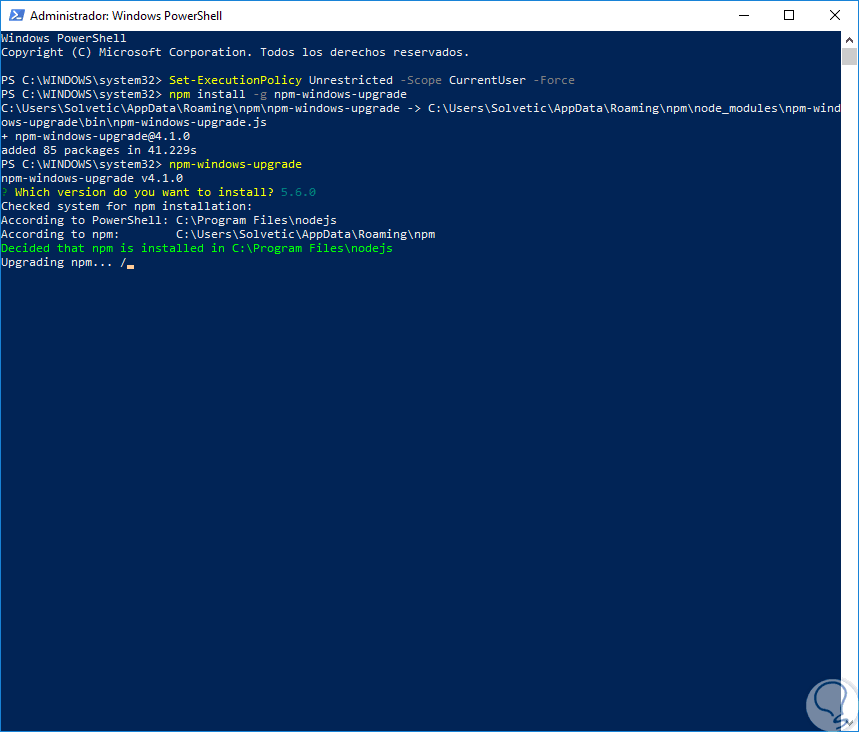
На windows есть определённые проблемы с обновлением, если npm установлен вместе с nodejs. В этом случае лучше воспользоваться npm-windows-upgrade. Правая кнопка мыши по меню «Пуск» -> запуск консоли от имени администратора.
Далее следует ввести 3 команды и следовать инструкциям
Set-ExecutionPolicy Unrestricted -Scope CurrentUser -Force
npm install -g npm-windows-upgrade
npm-windows-upgradeДополнительная информация
Посмотреть версию установленного пакета
npm list <имя_пакета>Посмотреть устаревшие пакеты
npm outdated --depth=0Посмотреть последнюю версию пакета в репозитарии npm (которая устанавливается по npm i)
npm view <имя_пакета> versionНапример, посмотреть версию последней альфы Storybook CLI
npm view @storybook/cli@alpha versionОфициальная документация по теме
Загрузка и установка Node.js и npm
Чтобы публиковать и устанавливать пакеты в общедоступный реестр npm или корпоративный реестр npm вашей компании, вы должны установить Node.js и интерфейс командной строки npm, используя либо диспетчер версий Node, либо Установщик узлов. Мы настоятельно рекомендуем использовать диспетчер версий Node, например nvm, для установки Node.js и npm. Мы не рекомендуем использовать установщик Node, поскольку процесс установки Node устанавливает npm в каталог с локальными разрешениями и может вызвать ошибки разрешений при глобальном запуске пакетов npm.
Примечание. npm Enterprise требует npm 4.4.x или выше. Чтобы загрузить последнюю версию npm, в командной строке выполните следующую команду:
Обзор
Проверка вашей версии npm и Node.js
Чтобы узнать, установлены ли у вас уже Node.js и npm, и проверьте установленные version, выполните следующие команды:
Использование диспетчера версий Node для установки Node.js и npm
Диспетчеры версий Node позволяют устанавливать несколько версий Node и переключаться между ними.js и npm в вашей системе, чтобы вы могли тестировать свои приложения на нескольких версиях npm, чтобы убедиться, что они работают для пользователей в разных версиях.
Диспетчер версий узлов OSX или Linux
Диспетчеры версий узлов Windows
Использование установщика Node для установки Node.js и npm
Если вы не можете использовать диспетчер версий узла, вы можете использовать установщик узла для установки обоих узлов .js и npm в вашей системе.
Если вы используете Linux, мы рекомендуем вам использовать установщик NodeSource.
Установщики узлов OS X или Windows
Если вы используете OS X или Windows, воспользуйтесь одним из установщиков со страницы загрузки Node.js. Обязательно установите версию с надписью LTS . Другие версии еще не тестировались с npm.
Linux или другие операционные системы Установщики узлов
Если вы используете Linux или другую операционную систему, используйте один из следующих установщиков:
Или перейдите на эту страницу, чтобы установить npm для Linux так, как предпочитают многие разработчики Linux.
Менее распространенные операционные системы
Дополнительные сведения об установке Node.js в различных операционных системах см. На этой странице.
Как установить Node.js и NPM в Windows
Node.js и NPM необходимы для использования инструментов разработки JavaScript, таких как Webpack, Gulp и Grunt. Эти три являются одними из самых популярных технологий, и для их использования вам потребуются практические знания системы Node.
Во-первых, и это особенно важно, убедитесь, что вы знаете основы работы с командной строкой.Если вы не знаете, как использовать командную строку, вам будет сложнее установить и использовать либо Node.js, либо NPM. Отличный способ учиться — получить сертификат об окончании курса JavaScript, который научит вас основам языка. С учетом сказанного, давайте рассмотрим, что на самом деле представляют собой Node.js и NPM.
Node.js
Node.js — это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом, которая выполняет JavaScript вне браузеров. Узел.js позволяет использовать JavaScript как язык программирования на стороне сервера. Если вы не изучаете Node.js, JavaScript может использоваться только в качестве клиентского языка и может обрабатываться только в браузерах. Использование Node.js значительно расширяет применимость JavaScript. Node.js позволяет использовать JavaScript для инструментов командной строки и серверных сценариев. Это означает, что Node.js позволяет JavaScript создавать серверные сценарии для создания динамических веб-страниц до того, как браузер пользователя фактически получит страницу.
Главное преимущество изучения Node.js заключается в том, что он позволяет JavaScript действовать как универсальный язык, охватывающий как серверную, так и клиентскую сторону. Node.js также имеет архитектуру, управляемую событиями, что означает, что он способен выполнять асинхронный ввод-вывод. По сути, изучая Node.js, вы можете обеспечить масштабируемость и пропускную способность приложений, будь то ввод / вывод или работа в реальном времени.
НПМ
Большинство людей в просторечии называют NPM «диспетчером пакетов узлов», потому что это, по сути, то, что он делает. (NPM на самом деле означает «узел.js Package Manager. »). Это инструмент, который позволяет подключаться к реестру, в котором есть модули, программы и подключаемые модули Node.js, поэтому он чрезвычайно полезен.
NPM — это менеджер пакетов по умолчанию для Node.js. NPM состоит из клиента командной строки (также называемого NPM) и онлайн-базы данных платных пакетов (общедоступных и частных). Эта база данных называется реестром NPM. Клиент NPM позволяет получить доступ к реестру NPM, и вы можете искать доступные пакеты через веб-сайт NPM.
NPM — это рекомендуемая функция в Node.js установщик. NPM позволяет использовать и распространять модули JavaScript, доступные в его реестре. (В настоящее время доступно чуть менее 500 000 пакетов.)
Глобальный и местный
Вы, вероятно, привыкли глобально устанавливать программу или программное обеспечение на свой компьютер, но это не всегда относится к NPM. NPM имеет несколько глобальных установок, но большинство установок будет происходить на основе локального проекта. Это означает, что вам нужно будет установить все необходимое для каждого проекта в его собственный каталог.Это означает, что вам потребуется новая установка NPM каждый раз, когда вы создаете новый проект. Глобальные установки имеют флаг -g.
Установка Node.js и NPM в Windows
Установка Node.js и NPM в Windows относительно проста. Вы можете установить оба по ссылке для скачивания. Сначала перейдите на страницу установки узла и загрузите установщик. Выберите операционную систему, которую вы используете, и переходите оттуда. После завершения установки вы можете проверить работу NPM и узла.Сделайте это, открыв любую оболочку и набрав node -v и npm -v. Это проверит номер версии.
Создание вашего первого проекта
Теперь, когда вы установили Node.js и NPM, вы готовы к настройке Webpack, Gulp и т. Д. Вы также можете создать проект, чтобы убедиться, что все работает правильно.
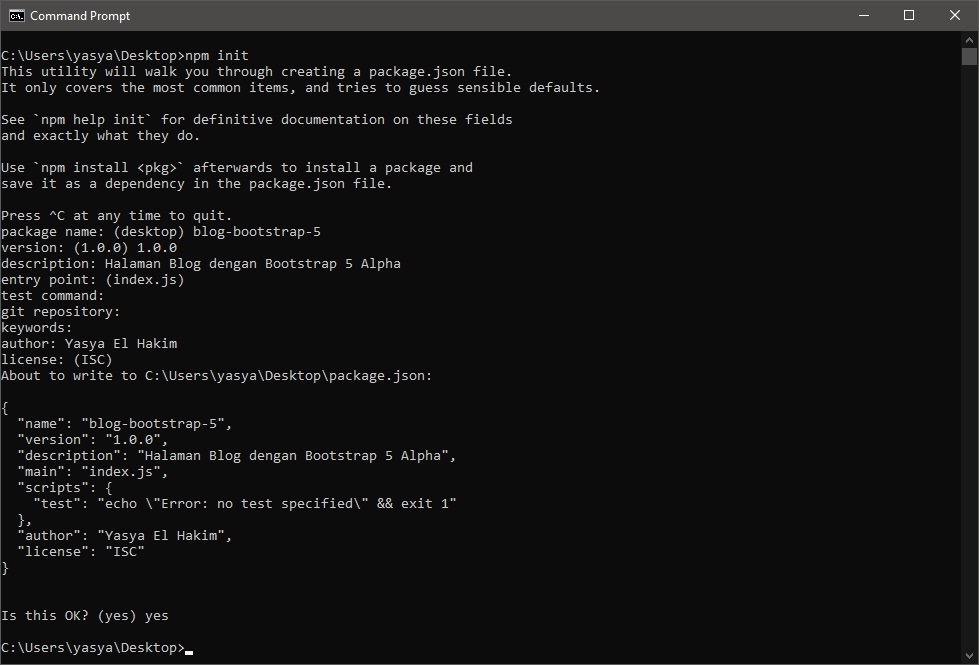
Сначала перейдите в каталог, в который вы хотите поместить свой проект. Например, поместите его в cd sites / note-test. Затем инициализируйте новый проект с помощью NPM, введя:
NPM Установить
На этом этапе вы получите всплывающее окно с сообщением: «Эта утилита проведет вас через создание пакета.json файл. Он охватывает только самые распространенные элементы и пытается угадать разумные значения по умолчанию. Подробную документацию по этим полям и их функциям см. В npm help json`. Затем используйте «npm install», чтобы установить пакет и сохранить его как зависимость в файле package.json ».
Утилита запросит у вас:
- Название пакета (узел-тест)
- Номер версии (1.0.0)
- Описание
В качестве примера проекта вы можете написать:
Создание моего первого «торжественного открытия!» Node project.
То, что будет дальше, можно пропустить, так что пока пропустите. Вы получите уведомление о том, что файл package.json, содержащий введенную вами информацию, уже существует.
Файл package.json содержит метаданные о вашем проекте. Он также обрабатывает зависимости проекта (модули и программное обеспечение).
Ваша первая зависимость
На этом этапе вы готовы установить первую зависимость. Мы начнем с пакета под названием left-pad, который добавит пробел в левую часть строки, чтобы получить число.
Если написать:
leftPad («Строка», 10)
, то вывод будет:
консоль Строка
Left-pad — это пакет, доступный в реестре NPM. Итак, чтобы установить зависимость типа left-pad на NPM, используйте команду:
npm установить имя-зависимости-здесь
При запуске npm install загрузит зависимость, но не сохранит ее в проекте. Используйте флаг –save, чтобы установить эту зависимость и добавить ее в свой package.json. Поскольку вы выполнили команду внутри каталога проекта, она установит зависимость, сформировав каталог node_modules.Для наших целей вы можете пропустить также созданный файл package-lock.json.
На этом этапе ваш проект распознает, что существует зависимость от левой панели. Чтобы гарантировать, что зависимость используется только в целях разработки, вы можете запустить:
npm install –save-dev
Заключение
Итак, теперь вы знаете, что такое Node.js и NPM и как их установить в Windows. Вы также знаете разницу между локальным и глобальным проектом и знаете, как создать локальный проект.Вы знаете, как установить зависимость NPM и запустить файл с помощью node_modules в оболочке.
На этом этапе вы готовы начать использовать Webpack, Grunt, Browseify или что-то еще, что использует Node.js и NPM. Если вы хотите узнать больше, подумайте о том, чтобы получить сертификат о прохождении JavaScript, посетив онлайн-курс по программированию. Сертификат прохождения JavaScript может помочь вам более комфортно работать как с Node.js, так и с NPM.
Получить информацию о программе
Высший уровень образования?
Наивысший уровень образования? Некоторая средняя школа Диплом средней школы или степень GEDAssociate Степень бакалавра Некоторые дипломные работы Степень магистра Предпочтительно не говорить
Как скоро вы хотите начать? В течение 6 месяцев Через 6-12 месяцев Через год и более
Я хочу
Я хочу…Что лучше всего описывает вашу цель? Начать новую карьеруПереключить карьеруПродвинуть текущую карьеруНачать / развивать бизнесПредпочтительно не говоритьДругоеНачать новую карьеруИзменить карьерный путьДалее моя карьераСтать предпринимателемНедавний выпускник, Первая работаДругое
Настройте Node.js на родной Windows
- 5 минут на чтение
В этой статье
Ниже приводится пошаговое руководство по началу работы с Node.js в собственной среде разработки Windows.
Установите nvm-windows, node.js и npm
Есть несколько способов установить Node.js. Мы рекомендуем использовать диспетчер версий, так как версии меняются очень быстро. Вероятно, вам придется переключаться между несколькими версиями в зависимости от потребностей разных проектов, над которыми вы работаете. Диспетчер версий узлов, чаще называемый nvm, является наиболее популярным способом установки нескольких версий Node.js, но он доступен только для Mac / Linux и не поддерживается в Windows.Вместо этого мы рассмотрим шаги по установке nvm-windows, а затем воспользуемся им для установки Node.js и Node Package Manager (npm). Существуют альтернативные менеджеры версий, которые также будут рассмотрены в следующем разделе.
Важно
Всегда рекомендуется удалить все существующие установки Node.js или npm из вашей операционной системы перед установкой диспетчера версий, поскольку различные типы установки могут привести к странным и сбивающим с толку конфликтам. Это включает в себя удаление всех существующих каталогов установки nodejs (например,g., «C: \ Program Files \ nodejs»), которые могут остаться. Сгенерированная символическая ссылка NVM не будет перезаписывать существующий (даже пустой) установочный каталог. Для получения помощи по удалению предыдущих установок см. Как полностью удалить node.js из Windows.)
Откройте репозиторий windows-nvm в своем интернет-браузере и выберите ссылку Загрузить сейчас .
Загрузите файл nvm-setup.zip самого последнего выпуска.
После загрузки откройте zip-файл, затем откройте nvm-setup.exe файл.
Мастер установки Setup-NVM-for-Windows проведет вас через все этапы установки, включая выбор каталога, в который будут установлены как nvm-windows, так и Node.js.
После завершения установки. Откройте PowerShell и попробуйте с помощью windows-nvm перечислить, какие версии Node в настоящее время установлены (на данный момент их не должно быть):
nvm lsУстановите текущую версию Node.js (для тестирования новейших улучшений функций, но с большей вероятностью возникнут проблемы, чем в версии LTS):
nvm install latestУстановите последний стабильный выпуск LTS Node.js (рекомендуется), сначала проверив текущий номер версии LTS:
nvm list available, затем установите номер версии LTS с помощью:nvm install( заменив<версия>номером, например:nvm install 12.14.0).Укажите, какие версии Node установлены:
nvm ls… теперь вы должны увидеть в списке две версии, которые вы только что установили.После установки необходимых номеров версий Node.js выберите версию, которую вы хотите использовать, введя:
nvm use(заменивnvm use 12.9. 0).Чтобы изменить версию Node.js, который вы хотите использовать для проекта, создайте новый каталог проекта
mkdir NodeTestи войдите в каталогcd NodeTest, затем введитеnvm use, заменивПроверьте, какая версия npm установлена с:
npm --version, этот номер версии автоматически изменится на ту версию npm, которая связана с вашей текущей версией Node.js.
Альтернативные менеджеры версий
Хотя windows-nvm в настоящее время является самым популярным менеджером версий для узла, есть альтернативы, которые следует рассмотреть:
nvs (Node Version Switcher) — кроссплатформенная альтернатива
nvmс возможностью интеграции с VS Code.Volta — это новый менеджер версий от команды LinkedIn, который заявляет об улучшенной скорости и кроссплатформенной поддержке.
Чтобы установить Volta в качестве менеджера версий (а не windows-nvm), перейдите к разделу Установка Windows в их руководстве по началу работы, затем загрузите и запустите их установщик Windows, следуя инструкциям по установке.
Важно
Перед установкой Volta убедитесь, что на вашем компьютере с Windows включен режим разработчика.
Чтобы узнать больше об использовании Volta для установки нескольких версий Node.js в Windows, см. Документацию Volta.
Установите ваш любимый редактор кода
Мы рекомендуем вам установить VS Code, а также пакет расширений Node.js для разработки с помощью Node.js в Windows. Установите их все или выберите то, что кажется вам наиболее полезным.
Чтобы установить Node.пакет расширений js:
- Откройте окно Extensions (Ctrl + Shift + X) в VS Code.
- В поле поиска в верхней части окна расширений введите: «Пакет расширений узла» (или имя любого расширения, которое вы ищете).
- Выберите Установить . После установки ваше расширение появится в папке «Включено» окна Extensions . Вы можете отключить, удалить или настроить параметры, выбрав значок шестеренки рядом с описанием вашего нового расширения.
Несколько дополнительных расширений, которые вы можете рассмотреть, включают:
- Отладчик для Chrome: после того, как вы закончите разработку на стороне сервера с помощью Node.js, вам нужно будет разработать и протестировать клиентскую сторону. Это расширение интегрирует ваш редактор VS Code со службой отладки браузера Chrome, что делает работу немного более эффективной.
- Раскладки из других редакторов: эти расширения могут помочь вашей среде чувствовать себя как дома, если вы переходите с другого текстового редактора (например, Atom, Sublime, Vim, eMacs, Notepad ++ и т. Д.).
- Settings Sync: позволяет синхронизировать настройки VS Code в разных установках с помощью GitHub. Если вы работаете на разных машинах, это помогает поддерживать единообразие среды на них.
Установить Git (необязательно)
Если вы планируете сотрудничать с другими или разместить свой проект на сайте с открытым исходным кодом (например, GitHub), VS Code поддерживает управление версиями с помощью Git. Вкладка Source Control в VS Code отслеживает все ваши изменения и имеет стандартные команды Git (добавление, фиксацию, push, pull), встроенные прямо в пользовательский интерфейс.Сначала вам нужно установить Git для включения панели управления версиями.
Загрузите и установите Git для Windows с веб-сайта git-scm.
В комплект входит мастер установки, который задаст вам ряд вопросов о настройках вашей установки Git. Мы рекомендуем использовать все настройки по умолчанию, если у вас нет особой причины что-то менять.
Если вы никогда раньше не работали с Git, руководства GitHub помогут вам начать работу.
Мы рекомендуем добавить файл .gitignore в ваши проекты Node. Вот шаблон GitHub по умолчанию gitignore для Node.js.
Использовать подсистему Windows для Linux для производства
Использование Node.js непосредственно в Windows отлично подходит для изучения и экспериментирования с тем, что вы можете делать. Когда вы будете готовы создавать готовые к работе веб-приложения, которые обычно развертываются на сервере под управлением Linux, мы рекомендуем использовать подсистему Windows для Linux версии 2 (WSL 2) для разработки Node.js веб-приложения. Многие пакеты и фреймворки Node.js создаются с учетом среды * nix, и большинство приложений Node.js развертываются в Linux, поэтому разработка на WSL обеспечивает согласованность между средой разработки и производственной средой. Чтобы настроить среду разработки WSL, см. Раздел Настройка среды разработки Node.js с помощью WSL 2.
Как правильно установить Node JS и NPM в Windows 10 и Ubuntu 20.04 {Обновление 2021}
Это сообщение для всех любителей javascript.Если вы хотите узнать « Как установить node js и npm » в Windows и Ubuntu. Вы попали на правильную страницу. Я включил все возможные варианты установки node.js и npm в вашу любимую ОС. Эти методы действительно просты. Все выходные данные команд также прилагаются для справки.
Я уверен, что вы будете следовать этому посту шаг за шагом. Вы сможете легко установить node js и npm, даже если вы новичок.
Что вы узнаете из этого поста —
Что такое node Js и NPM
NPM обозначает диспетчер пакетов узла .Это менеджер пакетов по умолчанию для Node.js . По сути, Node.js — это среда выполнения JavaScript. Node.js позволяет разработчикам быстро создавать масштабируемые сетевые приложения. NPM — это клиент, который помогает получить доступ к реестру npm и просматривать его через веб-сайт npm. Реестр NPM — это хранилище общедоступных и частных пакетов в Интернете. В качестве альтернативы, для доступа к реестру npm можно использовать ied , pnpm , npmd и yarn .
Согласно сайту Википедии —
npm, Inc. является дочерней компанией GitHub, американской транснациональной корпорации, которая предоставляет хостинг для разработки программного обеспечения и контроля версий с использованием Git.
Есть несколько способов установить node.js и npm в Windows.
- GUI (ручной метод)
- Использование шоколадного (Powershell)
Обратите внимание, npm (диспетчер пакетов узлов) автоматически установится в Windows 10 с помощью узла.js.
1: — Как установить node js в Windows 10
Шаг 1: — Загрузите узел js
Загрузите программное обеспечение Node.js с веб-сайта nodejs.org. Последняя версия LTS — node-v14.15.3. Пакет npm встроен. Устанавливать отдельно не нужно. Если у вас старая версия Windows, выберите 32-битную версию установщика node.js . В противном случае во всех остальных случаях выбирайте 64-битную версию.
Я выберу 64-битную версию.
Шаг1.1
После завершения загрузки узла js. Посетите свой каталог загрузок.
Step2: — Установите Node.js и npm
Дважды щелкните установщик node-v14.15.3 -x64.msi. Это запустит мастер установки Node Js.
Нажмите Далее —
Шаг 2.1
Установите флажок « Я принимаю условия лицензионного соглашения ». Это подтверждает, что вы согласны с лицензионным соглашением с конечным пользователем node.js .Нажмите Далее —
Шаг2.2
Выберите папку назначения для установки node.js. Расположение по умолчанию для node.js — « C: \ Program Files \ nodejs \ ». В случае, если вы хотите выбрать собственное местоположение. Нажмите «Изменить» и выберите предпочтительное место для установки.
Выбрать — Далее .
Шаг 2.3
Выберите функции node.js. Я предлагаю вам оставить его по умолчанию. Кроме того, частью функций является npm (диспетчер пакетов узлов ).Таким образом, вам не нужно устанавливать его отдельно.
Пространство, необходимое для установки этих функций node js и npm , требуется 143 МБ емкости.
По умолчанию будут установлены следующие компоненты —
- Среда выполнения Node.js
- Диспетчер пакетов Npm
- Ярлыки интерактивной документации
- Добавить в путь
Щелкните Далее
Шаг 2,4
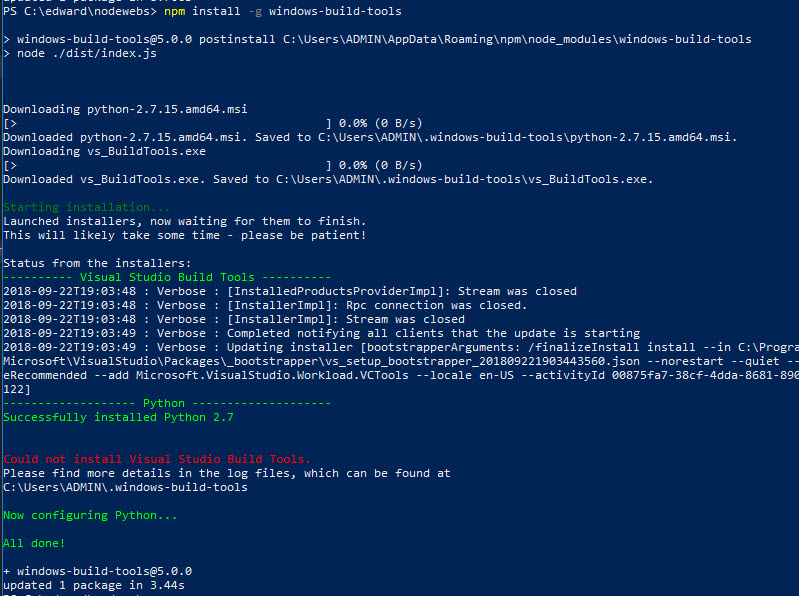
При необходимости выберите дополнительный инструмент для компиляции собственных модулей.Некоторые модули npm необходимо компилировать из C / C ++. Для установки этих модулей вам потребуются инструменты сборки Python и Visual Studio.
Установите флажок « Автоматически установить необходимые инструменты опция ». Вы можете посетить https://github.com/nodejs/node-gyp#on-windows, чтобы установить его позже вручную. Мы обсудим программное обеспечение шоколадного в следующем разделе.
В моем случае я не выбрал эту опцию.
Выбрать Далее .
Шаг2.5
Теперь у вас есть финального шага node js. Вы можете нажать « Back », чтобы просмотреть или изменить параметры установки node.js.
Щелкните Установить .
Шаг 2,6
Выберите « Да », чтобы разрешить Windows запускать Node.js .
Шаг 2,7
Устройтесь поудобнее и расслабьтесь. Для завершения установки node.js потребуется несколько минут.
Шаг 2,8
Нажмите Готово .Вы закончили установку node.js .
Шаг 3: — Проверьте Node.js и версию npm
Шаг3.1
Откройте командную строку с помощью «Запуск от имени администратора». Запустите команду node и npm.
Проверить узел js версии
C: \> узел -v
Проверьте версию npm (диспетчер пакетов узлов)
C: \> нпм -v
В моем случае версия node.js — это v14.15.3, а npm — 6.14,9
В настоящее время Microsoft рекомендует устанавливать Node js и NPM в WSL (подсистема Windows для Linux). Прочтите этот пост, чтобы узнать о WSL и о том, как установить Ubuntu в Windows.
1.a: — Как удалить node js в Windows 10
Если у вас установлена старая версия node.js или npm и вы хотите ее удалить. Выполните следующие шаги —
Шаг 1: Откройте, добавьте и удалите программы
Перейдите к «Добавить или удалить программы» в окне поиска. Щелкните «Открыть».
Шаг 2. Найдите и удалите узел js
Найдите узел.js и нажмите удалить.
очистится от машины за пару минут.
Он также удалит npm (диспетчер пакетов узлов).
Видео — Как установить Node js и npm в windows 10
2: — Как установить node js в Windows с помощью шоколадного {Powershell }
Есть еще один способ установить node.js и npm с помощью chocolatey. Это решение для управления программным обеспечением. Для выполнения этих команд вам потребуется PowerShel l.
Следуйте этим командам одну за другой —
Step1: — Откройте PowerShell от имени администратора
Введите PowerShell в поле поиска и откройте его как , запустите как администратор .
Шаг 2: — Установить политику выполнения
Политика выполнения в PowerShell по умолчанию — « с ограничениями, ». Эта политика не позволит вам запускать скрипты. Поэтому вам нужно изменить его на «AllSigned». Так что он позволяет загружать и запускать шоколадные команды.
C: \> Set-ExecutionPolicy AllSigned
Step3: — Загрузите и установите Chocolatey с помощью сценария PowerShell
Скопируйте и вставьте этот сценарий, чтобы загрузить и установить шоколадное программное обеспечение в Windows. Он установит последнюю версию шоколадного пакета.
Он также загружает инструмент 7-zip и устанавливает его перед извлечением. Вы можете смело игнорировать предупреждения при установке шоколадки.
C: \> Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient) .DownloadString ('https://chocolatey.org/install.ps1')) Если вы получаете предупреждение «Не настраивается завершение вкладки: файл профиля не существует в <местоположение>». Создайте папку в этом месте. это поможет вам выполнять шоколадные команды с помощью вкладки . Например, я создам папку в «C: \ users \ Dev \ Documents \ WindowsPowerShell \ Microsoft.PowerShell_profile.ps1».
Шаг 4: — Установите node.js с помощью команды choco
Запустите команду choco , чтобы загрузить и установить node js и npm с помощью PowerShell .Вы можете использовать опцию -Y для неинтерактивного запуска.
> choco установить nodejs
Используйте опцию –force , в случае, если установка ранее node.js завершилась неудачно. Это установит последнюю доступную версию node.js.
Чтобы установить конкретную версию, укажите подробности в команде. Например, я дал версию 12.10.0.
> choco install nodejs --version = 12.10.0
Шаг 5: — Проверьте node js и версию npm
Проверить узел js версии
> узел - версия
Проверить версию npm
> npm - версия
Step6 (необязательно): — Установите angular CLI
Этот шаг не является обязательным и должен выполняться только в том случае, если вам нужен угловой интерфейс командной строки.Команда NPM поможет скачать и установить пакет angular.
Откройте командную строку с правами «, запуск от имени администратора, ». Затем запустите команду npm , чтобы установить angular / cli .
option i — для установки пакета
-g option — для глобальной команды npm.
> npm i -g @ angular / cli
или используйте @version для установки нужной вам версии. Например 1.8.2
npm i -g @ angular / [адрес электронной почты защищен]
Как установить node js в Linux
Node js можно установить в Linux двумя способами.Один из из официального репозитория , а второй из из репозитория NodeSource . Эти шаги применимы к дистрибутивам Ubuntu 18.04 и 20.04.
1 # Как установить node js в Ubuntu 20.04 с использованием репозитория Ubuntu
Установка node js и npm в Ubuntu — это двухэтапный процесс. Всегда рекомендуется сначала установить node js. это действительно просто. Выполните следующие шаги —
Шаг 1: — Откройте терминал и обновите репозиторий Ubuntu
Откройте терминал с помощью Ctrl + Alt + T и обновите репозиторий.
$ sudo apt-get update
Шаг 2: — Установите узел js с помощью интерфейса командной строки
Запустите команду apt-get , чтобы установить пакет nodejs . Обратите внимание: предлагается пакет npm .
$ sudo apt-get install nodejs
Шаг 3: — Проверьте версию узла
После завершения установки. Проверьте node.js версии
$ узел -v
или
$ узел - версия
Шаг 4: — Установите npm в Ubuntu 20.04, используя apt
Теперь давайте установим диспетчер пакетов узла (npm) , который требуется для Node Js.
$ sudo apt-get install npm
Шаг 5: — Проверьте версию npm
Проверить версию npm
$ sudo npm -v
или
$ sudo npm - версия
Как удалить node js в Ubuntu
Удалите node js из Ubuntu, используя эти простые шаги —
Шаг 1: — Откройте терминал и запустите удаление узла js из ubuntu
Откройте терминал Ctrl + Alt + T и запустите команду apt-get
$ sudo apt-get удалить nodejs
Как удалить npm в Ubuntu
Step2: — Откройте терминал и запустите remove npm
Откройте терминал Ctrl + Alt + T и запустите команду apt , чтобы удалить npm
$ sudo apt-get remove npm
2 # Как установить node js в Ubuntu с помощью репозитория NodeSource
Если вы хотите установить более новую версию node.js и npm. Затем вам необходимо подключиться к репозиторию NodeSource . Выполните следующие простые шаги —
Шаг 1: — Откройте терминал и обновите менеджер пакетов Ubuntu
Откройте терминал и запустите команду apt для обновления диспетчера пакетов.
$ sudo apt-get update
Step2: — Установите зависимые библиотеки Python
Установите зависимые библиотеки Python с помощью команды apt-get
$ sudo apt-get install python-software-properties
Шаг 3: — Добавить исходный узел PPA
Добавить репозиторий node js в систему.Если вы хотите добавить его для версии 14. Измените 15.x на 14.x в команде.
$ curl -sL https://deb.nodesource.com/setup_15.x | sudo -E bash -
Наконечник
Если вы получаете « curl », ошибка не найдена. Сначала установите утилиту curl .
$ sudo apt install curl
Step4: — Установите пакеты node js и npm в Ubuntu 20.04
Установите node js и npm в Ubuntu с помощью команды apt-get .В этом случае вам не нужно устанавливать npm отдельно. Ознакомьтесь с этим сообщением о других способах установки пакетов в Ubuntu.
$ sudo apt-get install -y nodejs
Шаг 5: — Проверьте версию узла и npm в Ubuntu
Проверить узел js версия
узел -v
или
узел — версия
Check npm (менеджер пакетов узлов) версия
npm -v
или
npm –версия
Step6 (необязательно): — Установите необходимые инструменты сборки
Установите инструменты сборки для компиляции и установки собственных надстроек.Это необязательно и зависит от ваших потребностей.
$ sudo apt-get install -y build-essential
Итак, вы успешно установили node js и npm в Ubuntu.
Видео — Как установить Node js и npm в Ubuntu 20.04
Часто задаваемые вопросы
Безопасна ли установка node JS?
Да, установка node js безопасна. Убедитесь, что вы загружаете программное обеспечение node js только с веб-сайта nodejs.org или из подлинного репозитория поставщика.
Как установить node js как службу Windows?
Загрузите node-windows как отдельный модуль.В node-windows есть утилита для запуска сценариев Node.js в качестве служб Windows.
Какая конфигурация узла js является лучшей?
Всегда рекомендуется установить последнюю версию (LTS) node js setup. В настоящее время последняя LTS-версия узла js — 14.15.3 (включает npm 6.14.9). LTS означает долгосрочную поддержку.
Как установить предыдущую версию node js?
1.) Посетите « https://nodejs.org/en/about/releases/ »
2.) Прокрутите вниз и выберите свою версию
3.) Загрузить и установить.
Заключение
Есть несколько способов загрузить и установить node js и npm в вашей любимой операционной системе. Я показал вам самые простые способы сделать это. У вас должна быть счастливая душа и вы должны быть готовы работать над своим JavaScript. Дайте мне знать в комментариях, если вы все еще столкнетесь с какой-либо проблемой.
Я буду рад вам помочь.
Связанные
Dev
Привет, меня зовут Dev, и как профессионалу в области информационных технологий моя жизнь вращается вокруг гаджетов, серверов, хранилищ, программного обеспечения, операционных систем, Интернета и облачных вычислений.Моя философия — «быть здоровым» и следовать вашим «увлечениям или увлечениям», чтобы сделать вашу жизнь интересной … Пожалуйста, не стесняйтесь обращаться ко мне с любыми вопросами, отзывами и предложениями.
Установка | Пряжа
Загрузка …
Альпийский
В Alpine Linux (3.6+) вы можете установить Yarn с помощью apk.
В настоящее время нет доступных пакетов Alpine для RC или ночных сборок Yarn.Используйте архив:
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --rc
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https: // dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
Arch Linux
В Arch Linux Yarn можно установить через официальный менеджер пакетов.
В настоящее время нет пакетов Arch, доступных для RC или ночных сборок Yarn.Используйте архив:
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --rc
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https: // dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
CentOS / Fedora / RHEL
В CentOS, Fedora и RHEL вы можете установить Yarn через наш репозиторий пакетов RPM.
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.репо | sudo tee /etc/yum.repos.d/yarn.repo
Если у вас еще не установлен Node.js, вам также следует настроить
репозиторий NodeSource:
curl --silent --location https://rpm.nodesource.com/setup_12.x | sudo bash -
Тогда вы можете просто:
sudo yum install пряжа
## ИЛИ ЖЕ ##
sudo dnf install пряжа
В настоящее время нет доступных пакетов RPM для RC или ночных сборок Yarn.Используйте архив:
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --rc
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https: // dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
Debian / Ubuntu
В Debian или Ubuntu Linux вы можете установить Yarn через наш пакет Debian
репозиторий. Сначала вам нужно настроить репозиторий:
curl -sS https: // dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key добавить -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key добавить -
echo "deb https://dl.yarnpkg.com/debian/ rc main" | sudo tee /etc/apt/sources.list.d/yarn.list
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key добавить -
echo "deb https://nightly.yarnpkg.com/debian/ nightly main" | sudo tee / etc / apt / sources.list.d / yarn.list
В Ubuntu 16.04 или ниже и Debian Stable вам также потребуется настроить репозиторий NodeSource, чтобы получить достаточно новую версию Node.js.
Тогда вы можете просто:
sudo apt update && sudo apt install пряжа
Примечание : Ubuntu 17.04 поставляется с cmdtest , установленным по умолчанию. Если вы получаете ошибки при установке yarn , вы можете сначала запустить sudo apt remove cmdtest .Обратитесь к этому для получения дополнительной информации.
При использовании nvm вы можете избежать установки узла , выполнив:
sudo apt update && sudo apt install --no-install-рекомендует пряжу
Примечание : из-за использования nodejs вместо имени узла в некоторых дистрибутивах yarn может жаловаться на то, что node не установлен. Чтобы решить эту проблему, добавьте псевдоним в ваш .bashrc , например: alias node = nodejs . Это укажет пряжу на любую версию узла , которую вы решите использовать.
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
Gentoo Linux
В Gentoo Linux вы можете установить Yarn с помощью portage.
sudo emerge --ask sys-apps / пряжа
В настоящее время нет пакетов Gentoo для RC или ночных сборок Yarn.Используйте архив:
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --rc
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https: // dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
macOS
Домашнее пиво
Вы можете установить Yarn через менеджер пакетов Homebrew.
Это также установит Node.js, если он еще не установлен.
Если вы используете nvm или аналогичный, вы должны убедиться, что ваш PATH перечисляет прокладки nvm перед версией Node.js, установленный Homebrew.
Порты Mac
Вы можете установить Yarn через MacPorts.
Это также установит Node.js, если он еще не установлен.
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - --rc
curl -o- -L https://yarnpkg.com/install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https: // nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
В настоящее время нет пакетов Homebrew или MacPorts для RC или ночных сборок Yarn.Используйте архив:
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --rc
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https: // dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
Upgrade Yarn
Yarn предупредит вас, если доступна новая версия.
Чтобы обновить Yarn, вы можете сделать это с помощью Homebrew.
Solus
На Solus вы можете установить yarn через репозиторий Solus.
В настоящее время нет доступных пакетов Solus для RC или ночных сборок Yarn. Используйте архив:
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки. Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - --rc
curl -o- -L https://yarnpkg.com/install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https: // nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
Окна
Есть три варианта установки Yarn в Windows.
Скачать установщик
Это даст вам файл .msi , который при запуске проведет вас через установку
Пряжа на Windows.
Если вы используете установщик, вам сначала нужно установить
Node.js.
Скачать установщик
Загрузить установщик (RC)
Скачать установщик (Nightly)
Установить через Chocolatey
Chocolatey — это менеджер пакетов для Windows.
Вы можете установить Chocolatey, выполнив следующие действия.
эти инструкции.
После того, как вы установили Chocolatey, вы можете установить yarn, запустив
следующий код в вашей консоли:
Это также гарантирует, что у вас есть Node.js установлен.
Установить через Scoop
Scoop — это установщик для Windows из командной строки.
Вы можете установить Scoop, следуя
эти инструкции.
После того, как вы установили Scoop, вы можете установить yarn, запустив
следующий код в вашей консоли:
Если Node.js не установлен, scoop предложит вам установить его.
Пример:
Уведомление
Добавьте в белый список папку проекта и каталог кэша Yarn (% LocalAppData% \ Yarn) в вашем антивирусном программном обеспечении, иначе установка пакетов будет значительно медленнее, так как каждый файл будет сканироваться при записи на диск.
Альтернативы
Если вы используете другую ОС или одну из других опций, специфичных для вашей ОС
у вас не подойдет, есть пара альтернатив. Вам нужно будет
установите Node.js, если он еще не установлен.
В распространенных дистрибутивах Linux, таких как Debian, Ubuntu и CentOS, это
Рекомендуется вместо этого установить Yarn через наши пакеты.
Сценарий установки
Один из самых простых способов установить Yarn в macOS и обычных средах Unix.
через наш сценарий оболочки.Вы можете установить Yarn, запустив следующий код в
ваш терминал:
curl -o- -L https://yarnpkg.com/install.sh | трепать
curl -o- -L https://yarnpkg.com/install.sh | bash -s - --rc
curl -o- -L https://yarnpkg.com/install.sh | bash -s - - еженощно
Процесс установки включает проверку подписи GPG.
Посмотреть исходный код на GitHub
Вы также можете указать версию, запустив следующий код в своем терминале:
curl -o- -L https: // yarnpkg.com / install.sh | bash -s - --version [версия]
Возможные версии смотрите в выпусках.
Ручная установка через tar-архив
Вы можете установить Yarn, загрузив архив и
извлекать его куда угодно.
кд / опт.
wget https://yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https://yarnpkg.com/latest-rc.tar.gz
tar zvxf latest-rc.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
кд / опт.
wget https: // nightly.yarnpkg.com/latest.tar.gz
tar zvxf latest.tar.gz
# Пряжа теперь находится в / opt / yarn- [version] /
Перед извлечением Yarn рекомендуется проверить архив с помощью GPG:
wget -qO- https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --import
wget https://yarnpkg.com/latest.tar.gz.asc
gpg --verify latest.tar.gz.asc
# Ищите "Хорошая подпись от 'Yarn Packaging'" в выводе
Настройка пути
Unix / Linux / macOS
Если Yarn не найден в вашем PATH, выполните следующие действия, чтобы добавить его и разрешить запуск из любого места.
Примечание: ваш профиль может находиться в вашем .profile , .bash_profile , .bashrc , .zshrc и т. Д.
- Добавьте это в свой профиль:
export PATH = "$ PATH: / opt / yarn- [version] / bin"(путь может отличаться в зависимости от того, куда вы извлекли Yarn) - В терминале войдите и выйдите из системы, чтобы изменения вступили в силу
Чтобы иметь глобальный доступ к исполняемым файлам Yarn, вам необходимо настроить в терминале переменную среды PATH .Для этого добавьте export PATH = "$ PATH:` yarn global bin` " в свой профиль или, если вы используете Fish shell, просто запустите команду set -U fish_user_paths (yarn global bin) $ fish_user_paths
Окна
Вам нужно будет настроить переменную среды PATH в вашем терминале, чтобы иметь глобальный доступ к двоичным файлам Yarn.
Добавьте set PATH =% PATH%; C: \. Yarn \ bin в среду оболочки.
Как переустановить NPM и Node.js в любой системе
Как переустановить npm и Node.js в Linux
Как и в предыдущих случаях, вам необходимо удалить любую установленную версию Node.js и npm перед их переустановкой в дистрибутиве Linux, например Ubuntu.
Вот несколько способов их удаления:
- Использование диспетчера пакетов apt — вы можете удалить Node.js, выполнив следующую команду:
Приведенная выше команда удалит стабильную версию дистрибутива, пока сохранение файлов конфигурации для дальнейшего использования.Однако, если вы намереваетесь удалить пакет, а также его файлы конфигурации, запустите следующее:
Наконец, вы можете удалить любые неиспользуемые пакеты, которые были автоматически установлены вместе с удаленным пакетом:
- Использование nvm — вы также можете использовать диспетчер версий узла nvm для удаления Node.js из вашей системы. Мы проиллюстрируем, как это сделать, в следующем разделе.
Затем, когда ваш компьютер будет чистым, вы можете использовать любой из следующих методов для переустановки Node.js и npm в Linux:
- Переустановка с помощью диспетчера версий узла
- Переустановка с помощью диспетчера пакетов apt
Давайте поговорим о каждом из них.
a) Переустановка с помощью диспетчера версий узла
Как упоминалось ранее, вы можете использовать диспетчер версий узла nvm для переустановки Node.js и npm как в macOS, так и в Linux.
Для установки инструмента на основе сценария вы можете использовать Wget или cURL.
При использовании Wget выполните на терминале следующее:
При использовании cURL выполните следующее:
Приведенные выше команды установят nvm версии 0.35.0 в вашей системе. Не забудьте проверить последнюю версию и указать ее соответственно в команде, которую вы хотите запустить.
Чтобы проверить, успешно ли он был установлен, запустите следующее:
Если все пойдет хорошо, будет выведено nvm .
После установки nvm вы можете использовать его для переустановки Node.js в вашей системе.
Просто выполните следующую команду:
Чтобы переустановить определенную версию Node.js, запустите:
Например, чтобы переустановить Node.js версии 12.18.0, выполните:
После завершения переустановки вы можете установить эту версию Node.js для использования в качестве общесистемной версии по умолчанию:
Кроме того, вы можете проверить список версий Node.js, доступных для загрузки выполнив следующее:
Чтобы удалить версию Node.js, которую вы установили с помощью nvm , начните с определения, активна ли эта версия в вашей системе:
Если она не запущена активно, выполните для его удаления выполните следующие действия:
С другой стороны, если версия, предназначенная для удаления, является текущей активной версией, вам необходимо сначала деактивировать nvm :
Затем вы можете использовать указанную выше команду uninstall для удаления это из вашей системы.
б) Переустановка с помощью диспетчера пакетов apt
Более простой способ переустановить Node.js и npm в дистрибутиве Linux, таком как Ubuntu, — использовать диспетчер пакетов apt .
Для этого вы можете начать с обновления индекса локального пакета:
Затем переустановите дистрибутивно-стабильную версию Node.js из репозиториев:
В большинстве случаев это все, что вам нужно для начала работы. Node.js. Кроме того, вы можете переустановить npm, выполнив следующую команду:
Symphony Developer — Установка Node.JS и NPM в Windows с использованием GIT — Справочный центр Symphony
Node.js в основном используется для неблокирующих серверов, управляемых событиями, из-за своей однопоточной природы. Он используется для традиционных веб-сайтов и серверных служб API, но был разработан с учетом архитектур, основанных на push-уведомлениях в реальном времени.
NPM — крупнейший в мире реестр программного обеспечения. Разработчики с открытым исходным кодом со всех континентов используют NPM для совместного использования и заимствования пакетов, а также многие организации используют NPM для управления частной разработкой.
Для использования Node.JS и NPM необходимо использовать подходящий инструмент командной строки, например Windows Command Prompt (CMD), PowerShell или GIT Bash Command-Line Tool .
Symphony рекомендует загрузить и установить приложение GIT, поскольку оно содержит соответствующие инструменты, такие как GIT BASH , которые можно использовать для других проектов или сценариев. Приложение GIT можно скачать здесь.
После установки найдите приложение GIT BASH в меню «Пуск» и убедитесь, что это инструмент командной строки, который будет использоваться в дальнейшем.
Примечание: Можно использовать другие инструменты командной строки, пока работают соответствующие команды
Установите Node.JS и NPM, выполнив следующие действия:
1. Загрузите установщик Windows с веб-сайта Nodes.js здесь
Примечание: Symphony рекомендует загрузить версию LTS, поскольку это самые стабильные доступные версии сборки
2. Запустите скачанный установщик MSI
3.Следуйте инструкциям установщика (рисунок 1):
Рис.1 Настройка Node.js
4. Перезагрузите компьютер, чтобы изменения вступили в силу
Чтобы проверить установку, откройте GIT Bash Command-Line Tool (или предпочитаемый вами инструмент командной строки) и введите node -v , а затем npm -v (рисунок 2):
Рисунок 2 Команды
Система отобразит узел .JS и NPM версий , установленных в вашей системе, подтверждают, что установка прошла успешно.
.

 ..
..
 js работать на машине, которая недавно была обновлена с Windows 7 до Windows 10; однако команда npm install терпит неудачу при попытке создать расширение bcrypt : >npm install >
js работать на машине, которая недавно была обновлена с Windows 7 до Windows 10; однако команда npm install терпит неудачу при попытке создать расширение bcrypt : >npm install >  js не может обрабатывать путь длиннее 256 символов, windows, как правило, имеет очень длинный PATH.
js не может обрабатывать путь длиннее 256 символов, windows, как правило, имеет очень длинный PATH. org/download/release/latest/win-x64/node.exe -OutFile 'C:\Program Files\nodejs\node.exe'
org/download/release/latest/win-x64/node.exe -OutFile 'C:\Program Files\nodejs\node.exe'