Migx галерея: Создание галереи с мультизагрузкой и источником файлов MIGX
Содержание
Создание галереи с мультизагрузкой и источником файлов MIGX
Перевод оригинальной статьи Using resource-specific mediasource and multifile-uploader with MIGX. Немного переделана конфигурация для MIGX.
Создаем источник файлов
Открываем в верхнем меню пункт «Медиа» — «Источники файлов». Нажимаем «Создать новый источник файлов»:
- Имя: ResourceMediaPath
- Тип источника файлов: Файловая система
Сохраняем, в списке находим только что созданный источник, жмем правую кнопку, выбираем «Редактировать». Необходимо отредактировать поля «basePath» и «baseUrl», установить им значение:
[[migxResourceMediaPath? &pathTpl=`assets/resourceimages/{id}/` &createFolder=`1`]]Необходимо в /assets/ создать директорию resourceimages и установить права на запись.
Создаем TV параметр
- Вкладка «Общая информация»
- Имя — resourcealbum
- Подпись — Галерея
- Вкладка «Параметры ввода»
- Тип ввода — migx
- Конфигурации — resourcealbum
- Вкладка «Доступно для шаблонов»
- Отмечаем шаблоны, в которых будет использоваться галерея.

- Отмечаем шаблоны, в которых будет использоваться галерея.
- Вкладка «Источники файлов»
- Для нужного контекста (web по умолчанию) устанавливаем созданный в первом шаге источник файлов ResourceMediaPath (двойным кликом по соответствующему полю).
Создаем конфигурацию для MIGX
В верхнем меню переходим в «Приложения» — «MIGX». Переключаемся на вкладку «MIGX» и нажимаем «Добавить элемент». В поле «Name» пишем resourcealbum, нажимаем кнопку «Выполнено». В списке находим созданную конфигурацию, нажимаем правой кнопкой, выбираем «Экспорт/импорт», в текстовое поле вставляем следующий код:
{
"formtabs":[
{
"MIGX_id":71,
"caption":"Изображение",
"print_before_tabs":"0",
"fields":[
{
"field":"title",
"caption":"Заголовок",
"MIGX_id":327,
"pos":1
},
{
"MIGX_id":329,
"field":"description",
"caption":"Описание",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"test",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":425,
"field":"image",
"caption":"Изображение",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"none",
"sourceFrom":"migx",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":4
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx_and_image||movetotop_migx||movetotop_bottom",
"actionbuttons":"loadfromsource||uploadfiles",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"Add Image",
"disable_add_item":1,
"add_items_directly":"",
"formcaption":"Изображение",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this. handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"Заголовок",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"Заголовок",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":3,
"header":"Изображение",
"dataIndex":"image",
"width":20,
"renderer":"this.renderImage",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":4,
"header":"Опубликовано",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"publish",
"use_as_fallback":"",
"value":1,
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublish",
"use_as_fallback":"",
"value":"0",
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.
textEditor"
},
{
"MIGX_id":3,
"header":"Изображение",
"dataIndex":"image",
"width":20,
"renderer":"this.renderImage",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":4,
"header":"Опубликовано",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"publish",
"use_as_fallback":"",
"value":1,
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublish",
"use_as_fallback":"",
"value":"0",
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty. png"
}
],
"editor":""
}
]
}
png"
}
],
"editor":""
}
]
}
После этого заходит в документ, который будет использовать галерею, в дополнительных полях видим таблицу и 2 кнопки:
- Load from media source — загрузить все файлы, которые относятся к этому документу. Кнопка полезна, если вы закачиваете изображения по FTP. Для каждого из документов создается директория в assets/resourceimages/ID.
- Upload Files — открывает диалоговое окно с загрузкой файлов в галерею.
Для того, чтобы сделать надписи кнопок на русском языке, можно создать соответствующие записи в лексиконе. Заходим в «Управление словарями», выбираем пространство имен «migx», тема «default», язык «ru» и создаем 2 записи:
- migx.load_from_source — Загрузить из папки
- migx.upload_images — Загрузить с компьютера
Необходимо знать
- Галерея корректно работает только с существующими ресурсами.
 Для использования с новыми ресурсами, необходимо сначала сохранить документ, чтобы ему был назначен ID.
Для использования с новыми ресурсами, необходимо сначала сохранить документ, чтобы ему был назначен ID. - При удалении изображений из таблицы TV поля, они так же удаляются из папки.
Галерея MIGX и источник файлов migxResourceMediaPath
{
"formtabs":[
{
"MIGX_id":1,
"caption":"Image",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"image",
"caption":"Image",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"migx",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"title",
"caption":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx_and_image||movetotop_migx||movetotop_bottom",
"actionbuttons":"loadfromsource||uploadfiles",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"Add Image",
"disable_add_item":1,
"add_items_directly":"",
"formcaption":"Image",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this. handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"image",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"image",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this. renderImage",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u043f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u043d\u043e",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.
renderImage",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u043f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u043d\u043e",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked. png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}
png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}
Документация MIGx
Что такое MIGX?
MIGX это специальный тип дополнительных полей (TV), созданный для того чтобы объединить несколько разных TV в один. Такая система объединенных полей очень сильно упрощает администрирование сайта, когда есть необходимость заполнять много информации. Поля ввода в MIGX могут быть всеми стандартными типами — Текст, цифра, выпадающий список, картинка, чекбокс и пр.
Поля ввода в MIGX могут быть всеми стандартными типами — Текст, цифра, выпадающий список, картинка, чекбокс и пр.
Пакет позволяет разработчику гибко настроить структуру и набор используемых полей ввода в рамках одного MIGX-поля.
Дополнение поставляется со снипппетом getImageList, который позволяет быстро и просто вывести данные из заполненного дополнительного поля MIGX
MIGX расшифровывается как MultiItemsGridtv for MODX
Как работает специльный тип дополнительных полей (TV) MIGX
MIGX позволяет хранить сложную структуру данных в едином TV-поле. Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Создание первого TV MIGX
Заготовка для конфигурации MIGX находится в директории /core/components/MIGX/examples/. В нижеследующем примере мы будем использовать заготовку «tabs.txt». Эта документация предполагает, что у вас установленно дополнение TinyMCE.
Файл tabs. txt содержит пример реализации простой галереи изображений. Галерея будет состоять из единого элемента, который объединяет в себе одно текстовое поле с редактором (описание изображения), одно поле изображения (само изображение), и короткую строку (заголовок). Все эти данные будут храниться в одном TV-поле.
txt содержит пример реализации простой галереи изображений. Галерея будет состоять из единого элемента, который объединяет в себе одно текстовое поле с редактором (описание изображения), одно поле изображения (само изображение), и короткую строку (заголовок). Все эти данные будут храниться в одном TV-поле.
Шаг 1: Создайте TV MIGX
- Заполните название, заголовок и все остальное как у любого другого TV-поля.
- Укажите к какому шаблону относится TV-поле
- Укажите тип ввода — MIGX
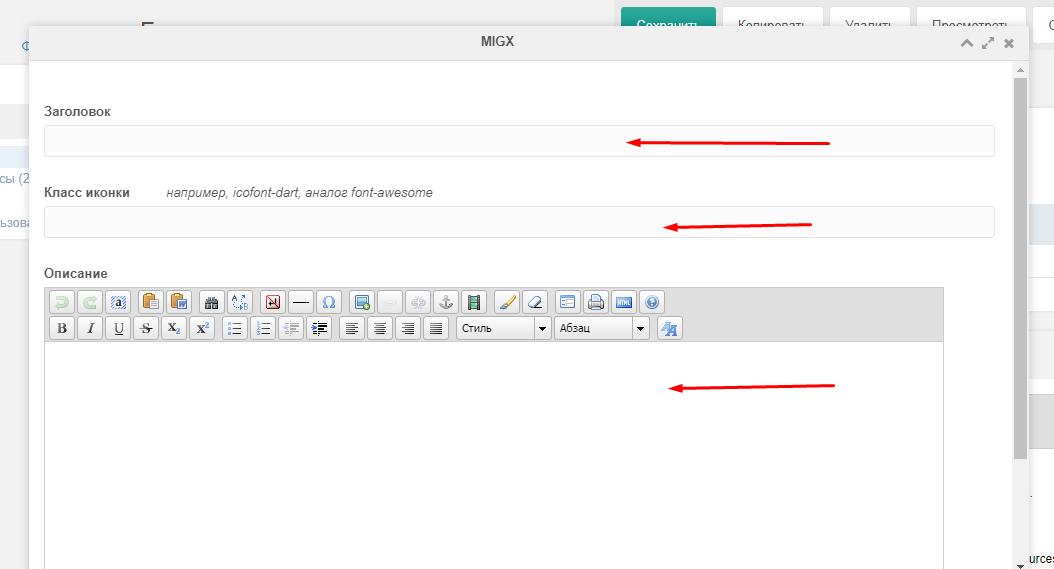
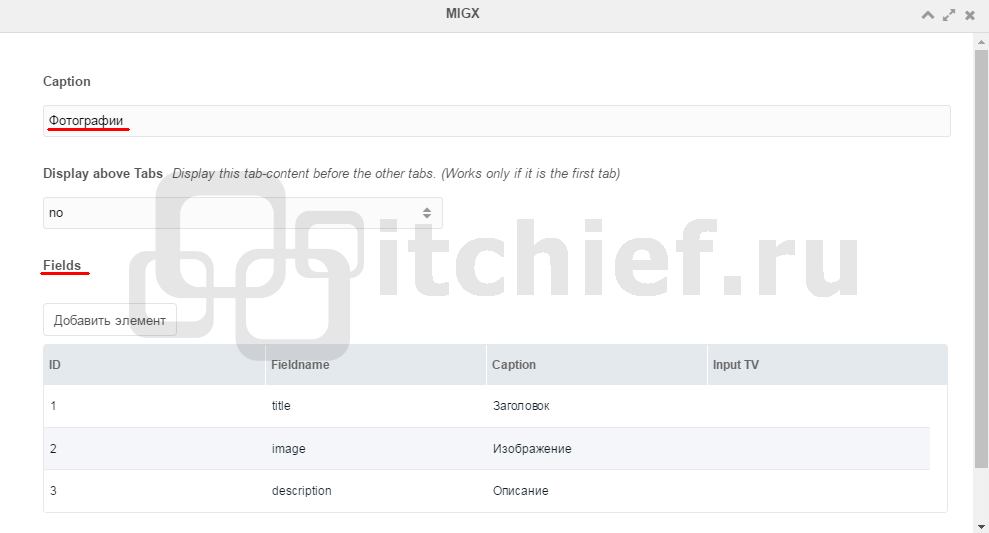
Шаг 2: Настроить поля ввода MIGX
Шаг 2.1: Вкладки формы
Вкладки формы определяет какие поля ввода будут предоставлены пользователю.
Скопируйте содержимое tabs.txt в поле «Вкладки формы»
[
{
"caption":"Info",
"fields": [
{
"field":"title",
"caption":"Title"
},
{
"field":"description",
"caption":"Description",
"inputTVtype":"richtext"
}
]
},
{
"caption":"Image",
"fields":[
{
"field":"image",
"caption":"Image",
"inputTVtype":"image",
"sourceFrom":"MIGX"
}
]
}
]
Сейчас мы разберем этот JSON на составляющие чтобы понять что есть что.
- Первый ключ
"caption"отвечает за то какой заголовок будет у вкладки. В данном случае —"Info". - Второй ключ
"fields"Содержит информаци о полях, доступных для редактирования в этой вкладке.- Первый ключ элемента fields —
"field". Значение этого ключа соотвествует имени плейсхолдера при выводе данных черезgetImageList. - Второй ключ элемента fields —
"caption". Это заголовок, который увидит пользователь, заполняющий данные в панели управления. - Третий ключ элемента fields —
"inputTVtype". Позволяет указать тип TV (ДАТЬ СПИСОК)(по-умолчанию «text»)
- Первый ключ элемента fields —
-
- Во второй вкладке мы указали
"inputTVtype":"image"для того чтобы можно было загружать изображения. "sourceFrom":"MIGX"— если нужно чтобы изображения брались из предустановленного в настройках TV-поля источника файлов.
- Во второй вкладке мы указали
Ключи для «Вкладки форм»
| Ключ | Описание |
|---|---|
| field | Имя плейсхолдера, которое можно будет использовать в шаблоне при выводе через getImageList. |
| caption | Заголовок для поля ввода в панели управления. |
| description | Описание поля ввода в панели управления. |
| inputTVtype | Используется для определения типа ввода (по-умолчанию «text»). |
| inputTV | Название TV-поля, которые будет использовано. Например, можем создать ТВ «списко ресурсов», указать тут его название и получим список ресурсов внутри MIGX |
| default | The default value of that field. |
Шаг 2.2: Разметка колонок
Мы размечаем колонки чтобы дать пользователю общее представление о том, что содержится внутри элемента.
Скопируйте содержимое columns.txt в поле «Разметка колонок»
[
{"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"}
]
Ключи для «Разметки колонок»
| Ключ | Описание |
|---|---|
| header | Название столбца |
| sortable | Можно ли сортировать столбец? |
| dataIndex | Поле, которое вы хотите вывести в этом столбце (значение ключа «field» из Вкладки форм) |
| renderer | Можно использовать средства визуализации для каждого столбца. Например, для того чтобы отображить миниатюры изображений в таблице, должна быть включена функция «this.renderImage». Возможные значения параметра renderer: this.  renderimage renderimagethis.renderImageFromHtml this.renderPlaceholder this.renderFirst this.renderLimited this.renderCrossTick this.renderClickCrossTick this.renderSwitchStatusOptions this.renderPositionSelector this.renderRowActions this.renderChunk ImagePlus.MIGX_Renderer this.renderDate this.renderOptionSelector |
| editor | Cell Editor: For ingrid-editing, select an Editor for this column. this.textEditor — simple Text-input this.listboxEditor — shows a listbox with the input-options of that field |
Ввод данных
Шаг 1: Установка
Убедитесь, что вы установили MIGX, настроили MIGX TV, применили его к шаблону, и создал ресурс с этим шаблоном.
Шаг 2: Ввод данных
- Зайдите в ваш ресурс, а затем перейдите на вкладку «Дополнительные поля».
 Вы должны увидеть новое дополнительное поле.
Вы должны увидеть новое дополнительное поле. - Нажмите на кнопку «Добавить»
Заполните поля, которые вы определили в настройках дополнительного поля. Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным) - Нажмите кнопку «Готово»
- Нажмите кнопку «Сохранить», чтобы сохранить ресурс
Шаг 3: Изменение данных
Щелкните правой кнопкой мыши на любом элементе. Выберите либо Update, дублировать или удалить.
Шаг 4: Упорядочивание данных
Зажмите и перетащите элемент, чтобы изменить его положение в таблице.
Вывод данных через getImageList
Отображение элементов MIGX
В комплекте с пакетом MIGX поставляется сниппет getImageList, который подходит для вывода данных из заполненного TV MIGX. Не смотря на название он может быть использован не только для вывода изображений, но для всех типов данных. Это что-то вроде getResources, но специально для MIGX.
Не смотря на название он может быть использован не только для вывода изображений, но для всех типов данных. Это что-то вроде getResources, но специально для MIGX.
getImageList может быть использован для организации любой структуры данных, например:
- галерея изображений
- слайдер с картинками или HTML
- табличные данные
- CSV или XML
- Что угодно на самом деле
Пример использования getImageList
Давайте выведем изображения, которыми мы заполнили TV MIGX на шаге 2. Вставьте этот код там, где вы хотите увидеть картинки.
<ul>
[[
getImageList?
&tvname=`myMIGXtv`
&tpl=`@CODE:<li>[[+idx]]<img src="[[+image]]"/><p>[[+title]]</p></li>
`]]
</ul>
tvname — название TV-поля. tpl — шаблон вывода. В tpl вы можете указать как название чанка, так и строку кода. Убедитесь, что указали
Убедитесь, что указали @CODE:, если решили использовать указать шаблон строчно. При использовании чанка достаточно указать только название этого чанка.
Вывод с использованием RezImgCrop:
<li>
<img src="[[+image:rezimgcrop=`r-250`]]" alt="[[+title]]"/>
</>
Вывод MIGX TV внутри шаблона getResources
<li>
<a href="[[~[[+id]]]]">[[+pagetitle]]</a>
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`thumbTpl`
&limit=`1`
&docid=`[[+id]]`
]]
</li>
Использование переменных из getResources в getImageList
Если вы хотите использовать переменные, поставляемые в шаблон getResources внутри шаблона getImageList вы можете передать эти данные в параметрах вызова getImageList. Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property. myparam1]] в шаблоне getImageList.
myparam1]] в шаблоне getImageList.
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`thumbTpl2`
&docid=`[[+id]]`
&limit=`1`
&pagetitle=`[[+pagetitle]]`
&originalResourceId=`[[+id]]`
]]
<li>
<a href="[[~[[+property.originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a>
</li>
Параметры сниппета getImageList
| Ключ | Описание | |
|---|---|---|
| tvname | Название дополнительного поля, которое нужно вывести | |
| tpl | Название чанка для вывода. Можно также использовать конструкции @CODE: или @FILE:. Если оставить поле пустым, то будет выведен массив (как через pront_r в php) | |
| wrapperTpl | Название чанка-обертки для результата работы сниппета. Принимает только один плесхолдер — Принимает только один плесхолдер — [[+output]]. | |
| docid | ID ресурса, дополнительное поле которого нужно вывести. Пригодится при выводе в шаблоне getResources: &docid=`[[+id]]` | [[*id]] |
| value | Можно указать данные в формате JSON, вместо использования данных из TV-поля. Если указан, то docid и code{ignored} игнорируются. | |
| limit | Если не ноль, то указывает сколько выводить элементов | 0 |
| offset | Кол-во элементов, которые нужно пропустить. | 0 |
| totalVar | Плейсхолдер, содержащий общее количество элементов. Полезно при использовании getPage. | total |
| randomize | Укажите &randomize=`1` если хотите организовать вывод в случайном порядке | 0 |
| preselectLimit | together with &randomize, this will preselect items from top to limit, for images you want to see in any case in ranomized output | 5 |
| where | Отфильтровать элементы. Пример:{"active:=":"1","rating:>":"5"} | |
| sort | Сортировка может быть по нескольким полям одновременно. Пример:[{"sortby":"age","sortdir":"DESC","sortmode":"numeric"}, | |
| toPlaceholder | Название плейсхолдера, в который следует поместить результат работы сниппета. К примеру есть указать &toPlaceholder=`MIGX`, то результат будет доступен в [[+MIGX]]. Примечание переводчика — почему-то этот плесхолдер не проходит проверку на пустоту. Чтобы решить эту проблему пользуйтесь wrapperTpl | |
| toSeparatePlaceholders | Разделяет результат работы сниппета на отдельные плейсолдеры. Например есть указать &toSeparatePlaceholders=`MIGX`, то результат ля каждого элемента будет сохранен в отдельном плейсхолдере: [[+MIGX.1]] [[+MIGX.2]] …… | |
| placeholdersKeyField | Применяется только в связке с &toSeparatePlaceholders. Пример: &placeholdersKeyField=`title` — получим [[+MIGX.firsttitle]] [[+MIGX.thirdtitle]] …… | |
| outputSeparator | Разделитель у элементов | |
| toJsonPlaceholder | output items as json into a placeholder, usefull when you want for example show randomized items on different places. example: &toJsonPlaceholder=`jsonoutput` -> [[getImagelist? &value=`[[+jsonoutput]]`…………….]] | |
| jsonVarKey | example: &jsonVarKey=`MIGX_json` — this will use the value from $_REQUEST[‘MIGX_json’] as value, if any useful together with the backend-preview-feature | MIGX_outputvalue |
Доступные плейсхолдеры в шаблоне вывода getImageList
| Ключ | Описание |
|---|---|
| [[+fieldname]] | Подставьте вместо ‘fieldname’ заданное вами значение поля |
| [[+idx]] | Индекс текущего элемента. Начинается всегда с 1 |
| [[+_first]] | Содержит 1 если это первый элемент |
| [[+_last]] | Возвращает 1 если это последний элемент |
| [[+_alt]] | Возвращает 1 для каждого второго элемента |
| [[+total]] | Возвращает общее кол-во элементов, можно заменить ‘total’ настройкой &totalVar |
| [[+property.name]] | Можно использовать любые переданные параметры. К примеру если вы указали &docid=`20`, то [[+property.docid]] вернет 20 |
Продвинутое использование
Динамическая замена шаблона
Используя &tpl=`@FIELD:` можно установить любое поле шаблоном для вывода.
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`@FIELD:mytplfield`
]]
Если вы определили поле «mytplfield» в настройках MIGX TV, getImageList будет использовать значение этого поля как шаблон для вывода данного элемента. Шаблон внутри поле «mytplfield» должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Голосов: 595 | Просмотров: 4613
| Properties from ImageObject | ||
|---|---|---|
| caption | Text | The caption for this object. |
| exifData | PropertyValue or Text | exif data for this object. |
| representativeOfPage | Boolean | Indicates whether this image is representative of the content of the page. |
| thumbnail | ImageObject | Thumbnail image for an image or video. |
| Properties from MediaObject | ||
| associatedArticle | NewsArticle | A NewsArticle associated with the Media Object. |
| bitrate | Text | The bitrate of the media object. |
| contentSize | Text | File size in (mega/kilo) bytes. |
| contentUrl | URL | Actual bytes of the media object, for example the image file or video file. |
| duration | Duration | The duration of the item (movie, audio recording, event, etc.) in ISO 8601 date format. |
| embedUrl | URL | A URL pointing to a player for a specific video. In general, this is the information in the src element of an embed tag and should not be the same as the content of the loc tag. |
| encodesCreativeWork | CreativeWork | The CreativeWork encoded by this media object. |
| encodingFormat | Text | mp3, mpeg4, etc. |
| height | Distance or QuantitativeValue | The height of the item. |
| playerType | Text | Player type required—for example, Flash or Silverlight. |
| productionCompany | Organization | The production company or studio responsible for the item e.g. series, video game, episode etc. |
| regionsAllowed | Place | The regions where the media is allowed. If not specified, then it’s assumed to be allowed everywhere. Specify the countries in ISO 3166 format. |
| requiresSubscription | Boolean | Indicates if use of the media require a subscription (either paid or free). Allowed values are true or false (note that an earlier version had ‘yes’, ‘no’). |
| uploadDate | Date | Date when this media object was uploaded to this site. |
| width | Distance or QuantitativeValue | The width of the item. |
| Properties from CreativeWork | ||
| about | Thing | The subject matter of the content.Inverse property: subjectOf. |
| accessMode | Text | The human sensory perceptual system or cognitive faculty through which a person may process or perceive information. Expected values include: auditory, tactile, textual, visual, colorDependent, chartOnVisual, chemOnVisual, diagramOnVisual, mathOnVisual, musicOnVisual, textOnVisual. |
| accessModeSufficient | Text | A list of single or combined accessModes that are sufficient to understand all the intellectual content of a resource. Expected values include: auditory, tactile, textual, visual. |
| accessibilityAPI | Text | Indicates that the resource is compatible with the referenced accessibility API (WebSchemas wiki lists possible values). |
| accessibilityControl | Text | Identifies input methods that are sufficient to fully control the described resource (WebSchemas wiki lists possible values). |
| accessibilityFeature | Text | Content features of the resource, such as accessible media, alternatives and supported enhancements for accessibility (WebSchemas wiki lists possible values). |
| accessibilityHazard | Text | A characteristic of the described resource that is physiologically dangerous to some users. Related to WCAG 2.0 guideline 2.3 (WebSchemas wiki lists possible values). |
| accessibilitySummary | Text | A human-readable summary of specific accessibility features or deficiencies, consistent with the other accessibility metadata but expressing subtleties such as «short descriptions are present but long descriptions will be needed for non-visual users» or «short descriptions are present and no long descriptions are needed.» |
| accountablePerson | Person | Specifies the Person that is legally accountable for the CreativeWork. |
| aggregateRating | AggregateRating | The overall rating, based on a collection of reviews or ratings, of the item. |
| alternativeHeadline | Text | A secondary title of the CreativeWork. |
| associatedMedia | MediaObject | A media object that encodes this CreativeWork. This property is a synonym for encoding. |
| audience | Audience | An intended audience, i.e. a group for whom something was created. Supersedes serviceAudience. |
| audio | AudioObject | An embedded audio object. |
| author | Organization or Person | The author of this content or rating. Please note that author is special in that HTML 5 provides a special mechanism for indicating authorship via the rel tag. That is equivalent to this and may be used interchangeably. |
| award | Text | An award won by or for this item. Supersedes awards. |
| character | Person | Fictional person connected with a creative work. |
| citation | CreativeWork or Text | A citation or reference to another creative work, such as another publication, web page, scholarly article, etc. |
| comment | Comment | Comments, typically from users. |
| commentCount | Integer | The number of comments this CreativeWork (e.g. Article, Question or Answer) has received. This is most applicable to works published in Web sites with commenting system; additional comments may exist elsewhere. |
| contentLocation | Place | The location depicted or described in the content. For example, the location in a photograph or painting. |
| contentRating | Text | Official rating of a piece of content—for example,’MPAA PG-13′. |
| contentReferenceTime | DateTime | The specific time described by a creative work, for works (e.g. articles, video objects etc.) that emphasise a particular moment within an Event. |
| contributor | Organization or Person | A secondary contributor to the CreativeWork or Event. |
| copyrightHolder | Organization or Person | The party holding the legal copyright to the CreativeWork. |
| copyrightYear | Number | The year during which the claimed copyright for the CreativeWork was first asserted. |
| creator | Organization or Person | The creator/author of this CreativeWork. This is the same as the Author property for CreativeWork. |
| dateCreated | Date or DateTime | The date on which the CreativeWork was created or the item was added to a DataFeed. |
| dateModified | Date or DateTime | The date on which the CreativeWork was most recently modified or when the item’s entry was modified within a DataFeed. |
| datePublished | Date | Date of first broadcast/publication. |
| discussionUrl | URL | A link to the page containing the comments of the CreativeWork. |
| editor | Person | Specifies the Person who edited the CreativeWork. |
| educationalAlignment | AlignmentObject | An alignment to an established educational framework. |
| educationalUse | Text | The purpose of a work in the context of education; for example, ‘assignment’, ‘group work’. |
| encoding | MediaObject | A media object that encodes this CreativeWork. This property is a synonym for associatedMedia. Supersedes encodings. |
| exampleOfWork | CreativeWork | A creative work that this work is an example/instance/realization/derivation of.Inverse property: workExample. |
| expires | Date | Date the content expires and is no longer useful or available. For example a VideoObject or NewsArticle whose availability or relevance is time-limited, or a ClaimReview fact check whose publisher wants to indicate that it may no longer be relevant (or helpful to highlight) after some date. |
| fileFormat | Text or URL | Media type, typically MIME format (see IANA site) of the content e.g. application/zip of a SoftwareApplication binary. In cases where a CreativeWork has several media type representations, ‘encoding’ can be used to indicate each MediaObject alongside particular fileFormat information. Unregistered or niche file formats can be indicated instead via the most appropriate URL, e.g. defining Web page or a Wikipedia entry. |
| funder | Organization or Person | A person or organization that supports (sponsors) something through some kind of financial contribution. |
| genre | Text or URL | Genre of the creative work, broadcast channel or group. |
| hasPart | CreativeWork | Indicates a CreativeWork that is (in some sense) a part of this CreativeWork.Inverse property: isPartOf. |
| headline | Text | Headline of the article. |
| inLanguage | Language or Text | The language of the content or performance or used in an action. Please use one of the language codes from the IETF BCP 47 standard. See also availableLanguage. Supersedes language. |
| interactionStatistic | InteractionCounter | The number of interactions for the CreativeWork using the WebSite or SoftwareApplication. The most specific child type of InteractionCounter should be used. Supersedes interactionCount. |
| interactivityType | Text | The predominant mode of learning supported by the learning resource. Acceptable values are ‘active’, ‘expositive’, or ‘mixed’. |
| isAccessibleForFree | Boolean | A flag to signal that the item, event, or place is accessible for free. Supersedes free. |
| isBasedOn | CreativeWork or Product or URL | A resource that was used in the creation of this resource. This term can be repeated for multiple sources. For example, http://example.com/great-multiplication-intro.html. Supersedes isBasedOnUrl. |
| isFamilyFriendly | Boolean | Indicates whether this content is family friendly. |
| isPartOf | CreativeWork | Indicates a CreativeWork that this CreativeWork is (in some sense) part of.Inverse property: hasPart. |
| keywords | Text | Keywords or tags used to describe this content. Multiple entries in a keywords list are typically delimited by commas. |
| learningResourceType | Text | The predominant type or kind characterizing the learning resource. For example, ‘presentation’, ‘handout’. |
| license | CreativeWork or URL | A license document that applies to this content, typically indicated by URL. |
| locationCreated | Place | The location where the CreativeWork was created, which may not be the same as the location depicted in the CreativeWork. |
| mainEntity | Thing | Indicates the primary entity described in some page or other CreativeWork.Inverse property: mainEntityOfPage. |
| material | Product or Text or URL | A material that something is made from, e.g. leather, wool, cotton, paper. |
| mentions | Thing | Indicates that the CreativeWork contains a reference to, but is not necessarily about a concept. |
| offers | Offer | An offer to provide this item—for example, an offer to sell a product, rent the DVD of a movie, perform a service, or give away tickets to an event. |
| position | Integer or Text | The position of an item in a series or sequence of items. |
| producer | Organization or Person | The person or organization who produced the work (e.g. music album, movie, tv/radio series etc.). |
| provider | Organization or Person | The service provider, service operator, or service performer; the goods producer. Another party (a seller) may offer those services or goods on behalf of the provider. A provider may also serve as the seller. Supersedes carrier. |
| publication | PublicationEvent | A publication event associated with the item. |
| publisher | Organization or Person | The publisher of the creative work. |
| publisherImprint | Organization | The publishing division which published the comic. |
| publishingPrinciples | CreativeWork or URL | The publishingPrinciples property indicates (typically via URL) a document describing the editorial principles of an Organization (or individual e.g. a Person writing a blog) that relate to their activities as a publisher, e.g. ethics or diversity policies. When applied to a CreativeWork (e.g. NewsArticle) the principles are those of the party primarily responsible for the creation of the CreativeWork. While such policies are most typically expressed in natural language, sometimes related information (e.g. indicating a funder) can be expressed using schema.org terminology. |
| recordedAt | Event | The Event where the CreativeWork was recorded. The CreativeWork may capture all or part of the event.Inverse property: recordedIn. |
| releasedEvent | PublicationEvent | The place and time the release was issued, expressed as a PublicationEvent. |
| review | Review | A review of the item. Supersedes reviews. |
| schemaVersion | Text or URL | Indicates (by URL or string) a particular version of a schema used in some CreativeWork. For example, a document could declare a schemaVersion using an URL such as http://schema.org/version/2.0/ if precise indication of schema version was required by some application. |
| sourceOrganization | Organization | The Organization on whose behalf the creator was working. |
| spatialCoverage | Place | The spatialCoverage of a CreativeWork indicates the place(s) which are the focus of the content. It is a subproperty of contentLocation intended primarily for more technical and detailed materials. For example with a Dataset, it indicates areas that the dataset describes: a dataset of New York weather would have spatialCoverage which was the place: the state of New York. Supersedes spatial. |
| sponsor | Organization or Person | A person or organization that supports a thing through a pledge, promise, or financial contribution. e.g. a sponsor of a Medical Study or a corporate sponsor of an event. |
| temporalCoverage | DateTime or Text or URL | The temporalCoverage of a CreativeWork indicates the period that the content applies to, i.e. that it describes, either as a DateTime or as a textual string indicating a time period in ISO 8601 time interval format. In the case of a Dataset it will typically indicate the relevant time period in a precise notation (e.g. for a 2011 census dataset, the year 2011 would be written «2011/2012»). Other forms of content e.g. ScholarlyArticle, Book, TVSeries or TVEpisode may indicate their temporalCoverage in broader terms — textually or via well-known URL. Written works such as books may sometimes have precise temporal coverage too, e.g. a work set in 1939 — 1945 can be indicated in ISO 8601 interval format format via «1939/1945». Supersedes datasetTimeInterval, temporal. |
| text | Text | The textual content of this CreativeWork. |
| thumbnailUrl | URL | A thumbnail image relevant to the Thing. |
| timeRequired | Duration | Approximate or typical time it takes to work with or through this learning resource for the typical intended target audience, e.g. ‘P30M’, ‘P1h35M’. |
| translationOfWork | CreativeWork | The work that this work has been translated from. e.g. 物种起源 is a translationOf “On the Origin of Species”Inverse property: workTranslation. |
| translator | Organization or Person | Organization or person who adapts a creative work to different languages, regional differences and technical requirements of a target market, or that translates during some event. |
| typicalAgeRange | Text | The typical expected age range, e.g. ‘7-9’, ’11-‘. |
| version | Number or Text | The version of the CreativeWork embodied by a specified resource. |
| video | VideoObject | An embedded video object. |
| workExample | CreativeWork | Example/instance/realization/derivation of the concept of this creative work. eg. The paperback edition, first edition, or eBook.Inverse property: exampleOfWork. |
| workTranslation | CreativeWork | A work that is a translation of the content of this work. e.g. 西遊記 has an English workTranslation “Journey to the West”,a German workTranslation “Monkeys Pilgerfahrt” and a Vietnamese translation Tây du ký bình khảo.Inverse property: translationOfWork. |
| Properties from Thing | ||
| additionalType | URL | An additional type for the item, typically used for adding more specific types from external vocabularies in microdata syntax. This is a relationship between something and a class that the thing is in. In RDFa syntax, it is better to use the native RDFa syntax — the ‘typeof’ attribute — for multiple types. Schema.org tools may have only weaker understanding of extra types, in particular those defined externally. |
| alternateName | Text | An alias for the item. |
| description | Text | A description of the item. |
| disambiguatingDescription | Text | A sub property of description. A short description of the item used to disambiguate from other, similar items. Information from other properties (in particular, name) may be necessary for the description to be useful for disambiguation. |
| identifier | PropertyValue or Text or URL | The identifier property represents any kind of identifier for any kind of Thing, such as ISBNs, GTIN codes, UUIDs etc. Schema.org provides dedicated properties for representing many of these, either as textual strings or as URL (URI) links. See background notes for more details. |
| image | ImageObject or URL | An image of the item. This can be a URL or a fully described ImageObject. |
| mainEntityOfPage | CreativeWork or URL | Indicates a page (or other CreativeWork) for which this thing is the main entity being described. See background notes for details.Inverse property: mainEntity. |
| name | Text | The name of the item. |
| potentialAction | Action | Indicates a potential Action, which describes an idealized action in which this thing would play an ‘object’ role. |
| sameAs | URL | URL of a reference Web page that unambiguously indicates the item’s identity. E.g. the URL of the item’s Wikipedia page, Wikidata entry, or official website. |
| subjectOf | CreativeWork or Event | A CreativeWork or Event about this Thing..Inverse property: about. |
| url | URL | URL of the item. |
MODX MIGX. Тип шаблонных переменных TV
MIGX что это такое?
MIGX — это дополнительный тип Шаблонной переменной (Template Variable) (TV) для входных данных, объединяющий несколько TV в одну TV. Данное свойство значительно упрощает процесс добавления конечным пользователем комплексных данных в менеджер. Данные могут состоять из неограниченного числа любых других TV, включая текст, изображения, файлы, чекбоксы и т.д.
Приложение обладает высокой настраиваемостью, и позволяет разработчикам создать диалоговое окно для входных данных MIGX TV. С помощью данного диалогового окна данные могут быть добавлены, изменены или переопределены.
Приложение поставляется со сниппетом getImageList, который обеспечивает простое извлечение комплексных данных из входных данных MIGX TV.
Ниже приведены инструкции по установке MIGX, просьба ознакомиться с ними, т.к. процесс установки MIGXотличается от установки типичного MODX приложения.
MIGX поддерживает MultiItemsGridtv для MODX.
Системные требования
- MODX Revolution 2.1 rc4 или более новая версия
- PHP5 или более новая версия
|
|
MIGX может работать на Revolution 2.0.8 с ограниченной функциональностью.
|
Загрузка
MIGX может быть загружено с помощью менеджера MODx Revolution, используя Package Management, или из хранилища дополнений MODx.
Инструкции по установке
Шаг 1: Установка приложения
Установите приложение, используя вышеприведенную ссылку.
Шаг 2: Задание Страницы конфигуратора MIGX (Configurator Custom Manager Page (CMP)) и Менеджера приложения (Package Manager)
Внимание: Разумно создать копию базы данных MODX перед тем, как этот процесс изменит ее структуру.
- Откройте меню «System» из Revolution Manager
- Кликните на меню «Actions»
- Найдите в списке действий слева раздел MIGX fи кликнете на нем правой клавишей мыши.
- Кликните «Create Action Here»
- Выберите для контроллера тип «index»
- Отметьте для именованной области «migx»
- Выберите для контроллера исходных данных «No Action»
- Кликните «Save»
- Обновите страницу
- Найдите раздел Components в списке меню высшего уровня справа, кликните правой клавишей мыши на нем.
- Кликните «Place Action Here» и задайте следующие параметры:
- Lexicon Key: migx
- Description: Configurator and Package Manager
- Action: migx — index (Есть несколько страниц, отсортированных в алфавитном порядке, убедитесь , что вы находитесь после всех основных действий.)
- Icon: (не заполняйте)
- Parameters: &configs=packagemanager||migxconfigs||setup
- Handler: (не заполняйте)
- Permissions: (не заполняйте)
- Кликните «save»
- Обновите страницу
- Откройте меню «Components»
- Кликните для создания элемента на new MIGX Action.
- Кликните Setup / Upgrade
- ВНИМАНИЕ: Перед выполнением следующего шага вам лучше сделать копию базы данных.
- Кликните по кнопке Setup
- Сделано!
Обновление до MIGX 2.0
Для правильной работы MIGX 2.0 в таблице базы MIGX должны быть новые поля. Данная процедура добавляет новые поля auto_increment, MIGX_id, необходимые для корректной работы сниппета getImageList. Очень важно делать резервную копию базы данных перед каждым изменением в ней.
Шаг 1: Создание резервной копии базы данных.
Сделайте резервную копию таблицы базы данных, а именно таблицу modx_site_tmplvar_contentvalues.
Шаг 2: Обновление компонентов
- Откройте меню «Components» с помощью Revolution Manager
- Кликните MIGX Action Item
- Кликните закладку Setup / Upgrade
- ВНИМАНИЕ: Перед выполнением следующего шага вам лучше сделать копию базы данных.
- Кликните по кнопке Upgrade
- Сделано!
Использование
Шаг 1: Установите MIGX
Следуйте инструкциям из данного документа.
Шаг 2: Использование служебной области интерфейса
Создайте новый TV и примените его к шаблону.
Шаг 3: Ввод данных
Введите контент в созданный TV.
Шаг 4: Использование клиентской области интерфейса
Используйте сниппет getImageList для отображения контента из нового TV.
MIGX Работа со служебной областью
Как работают дополнительные шаблонные переменные MIGX Custom Template Variable (TV)
MIGX TV позволяют распространять комплексные данные как один TV. Такие объекты распространяются как JSON. Для дальнейшей работы предполагается, что у вас есть необходимые практические навыки работы с JSON.
Каждая единица комплексных данных может содержать полей данных, ассоциированных с ней. Данные поля могут быть (почти) любого стандартного или пользовательского входного MODX TV типа. Эти данные задаются в поле Form Tabs field. Все единицы могут быть отсортированы по закладкам, определенным JSON.
Создание первого MIGX TV
Пример конфигурации MIGX находится здесь: /core/components/migx/examples/. Мы будем ссылаться на «tabs.txt» для вызова этой страницы. Использование данной страницы предполагает, что у вас установлено дополнение TinyMCE.
tabs.txt демонстрирует пример реализации обычной галереи изображений. Галерея изображений будет состоять из одной комплексной единицы данных, использующей один richtext TV (описание изображения), один image TV (само изображение), и короткую строку (подпись). Данная короткая строка не будет храниться в отдельном TV.
Шаг 1: Создание каждого из образующих комплексную единицу данных TV
Шаг 1.1: Создание первого TV
- Имя / name «richtextTV»
- Тип / type «richtext»
- Права доступа /template access: не нужно назначать никаких прав доступа
Шаг 1.2: Создание второго TV
- Имя / name: «imageTV»
- Тип / type: image
- Права доступа/ template access: снова не нужно заботиться о назначении прав доступа
Шаг 2: Создание объединенного MIGX TV
- Заполните имя, подпись, описание, категорию точно также, как делает это для любого другого TV
- Назначьте права доступа к шаблону для любого объекта, которому нужно будет добавлять данные. В этом примере это, возможно, «Gallery»
- Выберите MIGX как тип входных данных.
Шаг 3: Конфигурирование входного типа MIGX
Для вашего первого MIGX TV, нас интересуют только два текстовых поля: «Form Tabs» (Закладка формы) и «Grid Columns» (Столбцы сетки)
Шаг 3.1 Form Tabs
Form Tabs определяет структуру, согласно которой конечный пользователь будет использовать для введения своих данных.
Содержание tabs.txt:
[
{"caption":"Info", "fields": [
{"field":"title","caption":"Title"},
{"field":"description","caption":"Description","inputTV":"richtextTV"}
]},
{"caption":"Image", "fields":[
{"field":"image","caption":"Image","inputTV":"imageTV"}
]}
]Этого слишком много для JSON – давайте уменьшим. Первая метка, которую мы видим, озаглавлена как «Caption». Она отсылает к имени первой закладки. Закладка будет называться «Info».
Вторая метка, которую мы видим, озаглавлена как «fields». Она отсылает к каждому из полей, которые будут доступны из данной закладки. Поля хранятся как включенные JSON строки string. Давайте уберем это.
Первая строка их включенных в JSON озаглавлена «field». Она отсылает к плейсхолдеру, который MIGX будет генерировать и к которому мы позже будем обращаться с помощью getImageList. Первую метку мы назвали «title». Она отсылает нас к короткой строке, упомянутой выше. Вторая метка называется «caption». Она отсылает к метке, которую конечные пользователи увидят, когда они будут вводить данные. Давайте назовем ее «Title», чтобы наши пользователи знали, что они заполняют заголовок изображения.
Вторая метка, включаемая в JSON, озаглавлена «description». Сейчас мы имеем три метки: первая, «field», отсылает к плейсхолдеру, который мы рассмотрим позже. Вторая, «caption», ярлык которой пользователь будет видеть. Третья, «inputTV», отсылает к имени TV, созданному выше в шаге 1.1. Это имя «richtextTV», поэтому его мы и впишем здесь как имя TV.
Мы закончили с первой вложенной в JSON строкой. Сейчас мы видим, что есть вторая закладка – созданная выше в шаге 1.2 и содержащая TV изображения и названная «Image».
Мы прошли половину пути с нашим первым MIGX TV. Теперь создадим форму для каждой индивидуальной единицы данных. Метки каждого поля для более удобного использования перечислены в таблице ниже. Давайте приведем краткий обзор данных, использующих Grid Columns в Шаге 3.2
|
Метка
|
Описание
|
|
field
|
Имя плейсхолдера для использования с getImageList и шаблоном
|
|
caption
|
Подпись в форме, которую видит конечный пользователь
|
|
description
|
Описание формы, ели пустое, то MIGX будет использовать описание их входных данных, если таковое имеется.
|
|
inputTV
|
Выбирается один из двух, или inputTV или «inputTVtype». Если используется inputTV , задайте имя того TV, который вы хотите использовать. Это полезно использовать, если тип ваших данных требует дополнительную функциональность (т.е., значение по умолчанию, выходные опции т .д.). Можно использовать один и тот же входной TV для различных полей (т.е. если ваш объект содержит множество изображений).
|
|
inputTVtype
|
Выбирается один из двух, или inputTVtype или «inputTV». Если используется inputTVtype, задайте имя того TV, который вы хотите использовать. Это полезно использовать, если тип ваших данных не требует дополнительной функциональности.
|
Шаг 3.2 Grid Columns (Столбцы сетки)
В столбцах сетки мы задаем краткий обзор того, что пользователь увидит при просмотре информации из столбцов.
Содержимое columns.txt:
[
{"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"}
]Вот еще немного упражнений с JSON! Этот JSON отображает подпись изображения и его превью. Давайте разберем это.
Первая метка, «header», отсылает к заголовку ярлыка, использующегося для классификации четвертой метки, «dataIndex». dataIndex отсылает к плейсхолдеру, который мы задали выше в закладке форме. Первая запись здесь использует dataIndex, который мы задали выше как «title». Также у нас есть еще две метки — ширина и соответствие. Ширина задает относительную ширину столбца, а соответствие определяет соответствие сетки этому столбцу.
Вторая запись имеет пятую метку: renderer. Эта метка позволяет нам вывести изображение.
Теперь мы закончили задавать наш первый MIGX TV. Как самочувствие, все в порядке? Убедитесь, что вы кликнули на save.
|
Не забывайте сохранять ваш Ресурс после редактировании или добавления элементов!
|
Теперь мы на середине нашего MIGX урока. Следующий шаг: Data Entry (ввод данных)
Метки для данной сетки описаны здесь:
Метка | Описание |
header | Заголовок столбца |
sortable | Возможность соответствия / сортировки кликом по header |
dataIndex | Поле, которое вы хотите вывести в данный столбец |
renderer | Можно использовать renderer для каждого столбца. К примеру, есть встроенная функция «this.renderImage». Она будет выводить изображение – превью в ячейке сетки, если будете использовать image-TV для данного поля. |
Расширенное конфигурирование MIGX
Множественные формы
Содержимое switchFormTabs.txt
Здесь мы имеем дополнительный внешний массив с двумя метками.
Метка | Описание |
formname | Дает каждой форме уникальное имя. Это значение, которое будет видно в сгенерированном выпадающем меню для переключения формы. |
formtabs | Это закладка форма для данной формы. |
При использовании множественных форм будет создаваться дополнительное поле с именем ‘MIGX_formname’.
Можно использовать значение данного имени для переключения шаблонов из клиентской области используя &tpl=`@FIELD:MIGX_formname` и создавать чанки с теми же именами, как и имена формы, также можно добавлять дополнительное поле (например listbox-TV) с именем шаблона для выбора выходного шаблона для этого элемента.
Опция превью
MIGX включает возможность превью,что позволяет видеть выводимые объекты в окне iframe. Для того,чтобы использовать данную опцию, нужно создать превью ресурс с контентом наподобие:
Если у вас множественные вызовы в ресурсе-превью, вам может также понадобиться уникальное значение для каждого TV в ‘Preview JsonVarKey’ – по умолчанию это ‘migx_outputvalue’
После того, как вы заполните поле ‘Preview Url’, вы получите дополнительную кнопку в вашем MIGX-TV, с помощью которой будет вызываться окно превью с контентом вашего превью-ресурса.
создание слайдеров при помощи MIGX, BanerY и pdoResources
Автор Алексей На чтение 13 мин Просмотров 2.4к. Опубликовано Обновлено
Продолжаем натяжку нашего шаблона и сегодня мы научимся делать слайдеры (карусели) в MODX. В нашем шаблоне на главной странице сразу 3 слайдера: изображения + текст, отзывы, и вывод статей (новостей) — сделаем их динамичными.
Существует как минимум 3 способа создания слайдеров: при помощи плагинов banery, migx и pdoResources рассмотрим каждый способ.
Логика создания слайдеров или какой компонент выбрать
Для карусели с контентом (к примеру вывод опубликованных новостей, статей с блога, отзывов и т.д.) отлично подойдет pdoResources.
Для статического контента (когда нет созданных страниц с информацией и не собираетесь их создавать) отлично подойдет MIGX.
BanerY — по идее создан для размещения рекламы — но на нем без проблем можно создать статические слайдеры — сделать это проще чем на MIGX, но я бы не стал. В любом случае выбор за вами.
Создание слайдеров при помощи MIGX
Если не читали прошлый урок, изучите его.
Начнем с верхнего слайдера на главной странице, за него отвечает js компонент revolution slider — слайдеры прикольные, красивые, с различными эффектами — но жестко тормозят сайт так как используют пачку js скриптов и css стилей. Для оптимизации скорости я избавлюсь от него и за место него выведу родной bootstrap слайдер (у нас он 3й версии) — он тоже присутствует в шаблоне (пренебрегаем красотой во благо оптимизации).
Удаляем все что связано со slider revolution (если важна скорость — не важна оставляйте — логика его натяжки похожа).
Находятся в чанке tpl = как минимум +20% к скорости сайта.
Также удаляем весь html код слайдера из чанка tpl.1.
Создание MIGX конфигурации
Идем в управление MIGX и добавляем новый элемент с именем slider, в поле замены пишем «Добавить слайды» и переходим на вкладку «Formtabs».
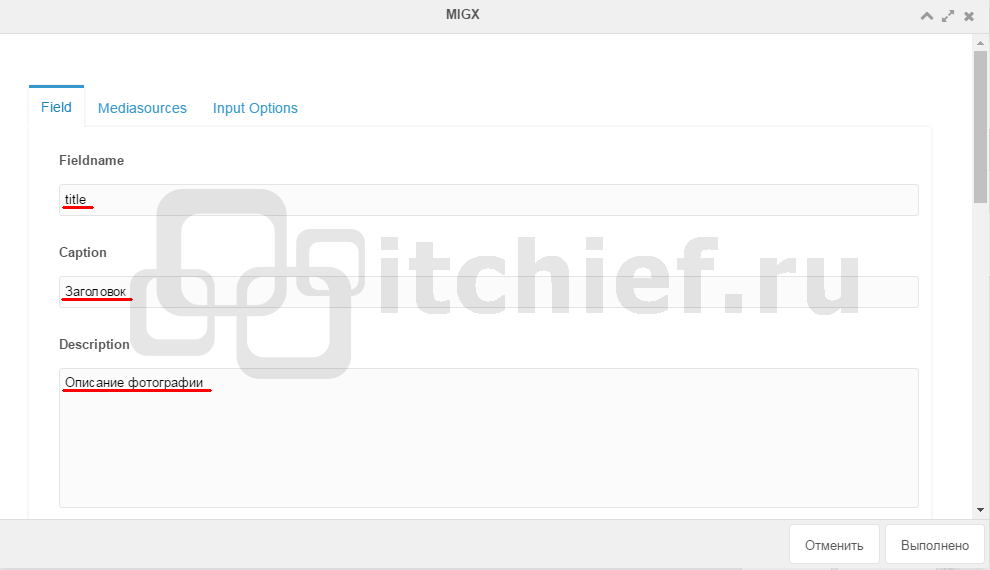
Далее идем на вкладку «Columns» и точно также заполняем значения:
- Fieldname – zagolovok, Caption – Заголовок.
- Fieldname – slide, Caption – Слайд, Input TV Type – image.
- Fieldname – opisanie, Caption – Описание, Input TV Type – richtext.
Далее идем во вкладку «Columns» и точно также заполняем значения:
- Header – Заголовок, Field – zagolovok.
- Header – Слайд, Field – slide, Renderer – this.renderImage.
- Header – Описание, Field – opisanie.
Примечание: По сути мы переносим элементы с Formtabs. Да так же можете заполнять поля Column width – ширину столбцов.
Сохраняем (выполнить).
Для тех кто вообще не хочет париться, создаем пустую конфигурацию (slider) и экспортируем в нее следующий код:
{
"formtabs":[
{
"MIGX_id":1,
"caption":"\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0441\u043b\u0430\u0439\u0434\u044b",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"zagolovok",
"caption":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"description":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a \u0441\u043b\u0430\u0439\u0434\u0430",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"slide",
"caption":"\u0421\u043b\u0430\u0439\u0434",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"opisanie",
"caption":"\u041e\u043f\u0438\u0441\u0430\u043d\u0438\u0435",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"richtext",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":3
}
],
"pos":1
}
],
"contextmenus":"",
"actionbuttons":"",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0441\u043b\u0430\u0439\u0434\u044b",
"disable_add_item":"",
"add_items_directly":"",
"formcaption":"",
"update_win_title":"",
"win_id":"",
"maxRecords":"",
"addNewItemAt":"bottom",
"media_source_id":"",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"zagolovok",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0421\u043b\u0430\u0439\u0434",
"dataIndex":"slide",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderImage",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u041e\u043f\u0438\u0441\u0430\u043d\u0438\u0435",
"dataIndex":"opisanie",
"width":200,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
}
],
"category":""
} Создание TV с конфигурацией MIGX
В дереве MODX на вкладке «Элементы», нажмите + напротив пункта «Дополнительные поля» и вводим следующее:
- «Имя» — slider; «Подпись» — Слайдер.
- Во вкладке «Параметры ввода» в «Тип ввода» выбираем migx, а в поле «Конфигурации» вводим slider.
- Во вкладке «Доступно для шаблонов» выбираем те шаблоны, для которых будет доступен ввод в это поле.
Ввод данных
Откроем документ, для которого присвоено поле slider с MIGX с конфигурацией и введём в него какие-нибудь данные.
Вывод bootstrap 3 carusel на страницу
Html разметка у нас стандартная getbootstrap.com/docs/3.3/javascript/#carousel-examples, переделаем ее под MIGX и в необходимое место в шаблоне пропишем следующий код:
<div data-ride="carousel">
<ol>
[[getImageList? &tvname=`slider` &tpl=`tplsliderIndicator`]]
</ol>
<div role="listbox">
[[getImageList? &tvname=`slider` &tpl=`tplsliderItem`]]
</div>
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</a>
</div>И создаем чанки:
tplsliderIndicator:
<li data-target="#carousel" data-slide-to="[[+idx:subtract]]" [[+idx:is=`1`:then=`class="active"`]]></li>
и чанк tplsliderItem со следующим содержимым:
<div>
<img src="[[+slide]]" alt="[[+zagolovok]]">
<div>
<h4>[[+zagolovok]]</h4>
<p>[[+opisanie]]</p>
<a href="[[~[[+idstranici]]]]">Подробнее</a>
</div>
</div>Либо можно сделать вывод migx проще — при помощи fenom.
{set $rows = json_decode($_modx->resource.slider, true)}
<section>
<div>
<div data-ride="carousel">
<ol>
{foreach $rows as $idx => $row}
<li data-target="#carousel" data-slide-to="{$idx}"{if $idx == 0}{/if}></li>
{/foreach}
</ol>
<div role="listbox">
{foreach $rows as $idx => $row}
<div>
<img src="images/{$row.slide}" alt="{$row.zagolovok}">
<div>
<h4>{$row.zagolovok}</h4>
<p>{$row.opisanie}</p>
</div>
</div>
{/foreach}
</div>
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</a>
</div>
</div>
</section>Вывод bootstrap 4 carusel на страницу
Как и в предыдущем случае, берем стандартную разметку getbootstrap.com/docs/4.1/components/carousel/ и переделываем ее, в итоге получаем
<div data-ride="carousel">
<ol>
[[getImageList? &tvname=`slider` &tpl=`tplsliderIndicator`]]
</ol>
<div role="listbox">
[[getImageList? &tvname=`slider` &tpl=`tplsliderItem`]]
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</a>
</div>Где чанк tplsliderIndicator имеет следующий код:
<li data-target="#carouselExampleIndicators" data-slide-to="[[+idx:subtract]]" [[+idx:is=`1`:then=`class="active"`]]></li>
и чанк tplsliderItem со следующим кодом:
<div`]]">
<div>
<h4>[[+zagolovok]]</h4>
<p>[[+opisanie]]</p>
<a href="[[~[[+idstranici]]]]">Подробнее</a>
</div>
</div>Создание слайдера при помощи BanerY
И так есть статичный слайдер, пусть это будет обычный bootstrap слайдер, с вот такой разметкой:
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#myCarousel" data-slide-to="0"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<img src="img_chania.jpg" alt="Chania">
<div>
<h4>Заголовок</h4>
<p>Описание</p>
</div>
</div>
<div>
<img src="img_chania2.jpg" alt="Chania">
<div>
<h4>Заголовок</h4>
<p>Описание</p>
</div>
</div>
<div>
<img src="img_flower.jpg" alt="Flower">
<div>
<h4>Заголовок</h4>
<p>Описание</p>
</div>
</div>
</div>
<!-- Left and right controls -->
<a href="#myCarousel" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#myCarousel" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Цель создать управляемый слайдер из этой разметки. Приступим.
Начнем пожалуй с создания слайдов в BannerY, для этого заходим в Приложения — BannerY — Позиции и создаем позицию (к примеру home-slider).
После этого переходим во вкладку Баннеры и нажимаем на кнопку Новый банер. Откроется окно создания нового банера.
Заполняем все:
- Название, его можно будет вывести при помощи [[+name]].
- Выбираем изображение — [[+image]].
- Указываем URL куда переходить — [[+url]].
- Заполняем описание — [[+description]] — сюда к стати можно зарядить не только текст, но и обычный html, и это круто.
- Ну и выбираем позицию (создали ее ранее).
И так создаем нужное количество слайдов.
Теперь нужно вышеприведенную разметку разбить на чанки и подогнать код в чанках под синтаксис BanerY
Создаем чанк для отдельного слайдера с классом active, пусть будет slide и внедряем в него синтаксис:
<div> <img src="[[+image]]" alt="[[+name]]"> <div> <h4>[[+name]]</h4> <p>[[+description]]</p> <p><a href="[[+url]]">Подробнее</a></p> </div> </div>
Теперь копируем тот чанк и задаем ему имя slide2 и удаляем класс active
<div> <img src="[[+image]]" alt="[[+name]]"> <div> <h4>[[+name]]</h4> <p>[[+description]]</p> <p><a href="[[+url]]">Подробнее</a></p> </div> </div>
Ну и остается по сути только вывести слайды.
[[BannerY? &position=`1` &tplFirst=`slide` &tpl=`slide2`]]
В итоге получаем следующее:
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#myCarousel" data-slide-to="0"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
[[BannerY? &position=`1` &tplFirst=`slide` &tpl=`slide2`]]
</div>
<!-- Left and right controls -->
<a href="#myCarousel" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#myCarousel" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Да к стати его документация находится вот здесь: docs.modx.pro/components/bannery/snippet
Карусель ресурсов при помощи pdoResources
Т.к. мы еще не наполнили сайт и не изучили pdoResources (будет отдельный урок). Просто объясню логику: к примеру у нас есть раздел блога или новостей компании, в нем есть отдельные ресурсы со своими полями, вот эти ресурсы и поля мы выведем (позже дополню статью конкретным кодом).
ImgsPaste / Работа с фото, видео и файлами / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP
7.0
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.6
!
Устанавливает специальный плагин, который позволяет в поле контент вставлять одну или несколько картинок в удобном виде (том числе с разметкой в виде галереи) с выбором из MIGX TV галереи, ms2Gallery . Поддерживает пока TinyMCE Rich Text Editor 2.0.0+
** Поддержка MIGX и ms2Gallery галерей!
Для ms2Gallery добалена поддержка тегов и вставки произвольного шаблона в самом окошке. В версии 1.2.0
Т.е. вы сможете спокойно вставлять набор фоток, подключив к ним слайдер и «увеличивалку» в любом месте контента в любом количестве.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
Визуальный обзор: Обзор установки, настройка, использования в виде gif анимации.
Поддерживается на данный момент ТОЛЬКО редактор TinyMCE Rich Text Editor 2.0.0+ (если его нет, то дополнение вы сможете установить, но пользоваться плагином не получится.) и MIGX или ms2Gallery 2 пакеты с настроенной галереей.
Другие пакеты пока не поддерживаются. Если Вас заинтересовала поддержка иных редакторов – дайте обратную связь в топике, добавлю быстрее.
В планах поддержка msGallery иms2Gallery (реализовано). Маякните если нужно ускоряться с поддержкой этих дополнений или других.
Пользоваться очень просто:
— Создайте галерею с помощью MIGX пакета, установите TinyMCE RTE 2.0+
— Купите и установите данное дополнение ImgsPaste.
— Зайдите в системные настройки imgspaste – укажите Имя TV галереи с migx, поле картинки в migx, имя чанка сможете заменить на свое потом если необходимы будут коррекции.
— Зайдите в системные настройки TinyMCE Rich Text Editor 2, а именно tinymcerte:
— Для MIGX добавьте плагин IPasteMigx в поле tinymcerte.plugins
— Для Ms2Gallery Добавьте плагин IPasteMs2g в поле tinymcerte.plugins
— Добавьте вывод кнопки в любой из 3х тулбаров, например пропишите IPasteMigx во второй: tinymcerte.toolbar2
— Теперь загрузите фотографии в ресурсе в свою галерею migx. Сохраните документ. Перейдите на вкладку с СОДЕРЖИМЫМ.
— пишите текст с пару абзацев. Потом установите курсор где необходимо вставка фото или галереи.
— Нажмите кнопку на панели тулбара (картинка с текстом MIGX) и выберите 1 или несколько фотографий. Нажмите вставить галерею – произойдет вставка шорт кода (чанка) в текст.
— Сохраните документ, откройте текущую страницу и вы увидите вставленные картинки.
Чтобы получилась полноценная галерея – подключите по своему вкусу js плагины: слайдеры, «увеличилки» и т.п.
Не делал из коробки подключение, т.к. большинство людей пользуются разными js плагинами.
Визуальная пошаговая настройка:
1. Вы установили Все и создали TVшку с конфигурацией MIGX. Допустим имя TV gallery, а поле для картинки в конфиге image. Эти имена по умолчанию вбиты в настройки.
2. Добавьте новый плагин в настройках tinymcerte – IpasteMigx и пропишите в тулбаре его.
2.1 ** Для ms2Gallery Добавьте плагин IPasteMs2g в поле tinymcerte.plugins и пропишите его в тулбаре.
3. Загрузите фотографии в MIGX-галерею или ms2Gallery. Сохраните документ. Перейдите к содержимому поставьте курсор куда нужно в тексте, нажмите кнопку с добавлением галереи MIGX, откроется окно в котором будут картинки и чекбоксы – отметьте нужные, выберите вставить как галерею.
4. Сохраните документ. Проверьте изменения.
Настройки.
imgspaste_ms2gcats — для ms2Gallery папка категории где будет список вставляемых чанков (шаблонов) для менеджера.
С плагином идет 2 чанка-примера вставки галереи.
- imgsPasteMigxGallery – Оболочка и основной чанк вставки его можно назвать шорт кодом, хотя он не такой короткий, вы можете сделать его под себя намного короче. Настройка imgspaste_migxchunck вам поможет. Внутрь чанка передается параметр imgs с номерами ID картинок. А в чанке уже все передается сниппету getImageList.
- imgsPasteMigxGalleryRow – элемент списка самой картинки.
- Аналогично с ms2Gallery: imgsPasteMs2Gallery — вставляемая обертка; imgsPasteMs2GalleryRow — чанк с выводом фото
В этих чанках лишь пример. Вы можете навесить на них свои классы и функционал галереи.
Например галереи и фотки сделать, как на Яндекс-дзене! Легко.
А вставка фотографии тегом вам позволит просто и быстро добавить в контент нужное фото, без нудного использования встроенного менеджера.
Если есть пожелания для улучшения функционала, встретили баг? Пишите.
MODX: MIGX — Простая галерея · GitHub
MODX: MIGX — Простая галерея · GitHub
Мгновенно делитесь кодом, заметками и фрагментами.
MODX: MIGX — Простая галерея
| Простая сетка MIGx для администрирования img | |
| Простая сетка MIGx для изображений | |
| Поля: активное, заголовок, описание, img | |
| ————————————————- —— | |
| Вкладки форм: | |
| ————————————————- —— | |
| [ | |
| { | |
| «подпись»: «Билд», | |
| «полей»: [ | |
| { | |
| «поле»: «активное», | |
| «caption»: «Anzeigen?», | |
| «inputTV»: «MIGx_tv_Radio_yesNo» | |
| }, | |
| { | |
| «поле»: «imgPath», | |
| «подпись»: «Билд», | |
| «inputTV»: «MIGx_tv_Image» | |
| } | |
| ] | |
| }, | |
| { | |
| «caption»: «Текст», | |
| «полей»: [ | |
| { | |
| «поле»: «imgTitle», | |
| «подпись»: «Überschrift» | |
| }, | |
| { | |
| «поле»: «imgDesc», | |
| «caption»: «Beschreibung», | |
| «inputTV»: «MIGx_tv_Richtext» | |
| }, | |
| { | |
| «поле»: «imgUrl», | |
| «caption»: «Ссылка (необязательно)», | |
| «inputTV»: «MIGx_tv_URL» | |
| } | |
| ] | |
| }, | |
| { | |
| «caption»: «Макет», | |
| «полей»: [ | |
| { | |
| «поле»: «outerClass», | |
| «caption»: «Внешний класс (и)» | |
| }, | |
| { | |
| «поле»: «imgClass», | |
| «caption»: «Внутренний класс (и)» | |
| }, | |
| { | |
| «поле»: «imgAlt», | |
| «caption»: «Alt» | |
| }, | |
| { | |
| «поле»: «imgHeight», | |
| «подпись»: «Высота» | |
| }, | |
| { | |
| «поле»: «imgWidth», | |
| «caption»: «Ширина» | |
| } | |
| ] | |
| } | |
| ] | |
| ————————————————- —— | |
| Столбцы сетки: | |
| ————————————————- —— | |
| [ | |
| { | |
| «Заголовок»: «Актив», | |
| «ширина»: «10», | |
| «sortable»: «true», | |
| «dataIndex»: «активный» | |
| }, | |
| { | |
| «заголовок»: «Überschrift», | |
| «ширина»: «60», | |
| «sortable»: «true», | |
| «dataIndex»: «imgTitle», | |
| «renderer»: «this.renderCrossTick « | |
| }, | |
| { | |
| «Заголовок»: «Билд», | |
| «ширина»: «30», | |
| «sortable»: «false», | |
| «dataIndex»: «imgPath», | |
| «renderer»: «this.renderImage « | |
| } | |
| ] |
Вы не можете выполнить это действие в настоящее время.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
MODX — Как сделать в MIGx галерею с разными слайдами?
Ребята, столкнулся с необычной задачей.Вам нужно сделать сложный слайдер, но вы не можете понять, как это сделать, так как знакомые с MIGx-level делают простые слайдеры с мультизагрузкой. В любом случае, вот код слайдера
 1 /
1 /
Вопросы развития курортной медицины обсуждались на конференции Hot Key















Тот факт, что первый слайд имеет большой размер
Ползунок макета просмотра
Подскажите, как мне сделать фрагмент (пробовал
[[+ idx: is = `1`: is = `0`: then =`  `]]
`]] , но он не работает (
Заранее спасибо.
MIGX | CMSTricks
В этом уроке я собираюсь написать о MIGX, фантастическом дополнении MODX, разработанном талантливым Бруно Пернером.
(Bruno17 на форумах MODX).Это дополнение может помочь вам создать широкий спектр объектов, начиная с таблицы с каждым из них.
определенная строка, в сложный каталог продуктов с изображениями, ценами и описаниями продуктов. Чтобы увидеть
пример MIGX из реального мира, просто посмотрите на слайдеры изображений и изображения, которые я использую в этом и других моих сообщениях в блоге
на этом сайте. Возможности действительно безграничны, и вы можете создавать действительно крутые вещи с помощью MIGX. Хотя
кривая обучения немного крутая, оно того стоит — вы поблагодарите меня позже.
Что такое MIGX?
MIGX — это настраиваемый тип входа переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор. Это скопление сильно
упрощает рабочий процесс для конечных пользователей менеджера по добавлению сложных элементов данных в менеджер. Элемент данных может
состоят из любого количества любых других телевизоров, включая текст, изображения, файлы, флажки и т. д.
Пакет обладает широкими возможностями настройки и позволяет разработчику определять настраиваемое окно ввода для MIGX TV.Из
в этом окне ввода можно добавлять, изменять и переупорядочивать элементы.
Пакет также поставляется с фрагментом (getImageList), который упрощает получение сложных элементов данных.
от настраиваемого типа входа MIGX TV. MIGX означает MultiItemsGridtv для MODX.
Инструкции по установке
В отличие от других дополнений MODX, MIGX требует установки и настройки после установки через диспетчер пакетов.Вот
как мы это делаем:
Перейдите в меню «Система» в диспетчере и щелкните «Действия».
На панели «Действия» слева щелкните правой кнопкой мыши категорию MIGX и выберите «Создать действие здесь».
Во всплывающем окне Create Action у вас есть 3 поля: Controller, Namespace и Parent Controller. В «Контроллере» введите «index»;
в пространстве имен выберите «MIGX»; и в родительском контроллере выберите «Нет действий» и нажмите «Сохранить».
В верхней панели меню справа щелкните правой кнопкой мыши Компоненты и выберите «Поместить действие сюда».
Откроется меню «Создать». В Lexicon Key введите «migx»; в поле «Описание» введите «Конфигуратор» и
Диспетчер пакетов «; в разделе» Действие «выберите» индекс «; в поле» Параметры «введите» & configs = packagemanager || migxconfigs || setup «;
и, наконец, нажмите Сохранить. Остальные поля могут оставаться пустыми.
Обновите страницу, и теперь у вас будет пункт меню «Компоненты» в верхнем меню «Менеджеры». Наведите на него, и вы
в раскрывающемся списке есть запись MIGX. Щелкните по нему, чтобы перейти на страницу управления MIGX.
Находясь на странице управления MIGX, щелкните вкладку «Настройка / обновление» и нажмите кнопку «Настройка», чтобы завершить процедуру MIGX.
монтаж.
Теперь, когда мы настроили MIGX, давайте немного повеселимся.
Как использовать MIGX
Чтобы использовать MIGX в менеджере MODX, нам нужно создать переменную шаблона. На вкладке «Общая информация»
введите имя вашей переменной шаблона, подпись, которую вы хотите использовать для нее, и описание и поместите ее в категорию
(по желанию).
Затем щелкните вкладку «Параметры ввода». В качестве типа ввода выберите migx. Значения параметров ввода, значения по умолчанию и
параметры конфигурации можно оставить пустыми (если вы не хотите указывать какие-либо значения по умолчанию и т. д.) Что мы в первую очередь
интересуют вкладки формы и столбцы сетки.
Поле вкладок формы позволяет нам настроить, как будет выглядеть всплывающее окно MIGX при вводе значений. Вставим
следующий код во вкладку Forms и посмотрите, как это работает:
[
{"caption": "Свойства изображения", "поля": [
{"field": "name", "caption": "Name", "inputTVtype": "text"},
{"field": "image", "caption": "Image", "inputTVtype": "image"}
]}
]
Давайте объясним, что здесь происходит.Сначала мы создаем массив JSON с объектом, ключ которого — Caption и чей
значение — Свойства изображения. «Свойства изображения» будет текстом, отображаемым на нашей вкладке MIGX TV, и может быть любым
твой выбор. Затем мы сообщаем ему, что внутри этой вкладки будет несколько полей, создав еще один JSON.
массив, содержащий два объекта JSON.
Первый ключ — это «поле», а его значение — «имя». Следующий ключ — «подпись» со значением «Имя».Наконец, у нас есть
третий ключ, inputTVtype, со значением текста. Последний вариант позволяет MIGX узнать, какой тип шаблона
Переменная, которую мы хотим использовать для этого конкретного поля. В этом случае мы говорим ему использовать текстовую переменную шаблона,
хотя это может быть любой из
Типы переменных шаблонов MODX
Следующий объект JSON имеет ключевое «поле» со значением «изображение», ключ «заголовок» с «Изображение» в качестве отображаемого текста.
в качестве метки для этого телевизора и, наконец, третий ключ «inputTVtype», значение которого — «image», чтобы указать MIGX
что мы используем имиджевый телевизор.
Поле Grid Columns — это то, как мы контролируем отображение нашего MIGX TV в менеджере. Это позволяет нам настраивать метки
для нашей таблицы, которая будет отображать значения наших записей MIGX. Вставьте следующий код и давайте объясним, что
это делает:
[
{"header": "Name", "width": "160", "sortable": "true", "dataIndex": "name"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image", "renderer": "this.renderImage "}
]
Как видите, мы создаем еще один массив JSON с двумя объектами и несколькими свойствами. Первый ключ, «заголовок»,
это то, что будет использовать первый столбец нашей таблицы. Следующий ключ позволяет нам передать желаемую ширину этого столбца.
Следующий ключ, «sortable», сообщает MODX, что мы можем выполнять сортировку по этому полю. Ключ dataIndex сообщает MODX, какое значение
он будет отображаться на вкладке «Формы». Очень важно, чтобы dataIndex соответствовал имени поля, которое вы используете для
каждый объект, чтобы он отображал правильное значение.
Второй объект JSON следует той же структуре с некоторыми отличиями. В основном теперь изменился «dataIndex»
к изображению и есть дополнительное свойство «renderer», которое позволяет менеджеру MODX визуализировать изображение как
эскиз.
Последний шаг перед тем, как мы сможем продолжить, — это щелкнуть вкладку Template Access и выбрать, какой шаблон будет иметь доступ.
к только что созданному MIGX TV.
Ввод данных в MIGX
Теперь, когда мы настроили, что будет отображать MIGX и как мы хотим, чтобы это выглядело в диспетчере, давайте приступим к вводу некоторых
значений, чтобы увидеть, как MIGX работает в MODX Manager.Создайте новый ресурс с шаблоном, который мы предоставили доступ для использования
наш MIGX TV. Щелкните вкладку «Переменные шаблона». Вы должны увидеть метку «Свойства изображения» с добавлением
Кнопка элемента и пустая таблица с заголовками, которые мы использовали в наших полях Grid Columns.
Когда вы нажимаете кнопку «Добавить элемент», открывается всплывающее окно MIGX с вкладкой и настроенными нами полями.
в наших вкладках форм. Введите имя изображения и щелкните поле выбора изображения.Это будет
откройте браузер MODX, который позволит нам выбрать существующее изображение или загрузить новое. Нажмите Готово и смотрите
наша таблица обновляется только что введенным текстом и выбранным изображением.
MIGX на передней панели
Мы уже знаем, как использовать MIGX в Менеджере. Теперь давайте посмотрим, как мы можем использовать его на нашем сайте. MIGX поставляется с фрагментом
называется getImageList, который используется для форматирования вывода наших телевизоров MIGX.Полезный совет из документации MODX по
MIGX должен относиться к getImageList как к постоянно популярному сниппету,
getResources
С учетом сказанного, давайте узнаем, как мы можем использовать getImageList. Давайте вывести наши телевизоры MIGX в неупорядоченный список с помощью getImageList.
Мы собираемся использовать следующий код и обсудить ниже, что здесь происходит.
-
[[! getImageList?
& tvname = `myMIGXtv`
& tpl = `@ CODE:
-
Как видите, мы завершаем наш вызов getImageList тегом ul.Оттуда у нас есть getImageList, который
вызывается без кеширования с двумя параметрами. Первый параметр & tvname — это то место, где мы сообщаем getImageList имя
нашего MIGX TV. Второй параметр & tpl — это встроенный шаблон, который будет заключать каждый MIGX TV в тег «li».
и тег изображения. Этот тег изображения использует наше изображение MIGX TV в качестве источника и имя MIGX TV в качестве альтернативного текста для
наш образ.
getImageList имеет гораздо больше параметров, которые позволят вам выполнять более удивительные вещи.Можно использовать
MIGX с getResources, используйте фрагменты в качестве tpls или даже используйте phpthumbof для создания эскизов на лету. Есть
много возможностей, так что не стесняйтесь играть с ним и изучать многие вещи, которые вы можете делать с MIGX. Помнить,
если вы застряли, просто идите в
MIGX раздел
Форумы MODX и член сообщества или сам Бруно помогут вам с вашими вопросами, связанными с MIGX.
Обязательно ознакомьтесь с
официальная документация MIGX и некоторые
учебные пособия, которые помогут вам лучше понять MIGX.
Я надеюсь, что этот обзор поможет вам понять, чего вы можете достичь с помощью MIGX, или, если вы никогда не слышали о нем, вы узнаете
попробуйте, это фантастический MODX Extra. Спасибо за прочтение!
Как вывести через pdoresources контент migx-полей с мультизагрузкой? — code-flow.club
Здравствуйте!
Проблема в следующем: есть страница, на которой отображаются альбомы проектов. Альбомы сделали отдельные ресурсы для двойной загрузки migx для каждого альбома (почему, см. Ниже).Все ресурсы альбомов отображаются на странице через родительские pdoresources следующим образом:
[[! PdoPage? & element = `pdoResources` & Родители =` 107` & depth = `0` & tpl =` tpl.portfolio_our-homes_album-item` & includeTVs = `folio_our-homes_album-item our-homes_album-image` & prepareTVs = `1` & processTVs =` 1` & sortdir = `ASC`]] Выходные данные блока:
[[+ pagetitle]] [[! getImageList? & tvname = `портфолио_our-homes_album-item` & tpl =` tpl.портфолио_our-homes_album-item_img` & docid = `[[+ id]]` & where = `{» published «:» 1 «}`]
где «folio_our-homes_album-item «- наше поле с мультизагрузкой.
Ну, шаблон для этого поля:
Поля Migx, которые он выводит, ничего страшного, именно так он и прописывает в id галереи родителя (то есть вывод ресурса, а не который заполняет дополнительные поля), и отправлять их при заполнении полей в самих ресурсах в правильную папку с идентификатором самого ресурса.
Вот как он прописывает с помощью migx загрузил сюда фотографии:
«107» — id ресурса, где вывод этих полей и ресурс, из которого поля id 109 и 112.
Не могу понять что не так и где искать причину. Что я сделал не так, или что-то добавить нужно?
PS Почему решили разбить на разные ресурсы?
Я пытался сделать один ресурс, но этот тип загрузки migx загружает все изображения в папку с идентификатором ресурса, и необходимо, чтобы папка была другой, чтобы все изображения не находились в одной куче.Эти все показывать «опубликованные» в дополнительных полях не работают, все равно все чудесные поля отображают все загруженные в папку с изображениями (то есть в каждом альбоме все равно пролистываются все фотографии со страницы). Вы можете просто создавать разные исходные файлы, я сделал это с другой страницей, но есть ряд галерей, у которых их две и больше нет. И в этом случае количество альбомов (в пределах каждой великолепной галереи) может быть неограниченным, поэтому этот способ не сработает. Поэтому я решил разбить альбом на ресурсы, чтобы перенести загруженные фотографии каждого альбома в папку соответствующего ресурса.Ну даже в том случае, если попросили другую галерею делать не Magnific, где все фотографии идут по ссылке в альбоме, и, например, flexslider, может, тогда было бы лучше вывести ресурсы-альбомы в modelco через Ajax ниже вместе со страницей, на которой отображаются альбомы, не были загружены все сто и более фотографий сразу.
Но идея не показалась особенно удачной, по крайней мере, с идеей с migx, хотя по идее (судя по статьям про мультизагрузку) она должна отображать лишние поля ресурса, в которых те лишние поля заполняются, а не родитель.
Может кто так делал и знает что тут не так?
Сама тестовая страница: u0485156.cp.regruhosting.ru/intereryi-domov.html
Как создать полноценный рабочий сайт за 90 минут
На выставке MODXpo в Ультрехте в 2012 году я сделал презентацию о том, как создать полный сайт за 90 минут. На самом деле это заняло всего около часа; остальное время можно было бы использовать для установки и настройки одной или двух настраиваемых функций, таких как галерея или система ведения блогов.
В этой серии статей подробно обсуждается каждый шаг этого процесса. Время от времени он обновляется, чтобы отражать текущие версии как шаблона It Fits, так и MIGX, а также изменения в MODX и его интерфейсе Менеджера.
Установка
Конечно, сначала вам понадобится работающая установка MODX. Прежде чем вы начнете, если вы не собираетесь разрабатывать в облаке MODX, убедитесь, что ваше хостинговое решение соответствует минимальным требованиям для правильно функционирующего MODX.MODX Revolution довольно крупный и не очень хорошо работает с дешевыми решениями для массового хостинга.
Есть несколько способов загрузить файлы на ваш сервер. Лучше всего загрузить архив .zip и распаковать файлы прямо на сервере. Существует простой сценарий PHP, который вы можете загрузить на свой сервер и запустить из браузера, чтобы выполнить эту задачу за вас.
После того, как вы установили и заработали MODX, самое время приступить к настройке вашего сайта.
Системные настройки
Для начала установите правила перезаписи вашего веб-сервера, чтобы разрешить удобную перезапись URL.Если вы используете Apache, вы можете просто переименовать включенный файл ht.access в корне вашего сайта на .htaccess. Если ваш сайт запускается из подкаталога, обязательно отредактируйте его, чтобы отобразить подкаталог в директиве RewriteBase. Вот несколько примеров использования других веб-серверов, таких как lighttpd и nginx.
Создайте новый ресурс, назовите его «Не найден» с псевдонимом «не найден» и установите для него публикацию, а не отображение в меню. Назначьте ему пустой шаблон и поместите что-то вроде «Страница не найдена» в поле «Содержимое».
Теперь в Диспетчере перейдите в Система -> Настройки системы. В более поздних версиях MODX это представлено в главном меню Менеджера значком шестеренки в правом разделе меню.
В раскрывающемся списке «Фильтровать по области» выберите «Сайт». Измените параметр error_page, чтобы отразить идентификатор ресурса «Not Found», который мы создали ранее — он должен быть 2. Просто дважды щелкните поле Value, отредактируйте, затем нажмите Enter или щелкните за пределами поля ввода.Появится маленький красный треугольник, указывающий на изменение в поле, затем он исчезнет, так как новое значение будет автоматически сохранено.
Прокрутите вниз до строки «Имя сайта» и отредактируйте имя сайта таким же образом.
Теперь в раскрывающемся списке «Фильтровать по области» выберите «Дружественный URL». Прокрутите вниз и измените Use Friendly URL на yes. В своих браузерах попробуйте использовать понятные URL-адреса для доступа к странице not-found.html и обратно на страницу index.html. Если это не работает, проверьте правила перезаписи вашего веб-сервера.
Добавление пакетов
Сам по себе MODX не имеет особых дополнительных функций. Это обеспечивается дополнительными пакетами. Давайте установим надстройки, которые мы будем использовать; это пакеты, наиболее часто необходимые для базовой функциональности сайта. Перейдите в Система -> Управление пакетами и нажмите кнопку Загрузить дополнительные материалы. Вы попадете в официальный репозиторий надстроек MODX. Вы можете искать надстройки в различных категориях или использовать поле поиска, чтобы найти надстройки, которые, как вы знаете, хотите загрузить.
Мы хотим скачать несколько пакетов:
- Ace — за приятный интерфейс редактирования для Elements
- Formit — для обработки форм типа контактной формы
- MIGx — для создания пользовательских переменных шаблона
- pdoTools — для создания динамических списков всех видов
- SimpleSearch — для поиска
- TinyMCEWrapper — для редактора форматированного текста для ресурсов
После загрузки нажмите «Назад к управлению пакетами».Ваши недавно загруженные пакеты будут отображаться с зелеными кнопками «Установить» для каждого. Идите и установите их.
Следующим шагом будет создание шаблонов вашей темы. Я расскажу об этом в следующем выпуске
.
Руслан Дмитриевский. Веб-дизайнер, разработчик интерфейса. Персональная страница
Опыт
Веб-дизайн (UI Design)
Front-End разработка (HTML, SASS, JavaScript)
Использование Bootstrap 4
Адаптивный дизайн (Интернет, планшеты, мобильные устройства)
Внедрение и настройка ModX CMS
Легко добавлять и изменять контент через админку
Элементы дизайна
Создавая этот дизайн, я думал о чем-то классном и взрослом.
Таким образом, я закончил этот проект с градиентом глубокого цвета для фона. На этот раз меню застряло слева и отразилось справа с фальшивой панелью.
Для придания общей композиции глубины и объема анимирован с помощью js. Между секциями есть плавные волнистые линии, дополняющие глубину.
декоративных линий между секциями
градиент
границы
Система управления контентом MODX + BOOTSTRAP Framework
Поскольку этот проект был сделан для человека, не имеющего отношения к HTML, CSS и т. Д., Я решил установить его на MODX CMS и практически сделал настраиваемый шаблон для страницы.
MODX известен своей безопасностью, невероятной гибкостью и универсальностью. Сочетание MODX с Bootstrap делает удивительно простым управление всем содержимым веб-сайта.
Панель администратора ModX и шаблон MIGX
Моя цель состояла в том, чтобы сделать управление контентом таким же простым, как «один-два», без каких-либо знаний о структуре HTML.
MIGX дает возможность обеспечить бесперебойную работу конечного пользователя через панель администратора. Клиент просто делает пару
щелчков мыши и элементов, которые изменяются или добавляются, от изображения заголовка до фотографий в галерее.
Шаблон MIGX в MODX CMS
Мобильный ориентированный
Оптимизация веб-сайта для мобильных устройств в наши дни невероятно важна.Одним из моих приоритетов было сделать навигацию по веб-сайту на мобильном телефоне или планшете такой же удобной, как и на компьютере.
Более половины пользователей по всему миру
использовать телефоны для веб-серфинга. Я уделял много внимания адаптивному дизайну и разработке.
Индекс / активы / компоненты
| Название | Последнее изменение | Размер | Описание | |
|---|---|---|---|---|
| Справочник основных статей | — | — | — | |
| категорий / | 2020-02-07 18:39 | — | ||
| codemirror / | 2020-12-11 15:46 | — | ||
| общий / | 2020-12-11 15:44 | — | ||
| соединений / | 2020-02-07 18:39 | — | ||
| контактыподача документов / | 2020-10-23 10:23 | — | ||
| 2020-02-07 18:39 | — | |||
| галерея / | 2018-10-15 10:17 | — | ||
| migx / | 2021-02-26 19:46 | — | ||
| phpthumbof / | 2018-07-23 01:08 | — | ||
| quip / | 2020-12 -11 15:46 | — | ||
| sekfancybox / | 2021-02-26 19:46 | — | ||
| simplesearch / | 2020-02-07 18: 39 | — | ||
| tinymce / | 2018-10-15 10:18 | — | ||


 handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"Заголовок",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"Заголовок",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":3,
"header":"Изображение",
"dataIndex":"image",
"width":20,
"renderer":"this.renderImage",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":4,
"header":"Опубликовано",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"publish",
"use_as_fallback":"",
"value":1,
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublish",
"use_as_fallback":"",
"value":"0",
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.
textEditor"
},
{
"MIGX_id":3,
"header":"Изображение",
"dataIndex":"image",
"width":20,
"renderer":"this.renderImage",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":4,
"header":"Опубликовано",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"publish",
"use_as_fallback":"",
"value":1,
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublish",
"use_as_fallback":"",
"value":"0",
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty. png"
}
],
"editor":""
}
]
}
png"
}
],
"editor":""
}
]
}
 Для использования с новыми ресурсами, необходимо сначала сохранить документ, чтобы ему был назначен ID.
Для использования с новыми ресурсами, необходимо сначала сохранить документ, чтобы ему был назначен ID. handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"image",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"image",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this. renderImage",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u043f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u043d\u043e",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.
renderImage",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u043f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u043d\u043e",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked. png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}
png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}

 Вы должны увидеть новое дополнительное поле.
Вы должны увидеть новое дополнительное поле.