Вырезать фотошоп: Страница не найдена | MyPhotoshop.ru
Содержание
методы извлечения объектов в Photoshop · Мир Фотошопа
В этом мини-обзоре мы рассмотрим основные подходы к вырезанию/извлечению объектов/картинок из других картиной и изображений. Так уж сложилось, что для различных случаев имеет смысл воспользоваться тем или иным способом извлечения в зависимости от требований к точности, скорости и других нюансов, а где-то — имеет смысл и вовсе их комбинировать. Пусть это будет небольшой шпаргалкой для вас на время изучения работы с Photoshop.
Метод 1 — Вырезаем с помощью Pen Tool
Выберите инструмент Pen Tool в панели инструментов слева. Теперь увеличьте масштаб и начните создавать путь, расставляя узловые точки по линии вашего объекта и направляя нужным образом кривые.
Если вы закроете свой путь, то в палитре Paths он все равно сохранится, как последний, создававшийся вами рабочий путь. Затем можно загрузить выделение по этому пути, выполнив Ctrl + клик по нему в палитре Paths. Далее остается инвертировать выделение (Select > Inverse) и удалить все участки, попавшие в него нажатием Delete.
Метод 2 — Вырезаем при помощи Extract Tool
Открываем нужную нам картинку и выполняем Filter > Extract. Откроется новое окно. В нем выберите инструмент Edge Highlighter подходящего размера и обведите им объект, который необходимо вырезать. Быть чрезмерно аккуратным здесь не так важно.
Затем при помощи Fill Tool залейте область внутри созданного вами контура и нажмите кнопку Preview. Если вас устроил результат извлечения — нажимайте Ok, если нет — попробуйте провести контур немного иначе в соответствии с желаемыми изменениями.
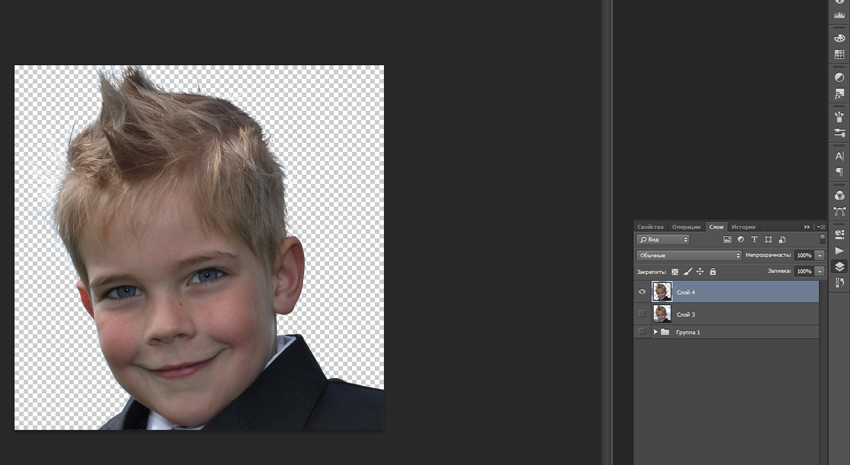
Метод 3 — Вырезаем при помощи маски
Перейдите на слой с объектом и кликните по кнопке Add Layer Mask в нижней части палитры Layers. Вы увидите, что на ярлыке со слоем появился белый прямоугольничек. Теперь активируйте инструмент Brush Tool подходящего размера черного цвета #000000 и начните им закрашивать области за пределами вырезаемого объекта. На заметку: черный цвет #000000 — прячет закрашиваемый слой, белый #FFFFFF — перекрывает действие черного и показывает его вновь.
Данный метод подразумевает свободное обращение с переключением между этими двумя цветами и гибкое использование подобных преимуществ.
Метод 4 — Вырезание с помощью Magic Wand Tool
Это — очень быстрый тип извлечения, подразумевающий наличие однородного фона с очень близкими цветами по тону, контрастности и яркости. Выберите инструмент Magic Wand и кликните мышкой в любом месте фона, от которого вам нужно избавиться. Возможно, вам понадобится поэкспериментировать со значениями параметра Tolerance. После того, как весь фон будет выделен — жмите Delete.
Метод 5 — Вырезаем при помощи Lasso Tool
Этот принцип схож с извлечением при помощи Pen Tool с той лишь разницей, что в данном случае не создается промежуточный путь во время работы. Недостаток здесь в меньшей точности и невозможности исправления ошибок при обведении объекта.
Выберите Polygonal Lasso Tool и начните кликать вдоль контура вырезаемого предмета. Чтобы замкнуть создаваемое выделение достаточно выполнить двойной щелчок мышкой по конечной точке выделяемого контура. Далее все как обычно: Select > Inverse и затем Delete.
Далее все как обычно: Select > Inverse и затем Delete.
Вырезать один цвет в фотошопе через цветовой диапазон
Цветовой диапазон позволяет выделить нужный цвет. Сейчас рассмотрим способ, в котором применяется этот инструмент. Он больше подходит для вырезания печати или любых однотонных объектов. Даже для того чтобы выделить рукописный текст.
Выделить нужный цвет
цветовой диапазон
Выбрать оттенок через инструмент «цветовой диапазон». Он находиться в меню: Выделение -> цветовой диапазон.
Первый пункт позволяет выбрать определенный цвет. Можно
выбирать цвет пипеткой, для дополнения спектра оттенков, нужно зажать клавишу Shift. На картинке она
изображается как +, добавит оттенок к уже существующему цвету. Alt – соответственно минус. Удалит
оттенок, который будет выбран пипеткой с зажатой клавишей alt.
Более подробно о цветовом диапазоне написано на официальном сайте адоб.
Вырезать часть текста или печать с отсканированного
документа.

вырезать цвет по образцам
Более удобный способ пользоваться цветовым диапазоном для
того чтобы вырезать текст. Копировать оттенок цвета на новый слой, сочетанием
клавиш Ctrl + J . Если оттенки распределены в слоях по
тону, их будет намного легче редактировать. Таким способом можно вырезать бланк
или любую форму, которую трудно найти в интернете или не хочется рисовать
заново. Заходим в пункт «Выделение» -> «Цветовой диапазон». Выбираем
пипеткой нужный цвет и нажимаем кнопку «ок». Когда часть выбранного цвета будет
выделена можно скопировать его на новый слой Ctrl + J
или вырезать с начального слоя и вставить на новый. Для этого можно
воспользоваться горячими клавишами Ctrl + X – чтобы вырезать и Ctrl + V – чтобы вставить. Таким образом часть обведенного
изображения скопируется на новый слой, который будет создан автоматически. Если
надо вырезать шаблон справки или бланк. Сохранив пропорции. Для этих целей в
фотошопе есть линейка. Включить её можно сочетанием клавиш Ctrl +R. Чтобы линейка была в привычных сантиметрах или миллиметрах. Правой
Чтобы линейка была в привычных сантиметрах или миллиметрах. Правой
кнопкой мыши кликнув на измерительную полоску и вызвав контекстное меню. Можно
указать необходимую шкалу измерения. Таким образом, очень просто указывать
точные размеры. Кликнув по линейки левой кнопкой мыши и перетащив линию до нужной
границы.
Таким способом можно вырезать любые данные из документа.
Включая зарисовки на бумаге и подписи. Данный материал имеет исключительно
образовательный характер. Помните, что подделка подписей несет уголовную
ответственность.
Смотрите также как нарисовать печать в фотошопе и как сделать круговой текст.
Как вырезать человека или объект в Photoshop / Photoshop tutorial
В процессе обработки фотографии часто приходится встречаться с необходимостью переноса объекта на другой фон. Очень важно при этом вырезать объект качественно, ведь от этого зависит конечный результат (и его реалистичность).
С пошаговым уроком вы научитесь быстро вырезать фотографию и вставлять ее на другой фон в Фотошопе.
Помните: желательно выбирать такой снимок, где фон и сам объект контрастны друг другу. Это позволит существенно упростить задачу.
Шаг 1
Открываем исходное изображение. Переходим во вкладку «Каналы».
И дублируем Синий канал
Шаг 2
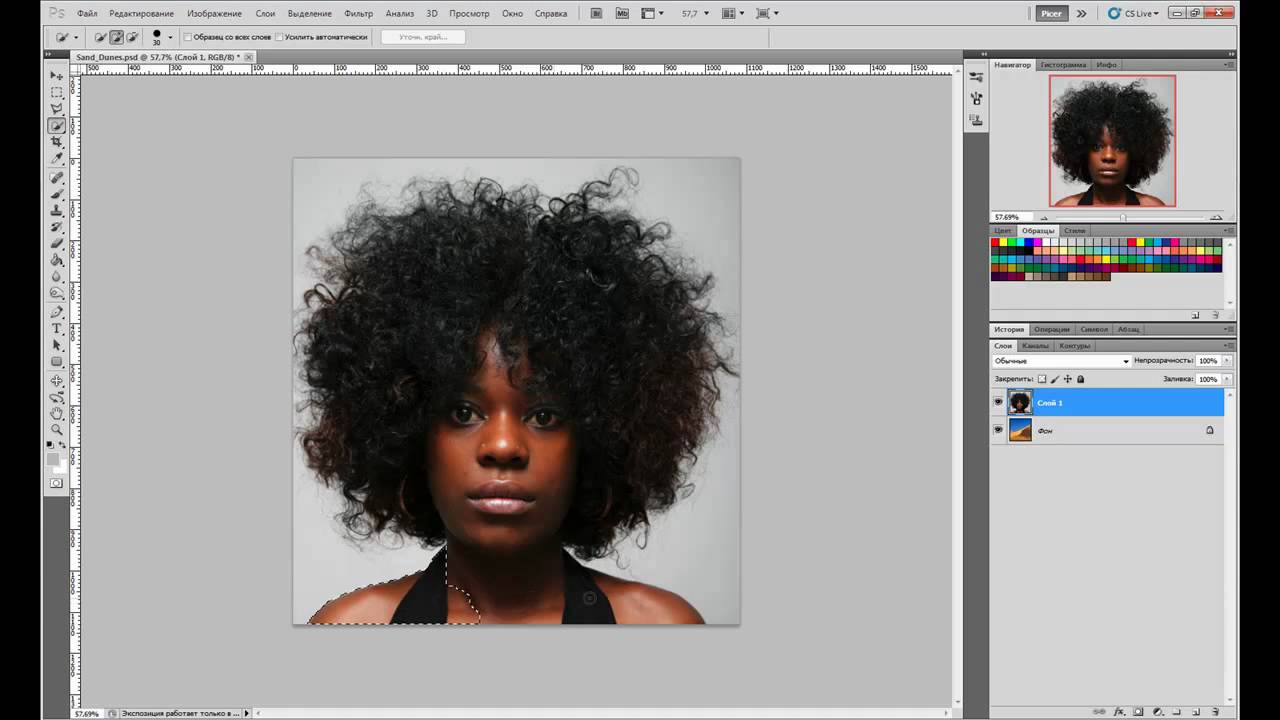
Теперь на Синем канале мы должны получить картинку из двух цветов: черного и белого. Открываем «Уровни» Crtl+l и тянем ползунки к центру, чтоб весь фон максимально осветлился и объект (наша девушка) стал черным.
Помогаем немного Осветлителем и Затемнителем (O) и Кистью (B) — черной и белой.
Нужно достичь такого эффекта, как на картинке внизу. Девушка черная, а фон белый.
Далее делаем выделение, нажимая Alt+click на миниатюру этого слоя «Синий слой копия». Появляется выделение и его нужно инвертировать, так чтоб девушка была выделена (shift+ctrl+i).
Шаг 3
Инвертируем и удаляем этот слой, остается только выделение.
Переходим опять на вкладку «Слои» и нажимаем CRTL+C CRTL+V (копировать и вставить на новый слой) и нижний слой удаляем. Получается вот такая картинка: девушка на прозрачном фоне.
Шаг 4
Добавляем новый фон. Для этого нужно просто перетянуть новую картинку, наш вырезанный объект в слоях перетягиваем поверх всех слоев.
Шаг 5
На изображении немного видны границы старого фона.
Выделите опять через ALT+click на миниатюру слоя и нажмите M на клавиатуре. Сверху появится кнопка «Выделение и Маска». Нажимаем на нее.
Выставляем примерно такие настройки и нажимаем ОК (учтите, что для каждой фотографии настройки могут отличаться, потому на этом этапе придется немного задержаться, чтоб их подобрать).
Шаг 6
Создается новый слой со слоем маской.
Растрируем слой с нашим фоном и нажимаем Фильтр – Размытие – Размытие при малой глубине резкости.
Добавляем Шум +2, устанавливаем Радиус 14. После этого Нажимаем Ок.
После этого Нажимаем Ок.
Шаг 7
Создайте корректирующий слой «Кривые». И сделайте картинку немного светлее.
Далее объединяем все слои (Shift+ctrl+E) и сохраняем картинку (Ctrl+S).
Вот так легко можно «отправить» себя на море или в Париж. И пусть все думают что вы любите путешествовать, а не сидеть за компьютером и делать такие картинки.
Ах, да! Еще и для работы пригодится. Вы можете также посмотреть видео с мастер-классом по этому уроку на нашем канале.
Как вырезать объект и заменить фон в Photoshop
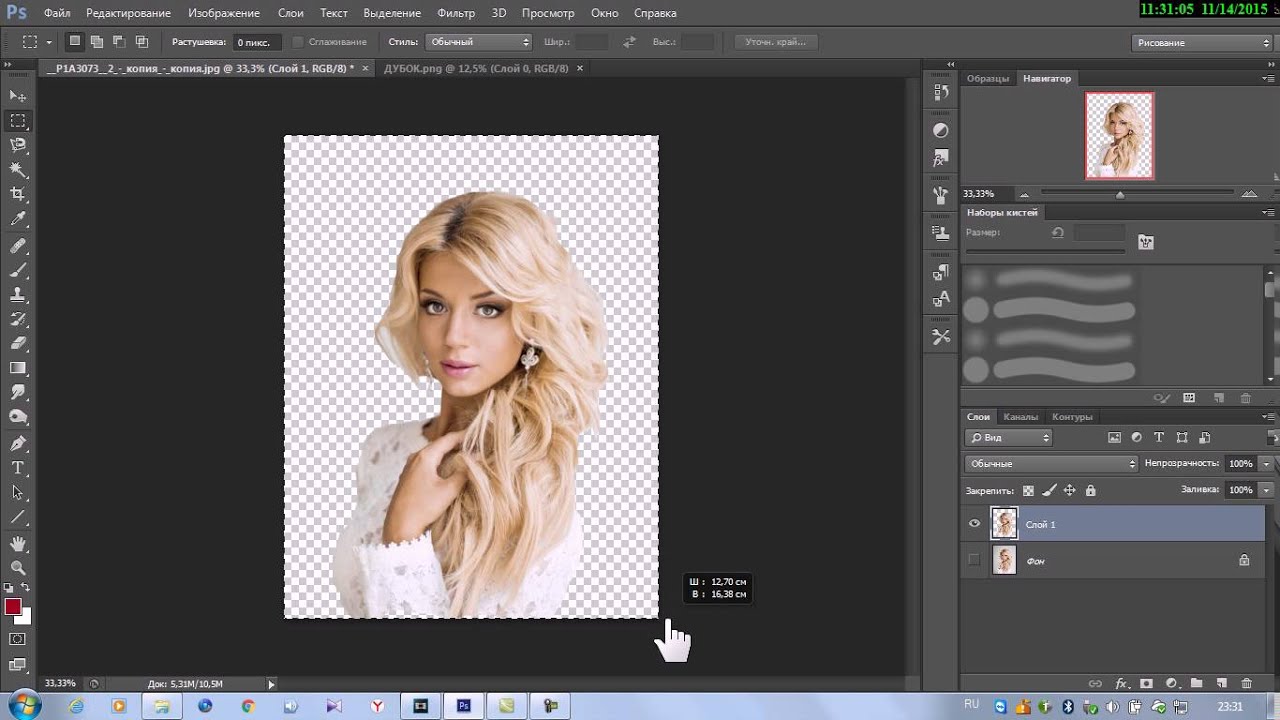
В этом уроке научимся вырезать объект в Photoshop (Фотошопе) из картинки и менять задний фон, чтобы получить совершенно новую картинку.
Заменить фон в Photoshop не так сложно, как может показаться. Вырезать объект и заменить фон в Photoshop, позволяет инструмент «Быстрое выделение», о котором пойдет речь ниже в настоящем уроке.
1.Открываем картинку, на которой хотим заменить фон.
Нажимаем «Открыть» в меню «Файл». Выбираем заготовленную картинку, которую хотим отделить от фона и перенести на другой.
2. Находим инструмент «Быстрое выделение».
Из боковой панели инструментов выбираем «Быстрое выделение».
3. Подбираем размер кисти.
В верхней части подбираем размер для кисти и начинаем выделять зоны, которые хотим вырезать и перенести на другой фон.
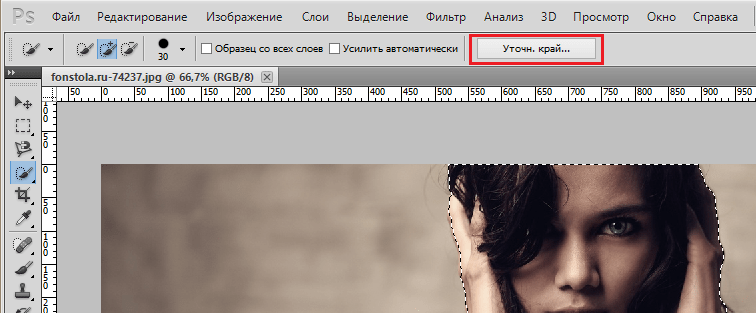
4. Корректировка краев при замене фона в Photoshop.
После аккуратного и тщательного выделения всех участков объекта переходим мышкой на верхнюю панель и нажимаем на «Уточнить край». Открывается окошко, где предлагаю подкорректировать края и сделать их красивыми.
5. Настраиваем края, где выбираем параметры для растушевки, контрастности, сглаживания и смещение. После этого подтверждаем действия кнопкой «Ок».
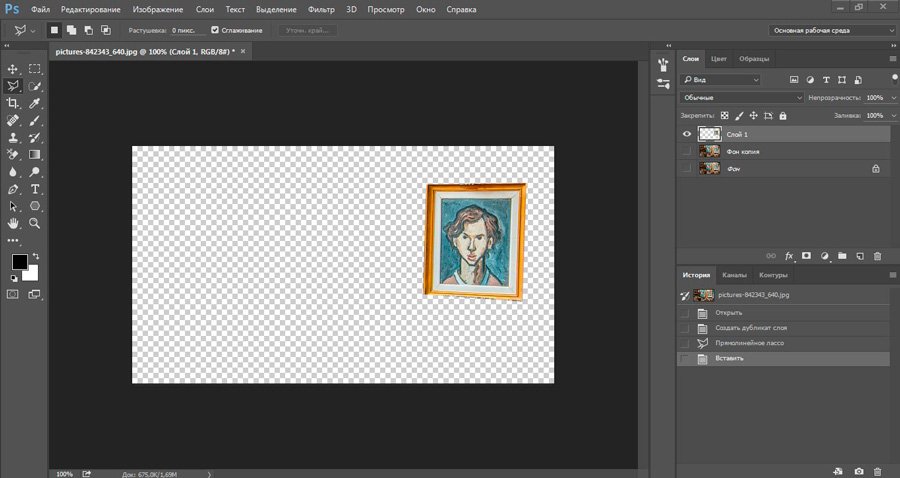
6. Копируем выделенный объект.
После этого нажимаем на клавиатуре одновременно Ctrl+C, чтобы скопировать выделенный объект. Далее нажимаем Ctrl+V, чтобы вставить. Появляется с правой стороны новый слой объекта, который хотели вырезать. Он имеет аккуратный контур. Остается лишь заменить задний фон в Фотошопе.
Далее нажимаем Ctrl+V, чтобы вставить. Появляется с правой стороны новый слой объекта, который хотели вырезать. Он имеет аккуратный контур. Остается лишь заменить задний фон в Фотошопе.
7. Затем во вкладке «Файл» выбираем «Открыть» и нажимаем на подготовленную заранее картинку фона, которая идеально подойдет для вырезанного объекта.
8. Картинка с фоном откроется в другом окне.
9. Переносим картинку при помощи черной стрелочки на рабочую зону, где имеется вырезанный объект. По надобности увеличиваем или уменьшаем размер фона, нажимая комбинацию клавиш Ctrl+T.
10. При желании можно объекту добавить немного объема. Для этого выбираем слой с этой вырезанной картинкой и в правой стороне нажимаем мышкой два раза. Открывается меню с многими возможностями для корректировки изображения. Ставим галочку возле стиля «Внутренняя тень». В правой стороне подбираем значения для тени, которую можно уменьшать или увеличивать по размеру, смещать и даже сглаживать. Также для нее можно выбрать процент непрозрачности и радиус угла. После выбора знамений соглашаемся с действиями, нажимая на кнопочку «Ок» в правом вернем углу.
Также для нее можно выбрать процент непрозрачности и радиус угла. После выбора знамений соглашаемся с действиями, нажимая на кнопочку «Ок» в правом вернем углу.
11. Объединяем все слои. Нажимаем на три слоя и затем открывается вкладка, где выбираем «Объединить слои».
Так получилась новая картинка с тем же объектом, но на другом фоне.
Заключение
Таким образом, урок поможет каждому желающему научиться вырезать объекты с желаемой картинки и менять фон.
Теперь вы можете самостоятельно попробовать вырезать объект в Фотошопе заменить фон, используя полученные знания.
Как быстро вырезать тонкие объекты в фотошопе
Ранее я описывал пример (Как быстро подставить небо на фото), где, не вырезая тонкие ветки, мы поменяли фон, то есть было много тонких веток на фоне светлосерого неба, а стало на фоне голубого неба с облаками.
Теперь возьмем ту же самую картинку и попробуем все-таки вырезать эти ветки.
Вот эти ветки сейчас будем вырезать
Вырезаем сложный объект в фотошопе
Вообще если все это вырезать с помощью «лассо», то получится очень долго, и не факт, что хорошо. Поэтому именно «вырезать с помощью лассо» мы не будем.
Поэтому именно «вырезать с помощью лассо» мы не будем.
Для начала разберемся, что значит — объект вырезан в фотошопе. Это значит, что в нашей картинке есть слой, а в этом слое есть дырки. Или немного по другому — есть слой с маской или альфа-каналом, в котором обозначены места с прозрачностью. Вот именно вторым способом и воспользуемся.
Вырезать, используя маску слоя
Что такое маска слоя или альфа-канал? Это черно-белое изображение, где области белого цвета означают — в этом месте изображение не прозрачно, а области черного цвета означают — изображение в этом месте прозрачно на 100% (то есть в этом месте картинки — дырка), соответственно области с заливкой 50% на картинке будут полупрозрачными.
Получается, чтобы наше фото с ветками осталось без неба, нужна маска, где на месте неба будет заливка 100%, а на месте веток должна быть заливка 0%. Если сказать еще проще, то маска должена выглядеть как наше фото, только инвертированное.
Добавляем маску к слою
Теперь нужно наше изображение скопировать в эту маску. Чтобы небо было прозрачным, а ветки нет, нужно максимально избавиться от полутонов. В идеале в маске должны быть заливки 100% и 0%, поэтому сделаем маску очень контрастной.
Чтобы небо было прозрачным, а ветки нет, нужно максимально избавиться от полутонов. В идеале в маске должны быть заливки 100% и 0%, поэтому сделаем маску очень контрастной.
Усиливаем контраст изображения маски
После, контрастную маску делаем инвертной.
Инвертируем изображение маски
Получилась вот такая маска (альфа-канал)
Полученная маска
Готово. Сейчас можно посмотреть на наши ветки при включенной маске. Получается куча тонких объектов вырезана без помощи лассо.
Вырезанные ветки
Можно под этот слой ставить какое-нибудь изображение (например небо с облаками).
Ветки на фоне нового неба
В новом Photoshop можно будет вырезать сразу несколько объектов – Сей-Хай
Инструмент быстрого выбора в Photoshop великолепен, если он работает нормально. Иначе от его использования хочется выть на луну. Вместо объекта захватывает фон вокруг, или просто не выделяет все элементы. Кажется, об этом можно забыть.
В следующем обновлении инструмента Adobe для десктопной версии мы увидим новый выбор предметов – Object Selection, работающий на ИИ-алгоритме.
В новом 2-минутном ролике создатели показали, как будет работать новый инструмент.
Инструмент быстрого выбора позволяет вам выделить объект или область рисунка любым способом. Благодаря машинному обучению инструмент поймет, какой объект вы хотите выбрать, и выделит именно его.
Например, вы выделяете двух девушек.
Или шапку одной из них (для это просто выделите ее так, чтобы шапка занимала большую часть прямоугольника).
Можно взять сразу несколько объектов из выделенной области – проще всего это сделать с помощью лассо.
Неизвестно, как инструмент будет работать в полевых условиях, но демонстрация сработала на отлично. «Да, кажется, что он просто читает ваши мысли», – говорит Мередит Стоцнер из Adobe.
Инструмент работает на базе Adobe Sensei – технологии искусственного интеллекта, которую разработали внутри компании. В Creative Cloud на ней уже работает целый ряд новых функций, такие как Content-Aware Fill в Photoshop.
Мы пока не знаем, когда компания представит новинку. Судя по опыту предыдущих лет, это может случиться уже в начале ноября, на конференции Adobe Max в Лос-Анджелесе. Кроме того, можно ждать новых видео-анонсов перед конференцией.
Показанный инструмент выбора явно понравился пользователям. В комментариях к ролику шутят, что в Photoshop 2023 вам даже не придется кликать самому. «Эй, Сири, мне не нравится собака. И сделай траву поярче, а небо более… драматичным!»
Читайте также:
60+ крутых бесплатных уроков по Adobe Photoshop
Adobe выпустила бета-версию Photoshop для iPad
Этот онлайн-музей покажет вам всю историю Adobe Photoshop
Как вырезать красиво объект при помощи маски слоя
Фотомонтаж в фотошопе является его неотъемлемой частью. Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли?
Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли?
Но не все так просто, как кажется, и чтобы вырезать некий объект с фото, нужна та еще сноровка! Совсем недавно я уже писал про то, как можно вырезать объекты при помощи цветового диапазона. Да, хороший метод, ничего не скажешь. Но он годится лишь для однотонного фона! А что делать, когда фон как игла в заднице… извините за французский 😉
Перейдем к делу, а точнее ко второму способу обрезки объектов в фотошопе. Сегодня мы воспользуемся маской слоя, которая поможет нам все очень красиво вырезать!
Откроем изображение, я выбрал не очень сложное, но для примера сойдет отлично.
Ой, подождите, подпишитесь на страничку Вконтакте, будут еще немало интересных и полезных статей!
Продолжаем, так как же включить маску слоя? Все просто, смотрите:
В чем же собственно обстоит дело? Да в том, что если рисовать черным по маске, то изображение будет затираться наподобие ластика, а белым – все восстановится! Вот посмотрите пример:
Видите преимущество по сравнению с обычным ластиком? Нет? Да ладно, там все просто!
- Во-первых, мы не портим само изображение, оно всегда находится в сохранности! Ведь вы рисуете по маске.

- Во-вторых, проделав огромную работу, вы можете заметить, что случайно затерли важный объект! В таком случае можно откатить все действия, воспользовавшись историей, но тогда очень многое придется повторять заново. А в нашем случае достаточно взять белый цвет и все восстановить. Это же круто! Не так ли?
Вырезаем объект
Как всегда после теории грядет практика, поэтому возьмите кисть диаметром побольше и сотрите фон предельно близко к основному объекту.
Дальше посложнее, но я уверен, вы справитесь. Увеличьте картинку и маленькой кисточкой уберите оставшийся фон.
Внимание, вот тут есть одна хитрость! Не нужно с дрожью в руках водить кисточкой, дабы что-то там не затронуть. Зажмите кнопку Shift после чего достаточно ставить точки с одного места в другое и промежутки будут сами заполнятся ровной линией, в нашем случае затираться ровно и красиво! При помощи зажатой Shift вы сможете красиво вырезать объект в фотошопе 😉
Ну вот, в пару кликов мышки можно практически идеально и без косяков обрезать объект. Продолжайте в том же духе до конца, а у меня уже готово. На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
Продолжайте в том же духе до конца, а у меня уже готово. На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
Наш путь расходится. Я под объект поместил тучки, применил выборочную цветокоррекцию, добавил резкости и еще несколько эффектов. И результат не заставил себя ждать, уже никто не скажет, что под этой чуркой был другой фон. 😎
А дальше на ARTtime будет еще много интересных статей про фотошоп и не только! Не поленитесь и сделайте подписку на E-mail, спамить не буду 🙂
Спасибо за Ваше внимание!
Вырежьте волосы в Photoshop CC! 6 простых шагов для выбора прически как профессионал
Посмотрите видео: Стрижка волос в Photoshop CC
Хотя Lightroom, Adobe Camera Raw и другие редакторы Raw за последние несколько лет значительно улучшились, они все еще не могут сравниться с Photoshop CC с точки зрения инструменты выбора.
В этом случае Photoshop обгоняет конкурентов с помощью набора чрезвычайно мощных команд, которые позволяют легко вырезать даже сложные объекты, такие как наша модель здесь.Представьте, что вы пытаетесь вручную удалить ее исходный фон — могут потребоваться часы, может быть, дней , чтобы избавиться от всех фрагментов фона, просвечивающих сквозь вьющиеся волосы. Однако с расширенными инструментами выделения Photoshop это займет всего несколько минут.
Начнем с машинного обучения. Команда «Выбрать тему» использует искусственный интеллект для анализа содержания изображения и определения того, что это за объект, а затем пытается его выбрать. Он не всегда будет идеальным, но часто дает вам отличную отправную точку для дальнейшего уточнения выбора.Это подводит нас ко второму этапу нашего процесса выбора, и именно здесь мы можем устранить все эти надоедливые промежутки между волосками, используя бесконечно полезную команду Select and Mask.
Когда наш вырез станет идеальным, мы можем перейти на совершенно новый фон. Возможности безграничны; если захотим, мы можем перенести объект на другой континент, в другой период времени или в любую понравившуюся сцену. В качестве альтернативы, мы могли бы просто изменить настроение изображения, изменив цвет фона или добавив размытый фон, подобный этому.Что бы вы ни выбрали, процесс выполняется на удивление быстро — и намного проще, чем вы думаете…
Возможности безграничны; если захотим, мы можем перенести объект на другой континент, в другой период времени или в любую понравившуюся сцену. В качестве альтернативы, мы могли бы просто изменить настроение изображения, изменив цвет фона или добавив размытый фон, подобный этому.Что бы вы ни выбрали, процесс выполняется на удивление быстро — и намного проще, чем вы думаете…
Лучшие предложения Adobe Creative Cloud на сегодняшний день
01 Использование Выбрать тему
(Изображение предоставлено Джеймсом Патерсоном)
Откройте свое портретное изображение в Photoshop CC затем перейдите к Select> Select Subject. Если требуется настройка, возьмите инструмент «Быстрое выделение» на панели инструментов и либо раскрасьте, чтобы выделить недостающие области, либо удерживайте Alt и закрасьте, чтобы вычесть части исходного выделения. Инструмент будет искать края и хвататься за них во время рисования.
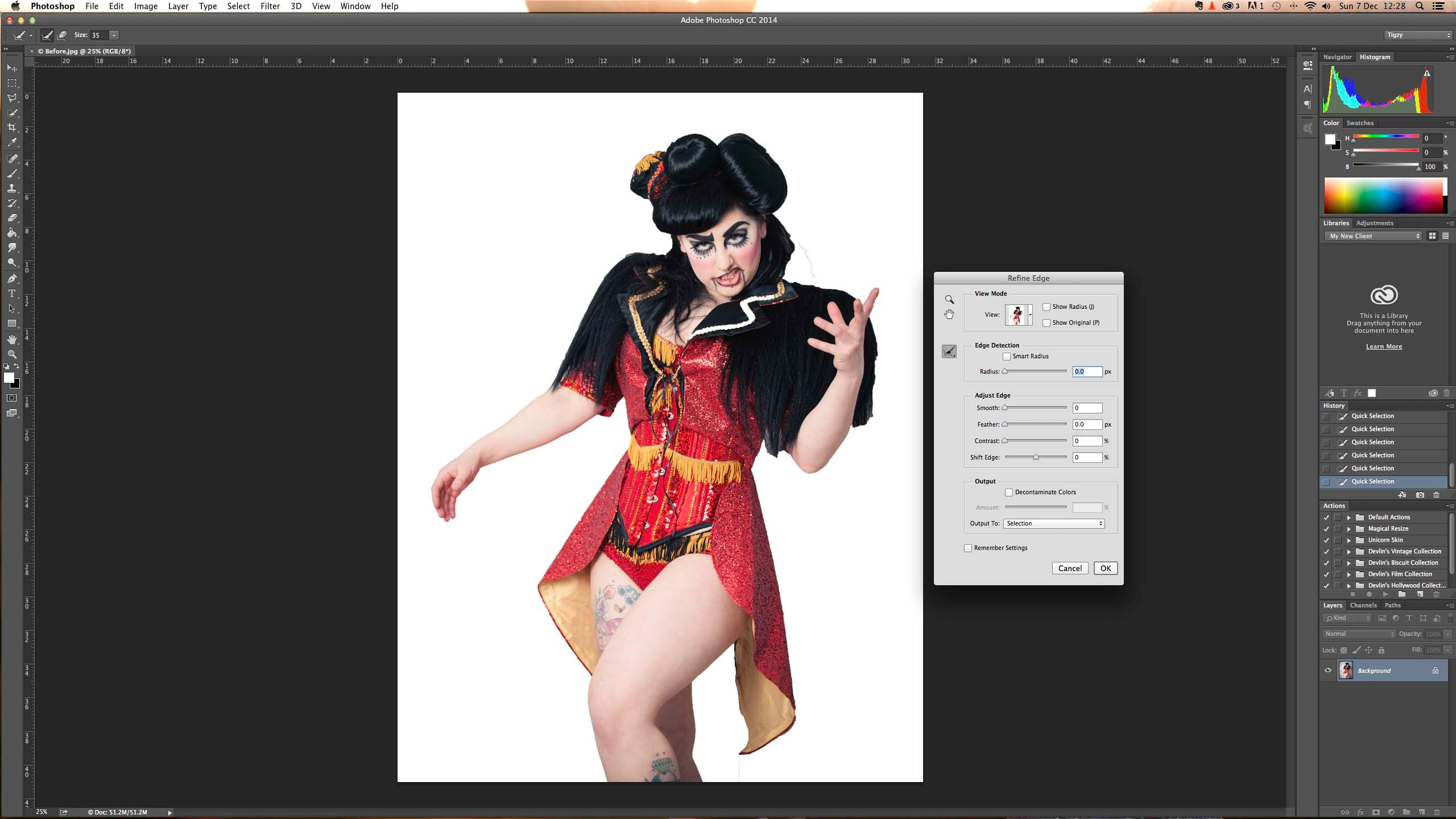
02 Enter Select and Mask
(Изображение предоставлено Джеймсом Патерсоном)
Когда у вас будет приличный выбор, вы можете перейти к Select> Select and Mask, чтобы улучшить его. Перейдите в раскрывающийся список «Просмотр» справа и выберите вид, обеспечивающий наибольший контраст по сравнению с исходным фоном. Здесь вид «На черном» ясно показывает нам неприятные грани.
Перейдите в раскрывающийся список «Просмотр» справа и выберите вид, обеспечивающий наибольший контраст по сравнению с исходным фоном. Здесь вид «На черном» ясно показывает нам неприятные грани.
03 Увеличьте радиус
(Изображение предоставлено Джеймсом Патерсоном)
Это улучшит выделение по твердым краям, например, по телу, но не по волосам.Возьмите инструмент «Уточнить радиус» на панели инструментов слева и закрасьте волосы по радиусу. Это помогает команде находить и исключать части фона, просвечивающие сквозь волосы.
04 Проверьте волосы
(Изображение предоставлено Джеймсом Патерсоном)
Установите флажок «Показать край» в параметрах справа. Это показывает радиус, который является областью уточнения по краю выделения. Убедитесь, что радиус перекрывает все зазоры и детали. Затем снимите флажок «Показать край», выберите «Вывод: маска слоя» и нажмите «ОК».
05 Заменить фон
(Изображение предоставлено Джеймсом Патерсоном)
Возьмите инструмент «Перемещение» и перетащите изображение на второе изображение размытого фона. Нажмите Cmd / Ctrl + T, если вам нужно изменить размер. Края местами выглядят грубыми, поэтому затем перейдите на панель «Слои», щелкните правой кнопкой мыши миниатюру черно-белой маски слоя и выберите «Выделение и маска».
Нажмите Cmd / Ctrl + T, если вам нужно изменить размер. Края местами выглядят грубыми, поэтому затем перейдите на панель «Слои», щелкните правой кнопкой мыши миниатюру черно-белой маски слоя и выберите «Выделение и маска».
06 Дальнейшие улучшения
(Изображение предоставлено Джеймсом Патерсоном)
На этот раз отметьте «Decontaminate Colors», настройте силу эффекта с помощью ползунка, затем нажмите OK.Это создаст новый слой и улучшит края за счет размытия цвета волос. Наконец, нажмите Cmd / Ctrl + Shift + Alt + E, чтобы создать новый объединенный слой.
Подробнее:
100 советов по Photoshop
Лучшее программное обеспечение для редактирования фотографий: редакторы изображений для новичков и профессионалов
Лучшие ноутбуки для редактирования фотографий: лучшие ноутбуки для фотографов
10 лучших онлайн-курсов фотографии — от руководств для начинающих до мастер-классов
Как выделить и вырезать в фотошопе — вырезание изображения | Джинни Гулдфельдт
стенограммы
1. Вступление: Всем привет. Меня зовут Дженни, я графический дизайнер из Копенгагена в Дании, я работаю неполный рабочий день графическим дизайнером в бюро, где я публикую такие материалы, как смещенные певчие мелодии, числа, плакаты и все такое, что вы видите в хранить. Я также помогаю Луго людям с их дизайном для брошюр и так далее. В свободное время я люблю делать иллюстрации, такие как мои маленькие траха на заднем плане, которые они использовали для акварели Black Pins. Я копаю. В моей работе есть небольшие ситуации.Я часто использую для заточки. Я делаю много трех кружек из этих мест. Люди могут видеть эти знаки, и поэтому я хочу научить вас некоторым навыкам, которым я научился. И одна из самых важных вещей, которую нужно изучить и для шоу — это выбрать объект в Cut it up. Я хочу научить вас множеству разных способов избавиться от лишних вещей. У вас есть два последних. Вы тоже должны зависеть от волшебной палочки и так далее. Я хочу рассказать обо всех этих инструментах, и вы сможете найти лучший способ вырезать свое изображение.
Вступление: Всем привет. Меня зовут Дженни, я графический дизайнер из Копенгагена в Дании, я работаю неполный рабочий день графическим дизайнером в бюро, где я публикую такие материалы, как смещенные певчие мелодии, числа, плакаты и все такое, что вы видите в хранить. Я также помогаю Луго людям с их дизайном для брошюр и так далее. В свободное время я люблю делать иллюстрации, такие как мои маленькие траха на заднем плане, которые они использовали для акварели Black Pins. Я копаю. В моей работе есть небольшие ситуации.Я часто использую для заточки. Я делаю много трех кружек из этих мест. Люди могут видеть эти знаки, и поэтому я хочу научить вас некоторым навыкам, которым я научился. И одна из самых важных вещей, которую нужно изучить и для шоу — это выбрать объект в Cut it up. Я хочу научить вас множеству разных способов избавиться от лишних вещей. У вас есть два последних. Вы тоже должны зависеть от волшебной палочки и так далее. Я хочу рассказать обо всех этих инструментах, и вы сможете найти лучший способ вырезать свое изображение. И, в конце концов, я дам тебе задание Меган. Я хочу, чтобы ты зашла на эту страницу. Где ты находишь свое собственное изображение, вырезай все, что хочешь вырезать. Возможно, вы хотите создать целый конфликт из вещей, которые вы вырезали и собрали вместе. И я хотел бы, чтобы вы два загруженных не ниже видео. А потом я бы это прокомментировал. И если вам понадобятся советы, я дам их вам. Я с нетерпением жду возможности научить вашего ориентированного Сима, и я с нетерпением жду возможности увидеть, что вы будете делать.И я надеюсь, вам понравится этот урок. Спасибо. До скорого.
И, в конце концов, я дам тебе задание Меган. Я хочу, чтобы ты зашла на эту страницу. Где ты находишь свое собственное изображение, вырезай все, что хочешь вырезать. Возможно, вы хотите создать целый конфликт из вещей, которые вы вырезали и собрали вместе. И я хотел бы, чтобы вы два загруженных не ниже видео. А потом я бы это прокомментировал. И если вам понадобятся советы, я дам их вам. Я с нетерпением жду возможности научить вашего ориентированного Сима, и я с нетерпением жду возможности увидеть, что вы будете делать.И я надеюсь, вам понравится этот урок. Спасибо. До скорого.
2. Волшебная палочка: привет. Добро пожаловать в мой первый класс, вырезающий вещи и глупый. И это первое видео, где я научу вас пользоваться волшебной палочкой, которая является одним из инструментов быстрого выбора корабля. Итак, первое, что я хочу, чтобы вы сделали, это открыть изображение, найденное на пикселях, точка com. Это изображение с очень вкусными лаймами здесь, на тарелке. Просто скажи: «Хорошо, сейчас это не имеет значения». И вот это изображение, которое вы хотите вырезать сегодня.Итак, первое, что вам нужно сделать, это просто дважды щелкнуть по своему слою. Если вы не видите эту панель, перейдите в окно, и у вас есть все виды панелей, которых нет в фотоателье, поэтому дважды щелкните свой слой. Сейчас удача, так что хорошо, и всегда было бы неплохо продублировать этот слой. Итак, у вас есть один слой, который вы называете оригинальным, и вы просто выключаете I, потому что вам действительно не нужно видеть оригинал, это просто. Если вы сохраните изображения, файл PST, у вас всегда будет исходное изображение. Итак, теперь у вас есть этот слой.Это то, над чем вы хотите поработать. Дело в том, что волшебный инструмент — это желание здесь, волшебное желание. Вы также можете увидеть, что это волшебная палочка W Это ярлык. Вы просто нажмете W, и вы выбрали магию «Хочу», я не буду так сильно вдаваться в резкие переходы в этом видео. Я просто хочу показать вам, что все вместо этого, поэтому особенность волшебной палочки заключается в том, что она выбирает цвета, похожие друг на друга.
И вот это изображение, которое вы хотите вырезать сегодня.Итак, первое, что вам нужно сделать, это просто дважды щелкнуть по своему слою. Если вы не видите эту панель, перейдите в окно, и у вас есть все виды панелей, которых нет в фотоателье, поэтому дважды щелкните свой слой. Сейчас удача, так что хорошо, и всегда было бы неплохо продублировать этот слой. Итак, у вас есть один слой, который вы называете оригинальным, и вы просто выключаете I, потому что вам действительно не нужно видеть оригинал, это просто. Если вы сохраните изображения, файл PST, у вас всегда будет исходное изображение. Итак, теперь у вас есть этот слой.Это то, над чем вы хотите поработать. Дело в том, что волшебный инструмент — это желание здесь, волшебное желание. Вы также можете увидеть, что это волшебная палочка W Это ярлык. Вы просто нажмете W, и вы выбрали магию «Хочу», я не буду так сильно вдаваться в резкие переходы в этом видео. Я просто хочу показать вам, что все вместо этого, поэтому особенность волшебной палочки заключается в том, что она выбирает цвета, похожие друг на друга. Так что в этом случае на тарелке у вас много разных цветов. У вас есть причины, по которым у вас зеленый, либеральный, желтый и т. Д.Так что магия на этой тарелке не будет очень эффективной. Так что использовать другой способ мышления. Может быть, я смогу выбрать что-нибудь еще, но все равно получу пластину чисто срезанной, и у вас будет фон, почти такого же цвета. В этом случае я бы выбрал фон. И если у вас просто допуск в 10, вы можете увидеть, что он выбирает часть фона. Это не так, все говорят, что допуск на уровне 100. Таким образом, будет выбрано больше похожих цветов. А если вы сейчас просто нажмете на фон, у вас будет четкое выделение всего фона.Это не перерыв. Вы хотите выбрать свою тарелку. Но то, что вы делаете сейчас, нажмите правой кнопкой мыши на свой выбор и произнесите «выберите в стихах». Итак, теперь он выберет все остальное. И в данном случае это тарелка. Итак, теперь, когда у вас есть выделение, вы можете видеть, что ваше выделение — это часть, где у вас есть вся пунктирная линия, и теперь вы хотите покрыть ее фоном.
Так что в этом случае на тарелке у вас много разных цветов. У вас есть причины, по которым у вас зеленый, либеральный, желтый и т. Д.Так что магия на этой тарелке не будет очень эффективной. Так что использовать другой способ мышления. Может быть, я смогу выбрать что-нибудь еще, но все равно получу пластину чисто срезанной, и у вас будет фон, почти такого же цвета. В этом случае я бы выбрал фон. И если у вас просто допуск в 10, вы можете увидеть, что он выбирает часть фона. Это не так, все говорят, что допуск на уровне 100. Таким образом, будет выбрано больше похожих цветов. А если вы сейчас просто нажмете на фон, у вас будет четкое выделение всего фона.Это не перерыв. Вы хотите выбрать свою тарелку. Но то, что вы делаете сейчас, нажмите правой кнопкой мыши на свой выбор и произнесите «выберите в стихах». Итак, теперь он выберет все остальное. И в данном случае это тарелка. Итак, теперь, когда у вас есть выделение, вы можете видеть, что ваше выделение — это часть, где у вас есть вся пунктирная линия, и теперь вы хотите покрыть ее фоном. Один из способов сделать это — правильный. Щелкните внутри выделенного слоя Mega, Be a cut. Теперь выключите фон, и у вас будет пластина без фона, что нам и нужно.Вы можете удалить фон, и у вас останется оригинал. Другой способ сделать это, и я действительно хотел это сделать. Итак, у вас есть выбор, вы просто переходите к этой маске и вырезаете ее на пластине. И то, что вы видите здесь, касается этой мечети или всего черного, это не будет показано. Все белое будет отображаться на изображении, и у вас все еще есть оригинал. Так что на самом деле он вам не понадобится. Это только в том случае, если вы предпочитаете вырезать вещи.Ах, создайте новый слой. Я всегда предпочитаю, чтобы у вас был оригинал. Но особенность волшебной палочки в том, что ее можно использовать только на изображениях с похожими цветами, например, если у вас белый фон или у вас простые цвета, вы хотите вырезать Метро. Для этого можно идеально подходить. Итак, теперь вы можете сделать фоновое изображение. Допустим, вы хотели разместить такое изображение, и вы можете перемещать его, если выбрали.
Один из способов сделать это — правильный. Щелкните внутри выделенного слоя Mega, Be a cut. Теперь выключите фон, и у вас будет пластина без фона, что нам и нужно.Вы можете удалить фон, и у вас останется оригинал. Другой способ сделать это, и я действительно хотел это сделать. Итак, у вас есть выбор, вы просто переходите к этой маске и вырезаете ее на пластине. И то, что вы видите здесь, касается этой мечети или всего черного, это не будет показано. Все белое будет отображаться на изображении, и у вас все еще есть оригинал. Так что на самом деле он вам не понадобится. Это только в том случае, если вы предпочитаете вырезать вещи.Ах, создайте новый слой. Я всегда предпочитаю, чтобы у вас был оригинал. Но особенность волшебной палочки в том, что ее можно использовать только на изображениях с похожими цветами, например, если у вас белый фон или у вас простые цвета, вы хотите вырезать Метро. Для этого можно идеально подходить. Итак, теперь вы можете сделать фоновое изображение. Допустим, вы хотели разместить такое изображение, и вы можете перемещать его, если выбрали. Итак, это еще один фон, но он все еще требует некоторой корректировки.На самом деле не похоже, что он стоит на столе. У каждого объекта есть тень, поэтому вам нужно будет наложить тень на все объекты. И самый быстрый способ сделать это — просто отбросить тень, и это справедливо. Здесь все, как вы хотите, и когда вам нужны результаты. Так же, как «Хорошо», это все для первого урока. Следующий урок. Я научу вас использовать инструмент быстрого выбора. Итак, вы отложили
Итак, это еще один фон, но он все еще требует некоторой корректировки.На самом деле не похоже, что он стоит на столе. У каждого объекта есть тень, поэтому вам нужно будет наложить тень на все объекты. И самый быстрый способ сделать это — просто отбросить тень, и это справедливо. Здесь все, как вы хотите, и когда вам нужны результаты. Так же, как «Хорошо», это все для первого урока. Следующий урок. Я научу вас использовать инструмент быстрого выбора. Итак, вы отложили
3. Инструмент быстрого выбора: Добро пожаловать в мой стейк и видео. Речь пойдет об инструменте быстрого выбора, на котором мы остановимся, открыв изображение, которое мы собираемся вырезать.А это изображение из бесплатного банка изображений пикселей dot com. Вы можете скачать все, что вам не хватает, и это ничего не стоит. И они начнут с открытия изображения, которое мы собираемся вырезать. И мы собираемся использовать этот тюльпан. И снова мы собираемся начать с двойного щелчка по этому слою. На этот раз я не собираюсь делать оригинальный слой, как в первый раз. Я собираюсь использовать маски. Хорошо, давайте начнем с инструмента быстрого выбора. Он у вас здесь, инструмент быстрого выбора, и с его помощью вы можете закрасить все, что хотите выделить.Итак, давайте установим размер, например, 20 пикселей, и вы просто начнете удерживать кнопку мыши. Вы просто перетаскиваете весь инструмент, который хотите вырезать. Просто перетащите его вверх, как пирс, туда-сюда с листом. Затем вы видите, что у вас почти вырезан другой тюльпан, чтобы проверить. Если вы вырезали все, что хотите вырезать, нажмите кубинец, и у вас появится маска, показывающая, что вы все это выбрали. Этот красный цвет будет удален, если вы снова нажмете очередь. Вы видите, что здесь что-то упустили.Быстрый способ решить эту проблему — на самом деле взять у меня магическое желание для ислама. И убедитесь, что у вас есть этот маленький минус. Это то, что я могу здесь, и ты можешь просто приспособиться. Ладно, может потребовалось слишком много судебного преследования. И это намного лучше, но все же не идеально. Итак, я бы предположил и посмотрел, в чем проблема. Теперь сделайте свой быстрый выбор и, возможно, вы захотите установить кисть немного ниже, потому что теперь вы в деталях, которые, как я полагаю, у меня все еще есть проблема.Придерживайтесь майнинга нас. Если вы удерживаете клавишу Shift, вы действительно можете переключаться между майнерами и плюсом. Так что вам не нужно туда все время ходить, но хорошо знать, где они находятся. Плюс это плюс так будет. Так что давай предположим, что у тебя здесь проблема. Что ж, вы еще не все выбрали. Возьмите инструмент быстрого выделения и, возможно, уменьшите кисть. Таким образом, вы можете войти и выбрать больше. Расслабьтесь, и вы можете настроить его так хорошо, как хотите. Здесь слишком много умирающих, чтобы теперь выглядеть намного лучше.Теперь, нажав очередь, вы увидите, как вы получаете гораздо лучший выбор. У вас все еще есть проблема, поэтому давайте увеличим масштаб, посмотрим, с какой проблемой ISS вам нужно пройти с плюсовым годом. Подождите сдвиг на этом небольшом отрезке отпуска здесь, и он будет отрегулирован. Нас. Что ж, сейчас с этим ничего не поделаешь. Сумо начинает выглядеть неплохим выбором. Всегда нажимал остро, чтобы лучше рассмотреть, как будет выглядеть выделение, и это меня устраивает. Теперь нажмите, знаете ли, эта маленькая кнопка говорит, что это мечеть, и у вас есть отличный план, чтобы вы могли добавить любой фон, который хотите, и это вроде того.Чтобы выбрать пункт о быстром выборе, укажите, что он лучше всего работает с изображениями с четкими краями. Видите ли, у нас возникла небольшая проблема, потому что фон был фиолетовым. Поэтому, если вы хотите использовать инструмент быстрого выбора, найдите изображения с явным зудом. Так что и спасибо за сегодня. И мой следующий урок будет об инструменте лассо. Увидимся позже.
4. Инструменты лассо: Привет и добро пожаловать в мое третье видео. Речь идет о меньших инструментах. Есть три небольших инструмента, и я расскажу о них в этом видео.Итак, прежде всего, давайте откроем изображение, а это изображение застрявшего пикселя. И это будет здание, которое публично опаздывает, опаздывает или около того. Оно больше не заперто. Теперь меньший инструмент, ну, каждая из них — Италия. Все три дают вам другой способ рисования выделения. Итак, здесь вы найдете меньшие инструменты. Если вы удерживаете кнопку мыши, вы увидите черепах на три мили меньше. Вы также можете разместить букву L для ярлыка. Теперь давайте сосредоточимся на 1-м 1, и вы увидите, что у вас немного меньше, чем значок, и что мы здесь сделаем, это зажмите, где вы хотите начать, удерживайте кнопку мыши, продолжайте удерживать ее, а затем просто начать перетаскивать.И именно здесь вы действительно хотели бы иметь твердую руку. Не как я. Выплюнь еще больше тряски, и ты просто начнешь, и это не будет идеальным прямо сейчас, но я собираюсь показать тебе, как это может быть лучше. Просто попробуйте перетащить все здание, а затем пройдите до конца и отпустите. Теперь у вас есть выбор, и это не очень хорошо. Вы можете разместить набор букв. И, Эльке, Суман, как видите, здесь много проблем. Нет, убедитесь, что вы не нажимаете кнопку здесь, потому что тогда ваш выбор исчезнет.И в этом проблема с инструментами лассо. Если вы нажмете где-нибудь за пределами выделения, оно исчезнет. Конечно, вы можете использовать набор команд control sit и получить его обратно. Но будьте осторожны. Теперь вы хотите добавить еще немного к этим выборам, так что вы можете просто удерживать кнопку Shift, и вы получите небольшой плюс, а затем просто начните перетаскивать, удерживая кнопку мыши на всех частях, которые вы не получили. . Если зажать пробел, получится маленькая рука. Я приду, если ты удержишь пространство внизу.Вы можете прекратить перетаскивание, чтобы увидеть, где еще есть проблема, а затем, удерживая Shift, просто начните добавлять туда еще немного. У нас было многовато. Затем вы берете у них все ключи и можете делать это повсюду. Все по краям. Шефки два плюс, все ключи к минусу. И вы просто продолжаете делать это. Итак, у вас есть выбор, которым вы довольны. Итак, теперь у нас есть неплохой выбор. Теперь нажмите на букву, которую я предполагаю, удерживайте все, нажмите, чтобы получить минус, и вы увидите их выбор ISS.Вполне нормально. Используйте мечеть. Затем вы можете добавить другой фон или просто маску. Если вы действительно не чувствуете, что это несправедливость, это достаточно ясно. Но я хочу показать вам и другие инструменты. Но я хочу показать вам и некоторые другие менее важные инструменты. У вас есть инструмент «Многоугольное лассо». Выберите этот суман на изображении, когда вы подойдете немного ближе, на этот раз выделенный буквой l, теперь нажмите. Мы хотим начать и не удерживаем кнопку мыши. Сейчас тебе это не нужно. Просто он будет делать прямые линии.Щелкните здесь. Возможно, вам нужно щелкнуть здесь немного больше времени, потому что у вас есть небольшая кривая. Просто щелкните там, где вы хотите, чтобы линия охватила зуд. Видите, вот у вас отличная прямая линия. И здесь идеально подходит полярный Goalie O Toole. Так что продолжайте, пока не выберете все здание. Теперь, допустим, если вы допустили ошибку, как будто вы каким-то образом попали в точку, все, что вы можете сделать, это просто нажать кнопку удаления. О, backspace на Mac. И вы удаляете последний, который вы сделали, и можете продолжать удаление.И тогда вы могли бы просто начать все сначала. Если вы хотите принять это прямо сейчас, вы можете использовать, чтобы позволить нам установить, потому что у вас выбран инструмент, вам нужно будет удерживать control и использовать плюс плюс или команду плюс плюс на Mac. Я не мог удерживать control минус минус, и вы всегда могли использовать пробел, удерживая нажатой клавишу пробела, и вы получаете небольшую руку, а затем вы можете перемещать свое изображение. Если вы скоро окажетесь в большом количестве, было бы здорово узнать об этом. И тогда вы могли бы просто продолжать идти еще ближе, чем раньше, так что продолжайте идти.Так что теперь вы можете опустошить публичные иволги, если это не так. Они отлично работают с торговыми жизнями, и на самом деле это один из немногих инструментов, которые я использую больше всего. Итак, теперь я могу просто нажать на эту маленькую иконку Leah Mosque, и фон исчезнет, чтобы вернуться назад. Если вы хотите отключить его, просто щелкните в любом месте изображения. Таким образом, последний меньший инструмент — это палец для урока магнетизма, и он работает только с изображениями, где есть контраст между фоном и краем, и у нас действительно много контрастного года, так что это не должно быть проблемой снова.Я хочу, чтобы ты сказал Суману. И вы можете использовать, предполагая, что вы также можете удерживать кнопку мыши. Предположим, что вы входите и выходите вот так, и это, вероятно, слишком много места для перемещения. Итак, теперь у вас есть выбранный магнитный инструмент, нажмите «Я хотел начать», а затем просто подойдите ближе к зуду, и фото-шоу создаст эти маленькие квадраты. Будь то точка. Да, вы просто продолжаете идти, и вы всегда можете поставить свою точку зрения, просто толкнув штангу босса, и вы увидите, что это не так хорошо.Просто нажмите удалить большое пространство, чтобы перейти на пробел. Я надеюсь, что это так. Теперь ты что-то сделал. Просто у вас будет много с магнитом. Вы как бы обойдетесь с трясущимися руками. Мои руки всегда везде ходят. И поэтому просто начните с удаления всех точек, которые вам не нужны, и продолжайте перемещаться по клавише пробела. Вот и все. Ваш выбор с помощью инструмента магнитного лассо, вы можете видеть, что это довольно хороший выбор для корабля, который их сделал. Итак, это были инструменты из трех букв.Это работает тремя разными способами. И тогда вы можете добавить хоть один фон. Вы были похожи на вас. Итак, вы попали в розовое небо и, возможно, хотите, чтобы здание было другого цвета. Больше похоже на пинкус. Ну, потому что отражение от цвета фона будет отображаться в объекте, который вы вырезали. Так что вы можете просто настроить изображение. Ваша ситуация. Убедитесь, что вы выбрали слой со зданием. И вы просто вытащили проблему в любой цвет, который вы хотите, и просто задали ситуацию, как вам нравится.Вот и все. Вы только что построили розовое здание, а вместо него — парень со свиньями. Вот и все для этого класса. Меньшие инструменты. И я надеюсь увидеть вас в моем следующем выпуске, который посвящен карандашу, который является одним из самых важных инструментов выбора, который есть в вашем фотоателье. До скорого. До свидания.
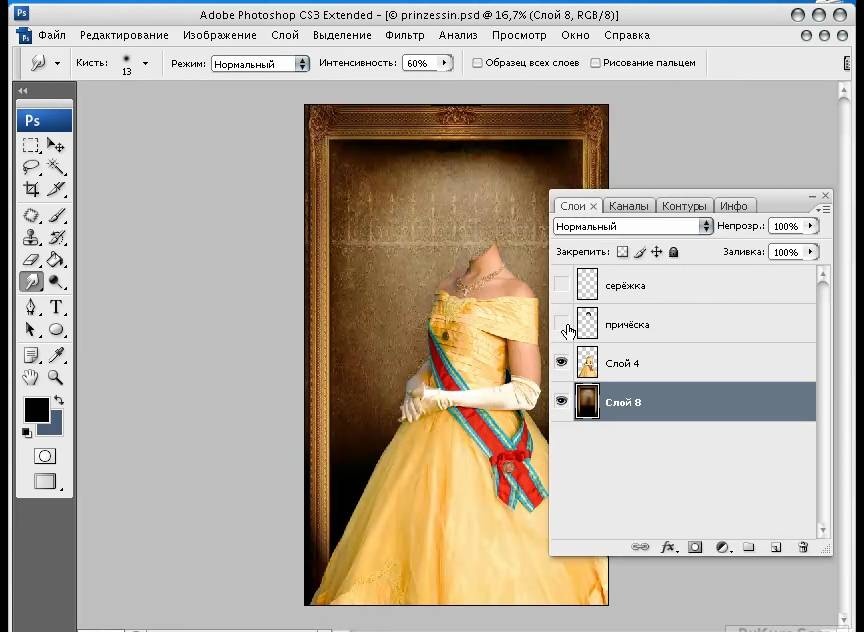
5. Инструмент «Перо»: Всем привет. И добро пожаловать в видео про карандаш. Это один из самых важных инструментов для выбора в фотоателье, и мы собираемся начать с открытия изображения.И я сделал это изображение с разными формами, и мы собираемся потренироваться с карандашом в первую очередь. Карандаш немного сложен, но для этого нужно лишь немного практики. Итак, давайте начнем с квадрата, фигуры номер один и карандаша. Это здесь. Если вы удерживаете кнопку мыши, просто убедитесь, что у вас выбрана первая 1 и акула. Отис П. Еще очень важно перед тем, как начать, убедиться, что он не настроен на форму. Если у вас есть фигура, она создаст фигуру того цвета, который у вас здесь, и цвета вашего переднего плана.Но мы не хотим делать форму. Мы хотим проложить путь. Другое дело, что путь не окрасится. Это просто путь. Это просто линия, и это то, чего мы хотим. Когда мы хотим что-то выделить, мы хотим, чтобы эта линия была видна. Так что я просто удалю их. И вы видите, у меня есть путь сюда. Мне нужно удалить это в прошлом. Итак, начнем с этого. Вы выбрали перо. Вы прошли отобранный здесь. И что вам нужно сделать, это просто встать на угол, щелкнуть один раз, перейти к следующему углу, щелкнуть один раз, перейти к следующему углу, один раз ударить, пока вы не дойдете до последней точки и не увидите маленький кружок на значке.Это означает, что вы собираетесь закрыть путь. Итак, теперь вы фактически создали квадрат. И эту заметку вы можете увидеть где угодно. Это просто путь, и вы видите, здесь рабочий путь. Ладно, немного сложнее, если вам нужны прямые линии, просто поднимитесь сюда и удерживайте клавишу Shift. И если вы удерживаете клавишу Shift и щелкаете здесь, линия все равно будет прямой. Теперь вы можете проводить только прямые линии, долги, просто удерживайте нажатой клавишу Shift и закончите. Теперь у вас есть совершенно идеальный квадрат.И на вашем пути у вас есть рабочий путь, только что покрытый первым путем. Это хорошо. Следующим щелчком по каждому углу вы можете удерживать клавишу Shift. Теперь, если вы это сделаете, его не будет прямо здесь, поэтому вам просто нужно, и вы всегда можете увидеть контрольный набор команд. Если вы подчеркнули неидеальность, сядьте. Здесь. Вы можете удерживать нажатой клавишу Shift, потому что прямая линия, на которой до сих пор у вас есть две фигуры на вашем пути к следующей, немного сложнее. Это снова звезда. Просто нажмите на все углы, и вы получите эти маленькие квадраты с этой холодной точкой привязки, и я покажу вам позже, как только эти точки привязки.Но сначала хотелось бы просто сосредоточиться на рисовании пером прямых линий. Итак, теперь вы выбрали эти три формы, каждая из которых имеет прямые линии. Следующий будет удаленным триггером, потому что у них есть кривые. Итак, начнем с этого. Сделайте карандаш хрустящим. Теперь у вас есть прямая линия. Давайте начнем с этого, так что вы начнете здесь и удерживаете клавишу Shift, а затем вы идете куда-нибудь посередине, удерживаете кнопку мыши и начинаете перетаскивать то, что Итак, вы получаете эти ручки, и мы просто хотим, чтобы это было так, если соответствует форме, затем отпускаете, дойдете до конца и видите, что он не совсем идеален.Он не подходит по форме. Полностью. Итак, что вы можете сделать, это спуститься вниз по оки и спуститься к нижней части ручки, вы просто перетащите ее немного вверх и отрегулируйте. Вот и все. Нет, в этом случае остановите карандаш на прямых линиях. Удерживая нажатой клавишу Shift, переместитесь где-нибудь посередине, перетащите в сторону и по форме, и это идеально подходит для этой формы. Теперь это еще более сложно, потому что здесь есть изгибы вокруг. Так что я бы начал отсюда, спустился сюда и просто потянул вниз по пробелу, что вы решили, что это слишком много.Просто кладите его в карман и можете выбраться из этого. Кнопка пробела вокруг. Эти двое снова рисовали карандашом, если бы у нее здесь возникла небольшая проблема, потому что мы хотели войти в то, что не вовне, поэтому мы должны сделать что-то еще. Мы должны, ну, вот эта ручка. ОК. Возьмитесь за громоздкое и потяните его вот так. Итак, это идет на каждый год, затем спуститесь сюда и пейте лес. Постарайтесь, чтобы линия здесь была прямой. Всегда можно удерживать клавишу Shift, чтобы она оставалась ровной. И тогда нам нужно снова сделать это.Нам нужно куда-нибудь появиться. А потом вы тащите его туда, пока не получите что-то вроде этого. Удерживайте Ole Key на этом, потому что теперь мы хотим доказать, что мы идем этим путем. И у вас тоже есть этот выбор. Что ж, сейчас это не выбор, это путь. Но я собираюсь показать вам прямо сейчас, как сделать выделение, которое вы слышите в своих слоях. Это все формы, которые я сделал. Вы можете сделать еще один большой цвет земли. Прочтите это Просто хочу белый фон. Итак, теперь мы можем лучше увидеть, как выглядит прошлое.И чтобы выбрать эти проходы, войдите в панель управления путем перехода, щелкните команду. Нажмите на это изображение здесь, и вы выбрали весь свой путь, а затем вы можете вернуться сюда и заполнить его любым цветом, который вам нравится. Вы также можете раскрасить только некоторые из них. Так что просто продолжай практиковаться. Попробуйте это несколько раз. Итак, вы знаете, как работает ручка, а затем вернитесь, потому что я настоятельно рекомендую вам попрактиковаться в этом несколько раз. Итак, вы почувствуете, как пользоваться карандашом и как он работает, а затем мы вырежем изображение.Мы собираемся открыть изображение с сайта pixel dot com, и мы собираемся вырезать этот прыжок и ее руки, потому что нам нужен другой фон для них. Хорошо, первое, что вы хотите сделать, это Суман, и я собираюсь начать здесь, нажмите p для Пенна. Убедитесь, что вы прошли отбор, а затем начните щелкать здесь, и у вас будет немного кривой год. Итак, вы хотите дракона, убедитесь, что первая ручка остается на краю, а затем вы просто, ну, два дракона здесь, и вот рука.А также убедитесь, что внутри изображения вы не хотите делать выделение только из-за зуда, потому что тогда у вас будут также некоторые цвета из фона. Мы просто хотим, чтобы внутри вашего изображения был один миллиметр или меньше, и таким образом вам не придется так много в конце, и здесь у вас будет больше похоже на прямые линии, немного более легкие. Затем перейдем к кривой. Я всегда стараюсь начинать с точки привязки посередине, и если вы это сделаете и назначите не хорошо, просто контролируйте, — заявило городское командование.И вы можете сделать это снова и просто продолжать. Я знаю, что это немного сложно, но это действительно хороший выбор, который вы получите от этого карандаша. Также идеально использовать карандаш при очень низком контрасте, потому что у вас есть большой контроль над тем, где будут находиться точки. Независимо от того, будет ли точка привязки, если вы сделаете выделение слишком далеко, вы всегда можете удерживать нажатой клавишу управления и нажать клавишу пробела, чтобы снова переместить изображение вокруг клавиши пробела, и здесь есть купе.Допустим, мне не очень нравится эта кривая, удерживая нажатой командную клавишу, вы можете настроить курятник. Так лучше. Вы также можете сделать это позже, когда закончите со своим выбором, вы можете войти и найти только все доказательства. Так что просто продолжайте выбирать, и я немного об этом скажу. Итак, теперь у нас есть путь вокруг объекта, который мы хотим вырезать. Я собираюсь предположить. Так что тебе лучше признать это. Итак, под траекторией панели у вас есть путь, и теперь вы хотите сделать вырез выделения.Прямо сейчас вы просто прокладываете путь, и это еще не выбор. Так что самый быстрый способ добиться этого — контролировать. Нажмите на эту квадратную команду, нажмите на Mac, и у вас есть выбор. Вернитесь к своим слоям, использованным нами в Liam. Спросите, и у вас будет отличный выбор. Теперь я добавлю фон. Вы увидите, как это выглядит. Итак, я нашел фон, который хочу использовать. Но дело в том, что фон больше, и я хочу, чтобы изображение было другого размера. Итак, что вы можете сделать. Я просто быстро тебе покажу.У вас есть эта чушь, вы знаете, вы получаете всю их фоновую презентацию, а затем вы хотите переместить свой прыгающий брезент, чтобы это было больше похоже на это, а затем вы хотите теневой курс. Прямо сейчас он словно плывет. Таким образом, самые быстрые способы всегда опускаться до if X здесь, под вашим слоем, и вам нужно отбросить болтовню и просто отрегулировать расстояние, не так уж и много. Вы же не хотите, чтобы он так сильно распространился. Может, угол не тот. Вам нужно осмотреть все остальные объекты, чтобы понять, как это было бы лучше всего.И когда вы будете готовы, просто скажите ОК, и вы только что создали новое изображение, другого размера, и вы настроили падающую тень. Вот и все, что касается карандаша. Это требует большой практики, но очень важно знать этот инструмент, потому что если у вас есть изображение с прямыми линиями, но также и с кривыми, и, возможно, контраст очень низкий, карандаш всегда будет отличать. Ты должен пойти, чтобы продолжать практиковаться, и я уверен, что ты скоро станешь мастером. Увидимся в моем следующем видео о мечетях Лея.Так что увидимся позже.
6. Маски слоя: Привет еще раз. Это видео о маскировке Леи, которую тоже очень важно знать в фотомагазине. Так что же это за укладка? Мечеть, о которой говорил Лиам, — это способ контролировать то, что вы видите на изображении, не теряя и не удаляя ничего из этого изображения. И вы используете только белый или черный цвет. Так что ты можешь сделать? А ягненок спросить? Что ж, это то, что я собираюсь показать вам в этом видео. И то, что вы видите прямо сейчас, — это изображение, которое мы сделали раньше, где мы вырезали этот прыжок женскими руками, и мы используем эту маленькую кнопку здесь, как было сказано в Викторе Маске.Таким образом, маска слоя выглядит так, как будто это просто черно-белое изображение, удерживая нажатой кнопку ОК и просто нажав кнопку мыши на этом, который вы можете выбрать или отключить. Таким образом, все, что является черным, не будет отображаться на изображении, а все, что это белое, будет отображаться. Итак, позвольте мне показать вам, что произойдет, если мы возьмем кисть сюда, сказал это немного выше. И если вы начнете удалять некоторые из показанных вещей, то излучение будет выглядеть так. Ну и что? Вы сделали это, вы сказали Photoshopped, что везде, где есть черный, вы не хотите, чтобы показывался мистер Би.Конечно, это выглядит не очень хорошо. Так что просто контролируйте, — сказал набор команд. И у вас есть ваш святой сударь. Если вместо этого вы сделаете широкий, допустим, вы просто рисуете что-то здесь, и вы получите этот другой фон, потому что ничего не удаляется. Когда вы используете маску, у вас все еще есть все изображение без мечети. Если вы удалите маску, вы просто потянете ее вниз, чтобы было там, скажите зацепку, и у вас есть свое изображение. Ничего не было удалено, поэтому очень важно знать маску слоя. Теперь предположим, что вам нужна миска или что-то еще здесь, потому что она немного пуста.Вы просто открываете свое изображение. Это от pixies dot com. Вы тащите его на мост, и он слишком большой. Нажмите контроль. T. Это то, что изменилось, и вы можете видеть несколько пользовательских изображений настолько большими, что нажмите на ноль управления, и тогда вы увидите свои маркеры. Теперь просто потяните за любую ручку. Перетащите его вниз, потяните и удерживайте, пока вы не будете удовлетворены размером при входе, а затем Suman там, вы всегда можете перемещать его. На самом деле это не имеет значения. Итак, теперь я собираюсь показать вам, как использовать маску слоя для вырезания.Только смельчаки могут построить новую мечеть, здесь есть прямоугольный Макки, электрический Макки и так далее. И политический Макки действительно мог бы быть здесь очень хорошим выбором. Просто стой где-нибудь посередине. Удерживайте громоздкое, пока не получите что-то, что почти приближается к чаше. А сейчас вы просто наполняете любовь пустотой. Как видите, проблема в том, что все черное не отображается. Так что щас табличка пропала и у владельца CS фон. Но, конечно, вы хотели быть наоборот, поэтому вам нужно перевернуть мечеть, поэтому убедитесь, что вы выбрали их, перейдите к настройке изображения, а затем нажмите кнопку голосования.Вот и все. Цвета изменится, и все станет черным, все будет видно широким. И тогда, конечно, вы можете войти и убедиться, что вы стоите на слое мечети. Используйте свою кисть, и снова, если вы хотите, чтобы что-то исчезло, вы привыкли к черной. Возьмите кисть меньшего размера. Да, тогда ты мог бы просто пойти и приспособиться. И если вы использовали белые вещи с машинами, так что давайте посмотрим, не слишком ли много я здесь получу. Просто возьмите белый и снова закрасьте маску. Очень легко использовать.И самое главное в маске — это то, что вы сохраняете всю информацию на своем изображении. Вы ничего не удаляете, хотя похоже, что вы удаляете, но это не так. Вы просто делаете вещи прозрачными. Итак, давайте уменьшим масштаб, и вы используете наркотики, и тогда вы можете увидеть, что иногда, когда вы используете падающую тень, вы увидите, что здесь есть проблема, где контраст был почти одинаковым. Так что вы не могли действительно увидеть, что это была проблема, пока он не получил падающую тень. Итак, вам нужно войти снова, и вы точно черный, потому что хотите во что-то верить или сделать это прозрачным.Возьмите кисть, просто войдите снова. Не могли бы вы почистить кисть? Вместо кисти вы также можете использовать свои менее сложные инструменты. Например, возможно, вы хотите создать этот. Это не сделает его полностью круглым, потому что это прямая линия. Вы снова делаете свою задницу. Вы доверяете ему столько, сколько хотите, поэтому просто щелкните здесь и закройте его. Теперь возьмите ведро с краской и щелкните несколько раз. Итак, своего рода маска. Вы можете использовать любой тур по отбору, который вам нравится. Вы можете использовать эллиптические инструменты, вы можете использовать инструмент многоугольного лассо, использовав инструменты быстрого выбора.Вы можете использовать уход Penta. Используйте любой инструмент, который вам нравится, так что это основа маскировки слоя. Всегда важно стараться сохранить разумную информацию, которая у вас есть в вашем изображении, чтобы вы ничего не удаляли на случай, если изображение вам понадобится снова. Я всегда рекомендовал бы вам использовать метки слоев, и вы могли бы сделать массу вещей. — спрашивает Уилл. И последнее, что я могу вам показать, это предположим, что вы хотите, чтобы цвет был сверху, и вы хотели быть на 100% здесь, а здесь, сэр, процентами. Таким образом, вы даете Grady int, и вы можете довольно легко.Сделайте это, добавив слой. Вот мечеть теперь под твоим болевым карманом, у тебя есть классификация, пока не убедишься, что она черная. И здесь белые сказали, что емкость 400 с белым. Итак, теперь все, что это черное, не будет отображаться на всем, что будет показано этим белым. Итак, займемся лучезарным. И если вы этого не хотите, вы всегда можете пойти снизу вверх. И там вы видите, что ваш лучистость меняется от черного к серому и к белому, и именно поэтому вы получаете этот прозрачный вид на свое изображение, и тогда вы всегда можете пойти и поиграть.Если вас попросят умножить, он перетащит некоторые цвета с изображения ниже. Так что спасибо за просмотр этого видео, и я с нетерпением жду встречи с вами в моем следующем, который касается задания, которое я хочу, чтобы вы выполнили, и я с нетерпением жду возможности увидеть, что вы будете делать. Увидимся в следующем видео от
7. Рабочее задание: большое спасибо за то, что следуете за этим занятием. Надеюсь, вы научились некоторым трюкам, особенно некоторым коротким автомобилям и, конечно же, множеству различных инструментов выбора.Теперь я хочу, чтобы ты что-нибудь сделал. Вы можете зайти в картинки через точку com. У вас также есть unpool ehsh dot com thes бесплатных банков изображений, где вы можете скачать любое изображение, которое захотите, и попытаться создать что-то, что я действительно хотел бы увидеть ваши результаты, чтобы вы могли загружать их в сообщество ниже. И если вам нужны советы или что-то в этом роде, просто дайте мне знать. Буду рад ответить. Я тоже сделаю коллаж. Вот что я собираюсь делать сейчас. Так что большое спасибо за просмотр. Я вернусь с другими видео с фотошопами позже, и я не стесняюсь следить за моей стоимостью, и вы будете получать малоизвестное уведомление каждый раз, когда я создаю новый класс.Надеюсь, увидимся позже. Хорошего дня
Как вырезать или обрезать формы в Photoshop без растеризации
Вырезание предметов — очень распространенная задача при создании предметов в реальной жизни, но также хорошо известная операция в цифровом мире. С точки зрения вырезания и вставки файлов это довольно символический способ применения концепции, однако, когда дело доходит до дизайна, люди часто хотят вырезать изображения более буквальным или хотя бы визуальным способом.
Инструменты программного обеспечения для редактирования изображений часто основаны на реальных инструментах и функциях, таких как Pen или Brush Tool.Однако, когда я однажды захотел вырезать форму в Photoshop, я безуспешно искал инструмент «Ножницы» или «Нож». Некоторые люди сейчас могут подумать об инструменте «Срез», но он полезен только для разделения документа. Я понял, что нет простого и прямого способа вырезать формы, поэтому я продолжал экспериментировать с этим конкретным вариантом использования.
Для лучшего понимания я покажу цель и шаги для ее достижения на простом примере:
Если бы вам пришлось вырезать прямоугольник выше как растровое изображение, это было бы довольно простой задачей: просто нарисуйте выделение, и нажмите Ctrl + X, чтобы вырезать его.Поскольку растровая графика — это просто сетка пикселей, Photoshop просто должен удалить все пиксели внутри выделения. Напротив, векторная графика основана на математических выражениях или, если мыслить более геометрически, состоит из двухмерных точек, соединенных линиями или кривыми.
Конечно, вы можете просто растрировать форму в Photoshop перед ее разделением. Однако это плохая идея, потому что вы потеряете ценные преимущества использования фигур, такие как меньший размер файла или масштабирование без размытия.
Здесь стоит упомянуть, что Adobe Photoshop в основном используется для растровой графики, а его аналог Adobe Illustrator, как правило, лучше подходит для работы с векторной графикой.В Illustrator есть более специализированные методы вырезания форм, однако дополнительные затраты могут не окупиться для дизайнеров, у которых есть только подписка на фотографии.
Итак, давайте начнем вырезать этот прямоугольник в Photoshop. Есть разные подходы, которые я объясню последовательно.
Регулировка точек траектории вручную
Первая интуиция может заключаться в перетаскивании двух точек слева в то место, где вы хотите, чтобы был разрез. Путь фигуры можно редактировать, щелкнув по нему, удерживая клавишу Ctrl (Cmd на Mac).Удерживая нажатой клавишу Ctrl, вы можете перетащить точку пути с помощью мыши. Иногда это может быть неудобно, поэтому удерживание клавиши Shift действительно помогает, ограничивая перемещение осями 45 °.
Готово! Ну, по крайней мере, для этого конкретного варианта использования и только с одной его стороны. Если бы слева было больше точек, вам пришлось бы удалить их все. Что еще более важно, описанный выше метод не так идеально подходит для изогнутых форм.
Отметим, что все формы в Photoshop основаны на так называемых кривых Безье.Сначала это может сбивать с толку, так как пример состоит только из прямых линий, поэтому вот краткое объяснение: кривые Безье состоят из контрольных точек, тогда как первая и последняя являются начальной и конечной точками, а другие определяют ход кривой. . В терминологии Photoshop каждая точка пути (также называемая точкой привязки) имеет еще две контрольные точки для левого и правого направления. В случае прямоугольника Photoshop отображает только точку привязки, потому что точки направления ей равны.
Если мы применим описанный выше метод к кругу, его общая форма будет искажена:
Как видите, мы переместили только опорные точки, а не точки направления. Настроить их так, чтобы они соответствовали исходному потоку кривой на правой стороне линии разреза, было бы утомительно и неточно.
Немного лучше будет добавить новые точки траектории на линии пореза, а затем удалить ненужные точки. Используя инструмент «Перо», щелчок по точке удалит ее, а щелчок по участку пути без точки добавит ее.Затем вы можете увидеть, что добавленные точки имеют две контрольные точки, даже если они находятся на прямой линии. (Photoshop вычисляет их так, чтобы они соответствовали текущему потоку контура)
Перетаскивая те, которые находятся с левой стороны, к точке привязки, вы получите форму среза. В случае прямоугольника вы также можете Alt + щелкнуть точку привязки, чтобы переместить обе направленные точки в ее положение. К сожалению, нет ярлыка для простого сброса одного из них, поэтому для круга вам все равно придется вручную перемещать их.
За несколько шагов вы можете вырезать фигуры по такой простой линии.В следующей главе я объясню более универсальный подход, который также работает с более сложными разрезами.
Комбинирование форм с помощью операций над множеством
Photoshop предлагает четыре метода комбинирования нескольких форм. Иногда они обозначаются разными терминами, такими как набор, путь, форма или логические операции. Photoshop быстро вычисляет полученную информацию о пути, что позволяет создавать более сложные формы с помощью нескольких щелчков мышью. Выбрав два слоя с фигурами, вы можете получить доступ к операциям через Layer -> Combine Shapes .Ниже представлен обзор того, как работает каждый из них.
Стоит отметить, что вы также можете иметь несколько дополнительных путей на одном слое-фигуре. Это удобно, потому что вы можете изменить тип операции для добавленных контуров в настройках любого инструмента контуров вверху:
Установка его на Вычесть переднюю форму позволяет напрямую удалять области из формы, например, путем рисования контура. с помощью пера.
Чтобы навести порядок, выберите опцию Объединить компоненты формы , после чего останется только новый путь, полученный в результате операции.Вот и все — как только вы освоите набор операций, вырезать формы станет довольно простой задачей. Еще одна вещь, которую следует учитывать, заключается в том, что когда вы объединяете отдельные слои-фигуры, новая фигура всегда будет иметь атрибуты (цвет, обводка и т. Д.) Самого верхнего слоя. Если это не то, что вы хотите, спланируйте заранее и скопируйте атрибуты формы перед применением операции, а затем вставьте их.
Автоматизация повторяющихся шагов резки
Для людей, которым необходимо вырезать много форм, переключение между заданными операциями и рамками рисования может стать повторяющимися и раздражающими шагами, замедляющими рабочий процесс.Я также заметил, что иногда вы не хотите вырезать и удалять деталь, а вместо этого просто разбиваете фигуру на отдельные слои. Используя методы, описанные ранее, вам нужно будет скопировать слой с фигурой, вырезать одну сторону, а затем повторить это в обратном порядке, чтобы получить инвертированный результат.
Так как я недавно начал внедрять расширения Photoshop, я подумал, что это будет отличным вариантом использования надстройки. Итак, я создал Easy Cut, небольшую панель, которая упрощает вырезание не только фигур, но и слоев любого типа.
Easy Cut позволяет вырезать слои по направляющей, траектории или выделению. Кроме того, я добавил систему событий, которая проверяет определенные действия, такие как добавление нового руководства для автоматического запуска резки. Вы можете включить / выключить каждый из них в зависимости от личных предпочтений. Посмотрите это короткое демонстрационное видео, если вы хотите увидеть панель в действии:
Заключение
Прежде чем работать с фигурами в Photoshop, полезно понять основы того, как они работают.Каждая точка пути фактически состоит из трех точек — одной точки привязки и двух точек направления. Вы можете перетаскивать их, удерживая Ctrl / Cmd, чтобы настроить контур формы, однако это может стать довольно неудобным и очень быстрым.
Чтобы вырезать формы, гораздо более эффективный рабочий процесс состоит в использовании операций набора, которые предлагают способ комбинирования нескольких форм. Если вы хотите еще больше ускорить эту конкретную задачу, вы можете использовать внешние надстройки, чтобы выполнять повторяющиеся шаги за вас.
Использование Photoshop для вырезания дерева
Создание великих композитов
Прямо сейчас я склонен сказать вам, что каждый отличный Composite начинается с получения отличных фотографий, и есть много всего, что нужно для создания отличных фотографий для вашего Composite.
Без отличных фотографий создание отличных композиций намного сложнее и требует больше времени. Поверьте, я знаю!
ШАГ №1: Теперь, когда у меня есть все нужные изображения, я беру их в Lightroom, делаю пару корректировок, а затем телетранспортирую их, редактируя в Photoshop, где происходит волшебство компоновки.
ШАГ № 2: В Photoshop я складываю все изображения в один файл и одно за другим выбираю определенные области, которые я хочу использовать, и копирую их.По завершении получается многослойное дерево с белым фоном.
Или белый фон.
Когда все выглядит отлично, я выделяю все эти слои и копирую их, чтобы затем объединить скопированные слои, сохранив свои исходные копии на случай, если они мне понадобятся позже.
ШАГ № 3: С моей объединенной копией моего крошечного дерева с белым фоном, я перехожу к «Выбрать» и выбираю «Цветовой диапазон» в раскрывающемся меню.
В окне «Цветовой диапазон» с помощью пипетки я выделяю область на моем белом фоне.
Удерживая нажатой кнопку «дерьмо» (ой! Я имею в виду клавишу «сдвиг»), я несколько раз выбираю белые области фона, чтобы включить различные тона, которые я хочу выбрать.
Затем я использую ползунок «Нечеткость», чтобы увеличить или уменьшить детализацию, которую я хотел бы сохранить в своем выделении.
ШАГ №4: Сделав выделение, я создаю маску слоя из своего крошечного выделенного дерева, закрашиваю любые дополнительные нежелательные части, и с моей кистью (черной), установленной на «наложение», я закрашиваю светлый ореол. из моего вырезанного.
Теперь мой УДИВИТЕЛЬНЫЙ вырез из крошечного дерева готов для размещения в портретной композиции, над которой я работаю, и я могу перейти к следующей из многих деталей, которые нужно добавить. Как и все белки, кошки и птицы на изображении.
Как вырезать волосы в Photoshop с помощью каналов и уточнения краев — VFXMAXIMUM
Сложное извлечение изображений, например, волос, — настоящий кошмар, с которым нужно работать обычными методами, такими как инструмент выделения или инструмент «Перо».В фотошопе есть много способов вырезать волосы, но ни один из них не подходит для всех типов изображений. Это зависит от типа фона, на котором нужно удалить волосы. Каким бы методом мы ни придерживались, важно выбрать изображение с хорошим контрастом между объектом и фоном. Сегодня мы собираемся работать с двумя изображениями с разными типами фона: сплошным фоном и сложным фоном, используя два разных метода. Сказав это, давайте начнем наш урок с первого метода использования каналов в фотошопе.
Конечный результат:
Ресурсов:
Женщина с длинными распущенными волосами
Женщина 2
Небо
Вырежьте волосы с помощью каналов: метод 1
Шаг 1
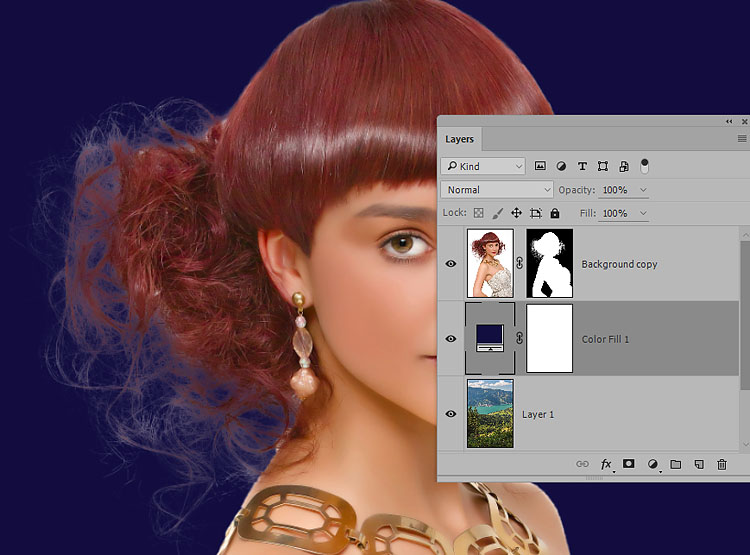
Откройте изображение женщины с длинными распущенными волосами на темно-синем фоне в фотошопе.
Шаг 2
Откройте палитру «Каналы» (окна >> Каналы). Щелкните каждый канал (красный, синий, зеленый), чтобы определить, какой канал предлагает лучший контраст между волосами и фоном (не обращайте внимания на тело, мы можем выбрать его с помощью инструмента «Перо»).Из образца видно, что красный канал имеет лучший контраст.
Шаг 3
Дублируйте красный канал (щелкните правой кнопкой мыши канал и нажмите «Дублировать канал»).
Выделив дубликат красного канала, откройте уровни (Ctrl + L). Установите следующие свойства в Уровнях, чтобы максимизировать контраст (Убедитесь, что сохранены мелкие детали прядей волос).
Шаг 4
На этом этапе давайте сделаем фон сплошным черным.Выберите мягкую кисть, установите черный и белый цвет переднего плана и фона соответственно. Установите режим наложения кисти на «наложение» вверху и непрозрачность на 25%. Эта настройка позволит нам максимизировать светлые и темные участки. Выберите черный цвет и начните аккуратно закрашивать края волос в темных или серых областях, выберите белый цвет и закрасьте светлые участки волос. Повторяйте этот процесс, пока не получите результат примерно такой… ..
Установите наложение кисти на «Нормальный», выберите белый цвет и закрасьте лицо…
Используя инструмент «Перо» или инструмент «Лассо-полигон», выделите тело и залейте его белым цветом.Залейте остальные темные области черным цветом.
Нажмите Ctrl + левый клик по каналу (красная копия), чтобы выделить его.
Перейдите на панель слоев, выберите тематический слой и нажмите «Добавить маску слоя».
Поместите изображение неба под слой объекта, чтобы увидеть эффект маски.
Результат выглядит действительно хорошо, однако, если вы поместите его на темный фон, вы можете увидеть эффект ореола по краям волос.Чтобы решить эту проблему, мы продублируем фон неба, поместим его в верхнюю часть объекта, щелкните его правой кнопкой мыши (дубликат изображения неба) и «выберите создать обтравочную маску». Скопируйте слой-маску объекта на обтравочную маску (дубликат изображения неба), инвертируйте слой-маску (Ctrl + I) и установите режим наложения слоя на «цвет».
Примечание. Вместо использования фона в качестве обтравочной маски вы можете просто использовать пустой слой с обтравочной маской и закрасить края, используя тот же цвет, что и волосы, или вы можете использовать тиснение клонов.Все дело в том, какой вариант работает лучше.
Итак, вот как вы можете работать с каналами, чтобы вырезать волосы на заднем плане. Теперь перейдем к следующему методу.
Вырежьте волосы с помощью Refine Edge: Method 2
Шаг 1
Откройте в фотошопе следующее изображение. Обратите внимание, что фон — это не сплошной фон, но между волосами и фоном есть хороший контраст.
Создайте новый слой с однотонным фоном чуть ниже объекта.
Шаг 2
Используя инструмент «Перо» (P) или инструмент «Многоугольное лассо» (l), нарисуйте грубое выделение вокруг объекта.
Нажмите на опцию «Уточнить край» (Ctrl + Alt + R) вверху (или перейдите в строку меню вверху Выбрать >> Уточнить край).
Это закроет объект и откроет диалоговое окно «Уточнить край». В диалоговом окне необходимо учитывать два основных раздела: режим просмотра и обнаружение краев. Раздел «Режим просмотра» предлагает список представлений на выбор, вы можете выбрать наиболее подходящий.Эти режимы позволяют нам проверять результат при настройке параметров. В этом уроке я выбираю «На черном (B)», при котором объект размещается на черном фоне.
Шаг 3
Чуть ниже раздела режима просмотра находится раздел Обнаружение краев , именно здесь происходят все удивительные вещи. В этом разделе вы можете найти флажок Smart Radius и ползунок Radius. Когда вы перемещаете ползунок радиуса вправо, выделение, которое вы сделали вокруг объекта, будет расширяться.Чтобы точно увидеть, насколько он расширен, установите флажок «Показать радиус (J)» в разделе «Режим просмотра».
Примечание. На изображении выше показано только то, насколько расширено выделение, а не точное выделение. Если вы отключите «Показывать радиус (J)», сняв флажок, будет показан точный выбор.
Шаг 4
Для этого урока я установил Radius Slider на 202.6px и снял галочку с «Show Radius» в разделе View Mode, чтобы более точно увидеть выделение волос.
Как вы можете видеть на изображении выше, ползунок Radius отлично справился с выделением мелких деталей волос, находящихся дальше от исходного выделения. Но выбор не такой точный, вы можете увидеть фон, который появляется по краям. Вот здесь и пригодится «Умный радиус». Если вы включите Smart Radius, установив флажок, это сузит выделение по краям волос, как это…
Мы можем вручную уточнить края, используя кисть на панели «Уточнить край».Выберите кисть и закрасьте области на изображениях, чтобы выделить волосы.
Наконец, нажмите кнопку ОК, чтобы сделать выбор, и нажмите «Добавить маску слоя», чтобы добавить маску к слою.
Примечание: чтобы исправить эффект ореола по краям волос, вы можете добавить обтравочную маску к объекту, который мы обсуждали в первом методе.
Я надеюсь, что это руководство окажется для вас полезным.
Использование многослойных файлов Photoshop в Final Cut Pro X
Опубликовано 19 июля 2020 г., автор Larry
В отличие от «обычных» неподвижных изображений, работа с многослойным файлом Photoshop (PSD) в Apple Final Cut Pro X предоставляет множество вариантов, которые можно полезно при редактировании видео.
Хорошая новость в том, что в этом процессе используются методы, с которыми вы уже знакомы. Позвольте мне проиллюстрировать.
(Нажмите, чтобы увеличить изображение.)
Вот изображение в Photoshop. Он состоит из четырех слоев:
- Слой 1 — Фон реки с текстом
- Слой 2 — Рыбная деревня с текстом
- Слой 3 — Воздушный шар с текстом
- Слой 4 — Заголовок
Импорт этого файла в Final Cut аналогичен импорту любого другого клипа.
COOL NOTE : Я импортировал этот файл в Final Cut, затем заметил несколько проблем со стилем, которые я хотел исправить. Я открыл файл в Photoshop — пока он был открыт в Final Cut — и настроил изображение. Когда я сохранил его, он был автоматически обновлен в Final Cut. Мне не нужно было повторно импортировать файл, чтобы отразить изменения. Я забыл, что все ссылки в Final Cut динамические!
Final Cut помечает многослойные файлы Photoshop с помощью специального значка «сложенный блинчик» в верхнем левом углу клипа.Этот визуальный индикатор упрощает обнаружение файлов Photoshop в браузере, когда вы находитесь в режиме просмотра эскизов.
ДОСТУП К СЛОЯМ
Есть два способа получить доступ к отдельным слоям в клипе Photoshop:
- Из браузера
- Из временной шкалы
Чтобы просмотреть отдельные слои изображения, дважды -щелкните миниатюру (браузер) или клип (шкала времени). Затем каждый слой отображается как отдельный слой на шкале времени.
После того, как изображение «открыто» на временной шкале, вы можете, как показано на снимке экрана выше:
- Сделать слои видимыми или невидимыми (Тип: V )
- Изменить время, когда слой появляется (Обрезать край)
- Изменить продолжительность каждого слоя независимо
- Добавить переходы
- Добавить эффекты или анимацию к отдельным слоям
- Даже добавить новый материал, например, другой заголовок или изображение-вставку, поместив его на более высокий слой внутри изображения Photoshop
- Удалить слой
Гибкость управления отдельными слоями по существу безгранична.
Чтобы закрыть изображение, откройте другой проект на временной шкале или нажмите левую кнопку Timeline History , чтобы вернуться туда, где вы были.
БОНУС
При изменении изображений Photoshop, хранящихся в браузере , любые внесенные вами изменения будут применяться каждый раз, когда вы редактируете это изображение на временной шкале. Думайте об этом как о родительском изображении.
При изменении изображений Photoshop, отредактированных на временной шкале , вы изменяете только одну итерацию изображения.Думайте об этом как о детском изображении.
Добавьте постоянную ссылку в закладки.
НОВОЕ и ОБНОВЛЕННОЕ!
Редактируйте с умом благодаря последним тренингам Ларри, которые доступны в нашем магазине.
Доступ к более 1900 по запросу курсов редактирования видео. Станьте участником нашей обучающей видео-библиотеки сегодня!
ПРИСОЕДИНЯЙТЕСЬ СЕЙЧАС
Подпишитесь на БЕСПЛАТНУЮ еженедельную рассылку Ларри и сэкономьте 10%
при первой покупке.
Как вырезать волосы в Photoshop
В этом уроке я покажу вам, как вырезать волосы, используя выделение и маску.Это очень базовое руководство по удалению волос любого типа, поэтому, если вы новичок, пытаясь избавиться от волос, это руководство может вам помочь. Без лишних слов, давайте перейдем к делу!
Шаг 1. Выберите тему
Я использую это изображение девушки с вьющимися волосами на сложном фоне, вы можете скачать его здесь. Откройте изображение в Photoshop, выбрав File> Open .
Шаг 2 — Выбор волос
Прежде всего, нам нужен базовый или грубый отбор, и он не должен быть идеальным.Вы можете сделать выбор с помощью Quick Selection Tool или Pen Tool (P) , но я использую Select Subject Feature .
Перейдите к Выберите> Тема , чтобы сделать выбор.
Вот выделение, сделанное Select Subject , а также , но если выделение не идеально на сплошных краях, вы всегда можете использовать Quick Selection, чтобы добавить и минус выделение.
Теперь Добавьте маску слоя , чтобы добавить маску и извлечь фон:
Результаты не идеальны, так как у нас очень жесткие края волос, но не беспокойтесь, мы исправим их как можно скорее.
Шаг 3 — Уточнение выбора волос
Нам нужно уточнить выборку волос, чтобы сделать ее идеальной. Мы сделаем это с помощью Select & Mask , поэтому, если вы не знакомы с этим инструментом, я настоятельно рекомендую вам ознакомиться с нашим Руководством по выделению и маске.
Перейдите к Select> Select & Mask или нажмите CTRL + ALT + R , чтобы открыть диалоговое окно Select and Mask .
Теперь выберите инструмент Refine Edge Brush Tool , этот инструмент поможет извлечь волосы, он выполнит своего рода алгоритмические вычисления при определении фона и волос, а затем извлечет фон.
Выберите его, и он работает в основном как кисть.
Справа выберите Overlay Mode в качестве режима просмотра, так что все в красном цвете является фоном, а остальное — вашим объектом . Это просто личные предпочтения, вы можете выбирать разные режимы просмотра в зависимости от того, что вы предпочитаете.
Шаг 4 — Используйте инструмент Refine Edge Brush Tool
После того, как все настроено, пора использовать инструмент Refine Edge Brush Tool , используйте инструмент на волосах, чтобы удалить волосы с фона.
Здесь вы можете увидеть, как я сделал на левой стороне:
Здесь вы можете увидеть, как я это сделал на правой стороне:
Если вы довольны результатами, вы можете продолжить, если нет, тогда вы можете переключаться между значками (+) и (-), чтобы добавить и вычесть выделение.
Теперь в настройках вывода выбираем Layer Mask :
Здесь вы можете увидеть результаты:
Шаг 5 — Редактировать маску слоя
Хотя выделение выглядит прилично, но если вы посмотрите на результаты маски слоя, вы можете обнаружить, что многие части фона все еще видны.Чтобы просмотреть результаты маски слоя, нажмите ALT + ЩЕЛЧОК , и вы сможете напрямую редактировать результаты маски слоя.
В маске слоя выбранные области залиты белым, что означает, что эти области останутся видимыми, а невыделенные части залиты черным фоном, и они останутся невидимыми.
Теперь выберите инструмент «Кисть» и измените его режим наложения на Overlay .
Теперь возьмите мягкую круглую кисть с черной краской по краям, которые вы хотите очистить.Вы также можете закрасить любые области белым цветом, которые хотите сохранить, например волосы модели или любые части, которые, по вашему мнению, не являются фоном .
Вот окончательные результаты в формате PNG:
Помните, ребята , это всего лишь базовый урок по извлечению волос, и у нас есть очень подробный урок о том, как удалить фон в Photoshop с густыми волосами, сложным фоном, где я использовал всевозможные методы, которые могут помочь вам достичь гораздо лучших результатов, чем этот .