Яндекс соцсети кнопки: Как добавить блок на страницу?. Блок «Поделиться»
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-color-scheme | Цветовая схема кнопок соцсетей. |
Значение по умолчанию: |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка может отображаться в pop-up по нажатию , если используется атрибут data-limit, или в основном списке соцсетей. |
Значение по умолчанию: |
| data-curtain | Указание на мобильных устройствах вместо pop-up выводить окно, похожее на нативный инструмент Поделиться. В шапке окна отображается превью сайта.
Кнопка Другие для вызова нативного инструмента Поделиться и кнопка Скопировать ссылку присутствуют в окне, если такая возможность предусмотрена браузером. | Наличие или отсутствие атрибута. |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-more-button-type | Вид кнопки открытия pop-up, если значение data-limit равно 0. |
|
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-shape | Форма кнопок соцсетей. |
Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-use-links | Указание, что страницу отправки ссылки нужно всегда открывать в новом окне или вкладке. Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). | Наличие или отсутствие атрибута. |
Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.

- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
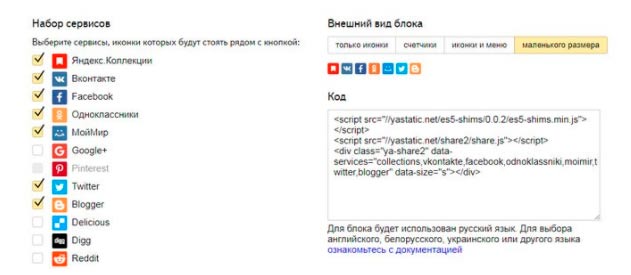
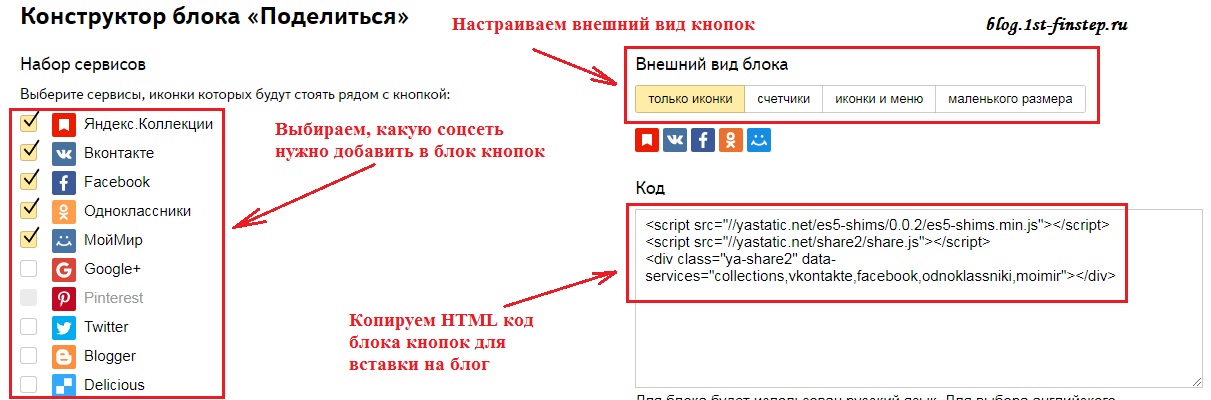
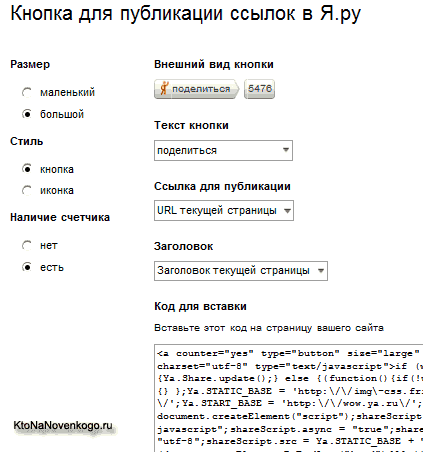
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic. net/share2/share.js" async="async"></script>
net/share2/share.js" async="async"></script>Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Кнопка «Поделиться» от Яндекс для продвижения сайта
Как установить на сайт кнопку “Поделиться” от Яндекс для продвижения сайта в социальных сетях и просмотреть отчет по этой кнопке я расскажу Вам в данной статье.
В предыдущей статье я обещала Вам сюрприз – это кнопка “Поделиться” от Яндекс, позволяющая посетителям разместить в социальных сетях ссылку на текущую страницу Вашего сайта.
В статье: “Ставим социальные кнопки на сайт. Кнопки социальных сетей для сайта” мы научились формировать скрипты кнопок социальных сетей со счетчиками, а в статье: “Как сделать социальные кнопки горизонтально и в рамке” красиво их оформили в виде блока.
Преимущество этих кнопок перед блоком “Поделиться” в том, что, во-первых они имеют счетчики, которые привлекая внимание посетителей, усиливают желание воспользоваться данными кнопками для размещения Вашей статьи в социальных сетях, а во-вторых показывают статистику нажатий на данные кнопки.
Плюсы кнопки “Поделиться” – это быстрая и не сложная установка её на сайт, симпатичный дизайн, компактность и возможность просмотра отчета статистики по размещению пользователями страниц Вашего сайта в социальных сетях.
Блок “Поделиться” от Яндекс имеет такой вид:
Кнопка “Поделиться” имеет выпадающее меню.
С помощью меню и иконок посетители могут поделиться ссылкой на Вашу статью в социальных сетях: Яндекс, ВКонтакте, Facebook, Twitter, Одноклассники, Мой Мир, Livejournal, Friendfeed, Мой круг, Google+.
В командной строке браузера набираем: api.yandex.ru/share/
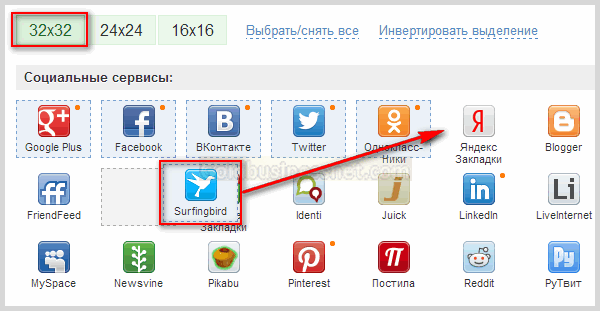
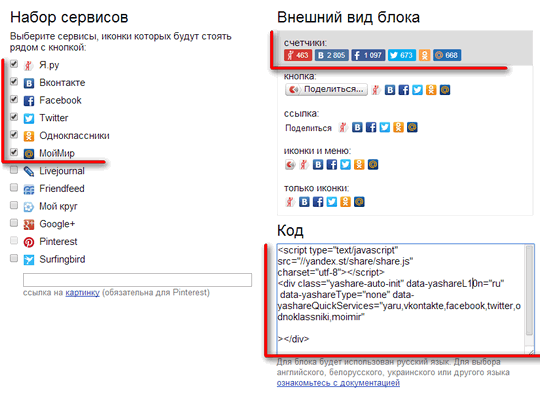
Выбираем внешний вид блока:
и иконки социальных сетей, которые будут располагаться справа от кнопки:
Получаем код кнопки “Поделиться”.
Полученный код размещаем на сайте в том месте, где будет располагаться наша кнопка. Его можно вставить с помощью плагинов Header and Footer, Post Layout или непосредственно в файл WordPress.
Чтобы код кнопки “Поделиться” вставить на сайт с помощью плагина Header and Footer, заходим в админпанель сайта, открываем пункт меню Настройки=>Header and Footer, в горизонтальном меню плагина выбираем Post Content и вводим полученный код в верхнее поле, чтобы кнопка располагалась в начале статьи после заголовка, либо в нижнее поле, чтобы кнопка “Поделиться” появлялась в конце статьи.
Код кнопки имеет примерно следующий вид:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus"></div>Установите на своём сайте счетчик Яндекс – Метрика, в код которого включите опцию: “Внешние ссылки, загрузки файлов и отчет по кнопке Поделиться”
и будете иметь возможность просматривать отчет статистики кнопки “Поделиться”. Не забудьте, что после включения опции код счетчика изменится и его необходимо обновить на своём сайте.
Не забудьте, что после включения опции код счетчика изменится и его необходимо обновить на своём сайте.
Для просмотра отчета загружаем Яндекс и открываем:
- Яндекс Метрика
- Кнопка “Поделиться”
В отчете представлена информация по социальным сетям, где посетители разместили ссылки на страницы Вашего сайта и детализация этих страниц.
Приглашаю Вас посмотреть видеоурок, где детально показан каждый шаг последовательности установки кнопки “Поделиться” и просмотра отчета по результатам работы этой кнопки.
Для улучшения качества просмотра видеоролика нажмите на значок “1” в правом нижнем углу, который появится при наведении мышкой.
При желании можно увеличить размер видео на весь экран, нажав на значок “2”.
Если у Вас возникли какие-то трудности или наоборот всё получилось – можем обсудить это в комментариях.
Буду благодарна, если поделитесь с друзьями информацией:
Как отследить блок “Поделиться” от Яндекса в Google Analytics
Google Analytics
Материал обновлен:
01:10:2015
Комментарии:
12
В настоящее время есть несколько способов интеграции кнопок социальных сетей на сайт. Могут быть использованы стандартные кнопки от сервисов, а можно использовать специализированные сервисы, которые объединяют в себе сразу несколько таких кнопок. Одним из таких сервисов является “Поделиться” от Яндекса.
Для установки на сайт кнопок социальных сетей предлагается перейти на страницу сервиса http://api.yandex.ru/share/ выбрать вариант оформления блока и кнопки социальных сетей.
Создание блока поделиться
После чего вам будет предложен код, который необходимо разместить на своем сайте в том месте, где планируется вывод кнопок социальных сетей.
Предположим, что вы получили и разместили необходимый код у себя на сайте и посетители сайта взаимодействуют с ним, информация присутствует у вас в отчетах Яндекс Метрики, но как передать данные в Google Analytics?
Сложного ничего нет. Давайте рассмотрим вариант настройки отслеживания с помощью Google Tag Manager.
Давайте рассмотрим вариант настройки отслеживания с помощью Google Tag Manager.
Если вы еще не добавили тег отслеживания событий – сделайте это, если он у вас добавлен, то при клике на любую кнопку социальной сети из блока, в Google Tag Manager передается информация по следующей схеме:
Параметры в Google Tag Manager
Нам из всего набора понадобятся – событие и URL по которому выполняется переход после клика на кнопке:
Настроим правило фиксирующее клик по таким кнопкам в блоке “Поделиться”:
Правило активации
Если его расшифровать то оно считается сработавшим при событии gtm.click, если URL перехода элемента содержит share.yandex.ru:
Выделение параметров для правила
Итак, мы “перехватили” клик по кнопке социальной сети, который говорит о том, что пользователь намеревается поделиться нашим контентом. Теперь необходимо передать сведения о социальном действии в Google Analytics.
Создайте тег типа Google Analytics или Universal Analytics. Укажите у него тип отслеживания как Социальные сети, после чего нужно заполнить три поля:
Укажите у него тип отслеживания как Социальные сети, после чего нужно заполнить три поля:
Настройка тега Universal Analytics
- Сеть – название социальной сети;
- Действие – социальное действие;
- Целевое действие – адрес страницы, на которой произошло действие (как пример).
Создавать для каждой сети отдельный тег и правило было бы не правильно, по этой причине для поля Сеть используем макрос, который получит значение (название) социальной сети из URL элемента:
Имя социальной сети
Настройки макроса выглядят следующим образом:
Настройки макроса
Обратите внимание на все поля формы. После этого, созданный макрос можете использовать в поле Сеть, а для тега указать правило активации созданное ранее.
Если вы все сделали правильно, то в соответствующем отчете Google Analytics о социальных действиях вы увидите примерно такую информацию:
Результаты настройки в отчетах Google Analytics
Желаю удачи в продвижении ваших материалов в социальных сетях.
Правильные социальные share-кнопки / Хабр
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
кнопки на сайт для шаринга в соцсети
Шаринговые кнопки — дополнительный плюс к добавочной ценности сайта. Не обделяйте посетителей вашего сайта возможностью поделиться интересным материалом у себя на странице! Если, конечно, тематика сайта позволяет ; ) вряд ли кто-то хочет рассказать своим друзьям о том, как правильно лечить какой-нибудь геморрой. Это ж, фактически признание.
1. PLUSO
- Визуальный конструктор кнопок;
- Была проблема с подгрузкой сторонних скриптов;
- Обращается на сторонние сервисы;
- Позволяет дополнительно монетизировать страницы;
- Предоставляет статистику;
- Поддержка Retina.
2. Social Likes
- Ограниченный конструктор кнопок;
- Поддерживает 7 соц.сетей;
- Нет запросов на сторонние сервисы.
- Плагин съедает очень мало трафика.
3. goodshare.js
- Любой элемент на странице можно сделать share-кнопкой;
- Чистый код;
- Работает на любом устройстве.
4. Share42.com
- Не обращается к сторонним сайтам;
- Универсальный скрипт;
- Большой выбор соцсетей.
5. AddThis
- Предоставляет статистику;
- Прописывает в код страницы лишний код;
- Отсутствует русский интерфейс;
- Собирает информацию о пользователях и использует в своих целях;
- Не самая простая установка.

6. Uptolike.ru
- Съедает очень мало трафика;
- Удобный конструктор;
- Доступна статистика;
- Есть шаринг картинок;
- Есть адаптив для мобилок, но спорный, потому что не для всех сайтов удобен;
- Широкие возможности настройки кнопок;
7. Поделиться от Яндекса
- Аскетичный дизайн конструктора;
- Стабильная работа;
- Простенький дизайн кнопок;
- Исследование через Яндекс.Метрику;
Яндекс кнопки поделиться со счетчиком
Кнопки социальных закладок — неотъемлемая часть любого сайта или блога. Посетители охотно делятся полезной информацией со своими друзьями в соц сетях и этим генерируют дополнительный трафик на сайт с интересным контентом.
Если у вас на сайте еще нет кнопок поделиться — вы очень много теряете… Обязательно добавьте их на свой блог.
Сервисы с кнопками социальных закладок
Существует не мало систем предоставляющих свои скрипты для отображения кнопок социальных закладок. Самые популярные из них:
Самые популярные из них:
- Share42 — отличный и очень популярный сервис, с большим количеством социалок и удобной страницей для генерации именно вам подходящего скрипта закладок с нужными социальными сетями. Единственный минус: у этих кнопок нет счетчика.
- AddThis — популярный англоязычный сервис с возможностью генерации кнопок поделиться в соц сетях. Есть варианты кнопок со счетчиком и без него.
- Pluso — сервис с кнопками, очень быстро завоевавший популярность вебмастеров. Очень красиво выполненные кнопки всех социальных сетей, как простые, так и со счетчиками сколько раз поделились страницей. Кстати скрипт этих закладок как и в скрипте Яндекса асинхронный. Что значит: он не тормозит загрузку страницы, а все кнопки загружаются на страницу сайта лишь после основного содержания.
- Яндекс кнопки — скрипт кнопок асинхронен и работает очень быстро, единственный минус: у обычных кнопок от яндекса нет счетчиков.

Раньше я на своих сайтах, при добавлении кнопок не использовал ни один из этих сервисов — предпочитал оригинальные кнопки социальных сетей: Twitter, Facebook, Вконтакте, Google+, Майл.ру и Одноклассники (последние две социалки работают от одного скрипта).
Плюс моего метода в том, что делиться интересной информацией при помощи оригинальных кнопок проще, при этом они все имеют счетчики и привычны для посетителей. Из минусов: увеличение количества сторонних ресурсов с которых подгружаются скрипты при генерации страницы, даже при том что они как-бы не тормозят загрузку основного содержимого (асинхронные), все равно скорость сайта падает.
Это я стал замечать после того как посещаемость на некоторых перевалила за 5000 уникальных посетителей. Все таки 5 сторонних ресурсов для закладок это слишком много, а ведь надо еще и контекстную рекламу разместить, да и парочка тизерных блоков тоже нужна. Кушать то ведь хочется…
Новые кнопки поделиться от Яндекса
И вот не так давно, на одной из страниц поддомена русского поисковика (дело было тут) наткнулся на кнопки от Яндекса со счетчиками. Возможно они экспериментальные, поскольку на официальном уровне о них Яндекс не распространялся, но работают просто замечательно. Я уже поставил их на несколько своих сайтов и очень доволен тестами по скорости их загрузки.
Возможно они экспериментальные, поскольку на официальном уровне о них Яндекс не распространялся, но работают просто замечательно. Я уже поставил их на несколько своих сайтов и очень доволен тестами по скорости их загрузки.
Они меня привлекают тем, что во-первых: скрипт кнопок поделиться Яндекса намного меньше даже одного отдельного скрипта каждой социальной сети (в них обычно встроена куча дополнительных функций, позволяющих выводить различные виджеты и т.п.), а этот скрипт выполняет лишь самое необходимое: возможность поделиться ссылкой и сбором статистики по количеству раз сколько данной страницей поделились. Кроме того, вместо 5 запросов различных скриптов с разных внешних источников происходит лишь один к Яндексу.
Как добавить кнопки на сайт
В месте html шаблона темы сайта, где хотите вывести кнопки нужно добавить код:
<div data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareType="large"></div>
Если измените параметр: data-yashareType=»large» на small получите кнопочки маленького размера. Изменить порядок вывода кнопок можно поменяв местами названия социалок в параметре: data-yashareQuickServices.
Изменить порядок вывода кнопок можно поменяв местами названия социалок в параметре: data-yashareQuickServices.
Добавить новые кнопки и возможность поделиться в в других социальных сетях можно добавив название дополнительной сети в тот-же параметр (обозначения подходят от стандартного скрипта Яндекса).
В html код сайта перед закрывающим тегом: </body> вставляем сам скрипт для вывода кнопок социальных закладок:
<script type="text/javascript" src="//yandex.st/share/cnt.share.js"></script>
Вот уж не думал, что этот пост окажется настолько длинным… По началу хотел лишь поделиться с вами отличным вариантом добавления закладок на сайт, а получился почти полноценный обзор сервисов с кнопками.
Читайте также: яндекс кнопки закладки скрипты
⚙ Заголовки политики безопасности контента и правила для кнопок Addthis NoSNIFF
Социальные сети: HTTP-заголовки CSP для кнопок Addthis NoSNIFF
Фильтр: ХРегион: Международный RU UA
Кнопки Addthis NoSNIFF: Правила политики безопасности контента:
Правила CSP для: Добавить эти кнопки NoSNIFF Content-Security-Policy:
connect- src https://m. addthis.com https://s7.addthis.com;
addthis.com https://s7.addthis.com;
frame-src https://s7.addthis.com;
img-src данные: https: // www.addthis.com;
script-src ‘unsafe-eval’ ‘unsafe-inline’ api-public.addthis.com https://api-public-oci-origin.addthis.com https://m.addthis.com https: // q.addthis.com https://s7.addthis.com https://www.addthis.com https://v1.addthisedge.com graph.facebook.com https://widgets.pinterest.com https: // vk.com/share.php https://www.odnoklassniki.ru/dk https://connect.ok.ru/dk;
style-src ‘небезопасный встроенный’;
Diags:
SCRIPT-SRC:
`https: //graph.facebook.com`: рассматривается на сайте `graph.facebook.com`. * УДАЛЕНО *
| схема | CSP3: 2. пустая схема покрывает https: на стандартных портах |
| порт | CSP3: порт проверялся по схеме |
| host | охватывает `graph.facebook.com` graph.facebook.com |
| путь | Пустой путь охватывает любые другие |
* пустые строки между строками правил CSP сделаны исключительно для удобства чтения, они ДОЛЖНЫ быть удалены перед вставкой в. Файл конфигурации htaccess / Nginx!
Файл конфигурации htaccess / Nginx!
Это правила политики безопасности контента для виджета и кнопок AddThis: Панель кнопок «Поделиться / подписаться» , баночка подсказок для веб-сайта , пожертвования , и , связанные сообщения AddThis, .
CSP подразумевает вставку скрипта виджета AddThis с явно указанным https: scheme:
Поскольку скрипты виджета и панели кнопок AddThis используют встроенные обработчики событий в тегах — они не поддерживают работу через токен nonce-
Примечание : AddThis и подобные агрегаторы кнопок (например, Pluso, Yandex Share, UptoLike, ULogin.ru) привлекают владельцев веб-сайтов, предоставляя информацию о популярности различных сетей и упрощая интеграцию нескольких кнопок. Однако AddThis фактически собирает и объединяет информацию о веб-сайтах, посещаемых пользователями с помощью файлов cookie и супер-файлов cookie, с целью дальнейшей продажи ее службам контекстной рекламы.
Именно по этой причине источник https: // z.moatads.com удален из правил CSP, он не имеет никакого отношения к сайтам социальных сетей.
См. Проверочный тест Политики безопасности содержимого для кнопок Addthis NoSNIFF.
Блокировать отслеживание значков социальных сетей
Ой! Нет статьи по выбранной вами теме и браузеру. Ниже приведен список браузеров, для которых доступна эта статья.
Ниже приведен список браузеров, для которых доступна эта статья.
Хром
Fire Fox
iOS Safari
Сафари
Internet Explorer
Microsoft Edge
Опера
Интернет Samsung
Яндекс.
 Браузер
Браузер
Значки социальных сетей позволяют отслеживать ваши действия в Интернете. Даже если вы никогда не нажимаете ни один из этих значков, можно создать профиль, основанный на ваших привычках просмотра, и отправить его на различные серверы социальных сетей. Используйте Adblock Plus, чтобы сайты социальных сетей не отслеживали вашу онлайн-активность. Это означает, что все значки социальных сетей будут скрыты.
Хром
- На панели инструментов Chrome щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus?
Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .

- Закройте вкладку.
Кромка
- На панели инструментов Edge щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus?
Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Firefox
- На панели инструментов Firefox щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus?
Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .

- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Opera
- На панели инструментов Opera щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus?
Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Adblock Plus для Samsung Internet
- Откройте Интернет-приложение Adblock Plus для Samsung.
- Нажмите Дополнительные параметры блокировки .
- Установите флажок Отключить кнопки социальных сетей .
- Нажмите кнопку «Назад».

- Закройте приложение.
Яндекс.Браузер
- На панели инструментов Яндекс.Браузера щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу.
Совет : Что делать, если я не вижу значок Adblock Plus?Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Красивые кнопки социальных сетей. Поделиться блокировкой от Яндекса v.2
Привет! Поэтому мне иногда интересно, зачем в конце каждого поста размещать кнопки социальных сетей? Какой в них смысл? Может, в них и правда нет толку, а ценность их преувеличена?
Однажды я писал о размещении кнопок на страницах блога. Но он не упомянул о преимуществах этого действия, а только подчеркнул, что при сохранении страницы в социальных закладках шансы на ускорение индексации заметно возрастают.
Кроме того, его очень легко настроить. У него очень интуитивно понятная панель управления, которая направляет вас через поля, которые вам нужно только проверить или удалить, чтобы перенастроить этот социальный плагин. Однако, хотя он очень хорошо все рисует, правда в том, что у вас могут быть проблемы с производительностью.
Не у всех бывает, и на самом деле это плагин, используемый за его легкость и красивую эстетику. И если он работал плохо, каким бы красивым он ни был, люди перестанут его использовать.Однако, в зависимости от некоторых блогов, иногда бывает, что вы делаете много запросов к серверу, что означает, что вам нужно потреблять больше ресурсов для хостинга, на котором у вас есть блог. А при достижении лимита ресурсов можно заблокировать доступ, чтобы не рухнули.
Зачем нужны кнопки
- Первое уже сказано — индексация поисковиками не заставляет себя ждать;
- Во-вторых, даже если вы храните ссылки только в социальных сетях, то любопытные обязательно найдутся.
 Посмотрят, скажут ага, тут есть что-то интересное, пройдут по ссылке и наверняка заинтересуются.
Посмотрят, скажут ага, тут есть что-то интересное, пройдут по ссылке и наверняка заинтересуются.Таким образом можно найти немного трафика, и если посетитель тоже сохраняет ссылку, но уже в своем профиле, то трафик может заметно увеличиться. Впоследствии посетитель, искавший из любопытства, сможет вырасти в потенциального постоянного читателя, например, подписавшись на RSS-канал. Кто знает, может в будущем он станет достойным партнером или наоборот;
Но как говорится, это не должно вызвать проблем.Плагин для социальных сетей, на данный момент малоизвестный, но все делает очень хорошо. Это платежный плагин, большим преимуществом которого является то, что он очень легкий и очень отзывчивый. Фактически, по словам разработчиков, это была его большая навязчивая идея, когда дело дошло до ее создания. Это означает, что он практически не влияет на время загрузки вашего блога и очень хорошо адаптируется к размеру экрана любого типа.
Да ладно, в идеале они должны делать такие социальные плагины, но, к сожалению, не все работают одинаково хорошо.
 Кроме того, он позволяет вам выбирать, какие сообщения или страницы в вашем блоге вы хотите отображать кнопки для публикации, а какие нет. И не только это! Это также позволяет вам выбрать сообщение, с которым вы будете делиться каждым сообщением.
Кроме того, он позволяет вам выбирать, какие сообщения или страницы в вашем блоге вы хотите отображать кнопки для публикации, а какие нет. И не только это! Это также позволяет вам выбрать сообщение, с которым вы будете делиться каждым сообщением. - В-третьих, наверняка вам, как и большинству, сложно получить обратные ссылки. И желательно, чтобы внешние сайты ссылались не только на главную, как это часто бывает, но и на внутренние — поисковики это любят. И кнопки социальных сетей предоставляют нам такую возможность!
Другое дело, что не все ссылки с таких сайтов проиндексированы.Яндекс, например, если вернуться в социальные закладки, на некоторых сервисах есть фильтры. Однако совсем недавно он начал индексировать крупнейшую социальную сеть Рунета ВКонтакте — кто знает, может в будущем …
Я уже сделал свои выводы и считаю, что кнопки социальных сетей нужны на блоге, правда, с одним НО: они могут принести значительную пользу только на этапе формирования блога. Продвигаемым блогам это вряд ли понадобится. Как вы думаете?
Продвигаемым блогам это вряд ли понадобится. Как вы думаете?
Да ладно, в этом смысле он очень полный и очень настраиваемый.Это также позволяет вам сокращать ссылки и анализировать, какая публикация является наиболее распространенной, а какие социальные сети имеют больший контроль. Однако есть другие вещи, в которых он хромает, и это может его сбить.
А вариантов, где можно его разместить, не так много. В других плагинах мы увидели, что их можно разместить практически в любом месте сообщения, и вы даже можете создавать всплывающие окна, побуждающие читателя поделиться. Вы также можете перечеркнуть их по всему посту. А если вы хотите разместить плавающую боковую панель слева, у вас не так много вариантов.
Вот список услуг, которые вам предлагается выбрать на свое усмотрение, отметив:
В том же окне справа отображается сгенерированный код, в зависимости от предыдущего выбора, который необходимо будет вставить на страницы блога. Например, в конце каждого поста.
Конечно, кнопки, которые вы можете разместить в начале и в конце сообщения, очень настраиваемы и очень красивы. Они выглядят очень красиво, очень отзывчивы, легко настраиваются, а также обладают отличной производительностью.В этом смысле они безупречны и являются победителями этого списка.
Если вы ищете что-то простое, возможно, это не ваш выбор. Но если вы тот, кто любит настраивать параметры плагина и настраивать каждый угол, вы можете отлично провести время с ним. Кроме того, производительность тоже очень хорошая. Это позволяет добавлять множество кнопок социальных сетей на социальные панели, а также позволяет размещать их на многих позициях.
Яндекс относительно недавно начал предоставлять вебмастерам такую возможность в виде кнопок основных социальных сервисов, но их уже можно увидеть на достаточно большом количестве блогов.Это еще раз говорит о популярности социальных сетей.
Этот упрощенный аналог Photoshop подробно описан).
Вы можете разместить их в начале и в конце сообщения, на боковой панели с обеих сторон блога, всплывающих и длинных окнах и т. Д. Вы также можете изменить цвета кнопок, их форму и размер. Еще одна вещь, которая позволяет вам это сделать, — это взять некоторую статистику, чтобы узнать, как ваши сообщения будут доступны, а также какие социальные сети, и показать бухгалтеру, как распространяется каждое сообщение.
Хотя у меня были некоторые проблемы с этим, потому что в зависимости от конфигурации, выбранной для дизайна кнопок, иногда это работало лучше, чем другие. Иногда, в зависимости от размера экрана устройства, на котором они были видны, кнопки не все имели одинаковый размер или текст социальных сетей не находился внутри кнопки, и он гас, что было ужасно.
Дизайнер Pluso
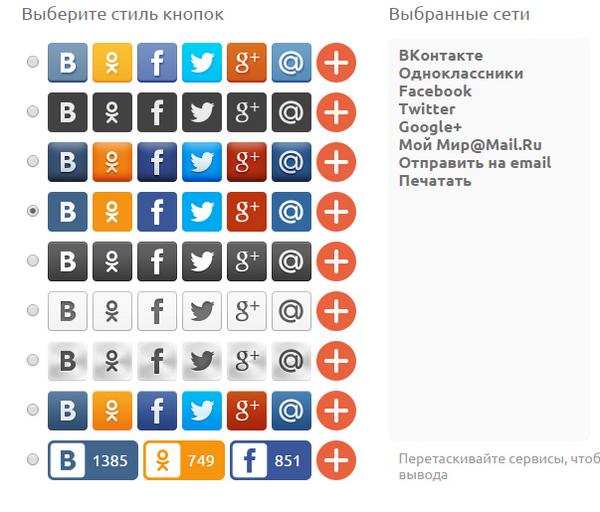
Пожалуй, одним из самых популярных подобных сайтов на данный момент является Pluso, который быстро развивается и уже предлагает довольно широкий выбор.Чтобы получить блок кнопок (кнопок), перейдите на страницу конструктора (pluso. ru), где вы можете выбрать внешний вид иконок и социальных сетей, которые будут представлены в вашем выборе:
ru), где вы можете выбрать внешний вид иконок и социальных сетей, которые будут представлены в вашем выборе:
Это один из самых старых плагинов в списке. Однако каждый раз вы видите меньше, и он получает критические цифры, потому что он замедляет скорость загрузки веб-страниц. У него есть бесплатная версия и оплата с дополнительными функциями и возможностью настройки.
Это гибкий плагин, который позволяет настраивать кнопки общего доступа.Это также позволяет вам добавлять их во многие места вашего блога и отображать счетчики общего доступа. Но он заслуживает места здесь, потому что он по-прежнему широко известный и широко используемый плагин. Модуль социальной сети очень прост: вам нужно только настроить кнопки социальных сетей, которые вы хотите отображать, и немного больше.
Сначала выберите стиль значка Pluso, затем перетащите влево в столбец «Выбранные сети» названия тех социальных сетей, значки которых вы хотите видеть на своем сайте.Соответственно, на ваш взгляд, лишние можно отправить в список «Доступно для выбора». Одновременно с этими жестами в окне предварительного просмотра вы можете увидеть сгенерированную панель Pluso:
Одновременно с этими жестами в окне предварительного просмотра вы можете увидеть сгенерированную панель Pluso:
Конечно, кнопки не очень настраиваемые. Вы можете использовать его, пока не найдете лучший плагин, и, по крайней мере, вы сможете легко публиковать свои сообщения в социальных сетях. У вас будет больше времени, прежде чем установить более красивый плагин.
Это так называемый плагин «социальных выплат», и вы, возможно, уже где-то их видели.Он создает внутри сообщения зону скрытого контента, которая открывается только во время передачи. Это очень хороший способ поощрить публикацию ваших статей.
В правой части конструктора Pluso вы можете изменить размер кнопок, их форму, расположение (в одну, две строки; горизонтальная, вертикальная панель), а также дизайн (с фоном, без фона) и функциональность (с и без счетчика). Кстати, счетчик покажет общее количество репостов во всех социальных сетях.
Например, вы можете создать руководство, в котором объясняете, как это сделать, и добавить видео в конце этого руководства. И заблокируйте это видео с помощью этого плагина. Таким образом, вы можете сказать своему читателю, что вы создали очень интересное видео о том, что вы только что прочитали, и что все, что вам нужно сделать, чтобы увидеть это, — это нажать одну из кнопок ниже и поделиться своим сообщением в социальных сетях.
И заблокируйте это видео с помощью этого плагина. Таким образом, вы можете сказать своему читателю, что вы создали очень интересное видео о том, что вы только что прочитали, и что все, что вам нужно сделать, чтобы увидеть это, — это нажать одну из кнопок ниже и поделиться своим сообщением в социальных сетях.
Если вы реализуете это с головой, этот плагин может улучшить ваше сообщение. У него есть бесплатная версия и оплата, но и бесплатной более чем достаточно.Этот плагин для меня должен иметь «да» или «да». Он делится своими сообщениями в социальных сетях так часто, как вы говорите.
После завершения всех настроек будет сгенерирован код Pluso, который необходимо скопировать, просто нажав большую зеленую кнопку или используя выбор и соответствующую опцию из меню, которое появляется после щелчка правой кнопкой мыши. Код будет разделен на две части:
Конечно, неправильно злоупотреблять им или устанавливать очень высокую частоту самостоятельной публикации, потому что в противном случае вы можете спамить своих собственных подписчиков, но правда в том, что это экономит много Работа. Они становятся очень модными, и правда в том, что это здорово, потому что вы можете поместить нужную фразу в коробку, и когда читатель нажмет на нее, она будет автоматически перенесена в их социальные сети вместе со ссылкой на ваш блог.
Они становятся очень модными, и правда в том, что это здорово, потому что вы можете поместить нужную фразу в коробку, и когда читатель нажмет на нее, она будет автоматически перенесена в их социальные сети вместе со ссылкой на ваш блог.
Таким образом, вы сможете привлечь больше внимания читателей к щелчку. Кроме того, вы оставляете все на пережевывание. Бесплатно, если вы хотите использовать множество функций, или Простые кнопки общего доступа, если вы ищете что-то попроще. Оплата: простые кнопки обмена плюс социальная война, если вы ищете немного больше возможностей для обмена.Вы их уже используете?
Для сценария (выделенного красным) в стандартном блоге WordPress наиболее оптимальным местом является его расположение непосредственно перед закрывающим тегом BODY. В большинстве тем для этого потребуется открыть файл FOOTER.PHP. Кстати, для тех, кто не совсем готов адекватно и полно воспринимать то, что я написал, добавлю, что все файлы темы находятся по адресу:
Вы все их знали? Сказать, что для создания аудитории вокруг вашего бренда вам нужно «делиться контентом для социальных сетей», легко, но не так-то просто. На самом деле дело не только в том, где его взять или как его создать. Чтобы быть отличным, вы должны учитывать цели, которые должны быть достигнуты.
На самом деле дело не только в том, где его взять или как его создать. Чтобы быть отличным, вы должны учитывать цели, которые должны быть достигнуты.
Ваш контент должен привлекать внимание людей, чтобы вы могли привлекать трафик на свой сайт. Ваш контент должен иметь возможность побуждать людей, которые приходят на ваш сайт, подписаться на ваш информационный бюллетень и быть на связи с вами. Впоследствии эти клиенты должны стать покупателями.
Yoursite / wp-content / themes / topic_name
Я дополню это скриншотом, чтобы было понятнее:
С помощью редактора (лучше для этого использовать Notepad ++) откройте FOOTER.PHP файл и поместите туда скрипт:
Важно учитывать эти цели, прежде чем начинать работу со своим контентом. Если вы знаете, что ваша аудитория любит читать большие фрагменты контента, создание книги — отличный вариант. Этот формат контента предоставляет много информации для вашей аудитории и важен для публикации в социальных сетях. Один из способов создать электронную книгу — собрать сообщения о том, что вы думаете в своем блоге, чтобы создать электронную книгу. Предположим, вы писали о проблемах цифрового маркетинга в течение года, представьте, сколько полезной информации у вас есть, так почему бы не переработать эти статьи в книгу, богатую и ценную для публикации в социальных сетях.
Что ж, нужно решить, где разместить часть кода для отображения кнопок Pluso (выделено зеленым). Я, например, считаю, что самый оптимальный вариант — сразу после статьи. Для этого откройте шаблон темы, который отвечает за отображение записей. В большинстве случаев это SINGLE.PHP, но могут быть исключения. Итак, в SINGLE мы находим строку с функцией вывода статей:
Изображения ваших продуктов — очень хороший выбор контента для публикации в социальных сетях.Если у вас есть каталог продуктов с отличными изображениями, не стесняйтесь делиться ими со своими подписчиками. Эта платформа позволит вам привлечь трафик на ваш сайт.
Если у вас премиум-сервис, вы можете увидеть данные тех, кто загрузил вашу презентацию. Видео — это тип внушительного формата для публикации в социальных сетях, независимо от того, какая у вас аудитория, видео очень насыщенное, поскольку включает в себя визуальные и звуковые элементы. Другое дело, что если эти видео хорошо оптимизированы по ключевым словам, они могут помочь вам улучшить рейтинг вашего интернет-магазина в результатах поиска.
Вся линейка может немного отличаться от предоставленного мною варианта, но сути дела это не меняет. Сразу под ним мы помещаем вторую часть кода:
Вот, собственно, и все. Да, забыл упомянуть еще об одном сервисе от пресловутого Dimox, о котором я уже рассказывал. В этой статье я сосредоточился на описании шагов по установке вертикальной плавающей панели, которая во многих случаях может быть полезной. Однако товарищей по вкусу и цвету, как говорится, нет, здесь каждый решает сам, учитывая тематику и специфику своего проекта.
Содержание видео может быть различным. Вы можете создавать видеоуроки, в которых рассказывается, «как» использовать некоторые из ваших продуктов, это очень полезно для клиентов, которые сомневаются в вашем продукте. Создавайте видеоролики о рекомендациях клиентов, в которых они могут рассказать о преимуществах, которые они обнаружили прямо сейчас при использовании вашего продукта, о том внимании, которое вы уделяете своим клиентам, и порекомендовать ваш бренд. Это заинтересует вашу аудиторию, а также вызовет престиж и доверие. Сделайте видео, в котором вы показываете изнутри свой бизнес, создаете более личную связь с аудиторией, показывая возможности вашей компании.
- Видеоуроки — очень хороший способ развеять эти сомнения.
- Возьмите интервью у экспертов и повлияйте на свою нишу на рынке.
Проведение вебинаров — это еще один способ создания контента, характеристики которого очень похожи на характеристики видео, что-то долговечное в Интернете, которое всегда может принести большую пользу вашей аудитории.
UpToLike — конструктор с широчайшим функционалом
Функциональность этого генератора явно превосходит известные мне до сих пор.В чем вы, продолжая читать эту статью, несомненно убедитесь. Но обо всем по порядку. Итак, для начала перейдите на официальную страницу upToLike.
Вы можете зарегистрироваться сразу, так как это позволит вам отслеживать статистику на панели кнопок, используемой посетителями вашего ресурса. Но в любом случае вам придется зарегистрироваться, потому что без этого вы не получите код от UpToLike. В принципе, сначала вы можете настроить блок без регистрации, чем мы сейчас и займемся. Для начала посмотрим основные настройки:
Здесь я позволю себе дать некоторые пояснения:
2. Расположение — можно выбрать любое (горизонтальное, вертикальное, левое, правое, верхнее, нижнее). Естественно, регулируя положение блока UpToLike, вы сразу получаете визуальное представление в сети, потому что, как и должно быть на современных продвинутых ресурсах подобного рода, функция предварительного просмотра включена.
3. Показывать счетчик — Очень важная функция, так как позволяет отслеживать количество репостов, сделанных посетителями ресурса. Причем расчет можно настроить как для каждой социальной сети (отдельно), так и для всех вместе (общая).
4.2 Вслед за — для применения данной опции открывается меню «Follow Settings», в котором нужно указать адреса ваших аккаунтов в выбранных социальных сетях:
В результате читатель, который поделится своим любимым материалом с друзьями, также получит приглашение стать вашим подписчиком. Так сказать, характеристик в одном флаконе:
4.3 Кнопка вверх — Еще одна полезная функция в функционале UpToLike.Я как-то подробно писал о создании такой дизайнерской составляющей, как та, которая позволяет улучшить проект. Вот и получаете, так сказать, даром.
Раздел «Выбор социальных сетей» дает возможность дополнить розетку недостающими сетями. А вот вкладка «Настройки стиля» намного интереснее. Здесь вы снова можете убедиться в высоком уровне функциональности UpToLike. Судите сами:
Вы можете выбрать размер кнопок (маленькие, средние, большие) и их форму (круглые, квадратные, со скругленными углами).Вы можете установить разные эффекты (при перемещении курсора значок вращается или увеличивается в размере). Конечно, это тоже как-то вдохновляет посетителя сделать следующий шаг, а именно щелкнуть по нему.
Кроме того, можно определить не только фон кнопки UpToLike, но и фон счетчика, цвет текста на нем, а также с помощью ползунка добиться желаемого размера текста на счетчике. В окне предварительного просмотра наблюдайте за всеми изменениями:
Кроме того, по умолчанию будет добавлен значок, при нажатии на который пользователь получает доступ ко всем доступным сетям, а не только к тем, что в розетке:
После того, как вы добьетесь желаемого результата, нажмите «Получить код» от UpToLike, и здесь вам необходимо зарегистрироваться:
Однако этот процесс не займет много времени.Просто введите свой адрес электронной почты и адрес ресурса в соответствующие поля, а затем нажмите «Получить код». Одновременно с появлением кода выскакивает сообщение о том, что на ваш почтовый ящик пароль для авторизации в сервисе UpToLike отправлен. В дальнейшем вы можете использовать его для входа в свой аккаунт. Вставьте полученный код на страницы своего блога или веб-сайта точно так же, как было указано выше при описании получения и размещения блока социальных кнопок от сервиса Pluso.
Теперь немного о нюансах при размещении панели слева, справа, сверху или снизу области просмотра.Эта панель не является плавающей в случаях вертикального расположения (слева или справа), как в случае с Share42, где вы можете изменить отступ от края активного окна. Если вы хотите, чтобы панель отображалась на всех страницах вашего блога WordPress, полученный код можно безопасно вставить полностью перед закрывающим тегом BODY в шаблоне нижнего колонтитула:
В результате кнопки соцсетей на сайте будут расположены примерно так (пример для случая, когда в настройках локации выбрано «влево»):
Поскольку блок UPToLike появится на всех страницах (включая основную и категории) и всегда будет на виду, имеет смысл сделать его незаметным в этом случае, чтобы не раздражать читателей, как на картинке выше.Возможно, кому-то может показаться ненужным делать сквозную панель UpToLike (размещенную на всех веб-страницах).
Затем вы снова размещаете фрагмент скрипта на эскизе в нижнем колонтитуле, а вторую часть в шаблоне, отвечающую за отображение желаемой веб-страницы (это может быть ИНДЕКС, АРХИВ, ОДИН, Категория). Более того, он в принципе может застрять в любом месте (чтобы не запутаться, часть, не являющуюся скриптом, снова можно разместить сразу после функции вывода статьи php the_content ) Подозреваю, что для некоторых это может окажется темным лесом, так что читайте и многое станет ясно.
Ну наконец-то помучите конструктор социальных кнопок, предложенный Яндексом. Честно говоря, пока остановился на нем, хотя функциональность здесь очень тонкая и не идет ни в какое сравнение с описанными выше конкурентами. Почему я так решил? Ответ на банальность прост: это Яндекс.
Как ни крути, загрузка установленных кнопок будет осуществляться именно с сервера-зеркала Рунета, что должно обеспечить надежную работу и отсутствие проблем с доступом.Я просто исхожу из логики, имея в виду солидность во всех подобных вопросах корпорации Яндекс. Но это так, мысли вслух, ничего постоянного в мире нет, не исключаю, что в будущем воспользуюсь альтернативными вариантами.
Итак, дизайнер социальных кнопок находится на этой странице. Заходим и делаем настройки:
Как видите, все довольно аскетично, что вполне объяснимо. Ведь Яндекс — многофункциональный гигант и подобный сервис вполне может уступать по возможностям сервисам, специализирующимся на создании блоков социальных сетей.Однако мы надеемся, что в ближайшее время зеркало Рунета восполнит этот пробел и дополнит функционал.
Думаю, что дополнительных пояснений тут не нужно, нюансы настроек указаны на скриншоте выше. Просто скопируйте код из окна, которое традиционно состоит из двух частей, и вставьте его по правилам, уже подробно описанным мной в этой статье выше (все происходит точно так же, как при размещении кнопок Pluso и UpToLike).Простите, повторяться не буду.
После размещения на сайте панель будет выглядеть примерно так:
Однако я обнаружил, что это выглядит как-то некрасиво, поэтому решил немного расширить кнопки и увеличить расстояние между ними. Для этого я зарегистрировал два правила стиля в файле style.css моей темы:
B-share__handle (margin-left: 15px;) .b-share-counter (padding: 0 0 0 20px! Важно;)
В результате изменения были интерпретированы следующим образом:
Да, чуть не забыл.Установив панель Яндекс, у вас будет возможность отслеживать статистику нажатий кнопок в будущем, если, конечно, у вас не установлен счетчик Яндекс Метрики. Это, кстати, еще один плюс в пользу сервиса Яндекс. Такая информация может быть очень полезной при анализе поведения посетителей сайта, а это очень важная часть продвижения.
Я постарался описать несколько услуг в одной статье, чтобы вы могли выбрать для себя наиболее подходящий.Действительно, несмотря на то, что наши блоги на WordPress в основном стандартные, у каждого есть свои нюансы, включая темы, направленность и тематику ресурса. А это уже подразумевает определенную личность. Поэтому хорошенько подумайте и поэкспериментируйте с разными вариантами, выбирая наиболее эффективный, тем более что поменять блок социальных кнопок можно в любой момент.
6 кнопок социальных сетей на русском языке, которые необходимо иметь
Кнопки социальных сетей используются по ряду причин, и их использование на российских веб-сайтах довольно похоже на их использование на иностранных веб-сайтах.Однако уникальная интернет-среда России требует, чтобы компании, работающие в стране в Интернете, были знакомы с популярными в России услугами социальных сетей. В этом посте будет представлена справочная информация о наиболее популярных российских социальных кнопках и связанных с ними веб-сайтах социальных сетей, чтобы читатели знали, какие кнопки им следует размещать на своих российских целевых страницах.
Почему кнопки важны
Проникновение пользователей социальных сетей происходит из России, что делает социальные сети все более важным компонентом электронной коммерции в стране.Компании, стремящиеся привлечь внимание российских потребителей, обычно должны использовать социальные сети, если они хотят расширить свою клиентскую базу. Социальные кнопки предоставляют видимый и знакомый метод взаимодействия с посетителями веб-сайта через социальные сети.
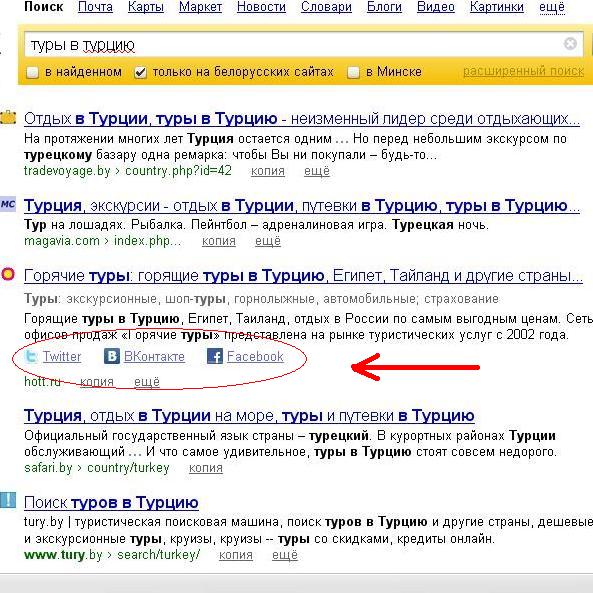
Кнопки социальных сетей имеют три основных назначения на российских сайтах; связывать посетителей с сетями социальных сетей компании, предоставлять посетителям возможность поделиться продуктом или услугами компании и разрешать посетителям входить на веб-сайт с помощью существующей учетной записи в социальной сети.Эти различные методы реализации кнопок социальных сетей подробно описаны в следующем разделе.
Как решить, какие кнопки использовать
Цели веб-мастера обычно диктуют, какие кнопки использовать. Если основная цель состоит в том, чтобы связаться с посетителями на базовом уровне и повысить осведомленность о присутствии компании в Интернете, будет достаточно кнопок, которые просто ссылаются на сети социальных сетей. Пример этого показан ниже на снимке экрана с российского веб-сайта Nissan.
Эти кнопки позволяют пользователям следить за различными аккаунтами Nissan Россия в социальных сетях прямо из Nissan.ru сайт. Кнопки постоянно присутствуют на каждой странице моделей компании, а также присутствуют в раскрывающемся меню раздела «О компании» Nissan Россия.
Если веб-мастер заинтересован в том, чтобы посетители делились конкретными продуктами, которые они продают, или контентом, который они создали, он обычно использует кнопки, позволяющие людям делиться веб-страницей в своих личных учетных записях в социальных сетях. Многие интернет-магазины в России позволяют пользователям публиковать списки продуктов в своих учетных записях в социальных сетях с помощью кнопок.На приведенном ниже снимке экрана показан список платья на AliExpress с кнопками обмена, расположенными под изображением платья. AliExpress также использует кнопки, предлагая покупателям поделиться платьем, чтобы получить баллы, которые можно обменять на купоны. Бренды, у которых есть собственные интернет-магазины, также обычно используют кнопки обмена, как видно на скриншоте с российского сайта Adidas.
Все более популярными становятся кнопки социальных сетей, позволяющие посетителям входить на веб-портал, используя свои учетные записи в социальных сетях.Это выгодно для посетителей, поскольку они могут использовать уже существующую учетную запись для создания персонализированного веб-портала, и это хорошо для оператора портала, поскольку обеспечивает немедленную связь с посетителем в социальных сетях. Он также функционирует как полезный маркетинговый инструмент, поскольку посетитель будет склонен исследовать присутствие компании в социальной сети, которую они использовали для входа на сайт. Типы сетей, которые посетители могут использовать для входа на сайт, сильно различаются, как показано ниже. Яндекс позволяет посетителям выбирать из множества самых популярных социальных сетей в России, популярный сайт знакомств Mamba предлагает пять вариантов, а сервис совместного использования поездок BlaBlaCar позволяет входить в систему только через ВКонтакте или Facebook.
После обсуждения типов социальных кнопок, которые могут быть реализованы, в этом посте мы перейдем к тому, какие социальные сети следует включать в любой набор кнопок на российском веб-сайте.
Обзор кнопок для включения в России
В каждом разделе социальной сети рассматривается социальная сеть и ее место в рунете.
ВК
Вконтакте — самая популярная социальная сеть в России, и присутствие на сайте является необходимостью для компаний, заинтересованных в привлечении российских потребителей.Знакомый логотип «ВКонтакте» часто встречается на российских сайтах, что видно на скриншотах различных сайтов, приведенных выше. Вконтакте обычно считается русской интерпретацией Facebook, и, хотя обе компании имеют схожие функции социальных сетей, Vkontakte имеет гораздо более сильное присутствие в потоковых медиа. Многие россияне обращаются к Вконтакте как к первоисточнику потоковой передачи музыки и видео, и ВК особенно популярен среди россиян моложе 25 лет.
Одноклассники
Читатели могли заметить на скриншотах выше, что социальные кнопки для Одноклассников не особенно распространены на российских сайтах.Хотя «Одноклассники» — вторая по популярности социальная сеть в России, сайт особенно популярен среди старшего поколения и обычно используется для общения бывших одноклассников. У сети более низкий профиль электронной коммерции, чем у других социальных сетей в России, но веб-мастерам все же следует рассмотреть возможность использования кнопки входа в Одноклассники на своих сайтах, особенно если они нацелены на аудиторию 25-50 человек. Кнопки обмена Одноклассниками также довольно распространены на новостных сайтах в России.
WhatsApp, популярная во всем мире служба обмена сообщениями с 900 миллионами активных пользователей в месяц, имеет значительную базу поклонников в России. Служба, принадлежащая Facebook, доступна через мобильные приложения, которые имеют кроссплатформенные возможности, что позволяет пользователям отправлять сообщения друг другу из приложения на любой основной мобильной ОС. Это делает эту услугу особенно популярной для международного общения, а также в странах, где обмен текстовыми сообщениями является дорогим или ограниченным.Внедрение WhatsApp в качестве социальной кнопки постепенно становится все более популярным, поскольку позволяет миллионам пользователей делиться ссылками через приложение.
Четвертая по популярности социальная сеть в России не так широко используется, как в Соединенных Штатах, но ее растущая популярность и мощные инструменты для интеграции бренда делают ее необходимым дополнением к социальным кнопкам. Страницы конкретных брендов для российских компаний и дочерних компаний встречаются реже, чем во Вконтакте, но Facebook — необходимая социальная кнопка для обмена контентом, и это популярный сервис для входа на веб-сайт компании.
Твиттер
Одна из крупнейших социальных сетей в мире становится все более популярной среди россиян, и знакомый логотип вольера Twitter, сокращенный до кнопки, становится обычным сайтом на российских сайтах. Любой веб-сайт, на котором есть кнопки для совместного использования, почти наверняка включает кнопку для публикации страницы в Twitter, как видно на скриншотах выше. Многие российские веб-сайты также имеют учетные записи Twitter, на которые они ссылаются с помощью социальных кнопок, хотя ВКонтакте и Facebook по-прежнему являются гораздо более популярными методами для компаний, взаимодействующих с потребителями через социальные сети.
Youtube
Потребление онлайн-медиа особенно популярно в России, что помогает объяснить, почему многие компании открывают собственные каналы на YouTube. Хорошая идея — создать канал YouTube, ориентированный на российский веб-сайт компании, чтобы лучше расширять свою клиентскую базу. Социальные кнопки, ведущие к каналам YouTube для компаний, становятся все более популярными, особенно в тех областях, где визуальные эффекты являются важной частью клиентского опыта, например, в автомобильной промышленности.
Учтите, что помимо этих кнопок, Instagram и Pinterest также являются важными сетями, развивающимися в России. Instagram как личный сайт для обмена фотографиями не используется, как другие вышеупомянутые сайты. Pinterest может быть актуален для определенных веб-сайтов, которые обслуживают интересы пользователей женского пола. Как видно из приведенных выше примеров, некоторые из них реализуют. В конечном счете, веб-мастеру нужно учесть ряд соображений при выборе кнопок для размещения на своих целевых страницах.
Политика использования файлов cookie
— Mindbox: интегрированное маркетинговое облако
Дата пересмотра: 20 апреля 2021 г.
Пожалуйста, проверяйте эту политику регулярно, чтобы узнавать обо всех изменениях и разработках.
Что такое файлы cookie?
На этом веб-сайте мы используем файлы cookie.Файл cookie — это простой небольшой текстовый файл, который отправляется вместе со страницами нашего веб-сайта и сохраняется вашим браузером на жестком диске вашего компьютера. Во время последующего посещения этого веб-сайта информация, хранящаяся в файлах cookie, может быть возвращена на наши серверы.
Почему мы используем файлы cookie?
Мы используем файлы cookie для следующих целей:
Основные файлы cookie: чтобы наш веб-сайт работал и был удобным для пользователей
Аналитические файлы cookie: для анализа использования нашего веб-сайта
Файлы cookie социальных сетей: для предоставления доступа к нашим веб-страницам в социальных сетях
Рекламные файлы cookie: для размещения рекламы и адаптации ее к вашим предпочтениям
Конкретные типы файлов cookie описаны ниже:
Аналитические файлы cookie
Google Analytics
В рамках своей службы «Аналитика» Google размещает файлы cookie через наш веб-сайт.Мы используем эту службу для отслеживания и получения отчетов о том, как посетители используют веб-сайт. Google может раскрывать эту информацию третьим лицам только в том случае, если это предусмотрено законом, или если эти третьи стороны обрабатывают информацию от имени Google. Мы не можем на это повлиять. Мы разрешили Google использовать информацию, полученную с помощью Google Analytics, для других служб Google. Информация, которую собирает Google, делается максимально анонимной. Мы хотим подчеркнуть, что ваш IP-адрес не предоставляется.Информация отправляется в США, где Google хранит ее на серверах. Ваши данные защищены Стандартными договорными условиями, которые являются частью Условий обработки данных Google Рекламы между нами и Google LLC. Это означает, среди прочего, что Google обеспечивает целостность (личных) данных и что существует соответствующий и адекватный уровень защиты для обработки (личных) данных.
Яндекс.метрикс
Cookie Яндекс Метрикс предоставляет нам информацию о том, как люди используют наш сайт.Эта информация помогает нам анализировать производительность нашего веб-сайта, чтобы мы могли вносить улучшения. Информация отправляется в Россию, где Яндекс хранит ее на серверах. Ваши данные защищены Стандартными договорными условиями, которые являются частью Соглашения об обработке данных Яндекс.Метрики (DPA) между нами и компанией Yandex Oy Limited. Чтобы узнать больше о политике Яндекс Метрики, нажмите здесь.
Файлы cookie социальных сетей
С помощью файлов cookie социальных сетей мы позволяем обмениваться контентом, например, Mindbox.открытие вакансий в облаке или веб-страницы Mindbox.cloud в Facebook и LinkedIn. Файлы cookie позволяют этим социальным сетям видеть, что вы делаете в Интернете. Типы файлов cookie, устанавливаемые этими социальными сетями, и продолжительность хранения файлов cookie зависят от используемой вами социальной сети. Чтобы узнать больше, прочтите заявления о конфиденциальности этих социальных сетей (которые могут регулярно меняться):
Facebook
LinkedIn
Хабр
Youtube
Охотник за головами
LinkedIn Analytics
Мы используем LinkedIn Analytics, включая лайки, комментарии, подписчиков и репосты, для анализа использования страницы нашей компании в LinkedIn.
Facebook Connect
Facebook Connect — это приложение для единого входа, которое позволяет пользователям входить в систему и взаимодействовать с другими веб-сайтами через свою учетную запись Facebook.
Кнопки социальных сетей
На нашем веб-сайте вы найдете кнопки, которые позволяют посещать и продвигать веб-страницы («Нравится») или делиться ими в социальных сетях, таких как Facebook, LinkedIn, Habr, YouTube и Headhunter. Эти кнопки используют фрагменты кода, которые также размещают файлы cookie. Мы не имеем никакого влияния на этот процесс.
Рекламные файлы cookie
Ниже приведен список компаний, для которых мы можем установить рекламные файлы cookie:
Linkedin Ads
Мы используем файлы cookie LinkedIn Ads для показа рекламы Mindbox в LinkedIn. Посетителям Интернета, которые ранее проявляли интерес к Mindbox, может быть показана реклама Mindbox в LinkedIn.
Персонализированная аудитория Facebook
Файл cookie пользовательской аудитории Facebook используется для анализа посещаемости веб-сайта с целью настройки и улучшения рекламы.
Пиксель Facebook
Пиксель Facebook размещен Facebook. Он позволяет измерять, оптимизировать и создавать аудитории для рекламных кампаний, проводимых на Facebook. В частности, он позволяет видеть, как наши пользователи перемещаются между устройствами при доступе к веб-сайтам и Facebook, чтобы гарантировать, что рекламу веб-сайтов в Facebook увидят наши пользователи, которые, скорее всего, будут заинтересованы в такой рекламе, путем анализа того, какой контент пользователь просматривал и с которым взаимодействовал. . Дополнительную информацию о Facebook Pixel см. На странице https: // en-gb.facebook.com/business/help/651294705016616 Вы можете отказаться от использования файлов cookie и пиксельного ремаркетинга Facebook в настройках своей учетной записи Facebook.
Использование веб-сайта (сеансовые файлы cookie)
С помощью файла cookie сеанса мы можем видеть, какие элементы веб-сайта вы просматривали во время посещения. Это позволяет нам максимально адаптировать наши услуги к поведению посетителей в Интернете. Эти файлы cookie автоматически удаляются при закрытии браузера.
Ваши права
У вас есть право доступа к своим данным, а также право требовать внесения в них исправлений или их удаления. Для получения дополнительной информации об этом см. Нашу страницу Политики в отношении персональных данных. Чтобы предотвратить злоупотребления, мы можем попросить вас предоставить соответствующие документы, удостоверяющие личность. Если это касается доступа к личным данным, связанным с файлом cookie, отправьте копию соответствующего файла cookie. Вы можете найти файл cookie в настройках вашего браузера.
Управление файлами cookie в вашем браузере
Вы можете легко указать, разрешать или запрещать использование файлов cookie в вашем браузере.Дополнительную информацию о включении, отключении и удалении файлов cookie можно найти в инструкциях по URL-адресу ниже:
Удаление отслеживающих файлов cookie, размещенных третьими сторонами
Некоторые отслеживающие файлы cookie, размещаемые третьими сторонами, открывают вам доступ к рекламе, иногда через наш собственный веб-сайт. Вы можете удалить эти файлы cookie централизованно через раздел «Ваш онлайн-выбор», чтобы третьи лица не могли разместить их на веб-сайте. См .: Ваш выбор в Интернете: «Руководство по поведенческой интернет-рекламе»
Обзор файлов cookie:
| Печенье | Имя файла cookie | Назначение | Срок хранения | Передача третьим лицам |
|---|---|---|---|---|
| Google Analytics и Диспетчер тегов Google | _ga, _gat, _gid, _utma, _utmb, _utmc, _utmt и _utmz | Измерение и анализ использования веб-сайта | Эти файлы cookie имеют различные сроки хранения, от 30 минут до максимум 2 лет.Некоторые файлы cookie не удаляются автоматически | Google не передает эти данные третьим лицам |
| Яндекс и Яндекс.Метрика | _ym, _yabs, яндекс, yc, yclickid, yp, ys | Измерение и анализ использования веб-сайта, оптимизация рекламы | Эти файлы cookie имеют различные сроки хранения, от 30 минут до максимум 2 лет. Некоторые файлы cookie не удаляются автоматически | Яндекс не передает эти данные третьим лицам |
| fbp | Таргетинг и оптимизация рекламы в Facebook | Файл cookie Facebook может храниться до 2 лет | Facebook может поделиться собранными данными с партнерами | |
| Roistat | roistat | Коллтрекинг, измерение эффективности рекламы | Файлы cookie Roistat могут храниться до 2 лет | Roistat не передает данные третьим лицам |
| Таргетинг и оптимизация рекламы | Файлы cookie Roistat могут храниться до 2 лет | LinkedIn не передает данные третьим лицам |
Social Icons Widget & Block by WPZOOM — плагин для WordPress
Вы нашли этот плагин полезным? Пожалуйста, оставьте 5-звездочный отзыв.
Посмотреть демо
Виджет и блок социальных иконок помогает быстро добавлять значки со ссылками на ваши профили из различных социальных сетей. Плагин включает в себя несколько наборов значков, которые дают вам возможность использовать виджет не только для ссылки на ваши профили в социальных сетях. Вы можете использовать общие значки, чтобы добавлять ссылки на все, что захотите.
С помощью отличного плагина виджета социальных иконок WPZOOM вы можете мгновенно связать все свои профили в социальных сетях, позволяя вашим посетителям легко связываться с вами по всем каналам социальных сетей.
⭐️⭐️⭐️⭐️⭐️
Прочтите обзор этого плагина WPKlik: Полное руководство по виджету социальных иконок
Что нового в 4.0.0
- НОВИНКА: Блок Гутенберга
- Новые стили значков в новом блоке социальных иконок
- Новые параметры для настройки значков: изменение полей, отступов, выравнивания, округлости и т. Д.
Что нового в 3.0.0
- Добавлена глобальная палитра цветов для изменения цвета всех значков
- Добавлена новая палитра цветов для изменения цвета при наведении курсора на все значки
- Иконки теперь сгруппированы по категориям
Что нового в версии 2.2,0
- Добавлены параметры заполнения и размера для значков
- Добавлена поддержка ссылок Skype (skype: имя пользователя)
Что нового в 2.1.0
- Поиск иконок по ключевым словам
- Интеграция набора значков FontAwesome
- Обновленный значок Instagram
Что нового в версии 2.0
- Поддержка пользовательских значков
- Палитра цветов для каждого значка
- 3 набора значков, из которых можно выбрать более 400 значков
Где я могу посмотреть демонстрацию?
Вы можете просматривать виджет в реальном времени во всех наших темах на WPZOOM.
Посмотреть демонстрацию и примеры
Особенности:
- Блок Гутенберга — НОВЫЙ
- Поддерживается 100+ сайтов / социальных сетей
- 400+ пользовательских значков
- 5 наборов иконок
- Интеграция FontAwesome
- Academicons Integration: 38 академических значков для академиков
- Значки перетаскивания
- Палитра цветов
- Поиск по ключевым словам
- Отрегулируйте размер значка и отступ
- 2 стиля: форма значка и значок с фоном
- 3 стиля фона: закругленные углы, круглые, квадратные
- Значки Retina Ready
- Поддерживает адреса электронной почты (mailto: email @ example.com)
- Поддерживает телефонные номера (тел .: 12345)
- Поддерживает Skype (Skype: имя пользователя? Звонок)
- Поддерживает Viber (viber: // add? Number = 123456)
- поддерживает WhatsApp (https://api.whatsapp.com/send?phone=15551234567)
Иконки
Иконки предоставляются шрифтом socicon icon.
Twitter, Facebook, Google+, Instagram, Pinterest, Snapchat, Skype, Yelp, Feedburner, LinkedIn, Bloglovin ’, Lookbook, Feedly, Periscope, SoundCloud, Spotify, Last.fm, YouTube, Vimeo, Vine, Flickr, 500px, Tumblr, Blogger, Reddit, Dribbble, Envato, Behance, DeviantArt, GitHub, RSS, Disqus, Stackoverflow, Komoot, Tiktok, Mailchimp, Podcasts и многие другие.
кредитов
Социальные иконки предоставляются шрифтом socicon icon.
Academicons предоставлены Джеймсом Уолшем.
Примите участие
Хотите добавить код в этот плагин? Идите вперед и создайте ответвление репозитория на GitHub.
Просто найдите плагин в диалоговом окне «Плагины -> Добавить новый » и нажмите «Установить», либо загрузите и извлеките плагин, скопируйте папку плагинов в каталог wp-content / plugins и активируйте.
После этого перейдите на страницу Widgets и добавьте виджет Social Icons от WPZOOM в область виджетов, например, на боковую панель.
Расширенный вход через социальные сети для CS-Cart
Легенда : [!] Исправлена ошибка, [~] мелкие изменения, [+] новая функциональность, [-] удаленная функциональность
Апрель 2021 г.
Версия v4.9.0.3
[фиксированный] GDPR отображается на странице регистрации
Февраль 2021 г.
Версия v4.9.0.2
[изменено] Аддон адаптирован под тему VivaShop
[изменено] Дополнение адаптировано к CS-Cart 4.12
Ноябрь 2020
Версия v4.9.0.1
[изменено] Добавлена новая настройка «После регистрации перенаправление на страницу». Позволяет выбрать, на какую страницу клиенты будут перенаправлены после регистрации
Октябрь 2019
Версия 4.5.0.14
[!] На странице редактирования профиля пользователя некорректно отображалось поле «Состояние».Фиксированный.
Апрель 2019
Версия 4.5.0.12
[!] Страница профиля отображалась некорректно при выборе настроек, отличных от настройки «Над блокировкой входа в соцсети». Фиксированный.
Февраль 2019
Версия 4.3.0.6
[!] Дополнение не меняло внешний вид кнопок соцсетей. Фиксированный.
Версии 4.4.0.7, 4.5.0.10
[!] Внешний вид кнопки социальных сетей на странице «Редактировать профиль» не изменился. Фиксированный.
Версии 4.4.0.8, 4.5.0.11
[!] Удалены ненужные теги, мешавшие работе SEO.
Декабрь 2018
Версия 4.5.0.7
[!] Функциональность кнопки «Авторизоваться через Google» улучшена в соответствии с брендингом входа в систему Google.
Февраль 2018
Версии 4.5.0.6
[+] Добавлена проверка лицензионного ключа.
Декабрь 2017
Версия 4.5.0.5
[+] Добавлена форма регистрации в социальных сетях OpenID, AOL, PayPal, Live, LinkedIn, Foursquare, Вконтакте, Mail.Ru, Яндекс, Одноклассники.
Ноябрь 2017
Версия 4.4.0.6, 4.5.0.4
[+] На страницу регистрации добавлены иконки социальных сетей.
[+] Добавлена возможность изменять положение иконок социальных сетей.
Август 2017
Версия 4.5.1
[+] Добавлена поддержка языков RTL
Мая 2017
[!] Изображение продукта во всплывающем окне быстрого просмотра перемещено влево, когда была активна расширенная учетная запись в социальных сетях.







 net/share2/share.js" async="async"></script>
net/share2/share.js" async="async"></script>




 Посмотрят, скажут ага, тут есть что-то интересное, пройдут по ссылке и наверняка заинтересуются.
Посмотрят, скажут ага, тут есть что-то интересное, пройдут по ссылке и наверняка заинтересуются. Кроме того, он позволяет вам выбирать, какие сообщения или страницы в вашем блоге вы хотите отображать кнопки для публикации, а какие нет. И не только это! Это также позволяет вам выбрать сообщение, с которым вы будете делиться каждым сообщением.
Кроме того, он позволяет вам выбирать, какие сообщения или страницы в вашем блоге вы хотите отображать кнопки для публикации, а какие нет. И не только это! Это также позволяет вам выбрать сообщение, с которым вы будете делиться каждым сообщением.