Как в фотошопе наложить рисунок на текст: Добавьте текст на изображение в Photoshop Elements
Содержание
Как наложить текст на картинку в фотошопе
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
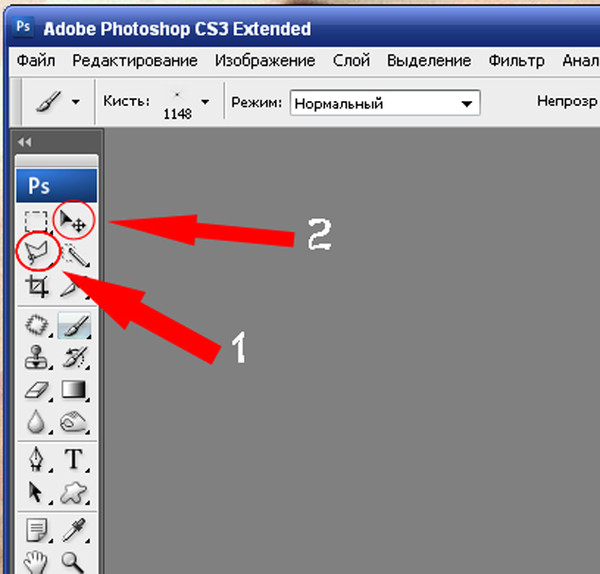
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
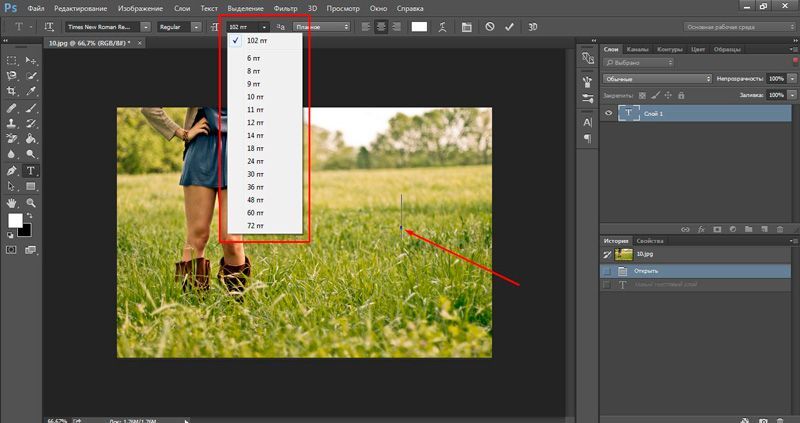
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
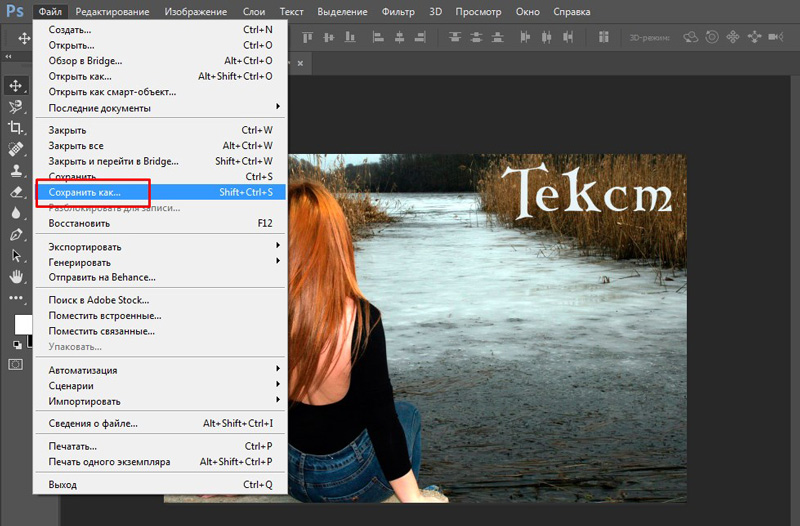
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Как наложить текстуру гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.
- Теперь требуется поместить в этот документ выбранные заранее фон и текстуру. Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
- По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).
- Тем же способом вставляем изображение с текстурой гранита в наш проект. Таким образом наша палитра имеет теперь такой вид:
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.
 к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.

На этом все! До встречи в наших следующих уроках!
Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
Откроем исходное изображение.
Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».
Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».
Получили два отдельных слоя.
В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.
В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).
В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения «Перекрытие».
Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Добавляем в фотошопе текст на неровную поверхность / Creativo.one
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Как наложить текст (или что-нибудь еще) поверх анимированных GIF-файлов в Photoshop
Автор Архипов Егор На чтение 2 мин. Просмотров 177 Опубликовано
Иногда одного GIF недостаточно; иногда вы хотите добавить немного текста. Photoshop может справиться с этой задачей, но этот процесс не такой интуитивно понятный, как вы себе представляете, особенно если вы никогда раньше не редактировали анимацию в Photoshop.
Когда вы импортируете GIF в Photoshop, вы заметите, что каждый кадр отображается в «Слоях». Примечательно, что изменение порядка слоев не меняет порядок воспроизведения кадров. Что именно происходит?
Чтобы выяснить это, вам нужно открыть окно временной шкалы, которое вы найдете в меню «Окно»> «Временная шкала».
Это добавит новое окно, где вы можете увидеть кадры в вашем GIF, и даже нажать кнопку воспроизведения, чтобы просмотреть воспроизведение.
Все может стать немного запутанным, так что давайте рассмотрим. Для целей нашего упражнения …
- Окно Временная шкала позволяет вам контролировать порядок воспроизведения кадров и просматривать анимацию.
- Окно Слои определяет, какие рамки прозрачных наложений будут отображаться поверх. Например, наложение в верхней части списка будет отображаться во всех кадрах.
Имея доступ к этому, давайте продолжим и добавим наш оверлей. В этом примере мы добавим текст, поэтому создайте текстовое поле, как обычно.
Как всегда, ваш текст будет добавлен в новом слое. Идите и перетащите это наложение в верхнюю часть списка слоев.
Точно так же, ваш текстовый оверлей будет отображаться над всем вашим GIF.
Если это все, что вы хотите сделать, вы сделали! Но если вы хотите, чтобы наложение отображалось в определенный момент анимации, все становится немного сложнее. Перетащите текстовое поле в середину, чтобы понять, что я имею в виду.
В моем примере это привело к тому, что текст показывался для первой половины фрейма, а затем исчезал.
Вероятно, это противоположно тому, что вы хотите, и единственный способ исправить это – переставить все ваши слои. Перетащите ранние рамки в верхнюю часть списка, поместите текст в середину.
Это позволяет вашему тексту появляться в середине GIF. Вы даже можете добавить еще немного текста, позже.
Возьми?
Правильное оформление может занять некоторое время, но поиграйте с порядком слоев достаточно долго, и ваш текст будет отображаться именно тогда, когда вы этого хотите.
Когда вы будете готовы, я предлагаю вам нажать Файл> Сохранить для Web, чтобы экспортировать GIF; Вы получите большой контроль над качеством, что поможет уменьшить размер файла. Наслаждайтесь своим новым завершенным GIF!
Наложение печатного рисунка на объекты · Мир Фотошопа
Кружка кофе
Шаг 1
Откройте фотографию кружки кофе в Фотошопе.
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник поверх кружки.
Кликните правой кнопкой мыши на слое и выберите пункт Convert to Smart Object.
Уменьшите непрозрачность прямоугольника, чтобы видеть кружку под ним.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Кликните правой кнопкой мыши на холсте и выберите режим Warp.
На верхней панели выберите режим деформации Arch и установите Bend -50.
При помощи рычажков поправьте форму прямоугольника, чтобы он повторял кружку.
Шаг 4
Кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе. Сейчас можете либо удалить слой прямоугольника, либо просто выключить его. Вставьте в этот документ свою надпись или другой объект, который вы хотите наложить. Сохраните документ и закройте его.
Результат:
Добавление текстуры
Шаг 5
Давайте продолжим работу и наложим на рисунок какую-нибудь текстуру. Вставьте текстуру дерева в смарт-объект. Создайте обтравочную маску, чтобы обрезать текстуру по контуру текста.
Шаг 6
Вернитесь в основной документ и установите режим наложения Multiply.
Получился довольно реалистичный и красивый рисунок.
Печать на обложке
Шаг 1
Откройте следующую фотографию в Фотошопе.
Шаг 2
Создайте прямоугольник размером с тетрадь.
Преобразуйте слой в смарт-объект.
Шаг 3
Уменьшите непрозрачность прямоугольник и активируйте режим Distort.
Наложите чёрную фигуру на обложку тетради. Вам нужно правильно расположить угловые точки для этого.
Шаг 4
Примените изменения. Откройте смарт-объект и вставьте в него свой рисунок. После чего сохраните документ.
Шаг 5
Давайте изменим цвет надписи, которую мы добавляем. Создайте слой-заливку Solid Color.
Выберите любой цвет для заливки и создайте обтравочную маску.
Результат:
Как разместить фото внутри текста
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS.
обучающие сайты, но ваш, безусловно, самый ясный и простой для
понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные
информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой
учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо
день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно
а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный
работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«я
люблю твои видео! Они были такой БОЛЬШОЙ помощью.Я купил манекены
книга, и это нормально, но я лучше смотрю, а не читаю. Престижность
к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и очень достойный внимания сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апреля
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик
— «Большое спасибо за ваш совет, который я приму. Большое спасибо, как
хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть
удивительное умение заставлять сложные задачи казаться легкими и
простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет
Рик.Просто хотел сказать большое спасибо за все замечательные
информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для
прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете
разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь
для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как разместить изображение внутри текста в Photoshop
В этой статье я хочу поделиться с вами одним методом создания изображения, которое появляется внутри текста.
© Кевин Ландвер-Йохан
Сделать ваши фотографии заметными в Интернете, особенно в социальных сетях, непросто. Поиск способов улучшить свои фотографии, чтобы они привлекали внимание людей, — отличный способ привлечь к ним больше внимания.
Размещение изображения внутри текста может передать больше, чем текст или фотография говорят сами по себе.
Вот несколько простых шагов, которые покажут, как сделать изображения более впечатляющими.
© Кевин Ландвер-Йохан
Настройте файл Photoshop
Создайте фоновый слой сплошного цвета.Над ним создайте новый текстовый слой, а затем добавьте фотографию, которую хотите включить в текст.
Размер и шрифт, которые вы выбираете, зависят от вас, и их можно изменить в процессе, если вы решите, что они не работают так хорошо, как вы надеялись. Вы также можете использовать векторный слой для размещения изображения внутри.
Для этого метода вы будете использовать обтравочную маску. Это позволяет вам использовать содержимое слоя для управления видимостью слоев, находящихся над ним. Вот как форма текста будет определять, какая часть фотографии будет видна в конечном результате.
© Кевин Ландвер-Йохан
Создание обтравочной маски
Выберите ваше фото. Он должен быть выше текстового слоя. Перейдите в верхнее меню и выберите Layer -> Create Clipping Mask (или нажмите Alt + Ctrl / Cmd + G.)
Теперь вы увидите свою фотографию в тексте. Все, что находится за пределами текстовой области, будет сплошным фоновым слоем. Вы эффективно замаскировали большую часть своего изображения.
Если это слишком много, как в моем примере, эффект не будет привлекать много глаз.Текст достаточно легкий для чтения и эффект интересный, изображения не хватает.
© Кевин Ландвер-Йохан
Покажите больше своих фотографий
Если вы хотите, чтобы на вашей фотографии было видно больше, а не только то, что находится в текстовой области, вы можете это сделать.
Дублируйте слой, нажав Ctrl / Cmd + J. Теперь выделите те части фотографии, которые вы хотите видеть за пределами текстовой области. Для этого есть много способов. Здесь я использовал инструмент быстрого выбора.
После того, как вы сделали свой выбор, вы можете щелкнуть значок «Маска слоя» в нижней части панели «Слои». Это покажет только выбранную область этого слоя.
Затем при необходимости можно уточнить маску с помощью инструмента «Кисть». Убедитесь, что маска выбрана на панели слоев. Нанесите черный цвет, чтобы показать больше, и белый, чтобы скрыть области, которые вы не хотите видеть.
© Кевин Ландвер-Йохан
Нет никаких правил относительно того, сколько показывать. Все зависит от того, что вы считаете лучшим.Имейте в виду, что текст будет наиболее разборчивым, за его пределами будет отображаться меньшее количество изображений.
Теперь у вас должно получиться привлекательное изображение с сообщением.
Эксперимент по разнообразию
Каждая комбинация изображения и текста будет работать по-своему. Если результат вас не устраивает, измените его какой-то аспект.
Использовать другой шрифт достаточно просто. Выделив текстовый слой, выберите другой шрифт.
© Кевин Ландвер-Йохан
Если вы не можете найти изображение, которое точно соответствует вашему изображению, измените его.Выделив текст, откройте диалоговое окно «Персонаж». Здесь вы можете растянуть текст шире или выше или сделать его более компактным. Посмотрите, сможете ли вы сделать его более подходящим для вашего образа.
Вам может потребоваться дальнейшая доработка обтравочной маски, если вы внесете изменения в шрифт.
Добавление формы на новый слой под текстовым слоем создаст новый вид. Затем скопируйте исходный слой с фотографией. Перетащите его под форму на панели слоев. Это создает фон вашей исходной фотографии.
Теперь у вас есть фигура, содержащая текст с изображением внутри и фигура с изображением снаружи.
© Кевин Ландвер-Йохан
Я переместил текст и форму, так как не думал, что они выглядят так хорошо в основной интересующей области на моей фотографии. Переместив его, я уменьшил непрозрачность слоя с фигурой, чтобы показать часть фотографии под ним. Я также добавил обводку вокруг текста (с помощью панели эффектов), чтобы он больше выделялся.
© Кевин Ландвер-Йохан
Заключение
Существует так много вариантов, с которыми вы можете поэкспериментировать, чтобы поместить изображение в текст.Это всего лишь несколько идей, которые помогут вам начать работу.
Помните: если вы используете текст, делайте его разборчивым. Если людям приходится изо всех сил его читать, значит, это не работает. Точно так же, если текст не улучшает вашу фотографию, попробуйте что-нибудь другое.
Нет правильных и неправильных способов сделать это. Надеюсь, вы нашли этот метод полезным.
Попробуйте это с фотографиями для каналов Pinterest, Instagram или Facebook. Если вы сделаете это правильно, ваши фотографии будут выделяться из толпы и донести ваше послание до аудитории.
Мне бы хотелось увидеть, как вы используете размещение изображения внутри текста. Публикуйте свои фотографии в комментариях и дайте нам знать о любых дополнительных советах и методах, которые вы хотите использовать.
Помещайте фотографии в текст с помощью Photoshop
Одним из многих преимуществ редактора изображений, поддерживающего концепцию слоев — Adobe Photoshop, Photoshop Elements и Pixelmator, и многих других — является то, что вы можете протолкнуть изображение через содержимое другие слои. В этой колонке вы узнаете, как протолкнуть разные картинки через каждую букву в слове ЛЮБОВЬ.Эта техника — не только забавный проект, но и супер-сладкий подарок ко Дню святого Валентина. Если вы сделаете дополнительный шаг, напечатав его, вы можете обрамить его, или удачливый получатель может прикрепить его к своему холодильнику, а затем использовать его в качестве закладки позже. Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
Создайте документ и добавьте буквы
Выберите «Файл»> «Создать», чтобы создать новый документ желаемого размера. Если вы собираетесь распечатать фрагмент, введите разрешение 240–300; если нет, введите 72.
Нажмите T, чтобы выбрать инструмент «Текст», щелкните внутри документа и добавьте первую букву — пока не беспокойтесь о форматировании. Пока инструмент «Текст» все еще активен, наведите указатель мыши на первую букву и щелкните, удерживая клавишу «Shift», чтобы создать еще один текстовый слой. Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув, удерживая клавишу Command, рядом с их названиями на панели «Слои» или, если самый верхний текстовый слой активен, щелкните нижний типовой слой, удерживая нажатой клавишу «Shift».
Некоторые хорошие варианты шрифтов, которые уже есть на вашем Mac, включают Arial Black, Charter Black, Futura Condensed ExtraBold, Gill Sans Bold, Gill Sans Ultra Bold, Hoefler Text Black, Impact, Iowan Old Style Black, Phosphate Solid (Yosemite или выше), или Superclarendon Black. Вы также можете искать в бесплатных шрифтах Google толстые шрифты.
При активном инструменте «Текст» выберите большой толстый шрифт в меню шрифтов на панели параметров и увеличьте размер шрифта, чтобы буквы были действительно большими (здесь использовался Gill Sans Ultra Bold с 244 пунктами).Неважно, какого цвета текст, но вам нужен большой толстый шрифт, чтобы было место для фотографии.
Нажмите V, чтобы захватить инструмент «Перемещение», и перетащите, чтобы переместить буквы, чтобы у вас было примерно одинаковое пространство между буквами и между краями документа.
Вставить картинки
Возможно, самая сложная часть этого проекта — найти фотографии, на которых объекты расположены достаточно близко друг к другу, чтобы поместиться внутри буквы. После того, как вы собрали несколько изображений, активируйте слой типа «L» и выберите «Файл»> «Поместить внедренные».Перейдите туда, где живет фотография, и нажмите «Поместить». Photoshop добавляет изображение и окружает его рамкой изменения размера; просто перетащите любой угловой маркер, удерживая Shift, чтобы изменить его размер.
Нажмите V, чтобы взять инструмент «Перемещение» и расположить фотографию над буквой, через которую нужно протолкнуть ее. Выберите «Слой»> «Создать обтравочную маску», чтобы протолкнуть изображение сквозь форму слоя под ним. Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать свободное преобразование, удерживая Shift, перетащите любой угловой маркер и нажмите Return, когда закончите.Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Для того, чтобы эта техника работала, слой изображения должен располагаться непосредственно над текстовым слоем, через который вы хотите протолкнуть его.
Когда вы закончите, активируйте слой типа «O» и повторяйте этот процесс, пока не добавите картинку в каждую букву.
Украшаем и тонируем
Чтобы буквы выделялись, попробуйте добавить стили слоя, такие как обводка и тень.Вы также можете добавить праздничное фоновое изображение в качестве нижнего слоя на панели «Слои». Поскольку совпадение цветов на фотографиях маловероятно, попробуйте добавить цветовой оттенок, чтобы обеспечить единообразие изображения.
Активируйте слои, которые вы хотите тонировать, а затем поместите их в группу слоев (папку), нажав Command-G. Затем выберите Layer> New Adjustment Layer> Hue / Saturation. На появившейся панели щелкните значок обрезки (в кружке) в нижнем левом углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы.Вернувшись на панель «Свойства», включите «Раскрашивание» (также обведено кружком) и затем поэкспериментируйте с ползунками «Оттенок» и «Насыщенность», чтобы найти приятный цвет.
Чтобы смягчить оттенок цвета, уменьшите непрозрачность корректирующего слоя «Цветовой тон / насыщенность» (здесь использовалось 75%). Если вы добавили обводку к каждой букве, как описано ранее, она приобретет одинаковый цветовой оттенок.
Сохранить и отправить или распечатать
Чтобы сохранить документ с неповрежденными слоями, выберите «Файл»> «Сохранить как» и выберите Photoshop в меню формата.Чтобы распечатать свой шедевр, просто выберите «Файл»> «Печать». Чтобы подготовить копию для отправки по электронной почте, выберите «Файл»> «Сохранить для Интернета». В меню вверху справа выберите JPEG и Максимум. Если вы публикуете изображение на Facebook, выберите PNG – 8 или PNG – 24; Таким образом, алгоритм сжатия Facebook не повлияет на качество вашего изображения полностью.
Диалоговое окно «Сохранить для Интернета»
Photoshop позволяет визуально сравнивать изображения, используя различные форматы файлов и настройки качества.
До следующего раза да пребудет со всеми вами творческая сила!
Фото: Fotolia.com / Дарья Филиминова (пара снимков), Fotolia.com/Kirsty Pargeter (фон сердца)
Основатель PhotoLesa.com Лиза Снайдер — автор бестселлеров a Photoshop CC: Отсутствующее руководство , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , инструктор-основатель creativeLIVE и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
Как добавить текстуру в текст в Photoshop
Главная »Как добавить текстуру в текст в Photoshop
Graphics + Art, Photoshop, Tutorials
Раскрытие информации: этот пост может содержать партнерские ссылки.Совершение покупки по ссылке в этом посте может принести мне небольшую комиссию без каких-либо дополнительных затрат или хлопот для вас. Я ссылаюсь только на продукты, которые использую лично, и которые рекомендую друзьям и семье. Для получения дополнительной информации о партнерских ссылках прочтите мою политику раскрытия информации.
Не забудьте поделиться!
Узнайте, насколько просто добавить текстуру в текст с помощью Adobe Photoshop, с помощью этих простых шагов и видеоуроков.
Если вам когда-нибудь было любопытно узнать, как кому-то удается добиться такого красивого акварельного вида на своем тексте, или вы видели красивый логотип из золотой фольги (как у меня!), То вам будет приятно узнать, что это действительно очень простой процесс.Для начала вам понадобится Photoshop и ваше любимое изображение акварели, фольги или другой текстуры.
Начните с просмотра этого небольшого видеоролика, который я снял, а затем вы можете прочитать пошаговые инструкции ниже для любых разъяснений.
Как добавить текстуру в текст в Photoshop
- Начните с открытия нового документа. Выберите размер, который вы хотите, чтобы ваша готовая деталь была, и хотите ли вы, чтобы у нее был прозрачный фон или нет.
- Затем выберите инструмент «Текст» (T) и введите текст.
Если вы создаете кусок, который будет иметь два или более шрифтов или должен быть разбит на несколько слоев, это тоже хорошо. Выберите все шрифты, слои и полный макет, который вам нужен. Затем выберите все текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «преобразовать в смарт-объект».
- Затем вставьте текстуру или цветное изображение. Для этого проекта я выбрал розово-серое акварельное изображение, которое я сделал с помощью iPad Pro и приложения Procreate.Для этого шага вы можете использовать текстуру золотой фольги, акварель или даже фотографию. Самый быстрый способ добавить его в файл фотошопа — перетащить его.
- Затем вы сделаете изображение или текстуру обтравочной маской. Это можно сделать двумя способами. Во-первых, щелкните правой кнопкой мыши изображение на панели слоев и выберите «Создать обтравочную маску».
Другой способ — удерживать клавишу OPTION на Mac или клавишу CTRL на ПК и навести указатель мыши на линию между слоем изображения и слоем текста.Вы увидите маленький значок, который выглядит как белый квадрат, и появится стрелка вниз. Просто щелкните, и вы создадите обтравочную маску.
- Вы можете перемещать изображение за текстом, чтобы получить желаемое размещение.
Видите, как это было просто ?! 5 простых шагов, и вы знаете, как добавить текстуру к тексту в Photoshop!
Вам также могут понравиться:
Не забудьте прикрепить!
· Оставить комментарий
Предыдущее сообщение: «Кемпер с ручными буквами для печатиСледующее сообщение: Как сразу просмотреть установленные шрифты»
Взаимодействие с читателями
Как добавить текстуры к тексту в Adobe Photoshop
Один очень простой способ оживить текст в логотипах, заголовках страниц и других частях вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать плоский шрифт.
Вот шаги, которые вам нужно сделать, чтобы добавить текстуру к тексту в Adobe Photoshop…
Шаг 1. Добавьте текст
Используя инструмент Text , введите текст в Photoshop.Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Также попробуйте подобрать шрифт к той текстуре, которую вы хотите использовать.Рукописный шрифт хорошо сочетается с акварельной текстурой; плоская купель хорошо сочетается с металлическим эффектом и т. д. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, скоро он покроется текстурой.
Шаг 2: Найдите текстуру
Ваша текстура может быть получена из двух мест.Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, например, для добавления цветового градиента к вашему тексту.Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3: поместите текстуру
Следующим шагом будет размещение текстуры.Если вы сделали свой собственный, убедитесь, что он находится на слое, расположенном прямо поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к File > Place Embedded .Затем перейдите к используемой текстуре и нажмите кнопку Place .
Если изображение полностью покрывает ваш текст, нажмите , введите .Если это не так, вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте нажатой клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите , введите , чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейдите на панель Layers .(Если он не отображается, перейдите к Windows > Layers .) Вы должны увидеть три слоя в вашем файле — фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом.Теперь щелкните этот слой правой кнопкой мыши и выберите Create Clipping Mask .
Слой с полной текстурой исчезнет и будет виден только там, где есть текст под ним.
Шаг 5: Отрегулируйте положение
Как текстовые, так и текстурные слои остаются полностью редактируемыми, как и обычные слои.Это означает, что вы можете вернуться и отредактировать текст, не удаляя или повторно применяя текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура размещена не там, где вы хотите, выберите слой и откройте инструмент Marquee Tool или нажмите M на клавиатуре.Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение с помощью мыши.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Free Transform .Это повторно активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано в шаге 3 выше, при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить там вещи, если будете счастливы.Но есть еще один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите добиться, вам не всегда нужны резкие края в тексте.Текстура пламени, например, может выходить за края персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы вырезать края текста, выберите слой Text и нажмите Добавить векторную маску .Теперь выберите инструмент Brush (B) и выберите кисть, которая соответствует вашему стилю.
Затем установите Color на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста.Покрасьте белый цвет, чтобы восстановить все детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края вашего текста, выберите слой Text , затем возьмите инструмент Brush .Дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Щелкните OK , чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый.Теперь начните рисовать по краям текста, и вы увидите, как появляется больше вашей текстуры. Поскольку мы здесь не используем маску, вы должны использовать инструмент Undo , чтобы исправить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7. Сохраните изображение
Последний шаг — сохранить или экспортировать ваше изображение.Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о приемах Photoshop
Как видите, добавить текстуру для набора текста в Photoshop довольно просто.Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, наша статья о советах по сочетанию шрифтов поможет.
Обтравочная маска, которую мы использовали в этом уроке, — очень универсальный инструмент, который можно использовать во множестве интересных применений.Это позволяет вам обрезать изображения уникальными способами, не теряя при этом возможности полностью редактировать их. Вы можете узнать об одном из лучших способов использования в нашем руководстве, в котором подробно рассказывается, как обрезать изображения с помощью фигур в Photoshop.
Как сделать загрузочный CD / DVD / USB для установки Windows
Нужен установочный носитель для переустановки Windows? Вот как с нуля создать загрузочный CD, USB или DVD с ISO!
Читать дальше
Об авторе
Энди Беттс
(Опубликовано 223 статей)
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более
От Энди Беттса
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно как можно лучше защитить ваши изображения, чтобы не допустить их востребования другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или просто текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
Добавление текстового водяного знака к изображению
Добавление водяного знака графического логотипа к изображению
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.С. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный учебник для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста. Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer.Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите OK.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст». Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер и цвет текста, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению.Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги с текстовым водяным знаком для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий.Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица выглядит как квадрат со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это. Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы делаете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн.В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Так же, как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип.Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь отрегулируйте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз помните о дизайне логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам придется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для ваших изображений, сохраните его в другом файле на своем компьютере для использования в будущем.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки к вашим фотографиям.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «Кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам потребуется уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите любые необходимые изменения в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его чем-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. Назвав свою кисть, нажмите OK, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для логотипа
Чтобы использовать собственную кисть с водяным знаком, с помощью мыши выберите инструмент кисти на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти, используя инструменты скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте изображения, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и разместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
Есть ли у вас какие-либо вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Как создать текст с фото-заливкой в Photoshop
Фото: Шри Путри Хулио
Дизайн для Интернета всегда был быстро развивающейся областью, где профессионал должен умело сочетать визуальный информационный дизайн, эстетику и принципы композиции с наиболее актуальными современными идеями и тенденциями, чтобы удовлетворить ожидания своего клиента.
Хороший веб-дизайнер имеет четкое видение основной цели создаваемого веб-сайта и конкретного сообщения, которое он пытается передать.
С появлением Bootstrap, Foundation и подобных фреймворков становится ясно, что макеты могут стать более «одинаковыми», чем когда-либо прежде. Мы все хорошо знакомы с этим «Bootstrap Look», верно?
В этом контексте потребность в небольшой дифференциации дизайна как никогда актуальна. Я думаю, что одна из самых сложных задач для веб-дизайнера — найти творческий подход, чтобы сделать работу, которую можно было бы рассматривать как разную и уникальную.
Другими словами, в идеале мы все хотели бы создавать макеты и возможности сайта, которые было бы нелегко воспроизвести в массах.
Правило, которому нужно следовать для выполнения этой первой задачи, — использовать воображение и избегать наиболее часто используемых изображений, трюков, композиций или эффектов.
Все больше и больше профессионалов пытаются создать довольно классную графику и анимацию с помощью чистого CSS, используя весь его скрытый потенциал, как в этом случае.
Ладно, может, это уже перебор.
Попробуем эту конструкцию от римского Кортеса. Несмотря на то, что он может быть недоступен не для всех, это прекрасное напоминание о том, что CSS3 может позволить нам делать.
Но что, если я не эксперт по CSS и не обладаю такими продвинутыми компетенциями? Или, возможно, у меня нет времени (или желания) рисовать изображения с помощью CSS, и вместо этого я предпочитаю использовать то, что я узнал о Photoshop или Illustrator?
К счастью, Photoshop может помочь нам добиться хороших результатов и создать визуально менее традиционные методы обработки.
В этом уроке вы увидите, как создать текст с фотографиями за несколько простых шагов, которые можно использовать для украшения вашего следующего проекта.
Photoshop в действии
Этот урок поможет нам понять, насколько просто вставить фотографию в текст с помощью Adobe Photoshop CS6. Мы собираемся использовать очень мало и очень хорошо известные команды программы, и я уверяю вас, что результат, которого вы добьетесь, будет потрясающим.
Мы можем использовать наши личные фотографии или изображения, найденные в Интернете.Нет никаких ограничений, и все, что нам нужно делать, это следовать своей фантазии.
Давайте начнем наш проект с выбора фотографии, которую мы особенно любим, любим или мы хотели бы поработать и подумать о шрифте, который мы будем использовать для этого.
Я выбираю прекрасный вид на Тауэрский мост, чудесный комбинированный подъемно-подвесной мост, пересекающий Темзу. Он находится недалеко от Лондонского Тауэра, от которого он получил свое название и стал культовым символом этого города.
Очевидно, не стесняйтесь работать над темой по своему выбору.
Посмотрим, как дальше.
1). Настройте свой текст
Откройте фотографию, которая будет нашей основой, и нажмите «Текст» на панели инструментов слева.
На этом этапе выберите шрифт, размер, цвет и выравнивание текста в параметрах выше. Блочный шрифт без засечек часто работает лучше всего, но не стесняйтесь экспериментировать. В итоге я выбрал Dock11 в качестве шрифта из-за его простоты (доступен в категории Sans, вы можете скачать его здесь).
Что касается цвета, я выбрал тот, который сильно контрастировал бы с темным фоном, выровнял текст по левому краю, а затем я установил его размер (обратите внимание, что размер будет снова установлен на следующем шаге).
После этого введите свое сообщение и скомпонуйте его в своем документе. Поскольку я выбираю фотографию Лондона, для меня очевидным текстом является название города. Поместите свой текст, где хотите. Я предпочел переместить его внизу фотографии.
2). Размер текста до
Затем на клавиатуре нажмите Ctrl + T, чтобы выделить пространство текста, и перетащите курсором точки привязки, чтобы растянуть текст и затем увеличить его размер.
3). Создайте обтравочную маску
Теперь поместите курсор на фоновый слой, щелкните правой кнопкой мыши> Duplicate Layer .Мы создадим новый уровень под названием Background copy . Перетащите слой Background, копию над текстом London.
(обратите внимание, что после этого шага наш текст «временно исчезнет»).
После того, как вы создадите обтравочную маску, уровень с именем «Background Copy» на панели уровней будет иметь отступ с небольшой стрелкой вниз, но изображение не изменится.
Выберите текстовый уровень и, удерживая Ctrl, нажмите кнопку New Layer (второй последний значок, начиная слева) внизу на панели уровней, чтобы создать новый уровень, который нужно будет разместить под текстовым уровнем.
Затем сбросьте цвет переднего плана и второй цвет, нажав «D». Используйте цвет переднего плана (черный), чтобы заполнить уровень 1, который мы создали ранее. Если вы предпочитаете что-то другое, кроме черного, в качестве цвета фона, вы можете изменить его.
Наконец, нажмите на инструмент перемещения и сдвиньте изображение ниже, пока не получите желаемый результат.
Вот фоновое изображение в нашем тексте!
Вы можете использовать эффект слоя Bevel и Emboss , чтобы улучшить внешний вид вашего нового заголовка и выделить буквы.

 к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.

 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.

 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.