Верстка сайта html css с нуля: Верстка сайта с нуля. Меню навигации. Часть 1.
Содержание
Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь:
Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.
Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: . psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».
Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.
Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
<header>
<div>
<div>
<div>
<a href="#"><img src="logo. png" alt=""/></a>
png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.
Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — . clear{clear:both;}
clear{clear:both;}
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
.nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1. 1em;
1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo. png" alt=""/></a>
png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.
Результат работы можно посмотреть на
jsfiddle
Продолжение следует..
-
Создано 12.10.2017 12:50:40 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи. Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
бесплатные и платные программы обучения
Знание HTML и CSS хотя бы на базовом уровне необходимо практически каждому, кто имеет дело с сайтами. Язык разметки пригодится не только верстальщикам, но и контент-менеджерам, ведущим сайты компаний, авторам и редакторам, оформляющим статьи и промостраницы.
На онлайн-курсах можно получить как базовые навыки верстки и оформления страниц при помощи HTMLи CSS, так и продвинутые приемы анимации, создания интерфейсов, адаптивной и кроссбраузерной верстки.
В этой подборке — онлайн-школы с хорошими отзывами, где вы сможете найти бесплатные и платные курсы подходящего вам уровня и содержания.
Университет интернет-профессий «Нетология»
«Основы HTML и CSS»
Знания основ HTML и CSS нужны всем, кто хочет работать с вебом, независимо от того, планируете ли вы стать верстальщиком, frontend-разработчиком или backend-разработчиком.
Дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов также пригодится умение внести изменения на сайте.
Программа курса:
- Базовый курс HTML
- Базовый курс CSS
- Основы клиент-серверного взаимодействия
- Сопровождение ментора и полный разбор домашних заданий
- Практические занятия
Geekbrains
«HTML/CSS. Интерактивный курс»
Интерактивный курс»
Слушатель может смотреть видеокурс в удобное время и по всем вопросам обращаться к наставнику, который будет контролировать прогресс.
Слушатель научится:
- Верстке статических сайтов
- Валидной кроссбраузерной вёрстке
- Блочной вёрстке
- Выполнению базовых операций в Photoshop
- Использованию препроцессоров LESS и Bootstrap
Программа курса:
- Урок 1. Основные понятия в веб-разработке
- Урок 2. Основы языка разметки документов HTML
- Урок 3. Основы языка оформления стилей документа CSS
- Урок 4. Псевдоклассы и псевдоэлементы, табличная верстка
- Урок 5. Формирование блочной модели, блочная верстка
- Урок 6. Работа с макетом дизайна в формате PSD
- Урок 7. Разметка сайта и знакомство с Bootstrap
- Урок 8. Стандарты web и вспомогательные инструменты
Слушателям выдается сертификат об окончании обучения.
Udemy
Видеокурс «HTML и CSS»
Верстка сайта с нуля. С помощью видеокурса слушатель научится верстать адаптивные HTML страницы. Самостоятельное создание портала, работающего как на компьютерах, так и в мобильных устройствах. А также слушатель освоит HTML и CSS.
Рассматривается как фиксированная верстка сайтов, так и адаптивная верстка. Адаптивная верстка «подстраивается» под устройства с разными разрешениями экранов.
Программа курса:
- Вводный урок — 1 лекция
- Знакомство с HTML-тэгами — 4 лекции
- CSS — Каскадная таблица стилей — 3 лекции
- Главная страница. Создание верстки портала — 10 лекций
- Страница просмотра фильмов — создание верстки портала — 5 лекций
- Страницы списка фильмов и сериалов — 1 лекция
- Страница рейтинг фильмов — 1 лекция
- Адаптивная верстка — 5
Всего 30 лекций. После обучения выдается сертификат об окончании курса.
Онлайн-университет «Skillbox»
«Профессия Frontend-разработчик»
С нуля до разработчика за 6 месяцев. Слушатель научится верстать сайты и создавать интерфейсы, а также соберёт два проекта в портфолио и получит современную профессию.
Программа курса:
- Вводный модуль
- HTML
- Основы CSS
- Основы JavaScript
- Адаптивность и кроссбраузерность
- Оформление
- Advanced CSS
- Инструменты верстальщика
После прохождения курса и выполнения всех дипломных работ слушатель получит диплом frontend-разработчика.
Школа онлайн обучения IT профессиям «LoftSchool»
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
BangBangEducation
Основы веб-верстки
Программа руководителя кафедры «Дизайн и программирование» в Школе дизайна НИУ ВШЭ Захара Дня эффективно обучает основам веб-вёрстки. Студенты получат фундаментальные знания, поймут, как устроена информационная экосистема и получат базу для самостоятельного развития после окончания курса.
Чему вы научитесь:
- создавать страницы сайтов и стилизовать их согласно макету;
- работать с текстом и шрифтами в вебе;
- адаптировать вёрстку под десктопные и мобильные устройства;
- работать со скриптами и подключать полезные библиотеки;
- готовить графику и планировать верстку;
- подключать аналитику, оптимизировать страницы для поисковых систем;
- публиковать сайт в интернете.
Интерактивные онлайн-курсы «HTML Academy»
«Знакомство с HTML и CSS»
Слушатели изучают основы HTML и CSS. На практике разбираются с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
Программа:
- Глава 1. Знакомство с HTML и CSS
- Глава 2. Структура HTML-документа
- Глава 3. Разметка текста
- Глава 4. Ссылки и изображения
- Глава 5. Основы CSS
- Глава 6. Оформление текста
Всего: 6 глав, 95 заданий, 5 испытаний.
Портал «beonmax.com»
«Курс HTML / CSS»
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих. Обучение HTML с нуля.
В процессе обучения слушатель получит знания и навыки:
- Основы HTML и CSS
- Полноценная верстка страниц сайтов, на примере сайта о кино
- Работа в редакторе кода SublimeText
- Практическое применение основных тегов HTML
- CSS-верстка текста: цвет и размер шрифта
- Позиционирование блоков на сайте
- Работа с изображениями
- Правильная HTML-разметка для SEO
- Адаптивная верстка под мобильные устройства
- Специальные классы для адаптивности
- Полезные инструменты для frontend-разработчика
План курса:
- Введение
- Подготовка к работе.
 Установка редактора кода
Установка редактора кода - Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили
- Создание сайта на практике. Главная страница – верхняя часть и меню
- Создание сайта на практике. Главная страница – правый блок
- Создание сайта на практике. Главная страница – нижняя часть
- Создание сайта на практике. Главная страница – фильмы, сериалы, блог
- Создание сайта на практике. Страница просмотра фильмов
- Создание сайта. Страницы фильмов и рейтинг фильмов
- Создание сайта. Адаптивная верстка
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4.
 HTML фреймворки. Адаптивная верстка
HTML фреймворки. Адаптивная верстка - Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Портал «webshake.ru»
Курс «HTML для начинающих»
Основы вёрстки сайтов на HTML и CSS. Онлайн курс по HTML – это возможность самостоятельно сделать первый шаг на пути освоения специальности веб-разработчика.
Онлайн курс по HTML представляет собой серию уроков, объединенных в несколько разделов и сопровождающихся графическими и видеоматериалами. В конце каждой темы пользователю предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
Программа:
- Уровень 1. Введение и основы HTML
- Уровень 2. Структура HTML-документа
- Уровень 3. Разметка текста
- Уровень 4. Ссылки
- Уровень 5. Картинки
- Уровень 6. Таблицы
- Уровень 7. Формы
- Уровень 8. Создание сайта и его выкладка в Интернет
- Уровень 9. Подведение итога
После прохождения курса ученик получает сертификат об успешном обучении.
Портал «codebra.ru»
Бесплатные онлайн-курсы по HTML и CSS. 37 курсов и 138 уроков.
Первые десять курсов:
- Знакомство с HTML (14 уроков и 5 практик)
- Разметка текста (8 уроков и 3 практики)
- Ссылки (3 урока)
- Изображения (4 урока и 1 практика)
- Таблицы (9 уроков и 1 практика)
- Формы (10 уроков)
- HTML5 (6 уроков)
- Остальное (4 урока)
- Знакомство с CSS (2 урока)
- Селекторы в CSS (15 уроков)
Интерактивные курсы программирования «FructCode»
«Курс HTML/CSS»
Интерактивный курс создания сайтов HTML и CSS с нуля — обучение HTML онлайн. 66 заданий и 5 часов видео.
66 заданий и 5 часов видео.
В уроках HTML и CSS слушатель узнает:
- Основы верстки сайтов (html и css)
- Как пользоваться html-тэгами div, span, p, ul, li и другими
- Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах
- Как использовать css-свойства margin, position, padding, color, background и другие
- Что такое адаптивная верстка
- Как сделать верстку сайта
- Как пользоваться инструментами разработчика в браузере Google Chrome
- Что такое viewport и как его использовать
- Как создать раздел с комментариями на сайте
- Как встроить видео в html-страницу
- Как изменить верстку сайта в браузере
- Как связать html-страницы между собой
- Как сверстать меню на сайте
После успешного прохождения уроков и заданий курса HTML/CSS слушатель получит сертификат на пяти языках.
Практические курсы по программированию «Hexlet»
«Основы HTML, CSS и веб-дизайна»
Курс посвящен базовым концепциям веб-дизайна, языка разметки HTML и CSS. Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Уроки курса:
- Верстальщик vs. веб-дизайнер
- Знакомство с HTML
- Элементы, теги и атрибуты
- Структура страницы
- Основы CSS
- Chrome DevTools
- Каскад
- div, span и display
- Правило близости
- Размещение на Github Pages
- Интеграция с соц. сетями и семантический веб
Продолжительность курса – 8 часов.
АНО ДПО «ШАД»
Фронтенд-разработчик собирает сайт по макету, пользуясь языками HTML и CSS. Понимает процессы, сопутствующие созданию сайта и его публикации в сети. Включается в совместную работу через Git и умеет настраивать сборку проекта инструментом Webpack.
За 7 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки фронтенд-разработчика и соберёт портфолио проектов.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве фронтенд-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 65 000 р. За 7 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать фронтенд-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Портал «web.cofp.ru»
«Курс по HTML»
Портал — вместилище знаний и информации по языкам программирования и их фреймворках. Есть статьи, посвященные темам по раскрутке сайтов, заработку на них и тому подобном. По мимо статей на эти темы, можно получить доступ к бесплатным онлайн курсам.
Программа курса:
- Введение в HTML
- Первый HTML файл
- Что такое ТЕГ?
- Структура HTML файла
- Атрибуты тегов
- Теги форматирования текста
- Списки
- Ссылки
- Изображения
- Таблицы
- Формы
- Фреймы
- Теги мета-данных
- Подключение кода CSS и JAVASCRIPT
- Заключение
Портал «coursera.
 org»
org»
«Основы HTML и CSS»
Вначале слушатель узнает, как работать со шрифтами и текстом, а в конце концов научится верстать несложные страницы с анимацией и без.
Программа курса:
- Введение в HTML – продолжительность 2 часа
- Введение в HTML, часть 2 – продолжительность 4 часа
- Введение в CSS – продолжительность 3 часа
- Шрифты и текст – продолжительность 4 часа
- Анимации в CSS – продолжительность 4 часа
Пройдя эту специализацию, слушатель освоит основные инструменты разработчика интерфейсов.
Как выучить HTML и CSS с нуля: сайты с бесплатными уроками для изучения HTML
Изучение HTML и CSS – это первый шаг, который необходимо сделать, если вы хотите научиться верстать сайты или работать контент-менеджером. Это относительно простые технологии, которые можно выучить самостоятельно, после чего начать зарабатывать в интернете.
В этой статье мы расскажем, с чего лучше начать изучение HTML и CSS, что необходимо освоить в первую очередь, на каких сайтах можно найти бесплатные самоучители и справочную информацию, практические задания и тесты для проверки знаний.
Что такое HTML и CSS и зачем нужно их знать?
HTML – это язык разметки, который указывает браузерам (Google Chrome, Яндекс.Браузер и другим подобным программам), где и какие элементы выводить на странице сайта. Например, где находится заголовок, основной текст, ссылки на другие страницы, меню, списки, таблицы и так далее.
CSS – это каскадные таблицы стилей. С их помощью задают оформление различных элементов. Например, при помощи CSS можно менять цвет шрифта у текста, задавать фон страницы или отдельных элементов, красиво оформлять списки и таблицы и даже создавать интерактивные элементы (анимацию).
С чего начать самостоятельное изучение HTML?
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
- Изучить основные теги, которые размечают заголовки (h2-h6), текст и его деление на абзацы, формируют нумерованные и ненумерованные списки (p, br, ul, ol, li), выставляют ссылки (a), изображения и другие объекты (img, object), выделяют фрагменты жирным или курсивом (strong, b, i), размечают таблицы (table, tr, td), вставляют формы (form, input, textarea, select, option), структурные теги (div, span), а также – основные теги (html, head, title, body). Кажется, что команд очень много, но на самом деле их можно выучить самостоятельно за 2-3 дня.
- Выучить атрибуты для популярных тегов. Не обязательно знать все атрибуты наизусть. Есть бесплатные справочники, в которых можно искать эту информацию во время работы.
- Изучить структуру HTML-кода, чтобы понять, как создаются страницы сайтов.

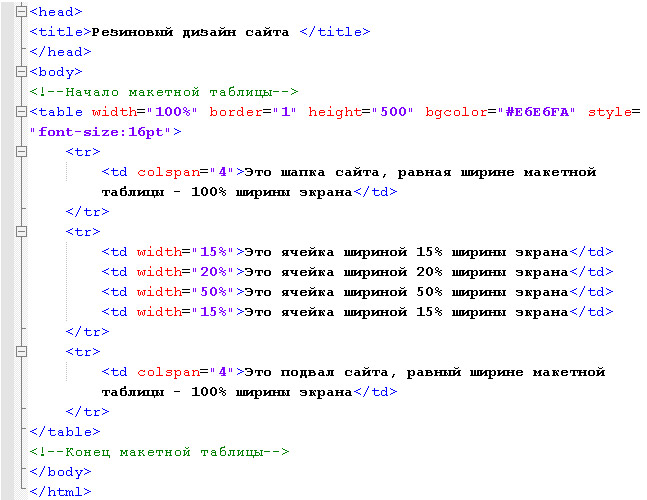
- Прочитать о табличной верстке – это устаревший вид верстки, который на современных сайтах не используется. Однако вам нужно знать, что это такое, чтобы не теряться, если придется работать с версткой старого сайта.
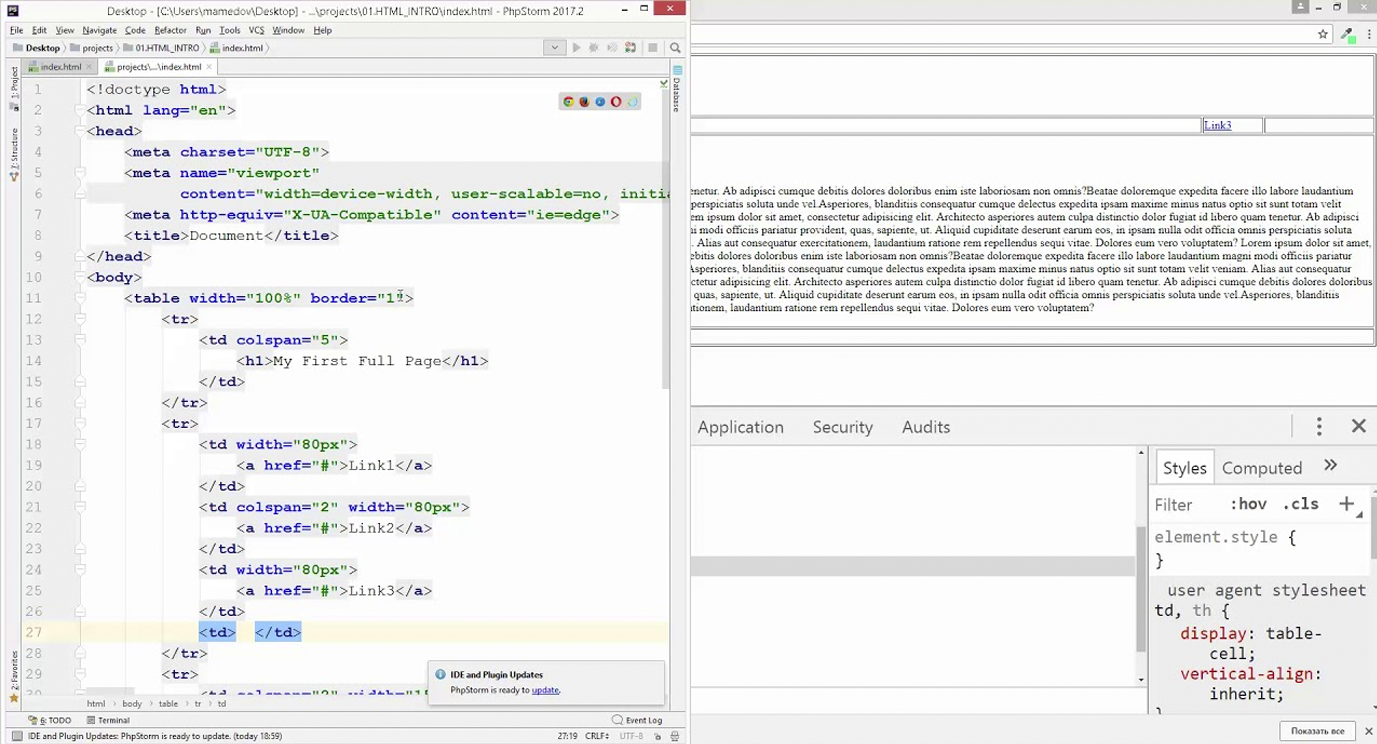
- Научиться блочной верстке при помощи дивов (div). Это современный тип верстки, который нужно хорошо знать.
- Прочитать про валидную верстку. Есть организация, которая определяет стандарты HTML. Она называется W3C. Валидной называется верстка, которая полностью отвечает стандартам W3C. На практике их часто нарушают и не каждая верстка может быть валидной. Но в любом случае про этот стандарт нужно знать.
Разные браузеры по-разному обрабатывают некоторые теги и иные команды. Если вы решили самостоятельно изучать HTML, обязательно прочитайте, что такое кроссбраузерная верстка и как ее делать.
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Как выучить CSS с нуля?
Осваивать CSS рекомендуется после того, как вы изучили основы языка HTML. Вот что нужно узнать о каскадных таблицах стилей:
- Основы синтаксиса: основные селекторы, их свойства и значения. На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах.
- Изучить, как при помощи CSS задавать позиционирование разных элементов на странице.
- Узнать, что такое псевдоклассы и комбинаторы.
Изучить адаптивную верстку, когда макет страницы подстраивается под размеры экрана пользователя.
Дополнительно рекомендуется выучить:
- Препроцессоры.
- Фреймворки, особенно Bootstrap. Фреймворк – это готовое решение, на базе которого можно быстро создать верстку нового сайта.
- Управление преобразованием, переходами и анимацией.
Как правильно создавать структуру кода, чтобы его можно было поддерживать.
На каких сайтах можно освоить HTML и CSS?
Ниже представлены бесплатные сайты и справочники, которыми можно пользоваться при самостоятельном изучении HTML и CSS с нуля.
Адрес сайта | Описание сайта |
Бесплатный курс по основам HTML и CSS | На курсе изучаются основные теги. Помогает получить представление о верстке и значительно упрощает обучение HTML на старте. Проходит онлайн, можно записываться из любого города. |
htmlbase.ru | Позиционируется, как самый современный справочник по HTML и CSS. На сайте собрано описание всех тегов и атрибутов, свойств таблиц стилей, а также примеров кода и результатов их выполнения (что будет выводиться в браузере). |
CSS-live.ru | На сайте собрана теория и практика по использованию CSS, трюки, хитрости и готовые решения. Сайт можно рекомендовать как новичкам, так и верстальщикам с опытом. |
html5book | На сайте находятся бесплатные уроки по HTML5 и CSS, а также справочник CSS. Уроки хорошо структурированы и сопровождаются множеством примеров. |
html5css.ru | На сайте есть справочник тегов, а также бесплатные уроки по верстке страниц. Имеется демо-редактор, в котором можно добавлять различные команды и смотреть, как браузер их воспринимает и что поменяется на странице пользователя. |
htmlbook.ru | Один из самых популярных справочников по HTML и CSS. На сайте есть Самоучитель, а также Практикум, которые помогают ускорить обучение и сделать его проще. |
ИТ Шеф | Здесь собрана коллекция статей, уроков и примеров по верстке. Также есть уроки по Bootstrap. |
Самоучитель по HTML и CSS | Простой и понятный самоучитель, который подойдет для самостоятельного изучения HTML 5 и CSS с нуля. |
Code.mu | Бесплатный онлайн-справочник. Будет полезен новичкам, которые хотят изучить основы верстки. |
Coding-space.ru | Онлайн-учебник по HTML и CSS. Много примеров. Подходит новичкам. |
Тесты на Webreference | Помогают проверить свои знания по верстке и выявить пробелы. На сайте есть руководства и справочники по HTML и CSS для самостоятельного изучения. |
Ruseller.com | На сайте собрано множество материалов для сайтостроителей и верстальщиков. Можно найти интересные решения для создания разных эффектов, готовые скрипты и многое другое. |
W3.org | Сайт консорциума W3C, на котором можно посмотреть актуальные стандарты языка разметки, а также проверить валидность своего кода в специальном Валидаторе. |
Как быстро выучить HTML и CSS с нуля?
- Больше практики. Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.
- Быстро выучить язык HTML и CSS самостоятельно помогают бесплатные онлайн-задачники. В них собраны различные задачи по верстке разного уровня сложности. Выполняйте практику и быстрее осваивайте новые теги. Примеры задачников: Практика на WebReference (позволяет решать задачи онлайн и сразу проверять результаты), Практикум на Htmlbook.
- Пройдите курсы. Под руководством опытных наставников быстрее и легче учиться. Есть, кому задать вопросы и получить помощь. Например, на курсе по веб-верстке в Skillbox вы освоите HTML, CSS, Flexbox, фреймворк Bootstrap, научитесь работать с Git и выполните дипломный проект.
- Не сдавайтесь, если что-то кажется вам сложным. Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
Не переживайте, если что-то не получается. Главное – не бросать начатое, тогда все обязательно получится.
Что делать дальше, освоив HTML и CSS?
Когда вы изучите язык разметки и таблицы стилей, советую учить JavaScript. Это язык программирования, который позволяет создавать различные интерактивные элементы на странице, а также использовать технологию AJAX. С ее помощью можно обновлять части страниц без перезагрузки, что значительно ускоряет взаимодействие с сайтом. Пример реализации AJAX – бесконечная загрузка новой информации в ленте новостей.
Зная разметку и JavaScript, вы сможете стать начинающим Frontend-разработчиком и получить высокооплачиваемую работу в веб-студии или выполнять заказы на фрилансе.
Как быстро освоить JavaScript, мы постараемся рассказать в следующих статьях.
Читайте также:
Рекомендуем
В каталоге собраны лучшие ресурсы о фрилансе и удаленной работе. Все самые известные биржи удаленной работы в Рунете, форумы и сообщества …
В обзоре собраны сайты для заработка денег, которые подходят как фрилансерам, так и людям без опыта. Вы узнаете, где можно получать реальные …
Курсы верстки (HTML и CSS) сайтов с нуля в Москве
Верстка сайта – интересная профессия, которую быстрее и проще освоить на очных курсах. Под руководством практикующего верстальщика вы за несколько месяцев освоите азы и тонкости специальности. Научитесь переводить макет дизайнера в красивую веб-страницу, адаптировать сайты под разные устройства и браузеры. Также выучите HTML&CSS и познакомитесь с веб-анимацией.
Кто может учиться на курсе
Обучение верстке HTML&CSS на курсе в EasyUM ориентировано на начинающих без опыта. Если вы никогда не занимались чем-то подобным или даже не работали в сфере веб-разработки, ничего страшного. Записывайтесь на наш курс верстки с нуля – и вы быстро станете опытным верстальщиком.
Также рекомендуем изучить HTML и CSS практикующим Front-end разработчикам и веб-дизайнерам. Знание верстки повысит ваш профессионализм, а также сделает работу проще. Кроме того, сможете брать за услуги больше, ведь благодаря вашим навыкам куратору проекта не прийдется искать верстальщика.
Как в EasyUM изучают HTML&CSS
75% практики – главное правило обучения в нашей школе.
На уроках студенты выполняют реальные задачи верстальщиков, а еще работают над личным проектом для портфолио. Домашние задания тоже есть. Обычно на их выполнение ученики тратят от 6 часов в неделю. Программа курса состоит из 3-х модулей, каждый из которых длится один месяц.
Мы являемся самой лучшей школой по очному образованию в Москве. Наши занятия проходят в комфортной аудитории с необходимой техникой. Группа состоит из 6-10 студентов, поэтому ментор без проблем уделяет всем максимум внимания. По необходимости выдаем ученику ноутбук для занятий, если у него нет возможности или неудобно носить свой.
Почему вы тоже полюбите этот курс
● Возможность адаптировать программу
Вы можете не посещать и не платить за какой-то модуль, если знаете всё, чему в нем учат. Преподаватель предложит вам тест: подтвердите достаточный уровень знаний – без проблем начнете учиться с того модуля, который вам подходит.
● Крутой проект в портфолио
Профессионал в верстке сайтов легко находит хорошую работу, а вот новичок – не очень. На протяжении курса вы будете разрабатывать проект в портфолио. Именно пример работы поможет быстро попасть на классную должность, даже будучи новичком.
● Обучение у опытного верстальщика
Курс верстки с нуля ведет практикующий верстальщик. У него вдохновляющее портфолио, солидный опыт, и он любит то, чем занимается. Такой преподаватель мотивирует развиваться даже самых ленивых студентов.
Станьте верстальщиком с нуля за несколько месяцев!
Очное обучение верстке в Москве на курсе EasyUM – отличный старт карьеры веб-разработчика. Выбирайте удобный формат учебы: онлайн, очно или индивидуальные занятия. На курсе вы защитите личный проект, наполните портфолио верстальщика и получите сертификат об окончании.
Давайте добиваться целей вместе? Вы достойны зарабатывать больше и жить в удовольствие, поэтому осваивайте новую профессию прямо сейчас.
Курс web-разработки с нуля в Москве|Научись создавать сайты с интерактивным интерфейсом| Основы HTML/CSS, JavaScript и PHP
Очень здоровские преподаватели. Несмотря на обучение step-by-step, каждому давались задания по индивидуальному уровню. Если вы решили систематизировать свои знания в сфере веб-разработки или пришли с нулевыми знаниями — этот онлайн\оффлайн университет — хороший выбор.
1-ый блок курса я занимался оффлайн, все другие блоки я занимался по записям. Побывав во всех вариациях могу с уверенностью сказать, что эта школа научит вас делать красивые сайты\даст глубокое понимание бекенда\систематизирует имеющиеся знания(главное — наличие желания и целей).
Спасибо Вячеславу и Алексею за быстрый фидбек и трепетное отношение к каждому студенту!
Очень понравился курс. Все изложили очень доходчиво и доступно, хорошо подана теория, интересные домашние задания. Было много практики, которая позволила закрепить теорию.
Особенно хочется отметить преподавателя Вячеслава. Он давал неплохие пинки, которые позволяли быстро расти, быстро совершенствовать навыки.
Мне очень понравились курсы веб-разработки Nordic IT school. Педагоги настоящие мастера своего дела. После курсов найти работу не составит вам большого труда.
Полностью доволен прошедшим курсом, узнал много нового и теперь буду это использовать в
своей дальнейшей работе.
Понравилось то, как объясняют материал и в структура курса.
Добрый день! Хочу выразить благодарность Соколову Алексею за великолепное преподавание курса HTML и CSS уровень 1. Все было рассказано доступным языком и в интересной форме, время пробегало просто не заметно. Очень уютные аудитории и группа из 4 человек, Алексей всем уделял время и с каждым разбирал ошибки. Записалась на 2 уровень — буду с нетерпением ждать продолжения занятий с Алексеем. Спасибо огромное!!!
Работаю контент-менеджером уже чуть больше года. Захотелось повысить свои знания по HTML. Записалась на курс HTML и CSS. Уровень 1. Честно говоря, после пары занятий стало понятно, что мои уже имеющиеся знания – это всего лишь капля в море разработки сайтов. Очень понравился преподаватель Алексей, знает ответы на все вопросы, учит последовательно и интересно. На занятиях постоянно задерживались, так как Алексей всегда делился интересными фактами и HTML хитростями), остановить его непросто. Хочу вскоре поделиться эмоциями после второго курса.
Я пришел на курсы с практически нулевыми знаниями по HTML и CSS. Очень понравилось то, что на протяжении каждого из курсов, а я прошел HTML первый уровень и HTML второй уровень, дается много практических заданий и разрабатываются реальные сайты (на каждом уровне свой). Поэтому понять, к чему вся теория и как ее использовать совсем не сложно. После окончания второго уровня у меня уже получился хороший современный сайт, чего от себя не ожидал). Решил продолжить обучение, хочу освоить JavaScript, без него, как получилось, дальше никак).
Прошла 1 курс обучения HTML и перешла на 2 ступень. Курс построен логично, задания основаны на пройденном материале и нет ничего невыполнимого. Преподаватель Алексей просвещал во всех интересующих вопросах, чувствуется хорошая школа, большой опыт, а главное — интерес к своему делу. Материал преподносился очень доступным языком. Мое основное образование не в технической сфере, но при обучении непреодолимых трудностей не возникало. Преимуществом так же является то, что курс не является ни затянутым, ни чрезмерно сжатым и поверхностным.
Благодарен Скандинавской школе и лично преподавателю Алексею Соколову за прохождение мною обоих курсов HTML и CSS. Самое ценное даже не в том, что смог фактически с нуля получить достаточное понимание для самостоятельной разработки (хотя это только начало и нужны еще часы практики), а что я получил знания о таких вещах, о которых наверняка бы не узнал вообще при самостоятельном обучении и даже не задался бы вопросом о предпроцессорах, к примеру. Уже сейчас в качестве менеджера проектов я намного с большим пониманием общаюсь с разработчиками, и думаю, смогу применить полученные знания в жизнь в ближайшее время. Все проходило в доброжелательной атмосфере, с юмором и, что немаловажно, с печеньками. И не было вопросов, на которые я не получил бы ответ, или ошибки, которую Алексей бы не помог исправить.
Оригинал отзыва: otzovik.com
Все очень понравилось! Прошла два курса HTML и CSS, и два курса JavaScript. Преподавателем был Жуков Вячеслав. Внимательный преподаватель, очень доходчиво объясняет, дается много примеров. Дают много разной полезной информации. Я сама не гений и все, что связанно с компьютерами очень тяжело дается, но тут так хорошо подается материал, что все понятно и легко запоминается. Если, возникает проблема и нет возможности приехать в аудиторию, можно заниматься онлайн)) Спасибо ОГРОМНОЕ Nordic IT School!!! Так держать)
Оригинал отзыва: otzovik.com
Я проходил курс PHP в октябре 2017 года. Я работаю в крупной технической компании и по роду деятельности появилась необходимость в изучении программирования. Мир не стоит на месте в новых возможностях и очень важно идти в ногу со временем. Самостоятельно изучать программирование – это интересно, но это заметно увеличивает время обучения, ведь надо найти видеозаписи, установить программу, самому придумывать задания и находиться время на их выполнение. Мой коллега посоветовал мне обратиться в школу Nordic It School, так как сам уже прошёл там нескольку курсов. Онлайн формат обучения позвонил мне не тратить время на дорогу, что заметно увеличило мою эффективность в освоении курса, а обучение в группе заметно эффективнее, так как появляется возможность разобрать различные кейсы. Спасибо педагогом за доходчивое изложение материала и готовность ответить на все вопросы даже во внеучебное время. Хочу отдельно отметить нетривиальные домашние задание, которые заставляли хорошо поразмышлять, отчего становилось ещё интереснее. Я уже активно применяю свои знания в работе и пул моих обязанностей заметно увеличился, что мотивирует меня на новые достижения!
оставить отзыв
Курсы Верстки сайтов (HTML и CSS)💥Обучение с нуля
Курсы HTML+CSS в Москве. Вёрстка сайтов
Верстка сайта – востребованная профессия на рынке России. Только на биржах фриланса опубликовано больше 5 тысяч предложений. Если хотите стать крутым “переводчиком” между дизайнером и программистом за 2, 5 месяца, изучайте верстку сайта с нуля в нашей школе.
Наш курс “Верстка сайта” подходит для новичков в IT-сфере.
Если вы начинающий Front-end разработчик или веб-дизайнер, тоже смело записывайтесь. Углубите знания и узнаете инструментарий, которым пользуются практикующие профессионалы.
Обучение верстке начнем с двух важнейших языков – языка разметки HTML и языка стиля CSS. Первый применяют для размещения элементов. Он является эдаким “скелетом” веб-страницы. Второй используют, чтобы добавить отступы, интервалы, цвета, картинки и другие украшения. CSS помогает сделать страницу визуально приятной.
Кроме HTML+CSS, вы изучите:
• Adobe Photoshop с его базовым инструментами;
• фреймворки jQuery и Bootstrap;
• распределенную систему контроля версий Git;
• инструмент автоматизации рутинных задач Gulp и другое.
После изучения верстки сайта вы сможете:
• работать с элементами дизайна в Photoshop;
• заниматься мобильной, кроссбраузерной и адаптивной версткой страниц;
• тестировать страницы в разных браузерах и на разных устройствах;
• качественно и быстро вносить правки, если необходимо.
Уроки длятся 2 часа. Проходят дважды в неделю. Домашние задания тоже есть, но в основном практического характера. Теорию визуализируем примерами, чтобы вы лучше усваивали материал. Уроки проходят в позитивной, вдохновляющей атмосфере.
В нашей школе вы станете профессиональным верстальщиком за 2, 5 месяца с нуля.
Школа AVENUE – ваше надежное образование
Доверие стоится на фактах, а не на пустых словах. Мы собрали 5 причин, почему вы можете учить верстку сайта у нас и не переживать за результат:
1. Упор на практику
Вы будете выполнять реальные задачи верстальщика. Интересные и актуальные. Это поможет прочувствовать профессию и эффективно работать в будущем.
2. Преподаватели с опытом работы
Учитель должен мотивировать развиваться. Не словами, а собственным примером. Мы сотрудничаем с опытными практиками, которые вдохновляют своим портфолио и достижениями.
3. Готовый проект в портфолио
Чтобы показать, как много вы знаете и умеете, вы воплотите в жизнь личный проект в процессе учебы. Он станет частью портфолио. Сможете показать работодателю и победить конкурс на должность.
4. Доступ к видеозаписям курса
Если что-то упустили или забыли, у вас всегда (даже спустя пару лет после окончания) будут видеозаписи занятий. Открывайте, смотрите и освежайте память.
5. Стажировка и трудоустройство
Лучшим студентам предоставляем шанс пойти стажироваться в топовые компании Москвы. Остальным помогаем найти первых заказчиков. Также учим раскручивать себя на биржах фриланса.
Будьте лучше каждый день и не бойтесь начинать новое! Даже топовы специалисты по верстке сайта были когда-то новичками.
Записывайтесь на курс по телефону или на сайте.
Как создать веб-сайт с использованием HTML и CSS за 7 шагов • Код для Интернета
Часто при создании веб-сайта это может быть утомительно. В этой статье я покажу вам, как подойти к созданию веб-сайта с нуля …
Просто примечание …
Эта статья больше посвящена процессу создания веб-сайта, а не технической стороне вещей. Если вы пришли сюда, потому что хотите научиться программировать веб-сайты, посмотрите статью «Как научиться веб-разработке» или мою серию статей по изучению HTML.
Окончательный продукт
Вот конечный продукт сайта, который я буду создавать сегодня. Взгляните на это и помните, пока мы будем проходить обучение.
К сожалению, ваш браузер не поддерживает встроенное видео.
Это будет вымышленный сайт о ламе Боберике (иногда у меня возникают самые странные идеи …)
1. Спланируйте свой макет
Первый шаг любого веб-сайта — всегда знать, что вы хотите от него и (смутно) как вы хотите, чтобы это выглядело.Итак, первым делом нужно сделать набросок — на бумаге или на компьютере, в зависимости от того, что вам будет проще.
Помните, не обязательно хорошо выглядеть. Вот мой:
Как видите, это очень грубый . Линии неровные и ровные, но я все еще вижу, как будет выглядеть сайт и какие разделы мне нужны.
В этом макете у меня есть заголовок (панель навигации), три раздела и нижний колонтитул.
2.Установите «шаблонный код»
Теперь пора получить базовый код, который у вас есть в начале любого веб-сайта (обычно его называют шаблоном ).
Сделайте это с помощью:
- Создание новой папки на вашем компьютере для веб-сайта
- Создайте новые пустые файлы
index.htmlиstyle.cssвнутри - Добавьте базовый «шаблонный код» в ваш индекс
.htmlфайл:
Лама Боберик
Просто проверяю, как это работает!
Наконец, откройте свой index.html в веб-браузере, чтобы проверить, все ли работает:
Эта статья будет больше об объяснении процесса создания веб-сайта, поэтому я не буду объяснять фактический код в деталь — но вы все равно можете следить за ней, если хотите.
Если да, то для начала следуйте инструкциям выше!
3.Создайте элементы в вашем макете
Теперь пришло время создать элементы макета / сечения, которые вы запланировали на шаге 1!
Лучше всего использовать семантические элементы:
Вот HTML:
Лама Боберик
<заголовок>
Обратите внимание, что мы даем
id s, поэтому мы можем обратиться к ним позже.Если вы перезагрузите страницу, вы увидите, что там ничего нет — это потому, что мы просто создаем разделы страницы, а не сам материал в них.
4. Заполните HTML-контент
Когда у вас есть разделы страницы, самое время их заполнить! Если вы знаете, какое содержимое вы собираетесь использовать, вставьте его. Если нет, вставьте какой-нибудь фиктивный текст и позже замените его фактическим содержимым.
Вот HTML-код после заполнения некоторого содержания:
Лама Боберик
<заголовок>
 <основной>
<раздел>
<основной>
<раздел>

Привет, я лама Боберик.
Обо мне
Я действительно классная лама. Каждый день я просыпаюсь, жую траву, пишу код и снова засыпаю.
Достижения
- Бакалавр фотогеничного позирования, 2010 г.
- Сертификат ламанства от Llama Institute, 2014 г.
- Я написал код для веб-сайта, 2017 г.
Свяжитесь со мной
Вы можете найти меня на:
Или вы можете отправить мне письмо по электронной почте .
Если вы перезагрузите страницу, вы увидите, что теперь у нас есть некоторый контент!
5.Добавьте базовый макет CSS
Когда мы закончили с HTML, пора переходить к CSS! Первая и самая важная часть, на которой нужно сосредоточиться в первую очередь, — это сделать его похожим на наш макет, а затем мы можем сосредоточиться на деталях.
Это означает, что нам нужно сосредоточиться на таких свойствах, как ширина , высота , поле , отступ , положение и отображение . Кроме того, нам нужно убедиться, что изображения правильного размера, чтобы они не стирали страницу.
Вот CSS, который мы добавим в наш style.css :
body {
маржа: 0;
маржа сверху: 50 пикселей;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
Здесь мы добавляем стили только для того, чтобы наш общий макет выглядел похожим, а не отдельный контент. Мы следим за тем, чтобы секции были установлены на 100% высоту области просмотра, чтобы заголовок имел фиксированное положение, позиционировал элементы в заголовке и т. Д. Мы также используем гибкие блоки для центрирования содержимого в наших разделах.
Это результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
6. Добавьте более специфические стили
Когда базовая структура сайта готова, мы можем добавить более специфические стили.
Теперь мы можем сделать наш сайт лучше!
Вот наш CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
Как видите, мы увеличили заголовок, округлили изображение (используя радиус границы ) и изменили шрифт. Мы также удалили некоторые стили по умолчанию из ссылок заголовка.
Вот результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
7. Добавьте цвета и фон
Ура, мы на финише! Пришло время добавить последние штрихи к нашему сайту — цвета и фоны!
Это то, что сделает наш сайт действительно потрясающим.
Вот CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
размер фона: обложка;
background-position: center center;
фон-повтор: без повторения;
background-attachment: исправлено;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
#hero {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ field.jpg ');
}
#о {
фоновое изображение: линейный градиент (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/beach.jpg');
}
#контакт {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ canyon.jpg ');
}
Как видите, мы добавили несколько общих стилей фона к элементам раздела , а также добавили фоновое изображение в каждый раздел по отдельности.
Причина линейного градиента (rgba (255,255,255,0,75), rgba (255,255,255,0,75)), перед URL-адресом ('image.jpg') заключается в том, что в противном случае текст трудно читать - поэтому добавляем сверху полупрозрачную белую накладку. Я написал немного больше об этом в своей статье о том, как создать изображение героя на всю страницу.
8. Празднуйте! 🎉
Ура! Наконец-то ваш сайт готов! Теперь покажите это своим друзьям, семье и всему Интернету 😉
Дополнительная литература
Если вы хотите узнать больше о конкретном разделе того, что я показывал сегодня, посмотрите:
- Как создать полную -page hero image
- Как стилизовать панель навигации с помощью CSS
Заключение
Итак, я надеюсь, вам понравилась эта статья, и, надеюсь, вы кое-что узнали в процессе!
Сегодня я сделал кое-что отличное от обычного, так что поделитесь своими мыслями.Помните, что в этой статье я не столько показываю вам фактические технические части создания веб-сайта, сколько о том, как провести вас через мыслительный процесс создания веб-сайта.
Если вам понравилась эта статья, будьте отличным человеком и поделитесь новостной рассылкой или подпишитесь на нее, я дам вам бесплатный тако 🌮 (не совсем)
Веселитесь, продолжайте кодировать, и увидимся в следующий раз, где «Я расскажу о том, как стилизовать панель навигации (заголовок) с помощью CSS, - проведя вас через панель навигации, которую мы создали сегодня, но более подробно.Увидимся позже!
Эту статью предложила Алиса Дубик-Уилсон - спасибо! Если вы также хотите предложить статью, вы можете связаться со мной или рассказать в комментариях.
Изучите HTML и CSS с нуля - 10 простых шагов | by ZeoLearn
Обучение веб-разработке еще никогда не было таким простым. Самым важным является понимание концепции веб-разработки с ее корней. Общепринято считать, что HTML и CSS являются ядром веб-разработки.Мы предоставляем вам самые надежные ресурсы, чтобы вы могли понять, от основ до продвинутых уровней HTML и CSS.
Step 1 - Изучите основы HTML и CSS (для начинающих)
Этот материал дает вам достаточно знаний об основах HTML и CSS. Для личной оценки вы можете попробовать викторины. Достаточно примеров для практики, и вы также можете поэкспериментировать с кодами в его редакторе.
Step 2 - Learn by Doing (Beginner)
Хотите научиться учиться через кодирование? тогда ваш выбор - академия кода
Шаг 3 - Понимание HTML-макетов (продвинутый уровень)
Строительство дома и строительство хорошо спланированного дома - две разные вещи, теперь у нас есть хорошая основа, к которой мы готовы творцами становятся, дизайнеры какие не !!!.Эта статья поможет вам найти методы создания красивых макетов. Макет играет очень важную роль для любого веб-сайта.
Шаг 4 - Общие сведения о HTML-формах (продвинутый уровень)
Очень важно, чтобы вы не испытывали терпение пользователя при запросе ввода, поэтому формы очень важны для любого веб-приложения. Регистрация, вход, обратная связь, комментарии ... все должно быть представлено пользователю в ясном и лаконичном стиле. Иди и поиграй с формами. Не забывай !!! - Практика делает человека совершенным
Шаг 5 - Понимание CSS-позиционирования (Advanced)
В чистом доме все правильно расположено - дизайн интерьера !!!, при создании элементов веб-сайта позиционирование очень важно и требует особого внимания.Нет ESCAPE от кодирования .. закодируйте его .. изучите ..
Шаг 6 - Создайте проект с использованием HTML и CSS (средний уровень)
Практикуйтесь больше, создавая проект -
Шаг 7 - Узнать about Responsive (Intermediate)
Mobile, Tablet, Desktop - устройства с несколькими размерами экрана. Ааааа .. мой сайт работает только на десктопе, мне нужно создавать отдельные сайты для мобильных устройств и планшетов. Подождите, подождите, подождите !!! У нас есть адаптивные концепции веб-дизайна.. изучите их и сделайте свой веб-сайт гибким для работы на любом устройстве.
Шаг 8 - Рекомендации (расширенный)
Когда вы пишете коды, вы не хотите допускать ошибок. Чтобы писать чистые и безошибочные коды, необходимо следовать некоторым процедурам, принятым разработчиками во всем мире. Вот несколько ресурсов для написания правильных кодов без ошибок.
Шаг 9 - Время тестирования - Задания (Быстрый путь к успеху)
Обучение не работает, если вы не проверили то, что узнали.Чтобы ваше изучение HTML и CSS было плодотворным, вам следует проверить себя, выполнив несколько заданий. Вот несколько заданий для практики.
Шаг 10 - Дополнительные ресурсы
Макет CSS - Изучение веб-разработки
На этом этапе мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга.Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Хотите стать интерфейсным веб-сайтом
разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для
работать для достижения своей цели.
Начать
Перед запуском этого модуля у вас уже должно быть:
- Базовые знания HTML, как описано в разделе «Введение в HTML».
- Ознакомьтесь с основами CSS, как описано во введении в CSS.
- Узнайте, как стилизовать коробки.
Примечание : Если вы работаете на компьютере / планшете / другом устройстве, на котором у вас нет возможности создавать свои собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin. или глюк.
В этих статьях будут представлены инструкции по основным инструментам и методам верстки, доступным в CSS.В конце уроков проводится оценка, которая поможет вам проверить свое понимание методов верстки путем создания макета веб-страницы.
- Введение в макет CSS
- В этой статье будут кратко описаны некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, например, различные
отображают значения, и представлены некоторые концепции, которые мы рассмотрим в этом модуле. - Нормальный расход
- Элементы на веб-страницах размещаются в соответствии с нормальным потоком - пока мы не сделаем что-нибудь, чтобы это изменить.В этой статье объясняются основы нормального потока в качестве основы для изучения того, как его изменить.
- Flexbox
- Flexbox - это метод одномерного макета для размещения элементов в строках или столбцах. Элементы изгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшее пространство. В этой статье объясняются все основы. Изучив это руководство, вы можете проверить свои навыки работы с flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше.
- Сетки
- CSS Grid Layout - это система двумерного макета для Интернета.Он позволяет размещать контент в строках и столбцах и имеет множество функций, упрощающих создание сложных макетов. Эта статья даст вам все, что вам нужно знать, чтобы начать работу с макетом страницы, а затем проверить свои навыки работы с сеткой, прежде чем двигаться дальше.
- Поплавки
- Первоначально для плавающих изображений внутри блоков текста свойство
floatстало одним из наиболее часто используемых инструментов для создания макетов с несколькими столбцами на веб-страницах. С появлением Flexbox и Grid он вернулся к своему первоначальному назначению, как объясняется в этой статье. - Выбор позиции
- Позиционирование позволяет вам извлекать элементы из обычного потока макета документа и заставлять их вести себя по-разному, например, сидеть друг над другом или всегда оставаться в одном месте внутри окна просмотра браузера. В этой статье объясняются различные значения
позициии их использование. - Многоколоночная компоновка
- Спецификация макета с несколькими столбцами дает вам метод размещения содержимого в столбцах, как вы могли бы видеть в газете.В этой статье объясняется, как использовать эту функцию.
- Адаптивный дизайн
- По мере того, как на устройствах с подключением к Интернету появлялись все более разнообразные размеры экрана, появилась концепция адаптивного веб-дизайна (RWD): набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с шириной экрана, разрешением и т. Это идея, которая изменила наш подход к проектированию сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть ею.
- Руководство по медиа-запросам для новичков
- CSS Media Query дает вам возможность применять CSS только тогда, когда браузер и среда устройства соответствуют заданному вами правилу, например, «область просмотра шире 480 пикселей». Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
- Устаревшие методы компоновки
- Grid-системы - очень распространенная функция, используемая в макетах CSS, и до CSS Grid Layout они, как правило, реализовывались с использованием поплавков или других функций макета. Вы представляете свой макет как заданное количество столбцов (например, 4, 6 или 12), а затем помещаете столбцы содержимого в эти воображаемые столбцы.В этой статье мы исследуем, как работают эти старые методы, чтобы вы поняли, как они использовались, если вы работаете над более старым проектом.
- Поддержка старых браузеров
В этом модуле мы рекомендуем использовать Flexbox и Grid в качестве основных методов компоновки для ваших проектов. Однако на вашем сайте будут посетители, которые используют старые браузеры или браузеры, не поддерживающие используемые вами методы. Это всегда будет иметь место в Интернете - по мере разработки новых функций разные браузеры будут отдавать предпочтение разным вещам.В этой статье объясняется, как использовать современные веб-технологии, не блокируя пользователей старых технологий.
- Оценка: Основное понимание макета
- Задание для проверки ваших знаний о различных методах верстки путем компоновки веб-страницы.
- Примеры практического размещения
- В этой статье показано, как построить несколько реальных примеров, чтобы проиллюстрировать, что вы можете делать с позиционированием.
Лучшие платные курсы для обучения HTML и CSS с нуля
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.
Имея так много ресурсов в Интернете, вы можете легко научиться веб-дизайну без каких-либо официальных занятий. Это может занять дополнительное время и усилия, но в конце концов вы действительно поймете концепции, лежащие в основе кодирования веб-сайта.
Вопрос только в том, к какому типу учеников вы относитесь и как вы лучше всего учитесь. Некоторые люди предпочитают книги, поскольку они более прямые и содержат понятные пошаговые инструкции.
Но некоторые люди более наглядные и предпочитают видеокурсы.Вот почему я составил этот огромный список лучших онлайн-курсов для изучения фронтенд-разработки на HTML / CSS.
Если вы пройдете несколько из этих курсов и действительно приложите усилия, я гарантирую, что вы быстро начнете писать код для веб-сайтов как профессионал.
Кодекадемия
Одним из наиболее часто упоминаемых ресурсов по веб-разработке является Codecademy. Это отличный сайт, чтобы узнать практически все о программировании и создании веб-сайтов.
У них есть новый курс HTML / CSS, который стал их «официальным» вводным курсом с конца 2017 года.Этот курс часто обновляется в соответствии с современными стандартами, и это лучшее введение для начинающего.
Никогда в жизни не использовал IDE? Не знаете, что такое «тег» или что означает элемент HTML?
Присоединившись к этому курсу, вы изучите все основы разработки внешнего интерфейса, а также получите общие советы по созданию веб-сайтов. И вы даже можете пройти ускоренный курс, который учит на живом примере в течение трех месяцев.
Эта серия статей проведет вас через процесс и научит, как создать 16 различных веб-сайтов за короткий 10-недельный период.Действительно потрясающий материал!
Многие люди любят Codecademy за простоту использования и разнообразие инструкций. Если вы никогда раньше не проходили онлайн-обучение, Codecademy - отличное место для начала, независимо от ваших технических знаний или уровня навыков.
30 дней на изучение HTML и CSS
Я также большой поклонник курсов TutsPlus, потому что они очень подробные и понятные. Качество видео просто фантастическое, и большинство курсов посвящено действительно конкретным предметам.
Один из лучших курсов для новичков - 30 дней для изучения HTML и CSS. Он поставляется в комплекте с премиум-аккаунтом TutsPlus, поэтому, если вы заплатите за доступ к этому курсу, вы можете посмотреть все остальные курсы во всей их библиотеке.
Но есть причина, по которой я особенно рекомендую этот для новичков. Он предлагает всесторонний обзор языка HTML / CSS и того, как вы можете создавать проекты с нуля.
В целом курс составляет , 5 часов, , что довольно долго, учитывая все, что вы получаете.Подписчики Premium получают полный доступ ко всем видео + загружаемым исходным файлам для каждого урока.
Стиль преподавания разбивается на четырехнедельные серии, где каждую неделю вы изучаете новые концепции. Затем, в конце, вы компилируете все это вместе и используете свои новые знания для написания кода веб-сайта с нуля.
Вы можете просмотреть эти видео намного быстрее, чем за четыре недели. Но в конечном итоге это зависит от вашей способности быстро работать и сохранять знания с течением времени. Одна из лучших особенностей самообучения заключается в том, что вы можете заниматься в своем собственном темпе, будь он медленнее или быстрее, чем у других учеников.
Основы CSS3
Вот еще один курс TutsPlus, который я настоятельно рекомендую для фронтенд-работы. CSS3 Essentials поставляется с премиальной подпиской TutsPlus, так что вы можете проверить это вместе с предыдущим курсом по HTML / CSS в течение 30 дней.
Но с основами CSS3 вы выходите за рамки основ CSS для структурирования HTML. Вместо этого в этом курсе рассматриваются новейшие функции CSS3 и их применение в современной веб-разработке.
К счастью, это не слишком сложный язык, поэтому, если вы понимаете основной синтаксис, все будет в порядке.Это означает, что любой может освоить CSS3 Essentials и с легкостью следовать за ним.
В каждом видеоуроке рассказывается о разных свойствах CSS3, таких как тени, градиенты и размер окна. Позже вы познакомитесь с более сложными селекторами CSS и даже некоторыми уроками пользовательской веб-анимации с помощью CSS.
Перед изучением этого курса рекомендуется, чтобы вы уже знали HTML. Это предполагает некоторое знание CSS, но, конечно, не мастерство, хотя чем больше вы знаете, тем легче будет.
Рабочий процесс веб-дизайна с Sass и Compass
Вот последний из моей трилогии курсов TutsPlus, которые, я считаю, являются обязательными для просмотра ресурсами для фронтенд-разработчиков.Рабочий процесс веб-дизайна с Sass и Compass учит основам Sass, который является препроцессором CSS.
Эта тема может быть очень сложной, и это определенно курс от среднего до продвинутого. Но пусть это вас не пугает!
Почти каждый профессиональный веб-разработчик использует Sass или какой-либо препроцессор. Поэтому понимание того, как это работает, имеет первостепенное значение для развития ваших навыков разработчика в долгосрочной перспективе.
Не говоря уже о том, что это часть подписки TutsPlus, поэтому вы можете создать одну учетную запись, чтобы получить доступ ко всем урокам сразу.Довольно круто!
Перед тем, как начать работу с Sass / Compass, полезно иметь несколько навыков:
- Базовый макет HTML
- Расположение и структура CSS
- Самый простой запомненный синтаксис CSS
Sass расширяется поверх CSS, поэтому большая часть синтаксиса будет выглядеть знакомой. Но он также добавляет в CSS переменные, циклы и более сложные элементы, поэтому вам действительно нужно знать свои вещи, прежде чем двигаться дальше.
Front End Web Development: начало работы
Возвращение к материалам для начинающих - это Front End Web Development: начало работы через библиотеку Pluralsight.
Опять же, они предлагают единую услугу подписки, при которой вы ежемесячно платите за доступ ко всей их библиотеке. В Pluralsight замечательно то, что, как и в TutsPlus, они охватывают не только веб-разработку.
Но для тех, кто хочет начать, этот курс стоит потраченного времени. Он длится около 3,5 часов, что короче, чем вводный курс TutsPlus, но он также немного более подробен в некоторых областях, связанных с HTML.
Я считаю, что это немного лучше для тех, кто хочет получить более широкое представление об HTML в целом.У вас все еще есть практические проекты, и вам нужно поработать, но это еще немного поможет вам.
Введение в CSS
Также ознакомьтесь с Введение в CSS также на Pluralsight. У него похожий контент, но он больше ориентирован на стилизацию веб-сайтов и основы позиционирования.
Одна из самых сложных функций макета - заставить его выглядеть правильно во всех браузерах. На самом деле веб-дизайнеры годами боролись за совместимость с браузерами.
Этот курс не сделает вас экспертом, но он обязательно научит вас думать о своих веб-сайтах от начала до конца. Вы узнаете, как определять правильные правила CSS, селекторы и как использовать «каскадную» часть каскадных таблиц стилей.
Единственное, что меня беспокоит - это дата на этом курсе. Впервые он был выпущен в 2011 году и с тех пор практически не обновлялся, поэтому нового материала не так много.
Однако, если вы новичок в CSS, будьте уверены, что основы не изменятся, поэтому вы будете изучать методы, которые работают и сейчас, и будут работать через 10 лет.
Адаптивный веб-дизайн в браузере с помощью HTML и CSS
Концепция адаптивного дизайна намного новее и гораздо более желанная тема для разработчиков. Если вы сейчас занимаетесь веб-дизайном, вам действительно стоит начать с адаптивных сайтов, потому что за ними будущее.
«Адаптивный веб-дизайн в браузере с использованием HTML и CSS» научит вас создавать макеты веб-сайтов, которые рассчитаны на длительный срок службы и полностью адаптируются с самого начала. . Таким образом, вы планируете макеты с мыслью о том, чтобы сразу сделать их адаптивными, а не затягивать их позже.
Обратите внимание, что это своего рода продвинутый курс по HTML / CSS, так что вы уже должны знать оба языка.
Помогает, если вы уже можете создать несколько простых макетов с нуля, потому что это сразу касается адаптивной стороны вещей. Но если вам удобно структурировать поплавки или двухцветные макеты, у вас не будет проблем с добавлением адаптивных элементов в микс.
А если вы хотите узнать больше, вы можете ознакомиться с нашим бесплатным руководством по преобразованию макетов веб-сайтов в адаптивные макеты.
SMACSS: масштабируемая модульная архитектура для CSS
Когда вы начинаете создавать крупномасштабные веб-сайты, вы неизбежно получаете огромные сложные таблицы стилей CSS. Это когда вы захотите систематизировать свой код и найти системы, которые вам подходят.
Система SMACSS великолепна и одна из лучших для разработчиков, ищущих структуру. Сначала правила несколько сбивают с толку, но как только вы начнете им следовать в работе над проектом, вы никогда не вернетесь назад.
Если вы хотите начать работу по этой теме, ознакомьтесь с SMACSS: масштабируемая модульная архитектура для CSS от Pluralsight.
Это подробный пятичасовой видеокурс, в котором рассказывается все о правильных настройках SMACSS и стандартах именования.
Вы узнаете, как правильно организовать свой CSS и как создавать модульные таблицы стилей CSS, которые легко расширять.
Создание более сильных интерфейсных практик
Хотите ли вы работать в команде или просто над своими личными веб-проектами, очень важно иметь систематический процесс кодирования.
Курс «Создание более сильных интерфейсных практик» касается того, как вы должны смотреть на кодирование и на что вы должны тратить свое время.
Здесь также рассказывается о модульном CSS и о том, как вы можете использовать соглашения об именах, такие как SMACSS, для разделения вашего кода. Но он предлагает другие связанные решения и даже затрагивает интерфейсные фреймворки, которые вы можете протестировать.
Я не думаю, что это курс, который нужно смотреть сам по себе. Но если вы подписались на Pluralsight и прошли некоторые из предыдущих курсов, то это определенно стоит того.
Создание первого веб-сайта в Dreamweaver CC
Одной из самых популярных IDE для программирования является Adobe Dreamweaver.Это работает как визуальный редактор, так и редактор живого кода.
Подавляющее большинство профессиональных разработчиков отходят от Dreamweaver, когда понимают основы программирования. Но если вы только начинаете, то Dreamweaver - это потрясающе, и вы можете многому научиться, прочитав статью Линды «Создание первого веб-сайта в Dreamweaver CC».
Этот курс предназначен для новичков, которые понятия не имеют, с чего начать с веб-сайтов или программного обеспечения.
За 2,5 часа вы узнаете, как работать с веб-сайтами и как редактировать код HTML / CSS для любого сайта.Это руководство ориентировано в основном на новичков, поэтому оно лучше всего подходит для людей, у которых нет никаких предварительных знаний о кодировании или веб-разработке.
Создание меню навигации только для CSS
Вот несколько более продвинутый курс, посвященный навигации на чистом CSS.
Это стало горячей темой в последние годы, поскольку CSS3 позволяет создавать практически все, используя только HTML / CSS. Создание меню навигации только с использованием CSS - это очень короткий, но подробный курс, основанный на реальных примерах навигации по CSS.
Вы узнаете, как организовать собственное меню и как написать код, соответствующий стандартам.
Он предназначен для начинающих, но вы можете многому научиться, даже если находитесь где-то рядом с промежуточным этапом. В любом случае это отличный ресурс для создания закладок, если вы зарегистрируетесь для учетной записи Lynda.
Создание адаптивного одностраничного дизайна с помощью Sass
Я упоминал Sass ранее, и это один из лучших языков предварительной обработки CSS, которые вы можете использовать. В реальном мире не так много видеокурсов по специфике Sass, но этот - главное.
В разделе «Создание адаптивного одностраничного дизайна с помощью Sass» вы ознакомитесь с продолжительным 5-часовым видеоуроком, охватывающим все основы адаптивного веб-дизайна.
Каждый урок посвящен разному предмету, и на живых примерах программирования вы познакомитесь с лучшими тенденциями, приемами и методами создания адаптивных веб-сайтов с использованием препроцессора Sass.
Это непростой курс, и даже неопытные разработчики могут столкнуться с трудностями при работе с материалом.
Но если вы будете работать над этим постепенно, вы получите с другой стороны гораздо более образованного разработчика.
Начальное обучение Bootstrap 4
Фреймворк
Twitter Bootstrap, без сомнения, самый популярный выбор для быстрой разработки интерфейса. Этот курс был опубликован примерно в то время, когда Twitter упомянул бета-версию Bootstrap 4, что является важной вехой.
Если вы хотели изучить Bootstrap, но просто не успели, Bootstrap 4 Essential Training, возможно, является лучшим исчерпывающим руководством.
Он охватывает абсолютно все, что касается среды Bootstrap, включая основы HTML / CSS для структур макета, а также сценарии jQuery для добавления компонентов BS.
BS4 также работает на Sass, так что это поможет, если вы уже знакомы с этим.
Создание адаптивных реальных веб-сайтов с помощью HTML5 и CSS3
Пробираться через Удеми может быть сложно, так как здесь очень много курсов по основам кодирования. Но лучшие курсы действительно фантастические, и они обычно продаются со скидкой, так что вы можете получить их с реальной скидкой.
Один из моих фаворитов - «Создание адаптивных реальных веб-сайтов с помощью HTML5 и CSS3» от Йонаса Шмедтманна. В нем почти 50 тысяч зачисленных студентов и людей, купивших курс, в основном с 5-звездочным рейтингом и множеством отличных отзывов.
Цель этого курса - превратить вас из универсального разработчика в современного веб-разработчика.
Вы узнаете об адаптивном дизайне в реальном мире и о том, как создавать веб-сайты, основанные на адаптивных методах. Это включает в себя огромную серию уроков по точкам останова CSS3, которые необходимо понять.
Если вы ищете курс по адаптивному дизайну, это один из лучших курсов для начала.
Научитесь создавать красивые веб-сайты на HTML5 и CSS3 за 1 месяц
Теперь, если вы начинаете с более низкого уровня знаний, вам может потребоваться курс, по которому будет легче следовать.Вот почему абсолютные новички, которые хотят пройти курс Udemy, должны проверить «Научитесь создавать красивые веб-сайты HTML5 и CSS3 за 1 месяц».
Он очень похож на курс TutsPlus, о котором я упоминал ранее после 30-дневного учебного руководства. Однако этот намного длиннее: в общей сложности 11 часов видео , а также множество фрагментов кода.
Это одно из лучших мест, где можно начать изучение веб-разработки без какого-либо опыта. Обычно вы можете найти этот курс в продаже, так что это тоже хороший бюджетный выбор.
Но в любом случае этот список полон ценных курсов для самообучения, и вы не ошибетесь, выбрав ни один из них.
Как сделать верстку и дизайн сайта (без дизайнерских навыков!)
Если вы пытаетесь создать веб-сайт для фрилансеров для клиентов или даже просто пытаетесь создать свое портфолио, вы, возможно, столкнулись с этой загадкой:
Как создать веб-сайт, если у вас нет навыков веб-дизайна?
Кроме того, если вы новичок в HTML, ознакомьтесь с этим руководством о том, как написать супер простой веб-сайт на HTML с нуля! (с пошаговым видео)
Вот несколько вариантов:
- Вы можете нанять веб-дизайнера, который создаст для вас дизайн, но (хорошие) дизайнеры не из дешевых.
- Вы можете найти дешевого дизайнера на Fiverr или Upwork, но вы знаете, что это может быть рискованно.
- Или вы можете скачать бесплатную или премиальную тему или шаблон, но иногда они делают не все, что вам нужно.
Еще один вариант для вас - получить базовые навыки верстки и дизайна веб-сайтов, а также создать свой собственный интерфейс.
Итак, вы не станете замечательным дизайнером за то время, которое вам понадобится, чтобы прочитать эту статью. А для сложных веб-сайтов вам может потребоваться работа с профессиональным дизайнером.
Но я считаю, что вы можете научиться планировать и разрабатывать простые веб-сайты, которые подойдут для большинства малых предприятий.
Этот метод включает:
- Изучение основ визуального оформления веб-сайтов,
- И изучать существующие веб-дизайны, чтобы черпать вдохновение и идеи для себя.
На самом деле это стратегия, которую я использовал при создании веб-сайта Coder Coder! Конечно, это довольно простой дизайн, ничего лишнего.Но иногда все, что вам нужно, - это просто.
Когда вы узнаете основы верстки и дизайна для Интернета, вы сможете создавать собственные веб-сайты, которые можно будет использовать для своего портфолио и клиентов-фрилансеров.
И, конечно же, каждый созданный вами веб-сайт даст вам опыт. Со временем вы сможете создавать все более и более сложные конструкции, продолжая практиковать свое ремесло.
Вот основные этапы этого процесса:
- Определите основы своего веб-сайта
- Спланируйте верстку вашего сайта
- Объедините дизайн
- Создание конечного продукта
Каждый шаг будет подпитываться исследованиями - просмотром других веб-сайтов, чтобы увидеть, что они делают, и выделением частей, которые вы хотите повторно использовать для своего веб-сайта.
Одно важное замечание: я вовсе не призываю вас воровать CSS или изображения, которые вам не принадлежат. (Во-первых, вы ничего не узнаете с помощью задания копирования и вставки.) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то похожего.
1. Определите основы своего веб-сайта
Прежде чем вы начнете выбирать цвета или шрифты, давайте ответим на несколько общих вопросов об этом веб-сайте:
1. Какой бизнес будет продвигать сайт?
Пицца, фотостудия или книжный магазин? Веб-сайт может принести пользу любому бизнесу, поэтому вы можете выбрать что угодно.
Для наших целей мы выберем вымышленную кофейню под названием Central Coffee. Потому что все любят кофе, правда?
2. Какие страницы будут на сайте?
Некоторыми общими страницами могут быть домашняя страница, страница информации, страница контактов и страницы, относящиеся к отрасли, в которой работает компания.
Лучший способ выяснить страницы и другие общие структурные аспекты веб-сайта - это провести небольшое онлайн-исследование.
2. Изучите существующие веб-сайты
Ознакомьтесь с другими существующими веб-сайтами для аналогичных видов бизнеса.Посмотрите на 3-4 из этих сайтов и посмотрите, какие у них есть страницы.
Постарайтесь обратить внимание на дизайн веб-сайта и отметьте:
- Какие страницы на сайте,
- Общий стиль,
- Как легко ориентироваться и находить вещи,
- И все, что вас интересует.
Хорошее место для поиска примеров веб-сайтов - Theme Forest. Он имеет массу бесплатных и премиальных шаблонов веб-сайтов и тем WordPress. И если вы будете придерживаться самых популярных тем, вы знаете, что обычно они будут образцами хорошего дизайна.
Вот пример кофейни из найденной мной темы.
The7
Страниц:
Одностраничный веб-сайт с разделами: Главная, О нас, Местоположение, Предложения, Меню, Новости, Пресса, Сообщения в блогах
Стиль:
Современный и чистый, с хорошими фото
Навигация:
Простая навигация
А вот несколько веб-сайтов, которые я нашел в поиске «кафе в Чикаго»:
Кофе-червоточина
Страниц:
Домашняя страница, Блог, Расположение / Контакт, Возможности работы
Стиль:
Модерн; фото магазина более ностальгические
Навигация:
Не сразу видно, что это кофейня.Навигация по сайту немного затруднена.
Caffe Streets
Страницы:
Одностраничный веб-сайт, разделы: Главная, Кафе (О нас), Меню, Обжарка, Машина времени (соки), Контактная форма
Стиль:
Простой и современный (Squarespace)
Навигация:
Довольно легко ориентироваться; Мне нравится липкая строка меню вверху, которая прокручивает вас вниз к каждому разделу.
Build Coffee
Страницы:
Одностраничный веб-сайт, разделы: Домашняя страница, О компании, Часы работы, Расположение, Магазин, Кейтеринг, События, Контакты
Стиль:
Простой дизайн представляет собой комбинацию полноразмерных фотографий между частями белого фона с текстом.
Навигация:
Довольно легко ориентироваться
Кофе Савада
Страницы:
Домашняя страница, О компании, Еда и напитки, Пресса, Контакты и часы работы, Наши рестораны, Работа
Стиль:
Дизайн в основном связан с фотографией, а текст кажется почти второстепенным
Навигация:
Немного сложно ориентироваться - почти не видел гамбургер-меню в правом углу.
3.Записывайте заметки для своего сайта
Теперь, просмотрев несколько веб-сайтов кофейни, мы гораздо лучше понимаем, какие функции являются общими. И у нас есть некоторые представления о том, что, по нашему мнению, работает, а что нет.
На основе вашего исследования теперь вы можете начать делать заметки для своего собственного сайта.
Что касается Central Coffee, я думаю, мы будем придерживаться простого одностраничного веб-сайта со следующими разделами:
- Заголовок
- Дом
- Около
- Меню
- Расположение / Контакт
- Нижний колонтитул
4.Планируйте верстку вашего сайта
Теперь, когда мы составили основу сайта, мы дополним каждую страницу или раздел элементами, которые мы хотим добавить в каждый из них. Макет, который мы в итоге создадим, также называется каркасом .
В каркасе мы ничего не разрабатываем, то есть шрифтов, цветов или фотографий пока нет. Мы просто выясняем, какой контент нам нужен и примерно где он будет на странице. На данный момент это больше похоже на план или схему.
Заголовок
Мне нравится верхняя панель навигации на демонстрационной странице Seven Coffee и на веб-сайте Caffe Streets.
Однако на обеих страницах он находится по центру, и я бы предпочел, чтобы он был выровнен по левому краю, с логотипом вначале и разделами после.
Это для настольной версии. Для планшетов и мобильных устройств в заголовке по умолчанию будет только логотип и гамбургер-меню.
При нажатии на гамбургер откроется меню вне холста, которое сдвинется вправо для отображения навигации по разделам.
Дом
Поскольку это одностраничный сайт, «домашней» будет то, что вы изначально видите на экране при загрузке веб-сайта. И мне нравится, что у Seven Coffee есть небольшой слоган под названием.
Думаю, здесь у меня будет изображение на заднем плане (например, Build Coffee) с текстом поверх него. Это будет одинаково как на настольных компьютерах, так и на мобильных устройствах.
Около
На всех сайтах есть небольшой раздел «О нас», некоторые с фотографиями. Я добавлю абзац о кафе, а также добавлю несколько фотографий интерьера магазина, чтобы побудить пользователей посетить его.
Меню
Каждый из веб-сайтов обрабатывает меню по-разному:
- Seven Coffee имеет сетку пунктов меню с ценами,
- Caffe Streets только что содержит список предметов,
- и Build и Sawada ссылаются на PDF-файлы меню.
Лично я ненавижу, когда я просматриваю веб-сайт на своем телефоне, и мне нужно скачать PDF-файл. Поэтому я собираюсь придерживаться упрощенного меню с напитками и едой и включать несколько фотографий.
Расположение / Контакт
Я хочу указать местонахождение, часы работы и контактную информацию внизу сайта.Я предполагаю, что пользователи начнут с верхней части сайта и прокрутят вниз.
Призыв к действию внизу ответит на вопрос: «Что теперь?» Это поможет посетителям принять меры, в частности, проложив маршрут к кафе и, надеюсь, посетив его!
Нижний колонтитул
Нижний колонтитул будет довольно минимальным. Это будет просто небольшая полоска с информацией об авторских правах.
5. Создайте свой полный каркас
Вот полные макеты десктопной и мобильной версии сайта.Я создал их с помощью бесплатного онлайн-инструмента под названием Mockflow. Они позволяют вам создать один проект бесплатно, и у них есть платные планы, если вы хотите более одного проекта.
Довольно прост в использовании, и мне нравится вариант отрывочного стиля, потому что он забавный 🙂
(Щелкните эскизы, чтобы просмотреть полные изображения в новой вкладке)
6. Определите основные проектные характеристики
Опять же, мы не собираемся создавать сверхдетализированные и модные стили.Тем не менее, нам нужно разобраться в некоторых основах ... например:
Цветовая схема
Цветовая схема - это просто разные цвета, которые вы используете на веб-сайте. Думайте об этом как о покраске и украшении вашего дома. Обычно для большинства помещений вы хотите использовать нейтральные тона, такие как серый и белый. И один или два ярких цветовых акцента для важных элементов, которые вы хотите выделить, например ссылок и кнопок.
Если вам нужно немного вдохновения в цвете, в Canva есть несколько образцов цветовых палитр, которые вы можете попробовать.
Для веб-сайта Central Coffee я собираюсь использовать осеннюю коллекцию по этой ссылке Canva - это теплая цветовая палитра, основанная на коричневых тонах.
Я пытаюсь вызвать то ностальгическое ощущение уюта, которое ассоциируется с кафе.
Шрифты
Возвращаясь к веб-сайтам, можно сказать, что почти все они используют шрифт без засечек (т. Е. Буквы, у которых нет «засечек» или конечных полос на тексте на пишущей машинке). Я бы выбрал простой шрифт для большей части вашего текста, а затем вы можете пойти немного более изысканно, используя более толстый шрифт для заголовков и заголовков.
Google Fonts - отличное место для поиска шрифтов, которые можно бесплатно загрузить на свой веб-сайт. Просто не набирайте слишком много, потому что каждое семейство шрифтов, вес и стиль добавят дополнительную нагрузку на сайт.
Изображения / Фотография
Выберите общий стиль или настроение, которое соответствует типу бизнеса веб-сайта. В кофейне вы, как правило, предпочитаете привлекательные фотографии с мягким светом, уютные или ностальгические снимки интерьера, людей, болтающих и отдыхающих в кафе, а также изображения еды и напитков.
Для иллюстраций и логотипов есть несколько бесплатных онлайн-инструментов графического дизайна, которые поставляются с изображениями, которые вы можете использовать на своем веб-сайте. Вот несколько примеров:
7. Создайте сайт!
Теперь у нас есть каркасы, которые в общих чертах рассказывают нам, как все устроено. И у нас есть рекомендации по дизайну, которые помогут нам разобраться в стилях внешнего интерфейса.
Поскольку у нас нет дизайнера для создания подробных PSD-файлов, мы просто продолжим и начнем создавать веб-сайт на основе только что нарисованных каркасов.
Вот как я обычно подхожу к созданию внешнего интерфейса веб-сайта:
- Настроить файлы сайта
- Создайте и структурируйте папки и файлы.
- Запустите средство запуска задач. (Я использую Gulp для этого проекта.)
- Создайте отдельный файл HTML для каждого шаблона.
Затем выполните следующие действия для каждого шаблона HTML:
- Создайте каркасную структуру с основными элементами HTML.
- Постройте элементы страницы один за другим.
- Для каждого элемента добавьте стили CSS, сначала убедившись, что каждый раздел размещен правильно.
- Проверяйте, как страница выглядит в браузере во время работы, продолжая вносить исправления.
Убедитесь, что ваш веб-сайт адаптируется
Во время создания сайта, как правило, неплохо убедиться, что ваши стили выглядят безупречно на настольных компьютерах, планшетах и мобильных устройствах.
Вы можете легко проверить стили рабочего стола на своем компьютере в разных браузерах.Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые имитируют веб-сайты на различных мобильных устройствах.
Имейте в виду, что любой инструмент эмуляции не будет на 100% точным, как то, что будет видеть реальный телефон или планшет. Поэтому при тестировании своих стилей вы в конечном итоге захотите проверить это на реальном телефоне, когда веб-сайт находится в Интернете.
Вот несколько эмуляторов устройств, которые можно использовать для тестирования отображения веб-сайтов:
Готовый продукт!
Вот скриншот готового веб-сайта Central Coffee:
Вы можете проверить настоящий сайт на моем Github.io-страница.
Вот как я спроектировал и создал веб-сайт, не нанимая дизайнера.
Надеюсь, этот пост оказался для вас полезным! Сообщите мне любые мысли, которые у вас есть, в комментариях ниже.
Не хотите пропустить сообщение? Если вы еще не подписались, нажмите здесь , и вы получите уведомление, когда в блоге появится новая запись.
Как сделать веб-сайт адаптивным всего за 15 минут
Узнайте, как сделать веб-сайт адаптивным, в этом кратком руководстве по CSS и HTML5.Доступны как видео, так и текстовые версии.
- Уровень обучения: Начальный
- Необходимые навыки: Базовые знания HTML5 и CSS
- Время завершения: Примерно 15 минут
- Предупреждение: Это адаптивное руководство по HTML и CSS предназначено для начинающих, но оно также может быть предназначено для дизайнеров и разработчиков, которые хотят повеселиться!
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Как сделать веб-сайт адаптивным (текстовая версия) - подготовка
Мы обещали, что создание адаптивного веб-сайта займет всего около 15 минут, и мы сдержим свое слово.Начнем с создания простого одностраничного веб-сайта.
Что такое адаптивный веб-дизайн?
Если вы новичок в этом термине, у нас есть для вас идеальные материалы для чтения!
Наша цель
Это наша цель.
К концу этого учебника по адаптивному CSS у вас будет что-то похожее на страницу выше. Это очень простой дизайн, но на данный момент он поможет. Клонировать изображение, как показано выше, довольно легко, но главная цель здесь - сделать его адаптивным.Чтобы веб-сайт отвечал в зависимости от размера экрана вашего устройства.
Попробуйте открыть демоверсию на своем смартфоне, и вы увидите это:
Это то, что Foundation может делать вместе с несколькими другими фреймворками, которые ориентированы на адаптивность веб-сайтов к мобильным устройствам.
Прежде чем двигаться дальше, загрузите Foundation Web Framework и распакуйте его в папку, где будут находиться все ваши файлы для этого руководства. Должно получиться так:
Открыть индекс .html и посмотрите несколько элементов на одной странице в качестве демонстрации. Мы не будем использовать все, что вы в нем увидите, но вы можете многому у него научиться. Теперь удалите его или переместите в другое место, чтобы мы могли начать с нуля.
Наша цель - создать веб-сайт, имеющий основные области веб-сайта: заголовок, тело, боковую панель и нижний колонтитул. Конечно, все будет отзывчивым, от изображений до текста и размещения элементов.
Шаг 1. Знакомство с Foundation
Хорошо, мы уже будем использовать указанную выше структуру, но как мы переведем ее в HTML? Легкий!
Во-первых, вам нужно кое-что понять о Foundation и о том, как работает создание макетов.Он использует 12 столбцов для определения ширины каждой «секции», которая получена из foundation.css ‘шириной 1000 пикселей. Итак, если мы напишем:
Приведенный выше код будет означать, что в этой определенной строке вы займете двенадцать столбцов шириной 1000 пикселей. В коде ниже:
Мы поместили две «шесть столбцов» внутри «двенадцати столбцов», это будет означать, что «шесть столбцов» будут занимать 50% ширины «двенадцати столбцов».То же самое и с другим количеством столбцов:
Для «семи столбцов» мы поместили внутри еще одну строку, которая занимает «двенадцать столбцов». Это означает, что «двенадцать столбцов» возьмут максимальную ширину «семь столбцов» и разделят их на «двенадцать столбцов». Это набор строк и столбцов, что важно для макета нашей цели.Теперь, когда объяснены строки, столбцы и вложенные столбцы, давайте перейдем к основному шоу.
Шаг 2: Закладка фундамента
Используя ваш любимый текстовый редактор, создайте файл с именем index.html , затем добавьте следующее в самом начале файла:
Добро пожаловать в Фонд
В приведенном выше коде мы имеем дело со злом Internet Explorer. Здесь мы также обращаемся к различным таблицам стилей, которые необходимы, чтобы все это работало на мобильных устройствах.Поставляется с Foundation. Затем введите следующий код:
Двенадцать столбцов заголовка
Семь столбцов основного текста
Боковая панель, пять столбцов
Двенадцать столбцов нижнего колонтитула
Мы уже объяснили, что это за «строки» и «двенадцать столбцов» выше.
Совет: если вам непонятно, почему мы должны заключать боковую панель и тело в «двенадцать столбцов», вы можете попробовать удалить их и посмотреть, что произойдет!
Сейчас это должно выглядеть так.
Мы еще не добавили стили, но вы уже можете увидеть, как они сочетаются с нашей целью. Я не особо разбираюсь в дизайнере, но мы сделаем все возможное, чтобы это выглядело потрясающе.
Подождите, подождите, подождите! Вы спросите, что это за панель навигации? Как мы уже упоминали ранее, это одна из прелестей Foundation.Он содержит обширную документацию, которая научит вас правильно использовать формы, навигацию, кнопки, сетки, CSS и другие элементы, охватываемые Foundation.
Сейчас в основном все сделано, все, что нам нужно сделать, это добавить несколько изображений и абзацев и спроектировать все это. Если вы следовали этому руководству, то к настоящему времени вы уже создали свою первую адаптивную веб-страницу!
Шаг 3. Добавление контента в веб-дизайн
Этот шаг необходим, чтобы увидеть, как веб-страница будет выглядеть во всей красе.Скопируйте немного Lorem Ipsum и вставьте его в свой div «body», затем вставьте изображения с помощью тега, и вы на пути к тому, чтобы стать суперзвездой с этим!
Если вы вернетесь и посмотрите демонстрацию, вы можете заметить, что фон не совсем белый, а с тонким узором. Выберите один из SubtlePatterns и убедитесь сами, что работает лучше всего.
Шаг 4: Нет Шага 4
Ну, на самом деле есть шаг 4. Следующее, что вам нужно сделать, это изучить файлы, которые вы скачали, и начать создавать свою собственную адаптивную веб-страницу с нуля.
Есть много других инструментов, которые вы можете использовать помимо Foundation, но идея в основном та же. Не забудьте проверить документацию!
Видеоурок по созданию адаптивного веб-сайта
Теперь, если вы искали видео и готовы создать адаптивный веб-дизайн с помощью HTML5 и CSS3 - вы попали в нужное место. Просто скачайте исходные файлы, просмотрите демонстрацию и нажмите кнопку воспроизведения видео - давайте сделаем адаптивный веб-сайт!
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
Люди все еще кодируют HTML и CSS вручную?
Люди все еще кодируют HTML и CSS вручную? Из конечно делают.
Фактически, каждый веб-разработчик должен кодировать HTML и CSS вручную, даже в нынешние времена, когда редакторы WYSIWYG и инструменты для создания страниц с перетаскиванием широко распространены среди более широкого сообщества.
Привлекательность редакторов WYSIWYG и компоновщиков страниц очевидна.Они легкие.
Но на самом деле они редко соответствуют требованиям проекта.
И хотя эти популярные инструменты иногда могут быть полезны, срезанные ими углы не всегда так хороши.
Как мы все знаем, когда дело доходит до веб-дизайна и разработки, срезание углов обычно является синонимом некачественного кода.
На мой взгляд, истинный ответ на вопрос, достаточно ли редакторов WYSIWYG и конструкторов страниц для «разработки» веб-сайта, лежит в рассуждениях разработчика. Какова цель внедрения этих инструментов в рабочий процесс разработки? - Это для облегчения аспектов проекта , или это потому, что разработчик сталкивается с проблемой написания кода от руки ?
Потому что, честно говоря, - это случаев, когда использование подобных инструментов имеет смысл.Однако в равной степени существует столько же сценариев, в которых использование редактора WYSIWYG - это верный путь к серьезной катастрофе.
Недостатки конструкторов страниц и WYSIWYG
- Инструменты и компоновщики страниц WYSIWYG обычно генерируют код худшего качества, в среднем
- Эти инструменты имеют врожденные ограничения дизайна и обеспечивают только гибкость, обеспечиваемую внутренним механизмом перетаскивания. drop features
- Обучение и программирование с использованием инструментов WYSIWYG не учит веб-разработке; он учит перетаскиванию.
- При использовании компоновщика страниц меньше контроля над готовым проектом и присуще отсутствие уникальности, которую разработчик получает от ручного проектирования и разработки
Если веб-разработчик намерен использовать редактор с перетаскиванием предназначен для устранения необходимости в любом виде кодирования или разработки, конечный результат проекта, скорее всего, будет некачественным.Вероятно, он не будет иметь столько функциональных возможностей, сколько необходимо или желательно, в основном из-за жесткости и негибкости редакторов WYSIWYG и компоновщиков страниц.
Причина того, что эти инструменты настолько жесткие, заключается в том, что каждый стиль, элемент и модульный блок, добавленные на страницу, жестко запрограммированы очень специфическим образом в серверной части инструмента перетаскивания. Эти жестко запрограммированные элементы не обладают индивидуальностью или настраиваемостью при перетаскивании на страницу.
Это не позволяет разработчику вручную вносить большие изменения в определенные сегменты или блоки на странице.
Преимущества ручного кодирования веб-страниц
- Меньше кода - эффективное ручное кодирование имеет тенденцию производить гораздо более чистый и компактный код
- Более быстрая загрузка кода - написание кода вручную позволяет избежать проблемы избыточного и избыточного кода и библиотек, часто связаны с инструментами WYSIWYG и компоновщиками страниц
- Легче понять - и вам, и будущим разработчикам будет намного легче понять функцию и назначение написанного вручную кода
- Никаких проблем относительно будущей поддержки и кросс-совместимости - машинно-сгенерированный код могут создавать проблемы, связанные с поддержкой будущих версий и кросс-совместимостью, проблема, которую не приносит рукописный код
- Рукописный код легче выполнять ручное редактирование на
- Разработчики имеют больший контроль над своим кодом, когда он был написаны сами, что позволяет им вносить более сложные изменения в его функции.
- Написанный от руки код упрощает непрерывное обучение и не останавливает рост разработчика и знания кода
В отличие от этого, в процессе веб-разработки определенно есть элементы, где ручное написание кода может оказаться крайне избыточным.В подобных случаях инструменты WYSIWYG имеют большой смысл.
Ручное кодирование каждого отдельного сообщения в блоге, например, с использованием необработанного HTML, является пустой тратой времени.
В этом случае упрощенный редактор WYSIWYG или построитель страниц с перетаскиванием имеет гораздо больший смысл.
Это делает процесс создания сообщения намного более эффективным. Это также упрощает внесение быстрых обновлений или изменений в будущем.
Если вы используете WYSIWYG-редактор или конструктор страниц для простых задач (например, выше), в тех областях, где их использование может минимизировать время, затрачиваемое без необходимости на код, вы, вероятно, получите положительный результат. на ваш выбор распределения времени.
Ключевое слово здесь - «без надобности». Нравится вам это или нет, но существует - это случаев, когда проводить время по уши в коде - простое требование.
В целом, да - разработчики по-прежнему кодируют HTML и CSS вручную, но мы определенно чувствуем, что бывают случаи, когда это более уместно, чем другие.
Одним из преимуществ тем и шаблонов веб-сайтов является возможность значительно сократить время, затрачиваемое на код для разработчиков сайтов и веб-разработчиков.
Вариант противопоставления формы и функции
Редакторы WYSIWYG и компоновщики страниц в значительной степени представляют собой противопоставление формы и функции.
Для веб-сайтов, которые требуют в первую очередь формы , где качество дизайна имеет первостепенное значение, ничто не может сравниться с уровнем детализации и сложным дизайном, которые могут быть созданы только компетентным, креативным и опытным веб-разработчиком.

 ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL] Установка редактора кода
Установка редактора кода HTML фреймворки. Адаптивная верстка
HTML фреймворки. Адаптивная верстка