Как в браузере изменить шрифт: Как быстро поменять шрифт и языки в браузере Google Chrome
Содержание
Как быстро поменять шрифт и языки в браузере Google Chrome
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
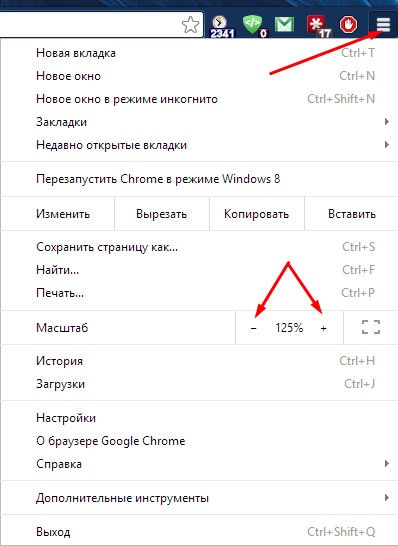
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
- удалить новую версию обозревателя Google Chrome;
- найти в сети старую стабильную версию 51.0.2704.106;
- установить ее и наслаждаться жизнью, а также небывалой ясностью и четкостью шрифтов.

Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Как изменить и настроить шрифт в браузере Гугл Хром
Текст имеет разные начертания и размеры во всех приложениях, в том числе в веб-обозревателях, в нем отличается наклон, толщина, форма букв и т.п. Если шрифт в браузере Гугл Хром непонятный, мелкий или слишком крупный, предлагаем его настроить: повысить четкость, увеличить или уменьшить. Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
Как изменить шрифт в браузере Гугл Хром
Если не нравится стандартный шрифт или он сбился после обновления, установки расширений и т.п., есть возможность вручную его поменять. Обычно самое разборчивое и удобное для чтения начертание – один из шрифтов по умолчанию: Times New Roman, Arial, Calibri. Правда, можем установить и свой вариант.
Правда, можем установить и свой вариант.
Как настроить шрифт в браузере Гугл Хром:
- Открываем меню веб-обозревателя от Гугл, можем нажать сочетание Alt + F, и переходим в «Настройки».
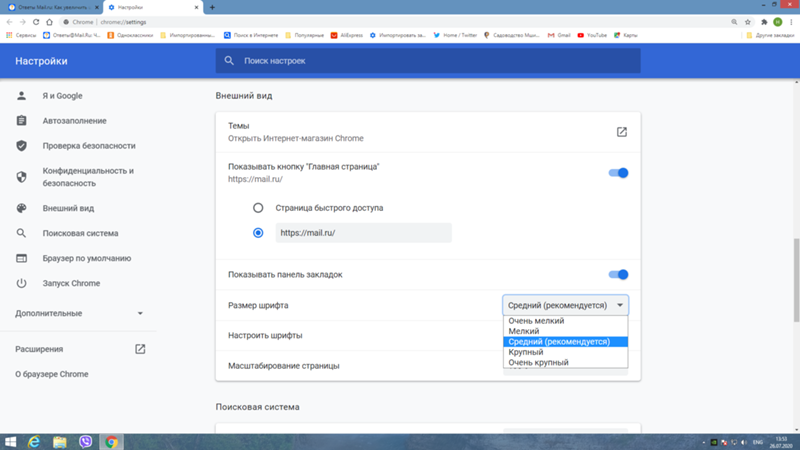
- Ищем или выбираем из меню слева блок «Внешний вид».
- Нажимаем на пункт «Настроить шрифты».
- В пункте «Стандартный шрифт» устанавливаем предпочтительное начертание.
Можем изменить шрифт в Гугл Хром и для второстепенных типов: шрифты с засечками, без них, моноширинный шрифт. Они применяются в подходящих местах на сайтах.
Важно! Конкретный веб-портал может поменять шрифт в Гугл Хром, но не во всем веб-обозревателе, а только на страницах этого сайта. Если начертание отличается от установленного по умолчанию, причина не в сбоях, а в особенностях веб-ресурса.
Как изменить масштаб шрифта в Гугл Хром
Если вся проблема заключается в том, что текст очень мелкий и трудночитаемый, можем увеличить масштаб в Гугл Хром без замены шрифтов. На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
Как увеличить шрифт в Гугл Хром:
- Переходим в «Настройки» на вкладку «Внешний вид».
- Открываем выпадающий список возле строки «Размер шрифта» и устанавливаем вариант «Крупный» или «Очень крупный».
Полезно! Браузер Хром позволяет и более точно настроить размер текста в пикселях. Для этого открываем вкладку «Настроить шрифты» в том же разделе и перетаскиваем ползунок возле «Размер шрифта». Таким же способом можем уменьшить шрифт в Гугл Хром. Изменения сразу применяются к интерфейсу веб-обозревателя от Google, поэтому легко понять величину изменений и установить нужный размер.
Есть и более простой способ повысить величину текста увеличив масштаб страницы. Однако, это приведет к расширению всего содержимого и порой вредит читаемости или нарушает распределение блоков, поэтому способом стоит пользоваться с осторожностью. Для изменения масштаба нужно зажать Ctrl и провернуть колесико мыши в одном из направлений.
Что делать если используется размытый шрифт в Гугл Хром
Многие пользователи жалуются, что у них испортились шрифты в Гугл Хром. Начертание стало размывчатым, нечетким и в целом непонятным. Чтобы ознакомиться с данными, приходится напрягать зрение. Если дело не в мелком масштабе или неудачном шрифте, скорее всего причиной является сбой браузера. Мы поможем исправить проблему.
Решение 1: активируем флаг
Это одно из актуальных и рабочих решений, о котором положительно откликаются многие пользователи, столкнувшиеся с проблемой. Его суть заключается в запуске экспериментальной функции.
Если шрифт стал нечетким в Гугл Хром, рекомендуем:
- Переходим в Chrome по ссылке chrome://flags/#enable-gpu-rasterization (копируем и вставляем в адресную строку).
- В первом подсвеченном блоке нажимаем на «Default» и устанавливаем значение «Enabled».
Решение 2: включаем инструмент повышения четкости ClearType
Windows по умолчанию включает в себя средство увеличения четкости текста, называется оно ClearType. Его включение обычно положительно сказывается на качестве начертания.
Его включение обычно положительно сказывается на качестве начертания.
Как включить:
- Открываем меню «Пуск», вводим слово ClearType и выбираем единственный найденный вариант.
- В новом окне активируем доступную опцию «Включить ClearType».
- Нажимаем на кнопки «Далее» и сохраняем изменение.
Решение 3: изменяем настройки представления Виндовс
Методика особенно эффективна в системах, к которым подключен монитор с высоким разрешением.
Алгоритм действий:
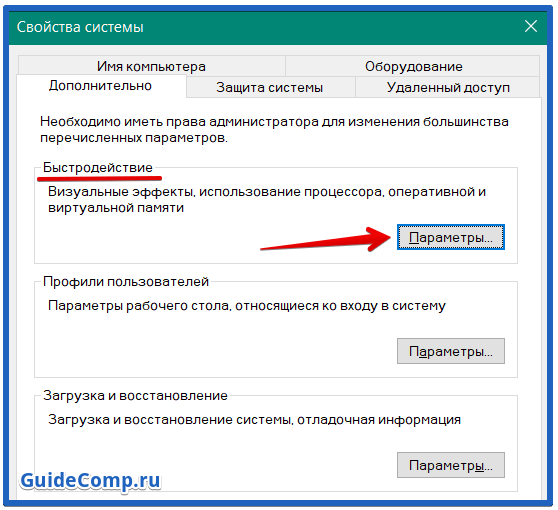
- В поисковике Windows указываем «Настройка представления» и открываем «Настройка представления и производительности системы».
- Активируем вариант «Сглаживание неровностей экранных шрифтов».
- Нажимаем клавишу «Применить» и перезапускаем браузер.
Решение 4: обновляем/переустанавливаем браузер
Проблема со шрифтами в Гугл Хром появляется далеко не у всех пользователей Windows. Она свидетельствует о неправильных настройках или сбоях. Если предыдущие шаги были проведены, логично предположить, что источник неудобства в неполадках. Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Если и это не помогло, рекомендуем переустановить браузер:
- Скачиваем дистрибутив браузера с официального сайта.
- Переходим в «Панель управления» в Windows, из которой выбираем «Программы и компоненты».
- Находим Google Chrome, кликаем ПКМ по нему и жмем на кнопку «Удалить».
- Подтверждаем действие.
- Запускаем установочный файл и ждем завершения процедуры.
Это все известные и рабочие способы отладить отображение шрифтов и повысить их четкость в Гугл Хром. Теперь мы можем приблизить, отдалить и сменить типы начертания всего за пару кликов лишь стандартными средствами веб-обозревателя.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
Как изменить шрифт в Хроме
Кастомизация – штука довольно не универсальная и крайне субъективная, не говоря уже о том, что совершенно необязательная. Ведь то, что нравится одним, может вызывать искреннее отвращение у других, и наоборот. Поэтому, когда одни пользователи начинают рассуждать о ценности возможности что-то изменить в программном продукте, они неизменно сталкиваются с противоположным мнением, которое состоит в том, что не нужно менять то, что было задумано умными людьми. Но Google считает, что Google Chrome, как и Android, вполне можно кастомизировать по своему усмотрению.
Настроить шрифты можно только в настольной версии Google Chrome
Google добавит в Chrome новый режим экономии трафика
Если вам надоело, как выглядят сайты, на которые вы заходите каждый день, вы можете изменить размер и тип шрифта, который они используют для отображения текста. Да, вы не ошиблись, такая возможность в браузере действительно есть, хоть и достигается путём установки стороннего расширения. На самом деле в Chrome есть встроенный инструмент изменения шрифтов, но почему-то заставить его работать на всех сайтах без исключения мне так и не удалось, поэтому я рекомендую вам пользоваться для этой цели сторонним решением.
На самом деле в Chrome есть встроенный инструмент изменения шрифтов, но почему-то заставить его работать на всех сайтах без исключения мне так и не удалось, поэтому я рекомендую вам пользоваться для этой цели сторонним решением.
Как поменять шрифт на сайтах
- Запустите Chrome и перейдите по этой ссылке;
- Установите себе расширение Font Changer Plus;
Установите расширение для изменения шрифтов и меняйте сколько влезет
- После установки расширения нажмите на его иконку;
- Выберите шрифты, которые вам нравятся и пользуйтесь.
Google Chrome сможет моментально открывать вкладки и не жрать оперативку
В интерфейсе Font Changer Plus доступно несколько категорий шрифтов, каждый из которых можно назначить отдельно. Это связано с тем, что многие сайты используют разные шрифты для разных целей. Мы можем этого не замечать, но текст ни на одном веб-ресурсе не сливается в единое полотно именно благодаря разным шрифтам. Они могут отличаться друг от друга только засечками, которые еле заметны, или слегка увеличенной толщиной, но они отличаются, и это главное. Font Changer Plus учитывает это и позволяет настроить отображение всех типов шрифтов, которые вам могут встретиться.
Font Changer Plus учитывает это и позволяет настроить отображение всех типов шрифтов, которые вам могут встретиться.
Как настроить шрифт в Chrome
Помимо собственно шрифта, Font Changer Plus позволяет менять размер букв, а также их тон. Благодаря тому что расширение применяет изменения в режиме реального времени, вы можете здесь и сейчас сравнивать разные сочетания шрифтов, размеров и цветовых оттенков. Таким образом можно сконфигурировать собственный – подходящий именно вам – вариант отображения веб-сайтов, который облегчит ваше восприятие текстовой информации, зачастую подаваемой настолько скучно, что всё желание читать пропадает уже в первые секунды.
Вы можете менять не только сам шрифт, но и его размер, и даже цвет
Делает ли подстройка шрифтов сами сайты лучше? На самом деле это большой вопрос. Дело в том, что дизайн каждого сайта подогнан под определённый шрифт, размер и оттенок. Поэтому любые изменения могут оказать негативное влияние на формат отображения текста, рискуя сбить всю вёрстку. Поэтому, если вам так уж хочется внести какие-то изменения в шрифт, который вы читаете, выбирайте что-то максимально похожее к тому, который был установлен изначально, чтобы не произошло неприятного, и вам не пришлось откатывать все настройки назад.
Поэтому, если вам так уж хочется внести какие-то изменения в шрифт, который вы читаете, выбирайте что-то максимально похожее к тому, который был установлен изначально, чтобы не произошло неприятного, и вам не пришлось откатывать все настройки назад.
Google Chrome жрёт батарею? Дождитесь следующего обновления
Впрочем, на тот случай, если вы заигрались, в расширении Font Changer Plus предусмотрена специальная зелёная кнопка Reset. Она, как вы, вероятно, понимаете, позволяет сбросить все внесённые изменения и откатить настройки шрифтов к тем, что были установлены браузером по умолчанию. В этом случае всё вернётся в исходное состояние и вы сможете либо попробовать настроить шрифты заново, либо вообще отказаться от этой затеи и начать пользоваться тем, что дано. Лично я пришёл к тому, что последний вариант является более правильным и отказался от кастомизации сайтов.
Изменился шрифт в браузере. Как вернуть старый
В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
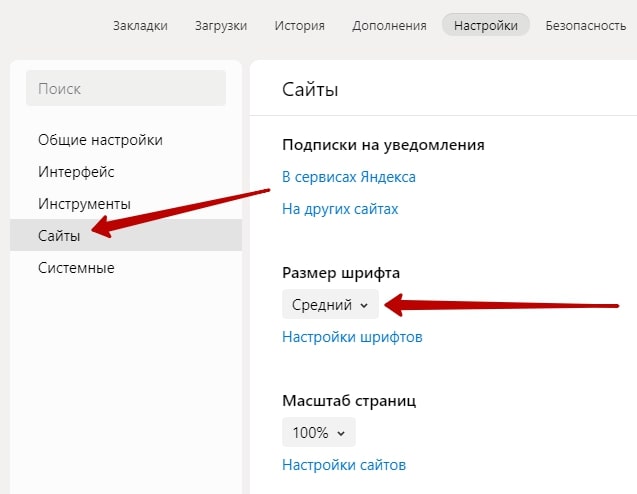
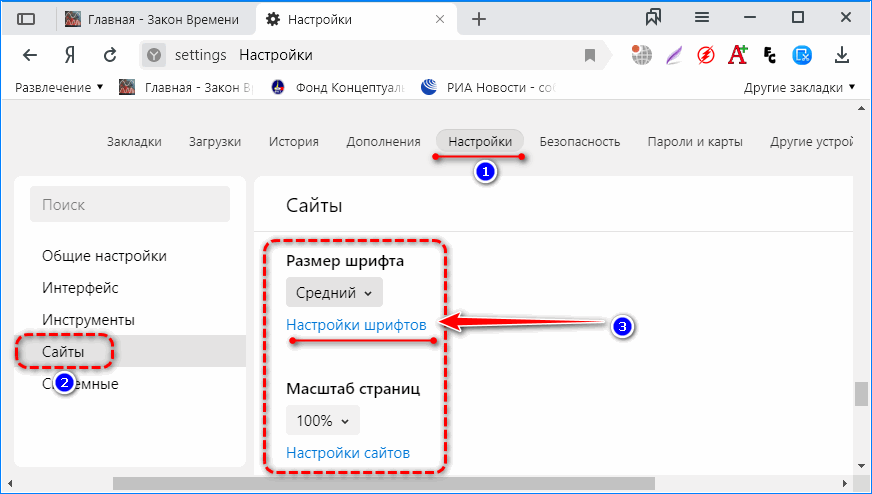
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».

- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
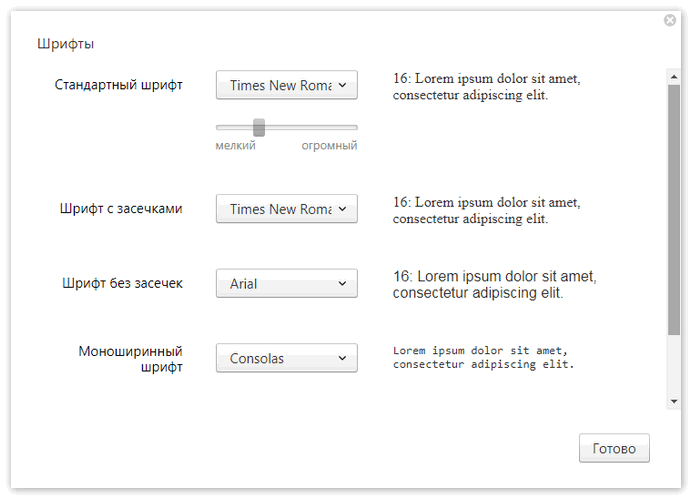
- Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.
- Напротив «Шрифт с засечками» также выставляем Times New Roman.
- В «Шрифт без засечек» выбираем Arial.
- Для параметра «Моноширинный шрифт» выставьте Consolas.
- «Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.
Данная инструкция больше всего подходит для Яндекс. Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
- Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки».
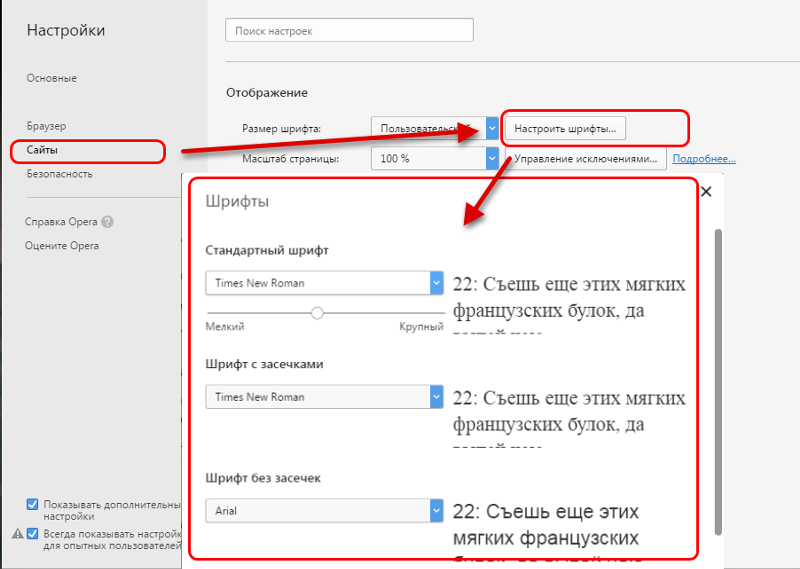
- В этой же левой панели перейдите по ссылке «Сайты».
- Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».
- Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.

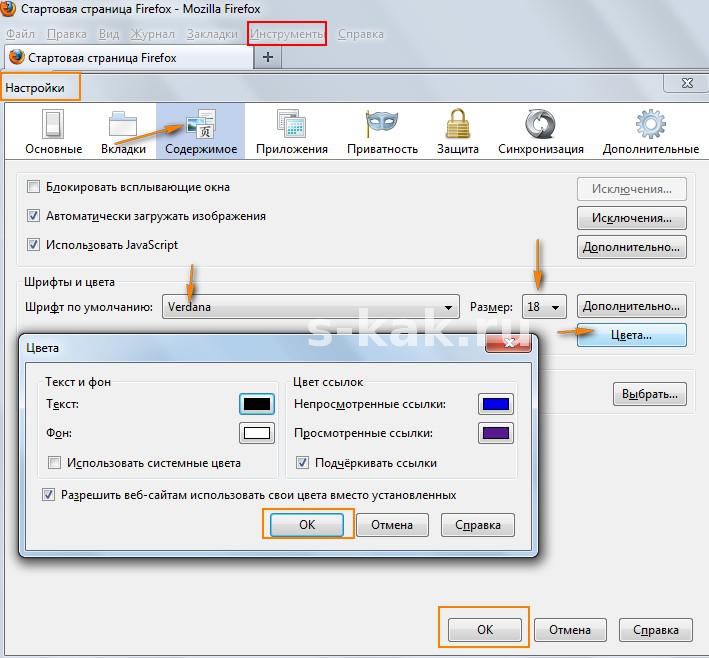
Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
- Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.
- В «Шрифты для набора символов» поставьте «Кириллица».
- Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.
- «С засечками» выставьте Times New Roman.
- «Без засечек» — Arial.
- В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.

- Напротив «Наименьший размер шрифта» поставьте «Нет».
- Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.
Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
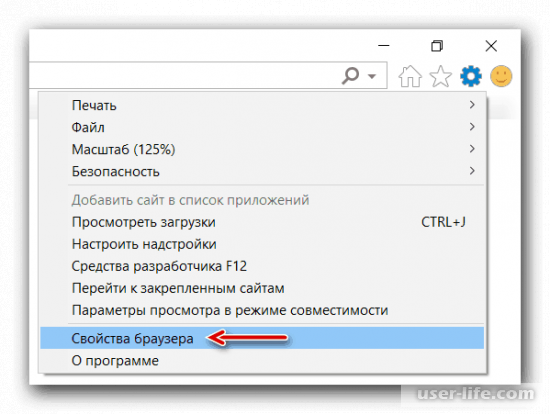
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
- Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
- Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».
- В поле «Шрифт на веб-странице» найдите и примените Times New Roman.
- В соседнем поле «Шрифт обычного текста» укажите Courier New.
 Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом. - Для применения нажмите «ОК».
Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусы
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить отображение веб-страниц, выбрав предпочитаемые вами стили шрифтов и цвета.
Для изменения шрифта:
На Панели меню в верхней части экрана щёлкните и выберите .

Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- Выберите панель .
- Под надписью Шрифты и цвета используйте выпадающее меню для выбора шрифта и его размера по вашему желанию.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартные шрифты
Некоторые веб-сайты используют свои нестандартные шрифты. Чтобы их отключить:
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Дополнительно….
- В открывшемся диалоговом окне Шрифты снимите флажок Разрешить веб-сайтам использовать свои шрифты вместо установленных выше.
- Нажмите OK, чтобы закрыть окно Шрифты.

- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры шрифтов
- Из выпадающего списка Шрифты для набора символов в диалоговом окне Шрифты, выберите язык группы/скрипта.
- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите Латиница. Для языков/скриптов отсутствующих в списке, выберите Другие системы письменности.
- Выберите, должен ли текст быть с засечками (например «Times New Roman») или без засечек (например «Arial»). Затем укажите размер шрифта, который вы хотите установить для пропорционального текста.
- Укажите шрифт, используемый с Засечками, без Засечек и Моноширинный шрифт. Вы также изменить размер для
Моноширинных шрифтов.
Также вы можете установить наименьший размер шрифта для веб-страницы. Это полезно для предотвращения использования сайтами чрезмерно маленьких шрифтов, которые едва читаемы.
- Кодировка текста для старых веб-страниц: Эта кодировка текста используется для старых веб-страниц, которые не указали свою кодировку.
Для изменения цвета шрифта:
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- Нажатие на любой из цветных прямоугольников покажет вам возможные цвета, из которых вы можете сделать выбор. Выберите цвет, который вы хотите, щёлкнув на один из цветных квадратов.
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартный цвет шрифта
Некоторые веб-сайты используют нестандартные цвета шрифтов. Чтобы их отключить:
На Панели меню в верхней части экрана щёлкните и выберите .

Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- В открывшемся окне в выпадающем списке Заменять цвета, указанные страницей, на выбранные мной выше цвета: выберите .
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры для Цвета
Текст и фон: Здесь вы можете изменить цвет текста и фона по умолчанию для использования на веб-страницах, которые не указали эту информацию. Щёлкните по образцу цвета для выбора цвета из палитры.
- Использовать системные цвета: Проверьте этот параметрпараметр, чтобы использовать цвета, определенные в настройках операционной системы вместо цветов, указанных выше.
Цвет ссылок: Здесь вы можете изменить цвета по умолчанию для веб-ссылок. Щёлкните по образцу цвета для выбора цвета из палитры.
Щёлкните по образцу цвета для выбора цвета из палитры.
- Подчёркивать ссылки: По умолчанию, ссылки подчеркнуты на веб-страницах. Снимите этот флажокфлажок, чтобы отключить это. Обратите внимание, что многие сайты определяют свои собственные правила стиля и этот параметрпараметр не будет иметь никакого эффекта на этих сайтах.
- Заменять цвета, указанные страницей на выбранные выше цвета:
- Всегда: Выберите этот параметрпараметр, чтобы заставить все сайты, использовать цвета по умолчанию.
- Только с контрастными темами: Этот параметрпараметр заставит Firefox использовать цвета, указанные автором веб-страницы, кроме случаев, когда вы используете Высококонтрасные Темы WindowsLinux.
- Никогда: Выберите этот параметрпараметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
Примечание: Если позже вы захотите восстановить цвета по умолчанию:
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Наберите browser*color в строке Поиска.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью
по изменённым параметрам (отображаются жирным шрифтом). - Выберите Сбросить.
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Введите browser*color в строке Поиска.
- Шёлкните по кнопке Сбросить рядом с изменёнными параметрами (отображаются жирным шрифтом).
Firefox также включает в себя функцию масштабирования. Это позволяет увеличить размер текста на любой веб-странице. Дополнительные инструкции приведены в статье Размер шрифта и масштаб страниц — увеличьте размер веб-страниц.
Как изменить шрифт по умолчанию в браузере Chrome, Edge, Firefox
Тип шрифта имеет большое значение при чтении страницы. Некоторые типы шрифтов трудно читать, а некоторые приятны. Если вы хотите изменить тип шрифта для всех веб-сайтов, которые вы открываете в своем браузере, прочтите эту статью. Мы уже видели, как изменить размер шрифта по умолчанию, теперь давайте посмотрим, как изменить шрифт по умолчанию в Chrome, Edge и Firefox.
Как изменить шрифт по умолчанию в вашем браузере
Далее были объяснены процедуры изменения шрифта по умолчанию в ваших веб-браузерах:
Измените шрифт по умолчанию для Google Chrome
Шрифт по умолчанию для Google Chrome можно изменить в настройках шрифта в Google Chrome. Для этого выполните следующие действия:
Нажать на Многоточие кнопку (три вертикальные точки в правом верхнем углу) и выберите Настройки.
в Внешность раздел, нажмите на Настроить шрифты.
Здесь вы найдете различные типы шрифтов, используемые в вашем браузере Google Chrome, основным из которых является стандартный шрифт.
Измените его тип на тот, который вам больше нравится, и перезапустите браузер.
Измените шрифт по умолчанию для Edge
Самое приятное в Edge Chromium – то, что многие его настройки аналогичны настройкам Google Chrome. Процедура изменения шрифта по умолчанию для Edge Chromium следующая:
Нажать на Многоточие кнопку (три точки в правом верхнем углу браузера Edge Chromium) и выберите «Настройки».
В списке слева выберите Внешность таб.
в Внешность вкладка, последний вариант будет Настроить шрифты. Щелкните по нему, чтобы открыть.
Здесь вы найдете различные типы шрифтов, используемые для браузера Edge Chromium, основным из которых является стандартный шрифт. При необходимости измените его тип.
Измените шрифт по умолчанию для Firefox
В Firefox гораздо проще изменить шрифт по умолчанию. Опция присутствует в меню «Опции». Для этого выполните следующие действия:
Нажмите кнопку меню, которая представляет собой три вертикальные полосы в правом верхнем углу страницы браузера, и выберите Опции.
На странице параметров вы найдете Шрифт по умолчанию вариант под Язык и внешний вид.
Измените шрифт на любой по своему усмотрению.
Надеемся, эта статья вам помогла!
Как изменить шрифт в хроме
Браузер Google Chrome (в просторечье хром) пользуется большой популярностью среди пользователей интернета. В первую очередь привлекает, конечно, его скорость.
Но чтобы чувствовать себя комфортно при работе с хромом, нужно научиться его настраивать «под себя».
Дело это не так сложное, как непривычное.
Ранее уже я писал о различных дополнения, расширяющих функциональность хрома.
Но есть один элемент в настройках хрома, с которым мы сталкиваемся всегда. Это, конечно же, шрифт страницы сайта, отображаемой хромом.
При переходе по сайтам, а иногда и по страницам одного сайта, мы можем видеть, что изменился шрифт в гугле хром. Причины этому могут быть разные и в первую очередь связаны с настройками сайтов. Но это на совести вебмастеров.
А как изменить шрифт в хроме, чтобы работать комфортно? Причем делать это быстро, практически «налету». Сделать это можно и для этого есть несколько способов.
Итак, как изменить шрифт в хроме? Во-первых, шрифт в хроме можно поменять с помощью функциональных или горячих клавиш.
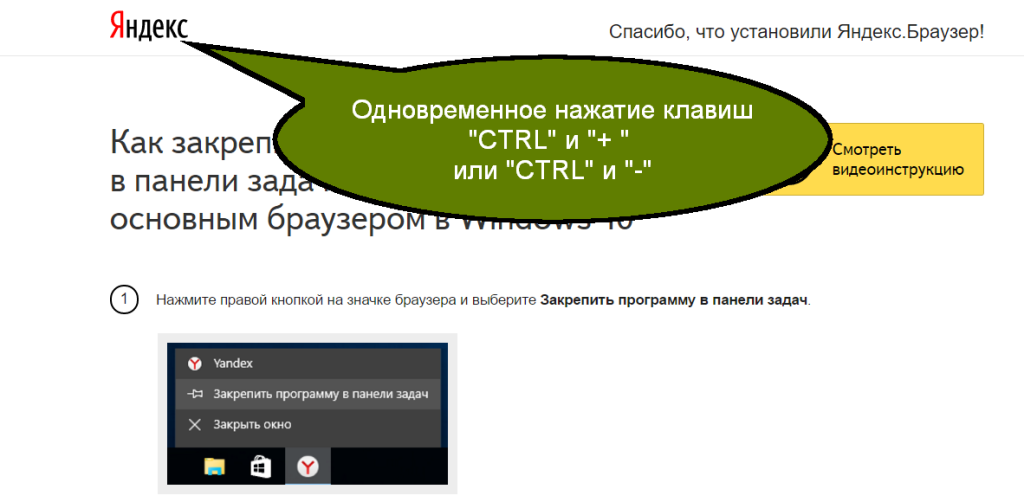
Чтобы увеличить шрифт в хроме нужно нажать клавишу Ctrl и , не отпуская ее, щелкать по клавише (+). Шрифт в хроме будет увеличиваться.
Чтобы уменьшить шрифт в хроме нужно также нажать клавишу Ctrl, а затем щелкать по клавише (—). Так вы будете уменьшать шрифт в баузере.
Таким образом, изменить шрифт в хроме можно, используя сочетание клавиш Ctrl + (+) и Ctrl + (—). Что приведет соответственно к увеличению или уменьшению шрифта.
Так шрифт в хроме можно поменять в процентном отношении, в большую или меньшую сторону от 100%.
Ну а, если нам нужно изменить в хроме шрифт так, чтобы его масштаб стал сразу 100%?
В хроме это делается сочетанием клавиш Ctrl+0 (ноль). Нажав клавиши Ctrl+0, вы вернете размер шрифта в первоначальное состояние.
Понятно, что таким образом мы меняем шрифт страницы сайта, отображаемой в браузере Google Chrome.
Изменять шрифт в хроме можно и в настройках.
В правом верхнем углу браузера есть кнопка с тремя горизонтальными черточками. Если по ней щелкнуть, откроется контекстное меню.
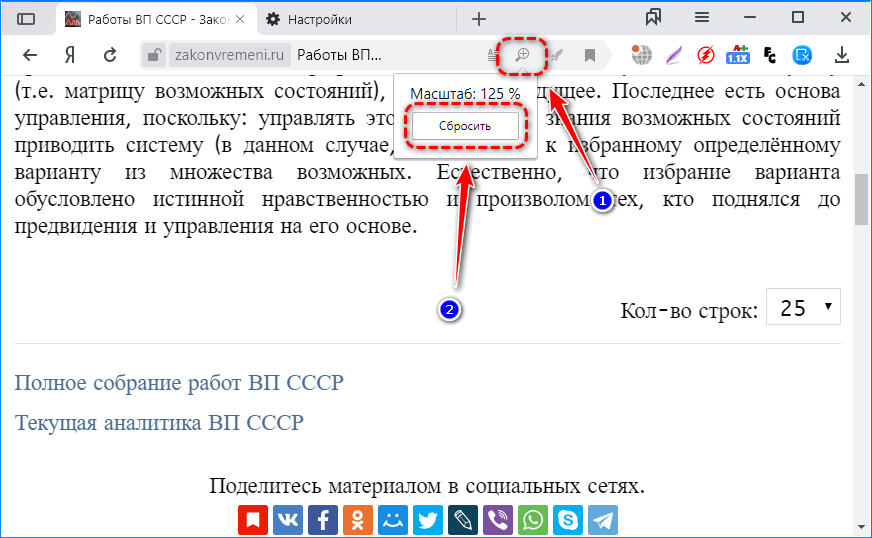
В нем найдите строчку «Масштаб».
Здесь также можно поменять шрифт в хроме, щелкая по значкам (+) или (-).
Значок (+), соответственно, позволит увеличить шрифт в гугл хром, а (-) уменьшить.
Таким образом, шрифт в хроме можно изменить, как функциональными клавишами, так и в его настройках. Какой способ для вас удобнее, тот и применяйте!
Как изменить шрифт по умолчанию в браузерах Chrome, Edge, Firefox
Тип шрифта имеет большое значение при чтении страницы. Некоторые типы шрифтов трудно читать, а некоторые приятны. Если вы хотите изменить тип шрифта для всех веб-сайтов, которые открываются в браузере, прочтите эту статью. Мы уже видели, как изменить размер шрифта по умолчанию, теперь давайте посмотрим, как изменить шрифт по умолчанию в Chrome, Edge и Firefox.
Как изменить шрифт по умолчанию в вашем веб-браузере
Процедуры изменения шрифта по умолчанию в ваших веб-браузерах были объяснены далее:
Изменение шрифта по умолчанию для Google Chrome
Шрифт по умолчанию для Google Chrome может можно изменить в настройках шрифта в Google Chrome.Для этого выполните следующие действия:
Нажмите кнопку Ellipsis (три вертикальные точки в правом верхнем углу) и выберите Settings .
В разделе Внешний вид щелкните Настроить шрифты .
Здесь вы найдете различные типы шрифтов, используемые в вашем браузере Google Chrome, основным из которых является стандартный шрифт.
Измените его тип на тот, который вам больше нравится, и перезапустите браузер.
Изменить шрифт по умолчанию для Edge
Самое лучшее в Edge Chromium — то, что многие его настройки аналогичны настройкам Google Chrome.Процедура изменения шрифта по умолчанию для Edge Chromium следующая:
Нажмите кнопку Ellipsis (три точки в правом верхнем углу браузера Edge Chromium) и выберите «Настройки».
В списке слева выберите вкладку Внешний вид .
На вкладке Внешний вид последней опцией будет Настроить шрифты . Щелкните по нему, чтобы открыть.
Здесь вы найдете различные шрифты, используемые для браузера Edge Chromium, основным из которых является стандартный шрифт.При необходимости измените его тип.
Изменение шрифта по умолчанию для Firefox
В Firefox гораздо проще изменить шрифт по умолчанию. Опция присутствует в меню «Опции». Для этого выполните следующие действия:
Нажмите кнопку «Меню», которая представляет собой три вертикальные полосы в правом верхнем углу страницы браузера, и выберите Параметры .
На странице «Параметры» вы найдете параметр Шрифт по умолчанию в разделе «Язык и внешний вид » .
Измените шрифт на любой по своему усмотрению.
Надеемся, эта статья вам помогла!
Как изменить шрифт по умолчанию в Google Chrome
Знаете ли вы, что можно изменить способ чтения текста в браузере Google Chrome? Вы можете изменить размер шрифта и даже стиль самого шрифта на что-то более приятное для глаз. Вот шаги, чтобы изменить шрифт, отображаемый на веб-страницах Chrome, в соответствии с вашими вкусами.
Изменение стиля шрифта
Запустите браузер Chrome и перейдите в верхнюю часть веб-страницы, справа от адресной строки, где вы найдете три точки в верхнем углу.Нажмите на точки, и появится раскрывающееся меню с параметрами.
Прокрутите список вниз, пока не найдете вкладку «Настройки» и щелкните по ней.
Связанные : Как изменить размер шрифта веб-сайта в Google Chrome
Новая страница откроется в новой вкладке. Это страница настроек, которая контролирует внешний вид и внутреннюю работу браузера Chrome на вашем устройстве.
Выполните поиск по списку слева на странице, где вы увидите опцию под названием «Внешний вид».Выберите этот параметр, чтобы открыть страницу браузера, которая определяет макет веб-страниц Chrome на вашем устройстве.
Кроме того, вы можете скопировать и вставить следующий адрес в адресную строку Chrome, чтобы перейти на эту страницу: chrome: // settings / fonts
Здесь вы найдете раздел «Настроить шрифты», в котором есть следующие параметры шрифта Chrome:
Стандартный : основной стиль шрифта, в котором будет отображаться содержимое веб-страницы в вашем браузере.
Serif : стиль надписи, при котором к концу буквы добавляется небольшая линия или штрих, чтобы добавить немного изящества к алфавиту. Примеры включают Times Roman, Courier и Palatino.
Без засечек : Другой стиль надписи, при котором буквы не имеют обводки или маленькой линии в конце. Они используются для передачи простоты и минимализма в тексте. Примеры включают Helvetica, Avant Garde и Geneva.
Фиксированная ширина : управляет размером пространства между буквами, словами и предложениями в тексте.Это полезный вариант, с которым можно поиграть, если у вас возникли проблемы с тем, что слова на веб-странице расположены слишком близко друг к другу.
Для каждой из этих опций вы можете выбрать тип шрифта по своему усмотрению или изменить шрифт только для одной из этих опций в зависимости от вашего выбора. Вот лишь несколько популярных шрифтов на выбор:
Baskerville : один из старейших существующих стилей, Baskerville предлагает более округлые и резко очерченные текстовые символы, элегантные, симметричные и приятные для глаз.
Bodoni MT : Говорят, что это один из самых элегантных шрифтов, когда-либо созданных, Bodoni традиционно использовался в глянцевых плакатах и информационных бюллетенях, прежде чем нашел применение в Интернете. Шрифт меньшего размера может быть трудночитаемым, поэтому он традиционно используется для текста размером 9 пунктов и выше.
Gill Sans : более современный стиль шрифта, чем предыдущие две записи, Gill Sans часто описывается как британский Helvetica из-за его непреходящей популярности в Великобритании.Он также используется в плакатах и рекламных материалах и оказался настолько влиятельным, что помог создать целый жанр гуманистических шрифтов без засечек.
Это всего лишь небольшая выборка. Есть еще много чего на выбор! После того, как вы выбрали шрифт, выйдите из страницы настроек и перезапустите браузер.
Заключение
Если Интернет стал новым центром чтения и обучения для кибер-сообщества, то выбор собственного стиля шрифта может стать важным шагом на пути настройки и персонализации способа взаимодействия с веб-страницами в браузере.
Эта статья полезна?
да
Нет
Нирадж Чанд
Автор контента с большим интересом к глобальным тенденциям в области технологий и поп-культуры.
Как изменить размер текста и шрифта в веб-браузере
Если у вас часто возникают проблемы с чтением веб-сайтов в Google Chrome или других браузерах из-за слишком большого или слишком маленького текста, легко изменить размер шрифта по умолчанию для каждой страницы в Windows 10.Самый простой способ изменить размер шрифта — использовать сочетание клавиш: Ctrl (Cmd) + клавиша «плюс» (+) . Однако в браузере также установлен уровень масштабирования по умолчанию, чтобы на каждом веб-сайте отображался более крупный текст. Вот как изменить уровень размера шрифта по умолчанию в различных веб-браузерах.
Изменить размер шрифта в Google Chrome
В меню Chrome выберите Настройки . Прокрутите вниз до Внешний вид и выберите меню рядом с Размер шрифта , чтобы увеличивать шрифт на каждом посещаемом вами сайте.
Если вы хотите более детализированный контроль, нажмите « Настроить шрифт ». На экране «Настроить шрифты» вы можете выбрать шрифт по размеру пункта (от 9 до 72, по умолчанию — 16 пунктов) с помощью ползунка. При перемещении ползунка размер точки будет отображаться чуть выше него. Вы также можете установить минимальный размер шрифта, который гарантирует, что веб-сайты никогда не будут отображать шрифты, которые слишком малы для чтения.
Как вариант, вы можете просто ввести chrome: // settings / fonts в свой браузер и нажать Enter .Теперь вы можете изменить все настройки шрифта.
Увеличить размер текста по умолчанию в Firefox
Используйте кнопку меню в правом верхнем углу, чтобы найти Опции . На панели Общие перейдите в раздел Язык и внешний вид . В разделе Масштаб используйте раскрывающееся меню Масштаб по умолчанию, чтобы выбрать уровень масштабирования для всех страниц. Firefox по-прежнему запоминает установленные вами уровни масштабирования отдельных сайтов. Чтобы установить уровень масштабирования только для текста, установите флажок Масштаб только для текста .
Изменить размер шрифта в Microsoft Edge
Используйте кнопку меню в правом верхнем углу, чтобы найти Настройки > Внешний вид . В разделе «Шрифты» выберите размер шрифта. Вы также можете настроить размер и стиль шрифтов, используемых в Microsoft Edge, выбрав «Настроить шрифты» на той же странице.
Изменить размер шрифта Safari на Mac
Way 1: Откройте Safari на Mac и выполните следующие действия, чтобы изменить размер текста.
- Щелкните Safari > Настройки в строке меню.
- Выберите вкладку Дополнительно .
- Установите флажок рядом с Специальные возможности для Никогда не используйте размер шрифта меньше и выберите размер из раскрывающегося списка.
Way 2: Вы можете увеличивать или уменьшать только размер шрифта страниц, просматриваемых в Safari в macOS Sierra. Safari будет помнить ваши настройки, пока вы не очистите историю.
- Чтобы увеличить размер шрифта, нажмите Option-Command-плюс (+)
- Чтобы уменьшить размер шрифта, нажмите Option-Command-минус (-)
Изменить размер шрифта Safari на iOS
Самый простой способ изменить размер шрифта в Safari на iPhone или iPad — использовать кнопку «Просмотр меню» вверху. Для этого на вашем устройстве iOS откройте веб-страницу в Safari, нажмите кнопку View Menu вверху.Это помечено двумя буквами «А» в адресной строке.
Нажмите большой A справа, чтобы увеличить размер, или small A слева, чтобы уменьшить его.
Как настроить шрифт по умолчанию в Firefox
Существует не так много веб-браузеров, которые можно настраивать так же легко, как Firefox. От внешнего вида до таких функций, как закладки, Firefox позволяет пользователю изменять и настраивать всевозможные детали. Вы даже можете настроить шрифт по умолчанию в Firefox, если захотите.
Как вы, возможно, знаете, все основные браузеры имеют шрифт Times New Roman по умолчанию. Но что, если вы захотите немного изменить или немного перепутать? Вы можете легко изменить шрифт Firefox прямо на странице параметров / настроек в браузере.
Выполните следующие быстрые шаги, чтобы настроить шрифт по умолчанию в Firefox.
Настройка шрифта по умолчанию в Firefox
Запустите веб-браузер Firefox. Щелкните или дважды щелкните значок приложения Firefox, который напоминает оранжевую лисицу на синем глобусе.Вы можете найти его в папке «Приложения» на Mac или в меню «Пуск» в Windows.
После запуска браузера вы увидите трехстрочное меню значков в стиле гамбургера в правом верхнем углу браузера Firefox. Щелкните по нему, и появится раскрывающееся меню.
В этом раскрывающемся списке выберите «Настройки». На ПК вы выберете «Параметры».
Примечание: Всегда обновляйте браузер. Однако, если вы используете старую версию Firefox, вы выберете «Инструменты» в строке меню.Загрузите последнюю версию Firefox прямо сейчас.
Это перенесет вас на страницу основных настроек Firefox, где вы можете контролировать что угодно.
Убедитесь, что на странице настроек выбрана синяя вкладка «Общие», и прокрутите немного вниз, пока не увидите «Шрифты и цвета». Это будет подзаголовок под заголовком «Язык и внешний вид».
На ПК появится всплывающее окно, в котором вы выберете опцию «Содержимое». Это также зависит от версии Firefox, которую вы используете.
В разделе «Шрифты и цвета» вы можете щелкнуть поле шрифта, и появится раскрывающийся список, где вы можете выбрать и настроить шрифт по умолчанию в Firefox. Просто щелкните нужный шрифт в раскрывающемся списке, чтобы выбрать и изменить шрифт по умолчанию.
Вот и все! Вы успешно изменили шрифт Firefox. Вы также можете настроить шрифт Firefox на всех веб-страницах.
Настроить шрифты для всех веб-страниц
Там, где вы находитесь, вы увидите кнопку «Дополнительно».Нажмите кнопку «Дополнительно», чтобы открыть всплывающее окно настроек шрифтов Firefox.
Внутри этого всплывающего окна вы увидите флажок, установленный по умолчанию, который называется «Разрешить страницам выбирать собственные шрифты вместо выбранных выше».
Снимите этот флажок, чтобы шрифт, который вы выбрали в Firefox, также отображался на всех веб-страницах, которые вы посещаете в будущем.
Теперь, после того как вы сняли этот флажок и сохранили свои настройки, вы можете посещать другие веб-страницы, и вы увидите, что выбранный вами настраиваемый шрифт отображается на каждой веб-странице.
Вот и все! Теперь вы настроили шрифт по умолчанию в Firefox. Вы также сделали правильный расширенный выбор, чтобы ваш настроенный шрифт Firefox отображался на всех веб-страницах.
Наслаждайтесь!
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя, составляя резюме, бизнес-планы, статьи и все остальное. Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
Ресурсы для тестирования веб-браузеров
Источник: Департамент реабилитации (DOR)
Веб-сайты штата Калифорния (штат) стремятся быть моделью доступности, отвечающей потребностям доступа любого посетителя сайта. Штат придерживается строгих правил, установленных Консорциумом Всемирной паутины (W3C) и Министерством юстиции США (DOJ). Веб-сайты соответствуют большинству рекомендаций W3C по обеспечению доступности веб-контента 2.0 (WCAG 2.0 — Руководящие принципы и критерии успеха AA) и всем разделам 508 «Технические стандарты» (подраздел B).
Одним из столпов доступного веб-дизайна является использование значений по умолчанию и определенных элементов дизайна, которые могут настраиваться конечным пользователем. Такой дизайн позволяет посетителям настраивать размер шрифта, контраст и настраивать другие элементы в соответствии с их конкретными потребностями при просмотре. Информация о некоторых из наших специальных функций доступа и о том, как работать с пользовательскими настройками, описана ниже.
1. Контрастность
2. Шрифты
3. Сочетания клавиш для:
1. Internet Explorer
2.Firefox
3. Chrome
4. Safari
Контрастность
Многим пользователям необходима высокая контрастность. На веб-сайтах штата используются таблицы стилей и одни из лучших комбинаций контрастов: черный на белом, белый на темно-зеленый или синий на белом. Однако некоторые пользователи могут лучше видеть, используя типы реверса с высокой контрастностью, такие как белое на черном или разные цвета. Ниже приведены рекомендации для некоторых распространенных веб-браузеров о том, как пользователь может настроить свой собственный веб-браузер для лучшего просмотра всех веб-страниц.
Internet Explorer
Выберите меню «Инструменты». Выберите «Свойства обозревателя». На вкладке «Общие» выберите «Доступность». Установите флажок в поле «Игнорировать цвета, указанные на веб-страницах» и выберите поле «ОК». Вы вернетесь на вкладку «Общие». Установите флажок «Цвета» и снимите флажок «Использовать цвета Windows». Используйте поля «Текст», «Фон», «Непосещенные ссылки» и «Посещенные ссылки» для выбора желаемых цветов (пример: белый текст и черный фон).Выберите поле «ОК», а затем поле «ОК» на вкладке «Общие», и цвета в браузере должны измениться.
Firefox
Выберите меню «Инструменты». Выберите «Параметры». Выберите вкладку «Контент». Выберите «Цвета». Выберите желаемые цвета для «Текст», «Фон», «Непосещенные ссылки» и «Посещенные ссылки» (пример: белый текст и черный фон) и снимите флажок «Разрешить страницам выбирать свои собственные цвета вместо моих выбранных выше». Выберите поле «ОК», а затем снова поле «ОК».Цвета в браузере должны измениться.
Google Chrome
Поддержка высокой контрастности и настраиваемого цвета
Существует ряд шагов, которые вы можете предпринять, чтобы настроить Chrome для работы с настраиваемой контрастностью и цветами:
- Установите расширение Chrome, которое позволяет указать свой собственный сочетания цветов, например, расширение «Изменить цвета».
- Быстрое действие страницы для применения / удаления переопределений стиля для каждой страницы, для домена или на глобальном уровне (переопределение цветов веб-страницы)
- Дополнительный фон, текст, ссылки и конфигурация цвета посещенных ссылок
- Вариант для отображения / скрытия изображений
- Вариант отображения / скрытия объектов Flash
- Используйте тему Chrome для некоторого управления цветовой схемой пользовательского интерфейса Chrome.Например, тема BitNova Dark предлагает белый текст на черном фоне. Галерея расширений Chrome предлагает множество других тем с различными цветовыми комбинациями.
Opera
Шрифты и цвета для веб-страниц без стиля
Иногда веб-страницы не имеют определенного стиля для шрифтов, цвета фона или цветов ссылок. Мы выбрали для вас несколько шрифтов и цветов по умолчанию, но вы можете выбрать свои собственные. Для этого выберите «Настройки»> «Настройки»> «Веб-страницы» и выберите предпочтительные шрифты, цвет фона или цвета для обычных и посещенных ссылок.Вы также можете включить или отключить подчеркивание для ссылок.
Темы
Тема — это цветовая схема кнопок и фоновых изображений в браузере. Вы можете применить тему к Opera, чтобы полностью изменить внешний вид Opera. Чтобы попробовать новую тему:
- Зайдите в дополнения Opera. (Найдите тему «Контрастность»). Вы также можете выбрать «Внешний вид»> «Темы».
- Выберите «Найти другие темы. Отображаются доступные темы.
- Выберите тот, который вам нравится, и нажмите кнопку «Добавить в Opera».Тема применена, поэтому вы можете увидеть, нравится ли она вам.
- На панели, которая отображается в верхней части окна, выберите либо «Готово X», чтобы подтвердить изменение темы и сохранить его, либо «Отменить», и все вернется к исходному состоянию. Если вы не примете решение через некоторое время, тема будет применена автоматически.
Управление темами
Чтобы просмотреть список всех установленных тем, выберите «Внешний вид»> «Темы». Вы можете удалить или переключить темы, или добавить новые, нажав кнопку «Найти другие темы».
Safari
OS X Yosemite: Панель отображения настроек специальных возможностей
Сделайте элементы на экране более удобными для просмотра и чтения.
Чтобы открыть эту панель, выберите меню «Apple»> «Системные настройки», выберите «Универсальный доступ», затем выберите «Экран».
| Инвертировать цвета | Инвертировать цвета на дисплее. Например, текст отображается белым цветом на черном фоне. |
| Использовать оттенки серого | Удаление цветов с экрана. |
| Различение без цвета | Используйте формы в дополнение к цвету или вместо него, чтобы передать статус или информацию. |
| Увеличить контраст | Увеличить контрастность элементов на экране (например, границ вокруг кнопок или полей) без изменения контрастности самого экрана. |
| Уменьшить прозрачность | Замените эффект прозрачности, используемый на некоторых фонах в OS X, на более темный фон, чтобы улучшить контраст и читаемость. |
| Контрастность дисплея | Увеличьте контрастность экрана. |
| Размер курсора | Увеличьте размер указателя. |
Чтобы быстро настроить некоторые параметры отображения, нажмите Option-Command-F5.
Вы можете включить сочетания клавиш для инвертирования цветов и изменения контрастности в разделе «Специальные возможности» панели «Сочетания клавиш» в настройках клавиатуры. Чтобы открыть панель, выберите меню «Apple»> «Системные настройки», выберите «Клавиатура», затем выберите «Ярлыки».
Шрифты
Шрифты, используемые на этом сайте, имеют размер по умолчанию, что позволяет вам вносить изменения в соответствии с вашими предпочтениями. Ниже приведен самый простой способ изменить размер шрифта для некоторых распространенных веб-браузеров.
Internet Explorer
Выберите меню «Просмотр». Выделите «Размер текста». Значение по умолчанию будет средним. Изменяя настройки между наибольшим и наименьшим; текст, отображаемый на странице, будет изменен.
Firefox
Выберите меню «Инструменты».Выберите «Параметры». Выберите вкладку «Контент». Измените значения «Шрифт по умолчанию» и «Размер» (для дополнительных параметров выберите «Дополнительно» рядом со значением «Размер»). Установите флажок «ОК», и шрифты в браузере должны измениться.
Google Chrome
Изменение размеров текста, изображений и видео (масштабирование)
Вы можете настроить размер всего на посещаемых веб-страницах, включая текст, изображения и видео.
- Выберите меню Chrome () на панели инструментов браузера.
- Выберите «Настройки».»
- Выберите« Показать дополнительные настройки ».
- В разделе «Веб-контент» используйте раскрывающееся меню «Масштаб страницы», чтобы настроить масштаб.
— — — — — — — — — — — — — — — —
Как установить масштаб на текущей странице
Используйте параметры масштабирования в меню Chrome, чтобы увеличить или уменьшить все на веб-странице.
- Выберите меню Chrome () на панели инструментов браузера.
- Найдите раздел «Масштаб» в меню и выберите один из следующих вариантов:
- Выберите знак «плюс» (+), чтобы увеличить все на странице.Вы также можете использовать сочетания клавиш «Ctrl» и «+» (Windows, Linux и Chrome OS) или клавиши Command (⌘) и «+» на Mac.
- Выберите знак минус (-), чтобы все стало меньше. Вы также можете использовать сочетания клавиш «Ctrl» и «-» (Windows, Linux и Chrome OS) или клавиши Command (⌘) и «-» на Mac.
- Чтобы перейти в полноэкранный режим, используйте сочетание клавиш F11 (Windows и Linux) или Command Key (⌘) — Shift-F на Mac. Если вы используете Chrome OS, вы также можете нажать клавишу «Развернуть окно» () в верхней части клавиатуры.
— — — — — — — — — — — — — — — —
Как установить размер шрифта для всех веб-страниц
Вы можете настроить размер текста на веб-страницах.
- Выберите меню Chrome () на панели инструментов браузера.
- Выберите «Настройки».
- Выберите «Показать дополнительные настройки».
- В разделе «Веб-контент» используйте раскрывающееся меню «Размер шрифта», чтобы внести изменения.
Некоторые веб-сайты не позволяют браузеру изменять только размер текста.Для этих сайтов Chrome не сможет настроить размер шрифта.
Opera
Fonts
Изменение шрифтов
Чтобы указать, как отображаются шрифты в различных частях браузера и веб-страниц, перейдите в «Настройки»> «Настройки»> «Дополнительно»> «Шрифты», выберите элемент в списке и выберите «Выбрать» .
Примечание. Возможно, вам придется включить «Мои шрифты и цвета» в авторском или пользовательском режиме, чтобы изменения шрифтов для элементов веб-страницы работали.
Размер шрифта
Если на некоторых страницах текст выглядит слишком мелким, увеличьте минимальный размер шрифта, чтобы обеспечить удобочитаемость.
Цвет шрифта
Не на всех веб-страницах четко указан стиль для всех элементов страницы. Используйте этот параметр предпочтения, чтобы выбрать, какие цвета использовать, и должны ли в таких случаях подчеркиваться ссылки.
Международные шрифты
Если международные символы отображаются на веб-странице неправильно, попробуйте изменить шрифт, используемый для соответствующего языка.
Примечание. Возможно, вам придется установить шрифты, которые отсутствуют в вашей системе.
Шрифты веб-страниц
Не на всех веб-страницах четко указан стиль для всех элементов страницы.Чтобы выбрать, какие шрифты использовать в этих случаях, перейдите в «Настройки»> «Настройки»> «Веб-страницы».
Safari
Увеличить масштаб веб-страниц
Вы можете увеличить текст и изображения, чтобы их было легче просматривать.
- Увеличьте содержимое веб-страницы: выберите «Просмотр»> «Увеличить», нажмите клавиши Command (⌘) — «Плюс» (+) или разведите пальцы на трекпаде. Чтобы увеличить только текст, выберите «Просмотр»> «Масштабировать только текст» перед увеличением.
- Чтобы установить минимальный размер шрифта для веб-страниц: Выберите «Safari»> «Настройки», выберите «Дополнительно», затем выберите «Никогда не использовать размер шрифта меньше, чем».”Выберите всплывающее меню и выберите минимальный размер шрифта, который вам нужен.
- Расширение в полноэкранный режим: нажмите зеленую кнопку полноэкранного режима () в верхнем левом углу окна браузера или нажмите сочетание клавиш Control-Command (⌘) -F. Чтобы вернуться к стандартному виду, переместите указатель в верхний левый угол экрана, затем снова нажмите зеленую кнопку полноэкранного режима или нажмите Control-Command Key (⌘) -F.
Другой способ изменить размер шрифта — использовать каскадные таблицы стилей (CSS). Однако для более бесстрашного человека может потребоваться класс программирования на CSS.
Как изменить размер и тип шрифта в новом браузере Microsoft Edge
Microsoft выпустила первую стабильную версию своего веб-браузера Microsoft Edge на основе Chromium 15 января 2020 года для Windows и Mac OS X. Браузер делится ядро с Google Chrome и другими браузерами на основе Chromium, такими как Brave, Vivaldi или Opera.
Поэтому неудивительно, что функции являются общими для разных браузеров. Большинство веб-браузеров поддерживают изменение характеристик шрифта; они определяют размер и тип шрифтов, используемых на веб-сайтах и в веб-приложениях.
Пользователи Microsoft Edge могут изменять эти характеристики (аналогично тому, как пользователи Google Chrome могут изменять настройки шрифтов), например чтобы текст в Microsoft Edge выглядел больше. Хотя это возможно временно, используя функцию масштабирования браузера, удерживая Ctrl и используя колесо мыши для уменьшения нашего масштаба, добивается цели, именно настройки шрифта делают изменения размера и типа постоянными.
Пользователи Microsoft Edge имеют в своем распоряжении следующие настройки шрифтов в самой последней версии веб-браузера:
- Изменение размера шрифтов.
- Определите минимальный размер шрифта.
- Задайте типы шрифтов.
Вот как это делается.
Изменение размера шрифта в Microsoft Edge
- Загрузите внутренний URL-адрес edge: // settings / appearance. Просто скопируйте и вставьте его в адресную строку Edge и нажмите клавишу Enter, чтобы загрузить.
- Вы найдете настройку размера шрифта внизу открывшейся страницы. Размер шрифта по умолчанию установлен на средний. Вместо этого вы можете изменить его на очень маленький, маленький, большой или очень большой.
Обратите внимание, что новый размер не используется на внутренних страницах. Вы можете открыть тестовую страницу и перезагрузить ее после того, как вы изменили размер шрифта, чтобы проверить новый размер.
Изменение типов шрифтов и минимального размера
Щелчок по «настроить шрифт» на странице настроек или загрузка edge: // settings / fonts напрямую открывает дополнительные настройки шрифта. Вы найдете варианты для установки минимального размера шрифта и определения типов шрифтов на странице.
Примечание : Microsoft Edge не предоставляет параметров для сброса настроек шрифта.Однако вы можете сбросить все настройки на этой странице: edge: // settings / reset
Edge отображает ползунок размера шрифта на странице, который обеспечивает больший контроль над размером шрифта, чем параметр выше. Вместо того, чтобы выбирать крупный или мелкий, теперь можно пошагово регулировать размер шрифта. Изменения отображаются сразу на странице.
Параметр минимального размера шрифта устанавливает минимальный размер шрифтов, отображаемых в Edge. Полезно, если вы заметили, что шрифт на некоторых сайтах слишком мелкий, и вы хотите его изменить.
Параметры типа шрифта позволяют установить стандартный шрифт, а также шрифт с засечками, без засечек и фиксированной ширины.
Совет. Microsoft Edge поддерживает расширения, и вы можете установить расширения Chrome в браузере для дальнейшего улучшения управления шрифтами. Посмотрите наш обзор расширения Advanced Font Settings для Chrome в качестве примера.
Now You : сохраняете ли вы в браузере настройки шрифта по умолчанию или изменяете их?
Сводка
Название статьи
Как изменить размер и тип шрифта в новом браузере Microsoft Edge
Описание
Узнайте, как изменить отображение и размер текста на веб-сайтах в Microsoft Edge, изменив размер шрифта и типы шрифтов.
Автор
Мартин Бринкманн
Издатель
Ghacks Technology News
Logo
Реклама
Помощь в увеличении размера текста в вашем веб-браузере
Примечание: Текст на этой странице больше, чем на других страницах.
Выберите вашу операционную систему
Windows
Чтобы определить, какой у вас браузер, откройте меню «Справка» и выберите пункт, который начинается с «О программе».
Выберите свой браузер для получения инструкций
Internet Explorer
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «Ctrl», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения) или
Мышь
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения)
Дополнительная информация
Google Chrome
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «Ctrl», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения) или
Мышь
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения)
Дополнительная информация
Mozilla Firefox
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «Ctrl», нажмите клавишу «+», чтобы увеличить размер текста (нажмите «-», чтобы уменьшить размер текста)
Мышь
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вниз, чтобы увеличить размер текста (прокрутите вверх, чтобы уменьшить размер текста) или
- Откройте меню «Вид», выберите «Размер текста», а затем выберите «Увеличить»
Дополнительная информация
Mac OS
Чтобы определить, какой у вас браузер, откройте меню «Справка» и выберите пункт, который начинается с «О программе».«
Выберите свой браузер для получения инструкций
Safari
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+»
Мышь
- Откройте меню «Вид» в строке меню и выберите «Увеличить текст»
Дополнительная информация
Google Chrome
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения) или
Мышь
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения)
Дополнительная информация
Mozilla Firefox
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения)
Мышь
- Если у вас есть мышь с колесиком, удерживайте клавишу «» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения) или
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить»
Дополнительная информация
.





 Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.