Фон градиентом css: Линейный градиент | htmlbook.ru
Содержание
Линейные градиенты • Про CSS
CSS-градиенты позволяют сделать фон из двух и более цветов, плавно переходящих из одного в другой.
Они с нами уже достаточно давно, и имеют довольно неплохую поддержку браузерами. Большинство современных браузеров понимает их без префиксов, для IE9 и старше есть Gradient Filter, также для IE9 можно использовать SVG.
Спецификация: w3.org/TR/css3-images/#gradients.
Градиенты могут быть использованы везде, где используются картинки: в фонах, в качестве буллетов списков, они могут быть заданы в content или border-image.
linear-gradient
Линейные градиенты достаточно просты в использовании. Для самого элементарного градиента достаточно задать начальный и конечный цвета:
background: linear-gradient(orangered, gold);Цветов может быть любое количество больше двух.
Также можно управлять направлением градиента и границами (точками остановки) цветов.
Угол или направление градиента
Направление можно задавать градусами или ключевыми словами.
В градусах: от 0 до 360, например 270deg.
Ключевыми словами:
to top = 0deg;
to right = 90deg;
to bottom = 180deg — значение по умолчанию;
to left = 270deg.
Ключевые слова можно сочетать между собой, чтобы получить диагональный градиент, например to top left.
Ниже можно увидеть как работают разные направления в растяжке от сиреневого до желтого:
Вот код самого первого квадрата, для примера:
.top-left {
background: linear-gradient(to top left, purple, crimson, orangered, gold);
}Следует помнить, что to top right не то же самое, что 45deg. Цвета градиента располагаются перпендикулярно линии направления градиента. При to top right линия идет из нижнего левого в верхний правый угол, при 45deg — располагается строго под этим углом независимо от размеров фигуры.
Разница хорошо видна на прямоугольных фигурах:
Управление положением цветов
Значения точек остановки для цветов градиента задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в %, в em и значения, выходящие за границы элемента:
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
.light {
background: peachpuff linear-gradient(90deg,
rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, .4) 50%
) center center / 2em;
}
.dark {
background: steelblue linear-gradient(
rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, .2) 50%
) center center / 100% 1em;
}В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово transparent означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:
Действующий пример (смотреть в Firefox): jsbin. com/OvOwEma/2/edit.
com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: rgba(255, 255, 255, 0) или черный rgba(0, 0, 0, 0). Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться leaverou.github.io/css-colors, инструментом от Lea Verou.
repeating-linear-gradient
Помимо обычного linear-gradient можно сделать repeating-linear-gradient — повторяющийся градиент
Примерный код:
background: repeating-linear-gradient(
green, green .5em,
transparent .5em, transparent 1em
);К сожалению, повторяющиеся градиенты ведут себя как попало и подойдут только для узоров, которым не важна точность. Если нужна аккуратность, используйте linear-gradient в сочетании с background-size и background-repeat.
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются в большинстве браузеров, и ими можно свободно пользоваться.
Ограничения
Градиенты имеют такое же ограничение, что и box-shadow: им нельзя задавать отдельно цвета или направление. Это приводит к дублированию кода и острой потребности воспользоваться препроцессорами в случае создания сложных градиентов.
Другое ограничение состоит в том, что градиенты не анимируются, что, впрочем, можно до какой-то степени обойти.
Для быстрого создания кроссбраузерных градиентов есть очень удобный инструмент: colorzilla.com/gradient-editor/. Помимо кода для современных браузеров, он предложит код для старых IE и SVG для 9-го.
В сочетании с базовыми возможностями управления фоновыми картинками градиенты дают широчайшие возможности для создания фонов разной степени сложности совершенно без использования изображений. Градиентами можно делать сложные и интересные паттерны, но это уже совсем другая тема.
Анимируем linear-gradient (background-image). | by Mostovoy Nikita
При верстке, периодически необходимо создать фон, который является градиентной заливкой (картинкой или чем-то другим, нужное подчеркнуть).
Такую задачу вполне легко сделать, используя background-image (linear-gradient в случае с градиентной заливкой).
Разберем анимирование background-image в случае работы с кнопками:
Кнопка с background-image: linear-gradient
Её CSS:
При взаимодействии с кнопкой очень желательно получать “отклик”, например, при наведении (hover) на нее.
Один из способов организовать такой отклик — изменить background, как это сделано в разбираемом примере.
Но у нас есть один недостаток — кнопка меняет свою заливку мгновенно, переход получается слишком резким.
Установить просто transition: background не получится, так как background-image является не анимируемым свойством (www.w3schools.com/cssref/pr_background-image.asp)
Что можно сделать в таком случае, чтобы решить задачу?
Самый простой и бронебойный способ — создаем какой-нибудь элемент рядом (или внутри) с нужным нам, скрываем его, а когда наводим курсор на кнопку — отображаем с анимированием прозрачности.
С одной стороны, мы можем вкладывать в button какой-нибудь span, но это не особо удобный и масштабируемый подход. Почему подход неудобный? Представьте, что с кнопкой всегда нужно вставлять рядом span, не забывать об этом, да и для других элементов подобный подход будет доставлять неудобства. Поэтому обратимся к псевдоэлементам. Алгоритм действий в таком случае будет следующим:
- Создаем кнопку
- Задаем кнопке position: relative. Это позволит нам растягивать псевдоэлемент по размеру кнопки. Подход практически аналогичный тому, который я описывал в статье “Селекторы на любой вкус” (https://medium.com/@xnim/%D0%BD%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B5-select-%D1%8B-%D0%BD%D0%B0-%D0%BB%D1%8E%D0%B1%D0%BE%D0%B9-%D0%B2%D0%BA%D1%83%D1%81-13c9a2a5bb36)
- Задаем кнопке:
— размеры (top:0; left: 0; width: 100%; height: 100%),
— нужный background-image (для состояния hover)
— z-index: -1 (чтобы контент псевдоэлемента не скрывал наш текст
— opacity: 0 + transition: opacity для анимаций - Добавляем :hover состояние для кнопки, по которому наш псевдоэлемент будет проявляться.

Полученный результат можно посмотреть на СodePen:
Итоговый CSS:
На CodePen также можно поэкспериментировать с временем анимации 🙂
P.S. Я веду в телеграме небольшой канал, посвященный фронтенд-разработке. Ежедневно публикую тот или иной факт или механику из мира JS. https://t.me/FrontEndReicipes
gradient » Скрипты для сайтов
1 694
Codepen
Паттерн из треугольников с градиентом
Генерируемый на js паттерн из треугольников с градиентом
4 461
Slider / Codepen
Слайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
1 729
Codepen
Колебающиеся градиентные 3d трубки
Объёмные трубки с переливающимся градиентом с определенной амплитудой колыхаются в пространстве. По клику меняется градиент, а на движение курсора реагирует амплитуда трубок
По клику меняется градиент, а на движение курсора реагирует амплитуда трубок
1 437
Codepen
Кристаллический параллакс
Реализованный на канвасе параллакс эффект из градиентных полос. При клике случайным образом градиент меняется.
9 155
Codepen
Анимированный градиентный фон на SVG
Задний фон с анимированным градиентом в SVG
2 579
Скрипты / Text
Градиентный текст
Вариант реализации CSS3 градиента на тексте. Нужный эффект достигается за счет такой подборки цвета заднего фона, что накладываемый на него градиент практически не виден, а текст приобретает градиент, за счет более светлого цвета используемого для самого текста.
1 855
Скрипты / Buttons
Градиентные CSS3 кнопки
Очередной стильный вариант градиентных CSS3 кнопочек.
1 640
Скрипты / Buttons
Кнопки с градиентом на CSS3
Очередная порция CSS3 кнопок с готовым набором градиентов разных цветов.
1 222
Полезно
CSS генератор градиентов от ColorZilla
Полезный ресурс для генерирования CSS градиентов подобных тем, какие используются в Photoshop. Ссылка на ресурс: http://www.colorzilla.com/gradient-editor/
4 177
Скрипты / Buttons
Градиентные CSS3 кнопки
В уроке речь пойдет о создании градиентных CSS3 кнопок, которые могут быть применены к любому html элементу, например: div, span, a, input, p, button и т.д.
Взгляд на CSS3 градиент (линейный и радиальный градиенты) | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! Градиент является прекрасным инструментом манипуляции с цветом в CSS3. Вместо того, чтобы использовать изображение, для создания эффекта градиента на веб-странице, куда выгодней будет воспользоваться CSS3 градиентом и тем самым «облегчить» сайт. Так как пользователю не нужно будет тратить времени и трафика на загрузку фонового изображения. Существует два основных вида градиента: радиальный и линейный. Сегодняшний пост будет именно о них.
Вместо того, чтобы использовать изображение, для создания эффекта градиента на веб-странице, куда выгодней будет воспользоваться CSS3 градиентом и тем самым «облегчить» сайт. Так как пользователю не нужно будет тратить времени и трафика на загрузку фонового изображения. Существует два основных вида градиента: радиальный и линейный. Сегодняшний пост будет именно о них.
Линейный градиент
Как говориться в классификации, градиенты в CSS3 являются изображениями. Для них нет специальных свойств. А для объявления используется свойство фонового изображения.
В общем случае синтаксис градиента (линейного) выглядит так:
1 | div { |
Итак, давайте обо всем по порядку.
Прежде всего, линейный градиент объявлен функцией linear-gradient(). Функция имеет три основных значения. Первое значение определяет исходное положение. В примере указано top т.е. исходное положение сверху. Можно также использовать bottom, left и right;
1 | div { |
Чтобы добиться перехода цвета из одного угла в другой мы можем использовать градус угла, вот пример:
1 | div { |
Если угол будет отрицательным то позиция смениться с нижнего левого угла на верхний левый.
Второе значение функции это начальный цвет и его стоп позиция, которая указана в процентах. Объявление данной позиции не обязательно, браузер по умолчанию присвоит первому цвету значение 0%.
Последним значением является второй цвет и его стоп позиция. По умолчанию принимает значение 100%. Эти крайние значения и они подразумевают, что первый цвет сразу начинает переходить во второй. Однако, если мы установим для первого цвета 50%, то он только с середины доступной высоты начнет переходить во второй. Вот так выглядит код:
1 | div { |
Теперь давайте изменим значение стоп позиций, и на этот раз мы установим 50% для первого и второго цвета:
1 | div { |
Получаем одинаковые по высоте полоски. C четкой границей, перехода цвета не будет. Чтобы лучше понять как это работает поэкспериментируйте со значениями.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Радиальный градиент
Радиальный градиент также как и линейный объявляется функцией, только уже radial-gradient(). Также есть и основные значения: это форма радиального градиента (circle — круг или ellipse — эллипс), начальный и конечный цвет. Синтаксис следующий:
1 | div { |
Если не указывать форму, то по-умолчанию будет установлен эллипс.
Также по-умолчанию установлена центральная позиция градиента, ее можно изменить. Позицию можно задать командами (top, bottom, left, right и center), а также их комбинациями, либо указать в процентах или пикселях.
Комбинации команд:
- По центру вверху — top — 50% 0%;
- В левом верхнем углу — left top — 0% 0%;
- В правом верхнем углу — right top — 100% 0%;
- По центру — center — 50% 50%;
- Слева по центру — left center — 0% 50%;
- Справа по центру — right center — 100% 50%;
- По центру снизу — bottom — 50% 100%;
- В левом нижнем углу — left bottom — 0% 100%;
- В правом нижнем углу — right bottom — 100% 100%.
Вот пример с процентами:
1 | div { |
Первое значение по оси Х второе по У.
Также радиальному градиенту можно задавать размер. Размер указывается через пробел после формы градиента. По-умолчанию применяется farthest-corner (к дальнему углу). Расчет ведется от центральной точки градиента до:
| Значение | Описание |
| closest-side | Размер градиента рассчитывается из расстояния до любой ближней стороны блока (для circle) или до ближних сторон по X и по У (для ellipse). Примеры чуть ниже. Примеры чуть ниже. |
| farthest-side | Размер также рассчитывается из расстояния, но уже до дальних сторон. |
| closest-corner | Теперь в качестве ориентира используются ближние углы. |
| farthest-corner | Рассчитывается из расстояния до дальних углов. |
Чтобы, это лучше понять рассмотрим на примере. Градиент эллиптической формы с белым начальным и конечным синим цветом:
1 | div { |
Размер рассчитывается из расстояния до ближних сторон, очевидно что верхняя ближе по оси Y и левая по оси X.
А теперь до дальних сторон:
1 | div { |
Результат, как говорится на лицо. Размер исчисляется из расстояния до дальних сторон.
Размер исчисляется из расстояния до дальних сторон.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
В радиальном как и в линейном градиенте для цвета могут быть применены стоп позиции. Хочется также заметить, если необходимо достигнуть прозрачности цветов то использовать следует rgba.
1 | div { |
Альфа канал, тот что последний и равен 0.2 указывает на то, что от 100% цвета используется только 20%.
В обоих видах CSS3 градиента можно использовать не два, а несколько цветов.
1 | div { |
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Повторяющийся градиент
Для обоих видов можно использовать повторение цветов. То есть, из данных значений образуется цикл. Функции повторяющегося градиента, repeating-linear-gradient() — для линейного и repeating-radial-gradient() — для радиального.
1 | div { |
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Кроссбраузерность
К сожалению, на момент написания этой статьи, современные браузеры еще не поддерживают стандартный синтаксис. Они по прежнему нуждаются в префиксах, каждый в своих (-webkit-, -moz-, -ms- и -o-). Поэтому синтаксически правильным является вот такое описание градиента:
Поэтому синтаксически правильным является вот такое описание градиента:
1 | div { |
Чтобы упростить задачу с префиксами, можно использовать бесплатную библиотеку Prefix-Free.
Для того чтобы градиент заработал на «9 осле» (Internet Explorer 9), пишем так:
1 | div { |
Но даже здесь есть ограничения, нельзя добавить более 3 цветов и для использования прозрачности нужно немного изменить HEX код цвета:
1 | div { |
Где 33 сразу после решетки это процент насыщенности цвета.
Надеюсь, что статья оказалась для Вас полезной, а рассмотренная тема полностью раскрытой.
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии. Спасибо!
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
50 бесшовных фактур
В подборке вы найдете фактуры металла, стекла, дерева, бумаги и картона, штукатурки, несколько текстур узоров. Текстуры имеют прозрачный фон, поэтому для их применения достаточно наложить фактуру сверху любого изображения. Я рекомендую применять к векторным элементам, так как они чаше всего абсолютно плоские. Ниже в виде анимации представлены все текстуры на одинаковом фоне. Скачать
Текстуры имеют прозрачный фон, поэтому для их применения достаточно наложить фактуру сверху любого изображения. Я рекомендую применять к векторным элементам, так как они чаше всего абсолютно плоские. Ниже в виде анимации представлены все текстуры на одинаковом фоне. Скачать
Примеры применения для web сайтов
Далее представлены примеры применения фактур для web сайтов, для удобства я разместил примеры в виде html и css кода, все текстуры лежат на моем сервере в открытом виде, поэтому можно использовать фактуры напрямую, ссылками на этот сайт использовав имя файлов фактур Facture1.png — Facture62png.
Заливка фона цветом + фактура.
Самый простой пример, использую цвет фона и заливку фона фактурой.
See the Pen OMaRrw by seetvael (@seetvael) on CodePen.
Заливка фона градиентом + фактура.
В этом примере вложенные блоки, во внешнем градиент, во внутреннем фактура. Градиент можно сделать на сайте http://www.colorzilla.com/gradient-editor
See the Pen bEQBLb by seetvael (@seetvael) on CodePen.
Заливка фона векторным узором + фактура.
Векторный узор в этом примере генерированный при помощи градиентов, поэтому способ применения такой же как у примера выше, Образцы узоров можно посмотреть на сайте http://lea.verou.me/css3patterns
See the Pen YwRpzY by seetvael (@seetvael) on CodePen.
Векторное изображение в формате .svg + фактура.
Для этого примера я использовал векторный узор с сайта http://www.patterncooler.com и к тому же свойству добавил фактуру
See the Pen VeVKyp by seetvael (@seetvael) on CodePen.
Примеры применения в Photoshop
Для photoshop нужно скачать фактуры в формате .pat и установить их в ваш список паттернов. В photoshop можно применять фактуры к отдельным слоям тем самым создавая интересные сочетания. Ниже несколько таких примеров. я взял за основу векторные изображения и наложил фактуры и тени.
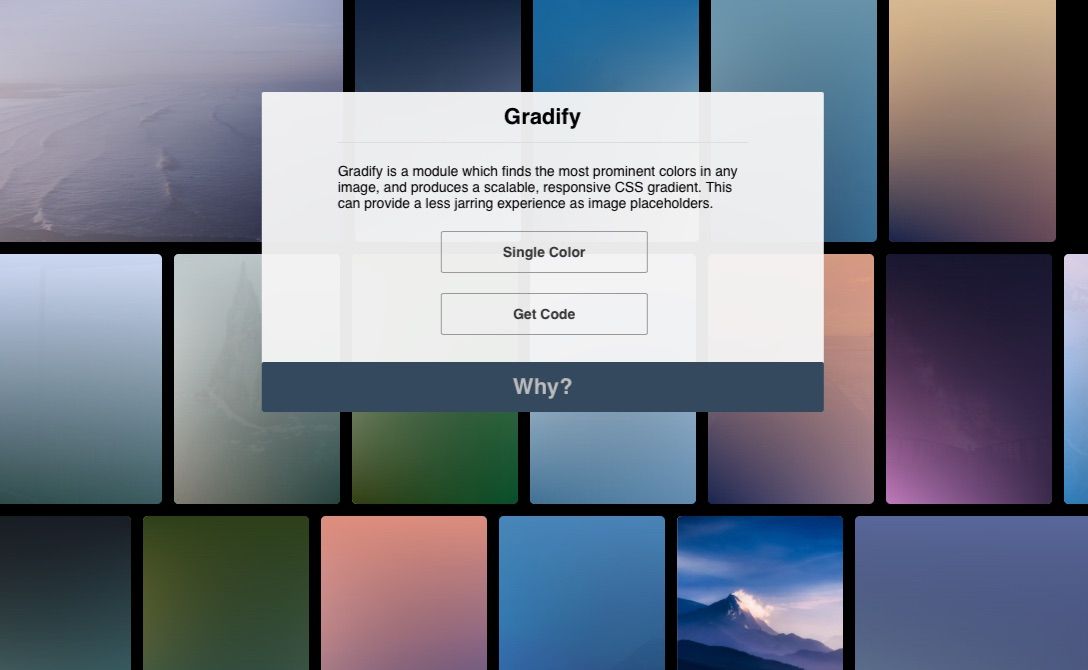
Градиентный фон для электронной почты
Зачем использовать сплошной фон, если можно добавить блики градиентов в свое электронное письмо в формате HTML.
Чрезвычайно легко реализовать, и я объясню, как это сделать, а также покажу, как сделать так, чтобы он плавно переходил в сплошной фон, если почтовый клиент не поддерживает градиент CSS3.
CSS3 Градиент
С градиентом CSS3 для добавления фона градиента требуется всего лишь строка CSS. Нам больше не нужно создавать градиентные изображения и называть их в CSS как фоновое изображение.На один запрос к серверу меньше. Вы можете создать линейный, а также радиальный градиент с двумя или более цветами. Большинство основных браузеров поддерживают эту спецификацию, и у нас есть префикс производителя для некоторых браузеров.
Как насчет поддержки в почтовых клиентах. Все ли почтовые клиенты поддерживают градиент CSS3? Нет, не все почтовые клиенты поддерживают градиент CSS3, но мы всегда можем вернуть его к сплошному фону. Тот факт, что некоторые почтовые клиенты (в основном более старые версии Outlook) не поддерживают эту спецификацию, не означает, что мы не должны отправлять электронную почту с красивым градиентным фоном пользователям, которые проверяют свою электронную почту в современных клиентах.
Я не собираюсь вдаваться в подробности CSS3 Gradient. В Интернете есть масса ресурсов, на которых вы можете учиться. Если вы используете Google для генератора градиентов CSS, вы найдете несколько веб-сайтов, которые сгенерируют его для вас. Объявление градиента CSS, которое мы будем использовать для нашего шаблона, показано ниже:
Это создаст диагональный (45 градусов) фон с линейным градиентом от цвета # 8e36e0 до цвета # 164b92 .
Использование градиента CSS3 в электронном письме
Вы можете узнать больше о написании градиента CSS, который отвечает вашим требованиям к дизайну самостоятельно.Теперь посмотрим, как это написано для этого шаблона.
В этом шаблоне мы применяем градиентный фон в ячейке таблицы, которая охватывает весь документ и обертывает основной CTA нашего электронного письма. HTML-код ниже показывает, как именно это сделать.
Давайте посмотрим на ключевые строки кода электронной почты:
- Строка 1
Эта таблица будет основой нашего электронного шаблона. Полная ширина, белый фон, без интервала и заполнения ячеек. - Строка 3
Это ячейка таблицы, в которую мы собираемся добавить наш градиент CSS3 как встроенный стиль.Здесь важно отметить атрибут bgcolor со значением # 164c92 . Также обратите внимание, как это отображается перед встроенным стилем, имеющим стиль градиента. Порядок размещения не имеет значения для почтового клиента, который не поддерживает градиент CSS3, но в других почтовых клиентах, если атрибут bgcolor идет после встроенного стиля, фон градиента будет заменен сплошным цветом, назначенным атрибуту bgcolor .
Вот как мы устанавливаем возврат к сплошному фону для почтовых клиентов, которые не поддерживают градиент CSS3. - Строка 6 — Строка 11
Эта строка предназначена для работы градиентного фона для Outlook с использованием условного CSS, аналогичного тому, который мы используем для таргетинга IE7, IE8 или IE lt 9. Но с помощью электронной почты мы проверяем MSO для таргетинга версии Outlooks. Обратите внимание на mso-width-percent: 1000 , это сделает прямоугольник на 100% с. fillcolor = ”# 8e36e0 ″ — начальный цвет, а color2 =” # 164c92 ″ — конечный цвет градиента. - Строка 13 — Строка 19
Это будет таблица, в которой мы будем кодировать CTA. Все, что мы хотим заключить в градиентную ячейку, должно быть здесь. - Строка 30 — Строка 34
Сюда помещаются другие копии электронной почты за пределами градиентной ячейки.
Не хочу утомлять вас дополнительным чтением. Вы сможете лучше понять, как только загрузите исходный код (просто нажмите кнопку загрузки) и откроете его в текстовом редакторе.
Как добавить красочный градиентный фон в Squarespace
Если вы большой поклонник цвета, возможно, вам также нравятся цветовые градиенты.
Что такое градиент? Градиент в веб-дизайне — это область, заполненная цветом, где один цвет естественным образом перетекает в другой.
Например, у этого блока градиентный фон.
Градиенты в веб-дизайне
Вот несколько примеров градиентов, которые вы, возможно, видели в Интернете.
Асана
Точка доступа
Полоса
Так как же добавить градиенты на свой сайт Squarespace?
Теперь, когда вы увидели несколько способов, которыми крупные компании используют градиенты на своих веб-сайтах, давайте рассмотрим, как вы можете добавить градиенты на свой веб-сайт!
Squarespace 7.0
Эта статья была написана до выхода Squarespace 7.1. Следующие инструкции в основном относятся к версии 7.0. Для инструкций 7.1 прокрутите немного ниже.
Примечание: В рамках этого руководства я собираюсь специально поговорить о добавлении градиентов на страницы индекса Squarespace.
Примечание 2: Я использую шаблон Brine, и это то, на чем основано это руководство. Методы в этом руководстве должны работать во всех шаблонах Squarespace, но, пожалуйста, дайте мне знать, если вы столкнетесь с шаблоном, в котором он не работает.
Шаг 1. Выбор раздела указателя
Прежде чем вы сможете добавить какой-либо код CSS, вы должны решить, какой раздел индекса получит красивый фоновый градиент.
Для этого откройте свои настройки и перейдите к списку страниц вашего веб-сайта. Под страницей указателя вы найдете список разделов указателя.
Например, я использую тонкий градиент во втором разделе указателя на моей домашней странице. Итак, в своих настройках я вижу, что я назвал второй раздел индекса на моей домашней странице «Get Unstuck.«
Шаг 2. Преобразование заголовка раздела указателя в идентификатор раздела
Чтобы добавить CSS в раздел индекса «Get Unstuck», я должен преобразовать заголовок страницы в идентификатор раздела, который я могу использовать в своем коде CSS.
Чтобы преобразовать заголовок страницы раздела указателя в идентификатор раздела:
- Сделать заголовок страницы строчными
- заменить любые пробелы в заголовке дефисами
- добавить символ # в начало раздела ID
«Get Unstuck» превращается в «# get-unstuck».
«Заголовок вашей страницы здесь» становится «# your-page-title-here».
Кроме того, вы можете использовать Squarespace ID Finder, чтобы получить эту информацию, не выполняя преобразование самостоятельно.
Шаг 3. Добавьте код CSS
Получив идентификатор раздела, вы можете добавить код CSS. Я рекомендую поместить этот код в Дизайн> Пользовательский CSS.
Вот пример кода. Вы найдете множество кодов копирования / вставки для использования на вашем собственном веб-сайте в разделе «Ресурсы» ниже.
# get-unstuck {
цвет фона: # 67cae1;
фоновое изображение: линейный градиент (225deg, # 67cae1, # 7bd5d7);
} Вот как выглядит этот градиент.
Этот код CSS состоит из 7 частей, поэтому давайте разберем его немного, чтобы вы знали, что происходит.
- Символ
#используется, чтобы сообщить браузеру, что вы нацеливаетесь на идентификатор на своей странице. - После того, как вы напишете символ
#, напишите имя вашегоpage-section-title(не забудьте преобразовать заголовок страницы в нижний регистр и заменить пробелы дефисами).Это сообщит браузеру, в какой раздел добавить градиентный фон. - Добавьте цвет фона
- Присвойте разделу страницы
background-imageсо значениемlinear-gradient. - Внутри значения
linear-gradientвыберите градус или угол градиента. Мне нравится красивый угловой градиент, поэтому я выбрал225deg.Но вы можете выбрать другой угол (между0degи360deg) или полностью удалить этот раздел, чтобы получить угол по умолчанию. - Внутри значения
linear-gradientзапишитеColor1. - Внутри значения
linear-gradientзапишитеColor2. Градиент будет течь отColor1доColor2.
Это пример основного цветового градиента, но вы можете сделать его намного сложнее, если захотите.
Площадь 7.1
Squarespace 7.1 избавляется от индексных страниц в пользу разделов. Здесь я расскажу, как найти селектор раздела, который вам понадобится для использования кода из этой статьи.
Шаг 1. Выберите раздел
Я настоятельно рекомендую использовать мой инструмент Squarespace ID Finder, который поможет вам скопировать / вставить нужный вам код. Вы можете установить инструмент как букмарклет, расширение Chrome или надстройку Firefox.
Как только вы окажетесь на странице, на которую хотите добавить градиентный фон, включите Squarespace ID Finder, чтобы найти селектор раздела.Затем вы можете щелкнуть селектор раздела, чтобы скопировать / вставить его в свой код.
Шаг 2. Добавьте код CSS
Когда у вас есть селектор раздела, вы можете добавить код CSS. Я рекомендую поместить этот код в Дизайн> Пользовательский CSS.
Вот пример кода. Вы найдете множество кодов копирования / вставки для использования на вашем собственном веб-сайте в разделе «Ресурсы» ниже.
section [data-section-id = "5e604fb74cbc0979d6da3c79"] .section-background {
цвет фона: # 67cae1;
фоновое изображение: линейный градиент (225deg, # 67cae1, # 7bd5d7);
} Вот как выглядит этот градиент.
Ресурсы для градиентного кода CSS
К счастью для нас, существует масса ресурсов, которые предоставят вам конкретный код, необходимый для создания градиентного фона.
Как только вы узнаете идентификатор раздела или блока, на который вы нацеливаетесь, вы можете просто скопировать и вставить код градиента из этих ресурсов.
Я рекомендую использовать uiGradients, чтобы найти градиенты, которые вам нравятся, и скопировать / вставить код.
uiGradients предлагает множество различных градиентов на выбор, и это отличный способ начать работу с градиентным фоном.
После выбора градиента нажмите кнопку «Код CSS» в правом верхнем углу, чтобы получить доступ к коду, который можно скопировать / вставить в Squarespace.
После того, как вы освоитесь с кодом для добавления градиентов CSS, ознакомьтесь с этими дополнительными ресурсами для тщательно подобранных градиентов:
Бонус! Анимированные градиентные фоны
Этот блок имеет анимированный градиентный фон.
Чтобы получить анимированный градиентный фон, я рекомендую использовать этот CSS Gradient Animator.Выберите, какие цвета вы хотите использовать в своем градиенте, а затем скопируйте / вставьте предоставленный для вас код.
Как создать движущийся градиентный фон, как на домашней странице Stripe.com: css
Хорошо, я не знаю точного ответа, но я попал в кроличью нору, пытаясь понять это.
Ремешок.
(Я фронтенд-разработчик, который знает React и тому подобное, но я не знаю C, поэтому я забиваю детали.)
Во-первых, как уже упоминали другие, они Используем холст HTML ; Shader, Frag файлы; и WebGL.
Не совсем уверен, как все это работает, но я медленно разбирался в этом. Я нашел здесь еще один пример движущегося градиентного холста. Вы можете найти его код на Github. Он использует специальный `glsl-shader-loader` для загрузки того, что выглядит как код C. Затем он использует этот код C для запуска анимации. Похоже, что шейдер — это графическая вещь. Попробуйте погуглить шейдер GLSL, чтобы узнать больше.
Хорошо, давайте обратимся к примеру с Stripe. Во-первых, это (основной) JS-файл, отвечающий за анимацию: (link.)
Рядом со строкой 473 я вижу, что они полагаются на какое-то программное обеспечение с открытым исходным кодом. Один из них, на который он ссылается, — это веб-сайт под названием GLSL Sandbox, указывающий на этот пример.
(Там также есть ссылка на этот репозиторий git, который, похоже, отвечает за смешивание цветов в GLSL. 🤷♂️) Итак, что вообще такое GLSL?
Похоже, это какой-то графический фреймворк, написанный на C. Понятия не имею. Глядя на этот код, похоже, что `glsl-shader-loader` помогает Next.js (фреймворк React) импортировать файлы Frag, Vert и GLSL в Javascript.
Итак, что все это означает? Кажется, что `.frag` и` .vert` — это расширения файлов, которые, я думаю, запускают код GLSL (??)
Затем вы импортируете эти файлы, заставляете их анимировать в Javascript с помощью WebGL (я не знаю, как работает WebGL ), подключите его к HTML `Canvas` (здесь сделано в React) и бум, он отрендерит. Так что это не зайдет слишком далеко.
Но это кое-что нам говорит — для начала, вы можете клонировать репозиторий, на который я ссылался вверху, чтобы увидеть, как анимировать стиль полосы градиента.К сожалению, мир GLSL для меня настолько нов, что я понятия не имею, как превратить его в настраиваемую графику с цветами и стилем, подобными Stripe.
Если интересно, могу копать дальше. Тем не менее, я хотел бы получить некоторую помощь от кого-то, кто мог бы немного подробнее объяснить вышеперечисленные языки. Похоже, вам лучше всего научиться переходить с GLSL (`.frag`,` .vert`) -> HTML `canvas` (с использованием WebGL). Как только вы разберетесь в этом, вы, вероятно, сможете использовать любые примеры GLSL Shader, который вы можете найти в Интернете.Здесь очень много.
Модных градиентов в веб-дизайне
В этом году мы видели много разноцветных градиентов с яркими цветовыми палитрами и неправильными формами с эффектами размытия и искажения. В настоящее время градиенты используются по-разному, но наиболее характерным с точки зрения тенденций является то, что их использование распространяется на второстепенные элементы в композиции, такие как наведение курсора, заголовки, трехмерные элементы, значки и многое другое.
Градиенты уже какое-то время в моде, изначально они вернулись обычным образом в фонах и изображениях.Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям как характерный элемент бренда в его кампаниях и микросайтах. История в настоящее время пересматривается, проводя нас через исследование различных эстетических движений 80-х и начала веб-дизайна в 90-х. Это возрождение дает нам разноцветные ретро-градиенты и двухцветные градиенты от V A P O R W A V E до Memphis Design.
Коллекция градиентов Awwwards
Как всегда, мы сделали выборку SOTD и номинантов, где вы можете увидеть эти эффекты в использовании, мы надеемся, что вы найдете вдохновение в этой коллекции Trendy Gradients
.
Типы градиентов
Мы можем смешивать цвета несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые точки.Также можно проводить эксперименты с неоднородными смесями, в которых используются градиентные сетки или другие методы. При использовании градиентной сетки поверхность градиента искажается для создания произвольной формы. Существует много типов градиентов, таких как монотонный, двухцветный, многоцветный, линейные градиенты и т. Д., Как показано на следующем рисунке.
Примите участие в создании градиентов. Загрузите здесь бесплатно исходный файл в векторном формате .ai или pdf, чтобы проводить собственные дизайнерские эксперименты с градиентами с плаката.
Полезные инструменты для градиентов CSS
Для воссоздания этих эффектов в CSS существует множество инструментов, позволяющих создавать их с помощью визуальных редакторов, просто путем копирования и вставки кода CSS, как вы можете видеть здесь: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Ослабление градиентов в CSS.
ЭГГРАДИЕНТС
Цветовая палитра градиента, содержащая более 200 цветов фона градиента, позволяет легко найти нужный цвет градиента и скопировать CSS прямо в свой дизайн!
ВЕБГРАДИЕНТЫ
Коллекция из 180 элементов градиентов с кодом CSS и фоновыми файлами PNG.
ЦВЕТОВОЕ ПРОСТРАНСТВО
Полный цветовой ресурс с генератором палитры, генератором градиента и трехцветными градиентами.
COOLHUE
Классная подобранная вручную палитра градиентов с кодом CSS и плагинами для Figma и Sketch.
ГРАБИЕНТ
Этот генератор даст вам линейные градиенты, которые вы можете настроить, а затем загрузить код градиента CSS!
ДИЗАЙНЕР ЦВЕТОВ
Содержит множество бесплатных инструментов для работы с цветом: генератор палитры, генератор градиента, смеситель цветов, «что это за цвет?», Преобразователь цвета и многое другое!
CSS ГРАДИЕНТ
Веб-сайт, предлагающий много информации о градиентах и бесплатный инструмент, который позволяет вам создавать градиентный фон для вашего сайта.
Как создать фон CSS Ombré (градиент) для вашего блога
Фон предоставлен Pixelandlattes.com
В мире дизайна омбре было довольно популярной тенденцией в последние несколько лет, но в мире веб-дизайна это было довольно долгое время.
И не зря: градиентный фон может добавить красивый, но тонкий штрих в дизайн вашего блога. Он не подавляет и не такой скучный, как однотонный.
Давайте посмотрим, как до смешного просто добавить красивый градиентный / омбре фон в свой блог!
Во-первых, вы можете быстро узнать, как редактировать CSS в своем блоге.
Как создать градиентный фон в CSS
- Перейти к Ultimate CSS Gradient Generator
- Создайте свой градиент, выбрав предустановку вверху или создав свой собственный. Дважды щелкните маленькие цветные прямоугольники под полосой градиента, чтобы изменить их цвет. Перетащите поля влево или вправо, чтобы изменить степень перехода между цветами.
- Два прямоугольника, расположенные рядом друг с другом, образуют жесткую границу между двумя цветами, а их дальнейшее разведение приведет к большему блеклости.
- После того, как вы довольны своим градиентом, выберите ориентацию (вертикальную, горизонтальную, диагональную…), в которой вы хотите, чтобы градиент шел .
- Скопируйте полученный CSS и вставьте этот CSS в свою таблицу стилей внутри скобок для тега body:
Жесткий и мягкий градиент, создаваемый перемещением цветных блоков ближе или дальше друг от друга
Вы можете выбрать, будет ли градиент идти вверх вниз или наоборот, цвета снизу вверх, по диагонали или по горизонтали. Самый распространенный — вертикальный.
body {
Вставьте CSS ЗДЕСЬ
}
Вы можете добавить этот тип градиента не только к тег тела.Например, вы можете добавить градиентный CSS в таблицу стилей для поля выноски:
БЕСПЛАТНОЕ ВИДЕО-ОБУЧЕНИЕ из 4 частей!
Подпишитесь на мою предстоящую БЕСПЛАТНУЮ серию обучающих видео по CSS, начиная с 7 августа 2017 года!
ЗАПИСАТЬСЯ СЕЙЧАС
Super Easy Right ??!
Хотите узнать больше о приемах CSS, чтобы украсить свой блог? Тогда подпишитесь на мой бесплатный обучающий видео-семинар по CSS для блоггеров, состоящий из 4 частей!
Есть вопросы об использовании градиентного фона? Или просто хотите показать свой новый градиентный фон? Пожалуйста, поделитесь с нами ниже, я люблю слышать ваши комментарии!
Привет, друг, хочешь бесплатные дизайнерские вещи своими руками?
У меня есть целая библиотека БЕСПЛАТНЫХ товаров специально для вас! Присоединяйтесь к более чем 10 000 других и получите мгновенный доступ прямо сейчас!
Ура !! Спасибо за подписку, друг! Теперь проверьте свою электронную почту, чтобы получить доступ к VIP-библиотеке.(Возможно, вам придется проверить спам или другую вкладку в Gmail).
CSS-градиентов | База знаний Beaver Builder
Самый простой способ добавить градиент в качестве цвета фона строки или столбца
заключается в использовании функции цветового градиента фона, встроенной в строки и столбцы. Однако, если у вас есть специальный эффект градиента, который вы хотите использовать, например, из инструмента создания градиента, вот несколько советов.
Градиенты могут быть вариациями одного цвета:
Или они могут использовать несколько цветов:
Или они могут даже включать формы.На следующем снимке экрана показана предустановка
радиальный градиент с gradientgenerator.com, вы можете скопировать с помощью CSS.
Независимо от того, насколько задействован градиент, если вы используете инструмент, который генерирует
CSS, основная процедура добавления градиента к фону строки или столбца:
тоже самое.
Чтобы добавить градиент CSS в качестве фона строки или столбца в Beaver Builder:
- Получите CSS для вашего градиента.
- Добавьте собственный класс CSS в строку или столбец.
- Добавьте собственный CSS для градиента.
1. Получите CSS для вашего градиента #
В Интернете есть много генераторов градиентов, которые генерируют код CSS.
Вот лишь некоторые из них:
После создания желаемого градиента скопируйте CSS и сохраните его.
где-то.
2. Добавьте собственный класс CSS в строку или столбец #
Откройте строку или столбец для редактирования и щелкните вкладку Advanced .
Прокрутите до раздела CSS-селекторов и введите собственное имя в поле Class .(Не используйте точку.)
Лучше всего добавить собственный префикс к именам классов, чтобы избежать
конфликтуют с другими именами классов, используемыми темой и плагинами. В этом
Например, мы будем использовать имя классаkb-gradient. Повторите этот шаг для любого
другие строки или столбцы, которые вы хотите иметь такой же цветовой градиент
задний план.Нажмите Сохранить .
3. Добавьте собственный CSS для градиента #
Скопируйте и вставьте CSS из генератора градиента и замените имя класса
в первой строке с вашим собственным именем класса.
См. Эту статью о том, где добавить собственный код CSS.
Как только вы добавите собственное имя класса, вы должны увидеть строку или столбец на
ваша страница приобретет цвет градиента фона.
Как создать градиентную фоновую анимацию в Divi (2 способа)
Градиентная фоновая анимация может быть прекрасным дизайнерским приемом, позволяющим оживить цвета фона на вашем веб-сайте. Это идеальное решение для тех, кто хочет чего-то более реалистичного, чем статичный цвет фона, без необходимости прибегать к медленной загрузке видеофона.Основная идея градиентной фоновой анимации заключается в использовании CSS для создания увеличения и анимации градиентного фона для создания плавных движущихся цветовых переходов.
В этом уроке мы покажем вам два способа создания градиентной фоновой анимации в Divi. Первый объединяет настраиваемый фрагмент CSS, который анимирует цвета градиента, выбранные во встроенных настройках Divi. Второй способ анимирует несколько модулей с радиальным градиентом фона на фоне строки или раздела.Настройка на самом деле довольно проста для такого красивого результата.
Приступим!
Подглядывание
Вот краткий обзор обоих способов создания градиентной фоновой анимации в Divi.
# 1 Анимация градиентного фона с помощью фрагмента CSS и опции фона Divi
# 2 Анимация градиентного фона с использованием модулей Divi с радиальным градиентным фоном
Скачать макет БЕСПЛАТНО
Чтобы ознакомиться с дизайнами из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже.Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать макет на свою страницу, просто извлеките zip-файл и перетащите файл JSON в Divi Builder.
Давай перейдем к руководству, ладно?
Что нужно для начала работы
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, на котором можно приступить к проектированию в Divi.
Часть 1. Создание градиентной фоновой анимации с помощью фрагмента CSS и опции фона Divi
Для начала добавьте строку из одного столбца в раздел по умолчанию в Divi Builder.
Настройки раздела
Затем обновите настройки раздела с помощью фонового изображения. Наш градиентный фон будет добавлен в нашу строку, чтобы он лежал поверх этого изображения.
Затем обновите заполнение следующим образом:
- Padding: 0px вверху, 0px внизу
Настройки строк и столбцов
Настройки столбца
Откройте настройки строки, а затем обновите заполнение столбца следующим образом:
Затем добавьте следующий настраиваемый CSS к основному элементу столбца:
высота: 40vw;
Настройки строки
Градиентный фон
Теперь мы можем добавить градиентный фон к строке.Убедитесь, что цвета градиента полупрозрачны, если вы хотите видеть фоновое изображение раздела.
Обновите настройки строки следующим образом:
- Градиентный фон слева Цвет: rgba (12,113,195,0,8)
- Градиент фона справа Цвет: rgba (131,0,233,0,8)
- Тип градиента: линейный
- Направление градиента: 45 градусов
Размер
Затем обновите размер строки следующим образом:
- Ширина: 100%
- Макс.ширина: 100%
Пользовательский класс CSS
Теперь, когда наш градиентный фон на месте, нам нужно добавить анимацию с помощью настраиваемого CSS.Прежде чем мы добавим код CSS, нам нужно добавить настраиваемый класс CSS для этой конкретной строки.
Перейдите на вкладку «Дополнительно» и добавьте следующий класс CSS:
- Класс CSS: animate-gradient
Добавить модуль кода
После добавления класса CSS в строку добавьте модуль кода в строку.
Вставить CSS в модуль кода
Затем вставьте следующий код CSS в поле «Код настроек модуля кода»:
.animate-gradient {
размер фона: 400% 400%;
анимация: градиент 5s, легкость бесконечна;
}
@keyframes gradient {
0% {
фоновая позиция: 0% 50%;
}
50% {
фоновая позиция: 100% 50%;
}
100% {
фоновая позиция: 0% 50%;
}
}
Обязательно заключите код в теги
, поскольку мы добавляем его в HTML-код страницы.
Результат
Вот результат.Градиентный фон увеличен на 400% от исходного размера и анимируется перемещением влево и вправо.
Добавить призыв к действию
Чтобы завершить дизайн, давайте добавим модуль призыва к действию, который будет использоваться в качестве контента.
Настройки призыва к действию
Содержание
Обновите содержимое следующим образом:
- Добавить заголовок
- Добавить текст кнопки
- Добавить основной текст
- URL ссылки на кнопку: #
- Используйте цвет фона: NO
Дизайн
Перейдите на вкладку дизайна и обновите следующее:
- Шрифт заголовка: Kaushan Script
- Размер текста заголовка: 4vw (рабочий стол), 30px (телефон)
- Высота строки заголовка: 1.4em
- Шрифт тела: Roboto
- Размер текста кнопки: 16px
- Цвет текста кнопки: # 555555
- Фон кнопки: #ffffff
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 30 пикселей
- Расстояние между буквами кнопки: 3 пикселя
- Шрифт кнопок: Roboto Condensed
- Толщина шрифта кнопок: полужирный
Результат
Теперь проверьте результат на действующей странице с содержанием призыва к действию. Это будет отличный заголовок для вашего сайта!
Не забывайте, что вы можете легко изменить цвет фона строки на любой, какой захотите.Код будет продолжать работать за кулисами, чтобы анимировать фон для вас.
Если вы знакомы с CSS, вы можете настроить скорость и направление анимации, изменив значения свойств анимации.
Часть 2: Создание анимации градиентного фона с использованием модулей Divi с радиальным градиентным фоном
Второй способ создания градиентной фоновой анимации в Divi включает анимацию одного (или нескольких) модулей, каждый с радиальным градиентным фоном.Этот метод проектирования дает вам полный контроль над анимацией каждого модуля без необходимости полагаться на внешний пользовательский CSS. Кроме того, это открывает двери для безграничных возможностей анимации.
Вот как это сделать.
Дубликат раздела
Для начала давайте продублируем только что созданный раздел, чтобы перейти к следующему дизайну. Чтобы упростить задачу, переключите режим просмотра каркаса. Затем щелкните значок дубликата в разделе. В новом разделе дубликатов убедитесь, что вы удалили дублирующийся модуль кода, поскольку для этого нам не понадобится специальный CSS.
Обновить настройки строки
После того, как раздел был продублирован и дополнительный модуль кода удален, откройте настройки строки и измените тип градиента фона:
Затем перейдите на вкладку «Дополнительно» и удалите класс CSS. Нам это не нужно.
Затем обновите параметры видимости следующим образом:
- Горизонтальный перелив: скрытый
- Вертикальный перелив: скрытый
Это необходимо, потому что мы будем размещать и анимировать модули разделителей вне строки, и мы не хотим, чтобы они там были видны.
Добавить модуль первого делителя
Мы готовы добавить наш первый из трех разделительных модулей, который будет содержать градиентный фон. После того, как размер модуля будет задан и будет задан градиентный фон, мы разместим и анимируем весь модуль.
Добавьте разделительный модуль в строку.
Настройки модуля первого делителя
Разделитель градиентного фона
Обновите содержимое модуля разделителя следующим образом:
- Показать разделитель: NO
- Цвет градиента фона слева: rgba (222,77,255,0.8)
- Тип градиента: радиальный
- Конечное положение: 70%
Размер разделителя
Убедитесь, что вы задали одинаковые значения высоты и ширины, чтобы не повредить идеальный круг радиального градиента.
Позиция
Затем задайте разделителю абсолютное положение. Это позволит разместить модуль в столбце / строке без изменения интервала или дизайна содержимого, которое вы хотите отобразить. Кроме того, вы захотите обновить индекс Z, чтобы модуль оставался в фоновом режиме и не перекрывал (или не скрывал) фактическое содержимое (в данном случае призыв к действию).
Обновите следующее:
- Позиция: Абсолютная
- Индекс Z: -1
Масштабирование и преобразование
Прежде чем мы добавим анимацию в модуль, мы должны сначала увеличить размер нашего модуля, используя параметр масштабирования трансформации следующим образом:
- Масштаб преобразования (X и Y): 600%
Затем нам нужно разместить наш модуль там, где мы хотим, чтобы он был, когда анимация закончится. Поскольку мы хотим, чтобы анимация была бесшовной (без каких-либо резких сбоев при повторении анимации), нам нужно убедиться, что модуль расположен за пределами столбца / строки / раздела.
Обновите следующее:
- Transform Перевести (Y): 0px
- Преобразовать Перевести (X): 100%
Анимация
Наконец, давайте добавим нашу анимацию. Мы собираемся добавить слайд-анимацию, которая начинается за пределами окна слева, а затем скользит по секции за пределы правой части окна. Затем он будет повторять это в бесконечном цикле. Для этого обновления необходимо следующее:
- Анимационный стиль: слайд
- Направление анимации: 5000 мс
- Интенсивность анимации: 85%
- Начальная непрозрачность анимации: 100%
- Кривая скорости анимации: линейная
- Повтор анимации: цикл
Результат
Давайте посмотрим на результат.
Добавить модуль второго делителя
Чтобы добавить второй модуль разделителя, разверните режим каркасного представления и продублируйте модуль разделителя, чтобы создать новый.
Настройки модуля второго делителя
Цвет градиента
Затем обновите цвет градиента следующим образом:
- Градиентный фон слева Цвет: rgba (124218,36,0,8)
Преобразовать Перевести
После этого обновите посадочную позицию модуля со следующим значением преобразования:
Transform Translate (X): -60%
Анимация
Для этого модуля мы собираемся добавить анимацию слайда слева, а не справа, как раньше.Обновите следующие настройки анимации:
- Анимационный стиль: слайд
- Направление анимации: влево
- Интенсивность анимации: 100%
Добавить модуль третьего делителя
Чтобы создать третий модуль делителя, продублируйте второй модуль делителя и обновите следующее:
- Градиентный фон слева Цвет: rgba (224,43,32,0,8)
- Преобразовать Переводчик (Y): -100%
- Преобразовать Перевести (X): 0%
- Направление анимации: вверх
- Интенсивность анимации: 82%
Результат
Посмотрите результат!
И вам не нужно останавливаться на достигнутом.Вы можете использовать разные стили анимации, сочетания цветов градиента, чтобы создать что-то совершенно уникальное. Вы даже можете добавить больше модулей!
Последние мысли
В этой статье мы показали вам два способа добавления анимации градиентного фона в Divi. Первый способ использует настраиваемый фрагмент CSS, который работает с вашим встроенным стилем градиента фона Divi и создает красивый и чистый эффект анимации. Второй способ использует преимущества встроенных опций Divi для анимации целых модулей в фоновом режиме.Надеюсь, это даст вам инструменты, необходимые для творчества и добавления красивых градиентных фонов в ваш следующий проект.
Какой путь вам больше нравится?
Я с нетерпением жду вашего ответа в комментариях.
Ура!
.


 Microsoft.gradient(startColorstr=#FF5A00, endColorstr=#FFAE00);
Microsoft.gradient(startColorstr=#FF5A00, endColorstr=#FFAE00);