Css как сделать текст жирным: Как сделать текст полужирным в HTML?
Содержание
Жирный текст CSS. Как сделать жирный шрифт в HTML Выделение жирным шрифтом в html
Жирность шрифта определяется при помощи атрибута CSS font-weight
, который может принимать следующие значения:
- lighter
— светлее - normal
— обычный - bold
— жирный - bolder
— более жирный - 100..900
— 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style
(начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic
— курсив, края текста скруглены - normal
— обычный - oblique
— курсив
Атрибут font-variant
(разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal
— обычный - smaoo-caps
— малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration
(украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink
— мерцающий текст (не поддерживается IE) - line-through
— перечеркнутый текст - none
— без изменений - overline
— линия над текстом - underline
— подчеркнутый текст
Атрибут text-transform
(преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize
— все слова начинаются с прописной буквы - lowercase
— весь текст пишется строчными буквами - none
— без изменений - uppercase
— весь текст пишется прописными буквами
Пример использования font-weight
, font-style
, text-decoration
, text-transform
: Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
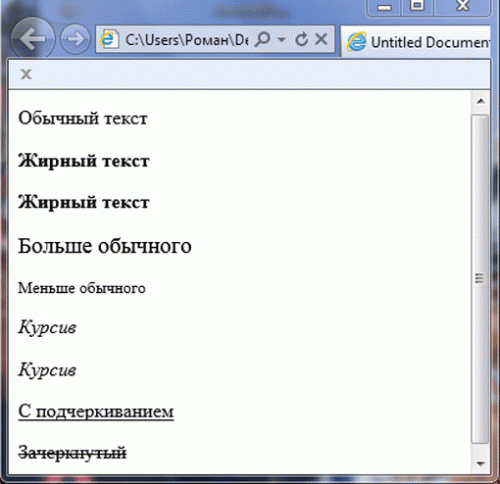
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong {
font-weight: bold;
}
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т. к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег
и
- Через свойство CSS font-weight
Жирный шрифт через html тег
и
Весь текст заключенный в html теги
и
будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем
оказывает большее влияние, когда мы хотим выделить ключевое слово.
Обычный шрифт.
Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight
: bold|bolder|lighter|normal|100..900
;
- bold
— жирное значение шрифта (аналог 700) - normal
(по умолчанию) — нормальное значение шрифта (400) - bolder/lighter
— шрифт должен быть больше/меньше, чем у родителя - inherit
— принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold
для придания шрифту «толщины».
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
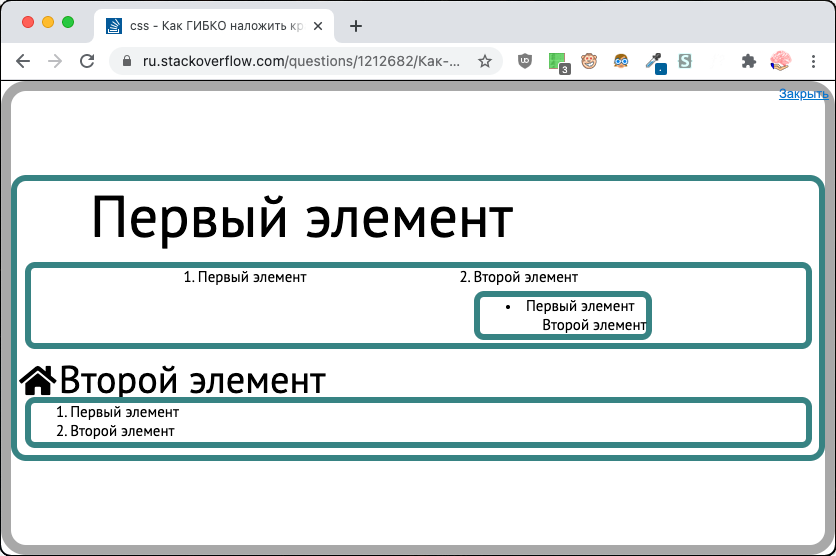
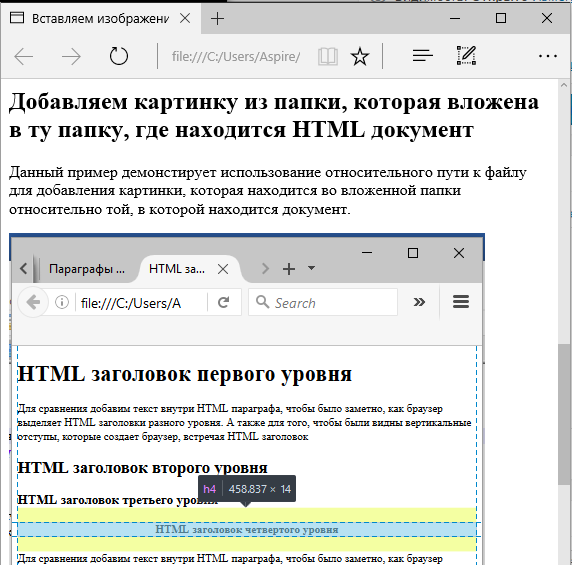
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
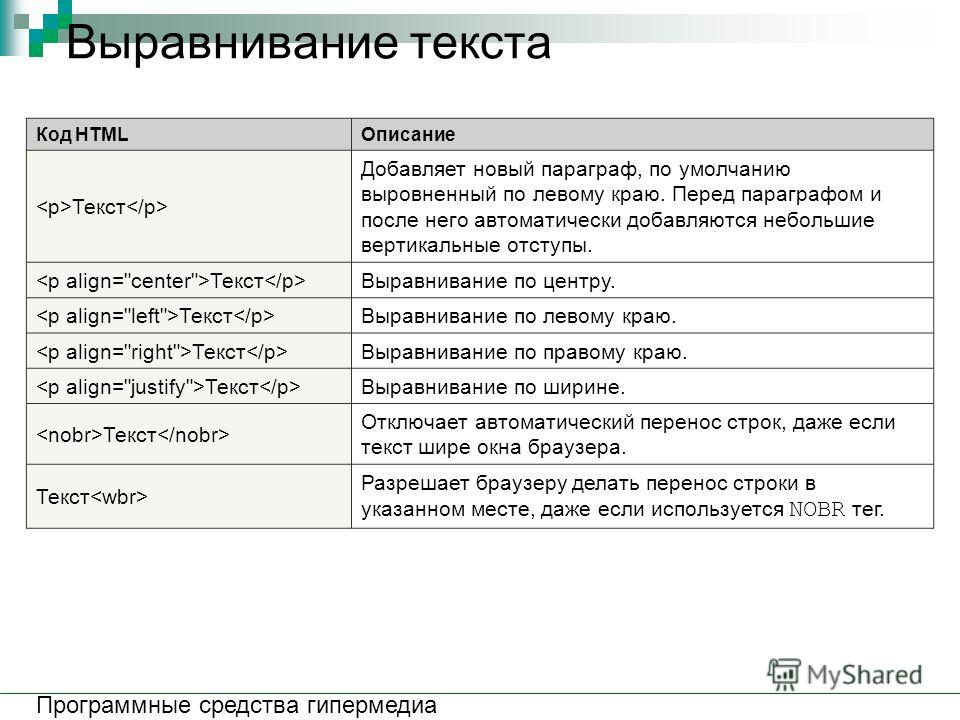
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .
Внимание
! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший
.
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший
.
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший
Отображается курсивом по умолчанию. Тег устаревший
.
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
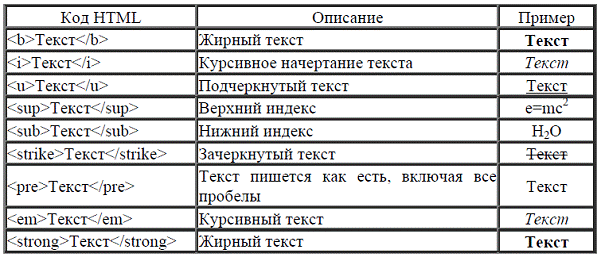
изменение начертания шрифта. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Выделение текста жирным и курсивом — теги,, и
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other. html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .
Внимание
! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший
.
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший
.
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший
.
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
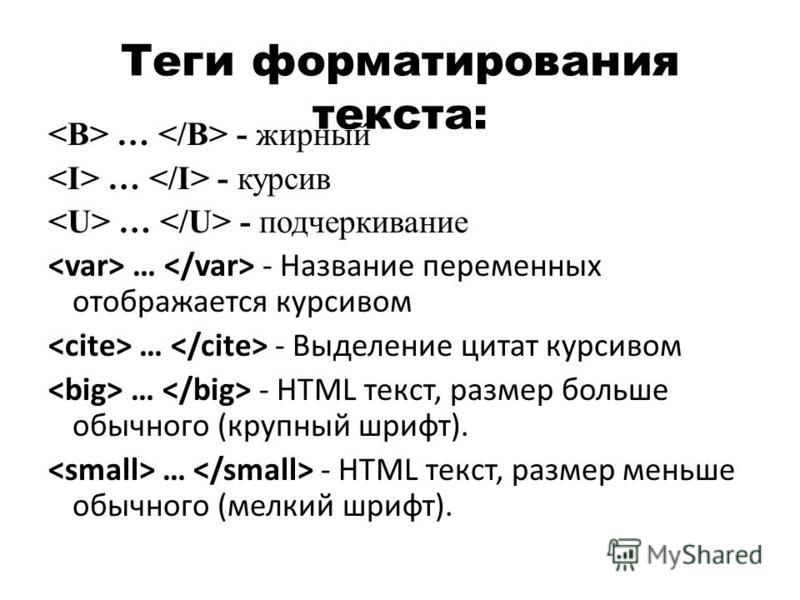
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст
является основной составляющей большинства страниц интернета. - По ключевым фразам в тексте HTML-страницы
пользователи могут найти ваш сайт. - HTML текст
может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность. - HTML размер шрифта
обыкновенно устанавливается в пикселях. - HTML форматирование текста
широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст
:
- Теги → жирный HTML текст
(жирный шрифт). - Теги → жирный HTML текст
(жирный шрифт). - Теги → моноширинный HTML текст
(моноширинный шрифт). - Теги
(моноширинный шрифт). - Теги → моноширинный HTML текст
(моноширинный шрифт). - Теги → HTML текст
, размер больше обычного (крупный шрифт). - Теги → HTML текст
, размер меньше обычного (мелкий шрифт). - Теги → наклонный HTML текст
(наклонный шрифт). - Теги → наклонный HTML текст
(наклонный шрифт). - Теги → наклонный HTML текст
(наклонный шрифт). - Теги → подчеркнутый HTML текст
(подчеркнутый шрифт). - Теги
(зачеркнутый шрифт).
- Теги → HTML текст
(шрифт) в нижнем индексе. - Теги → HTML текст
(шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь
CSS
если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote {
font-style: italic;
border-left: 5px solid purple;
padding-left: 20px;
}
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
В текущей статье мы поговорим о том, как выделить текст курсивом
HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i
HTML; - Тег em
HTML; - CSS-свойство font-style
.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i
(italic), по аналогии с тегом b
для жирного текста, служит для физического
выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i
:
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами
.
Курсивный текст: тег
Хотя тег i
остается валидным, с точки зрения оптимизации сайта лучше использовать тег em
для выделения логически
важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами
:
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i
и em
, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em
Поэтому использовать теги нужно по мере необходимости: тегом em
HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i
или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style
, которое может принимать значения: oblique
(наклонный текст), italic
(курсив) и normal
(обычный шрифт).
Стоит помнить о том, что курсивный
шрифт и наклонный
, по своей сути, не являются одним и тем же. Курсив
— это особый шрифт, который является аналогом рукописного текста, а наклонный
формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style
на практике:
Курсив с помощью CSS — «Нубекс»
Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique;
могут интерпретировать не как наклонный текст, а как курсивный.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда
для текста установлено курсивное или наклонное начертание, браузер обращается
к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal
Обычное начертание текста.
italic
Курсивное начертание.
oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.
HTML5
CSS2.1
IE
Cr
Op
Sa
Fx
font-style
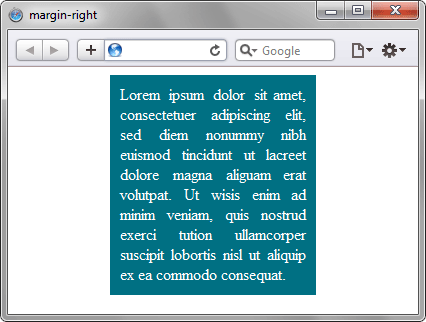
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID
«).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit
.
Браузеры текст со
значением oblique
всегда отображают как курсив (italic
).
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как сделать наклонный шрифт. Как сделать в html курсивный шрифт у текста? Выделение текста жирным и курсивом — теги,, и
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b
; - Тег strong
; - CSS-свойство font-weight
.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b
HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title
и т.д.)
Хотя валидность тега b
и не осуждается спецификацией HTML, более актуальным в использовании является тег strong
, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b
служит для выделения текста жирным шрифтом. В отличие от него, тег strong
HTML служит для выделения важных
фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги
, и помечают его именно как важный.
Используется тег strong
аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong
.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong
при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight
. Применяется оно следующим образом:
Жирный текст с помощью CSS — «Нубекс»
Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder
и lighter
можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт
с помощью HTML
тегов. Но как мы уже знаем, HTML
не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS
. И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ;
, которому прописывается значение italic
, что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
HTML страница
Четвертый абзац Четвертый абзац Четвертый абзац
Задаем свойство для курсивного шрифта.
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML
уроке мы разбирали тег логического уровня
. Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег и ему прописываем класс class=
«italic»>
. В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац
Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Italic{
font-style: italic;
}
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо
это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ;
другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal
то есть насыщенность шрифта нормальная, а задав значение bold
он примет полужирный вид.
Bold{
font-weight:bold ;
}
Так же можно задавать значение насыщенности цифрами от 100
до 900
с шагом 100
. Значение normal
приравнивается цифре 400
, а значение bold
цифре 700
. Значение 900
поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700
. Выглядит такое условие следующим образом.
Bold{
font-weight:700 ;
}
В html
коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег class=
«italic»>
. Рассмотрим маленький пример:
HTML
HTML страница
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац
Четвертый
абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Bold{
font-weight: bold;
}
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic
;
. - Жирный шрифт задается: font-weight:bold
;
. - Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal
;
или значение font-weight:400
;
, что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо
то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
html5 — Как сделать текст жирным в HTML?
кто-то может сказать мне, что я’м делаю не так?&и»
на «смелые» и никогда не был элемент HTML (на»Б» это ближайший матч).
HTML должен содержать структурированный контент; издатель CSS должен предложить стили для контента. Этак пользовательские агенты могут предоставлять структурированный контент с полезной для укладки и навигационный контроль для пользователей, которые могут’т см. предлагаемое полужирным шрифтом (например, пользователи из поисковых систем, совершенно слепые люди, использующие программы чтения с экрана, плохо зрячих пользователей, используя свои собственные цвета и шрифты, вызывающим пользователей с помощью текстовых браузеров, пользователи голосовым управлением, выступая браузеры, как Opera для Windows). Таким образом, правильный способ сделать текст жирным зависит от того, почему вы хотите, чтобы стиль его жирным. Например:
Хотите отличить заголовки от остального текста? Использовать элементы в заголовке (на»З1-то» чтобы «Х6″, У) и предлагаю смелый стиль для них в файл CSS (на»Н1, Н2, Н3, Н4, Н5, Н6 {шрифт-вес: смелые;} себе».
Хотите взбодрить метки для полей формы? Использовать на «ярлык» и элемент, программно связать его с соответствующими «и выберите» В, С «входной» или «окна» и элемент, давая ему то «за» и атрибут, соответствующий собой «ИД» и атрибут цели, а предполагают, смелый стиль для это в файл CSS («и ярлык {шрифт-вес: смелые; и»}).
Хотите взбодрить заголовок для группы связанных полей в форме, таких как выбор радио? Окружить их и «полей» и элемент, дать ему «По легенде» и элемент, и предлагаю смелый стиль в ваш CSS («По легенде {шрифт-вес: смелые;} себе»).
Хотите отличить заголовок таблицы от самой таблицы заголовки? Использовать «и надпись» и элемент и предполагают, смелый стиль для это в файл CSS («и надпись {шрифт-вес: смелые;} себе»).
Хочу выделить заголовки таблицы из ячеек таблицы данных? Использовать на «Е» и элемент и предполагают, смелый стиль для это в файл CSS («У Е {шрифт-вес: смелые;} себе»).
Хотите выделить название ссылки фильм или альбом из окружающего текста? Использовать на «цитировать» и элемент с классом (на»цитировать класс=»в кино-название и») quot, и предлагаю смелый стиль в ваш CSS (&;.фильм-название {начертание шрифта: жирный;} себе»).
Различия между определенными сайта от окружающего текста, определение или объяснить это? Использовать «в миниатюрных корпусах DFN» и элемент и предполагают, смелый стиль для это в файл CSS («в миниатюрных корпусах DFN {шрифт-вес: смелые;} себе»).
Хочу различить некоторые компьютерные коды от окружающего текста? Использовать на «код» и элемент и предполагают, смелый стиль для это в файл CSS (на»Код {шрифт-вес: смелые;} себе»).
Хотите отличить имя переменной от окружающего текста? Использовать «по-ВАР» и элемент и предполагают, смелый стиль для это в файл CSS («по-ВАР {шрифт-вес: смелые;} себе»).
Хотите указать, что текст был добавлен в качестве обновления? Использовать собой «модули» и элемент и предполагают, смелый стиль для это в файл CSS («и ины {шрифт-вес: смелые;} себе»).
Хотите слегка подчеркнуть текст («Я люблю котята!&и»)? Использовать собой «ЭМ» и элемент и предполагают, смелый стиль в вашей CSS (например, на «их {шрифт-вес: смелые;} себе»).
Хотите сильно стресс какой-то текст, возможно, для предупреждение (на»остерегайтесь собаки!&и»)? Использовать «силач» и элемент и предлагаю смелый стиль в вашей CSS (например, «силач {шрифт-вес: смелые;} себе»).
… Вы поняли (надеюсь).
Может’т найти HTML-элемент с правым семантика, чтобы выразить /почему/ вы хотите сделать этот конкретный текст жирным? Оберните его в общем-то «пролет» и элемент, дать ему понятное имя класса, который выражает ваше обоснование выделить текст (и» &ЛТ;промежуток класс=то»Лида» и&АМП;ГТ;позвольте мне начать эту новость с приговором, который суммирует его.амп;ЛТ;/продолжительность&ГТ;), и предлагаю смелый стиль в ваш CSS (и».ледэ {шрифт-вес: смелые; и»}. Прежде чем сделать свой имена классов, вы могли бы хотеть проверить, если там’ы микроформат (microformats.org) или общее соглашение, что вы хотите выразить.
html — Как я могу сделать текст «нормальным» (не жирным) с помощью CSS?
У меня есть класс, который я использую, чтобы сделать текст темно-синим и большим:
.sectiontext {
color: navy !important;
font-size: large;
}
Я применяю его к таким элементам:
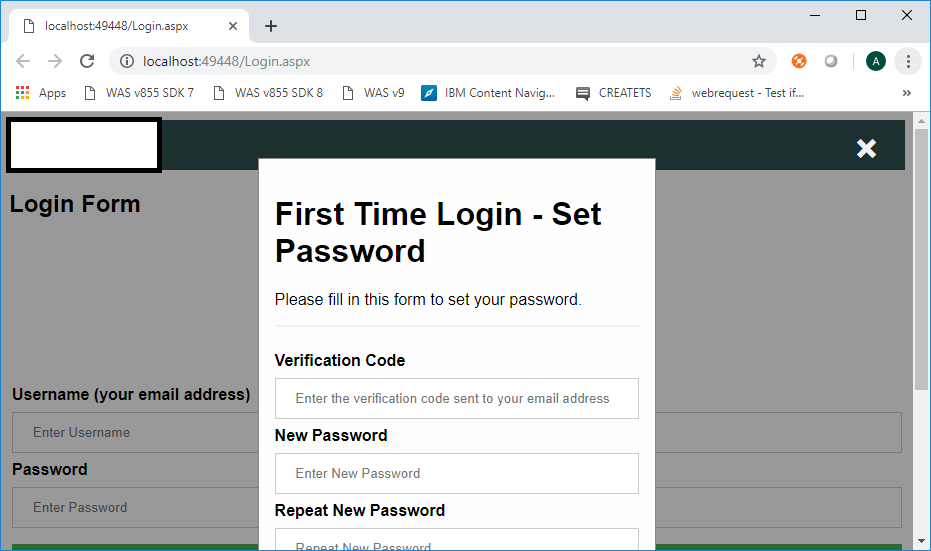
<label>Select a Unit</label>
. . .
<h5>Specify Recipients</h5>
Проблема в том, что когда я применяю его к метке, текст выделяется жирным шрифтом. Я попытался добавить следующую строку в класс sectiontext:
font-weight: normal !important;
… но это не имеет значения; Я не хочу использовать «h5» вместо «label» для некоторых фрагментов текста, потому что h5 всегда содержит «разрыв строки»; Я хочу иметь возможность использовать этот текстовый стиль до элемента «select» и нескольких флажков, и, следовательно, не иметь текст «break»
Но даже с добавлением «! Important» в класс sectiontext текст остается полужирным. Например, сравните здесь метки «Выбрать блок» и «Выбрать отчет [ы]» с текстом h5 «Указать получателей» и «Создать и отправить отчет по электронной почте»:
Что я могу сделать, чтобы надпись не была полужирной?
ОБНОВИТЬ
Единственный пользовательский CSS, который у меня есть:
body {
padding-top: 50px;
padding-bottom: 20px;
background-color: lightyellow;
}
/* Set padding to keep content from hitting the edges */
.body-content {
padding-left: 15px;
padding-right: 15px;
}
/* Override the default bootstrap behavior where horizontal description lists
will truncate terms that are too long to fit in the left column
*/
.dl-horizontal dt {
white-space: normal;
}
/* Set width on the form input elements since they're 100% wide by default */
input,
select,
textarea {
max-width: 280px;
}
.containerforplatypus {
border: 2px solid #ccc;
width: 100%;
height: 100%;
overflow: hidden;
margin-bottom: 8px;
padding: 6px;
}
.margin4horizontal {
margin-left: 4px;
margin-right: 4px;
}
.fancyorangetext {
text-shadow: 0 0 6px orange !important;
font-size: xx-large;
}
.leftmargin8 {
margin-left: 8px !important;
}
.sectiontext {
color: navy !important;
font-size: large;
font-weight: normal !important;
}
… в противном случае используются только эти классы начальной загрузки:
jumbotron
row
col-md-6
col-md-12
control-label
form-control
h4
h5
btn btn-primary
btn btn-sm
Полный HTML для этих двух проблемных ярлыков (в контексте):
<div>
<div name="unitsCheckboxDiv">
<label>Select a Unit</label>
<select>
@foreach (var field in units)
{
<option value="@field.unit">@field.unit</option>
}
</select>
</div>
</div>
<div>
<div name="unitsCheckboxDiv">
<div>
<label>Select Report[s]</label>
@foreach (var rpt in reports)
{
<input type="checkbox" value="@rpt.report" />@rpt.report
}
</div>
</div>
</div>
ОБНОВЛЕНИЕ 2
Он работает сейчас, без изменений; сначала он работал над попыткой предложения fmz, но затем я снова попробовал свой предыдущий подход, и теперь он работает, даже без маркера «! important»:
.sectiontext {
color: navy !important;
font-size: large;
/*font-weight: 400 !important; <= works */
/*font-weight: normal !important; <= works now, as does the rule below */
font-weight: normal;
}
2
B. Clay Shannon
20 Апр 2016 в 21:51
3 ответа
Лучший ответ
Рассмотрите возможность использования:
Label {font-weight: 400! important}
Также укажите размер шрифта, так как ваша метка, похоже, отображает размер шрифта больше обычного.
3
forrest
20 Апр 2016 в 18:58
Метка по умолчанию не выделяется жирным шрифтом.
Попробуйте перезаписать его:
html label.sectiontext {
font-weight: inherit;
}
HTML и имя тега придадут ему некоторый приоритет. Если наследование не работает, попробуйте «нормально».
3
Rick
20 Апр 2016 в 19:16
Не могли бы вы включить рабочий образец вашего кода? (jsfiddle или подобное)
Не видя реального образца кода, я бы сказал, что настройки h5 переопределяют настройки вашего класса sectiontext, и вам нужно будет добавить h5 .sectiontext { font-weight: normal; }
1
yk11
20 Апр 2016 в 19:04
css выделить жирным текст | Все о Windows 10
На чтение 5 мин. Просмотров 33 Опубликовано
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
- Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тегСогласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSSМы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
ОписаниеУстанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
ЗначенияНасыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель[window.]document.getElementBy >elementID «).style.fontWeight
БраузерыБраузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегамиЕсли вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилямиДля выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normalКроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
- Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSSМы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
ОписаниеУстанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
ЗначенияНасыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель[window.]document.getElementBy >elementID «).style.fontWeight
БраузерыБраузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегамиЕсли вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилямиДля выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normalКроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
- Жирный текст при помощи CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Жирный текст с помощью HTML и CSS. Изменяем шрифт в Microsoft Word
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным
, курсивом
или подчеркиванием
. Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный
на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив
, расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш
, или щелкните на кнопке Подчеркнутый
, расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Разница между жирным и полужирным
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari
al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold
) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный
становится толще и темнее. Команда Полужирный
хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный
, чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж». Так вот нажав на данный значок, вы и получите жирный шрифт.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Выделение текста полужирным шрифтом — Word
Выделить строку, и нажать букву Ж-т. Можно просто сначала нажать Ж, и писать. Можно ли и как определить название шрифта — на сайте, в тексте, программе? Как настроить размер шрифта в Rambler-почте? Как на БВ увеличить шрифт? Какой нужен шрифт в Ворде для высоты строки 0. Как сделать жирный шрифт, чтобы выделить фрагмент текста на БВ? Как увеличить шрифт в Google Chrome?
Как увеличить шрифт в Опере? Как увеличить шрифт в Интернет Эксплойере? Как увеличить шрифт в Мозилле? Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей! Задавайте интересные вопросы, давайте качественные ответы и зарабатывайте деньги.
августа 12, 2011
Светлана Козлова
Рассмотрим очередную функцию, общую для обеих программ Ворд и Эксель – как сделать жирный шрифт.
Это можно сделать за несколько несложных шагов. Покажу, как это можно сделать на примере программы Word. В программе Excel это делается аналогично.
Шаг 1.
Печатаем наш текст
Шаг 2.
Выделяем текст левой клавишей мыши
Шаг 3.
Нажимаем на кнопку «Ж» (полужирный), находящуюся на верхней панели программы
Все. Шрифт выделился жирным!
Осталось щелкнуть мышью в любой части документа, чтобы это увидеть.
Жирный шрифт
На этом все, текст стал выделен жирным. Что нам и требовалось.
Комментирование и размещение ссылок запрещено.
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.
Для выполнения таких манипуляций разработчики предусмотрели несколько способов
:
- Применение горячих клавиш
- Всплывающее меню
, которое появляется после того, как вы выделили текст
- Группа команд «Шрифт»
на ленте
- Диалоговое окно «Шрифт»
, которое можно вызвать комбинацией клавиш Ctrl+D. Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах. Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм
. Тогда шрифт 11 пт будет высотой в 3,88 мм. Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным
– выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть
текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура
– настраиваем контур и заливку букв - Тень
– добиваемся объема за счет применения теней - Отражение –
эффект отражающихся от поверхности букв - Подсветка –
буквы как будто подсвечиваются сзади выбранным цветом - Стили чисел
– выбираем различные способы начертания чисел (применяется редко) - Лигатуры
– специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях
– заглавная лишь первая буква предложения. Остальные строчные; - Все строчные
- Все прописные
- Начинать с прописных –
у каждого слова первая буква – заглавная - Изменить регистр –
сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак». Или комбинацию клавиш Ctrl+=
Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб
– увеличить или уменьшить масштаб отображения относительно установленного размера шрифта - Интервал
– задайте расстояние в пунктах между символами - Смещение
– сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах) - Кернинг…
— интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Полужирный (в народе его называют «жирный»)
Курсив (наклонный)
Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
Чаще всего самым простым способом обратить внимание читателя к нужному слову в тексте или предложению, заголовку является изменение атрибутов шрифта. Обычно шрифт меняют на полужирный или курсив. Такие атрибуты носят название начертание шрифта. Шрифт, кроме выше названных, имеет и другие атрибуты, такие как размер (или кегль) и гарнитура.
Форматирование документа можно осуществлять по ходу набора текста, так и по его окончанию. Надо помнить, что прежде чем форматировать текст, его надо выделить. Исключением является только форматирование отдельно взятого слова, для форматирования которого нужно просто установить на него курсор.
Все параметры форматирования, имеющие отношение к шрифту, расположены в диалоговом окне Шрифт. Чтобы вызвать это окно, надо выполнить одно из ниже описанных действий:
1. На вкладке главная внизу группы Шрифт, нажать на стрелку, направленную вниз.
2. Воспользоваться комбинацией клавиш CTRL и D
3. В контекстном меню выбрать пункт Шрифт.
В диалоговом окне Шрифт есть две вкладки, именуемые Шрифт и Интервал. Теперь рассмотрим доступные параметры.
На вкладке Шрифт, изображенной ниже на рисунке, можно выбрать начертание шрифта, (обычный шрифт, полужирный, курсив или полужирный курсив), цвет текста, размер и цвет символов.
Вкладка интервал, показанная на следующем рисунке, определяет расстояние между символами шрифта. Шрифт, в зависимости от варианта, который вы выберете, будет обычным, уплотненным или разреженным.
Здесь же выбирается масштаб, при котором символы расширяются или сужаются (если масштаб составляет более 100 процентов, то текст документа растягивается, и наоборот, сужается, если масштаб меньше, чем 100 процентов).
Смотрите также:
Вам понравился материал?
Поделитeсь.
Рекомендуем также
html — Как добавить полужирный текст с помощью CSS?
html — Как добавить полужирный текст с помощью CSS? — Переполнение стека
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
4к раз
На этот вопрос уже есть ответы здесь :
Закрыт 7 лет назад.
Ответы на этот вопрос показывают, как добавить / добавить текст к содержимому элемента HTML с помощью CSS. Есть ли способ сделать CSS-добавленный текст жирным шрифтом без , сделав исходное содержимое HTML-элемента жирным?
Создан 22 янв.
ИванИван
59.1k8787 золотых знаков235235 серебряных знаков370370 бронзовых знаков
3
Конечно:
.OwnerJoe: до {
content: «Задача Джо:»;
font-weight: жирный;
}
Создан 22 янв.
Стивен ТомасСтивен Томас
12.8k22 золотых знака2727 серебряных знаков4545 бронзовых знаков
0
Попробуйте:
#foo: после
{
content: 'привет!';
font-weight: жирный;
}
Скрипка
Создан 22 янв.
СеньорАмор
3,2411414 серебряных знаков2727 бронзовых знаков
Попробуйте это:
прочее
.контрольная работа{
граница: 1px solid # 000;
}
CSS:
.test: before {
content: «еще кое-что»;
фон: красный;
font-weight: жирный;
}
Скрипка
Кстати, вся информация была в опубликованной вами ссылке. Вам просто нужно было добавить начертание шрифта в нужную область.
Создан 22 янв.
Хиигаран
81
Конечно возможно
Просто установите соответствующие стили для вашего псевдоэлемента.
Мир
И CSS:
пролет: до {
содержание: «Привет»;
font-weight: жирный;
}
Вот рабочий JSFiddle.
Создан 22 янв.
Роберт Коритник
2,1k5050 золотых знаков266266 серебряных знаков388388 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
шрифтов — CSS: выделение текста жирным шрифтом без изменения размера контейнера
Это очень старый вопрос, но я возвращаюсь к нему, потому что у меня была эта проблема в приложении, которое я разрабатываю, и я нашел здесь все необходимые ответы.
(пропустите этот абзац для TL; DR …) Я использую шрифт Gotham с сайта cloud.typography.com, и у меня есть кнопки, которые начинаются пустыми (с белой рамкой / текстом и прозрачным фоном) и приобретает цвет фона при наведении курсора. Я обнаружил, что некоторые из используемых мной цветов фона плохо контрастируют с белым текстом, поэтому я хотел изменить текст на черный для этих кнопок, но — из-за визуального трюка или обычных методов сглаживания — темный текст на светлом фоне всегда кажется более светлым, чем белый текст на темном фоне.Я обнаружил, что увеличение веса темного текста с 400 до 500 позволяет сохранить почти такой же «визуальный» вес. Тем не менее, он увеличивал ширину кнопки на крошечную величину — доли пикселя — но этого было достаточно, чтобы кнопки выглядели слегка «дрожащими», от чего я хотел избавиться.
Решение:
Очевидно, что это действительно привередливая проблема, поэтому требовалось придирчивое решение. В конечном итоге я использовал отрицательный межбуквенный интервал для более жирного текста, как рекомендовал cgTag выше, но 1 пиксель был бы излишним, поэтому я просто рассчитал именно ту ширину, которая мне нужна.
Изучив кнопку в Chrome devtools, я обнаружил, что ширина моей кнопки по умолчанию была 165,47 пикселей и 165,69 пикселей при наведении, разница в 0,22 пикселей. На кнопке было 9 символов, итого:
0,22 / 9 = 0,024444 пикселей
Преобразовав это в em-единицы, я смог сделать настройку независимой от размера шрифта. Моя кнопка использовала размер шрифта 16 пикселей, поэтому:
0,024444 / 16 = 0,001527em
Итак, для моего конкретного шрифта следующий CSS сохраняет кнопки точно одинаковой ширины при наведении курсора:
.btn {
font-weight: 400;
}
.btn: hover {
font-weight: 500;
межбуквенный интервал: -0.001527em;
}
Путем небольшого тестирования и использования приведенной выше формулы вы сможете найти в точности правильное значение межбуквенного интервала для вашей ситуации, и оно должно работать независимо от размера шрифта.
Единственное предостережение заключается в том, что разные браузеры используют несколько разные вычисления субпикселей, поэтому, если вы стремитесь к этому уровню OCD с идеальной точностью до субпикселей, вам нужно будет повторить тестирование и установить разные значения для каждого браузера. . Стили CSS, ориентированные на браузер, обычно не одобряются по уважительной причине, но я думаю, что это один из вариантов использования, в котором это единственный вариант, который имеет смысл.
Усильте текст и выделите его — создавайте свои первые веб-страницы с помощью HTML и CSS
https://vimeo.com/270701475
В предыдущей главе вы узнали, как добавлять заголовки и абзацы к тексту, чтобы придать больший смысл и структуру неструктурированному тексту.
Основой для примера в прошлой главе послужила статья в Википедии, в которой вы, возможно, заметили текст, который вы считаете «жирным» или «курсивом».«
Полужирным шрифтом вы видите« белый медведь »и« белый медведь », а курсивом вы можете видеть более точные научные или лингвистические названия:
Некоторые тексты в этом тексте выделены жирным шрифтом (жирным шрифтом) или выделены (курсив) В обычном сценарии обработки текста вы можете выделить текст, который хотите выделить жирным или курсивом, а затем щелкнуть кнопки, которые обычно выглядят следующим образом:
Кнопки, чтобы выделить текст в типичном сценарии написания
Это сделает ваш текст полужирным или курсивом. Однако, чтобы сделать то же самое в HTML, мы должны скорректировать наши представления о внешнем виде текста.
В первой части этого курса мы узнали, что HTML должен добавить смысла вашему контенту. HTML не должен заботиться о чистом виде вашего контента. Добавление правильных HTML-тегов позволяет просматривать ваш веб-контент человеческим глазом, да, но это также позволяет браузерам и поисковым системам понимать ваш контент — и им все равно, как он выглядит, на самом деле! Браузеры и поисковые системы обращаются к вашему HTML только для того, чтобы отличить элементы друг от друга. Это помогает браузерам обеспечивать единообразие просмотра веб-страниц.
Вот почему думать о тексте как о «жирном» или «курсивном» не имеет смысла в HTML. «Полужирный» и «курсив» описывают только внешний вид текста. На самом деле, преобразование текста, подобного этому , добавляет значение определенным словам. Выделение слов жирным шрифтом или курсивом на самом деле делает определенный текст более выразительным.
И представьте себе! Имена тегов, которые вы будете использовать в HTML, — и (для выделенного), чтобы достичь вашей цели по созданию более мощного текста.
Сильный текст
Полужирный текст в HTML считается «сильным». Обведите текст, который нужно усилить, открывающим тегом и закрывающим тегом .
Независимо от того, появляется ли текст, который вы хотите усилить, в середине предложения или является целым предложением, процесс переноса тегов одинаков.
В первой строке следующего кода только два слова являются строгими. Во второй строке жирный абзац.
Иногда вам нужно сделать определенные слова более мощными, чем остальной текст.
Тег "strong" в HTML по умолчанию выделяет текст полужирным.
Результат
Выделенный текст
Жесткий («полужирный») текст полезен, но иногда вам нужно больше нюанс. Введите выделенный текст. Результат по умолчанию будет визуально идентичен тексту, выделенному курсивом.
Иногда вам нужно выделить определенные слова больше, чем остальной текст.
Тег «em» (что означает выделение) в HTML по умолчанию выделяет текст курсивом.
Результат
Почему у этих тегов нет более простых имен, например
Это очень хороший вопрос. Помните, что HTML контролирует содержимое, а не внешний вид. Вместо этого CSS контролирует внешний вид. Добавляя теги или вокруг текста, который вы хотите усилить или выделить, вы можете позже использовать CSS, чтобы изменить поведение этого текста по умолчанию. Например, даже несмотря на то, что по умолчанию выделяет текст полужирным шрифтом, вы можете добавить собственный CSS, чтобы сделать элементы красными, а не полужирными.В любом случае текст сильнее. Сделать его «жирным» — не главное; важна важность текста, и то, как вы отразите это во внешнем виде текста, зависит от вас.
Практика!
Теперь ваша очередь попробовать добавить четкий (жирный) текст и выделение (курсив) к контенту! Перейдите к этому упражнению CodePen. Добавьте яркости (жирный шрифт) и выделение (курсив) тексту белого медведя, как показано ниже (щелкните, чтобы увеличить).
Текст «Белый медведь»
Следуйте инструкциям ниже:
Добавьте в статью 2 экземпляра сильного текста.Совет: заключите следующие группы слов в
полярный медведь
белый медведь
Разрешите странице обновиться и проверьте изменения в браузере ниже.
Добавить в статью 15 экземпляров выделенного (курсивного) текста. Подсказка: добавьте теги
(Ursus maritimus)
(Ursus arctos middendorffi)
Ursus maritimus
nanook
nanuq
nanuuk medvédj
Oshkúj
oski
ours blanc
ours polaire
Isbjørn
Thalarctos
Ursus maritimus
Что вы думаете об этом курсе? Дайте нам знать здесь.
Полужирный и курсив в HTML5
Если бы вы использовали теги и в HTML5 так же, как вы привыкли, это было бы нормально. Как многие заявляли, HTML5 обратно совместим со старыми тенденциями в области SEO, доступности и разметки, поэтому ваши страницы не сломаются, не будут считаться устаревшими или устаревшими.
Но это не означает, что некоторые из этих элементов не развиваются. Хорошим примером является использование тегов для выделения текста, который мы обычно называем «полужирным» и «курсивом».
Здесь я описываю некоторые моменты, которые следует учитывать при добавлении элементов HTML, которые обычно связаны с «полужирным» или «курсивом».
(«сильный» фото: Брайан Лари)
Элементы
и При кодировании сайтов с разметкой HTML4 / XHTML нам рекомендуется использовать Использование CSS для придания тексту визуально жирного вида и использование Элемент Если это слишком запутанно, вот простая сводка: Используйте и Аналогичным образом, элемент Элемент И снова, если что-то неясно, вот простое объяснение: Используйте Надеюсь, я не использую здесь ошибку argumentum ad verecundiam , но в HTML5 для веб-дизайнеров Джереми Кейт объясняет, почему мы должны принять эволюцию этих элементов: Эти изменения… помогают повысить независимость HTML5 от устройств. Если вы подумаете о словах «полужирный» и «курсив», они имеют смысл только для визуального средства, такого как экран или страница. Устраняя визуальное искажение определений этих элементов, спецификация остается актуальной для невизуальных пользовательских агентов, таких как программы чтения с экрана. Как вы думаете? Изменит ли это способ разметки контента? Или это примерно то, как вы использовали эти элементы до HTML5? Стиль любой части текста отличается от остального текста с помощью встроенного текстового форматирования. В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом видео используется старый интерфейс.Скоро выйдет обновленная версия! Параметры форматирования встроенного текста позволяют стилизовать любую часть текста иначе, чем остальной текст. Выделите текст из любого текстового элемента, такого как абзац или заголовок, и вы можете выделить жирным шрифтом, курсивом, связать или просто стилизовать этот выделенный текст. Чтобы отформатировать встроенный текст, дважды щелкните любой текстовый элемент. Это позволит вам выделить текст внутри. Вы также заметите, что над текстовым элементом появилась панель форматирования текста.Панель форматирования текста предоставляет вам следующие параметры: Теперь вы можете выделить любой текст внутри текстового элемента и щелкнуть на параметрах форматирования на панели форматирования текста. Применение любого встроенного форматирования текста к выделенному фрагменту создает вложенный элемент внутри основного текстового элемента.Вы можете выбрать любой из этих вложенных элементов и стилизовать их с помощью панели стилей. К одному выделению можно применить несколько форматов. Например, одно и то же слово можно выделить жирным шрифтом и курсивом. По мере добавления и изменения этих значений стиля текст остается встроенным в элемент абзаца. Полужирный оборачивает ваш выбор в важный текстовый элемент и дает ему стиль по умолчанию с жирным шрифтом. Хотя вы можете стилизовать этот вложенный элемент, создав класс, вы можете выбрать стиль тега All Strong , чтобы изменить стиль по умолчанию для всего важного текста на вашем сайте. Чтобы стилизовать тег All Strong: Курсив оборачивает ваш выбор в выделенный текстовый элемент и придает ему стиль курсива по умолчанию. Опять же, вы можете стилизовать этот вложенный элемент, создав класс, или вы можете выбрать стиль тега All Ems , чтобы изменить стиль по умолчанию для всего выделенного текста на вашем сайте. Чтобы стилизовать тег All Ems: Вставить ссылку преобразует выделенный фрагмент в текстовую ссылку.Затем вы можете выбрать эту ссылку и настроить параметры ссылки на Панели настроек. По умолчанию ссылка наследует свои стили от тега All Links. Подробнее о тегах стиля. Вы также можете оформить эту ссылку по своему усмотрению, добавив класс. Вы можете использовать встроенные стили, чтобы быстро выделить выделенный жир жирным шрифтом или курсивом без дальнейшей стилизации выделенного текста. Однако вы можете захотеть добавить к своему тексту другие стили.Например, вы можете подчеркнуть фразу или создать эффект выделения, добавив фон. Параметр Wrap with Span помещает выделенный текст в элемент, стиль которого может быть изменен с использованием любого из свойств на панели стилей. Вы также можете создать класс и применить его к нескольким элементам span. Обычно вы определяете свойство оформления текста для выбранного слова или фразы в абзаце. Для этого: Вы можете очистить любое из этих настраиваемых форматов: Вы можете выбрать форматированный текст по отдельности или выделить весь абзац и очистить все форматирование одним щелчком мыши.Четкое форматирование удалит встроенные стили, интервалы и ссылки. Вы также можете удалить отдельные форматы для встроенных стилей и ссылок, щелкнув любой синий значок, который указывает, какой из этих форматов применяется. Иногда при использовании абзацев можно заметить, что в последней строке остается одно слово как сирота. Вы можете связывать слова вместе, сохраняя пространство, используя неразрывный пробел. Неразрывный пробел создает пробел между словами, который не может быть нарушен переносом слов.Чтобы добавить неразрывный пробел, нажмите Shift + пробел при добавлении пробелов между словами, которые вы хотите сохранить вместе. Будьте осторожны при использовании ручных разрывов или неразрывных промежутков. Это может решить проблему с текстом на больших экранах, но может вызвать другие проблемы на маленьких экранах. Попробуйте Webflow — это бесплатно В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! Узнайте, как изменить способ отображения текста на веб-сайте, и узнайте, как использовать самую обширную и мощную базу данных бесплатных шрифтов в мире! Всем привет! Добро пожаловать в еще один год Code The Web! Надеюсь, вы хорошо встретили Новый год и приняли несколько хороших решений на 2018 год… Сегодня я собираюсь поговорить о свойствах CSS, связанных с текстом, а также о том, как оживить ваш сайт с помощью этой изящной штуки. называется Google Fonts. Поехали! Я рекомендую следовать всем своим руководствам, поскольку они действительно помогают вам лучше понять предмет. Если вы хотите следовать этому руководству, вот как начать. Сначала создайте новую папку проекта с пустыми файлами Затем давайте напишем базовый HTML-код для проверки свойств нашего шрифта. Добавьте следующее в свой индекс Откройте файл вместо . Элемент был как бы брошен на произвол судьбы, поскольку мы могли стилизовать текст с помощью CSS и добавлять важность с помощью . для выделения текста (для SEO или общей контентной стратегии) было правильным способом. В HTML5 все похоже, но немного по-другому. Теперь, согласно спецификации, элемент используется, чтобы сделать текст «стилистически смещенным от обычной прозы, не придавая особой важности». Так что это больше не означает «сделай это жирным». Технически буква «b», используемая в элементе, больше не имеет ничего общего с «жирным».Вы можете использовать для ключевых слов, главного предложения в статье (в спецификации используется эта статья BBC в качестве примера) или другого текста, который должен выделяться среди остальных, но который вы не хотите иметь. особая важность. , согласно спецификации, придает тексту «большое значение для его содержимого». Таким образом, тег помещает контент в контекст иерархии (который почти такой же, как и в HTML4).Таким образом, если у вас есть что-то, заключенное в двойные теги , это будет иметь большее значение, чем что-то с одним тегом . , если вы хотите, чтобы текст имел другой стиль без контекстной важности, но используйте , если вы хотите, чтобы текст имел дополнительную важность с точки зрения содержания или SEO. Элементы
теперь должен выглядеть немного иначе.Это не только для текста, выделенного курсивом (хотя он может быть курсивом, это зависит от вас). Теперь он представляет текст, который «отличается другим голосом или настроением или иным образом отличается от обычной прозы» (что на самом деле и есть текст, выделенный курсивом). Подобно , он не имеет контекстной важности по сравнению с окружающим контентом. Согласно спецификации, вы можете использовать для таксономических обозначений, идиомы иностранного языка (например, фразу argumentum ad verecundiam ) или даже последовательности сновидений. И если я не ошибаюсь, как обычно, названия публикаций должны быть смещены с использованием (ОБНОВЛЕНИЕ: после дальнейшего исследования этого вопроса я понял, что заголовки публикаций теперь смещены в HTML5 с использованием тегов (хотя в спецификации это не приводится в качестве примера). , как описано здесь, поэтому вы не будете использовать или для этой цели.) (аналог ) используется для выделения части текста.В то время как используется для создания контекстной иерархии, — это просто простой способ выделить что-либо, точно так же, как слова или фразы будут выделены в разговорной речи. Например, во фразе «Спецификация HTML5 действительно трудна для понимания» вы можете выделить слово «есть», поэтому она гласит: «Спецификация HTML5 действительно трудна для понимания». , чтобы изменить настроение текста, но используйте , чтобы сделать текст выразительным. Почему изменения?
Встроенное форматирование текста | Webflow University
Форматирование текста
Форматированный текст имеет другую встроенную панель форматирования текста. Учить больше.
Стилизация встроенного текста
Полужирный и курсивный текст
Если у вашего шрифта нет версии, выделенной жирным шрифтом или курсивом, браузер сгенерирует версию для обоих, которая может плохо отображаться.
Вставка встроенной ссылки
Обтекание текста диапазоном для его дальнейшего стиля
Пример — подчеркнутый текст
Удаление форматирования
Неразрывный интервал
Свойства текста CSS и использование шрифтов Google на вашем веб-сайте • Code The Web
Начало работы
index.html и style.css внутри..html :
index.html в браузере — он должен выглядеть примерно так:
Теперь готово!
font-size
Возможно, вы уже знаете о font-size , потому что это очень распространенное свойство, но я все равно пройдусь по нему (вы можете пропустить, если хотите).
font-size довольно прямолинейный, он определяет размер текста. Он принимает значение в любой единице CSS. Давай попробуем!
Откройте файл style.css и задайте для размер шрифта 50px — посмотрите, сможете ли вы разработать код самостоятельно…
span {
размер шрифта: 50 пикселей;
}
Вот результат:
font-weight
font-weight устанавливает толщину текста (например. полужирный ). Принимает следующие значения:
-
зажигалка -
нормальный -
полужирный -
полужирный - Одно из следующих чисел:
100,200,300,400,500,600,700,800,900
Цифры идут от 100 (самый тонкий) до 900 (самый толстый). 400 эквивалентно нормальному , а 700 эквивалентно полужирному . Обратите внимание, что числа не имеют единицы после .
Давайте попробуем сделать наш шрифт светлее — добавьте в свой файл CSS следующее:
span {
размер шрифта: 50 пикселей;
font-weight: светлее;
}
Результат:
Что ?! Ничего не случилось! Это связано с тем, что не все шрифты имеют все веса .Это связано с тем, что разработчик шрифта должен разрабатывать каждую толщину шрифта индивидуально, и многие дизайнеры шрифтов не будут создавать до 9 версий одного и того же шрифта. В этом случае разработчик этого шрифта не сделал более легкую версию , поэтому браузер просто показывает ближайший эквивалент, который является нормальным .
В моей следующей статье я расскажу о том, как на самом деле указываются файлы с разным весом шрифта.
Хорошо, давайте попробуем сделать наш текст полужирным — разработчик этого шрифта сделал полужирным шрифтом версия …
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
}
Результат:
Woo! Давайте продолжим …
line-height
line-height в основном контролирует высоту каждой строки текста.Чем больше line-height , тем больше вертикальное пространство между текстом.
Подобно font-size , line-height принимает значение в любых единицах CSS. Давай попробуем!
Прежде всего, давайте разделим наш текст на две строки, чтобы мы могли правильно видеть line-height , добавив в наш HTML:
CSS-шрифты!
Посмотри на меня,
я классный текст!
Результат:
Теперь давайте попробуем установить line-height на 200px :
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
}
Теперь посмотрим на результат:
Как видите, между строками текста теперь намного больше места.
Но вам может быть интересно — как линия с высотой создает больше пространства между строками? Это потому, что технически между строками нет пробелов. Каждая строка имеет высоту 200 пикселей и пикселей, а текст — по вертикали по центру строк. Это означает, что по мере того, как высота строки становится больше, а размер шрифта остается прежним, промежутки между фактическим текстом будут увеличиваться. Вот диаграмма:
line-height хорошо работает при использовании em единиц, потому что это означает, что вы можете установить line-height относительно font-size .Например, line-height: 2em сделает line-height вдвое больше размера текста.
letter-spacing
letter-spacing определяет количество пробелов между каждой буквой и принимает значение в любых единицах CSS. Давайте прямо сейчас попробуем!
Попробуйте задать тексту интервал между буквами 5px …
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
}
Вот результат:
Как видите, буквы намного шире.Этот пример выглядит смехотворно растянутым, чтобы сделать расстояние между буквами четким, но часто он хорош для незначительных корректировок (аналогично для line-height ).
font-family
font-family сообщает браузеру, в каком шрифте отображать текст. Вот доступные шрифты по умолчанию:
- serif
- sans-serif
- cursive
- fantasy
- monospace
Давайте попробуем установить наш шрифт на fantasy (не спрашивайте меня, почему он так называется):
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
семейство шрифтов: фантазия;
}
Вот результат:
Отлично!
Обратите внимание, что шрифты по умолчанию могут отличаться на разных компьютерах или браузерах , потому что это то, что браузер считает шрифтом по умолчанию для этой категории.Однако в целом шрифты будут выглядеть примерно одинаково.
Вы также можете указать любое имя шрифта, установленного в компьютерной системе (если имя шрифта содержит пробел, заключите его в кавычки, например, font-family: "Modern Sans" ). Проблема в том, что шрифт не будет работать, если он не установлен на компьютере пользователя . Вот где Google Fonts входит…
Google Fonts
Google Fonts — это библиотека, заполненная тысячами потрясающих (и бесплатных 😋) шрифтов.
Кстати о бесплатном: всегда будьте осторожны при использовании шрифта в Интернете, иногда лицензия не позволяет использовать его в Интернете или в коммерческих целях, или вам, возможно, придется купить лицензию. К счастью, все шрифты в Google Fonts совершенно бесплатны, так что вам не о чем беспокоиться!
Преимущество использования шрифтов из Google Fonts заключается в том, что они размещают и создают для вас таблицу стилей шрифтов. Это означает, что все, что вам нужно сделать, это создать ссылку на один из их файлов, и шрифт будет работать для всех, даже если пользователь не установил его на своем компьютере.
Давайте добавим шрифт из Google Fonts на наш сайт!
Прежде всего, перейдите на веб-сайт Google Fonts, если вы еще этого не сделали. Когда вы попадете туда, вы увидите несколько образцов шрифтов:
Есть также окно поиска и множество расширенных фильтров, чтобы найти свой любимый шрифт — вы даже можете фильтровать по таким параметрам, как толщина или ширина!
В данном случае я выбрал шрифт Ribeye Marrow. Вы можете следовать вместе со мной, используя этот шрифт, или выбрать свой собственный.
Когда у вас есть шрифт, нажмите красную кнопку с плюсом — на изображении ниже показано, как это сделать на определенной странице шрифтов или прямо с домашней страницы:
После этого в правом нижнем углу появится небольшая панель. экрана:
Откройте его, щелкнув по нему…
Прежде всего, нам нужно будет указать ссылку на шрифт, чтобы браузер знал, где искать файлы. Это можно сделать двумя способами: используя HTML (стандартный) или CSS (@import). Лично я предпочитаю CSS, поскольку шрифт является частью стиля страницы, поэтому имеет смысл объединить его.
Чтобы использовать параметр CSS, нажмите «@IMPORT»
Затем скопируйте среднюю строку кода (та, в которой находится @import ):
Теперь нам нужно вставить ее в наш код CSS — но где? @import операторы всегда должны находиться за пределами фигурных скобок, но на самом деле не имеет значения, где в документе — , если он находится над местом, где используется шрифт (свойство font-family ). . Как правило, мне нравится помещать импорт шрифтов Google в верхние файлов CSS, чтобы остальная часть файла CSS имела к нему доступ.
Подробнее о CSS @import s я расскажу в другой статье.
Давайте вставим нашу строку кода:
@import url ('https://fonts.googleapis.com/css?family=Ribeye+Marrow');
охватывать {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
семейство шрифтов: фантазия;
}
Перезагрузите страницу - вы увидите, что ничего не изменилось! Это потому, что нам все еще нужно объявить шрифт, используя font-family .Причина использования строки @import заключается в том, что шрифт будет работать, даже если он не установлен на компьютере пользователя.
Давайте воспользуемся нашим шрифтом! Мы просто делаем это, задавая имя шрифта как значение свойству font-family :
@import url ('https://fonts.googleapis.com/css?family=Ribeye+Marrow') ;
охватывать {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
семейство шрифтов: "Рибай костный мозг";
}
Не забудьте включить кавычки, если в имени есть пробел!
Вот результат:
Теперь наш текст набран шрифтом Ribeye Marrow!
Заключение
Ура! На сегодня все! Надеюсь, эта статья была полезной и помогла вам на пути к программированию.Как всегда, если вы чего-то не получили или у вас есть отзывы, сообщите мне в комментариях.
Кроме того, эти статьи созданы не на пустом месте! Глядя на свой таймер Pomodoro Timer, я потратил 3 часа 20 минут на эту статью и только что перешел на отметку в 40 000 слов в этом блоге!
Несмотря на ваши приятные комментарии и знание того, что я помогаю вам всем сделать его стоящим, я был бы очень признателен, если бы вы поделились этим или этим блогом со своими друзьями или подписались на информационный бюллетень, чтобы получать последние статьи в свой почтовый ящик.
Увидимся в следующий раз, где я расскажу об использовании файлов пользовательских шрифтов, чтобы расширить выбор шрифтов за пределы Google Fonts. Увидимся позже! Удачного и продуктивного 2018 года, наполненного множеством веселья в программировании! 🙌 🎆 🚀
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из них
устарело.
15.1 Форматирование
15.1.1 Справочная информация
цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Не рекомендуется. Это
атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа.
(элемент BODY ) или для таблиц (элемент
ТАБЛИЦА , TR , TH и
Элементы ТД ).Дополнительные атрибуты для указания цвета текста могут быть
используется с элементом BODY .
Этот атрибут устарел
в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
и т. д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу.Здесь мы только обсуждаем значение
атрибут выравнивания для текста.
Определения атрибутов
- выровнять =
слева | по центру | справа | по ширине
[CI] - Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- выравнивание : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо
по умолчанию align = left , а для текста справа налево значение по умолчанию
это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить
объем стиля, установив
Атрибут class элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Точно так же, чтобы выровнять абзац на холсте по правому краю с HTML, выровняйте
атрибут, который вы могли иметь:
...Много текста абзаца ...
, что с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью метки
DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы
поэтому можно использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Для центрирования всего документа с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... корпус по центру ...