Фоны леса для фотошопа: Фоны для Фотошопа: Лес
Содержание
Захватывающий лес — HD обои для рабочего
Захватывающий лес — HD обои для рабочего | Designe-R
Здесь собрана коллекция потрясающих красивых лесных обоев для вашего рабочего стола. В сегодняшнем посту мы отправляемся в дремучий лес. Всякий раз, когда вы чувствуете себя мрачно и хотите, чтобы вас окружала освежающая и расслабляющая обстановка, просто скачайте и установите эти идеальные потрясающие лесные фоны. Это лучший способ погрузиться в спокойствие и безмятежность леса.
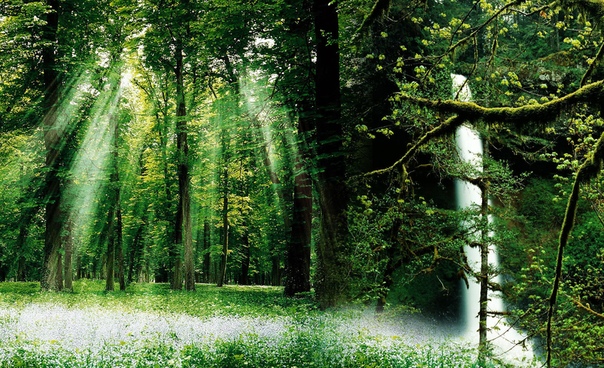
1. Солнечные лучи пробивающие сквозь лес
Скачать
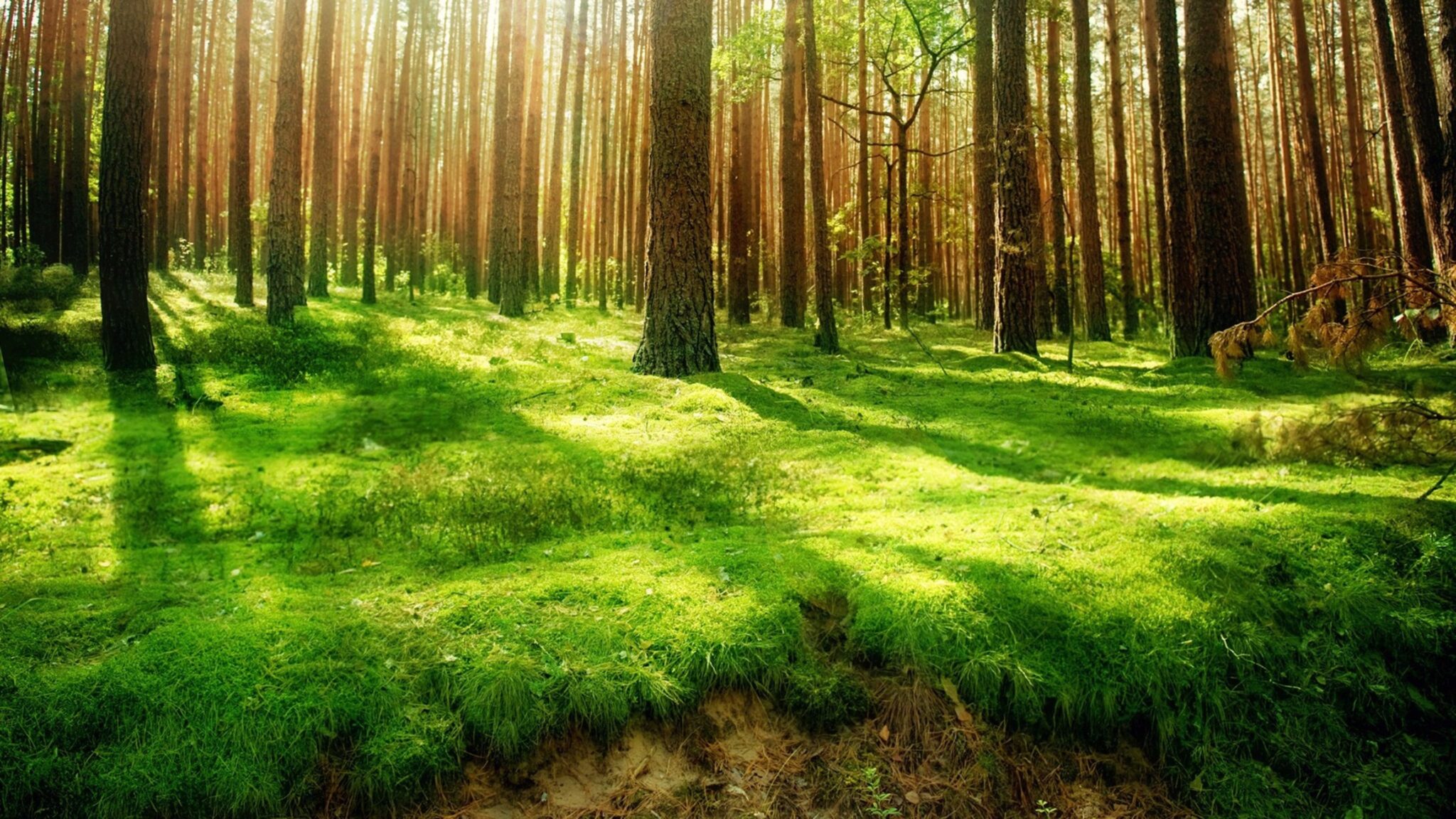
2. Потрясающий фон леса
Скачать
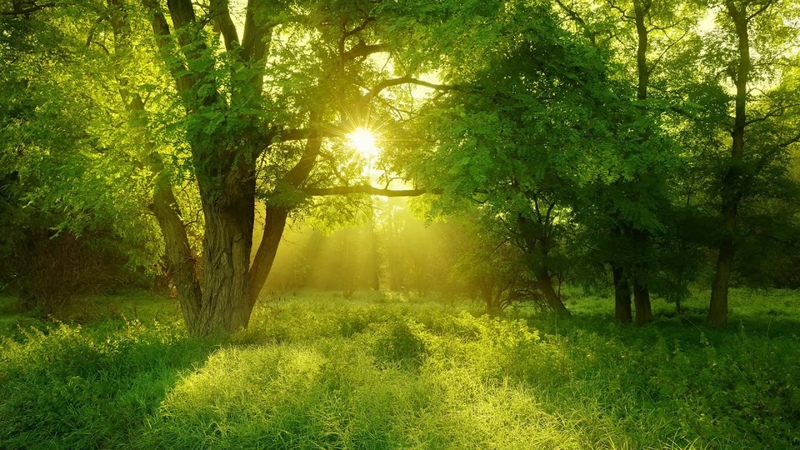
3. Обои — лес
Скачать
4. Лес
Скачать
5. Беседка в лесу
Скачать
6. Фон леса
Скачать
7. Лес с пропой
Скачать
8. Лес
Скачать
9. Лесной туман
Скачать
10.
 Дорога среди леса
Дорога среди леса
Скачать
11. Река в лесу
Скачать
12. Лес
Скачать
13. Обои — Лес
Скачать
14. Зеленый лес, трава
Скачать
15. Удивительный Лес
Скачать
16. Лесное озеро
Скачать
17. Лес — обои
Скачать
18. Лес — вид снизу
Скачать
19. Дома в лесу
Скачать
20. Лес после дождя
Скачать
21. Сказочный лес
Скачать
22. Лес перед ливнем
Скачать
23. Лес
Скачать
24. Обои — лес
Скачать
25. Озеро в лесу
Скачать
26. Лес в горах
Скачать
27. Туманный лес
Скачать
28. Лес
Скачать
29. Мокрый, туманный лес
Скачать
30. Лес, ручей
Скачать
31.
 Обои леса
Обои леса
Скачать
32. Заросший лес
Скачать
33. Осенний лес
Скачать
34. Тропа среди леса
Скачать
35. Тропа, лес на склоне
Скачать
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Всё, что Вам нужно для ваших творческих проектов.
%d такие блоггеры, как:
Коллекция осенних фонов и текстур для Photoshop
Осенние краски – одни из самых красивых вещей в природе. Это одна из лучших дизайнерских работ природы! Эта работа делает осенние фоны одними из лучших, которые вы можете использовать для своего компьютера, веб-сайта, планшета или телефона. Фон из осенних листьев будет возвращать ваши мысли к природе, радуя яркими красками.
Если вам нужен фон из осенних листьев с индивидуальным внешним видом и набором цветов, вы можете довольно легко подкорректировать его самостоятельно в Adobe Photoshop. Это позволит вам убедиться, что ваш фон из осенних листьев имеет подходящие для вас размеры, разрешение и эстетику!
Это позволит вам убедиться, что ваш фон из осенних листьев имеет подходящие для вас размеры, разрешение и эстетику!
Мы отобрали для вас несколько наборов с осенними фотографиями, текстурами, фонами и много чем еще, что можно использовать для веб-дизайн, арта или рабочего стола.
Autumn textures Set
Набор из четырех высококачественных текстур с осенними цветами и толикой фентези мотивов. Использовались листья и ветки, как основа, дополняемые дымками, бликами, свечениями, дождями и пр.
Формат: .jpg
Количество: 4
Размер файла: 23 МБ
Скачать
Autumn texture
Набор осенних текстур в виде коры дерева, абстрактных изображений, градиентов и пр. Удобно использовать для фонов рекламной продукции и в веб-дизайне, цифрового арта.
Формат: .jpg
Количество: 17
Размер файла: 16 МБ
Скачать
I Dreamt of Autumn
Коллекция из восьми высококачественных текстур осенней тематики. Все имеют разрешение 2048 px и порадуют пользователей яркими красками и красно-оранжевыми оттенками.
Все имеют разрешение 2048 px и порадуют пользователей яркими красками и красно-оранжевыми оттенками.
Формат: .jpg
Количество: 8
Размер файла: 10 МБ
Скачать
Autumn Bonfires Texture Set
Необычный набор текстур, т.к. по сути это одно большое изображение осеннего мистического леса, в котором полыхают светлячки и костры, разрезанное на множество отдельных текстур. Каждую такую текстуру можно примять и размножить по отдельности.
Формат: .jpg
Количество: 49
Размер файла: 6 МБ
Скачать
Fall background
Коллекция из 30 высококачественных фотографий осенней природы: улицы, леса, аллеи, поля и деревни, холмы и листопады. Яркие краски, высокая контрастность – фотографии могут применяться для разных проектов.
Формат: .jpg
Количество: 30
Размер файла: 23 МБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Фоны и текстуры дерева для Фотошопа (55+ бесплатных материалов)
В отличии от рассмотренных ранее акварельных текстур узоры и фоны дерева для Фотошопа выглядят куда более детализированными, четкими без абстрактных реализаций и размытий. По стилистике некоторые из них похожи на гранжевые хотя здесь часто используются светлые цвета.
В сети есть специальные уроки по созданию текстур дерева в Photoshop, но если данная графика используется для коллажей, макетов сайтов и при этом не требует больших размеров, то гораздо проще скачать соответствующие готовые материалы. Напоминаем, что для этого нужно кликнуть по изображению любого набора ниже.
Wood Laminate TexturePack 02
6 Seamless Wood Textures
Wood Pattern Background
Free Wood Photo
Brown Planks Texture
Black Stained Planks Texture
Dark Natural Retro Decorative Backdrop Free Photo
Tileable Wood Texture with 3 Colors
Wood Textures ver 1
Wooden 300+ Texture Pack
Curved Raw Wood
Wood&Paint Free Textures
Wooden Planking Vector
HQ Wood
Seamless Wood Textures
4 Wood Images
Free Wooden Textures Pack
Wood Planks Background Texture
Wood Plywood Board Texture
Weathered Wood Free Textures
High Quality Wood Pack
Local Texture: Three by One
Wood Free Textures
6 Fine Wood Textures Vol. 1
1
Wood Texture 5 by Rifificz
6 Free Tileable Wood Patterns
3 Curved Wooden Backdrops Vol.1
6 Vintage Wood Textures Vol.2
Free Wood Textures by Kamarashev
В статье можете найти ссылки на источники с разным количеством объектов: есть полноценные наборы, отдельные фотографии (в том числе и с Flickr). В принципе, при создании несложных иллюстраций вполне сгодятся и фото, и любая другая подходящая графика — деревянные фоны доски, столы, поверхности и т.п.
Stock Set Thirteen
Seamless Wood Patterns for PS
Plank Wall Texture
Wooden Pattern
Wooden Texture by Andrew Taylor
Wood texture by Parée
Plywood Chipboard Pressboard
Wood Pack I
Wood Texture Vector
Floorboards With Wooden Wall Photo
Wood Panels TextureSet by fudgegraphics
High Quality Wood TexturePack
Wooden Texturepack 1 by pharaoxp
Textures — Wood by onecoldcanadian
Wooden Free Photo
Wood Board by borysses
Wood Texture by xSweetSmile
WoodPack II by Architecturendu
25 Seamless Wood Textures
Big Collection of Wood Background
Pastel Wood Planks
Wood Texture Old Panels
Wood Background
Set of Pattern Wood Texture
Wood Textureset
Wood Collection Background
Итого в посте собрано более 55 объектов для дизайнеров, хотя на самом деле текстур и фонов под дерево для Фотошопа гораздо больше. Пройдя по ссылкам выше на определенные сайты-архивы, можете дополнительно поискать в них похожие материалы, много интересного есть в Deviantart сервисе + обычные фото также подойдут. Последние несколько линков ведут на премиальные работы, которые тоже нельзя исключать.
Пройдя по ссылкам выше на определенные сайты-архивы, можете дополнительно поискать в них похожие материалы, много интересного есть в Deviantart сервисе + обычные фото также подойдут. Последние несколько линков ведут на премиальные работы, которые тоже нельзя исключать.
Как нарисовать леса, лесных фонов карандашом поэтапно
Шаг 1. Поэтому, как правило, леса в основном смесь деревьев, начиная от вечнозеленых растений, чтобы клены, все слипаются вместе.(В большинстве случаев) мало света, попадающего в лесную подстилку. Самых распространенных деревьев, которые заполняют площадь лесов, вечнозеленые растения, высоченные деревья, похожие на елки. Они могут быть сделаны многими способами; некоторые с наклонно — поникшее ветвями, возведен — прямыми ветвями, или возвышающиеся ветки идущие во всех направлениях. Иными словами, эти типа комбо деревья называются хвойные леса’. Другие комбинации деревьев, являются ‘Лиственный’, которые являются в основном деревья, которые сбрасывают листву каждый холодный Сезон (Осень). Все в всех, создать свой лесам с ‘край’, добавляя неожиданные источники деревьев. Эксперимент!
Все в всех, создать свой лесам с ‘край’, добавляя неожиданные источники деревьев. Эксперимент!
Шаг 2. Здесь мы изучаем различные типы пней для наших деревьев. Как правило, мы будете рисовать эти пейзажи от 1го лица смотреть уровень, который означает, что вы будете видеть лес на человеческом уровне глаз. Так с этим сказанным, мы должны обратить пни либо слипаются (в зависимости от типа леса), или разнести в клочья. Однако, разведенными в стороны леса, как правило, означает, что акр является близко к расчистке равнин. Также, чтобы украсить ваш ландшафт, добавить цветы, гриб (грибы), и других натуральных листьев, которые обычно украшают лес. Я бы порекомендовал изучать различные ссылки. Может быть, ваш ландшафт будет падение перегнивших деревьев или столько деревьев, что это тусклый и темный уголок. Эксперимент
Шаг 3. Теперь, если вы собираетесь использовать цифровую цвет рисунка, (либо через Фотошоп или любой другой векторной программе), я бы порекомендовал зная свои пределы с цветом. Если вы изучаете много ссылок лесов на Гугле, вы поймете, что цвета (в зависимости от глубины, перспективы и освещения), часто меняются с расстоянием. Например, (картинка слева) показывает, что основной цвет становится менее насыщенный, приглушенный и темнее, тем дальше она распространяется на задний план. Потому что деревья куда-то вдаль, цвета станет туманным и диммер, создавая глубину и контрастность. Если у вас очень темный лес с множеством деревьев и едва любой свет, цвета, вероятно, будет смесь темно-синих и пурпурных тонах.
Если вы изучаете много ссылок лесов на Гугле, вы поймете, что цвета (в зависимости от глубины, перспективы и освещения), часто меняются с расстоянием. Например, (картинка слева) показывает, что основной цвет становится менее насыщенный, приглушенный и темнее, тем дальше она распространяется на задний план. Потому что деревья куда-то вдаль, цвета станет туманным и диммер, создавая глубину и контрастность. Если у вас очень темный лес с множеством деревьев и едва любой свет, цвета, вероятно, будет смесь темно-синих и пурпурных тонах.
Шаг 4. Вот только сочетания цветов вы можете использовать для ваших деревьев. Обратите внимание, что чем темнее оттенок зеленого, тем аналогичный оттенок начинает проявлять строптивый (зеленые бока с синим на цветовом круге, как и желтый с зеленой стороны). Важно знать свой цветовой круг, и как цвета контрастируют друг с другом. Аналогичные цветовые схемы приведены наиболее распространенные схемы лесного искусства. 3-й пример-это ‘темный лес’ сочетание цветов.
Шаг 5. Для начала склона или линии заземления для лес пола. Как только это будет сделано вытянуть руководящие принципы для двух деревьев.
Шаг 6. Начните создание эскиза или чертежа вне кустистые или извитой формы, глядя на деревья, как вы видите здесь. В формировании должны быть случайными и не равномерный.
Шаг 7. Рисуем стволы деревьев, как это так, то рисовать в толстые корни, которые находятся над землей. Слева Вы также должны вытянуть густой куст. Я добавил маленькую милую белку или птицу отверстие в центре дерева слева.
Шаг 8. Добавить несколько цветков на кусте, затем ничья в более лесных ландшафтов к числу которых следует отнести курганы или холмы на земле. Ничья в biog сосна на переднем плане сцены, затем добавить больше кусты или кроны деревьев, которые достигают максимума через стороны.
Шаг 9. Почти закончили ребята. Рисовать в больше деревьев, пока лес выглядит очень полный и пушистый. Конечно, вы можете покрасить в ваш ландшафт лес походить осенний обстановке.
Шаг 10. Не забудьте включить тонких линий для детализации стволы деревьев, которые вы будете делать на следующем шаге.
Шаг 11. Наконец, эскиз в багажнике детализация и определение на деревьях, затем ничья в некоторые цветы, травы и далеких сосен. Когда вы закончите вы можете стереть свои ошибки, если они были сделаны.
Шаг 12. Вот как ваш лес будет похож. Теперь вы можете покрасить все это. Иметь удовольствие делать это!
Технология быстрого создания фонов для 2D-игр на базе 3D-заготовок (48 часов разработки)
Вместо предисловия
Данная технология в свое время являлась чьим-то ноу-хау, но сейчас по прошествии нескольких лет решительно невозможно разобраться, кто является ее автором. Не смотря на то, что к ее использованию я пришел самостоятельно — не возьму на себя наглость утверждать, что именно я являюсь ее автором. Точно такими же авторами окажутся еще десятки, если не сотни людей, так как хорошие мысли, как правило, приходят во множество голов одновременно.
Перед тем как начать я хотел бы сделать акцент на двух положениях:
Первое. Мы исходим из того что читатель знаком с такими пакетами как 3D Studio MAX (либо любым другим пакетом трехмерного моделирования) и Photoshop (или любым его аналогом). В данном конкретном случае я собираюсь использовать терминологию этих двух пакетов. Однако, не смотря на это те же самые принципы можно использовать, пользуясь любым другим софтом.
Второе. В своей работе я всегда исхожу из одной простой истины: простота – залог успеха. И если первое положение предельно ясно, то второе я хотел бы раскрыть несколько шире. Начав, как это ни печально, именно с теории.
Я весьма относительный технарь и многие вещи, доступные другим технарям для меня — темный лес. Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Хочу также отметить, что я не причисляю себя к мастерам, которые делают шедевры. Данное примечание я делаю для тех злых людей, которые говорят (или скажут после публикации), что я заносчив, что меня занесло под небеса, и тех кто вместо того чтобы работать предпочитает злословить словно ябедник Кийр из моей любимой книги Оскара Лутса «Весна».
С преамбулами покончено перейдем к сути.
Я утверждаю и не беспочвенно, что хороший фон можно и нужно создавать не за неделю, не за пять дней и даже не за три. Чтобы сделать хорошую картинку для казуальной игры, без разницы i-spy это, match-3 или аркада, достаточно 48 часов. Разумеется, при условии того, что человек занимается работой, а не просиживанием штанов.
Прошу обратить внимание на иллюстрацию (см. выше). На мой взгляд, неплохой фон для 48 часов работы, не так ли? Теперь перейдем к технологии разработки таких фонов. Меня часто спрашивают «вы это все рисуете?». Я отвечаю – «частично да, частично нет… большая часть этой сцены 3D, но с мощным слоем пост-обработки». В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
Давным-давно я огорчался, слыша это – теперь я знаю ответ. Мы делаем свою работу для того чтобы она радовала игрока. Мы делаем свою работу быстро потому, что жизнь коротка и за нее нужно очень многое успеть. Мы делаем свою работу любыми удобными нам способами (не противоречащими этике и законам) вовсе не потому, что у нас есть задача доказать кому-либо что мы можем нарисовать все что угодно. Мы не хотим ничего никому доказывать, кроме того, что мы можем, хотим, и умеем делать игры хорошо. На этом с теорией и вступлениями покончено – займемся, наконец работой.
Освещение и цвета заготовки
Как я уже говорил ранее, мы исходим из того, что читающие эту статью умеют держать в руках мышь и понимают толк в моделировании. Если вдруг случилось так и статью читает художник, который ни черта не смыслит в моделях – причин огорчаться нет. Существуют бесплатные библиотеки моделей (навскидку Turbosquid), из которых можно легко составить следующую сцену.
Допустим, вы сделали сцену, но не знаете, как ее осветить. Так же вы помните, что я посредственный технарь и ничего не умею. Знающие люди закидали бы вас настройками рендеров внешних и внутренних, с тысячами настроек и с пеной у рта доказывали бы что предложенный ими рендер – лучший.
Я иду другим путем. Учусь пользоваться теми инструментами которыми пользоваться легче и быстрей всего. В данном случае я предложу вам воспользоваться стандартными средствами 3D Studio Max, а именно двумя типами источников освещения. Это Omni (точечный источник освещения) и SkyLight – имитатор рассеянного освещения.
Необходимое отступление: Давайте добавим к тому, что я посредственный технарь еще и то, что я не буду пичкать вас техническими терминами, в которых и сам мало что понимаю. Как мы знаем умные слова еще не признак ума – так давайте обучаться легко.
Вернемся к нашим источникам. Как до них добраться?
При запуске Макса (я уже давно привык называть его по имени) в стандартной конфигурации есть некая панель управления, которая находится справа. Там вы можете выбирать примитивы, кости, модификаторы, черта в ступе, источники све… ба, то что нужно. Источники света.
Там вы можете выбирать примитивы, кости, модификаторы, черта в ступе, источники све… ба, то что нужно. Источники света.
Обратите внимание на рисунок. По шагам. Кликаем на иконку «лампы», в открывающемся выкидыше (нет, пожалуй нужно как-то осторожнее с терминами) выбираем Standart, и как говориться «не нужны нам никакие слюнявые мамонты» © Ice Age (это я о более сложных источниках света, с которыми мы понятное дело работать не умеем).
С чего начнем? Пожалуй с того что будет полегче. Т.е. со SkyLight. Смело кликайте на его кнопку и затем поместите его в любое место сцены. В этом его и прелесть. Затем… посетите это окошко, чтобы его активировать.
В открывшейся вкладке (панель с этими опциями находится наверху, под шапкой Макса) выберете пункт LightTracer и кликните, сразу после него вывалится окно (то что у меня на рисунке справа). Испугались?
А не надо пугаться. Вы уже сделали все что нужно. LightTracer – активен. Можете закрывать окно.
Разобравшись с этим источником освещения можете отрендерить сцену. Она будет выглядеть примерно так.
Она будет выглядеть примерно так.
В том случае если вы использовали материал, который Макс назначает моделям по умолчанию когда на них нет текстур. А это, кстати, нам и нужно. Получилась очень пасмурная сценка. Осенний и дождливый денек. Но нам… нужно больше веселья и большей правдоподобности. Так бар выглядит когда все уходят домой.
Теперь нам нужно включить в баре лампы, чтобы посетителям, коли они будут, не было страшно. Любой Omni источник (а я думаю, что вы его уже поставили на сцену, пока я болтал) выставляется на сцену точно также. И с его настройками нам все-таки придется поработать. Выставьте источники света там, где они должны быть по уму, т.е. в зону прихожей, лампы и двух-трех мест чуть выше той зоны, что мы видим и давайте их настраивать.
Чтобы иметь возможность настраивать поставленный вами на сцену источник света войдите во вкладку Modify (на рисунке слева и далее слева-направо), выставьте источнику галочку чтобы он отбрасывал тени Shadows, в выкидывающемся окошке выберете Ray Traced Shadows, так как нам для хороших световых и теневых акцентов нужны резкие тени, а затем перебирайтесь в Far Attenuation. Для чего? Для того чтобы настроить зону которую будет покрывать источник света. Если вы не воспользуетесь этой функцией — ваши источники света будут действовать по всему периметру сцены. А нам они нужны лишь в определенных местах.
Для чего? Для того чтобы настроить зону которую будет покрывать источник света. Если вы не воспользуетесь этой функцией — ваши источники света будут действовать по всему периметру сцены. А нам они нужны лишь в определенных местах.
Видите эти два круга вокруг источника света? Давайте назовем то, что находится внутри первого круга зоной максимального света, а то, что находится между первой зоной и вторым кругом – зоной затухания света. И все. Никаких больше умных слов.
В результате вы получите вот такую вот картинку. В том случае, если у вас не включен SkyLight. Страшно?
Нет?
Мне тоже.
На вашей сцене есть два типа источников света. Мы разобрали и тот и другой. Вместе они образуют такой вот дуэт.
Это ваши Omni и ваш SkyLight. Поздравляю – мы закончили работу со светом. Теперь давайте немного оживим наши серые будни разноцветными материалами.
– Зачем, — спросите вы?
— А вы что собираетесь раскрашивать все это серое царство сами? – отвечу вопросом на вопрос я.
Как ясно можно видеть у нас есть группа моделей, залитая одним цветовым материалом. Нам необходимо разбить ее по цветам, чтобы затем было удобнее работать с текстурами. Как правило, я использую несколько цветов, чтобы разбить сцену по логическим материалам. Например, делаю белым цветом камень, желтым дерево, коричневым дерево другого типа. И т.д. Словом… нет никаких норм и ограничений по цветам. Единственно о чем стоит позаботиться так это о гармонии.
Как мы будем раскрашивать наши модели? Также просто. Никаких текстур – никаких настроек. Нажмите кнопку M или проследуйте во вкладку отображенную на рисунке. Теперь вы в редакторе материалов. Видите эти чудные шарики? Это то что нам нужно.
Кликните на диффузный цвет материала и в появившемся окне выберите нужный вам цвет. Нажмите Ok. Настройте таким образом нужное вам количество материалов-шариков, и назначьте на сцене их на модели. Это делается с помощь той маленькой иконки что обведена кружком. Да, совсем забыл, до этого, чтобы что-то получилось нужно хотя бы выбрать модель во вьюпорте.
В результате получится примерно такая вот картинка.
Уже совсем не плохо, правда? Дальше будет еще проще и еще красивее.
Я не зря говорил о простоте в самом начале. Категорически сопротивляюсь всему новому, я вполне комфортно чувствуя себя в старом. Это как удобная, но затертая до дыр рубашка. Лучшего и комфортного одеяния не придумаешь. Главное чтобы вас в этом тряпье ваша жена не увидела. У женщин несколько другие представления о том, как должен выглядеть мужчина. Собственно как и у нас о женщинах… тоже свои представления. Ничего удивительно. Ни одной Америки не было открыто.
Резюме:
Мои рассуждения о том, что мне нужно от 3D Studio Max сводились к следующему:
• Хочу, чтобы здесь было мягкое рассеянное освещение как в пасмурный день
• Хочу, чтобы здесь было несколько направленных источников света с жесткими тенями, чтобы подчеркнуть акценты.
Для первого случая я использовал SkyLight, для второго несколько источников типа Omni. Т.е. я обошелся стандартными средствами пакета, не прибегая ни к каким ухищрениям. Т.к. ухищрений я не люблю. Все должно быть просто. Дальше, что характерно будет еще проще.
Главное чтобы вы помнили, что одна из самых важных вещей в любой работе это свет и тень. Вторым пунктом пойдет логичность освещения. Ставьте (или рисуйте) его там, где оно уместно. Не надо тыкать источники освещения, где попало. Помните о гармонии. В нашей сцене светильников хоть и не видно, но находятся они в логичных местах не вызывая ощущения дискомфорта.
Это настольная лампа с желтым светом, две лампочки на стенах (значительно выше визуальной части сцены), один источник в дверях (все перечисленные источники света Omni с тенями, и тот самый SkyLight.
Настраивая интенсивность источников освещения, не забывайте о той самой гармонии. Не нужно ядерных взрывов и кислотных цветов. Помните, что на это будут смотреть, и смотреть будете не только вы.
Текстурирование
Теперь, когда мы разобрались со светом нам необходимо покрыть нашу сцену текстурами. «Вот те раз», — воскликнут иные, — «текстурирование… значит не обойтись без UVW-маппинга, разверток и прочих плясок с бубнами».
«Дудки» отвечу я вам. Не нужны никакие модификаторы, и отложите в сторону свои шаманские бубны. Ваше общение с пакетом трехмерного моделирования закончилось еще в прошлой главе. Это правда. Честно. Все остальное будет сделано вашими руками. Итак…
Для начала давайте осознаем тот факт, что с 3D мы уже больше не работаем и переберемся в Photoshop. Перед тем как начать работать я бы рекомендовал запомнить несколько вещей, которые лежат в основе этого способа разработки:
• Ваш рендер находится в самом первом и самом нижнем с точки зрения ориентации слое, все остальные накладываются сверху.
• Все фактуры, работу с тенью вы осуществляете через фильтры Overlay & Multiply – это необходимо для того чтобы ваш рендер был всегда виден, и чтобы в нем «на лету» можно было произвести любые изменения. В этом туториале заложена ситуация когда я «забыл» некие детали и потом за несколько минут интегрировал их в «сцену».
• Рекомендую работать в разрешении превышающем финальную картинку как минимум в два раза. Это позволяет работать с некоторыми вещами более небрежно, чем обычно, но при уменьшении это мало заметно. Т.е. большой размер как не странно – экономит вам время.
Теперь можно приступать. Все что вам нужно уяснить – каждому объекту требуется хорошо подобранная текстура, адекватная его сущности. Не «лепите» на каменные стены металл, а на металл дерево и все будет хорошо. Прошу обратить внимание на следующий рисунок.
Помимо картинки на ней присутствует квадрат обведенный белой рамкой. Это наша будущая текстура (разумеется ее накладывают без белой рамки, и да – она уже обработана инструментом Distort). Практически все текстуры накладываются мной в режиме наложения Overlay.
Для того чтобы ориентировать любую фотографию или текстуру так как это сделано у меня — воспользуйтесь инструментом Distort, его можно найти через меню Photoshop ветка которого выглядит следующим образом — Edit/Transform/Distort
Взглянем теперь на изображение выше. У каждого слоя есть свои режимы наложения. По умолчанию режим слоя выставлен на Normal. Мы меняем его на Overlay. У меня нет желания забивать вам голову пространными, а главное высосанными из пальца объяснениями как работает тот или иной режим наложения. Как говорит один из моих знакомых — не бойтесь экспериментировать.
Все что вам нужно знать, что Overlay перемножает освещенность и цвет, делая объект под ним светлее добавляя при этом к нему свою фактуру. Каково вам объяснение?
Ненаучно? Согласен.
Не технологично и без знания предмета? Съем и это. Суть от этого не изменится.
Чтобы усилить или ослабить тот или иной слой пользуйтесь его прозрачностью. Т.е Opaсity (ползунок уровня прозрачности находится справа от режима наложения, который вы только что выбирали). В случае если вы воспользуетесь уровнем прозрачности 100% — картинка может получиться слишком сочной. А нам нужно чтобы фактура была воздушной. Чтобы пол не отвлекал зрителя от игры света и тени, в тоже время «говоря» ему – смотри я деревянный.
Точно таким же способом вы накладываете все остальные текстуры получая на выходе следующую картинку.
Итак, что мы имеем? Забавно правда? Мы не умеем текстурировать, владеем всего одним инструментом Distort, но по нашей прихоти сцена обзавелась красивыми стенами, полом, барной стойкой и даже шикарными бочками из дубового дерева, и надо сказать… сцена уже выглядит неплохо. А мы, между прочим, еще даже не брались за планшет. Продолжаем детализировать? Уверяю вас – сейчас начнется самое вкусное.
Детализация
Следующим этапом будет мелкая детализация которая так радует глаз геймера. Относитесь к ней внимательно и с юмором. И то и другое игрок оценит в полной мере. Что понимается под детализацией? Обратите внимание на рисунок:
Что вы видите? Там появились узоры на кресле, роспись по дереву на барной стойке, наклейки на бутылках вина, обложки на книгах, и т.д. Как это делается? Очень просто. Либо интернет в помощь, либо банк собственных фотографий. И то и другое одинаково хорошо. Открываете «Google» и набираете в строке поиска «этикетки на вино».
Переключаетесь на вкладку «картинки», выбираете интересующую вас этикетку и отправляете в ваше рабочее окно через буфер обмена. После этого берете инструмент Distort добраться до которого можно через вкладки Edit/Transform/Distort и с помощью направляющих точек искривляете изображение так чтобы оно адекватно вписывалось в сцену. Накладываете его в любом удобном для вас режиме наложения. Просто? Просто. Тот же самый принцип используется для искажения в нужном направлении текстур которые мы накладывали на пол и на остальные объекты сцены.
Таким нехитрым методом вы оснащаете всю сцену мелкой детализацией. Кажется я еще что-то говорил про юмор? Да. Было дело. В свое время я часто откалывал шутки с целью проверить приемку того или иного заказчика. Что конкретно находилось на той или иной сцене я говорить не буду, попытайтесь найти на этой сцене что-нибудь знакомое самостоятельно.
Могу сказать лишь одно. Практически каждый мой фон или работа наполнены мини-трибьютами и гегами. Это повышает фан в том случае если ваша игра успешна. Вполне известно, что в старых играх до сих пор находят «пасхальные яйца» и, не смотря на прошедшие годы не устают их искать вновь и вновь. В «рамках проекта детализации» нам необходимо обзавестись такой вещью как столы и стулья.
В конце концов кабак это или танцпол? В пакете моделирования у меня были сделаны такие вот заготовки, и теперь пришло время примерить их на нашу сцену.
Столы мы кладем поверх наших слоев текстурирования и объектов, чтобы не ломать проделанную работу. Что мы видим? Наши столы уныло плавают в воздухе. Что мы забыли? Как минимум отекстурить их.
Все по-прежнему плохо. Почему? Правильно – мы забыли пересчитать свет в сцене. Возвращаемся в редактор моделирования и пересчитываем сцену. Поскольку все последующие слои (текстуры и объекты) накладывались у нас с помощью режимов наложения Overlay или Multiplay подмена самого нижнего слоя с нашим рендером никак не скажется на качестве картинки и нам ничего не придется переделывать. Если не верите, посмотрите на следующий рисунок.
Попутно с тенью на полу я прихватил из сцены забытую там дверь и раскрасил ее нашим с вами способом. Текстурами. Через уже столько раз упомянутый режим наложения (Overlay). Однако внимательные читатели заметят разницу во внешнем виде двери. Она со светом и бликами.
Прощу прощения, но я не удержался и почиркал по двери инструментом Dodge. Не увлекайтесь им сильно. Но помните что это быстрый способ «выжечь» любую поверхность. С помощью Dodge очень легко, а главное быстро можно делать бликующий металл.
Правда, я практически не пользуюсь им в своей работе. Разве что на последней стадии, когда все слои слиты в один. Дело в том, что для меня важно чтобы сцена до последнего момента сохраняла свои слои. Вдруг мне захочется подменить что-то внизу, как мы с вами уже проделали с дверью и тенью под столами? В этом случае придется снова махать кисточкой, и снова наносить блики металла Dodge’м.
Видно что я начал подправлять тень нанося ручные мягкие контуры под нужными мне объектами и что появилось отражение. Неужели опять задействован пакет трехмерного моделирования? Отнюдь. Я просто взял, отрезал стол, воспользовался уже упомянутым инструментом Distort и исказили картинку стола так чтобы он находился под столом реальным, зеркально снизу. Потом наложил этот искореженный стол в режиме Overlay с минимальной едва заметной прозрачностью. Потом подтер резинкой отражение там где оно мне было не нужно.
До сих пор я пользовался тремя инструментами. Это Distort для искажения фрагментов изображения в нужные мне ракурсы, это метод наложения слоев Overlay и Dodge. Ну хорошо, уговорили — была еще и резинка. Согласитесь не слишком масштабный арсенал? Я бы даже сказал простой и очень легкий для освоения. Постараюсь в плане легкости и простоты работы не разочаровывать вас и впредь.
Дополнительное освещение
Давайте зададимся вопросом… чего нам не хватает в этой сцене? Не дожидаясь предположений отвечу сам. Не хватает света. Световых акцентов. Сцена тихая, спокойная. В ней нет никакой живости. Этой живостью мы с вами и займемся… обратив внимания на рис. 9. Что это такое? Это черно белая маска света нарисованная вручную. Поверьте… чем колупаться с рендерами легче нарисовать свет самому. Кроме того этот свет в отличие от рендера всегда может быть отключен в виде слоя. Что если вы задумали сделать грозу на улице? Или проходящего мимо прохожего, который по маске стирает слой света, который затем начинает светить, как ни в чем не бывало?
На рисунке маска изображена черно-белой. Это сделано исключительно для того чтобы вы могли увидеть точную форму белой маски. В реальности черного цвета на маске нет. Только белая или желтоватая.
Во время наложения этот слой состоит из белого силуэта. Достаем уже знакомый и привычный Distort, и искривляем спрайт так чтобы он идеально вписался под окно. Меняем режим наложения с Normal на Overlay… и вуаля… на пол падает свет. Сцена стала лучше? Стала… но это далеко не предел. Все оставшееся время мы будем играться именно со светом, потому что работу по текстурированию и объектам мы уже давно закончили. Мы продолжаем работать со светом, и наносим кисточкой лучи света из окна. С понятно каким режимом наложения. Наверное, я уже с ним наскучил вам.
Теперь перейдем в нашу предпоследнюю главу. И доведем этот «рисунок» до конца.
Сколы, Эрозия, Элементы старения, Следы Жизни
Никакого эффектного появления и трюков не получилось. К сожалению, вы уже прочли заголовок. Поэтому неуместно будет таинственно спрашивать что же на самом деле отличает хороший фон от того что мы имеем, скучного и пресного. Ответ прост. См. шапку главы.
Немного восторженной теории. Никакой рендер не в состоянии заменить чувство меры, цвета и света имеющейся у хорошего художника. Никакой рендер не в состоянии сделать нужные акценты там, где это действительно нужно. Любой рендер на данном этапе развития это бездушный и очень честный парень. Он всегда норовит все сделать честно. А нам не нужно честно. Нам нужно интересно. Эффектно. Сказочно.
Однажды один художник показал мне один прием. «Сколы». Под ним он подразумевал любое старение металла. После этого мои металлы стали значительно лучше. Поскольку меня часто называют «ржавыми маньяком», «фоллаутистом», и многими другими прозвищами вы, наверное, догадаетесь, что я пошел значительно дальше сколов.
Мое мнение относительно дизайна тех или иных вещей в играх простое. Игроку не интересна честная белая стена. Ему интересна стена фактурная. Та, которая может его заинтересовать. Тоже самое относится и к остальным объектам. Они должны быть фактурны, интересны, они должны быть запоминающимися.
Возьмем две игры. Half-life 2 и F.E.A.R. В обоих играх используются normal-карты для создания рельефа и освещения. Только если в последней отключив эти карты мы вообще не увидим больше ничего (кроме уровня из картонок), то отключив тоже самое хозяйство в Half-life 2 мы получим практически туже чудную картинку что и была. Почему? Потому, что в Valve к делу подошли ответственно совместив две технологии, а не положившись на одну. В случае если не работает одна — вторая работает за двоих.
Normal-mapping там используется как вспомогательная технология. А в F.E.A.R. эта технология несущая. Т.е. без нее «картинки» практически нет. В чем преимущество Half-life 2 в данном случае?
В фото-текстурах изрядно обработанных руками, в цвете и свете на уровнях. Т.е. во всем том, что я отмечал особо в самом начале этого туториала.
Однако вернемся к нашим сколам. Давайте посмотрим на рисунок чуть выше. Что появилось? Появилось все. Появилась жизнь. Мелкие пылинки кружащиеся в лучах окна, потертый пол, дополнительные засветки на стенах, потертости на дереве, потертости на барной стойке, и т.д. Это я называю «финальным проходом». Когда художник проходит поверх сцены придирчивым взглядом и начинает наносить мелкую световую и эрозийную детализацию. Также это можно назвать «пост-обработкой».
Вряд ли я кого-то удивлю, если скажу что все эти пятнышки, потертости наносятся белым или приближенным к нему цветом на соответственный слой с режимом наложения Overlay.
Пост-обработка крупным планом
Все-таки хочется коснуться пост-обработки отдельно. Для этого я создал специальный укрупненный пример. На нем явно видно, что я имею в виду под этим емким термином. И давайте наконец закрепим пройденный материал. Обратим наши взоры на рисунок поди последний в этом сезоне.
Пошли… слева-направо:
1. Рендер сцены без каких-либо изменений основанный на разноцветных материалах и типовых источниках освещения.
2. Наложение фактур (Overlay)
3. Наложение сколов, потертостей, и прочего «эха войны» (Overlay)
3B. Белым показаны штрихи, которые наносятся поверх картинки
4. Еще больше потертостей, блики на бутылках, крупные блики на выпуклых частях стола.
5. Узоры нанесенные желтым цветом в режиме наложения Overlay, мелкие детали вроде болтов на полу, дырки в дереве, и аккуратные протертости вокруг них.
Вот и все… как выясняется сделать такой фон проще пареной репы. Все что необходимо, это вера в себя, внимание к мелочам, и практика. Практика, без которой хрен что получиться вообще.
Эпилог
Хочется отметить ряд вещей, которые не стоит забывать не при каких обстоятельствах, и которые собственно и составляют основу этого метода.
• Внимательно подбирайте цветовые схемы будущей работы, так чтобы они услаждали глаз, а не напрягали его.
• Помните о важности света и тени в любой работе. Без них ваша работа будет плоской и скучной.
• Аккуратно подбирайте адекватные для сцены фактуры. Ваша задача создать гармоничную картину, а не показать буйство материалов. Заметьте, на моей сцене фактуры во многих местах имеют достаточно бледный вид.
• Помните о процессах старения и эрозии, которые сопровождают вас вокруг. Чистые и стерильные предметы вы найдете только в больнице. Европейской разумеется.
• Внимательно подмечайте мелочи окружающие вас по жизни и переносите их в свои работы. Любая уместная мелочь делают вашу работу живее.
• Шутите и улыбайтесь, переносите свой юмор в работы. Юмор даже в хоррор проектах остается юмором. С юмором жить веселее.
• Overlay & Multiply – ваши лучшие друзья
Совет 1: Подготавливая фон, к примеру 800х600 лучше работать с исходным полотном большим по размеру хотя бы вдвое больше оригинала, т.е. 1600х1200. Это вызвано тем, что в работе с большим холстом вы можете позволить себе довольно сильные небрежности в штрихах, линиях и формах. Все это уйдет при уменьшении вашей картинки.
Совет 2: После уменьшения картинки во многих местах может возникнуть мыло. Те кто любят изображение четче могут воспользоваться фильтром Unsharp Mask он работает более корректно чем фильтр Sharpen, и имеет больше степеней настройки.
(Я, к примеру, ни одну из своих работ не оставляю без друга Unsharpa’а)
Кроме того помните, что залог успеха – простота. Простота выбранной технологии обеспечивает вам скорость. Простота обеспечивает вам удобство использования разработанного контента. Оставьте в стороне ваш чемодан с тысячей инструментов и поиски one-click плагина, или магического рендера который «сделает вам круто». Возьмите пару инструментов и отточите пользование ими до совершенства. Посмотрим… захочется ли вам после этого открывать свой старый чемодан.
Всем спасибо за внимание. Надеюсь данный туториал был вам полезен.
Дата последней правки в статье: 29 января 2016 года, 5:21.
В связи с поступившем сигналом о «пропаже» изображений из статьи, была проведена работа по их восстановлению. В ближайшее время они будут загружены на Хабр, чтобы в будущем подобные инциденты — не повторялись.
Как создать в Photoshop красивый естественный коллаж
На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного эпизода соединяются разные картины в общее изображение, для этого используют корректирующие слои, слой-маски и в итоге получают свет, тени и т.д.
Это занятие выполняется с помощью программы Adobe Photoshop СС 2014, но возможно использование других версий СС 2014 и новее.
Применяемые материалы:
- олень
- ворон
- лес
- фактура туманности «Nebula»
- фактура горящих огней («Starry 4»).
Хронология создания
Действие 1
Создают новый документ. Команды Файл — Создать (File — New). Устанавливают размеры, они должны быть не ниже:
Ш.: (Width): 894 рх
В.: (Height): 708 рх
Разрешение: 300 (рх/дюйм)
Действие 2
Открывают отправной рисунок «Лес», с помощью команды «Перемещение» (Move Tool) переносят его на созданный ранее новый документ, если это необходимо, то трансформируют его. Нажимают сочетание клавиш (Ctrl+T) и чтобы сохранить пропорции зажимают и удерживают Shift. Располагают картинку, как изображено на фото.
Действие 3
Изменяют начальный рисунок «Лес» в смарт-объект, для этого кликают правой кнопкой по слою с лесом и выбирают «Преобразовать в смарт-объект» (Create Smart Object).
Чтобы добавить глубины в будущий рисунок применяют фильтр «Размытие по Гауссу». Переходят в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur- Gaussian Blur) и устанавливают радиус размытия на 8,2рх.
Действие 4
Выбирают инструмент «Кисть» (Brush tool). Кисть мягкая, цвет черный. В настройке инструмента установим на 30% «Непрозрачность» (Opacity) и «Нажим» (Flow). Находясь на маске-слое фильтра «Размытие по Гауссу», убирают размытие. На фото ниже показана зона:
В результате образовалась глубина в будущем рисунке:
Действие 5
Добавляют исправляющий слой «Яркость/Контрастность» (Brightness/Contrast), применяют форму, которая скрывает другое изображение так, что заметными остаются только контуры обтравочной маски, иными словами, необходимо прикрепить корректирующий слой «Яркость/Контрастность» к слою с лесом. Необходимо зажать клавишу (Alt) и навести мышкой между корректирующим слоем «Яркость/Контрастность» и слоем лес. Потом кликают левой кнопкой. В результате привязывают корректирующий пласт к слою с лесом.
Устанавливают показатели яркости – 62 и контрастности – 46
Действие 6
Добавляют исправляющий слой «Цветовой Баланс» (Color Balance) и используют с ним «Обтравочную маску» (Create Clipping Mask).
После выполнения предыдущего шага, где добавляли корректирующие слои, для теней (Shadow) используют следующие показатели: для красного оттенка устанавливают – 19, зеленого – 7, синего +7. Для полутонов (Midtones): красного – 24, зеленого – 21, синего +5. Для света (Highlights): красного – 15, зеленого – 10, синего – 2.
В результате получается:
Действие 7
В этом действии нужно снизить количество желтого оттенка на картинке. В этом случае используют корректировку. Для этого выбирают команду «Выборочная коррекция цвета» (Selective Color) и применяют «Обтравочную маску» (Create Clipping Mask).
Панель настроек выглядит так: желтый – 19, голубой – 100%, пурпурный – 4%, черный не используется и выставлен – 0.
В результате получилось:
Действие 8
Следующий шаг добавляет особую туманность. Для этого открывают отправную картинку «Nebula» и с помощью инструмента «Перемещение» (Move Tool) перемещают его на главный документ, при помощи комбинации клавиш (Ctrl+T) трансформируют его.
Чтобы сохранить пропорции зажимают кнопку Shift, наносят картинку:
Прежде чем посмотреть, насколько особенно выглядит использованная туманность, переименовывают слой в «Туманность», снижают «Непрозрачность» (Opacity) до 33% и трансформируют порядок наложения на «Экран» (Screen):
Действие 9
Добавляют слой корректировки «Цветовой тон/Насыщенность» (Hua/Saturation) к «Туманность», а также применяют «Обтравочную маску» (Create Clipping Mask). Показатели цветового тона – 92, насыщенности – 13.Устанавливают метку на команде «Тонирование» (Colorize).
Действие 10
Раскрывают PSD файл с вороном, подбирают любой понравившийся объект, далее размещают его на основной документ. Для более реалистичной картинки вписывания ворона применяют фильтр «Размытие по Гауссу» (Filter — Blur — Gaussian Blur).
Действие 11
Переходим к созданию светового источника. Создают еще один слой «Источник света» с помощью комбинации кнопок (CTRL + SHIFT + ALT + N). Выбирают «Кисть» (Brush Tool). Делают ее мягкой с помощью настроек «Непрозрачность» и «Нажим» (Flow) до 50%. Производят изменения в палитре цветов переднего плана на (#1b3a5d) и создают луч света. Это видно на рисунке ниже:
Изменяют порядок нанесения для слоя «Источник света» на «Линейный осветлитель» (Linear Dodge), и снижают «Непрозрачность» (Opacity) до 88%.
Действие 12
На этом этапе необходимо добавить рисунку текстуру «starry4», которая содержится в наборе и добавляют ее, с помощью инструмента «Перемещение» на основной документ и располагают таким образом, чтобы была видна только половина. Ниже на рисунке показано, как это выглядит:
Чтобы устранить черный фон и гармонично вписать текстуру на картинке нужно изменить порядок наложения текстуры на «Экран»(Screen):
Переходим к смене цвета текстуры. Добавляем слой корректировки «Цветовой тон/Насыщенность» (Hue/Saturation), далее к этому слою применяют «Обтравочную маску».
При этом показатель насыщенности равен 100:
Для завершенной картины добавляют парочку горящих объектов, создают новый слой «Свечение 2». Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет белый, как на рисунке:
Действие 14
Добавляют внешнее свечение «Свечение 2». Это можно сделать, кликнув по слою левой клавишей мышки 2 раза и используют следующие размеры «Внешнего Свечения» (Outer Glow) – осветление основы (Color Dodge), непрозрачность (Opacity) – 54%, цвет (#166082), размер (Size): 32 px.
Дублируют слой «Свечение 2» комбинацией клавиш (Ctrl+J) и располагают светящуюся точку в разных местах нашего документа, где посчитаете нужным. Предварительный итог, который должен получиться:
Действие 15
Наступило время в темный лес добавить оленя. Для этого нужно открыть основную картинку и с помощью инструментов выделяют и извлекают изображение и помещают его на основной документ. Изменяют, для этого необходима комбинация клавиш (Ctrl+T). Чтобы сохранить пропорции зажимают и удерживают кнопку Shift. Располагают картинку, как показано ниже:
Маскируют нижние конечности животного, с использованием маски-слоя. Это необходимо, чтобы создать реалистичный эффекта стоящего в траве оленя:
Действие 16
Далее нужно создать внешнее ощущение падающей на траву тени. Естественный луч света направлен на спину животного, следовательно тень будет падать от его нижних конечностей. Формируют новый слой «Тень», он располагается выше слоя с животным. Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет черный, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, далее наносят тень так, как на рисунке:
Действие 17
Уменьшают яркость рисунка животного, добавляют исправляющий слой «Цветовой тон/Насыщенность» (Hua/Saturation), изменяют показатель «Насыщенность» до – 34. Необходимо использовать «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
Действие 18
На данном этапе отличаются показатели яркости оленя и основной картинки. Для этого добавляют исправляющий слой «Кривые» (Curves), при этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате получилось:
Действие 19
Для гармоничного вписывания н изображение изменяют и добавляют «Цветовой баланс» оленя, для того чтобы вписать его еще лучше. Используются следующие показатели тонов: красного – 20, зеленого – 17, синего – 15; для полутонов: красного – 29, зеленого – 3, синего +12. Для света: красного + 11, зеленого +7, синего +6. При этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате:
Действие 20
Формируют еще один слой поверх всего «Освещение», в палитре цветом изменяют тон на первого плана на (#2b5463). Выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, просовывают естественный источник света, падающий на спину животного так, как на рисунке:
Трансформируют порядок нанесения слоев «Освещение» на «Линейный Осветлитель» (Linear Dodge) и уменьшают «Непрозрачность» до 55%
Как видно на рисунке олень идеально вписался в основное изображение.
Действие 21
Повторяем дествие№11. Цвет кисти (#1d506d), слой «Освещение леса»
Действие 22
Изменяют порядок наложения слоев «Освещение леса» на «Замена светлым» (Lighten) и уменьшают «Непрозрачность» до 66%
Действие 23
Начинаем финальную корректировку картины, добавляя исправляющий слой «Карта Градиента» (Gradient Map). 1 клик по цветовой полоске градиента и настраивают указанные цвета: слева (#000000) направо (#143d4e) (от черного к темно-голубому).
Изменяют порядок наложения «Карты Градиента» на «Осветление Основы» (Color Dodge), для того, чтобы сделать градиент светлее.
Действие 24
Добавляют исправляющий слой «Выборочная коррекция цвета» (Selective Color) и настраивают следующие показатели: панель настроек выглядит так (цвет – зеленый): желтый – 100%, голубой – 100%, пурпурный – 100%, черный не используется и выставлен – 0.
Панель настроек выглядит так (цвет – желтый): желтый – 5%, голубой – 13%, пурпурный – 26%, черный не используется и выставлен – 0.
Это необходимо, чтобы устранить лишний зеленый цвет.
В результате:
Действие 25
Добавляют слой для корректировки «Яркость/Контрастность» с показателями: яркость – 67, контрастность – 32, непрозрачность до 64%.
Сразу же добавляют исправляющий слой «Поиск цвета» (Color Lookup). При этом важно обратить внимание, что здесь использовался пресет: «Kodak 5218 Kodak 2383». Тем, кто не использует версию Photoshop CC, рекомендуют достичь схожих результатов с помощью уменьшения уровня непрозрачности для исправляющего слоя «Поиск цвета» до 55%.
После использования корректирующих слоев получилось:
Действие 26
И в завершении с использованием исправляющих слоев, добавляют конечный «Яркость/Контрастность» с показателями: яркость – 49, контрастность – 1.
В результате:
Действие 27
Находясь на последнем корректирующем слое «Яркость/Контрастность» нужно избавиться от лишних оттенков, для этого переходят на маску-слоя корректирующего слоя и выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, цвет черный, это позволит сберечь яркие огоньки света в центре изображения:
В результате:
Действие 28
При желании сделать меньше светящихся огней, не нужно снова брать «Кисть», а достаточно установить курсор на слой-маску «Яркость/Контрастность» и кликнуть дважды левой кнопкой мышки. Появляется окно:
Уменьшают «Плотность» (Density) c 100% до 65%, перетаскивают ползунок влево. Уменьшение плотности приводит к изменению цвета с черного на серый.
Давайте посмотрим на финальный результат нашего труда:
Как видно уменьшена яркость в центре картины, с помощью плотности слой-маски. Если
Урок по Фотошоп, как создать фантазийный лес
Вы реалист или фотохудожник? Вы предпочитаете фотографии как они есть из камеры или выполняете обширное редактирование своих изображений в Photoshop? Делая фотографии, вы фиксируете или создаете? Мнения всегда не однозначны, когда речь идет о «сколько слишком много» в редактировании. Лично я всегда предпочитал обрабатывать свои снимки до того предела, чтобы не нарушить их реалистичность. До недавнего времени…
После нескольких небольших экспериментов я начал создавать фотографии, которые занимают странно комфортное пространство где-то между обычной фотографией и цифровым искусством. Изображения представляют собой как саму природу, так и мою собственную визуализацию. Мои фотографии лесных и природных сцен стали чем-то большим, чем просто «деревьями».
Конечно же, очевидно, что фотографии обработаны, но остаются и естественные участки, что привносит в сцену гармонию. Зритель может почувствовать, будто находится на грани сна и бодрствования, где природа с легкостью сливается с фотографической алхимией. Что самое интересное? Этот эффект легко достигается в Adobe Photoshop. И прямо сейчас вы узнаете, как это сделать! Давайте начнем работу с фотографией, к которой я применил некоторые базовые настройки в Adobe Lightroom прежде, чем импортировать в Photoshop и создать эффект «фантазийных деревьев».
Применение эффекта в Photoshop
Вот файл в формате RAW, к которому мы будем применять эффект фантазийных деревьев в Photoshop.
Исходный RAW-файл.
Вот он после некоторых базовых настроек для коррекции экспозиции и цвета, которые можно сделать в Lightroom или Adobe Camera Raw.
После некоторых настроек и базового редактирования.
Далее, давайте переместимся в Photoshop, сделаем деревья мелькающими и превратим фотографию в нечто большее, чем набор ее составляющих.
Открываем изображение в Photoshop.
Дублирование основного слоя
В первую очередь дублируем фоновый слой, используя сочетание клавиш CTRL+J. Вы также можете щелкнуть правой кнопкой мышки на слое и выбрать «дублировать слой».
Дублирование фонового слоя.
Применение размытия в движении
Следующее, что нам нужно сделать, это применить эффект полос к этому дублированному слою. Для этого выберите: Фильтр > Размытие в движении. (Filter > Blur Motion Blur)
Применение фильтра Размытие в движении.
У вас появится диалоговое окно фильтра, где вы можете настроить параметры эффекта.
Настройки Размытия в движении.
Здесь вам нужно выбрать несколько параметров. Первый – это количество размытия, которое вы хотите применить. Вы контролируете это слайдером Смещение, который имеет диапазон от 0-2,000, где 2,000 даст максимальное количество полос. Вы выбираете количество размытия на свое усмотрение, но я в основном применяю значение 1,000-2,000. В данном случае я подкручу до 2,000.
Направление размытия также очень важно. Для контроля у вас есть Угол размытия, но также и круг, напоминающий часы.
Направление размытия.
Вы можете вручную поворачивать линию угла в пределах круга или внести цифру в окошко (в градусах). Так как деревья растут вертикально, угол в 90 градусов практически всегда подходит идеально. Опять же, используйте тот угол, который подходит наилучшим образом для ваших фото. Я применяю к этой фотографии угол 90 градусов. Нажимаю OK, чтобы применить фильтр.
Эффект смешивания
Вот теперь пришло время повеселиться! Давайте станем настоящими фотохудожниками и смешаем наш эффект с помощью маски слоя. Не позволяйте фразе «слой-маска» испугать вас – это ваши лучшие друзья в Photoshop. Они позволяют полностью контролировать где и как будет применено редактирование.
Чтобы добавить маску, просто нажмите на маленький значок в нижней панели инструментов.
Значок маски слоя.
Таким образом добавилась маска, которая используется для проявления или скрытия применяемого эффекта. Это процесс, в котором вы по-настоящему становитесь мастером своего изображения и превращаетесь в художника. Выберите инструмент Кисть (B) на панели инструментов и убедитесь, что цвета слоев черный на белом (нажмите D, чтобы сбросить до настроек по умолчанию).
Нажмите или используйте клавишу “B”.
Цвета переднего/заднего плана. Нажмите D, чтобы сбросить до черно—белого.
Вы также можете контролировать нажатие и непрозрачность смешивания с помощью настроек кисти вверху экрана. Проверьте, чтобы режим наложения был «Обычные».
Используйте эти три опции, особенно Непрозрачность и Нажатие, чтобы контролировать смешивание.
Начните с удаления размытия в тех областях, где его не должно быть совершенно; в данном случае, это нижняя часть кадра и маленькие листочки справа. Не беспокойтесь, вы можете вернуть эффект черной кистью, если убрали слишком много. Если вы хотите сделать это, то просто переключите цвет кисти с черного на белый (нажмите X на клавиатуре, чтобы переключить цвета).
Затем перейдите на деревья. Работайте с разными размерами кисти и непрозрачностью, пока не достигнете нужного эффекта.
Вот и все!
Финальные штрихи
Теперь, когда размытие применено, изображение готово к окончательной обработке в Lightroom. Я затемнил Черные, чтобы добавить контраста, и применил несколько радиальных фильтров для некоторых локальных настроек. В конце добавил виньетирование.
Вот, что у меня получилось…
Всего за несколько шагов исходный RAW-файл превратился в нечто уникальное.
Заключение
Итак, это было неплохо, не так ли? Примененный эффект очевиден, но в то же время он подчеркивает настроение и естественную структуру сцены. Конечно, это может понравится не каждому, но важно помнить о том, что, не попробовав, вы никогда не узнаете.
Используйте этот урок, чтобы добавить немного фантазийности вашим фотографиям леса и деревьев и вдохните в них немного потустороннего очарования.
Автор: Adam Welch
Перевод: Татьяна Сапрыкина
лесных фоновых картинок для Photoshop ~ Trend Pict
Лесные фоновые изображения для Photoshop — Здравствуйте, друзья, постоянные посетители Trend Pict! По этому случаю мы предоставим информацию о последней коллекции простых уроков по рисованию, посвященных лесным фоновым изображениям для Photoshop, ранее мы подготовили эту информацию для вас. увидеть и также принять информацию в нем. Надеюсь, информация, которая была опубликована, есть в посте
Статья о лесных фоновых изображениях для фотошопа, то, что мы написали, может быть полезно для всех и может стать источником вдохновения для всех вас.Хорошо, просто посмотрите его полностью и хорошо прочтите.
Название: Фоновые изображения леса для Photoshop
ссылка: Фоновые изображения леса для Photoshop
Читайте также
Природа фон Фотографии и обои для бесплатной загрузки
Лучшие из 16 лесных обоев Скачать бесплатно Picsbroker Com
Фэнтези Photoshop Готовые фоны Psddude
Фон леса ужасов для Photoshop Природа, трава и листва
Жуткий лес Фон Sf Wallpaper
Цифровые фоны Для Photoshop 98 изображений в коллекции Page 2
Огни лесной тропы Цифровой фон Шаблоны Photoshop
Вещь в лесу Лесной фон Природа Обои на
Цифровая живопись лесных концепций в Photoshop Pluralsight
Как применить текстуру гранж к фото фону В Photoshop
Таким образом, вы можете прочитать сообщение о лесных фоновых изображениях для Photoshop
.На этом вся статья «Лесные фоновые изображения» для Photoshop. Надеюсь, что приведенная выше информация может быть полезна всем тем, кто в настоящее время ищет новейшие и самые популярные уроки рисования. Хорошо, увидимся в другой статье.
Вы читаете статью о Forest Background Pictures For Photoshop со ссылкой на адрес https://trend-pict-latest.blogspot.com/2018/05/forest-background-pictures-for-photoshop .html
Если вы думаете, что это полезно, не забудьте рассказать другим, поделившись своим Facebook или Twitter …
«,
numPosts: 8,
titleLength: «авто»,
thumbnailWidth: 250,
thumbnailHeight: 170,
noImage: «//3.bp.blogspot.com/-ltyYh5ysBHI/U04MKlHc6pI/AAAAAAAADQo/PFxXaGZu9PQ/w255-h270-c/no-image.png»,
containerId: «related-post-2107612711096036557»,
newTabLink: false,
moreText: «Подробнее»,
widgetStyle: 3,
callBack: function () {}
};
5 шагов к созданию волшебного леса, заполненного животными, с помощью Photoshop
Прежде чем я углублюсь в мельчайшие подробности того, как эта работа сложилась, я просто хотел бы, чтобы вы все уделили минуту, чтобы оценить, насколько очень талантлива Маккензи Джонсон.(Она является моделью для этой фотографии, а также певицей и автором песен на YouTube, если вы не знали.) Она не только делала себе прическу / макияж / гардероб и модель, как босс, но она даже играла и пела для этого фото.
Убедитесь сами:
Фоновое изображение
Очевидно, что одна из самых важных частей, которые вам понадобятся при создании собственной великолепной лесной страны чудес, — это первоклассное изображение леса (или другого природного ландшафта). на ваш выбор).К сожалению, я был безумно занят жизнью, работой, отпуском и побочными проектами, поэтому у меня не было времени снимать собственное фоновое изображение. Я подумал, что обращусь к одному из моих друзей-фотографов, чтобы узнать, не захочет ли кто-нибудь пожертвовать снимок на мое дело.
Самым первым человеком, который пришел в голову, был никто иной, как эффектный человек, Сара Энн Лорет. Она была рада услужить, и, черт возьми, она родила! Она прислала мне изрядное количество изображений леса, все они были произведениями искусства сами по себе, и любое из них могло бы сработать идеально.Однако на этом конкретном изображении было как раз то качество туманного света, проникающего сквозь деревья, которое я представлял себе в голове.
Собирание животных
После того, как вы получили идеальную картинку леса, следующим шагом будет поиск очаровательных животных, которые могут появиться в вашей сцене. Я хотел, чтобы в этом изображении было что-то вроде Белоснежки / Золушки / принцессы Диснея, с множеством диких животных, собирающихся, чтобы послушать, как поет принцесса. Опять же (что, по-видимому, для меня является нормой), у меня не было времени или ресурсов, чтобы собрать изображения всех видов лесных тварей, которые я надеялся включить в свою композицию, поэтому я начал искать исходные изображения, которые Работа.
Одна из самых важных вещей, на которые нужно обращать внимание при поиске изображений животных, — это угол, под которым был сделан снимок, а также освещение. Очевидно, что почти все можно изменить (до определенной степени) в Photoshop, но это намного проще, если вы найдете (или сделаете) снимки либо с плоским освещением, либо с такими же источниками света, исходящими под таким же углом, что и у ваше фоновое изображение.
Поскольку источник света в лесу, который я использовал, исходил сверху и немного сзади, я хотел держаться подальше от любых явно боковых или фронтальных изображений.Не беспокойтесь слишком о фонах и / или общем цвете этих изображений, просто выберите позы и ракурсы, которые, по вашему мнению, хорошо сочетаются с вашей сценой.
Вырезание тварей и выделение меха
После того, как вы собрали небольшую симпатичную библиотеку паразитов, следующий шаг — отрезать их от фона. Это может быть довольно сложно, поскольку у большинства животных есть мех, который обычно довольно сложно хорошо замаскировать. Часто, если они находятся на достаточно твердом фоне, цвет которого отличается от цвета меха, инструмент «Уточнить края» может отлично справиться с выделением небольших прядей волос.Однако чаще всего вы встретите животных, которые находятся на каком-то сложном фоне.
К счастью для вас (и для себя), я нашел действительно отличную технику для достижения хорошего выбора пушистых животных, даже когда они находились на довольно сложном фоне, что позволило бы «Refine Edge» заработать свои деньги. То, что я сделал первым, было наполовину грубо обработано ручкой по краю животного, быстро щелкая, когда я обошел животное, пытаясь пройти по узкой зигзагообразной линии.Проследите за некоторыми неровностями меха, но определенно не вдавайтесь в подробности и не утомляйте их; мы исправим этот беспорядочный край на следующем шаге.
После того, как вы вытащили весь загон животного, щелкните правой кнопкой мыши и выберите «Сделать выбор». Установите растушевку примерно на 0,5 пикселя, затем добавьте маску слоя. Затем возьмите инструмент Smudge Tool и шероховатую кисть с грубыми текстурированными краями. Нажмите на маску слоя и, используя инструмент smudge tool с силой около 40-60 оттенков, вы можете слегка растянуть края небольшими размашистыми движениями и создать иллюзию меха, не выбирая каждый отдельный волоск.
Таким образом, вы, по сути, размываете выделение вокруг животного, а не смазываете / размываете фактические пиксели животного. (Посмотрите видео внизу этого поста, и вы увидите, как я применяю эту технику почти для каждого маленького лесного друга.) Время от времени вы можете получить немного зеленого свечения, если бы они были на травянистом фоне. , Например; вы можете просто добавить новый слой поверх вашего животного, установить режим наложения «цвет» и закрасить нежелательный цвет цветом животного.Он смешает зеленый тон с коричневым цветом меха.
Смешивание и согласование цветов
Поскольку изображения животных были сняты в самых разных местах с немного разными сценариями освещения, ни одно из них не соответствовало фону или друг другу идеально. Все они выглядели очень неуместно, поскольку фоновое изображение имело довольно нейтральный ненасыщенный вид. (Надеюсь, вы заметили это на гифке выше). Все животные выглядели довольно яркими и чрезмерно насыщенными; это просто не годится.Я придумал несколько разных слоев, которые, если их сложить друг над другом, дали довольно убедительную смесь.
Было довольно легко сопоставить всех животных с более монохромной цветовой палитрой изображения леса, обесцветив каждое животное с помощью корректирующего слоя оттенка / насыщенности и снизив яркость на пару пунктов на нижнем ползунке. регулировка. Если бы это не соответствовало цвету сразу достаточно хорошо, я бы также добавил слой регулировки цветового баланса и либо согрел, либо охладил изображение по мере необходимости, чтобы лучше соответствовать цветовой температуре изображения леса.
Слева : животные размещены неокрашенными Центр : Слои оттенка / насыщенности, яркости / контраста и краски справа : животные с примененными корректировками
Затем я добавил корректирующий слой яркости / контрастности и сдвинул ползунок контрастности почти до упора, а также немного уменьшил яркость, пока животное не получилось достаточно хорошо. После этого я создавал новый слой и брал большую по умолчанию мягкую круглую кисть Photoshop. Я бы выбрал цвет прямо из фона (если вы удерживаете alt / option, появится цветная пипетка) и закрасил бы этим цветом с непрозрачностью 10 или 20% прямо поверх всего животного.Это был шаг, который ДЕЙСТВИТЕЛЬНО объединял животных в изображение — он давал мягкий, туманный, туманный эффект, что мне очень понравилось.
Окрашивание и насыщение
Как только я добавил всех своих животных и смешал их с цветовой палитрой фона (или ее отсутствием), они почти исчезли; в некоторых случаях трудно было сказать, что они вообще были там. (Так, возможно, они были слишком хорошо смешаны?) Следующим шагом было насыщение всего изображения (с помощью корректирующего слоя оттенка / насыщенности).Это сразу сделало животных более заметными и красиво собрало все вместе, давая им больше того волшебного диснеевского ощущения, которое я хотел. Я добавил корректирующий слой цветового баланса, чтобы воспроизвести желтые и красные тона в светлых участках и немного синего / голубого / зеленого в тенях.
Слева — до цветокоррекции. Я не осознавал, насколько он ненасыщенный, пока не начал его насыщать.
После того, как я был доволен общим цветом изображения, я добавил новый слой поверх и установил режим наложения на «Overlay.«Я использовал этот слой, чтобы выделить несколько дополнительных светящихся бликов в областях, где свет пробивался сквозь деревья на заднем плане, действительно стараясь усилить основную точку света в верхнем правом углу.
Вот и все! Если есть что-то еще, что вы хотели бы узнать о том, как это было создано, вы, вероятно, сможете почерпнуть дополнительные знания, посмотрев это 15-минутное видео редактирования скорости:
Об авторе : Роберт Корнелиус — фотограф и отмеченный наградами гуру Photoshop из Ливана, штат Пенсильвания.Вы можете найти больше его работ на его веб-сайте и прочитать больше его статей в его блоге. Эта статья также была опубликована здесь.
Группа жутких лесных фонов (59+)
Политика конфиденциальности
Политика конфиденциальности для https://wallpapers-house.com
Конфиденциальность наших посетителей на https://wallpapers-house.com важна для нас.
На странице https://wallpapers-house.com мы осознаем важность конфиденциальности вашей личной информации.Вот информация о том, какие типы личной информации мы получаем и собираем, когда вы используете и посещаете https://wallpapers-house.com , и как мы защищаем вашу информацию. Мы никогда не передаем вашу персональную информацию третьим лицам.
Файлы журналов Как и на большинстве других веб-сайтов, мы собираем и используем данные, содержащиеся в файлах журналов. Информация в файлах журнала включает ваш IP-адрес (интернет-протокол), вашего интернет-провайдера (например, AOL или Shaw Cable), браузер, который вы использовали для посещения нашего сайта (например, Internet Explorer или Firefox), время, когда вы посетили наш сайт и какие страницы вы посетили на нашем сайте.
Файлы cookie и веб-маяки Мы используем файлы cookie для хранения информации, такой как ваши личные предпочтения при посещении нашего сайта. Это может включать отображение всплывающего окна только один раз во время вашего посещения или возможность входа в некоторые из наших функций, например форумы.
Мы также используем стороннюю рекламу на https://wallpapers-house.com для поддержки нашего сайта. Некоторые из этих рекламодателей могут использовать такие технологии, как файлы cookie и веб-маяки, когда они размещают рекламу на нашем сайте, которые также будут отправлять этим рекламодателям (например, Google через программу Google AdSense) информацию, включая ваш IP-адрес, вашего интернет-провайдера, браузер, который вы использовали для посетите наш сайт, и в некоторых случаях, установлен ли у вас Flash.Обычно это используется для целей геотаргетинга (например, показ рекламы недвижимости в Нью-Йорке кому-то в Нью-Йорке) или показа определенных объявлений на основе посещенных сайтов (например, показ рекламы кулинарии тем, кто часто посещает кулинарные сайты).
DoubleClick DART cookie Мы также можем использовать файлы cookie DART для показа рекламы через Google DoubleClick, который помещает cookie на ваш компьютер, когда вы просматриваете Интернет и посещаете сайт с использованием рекламы DoubleClick (включая некоторые рекламные объявления Google AdSense).Этот файл cookie используется для показа рекламы, соответствующей вам и вашим интересам («таргетинг на основе интересов»). Показанные объявления будут нацелены на вашу предыдущую историю просмотров (например, если вы просматривали сайты о посещении Лас-Вегаса, вы можете увидеть рекламу отелей Лас-Вегаса при просмотре не связанных сайтов, например, хоккейных сайтов). . DART использует «неличную информацию». Он НЕ отслеживает личную информацию о вас, такую как ваше имя, адрес электронной почты, физический адрес, номер телефона, номера социального страхования, номера банковских счетов или номеров кредитных карт.Вы можете отказаться от показа этой рекламы на всех сайтах, использующих эту рекламу, посетив https://www.doubleclick.com/privacy/dart_adserving.aspx
.
Вы можете отключить или выборочно отключить наши файлы cookie или сторонние файлы cookie в настройках своего браузера или путем управления настройками в таких программах, как Norton Internet Security. Однако это может повлиять на то, как вы можете взаимодействовать с нашим сайтом, а также с другими сайтами. Это может включать невозможность входа в службы или программы, например, вход в форумы или учетные записи.
Удаление файлов cookie не означает, что вы навсегда отказались от участия в какой-либо рекламной программе. Если у вас нет настроек, запрещающих файлы cookie, при следующем посещении сайта, на котором размещена реклама, будет добавлен новый файл cookie.
Заявление об ограничении ответственности
Если у вас есть основания полагать, что один из наших материалов нарушает ваши авторские права или некоторые из результатов поиска ссылаются на незаконное содержимое, пожалуйста, свяжитесь с нами, используя меню контактов, которое мы предоставляем.
Пожалуйста, дайте ответ по электронной почте в течение 1-3 рабочих дней.Обратите внимание, что отправка вашей жалобы по электронной почте другим сторонам, таким как наш интернет-провайдер, хостинг-провайдер и другая третья сторона, не ускорит ваш запрос и может привести к задержке ответа из-за того, что жалоба не была подана должным образом.
Требуемая информация
Обратите внимание, что мы имеем дело только с сообщениями, отвечающими следующим требованиям:
- Пожалуйста, сообщите нам свое имя, адрес и номер телефона. Мы оставляем за собой право проверить эту информацию.
- Объясните, какой материал защищен авторским правом.
- Пожалуйста, предоставьте точную и полную ссылку URL.
- Если речь идет о файлах с незаконным содержимым, кратко опишите содержимое двумя или тремя пунктами.
- Убедитесь, что вы можете получать от нас дополнительные запросы по адресу электронной почты, с которого вы пишете.
- Пожалуйста, пишите нам только на английском языке.
Уведомление:
Анонимные или неполные сообщения не рассматриваются.Спасибо за Ваше понимание.
Заявление об отказе от ответственности:
Все изображения не защищены нашими Авторскими правами и принадлежат их законным владельцам. Мы уважаем законы об авторском праве. Если вы нашли ссылку на незаконный контент, сообщите нам об этом через меню контактов. Уберем в течении 1-3 рабочих дней.
Спасибо!
Создание темной, эмоциональной сцены туманного леса в Photoshop
Узнайте, как создать темную, эмоциональную сцену туманного леса в Photoshop.В этом уроке я покажу вам, как превратить обычный лес в туманный, используя различные техники обработки фотографий. Вы узнаете, как с помощью корректирующих слоев создать реалистичную и правдоподобную сцену с туманом. К концу этого урока вы сможете создавать свои собственные фотоманипуляции.
Учебные ресурсы
Подготовка темного и туманного фона
Шаг 1
Начните с создания нового документа, выбрав «Файл»> «Новый», и установите параметры, как показано на изображении ниже.
Шаг 2
Поместите изображение леса в основной документ, выбрав «Файл»> «Поместить», затем поместите его. Не забудьте изменить его размер с помощью Transform Tool (CTRL + T), чтобы он соответствовал нашему документу.
Добавление облаков в лес
Шаг 3
Добавьте маску слоя к изображению леса, щелкнув значок добавления маски слоя на панели слоев. Активируйте инструмент Gradient Tool, нажав (G) на клавиатуре и выберите линейный черный / белый градиент в редакторе градиента, затем примените градиент по вертикали (удерживайте клавишу Shift, чтобы применить его по вертикали) к маске слоя, чтобы скрыть верхние части лес.
Добавьте изображение облака в основной документ. Добавьте нижние части изображения облаков, как показано на изображении ниже, используя инструмент Transform Tool (CTRL + T).
Я стер слой с лесом, чтобы вы могли ясно видеть, как я его разместил.
Теперь перетащите слой с облаками ниже слоя с лесом.
Шаг 4
Как видите, добавив облака к лесу, мы получили очень туманный и туманный лес. Но я хочу немного уменьшить эффект облачности.Чтобы уменьшить эффект облаков, дважды щелкните маску слоя с лесом и затем уменьшите плотность маски слоя до 76%.
Вот результаты, и мы снова видим части леса. Управление плотностью маски слоя — это расширенная функция Photoshop. Это дает вам больше контроля над замаскированными частями изображения. Но обратите внимание, что эта функция доступна только в Photoshop CS5 или более поздней версии.
Шаг 5
Используйте мягкую круглую основную кисть, чтобы скрыть выделенную часть изображения леса, так как я хочу добавить немного темноты к правой стороне леса.Поэтому я просто стер часть леса с помощью Brush Tool (B) с непрозрачностью и растеканием около 30%.
Вы также можете увидеть результаты маски слоя.
Шаг 6
Добавьте корректирующий слой Curves (Layer> New Adjustment Layer> Curves) к изображению облаков и установите настройки, как показано на изображении ниже.
Вот результаты. Как видите, мы увеличили яркость и добавили желтые тона слою с облаками.
Шаг 7
Добавьте корректирующий слой «Кривые» и «Карта градиента» ко всей сцене.Я выбрал черно-белый градиент в редакторе градиентов, и это третий пресет по умолчанию.
Измените режим наложения карты градиента на «Мягкий свет».
Как видите, изменив режим наложения на мягкий свет, мы получим больше сцены с темным лесом.
Шаг 8
Продолжайте раскрашивать всю сцену, используя корректирующий слой Color Balance.
Вот результаты.
Шаг 9
Создайте корректирующий слой «Карта градиента», чтобы добавить голубой оттенок всей сцене.Выберите цвет # 0e5865 для теней, а для светлых участков — # 0f9b89.
Измените режим наложения Gradient Map на Soft Light и уменьшите непрозрачность до 50% (я не хочу слишком много голубого цвета для сцены).
Добавление модели, чтобы сделать сцену эмоциональной
Шаг 10
Изолируйте модель от фона и затем поместите ее в основной документ. В данном случае детали волос модели едва видны, поэтому нам не нужно уделять больше внимания экстракции волос.Но при необходимости попробуйте извлечь волосы с помощью инструмента Refine Edge Tool, или вы можете оставить немного места вокруг волос модели при выделении и после этого скрыть нежелательный фон вокруг волос модели, используя инструмент мягкой круглой кисти.
Шаг 11
Создайте новый слой под слоем модели, нажав (CTRL + ALT + SHIFT + N) на клавиатуре. Используя мягкую круглую черную кисть, нарисуйте несколько контактных теней под платьем модели.
Снова создайте новый слой и нарисуйте еще несколько теней.Помните, что по мере того, как вы уходите от источника тени, продолжайте уменьшать непрозрачность и плавность в процессе. В конце тени будут выглядеть примерно так, как на изображении ниже.
Шаг 12
Теперь пришло время смешать модель с помощью корректирующего слоя. Уменьшите яркость модели, добавив корректирующий слой Curves в качестве обтравочной маски (нажмите красную кнопку, чтобы обрезать ее, иначе это также повлияет на нижний слой), а также используйте синий канал для добавления желтых тонов к моделям.
Вот результаты.
Шаг 13
Добавьте к модели корректирующий слой Photo Filter, чтобы добавить зеленые тона.
Шаг 14
Продолжайте смешивать модель, используя корректирующий слой Color Balance. Изменяйте только настройки средних и светлых тонов.
Вот результаты.
Шаг 15
Добавьте к модели корректирующие слои «Яркость / Контраст», чтобы увеличить контрастность модели.
Улучшение тени и света модели
Шаг 16
Теперь мы собираемся доработать тени и источники света на модели, используя неразрушающий инструмент Dodge and Burn. Для этого создайте новый слой и затем выберите «Правка»> «Заливка», затем залейте слой 50% серым цветом.
Измените режим наложения на Overlay и затем активируйте инструмент Dodge / Burn, нажав (O) на клавиатуре. Установите диапазон на средние тона и экспозицию на 9%, затем сожгите детали модели, как показано белыми стрелками.Используя ту же настройку, уклоняйтесь от деталей модели, как показано красными стрелками.
Вы можете увидеть результаты в режиме наложения, как я это сделал.
Вот результаты.
Шаг 17
Создайте новый слой и назовите его «источник света». Измените цвет переднего плана на # bcab7b, затем активируйте инструмент «Кисть» и сделайте большой штрих в середине сцены.
Измените режим наложения слоя с источником света на Linear Dodge и уменьшите непрозрачность до 63%.
Окончательная корректировка
Шаг 18
Теперь мы подошли к концу урока, и теперь мы закончим его корректирующим слоем. Итак, добавьте корректирующий слой Gradient Map ко всей сцене (прежде всего ко всем слоям).
Измените режим наложения карты градиента на Color Dodge и уменьшите непрозрачность до 50%.
Шаг 19
Добавьте к сцене корректирующий слой Photo Filter.
Вот результаты.
Шаг 20
Продолжайте раскрашивать всю сцену, добавляя корректирующий слой Color Balance.
Вот результаты.
Шаг 21
Наконец, добавьте корректирующий слой Color Lookup, чтобы изменить общий вид сцены.
Теперь измените смесь слоя Color Lookup на цветной и вот результаты.
Заключение
Спасибо за то, что следуете руководству, и я надеюсь, что вы узнали что-то новое сегодня.Если у вас есть какие-либо вопросы относительно руководства, дайте мне знать в комментариях, и я буду рад вам помочь.
Счастливых фотошопов !!
Красивый фон для Фотошопа
Чтобы создавать красивые продукты с помощью Photoshop, у нас есть много ресурсов. Одним из необходимых ресурсов Photoshop является Фон. Фоновое изображение будет местом для отображения всего контента, который вы хотите передать, если красивый фон повысит ценность продукта, значит, она очень высока.В этой статье мы вышлем вам красивые наборы фона для Photoshop.
Красивые фоновые изображения для Photoshop
Фото Фон красивый
Красивый запрещенный фон
Фон голубого неба
Фон неба
Красивый фон с боке для фотошопа
Красивый фон травы
Фон для фотошопа очень красивый
Фон для фотошопа
Чрезвычайно красивый фон для Photoshop
Роскошный черный фон
Красивый фон высокого качества
Красивый фон для дизайна
Красивый фон для Фотошопа
Красивый фон для Фотошопа
Красивый фон для Фотошопа
Красивый фон Full HD
Красивый фон HD
Красивый фон для Фотошопа
Красивый фон
Дизайн фона
Простой фон для Photoshop
Красивый простой фон
Уличный фон
Фруктовый фон
Закатный фон
Милый розовый фон
Красивый цвет фона бедра
Красивый синий фон
Фон красивый фон
Очень красивый белый фон
Фон белый фон
Простой фон Photoshop
Фон Photoshop Full HD
Фон Photoshop HD
Фон Photoshop
Красивый лесной фон
Красивый осенний лесной фон
Красивый природный фон
Дизайн фона Photoshop
Красивый темный фон
Красивый белый фон
Фон кирпичной стены
Окрашенный фон стены
Типографский фон
Красивый желтый фон
Фон красивой каллиграфии
Фон
Красивые фоновые изображения
Красивые фоновые изображения
Красивый фоновый узор
В статье есть красивый фон для Photoshop с множеством различных тем, которые вы можете использовать.Хорошего дня!
picjumbo: Бесплатные стоковые фото
picjumbo: Бесплатные стоковые фотографии
Пожалуйста, рассмотрите возможность отключения AdBlock на нашем сайте
Потому что единственное, что сохраняет наши изображения бесплатными и нашу библиотеку растет, — это наша реклама . Спасибо!
Популярные бесплатные фотографии
Объявление
Показать больше популярных стоковых фотографий »
Присоединяйтесь к нашему ПРЕМИУМ-членству
Эксклюзивные и никогда не публиковавшиеся фото? Доступно только нашим ПРЕМИУМ-участникам!
Вам не хватает как минимум 50+ дополнительных стоковых фотографий каждый месяц , если вы не являетесь участником нашего членства.😱 Присоединяйтесь сегодня и получите суперэксклюзивный доступ к нашим 100+ ПРЕМИУМ-коллекциям стоковых фотографий. Новые коллекции каждый месяц! 😍
Начните свое членство здесь
Бесплатные Стоковые фотографии
Показать все последние стоковые фото
Мы добавляем новые изображения каждый божий день!
picjumbo был назван одним из лучших сайтов с бесплатными фотографиями различными популярными и международными онлайн-изданиями. Наши бесплатные стоковые изображения, фоны и стоковые фотографии с очень высоким разрешением предоставляются бесплатно, без водяных знаков и могут использоваться как в личных, так и в коммерческих проектах.Все наши бесплатные стоковые фотографии делятся сообществом щедрых фотографов и путешественников, и мы все очень рады, когда видим, что наши фотографии используются на ваших веб-сайтах, в блогах, в приложениях или на рекламных щитах.
Часто задаваемые вопросы
Что такое бесплатная фотография?
Бесплатная стоковая фотография — это фотография, которую можно бесплатно скачать и использовать по-разному, как в личных , так и часто в коммерческих проектах .
Бесплатные стоковые изображения от picjumbo не имеют водяных знаков, и все фотографии предоставляются бесплатно.У нас есть бесплатные стоковые фотографии для коммерческого использования, бесплатные стоковые изображения для блогов, изображения с очень высоким разрешением, бесплатные изображения без лицензионных отчислений и бесплатные изображения для веб-сайтов, шаблоны или макеты.
Что такое пикджамбо?
picjumbo — это сайт бесплатных стоковых фотографий, созданный в 2013 году дизайнером и фотографом Виктором Ханачеком. Все началось с того, что все обычные фотостоковые сайты отклонили его фотографии «за некачественные».
Два года спустя люди скачали более двух с половиной миллионов бесплатных изображений с сайта picjumbo! Теперь это один из лучших сайтов бесплатных стоковых фотографий с тысячами бесплатных стоковых изображений с очень высоким разрешением.
Все ли бесплатные стоковые фотографии БЕСПЛАТНЫ?
Да, здесь, на picjumbo, все наши опубликованные фотографии и изображения можно загрузить бесплатно и их можно использовать даже в коммерческих проектах (если, конечно, это не противоречит закону).
Вы даже не обязаны указывать на автора, но это очень важно. Если вы хотите, вы можете поддержать фотографа напрямую с помощью синей кнопки «Пожертвовать / Купи мне кофе» .
Очень высокое разрешение Без водяных знаков Бесплатно для коммерческого использования Бесплатно
Получайте все новые фото на почту!
Подпишитесь на рассылку picjumbo, чтобы получать все новые бесплатные стоковые фотографии в свой почтовый ящик.Уже более 80 000 дизайнеров, маркетологов и блоггеров!
Ваш адрес электронной почты здесь …
Подписаться
Попробуйте фото с сайта iStock
Получите 15% скидку на все подписки
и кредиты с кодом купона PICJUMBO15
Посетите iStock »
и используйте код« PICJUMBO15 »
.
