Как добавить в wordpress favicon: Как Добавить Фавикон В WordPress
Содержание
Как Добавить Фавикон В WordPress
WordPress
access_time
4 июля, 2019
hourglass_empty
3мин. чтения
Фавикон — это крошечный квадратный значок, представляющий ваш сайт. Обычно он отображается рядом с заголовком веб-сайта на вкладке браузера. Фавикон также отображается в истории вашего браузера, в закладках и в любом месте, где вашему веб-сайту требуется визуальная идентификация.
Эта маленькая деталь имеет важное значение для вашей личности в интернете. Мы обсудим значок WordPress Favicon и расскажем, как добавить фавикон в WordPress.
Почему важно добавить Favicon на ваш сайт
Favicon WordPress — это в основном идентификатор вашего сайта; поэтому там должен быть ваш собственный логотип. Игнорирование его присутствия на вашем сайте — действительно грубая ошибка.
Вот несколько причин, почему Favicon WordPress жизненно важен для вашего сайта.
Выделяется как узнаваемость бренда
Большинство пользователей склонны открывать несколько вкладок в своих браузерах.![]() Без значка сайта вы можете видеть только имя страницы или сообщения во вкладке браузера. Кроме того, если вы открываете более 20 вкладок, они становятся короче, и трудно определить, какая вкладка представляет какой сайт.
Без значка сайта вы можете видеть только имя страницы или сообщения во вкладке браузера. Кроме того, если вы открываете более 20 вкладок, они становятся короче, и трудно определить, какая вкладка представляет какой сайт.
Наличие значка помогает пользователям легче находить каждую вкладку. Если ваш favicon выделяется, он улучшит не только вашу видимость, но и ваш пользовательский опыт.
Построить доверие
Первое впечатление у ваших пользователей будет плохое, если у вас нет значка. Сайт без значка не выглядит профессионально.
Если вы делаете сайт только для ежедневного ведения блога, отсутствие значка может быть неважным. Но это становится необходимым, когда вы запускаете веб-сайт компании или интернет-магазин.
Ваши посетители не будут доверять никаким транзакциям на веб-сайте, которые не выглядят профессионально.
Улучшить мобильный опыт
Это эра мобильного опыта. Наличие адаптивного веб-сайта может оказаться недостаточным для того, чтобы порадовать мобильных пользователей, в основном потому, что сейчас растёт число веб-приложений.![]()
Пользователи могут просто сделать закладку веб-сайта на главном экране своего телефона. Больше не нужно набирать URL!
В этой ситуации хорошо сделанный фавикон будет служить вам двумя различными способами. Во-первых, значок будет использоваться как значок приложения, а во-вторых — люди, использующие ваше веб-приложение, запомнят ваш значок. Поэтому ваш значок будет связан с вашим сайтом.
Как установить фавикон на WordPress
Обычно ваш значок — это логотип вашего бренда. Для изображения WordPress рекомендует использовать квадрат размером 512 х 512 пикселей.
Вы можете использовать увеличенное изображение, но WordPress, скорее всего, попросит вас обрезать его до нужного размера.
Чтобы создать изображение размером 512 x 512 пикселей, вы можете использовать любое программное обеспечение для редактирования изображений, такое как Adobe Photoshop (платное) и Gimp (бесплатное) или онлайн фавикон генератор.![]()
Вы можете выбрать цвет фона для вашего значка WordPress, но лучше использывать прозрачный фон. Вы можете использовать форматы файлов .jpeg, .ico, .gif или .png (убедитесь, что вы используете формат .png, если используете прозрачный фон).
После того как изображение будет готово, вы можете добавить его на свой сайт WordPress одним из следующих трёх способов:
1. Добавление WordPress Favicon через настройщик WordPress
Начиная с версии WordPress 4.3, вы можете просто добавить значок WordPress из вашей админки. Чтобы сделать это, выполните следующие действия:
- Перейдите к вашей Консоли
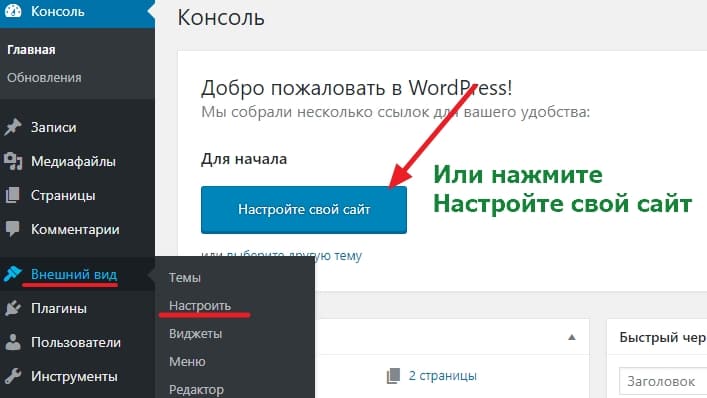
- Наведите курсор мыши на Внешний вид -> Настроить
- Выберите Свойства сайта
- Нажмите кнопку Изменить изображение в разделе Значок сайта
- Загрузите ваш фавикон, который был заранее подготовлен
- Нажмите кнопку Опубликовать, чтобы сохранить изменения.

Если вы сделали всё правильно, ваш значок появится рядом с названием вашего сайта. Чтобы настроить на мобильном устройстве, перейдите на свой веб-сайт со своего телефона и выберите Добавить на главный экран.
Ваш значок теперь появится на главном экране.
2. Добавление WordPress Favicon на сайт с помощью плагина
Вы также можете добавить значок в WordPress с помощью плагина Favicon от RealFaviconGenerator. Он прост в использовании и предлагает больше функциональности. Это необходимые шаги:
- Перейдите к вашей Консоли
- Выберите Плагин -> Добавить новый
- Введите Favicon от RealFaviconGenerator в поле поиска
- Установите и активируйте плагин
- После активации зайдите во Внешний вид -> Фавикон
- Загрузите изображение, которое вы хотите установить в качестве избранного. Вам не нужно подгонять изображение с помощью программного обеспечения для редактирования изображений.
 Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей.
Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей. - Как только вы загрузите изображение, нажмите кнопку Создать Favicon.
- После того, как вы нажмёте кнопку, плагин перенесёт вас на сайт RealFaviconGenerator.
- На веб-сайте найдите и нажмите кнопку Создать код Favicon и HTML.
- Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
- Проверьте, как выглядит значок в вашем браузере и на мобильном устройстве.
3. Как добавить фавикон в WordPress на сайт вручную
Мы рекомендуем вам сначала проверить это на своём локальном сайте разработки, прежде чем он будет запущен.
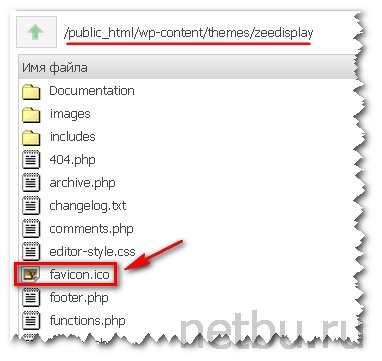
- Доступ к файлам вашей темы через FTP-клиент или файловый менеджер
- Найдите папку /wp-content/themes/your-theme
- Загрузите ваш значок в папку с темой.
 Рекомендуется загрузить его в подпапку, например, Assets
Рекомендуется загрузить его в подпапку, например, Assets - Запомните этот путь к файлу
- Найдите файл с именем function.php и добавьте следующий код
- function add_favicon() {
- echo ‘<link rel=»shortcut icon» type=»image/png» href=»‘.get_template_directory_uri().‘/assets/favicon.png» />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
- Строка после href=”‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
- function add_favicon() {
- echo ‘<link rel=»shortcut icon» type=»image/png» href=»‘.get_template_directory_uri().‘/assets/favicon.ico» />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
Заключение
Фавикон для сайта нужен обязательно! Особенно, когда его так просто создать и добавить в WordPress.
Фавикон представляет личность вашего сайта. Он может занимать лишь небольшое место на вашем сайте, но эта маленькая деталь играет особую роль в повышении узнаваемости вашего бренда и повышении качества обслуживания пользователей.
Favicon WordPress — 4 способа установить фавикон на сайт
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия.![]() Наш фавикон в закладке браузера выглядит так:
Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.
В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.![]()
- В меню «Внешний вид» войдите в пункт «Настроить» и выберите «Свойства сайта».
- В предложенном списке действий можно настроить отображение иконки сайта. Нажмите кнопку «Выбрать изображение» и загрузите файл с нужной картинкой.
- Чтобы применить настройку к сайту, нажмите кнопку «Сохранить и опубликовать». Убедитесь, что на ярлыке страницы в браузере появился фавикон.
Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
- Войдите в меню «Внешний вид» и выберите пункт «Настроить».
- Дальнейший путь к настройкам зависит от используемого шаблона. Как правило, фавикон устанавливается в общих настройках темы. Найдите соответствующую команду и загрузите файл с картинкой.
- Не забудьте подтвердить изменения нажатием кнопки «Сохранить и опубликовать».
Добавить в файл header.php
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.![]() php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
- С помощью файлового менеджера подключитесь к серверу хостинга и скопируйте в корневую директорию вашего сайта подготовленный файл с именем favicon.
- В админке WordPress зайдите в меню «Внешний вид» (1) и выберите пункт «Редактор» (2).
- В списке шаблонов откройте файл заголовка header.php (3).
- После открывающего тегавставьте строку (4), в которой проверьте формат загруженного файла с иконкой (png или другой), при необходимости замените на свой вариант.
- Нажмите кнопку «Обновить файл» (5), чтобы применить иконку к сайту.
Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
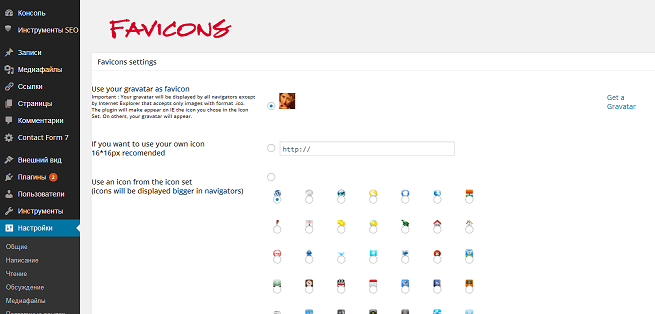
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
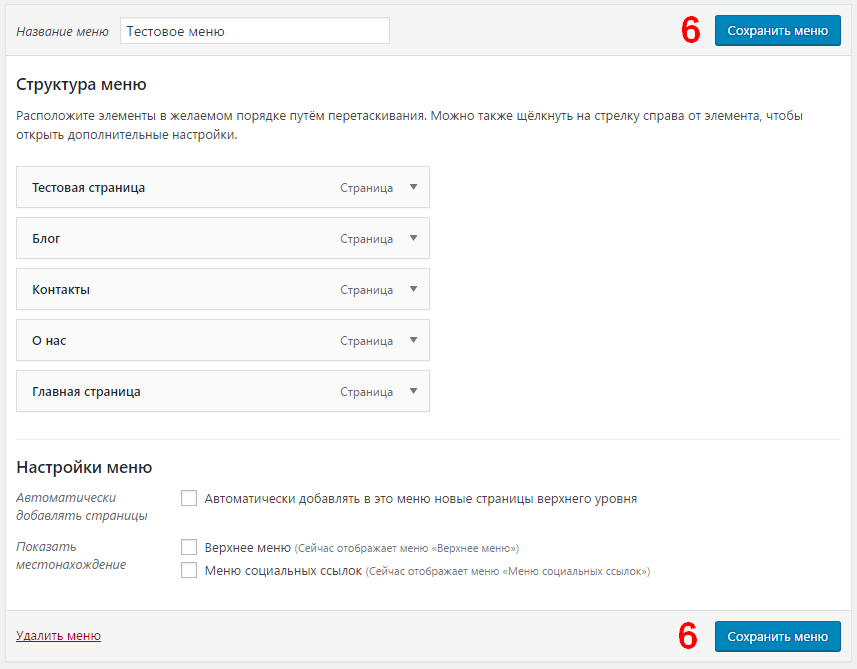
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т. е. поставить фавикон первыми тремя способами.
е. поставить фавикон первыми тремя способами.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Как установить фавикон на wordpress: 3 супер способа
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Вкладка настроить
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Свойства
Откроется новая вкладка, находим “Выберите значок сайта”.
Выбор значка
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения
- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию.![]() Изменить размер и нажать обрезать.
Изменить размер и нажать обрезать.
Предварительный просмотр
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
Публикуем
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это “Favicon by RealFaviconGenerator”, особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
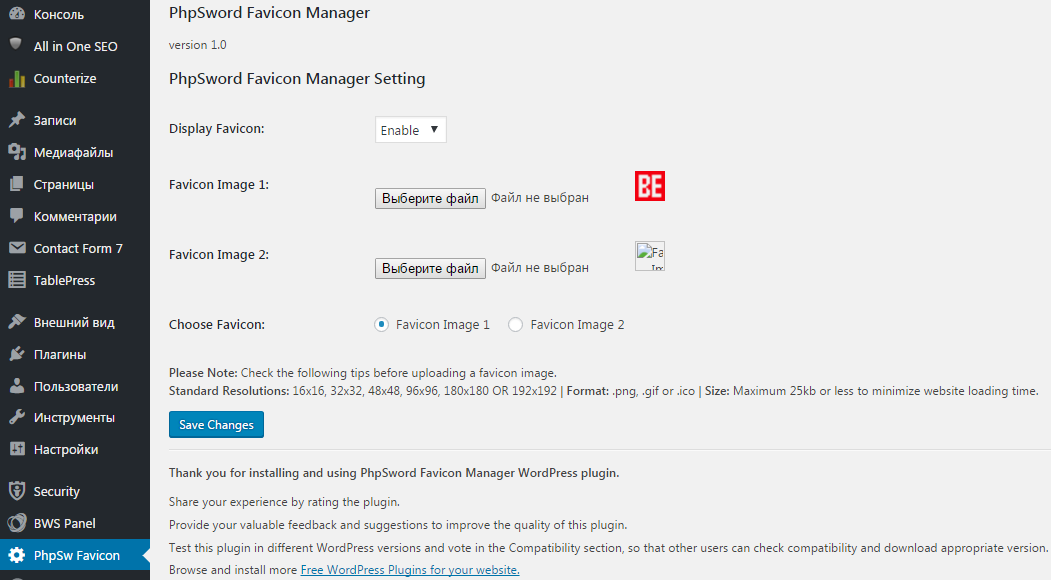
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим “Выберите из библиотеки мультимедиа”.
Выбор изображения для плагина
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Не забудьте заранее оптимизировать фото под WP.
Библиотека медиафайлов
Далее нажимаем кнопку Генерировать.
Генерация
Перекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку “Continue with this picture”.
Подтверждение и продолжение процесса
Смотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
отображение на разных устройствах
Ждем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Проверка работы плагина
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.![]()
favicon.png в корне сайта
Даю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
Правильно устанавливаем фавикон в раздел head
- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Favicon в браузере
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico.
Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
папка на хостинге со всеми фото
В папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
Переобход страниц в Яндексе
На этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал: Мне нравится8Не нравится
Как добавить favicon (фавикон) в WordPress с помощью кода или плагина.
Favicon – это маленькое изображение, которое вы видите во вкладке браузера, рядом с названием сайта. Также оно отображается в панели браузера при добавлении сайта в избранное и истории просмотров. В Яндесе фавикон размещается прямо в результатах выдачи. Этот на первый взгляд небольшой элемент визуального оформления сайта на самом деле служит одним из основных блоков брендинга вашего проекта, и позволяет выделить ваш проект среди остальных. Создавая сайты на WordPress обязательно нужно добавлять уникальный фавикон.
Создавая сайты на WordPress обязательно нужно добавлять уникальный фавикон.
Что такое favicon?
Favicon (фавикон) – это мини иконка сайта, которая размещается на каждой открытой вкладке браузера возле названия сайта. Именно такие графические иконки позволяют пользователю быстро понять, какой сайт находиться в той или иной вкладке браузера. Стандартный размер фавикона: 16 x 16 пикселей.
Где применяется фавикон?
Давайте разберем список позиций, где отображаться иконка сайта.
1. Панель вкладок браузера.
2. История просмотров в браузере.
3. Панель закладок.
4. В избранном.
5. В выдаче Яндекс (как мобильной так и декстопной).
6. Мобильная выдача Google.
Из приведенных примеров видно, что фавикон визуально идентифицирует ваш сайт в выдаче поисковиков и в браузере пользователя. Это на самом деле важный визуальный акцент, который не стоит игнорировать при разработке сайтов на WordPress.
Формат favicon
В качестве графических изображений для фавикона вы можете использовать следующие форматы: PNG, ICO, JPEG, SVG, GIF. Если раньше все использовли формат ICO, поскольку его поддерживали все браузеры, то сейчас чаще всего используют PNG. Такие форматы как SVG, GIF, JPEG имеют некоторые проблемы в поддержке их разными браузерами, поэтому на данный момент рекомендую использовать именно PNG или же ICO. Кстати, у SVG, за счет масштабирования без потери качества в этом направлении большие перспективы, нужно дождаться только поддержки этого формата всеми популярными браузерами.
Проверить поддержку форматов изображений для иконок сайта можно с помощью сервиса Can I Use.
Если вы думаете, в каком формате подготавливать иконку для WordPress, то выбирайте между PNG и ICO.
Как создать фавикон?
Сейчас мы с вами рассмотрим основные сервисы, которые можно использовать для того чтобы сделать иконку для сайта. Во-первых, можно классифицировать их на две группы: онлайн сервисы и десктопные программы.
Онлайн сервисы
www.favicon.cc. Давайте рассмотрим, какой функционал он предоставляет. В первую очередь – это генерация иконки из готового изображения, например, из логотипа вашего сайта. Также, вы можете самостоятельно нарисовать favicon для своего сайта.
www.degraeve.com/favicon/ – вот вам еще один, довольно многофункциональный онлайн сервис для генерации иконок для сайтов, но только зарубежный. Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.
Faviconer.
Десктопные сервисы
Из десктопных сервисов, которые перегоняют картинки в формат «.ico» и делают размер иконки 16х16 пикселей можно выделить: IcoFX, Photoshop. В том же Photoshop можно нарисовать и иконку в png формате. Вы можете нарисовать png изображение размером 512 х 512 пикселей, а при добавлении в WordPress движок сам подгонит размер.
Но, честно говоря, работать с онлайн сервисами намного проще.
Я не хочу тратить время на создание favicon для своего сайта на WordPress, что мне тогда делать?
Специально для вас, никто не отменял галереи favicon’ов.![]() Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Favicon.cc — эта галерея насчитывает просто огромное количество фавиконов на любой вкус и разные тематики. В наличии имеются, в том числе и анимированные иконки.
Как добавить фавикон на WordPress?
Вы можете использовать несколько вариантов установки favicon на WordPress.
- Через Customizer (нстройки) сайта.
- Путем добавления кода в header.php вашей темы.
- Используя плагины для WordPress.
Давайте рассмотрим каждый из этих пунктов детальнее.
Через Customizer (настройщик) сайта
Для этого переходим в административную панель управления WordPress и далее по меню «Вешний вид» — «Настроить».
Вы увидите панель настроек для текущей темы вашего сайта. В ней вам нужно выбрать пункт – «Свойства сайта».
Там вы увидите блок с названием «Иконка сайта», и селектор для выбора изображения.
Вам будет доступен предварительный просмотр того, как иконка будет выглядеть на вкладке с вашим сайтом.
После выбора иконки нажимаем «Сохранить и опубликовать».
Добавление кода в header.php вашей темы
Для начала вам нужно загрузить готовое изображение в корневую папку вашего сайта.
После чего нужно вставить следующий код между тегами <head></head>.
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />Обязательно не забудьте поменять yourdomain.com на url своего сайта.
Для этого переходим в раздел «Внешний вид» — «Редактор тем», ищем, справа шаблон (header.php) и нажимаем на него. Предварительно убедитесь, что вы сделали бекап сайта!
Далее перед тегом </head> вставляем код. Нажимаем кнопку «Обновить файл».
Если вы все проделали правильно, то при обновлении вашего браузера вы будете наблюдать свой фавикон. Если фавикон не меняется, попробуйте почистить кэш браузера. Эти же правки можно внести и через ftp клиент, сделав резервную копию header.php.
Если фавикон не меняется, попробуйте почистить кэш браузера. Эти же правки можно внести и через ftp клиент, сделав резервную копию header.php.
Плагины для установки фавикона в WordPress
В репозитории WordPress вы можете найти много плагинов для установки иконки на сайт. Для примера давайте рассмотрим несколько из них.
All In One Favicon
Идем в меню «Плагины» — «Добавить новый», ищем по названию, устанавливаем и активируем плагин. После этого переходим в раздел «All in one Favicon» в меню админки.
Загружаете изображения в пунктах: «ICO Frontend (или же PNG Frontend)» и «ICO Backend (или же PNG Backend)». Нажимаем «Сохранить изменения».
Favicon от RealFaviconGenerator
Это более продвинутый плагин, который позволяет генерировать несколько типов иконок для разных платформ: iPhone/iPad, Android устройств, Windows 8 планшетов и другого.
Алгоритм работы с плагином следующий.
- Устанавливаем и активируем плагин.

- Идем в меню «Внешний вид» — «Фавикон».
- Загружаем изображение, желательно размером не менее 260 х 260 пикселей.
- После загрузки изображения нажимаем кнопку «Создать Favicon».
- Далее плагин перенаправит вас на сайт RealFaviconGenerator.
- На сайте находим кнопку «Создать код Favicon и HTML» и нажимаем ее.
- Плагин перенесет вас на ваш сайт. Вы увидите уведомление о том, что ваш favicon настроен.
- Проверьте, как иконка будет отображаться на различных устройствах.
Есть и другие плагины: Fresh Favicon, Genie WP Favicon и пр. Все их можно найти в репозитории WordPress и ознакомиться с их возможностями.
Как изменить фавикон в WordPress?
Если вы изначально сами добавляли фавикон на сайте, то проблем быть не должно. А что, если вам разрабатывали сайт и вы хотите изменить иконку? В таком случае можно предложить следующий алгоритм.
- Проверяем, установлены ли плагины для фавикона, и если да то идем и меняем картинку.

- Если нет, то переходим в меню «Внешний вид» — «Настроить», и в свойствах сайта, смотрим, нет ли там установленного изображения для иконки сайта. Если есть меняем.
- Если нет, то идем в корневую папку или папку с темой на сервере, где размещен сайт и заменяем файл favicon.ico на свой.
Что делать если фавикон не отображается?
Тут может быть несколько причин.
- Используется неверный формат изображения для иконки. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше всего использовать формат файла ICO, чтобы избежать ошибок отображения.
- Кэш браузера. Нужно зайти в настройки браузера и почистить куки, сохраненные изображения и историю просмотров за последний час.
- Неправильно задан путь к картинке и ваша фавикон возвращает ошибку 404. В таком случае зайдите в исходный код страницы и посмотрите полный путь к иконке.
На этом сегодня все, надеюсь, информация была вам полезна, и вы легко сможете установить favicon на своем сайте.
Как добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную “этикетку”.
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда. Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=”icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как устанавливать Favicon WordPress.
Вы можете продолжать изучать наши полезные уроки для начинающих пользователей WordPress и стать специалистом в разработке сайтов на данной платформе.
Рекомендую почитать:
Как добавить Favicon на ваш блог WordPress
Favicon это маленькое изображение, которое появляется рядом с названием вашего сайта во вкладке браузера. Оно позволяет вашим пользователям идентифицировать ваш с сайта, а постоянные посетители сразу же узнают ресурс по этому изображению. Также фавиконка повышает узнаваемость бренда и позволяет вам завоевывать доверие своей аудитории. В одной из наших статей о наиболее частых ошибках в WordPress, отсутствие фавиконки у ресурса попало в ТОП-25 ошибок. В этой статье мы покажем вам как добавить Favicon на ваш блог WordPress.
Также фавиконка повышает узнаваемость бренда и позволяет вам завоевывать доверие своей аудитории. В одной из наших статей о наиболее частых ошибках в WordPress, отсутствие фавиконки у ресурса попало в ТОП-25 ошибок. В этой статье мы покажем вам как добавить Favicon на ваш блог WordPress.
Почему вам стоит добавить Favicon на ваш сайт на WordPress?
Как мы уже говорили, это повысит узнаваемость вашего сайта. Однако, такое действие также улучшит юзабилити вашего сайта и лояльность пользователей. Картинка ниже поможет лучше вам в этом разобраться:
У многих пользователей, как правило, открыто множество вкладок в окне их браузера. Множество вкладок скрывают заголовок вашего сайта по мере увеличения из количества. Фавиконка помогает вашим пользователям узнать ваш сайт и быстро переключиться на нужную вкладку.
Как создать Favicon
Favicon — это простая квадратная картинка. В идеале, он может быть изображением 32х32 пикселя или же 16х16 пикселей. Откройте Photoshop или любой другой графический редактор и создайте квадратное изображение размером 128х128 пикселей, чтобы с ним было легче работать.![]() После того, как вы создали изображение, вы можете изменить его размер на 32х32 пикселя и сохранить в формате PNG.
После того, как вы создали изображение, вы можете изменить его размер на 32х32 пикселя и сохранить в формате PNG.
И хотя большинство современных браузеров смогут отобразить фавиконку в формате PNG, старые версии Internet Explorer — не смогут. Для того, чтобы убедиться, что ваша фавиконка нормально отображается в большинстве браузеров и устройствах, рекомендуется сконвертировать изображение в размере 16х16 пикселей и в формате .ico, для чего можно использовать инструмент favicon generator от Dynamic Drive.
Добавление Favicon на сайт на WordPress
Загрузите вашу фавиконку в корневую директорию вашего сайта с помощью FTP-клиента. После этого просто поместите следующий код в файл header.php вашей темы.
<link rel="icon" href="https://wpincode.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="https://wpincode.com/favicon.ico" type="image/x-icon" />
Измените wpincode.com на ссылку на ваш сайт и все будет готово к работе. Если же в вашей теме нет файла header.php, или вы просто не можете его найти, не стоит беспокоиться. Для таких случаев у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Настройки » Insert Headers and Footers административной панели сайта и вставьте код, предоставленный выше, в секцию header, после чего сохраните настройки.
Если же в вашей теме нет файла header.php, или вы просто не можете его найти, не стоит беспокоиться. Для таких случаев у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Настройки » Insert Headers and Footers административной панели сайта и вставьте код, предоставленный выше, в секцию header, после чего сохраните настройки.
Если же вы не хотите связываться с FTP вообще, то можете просто использовать плагин под названием All in One Favicon.
Надеемся, что эта статья помогла вам добавить Favicon на ваш сайт на WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.3/5 (3 votes cast)
» Как установить favicon на WordPress
Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа. Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера. Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:
Или вот пример из другого браузера — Vivaldi:
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку. Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.cc:
После этого надо будет сохранить иконку на ваш компьютер.
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка. Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.![]() php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4.3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
Способ 2: Использование настроек вашей темы
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:
Раскрываем этот блок и видим следующее:
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта. ru/wp-content/uploads/2016/название-файла.png.
ru/wp-content/uploads/2016/название-файла.png.
Это самый быстрый способ подключить favicon к вашему сайту!
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели. Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега <head> вставьте следующий код:
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />, либо же измените разрешение на .png, если у вас иконка этого типа.
Теперь осталось сохранить этот файл и обновить главную страницу в браузере. Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Способ 4: Плагин «Insert Headers and Footers»
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers. Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon, устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду.![]() Нюанс в том, что данный плагин не обновлялся больше трёх лет.
Нюанс в том, что данный плагин не обновлялся больше трёх лет.
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Как добавить фавикон WordPress на свой сайт (3 простых варианта)
Фавиконы чаще всего называются небольшими значками, которые отображаются рядом с названиями веб-сайтов на вкладках браузера. Однако, несмотря на то, что они возникли именно там, ваш значок WordPress также используется в других местах, таких как закладки браузера, кнопки главного экрана iOS и многое другое.
Таким образом, это важная часть вашего бренда. При правильном использовании ваш значок или значок сайта могут помочь пользователям легко идентифицировать вашу компанию. Это может помочь повысить узнаваемость бренда и даже улучшить пользовательский интерфейс (UX) сайта.
Это может помочь повысить узнаваемость бренда и даже улучшить пользовательский интерфейс (UX) сайта.
В этой статье мы обсудим преимущества использования значка на сайте WordPress. Затем мы объясним, как его создать, и рассмотрим три простых варианта добавления его на свой сайт.
Наконец, мы завершим его некоторыми советами и передовыми методами работы с иконками WordPress. Давайте начнем!
Преимущества использования WordPress Favicon
Если у вас когда-либо было открыто слишком много вкладок одновременно (виновато!), Вы, вероятно, оцените полезность значка.Фавикон позволяет пользователям быстро идентифицировать ваш веб-сайт, когда в их браузере открыто несколько вкладок:
Значок Kinsta в браузере Chrome
В зависимости от количества открытых вкладок заголовок вашего сайта может быть не всегда виден. Следовательно, добавление значка может помочь улучшить UX для ваших посетителей.
Помимо повышения узнаваемости бренда, использование значка WordPress также может сделать ваш сайт более профессиональным и авторитетным. В свою очередь, это может помочь повысить доверие клиентов.
В свою очередь, это может помочь повысить доверие клиентов.
Кроме того, если кто-то сохранит ваш веб-сайт на главном экране своего мобильного устройства, ваш значок будет отображаться в виде значка. Использование логотипа вашего бренда или подобных изображений может помочь сделать ваш сайт более узнаваемым и в целом помочь в создании единой эстетики.
Встречайте значок, также известный как маленький значок рядом с названием сайта на вкладке браузера. ✨ Это важно для брендинга, и его легко создать с помощью этого руководства! 😊Нажмите, чтобы написать твит
Как создать фавикон WordPress
Если у вас уже есть значок, который вы готовы использовать (большинство компаний используют свой логотип или его вариант), переходите к следующему разделу.В противном случае давайте посмотрим, как создать свою картинку для значка.
Раньше вам приходилось использовать определенный файл ICO для вашего значка. Однако в настоящее время все современные браузеры поддерживают использование файлов ICO, PNG и GIF для вашего значка. JPEG также широко поддерживается (читайте: JPG против JPEG), но не во всех версиях Internet Explorer, что делает его менее идеальным для использования значков.
JPEG также широко поддерживается (читайте: JPG против JPEG), но не во всех версиях Internet Explorer, что делает его менее идеальным для использования значков.
Если вы знакомы с Photoshop, вы можете использовать его для создания значка вручную. Однако часто бывает проще использовать базовый облачный инструмент для создания набора значков значка из существующего изображения.
RealFaviconGenerator (облачная версия плагина, которую мы обсудим позже) — отличный вариант, потому что:
- Он также создает значки приложений.
- Он предоставляет значки значков в форматах PNG и ICO.
- Вы можете настроить свой значок после загрузки изображения.
- Все, что вам нужно сделать, это вставить код, который дает вам плагин.
Другие полезные генераторы значков:
- Favicon.cc, который позволяет создать значок с нуля или загрузить существующее изображение.
- Favicon Generator, который работает аналогично RealFaviconGenerator.

Чтобы использовать RealFaviconGenerator, начните с загрузки изображения, которое вы хотите использовать, нажав Выберите свое изображение Favicon :
Загрузка изображения источника значка в RealFaviconGenerator
На следующем экране вы можете настроить конкретную информацию о вашем наборе значков (при желании). Когда вы закончите, прокрутите вниз и нажмите Generate your Favicons and HTML cod e :
Экран параметров генератора значков в RealFaviconGenerator
На следующей странице щелкните Пакет Favicon , чтобы загрузить изображения значков:
Экран для загрузки пакета Favicon
Не забудьте оставить эту страницу открытой, если вы планируете вручную добавить значок на свой сайт.
Советы по созданию фавикона WordPress
Есть несколько советов по дизайну и форматированию, которые стоит упомянуть и изучить перед созданием своего значка. Самое главное, рекомендуемый размер значков — 512 × 512 пикселей.
Хотя ваш значок WordPress будет идеальным квадратом, вы также можете использовать прямоугольное изображение и обрезать его до или после загрузки в WordPress. WordPress поставляется со встроенной функцией обрезки значков сайта, если вы добавляете их через настройщик (который мы вскоре рассмотрим).
Также важно отметить, что ваш значок будет отображаться в виде квадрата 16 × 16 пикселей. Поэтому вам нужно выбрать изображение, которое будет хорошо смотреться после того, как уменьшится до этих размеров. Хотя он будет отображаться с таким размером, он все равно должен иметь высоту и ширину не менее 512 пикселей.
Наконец, неплохо было бы ознакомиться с некоторыми рекомендациями Google по созданию и использованию значков. Это поможет обеспечить оптимальное отображение вашего значка в поисковых системах и на вкладках браузера.
Как добавить фавикон WordPress на свой сайт (3 простых варианта)
Когда у вас есть значок, вы готовы добавить его на свой сайт WordPress.![]() Давайте рассмотрим три метода, которые вы можете использовать для этого.
Давайте рассмотрим три метода, которые вы можете использовать для этого.
1. Использование настройщика WordPress для загрузки вашего Favicon
Начиная с WordPress 4.3, все сайты WordPress включают функцию значка сайта, которая упрощает загрузку и обрезку изображения для использования в качестве значка. Для большинства пользователей это самый простой и быстрый способ добавления значка фавикона в WordPress.
Все, что вам нужно, это изображение размером не менее 512 × 512 пикселей. Остальную часть процесса возьмет на себя WordPress. Для начала перейдите к Внешний вид → Настройте на панели инструментов WordPress:
Меню внешнего вида в WordPress
Оттуда перейдите на вкладку Site Identity :
Параметр «Идентификация сайта» в настройщике WordPress
Затем посмотрите внизу на раздел Site Icon и нажмите Select site icon button:
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
![]()
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Кнопка «выбрать значок сайта» в настройщике WordPress
Откроется обычный интерфейс библиотеки мультимедиа WordPress. Вы можете выбрать существующее изображение в медиатеке или загрузить новое. Если вы использовали RealFaviconGenerator для создания своего значка, убедитесь, что загруженный вами пакет распакован.
Когда у вас есть понравившееся изображение, нажмите на него и выберите Выберите в правом нижнем углу:
Выбор изображения фавикона в WordPress
Если ваше изображение еще не является идеальным квадратом (например,грамм. 512 × 512 пикселей), WordPress даст вам возможность обрезать его на следующем экране.
Используйте поле, чтобы выделить часть изображения, которую вы хотите использовать для своего значка. Вы можете предварительно просмотреть, как ваше обрезанное изображение будет выглядеть в правой части интерфейса.
Когда вы будете довольны тем, как все выглядит, нажмите Обрезать изображение , чтобы подтвердить свой выбор:
Обрезка изображения вашего фавикона в WordPress
Вот и все! Все, что вам нужно сделать, это выбрать Сохранить и опубликовать , чтобы активировать ваш значок.Если вы когда-нибудь захотите изменить свой значок в будущем, вы можете вернуться к этому интерфейсу.
2. Установка плагина для добавления вашего WordPress Favicon
Если вы предпочитаете плагин для встроенных функций значков сайта WordPress, вы можете использовать популярный бесплатный плагин под названием Favicon от RealFaviconGenerator (облачный инструмент, который мы обсуждали ранее).
Этот плагин так же прост в использовании, как и собственный настройщик WordPress. Однако он предлагает дополнительные параметры совместимости для различных устройств и значков приложений.Чтобы использовать его, установите и активируйте бесплатный плагин через панель управления WordPress:
Плагин WordPress для Favicon от RealFaviconGenerator
После активации плагина перейдите к Внешний вид → Favicon , чтобы создать свой набор значков. Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70 × 70 пикселей (в идеале 260 × 260 пикселей):
Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70 × 70 пикселей (в идеале 260 × 260 пикселей):
Экран для добавления значка в WordPress с помощью плагина
После выбора изображения нажмите Создать значок .Когда вы нажмете эту кнопку, плагин выведет вас за пределы вашего сайта WordPress на сайт RealFaviconGenerator.
В нижней части сайта прокрутите вниз, чтобы выбрать Сгенерировать значки и HTML-код (см. Предыдущий раздел). Пока инструмент работает, Real Favicon Generator отправит вас обратно на панель управления WordPress:
Экран для предварительного просмотра того, как будет выглядеть ваш значок WordPress
После этого ваш значок будет настроен и готов к работе. Вы можете просмотреть предварительный просмотр того, как он будет выглядеть на разных устройствах, в интерфейсе плагина.
3. Добавление значка вручную через FTP
Если вы предпочитаете делать что-то вручную, можно добавить значок на свой сайт WordPress с помощью протокола передачи файлов (FTP) или диспетчера файлов, если ваш хост использует cPanel.![]()
Если вы воспользуетесь этим методом, вам также потребуется создать собственное изображение значка. Вы можете сделать это, выполнив действия, описанные ранее в этом посте.
Для этой демонстрации мы будем использовать пакет, который мы создали и загрузили из RealFaviconGenerator, инструкции применимы, даже если вы использовали другой инструмент для создания своего значка.
Чтобы вручную добавить значок WordPress на свой сайт, вам необходимо:
- Получите доступ к файлам вашего сайта либо через FTP-клиент, либо через файловый менеджер в cPanel вашего хостинга.
- Найдите корневой каталог вашего сайта и загрузите содержимое вашего пакета favicon ( favicons.zip )
Файлы должны находиться в той же папке, что и папки wp-admin и wp-content . Затем возьмите код, который RealFaviconGenerator предоставил вам ранее, и либо:
Использование плагина Insert Headers and Footers является оптимальным, потому что он гарантирует, что вы не потеряете свой значок, если вы измените темы WordPress в будущем.
Для этого установите и активируйте Вставить верхние и нижние колонтитулы. Затем перейдите к Settings → Insert Headers and Footers и вставьте свой код в Scripts в разделе Header :
Добавление кода значка с помощью плагина Insert Headers and Footers
Обязательно сохраните изменения. Тогда все готово!
Дополнительные советы по использованию WordPress Favicons
Если вы хотите, чтобы каждый сайт в вашей многосайтовой сети имел уникальный значок, самый простой способ добиться этого — использовать плагин для значков, подобный показанному выше.Хотя можно отредактировать файлы вашей темы, чтобы включить уникальные значки для каждого сетевого сайта, этот процесс значительно сложнее, чем использование плагина.
Вы также можете рассмотреть возможность использования сети доставки контента (CDN) для обслуживания ваших изображений значков. Все три метода, которые мы обсуждали в этом посте, сохраняют ваши изображения значков на вашем сервере. Однако вы можете еще больше оптимизировать свой сайт, используя CDN для обслуживания этих изображений.
Когда вы устанавливаете Cloudflare или такую службу, как KeyCDN, браузеры посетителей загружают ваш значок с вашего CDN, а не с сервера вашего сайта.Если вы используете такой плагин, как CDN Enabler, он должен автоматически переписать ваш URL-адрес фавикона WordPress для работы с вышеуказанными методами.
Вы знаете этот маленький значок рядом с названием вашего веб-сайта на вкладке браузера? Это значок, и это руководство поможет вам создать свой собственный 😄Нажмите, чтобы твитнуть.
Сводка
Фавикон WordPress может помочь повысить узнаваемость вашего бренда и улучшить UX для посетителей вашего сайта. К счастью, у вас есть несколько вариантов на выбор, что упрощает добавление одного.
Три основных метода, которые вы можете использовать для добавления значка WordPress на свой сайт:
- Использование настройщика WordPress для загрузки значка сайта.
- Установка плагина, например Favicon от RealFaviconGenerator.
- Добавление значка вручную через FTP-клиент или файловый менеджер.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress.Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как добавить значок на свой сайт WordPress
Favicons помогут вам создать сильную визуальную идентичность для вашего веб-сайта и улучшить взаимодействие с пользователем. В этой статье мы расскажем все, что вам нужно знать о фавиконах: что это такое, как они могут вам помочь, рекомендации по их использованию и многое другое!
Что такое фавикон?
Вы, наверное, видели фавиконы по всему Интернету, иногда даже не осознавая этого.Это очень маленькие значки, обычно размером 16 x 16 пикселей, которые располагаются рядом с заголовком страницы на панели вкладок вашего браузера:
Favicons настолько крошечные, что могут казаться несущественными элементами вашего веб-сайта. По общему признанию, сейчас они играют меньшую роль, чем в эпоху, предшествовавшую Google Analytics. На тот момент они были практически единственным надежным измерителем веб-трафика, поскольку они могли помочь вам подсчитать, сколько пользователей добавили в закладки конкретную страницу.
Тем не менее, значки значков по-прежнему служат важным знаком вашего бренда в браузерах, закладках, панелях ссылок и иногда даже в полях URL.Их также можно использовать в качестве ярлыка вашего сайта на смарт-устройствах.
Короче говоря, если вы заботитесь о пользовательском опыте и хотите сохранить полный контроль над брендингом вашего бизнеса, вам нужно использовать значок на своем веб-сайте. Кроме того, это один из самых простых в реализации элементов брендинга!
Почему вам следует добавить значок на свой сайт WordPress?
Фавикон играет тонкую, но важную роль в брендинге вашего сайта. Посетители сайта будут точно знать, где они находятся, когда увидят ваш значок, убеждая их, что они находятся в нужном месте.Поиск креативных и тонких способов брендинга вашего сайта — не самая простая задача, поэтому было бы ошибкой не добавлять фавикон.
Favicons играют еще одну очень важную роль на вашем сайте: улучшают взаимодействие с пользователем. Они украшают скучную строку URL-адресов, а некоторые браузеры показывают значки, когда вы создаете ярлык для соответствующего веб-сайта на своем компьютере или мобильном устройстве.
Одна из целей любого веб-сайта должна заключаться в том, чтобы побуждать посетителей совершать повторные посещения. Favicons помогают вам в этом, укрепляя ваш бренд и улучшая пользовательский интерфейс WordPress.
Как создать фавикон
Есть несколько способов создать значок для вашего веб-сайта. Например, вы можете нанять дизайнера, который воспользуется вашим брендом и видением и создаст значок, представляющий эти элементы.
Кроме того, вы можете создать свой значок вручную, используя один из многих инструментов для создания значков, таких как Favicon.cc и Faviconer. Такие платформы, как Adobe Photoshop и GIMP, также полезны для создания высококачественных значков.
Кроме того, вы можете использовать плагин генератора значков для WordPress.Этот вид инструментов также может помочь вам создать некоторые дополнительные файлы, необходимые для правильного отображения значков на определенных устройствах.
На самом деле создать фавикон не так уж сложно, и он станет легкой прогулкой, в частности, для визуальных креативщиков. Однако она по-прежнему доступна менее артистичным людям, поскольку сама икона такая маленькая и простая. Процесс можно свести к следующим двум этапам.
Шаг 1. Выберите подходящий размер для вашего Favicon
Хотя значки значков могут иметь размер 16 x 16 пикселей, они также могут иметь размер 512 x 512 пикселей.Таким образом, вам нужно будет принять решение об устройствах и разрешениях, которые вы хотите удовлетворить.
Вот краткое описание некоторых рекомендуемых размеров для значков:
- 16px: Это общий размер для всех браузеров, он представляет собой минимальный размер.
- 24px: Этот размер используется для «закрепленного сайта» в Internet Explorer 9.
- 32px: Некоторые инструменты используют этот размер, например страницу новой вкладки в Internet Explorer, кнопку панели задач в Windows и Боковая панель Safari «Прочитать позже».
- 57px: Представляет размеры стандартного (т.е. не Retina) домашнего экрана iOS.
- 72px: Этот размер соответствует стандартному значку на главном экране iPad.
- 114px: Более современные устройства Apple захотят использовать этот размер, поскольку дисплеи Retina используют преимущества двойных стандартных размеров для четкого просмотра.
Конечно, есть смысл создавать значки для всех этих размеров, если вы ожидаете посетителей с разных типов устройств.Однако вы также можете просто выбрать размеры, соответствующие платформам, на которые вы ориентируетесь, и отказаться от всего остального.
Шаг 2. Создайте свой Favicon и сохраните его в соответствующем формате
На самом деле создание вашего фавикона займет немного больше времени. Конечно, то, как вы это сделаете, будет субъективным, и вы можете использовать множество различных методов.
Если у вас нет предпочтительного инструмента, которым вы могли бы пользоваться, мы скоро поговорим о некоторых простых в использовании вариантах.А пока вы должны помнить о следующих практических правилах при создании своего значка:
- Сохраняйте простой дизайн, так как он часто отображается в таком крошечном размере, что теряются сложные детали.
- Считайте, что ваш значок является продолжением вашего бренда. Другими словами, используйте те же цветовые схемы, шрифты и графику, что и ваш основной логотип или другие ключевые элементы брендинга.
- Сначала создайте максимальный размер, который вам нужен, а затем уменьшите размер значка по мере необходимости.
Когда ваш дизайн будет готов, вам нужно будет сохранить его в правильном формате. Многие графические пакеты позволяют использовать расширение .ico , а ваш базовый файл должен иметь имя favicon.ico . Этот файл будет извлечен, когда другой значок не будет найден. Для значков разного размера вы можете включить их размеры в имена файлов.
Инструменты для создания Favicon
Если вы хотите быстро создать значок, вы можете использовать ряд инструментов.Давайте посмотрим на несколько наиболее популярных и эффективных вариантов.
Favicon.cc является ведущим разработчиком значков и очень прост в использовании. Вы просто выбираете цвет, раскрашиваете каждый пиксель, а затем нажимаете кнопку Download :
Faviconer — также хороший выбор, который может похвастаться немного более приятным интерфейсом и лучшим общим удобством использования:
Этот инструмент, возможно, более мощный, чем Favicon CC. Вы можете создать файл с более высоким разрешением для современных дисплеев и даже загрузить собственное изображение.
Наконец, есть также инструменты, которые позволяют конвертировать уже существующее изображение в значок, например Dynamic Drive FavIcon Generator и RealFaviconGenerator. Оба предлагают гибкость при преобразовании вашего значка в разные размеры, хотя мы должны дать преимущество последнему, основываясь на его обширных возможностях для изменения размера ваших файлов.
Плагины
Favicon Generator
Favicons необходимо сохранять в файле определенного типа, который обычно не используется для веб-изображений. Вот почему генератор Favicon может быть полезен для преобразования ваших изображений в ‘.ico ’файлы. Это тип файла, который специально используется для значков.
В зависимости от генератора вы можете преобразовывать текст, смайлики и другие типы изображений в файл правильного типа для отображения значков. Ниже вы найдете два плагина, которые помогут вам легко подключить ваш сайт WordPress к некоторым популярным генераторам значков.
1. Фавикон от RealFaviconGenerator
Favicon от RealFaviconGenerator позволяет создавать значки, которые можно адаптировать ко всем платформам. За несколько секунд вы можете настроить значок, который будет хорошо работать с различными ОС и браузерами.
Вместо того, чтобы просто создавать копии изображений с разными разрешениями, этот генератор фактически создает определенные размеры, необходимые для каждой платформы. Это означает, что вам не придется выяснять последние рекомендации по совместимости для каждого устройства, на котором вы хотите, чтобы ваш значок отображался.
2. Генератор героических иконок
Heroic Favicon Generator преобразует изображения из вашей медиабиблиотеки в значки, совместимые со многими устройствами. Это простой в использовании инструмент, который может значительно ускорить процесс и является отличным вариантом, если вам нужно простое решение без лишних излишеств.
С учетом сказанного, это реальное решение для изменения ваших значков на веб-сайтах, которые используют старые версии WordPress, где настройщик тем недоступен.
Как добавить значок в WordPress
Есть несколько вариантов на выбор, если вы ищете способы добавить значок на свой сайт WordPress:
- Используйте настройщик WordPress . Если тема, которую вы используете, имеет эту опцию, вы можете легко добавить значки сайта с помощью настройщика .Просто перейдите в «Внешний вид »> «Настроить » на панели управления сайта, а затем перейдите в «« Идентификация сайта »>« Значок сайта ».
- Загрузите значок через страницу параметров темы . Не все темы оснащены панелью параметров, но если у вас есть, это другой вариант, который вам доступен. Скорее всего, вам придется изучить документацию по вашей теме или пройтись по ее страницам настроек, чтобы найти вариант загрузки.
- Используйте плагин . Если вы используете тему, которая не позволяет вам вставить значок через Настройщик, или в которой отсутствует встроенная панель параметров, вы можете вставить значок через плагин.Например, Favicon от RealFaviconGenerator — один из бесплатных и простых в использовании плагинов, о которых мы упоминали ранее. Такой подход помогает гарантировать, что ваш значок является правильным типом файла и соответствует различным стандартам для конкретных устройств.
Давайте подробнее рассмотрим, как именно можно добавить значок с помощью этих трех методов.
Использование настройщика WordPress
Как мы упоминали ранее, если ваша тема поддерживает значки, вы можете перейти с панели инструментов WordPress в раздел «Внешний вид »> «Настроить»> «Идентификация сайта»> «Значок сайта» :
Вы заметите, что здесь есть несколько рекомендаций по размеру значка вашего сайта.Лучше всего заранее создать изображение, которое вы хотите использовать, и убедиться, что оно имеет соответствующий размер.
Как только вы это сделаете, вы можете нажать Выберите значок сайта и загрузить свой файл:
Как только он появится в библиотеке мультимедиа, вы получите предварительный просмотр того, как он будет выглядеть на вкладке браузера или в виде значка мобильного приложения. Вы можете изменить свой значок позже, если захотите, выполнив те же действия.
Загрузка значка через параметры вашей темы Страница
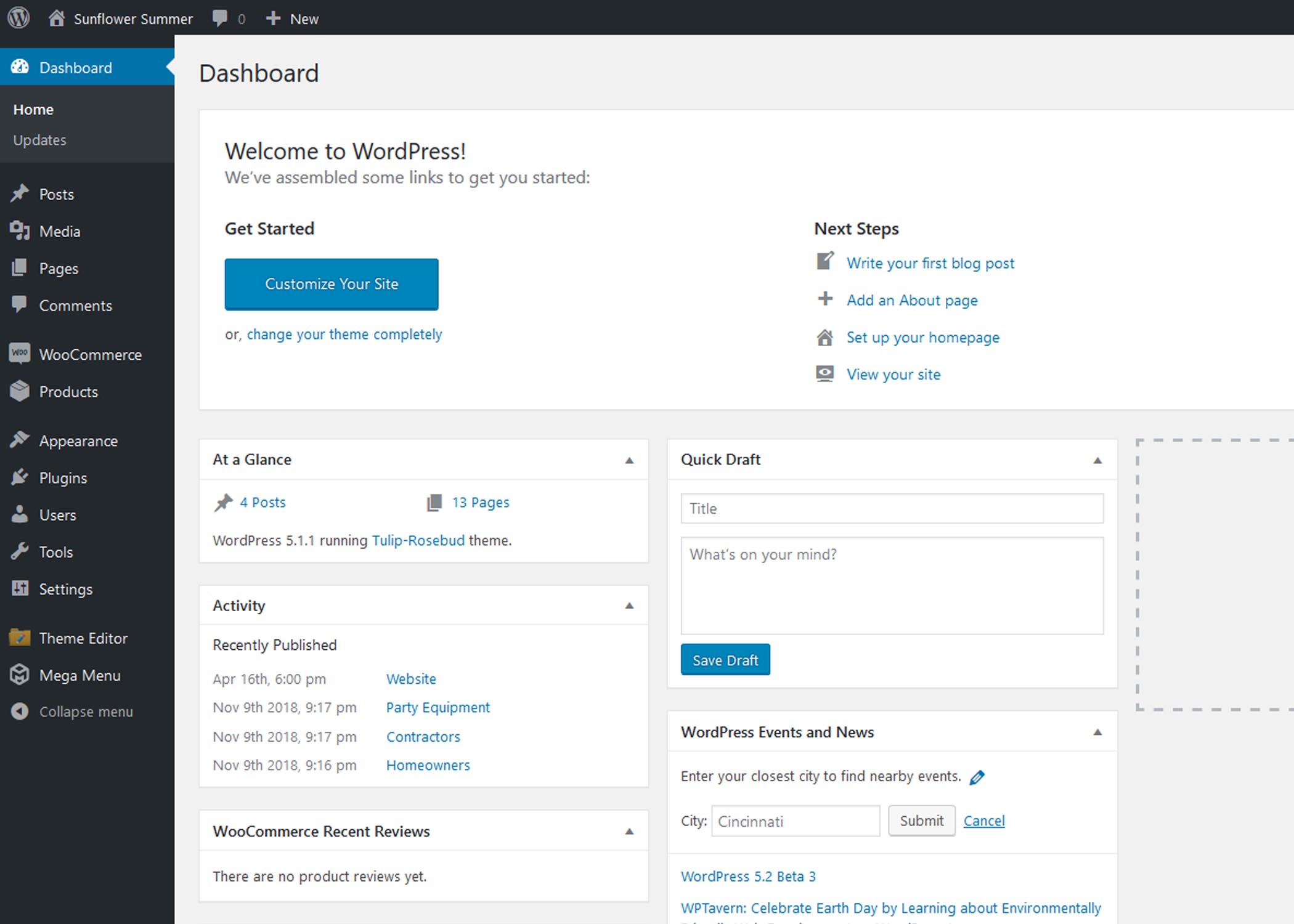
Этот метод сильно зависит от вашей индивидуальной темы.В обновленных версиях WordPress темы обычно управляются через Настройщик. Некоторые исключения из этого включают премиальные темы, у которых есть свои собственные страницы параметров. Однако даже если у вашей темы есть отдельная страница параметров, скорее всего, вы все равно будете перенаправлены к Настройщику.
Например, тема WordPress Twenty Nineteen управляет значками через Настройщик и не имеет отдельной страницы параметров. Тем не менее, тема Avada премиум-класса создает новый пункт меню и имеет страницу параметров темы, где вы можете напрямую добавить значок:
Эта опция также предлагает определенные функции загрузки на iPhone и iPad.Просто имейте в виду, что каждая тема будет немного отличаться, поэтому проверьте документацию или обратитесь к разработчику, если вы не уверены.
Использование плагина WordPress Favicon
Использование плагина может быть одним из наиболее эффективных способов управления значками, независимо от вашей темы. Это особенно верно, если вы хотите предложить более индивидуальный подход в зависимости от устройства пользователя.
Один из наиболее популярных плагинов для этого использования — All In One Favicon:
Бесплатная версия, доступная в каталоге плагинов WordPress, довольно надежна.Он предлагает пользователям как интерфейсные, так и внутренние параметры, а также общие настройки:
Этот плагин также имеет удобный пользовательский интерфейс, в который вы можете загружать свои изображения. All In One Favicon принимает три типа изображений значков, включая форматы GIF, ICO и PNG.
Favicon не отображается?
Если ваш значок не отображается на вашем веб-сайте WordPress после того, как вы его добавили, скорее всего, вы сделали одну из следующих распространенных ошибок:
- Вы использовали неправильный формат изображения .Большинство современных браузеров поддерживают значки в формате GIF или PNG. Однако некоторые старые браузеры этого не сделают. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше придерживаться формата файла ICO, чтобы избежать ошибок отображения.
- Размер вашего значка не соответствует размеру . Формат файла ICO хранит несколько версий изображения разных размеров и разрешений, чтобы пользователи могли просматривать их на разных устройствах.Однако обычно рекомендуется загружать несколько размеров favicon.ico . Это поможет обеспечить наилучшее взаимодействие с пользователем независимо от того, какое устройство используется.
Если вы используете плагин-генератор и по-прежнему испытываете проблемы, вы также можете убедиться, что он обновлен и совместим с вашей текущей темой и версией WordPress.
WordPress Мультисайт Favicon
Добавить значок на отдельный веб-сайт относительно просто. Однако это немного сложнее, если вы хотите добавить другой значок для каждого отдельного сайта в многосайтовой сети WordPress.
Хотя это немного сложнее, можно включить уникальный значок для каждого сайта в многосайтовой установке. Если вы разработчик, вы можете поэкспериментировать с несколькими дочерними темами или изменить свой многосайтовый код, но самый простой способ добавить отдельные значки — использовать плагин.
4 Полезно для мультисайтовых WordPress Favicons
Когда дело доходит до добавления значков как в индивидуальную, так и в многосайтовую установку WordPress, есть несколько плагинов на выбор.Давайте рассмотрим четыре лучших варианта.
1. Все в одном Favicon
All In One Favicon отличается понятным интерфейсом и несколькими вариантами настроек. С помощью этого плагина вы можете добавлять значки как на свой пользовательский сайт, так и на свои административные страницы.
Этот плагин поддерживает три типа изображений, упомянутых ранее. Помимо значков Apple Touch, поддерживаются также анимированные файлы GIF. Это бесплатный плагин, в котором достаточно функций, чтобы вы могли начать работу с иконками на вашем веб-сайте.
2. Fresh Favicon
Этот плагин идеально подходит для всех ваших потребностей в значках и постоянно обновляется по мере развития технологий. С Fresh Favicon вы можете просто загружать изображения в правильные поля и следовать инструкциям на экране, чтобы настроить свой значок.
Для правильной работы ваших значков на популярных устройствах с сенсорным экраном обычно требуется согласование множества различных файлов изображений. Прелесть этого плагина в том, что вы можете загрузить только одно изображение, а всю остальную работу он сделает за вас.
Fresh Favicons — это плагин премиум-класса, который можно получить за 21 доллар. Это также включает будущие обновления плагина.
3. Branda Pro
Branda Pro — это плагин с полным спектром услуг, который обслуживает веб-разработчиков, которым необходим полный контроль над настройкой и брендингом. Вы можете попробовать его бесплатно в течение семи дней. Чтобы использовать его на неограниченном количестве сайтов, предлагается подписка за 49 долларов в месяц.
Наряду с добавлением значков для одного и нескольких сайтов вы можете использовать Branda Pro для изменения или удаления фирменного стиля WordPress для полностью настраиваемого взаимодействия с сайтом.Поэтому это может быть полезным многоцелевым плагином для агентств и занятых фрилансеров.
4. Genie WP Favicon
Плагин Genie WP Favicon — это бесплатный и простой, но эффективный плагин, который позволяет легко загружать изображение на свой сайт WordPress. Затем плагин устанавливает изображение в качестве вашего значка.
Этот плагин не тестировался с последними версиями WordPress, поэтому мы рекомендуем соблюдать осторожность, хотя отзывы положительные. Однако, если вы поддерживаете веб-сайт, работающий на более старой версии WordPress, это может оказаться полезным решением.
Оживите свой бренд с помощью WP Engine
Когда дело доходит до создания масштабируемого веб-сайта, который быстро продвигает ваш бренд, WordPress на сегодняшний день является самой популярной доступной системой управления контентом (CMS). Использование его мощности и возможностей наряду с высококачественными ресурсами для разработчиков означает, что вы можете рассчитывать на сайт, созданный для обеспечения скорости и производительности.
Ознакомьтесь с нашими планами хостинга WordPress, чтобы получить доступ к команде экспертов и приступить к следующему проекту уже сегодня!
Как добавить значок на свой сайт WordPress
Ищете простой способ добавить значок WordPress на свой сайт?
Значок — это крошечное изображение, которое вы видите в левой части любой вкладки браузера.По умолчанию на вашем сайте будет только общая картинка, поэтому вы можете добавить что-то свое. Это поможет вашему сайту выглядеть более заслуживающим доверия, поможет с вашим брендом и упростит идентификацию ваших страниц.
В этом посте мы начнем с краткого объяснения того, почему вам следует уделять время использованию значка WordPress. Затем мы покажем вам, как его создать, и дадим несколько советов, как это сделать эффективно. Давай приступим к работе!
Зачем нужно создавать фавикон WordPress
Если вы просмотрите ряд вкладок в любом браузере, вы увидите, что на каждой из них есть как название страницы, о которой идет речь, так и небольшое изображение:
Это изображение — значок — обозначает рассматриваемый сайт.Вы, вероятно, никогда не задумывались о них, учитывая их повсеместное распространение. Однако когда вы создаете свой собственный веб-сайт, у него не будет собственного пользовательского значка. Вместо этого вкладки ваших страниц будут содержать невзрачное изображение по умолчанию:
Эти значки мягкие, не очень запоминающиеся и могут сделать ваш сайт непрофессиональным. Таким образом, создание пользовательского фавикона WordPress — это первое, что вы захотите сделать для своего сайта.
Использование тщательно подобранного значка также упрощает идентификацию ваших страниц для пользователей.Кроме того, он играет роль в обеспечении запоминаемости вашего сайта, а также в укреплении вашего бренда.
Также не так уж и сложно добавить значок в WordPress, что делает это одним из лучших «низко висящих фруктов» действий, которые вы можете предпринять для своего сайта.
Как добавить значок на свой сайт WordPress (за 3 шага)
В следующих нескольких разделах мы собираемся обсудить, как создать значок WordPress и добавить его на свой веб-сайт. Давайте начнем!
Шаг 1. Спланируйте дизайн своего значка
Прежде чем создавать и загружать ваш значок, стоит немного спланировать его.Это крошечное изображение будет представлять вас и ваш веб-сайт, поэтому вам не захочется торопиться что-то вместе.
Первое, что вам нужно сделать, это решить, использовать ли существующие изображения или создать что-то новое. Например, если у вас уже есть логотип, точно представляющий ваш веб-сайт или бизнес, вы можете использовать его в качестве своего значка.
Однако имейте в виду, что значки значков очень маленькие и поэтому не могут содержать много деталей. Если ваш существующий логотип сложный, его, вероятно, придется упростить, чтобы он хорошо смотрелся на вкладке браузера.
С другой стороны, вы также можете создать совершенно новый образ. По-прежнему лучше использовать здесь элементы фирменного стиля вашего сайта или компании. Это означает выбор использования цветов, шрифтов и / или значков, которые уже являются частью дизайна вашего более крупного веб-сайта.
На этом этапе может помочь набросок некоторых возможностей для вашего фавикона на бумаге или в простой программе редактирования изображений. Помните — ваш дизайн должен быть очень простым, не включать лишних элементов и визуально представлять ваш бренд с первого взгляда.
Шаг 2. Создайте свой значок
После того, как вы определились с концепцией дизайна, самое время создать изображение значка. Если вы используете существующий логотип и вам посчастливилось иметь под рукой понятную упрощенную версию, этот шаг прост.
В противном случае вам нужно будет создать свой значок. Есть несколько способов подойти к этой задаче:
- Наймите дизайнера, чтобы он создал его для вас. Это может показаться излишним для такого небольшого и простого изображения, но если потратить немного денег, можно получить более качественный профессиональный результат.Кроме того, дизайнер может дать совет о том, как оптимизировать и изменить размер изображения для различных способов доставки.
- Создайте свой значок с нуля, используя такую программу, как Photoshop. Если у вас есть солидные дизайнерские навыки — или у вас есть свободное время — создание вашего значка вручную предоставит вам полный контроль.
- Используйте средство создания значков для оптимизации процесса. Если вы не хотите нанимать профессионала, но вам неудобно делать все самостоятельно, существует множество инструментов, которые помогут восполнить пробел.Многие из них бесплатны и позволяют либо создать свой значок с использованием пустого шаблона, либо загрузить и отредактировать уже существующее изображение.
Имея в виду последнее, Faviconer — это простой инструмент в браузере, который может выполнить свою работу:
Вы даже увидите свой дизайн на вкладке браузера веб-сайта, что позволит вам узнать, как он будет выглядеть в контексте.
Другими преимуществами этих инструментов для создания значков являются упрощение изображения и различные параметры изменения размера, к которым у вас будет доступ.Браузеры и устройства различаются, но для большинства требуется, чтобы значки были размером 16 x 16 или 32 x 32 пикселей. Это означает, что вы можете создать изображение большего размера (512 x 512 пикселей стандартно для WordPress) и при необходимости уменьшить его.
Шаг 3. Добавьте свой значок WordPress на свой сайт и оптимизируйте его
Когда у вас есть готовый значок, вы можете добавить его на свой сайт несколькими способами.
Используйте настройщик WordPress — отлично подходит для большинства случаев
Самый простой — перейти к Внешний вид> Настроить на панели инструментов и выбрать вкладку Site Identity :
Наряду с некоторыми основными параметрами, здесь вы найдете раздел под названием Значок сайта .Здесь вы можете загрузить версию своего изображения размером 512 x 512 пикселей, которая будет использоваться как в качестве значка значка, так и значка мобильного приложения.
Используйте бесплатный плагин — обеспечивает совместимость со всеми устройствами
Хотя описанный выше процесс работает отлично, стоит помнить, что ваш значок WordPress будет отображаться на самых разных устройствах. Это включает в себя огромное разнообразие размеров и разрешений экрана.
Если вы хотите повысить шансы на то, что ваш значок будет отображаться оптимальным образом, независимо от того, как он просматривается, возможно, стоит установить плагин, такой как Favicon от RealFaviconGenerator:
Этот плагин поможет вам быстро создать множество версий вашего значка, оптимизированных для различных браузеров, устройств и т. Д.Если после установки плагина вы перейдете в новый раздел «Внешний вид > Favicon » на панели инструментов WordPress, вы сможете загрузить эталонное изображение:
Затем вы попадете на страницу, где вы можете настроить свой значок для различных целей:
Здесь вы найдете множество предложений по настройке каждой версии вашего значка WordPress. Вы даже можете загружать совершенно новые изображения для использования на определенных устройствах, если ваше основное изображение не подходит.Кроме того, вы увидите предварительный просмотр того, как будет выглядеть ваш значок в различных контекстах.
После этого вы можете нажать кнопку внизу страницы, чтобы сгенерировать ваши значки и вернуться на свою панель управления:
В целом, если вы хотите, чтобы ваш значок хорошо представлял ваш бренд, независимо от конечного устройства, стоит предпринять несколько дополнительных шагов, чтобы обеспечить его полную оптимизацию.
Заключение
Можно легко сосредоточиться на важных аспектах разработки вашего веб-сайта, таких как выбор темы и создание страниц, что вы забудете о мелких деталях.Включение простого, но эффективного значка WordPress является ключевым моментом, если вы не хотите, чтобы ваши страницы выглядели одинаково во вкладках браузера и на мобильных устройствах.
Как вы видели, процесс создания значка WordPress занимает всего три шага:
- Спланируйте дизайн вашего фавикона.
- Создайте свой значок с нуля или с помощью инструмента для создания, такого как Faviconer.
- Добавьте свой значок WordPress на свой сайт и оптимизируйте его, используя настройщик WordPress или такой плагин, как Favicon от RealFaviconGenerator.
У вас есть вопросы о том, как создать или оптимизировать свой фавикон WordPress? Спросите в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как создать и добавить значок WordPress или значок сайта
Значок, который является сокращением от «избранного значка», также может называться значком сайта.Если вы сейчас посмотрите на страницу своего браузера, то, скорее всего, будет отображаться несколько значков. Однако вы, возможно, никогда сознательно не замечали значки, знайте, что это такое и что они делают. Итак, что такое фавикон и зачем он нужен вашему сайту WordPress?
В этой статье мы собираемся объяснить, что такое значок и как он может принести пользу вашему бизнесу или блогу. Затем мы рассмотрим, как вы можете быстро и легко добавить его в свой блог WordPress.
Что такое значок фавикона / сайта?
Значок — это значок, который отображается на вкладке браузера рядом с заголовком страницы веб-сайта.Фавиконы также можно увидеть рядом с названием веб-сайта в списке сайтов, добавленных в закладки, а также использовать их в качестве значков приложений, а в WordPress они также могут называться «значком сайта».
Favicons обычно представляют собой изображение логотипа сайта, который они представляют. Однако это также может быть изображение, связанное с брендом или стилем сайта, если это более подходит. Выбранный значок нельзя менять, если только ваш бизнес не подвергнется ребрендингу. Таким образом, посетители вашего веб-сайта познакомятся с вашим значком и узнают его в ряду вкладок браузера.
Важность использования Favicon
Favicons предназначены для визуального маркетинга и взаимодействия с посетителями вашего сайта. Добавление значка позволит вашей аудитории подсознательно и мгновенно идентифицировать ваш веб-сайт WordPress в море приложений или веб-страниц.
Знакомство с вашим фавиконом поможет вашей аудитории быстро и легко найти вас. Это также будет напоминать пользователям о существовании вашего сайта, что приведет к увеличению трафика и увеличению числа постоянных посетителей.Наконец, значок поможет вашему сайту выделиться среди конкурентов и сделать его авторитетным источником.
Как видите, преимущества использования значка огромны. Итак, давайте теперь узнаем, как вы можете создать значок и добавить его на свой веб-сайт WordPress…
Создание значка Favicon
Первым шагом в процессе создания значка является создание подходящего изображения. Как уже упоминалось, в идеале значок должен быть таким же, как логотип вашего веб-сайта, чтобы посетители могли его сразу же узнать.
Однако иногда со сложными логотипами это может привести к нечеткому или запутанному значку. В этом случае вам придется упростить свой логотип или использовать другое изображение. Убедитесь, что вы выбрали то, что представляет ваш бизнес и явно отражает ваш бренд.
Создание или редактирование изображения Favicon
Согласно Кодексу WordPress, изображения значков должны иметь квадратную форму и размер не менее 512 x 512 пикселей. Хотя изображения можно обрезать в WordPress, я бы посоветовал отредактировать их заранее с помощью программного обеспечения для редактирования.
Если вы хотите создать новое изображение с нуля или ваш логотип требует серьезных изменений, то лучше всего использовать профессиональную программу редактирования. Photoshop или GIMP — отличные варианты.
Использование Canva
Однако более простым решением для тех, у кого меньше опыта в дизайне, является использование Canva. Этот бесплатный веб-сайт с инструментами графического дизайна позволит вам легко редактировать изображение и делать его готовым для использования в качестве значка. Измените размер вашего логотипа или измените цвет или прозрачность, чтобы создать изображение значка, которое будет работать на вашем сайте.
Когда вы будете довольны изображением, которое собираетесь использовать в качестве своего значка, его необходимо сохранить в формате gif, png или jpeg. Теперь вы готовы загрузить свой значок на свой сайт WordPress…
Как добавить значок на свой сайт / блог WordPress?
Раньше добавление значка сайта лучше всего доверить веб-разработчикам и тем, кто обладает глубокими знаниями в области программирования. Однако, к счастью, после выпуска WordPress 4.3 добавление значка стало чрезвычайно простым и понятным.
Откройте панель управления WordPress и в меню выберите « Внешний вид»> «Настроить ». Это откроет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта.
Выберите Идентификатор сайта . Здесь вы увидите отображаемый заголовок и значок сайта.
В разделе Site Icon вы можете добавить, изменить или удалить свой значок. Нажмите Выберите изображение .
Ваша медиа-библиотека WordPress появится на вашем экране.Выберите вкладку «Загрузить файлы» , а затем перетащите изображение значка в поле или выберите его на своем компьютере.
Вернувшись в свою библиотеку мультимедиа, убедитесь, что ваше изображение отмечено галочкой, а затем нажмите Выберите в правом нижнем углу. WordPress теперь спросит вас, хотите ли вы обрезать изображение. Если вы уже редактировали изображение в программе редактирования, выберите Пропустить обрезку . В противном случае обрезайте.
В настройщике под значком сайта , вы увидите загруженное изображение.Выберите Сохранить и опубликовать в верхней части настройщика, а затем обновите страницу. Теперь вы должны иметь возможность просматривать свой значок на вкладке браузера веб-страницы.
Если в какой-то момент вы захотите изменить свой значок, в разделе Значок сайта просто выберите Изменить изображение . Однако, как упоминалось ранее, это не рекомендуется, если вы не проводите ребрендинг. Если вы постоянно меняете значок, ваша аудитория не сможет определить, какое изображение представляет ваш веб-сайт, когда они просматривают вкладки браузера или приложения.
Другие способы добавления значка на ваш сайт WordPress
Конечно, есть несколько других способов добавить значок на ваш сайт WordPress. Давайте посмотрим на несколько вариантов…
Favicon от RealFaviconGenerator
Многие люди предпочитают использовать плагины для добавления функциональности на свой сайт, вместо того, чтобы полагаться на тему. Favicon от RealFaviconGenerator — это плагин WordPress, который является отличным вариантом, если вы хотите добавить значок на свой веб-сайт.
Установите плагин на свой веб-сайт WordPress, а затем просто наведите указатель мыши и щелкните, чтобы загрузить изображение и добавить его в качестве значка. Затем RealFaviconGenerator сгенерирует все значки, необходимые для различных браузеров и устройств. Это простой плагин, который можно бесплатно загрузить и использовать.
Загрузка с помощью параметров вашей темы Страница
Многие из новых тем имеют множество функций и возможностей, что позволяет пользователям быстро и легко создавать новые веб-сайты WordPress.Некоторые из этих тем теперь имеют возможность добавления значка для вас. Проверьте страницу параметров вашей темы, чтобы узнать, предлагает ли она эту функцию. Например, тема Total WordPress включает параметры для вашего Favicon (а также для различных размеров устройств) на встроенной панели темы.
Использование кода
Если вы предпочитаете кодировать свой веб-сайт, вы можете загрузить изображение своего значка в корневой каталог своего сайта. Затем необходимо добавить код в файл header.php.Дополнительные сведения об этом процессе, а также сведения о размере изображения и типе файла, в котором его нужно сохранить, см. В документации поддержки WordPress.
Последние мысли
Как видите, загрузить значок на сайт WordPress — очень простой процесс. Преимущества наличия значка впечатляют — это маркетинговая тактика, которая позволит вашим пользователям идентифицировать ваш сайт, просто заметив ваше изображение. Поэтому сделайте своим приоритетом найти свободные полчаса в свой день и настроить свой сайт с помощью значка.
У вас уже есть фавикон? Поделитесь своими впечатлениями в комментариях ниже…
Добавление значка на ваш сайт
Добавление значка на ваш сайт — HTML, WordPress, Shopify и др.
Узнайте, как добавить значок для вашего сайта. Термин «значок» происходит от «избранного значка» и расширил его значение, включив в него ряд областей, где отображаются логотипы вашего веб-сайта. Значок появляется на вкладке страницы в современных веб-браузерах, а также рядом со списком вашего сайта в результатах мобильного поиска Google.
Новый дизайн результатов мобильного поиска Google, ориентированный на логотипы, означает, что теперь больший упор делается на брендинг веб-сайтов. Теперь над классическим заголовком страницы и метаописанием теперь размещаются хлебные крошки URL страницы и логотипы брендов.
Итак, что это значит для владельцев веб-сайтов и как убедиться, что значок вашего сайта отображается в результатах поиска? Влияют ли значки на рейтинг? Это изменение означает, что брендинг и значки будут более заметны для людей, просматривающих результаты поиска.Более того, то, на что они нажимают, может быть больше основано на узнаваемости бренда, чем раньше. Фавиконы не являются фактором ранжирования в поисковых системах, но они обладают второстепенным преимуществом SEO, помогая вашему бренду быть более заметным.
Узнайте, как настроить значок на следующих платформах:
Как настроить фавикон?
Чтобы ваш значок имел право на участие, вы должны следовать рекомендациям Google. Следуя этим правилам, поисковым алгоритмам будет проще переваривать ваш значок и отображать его для поисковиков.Это рекомендации от Google по добавлению значка на ваш сайт:
- И файл значка, и домашняя страница должны быть доступны для сканирования Google (то есть они не могут быть заблокированы для Google).
- Ваш значок должен быть визуальным представлением бренда вашего веб-сайта, чтобы помочь пользователям быстро идентифицировать ваш сайт при просмотре результатов поиска.
- Ваш значок должен быть кратен квадрату 48 пикселей, например: 48×48 пикселей, 96×96 пикселей, 144×144 пикселей и так далее. Файлы SVG, конечно, не имеют определенного размера.Поддерживается любой допустимый формат значка. Google изменит масштаб вашего изображения до 16×16 пикселей для использования в результатах поиска, поэтому убедитесь, что оно хорошо выглядит в этом разрешении. Примечание. Не используйте значок размером 16×16 пикселей.
- URL-адрес значка должен быть стабильным (не меняйте часто).
- Google не будет показывать какие-либо значки, которые он считает неприемлемыми, включая порнографию или символы ненависти (например, свастики). Если этот тип изображений обнаружен внутри значка, Google заменит его значком по умолчанию.
Когда ваш значок будет готов, вы можете установить его в заголовок главной страницы вашего сайта. Не добавляйте значок на другие страницы вашего сайта. Вы можете использовать атрибут rel для HTML вашего сайта. Если вы просто хотите добавить значок на свой сайт напрямую с помощью HTML, используйте этот синтаксис:
Как добавить свой значок на сайт WordPress
Есть два способа добавить значок на сайт WordPress в зависимости от того, какая у вас версия. Загрузка файла прямо в админку вашего сайта стала возможной с WordPress 4.3. Во-первых, войдите в административный раздел вашей системы управления контентом (CMS) WordPress, используя учетные данные вашего сайта. Это каталог вашего сайта, в котором вы можете изменять настройки и редактировать страницы, контент и дизайн вашего сайта.
- Перейдите к Внешний вид > Настроить , а затем щелкните вкладку Site Identity . Здесь вы можете загрузить свой значок сразу после того, как он будет правильно отформатирован.Этот раздел WordPress CMS позволяет легко изменить заголовок сайта и настроить внешний вид заголовка.
- Здесь вы загружаете значок бренда своего сайта, нажав «Выбрать значок» и выбрав файл значка. Эта опция доступна в WordPress 4.3 и выше. После этого вы можете просмотреть свои изменения и найти свой значок на вкладке браузера.
Способ загрузки вашего фавикона 2 и должен работать для всех версий WordPress, а также для более старых версий, где указанный выше вариант недоступен (версия 4.2 или старше).
Вы можете просто загрузить свой значок в корневой каталог вашего сайта с помощью FTP.
Как добавить свой значок на сайт Shopify
Для настройки сайта с помощью Shopify CMS вы можете загрузить значок всего за несколько простых шагов. Преимущество Shopify в том, что это одна из CMS, где загрузка значка с помощью файлового менеджера не требуется — вы можете сделать это прямо на портале администратора.
- Войдите в раздел администратора и используйте меню навигации слева, чтобы найти область для добавления значка вашего интернет-магазина.
- Перейдите в Интернет-магазин > Темы и нажмите «Настроить».
- Затем на панели инструментов редактора темы перейдите к Настройки темы > Favicon > Favicon image и нажмите «Выбрать изображение».
- Отсюда вы сможете либо выбрать изображение, которое вы уже загрузили в свою библиотеку изображений Shopify, либо загрузить изображение прямо со своего компьютера.
Как добавить свой значок на сайт Magento 2
Вот как вы можете изменить или добавить значок вашего веб-сайта в Magento 2 — на самом деле, есть два способа. Сайты Magento по умолчанию будут иметь фавикон размером 16 x 16 пикселей, который вам придется заменить, если вы хотите, чтобы ваш интернет-магазин или сайт Magento отражал ваш собственный бренд.
В разделе администратора вашей учетной записи Magento 2 используйте левую панель навигации, чтобы найти местоположение значка.
- Перейдите к Content > Design > Configuration , здесь вы найдете настройки конфигурации.
- Затем вы можете выбрать, для какого сайта, веб-магазина или магазина, для которого вы хотите изменить свой значок.
- Нажмите «Изменить» на правом сайте, а затем перейдите к Другие настройки > Заголовок HTML . Там, где написано «Значок Favicon», вы можете загрузить файл изображения, а затем сохранить конфигурацию.
2 и способ изменить значок в Magento — вручную добавить фрагмент кода для вашего значка в каталог
Изменение вашего значка в Wix
Чтобы обновить персонализированный значок в Wix, вам необходимо сначала убедиться, что у вас есть премиум-план с платформой CMS. Вам также необходимо, чтобы ваш сайт был подключен к домену. Для стандартных сайтов Wix используется бесплатный субдомен на основе Wix (username.wixsite.com/siteaddress). Премиум-план с доменом частного бренда позволит вам настроить свое онлайн-изображение, включая значок.
Чтобы обновить значок, выполните следующие действия:
- Перейдите к Настройки на панели управления вашего сайта в области администрирования.
- Перейдите к Управляйте > Favicon .
- Нажмите «Загрузить изображение» и выберите существующее изображение в вашем профиле администратора Wix или нажмите «Загрузить медиа», чтобы выбрать файл изображения прямо с вашего компьютера.
- Щелкните «Добавить на страницу». Здесь вы сможете просмотреть свои изменения.
- Нажмите «Сохранить», чтобы завершить загрузку вашего фавикона Wix.
Изменение вашего значка в Squarespace
Без настраиваемого значка на вашем сайте Squarespace будет отображаться значок куба Squarespace по умолчанию. Чтобы придать своему сайту индивидуальный фирменный стиль, вы можете изменить изображение Favicon в Squarespace, выполнив следующие действия.
Если у вас версия 7.0 платформы Squarespace, вы обновляете значок таким образом. Узнайте, какая у вас версия, с помощью руководства Squarespace.
- Из админки вашего сайта перейдите в Главное меню > Дизайн > Логотип и название .
- Прокрутите вниз до «Значок браузера (Favicon)» и загрузите выбранное и отформатированное изображение прямо со своего компьютера.
- Нажмите «Сохранить», чтобы завершить загрузку вашего значка.
Если у вас версия 7.1, инструкции в основном те же, но настройки значков будут немного другими именами.
- Из административной области вашего сайта перейдите в Главное меню > Дизайн > Значок браузера .
- Загрузите файл настроенного изображения прямо со своего компьютера в программу загрузки.
- Нажмите «Сохранить», чтобы завершить загрузку вашего значка.
Как изменить вашу Joomla! Favicon
Добавление значка вашего сайта в Joomla! сайт немного более техничен, чем другие популярные платформы, но все же достаточно прост, чтобы сделать его самостоятельно.После того, как вы создали и оптимизировали свое изображение как фотографию в формате ICO, вы можете загрузить его на свой сайт.
- Скопируйте файл в каталог / joomla / templates / <ваш шаблон> и назовите его «favicon.ico».
- Вам нужно будет загрузить файл ICO с вашим логотипом с помощью FTP или любого другого инструмента файлового менеджера, который вы обычно используете для доступа к файлам шаблонов.
- Перезагрузите сайт, чтобы ваш значок появился на вкладке браузера.
Немного Joomla! сайты используют разные шаблоны, которые перенаправляют ваш браузер в другой каталог для файлов значка.Проверьте https://yoursite.com/templates/your_template/index.php в своем браузере и найдите код, который ссылается на . Здесь вы найдете каталог и имя файла.
Как изменить фавикон сайта в Drupal
Вот как вы можете изменить свой значок в Drupal. Создав файл значка, вы можете перейти на платформу Drupal и загрузить его на свой сайт. Будет в разделе темы для вашего сайта
- Перейдите на страницу администратора> build > themes > settings > THEME .
- Выберите раздел «Настройки значка ярлыка» в нижней части страницы конфигурации темы.
- Если у вас Drupal 7, то расположение будет немного другим. Затем вы переходите на страницу администратора> внешний вид > настройки > ТЕМА .
- Отсюда вы можете загрузить файл изображения в раздел «Настройки изображения логотипа».
Получайте уведомления о других подобных блогах.
Как добавить значок на сайт WordPress — Хостинг
Favicon (также называемый значком сайта) — это небольшое изображение, которое появляется рядом с названием вашего сайта в браузере. Это помогает вашим посетителям идентифицировать ваш сайт:
Это повысит узнаваемость бренда вашей компании среди постоянных пользователей. Это также улучшает удобство использования вашего веб-сайта и удобство использования. При поиске в Интернете у большинства пользователей в браузерах открыто много вкладок.По мере увеличения количества вкладок название вашего веб-сайта скрывается. Именно в этот момент фавикон помогает пользователям идентифицировать ваш сайт и быстро переключаться на нужную вкладку.
Создание значка Favicon
Логотип вашего бренда можно использовать в качестве значка вашего сайта или значка значка. Рекомендуемый размер значка — не менее 512×512 пикселей. Если вы используете изображение большего размера, WordPress позволит вам обрезать изображение при его добавлении.
Для создания значка вы можете использовать Adobe Photoshop или Gimp.Таким образом можно создать точные пропорции, выбрать фон (цветной или прозрачный). Изображение значка может быть в формате png, peg или gif.
Вариант 1: Добавление значка в панель администратора WordPress
Начиная с WordPress 4.3, вы можете добавить значок на панели администратора WordPress:
1. Войдите в панель администратора WordPress.
2. Перейдите на вкладку Appearance > Customize > Site Identity :
3.Нажмите на Выберите изображение , а затем загрузите изображение, которое хотите использовать в качестве значка:
4. Если изображение не достигает рекомендуемого размера, вы сможете обрезать его прямо в WordPress. Вы также сможете предварительно просмотреть значок на веб-сайте и на мобильном устройстве:
5. Убедитесь, что Сохранить и опубликовать , затем:
6. Теперь вы можете посетить свой веб-сайт и увидеть значок:
Вариант 2: Использование плагина All in One Favicon
1.Войдите в панель администратора WordPress.
2. В левом меню найдите Плагины > Добавьте новое меню и установите плагин All in One Favicon :
3. Теперь перейдите в Настройки > Все в одном меню Favicon :
4. Загрузите значок в Frontend и Backend вашего веб-сайта и Сохраните изменения :
5.Обновите страницу, и вы увидите добавленный значок:
Вариант 3. Отредактируйте файл темы header.php
1. Убедитесь, что файл значка вашего сайта называется favicon.ico .
2. Войдите в cPanel > Раздел файлов> Файловый менеджер Меню :
3. Перейдите в каталог установки WordPress и загрузите файл favicon.ico:
4.После этого фавикон вашего сайта должен обновиться автоматически:
5. Однако в некоторых случаях также требуется ручное обновление. Это может быть вызвано особенностями вашей темы WordPress. Чтобы внести необходимые изменения, войдите в панель администратора.
ПРИМЕЧАНИЕ: Пожалуйста, сделайте резервную копию вашей темы, прежде чем продолжить изменения.
6. В левом меню перейдите в меню Внешний вид > Редактор :
7.Выберите файл заголовка темы с именем header.php для редактирования:
8. Найдите и отредактируйте или добавьте следующие строки в код, как показано на снимке экрана:
9. Затем щелкните Обновить файл и обновите страницу.
Вот и все!
Нужна помощь? Свяжитесь с нашей службой поддержки
Как легко добавить значок на свой веб-сайт WordPress
Отображение значка на веб-сайте WordPress стало чрезвычайно популярным, и не зря.Запоминающийся значок позволяет вашей аудитории мгновенно узнать ваш сайт и выбрать его из полного ряда вкладок в загруженном браузере. Но как легко добавить значок на свой сайт WordPress?
В этой статье мы рассмотрим, что такое фавикон и почему ваш сайт должен его использовать. Затем мы узнаем, как быстро создать изображение значка и загрузить его на свой сайт с помощью настройщика WordPress. Мы закончим обсуждением других способов добавления значка, включая различные плагины и вариант кодирования.
Что такое фавикон?
Начиная с WordPress 4.3, когда внезапно стало чрезвычайно просто добавить значок сайта на веб-сайт, большинство веб-сайтов WordPress теперь отображают значок. Favicon — это сокращение от «избранный значок», но его также можно увидеть в настройщике WordPress под названием «значок сайта».
Значок — это изображение, которое отображается на вкладке браузера и в виде значка приложения, чтобы помочь людям распознать веб-сайт. Если вы посмотрите сейчас вверху своей страницы, на вкладки, открытые в вашем браузере, вы увидите ряд значков.Они помещаются рядом с заголовком страницы каждого веб-сайта.
Значок сайта обычно отражает бренд сайта. Часто это будет то же изображение, что и логотип сайта. Однако они также могут быть изображением, каким-то образом представляющим ваш бизнес. Подсознательно пользователи познакомятся с широким ассортиментом значков и смогут выбрать сайт из множества открытых вкладок, просто узнав символ.
Почему вам следует использовать Favicon
Использование значка — это хитрый маркетинговый ход.Основная цель фавикона — помочь пользователю отличить ваш сайт от конкурентов. Фавикон визуально взаимодействует с вашей аудиторией, напоминая им о вашем сайте и гарантируя, что они смогут быстро его найти.
Значок также помогает продвигать ваш бренд и делает ваш сайт авторитетным источником. Простота настройки, наряду с маркетинговыми преимуществами, должна гарантировать, что все сайты добавят значок.
Как создать фавикон
Значок может быть любым изображением, но, как уже упоминалось, лучше, если он будет либо логотипом вашего сайта, либо каким-либо образом связан с вашим брендом.Простой, но сильный и жирный значок выделит сайт и запомнит его.
После того, как вы создали изображение или выбрали его, его необходимо отредактировать. Значок WordPress должен иметь квадратную форму и иметь размер не менее 512 x 512 пикселей. Хотя его можно обрезать в WordPress, лучше всего создать свой значок в программе для редактирования изображений. GIMP — это простая в использовании программа для работы с изображениями, которая поможет вам быстро отредактировать изображение до нужных размеров за минимальное время.
Вам также необходимо решить, хотите ли вы, чтобы ваш значок имел цветной фон или вы предпочитаете прозрачность. Опять же, всегда старайтесь отражать внешний вид и стиль вашего сайта, помня при этом, что ваш значок должен выделяться в море значков вкладок браузера.
Если вас устраивает вид вашего значка, его следует сохранить в формате jpeg, png или gif. Теперь вы готовы загрузить его в WordPress.
Как легко добавить значок на свой сайт WordPress
После того, как вы создали и отредактировали свое изображение, добавить его в качестве значка очень просто.Раньше этого никогда не было, но благодаря усовершенствованию настройки WordPress теперь отображение значка сайта стало чрезвычайно быстрым и простым.
Прежде всего, в панели управления WordPress выберите «Внешний вид> Настроить». Это откроет настройщик в активной части вашего сайта.
В настройщике выберите «Site Identity». Здесь вы найдете возможность добавить значок сайта.
В разделе «Значок сайта» нажмите «Выбрать изображение».
Теперь ваша медиатека откроется. Это позволяет вам выбрать сохраненное изображение или загрузить новое. Если после того, как вы выбрали изображение, вам нужно обрезать изображение, чтобы сделать его правильным размером, вы можете сделать это здесь.
Теперь ваш значок появится в разделе «Значок сайта» в настройщике. Не забывайте всегда нажимать «Сохранить и опубликовать» в верхней части настройщика, чтобы ваш значок был сохранен и отображен.
Теперь в браузере вашего сайта должен отображаться значок вашего сайта.
Использование плагина для отображения значка на вашем сайте WordPress
Конечно, как всегда с WordPress, существует несколько различных способов отображения значка на вашем сайте. Помимо настройщика, доступны различные плагины, которые помогут вам добавить значок сайта.
Если по какой-то причине ваша тема не предоставляет возможность загрузки значка сайта через настройщик, или если вы хотите изменить темы в не столь отдаленном будущем, то использование плагина WordPress может быть лучшим вариантом для ты.Давайте посмотрим, какие плагины доступны.
Favicon от RealFaviconGenerator
Favicon от RealFaviconGenerator — это расширенный плагин, который гарантирует, что ваш значок будет виден во всех браузерах и на всех устройствах. RealFaviconGenerator позволяет вам проверять существующий значок, чтобы увидеть, как он выглядит для вашей аудитории, если они просматривают его на Android, iOS Safari, Windows или Mac OS, и это лишь некоторые из них. Это даст вам представление о том, как выглядит ваш значок и работает ли он на всех платформах.
Favicon от RealFaviconGenerator генерирует все значки, необходимые для настольных браузеров, телефонов, планшетов и т. Д. После того, как вы установили плагин и выбрали изображение из медиатеки WordPress, вы будете перенаправлены на RealFaviconGenerator. Здесь у вас есть доступ к редактору Favicon Editor, где вы можете изменить дизайн своего значка и добавить фон, если хотите.
Затем плагин автоматически загружает готовый значок и генерирует все необходимые значки.Вы можете просмотреть, как ваш значок будет отображаться на различных платформах, и все это на панели инструментов WordPress. Favicon от RealFaviconGenerator — отличный вариант, если вам нужно использовать плагин для добавления значка, который обеспечивает визуальную согласованность на всех устройствах.
Все в одном Favicon
All In One Favicon — популярный бесплатный плагин для WordPress. Он быстро и легко добавит значок на ваш сайт, а также на ваши страницы администратора.
Этот плагин поддерживает изображения в формате ico, png и gif, а также значки Apple Touch.Имеет встроенную функцию загрузки. Таким образом, вы можете использовать значок, который уже был добавлен в вашу медиатеку WordPress. Кроме того, вы можете загрузить новый значок через интерфейс плагина. All In One Favicon может сэкономить ваше время и стресс и является хорошим вариантом для тех, кто ищет простой плагин для favicon.
Использование кода
До WordPress 4.3 фавикон обычно добавлялся путем загрузки изображения в корневой каталог сайта и последующей вставки кода в заголовок.php файл. Информацию об этом процессе можно найти на WordPress.org в разделе «Поддержка».
Последние мысли
Создание и добавление значка на ваш сайт WordPress не должно быть долгим и запутанным процессом. Отредактируйте и обрежьте свой значок в GIMP или другой программе для редактирования изображений, а затем просто загрузите его через настройщик WordPress. Если вам нужно использовать плагин WordPress, Favicon от RealFaviconGenerator — это расширенный вариант. Он обладает мощной функциональностью и впечатляющей простотой использования.

 Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей.
Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей.

