Фотошоп прямоугольник со скругленными углами: Работа с инструментом «Прямоугольник» в Photoshop
Содержание
Прямоугольник со скруглёнными углами и Эллипс
Когда вы отпустите клавишу мыши, Photoshop завершит создание фигуры и заполнит её цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример прямоугольника с закругленными углами, на этот раз у меня значение радиуса установлено в 150 пикселей, что достаточно много в данном случае (радиус скругления больше половины высоты прямоугольника), так, что левая и правая стороны прямоугольника получились полностью изогнутыми:
Чем выше значение радиуса, тем больше скругление углов.
К сожалению, в Photoshop CS6 нет никакого способа предварительного просмотра скруглений, чтобы просмотреть, как округлые углы будут соотноситься по размеру с прямоугольником, это можно сделать только при создании прямоугольника, и мы, если понадобится, не сможем изменить размер радиуса «на лету».
Все это означает, что рисование прямоугольников со скруглёнными углами является методом «проб и ошибок».
Если вы нарисуете такой прямоугольник и решите, что вам не нравится округлость углов, всё, что вы действительно можете сделать, это только отметить шаг, нажав Ctrl+Z и попытаться создать новый, предварительно задав другое значение радиуса скруглений в панели параметров.
Но в Photoshop CC редактирование скруглений уже возможно, и присутствуют другие приятные функции, об новшествах прямоугольника со скруглёнными углами в Photoshop CC подробно рассказано здесь.
Те же сочетания клавиш, которые мы узнали о для стандартного инструмента «Прямоугольник», также применяются и к «Прямоугольнику со скруглёнными углами». Применение клавиш Shift и Alt вместе или в отдельности позволит создавать правильный квадрат от угла или от центра.
Инструмент Эллипс (Ellipse Tool)
В Photoshop инструмент «Эллипс» позволяет нам создавать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента «Эллипс» (Ellipse Tool)
Так же, как и с другими инструментами формы, которые мы рассмотрели выше, чтобы нарисовать эллиптическую форму, нажмите левой клавишей мыши внутри документа, чтобы установить начальную точку, и, не отпуская клавишу, протащите курсор, чтобы нарисовать остальное:
Рисование эллиптической формы с помощью инструмента «Эллипс» (Ellipse Tool).
Отпустите кнопку мыши, чтобы завершить создание формы и Photoshop зальёт его выбранным цветом:
Заполненная цветом форма
Чтобы с помощью Ellipse Tool нарисовать круг правильной формы, во время протаскивания курсора зажмите клавишу Shift и отпустите её только после того, как закончите протаскивать курсор, т.е. точно по аналогии с созданием правильного квадрата инструментом «Прямоугольник». Чтобы начать рисовать эллиптическую форму от её центра, а не края, зажмите клавишу Alt:
Правильный круг, нарисованный инструментом «Эллипс» (Ellipse Tool).
В следующем материале я расскажу о двух оставшихся инструментах Photoshop — «Многоугольник» (Polygon Tool) и «Линия» (Line Tool), а также,о построении с помощью этих инструментов звёзд и указательных стрелок.
Новые функции Прямоугольника со скруглёнными углами в Photoshop CC
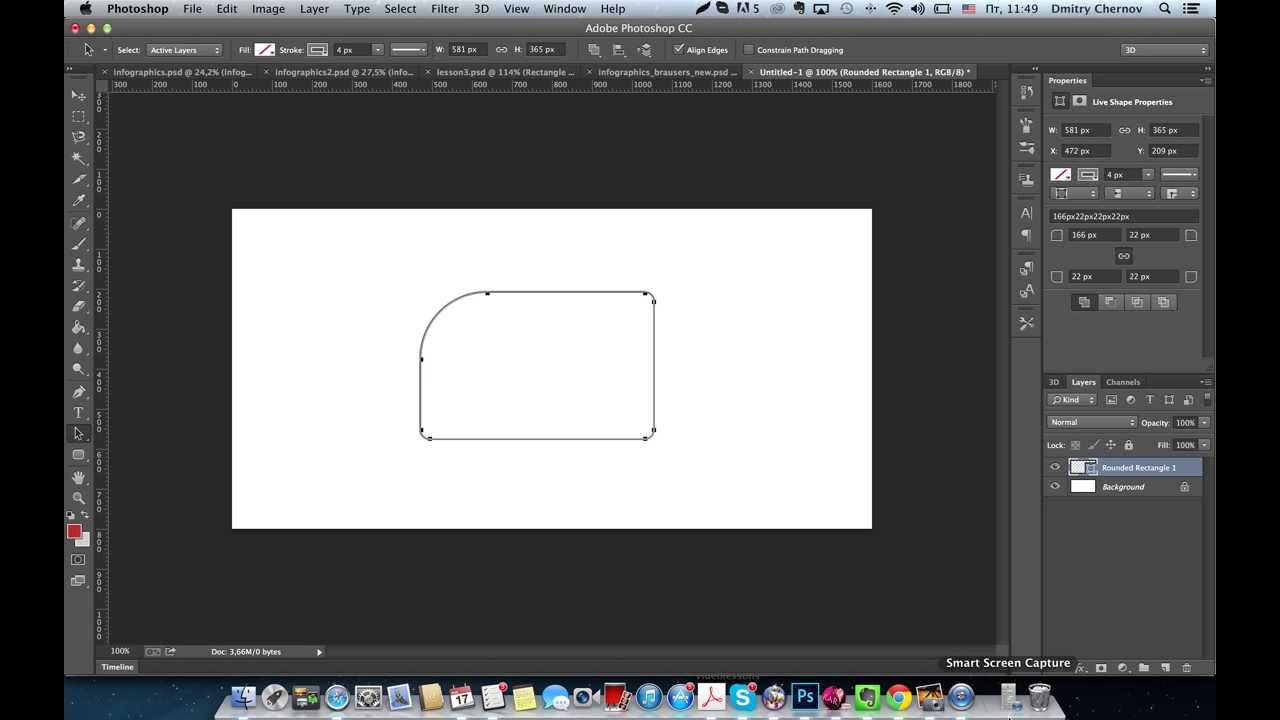
Давайте попробуем изменить радиус скругления. Я введу значение 20px в верхний нижний угол и нажму Enter. Результат:
Результат:
Как видите, из обычного (Rectangle) наш прямоугольник превратился в совершенно другую фигуру, Rounded Rectangle, или «Прямоугольник со скруглёнными углами».
Я могу ввести любое другое значение радиуса и радиус изменится сразу после нажатия Enter.
Но, как Вы, наверное, заметили, я ввожу значение в окно ввода одного радиуса, а меняются все четыре. Это происходит потому, что по умолчанию активна кнопка «Связать значение радиусов:
Если мы кликнем по ней, тем самым, отключив эту опцию, то величины радиусов будут не связаны между собой, и я могу получить, например, это:
Толщина обводки по умолчанию задана в пунктах, но я могу изменить эту величину на привычные мне пиксели, кликнув правой клавишей мыши по окну ввода:
А теперь давайте представим, что вдруг из прямоугольной фигуры, которую я показал в начале, мне понадобилось создать сектор круга с радиусом 200 пикселей и углом между радиусами 90° и шириной обводки 5 пикс.
Я ввожу значение ширины и высоты по 200 пикс., меняю единицы измерения ширины обводки на пиксели и ввожу значение 5. Затем я ввожу величину радиусов трёх углов, равную нулю, а величину оставшегося угла подгоняю вручную ползуном (обычная формула расчёта длины дуги L = πRα/360° здесь не подойдёт из-за особенностей построения кривых Безье). Результат:
Итак, я получил из прямоугольника сектор круга:
А теперь об экспорте фигуры в код CSS. Нет ничего проще. Идём Слои —> Копировать CSS и данные фигуры копируются в буфер обмена компьютера.
Открываем, текстовый редактор, например, Notepad++, создаём новый документ и вставляем туда код.
Вот какой SCC стиль данной фигуры выдал мне Photoshop:
1 2 3 4 5 6 7 8 9 10 11 12 | .Прямоугольник_1 {
border-width: 5px;
border-color: rgb( 0, 0, 255 );
border-style: solid;
background-color: rgb( 255, 0, 0 );
position: absolute;
left: 15px;
top: 25px;
width: 190px;
height: 190px;
z-index: 2;
} |
Мало того, что он не полный и не оптимизированный, да ещё и название класса на кириллице, что является грубейшей ошибкой.
Поэтому с родным фотошоповским экспортом CSS рекомендую пока повременить, лучше пользоваться бесплатным плагином CSS3Ps, об установке и использовании этого плагина подробно рассказано здесь, а ещё лучше ваять стили самому.
Как вновь открыть окно свойств фигуры, если Вы его случайно закрыли
Отвечаю на вопрос читателей сайта. Если Вы закрыли окно свойств прямоугольника и Вам надо его случайно открыть, то:
Убедитесь, что выбрана нужная фигура. Если фигура не выбрана, то выбрать её можно с помощью инструмента «Выделение контура» (Path Selection Tool)
Открываем вкладку главного меню «Окно» (Window) и кликаем по строке «Свойства» (Properties). Скриншот на английском.
Примечание. О том, как русифицировать интерфейс Photoshop CS6, рассказано здесь.
Делаем закругленные углы картинок в Фотошопе
06.02.10 Уроки Photoshop
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать аватарку с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами.
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3, но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно уменьшить его размер и/или вырезать нужный фрагмент в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C, чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius, характеризующий степень закругленности угла, для этого урока равен 8, но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре комбинацию горячих клавиш Photoshop Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift, размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete, чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно сохранять его в нужном формате и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD, чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W).
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile. net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Читайте также:
Как закруглить углы в фотошопе
Последнее обновление:18/01/16
Как на картинке закруглить углы в фотошопе
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик «как закруглить углы в фотошопе»:
Для тех, кто предпочитает читать и сразу повторять описанные действия, — текстовый вариант.
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».
Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем «Слои», в открывшемся подменю выбираем «Новый» и по стрелочке — «из заднего плана», и в открывшемся таком же окошечке нажимаем «Да».
Выбираем в инструментах «Прямоугольник со скругленными углами».
Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Все то же самое можно сделать с инструментом «Эллипс», тогда Вы получите круглую картинку или в рамке эллиптической формы.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Это тоже интересно:
Как скруглить края в фотошопе у прямоугольника. Как сгладить углы у фигур в фотошопе. Закругление углов у картинок
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
Появится пунктир выделения.
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».
8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
1 голос
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать
).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я»
по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать
). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV
имел скругленные углы, ему необходимо придать стиль border-radius
, например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px;
border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px;
border: 5px #ccc solid;
box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px;
box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS
стилей вашим браузером.
Маленькое лирическое отступление
Стиль border
увеличивает размер изображения на величину окантовки. Если указано значение border: 5px
, то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow
не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG
определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css
вашей темы WordPress пропишите следующее:
Alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте.![]() Переопределим стиль для всех тегов IMG
Переопределим стиль для всех тегов IMG
:
Img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML
странички в том случае когда при выводе изображений тегу IMG
не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG
вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу
Shift
— это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей
Ctrl
щелкните по миниатюре слоя
с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge
):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather)
оставить на 0
, а параметр Контрастность (Contrast)
увеличить максимально, до 100%.
Параметр Сгладить (Smooth)
настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в …
оставляем настройку, установленную по умолчанию — выделение
.
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool)
или перейдя в меню Редактирование-Выполнить заливку
заливаем выделение нужным цветом, например, черным
, как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Прямоугольник со скругленными углами фотошоп. Скругляем углы на фото в фотошопе. Быстрый способ закруглить фотку
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих
. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Значение размытия зависит от линейного размера изображения и величины радиуса скругления, которое Вы хотите получить. Я выбрал значение 4 пикселя:
На всякий случай, создаю копию слоя с размытой фигурой, нажав Ctrl+J.
Зажмите клавишу Ctrl и кликните по иконке слоя в панели слоёв, чтобы создать выделенную область вокруг фигуры. Пройдите по вкладке главного меню Выделение —> Уточнить край (Select —> Refine Edge). Режим просмотра (вверху диалогового окна) выбираем «на чёрном»:
Параметр «Сгладить» (Smooth) отвечает за радиус угла, так что его Вы можете подобрать по вкусу, а вот значения «Растушёвка» (Feather) и «Контрастность» (Contrast) надо задать обязательно 0 пикс. и 100% соответственно.
Нажимаем ОК, диалоговое окно «Уточнить край» закрывается и в документе снова появляются «бегущие муравьи». Нам осталось только кликнуть по значку создания слой-маски внизу панели слоёв, этим мы создадим слой-маску из выделенной области.
Результат:
Панель слоёв выглядит так:
Как можно увидеть на предпоследнем изображении, углы у нас закруглены, но вдоль краёв внутри фигуры появился ненужный цветовой переход (это случилось из-за размытия). Чтобы исправить это зажимаем клавишу Ctrl и кликаем по иконке маски слоя:
Вокруг фигуры появляется выделение. Затем обязательно
Затем обязательно
кликаем по иконке слоя, выбираем желаемый цвет в цветовой палитре и нажимаем Ctrl+Delete для заливки выделения. Я взял исходный цвет фигуры Готово:
Вот как можно закруглить уголки в тексте, применив описанный выше метод:
Кроме того, если слой-маску наложить на исходный файл и частично её удалить, можно добиться действия на отдельные участки фигуры или текста.
Вам понадобится
- Фотография или другое изображение в цифровом формате;
- Компьютер с установленной на нем лицензионной программой Corel Draw.
Инструкция
Рассмотрим способ, вам требуется закруглить один или несколько углов у прямоугольного по-разному.
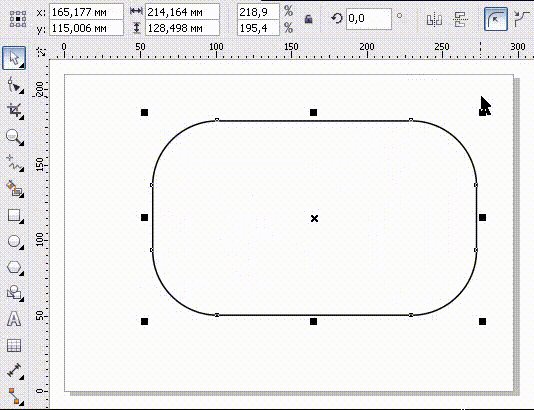
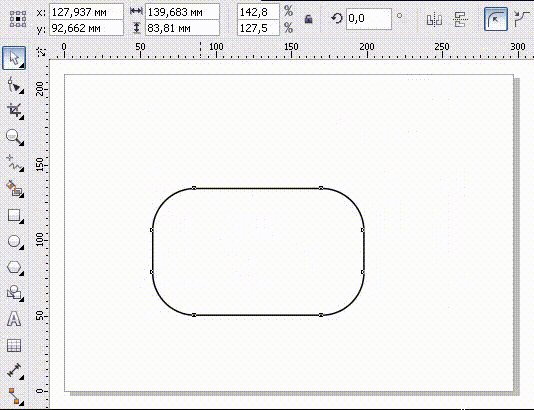
Откройте в программе Corel Draw новый при помощи CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном листе.
Ваше отобразится на данном листе.
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
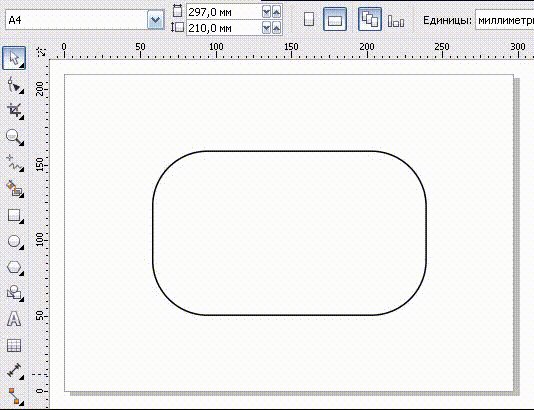
Очень простым способом (с привлечением векторного объекта) можно одновременно округлить все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
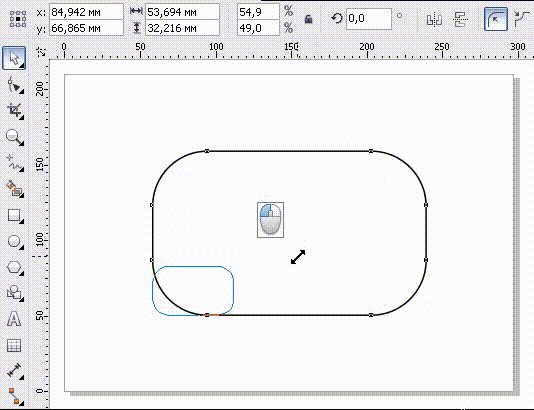
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к центру прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих
. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу
Shift
— это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей
Ctrl
щелкните по миниатюре слоя
с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge
):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather)
оставить на 0
, а параметр Контрастность (Contrast)
увеличить максимально, до 100%.
Параметр Сгладить (Smooth)
настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в …
оставляем настройку, установленную по умолчанию — выделение
.
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool)
или перейдя в меню Редактирование-Выполнить заливку
заливаем выделение нужным цветом, например, черным
, как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Как в фотошопе закруглить края изображения
Как закруглить углы изображения при помощи фотошопа
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
Откройте исходное изображение, допустим у меня такое:
Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.![]()
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение «выполнить заливку пикселов».
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу Ctrl и продолжайте двигать фигуру.
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши.![]() Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните
на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.![]()
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как закруглить углы в фотошопе тремя легкими способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.

- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта.
 Т.е. просто нажимаете ОК.
Т.е. просто нажимаете ОК. - Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.
- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить».
 Поставьте там там радиус закругления. Я поставлю 30.
Поставьте там там радиус закругления. Я поставлю 30. - Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».
- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.
 е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. - Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Как закруглить картинку в фотошопе или сделать ее круглой
Здравствуйте, дорогие друзья. Было дело, когда я искал информацию о том, как закруглить картинку в фотошопе и способов для этого попадалось множество, но не все они показались мне удобными. Со временем я нашел самый быстрый и простой способ закруглить углы картинки, с которым хочу поделиться с вами. Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Мои откровения в телеграме
Итак, открываем картинку в фотошопе, у которой нужно закруглить углы и переходим в «Слои». нажимаем клавишу Ctrl и кликаем один раз по слою с изображением, чтобы его выделить. Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
И в появившемся окне нужно установить радиус закругления углов изображения. Примерно 10-15 пикселей будет нормально.
После этого снова заходим в меню «Выделение» и выбираем пункт «Инверсия».
Когда мы проделали эти не сложные процедуры, то нажимаем клавишу Delete и наблюдаем картинку с закругленными углами. Если вы таким образом хотите подготовить графику для блога, то изображение можно дополнительно облагородить, добавив рамку, тень и т. д.
д.
Делаем круглые картинки в фотошопе
С закруглением картинок мы успешно справились, теперь давайте сделаем круглые изображения. Порядок действий простой, поэтому скриншоты не публикую. Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Вот такими нехитрыми способами можно быстро делать круглые картинки в фотошопе или делать закругленные углы. надеюсь. Что вам все было понятно. Если что, пишите в комментариях, помогло вам это решение или нет.
com/embed/iFrWKe7VBzc» frameborder=»0″ allowfullscreen=»»/>
Как скруглить углы в Фотошопе
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.
Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
- Открываем в Фотошопе фотографию, которую собираемся редактировать.
- Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение.
 Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново. - Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).
- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку». Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.
- Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.
- Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
- Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.
- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».
Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.
Результат наших действий:
Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Поделиться статьей в социальных сетях:
Как закруглить края в фотошопе. Пошаговая инструкция
На чтение 2 мин. Обновлено
Пошаговая инструкция в картинках
Всем привет сегодня я расскажу в этом небольшом уроке как закруглить края фотографии в программе Photoshop. Есть много способов как это сделать, но я выбрал самый быстрый и простой.
Открываете нужную вам фотографию. Теперь нам необходимо разблокировать слой нажимаем на замок два раза кнопкой левой мыши и нажимаете ОК.
Создаём новый слой Ctrl+Shift+N или нажимаем на панели слоёв «Создать новый слой»
Выбираем инструмент «Прямоугольник со скругленными углами»
На верхней панели выставим радиус закругления, допустим 50 пикселей и на новом слое создаем форму. Вы можете вырезать определённый участок фотографии или навести крестик в край самого угола (он засветится белым), что бы точно обрезать только углы, зажимаете кнопку левой мыши и тянете выбирая нужную вам форму.
Теперь необходимо полученный треугольник сместить под фотографию (зажимаете кнопку левой мыши по слою, и перетаскиваете его вниз).
Далее, кликаем правой кнопкой мыши по слою с фотографией, выбираем пункт «Создать обтравочную маску»
и видим, что фотография приняла форму нижнего слоя.
Что бы избавиться от лишнего по краям нам нужно объединить два слоя, зажимаете кнопку Ctrl, кликаете по слоям левой кнопкой мыши.
Далее, кликаете правой кнопкой мыши по выделенному слою, выбираете пункт «Объединить слой»
Снова зажимаем Ctrl и кликаем уже по самой миниатюре слоя, что бы выделилось само наше изображение, переходим во вкладку «Изображение». Выбираем пункт «Кадрировать» и снимаем наше выделение сочетанием клавиш Ctrl+D.
Сохраняем нашу фотографию
Заходим в “Файл” выбираем там пункт “Сохранить как”
Можете переименовать файл.
Выбираем формат PNG (это формат изображения без фона)
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Как создать закругленные края в Photoshop с помощью 3 простых способов
Как уже упоминалось, Векторная маска — один из волшебных методов закругления кромок в Photoshop. Если вам нужно что-то особенное для закругленного края, вы можете поискать специальную векторную маску с закругленными углами.
Шаг 1: Откройте фотографию для обработки в фотоателье, разблокируйте фотографию и добавьте маску слоя. Затем снова щелкните значок «Добавить маску слоя», чтобы добавить к фотографии векторную маску.
Примечание. Если мы закрасим маску слоя белым цветом с помощью инструмента «Кисть», появится исходное изображение.А черный цвет мог скрыть исходное изображение. Но векторная маска предназначена для отображения или скрытия изображения с помощью фигур.
Шаг 2: Возьмите инструмент «Прямоугольник со скругленными углами» на левой панели инструментов. Затем нажмите значок «Слои фигур» на ленте настраиваемых параметров. И введите соответствующее число в поле «Радиус». Щелкните «Векторная маска» на панели «Слои». Затем нарисуйте фигуру на своей картинке и убедитесь, что в ней есть все части, которые вы хотите сохранить. Если вас не устраивает форма прямоугольника, нажмите Ctrl + Z или Command + Z, чтобы отменить ее.
Шаг 3: Как только вы отпустите кнопку мыши, часть за пределами закругленного прямоугольника будет автоматически скрыта. Если вы хотите настроить размер прямоугольника, вы можете нажать Ctrl + T или Command + T, чтобы вызвать «Инструмент свободного преобразования».
Шаг 4: Перейдите в «Изображение»> «Обрезать» и вырежьте «Прозрачные пиксели» на изображении. Наконец, нажмите «Сохранить как» в меню «Файл», чтобы экспортировать результат на свой компьютер.
.
Как скруглить углы в Photoshop
Это может показаться странным, но на самом деле формы могут вызывать у людей определенные чувства, поэтому продуманный дизайн так важен. Например, люди предпочитают круглые формы угловатым, потому что они более привлекательны и дружелюбны. Даже добавление закругленных краев к прямоугольнику сделает его более доступным, и во многих случаях он выглядит лучше с точки зрения дизайна. Изучить , как скруглять углы в Photoshop , довольно просто, и хотя есть много методов для достижения той же цели, мы собираемся научить вас делать это с изображением с помощью векторных масок.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Сначала вам нужно открыть новый проект Photoshop. На панели «Слои» выберите фоновый слой и залейте его черным цветом, чтобы лучше понять, что происходит с вашими фигурами. Затем перетащите или загрузите фотографию в проект.
Ваша фотография теперь должна отображаться как отдельный слой на панели «Слои» (ищите «Слой 1»).Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри). Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.
Если вы щелкнете по тому же значку «Маска слоя» второй раз, в слое 1 появится еще одна миниатюра предварительного просмотра. На самом деле это миниатюра векторной маски, которая позволяет вам использовать формы для скрытия определенных участков слоя. Это , как скруглить углы в Photoshop без изменения исходного изображения.
Затем перейдите на главную панель инструментов и получите доступ к инструменту «Прямоугольник со скругленными углами», щелкнув и удерживая обычный инструмент «Прямоугольник». В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).
В правой части той же панели параметров вы найдете настройку радиуса. Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус.
Когда вы будете готовы нарисовать прямоугольник с закругленными углами, вернитесь на панель «Слои» и щелкните эскиз векторной маски. Теперь вы можете нарисовать свою фигуру, и все внутри нее останется видимым. Чтобы перецентрировать прямоугольник, нажмите и удерживайте клавишу пробела, а затем перетащите фигуру курсором. Когда вы отпускаете кнопку мыши, векторная маска волшебным образом закругляет углы вашего изображения.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Создание закругленных углов фотографии в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, насколько легко создать закругленных углов . Как и в большинстве случаев в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интересными, рассмотрев способ сделать это с помощью чего-то в Photoshop, о котором многие люди даже не знают — векторных масок. ! Что такое векторная маска? Что ж, если вы думаете, что маски слоев — это весело (вы действительно думаете, что маски слоев — это весело, не так ли?), Вам понравятся векторные маски!
Любой графический дизайнер знает, что один из способов заставить людей чувствовать себя определенным образом, когда они смотрят на дизайн, — это использование форм.Различные формы по-разному влияют на нас. Одни фигуры кажутся теплыми, дружелюбными и веселыми, другие — холодными, жесткими и серьезными. Однако вам не нужно быть экспертом в области дизайна, чтобы убедиться в этом на себе. Просто возьмите карандаш и лист бумаги, нарисуйте квадрат, затем круг и спросите себя, какой из них вам больше нравится. Скорее всего, если вы не из тех людей, которым нравится проводить субботние вечера, перестраивая свой картотечный шкаф (не то чтобы в этом что-то не так), вы выберете круг.Люди любят круги. Это «теплые, дружелюбные и веселые» формы. Фактически, это даже не должен быть полный круг. Вы можете взять квадрат или прямоугольник с его резкими, прямыми углами, что обычно нам совсем не кажется забавным, вместо этого придать ему закругленные углы, и внезапно это станет похоже на жизнь вечеринки!
Хорошо, возможно, это немного преувеличивает, но закругленные углы определенно выглядят для нас более привлекательно, чем острые прямые. Немного прискорбно, что каждый раз, когда мы делаем снимок, даже если это фотография детского дня рождения с воздушными шарами и праздничными шляпами, фотография все равно заканчивается острыми углами.Это может быть хорошо, если мы просто печатаем фотографии, но что, если мы хотим использовать фотографию в дизайне или коллаже? Как превратить эти острые углы в круглые?
Ответ? Очень просто, особенно когда мы используем векторную маску! Фактически, мы можем не только придать фотографии
закругленные углы, но и полностью контролировать, насколько они закруглены!
Вот изображение, которое я буду использовать в этом уроке Photoshop:
Исходное изображение.
Давайте посмотрим, как легко закруглить эти углы!
Этот урок из нашей серии «Фотоэффекты».Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Добавьте маску слоя
Я открыл новый пустой документ Photoshop
, заполнил слой Background черным, чтобы нам было легче увидеть, что происходит, а затем перетащил свою фотографию в новый документ. Здесь мы видим документ, показывающий фотографию на черном фоне:
Фотография на черном фоне.
И если мы посмотрим на палитру «Слои», то увидим фотографию, находящуюся на отдельном слое, «Слой 1», над слоем Background :
Палитра слоев в Photoshop показывает фотографию на «Слое 1» над фоновым слоем, заполненным черным цветом.
Выбрав «Слой 1» или какой-либо другой слой, на котором находится ваша фотография, щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Добавьте маску слоя к «Layer 1», щелкнув значок «Layer Mask».
Похоже, что в вашем документе ничего не произошло, но если мы посмотрим на слой в палитре слоев, мы увидим, что теперь у нас есть миниатюра маски слоя справа от миниатюры предварительного просмотра слоя:
После щелчка по значку «Маска слоя» на «Слое 1» появляется миниатюра маски слоя.
Мы не будем покрывать маски слоев в этом уроке, поскольку мы не будем их использовать, но если вы хотите узнать больше о масках слоев, обязательно ознакомьтесь с нашим полным руководством «Понимание масок слоев» в нашем разделе «Основы Photoshop».
Шаг 2. Добавьте векторную маску
Хорошо, если мы не собираемся использовать маску слоя, почему мы просто добавили ее? Что ж, мы собираемся сделать то, чего многие люди никогда не делают. Мы увидим то, чего многие люди никогда не увидят. Почему? Потому что нас не «много людей».Мы отличаемся от них. Эти люди щелкают значок один раз, смотрят, что он делает, а затем вздремнут. Им никогда не приходит в голову, что, может быть, просто возможно, если они нажмут на тот же самый значок секунду раз, что ж, есть хотя бы небольшая вероятность, что может произойти что-то или ! И это плохо для них, потому что в этом случае произойдет что-то еще !
Я знаю, это звучит безумно, но теперь, когда мы добавили нашу маску слоя, нажмите еще раз на тот же самый значок маски слоя:
Щелкните второй раз значок «Маска слоя» в нижней части палитры «Слои».
Если в настройках Photoshop включен параметр «Показывать подсказки», возможно, вы уже заметили кое-что немного другое, когда наводили указатель мыши на значок. Всплывающая подсказка больше не говорит «Добавить маску слоя», как обычно. Вместо этого теперь он говорит «Добавить векторную маску», и как только мы щелкаем по значку, если мы посмотрим на слой в палитре слоев, мы получим то, что кажется миниатюрой маски второго слоя справа от первого. . Разница в том, что это , а не — миниатюра маски второго слоя.Это эскиз векторной маски:
Миниатюра «векторная маска» отображается справа от миниатюры маски слоя.
Миниатюра маски слоя слева и миниатюра векторной маски справа выглядят совершенно одинаково, но есть большая разница между маской слоя и векторной маской. Оба используются для отображения и скрытия различных частей слоя, но способ их выполнения совершенно разный. С помощью маски слоя мы рисуем на ней, обычно с помощью инструмента «Кисть», чтобы сделать разные части маски белыми, черными или промежуточными оттенками серого.Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлый или темный оттенок серого.
Векторные маски, с другой стороны, совсем не требуют рисования. Фактически, вы не можете рисовать на них , потому что Photoshop вам не позволит. Вместо этого мы используем фигуры, чтобы контролировать, какие части слоя видны или скрыты. Фактически, мы собираемся использовать форму прямо сейчас, чтобы создать наши закругленные углы!
Шаг 3. Выберите инструмент «Прямоугольник со скругленными углами»
Теперь, когда наша векторная маска добавлена, перейдите в палитру инструментов и выберите инструмент Rounded Rectangle Tool.По умолчанию он вложен в обычный инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух. Вы увидите всплывающее меню. Выберите инструмент Прямоугольник со скругленными углами из списка:
Щелкните и удерживайте кнопку мыши на инструменте «Прямоугольник» в палитре инструментов, затем выберите «Инструмент прямоугольника со скругленными углами» из появившегося всплывающего меню.
Не путайте эти инструменты с инструментами выделения в верхней части палитры инструментов, такими как прямоугольная область или инструмент эллиптической области.Это инструменты выделения, и они используются для перетаскивания выделения. Инструменты, которые мы здесь выбираем, — это инструменты «Форма», и они используются для рисования фигур.
Выбрав инструмент «Прямоугольник со скругленными углами», перейдите на панель параметров вверху экрана. Вы увидите группу из трех значков слева. Эти три значка определяют, как будет работать наш инструмент Shape. Мы хотим рисовать фигуры с помощью нашего инструмента Фигура (звучит довольно очевидно, не так ли?), Поэтому щелкните значок слева, который является значком слоев фигур:
Щелкните значок «Слои фигур» на панели параметров.
Затем, если вы двинетесь дальше вправо, вы перейдете к опции «Радиус». Этот параметр определяет, насколько скругленными будут наши углы. Чем выше число, тем округленнее они будут. Меньшее число, менее округленное. Все просто. Проблема в том, что вы никогда не узнаете наверняка, какое число ввести для значения радиуса, пока не попробуете одно, начнете рисовать форму, посмотрите, насколько скруглены углы, а затем решите, довольны ли вы результатом. или нужно ли более или менее закруглить угол.Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю фигуру и решаю, нравятся ли мне углы. Обычно я не буду, и вы, вероятно, тоже не сделаете этого с первой попытки, поэтому просто введите значение для начала, растяните форму и, если вас не устраивает округлость углов, просто нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить фигуру, затем введите другое значение в параметр Радиус и повторите попытку.
Я уже экспериментировал с этим несколько раз и знаю, что значение радиуса около 30 пикселей даст мне нужные углы, поэтому я собираюсь ввести «30 пикселей» («пикселей» стоит для «пикселей») в параметр «Радиус»:
Введите значение в поле «Радиус», чтобы определить, насколько скругленными будут углы.
Шаг 4: Выберите эскиз векторной маски на палитре слоев
У нас выбран инструмент «Прямоугольник со скругленными углами», мы выбрали опцию «Слои формы» в палитре «Слои» и ввели значение «Радиус», которое будет определять, насколько скругленными будут наши углы. Мы готовы растянуть нашу форму. Однако сначала нам нужно убедиться, что векторная маска выбрана, поэтому вернувшись в палитру слоев, щелкните миниатюру векторной маски, чтобы выбрать ее. Вы увидите белое поле выделения вокруг миниатюры, которое даст нам знать, что векторная маска выбрана:
Щелкните миниатюру векторной маски в палитре слоев, чтобы выбрать ее.Вокруг миниатюры появится белая рамка выделения.
Шаг 5: растяните фигуру
Все, что нам нужно сделать, это растянуть нашу фигуру. Несмотря на то, что нам будет казаться, что мы рисуем фигуру на самом изображении, на самом деле мы рисуем ее на векторной маске, и когда мы закончим, останется единственная часть нашей фотографии. видимая область внутри фигуры. Все, что находится за пределами формы, будет скрыто. Идите вперед и растяните свой скругленный прямоугольник.Если вы хотите сохранить все на фотографии и просто закруглить углы, начните с верхнего левого угла фотографии и перетащите указатель мыши вниз в правый нижний. Если вы предпочитаете использовать форму, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите фигуру вокруг области, которую вы хотите сохранить.
Если вам нужно изменить положение фигуры при перетаскивании, удерживайте нажатой клавишу пробела, а затем перетащите фигуру на новое место. Отпустите пробел, когда закончите, и продолжайте вытягивать фигуру.
Здесь я растянул свой закругленный прямоугольник по краям фотографии. Вы можете увидеть закругленные углы фигуры, которые через мгновение станут закругленными углами самой фотографии:
Щелкните и растяните фигуру прямоугольника со скругленными углами внутри документа. Любые области фотографии, выходящие за пределы формы, будут скрыты от просмотра векторной маской.
Отпустите кнопку мыши, когда вы довольны своей формой, и ваша фотография мгновенно «замаскируется» под форму благодаря векторной маске, а углы фотографии теперь закруглены:
Фотография теперь маскируется формой прямоугольника со скругленными углами благодаря векторной маске, а углы фотографии теперь выглядят закругленными.
Давайте закончим, добавив границу к нашей фигуре.
Шаг 6. Добавьте белую обводку для создания границы фотографии
То, что углы нашей фотографии теперь закруглены, не означает, что мы все еще не можем добавить к ней рамку. Это просто означает, что углы границы тоже будут закруглены! Чтобы добавить границу, щелкните значок «Стили слоя» в нижней части палитры «Слои»:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Затем выберите «Обводка» в нижней части появившегося списка стилей слоев:
Выберите «Обводка» из списка стилей слоя.
Это вызовет диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Обводка». Я собираюсь увеличить размер обводки примерно до 16 пикселей. Вы можете установить другое значение в зависимости от размера и разрешения вашего изображения. Я собираюсь оставить для параметра «Положение» значение «Снаружи», при котором обводка будет полностью размещена на внешней стороне краев фигуры. Наконец, я собираюсь щелкнуть образец цвета для параметра «Цвет» внизу, который по умолчанию установлен на красный (потому что Adobe считает, что всем, естественно, будет нужен красный цвет в качестве цвета обводки), и в появившемся палитре цветов Я собираюсь выбрать белый цвет в качестве цвета обводки.Нажмите OK, чтобы выйти из палитры цветов, как только вы выбрали белый цвет:
.
Измените параметры обводки, обведенные красным выше.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style и применить обводку! Вот мой окончательный результат после применения обводки для создания границы фотографии:
Окончательный результат «закругленных углов».
И вот оно! Вот как невероятно просто придать фотографии закругленные углы в Photoshop, используя векторную маску и инструмент Rounded Rectangle Tool! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как использовать инструмент «Прямоугольник со скругленными углами» в Photoshop
Что такое инструмент «Прямоугольник со скругленными углами»
Создавать формы в Photoshop не всегда необходимо, но это очень просто и весело.Инструмент «Прямоугольник со скругленными углами» является ярким примером того, насколько просто создать в Photoshop форму, приятную для глаз, но при этом полезную. Однако этот инструмент — это гораздо больше, чем просто наклеить фигуру на изображение и двигаться дальше. Существует множество функций, которые могут выделить даже простую форму.
Зачем нужен прямоугольник со скругленными углами?
Прямоугольник с закругленными углами обычно более приятен для глаз, чем прямоугольник с острыми углами. Он более мягкий и гостеприимный, поэтому его часто используют для веб-баннеров и рекламы.Прямоугольник с закругленными углами также может стать интересной рамкой для текстовых полей и фотографий. Вы можете обнаружить, что изменение вещей с помощью разнообразных форм помогает вашему глазу перемещаться по изображению весело и лестно.
Какие забавные функции?
Вы можете просто щелкнуть и перетащить, чтобы создать на изображении прямоугольник с закругленными углами. Однако если вы сделаете это, вы можете упустить некоторые замечательные функции. Photoshop позволяет выбрать цвет заливки, цвет контура, силу контура и многое другое.Вы можете использовать градиент для заливки прямоугольника с закругленными углами. Вы можете выбрать узор или создать свой собственный. Вы даже можете оставить прямоугольник пустым, используя только контур для обрамления изображения. Photoshop также упрощает выравнивание прямоугольника.
Если вы работаете с несколькими фигурами, панель инструментов «Параметры» упрощает группировку и комбинирование этих фигур. С помощью этой панели инструментов вы также можете указать округлость углов и добиться именно того вида, на который рассчитываете. Вы даже можете указать определенную округлость для каждого угла, поскольку прямоугольник не обязательно должен быть однородным.Выберите конкретную ширину и высоту для своего прямоугольника или свободно перетащите его, пока он не будет выглядеть именно так, как вы хотите.
Когда следует пропустить этот инструмент?
Если вам нужна большая свобода и гибкость при создании фигур, вы можете просто использовать инструмент «Перо» для создания сегментов линии. Таким образом вы можете создавать фигуры с любым количеством сторон и не ограничены какими-либо конкретными размерами. Вы также можете рисовать прямые линии с помощью инструмента «Кисть», удерживая клавишу Shift во время рисования.Если вы хотите придерживаться традиционных форм, помимо прямоугольника с закругленными углами, используйте меню «Форма» для выбора между прямоугольниками, многоугольниками и т. Д. Однако для тех случаев, когда вам нужен идеальный прямоугольник с закругленными углами для вашего баннера, инструмент Rounded Rectangle отлично справится с этой задачей.
Посмотрите наше полезное обучающее видео, чтобы узнать больше о том, как максимально эффективно использовать этот и другие инструменты Photoshop.
Можно ли изменить радиус скругленного прямоугольника в Photoshop?
Если у вас уже есть прямоугольник и вы хотите добавить несколько закругленных углов, вы можете сделать это следующим образом:
Если вам нужно уменьшить радиус (угол меньше закругления), проще всего использовать направляющие, чтобы обвести новый прямоугольник с помощью
«Инструмент выделения прямоугольника», выполните указанные ниже действия и используйте эти новые
меньший угловой радиус в качестве маски слоя на большом угловом радиусе
прямоугольник… и залейте форму.
Если ваш прямоугольник имел текстуру , вам, возможно, потребуется использовать «Clone Stamp Tool» и заполнить эти новые углы. Вот где полезно использовать маску слоя.
Если у вас есть много прямоугольников с закругленными углами для настройки , вы можете просто продублировать только что созданную маску слоя и применить ее к другим прямоугольникам. Размер маски слоя также можно изменить.
Если вы ранее не использовали маску слоя на прямоугольнике с закругленными углами, вы не можете «изобретать» пиксели; вам нужно как-то добавить их обратно.
Чтобы исправить прямоугольники или квадраты с закругленными углами непосредственно в Adobe Photoshop, вы можете создать новый прямоугольник с закругленными углами и использовать его на маске слоя, чтобы помочь вам заполнить угол, чтобы он был меньше.
1) Выберите инструмент «Rectangle Marquee Tool» и нарисуйте прямоугольник нужного размера на новом слое
2) Зайдите в меню «Выбрать», затем «Изменить», затем «Сгладить»
3) Введите значение радиуса угла, которое вы хотите для вашего прямоугольника или квадрата.
4) Добавьте этот новый прямоугольник к маске слоя на слое, где исходный прямоугольник равен , и используйте «Clone Stamp Tool», чтобы заполнить новые углы или просто залейте его сплошным цветом.
Другой способ — просто создать его в Adobe Illustrator, скопировать / вставить фигуру на слой в Photoshop … и использовать ее как маску слоя. Вам все равно нужно будет заполнить недостающие части угла, как указано выше.
1) Нажимайте на «Инструмент прямоугольника», пока не увидите меню, предлагающее другие формы.Выберите инструмент «Прямоугольник со скругленными углами».
2) Щелкните один раз на холсте (не обводите прямоугольник), и появятся некоторые параметры.
Здесь вы можете ввести радиус угла и размер вашей формы, если хотите.
Если вы не знаете, какой размер вам нужен, вы все равно можете выбрать радиус угла, создать эту форму, а затем удалить ее. ЗАТЕМ обведите свой прямоугольник так, как хотите; это быстрый способ установить угловой радиус следующих прямоугольников, которые вы будете обводить!
Если вы действительно не заботитесь о точном измерении радиуса угла или просто не знаете, какое значение использовать , вы можете просто обвести свой прямоугольник или квадрат и щелкнуть маленькую точку в углах; перетащите их, чтобы подогнать угол под нужную форму.
Вы также можете импортировать изображение прямоугольника Photoshop, если хотите визуально отрегулировать новый круглый угол и предпочитаете, чтобы это делал Illustrator. Изображение Photoshop будет служить только в качестве руководства.
3) Как только вы закончите, вы можете просто скопировать и вставить этот новый прямоугольник с закругленными углами в свой файл Photoshop на маску слоя, примененную к вашей предыдущей форме. Затем вам нужно заполнить эту форму инструментом «Штамп клонирования» или сплошным цветом, чтобы заполнить эти новые углы.
Скругленные углы изображения через слои в Photoshop — лучший обзор хоста
Существуют различные причины, по которым веб-мастер и дизайнер хотят закруглить углы изображения или создать круглые изображения, и у нас есть разные инструменты и методы для этого. Например, вы даже можете использовать MS Word для закругления углов изображения. Photoshop — самый известный редактор изображений, вы можете создавать закругленные углы для фотографий или делать круглые изображения с помощью Photoshop разными способами. В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с помощью слоев.В этой демонстрации мы будем использовать Photoshop CS6 и слои, чтобы скруглить углы изображения. Хотя разные версии Photoshop могут иметь разные инструменты и функции, которые помогут вам сделать одно и то же. Использование слоев должно помочь вам получить закругленные углы, независимо от версии Photoshop, с которой вы работаете.
Шаги по скруглению углов изображения в Photoshop
Запустите Photoshop на вашем компьютере. Перейдите в папку на жестком диске, где находится изображение или фотография, которые вы хотите отредактировать.Перетащите изображение с жесткого диска компьютера в Photoshop, чтобы добавить изображение в Photoshop. Вы также можете щелкнуть меню «Файл» >> «Открыть», чтобы найти и загрузить изображение в Photoshop.
Преобразовать фоновое изображение в слой
Изображение было добавлено в качестве фонового изображения со значком замка после него. Вы можете увидеть это в разделе «Слои» в правом нижнем углу Photoshop. Дважды щелкните фоновое изображение, появится диалоговое окно «Новый слой», дайте ему новое имя или оставьте имя слоя по умолчанию Layer 0, нажмите кнопку OK, чтобы преобразовать фоновое изображение в новый слой в Photoshop, и разблокируйте его на в то же время.
Создайте новый слой в Photoshop
Щелкните Слой >> Новый >> Слой, чтобы создать новый слой в Photoshop, или переместите курсор на значок с надписью «Создать новый слой» в правом нижнем углу, чтобы добавить новый слой в Photoshop. В качестве альтернативы вы также можете использовать горячие клавиши (Shift + Ctrl + N) на клавиатуре для создания слоев в PS. По умолчанию этот второй слой будет называться «Слой 1». Не имеет значения, как вы назовете этот новый слой. Теперь у вас есть два слоя: слой изображения внизу, пустой слой вверху.
Нарисуйте прямоугольник с закругленными углами на новом слое
Теперь нам нужно разместить скругленный прямоугольник на новом слое с помощью инструмента «Прямоугольник» в Photoshop. Этот инструмент должен быть сгруппирован в том же разделе, что и Pen Tool, Text Tool, Path Selection Tool на левой боковой панели. Щелкните правой кнопкой мыши на инструменте «Прямоугольник», вы увидите раскрывающееся меню с различными параметрами, такими как инструмент «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс» и так далее. Выберите инструмент Rounded Rectangle Tool оттуда, затем вы увидите свойства и параметры инструмента Rounded Rectangle Tool вверху.Не размещайте прямоугольник с закругленными углами напрямую. Есть какое-то угловое свойство, которое вы можете захотеть отредактировать, Радиус, который вы можете найти в правом верхнем углу. По умолчанию это 10 пикселей. Вы можете увеличить это значение радиуса угла, чтобы получить более круглые скругленные углы изображения.
Перетащите новый слой, чтобы нарисовать на нем скругленный прямоугольник в Photoshop. Теперь вы не можете видеть изображение на предыдущем слое под скругленным прямоугольником. Это потому, что скругленный прямоугольник должен быть заполнен цветом переднего плана.Вы также можете установить заливку изображения на любой понравившийся вам цвет. Этот прямоугольник с закругленными углами должен быть такого же размера, как и ваше окончательное изображение. Чтобы отрегулировать прямоугольник с закругленными углами, вы можете щелкнуть по нему правой кнопкой мыши, затем выбрать «Free Transform Path» из контекстного меню, после чего вы увидите границы вокруг прямоугольника с закругленными углами, которые вы можете перетащить, чтобы изменить размер прямоугольника с закругленными углами. Убедитесь, что прямоугольник с закругленными углами захватывает части изображения, которое вы хотите, как в окончательном выходном изображении.
Получите закругленные углы в Photoshop
Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольника с закругленными углами, и выберите его.Нажмите Ctrl + Shift + I, чтобы отменить выделение, чтобы выделить остальную часть нового слоя, за исключением формы прямоугольника с закругленными углами. Теперь нажмите на слой старого изображения «Слой 0» под «Слоем 1», чтобы перенести его на текущий слой в правом нижнем углу Photoshop. Теперь выделенная область с пунктирными границами будет на слое старого изображения. Нажмите клавишу Delete на клавиатуре, затем вы удалите выбранную область из слоя изображения, и останется только невыделенная часть прямоугольника с закругленными углами. Вы можете удалить новый слой (Layer 1) и оставить только слой изображения.Сохраните закругленное изображение как новый файл в Photoshop, и вы получите закругленные углы нового изображения. При желании вы можете обрезать ненужную часть изображения перед его сохранением, вы также можете сохранить круглое изображение или изображение с закругленными углами как файл PNG, чтобы вы могли сохранить прозрачность в углах или остальной части скругленного прямоугольника.
Как сделать круглые картинки в фотошопе?
Если вы хотите создать круглые изображения, кроме закругленных углов, вы можете просто щелкнуть правой кнопкой мыши на инструменте «Прямоугольник», затем выбрать инструмент «Эллипс», отличный от инструмента «Прямоугольник».Затем вы можете нажать клавишу Shift на клавиатуре, когда вы рисуете на новом слое с помощью Ellipse Tool, это поможет вам нарисовать круглую форму. Остальная часть создания круглого изображения аналогична тому, как вы скруглили углы изображения выше.
Связанные
Как скруглить углы живой формы в Photoshop
Знаете ли вы, что после того, как вы нарисовали живую форму в Adobe Photoshop, вы не застряли на ней? На самом деле вы можете его немного изменить.И что приятно, это сделать очень просто. Одно из самых популярных изменений формы — закругление ее углов. В этой статье я покажу вам, как это сделать.
Я пошел дальше и создал новый файл в Photoshop, а затем использовал инструмент Rectangle Tool , чтобы нарисовать прямоугольник. Вот.
Чтобы скруглить углы этого прямоугольника, я зайду на его панель Properties . В моем случае эта панель находится в правом столбце панели инструментов.При необходимости вы можете получить доступ к этой панели, посетив пункт меню Window , а затем убедившись, что рядом с параметром «Свойства» установлен флажок. Вот эта панель.
Как видите, существует довольно много опций, которые допускают множество изменений. Я могу настроить ширину, высоту, положение фигуры в рабочей области, а также тип обводки и границы. Ниже я остановлюсь только на углах.
Внизу панели находятся четыре поля, которые я могу заполнить.В центре этих полей находится значок замка, обозначенный звеном цепи. Если я оставлю эту кнопку активной и вставлю значение в одно из полей, а затем нажму клавишу Enter на клавиатуре, все четыре угла будут затронуты этим единственным значением. Чтобы поэкспериментировать, я помещаю значение 50 пикселей в одно из полей. Давай посмотрим что происходит.
Ладно, я так и думал. Все углы скруглены на 50 пикселей одинаково. Теперь я нажму на значок цепочки, чтобы разблокировать значения углов.Затем я введу новые значения для оставшихся углов. В конечном итоге они будут расположены в следующем порядке: 50 пикселей, 100 пикселей, 150 пикселей и 200 пикселей.
Давайте посмотрим на результат этого эксперимента.
Довольно аккуратно, правда? Теперь каждый угол имеет различное значение округлости. Независимо от других, если хотите.
И это, друзья мои, как вы скруглите углы прямоугольной живой формы в Adobe Photoshop. Если у вас есть вопросы, зарегистрируйтесь на сайте и задавайте их ниже.Спасибо!
iphone — Как изменить радиус прямоугольника со скругленными углами в Photoshop
На данный момент я думаю об использовании просто CSS 3, особенно. поскольку я программист, но я бы хотел сделать это с помощью Photoshop, потому что я думаю, что это лучше, поскольку я все равно работаю с изображениями, среди других причин …
Прежде чем я продолжу, мой первый вопрос:
Есть ли такое место, как SuperUser, для дизайнеров (или для Photoshop-подобных или вопросов)?
Чего я хочу:
Мне нужны значки на http: // www.mattdipasquale.com/, чтобы они выглядели как на http://about.me/mattdipasquale. About.me имеет устаревший значок Twitter и не имеет значков для GitHub, StackOverflow и т. Д. Итак, хотя мне нравится внешний вид их значков, я хочу иметь возможность создавать эти значки самостоятельно, а не использовать их версии.
Что у меня есть:
У меня есть разные значки iphone, такие как значок Facebook iPhone, значок Twitter iPhone и т. Д., Которые я получил из iTunes, используя Firebug для поиска URL-адреса фонового изображения.Я открыл их в Photoshop и нажал option + command + i, чтобы уменьшить размер изображения до 32px x 32px с помощью Bicubic Sharper (лучше всего для уменьшения). Теперь у меня есть слой с квадратным значком.
Закрывая пробел:
В дополнение к слою значков я хочу иметь слой обтравочной маски, который будет применять закругленные углы 5 пикселей, обводку 1 пиксель и фаску 1 пиксель. (Примечание : я просто хочу применить эффекты к краям значка, потому что блеск и другие эффекты уже закодированы в изображении iTunes.Кроме того, я просто догадываюсь о значениях пикселей, но хочу, чтобы они выглядели хорошо, как значки на about.me. )
Какие настройки мне следует использовать для параметров наложения, чтобы значки выглядели хорошо, например значки iphone или значки, используемые about.me?
Почему именно обтравочная маска?
Причина, по которой я хочу использовать обтравочную маску, заключается в том, что мне нужна легкость воспроизводимости. Я хочу иметь возможность применить тот же стиль к другим слоям квадратных значков, просто заменив слой квадратного значка и сохранив его для Интернета.Если есть лучший способ добиться такой легкости воспроизводимости, предложите его. Я видел шаблоны значков для iPhone в Photoshop, но не мог понять, как использовать их с собственными изображениями.
Photoshop Закругленный прямоугольник — Как сделать прямоугольник в Photoshop CS5
Последнее обновление: 5 января 2017 г.
Инструмент Photoshop «Прямоугольник со скругленными углами» может избавить вас от лишних разочарований, когда вам нужно создать такую форму, но сам инструмент найти нелегко.Создание скругленных углов прямоугольников в Photoshop вручную может быть затруднено, особенно если вы пытаетесь сохранить некоторую симметрию на прямоугольнике. К счастью, инструмент прямоугольника с закругленными углами в Photoshop CS5 может быть невероятно полезным, поскольку он может автоматизировать процесс, что делает его быстрее и, как правило, дает превосходные результаты.
Этот инструмент может быть особенно полезен, если вы создаете что-то с кнопками для веб-сайта, где угол наклона кнопок навигации в 90 градусов может выглядеть не очень привлекательно.У вас также будет некоторый контроль над внешним видом прямоугольника с закругленными углами, поскольку вы можете указать степень закругления, которую вы хотите выполнить на углах.
Как создать прямоугольник со скругленными углами в Photoshop CS5
Из этого туториала Вы узнаете, как найти инструмент «Прямоугольник с закругленными углами» в Photoshop CS5, а также расскажем о некоторых вариантах его настройки. Создание новой формы прямоугольника с закругленными углами приведет к созданию нового слоя формы, поэтому вам не нужно беспокоиться о том, что форма нарушит любое содержимое, которое у вас уже есть на существующих слоях.
Шаг 1. Откройте изображение в Photoshop CS5 или запустите Photoshop CS5 и создайте новое изображение.
Шаг 2. Щелкните правой кнопкой мыши инструмент Shape Tool в нижней части панели инструментов, затем выберите параметр Rounded Rectangle Tool .
Шаг 3. Выберите параметры в верхней части окна. Настройка значения в поле Radius увеличит или уменьшит степень округления углов прямоугольника, а настройка цвета изменит цвет прямоугольника с закругленными углами.
Шаг 4: Нарисуйте прямоугольник на холсте.
Резюме — Как сделать прямоугольник со скругленными углами в Photoshop
- Щелкните правой кнопкой мыши инструмент Shape Tool на панели инструментов, затем выберите инструмент Rounded Rectangle Tool .
- Отрегулируйте параметр инструмента «Прямоугольник со скругленными углами» на панели инструментов в верхней части окна.
- Щелкните холст, затем, удерживая кнопку мыши, потяните наружу, чтобы создать прямоугольник с закругленными углами.
У вас возникли проблемы с отправкой файла Photoshop кому-то другому, потому что у него нет шрифтов, которые вы использовали? Узнайте, как превратить текстовые слои в изображения, чтобы избежать этой проблемы.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.


 Т.е. просто нажимаете ОК.
Т.е. просто нажимаете ОК. Поставьте там там радиус закругления. Я поставлю 30.
Поставьте там там радиус закругления. Я поставлю 30. е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.  Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.