Как сделать фоновую картинку в html на весь экран: Как сделать изображение на всю ширину окна браузера?
Содержание
Фон
В данном разделе можно задавать фоновое оформление редактируемому элементу.
В поле Цвет фона — можно выбрать необходимое цветовое оформление фона выбранного элемента.
Для его редактирования нажмите левой кнопкой мыши по кнопке «Обзор» . В открывшемся окне Цвета выберите наиболее удобный для Вас вариант из предложенных.
В разделе Спектр есть возможность в общей палитре цветов при наведении курсора выбрать необходимый оттенок и , далее в шкале, выводимой справа более точно подобрать нужный цвет. Код выбранного цвета отображается внизу окна. Так же можно ввести самостоятельно необходимый код цвета шестнадцатеричным значением цвета RGB, например: #ff0000 (красный).
Когда возникает необходимость в использовании какого либо «нестандартного» цвета необходимо определить его значение RGB, (Red, Green , Blue )сочетание красного, зеленого и синего цвета в числовом выражении. Каждый оттенок из основных цветов в системе RGBможет выражаться в числе от0до255.
Каждый оттенок из основных цветов в системе RGBможет выражаться в числе от0до255.
По окончании выбора цвета нужно нажать кнопку «Применить«.
В разделе Палитра есть возможность подобрать цвет из предложенных вариантов , нажав левой кнопкой мыши на квадратик с выбранным изображением, код выбранного цвета отобразится внизу окна. В данном разделе так же можно ввести самостоятельно необходимый код цвета шестнадцатеричным значением цвета RGB.
По окончании выбора цвета нужно нажать кнопку «Применить«.
В разделе Названия, так же как и в предыдущем, есть возможность подобрать цвет из предложенных вариантов , нажав левой кнопкой мыши на квадратик с выбранным изображением. Код и название выбранного цвета отобразится внизу окна. Тут так же можно ввести самостоятельно необходимый код цвета шестнадцатеричным значением цвета RGB.
По окончании выбора цвета нужно нажать кнопку «Применить«.
Кликабельный фон / подложка для сайта через HTML, CSS, JS
Упаковочная коробка может быть укомплектована ложементом, обеспечивающим:
- Эстетичное расположение одного или нескольких предметов;
- Исключение возможного перемещения подарка внутри коробки;
- Сохранность во время транспортировки;
- Более презентабельный внешний вид коробки и содержимого
Ложементы могут быть изготовлены из следующих материалов:
Поролон с покрытием атласной тканью. Применяется как правило для посуды или бьющихся предметов либо при малотиражных заказах.
Изолон. Бывает разной плотности, цвета и толщины. Достаточно эстетично выглядит и не требует внешнего покрытия. Однако может и кашироваться различными материалами при желании. Применяется чаще всего для удержания тяжелых или множества мелких предметов, может быть многоуровневым (многослойным). Обязательно нужно иметь в виду, что для изготовления ложемента из изолона потребуется как минимум одна вырубная форма.
Обязательно нужно иметь в виду, что для изготовления ложемента из изолона потребуется как минимум одна вырубная форма.
Каучук. Альтернатива изолону, но он еще более эстетично выглядит. Как правило имеет насыщенные цвета. Единственный вариант для ложемента в глубоком черном цвете. Не рекомендуется делать тонкие перегородки между предметами, каучук хуже держит форму, чем изолон
Переплетный картон (или микрогофрокартон) с кашировкой бумагой. Пожалуй наиболее экономичный вариант из всех представленных на тиражах от 50 шт. Требует изготовление вырубной формы. Применяется для предметов, требующих жесткой фиксации., для упаковки кожгалантереи, канцелярских товаров. Может быть многоуровневым
Флокированный пластик. Выполняется из формованного пластика, который имеет бархатную поверхностью. Объемный пластиковый ложемент может полностью повторить форму сувенира или подарка. Экономически применение пластиковых вставок оправдано для тиражей не менее 200-500штук, т. к. требует изготовления дорогостоящей формы.
к. требует изготовления дорогостоящей формы.
Наполнитель. Бумажный, поролоновый, пластиковый и т.д. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.Картон с драпировкой тканью. Не имеет прорубных элементов. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.
Пособие для начинающих по позиционированию фона в CSS — CSS-LIVE
Перевод статьи A Primer To Background Positioning In CSS с сайта blogs.adobe.com, автор — Сара Суэйдан.
Применение фоновых изображений к элементам, вероятно, одна из самых востребованных возможностей в CSS, и есть множество фоновых свойств, которые позволяют нам управлять различными аспектами фона элемента.
У элемента может быть более одного фонового изображения. Если вы хотите применить более одного фонового изображения, то можете представить их в виде разделённого запятыми списка значений для свойства background-image. Свойство
Свойство background-position используется для указания позиции фонового изображения, и это свойство стоит рассмотреть поглубже, т.к. его различные возможные значения приводят к разным результатам, некоторые из которых могут оказаться для вас в новинку, если вы не очень хорошо разбираетесь в CSS.
Мы будем позиционировать одно фоновое изображение во всех примерах, чтобы сохранить код и общие понятия простыми на протяжении всей статьи. Но что подходит для одного фонового изображения, то применимо и ко множественным.
Фоновое изображение позиционируется внутри того, что называется «областью позиционирования фона» элемента. Эта область позиционирования фона, как ясно из названия, указывает область, внутри которой будет позиционироваться фон, и у нее есть система координат, используемая для работы с позиционированием.
Прежде чем продолжить углубляться в основные понятия позиционирования, давайте сначала быстренько заглянем в боксовую модель CSS и посмотрим, как она влияет на позиционирование фоновых изображений внутри элемента.
Области боксовой модели CSS
У элемента в CSS определены три области, называемые боксами: border box (бокс по границы включительно), padding box (бокс по отступу) и content box (бокс по содержимому). border box – область элемента, которая включает всю его внутреннюю часть плюс область, которую занимают сами границы.
Padding box – область элемента, исключающая границу, но включающая контент элемента и окружающие его отступы – указанные при помощи свойства padding.
Content box – область, созданная контентом элемента, исключающая любые отступы и границы.
Области бокса элемента. Изображение взято из CSS-справочника на Codrops, статья про свойство background-origin.
Есть также четвёртая область — «margin box», включающая элемент и его внешние поля, которые указываются при помощи свойства margin.
Когда вы назначаете элементу фон в виде изображения или сплошного цвета, то по умолчанию он закрашивает всю область границы элемента. (Можно изменить это поведение при помощи свойства
(Можно изменить это поведение при помощи свойства background-origin, но мы вернёмся к нему в ближайшее время.)
Чтобы указать, где именно внутри области позиционирования будет находиться фоновое изображение, этой области необходима система координат, используемая для преобразования в неё значений background-position. Прежде чем двигаться дальше, давайте повнимательнее рассмотрим эту систему координат.
Система координат элемента
По умолчанию, по самой природе боксовой модели элемента в CSS, у каждого элемента есть система координат, которая определяется его высотой и шириной. Эта система координат используется, чтобы позиционировать элемент относительно других элементов и позиционировать потомков элемента относительно него самого.
У HTML-элемента есть система координат в CSS. У SVG-элементов, напротив, нет похожей системы координат, поскольку они не регламентируются концепцией боксовой модели.
Начальная точка системы координат в CSS расположена в левом верхнем углу элемента.
Область позиционирования фона также определяется системой координат, установленной для нее, и служит для позиционирования фонового изображения в этой области. У этой системы координат начальная точка тоже находится в верхнем левом углу области позиционирования.
Поскольку по умолчанию областью позиционирования является padding box, то по умолчанию начальной точкой системы координат области позиционирования фона будет верхний левый угол области внутреннего отступа элемента.
Это означает, что, когда вы применяете фоновое изображение к элементу, браузер будет позиционировать первое и последующие повторения изображения, начиная от верхнего левого угла области внутреннего отступа элемента.
Например, предположим у вас есть фоновое изображение, применённое к элементу, и вы не задали ему повторение (поэтому применяется только один экземпляр этого изображения). Исходной позицией фонового изображения внутри системы координат будет начальная точка системы координат padding box. Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
К элементу применена полупрозрачная граница в 20px. Заметьте, как изображение позиционируется в верхнем левом углу внутреннего отступа элемента.
Изображение любезно предоставлено Freepik.com
Используя свойство background-position, о котором мы поговорим в этой статье, мы можем изменять позицию изображения внутри этой системы координат.
Но как упоминалось ранее, мы можем изменить область позиционирования фона, и это, в свою очередь, изменит начальную точку, используемую для позиционирования изображения внутри области фона элемента.
Изменение области позиционирования фона и системы координат при помощи
background-origin
Свойство background-origin применяется, чтобы изменить начальную точку системы координат, используемую, чтобы позиционировать фоновое изображение в области позиционирования фона.
Оно принимает одно из трёх значений: padding-box (значение по умолчанию), content-box и border-box.
В зависимости от выбора области позиционирования фона, соответствующей точке отсчета для фона — начальная точка системы координат, установленной для этой области — изменится, и начальное (по умолчанию) положение фонового изображения тоже.
Следующий живой пример показывает разные исходные точки фона/области позиционирования в действии.
Смотрите пример Сары Суэйден (@SaraSoueidan) «Разные значения background-origin» на CodePen.
Для каждой области позиционирования фона, указанной при помощи background-origin, система координат будет сдвигаться, чтобы покрыть эту область.
Затем, в этой системе координат можно указать положение фонового изображения, используя свойство background-position.
Ради простоты, в остальной части этой статьи, мы оставим область позиционирования фона элемента по умолчанию. Поэтому все наши примеры будут применены к элементу, у которого фон позиционируется именно в области отступа.
Позиционирование фоновых изображений при помощи
background-position
В прошлом разделе мы видели, как фоновое изображение по умолчанию позиционируется в левом верхнем углу области позиционирования. Это связано с тем, что по умолчанию значение свойства background-position равно 0% 0%.
По умолчанию для background-position используются процентное значение. В background-position можно подставлять либо процентное, либо абсолютное значение, которые указывают смещение изображения от одного из четырёх краёв области позиционирования (вверх, право, низ, лево)
Углы смещения элемента и система координат в CSS.
В дополнение к процентным и абсолютным значениям, для смещения можно использовать ещё и пять ключевых слов: top, right, bottom, left и center.
Положение фона можно описывать при помощи указания одного значения для смещения (ключевое слово, проценты или длина), двух значений (пара значений с теми же тремя вариантами для каждого) или четырёх значений (ключевое слово и числовое значение смещения относительно соответствующего края). Мы поговорим об этом более детально в последующих разделах.
background-position: top left;background-position: 50px 30%;background-position: top 25%;background-position: right 10px bottom 20px;background-position: center centerbackground-position: 10px 20px;background-position: 5em 2em;background-position: 75% 50%;
Если вы укажите только одно значение, то второе будет считаться, как center. Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
background-position: 10% 50%; /* смещение на 10% вправо, и 50% вниз от верха */ background-position: top; /* идентично `top center` */ background-position: 50px; /* идентично `50px center` */
Можно смешивать и сочетать значения, комбинируя длину с процентами и/или ключевыми словами. Заметьте, что пару ключевых слов можно поменять местами, тогда как комбинацию ключевого слова и длины либо процентов — нельзя. Поэтому center left — правильная запись, а 50% left — нет, она должна выглядеть так: left 50%. При комбинировании ключевого слова и длины или процентного значения, первое значение всегда отвечает за горизонтальное смещение, а второе — за вертикальное.
Собственно говоря, ключевое слово – это сокращённая запись для определённых процентных значений. Точнее сказать:
Точнее сказать: top — смещение 0% от верхнего края, bottom — смещение 100% от верхнего края, left — смещение 0% от левого края, right — смещение 100% от левого края, а center — смещение 50% в том направлении (горизонтальном или вертикальном), к которому оно применяется.
Начнём с того, как работает каждый тип значения — вероятно, это наиболее важная вещь, т.к. есть фундаментальное различие между тем, как браузер позиционирует фоновые изображения при абсолютных и процентных значениях. По ходу изучения мы посмотрим больше примеров.
Как работают абсолютные значения background-position
При указании значения в абсолютных единицах, вы смещаете верхний угол фонового изображения на указанное число. Другими словами, изображение передвинется так, чтобы его верхний левый угол позиционировался на указанные в значении background-position смещения.
Лучший способ объяснить и понять это – показать наглядно, поэтому здесь представлено два примера абсолютных значений позиции фона и то, как браузеры реализуют позиционирование фонового изображения при помощи абсолютных значений. Элементу в этих двух примерах задан размер 100px на 80px.
Позиционирование фонового изображения при помощи абсолютных значений.
Абсолютное значение также может быть отрицательным. В этом случае изображение сместится в обратном направлении от края.
Пример, показывающий смещение изображения при помощи отрицательного значения.
Попробуйте изменить значения позиции фона в следующем живом примере, чтобы увидеть, как оно влияет на изображение. И обязательно попробуйте отрицательное значение!
Как работают процентные значения background-position
В отличие от значения смещения в абсолютных единицах длины, которое двигает верхний левый угол элемента на указанное расстояние, процентное значение выравнивает точку в X% от левого (для горизонтальной составляющей) или верхнего (для вертикальной) края изображения с точкой в X% от левого (для горизонтальной) или верхнего (для вертикальной) края контейнера.
Например, процентное значение 0% 0% выровняет точку 0% 0% изображении с точкой 0% 0% в системе координат области позиционирования фона. Значение 50% 75% свойства background-position выровняет точку, которая находится в 50% от левого и в 75% от верхнего края изображения с точкой, которая расположена на 50% 75% в области позиционирования фона.
И снова, лучше объяснит наглядный пример. Заметьте, как указанное значение background-position используется, чтобы получить точку этих координат внутри изображения, а затем выравнивает эту точку с точкой в тех же координатах в области позиционирования.
Позиционирование фонового изображения при помощи процентных значений..
Как и с абсолютными единицами длины, можно указать процентное смещение в отрицательных значениях, и они передвинут фоновое изображение на указанное значение в противоположенном направлении на соответствующей оси. Поэтому значения
Поэтому значения -10% -30% сместят изображение на 10% влево от левого края и на 30% вверх.
Поиграйте со значениями в следующем примере, чтобы увидеть, как меняется положение фонового изображения.
Смотрите пример Сары Суэйден (@SaraSoueidan) «background-position Example#2» на CodePen.
Позиционирование в предыдущих двух примерах делается относительно верхнего и левого краёв. Теперь давайте посмотрим, как можно объединить ключевые слова вместе с численными значениями смещения (процентами или абсолютными единицами), чтобы позиционировать изображения вдоль области позиционирования фона относительно любого из четырёх краёв элемента.
Смещение относительно любого края
В примерах из предыдущих двух разделов мы указывали смещения и видели, как они используются, чтобы переместить изображение относительно верхнего и левого края — т.е. поведение по умолчанию для одного или двух значений background-position.
Когда мы объединяем в четырёхзначный синтаксис ключевые слова для смещения с численными значениями, мы также можем сместить фоновое изображение от правого и нижнего краёв области позиционирования.
Чтобы это сделать, всё что нам надо, это указать название края, который нужно использовать, за которым должно следовать число (в абсолютных или процентных значениях), на которое сместится изображение от самого края.
Например, в следующем примере используется четырёхзначный синтаксис:
background-position:top1emright3em; /* фоновое изображение позиционируется на 1emвниз от верхнего угла и на 3emвлево от правого угла */background-position:right1embottom1em; /* фоновое изображение позиционируется на 1emвверх от нижнего угла и 1emвлево от правого угла */background-position: left 20px bottom 50px;
Если указано три из четырёх значений, четвёртое значение приравнивается к нулю.
При использовании четырёхзначного синтаксиса следует кое-что помнить: когда приведено три или четыре значения, тогда каждое процентное значение или длина представляют смещение и должны идти за ключевым словом, указывающим край, от которого должно смещаться фоновое изображение. Например, background-position: bottom 10px right 20px представляет вертикальное смещение на 10px вверх от нижнего края и горизонтальное смещение на 20px влево от правого края. Если указано три значения, недостающее смещение приравнивается к нулю. Если вы укажите два численных смещения и одно ключевое слово, то такое значение будет неверным и браузер использует 0% 0% — значение по умолчанию.
Чтобы лучше это понять, поиграйтесь со значениями свойства background-position в следующем живом примере. Для лучшего понимания фоновое изображение сначала позиционируется так, чтобы оно смещалось на 0 пикселей от нижнего и 2em от правого края.
Это особенно полезно, когда вам нужно по умолчанию позиционировать изображение на расстояние от правого и нижнего краёв, что сделает эту задачу намного легче, чем вынужденное высчитывание относительных смещений от верхнего и левого углов.
Установка размеров, повторение, обрезка изображений и многое другое!
Помните, что можно к элементу можно применять множественные фоновые изображения. Для каждого фонового изображения (представленных в виде списка изображений, разделённого запятыми в background-image) можно указать соответствующую фоновую позицию; множественные позиции также разделяются запятыми.
В общем, есть девять CSS-свойств, которые управляют раскладкой, позиционированием, определением размеров и закрашиванием фоновых изображений, включая сокращённое свойство background, которое используется для установки и сброса других сокращённых свойств. Каждое свойство позволяет делать что-нибудь одно, а вместе они дают нам отличный контроль над тем, как применять фоновые изображения к любому элементу в HTML.
Кроме того, теперь, помимо основных свойств для фона, есть и дополнительные свойства, которые позволяют применять к фоновым изображениям эффекты наложения, похожие на эффекты, доступные в редакторах типа Photoshop — в частности, свойство background-blend-mode. Если вам интересно изучить всё о наложении в CSS, то можете прочитать об этом в этой статье.
Я надеюсь, что эта статья оказалась для вас полезной. Спасибо за чтение.
P.S. Это тоже может быть интересно:
Как сделать видео-фон для сайта
Один из популярных способов привлечения внимания людей, зашедших на сайт — это добавление видеофона для первого экрана главной страницы.
В этой статье мы разберем, какие нюансы существуют в применении такого элемента, когда его лучше использовать и как реализовывать.
Плюсы и минусы добавления видео-фона
Что касается плюсов видеофона, то первое, что приходит в голову, это очевидное — “это красиво”. При грамотной реализации фоновое видео оживляет сайт, позволяет посетителю сразу познакомиться с предоставляемой услугой — показать процесс производства, показать, что, зайдя на этот сайт, посетитель попал в реально-существующую компанию, которая готова показывать свой производственный процесс. Это повышает доверие.
На какие нюансы стоит обратить внимание при создании фонового видео
Сфера, для которой делается видеофон. Необходимо понять, что именно вы хотите донести видеофрагментом, ведь если делать его “просто так, чтобы было” можно произвести неправильное впечатление и вызвать недоверие.
Например, существует множество юридических сайтов, которые добавляют на фон совершенно абстрактные рукопожатия, подписание каких-то документов, словом, некие сущности, которые никак не выделяют компанию из ряда подобных и никак не вызывают чувство “знакомства” с ней после просмотра видео.Само видео, его монтаж и размер. Любой видеофайл — это дополнительное время загрузки сайта. Несмотря на то что сейчас многие пользуются высокоскоростным интернетом, не следует ставить на фон фрагменты большой длительности и большого размера — оптимальная продолжительность — 10-20 секунд, вес файла — не более 10 Мб.Стоит помнить, что фон является зацикленным, поэтому нужно предусмотреть, чтобы переход из окончания видеоролика в начало не выглядел резким, можно использовать плавное затемнение. Оптимальное разрешение — 1280 на 720 пикселей — оно хорошо отображается на большинстве экранов и не сильно искажается на больших мониторах. Сам видеоряд не должен быть резким, дерганным, с большим количеством смены планов и цветов, он должен показывать основные преимущества предприятия.
Например, для художников — можно показать небольшие фрагменты создания картины, для крупных предприятий — моменты отлаженной работы заводских конвейеров. Существует важный совет, по поводу видеофона — на него стоит ставить видео, “которым вы гордитесь”. Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.- Звук видео. Его не должно быть, стоит с этим смириться. Мало кому нравится, когда при просмотре сайтов возникают какие-то внезапные звуки или музыка. В случае необходимости в звуке стоит добавить кнопку, которая позволит посетителю самому при желании включить аудио.
- Техническая реализация. Размер файла — важнейший нюанс, и особенно это важно при работе с мобильной версией сайта, где скорость загрузки страницы наиболее важна. Стоит предусмотреть, что будет отображаться, пока не загрузится видео — например, фоновая картинка. Важно осознавать, что далеко не каждый мобильный браузер позволяет осуществлять автозапуск видеоролика на сайте.
Помимо этого, для адаптивной версии сайта необходим грамотный механизм масштабирования видеоролика под разный размер экрана и под разное соотношение сторон. И всё это должно корректно отображаться во всём множестве браузеров. Довольно часто в мобильной версии сайта и вовсе отключают видео (оставив, например, просто фоновую картинку с каким-либо красивым эффектом), и это вполне обычное и нормальное решение — ведь видеофайл в таком соотношении сторон часто обрезается так, что сложно понять, что на нем происходит, да и снижение нагрузки на мобильный интернет посетителя — всегда выигрышный шаг.
Итак, о технической стороне вопроса дальше и пойдет речь.
Как вставить видео на фон сайта
Стоит сразу же оговориться, что представленный далее метод — самый общий и типичный, и порой его приходится видоизменять под нужды и особенности конкретного сайта.
HTML-разметка нашего элемента будет выглядеть вот так:
<div> <video preload="auto" autoplay="autoplay" loop="loop" muted="" playsinline="playsinline" > <source src="/video/our-video.webm" type="video/webm"> <source src="/video/our-video.mp4" type="video/mp4"> </video> </div>
У нас есть основной обертывающий блок с классом “video-box”, внутри которого располагается наше видео. Для самого тега “video”, находящегося внутри, указываем атрибуты preload и autoplay — для загрузки и автоматического воспроизведения видеоролика при открытии страницы и атрибут loop для циклического воспроизведения фрагмента. Также здесь присутствует атрибут playsinline для того, чтобы при воспроизведении видео на телефоне оно автоматически не переходило в полноэкранный режим (актуально, например, для устройства на ios) и атрибут muted для отключения звука.
Внутри тега видео указаны два тега с источником “source”. Рекомендуется всё делать именно в таком виде — указывать как минимум два видеофайла с разными форматами для разных браузеров.
CSS — стили для данного блока:
Для основного блока задаем позиционирование, ширину и высоту во весь экран, и картинку на фон, пока видео не прогрузится
.video-box {
position: fixed;
top: 0;
left: 0;
background: url(/images/video-bg.jpg) no-repeat #333333;
background-size: cover;
overflow: hidden; z-index: 1;
width: 100%;
height:100%;
}
Для тега “video” также задаем позиционирование и размеры в соответствии с родителем
.video-box video {
position: absolute;
top: 0;
left: 0;
width: auto;
height: auto;
min-width: 100%;
min-height: 100%;
}
Используем специальную директиву для проверки, поддерживает ли наш браузер свойство object-fit (которое определяет, как видеофон должен заполнять контейнер относительно высоты и ширины) и задаём фону значение cover для пропорционального отображения на всех размерах экрана.
@supports (object-fit: cover) {
.video-box video {
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
}
Добавление youtube-видео на фон сайта
Использовать видеофайлы, загруженные непосредственно в папку с сайтом не всегда удобно, и существует альтернатива — добавление видеоролика с youtube в качестве фона. При использовании данного метода следует удостовериться, что видео доступно для всех стран и не нарушает авторские права.
HTML-разметка в данном случае выглядит следующим образом:
<div>
<div>
<iframe src="https://www.youtube.com/embed/xxxxxxxxxxx?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1&playlist=xxxxxxxxxxx" allowfullscreen>
</div>
</div>
Здесь существует основной оборачивающий контейнер с классом youtube-video-background, внутри которого есть блок, собственно, содержащий внутри себя iframe, в котором указан источник видео — ссылка с youtube.
Ссылка на источник видео имеет несколько параметров, на которые нужно обратить внимание:
xxxxxxxxxxx — id видео (вставляется в двух местах ссылки)
controls=0 — скрывает youtube-панель
showinfo=0 — скрывает информацию о видео
rel=0 — скрывает показ рекомендованных видео после окончания воспроизведения
autoplay=1 — позволяет видео запускаться автоматически
loop=1 и playlist=xxxxxxxxxxx — включают зацикливание видео
start=0 — запускает видео с самого начала (при необходимости, можно указать любое время видео как стартовую точку воспроизведения)
mute=1 — отключает звука видео
Перейдем к стилям. Для основного контейнера устанавливаем позиционирование, а также картинку на фон, которая будет отображаться, пока не загрузилось видео:
.youtube-video-background {
background: url(/images/video-bg.jpg) no-repeat #333333;
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -99;
}
Для iframe и родительского div задаем позиционирование и отменяем любые действия при наведении на них мышкой:
.video-box,
.video-box iframe {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
pointer-events: none;
}
Добавляем несколько медиа запросов, которые будут отвечать за масштабирование видео при изменении размера экрана, в зависимости от соотношения сторон:
@media (min-aspect-ratio: 16/9) {
.video-box { height: 300%; top: -100%; }
}
@media (max-aspect-ratio: 16/9) {
.video-box { width: 300%; left: -100%; }
}
Метод добавления видеофона с youtube является менее надёжным способом, так как при загрузке видеоролика со стороннего сайта требуется больше времени, за счет отправления особых запросов для получения файла. В случае проблем с сайтом-источником и недоступностью видео, видеофон также перестанет работать.
Итак, мы рассмотрели несколько примеров реализации видеофона для первого экрана сайта. Это интересный и живой элемент, который при правильной проектировке и реализации способен привлечь внимание посетителей и задержать их на сайте, позволить им познакомиться с компанией и увеличить доверие к ней.
Идеи для видеофона на сайт
Выбор видеоряда для фона на сайт ограничен лишь фантазией создателя, однако, мы приведем ниже несколько примеров видео из разных сфер:
Мастерские по производству мебели, обуви, предметов декора и т.д. — видео работы станков, инструментов в руках рабочих, красивый процесс производства
Сфера туризма — яркие виды природы, эмоции путешественников
Аренда авто, лодок, автобусов — видеоряд, показывающий удобство, хорошее состояние и внешний вид объектов
Салоны красоты, фитнес-центры — красивый “проход” камеры по салону, показ комфортабельности, стильного интерьера
Аренда, продажа недвижимости, коттеджи, квартиры — внешний вид объектов и территории вокруг
Сфера развлечений — можно показать эмоции — улыбки детей, взрослых. Например, после заезда в картинге.
Ручное производство (обувь, одежда, украшения, аксессуары) — видео, где эти вещи надеты на живых людях.
Юридические компании, консалтинг — лица реальных сотрудников, юристов
Для любых сфер продажи товаров — фрагмент с примером использования товара. Например, если вы продаёте спиннинги для рыбалки, то можно разместить видео с рыбаками, уловом
Наша компания занимается разработкой и доработкой сайтов любой сложности. Если вам необходимо добавить видеофон на сайт, или произвести какую-либо иную правку на сайте — оставьте заявку в форме ниже. Мы перезвоним вам в течение 30 минут.
Оставить заявку
Автор:
Роман Кондрашов
Как сделать фон на документе word?
Обычно текстовые документы набираются на белом фоне. Но, в некоторых случаях возникает необходимость сделать фон другого цвета. Например, такая необходимость может возникнуть при создании буклета или брошюры. К счастью, текстовый редактор Word позволяет реализовать такой вариант. В данной статье мы расскажем о том, как сделать фон страницы в Word 2003, 2007, 20010, 2013 или 2016, а также как его убрать.
Если вы используете текстовый редактор Word 2003, то для того чтобы сделать фон страницы другим цветом вам необходимо открыть меню «Формат» и перейти в меню «Фон».
В меню «Фон» можно выбрать один из предложенных цветов или нажать на кнопку «Другие цвета», после чего в качестве фона страницы можно будет выбрать вообще любой цвет.
В Word 2007 и более современных версиях Word, смена цвета фона страницы делается немного по-другому. Здесь для того чтобы сделать фон страницы не белым, а, например, красным, нужно перейти на вкладку «Разметка страницы» и нажать на кнопку «Цвет страницы». После нажатия на данную кнопку откроется небольшое меню со списком стандартных цветов для фона страницы.
Если ни один из предложенных цветов вам не подходит, то вы можете выбрать вариант «Другие цвета».
После этого откроется окно «Цвета». Здесь будет доступно две вкладки. На вкладке «Обычные» можно выбрать цвет фона страницы из большего списка цветов.
А если прейти на вкладку «Спектр», то можно будет выбрать любой из RGB цветов.
Кроме этого после нажатия на кнопку «Цвет страницы» можно выбрать вариант «Способы заливки».
После этого откроется окно с большим количеством настроек. Здесь можно сделать фон страницы одним, двумя или тремя цветами, а также настроить градиент.
При необходимости фон страницы можно заполнить текстурой. Для этого перейдите на вкладку «Текстура». Здесь можно выбрать одну из предложенных текстур или загрузить собственную.
Также к фону страницы можно добавить узор (вкладка «Узор») или рисунок (вкладка «Рисонок»).
Как видим в Ворде боле чем достаточно настроек для управление фоном страницы. Используя эти настройки можно сделать практически любой фон страницы.
Как убрать фон в Ворде
Если же вы заходите убрать фон в Ворде, то это делается еще проще. В Word 2007, 20010, 2013 или 2016 для этого нужно перейти на вкладку «Разметка страницы», нажать на кнопку «Цвет страницы» и выбрать вариант «Нет цвета». После этого вы получите чистый белый фон страницы, вне зависимости от того какие настройки фона страницы использовались (заливка цветом, рисунок или текстура).
А в Word 2003 нужно будет открыть меню «Формат – Фон» и потом точно также выбрать вариант «Нет цвета».
Если Вам нужно оформить документ в текстовом редакторе Microsoft Word не просто правильно, но и красиво, тогда на заднем плане лучше использовать какой-нибудь рисунок. Его можно взять любой, но лучше, чтобы он соответствовал напечатанному тексту. Также это может быть логотип или название компании. Если поставить их за текстом, то это смотрится красивее, чем водяной знак или подложка, и привлекает больше внимания.
В статье мы рассмотрим данную тему, и научимся, как сделать картинку фоном в MS Word.
Добавляем рисунок через соответствующий пункт меню
Выбрать рисунок для страницы в Word 2007, 2010 и 2013 можно следующим образом. Откройте нужный документ и перейдите на вкладку «Разметка страницы». Затем нажмите на кнопку «Цвет страницы» и выберите из меню «Способы заливки».
Если у Вас установлен Word 2016, тогда в открытом документе перейдите на вкладку «Дизайн», а дальше делайте все, как описано выше: «Цвет страницы» – «Способы заливки».
Откроется небольшое диалоговое окно. В нем перейдите на вкладку «Рисунок» и нажмите на кнопку с таким же названием, которая находится под пустой областью посредине.
Дальше через Проводник найдите картинку на компьютере, выделите ее и жмите кнопку «Вставить».
В Word 2016 перед окном, которое показано на скриншоте выше, появится вот такое. В нем можно выбрать, откуда Вы хотите вставить рисунок, это может быть изображение с компьютера, или найдите нужное через поиск.
После того, как выберите картинку, нажмите «ОК» в соответствующем окне.
Плюс данного способа в том, что фон, который Вы выберите, применяется ко всем страницам в документе.
А минус – изображение должно быть подходящего размера. Как видите, в примере, виден только один пингвин. Соответственно, эту картинку мне нужно сохранить с другим размером через какой-нибудь редактор, например, Paint.
Делаем картинку фоном страницы
Давайте рассмотрим еще один способ, с помощью которого можно сделать нужный рисунок фоновым.
Откройте документ и переходите на вкладку «Вставка». Затем нажимайте кнопку «Рисунок», чтобы добавить его на страницу.
В следующем окошке найдите то, что подходит, на компьютере, выделите и нажмите «Вставить».
После того, как картинка добавится, кликните по ней правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «За текстом».
Теперь весь текст, который есть в документе отобразится перед картинкой. Чтобы выбранное изображение сделать фоном всего листа и убрать белые поля, его нужно растянуть. Для этого, кликните по картинке. По краям сразу появятся маркеры – точки по углам и по одной точке с каждой стороны. Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Вот так получилось у меня. Плюс способа в том, что самостоятельно можно выбрать, какая часть картинки отобразится на листе: целиком, или можно растянуть и сделать так, чтобы отображалась только определенная область.
Минусом можно считать то, что выбранная картинка — это фон только для одного листа. Хотя, в таком случае, можно выбирать разные изображения в качестве фоновых для различных страниц документа.
Но если нужно, чтобы использовалось одно изображение, и страниц в документе много, тогда лучше подберите подходящий для него размер и сделайте фоном, как было описано в первом пункте.
Ваши документы, будут выглядеть интереснее, после того, как Вы в качестве фона страниц поставите подходящее изображение. Только помните, что на выбранном фоне не должен теряться текст, и он должен соответствовать тексту.
Поделитесь статьёй с друзьями:
Каждый пользователь хотел бы свою работу как-то выделить, чтобы она не походила ни на какую другую. К счастью, текстовый редактор «Ворд» предоставляет кучу вариантов и специальных инструментов для этого. В данной статье будет разобран один из таких инструментов. Мы поговорим о том, как в «Ворде» сделать фон. Будут разобраны все возможные способы, начиная о того, как сделать фон всей страницы, и заканчивая тем, как изменить фон за текстом. Но обо всем по порядку.
Изменяем цвет страницы
Для начала разберемся, как в «Ворде» сделать фон страницы, используя для этих целей стандартные шаблоны самой программы.
Первым делом, конечно же, необходимо найти соответствующий инструмент на верхней панели. Сразу стоит сказать, что использовать мы будем программу 2016-го года, поэтому с предыдущими версиями могут быть расхождения. Но в тексте все будет объяснено и для них, так что вопросов не должно возникнуть.
Нам необходим инструмент «Цвет страницы», который располагается во вкладке «Дизайн». Если же вы используете более старую версию (до Word 2010), то эта вкладка будет называться «Разметка страницы», в «Ворде» 2003 вам нужно будет использовать инструменты, находящиеся во вкладке «Формат». Итак, теперь на панели инструментов вам нужно отыскать и нажать кнопку «Цвет страницы».
По итогу откроется выпадающее меню, в котором вы можете выбрать понравившийся вам фон. К слову, если никакой цвет вам не подошел, то можете использовать больший цветовой спектр. Для этого нужно нажать на кнопку «Другие цвета».
Это был первый способ, как в «Ворде» сделать фон. Но как можно заметить, он позволяет лишь изменить цвет страницы, не привнося никаких существенных изменений. Сейчас же поговорим о том, как можно еще больше приукрасить документ.
Делаем фон страницы, используя стандартные средства
Если простая заливка листа вас не устраивает, и вы хотите что-то другое, то сейчас будет рассказано, как в «Ворде» сделать фон более изощренным.
Для этого, находясь на той же вкладке и нажав по кнопке «Цвет страницы», в меню выберите пункт «Способы заливки». Перед вами откроется окно, в котором необходимо будет определиться с используемым инструментом. На выбор есть четыре вкладки: «Градиентная», «Текстура», «Узор» и «Рисунок». Четвертую пока что рассматривать не будем.
Градиентная заливка говорит сама за себя. В этой вкладке вам необходимо будет выбрать один или два цвета для заливки и указать их тип штриховки. По желанию можно пользоваться заготовками.
Наложение текстуры, в соответствующей вкладке, подразумевает, что вы выберите один из представленных образцов. Вы можете наложить текстуру дерева или же использовать мятую бумагу — все что только пожелаете.
Во вкладке «Узор» вам предстоит выбрать один из предложенных узоров — все просто.
В целом, разумней будет, если вы самостоятельно ознакомитесь с каждой вкладкой и выберите, что-то для себя. По итогу вам нужно будет лишь нажать кнопку «ОК», чтобы изменения вступили в силу. И не забывайте, что свой выбор вы можете всегда поменять.
Делаем собственный фон страницы
Теперь переходим ко вкладке «Рисунок». Сейчас мы разберемся, как сделать фон в «Ворде», используя для этого собственную картинку.
Делается это довольно просто, в том же окне «Способы заливки», во вкладке «Рисунок» нужно нажать по одноименной кнопке, чтобы открылось окошко. В нем выберите пункт «Из файла». В появившемся проводнике нужно проложить путь к желаемому рисунку и нажать кнопку «Вставить».
После этого вы можете задать несколько параметров, затем нажимайте кнопку «ОК».
Делаем фон за текстом
Напоследок рассмотрим, как в «Ворде» сделать фон за текстом.
Процедура эта до боли проста. Изначально вам необходимо будет выделить ту часть текста, чей фон вы хотите изменить. После этого, во вкладке «Главная» нажмите на кнопку «Цвет выделения текста». Точное месторасположение кнопки вы можете видеть на картинке ниже.
В выпадающем меню вам необходимо будет выбрать цвет по вкусу и нажать по нему ЛКМ. По итогу фон за текстом окрасится в выбранный вами цвет.
Приветствую вас посетители блога moikomputer.ru
Текстовый редактор MS Word настолько богат и функционален, что просто не имеет себе равных в своем сегменте, сколько всего разного умеет эта программа помимо своего прямого назначения по созданию документов и редактированию текстов.
Но сегодня я расскажу вам как сделать фон в Word документе от однотонной заливки любым цветом до текстуры узора или рисунка.
Все действия будут показаны на примере редактора Microsoft Word 2016, но данное руководство применимо также к прошлым версиям.
Как в ворде сделать фон страницы
1. Запускаем редактор Word выбираем вкладку «Дизайн» (в более ранних версия эта вкладка будет иметь название «Разметка страницы»).
2. Нажимаем на раздел «Цвет страницы» после чего выпадет список различных цветов, которыми вы можете окрасить свой документ просто нажав на подходящий.
3. Если нужного цвета подобрать не удалось, тогда следует нажать вкладку «Другие цвета».
Обычные:
Открывшейся палитре подбираете фон после жмете ОК.
Спектр:
Здесь можно более тонко подобрать цветовую гамму потом нажать ОК.
Прежде чем перейти к следующему пункту хочу обратить ваше внимание на на инструмент,
Последние цвета: здесь сохраняются выбранные ранее вами цвета, которые можно в последствии применить.
Нет цвета: означает отмена любых действий с фоном страницы.
Градиент
Переходим в пункт «Способы заливки» откроется окошко, где будет доступна градиентная настройка.
• Цвета
1. Один цвет
Нажав галочку как показано на скриншоте можно выбрать любой цвет из открывшейся палитры вышеописанным способом. Но только этот вариант имеет функцию затемнения или осветления в следующих двух других такой «фишки» нет.
2. Два цвета
Все тоже самое, но уже слияние двух цветов по вашему выбору.
3. Заготовка
Более 20 разных стандартных интересных заготовок от однотонных до многоцветных.
• Тип штриховки
Шесть разных типов распределения цвета, прежде чем нажать ОК смотрите на «Образец» там будет показан конечный результат.
Текстура
Настроек никаких нет, но есть возможность поиска через Интернет или на своем ПК, о чем я расскажу последнем пункте.
Узор
Возможно оставить по умолчанию черном-белых цветах так и подобрать любые свои.
Рисунок
На мой взгляд самая интересная штука, наверное, многие задаются вопросом как сделать рисунок фоном в ворде? И так, что мы можем сделать?
Есть вероятность выбора картинки с своего компьютера или задать поиск в Интернет, для этого нажимаем кнопку Рисунок.
Откроется окно Вставка картинок так как на моем компьютере нет той картинке, которая мне нужна я воспользуюсь поиском изображений в Интернете при помощи поисковой системы Bing.
Приближается Новый Год значит и картинку буду искать по этой теме.
Нашлось масса новогодних картинок подобрав по вкусу нажимаем Вставка.
Здесь ОК на этом фон «Морозная свежесть» установлен.
Может не совсем удачный пример, ну, что-то в этом роде, надеюсь сама суть ясна.
Прежде чем свое творчество нужно произвести некоторые настройки редактора Word.
Входим во вкладку Файл ⇒ Параметры.
1. Параметрах Word выберите меню Экран.
2. Разделе Параметры печати поставьте галочку в пункте Печать фоновых цветов и рисунков.
3. Для применения настроек нажмите ОК.
Вот теперь вы знаете как сделать фон в Word и легко сможете наложить нужный вам цвет или фон на страницу документа, а также легко на принтере.
Я же на этом сегодня с вами прощаюсь до следующих статей.
Валерий Семенов, moikomputer.ru
Как изменить фон рабочего стола
Настало время немного украсить Ваш компьютер и сделать его более индивидуальным. Для этого нужно поменять фон рабочего стола. Сегодня вы научитесь изменить фон рабочего стола.
Стандартным фоном рабочего стола является стандартное изображение с логотипом Windows 7.
Что бы придать индивидуальность и сделать Ваш рабочий стол более красивым можно поменять фоновую картинку. Но сначала, нужно найти подходящий фон.
Где взять фоновую картинку
В интернете существует огромное количество различных картинок, которые можно использовать в качестве фона рабочего стола. Существуют даже специальные сайты, на которых можно скачать фоновые картинки. На таких сайтах можно найти картинки, объединённые различной тематикой.
Что бы найти один из таких сайтов, нужно открыть интернет браузер и в поисковой системе ввести одну из следующих фраз:
- Фон для рабочего стола
- обои для рабочего стола
- скачать фон для рабочего стола
- скачать обои для рабочего стола
Картинки, которые будут фоном рабочего стола, еще называют обоями. Так что понятие фон и обои для рабочего стола, имеют один и тот же смысл.
Переходим на один из этих сайтов, ищем подходящую картинку и скачиваем ее на компьютер (скачать картинку можно нажав на ссылку рядом с картинкой).
Когда начнётся загрузка картинки, то в вашем браузере появится окошко, в котором будет список всех вкаченных файлов. Нажав на файл в этом списке, можно открыть папку, где сохранилась эта картинка.
Как поменять фон рабочего стола
Итак, у Вас сейчас открыта папка, в которой находится картинка, которую Вы собираетесь сделать фоном рабочего стола.
Нажмите один раз на эту картинку правой кнопкой мыши. Появится меню. Нажмите на “Сделать фоновым изображением рабочего стола”.
Фон вашего рабочего стола стал другим. Как видите, это делается очень легко.
Работа с фоновой картинкой
Вы можете изменить положение фонового изображения и даже автоматически сменять его через установленное время.
Перейдите на рабочий стол, нажмите на нем правой кнопкой мыши и откройте “Персонализация”.
Затем появится окно, снизу которого будет надпись “Фон рабочего стола”. Нажмите на нее один раз.
Тут появятся все картинки из папки, в которой находится текущая картинка фона рабочего стола.
Можно установить любую из этих картинок в качестве фона рабочего стола.
Кроме Ваших картинок можно использовать стандартные картинки Windows 7. Для этого нужно в списке “Расположение изображения” выбрать один из разделов (1 раз левой кнопкой мыши). В любом из элементов этого списка есть картинки.
В нижней части окна есть пункты “Расположение изображения” и “Сменять изображения каждые”.
В списке “Расположение изображения” можно выбрать, как будет располагаться картинка рабочего стола. Например, ода будет только по центру или во весь экран. Поэкспериментируйте с этим пунктом, что бы наглядно понять.
Вы можете так же автоматически менять фон рабочего стола через определенный период времени. Для этого выделите несколько картинок (нажмите и держите левую кнопку мыши и ведите ее, что бы выделить несколько картинок) и установите время смены изображений.
Если отменить галочкой “В случайном порядке”, то картинки будут меняться случайно, а не по порядку расположения.
Заключение
Изменить фон рабочего стола довольно легко. Это делается за несколько нажатий мыши. Но в Windows 7 можно менять фон рабочего стола через временной интервал. Таким образом, у Вас на рабочем столе может быть слайд шоу из любимых картинок и фотографий.
На этом сегодняшний урок окончен. Если у Вас есть вопросы или Вам что-то не ясно – пишите в комментариях.
Как убрать картинку с рабочего стола, сделать фон одного цвета в Windows 10
Приветствую!
Традиционно на рабочем столе Windows отображается какая-либо картинка, которая либо назначена операционной системой изначально, либо впоследствии установлена пользователем компьютера. Однако существует возможность полностью убрать картинку, указав за место неё однородный фон указанного пользователем цвета.
Помимо эстетического аспекта, данный шаг высвободит некоторое количество оперативной памяти видеокарты, т.к. более не нужно загружать и держать там изображение, что использовалось в качестве фона рабочего стола.
С деталями и нюансами использования однородного фона на рабочем столе за место изображения мы разобрались, теперь давайте рассмотрим, как убрать картинку и назначить интересующий нас фон.
Как включить однородный фон за место картинки на рабочем столе Windows
Достигается данная задача при обращении к настойкам операционной системы. В Windows 10 для этого не требуется пробираться через дебри системных окон и находящихся в них настройках, дабы осуществить желаемое. Задача решается практически в два простых шага, приступим же к их всеобъемлющему рассмотрению.
- На первом шаге нам необходимо воспользоваться контекстным меню, что вызывается на рабочем столе. А для этого следует расположить курсор в любом месте рабочего стола, где отсутствуют ярлыки и другие элементы интерфейса, после чего осуществить клик мышкой, а именно её правой клавишей (не левой клавишей – не перепутайте).
В появившемся меню, что нам требовался, необходимо выбрать пункт, который открывает окно персонализации – выберите его из представленного перечня.
- Появится окно с настройками и параметрами, причём сразу теми, что нам и нужны, никуда дополнительно переходить не требуется.
Под пунктом Фон имеется выпадающее меню, изначально там выводится вариант Фото. Кликнув по данному пункту, необходимо выбрать вариант Сплошной цвет.
Как только вы это сделаете, фон рабочего стола станет чёрным. Теперь вам останется в том же окне настроек указать желаемый цвет фона из приведённого обширного перечня вариантов. Если вас не устраивает ни один из вариантов, то можно указать и свой цвет, для этого воспользуйтесь кнопкой Дополнительный цвет.
Видеоинструкция
Вот таким, укладывающимся в два достаточно лёгких шага, было руководство по замене картинки на однородный цветовой фон рабочего стола в операционной системе Windows 10.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?
(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем
Привет.
Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Html фоновое изображение на весь экран | Адаптивное фоновое изображение
Используйте тег img и код CSS, чтобы получить полноэкранное фоновое изображение веб-страницы HTML. Другой способ — использовать CSS-код фонового изображения.
Примеры полноэкранного фонового изображения Html
Пример кода полноэкранного адаптивного фонового изображения.

1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 31 |
|
Выход :
Фоновое изображение HTML на весь экран без CSS
Что ж, если вы не хотите использовать внешнюю или внутреннюю таблицу стилей (CSS), что я лично не рекомендую, тогда вам придется полагаться на встроенный стиль.
Сначала вам нужно установить размер элемента , затем установить его значение фона.
Прокомментируйте, если у вас есть сомнения и предложения по этому руководству.
Примечание: Коды Все примеры HTML протестированы в браузерах Firefox и Chrome.
ОС: Windows 10
Код: HTML 5 Версия
Степень в области компьютерных наук и инженер: разработчик приложений и опыт программирования на нескольких языках.Энтузиазм в области технологий и обучение техническим навыкам.
Связанные
Html background image full screen — как создать полноэкранное изображение
Html background image full screen — как создать полноэкранное изображение
html — Как сделать полноэкранный фон на веб-странице
- Я нашел причину, по которой всегда есть белая граница фонового изображения, если я помещаю изображение в элемент «div» внутри «body».Но изображение может быть полноэкранное, если я поставлю его как фоновое изображение «тела». Потому что по умолчанию «поле» для «тела» не равно нулю. После добавления этого css фоновое изображение может быть полноэкранным, даже если я поместил его в ‘div’
- Изображение выше предоставлено этому сайту .. Удивительный, легкий, прогрессивный способ CSS3. Мы можем сделать это исключительно через CSS благодаря свойству background-size, которое теперь присутствует в CSS3. Мы будем использовать элемент html (лучше, чем body, поскольку он всегда не меньше высоты окна браузера). Мы устанавливаем для него фиксированный и центрированный фон, затем настраиваем его размер с помощью background-size, установленного для ключевого слова обложки
- Фоновая крышка.Если вы хотите, чтобы фоновое изображение покрыло весь элемент, вы можете установить свойство background-size для покрытия. Кроме того, чтобы убедиться, что весь элемент всегда покрыт, установите для свойства background-attachment значение fixed: Таким образом, фон изображение будет покрывать весь элемент без растяжения (изображение сохранит исходные пропорции)
- Размер фонового изображения CSS для полного экрана — как создать — пример Мы можем использовать элемент html (лучше, чем тело). Мы устанавливаем на него фиксированное и центрированное фоновое изображение, затем настраиваем его размер, используя для параметра background-size ключевое слово
- Полноэкранное фоновое изображение обычно размещается как свойство фона тега html или body.Ниже мы добавили код CSS в тег body для установки полноэкранного фонового изображения. body {background: url (new-york-background.jpg) центральный центр без повтора исправлен; -webkit-background-size: обложка; -moz-background-size: обложка; -о.
- решил проблему и все еще поддерживает старые браузеры
- html фоновое изображение полноэкранное фоновое изображение html без повторения фонового изображения html без размера учебник по фоновому изображению html с использованием блокнота html руководство по фоновому изображению изменить размер HTML как добавить.
.
.
10 . Только CSS полноэкранное фоновое изображение. Итак, у нас есть полноэкранное фоновое изображение, полученное с использованием только CSS и html, которое может быть применено только к одной странице или на каждой странице. Автор описывает способ сделать простое изменение типа разделения между телом и приземлением тела 1,202 Бесплатные изображений из Web Фон . Связанные с изображения : фон веб-дизайн баннер веб-сайт данных простой шаблон символ аннотация.125 204 20. Плоский дизайн веб-карты. 212 368 29. Фон Серый контур. 492 689 90. Справочная информация Аннотация. 196 229 38. Веб-баннер Аннотация. 391 437 109. Бизнесмен Таблетка. 181 236 34. Сайты Seo 3D. 119 174 22. Гики. HTML-фон с изображением полной страницы для Bootstrap Начальный макет Bootstrap 4 с фиксированным фоновым изображением на всю страницу и карточками содержимого. Построен с использованием. Bootstrap 4.3.1 Обновлено 8 мая 2019 г. Хотите больше компонентов пользовательского интерфейса? Попробуйте наш премиальный комплект пользовательского интерфейса Bootstrap! Просмотреть больше премиум-контента.Хотите больше тем и шаблонов Bootstrap ?. Найдите лучшие бесплатные стоковые изображения для фоновых изображений. Скачивайте все фото и используйте их даже в коммерческих проектах
Perfect Full Page Background Image CSS-Trick
- На этом этапе мы создаем простую разметку и используем свойство фона css для добавления изображения к фону тела. Вам также может понравиться анимированный фон с использованием CSS3. Вот и все, вот как добавить полноэкранное фоновое изображение с помощью HTML и CSS. Вы можете дополнительно настроить этот код в соответствии с вашими требованиями.И, пожалуйста, оставляйте комментарии к этому руководству
- Устанавливает фоновое изображение нашего героя на это изображение. размер фона: обложка; Убедитесь, что наш фон достаточно велик, чтобы покрыть всего героя. background-position: center center; Располагает изображение по центру экрана. фон-повтор: без повторения; Останавливает изображение от повторения / мозаики. background-attachment: исправлено.
- Цель создания фонового изображения на веб-сайте, которое постоянно включает в себя полное окно браузера.Он заполняет всю страницу изображением таким образом, чтобы не оставалось пустого пространства. Также важно, чтобы изображение масштабировалось в соответствии с размером экрана и сохраняло пропорции изображения
Фоновые изображения HTML — W3School
Фоновое изображение Фоновое изображение начальной загрузки. Фоновое изображение Bootstrap — это выбранная пользователем иллюстрация, которая помещается за всеми другими объектами на веб-сайте. Он может быть полностью или частично видимым. Коллекция из 61 лучших полноэкранных HD-обоев и фонов, доступных для бесплатного скачивания.Мы надеемся, что вам понравится наша растущая коллекция изображений высокой четкости, которые можно использовать в качестве фона или домашнего экрана для вашего смартфона или компьютера. Свяжитесь с нами, если вы хотите опубликовать полноэкранные HD-обои на нашем сайте. Размер фона — это новое свойство CSS3, которое не всегда хорошо поддерживается на мобильных устройствах. Лучшим вариантом может быть использование медиа-запросов и предоставление другого фонового изображения для небольших устройств. Самая большая причина, по которой вы этого не делаете, вероятно, заключается в том, что вы не можете установить файл фильма в качестве фонового изображения в CSS.Чтобы это сделать, вам придется проделать некоторые уловки с макетом. Конечно, фоновое видео на всю страницу может быть немного большим. Я бы сказал, что это можно сделать со вкусом. Меня здесь не особенно интересуют дебаты о философии дизайна. Правило background-position-y: center центрирует логотип по вертикали. С другой стороны, если ваше изображение выше, чем ширина, вам может потребоваться вместо этого использовать background-position-x: center, чтобы поместить его посередине вдоль горизонтальной оси .. Сохранение соотношения сторон, переполнение клипа.Другой способ — пропорционально увеличить изображение настолько, чтобы оно было фоном для каждой части контейнера.
Full Screen Stretching Background Image CSS В этой статье я хочу представить забавный веб-сайт, который можно использовать, чтобы обмануть ваших вызывающих одноклассников или коллег. GeekPrank.com — это онлайн-симулятор рабочего стола Windows XP с забавными встроенными функциями, которые запутают того, кого вы шутите. Просмотрите нашу прекрасную подборку бесплатных фоновых изображений — все они предоставлены нашим сообществом талантливых участников и совершенно бесплатны для загрузки и использования примеров отзывчивых полных фоновых изображений.В настоящее время довольно популярно иметь большую фотографию, покрывающую весь фон веб-страницы. Вот несколько веб-сайтов с полностью адаптивными фоновыми изображениями: Sailing Collective. Цифровая телепатия. Marianne Restauran Простой и легкий плагин jQuery для создания отзывчивого полноэкранного фона (например, фон видео, фон изображения), который будет автоматически изменять размер, чтобы заполнить экран при изменении размера окна. Подобно свойству CSS3 background-size: cover. Как его использовать: 1. Добавьте как библиотеку jQuery, так и полноэкранный фон jQuery.js на веб-страницу Я хотел, чтобы в разделе веб-сайта был div с фоновым изображением, у которого были как background-attachment: fixed, так и background-size: cover, независимо от размера изображения . Этот веб-сайт является рабочим примером нескольких фиксированных полноэкранных фоновых изображений div
.
94963 бесплатных фоновых изображений и картинок в формате HD. Похожие изображения: природа космос небо вода масштаб фон море текстура океан пейзаж фон. Найдите свой следующий фон, который вдохновляет и волнует.Фоны доступны в качестве HD и 4K. 3753 3579 562. Звездное небо Млечный Путь. 1555 1894 186. Astronomy Bright У нас есть полноэкранный видео фон для нашего сайта! Еще одна вещь, которую мы должны сделать, — это скрыть видео на мобильном устройстве и просто показать фоновое изображение . Это связано с тем, что большинство мобильных платформ не воспроизводят видео HTML5 автоматически и будут отображать его со встроенной кнопкой воспроизведения поверх нашего контента. Последнее обновление: 30.04.2019. Дизайнеры, с которыми я работаю, часто задают мне вопросы о том, какой размер лучше всего подходит для фоновых изображений.Полноэкранные фоны становятся все более и более популярными в последние пару лет и, я думаю, останутся таковыми еще по крайней мере еще несколько лет. В настоящее время он определяет, если экран дисплея физически меньше 800 пикселей в ширину, и, если да, переключает видео для статического фонового изображения. Обратите внимание, что это игнорирует Retina: iPad 3 по-прежнему будет регистрировать горизонтальное разрешение 768 пикселей в этом медиа-запросе, даже если его фактическое разрешение намного выше
Видео: размер фонового изображения CSS для полного экрана, css tutoria
Видео: полноэкранное фоновое изображение с CSS — ресурс Super Dev
CSS и CSS3 Полноэкранное фоновое изображение — Dreamweaver CS6
1.Выбор фонового изображения
Это может быть само собой разумеющимся, но чтобы быть внимательным, вы должны убедиться, что ваше фоновое изображение, вероятно, имеет ширину не менее 2000 пикселей или около того. Когда вы работаете с фоновыми изображениями в Интернете, чем больше, тем лучше, просто постарайтесь максимально оптимизировать это изображение.
2. Техника CSS: размещение изображения
Используя простой метод CSS, нам нужно сначала разместить наше изображение, которое будет фоновым изображением. Чтобы разместить это подходящее место, давайте перейдем в представление «Код» и перетащим наше фоновое изображение с панели «Файлы» в первую строку под открывающим тегом «body».
3. Назначьте идентификатор изображения
Перейдите в представление «Дизайн» и выберите это большое изображение, которое, вероятно, будет покрывать все (вы можете прокрутить вниз, чтобы увидеть свой веб-сайт под этим изображением, если вы беспокоитесь), и после того, как вы выбрали изображение, посмотрите на панель «Свойства» и дайте это изображение — имя идентификатора «fsbg», которое будет нашим маленьким сокращением для «полноэкранный фон».
4. Начните добавлять CSS
Мы будем использовать инструменты Dreamweaver для добавления CSS и добавим CSS прямо в этот документ. Если вы достаточно продвинуты, чтобы писать CSS и / или использовать внешний файл CSS, это замечательно и настоятельно рекомендуется, но здесь мы не будем усложнять задачу.Выберите «Окно»> «Стили CSS», чтобы открыть панель CSS, и нажмите маленькую кнопку «Добавить новое правило CSS» в правом нижнем углу панели.
5. Задайте идентификатор с помощью CSS
В диалоговом окне «Новое правило CSS» мы хотим установить тип селектора на «ID», а затем установить идентификатор на «#fsbg» и определение правила как «(Только этот документ)». Это разместит здесь CSS-код на нашей странице и нацелен на любой HTML-элемент с идентификатором «fsbg».
6. Масштабирование фона с помощью пропорций
Выберите опцию «Коробка» и установите ширину «100%» и установите высоту «Авто».Нажмите кнопку «Применить» и переходите к следующему шагу.
7. Зафиксируйте фон с помощью позиционирования
Затем выберите опцию «Положение» и установите для опций «Сверху» и «Слева» значение «0» — при этом изображение всегда перемещается в верхний левый угол. Также установите для Position значение «fixed» — это позволит нашему контенту перемещаться по фоновому изображению. Наконец, установите Z-index на «-100» — это подтолкнет фон «под» всем остальным контентом, так что наш веб-сайт окажется «поверх» нашего фона. Нажмите «ОК», чтобы зафиксировать изменения.
8. Добавьте свойства CSS вручную
Нам все еще нужно добавить два небольших кусочка CSS. Вернувшись на нашу панель CSS, нажмите кнопку ссылки «Добавить свойство» и добавьте следующие свойства: «min-height», установленное на «100%», это гарантирует, что наше изображение заполняет область экрана сверху вниз. Также добавьте свойство min-width, равное «1040px». Это ширина оболочки на моем сайте, поэтому я всегда хочу, чтобы фоновое изображение было как минимум такой же ширины. Обратитесь к моему снимку экрана, если у вас есть вопросы о том, что вы где печатаете.
9. Предварительный просмотр в браузере
Нажмите «F12», чтобы просмотреть в своем браузере и проверить. Измените размер окна браузера и посмотрите, как меняется фон.
10. Этот метод работает в этих браузерах
Эта версия отлично подходит для Google Chrome, Mozilla Firefox, Opera и Safari. Он также работает в IE7, 8 и 9.
11. Метод CSS3
Теперь мы собираемся использовать более современную и быструю технику, которая использует CSS3, а также вручную напишем наш CSS во внешний файл CSS. Давай повеселимся.Мы используем технику, которую можно найти на CSS-Tricks.com, спасибо Крису и его удивительному сайту!
12. Прикрепите фоновое изображение
Начните с таргетинга тега body с помощью CSS и прикрепите фоновое изображение, и мы установили, чтобы фон не повторялся, чтобы он располагался по центру по горизонтали и вертикали, а также установил фиксированное положение.
body {
фон: url (../ images / fullscreen-bg.jpg) центральный центр без повтора исправлен;
} 13. Установите размер фона CSS3
Теперь мы собираемся использовать «размер фона», чтобы указать, что это изображение должно покрывать всю область экрана.Мы дублируем «размер фона» с префиксом для Safari и Chrome (-webkit-), затем снова с префиксом для Firefox (-moz-), а затем снова с префиксом для Opera (-o-). Исходный «размер фона» подходит почти для всех современных браузеров, но мы все же хотим быть конкретными для более старых версий этих браузеров.
-webkit-background-size: обложка; / * Используется Safari & amp; Хром*/
-moz-background-size: обложка; / * Используется Firefox * /
-o-background-size: обложка; / * Используется Opera * /
размер фона: обложка; / * Все современные браузеры * / 14.Этот метод работает в этих браузерах
Эта версия отлично подходит для Google Chrome, Mozilla Firefox 3.6+, Opera 10+ и Safari 3+. Он также работает в IE9 +.
15. Готовая продукция
Нажмите «F12», чтобы просмотреть фон в браузере и полюбоваться своей работой!
Дополнительные решения: Пакетное решение jQuery: jQuery Backstretch
http://srobbin.com/jquery-plugins/backstretch/
Дополнительные решения: Пакетное решение jQuery: Supersized
http://buildinternet.com/2011/07/supersized-3-2-fullscreen-jquery-slideshow/
Подпишись на меня в Твиттере!
Поставьте лайк Тутвиду на Facebook!
Нравится:
Нравится Загрузка…
Полноэкранный фоновый слайд-шоу с фотографиями на веб-сайте
Полноэкранный
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Тест на мобильном
Отсканируйте следующий QR-код, чтобы просмотреть эту галерею на своем мобильном телефоне
Поворотное устройство
Встраивание слайд-шоу фонового изображения jQuery в качестве фона веб-сайта автоматически приведет к полной замене.Фоновые фотографии добавляют яркости, красочности и интереса к обычным однообразным веб-страницам.
У вас есть полный контроль над внешним видом и функциональностью вашего полноэкранного слайд-шоу. Фоновое слайд-шоу имеет множество параметров настройки, которые вы можете настроить по своему усмотрению. Например, вы можете выбрать отображение одной статической фотографии или нескольких вращающихся фотографий, чтобы повысить заинтересованность пользователей; вы можете включить кнопку паузы и шкалу времени, установить изменение времени и эффект наложения ползунка и многое другое.Кроме того, вы решаете, разрешаете ли вы навигацию только с помощью стрелок или предпочитаете включать маркеры, которые предоставляют вашим пользователям более удобную навигацию между фоновыми фотографиями.
Установка и встраивание выполняются быстро и легко и не требуют каких-либо знаний в области программирования. Cincopa позаботится о защите ваших файлов и соблюдении всех технических требований; вам просто нужно сделать несколько привлекательных фотографий, которые будут соответствовать дизайну вашего сайта и обстановке.
Слайд-шоу фонового изображения jQuery — Основные характеристики:
- Загрузить любое количество изображений
- Включить параметр паузы
- Разрешить прокрутку
- Выберите положение прокрутки; найдите кнопку справа внизу, слева внизу или внизу в центре ползунка
- Назовите свою галерею
- Полная масштабируемость
- Удаленный доступ к вашей галерее Cincopa для удобного управления
- Загрузите файлы со своего компьютера, мобильного телефона, веб-камеры или любого веб-адреса
- БЕСПЛАТНЫЙ хостинг и доставка (400 МБ дискового пространства и 200 МБ трафика в месяц)
Расширенные возможности:
- Отображение шкалы времени
- Разрешить пули для облегчения навигации
- Показывать фоновое слайд-шоу или отдельную фотографию
- Опция повторения списка воспроизведения
- Выбор между ручным или автоматическим запуском
- Выбрать эффект наложения
- Редактировать файлы CSS для полной настройки
- Время смены слайд-шоу — установите время смены (в миллисекундах)
- Разрешить пользователям загружать ваши файлы (исходную версию или версию с измененным размером)
- Domain Lock — создайте список доменов, авторизованных для отображения вашей галереи
- Включить iframe HTML
Cincopa — самая полная платформа для размещения видео, изображений, аудио / подкастов
НАЧАТЬ БЕСПЛАТНО СЕЙЧАС
Родственные оболочки
Шаблоны слайдера сетки (видео и изображения)
Галерея адаптивных изображений
Адаптивный загрузчик карусели галереи изображений с большим ползунком и опциональной прокладкой миниатюр под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер для фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер движущихся изображений
Слайдер движущихся изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, с несколькими вариантами слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый динамический слайдер изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с опцией плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой и элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Крутой слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
3dslicebox
Великолепный инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер адаптивного слоя
Слайдер слоев, отзывчивый, простой и быстрый в установке с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер на всю ширину
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбоксов, позволяющее отображать как изображения, так и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер с этикетками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления деталей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайд-шоу-витрина
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер с круговым движением
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны фонового слайдера (видео и изображения)
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, инновационный и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное слайд-шоу фоновых фотографий веб-сайта
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одна или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным развернутым меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Добавить полноэкранный фон видео HTML5 на веб-страницу
*** Рабочая демонстрация на CodePen.
CSS позволяет нам установить фоновое изображение, но в настоящее время не поддерживает фоновое видео.
Не беспокойтесь, настройку полноэкранного фонового видео можно легко создать с помощью простых HTML и CSS.
Первым делом нужно добавить тег в файл HTML со следующими настройками:
Войти в полноэкранный режимВыйти из полноэкранного режима
webm — лучший формат для веб-видео, но он поддерживается не всеми браузерами, поэтому mp4 используется в качестве запасного варианта.
Давайте подробнее рассмотрим другие используемые здесь настройки:
-
плакат— Изображение для отображения во время загрузки видео и в качестве альтернативы для неподдерживаемых устройств. -
autoplay— Автоматическое воспроизведение видео после загрузки. -
playsinline— предотвращает полноэкранное поведение по умолчанию, которое скрывает контент на мобильных устройствах. -
без звука— Было бы грубо иметь видео с автовоспроизведением со звуком, поэтому мы позаботимся о его отключении. -
loop— Как только видео закончится, прокрутите снова непрерывно с начала.
Если вы просматриваете HTML-код в браузере, видео должно начать воспроизводиться с исходным разрешением.
Чтобы добиться полноэкранного фонового видео, нам просто нужно добавить следующий CSS:
видео {
ширина: 100ввт;
высота: 100vh;
объект подходит: крышка;
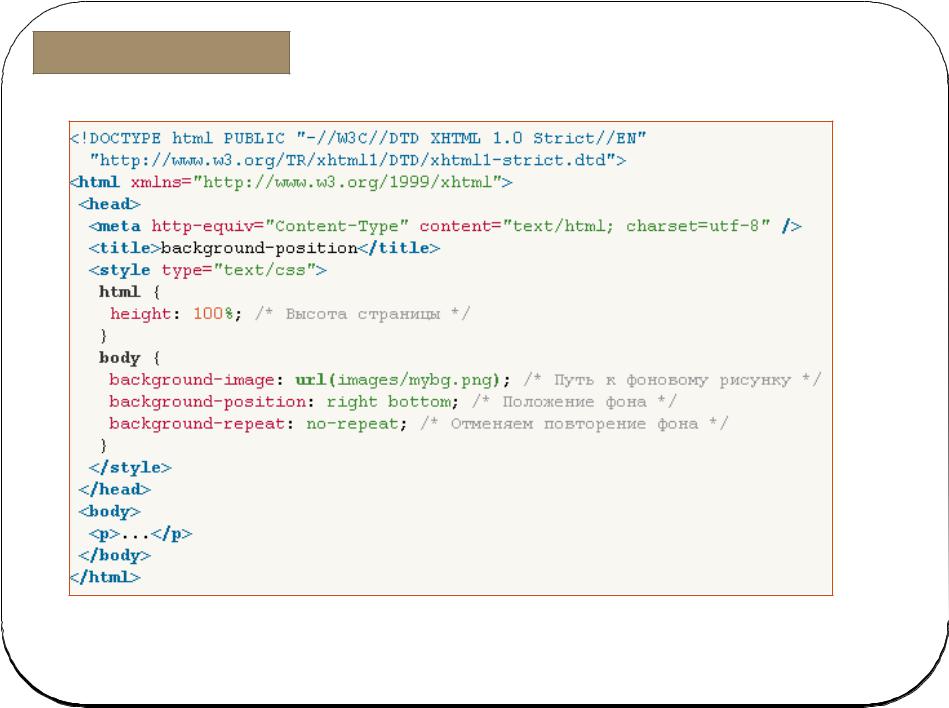
положение: фиксированное;
верх: 0;
слева: 0;
z-индекс: -1;
}
Войти в полноэкранный режимВыйти из полноэкранного режима
Теперь, если вы добавите еще один элемент в HTML, например заголовок
:
Привет, мир
Войти в полноэкранный режимВыйти из полноэкранного режима
Его можно разместить поверх видео с помощью следующего CSS:
h2 {
цвет: #fff;
выравнивание текста: центр;
маржа-верх: 50vh;
}
Войти в полноэкранный режимВыйти из полноэкранного режима
10 лучших фоновых слайд-шоу на JavaScript или чистом CSS (обновление 2021)
Ищете решение для создания привлекательного фона для главного заголовка или всего тела вашей веб-страницы?
Это тщательно подобранный список из 10 лучших решений на JavaScript и чистом CSS для создания фоновых слайд-шоу, привлекающих внимание пользователя и повышающих вовлеченность и коэффициент конверсии в современном веб-приложении.Повеселись.
Первоначально опубликовано в ноябре 2019 г., обновлено 27 апреля 2021 г.
Содержание:
Плагины фонового слайд-шоу jQuery:
Плагин jQuery для автоматического фонового слайд-шоу с эффектом масштабирования изображения — zoomslider
Отзывчивое автоматическое слайд-шоу во всю ширину из массива фоновых изображений с легким эффектом масштабирования.
[Демо] [Скачать]
Фоновое слайд-шоу с эффектом Кена Бернса — тонкое слайд-шоу jQuery.js
Плагин jQuery, используемый для создания отзывчивого полноэкранного слайд-шоу с эффектами Кена Бернса, основанными на преобразованиях и анимации CSS3.
[Демо] [Скачать]
Плагин Amazing Background & Slideshow — Vegas
Vegas — замечательный плагин jQuery для добавления красивых полноэкранных фонов на ваши веб-страницы.
[Демо] [Скачать]
Адаптивное эффективное фоновое слайд-шоу в jQuery
Крошечное, отзывчивое, удобное для мобильных устройств и высокопроизводительное фоновое слайд-шоу, которое автоматически переключается между фоновыми изображениями с эффектом плавного перехода.
[Демо] [Скачать]
Крошечное быстрое слайд-шоу фонового изображения — фон-переход
Крошечный, динамичный, полноэкранный, молниеносный плагин jQuery для создания слайд-шоу фоновых изображений для создания привлекательного фона.
[Демо] [Скачать]
Плагины фоновых слайд-шоу Vanilla JS:
Базовое фоновое слайд-шоу на JavaScript — easy_background
easy_background — это ванильная библиотека JavaScript для создания адаптивного, автоматического, динамического фонового слайд-шоу из массива изображений.
[Демо] [Скачать]
Адаптивное слайд-шоу фонового изображения с переходами затухания
Полностью адаптивное слайд-шоу фоновых изображений с переходами затухания на основе CSS3 и элементами управления «следующий / предыдущий / автовоспроизведение / пауза».
[Демо] [Скачать]
фоновых слайд-шоу на чистом CSS:
Слайд-шоу фона с перекрестным затуханием только CSS
Полноэкранное фоновое слайд-шоу с эффектом плавного перехода, созданное только с помощью HTML и CSS / CSS3.
[Демо] [Скачать]
Слайд-шоу на чистом CSS с эффектом Кена Бернса
Замечательное адаптивное фоновое слайд-шоу, в котором используется CSS3 для плавного перехода через группу фоновых изображений с эффектом Кена Бернса.
[Демо] [Скачать]
Полноэкранное слайд-шоу на чистом HTML / CSS
Полноэкранное слайд-шоу на чистом HTML / CSS / CSS3, которое позволяет плавно переходить в группу фоновых изображений.
[Демо] [Скачать]
Вывод:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих фонов в Интернете и на мобильных устройствах? Ознакомьтесь с разделами фонового слайд-шоу jQuery и фонового слайд-шоу JavaScript / CSS.
См. Также:
12+ HTML CSS Фоновое изображение Примеры полноэкранного режима
У каждого потрясающего веб-сайта есть одна общая черта. Это использование полноэкранного фонового изображения с использованием CSS и HTML. С фокусом полностью на изображении, обзор содержимого, которое будет доставлено, или даже всего содержимого, может быть эффективно доставлено благодаря полноэкранному фону html. Объединение изображений для дизайна веб-сайта — это тенденция, которая никогда не исчезнет, будь то требование полноэкранного фона для начальной загрузки или любого другого фреймворка.
В сегодняшней статье рассказывается о нескольких методах получения полноэкранного фонового изображения. Это не просто установка максимального предела ширины и высоты. Другие компоненты HTML должны быть выровнены соответствующим образом, чтобы мы получали не просто изображение, а красивую доставку сообщения. Когда дело доходит до игры с изображениями на веб-сайте, что-то может пойти не так. По пути мы увидим демонстрацию и код, чтобы понять, как именно все будет работать.
12+ Удивительный HTML CSS Фоновое изображение Примеры полноэкранного изображения
Примеры полноэкранного фонового изображения с использованием css, html и немного javascript будут полезны дизайнерам и разработчикам при разработке макетов веб-сайтов.Не просто веб-сайты, а те, которые могут предоставить так много в виде изображений. Фотографическое портфолио является основным сектором реализации, однако любой раздел галереи на веб-сайте может его опробовать.
Связанные
Итак, давайте рассмотрим несколько выдающихся примеров полноэкранного фонового изображения с использованием HTML и CSS.
1. Flexbox Full Hero с кнопкой
Прекрасный вид на вечернее небо — это нечто завораживающее, и это определенно займет место на многих веб-сайтах.Однако дело не только в фоновом изображении. Полноэкранное фоновое изображение также требует правильной обработки html-компонентов с помощью CSS. Вот почему в этом примере есть опция стиля для каждого из компонентов, таких как заголовок, кнопка, URL-адрес и многие другие.
В макете полноэкранного фонового изображения тело имеет параметр стиля css по умолчанию, в то время как остальные элементы html имеют свой собственный. Это обеспечивает уровень фокуса для каждого компонента.
Демо | Код
2.Адаптивный полноэкранный фон
Вот идея полноэкранного фона, которая подходит для любого экрана устройства. Это из-за отзывчивого характера, который сжимает и расширяет изображение для наилучшего просмотра. Не только фон, но и текстовое содержимое идеально выравниваются в соответствии с размером экрана.
Чтобы ощутить эффект на себе, просто откройте ссылку демо и измените размер браузера. Вы увидите, что фоновое изображение изменится соответствующим образом. Чтобы увидеть эффект для текстовой метки, потребуется еще несколько сокращений размера браузера, но он будет соответствующим образом скорректирован.
Демо | Код
3. Полноэкранное фоновое изображение VH и VW
Используя vh и vw в коде css, следующее фоновое изображение может получить порт для полноэкранного просмотра. Поэтому остальное содержимое появляется только после эффекта прокрутки. Однако содержимое может быть встроено в само изображение. Свойство css absolute для необходимых разделов позволяет этого добиться.
Пример, который мы здесь видели, представляет собой четкую реализацию погодного контента. Фоновое изображение дождя позволяет встроить в него значки и другую информацию о погоде.Это позволяет пользователям быстро просматривать контент, а заинтересованные пользователи всегда могут прокрутить вниз, чтобы узнать больше.
Демо | Код
4. Фоновое изображение в полноэкранном режиме HTML
В следующем примере css и html у нас есть полноэкранное фоновое изображение, которое зафиксировано в своем положении. Однако посетители могут прокручивать страницу вниз для навигации по содержанию. Это действие прокрутки не влияет на фоновое изображение.
Полноэкранное фоновое изображение с фиксированным макетом могло повлиять на видимость содержимого HTML.Однако решение, позволяющее предотвратить влияние на видимость как содержимого, так и фона, исходит из другого слоя с высокой степенью непрозрачности.
Демо | Код
5. CSS3 Полноэкранное фоновое слайд-шоу
Это не просто статический макет, а расширенная версия галереи изображений. Однако это не просто перелистывание изображений одно за другим. Получаем плавные переходы изображения одно за другим. Переход происходит в виде увеличения на некоторое время и изменения изображения.
Это не просто переход изображения. Текстовая анимация также не менее важна, и поэтому связанный текст также трансформируется в некоторой степени аналогичным образом. Это не просто полноэкранное фоновое изображение, а контент, предлагаемый в виде полноэкранного изображения для проектов начальной загрузки.
Демо | Код
6. Полноэкранное слайд-шоу фонового изображения HTML и CSS
Вот небольшое изменение примера слайд-шоу, которое мы только что видели. Чередование происходит в виде эффекта анимации.Мы видим, что переход представляет собой медленное преобразование от одного изображения к другому без какого-либо эффекта масштабирования.
Конечно, слайд-шоу находится в прямой реализации для раздела галереи. Поскольку они автоматизированы с приятным переходом, посетители могут наслаждаться контентом, который вы предлагаете, в расслабляющей обстановке. Уловка очень проста почти для каждого примера. Это установка полной высоты и ширины для компонента изображения. Однако эффект требует дополнительных усилий, которые можно найти по ссылке ниже.
Демо | Код
7. Заголовок целевой страницы с HTML и CSS
Это не полноэкранное фоновое изображение, как следует из названия, но предлагает нечто очень похожее с выделением пространства для других компонентов тела HTML. Итак, у нас есть диагональное изображение главного героя, чтобы предоставить всю связанную информацию заголовка внутри изображения.
Эффект включает использование макета параллелограмма для изображения заголовка. Вы можете создать логотип и назначить ему первое место, а информацию о заголовке указать где-то посередине.В качестве бонуса автор предоставил нам анимацию кнопок для опции навигации. Это трехмерный эффект, который усиливается при рендеринге тени для кнопки.
Демо | Код
8. Эффект наведения для заголовков
Полноэкранное фоновое изображение не является главным в этом примере, а является CSS-анимацией подписи. Следовательно, помимо красивого выбора изображений, дизайнеры могут рассмотреть этот макет для повышения интерактивности пользователя. Не только для дизайна домашней страницы, но и для эффективной страницы гранки.
Если говорить подробнее о текстовой анимации, то их несколько. Во-первых, весь текст перемещается при наведении курсора. Однако, в отличие от других примеров, курсор находится на внешнем уровне, а не в самом содержимом. Другие анимации включают в себя работу с отдельными алфавитами разными способами. Каждое изображение имеет собственный эффект наведения текста, который вам нужно увидеть самостоятельно.
Демо | Код
9. Заголовок компании-разработчика программного обеспечения / О компании
Здесь у нас есть реализация держателя диагонального изображения вместо полноэкранного фона, чтобы отображать содержимое тела html в представлении.Изображение также содержит заголовок в своей области, поэтому в комбинированной форме они доставляют сообщение. Просто проверьте приведенный здесь пример, где у нас есть изображение развлечения во время обучения и соответствующий заголовок. Это описывает большую часть предлагаемого контента.
Это шаблон для компании-разработчика программного обеспечения, который предлагает название. Однако отсюда можно добиться небольшого изменения и базового сайта для любого типа организации. Так что после этого, если вам интересно, пройдите по ссылке и проверьте свои навыки.
Демо | Код
10. Только CSS Полноэкранное фоновое изображение
Итак, у нас есть полноэкранное фоновое изображение, достигаемое с использованием только CSS и HTML, которое может быть применено только к одной странице или на каждой странице. Автор описывает способ сделать это простым изменением типа деления между приземлением тела и приземления тела.
Мы видим, что макет, который у нас здесь, дает совершенно новый слой для содержимого тела html, что в некоторой степени влияет на полноэкранное фоновое изображение. Это приемлемо для случаев, когда контент требует каждого без исключения внимания.Однако прозрачный слой приведет к очень красивому макету.
Демо | Код
11. Hero Effect – Magazine (CSS и JavaScript)
Принцип, которому следует этот макет, — это слой некоторого цвета поверх исходного изображения. Это позволяет изображению выровняться с другим компонентом, который может быть простым макетом. Следовательно, поддержание единообразия веб-макета.
Это не единственный эффект, привлекающий внимание. Чтобы увидеть, что еще можно предложить в css и html, посетителям необходимо прокрутить полноэкранное фоновое изображение, цвет которого постепенно исчезает.Он не только в форме html и css, только потому, что здесь задействована магия javascript.
Демо | Код
12. Простой заголовок параллакса (CSS и JavaScript)
Эффект параллакса, включенный в этот полноэкранный макет фонового изображения, включает различное движение изображения и текстовой метки. Таким образом, начиная с самого начала, когда посетители прокручивают текст, текст остается неизменным. Хотя изображение медленно движется вверх, позволяя показывать содержимое ниже, они различаются по скорости.Также изображение в какой-то части выходит из фокуса, а текстовая метка скрывается слоем содержимого.
Это отличный динамический пример, в котором полноэкранное фоновое изображение для начальной загрузки сидит с телом html и взаимодействует должным образом. Он расширяет возможности пользователя, чтобы обобщить преимущества этого макета.
Демо | Код
13. Hero OnScroll (CSS и JavaScript)
Для этого макета прокрутка не действует. Однако это не означает, что это просто статическое полноэкранное фоновое изображение для проекта начальной загрузки.Он предлагает другой вариант навигации в виде кнопки для прокрутки. При нажатии на кнопку изображение имеет многократный эффект перехода. Он медленно движется вверх, сжимаясь, а также затемняя изображение. Полностью новый макет содержимого отображается как после эффекта.
Однако в макете отсутствует возможность обратной навигации. Мы предоставляем вам исходный код макета по ссылке ниже.
Демо | Код
14. Размер фона GCSS
Для последнего примера с полноэкранным фоновым изображением у нас есть полностью настраиваемый макет, чтобы выбрать лучший для вашего проекта начальной загрузки.Это включает в себя установку разного размера изображения со стилем и количеством позиций.
Имея более 50 комбинаций, вы почти гарантированно получите макет, которого заслуживает ваш веб-сайт. Для наилучшего результата не обязательно быть полноэкранным изображением. Это потому, что макет веб-сайта представляет собой комбинацию ряда компонентов. Как мы видели, изображение и текст идут рука об руку, чтобы создать потрясающий макет. Таким образом, приведенный здесь пример позволяет вам протестировать макет изображения с учетом других факторов, которые не менее полезны.
Демо | Код
Заключение
Подводя итог, полноэкранное фоновое изображение не оставляет места для пустых белых полей, что является удивительным макетом, которого можно достичь для любого дизайна веб-сайта.
