Как сделать в фотошопе ярче цвета: Коррекция тона и насыщенности в Photoshop
Содержание
Учимся делать цвета более яркими и насыщенными
В этом уроке вы научитесь делать цвета более яркими и насыщенными.
На самом деле способов это сделать масса. В сегодняшнем уроке мы рассмотрим только один — при помощи корректирующего слоя Микширование каналов. Это, к тому же, быстрый способ улучшить фотографии, которые получились недостаточно хорошими из-за плохого освещения или недостаточно качественного оборудования.
Приступим к работе!
Шаг 1
Откройте изображение, цвета которого кажутся вам недостаточно яркими и насыщенными. Проследите за тем, чтобы фотография находилась в режиме RGB, иначе дальнейшая работа будет невозможна. Для этого перейдите в меню в Изображение – Коррекция и поставьте галочку около RGB.
Я возьму для примера фотографию, сделанную в недавней моей поездке на море:
Шаг 2
Для повышения цвета мы будем использовать корректирующий слой Микширование каналов. Для этого перейдите в меню Слой — Новый корректирующий слой – Микширование каналов.
Для этого перейдите в меню Слой — Новый корректирующий слой – Микширование каналов.
Шаг 3
В появившейся палитре настроек выберите красный канал (Red) и увеличьте красный канал до 150%. Чтобы его сбалансировать, уменьшите синий и зеленый на 25%. Таким образом, настройки красного канала должны получиться следующими:
Шаг 4
С остальными двумя каналами мы поступим аналогичным образом.
Перейдем к настройкам зеленого канала (Green). Установите следующие значения: Красный -25%; Зеленый 150%; Синий -25%. Вот как это выглядеть:
Шаг 5
И, наконец, настройки для синего канала (Blue) выглядят следующим образом: Красный -25%; Зеленый -25%; Синий 155%. Смотрим:
Шаг 6 Все!
Можете закрыть Микширование каналов. Обратите внимание, что фотография стала более яркая и насыщенная, в сравнении с тем, что было. Но, мне кажется, что оранжевый цвет платья слишком яркий и неестественный. В таких случаях можно понизить уровень непрозрачности корректирующего слоя. Я снижу до 40%. А теперь посмотрим, что получилось:
Я снижу до 40%. А теперь посмотрим, что получилось:
До:
После:
Как видите, изображение стало более ярким и насыщенным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать фото ярче в Фотошопе
Основная проблема непрофессиональных снимков – недостаточное либо избыточное освещение. Отсюда возникают различные недостатки: ненужная дымка, тусклые цвета, потеря деталей в тенях и (или) пересветах.
Если получился такой снимок, то не стоит отчаиваться – Фотошоп поможет слегка улучшить его. Почему «слегка»? А потому, что чрезмерное улучшение может испортить фото.
Делаем фото ярче
Для работы нам понадобится проблемное фото.
Как видим, недостатки присутствуют: здесь и дымка, и тусклые цвета, и низкие контраст и четкость.
Это снимок нужно открыть в программе и создать копию слоя с названием «Фон». Воспользуемся для этого горячими клавишами CTRL+J.
Воспользуемся для этого горячими клавишами CTRL+J.
Устранение дымки
Для начала требуется удалить нежелательную дымку с фотографии. Это позволит немного поднять контраст и насыщенность цветов.
- Создаем новый корректирующий слой под названием «Уровни».
- В настройках слоя подтягиваем крайние ползунки к центру. Внимательно смотрим на тени и света – нельзя допустить потери деталей.
Дымка на снимке пропала. Создаем копию (отпечаток) всех слоев клавишами CTRL+ALT+SHIFT+E, и переходим к усилению детализации.
Усиление детализации
Наше фото имеет размытые контуры, особенно это заметно на блестящих деталях автомобиля.
- Создаем копию верхнего слоя (CTRL+J) и идем в меню «Фильтр». Нам понадобится фильтр «Цветовой контраст» из раздела «Другое».
- Настраиваем фильтр таким образом, чтобы видимыми стали мелкие детали авто и фона, но никак не цвет.
 Когда закончим настройку, нажмем ОК.
Когда закончим настройку, нажмем ОК. - Поскольку существует предел уменьшения радиуса, то полностью удалить цвета на слое с фильтром может не получиться. Для верности данный слой можно сделать бесцветным клавишами CTRL+SHIFT+U.
- Меняем режим наложения для слоя с Цветовым контрастом на «Перекрытие», либо на «Яркий свет» в зависимости от того, насколько резкий снимок нам требуется.
- Создаем еще одну объединенную копию слоев (CTRL+SHIFT+ALT+E).
- Следует знать, что при усилении резкости, резкими станут не только «полезные» части снимка, но и «вредные» шумы. Чтобы этого избежать, удалим их. Переходим в меню «Фильтр – Шум» и переходим к пункту «Уменьшить шум».
- При настройке фильтра главное не перегнуть палку. Мелкие детали изображения не должны исчезнуть вместе с шумами.
- Создаем копию слоя, с которого удалили шумы, и снова применяем фильтр «Цветовой контраст».
 Радиус на этот раз выставляем такой, чтобы стали видны цвета.
Радиус на этот раз выставляем такой, чтобы стали видны цвета. - Обесцвечивать данный слой не нужно, меняем режим наложения на «Цветность» и регулируем непрозрачность.
Цветокоррекция
1. Находясь на самом верхнем слое, создаем корректирующий слой «Кривые».
2. Нажимаем на пипетку (см. скриншот) и, кликом по черному цвету на изображении, определяем точку черного.
3. Так же определяем и точку белого.
Результат:
4. Немного осветлим весь снимок, поставив точку на черную кривую (RGB) и потянув ее влево.
На этом можно и закончить, так поставленная задача выполнена. Снимок стал гораздо ярче и четче. При желании его можно затонировать, придать больше атмосферности и завершенности.
Урок: Тонируем фото при помощи Карты градиента
Из этого урока мы почерпнули знания о том, как удалить дымку с фото, как усилить резкость, и как выправить цвета при помощи установки точек черного и белого.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе сделать часть фото светлее и ярче
Осветляем или делаем часть фотографии темнее при обработке Raw
Не так давно я писал про динамический диапазон. Тема эта очень обширная и сегодня речь пойдет как раз про то, как можно «расширить» динамический диапазон фотографии. Иными словами, как сделать часть изображения темнее или светлее, и восстановить исчезнувшие детали, причем уже на этапе обработки Raw. Хочу уточнить, что мы говорим не про HDR — это отдельная интересная тема, а именно про компенсацию пересветов и излишне темных теней. Формат Raw содержит множество дополнительной информации по сравнению с JPG, которая как раз и позволяет извлекать необходимые детали из казалось бы потерянных областей фотографии. Поэтому метод подходит только для снимков сделанных в этом формате.
В качестве примера будет выступать фотография, сделанная весной в парке Царицыно. День был очень солнечным, поэтому на многих снимках попадались явные пересветы, камера не справлялась с такими яркими областями. Наш исходный снимок выглядит следующим образом:
Сразу в глаза бросается очень яркая область справа. Кроме этого несколько пересвечено лицо молодого человека и часть платья. Можно попробовать исправить эти недостатки уже после обработки Raw файла, а можно сделать это непосредственно в конвертере Adobe Camera RAW. Для этого мы будем использовать очень интересный инструмент — «Adjustment Brush» («Корректирующая кисть«). На самом деле корректирующая кисть позволяет делать намного больше, чем просто осветлять и затемнять области на фото. Принцип работы следующий — кистью мы как бы рисуем маску, которую затем можем настроить под свои нужды. Например можно изменять насыщенность цветов и резкость, причем делать это независимо для разных частей фотографии. Это очень упрощает обработку. Но вернемся к нашей задаче. Нажимаем на иконку корректирующей кисти. На скриншоте внизу она обозначена красным кружком.
Но вернемся к нашей задаче. Нажимаем на иконку корректирующей кисти. На скриншоте внизу она обозначена красным кружком.
При этом у нас меняется правая панель модуля Camera Raw и вид курсора. Давайте рассмотрим ее по-порядку. Самая верхняя строчка «New» («Новая«), «Add» («Добавить«), «Erase» («Удалить«) нужна чтобы добавлять новые области для исправлений и расширять или уменьшать уже имеющиеся, но о ней чуть позже.
Далее идут ползунки аналогичные тем, которые располагаются в «обычном» правом меню. Первый — «Exposure» («Экспозиция«) отвечает за освещенность, далее «Brightness» («Яркость«), «Contrast» («Контраст«), «Saturation» («Насыщенность«), «Clarity» («Четкость«), «Sharpness» («Резкость«). Я думаю тут все понятно, каждый пункт отвечает за ту или иную характеристику области правки. Единственную сложность может представлять пункт «Color» («Цвет«) — он позволяет тонировать выбранную область. Для этого нужно нажать на перечеркнутый прямоугольник, чтобы выбрать подходящий оттенок. Чтобы убрать добавленный цвет нужно опять же нажать на прямоугольник и в появившемся окошке поставить параметр «Saturation» («Насыщенность») на ноль.
Чтобы убрать добавленный цвет нужно опять же нажать на прямоугольник и в появившемся окошке поставить параметр «Saturation» («Насыщенность») на ноль.
Под верхними ползунками располагается как бы вторая часть меню. Она отвечает за параметры самой кисти. Рассмотрим каждый из них более подробно. В начале «Size» («Размер«), тут все просто — это размер кисти. Затем «Feather» («Растушевка«) — этот параметр отвечает за мягкость края кисти. При переключении в режим корректирующей кисти у нас сменился курсор, теперь он состоит из двух кругов большого пунктирного и маленького сплошного внутри него. Так вот, внутренний круг — это как раз выбранный размер кисти, а степень растушевки показана внешним пунктирным кругом. Далее идет «Flow» («Поток«) — он отвечает за силу применения эффекта. Чтобы было понятнее, для получения одинакового результата нужно нажать один раз, если этот параметр задан как 100%, или два раза, если как 50%. Последним идет «Density» («Плотность«) — задаёт прозрачность кисти. Уменьшая плотность мы можем ослабить уровень воздействия на картинку, как бы «проявив» исходный вариант.
Уменьшая плотность мы можем ослабить уровень воздействия на картинку, как бы «проявив» исходный вариант.
В самой нижней части меню находятся две галочки — «Auto Mask» («Авто маска«) и «Show Mask» («Показать маску«), а так же красный прямоугольник, который позволяет задать цвет маски при ее показе. Здесь интересен параметр автомаскирование, он автоматически ограничивает применение эффекта одним цветом на фотографии. Например, если у нас есть однотонная область, которую надо затемнить, то при установленной галочке будет изменена именно эта область, а все, что располагается вокруг нее не будет затронуто. Применять этот эффект надо аккуратно, иначе могут получиться очень резкие переходы между разными цветами.
Попробуем применить это все на практике. Выбираем следующие параметры: в верхней части меню «Exposure» -2,55, остальное по нулям, во второй части «Size» 8, и остальное 100, при этом ставим галочку на «Auto Mask». Теперь аккуратно закрашиваем пересвет в правой части изображения при этом чать фотографии становится темнее.
Как видите, мы полностью восстановили цвет и даже детали кирпичной кладки, причем при помощи автомаскирования не были затронуты области рядом с исправляемой. Хочу обратить внимание на выделенную красным кружком «булавку» вверху. Она становится видна если стоит галочка «Show Pins» («Показывать булавки«). При нажатии на нее мы получаем возможность изменения исправленной области, скажем, чтобы сделать ее немного светлее достаточно передвинуть ползунок Exposure. Так же мы можем изменить размеры этой области выбрав пункт «Add» или «Erase» и подправив кисть нужную часть.
Теперь исправим пересвет на платье и на лице молодого человека. Для этого вверху выбираем «New», чтобы создать новую область, «Exposure» ставим -0,75, уменьшаем «Feather» до 60, чтобы у нас были не совсем мягкие края и закрашиваем нужные области. Обратите внимание, что у нас появилась вторая булавка.
Для наглядности я поставил галочку «Show Mask», чтобы показать область исправлений. Если где-то захватили лишнюю область , то можно переключить режим на Erase и убрать, при этом лучше пользоваться кистью меньшего диаметра. Вот, что у меня получилось в результате:
Вот, что у меня получилось в результате:
По сравнению с исходником экспозиция стала ровнее, появились детали кирпичной кладки и практически полностью исчез отвлекающий блик справа.
Хочу напомнить, что лишь изменением яркости применение Adjustment Brush не ограничивается. Вы можете по своему усмотрению менять насыщенность цветов, вплоть до полного обесцвечивания каких-то областей, делать часть изображения резче или наоборот размывать и т.д. Единственное о чем стоит помнить — снимайте в формате Raw.
Мне нравится!
Как сделать фото ярче в Фотошопе
Tweet
Всем привет!
Сегодня мы поговорим с Вами о том, как сделать фото ярче в Фотошопе. В последнее время мы с Вами обсуждаем оформление фотографий в Фотошопе. Ведь накануне Нового года нам всем хочется порадовать себя и своих близких красиво оформленными фотографиями. Но как быть, если у нас есть фотографии, которые хотелось бы красиво оформить и представить на обозрение своим знакомым, но которые страдают с точки зрения качества. Мы все выкладываем свои фотографии в социальные сети… Но как часто приходится наблюдать, что некоторые даже не удосуживаются повернуть фотографию! Что уж говорить про качество … У многих выложенные фотографии такие, что на них даже смотреть не хочется – блёклые, невыразительные, неяркие… Другие выкладывают уже на свои сайты интересные, но опять-таки блёклые фотографии, с потухшими красками. Но это же Ваш родной сайт! Неужели Вам не хочется, чтобы люди заходили на Ваши странички в социальных сетях или на Ваши сайты и с удовольствием просматривали Ваши фотографии? А это же так просто! Именно поэтому сегодня мы посвятим нашу статью тому, как сделать яркие фотографии. Ведь сделать фото ярче на самом деле ОЧЕНЬ просто! В принципе, достаточно одного-единственного инструмента, чтобы преобразить Ваши фотографии. Но я покажу Вам сегодня не один, а целых два приёма — пару удивительных, уникальных, можно даже сказать, волшебных инструмента в Фотошопе, с помощью которых Вы сможете моментально преобразить и сделать фото ярче и насыщеннее.
Мы все выкладываем свои фотографии в социальные сети… Но как часто приходится наблюдать, что некоторые даже не удосуживаются повернуть фотографию! Что уж говорить про качество … У многих выложенные фотографии такие, что на них даже смотреть не хочется – блёклые, невыразительные, неяркие… Другие выкладывают уже на свои сайты интересные, но опять-таки блёклые фотографии, с потухшими красками. Но это же Ваш родной сайт! Неужели Вам не хочется, чтобы люди заходили на Ваши странички в социальных сетях или на Ваши сайты и с удовольствием просматривали Ваши фотографии? А это же так просто! Именно поэтому сегодня мы посвятим нашу статью тому, как сделать яркие фотографии. Ведь сделать фото ярче на самом деле ОЧЕНЬ просто! В принципе, достаточно одного-единственного инструмента, чтобы преобразить Ваши фотографии. Но я покажу Вам сегодня не один, а целых два приёма — пару удивительных, уникальных, можно даже сказать, волшебных инструмента в Фотошопе, с помощью которых Вы сможете моментально преобразить и сделать фото ярче и насыщеннее. При помощи любого из них (на Ваш выбор) Вы добьётесь удивительных результатов.
При помощи любого из них (на Ваш выбор) Вы добьётесь удивительных результатов.
Причины того, что фотографии получаются блёклыми, достаточно разнообразны: слабый фотоаппарат, плохие настройки фотоаппарата, фотосъёмка в автоматическом режиме, недостаточное освещение и т.д., и т.п. Но нас сейчас волнуют не причины, а как исправить последствия, а также как сделать это максимально быстро, просто и действенно. Именно поэтому сегодня я расскажу Вам о том, как, применяя всего лишь ОДНО действие, можно сделать фото ярче и насыщеннее. И использовать мы будем два разных инструмента – «Кривые» и «Уровни», возможности которых просто уникальны.
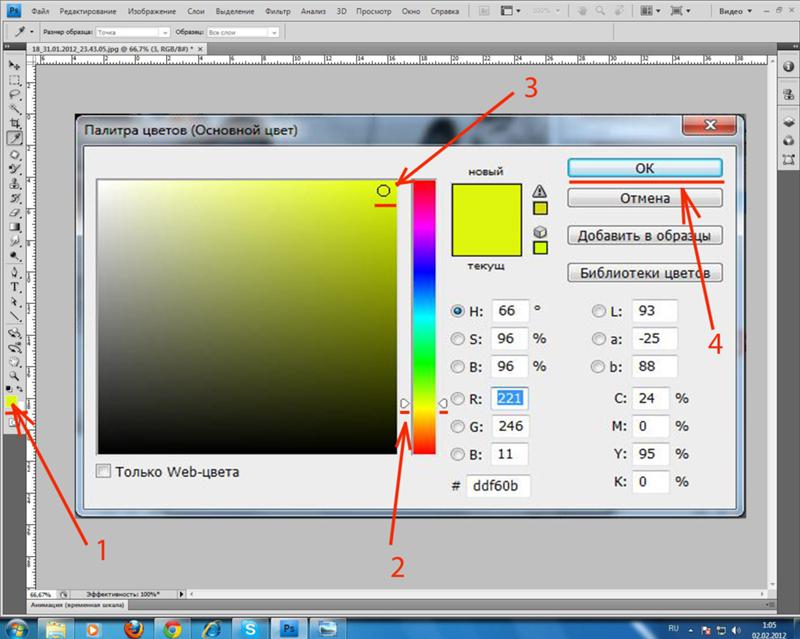
Способ № 1. Как сделать фото ярче в Фотошопе при помощи пипеток инструмента «Кривые»
Есть одна удивительная возможность, которую советую непременно использовать для того, чтобы сделать фото яркими и насыщенными. Обязательно пользуйтесь этим очень простым и довольно хитрым приёмом.
1. Открываем фотографию в Фотошопе. Я заранее подготовила вот такую фотографию, сделанную на Украине в городе Харьков:
Памятник влюблённым, довольно интересная скульптурная композиция. Но фотография, как Вы видите, очень блёклая. Сейчас мы её быстренько исправим и сделаем ярче, насыщеннее и намного привлекательнее. В чём проблема этой фотографии? Посмотрите внимательно на неё и обратите внимание, что на ней нет абсолютно чёрных и абсолютно белых точек, все цвета какие-то промежуточные, сероватые… Но для нас это не проблема. Мы же профессионалы!
2. В верхней горизонтальной строке кликаем по опции «Изображение», затем наводим курсор мышки на опцию «Коррекция», расположенную почти в самом верху раскрывшегося списка (вторая сверху), переходим по стрелке в новое открывшееся окно, где кликаем на опцию «Кривые…» (третья сверху).
3. Теперь начинается самое интересное. В раскрывшемся окне под названием «Кривые» прямо под графическим изображением Вашей фотографии Вы увидите три пипетки: первая пипетка – чёрного цвета, вторая пипетка – серого цвета и третья пипетка – белого цвета. Соответственно, каждая из них отвечает за отображение на фотографии чисто чёрного цвета, чисто белого цвета и промежуточных серых оттенков. Чтобы изменить качество фотографии и сделать фото ярче, насыщеннее, надо воспользоваться каждой из пипеток.
Начинаем преображать нашу фотографию. В первую очередь, кликаем мышкой на первой пипетке (пипетке чёрного цвета), после чего при наведении мышки на фотографию курсор мышки видоизменяется и принимает форму пипетки. Теперь кликаем пипеткой (мышкой) по самому тёмному цвету на фотографии. В данном случае самыми тёмными местами будут за ухом девушки, или на подбородке девушки. И моментально наша фотография становится очень яркой и насыщенной:
В результате мы сделали так, чтобы самый тёмный участок стал абсолютно чёрным цветом, и в итоге все цвета стали намного ярче.
4. Затем таким же образом регулируем белый цвет, то есть опять кликаем на пипетку белого цвета (крайнюю справа) и пипеткой кликаем на самом светлом месте фотографии. Чисто визуально фотография практически не изменилась. Она стала лишь немного светлее и более естественной:
5. Осталось только отрегулировать промежуточные (серые) оттенки. Кликаем на пипетке серого цвета (посередине), а затем – на любом нейтрально-сером цвете на фотографии, например, на лбу девушки. Полученный результат перед Вами:
Все цвета преобразились, даже листья на заднем плане стали по-осеннему тёплыми и приобрели красивый красноватый оттенок. Все цвета заиграли. Фотография стала намного ярче и насыщеннее.
6. Подтверждаем все изменения, кликнув на кнопку «ОК».
Сравните ещё раз оба изображения —
ДО:
и ПОСЛЕ:
Способ № 2. Как сделать фото ярче при помощи ползунков инструмента «Уровни»
1. Открываем фотографию. На это раз мы взяли фотографию оленей, сделанную в Чехии на курорте Марианские Лазни:
2. Переходим точно так же через опцию «Изображения» —> «Коррекция». Но выбираем на этот раз опцию «Уровни…»:
3. Перед нами раскрывается окошко под названием «Уровни». Здесь изображена гистограмма нашего изображения, которая показывает, какие цвета преобладают на изображении – черные (тёмные), серые (средние) или белые (светлые). По горизонтали гистограмма отражает уровни яркости – от 0 до 255, а по вертикали – количество точек, соответствующих данному уровню яркости. Под гистограммой, насколько Вы видите, есть три бегунка – опять-таки трёх цветов: чёрного (слева), белого (справа) и серого (посередине). Передвигая эти три бегунка, Вы добиваетесь того же эффекта, что и в прошлый раз: фотография становится ярче и насыщеннее. На что здесь надо обратить внимание? В идеале гистограмма («гора» чёрного цвета) должна начинаться в том месте, где расположен чёрный бегунок, а заканчиваться там, где расположен белый бегунок. Если у Вас фотография блёклая, серая, невыразительная, то гистограмма будет иной, как на изображении ниже:
Посмотрите ещё раз внимательно на гистограмму: с левой стороны у нас осталось пустое пространство, и сама гистограмма (начало горы) начинается со сдвигом вправо. Это говорит о том, что на нашем изображении недостаточно чёрного цвета и что на этой фотографии нет абсолютно чёрных точек. Поэтому в данном случае надо немного сдвинуть бегунок, отвечающий за чёрный цвет, вправо, так сказать, «к подножию горы». Белый бегунок мы не трогаем, поскольку в нашем случае недостаточно только тёмных оттенков. Таким образом мы смещаем точку отсчёта, и на фотографии появляется абсолютно чёрный цвет, в результате чего все цвета становятся красочными, насыщенными, контрастными:
Вы видите, что для данного изображения мы сдвинули левый бегунок немного вправо, а остальные бегунки оставили без изменения. Вы можете сами подвигать чёрный и белый бегунки и посмотреть, как меняется изображение, и Вы сразу всё поймёте. Средние тона (бегунок в центре) обычно после внесения таких корректировок настраивается автоматически. Но если Вас не устраивает автоматическая настройка серого бегунка, Вы можете немного сдвинуть и его, добившись желаемого Вами эффекта.
4. По окончании всех действий нажимаем на «ОК».
Сравниваем два изображения –
ДО:
и ПОСЛЕ:
Для сравнения показываю другой пример:
В данном случае фотография очень тёмная, тоже блёклая, на ней практически ничего не видно. Как говорит гистограмма, правая часть практически вся пустая! Это значит, что в данном случае недостаточно светлых тонов и что на данном изображении отсутствует абсолютно белый цвет. Что делаем? То же самое, но только сейчас передвигаем не левый, а правый (белый) бегунок, смещаем его точно так же в сторону центра, чтобы добиться нужного нам эффекта:
Как Вы видите, я сдвинула белый бегунок чуть ли не до середины гистограммы, а также совсем чуть-чуть сдвинула вправо и чёрный бегунок. Таким образом, смещая бегунки ближе к центру (к основанию «горы» или в самое начало «горы»), Вы можете регулировать яркость и насыщенность цветов блёклых фотографий, как слишком светлых, так и слишком тёмных. Ведь и на тёмном изображении цвета были большей частью средних оттенков, и фотография точно так же выглядела блёклой.
Сравниваем оба изображения –
ДО:
И ПОСЛЕ:
Способ № 3. Как сделать фото ярче при помощи обоих инструментов «Уровни» и «Кривые» с искривлением чёрной диагонали в S-образной форме
Ещё один пример для сравнения.
1. Я подобрала ещё одну фотографию с подсолнухами, снятую в западной части Украины. И опять наша фотография довольно бледная, она не отображает реальные, природные цвета и оттенки:
На этой фотографии даже сложно найти достаточно тёмную или достаточно светлую точки. Поэтому применим оба вышеописанных приёма.
2. Вначале применим инструмент «Уровни» и сдвинем и чёрный, и белый бегунки немного ближе к центру. Вот таким образом:
Фотография уже стала намного лучше. Нажимаем «ОК». Теперь у нас на фотографии появились действительно достаточно тёмные и светлые точки. В принципе, уже сейчас можно на этом остановиться, если Вас удовлетворяет результат.
3. Но мы теперь применяем инструмент «Кривые» и наши пипетки. Выполняем все действия, описанные в самом начале, — в той же самой последовательности. Вначале кликаем на пипетку чёрного цвета, а затем этой пипеткой кликаем по самой тёмной точке фотографии, ну, например, на деревьях. В результате получаем вот такое изображение:
Фотография стала ещё лучше! Кликаем по пипетке белого цвета, а затем – по самой светлой точке фотографии. Результат вполне оптимальный. Серую пипетку применять в данном случае не будем, так как на фотографии отсутствуют серые цвета. И если Вы кликнете этой пипеткой на зелёный или жёлтый оттенки, то Ваша фотография превратится в нечто из области фантастики – типа подсолнухов с фиолетовыми или синими листьями. Поэтому ограничиваемся только чёрной и белой пипеткой.
4. Но добавим к нашему описанию ещё один приёмчик, который тоже очень хорошо помогает исправить блёклость фотографий. В этом же окне «Кривые» перед Вами на схеме отображены все изменения, которые мы произвели при помощи пипеток: линии красного, синего и зелёного цветов сдвинулись и заняли новое положение. Но можно ещё преобразить и линию чёрного цвета (это линия канала RGB). Каким образом?
Показываю ещё один очень действенный способ улучшения качества фотографий. Вам надо поставить на этой чёрной линии две точки (смотрите на скриншот ниже, в каких местах), а затем, ухватившись за верхнюю правую точку изогнуть эту линию, подтянуть её немного вверх. Теперь, ухватившись мышкой за нижнюю левую точку, надо сместить эту точку на такое же расстояние вниз. В результате прямая чёрного цвета приобретёт изогнутую S-образную форму:
Хотя, на мой взгляд, в данном случае это уже излишнее действие, мне кажется, фотография стала чересчур контрастной, я бы сказала, что контрастность и цветность уже «зашкаливают». Но я оставлю полученный итог, хотя бы с той только целью, чтобы Вы знали и пробовали применять и этот очень действенный инструмент – придание чёрной диагонали S-образной формы.
Итак, сравните итог нашей работы —
ДО:
и ПОСЛЕ:
Домашнее задание:
— Подберите несколько фотографий.
— Сделайте три фотографии чётче и насыщеннее, применив пипетки инструмента «Кривые».
– Сделайте три фотографии чётче и насыщеннее, применив бегунки инструмента «Уровни».
– Сделайте три фотографии чётче и насыщеннее, изогнув чёрную диагональ инструмента «Уровни» и придав её S-образную форму.
Подводим итоги:
1. Вы узнали, как сделать фото ярче в Фотошопе, применяя такие уникальные инструменты как «Кривые» и «Уровни».
2. В Фотошопе очень много разных возможностей для улучшения качества фотографий. Сделать фото ярче можно и другими способами. Описанные в данной статье приёмы – наиболее простые и действенные. И теперь Вы знаете, как одним движением, как по мановению волшебной палочки, можно сделать яркие фотографии.
3. Повторим ещё раз, какие возможности можно использовать:
— применить пипетки инструмента «Кривые»;
— сместить ближе к центру бегунки инструмента «Уровни»;
— придать чёрной диагонали инструмента «Уровни» S-образную форму.
Вам понравилось статья? Если да, напишите комментарии и поделитесь идеей в социальных сетях, чтобы другие люди тоже могли воспользоваться полезной или интересной информацией, кликнув на кнопки социальных сетей «Поделиться» и «лайки» под статьёй.
Статья и выложенные фотографии защищены законом об авторских и смежных правах. Еженедельно проверяется на плагиат!
Полное или частичное копирование разрешается с обязательной активной ссылкой на сайт http://photo-abc.ru
Как сделать фото ярче в фотошопе
Автор: NON. Дата публикации: 06 сентября 2011. Категория: Обработка фотографий в фотошопе.
В этом уроке по работе с фотошопом рассмотрим удивительно простой, но вместе с тем очень эффективный способ сделать фото ярче в фотошопе. Буквально в несколько кликов мыши тёмную фотографию, мы превратим в светлую, при этом осветлим только тёмные места на фотографии, а светлые оставим такими, какими они есть. Причём никаких сложных масок мы создавать не будем, и степень осветления мы сможем отрегулировать на последнем этапе коррекции. По методике этого урока можно легко записать экшен и в дальнейшем его использовать для осветления всех Ваших затемнённых фотографий.
Подобные уроки:
Откроем исходное изображение. Кораблик и особенно лес за ним, получились очень тёмными. Исправим эту проблему. Сделаем фото ярче в фотошопе.
Создадим дубликат слоя – Ctrl+J. Режим наложения для нового слоя установим на «Осветление».
Что у нас получилось? Кораблик и лес стали выглядеть вполне приемлемо, а небо стало слишком светлым. Исправляем эту ситуацию.
Нажимаем сочетание клавиш Ctrl+Alt+~, загрузятся все светлые пиксели изображения. В отдельных версиях фотошопа, это сочетание клавиш не работает. Выход такой: перейдите на вкладку «Каналы» и, удерживая клавишу Ctrl, щёлкните один раз левой кнопкой мыши по композитному каналу RGB. Результат будет аналогичным нажатию вышеназванного сочетания клавиш.
Вот что получилось после нажатия сочетания клавиш. Продолжаем делать фото ярче в фотошопе.
Нам необходимо выделить тёмные части изображения, поэтому инвертируем выделение – Shift+Ctrl+I.
А теперь просто щёлкаем по значку маски в палитре «Слои» (третий слева).
Результат работы режима «Осветления», применённого к тёмным пикселям фотографии.
Если эффект получился слишком сильным, то просто уменьшаем до необходимой степени непрозрачность верхнего слоя.
Вот наше окончательно откорректированное изображение. Как видите, способ сделать фото ярче в фотошопе, оказался очень простым!
Сравните вид корабля и леса до, и после обработки фотографии в фотошопе.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Коррекция желтой фотографии в фотошоп
Данный урок предназначен начинающим фотографам и любителям. В нем вы узнаете как сделать яркую фотографию из фото сделанного при плохом освещении.Данный урок предназначен начинающим фотографам и любителям. В нем вы узнаете как сделать яркую фотографию из фото сделанного при плохом освещении.
В конце урока мы получим следующую фотографию.
Данное фото является исходным, если желаете можете открыть его в Photoshop и продолжить урок. Но я бы порекомендовал проделать все действия с собственным.
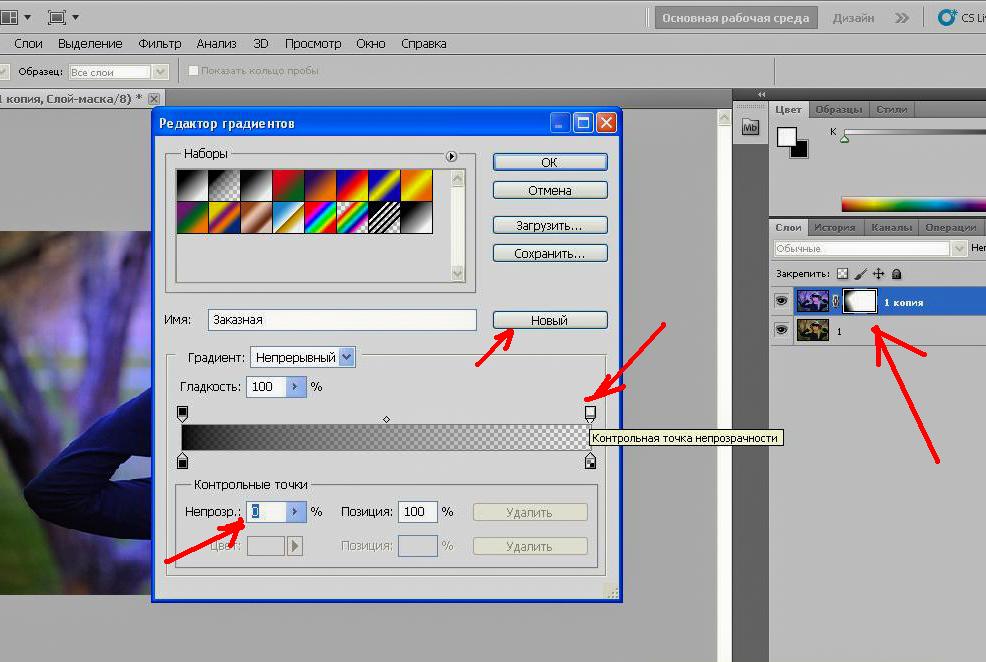
Создайте корректирующий слой Уровни из меню в нижней части палитры Слои. Отрегулируйте ползунок белого цвета, чтобы он был в конце гистограммы. Подтащите черный ползунок к началу гистограммы и настройте серые тона, чтобы сбалансировать общий тон.
Шаг, который полностью преобразует изображение является добавление корректирующего слоя Цветовой баланс. Начните с тона Свет и перемещайте ползунок до правильной цветопередачи. На моей первоначальной фотографии были оранжевые тона, поэтому увеличение количества голубого и синего цветов помогает вернуть правильные оттенки. Теперь измените Средние тона. Изменяйте ползунки и в тоже время анализируйте изменения. Обычно это действие только подчеркивает то, что требует значительной регулировки.
Следующий корректирующий слой Яркость/Контрастность поможет скрасить изображение уменьшив количество теней, а контрастность увеличит общую яркость фотографии.
После того как все корректирующие слои были оптимально настроены, нажмите Ctrl + A, чтобы выделить все, затем нажмите Ctrl + Shift +C для копирования. Вставьте изображение на новый слой, затем перейдите Фильтр > Другие > Цветовой контраст. Отрегулируйте ползунок так, чтобы изображение было едва видно на сером фоне.
Измените режим наложения на Линейный свет отрегулируйте непрозрачность, чтобы смягчить эффект. Данное действие помогает выделить детали.
Используйте инструмент Рамка (Кадрирование), чтобы удалить ненужные элементы из фона. К счастью большая белая стена позволяет сделать фотографии большого размера.
Ваша фотографию может быть готова уже на этом шаге, но есть еще один дополнительный шаг, который поможет добиться модного эффекта. Добавьте корректирующий слой Черно-белое и выберите набор Светлее в настройке корректирующего слоя.
Уменьшите непрозрачность этого черно-белого слоя до 30%, чтобы немного обесцветить изображение. Но не заходите слишком далеко на данном этапе, чтобы в конечном счете не быть похожим на мертвеца.
Окончательная фотография Коррекции желтой фотографии выглядит так.
Каналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Усиление цветов в фотошопе | PixelOnline.ru
Поделитесь с друзьями в соц. сетях:
Часто, можно увидеть фотографию, где один из цветов просто не выделяется, как это было в реальности . Одно из преимуществ корректирующего слоя Hue/Saturation(Цветовой тон/Насыщенность) заключается в том, что вы можете ориентироваться на конкретные цвета, а не всю фотографию. Плюс способность скрыть изменения маской слоя на корректирующем слое, это может реально помочь создать несколько сильных изображений.
ШАГ 1:
Откройте фотографию, где некоторые из цветов выглядят хуже других. В этом примере, желтые и синие цвета выглядят тускло, им не хватает цветового импульса. Перейдите к панели Adjustments (Window> Adjustments) и нажмите на иконку Hue/Saturation. Из всплывающего меню над ползунком Hue выберите цвет, который вы хотите повысить. Во-первых, мы будем усиливать желтый цвет, поэтому я выбираю Yellows.
ШАГ 2:
Перетащите ползунок Насыщенность в вправо, около +40, и вы увидите что желтые цвета становятся более насыщенными. Это работает так же для других цветов . Например небо можно сделать более синим, так просто выберите Blues из всплывающего меню. Теперь увеличьте насыщенность и увидите как синие цвета станут более яркими.
ШАГ 3:
Проблема в том, что другие синие цвета на изображении также стали более интенсивными. В этом случае здание справа стало более насыщенным, но это можно исправить. Поскольку в корректирующем слое Цветовой тон/Насыщенность еть маска, просто выберите инструмент Кисть (B), выберите мягкую кисть из Brush Picker, а затем нажмите X, чтобы поменять свои цвета переднего плана и фона, что сделает цвет переднего плана черным. Красим черным по маске слоя, чтобы скрыть эффекты от других областей. Так что теперь повышение синего цвета влияет только на небо и желтые участки.
И ещё раз посмотрим на до и после:
Фотошоп онлайн
Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.
Автор: iceflowstudios
Перевод: Дежурка
Как сделать красочные портретные фотографии без Photoshop | Блог Strobist™
Используя Photoshop и Lightroom, вы получаете в свое распоряжение замечательные инструменты, способные сделать цвета на фото более насыщенными, а портрет — более ярким. Но знаете ли вы, что красочный портрет можно получить еще до пост-обработки фотографии? Только представьте!
Всего-то и нужно, что обратить внимание на перечисленные ниже простые мелочи — и ваши портреты заиграют новыми красками, притягивая взгляд.
Следите за тем, чтобы цвет фона сочетался с цветом одежды модели
Понимание т.н. «комплементарности цветов» поможет сделать ваши снимки более яркими. Комплементарными являются красный и зеленый, оранжевый и синий, пурпурный и желтый — использование этих сочетаний в одежде модели и при подборе заднего плана поможет подчеркнуть ее достоинства на снимке.
Также важно знать, какая цветовая гамма будет присутствовать на месте съемки. Если вы понимаете, что придется снимать на фоне желтых цветов, попросите модель подобрать одежду в пурпурных тонах. Если вашим фоном станут высокая зеленая трава и зеленые кроны деревьев — лучше одеть модель в розовое. Осмотрите место съемки и попросите модель одеться в цвета, сочетающиеся с фоном. Комплементарная цветовая палитра выделит ваше фото из общей массы!
Ниже и выше приведены примеры комплементарных сочетаний цветов.
Снимайте на нейтральном фоне
Если модель пришла в неброской одежде, есть один простой способ подчеркнуть цвета. Чтобы выделить модель, для начала стоит присмотреться к фону. Ищите задний план с приглушенными, нейтральными тонами. Пестрый и насыщенный фон смотрится интересно, но он также может перегрузить снимок деталями, отвлекая внимание от модели, в особенности если она в яркой одежде.
Если на снимке будет слишком много ярких цветов, глазу будет не за что зацепиться. Более нейтральный фон сосредоточит внимание на модели, а также надетых на ней яркой одежде или аксессуарах. Ищите задний план с приглушенными цветами: это может быть грунтовая дорога, горы, камни или еще что-нибудь в землистых тонах.
Снимайте на ярком фоне
Яркий портрет можно создать, даже не одевая модель в пестрое платье. Если модель одета в белое, черное, или вещи нейтральных цветов, ее нужно поместить в окружение с насыщенными цветами. Поищите цветы или ярко выкрашенные стены. На цветастом фоне модель будет выделяться, даже если на ней одежда нейтральных цветов.
Избавьтесь от отвлекающих факторов
Перед тем как спускать затвор, наконец, убедитесь, что на фоне нет ничего, что могло бы отвлечь внимание от модели. Нет ли на заднем плане других людей? Может на полу мусор какой-нибудь валяется? На парковке неподалеку разноцветные машины? Если все это заметно в видоискателе — непременно оно будет и на снимке.
Перестройте кадр, исключив из него людей вдалеке. Уберите мусор на земле возле модели. Избавьтесь от всего, что будет уводить от нее взгляд, и увидите — у вас получится еще больше подчеркнуть цвета одежды или макияжа модели.
Если при планировании фотосессии вы учли хотя бы некоторые из этих рекомендаций, цвета на снимках будут яркими и насыщенными даже без дополнительной обработки в Photoshop или Lightroom. Однако, при желании, можно с ними поработать и в этих программах. Уровни, тон/насыщенность или выборочная подстройка цветов — лишь немногие из широкого спектра мощных инструментов для работы с цветом в Photoshop. Попробуйте с ними поэкспериментировать и попробовать сделать снимки еще более яркими и насыщенными.
Как сделать цвета яркими на фотографии
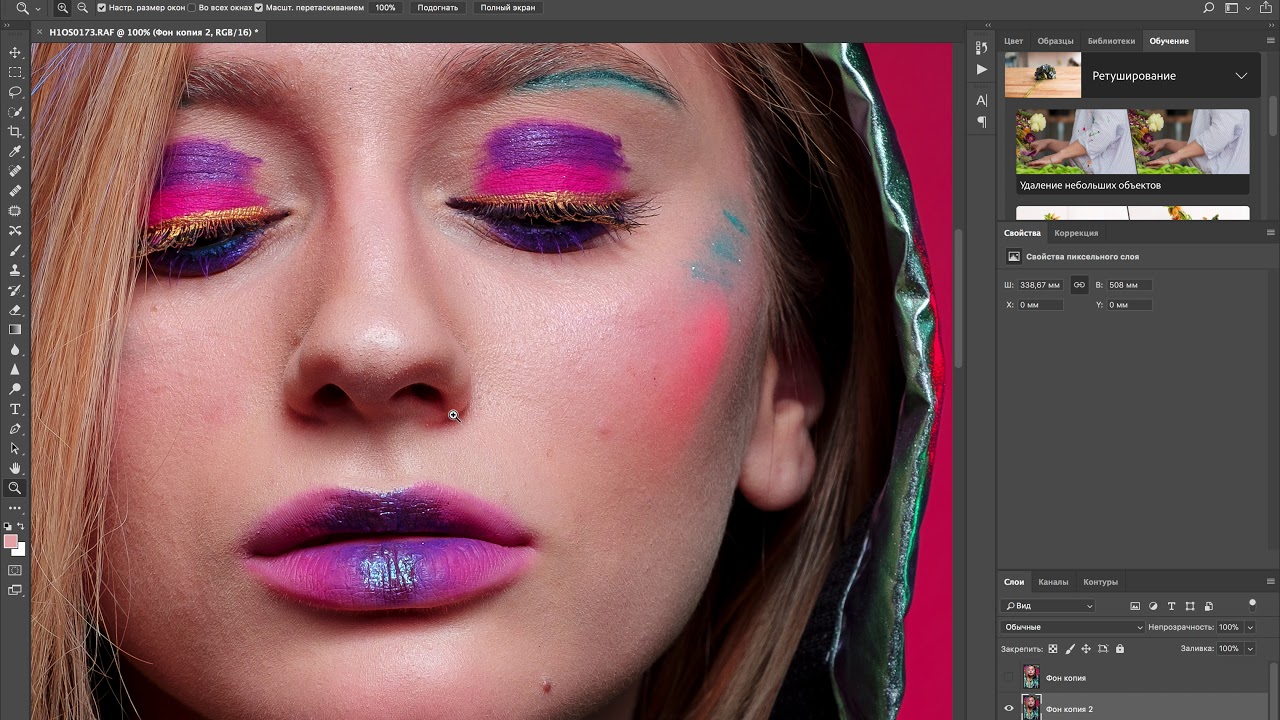
Что вы узнали: Увеличьте интенсивность цветов на фотографии
Попробуйте увеличить яркость приглушенных цветов
- Нажмите кнопку «Создать новый корректирующий слой» в нижней части панели «Слои». Выберите «Яркость» во всплывающем меню, чтобы создать корректирующий слой «Яркость».
- На панели «Свойства» перетащите ползунок «Яркость» вправо примерно до +80. Это увеличивает интенсивность цветов, которые в этом больше всего нуждаются, без перенасыщения тона кожи.
- Щелкните значок глаза на корректирующем слое «Vibrance», чтобы скрыть эту настройку, чтобы вместо нее вы могли попробовать некоторые настройки Hue / Saturation.
Добавьте насыщенности зеленым по всей фотографии
- Нажмите кнопку «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Цветовой тон / насыщенность», чтобы создать корректирующий слой «Цветовой тон / насыщенность».
- На панели «Свойства» щелкните значок «Инструмент целевой настройки». Затем щелкните зеленую область шарфа и перетащите ползунок «Насыщенность» вправо примерно до +60.Это добавляет насыщенности только зеленому цвету и влияет на зеленый не только в том месте, где вы щелкнули, но и на всей фотографии.
Добавьте изюминку некоторым золотым украшениям
- Снова нажмите кнопку «Создать новый корректирующий слой», чтобы создать еще один слой «Цветовой тон / насыщенность».
- На панели «Свойства» щелкните «Мастер» и выберите «Желтые» в раскрывающемся меню. Перетащите ползунок «Насыщенность» вправо примерно до +60, чтобы добавить насыщенности только желтым по всей фотографии.
- Убедитесь, что маска слоя на этом корректирующем слое оттенка / насыщенности выделена белой рамкой.
- Установите черный цвет в поле «Цвет переднего плана» на панели инструментов. Затем нажмите Option + Delete (MacOS) или Alt + Backspace (Windows), чтобы залить маску слоя черным. Это скрывает настройку оттенка / насыщенности, которую вы сделали для желтого на всей фотографии.
- Нажмите X, чтобы переключить цвет переднего плана на белый. Не снимая выделения с маски слоя на этом корректирующем слое «Оттенок / Насыщенность», нарисуйте белым цветом золотые украшения и часть отделки шарфа.Это показывает повышенную насыщенность желтого только в этих областях, добавляя яркие оттенки желтого для визуального интереса.
Сохраните свою работу
- Выберите «Файл»> «Сохранить как», чтобы сохранить фотографию в формате PSD с неповрежденными корректирующими слоями, чтобы при необходимости вы могли редактировать их в будущем.
Повышение яркости определенных цветов — Planet Photoshop
КРЕДИТ: MATT KLOSKOWSKI
Часто у вас будет фотография, на которой один из цветов просто не выделяется, как при съемке.Одним из преимуществ корректирующего слоя оттенка / насыщенности является то, что с его помощью вы можете настроить таргетинг на определенные цвета, а не на всю фотографию. Кроме того, возможность скрыть изменения с помощью маски слоя на корректирующем слое действительно может помочь в создании ярких изображений.
ШАГ 1:
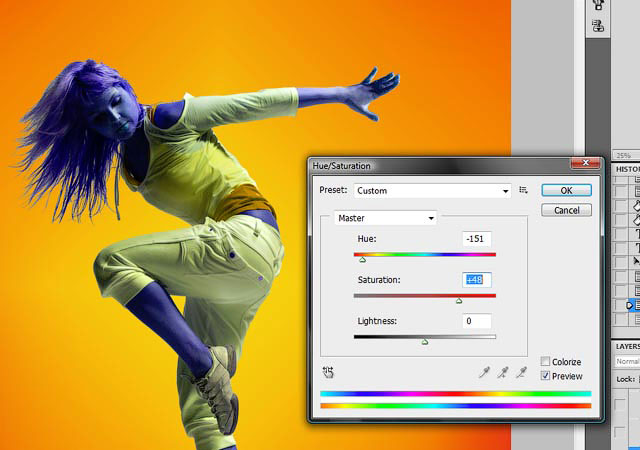
Откройте фотографию, на которой некоторые цвета просто не имеют такой же яркости, как другие. В этом примере желтый и синий выглядят так, как будто они могли бы использовать немного больше усиления цвета. Перейдите на панель «Коррекция» («Окно»> «Коррекция») и щелкните значок «Цветовой тон / насыщенность».Во всплывающем меню над ползунком «Оттенок» выберите цвет, который нужно усилить. Сначала мы улучшим желтый цвет, поэтому я выбираю здесь желтый.
ШАГ 2:
Перетащите ползунок «Насыщенность» вправо примерно до +40, и вы увидите, что желтые цвета станут более насыщенными. То же самое и с другими цветами. Например, небо может быть более синим, поэтому выберите «Синий» во всплывающем меню. Теперь увеличьте настройку Saturation, и вы увидите, что только синий цвет начинает становиться более ярким.
ШАГ 3:
Проблема в том, что все остальное, что было синим на фотографии, также стало более интенсивным. В этом случае синее здание справа также стало более насыщенным, но мне как бы понравился его менее яркий цвет, чем раньше. Поскольку на корректирующем слое оттенка / насыщенности есть маска, просто выберите инструмент «Кисть» (B), выберите кисть с мягкими краями в палитре кистей, затем нажмите X, чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана. чернить.Нарисуйте черным цветом на маске слоя, чтобы скрыть эффекты от других областей. Итак, теперь усиление цвета от корректирующего слоя влияет только на небо и желтые области и ничего больше.
Мэтт Клосковски
Выдержка из Layers: The Complete Guide to the Photoshop’s Most Power Feature
Узнайте, как сделать больше из Layers: The Complete Guide to Photoshop’s Most Power Feature, здесь: http://kel.by/Layers2E
Тонирование и улучшение цветов с помощью фотофильтра в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как оттенять и улучшать цвета на фотографии с помощью фотофильтра Photoshop. Если фотофильтр Photoshop не является одной из наиболее широко используемых функций в программе, он, безусловно, заслуживает этого. Он не только прост в использовании, это единственная функция в Photoshop, которая позволяет вам выбирать цвета, просто выбирая названия цветов из списка!
Он также имеет несколько ценных применений, одно из которых мы уже рассмотрели в предыдущем уроке — нейтрализация цветовых оттенков с помощью фотофильтра — и на этот раз мы узнаем, как использовать его для тонирования и улучшения цветов в изображение.
На самом базовом уровне фотофильтр можно использовать для согревания или охлаждения общих цветов на фотографии, но, поскольку мы собираемся использовать корректирующий слой , версия , которая поставляется со встроенным слоем mask , мы можем комбинировать несколько фотофильтров для индивидуального оттенка и улучшения определенных областей изображения, что мы и будем делать в этом уроке.
Вот изображение, с которым я буду работать. Я сделал это фото во время заката во время недавней поездки к озеру, и цвета в тот вечер были впечатляющими.Небо было полно розового и пурпурного, а земля почти сияла теплым оранжевым светом. К сожалению, моя цифровая камера не совсем снимала вещи такими, какими я их видел, и цвета на фотографии выглядели немного тусклыми:
Однако благодаря фотофильтру Photoshop я могу легко вернуть цвета такими, какими я их запомнил, и даже расширить их, если захочу:
Цвета теперь выглядят намного ярче и живее, что делает само изображение более привлекательным, и все это было сделано с помощью всего лишь пары простых корректирующих слоев Photo Filter.Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство как готовый к печати PDF-файл!
Шаг 1. Выберите первую область, в которой вы хотите работать
Как я уже упоминал, я собираюсь использовать пару корректирующих слоев фотофильтра, чтобы отдельно улучшить цвета в определенных областях изображения, и первая область, над которой я хочу работать, — это небо, поэтому, прежде чем я добавлю свой первый Фотофильтр, мне нужно выделить небо.Вы можете использовать любой инструмент выделения, который вам удобнее всего (инструмент «Лассо», «Перо тоже» и т. Д.). Я собираюсь использовать для этого инструмент Lasso Tool, поэтому я выберу его из палитры инструментов :
.
Выбор инструмента «Лассо» на палитре инструментов Photoshop.
Я также мог нажать L на клавиатуре, чтобы получить к нему доступ с помощью ярлыка. Затем, выбрав инструмент «Лассо», я нарисую выделение вокруг неба:
.
Используя инструмент «Лассо», нарисуйте выделение вокруг неба, это первая часть изображения, над которой я хочу работать.
Вы можете увидеть контур выделения на изображении выше.
Шаг 2. Добавьте корректирующий слой фотофильтра
Теперь, когда у меня выделено небо, я могу добавить свой первый фотофильтр. Для этого я нажимаю на значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем я выберу Photo Filter из списка корректирующих слоев:
Выберите «Фотофильтр» из списка.
Это вызывает диалоговое окно Фотофильтра Photoshop, и, поскольку мы выбрали часть изображения перед добавлением фотофильтра, только выбранная область будет затронута.
Шаг 3: Выберите цвет, который вы хотите окрасить выбранную область с помощью
Фотофильтр основан на идее фотографов, добавляющих цветные фильтры к объективу камеры для тонирования фотографии, и мы можем добиться того же эффекта в Photoshop, но с гораздо большей гибкостью, поскольку мы можем изменить цвет фильтра на все, что захотим. хочу.
Фотофильтр дает нам два способа выбора цвета. В верхней части диалогового окна находятся две опции: Filter и Color . Они оба делают одно и то же, что позволяет нам выбрать цвет для окрашивания нашего изображения. Единственное различие между ними заключается в том, что опция «Фильтр» позволяет нам выбирать из списка предустановленных цветов, включая те, которые основаны на обычных фильтрах для обогрева и охлаждения линз (у них в цвете есть слова «Warming» и «Cooling». имена), а опция «Цвет» просто вызывает палитру цветов Photoshop и позволяет нам выбрать именно тот цвет, который нам нужен.Я собираюсь придерживаться предустановленных цветов, так как они отлично подойдут для моего изображения здесь, и я помню, когда я делал эту фотографию, в небе было намного больше розового и фиолетового, чем то, что сейчас показано на изображении . К сожалению, у фотофильтра нет предустановленного розового или пурпурного цвета, который я мог бы выбрать, но у него есть пурпурный, который будет хорошо работать, поэтому я собираюсь щелкнуть стрелку вниз для параметра «Фильтр» и выберите «Пурпурный» из списка (конечно, вы можете выбрать любой цвет, который вам нравится для вашего изображения):
Выберите цвет, которым хотите подкрасить изображение, из предварительно заданного списка цветов «Фильтр» или выберите цвет в Палитре цветов, щелкнув образец цвета «Цвет».
Теперь, когда у меня выбран цвет, я хочу немного увеличить интенсивность цвета, и я могу сделать это с помощью опции Density . Перетаскивание ползунка «Плотность» вправо добавляет больше цвета к изображению для более сильного оттенка, а перетаскивание его влево уменьшает количество цвета для более тонкого эффекта тонирования. Вы можете предварительно просмотреть, что происходит на вашем изображении, перетаскивая ползунок. Я собираюсь немного увеличить интенсивность моего цвета, перетащив ползунок Density примерно на 30%:
Увеличьте или уменьшите количество цвета, добавляемого к изображению, перетащив ползунок «Плотность» вправо или влево.
Убедитесь, что в нижнем левом углу установлен флажок Preserve Luminosity , чтобы изображение не затемнялось. Когда вы будете довольны примененной тонировкой, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Вот мое изображение после окрашивания неба в пурпурный цвет. Обратите внимание, что окрашено только небо. Все, что ниже, остается нетронутым:
Небо теперь выглядит более розовым и пурпурным после окрашивания его в пурпурный цвет.
Теперь небо выглядит более красочным.Возможно, я пошел немного дальше, чем это было на самом деле в тот вечер, но мне нравится общий эффект, и в Photoshop нет закона, который гласит, что всегда нужно стремиться к реализму. Земля определенно выглядит менее красочной, чем я ее помню, но я не хочу, чтобы она была розовой или фиолетовой. Его нужно согреть оранжевым, а это значит, что нам понадобится второй фотофильтр, настроенный на другой цвет.
Поскольку я хочу, чтобы мой второй фотофильтр воздействовал только на землю, мне нужно будет выбрать его, но, поскольку я уже выбрал небо, выбрать землю будет легко, как мы увидим. следующий.
Я закончил с улучшением цветов в небе, и теперь я хочу проделать то же самое с землей, но используя другой цвет, поэтому для этого я использую второй корректирующий слой Photo Filter.
Так же, как я сделал с небом, прежде чем я добавлю новый корректирующий слой, мне нужно сначала выбрать землю. Поскольку я уже выделил верхнюю часть изображения (небо) и теперь хочу выделить все, что находится под ним, все, что мне нужно сделать, это загрузить исходное выделение неба, а затем инвертировать его.Для этого я собираюсь удерживать клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкнуть по миниатюре маски слоя фотофильтра в палитре слоев:
«Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на миниатюре маски слоя в палитре «Слои».
Если вы внимательно посмотрите на миниатюру маски слоя, вы заметите, что ее верхняя часть белая, а нижняя — черная. Белая область сверху — это выделение, которое я сделал вокруг неба перед добавлением корректирующего слоя, и поскольку он белый, это означает, что фотофильтр влияет на эту область, что мы совершенно очевидно видели на изображении.Область внизу, заполненная черным цветом, означает, что корректирующий слой не влияет на эту область, поэтому земля не была окрашена пурпурным цветом.
Нажав «Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на миниатюре маски слоя, я загрузил свой исходный выбор обратно в изображение:
Исходное выделение неба было загружено обратно в документ.
В настоящее время выбрано небо, но я хочу, чтобы вместо этого было выбрано все, что находится под ним.Все, что мне нужно сделать, это инвертировать выделения, и я могу легко сделать это с помощью сочетания клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac). Это приводит к тому, что все, что было выбрано, становится невыделенным, и все, что не было выбрано ранее, теперь выбирается. Другими словами, я в основном перевернул выделение , так что теперь земля выделена, а небо нет:
Земля выделена, а выделение неба отключено.
Единственная проблема здесь в том, что я не только выбрал землю, я также выделил небольшую область воды слева, на которую я не хочу воздействовать ни одним из моих фотофильтров. Я легко могу это исправить после того, как прогрею цвета на земле, так что пока не буду об этом беспокоиться.
Шаг 5: Добавьте второй корректирующий слой фотофильтра
Сделав выделение на месте, я могу добавить свой второй корректирующий слой Photo Filter, и я сделаю это так же, как и раньше, щелкнув значок New Adjustment Layer в нижней части палитры слоев:
Добавление второго фотофильтра, щелкнув еще раз значок «Новый корректирующий слой».
Опять же, я выберу Фотофильтр из появившегося списка:
Выбор «Фотофильтра» из списка.
Photoshop добавляет мой второй корректирующий слой «Фотофильтр» над первым в палитре «Слои» и, как и раньше, открывает диалоговое окно «Фотофильтр».
Шаг 6: Выберите цвет, который вы хотите использовать
Я хочу, чтобы земля на фотографии выглядела намного теплее, а это значит, что я хочу добавить к ней теплый цвет, например оранжевый. К счастью, согревание и охлаждение изображений — это именно то, для чего изначально был разработан фотофильтр Photoshop, и вместо того, чтобы выбирать «Оранжевый» из списка цветов или из палитры цветов, я могу просто использовать фильтр по умолчанию, которым является «Фильтр потепления» (85 ) «:
Использование фотофильтра по умолчанию «Теплый фильтр (85)».
В комплект входят два других фильтра потепления — «Фильтр потепления (LBA)» и «Фильтр потепления (81)», но после экспериментов со всеми тремя, первый, кажется, дает мне лучшие результаты с этим изображением. Значение «Плотность», которое, как мы видели недавно, определяет, какая часть цвета смешивается с изображением, по умолчанию установлено на 25%, и этого недостаточно, чтобы сделать мое изображение более теплым, поэтому я собираюсь нажмите на его ползунок и перетащите его вправо, следя за моим изображением при перетаскивании, чтобы я мог видеть предварительный просмотр того, что я делаю, и я собираюсь увеличить значение плотности примерно до 85 % для соответствия той же интенсивности цвета, что и небо над ним:
Усиление эффекта потепления изображения за счет увеличения значения плотности.
Я собираюсь нажать ОК, чтобы выйти из диалогового окна, и вот мое изображение после прогрева земли:
Земля теперь выглядит намного теплее, а интенсивность цвета соответствует цвету неба над ней.
Как я уже упоминал ранее, единственная проблема сейчас в том, что я нагрел область воды слева, чего я не хотел делать, поэтому я исправлю это дальше.
Чтобы убрать теплый цвет с воды, я просто закрашу его с помощью Brush Tool.
Все, что мне нужно сделать, это закрасить черным все области, где я хочу скрыть эффекты фотофильтра. Несмотря на то, что будет выглядеть так, как будто я рисую прямо на самом изображении, я действительно буду рисовать на маске слоя, и везде, где вы рисуете черным цветом на маске слоя, слой скрывается из поля зрения (или в этом случае скрывает эффекты регулировки). Во-первых, мне нужен инструмент Brush Tool, поэтому я возьму его из палитры инструментов:
.
Выбор инструмента «Кисть» на палитре «Инструменты».
Я также мог нажать B , чтобы выбрать его с помощью сочетания клавиш.
Мне нужно рисовать черным цветом, поэтому мне нужно установить черный цвет в качестве цвета переднего плана, поскольку кисть рисует любым цветом, который вы установили в качестве цвета переднего плана. В настоящее время цвет переднего плана установлен на белый, а цвет фона установлен на черный. Чтобы поменять их местами, я нажимаю X на клавиатуре, и теперь мой цвет переднего плана — черный. Я вижу это в образцах цвета переднего плана и фона в нижней части палитры инструментов (передний план находится вверху слева, фон — внизу справа):
Образцы цвета переднего плана и фона в палитре инструментов Photoshop.
Теперь я готов убрать теплый цвет с воды. Чтобы изменить размер кисти во время рисования, я могу использовать клавиши левой и правой скобок на клавиатуре. Левая скобка делает кисть меньше, а правая — больше. Чтобы сделать край кисти тверже или мягче, я могу удерживать клавишу Shift при нажатии клавиш левой и правой скобок. «Shift + левая скобка» делает края кисти более мягкими, а «Shift + правая скобка» — более жесткими.Я собираюсь закрасить воду, и когда я это сделаю, возвращается исходный синий цвет:
Закрашивание воды черным цветом, чтобы скрыть эффекты фотофильтра и вернуть исходный синий цвет.
Я буду продолжать рисовать, пока не верну весь исходный акварельный цвет обратно в изображение, и вот результат:
Вода вернулась к своему первоначальному синему цвету после того, как закрасила ее черным.
На этом мы закончили с тонированием и улучшением цветов, но есть еще одна вещь, которую я хотел бы сделать с этим изображением.Можно немного увеличить контраст, поэтому в качестве бонуса давайте быстро увеличим контраст изображения с помощью корректирующего слоя Curves.
Дополнительный шаг: повышение контрастности с помощью корректирующего слоя «Кривые»
На этом небольшом бонусном шаге (который, конечно, не является обязательным) я собираюсь закончить свое изображение, увеличив контрастность с помощью корректирующего слоя Curves и того, что обычно называют S-образной кривой , названной без какой-либо другой причины. чем это кривая в форме буквы «S» (во всяком случае, вроде как).Не волнуйтесь, если вы ничего не понимаете в Curves. Все, что вам нужно знать, это как щелкать и перетаскивать мышью, и вы сможете использовать эту технику, чтобы придать всем своим изображениям хороший контраст. Во-первых, убедитесь, что у вас выбран верхний слой в палитре слоев, так как мы хотим добавить этот корректирующий слой «Кривые» над всеми остальными слоями. Затем щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Curves из списка:
Щелкните значок «Новый корректирующий слой» еще раз и выберите «Кривые» из списка.
Photoshop добавляет корректирующий слой и открывает диалоговое окно «Кривые». По умолчанию вы увидите большую сетку 4×4 в диалоговом окне, и если это то, что вы видите, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните в любом месте сетки, которая изменит его на сетку 10×10:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните внутри сетки по умолчанию 4×4, чтобы изменить ее на сетку 10×10.
Видите эту диагональную линию, идущую от нижнего левого угла к верхнему правому углу? Мы собираемся изменить его форму на букву «S», которая повысит контраст изображения.Для этого щелкните мышью в точке пересечения сетки в правом верхнем углу или рядом с ней. Вы увидите маленькую черную точку на диагональной линии, по которой вы щелкнули. Затем либо перетащите точку немного вверх с помощью мыши, либо, если хотите, вы можете подтолкнуть ее вверх, нажав несколько раз кнопку со стрелкой вверх на клавиатуре. По мере того, как вы перетаскиваете или подталкиваете его выше, вы увидите, что ваше изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях изображения. Я собираюсь нажать клавишу со стрелкой вверх 4 раза, чтобы немного поднять ее:
Щелкните точку пересечения сетки в верхнем правом углу или рядом с ней и слегка перетащите ее мышью или сдвиньте вверх с помощью клавиши со стрелкой вверх на клавиатуре, чтобы сделать изображение ярче.
Теперь сделаем прямо противоположное в нижнем левом углу сетки Curves. Щелкните мышью в точке пересечения сетки в нижнем левом углу или рядом с ней и либо слегка потяните ее вниз с помощью мыши, либо с помощью клавиши Стрелка вниз на клавиатуре. Как бы вы ни выбрали его понижение, попробуйте понизить его на ту же величину, на которую вы подняли точку в правом верхнем углу. Когда вы опустите точку, вы увидите, что диагональная линия принимает форму буквы «S», и вы увидите, что темные области на изображении становятся темнее.Я собираюсь использовать клавишу со стрелкой вниз 4 раза, чтобы понизить точку на ту же величину, на которую поднял другую точку:
Щелкните точку пересечения сетки в нижнем левом углу или рядом с ней и слегка потяните ее вниз мышью или сдвиньте вниз с помощью клавиши со стрелкой вниз на клавиатуре, чтобы сделать темные области изображения темнее.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Curves. Теперь мы сделали светлые области изображения ярче, а темные — темнее благодаря нашей «S-образной кривой» и повысили общий контраст изображения.Не зная больше о том, как работают кривые, теперь вы можете использовать ту же технику, чтобы улучшить внешний вид всех ваших изображений!
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Исходное изображение.
И вот, после того, как мы закончили работу с небольшим усилением контраста, окончательный результат «улучшенного цвета»:
Окончательный результат.
И вот оно! Вот как улучшить цвета изображения с помощью настройки Фотофильтра в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Основы Photoshop: уровни, кривые и цвет
Урок 8: Уровни, кривые и цвет
/ ru / photoshopbasics /standing-Layers / content /
Введение
Изображения, получаемые прямо с цифровой камеры, не всегда идеальны.По мере того, как вы начнете получать больше опыта с Photoshop, вы можете заметить несколько повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные коррекции , которые могут значительно улучшить ваши изображения. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав тени или светов ярче или темнее — вы можете настроить уровни или кривых .
- Насыщенность : Если цвета в изображении приглушены или приглушены , вы можете увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.
- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип корректировки нужно сделать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, возможно, вы захотите просмотреть наш урок по устранению распространенных проблем из нашего учебника по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все из наших примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
На протяжении всего урока мы будем использовать корректирующие слои для исправления изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои являются разновидностью неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.А поскольку вы можете продолжать настраивать корректирующие слои во время работы, легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение имеет сочетание теней , светлых участков и средних тонов . Тени — это самых темных частей изображения, светлые участки — это самых ярких части , а средние тона — все, что находится между . Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Есть много причин использовать регулировку уровней. Например, если у вас особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и светлые участки ярче, сохраняя при этом тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не настраивали уровни, этот инструмент поначалу может показаться немного не интуитивным.На этом этапе самое главное — потренироваться вносить различные корректировки. По мере того, как вы начнете набираться опыта, вы сможете использовать его более эффективно. И помните, что если корректировка выглядит неправильно, вы всегда можете отменить изменения и начать заново.
Для регулировки уровней:
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в середине панели Properties . Это называется гистограммой , и она показывает информацию о тенях, светлых участках и полутонах изображения.В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
- Обратите внимание на входных уровней ползунков чуть ниже гистограммы. Это элементы управления, которые вы будете использовать для регулировки уровней. Не используйте ползунки «Уровни вывода» в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы щелкнем и перетащим белый ползунок влево .Обратите внимание, как мы перетаскиваем ползунок на крайний правый край гистограммы. Будьте осторожны, не перетащите ползунок за эту точку, иначе вы начнете терять детали на своем изображении. Это обычно обозначается как отсечение .
- Если тени на изображении слишком яркие, вы можете щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Необязательно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете щелкнуть и перетащить средний (серый) ползунок, чтобы настроить средние тона.В этом примере мы переместим ползунок влево на , чтобы сделать изображение ярче.
- Необязательно : попробуйте отключить корректирующий слой и на , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести дополнительные корректировки в уровни.
Попробуй!
Откройте файл примера dove_fullsize.jpg и добавьте корректирующий слой «Уровни».Щелкните и перетащите ползунки «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по регулировке уровней
Вот несколько советов по достижению наилучших результатов с уровнями:
- Если вы используете несколько корректирующих слоев, вам может потребоваться перенастроить уровни после внесения изменений в другие корректирующие слои.
- Если вы хотите сравнить регулировки уровней с исходным изображением, вы можете выключить корректирующий слой и на .
- Как правило, вам нужно настроить черный и белый ползунки так, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.
Если вы переместите белый ползунок слишком далеко влево, вы начнете терять детали на изображении. Это известно как отсечение .На изображении ниже вы можете видеть, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны клипированием.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть отсечение в тенях изображения. В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:
Помните, поскольку вы используете корректирующих слоев , ни одно из этих изменений не является постоянным, пока вы не экспортируете изображение.Так что не паникуйте, если вы видите какие-либо обрезки на своем изображении! Просто посмотрите на свои корректирующие слои, чтобы найти источник отсечения, затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет уникальных для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной без пропущенных данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент «Кривые» похож на уровни, но дает больше возможностей для управления тенями, светами и полутонами по отдельности . Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую в том виде, в котором она отображается по умолчанию. Обратите внимание на то, что диагональная линия совершенно прямая. Когда вы вносите корректировки с помощью кривых, вы создаете различные кривые с помощью этой линии .
Увеличение контраста
Одна из самых простых регулировок, которую вы можете сделать с помощью кривых, — это увеличить контрастность . Для этого перетащите кривую вниз на в тени слева, чтобы сделать их темнее, и на вверх на в светлых участках справа, чтобы сделать их ярче.
Уменьшение контрастности
В этом конкретном изображении было бы лучше уменьшить контраст . Для этого перетащите кривую вверх в тенях слева, чтобы сделать их ярче, и на вниз в светлых участках справа, чтобы сделать их темнее.На изображении ниже вы можете видеть, что это позволяет легче увидеть детали на морде чайки.
Прочие корректировки
Вы также можете увеличить тени без изменения светлых участков. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали нескольких точек , чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые участки или средние тона. Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь избегать использования больших крутых кривых . Всякий раз, когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание, как кривая резко меняет направление около середины. Это приводит к значительной потере деталей в полутонах, что придает чайке неестественный вид.
Для регулировки кривых:
- Добавьте корректирующий слой Curves .
- Щелкните в любом месте линии на панели Properties , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы скорректировать кривую. Примечание : Будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не приобретете больше опыта с кривыми.
- Продолжайте настраивать точки, пока не будете удовлетворены результатом. Вы также можете нажать кнопку Delete или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и при необходимости внести небольшие изменения в кривую.Если вам нужно начать сначала, вы можете выбрать Default из меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой «Кривые», но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance> Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуй!
Откройте чайку _fullsize .jpg и добавьте корректирующий слой Curves. Попробуйте использовать некоторые из различных опций из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Цветовая коррекция
Бывают случаи, когда вам нужно отрегулировать цветов в изображении. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета на вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели на более яркими .Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы сделать цвета менее яркими . Если вы полностью удалите насыщенности, будет получено черно-белое изображение или в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Hue / Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить насыщенность изображения. Но осторожно! Слишком большая насыщенность приведет к потере деталей на изображении.
Для достижения наилучших результатов мы рекомендуем использовать веб-браузер Chrome с этими интерактивными элементами.
Советы по настройке насыщенности
Вот несколько рекомендаций для получения наилучших результатов с настройкой насыщенности:
- Будьте осторожны, не увеличивайте насыщенность слишком сильно .Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
- Увеличение насыщенности может также создать шум изображения . Мы рассмотрим удаление шума в следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестным. В этих случаях вам может потребоваться уменьшить насыщенность .
- Ползунок Hue изменяет все цвета изображения одновременно.Это часто приводит к неестественной цветовой комбинации, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя вы можете использовать ползунок Lightness для увеличения или уменьшения яркости изображения, вы, вероятно, захотите добавить вместо него корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Вибрация
Увеличение насыщенности иногда может выглядеть немного неестественно.Одно из решений — использовать корректирующий слой Vibrance вместо Hue / Saturation. Vibrance позволяет повысить насыщенность для менее красочных частей изображения без перенасыщения уже окрашенных частей.
Попробуй!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue / Saturation . Установите самые высокие и самые низкие настройки насыщенности, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 создаст черно-белое изображение . Однако этот метод не дает вам особого контроля над тем, как будет выглядеть черно-белая версия. Для получения лучших результатов вы можете создать корректирующий слой Black and White .
Поскольку на черно-белых фотографиях нет цветов, оттенки (разные оттенки серого) особенно важны.Регулирующий слой «Черно-белый» позволяет управлять смешиванием разных цветов. создает определенные тона, которые могут существенно повлиять на внешний вид окончательного изображения.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие изменения в отдельные цвета по мере необходимости.
Инструменты для автоматической регулировки
Некоторые изображения могут потребовать более специализированных исправлений, которые могут быть затруднены, если у вас нет большого опыта работы с Photoshop.К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения своих изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, включая Auto Color , в меню Image .
Многие корректирующие слои также имеют собственный параметр автоматической настройки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если доступно).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако вы всегда можете вручную настроить изображение после этого, чтобы изображение выглядело именно так, как вы хотите. Если автокоррекция заходит слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуй!
Откройте файл примера dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в внесении корректировок, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все из наших примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в Photoshop.
- Попробуйте добавить несколько различных корректирующих слоев , рассмотренных в этом уроке.Поэкспериментируйте с несколькими корректирующими слоями, чтобы увидеть, как они влияют на изображение.
- Сохраните изображение как файл PSD . Это сохранит все ваши корректирующие слои, чтобы вы могли вернуться и продолжить редактирование позже.
- Когда вы закончите редактировать изображение, используйте функцию Сохранить для Интернета , чтобы экспортировать его в формате JPEG.
/ ru / photoshopbasics / резкость и шумоподавление / содержание /
Урок Photoshop: пять способов сделать цвета яркими
Есть много способов улучшить цвета в Photoshop.Натаниэль Додсон из Tutvid делится пятью советами, которые помогут вам сделать цвета более заметными или, другими словами, сделать их «яркими». Советы разные, и вы можете использовать их для разных типов фотографий, независимо от того, работаете ли вы над портретами, пейзажами или другими изображениями.
1. Использование лабораторного режима
Перейдите в Image> Mode> Lab Color. Когда вы добавляете корректирующий слой Curves, у вас будут разные каналы: Lightness, a и b. Перейдите к каналу «a» и сделайте кривую более крутой, а затем повторите то же самое с каналом «b».
Если вы хотите вернуться в режим RGB, но сохранить созданный корректирующий слой, сделайте следующее: удерживая Ctrl / Cmd, щелкните оба слоя. Щелкните их правой кнопкой мыши и преобразуйте в смарт-объект. Теперь перейдите в Image> Mode> RGB Color, и когда Photoshop спросит вас, хотите ли вы растрировать слой, нажмите No.
.
Вы сохраните все внесенные изменения, но изображение цветового режима Lab будет заблокировано внутри смарт-объекта. Чтобы изменить корректирующий слой «Кривые», дважды щелкните миниатюру слоя, и вы сможете отрегулировать кривые, которые останутся в режиме «Лаборатория».
2. Фильтр Camera Raw
Откройте изображение и выберите «Фильтр»> «Фильтр Camera Raw». Теперь воспользуйтесь инструментом целевой настройки. С помощью этого инструмента щелкните правой кнопкой мыши в любом месте изображения и выберите то, что вы хотите изменить. Натаниэль ориентируется в основном на оттенок, насыщенность и яркость. Когда вы выбираете то, что хотите отредактировать, щелкните и перетащите вверх или вниз.
3. Корректирующий слой «Цветовой баланс»
Этот метод особенно хорошо работает с фотографиями восхода и захода солнца. Откройте изображение, которое хотите отредактировать, и добавьте корректирующие слои цветового баланса.Начните со средних тонов и добавьте немного красного, пурпурного и синего. Затем отредактируйте блики и тени и поиграйте с цветами в зависимости от настроения, которого вы хотите достичь. Конечно, если он выглядит чрезмерно отредактированным, вы всегда можете уменьшить непрозрачность корректирующего слоя.
4. Корректирующий слой Curves (частичное улучшение)
Этот метод немного сложнее, но он полезен, когда вы хотите улучшить только определенные части фотографии. В случае Натаниэля он хочет улучшить цвет здания и неба.
Начните с добавления корректирующего слоя Curves к фотографии, которую хотите улучшить. Перетащите черную точку вверх, добавьте еще одну точку и перетащите ее вниз, а затем снова перетащите более яркую часть кривой вверх. Примерно так:
Теперь перейдите к красной, зеленой и синей кривым и настройте их так, чтобы вы добавляли или удаляли цвета по своему усмотрению. Вы можете узнать больше о кривых здесь.
Теперь перейдите к параметрам наложения корректирующего слоя «Кривые». В разделе «Параметры наложения» перейдите к ползунку «Смешать, если».Удерживая клавишу Alt / Option, перетащите ползунок слева направо, чтобы избавиться от эффекта, полученного с корректирующим слоем Curves. Таким образом, вы затронете только светлые участки. Натаниэль делает то же самое с синим каналом в этом диалоговом окне.
Натаниэль добавляет корректирующий слой Color Balance и вносит некоторые незначительные изменения: добавляет дополнительные красные и пурпурные оттенки к средним тонам и некоторые красные, пурпурные и синие оттенки к теням. Он применяет ту же технику к этому корректирующему слою, поэтому он не вносит изменений в цвета переднего плана.
5. Градиент + корректирующий слой оттенка / насыщенности
Откройте изображение, которое хотите отредактировать, и убедитесь, что цвет переднего плана установлен на черный, а цвет фона — на белый. Войдите в режим быстрой маски (нажмите «Q» на клавиатуре), возьмите инструмент «Градиент» и используйте градиент от переднего плана к прозрачному.
Затем, удерживая клавишу Shift, сделайте градиент снизу вверх. Выйдите из режима быстрой маски и добавьте корректирующий слой Hue / Saturation. Вы автоматически получите маску слоя с градиентом, поэтому нацелена будет только на насыщенность переднего плана.Примените изменения оттенка / насыщенности по своему усмотрению.
Натаниэль добавляет еще один корректирующий слой Hue / Saturation, чтобы изменить цвета фона. Наконец, он добавляет корректирующий слой Gradient Map от коричневого до очень ярко-желтого, почти белого:
После добавления корректирующего слоя «Карта градиента» измените режим наложения на «Мягкий свет». Это делает фотографию с сильным контрастом, который можно уменьшить с помощью корректирующего слоя Curves.
Это пять способов сделать цвета яркими в разных типах изображений.Я часто играю с корректирующим слоем Gradient Map и Color Balance, но я никогда не использовал или редко использовал другие. Какие ваши любимые методы улучшения цвета?
[Пять способов сделать цвета яркими в Photoshop | Тутвид]
Пять способов сделать цвета яркими в Photoshop
ЛЕГКИЕ И РАСШИРЕННЫЕ СПОСОБЫ ПОЛУЧИТЬ УДИВИТЕЛЬНЫЙ ЦВЕТ В ФОТОШОПЕ! | Используйте цвет LAB, кривые, целевые настройки и многое другое, чтобы получить потрясающий яркий цвет, который поразит ваши носки!
В этом уроке Photoshop мы рассмотрим пять удивительных способов быстро и эффективно улучшить цвета на фотографиях.Мы будем увеличивать каналы LAB для быстрого и грязного взрыва цвета, мы будем использовать ползунки HSL для точной настройки, мы сделаем красивые цвета невероятно красивыми с помощью Color Balance, мы будем использовать Blend If с корректирующими слоями, чтобы сделать потрясающие цвета, но только в одной части изображения, и, наконец, мы нацелены на Оттенок и Насыщенность, чтобы улучшить цвет, упростив цветовую палитру фотографии, чтобы изображение прыгало по цвету и настроению. Надеюсь, вам понравится видео!
Теги: цветная фотография, лучшие цвета фотографии, учебник по фотошопу, учебные пособия по фотошопу, Adobe Photoshop, учебник, сделать лучшие цвета в фотошопе, цвета фотошоп, сделать цвета яркими, более яркие цвета Photoshop, как сделать, как сделать цвета ярче, Photoshop фотографии, теория цвета, редактирование фотографий, редактирование в фотошопе, как редактировать фотографии, как сделать цвета яркими, tutvid, натаниэль додсон, Photoshop CC 2017, обработка фотографий, 5 советов и приемов, FEAT
Эксклюзивное руководство для сайта Примечания к записи:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- (Matty Mohawk) Преобразование в режим LAB. Корректирующий слой Curves. Увеличьте ширину каналов a и b. Объедините корректирующий слой и фон фотографии в смарт-объект и конвертируйте изображение обратно в RGB, оставив смарт-объект.
- (Soni Shot) Инструмент целевой настройки в редакторе Camera RAW (СОВЕТ: щелкните правой кнопкой мыши, чтобы вызвать параметры, которые вы можете изменить)
- (Penns Landing) Слой регулировки цветового баланса. Для изображений с большим количеством цветов настройте и внесите изменения.Для обычных изображений установите режим наложения «Затемнение» и внесите соответствующие изменения. СОВЕТ: Отрегулируйте светлую часть изображения в последнюю очередь, чтобы можно было смягчить окраску ярких частей изображения.
- (Cira Center Image) Добавьте корректирующий слой Curves,
- СМЕШИВАНИЕ ЕСЛИ ЭТО:
- Использовать Цветовой баланс: M: + 15 / -10 / + 5 H: нет S: + 10 / -10 / + 10
- Черный в качестве цвета переднего плана и войдите в режим быстрой маски. Используйте инструмент градиента, чтобы сделать градиент от черного к прозрачному снизу вверх.
- Выйдите из режима быстрой маски и поместите корректирующий слой Hue / Sat
- Настройте желтый и зеленый, чтобы изменить оттенок и насыщенность, чтобы сделать красивым.
- Добавьте еще один оттенок / насыщенность и используйте инструмент целевой настройки, чтобы обесцветить и настроить оттенок неба, чтобы сделать его более бирюзовым.
- Добавьте корректирующий слой Gradient Map и установите градиент серо-зеленый, а слой — Soft Light
- Добавьте корректирующий слой «Кривые» и убейте некоторые контрастные / блеклые черные тона и немного уменьшите темные тона, чтобы создать богатый блеклый эффект.
.
Как это:
Нравится Загрузка …
Как сделать фотографии ярче в Photoshop (за 60 секунд!)
Несмотря на то, что дизайн и фотография являются важными элементами хорошего веб-сайта, я заметил, что многие блоггеры и владельцы бизнеса обеспокоены использованием Photoshop. Сегодня у меня есть учебное пособие, которое может выполнить даже самый неопытный пользователь Photoshop, и оно дает великолепные результаты! Я покажу вам, как сделать фотографии ярче, а также другие быстрые советы, как сделать ваши фотографии яркими.Под быстрым я подразумеваю быстрых . У вас будет красивая фотография за 60 секунд или меньше (и угадайте, что: хорошие фотографии означают больше клиентов, больше подписчиков, больше вовлеченности!)
Если вы посмотрите на рисунок выше, фотография слева — это то, как изображение выглядело прямо с камеры. Немного темновато и грязно, не правда ли? Теперь мы увеличим яркость и откорректируем цвет, чтобы создать красивую яркую фотографию справа!
Есть несколько способов сделать ваши фотографии ярче, но сначала мы начнем с «Кривые.Чтобы получить доступ к кривым в Photoshop, вы можете выбрать «Изображение >> Коррекция >> Кривые» или одновременно нажать «команда» и «М». Появится небольшой график, как показано ниже. Чтобы сделать фотографию ярче, просто перетащите линию на графике немного выше, как моя. Не нужно тянуть слишком далеко, чтобы увидеть отличные результаты! Если вам понравится яркость, нажмите «ОК».
Совет: Если вы не видите никаких изменений, убедитесь, что кнопка «Предварительный просмотр» отмечена.
По теме: Как создать обтравочную маску в Photoshop (и почему она отлично подходит для блоггеров!)
Это кажется несложным, правда? Чтобы снимки получались ярче, отрегулируйте яркость! Чтобы найти этот инструмент, перейдите в Изображение >> Коррекция >> Яркость / Контрастность. Затем перетащите шкалу «яркости» немного вправо, пока вам не понравится результат. При необходимости вы также можете отрегулировать контраст.
Связанный: Как создать заголовок блога с написанием от руки (без сканера!)
Наконец, цвета на фотографиях могут быть немного блеклыми, что случается при несовершенном освещении.Если вы сравните фотографию выше и ниже, вы увидите, что изображение выше более желтое, а изображение ниже — более синее, что позволяет выделить яркие, четкие белые цвета на фотографии. Чтобы отрегулировать это, я перешел в Image >> Adjustments >> Color Balance, или вы также можете одновременно нажать «command» и «B».
Затем перетащите курсоры в сторону от цветов, которые вы пытаетесь уменьшить. В моем случае я хотел избавиться от легких красных и желтых тонов на моей фотографии, поэтому я слегка перетащил шкалу в сторону «Голубой» и «Синий».«Это действительно выявило белые, яркие оттенки на моем изображении!
Наконец, это может сделать вашу фотографию выдающейся, если вы немного ее «повысите». Для этого вы можете перейти в Фильтр >> Резкость >> Резкость или одновременно нажать «команда» и «F». Однако я не рекомендую затачивать его слишком сильно! Вещи могут начать выглядеть немного странно. 😉 Обычно достаточно одного раза.
Для каждого из этих советов настройте параметры на основе ваших собственных фотографий. Другими словами, использование тех же чисел и настроек, которые я использовал в приведенном выше примере, не обязательно будет идеальным для ваших изображений.Прелесть Photoshop в том, что вы можете предварительно просмотреть свои изменения, поэтому вы всегда сможете увидеть, как выглядит результат.
Если вы планируете использовать свои фотографии на веб-сайте, я также рекомендую перейти в «Изображение >> размер изображения» и установить разрешение на 72. Затем, чтобы сохранить фотографию, выберите «Файл»> «Сохранить для Интернета». Это по-прежнему будет выглядеть великолепно в Интернете, но не должно замедлять работу вашего веб-сайта, как это могут сделать огромные фотографии с вашей камеры!
Надеюсь, эти советы о том, как сделать фотографии ярче, были вам полезны.Пожалуйста, дай мне знать, если возникнут какие-либо вопросы!
шт. Хотите увидеть больше ярких и красивых фото с этой фотосессии? Посмотрите мой тур по гостиной!
.

 Когда закончим настройку, нажмем ОК.
Когда закончим настройку, нажмем ОК. Радиус на этот раз выставляем такой, чтобы стали видны цвета.
Радиус на этот раз выставляем такой, чтобы стали видны цвета.