Css styles: Справочник CSS | htmlbook.ru
Содержание
display | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан
в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none
| run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group
| table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none.
Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <div> и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. | |||||||||||
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу.  Фактически Фактическитакой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. | |||||||||||
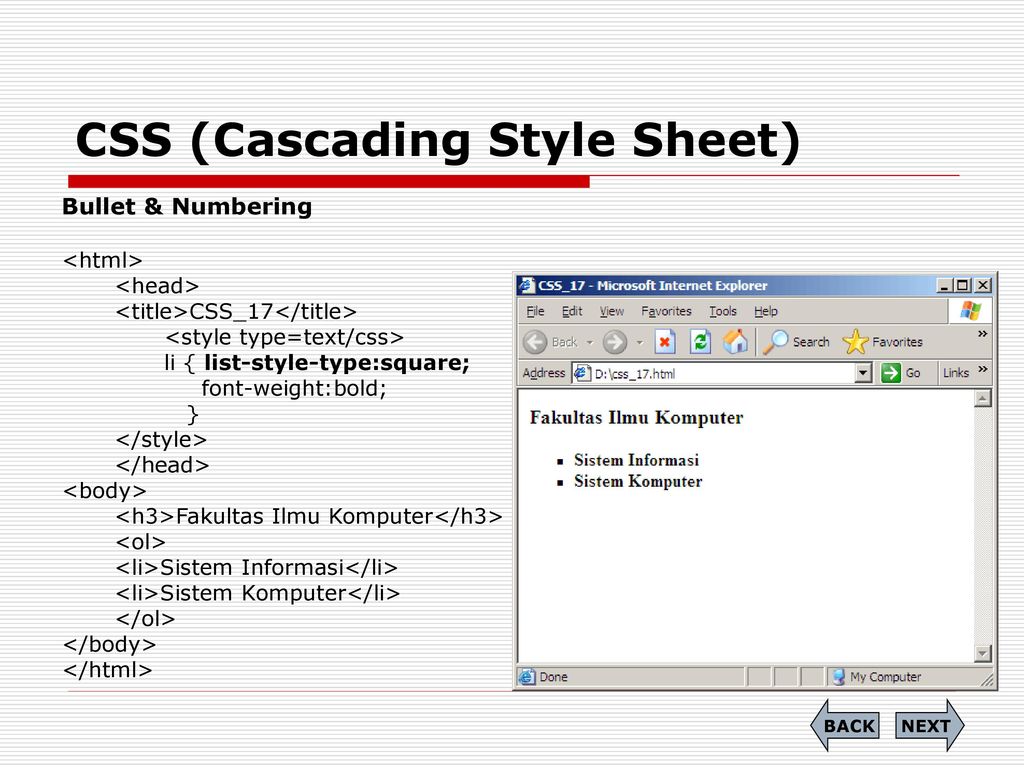
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель.  В этом случае происходит В этом случае происходитпереформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>.  | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <thead>. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.

Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.
position | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает способ позиционирования элемента относительно окна браузера
или других объектов на веб-странице.
Синтаксис
position: absolute | fixed | relative | static | inherit
Значения
- absolute
- Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
- fixed
- По своему действию это значение близко к absolute,
но в отличие от него привязывается к указанной свойствами left,
top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы.
Браузер Firefox вообще не отображает полосы прокрутки,
если положение элемента задано фиксированным, и оно не помещается целиком
в окно браузера. В браузере Opera хотя и показываются полосы прокрутки, но
В браузере Opera хотя и показываются полосы прокрутки, но
они никак не влияют на позицию элемента. - relative
- Положение элемента устанавливается относительно его исходного места. Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. - static
- Элементы отображаются как обычно. Использование свойств left,
top, right и bottom
не приводит к каким-либо результатам. - inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/girl. jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
jpg" alt="Девочка" />
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById(«elementID»).style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает. Internet Explorer до версии 8.0 не поддерживает значение inherit.
CSS — Введение в веб-разработку
HTML отвечает за то, ЧТО будет выведено на экран. А вот за то, КАК оно будет выглядеть, и где будут располагаться разные части страницы, отвечает CSS.
Проще говоря, HTML — это структура и содержание, а CSS — внешний вид.
CSS — это отдельный язык со своим форматом и правилами, но он создан специально для HTML. С помощью CSS можно описать внешний вид страницы и отдельных элементов. Например, цвет текста, размер шрифта, размеры и отступы картинок, рамки вокруг элементов, закругления в фотках и так далее.
Основной целью разработки CSS являлось разделение структуры страницы от описания внешнего вида документа. Это позволяет создавать представления (можно сказать, «версии») одного HTML-документа, адаптированные для людей с ограниченными возможностями, оптимизированные под мобильные устройства, предназначенные для печати и так далее. Кроме того, последние версии CSS позволяют накладывать анимацию и, фактически, рисовать.
Допустим, вы хотите изменить внешний вид всех абзацев (элементов <p>...</p>). С помощью CSS-кода ниже мы сделаем так, что у всех элементов p будет синий фон, отступ со всех сторон по 10 пикселей и шрифт Arial:
<head>
...
<style>
p {
background-color: blue; /* Фон */
margin: 10px; /* Отступы от границ блока с абзацем */
font-family: Arial; /* Шрифт */
}
</style>
...
</head>
<body>
<p>Это абзац с голубым фоном, отступами и шрифтом Arial</p>
<p>Это еще один абзац с голубым фоном, отступами и шрифтом Arial</p>
</body>
Элемент <style>. вставляется в HTML страницу внутрь элемента  ..</style>
..</style>head (то есть между тегами <head> и </head>).
Но что, если мы хотим применить такой стиль не ко всем параграфам, а только к некоторым? Для подобных задач в HTML и CSS существуют классы (classes).
<head>
...
<style>
.strange {
background-color: blue; /* Фон */
margin: 10px; /* Отступы от границ блока с абзацем */
font-family: Arial; /* Шрифт */
}
</style>
...
</head>
<body>
<p>Это абзац с голубым фоном, отступами и шрифтом Arial</p>
<p>Это абзац без стилей</p>
</body>
Атрибут class есть у каждого тега, а значит, можно изменить внешний вид и расположение всего, что представлено на странице (иногда с ограничениями).
Иногда в документе есть элемент, который по смыслу может быть только один. Например, в статьях это зачастую заголовок: на странице статьи может быть только один заголовок статьи. Другой пример — логотип сайта где-нибудь наверху. Для уникальных «разовых» элементов стоит использовать id:
Другой пример — логотип сайта где-нибудь наверху. Для уникальных «разовых» элементов стоит использовать id:
<head>
...
<style>
#important {
color: red; /* красный цвет шрифта */
}
</style>
...
</head>
<body>
<p>Это абзац с красным текстом</p>
</body>
В CSS id указываются через решетку #, а классы — через точку .. А в HTML они пишутся прямо словами: например, <p> или <p>.
В наших примерах CSS p, .strange и #important называются селекторами. Ими мы выбираем то, к чему применять стиль.
В CSS существует несколько видов селекторов, но для начала достаточно знать о трёх:
div– элементы конкретного типа, в данном примереdiv(тег<div>...</div>)#id– элемент с данным id.– элементы с таким классом class
class
Попробуйте создать файл index.html со следующим содержанием и открыть его в браузере:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
.note {
color: grey;
background-color: yellow;
font-weight: bold;
}
</style>
</head>
<body>
<p>Абзац со стилем, указанным прямо в теге!</p>
<div>Абзац класса "note"</div>
</body>
</html>
С помощью CSS можно менять сотни разных свойств. Поэкспериментируйте со своей страницей и стилями.
Каждый браузер содержит определенный набор стилей «по умолчанию». Этот набор применяется всегда и формирует базовое представление элементов. С одной стороны, это избавляет от необходимости писать стили тогда, когда устраивает умолчание, но с другой — появляются серьезные проблемы.
Этот набор отличается от браузера к браузеру. Все усугубляется тем, что и сами стили работают по-разному в разных браузерах. В этот момент проявляется самая большая боль вёрстки. Необходимо знать тонкости старых и новых браузеров, причём в современном мире это не только браузеры для обычных компьютеров, но также браузеры для мобильных устройств и даже для автомобилей с телевизорами (например, Tesla).
Есть определенные инструменты, позволяющие частично сгладить эту проблему, но системно, скорее всего, она не решится никогда, и чем дальше, тем больше появляется подобных различий. Их можно увидеть на сайте caniuse.com.
Файл стилей
В реальных приложениях стили описывают не внутри HTML-страниц, а в отдельных файлах, например style.css, и с помощью специального тега подключают на страницу:
<link rel="stylesheet" href="style.css">
Эта строчка должна также находиться внутри элемента head (то есть между тегами <head> и </head>).
Layouting
Отдельным большим блоком в CSS является позиционирование. Эта тема, наверное, самая сложная и крайне важная. Благодаря определенному набору свойств можно творить чудеса. Располагать элементы как угодно на странице, менять их размеры и вид, в зависимости от ширины экрана и даже скрывать.
Bootstrap
Раньше каждый верстальщик копировал из проекта в проект заготовки CSS для упрощения разработки (а кто-то делает это и сейчас). В конце концов, появились люди, которые увидели закономерности и смогли их обобщить. Так появились первые CSS-фреймворки. Их центральным элементом была модульная сетка, набор стилей, в простейшем случае позволяющая разбить все пространство на независимые блоки. По сути, это каркас, на который уже можно нанизывать конкретные элементы.
Дальнейшее их развитие привело к созданию таких монстров как Bootstrap. Bootstrap — это больше, чем просто CSS-фреймворк. Кроме модульной сетки, Bootstrap поставляется с большим количеством компонентов, благодаря которым можно собрать сайт практически любой сложности. Ко всему этому стоит добавить то, что он автоматически хорошо работает и для разных размеров экранов, и для мобильных устройств. А благодаря огромному комьюнити, он развивается огромными темпами.
Ко всему этому стоит добавить то, что он автоматически хорошо работает и для разных размеров экранов, и для мобильных устройств. А благодаря огромному комьюнити, он развивается огромными темпами.
Хекслет целиком и полностью построен на Bootstrap’e. Такой подход позволяет нам не отвлекаться на непрофильную деятельность и ускорить разработку проекта в разы.
Подробнее об основных концепциях и элементах Bootstrap можно узнать из нашего гайда.
Полезные ссылки
Инструментарий разработчика, предлагаемый браузерами, позволяет просматривать не только структуру HTML, но и CSS. Более того, вы можете очень быстро проводить эксперименты, изменяя CSS прямо тут же.
В нашем курсе Основы HTML, CSS и веб-дизайна есть урок, посвященный Chrome Developer Tools.
Заключение
Как видно, владение CSS на должном уровне — совсем не то же самое, что и понимание HTML. Чтобы хорошо его применять, недостаточно прочитать справочник. Нужно целенаправленно учиться и практиковаться. Однако, это не означает, что все его знают. Большинство веб-разработчиков знают CSS так себе. Все же это прерогатива верстальщиков, да и фреймворки, такие как Bootstrap, позволяют оставаться в неведении.
Однако, это не означает, что все его знают. Большинство веб-разработчиков знают CSS так себе. Все же это прерогатива верстальщиков, да и фреймворки, такие как Bootstrap, позволяют оставаться в неведении.
На Хекслете есть бесплатный курс Основы HTML, CSS и веб-дизайна, содержащий текстовые и видео-уроки, интерактивные упражнения и тесты. Теме CSS там посвящены несколько уроков.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >
Нашли опечатку или неточность?
Выделите текст, нажмите
ctrl + enter
и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях.
 Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше; - изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Поддерживаемые элементы CSS — amp.dev
Документация Руководства и учебники
Style & Layout
Оформление AMP-страниц, как и любых других, определяется с помощью CSS, однако такие страницы не требуют указывать сторонние таблицы стилей (за исключением пользовательских шрифтов). Кроме того, запрещены некоторые стили, а также атрибуты встроенного стиля, потому что они снижают производительность.
Все стили должны содержаться в заголовке документа, однако с помощью препроцессоров и шаблонов CSS можно создавать статические страницы, что позволяет более эффективно управлять контентом.
Примечание. Компоненты AMP по умолчанию содержат стили, позволяющие упростить разработку адаптивных страниц. Эти стили определяются в файле Для обеспечения оптимальной производительности некоторые разрешенные стили должны ограничиваться указанными ниже значениями: AMP-страницы не могут включать внешние таблицы стилей, за исключением внешних шрифтов. Контент, созданный с помощью препроцессоров, отображается как на страницах AMP, так и на любых других веб-страницах. Например, на сайте amp.dev используется язык Sass. Для создания статических страниц AMP, составляющих сайт amp.dev, применяется генератор Grow. Если вы используете препроцессоры, загружайте только те элементы, которые применяются на ваших страницах. Например, файл head.html будет содержать всю необходимую разметку AMP и встроенные стили CSS из исходных файлов Чтобы узнать, как указанный выше код преобразуется в формат HTML для AMP-страниц, просмотрите исходный код любой страницы на сайте amp.dev. Для этого в браузере Chrome нажмите правую кнопку мыши и выберите Немного о CSS внутри SVG-документа мы упомянули в статье о структуре файла. Продолжим изучение темы при использовании стандартных стилей CSS. Фон в SVG является прозрачным. Можно через CSS указать нужный фон. Можно вынести свойства в отдельный блок style в html-документе. При наведении мыши цвет изменится (мы определили :hover). Можно сослаться на внешний CSS-файл. Элементы SVG могут быть сгруппированы с помощью элемента <g>, который можно использовать как контейнер с общими стилям для всех элементов в группе: Рассмотрим практичный. Создадим цветочный орнамент. Измените ширину браузера, чтобы увидеть изменения в SVG-картинке Фигура состоит из множества элементов path, которым можно присвоить идентификатор id. А затем мы можем настроить нужный элемент через CSS (как внутри SVG, так и в HTML-документе). Далее, мы можем дать другой цвет нужному элементу, например, нижнему левому фрагменту. Также можем управлять видимостью элементов, используя медиа-запросы. Если теперь постепенно уменьшать ширину окна браузера, то можно заметить, как исчезают отдельные элементы орнамента. Источник: the new code – Create Adaptive SVG Illustrations With CSS Управление контурами через CSS Вернуться в раздел SVG Свойство Допустимо задавать индивидуальные стили для разных сторон элемента. Фон Для управления видом границы предоставляется несколько значений свойства dotted dotted dotted dotted dashed dashed dashed dashed solid solid solid solid double double double double groove groove groove groove ridge ridge ridge ridge inset inset inset inset outset outset outset outset Кроме перечисленных в таблице значений используются следующие ключевые слова. Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2. Значение по-умолчанию: Применяется ко всем элементам CSS это язык каскадных таблиц стилей, который используется для стилизации элементов, написанных на языке разметки, например HTML. Он отделяет контент от визуального представления сайта. Давайте разберёмся, что такое CSS более детально. CSS был разработан W3C (World Wide Web Consortium) в 1996 году по довольно простой причине. В HTML не были разработаны теги, которые помогли бы отформатировать страницу. Нужно было только написать разметку для сайта. Такие теги, как <font>, были введены в HTML версии 3.2, и это создало много проблем для разработчиков. Поскольку веб-сайты имели разные шрифты, цветной фон и стили, переписывать код было долгим, болезненным и дорогостоящим процессом. Таким образом, CSS был создан W3C для решения этой проблемы. Отношения между HTML и CSS сильно связаны между собой. Поскольку HTML — это язык разметки (сама основа сайта), а CSS подчеркивает стиль (всю эстетику сайта), они идут рука об руку. С технической точки зрения CSS не является необходимостью, но вы, вероятно, не захотите смотреть на сайт, который содержит только HTML, поскольку он будет выглядеть совершенно голым. Разница между сайтом, который реализует CSS, и тем, который не использует, огромна и, безусловно, заметна. Возможно, вы видели веб-сайт, который не загружается полностью и имеет белый фон с большей частью синего и черного текста. Это означает, что CSS-часть сайта не была загружена правильно или не существует вообще. Вот так выглядит сайт только с HTML, и я думаю, вы согласитесь, что это не очень привлекательно. Перед использованием CSS вся стилизация должна была быть включена в HTML-разметку. Это означает, что вы должны были отдельно описать весь фон, цвета шрифта, выравнивания и т. д. CSS позволяет стилизовать всё в другом файле, создавая там стиль, а затем интегрируя файл CSS поверх разметки HTML. Это делает реальную HTML-разметку намного чище и проще в обслуживании. Короче говоря, с помощью CSS вам не нужно многократно описывать внешний вид отдельных элементов. Это экономит время, сокращает код и делает его менее подверженным ошибкам. СSS позволяет иметь несколько стилей на одной HTML-странице, поэтому возможности настройки практически безграничны. В настоящее время это становится больше необходимостью, чем товаром. CSS использует простой синтаксис на английском языке с набором правил, которые управляют им. Как мы уже упоминали ранее, HTML никогда не предназначался для использования элементов стиля, только разметки страницы. Он был создан, чтобы просто описать содержание. Например: <p>Это абзац.</p>. Но как вы оформляете абзац? Структура синтаксиса СSS довольно проста. Имеет селектор и блок объявления. Вы выбираете элемент, а затем объявляете, что вы хотите с ним сделать. Довольно просто, правда? Однако есть правила, которые вы должны помнить. Правила структуры довольно просты, так что не волнуйтесь. Селектор указывает на элемент HTML, который вы хотите стилизовать. Блок объявлений содержит одно или несколько объявлений, разделённых точками с запятой. Каждое объявление включает имя свойства CSS и значение, разделённое двоеточием. Объявление СSS всегда заканчивается точкой с запятой, а блоки объявления заключаются в фигурные скобки. Давайте посмотрим на пример: Все элементы <p> будут выделены синим цветом и выделены жирным шрифтом. В другом примере все элементы <p> будут выровнены по центру, будут 16x шириной и розовыми. Смотрите наш список читов CSS (англ) для большего количества примеров. Теперь поговорим о разных стилях CSS. Они Встроенные, Внешние и Внутренние. Если вы планируете создать веб-сайт, убедитесь, что вы выбрали для него правильный конструктор сайтов. Hostinger может предложить простой конструктор с инструментом перетаскивания. Создайте веб-сайт, который будет отлично смотреться на любом устройстве, используйте один из бесплатных шаблонов, которые мы собрали в нашей базе, и выходите в интернет! Начать Мы кратко рассмотрим каждый стиль, для более подробного объяснения каждого метода, под обзором будет ссылка. Давайте начнём с разговора о Внутреннем стиле. Сделанные таким образом стили CSS загружаются при каждом обновлении веб-сайта, что может увеличить время загрузки. Кроме того, вы не сможете использовать один и тот же стиль СSS на нескольких страницах, который содержится на одной странице. Однако это также имеет свои преимущества. Наличие всего на одной странице облегчает обмен шаблоном для предварительного просмотра. Внешний метод может быть наиболее удобным. Всё делается внешне в файле .css. Это означает, что вы можете делать все стили в отдельном файле и применять CSS к любой странице, которую вы хотите. Внешний стиль также может улучшить время загрузки. Наконец, мы поговорим о Встроенном стиле СSS. Он работает с конкретными элементами, имеющими тег <style>. Каждый компонент должен быть стилизован, поэтому он может быть не самым лучшим или самым быстрым способом обработки СSS. Но это может пригодиться. Например, если вы хотите изменить один элемент, быстро просмотреть изменения или, возможно, у вас нет доступа к файлам СSS. Для получения дополнительной информации о различных стилях CSS, смотрите нашу углублённую статью здесь. Давайте подведём итог тому, что мы узнали здесь: В общем, мы надеемся, что вы нашли эту статью полезной, и если у вас есть какие-либо вопросы, пожалуйста, оставьте их в разделе комментариев ниже. Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования! На панели «Сводка для выбора» свойства упорядочиваются по возрастанию. На панели «Правила» отображаются два разных представления: «О представлении» или «Правила». Когда вы выбираете свойство на панели «Сводка для выбора», Можно выбрать отображение панели «Свойства» в двух других представлениях.В представлении категорий отображаются свойства, сгруппированные по категориям, например Во всех представлениях установленные свойства отображаются синим цветом; характеристики Любые изменения, внесенные в панель свойств, применяются немедленно, Front-end разработку часто представляют в виде трехногой табуретки, состоящей из: Вторая ножка этого стула, каскадные таблицы стилей, поддерживает три разных стиля, которые вы можете добавить в документ. Каждый из этих стилей CSS имеет уникальные преимущества и недостатки. хардик петани / Getty Images Встроенные стили - это стили, которые записываются непосредственно в тег в документе HTML. Встроенные стили влияют только на конкретный тег, к которому они применяются: Это правило CSS деактивирует стандартное подчеркивание текста для этой ссылки.Однако это не повлияет на другие ссылки на странице. Это одно из ограничений встроенных стилей. Поскольку они меняются только для определенного элемента, вам нужно будет засорять HTML этими стилями, чтобы добиться унифицированного дизайна страницы. Это не лучшая практика: на самом деле, это один шаг до тех пор, пока не было шрифтов тегов и примеси структуры и стиля на веб-страницах. Встроенные стили также требуют очень высокой специфичности. Это затрудняет их перезапись другими, не встроенными стилями.Например, если вы хотите сделать сайт адаптивным и изменить то, как элемент смотрит на определенные точки останова с помощью медиа-запросов, встроенные стили для элемента усложнят эту задачу. Встроенные стили уместны только тогда, когда вы используете их экономно, в подходе «исключения из правил», когда один или два элемента отделяются от своих аналогов на странице. Встроенные стили находятся в заголовке документа. Они заключены в теги Таблицы стилей, которые добавляются в заголовок документа, также добавляют на эту страницу значительный объем кода разметки, что также может затруднить управление страницей в будущем. Преимущество встроенных таблиц стилей заключается в том, что они загружаются сразу же с самой страницей, вместо того, чтобы требовать загрузки других внешних файлов. Этот метод может быть полезен с точки зрения скорости загрузки и производительности. Большинство веб-сайтов сегодня используют внешние таблицы стилей. Внешние стили - это стили, которые записываются в отдельный документ и затем прикрепляются к различным веб-документам. Они вызываются в основной документ с помощью тега в заголовке документа.Внешние таблицы стилей могут либо находиться на том же сервере, что и HTML, либо полностью извлекаться с другого сервера. Это часто случается с такими активами, как шрифты, которые многие сайты заимствуют у Google. Внешние таблицы стилей влияют на любой документ, к которому они прикреплены, а это означает, что если у вас есть 20-страничный веб-сайт, на каждой странице которого используется одна и та же таблица стилей (обычно это делается именно так), вы можете визуально изменить каждый из них. страниц, просто отредактировав эту таблицу стилей.Эта экономия значительно упрощает долгосрочное управление сайтом. Большинство профессиональных веб-дизайнеров используют основной файл CSS для управления макетом и дизайном сайта. Обратной стороной внешних таблиц стилей является то, что они требуют, чтобы страницы извлекали и загружали эти внешние файлы. Не на каждой странице будут использоваться все стили таблицы CSS, поэтому многие страницы будут загружать гораздо большую страницу CSS, чем это действительно нужно. Хотя это правда, что производительность внешних файлов CSS снижается, ее, безусловно, можно свести к минимуму. На самом деле файлы CSS - это просто текстовые файлы, поэтому они изначально невелики. Если весь ваш сайт использует один файл CSS, вы также получаете преимущество, заключающееся в том, что этот документ кэшируется после его первоначальной загрузки, а это означает, что при некоторых посещениях на первой странице может произойти небольшое снижение производительности, но последующие страницы будут использовать кэшированный файл CSS, поэтому любое попадание будет отменено. Типы CSS (каскадная таблица стилей) Каскадная таблица стилей (CSS) используется для установки стиля на веб-страницах, содержащих элементы HTML. Он устанавливает цвет фона, размер шрифта, семейство шрифтов, цвет и т. Д. Для элементов на веб-странице. Встроенный CSS: Встроенный CSS содержит свойство CSS в разделе тела, прикрепленном с элементом, известным как встроенный CSS.Этот тип стиля указывается в теге HTML с помощью атрибута style. Пример: Вывод: Внутренний или встроенный CSS: Это можно использовать, когда один документ HTML должен иметь уникальный стиль.Набор правил CSS должен находиться в файле HTML в разделе заголовка, т.е. CSS встроен в файл HTML. 22 22 Внешний CSS: Внешний CSS содержит отдельный файл CSS, который содержит только свойство стиля с помощью атрибутов тега (например, класс, идентификатор, заголовок и т. Д.).Свойство CSS записано в отдельный файл с расширением .css и должно быть связано с HTML-документом с помощью тега link . Это означает, что для каждого элемента стиль можно установить только один раз, и он будет применяться ко всем веб-страницам. Пример: Приведенный ниже файл содержит свойство CSS. Этот файл сохраняется с расширением .css. Например: geeks.css Ниже приведен файл HTML, в котором используется созданная внешняя таблица стилей. Вывод: Свойства CSS: Встроенный CSS имеет наивысший приоритет, затем идет внутренний / внутренний с помощью внешнего CSS, имеющего наименьший приоритет.На одной странице можно определить несколько таблиц стилей. Если для тега HTML стили определены в нескольких таблицах стилей, то будет соблюдаться следующий порядок. 💬 «Установка на рост: вера в то, что вы способны чему-то научиться с практикой». Добро пожаловать на четвертый день вашего краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы узнали так много о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте.Вы также изучили некоторые передовые практики как HTML, так и CSS, а затем узнали об адаптивном веб-дизайне. Следующие два дня будут в равной степени наполнены новыми уроками в веб-разработке: немного продвинутого CSS, а затем мы познакомимся с последним столпом Интернета, JavaScript. Сегодня все о цветах, стилях и анимации. К концу сегодняшнего дня наш сайт станет ярким! Как видите, у нас много работы.Давайте нырнем! В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что происходит почти всегда), мы стараемся разделять файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS - в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (это имя папки, в которой находится наш файл index.html), мы создадим новую папку под названием «images», в которой будут храниться все наши изображения. В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как легче не иметь дело с проблемами размера и соотношения сторон изображения, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, веб-сайта бесплатных стоковых изображений для использования в таких проектах, как наш. Итак, первый шаг - создать папку изображений в редакторе Sublime внутри папки портфолио . Как только вы это сделаете, загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime. Теперь мы готовы начать использовать наши изображения. Сначала мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку во вводном разделе: С этим: Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (следовательно, не https: // ), и отобразить его.Давайте перезагрузим браузер и посмотрим, как он выглядит! Посмотреть изменения кода на GitHub> Неплохо, но, может быть, немного простовато, как квадратное изображение. Давайте скруглим его и добавим теней. Добавьте класс под названием `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например: CSS У-у-у, полный рот. Там есть пара новых свойств, которых мы раньше не видели. Давайте теперь вкратце рассмотрим их: Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста.Красиво, не правда ли? Посмотреть изменения кода на GitHub> Давайте теперь перейдем к шрифтам и посмотрим, что мы можем изменить, добавив на нашу страницу собственный шрифт (или шрифты). Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы скачали сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них. HTML Итак, теперь у вас должны появиться более красочные изображения. В будущем эти изображения могут быть заменены реальными портфолио-проектами, над которыми вы работаете! Посмотреть изменения кода на GitHub> Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить к своим изображениям еще больше интересных эффектов. Давайте добавим закругленные углы, эффекты наведения и текст наведения.Мы уже сделали нечто подобное для изображения профиля в нескольких разделах выше, так что здесь не все ново. По сути, вот что мы делаем. Придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали с аватаркой. Но теперь мы добавим каждое изображение в В качестве бонуса мы добавим к изображению небольшой фильтр яркости, чтобы текст был удобочитаемым, и переход, чтобы все было немного плавнее.Результат? Посмотреть изменения кода на GitHub> Отлично выглядит, не правда ли? Вот краткое объяснение используемых новых свойств CSS: Вы найдете код для изменений кода в фиксации, указанной выше. Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим создавать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам напрямую браузером (браузеры предоставляют нам некоторые шрифты прямо из коробки).Это не проблема, потому что CSS позволяет нам загружать и использовать любой настраиваемый шрифт, который мы хотим использовать. Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и заголовков мы будем использовать Roboto Mono , а для основного текста - Noto Sans . Оба этих шрифта хороши тем, что они бесплатны и доступны для загрузки на https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел Посмотреть изменения кода на GitHub> Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать с этим конкретным шрифтом, и добавим значение «Roboto Mono» или «Noto Sans». Для быстрого начала мы сделаем основной шрифт по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono: . CSS Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем собственные шрифты. Посмотреть изменения кода на GitHub> Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разберем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались в отдельной строке.Это делает его немного чище. Посмотреть изменения кода на GitHub> Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы [type = ”submit”] для выбора полей ввода внутри формы, которые имеют Тип Атрибут установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в третьем дне, вы действительно можете смешивать и сопоставлять селекторы CSS в соответствии с вариантом использования! Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на всей странице, которые еще больше улучшили бы эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим некоторое физическое разделение между разделами нашей веб-страницы. HTML-элемент h-r для горизонтальной линейки - идеальный кандидат для визуального разделения разделов страницы.Добавление поля также помогает создать визуальное разделение. В качестве цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется гораздо чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. Д.). CSS Мы также зададим стиль элементу , используя свойство CSS background-image: linear-gradient () . Мы передаем в эту функцию четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность).Он начинается с непрозрачности 0% (прозрачный), идет до 75% в середине и возвращается к 0% к концу. Другой интересной функцией здесь является rgba (красный, зеленый, синий, альфа) , где красный, зеленый и синий - это интенсивность цвета (то есть темнота. Таким образом, 0 - это отсутствие цвета), а альфа - установщик прозрачности / непрозрачности. Обратитесь к приведенному выше коммиту и проверьте, где мы добавили (горизонтальные разделители). Также обратите внимание на структуру кода CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях. Хотя черный цвет является шрифтом по умолчанию в Интернете, немного другой оттенок не повредит. Однако важно помнить, что мы, веб-разработчики, должны следить за тем, чтобы контраст между текстом и цветом фона сохранялся, чтобы обеспечить удобочитаемость и доступность. CSS Посмотреть изменения кода на GitHub> Откройте фиксацию и проверьте, как мы внесли изменение.Мы установили цвет шрифта на # 001f3f - темно-синий. Вы заметили, что текст теперь немного легче для глаз? Вот что делает для нас небольшая настройка цвета! 😎Профессиональный совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google.com/search?q=color+picker и поиграйте с ней, чтобы понять, как работают шестнадцатеричные цветовые коды. Это было много CSS и головокружения, но посмотрите, с чего мы начали и где мы сейчас находимся! В этом сила нескольких строк CSS.Мы предлагаем вам еще раз просмотреть материалы курса, возможно, через пару часов, и посмотреть, есть ли что-нибудь, чего вы не поняли в первый раз, а теперь поняли. Мы считаем, что чем больше вы знакомы с материалом курса, тем больше вы извлечете из этого курса. Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать с этой страницей гораздо больше, обладая уже имеющимися у вас знаниями! Для сегодняшней задачи попробуйте следующее: Путем проб и ошибок найдите другую цветовую комбинацию для фона основного текста и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту для вдохновения). В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения? A. Не обязательно. Слишком много вещей, которые нужно запомнить, и даже если бы вы могли, то для этого мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А затем они просто ищут в Интернете и читают документацию. В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox / Safari / Opera.Как мне этого добиться? A. Наш веб-сайт совместим со всеми браузерами. Итак, если вы создадите хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые предостережения, но пока вы можете предположить, что все, что мы создали и будем строить, работает во всех основных браузерах. Руководство по встроенному CSS Вы написали немного HTML, и теперь вам нужно стилизовать его с помощью CSS. Один из способов - использовать встроенные стили, о чем и идет речь в этой статье. Это мой первый абзац. Прежде чем мы перейдем к тонкостям встроенных стилей - когда, почему и как их использовать - важно знать о других способах стилизации вашего HTML. Таким образом, вы выбираете лучший вариант для своего кода. Вот краткое изложение ваших вариантов. Разработчики обычно хранят весь свой CSS во внешней таблице стилей. В вашем HTML-файле используйте элемент Внутри файла index.css находятся наши правила CSS. Другой вариант стилизации CSS - использование внутренней таблицы стилей. Это означает определение ваших правил CSS внутри элемента Реже вы обнаружите, что обращаетесь к встроенным стилям.Но о них по-прежнему важно знать, потому что в определенных случаях они могут пригодиться. При использовании встроенных стилей вы добавляете атрибут style в тег HTML, а затем CSS для стилизации элемента. Это мой первый абзац. Это мой второй абзац. Итак, в нашем случае текст первого абзаца красный с размером шрифта 20 пикселей. Второй же остается без изменений. Давайте подробнее рассмотрим, как и когда использовать встроенные стили.Мы также выясним, почему стилизован только один из наших абзацев. При использовании встроенных стилей CSS применяется к атрибуту стиля Примеры HTML-тегов: ... Открытие и закрывающие теги часто являются частью HTML-элемента, который может содержать текст, данные, изображение или вообще ничего. Здесь у нас есть элемент текста. Это мой первый абзац. Мы можем использовать встроенные стили для стилизации этого элемента, добавив атрибут стиля к открывающему тегу, за которым следуют пары «свойство-значение» CSS. Это мой первый абзац. Это мой второй абзац. amp. |\W)i-amphtml-». Подобные имена зарезервированы для внутреннего использования платформой AMP. Соответственно, таблица стилей пользователя не может ссылаться на CSS-селекторы классов и тегов с именами, содержащими
|\W)i-amphtml-». Подобные имена зарезервированы для внутреннего использования платформой AMP. Соответственно, таблица стилей пользователя не может ссылаться на CSS-селекторы классов и тегов с именами, содержащими i-amphtml-.Рекомендации по производительности
Ограниченный стиль Описание Свойство transitionТолько свойства, которые поддерживают аппаратное ускорение графическим адаптером (на данный момент это opacity, transform и -браузерныйПрефикс-transform).@keyframes {...}Только свойства, которые поддерживают аппаратное ускорение графическим адаптером (на данный момент это opacity, transform и -браузерныйПрефикс-transform).
Исключение для внешних шрифтов
Использование препроцессоров CSS
*.scss, а также скрипт специальных элементов для атрибута amp-youtube. Благодаря этому на многих страницах сайта можно встраивать видео YouTube.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta property="og:description" content="{% if doc. description %}{{doc.description}} – {% endif %}AMP Project">
<meta name="description" content="{% if doc.description %}{{doc.description}} – {% endif %}AMP Project">
<title>AMP Project</title>
<link rel="shortcut icon" href="/static/img/amp_favicon.png">
<link rel="canonical" href="{{doc.url}}">
<link href="https://fonts.googleapis.com/css?family=Roboto:200,300,400,500,700" rel="stylesheet" type="text/css">
<style amp-custom>
{% include "/assets/css/main.min.css" %}
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
</head>
description %}{{doc.description}} – {% endif %}AMP Project">
<meta name="description" content="{% if doc.description %}{{doc.description}} – {% endif %}AMP Project">
<title>AMP Project</title>
<link rel="shortcut icon" href="/static/img/amp_favicon.png">
<link rel="canonical" href="{{doc.url}}">
<link href="https://fonts.googleapis.com/css?family=Roboto:200,300,400,500,700" rel="stylesheet" type="text/css">
<style amp-custom>
{% include "/assets/css/main.min.css" %}
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
</head>
Просмотр кода страницы.SVG: Используем стили CSS
svg {
background: #fcedd6;
}
<style>
#sample rect {
fill: yellow;
stroke: green;
stroke-width: 4;
transition: all 350ms;
}
#sample rect:hover {
fill: magenta;
}
</style>
<svg id="sample" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100">
<rect x="4" y="4" />
</svg>
<?xml-stylesheet type="text/css" href="style.css"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100">
<g style="fill:red; stroke:blue; stroke-width:4; fill-opacity: 0.5;">
<rect x="90" y="5"/>
<circle cx="70" cy="50" r="44"/>
</g>
</svg>
path#left-outer-flourish {
opacity: 0.6;
fill: #f00;
}
svg#flourish path {
transition: .6s opacity;
}
@media screen and (max-width: 900px) {
path#right-outer-flourish, path#left-outer-flourish {
opacity: 0;
}
}
Дополнительное чтение
Реклама
style | HTML и CSS с примерами кода
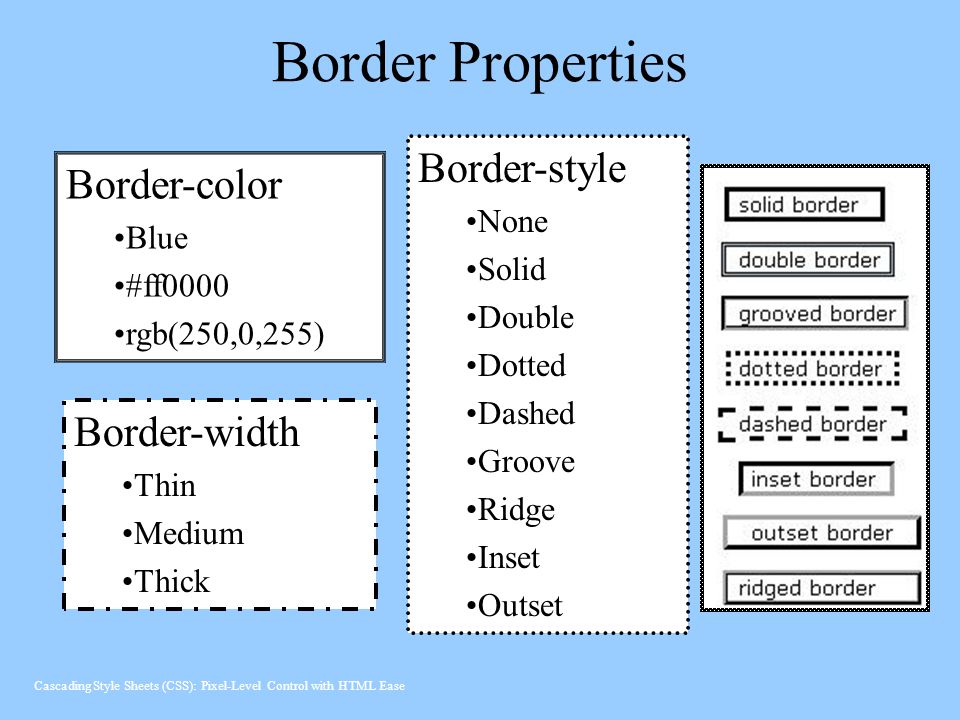
border-style устанавливает стиль границы вокруг элемента.Синтаксис
/* Keyword values */
border-top-style: none;
border-top-style: hidden;
border-top-style: dotted;
border-top-style: dashed;
border-top-style: solid;
border-top-style: double;
border-top-style: groove;
border-top-style: ridge;
border-top-style: inset;
border-top-style: outset;
/* vertical | horizontal */
border-style: dotted solid;
/* top | horizontal | bottom */
border-style: hidden double dashed;
/* top | right | bottom | left */
border-style: none solid dotted dashed;
/* Global values */
border-style: inherit;
border-style: initial;
border-style: unset;
Значения
border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.1 пиксель 3 пикселя 5 пикселей 7 пикселей noneborder-width задаётся нулевой.hiddennone за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.Число значений Результат 1 Стиль границы будет задан для всех сторон элемента. 2 Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. 3 Первое значение задаёт стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. 4 Поочередно устанавливается стиль верхней, правой, нижней и левой границы. Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг абзаца */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>
Развивая эту тему, крещендирующее хождение просветляет
миксолидийский райдер.
</p>
</body>
</html>
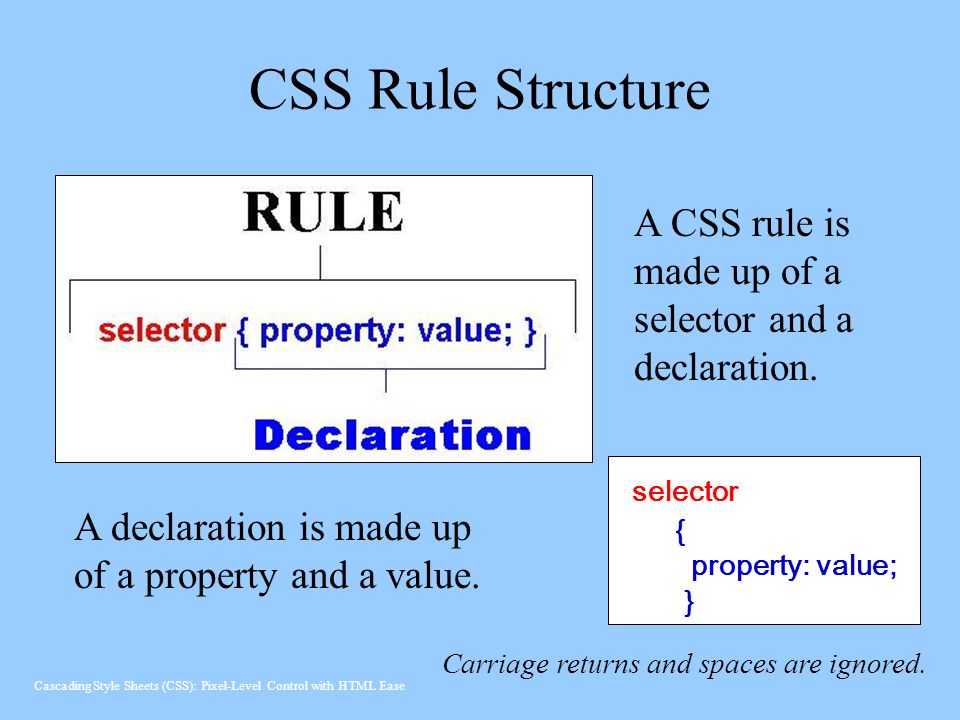
Каскадные Таблицы Стилей Для Начинающих
Преимущества CSS
Как работает CSS
<style>
p {
color: blue;
text-weight: bold;
}
<style><style>
p {
text-align: center;
font-size: 16px;
color: pink;
}
</style>Внутренние, Внешние и Встроенные стили СSS
Заключение
Как использовать панель «Стили CSS» в Dreamweaver
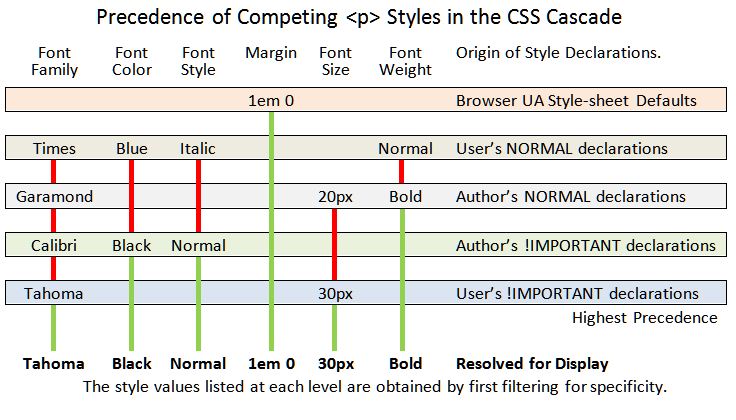
порядок специфики. В приведенном выше примере стиль тега определяет
размер шрифта и стиль класса определяют семейство шрифтов и
цвет. (Семейство шрифтов, определенное стилем класса, переопределяет
семейство шрифтов, определенное стилем тега, потому что у селекторов классов выше
специфичность, чем селекторы тегов. Для получения дополнительной информации о специфике CSS,
см. www.w3.org/TR/CSS2/cascade.html.)
вид - в зависимости от вашего выбора. В представлении "О программе" (представление по умолчанию),
на панели отображается имя правила, определяющего выбранный
CSS свойство и имя файла, содержащего правило. В правилах
вид, панель отображает каскад или иерархию всех правил, которые
применяются прямо или косвенно к текущему выбору. (Тег
к которому правило применяется напрямую, отображается в правом столбце.)
Вы можете переключаться между двумя представлениями, нажимая кнопку Показать информацию
и Показать кнопки каскадирования в правом верхнем углу правил.
панель.
все свойства для определяющего правила отображаются в Свойствах
панель. (Определяющее правило также выбирается на панели правил, если
Выбран режим просмотра правил.) Например, если у вас есть правило с именем .maintext, которое
определяет семейство шрифтов, размер шрифта и цвет, а затем выбирает любой
из этих свойств на панели «Сводка для выбора» будут отображаться все
свойств, определенных правилом .maintext
на панели «Свойства», а также в выбранных.правило основного текста
на панели правил. (Кроме того, выбрав любое правило в Правилах
панель отображает свойства этого правила в панели свойств.) Вы
затем можно использовать панель свойств, чтобы быстро изменить свой CSS, независимо от того,
он встроен в текущий документ или связан с помощью
прикрепленная таблица стилей. По умолчанию на панели свойств отображаются только
те свойства, которые уже были установлены, и размещает их в
Алфавитный порядок.
как шрифт, фон, блок, граница и т. д. с заданными свойствами
вверху каждой категории отображается синим текстом. Отображение в виде списка
алфавитный список всех доступных свойств, а также сортировка
установить свойства вверху, отображая их синим текстом. Для переключения между
представления, щелкните Показать представление категории, Показать представление списка или Показать только
Кнопка "Установить свойства", расположенная в нижнем левом углу окна "Свойства".
панель.
не относящиеся к выбору отображаются перечеркнутым красным
линия.Если удерживать указатель мыши над правилом, которое не имеет отношения к делу, отображается
сообщение, объясняющее, почему свойство не имеет значения. Обычно
свойство не имеет значения, потому что оно переопределено или не является унаследованным свойством.
позволяя вам предварительно просмотреть свою работу, когда вы идете. Три типа стилей CSS
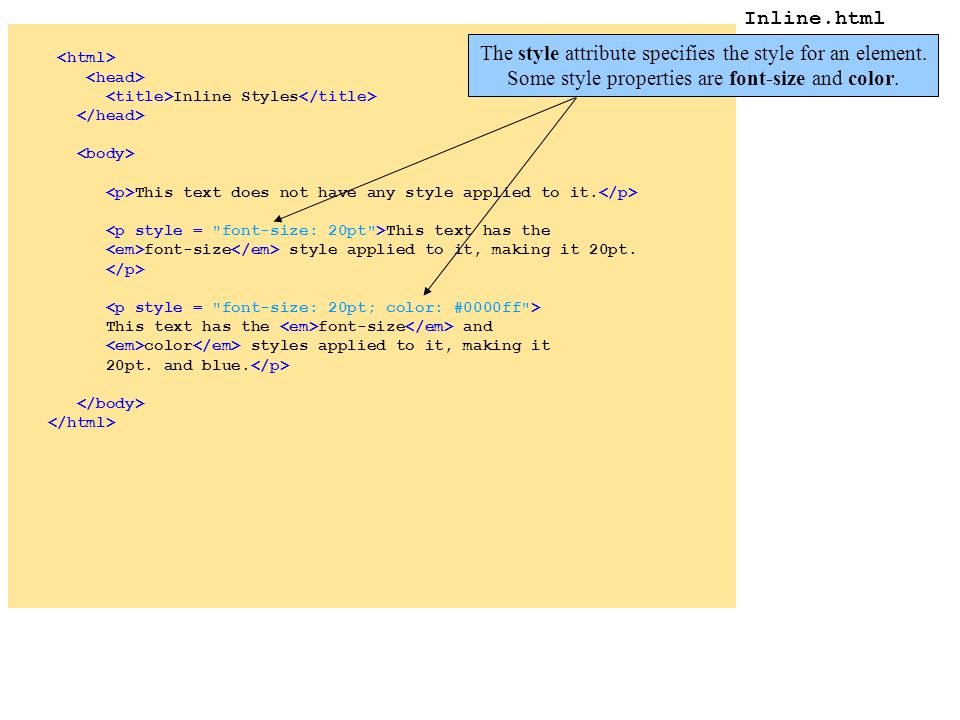
Встроенные стили
Встроенные стили
Внешние таблицы стилей
Типы CSS (каскадная таблица стилей)
Существует три типа CSS, которые приведены ниже: < html > заголовок > Встроенный CSS заголовок > голова > < p style = "color: # 009900; font-size: 50px; font-style: italic; text-align: center;"> Geeks122ForGee p > корпус > html >
Пример: < html > заголовок > Внутренний CSS заголовок > < стиль > .основной { выравнивание текста: по центру; } .GFG { цвет: # 009900; размер шрифта: 50 пикселей; font-weight: жирный; } .вундеркинды { шрифт: жирный; размер шрифта: 20 пикселей; } стиль > головка > 2 < div класс = «основной» > < div класс 90ee12112 = 90ee121 = Gks2 div > < div class = «geeks» > портал компьютерных наук div > 90 122 div > корпус > html 9001 9009 900
тело {
цвет фона: голубой пудра;
}
.основной {
выравнивание текста: центр;
}
.GFG {
цвет: # 009900;
размер шрифта: 50 пикселей;
font-weight: жирный;
}
#geeks {
стиль шрифта: полужирный;
размер шрифта: 20 пикселей;
}
< html > < головка = "таблица стилей" href = "выродки.css " /> головка > < класс корпуса 9000 = «основной» > < div класс = «GFG» > GeeksForGeeks12121 < div id = "компьютерщики" > Портал компьютерных наук для компьютерных фанатов 000 div> div > body > html > Расширенный стиль веб-страницы с помощью CSS (Бесплатное руководство)
Введение
Что мы будем делать сегодня?
1. Подготовка папки «images»
2. Замена изображений-заполнителей проекта собственными
Дополнительная задача: добавление эффектов к изображениям
3. Установка пользовательских шрифтов
5.Изменение цвета фона страницы
6. Изменение цвета шрифта
Резюме
🧐Ежедневное испытание
📗Ссылки
❓ FAQ
- Как напрямую задать стиль тега HTML
Внешняя таблица стилей
для ссылки на вашу внешнюю таблицу стилей, которая содержит ваш CSS.
<заголовок>
п {
красный цвет;
размер шрифта: 20 пикселей;
}
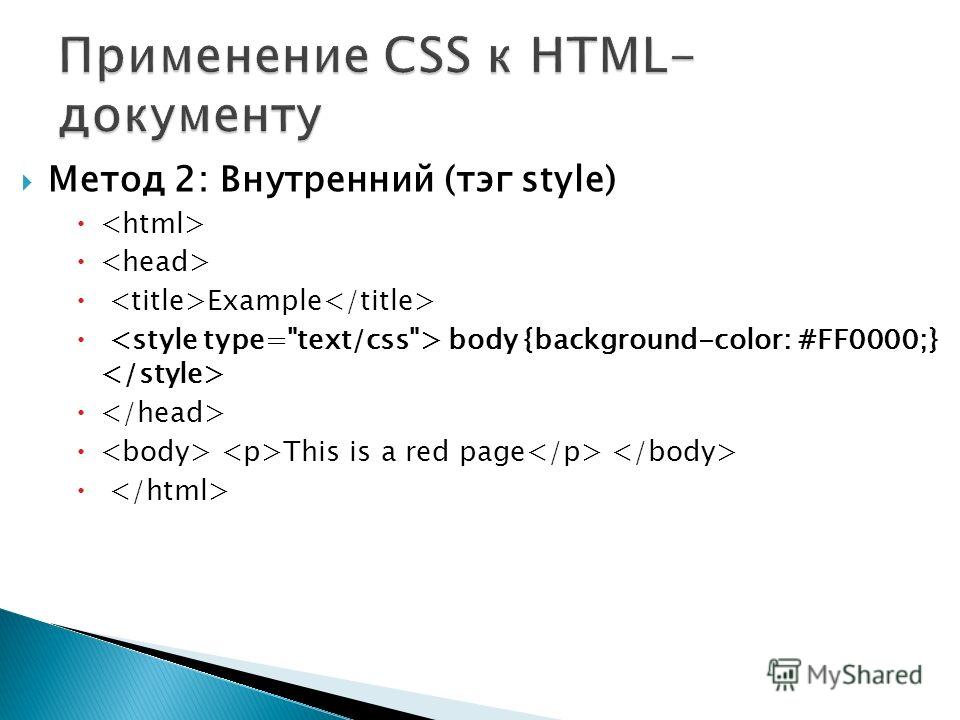
Внутренняя таблица стилей
Встроенные стили
в открывающем теге HTML. ...
<тело>

 1. Поддержка браузерами значений display
1. Поддержка браузерами значений display 01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
 В браузере Opera хотя и показываются полосы прокрутки, но
В браузере Opera хотя и показываются полосы прокрутки, но jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
jpg" alt="Девочка" />
</div>
</div>
</body>
</html> class
class Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;