Как в фотошопе в картинку вставить текст: Как гармонично наложить текст на поверхность с помощью Карты смещения в Фотошопе
Содержание
Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Word как вставить текст поверх текста
Обычно для того чтобы вставить текст в картинку пользователи используют растровые графические редакторы. Например, Adobe Photoshop или другие подобные программы. Но, во многих ситуациях можно обойтись и без применения таких мощных программ. В этом материале вы узнаете сразу два способа, как вставить текст в картинку в Word 2007, 2010, 2013 или 2016.
В этом материале вы узнаете сразу два способа, как вставить текст в картинку в Word 2007, 2010, 2013 или 2016.
Самый простой способ вставить текст в картинку в текстовом редакторе Word, это воспользоваться функцией «Надпись». Для этого нужно перейти на вкладку «Вставка», нажать на кнопку «Надпись» и в появившемся меню выбрать вариант «Простая надпись».
После этого на странице появится рамка с текстом. Особенностью данной рамки является, то, что она позволяет разместить текст в любой точке документа Word. При этом над текстом в этой рамке можно выполнять различные манипуляции. Например, вы можете поворачивать текст под углом.
Для того чтобы вставить текст в картинку в Ворде вам нужно переместить рамку с текстом на вашу картинку. Для этого просто кликните левой кнопкой мышки на краю рамки и не отпуская кнопку мышки переместите рамку на нужное место. В результате у вас должен получится примерно такой результат, как на скриншоте внизу.
Дальше нужно выделить мышкой текст внутри рамки и изменить его. Таким образом вы вставите нужный вам текст в картинку.
Таким образом вы вставите нужный вам текст в картинку.
Если хотите убрать белый фон под текстом, то вам нужно установить курсор в рамку с текстом и перейти на вкладку «Формат». Здесь нужно нажать на кнопку «Заливка фигуры» и выбрать вариант «Нет заливки».
Похожим способом можно убрать и контур вокруг текста. Для этого нужно нажать на кнопку «Контур фигуры» на вкладке «Формат» и выбрать вариант «Нет контура».
После этого вы получите просто текст поверх картинки.
Но, данный способ удобен не только тем, что позволяет вставить текст в любом месте картинки. Он еще позволяет использовать дополнительное оформление текста. Чтобы воспользоваться этими возможностями для оформления нужно выделить текст, перейти на вкладку «Формат» и выбрать один из предложенных стилей текста.
В результате можно получить, например, вот такой текст, вставленный поверх картинки.
И все это исключительно с помощью возможностей текстового редактора Word.
Способ № 2. Обтекание текстом.
Обтекание текстом.
Второй способ ставить текст в картинку в Ворде заключается в использовании функции под названием «Обтекание текстом». Для этого нужно кликнуть правой кнопкой мышки по вставленной в Ворд картинке и в появившемся контекстном меню выбрать вариант «Обтекание текстом — За текстом».
После этого картинку можно свободно перемещать по документу Word и при этом она всегда будет под текстом. Благодаря этому вы можете пододвинуть картинку под нужный вам текст. Таким образом можно вставить текст в картинку в нужном месте документа Word.
Данный способ особенно удобен при использовании больших картинок, который занимают все пространство листа Word.
просто и быстро — МирДоступа
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним. Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.
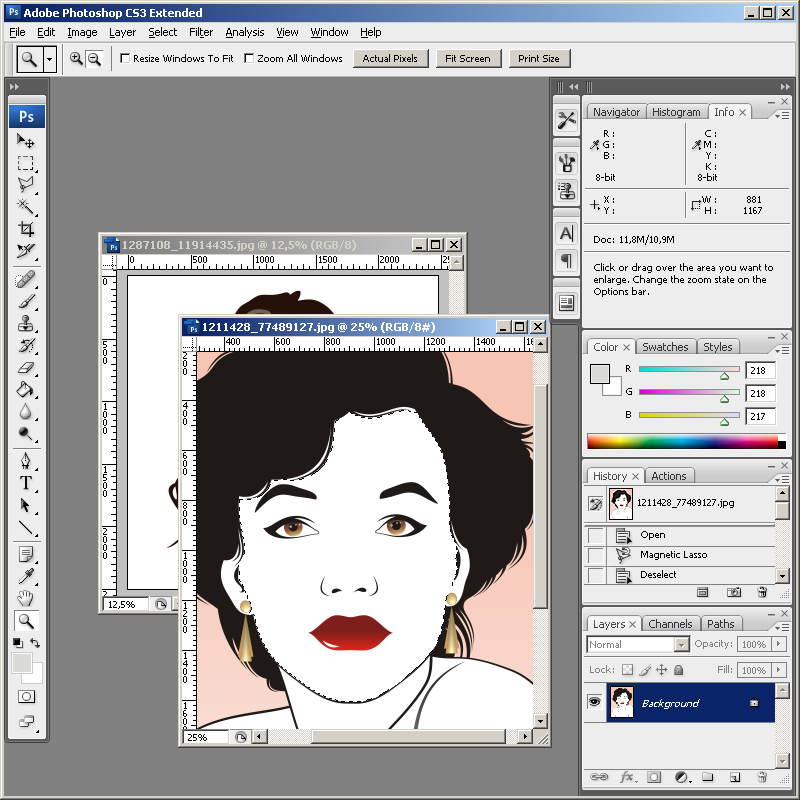
- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку». Выбрать значение Аware Fill — c учётом содержимого*.
- Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов.
 Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого». - При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.
- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
Мой мир
Вконтакте
Одноклассники
Как в Фотошопе CS6 сделать красивый текст
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.

- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Automate Photoshop для вставки текста из файла
У меня есть многоязычный сайт, и мне нужно автоматизировать процесс обновления текстовых слоев в psd-файлах из csv-источника.
Я знаю, что в psp могут быть сбои из-за изменения ширины, но в любом случае было бы очень полезно иметь текст внутри документов.
Какие у меня варианты?
EDIT:
У Murmelschlurmel есть рабочее решение. Вот ссылка на документацию Adobe.
http:/ / livedocs.adobe.com / en_US/Photoshop/10.0/справка. html? content=WSfd1234e1c4b69f30ea53e41001031ab64-740d.html
Формат файла csv не так уж и хорош: для каждой переменной нужен столбец. Я бы ожидал, что для каждой переменной будет строка.
Он работает с Умлаутом (ä, ö и т. д)
EDIT 1:
Другое решение — использовать com для автоматизации Photoshop. Это хорошо, если у вас есть пара шаблонов (кнопок), которые нуждаются в изменении текста. Вот мой сценарий в python, который может заставить вас начать.
Вам нужно иметь файл excel со столбцами:
TemplateFileName, TargetFileName, TargetFormat, текст
(то есть template.psd, button1, gif, NiceButton).
Первый ряд листа не используется.
Шаблон psp должен иметь только 1 текстовый слой и не может иметь групп слоев.
import win32com.client
import xlrd
spreadsheet = xlrd.open_workbook("text_buttons.xls")
sheet = spreadsheet.sheet_by_index(0)
psApp = win32com.client.Dispatch("Photoshop.Application")
jpgSaveOptions = win32com.client.Dispatch("Photoshop.JPEGSaveOptions")
jpgSaveOptions.EmbedColorProfile = True
jpgSaveOptions.FormatOptions = 1
jpgSaveOptions.Matte = 1
jpgSaveOptions.Quality = 1
gifSaveOptions = win32com.client.Dispatch("Photoshop.GIFSaveOptions")
for rowIndex in range(sheet.nrows):
if(rowIndex > 0):
template = sheet.row(rowIndex)[0].value
targetFile = sheet.row(rowIndex)[1].value
targetFileFormat = sheet.row(rowIndex)[2].value
textTranslated = sheet.row(rowIndex)[3].value
psApp.Open(r"D:\Design\Produktion\%s" % template )
doc = psApp.Application.ActiveDocument
for layer in doc.Layers:
if (layer.Kind == 2):
layer.TextItem.Contents = textTranslated
if(targetFileFormat == "gif"):
doc.SaveAs(r"D:\Design\Produktion\de\%s" % targetFile, gifSaveOptions, True, 2)
if(targetFileFormat == "jpg"):
doc.SaveAs(r"D:\Design\Produktion\de\%s" % targetFile, jpgSaveOptions, True, 2)
localization
photoshop
Поделиться
Источник
Mathias F
31 марта 2009 в 12:53
2 ответа
- Изменение размера пакетных изображений в PhotoShop
Мне часто ставят задачу изменить размер изображений (их много) в квадрат, а затем сохранить их с помощью PhotoShop. Например, если изображение имеет размер 400×200, то мне нужно будет изменить размер canvas на 400×400. Аналогично, если изображение 321×850, то canvas будет изменено до 850×850 if, а…
- Photoshop не имеет текста на инструменте shape
Я смотрю в этом учебнике текст на инструмент формы элементов photoshop текст формы infopuppet часть II и я вижу его использование текста на инструмент фигуры. и я хочу использовать его, но в моем photoshop cs6 нет инструмента Text on Shape. Почему у моего photoshop нет текста на инструменте Shape…
22
Для этого можно использовать «Data Driven Design». Существует также концепция дизайна, управляемого данными , в информатике, но, насколько я вижу, это не связано с использованием этого слова в Photoshop.
Вот как действовать дальше:
Загрузите изображение в Photoshop и определите переменные с помощью Image > Variable > Define .
Затем преобразуйте ваш csv в формат, который может читать Photoshop. У меня был лучший опыт работы с текстом с разделителями табуляции .
Наконец, загрузите текстовый файл в Photoshop с изображениями > переменными > набором данных и позвольте Photoshop сохранить все итерации.
Когда я попробовал это сделать в первый раз, то обнаружил, что файл справки Photoshop не содержит достаточно подробностей. Я поискал в Интернете photoshop «data set» и нашел несколько хороших учебников, например, этот от digitaltutors .
Поделиться
Murmelschlurmel
21 апреля 2009 в 13:57
1
Это может быть немного слишком много, но я использовал сервер Adobe AlterCast/Grphics для решения точно такой же проблемы.
Кроме того, если это просто текстовое изображение GIF/JPG, вы можете использовать Python+PIL (библиотека изображений Python).
Вот пример кода (работает на Windows OS с установленными шрифтами Arial и Osaka.)
#!/usr/bin/python
# -*- coding: utf-8 -*-
import ImageFont, ImageDraw, Image
#font = ImageFont.truetype("/usr/share/fonts/bitstream-vera/Vera.ttf", 24)
#font = ImageFont.truetype("futuratm.ttf", 18)
font = ImageFont.truetype("arial.ttf", 18)
im = Image.new("RGB", (365,20), "#fff")
draw = ImageDraw.Draw(im)
draw.text((0, 0), "Test Images", font=font, fill="#000")
im.save("TestImg_EN.gif", "GIF")
font = ImageFont.truetype("osaka.ttf", 18)
im = Image.new("RGB", (365,20), "#fff")
draw = ImageDraw.Draw(im)
draw.text((0, 0), u"テストイメージ", font=font, fill="#000")
im.save("TestImg_JP.gif", "GIF")
Поделиться
Unknown
31 марта 2009 в 13:50
Похожие вопросы:
Vim: вставка текста из файла в текущую позицию курсора
Чтобы вставить текст из файла в текущий буфер Vim, я использую :r filename для вставки текста под курсором или :0r filename для вставки в первую строку. Как вставить содержимое файла, в котором…
Automate Batch Script-преобразование имен файлов в текст в Photoshop
Как преобразовать каждое имя файла из группы файлов в текстовый слой (и сохранить) в Photoshop? 1 папка: сотни файлов Папка 2: почти те же файлы, но каждый со своим именем файла, наклеенным на его…
Можно ли ссылаться на файл photoshop или слой comp из другого файла photoshop?
Создание всего искусства для большого веб-сайта часто включает в себя пару десятков 50+mb photoshop файлов. Часто данный модуль может отображаться в нескольких файлах. Есть ли способ ссылаться на…
Изменение размера пакетных изображений в PhotoShop
Мне часто ставят задачу изменить размер изображений (их много) в квадрат, а затем сохранить их с помощью PhotoShop. Например, если изображение имеет размер 400×200, то мне нужно будет изменить…
Photoshop не имеет текста на инструменте shape
Я смотрю в этом учебнике текст на инструмент формы элементов photoshop текст формы infopuppet часть II и я вижу его использование текста на инструмент фигуры. и я хочу использовать его, но в моем…
Растеризация данных путей из файла Photoshop
Я смог прочитать данные путей из файла Photoshop. Photoshop Формат Файла . Кривые bezier кривых. Я хочу преобразовать эти данные в пиксельный формат. Как мне это сделать?.
Photoshop скрипт для создания текста в bitmap изображении в Photoshop
У меня есть очень большие 1-битные изображения, в которые мне нужно записать массивы текста в Photoshop. Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав…
Что такое текст CSS из свойств текста Photoshop
Что такое CSS, который должен быть создан, чтобы соответствовать (точно) стилю, заданному в свойствах текста в Photoshop ? Photoshop имеет четыре основных свойства текста: семейство шрифтов . CSS…
Shell команда для копирования и вставки определенного текста из одного файла в другой
Shell команда для копирования и вставки определенного текста из одного файла в другой? InputFile DIRECTOR> TM_6000 Source Load Summary. DIRECTOR> CIN_1740 Table: [SQ_BOX_CONTROL] (Instance…
Запустите скрипт после завершения пакета в Photoshop
Есть ли способ запустить скрипт AFTER пакет завершается в Photoshop? Я создал действие, которое запускаю через Automate > Batch, но я хотел бы запустить дополнительный скрипт только AFTER, когда…
Как наложить текст на видео
Продолжаем изучать возможности редактора VideoPad Video Editor.
В этом уроке научимся размешать текст и изображения на видео.
Текст в видео
Чтобы добавить текст в клип, во первых надо чтоб в видео ряде у вас был загружен фильм, затем нужно создать текстовый файл.
Делается это следующим образом: на панели инструментов выбираем Добавить объекты.
Как видите, тут в меню четыре позиции. Начнём с Простого текста.
Эта опция позволит создать заголовок к фильму, титры внизу экрана, бегущую строку, ссылку на ресурс, куда вы хотели бы перенаправить пользователя, которая будет показываться на протяжении всего фильма на одном из краёв экрана.
Можно так-же создать субтитры, которые будут прокручиваться в начале или конце фильма.
Выбираем Добавить простой текст.
Как только вы выберите эту опцию, тут-же появится окно создания текста.
1. Выбор шрифта — в списке предлагается довольно много разнообразных шрифтов, но в бесплатной версии большинство их неактивно, поэтому доступны только кроссбраузерные шрифты.
Если вам захочется сделать заголовок с вензелями, то для этого потребуется фотошоп. Сделанный в нём заголовок можно будет загрузить как картинку, но об этом чуть ниже.
2. Вид текста, только три позиции — жирный, курсив и подчеркивание.
3. Размер шрифта — в зависимости от вида текста, т.е. заголовок покрупнее, титры помельче.
4. Цвет шрифта — лучше всего смотрятся белые буквы, так как фильмы обычно многоцветные.
Есть один нюанс — в поле для написания белые буквы незаметны, но в окне просмотра сразу появляется то, что вы пишите.
Чтоб увидеть буквы в поле для написания, можно использовать простое выделение.
Так же выделение нужно использовать для изменения параметров. Изменяться будет только выделенная часть текста. Без выделения изменения не сработают.
5. Текст с тенью имеет смысл только на чистом белом фоне.
6. Текст с фоном обычно делается для бегущей строки, а весь фон экрана закрывается для демонстрации заголовка. Но не всегда.
7. Обводка — очень хороша для заголовков.
8. Выравнивание текста — есть 6 позиций, на которых может разместиться текст на экране.
9. Прокрутка используется для создания бегущей строки или субтитров.
Очень жаль, что в текстовом редакторе не предусмотрена регулировка прозрачности. Сразу пригодилась-бы для создания логотипов.
Но ничего, сделаем это в Видео эффектах.
Небольшое предупреждение — текстовый редактор чуть тормозной, поэтому с выбором опций возможны некоторые сбои.
Бывает, приходится делать несколько попыток, поэтому лучше делать выделение, даже на пустом поле, до начала письма.
После написания текста, окно редактирования можно закрыть, причём нет кнопки Добавить или Сохранить. Всё делается автоматически.
Просто закрываете окно, а клип с текстом уже в видео ряде.
Да, это тоже клип, и располагается он над фильмом, то есть поверх него, где текстовый клип можно растягивать по времени и передвигать, устанавливая над любой часть фильма.
Именно на той части фильма, над которой стоит текстовый клип и будет появляться заложенный в нём текст.
Можно сделать множество текстовых клипов, с различным текстом, и установить их над нужными частями фильма.
Можно сделать один клип с большим текстом, растянуть его на весь фильм, и запустить в виде бегущей строки.
Каждый новый текстовый клип, по умолчанию будет располагаться на новой видео дорожке, поверх уже имеющихся, поэтому его нужно будет перетянуть на вторую дорожку, над фильмом, в нужное место.
Если же вам нужен текстовый логотип на протяжении всего фильма, то его желательно расположить на отдельной, самой верхней дорожке.
Обычно логотипы расположены в правом верхнем углу, где они не мешают другому тексту.
Если вам потребуется отредактировать уже имеющийся текстовый файл, то его нужно будет найти в папке Изображения, щелкнуть по нему левой клавишей, после чего появится маленькое поле для редактирования под окном просмотра.
Щёлкнем по этому полю и откроется уже знакомое окно для редактирования.
С Простым текстом всё. Рассмотрим следующую позицию — Добавить анимированный титры.
Сразу поясню, что анимированные титры — опция которая длится всего 3 секунды, не имеет настроек выравнивания и всегда появляется по центру экрана.
Опция не всегда корректно срабатывает. У меня к примеру частенько возникают трудности с вводом текста. То есть он совсем не вводится с клавиатуры.
Приходится писать текст в блокноте, копировать и вставлять в поле опции.
В общем, подойдёт она только для создания заголовка, всю анимацию которого можно назвать появлением.
То есть, появился заголовок с каким либо выкрутасом в течении 3 сек и всё. Ну а какие есть выкрутасы — давайте посмотрим.
1. Печатная машинка — буквы появляются друг за другом по центру экрана и остаются висеть до окончания клипа.
2. Мобилизация — текст появляется во всю ширину экрана, затем уменьшается к центру и исчезает.
3. Волна — буквы появляются друг за другом, сначала большие, потом уменьшаются в размере. Когда все появятся, остаются висеть по центру экрана в одном размере до окончания клипа.
4. Счёт — можно перед началом фильма сделать обратный отсчёт.
5. 6. 7. Часы, Секундомер, Таймер — эти три опции, как вся анимация работают только три секунды, потом останавливаются. Попытки изменить настройки и продлить время их работы, успеха не имели.
8. 9. Можно сделать заголовок в горизонтальной или вертикальной фоновой линии. Цвет, ширина и смещение линии по экрану настраиваются, так что можно сделать линию для бегущей строки.
10. Космический заголовок — текст появляется снизу в заданном размере и улетает в центр уменьшаясь, пока не исчезнет.
Вот и вся доступная в этой опции анимация.
Как наложить картинку на видео
Наложить изображение на видео очень просто — выбираем Добавить изображение поверх, откроется поисковик, в котором можно выбрать требуемую картинку.
Выбираем изображение, и оно автоматом помещается в видео ряд, поверх всех видео дорожек.
Клип можно растянуть по времени, или перетащить на другую видео дорожку.
У него возможны некоторые настройки, которые станут доступны, если щёлкнуть по строке с клипом в папке Изображения, правой клавишей мыши.
Как видите настроек не богато. Повернуть, да изменить пропорции. И всё.
Невозможно изменить размеры и позицию размещения, поэтому, для того, чтоб создать изображение логотип и разместить его в углу экрана, придётся воспользоваться фотошопом. Подойдёт даже такой простейший как Paint.
Давайте посмотрим что нужно сделать в фотошопе.
1. Файл картинки по размеру должен точно соответствовать размеру кадра фильма.
Узнать размер кадра можно щёлкнув правой клавишей по кадру и выбрав опцию Свойства.
В фотошопе выделяем область такого же размера, и помещаем в неё наш логотип в то место, в котором нам хотелось бы показать его в фильме.
Сохраняем полученную картинку и добавляем её в видеоредактор.
Как видим альфа-канал (прозрачность) не сохранился и весь кадр получился непрозрачным, а белым.
Не знаю в чём там дело, но тогда пойдём другим путём — щёлкаем по логотипчику FX, что отображается на раскадровке изображения и выбираем из видео эффектов Прозрачность.
Прозрачность устанавливается в пределах 25-30%, после чего логотип ненавязчиво занимает отведённое ему место на фоне фильма.
Примерно так же делается и заголовок с вензелями, только вместо пустого поля надо взять кадр из фильма и на его фоне нарисовать в фотошопе красивый заголовок, так как прозрачность для заголовка не применяется.
Так же можно разместить на видео gif картинку, то есть движущуюся, но её однозначно нужно делать на прозрачном фоне.
Нужно будет покопать в фотошопе по поводу сохранения с прозрачным фоном.
На этом с размещением текста и изображений на видео закончим.
В следующем уроке займёмся озвучкой фильма.
Как смонтировать видео < < < В раздел > > > Как озвучить видео
Как наложить текстуру в фотошопе на текст и фото с объектами
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
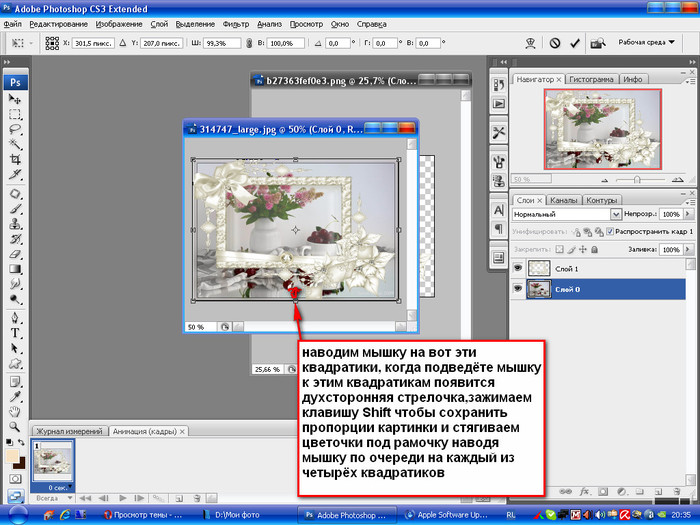
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как изменить перспективу искажения текста в Photoshop
Искажение текста для создания иллюзии того, что он исчезает или движется в заданном направлении, является чрезвычайно полезной техникой. Независимо от того, добавляете ли вы его на простой фон или искажаете, чтобы он соответствовал перспективе внутри изображения, результат, который вы создадите, скорее всего, привлечет внимание любого зрителя.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы отредактировать перспективу в соответствии с нашим желанием.Вот краткий пошаговый обзор процесса:
- Создайте новый текстовый слой с вашим текстом.
- Преобразуйте его в форму.
- Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»).
- Окончательный и простой результат
Обратите внимание, что если вы намереваетесь исказить текст, лежащий поверх изображения в перспективе, вы в большинстве случаев добьетесь наилучшего эффекта деформации, чтобы он вписался в перспективу изображения. само изображение.Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
Хотите поработать над изображением, но у вас нет собственного? Затем просмотрите эти высококачественные ресурсы для стоковых изображений, чтобы найти тот, с которым вы будете счастливы работать.
Если вы хотите сразу перейти к видеоуроку, щелкните здесь.
Конечно, нам нужно будет начать с открытия нового документа или изображения, к которому мы хотим добавить текст.Чтобы создать новый документ, перейдите в File> New, или, чтобы открыть изображение, выберите File> Open, и выберите изображение из ваших файлов.
Теперь, когда документ открыт, мы можем добавить текст. Выберите Type Tool на панели инструментов в левой части экрана.
Затем просто щелкните в окне документа и введите нужный текст. Вы можете изменить цвет, размер и шрифт текста на панели параметров в верхней части экрана.
Шаг 2. Преобразование текста в форму
К сожалению, при использовании Photoshop мы не можем преобразовать текст. Мы могли бы просто растрировать его, эффективно превратив текстовый слой в слой изображения, но мы, вероятно, потеряем качество во время преобразования. Поэтому вместо этого мы можем превратить его в форму — вектор, — который позволит нам преобразовать его, сохраняя при этом хорошее качество.
Для этого выберите Type> Convert to Shape.
Помните, что после этого вы больше не сможете изменять свойства текста, поэтому перед преобразованием убедитесь, что он выглядит так, как вы хотите (с точки зрения шрифта, размера и цвета).
На этом этапе ваш текст должен выглядеть примерно так, как в примере, показанном выше.
Шаг 3. Используйте инструмент «Перспектива» в Photoshop
Чтобы изменить перспективу в Photoshop, нам нужно выбрать Edit> Transform> Perspective (или нажать CTRL + T [Win] / CMD + T [Mac], затем щелкните правой кнопкой мыши и выберите Perspective из появившегося списка.
Затем просто поиграйте с перетаскиванием верхнего или нижнего левого угла рамки трансформации, наблюдая, как расположение ручек рамки влияет на перспективу, пока вы не будете довольны внешним видом. Нажмите Введите на клавиатуре, чтобы применить преобразование.
Шаг 4. Растеризация преобразованной формы
Когда вы закончите и будете довольны своей новой перспективой, выберите в меню вверху Layer> Rasterise> Shape , чтобы удалить путь формы (этот путь может даже не появиться, в зависимости от того, какую версию Photoshop вы используете).
Обратите внимание, что результат выглядит чистым и четким, в отличие от того, насколько размытым он был бы, если бы мы растрировали текст перед его преобразованием.
И это секрет для создания высококачественного результата при искажении перспективы текста в Photoshop! Хотите узнать больше о том, как исказить текст в перспективе? Посмотрите это видео, в котором демонстрируется более продвинутая и сложная техника.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Учебное пособие по Photoshop 6.01 — Текст, шрифты и эффекты
Учебное пособие по Photoshop 6.01 — Текст, шрифты и эффекты
Текст
Чтобы вставить текст в документ фотошопа, щелкните
на текстовом значке (как выделено на изображении ниже)
, а затем в вашем файле.
Обратите внимание, что новый слой будет добавлен автоматически
Красота Photoshop 5.0 и выше это то, что вы
можно вернуться к вашим текстовым слоям и отредактировать их заново, пока слои не были
сплющенный. Вы можете вернуться к слою в любое время, дважды щелкнув значок
сам текстовый значок в окне слоев. Этот
Значок обозначается символом «t», расположенным в значке окна рядом с
«Слой 1», как показано на изображении выше. В
текст будет автоматически выделяться в Photoshop версии 6.0 и выше.
Выбор шрифта будет зависеть от вашей задачи. Sans
шрифты с засечками, такие как Ariel, являются шрифтами «без хвостов», что означает, что они
имеют одинаковую ширину по всему периметру и не имеют выступов.Традиционно
Шрифты без засечек использовались для визуального воздействия — например, на плакатах и на телевидении.
Их не так легко читать, как шрифты с засечками — тот тип шрифтов, который вы
в книгах нормально вижу. Разница между шрифтами без засечек и шрифтами с засечками заключается в
показано на изображении ниже.
Выбор шрифта должен отражать тему вашего
дизайн. Поэкспериментируйте, чтобы увидеть, что работает, но убедитесь, что ваш окончательный выбор разборчив.
Цвет шрифта должен отличаться от его цвета.
фон таким образом, чтобы он был разборчивым.Использование более темного синего цвета на более голубом
фон, например, может привести к исчезновению персонажей в
фон достаточно, чтобы усложнить ваш контент
читать.
Однако вы можете использовать текстовые эффекты, чтобы преодолеть
эта проблема … и просто добавить визуального эффекта к вашему файлу. Для доступа к тексту
эффекты, выберите текстовый слой, который вы хотите изменить, затем откройте
Меню « Layer » и выберите Layer Style . Как показано в
на картинке ниже появится список эффектов, включая падающую тень, внутреннюю тень,
внешнее свечение и др.
После выбора эффекта для текстового слоя
Появится новое окно, в котором вы сможете внести коррективы в этот эффект. Кроме того
вы сможете выбрать несколько эффектов.
Как обернуть текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, которые вы встретите в повседневных медиа, — это обернутый текст. Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение.На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего лишь нескольких простых контуров и текстового инструмента!
Поскольку существует несколько различных способов обтекания текста в Photoshop, в этой публикации мы расскажем о каждом из этих методов. Первый — обернуть текст вокруг за пределами фигуры, второй — обернуть текст вокруг края фигуры, а последний метод будет переносить текст на внутри фигуры.Давайте начнем!
1. Как обернуть текст вокруг фигур и изображений в Photoshop
В этом первом методе мы заставим текст обойти за пределами фигуры. Этот эффект обтекания текстом часто встречается в журналах или даже в школьном ежегоднике (если вы его помните). Это заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание фигуры или объекта текстом
Первое, что вам нужно сделать, это создать контур вокруг вашей формы.Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь начните создавать контур вашей фигуры или объекта, вокруг которого вы хотите обернуть текст. В этом случае я создам контур человека.
Щелкните, чтобы добавить новые опорные точки с помощью инструмента «Перо», и потяните, чтобы изогнуть контур пера. Если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию Pen Tool в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет просто общая форма, соответствующая контуру объекта!
Когда вы закончите создавать схему, вам нужно сделать рамку, чтобы остальной текст поместился в нее. Чтобы помочь себе создать текстовое поле равномерной формы, используйте направляющие.
Для доступа к линейке нажмите Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее.Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Поместите вертикальную и горизонтальную направляющие, чтобы помочь обозначить, где вы хотите разместить текстовое поле.
Когда направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие. Это значительно упрощает создание единого блока для вашего текста.
Продолжайте и снова соедините контур пера с начальной точкой привязки.
Завершив траекторию пера, возьмите инструмент «Текст», нажав T.
Наведите курсор на внутреннюю часть вашего пути и обратите внимание, как ваш текстовый значок изменится на курсор с кружком. Щелкните внутри пути, чтобы начать ввод текста.
Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы. Это один из лучших способов обернуть текст в Photoshop.
Результат
Например, я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац.Вы можете отредактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обернуть текст по краю фигуры
Второй способ обернуть текст в Photoshop — обернуть его по краю фигуры. Вместо того, чтобы располагать строки текста вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод обтекания текстом лучше всего подходит для более коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ подумать.Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь. Давайте рассмотрим каждый вариант в отдельности, поскольку они очень незначительно отличаются.
— Обтекание предварительно созданной формы текстом
Этот первый метод будет использовать инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого. Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, воспользуйтесь инструментом пользовательской формы, чтобы изучить дополнительные возможности.В этом примере я воспользуюсь инструментом Ellipse Tool, чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы она была видна рядом с текстом. Если вы хотите видеть фигуру вместе с текстом, выберите опцию shape . Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант путь . Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы определились с тем, как должен выглядеть этот эффект обтекания, щелкните и перетащите на холст, чтобы создать форму.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура фигур. Обратите внимание на то, как курсор теперь проходит через волнистую линию. Увидев этот курсор, щелкните край фигуры.
Теперь ваш текст будет переноситься по внешнему краю фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите обернуть текст. Поскольку вы используете инструмент «Фигура», для создания контура и начала написания обернутого текста требуется минимальное усилие!
— Обтекание произвольной формы текстом
Теперь давайте обсудим, как обернуть текст по краю формы , созданной на заказ.Этот метод гораздо более универсален, поскольку вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать работу. Чтобы доказать это, я нарисую для этого примера волнистую линию.
Чтобы создать нестандартную форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути.Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой точкой привязки, чтобы изогнуть мой путь.
Создав нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Щелкните путь, чтобы начать вводить текст с переносом.
Теперь ваш текст будет обтекать края только что созданной вами формы!
Результат
Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! Вместо того, чтобы ограничиваться предустановленными параметрами в Photoshop, вы можете проявить творческий подход и создавать свои собственные формы! Pen Tool — самый универсальный инструмент для этой работы, который упрощает создание пользовательского контура.
— Как обернуть текст вокруг внутреннего края фигуры
Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть обернуть текст вокруг внутреннего края вашей формы. Это можно сделать всего за пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая нажатой клавишу Command или Control, щелкните и перетащите текст внутрь фигуры.Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы.
3. Как обернуть текст внутри фигуры в Photoshop
Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших усилий вручную.
Для начала создайте форму, внутри которой поместится текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Перед созданием формы решите, хотите ли вы, чтобы форма была видимой или прозрачной для окончательного эффекта. Чтобы текст обтекал прозрачной формой, выберите опцию path . Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей формы.
Результат
Перенос текста внутрь фигуры — еще один отличный метод переноса текста в Photoshop. Этот вариант — один из наиболее быстрых способов переноса текста и практически не требует технических навыков. Просто используя инструмент «Форма» и «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Научиться обтекать текст в Photoshop — это очень весело, и результаты невероятно удовлетворительны.В зависимости от того, какой образ вы хотите создать, есть несколько разных способов создать этот эффект. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обернуть текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Как добавить текстовое наложение
В этом уроке мы покажем вам, как использовать PicsArt для добавления текстовых наложений к вашим изображениям.Эту технику можно использовать, чтобы оживить ваши фотографии или даже создать свои собственные поздравительные открытки, плакаты — что угодно! Когда вы закончите, не забудьте поделиться своими творениями с помощью хэштега #TextOverlay.
Шаг 1. Откройте изображение и выберите текст
Откройте изображение в редакторе. Прокрутите строку меню и выберите «Текст» (если вы используете устройство с большим экраном, прокрутка может не потребоваться).
Шаг 2. Выберите пакет шрифтов
Выберите пакет шрифтов, который вы хотите использовать.Нажмите на поле предварительного просмотра, чтобы начать вводить текст.
Шаг 3: Введите текст
Введите текст. Когда вы закончите, скройте клавиатуру и выберите шрифт, который хотите использовать.
Шаг 4: Поместите текст
Коснитесь галочки для подтверждения. Увеличьте текст, перетащив стрелку в нижнем правом углу текстового поля. Перетащите текстовое поле, чтобы поместить его на свое изображение.
Шаг 5. Настройте режим наложения
Убедитесь, что у вас выбрано текстовое поле, нажмите на обычный текст, чтобы открыть меню режима наложения.Выберите Overlay.
Шаг 6: Подтвердите
Нажмите на галочку для подтверждения. Нажмите «Эффект», чтобы открыть меню «Эффекты».
Шаг 7: Выберите яркий эффект
Убедитесь, что у вас выбран раздел FX, пролистайте эффекты. Выберите яркий эффект.
Шаг 8: Подтвердить и завершить
Нажмите на галочку для подтверждения. Не забывайте сохранять свою работу и делиться ею!
Оригинал изображения: Лилит Батикян (@ma_lina).
Как векторизовать текст одним щелчком мыши в Photoshop
Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете.
Сначала откройте новый файл Photoshop и с помощью текстового инструмента введите все, что хотите на монтажной области.
Векторизация:
Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений. Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях.Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм. Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению. Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать обычную текстовую форму во множество различных стильных и трехмерных векторных форм.Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов. Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. Кроме того, вы также можете полностью преобразовать текст и внести дополнительные изменения. E.грамм. добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно. Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму.Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму».Теперь ваш текст будет в векторном формате, чтобы его можно было использовать как фигуру и можно было масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator! Я считаю это особенно полезным при создании логотипов в Photoshop или отправке файла без шрифтов.
Надеюсь, это сделает вашу жизнь немного легче!
Использование GIMP для размещения изображения внутри текста
Я буду использовать инструмент «Текст» для создания текста на холсте, инструмент «Перемещение» для перемещения текста и инструмент «Масштаб» для изменения размера текста, поставляемого с GIMP.
Видео: Использование GIMP для размещения изображения внутри текста.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Откройте изображение в GIMP.
Используйте команду Файл> Открыть … в верхнем меню или просто нажмите Ctrl + O , чтобы открыть изображение.
Появится диалоговое окно «Открыть изображение», в котором можно перейти к файлу и щелкнуть его имя.
Перемещайтесь по папкам на панели «Метки» и панели «Имя», пока имя изображения не появится на панели «Имя».
Щелкните изображение, которое хотите открыть.
Когда выбран файл изображения, мы можем просмотреть предварительный просмотр файла изображения в правой части поля, хотя найти изображение по миниатюре непросто.
Нажмите кнопку «Открыть».
В этом руководстве по GIMP я буду использовать изображение 1869774, загруженное с Pixabay.
Изображение, используемое в этом руководстве.
2. Создайте новый слой.
Используйте Layer> New Layer или нажмите Shift + Ctrl + N , чтобы создать новый слой.
Откроется окно «Новый слой».
Введите имя в текстовое поле «Имя слоя» и выберите «Белый» в раскрывающемся меню «Заливка».
Щелкните ОК.
Новый пустой слой, добавленный к стеку слоев изображения, прямо над активным слоем.
Диалоговое окно «Новый слой».
Новый пустой слой, добавленный в стек слоев изображения, сразу над активным слоем.
3. Выберите инструмент «Текст».
Чтобы поместить текст в изображение, нам нужно использовать инструмент «Текст».
Выберите инструмент «Текст» на панели инструментов, щелкнув значок инструмента, или используйте «Инструменты »> «Текст ».
В диалоговом окне «Параметры текстового инструмента» вы можете выбрать тип шрифта, цвет и размер шрифта.
Выберите инструмент «Текст».
Выберите тип шрифта, цвет шрифта и размер шрифта.
4. Напишите текст на документе.
Щелкните любую часть изображения, где вы хотите создать текст.
Затем введите текст на холсте.
Ваш текст появится на холсте в прямоугольной рамке.
Если вам нужно переместить текст на холст, вы должны выбрать инструмент «Перемещение» и щелкнуть символ, чтобы перетащить рамку и ее текст.
Щелкните любую часть изображения, где вы хотите создать текст.
Введите текст на холсте. Ваш текст появится на холсте в прямоугольной рамке.
5. Измените размер текста.
Мы будем использовать инструмент «Масштаб», чтобы настроить размер текста.
Выберите инструмент «Масштаб» на панели инструментов, щелкнув значок инструмента, или используйте «Инструменты »> «Инструменты преобразования»> «Масштабирование ».
Щелкните текст.
Откроется диалоговое окно «Масштаб».
Здесь вы можете установить ширину и высоту, которые хотите придать тексту, или вы можете просто перетащить маркеры в текст.
По завершении нажмите кнопку «Масштаб».
Инструмент «Масштаб».
Щелкните текст. Появится диалоговое окно «Масштаб».
6. Добавьте альфа-канал.
Если вам нужно изображение внутри текста с прозрачным фоном, выберите слой изображения и добавьте прозрачность, выбрав Слой> Прозрачность> Добавить альфа-канал .
Альфа-канал представляет прозрачность изображения.
Таким образом, мы можем сделать фон прозрачным.
Добавьте альфа-канал к слою изображения.
7. Загрузите выделение текста и затем инвертируйте.
Выберите текстовый слой, затем загрузите выделение, выбрав Layer> Transparency> Alpha to Selection .
Вы увидите марширующих муравьев вокруг текста. GIMP загружает контуры выделения, соответствующие форме вашего текста.
Теперь у вас есть выделение текста.
Используйте Select> Invert (Ctrl + I) , чтобы инвертировать выделение.
Все содержимое слоя, которое раньше было вне выделения, теперь внутри него.
Загрузите выделение текста, затем «Инвертировать выделение».
8. Удалите все в текущем выделении.
Выберите слой изображения, щелкнув его в диалоговом окне «Слои».
Используйте Edit> Clear или просто нажмите кнопку Delete , чтобы удалить все в текущем выделении.
Используйте Select> None, чтобы снять выделение.
Выберите слой изображения, щелкнув его в диалоговом окне «Слои».
Удалить все в текущем выделении.
Используйте Select> None, чтобы удалить выделение.
9. Отрегулируйте текст на холсте.
Выберите слой изображения в диалоговом окне «Слои».
Выберите инструмент «Перемещение» на панели инструментов, щелкнув значок инструмента, или используйте Инструменты> Инструменты преобразования> Перемещение .
Просто щелкните и перетащите любую часть текста.
Изображение перемещается при перемещении курсора.
Выберите слой изображения в диалоговом окне «Слои».
Инструмент «Перемещение».
Просто щелкните и перетащите любую часть изображения.
10. Дублируйте слой изображения для отражения.
Убедитесь, что слой изображения выбран, щелкнув по нему в диалоговом окне «Слои».
Дублируйте слой, выбрав Layer> Duplicate Layer (Shift + Ctrl + D) .
Переименуйте дублированный слой как «отражение».
Дублируйте слой, выбрав «Слой»> «Дублировать слой» (Shift + Ctrl + D).
11. При необходимости добавьте размер холста.
Чтобы добавить размер холста, используйте Image> Canvas Size .
Введите новое значение высоты и нажмите «Изменить размер».
Добавьте размер холста.
12. Отразите слой отражения по вертикали.
Возьмите инструмент «Отражение» в диалоговом окне «Инструменты».
Убедитесь, что выбран отражающий слой.
Используйте инструменты > Инструменты преобразования> Отразить .
Щелкните вкладку «Параметры инструмента» и выберите вертикальный.
Отразите изображение, щелкнув по нему.
Инструмент «Отразить».
Щелкните вкладку «Параметры инструмента» и выберите вертикальный.
Убедитесь, что слой отражения выбран.
Отразите изображение, щелкнув по нему.
13. Переместите слой отражения под исходное изображение.
Используя инструмент «Перемещение», щелкните и перетащите, чтобы переместить слой отражения под исходное изображение.
Переместите слой отражения под исходное изображение.
14. Добавьте маску слоя к слою отражения.
Теперь добавьте маску слоя к слою отражения.
Щелкните слой отражения, чтобы убедиться, что он выбран, затем нажмите кнопку «Добавить маску слоя» в нижней части диалогового окна «Слои», или вы можете выбрать Слой> Маска> Добавить маску слоя .
Выберите белый цвет (полная непрозрачность).
Миниатюра маски белого слоя появляется на слое отражения, показывая все на этом слое.
Выберите «Слой»> «Маска»> «Добавить маску слоя».
На отражающем слое появится миниатюра маски белого слоя.
15. Примените градиент к слою Reflection.
Выберите инструмент «Градиент» в диалоговом окне «Инструменты» или просто нажмите G .
Выберите FG в BG в диалоговом окне «Параметры инструмента».
Убедитесь, что эскиз маски слоя выбран, щелкнув по нему.
Восстановите цвет переднего плана / фона по умолчанию, нажав D .
Перетащите мышь в окно документа, чтобы создать эффект отражения.
Инструмент «Градиент».
Выберите FG в BG в диалоговом окне «Параметры инструмента».
Перетащите мышь в окне документа, чтобы создать эффект отражения.
16. Добавьте размытие по Гауссу.
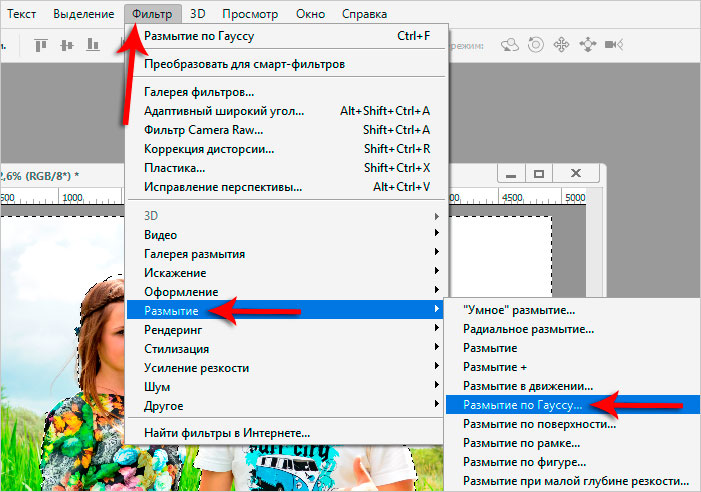
Используйте Filters> Blur> Gaussian Blur , чтобы добавить размытие к отражающему слою.
Появится диалоговое окно «Размытие по Гауссу».
Введите значение для SizeX и SizeY с помощью стрелок вверх и вниз.
Если результат вас не устраивает, вы можете быстро отменить шаг в любое время, выбрав Правка> Отменить или просто нажав Ctrl + Z .
Поэкспериментируйте с разными значениями и найдите значения, которые лучше всего подходят для вашего изображения.
Если вы удовлетворены результатом, нажмите «ОК», чтобы применить его к изображению.
Добавить размытие по Гауссу.
17. Примените трансформацию сдвига.
Возьмите инструмент Shear Tool на панели инструментов и щелкните изображение.
Проведите мышью по изображению по горизонтали или вертикали, чтобы исказить изображение.
Нажмите кнопку сдвига.
Срезной инструмент.
Проведите мышью по изображению по горизонтали или вертикали, чтобы исказить изображение.
Переместите его с помощью инструмента «Перемещение».
Вот результат:
Как использовать GIMP для размещения изображения внутри текста.
18. Сохраните документ.
Наконец, используйте команду Файл> Сохранить в верхнем меню или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить изображение».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя» и оставьте формат GIMP (* .XCF) по умолчанию.
XCF — это собственный формат GIMP, который полезен, потому что в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать изображение в GIMP, если вы заметите проблему.
Нажмите «Сохранить», чтобы сохранить файл проекта.
19. Экспорт результата в JPG
По завершении вы, вероятно, захотите экспортировать изображение в более широко используемом формате, таком как JPEG, PNG, TIFF и т. Д.Используйте «Файл»> «Экспортировать как …». Введите имя и его расширение, например .jpg, затем нажмите «Экспорт».
Подробнее об учебных пособиях по GIMP:
Это учебное пособие по фотоэффектам, и я только что показал вам, как использовать GIMP для размещения изображения внутри текста. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
15 способов добавить текст к фотографиям в Instagram
Заголовки
в Instagram — это мощное средство, с их хэштегами, большим количеством символов и возможностью отмечать людей.Однако подписи требуют, чтобы пользователь щелкнул по самому изображению, чтобы прочитать. Если вы хотите, чтобы ваш текст был виден всем, вам нужно, чтобы текст был на самих изображениях. Я не собираюсь углубляться в маркетинговые методы использования текста или ограничения текста на изображениях в социальных сетях. Это темы для другого раза. Вместо этого я просто сосредоточусь на приложениях и программах, которые вы можете использовать для добавления текста к изображениям, независимо от используемой вами платформы.
Я разбил этот пост на три основные категории.Первая категория — это инструменты приложений, мобильные приложения, которые вы можете использовать на телефоне или планшете для добавления текста к изображениям. Второй набор инструментов — это инструменты рабочего стола, которые вы можете использовать для той же цели. Третья категория — это более надежные инструменты для редактирования изображений профессионального уровня. Здесь должно быть что-то для всех.
Мобильные инструменты
Этот первый раздел, как упоминалось выше, посвящен мобильным приложениям. Здесь их пять, и я пробовал добавлять приложения как для iOS, так и для Android.В целом эти приложения ориентированы на простое редактирование изображений специально для Instagram. Добавление текста — одна из основных функций, но у них также есть такие элементы, как цветные фильтры, обрезка, создание коллажей и так далее. Они по-прежнему ограничены в том, что могут делать, но это нормально. Если все, что вам нужно сделать, это сделать снимок камерой телефона, то немного поправить его на ходу — это все, что вам действительно нужно.
1. WordSwag
WordSwag — это приложение для iOS и Android, которое позволяет создавать изображения цитат, которые в значительной степени ориентированы на цитату, а сама фотография имеет тенденцию отодвигаться на второй план.Это один из самых надежных редакторов для этой конкретной цели с двумя основными функциями. Во-первых, это огромный набор различных шрифтов и стилей текста, которые вы можете использовать. Второй — это библиотека вдохновляющих цитат, шуток и мыслей о душе, поэтому вам даже не нужно придумывать текст для своих фотографий. Единственным недостатком является то, что приложение настолько широко используется, что вы начнете распознавать другие изображения цитат, используя его, и это может заставить вас чувствовать себя немного менее особенным.
2. ImageQuote (iOS)
ImageQuote — это приложение для iOS, которое работает аналогично WordSwag.Вы можете написать свои собственные цитаты на фоновых изображениях, которые они предоставляют, или вы можете использовать свои собственные изображения. В отличие от вышеприведенного Swag, вам не предоставляется библиотека цитат, поэтому вам придется придумывать свои собственные высказывания. С другой стороны, у них по-прежнему есть довольно хорошая библиотека шрифтов, и у них есть простые кнопки, с помощью которых можно поделиться завершенной публикацией в Instagram, Facebook, Twitter и других приложениях, которые вы выбираете для интеграции. У них также есть платная версия за 3 доллара, но я не совсем понимаю, что она добавляет. Я предполагаю, что, возможно, больше шрифтов и больше возможных стандартных фонов.
3. PicLab
Еще одно кроссплатформенное фото-приложение, оно имеет текстовый инструмент, но имеет более широкий набор дополнительных функций на . К изображениям можно добавлять картинки или наклейки, создавать коллажи или страницы журналов, можно добавлять наложения, а также устанавливать фильтры и вносить незначительные изменения цвета / выравнивания / корректировки в изображения до и после добавления текста.
У тех же разработчиков есть еще три инструмента, которые могут вас заинтересовать, все специально для iOS.Одним из них является PicLab Studio, инструмент профессионального уровня с гораздо большим количеством функций. Два других — это GifLab и VidLab, оба ориентированы на создание анимированного контента из видео с вашей камеры, с одним очевидным различием между ними.
4. Телефон
Еще одно кроссплатформенное приложение. Этот предназначен исключительно для добавления текста к изображениям и не имеет особых дополнительных функций. Они предлагают более 200 шрифтов, и вы можете изменять цвета шрифта для целых слов или отдельных букв за раз.Вы также можете добавить текстовые эффекты, такие как фон, тени и зачеркивание. Он очень прост в использовании, но он также довольно ограничен в возможностях. Как бесплатное приложение, в нем есть реклама и встроенные покупки, хотя они совсем не навязчивы.
5. Более (iOS)
Over — это довольно надежное приложение с довольно большой библиотекой контента с тысячами шаблонов и десятками тысяч картинок и графики, а также огромной библиотекой бесплатных стоковых фотографий, которые вы можете использовать.Он имеет удивительно полезный набор отдельных инструментов, помогающих с мелкими деталями отдельных изображений, например, с правильным наложением элементов. Вдобавок ко всему, у него есть набор параметров шаблона для изменения размера и настройки одного и того же изображения для идеального отображения в полдюжине разных социальных сетей одновременно. У них еще нет приложения для Android, но они его активно развивают, так что следите за обновлениями, если вам интересно.
Инструменты рабочего стола
Эти инструменты представляют собой смесь веб-приложений (графический дизайн как услуга) и программного обеспечения, которое вы загружаете для использования.В целом они немного надежнее, чем приложения для редактирования изображений для мобильных устройств. Преимущество использования мыши и клавиатуры для редактирования заключается в большей точности, хотя расширенный набор инструментов и опций может пугать новичков. С другой стороны, они потенциально могут быть более дорогими. У всего есть своя цена, правда?
6. Canva
Canva — одно из моих любимых приложений для графического дизайна. Это веб-приложение, в первую очередь предназначенное для настольных браузеров.У них есть широкий спектр шаблонов, от изображений профиля Facebook до изображений в блогах и обложек книг. Основное преимущество приложения — огромная библиотека стоковых изображений и элементов, которые вы можете редактировать индивидуально или в заранее созданных шаблонах. Многие из их элементов требуют, чтобы вы заплатили небольшую плату за использование с месячной лицензией на каждый элемент, который вы используете, хотя некоторые из них бесплатны. Это означает, что некоторые изображения можно будет создавать бесплатно, а другие могут стоить несколько долларов за штуку. Стоит зарегистрироваться бесплатно и посмотреть, что они предлагают.
7. PicMonkey
Еще одно веб-приложение, PicMonkey, больше похоже на полностью надежный пакет для редактирования изображений, предоставляемый как веб-сервис, а не как загружаемое программное обеспечение. С его помощью вы можете выполнять надежное редактирование фотографий, ретушировать отдельные элементы и создавать дизайны на основе шаблонов. Новички могут использовать базовые инструменты, в то время как более опытные графические дизайнеры могут изучить все более глубокие варианты и расширенные инструменты. Единственный недостаток в том, что это не бесплатно. Базовая версия стоит 6-8 долларов в месяц , а версия Pro — 10-13 долларов в месяц , в зависимости от ежемесячного или годового биллинга.Если вам нравятся их инструменты, у них также есть ограниченное бесплатное приложение для обеих мобильных платформ.
8. BeHappy
BeHappy — очень простое и довольно ограниченное веб-приложение. Генератор спроектирован как бесплатный инструмент, чтобы побудить вас использовать их основную услугу, которая заключается в создании и печати больших плакатов. Как услуга печати по запросу, это нормально, хотя и не на высоте. То же можно сказать и о генераторе. У них есть небольшой набор символов, дюжина разных шрифтов и простой набор фонов, вот и все.Вы даже не можете загрузить собственный фон. Он предназначен для создания очень простых изображений текстовых блоков и ничего более. Однако иногда это все, что вам действительно нужно.
9. Трафарет
Объявленный как альтернатива Canva, Stencil представляет собой приложение для редактирования изображений, ориентированное на маркетинг и предназначенное для настольных компьютеров. У них есть доступ к огромной библиотеке Creative Commons с сотнями доступных шаблонов и библиотекой цитат, которые вы можете использовать. Вы также можете использовать любой из 2300 шрифтов в библиотеке шрифтов Google и даже можете загрузить свой собственный шрифт, если у вас есть собственный шрифт, созданный для вашего бренда.Кроме того, вы можете получить доступ к своей библиотеке содержимого и выполнять базовое редактирование изображений на лету с помощью расширений браузера для Chrome, Safari и Firefox. Их бесплатная версия ограничена 10 изображениями в месяц с ограниченным количеством доступных стоковых фотографий и значков. Версия Pro стоит 10 долларов в месяц и дает вам практически неограниченный доступ и до 50 изображений в месяц, а версия Unlimited стоит 12 долларов в месяц и дает вам неограниченное количество изображений.
10. DesignBold
Еще одна альтернатива Canva, DesignBold, имеет несколько элементов, которые отличают ее от более известной модели.Во-первых, их библиотека стоковых фотографий, откровенно говоря, почти громоздка, поскольку она огромна. Они заключили сделку с DepositPhotos, чтобы все их изображения были доступны. Их бесплатный план великолепен, хотя у него есть несколько ограничений. Тариф Pro — один из самых дорогих, он составляет 20 долларов в месяц, но, учитывая доступ, который он дает, это не так уж и плохо.
Профессиональные инструменты
Инструменты профессионального уровня — это более надежные и универсальные приложения для редактирования фотографий. Вы можете использовать их для добавления текста к изображениям, но вы также можете использовать их буквально для чего угодно.Художники могут рисовать, дизайнеры могут создавать каркасы и так далее. Они почти бесконечно надежны, но для их полного использования требуется больше знаний, обучения и в некоторой степени таланта. Обычно я бы не рекомендовал их тем, кто просто хочет добавить текст к изображению, но если у вас есть опыт графического дизайна, вы определенно можете воспользоваться этими инструментами.
11. Photoshop
Adobe Photoshop — это лучший профессиональный инструмент, который считается, вероятно, лучшей программой для редактирования изображений в мире.В прошлом это был профессиональный инструмент, и их цена значительно превышала 500 долларов, что укрепляло это впечатление. В наши дни вы больше не можете купить программу напрямую, но должны подписаться на часть Adobe Creative Cloud. Один только Photoshop обойдется вам в 32 доллара в месяц или 240 долларов в год с предоплатой в год. Вы также можете добавить подписки на другие их приложения, такие как Lightroom, а также на облачное хранилище и доступ к стоковым фотографиям. Это может быть дорого, но это инструмент профессионального уровня, поэтому в нем есть смысл.
12. GIMP
GIMP — это программа для обработки изображений Gnu. GNU — это Linux-подобная операционная система с открытым исходным кодом, GNU расшифровывается как «GNU’s Not Unix» в странном анекдоте про информатику, уходящем в прошлое. Общественная лицензия GNU — это лицензия на программное обеспечение с открытым исходным кодом, используемая множеством бесплатных приложений, и GIMP — одно из таких бесплатных приложений. Нет, вам не нужно использовать операционную систему GNU для использования GIMP, у нее есть версия для Windows и OSX. Это совершенно бесплатно и сравнимо с Photoshop, но с меньшим количеством чрезвычайно продвинутых инструментов, таких как заливка с учетом содержимого и сверхсовременные кисти.
13. Paint.net
Иногда вам нужен надежный инструмент графического дизайна, который не обладает всей сложностью и излишним набором функций Photoshop. Для этих нужд идеально подходит что-то вроде Paint.net. Paint.net создан как более надежная альтернатива MSPaint Windows по умолчанию, и он имеет более продвинутые инструменты, плагины и функции, чем Paint, но при этом остается бесплатным. Платная версия доступна в Windows 10 App Store, но единственная функция, которую она добавляет, — это автоматические обновления.В остальном он полнофункциональный.
14. Фото Pos Pro
Photo Pos Pro имеет бесплатную версию и платную лицензию. Бесплатная версия сравнима с упрощенным Photoshop, с множеством различных инструментов и поддержкой слоя заливки и маски слоя. Он также имеет множество расширений, которые немного добавляют функциональности. У него даже есть «режим новичка» , который скрывает некоторые из более сложных инструментов, чтобы их было легче понять и использовать.

 Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».