Вставить в одно изображение другое онлайн: Attention Required! | Cloudflare
Содержание
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Как в фотошопе перетащить одно фото на другое
Как перенести объект на другой фон в фотошопе
Добрый день. Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Давно не писал уроки по фотошопу, так как записываю для Вас объемный видеокурс, без воды и по очень доступной цене, которая будет по карману каждому.
Так как сейчас лето, возьмем красивый морской пейзаж и добавим… чайку! Можете взять эти же фотографии, для обучения.
Шаг 1. Открываем фотографию моря, в нашем случае. И открываем фотографию чайки в другой вкладке.
Вырезаем фотографию чайки (Ctrl+A -> Ctrl+X) переходим на фото моря и вставляет фотографию чайки (Ctrl+V).
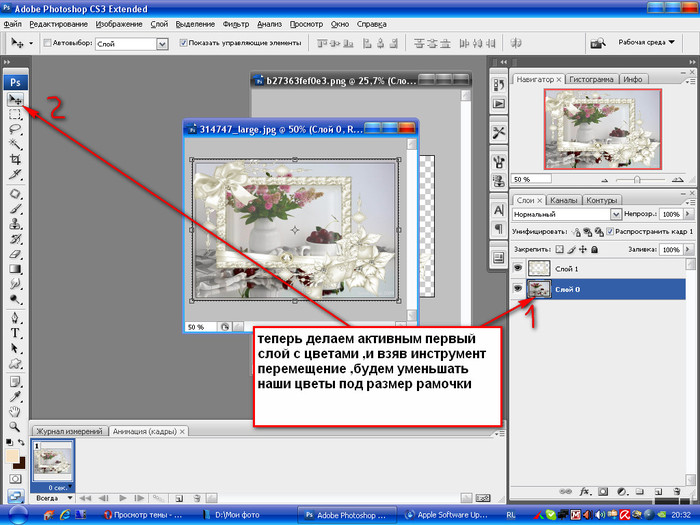
Шаг 2. Теперь нам нужно применить инструмент «Трансформация». Так как чайка больше рисунка с морем. И нам теперь нужно уменьшить её до нужных нам размеров.
Для этого я использую Edit -> Free Transform (Редактировать -> Свободное трансформирование) для слоя с чайкой.
Уменьшаем чайку до нужных нам размеров. Также удерживайте Shift, чтобы фотография в фотошопе уменьшалась пропорционально.
Шаг 3. Теперь осталось самое сложное. Нам нужно вырезать чайку, чтобы избавиться от её фона и она парила над нашим морем.
Инструментов для этого много, можете использовать «Волшебную палочку» которая сделает все быстро и за Вас. Но, в моем случае она не подошла, поэтому я использую «Волшебный ластик».
Когда выделили, вырезаем чайку (Ctrl+X), скрываем слой с фоном чайки и вставляем чайку в новый слой. Выйдет что-то подобное.
Обратите внимание на слои
В итоге наша чайка замечательно подошла под наш пейзаж. Вот полноценный результат. Хоть на обои ставь 🙂
Если Вам нравятся подобные уроки и Вы хотите их больше, ставьте + и подписывайтесь на дайджест ниже!
С ув. Владислав
Оцените, мне важно Ваше мнение: (+7 ) Загрузка…
Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
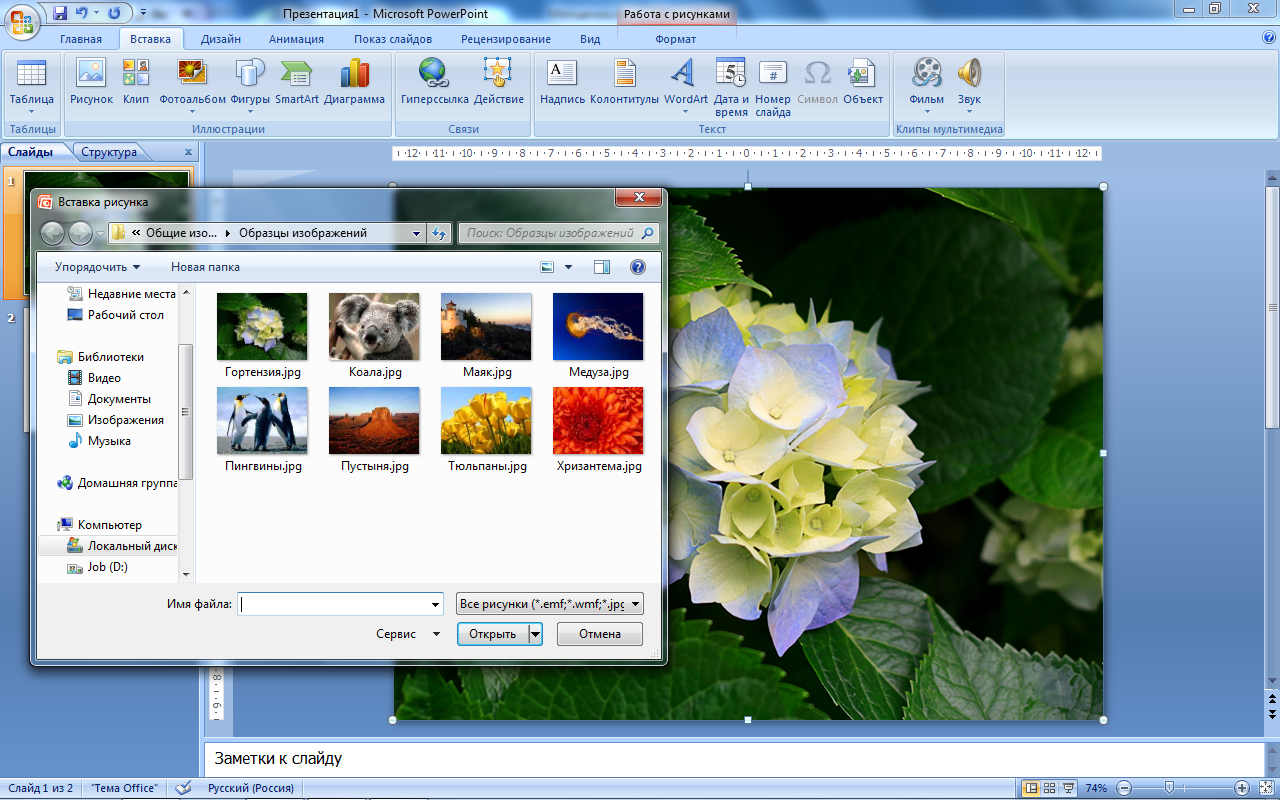
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом.
 После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото. - Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется.
 После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. - Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.

- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.

- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как перенести изображение на другой фон
Вам понадобится
- — программа Photoshop
- — заготовка (изображение) для нового фона
Инструкция
Загрузите программу Photoshop. В ней откройте нужное изображение: File — Open. Скопируйте слой: во вкладке слоев нажмите по нему правой кнопкой мыши и выберите «Дублировать слой» (Duplicate layer). Дальше работайте на дубликате.
Хорошо, когда фон почти однотонный, а объект значительно контрастирует с ним. В этом случае убрать фон не составляет труда. Выберите инструмент «Волшебная палочка» (Magic Wand) и кликните по нему. Возможно, сразу весь фон не выделится. Поэтому продолжайте нажимать на его области «Волшебной палочкой», удерживая клавишу Shift. Когда все выделено, кликните клавишу Delete (предварительно выключив видимость слоя Background layer). Так область вокруг объекта станет прозрачной.
Если объект и его окружение не сильно контрастируют и имеют общие оттенки, вам может быть сложно быстро выделить фон.![]() Используйте инструмент «Ластик» (Eraser) — он рисует фоновым цветом, если изображение имеет один слой, и прозрачным, если слоев два. Пройдитесь им вокруг объекта. Он хорош, когда требуется удалить сложные по форме или небольшие фрагменты изображения. Пользуйтесь им в режиме кисти, для которой установите подходящие параметры (непрозрачность, диаметр и т.д.).
Используйте инструмент «Ластик» (Eraser) — он рисует фоновым цветом, если изображение имеет один слой, и прозрачным, если слоев два. Пройдитесь им вокруг объекта. Он хорош, когда требуется удалить сложные по форме или небольшие фрагменты изображения. Пользуйтесь им в режиме кисти, для которой установите подходящие параметры (непрозрачность, диаметр и т.д.).
Часто бывает, что граница объекта, вокруг которого удаляли фон, содержит его частички и выглядит несколько неровной и неаккуратной. Это можно компенсировать, если ее немного размыть. Нажмите «Выделение» (Selection) — «Преобразовать» (Modify) — «Граница» (Border). Задайте ширину границы в пределах нескольких пикселей, например, пяти (смотрите оп ситуации). Зайдите во вкладку «Фильтр» (Philtre) — «Размывание» (Blur) — «Гауссово размывание» (Gaussian Blur), установите радиус где-то менее единицы, чтобы граница не была резкой. Снимите выделение.
Откройте в программе заранее заготовленный фон, например, картинку с пляжем или другим живописным местом. Перетащите ее в текущий документ. Она переместится в него в виде нового слоя. Поместите его под слоем с объектом, например, человеком. Теперь человек оказался на новом фоне. Нажмите «Правка» (Edit) — «Свободное трансформирование» (Free transform) и, удерживая клавишу Shift, расположите новый фоновый слой удачным образом. Нажмите Enter, чтобы применить изменения.
Перетащите ее в текущий документ. Она переместится в него в виде нового слоя. Поместите его под слоем с объектом, например, человеком. Теперь человек оказался на новом фоне. Нажмите «Правка» (Edit) — «Свободное трансформирование» (Free transform) и, удерживая клавишу Shift, расположите новый фоновый слой удачным образом. Нажмите Enter, чтобы применить изменения.
Если границы объекта не везде четкие и содержат, например, следы старого фона, используйте «Ластик» (Eraser), «Затемнитель» (Burn Tool) и «Осветлитель» (Dodge Tool), в зависимости от ситуации. Цель — сделать так, чтобы объект удачно сочетался с новым фоном.
В конце соедините слои в один: Layers — Merge layers.
Полезный совет
Если вам просто нужно перенести изображение на белый или другой однотонный фон, сделайте заливку первого слоя Background layer нужным вам цветом, а потом слейте слои.
Источники:
- как перенести слои
- КАК УБРАТЬ СЕРЫЙ ФОН В ВОРДЕ
Как быстро вставить изображение из интернет браузера в photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Это можно сделать с помощью буфера о…
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Осталось перенести одну из картинок.
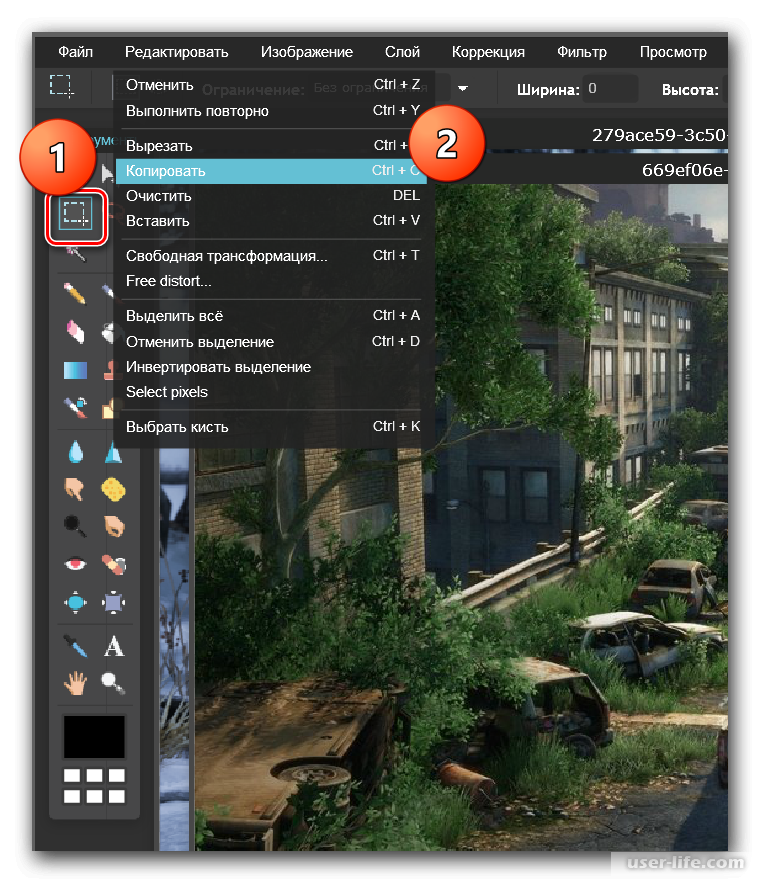
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».

- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.

- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Оцените материал
Источник: https://FreeSoft.ru/blog/kak-vstavit-kartinku-v-adobe-photoshop
Как вставить изображение в Фотошопе
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки.
В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-insert-a-picture-in-photoshop/
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 331619 4
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все).
Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область.
А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.

Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Источник: http://psand.ru/kak-vstavit-kartinku-v-drugoe-izobrazhenie-v-fotoshope/
Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat. png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room. jpg
jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
- Найдите инструмент Перемещение на панели инструментов.
- Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
- Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
- Изображение с бабочкой я также высветлил — используя настройки «на глаз».
- Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
- Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
- Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
- Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
- Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
- Результат нашей работы:
Сохраняем фото
- Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
- Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в х.
Источник: https://pixelbox.ru/kak-vstavit-foto-v-foto-v-photoshop
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Два простых и удобных способа поменять формат изображения
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
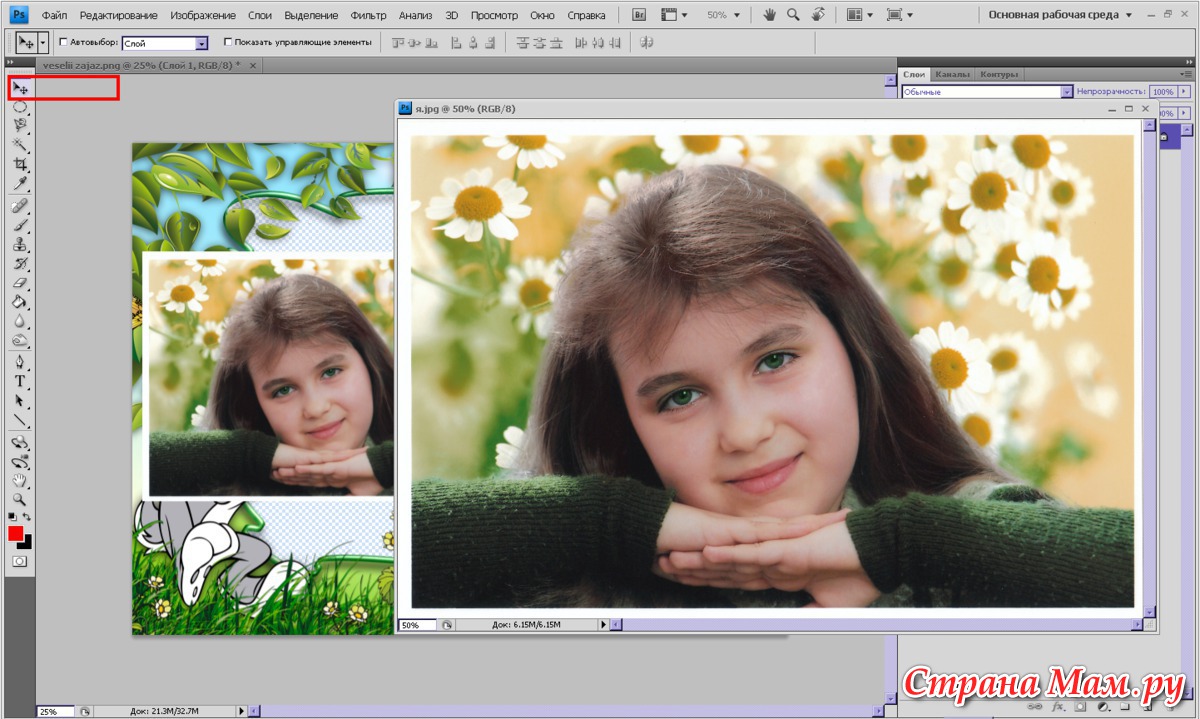
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Как заменить фон на фото онлайн – бесплатные сервисы
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев.
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества.
Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Источник: https://start-luck.ru/photoshop/kak-vstavit-izobrazhenie-v-fotoshope.html
Вставка изображения в Фотошоп: пошаговое руководство
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Источник: https://MyPhotoshop.ru/kak-vstavit-izobrazhenie/
Как в фотошопе вставить картинку в картинку?
Photoshop – одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop.
Способ первый: наложение.
- Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
- Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.
- Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
- Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl+Enter.
Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop. В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
- Для начала, нужно открыть первое изображение.
- После этого в графе Файл необходимо выбрать пункт «Поместить…».
- Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
- После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
- В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.
Видео инструкция
Источник: https://topkin.ru/voprosy/hi-tech/kak-v-fotoshope-vstavit-kartinku-v-kartinku/
Как сохранять изображения для сайтов
(Last Updated On: 27.10.2018)
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24.
GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы).
И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах. Улучшение детальности и резкости фотографииА теперь перейдём к более конкретным рекомендациям.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов.
Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией.
До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты! @aromaesthetica
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним.
А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением.
Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
Цветокоррекция в «Фотошоп»: исправляем ошибки баланса белого
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Источник: https://aromaesthetica.ru/kak-sohranjat-izobrazhenija-dlja-sajtov/
Наложение одного рисунка на другой онлайн. Как онлайн наложить фото на фото, а так же вставить, добавить или склеить картинки друг с другом в фотошопе
Загружаем фон
Фотошоп и его аналоги созданы для специалистов и требуют длительного обучения. Но существует простая и понятная новичку программ «Домашняя Фотостудия». Она умеет обрезать, склеивать, накладывать изображения не хуже, однако не требует сил для изучения и мощного ПК. Разобраться сможет даже «чайник» – сами увидите! Для начала выберем и добавим фоновое изображение, кликнув по соответствующей кнопке.
Когда картинка появится на монтажном столе, одним кликом переходим в меню «Оформление» и выбираем «Фотомонтаж», чтобы склеить два снимка.
Теперь открываем меню «Добавить слой», кликаем на пукнт «Фотография», ищем на жестком диске второе фото, которое нужно поместить на первое.
Удаляем фон со второй картинки
Изображение наложится сверху, но чтобы органично совместить его с фоновым, нужно вырезать объект. Для этого нажимаем на меню «Обрезать фото». В открывшемся окне выбираем тип кисти. По умолчанию установлено прямоугольное выделение, но для объектов сложной формы оно не подходит. Нам понадобится кисть произвольной формы. Ею мы обводим фрагмент, который оставляем. Когда закончите, кликните по фону дважды – он станет частично прозрачным. Теперь сохраняем объект.
Пробуем совмещать два изображения
При помощи мыши выберите и перетащите картинку в нужное место фона, растяните, сожмите, увеличьте или уменьшите ее по вашему усмотрению. Задайте прозрачность и угол попорота. Также рекомендуется выбрать режим смешивания для лучшего сглаживания между картинками. Если хотите добавить полупрозрачную фоторамку для объекта, выберите ее из каталога. Можно вставлять любые, но под нашу композицию подходящей не нашлось.
Сглаживание перехода
Как видите, мы не использовали режимы смешивания, поэтому фото сильно выделяется на фоне. Улучшить картину поможет инструмент «Размытие». Поэкспериментируйте с кистью и немного затрите границы объекта на фоне. Растушевка уменьшает эффект монтажа. Только не перестарайтесь. Не выходя из этого окна можно откорректировать любые параметры снимка – осветлить, затемнить, обрезать, подкрутить цвета.
Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Способ 1: IMGonline
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
Способ 2: Фотоулица
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
- Щелкаем на кнопку «Открыть фоторедактор»
на главной странице сайта. - Попадаем в окно редактора.
- Нажимаем на «Загрузить фото»
, затем щелкаем на пункт «Загрузить с компьютера»
и выбираем ту картинку, на которую будет накладываться второе фото. - С помощью боковой панели, если нужно, меняем размеры первой картинки.
- Вновь щелкаем на «Загрузить фото»
и добавляем второе изображение. - Поверх первого фото будет наложено второе. Подгоняем его под размеры первой картинки с помощью левого бокового меню, как описано в п.4.
- Переходим во вкладку «Добавить эффекты»
. - Настраиваем нужную прозрачность верхней фотографии.
- Для сохранения результата щелкаем на кнопку «Сохранить»
. - Выбираем подходящий вариант и щелкаем на кнопку «ОК»
. - Выбираем размер изображения, оставляем либо убираем логотип редактора.
- Начнется процесс монтирования фото и сохранения ее на сервер. Если вы выбрали «Высокое качество»
, процесс может занимать продолжительное время. Не закрывайте окно браузера до завершения загрузки, иначе весь результат будет потерян.
В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Способ 3: Фотошоп Онлайн
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения .
Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
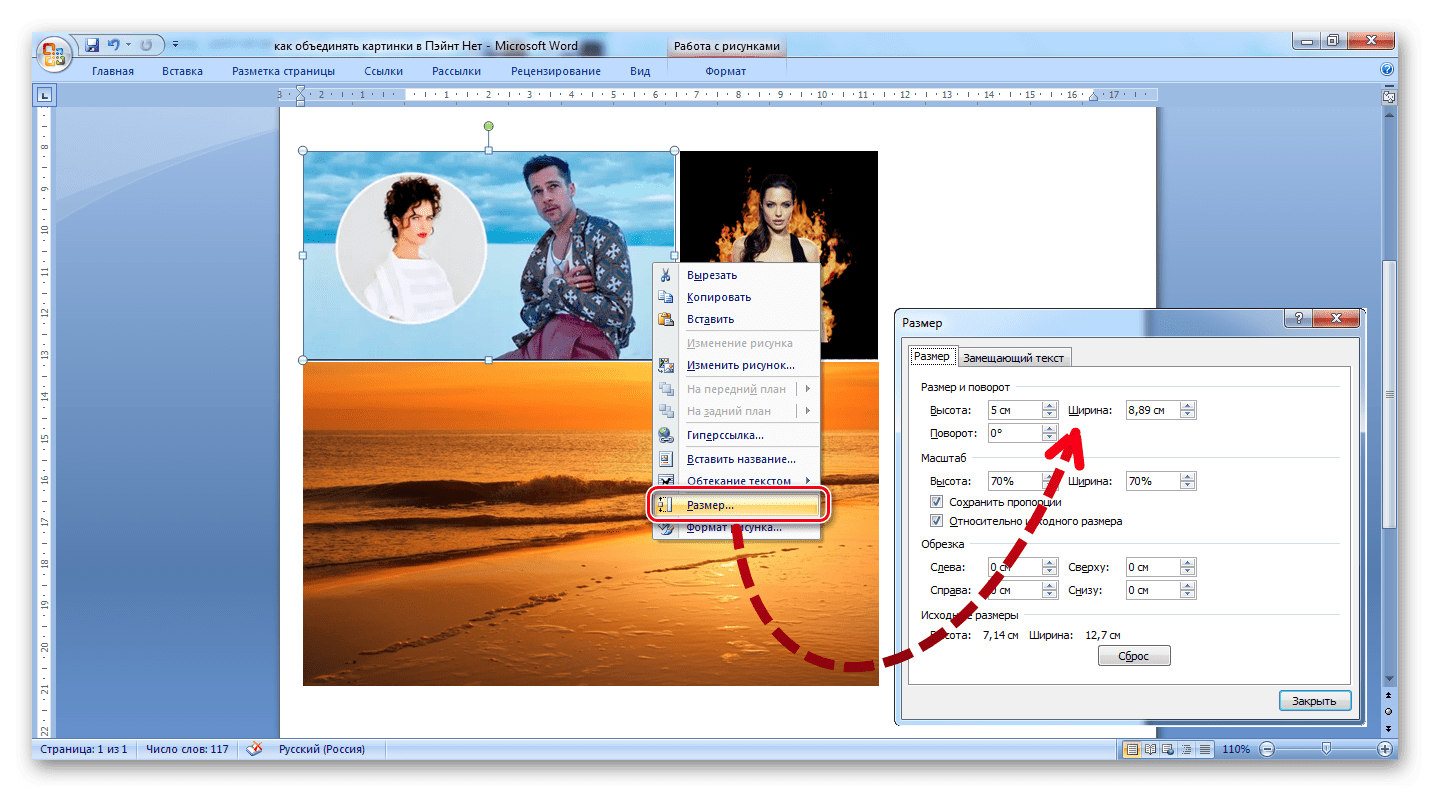
Иногда во время работы с MS Word возникает необходимость не просто добавить картинку или несколько картинок в документ, но еще и наложить одну на другую. К большому сожалению, средства работы с изображениями в этой программе реализованы не так хорошо, как хотелось бы. Конечно, Ворд — это в первую очередь текстовый, а не графический редактор, но все же было бы не плохо совмещать две картинки путем простого перетягивания.
Для того, чтобы наложить рисунок на рисунок в Ворде нужно проделать ряд несложных манипуляций, о которых мы и расскажем ниже.
2. Кликните дважды по картинке, которая должна находиться на переднем плане (в нашем примере это будет меньшая картинка, логотип сайта Lumpics).
3. В открывшейся вкладке “Формат”
нажмите на кнопку “Обтекание текстом”
.
4. В развернувшемся меню выберите параметр “Перед текстом”
.
5. Переместите эту картинку на ту, которая должна находится за ней. Для этого просто кликните левой кнопкой мышки по изображению и переместите его в нужное место.
Для большего удобства рекомендуем проделать со второй картинкой (расположенной на заднем плане) манипуляции, описанные выше в пунктах 2
и 3
, вот только из меню кнопки “Обтекание текстом”
необходимо выбрать параметр “За текстом”
.
Если вы хотите, чтобы две картинки, которые вы наложили друг на друга, были совмещены не только визуально, но и физически, их необходимо сгруппировать. После этого они станут единым целым, то есть, все операции, которые вы в дальнейшем будете выполнять над картинками (например, перемещение, изменение размера), будут выполняется сразу для двоих изображений, сгруппированных в одно. О том, как сгруппировать объекты, вы можете прочесть в нашей статье.
Вот и все, из этой небольшой статьи вы узнали о том, как можно быстро и удобно наложить одну картинку поверх другой в программе Microsoft Word.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
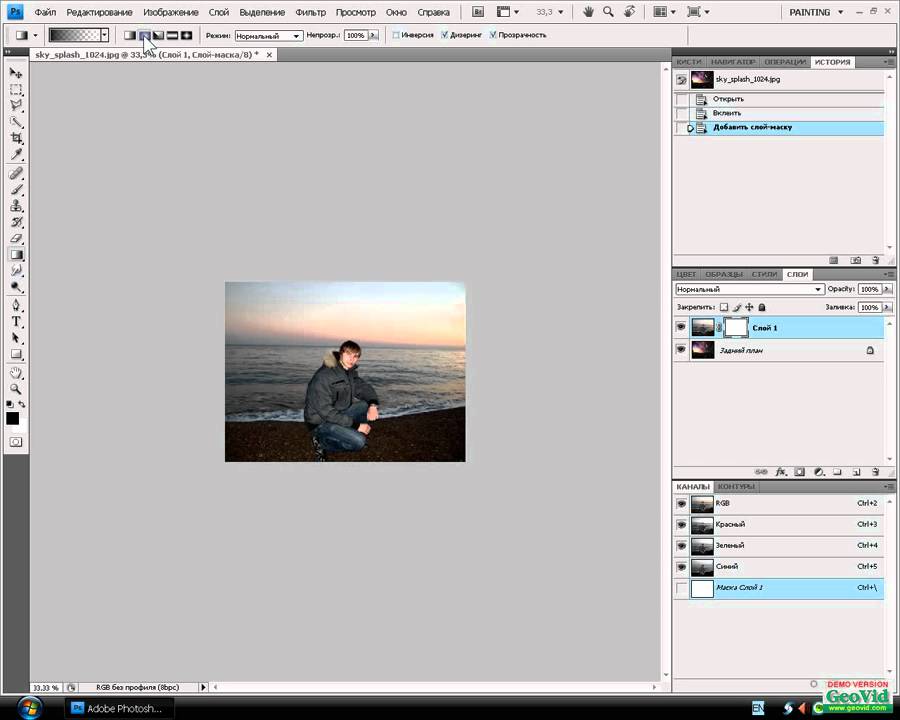
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”
, а затем “Открыть”
. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O”
.
Для удобства, в поле “Тип файлов”
выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла”
.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
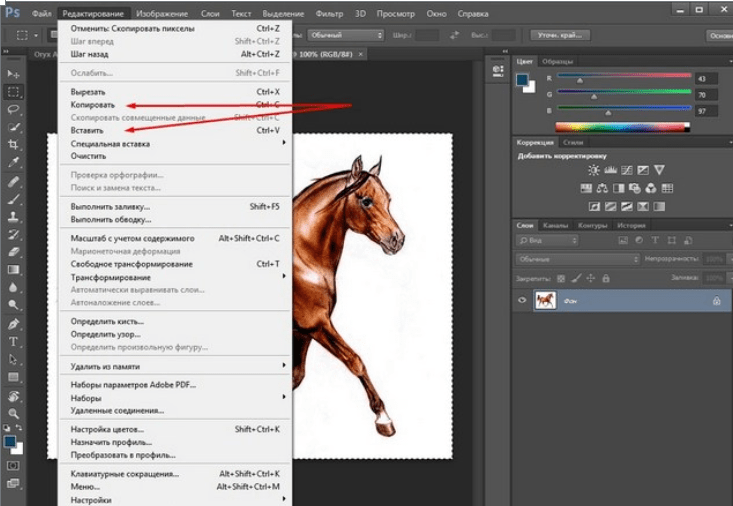
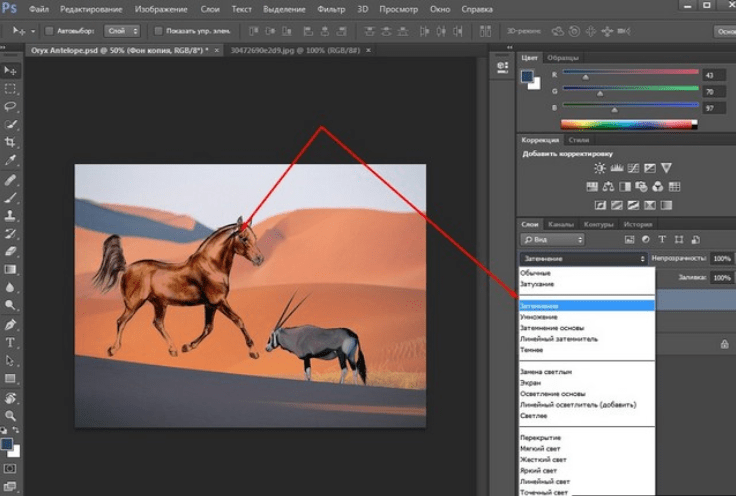
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик”
. Для удобства можно воспользоваться инструментом «Лупа»
. При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Как наложить одно видео поверх другого в редакторе VSDC
Если вы научились размещать несколько видео в одной сцене путём наложения одного на другое, перед вами открывается огромное количество возможностей в сфере монтажа.
Этот приём позволяет:
- Размещать полупрозрачные изображения поверх видео и наоборот.
- Смешивать несколько видео для получения новой композиции.
- Наложить видео на отдельную область на фото и получить эффект живой картинки.
Помимо этого, вы сможете использовать наложение видео для цветокоррекции и создания переходов между сценами.
Что касается технической части процесса, всё очень просто. Даже если вы никогда прежде не занимались монтажом, вы быстро научитесь применять наложение видео практически в любом нелинейном видеоредакторе. В инструкции мы расскажем, как это сделать в бесплатной программе VSDC, а также покажем три популярных эффекта, на которых вы сможете потренироваться.
Ищете бесплатный видеоредактор с возможностью наложения видео?
Скачайте VSDC для Windows
Однако сперва несколько слов о том, что такое наложение видео в монтаже, и как применить его в VSDC.
Что такое оверлей?
Наложение видео и изображений поверх друг друга (от англ. — оверлей) – это как раз ключевая возможность, которая отличает линейные видеоредакторы от нелинейных. Линейные редакторы, такие как Movie Maker, позволяют размещать объекты только в прямой последовательности – друг за другом. Нелинейные же программы дают вам полную свободу в этом плане. Подобно фотошопу, они позволяют вам работать с файлами как со слоями. Например, вы можете накладывать изображения поверх видео и наоборот, одновременно проигрывать два видео в одной сцене, разместив их параллельно друг другу или даже по диагонали. Вы также можете настраивать уровень прозрачности для каждого файла – так, чтобы сквозь него можно было увидеть изображение слоем ниже.
Таким образом, наложение – это и есть размещение двух и более видеофайлов в одной сцене на одном и том же пространстве для создания новой композиции.
Есть несколько способов наложить одно видео на другое, но как правило, пользователи интересуются одним из следующих вариантов:
- Наложение световых или цветовых эффектов (см. пример выше).
- Размещение водяного знака поверх видео (полупрозрачный текст или лого).
- Эффект картинка-в-картинке (одно видео проигрывается в уменьшенном окне поверх второго).
С технической точки зрения, всё вышеописанное можно отнести к приёму «наложение», однако, в этой инструкции мы сфокусируемся на первом варианте.
Если вам необходимо создать синемаграф, добавить водяной знак на видео или применить эффект картинка-в-картинке, по ссылкам вы найдёте нужные инструкции.
Как наложить одно видео поверх другого в VSDC?
Опытные пользователи знают, что наложение в монтаже можно осуществить разными способами. Мы продемонстрируем наиболее простой и быстрый:
- Запустите VSDC и воспользуйтесь кнопкой «Импортировать контент», чтобы добавить ваше основное видео или изображение – то, поверх которого вы планируете размещать другой файл.
- Следующим шагом сделайте двойной щелчок мышью по добавленному файлу – на шкале времени откроется новая вкладка.
- Воспользуйтесь кнопкой «Вставить объект», чтобы добавить оверлей – видео, которое вы хотите разместить поверх основного. Вы можете найти качественные оверлеи на сайтах с бесплатными стоковыми видео, таких как Videvo.
- Слева на шкале времени найдите меню “Режимы смешивания” и выберите опцию “Screen”, как это показано на иллюстрации ниже.
- После того, как вы разместили видео-оверлей на шкале времени, перейдите в меню «Инструменты» на верхней панели и выберите иконку с изображением гаечного ключа. Откроется шкала, с помощью которой вы можете отрегулировать уровень прозрачности второго видео.
- Если вы довольны результатом, перейдите во вкладку «Экспорт проекта» и сохраните видео на компьютер.
Можно считать, что на базовом уровне вы освоили приём наложения видео. Теперь можете включить воображение и начать экспериментировать с настройками. Например, разместите оверлей лишь на отдельной части видео или примените к нему эффект постепенного исчезания. Вы также можете опробовать различные режимы смешивания файлов. Ниже мы покажем три приёма, на которых удобно практиковаться.
Создайте эффект живой картинки (фотомоушн)
Фотомоушн – это популярный эффект, с помощью которого можно «оживить» статичные изображения. Используя приём наложения видео, вы можете, например, добавить движущиеся облака на небо, создать иллюзию движения воды или падающего снега.
Чтобы создать эффект живой картинки, импортируйте статичное изображение на шкалу времени, двойным щелчком откройте новую вкладку и добавьте видео эффекта, который вы хотите создать. Откадрируйте видео при необходимости, используя инструмент для обрезки краев видео, задайте требуемый уровень прозрачности и разместите на нужной области на фото. Вуаля!
Используйте эффект наложения для создания красивых переходов между сценами
Через наложение видео с определённым световым или цветовым эффектом, вы можете задать нужное настроение на видео, передать эмоции от происходящего. Например, для свадебных видео часто используется оверлей с бликами света, потому что он создаёт романтическую атмосферу на видео.
Блики света – как и многие другие видео категории «оверлей» – позволяет получить красивые, естественные переходы между сценами. В видеоинструкции ниже мы показали, как использовать переход с бликами на видео. Получается буквально кинематографический эффект:
Из любого динамичного оверлей-видео получится отличный переход между сценами. Здесь вы найдёте ещё одну инструкцию для создания перехода с использованием эффекта глитч.
Примените эффект двойной экспозиции с помощью наложения
Эффект двойной экспозиции чаще применяется к фото, чем к видео, и выглядит очень впечатляюще. Вы удивитесь, насколько просто и быстро его воспроизвести.
Ниже мы подробно описали создание эффекта двойной экспозиции с помощью оверлей-видео «струящийся дым»:
- Запустите VSDC и воспользуйтесь кнопкой «Импортировать контент», чтобы добавить основное видео, поверх которого планируется наложение.
- Добавьте видео с дымом. Вы можете найти такие на стоковых сайтах типа Videezy и Videvo.
- Выберите видео с эффектом на шкале времени, перейдите в меню «Видеоэффекты», выберите «Корректировка цветов» -> «Инверсия».
- На шкале времени слева найдите меню «Режимы наложения» и выберите «Screen».
- Отрегулируйте уровень прозрачности видео с дымом при необходимости.
Подробнее о том, как создать эффект двойной экспозиции – в видеоинструкции ниже:
Готовы применить приём наложения видео на практике? Тогда скачайте VSDC на компьютер, найдите несколько интересных видео с эффектами и доверьтесь своему воображению.
Надеемся, вам понравилось!
Наложение Видео — Легко Создавайте Эффект «Картинка в Картинке»
Apr 08, 2021• Проверенные решения
Видео наложение, также называемое эффект «Картинка в картинке» , относится к двум видеоклипам, совместно использующим один и тот же экран одновременно с одним меньшим видео/изображением, наложенным на большее видео. Если на вашем телевизоре есть функция «Картинка в картинке», это означает, что вы можете играть в видеоигры и продолжать смотреть любимое телешоу или одновременно наслаждаться двумя спортивными играми. При редактировании видео вы можете использовать этот эффект наложения изображения, чтобы вставить дополнительное видео (например, видео с веб-камеры) в основное видео, как вы видите во многих онлайн-уроках.
Помимо наложения видео, вам также может потребоваться объединить картинки, изображения, логотипы, названия и другие визуальные эффекты к видео. В этой статье мы покажем вам, как наложить видео и другие объекты на ваше видео, а также объединить их, чтобы сделать видео PIP в Wondershare Filmora9. В конце с помощью видеоурока вы также научитесь делать наложения изображений.
Вам также может понравиться: Как Добавить Водяной Знак с Логотипом на Видео
Как создать наложение видео и создать эффект «картинка в картинке» в Wondershare Filmora
Filmora имеет до 100 треков, чтобы вы могли добавлять видео так, чтобы вы могли делать множество причудливых и интересных наложений на видео. Кроме того, форма наложений также может изменяться. Это означает, что многие неправильные формы могут подправить ваше видео, делая его более привлекательным. С Filmora9 вы можете наложить картинку или изображение на видео, наложить видео на видео, настроить положение, размер и маску наложения фото/наложения видео, а также добавить анимацию и элемент к наложению видео. Если вы еще не знакомы с Filmora9, посмотрите вводное видео ниже, чтобы узнать о новых функциях Filmora9.
Однако, прежде чем мы приступим к подробным этапам создания наложения видео, чтобы сделать видео PIP, загрузите Filmora для запуска программы.
Теперь давайте проверим подробную информацию шаг за шагом о наложении изображения/видео на видео.
1Импортируйте свои фото и видео файлы в медиа-библиотеку
После загрузки и установки видеоредактора Filmora9 запустите его и создайте новый проект, чтобы использовать функцию «Картинка в картинке». Импортируйте в библиотеку мультимедиа как видео, так и фото, а также основные видеоклипы.
2 Добавьте наложение видео/фото на шкалу времени
После импорта видео и фотографий в медиатеку программы просто перетащите основное видео на основную видеодорожку на панели временной шкалы, а затем перетащите материал наложения (видео или изображения) на другую дорожку. После этого вы получите необработанное изображение в видеокартинке. Нажмите кнопку «Воспроизвести» в окне предварительного просмотра, чтобы просмотреть его. Filmora9 также поставляется с множеством ресурсов PIP, которые вы можете легко добавлять в свои видео для развлечения.
Переместите видео или изображения на дорожку PIP, чтобы решить, когда они должны появиться. Если это слишком большая фотография, вы можете перетащить ее края, чтобы обрезать или увеличить нужную длину наложения. Если это видеоналожение, вы можете обрезать его по длине основного видео.
3 Настройте видеоналожение в дорожке «Картинка в картинке»
Далее у вас есть широкий спектр настраиваемых параметров для настройки дорожки наложения «Картинка в картинке». Для этого дважды щелкните добавленное видео или изображение на шкале времени, чтобы открыть панель редактирования. Вы можете дважды щелкнуть эффект движения, чтобы применить его к наложенному видео.
Отрегулировать положение наложения видео: Щелкните изображение или видео на дорожке наложения PIP, и вы увидите зеленую рамку вокруг медиафайлов в окне предварительного просмотра. Просто перетащите ее в любое место на видео.
Изменить размер наложенного видео: Перетащите прямоугольные маркеры, чтобы изменить размер окна воспроизведения видео/изображений «картинка в картинке».
Применить движение к наложенному видео: Выбирайте из более чем 60 эффектов движения, чтобы анимировать видео/изображения «Картинка в картинке». При добавлении движения к PIP будет отображаться значок.
Добавить маску к фото/видео наложению: Перейдите к Эффекты. Затем выберите Утилита слева. Выберите Маска изображения или Форма маски , чтобы применить ее к наложению видео/изображения. Каждую маску можно настроить с помощью следующих параметров: X, Y, Ширина, Высота и Растушевка, дважды щелкнув по наложению.
4 Точная настройка наложения видео и изображения с основным видео
Filmora9 позволяет вам лучше совмещать наложенное видео/изображение с основным видео путем настройки режима наложения и прозрачности. Дважды щелкните на наложенной временной шкале. На вкладке видео (если ваше наложение — видео) вы можете выбрать целевой режим смешивания из «Затемнить», «Умножить», «Затемнение цвета», «Экран» и многое другое, а также настроить непрозрачность видео. Вы всегда можете предварительно просмотреть эффект наложения в окне предварительного просмотра.
5 Сохраните картинку в картинке видео
Если вас устраивают эффекты «Картинка в картинке», нажмите кнопку Экспорт справа, тем самым вы можете сохранить свое видео «Картинка в картинке» на DVD устройстве и YouTube.
Вывод
Помимо базового редактирования наложенного видео PIP, вы также можете добавить элемент в видео. В Filmora9 вы можете добавить несколько дорожек наложения, чтобы сделать ваше видео более креативным. Посмотрите пошаговое видео-руководство, чтобы узнать больше о Fimora.
Larry Jordan
Larry Jordan является писателем и любителем всего видео.
Подписаться на @Larry Jordan
Наложение видео
Наложить видео или изображение поверх основного видеотрека можно с помощью специального трека дополнительного видео. Таким образом, вы можете разместить несколько клипов в одном кадре, добавить собственный логотип, или вставить короткий клип без разрезания основного видео. Также, трек дополнительного видео понадобится вам для создания эффекта Хромакей.
Для начала:
Добавьте в проект видеоклипы: основное видео, которое будет располагаться на нижнем слое, а также видео или фото, которые хотите наложить поверх основного. Для логотипов, рекомендуем использовать изображения в формате PNG с прозрачностью, чтобы логотип наилучшим образом вписался в кадр.
Шаг 1: Разместите клип на дополнительном видеотреке
1. На монтажном столе, выделите клип, который хотите наложить поверх основного видео и перетащите его вверх, над видеотреком.
2. Появится дополнительный видеотрек. Разместите клип на этом треке в нужном вам месте относительно других клипов и шкалы времени.
Между наложенным клипом и основным клипом появится соединяющая голубая полоса. Эта полоса означает, что дополнительный клип привязан к основному: при перемещении, нарезке или удалении основного клипа, наложенный клип также будет перемещён, разрезан или удалён.
Шаг 2: Настройте верхний клип
1. На монтажном столе, дважды щёлкните по клипу на дополнительном видеотреке. Над плеером появится панель настроек.
2. На панели настроек, раскройте список и выберите режим наложения дополнительного видео: Картинка в картинке, Разделение экрана, или Поверх клипа.
Режим ‘Картинка в картинке’
Позволяет разместить верхний клип в любой части кадра. Это стандартный режим наложения.
1. Выберите режим ‘Картинка в картинке‘.
2. В плеере, перетащите рамку наложенного клипа на нужное место в кадре.
3. Чтобы изменить размер наложенного клипа, потяните мышью за углы рамки.
4. По умолчанию, при изменении размера рамки, пропорции клипа будут сохранены. Чтобы изменить пропорции наложенного клипа, выключите опцию ‘Сохранять пропорции‘ на панели настройки в плеере.
Картинка в картинке
Режим ‘Разделение экрана’
1. Выберите режим ‘Разделение экрана‘.
2. С помощью кнопок на панели настроек, выберите способ размещения двух клипов в кадре: .
Разделение экрана
Режим ‘Поверх клипа’
Данный режим позволяет добавить короткую врезку без необходимости разрезать основное видео. Верхний клип появляется поверх основного видео, в то время как оно продолжает проигрываться. Этот режим лучше всего подходит для создания видео с эффектом хромакей.
Поверх клипа (основное видео скрыто)
Шаг 3: Примените изменения
Нажмите Применить на панели настроек дополнительного видео в плеере.
Шаг 4: Настройте свойства клипа
Не снимая выделение с верхнего клипа, откройте вкладку Инструменты. В разделе Общие, настройте Громкость, Скорость и Непрозрачность клипа. Также, вы можете воспользоваться и другими инструментами для редактирования видео и фото на дополнительном видеотреке.
См. также:
Загрузка, добавление и редактирование изображений в сообщениях электронной почты и на целевых страницах
Эта страница теперь доступна на других языках.
английский
Español
Français
Português
Deutsch
Примечание
Если вы перешли на наш новый редактор электронной почты, некоторые из шагов, описанных в этой статье, могут быть неприменимы.Чтобы узнать, как использовать новый конструктор, прочтите статью «Создание электронного письма в New Builder».
Mailchimp позволяет легко загружать, добавлять и редактировать изображения в электронной почте или на целевой странице, чтобы вы могли настроить внешний вид своего маркетингового контента.
Из этой статьи вы узнаете, как загружать, добавлять и редактировать изображения в электронной почте или на целевой странице.
Перед тем, как начать
- Требования к изображению зависят от макета, шаблона или дизайна. Для получения дополнительной информации ознакомьтесь с нашими требованиями к изображениям.
- Шаблоны тем для электронной почты предварительно разработаны, поэтому некоторые изображения и блоки содержимого нельзя изменить.
- Когда вы загружаете изображение в студию контента, мы меняем имя файла на уникальный идентификатор, который нельзя дублировать или изменять.
- Content Studio поддерживает файлы изображений JPG, JPE, JPEG, GIF, PNG и BMP.
- Использование изображений в блоках текстового содержимого может повлиять на внешний вид ваших дизайнов при просмотре на мобильных устройствах. По возможности мы рекомендуем вместо этого размещать изображения в блоках содержимого на основе изображений.
Загрузить изображение
Когда вы загружаете изображение, мы сохраняем этот файл на наших серверах. Шаги по загрузке изображений в ваши дизайны незначительно различаются в зависимости от типа блока контента, который вы используете.
Загрузить в блок содержимого изображения
Редактор перетаскивания предлагает несколько типов блоков содержимого на основе изображений, включая изображение, карточку изображения, группу изображений и изображение + текст. Эти инструкции объясняют, как использовать изображения с любым из этих типов.
Чтобы загрузить изображение в один из этих блоков содержимого, выполните следующие действия.
- На панели редактирования щелкните блок содержимого изображения или перетащите в макет новый тип блока содержимого изображения.
- Щелкните Обзор или Замените , чтобы открыть студию содержимого.
- Выберите способ загрузки изображения.
- Чтобы выбрать файл на своем компьютере, щелкните Загрузить , найдите нужный файл и щелкните Открыть .
- Чтобы использовать изображение, сохраненное в Интернете, щелкните раскрывающееся меню рядом с Загрузить и выберите Импортировать с URL-адреса . Введите URL-адрес и нажмите Импорт .
- Нажмите Сохранить и закрыть .
После вставки изображения вы можете настроить параметры блока содержимого изображения, добавить замещающий текст, вернуться в студию содержимого для редактирования изображения или заменить или удалить его.
Примечание
Если ваши изображения уже имеют имена и правильно отформатированы на вашем компьютере, вы можете перетащить их прямо в Mailchimp.
Перетащите одно изображение в блок содержимого изображения или откройте студию содержимого и перетащите несколько изображений для загрузки группами.
Загрузить в блок текстового содержимого
Конструктор кампаний предлагает несколько типов текстовых блоков содержимого, включая блоки содержимого Text, Boxed Text и Footer. Эти инструкции объясняют, как использовать изображения с любым из этих типов.
Чтобы загрузить изображение в блок текстового содержимого, выполните следующие действия.
- В макете щелкните текстовый блок, с которым хотите работать, или перетащите в макет новый тип блока текстового содержимого.
- На панели редактирования щелкните значок Изображение на панели инструментов блока текстового содержимого, чтобы перейти в студию содержимого. На панели редактирования щелкните значок студии содержимого на панели инструментов.
- Выберите способ загрузки изображения.
- Чтобы выбрать файл на своем компьютере, щелкните Загрузить , найдите нужный файл и щелкните Открыть .
- Чтобы использовать изображение, сохраненное в Интернете, щелкните раскрывающееся меню рядом с Загрузить и выберите Импортировать с URL-адреса .Введите URL-адрес и нажмите Импорт .
- На экране Редактировать изображение установите дополнительные свойства изображения или добавьте URL-адрес, чтобы сделать изображение ссылкой.
- Если вы уменьшите высоту и ширину изображения, нажмите Использовать URL-адрес изображения , чтобы создать ссылку на исходное изображение, чтобы получатели могли щелкнуть изображение, чтобы просмотреть его в исходном размере.
- Щелкните Сохранить и вставить изображение .
Если позже вам потребуется внести дополнительные изменения в настройки изображения, дважды щелкните изображение в текстовом блоке.
Примечание
Если у вас возникли проблемы с загрузкой изображения или с отображением загруженного изображения в электронной почте или на странице, вы можете предпринять несколько шагов по устранению неполадок.
Найти URL изображений
Иногда вам может потребоваться добавить одно из ваших изображений в Mailchimp в шаблон электронной почты с настраиваемым кодом. Для этого вы получите URL-адрес источника из студии контента.
Чтобы скопировать URL-адрес элемента, выполните следующие действия.
Щелкните значок Content Studio .
На боковой панели щелкните вкладку, содержащую файл, который вы хотите использовать.
- Введите термин в строку поиска, чтобы найти файл, с которым вы хотите работать.
- Щелкните файл, с которым хотите работать.
- Щелкните раскрывающееся меню рядом с полем Просмотреть подробности и выберите Копировать URL-адрес . Сохраним в буфер обмена.
- Щелкните X в правом верхнем углу.
- Вставьте скопированный URL-адрес в редактор кода или куда-нибудь еще.
Вставить изображение
Шаги по вставке изображений в конструктор кампаний немного различаются в зависимости от типа используемого вами блока контента.
Вставить в блок содержимого изображения
Конструктор кампаний предлагает несколько типов блоков контента на основе изображений, включая Image, Image Card, Image Group, и Image + Text . Эти инструкции объясняют, как использовать изображения с любым из этих типов.
Чтобы вставить изображение в блок содержимого изображения, выполните следующие действия.
- В макете щелкните блок содержимого изображения, с которым хотите работать, и перетащите его в свой дизайн.
- В новом блоке содержимого щелкните изображение , чтобы открыть студию содержимого.
- На боковой панели щелкните вкладку, содержащую файл, который вы хотите использовать.
- Введите термин в строку поиска, чтобы найти файл, с которым вы хотите работать.
- Щелкните изображение, с которым хотите работать.
- Щелкните Вставить .
- Нажмите Сохранить и закрыть .
Вставить в блок текстового содержимого
Инструменты дизайна
Mailchimp предлагают несколько типов текстовых блоков контента, включая Text, Boxed Text, и Footer . Эти инструкции объясняют, как использовать изображения с любым из этих типов блоков.
Чтобы вставить изображение в блок текстового содержимого, выполните следующие действия.
- В макете щелкните блок текстового содержимого, с которым хотите работать.
- На панели редактирования щелкните значок Изображение на панели инструментов блока текстового содержимого, чтобы перейти в студию содержимого.
- Введите термин в строку поиска, чтобы найти файл, с которым вы хотите работать.
- Щелкните изображение, с которым хотите работать.
- Щелкните Вставить .
- На экране Редактировать изображение установите дополнительные свойства изображения или добавьте URL-адрес, чтобы сделать изображение ссылкой.
- Щелкните Сохранить и вставить изображение .
Редактировать изображение
Студия контента
Mailchimp включает в себя встроенный фоторедактор с историей версий. Действия по редактированию изображения могут различаться в зависимости от типа создаваемого вами маркетингового контента.
Чтобы отредактировать изображение в макете, выполните следующие действия.
- В макете щелкните блок содержимого изображения, с которым вы хотите работать.
- На панели редактирования щелкните Изменить .
- В редакторе фотографий щелкните любой значок инструмента редактирования, чтобы открыть настройки этого инструмента и внести необходимые изменения.
- После внесения всех изменений нажмите Сохранить .
Отличная работа! Мы заменим изображение на новую, отредактированную версию.
Используйте другую версию
Студия контента сохраняет версии ваших изображений при редактировании. Если вы редактировали и сохраняли изображение в прошлом и хотите использовать другую версию своего изображения, вы можете!
Чтобы использовать другую версию образа, выполните следующие действия.
- В студии содержимого щелкните изображение, с которым хотите работать.
- Нажмите Подробнее .
- В История изменений щелкните версию изображения, которую вы хотите вставить.
- Щелкните Вставить .
Следующие шаги
Вот еще несколько полезных статей, в которых рассказывается о других вещах, которые можно делать с изображениями в Mailchimp.
Установить логотип по умолчанию
Добавить фоновое изображение в кампанию
Устранение неполадок с изображениями в кампаниях
Перенос текста и перемещение изображений в Word
Переместить или изменить положение изображения на странице в Word так же просто, как перетащить его мышью.Но иногда это не срабатывает. Ключ к получению желаемых результатов — выбрать Параметры макета .
Выберите изображение.
Выберите значок Параметры макета .
Выберите нужные параметры макета:
Чтобы поместить изображение перед текстом и установить его так, чтобы оно оставалось в определенном месте на странице, выберите Перед текстом (в разделе С переносом текста ), а затем выберите Исправить положение на странице .
Чтобы обернуть текст вокруг изображения, но при этом изображение перемещалось вверх или вниз при добавлении или удалении текста, выберите Квадрат (в разделе С переносом текста ), а затем выберите Переместить с текстом .
Дополнительные сведения и примеры переноса текста см. В разделе Перенос текста вокруг изображений в Word
.
Изображение, вероятно, находится за другим объектом, например, за блоком текста:
Чтобы выбрать изображение, используйте панель выбора:
Выбрать Дом > Выбрать > Панель выбора .
На панели выбора выберите изображение.
Чтобы немного переместить изображение, выберите изображение, затем, удерживая клавишу Ctrl, нажмите клавишу со стрелкой.
Чтобы переместить несколько объектов одновременно, сгруппируйте их вместе:
Выберите первый объект.
Удерживая нажатой клавишу Ctrl, выберите другие объекты.
Щелкните правой кнопкой мыши один из объектов, укажите на Group , а затем выберите Group .
Совет: Если вы не можете сгруппировать или выбрать несколько изображений, возможно, макет вашего изображения встроен в текст.Если да, обратитесь к разделу «Открыть параметры макета», чтобы изменить макет изображения на любой вариант в разделе « с переносом текста» .
Для абсолютного контроля над выравниванием и позиционированием изображения используйте поле Layout для установки выравнивания относительно полей или столбцов, абсолютного положения в дюймах или относительного положения в процентах. Это удобно, когда вы хотите разместить изображение на определенном расстоянии от чего-то еще, например, от поля страницы.
Выберите изображение.
Выберите значок Параметры макета .
Выберите См. Еще , а затем выполните выравнивание и настройку положения на вкладке Положение .
Если вы не можете выбрать какой-либо из параметров позиции на вкладке Позиция , выберите вкладку Перенос текста , а затем выберите любой вариант , кроме , в строке с текстом .
Если у вас есть несколько изображений, которые вы хотите перекрыть на странице, вы можете включить это в поле Layout .
Выберите изображение.
Выберите значок Параметры макета .
Выбрать Подробнее .
На вкладке Позиция в группе Параметры внизу установите флажок Разрешить перекрытие .
Повторите эти действия для каждого изображения, для которого вы хотите включить перекрытие.
Помимо выравнивания и позиционирования изображений на странице, вы также можете выровнять изображения по отношению друг к другу или по другим объектам на странице. Хотя выравнивание изображения по изображению недоступно с помощью значка «Параметры макета » или диалогового окна «Макет » , это обычная задача, которую вы можете выполнять при работе с позиционированием и выравниванием изображения.
Удерживая нажатой клавишу Ctrl, выберите каждый объект, который нужно выровнять.
Перейдите в формат Picture Format или Picture Tools Format > Align , а затем выберите один из вариантов, например, по центру, сверху или снизу.
Якорь объекта
указывает, где находится изображение или объект по отношению к тексту в документе.Якоря не , а появляются для встроенных изображений ; встроенные объекты привязаны к тому месту в тексте, куда они были вставлены, и обрабатываются как любой текстовый символ — «в строке с текстом».
Все остальные параметры обтекания (квадрат, плотно, насквозь, сверху и снизу, за текстом, перед текстом) привязаны к определенному месту в документе; привязка указывает абзац, с которым связан объект. Выберите изображение, а затем нажмите значок Layout Options , чтобы узнать, как ваше изображение вставлено.
Примечания: Если вы выбрали изображение, которое не встроено в текст, но вы не видите привязку объекта, вы можете убедиться, что привязки отображаются двумя способами:
Показать метки форматирования На вкладке Home в группе Paragraph выберите Show / Hide / .
Всегда показывать привязки Выберите Файл > Параметры > Показать , а затем выберите Якоря объекта .
Поскольку привязки — это просто визуальная индикация относительного положения изображения на странице, их нельзя удалить.Однако, попробовав различные варианты обтекания текстом, вы найдете всю необходимую гибкость при размещении изображения, независимо от его привязки.
Дополнительные сведения и примеры обтекания текстом см. В разделе Обтекание текстом рисунков в Word.
Если вы хотите, чтобы изображение оставалось на месте, даже если текст вокруг него был удален, вы можете заблокировать его привязку:
Выберите изображение.
Выберите значок Параметры макета .
Выберите См. Еще , а затем выберите Заблокировать привязку .
Примечание: Поскольку привязки не используются для изображений, размещенных в строке с текстом, блокировка привязки и все другие параметры позиционирования недоступны для встроенных изображений.
См. Также
Перенос текста вокруг изображений в Word
Поворот текстового поля, фигуры, объекта WordArt или изображения в Word
Группируйте или разгруппировывайте фигуры, изображения или другие объекты
Если вы вставили изображение в документ при использовании Word в Интернете, вы можете вырезать и вставить его, чтобы переместить в документ, и вы можете применить к нему форматирование абзаца, например вертикальный интервал и центрирование.Однако вы не можете переместить изображение, которое было вставлено при использовании настольной версии Word, если изображение имеет обтекание текстом или фиксированное положение на странице.
Если вы обнаружите, что не можете внести изменения в изображение и у вас установлена настольная версия Word, выберите Открыть в Word , чтобы открыть документ в Word и внести изменения в его макет.
Когда вы закончите, нажмите Ctrl + S, чтобы сохранить документ в исходном месте. Затем вы можете снова открыть документ в Word в Интернете и продолжить редактирование.Веб-приложение Word сохранит настройки макета, которые вы применили в классической версии Word.
Вставьте изображение в Excel в Интернете
Вставьте изображение на рабочий лист, чтобы легко отображать информацию или добавить визуальный интерес.
Совет: Чтобы добавить изображения в Excel в Интернете, вам может потребоваться сначала переключиться в режим редактирования , щелкнув Редактировать книгу > Редактировать в браузере .
Чтобы вставить изображение, сохраненное в доступном для вас месте, выполните следующие действия:
Щелкните место на листе, куда вы хотите вставить рисунок.
На вкладке Вставка щелкните Изображение .
Найдите изображение, которое хотите вставить, выберите его и нажмите Открыть .
Изображение будет вставлено в ваш рабочий лист.
Совет: Вы также можете скопировать и вставить изображение из Интернета или приложения в Excel в Интернете без предварительного сохранения и без использования меню Вставить .
После того, как рисунок окажется на вашем листе, вы можете изменить его размер и переместить в любое место.
Как добавить изображения на HTML-сайт
Обновлено: 01.02.2021, Computer Hope
Добавление изображений на страницы вашего веб-сайта часто может сделать их более приятными для глаз и передать информацию лучше, чем использование одного текста. Этот процесс выполняется с помощью кода HTML и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере.
Использование тега
В коде HTML для веб-страницы вы можете добавить изображение с помощью тега . В теге
нужно указать четыре атрибута:
- Src — Атрибут источника указывает местоположение изображения. Вы можете использовать относительный путь, если изображение находится на том же сервере, что и ваш сайт, но изображения с другого сайта требуют абсолютных путей.
- Alt — Атрибут альтернативного текста представляет собой письменное описание изображения.
- Ширина — Ширина изображения.
- Высота — Высота изображения.
Необязательный атрибут — Border , который позволяет указать границу вокруг изображения. Атрибут границы определяется размером в пикселях. Например, использование border = 1 в теге означает, что ширина границы вокруг изображения будет 1 пиксель.
Примечание
Атрибут Border объявлен устаревшим в HTML5 и не поддерживается.
Примеры
В следующих примерах показан фактический HTML, используемый для добавления изображения вверху этой страницы.Их можно вставить в любом месте вашей страницы. Первый имеет более короткий URL-адрес, поскольку изображение и HTML-файл находятся на одном сервере. Во-вторых, вы можете сделать ссылку на наше изображение с другого сервера.
Первый пример
Пример два
Какие форматы изображений я могу использовать на веб-странице?
Наиболее распространенными форматами изображений, используемых для изображений, фотографий, логотипов и других изображений, являются JPEG, GIF и PNG.Другие форматы изображений, которые широко не поддерживаются, например BMP, могут работать не во всех браузерах.
Мне нужны кавычки вокруг атрибутов в теге img?
Да. Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем заключать в кавычки значение атрибута, чтобы предотвратить ошибки.
Как вставлять изображения в ваши шаблоны в общих шаблонах электронной почты
На этой странице вы найдете несколько способов вставить изображение в свои шаблоны в общих шаблонах электронной почты.Вы можете прикрепить изображения из OneDrive или URL-адреса, добавить тег непосредственно в HTML-код или создать черновик Outlook, вставить в него изображение и использовать этот черновик в качестве шаблона.
Вставить изображение из OneDrive
Первый способ вставить изображение в шаблон — прикрепить изображение из OneDrive с помощью макроса ~% InsertPictureFromOneDrive. Чтобы использовать макрос, откройте свой шаблон и щелкните значок Вставить макрос :
В раскрывающемся списке выберите макрос ~% InsertPictureFromOneDrive:
Если единый вход не включен, при выборе макроса ~% InsertPictureFromOneDrive надстройка попросит войти в вашу учетную запись OneDrive.
Выберите изображение, которое хотите вставить в свой адрес электронной почты:
Наконечник. Вы можете переключиться на другую учетную запись OneDrive, щелкнув значок Blue Cloud справа.
Вы можете установить размер изображения (в пикселях) или оставить эти поля пустыми и щелкнуть Вставить :
Если вы не введете никакого размера, изображение будет вставлено с исходными размерами.
Когда вы используете шаблон с этим макросом, макрос загружает выбранное изображение, вставляет скрытое вложение и отображает его в теле сообщения.
Примечание. Если вы используете ~% InsertPictureFromOneDrive в шаблоне, который используется совместно с другими пользователями, убедитесь, что у ваших товарищей по команде есть доступ к файлу или папке в OneDrive. Вы можете узнать больше об управлении доступом в OneDrive на странице «Общий доступ к файлам и папкам OneDrive».
Наконечник. Для вашего удобства вы можете создать специальную папку в OneDrive, поделиться ею со всеми своими товарищами по команде и собрать все документы, которыми вы делитесь, в шаблонах.
Наконечник. Когда макрос будет создан, вы можете щелкнуть по нему и выбрать Открыть файл или Открыть папку :
Добавить изображение из SharePoint
Чтобы добавить изображение из SharePoint, используйте макрос ~% InsertPictureFromSharePoint:
Если единый вход не включен, при выборе этого макроса надстройка попросит вас войти в свою учетную запись SharePoint.
Выберите изображение, которое хотите вставить в свой адрес электронной почты:
Наконечник. Вы можете переключиться на другую учетную запись SharePoint, щелкнув значок Переключить учетную запись SharePoint справа.
Вы увидите окно вставки изображения :
При необходимости вы можете установить размер изображения (в пикселях) и нажать Вставить .
Примечание. Если вы используете ~% InsertPictureFromSharePoint в шаблоне, который находится в группе и используется совместно с другими пользователями, убедитесь, что у ваших товарищей по команде есть доступ к файлу или папке в SharePoint.Вы можете узнать больше об управлении доступом в SharePoint на странице Совместное использование файлов и папок SharePoint.
Примечание. Обратите внимание, что ~% InsertPictureFromSharePoint не будет работать с бесплатными учетными записями, такими как Outlook.com, поскольку в них нет SharePoint.
Наконечник. Когда макрос будет создан, вы можете щелкнуть по нему и выбрать Открыть файл или Открыть папку :
Единый вход (SSO) для макросов OneDrive и SharePoint
Если в ваших шаблонах вы используете изображения из OneDrive или SharePoint и у вас только одна учетная запись OneDrive, которая совпадает с вашей учетной записью Microsoft 365 Outlook (которая указана в Outlook Файл → Информация об учетной записи ), вы можете взять преимущество единого входа, позволяющее избежать ввода или подтверждения учетных данных каждый раз, когда вы используете макросы ~% InsertPictureFromOneDrive и ~% InsertPictureFromSharePoint.
При едином входе вы принимаете разрешения для приложения только один раз:
После этого все изображения будут вставлены без дополнительных всплывающих окон.
Отключить единый вход
Функция единого входа включена по умолчанию. Если вы можете использовать изображения из разных учетных записей OneDrive , отключите единый вход. Для этого щелкните три точки в правом нижнем углу панели надстройки и выберите профиль :
Нажмите Редактировать учетную запись :
Вот нужный вам флажок:
Важные примечания
Под флажком вы можете увидеть сообщение об ошибке красного цвета, в большинстве случаев это сообщение связано с одной из перечисленных ниже точек.
Примечание. Обратите внимание, функция единого входа:
- Не поддерживается в веб-приложении — он доступен только в надстройке Outlook (настольный компьютер или онлайн).
- Доступно только в том случае, если ваш Outlook предоставляет почтовый ящик API 1.9 и выше.
- Работает только в учетных записях Microsoft 365 и не поддерживается в бесплатных учетных записях, таких как outlook.com или gmail.com.
Но если вы видите сообщение «SSO не поддерживается в вашей текущей версии надстройки», скорее всего, вам просто нужно немного подождать, пока приложение не будет обновлено в вашей учетной записи.Скорость этого процесса зависит от Microsoft, и мы не можем на нее повлиять.
Вставить изображение из URL
Еще один способ добавить изображение в шаблон — прикрепить изображение из URL-адреса с помощью макроса ~% InsertPictureFromURL. Откройте свой шаблон и нажмите Вставить макрос значок:
В раскрывающемся списке выберите макрос ~% InsertPictureFromURL:
Введите URL-адрес, установите размер изображения или оставьте эти поля пустыми и щелкните Вставить :
Если вы не введете никакого размера, изображение будет вставлено с исходными размерами.
Когда вы используете шаблон с этим макросом, макрос загружает выбранное изображение, вставляет скрытое вложение и отображает его в теле сообщения.
Примечание. Если вы используете макрос ~% InsertPictureFromURL в шаблоне, который используется совместно с другими пользователями, убедитесь, что ваши товарищи по команде имеют доступ к URL-адресу, который вы указываете в макросе.
Чего нельзя делать при вставке изображений с URL
Друзья, пожалуйста, если вы хотите добавить изображение из OneDrive или SharePoint, используйте макросы ~% InsertPictureFromOneDrive и ~% InsertPictureFromSharePoint только .
Не пытайтесь использовать макрос ~% InsertPictureFromURL и помещать ссылку на свой файл из OneDrive или SharePoint в квадратные скобки.
Например, вы можете открыть свое изображение в браузере, скопировать его адрес из адресной строки и попытаться использовать его в макросе ~% InsertPictureFromURL. Это не сработает. Кроме того, если вы скопируете ссылку на свое изображение во время публикации в OneDrive и вставите ее в квадратные скобки в макросе ~% InsertPictureFromURL — это тоже не сработает.
Добавить изображение в HTML
Кроме того, вы можете редактировать HTML-код ваших шаблонов и использовать тег для добавления изображения в ваш шаблон.Создайте шаблон или откройте существующий и щелкните значок View HTML :
Введите тег с URL-адресом и размером вашего изображения. Например, если изображение с именем «logo.png» находится по адресу https://cdn.company.com/ и должно быть вставлено в ширину 150 пикселей и высоту 80 пикселей, тег будет выглядеть следующим образом:

Наконечник. Вы также можете указать размер вставленного изображения в процентах от его исходного размера, поэтому тег может выглядеть следующим образом: 
Наконечник. Если вы хотите вставить изображение с исходными размерами, вы можете указать без размера, и тег будет выглядеть так: 
Нажмите Обновить :
Ваше изображение будет отображаться в вашем шаблоне, но не будет загружено и прикреплено, поэтому, если оно станет недоступным по URL-адресу, оно не будет вставлено и отображаться в ваших сообщениях.
Примечание. Если вы используете HTML-тег в шаблоне, который используется совместно с другими пользователями, убедитесь, что ваши товарищи по команде имеют доступ к URL-адресу, который вы указываете в теге.
Использовать черновик Outlook со вставленным изображением
Еще один способ вставить изображение в шаблон — использовать черновики Outlook в качестве шаблонов. В этом случае вы создаете черновик в Outlook, вставляете изображение и связываете папку с этим черновиком с общими шаблонами электронной почты. Вот наше руководство по использованию связанных папок:
Как использовать черновики Outlook в качестве шаблонов
Полезные ссылки в нашем блоге
Вы можете найти много полезной информации по этой теме в статьях нашего блога:
Google Docs: вставка изображений
Урок 13: Вставка изображений
/ ru / googledocuments / working-with-tables / content /
Введение
Добавление изображений к вашему документу может сделать его более привлекательным.Google Docs использует Google Search для поиска и предоставления изображений на ваш выбор, поэтому, вероятно, вы найдете то, что соответствует вашим потребностям. Если у вас есть собственное изображение, которое вы хотите использовать, вы можете загрузить изображение .
В этом уроке вы узнаете, как загрузить , искать для и вставить изображения . Вы также узнаете, как редактировать размер и положение изображения.
Посмотрите видео ниже, чтобы узнать больше о вставке изображений.
Для загрузки изображения:
- Поместите точку вставки в документ, куда вы хотите вставить изображение.
- Щелкните Вставить > Изображение > Загрузить с компьютера .
- Выберите изображение, которое вы хотите использовать, и нажмите Открыть .
Поиск изображений
Когда вы ищете изображения в Документах Google, важно знать, что почти все изображения, найденные Google, будут принадлежать кому-то другому .Google пытается отфильтровать результаты, чтобы показывать только бесплатные изображения Creative Commons, но важно перейти к источнику изображения, чтобы проверить лицензию на авторские права. Для получения дополнительной информации о том, как использовать изображения, найденные в Интернете, прочитайте наш урок по авторскому праву и добросовестному использованию.
Для поиска изображения:
- Поместите точку вставки в документ, куда вы хотите вставить изображение.
- Щелкните Вставить > Изображение > Поиск в Интернете .
- Панель поиска появится в правой части окна. Введите желаемый поисковый запрос, затем нажмите Введите .
- Просмотрите результаты поиска. Выберите желаемое изображение , затем нажмите Вставить .
- Изображение появится в документе.
Чтобы удалить изображение, выберите его и нажмите клавишу Backspace или Удалить на клавиатуре.
Другие варианты вставки изображений
Google Docs предлагает несколько дополнительных опций для вставки изображений.Если у вас есть URL-адрес изображения или коллекции изображений, хранящихся в онлайн-альбомах или на вашем Google Диске, вы также можете легко получить доступ и вставить эти изображения. Всегда не забывайте проверять лицензию на авторские права на изображение, прежде чем помещать его в свой документ.
- По URL-адрес : Эта опция полезна, если у вас есть URL-адрес определенного изображения. Если URL-адрес введен правильно, появится предварительный просмотр изображения. Щелкните Выберите , чтобы вставить изображение в документ.
- Ваши фотографии : выбор Фото дает вам доступ к изображениям профиля вашей учетной записи Google. Если вы используете Google Фото для систематизации фотографий, все созданные вами альбомы также будут видны в диалоговом окне. Щелкните альбом , чтобы открыть его, и выберите изображение.
- Google Drive : Если у вас есть изображения, хранящиеся в вашей учетной записи Google Drive , щелкнув Google Drive , вы получите доступ к этим изображениям. У вас есть возможность сортировать изображения, чтобы отображать все изображения на вашем Google Диске, только те, которыми с вами поделились, или только недавно загруженные изображения.
Редактирование изображений
Иногда, когда вы вставляете изображение или картинку из файла, вы можете обнаружить, что вам нужно изменить положение изображения или изменить его размер , чтобы оно выглядело хорошо размещенным в документе.
Чтобы изменить положение изображения:
Вы можете заметить, что сложно изменить положение изображения в другом месте в документе. Это связано с настройками обтекания текстом изображения.Вам нужно будет изменить настройку обтекания текстом, если вы хотите свободно перемещать изображение или если вы просто хотите, чтобы текст обтекал изображение более естественным образом. Варианты размещения:
- В строке : этот параметр выравнивает изображение по тексту. Изображение будет перемещаться вместе с текстом, если добавляется или удаляется дополнительный текст. Однако этот вариант дает вам меньше свободы для перемещения изображения в нужное место.
- Обтекать текстом : этот параметр заставляет текст обтекать изображение.Используйте эту опцию, если вы хотите переместить изображение в другое место в документе.
- Разрыв текста : этот параметр похож на перенос текста, но изображение будет действовать как разрыв, то есть текст будет отображаться только над и под изображением, а не слева или справа.
- Выберите изображение , положение которого вы хотите изменить. Три варианта позиционирования появляются под изображением.
- Выберите Перенести текст . Наведите указатель мыши на изображение, и курсор изменится на стрелки направления .Щелкните и перетащите изображение в желаемое место.
- Отпустите кнопку мыши, и изображение переместится в выбранное положение. Текст обтекает изображение.
Чтобы изменить размер изображения:
- Выберите изображение , размер которого нужно изменить. Маркеры изменения размера появляются вокруг изображения.
- Щелкните и перетащите один из угловых маркеров размера . Изображение изменится в размере, но пропорции останутся прежними. Если вы хотите растянуть его по горизонтали или вертикали, вы можете использовать боковые калибровочные ручки .
Вызов!
- Откройте наш файл примера. Убедитесь, что вы вошли в Google, затем нажмите Файл > Сделайте копию .
- Удалите изображение решетки в правой части страницы.
- Вставьте другое изображение, выполнив поиск по слову фейерверк в поле Искать в Интернете . Выберите понравившуюся картинку фейерверка.
- Измените выравнивание изображения на , обтекание текстом .
- Перетащите изображение в правую часть документа и измените размер изображения, чтобы оно поместилось на странице рядом с текстом.
- Когда вы закончите, ваш документ должен выглядеть примерно так:
/ ru / googledocuments / insert-text-box-and-shape / content /
Работа с изображениями в Figma
Это может показаться очевидным, но чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл. Вы можете сделать это из меню, перейдя в Файл , затем щелкнув Place Image .Вы также можете найти эту же опцию в нижней части раскрывающегося списка Инструменты формы или нажав удобную комбинацию клавиш Shift + Command + K .
После этого откроется файловый браузер, который позволит вам выбрать несколько изображений. Однако отсюда мы не просто бросаем их все волей-неволей на ваш холст. Вместо этого Figma позволяет добавлять их по одному, щелкая или перетаскивая. Это дает вам гораздо больше контроля над размещением и размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как изображения обрабатываются в Figma.Позвольте мне быстро перемотать назад и объяснить почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы обрабатываем их как заливки. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как о настройке изображения в свойстве background элемента div. На первый взгляд, это не обязательно так много значит, ваше изображение должно выглядеть так же, но преимущество в том, что это значительно упрощает кадрирование, изменение размера и замену изображения в процессе разработки.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image , вы получаете возможность добавлять несколько изображений одно за другим. Замечательно то, что, поскольку изображения обрабатываются как заливки, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Одним из вариантов использования этого может быть быстрое добавление изображений профиля в три разных дизайна (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите протестировать.
Второй метод импорта — перетаскивание. Со своего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma.С помощью этого метода мы размещаем их на холсте выровненными рядами по десять штук. Приятно то, что вы можете быстро воспользоваться нашими новыми функциями интеллектуального выбора. Просто выберите все импортированные изображения, а затем отрегулируйте интервал. Или, если вы хотите по-настоящему фантазировать, вы можете быстро создать сетку, а затем поменять их местами, как настоящую фотопленку.
Эти два метода импорта — импорт с помощью метода размещения изображения или путем перетаскивания — чрезвычайно универсальны, но они требуют, чтобы изображения уже были загружены на ваш компьютер.Итак, что, если вы хотите быстро изучить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma позаботится о вас.
Третий способ импорта изображений — простое копирование и вставка. Когда вы просматриваете это идеальное изображение и думаете, что нашли его, просто щелкните изображение правой кнопкой мыши и выберите копию. (Это должно работать в любом браузере.) Вернувшись к Figma, вы можете вставить скопированное изображение в свой файл.

 После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.  После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.