WordPress плагин меню: Топ 10 Плагинов Меню для Сайта
Содержание
Топ 10 Плагинов Меню для Сайта
WordPress
access_time
27 марта, 2020
hourglass_empty
7мин. чтения
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
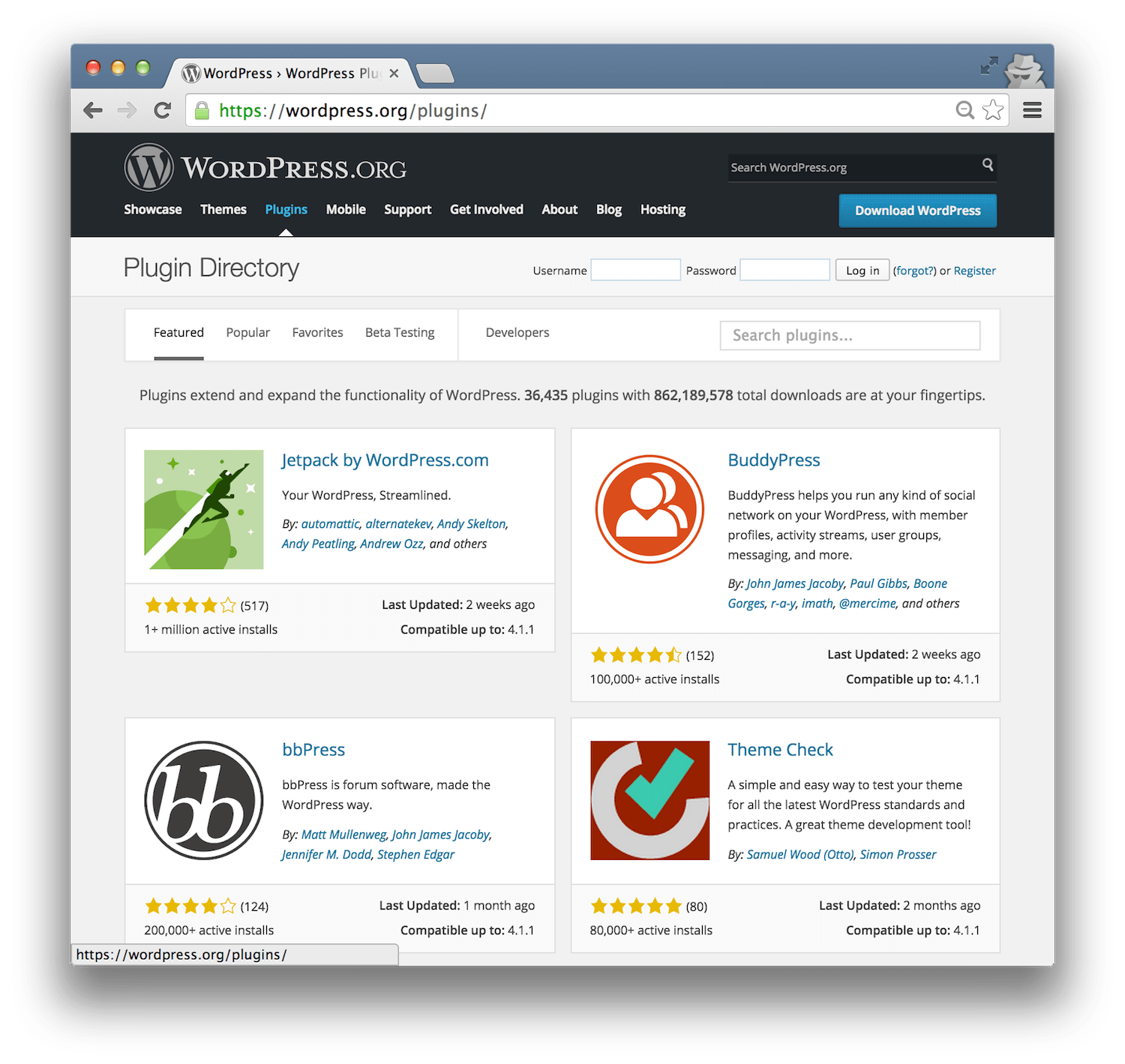
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
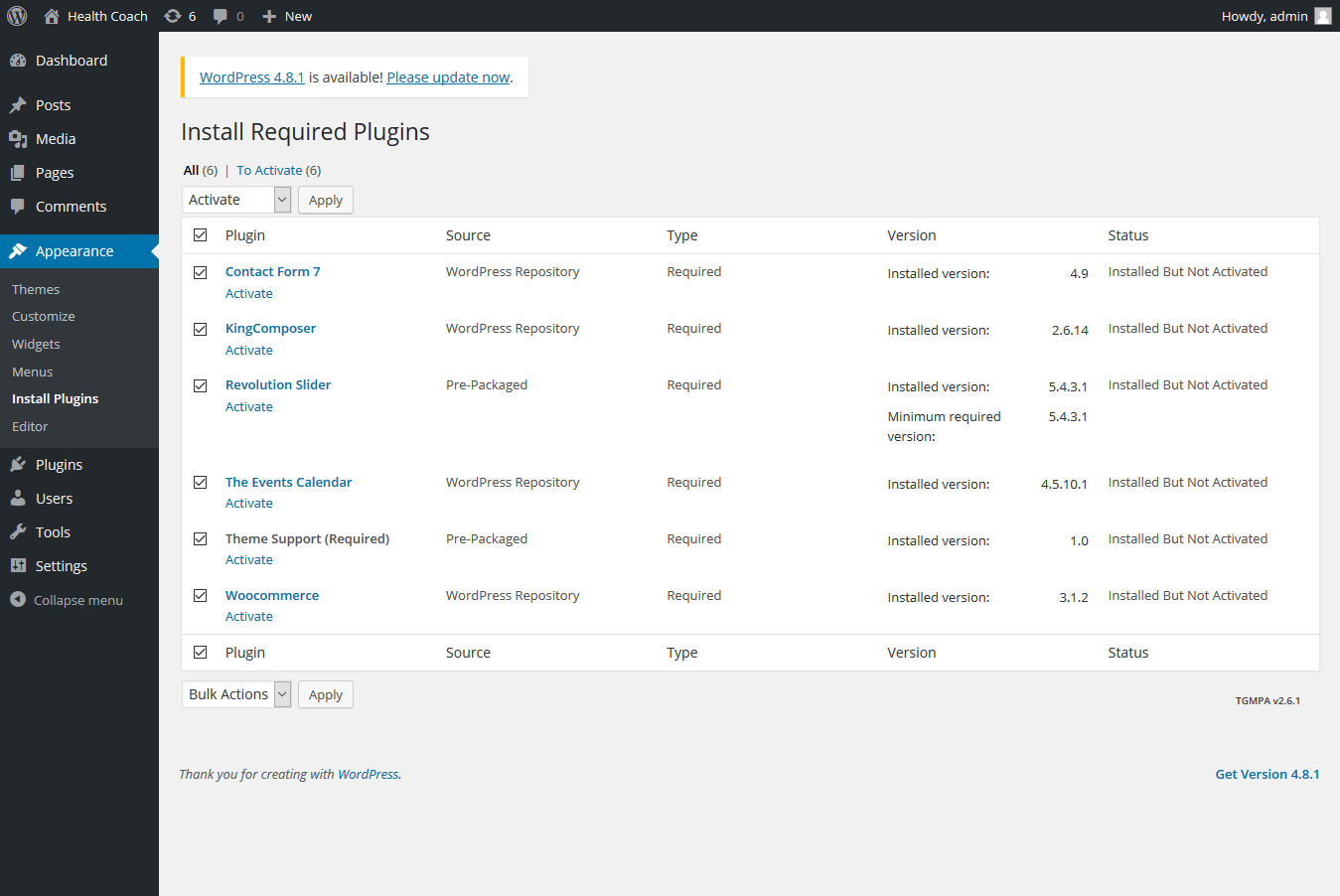
Чтобы установить плагин меню WordPress, выполните следующие действия:
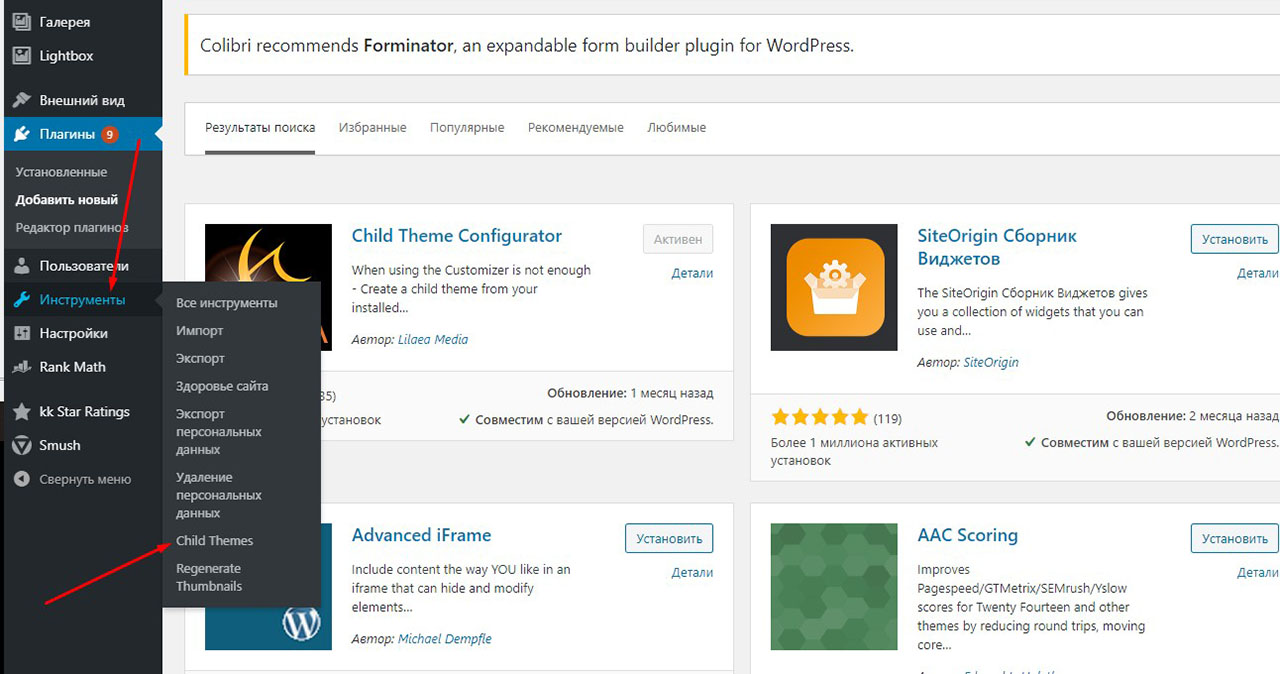
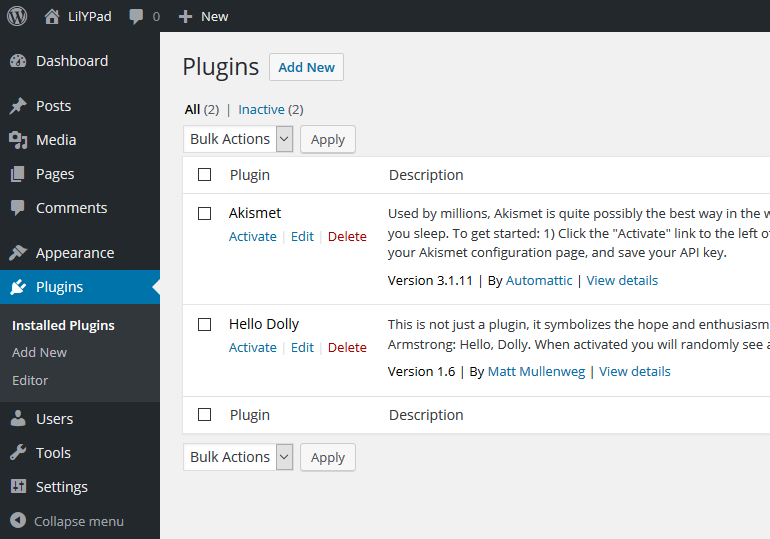
- Перейдите в административную панель WordPress, затем выберите “Плагины”.
- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
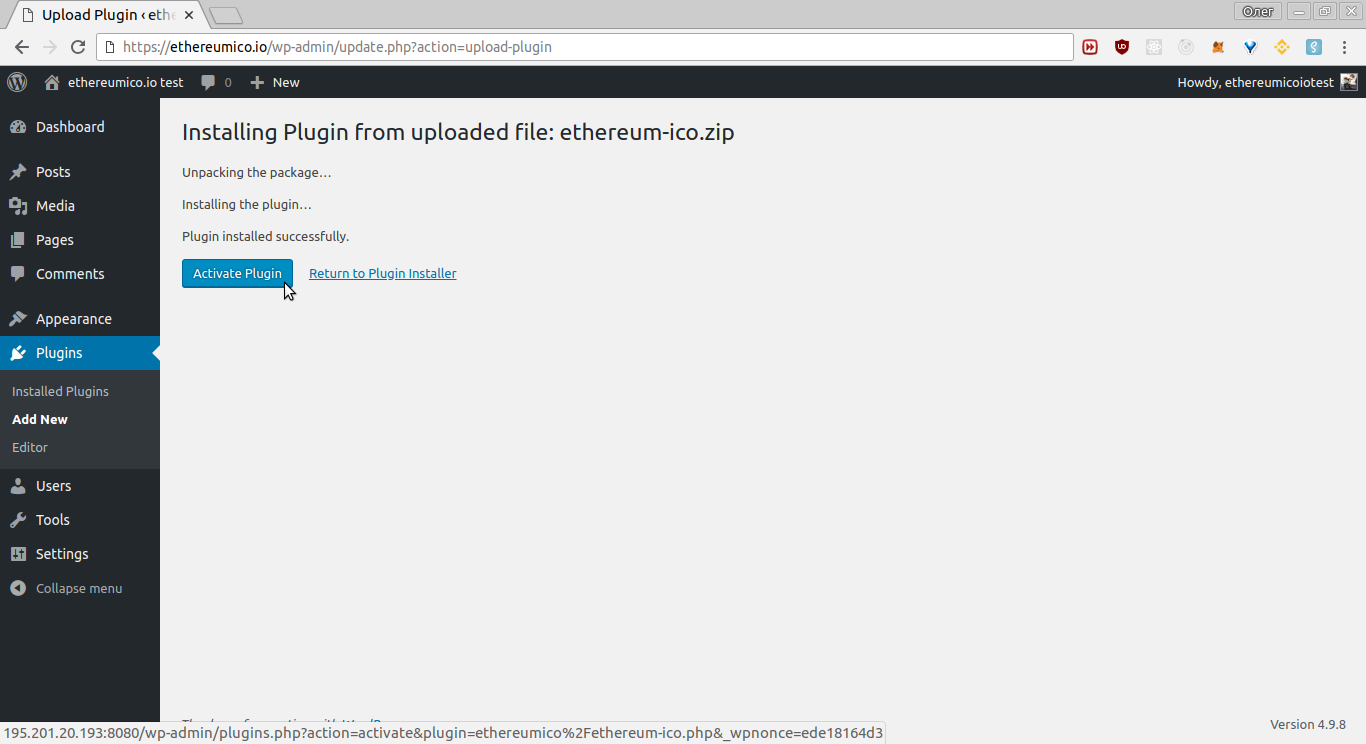
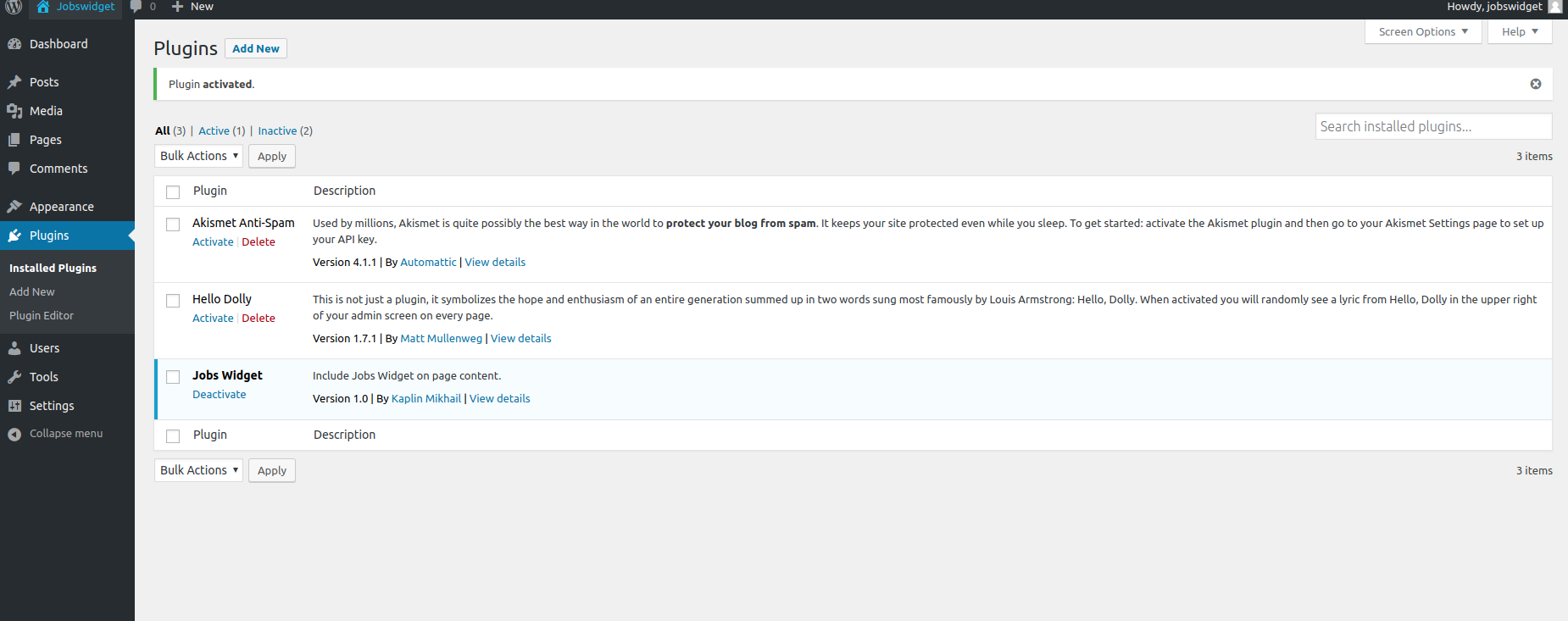
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
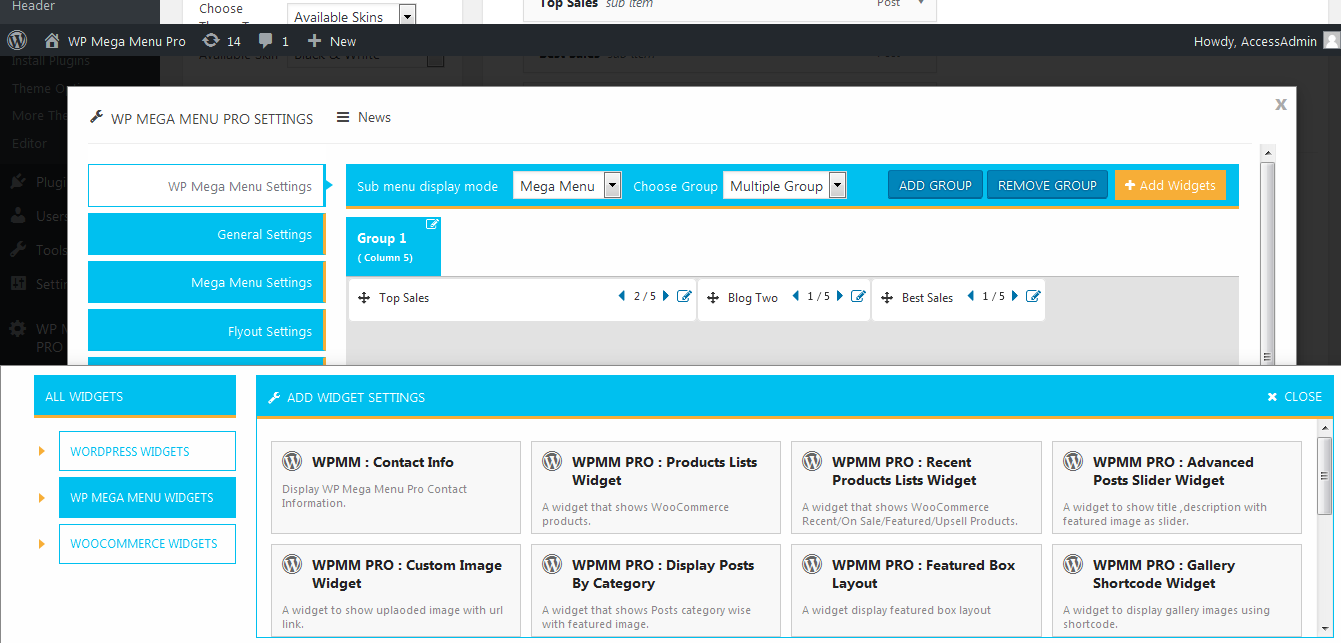
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.
- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.

- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.
Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
8 лучших расширений для WordPress для совершенствования меню на вашем сайте
Чтобы полностью раскрыть потенциал меню на WordPress, попробуйте несколько доступных плагинов. Выбор достаточно широкий, ведь плагины позволяют расширить возможности меню самым разным образом, например, бывают и мега-меню, и адаптивные меню, и кнопки меню и т. д. Ниже список из 8 лучших, на мой взгляд, плагинов для меню на WordPress.
д. Ниже список из 8 лучших, на мой взгляд, плагинов для меню на WordPress.
1. Адаптивное меню
Если на вашем сайте еще нет адаптивного меню, то плагин Responsive Menu – хороший выбор для каждого уважающего себя владельца сайта. Расширение предоставляет возможность использовать множество настроек и имеет платную и бесплатную версии. Бесплатный вариант Responsive Menu позволяет изменить немало: цвет, шрифт, кегль, фоновые изображения, реализована возможность деактивировать элементы меню или поменять их порядок, поменять расположение меню на странице (слева, справа, сверху или снизу) и т.д.
2. Max Mega Menu
Удобство навигации и использования на сайтах, где меню состоит из десятков или сотен категорий и элементов, можно улучшить с помощью мега-меню. Мега-меню позволяют разместить все необходимые элементы и при этом не усложнять пользовательский интерфейс. Один из лучших плагинов для создания мега-меню — Max Mega Menu. Созданные с помощью него меню адаптивные, могут использоваться на устройствах с сенсорными и retina экранами.
В расширении Max Mega Menu используется drag-and-drop. Можно одновременно открывать несколько экземпляров плагина и наладить достаточно много визуальных эффектов в меню, например, которые появляются при наведении мыши. Можно сделать так, чтобы при наведении или нажатии мышью появлялись подменю, чтобы изображение плавно появлялось и исчезало, чтобы при навигации выдвигалось подменю сверху или сбоку, добавить иконки. Все это доступно в бесплатной версии, а в платной – еще больше.
3. All in Menu
All in Menu – еще одно расширение на WordPress для создания адаптивных и динамических заголовков мега-меню. В этом плагине тоже используется drag-and-drop, но этот плагин не пользуется такой же популярностью как Max Mega Menu и в нем нет таких же возможностей для индивидуальной конфигурации. Но это не значит, что его не стоит попробовать. Можно настроить расположение элементов меню, их цвет и ширину.
4. WP Mobile Menu
Если на вашем сайте значительный трафик с мобильных устройств, вас не совсем устраивает, как на нем работают адаптивные элементы и вы хотели бы разработать что-то специально под мобильные устройства, то есть смысл попробовать WP Mobile Menu. С помощью этого адаптивного плагина можно изменить существующие настройки меню. Дизайн и функционал можно настроить в соответствии с индивидуальными требованиями. Можно даже добавлять виджеты.
С помощью этого адаптивного плагина можно изменить существующие настройки меню. Дизайн и функционал можно настроить в соответствии с индивидуальными требованиями. Можно даже добавлять виджеты.
5. If Menu
If Menu – простой, но очень полезный плагин. С его помощью можно настроить параметры, с учетом которых элементы меню отображаются и скрываются. К таким параметрам относятся состояние пользователя (в системе или нет), роль пользователя (администратор и т.д.), тип страницы (домашняя страница и т.д.) и тип устройства (например, мобильный телефон). Продвинутые пользователи могут сами настроить параметры.
6. Menu Buttons
Menu Buttons — скромное, простое, но очень полезное расширение для WordPress. Из названия вы, возможно, уже догадались, что оно позволяет добавить в меню кнопки. Допустим, по умолчанию в оформлении сайта таких кнопок нет, а вам бы хотелось чуть-чуть освежить его дизайн. Плагин позволяет задать цвет, цвет текста, цвет при наведении мышью, ширину, высоту и радиус границ кнопок меню.
7. Menus
Помимо меню для пользователей существуют и меню для администраторов. В них вам тоже может захотеть внести изменения. Menus – один из меню для администраторов, которым можно воспользоваться сразу при работе с несколькими сайтами. Расширение позволяет переключаться между меню сайтов в вашей сети и даже удалять некоторые элементы из полосы меню администратора. Это отличный способ навести порядок в интерфейсе администратора и скрыть меню, которыми вы не пользуетесь.
8. Admin Menu Editor
Admin Menu Editor – еще один плагин для внесения изменений в главную страницу администратора. С помощью drag-and-drop можно изменить порядок меню, создать собственное меню, скрыть или отобразить элементы меню, изменить права доступа и т.д. Существует как платная, так и бесплатная версия. В платной версии доступны следующие продвинутые инструменты: настройка прав доступа для разных ролей, скрытие меню от всех за исключением конкретного пользователя, экспорт меню администратора.
Удобное меню – залог удобной навигации. Пока ваш сайт небольшой и он состоит из нескольких страниц, структурирование меню может не требоваться, но по мере развития вашего сайта, меню пользователей и администратора постепенно будут становиться слишком громоздкими и неудобными. Этого можно избежать, воспользовавшись расширениями в этой статье и облегчив жизнь себе и своим пользователям при навигации на сайте.
Если вы ищете виртуальный хостинг или виртуальный сервер для вашего сайта на WordPress, то помочь в этом может HOSTING.cafe.
Лучние WordPress плагины для меню навигации по сайту
Когда дело доходит до навигации по сайту, необходимо помнить, что все должно быть понятно и удобно. Меню сайта как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль, особенно в работе с пользователями. Кроме того, красивое меню для сайта играет важную роль в создании привлекательного визуала вашего ресурса.
Вы используете сайт на платформе WordPress и думаете, как создать понятное всем меню, для обеспечения удобной навигации по своему сайту? А может вам необходимо мега-меню или wordpress выпадающее меню для вашего сайта? Тогда вам пригодятся WordPress плагины. Плагины меню WordPress известны своей практичностью и основаны на jQuery. Однако, прежде чем вы начнете устанавливать плагины меню WordPress, нужно понимать для каких целей используются плагины:
- Плагины для улучшения управления структурой страницы и меню в бэкенде WordPress;
- Плагины для улучшения навигации по интерфейсу.
- Лучшие плагины для меню wordpress
- Лучшие wordpress плагины для различных целей
- Лучшие шаблоны WordPress 2020 года
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Плагин меню wordpress — Sticky Menu on Scroll
Этот плагин позволяет зафиксировать меню или любой другой элемент, например, логотип, баннерную рекламу и кнопку призыва к действию, в заголовке. Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Плагин меню wordpress — Max Mega Menu
Это уникальный инструмент для создания Мега-меню, которое интегрируется с существующей системой меню WordPress. Плагин поставляется с визуальным интерфейсом drag-and-drop, что значительно упрощает процесс настройки. С его помощью вы сможете создать меню любой сложности. Благодаря своей адаптивности и сетчатой структуре, ваше Мега-меню будет хорошо работать на любом типе устройств.
Плагин меню wordpress — WP Jump Menu
Установите этот плагин, чтоб быстро создать меню сайта и иметь возможность в любой момент изменять страницы, сообщения и мультимедийные файлы. Вы сможете добавить выпадающее меню wordpress через админпанель, которая приведет вас к определенной странице, сообщению, медиа-файлу всего за один клик. Таким образом, у вас будет возможность сразу же начать редактирование. Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
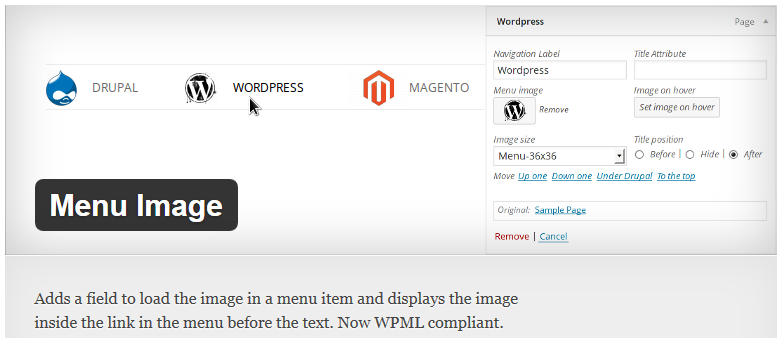
Плагин меню wordpress — Menu Image
Если вы хотите загрузить изображение в определенный пункт меню, этот WPML-совместимый плагин будет вам полезен. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний может быть необязательно скрыт, и его положение можно изменять. Для удобства загрузки изображений вы можете использовать удобный мультимедиа-загрузчик.
Плагин меню wordpress — WooCommerce Menu Extension
Это удобный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Плагин меню wordpress — WordPress admin menu editor и hide admin menu
Этот плагин позволяет вручную редактировать меню панели инструментов, отображать или скрывать определенные элементы, изменять права доступа и переупорядочить меню.
С WordPress плагином hide admin menu вы сможете изменять права доступа к меню. Нажмите роль, снимите флажки с элементами меню, которые вы хотите скрыть, и оставьте те, которые вы желаете отобразить. Вы также можете изменять разрешения для отдельных пользователей. Например, скрыть меню от всех, кроме себя, или предоставить пользователю доступ к определенной странице администратора без изменения их роли.
CMS Tree Page View
CMS Tree Page View добавляет CMS-подобный древовидный обзор всех ваших страниц и пользовательских сообщений в WordPress. Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Плагин меню wordpress — Nextend Accordion Menu
Создайте гармоничное меню с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами на бэкенде. Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
***
С помощью представленных выше плагинов меню для WordPress, вы сможете создать лучший веб-сайт с навигацией, которая не заставит посетителей почувствовать себя на распутье.
Если вы хотите установить плагин, но не знаете, как это сделать, — обратитесь в сервисный центр TemplateMonster!
Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем использовать такие плагины WordPress, как:
1) Onpage SEO плагин, чтоб помочь вам с SEO оптимизацией ваших страниц.
2) Плагин Google Analytics для отслеживания активности посетителей.
3) Расширенный редактор для постов и страниц, чтоб упростить процесс редактирования.
4) Оптимизатор изображений для уменьшения размера ваших медиа-файлов для Интернета без потери качества.
5) Плагин Sitemap для создания sitemap.xml для вашего сайта и настройки его автоматического обновления после любых изменений, которые вы вносите.
6) Плагин для изменения URL страницы входа, чтоб защитить сайт от атак хакеров.
7) Плагин для настройки панели администратора.
Топ WordPress шаблонов cайтов 2020
Читайте также:
20 бесплатных виджетов WordPress, которые вам точно необходимы
10+ лучших WordPress плагинов одобренных комьюнити WP
Прайс-таблицы для сайта: 15 лучших бесплатных WordPress плагинов
16 лучших плагинов для меню WordPress
Меню являются ключевой частью любого веб-сайта, так как оно позволяет посетителям вашего сайта легко перемещаться по сообщениям и страницам. Хотя меню по умолчанию обычно оформляются вашей темой WordPress, вместо этого вы можете добавить плагин для улучшения и расширения возможностей.
Сегодня мы рассмотрим некоторые из лучших плагинов меню для WordPress, которые вы можете использовать для улучшения навигации по сайту. Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
1. Mega Main Menu Premium WordPress Menu Plugin
Вы ищете идеальное многофункциональное адаптивное меню WordPress для вашего сайта?
Тогда вам подойдет – Mega Main Menu, плагин WordPress для меню, который поддерживает неограниченное количество цветов + значки, функциональность, 10+ выпадающих списков, 600+ шрифтов Google, 1600+ векторных иконок, виджеты, шорткоды и потрясающую поддержку других функций.
Mega Main Menu – отличное решение, если вы не хотите кодировать свое собственное меню. Плагин позволяет легко добавлять разное содержание в выпадающие списки мега-меню. Некоторые примеры включают в себя акции, рекламные объявления, несколько столбцов, миниатюры последних сообщений, сетки значков и даже виджеты.
Также Mega Main Menu включает встроенные опции стилей, так что вы можете изменить цвет, выравнивать вертикальную / горизонтальную ориентацию и даже добавить логотип без необходимости кодировать его самостоятельно. Просто настройте и нажмите «Сохранить»!
Просто настройте и нажмите «Сохранить»!
Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Используйте предварительный просмотр в реальном времени, чтобы увидеть, какие комбинации вы можете придумать для главного меню Mega.
Существует так много опций, что вы наверняка сможете создать желаемое меню. Кроме того, Mega Main Menu полностью адаптивно, поэтому ваши прекрасные мега-меню будут полностью функциональными на планшетах и мобильных устройствах.
Демо
Mega Main Menu
2. Responsive Menu Free WordPress Plugin
Responsive Menu – это специальный тип плагинов меню WordPress, который помогает вам создавать 100% отзывчивые меню для вашего основного сайта, планшетов и смартфонов.
Оно выглядит невероятно великолепно, и имеет большое количество функций, чем вам когда-либо понадобится, ничто не мешает создать максимально адаптивное меню для вашего сайта.
Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения, расположение, глубину меню, шрифт и анимацию. Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Демо
3. UberMenu – WordPress Mega Menu Premium WordPress Plugin
Mega Menu – сенсация на рынке меню WordPress, а UberMenu – горячий пирог. С более чем 75 тысячами продаж вы не ошибетесь в выборе UberMenu, трендовым плагином мега-меню, который на несколько ступеней выше обычного плагина меню.
Это плагин мега-меню номер один в Codecanyon, который поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (вы можете добавлять карты и многое другое в меню), улучшенным пользовательским интерфейсом и динамической генерацией элементов.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками и несколько меню с отличными переходами. Все эти (и другие) функции втиснуты в красивый плагин, который легко установить, изучить и использовать.
UberMenu
4. Max Mega Menu Free WordPress Plugin
Поверите ли вы мне, если я скажу, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты меню? Все время работали из знакомого менеджера меню WordPress? Вы, вероятно, думаете, что я вас разыгрываю, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчив и поддерживает все те приятные функции, которые вам точно понравятся. Например, вы можете разместить виджеты и значки в своих меню, добавить подсказку или событие, а также включить элегантные эффекты перехода – это лишь некоторые функции из всех.
Помимо этого, Max Mega Menu включает в себя 100 других опций настройки, поддерживаемый CSS3 и чистый код.
Демо
5. QuadMenu Free WordPress Mega Menu Plugin
Бесплатный плагин QuadMenu – это простой способ добавить мега-меню на ваш сайт WordPress. Плагин адаптирован для мобильных устройств и содержит опции для вертикального, бокового меню и меню вне холста.
Другие параметры меню включают шрифты Google, значки FontAwesome, меню поиска, раскрывающиеся списки с float и элементы меню «Показать / скрыть» в зависимости от размера экрана.
Хотите настроить внешний вид вашего меню? Это просто с помощью встроенного меню панели администратора и настройщика, который позволит менять цвета, раскладки, шрифты и многое другое.
Демо
6. QuadMenu Premium Mega Menu WordPress Plugin
Любите бесплатный плагин QuadMenu, но хотите большего? К счастью, QuadMenu предлагает премиум – версию своего плагина мега-меню, который добавляет еще больше замечательных опций.
Создайте свое собственное меню с вкладками, каруселью, логином, регистрацией и социальными кнопками. Кроме того, вы можете создавать неограниченное количество мега-меню, создавать собственные скины для меню, выбирать анимации выпадающего меню, добавлять липкое меню при прокрутке и многое другое.
Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
Демо
QuadMenu
7. WP Responsive Menu Free WordPress Plugin
Создание отзывчивых меню стало еще проще и увлекательнее с WP Responsive Menu, небольшим классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс и легко интегрируется с системой меню WordPress. Добавьте пользовательские формы поиска, пользовательские цвета и логотипы в свое меню и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu – это просто и красиво.
Демо
8. Superfly Responsive Premium WordPress Menu Plugin
Superfly – это вертикальное скользящее / статичное / навигационное меню, которое добавляет полезность и стиль вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю просто нужно навести курсор мыши на край экрана.
Superfly позволяет вам привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытый слайд в меню, которое отображается, когда посетитель наводит / щелкает область меню. Вертикальные меню идеально подходят для мобильных посетителей, выглядит красиво и оснащены множеством анимаций и эффектов.
Меню полностью настраиваемо, имеет неограниченный выбор цветов, множество значков, возможность выбора шрифта и его размера. Если вы хотите добавить кнопки социальных сетей в меню, Superfly поддерживает Twitter, Facebook и Google+.
Вы также можете использовать Superfly для создания глубоких многоуровневых меню, каждый слой которых выходит на экран. Поскольку плагин был разработан с учетом потребностей мобильных пользователей, он полностью адаптивен и использует нативный стиль для устройств с сенсорным экраном.
Демо
Superfly Menu
9. WP Mobile Menu Free WordPress Plugin
Добавьте собственное мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ облегчить навигацию по вашему сайту на маленьких экранах. С помощью этого плагина вы можете создать меню для мобильных посетителей, используя до 3 раскрывающихся списков уровней меню.
Кроме того, вы можете добавить маску на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать пользовательские шрифты Google, добавить свой логотип и фоновое изображение меню.
Вы также можете выбрать пользовательские шрифты Google, добавить свой логотип и фоновое изображение меню.
Демо
10. Hero Menu Responsive Premium WordPress Mega Menu Plugin
Hero Menu – это создатель мега-меню для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мега-меню для вашего сайта. Используйте конструктор для добавления пунктов меню, редактирования, выравнивания, вставки ссылок, поиска и даже добавления кнопок социальных сетей.
Плюс есть множество цветов, значков и вариантов шрифта в дополнение к 60 предустановкам на выбор. Кроме того, плагин совместим с WooCommerce, поэтому вы можете добавлять товары в свои меню.
Демо
Hero Menu
11. Nextend Accordion Menu Free WordPress Plugin
Этот плагин дает вам абсолютный контроль над «уровнями меню, цветами, эффектами анимации и многим другим». Вы можете легко настроить внешний вид своего аккордеонного меню без каких-либо знаний в области программирования.
Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню везде, используя шорткоды и виджеты.
Единственный недостаток – бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
12. WP Floating Menu Pro Premium WordPress Plugin
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или прикрепленную навигацию для вашего одностраничного сайта. Плагин включает в себя 13 плавающих шаблонов меню, модальное всплывающее окно и возможность добавлять различные меню для мобильных экранов.
Кроме того, он включает в себя поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки и возможность создавать собственный шаблон меню.
Демо
WP Floating Menu Pro
13. WP Mega Menu Free WordPress Plugin
WP Mega Menu от Themeum – это прекрасный бесплатный плагин, который вы можете использовать для создания мега-меню навигации. Плагин использует панель перетаскивания и пользовательские виджеты, которые вы можете использовать для создания своих меню, а также темы и стили оформления.
Плагин использует панель перетаскивания и пользовательские виджеты, которые вы можете использовать для создания своих меню, а также темы и стили оформления.
С их помощью вы можете создать свой макет, цвета, шрифты, растянуть меню, добавить логотип, вставить социальные ссылки и многое другое.
Демо
14. Horizon Menu Bar Premium Plugin for WordPress
По словам автора Bonfire Themes, Horizon – это способ добавить немного «жизни в верхнюю или нижнюю часть вашего сайта». Он не заменит и не повлияет на ваши меню WordPress.
Но он останется зафиксированным, чтобы оставаться видимым в любое время. Таким образом, Horizon – отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки. Он поставляется со множеством иконок, позволяющим настроить меню по вашему желанию.
Демо
Horizon Menu
15. TapTap Customizable WordPress Mobile Menu Plugin
TapTap – это полноценное мобильное меню для WordPress. Оно многофункциональное, настраиваемое и высоко оценивается пользователями как лучшее мобильное меню для WordPress.
Оно многофункциональное, настраиваемое и высоко оценивается пользователями как лучшее мобильное меню для WordPress.
В комплекте с логотипом, поиском и даже расположением виджета, TapTap может выйти далеко за рамки простого меню и может использоваться в качестве полной замены заголовка и навигации для вашего сайта.
Благодаря возможности скрывать меню тем, когда оно активно, возможности отображать его только в определенных разрешениях и даже использовать шрифты, TapTap может стать неотъемлемой частью вашего веб-сайта, который виден только вашей мобильной аудитории.
Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно, не обязательна) делает меню еще более привлекательным. Выберите из множества дизайнов и анимации кнопок меню, добавьте пользовательские метки и кнопки поиска, загрузите изображение логотипа и расположите их так, как вам нравится.
Создайте многоуровневое меню (600+ значков в комплекте), вставьте заголовки и тексты подзаголовков, фоновые изображения, добавьте цвет фона, настройте непрозрачность, выравнивание и скоростью анимации. В общем, плагин предлагает 200 индивидуальных настроек и бесконечные возможности.
В общем, плагин предлагает 200 индивидуальных настроек и бесконечные возможности.
А благодаря интеграции с настройщиком в реальном времени, редактирование выполняется очень быстро и удобно. Любые сделанные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте.
Демо
TapTap
16. Elementor Pro Page Builder: Nav Menu Widget
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет меню навигации, который вы можете использовать для создания пользовательских меню для вашего WordPress сайта?
Виджет меню Nav (доступен только в версиях Elementor Pro) включает в себя параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимации (подчеркивание, рамки, фоны, перемещение текста), пользовательские отступы, цвета, типографику и многое другое.
Вы также можете добавить и стиль подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах – все меню, созданные с помощью виджета Nav Menu, являются адаптивными, и вы можете установить любое разрешение для размеров мобильных устройств / планшетов.
Демо
Elementor Pro
Подводя итог лучших плагинов для меню WordPress
Навигационные меню важны. И, надеюсь, один из вышеперечисленных плагинов WordPress для меню отвечает всем требованиям вашего сайта. Ищете ли вы расширенное мега-меню или простое плавающее меню для целевой страницы.
Мы хотели бы знать, ваш опыт использования этих плагинов. Или, если у вас есть плагин для добавления, просто напишите нам в разделе комментариев ниже.
Источник
Поделиться ссылкой:
20 плагинов мега-меню для WordPress / WordPress плагины / Постовой
Выпадающие мега-меню — отличная дизайнерская находка.Навигация по сайту, содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования — для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой — значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью адаптивное, имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т. п. И все это выполняется из мощной и удобной панели настроек.
п. И все это выполняется из мощной и удобной панели настроек.
Кроме того меню также имеет ряд других замечательных особенностей, таких как:
- Встроенная адаптивная сетка
- Индивидуальная настройка ширины каждой колонки а также задание ширины по умолчанию
- Объединение пунктов меню в группы
- Центрирование пунктов меню в горизонтальных строках
- Индивидуальные фоновые изображения
- Прокручиваемые подменю, содержащие большое количество пунктов.
В целом, очень мощный плагин, который я настоятельно рекомендую.
Стоимость: $19
Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты. А кроме этого — неограниченные цветовые настройки и свыше 600 шрифтов Google.
Стоимость: $15
Liquida Mega Menu
Liquida Mega Menu — современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам — его можно легко встроить в собственную разрабатываемую тему.
Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Стоимость: $19
Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.
Стоимость: $6
WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.
Стоимость: $29
NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию — настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.
Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео, формы и различные виджеты. Для размещения всего этого используется собственная 12-колоночная сетка.
Стоимость: $15
Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор.
Дизайн современный и стильный и, конечно же, полностью адаптивный.
Стоимость: $19
Superfly — Responsive WordPress Menu Plugin
Так называемое fly-меню — последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.
Одним из представителей данной разновидности мега-меню является Superfly — Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Стоимость: $22
Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.
Toggle menu — очень простое, минималистическое меню, которое, тем не менее, отлично справляется со своей основной функцией.
Стоимость: $5
WP Floating Menu Pro
WP Floating Menu Pro — это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.
В распоряжение разработчика WP Floating Menu Pro предлагает 13 шаблонов и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Стоимость: $17
Mega Menu by WooRockets.com (Free)
WR Mega Menu — это мощное, адаптивное мега-меню со встроенным, интуитивно понятным редактором, позволяющим в итоге получить именно то, что вы задумывали.
Flexi Menu WordPress Plugin
Flexi Menu — это 5 различных, полностью настраиваемых типа меню: fly-меню, широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.
Стоимость: $14
Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов — от контактных форм до карт Google.
Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.
Side – WordPress Responsive Menu
Этот плагин, несомненно, понравится приверженцам минимализма. Меню открывается на весь экран по нажатию пиктограммы Menu и прячется после выбора нужного пункта. Все предельно просто. Дизайн простой и ясный, никаких посторонних элементов.
Стоимость: $12
Path style menu
Очень симатичное и оригинальное меню для WordPress. При нажатии на основную кнопку которая, кстати, может располагаться в любом месте страницы, «выскакивают» значки и располагаются вокруг нее. У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.
Стоимость: $18
Morph
Разработанный изначально для мобильных устройств этот плагин отлично показал себя и на десктопных экранах. Он имеет встроенный редактор, позволяющий создавать обычные и многоуровневые меню, устанавливать фон отдельно для каждого пункта или меню в целом и управлять другими аттрибутами и внешним видом меню.
Стоимость: $18
Tactile
Как становится понятным из названия это меню заточено именно под мобильные устройства. Дизайн выполнен в стиле Google’s Material Design, присутствуют различные анимационные эффекты. В целом меню производит приятное впечатление как внешним видом, так и богатыми возможностями настройки различных параметров.
Стоимость: $13
10 плагинов Smart Mega Menu для веб-сайта WordPress
WordPress – это одна из самых популярных опций CMS, которая использует каждый четвертый веб-сайт, доступный в Интернете..
Это бесплатно система ведения блогов и управления контентом, которая позволяет людям, компаниям, стартапам создавать различные сайты для бронирования мероприятий, продажи членства, видеохостинга, классифицированной рекламы, электронной коммерции и т. д., и быстро появляются в этом высококонкурентном мире.
Его значение не может быть ограничено некоторыми словами, поскольку оно позволяет вам создать свой веб-сайт бесплатно, показать свои мысли и узнать свое мнение от миллионы людей в короткие сроки.
Легко навигация является одним из наиболее важных факторов успеха сайта. Посетители отвлекаются на сайты с несогласованным меню.
Ваш сайт должен привлекать посетителей, а содержимое должно отображаться на вашем сайте таким образом, чтобы пользователи не испытывали никаких затруднений при переходе от одного поста к другому.
Большое количество разработчиков работают над WordPress, а некоторые другие работают над плагинами, чтобы сделать ваш сайт более удобным и привлекательным.
Одним из наиболее значительных преимуществ использования WordPress является то, что вы можете использовать плагины для повышения функциональности вашего сайта.
Как меню играет важную роль в направлении ваших пользователей на страницы, которые они хотят посетить, вы можете использовать плагины мегаменю для WordPress, чтобы позволить вашим пользователям получить расширенные возможности при просмотре вашего сайта.
Следующие топ Мега Меню плагинов для платформы WordPress.
WP Mega Menu от MyThemeShop – это настраиваемый плагин, который позволяет вам создавать привлекательные меню за несколько маленьких шагов. Вы можете отключить / включить различные элементы, такие как категории, подкатегории и сообщения. Не требует никаких настроек и может быть настроен мгновенно.
Более того, он быстрый, имеет встроенную нумерацию страниц, загружает AJAX и, что самое важное, работает безупречно со всеми темами WordPress. Вы можете отображать обзоры, изменять цвет фона, переключать метаинформацию и многое другое. Возможности невообразимы.
Это плагин, который повысит вашу заинтересованность пользователей и сделает ваш веб-сайт более профессиональным, благодаря своему великолепному дизайну.
Хотя настройка этого плагина является одной из самых простых задач на земле, все же могут быть случаи, когда вам понадобится помощь. К счастью, у них есть отличная команда поддержки, чтобы помочь вам, когда вы звоните им.
Обязательно попробуйте демо-версию и станьте свидетелем ее полного действия.
Супер муха
Супер муха представляет собой гибкий плагин вертикального мегаменю для WordPress, который поддерживает пользовательские HTML, ярлыки и сенсорные экраны. Используя этот плагин, вы можете легко создать профессиональное, креативное и красивое боковое меню на своем сайте..
Он оснащен пять разных примеров с помощью которого вы можете создать дизайн вашего меню. Вы можете разместить свои меню как слева, так и справа.
Этот плагин поставляется с неограниченным количеством подменю, значками меню, анимацией CSS3 и т. Д..
Ключевая особенность:
- 100% Адаптивный дизайн,
- сенсорный & салфетки чистые,
- Настраиваемые значки меню,
- Левая / правая боковая панель,
- Виджет поддерживает,
- Настройки триггера,
- Расширенная мобильная поддержка и
- Уютная админка.
Стоимость: $ 22
Макс Мега Меню
Макс Мега Меню это замечательный бесплатный плагин для мегаменю, интегрированный с системой меню WordPress по умолчанию.
Это позволяет вам добавить сенсорное, адаптивное меню на основе колонок на ваш сайт. Вы можете быстро изменить возможные стили для своего меню, эффектов наведения, пунктов меню, фона и т. Д..
С помощью виджетов WordPress вы можете вставить свое меню и добавить все, что захотите, например тексты. & любой другой виджет, виджеты изображений, тексты & любой другой виджет.
Ключевая особенность:
- 100+ настроек в админке
- Система столбцов сетки
- сенсорный & салфетки чистые
- Адаптивное меню
- Выравнивание пунктов меню
- Наведите / тумблер, чтобы открыть подменю
- Значки меню и
- Тянуть & интерфейс отбрасывания.
Стоимость: Бесплатно
LMM (Мега Меню Ликвиды)
LMM, всеобъемлющий плагин мегаменю для WordPress, полезный как для обычных пользователей, так и для блоггеров. Если вы являетесь разработчиком темы WordPress, вы можете легко интегрировать этот плагин с вашим новым дизайном.
С помощью этого плагина вы можете создать новое меню для ваших нужд. Вы получаете множество вариантов размещения, липкое меню на свитке и горизонтальные и вертикальные макеты для вашего меню.
При необходимости вы можете интегрировать любой виджет в раздел меню. Вы можете использовать Google шрифты, поддержка значков шрифтов. Используя этот плагин на веб-сайте покупок, вы можете легко интегрировать корзину покупок WooCommerce или Easy Digital Downloads в меню..
Ключевая особенность:
Автоматическая и ручная интеграция
- Раскрывающиеся анимации,
- Липкое меню на свитке,
- Поддержка детских тем,
- Настраиваемая точка останова для свертывания меню,
- Интегрировать любой виджет в меню и
- Субтитры во всех ссылках.
Стоимость: $ 19
Превращаться
Превращаться это удобный и легко настраиваемый всплывающий плагин WordPress, который делает ваш сайт изысканным и современным.
Он работает плавно на всех устройствах, будь то настольный компьютер / ноутбук, мобильный телефон и вкладки. Вы можете ограничить его одним устройством, если вам это нужно.
Использование этого плагина позволит вам настроить внешний вид меню по вашему требованию и полностью контролировать ваш сайт. Вы можете создать свое меню, так как плагин поставляется со встроенным построителем меню.
Вы можете добавить фоновое изображение или шаблон заголовка, чтобы сделать ваш дизайн более красивым и привлекательным, а также получить основное многоуровневое аккордеонное меню помимо дополнительного меню.
Ключевая особенность:
- Основное, многоуровневое аккордеонное меню,
- Супер чистый, красиво анимированный дизайн,
- Слайд-меню с левой или правой стороны,
- Показать / скрыть Morph при заданных разрешениях,
- Добавить описания меню в многоуровневое меню и
- 70+ настраиваемых настроек.
Стоимость: $ 18
С использованием этого отлично Плагин Uber Menu, Вы можете создать очень продвинутое и мощное меню. Это позволит вам создавать меню на лету, и работает с системой меню WordPress 3.
Вы можете легко настроить все разделы меню вашего сайта, такие как значки, фон подменю, цвета фона, разделитель меню, размеры шрифтов и т. Д..
Вы также можете вставить изображения, карты Google, виджеты, контактную форму 7 в меню вашего сайта. Самое приятное в этом плагине – вы можете автоматически добавлять посты из постов, страниц, пользовательских типов постов, пользовательских таксономий, разделителей и т. Д..
Ключевая особенность:
- Поддерживается меню с вкладками,
- Наведите / переключатель, чтобы открыть подменю,
- Несколько анимаций,
- Сенсорный удар включен,
- отзывчивый & Retina готов дисплей,
- Мощная админка и
- Тянуть & интерфейс отбрасывания.
Стоимость: $ 19
НОО Меню
НОО Меню оснащен передовой & мощная панель администратора, которая позволяет вам делать все с вашим меню.
Все существенный Функции и параметры настройки доступны в административной панели, с помощью которой вы можете создать мегаменю. Поэтому сохраните меню и зайдите в интерфейс, чтобы увидеть изменения.
Изменения также можно просмотреть из бэкэнда. Это поможет вам сэкономить много вашего драгоценного времени. Этот плагин оснащен ультра-настройкой, которая позволяет легко изменять элементы меню.
Кроме того, горизонтальный & вертикальный, оба типа меню могут быть легко добавлены на ваш сайт.
Ключевая особенность:
Неограниченные цвета, предлагаемые палитрой цветов для каждого элемента меню,
- 12-ти колоночная сеточная система,
- 9+ готовых к использованию стилей,
- горизонтальный & вертикальная ориентация,
- Предварительный просмотр в реальном времени,
- Встроенные шрифты Google,
- Шрифты поддерживаются,
- отзывчивый & Сетчатка готова, и т. Д..
Стоимость: $ 15
Меню героя
Плагин Hero Menu это настраиваемый плагин мегаменю WordPress, с помощью которого вы можете создать современное меню на своем сайте.
С помощью этого фантастического плагина вы можете показывать пост с миниатюрами и отображать элементы с четкими иконками..
Этот плагин предлагает вам множество стилей на выбор, и вы можете легко добавлять категории, страницы, сообщения и пользовательские ссылки в ваше меню..
Если вы используете это полностью адаптивное меню, меню вашего сайта будет отлично смотреться даже на устройствах с маленьким экраном..
Ключевая особенность:
- Липкое меню,
- Параметры мобильной навигации,
- Простой мегаменю,
- Полностью отзывчивый,
- 60 цветовых пресетов на выбор,
- Перетащите конструктор структуры меню.
- Перетащите конструктор меню,
- Быстрый и простой интерфейс
Мега Меню от Themeum это бесплатный конструктор меню drag-n-drop для создания мощного меню с множеством возможностей, включая следующие.
- Виджеты в меню
- Панель поиска, социальная иконка, брендинг
- Эластичное меню
- отзывчивый & мобильное меню
- Неограниченные цвета, иконки
- Интеграция со шрифтами Google
- Маркировка меню, анимация
- Подменю с вкладками
С помощью перетаскивания панели администратора, QuadMenu берет вещи на ступеньку выше, когда дело доходит до функций. Вы можете выбирать из различных макетов для разных устройств и пользоваться множеством функций разработчика, таких как изменение поведения меню..
Кроме того, вы можете получить доступ к:
- Родные виджеты
- Элементы меню
- Иконки на основе шрифтов
- Google шрифты
- Настройки цвета и макета
Он полностью отзывчивый, мощный и довольно легко встраивается в вашу систему. У них есть бесплатный навсегда план с ограниченными возможностями, но вы также можете перейти на премиум-тариф всего за 15 долларов..
Если вы находитесь на грани возможностей этого плагина, то я бы рекомендовал сначала воспользоваться их бесплатной демонстрацией..
Вывод
Если ваш сайт не выделяющийся и профессиональные, посетители не будут просматривать ваш сайт и будут игнорировать ваш контент. Добавьте один из плагинов мегаменю для WordPress, упомянутых выше, и увеличьте внешний вид своего веб-сайта и предоставьте пользователям легкую навигацию, настроив меню своего сайта.
Sorry! The Author has not filled his profile.
Руководство для начинающих в меню WordPress
Привет!
Сегодня я вам расскажу как настроить меню на своем новом сайте. Как сделать меню выпадающем, как его разместить и где. А также расскажу о плагинах меню, которые вам помогут.
До сих пор вы наслаждались своими приключениями в WordPress. Вы выбрали отличную тему WordPress, собрали хороший веб-сайт и оживили его. Посетители начали приходить на ваш сайт, читать его, но мало кто из них превращается в преданных поклонников или клиентов.
Вы просматриваете Google Analytics и ваш показатель отказов — через крышу. Поэтому вы решаете проверить каждый аспект своего сайта, но не можете найти, где проблема. Какого черта, думаете вы?
Хорошо, я скажу вам следующее: ваше меню навигации WordPress может стать причиной ваших проблем. Плохая система навигационного меню не позволит посетителям найти то, что им нужно на вашем сайте, и если они не смогут его найти, они просто будут делать то, что делает каждый здравомыслящий человек — нажмет кнопку «Назад» и перейдет на сайт вашего конкурента.
С другой стороны, отличная навигационная система похожа на карту, которая показывает вашим посетителям, куда именно пойти, чтобы найти то, что им нужно. Это означает, что без большого навигационного меню вы потеряете клиентов справа, слева и в центре.
В этом пошаговом руководстве я покажу вам, как создать идеальную навигационную систему. Затем я покажу вам, как настроить меню, используя интуитивно понятный менеджер меню WordPress. И если этого недостаточно, я поделюсь несколькими плагинами меню, которые выведут ваше меню на совершенно новый уровень.
Как создать идеальную навигационную систему в WordPress
Готовы ли вы к приключениям в меню? В этом разделе мы рассмотрим, что делает навигационную систему отличной.
Будь проще
Лучшая навигационная система должна быть проста в использовании
Не усложняйте навигационные меню, включая страницы, которые пользователю необязательны. Придерживайтесь своего самого важного контента — контента, которого пользователь должен придерживаться достаточно долго. Свяжите только с наиболее важными страницами, такими как «О Нас«, «Контакты«, «Услуги» и т. д. И популярным контентом.
Говоря о простоте вещей, вам действительно нужно это мега-меню на вашем маленьком личном блоге? Я так не думаю: мега-меню великолепно да, но оно идеально подходит для сайтов-монстров с миллионами страниц контента и триллионами продуктов. Держать у себя его на сайте просто глупо.
Количество карт в формате Sitemaps
Карта сайта считается важным инструментом в идеальной навигационной системе. Помогая поисковым роботам легко и корректно сканировать ваш сайт, sitemaps также может пригодиться, когда пользователь потерян, и/или встречает 404 страницу ошибки. Подумайте об этом как о навигационном меню для всего сайта, опубликованном на специальной странице. Не следует опасаться, что это файлы, которые содержат ссылки на все ресурсы вашего сайта.
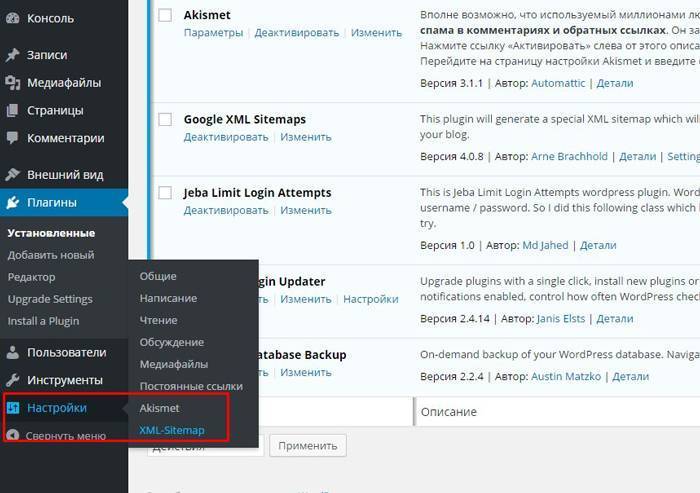
Самая лучшая новость — вы можете легко создавать файлы Sitemap, используя плагины, такие как Google XML Sitemaps, или просто пойти с темой WordPress, которая по своей сути поддерживает sitemap. Создайте специальную страницу «Карта сайта» и убедитесь, что вы видите список всех страниц и записей своего сайта при загрузке «https://zacompom.ru/sitemap«. Вы можете связать свою карту сайта со страницей 404 ошибки или добавить в свое главное меню.
Добавление меню навигации в несколько мест
Если вы хотели бы улучшить свои шансы выиграть в лотерею например, вам нужно будет играть несколько раз. Это имеет отношение к теории вероятности. Точно так же, чтобы читатели щелкали по вашим ссылкам, вам нужно показывать упомянутые ссылки пару раз в разных местах вашего сайта. Логика здесь проста: чем проще читатель может найти ссылки, тем быстрее он может щелкнуть по ним.
По умолчанию большинство тем WordPress позволят вам отображать меню навигации в разделе шапки сайта и, возможно, футере (подвале сайта), но это все. Однако вы можете использовать виджеты для отображения навигационных меню, где бы они ни находились.
Наилучшие места для меню в максимальной экспозиции включают заголовок, боковую панель и нижнюю область. Боковая панель также является основным местом для категорий, архивов и тегов, поэтому не стесняйтесь использовать эти функции для улучшения вашей навигационной системы.
Добавить форму поиска
Системы ломаются в наименее подходящее время. Они склонны сдаваться или терпеть неудачу, когда вы меньше всего ожидаете. Навигационные меню не являются исключением, оно терпит неудачу все время, особенно если вы используете сторонний плагин меню WordPress. В других случаях у пользователя просто нет времени, чтобы пройти несколько уровней глубже в ваших меню, чтобы найти нужную информацию. Что делать?
Вы реализуете форму поиска, которая облегчает пользователю поиск того, что он хочет. Затем поместите его на видное место на вашем сайте. Например, не скрывайте его в подвале сайта, который отображается только тогда, когда пользователь прокручивает весь сайт вниз. Если у вас бесконечная прокрутка на сайте, пользователь может никогда не увидеть форму поиска.
Форма поиска — это безопасная мера, а также механизм, который значительно улучшает работу пользователя. Relevanssi поможет вам создать удивительный поиск для вашего бизнес-сайта на базе WordPress.
Главный вывод: в конце всего просто убедитесь, что ваше меню навигации легко найти и использовать.
Добавление меню навигации
Теперь давайте создадим отличное меню навигации с менеджером создания меню в WordPress. По умолчанию в WordPress есть отличный менеджер создания меню, который позволяет создавать простые меню, включая выпадающее меню. Это простой менеджер перетаскивания, который позволяет добавлять меню очень просто.
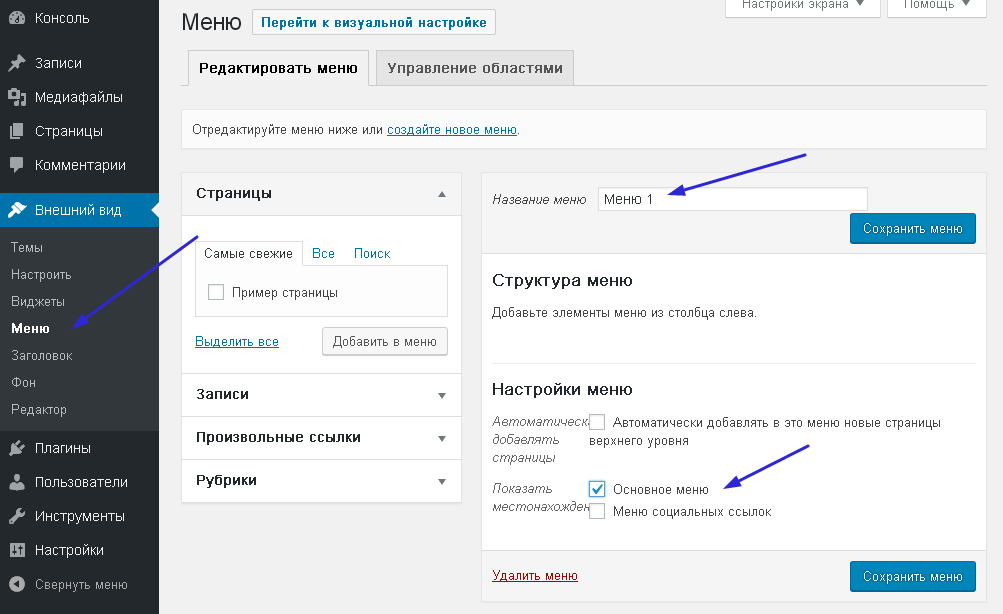
Как? Просто перейдите на вкладку «Внешний вид» — «Меню» в области администрирования WordPress:
Это запустит экран «Редактировать меню». Если вы или ваш разработчик никогда ранее не добавляли меню на свой сайт WordPress, вы должны увидеть этот экран:
Идем дальше и даем вашему новому меню имя. Мы будем называть наш пример «основным меню». Введите свое предпочтительное имя и нажмите кнопку «Создать». Это запустит этот экран:
Как вы можете видеть, есть несколько вариантов. Слева вы увидите список ваших страниц, категорий, вкладку пользовательских ссылок и, возможно, пару других функций в зависимости от вашей темы.
Справа у вас есть структура меню, в которой вы будете редактировать и перетаскивать свои пункты меню. У вас есть область настроек меню, которая позволяет вам выбирать расположение меню и параметр, который позволяет автоматически добавлять новые страницы верхнего уровня в ваше меню.
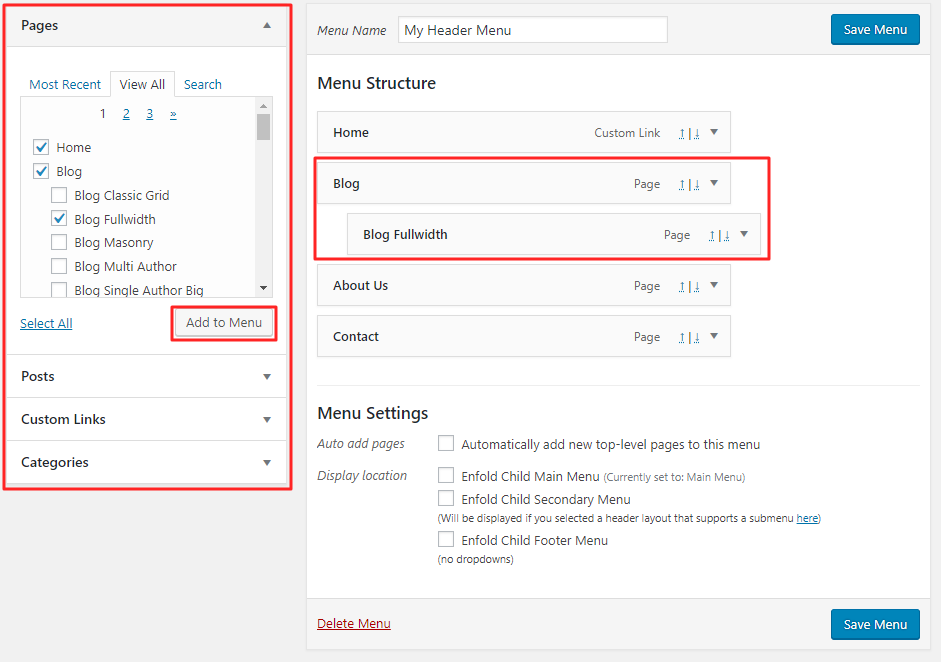
Все, что вам нужно сделать, это выбрать ваши страницы, категории или добавить пользовательские ссылки с левой панели, а затем нажать кнопку «Добавить в меню». В одно мгновение ваши пункты меню появятся в правом столбце, где вы просто перетаскиваете их, как вам будет нужно.
Почему вы хотите добавить категории в меню WordPress? Если вы создали запись (например, уроки) в разных категориях (курсах), вы можете сгруппировать уроки в курсы, используя эту функцию. Это также полезная функция, если вы запускаете новостной сайт. Вот примерное меню:
Давайте также добавим несколько пользовательских ссылок, чтобы направлять посетителей на сторонние сайты или даже наши собственные сайты, живущие на поддоменах. Просто перейдите на вкладку «Произвольные ссылки»:
Добавьте свою ссылку в текстовую область URL-адреса и название меню в тексте ссылки. Затем просто нажмите кнопку «Добавить в меню». Всегда включайте http:// или ваши ссылки не будут работать:
Когда вы удовлетворены своим меню, выберите расположение меню и нажмите кнопку «Сохранить меню»:
На вкладке «Управление местоположениями» вы можете контролировать, где будет отображаться ваше меню. Обратите внимание: вы можете создавать несколько разных меню и отображать их в разных местах в зависимости от темы. Каждая тема поддерживает различное количество меню:
Возвращаясь к экрану «Меню редактирования», вы можете увидеть, что наше меню больше чем надо и не будет выглядеть великолепно. Посмотрите, как выглядит наш пример в интерфейсе, например:
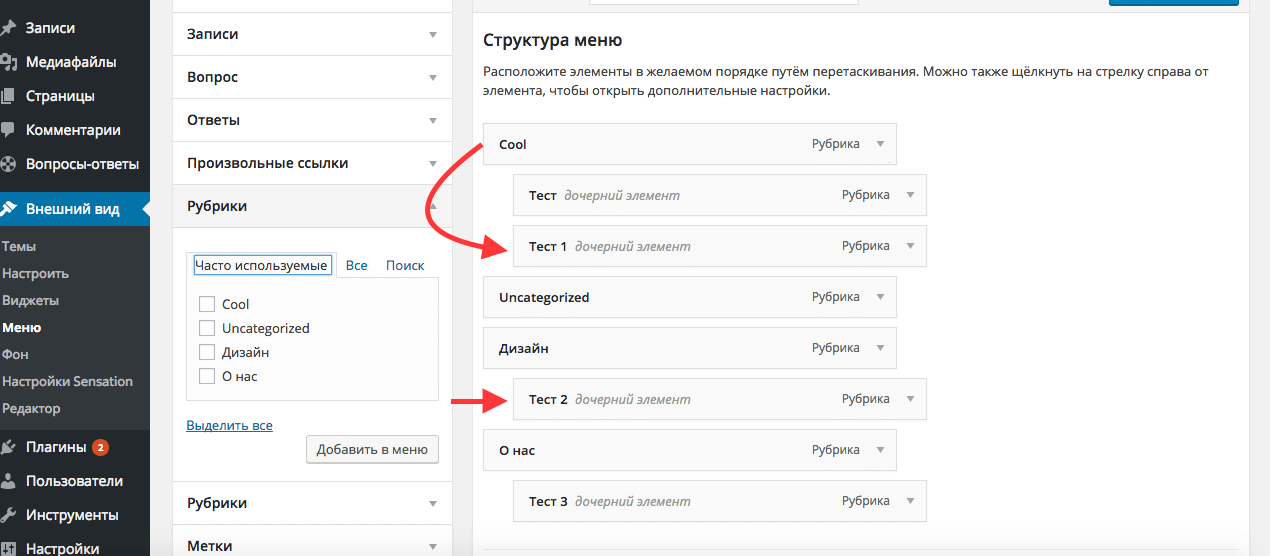
Здесь вы найдете меню с выпадающими пунктами. Я продолжу и сгруппирую все наши примеры в разделе «Learn Web Design». Это довольно легко. На экране «Изменить» просто перетащите подменю немного вправо — вот так:
Затем нажмите кнопку «Сохранить меню». Теперь ваше меню будет выглядеть так:
Короче и приятнее смотрится, верно? Вы можете создать дополнительные подменю в существующих пунктах, создав многоуровневые выпадающие меню:
Наш пример меню навигации WordPress будет выглядить следующим образом:
Что еще? Вы можете редактировать свои пункты меню из менеджера меню. Просто нажмите стрелку справа от меню:
Ну а теперь, давайте посмотрим на некоторые плагины WordPress, которые вы можете использовать для создания или улучшения существующих меню. Мы рассмотрим как бесплатные, так и платные плагины WordPress. Начнем с бесплатных плагинов.
Бесплатные плагины меню в WordPress
Мы рассмотрим плагины в этом разделе из репозитория плагинов WordPress. Все они являются бесплатными и лучшими и только лучшими, поэтому вы можете без опаски применять их для своих менюшек.
Responsive Menu
С превосходным рейтингом 4,9/5,0 и более 40 тыс. активных установок, «Responsive Menu» — это особый тип плагина меню, который поможет вам создать 100%-ное отзывчивое меню для вашего основного сайта — компьютеров, планшетов и смартфонов.
Плагин выглядит невероятно великолепным, и с большим количеством функций, чем вам когда-либо понадобится, нет ничего, что могло бы сдерживать создание максимального отзывчивого меню для вашего сайта. Responsive Menu поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения меню, местоположения, глубину меню, шрифт меню и анимацию среди других. Кроме того, адаптивное меню совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Max Mega Menu
Вы поверите мне, если я скажу вам, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты? Вы, вероятно, думаете, что я приувеличиваю, если, конечно, Вы еще не пробовали плагин Max Mega Menu.
Он адаптивен и поддерживает все те сладкие функции, за которые вы бы убили. Например, вы можете разместить виджеты и значки в меню, ДОБАВИТЬ эффекты наведения или событие щелчка и включить элегантные эффекты перехода.
Кроме этого, Max Mega Menu поставляется со 100 другими вариантами настроек, действительным CSS3 и чистым кодом, которые делают его потрясающим. Этот плагин меню WordPress может похвастаться рейтингом 4.8/5.0 и более 20k активными установками. Есть pro версия с еще большим количеством функций, чем бесплатный вариант.
WP Responsive Menu
Создание отзывчивых меню стало проще и веселее с помощью WP Responsive Menu, классного небольшого инструмента, который превращает ваши менюшки в элегантные скользящие меню, которые отлично работают на всех устройствах.
Он полностью адаптивный, поставляется с интуитивно понятным интерфейсом администратора и легко интегрируется с системой меню WordPress по умолчанию. Добавить пользовательские формы поиска, пользовательские цвета и логотипы в меню, а также скрыть нежелательные элементы на мобильных устройствах теперь легко. WP Responsive Menu просто красиво и имеет рейтинг 4.6/5.0, а также более 30k активных установок.
Nextend Accordion Menu
Если вам нравится эффект аккордеона, вам понравится Nextend Accordion Menu. Даже если вы никогда не слышали раньше о аккордеонах, вы должны полюбить этот плагин меню WordPress. Причина? Сейчас расскажу.
Для начала, этот плагин дает вам абсолютный контроль над » … уровнями меню, цветами, анимационными эффектами и многим другим.» Вы можете его легко настроить, как ваше меню аккордеон выглядит без каких-либо знаний программирования. Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить пространство. Все же, не стесняйтесь размещать его везде, где могут использоваться шорткоды и виджеты.
Единственное — это бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны обновить до версии Nextend Accordion Menu PRO. Тем не менее, этот плагин меню WordPress имеет великолепный рейтинг 4.6/5.0 и более 8k активных установок.
Mega Menu by WooRockets.com
Я пытался держаться подальше от мега меню, но кажется, я не могу удержаться подальше от этих красот надолго. Вот почему я не мог устоять перед Mega Menu by WooRockets.com.
Что я могу сказать? Это красивый, отзывчивый, ориентированный на пользователя и мощный одновременно. Он поставляется с интуитивно понятным меню строителя, что делает создание красивых меню быстро. С помощью этого плагина, Вы можете превратить ваши меню — да во все что вы хотите!
Но и это еще не все. Вы можете просматривать меню в реальном времени, добавлять значки и виджеты в пункты меню, использовать пользовательские стили CSS, внедрять шрифты Google и использовать неограниченное количество цветов среди других функций. Mega Menu by WooRockets.com имеет рейтинг 4.0/5.0 и более 3k активных установок.
Платные плагины
Если вы хотите поднять ставку и вывести свое меню на следующий уровень, следующие плагины премиум-меню WordPress должны вас заинтересовать.
Плагин UberMenu – WordPress Mega Menu
По-видимому, мега-меню — это новая сенсация на рынке меню WordPress, а UberMenu — это «самое горячее» что есть. С более чем 45k продаж и рейтингом 4.65/5.00 вы не ошибетесь в UberMenu, трендовым плагином WordPress, который находится на несколько ступеней выше вашего типичного плагина.
Это номер один мега плагин меню на Codecanyon и поставляется с гибкими макетами, адаптивный дизайн, расширенный контент (так что вы можете добавить карты и многое другое в меню), расширенный пользовательский интерфейс и динамические элементы. Он поставляется с мощным настройщиком, который поддерживает более 50 комбо-стилей, вкладками подменю, несколько меню и огромное количество переходов.
Все эти (и более) функции сжаты в красивый плагин, который легко установить, изучить и использовать. Ubermenu был разработан и поддерживается Sevenspark, элитным автором, и продается всего за 18 баксов.
Mega Main Menu
Вы ищете идеальное многофункциональное адаптивное меню WordPress для Вашего сайта? Предлагаю глянуть в сторону Mega Main Menu, плагина меню WordPress, который поддерживает неограниченное количество цветов + иконки, функциональность приклеивания, более 10 видов выпадающих меню, более 600 шрифтов Google, более 1600 векторных иконок, виджеты, шорткоды и удивительная поддержка среди других функций.
Mega Main Menu совместим с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Он имеет средний рейтинг покупателя 4,62/5,00 и станет вам только 14 долларов США.
Адаптивный плагин меню — Superfly
Кто не любит красивые вещи? Если Вы цените красоту проницательного дизайна и гениальности в работе — вы влюбитесь в Superfly, отзывчивый плагин меню WordPress, как никто другой.
Созданное меню выглядит потрясающе, элитный автор, Superfly — это вертикальное скользящее/статическое/нажимное меню навигации, которое добавляет полезность и стиль на ваш сайт. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, ваш веб-посетитель просто должен навести курсор мыши на край экрана.
Так что вы можете сделать сходу? Вы можете добавлять значки, расширенный контент, такой как карты, показывать меню только на определенных страницах и добавлять пользовательский стиль. Кроме того, вы можете создавать многоуровневые меню, добавлять социальные ссылки и многое другое, и все это из простой в использовании панели администратора. Superfly хорошо совместим с дефолтной системой меню WordPress. Он имеет впечатляющий рейтинг 4,89/5,00 и стоит всего 18 долларов.
Легкий плагин меню — STRIPE
Согласно автору Stripe — это «2-уровневый плагин меню для WordPress, предназначенный для добавления в шапку или подвал вашего сайта. Он не будет заменять или влиять на Ваши меню WordPress, но будет оставаться фиксированным, чтобы оставаться видимым все время. Таким образом, Stripe-отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки.
Он поставляется с миллионом и одним значком, позволяющим настраивать меню по вашему желанию. Он красивый и имеет много эффектов для переходов по ссылке. Отличная поддержка и клиенты, похоже, хорошо проводят время. Например, pandemonium, один из клиентов, говорит:
Отличный плагин. У меня все заработало менее чем за 10 минут. На самом деле мне это так нравится, что я удалил свой предыдущий плагин.
Stripe имеет отличный рейтинг 4.60/5.00 и будет стоить вам только 14 долларов.
И напоследок
Меню навигации WordPress являются важной частью вашего сайта. Оно направляет ваших пользователей, позволяя им находить контент, который им нужен. Не пренебрегайте им. Используйте советы и плагины, о которых я говорил выше, и будет вам счастье!
От себя добавлю: если вам нужно сделать меню, выпадающее меню, настроить плагины или тему или у вас есть макет и вам нужна уникальная тема для своего сайта или блога — обращайтесь, я всегда вам помогу.
До скорых встреч!!!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
11 лучших плагинов меню WordPress для расширения функциональности встроенного меню WordPress
От мегаменю до красивых вкладок и анимации — есть множество способов отформатировать меню в WordPress. Возможно, вы обнаружите, что вам нужно разместить в меню тысячи категорий продуктов, или, может быть, вы просто хотите, чтобы оно выглядело немного более красочно. Вот почему мы хотим выделить некоторые из лучших плагинов меню WordPress на рынке.
В
WordPress уже есть меню — зачем мне дополнительный плагин?
Отличный вопрос! Есть несколько ответов, многие из которых связаны с тем, что меню WordPress несколько ограничено:
- Вы не можете создавать большие мегаменю с меню WordPress по умолчанию.
- Многие темы и меню по умолчанию WordPress не имеют поддержки мультимедиа, например изображений продуктов.
- Иногда вы обнаруживаете, что ваше меню WordPress не реагирует или просто не очень хорошо выглядит на мобильных устройствах.
- На самом деле у вас есть только один макет стандартного меню WordPress, тогда как многие плагины предлагают несколько шаблонов.
- Вы не получаете особой технической поддержки по меню WordPress, но заплатив за один из дополнительных плагинов меню WordPress, вы ее обеспечите.
- Эффекты перехода и анимация доступны по умолчанию в меню WordPress.
- Создание меню в WordPress несколько утомительно. Часто лучше найти плагин с перетаскиванием или визуальным конструктором.
На какие особенности следует обратить внимание при исследовании плагинов меню WordPress?
Если посмотреть на преимущества, становится ясно, что наличие плагина открывает гораздо больше возможностей для ваших меню, особенно при запуске веб-сайта электронной коммерции.Что еще замечательно, так это то, что многие плагины меню WordPress действительно дешевы или бесплатны.
Итак, на какие особенности вам следует обратить внимание при завершении исследования?
- Адаптивный дизайн меню, который всегда хорошо смотрится на смартфонах и планшетах.
- Несколько шаблонов для начала построения меню.
- Опции для создания больших и обширных мегаменю.
- Поддержка мультимедиа и значков, чтобы сделать ваше меню более наглядным.
- Либо перетаскивание, либо визуальные дизайнеры, так что вам не нужно самостоятельно визуализировать меню на серверной части WordPress.
- Полная интеграция со всеми темами WordPress и WooCommerce.
- Инструменты для настройки каждого элемента меню, включая шрифты, цвета и размеры. Также неплохо иметь возможность закрепить меню.
- Уникальные стили меню, например, вертикальный формат или формат с вкладками.
Лучшие плагины для меню WordPress
Теперь, когда вы точно понимаете, что искать в отличном плагине меню, продолжайте читать, чтобы узнать о наших фаворитах и причинах, по которым вы могли бы рассмотреть их выше других.
Плагин Max Mega Menu — ваш помощник, если вы заинтересованы в бесплатном мегаменю с некоторыми отличными функциями. Вам нужно будет выполнить обновление, чтобы получить некоторые из более продвинутых инструментов, но средний веб-сайт должен хорошо работать с бесплатной версией.
Плагин Max Mega Menu
Плагин имеет несколько отличных стартовых функций, таких как возможность настраивать несколько местоположений меню и довольно приятный редактор перетаскивания. На самом деле он работает вместе с редактором меню WordPress по умолчанию, но добавляет некоторые другие элементы, чтобы упростить работу и обработку большого мегаменю.
Как уже упоминалось, бесплатную версию можно загрузить сразу же, но вы также можете рассмотреть возможность перехода на лицензию Pro или Business. Это обеспечит дополнительные функции, такие как закрепленное меню, настраиваемый стиль элементов и логотип меню. Это начинается с 29 долларов в год.
Лучшие характеристики
- Тот факт, что плагин бесплатный и предлагает обширный список инструментов по этой цене.
- Он использует обычную область меню WordPress, поэтому тем, кто знаком, может быть легче построить.
- Вы можете разместить виджеты WordPress внутри меню, чтобы показывать такие вещи, как изображения и другие ссылки.
- Мега-меню имеет несколько форматов, таких как всплывающие меню, подменю, меню с вкладками и вертикальные форматы.
- иконок.
- Предусмотрено несколько анимаций движений, таких как затухание, скольжение и т. Д.
- WooCommerce и Easy Digital Downloads входит в премиум-версии.
- Плагины премиум-класса имеют отличные визуальные эффекты, такие как липкие меню, настраиваемый стиль элементов и значки.
В бесплатной версии поддерживаются
Поддержка
Почему вам стоит выбрать Max Mega Menu?
Мне нравится плагин Max Mega Menu для тех, кто не хочет ничего платить за замечательное решение для мегаменю. Стандартные функции должны работать для большинства малых и средних предприятий, и цена обновления неплохая, если вам нужно что-то вроде мегаменю с вкладками.
Со многими из этих подключаемых модулей вы обнаружите, что их названия довольно просты и точно скажут вам, что они делают. Плагин Responsive Menu — один из них, поскольку он берет ваше текущее меню и превращает его в красивое, удобное для мобильных устройств меню.Такой плагин можно использовать, если вы покупаете тему WordPress и понимаете, что мобильное меню не так уж и хорошо.
С другой стороны, возможно, вы даже работаете со старой темой, которая изначально не имела адаптивного меню.
Плагин адаптивного меню
Плагин Responsive Menu устраняет любые проблемы, которые могут возникнуть с дизайном, поскольку конструктор визуален, и нет необходимости использовать код или нанимать разработчика. У него есть бесплатная версия с основными функциями, такими как анимация меню и подменю.
Чтобы получить более продвинутые инструменты, обновите до премиум-версии по цене от 19,99 долларов в год.
Лучшие характеристики
- Прекрасная отправная точка для создания адаптивного меню с более чем 150 настраиваемыми параметрами.
- Вы можете настроить множество элементов, например текст, цвет границы и фон.
- Загрузите изображения для использования в качестве фоновых фотографий.
- Вы можете создавать собственные настраиваемые триггеры меню.
- Можно загрузить и другие визуальные элементы, например логотипы и значки.
- Премиум-версия поддерживает анимацию каждого отдельного пункта меню.
- Непрозрачность цвета настраивается.
- Включите строку заголовка для объявлений или продаж.
Почему вам следует рассмотреть адаптивное меню?
Если вас не устраивает текущий вид меню на мобильных устройствах, подумайте о подключаемом модуле Responsive Menu. Многие разработчики тем заявляют, что их темы адаптивны, но я видел, как многие меню ужасно выглядят на телефоне или планшете.Этот плагин — доступный способ полностью изменить ваше меню.
3. Адаптивное меню WP
Плагин WP Responsive Menu очень похож на плагин Responsive Menu, который мы описали выше. И то, и другое стоит протестировать, если вы хотите поменять местами свое текущее меню и убедиться, что оно хорошо реагирует на него. Это также сводится к личным предпочтениям, поскольку этот плагин имеет различные анимации, значки и другие элементы, которые вы можете предпочесть плагину Responsive Menu.
Плагин WP Responsive Menu
В целом, плагин WP Responsive Menu имеет респектабельную бесплатную версию с такими функциями, как красивые адаптивные шаблоны и поддержка добавления вашего логотипа.
Обновление до версии Pro обойдется вам в 25 долларов за один сайт, но оно предоставляет несколько замечательных функций, таких как интеграция с WooCommerce, отображение значков социальных сетей и поддержка шрифтов Google.
Лучшие характеристики
- Плагин превращает ваше текущее меню в красивое слайд-меню без особых усилий.Это займет всего несколько минут. Все меню также отзывчивы.
- Он имеет несколько бесплатных визуальных опций, таких как возможность добавления некоторых значков, а также вашего логотипа.
- Вы можете скрыть любые нежелательные или загромождающие элементы меню, когда оно переходит в адаптивный режим.
- Открытие и закрытие меню выполняется с помощью простых движений вместо нажатия на более мелкие кнопки.
- Вы можете обновить, чтобы получить поддержку кнопок социальных сетей в вашем меню.
- Включите строку поиска в ваше меню.
- Свяжите меню с WooCommerce, чтобы отображать свои продукты и категории.
Почему вам следует рассмотреть адаптивное меню WP?
Плагин WP Responsive Menu — хорошее решение для тех, кто хочет иметь удобное для мобильных устройств меню, не тратя слишком много времени на разработку. Он также имеет некоторые бесплатные визуальные функции для таких вещей, как логотипы и значки.
С WP Mobile Menu мы подошли к еще одному варианту превращения вашего обычного меню WordPress в более привлекательное решение для мобильных интерфейсов.Еще раз протестируйте все плагины «мобильного меню», чтобы убедиться, что вы найдете свой любимый.
Плагин WP Mobile Menu
В этом, в частности, есть некоторые интересные дополнительные функции, такие как скользящие меню, раздел об авторских правах и баннер заголовка. Вы даже можете импортировать или экспортировать свои меню для использования в других местах.
Бесплатная версия не так уж и плоха, но мы считаем, что настоящая ценность — это премиум-версия. К сожалению, это периодические расходы в размере 4,99 доллара в месяц, но это может окупиться для некоторых компаний, которым нужны такие вещи, как альтернативные меню на каждой странице.Вы также можете выбрать план WooCommerce за 7,99 долларов в месяц для некоторых потрясающих меню электронной коммерции.
Лучшие характеристики
- Возможность обновления плагина для включения широкого спектра инструментов WooCommere, таких как ссылки на учетные записи в скользящей тележке, фильтр мобильных продуктов и значок корзины в меню.
- Фоновые изображения для вашего меню.
- Параметры для скрытия определенных пунктов вашего меню при отображении в мобильном интерфейсе.
- Премиум-инструменты для добавления меню нижнего колонтитула, баннеров заголовков и более 2000 значков.
- Инструменты для импорта и экспорта ваших меню на другие веб-сайты и с них.
Почему вам стоит выбрать мобильное меню WP?
Рассмотрите плагин WP Mobile Menu, если вам нужно новое адаптивное меню с некоторыми уникальными функциями для электронной коммерции и визуальных эффектов.
Плагин QuadMenu создает мегаменю и легко интегрирует его в вашу текущую тему. Доступно несколько типов меню, включая мегаменю, карусель и меню с вкладками.
WordPress Mega Menu — плагин QuadMenu
Визуальная настройка является ключевой для этого плагина, поскольку вы можете настраивать параметры цветов, шрифтов и элементов меню, видя изменения прямо перед собой.Этот визуальный редактор более продвинутый, чем обычная панель меню WordPress и даже некоторые другие плагины в этом списке.
Бесплатная версия имеет приличный список функций, некоторые из которых включают несколько местоположений меню, поддержку дочерних тем, а также меню значков и тележек. Чтобы добавить дополнительные меню, такие как вкладки, вход в систему и социальные меню, обновите версию до версии Pro за единовременную плату в размере 15 долларов. Вы можете выбрать один из более дорогих планов, если вам нужен плагин на большем количестве веб-сайтов.
Лучшие характеристики
- Интеграция меню, которая может выполняться вручную или автоматически с помощью плагина.
- Разместите свое меню в нескольких различных областях вашего веб-сайта.
- Плагин позволяет создавать больше, чем просто мегаменю, включая значки, поиск, корзину, вкладки, меню входа, социальных сетей и регистрации.
- Создавайте неограниченное количество тем меню для своих веб-сайтов.
- Предусмотрено множество альтернативных форматов, таких как липкие меню или мегаменю вне холста.
- Вы можете добавить немного веселья в свое меню, используя шрифты Google или выпадающую анимацию.
- Все наиболее распространенные макеты меню уже разработаны, поэтому их можно быстро интегрировать с вашей текущей темой.
- Редактор перетаскивания намного проще в использовании, чем обычная область меню WordPress.
- Все меню отлично смотрятся на мобильных устройствах.
Почему вам стоит рассмотреть мега меню WordPress — QuadMenu?
Плагин QuadMenu имеет наибольший смысл, если вам нужен широкий выбор пунктов меню. Это не только для мегаменю, поэтому, если вы планируете создать другие меню, например карусель или социальное меню, подумайте об этом как о лучшем решении. Кроме того, вы получаете премиум-версии на всю жизнь.
Некоторые плагины меню доступны только в качестве премиальных покупок. У этого есть как преимущества, так и недостатки. Плохо то, что вы не можете протестировать его с помощью бесплатной версии, а некоторым компаниям могут не понадобиться все расширенные функции. Однако обычно это также означает низкую единовременную плату за установку плагина, на которую вы не можете жаловаться. (Ах да, и вы обычно получаете гораздо лучшую службу поддержки).
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас
UberMenu — плагин WordPress Mega Menu
UberMenu — это высоко оцененное решение, обеспечивающее потрясающее мегаменю для всех типов устройств. В этих меню могут быть большие изображения, товары и списки ваших категорий. Доступны гибкие макеты для создания чего угодно, от меню с вкладками до чего-то более наглядного. Что замечательно в UberMenu, так это то, что оно включает расширенный контент и функции, но для того, чтобы в этом разобраться, не требуется особого ума.
Плагин стоит 21 доллар на торговой площадке CodeCanyon, и это единовременная плата, если вы не продолжите платить за поддержку клиентов.
Лучшие характеристики
- Вы можете быстро и легко добавлять изображения в свои меню, извлекая из избранных изображений или загружая их со своего компьютера.
- Создавайте сложные и красивые меню с помощью визуальной системы на основе сетки.
- Плагин поддерживает некоторый чрезвычайно сложный контент, такой как карты, панели поиска и контактные формы.Вы даже можете реализовать свой собственный код, чтобы показать все, что вы хотите.
- В визуальном настройщике имеется более 50 параметров стиля, которые можно настроить, включая заголовки и интервалы.
- Генератор динамического меню создает для вас все меню, вытягивая такие вещи, как сообщения и страницы.
- Сохранение AJAX гарантирует, что вы никогда не потеряете свою работу.
- Вы можете легко организовать большую коллекцию пунктов меню на вкладках.
Почему вам стоит рассмотреть UberMenu — плагин WordPress Mega Menu?
UberMenu очень пригодится тем, кто хочет сделать уникальное меню.Пользовательский HTML, шорткоды и виджеты помогают добавлять что угодно, от карт в контактные формы. Вы могли бы честно добавить в свое меню все, что угодно.
Нам также нравится плагин для тех, кто хочет автоматически создавать пункты меню — например, из ваших сообщений в блоге.
7. Плагин меню WordPress — адаптивное меню Superfly
Плагин Superfly Responsive Menu продается на CodeCanyon по цене 26 долларов. И снова мы продолжаем видеть, что плагины меню не такие уж и дорогие, но они потенциально могут превратить вашу навигацию в нечто действительно особенное.
Плагин Superfly Responsive Menu
Чем Superfly отличается от других? Это специально для создания вертикальных меню. И они красивые.
Некоторые боковые меню имеют более уникальный перекошенный дизайн, чтобы помочь вашей компании выделиться. Вы можете добавлять такие элементы, как кнопки и изображения социальных сетей, а также предлагать полноэкранный режим, который может появиться, когда кто-то его запросит. Многие триггеры могут быть изменены на бэкэнде, поэтому вы можете сделать так, чтобы ваше меню выполняло многие действия, такие как отправка контента, прокрутка и многое другое.
Лучшие характеристики
- Вы можете переключить любые скучные меню в вашей теме прямо на забавное, творческое вертикальное меню.
- Добавьте фоновое изображение в свое меню, при этом кнопки меню будут отображаться.
- Создайте панель значков, которая больше похожа на небольшое ненавязчивое меню приложения.
- Предоставьте пользователям доступ к полноэкранному меню, чтобы вы не потеряли их внимание.
- Используйте встроенную библиотеку значков, чтобы добавить некоторые визуальные элементы в меню.
- Включено довольно много режимов меню, таких как скользящее, статическое, компактное и перекошенное меню.
- Области содержимого можно настроить с помощью пользовательского кодирования или коротких кодов.
- Функция плавной прокрутки включена для тех одностраничных веб-сайтов, для которых требуется постоянная навигация.
- Анимации, которые поставляются с плагином, основаны на CSS3, и они выглядят действительно красиво по сравнению с некоторыми другими анимациями, которые мы тестировали.
Почему вам стоит рассмотреть плагин WordPress Menu — адаптивное меню Superfly?
Плагин Superfly предназначен для владельцев бизнеса, которые копаются в вертикальном меню.Если это ваш стиль, это один из самых простых способов добиться этого. Это особенно полезно, если ваша текущая тема этого не поддерживает.
Я склонен думать, что вертикальное меню более игривое и креативное, поэтому я, скорее всего, порекомендую его компаниям или частным лицам такого типа.
8. Главное меню Mega
Плагин Mega Main Menu стоит 16 долларов на CodeCanyon, что делает его одним из самых дешевых вариантов премиум-класса в этом списке. Это один из наших любимых плагинов меню, поскольку он позволяет добавлять несколько типов визуальных элементов из раскрывающихся списков.У вас также есть неограниченное количество цветов на выбор, что означает, что вы можете оформить свое меню в соответствии с текущим веб-сайтом.
Плагин Mega Main Menu
Одна из причин, по которой мне нравится этот плагин, заключается в том, что разработчики предоставляют вам демонстрационную панель инструментов, чтобы вы могли протестировать и посмотреть, нравится ли вам интерфейс. Измените расположение значков, попробуйте разные цвета и загрузите свои собственные изображения для брендинга. Вы действительно можете составить собственное меню из этой демонстрации и посмотреть, подходит ли оно для вашей компании.
Лучшие характеристики
- Создавайте липкие меню одним нажатием кнопки.
- Создавайте красивые выпадающие меню, не тратя много времени.
- Вы можете добавлять изображения, логотипы и значки.
- Выберите один из десяти различных раскрывающихся форматов, таких как ссылки, виджеты или шорткоды.
- Неограниченные цвета и коллекция шрифтов Google позволяют максимально настраивать.
- Вы даже получаете доступ к более чем 1600 векторным иконкам.
Почему вам стоит выбрать главное меню Mega?
Этот плагин выглядит как отличный выбор для тех, кто хочет плагин премиум-класса, но хочет немного сэкономить.
Он также работает достаточно хорошо, если вы планируете использовать в меню такие визуальные элементы, как изображения и значки.
9. Меню героя
Hero Menu можно приобрести за 20 долларов, и оно дает вам доступ к красивому конструктору перетаскивания, полностью адаптивным шаблонам меню и довольно простым инструментам для создания мегаменю. Плагин предназначен для создания как простейших меню, так и самых больших мегаменю. Что замечательно, так это то, что вам не придется тратить слишком много времени на его выполнение.
Плагин Hero Menu
WooCommerce также может быть интегрирован с Hero Menu, что делает его довольно универсальным для продвижения ваших продуктов и категорий. Интуитивно понятный пользовательский интерфейс настроен как визуальный конструктор, помогающий вам при добавлении нового меню или пункта меню и предоставляющий все настройки прямо в одном месте. Это также конструктор с перетаскиванием, чтобы упростить задачу.
Лучшие характеристики
- Hero Menu ссылается непосредственно на WooCommerce, чтобы раскрыть некоторые из наиболее важных элементов любого интернет-магазина (например, корзину покупок).
- Включайте в свои продукты всевозможные элементы, такие как кнопки социальных сетей и изображения.
- Выберите из 60 предустановок цвета и широкий выбор шрифтов, чтобы ваше меню выглядело идеально.
- Конструктор мегаменю работает в интерфейсе перетаскивания с множеством настроек, которые вы можете проверить.
- Разместите свое меню в любом месте веб-сайта. Также есть поддержка вертикальных меню.
- Плагин адаптивен и при необходимости имеет закрепленный пункт меню.
- Имеется большая библиотека иконок.
Почему вам стоит выбрать меню героя?
Если вам нравятся конструкторы с перетаскиванием, этот плагин предлагает лучший в этом списке. Это также отлично подходит для пользователей WooCommerce, поскольку вы можете включать такие элементы, как ваша корзина покупок, в меню.
10. WP Mega Menu Pro
Вот еще одно решение с отличными отзывами, большим количеством продаж и списком функций, которое прекрасно выглядит по той цене, по которой оно продается: WP Mega Menu Pro.Цена в настоящее время составляет 19 долларов США, с возможностью расширения поддержки клиентов.
Интерфейс и процесс создания меню чист, но я бы сказал, что он не такой интуитивно понятный, как у конкурентов. В этом плагине замечательно то, что он поставляется с набором виджетов для добавления модулей для контактной информации, списков продуктов и многого другого.
Плагин WP Mega Menu Pro
Меню также работает рука об руку с панелью управления меню по умолчанию, так что вы получаете преимущества визуального конструктора и то, к чему вы, возможно, уже привыкли.Что еще круто, WP Mega Menu Pro запускает вас с 10 шаблонов, многие из которых требуют лишь небольшой работы, чтобы запустить что-то красивое, например, полноценное мегаменю.
Лучшие характеристики
- Десять предустановленных шаблонов позволяют создавать что угодно, от списков новостей до меню продуктов и магазинов до портфолио.
- Плагин предлагает как горизонтальные, так и вертикальные меню, и даже вертикальные поддерживают некоторые функции мегаменю.
- Настройте цвета, значки и шрифты, чтобы все соответствовало дизайну вашего веб-сайта.
- Добавьте вкладки в свое меню, чтобы втиснуть в меню больше информации и страниц.
- Вы получаете более 100 вариантов настройки.
- Липкое мегаменю прокручивается по мере того, как пользователь перемещается по странице. Не все другие плагины мегаменю имеют липкие меню.
- Добавьте уникальные функции в свои меню, например кнопку регистрации или строку поиска. Плагин даже включает опции для WooCommerce и собственный логотип.
Почему вы выбрали WP Mega Menu Pro?
Плагин WP Mega Menu Pro имеет один из самых длинных списков функций и инструментов настройки.Кроме того, шаблоны являются одними из самых красивых на рынке.
Мы рекомендуем это людям, которые хотят, чтобы в их плагин меню было всего понемногу. Вы получаете значки, шаблоны, шрифты, обложки, фоны и многое другое — и все это по разумной цене.
11. WP Mega Menu
WP Mega Menu предлагает интуитивно понятную систему перетаскивания для создания интерактивных меню навигации. Вы можете использовать различные значки виджетов, изображения и вкладки, чтобы создавать свои персонализированные меню, а благодаря настраиваемым цветам, шрифтам и атрибутам вы можете легко создавать различные стили.
Этот плагин помогает создать меню, которое привлекает посетителей, с возможностью включения различного медиа-контента, такого как галерея, аудио, видео, значки в меню.
Плагин WP Mega Menu
WP Mega Menu — это многофункциональный плагин для адаптивного мегаменю с бесплатной версией. Бесплатная версия доступна в каталоге плагинов WordPress, а версия WP Mega Menu pro поставляется с лицензионным тарифным планом, начиная с 29 долларов за лицензию на один сайт.
Лучшие характеристики
- Гибкий инструмент перетаскивания.
- Структура строки-столбца для составления меню. Добавьте строки и предопределенные столбцы в
для создания макета меню. - Возможность добавлять продукты в меню для привлечения потребителей и увеличения количества потенциальных клиентов.
- Неограниченное количество пунктов меню и предлагает стильную и интерактивную многоуровневую навигацию по вашему веб-сайту.
- Предварительно определенные виджеты функций для использования в качестве пунктов меню.
- Анимационные эффекты.
- Полный контроль скорости реакции путем определения точки останова.
Почему вы выбрали WP Mega Menu?
Если вы хотите создавать и управлять многослойными мегаменю, вам следует попробовать плагин WP Mega Menu. Сначала выберите бесплатную версию, если вас устраивают основные функции, или обновитесь до профессиональной, если вам нужны расширенные функции. WP Mega Menu также совместимо с большинством популярных тем на рынке, так что вам не стоит особо об этом беспокоиться.
Вам нужно реализовать индивидуальное меню на своем сайте? Ознакомьтесь с этим списком лучших плагинов меню WordPress и выберите подходящий для себя! 🔖💪Нажмите, чтобы написать твит
Какой из лучших плагинов меню WordPress подходит вам?
Некоторые из этих плагинов не помогут вашему сайту.Однако мы рассмотрели широкий спектр плагинов для меню, чтобы у каждого была возможность сделать свое меню красивым на всех устройствах.
Вот некоторые окончательные рекомендации:
- Max Mega Menu — подумайте об этом, если вам нужен надежный бесплатный плагин для меню.
- Адаптивное меню — Используйте этот плагин, если вам не нравится ваше текущее мобильное меню.
- WP Responsive Menu — Это тоже для дизайна мобильных меню, но это более быстрый процесс создания.
- WP Mobile Menu — это также плагин мобильного меню, но он лучше всего подходит для электронной коммерции.
- WordPress Mega Menu — QuadMenu — Рассмотрите этот плагин, если вам нужно несколько дизайнов меню, а не только мегаменю.
- UberMenu — плагин WordPress Mega Menu — Нам нравится этот плагин для создания автоматических меню, например, из ваших текущих сообщений в блоге.
- WordPress Menu Plugin — Superfly Responsive Menu — Используйте этот плагин, если вам нравятся вертикальные меню.
- Mega Main Menu — Отлично подходит для более дешевой премиальной версии мегаменю.
- Hero Menu — Воспользуйтесь этим плагином, если вам нужен лучший конструктор с перетаскиванием.
- WP Mega Menu Pro — Рассмотрите этот вариант, если вы хотите всего понемногу в одном пакете. Этот плагин можно считать лучшим по цене.
Вот и все! Если у вас есть какие-либо вопросы и / или комментарии о лучших плагинах меню WordPress, сообщите нам об этом ниже.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
8 лучших плагинов меню для WordPress 2021
Если вы хотите, чтобы посетители вашего веб-сайта могли найти ваш лучший контент, жизненно важно, чтобы на вашем сайте была эффективная система навигации.В конце концов, какой смысл иметь сайт с полезным контентом, если его никто не может найти? Один из лучших способов обеспечить простоту использования вашего сайта — обновить его области навигации, и один из самых простых способов сделать это — установить один из плагинов меню для WordPress, представленных здесь.
Бесплатные и платные плагины в этой коллекции были разработаны, чтобы предоставить вам гораздо больше возможностей для меню вашего веб-сайта. От предоставления вам возможности создавать мега-меню с богатым содержанием до добавления привлекательных анимационных эффектов в области навигации вашего сайта, эти популярные плагины меню WordPress могут изменить способ доступа посетителей к контенту на вашем сайте.
Итак, если вы когда-нибудь чувствовали, что области навигации на вашем веб-сайте могут быть улучшены, эта коллекция лучших плагинов меню для WordPress может вам помочь.
UberMenu был создан, чтобы быть максимально гибким плагином мегаменю WordPress.
Чтобы помочь разработчикам UberMenu достичь своей цели стать лучшим плагином меню для WordPress, они снабдили этот инструмент впечатляющим набором функций. UberMenu не только включает в себя множество предварительно созданных меню для вашего веб-сайта WordPress, но вы также получаете большой контроль над тем, как эти меню выглядят и работают.
Когда дело доходит до типов меню, которые вы можете добавить на свой веб-сайт WordPress с помощью этого плагина, некоторые из вариантов включают всплывающие меню, раскрывающиеся меню изображений, меню с вкладками и, конечно же, мегаменю. Используя функции мегаменю, вы можете легко начать добавлять на свой сайт раскрывающиеся области навигации с богатым контентом, которые отображают изображения вместе с текстом в различных форматах.
UberMenu также дает вам возможность добавлять динамические меню на ваш сайт. Эти меню можно настроить так, чтобы они генерировали контент динамически, а не просто отображали список статических ссылок и контента.Благодаря этой функции вы можете создать свое меню один раз, а затем позволить плагину позаботиться о том, чтобы ваш последний контент был добавлен в меню. Если у вас загруженный блог, и вы хотите, чтобы последние сообщения из определенной категории, например, всегда находились в верхней части раскрывающихся меню, функция динамических меню делает это возможным.
Поскольку UberMenu с годами развивался и улучшался, любые меню, которые вы создаете с помощью этого плагина, будут отлично работать на смартфонах и планшетах с маленьким экраном.Если вы хотите иметь возможность устанавливать свои собственные точки останова, чтобы определять, как ваши меню отображаются на мобильных устройствах, UberMenu дает вам возможность сделать это.
С более чем 80000 продаж и 4,68-звездочным рейтингом из 5, UberMenu является самым популярным плагином меню для WordPress.
Подробнее / Скачать демо
Superfly имеет несколько интересных функций, которые помогут вам максимально эффективно использовать области навигации вашего сайта.
Благодаря системе вертикального меню плагина Superfly, если вы хотите добавить компактную навигацию на свой веб-сайт, это может быть тот инструмент, который вы ищете.В зависимости от того, как вы настраиваете этот плагин, одним из вариантов использования Superfly является отображение значка меню в верхнем углу вашего веб-сайта, который при наведении указателя мыши открывает вертикальную панель, содержащую ссылки на ваш сайт.
Поскольку это мощный плагин меню WordPress, вы не только получаете хороший контроль над тем, какой контент добавляется в ваши области вертикальной панели меню, но также можете определить, как будет отображаться область меню. Некоторые параметры презентации, которые могут быть применены к областям вертикального меню, включают наклонный макет, который отображает ваше меню под интересным углом, полноэкранное меню, которое при активации охватывает всю страницу с вашими ссылками для навигации, и параметр значка, который дает вам возможность добавлять в меню векторную графику.
С помощью настроек плагина Superfly вы можете создавать меню с несколькими уровнями, каждый из которых отображается на дополнительной всплывающей панели. Еще полезнее то, что вы можете отобразить контактную форму в области меню и упростить вашим посетителям возможность связаться через ваш веб-сайт. Также можно сделать вертикальное меню постоянно видимым вместо всплывающей панели. Все адаптируется к мобильным устройствам, поэтому вам не нужно беспокоиться о том, что ваш смартфон будет отвлекать посетителей от ваших причудливых меню.
Superfly идеально подходит для тех, кто хочет вывести область меню WordPress на новый уровень, а также улучшить пользовательский интерфейс вашего веб-сайта.
Подробнее / Скачать демо
Groovy Mega Menu — это платный плагин, цель которого — максимально упростить добавление мегаменю на веб-сайты WordPress.
Хотя Groovy Mega Menu должно работать с любой темой, созданной в соответствии со стандартами кодирования WordPress, оно также было разработано для бесшовной интеграции со многими из самых популярных плагинов для построения страниц, включая Divi Builder, Elementor и WPBakery Page Builder.Поэтому, если вы также используете эти плагины для настройки своего веб-сайта, вы можете без проблем установить Groovy Mega Menu и начать улучшать области меню.
Некоторые способы обновления раскрывающихся меню и других областей навигации на веб-сайте включают вставку виджетов и шорткодов в меню. Благодаря этому, если у вас есть какие-либо виджеты, которые активны на вашем сайте, в том числе те, которые были добавлены с помощью плагина или поставляются с вашей темой, теперь вы также можете отображать их в своих меню.
Чтобы помочь вам быстро создавать области навигации, плагин Groovy Mega Menu поставляется с библиотекой предустановок, которые вы можете использовать. Это определенно помогает ускорить процесс дизайна, но, поскольку все они легко настраиваются, они никоим образом не ограничивают вашу творческую свободу.
При использовании Groovy Mega Menu вы также получаете множество настроек и опций для своих меню. Так как это упрощает настройку меню, очень просто сделать панель навигации липким элементом, который всегда отображается, или вертикальной панелью, которая будет прикреплена сбоку от вашего веб-сайта.Поскольку вы можете изменять цвета своих меню, вставлять значки и устанавливать фоновые изображения, вы можете быть уверены, что выпадающий список и другие типы элементов навигации имеют правильный вид для вашего веб-сайта.
Благодаря предварительно настроенным меню вы можете использовать этот плагин для быстрого добавления мегаменю в вашу тему.
Подробнее / Скачать демо
Hero Menu стремится максимально упростить обновление системы меню вашего веб-сайта WordPress.
Всего за несколько простых шагов плагин Hero Menu может помочь вам преобразовать области навигации на вашем веб-сайте.Помимо упрощения добавления значков в меню и реализации базовой многоуровневой системы раскрывающихся меню, Hero Menu может делать гораздо больше.
Возможности мегаменю плагина Hero Menu, пожалуй, самая впечатляющая особенность этого инструмента. Благодаря их элементам управления вы можете легко организовать свои ссылки, используя несколько столбцов в раскрывающихся меню. Вы также можете использовать простой интерфейс плагина для добавления больших и маленьких изображений в свои меню, включая избранные изображения из сообщений блога, на которые вы ссылаетесь.Вы даже можете добавить привлекательные фоновые изображения в раскрывающиеся области мегаменю для получения более потрясающего дизайнерского эффекта.
Как и некоторые другие плагины меню WordPress в этой коллекции, Hero Menu позволяет добавить контактную форму и даже карту Google Map в вашу раскрывающуюся область. Если ваши посетители ожидают, что смогут легко связаться с вами через ваш веб-сайт или узнать ваше местоположение, эти функции обязательно помогут. Благодаря дополнительным функциям этого плагина, добавлять значки и символы на верхний уровень вашего меню также легко.
Если вас беспокоит, насколько сложно использовать эти плагины для создания расширенных меню веб-сайтов, в этом нет необходимости. Меню Hero можно настроить с помощью интуитивно понятного набора элементов управления, который включает в себя редактор меню с перетаскиванием и настройки кнопок для определения того, как ваше меню выглядит и работает. Более 60 предустановок цвета позволяют быстро настроить стиль меню, а средство выбора цвета позволяет создавать собственные настраиваемые палитры для областей навигации.
Hero Menu — это конкурентоспособный вариант для добавления широкого спектра систем меню на ваш сайт WordPress.
Подробнее / Скачать демо
WP Mega Menu Pro имеет хорошее сочетание готовых дизайнов меню и множества элементов управления.
Если вы ищете решение plug and play, которое можно просто использовать для добавления дополнительных стилей меню на ваш веб-сайт, или инструмент, позволяющий создавать настраиваемые области навигации на вашем сайте, WP Mega Menu Pro может вам помочь. После активации этого плагина у вас сразу появится более 14 различных стилей и форматов меню на выбор.Среди вариантов есть более традиционные горизонтальные меню, а также интересные и менее широко используемые вертикальные меню. Оба типа бывают разных вариантов, включая версии с всплывающим окном и с возможностью наведения.
Другой вариант, доступный вам с помощью плагина WP Mega Menu Pro, — это возможность создавать собственные мегаменю с вкладками. Эти раскрывающиеся меню можно настроить для отображения диапазона содержимого на боковых панелях, включая текст, изображения, значки ссылок и другие стили форматирования текста.Это содержимое меню может быть разделено на несколько строк и столбцов, что поможет вам превратить области меню в ценную недвижимость веб-сайта, которая может увеличить количество просмотров страниц и стимулировать конверсии. Возможность добавлять изображения и описания продуктов может помочь вам продавать больше товаров, а добавление контактной формы в ваше мегаменю может увеличить количество потенциальных клиентов.
WP Mega Menu Pro имеет еще одну впечатляющую функцию в своем наборе инструментов, а именно возможность отображать виджеты из плагина в областях раскрывающегося меню.Вы можете увидеть этот тип меню в действии на демонстрационной странице плагина. Однако это отличный способ показать избранный контент, недавние сообщения и многое другое в раскрывающихся областях.
Если вы ищете плагин с интересными виджетами и расширенными возможностями настройки, стоит попробовать WP Mega Menu Pro.
Подробнее / Скачать демо
Mega Main Menu — еще один популярный плагин меню WordPress, который упрощает обновление областей навигации вашего сайта.
Чтобы помочь вам получить правильный внешний вид для меню вашего веб-сайта, этот плагин включает более 10 различных стилей раскрывающихся списков. Благодаря этому вы можете выбрать систему навигации для своего веб-сайта, которая включает значки, изображения, различные типы текста и выбирать цвета из целого ряда. Поскольку это плагин WordPress с мегаменю, у вас также есть возможность добавлять на свой сайт раскрывающиеся меню с несколькими столбцами, а также отображать изображения и другой интересный контент в раскрывающихся областях.
Главное меню
Mega также имеет некоторые другие полезные функции, обеспечивающие простоту использования областей навигации по вашему сайту и производящие хорошее впечатление на посетителей. Одна из этих функций — стили анимации, которые можно включить при отображении меню. Вы можете просмотреть эти эффекты анимации на демонстрационном сайте плагина Mega Main Menu, однако они должны помочь вашим раскрывающимся меню оказать положительное влияние на посетителей. Возможность добавить свой брендинг и логотип в область меню вашего сайта может помочь произвести неизгладимое впечатление на вашу аудиторию.Вы также можете создать несколько уникальных пользовательских цветовых схем для своих меню, включая многоцветные градиенты.
Некоторые другие причины, по которым это один из самых продаваемых плагинов меню для WordPress, включают интеграцию Google Fonts, которая позволяет использовать более 600 шрифтов в ваших меню, библиотеку из более чем 1600 векторных иконок, которые вы можете вставлять в свои меню, и мобильный адаптивный дизайн, который должен гарантировать, что ваши меню будут работать на экране любого размера.
Если вам интересно, как работает этот плагин, есть демоверсия администратора, которую вы можете попробовать на странице продукта Mega Main Menu.
Подробнее / Скачать демо
Max Mega Menu — популярный бесплатный плагин меню WordPress, который был активно установлен более 300 000 раз.
Если вы ищете бесплатный способ добавить мегаменю на свой сайт WordPress, Max Mega Menu может быть хорошим вариантом. Независимо от того, какую тему WordPress вы используете, после активации этого плагина вы можете начать добавлять ряд виджетов в свои меню, чтобы улучшить функциональность, которую они предлагают вашим посетителям.
Этот плагин не должен разочаровать тех, кто хочет иметь полный контроль над тем, как выглядят и работают их мегаменю.С помощью инструмента создания перетаскиваемого меню вы можете быстро и легко упорядочить и переупорядочить содержимое и макет меню. Параметры настройки Max Mega Menu также должны представлять интерес, благодаря различным способам, которыми они позволяют вам изменять внешний вид ваших меню, включая текст, цвета и другие визуальные настройки.
Некоторые из эффектов, которые вы можете добавить в области навигации своего сайта с помощью этого ведущего бесплатного плагина меню для WordPress, включают всплывающие окна, триггеры наведения и исчезающие меню.С Max Mega Menu вы получаете полный контроль над этими функциями анимации и стиля, чтобы убедиться, что они работают правильно для вашего веб-сайта. Другие параметры стиля, имеющиеся в вашем распоряжении, включают возможность добавления значков в ваши меню и элементы управления для настроек выравнивания текста. Вы также получаете хороший контроль над тем, как ваши меню отображаются на мобильных телефонах и других устройствах с маленьким экраном.
Существует также премиум-версия Max Mega Menu с еще большим количеством функций, если ваши потребности будут расти в будущем.
Подробнее / Скачать демо
Responsive Menu — еще один популярный плагин для обновления системы навигации вашего сайта WordPress.
Благодаря множеству опций настройки, включая 150 настроек и возможные 22 500 комбинаций настроек, адаптивное меню идеально подходит для тех, кто имеет четкое видение своего веб-сайта и хочет, чтобы их система меню вписывалась в общий дизайн сайта.
Среди элементов, которые вы можете настроить с помощью этой темы, — шрифты, размеры текста, цвета, а также макет и внешний вид.Вы также можете установить изображения в качестве фонового отображения для своих меню, что даст вам простой способ выделить ваши области навигации из общей массы. Когда дело доходит до определения того, как работают ваши меню, вы можете выбрать, будут ли они горизонтальными или вертикальными, и даже в каком направлении они вылетают. Если вы все же решите включить анимацию меню, вы можете легко управлять скоростью и другими настройками этих эффектов.
Как следует из названия, плагин Responsive Menu полностью поддерживает посетителей, использующих смартфоны и планшеты.В части этой функциональности вы получаете хороший контроль над тем, как ваши меню адаптируются к разным размерам экрана, чтобы обеспечить постоянный доступ к наиболее важному контенту из ваших меню.
Адаптивное меню можно обновить, чтобы добавить еще больше функций и возможностей, если они вам потребуются.
Подробнее / Скачать демо
БЕСПЛАТНЫЙ КУРС
Пристегнитесь!
5 шагов для ускорения работы вашего сайта на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
Присоединяйтесь к бесплатному курсу
Max Mega Menu — плагин для WordPress
Описание
Max Mega Menu автоматически преобразует существующее меню или меню в мегаменю.Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Max Mega Menu — это полноценный плагин для управления меню, который идеально подходит для управления существующим меню и превращения его в удобное, доступное и готовое к сенсорному экрану меню всего за несколько щелчков мышью.
Документация и демонстрация: https://www.megamenu.com
мобильный
- Автоматическая поддержка собственных сенсорных событий
- Off Canvas Mobile Menu опция, встроенная в
- Укажите свою собственную отзывчивую точку останова
- Для элементов с подменю выберите между «Первый щелчок открывает подменю, второй щелчок закрывает подменю» или «Первый щелчок открывает подменю, второй щелчок следует по ссылке»
- Возможность скрыть подменю на мобильном телефоне
- Конструктор мобильной панели переключения позволяет адаптировать элементы панели переключения к дизайну вашего сайта.
Характеристики
- Основывается на стандартной системе меню WordPress
- Поддерживает несколько пунктов меню, каждое со своей конфигурацией
- Вне холста (сдвиг слева или справа) или стандартное раскрывающееся мобильное меню
- Организуйте свои подменю в строки и столбцы с помощью компоновщика макетов сетки
- Отображение виджетов WordPress в вашем меню
- Настройте стиль меню с помощью встроенного редактора тем.
- Поддерживает стили подменю Flyout (традиционный) или Mega Menu
- Событие Hover, Hover Intent или Click для открытия подменю
- Переходы подменю Fade, Fade Up, Slide Up или Slide
- Добавить значки в пункты меню
- Опции пунктов меню, включая «Скрыть текст», «Отключить ссылку», «Скрыть на мобильном устройстве» и т. Д.
- Выровнять пункты меню слева или справа от строки меню
- Выровнять подменю слева или справа от пункта родительского меню
Доступность
- Встроенная клавиатура для навигации
-
ВКЛАДКАактивирует навигацию с клавиатуры и перемещается по меню -
ENTERдля родительского элемента открывает подменю (повторное нажатиеENTERбудет соответствовать настройке «Поведение при втором щелчке») -
ВВЕДИТЕна стандартный товар по ссылке -
ПРОБЕЛпереключает видимость подменю -
ESCзакрывает все открытые подменю
Max Mega Menu разработано с упором на качество кода, производительность и удобство использования.
- Единственный плагин мегаменю без «! Important», блочных или встроенных стилей CSS
- Стили меню создаются с помощью одного статического файла CSS.
- Менее 2 КБ JavaScript (в сжатом виде)
- Адаптивный, сенсорный и Retina-совместимый
- Создан с учетом специальных возможностей — поддерживается навигация с клавиатуры
- Тщательно протестирован во всех современных настольных и мобильных браузерах
- Чистый код с малым объемом памяти
- Фильтры и действия там, где они нужны
- Подробная документация
- Базовая поддержка
Pro Характеристики:
- Мега-меню с вкладками
- Прикрепленное меню
- Вертикальное и двухуровневое меню
- FontAwesome 5, Genericon и пользовательские значки
- Пользовательский стиль элементов
- Логотип меню
- Поле поиска
- Поддержка WooCommerce и EDD
- Google Шрифты
- Роли и ограничения
- Блоки переключателей дополнительные подвижные
- Автоматические обновления
- Приоритетная поддержка
Подробнее: https: // www.megamenu.com/upgrade/
Установка
- Перейти в меню плагинов в WordPress
- Искать «Max Mega Menu»
- Нажмите «Установить»
Документация и демонстрация: https://www.megamenu.com
мобильный
- Автоматическая поддержка собственных сенсорных событий
- Off Canvas Mobile Menu опция, встроенная в
- Укажите свою собственную отзывчивую точку останова
- Для элементов с подменю выберите между «Первый щелчок открывает подменю, второй щелчок закрывает подменю» или «Первый щелчок открывает подменю, второй щелчок следует по ссылке»
- Возможность скрыть подменю на мобильном телефоне
- Конструктор мобильной панели переключения позволяет адаптировать элементы панели переключения к дизайну вашего сайта.
Характеристики
- Основывается на стандартной системе меню WordPress
- Поддерживает несколько пунктов меню, каждое со своей конфигурацией
- Вне холста (сдвиг слева или справа) или стандартное раскрывающееся мобильное меню
- Организуйте свои подменю в строки и столбцы с помощью компоновщика макетов сетки
- Отображение виджетов WordPress в вашем меню
- Настройте стиль меню с помощью встроенного редактора тем.
- Поддерживает стили подменю Flyout (традиционный) или Mega Menu
- Событие Hover, Hover Intent или Click для открытия подменю
- Переходы подменю Fade, Fade Up, Slide Up или Slide
- Добавить значки в пункты меню
- Опции пунктов меню, включая «Скрыть текст», «Отключить ссылку», «Скрыть на мобильном устройстве» и т. Д.
- Выровнять пункты меню слева или справа от строки меню
- Выровнять подменю слева или справа от пункта родительского меню
Доступность
- Встроенная клавиатура для навигации
-
ВКЛАДКАактивирует навигацию с клавиатуры и перемещается по меню -
ENTERдля родительского элемента открывает подменю (повторное нажатиеENTERбудет соответствовать настройке «Поведение при втором щелчке») -
ВВЕДИТЕна стандартный товар по ссылке -
ПРОБЕЛпереключает видимость подменю -
ESCзакрывает все открытые подменю
Max Mega Menu разработано с упором на качество кода, производительность и удобство использования.
- Единственный плагин мегаменю без «! Important», блочных или встроенных стилей CSS
- Стили меню создаются с помощью одного статического файла CSS.
- Менее 2 КБ JavaScript (в сжатом виде)
- Адаптивный, сенсорный и Retina-совместимый
- Создан с учетом специальных возможностей — поддерживается навигация с клавиатуры
- Тщательно протестирован во всех современных настольных и мобильных браузерах
- Чистый код с малым объемом памяти
- Фильтры и действия там, где они нужны
- Подробная документация
- Базовая поддержка
Pro Характеристики:
- Мега-меню с вкладками
- Прикрепленное меню
- Вертикальное и двухуровневое меню
- FontAwesome 5, Genericon и пользовательские значки
- Пользовательский стиль элементов
- Логотип меню
- Поле поиска
- Поддержка WooCommerce и EDD
- Google Шрифты
- Роли и ограничения
- Блоки переключателей дополнительные подвижные
- Автоматические обновления
- Приоритетная поддержка
Подробнее: https: // www.megamenu.com/upgrade/
Установка
- Перейти в меню плагинов в WordPress
- Искать «Max Mega Menu»
- Нажмите «Установить»
Авторы и разработчики
«Max Mega Menu» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
2,9,3
- Fix: Обновить спектр.js до 1.8.1 (исправляет неработающую цветовую палитру)
2,9,2
- Новое: Добавить параметр «Состояние по умолчанию для мобильного подменю» в настройки местоположения меню
- Новое: добавлена поддержка настраиваемого класса «expand-on-mobile», чтобы расширять подменю по умолчанию на мобильном телефоне
- Исправление: при экспорте темы всегда экспортировалась тема «По умолчанию»
- Исправление: существует свойство проверки глубины для совместимости с плагинами, которые динамически добавляют элементы в меню
- Улучшение: локализация строки заголовка виджета
2.9,1
- Исправление: ошибка при очистке кеша на некоторых установках
- Исправление: неправильный порядок пунктов меню на некоторых установках
- Исправление: недопустимое правило CSS
- Исправление: конфликт с темой Eduma — загружать класс scss только при необходимости
- Новое: добавлена поддержка пользовательского класса «никогда не выделять»
- Новое: добавление новых дашиконов, представленных в WordPress 5.5
для максимальной ширины.
2.9.0.2
- Исправление: некорректно применялся активный экземпляр меню
2.9.0.1
- Исправление: упорядочение виджетов при отображении в стандартном мегаменю
2,9
Если у вас включен PHP Opcache, вы можете выполнить обновление до WordPress 5.5 перед применением этого обновления, поскольку оно включает следующее изменение:
https://make.wordpress.org/core/2020/07/27/opcode-cache-invalidation-in-wordpress-5-5/
Этот выпуск продолжает прокладывать путь к новому экрану Внешний вид> Меню, входящему в WordPress 5.6, позволяя управлять всеми настройками, связанными с местоположением, со страницы Mega Menu> Menu Locations.
- Улучшение
- : поведение при щелчке по событию, поведение мобильного меню, описания пунктов меню, отвязка событий JavaScript, классы пунктов префиксного меню и параметры активного экземпляра меню были перемещены со страницы общих настроек и теперь могут быть настроены для каждого местоположения меню в обновленном мегаменю. > Страница «Расположение меню».
- Улучшение: Перемещение параметров импорта / экспорта темы на страницу редактора темы
- Улучшение: Улучшение потока для создания новых мест меню
- Улучшение: добавлено поведение переполнения в меню вне холста
- Улучшение: Убрана зависимость jquery accordion от навигационных меню.php
- Улучшение: запускать пользовательские события при открытии и закрытии мобильного меню
- Новое: Добавить опцию контейнера, чтобы указать, должно ли меню быть заключено в
divилиnavэлемент - Экспериментальный: добавьте параметр песочницы для предварительного просмотра меню (без вмешательства в тему)
- Исправлено: отступ элементов третьего уровня в мобильном меню
- Исправление: Divi добавляет линтинг в пользовательскую область CSS темы меню
- Исправлено: отступ элементов третьего уровня в мобильном меню
- Исправление: убедитесь, что страница остается прокручиваемой, когда включен режим холста, когда открыто меню вне холста и когда размер окна браузера изменяется с мобильного на рабочий стол
.
2.8
- Новое: разрешить настройку местоположения меню из мегаменю> страница «Расположение меню».
- Исправление: Обрезать настройки «Ширина панели» в редакторе тем, чтобы предотвратить искажение атрибутов.
- Исправление: украшение текста при наведении курсора не применялось, если для параметра «Положение значка» установлено значение «Верх».
- Исправление: ошибка перезагрузки Divi, убедитесь, что боковая панель зарегистрирована на передней и задней панели
- Исправление: Сворачиваемые подменю открываются и закрываются в мобильной версии
2.7,7
- Рефакторинг: улучшение метода определения глубины элемента меню (при загрузке параметров элемента меню в серверной части)
2.7.6
- Исправление
- : Отменить «Рефакторинг: улучшить метод определения глубины элемента меню», вызывая бесконечный цикл на некоторых установках.
2,7,5
- Улучшение: добавлен фильтр megamenu_javascript_handle
- : приведение в порядок CSS для обратной совместимости с предыдущими версиями Pro
- : проложите путь к удалению локализации JavaScript, переместив параметры намерения наведения для переноса атрибутов
- Улучшение: позволяет распределить элементы третьего уровня по 6 столбцам (ранее — 4) (требуется очистка кеша меню CSS)
- Улучшение: увеличено количество доступных столбцов для «Мегаменю — Стандартный макет» с 9 до 12 (требуется очистка кеша CSS меню).
- Исправление: убрать кавычки из семейства шрифтов CSS при включенном сбросе стиля виджета
- Исправление: предупреждение PHP Edge case при использовании виджета
- Исправление: обходной путь, когда wp_get_theme () не может вернуть имя активной темы
- Исправление: Правильно дезинфицировать данные импорта темы и экранировать вывод.Спасибо polyplanet.de за сообщение об этом!
- Рефакторинг: отделение пунктов меню от параметров лайтбокса и экрана nav-menus.php. При открытии настроек лайтбокса на nav-menus.php используйте PHP для определения этих значений, а не JavaScript
- Рефакторинг: Улучшение метода определения глубины пункта меню
Улучшение
.
Улучшение
.
2.7.4
- Исправление
- : Разрешить двойные кавычки в именах пользовательских шрифтов
- Исправление: Радиус границы во всплывающих меню
- Исправление: предупреждение PHP 7.4 в редакторе тем
- Исправление: Невозможно выбрать / вставить текст в редакторе замены HTML с помощью Safari
- Исправление: периодически возникающая проблема с некорректной загрузкой настроек виджета изображений в серверной части
- Улучшение: добавлена поддержка константы MEGAMENU_SCRIPTS_IN_FOOTER в wp-config.php
.
2.7.3
- Улучшение: обновления стилей для WordPress 5.3
- Улучшение: Добавлена локализация скрипта для спектра
- : всегда показывать мета-поля тегов и категорий WooCommerce на nav-menus.php
- Fix: Исправление совместимости для TemplatesNext ToolKit (недоступны настройки пунктов меню)
- Исправление: пустое пространство по умолчанию на нормальное в меню CSS
- Исправление: запрос на несохраненные изменения неправильно отображается при изменении значка меню
- Исправление: отключение стиля курсора ссылки
- Исправление: крайнее предупреждение PHP
Улучшение
2.7,2
- Улучшение: Показывать предупреждение, если есть несохраненные изменения при закрытии лайтбокса настроек пункта меню
- Улучшение: Обновления стиля администратора для настроек пунктов меню
- Улучшение: Преобразование выпадающих меню «Да / Нет» в флажки
- Исправление: компиляция CSS не выполняется, если имя каталога темы содержит точки и пробелы.
- Fix: Положение стрелки в FireFox — применить отображение: встроенный;
- Исправление: Устранена задержка при удалении класса тела «mobile-open», когда мобильный эффект отключен.
- Исправление: добавление дополнительных проверок перед инициализацией codemirror
2.7.1.4
- Исправлено: Остаточное оформление стрелок — применить display: inline-block;
2.7.1.3
- Исправление
- : стрелка переходит на новую строку в IE11 и в некоторых других ситуациях
2.7.1.2
- Исправление: выравнивание пунктов меню при применении верхнего отступа к пунктам меню верхнего уровня
2.7.1.1
2.7.1
- Fix: Mobile Sub Menu — Force Width setting
2,7
Изменение: больше не используется псевдоэлемент «: after» для отображения стрелок.Вместо этого используйте «span.mega-indicator». Это позволяет стрелкам управлять подменю независимо от текста меню. Настраиваемый таргетинг CSS
a.mega-menu-link: afterследует обновить до targeta.mega-menu-link> span.mega-indicator: after.Новое: мобильные параметры вне холста в разделе «Внешний вид»> «Меню»> «Максимальные настройки мегаменю»> «Эффект (для мобильных устройств)». Не забудьте очистить все плагины кеширования или минификации CSS, если у вас возникли проблемы с активацией этой функции.
- Новое: опция «Свернуть подменю», чтобы скрыть элементы третьего / четвертого уровня в мегаменю.
- Новое: возможность распределения элементов третьего уровня по нескольким столбцам в мегаменю
- Новое: параметры в редакторе тем: параметры границы и выравнивания текста для пунктов меню второго и третьего уровня, заполнение мобильного подменю, радиус границы панели переключения, ширина и отступы меню вне холста
- Новое: 31 новый дашикон, представленный в WordPress 5.2
- : Разрешить значения, разделенные запятыми, для экземпляра активного меню
- Улучшение: добавлены проверки при загрузке CodeMirror во избежание конфликтов
- Улучшение: возможность указывать ширину панели (внутреннюю) в пикселях (только сетка)
- Улучшение: По умолчанию «Поведение при втором щелчке» на «Первый щелчок открывает подменю, второй щелчок следует по ссылке».
- Улучшение: добавлена поддержка константы MEGA_MENU_HIDE_CSS_NAG
- Исправление: оставьте пространство в полях ввода при использовании навигации по вкладкам
- Исправление: очень длинные заголовки делают кнопку сохранения недоступной в пунктах меню
- Исправление: конфликт Select2 с WP Job Manager
- Исправление: Анимация мобильного подменю иногда «прыгает» при использовании слайд-анимации.
Улучшение
Надеемся, вам понравится Max Mega Menu и новые обновления.Если у вас есть свободное время, пожалуйста, оставьте нам быстрый отзыв. Спасибо!
2,6
- Улучшение: использование основной версии CodeMirror (требуется WordPress 4.9+)
- Улучшение: Производительность подменю макета сетки
- Улучшение: специальные возможности — улучшения навигации с помощью клавиатуры и чтения с экрана
- : возможность указывать container_id как активного экземпляра меню
- : замена значка меню администратора со значка шрифта на SVG
- Исправление: JS Lint JavaScript
- Исправление: совместимость с полями ACF Pro Select2
- Исправление: Селектор языка WPML.Положение селектора языка теперь соответствует позиции, установленной в параметрах WPML
- Исправление: применить стиль «без заголовков» к подменю макета сетки
- Исправление: параметр «Скрыть подменю на мобильном устройстве» не применяется к мегаменю.
- Исправление: запретить автоматическую загрузку CSS
- Исправление: макет сетки: заголовок и описание помещаются под значок, когда описание переносится на две строки
- Изменение: всегда показывать стрелку мега-индикатора на мобильном устройстве (позволяет отвязать события от самой ссылки)
Улучшение
Улучшение
.
.
2.5.3.2
- Исправлено: ширина динамического подменю для подменю с вкладками
- Исправление: удаление контура из анимированного блока переключения
.
2.5.3.1
- Исправление: совместимость с jQuery v3
- Исправление: Мобильное меню не работает в инструментах разработчика FireFox
- Исправление: Анимированное вертикальное позиционирование тумблера
2.5.3
- Новое: анимированный блок переключения меню
- Исправление: Невозможно изменить количество столбцов во вновь добавленных пунктах меню в построителе подменю «Мега-меню — Стандартный макет».
- Исправление: параметры скрытия на мобильном устройстве / рабочем столе для элементов в мегаменю — подменю макета сетки
- Исправление: остаточный стиль для: до: после псевдоэлементов
- Исправление: конфликт с uikit.js
- Исправление: вычисление ширины динамических подменю при загрузке страницы (спасибо floq-design за предложенное исправление!)
- Исправление: удаление стиля при наведении курсора из элементов меню верхнего уровня на мобильных устройствах (поскольку Safari продолжает применять стиль при наведении курсора даже после того, как элемент не выбран).
Как применить стиль наведения для мобильного меню - Исправление: закрытие мобильного меню при нажатии на фон страницы
- Исправление: совместимость с прикрепленным заголовком Elementor Pro
- Исправление: Остаточный стиль на промежутке.мега-индикатор
2.5.2
- Исправление
- : возврат «При установке WPML не переопределяйте параметр wp_nav_menu_args« menu », чтобы разрешить WPML отображать правильное меню (удаление требования включить параметр WPML« Настроить идентификаторы для многоязычной функциональности »)»
- Улучшение: Сделайте PHP-функции и текстовые поля шорткода доступными только для чтения
2.5.1
- Улучшение: перенаправление на страницу редактора темы после импорта темы меню
- : отображение предупреждения при попытке отредактировать тему меню, которая на самом деле не применяется к меню
- Улучшение: добавлено предупреждение в автоматически созданный стиль.css, чтобы вручную не редактировать автоматически сгенерированный CSS
- Улучшение: Добавить clearfix в мобильное меню
- : добавление уведомления в виджет «Меню навигации», чтобы пользователи знали, что следует использовать виджет «Максимальное мегаменю», если предполагается отображение мегаменю.
- Улучшение: переименовать админки JS и CSS в «maxmegamenu» (из «мегаменю»), чтобы избежать конфликтов.
- Улучшение: Обнаружение, когда установлен плагин Clearfy и включен параметр «Отключить индикаторы».
- Улучшение: добавлен сброс стиля (переход) для улучшения совместимости тем
- Улучшение: обнаружение и очистка кэша «Ветерок» при внесении изменений в меню.
- Новая функция: добавлена опция «Мобильное подменю — Наложение содержимого» в редактор тем
- Новая функция: добавлена опция «Мобильное подменю — принудительная ширина» в редактор тем.
- Исправление: отвязать события от li.элементы mega-menu-column и li.mega-menu-row (когда для параметра Unbind Events установлено значение true)
- Исправление: Скрытие виджета и селектора столбцов из конструктора мегаменю, когда тип подменю установлен на «Мега-меню — с вкладками».
- Исправление: убирать косые черты при использовании коротких кодов в блоке переключения мобильных устройств
- Исправление: при установке WPML не переопределяйте параметр «menu» wp_nav_menu_args, чтобы разрешить WPML отображать правильное меню (удаление требования о включении опции WPML «Настроить идентификаторы для многоязычной функциональности»)
- Исправление: удаление тени блока из пунктов меню в мобильном меню, когда разделитель пунктов меню включен
- Исправление: применить сброс CSS к элементам строки мегаменю и столбцу мегаменю
- Исправление: применение класса «мегамегаменю» к подменю стандартной компоновки в мегаменю с вкладками.
Улучшение
Улучшение
2.5
- Новая функция: на мобильном устройстве нажатие стрелки «Вверх» (указывающей на то, что подменю открыто) закроет подменю. Эта функция будет включена в следующий раз, когда CSS будет регенерирован для меню, или ее можно будет активировать вручную, выбрав Mega Menu> Tools> Clear CSS Cache.
- Исправление: темы меню больше не будут совместно использоваться на сайтах в многосайтовой сети (только для новых установок существующие установки не будут затронуты)
- Исправление: предупреждение PHP в Mega_Menu_Menu_Item_Manager :: get_grid_column ()
- Исправление: URL экспорта темы
- Улучшение: добавлен фильтр megamenu_javascript_dependencies
- : добавлены сбросы стилей (максимальная высота, указатели-события и стрелки подменю) для улучшенной совместимости с темами.
- Улучшение: добавлена поддержка класса «disable-collapse» в пунктах меню, чтобы подменю не пропадали до тех пор, пока не будет выбран фон страницы.
- Улучшение: Улучшенный стиль администратора RTL
Улучшение
2.4,2
- Улучшение: добавление параметров мобильного шрифта (при наведении курсора) и фона элемента мобильного меню (при наведении курсора) в редактор тем
- : добавление префиксов поставщиков для переключения блокировки CSS для улучшения совместимости со старыми iPhone.
- Исправление: видимость меню рабочего стола, когда Mobile Effect настроен на слайд, а размер браузера изменен между рабочим столом — мобильным компьютером — рабочим столом
- Исправление: отступ пунктов меню четвертого и пятого уровня в подменю макета сетки
- Исправление: удаление цвета выделения крана webkit на панели переключения мобильного устройства
- Улучшение: включение фильтра dynamic_sidebar_params, когда константа MEGAMENU_DYNAMIC_SIDEBAR_PARAMS истинна
- Улучшение: переопределение / сброс CSS — перенос слов в заголовках пунктов меню, переходы на якорях, видимость элементов h5
- Улучшение: используйте класс «max-mega-menu» вместо «mega-menu», чтобы избежать конфликтов с темами, которые уже используют класс «мегаменю».
Исправление
2.4.1.5
- Улучшение: обнаружение Hummingbird как плагина кэширования
- Улучшение: Доступность — добавление атрибута aria-label к ссылкам, для которых включен параметр «Скрыть текст».
- Исправление: ширина логотипа мобильного тумблера
2.4.1.4
- Исправление: проблема с некорректной работой опции «Сбросить стиль виджета». Спасибо fsminoz за сообщение об этом!
2.4.1.3
- Исправление: Возврат / отказ от CSS, который изменил описание пунктов меню и значки с выравниванием по верхнему краю.Восстановите связанный CSS так, как он был в v2.4.
- Исправление: перенос блоков мобильного переключателя на 2 строки
- Исправление: Положение значка переключения мобильного устройства до / после установки
- Исправление: стиль подменю сетки в Twenty Sixteen
- Изменение: возврат к использованию макета Flex (а не обратно совместимого макета), если отсутствует переходный процесс css_version
2.4.1.2 [20.02.18]
- Исправление: выровненные по центру мобильные тумблеры
- Исправление: ширина логотипа в мобильных тумблерах
2.4.1.1 [20.02.18]
- Исправление: невозможно сохранить тему, если параметр «Размер текста» мобильного переключателя удален, затем сохранена тема и восстановлен параметр «Размер текста».
- Исправление: Ширина описания пунктов меню в подменю
2.4.1 [19.02.18]
- Изменение: исправление доступности WCAG (не использовать CSS «контент» для текста блока переключения мобильного меню). Важно: если вы применили индивидуальный стиль к блоку переключения меню, вам может потребоваться его обновить.
- Изменение: чтобы избежать конфликтов CSS, когда элемент меню имеет настраиваемый значок, используйте класс «mega-custom-icon» вместо «custom».
- Новое: опция слайд-анимации для мобильного меню
- Улучшение: добавлены параметры размера шрифта и размера значка в блок переключения мобильного меню
- : использование Flexbox для точного выравнивания выровненных по центру блоков переключения меню
- : использование Flexbox для правильного форматирования элементов всплывающего меню с подменю, значками и описаниями
- Улучшение: экспериментальное: разрешить всплывающим меню динамическую ширину
- Улучшение: Возможность установки общего количества столбцов в строке в макете сетки
- Улучшение: отображение предупреждения, если CSS «Сохранить в файловую систему» не удалось записать CSS из-за разрешений папки
- Исправление: вкладки теперь учитывают параметр «Поведение при втором щелчке».
- Исправление: стиль администратора не загружается правильно на русскоязычных сайтах (и, возможно, на других языках)
- Исправление: Список (неправильно) созданных местоположений меню PolyLang, чтобы их можно было удалить / переименовать.
- Исправление: заголовки пунктов меню с тегами
ломают панель настроек мегаменю - Исправление: кнопка «Сохранить» недоступна в настройках пунктов меню при меньшем разрешении.
- Исправление: предупреждения PHP
- Исправление: Радиус границы всплывающего меню при применении тени
- Исправление: местоположения меню неправильно отображались как активные в раскрывающемся списке выбора темы
- Исправлено: щелчки мобильных подменю не работают в GeneratePress
- Fix: Исправление совместимости для загрузчика мультимедиа WP Disquz
- Исправление: элементы выводятся некорректно при использовании макета сетки в подменю с вкладками
- Исправление: применять динамическую ширину подменю только к мегаменю верхнего уровня
Улучшение
Улучшение
2.4 [17.10.17]
- Новинка (БЕТА): опция компоновки сетки для мегаменю
- Fix: Навигация с клавиатуры для мобильного меню
- Улучшение: параметры переключения мобильных устройств неактивны, когда установлен флажок «Отключить переключение мобильных устройств».
- : все мобильные параметры выделены серым, если для параметра «Адаптивная точка останова» установлено значение 0px
- : предупреждать пользователей о том, что изменения темы меню могут не отображаться, если установлены плагины кеширования, CDN или минификации.
- : улучшенные предупреждения / сообщения об ошибках, когда при изменении темы не удается сохранить
- Рефакторинг: CSS и общие улучшения за кулисами
- Исправление: уведомления о миграции jQuery (администратор)
- Исправление: проблема аутентифицированного XSS.Спасибо Detectify.com за обнаружение этого и pluginvulnerabilities.com за то, что сообщили об этом!
Улучшение
Улучшение
Улучшение
2.3.8 [25.08.17]
- Fix: Исправление совместимости для плагина Reamaze
- Исправление: соблюдайте настройку «Отменить привязку событий JavaScript» в мобильных меню.
- : добавлена поддержка модулей vh / vw в редакторе тем
- Изменение: не закрывать открытые подменю при нажатии переключателя мобильного устройства
Улучшение
.
2.3.7.1 [17.06.17]
- Исправление
- : конфликт с Site Origin Page Builder
2.3,7 [07.06.17]
- Совместимость с текстовыми и мультимедийными виджетами WordPress 4.8
- Исправление: совместимость с компоновщиком макетов SiteOrigin Page Builder
- Улучшение: добавлена поддержка константы MEGAMENU_SHARE_THEMES_MULTISITE
- Улучшение: Обработка коротких кодов в мобильном переключателе открытого и закрытого текста
2.3.6 [17.09.17]
- Исправлено: обнаружение мобильной точки останова
- Исправление: Увеличьте приоритет wp_nav_menu_args, чтобы исправить конфликт с Thim-Core (тема Eduma).
- Исправление: добавление tabindex к элементам, ссылка на которые отключена
- Исправление: удаление недавно добавленных мобильных блоков переключения
- Улучшение: Добавить кнопку мегаменю в несохраненные пункты меню
- : включение описаний и отключение префикса CSS для классов пунктов меню по умолчанию (только для новых пользователей)
- Улучшение: добавление цвета мобильного шрифта в параметры темы
- Улучшение: Улучшена ошибка, отображаемая при неудачном сохранении темы
- Улучшение: Улучшено сообщение, отображаемое, когда меню не привязано к местоположению
- Улучшение: Попытка увеличить лимит памяти при генерации CSS
- Улучшение: включить выделение текущего элемента по умолчанию
- Улучшение: отображение предупреждений, когда вывод CSS отключен.
- : добавление опции виджета изображения к доступным виджетам, даже если оно не установлено
- Улучшение: Обновление переводов
- Улучшение: добавлен фильтр megamenu_submitted_settings_meta
Улучшение
Улучшение
2.3.5 [19.02.17]
- Исправлено: дополнительные параметры Image Widget Deluxe не отображались
- Исправление: не меняйте порядок или выравнивайте элементы по правому краю в мобильном меню для языков RTL.
- Исправление: навигация по клавиатуре
2.3.4 [15.01.16]
- Новое: автоматическая интеграция для GeneratePress и Twenty Twelve (скрыть дублирующую мобильную кнопку)
- Новое: опция «Положение значка» добавлена в настройки пункта меню (слева, вверху, справа) (требуется очистить CSS Mega Menu в Mega Menu> Tools).
- Исправление: исправление JavaScript для мобильных меню с вкладками
2.3,3 [29.12.16]
- Исправление: совместимость с переключателем языка WPML
- Исправление: удаление максимальной высоты из редактора CSS
2.3.2 [23.12.16]
- Исправление: изменения темы не применялись при использовании PolyLang вместе с опцией «Вывод в».
- Исправление: ошибка JavaScript, когда для подменю использовалась динамическая ширина, но соответствующий элемент не существует на странице
2.3.1 [21.12.16]
- Улучшение: Редактор тем переключился на интерфейс с вкладками
- : в редакторе тем теперь используется сохранение AJAX, поэтому вы не потеряете свое место в редакторе тем.
- : Разрешить настраиваемому редактору CSS увеличиваться в размере
- Улучшение: Тестовая компиляция CSS темы перед сохранением
- Улучшение: добавлена поддержка 9 столбцов
- Новое: возможность запретить MMM отменять привязку событий JavaScript из меню
- Новое: возможность запретить MMM добавлять к пользовательским классам CSS префикс «mega-»
- Новое: добавлена автоматическая интеграция для Twenty Seventeen
- Новое: добавлена автоматическая интеграция для Zerif и Zerif Pro
- Новое: добавлена опция выравнивания пункта меню по левому краю
- Новое: добавлена поддержка пользовательского класса CSS без заголовков
- Исправление: ширина мобильного подменю при изменении размера экрана и использовании ширины динамического подменю
- : проблема, при которой события щелчка не связаны со всеми меню на стр.
- Исправление: стиль «Отключить ссылку», когда ссылка находится в мегаменю.
- Исправлено: Подменю больше не появляется при наведении курсора.
- Исправление: учет полос прокрутки при определении ширины подменю
- Исправление: конфликт с плагином Maps Builder
Улучшение
Улучшение
Исправление
.
2.3 [10.11.16]
- Новая функция: добавлено событие «Наведение» (теперь доступны варианты «Намерение наведения», «Наведение» или «Щелчок»).
- Новая функция: добавлена поддержка описания пункта меню
- Новая функция: добавлена настройка «Активный экземпляр меню», позволяющая применять мегаменю только к отдельному экземпляру вызова wp_nav_menu (а не ко всем).
- Fix: Hover не работает на некоторых устройствах с сенсорными экранами. Это было протестировано для Hover, Hover Intent и Click on:
Mac FireFox / Safari / Chrome, Windows Edge / IE9 / IE10 / IE11 / FireFox / Chrome, iPhone, iPad Chrome / Safari, Android по умолчанию / Chrome.Если у вас возникли проблемы с касанием или наведением курсора, опубликуйте сообщение на форумах поддержки, подробно указав, какую именно операционную систему, браузер и событие вы используете, чтобы я мог воспроизвести проблему здесь. - Исправление: мобильное меню теперь всегда переключается на щелчок, даже на настольных компьютерах
- Исправление: отзывчивая проверка точки останова
- Исправление: при пролистывании фона на сенсорных устройствах скрываются подменю
- Исправление: удаление поля из пунктов меню с выравниванием по правому краю на мобильном телефоне
- Исправление: применение стиля наведения на текущую страницу-предок
- Исправление: исправление очистки кеша WPML, когда для вывода CSS установлено значение «Вывод» в заголовке
- Исправление: Разрешить одинарные кавычки в настраиваемом редакторе тем CSS
- Исправление: Разрешить одинарные кавычки в тексте переключателя переключения меню
- Исправление: Улучшение проверки настроек редактора тем
- Изменение: убрать постоянный ярлык «Go Pro» со страницы плагинов.
- Изменение: добавлен класс тела «мега-меню-расположение», когда MMM включен для местоположения, чтобы проложить путь для автоматической интеграции темы.
- Улучшение: добавлен CSS «.mega-multi-line» для облегчения отображения пунктов меню с тегами br в заголовке.
2.2.3.1 [23.08.2016]
- Исправление: исправление JavaScript для тем / плагинов, которое заставляет WordPress загружать устаревшие версии jQuery (CherryFramework)
2.2.3 [15.08.2016]
- Исправлено: Мега-подменю некорректно закрывались на мобильном устройстве, когда эффект установлен на Fade
- Исправление: стиль курсора для отключенных ссылок
- Исправление: применить анимацию к закрытию подменю
- Исправление: переместить кнопку мегаменю вперед на странице навигационного меню
- Исправление: замена устаревшего jQuery addSelf на andBack
- Улучшение: удобство использования редактора тем.Добавьте цветовую палитру в палитру цветов. Добавить опцию цветного копирования
- Улучшение: запрашивать компиляцию SCSS только в том случае, если текущий CSS устарел.
- Изменение: укажите, был ли файл style.css создан из основной или пользовательской версии megamenu.scss
2.2.2 [21.07.2016]
- Исправлено: кнопка «Сохранить» отсутствует в местах меню
- Исправление: совместимость с плагином «Profit Builder»
- Исправление: удаление контура из мобильного переключателя
- Исправление: сделайте мобильные блоки переключения доступными для редактирования, как только они будут добавлены в конструктор блоков переключения.
- Изменение: Рефакторинг подменю типа мегаменю
2.2,1
- Исправлено: Самозакрывающийся тег div в блоках переключения
- Исправление: фон мобильного меню / конфликт с MaxButtons
2,2
- Новая функция: выпадающая анимация CSS3
- Новая функция: настройка скорости анимации
- Новая функция: специальные возможности (разрешить навигацию по вкладкам меню)
- Улучшение: загрузка сценариев widgets.php на странице nav-menus.php для улучшения совместимости виджетов.
- Улучшение: удаление пометок об обновлении на вкладке значков
- Улучшение: Добавить поиск к иконкам
- Улучшение: предварительный выбор последней редактируемой темы в редакторе тем
- : Разрешить перетаскивание только заголовков виджетов в построителе меню
- : добавлены настройки «Фон мобильного меню» и «Отключить переключение мобильных устройств» в редактор тем.
- Исправление: переместите идентификаторы блоков переключения в классы, чтобы избежать ошибок проверки
- Исправление: замена устаревших вызовов функций jQuery «live» на «on»
- Исправление: select2.png 404 в админке
- Исправление: восстановление поля значка в элементах подменю, когда в родительском элементе включен параметр «Скрыть текст»
- Исправлено: цвет границы активного пункта меню
- Исправление: видимость пункта меню третьего уровня при отключенном JS
- Исправление: совместимость с условными меню
- Исправление: совместимость с WordFence
- Исправление: совместимость с Image Widget Deluxe
- Исправление: заголовки виджетов переносятся на две строки в конструкторе мегаменю
- Исправление: элементы администратора исчезают случайным образом в браузерах webkit
- Изменение: параметр «Сбросить стиль оформления виджета» — значение по умолчанию изменено с «Вкл.» На «Выкл.»
Улучшение
Улучшение
2.1.5 [13.04.2016]
- Изменение: разрешить использование опции «Скрыть текст» в пунктах меню второго уровня.
2.1.4 [11.04.2016]
- Исправление для WordPress v4.5: Невозможно сохранить настройки мегаменю на странице Внешний вид> Меню
(Работает вокруг этого изменения в ядре: https://core.trac.wordpress.org/changeset/36426) - Изменение: разрешить поля textarea в блоках переключения
- Изменение: убрать поле с тумблеров проставки
2.1.3 [21.03.2016]
- Исправление: экспорт темы JSON
- Исправление: крайний регистр параметра CSS «Вывод в» (не работает, если статический файл CSS существует, но не доступен для записи)
- Изменение: не применять настройку темы «Заполнение меню» к мобильному меню (пересмотрено — используется другой метод, позволяющий переопределить заполнение рабочего стола в области «Пользовательский стиль»).
2.1.2 [15.03.2016]
- Новая функция: добавлена настройка высоты Mobile Toggle bar
- Исправление: настройка CSS «Не выводить CSS»
- Изменение: не применять настройку темы «Заполнение меню» к мобильному меню
2.1.1 [14.03.2016]
- Исправление: предупреждения PHP
- Исправление: переменная SCSS не существует предупреждение
- Изменение: Обратное выравнивание элементов меню по правому краю в мобильном меню при изменении размера окна вместо перезагрузки
- Изменение: некоторые обновления конструктора мобильных переключателей, упрощающие расширение функциональности с помощью фильтров.
2.1 [14.03.2016]
- Новая функция: конструктор перетаскивания для мобильной панели переключения
- Исправление: флаги переключателя языка WPML
- Новая функция: экспорт темы меню в формате PHP (для включения в файл functions.php)
- Изменение: удаление CSS Enqueue с помощью параметра admin-ajax.php из-за низкой производительности
2.0.1 [01.07.2016]
- Исправление
- : Опечатки в редакторе тем
- Исправление: ошибка компиляции CSS для Helping Hands (и, возможно, других тем)
- Fix: Восстановите CSS после очистки кеша, чтобы исправить конфликт с плагинами кеширования — убедитесь, что стиль.css всегда существует
- Исправление: Вставить CSS меню в очередь перед CSS темы, как это было до 2.0
- Изменение: Аккордеон редактора тем открыт по умолчанию (чтобы избежать конфликтов JS, которые делают невозможным открытие закрытых панелей)
- Изменение: смягчение административного стиля
- Изменение: параметр «Скрыть мобильное подменю» перемещен в раздел «Параметры подменю».
- Новая функция: добавлена настройка внутренней ширины подменю
- Улучшение: Обновление Dashicons
2,0 [28.12.2015]
- Новая функция: позволяет размещать элементы меню и виджеты второго уровня в одной строке / смешивать вместе в мегаменю
- Новая функция: в редактор тем добавлены параметры мобильного стиля.
- : стиль обновлен по всему
- Улучшение: Редактор тем под гармошкой
- Улучшение: переместить JS в нижний колонтитул, отменить привязку ранее привязанных событий из меню (для улучшения совместимости тем)
- Улучшение: в редактор тем
- Новая функция: Скрыть на мобильном телефоне, Скрыть на рабочем столе и Скрыть подменю на мобильном телефоне.
- Улучшение: отображение количества столбцов на виджетах в конструкторе мегаменю
- Исправление: сообщение о начале работы отображается каждый раз, когда плагин деактивируется / активируется
- : Очистка кеша теперь очищает кеш, а не перенаправляет пользователя на страницу инструментов.
- Fix: исправления Polylang
- Улучшение: ссылка «Приступая к работе» переводит пользователя на страницу меню и выделяет параметры мегаменю.
- : выпадающий селектор темы теперь показывает, в каких местах меню тема применена к
Улучшение
добавлена базовая проверка.
Улучшение
Улучшение
.
1.9.1 [20.10.2015]
- Новая функция: измените порядок элементов меню с выравниванием по правому краю на мобильных телефонах (чтобы они отображались в том же порядке, что и в меню рабочего стола)
- Исправление: удаление поддержки Modernizr, вызывающее конфликты с некоторыми темами
- Исправление: Сворачивание открытых всплывающих меню
- Исправление: активный стиль ссылки не применялся к пунктам меню верхнего уровня, когда подменю открыты
- Исправление: переключатель языков Polylang добавляется в меню каждый раз при сохранении настроек мегаменю
- Fix: исправления Polylang
1.9 [14.09.2015]
- Новая функция: поддержка WPML
- Новая функция: поддержка Polylang
- Новая функция: в редактор тем
- Новая функция: поддержка Page Builder по происхождению сайта (виджет Layout Builder теперь работает в мегаменю)
- Изменение: Удалить внешний вид> Перенаправление максимального мегаменю
- Изменение: Обновить метод определения касания. Если возможно, используйте Modernizr.
- Изменение: Сделать интервал зависания фильтруемым
- Изменение: Refactor JS
- Изменение: разрешить изменение скорости анимации с помощью фильтров
- Исправление: невозможно снять флажки в темах меню
- Исправление: совместимость с темой Pinboard (удаление из очереди colorbox)
- Исправление: параметр Mobile Second Click возвращается к значению по умолчанию
- Fix: Исправить начальное затухание анимации
- Исправление: подменю в мегаменусе сворачиваются, когда Эффект установлен на «Сдвиг».
добавлена опция «Сбросить стиль виджета».
1.8.3.2 [30.07.2015]
- Исправление
- : конфликт с подключаемым модулем «Добавить потомков в качестве элементов подменю», когда добавляемые элементы приводят к появлению неупорядоченного списка элементов меню.
1.8.3.1 [30.07.2015]
- Исправление: конфликт с подключаемым модулем «Добавить потомков в качестве элементов подменю», при котором элементы добавляются в меню и получают идентификатор menu_item_parent элемента, которого нет в меню
1.8.3 [28.07.2015]
- Новая функция: Добавить опцию мобильного меню в стиле аккордеона
- Новая функция: добавлен пакет французского языка (спасибо Pierre_02!)
- Изменение: проверьте, включен ли MMM для меню перед включением кнопки мегаменю в каждом пункте меню
- Изменение: добавить параметры «300» и «наследование» к толщине шрифта, добавить фильтр «megamenu_font_weights»
- Изменение: переместить страницу настроек мегаменю из-под «Внешний вид» в отдельный пункт меню верхнего уровня (поскольку параметры плагина больше не связаны исключительно с внешним видом)
- Исправление: пункты меню второй строки неправильно переносятся на новую строку
- Исправление: предупреждение PHP, когда виджет не может быть найден (из-за удаления)
- Исправление: удаление границ и лишних отступов из мобильного меню (независимо от настроек темы)
- Исправление: Невозможность отключить ссылки в пунктах меню второго уровня
- Исправление: Исправлен экспорт / импорт темы, когда пользовательский CSS содержит двойные кавычки
- Fix: Исправление совместимости для SlideDeck Pro
- Fix: Исправление совместимости для TemplatesNext Toolkit
- Исправление: ширина заголовка виджета в редакторе мегаменю
- Исправление: синий фон IE9 при выборе полупрозрачных цветов в редакторе темы
1.8,2
- Исправление: предупреждение PHP, препятствующее загрузке настроек мегаменю
1.8.1
- Изменение: добавить фильтры для before_title, after_title, before_widget, after_widget
- Изменение: Добавить классы виджетов в элементы списка меню
- Исправление: обнаружение протокола при постановке файла CSS в очередь из FS
- Исправление: совместимость с WP Widget Cache
- Изменение: преобразовать флажок «Включить мегаменю» в вариант выбора для ясности
.
1,8
- Новая функция: импорт / экспорт темы меню
- Новая функция: создание дополнительных пунктов меню для использования в шорткодах и виджете MMM
- Исправление: совместимость с виджетом Black Studio TinyMCE
- Исправление: Сохранение спиннеров не отображалось в WordPress 4.2
- Исправление: Пустой лайтбокс настроек мегаменю (вызванный конфликтующими плагинами, выводящими предупреждения PHP)
- : несовместимость с Ultimate Member
- Fix: цвета значков в теме Avada
- Изменение: для вывода CSS по умолчанию задана файловая система
- Добавить функцию max_mega_menu_is_enabled для упрощения интеграции темы
Исправление
1,7,4
- Новая функция: виджет Max Mega Menu для отображения местоположения меню на боковой панели
- Исправление: другой конфликт темы Suffusion (для вложенных меню UL задана видимость: скрыто)
- Улучшение: Добавлено: состояния фокуса
1.7.3.1
- Исправление: конфликт CSS с темой Suffusion (и, возможно, другими), который был обнаружен в v1.7.3
1.7.3
- Усовершенствования редактора тем: добавление опции перехода при наведении, стиля элемента меню второго и третьего уровня, границы элемента меню верхнего уровня, разделителя элементов всплывающего меню, границы заголовка виджета и настроек полей
- Исправление: применение стиля наведения к элементам меню при наведении курсора мыши на ссылку (а не на элемент списка, содержащий ссылку)
- Изменение: использовать видимость: скрыто вместо отображения: нет, чтобы скрыть подменю (для совместимости с виджетами Google Map)
- Изменение: отключить автоматическую регенерацию CSS после обновления и установки, предлагать пользователю вручную регенерировать CSS вместо
1.7,2
- Исправление: запуск событий open и close_panel после открытия или закрытия панели
- Рефакторинг: создание списка переменных SCSS с использованием массива
- Рефакторинг: используйте wp_send_json вместо wp_die для возврата json
- Рефакторинг: создание URL-адресов с использованием add_query_var (стандарты кодирования WordPress)
- Новая функция: добавление раскрывающейся тени в редактор тем
1.7.1
- Исправление
- : регенерация CSS при обновлении
- Fix: Мобильное переключение на Android 2.3
- Исправление: ошибка при переключении тем (когда для вывода CSS установлено значение «сохранить в файловую систему»)
1,7
- Исправление: применение разумных значений по умолчанию для адаптивного стиля меню независимо от настроек темы меню
- Исправление: разрешить символы подчеркивания и пробелы в расположениях тем без нарушения CSS
- Исправление: Сброс селектора виджета после выбора виджета
- Изменение: переключатель адаптивного меню на основе флажка CSS3 заменен версией jQuery (для повышения совместимости с темами)
- Изменение: рефакторинг JavaScript интерфейса переднего плана
- Изменение: оставьте существующие подменю открытыми при открытии нового подменю на мобильных телефонах.
- Новая функция: Добавлена новая опция для вывода CSS: вывод / сохранение CSS в папку загрузки
- Новая функция: добавление опции оформления текста к шрифтам в редакторе тем.
- Новая функция: разрешить использование селектора jQuery в качестве основы для ширины мегаменю.
- Новая функция: Добавить опцию выравнивания пунктов меню в редактор тем
- Новая функция: добавить выделение выбранного пункта меню в редактор тем
- Новая функция: добавление опции радиуса разворачивающейся границы в редактор тем
- Новая функция: добавление опции разделителя пунктов меню в редактор тем
- Новая функция: добавить параметр поведения при втором щелчке в общие настройки
.
1.6
- Fix: отзывчивое сворачивание меню
- Исправление: появление флажка в теме Enfold
1,6-бета
- Изменение: идентификатор меню удален из класса меню и атрибутов идентификатора в оболочках меню. Например. «# Mega-menu-wrap-primary-2» теперь будет «# mega-menu-wrap-primary», «# mega-menu-primary-2» теперь будет «# mega-menu-primary».
- Исправление: совместимость с Polylang и WPML (исправлено в связи с вышеизложенным)
- Исправление: поддержка нескольких сайтов (настройки мегаменю необходимо будет повторно применить в некоторых случаях для установки нескольких сайтов)
- Исправление: удалить jQuery 1.8 зависимость
- Изменение: Редактор тем слегка переработан
1.5.3
- Исправление: ошибка упорядочивания виджетов, когда мегаменю содержит элементы подменю (сообщено и спасибо: milenasmart)
- Разное: Добавить действие megamenu_save_menu_item_settings
1.5.2
- Функция: отзывчивый текст меню в редакторе тем
- Исправление: ошибка, из-за которой пункт меню терял настройки флажка при сохранении состояния мегаменю
- Исправлено: пропадание пунктов мобильного меню
- Изменение: Рефакторинг публичного js
- Изменение: действия jQuery запускаются при открытии / закрытии панели
- Изменение: параметры значка Tabify
- Изменение: отображать значок «вверх», когда открыто подменю мобильного устройства.
- Изменение: сделать анимацию фильтруемой
- Изменение: Добавить фильтр для переменных SCSS и SCSS
- Изменение: Добавить фильтр для вкладок пунктов меню
- Обновление: обновление файлов на немецком языке (спасибо dirk @ d10n)
1.5,1
- Исправление: ошибка, из-за которой пункт меню терял настройки флажка при сохранении значка
1,5
- Новая функция: изменение количества столбцов для использования в мегаменю (для каждого пункта меню)
- Новая функция: определение количества столбцов, которые должны занимать пункты меню второго уровня.
- Новая функция: скрыть текст пункта меню
- Новая функция: Скрыть стрелку индикатора пункта меню
- Новая функция: Отключить ссылку на пункт меню
- Новая функция: пункт меню «Выровнять»
- Исправление: разрешить кэширование css, когда меню не найдено
- Исправление: применение стиля встроенного блока к пунктам меню второго уровня, отображаемым в Mega Menu
- Исправление: Ошибка AJAX при отсутствии описания виджетов (сообщил и поблагодарил: novlenova)
- Улучшение: Рефакторинг извлечения и установка настроек пунктов меню
1.4
- Обновление: улучшения интерфейса администратора
- Новая функция: параметры вывода CSS
1.3.3
- Исправление: предупреждения темы (спасибо armandsdz!)
- Обновление: номер совместимой версии обновлен до 4.1
1.3.2
- Редактор тем обновлен
- Исправление: высота элемента всплывающего меню при переносе элемента на 2 строки
- Исправление: Добавить отступ к элементам третьего уровня в мегапанели
1.3.1
- Исправить ошибку вторичного меню
- Добавить параметр для печати CSS вместо постановки в очередь как внешнего файла
1.3
- Добавлен шорткод maxmenu. Пример: [maxmenu location = primary]
- хуков «megamenu_after_install» и «megamenu_after_upgrade»
- Добавлен хук «megamenu_scss»
- Исправление: CSS автоматически восстанавливается после обновления
- Исправление: не отменять аргумент эха для wp_nav_menu
- Исправление: дублирование темы при редактировании темы по умолчанию
- Изменение: для кеша CSS задан бессрочный срок действия
- Добавлен импорт SCSS путей импорта
- Добавлены немецкие переводы (спасибо Thomas Meyer)
Добавлено
1.2,2
- Добавить поддержку класса пунктов меню «щелкнуть-щелкнуть-перейти», чтобы переходить по ссылке при втором щелчке.
- Удалить переполнение виджета
1.2.1
- Исправить градиенты IE11
- Исправление ошибки зависания, появившейся в версии 1.2
1,2
- Менее агрессивная очистка кеша
- Совместимость с ролями навигационного меню
- Улучшения UX для редактора панелей
- Исправлен эффект наведения на отдельные предметы
- JS очищен
1.1
- Добавлены переходы Fade и SlideDown для панелей
- Добавлены настройки границы панели, всплывающей границы и радиуса границы панели
- JavaScript убран
- Убедитесь, что hoverIntent поставлен в очередь перед Mega Menu
1.0.4
- Добавлен итальянский перевод. Спасибо aeco!
1.0.3
- Добавить настройку темы веса шрифта заголовка панели
- Разрешить выбор полупрозрачных цветов
1.0,2
- Обновить минимально необходимую версию WP с 3.9 до 3.8.
1.0.1
- Fix PHP Short Tag (спасибо polderme за отчет)
1,0
Плагин
Groovy Menu (бесплатно) — плагин для WordPress
Описание
Mega Menu Pro | Демо | Документация | Видеоуроки
Groovy Menu — это отзывчивый и бесплатный плагин Mega Menu WordPress, который позволит вам легко добавить потрясающее меню на свой сайт и улучшить навигацию по сайту.Его легко настроить, просто нужно загрузить свой логотип и подобрать свои цвета, шрифты и размеры.
Посмотреть другие видеоуроки: Уроки Mega Menu
Характеристики
- Мега Меню
- Вертикальное меню
- Одностраничное меню
- Раскрывающееся меню
- Подменю
- Меню панели инструментов
- Тележка Ajax
- Совместимость с DIVI
- Совместимость с Avada Fusion Builder
- Совместимость с Elementor
- Мега меню WooCommerce
- Адаптивное меню
- Мегаменю на всю ширину экрана
- Мобильное меню
- Поддержка RTL
- Поддержка WPML
- Поддержка многоуровневого меню
- Плавная прокрутка
- Соответствие GDPR
- Режим предварительного просмотра
- 2 типа парения
- 1 настольный логотип + 1 мобильный логотип
- Автоматическая и ручная интеграция
- Навыки программирования не требуются
- Простота настройки
Премиум-функции
- Megamenu
- блоков мегаменю — позволяют добавлять богатый контент в мегаменю.Совместимость с лучшими популярными конструкторами страниц, такими как Elementor,
Elementor, DIVI, WPBakery - Divi Mega Menu
- Полноширинный модуль Divi
- Стандартный модуль Divi
- Множество макетов заголовков
- Онлайн-библиотека пресетов с готовыми пресетами
- Вертикальное меню
- Иконка меню
- Прилепленное меню
- Фиксированное меню
- Навигация вне холста
- Гамбургер-меню
- Подменю
- Боковое меню
- Значки пользовательского меню (значок, текст, изображение)
- Роли пользователей с плагинами ролей пользователей
- Установить специальное меню для таксономий
- Поддержка премиум-класса
- Особенности разработчиков тем
- Elementor Mega Menu
- WPBakery Mega Menu
- Mega Menu для Visual Composer
Получите максимум из меню вашего сайта с Groovy Mega Menu PRO для WP.
Совместимость со конструкторами страниц
- Elementor, Elementor Pro
- DIVI Theme Builder — новый
- Fusion Builder (Avada Theme Builder) новый
- WPBakery (визуальный композитор)
- BeaverBuilder
- Brizy
- UX Builder из темы Flatsome новый
- Cornerstone от Themeco, авторы темы X, тема Pro
- Гутенберг
- Конструктор страниц SiteOrigin
Совместимость плагинов
WooCommerce, Контактная форма 7, Slider Revolution, ConvertPlug, WPML,
формы Ninja, Elementor PRO, плагины кеширования, такие как WP Rocket, W3 Total Cache,
Fastest Cache, Hummingbird, Super Cache, Autoptimize, WP Optimize.Cache Enabler и другие.
Дополнительная информация
Исходный код плагина можно найти на GitHub
Установка
- Загрузите «groovy-menu.zip» в каталог «/ wp-content / plugins /».
- Активируйте плагин через меню «Плагины» в WordPress.
- Включите автоматическую интеграцию на странице администратора WordPress> меню Groovy> Интеграция
FAQ
Как интегрироваться?
Groovy меню можно интегрировать как вручную, так и автоматически.Автоматическая интеграция — это самый простой и в большинстве случаев
рабочий способ реализовать Groovy Menu на вашем веб-сайте. Принцип автоинтеграции заключается в том, что плагин Groovy Menu
будет отображаться сразу после открывающего HTML-тега «body». Узнать большеКак загрузить логотип?
Пожалуйста, прочтите эту статью.
Обзоры
Продукт
хорошо документирован, но требует обучения, поскольку он обладает такой большой гибкостью и множеством функций.Мы потратили некоторое время на эксперименты с настройками, но, применяя их к проекту с конкретными задачами дизайна, мы не могли заставить меню делать именно то, что требовалось. На наш запрос в службу поддержки оперативно ответили, предоставив снимок экрана с видеороликом, показывающим, как именно достичь нашей цели. Отличная поддержка!
Я использую этот плагин ежедневно как веб-дизайнер, это часть моих основных инструментов в работе. Я просто не могу без этого жить!
Их команда поддержки невероятна.За много лет я не встречал такого эффективного сервиса.
Демо-версия практически бесполезна, поэтому мы решили купить плагин на Envato Market. К сожалению, эффект наведения меню не работает должным образом. Иногда меню открывается, а иногда нет. Также мы хотели использовать функцию «выпадающего поиска» в строке меню. Но когда вы выбираете эту опцию при настройке меню, ничего не меняется. Доступен только полноэкранный поиск.
Короче говоря: мы были недовольны плагином и поэтому подали заявку на возврат средств на Envato Market.Но, к сожалению, компания плагина не хочет возвращать деньги за нашу покупку. Мы уже купили плагин Max Mega Menu, и он отлично работает.
Ужасно, не дружелюбно, нудно, непонятно, а за мелочь все платно. со смертельным исходом
На данный момент я тестировал только версию меню боковой панели. Он по-прежнему ограничен по сравнению с горизонтальным меню, но, по словам поддержки, скоро он будет улучшен.Хочу выделить отличную службу поддержки. Не бойтесь багов, они есть и делают даже больше, чем нужно!
Я хотел бы поблагодарить вас за разработку этого плагина.
Панель очень хорошо организована и легко настраивается.
Возможности интеграции также доступны в очень простом использовании.
Отличная работа!
Посмотреть все 13 отзывов
Авторы и разработчики
«Плагин Groovy Menu (бесплатно)» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
1.2.16
- Улучшение: возможность правильной интерпретации специальных символов («\ n», «\ r», «\ t», «\ f», «\ b») для вывода настраиваемого содержимого, добавленного в «Groovy Menu> Custom code» .
- Добавлено: добавлены три новых действия:
- Триггер открытия настраиваемого мобильного меню: gm_custom_mobile_hamburger
- Значок перед гамбургером: gm_before_mobile_hamburger
- После значка гамбургера: gm_after_mobile_hamburger
В эти области можно вставлять собственные короткие коды или необработанный HTML.Подробнее читайте в Руководстве.
- Добавить: Добавлены дополнительные настройки цвета ссылок, если включен параметр «Цвет фона меню верхнего уровня при открытии подменю (я)».
- Добавить: настройка скорости прокрутки для «Внутренней полосы прокрутки подменю».
- Fix: Исправлены визуальные задержки при включенной настройке «Анимировать снизу», когда раскрывающийся контейнер больше, чем высота экрана.
- Fix: Исправлены проблемы стиля с дополнительным меню панели инструментов, которое появлялось при работе с Divi Builder.
- Fix: Для мегаменю с большим размером высоты исправлена ошибка с вычислением высоты страницы при начальной загрузке.
- Fix: Исправлена ошибка, когда для меню верхнего уровня были назначены «Мегаменю» и «Фоновое изображение мегаменю», изображение отображалось, даже если настройка «Мега-меню» уже была отключена для этого пункта меню.
1.2.15
- Улучшение: Стиль внешнего вида подменю для минималистичного типа меню.
- Добавить: Новая функция, позволяющая добавить дополнительное меню на панель инструментов.Размещено в разделе «Общие> Меню панели инструментов».
- Добавлено: Новая настройка «Выровнять панель инструментов по центру».
1.2.14
- Улучшение: поведение и настройки гамбургера.
- Добавлено: новый стиль наведения «Появление» для стиля наведения подменю.
- Добавлено: Новые настройки «Запретить автоматическое закрытие мобильного меню». Предотвращает автоматическое закрытие мобильного меню при прокрутке, изменении размера страницы или касании за пределами области меню.
- Исправление: Предотвращение открытия пункта меню со ссылкой раскрывающегося списка при первом нажатии для мобильного меню.
- Fix: Небольшое исправление анимации для «Минималистичный тип открытого меню> Слайд-меню и контейнер».
1.2.13
- Улучшение: код Groovy Menu оптимизирован для работы с большими меню.
- Добавлено: Новая настройка для пункта навигационного меню «Настраиваемая ширина выпадающего меню мегаменю». Применяется для контейнера меню.
- Добавлено: новая настройка для пункта навигационного меню «Установить положение выпадающего меню блока меню как выровненное от начала пункта меню верхнего уровня». Применяется для контейнера меню.
- Добавлено: Новая настройка для пункта навигационного меню «Замороженная ссылка». Отключено открытие ссылки при нажатии, остальные функции продолжают работать.
- Добавить: новая настройка для мегаменю «Выделять заголовки мегаменю при наведении курсора и активном». Это применимо к заголовкам мегаменю, которые содержат ссылки. Выделите заголовок цветом в соответствии с настройками, как и для обычных пунктов меню.
- Добавлено: Добавлен тип меню «Полноэкранный», настройки вынесены в раздел «Минималистичное меню».
- Добавить: добавлена новая функция «Наложение страницы при раскрытии меню».
- Добавлено: Добавлен новый стиль оформления падающего утопления — «Сдвиг слева / справа».
- Добавлено: новый фильтр WordPress для возможности динамического изменения изображения логотипа.
- Добавлено: добавлен новый параметр «Включить для обработки якорных ссылок для содержимого« Блоки меню »», размещенный в разделе «Общие -> Полоса прокрутки и одна страница». Позволяет включить якорные ссылки в «Блоках меню» и плавную прокрутку.
- Fix: Улучшена совместимость стилей для некоторых тем с помощью CSS Reset.
- : исправлена ошибка, препятствующая нормальной работе Groovy Menu при использовании нескольких плагинов для минимизации JS-кода и кеширования страниц сайта.
- Fix: Изменен метод инициализации предустановки JS. Это может предотвратить ошибку, которая возникает в редких случаях при сложной интеграции.
- Исправление: добавлен префикс идентификатора для пунктов мобильного навигационного меню. Предотвратить проблему «Идентификатор не уникален».
- Исправление: Проблема с возникновением горизонтальной прокрутки при включенной настройке «Мегаменю по ширине контейнера» в случае интеграции внутри построителя, такого как Divi Builder.
Исправление
1.2.12
- Улучшение: эффект наведения на пункт меню теперь возникает только для последнего элемента в цепочке в многоуровневых меню.
- Добавлено: добавлена настройка «Принудительно центрированный логотип» для типов меню с центральным логотипом.
- Исправление: предотвращение двойной инициализации JavaScript из меню Groovy. Такой случай мог быть при индивидуальной интеграции.
- Fix: Исправлена ошибка с появлением полосы прокрутки в выпадающих списках там, где ее не должно быть.
- Исправление: Исправлено небольшое смещение CLS для раскрывающегося содержимого, когда включены предустановленные настройки «Стиль внешнего вида подменю — Анимация снизу» и «Включить внутреннюю полосу прокрутки подменю».
- : исправлена проблема с «Убедитесь, что текст остается видимым во время загрузки веб-шрифтов» в версии Google PageSpeed Insights для шрифтов значков Groovy Menu. Вам необходимо переустановить шрифты значков в «Панель инструментов Groovy Menu> Глобальные настройки> Пакеты значков».
- Fix: Исправлена ошибка с загрузкой медиафайлов в «Глобальные настройки» через страницу интеграции.
- Fix: Исправлена интеграция с темой Divi, исправлены некоторые конфликты стилей.
- Fix: Исправлена ошибка с автоматическим закрытием открытых раскрывающихся меню, возникающая в некоторых случаях.
- : исправлена ошибка, препятствовавшая установке Groovy Menu на сайте под управлением Microsoft-IIS.
- Fix: Добавлены стили для селектора WPML, встроенного в боковую область.
- Fix: Добавлен сброс стилей CSS для предотвращения конфликтов стилей с некоторыми темами.
Исправление
Исправление
1.2.11
- Fix: Активные цветные ссылки для предка страницы. Включает дочерние страницы для элементов родительского меню, представленных в меню навигации.
- Fix: Colorpicker находится в окне настроек пункта меню «Внешний вид> Меню».
- Исправление: Допускаются символы из расширенной таблицы UNICODE для текстовых значков.
1.2.10
- Улучшение: Оптимизирован «Стиль открытия слайдера» для мобильного меню. Уменьшено количество вычислений JavaScript, необходимых для работы этого типа меню.
- Добавить: добавлена новая функция, улучшающая работу выпадающих списков на IPad. Теперь одним касанием можно открыть раскрывающийся список для активного пункта главного меню, который имеет подменю и сам по себе является ссылкой. А при двойном тапе откроется назначенная ссылка на этот пункт меню.
- Add: Добавлена возможность устанавливать отрицательные значения для «Разрыв в раскрывающемся списке», «Разрыв в подменю» и «Разрыв в мегаменю».
- Добавлено: новая настройка «Мега-меню связывает левое / правое заполнение» в разделе «Общие»> «Мега-меню».
- Fix: Исправлен URL для формы поиска, чтобы исправить проблему, которая появляется на многодоменных мультисайтах.
- Fix: Исправлена ошибка с палитрой цветов в редакторе предустановок в браузере Safari.
- : Добавлена дополнительная проверка для случаев, когда глобальная переменная $ _SERVER не содержит параметра «SERVER_NAME».
- Fix: Исправлена и улучшена «Анимированная иконка гамбургера». Улучшено расположение значка гамбургера относительно центра блока меню и закрепленного меню.
- Исправление: установка «размера значка» для значка мини-тележки WooCommerce в мобильном меню.
- Исправление: «Анимированный значок гамбургера» для мобильного меню исправляет размер шрифта, отступы и цвета в настройках бокового значка.
- Fix: Некоторые исправления в стилях пользовательского интерфейса на панели инструментов Groovy Menu.
- Fix: Исправлена переинициализация липкого меню на мобильных разрешениях при изменении высоты окна браузера.
- Исправление: увеличен интервал времени для (debounce) для запуска обработчика прокрутки и изменения размера окна браузера. Это снижает общую нагрузку на браузер при быстрой навигации с большим графическим контентом внутри меню.
- Fix: Исправлена настройка «Расстояние между буквами» для пунктов меню внутри мегаменю.
Исправление
1,2,9
- Улучшение: обновлен пул библиотек JavaScript, включенных в меню Groovy.
- Добавить: Добавлен новый параметр в глобальную настройку: «Отключить внутренний шрифт».
- Добавить: Добавлен новый параметр в Глобальные настройки: «Разрешить использовать предварительный загрузчик для внутренних шрифтов». Позволяет ускорить загрузку внутреннего шрифта FontAwesome & Groovy Menu.
- Добавить: добавлена возможность отображать меню Groovy с помощью шорткода [groovy_menu]. Это позволяет вставлять его практически в любой виджет или пользовательский блок HTML в редакторах контента.
- Исправление: в некоторых редких случаях WP не добавлял идентификаторы для пунктов меню. Исправлено, чтобы эти идентификаторы добавлялись в обязательном порядке.
- Fix: Удалены HTML-вставки для заголовка и описания из глобальной конфигурации. В некоторых редких случаях на стороне сервера чтение такой конфигурации приводило к ошибкам с кешированием вывода HTML.
- Исправление: устранена проблема совместимости при редактировании блока меню с помощью Cornerstone Builder (тема X, тема Pro).
- Исправление: дополнительная проверка после AJAX для обновления количества продуктов в мобильной версии мини-тележки Woocommerce.
- Исправление: теперь корректно работают пользовательские пустые ссылки в меню верхнего уровня вместе с включенной настройкой, открывающей подменю при щелчке мышью.
- Fix: Исправлена работа с Iconpack при загрузке и удалении пакета значков шрифтов в глобальных настройках.
- Исправление: Инициализация основных модулей меню Groovy перемещена в действие «init». Это позволяет избежать конфликтов с некоторыми сторонними плагинами, а также позволяет динамически добавлять новые возможности интеграции с некоторыми темами. (включая Zephyr 7.x).
1,2,8
- Добавлено: новый тип мобильного меню с эффектом слайда.
- Добавить: дополнительная опция для «Ширина ящика мобильной навигации» — «Минимальный динамический размер».
- Добавлено: добавлена настройка «Включить полосу прокрутки мобильного меню».По умолчанию включен.
- Добавлено: Новая опция для типа мобильного меню «Стиль открытия мобильного подменю слайдера» — «Высота заголовка мобильного подменю».
- Добавлено: Новая опция для типа мобильного меню «Стиль открытия мобильного подменю слайдера» — «Цвет фона заголовка мобильного подменю».
- Добавить: добавлена возможность реализовать настраиваемый триггер для открытия мобильного меню. «Пользовательский триггер открытия мобильного меню».
- Добавить: новая настройка для установки верхнего зазора для мобильного меню «Мобильное меню сверху».
- Add: Добавлено новое действие «gm_mobile_main_menu_top».Это позволяет вам добавлять контент в верхнюю часть мобильного меню, перед «верхним промежутком в мобильном меню».
- Add: Добавлен новый тип открытого мобильного меню с иконкой Close «X».
- Добавлено: Добавлена возможность установить анимированный гамбургер и кнопку закрытия для мобильного меню.
- Добавлено: Добавлена возможность выбора меню навигации для отображения в режиме предварительного просмотра.
- Добавлено: Новый стиль оформления «Анимация с масштабированием» в разделе «Общие — Подменю — Стиль оформления подменю».
- Добавить: настраиваемые параметры скорости прокрутки для одностраничных меню.
- Fix: Прокрутка в вертикальном меню в мобильной версии.
- Fix: Отменены некоторые функции для работы с контентом страницы, если мобильное меню отключено.
- Fix: Добавлен стиль, предотвращающий сворачивание мобильного меню при прокрутке основного содержимого.
- Fix: Добавлены стили для предотвращения отображения мобильного меню при загрузке страницы.
- Fix: Теперь корректно работают пользовательские пустые ссылки в меню верхнего уровня вместе с включенной настройкой, открывающей подменю по щелчку мыши.
- Fix: Исправлена работа с Iconpack при загрузке и удалении пакета значков шрифтов в глобальных настройках.
- Исправление: Инициализация основных модулей меню Groovy перемещена в действие «init». Это позволяет избежать конфликтов с некоторыми сторонними плагинами, а также позволяет динамически добавлять новые возможности интеграции с некоторыми темами. (включая Zephyr 7.x).
1,2,7
- Добавить: возможность добавлять собственный шорткод или HTML в области действий Groovy Menu прямо в редакторе предустановок.Этот параметр доступен в Редакторе общих предустановок> Пользовательский код.
- Fix: Исправлен конфликт, возникавший, когда некоторые плагины для WooCommerce работали вместе на страницах продуктов Divi и использовали блоки меню.
- Fix: Добавлены стили по умолчанию для отображения товаров в мини-тележке. Предотвращает конфликты стилей в некоторых темах.
- Исправление: добавлено событие для закрытия мини-тележки, щелкнув за пределами мини-тележки.
- Fix: Исправлен эффект двойного перехода для значков.
1.2,6
- Добавить: Добавлена опция отключения Font Awesome.
- Улучшение: Дополнительные функции для управления прокруткой на одной странице.
1,2,5
- Добавить: Новая функция для установки радиуса границы для выпадающего меню.
- Добавлено: новая возможность устанавливать промежуток для выпадающего меню, подменю и мегаменю.
- Добавлено: Добавлена новая настройка для разделителей меню «Растянуть на всю высоту меню».
- Добавить: Добавлены настройки выбора цветов для элементов поиска.
- Добавить: Добавлены новые настройки для мобильного меню.Выбор положения логотипа, разделительных линий, цвета иконок.
- Добавить: Добавлены новые настройки для «Цвет верхней границы окна подменю».
- Улучшение: увеличена область щелчка в раскрывающемся списке в мобильном меню.
- Улучшение: все настройки поиска перемещены в отдельный раздел.
- Улучшение: Реорганизован раздел пресета «Мобильное меню».
- Fix: Исправлено выделение пунктов меню в случае, если текущая отдельная страница включена в несколько таксономий, представленных в меню.
- Fix: Исправлена ошибка с положением значков в интерфейсе Groovy Menu.
- Fix: Исправлено раскрывающееся подменю для мобильной версии.
1,2,4
1.2.3
- Добавлено: Новая функция для добавления любого HTML или шорткода вместо значка. Например, вы можете добавить анимированные значки JSON или SVG. Настраивается в «Внешний вид> Меню».
- Fix: Улучшена совместимость с WordPress 5.5. Теперь бэкэнд-код плагина также не зависит от jQuery.
- Исправление: Ошибка с цветами для ссылок мобильного меню, значка корзины и социальных кнопок панели инструментов на страницах с WooCommerce вместе с темой Divi.
1.2.2
- Добавлено: Добавлена возможность включить полосу прокрутки для минималистичного типа меню.
- Добавлено: Улучшения SEO. Добавлена возможность выбора альтернативного текста для логотипа.
- Добавлено: Добавлена опция «Мобильное меню» — «Показать миникарт Woo», которая позволит отображать миникарт Woocomerce на мобильном телефоне.
- Улучшение: Добавлен эффект «Затухание» для «Стиль оформления подменю».
- Улучшение: настройка «Стиль внешнего вида подменю» теперь доступна для всех типов меню, кроме минималистичного.
- Fix: Улучшена видимость размеров содержимого в блоке меню для вычислений JavaScript. Редко возникает такая потребность в сложном контенте в блоках меню.
- Fix: Повышен приоритет правил CSS для ссылок в пунктах меню. Это предотвращает перезапись цвета, когда Groovy Menu интегрировано с помощью Divi Builder.
- Исправление: Исправлена проблема открытия корзины, которая возникала при быстром перемещении мыши между пунктом меню и значком корзины.
- Fix: Добавлены изменения в стили для мини-тележки.Большинство стилей теперь имеют! Важное свойство. Эти изменения направлены на предотвращение перезаписи стилей корзины стилями темы.
- Исправление: Исправлена проблема с отображением содержимого мегаменю, созданного с помощью Divi Builder, которая возникала только на страницах продуктов Woocommerce.
- Исправление: Добавлен эффект затухания для подменю «Стиль внешнего вида подменю» — «Анимировать снизу», который отсутствовал до
- Исправление: Исправлена настройка «Стиль наведения подменю» — «Сдвиг вправо» для расширяемого меню боковой панели справа.
- Исправление: Ошибка с «Изменить цвет фона меню верхнего уровня» при открытии подменю », были случаи, когда цвет не возвращался к значениям по умолчанию после закрытия всех подменю.
- Исправление: добавлены стили по умолчанию для всех ссылок меню, которые удаляют стиль подчеркивания для ссылок во всех состояниях, таких как наведение, активное, фокусное, посещенное.
- Fix: Добавлена дополнительная проверка предустановленных опций для числового типа, чтобы исключить операции со значениями вне минимального и максимального значений.Это также улучшает совместимость с предустановками, созданными в более ранних версиях Groovy Menu Free.
- Исправление: Предотвращение преждевременного закрытия выпадающих элементов для поиска и мини-панели Woocomerce.
- Fix: Исправлено поведение раскрывающегося меню при включенной опции «Показывать подменю — По щелчку».
- Fix: Добавлены незначительные изменения в стили CSS, которые позволяют решить проблему, когда подменю находится вне экрана.
- Fix: Исправлен расчет высоты для объекта прокрутки. Это происходит в некоторых случаях, когда была активна предустановка «Стиль оформления подменю»: «Анимировать снизу».
1.2.1
- Добавлено: Добавлена новая функция «Полоса прокрутки». Это позволяет просматривать длинные списки подменю и мегаменю.
- Добавлено: Новая опция «Цвет фона мегаменю».
- Добавлено: Новая опция «Изменить цвет фона меню верхнего уровня при открытии подменю».
- Улучшение: Оптимизировано открытие / закрытие подменю и мегаменю для всех типов меню. Добавлены временные задержки для закрытия раскрывающихся меню. Это позволит посетителям сайта улучшить взаимодействие с меню и плавно переходить к соседним раскрывающимся меню по диагонали.
- Улучшение: Новая опция «Общие> Мегаменю> Добавить отступы столбцов мегаменю». Включено по умолчанию.
- Улучшение: Настройки для «Подменю» и «Мегаменю» перенесены в отдельные разделы.
- Улучшение: Добавлен элемент (виджет) для конструктора Elementor.
- Fix: Исправлен эффект мерцания при нажатии на активную ссылку привязки.
- Исправление: проблема с перекрытием блоков мегаменю
- Fix: Добавлены мелкие исправления, которые помогают в некоторых случаях предотвращать изменения стилей Groovy Menu с помощью шаблонов WordPress.
- Fix: Скрытая кнопка параметров меню Groovy для раздела «Внешний вид> Меню».
1.2.0
- Улучшение: Улучшена производительность плагина для раздела «Внешний вид> Меню».
- Улучшение: Настройки Groovy меню в «Внешний вид> Раздел меню» перемещены в модальное окно.
- Улучшение: Рекомендуемые системные требования для PHP значение max_input_vars уменьшено с 10000 до 1000 (это стандартные настройки для виртуального хостинга).
- Улучшение: Добавлена возможность отключения мобильного меню.
- Улучшение: Добавлен модуль для Divi Theme Builder.
- Улучшение: Дизайн раздела интеграции.
- Улучшение: Добавлена возможность устанавливать разные URL-адреса логотипов для WPML.
- Fix: Повышен приоритет обработчика admin nav_menu в WP Dashboard -> Внешний вид -> Меню. Это устраняет конфликты с некоторыми плагинами.
- Fix: Устранен конфликт, вызванный автозагрузкой Composer (диспетчер зависимостей для PHP) с некоторыми другими плагинами в некоторых случаях.
- : удалено перекрытие меню на содержимом во время редактирования страницы в Elementor с включенной опцией «Включить меню Groovy для перекрытия первого блока на странице».
- Fix: Добавлена совместимость с темой Avada через автоматическую интеграцию.
- Исправление: Подсветка якорей для центрированного стиля меню логотипа.
Исправление
1.1.12
- Fix: Исправлена ошибка со значком подменю.
1.1.11
- Исправление: Исправлена проблема со шрифтами, которая появлялась при редактировании предустановки и в некоторых случаях отображала ранее сохраненный шрифт.
- Исправление: Скрыть заголовок символом «-».
- Fix: Улучшена работа с плагинами кеширования. Исправлен случай с множественным сохранением предустановленных стилей.
- Исправление: автоматическая интеграция будет применяться только один раз на странице сразу после тега HTML.
- Улучшение: Допускаются дополнительные символы в переименовании предустановленного имени
1.1.10
- Fix: Исправлено отображение на экране значков поиска и мини-тележки для iOS.
- Fix: Предустановленное исправление предварительного просмотра.
1.1.9
- Исправление: Исправлено уведомление php: «Неопределенная переменная isCustom».
1.1.8
- Улучшение: Добавлена настройка выбора цвета фона для экрана поиска в полноэкранном режиме.
- Исправление: поисковый запрос теперь учитывает языковые настройки с установленным и активным многоязычным плагином WPML.
- Исправление: кнопка «Глобальные настройки» не работала в разделе «Интеграция».
- Fix: Ошибка с назначением и удалением пресетов меню.
- Исправление: ошибка с RTL.
1.1.7
- Fix: Исправлена ошибка, при которой игнорировалась опция «Ссылки верхнего уровня с выравниванием по центру должны учитывать ширину логотипа».
- Исправление: Размер текста для значков социальных сетей на панели инструментов теперь также зависит от предустановленной опции «Размер значков социальных сетей на панели инструментов».
- Fix: Исправлена ошибка, из-за которой мини-тележка Woocommerce не отображалась в мобильной версии.
1.1.6
- Fix: Исправлена ошибка минималистичного меню с центрированным логотипом.
1.1.5
- Fix: Исправлен цвет текста для активного пункта меню верхнего уровня.
- Fix: Заполнение оболочки мегаменю.
- Добавлено: Добавлен плавный переход между выпадающими списками 3-го уровня.
1.1.4
- Исправление: проблема с минималистичным типом меню.
- Fix: Стили для мини-тележки Woocommerce.
- Исправление: проблема с режимом предварительного просмотра.
- Добавить: Создана отдельная таблица стилей для RTL. Повышена производительность при переходе с LTR на RTL и обратно.
1.1.3
- Исправление: проблема с щелчком кнопки мобильного меню после изменения размера окна.
- Fix: Исправлены некоторые предустановленные стили редактора.
- Fix: Исправлено отображение WP AdminBar в случаях, когда Z-index Groovy Menu установлен больше, чем WP AdminBar.
- Добавить: Добавлены стили для пунктов меню без ссылки (с пустым URL).
- Добавить: анимация, показывающая процесс сохранения предустановки.
1.1.2
- Fix: Сохранить предустановленные значения по умолчанию, когда значение равно 0.
- Fix: поддержка RTL.
- Fix: Многоуровневое меню для мегаменю будет отображаться в виде плоского списка с отступом.
1.1.1
- Fix: Ошибка при использовании местоположения для интеграции.
1.1.0
- Fix: Ошибка определения предустановленного ID в некоторых случаях ручной интеграции.Эта ошибка повлияла на возможность отображения раскрывающегося меню.
- Fix: Улучшена совместимость созданных пресетов в бесплатной версии с премиум-версией плагина.
- Fix: Исправлено отображение многоуровневых меню, которые не умещались по ширине экрана.
- Исправление: Центрирование логотипа при одновременном отображении поиска и мини-тележки WooCommerce в блоке меню.
- Fix: Добавлены мелкие исправления из предыдущей премиум-версии 1.8.x и 1.9.x.
- Добавлено: Добавлена настройка CSS для z-index в настройках пресетов
- Добавлено: Добавлена возможность отображать другое меню навигации для мобильной версии.
- Добавить: новые действия, которые можно вызывать непосредственно над меню, под меню и после макета меню.
- Fix: Внесены незначительные изменения CSS, чтобы исправить внешний вид текста в социальных ссылках.
- Исправление: Ошибка с обрезкой внешнего вида логотипа в глобальных настройках
- Добавить: Возможность отключить внутренний предварительный кеш для пресетов.
- Улучшение: добавлена функция сброса стилей для лучшей совместимости с различными темами.
- Улучшение: Реализован кеш для отображения и обработки элементов nav_menu.
- Улучшение: удалены файлы, которые были добавлены для поддержки более старых версий плагина.
- Улучшение: минимальное значение для параметра «Переключатель мобильной версии» можно установить на 0 для отключения отображения меню на мобильных устройствах.
- Улучшение: Незначительные изменения внешнего вида для панели инструментов> Внешний вид> Меню страницы
- Обновлено: модули NPM.
1.0.9
- Добавить: в предустановленные настройки добавлена опция «Общие»> «Подменю»> «Показывать заголовки мегаменю как обычные пункты меню».Это позволит вам отображать ссылки и значки для заголовков мегаменю.
- Дополнение: интеграция в «Тематические локации»
- Fix: Теперь вывод эха, когда действия из Header.php работают, будет отображаться в месте разметки, соответствующем действию.
- Добавлено: Добавлено 4 новых действия для работы в панели инструментов.
1.0.8
- Fix: проверять пустой список nav_menu при получении переводов глобальных настроек.
1.0.7
- Добавить: ru_RU язык
- Fix: Исправлена ошибка, не позволяющая переводить фразы в Глобальных настройках.
1.0.6
- Исправление: отменяет отображение меню в режиме обслуживания, когда включена автоинтеграция.
- Fix: Предотвращение конфликта с подключаемым модулем краеугольного камня.
- Исправление: отслеживание привязки для прокрутки одной страницы теперь работает с любым идентификатором.
- Исправление: Конфликт буфера вывода с некоторыми плагинами.
- Исправление: Наложение подменю подменю с многоуровневыми выпадающими списками.
- Исправление: Размер шрифта текста ссылки на значок социальных сетей.
- Добавить: опция для предустановки: скрытие текста ссылки на значок социальных сетей на мобильном телефоне.
- Добавить: параметры Target и rel для социальных ссылок.
- Добавлено: новый пакет шрифтов по умолчанию для социальных иконок.
- Добавить: возможность отображать произвольный текст в ссылке в социальных сетях.
- Добавить: Предустановленная опция: ссылки верхнего уровня с выравниванием по центру должны учитывать ширину логотипа.
1.0.5
- Исправление
- : добавлена дополнительная проверка ошибок при получении метаданных Groovy Menu на страницах продуктов WooCommerce.
1.0.4
- Обновлено: страница приветствия плагина.
1.0.3
- Исправлено: раскрывающееся меню не закрывается при наведении курсора на простые ссылки меню.
1.0.1
10 лучших плагинов меню WordPress
Строка меню на веб-сайте не только служит средством навигации для изучения контента, но также может использоваться для привлечения внимания посетителей. Другими словами, для отображения полнофункционального меню часто недостаточно . Возможно, вам понадобится добавить эстетический элемент, чтобы сделать его более интересным.
К счастью, есть множество плагинов меню для WordPress, которые вы можете выбрать. Многие из них предлагают отличные возможности настройки и красивые дисплеи, не жертвуя своей основной функцией как дорожной картой вашего сайта.
В этой статье мы выбрали 10 лучших плагинов меню для WordPress в 2019 году.
Видеоурок
Вам интересно, как создать меню на своем веб-сайте WordPress без плагина? Посмотрите этот видеоурок ниже.
Почему меню WordPress так важны?
Хотя меню выглядит как простой список текстов или значков со ссылками, на самом деле они играют важную роль в оптимизации вашего веб-сайта.
Как и дорожная карта, меню должно обеспечивать понятную навигацию и предельную точность для пользователей. Чем сложнее ваше меню, тем больше вероятность того, что пользователи сочтут его запутанным и раздражающим. Этот плохой прецедент помешает пользователям остаться и изучить ваш сайт.
Как меню влияет на показатель отказов и конверсии
Для тех из вас, кто задается вопросом о «реальном» влиянии плохого меню на веб-сайт, вот ваш ответ: это сильно повлияет на ваш показатель отказов и конверсию!
Показатель отказов — это процент посетителей, которые покидают ваш сайт после открытия только одной страницы.Например, посетитель нашел ваш веб-сайт через поисковую систему, он открывает главную страницу вашего веб-сайта, затем «возвращается» обратно в поисковую систему или переходит на другой веб-сайт.
Более высокий показатель отказов означает, что множество людей не могут найти на вашем сайте то, что они ищут.
Эта тенденция может привести к катастрофе, особенно если вы полагаетесь на коэффициент конверсии для монетизации своего сайта.
Проще говоря, коэффициент конверсии — это процент посетителей веб-сайта, которые совершают на нем платные транзакции.
Плохая конверсия так же плоха, как потеря денег.
Хотя причины этой проблемы могут быть разными, основной причиной может быть плохо организованное меню. Поэтому вы всегда должны следить за тем, чтобы на вашем веб-сайте была красивая, полнофункциональная навигация, используя правильный плагин меню.
Почему не использовать меню по умолчанию?
Большинство тем WordPress, если не все, имеют удобное меню по умолчанию. К сожалению, его функции и параметры настройки обычно содержат только общие базовые функции, которые не так интересны или практичны.
Между тем, плагин меню WordPress предоставляет более практичные функции и лучшие параметры настройки отображения. Некоторые из этих плагинов можно даже оптимизировать для увеличения скорости вашего сайта!
Как установить плагин меню WordPress с помощью официального каталога плагинов
В основном. Есть три метода установки плагина WordPress. Однако мы только собираемся объяснить, как установить его, используя официальный каталог плагинов, поскольку это самый простой способ сделать это.
Другой метод, например использование FTP-клиента или файлового менеджера, может быть слишком пугающим, особенно если вы новичок.
Вот шаги для установки плагина меню WordPress:
- Перейдите в панель управления WordPress, затем выберите Плагины .
- Перейдите к Добавьте новую опцию .
- Теперь вы можете просматривать все плагины в WordPress. Убедитесь, что вы ищете плагин Menu , чтобы получить релевантные результаты поиска (вы также можете просматривать все типы плагинов, просто введите соответствующее ключевое слово в поле для ключевых слов).
- Нажмите Установить сейчас на предпочитаемый плагин.Плагин будет установлен автоматически. Вам нужно подождать всего пару секунд.
- Теперь вам нужно активировать плагин. Все новые плагины неактивны после установки. Следовательно, вам нужно нажать Активировать.
10 лучших плагинов меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress, которые вы можете использовать. Сравнение каждого из них потратит бог знает сколько часов вашего драгоценного времени.
Ниже приведен список из 10 лучших плагинов меню WordPress в зависимости от функциональности и возможностей.
1. Max Mega Menu
Max Mega Menu автоматически заменит меню по умолчанию вашей темы WordPress. Этот плагин меню WordPress предлагает множество вариантов настройки меню и позволяет добавлять различные интерактивные элементы в используемую тему, например, встраивать карты Google или предлагать формы продаж.
Он предоставляет быстрое, отзывчивое меню, использующее менее 2 КБ JavaScript.Конфигурация очень проста, все, что вам нужно сделать, это просто щелкнуть несколько параметров, и все будет готово к использованию!
Max Mega Menu доступно бесплатно. Однако вы можете приобрести его платную версию за от $ 26 до $ 99 в год.
Платная версия дает вам гибкость в использовании шрифтов Google, пользовательских значков и интеграции с Woocommerce. Вы также будете получать регулярные обновления и приоритетную поддержку, чтобы обеспечить оптимизацию плагинов при использовании на вашем веб-сайте.
2. Адаптивное меню
Адаптивное меню предлагает более 150 параметров настройки, которые можно комбинировать для создания функции, которая вам подходит. Этот плагин использует легкий и простой интерфейс, которым легко пользоваться даже для новичков в WordPress.
Премиум-версия плагина позволяет улучшить внешний вид меню, предоставляя настройку цвета текста, фона и границ. Вы также можете выбрать анимацию, используемую для отображения меню, а также загрузить свой собственный логотип для каждого значка меню.
Responsive Menu предлагает два разных пожизненных плана: одинарную лицензию ( $ 14,99 ) и мульти-лицензию ( $ 49,99 ). Более поздний вариант обеспечивает приоритетную поддержку на всю жизнь и позволяет использовать плагин одновременно на 100 сайтах.
3. QuadMenu
QuadMenu обеспечивает быструю интеграцию, чтобы помочь вам создавать различные типы меню в используемой вами теме WordPress. Этот плагин WordPress не меняет многих вещей, но он может улучшить настройки меню по умолчанию в WordPress.
QuadMenu оснащен множеством функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он имеет автоматическую интеграцию с ядром, сотни бесплатных тем меню и настраиваемую анимацию для отображения меню. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания визуального композитора.
QuadMenu доступен бесплатно. Тем не менее, вы можете обновить его до премиального плана, заплатив от 15 долларов до 60 долларов за пожизненную лицензию.Премиум-план предоставит вам множество дополнительных функций, таких как конструктор карусельного меню, персонализированная поддержка от разработчика и бесплатные пожизненные обновления.
4. Мобильное меню WP
Для тех из вас, кто хочет оптимизировать меню веб-сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. Этот плагин предлагает быстрое, простое и отзывчивое меню, специально разработанное для повышения удобства работы вашего сайта на мобильных устройствах.
Плагин
WP Mobile Menu — отличный инструмент для блогов, сайтов электронной коммерции и бизнес-сайтов.Он имеет несколько поддерживающих функций, таких как бесплатная настройка стиля для меню, брендирование текста или логотипа и 3 уровня глубины меню.
Хотя он доступен бесплатно, мы советуем вам приобрести один из премиальных планов, который стоит от $ 4,99 до $ 29,99 в месяц. Эти планы предлагают многое, что, несомненно, выведет удобство использования плагина на новый уровень.
Некоторые из премиальных функций, которые вы получите, — это полная поддержка WooCommerce (включая значок корзины в меню, страницу оформления заказа и кнопки диаграмм), поиск в реальном времени и тысячи бесплатных шрифтов и анимированных значков.
Кроме того, вы можете сначала использовать 14-дневную пробную версию для премиум-версии, чтобы узнать, стоит ли этот плагин ваших денег.
5. WP Mega Menu
Создание потрясающего, полнофункционального мегаменю намного проще с плагином WP Mega Menu. В этом инструменте есть все необходимое, чтобы улучшить эти унылые и безжизненные меню WordPress по умолчанию.
Плагин
WP Mega имеет множество опций настройки, в том числе фирменный логотип, значки социальных сетей и бесплатные темы WordPress.Он также поддерживает Dashicons и Font Awesome Icon, которые могут дать вам неограниченный стиль значков.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и профессиональной поддержкой. Профессиональная версия стоит всего долларов, 19 долларов в год.
6. Аккордеонное меню Nextend
Nextend Accordion Menu готово вывести ваше меню типа «аккордеон» на новый уровень. Этот замечательный плагин дает вам свободу создавать собственные значки меню и поведение, используя его тему по умолчанию (вы также можете получить еще три замечательные темы, купив платную версию этого плагина).
Nextend Accordion Menu предлагает множество функций, которые, как утверждается, намного лучше, чем у его конкурентов.
Некоторые из его превосходных функций — это менеджер шрифтов с интеграцией шрифтов Google, общие параметры настройки для темы по умолчанию плагина Nextend Accordion Menu, а также использование методов кэширования в кодировании Java и CSS (это может повысить скорость вашего веб-сайта!).
Этот плагин доступен бесплатно и имеет платную версию. Платная версия стоила 30 долларов для личного плана (она длится год и требует платы за продление в размере долларов 10 в год), 50 долларов долларов для бизнес-плана (она действует в течение года и также требует платы за продление в размере долларов 10 за год) и $ 100 для пожизненного плана (безлимитный план, не нужно платить за ежегодную плату за продление).
7. Расширенное боковое меню
Advanced Sidebar Menu позаботится о том, чтобы меню вашего веб-сайта было хорошо организовано. Он может создавать, заменять и управлять вашим родительским и дочерним меню, предоставляя множество полезных опций, которые помогут вам настроить внешний вид меню боковой панели.
Некоторые из его основных функций — это возможность разделять категории или страницы, вставляя между ними запятую, отображать одну категорию сообщений в виджете и быструю интеграцию дочерних категорий.
Плагин также предоставляет настраиваемый стиль виджета. Однако в бесплатной версии функции очень ограничены. Вам необходимо приобрести Advance Sidebar Menu Pro за $ 54 , чтобы иметь возможность использовать расширенные параметры настройки, такие как пользовательский стиль фона, раздел стиля маркера и оптимизация меню аккордеона.
Более того, профессиональная версия также предоставит вам приоритетную поддержку и бесплатные обновления.
8. Адаптивное меню WP
Этот плагин предлагает простое отображение меню, которое идеально подходит для минималистичных тем WordPress.Но не поймите нас неправильно — хотя его можно отнести к категории минималистичных дисплеев, вы все равно получите множество параметров настройки, таких как слайд-меню, заменяемые значки и красивую строку меню.
Как следует из названия, WP Responsive Menu предоставляет вам быструю, отзывчивую строку меню, которую можно использовать мгновенно, без каких-либо дополнительных настроек или кодирования. Он совместим со всеми видами тем, от простых до сверхсложных, таких как H-Code.
Плагин меню WP Responsive WordPress можно использовать бесплатно.Тем не менее, он также доступен в профессиональной версии, которая стоит от $ 25 до $ 149 в год. Профессиональная версия предоставляет множество дополнительных функций, таких как жест смахивания, отзывчивое окно поиска для мобильного меню и другие параметры стиля.
Кроме того, он также предоставит вам эксклюзивную поддержку разработчиков в течение года.
9. UberMenu
UberMenu — удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить свое меню, включая его фон, значки, макет и категории.Вы даже можете добавить свои собственные изображения в подкатегорию меню.
Кроме того, UberMenu оснащен интеллектуальным генератором стилей, который поможет вам ввести предпочтительные пользовательские коды CSS3.
Вы также можете использовать или изменять один из его шаблонов для создания уникального, полностью работающего дизайна, улучшающего общий вид вашего веб-сайта.
UberMenu недоступно бесплатно. Это премиум-плагин, который стоит $ 20 в год. Ваша подписка предоставит вам поддержку в течение шести месяцев, которую можно продлить еще на шесть месяцев, заплатив дополнительно $ 5 .
10. Быстрое меню
Slick Menu предлагает многоуровневые push-меню: набор фиксированных параметров, которые автоматически выдвигаются за края страницы вашего веб-сайта при нажатии на определенный значок или текст.
Этот плагин предоставляет множество красивых анимационных эффектов и иконок. Однако он не доступен бесплатно. Вам нужно выбрать тарифный план: обычный ( $ 39 ) или расширенный ( $ 99 ).
Slick Menu имеет множество удивительных функций. Одной из наиболее заметных функций является Live Customizer, который позволяет вам отслеживать любые изменения, которые вы сделали, в режиме реального времени.
Этот инструмент сэкономит много времени, так как вам не нужно возвращаться назад и вперед каждый раз, когда вы вносите небольшие изменения в меню WordPress.
Мы предлагаем вам сначала попробовать бесплатную живую демонстрацию, прежде чем решить, является ли этот плагин тем, что вы ищете.
Сводка
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведенные выше параметры должны упростить поиск, чем поиск иголки в стоге сена.
Подводя итог всему сказанному, вот ключевые особенности 10 лучших плагинов меню WordPress, которые мы обсуждали:
- Max Mega Menu — отличный плагин, позволяющий добавлять различные интерактивные элементы в тему WordPress.
- Адаптивное меню — этот плагин имеет 150 параметров настройки, которые можно комбинировать для создания настраиваемой функции.
- QuadMenu — отличный плагин для меню, который предлагает автоматическую интеграцию с ядром, сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин WordPress для оптимизации меню вашего сайта для мобильных устройств.
- WP Mega Menu — он предлагает потрясающее, полнофункциональное мегаменю с многочисленными параметрами настройки.
- Nextend Accordion Menu — лучший плагин для вывода вашего «аккордеонного» меню на новый уровень.
- Advanced Sidebar Menu — отличный плагин для поддержания хорошей организации вашего сайта.
- WP Responsive Menu — идеальный плагин для минималистичных тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu — этот плагин оснащен генератором умных стилей, который позволяет создавать новые параметры настройки.
- SlickMenu — имеет отличный Live Customizer, который позволяет отслеживать любые сделанные вами изменения в режиме реального времени.
Наконец, мы настоятельно рекомендуем вам попробовать бесплатную живую демонстрацию этих плагинов меню, особенно для премиальных. Таким образом, вы будете точно знать, действительно ли плагин вам полезен, прежде чем тратить с трудом заработанные деньги. Удачи!
АВТОР
Ариф Фаджар Гумилар
Ариф — страстный автор цифрового контента для Hostinger International и постоянный энтузиаст в области SEO.Ему нравится писать не меньше, чем слушать старые альбомы и EP Эда Ширана.
Какой плагин меню WordPress лучший? 5 лучших вариантов по сравнению
Ищете лучший плагин меню WordPress для улучшения навигации по вашему сайту?
Четкая навигация имеет решающее значение для оптимального взаимодействия с пользователем (UX). Это также может быть фактором, способствующим вашим усилиям по поисковой оптимизации (SEO). Однако настройки меню по умолчанию в WordPress могут быстро стать ограничивающими, поэтому стоит подумать о добавлении плагина меню WordPress в свой арсенал.
По мере роста вашего веб-сайта вам, вероятно, понадобится надежная система навигации для отображения всего вашего контента и ресурсов. Конструктор мегаменю может помочь вам организовать ваши ссылки и даже применить различные визуальные эффекты, чтобы сделать ваш сайт более привлекательным. Также важно, чтобы ваша навигация была полностью отзывчивой, чтобы она была доступна с любого устройства.
В этой статье мы дадим вам обзор пяти лучших плагинов меню WordPress, причем все они бесплатны.Давайте нырнем!
Лучшие плагины меню WordPress
Теперь, когда мы обсудили ценность плагина меню WordPress, давайте рассмотрим пять популярных альтернатив. Тот, который вам больше всего подходит, отчасти будет зависеть от глубины необходимой настройки, но все они предлагают экономичную отправную точку.
Max Mega Menu — популярный плагин меню WordPress, который позволяет создавать адаптивные мегаменю для вашего сайта. Он поставляется с конструктором перетаскивания, позволяющим легко переупорядочивать элементы и добавлять виджеты, не касаясь строчки кода.
Вы также можете полностью настроить внешний вид своего меню благодаря различным параметрам стилизации, которые предоставляет этот плагин. Кроме того, вы также можете управлять тем, как ваше меню будет выглядеть на мобильных устройствах.
Max Mega Menu также дает вам несколько вариантов анимации, чтобы сделать ваше меню более визуально интересным и удобным для пользователя. Например, вы можете добавить эффекты наведения, всплывающие окна или плавные переходы. Кроме того, он ориентирован на производительность, поэтому будьте уверены, что ваше меню будет легким.
Кроме того, он включает в себя такие функции, как:
- Построитель макета сетки
- Поддержка сенсорного управления
- Параметры подменю
- Несколько мест меню
- Значки меню
- Навигация с помощью клавиатуры
- Совместимость с Elementor
Цена: Бесплатно. Версия Pro включает в себя поддержку электронной коммерции и расширенные параметры стиля, начиная с 29 долларов США за лицензию для одного сайта.
Как следует из названия, Responsive Menu — это инструмент, который помогает вам создавать впечатляющие меню, которые будут отлично смотреться на всех устройствах.Он также поставляется с ошеломляющим количеством опций настройки, что дает вам в общей сложности 22 500 комбинаций настроек.
Дизайнеры, вероятно, оценят множество элементов стиля этого плагина. Помимо основных настроек цвета и текста, вы также можете добавить фоновое изображение, применить различные анимации и даже контролировать, где будет отображаться ваше меню на вашем сайте. Кроме того, вам не потребуется никакого опыта программирования, чтобы внести эти изменения, благодаря интуитивно понятному интерфейсу Responsive Menu.
Адаптивное меню также имеет следующие функции:
- Несколько мест меню
- Выбор размера экрана
- Пользовательская поддержка CSS
- Параметры стиля подменю
- Встроенная панель поиска
- Поддержка перевода
Цена: Бесплатно.Версия Pro стоит от 29,99 долларов за лицензию на один сайт.
3. WP Mega Menu
WP Mega Menu — еще один отличный бесплатный плагин меню WordPress, который может помочь вам расширить вашу навигацию. Он поставляется с визуальным конструктором перетаскивания, поэтому вы сможете создавать свое мегаменю и добавлять сложные элементы без каких-либо знаний в области программирования.
Кроме того, вы можете выбирать из нескольких тем меню и вариантов цвета кожи. WP Mega Menu также позволяет добавлять логотип вашей компании и значки социальных сетей всего за несколько кликов.
Кроме того, вы можете выбрать один из нескольких эффектов анимации, которые вы можете предварительно просмотреть в демоверсии. Кроме того, вы также можете добавить специальные значки к пунктам меню, например «новые» или «горячие», чтобы ваши предложения выделялись среди других.
Другие функции включают:
- Виджеты меню
- Панель поиска
- Фоновое изображение
- Адаптивный дизайн
- Параметры мобильного меню
- Поддержка значков Dashicons и Font Awesome
Цена: Бесплатно.Или перейдите на премиум-версию, чтобы получить более продвинутые функции стилизации. Лицензия для одного сайта стоит 29 долларов.
Если вы не ищете конструктор мегаменю, но все же хотите улучшить внешний вид своей навигации, наши собственные значки меню могут быть именно тем, что вам нужно. Этот плагин позволяет вам выбирать из бесчисленных значков, которые могут значительно улучшить UX вашего сайта.
Этот инструмент прост в использовании. Как только вы установите его, просто включите значки меню в Внешний вид> Меню , чтобы вы могли приступить к настройке элементов навигации.
В настоящее время значки меню поддерживают следующие типы значков:
- Dashicons
- Неуловимые иконки
- Font Awesome
- Foundation Icons
- Genericons
- Fontello
- TI Icons
- Вложения изображений
- Вложения SVG
Цена: Бесплатно.
5. ElementsKit
Наша последняя рекомендация — это ElementsKit, отличный вариант, если вы используете Elementor для создания своего веб-сайта.Этот удобный плагин поставляется с обширной библиотекой различных модулей, которые расширяют функциональные возможности популярного конструктора страниц.
Он также поставляется с функцией Mega Menu Builder, которая может помочь вам создавать сложные меню, не покидая экрана редактирования. Вы сможете использовать знакомую функцию перетаскивания Elementor, чтобы добавлять различные элементы и настраивать их по своему вкусу. Например, вы можете выбирать между светлой и темной темой и несколькими макетами.
Кроме того, ElementsKit также предоставляет вам доступ к другим полезным модулям, таким как Header Footer Builder или LayoutKit, что делает его обязательным дополнением для любого пользователя Elementor.
Plus, в него также входят:
- Более 200 готовых шаблонов страниц
- Различные предустановки виджетов
- Прокрутка одной страницы
- Эффекты параллакса
- Макеты галереи
- Виджеты WooCommerce
- Адаптивный дизайн
Цена: Бесплатно. Или обновите, чтобы получить доступ ко всем функциям. Цена начинается с 19,50 долларов в год за использование на одном сайте или 59,50 долларов за пожизненную лицензию.
Заключение
Адаптивное и хорошо организованное меню необходимо, если вы хотите, чтобы посетители легко находили ваш контент.Это также может помочь роботам Google перемещаться по вашему сайту для более эффективного индексирования. Более того, функционального меню часто недостаточно для увеличения количества конверсий, поэтому разумно улучшить его визуально с помощью плагина меню WordPress.
В этой статье мы обсудили пять основных инструментов, которые могут помочь вам в достижении этих целей. Напомним, такие плагины, как Max Mega Menu, позволят вам создавать потрясающие дизайны мегаменю с нуля. В противном случае вы можете улучшить существующую настройку с помощью наших значков меню или добавить в Elementor дополнительные параметры, связанные с меню, с помощью ElementsKit.
Чтобы узнать, как улучшить меню вашего сайта, ознакомьтесь со следующими публикациями:
У вас есть вопросы о плагинах меню WordPress? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
20 лучших плагинов меню WordPress 2021
Дизайн веб-сайтов в значительной степени направлен на улучшение взаимодействия с пользователем.Хотя для веб-сайта важно быть привлекательным визуально, еще важнее, чтобы он эффективно принимал и направлял интернет-трафик. Многочисленные меры поисковой оптимизации и оптимизированные для SEO темы, которые мы применяем, помогают привлечь и увеличить посещаемость нашего веб-сайта. Однако, как только посетители попадают на наш веб-сайт, они должны иметь возможность легко перемещаться по нему, чтобы найти то, что они ищут. Вот где плагины навигации и меню WordPress играют важную роль.
Почему меню WordPress так важно
Меню похоже на карту, которая направляет посетителей на вашем веб-сайте и поэтому важно для успеха сайта. Это может побудить посетителей проводить больше времени на вашем веб-сайте, что приведет к повышению коэффициента конверсии. В свою очередь, это положительный сигнал для поисковых систем.
Часто, даже если поиск приводит посетителей на ваш веб-сайт, они не остаются там надолго и просто уходят прочь. Это указывает на то, что навигация на вашем веб-сайте может быть неэффективной для направления посетителей.
Помимо выполнения практических функций, меню занимают основное место на экране ваших веб-страниц. Они могут сделать веб-сайт визуально привлекательным и улучшить эстетику.
Хотя WordPress имеет множество функций, поддерживающих создание меню, его плагины могут вывести создание меню на совершенно новый уровень. Эти меню могут отображать важное содержимое вашего веб-сайта прямо на главной странице с настраиваемыми ссылками и избранным изображением.
Ниже приведены лучшие бесплатные плагины меню WordPress, а также несколько дополнительных.
Бесплатные плагины меню WordPress
Ниже приведены семь бесплатных плагинов, которые добавляют функции в ваше меню WordPress. Их можно бесплатно загрузить из репозитория плагинов WordPress, и вы можете проверить их возможности перед поиском дополнительных опций.
Max Mega Menu
Когда вы устанавливаете Max Mega Menu, оно автоматически преобразует существующее меню в мегаменю. С помощью нескольких щелчков мышью вы можете полностью преобразовать свое меню в удобное и легкодоступное меню.Конструктор перетаскивания помогает создавать меню на панели инструментов, и вы можете видеть, как меню принимает форму в реальном времени, используя функцию предварительного просмотра.
Можно стилизовать мегаменю с помощью редактора тем и изменить поведение меню с помощью собственных настроек WordPress. Плагин предлагает широкий спектр параметров настройки, позволяющих выбирать цвета, шрифты, размеры и многое другое.
С помощью этого подключаемого модуля также можно создавать сложные меню и одновременно добавлять интерактивные элементы, такие как карты.Поскольку он может интегрироваться с другими плагинами, вы можете включать такие функции, как календари и контактные формы.
Обычно функцию мегаменю можно найти только в расширенных или расширенных плагинах, но она доступна бесплатно в Max Mega Menu. Несмотря на набор функций, которые он предлагает, он легкий и быстро загружается.
Для дополнительных функций, таких как поддержка WooCommerce и Easy Digital Downloads, вы можете перейти на платную версию.
Дополнительная информация / Загрузка
Адаптивное меню
Адаптивное меню, имеющее более ста тысяч загрузок, представляет собой настраиваемый плагин, который позволяет вам настроить свое меню из простого в использовании интерфейса.Помимо обычной настройки цветов, шрифтов, пробелов и кнопок, вы также можете настроить, добавив специальные элементы, такие как логотипы и значки.
Вы можете расширить функции меню, используя настраиваемую интегрированную функцию поиска и выбирая пользовательские триггеры меню. Если ваш сайт многоязычный, вы будете рады поддержке WPML / Polylang и функции RTL.
Меню появляется при нажатии кнопки. Меню может появляться сверху или снизу, справа или слева и может иметь любое фоновое изображение по вашему выбору.Этот плагин — хороший выбор, если вы хотите иметь вертикальное меню, чтобы максимизировать пространство экрана для изображений или видео.
Чтобы добавить такие функции, как Awesome Font Icons и анимацию кнопок, вам необходимо приобрести плагин премиум-класса.
Подробнее / Скачать
WP Responsive Menu
Чтобы преобразовать меню WordPress в классное скользящее меню, которое идеально подходит для мобильных устройств, вам следует попробовать WP Responsive Menu. Все функции, которые не нужны для мобильного меню, можно скрыть. Тем не менее, пользователи настольных компьютеров могут просматривать меню по умолчанию с полным списком опций.Он легко интегрируется с интерфейсом администратора WordPress и содержит множество удобных инструментов для создания меню.
Что делает WP Responsive Menu выдающимся, так это то, что процесс создания меню упрощен. Это поможет вам создать красивое и функциональное меню за считанные минуты, используя десятки доступных опций для настройки вашего меню. Кроме того, он поддерживает жесты смахивания и функцию масштабирования пальцем и хорошо интегрируется со всеми платформами. Вы можете упростить задачу для посетителей, добавив в меню простую функцию поиска.Плагин хорошо работает с любым фреймворком тем, а также с мультисайтом.
Чтобы узнать о дополнительных возможностях, ознакомьтесь с плагином премиум-класса.
Подробнее / Скачать
My Header Footer
Для тех, кто не занимается кодированием, я уверен, вы согласитесь, что изменение стиля вашего верхнего или нижнего колонтитула может разочаровать. В большинстве случаев стиль вашего верхнего / нижнего колонтитула полностью зависит от используемой вами темы, и нет реального способа изменить это. К счастью, здесь на помощь приходит плагин WordPress My Header Footer, чтобы спасти положение.Этот инновационный плагин позволяет пользователям создавать адаптивные верхние и нижние колонтитулы независимо от того, какую тему они используют. Параметры настройки здесь очень впечатляющие, с большим количеством вариантов настройки, чем мы когда-либо видели в плагине верхнего / нижнего колонтитула. Честно говоря, с помощью этого плагина вы сможете создать любой верхний / нижний колонтитул, который только можно вообразить.
Самая большая ключевая особенность здесь — гибкость использования этого плагина с любой темой и любым конструктором страниц. Никто не любит ограничиваться проблемами совместимости, и, к счастью, этот плагин не беспокоит.В довершение всего, плагин представляет собой интерфейсный конструктор, позволяющий мгновенно видеть изменения, которые вы вносите на сайт. Не тратьте время на то, чтобы окунуться в меню и выйти из него. Подводя итог, для любых изменений вашего верхнего или нижнего колонтитула плагин My Header Footer должен быть вашим выбором №1. Чтобы получить дополнительные функции, такие как стильные карусели заголовков, карты Google, динамические поля и многое другое, вам обязательно нужно перейти на профессиональную версию.
Подробнее / Скачать
Groovy Mega Menu
Если вы готовы поднять навигацию по вашему веб-сайту на совершенно новый уровень, вам лучше выбрать плагин меню Groovy Mega Menu WordPress и внести свой вклад.Этот инструмент предлагает вам полную свободу творчества, чтобы создать точное мегаменю и заголовок, которые вам нравятся. Хотя он поставляется с набором предопределенных макетов, которые вы можете использовать прямо из коробки, вы также можете придумать свою собственную версию. Горизонтальное, вертикальное и, конечно же, мегаменю — все это возможно с удивительной функциональностью Groovy Mega Menu.
Кроме того, Groovy Mega Menu также совместимо со всеми основными конструкторами перетаскивания, такими как WPBakery, Elementor, Beaver и Gutenberg, и это лишь некоторые из них.У вас есть более двухсот вариантов, когда дело доходит до стиля меню выбора для вашего конкретного присутствия в Интернете. Позвольте меню поднять пользовательский опыт вашего веб-сайта на новый уровень.
Подробнее / Скачать
If Menu
С помощью меню веб-сайта вы можете делать много необычных вещей, делая его более удобным для навигации и более привлекательным для глаз. Что ж, двое только что упомянутых в любом случае очень хорошо идут рука об руку. Чтобы оживить ваши меню и панели навигации, мы предлагаем вам солидную коллекцию плагинов меню WordPress, которые сэкономят вам массу времени и энергии.Приложив немного усилий с вашей стороны, вы все равно сможете создать именно то меню, которое вам нужно.
If Menu — интересный инструмент, на который обязательно стоит обратить внимание, если вы хотите ограничить видимость своего меню. Когда дело доходит до меню «Если», вы можете точно указать, кто и какую часть меню видит. Смущенный? Не нужно, просто продолжайте читать. С помощью меню If вы можете установить ограничительные правила на основе администраторов, редакторов, геолокации и вошедших в систему пользователей, чтобы назвать несколько. Другими словами, если есть разделы, к которым вы хотели бы иметь доступ только администраторам, а ваши редакторы должны видеть только одну часть меню, это именно тот плагин, который вам нужен.А теперь займитесь делом, скачайте бесплатно If Menu и посмотрите, как творится волшебство.
Подробнее / Скачать
WP Mobile Menu
Есть очень большая вероятность, что основная часть вашего трафика — это мобильная связь. Тем не менее, вам может потребоваться выполнить некоторую настройку и оптимизацию специально для мобильных пользователей. Конечно, если вы используете современную тему WordPress, вам не нужно беспокоиться о скорости отклика. Но вам может потребоваться улучшить свое мобильное меню, чтобы сделать его еще более ярким и простым в использовании.Используя возможности плагина WP Mobile Menu, вы, несомненно, улучшите работу мобильного веб-сайта.
Набор функций WP Mobile Menu довольно обширен для бесплатного инструмента. Кстати, WP Mobile Menu включает в себя многоуровневое раскрывающееся меню, голый заголовок, маску наложения, фоновое изображение и логотип. Конечно, вы также можете изменить стиль меню, чтобы он точно соответствовал вашим правилам брендинга. Убедитесь, что ваша страница удобна для мобильных устройств так же первоклассно, как и на компьютере.
Подробнее / Загрузить
Значки меню
Один из простых способов поднять уровень вашего раздела меню — это добавить к нему значки. Как бы просто это ни звучало. Даже когда дело доходит до мельчайших деталей, это стоит учитывать при настройке вашего присутствия в Интернете. Вы можете добавлять в свое меню всевозможные значки с помощью плагина Menu Icons. Этот крутой плагин WordPress прост в использовании и практически не требует времени на его настройку.
После установки и активации значков меню просто перейдите в раздел внешнего вида на панели администратора и найдите меню.С этого момента вы можете соответствующим образом редактировать свое меню. Выберите значок, который лучше всего соответствует разделу, добавьте его, сохраните меню, и все готово.
Иконки меню — это адаптивный инструмент, который работает с большинством современных тем, доступных сегодня. Кроме того, он также поддерживает всевозможные наборы значков, такие как Font Awesome, Fontello, TI Icons и Foundation Icons и многие другие.
Подробнее / Скачать
WP Mega Menu
Поднимите свое меню на совершенно новый уровень с плагином WP Mega Menu WordPress.Он не только прост в использовании и работе, но и превосходное мегаменю, которое вы можете создать с помощью этого плагина, превосходит все ожидания. Хотя базовая навигация в некоторой степени работает, если у вас много чего происходит на вашей веб-платформе, есть большая вероятность, что вам нужно внедрить WP Mega Menu в свое присутствие в Интернете. Это добавит вашему сайту совершенно новый уровень профессионализма, поразит ваших посетителей и поможет им быстрее найти то, что они ищут.
При использовании и стилизации WP Mega Menu вы сразу заметите, как много вы можете с ним сделать.Более того, благодаря технологии перетаскивания вам также не нужно кодировать, чтобы изменить внешний вид в соответствии с вашими правилами. Изменяйте цвета, добавляйте значки социальных сетей и логотип, вводите виджеты и внедряйте панель поиска — WP Mega Menu действительно предоставляет широкий спектр опций.
Дополнительная информация / Скачать
Расширенное меню боковой панели
Иногда наличие меню на боковой панели может повысить удобство работы пользователя с вашей страницей. С помощью Advanced Sidebar Menu вы можете добиться отличных результатов, когда дело доходит до создания меню боковой панели.Этот плагин меню WordPress немного противоречит норме по сравнению с меню, которое мы обычно видим, расположенным в верхней части веб-сайта. Тем не менее, он по-прежнему очень прост в использовании и настройке, как и любой другой инструмент, который вы найдете в этой коллекции. Очень подходит для новичков, если хотите.
Расширенное меню боковой панели предоставляет на страницу таблицы и виджеты категорий, которые вы можете быстро добавить на свою боковую панель. Оба виджета имеют довольно похожие характеристики и функции, только один находится в категории, а другой — на уровне страницы.Тем не менее, используйте тот, который лучше всего подходит вам, или даже придерживайтесь обоих, если вы сочтете, что они подходят вашему проекту.
Подробнее / Скачать
My Sticky Menu
Чтобы улучшить навигацию по вашему сайту, используйте плагин My Sticky Menu и сразу же внесите свой вклад. Сохраняйте меню или заголовок так, чтобы они появлялись вверху страницы после любого желаемого количества пикселей — вы указываете это в соответствии с вашими предпочтениями. Имейте в виду, что My Sticky Menu также отлично подходит для всевозможных рекламных акций и всего прочего, чему вы хотели бы придать дополнительный блеск.На самом деле вам не нужно ограничивать себя чем-то одним.
Более того, вам не нужно иметь навыки программирования, чтобы иметь возможность активировать My Sticky Menu и заставить его работать на вашем веб-сайте или в блоге. Позвольте вашим посетителям иметь постоянный доступ к меню, без необходимости прокручивать его до самого верха страницы, чтобы посетить другой раздел.
Подробнее / Скачать
ShiftNav
ShiftNav — это бесплатный плагин меню WordPress, предназначенный исключительно для мобильных пользователей. Это означает, что если вы хотите создать полностью адаптивное и гибкое меню для мобильных устройств, ShiftNav — правильный инструмент.Он прекрасно интегрируется в любую тему, которую вы используете, повышая производительность и удобство для всех посетителей вашего мобильного сайта. ShiftNav создает меню вне холста, которое скользит на экран сбоку.
Некоторые особенности ShiftNav — светлая и темная обложки, автоматическая интеграция, переходы CSS3 и потрясающие конфигурации. Результат будет казаться естественным, как будто он был интегрирован в веб-сайт с самого начала. Благодаря быстрой и простой реализации теперь вы можете активировать ShiftNav на своем веб-сайте и вывести мобильную навигацию на новый уровень.
Подробнее / Скачать
Float Menu
Чтобы ваше меню всегда было доступным для пользователя, Float Menu — это плагин меню WordPress, который следует учитывать. Пока они прокручиваются, меню сдвигается в сторону и всегда доступно. Независимо от того, насколько далеко они находятся на вашей странице, меню всегда будет там, предлагая им перейти в разные места без необходимости прокручивать назад вверх. Кроме того, меню занимает небольшую часть экрана, не вызывая никаких помех.
Что касается функций, Float Menu поставляется с очень большим количеством функций, поэтому каждый может получить от него максимальную пользу без каких-либо проблем.Не только это, но и без необходимости много работать. Вы можете использовать плавающее меню, чтобы создать точное плавающее меню, которое вам нравится, расположенное справа или слева. Более того, вы можете добавлять пользовательские метки кнопок, изменять цвет, вводить любую ссылку, которую хотите, и даже устанавливать фон кнопки.
Подробнее / Загрузить
WooCommerce Menu Cart
При запуске интернет-магазина вы можете добавить кнопку корзины покупок на панель навигации для удобства покупателей.Добавляя эту функцию, вы предоставляете своим клиентам постоянный доступ к их корзине. Одним из таких компонентов является плагин WooCommerce Menu Cart. Всего несколько щелчков мышью, чтобы настроить этот плагин меню WordPress и обеспечить дополнительный уровень комфорта.
С WooCommerce Menu Cart вы можете делать все, что угодно, когда дело доходит до отображения деталей. Вы можете продемонстрировать только товар, только цену или даже то и другое одновременно. Более того, корзина может отображаться в меню только при добавлении товара, но остается пустой, когда в ней ничего нет.
Вы также можете настроить перемещение тележки влево или вправо или, конечно, использовать это в настройках по умолчанию в вашем меню. Помимо совместимости с WooCommerce, WooCommerce Menu Cart также работает с Easy Digital Downloads, Jigoshop и другими.
Подробнее / Скачать
Sticky Menu
Sticky Menu — отсюда и название — довольно понятное. Если вы хотите, чтобы ваше меню оставалось в верхней части страницы, то это плагин меню WordPress, который вам нужен. На самом деле, если вы хотите, чтобы другие элементы вашей страницы оставались наверху, этот инструмент также поможет.Но по большей части этот метод используется для прикрепления панели навигации к верхней части вашего веб-сайта, поэтому она всегда доступна для пользователя. Нет необходимости прокручивать страницу до самого верха, чтобы посетить другой раздел вашей страницы.
В разделе настроек Sticky Menu вы можете установить интервал между меню и верхней частью страницы, а также указать, при каком разрешении экрана вы хотите использовать эту функцию. Например, ваше новое липкое меню может работать только на настольных компьютерах и планшетах, но перестает работать для мобильных пользователей.Вот и все, теперь вы знаете, как создавать приклеенное меню.
Подробнее / Скачать
QuadMenu
QuadMenu — один из последних бесплатных плагинов мегаменю для WordPress. Этот плагин позволяет вам создавать мегаменю, меню с вкладками и меню карусели простым и понятным способом.
Разработанное в рамках концепции «сначала мобильные», это адаптивное меню позволяет вам соответствовать всем размерам экрана, но разница с другими альтернативами заключается в том, что события сенсорного экрана были встроены изначально, что существенно улучшает взаимодействие с пользователем на мобильных устройствах.
Еще одна ключевая особенность, которая выделяет этот плагин среди других альтернатив, таких как Ubermenu или Max Mega Menu, — это разнообразие доступных макетов. Это первое мегаменю, которое представляет собой все в одном решении, так как вы сможете создавать горизонтальное или вертикальное меню на настольных устройствах, а также сворачиваемое или открытое меню на мобильных устройствах.
Панель администратора QuadMenu интегрирована таким образом, что вы вряд ли заметите, что выходите из родной работы WordPress. Пользовательский интерфейс перетаскивания позволяет вам управлять всем содержимым вашего меню, добавляя виджеты и любые другие элементы, доступные во встроенных метабоксах меню WordPress.
Настройщик
Наконец, мы должны выделить интеграцию с приборной панелью настройщика, которая позволяет настраивать все параметры цветовой схемы или макета меню и видеть эффект этих изменений в режиме реального времени.
Загрузить
QuadMenu — это плагин freemium, это означает, что у него есть бесплатная и платная версии, которые включают некоторые дополнительные функции, такие как настройка интеграции, описанная ранее, форма входа и регистрации, вкладки и мега-меню карусели.
Вы можете скачать его бесплатно через каталог плагинов WordPress здесь или получить премиум-версию здесь.
Подробнее / Загрузить
Редактор меню администратора
Редактор меню администратора не создает меню автоматически. Это просто помогает вам вручную редактировать меню панели инструментов. После установки этого плагина он позволяет скрывать пункты меню даже от администратора.
Вы можете создавать определенные пункты меню, изменять заголовки меню и упорядочивать пункты меню с легкостью перетаскивания.Перемещайте элементы меню на уровни подменю и создавайте настраиваемые меню, которые направляют к любой части панели инструментов или к внешнему URL-адресу. Если что-то пойдет не так, как администратор, вы можете восстановить версию по умолчанию.
Более того, вы можете настроить его как глобальный плагин в многосайтовой сети. Это позволит сетевому администратору редактировать панель управления для всех сайтов и для всех пользователей одновременно. Чтобы установить разрешения для меню пользователя для каждой роли, перетаскивайте элементы меню между уровнями. Однако, если вы хотите открывать меню в новом окне, вам нужно будет перейти на премиум-версию.
Подробнее / Скачать
Роли меню навигации
Если вы хотите скрыть некоторые пункты меню от некоторых пользователей, роли меню навигации помогут вам в этом. Вы можете показывать ссылки в настраиваемом меню только определенным типам пользователей, например, вошедшим в систему или платным участникам. Здесь следует отметить один важный момент: Nav Menu не ограничивает доступ к контенту. Он просто скрывает или показывает элементы меню в зависимости от ролей пользователя. Однако вы можете выбрать, какие роли отображать, проверив роли пользователей в режиме отображения.
Плагин является гибким и позволяет настраивать функциональность, создавая дополнительные флажки.
Подробнее / Скачать
Premium Plugins
Бесплатные плагины, упомянутые выше, достаточно хорошо справляются со своей задачей. Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы можете также просмотреть эти премиальные плагины.
UberMenu
UberMenu — популярный плагин в премиум-сегменте. С его помощью вы можете создавать сложные мегаменю, состоящие из множества уровней.
Отличительной особенностью UberMenu является то, что он позволяет добавлять в меню расширенный контент, например Карты Google. Вы можете настроить отображение сетки сообщений блога в меню. Не только это; вы также можете настроить сетку для извлечения определенного контента, а также избранных изображений. При желании вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями.
Плагин хорошо интегрируется с системой меню WordPress, но ваша тема должна включать специфичную для UberMenu таблицу стилей.Он включает в себя интуитивно понятный конструктор, который можно использовать для создания адаптивных сеток с несколькими столбцами. Наведя курсор на блоки содержимого, вы можете вызвать параметры для настройки каждого блока. Благодаря функции Live Preview вы можете посмотреть, как это происходит.
С UberMenu вы можете сделать его простым или добавить еще больше функциональности за счет интеграции со сторонними виджетами. Плагин полностью адаптивен. В любом случае, если вам кажется, что меню слишком сложно для небольших устройств, вы можете использовать бесплатный плагин мобильного меню ShiftNav.Это помогает создавать меню в стиле приложений для мобильных устройств.
Дополнительная информация / Покупка
Меню героя
Множество параметров настройки, которые поставляются с Меню героя, помогут вам создать любое меню, какое захотите. Этот плагин поддерживает как типичное меню Hero, так и простое раскрывающееся меню. Вам будет легко настроить 650 шрифтов Google, 60 цветовых предустановок и настраиваемый фон. Также легко создавать меню с помощью редактора перетаскивания.
Вы можете назначать значки для пунктов меню, выбирая из более 270 бесплатных значков.Что наверняка порадует вас, если вы управляете магазином электронной коммерции, так это полная интеграция этого плагина с WooCommerce. Он даже позволяет отображать миниатюры продуктов и цены в меню. Кроме того, весь обычный контент, такой как текст, формы и карты, также может найти свое место в меню.
Закрепленное меню всегда видно читателям, и оно автоматически масштабируется до устройств меньшего размера. Вы можете скрыть пункты меню в зависимости от ролей пользователей, чтобы часть содержимого оставалась видимой только для вошедших в систему пользователей.В недавнем обновлении добавлено меню для бровей, функция, которая добавляет небольшой текст и ссылку для входа в тонкую полоску в самом верху.
Дополнительная информация / покупка
WP Mega Menu Pro
Если вам сложно выбрать между вертикальным и горизонтальным меню, возможно, WP Mega Menu Pro для вас. Этот плагин позволяет создавать меню в обоих направлениях. Кроме того, он объединяет 14 шаблонов, чтобы вы могли начать работу. Он также включает в себя визуальный конструктор с перетаскиванием.
Более 100 вариантов настройки окажутся полезными, если у вас нет навыков программирования.Они позволяют устанавливать триггеры и эффекты перехода. Плагин имеет функции для входа в систему, поиска и WooCommerce Cart Total, а также более 1200 значков меню. Плагин совместим с WooCommerce, большинством тем WordPress и мультисайтами. Кроме того, он полностью отзывчив, удобен для сенсорного ввода и готов к переводу.
Дополнительная информация / покупка
Slick Menu
Slick Menu — хороший выбор для создания многофункциональных сложных мегаменю. Вы можете настроить каждый уровень в меню, используя цвета, фон, изображения, наложения и узоры.Slick Menu использует стандартный настройщик WordPress, чтобы помочь вам контролировать создание меню в режиме предварительного просмотра в реальном времени, даже когда это происходит. Что особенного в этом плагине, так это уникальная функция, которая позволяет добавлять видео в пункты меню.
Но это еще не все. Он также предлагает потрясающие параметры анимации, которые включают 14 3D-анимаций внешнего вида, 45 анимаций пунктов меню, а также покрывающие и перекрывающиеся анимации слайдов. Чтобы сосредоточить внимание на каком-либо конкретном пункте меню, вы можете применить фильтры к элементам содержимого.Помимо нескольких расширений премиум-класса, плагин также поставляется с двумя бесплатными расширениями: одно для добавления значков социальных сетей, а другое — для дублирования создаваемых вами меню.
Подробнее / покупка
WP Floating Menu Pro
WP Floating Menu Pro — единственный плагин в этом списке, который разработан специально для одностраничных меню. Плагин помогает создавать два типа меню: одностраничное меню и липкое меню. Обычно одностраничные веб-сайты делятся на множество разделов, каждый из которых имеет контент, который примерно соответствует странице.Когда посетители нажимают на пункт меню, они автоматически попадают в этот раздел, а не на другую страницу.
Включены тринадцать шаблонов, которые помогут вам начать создавать и настраивать свое меню. Доступно семь позиций меню, которые можно разместить на любой из четырех сторон экрана. Вы можете создать любое количество меню для своего веб-сайта и настроить меню для каждой страницы независимо. Доступны три различных набора значков меню, и вы также можете загрузить свои собственные значки.
Дополнительная информация / покупка
Дополнительные параметры плагина
Если вы достигли этой точки, но все еще ищете подходящие варианты, проверьте главное меню Mega и Superfly. Мега-главное меню легко настраивается и может размещать расширенный контент в раскрывающихся списках. Superfly предлагает практически безграничные возможности и позволяет создавать адаптивное вертикальное мега-меню с полной поддержкой сенсорных экранов, коротких кодов и настраиваемого HTML.
Завершение работы
Мегаменю — отличный вариант, если вы хотите отображать массу информации для посетителей без необходимости прокрутки вниз.Часто они остаются за кадром и появляются только при наведении курсора. Это увеличивает пространство на экране для другого ценного контента. Они выдвигаются и выдвигаются одним нажатием кнопки, уступая место привлекательным полноэкранным изображениям и видео на главной странице.
Все плагины WordPress Menu в этом списке выполняют одну и ту же основную функцию — помогают направлять ваших пользователей на нужные им страницы. Это дополнительные функции, которые отличают их друг от друга. Эти плагины могут обрабатывать все, от сложных многоуровневых многофункциональных меню до простых раскрывающихся меню.
Чтобы выбрать тот, который лучше всего подходит для вашего веб-сайта, вам нужно будет изучить не только функции, которые предлагает каждый плагин, но также ваш бюджет и уровень поддержки, который вам нужен.

