Вконтакте как поставить меню в группу вконтакте: Меню группы в ВК: как сделать и настроить, как убрать
Содержание
Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.

Начать зарабатывать >>
Реклама
Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
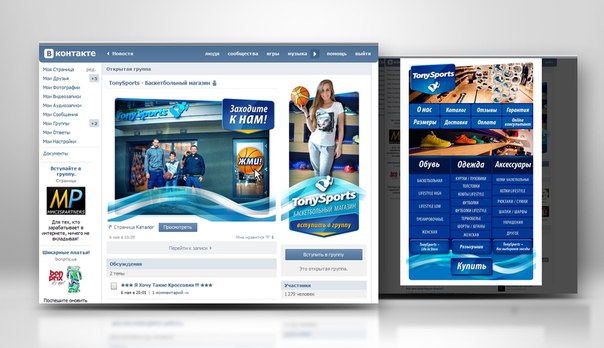
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
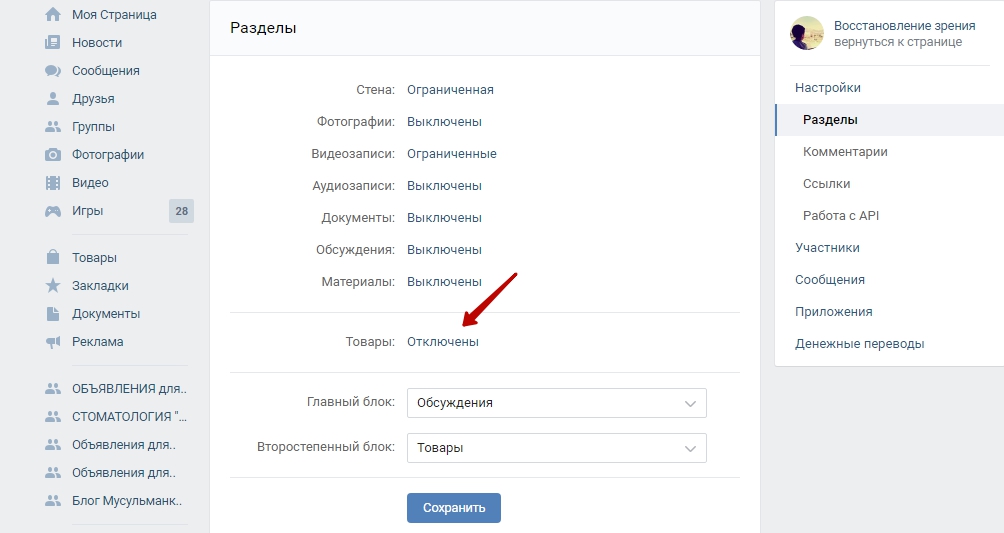
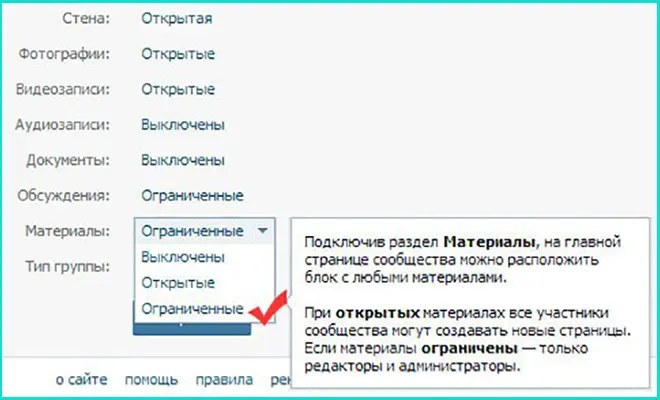
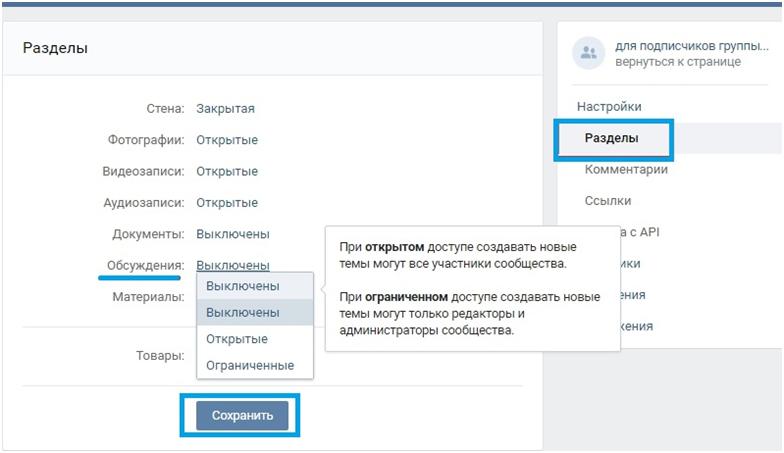
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
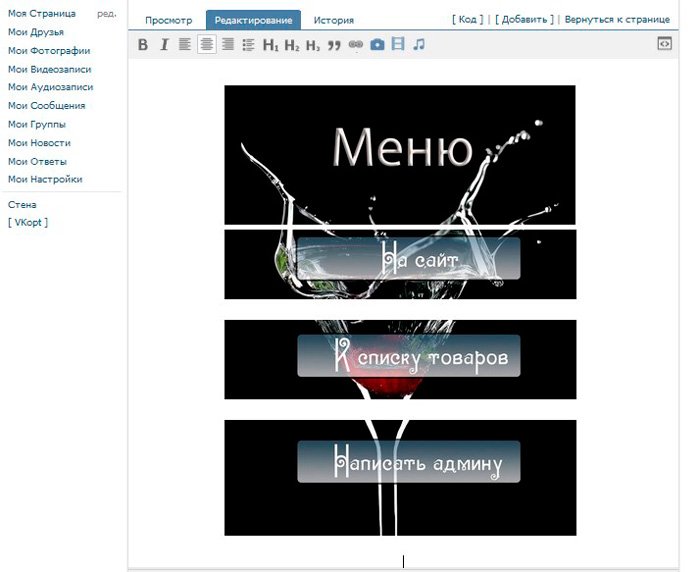
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили; -
X и Y – размер изображения по горизонтали и вертикали в пикселях; -
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
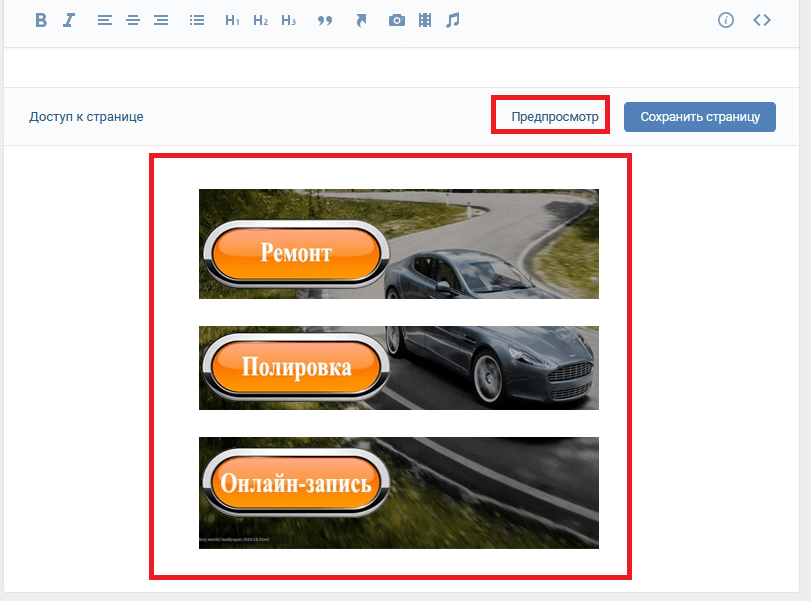
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
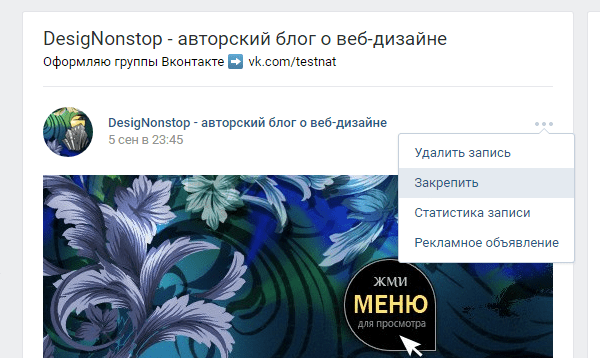
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)
или
Отправить заявку
Сообщение отправлено
Как сделать меню в группе ВКонтакте?
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic–xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.
После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
Post Views: 0
Как создать меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
- Кликните по значку «…», расположенному под основной картинкой паблика.
- Перейдите к разделу «Управление сообществом».
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
- Нажмите кнопку «Сохранить» внизу страницы.
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
- Нажмите кнопку «Редактировать».
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
- На панели инструментов активируйте «Прямоугольник».
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».
Ширина: 610 пикселейВысота: 450 пикселейРазрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Дизайн меню группы вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Как сделать графическое меню
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер
, с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
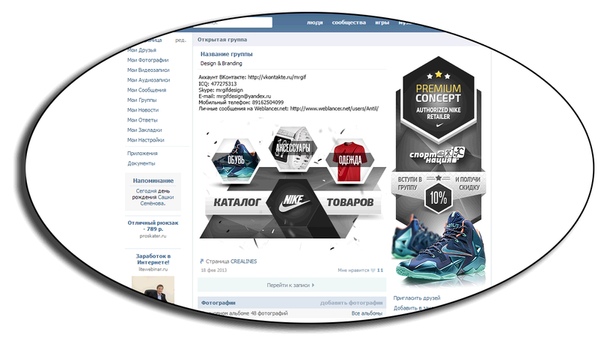
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик
— это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа
позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
”’Новое в науке”’||
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Как сделать меню ВКонтакте
Сегодня проработаем очень интересную и важную тему — вики разметка вконтакте, т.е. создание wiki-страниц и работа с ними.
Вики — это уникальный язык, с его помощью оформляют информационные веб-страницы в сообществах ВК. Он представляет собой очень ценный инструмент, с его помощью можно создать элементы навигации, меню, тэги, а также проводить форматирование текста. Wiki разметки помогают создать мини сайт внутри платформы ВК.
Вики имеют свои элементы (тэги) и правила их применения. Сегодня мы разберем все возможности этого языка, и как они работают для настройки групп Вк. Как мы можем включить вики- разметки в группе?
Переходим в «Управление группой», в раздел «Настройки»
Спускаемся вниз и в поле «Материалы» выбираем «Ограниченно», для того чтобы изменения здесь могли производить только создатели и администраторы группы.
Мы можем сменить название главного меню сообщества. Чтобы редактировать ее, нужно вернуться в группу и нажать на «Свежие новости».
Теперь мы можем создавать дополнительные или, как их называют Вики-страницы группы. Этих страниц может быть бесконечное множество. Имейте ввиду Вики-страницу переименовать и удалить невозможно!
Вики страница прописывается следующим образом:
[[Название]]
Или с указанием текста:
На новых вики-страницах, картинки можно размещать шириной не более 607 px, а код объемом не более 16300 знаков.
Итак, мы создадим несколько вики страниц.
«Свежие новости» сразу меняем на «Меню». И начинаем прописывать будущие вики страницы. Для этого нужно перейти в код вики разметок, кликнув на обратные стрелки в правом верхнем углу ресурса.
И в двойных квадратных скобках прописываем название наших страниц:
[[декоративная косметика]]
[[уход за кожей]]
[[контакты]]
Сохраняем страницу. Просмотрим — у нас получилось три страницы.
Затем, переходим в группу и обновляемся! Открываем меню, видим три наши вики страницы, кликаем на первую и видим, что она у нас пустая. Добавляем информацию, чтобы привлечь нашу целевую аудиторию.
Верхняя панель -это кнопки визуального редактора, он очень похож на вордовский. Справа — переход из режима вики разметки в визуальный и обратно.
В нижнем левом углу мы можем настроить доступ к странице. В правом нижнем углу можно сохранить страницу.
Вставляем заготовленный текст и видим, что он не отформатирован, начинаем его редактировать.
Можно выбрать заголовок, выделить часть текста жирным. Добавить картинку, цитату. Если мы нажмем на картинку в визуальном режиме, она увеличится.
Если мы кликнем на картинку в визуальном режиме, в открывшемся окне мы можем поменять название картинки, ее размер, вставить ссылку.
Если нам не нужно, чтобы картинка увеличивалась — нужно перейти в режим вики разметки и добавить в код картинки, после размера, код ;nolink
Более подробно, по шагам, можно посмотреть в видео под этой статьей.
P.S. Надеюсь вам понравилась эта информация!
P.S.S. Пользуйтесь вики разметкой вконтакте, и пусть вам сопутствует удача!
В статье речь пойдет о том, что такое вики и для чего они предусмотрены системой. Этот термин введен Уордом Каннингемом в 1995 году. Именно в это время и появилась первая вики-среда. Стоит отметить, что слово «вики» заимствовано у гавайцев. Оно обозначает в переводе «быстрый».
Существует несколько значений термина «вики»:
1.
Своеобразный вид страниц и записей. Их позволяется править любому посетителю сайта. Изменять можно как тексты с картинками, так и саму структуру портала.
2.
Конструктор, предназначенный для создания обширных виртуальных энциклопедий.
3.
Философская теория и специальные технологии.
Что собой представляет вики-разметка?
Если появилось желание узнать, как делать вики-разметку в социальной сети ВКонтакте, перед тренировкой необходимо в обязательном порядке ознакомиться с представленным материалом, где изложена информация о вики. На сегодняшний день наиболее распространенным вики-сайтом считается огромная «Википедия». На втором месте − многопользовательский проект «Викия». Следом за ним идут небольшие энциклопедии.
Какова организация подобных ресурсов?
Какие компоненты в них входят? В этом следует обязательно разобраться. Электронная энциклопедия способна содержать много страниц, рубрик, разделов и прочего. Данные составляющие переплетаются в единую сеть, образуя общее пространство. Разработать такой огромный ресурс способен особый инструмент, который называется вики-разметка. Он позволяет не только создавать различные энциклопедии, а также оформлять сообщества «ВКонтакте».
Вики-разметка представляет собой особые теги, которые дают возможность разработать индивидуальное оформление собственной группы. Этот инструмент позволяет присоединять к сообществу различные дополнительные страницы и ссылки. Благодаря этому существует возможность создать небольшую энциклопедию внутри определенного сообщества. Таким образом, вики представляет собой аналог HTML-языка, однако данная разметка значительно легче и проще.
Какова связь между вики и «ВКонтакте»?
Сначала следует затронуть такой вопрос: какую пользу приносит данный инструмент для социальной сети «ВКонтакте»? Такая разметка дает возможность осуществлять следующее:
Создавать оригинальное меню;
делать метки;
разрабатывать таблички;
добавлять новые навигационные компоненты.
Пользователь должен придумать красивое неповторимое оформление, способное выделить определенное сообщество из множества других. Прежде чем менять дизайн группы, стоит научиться использовать её составные элементы. Это касается «Видео», «Фотографии», «Стена» и прочего. Кроме того, следует подбирать интересную и ценную информацию, чтобы сообщество смогло привлекать и удерживать новых подписчиков.
Достоинства вики
Наверняка, большинству пользователей захочется узнать, как сделать вики-разметку «ВКонтакте». Но прежде всего стоит сказать несколько слов о достоинствах инструмента. Следует заметить, что он значительно легче, чем HTML-язык. Это означает, что каждый желающий сможет освоить её без особых проблем. Также к числу преимуществ относится возможность сохранения всех изменений, которые ранее проводились на различных страничках. Кроме того, в любой момент можно сравнить все варианты и выбрать лучший.
Вики-секреты
Чтобы получить уровень профессионала вики-разметке, необходимо потратить немало времени. Но сначала пользователю нужно узнать определенные моменты о данной системе. Например, изображения с размером, которое не превышает 131 пикселя, становятся некачественными. Существуют определенные правила: одна страничка должна вмещать до 17 тегов, а строка иметь не более 8 компонентов. При установке ширины картинки ее высота меняется автоматически в соответствии со всеми пропорциями.
Чтобы разработать новую страницу в сообществе, потребуется указать в тексте ссылку на статью. Стоит отметить, что дополнительные страницы появляются сразу после набора свежего материала. Для ввода ссылок в вики-разметке предназначены специальные скобки − []. Внутри нее находится сама ссылка. Если перейти по ней, можно попасть на новую страницу. Затем ее следует наполнить и отредактировать. Вот и все, новая страница готова.
При помощи вики-разметки ВКонтакте можно создать много таких страниц. Как результат, получится своеобразный миниатюрный сайт, размещенный внутри группы. Стоит отметить, что красиво оформленный текст обладает особой важностью. Он удобен не только для чтения, но и для восприятия. Рекомендуется уделить должное внимание заголовкам, выравниванию, начертанию букв и прочему.
Каждый вид форматирования у вики обладает собственными тегами. Однако существует возможность использовать некоторые символы из HTML. Ведь вики-разметка применяет не только особые теги, но и большинство различных знаков из HTML-языка. Это значит, что в можно воспользоваться двояким обозначением определенных функций. Занимательно и то, что вики являются достаточно умным инструментом. Если в тексте будут обнаружены элементы из HTML-разметки, он способен самостоятельно заменить их знаками из собственного языка.
Создание ссылки-якоря
Что касается ссылок, они могут быть различными. Встречаются не только симпатичные кнопочки, но и серьёзные якоря. При помощи вики-разметки «ВКонтакте» допускается создание и того и другого. При этом необходимо помнить одно важное правило: текст нужно ставить только справа от ссылки, а изображение — слева. После этого стоит научиться присоединению анкора. Для этого необходимо открыть квадратные скобки и вставить требуемую ссылку. Затем устанавливается знак разделения элементов – ǀ, далее пишем сам текст. После этого разрешается закрыть скобки. Приблизительно получается следующее: [[ссылка.ру ǀ Мой сайт]].
Сначала необходимо создать кнопочку. Чтобы добавить изображение, можно воспользоваться словом «photo», набрав его номер в альбоме группы. Затем нужно снова заключить всю информацию в скобки. Сначала следует прописать фотографию, а после − ссылку. В результате должна получиться приблизительно такая кнопка: []. Следует уделить должное внимание и функциям, которые доступны для работы с данным изображением:
Plain – текстовая ссылка на фотографию без картинки;
noborder – убрать рамку у изображения;
box – открыть рисунок в новом окне;
nolink – удалить ссылку на фото;
nopadding – удалить пробелы между изображениями;
NNNpx – ширина картинки;
NNNxYYYpx – размеры фотографии.
Данные функции необходимо вставлять перед ссылкой, выполняя чередование их со знаком разделения. Кроме того, можно вставить подпись к изображению, отделив её от остальных символов.
Создание таблиц с использованием вики Выполнить такое задание достаточно просто. Чтобы вставить в текст таблицы, применяются специальные символы. Сначала необходимо посмотреть, из чего она состоит. Можно увидеть следующее:
{| — открытие таблицы;
|+ — заголовок, выровненный по центру;
|- — новая строка;
| — создание прозрачности;
! — тёмные ячейки;
|} — закрытие таблицы.
Что касается двух последних символов, они вариативные. Например, если создана тёмная ячейка, использовать функцию «Прозрачность» невозможно. В таблицу разрешено вставлять всё, что угодно. Это могут быть рисунки, ссылки или тексты.
Оформление меню
Стоит посмотреть, как создается вики-разметка меню «ВКонтакте». Сначала потребуется красивый рисунок и некоторые знания. Необходимо учитывать, что меню бывает нескольких видов:
Следует заранее подготовить рисунок, ширина которого должна быть до 610 пикселей. Это обусловлено размерами стены группы в социальной сети. Необходимо раскроить картинку в Фотошопе или любом другом редакторе, предназначенном для выполнения подобных функций. В результате должно получиться требуемое число кнопок. На каждой из них следует написать наименование конкретного пункта меню. После этого можно переходить в свою группу. В ней потребуется отыскать панель управления и подключить инструмент «Материалы».
При возвращении на главную страницу можно увидеть над обсуждениями ссылку «Свежие новости». Когда они будут отредактированы, позволяется взять их за основу при создании красивого меню. Затем стоит загрузить картинки, подготовленные заранее, в группу. Можно сохранить изображения в любом альбоме сообщества и вставить их в статью «Новости», используя встроенный визуальный редактор. Чтобы приступить к редактированию «Новостей», необходимо из этого инструмента переключиться в режим «Вики-разметка ВКонтакте». Затем можно соединить рисунки со ссылками на разные элементы меню.
Где научиться создавать вики-разметку?
В социальной сети «ВКонтакте» существует официальная группа, которая полностью посвящёна вики-разметке. В ней можно ознакомиться с учебными материалами, а также получить ценные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в оформлении сообщества. Существуют также и образцы дизайна для групп. Они помогут выполнить быстрое оформление, если совершенно нет свободного времени. Для новичков прекрасными помощниками станут шаблоны, а также советы опытных пользователей.
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте
и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка
, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого
. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет:
Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО:
После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX
?own=1
Вместо XXX
у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы
&p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305
&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-
ID_группы
_XXX
?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования
, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте
. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры
):
http://vk.com/page-121237693_72827423
Теперь удалите текст
ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки
введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу
. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px
(пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px
. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе
. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню! - Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА»
— это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней
ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать
с помощью
Каждый пользователь социальной сети Вконтакте знает о возможности создания групп, но мало кто знает как из такой группы перейти к созданию сайта. На самом деле все, что от вас требуется это понимание вики разметки Вконтакте и конечно умение пользоваться ею.
Что такое вики разметка Вконтакте?
Wiki-разметка – это специальный язык для оформления информационных веб-страниц в созданной вами группе. Вики разметка считается ценным инструментом, ведь с ее помощью можно создавать меню, тэги, таблицы, дополнительно организовывать структуру элементов навигации для перемещения объектов в группе, формировать текст.
Для чего нужна wiki-разметка?
Такая вики разметка играет большую роль в оформлении группы, ведь с ее помощью делается любое редактирование. Вот к примеру, вы решили создать группу для заработка на партнерских программах, которые сейчас пользуются большой популярностью.
И вот тут перед пользователем открываются неограниченные возможности, но самый главный вопрос, который появляется у людей это как привлекательно и правильно оформить, что бы привлекать клиентов.
Оформление группы с помощью wiki-разметки
Хочется сразу отметить, что система редактирования wiki разметка очень напоминает HTML-верстку.
Главным преимуществом wiki разметки является, то что его изучить может каждый, даже не сильно «продвинутый» пользователь сети.
Также одним из преимуществом такой вики разметки является то, что она учитывает все изменения страниц, таким образом можно сравнить 2 различных редакции, что позволяет выбрать более удачный вариант. Все страницы, которые попали под изменения, сразу же отображают их.
Как выучить язык wiki-разметки и узнать о всех мелочах?
На просторах интернета я нашел, очень подробную инструкцию в которой расписаны все мелочи создания wiki страниц, от вставка видео и аудио, до работы с ссылками и таблицами! Данная инструкция в формате справки Windows, а значит её откроет любой компьютер.
Как создавать страницы
Страница — это интернет-элемент, вмещающий в себя информацию для общего обозрения пользователями.
Страница формируется автоматически, при указание текста:
[[Название статьи]] или [[Название статьи|текст для ссылки]]
На страницах тексты подаются при помощи тегов.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк
, это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
- Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.
- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK
- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.
- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообщества
В названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группа
В настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»
Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей. Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипа
А это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватара
Отображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного издания
Пример отображения аватара с обложкой:
Аватар группы Яндекса
Важно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
Баннер устанавливается в настройках группы:
Установка обложки сообщества VK
Во ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложки
Статические баннеры
Баннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннере
Кнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»
Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопе
Оформление баннера с предложением перейти на сайт:
Обложка группы Adidas
Пример настройки кнопки:
Настройка кнопки
Динамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро Таргет
Баннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоину
Живая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
Пример видеоряда в группе для художников
Пример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложек
Как сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример меню
Есть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю.рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для меню
Ниже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок
- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебели
Раздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.
- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного меню
Описание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования меню
Пример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картой
В информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Пример оформления информации в группе
Закрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записи
В закрепы можно добавлять:
- Знакомство с авторами группы.
Пост-знакомство
- Продающие посты, анонсы и акции.
Пример призыва вступить в клуб NikeПример розыгрышаЗакрепленные новости
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
Пример плейлистаПример текстаПример опроса
- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
Пример применения картПример постера в группеПример добавления документов
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.
Пример подборки изображений
Пример подборки видеоуроков:
Подборка видеоуроков
Статьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьями
Пример статьи в ленте:
Пример статьи в ленте
Отображение статей в центре группы:
Пример отображения статей
Отображение статей в боковом меню:
Пример бокового меню
Ссылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы Skillbox
Пример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Пример оформления ссылок для Habr
Рекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсуждений
В этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Пример тематик в обсуждении
Примеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VK
Вариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VK
Пример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VK
Пример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK Setters
Пример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Оформление группы «Делимобиль»
Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VK
Заключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.
- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
[Всего: 7 Средний: 5/5]
Новое групповое меню в ВК: как сделать, настроить и как использовать
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества. Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества. В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоков
Рекомендовано : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть вверху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки — 376 × 256 пикселей. Помимо ссылок, в меню отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия.
Шаг 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните «Новая ссылка».
Шаг 3 … Установить связь по точкам:
- Загрузить обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом, вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Редактировать».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу рассказать о главном. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню представлены в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
Как создать разговор во ВКонтакте. Как создать разговор в ВК с телефона — как создать диалог сам с собой в ВК?
Если с одним и тем же человеком приходится вести рабочую и дружескую переписку, то деловые сообщения просто теряются в куче будничных.
Вы можете сначала пометить их как важные, а потом и вовсе скинуть, потому что при таком количестве важные сообщения можно потерять.
Оптимальным выходом в такой ситуации будет создание чата на двоих. Так вы сможете различать рабочие темы и повседневное общение. Например, в обычном диалоге вести дружескую переписку, а в рабочем разговоре — беседу на деловую тему.
Если вы уже пробовали вызвать разговор только одного человека, то знаете, что ВКонтакте до недавнего времени нельзя было создать разговор, в котором будет всего два участника, а тем более.
Беседа, в которой присутствует только один участник — вы можете быть полезны, если вам нужно структурировать большой объем информации и иметь к ней постоянный доступ.
Теперь в ВК вы можете создать беседу, в которой будет столько участников, сколько вы хотите, даже один или два. Как это сделать, мы расскажем в новой пошаговой инструкции.
Как создать чат на двоих или на одного ВКонтакте
Шаг номер 1
Входим в свой профиль в ВК.
Шаг номер 2.
Заходим в раздел «Сообщения».
Шаг номер 3.
Здесь вы нажимаете на плюсовую роль вверху, чтобы создать беседу.
Шаг номер 4.
Позвони и … все! Вы можете добавить обложку, нажав на значок камеры.
Чат на одного готов.
Шаг номер 5.
Для создания беседы на двоих достаточно пригласить в созданный и созванный чат друга.Готовый!
Так что просто создайте чаты для двух человек, если вы ведете переписку на разные темы с одним и тем же другом. Вы также можете вести чат сам с собой, даже если он звучит несколько автоматически.
На самом деле, это очень удобная функция, потому что часто хочется отложить статью, пост или видео на потом. Всю эту информацию можно выкинуть в приватную беседу, поэтому она всегда будет у вас под рукой.
Вконтакте предлагает пользователю не только общение с собеседником один на один, но и групповое общение с несколькими друзьями одновременно, а также с друзьями друзей, которые впоследствии туда добавляются. Вы можете создать разговор с ПК или мобильным телефоном. Делается быстро и удобно. Обдумайте необходимые действия.
Процесс создания группового чата в веб-версии сервиса ВКонтакте выглядит следующим образом:
- Откройте раздел «Сообщения».
- В правом верхнем углу кликните по плюсу «Начать разговор».
- После этого откроется дополнительное меню с выбором друзей для приглашения к групповому диалогу.
Сверху вы можете написать название чата. Он увидит в своих отчетах каждого участника диалога.
Любой, кто участвует в разговоре, может пригласить к себе друзей.
Для этого нажмите кнопку «Действия» и в контекстном меню выберите «Добавить собеседников».
Откроется аналогичный выбор людей из списка друзей.
В этом меню также можно изменить основную фотографию чата, искать сообщения в истории, отключить звук и другие оповещения во входящих сообщениях (что, кстати, будет, потому что в большой групповой беседе есть их непрерывные потоки). При добровольном уходе за таким диалогом можно вернуться в любое время. Для этого необходимо еще раз зайти в чат и в действиях выбрать пункт «Вернуться в беседу».
Удалить участника без права возврата может только создатель чата.
В любой момент общения в личных сообщениях оба собеседника могут приглашать в беседу новых людей.
В стандартном диалоговом окне есть такая же кнопка, и добавление человека из списка друзей происходит таким же образом.
Так что просто создайте приватный разговор с компьютера, и, если хотите, разговор двух человек превратится в групповое общение.
С телефона или планшета в приложении
Интерфейс официального мобильного приложения ВКонтакте для телефонов iPhone и Android отличается от компьютерной веб-версии, но принцип здесь тот же.
- Перейдите в раздел сообщений, нажмите на сенсорном экране. Откроется кнопка действия и контекстное меню.В нем есть пункт «Создать беседу»
Вы увидите такой же выбор участников для группового чата, что и в веб-версии сайта. Через мобильное приложение также выполняются все описанные выше действия (отключение уведомлений, добавление новых собеседников из списка контактов любого участника, переименование, вывод).
- Во время переписки в локальной сети по телефону оба собеседника могут свободно добавлять в разговор любое количество своих друзей.
В мобильном приложении Не так удобно, например, просмотр документов GIF и других форматов, поиск по большому массиву переписки.Но вы быстро поделитесь с несколькими друзьями только что сделанным фото и моментально запишите голосовое сообщение.
Давайте узнаем, как создать беседу в ВК могут пользователи данной социальной сети.
Потребность часто возникает у пользователей, которые подписаны на одну группу или страницу. В такой чат можно добавить до 30 человек. Это очень удобно, так как отпадает необходимость повторять одно и то же количество пользователей несколько раз.
Возможность создать общую переписку, дать ей классное и забавное название, позволяет участникам социальной сети Мини-конференции и встречи в широком круге собеседников.
Для создания общего разговора необходимо:
1. Пройти активацию в ВК, используя логин и пароль;
2. Зайдите в меню, открыв там раздел «Сообщения»;
3. В правом углу (вверху) есть кнопка «Начать разговор»;
4. Нажмите кнопку;
5. Появится новое окно для начала диалога с пользователями. На этом этапе вы можете добавить участников чата в беседу.Вам нужно только поставить «галочку» и в выпадающем списке выбрать людей, которые будут участвовать в разговоре;
6. Укажите тему чата;
7. Напишите первое сообщение беседы, нажмите кнопку «Отправить». Через несколько секунд все участники диалога увидят SMS-сообщение.
В процессе общения может возникнуть необходимость добавить нового участника, отредактировать чат, вставить фото и видео, прикрепить вложенные файлы и документы. Сделать это можно, нажав на меню «Действие», которое находится в переписке.
Функция редактирования позволяет выполнять другие действия в процессе разговора:
1. Обновить обложку и тему чата;
2. Найдите в строке «Поиск» нужное сообщение;
3. Включить / выключить уведомление;
4. Начните разговор с чистого чата, для чего нужно полностью очистить переписку;
5. Выйти из чата разговора ВК, прекратив общение с другими пользователями в нужный момент.
Новый дизайн ВК и создание разговоров
После этого вы можете выполнять действия, аналогичные описанным выше.
Вы можете добавить участников несколькими способами:
1. через список с так называемыми радио-кнопками;
2. Примените строку «Поиск» к. В новой версии VT Количество участников в чате осталось прежним — не более 30 человек одновременно.
Когда выбрано необходимое количество участников переписки, нужно задать тему разговора, нажав на кнопку «Создать разговор».
Рад новой встрече на страницах блога, ребята!
Сегодня мы понимаем очень полезную фишку популярной социальной сети.Речь пойдет о том, как создать разговор во ВКонтакте с несколькими людьми из вашего Friend Leaf.
Благодаря этой функции вы можете быстро передавать любую информацию большому количеству людей, делать оповещения, сообщать новости и создавать интерактивные онлайн-обсуждения.
Очень удобно использовать для дружеского общения, любые сообщества по интересам, команды и группы — образовательные, рабочие, личные.
Беседа — это обычный чат, где, в отличие от диалога, общение происходит одновременно с несколькими людьми.
Другими словами, это интерактивная конференция, участники которой могут постоянно обмениваться текстовыми и голосовыми сообщениями, видео, аудио, документами и другими материалами. Вы также можете лично связаться с кем-нибудь, отметив имя человека в чате.
Отличается от формата группы ВК тем, что в ваших постах все происходит правильно, оповещения приходят, как только кто-то что-то отправит в общий диалог. Благодаря нововведениям можно даже закрепить сообщение в разговоре, как в группе, так и на стене.
Оповещения можно отключить, так как при активных обсуждениях постоянные сигналы могут мешать их делам. Однако по оперативности и скорости обмена информацией этот формат связи самый высокий.
Создатель может назначить администраторов в чате, чтобы они следили за порядком, и в любой момент исключить участника из многосторонней связи или добавить новых людей.
Создание разговора с компьютера
Первый способ
С компьютера заходим в свой аккаунт ВКонтакте, переходим во вкладку «Сообщения».
Вверху, над всеми текущими диалогами, справа от поля «Поиск» есть значок с плюсом, при наведении на него появляется надпись «Начать разговор». Нажмите здесь.
Появляется функционал создания нового мульт-человека. Ниже вы видите список всех друзей, с которыми вы можете поговорить. Просто нажав на белый кружок напротив имени отметим галочкой тех, кто нам нужен.
Если вы выберете только одного человека, то появится ссылка «Перейти к диалогу», по которой вы перейдете при нажатии в личном чате с этим другом.
Важный нюанс: если номер телефона не привязан к аккаунту ВК, создать групповую конференцию будет невозможно. Обычно при любом действии с такой страницы система просит ввести пин, но в этом случае этого просто не произойдет.
Итак, когда вы назначаете двух или более друзей внизу, появляется ссылка «Создать беседу», и вы можете ввести ее имя слева от этой кнопки. Например, «Поток 5» или «Диспетчеры в ночную смену», все зависит от того, что вам нужно.Сразу можно скачать фото-обложку чата.
Если вы не хотите скачивать обложку и думаете, как назвать, то групповому чату будут присвоены параметры по умолчанию. При желании вы всегда можете переименовать чат позже.
В качестве фото для конференции — коллаж из аватарок четырех случайных участников. А название будет переводом имен участников по алфавиту.
Готово! Конференция будет создана и будет отображаться в диалоговых окнах с именем по умолчанию или именем по умолчанию.Если кого-то не хватает или вы забыли добавить всех, кто вам нужен, посмотрите, как пригласить людей в беседу.
Второй способ
Сделать групповой чат можно из любого существующего диалога. Для этого выберите одного из людей, который будет участником, и найдите с ним переписку. Вверху, рядом с его именем, щелкните значок точки. Меню развернется в этом диалоге. Выберите «Добавить собеседников». Далее по стандартному сценарию.
После создания вам может быть интересно, как убрать беседу вконтакте — перейдите по ссылке.
Как создать разговор с телефона?
Заходи официальное приложение с телефона. В разделе «Сообщения» вверху над всеми диалогами точно также найдите значок с плюсом. Щелкните по нему.
Выберите «Создать беседу».
Оказываемся в следующем меню, где вам предлагается ввести название мультиколя. Пишем имя или оставляем поле пустым. Снова нажимаем на галочку.
Создание в мобильной версии сайта
Запускаем любой браузер с телефона, заходим в ВК.com и зайдите в свой аккаунт.
Функционал загружается точно так же, как в компьютерной версии. Дальнейшие действия будут такими же, как и в первой части этой статьи.
Добавление людей не из списка друзей
Прямое добавление людей, у которых нет друзей в друзьях, невозможно. Из ситуации есть три выхода:
- Добавьте этих людей или попросите добавить вас в список друзей. Этот случай подходит, конечно, если вы имеете в виду кого-то конкретного.
- Попросите общих друзей добавить нужных людей в несколько способов.
- Отправить по частным ссылкам приглашение по ссылке.
Заключение
Возможности социальных сетей настолько быстро расширяются, что кажется невозможным все уследить. Это может напугать людей консервативного складского характера. Но современный функционал можно использовать и по необходимости, так как он расширяет возможности, экономит время.
Оставайтесь с нами, чтобы быть в курсе всех новинок, о которых мы подробно рассказываем.
Вот и все, до связи!
класс = «Элиадунит»>
Разговор в ВКонтакте позволяет общаться с несколькими людьми, делиться как графической, так и видео информацией и любыми файлами. В первой половине 2015 года в разговоре может участвовать не более 30 человек. Вполне, даже достаточно. А если нужно объединить большее количество людей, придется использовать посторонних. Далее мы познакомимся с тем, как создать беседу, как умело использовать ее функционал и при необходимости убирать.
Как просто создать разговор вконтакте?
Создать разговор сложно и не получится. Его создание занимает несколько кликов. Перейдите в «Мои сообщения» и нажмите «В список друзей» (находится справа вверху).
Далее там же, где была скопирована надпись «В список друзей» «выбрать нескольких собеседников». Затем к говорящему справа добавьте друзей — минимум 2 (можно один, но это будет диалог), максимум 30.Если вам нужно написать название беседы, если вы не укажете, то автоматически название будет от имени участников, после создания название беседы можно будет изменить. Нажмите « Создать беседу » — многопользовательское общение создано!
Каков функционал разговора ВКонтакте?
Все функции и возможности разговора отражаются при переходе по ссылке « Действия » Их небольшое описание.
1) Добавить собеседника: При необходимости можно добавить новых собеседников, каждый участник беседы может добавить.
2) изменить название разговора — меняет название вашего разговора, это может сделать каждый из собеседников.
3) обновить фото разговора — для удобства и красоты можно скачать картинку к разговору, картинка будет отображаться в разделе Диалоги.
класс = «Элиадунит»>
4) Показать материалы из разговора — Под материалами подразумеваются любые файлы (картинки, аудио, видео, документы), которые были выложены во время переписки в этом разговоре.
5) Поиск по истории сообщений — Улучшение ключевых слов А вы ищете нужную информацию в истории переписки.
6) Отключить уведомления / Включить уведомления — под уведомлением — это стандартное «Вконтакте» звуковое сопровождение активности в разговоре.
7) Очистить историю сообщений — много информации накопилось в разговоре, очистите, но помните, что очистка касается вашей страницы, и при просмотре разговора из другого аккаунта информация останется неизменной.
8) выйти из беседы — При нажатии на этот пункт вы выйдете из беседы вне зависимости от вашего статуса в беседе (создатель или нет), при выходе из беседы вы не получите в ней сообщения, но если Вы желаете и к существованию этого разговора можете вернуться. Невозможно вернуться только в том случае, если его создатель исключил вас из разговора.
Как убрать собеседников и сам разговор?
Удалить всех пользователей с беседой может только ее создатель.Не создатель может удалить себя (выйти из беседы) и удалить приглашенных им пользователей. Для удаления пользователей необходимо перейти в список участников беседы и в дальнейшем удалить нужных людей.
Для того, чтобы остановить активность в разговоре (убрать вообще невозможно) Стоит Создателю разговора исключить из разговора всех участников и оставить это самому себе.
Надеюсь прибегать к удалению разговора не придется, а подробное общение доведет каждый участник до каждого участника.
Как автоматически размещать сообщения ВКонтакте из WordPress [Полное руководство]
VKontakte (сокращенно Vk.com, что означает InContact) — одна из самых популярных социальных сетей в мире и самая популярная и используемая социальная сеть в России и странах постсоветского пространства с более чем 500 миллионами пользователей.
Большинство людей называют это Facebook русских, и у него есть некоторые сходства и некоторые преимущества перед Facebook, такие как огромное количество бесплатной музыки и видео.
ВКонтакте имеет разные типы сообществ: публичные страницы, группы, мероприятия и многое другое, что позволяет вам создать сообщество в соответствии с темой, чтобы вы могли обсуждать его индивидуально со своими подписчиками, клиентами или читателями.
При этом публикация ваших сообщений WordPress во ВКонтакте может увеличить посещаемость вашего сайта WordPress.
Когда мы пишем сообщения в блогах или публикуем наши продукты на нашем веб-сайте, большинство наших читателей не знают об этом, потому что большинство людей ленивы и не ищут их.
Разделяя свои сообщения в социальных сетях, вы можете привлечь внимание своих читателей или клиентов.
Я полагаю, вы говорите, что у вас нет времени делиться каждым постом в блоге ВКонтакте вручную, потому что это отнимает много времени и скучно.
Я хочу познакомить вас с плагином, который упростит вашу работу и сделает вашу ручную работу.
В этой статье мы поговорим о том, как делать посты во ВКонтакте из WordPress автоматически.
Как добавить счета для автоматической разноски
Пока вы читаете статью, вы также можете попробовать демо-версию плагина.
Обратите внимание, что каждый час плагин получает свое начальное состояние. Таким образом, ваши учетные записи могут удаляться из плагина в конце каждого часа.
Начнем с добавления наших учетных записей в плагин.
Однократное добавление учетных записей в плагин позволяет вам избавиться от необходимости каждый раз заходить в свою учетную запись для публикации сообщения.
Зайдите в меню ВКонтакте на вкладке Учетные записи.
Вы можете добавить столько учетных записей, сколько захотите, потому что ограничений по счетам нет.
Нажмите кнопку ДОБАВИТЬ АККАУНТ.
Затем вы увидите модальную страницу, на которой вам необходимо авторизовать свою учетную запись, нажав кнопку «Получить доступ».
В плагин интегрирован официальный API
ВКонтакте. Итак, когда вы авторизуете свою учетную запись, API предоставит вам токен доступа.
Нам нужно скопировать и вставить токен в специальное поле и нажать кнопку «Добавить учетную запись».
Вы увидите предупреждение: «Пожалуйста, не копируйте данные из адресной строки для сторонних сайтов. Таким образом, вы можете потерять доступ к своей учетной записи».
Это важно, ребята. Пожалуйста, никогда не добавляйте и не передавайте свои токены другим веб-сайтам или кому-либо еще.Потому что, если вы добавите его на другие веб-сайты, у них будет ваш пожизненный токен доступа.
Некоторые поставщики автопостеров просят вас добавить свой веб-сайт, учетные данные и токены учетных записей на их веб-сайт или службу. Это совершенно непрофессионально, и ваши учетные записи небезопасны.
Но если вы используете плагин FS Poster, вы копируете токен и добавляете его на свой личный сайт. Этот токен хранится в вашей базе данных, и никто не может получить к нему доступ, если кто-то не взломает ваш сайт.
Вот как наши учетные записи, страницы, группы и события будут отображаться в плагине.
Если вам нужно скрыть свой IP-адрес или ваша страна не позволяет вам использовать социальные сети, вы можете использовать прокси-сервер, чтобы избежать запрета.
Как вы знаете, в некоторых странах, например в Китае, нет доступа к Facebook, Instagram и т. Д.
К счастью, плагин позволяет вам добавить прокси в плагин, чтобы вы могли пользоваться самыми популярными социальными сетями.
Плагин имеет три варианта статуса учетной записи: активирован, активирован с условием и деактивирован.
Если вы активируете учетную запись, плагин будет делиться вашими сообщениями с активированными.
Может быть, когда-нибудь или по какой-то причине вы не захотите автоматически публиковать свои сообщения в ваших учетных записях.
Вам нужно будет деактивировать учетную запись, чтобы сохранить свои учетные записи в плагине, но не выполнять автоматическую публикацию в течение определенного времени.
Функция условия понадобится, если у вас есть определенная категория для определенных страниц или групп.
Например, вы хотите разместить на странице публикацию категории «Книга» в WordPress, посвященную книгам.Вы просто устанавливаете условие, а плагин делает все остальное за вас.
Плагин поддерживает многопользовательскую платформу. Каждый пользователь WordPress может добавлять и управлять своими учетными записями в социальных сетях.
Эта функция позволяет вашим авторам добавлять свои учетные записи и автоматически публиковать сообщения в этих учетных записях.
Но если у вас есть общая учетная запись, такая как учетная запись предприятия или компании, и все ваши сообщения должны быть доступны для этой учетной записи, вы можете сделать эту учетную запись общедоступной для других пользователей WordPress.
В результате другие пользователи WordPress могут автоматически размещать сообщения в этой учетной записи, активировав ее.
Мы также можем установить собственное сообщение в качестве заголовка для сообщений ВКонтакте. Мы можем использовать готовые ключевые слова, чтобы поделиться некоторыми подробностями о нашей публикации в WordPress.
Мы выполнили большую часть работы. Теперь мы можем пользоваться автоматической публикацией.
У нас есть возможность скрыть модальное окно, показывающее результат, в настройках, чтобы пока плагин делился сообщениями в фоновом режиме, мы могли продолжить остальную работу.
Плагин поделился публикацией в аккаунте, на странице и в группе за 5 секунд.
Не могу представить, сколько времени это займет, когда у вас сотни групп, страниц в Facebook или ВКонтакте и т. Д.
Если вы хотите, чтобы пользовательский текст сообщения отличался от пользовательского текста в настройках, вы можете добавить собственный текст для каждой социальной сети.
Активированные сообщества будут перечислены в специальном поле для автоматической публикации. Вы можете добавлять или удалять их в соответствии с вашим сообщением.
После того, как вы опубликовали сообщение WordPress, вы можете перейти по ссылке на сообщение, по которой им поделились. Вы можете снова поделиться публикацией или запланировать публикацию на определенное время.
Плагин дает вам возможность вставить столбец в ваш список сообщений. В результате вы можете поделиться, запланировать публикацию или массово запланировать некоторые публикации из таблицы сообщений.
При желании можно скрыть столбец, отключив опцию в настройках.
Как запланировать публикации ВКонтакте из WordPress
Нам нравится планировать наши публикации, потому что мы не находимся в сети все время или нам нужно публиковать сообщения в часы пик.
Модуль расписания позволит вам запланировать все ваши сообщения.
Вы можете установить интервал времени для каждого сообщения в разделе «Публиковать каждые».
«Установить время сна» позволяет исключить определенный период времени, когда вы не хотите делиться.
У вас есть четыре способа заказать почту:
— Случайно (без дубликатов): делится каждым из ваших постов один раз;
— Случайно: делится всеми вашими сообщениями. Если вы не остановите расписание, оно будет повторно делиться сообщениями;
— Сначала старые сообщения: начать делиться со старого;
— Сначала новые сообщения: начать делиться с нового;
Вторая вкладка позволит вам фильтровать сообщения по времени, типу, категории, тегу и идентификатору.
Используйте вкладку «Учетные записи», чтобы добавлять или удалять свои учетные записи в зависимости от ваших сообщений.
Вкладка «Пользовательские сообщения» позволит вам добавлять пользовательские сообщения для ваших расписаний.
В расписание добавлены функции редактирования, перепланирования, паузы и удаления.
На вкладке журналов будут записаны все опубликованные сообщения за вас.
Вот как вы сможете увидеть запланированные сообщения в представлении календаря.
Как делиться или планировать публикации во ВКонтакте без создания записи WordPress
Вкладка Direct Share позволяет вам делиться или планировать настраиваемый контент, изображения, ссылки в вашей учетной записи, страницах и группах без создания публикации WordPress.
Если они вам понадобятся позже, вы также можете сохранить эти сообщения FS Poster, чтобы делиться ими позже снова и снова.
Вкладка «Панель управления» позволяет просматривать количество репостов, количество кликов и сравнение социальных сетей.
Заключение
В этой статье рассказывается, как автоматически размещать сообщения в ВКонтакте из WordPress с помощью лучшего плагина авто постеров, FS Poster.
Вы можете ознакомиться с основными функциями или полным руководством плагина
Свяжитесь с нами по любым вопросам, связанным с предпродажной подготовкой: [адрес электронной почты защищен]
Если вы решили продолжить работу с FS Poster, вы можете проверить страницу распродажи.
Подробно как сделать ВКонтакте
Теперь обсудим вопрос о том, как «ВКонтакте» сделать фон главной страницы.Специально для этих целей создаются темы. Они представляют собой каскадные таблицы стилей или CSS, другими словами, программный код, который является частью веб-программирования, а также позволяет изменять внешний вид любой страницы. Проанализировав правила работы с такими темами, мы сможем показать, как изменить фон ВКонтакте.
Инструкция
Сначала находим подходящую тему. Далее, чтобы изменить фон «ВКонтакте», а также сделать свою страницу необычной, скопируйте в буфер текст таблицы, в которой упоминается выбранный вами элемент дизайна.Такой код можно найти либо в окне темы, либо в комментарии к нему. Откройте приложение «Блокнот», вставьте скопированный текст. Затем вызовите меню «Файл», выберите функцию «Сохранить как». Введите произвольное имя файла, изменив расширение на «.css». Мы экономим. На следующем этапе установить фон для ВКонтакте нам поможет браузер Internet Explorer. Запустите приложение. Откройте меню «Инструменты», выберите функцию «Свойства обозревателя», там есть вкладка «Общие» и, наконец, раздел «Внешний вид».Поставьте галочку напротив пункта, отвечающего за активацию пользовательского стиля. Нажмите кнопку «Обзор», откройте файл, который был сохранен ранее. Нажмите кнопку «ОК». Перезагрузите браузер и зайдите в соцсеть. Это все. Теперь вы знаете один из способов, как «ВКонтакте» сделать фон более оригинальным, и при этом придать индивидуальности и другим сайтам.
Другие браузеры
Установите программу Stylish, чтобы изменить регистрацию «ВК» с помощью браузера Mozilla Firefox.Перезагрузите браузер. Скопируйте текст, используя ранее сохраненный файл с выбранной темой. Заходим в меню инструмента Стильный, который находится в панели браузера, нажимаем кнопку создания стиля для «ВК». Заполните поле «Описание». В нижнее свободное пространство вставляем текст из материала, содержащего каскадную таблицу. Нажмите «Сохранить» и перезапустите браузер. Заходим в соцсети. И вот вам второй вариант, как «ВКонтакте» сделать фон.
Если у вас есть браузер Opera, запустите его и перейдите в настройки.Выберите «Дополнительно», затем «Содержимое», затем «Параметры стиля» и «Режимы презентации». Поставьте галочку напротив «Его таблица стилей». Копируем содержимое каскадной таблицы выбранной темы. Для этого откройте блокнот, вставьте туда текст. Сохраняем материал на компьютер под произвольным именем с изменением расширения на CSS. Заходим на сайт «ВК», щелкаем правой кнопкой мыши на фоне сайта, после чего выбираем пункт, касающийся изменения конфигурации сайта.Переходим во вкладку «Просмотр», нажимаем «Обзор», выбираем файл на компьютере, на котором ранее была сохранена таблица, и нажимаем «ОК». Мы обновляем страницу «ВКонтакте». Все готово.
Работа непосредственно с фоном
К более сложным можно отнести следующие способы настройки. Для начала следует отметить, что атрибут background управляет фоном. Чтобы равномерно заполнить всю страницу выбранным цветом, используется специальный тег стиля: «body style =» с соответствующим номером.Например, если вы введете «000000», вы получите черный фон.
Графика
Используя ссылку «стиль тела», вы можете настроить дублирование изображения. Адрес указывается как внутренняя или внешняя ссылка. Помните, что при использовании этого метода важно следить за тем, чтобы стыки между изображениями не были видны, иначе страница может выглядеть неаккуратно. Доступен контроль повторения рисунка. Соответствующий параметр — это параметр повторения фона. Расположить рисунок в нужной части страницы помогает позиционирование.В этом случае координаты задаются с помощью процента (например, 50 или 75%), сантиметров, соотношения сторон пикселя и словесной формы. Свойство background-attachment указывает способ прокрутки изображений: вместе со страницей или нет.
Главное фото
Мы разобрались, как «ВКонтакте» делают фон, но для того, чтобы добавить своей странице еще большей индивидуальности, вы можете, например, установить необычную длину аватара. Следует отметить, что максимальный размер фотографии, которую можно использовать для этой цели, составляет 200×500 пикселей.Если вы попытаетесь загрузить картинку большего размера, она будет вписана пропорционально указанным рамкам. Будем работать с аватаркой в Adobe Photoshop. Откройте приложение. Установите желаемую ширину и высоту (200×500 пикселей). Разрешение выставлено побольше, а индикатор цветового режима не имеет значения для нашей задачи, по умолчанию можно оставить 8 бит. Для аватара также важен фон. Начнем с этого. Вы можете заполнить его цветом, используя инструмент «Заливка», расположенный слева на панели, или вы можете использовать инструмент «Градиент».В качестве фона можно использовать картинку. Чтобы он не искажался при наборе текста, нажмите Ctrl и потяните за угол, уменьшая или увеличивая изображение до нужного размера.
закладок в ВК, где посмотреть как удалить добавить человека в группу. Убрать закладки ВКонтакте
Согласитесь, сегодня жизнь большинства молодых (и не очень) людей связана с социальными сетями. Бывает, что в социальной сети ВКонтакте нужно, например, присмотреться, понаблюдать за конкретным человеком, но не хочется сразу добавлять его в друзья.Или вас интересуют изменения, происходящие в определенной группе. Возможно, вы нашли фильмы или изображения, к которым хотите вернуться позже. В этом случае удобно добавить объект в закладки, чтобы потом не тратить время на его поиск в контакте. Со временем эти закладки могут быть удалены по причине ненужности.
Полезная информация
Закладки — это упрощенный доступ к любимым страницам, видео, фотографиям, группам ВКонтакте. Их легко добавить. Так, например, изображения, видео автоматически добавляются в ваш список после того, как вы нажали «Нравится» под ними.
Чтобы быстро найти нужного человека в контакте, сначала откройте его страницу. А затем нажмите «добавить в закладки» (находится слева, под списком интересных сообществ, песен, видео).
Аналогичным образом в избранное добавляются интересные группы. Единственное отличие состоит в том, что слово «добавить» в сообществах находится справа, под изображением. Поэтому у пользователей ВКонтакте часто возникают вопросы, когда необходимо удалить чей-то профиль или сообщество из отмеченного.
Пошаговая инструкция: удалить закладки ВК
Со временем некоторые люди, изображения или фильмы теряют для вас свою актуальность. Поэтому от них нужно избавляться, чтобы они не мешали вам пользоваться сетью при контакте. Вся процедура займет у вас в среднем минуту, а то и меньше. В этом нет ничего сложного. Основная проблема в том, что не все пользователи осведомлены о различных возможностях контакта.
Итак, , если нужно удалить ненужные закладки ВКонтакте, то выполните следующие действия :
Удаление группы из закладок
Для удаления группы в контакте, информация в которой вас больше не интересует, необходимо выполнить действия, аналогичные указанным выше.Обратите внимание, что вы увидите список сообществ, если откроете «Мои закладки», а затем «Ссылки».
Удалить фото, видео и записи из закладок
Выше уже было указано, что видео, записи, фотографии автоматически добавляются в ваши списки избранного после того, как вы отметите «Мне нравится» под ними. Поэтому, чтобы удалить ранее интересные объекты ВКонтакте, нужно снова открыть один из них, а затем еще раз нажать «Мне нравится» (фактически отменить свое предыдущее действие).К сожалению, пока невозможно удалить все объекты закладок в контакте за один шаг.
Закладки для социальных сетей делают жизнь намного проще. С их помощью можно найти ту или иную страницу с минимальными затратами. Но как удалить закладки Что нужно сделать для выполнения задачи? Ответы на эти вопросы вы обязательно найдете ниже. С таким делом справится даже недавно зарегистрированный пользователь!
Полезная информация
Что такое закладки? Это имя для упрощенного доступа к выбранным объектам в социальной сети.Вы можете легко перейти к фото, видео, общедоступному, группе, мероприятию или даже посетить профиль конкретного человека.
Все закладки ВК хранятся в пункте меню «Мои закладки». Он находится в правой части страницы. Но отображение этой строки происходит не всегда. Иногда это скрыто. Вы можете настроить его в разделе «Настройки». Как удалить закладки
People
Начнем с самого простого и распространенного решения — попробуем избавиться от избранных страниц. Убрать людей из указанного списка несложно.
Для этого вам потребуется:
- Авторизуйтесь на vk.com. Люди, не зарегистрированные в системе, не смогут работать с настройками социальной сети.
- Откройте в левом меню пункт «Закладки».
- В правой части окна щелкните ярлык «Люди».
- Переместите курсор мыши в правый угол аватара человека, которого вы хотите удалить.
- Щелкните крестик.
- Подтвердите удаление.
После выполненных действий профиль человека больше не будет отображаться в соответствующем меню.
Сообщества и профили
Понятно как убрать закладки ВКонтакте. Но это только одна из возможных раскладок. Пользователи могут поступить иначе. Дело в том, что с соответствующих страниц возможно удаление пабликов и людей.
Как удалить закладки «ВКонтакте»? Для этой операции необходимо выполнить следующие действия:
- Авторизуйтесь в социальной сети.
- Перейти на страницу человека / группы добавленных / (упс) в закладки.
- В случае с людьми нужно смотреть на блок под аватаркой в левой части страницы. Иногда — нажимаем на «…». При работе с публикой просто посмотрите на меню в правой части сообщества.
- Щелкните на «Удалить».
Готово! Публика или человек будут удалены из соответствующего раздела. Все очень просто! Но на этом возможные сценарии не заканчиваются. Есть еще несколько уловок, о которых следует знать.
Фото, видео
Как очистить закладки ВКонтакте? Данная операция предусматривает удаление ранее интересных пользователю страниц предложенными ранее способами.А как насчет видео и фото? Они также попадают в меню закладок.
Чтобы избавиться от таких файлов, вам необходимо:
- Перейти в «Мои закладки».
- Выберите «Фото» или «Видео». Все зависит от того, что именно нужно удалить.
- Откройте нужный документ и нажмите на кнопку с сердечком (лайк).
Как только лайк будет удален, видео или фото, а также сообщения будут удалены из закладок. Это совершенно нормально. Другими способами избавиться от указанных компонентов невозможно.
Ссылки
Как удалить закладки «ВКонтакте», выраженные ссылками? В этом случае алгоритм действий мало чем отличается от ранее предложенных рекомендаций.
Инструкция по удалению ссылок из закладок ВК выглядит так:
- Зайдите в свой профиль и нажмите «Мои закладки».
- Откройте пункт «Ссылки».
- Наведите указатель мыши на нужный компонент.
- В правом углу нажмите на крестик.
- Согласен с предупреждением.
Вот и все. Отныне понятно, как удалить закладки ВКонтакте. Добавление соответствующих страниц в упомянутый пункт меню происходит либо при нажатии на «Добавить в закладки», либо после того, как человеку понравится фотография, публикация или видео.
Добавление и удаление закладок осуществляется бесплатно. Главное, чтобы в ВК был активный профиль. И помните, что вы можете редактировать только свои закладки.
Закладки в социальной сети ВКонтакте выполняют ту же функцию, что и закладки в любом интернет-браузере.С помощью этого инструмента пользователь может отметить для себя некоторую полезную информацию, чтобы потом можно было открыть ее в нужное время. «В контакте» есть несколько типов закладок, в зависимости от добавленной в них информации.
Первый вид — фотографии
… Все понравившиеся фотографии, под которыми пользователь ставит отметку «Нравится», автоматически переносятся на соответствующую вкладку закладок, в которой они сохраняются в хронологическом порядке от самых старых к самым новым.
Второй тип — видео
, которые добавляются в раздел «видео» абсолютно так же, как и фотографии.
Третий вид — столбы, так называемые столбы.
… Все записи, которые понравились пользователю, отмеченные знаком лайка, также добавляются в закладки по порядку. Кроме того, вы можете добавлять в закладки сами страницы в контакте с другими пользователями. Для этого, находясь на странице, нажмите в левом нижнем углу (под аудио- и видеозаписями) кнопку «добавить в закладки».И, наконец, вы можете добавлять продукты, а также ссылки, например, на понравившиеся вам сообщества, в которые пользователь пока не хочет вступать.
Как удалить закладки в ВКонтакте
Любой активный пользователь ВКонтакте рано или поздно задаст вопрос: «Как удалить закладки, ставшие ненужными?» Для начала вам нужно перейти на вкладку «Мои закладки», которая отображается слева в главном меню вашей страницы. Если человек не использует закладки, но ему по какой-то причине нужно очистить их список, то для начала нужно включить их отображение в меню, поскольку, скорее всего, оно отключено.Для этого нужно открыть вкладку «Мои настройки» и в самом верхнем разделе «Дополнительные услуги» поставить галочку напротив пункта «Мои закладки».
После того, как откроется меню закладок, вы можете начать их удаление
… Здесь стоит отметить, что если пользователю необходимо удалить большой объем контента или абсолютно всю информацию из закладок, стандартный процесс удаления займет довольно много времени. Особенно если речь идет о любимых фото, видео и записях ВКонтакте.В связи с этим существует как минимум два способа удаления закладок.
Первый способ удаления закладок — стандартный
… Чтобы удалить ненужные ссылки, перейдите на соответствующую вкладку
и щелкните крестик в правом верхнем углу удаляемой ссылки. Абсолютно таким же образом удаляются закладки из вкладок «Товары» и «Люди». В случае встроенных страниц людей вам нужно нажать на крестик в правом верхнем углу аватара страницы, которую нужно удалить.
Совершенно иная ситуация с удалением ненужных фото, видео и записей из закладок.
… Например, чтобы удалить фотографию, вам нужно перейти на вкладку «Фотографии», затем щелкнуть удаленное изображение и снова щелкнуть «Нравится». Соответственно, ваш лайк удаляется из записи, и он исчезает из раздела закладок. Видео и записи также удаляются абсолютно. Этот способ хорош, когда нужно удалить небольшой объем информации.Если вам нужно очистить практически весь список, то такое удаление потребует много времени и сил. Это связано с тем, что социальная сеть «в контакте» не предусматривает одновременного удаления нескольких или всех закладок сразу. В возникшей ситуации есть два варианта решения проблемы: либо удалить все ненужное надолго и настойчиво, а потом десять раз подумать, прежде чем поставить «лайк» какой-либо записи, либо использовать альтернативные методы удаления.
Один из таких способов — использовать различные расширения
… В качестве одного из таких расширений, упрощающих действия по редактированию страницы, можно привести пример расширения «VkOpt». Эта программа находится в свободном доступе в Интернете. Перед его загрузкой вам нужно только указать интернет-браузер, который вы используете для посещения социальной сети. После скачивания вам необходимо включить «VkOpt» в списке используемых расширений браузера. После включения при переходе к списку закладок на странице в правом верхнем углу появляется надпись «действия».Нажав на нее в выпадающем списке, необходимо выбрать «удалить лайки», после чего расширение начнет автоматически удалять все «лайки» на фото, видео или записях соответственно, удаляя всю информацию из закладок. Таким образом, процесс удаления автоматизирован и значительно экономит время. Единственный недостаток — в процессе удаления нужно периодически вводить «капчу». Существенным преимуществом использования расширения является то, что помимо удаления закладок появляется значительное количество дополнительных функций, облегчающих редактирование содержимого вашей личной страницы ВКонтакте.
Опция видео
Это очень удобная функция, которая позволяет вам добавлять страницы других пользователей, сообществ и т. Д. В избранное. Например, вы нашли в социальной сети очень интересного человека, но по какой-то причине не хотите добавлять его в друзья. Просто добавьте его в закладки, и он даже не узнает об этом! И так вы не потеряете его страницу во ВКонтакте. О том, как все это работает, мы поговорим в нашей статье.
Как сделать закладку быстро и легко
Чтобы добавить того или иного пользователя в свои закладки ВКонтакте, достаточно зайти на его страницу и прокрутить колесико мыши вниз.В самом низу вы увидите надпись «Добавить в закладки». Не стесняйтесь нажимать на него левой кнопкой мыши. Это все!
А как тогда в закладках найти этого человека? Для этого просто войдите в одноименный раздел в своем меню. Если у вас нет такого пункта, зайдите в настройки своей страницы и включите его там. Здесь будут отображаться и, которые вы добавили, только во вкладке «Ссылки». Ну разобрались без проблем. Но это еще не все, ведь вы можете добавить в закладки любую страницу! Хотя об этом секрете знает не каждый даже продвинутый пользователь.
В разделе «Ссылки» есть функция, о которой не все знают. Если вы обратите внимание на специальное поле, то увидите, что там написано «Введите ссылку на любую страницу ВКонтакте». Другими словами, вы можете ввести в это поле любую ссылку, которая начинается с vk.com. И сохраняйте в эти закладки любую страницу, будь то фото, чья-то запись или видео, игра или что-то еще. Скопируйте адрес страницы, вставьте его в это поле, напишите описание и нажмите синюю кнопку «Добавить ссылку».
Удалить любую страницу из этого списка так же просто, как добавить ее.Все, что вам нужно, это навести курсор на нужную строку и щелкнуть появившийся крестик.
Можно ли добавить в закладки совершенно другой сайт?
И это возможно. Просто не все точно знают, как это делается, но мы вам расскажем, не переживайте.
Для начала вам следует войти в свои закладки и вкладку «Ссылки». А теперь познакомим вас с Контактным сокращателем ссылок: vk.cc
Кстати, очень удобная штука. Уже догадались? Нет? Итак, скопируйте ссылку на сайт или любую страницу в Интернете, которую вы хотите добавить в закладки, вставьте ее в сокращатель ссылок и получите адрес, который теперь можно вставить в поле «Введите ссылку на любую страницу ВКонтакте», сохранив при этом закладка на внешнем веб-ресурсе.
Теперь вы знаете не только, как добавить в закладки страницу другого человека в социальной сети ВКонтакте, но и как сохранять там сообщества, а также совершенно разные сайты, которые вообще не связаны с ВКонтакте. Эти знания и эта функция могут быть очень полезными и удобными для вас. Следите за обновлениями нашего сайта и узнавайте много других секретов, так или иначе связанных с социальной сетью ВКонтакте.
Этот метод перестал работать, Павел Дуров закрыл свой сайт Дуров.RU. Больше нет способов, но если они скажут вам обратное, они просто хотят разорвать вас или получить доступ к вашей странице. Вы можете узнать, кто посещает вашу страницу через популярное приложение «Мои гости и поклонники» … Вы также можете сделать ссылку там и разместить ее в любом месте страницы, если кто-то подойдет к вам и нажмет на нее, вы найдете об этом. 🙂
Советую посмотреть видео: Как узнать, кто удалил тебя из друзей, или кто ты в подписчиках Вконтакте!
Повторяю, что статья ниже устарела
Здравствуйте, сегодня я расскажу вам, как узнать какой вы пользователь в закладках Вконтакте … Мой метод на 100 процентов надежен и не требует установки различных программ.
Я тоже неоднократно хотел знать, кто меня закладки, но, к сожалению, я не знал о таком крутом способе. А вам, дорогие читатели, я все расскажу и покажу картинками. Итак, приступим. 🙂
Кто я в закладках?
- Перейти на сайт Durov.ru
- Вверху вы увидите поле для ввода и пароля.
- Введите логин и пароль от Вконтакте.
- После перехода на альтернативную страницу своего профиля вверху рядом с «Новости» найдите кнопку «Закладки»
- И в строке с названием «Кто меня добавил в закладки» вы увидите пользователей, которые добавили вас в закладки.
Durov.ru — англоязычный сайт известного создателя социальной сети Вконтакте Павла Дурова. Думаю понятно, что вирусов там нет. Ниже вы можете увидеть скриншот этого сайта. Предупреждаю, потому что там нужно будет ввести свой пароль.
Что делать, если у меня нет вкладки «Закладки»?
Вкладки «Закладки» может не быть, только если вы сами не пользовались функцией добавления друзей в закладки. Добавьте любого друга в закладки, и у вас будет эта кнопка.
Надеюсь, мне удалось полностью ответить на вопрос «Как узнать кто ты в закладках Вконтакте?» Если есть вопросы, задавайте их в комментариях, обязательно отвечу.
Если эта статья вам помогла или понравилась, не забудьте поставить лайк , это поможет другим пользователям найти ее быстрее.И я могу узнать, что вас интересует больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Как удалить контактную информацию в ВК. Как скрыть фотографии, посты и информацию о себе ВКонтакте? Настройки приватности
) Мы создали аккаунт в социальной сети ВКонтакте. Со временем мы наполняем его новыми друзьями, знакомыми, родственниками, вступая в различные сообщества по интересам. Посетителей на вашу страницу приходит все больше и больше.Вроде все хорошо. Но вы не хотите показывать свои личные данные всем рядом с вашей страницей. Как скрыть личные данные от посторонних? Об этом мы и поговорим в сегодняшней статье.
Сразу скажу: полностью закрыть свою страницу от всех не получится, но некоторые личные данные можно скрыть.
А в группе настроек « Моя страница » А для отдельной настройки выставь свои параметры. Предположим, вы не хотите, чтобы все видели основную информацию.Нажмите справа в настройках «Всем пользователям» и выберите из списка, например, « Только друзья » « Только Я » Изменения настроек сохраняются автоматически. Теперь иностранные люди, которые зайдут на страницу, не смогут увидеть вашу информацию. Он будет доступен только вашим друзьям. При установке последнего параметра ( Только Я ) Ваша страница будет недоступна даже для ваших друзей.
Если хотите, чтобы вас нельзя было найти с помощью поисковых систем (Google или Яндекс), то в группе настроек « Другое » поставьте соответствующую настройку для « Кому будет доступна ваша страница в Интернете» »
После все параметры изменены, на свою страницу можно посмотреть сбоку.Как она будет выглядеть, если на нее напал посторонний человек. Как это сделать? Очень простой.
Для просмотра сбоку на вашу страницу внизу под блоком настроек « Другое » Щелкните указанную ссылку
Ваша страница откроется для просмотра в соответствии с заданными значениями. Если что-то нужно исправить, вы всегда можно связаться с настройками и поменять тот или иной параметр приватности.
Сегодня все. Мы научились скрывать некоторые данные со своей страницы ВКонтакте. Удачи на всех встречах.
Если бросить дело, не достигнув цели, то, скорее всего, вы просто ленивый. Ленивый никогда не побеждает, и победитель не может быть ленивым.
Скрыть вашу информацию от посторонних глаз «ВКонтакте» не составит особого труда. Возникновение такого желания у пользователя предусмотрели разработчики социальной сети. Для этого необходимо настроить и включить определенные параметры.
Что можно скрыть на странице
Сделать невидимым для посторонних глаз Вы можете личные аудио- и видеозаписи, фотографии, подарки, список групп, участником которых является.Также он позволяет вам выбирать, кто может читать и комментировать ваши записи на странице, связываться с вами или приглашать в сообщество, приложения.
Процесс настройки приватности «ВКонтакте»
Настроить приватность «ВКонтакте» достаточно просто. В вертикальном меню страницы слева от аватара откройте пункт «Мои настройки». В открывшемся окне найдите и откройте вкладку «Конфиденциальность». Теперь, если вы решили полностью скрыть свою страницу, вам нужно выбрать ответы «Никто» или «только я» во всех абзацах.
Обратите внимание, если во всех настройках приватности выбрать никто или ответы «только я» и какое-то время не заходить на вашу страницу «ВКонтакте», то она скоро будет удалена администрацией.
Если вы решили скрыть не всю страницу или не от всех друзей, вам необходимо внимательно прочитать все подменю пунктов и возможные ответы на них, после чего нажать на соответствующий вариант. Чтобы убедиться, что настройки конфиденциальности сделаны правильно, проверьте, как вы видите свою страницу другими пользователями. Если вас все устраивает, сохраните изменения на странице, нажав на кнопку «Сохранить».
Если вы собираетесь скрыть учетную запись ВКонтакте (или уже ее), не давайте никому ID (уникальный идентификатор) своей страницы. С его помощью любой пользователь социальной сети может получить ссылки для просмотра скрытых данных.
Прежде чем полностью скрыть свою страницу от всех пользователей социальной сети ВКонтакте, взвесьте все «за» и «против». В конце концов, может случиться так, что какой-нибудь очень необходимый знакомый, давний друг или потерянный родственник попытается разорвать с вами контакт, но я не смогу ни предложить вам дружбу, ни написать сообщение.В то же время вы останетесь в неведении. Между тем, не стоит забывать, что социальные сети придуманы именно для общения, поэтому, возможно, они не слишком радикально защищают себя от всех пользователей.
Сегодня мы поговорим о том, как Вконтакте закрыть страницу от посторонних, точнее как максимум ограничить доступ к ней — к сожалению, полностью скрыть страницу в функционале соцсети не удается.
Чтобы информация вашего профиля была доступна не всем, с помощью настроек конфиденциальности.Готовый? Тогда приступим.
Выберите слева на странице пункт « Мои настройки », который находится рядом с « Мои аудио », « Сообщения » и т. Д. Таким же образом перейдите во вкладку « Приватность б».
Перед вами будут возможные конфиденциальные настройки — например, « Кто может видеть мои фотографии » или « Кто может видеть мои аудиозаписи ». Вы можете выбрать, хотите ли вы скрыть выбранную информацию из все или дать доступ определенным людям: например, « Кто может смотреть список моих групп » — « Только друзья » Также есть удобная функция « Некоторые друзья »: Вы можете выбрать из своего списка FranDlist для кому вы хотите оставить информацию видимой.
«Другое»
Также в самом конце страницы настроек приватности есть отдельный блок « Другое » Нас интересует его подпункт « Кто виден в инете моя страница ».
Выбор функциональности ВКонтакте предоставляет такие варианты:
- все;
- любые люди, за исключением пришедших с поисковых систем;
- только те, кто уже зарегистрирован ВКонтакте.
Если вы выберете последний вариант, то найти вашу страницу можно будет только через поиск в самом ВК, а неавторизованные пользователи увидят ссылку на вас, что страница доступна только тем, кто зашел на сайт.
«Как вы видите мою страницу другие пользователи»
В самом конце блока настроек конфиденциальности функциональность предложит вам еще одну фишку — посмотрите на образец того, как ваша страница выглядит для других. Для этого перейдите по одноименной ссылке.
Будет показан Ваш профиль с ограничениями и надписью над ним. Практически все так видят вашу страничку. Хотите узнать, как видит вашу страницу определенный человек ? «Если да, то достаточно просто ввести имя друга в поле под этой записью или ссылку на чужую страницу.
Heathsti.
Даже если вы скроете все, что было доступно во вкладке « Конфиденциальность », Гости вашей страницы все равно будут видеть следующее:
- ваше фото на аватаре;
- краткая информация — день рождения, страна, язык, если указан;
- все, что у вас на стене;
- содержимое двух фотоальбомов по умолчанию — « фото на моей стене » и « фото с моей страницы ».
Частично проблему можно решить так:
- удалить аватарку;
- поставить вымышленную дату рождения, заполнить только необходимое для регистрации поле;
- Не оставляйте на Стене ничего, что бы вы ни хотели показать посторонним — записи на ней, к сожалению, невозможно скрыть, если их не оставили другие люди.
Черный список
Однако один способ полностью и полностью скрыт, его профиль вконтакте все еще существует, но довольно кардинальный. Это черный список. Отправить пользователя можно так:
- зайти в « Мои настройки »;
- выбрать подпункт « Черный список »;
- вставьте ссылку на чужой профиль и нажмите « Добавить » Или на странице человека под видеорегистратором выберите « Заблокировать такой ».
Вконтакте — самая посещаемая социальная сеть населением нашей страны.Получить аккаунт может любой желающий, вне зависимости от возраста, пола и интересов. Поэтому сегодня «ВКонтакте» имеют свою страницу не только взрослые, но и дети и подростки, имеющие доступ к компьютеру и освоившие азы работы в Интернете. Единственное ограничение при регистрации — указать год выпуска, а максимальный год — 2023. А это значит, что самой молодой контактной аудитории в этом году должно быть 9-10 лет.
Чтобы «ВКонтакте» были видны только друзьям, а не всем пользователям, необходимо выполнить следующую пошаговую инструкцию:
1.Зайдите на сайт vk.com под своими данными.
2. Найдите справа « Мои настройки » и щелкните по нему.
3. На странице настроек найдите раздел «Конфиденциальность» и перейдите в него.
4. На открывшейся странице выберите строку «Кто видит мои фотографии, на которых я отметил» и нажмите на запись, которая должна быть справа от этой надписи. Чаще всего — это «только друзья» или «все пользователи». Нажмите на эту надпись и в открывшемся окне выберите подходящий вам вариант.Если вы хотите, чтобы ваши фотографии были видны только тем, кто добавил их в друзья, нажмите «только друзей », а затем подтвердите «Сохранить».
Также в настройках приватности можно ограничить доступ к видеозаписи, списку моих групп, аудиту, карточке с фото и списку подарков. Тогда человеку, которого нет в списке ваших друзей, ваш профиль покажется скучным и активность в нем будет минимальной. В целях безопасности рекомендуем запретить писать сообщения, приглашать в группы и звонить всем пользователям, кроме близких друзей, особенно это касается несовершеннолетних детей.Также необходимо закрыть Страницы От всех, кроме пользователей социальной сети и отключить возможность комментировать свои записи.
Чтобы скрыть сообщения на стене ВКонтакте , необходимо произвести следующие настройки:
1. Зайдите в «Мои настройки».
2. В открывшемся окне найдите главу « Wall Settings » и установите флажок у пункта «Показывать только мои записи». После этого на вашей стене будут отображаться только ваши сообщения, а записи друзей и всех остальных пользователей будут доступны только после того, как вы нажмете на стене на «к записям (ваше имя)» и «ко всем записям» появится .
Над стеной в контакте полно информации о вас, где указаны увлечения, интересы, мобильный телефон, образование и так далее. Чтобы скрыть всю эту информацию, вам достаточно нажать на надпись «Скрыть полную информацию» и наоборот, «показать подробную информацию», чтобы увидеть ее.
Вы также можете скрыть ВКонтакте 15 ваших друзей и подписчиков, чтобы они не видели их, кроме вас. Для этого зайдите в «Мои настройки», затем в «Конфиденциальность» и в абзаце: «Кого можно видеть в списке моих друзей и подписок» Выберите тех, кого вы хотите скрыть.Если у вас уже есть кто-то в этом списке, то для выбора новых друзей или изменения списка нажмите на пункт «все, кроме».
Разработчики сайтов ВКонтакте имеют даже возможность скрыть от посторонних глаз всю свою страницу целиком. Для этого перейдите в раздел «Мои настройки», затем «Конфиденциальность» и во вкладке, которая открывается в каждом пункте, выбирается ответ «только я» и «никто». Но прежде чем отключать все настройки приватности, советуем хорошенько подумать над тем, что вам действительно нужно? Ведь социальная сеть создана специально для того, чтобы у вас была возможность общаться с друзьями и единомышленниками, а не для того, чтобы оградить себя и свою страницу от всех пользователей сайта.
Редактировать страницу приватности можно не только через «Мои настройки». Это легко и просто сделать и напрямую. Например, чтобы скрыть свой альбом С фотографиями нужно перейти на страницу со всеми своими фотоальбомами и в правом верхнем углу в меню « Редактировать альбом » настроить приватность, то есть закрыть альбом с фотографиями из просмотр других пользователей. Ну и доплаты, советуем плотно поработать с настройками приватности ВКонтакте, чтобы изучить все особенности этой функции и максимально защитить свою страницу от посторонних глаз.
Как скрыть свою страницу ВКонтакте от посторонних глаз?
Вконтакте Есть два способа скрыть информацию на своей стене. Первый способ: подразумевает скрытие чужих записей на своей странице и запрет на комментирование ваших сообщений.
Для этого:
- Зайдите в «Мои настройки».
- Просмотрите раздел «Запись на странице». В этом разделе вы можете выбрать круг людей, которым запрещен просмотр вышеуказанной информации.
Второй способ: внести пользователя в черный список.В этом случае человек не сможет вам написать и не увидит всех данных вашей страницы: друзей, основную информацию и записи на стене. Отображается только дата рождения, город и сайт (если они открыты для универсального обозрения).
Как скрыть друзей в контакте?
Если у вас много друзей, то скрыть всех не получится. Вконтакте ограничен рядом этой функции, поэтому спрятаться от посторонних глаз удается всего 30 человек.
Для этого:
- Зайдите в раздел «Мои настройки».
- Щелкните вкладку «Конфиденциальность».
- В разделе «Моя страница» найдите поле «Кого можно видеть в списке моих друзей и подписок».
- В открывшемся окне укажите имена людей из списка.
Более того, вы можете скрыть своих друзей от глаз нескольких человек, а не полный список всех ваших подписок.
Как сделать ссылку на слово в ВКонтакте?
Сделать ссылку на слово в контакте очень просто.Для этого следуем правилу следующей записи [Link | | word] Где ссылка — это полный адрес сайта, скопированный из адресной строки браузера, а слово — это описание этой ссылки по вашим словам.
Как отметить человека при контакте с видеозаписями?
К сожалению, администрация ВКонтакте убрала эту возможность. Но вы можете отправить видео нескольким друзьям. Для этого нажмите кнопку «Поделиться», выберите «Отправить личное сообщение» и отметьте людей, которым предназначен этот видеофайл.
Видео в контакте и их сортировка.
Разработчики Вконтакте придумали удивительно удобную вещь — сортировку видео по папкам. Теперь контактным пользователям не нужно просматривать сотни видеозаписей в поисках нужного. Для того, чтобы разбить форму по категориям:
- Перейдите в раздел «Мои видео».
- Справа вверху найдите надпись «Новый альбом».
Нажав на него, вам нужно будет ввести название альбома и в будущем добавить в него свое видео.Чтобы отсортировать уже существующую видеозапись по новым папкам, наведите указатель мыши на эскиз видео и нажмите появившийся карандаш. В новом окне выберите альбом, в котором будет находиться указанное видео.
параметров Аватара для группы ВКонтакте. Как сделать аватарку для группы ВКонтакте
Быстро разобраться в настройках своей странички в социальной сети не всегда получается … Вот небольшая инструкция, как поставить и изменить аватарку в ВКонтакте, а также другие нюансы по главной фотографии.
Обновление:
После недавнего редизайна ВК, эскизы аватаров стали круглыми.
Как сменить аватар ВКонтакте
- Зайдите на свою страницу, для этого, если вы находитесь в других разделах, нажмите «Моя страница».
- Если у вас еще нет фото, нажмите на изображение камеры в том месте, где должен быть аватар. Чтобы изменить его, наведите указатель мыши на изображение и щелкните всплывающую ссылку «Загрузить новую фотографию».
- Нажмите «Выбрать файл» и загрузите изображение со своего компьютера.Откроется окно, в котором нужно определить границы фото с помощью разметки и маркеров, его можно перевернуть стрелками, что находится в правом нижнем углу, если ориентация неправильная.
- Нажмите «Сохранить и продолжить».
- Выберите режим просмотра эскизов (уменьшенная версия вашей основной фотографии, которая будет отображаться рядом с вашими сообщениями).
- Нажмите «Сохранить изменения».
Как самому сделать аватарку в ВКонтакте
Есть еще одна интересная особенность:
- После этапа, описанного в пункте 2, можно не нажимать «Выбрать файл», а выбрать опцию «Сделать снимок».
- Если у вас есть веб-камера, вы можете использовать ее и сфотографировать себя для аватара.
ВКонтакте размер аватара
При загрузке нигде не сказано, какой должен быть максимальный размер аватара для группового и личного. Загружаются даже очень большие изображения, но трудности все равно могут возникнуть — тогда выскочит сообщение о том, что фотография слишком большая и ее нужно уменьшить. Чтобы сохранить общий стиль сайта, все аватары в Контакте имеют квадратную форму, размером 200×200 пикселей на личной странице и максимум 200×500 пикселей на странице группы.
Но загружаемые изображения могут быть больше, они автоматически подгоняются под стандарты.
Как удалить аватарку в ВКонтакте
- Щелкните крестик в правом верхнем углу основной фотографии.
- Появится сообщение с вопросом, уверены ли вы в своих намерениях, нажмите «Удалить»
Но, конечно, чтобы было приятнее общаться с собеседниками, лучше иметь аватарку. А чтобы разнообразить свои сообщения и статусы, можно использовать и, тогда будет еще интереснее.
После того, как вы создали и наполнили информацией свою группу Вконтакте, нужно ее правильно оформить. Дизайн подразумевает создание логотипа (аватара), а при необходимости и меню.
Какие элементы должен содержать аватар группы Вконтакте?
Прежде всего, вам необходимо разместить на аватаре логотип вашей компании. Также желательно кратко описать сферу вашего бизнеса и услуги, которые вы предоставляете, поскольку пространство, отведенное для логотипа, очень ограничено.Кстати, максимальный размер аватара группы Вконтакте теперь составляет 200 пикселей в ширину и до 500 пикселей в высоту. Раньше можно было загружать аватар высотой до 700 пикселей.
Если вы хотите, чтобы сообщество Вконтакте приводило к вам клиентов, необходимо прописать в аватарке группы основной способ связи с вашей компанией, как правило, это телефон.
Все эти элементы должны быть аккуратно скомпонованы в определенную композицию, в центре которой должен быть привлекательный рисунок или коллаж.Картинка должна прямо или косвенно отражать суть вашего бизнеса.
Например, вот логотип, который я создал для сообщества, продающего обогреватели Thermia.
Также убедитесь, что вы можете создать привлекательный и читаемый эскиз из вашего логотипа, который будет отображаться рядом с записями, оставленными от имени группы. Очень часто на аватаре также размещаются призывы к действию. Еще чаще аватар делается частью общей картины вместе с групповым меню, но этому я посвящу отдельный пост.
Если у вас минимальные навыки работы с фотошопом, вы можете попробовать создать логотип для своего сообщества Вконтакте самостоятельно, т.е. бесплатно. Кстати, вы можете попробовать поискать в этом сообществе аватарки для группы Вконтакте в формате psd.
Если вы чувствуете, что по той или иной причине вы не можете сделать логотип сообщества самостоятельно, вы можете попросить помощи у дизайнера, которого вы можете попытаться найти с помощью друзей или на любой бирже фрилансеров. Думаю, что при желании можно найти дизайнера, который согласится создать аватарку группы Вконтакте по цене 1000-1500 рублей.
После того, как вы создадите аватар, вам просто нужно опубликовать его в своем сообществе.
На всякий случай решил вкратце рассказать о том, как загрузить логотип в группу Вконтакте.
Если вы еще не загрузили аватар в свою группу, то в правой части страницы сообщества у вас будет значок камеры со ссылкой «Загрузить фото». Если вы уже загрузили какой-то аватар, то нужно навести на него мышку, после чего появится ссылка «Загрузить новую фотографию».
Далее вам будет предложено загрузить логотип с вашего компьютера.После загрузки вы увидите окно с вашим логотипом группы и выделенной областью. Обратите внимание, что выделение не всегда может быть расположено правильно, поэтому вам может потребоваться немного перетащить углы или переместить саму область, чтобы ваш логотип выглядел правильно.
То же самое относится к эскизу, который вам будет предложено отредактировать на следующем шаге. Как я уже писал ранее, при создании логотипа желательно заранее позаботиться о том, чтобы эскиз был привлекательным и читабельным.
Что ж, теперь я надеюсь, что у вас не возникнет проблем с созданием логотипа для своей бизнес-страницы Вконтакте. В одной из следующих статей я расскажу о том, как правильно создать меню для группы Вконтакте. Если вас интересует тема использования социальной сети Вконтакте для бизнеса, подписывайтесь на обновления блога в форме ниже.
Хорошая группа в ВК должна иметь не только привлекательный контент, но и красивый дизайн. В этой статье мы покажем вам, как самостоятельно сделать аватарку для группы Вконтакте и где можно заказать такую услугу.В новом дизайне Вконтакте можно создать широкую аву или сделать ее обычного размера. В классическом варианте обложка отображается справа, для нее можно выбрать меню. О том, как создать его в фотошопе и разместить на сайте с помощью вики-разметки, мы уже писали в этой статье:
… Здесь мы представляем новый широкоформатный формат обложки без пунктов меню.
Как сделать большую аватарку в группе Вконтакте
Как вы заметили, больших аватарок в группе Вконтакте есть не во всех сообществах.Это не потому, что некоторые из них имеют ограниченную функциональность. Каждый владелец сообщества может выбрать, какое покрытие ему больше нравится. Если вам нравится широкий аватар, вы можете выбрать подходящий рисунок на фотостоках или из личных фото или заказать уникальный дизайн у вебмастера. Какого размера должна быть картина? Вконтакте позволяет параметры 1590 пикселей по длине и 400 по ширине. Вы можете выбрать чехол и многое другое. Но при загрузке ВК все равно обрежет его до нужного размера. Меньшие параметры выбрать нельзя — ВК выдаст предупреждение, что картинка не влезет.
Что написать на обложке? Чтобы люди узнали вас, создайте фирменный стиль и напишите на обложке название вашей компании и контакты. Если у группы есть подписчики,
о том, какой цвет будет лучше всего смотреться в сообществе. Так вы быстро заинтересуете будущих подписчиков. В этом мы можем помочь. Перейдите на страницу и закажите упаковку здесь:
… Если уже сделали выбор, осталось подключить крышку. Для этого:
- Нажмите на три точки рядом с надписью «Вы в группе»
- Перейдите на вкладку «Управление сообществом».
- В общем поле выберите пункт «Обложка сообщества» и нажмите кнопку загрузки.
Когда изображение появится, вы заметите, что рамка перемещается по нему. Она появляется на тех фото, где размер намного больше допустимого. Переместите рамку в удобное для вас место и нажмите кнопку «Сохранить и продолжить». Если изображение находится под неправильным углом, в правом нижнем углу вы увидите 2 значка поворота. Чтобы отредактировать свой ava, наведите на него курсор на главной странице сообщества.Также в правом углу вы увидите кнопку для редактирования. Когда группа будет готова, вы можете зарядить ее контентом, рекомендации о том, как вести группу, можно найти
.
Как сделать качественную аватарку для группы Вконтакте
Если вы никогда не пользовались фотошопом, но все же хотите сделать качественный аватар для группы Вконтакте, лучше всего обратиться к дизайнеру. На сайтах фрилансеров, например: fl.ru kwork.ru workzilla moguza за небольшую сумму в 500-1000 рублей можно заказать создание уникальной и красивой обложки.Вы привыкли все делать самостоятельно? Тогда вам помогут уроки по фотошопу на YouTube. Уделите 2-3 часа и создайте свою обложку. Если обычная красивая картинка в хорошем качестве, то ее можно найти на этой фотостоке https://www.firestock.ru/ Что дает уникальная обложка в ВК помимо привлечения внимания? В качестве дополнительных бонусов вы получаете признание и лояльность подписчиков. Особенно, если у вас творческая профессия. Но как бы ни была прекрасна ава, без контента и первых подписчиков группа не будет расти.
Из понравившейся фотографии нужно сначала уменьшить ее размер. Это можно сделать несколькими способами.
Во-первых, вы можете использовать любую графическую программу, от стандартных приложений операционной системы Windows до таких «тяжеловесов» дизайна, как Adobe Photoshop. Для не очень опытного пользователя проще всего будет использовать стандартную программу Paint.NET, входящую в базовый пакет Windows.
Чтобы открыть эту программу, перейдите по следующему пути: «СТАРТ» — «Стандарт» — «Paint.NET ». В главном меню программы выберите путь« Файл »-« Открыть »и в выпадающем окне выберите файл с нужным вам изображением. После загрузки графического файла вы можете работать с ним.
Чтобы уменьшить или увеличить изображение, выберите «Изменить размер». В открывшемся окне найдите строку «Размер в пикселях» и под ней два небольших поля для вставки необходимых значений. Выберите нужный размер. По умолчанию для аватаров это 100×100 пикселей. Нажмите кнопку «ОК» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
Если самостоятельная работа с графической программой кажется все же слишком сложной, вы можете воспользоваться одним из онлайн-сервисов для создания аватарок. Перейдите на сайт http://resize.allavatars.ru/ и нажмите кнопку «Обзор» рядом с пустым полем. Откроется стандартное окно Windows, отображающее каталоги и файлы на вашем компьютере. Выберите нужный файл и нажмите «ОК». В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным системным инструкциям. В результате вы получите готовый аватар нужного вам размера и типа.
Допустим, вы нашли аватар, полностью отражающий суть вашей противоречивой натуры, но встретили небольшое препятствие — он оказался слишком маленьким по размеру. А если вы ищете версию побольше, нет желания, решить эту проблему можно с помощью Adobe Photoshop.
Вам понадобится
Инструкции
Запустите Adobe Photoshop и откройте в нем аватар: нажмите пункт меню Файл> Открыть или нажмите горячие клавиши Ctrl + O. В следующем окне выберите файл и нажмите ОК.Картинка появится в рабочем пространстве программы.
Вызвать окно «Размер изображения». Сделать это можно по-разному … Сначала нажмите на пункт меню Изображение> Размер изображения. Во-вторых — нажмите комбинацию клавиш Ctrl + Alt + I. В появившемся меню вас должен заинтересовать раздел «Размеры пикселей», а конкретно то, что в нем находится, то есть пункты «Ширина» (Width) и «Высота» ( Высота). На данный момент они указывают параметры открытого документа, то есть аватара.
Щелкните одно из раскрывающихся меню справа от полей «Ширина» и «Высота».С их помощью можно менять единицы измерения — пиксели (пиксели) или процент (проценты).
Обратите внимание на нижнюю часть окна, там есть как минимум две интересные для вас точки. Первый — «Сохранить пропорции», если рядом стоит галочка, то изображение не потеряет пропорций ни при каких обстоятельствах. То, что данный пункт активирован, также будет означать наличие эмблемы в виде квадратной скобки и цепочки справа от полей «Ширина» и «Высота».Второй — «Интерполяция» (пересчет изображения), поставьте галочку рядом с ним и в раскрывающемся меню, которое находится ниже, выберите «Бикубическое сглаживание (лучше всего для увеличения)».
Задайте необходимые значения в полях «Ширина» и «Высота» и нажмите ОК. Изображение будет увеличено. Для сохранения результата нажмите «Файл»> «Сохранить как» или нажмите Ctrl + Shift + S. В новом окне укажите путь к увеличенному аватару, его имя, необходимый формат и нажмите «Сохранить».
Маленькие картинки или фото — аватарок — принято загружать в свой аккаунт в Интернете.Это аватар, который знакомит нас друг с другом в виртуальном мире. Любой контакт с пользователем всемирной сети становится более живым и полным с наличием визуального образа. Однако аватар — это не лицо. Его можно и даже нужно время от времени менять. В зависимости от сезона, вашего настроения или разных ситуаций вы можете выбрать и поставить новый аватар.
Инструкции
Если вы хотите выбрать аватар из галереи, нажмите кнопку «Показать галерею» в разделе управления аватаром.Окно с базой бесплатных изображений на аватарок … Выбирайте любую понравившуюся для своего профиля.
примечание
Следует помнить, что каждая фотография имеет своего законного правообладателя. Спросите разрешения использовать чужие фотографии. Или выберите бесплатные аватарки.
Многие пользователи, работающие с фотографиями, сталкиваются с задачей изменить их размер до заранее определенного значения. Есть несколько вариантов, которые могут помочь решить эту проблему.
Если вы зарегистрированный пользователь социальной сети ВКонтакте, то знаете, что аватару нужно уделить много внимания.И если пользователь может разместить на своей персональной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если ему не нравится содержание изображения или оно каким-то образом его задело, весьма вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, касательно размера аватара для группы ВКонтакте, я вам расскажу в этом материале.
Как выбрать аватар
Вернусь к вопросу о том, какого размера должна быть аватарка для группы в социальной сети ВК, для начала хотелось бы сказать несколько слов о том, чем следует руководствоваться при выборе «правильной» картинки. Многие пользователи игнорируют правила, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но для пользователя, который приходит сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь оставаться или нет, поэтому крайне важно создать правильный имидж для группы.Вот несколько правил, которые помогут вам в этом спорном вопросе:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для хорошо известных брендов. Вариант, когда логотип является неотъемлемой частью авки, вполне приемлем: это добавит солидности.
- Еще одна хитрая уловка: лучше, когда на картинке сообщества будет изображен человек, который определяет целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре.Тогда он обязательно захочет остаться здесь.
- И еще один момент — авка также учитывает интересы целевой аудитории. Опять же, чтобы привлечь ее.
Размеры аватара
Теперь по поводу того, каким должен быть размер аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загрузить картинку, близкую к максимальной производительности, потому что нужно использовать все доступные варианты.вы можете с фотошопом. Бывает, что заходишь в комьюнити, а там картинка очень маленькая и незаметная, сразу кажется, что в группу никто не причастен.
Как видите, аватар, хоть и не очень большой элемент сообщества ВК, но весьма значим.