Выпадающее меню html css: Как создать выпадающее меню | Schoolsw3.com
Содержание
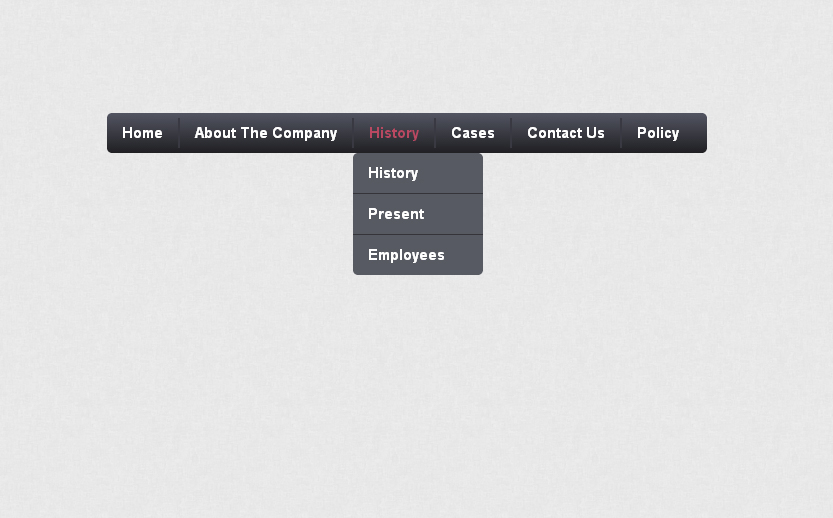
Горизонтальное выпадающее меню HTML + CSS
Это простое меню с несколькими уровнями, которое полностью создано на чистом CSS, где подойдет под многие тематические сайты. Идея состоит в том, чтобы оживить каждый пункт меню после изменения уровня. Анимация начинается с щелчка элемента и задержки распространяются через категорию, что можно присвоить каждому запросу. Простая и понятная анимация следуют той же логике для входящих элементов нового уровня многоуровневой навигаций
В качестве дополнительных элементов у нас есть навигационная панель и запросы, виде кнопок, что стильно вписаны под палитру цвета. Более глубокие уровни ссылаются на атрибут данных, где можно добавить медиа запросов для мобильной версии меню с переключением меню, что по умолчанию не вписаны, где сам веб мастер уже после установки может настроить на мобильные гаджеты, чтоб с них также корректно смотрелось и можно было работать с навигацией.
Если немного изменить, то должно получиться примерно следующее, что уже прописано в стилях:
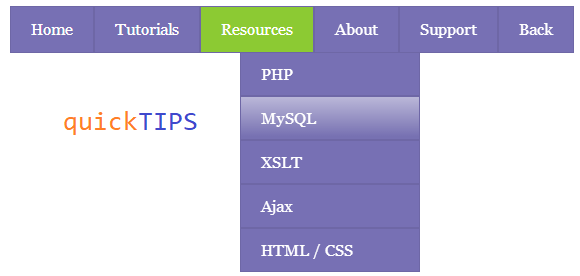
Анимированные меню дает разработчикам хорошее сочетание традиционного стиля и макета, а также быстрые и отзывчивые эффекты анимации, чтобы сделать навигацию более увлекательной для пользователей. В дизайне анимированные ленты выпадают за каждой вкладкой меню при наведении мыши. Дополнительные вкладки и подменю полностью соответствуют дизайнерам.
В дизайне анимированные ленты выпадают за каждой вкладкой меню при наведении мыши. Дополнительные вкладки и подменю полностью соответствуют дизайнерам.
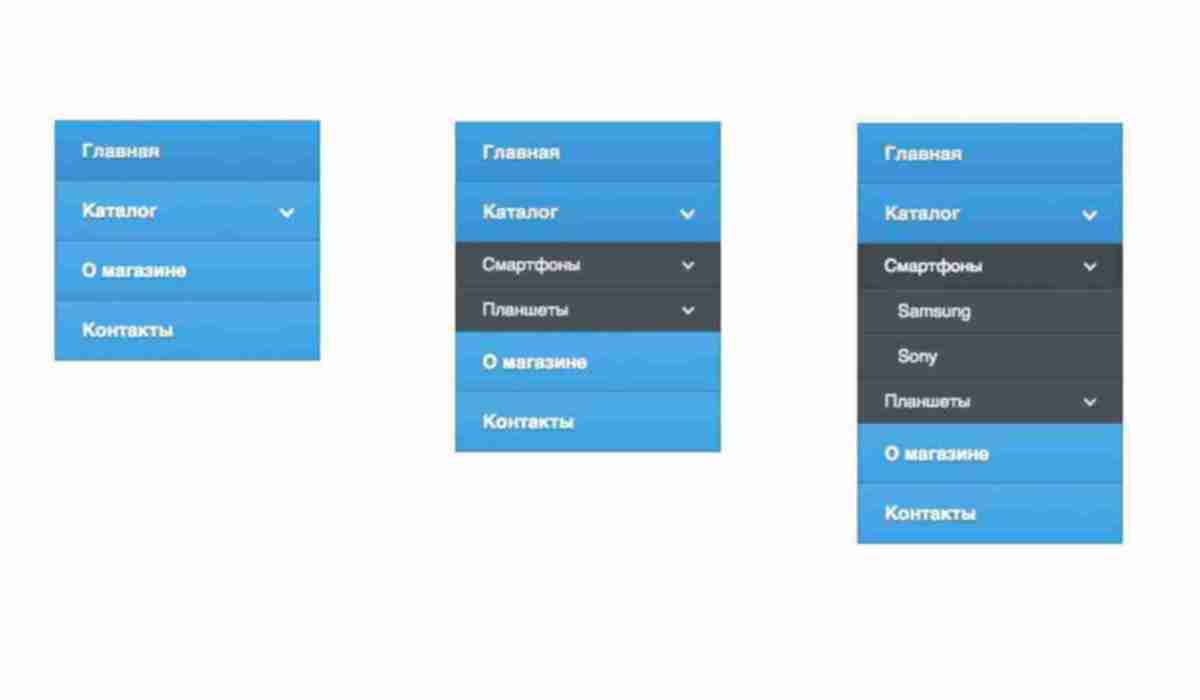
После того, как мы применили CSS, у нас должно получиться что-то вроде этого:
Чтобы добавить многоуровневые выпадающие списки, мы повторим тот же процесс. Мы выбираем пункт меню, в который хотим добавить новое раскрывающееся меню, и добавим новый ul между li этого пункта меню.
В этом пособии по навигации, вы узнаете о шагах по созданию чистого выпадающего меню, что создано при помощи стилистике CSS. В основном мы будем использовать свойства CSS2, где будет дополнительный небольшой трюк.
И если все сделано правильно, когда мы наводим верх над пунктом меню, то должны увидеть раскрывающийся список с тремя другими добавленными нами элементами.
Как ранее говорили в этом материале, здесь используем псевдоэлемент CSS3, где :only-child в нашем случае это проверяет, есть ли у родительского элемента какие-либо другие элементы внутри других тегов li, если нет, то он удаляет плюс +, который добавляется по умолчанию.
И вот как должен выглядеть конечный результат:
Приступаем к установке:
HTML
Чтобы добавить раскрывающийся список к одному элементу, здесь прописываем ul внутри li, где мы хотим вывести его.
Код
<nav>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»http://zornet.ru»>Zornet.Ru</a>
<ul>
<li><a href=»#»>Стили CSS</a></li>
<li><a href=»#»>Скрипты сайта</a></li>
<li><a href=»#»>Шаблоны ресурса</a>
</li>
</ul>
</li>
<li><a href=»#»>Стилистика CSS</a></li>
<li><a href=»#»>Раскрутка SEO</a></li>
<li><a href=»#»>Дизайн</a></li>
<li><a href=»#»>Связь</a></li>
</ul>
</nav>
Как вы можете видеть в приведенном коде, где был добавлен неупорядоченные списки с несколькими элементами списка во втором li, что в этом случае является элементом меню. Здесь обязательно нужно обратить внимание на добавление ul, что прописан после тега привязки.
Здесь обязательно нужно обратить внимание на добавление ul, что прописан после тега привязки.
Осталось прописать стиль CSS, где все элементы по умолчанию все скрыты, где их появление будет, как только тогда, когда у нас есть над родительским элементом.
Поэтому добавьте следующее после вышеуказанного CSS:
Код
nav {
margin: 0px 0;
background-color: #c14018;
width: 100%;
}
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
nav ul li {
margin: 0px 0px 0 0;
display: inline-block;
background-color: #c1411a;
}
nav a {
display: block;
padding: 0 17px;
color: #f5eeee;
font-size: 19px;
line-height: 59.9px;
text-decoration: none;
}
nav a:hover {
background-color: #69240e;
}
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
nav ul li:hover > ul {
display:inherit;
}
nav ul ul li {
min-width:168px;
display:list-item;
position: relative;
}
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}
li > a:after { content: ‘ +’; }
li > a:only-child:after { content: »; }
Вы можете еще раз анонсировать этот процесс столько раз, сколько хотите, чтобы добавить дополнительные привязки, что идет на выпадающее элементы списков. Кроме того, вам не нужно добавлять его крайнему элементу в раскрывающемся списке.
Кроме того, вам не нужно добавлять его крайнему элементу в раскрывающемся списке.
Многие используют jQuery для достижения этого эффекта раскрывающееся списка, где аналогично используются совершенно другие методы CSS стилей. Вы предпочитаете создавать свои выпадающие списки, что помощью CSS или jQuery.
Позвольте мне знать в комментариях ниже.
Демонстрация
Создание меню html / css
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul. В каждый пункт li вкладывается гиперссылка a.
Можно создавать меню и на основе блоков div, таблиц table или списков определений dl.
Но традиционной является конструкция ul.
Код простейшего меню будет выглядеть так:
<ul> <li><a href="#/">пункт 1</a></li> <li><a href="#/">пункт 2</a></li> <li><a href="#/">пункт 3</a></li> <li><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul>
×
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/. Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css, и подключить его.
<!-- Подключение таблицы стилей -->
<!DOCTYPE html>
<html>
<head>
...
<title>Создание меню</title>
<link rel="stylesheet" href="css/MAIN.css" type="text/css" />
<link rel="stylesheet" href="css/my-menu.css" type="text/css" />
...
</head>
<body>
. ..
</body>
</html>
..
</body>
</html>
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
/* Не желательно! */
ul li a {color: #f00;}
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color, который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div, а nav, то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul.
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">пункт 2</a></li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul, а класс . отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен. my_menu
my_menu
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu.
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
×
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu, так как на сайте уже есть класс .menu со своими стилями.
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают … А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
/* === Группа цветового оформления === */
/* Цвет фона менд */
.menu_color {
background: gray;
}
/* Оформление пункта меню */
.menu_color > ul > li > a {
background: transparent;
color: #f5f5f5;
}
...
/* === Группа разметки основного меню === */
/* Сброс и установка стилей по умолчанию */
.my_menu {
list-style: none;
margin: 0;
padding: 0;
}
/* Разметка для пункта меню */
. my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color, а стили отвечающие за разметку — соответственно .my_menu.
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» …
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">пунтк 2</a></li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li. для активного пункта (ссылка на текущую страницу). active
active
Сброс и установка стилей по умолчанию
Файл my-menu.css
/* Убираем маркеры и отступы */
.my_menu {
list-style:none;
margin:0;
padding:0;
}
.my_menu li {
margin:0;
padding:0;
position:relative;
}
/* Общие правила для пунктов меню */
.my_menu li a {
display:block;
margin:0;
padding:12px 20px;
text-decoration: none;
}
/*Наведение на активный пункт меню - курсор обычный */
.my_menu li.active > a:hover {
cursor: default;
}
Цветовое оформление
×
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
/* === Цветовое оформление menu_color === */
.menu_color {
background:#555;
}
/* Оформление пункта */
.menu_color > ul > li > a {
color:#999;
background: rgba(0, 0, 0, 0);
}
/* Подсветка пункта при наведении */
. menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
Пояснения:
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция
.menu_color > ul > li > aпозволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления. - Использование прозрачности при задании цвета фона —
background: rgba(0, 0, 0, 0.1). Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
×
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
HTML-код 2-х уровневого меню:
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">родительский пункт 2</a>
<ul>
<li><a href="#/">дочерний подпункт 1</a></li>
<li><a href="#/">дочерний подпункт 2</a></li>
</ul>
</li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Цветовое оформление
/* Оформление sub-menu */
.menu_color .sub-menu {
background: #f5f5f5;
border: 1px solid #f5f5f5;
}
/* Офррмление подпунктов */
. menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent. (Именно для этого при сбросе и установке для него было задано position: relative;)
/*Общие*/
.my_menu .sub-menu {
display: none;
position: absolute;
top: 0;
min-width: 200px;
z-index: 9999;
}
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока
Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */
.my_menu .parent:hover .sub-menu {
display: block;
top: 4px;
}
/* со смещением вправо */
.sidebar_left .my_menu .parent:hover .sub-menu {
left: 100%;
margin-left: -10px;
}
×
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left.
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
/* Смещение влево */
.sidebar_right .my_menu .parent:hover .sub-menu {
right: 100%;
left: auto;
margin-right: -5px;
}
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Переопределение существующих стилей:
/* Оформление пункта */ .menu_color > ul > li > a { color: #999; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; } /* Офррмление подпунктов */ .menu_color .sub-menu li a{ color: #555; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; }
А вот с плавным появленем подменю проблема …
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
/* Переопределение sub-menu*/
.my_menu .sub-menu {
display: block; /* переопределено */
position: absolute;
top: 0;
width: 200px;
z-index: 9999;
/* Добавить */
opacity: 0;
-webkit-transition: opacity .5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
}
Раздвижное меню-аккордеон
×
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover.
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой …
Аккордеон должен раскрываться по click, а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS…
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс .sub-menu заменен на .sub-accordion-menu. Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">родительский пункт 2</a>
<ul#/">дочерний подпункт 1</a></li>
<li><a href="#/">дочерний подпункт 2</a></li>
</ul>
</li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
/* === Группировка классов === */
/* Убираем маркеры и отступы */
.my_menu, .sub-menu,
.sub-accordion-menu {
list-style:none;
margin:0;
padding:0;
}
/* Подсветка пункта при наведении */
.menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
После этого добавим стили, для закрытого и раскрытого аккордеона:
/* === Закрытый ===*/
.sub-accordion-menu {
display: block;
position: static;
width: auto;
overflow: hidden;
border: none;
margin: 0!important;
max-height: 0; /* Скрываем выпадающее подменю */
transition: max-height 1s; /* Задержка раскрытия */
}
/* === Открытый ===*/
.sub-accordion-menu {
max-height: 1000px;
}
.sub-accordion-menu > li > a {
padding-left: 40px; /* Добавляем отступ для подпунктов */
}
Примечание.
Почему было использовано свойство max-height, а не height? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
<nav>
<ul>
<li><a href="#/">punkt 1</a></li>
<li><a href="#/">dropdown</a>
<div>
<ul>
<li><a href="#/">sub punkt 1</a></li>
<li><a href="#/">sub punkt 2</a></li>
</ul>
<div>
</li>
<li><a href="#/">punkt 3</a></li>
<li><a href="#/">active</a></li>
<li><a href="#/">punkt 5</a></li>
</ul>
</nav>
Разметка
/* === Разметка основного меню === */
.hz-bar ul {
list-style: none;
margin:0;
padding:0;
}
.hz_menu > li {
float: left;
margin:0;
padding:0;
position:relative;
}
.hz_menu li a {
display:block;
margin:0;
padding:15px 20px;
text-decoration: none;
}
Что было сделано:
- Сброс стилей по умолчанию для тега
ul - Создание горизонтального меню, путем присвоения тегам
li, содержащим пунткы основного меню, свойстваfloat: left - Установка отступов для пунктов меню
Пояснения:
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
/* === Разметка выпадающего подменю === */
.dropdown_menu {
display: block;
position: absolute;
left: -3000px;
top: 100%;
}
.dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер
div.dropdown_menu. Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления. В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тегаulбез обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет … Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва. - Для подпункт определено правило
white-space: nowrap. Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li, которым присвоено float: left, выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Решение
/* Предотвращаем схлопывание */
.hz-bar:after {
content: '';
display: table;
clear: both;
}
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
/* === Оформление меню === */
.menu_bordo {
background: #7D0000;
}
.menu_bordo .hz_menu > li > a {
color: #DBE6B7;
}
.menu_bordo .hz_menu > li > a:hover {
color: #fff;
}
.menu_bordo .hz_menu .active a{
box-shadow: inset 0 15px 15px rgba(0, 0, 0, 0.2);
color: #fff;
cursor: default;
}
Здесь все достаточно очевидно. Единственное, cursor: default, следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
/* === Оформление выпадающего подменю === */
.menu_bordo .dropdown_menu > ul {
background: #fff;
border-color: #ddd;
}
.menu_bordo .dropdown_menu > ul > li > a {
color: #555;
}
.menu_bordo .dropdown_menu > ul > li > a:hover {
background: #7D0000;
color: #fff;
}
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
/* Дополнительно. Разделители пунктов + маркер */
.hz_menu > li + li > a {
border-left: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: -1px 0 0 rgba(0, 0, 0, 0.15);
}
.parent_dropdown > a:after {
display: inline-block;
padding: 1px 0 0 3px;
content: "\25BC ";
font-size: 10px;
vertical-align: top;
}
Здесь вы можете скачать Код примера горизонтального меню
Как сделать плавное выпадающее меню на CSS • ЭРА ТЕХНОЛОГИЙ
Приветствую! Если ты начинающий верстальщик, то рано или поздно ты столкнешься с тем, что захочешь как-то оживить свои страницы, сделать их хоть немного интерактивными. Как нельзя лучше тут тебя смогут выручить CSS анимации. Но нужно знать, где и как их применять.
Сегодня я расскажу, как сделать выпадающее меню на чистом CSS и как добавить ему плавности с помощью CSS анимации. Если ты не знаешь, что такое CSS анимация, то самое время ознакомиться с азами.
Верстаем меню HTML + CSS
Для начала, чтобы нам было с чем работать, давайте сверстаем простое одноуровневое меню. Не будем сильно заморачиваться с дизайном, для наглядности хватит и этого:
Что мы имеем? Самый обыкновенные ненумерованный список с идентификатором «top_menu» и со ссылками, обернутыми в элементы этого самого списка. Все банально и просто. При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
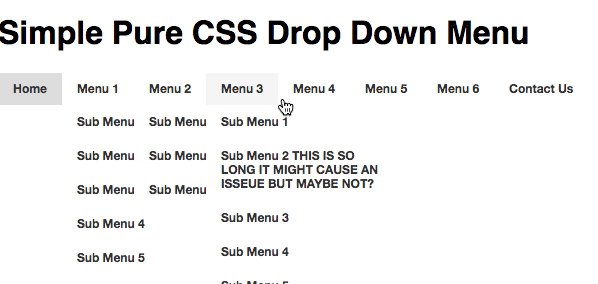
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}
Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Плавное выпадающее меню – это просто
Итак, давайте сделаем плавное выпадающее меню на чистом CSS. Зачем это делать? Потому что люди любят, когда все плавненько и мягонько… и это выглядит красиво. Будет плюс к юзабилити вашего сайта. Погнали!
Запомните, вы можете анимировать только точные математические величины, например 50px и 300px, 0 и 100%, 0,5 и 1,0 и так далее. В нашем случае мы не сможем анимировать два состояния нашего выпадающего меню (display:none; и display:block;).
Но мы можем заменить их на прозрачность – opacity:0 и opacity:1. И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
Чтобы анимация получилась более плавной и предсказуемой, пришлось задать фиксированную высоту пунктам выпадающего меню, хотя можно было обойтись и без этого. Методов уйма, только придумывай комбинации и решай задачи.
Как видно из кода, мы анимировали высоту элементов выпадающего списка и их прозрачность. Этого оказалось достаточно для того, чтобы сделать красивую плавную анимацию выпадающего меню.
Что нам понадобилось для анимации? Два состояния пунктов нашего меню, а также свойство transition, которое проинтерполировало эти состояния, то есть заполнило все промежуточные значения за отведенный промежуток времени. Вот и все!
Еще проще можно было бы сделать с применением jQuery, но мы же оговорили сначала, что будем сегодня работать с чистым CSS. А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Кстати это был мой первый урок по CSS. Опишите, как вам? Понятно все объяснил или нужно еще подробнее разжевывать? И стоит ли вообще продолжать писать статьи на тему лайфхаков в CSS?
Спасибо за внимание и до скорых встреч!
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню.
Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans.
Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible.
Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
#nav > li{
border-right: 2px solid #d92a2a; /* добавляем рамку к основному меню справа */
}
#nav > li:last-child{
border-right: none; /* убираем рамку справа основного меню */
}
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
#nav > li ul li{
border-left: 2px solid #d92a2a; /* добавляем рамку к выпадающему меню слева */
border-right:2px solid #d92a2a; /* добавляем рамку к выпадающему меню справа */
}
#nav li:first-child ul li,#nav li:first-child ul{
border-left:none; /* убираем рамку у выпадающего меню слева */
}
#nav li:last-child ul li,#nav li:last-child ul{
border-right:none; /* убираем рамку у выпадающего меню справа */
}
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
#nav li:hover > ul{
left: -2px; /* смещаем выпадающее меню слева от размера рамки*/
}
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Роман Краутер
Анимированное меню на CSS3
В этой небольшой заметке представлен перевод статьи с tutorialzine.com о создании цветастого анимированного меню, используя лишь CSS3 и пиктографический шрифт Font Awesome. Если кто не знает, пиктографический шрифт — это шрифт, в котором вместо алфавитно-цифровых символов используются пиктограммы (они же «иконки»). Для разработчиков это означает удобный способ работы с элементами, содержащими пиктограммы — кнопками, тулбарами и т. п. Всё что для этого нужно — это поддержка браузером CSS3-загрузки шрифтов, что на сегодня умеют почти все современные браузеры. Для того, чтобы добавить пиктограмму внутрь элемента, вам нужно всего лишь определить нужный класс для элемента и — вуаля, используя селектор :before, Font Awesome лёгким движением руки превращает брюки в элегантные шорты. Поехали.
HTML
Вот HTMK-скелетик, на котором мы будем экспериментировать:
<nav> <ul> <li> <a href="#"></a> <ul> <li><a href="#">Выпадающий элемент 1</a></li> <li><a href="#">Выпадающий элемент 2</a></li> <!-- Выпадающие элементы --> </ul> </li> <!-- Элементы меню --> </ul> </nav>
Каждый элемент меню — это дочерний LI-элемент первого уровня UL-списка. Каждый такой LI- элемент содержит сначала ссылку и затем ещё один немаркированный список. Ссылка здесь выполняет роль кнопки с пиктограммой, являющейся контейнером для выпадающего меню. Пиктограмму кнопки можно определить, добавив соответствующий класс к ссылке: в примере выше — это icon-home, а полный список соответствия классов пикотграммам вы можете подсмотреть здесь. Выпадающее меню организовано простым одноуровневым немаркированным списком.
CSS
Возвращаясь к фрагменту кода выше, мы видим два вложенных друг в друга UL-списка, то бишь два элемента с одинаковым именем. Так что при написании CSS мы должны быть поаккуратней, чтобы не захватить каскадом лишних дочерних элементов. К счастью, у нас в распоряжении имеется селектор ‘>’, который не даст обработчику CSS опускаться слишком глубоко там, где это не нужно.
Вооружившись вышеозначенным селектором, определим размеры и положение контейнера всего меню:
#colorNav > ul {
width: 450px;
margin: 0 auto;
}
А затем и элементов верхнего уровня:
#colorNav > ul > li { /* Ограничиваемся LI-элементами только верхнего уровня */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position: relative;
}
display: inline-block здесь определён для того, чтобы блочные по своей природе элементы LI вели себя почти как инлайновые, выстраиваясь в одну строку, а position: relative обеспечивает корректное поведение выпадающих подменю. Как помним, A-элементы содержат в себе пиктограммы, выполненные при помощи текста, так что немного подкорректируем умолчания для A-элементов, убрав подчёркивание текста и приятный глазу синий цвет:
#colorNav > ul > li > a {
color: inherit;
text-decoration: none !important;
font-size: 24px;
padding: 25px;
}
Поехали дальше. Теперь приступим к выпадающим меню. Здесь для реализации анимации мы воспользуемся CSS-атрибутом transition. Также, определим нулевое значение высоты элемента в обычном состоянии, таким образом скрыв его до того, как над ним не появится указатель мыши:
#colorNav li ul {
position: absolute;
list-style: none;
text-align: center;
width: 180px;
left: 50%;
margin-left: -90px;
top: 70px;
font: bold 12px 'Open Sans Condensed', sans-serif;
/* CSS-анимация */
max-height: 0px;
overflow: hidden;
transition: max-height 0.4s linear;
-webkit-transition: max-height 0.4s linear;
-moz-transition: max-height 0.4s linear;
}
Теперь определим поведение элемента при наведении на него указателя. Здесь мы определяем лишь новое значение высоты элемента, а всю работу делает предыдущий блок.
#colorNav li:hover ul {
max-height: 200px;
}
Значение высоты указано жёстко, поскольку, к сожалению, на данный момент автору не известно способов определить её автоматически при помощи одних лишь CSS.
Следующим шагом необходимо определить стили для непосредственно элементов выпадающего меню:
#colorNav li ul li {
background-color: #313131;
}
#colorNav li ul li a {
padding: 12px;
color: #fff !important;
text-decoration: none !important;
display: block;
}
/* Зебра */
#colorNav li ul li:nth-child(odd) {
background-color: #363636;
}
#colorNav li ul li:hover {
background-color: #444;
}
#colorNav li ul li:first-child {
border-radius: 3px 3px 0 0;
margin-top: 25px;
position: relative;
}
/* Указатель на текущий родительский элемент */
#colorNav li ul li:first-child:before {
content: '';
position: absolute;
width: 1px;
height: 1px;
border: 5px solid transparent;
border-bottom-color: #313131;
left: 50%;
top: -10px;
margin-left: -5px;
}
#colorNav li ul li:last-child {
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
Ну и, конечно же, куда мы без цвета. Раскрасим каждый элемент по-своему:
#colorNav li.green {
/* Фон элемента */
background-color: #00c08b;
/* Пиктограмма */
color: #127a5d;
}
#colorNav li.red { background-color:#ea5080;color:#aa2a52; }
#colorNav li.blue { background-color:#53bfe2;color:#2884a2; }
#colorNav li.yellow { background-color:#f8c54d;color:#ab8426; }
#colorNav li.purple { background-color:#df6dc2;color:#9f3c85; }
Резюме
Пиктографические шрифты — обалденное дополнение к вебмастерскому инструментарию. Так как пиктограммы являются по сути текстовыми символами, вы можете изменять такие их атрибуты, как font-size, color и text-shadow. В решении, представленном в этой заметке, мы не использовали ни файлы изображений, ни JavaScript, с лёгкостью и понятным кодом добившись неплохого результата, а адаптировать это решение к дизайну вашего проекта вы сможете за пару минут.
И напоследок:
35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2.0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
это аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов есть на основе языка дизайна Google.
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.js
Полноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Un всплывающее меню простой эффект линии и очень красиво.
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
Простое горизонтальное меню (css + html)
В этом уроке я покажу как создать простое горизонтальное меню с выпадающими пунктами. Для создания меню я буду использовать css и html. Для начала нужно создать простую структуру меню:
<div> <ul> <li><a href="#">Ссылка 1</a></li> <li> <a href="#">Ссылка 2</a> <ul> <li><a href="#">Ссылка подменю 1</a></li> <li><a href="#">Ссылка подменю 2</a></li> </ul> </li> <li><a href="#">Ссылка 3</a></li> <li><a href="#">Ссылка 4</a></li> </ul> </div>
Теперь к созданной структуре применим следующие стили:
.top-menu li{
list-style:none;/*Убираем маркер*/
display:inline-block;/*Выстраиваем пункты в ряд*/
background:#ccc;/*Цвет фона для пункта*/
position:relative;
}
.top-menu li:hover{
background:#eee;/*Цвет фона при наведение на пункт*/
}
.top-menu li a{
color:#222;/*Цвет шрифта в пункте*/
padding:5px 7px;/*Отступы для пункта*/
text-decoration:none;/*Убираем подчеркивание*/
display:block;
}
.top-menu li ul{
display:none;/*Прячем выпадающее меню*/
position:absolute;
padding-left:0;
width:120px;/*Ширина выпадающего меню*/
padding-top:3px;/*Отступ сверху у выпадающего меню*/
}
.top-menu li:hover ul{
display:block;/*Показываем выпадающее меню при наведение*/
left:0px;
}
В итоге получим:
Меню созданному на чистом css, очень легко предать требуемый вид. Для того чтобы сменить цвет шрифта нужно поменять значение color, для смены фона значение background
Готовый пример — Скачать
135 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонные меню
- Круговое меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- Меню CSS вне холста
О коде
Заполнение текста при наведении курсора
Заливка текста другим цветом при наведении — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круглые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный CSS Blobby Nav
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Полная страница CSS Nav
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Полная страница Nav
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Cyd Stumpel
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения при наведении курсора на меню
Текст для заполнения меню при наведении курсора ( цвет + фон-клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Плавное раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сваруп Кумар Куйла
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркнутый пункт меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS Странная навигация
Сделал странную навигацию.Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
CSS-навигация
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и позиционирования элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Navbar с чистым CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круглое меню
Использование border-radius и обтравочных контуров для создания круглого веерообразного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Чистый CSS
Меню вне холста чистый CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альберто Леон
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path раз два, чтобы заставить объект неправильной формы заполнить вырезанную форму в эффекте развернутого открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннетт Фили
Сделано с
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Чистый CSS Magic Line Navbar
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны настроить все самостоятельно, чтобы сообщить навигационной системе, сколько элементов есть и куда должна перемещаться строка .line при наведении курсора мыши на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Трис Тимб
О коде
Положение Sticky Subnav
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петр Галор
О коде
CSS Menu Feat.Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Перспективное меню
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Габриэль Ви
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холста
Навигация на всю страницу вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Демонстрационное изображение: Простое круговое меню
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Изготовил Николай Таланов
13 июня 2016 г.
Демо-изображение: Аккордеонное меню
Аккордеонное меню
Простое меню аккордеона с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Демонстрационное изображение: Меню мобильного фильтра
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейчанкой, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.
Сделано с
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
- Пермяков Алексей
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без каких-либо библиотек анимации.
Автор
- Кайл Лавери
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Выпадающий список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
SVG Gooey Hover Menu Концепция
Использует SVG-манипуляции с траекторией на основе положения мыши для «отслеживания» положения пользователя.
Сделано с
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает гамбургер с чистой CSS-анимацией, fadeIn-анимацией из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовку
Меню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зорич
8 января 2016 г.
Автор
- Мохан Хадка
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демо-изображение: полноэкранное меню CSS3 + jQuery
CSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Автор Антон Петров
5 декабря 2015 г.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Наложение полноэкранной навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
- Саймон Гудер
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Циркулярное меню материалов
Необычное круглое меню.
Демонстрационное изображение: полукруглое липкое меню
Полукруглое липкое меню
Ласковое меню с фильтрами CSS и SVG.Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
Демонстрационное изображение: Скользящее меню навигации
Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Автор Олег Исаков
4 октября 2015 г.
Демонстрационное изображение: полноэкранная навигация
4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Автор ari
13 сентября 2015 г.
Демонстрационное изображение: полноэкранная навигация
Полноэкранная навигация
CSS-анимация гамбургера, взятая из http://codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.
Автор
- Грэм Уилсдон
О коде
Эффект переключения Frosty Nav
HTML, CSS и jQuery эффект плавного переключения навигации.
Демонстрационное изображение: Значок гамбургера с морфинг-меню
Значок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
Демонстрационное изображение: выпадающая навигация
Выпадающая навигация
Выпадающая навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
Демонстрационное изображение: полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
Автор
- BjurhagerStudios
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
- Маркус Бизал
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигация
Красочная навигация
При наведении курсора на красочную навигацию точка следует за вашими перемещениями к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
Демонстрационное изображение: Простая мобильная навигация на JS
Простая мобильная навигация на JS
Простая мобильная навигация на JS с HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.
Автор
- Янник Баранчик
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive Menu
Explosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
Автор
- Тайлер Фаул
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Off Canvas Nav
Навигация вне холста Sass.
Демонстрационное изображение: решение для длинных выпадающих элементов
Решение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.
Демонстрационное изображение: Наложение полноэкранного меню
Наложение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.
О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное меню
Полноэкранное меню
Полноэкранное меню HTML, CSS и jQuery.
Сделано Полом ван Ойеном
6 марта 2015 г.
Автор
- Вирджил Пана
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
- РазиТази
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Доступное полноэкранное оверлейное меню
Достаточно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
- Луиджи Маннони
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Быстрое и удобное полноэкранное меню
Создается и отлаживается за 5 минут, совместим с IE10 +. Может быть, не идеален для производства, но поможет вам, если вам нужно быстро работающее, адаптивное и современное меню.
Автор
- Калеб Варога
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Полностраничная навигация вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демо-изображение: Меню боковой панели Offcanvas с поворотом
Меню боковой панели Offcanvas с поворотом
Боковое меню HTML, CSS и jQuery с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
Демонстрационное изображение: Меню вне холста
Меню вне холста
Небольшое анимированное меню за пределами холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
Демонстрационное изображение: Раскрывающееся меню «Аккордеон»
Раскрывающееся меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
Демонстрационное изображение: плоская вертикальная навигация
Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти-анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Сделано Энди Траном
18 ноября 2014 г.
Автор
- Майк Рохас
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайну
Навигация по материальному дизайну
Страница сдвигается, открывая простую и понятную навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
Демонстрационное изображение: Треугольный мобильный переключатель навигации
Треугольный мобильный переключатель навигации
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Сделано MoKev
12 октября 2014 г.
Демо-изображение: CSS3 Забавное боковое меню
CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Wagner Moschini
1 сентября 2014 г.
Автор
- Энди Тран
Сделано с
- HTML / Haml
- CSS / Менее
- JavaScript (jquery.js)
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, использующая jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: плоская вертикальная навигация
Плоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Траном
1 сентября 2014 г.
Автор
- Герхард Блидунг
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано с
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg)
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню
Анимированное круговое меню.
Демо-изображение: Toggle Menu
Toggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.
Автор
- Thomas Wilthil
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. — Томас Уилтил
Автор
- Николас М. Смит
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
CSS Off Canvas Menu
Еще одно меню вне холста с использованием взлома флажка для активной мобильной навигации.
Демо-изображение: Боковое аккордеонное меню
Боковое аккордеонное меню
HTML, CSS, jQuery боковое меню аккордеона.
Сделано Бенджамином
18 апреля 2014 г.
Демонстрационное изображение: фиксированное всплывающее меню / навигация вне холста
Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.
Автор
- Эрик Садовски
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Всплывающее меню — это чистый CSS. В меню переключения используется минимальное количество JavaScript, но оно будет постепенно ухудшаться, поскольку оно использует JavaScript только для закрытия меню, когда пользователь щелкает вне меню.
Автор
- Нильс Ван Лимберген
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное меню
Анимированное меню
Простое полноэкранное меню.
Сделала Уна Кравец
31 января 2014 г.
О коде
Выпадающее меню UI
Выпадающее меню на чистом CSS.
Автор
- ЛегоГриб
О коде
Сенсорное устройство Jelly Menu Concept
Концепция меню желе сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: вертикальное двухкоординатное меню
Вертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню гармошкой для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayer
Автор
- Рэйчел Смит
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
- Карл Роселл
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мэтт Хойланд
О коде
Мобильное меню отказов
Анимация меню с HTML, CSS и jQuery.
Автор
- Сара Суейдан
Сделано с
- HTML
- CSS
- JavaScript (classie.js)
О коде
Круговая навигация с CSS
Учебное пособие по созданию круговой навигации с помощью преобразований CSS.
Автор
- Оливер Кноблич
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Flexbox Off Canvas Menu
Легкий, простой, легкий в использовании.
Сделано с
- HTML
- CSS / LESS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой.Это делается путем добавления задержки перехода к каждой ссылке.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js)
О коде
Мега раскрывающийся список
Отзывчивый и простой в настройке мега-раскрывающийся список.
Автор
- Droidadda Inc
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мегаменю
Адаптивное мега меню для мобильного просмотра.
Автор
- Калпеш Сингх
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мегаменю
Адаптивное мега меню с флексбоксом.
Автор
- Майк Торосян
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Sexy Flexy Mega Меню
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать его. Я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в укладке. это из.- Майк Торосян
Автор
- Арджун Амгаин
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мегаменю
Адаптивное мега меню с блогом, изображениями и выпадающим списком.
Сделано с
- HTML
- CSS / SCSS (фундамент.css)
- JavaScript (jquery.js, foundation.js)
О коде
Выпадающие списки мегаменю с Foundation 5
Мегаменю (большая двумерная раскрывающаяся панель) группирует параметры навигации, чтобы исключить прокрутку, и использовать типографику, значки и всплывающие подсказки для объяснения выбора пользователей.
Pure Dropdown CSS Панель навигации с нуля
Выпадающие меню неизбежны, когда дело доходит до разработки интерфейса.В какой-то момент вы столкнетесь с ними.
Хотя большинство фреймворков CSS делают это автоматически, иногда вам просто нужно сделать это самостоятельно.
Но вот вопрос — как?
Для тех, кто плохо знаком с CSS или просто имеет базовые знания о нем, это может показаться ловушкой. Вы можете плавать, вы можете встроить отображение, вы можете делать множество вещей, но вы просто не можете заставить вещи выпадать должным образом.
Вот краткое руководство о том, как все это работает и почему работает, с примерами кода.
Или, если вы сразу после последнего рецепта кода, вы можете просто прокрутить вниз и взять его там.
Но прежде, чем мы начнем, нам нужно прежде всего определиться с несколькими концепциями.
Относительное и абсолютное позиционирование в CSS — одна из тех надоедливых концепций, с которыми часто сталкиваются новые фронтенд-разработчики.
Мы все знаем, что он может перемещать вещи, но как это работает?
Начнем с относительного и следующего кода:
Здесь текст
Здесь снова немного текста
Когда он отображается, граничная область каждого тега выглядит примерно так:
Большинство элементов по умолчанию являются блоками, что означает, что они растягиваются до края экрана.Вот почему теги
простираются до края вашего браузера.
Когда мы применяем относительное позиционирование к элементу, любые свойства координат, такие как верхний , левый , правый и нижний , будут перемещать этот элемент с того места, где он в настоящее время находится на экране.
Допустим, мы хотим применить относительный к нашим тегам p и переместить его вправо и вниз. Мы могли бы написать примерно так:
p {position: relative; слева: 50 пикселей; верх: 50 пикселей; }
Это приведет к следующему результату:
Блоки p перемещаются соответственно (50 пикселей слева и 50 пикселей сверху).Относительность его исходной точки зависит от экрана.
Следует отметить, что когда вы используете относительный , он не перемещает ваши элементы из естественного потока блоков. Это означает, что если у вас есть контейнер div вокруг тегов p и к нему применяется относительный , это не приведет к сворачиванию div .
В конечном итоге это приведет к перемещению устройства в целом, как есть. Он относительно исходного положения и будет смещать его в зависимости от того, куда вы хотите его направить.
Например, ваш HTML-код выглядит примерно так:
Здесь немного текста
Здесь снова текст
А ваш CSS выглядит примерно так:
div {
положение: относительное; слева: 50 пикселей; верх: 50 пикселей;
}
Ваш визуальный результат будет примерно таким:
Итак, где же здесь абсолютное позиционирование?
Абсолютное позиционирование наиболее эффективно, когда оно используется в дочернем элементе.Если вы используете его в родительском элементе, его координаты привязаны к вашему окну.
Например, представьте, что у вас есть следующий HTML-код:
Здесь есть текст
Здесь немного текста
Здесь снова текст
Здесь немного текста
Вот как поток будет выглядеть при нормальных обстоятельствах:
Если вы применили положение : абсолютное к вашему div , а затем переместили его, исходный координаты не будут основываться на угловой точке вашего текущего положения.Скорее, они будут основаны на верхнем левом углу вашего окна.
В дополнение к этому, весь блок div будет перемещен из вашего естественного потока блоков. Он будет располагаться поверх всего остального, как если бы он существовал на собственном уровне. Ширина также уменьшается до ширины самого большого элемента внутри (который также схлопнулся).
В итоге он выглядит так:
Предположим, вы начали перемещать его, а ваш код CSS выглядит примерно так:
div {
позиция: абсолютная; верх: 0; слева: 10 пикселей;
}
Вместо размещения div на основе его текущего положения, начальные координаты будут начинаться в верхнем левом углу и идти оттуда.
В итоге это выглядит примерно так:
Как работает комбинация позиционирования CSS относительно и абсолютного позиционирования?
Ну, если задуматься, relative сохраняет исходное позиционирование статичным, не вынимая его из потока блоков. absolute поднимает элемент со страницы и перемещает его в соответствии с исходными координатами контейнера.
Когда нет контейнера, окно эквивалентно родительскому контейнеру.
Предположим, у вас есть комбинация CSS, которая выглядит примерно так:
div {position: relative;}
div p {позиция: абсолютная; верх: 50 пикселей; }
У вас получится что-то вроде этого:
Исходный контейнер div остается на месте, а теги p складываются друг над другом, потому что они были перемещены из обычного потока в свои собственные. плоскости и размещаются с левым верхним углом div в качестве начальной точки.
Высота div также уменьшается.Почему?
Потому что технически в нем ничего не сидит. absolute удалил теги p из обычного потока, поэтому в документе создается впечатление, что внутри ничего нет — отсюда и коллапс. Чтобы решить эту проблему, нужно установить ширину и высоту для div , если они вам действительно нужны для заполнения пространства для фоновых дисплеев и т. Д.
Итак, это одна из концепций для понимания того, как работают раскрывающиеся меню на чистом CSS. Перейдем к следующему.
Каждый элемент HTML имеет отображаемое значение по умолчанию, и это значение часто бывает , блок .
По умолчанию есть несколько встроенных элементов . Вот краткий список того, что есть по умолчанию.
блочный элемент по умолчанию
<адрес> <статья> 
 ..
</body>
</html>
..
</body>
</html> my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
} menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
} menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
} menu_color > ul > li > a {
color: #999;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
menu_color > ul > li > a {
color: #999;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}