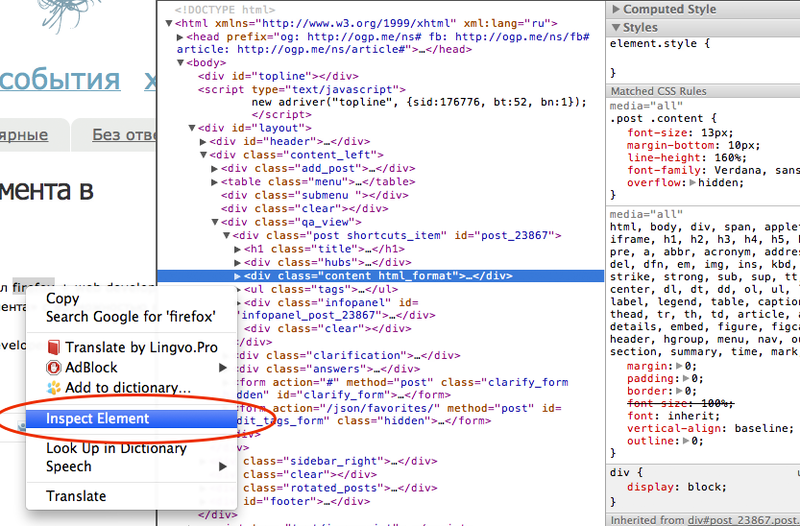
Вписать style в теги: Тег | HTML справочник
Содержание
Тег | HTML справочник
Поддержка браузерами
Описание
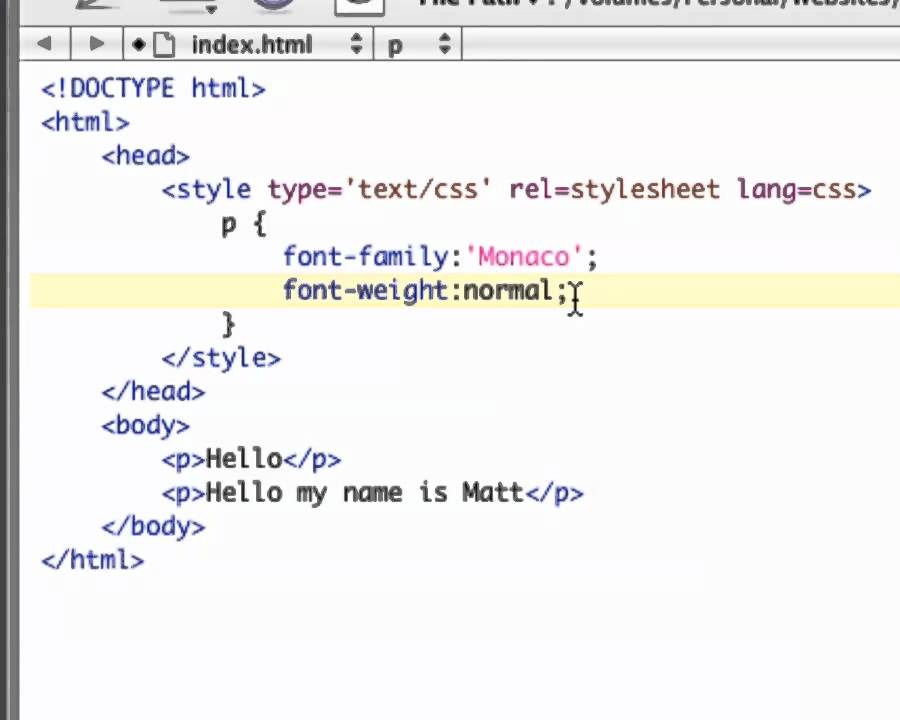
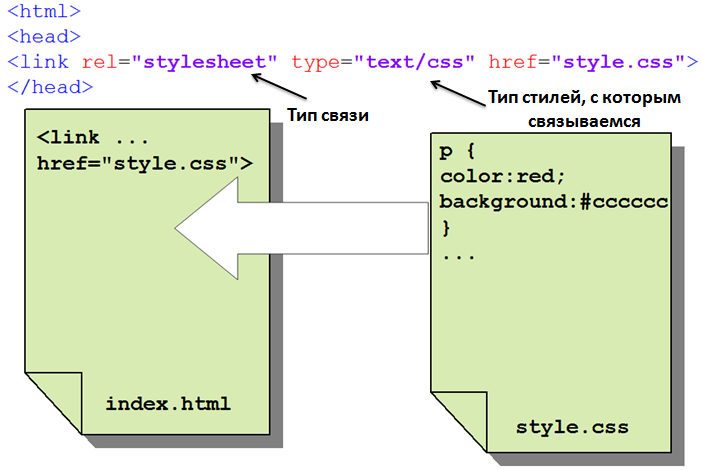
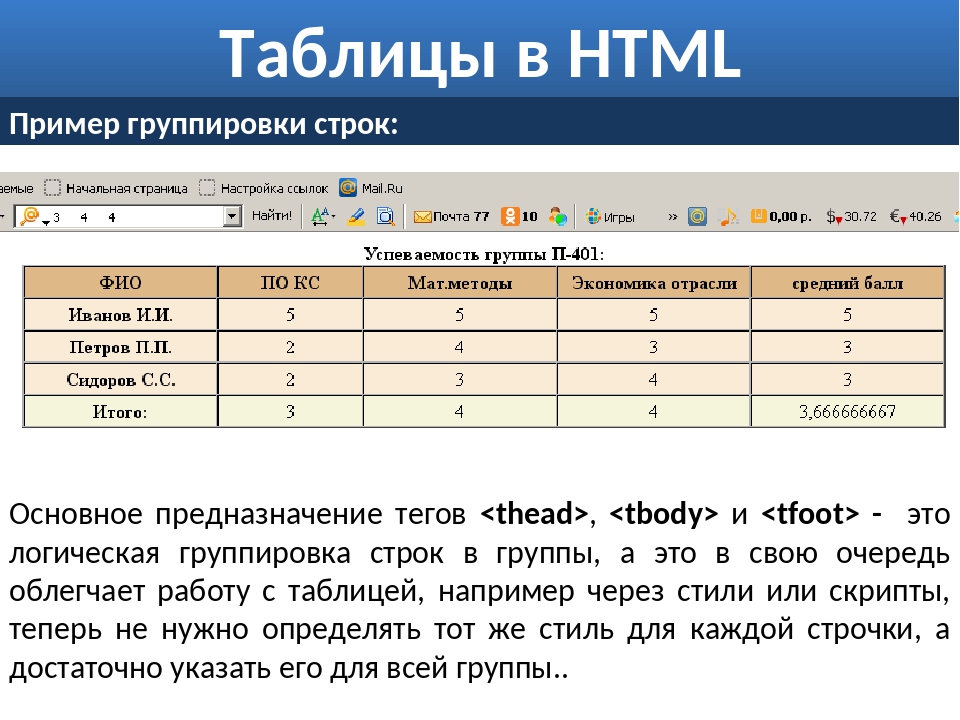
HTML тег <style> используется для внедрения CSS кода непосредственно в HTML-документ, таким образом формируя внутреннюю таблицу стилей. Так как внутри тега содержится информация предназначенная только для браузеров, а не для пользователей, он должен быть расположен внутри тега <head>.
Тег <style> обычно размещают прямо перед закрывающим тегом </head>. Если на странице используется код JavaScript, его обычно добавляют после таблиц стилей. Часто программы JavaScript полагаются на CSS, поэтому, добавляя таблицы стилей первыми, вы гарантируете, что код JavaScript будет располагать всей необходимой для своего выполнения информацией.
Примечание: любой HTML-документ может содержать неограниченное количество элементов <style>, но если вы хотите подключить внешний файл с таблицей стилей, используйте для этого тег <link>, он создает связь между текущим документом и внешним ресурсом.
Атрибуты
- type:
- Для предоставления информации об используемом внутри элемента языке используется атрибут type. Если этот атрибут присутствует, его значение должно быть допустимым MIME-типом, который определяет стиль языка. Значением по умолчанию, при отсутствие атрибута type, является «text/css».
Пример » - media:
- Определяет, под какое устройство оптимизирован стиль CSS, он используется для указания, что стиль оптимизирован под определенное устройство (пример: iPhone, принтер). Если атрибут не указан, то по умолчанию подразумевается, что таблица стилей оптимизирована под любые устройства.
- scoped:
- Указывает, что стили будут применяться к дереву элементов, корнем которого является элемент, внутри которого находится элемент <style>, а не ко всему документу. При отсутствии данного атрибута элемент должен быть расположен в заголовочном разделе документа — внутри тега <head>.
 Возможные значения логического атрибута scoped:
Возможные значения логического атрибута scoped:
<style scoped> <style scoped="scoped"> <style scoped="">
Тег <style> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
style {
display: none;
}
Пример
<html>
<head>
<style type="text/css">
h2 { color: red; }
p { color: blue; }
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Абзац.</p>
</body>
</html>
Результат данного примера в окне браузера:
Редакция и форматирование текста. Учебник html
Глава 2
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>
По левому краю:
<p align=»left»>Привет мир!!!</p>
По правому краю:
<p align=»right»>Привет мир!!!</p>
Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>
Давайте слегка изменим нашу первую страничку:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка!
Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам!
Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего
приглашения на чай. Прилечу!!
Прилечу!!
</p>
</body>
</html>
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>
3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут align=»left» для параграфа можно не указывать.
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div>
<div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег <p> по принципу:
<div>
<p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
А вообще тег <div> многофункциональный. . и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>
В наборе тегов html языка имеется шесть типов заголовков:
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести). Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!</font>
<font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h3>Привет мир!!!</h3></center>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Для придания страничке красивого вида не обойтись без палитры с красками. .
.
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
#000000 | #ffffff | #ff0000 |
#ffa500 | #ffff00 | #008000 |
#00ffff | #0000ff | #800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный.)
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>
Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
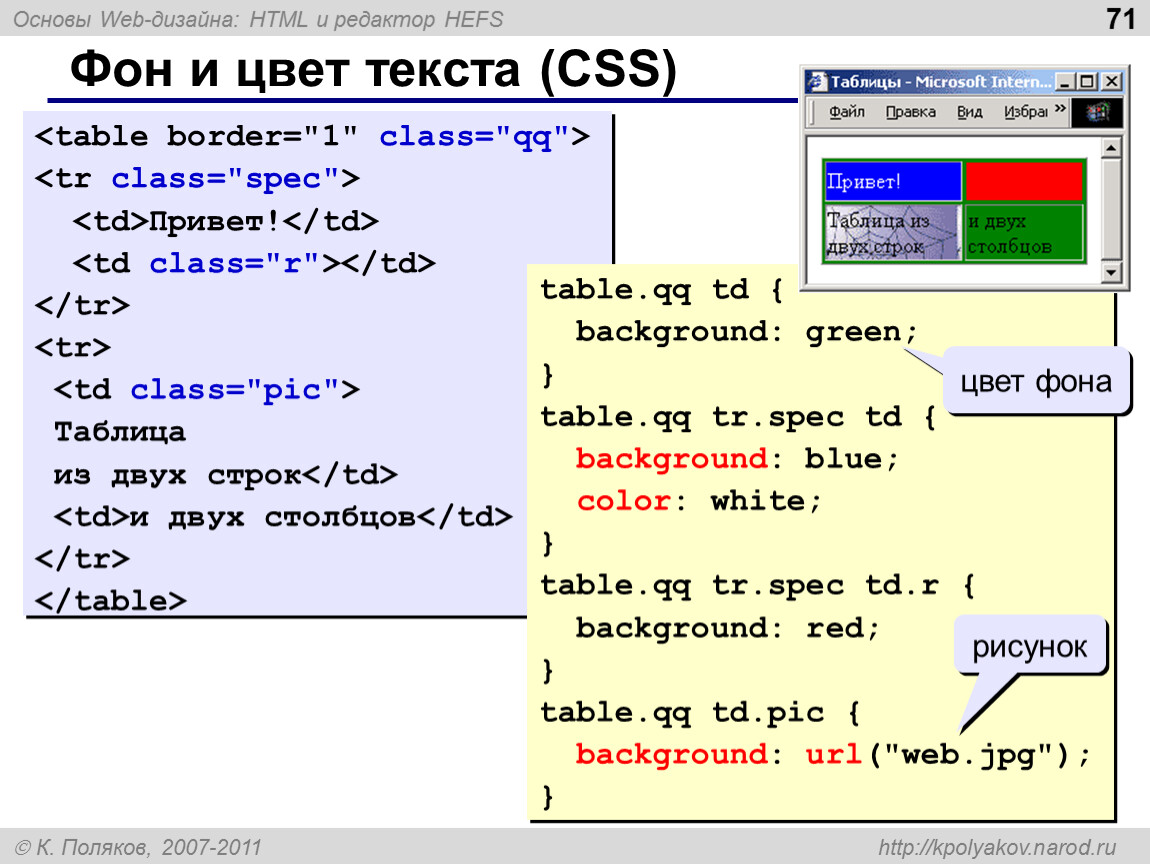
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
На данный момент у меня получилось вот так: .. а у Вас?
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3>
<font color=»#008000″>Привет мир!!!</font>
</h3>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
Прилечу!!
</font>
</p>
</body>
</html>
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Здесь все достаточно просто..
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно. . текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html>
<head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ. </tt>
</tt>
<br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
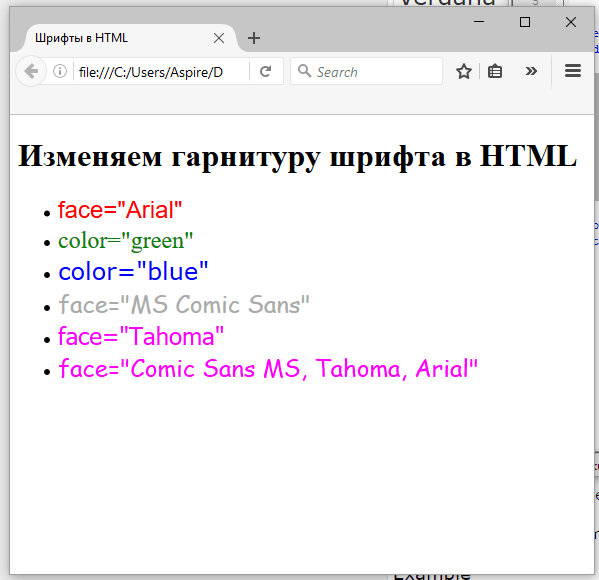
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html>
<head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем. </font>
</font>
<br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН. Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
</pre>
</body>
</html>
Такие вот дела..
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
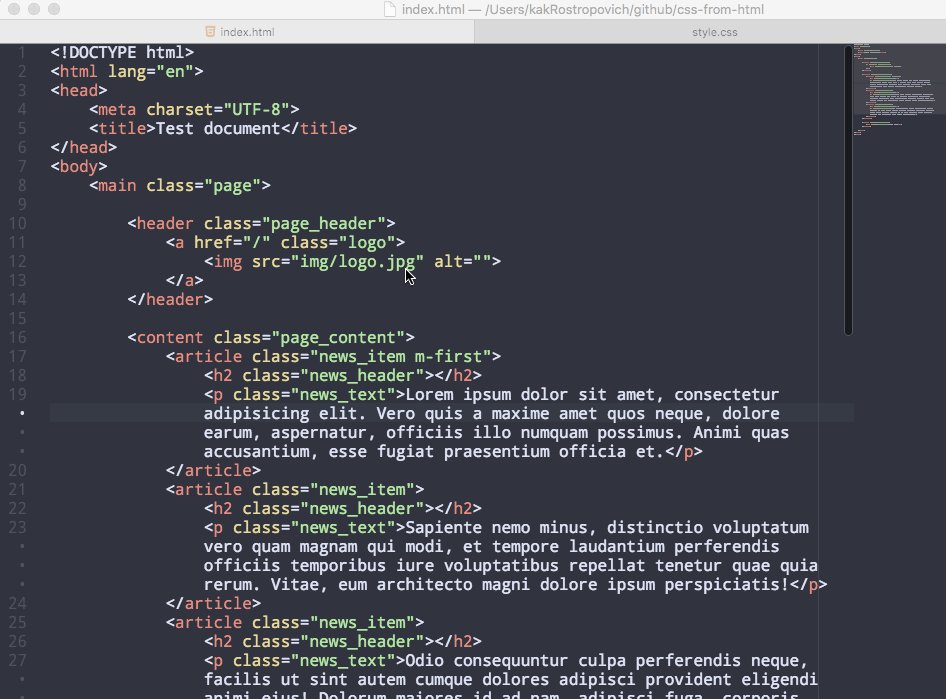
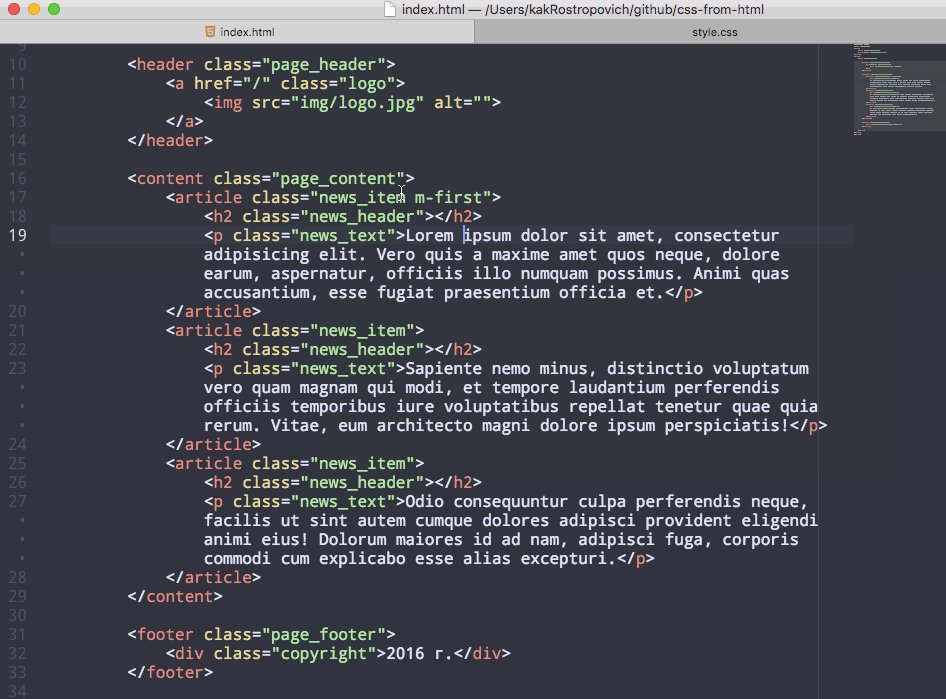
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.

- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей:
Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес.
Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину. .
.
: Элемент разделения контента — HTML
Элемент разделения контента HTML (<div>) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Являясь «чистым» контейнером, элемент <div>, по существу, не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя атрибуты class или id, помечать раздел документа, написанный на разных языках (используя атрибут lang), и так далее.
К этому элементу применимы глобальные атрибуты.
Примечание: Атрибут align устарел и вышел из употребления; не используйте его больше. Вместо этого, вам следует использовать свойства CSS или методы, такие как CSS Grid или CSS Flexbox для выравнивания и изменения положения элементов
Вместо этого, вам следует использовать свойства CSS или методы, такие как CSS Grid или CSS Flexbox для выравнивания и изменения положения элементов <div> на странице.
- Элемент
<div>следует использовать только в том случае, если никакой другой семантический элемент (такой как<article>или<nav>) не подходит.
Простой пример
<div>
<p>Любой тип контента. Например,
<p>, <table>. Все что угодно!</p>
</div> Результат будет выглядеть так:
Стилизованный пример
Этот пример создаёт прямоугольник с тенью, применяя стили к <div> с помощью CSS. Заметьте, что использование атрибута class на элементе <div> даёт применение стилей "shadowbox" (в дословном переводе означает «теневая коробка») к элементу.
HTML
<div>
<p>Вот очень интересная заметка в прекрасном прямоугольнике с тенью. </p>
</div>
</p>
</div>CSS
.shadowbox {
width: 15em;
border: 1px solid #333;
box-shadow: 8px 8px 5px #444;
padding: 8px 12px;
background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc);
}Результат
BCD tables only load in the browser
Украшаем прическу лентой для волос
Расскажем, как ускорить ситуацию.
Безрезультатно пытаетесь отрастить волосы? Вы не одиноки. В среднем волос растет примерно на полтора сантиметра в месяц. Однако множество людей констатирует, что их волосы растут гораздо медленнее, а то и вовсе застыли в росте. Почему так происходит?
Один из крупнейших факторов, влияющих на рост волос, — генетика. «Подобно тому как генетика определяет цвет и текстуру ваших волос, наши гены также влияют на их рост: как быстро они растут, как долго могут расти, насколько они густые и многое другое», — объясняет трихолог Эндрю Фицсимонс.
И хотя вы не в состоянии изменить свои гены, есть шаги, которые зависят от вас, чтобы поощрить здоровый и стабильный рост своих локонов. Но сначала важно понять, как происходит рост волос, а также некоторые факторы, влияющие на него.
Этапы роста волос
Процесс роста волос сложный и происходит в несколько фаз. Первая — это фаза роста, известная как анаген, объясняет Керри Йейтс, трихолог, парикмахер и основатель Color Collective. Затем идет следующая, переходная фаза, которая называется катаген, перед тем, как войти в фазу покоя, телоген. Во время заключительной, или экзогенной фазы, волосы начинают выпадать, готовясь к новому росту.
Этот цикл индивидуален для каждого человека, и все фазы имеют свой график. «Например, тот, кто пытается отрастить волосы хотя бы до плеч, скорее всего, имеет очень короткую первую фазу анагена», — говорит Йейтс.
Распространенные причины, по которым волосы не растут
Источник: Unsplash
1.
 Возраст
Возраст
Мы начнем с наиболее очевидной причины: возраста. Хотя количество волосяных фолликулов, с которыми человек рождается, остается неизменным в течение жизни, густота волос уменьшается. И вот почему: с возрастом кожа головы растягивается, а фолликулы становятся меньше. Более того, фаза анагена для каждого фолликула сокращается, волосы выпадают быстрее, чем успевают отрасти новые. Вот почему важно стимулировать фолликулы с помощью антивозрастных средств, которые способствуют густоте волос.
2. Недостаток питательных веществ
Питание играет огромную роль в общем здоровье, поэтому неудивительно, что оно также является неотъемлемой частью здоровья волос. Согласно докладу международного научного издания Dermatology Practical & Conceptual, диета, в которой не хватает железа, жирных кислот, фолиевой кислоты, антиоксидантов, биотина и белков, приводит к ухудшению состояния волос и задержке их роста. Поэтому рекомендуем наполнить тарелку питательными продуктами, такими как лосось, яйца и авокадо, которые богаты жирными кислотами Омега-3, а также шпинатом и фасолью, которые содержат много фолиевой кислоты. Национальный институт здравоохранения (США) также подтверждает, что продукты, богатые биотином, такие как семена, орехи, субпродукты и некоторые овощи, помогают локонам расти быстрее.
Национальный институт здравоохранения (США) также подтверждает, что продукты, богатые биотином, такие как семена, орехи, субпродукты и некоторые овощи, помогают локонам расти быстрее.
3. Гормон стресса кортизол
Некоторые стрессы в жизни неизбежны, но слишком большое их количество может повлиять на здоровье, которое распространяется и на здоровье волос. Гормон стресса, кортизол, влияет на циклическую регуляцию волосяного фолликула, а повышение его уровня может сократить фазу роста.
«Когда вы находитесь в стрессе, ваша нервная система сигнализирует волосяным фолликулам переходить в состояние «сна», телоген. Это приводит к тому, что волосы, которые отжили свое, буквально сыпятся, а новые не растут», — говорит Николетт Раучут, парикмахер Lrn Beauty. «Надо работать над уменьшением стресса в жизни. Как только тяжелый период заканчивается и нервная система находится в состоянии стабильности, волосы восстанавливают здоровый темп роста».
4.
 Недостаточное очищение кожи головы во время мытья
Недостаточное очищение кожи головы во время мытья
Верьте или нет, качественное очищение кожи головы дает больше, чем несколько средств для ускорения роста волос. Оно избавляет фолликулы от засорения мертвыми клетками, излишками кожного сала, грязи и пыли, остатками стайлинговых средств. Это стимулирует приток кислорода, улучшает кровообращение, и, соответственно, своевременную доставку всех питательных веществ.
Доказано, что ослабленная циркуляция крови и кислорода в коже головы вызывает истончение фолликулов и преждевременное выпадение волос. Тогда как стимуляция притока крови к волосяным фолликулам помогает им оставаться в лучшем виде. Чтобы качественно очищать волосы, раз в неделю пользуйтесь специальными скрабами или пилингами для кожи головы, подбирая их под свой тип кожи.
5. Осветление волос
Постоянное воздействие на волосы агрессивными составами приводит к тому, что волосы становятся более пористыми, склонными к разрушению, ломкими и быстро обрываются.
Если у вас тонкие, хрупкие волосы или вы часто их красите, убедитесь, что ваш стилист добавляет укрепляющий компонент в краску. Сегодня, к счастью, существует много средств, которые наполняют волосы изнутри и помогают предотвратить химическое повреждение во время профессионального обесцвечивания.
6. Большой перерыв между стрижками
Хотя может показаться, что ограничение количества стрижек способствует большей длине волос, почти всегда бывает наоборот. По мнению экспертов, частые стрижки улучшают здоровье волос и усиливают их рост.
Наши волосы естественным образом расщепляются на концах из-за различных внешних воздействий (плохая экология, механические повреждения и т. д.). Рекомендуем стричь секущиеся кончики каждые 8-12 недель, чтобы поддерживать их опрятный вид, одновременно стимулируя рост волос.
7. Сухие шампуни
Оказывается, существует правильный и неправильный способ использования сухого шампуня — и большинство людей делает это неправильно. «Сухой шампунь предназначен для использования на волосах и смывания в тот же день вместе с накопленным кожным салом, грязью и остатками средств ухода», — объясняет Йейтс. «Однако многие оставляют его и дают ему накапливаться в течение нескольких дней, что может вызвать закупоривание фолликулов и привести к воспалению». Йейтс рекомендует использовать сухой шампунь только один раз между мытьем головы. Разделите волосы на небольшие участки, сосредоточившись на наиболее жирных, и наносите средство на корни, а не на кожу головы. Убедитесь, что вы держите бутылку на расстоянии не менее 20 сантиметров от головы, когда брызгаете. Наконец, помассируйте средство пальцами и распределите его по длине волос.
«Сухой шампунь предназначен для использования на волосах и смывания в тот же день вместе с накопленным кожным салом, грязью и остатками средств ухода», — объясняет Йейтс. «Однако многие оставляют его и дают ему накапливаться в течение нескольких дней, что может вызвать закупоривание фолликулов и привести к воспалению». Йейтс рекомендует использовать сухой шампунь только один раз между мытьем головы. Разделите волосы на небольшие участки, сосредоточившись на наиболее жирных, и наносите средство на корни, а не на кожу головы. Убедитесь, что вы держите бутылку на расстоянии не менее 20 сантиметров от головы, когда брызгаете. Наконец, помассируйте средство пальцами и распределите его по длине волос.
8. Горячая укладка
Фен, утюжок и горячие щипцы — замечательные инструменты, если использовать их умеренно. Но, как и в случае с окрашиванием, если перестараться с укладкой, это может привести к разрушению волос. Чаще всего такие повреждения от горячих инструментов можно заметить в одном конкретном месте на голове — спереди у лица, где мы чаще всего их используем. Термозащитная косметика улучшит ситуацию. Один слой следует наносить перед сушкой феном, а затем — второй слой перед выпрямлением утюжком или завивкой.
Термозащитная косметика улучшит ситуацию. Один слой следует наносить перед сушкой феном, а затем — второй слой перед выпрямлением утюжком или завивкой.
9. Отсутствие консультации трихолога
Если ваши волосы не растут или редеют, не стесняйтесь обращаться к врачу — дерматологу или трихологу. Существует масса причин, которые могут это провоцировать. Профессионал поможет определить первопричину, например, стресс, прием лекарств, изменения в щитовидной железе или гормональном фоне, и предложить добавку, такую как биотин, или назначить лечение.
Техногигантов лишают налоговых гаваней / В мире / Независимая газета
«Большая семерка» устраняет одну из причин трений США и их союзников
На саммите министров финансов G7 решено ввести единый корпоративный налог. Фото Reuters
В вышедшей в воскресенье статье в газете Washington Post президент США Джозеф Байден одобрил соглашение, достигнутое министрами финансов стран «большой семерки» в Лондоне. Они договорились о введении единого международного корпоративного налога в размере 15%. Это будет способствовать налаживанию взаимоотношений между ЕС и США, подорванных прежней администрацией Белого дома. Вместе с тем пока неясно, будет ли новый налог неукоснительно применяться на практике.
Они договорились о введении единого международного корпоративного налога в размере 15%. Это будет способствовать налаживанию взаимоотношений между ЕС и США, подорванных прежней администрацией Белого дома. Вместе с тем пока неясно, будет ли новый налог неукоснительно применяться на практике.
В своей статье Байден назвал принятое в Лондоне решение беспрецедентным. Глава Казначейства Великобритании Риши Сунак, принимающий саммит, заявил, что соглашение создаст базу для формирования «более справедливой налоговой системы, подходящей для XXI века». С ним согласна и министр финансов США Джанет Йеллен, подчеркнувшая, что справедливое налогообложение особенно важно сейчас, в эпоху пандемии, когда государствам необходимо восстанавливать экономики.
Согласие Вашингтона на новый налог стало ключевым для его принятия. Оно свидетельствует о том, что курс США в отношении ЕС при новой администрации Белого дома действительно изменился. Дональд Трамп активно защищал интересы крупных компаний, почти не плативших налогов с прибылей, в том числе в Европе. Это было источником постоянных трений во взаимоотношениях США и ЕС. Свежий скандал такого рода связан с ирландским отделением компании Microsoft. Она, получив рекордную прибыль за 2020 год, не заплатила корпоративный налог, так как зарегистрирована на Бермудских островах.
Это было источником постоянных трений во взаимоотношениях США и ЕС. Свежий скандал такого рода связан с ирландским отделением компании Microsoft. Она, получив рекордную прибыль за 2020 год, не заплатила корпоративный налог, так как зарегистрирована на Бермудских островах.
Байден проявил готовность изменить ситуацию. Он предложил сделать ставку единого корпоративного налога в 21%. Это позволило бы среди прочего оставить часть налогов компаний в США, поскольку у них снизился бы стимул регистрироваться в офшорах (внутри США президент хочет повысить ставку налога с 21 до 28%). Но в итоге такой шаг не понравился даже союзникам Вашингтона, и Байден остановился на 15%. При этом президент США в своей статье в Washington Post вписал свое согласие в новый контекст: повышение налога позволит государствам не только успешнее бороться с нынешним кризисом, но и быстрее перейти на рельсы зеленой экономики.
Вместе с тем многие называют принятую меру недостаточной. Например, в организации по борьбе с бедностью Oxfam считают, что цифра в 15% мало отличается от ставки корпоративного налога в таких налоговых гаванях, как Сингапур, Швейцария и Ирландия, отмечает Би-би-си. Впрочем, сделанный шаг уже важен. К тому же в перспективе налог может быть повышен, что заложено в формулировке соглашения.
Например, в организации по борьбе с бедностью Oxfam считают, что цифра в 15% мало отличается от ставки корпоративного налога в таких налоговых гаванях, как Сингапур, Швейцария и Ирландия, отмечает Би-би-си. Впрочем, сделанный шаг уже важен. К тому же в перспективе налог может быть повышен, что заложено в формулировке соглашения.
«Евросоюз давно выступал с позиций введения общих налогов. Но при этом даже внутри союза пока не могут договориться о налоге на транзакции. Поэтому согласие по корпоративному налогу на глобальном уровне – это событие. Будет еще лучше, если договориться удастся в мировом масштабе и избежать оттока капиталов в страны, которые откажутся от соглашения. Ведь здесь стоит вопрос об инвестиционной привлекательности. Я напомню, что Еврокомиссия не раз просила Ирландию повысить налоги и даже пыталась доказать в суде ЕС, что Дублину корпорации недоплатили. Однако ирландцы отвечали, что их все устраивает, чтобы не лишаться преимуществ регистрации у них корпораций», – пояснила «НГ» руководитель Центра политической интеграции Института Европы РАН Людмила Бабынина.
Эксперт отметила, что G7 – это еще не весь мир, поэтому над продвижением меры еще придется работать.
«Проблема справедливого налогообложения остро встала в 2019 году. Частично ее пытались решать Британия и Франция. Председатель Еврокомиссии Урсула фон дер Ляйен подчеркивала, что для нормализации отношений ЕС и США тема налогообложения является ключевой. Весь вопрос сейчас в том, как будет реализована на практике данная мера, поскольку решения «большой семерки» имеют лишь рекомендательный характер», – сказал «НГ» профессор Высшей школы экономики и ведущий научный сотрудник ИМЭМО им. Е.М. Примакова РАН Алексей Портанский.
Cамый модный оттенок лета 2021, который должен быть в вашем гардеробе
Несмотря на то, что главными цветами 2021 года Pantone назвал серый и желтый, в модные лидеры все же вырвался зеленый. Этим летом наряжаемся во все оттенки салата: от неонового до глубокого малахита.
Обратите внимание на яркие акценты, которые умело расставляют в своих образах инфлюенсеры из Instagram. Фэшионистас комбинируют самый модный оттенок с джинсами, пальто, топами, брюками и купальниками – вариаций множество. И в любом из образов остаться без внимания будет просто невозможно.
Фэшионистас комбинируют самый модный оттенок с джинсами, пальто, топами, брюками и купальниками – вариаций множество. И в любом из образов остаться без внимания будет просто невозможно.
instagram.com/p/CO8I5djhAIp/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»13″>
Связанные одной цепью: плетение, которое ты заслужил
Плетение — выбор фараонов
Древний Египет одарил мужчин самыми прекрасными аксессуарами, например цепями. Грубое плетение носили все, но больше всего ожерелья, конечно, украшали знатных богатых людей. А почему бы и нет? Красиво жить не запретишь. Использовали золото, четко выверяли геометрию, а крупные украшения фараонов были такими тяжелыми, что долго в них не проходишь. Ну и, конечно, отличали ожерелья того времени особые символы и сакральные смыслы.
Шансон ты можешь и не слушать, но цепь обязан ты носить
Несмотря на то что цепи у мужчин были в моде всегда, некоторые варианты обрели особые смыслы в отдельных субкультурах. Например, у скинхедов и бандитов массивные тяжелые цепи стали важным элементом наряда, потому что в случае опасности можно было использовать их в качестве орудия ближнего боя. Как брутальный элемент образа цепи полюбили панки, рокеры и даже готы.
В рэп-культуре крупные цепи с кучей декоративных элементов закрепились по той же причине (парни пишут тексты и занимаются разборками в гетто) и в качестве статуса, показывающего материальный достаток. Однако, как ты можешь догадаться, к деньгам такой стиль редко имеет реальное отношение.
А что с лихими 90-ми? Здесь все максимально просто: криминальные элементы носили крупные золотые украшения, чтобы в любой момент поменять ценный металл на нужную сумму денег — например, при проигрыше в казино.
Никакой пошлости
Сейчас цепочка на шее у мужчины уже не вызывает сомнительных ассоциаций, она рассказывает окружающим, что человек разбирается в трендах. Однако, чтобы ты с большей вероятностью попал в категорию модных гуру, следуй правилам:
Однако, чтобы ты с большей вероятностью попал в категорию модных гуру, следуй правилам:
выбирай не слишком широкое плетение;
камни на цепи тебе не нужны;
ограничивайся одной цепью на одну шею;
сочетай цепи с неформальными нарядами — свитшотами, майками, объемными рубашками, джинсовками и различными вещами в стиле кэжуал;
при выборе под подвеску смотри на ее цвет и металл, к серебряной подвеске нужна серебряная цепь;
для подвески или кулона больше подойдет тонкая цепь.
Тег стиля HTML
Пример
Использование элемента
Удачного кодирования
Привет, мир!

 Возможные значения логического атрибута scoped:
Возможные значения логического атрибута scoped:
 Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.

 .
. </p>
</div>
</p>
</div>