Страница html шаблон: Шаблоны HTML5 | htmlbook.ru
Содержание
Шаблоны HTML5 | htmlbook.ru
Оригинал: http://html5doctor.com/html-5-boilerplates
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
<!DOCTYPE html>Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
<!doctype html><head><title>HTML5 - Поиск в Google</title><script>...Самое смешное, что сама страница Гугла и с результатами поиска не проходит валидацию, потому что содержит ряд ошибок, но это нормально. Они всё равно получают преимущества (например, нет атрибута type элемента <script>) за счёт корректного DOCTYPE.
Минимизация HTML5
Если вам нравятся быстрые прототипы или эксперименты, которые не требуют написания длинного кода, то вас может заинтересовать миниатюрный документ на HTML5:
<!DOCTYPE html>
<title>Маленький HTML5</title>
<p>Привет, мир</p>Возникли некоторые разногласия по поводу валидации этого шаблона при удалении тега <title>. Обозреватель DOM от Хикси говорит что всё в порядке, валидатор W3C тоже, при вводе разметки вручную. Но валидатор Хенри Сивонена сообщает об ошибке без тега <title>. Валидатор W3C также говорит об ошибке, когда вы указываете URL. Надеюсь с этим разберутся в ближайшее время.
Прим. пер. Разобрались. Теперь <title> является обязательным элементом.
HTML5 законченный и совместимый
Последний, наиболее полный шаблон также указывает кодировку текста. Без этого некоторые символы не будут отображаться правильно (я потратил слишком много времени, пытаясь понять почему!).
Мы также включили HTML5 shiv, чтобы можно было добавлять стиль к элементам в IE. Обратите внимание, что вы должны включить этот скрипт в элемент <head>.
Наконец, добавим несколько правил CSS, чтобы новые блочные элементы отображались правильно, так как некоторые браузеры изначально о них не знают.
Вот он — валидный и полный шаблон документа на HTML5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, details, figcaption, figure, footer,header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p>Привет, мир</p>
</body>
</html>Если вы хотите экспериментировать с HTML5, JS Bin по умолчанию предоставляет шаблон HTML5, с которым можно играть.
Базовый HTML5 шаблон для любого проекта
От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>The HTML5 Herald</title>
<meta name=»description» content=»The HTML5 Herald»>
<meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles. css?v=1.0″>
css?v=1.0″>
<!—[if lt IE 9]>
<script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
</head>
<body>
<script src=»js/scripts.js»></script>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5. <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Doctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием. Пример строгого объявления XHTML 1.0:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1. 0 Strict//EN»
0 Strict//EN»
«//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«//www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «//www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html>
<html lang=»en»>
</html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Чтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title>
<meta name=»description» content=»The HTML5 Herald»>
<meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles. css?v=1.0″>
css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]>
<script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv. <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts. |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Пустой шаблон HTML5 — Технический блокнот
Если вы создаете шаблон с нуля, то надо от чего-то отталкиваться. Учитывая, что стандарт HTML5 «широко шагает по стране», я в этой статье приведу пример пустого шаблона HTML5.
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> ... </body> </html>
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Заголовок страницы</header> <nav>Меню навигации</nav> <aside>Боковая колонка SideBar</aside> <article> Контент - основное содержимое страницы.</article> <footer>Подвал сайта</footer> </body> </html>
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
- http://snipplr.com/view/42713/
- https://www.sitepoint.com/a-basic-html5-template/
- https://html5book.ru/neobyazatelnye-tegi-html5/
- http://htmlbook.ru/samlayout/verstka-na-html5/novye-tegi
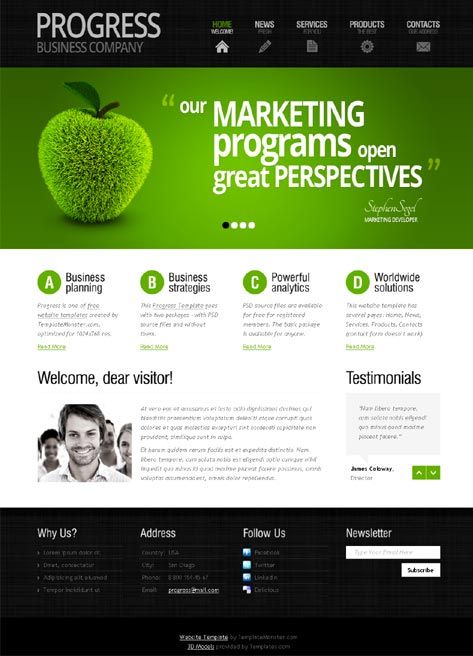
38 адаптивных html шаблонов / HTML шаблоны / Постовой
Идешь по улице и видишь у каждого в руках смартфон или планшет. Число посетителей с мобильных устройств уже приравнивается к числу посетителей со стационарными компьютерами. Для них всех нужно создать одинаково комфортные условия изучения веб-сайта. Для этого была придумана адаптивность. С адаптивной темой люди будут себя чувствовать так, как будто они находятся в приложении, которое изначально было заточено под их девайс. В эту подборку вошли только адаптивные html шаблоны и самое приятное — все бесплатно. Стоит отдать должное веб мастерам, которые думают не только о собственной наживе. Будем им благодарны, ведь Open Source — это прекрасно!
Число посетителей с мобильных устройств уже приравнивается к числу посетителей со стационарными компьютерами. Для них всех нужно создать одинаково комфортные условия изучения веб-сайта. Для этого была придумана адаптивность. С адаптивной темой люди будут себя чувствовать так, как будто они находятся в приложении, которое изначально было заточено под их девайс. В эту подборку вошли только адаптивные html шаблоны и самое приятное — все бесплатно. Стоит отдать должное веб мастерам, которые думают не только о собственной наживе. Будем им благодарны, ведь Open Source — это прекрасно!
Три месяца назад я уже делал подборку адаптивных html шаблонов. За это время разработчики успели выпустить новые шаблоны и я также решил сделать новую подборку. Новенького оказалось не так много, как хотелось бы. В основном в открытый доступ выкладывают шаблоны одни и те же люди и компании, что и всегда.
Практически все шаблоны хорошего качества с отличным кодом. Выполнены на HTML, HTML5 и CSS. Они отлично послужат веб-мастерам в качестве отменного инструмента для создания блога или Landing Page.
Выполнены на HTML, HTML5 и CSS. Они отлично послужат веб-мастерам в качестве отменного инструмента для создания блога или Landing Page.
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
23 бесплатных адаптивных html шаблона
37 адаптивных HTML5 CSS3 шаблонов
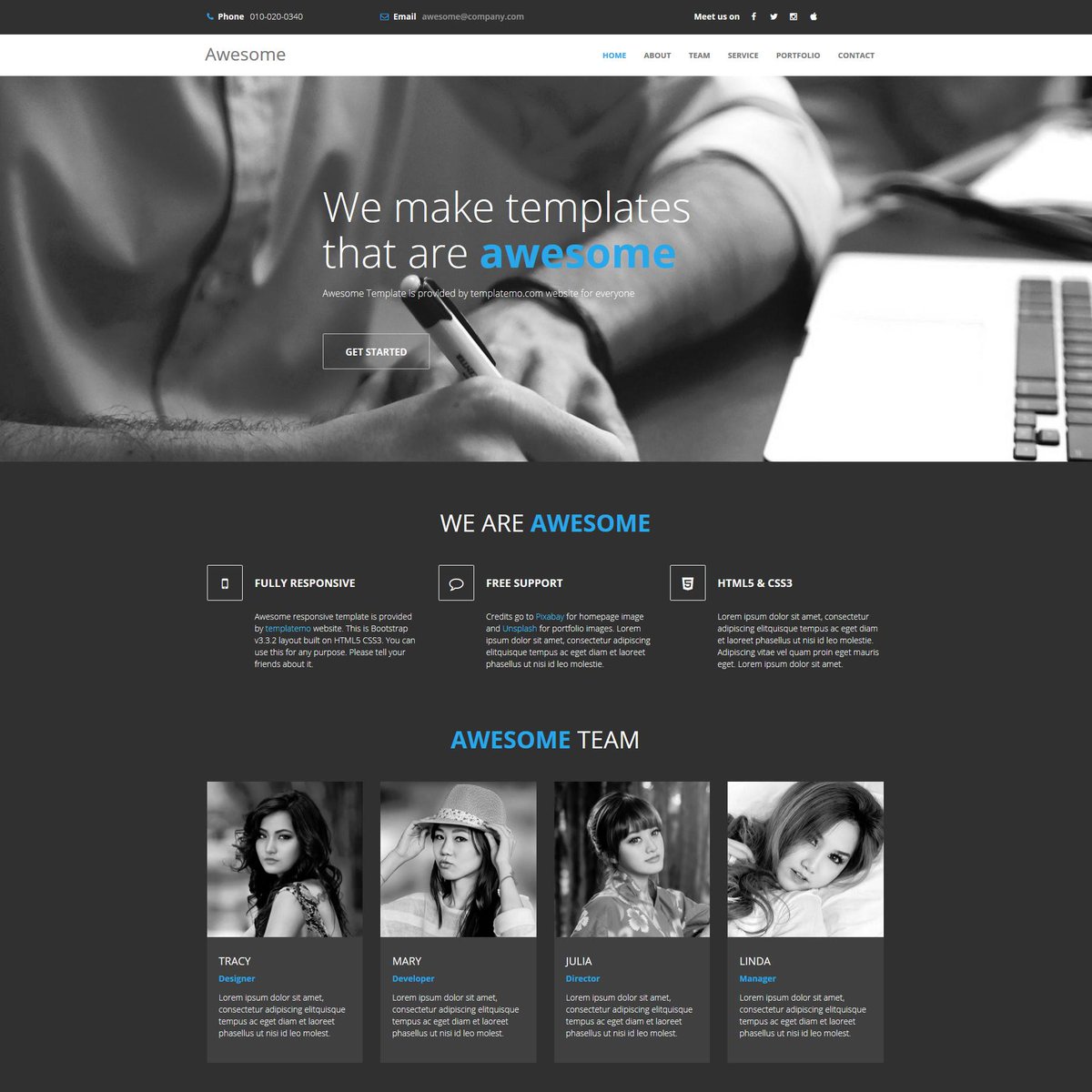
HELIOS
Очень красивый адаптивный html шаблон премиум класса. Он разделен на несколько экранов, которые адаптируются под высоту монитора. В каждом из них присутствует какой-то очень вкусный скрипт, к примеру слайдер или галерея.
Демо | Скачать
Wee
Адаптивный HTML5 шаблон из классным слайдером для бизнес-сайта или портфолио. В архиве присутствует верстка таких страниц как:
- Главная страница (с навороченным слайдером)
- Главная страница (со слайдером попроще)
- Главная страница (без слайдера, но с классно оформленным заголовком)
- Услуги
- О нас
- Портфолио (3 колонки)
- Портфолио (4 колонки)
- Страница портфолио
- Страница прайс-листа (2 и 3 столбика)
- Страница 404
- Страница FAQ
- Текстовая страница
- Блог
Демо | Скачать
OVERFLOW
Отличный адаптивный html шаблон в супер качестве. Он разбит на экраны, которые подстваиваются под высоту монитора. Это идеальное решение для создания Landing Page или портфолио. В шаблоне также присутствует галерея, которую можно использовать для демонстрации своих работы или продукта.
Он разбит на экраны, которые подстваиваются под высоту монитора. Это идеальное решение для создания Landing Page или портфолио. В шаблоне также присутствует галерея, которую можно использовать для демонстрации своих работы или продукта.
Демо | Скачать
PROLOGUE
Адаптивный html шаблон с боковой колонкой. Изначально заточен под портфолио, но можно адаптировать практически под любые задачи.
Демо | Скачать
FlatWEB
Шаблон на html5 выполнен в плоском, так сейчас популярном, стиле. Идеально подойдет для создания посадочной страницы.
Демо | Скачать
Шаблон Landing Page
Современный, чистый и легкий шаблон Landing Page со слайд-панелью навигации.
Демо | Скачать
Шаблон Landing Page для мобильного приложения
Бесплатный, адаптивный HTML шаблон для мобильного приложения оптимизирован под ретина дисплеи. Как заверяют разработчики, в нем также приведена SEO оптимизация.
Демо | Скачать
Страница-заглушка
Адаптивная страница заглушка на html. В шеблоне есть таймер обратного отсчета и интегрированная google карта.
В шеблоне есть таймер обратного отсчета и интегрированная google карта.
Демо | Скачать
Atolo
Демо | Скачать
Адаптивный шаблон-галерея
Эффектный шаблон с сеткой в стиле Pinterest. Идеально подойдет для портфолио или просто галереи изображений.
Демо | Скачать
Адаптивный html мини-шаблон личной странички
Демо | Скачать
Halftone
Адаптивный HTML шаблон в ретро стиле. Хорошо подходит для личного блога.
Демо | Скачать | Скачать PSD
Pichichi
Очень чистый адаптивный шаблон для портфолио в стиле минимализм. Демо версию шаблона автор, к сожалению, не сделал. Пришлось скачать и разместить верстку на нашем сервере, так как для такой замечательной темы долно обязательно быть демо.
Демо | Скачать
Madison
Демо | Скачать
Simpler
Демо | Скачать
Zeni
Демо | Скачать
Simple
Адаптивный HTML шаблон в плоском стиле. Подходит для создания сайта-визитки.
Демо | Скачать
Liquid Gem
Демо | Скачать
Iridium
Демо | Скачать
Aqueous
Демо | Скачать
Imagination
Демо | Скачать
Affection
Демо | Скачать
Monochromed
Демо | Скачать
Royale
Демо | Скачать
Altitude
Демо | Скачать
Elemental
Демо | Скачать
Eleganta
Демо | Скачать
Synchronous
Демо | Скачать
Affinity
Демо | Скачать
Colorized
Демо | Скачать
Skylined
Демо | Скачать
Citrusy
Демо | Скачать
EX-machina
Демо | Скачать
Azure
Демо | Скачать
Tapestry
Демо | Скачать
HeavyIndustry
Демо | Скачать
MEGACORP
Демо | Скачать
Просто бесплатный шаблон
Скачать
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.
Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы. Этапы создания сайта от А до Я.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
Название сайта — Видно в окне браузера
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов» />
ключевые, слова, через, запятую» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
Ваш логотипНазвание сайта или код-адрес картинки — для начала достаточно текста.
МЕНЮ САЙТА
На ГЛАВНУЮ
page1. html»>О сайте
html»>О сайте
page2.html»>Скачать бесплатно
page3.html»>Анонс
page4.html»>Фотографии
video.html»>Видео
pusto.html»>Пустая страница
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index.html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li>
<div>
<a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a>
</div>
</li>
<li>
<div>
<a href="#"><img src="images/slider2.gif" alt="" /></a>
</div>
</li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func. js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
Глава 4, раздел 7: DjangoBook по-русски
Наследование шаблонов
До этого момента наши примеры шаблонов содержали крошечные фрагменты HTML, но в реальном проекте, вы будете использовать шаблонную систему Django для создания всех страниц проекта. Это приводит к общей проблеме веб разработки — рассматривая весь сайт, как уменьшить повторение и избыточность общих областей страниц, таких как навигация по сайту?
Классическим методом решения этой задачи является использование
кода на серверной стороне — команд,
которые вы можете добавлять в ваши HTML страницы,
«подключая» одну страницу в другую. Действительно,
Действительно,
Django предоставляет поддержку этого метода с помощью
вышеописанного тега {% include %}. Но более
предпочтительным методом решения такой задачи с помощью Django
является использование элегантной стратегии под названием
наследование шаблонов.
В сущности, наследование шаблонов позволяет создать основной
«скелетный» шаблон, который содержит все общие
части вашего сайта и определить «блоки», которые
могут быть заменены шаблонами-наследниками.
Давайте рассмотрим такой пример, создав более сложный шаблон для
представления current_datetime. Отредактируем
его:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
<title>The current time</title>
</head>
<body>
<h2>My helpful timestamp site</h2>
<p>It is now {{ current_date }}.</p>
<hr>
<p>Thanks for visiting my site. </p>
</body>
</html>
</p>
</body>
</html>
Выглядит неплохо, но что случится, когда нам понадобится создать
другое представление, скажем, hours_ahead из
главы «Представления и привязки URL». Если мы снова
желаем получить приятный, правильный, полный HTML шаблон, нам
потребуется создать нечто такое:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
<title>Future time</title>
</head>
<body>
<h2>My helpful timestamp site</h2>
<p>In {{ hour_offset }} hour(s), it will be {{ next_time }}.</p>
<hr>
<p>Thanks for visiting my site.</p>
</body>
</html>
Очевидно, что мы просто скопировали большую часть HTML. Представьте, что у нас более однородный сайт, включая навигационную панель, несколько стилей, возможно, немного JavaScript — нам потребуется использовать повторяющийся HTML в каждом шаблоне.
Решение этой проблемы с помощью подключения шаблонов на серверной стороне — выделение общих кусков в обоих
шаблонах и сохранение их в отдельных шаблонах, которые затем
включаются в каждый шаблон. Возможно, вы сохранили верхнюю часть
шаблона в файле header.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
И, возможно, вы сохранили нижнюю часть в файле
footer.html:
<hr>
<p>Thanks for visiting my site.</p>
</body>
</html>
С помощью стратегии использования включений шаблонов, работать с
заголовками и окончаниями страниц легко. Но подход неряшлив. В
данном примере, у обеих страниц есть тег
<title> — <h2>My helpful timestamp</h2> — но мы не можем
поместить его в header.html,
т.к. содержимое тегов различно. Если мы включим тег
Если мы включим тег
<h2> в заголовок, нам потребуется включить и
<title>, что не позволит нам настраивать его
содержимое для каждой страницы. Видите, куда это нас ведёт?
Система наследования шаблонов Django решает такие проблемы. Вы
можете рассматривать её как версию с «вынесением различий» шаблонов на серверной стороне. Вместо
определения общих частей шаблона, вы
определяете различающиеся части.
Первым шагом является определение базового шаблона — основы вашей страницы, которую позже
будут заполнять дочерние шаблоны. Ниже
представлен базовый шаблон для нашего текущего примера:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<h2>My helpful timestamp site</h2>
{% block content %}{% endblock %}
{% block footer %}
<hr>
<p>Thanks for visiting my site. </p>
{% endblock %}
</body>
</html>
</p>
{% endblock %}
</body>
</html>
Этот шаблон, который мы назвали base.html,
определяет основу HTML документа, которую мы будем использовать
для каждой страницы на сайте. Это уже задача дочерних шаблонов
заполнить или добавить, или не трогать содержимое этих
блоков. (Если вы следуете за нашим рассказом, сохраните этот
файл в каталог для шаблонов.)
Здесь мы используем тег, который раньше не определяли: {% block %}. Всё, что такие теги делают — указывают
шаблонной системе, что дочерние шаблоны могут переопределять
эту часть основного шаблона.
Имея основной шаблон, мы можем внести изменения в существующий
current_datetime.html, чтобы использовать
его:
{% extends "base.html" %}
{% block title %}The current time{% endblock %}
{% block content %}
<p>It is now {{ current_date }}.</p>
{% endblock %}
Теперь, давайте создадим шаблон для представления
hours_ahead из главы «Представления и привязки URL». (Если вы читаете,
(Если вы читаете,
изменяя код, мы оставим на вас изменение кода
hours_ahead для использования шаблонной системы.)
Вот как он должен выглядеть:
{% extends "base.html" %}
{% block title %}Future time{% endblock %}
{% block content %}
<p>In {{ hour_offset }} hour(s), it will be {{ next_time }}.</p>
{% endblock %}
Разве не прекрасно? Каждый шаблон содержит только
уникальный код. Нет никакой
избыточности. Если вам потребуется внести глобальные изменения в
сайт, просто измените содержимое шаблона
base.html и все остальные шаблоны
немедленно отразят ваши изменения.
Вот так это работает. При загрузке шаблона
current_datetime.html, шаблонная система
видит тег {% extends %}, что означает, что перед
ней дочерний шаблон. Система немедленно загружает базовый
шаблон, в данном случае, base.html.
После этого, шаблонная система находит три тега {% block %} в base. и заменяет эти блоки html
html
содержимым дочернего шаблона. Таким образом, заголовок, который
мы определили в {% block title %} дочернего
шаблона, будет использован вместо блока {% block title %} базового шаблона, а текст, определённый в {% block content %} — вместо блока {% block content %}.
Следует отметить, что раз дочерний шаблон не определяет блок
footer, шаблонная система вместо этого использует
значение из базового шаблона. Содержимое внутри тега {% block %} в основном шаблоне всегда используется в
качестве запасного.
Наследование никак не влияет на работу контекста. Другими словами, любой шаблон в дереве наследования будет иметь доступ к каждому элементу контекста.
Вы можете использовать столько уровней наследования, сколько
необходимо. Одним из общих способов использования наследования
является следующий трёх-уровневый подход:
Создать шаблон
base., который html
html
содержит основную информацию о дизайне сайта. Эта часть
изменяется очень редко, если вообще изменяется.Создать шаблон
base_SECTION.htmlдля
каждого «раздела» вашего сайта
(т.е.base_photos.htmlи
base_forum.html). Эти шаблоны
расширяютbase.htmlи включают стили
и дизайн для конкретного раздела.Создать индивидуальные шаблоны для каждого типа страниц, таких как страница форума или фотогалереи. Эти шаблоны расширяют определённые разделы шаблона.
Этот подход увеличивает повторное использование кода и упрощает добавление элементов к разделяемым частям сайта, например, к навигации.
Ниже приведены некоторые советы для работы с наследованием
шаблонов:
Если вы используете {% extends %} в
шаблоне, он должен быть первым тегом в этом шаблоне. В
противном случае, наследование шаблонов работать не будет.В общем случае, чем больше тегов {% block %} в основном шаблоне, тем лучше. Запомните,
дочерние шаблоны не обязаны определять все блоки основного
шаблона. Так что вы можете указать разумные значения по
умолчанию в ряде блоков, а затем определить в дочернем
шаблоне только те, которые надо изменить. Лучше иметь
больше обработчиков.Если вы заметили, что повторяете код в ряде шаблонов,
возможно вам надо перенести этот код в {% block %} в основном шаблоне.Если вам надо получить содержимое блока из основного
шаблона, переменная{{ block.super }}
поможет с этим. Это полезно, если вам потребуется лишь
добавить данные в блок, вместо его полной замены.Вы не можете определять множество тегов {% block %} с одинаковым именем в одном шаблоне. Это
ограничение существует по причине того, что эти теги
работают в «обоих» направлениях. То есть,
этот тег не просто предоставляет место для заполнения
данными, он также определяет содержимое, которое заполняет
место в основном шаблоне. Если бы
было два одинаково названных тега {% block %} в шаблоне, то основной шаблон бы не знал, какое
содержимое блока использовать.Шаблон, имя которого вы передаёте в {% extends %} загружается тем же способом, что и при
использованииget_template(). То
есть, имя шаблона добавляется к содержимому параметра
TEMPLATE_DIRS.В большинстве случаев, аргументом для тега {% extends %} будет строка. Но может быть и
переменная, если вы не знаете имя основного шаблона до
запуска приложения. Это позволяет вам реализовывать
динамические вещи.
Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
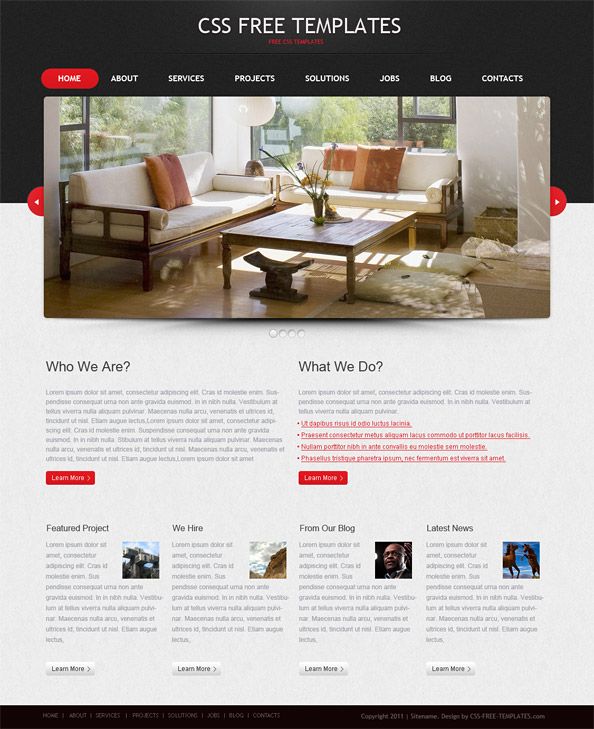
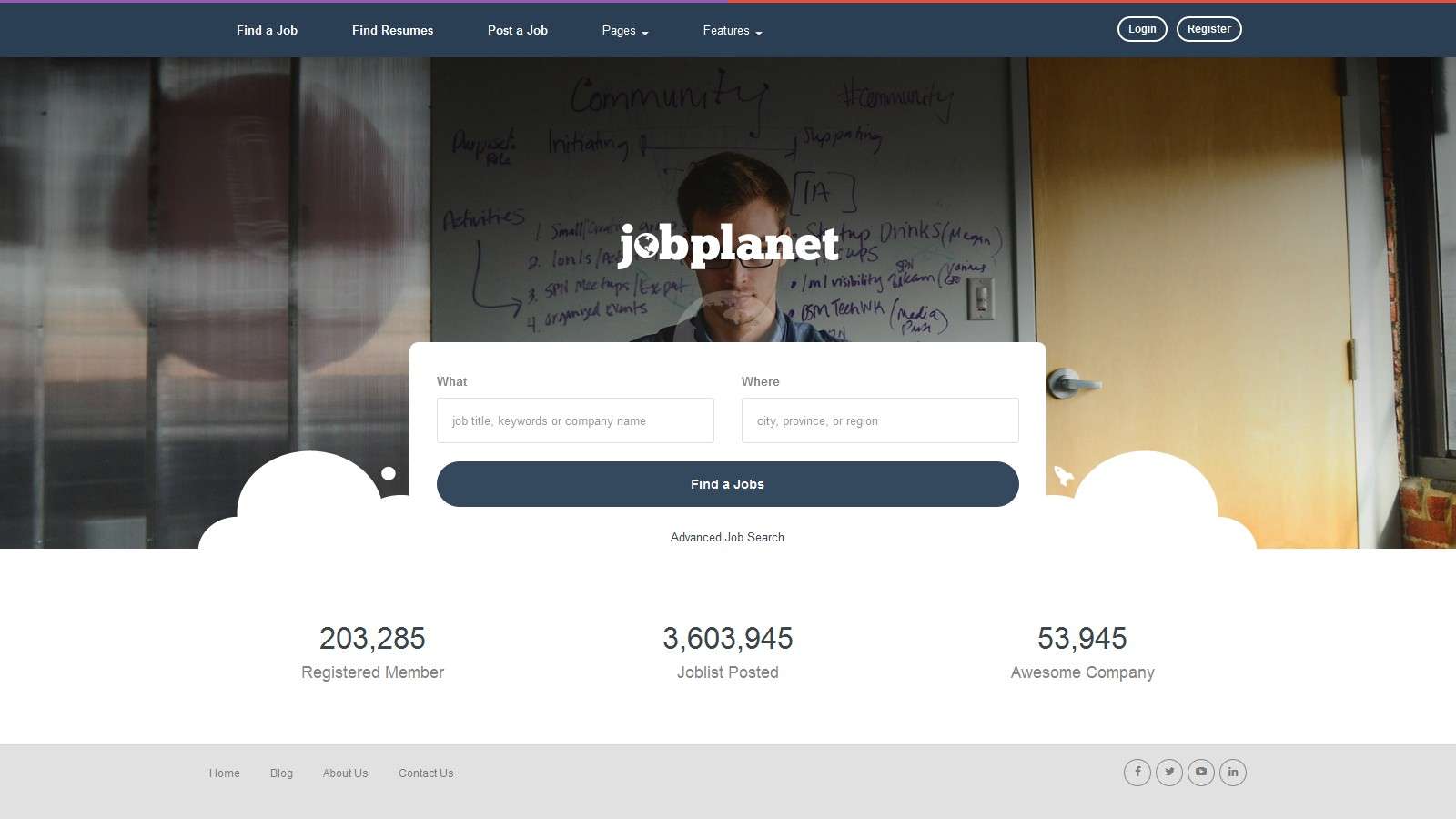
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
Наш шаблон выглядит следующим образом:
Рис.1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.5 — Окно для управления макетом
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Контентная часть. Всё содержимое нашего сайта
- Футер (подвал). Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации. Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
- Верхняя часть страницы (Header). Собственно, название говорит само за себя. В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.
- Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
- Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна». Свои поля вы сможете использовать в макете дизайна. Использование существующего поля (CSS) в качестве хранения стилей возможно, но не желательно. Дело в том, что значения, которые будут сюда записаны, попадут прямиком в исходный код шаблона, что увеличит размер страницы. Всё же рекомендуется выносить все CSS стили в отдельный файл.
Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер. Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
- Красным цветом обозначена панель с товарами. В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
- Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.8 — Файлы шаблона
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.9 — Замена путей к файлам
Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index.html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' />Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть. Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.13 — Тестирование макета дизайна
Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
270+ Технологии HTML шаблоны
Шаблоны веб-сайтов о технологиях
Шаблоны веб-сайтов Technology , как адаптивный шаблон веб-сайта HTML5, основанный на строительных HTML-шаблонах начальной загрузки 4, имеет все необходимое для создания веб-сайта, который будет полностью персонализированным и высококачественным. HTML-шаблон веб-сайта и HTML-шаблон целевой страницы программного приложения являются основой веб-технологий веб-дизайна шаблонов PowerPoint, которые используют шаблоны CSS и корпоративные HTML-шаблоны в своей основе.Многоцелевой шаблон веб-сайта Premium HTML5 позволяет вам покупать все необходимое для создания идеального HTML-сайта целевой страницы, html-шаблона для мобильного приложения и интеграции создателя собственного логотипа на веб-хостинг.
Лучшие программные HTML-шаблоны веб-сайтов 2021 года, основанные на бизнес-темах WordPress, используют самые популярные надстройки в своей основной структуре, из которых вы можете выбирать: витрина приложений, html-шаблон магазина приложений, шаблон веб-сайта целевой страницы приложения, креативная целевая тема приложения, мобильное приложение шаблон целевой страницы, одностраничный маркетинговый шаблон, одностраничный стартовый шаблон, технология запуска продукта, модный лендинг приложений и т. д.Использование адаптивного шаблона начальной загрузки улучшит ваш процесс веб-разработки и сделает ваш сайт мобильного приложения одним из самых популярных.
Многоцелевой шаблон HTML 5. Веб-хостинг использует адаптивный шаблон HTML5 для создания шаблона страницы с персонализированными шаблонами веб-дизайна. HTML-шаблон нашей технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные шаблоны стартовых посадочных страниц и внутренние страницы для профессиональной электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2021 и конструктор страниц позволяют неограниченное количество скачиваний этих потрясающих чистых целевых страниц.Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
Бесплатные шаблоны страниц с поддержкой
Retina включают в себя контактную форму ajax 7, конструктор логотипов, раскрывающееся меню, справочный центр, подпишитесь на нас, что является обязательным условием для любого веб-сайта HTML. Шаблоны администратора включают в себя гибкий конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, который позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых заметок по недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства.Вы можете стать автором шаблонов веб-сайтов на основе технологии HTML и продавать их своим клиентам на основе популярных категорий.
Тема HTML-шаблона служб и решений
— это многоцелевой HTML-шаблон веб-сайта, который делает любые консультационные HTML-шаблоны полностью адаптивными, поэтому вы можете обеспечить лучшую поддержку клиентов. Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5.Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании, занимающейся разработкой программного обеспечения, например, которая предоставляет услуги по ремонту, которым требуются конструкторы веб-сайтов, которые могут создать программный дизайн веб-сайта для современного веб-технологического бизнес-шаблона html.
: элемент шаблона содержимого — HTML: язык разметки гипертекста
Элемент HTML Content Template ( ) — это механизм для хранения HTML, который не должен отображаться сразу при загрузке страницы, но может быть создан впоследствии во время выполнения с использованием JavaScript.
Думайте о шаблоне как о фрагменте содержимого, который сохраняется для последующего использования в документе. Хотя синтаксический анализатор действительно обрабатывает содержимое элемента при загрузке страницы, он делает это только для того, чтобы гарантировать, что это содержимое является допустимым; однако содержимое элемента не отображается.
Сначала мы начнем с HTML-части примера.
<таблица>
UPC_Code
Product_Name
<шаблон>
Во-первых, у нас есть таблица, в которую мы позже будем вставлять контент с помощью кода JavaScript.Затем идет шаблон, который описывает структуру фрагмента HTML, представляющего одну строку таблицы.
Теперь, когда таблица создана и шаблон определен, мы используем JavaScript для вставки строк в таблицу, при этом каждая строка строится на основе шаблона.
if ('content' в document.createElement ('template')) {
var tbody = document.querySelector ("tbody");
var template = document.querySelector ('# productrow');
var clone = template.content.cloneNode (правда);
var td = clone.querySelectorAll ("td");
td [0] .textContent = "1235646565";
td [1] .textContent = "Материал";
tbody.appendChild (клон);
var clone2 = template.content.cloneNode (true);
td = clone2.querySelectorAll ("td");
td [0] .textContent = "0384928528";
td [1] .textContent = "Фасоль акме 2";
tbody.appendChild (clone2);
} еще {
}
Результатом является исходная таблица HTML с двумя новыми строками, добавленными к ней с помощью JavaScript:
DocumentFragment не является допустимой целью для различных событий, поэтому часто предпочтительнее клонировать или ссылаться на элементы в нем.
Рассмотрим следующий HTML и JavaScript:
HTML
<шаблон>
Нажми меня
JavaScript
const container = document.getElementById ("контейнер");
const template = document.getElementById ("шаблон");
function clickHandler (событие) {
alert ("Щелкнул div");
}
const firstClone = template.content.cloneNode (true);
firstClone.addEventListener («щелчок», clickHandler);
контейнер.appendChild (firstClone);
const secondClone = template.content.firstElementChild.cloneNode (true);
secondClone.addEventListener («щелчок», clickHandler);
container.appendChild (secondClone); Результат
firstClone — это экземпляр DocumentFragment, поэтому, хотя он добавляется внутри контейнера, как ожидалось, щелчок по нему не вызывает событие щелчка. secondClone — это экземпляр HTMLDivElement, щелчок по нему работает, как и следовало ожидать.
таблицы BCD загружаются только в браузере
20+ бесплатных HTML-шаблонов посадочных страниц, созданных с помощью HTML5 и Bootstrap 3
Бесплатные шаблоны целевой HTML-страницы — это некоторые важные инструменты для создания приветственной страницы, на которой люди будут получать информацию о ваших будущих продуктах.Кроме того, они могут зарегистрироваться со своей электронной почтой, чтобы получать обновления. Целевые страницы предназначены для действий, потому что здесь люди должны принять решение.
# 1 Бесплатный шаблон HTML для многоцелевого использования
В этом тщательно составленном списке бесплатных HTML-шаблонов целевой страницы на основе Bootstrap вы найдете некоторые из чудесных, впечатляющих и креативных продуктов. Благодаря развитию современных веб-технологий эти темы делают процесс разработки более быстрым, комфортным и максимально полезным.
Поскольку вы знаете, что продажи и взаимодействие с пользователями слишком сильно зависят только от целевых страниц, вам следует выбирать только лучшие шаблоны оценок.Таким образом, этот тщательно подобранный список поможет пользователям, которые хотят создать безупречный, привлекательный и оптимизированный для мобильных устройств веб-сайт с меньшими усилиями.
Бесплатные шаблоны HTML5 для интернет-магазинов
Пакетное предложение: 100 шаблонов для бесплатной загрузки
Бесплатные шаблоны посадочных страниц в формате HTML
В Интернете доступно безграничное количество ресурсов для создания отличных веб-сайтов. Мы собрали только лучшие бесплатные HTML-шаблоны лендингов. Начни читать и наслаждайся красотой.
Титан
Предварительный просмотр Скачать
Вот Titan, высококачественный, многоцелевой, бесплатный шаблон веб-сайта с множеством демонстраций и сотнями файлов HTML. Он создан для людей, которые любят приключения, потому что Титан приносит в него много развлечений. С помощью этого бесплатного HTML-шаблона можно создать веб-сайт своей мечты с множеством готовых компонентов. Демоверсия приземления настолько великолепна, что вы можете выбрать ее для следующего продвижения. В мире бесплатных HTML-шаблонов посадочных страниц Titan — поистине блестящий продукт.Давайте скачаем шаблон и создадим все, что вы хотите.
Характеристики:
- Уникальный и элегантный дизайн
- Чистый и прокомментированный код
- Макеты кладки
- Форма рабочего контакта
- Пользовательские карты Google
- Таймер обратного отсчета
- Блог и портфолио
- Макеты магазинов
Нью Эйдж
Предварительный просмотр Скачать
New Age — замечательный, действительно продвинутый, отлично отзывчивый, один из лучших бесплатных шаблонов целевой HTML-страницы.Этот шаблон — идеальный выбор для надежного бизнеса, рекламного инструмента и добросовестного создания сайтов. Шаблоны целевой страницы Bootstrap предлагают пользователям адаптивные веб-сайты, чтобы они отображались на всех устройствах в мире. Поскольку это целевая страница приложения, с ее помощью можно также отображать веб-приложения и другие продукты. Смелая типографика, свежий дизайн, несколько красочных разделов и простая настройка делают этот шаблон оптимальным для всех.
Характеристики:
- Смелый, красочный, привлекательный
- Чистая, семантическая разметка
- Пользовательское фиксированное меню навигации
- МЕНЬШЕ файлов
- Пользовательский стиль кнопок
- Мокапы устройств HTML5 / CSS
Творческий
Предварительный просмотр Скачать
Хорошо продуманный и высокофункциональный шаблон может проложить ваш путь к успеху в отличном аспекте.Когда мы видим бесплатные шаблоны целевой HTML-страницы, мы также изучаем их функциональность и надежность. Таким образом, такой шаблон, как Creative, занимает важное место в ряду бесплатных целевых страниц Bootstrap. Это одностраничный шаблон для создания целевых сайтов и демонстрации продуктов. Эта многофункциональная тема может ускорить ваш рост, если вы чувствуете, что вам нужен мультивселенная и сильный шаблон.
Характеристики:
- Полностью отзывчивый
- Современный, креативный дизайн
- Высокофункциональный
- Хорошо организованный шаблон
- Сетка изображений с эффектами наведения
- Lightbox Галерея
MobApp
Предварительный просмотр Скачать
MobApp — это бесплатный шаблон целевой страницы Bootstrap 4 с яркой цветовой схемой.Это отличный выбор для создания целевых страниц для мобильных или настольных приложений. Вначале раздел заголовка является наиболее важной частью, которая содержит текст и снимки экрана, хотя вы можете организовать это по-своему. Каждый раздел предназначен для добавления дополнительных функций, мультимедиа и многого другого. В шаблоне доступны липкая навигация, эффекты наведения, призывы к действию, плавная прокрутка и другие очаровательные возможности. Это один из лучших бесплатных HTML-шаблонов целевой страницы.
Характеристики:
- Макет одной страницы
- Застрявшая навигация
- Яркие цвета
- Анимация при наведении
- Карусель Slider
- Иконки социальных сетей
- Тарифы
- Иконки Themify
- Полностью отзывчивый
- Адаптивное меню бургеров
4 темы WordPress для адаптивных сайтов — скачать бесплатно
Снег
Предварительный просмотр Скачать
бесплатных HTML-шаблонов целевых страниц приносят пользу всем, кому нужно создавать веб-сайты для запуска новых продуктов и продвижения по службе.Среди множества целевых страниц Bootstrap Snow — красивый, очень гибкий, удобный для мобильных устройств, свежий и универсальный шаблон для веб-мастеров. Это ориентированный на пользовательский интерфейс, оптимизированный для параллакса, хорошо документированный, привлекательный и исключительно эффективный шаблон. Используйте его для создания сайтов с множеством опций, привлекательным содержанием, привлекательным дизайном и природными достопримечательностями.
Характеристики:
- Фон параллакса
- Предварительно настроенные шаблоны
- Форма регистрации по электронной почте
- Иконки социальных сетей
- Привлекающий зрение
- Гибкая настройка
Маленькие приложения
Предварительный просмотр Скачать
Small Apps — это потрясающий, сенсационный, энергичный, эстетичный и отзывчивый бесплатный шаблон целевой страницы.Созданный с использованием Bootstrap 3 и HTMl5, шаблон дает вам ни с чем не сравнимую возможность без особых усилий создавать посадочные площадки. Если коды чистые и хорошо организованные, то поисковые системы будут отдавать предпочтение этому, что приведет к рангу на вершине. С небольшими приложениями ваш сайт будет оптимизирован для SEO и адаптирован для мобильных устройств. Поскольку дизайн разработан с использованием Bootstrap, он естественным образом адаптируется как к большим, так и к меньшим экранам.
Характеристики:
- Макет для мобильных устройств
- CSS3 Анимации
- Кроссбраузерная поддержка
- Полноразмерная и коробочная раскладка
- Соблазнительная контактная форма
- Font Awesome Icons
Посадочная страница
Предварительный просмотр Скачать
Одна из ярких особенностей бесплатных HTML-шаблонов целевой страницы — все они потрясающе функциональны.В частности, список, который вы читаете, полон чрезвычайно эффективных, в высшей степени многосторонних, полностью адаптивных для мобильных устройств и, конечно же, чрезвычайно гибких. Было время, когда люди были менее осведомлены о технологиях из-за ограничений в мире технологий. Сегодня люди наслаждаются своим лучшим временем благодаря современным изобретениям и открытиям.
Характеристики:
- Платформа Bootstrap 4
- Font Awesome Icons
- Доступны мокапы устройств
- Призыв к действию
- Адаптивный дизайн
- Кнопки социальных сетей
30 шаблонов для образования, оптимизированных для мобильных устройств и готовых к загрузке
Эксклюзивность
Предварительный просмотр Скачать
Бесплатные шаблоны веб-сайтов для целевых страниц — отличные варианты для создания веб-сайтов без проблем.Эксклюзивность имеет простую компоновку и мощные возможности для профессиональных пользователей. Благодаря липкой навигации, заголовку героя, счетчикам, картам Google и другим первоклассным функциям легко организовать ваш сайт. По этим причинам это один из лучших бесплатных шаблонов целевой HTML-страницы. Более того, вы можете сделать гораздо больше с помощью встроенных плагинов jQuery. Кроме того, им очень легко пользоваться, особенно для людей, не имеющих опыта программирования.
Характеристики:
- Заголовок во всю ширину
- Шаблон начальной загрузки 4
- Навигация с липким верхом
- Интегрированные карты Google
- Чистая типографика
- Анимированные счетчики
- Красивая таблица цен
- Google Шрифты
- Область детального нижнего колонтитула
Синее приложение
Предварительный просмотр Скачать
Blue App — это здоровенный, выдающийся, эффектный, выдающийся, практичный и очень полезный бесплатный шаблон целевой страницы, основанный на HTML5, CSS3 и Bootstrap 3.Этот шаблон — блестящее творение, в котором основное внимание уделяется привлекательному дизайну и классному макету, чтобы привлечь внимание посетителей. Не все бесплатные шаблоны целевой HTML-страницы подходят для использования и демонстрации вашей личности. Лишь немногие могут с удовольствием удовлетворить ваш спрос. Blue App, несомненно, является прекрасным дополнением среди бесплатных шаблонов целевых страниц Bootstrap.
Характеристики:
- Шаблон одной страницы
- HTML 5 и Bootstrap 3
- Фон параллакса
- Плавная прокрутка
- Nice Контактная форма
- Бесплатная посадка Страница
Банкноты
Предварительный просмотр Скачать
Люди должны пройти путь, чтобы изучить лучшие шаблоны, которые помогут им сделать свои веб-сайты непревзойденными и необычными.Когда вас захлестнет океан бесплатных шаблонов целевых страниц HTML и вы ищете луч надежды, мы создали список. Приятный для глаз дизайн, гибкий макет, привлекательная цветовая схема и минималистичная атмосфера Notes оставляют удовлетворение каждого пользователя. Для запуска продукта и страницы демонстрации используйте шаблон, чтобы собрать адреса электронной почты и узнать о своей аудитории энтузиастов.
Характеристики:
- Хорошо оптимизированный код
- Стильная навигация
- Google Шрифты
- Анимация CSS3
- Легко настраиваемый
- Кроссбраузерность
Авилон
Предварительный просмотр Скачать
Avilon чистый, многофункциональный и подходящий для создания целевой страницы для всех.В списке бесплатных шаблонов целевых страниц HTML Avilon уверенно и мощно занимает свою позицию. Благодаря безупречному дизайну и мощным опциям разработчик или не разработчик может с комфортом создать веб-сайт для своего продвижения. Avilon, созданный с помощью Bootstrap 4, готов поднять ваш бизнес на новый уровень. Кроме того, пользователи могут получить преимущества от значков Font Awesome. Не говоря уже о том, что он включает в себя Google Fonts и эффект градиентов.
Характеристики:
- Макет одной страницы
- Эффект параллакса
- Навигация с липким верхом
- Градиент в цветовой схеме
- Ссылки на социальные сети
- Анимация прокрутки
- Lightbox Галерея
- Иконки FontAwesome
- Масштабирование при наведении
- Аккордеоны
- Многоуровневый раскрывающийся список
- Пользовательский элемент списка
Люси
Предварительный просмотр Скачать
Lucy обладает всеми функциями высочайшего качества, которые помогают пользователям прямо на пути их превосходства, оставаясь при этом творческими и изобретательными.Он также искрящийся, удивительный, динамичный, удобный, замечательный и авангардный. Эта тема не только имеет чистый и упрощенный дизайн, но и показывает действительно простой способ создания сайтов по желанию пользователей. Реализуя правила параллельного дизайна, этот шаблон сайта является примерным вариантом бесплатных шаблонов целевой страницы HTML.
Характеристики:
- Освежающий, элегантный дизайн
- Twitter Bootstrap Framework
- Многочисленные разделы
- Впечатляющий макет
- Вдохновляющие элементы
- Скачать бесплатно
гнутый
Предварительный просмотр Скачать
Убедить вашу аудиторию загрузить или купить услугу / продукт, которые вы предлагаете, несомненно, является важнейшей задачей целевой страницы.Создание этого блога о бесплатных шаблонах целевых страниц HTML призвано гарантировать, что вы все делаете правильно. Кажется, что предприниматели, которые хотят достичь вершины успеха, вряд ли захотят тратить свое время на поиск правильного шаблона. Невозможно игнорировать важность выбора идеальной темы, потому что без нее вы потеряете своих потенциальных клиентов.
Характеристики:
- Уникальный, современный и привлекательный
- Простой в использовании шаблон
- Адаптивный макет
- Последние технологии
- Best for Landing Page
- Инструмент для создания списка рассылки
Посадка приложения
Предварительный просмотр Скачать
Даже иногда мы устаем, чтобы найти красивый и эффективный шаблон, чтобы пользователям не приходилось сталкиваться с какими-либо сложностями при создании сайтов для приземления.Здесь мы собрали некоторые из высококачественных и отзывчивых бесплатных HTML-шаблонов целевых страниц только для вашего удобства. Интернет-реклама полностью отличается от реального мира. Здесь вам нужно представить свой контент так, чтобы пользователи имели тенденцию нажимать на кнопки с действием. Не говоря уже о том, что эксклюзивный шаблон, такой как App Landing, может выполнить эту работу наиболее подходящим образом.
Характеристики:
- Изысканный и минималистичный
- Дизайн, удобный для прикосновения
- Разметка, ориентированная на SEO
- Элементы, привлекающие пользователя
- Яркая цветовая схема
- Скачать бесплатно
Посадка нулевой
Предварительный просмотр Скачать
Landing Zero — это высококлассный, завораживающий, впечатляющий, удивительно мобильный адаптивный шаблон целевой страницы, который можно загрузить бесплатно.Он имеет полноразмерный фон для видео, макет, оптимизированный для мобильных устройств, простую настройку, форму подписки по электронной почте и отточенный дизайн. С помощью этого шаблона на основе Bootstrap веб-мастера могут создать целевую страницу для конкретной ниши, чтобы привлечь больше клиентов к вашим продуктам. Не тратя много времени и денег, Landing Zero поможет сделать ваши усилия простыми и удобными. Свежий дизайн в сочетании с фреймворком Bootstrap, этот шаблон является большим дополнением к бесплатным шаблонам целевых страниц HTML.
Характеристики:
- Чистый адаптивный дизайн
- Полноэкранное изображение
- Фон видео
- Иконки шрифтов Ionicons
- Плавная прокрутка
- Потрясающая галерея
АКАД
Предварительный просмотр Скачать
Вероятно, вы столкнулись со многими проблемами, пытаясь найти бесплатные шаблоны целевой HTML-страницы, соответствующие вашей идее и требующие того и другого. Но тысячи бесплатных шаблонов могут сбить вас с толку и заблокировать ваш разум, чтобы отличать хорошее от плохого.Стремление никогда не было таким простым. Будьте уверены. Наша единственная задача — помочь вам сделать впечатляющий шаг, чтобы сохранить место в сознании людей. Возьмите AKAD как пример изысканности и совершенства. Это хорошо продуманный веб-шаблон, по которому легко следовать каждому увлеченному человеку. Кроме того, в нем есть современные функции, позволяющие выполнять больше работы с меньшими усилиями.
Характеристики:
- Очаровательный дизайн
- Загрузочный файл Twitter
- Необычный шаблон
- Простая настройка
- Для цифрового агентства
- Скачать бесплатно
Задний двор
Предварительный просмотр Скачать
Прежде чем попробовать Backyard для создания целевой страницы, вы действительно не знаете, как выглядит высокофункциональный веб-шаблон.И как это работает, если у вас нет глубоких знаний в области программирования. Этот мощный шаблон целевой страницы сделал создание сайта проще и удобнее. Как вы знаете, не менее важно поддерживать адаптивность сайта к экранам разных размеров. Однако Backyard был построен на всех новейших веб-технологиях, и, следовательно, вы можете предложить своим пользователям больше функций. Цветовые вариации, несколько стилей заголовков, чистая разметка, оптимизация параллакса и отзывчивость — все это для впечатляющего и броского веб-сайта.
Характеристики:
- Фоны с параллаксом
- Таблица цен в комплекте
- 100% адаптивный шаблон
- Несколько макетов и цветовых схем
- Активная контактная форма
- Mailchimp Incorporation
Цапля
Предварительный просмотр Скачать
В ряду бесплатных HTML-шаблонов посадочных страниц Egret, без сомнения, является непревзойденным и несравненным дополнением. Изучив множество шаблонов с несколькими тщательными критериями, мы определились с последними пунктами.В конце концов, у вас нет времени тратить на мусор. И мы ценим ваши усилия, чтобы работать с комфортом. Для целевых страниц продукта Egret — замечательная страница, которая может облегчить вашу боль и избавить вас от обфускации.
Характеристики:
- Превосходный дизайн
- Контактная форма Ajax
- Различные цветовые схемы
- Просто и удобно
- Поддержка почтового чипа
- Бесплатная посадка Страница
Land.io
Предварительный просмотр Скачать
Ознакомьтесь с этим потрясающим шаблоном и сразу же приступайте к созданию целевых страниц.Land.io — это превосходная композиция из бесплатных шаблонов целевых страниц HTML. Шаблон, сделанный с осторожностью и искренним усилием, может полностью удовлетворить потребности пользователя. Производительность и функциональность настолько удивительны, что вы должны полюбить их, и поэтому посетители также останутся довольны посещением вашего сайта. Многие функции, включая Bootstrap 4, HTMl5, Saas, раздел видео, встраивание YouTube и хорошо прокомментированный код, позволят вам пройти лишнюю милю. Однако для бесплатной загрузки целевой страницы Bootstrap получите Land.io.
Характеристики:
- 100% адаптивный дизайн
- Просто, быстро и надежно
- Разделы цен
- Доступен раздел видео
- CSS 3 и HTML 5
- Легкость и надежность
Плутон
Предварительный просмотр Скачать
Pluto — это креативно разработанный, удивительно отзывчивый, по-настоящему функциональный, удивительно гибкий, не говоря уже о полностью бесплатном шаблоне целевой страницы. Кроме того, этот шаблон ужасно работает на нескольких устройствах, независимо от их платформ и размеров экрана.Среди бесплатных шаблонов целевой страницы HTML, Pluto — правильный инструмент для демонстрации вашего видения через целевую страницу. Конечно, он доступен бесплатно, и любой может использовать его, поскольку это совсем несложно.
Характеристики:
- Clean, Материальный дизайн
- Современные веб-технологии
- Платформа для мобильных устройств
- Легко настроить
- Бесплатная посадка Страница
- HTML5, CSS3, Bootstrap3
CreativeZone
Предварительный просмотр Скачать
CreativeZone — отличный шаблон для цифрового агентства, арт-студии, стартапа, дизайнерской фирмы и бизнес-сайта.Создание шаблонов целевых страниц значительно облегчит ваши усилия, в то время как вы захотите нарисовать свое воображение на реальном холсте. Современные тенденции дизайна и красивая планировка сделают вашу борьбу безболезненной и комфортной. Сосредоточьтесь на бизнес-идее и выделите ее с помощью настоящей жемчужины, такой как CreativeZone. Вы обязательно выполните проект без осложнений и с большей пользой.
Характеристики:
- Шаблон одной страницы
- Адаптивный макет
- Фоновое видео
- Эффект параллакса
- Галерея Retina-ready
- Действительная разметка
Воздух
Предварительный просмотр Скачать
Поскольку Air — это надежный, поразительный, очаровательный и элегантный продукт, мы добавили его в список бесплатных шаблонов целевых страниц HTML.Это действительно высококачественный и превосходный шаблон. Если вы не нашли подходящего дизайна, тогда Air всегда найдется для вас. Полностью адаптивный макет и функционально эффективная тема Bootstrap могут повысить производительность прямо под капотом. Кроме того, Air включает функции, которые ограничены на других бесплатных целевых страницах.
Характеристики:
- Потрясающий дизайн
- Адаптация к экранам мобильных устройств
- Приятный цветовой тон
- Плавная анимация
- Раздвижной с Flex-слайдером
- Меню не на холсте
Горный король
Предварительный просмотр Скачать
Удалось ли вам создать целевую страницу раньше без каких-либо сложностей? Если нет, попробуйте Mountain King.По крайней мере, мы можем гарантировать вам незабываемые впечатления. Фактически, это заметная вставка среди бесплатных шаблонов целевой страницы HTML. Даже в своем необузданном воображении вы не сможете насладиться такой большой свободой, которую предоставляет Mountain King. Это правильный выбор для страстных веб-мастеров, которые любят гибкость в пути. Минималистичный дизайн, бесплатные векторные иконки, меню вне холста, красивый макет — все есть только для вас.
Характеристики:
- Галерея каменной кладки
- CSS3 Анимации
- Адаптивное меню вне холста
- Чистый и прокомментированный код
- Бесплатные векторные иконки
- Галерея каменной кладки
Десантный Sumo
Предварительный просмотр Скачать
Что делает людей великими? Конечно, их работа; замечательная, искренняя и творческая работа.Чтобы продемонстрировать создание этого типа, вам потребуются некоторые вспомогательные инструменты. Landing Sumo, хотя это продукт премиум-класса, также доступна бесплатная версия, это удивительный, богатый, прочный, изящный и увлекательный шаблон. Плавная анимация и цветовая схема Sumo — это заманчивые вещи, о которых вам стоит позаботиться. Другими словами, в бесплатных HTML-шаблонах целевой страницы Landing Sumo — непреодолимое изобретение
Характеристики:
- Великолепное сочетание цветов
- Захватывающий дизайн
- Свежий и чистый
- Сенсорный экран
- Чистая разметка с комментариями
- Доступна бесплатная версия
ActiveBox
Предварительный просмотр Скачать
Если вы ищете чистый, но надежный, минималистичный, но привлекательный шаблон, то вам не следует искать больше нигде, кроме ActiveBox.Более того, для большего удобства использования и истинной функциональности выбирайте эту тему без всяких сомнений. Прежде всего, бесплатные шаблоны целевых страниц HTML обладают некоторыми замечательными функциями, которые делают пользователей еще более мощными для создания эффективных веб-сайтов.
Характеристики:
- Супер крутой дизайн
- Чистый и мощный
- Универсальный шаблон
- Подходит для любого экрана
- Легко настроить
- Впечатляющее качество
Седна
Предварительный просмотр Скачать
Sedna — это великолепно построенный, отзывчивый бесплатный одностраничный шаблон HTML5, который дает вам огромную гибкость при создании сайтов.В этом тщательно составленном списке бесплатных шаблонов целевых страниц HTML собрано несколько отличных продуктов. Sedna — это не только бесплатный шаблон, но и его легко редактировать. Sedna предоставит вам функции, которых обычно нет в бесплатных товарах.
Характеристики:
- Загрузочный файл Twitter
- Анимация CSS
- Раздвижная с FlexSlider
- Современные, новейшие технологии
- Хорошо ориентированный шаблон
- Свежий, простой и гибкий
Форкио
Предварительный просмотр Скачать
Forkio занимает смелую позицию среди бесплатных шаблонов целевой страницы HTML.Мы рады поделиться с вами потрясающим, броским и успокаивающим шаблоном. Это одностраничный шаблон с множеством интересных функций, которые сделают ваш сайт незабываемым для посетителей. Кроме того, Forkio можно адаптировать к любому проекту, независимо от его размера и типа.
Характеристики:
- Шаблон одной страницы
- Построен с Bootstrap
- Минимальный дизайн
- Интуитивное расположение
- Адаптивный для мобильных устройств
- Доступен бесплатно
В конце
бесплатных HTML-шаблонов целевых страниц избавят вас от мучений, связанных с быстрым и эффективным созданием веб-сайтов.Используйте этот список для получения всех высококачественных бесплатных шаблонов целевой страницы Bootstrap, созданных с помощью HTML5 и CSS3. Чтобы узнать больше о высококачественных адаптивных шаблонах, посетите наш блог.
HTML-шаблонов — Бесплатная загрузка в рамках членства ONE
Загрузить HTML-шаблоны для Skyrocket Your Business
При создании веб-сайта люди уже заранее знают, какую тему они выберут. Возможно, это будет блог, сайт-портфолио, агентство недвижимости, сайт ресторана или интернет-магазин.Выбор дизайна для интернет-ресурса — самое увлекательное и увлекательное занятие для построения веб-бизнеса.
Таким образом, очень удобно искать идеи и скачивать HTML-шаблоны по тематике, собранные в одном месте.
В этом разделе собраны адаптивные шаблоны для сайтов, разделенные по основным направлениям. Найдите современный и привлекательный дизайн для своего детища, сэкономьте на помощи ИТ-специалистов, обратившись в службу веб-разработки и настройки TemplateMonster, и заработайте свои первые деньги прямо сейчас.
Загрузить HTML-шаблоны с одним членством
Как один из лидеров на рынке высококачественных цифровых продуктов, TemplateMonster не мог оставить своих клиентов без готового решения для веб-бизнеса.
Компания предлагает пользователям Интернета воспользоваться всеми преимуществами современных цифровых продуктов всего за одну подписку под названием ONE.
Получив это членство, вы попадете в число тех, кто ценит высокие веб-стандарты. Кроме того, при покупке билета в ONE Community вы можете воспользоваться следующими функциями:
- Доступ к богатой коллекции веб-элементов
- Большой выбор бесплатных HTML-шаблонов
- Большой выбор продуктов, подходящих для всех видов проектов
- Возможность быть одним из первых, кто испытает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны веб-сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое
- Поддержка клиентов 24/7
Логически очевидное возникает вопрос: «Сколько все это стоит?»
Без паники! Вы не заплатите много.И наоборот, общая сумма, которую вы потратите, будет намного меньше той, которую вы должны заплатить при сборе всех этих спецификаций со всей сети (не говоря уже о потраченном впустую времени).
Давайте посмотрим на цены:
- Первое предложение для вас — платить 82 доллара в год. При этом вы получаете год неограниченного использования услуги. Единственным недостатком этой сделки является то, что вы можете загружать превосходную графику;
- Стоимость второго варианта составляет 179 долларов в год. Заплатив эту сумму, вы сможете скачивать любые продукты с сайта: HTML CSS шаблоны, плагины, презентации, аудио, продукты javascript + графика;
- Последний вариант для вас, вероятно, самый выгодный.Выбрав этот план, вы попадете в число счастливчиков, которые смогут воспользоваться всеми преимуществами двух предыдущих планов. Единственное отличие состоит в том, что вам не нужно продлевать членство в One. Это называется «Пожизненная подписка».
С помощью ОДНОЙ подписки вы найдете множество бесплатных HTML-шаблонов на различные темы. Мы ответственно подошли к поиску и выбору самых современных и качественных. Мы не претендуем на авторство этих шаблонов, но они находятся в свободном доступе, и мы, в свою очередь, постарались сделать наиболее живой и интересный выбор для вашего сайта.
Как видите, наши услуги включают предоставление вам набора шаблонов HTML CSS для всех типов бизнеса. Также вы можете заказать установку любого из шаблонов на сайте.
Есть дополнительные вопросы? Не стесняйтесь обращаться в наш Справочный центр!
Причины для загрузки HTML-шаблонов с TemplateMonster
Сейчас существует огромное количество возможностей для ведения и продвижения вашего бизнеса. Всем известно, что качественный и современный Интернет-ресурс может отправить вашу предпринимательскую деятельность в долгое и благополучное путешествие, а может потопить ее на первых этапах.
Особенно важно выбрать для вашего сайта достойный современный вид. Можно нанять команду специалистов, нарисовать дизайн и предоставить программистам возможность вдохнуть в него жизнь, а можно обратиться к готовому шаблону, прежде всего потому, что огромное их количество можно получить бесплатно.
На нашем ресурсе вы найдете подборку лучших HTML-шаблонов, в том числе бесплатных. Если вам нужен красивый шаблон для интернет-магазина, шаблон для личного сайта или автосервиса, то здесь вы найдете все необходимое.
Большинство представленных тем уже подходят для любых устройств (планшеты, мобильные телефоны, персональные компьютеры). Вы можете быть уверены, что ваш сайт будет отлично смотреться на любом устройстве.
Вы можете бесплатно скачать HTML-шаблоны из наших коллекций. Мы постоянно ищем новые интересные темы на сайте, чтобы предоставить вам и вашему бизнесу уникальную возможность идти в ногу со временем.
Главное преимущество шаблона от TemplateMonster — это возможность сэкономить на услугах программиста и дизайнера верстки.
Однако есть и недостаток в его неуникальности. Однако вы всегда можете изменить внешний вид HTML-шаблона по своему усмотрению, если у вас есть определенные навыки.
Вся представленная продукция выглядит профессионально и современно. Они несомненно вдохнут жизнь в ваше творение.
Но если у вас недостаточно навыков для работы с шаблонами, мы поможем вам установить выбранную вами тему за небольшую плату. В дальнейшем вы можете редактировать и управлять сайтом.
Особенности наших адаптивных HTML-шаблонов
Профессиональный продукт
Каждый из шаблонов для CMS WordPress работает как готовый сайт.В него входят:
- четкая настройка после внедрения
- изменение всех мыслимых и немыслимых параметров
- круглосуточная поддержка от разработчиков
Это лишь малая часть преимуществ этих шаблонов премиум-качества.
Великолепный дизайн
Наши изделия отвечают всем мыслимым требованиям. Разнообразие форматов шаблонов дает вам возможность выделить каждую страницу вашего сайта!
Например, если вы хотите создать интернет-магазин, вы никогда не найдете более подходящую тему для своих запросов.
Все в одном решении
Каждая из наших тем — это целая система. Таким образом, вы всегда можете оптимизировать свой сайт, чтобы больше клиентов могли узнать о товарах и услугах, предоставляемых вашей компанией, в Интернете!
Служба поддержки
Приобретая наши продукты, вы получаете полный доступ к круглосуточной поддержке. Наши технические специалисты и авторы продуктов круглосуточно, когда это необходимо, оказывают профессиональную помощь. Они работают для того, чтобы у вас не было вопросов и правильно пользоваться услугой!
Как выбрать и загрузить HTML-шаблоны?
Первое, что вам нужно сделать, это придумать представление о том, о чем будет ваш сайт.Даже если вы все еще ищете нишу для работы, этот совет вам поможет.
Просто ознакомьтесь с темами, которые мы предлагаем. Они могут значительно облегчить вашу боль выбора.
В этом разделе вы можете найти бесплатные адаптивные шаблоны HTML5 CSS3 для вашего нового веб-сайта, шаблоны для интернет-магазинов и целевых страниц, а также бесплатные информационные бюллетени по электронной почте.
Вам не нужно с нуля выбирать дизайн и делать его верстку. Вы выбираете готовый качественный шаблон сайта. Это может быть портфолио, блог, сайт корпоративного сервиса, что угодно.
Вы можете использовать этот уникальный набор шаблонов, которые мы собрали для вас, чтобы создать что-то креативное и веселое.
Итак, здесь вы можете загружать HTML-шаблоны в следующих нишах:
- Бизнес и услуги
- Дизайн и фотография
- Дом и семья
- Спорт
- Спорт, туризм и путешествия
- Мода и красота
- Компьютеры и Интернет
- Общество и люди
- Люди
- Еда
- Еда и ресторан
- Медицинские шаблоны
- Образование
- Образование и книги
- Искусство и культура
- Развлечения, игры и ночная жизнь
- Автомобили и мотоциклы
- Шаблоны
- Животные и домашние животные
- Шаблоны электроники
- Шаблоны праздников и подарков
- Праздники
После выбора соответствующей категории переходим к типу шаблонов.Проекты бывают разные, поэтому выбирайте тот, который больше всего подходит вашему плану.
- Шаблоны веб-сайтов
- Шаблоны посадочных страниц
- Шаблоны информационных бюллетеней
- RU HTML-шаблоны
- Административные шаблоны
Затем мы должны придумать, какие функции должна иметь наша тема. Это могут быть:
- Адаптивный
- Bootstrap
- Визуальный редактор
- Запись на прием
- Novi Builder
- Retina Ready
- Многоцелевой
- Мобильный макет в комплекте
- Открытая панель администратора Revolution
- Slider
- Sample Data Installer
- WPML ready
- Elementor Page Builder
- Schedule
- Ajax
- Canvas Animation
- Pop-up Manager
- CV
- Dropshipping
наиболее? Последний этап — выбор тегов.Этот шаг не так важен, как предыдущий, но может быть полезен, если вы не можете найти понравившийся дизайн / макет / функцию.
После всех этих шагов результаты поиска будут максимально узкими. Этот этап значительно облегчит ваши выводы.
Далее нам нужно скачать бесплатные шаблоны HTML.
Просто следуйте этому простому пошаговому руководству:
- Выберите наиболее подходящий вариант для вашего сайта;
- Щелкните «Live Demo», чтобы увидеть, подходят ли блоки / изображения / макет существующим страницам и контенту на сайте;
- Найдите и нажмите кнопку «Добавить в корзину»;
- Еще раз проверьте все товары и услуги, которые вы добавили в корзину;
- Нажмите кнопку «Оформить заказ сейчас»;
- Найдите и следуйте инструкциям, данным в электронном письме;
- Наслаждайтесь покупкой.
Откройте для себя преимущества бесплатных HTML-шаблонов
Забудьте на секунду, что бесплатный сыр только в мышеловке, и окунитесь в мир бесплатных HTML-шаблонов. У нас есть дизайн для самого избалованного и придирчивого искателя.
Если вам нужен бесплатный шаблон для интернет-магазина, веб-сайта ресторана или бизнес-сайта, эта страница определенно для вас.
Не спешите покидать этот рай экономичности и вкуса. Задержитесь и познакомьтесь с профессиональным дизайном, современными, адаптивными, а главное, бесплатными шаблонами сайтов любой тематики.
Бесплатные темы для веб-сайтов обеспечивают значительную экономию как для начинающего предпринимателя, так и для блоггера. Это настоящий рай. Конечно, вы также можете потратиться на технических специалистов, но сначала ознакомьтесь с нашей подборкой и попробуйте найти бесплатное решение. Скачайте любой бесплатный шаблон и создавайте достойный контент.
Бесплатные или премиальные шаблоны сайтов
Бесплатные версии HTML CSS-шаблонов ничем не уступают платным. Вы получаете настраиваемые блоки, оптимизированный код, присутствие в Интернете и простые в настройке шаблоны с обоими типами.Однако, используя платные, вы получаете более широкую функциональность, дополнительные изменения настроек и многое другое.
Также, будучи членом ONE Community, вы можете получить доступ ко всем доступным продуктам без ограничений.
Эти темы представляют собой настраиваемые решения для создания ресурса с нуля и без необходимости обновления. Учитывая потребности наших клиентов, мы много посвятили сбору бесплатных шаблонов для этой системы. Независимо от вашего профессионального опыта или навыков, вам удастся установить и внести изменения на свой сайт.
Скачать часто задаваемые вопросы о HTML-шаблонах
Зачем мне загружать HTML-шаблоны для моего проекта электронной коммерции?
Если вы хотите создать интернет-магазин, вы можете найти здесь хорошие темы для электронной коммерции. Обратите внимание, что каждый макет веб-сайта может иметь множество мощных виджетов, которые просты в использовании.
Функция предварительного просмотра позволяет предварительно просмотреть внесенные изменения в режиме реального времени. Более того, вы можете сохранить все изменения только с подтверждением!
Наши шаблоны адаптивны и кроссбраузерны в соответствии с текущими веб-тенденциями, чтобы ваш сайт выглядел достойно во всех современных браузерах и на всех устройствах.Ознакомьтесь со всеми вариантами, если вы хотите создать веб-сайт, который мгновенно привлечет внимание ваших клиентов и докажет, что ваш бизнес превосходит любые конкуренты!
Нужно ли мне платить за загрузку HTML-шаблонов?
TemplateMonster предоставляет вам три способа выбора. Выберите бесплатный шаблон с ограниченными функциями и возможностями. Купите тему, которая вам понравилась больше всего, которую будет легко настроить, и она, несомненно, будет иметь настраиваемые блоки, оптимизированный код, присутствие в Интернете и широкую функциональность.Купите годовую / пожизненную подписку и забудьте о мучительном поиске необходимых веб-продуктов.
Я хочу загрузить шаблоны HTML, но не разбираюсь в программировании. Что мне делать?
Во-первых, все темы, представленные на этой странице, легко настраиваются. Таким образом, вам не нужно иметь диплом программиста, чтобы использовать все его возможности.
Во-вторых, если у вас все еще нет времени, желания или возможности установить / изменить настройки или адаптировать этот шаблон к существующему сайту — свяжитесь с нашей командой.Заплатив всего 44 доллара, загруженный вами шаблон будет установлен на вашем хостинге (с импортированными в него примерами данных) в течение 3 часов.
Я здесь ничего не нашел. Где скачать HTML-шаблоны помимо вашего сайта?
Дайте нам еще один шанс помочь вам. Не стесняйтесь перечитывать наши руководства, чтобы узнать все особенности нашей поисковой системы.
Также обращайтесь к нам, если вам понадобится новый шаблон. Мы регулярно обновляем нашу коллекцию новыми интересными дизайнами.
ONE от TemplateMonster — Все, что вам нужно для загрузки HTML-шаблонов
ONE — это новая служба подписки и настоящая фабрика по разработке веб-сайтов.Мы собрали широкий выбор высококачественных цифровых продуктов, созданных с учетом всех последних технологических достижений, что делает их все ЕДИНЫМИ.
Тысячи элементов, собранных под одним именем, от тем WordPress и электронной коммерции до шаблонов HTML и всех основных шаблонов CMS.
Расширенные шаблоны HTML-страниц — Поддержка сетей
Для каждой страницы конструктора страниц требуется шаблон, который формирует верхнюю и нижнюю часть HTML-документа страницы кампании. Динамическая часть, которую вы используете для создания редактора компоновщика страниц, расположена между верхним и нижним колонтитулами.
Таким образом, каждый шаблон, который у вас есть, будет состоять из двух блоков HTML-кода. Каждый шаблон должен содержать соответствующие теги html, чтобы ваша действующая страница стала действительным документом html, а также может включать вызовы таблиц стилей и файлов javascript, значков и т. Д.
HTML-шаблоны являются общими компонентами, что означает, что несколько страниц могут использовать один и тот же шаблон, и изменения в шаблоне обновят все страницы, использующие его. Они управляются в Страницы> Компоненты> Шаблоны и настраиваются для использования в кампании на экране администратора кампании.Для управления динамическим содержанием используются инструменты редактирования конструктора страниц.
Заголовок Редактируется в Компоненты> Шаблоны |
Динамическое содержимое (строки, столбцы, текстовые блоки, блоки форм и т. Д.) Отредактировано в конструкторе страниц
|
Нижний колонтитул Редактируется в Компоненты> Шаблоны |
Верхний и нижний колонтитулы могут содержать любой HTML-код, который вам нравится, поэтому вы также можете включать вызовы внешних таблиц стилей или javascripts, если хотите.Файлы могут быть добавлены в библиотеку файлов и изображений.
Например, в шапке могло быть:
$ {page ~ title}
А это в нижнем колонтитуле:
Когда вы создаете страницу с помощью этого шаблона, бит между тегами
будет там, где находится динамическое содержимое.Если вы хотите, чтобы div окружал, например, динамическое содержимое, просто добавьтев начало текстового поля нижнего колонтитула.
Мы предлагаем несколько образцов шаблонов для использования, на которые вы можете посмотреть, а также вы можете проверить некоторые примеры на этой странице.
Держите простой шаблон
Рекомендуется, чтобы в дополнение к вашему HTML-шаблону у вас был «простой шаблон», который вы можете использовать при поиске и устранении неисправностей на страницах.Затем при устранении неполадок вы можете проверить, есть ли проблема в коде вашего HTML-шаблона или в чем-то еще, переключившись на этот шаблон и повторно протестировав страницу. Этот код верхнего и нижнего колонтитула является примером, который вы можете использовать.
Что включать в шапку
То, что вы включаете в заголовок, зависит от вас, хотя у вас должны быть теги! DOCTYPE,,
и, чтобы это была действительная html-страница. Другие вещи, которые следует учитывать, в том числе:Объявление A! DOCTYPE, которое должно быть самой первой строкой вашего заголовка, e.грамм.
Заголовок. Если вы хотите динамически получать заголовок из настроек страницы, проверьте эту страницу на тегах страницы
убедитесь, что символы отображаются правильно
для правильного масштабирования на мобильных устройствах
Мета-теги — обратите внимание, что наши инструменты социальных сетей автоматически устанавливают теги title, description и image (см. Ниже), поэтому вам не следует добавлять их вручную.
Вызов для отображения значка
Вызов таблиц стилей или тегов стилей
Вызов jquery, если вы его используете (не включается автоматически)
Обращение к файлам javascript
Google Analytics или код менеджера тегов
HTML для создания заголовка (логотипа, меню и т. Д.), Чтобы они отображались, но не редактировались в построителе страниц
Рекомендуется хранить файлы и изображения в библиотеке Engaging Networks, поскольку файлы, вызываемые с внешнего веб-сайта, могут быть изменены или удалены без уведомления, что приведет к повреждению страницы.
Что * нельзя * включать в шапку
Следующие теги автоматически генерируются страницей через социальные настройки, поэтому нет необходимости указывать их в заголовке:
Мы не добавляем twitter: title, twitter: description или twitter: image, которые могут вам понадобиться для карточек Twitter. Тем не менее, Twitter будет использовать og: title и og: description и т. Д., Если специфические для Twitter не включены, поэтому рекомендуется не включать и их.
Что включить в нижний колонтитул
Нижний колонтитул должен закрывать теги body и html, а также любые другие блоки div или другие теги, открытые в заголовке.
Здесь также можно добавить html нижнего колонтитула, чтобы он отображался, но не редактировался, в построителе страниц.
Типы шаблонов
Как вы хотите, чтобы ваши страницы выглядели, зависит от вас. Вы можете захотеть иметь шаблон, который имитирует внешний вид вашего веб-сайта, чтобы, когда сторонники переходят на страницу Engaging Networks, они не могли сказать, что они переместили сервер.Или вы можете изменить его так, чтобы удалить некоторые элементы, такие как поиск и меню, чтобы было меньше отвлекающих факторов для сторонника, что, надеюсь, означает, что они с большей вероятностью примут участие. Или вы можете создать простой шаблон без логотипа или меню, который можно использовать для встраивания в iframe на своем сайте.
Размещенные страницы
Размещенные страницы
находятся на сервере Engaging Networks, и их URL-адреса будут начинаться с e-activist.com, netdonor.net или вашего собственного поддомена, если он был настроен так, чтобы указывать на наш сервер.
Часто их заставляют имитировать внешний вид вашего веб-сайта. Рекомендуемые шаги для создания такого шаблона (если вы хотите сделать это сами):
Найдите на своем веб-сайте страницу, которую вы хотите имитировать, и получите ее HTML-код
Удалите часть содержимого кода, которая вместо этого будет динамически создана программным обеспечением, и разделите код на две части (верхний и нижний колонтитулы)
Удалите ненужный HTML-код, например меню, поля поиска или вызовы файлов JS, которые вам не нужны.
Загрузите любые файлы CSS, JS, изображений или шрифтов, которые вы хотите сохранить, чтобы они ссылались на файлы в вашей библиотеке Engaging Networks, и вместо этого обращайтесь к ним в коде (лучше разместить все в одном месте).Вам также может потребоваться изменить код CSS, чтобы они тоже ссылались на изображения в вашей библиотеке
Создайте свой шаблон в Engaging Networks, просмотрите и при необходимости внесите изменения.
Добавьте любые дополнительные стили, относящиеся к динамическому содержимому страницы (строки, столбцы, блоки, поля, кнопки и т. Д.)
Тест на разных устройствах
Встроенные страницы
Встроенные шаблоны страниц полезны, когда вы хотите встроить свою страницу в свой веб-сайт.Они создаются во многом так же, как размещенный шаблон, за исключением того, что обычно не требуют никаких логотипов, меню или отступов, поэтому iframe удобно размещается на размещенном веб-сайте.
Вам следует подумать об использовании поддомена размещенного сайта, если вы делаете это, чтобы гарантировать, что iframe не блокируется браузером, и вы также должны убедиться, что настройки iframe установлены в админке вашей страницы.
Вы также можете добавить код на свою страницу хостинга, который изменяет размер iframe при изменении размера страницы браузера.
Конструктор страниц CSS
Можно изменить некоторые стили блоков формы, текстовых блоков и других компонентов с помощью кнопки палитры блока. Но если вы хотите, чтобы стили были универсальными или имели больше функциональных возможностей, помимо доступных функций, тогда может быть проще связать ваши собственные файлы css или добавить встроенные теги стилей в заголовок шаблона.
CSS по умолчанию
Когда вы просматриваете свою страницу, построитель страниц по умолчанию добавляет свой собственный файл css с именем enPage.css. Это для очень простого форматирования и при необходимости может быть изменено.
Файл устанавливает строки как гибкие блоки — у них есть отображение гибкости, которое столбцы используют для позиционирования себя. Вам не нужно использовать поплавки. Здесь можно найти хорошее руководство по гибким боксам. Обратите внимание, что при ширине 600 пикселей или меньше строки меняются, отображая блоки.
Файл CSS по умолчанию можно просмотреть по этой ссылке
Замена CSS по умолчанию
Если вы хотите переопределить стили, которые есть в CSS по умолчанию, вы можете быть более конкретными, добавив класс к тегу body и используя его в своих правилах.Например, вы можете добавить класс и назвать его «pb», чтобы читался тег body. Теперь вы можете быть уверены, что такие правила, как .pb .en__field__input – text переопределяют любой из стилей конструктора страниц по умолчанию для этого класса.
Понимание структуры HTML и классов
Грубо говоря, динамический контент на вашей странице Engaging Networks содержится в
Обратите внимание, что en__component – row – 1 относится к строке, содержащей один столбец, а en__component – column – 1 относится к первому столбцу в строке с двумя столбцами. Расширенные строки могут содержать более двух столбцов и иметь класс en__component – advrow, тогда как его столбцы имеют класс en__component – advcolumn.
Текстовые блоки и блоки формы имеют класс en__component – copyblock и en__component – formblock соответственно.Все компоненты (форма, строки, столбцы и блоки) имеют класс en__component.
Блоки формы содержат поля ввода и кнопки вместе с метками в этой структуре:
Помеченные поля имеют заданные классы, например en__field – emailAddress, тогда как немаркированные поля будут иметь такой класс, как en__field – NOT_TAGGED_35.
Для визуального руководства посетите эту страницу: https://e-activist.com/page/6141/action/1?mode=DEMO
Некоторые примеры правил CSS
Предполагается, что у вас есть класс тела pb, например
Чтобы стилизовать кнопку отправки
.pb .en__submit button {
цвет фона: # F15A22;
радиус границы: 0.3em;
заполнение: 1em 1.5em;
размер шрифта: 1.5em;
граница: 0;
цвет: #fff;
} Чтобы стилизовать кнопку отправки при наведении курсора мыши на нее:
.pb .en__submit button: hover {
курсор: указатель;
цвет фона: # E55620;
} Чтобы добавить обязательную звездочку после метки:
.pb .en__field.en__mandatory> label :: after,
.pb .en__field - регистрант - обязательно> label :: after {
содержание: " *";
цвет: # aa0000;
} Чтобы добавить границу и свечение к выбранным полям:
.pb вход: фокус,
.pb textarea: фокус,
.pb выберите: фокус,
.pb fieldset: focus {
цвет границы: # 1693A5;
box-shadow: 0px 0px 10px # 1693A5;
} Чтобы скрыть ящик дополнительных пожертвований на страницах событий:
.pb .en__additional {
дисплей: нет;
} Конструктор страниц Javascript
Будьте осторожны, используя специальный Javascript — он может нарушить функциональность ваших страниц конструктора страниц, если не будет тщательно протестирован. Узнайте больше о нашем предупреждении здесь.
Вы можете использовать Javascript и любые другие библиотеки, такие как jQuery, на своих страницах. Обратите внимание, что любой код, который есть в вашем шаблоне, может запускаться в редакторе, когда вы переходите к редактированию страницы.Это потенциально может вызвать проблемы с редактором, поэтому, если это разовые функции, которые вы не хотите, чтобы они были доступны для всех страниц, использующих шаблон, вместо этого используйте блок кода, который не запускается в редакторе, и могут быть сохранены как общие компоненты.
Если вы хотите поместить код в шаблон, но не запускать его в редакторе, тогда окружите свой скрипт следующим образом, что остановит его выполнение в редакторе:
if (window.EngagingNetworks) {
// ваш код здесь
} Вы должны тщательно протестировать свои сценарии, чтобы убедиться, что они не вызывают никаких проблем.Здесь можно найти несколько примеров скриптов.
архивов шаблонов | Codrops
Как убедиться, что ваш сайт будет хорошо выглядеть в любом браузере и на любом устройстве? Взгляните на эти адаптивные веб-дизайны, и вы узнаете, как это сделать.
От
Мэри Лу на
Экспериментальный веб-макет, в котором несколько столбцов изображений анимируются при нажатии на пункт меню.
От
Мэри Лу на
Шаблон с двусторонним макетом, похожим на журнал, и анимацией переворота страницы. Макет работает на CSS Grid.
От
Мэри Лу на
Макет сетки на основе Masonry с эффектом наведения на элементы сетки и прокручиваемым представлением содержимого.
От
Эми Чен о
Libre — это адаптивный шаблон одностраничного приложения, который был разработан для разработчиков, которые хотят создавать проекты, подобные управлению коллекциями.
От
Эми Чен о
Адаптивный шаблон Jekyll, разработанный для разработчиков, которые хотят создать небольшую целевую страницу для своих мобильных приложений.
От
Эми Чен о
Dropcast — это отзывчивый шаблон HTML / CSS / Javascript, поставляется с файлами Sketch и полностью работающим сайтом с SCSS. Он очень хорошо работает для целевых страниц подкастов или b
От
Мэри Лу на
Реализация дизайн-проекта Гила Хайбрехта «На открытом воздухе» на основе многоуровневых сеток CSS.
От
Эми Чен о
Адаптивный HTML-шаблон для разработки проектов с чистым и удобным дизайном. Созданный с использованием новейших веб-технологий, шаблон подходит для лендинга
.
От
Мэри Лу на
Простой шаблон еженедельного отчета о серфинге с анимированным графиком SVG и скользящей панелью содержимого.Макет работает с модулями flexbox и viewport. Высоко экспериментирую
От
Мэри Лу на
Шаблон целевой страницы с разделом избранного контента и фоновыми звуками, которые меняются в зависимости от вида.
От
Тати Грассини о
Земля.io — это тщательно продуманный комплект пользовательского интерфейса целевой страницы и шаблон целевой страницы, построенный на Bootstrap 4, разработанный Питером Финланом и разработанный Тати Грассини.
От
Питер Финлан о
Универсальный комплект пользовательского интерфейса целевой страницы, разработанный в Sketch с тщательно продуманными элементами веб-сайта, который выведет ваш проект веб-сайта на новый уровень.
От
Питер Финлан о
Sedna — это элегантный и универсальный одностраничный шаблон веб-сайта, который был реализован с использованием новейших веб-технологий с учетом возможности повторного использования. Скетч-файл
От
PHI RHYTHMUS вкл.
Чистый и современный одностраничный шаблон веб-сайта, созданный с помощью Bootstrap.В адаптивном HTML-шаблоне есть тема, связанная с тренажерным залом, но его можно легко адаптировать к любому виду соревнований.
От
Мэри Лу на
Макет веб-сайта, вдохновленный фотографиями, с расширяющимся ползунком стека и эффектом наклона фонового изображения.
От
Мэри Лу на
Адаптивный макет веб-сайта в стиле журнала с эффектом анимации элемента сетки, который возникает при открытии содержимого.
От
Команда Codrops на
Адаптивный шаблон веб-сайта Bootstrap, созданный ребятами из Pixel Buddha и PSD2HTML.Элегантный одностраничный дизайн идеально подходит для веб-разработчиков, приложений или программного обеспечения.
Базовый шаблон
— Учебное пособие по HTML
Базовый шаблон!
Как начинается каждый HTML-документ.
Введение
Теперь давайте погрузимся в код и поиграемся с ним. В этом разделе представлен базовый шаблон HTML. Этот шаблон имеет базовую структуру, которой должен следовать каждый документ, а также несколько других дополнительных элементов, помогающих управлять документом.
Базовый шаблон
Вот базовый шаблон. Этот шаблон должен быть отправной точкой для каждой написанной вами HTML-страницы. Остальная часть этого раздела разберет и объяснит это.
template.html
Наша забавная HTML-страница - Сюда идет контент.
Давайте разберемся:
- Строка 1 — это специальный тег, который идет в самом верху документа и определяет, какой тип кода используется.
- Строки 2 и 12 — Теги html открывают и закрывают HTML-документ. Все, что в нем содержится, является частью документа.
- Строки 3 и 7 — Теги заголовка определяют заголовок документа.Пункты здесь — это дополнительные данные, которые прилагаются к документу.
- Строка 4 — Тег title определяет заголовок документа. Вы заметите, что он отображается в верхней части окна браузера.
- Строки 5 и 6 — Мета-теги используются для описания документа.
- Строки 9 и 11 — Теги body заключают в себе фактическое содержимое, которым является документ.
Наша забавная HTML-страница
Контент идет сюда.
Тип документа
Первым тегом на каждой странице всегда должен быть этот тег. Он должен находиться на самом верху, перед тегом html . Вы заметите, что, в отличие от других тегов, этот начинается с восклицательного знака (!).
Технически это не тег, а инструкция браузеру, как интерпретировать остальную часть документа. Для HTML 5 мы просто называем тип html .В предыдущих версиях HTML были разные типы, поэтому было важно указать, какие именно.
Голова
Заголовок html-документа — это место, где идет вспомогательная информация. Это информация, относящаяся к документу, но не являющаяся его частью. Здесь можно разместить множество элементов, но вышеприведенный шаблон включает в себя основные элементы, которые должны быть на каждой странице.
Название
Тег title позволяет нам присвоить документу заголовок. Это используется в нескольких местах:
- Браузер включит его в верхнюю часть окна.
- Если вы сохраните страницу в качестве избранной, здесь будет использоваться заголовок.
- Поисковые системы используют заголовок, когда перечисляют вашу страницу в своих результатах поиска.
- Другие сайты могут использовать заголовок, когда кто-то ссылается на вашу страницу.
- И другие …
Тег title может быть очень важным, учитывая все места, где он используется. Вы должны уделить время тому, чтобы он был описательным и кратким.
Поисковые системы обычно показывают только первые 65 символов заголовка (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваш заголовок был меньше этой суммы.
Хорошо написанный заголовок может побудить больше людей нажать на вашу страницу, когда она появится на страницах результатов поисковой системы.
Мета-теги
Далее в заголовке у нас есть два мета-тега для описания и ключевых слов. Они используются поисковыми системами (в разной степени), а также могут использоваться другими системами (например, когда на вашу страницу ссылаются в социальных сетях и на других сайтах обмена).
Описание используется для краткого описания страницы.Поисковые системы обычно помещают это под вашим заголовком на своих страницах результатов.
Поисковые системы обычно показывают только первые 155 символов описания (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваше описание было меньше этой суммы.
Опять же, хорошо написанное описание может побудить больше людей нажать на вашу страницу, когда она появится на страницах результатов поисковой системы.
Ключевые слова Мета-тег используется для предоставления ряда слов, которые соответствуют содержанию страницы.Раньше поисковые системы придавали вес этому аспекту вашей страницы, но им злоупотребляли до такой степени, что в настоящее время он имеет очень небольшой вес. Вы все равно должны включить его для полноты, а также, поскольку, по оценкам, некоторые поисковые системы будут отмечать вас за то, что у вас его нет. Они аргументируют это тем, что если вы ленивы и не хотите беспокоиться о том, чтобы вставить этот тег, то вы, вероятно, ленивы и в других областях, поэтому качество вашей страницы, по их мнению, будет ниже.
Тело
Здесь находится фактическое содержимое вашей страницы.Обычно все это содержимое содержится в тегах, чтобы объяснить, какой это тип содержимого. В приведенном выше примере мы не учли это, чтобы не усложнять задачу. В следующем разделе мы начнем показывать вам, какие типы тегов можно использовать.
Важно, чтобы весь ваш контент находился между открывающим и закрывающим тегами body .
Нарушение правил
Если вы скопируете указанный выше файл (template.html) в свой собственный файл и откроете его в браузере, вы увидите базовую страницу.Поэкспериментируя с этим, вы увидите, что на самом деле вы можете нарушать правила несколькими разными способами, и браузер с радостью подыграет.
Производители браузеров понимают, что существует довольно много плохо написанного HTML. Стремясь предоставить своим пользователям лучший опыт, они будут делать все возможное, чтобы обойти любые ошибки, с которыми они сталкиваются.
Однако не воспринимайте это как оправдание лени и написания плохого кода.
- Это может работать сейчас, но будущие версии браузеров могут быть не такими снисходительными.
- Это также может вызвать проблемы позже при добавлении CSS и javascript.
- Поисковые системы часто рассматривают качество вашего кода как показатель качества вашего контента. Если они видят ошибки HTML, это может повредить вашему рейтингу.
Сводка
- Указывает, что это документ HTML.
- Определяет фактический документ HTML.
- Контейнер для дополнительной информации, прилагаемый к документу.
- Контейнер для определения заголовка документа.
- Определяет информацию, описывающую документ.
- Контейнер для содержания документа.
- Начальная точка
- Каждый документ, который вы пишете, должен начинаться с этого базового шаблона.
- Нарушение правил
- Браузеры позволят вам нарушить правила. Это не значит, что вам следует.
Мероприятия
А теперь давайте поиграемся и создадим нашу первую страницу.
- Скопируйте указанный выше шаблон в свой файл и откройте его в браузере. Обратите внимание, где отображается заголовок.
- Узнайте, как открыть инструмент проверки браузеров и немного поэкспериментировать.На данный момент вы не так много увидите, но это станет более полезным, когда мы добавим больше в наш документ.
- Сделайте копию документа и откройте ее в браузере. Теперь разбейте его различными способами и посмотрите, что вам может и что не сойдет с рук. Вот несколько вещей, которые стоит попробовать:
- помещает контент в различные места за пределами тегов body .
- опускать или неправильно писать разные теги.
- попробуйте добавить дубликаты тегов, например. что произойдет, если у вас есть два или более тега body или title?
По мере того, как мы работаем с этим руководством, в каждый раздел будут добавляться новые теги, позволяющие делать больше интересных вещей.

 js»></script>
js»></script> googlecode.com/svn/trunk/html5.js»></script>
googlecode.com/svn/trunk/html5.js»></script> js» type=»text/javascript»></script>
js» type=»text/javascript»></script> css" />
</head>
<body>
...
</body>
</html>
css" />
</head>
<body>
...
</body>
</html>
 </article>
<footer>Подвал сайта</footer>
</body>
</html>
</article>
<footer>Подвал сайта</footer>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
{% endblock %}
</body>
</html>
</p>
{% endblock %}
</body>
</html>
 html
html