Как в фотошопе сделать градиент на тексте: Делаем градиентный текст в Фотошоп / Creativo.one
Содержание
Делаем градиентный текст в Фотошоп / Creativo.one
В этом уроке мы будем рисовать прикольный текст в фотошопе.
В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.
После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение), создаём выделение, как на рисунке ниже и заполним его другим цветом #6d56b2.
Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по гауссу) со следующими настройками:
Измените непрозрачность слоя до 70%
Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.![]()
После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)
Результат вы можете видеть на рисунке ниже.
После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)
Под слоем с буквой P напишем еще одну букву H.
Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).
Результат должен быть следующим:
Добавим ещё букв по тому же принципу.
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.
Добавить эту звезду на задний план.
После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)
Ваша картинка должна выглядеть так:
Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:
Наш урок закончен!
Источник:
www.photoshopstar.com
Как сделать градиент в фотошопе (Photoshop) – Блог opengs.
 ru
ru
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
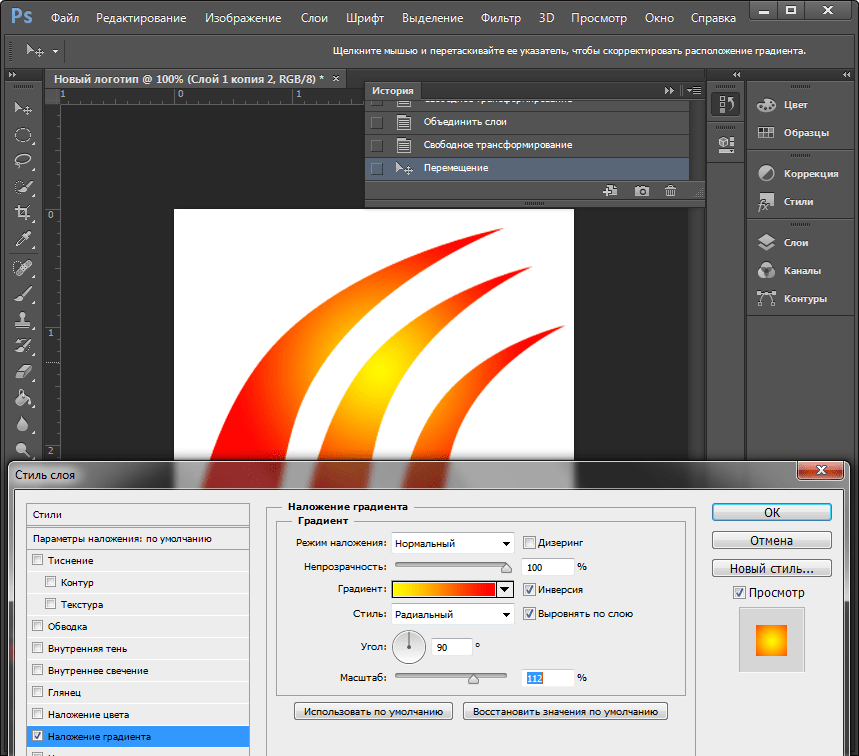
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа “Стиль слоя”. Активируем нужный слой и выбираем “Добавить стиль слоя > Наложение градиента”
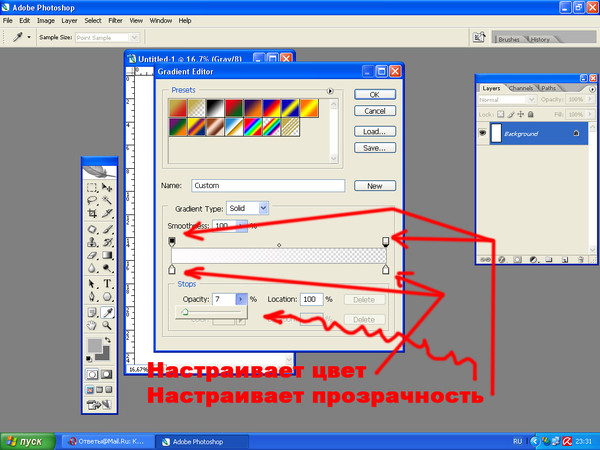
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.

- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
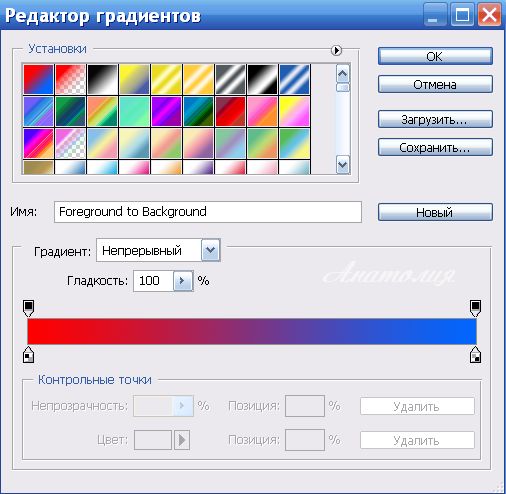
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе.
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста:
Если нужно что бы градиент был полупрозрачным, то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
Как сделать градиентный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать градиентный текст.
Градиентный текст выглядит очень ярко и эффектно и такой текст можно использовать при создании визиток, логотипов, плакатов и т.п.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и при помощи инструмента Текст напишем текст.
Далее мы растрируем текстовый слой и вырежем каждую букву на отдельный слой.
После этого в уроке «Как сделать градиентный текст в фотошопе» добавим к каждому слою с буквой стиль слоя Наложение градиента и для каждой буквы создадим новый градиент.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на всю ширину документа и пишем слово «Aurora». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ffffff и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Растягиваем рамку создания текста на всю ширину документа и пишем слово «Aurora». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ffffff и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать текст».
Активируем инструмент Прямолинейное лассо и создаем выделение первой буквы «A». Кликаем ПКМ по холсту и выбираем «Вырезать на новый слой». После этого появится новый слой с буквой «A». Переименовываем образовавшийся слой в «A».
В панели слоев делаем активным текстовый слой и при помощи инструмента Прямолинейное лассо создаем выделение второй буквы. Вырезаем букву на новый слой, переименовываем образовавшийся слой в «U». Повторяем действия для всех букв слова. После того, как вырезали букву и переименовали, то снова в панели слоев делаем активным текстовый слой. В итоге у нас должно получиться 6 слоев с буквами и оригинальный текстовый слой, который стал пустой. Скрываем его видимость, нажав в панели слоев на «глазик» около слоя.
Повторяем действия для всех букв слова. После того, как вырезали букву и переименовали, то снова в панели слоев делаем активным текстовый слой. В итоге у нас должно получиться 6 слоев с буквами и оригинальный текстовый слой, который стал пустой. Скрываем его видимость, нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по первой букве (слой «A»), чтобы открыть стили слоя.
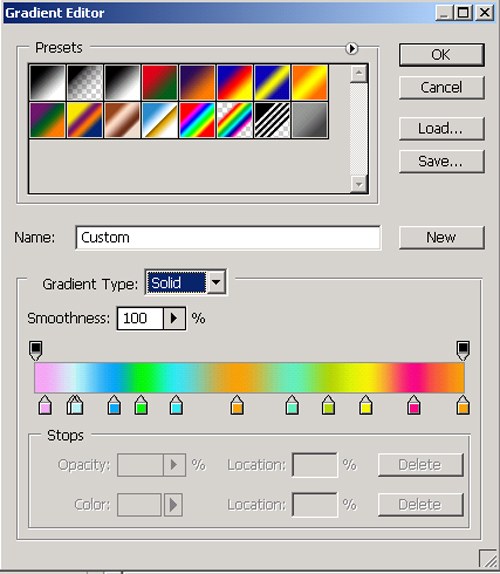
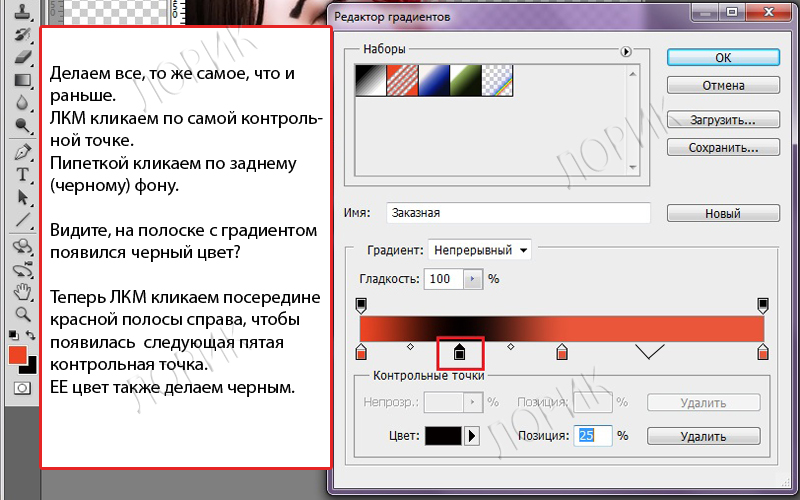
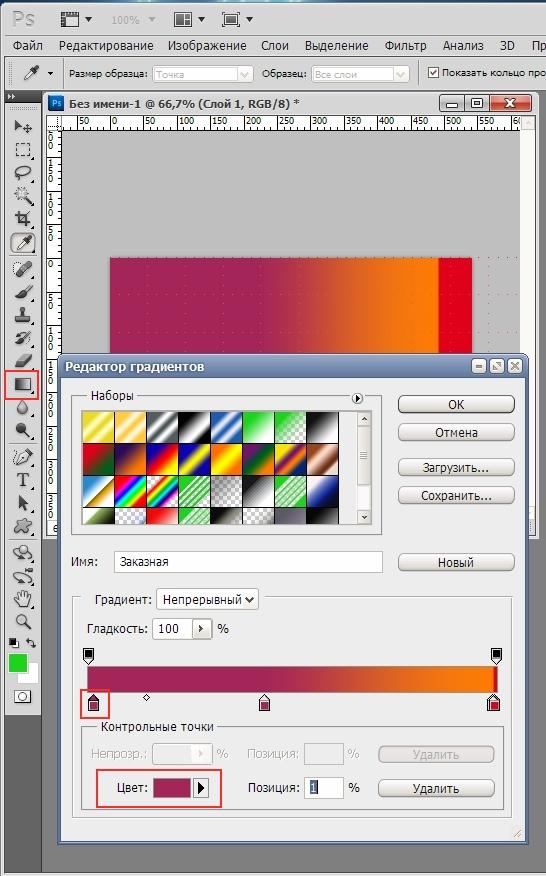
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если в активном на данный момент градиенте есть более трех Контрольных точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.![]()
Меняем оттенки на следующие:
Левая Контрольная точка (позиция 0%) –оттенок # 4b42f3;
Центральная Контрольная точка (позиция 50%) – оттенок # de1177;
Правая Контрольная точка (позиция 100%) – оттенок # fffc00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Добавляем к каждому слою с буквой стиль слоя Наложение градиента и создаем новые градиенты. Я напишу оттенки, которые использовала и покажу скриншоты стиля слоя Наложение градиента.
Слой «U».
Левая Контрольная точка (позиция 0%) –оттенок # 1b1bf6;
Центральная Контрольная точка (позиция 50%) – оттенок # 1edcde;
Правая Контрольная точка (позиция 100%) – оттенок # 610786.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «R».
Левая Контрольная точка (позиция 0%) – оттенок # 0d7492;
Центральная Контрольная точка (позиция 50%) – оттенок # 0e9431;
Правая Контрольная точка (позиция 100%) – оттенок # fffc00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «O».
Левая Контрольная точка (позиция 0%) – оттенок # 9600ff;
Центральная Контрольная точка (позиция 50%) – оттенок # ff7200;
Правая Контрольная точка (позиция 100%) – оттенок # fcfb98.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «R 2».
Левая Контрольная точка (позиция 0%) – оттенок # 6719e0;
Центральная Контрольная точка (позиция 50%) – оттенок # 30c66c;
Правая Контрольная точка (позиция 100%) – оттенок # ff7c00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «A 2».
Левая Контрольная точка (позиция 0%) – оттенок # 0eebf3;
Центральная Контрольная точка (позиция 50%) – оттенок # ffc000;
Правая Контрольная точка (позиция 100%) – оттенок # b400ff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Вот что у нас должно получиться в результате.
Градиентный текст готов! Урок «Как сделать градиентный текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
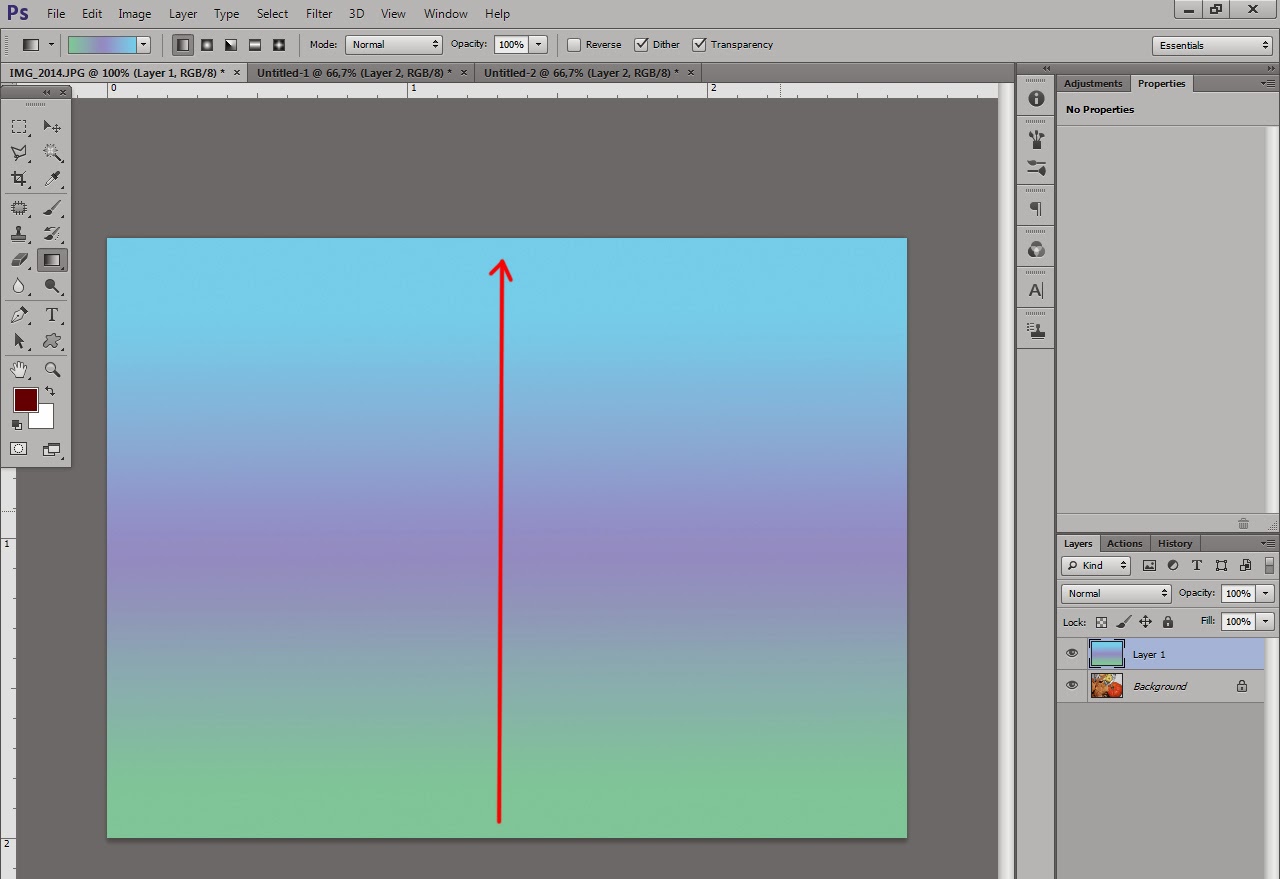
Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
|
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиент
Как сделать градиентную заливку в Photoshop?
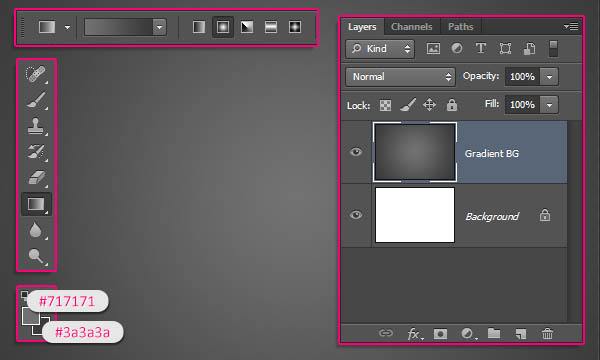
на панели инструментов Photoshop и делают это таким образом:
Панель настраивания параметров градиента
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление. Что такое редактор градиентов?
Как загрузить градиент из коллекции готовых градиентов Photoshop?
1.Откройте редактор градиентов Photoshop
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
|
Золотой сверкающий текст с блестками
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста.
В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей.
Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
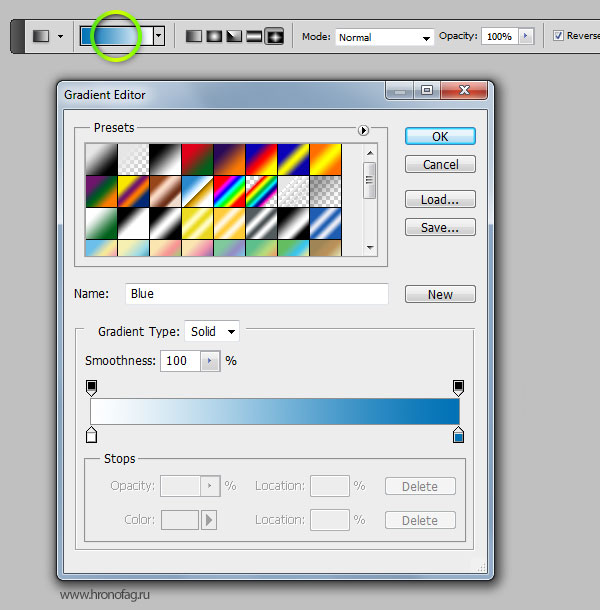
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Применение стиля слоя «Наложение градиента»
Важно! Так же как и в случае со стилем слоя «Наложение цвета», помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.
Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.
Режимы наложения (Blend Mode)
Эта опция задаёт режимы наложения данному стилю слоя, работает по такому же принципу, как и в других стилях, по аналогии с обычными режимами наложения слоёв.
В следующем примере показано, как меняется вид текста при разных режимах наложения:
Непрозрачность (Opacity)
Эта опция регулирует прозрачность градиентной заливки относительно слоя, к которому она применяется. Действует по принципу опции «Непрозрачность» в панели слоёв.
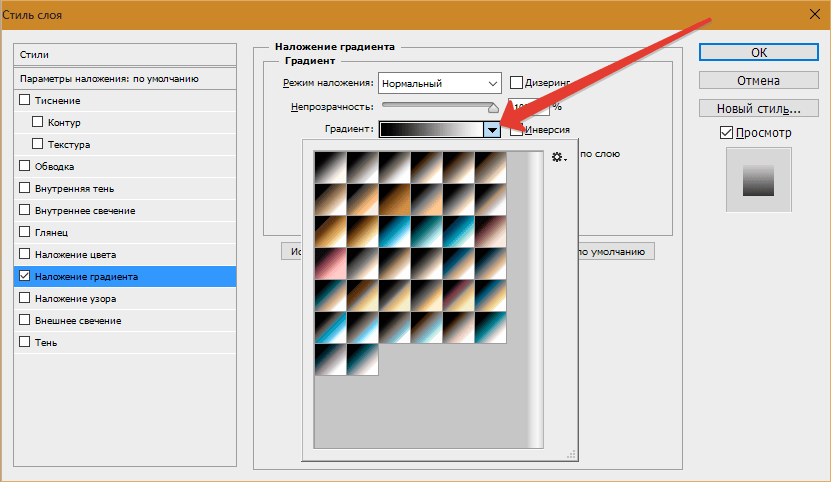
Градиент (Gradient)
Здесь вы можете установить цвет в градиента. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Галка в чекбоксе «Инверсия» развернёт на 180° направление вашего градиента.
В примере ниже Вы можете увидеть разницу между простым, двухцветным и сложным многоцветным градиентами:
Стиль (Style)
Эта опция выполнена в виде выпадающего списка, содержащего пять различных вариантов:
Линейный (Linear): стандартные прямолинейный градиент
Радиальный (Radial): градиент, начинающийся от центральной точки и именяющийся равномерно во все стороны по мере удаления от центральной точки
Угловой (Конусовидный, Angle): изменение цвета по кругу с центром в заданной точке
Зеркальный (Reflected): два линейных градиента, один из которых является зеркольным отражением первого и оба они распространяются от начальной точки в противоположных направлениях
Ромб (Diamond): распространяется как и радиальный градиент, но не в виде круга, а ромба
Галка в чекбоксе «Выровнять по слою» (Align with Layer) выравнивает градиент по слою. к которому он применяется.
к которому он применяется.
Важно! Пока открыто диалоговое окно стилей, Вы можете изменить положение градиента, перетаскивая его курсором мыши на документе.
Угол (Angle)
Эта опция задаёт угол направления градиента. Значение угла можно менять с помощью мыши, изменяя положение луча в круге, также можно вводить числовое значение угла в поле ввода:
В следующем примере вы можете увидеть, как изменение угла влияет на внешний вид стиля. Регулировка угла может быть полезна в случае, если вам нужно, чтобы внешний вид вашего градиента соответствовал другим эффектам освещения в вашем изображении:
Масштаб (Scale)
С помощью этой регулировки Вы можете изменить положение начальной и конечной точки расположения вашего градиента:
На рисунке показаны примеры разных значений масштабов при прочих одинаковых параметрах. Границы градиентов (начальная и конечная точки) отмечены красными скобками:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Как создать красивую градиентную типографику с помощью Photoshop
В этом руководстве по обработке шрифтов в Photoshop для начинающих вы познакомитесь с быстрым и легким процессом создания увлекательного градиентного текста. Не забудьте заглянуть в витрину «Градиентная типографика в веб-дизайне» для вдохновения.
Окончательный результат
Ниже вы можете увидеть, что мы будем создавать вместе. Вы можете нажать на изображение, чтобы увидеть версию в полном разрешении.
Настройте документ Photoshop
1 Для начала настроим документ Photoshop.В Photoshop нажмите Ctrl + N, чтобы создать новый документ (при этом должно открыться диалоговое окно «Новый документ»). Мы создадим прямоугольный холст шириной 600 пикселей, пикселей и высотой 300 пикселей, пикселей.
Дизайн фона текста
2 Мы будем использовать темно-синий фон. Во-первых, нам нужно сделать фоновый слой доступным для редактирования, потому что по умолчанию он заблокирован. Дважды щелкните фоновый слой на панели слоев, чтобы открыть диалоговое окно «Новый слой».По умолчанию для параметра «Имя» установлено значение «Слой 0», но, чтобы все было организовано, назовите его более описательным, например Фон .
Дважды щелкните фоновый слой на панели слоев, чтобы открыть диалоговое окно «Новый слой».По умолчанию для параметра «Имя» установлено значение «Слой 0», но, чтобы все было организовано, назовите его более описательным, например Фон .
3 Мы применим стиль слоя наложения цвета к фоновому слою. Начните с двойного щелчка по миниатюре фонового слоя на панели слоев, чтобы открыть диалоговое окно «Стили слоя». Установите флажок Color Overlay, чтобы применить стиль слоя.
4 Измените наложение цвета, щелкнув параметр «Установить цвет наложения», при этом откроется диалоговое окно «Выбор цвета наложения», в котором вы сможете выбрать цвета.
5 В диалоговом окне «Выбор цвета наложения» выберите темный цвет. Я выбрала темно-синий цвет ( # 032d50 ).
Создать световой эффект на заднем плане
6 Теперь фон должен быть темно-синего цвета. Давайте сделаем его немного интереснее, добавив немного освещения. Сначала создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели «Слои». Затем переименуйте новый слой (по умолчанию это Layer 1) на что-нибудь интуитивно понятное, например Lightsource .
Сначала создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели «Слои». Затем переименуйте новый слой (по умолчанию это Layer 1) на что-нибудь интуитивно понятное, например Lightsource .
7 Установите белый цвет переднего плана на панели инструментов ( #ffffff ). Выберите инструмент «Кисть» (B) на панели инструментов.
8 На панели параметров откройте средство выбора набора настроек кисти, щелкнув стрелку, направленную вниз. Прокрутите вниз и выберите кисть Soft Mechanical 500 пикселей Brush (или выберите любой кончик кисти с мягкими краями). Установите для параметра Master Diameter большое значение, 700px подойдет.
9 Убедитесь, что на панели слоев вы все еще находитесь на слое Lightsource.С помощью инструмента «Кисть» щелкните где-нибудь посередине холста, чтобы нанести кисть. Ничего страшного, если край кисти находится за пределами холста, это создаст приятный эффект.
10 Кисть слишком выступающая, поэтому нам нужно уменьшить непрозрачность слоя, чтобы сделать световой эффект более тонким. Уменьшите непрозрачность слоя Lightsource примерно до 35% на панели слоев.
Размещение текста на холсте
11 Давайте введем текст, который будет иметь эффект градиента.Мы будем использовать жирный шрифт без засечек Arial, который хорошо сочетается со стилем градиентной типографики. Начните с выбора инструмента Horizontal Type Tool (T) на панели инструментов. Затем на панели параметров выберите Arial , установите размер шрифта 72px , установите для параметра метода сглаживания значение Sharp и выберите цвет, который мы можем легко увидеть, например белый ( #ffffff ) (неважно, какой цвет мы выберем сейчас, потому что наложение градиента, которое мы будем применять позже, позаботится об этом).
12 Напечатайте несколько слов на холсте, например « Gradient Type ». Не беспокойтесь, где он находится на холсте, потому что на следующем шаге мы центрируем его.
Не беспокойтесь, где он находится на холсте, потому что на следующем шаге мы центрируем его.
Центрирование текста
13 Чтобы центрировать текст по горизонтали, сначала создайте выделение вокруг всего холста, нажав Ctrl + A (или выбрав «Выделение»> «Выделить все»).
14 С текстовым слоем Gradient Type активным слоем на панели слоев перейдите в Layers> Align Layers to Selection> Horizontal Centers.Это должно центрировать текст в центре холста по горизонтали.
15 Теперь нам нужно также центрировать текст по вертикали. Выделение прямоугольной рамкой вокруг холста должно по-прежнему быть активным, но это не так. Убедитесь, что он активен (и нажмите Ctrl + A, если это не так), а затем перейдите в раздел «Слои, выровнять слои по выделению»> «Вертикальные центры».
Применение стилей слоя для эффекта типа градиента
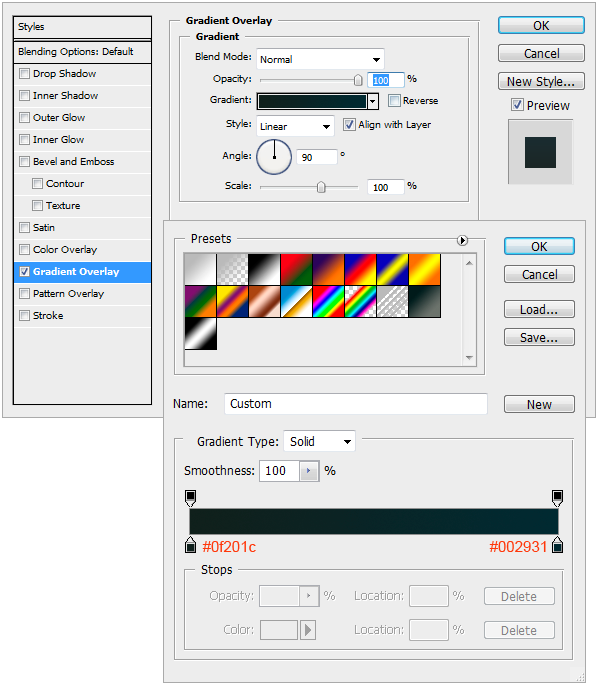
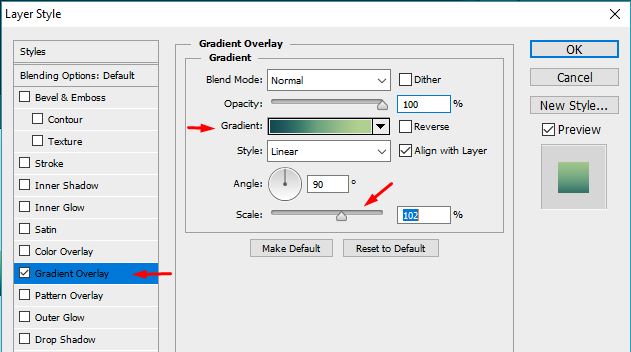
16 Пришло время создать эффект градиентного типа.Дважды щелкните текстовый слой «Тип градиента» на панели «Слои», чтобы открыть диалоговое окно «Стили слоя».
17 Первый стиль слоя, который мы добавим к нашему тексту, — это наложение градиента. Нам нужен цветовой переход: белый вверху и светло-серый внизу. Это будет тонкий эффект типа градиента. Итак, установите флажок Gradient Overlay, чтобы применить его. По умолчанию это будет переход от черного к белому, поэтому нам нужно его изменить.
18 Щелкните параметр «Градиент», чтобы открыть диалоговое окно «Редактор градиента».
19 В редакторе градиентов щелкните левый ограничитель цвета, чтобы открыть диалоговое окно «Выбор цвета остановки». Измените цвет на светло-серый ( # d7d7d7 ). Убедитесь, что правильная цветовая граница — белая ( #ffffff ), по умолчанию она белая, но если вы изменили настройки, вам следует проверить.
20 Затем мы добавим стиль слоя с падающей тени. Установите флажок рядом с Drop Shadow.Уменьшите непрозрачность тени примерно до 50% , чтобы она была более тонкой. Измените Угол падающей тени на 90% , чтобы наш источник света шел сверху холста. Установите Distance на 3px (что означает, что тень смещена на 3px внизу текста) и Size примерно на 8px . Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
Измените Угол падающей тени на 90% , чтобы наш источник света шел сверху холста. Установите Distance на 3px (что означает, что тень смещена на 3px внизу текста) и Size примерно на 8px . Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
21 Последний стиль слоя, который мы применим, — это белая внутренняя обводка.Это тонкий эффект, но он действительно помогает завершить весь эффект градиентного текста. Снова откройте диалоговое окно «Стили слоя», дважды щелкнув текстовый слой «Тип градиента». Установите флажок Обводка. Установите для параметра Stroke Size значение 2px . Установите для параметра Position значение Inner , чтобы оно применялось к внутреннему краю шрифта. Наконец, немного уменьшите процент непрозрачности, примерно до 90% , чтобы обводка не была слишком сильной.
Готово!
Вот и все, ниже вы увидите, что у меня получилось. Надеюсь, вам понравился этот урок и вы узнали пару трюков!
Надеюсь, вам понравился этот урок и вы узнали пару трюков!
Внесите вклад в группу Six Revisions Flickr
Если вам понравился этот урок, и вы следовали ему, пожалуйста, выразите свою признательность, включив снимок экрана с вашим окончательным результатом в группу Six Revisions Flickr — мы пытаемся создать коллекцию, чтобы мы, как сообщество, могли видеть работы друг друга.
Скачать исходный файл
Если вы хотите загрузить исходный файл Photoshop, использованный в этом руководстве, загрузите его в виде заархивированного файла ZIP ниже.
Связанное содержимое
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить тот же градиент с разделением цветов к обводке или к фону!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как создать в Photoshop разделенный или полуцветный текст, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом.Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы здесь научимся) — использовать градиент.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать сплошные цветовые градиенты, разделяющие цвета посередине. И преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранить и повторно использовать градиент, чтобы усилить эффект еще больше.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Сначала я покажу вам, как применить градиент с разделением цветов к обводке вокруг букв:
Разделенный цвет текста и обводки.
И, наконец, вы узнаете, как добавить к фону градиент с разделением цветов, чтобы цвета текста и фона отражали друг друга:
Эффект разделения цвета текста и фона.
Вы можете использовать любую последнюю версию Photoshop.Но для достижения наилучших результатов вы захотите использовать Photoshop 2020 или более поздней версии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовом слое над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1. Добавьте эффект наложения градиента к тексту
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран ваш типовой слой . Затем щелкните значок fx внизу:
Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиента к тексту.
Шаг 2. Выберите черный, белый градиент
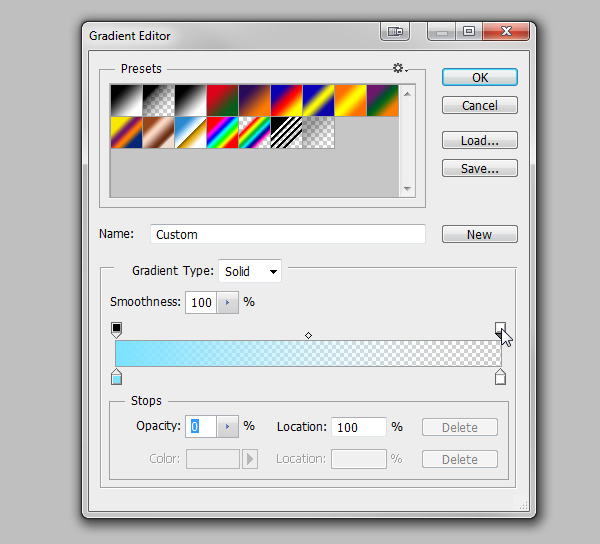
Откроется диалоговое окно «Стиль слоя» с параметрами наложения градиента.Мы начнем с выбора стандартного градиента от черного к белому в Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы щелкнули по самому образцу цвета, а не по маленькой стрелке справа от образца:
Щелкните образец градиента.
Затем в редакторе градиентов выберите градиент Black, White из раздела Presets вверху.Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а черный, белый градиент находится в папке Basics:
Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. При выбранном градиенте «Черный, Белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета, используя ограничители цвета.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните мышью на ограничителе черного цвета под левой стороной панели предварительного просмотра:
Дважды щелкните по черному ограничителю цвета, чтобы изменить цвет.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 137 . Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Замена черного на новый цвет из палитры цветов.
Затем, чтобы изменить белый цвет на какой-то другой, дважды щелкните мышью на ограничителе белого цвета под правой стороной панели предварительного просмотра:
Дважды щелкните белый ограничитель цвета, чтобы изменить цвет.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый, установив R на 237 , G на 214 и B на 222 .Когда закончите, нажмите OK:
Замена белого на новый цвет из палитры цветов.
После редактирования обоих цветов у нас теперь есть новый настраиваемый градиент:
Новые цвета градиента.
По теме: Создайте градиент радуги в Photoshop!
Шаг 4. Установите положение каждого цвета на 50%
На данный момент цвета градиента постепенно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, разделяющий два цвета посередине, просто измените значение «Местоположение» для каждой из цветовых точек.
Чтобы создать сплошной цветовой градиент, разделяющий два цвета посередине, просто измените значение «Местоположение» для каждой из цветовых точек.
Во-первых, щелкните левый ограничитель цвета , чтобы выбрать его. На этот раз не щелкайте дважды, просто щелкните один раз:
Выбор левой остановки цвета.
А затем измените значение Location с 0% на 50% . Остановка цвета переместится ниже центра градиента:
Изменение положения левого цвета на 50%.
Затем щелкните правой кнопкой мыши , ограничитель цвета , чтобы выбрать его:
Выбор правильной цветовой остановки.
И измените значение Location также на 50% . Две точки цвета теперь перекрываются в центре, и каждая половина градиента залита сплошным цветом:
Изменение расположения правого цвета на 50%.
Как поменять местами порядок цветов
В зависимости от порядка, в котором вы выбрали остановку цвета, цвета в градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто щелкните любую цветовую границу, видимую под центром полосы предварительного просмотра:
Чтобы переключить их обратно, просто щелкните любую цветовую границу, видимую под центром полосы предварительного просмотра:
Щелкните ограничитель цвета, чтобы поменять порядок цветов.
Шаг 5. Сохраните градиент как новую предустановку
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы сделаем через мгновение), то перед закрытием редактора градиентов сохраните градиент как новую предустановку.
Но сначала, если вы используете Photoshop CC 2020 или новее, закройте папку Basics в области Presets. Если оставить папку открытой, в нее будет добавлен новый пресет, чего мы не хотим:
Закройте папку Basics перед сохранением новой предустановки.
Дайте вашему пресету имя. Я назову свой «Разделенные цвета». Затем нажмите кнопку New , чтобы сохранить его:
Присвоение имени и сохранение новой предустановки.
Новая предустановка отображается в виде эскиза под другими градиентами. На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский набор настроек.
Вот мой текст с разделением цветов. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина — более темным цветом:
Результат после заливки текста градиентом с разделением цветов.
Как перевернуть цвета
Чтобы поменять местами цвета, выберите опцию Reverse в диалоговом окне Layer Style:
Проверка опции реверса.
И теперь более темный цвет находится сверху, а более светлый цвет — снизу. Снимите отметку с опции Reverse, чтобы поменять местами обратно:
Те же цвета, но в обратном порядке.
Как применить обводку с разделением цвета вокруг текста
Если вы довольны эффектом на этом этапе, вы можете закрыть диалоговое окно Layer Style, и все готово.Но вот как вы можете усилить эффект, применив обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя Stroke
По-прежнему в диалоговом окне «Стиль слоя» щелкните слово Обводка в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент с разделением цветов
Измените Тип заливки обводки с Цвета на Градиент :
Установка градиентной заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру вашего градиента с разделением цветов, чтобы выбрать его:
Дважды щелкните, чтобы выбрать предустановку градиента.
Шаг 3: Выберите вариант реверса
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Итак, если вы выбрали , а не , выберите опцию Reverse для эффекта Gradient Overlay, затем выберите Reverse в опциях Stroke. Или, если вы сделали , выберите «Обратный» для наложения градиента, не устанавливайте флажок «Обратный» для обводки.
Или, если вы сделали , выберите «Обратный» для наложения градиента, не устанавливайте флажок «Обратный» для обводки.
Другими словами, что бы вы ни делали с опцией Reverse для самого текста (Gradient Overlay), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке на противоположное.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета обводки должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4: Установите положение снаружи
Измените положение обводки с на Снаружи , чтобы она отображалась вокруг внешних краев букв:
Установка положения хода снаружи.
Шаг 5: Увеличьте размер штриха
Затем используйте ползунок Size , чтобы увеличить ширину штриха. Я устанавливаю свой на 16 пикселей:
Я устанавливаю свой на 16 пикселей:
Увеличение размера штриха.
И вот результат. Теперь у нас есть обводка вокруг текста с использованием того же (но перевернутого) эффекта разделения цветов:
Эффект обводки с разделением цветов.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон градиентом с разделением цветов. Но на этом мы закончили с диалоговым окном Layer Style, поэтому нажмите OK, чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
По теме: Как добавить несколько штрихов вокруг текста!
Заливка фона градиентом с разделением цветов
Вместо добавления обводки вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделением цветов, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект Stroke
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув значок видимости под слоем текста:
Отключение хода.
Шаг 2: Выберите фоновый слой
По-прежнему на панели «Слои» щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 3. Добавьте слой градиентной заливки
Затем щелкните значок Новая заливка или корректирующий слой внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Градиент из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текстом.
Шаг 4. Выберите градиент с разделением цветов
В диалоговом окне «Градиентная заливка» щелкните стрелку справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
А затем дважды щелкните миниатюру градиента с разделением цветов, чтобы выбрать его:
Двойной щелчок по предустановке градиента с разделением цветов.
Шаг 5. Инвертируйте цвета градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы выбрали , а не , выберите для текста опцию Reverse (эффект Gradient Overlay), затем выберите Reverse в диалоговом окне Gradient Fill.И если вы сделали , выберите Обратный для текста, тогда оставьте Обратный в диалоговом окне Градиентная заливка снятым:
Изменение цвета градиента фона на противоположное.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и градиент с разделением цветов появится позади текста в порядке, обратном тому, как он отображается внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане.Так что я исправлю это дальше:
Текст и градиент необходимо выровнять.
Шаг 6: переместите текст в позицию
Чтобы переместить текст в положение так, чтобы два градиента совпали, сначала выберите слой типа на панели «Слои»:
Выбор текстового слоя.
Затем на панели инструментов выберите инструмент перемещения :
Выбор инструмента «Перемещение».
Перед перемещением текста перейдите в меню View в строке меню и выберите 100% .Это увеличивает масштаб вашего документа до режима просмотра 100%, который позволяет вам сдвигать текст на один пиксель за раз:
Переход к просмотру> 100%.
Выбрав инструмент «Перемещение» и вид на 100%, используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы переместить текст на место. В моем случае я буду сдвигать текст вниз на один пиксель за раз, пока горизонтальные точки разделения градиента в тексте и градиент на фоне не будут выровнены:
Окончательный текст с разделением цветов и эффект градиента.
И вот оно! Вот как в Photoshop создать текст с разделением цветов! Дополнительные текстовые эффекты см. В моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Деформация и добавление градиента к тексту в Adobe Photoshop
В прошлой жизни я использовал для создания всевозможной графики. Я помню, как делал открытки, листовки, объявления в газетах и журналах, а также плакаты для таких мероприятий, как автомобильные шоу, свадебные торжества и многие другие мероприятия, проводимые в самых разных местах.Я даже создал ту огромную графику, которая наклеена на борта городских автобусов и рекламных щитов. Боже, я иногда забываю, как много я сделал в этой области.
В любом случае, многое, если не все, из того, что я создал, включало текст. Хотя не было огромной потребности в искажении и преобразовании текста, который я использовал в те дни, теперь, когда я думаю об этом, возможно, немного чутья могло бы улучшить некоторые изображения. И, честно говоря, я не уверен, что инструменты деформации, о которых я расскажу сегодня, были доступны тогда.Если бы они были, я бы, наверное, об этом знал. Я говорю о периоде между 2002 и 2007 годами, так что если кто-нибудь знает, дайте мне знать.
В сегодняшнем посте я напечатаю текст одним из стандартных шрифтов по умолчанию, который поставляется с Windows 10. Я наберу его как слой поверх фотографии. Затем я воспользуюсь инструментами деформации и трансформации, чтобы придать тексту форму, повторяющую одну из линий на фотографии. Наконец, я добавлю к тексту обводку и градиент, чтобы придать ему характер.В этом посте я хотел бы уловить, как преобразование текстового слоя в слой-фигуру может быть очень полезным, если вы хотите проявить творческий подход к этому тексту. Компоненты градиента и обводки в этом посте просто для развлечения. На самом деле я буду более подробно освещать обе эти области в следующих статьях. На данный момент я хотел бы в первую очередь сосредоточиться на изгибе и деформации текста в Adobe Photoshop.
Фотография
Я попытался найти фотографию, на которой были бы изгибы, и я думаю, что проделал довольно хорошую работу в этом отношении.Я действительно не мог и мечтать о большем количестве поворотов, чем в этом скейт-парке. Заметьте, мне нужен только один, но, по крайней мере, у меня есть выбор, какой использовать. Вот демо-фото на сегодня.
Теперь, чтобы вы знали, я пропустил эту фотографию через Adobe Camera Raw, чтобы немного улучшить ее. Я почти всегда делал это с закрытыми глазами, так что если вы видите что-то, что вам не нравится, причина в этом. Я чувствовал, что изображению нужно больше цвета, поэтому я добавил его. Если вы хотите узнать, как улучшить внешний вид фотографии в Camera Raw, прочтите этот пост.
Добавление текста
Ладно, поехали. Для начала сообщу, что изображение уже открыто в Adobe Photoshop. Первым делом я активирую инструмент Horizontal Type Tool на левой панели инструментов, перейдя туда и щелкнув по нему.
Затем я внесу несколько изменений в панель Character . Я установил шрифт AR Darling , цвет White и размер шрифта 170 pt .Остальную часть панели я оставлю по умолчанию.
Затем я наберу случайное слово. Я полагаю, что «СКЕЙТ» хорошо сочетается с этим изображением, поскольку все дело в фигурном катании. Я действительно хотел бы иметь больше воображения в такие моменты.
Давайте посмотрим, как все выглядит на этом этапе.
Преобразование текста в форму
Поскольку я собираюсь деформировать эти буквы, мне нужно преобразовать их в форму. К сожалению, мы не можем деформировать обычный текст; текст необходимо преобразовать, прежде чем мы это сделаем.Это не проблема, потому что преобразовать обычный текст в форму в Photoshop очень просто. Все, что мне нужно сделать, это убедиться, что текстовый слой на панели Layers выбран, а затем перейти к пункту меню Type> Convert to Shape и щелкнуть.
Это превратит текст в векторную форму, которую можно бесконечно преобразовывать без какого-либо ухудшения. Однако следствием этого является невозможность редактирования текста, поэтому важно убедиться, что слово именно то, что вы хотите, прежде чем преобразовывать его в форму.
Перемещение и деформация текста
На самом деле я ранее писал сообщение, которое охватывало искажение объектов и текста немного глубже, чем то, что я расскажу сегодня, поэтому, если вы хотите прочитать этот пост, пожалуйста, нажмите ниже.
Как деформировать объекты и текст в Adobe Photoshop
На данный момент я просто сделаю минимальное количество перемещений и деформаций. Хорошо, поскольку текст теперь считается формой, у меня есть немного гибкости. Мне не нравится, как далеко T и E от остальных букв.Пока они стоят, они слишком далеко вправо. Чтобы исправить это, я вернусь к левой панели инструментов, но на этот раз я нажму на инструмент выбора пути .
Использование этого инструмента даст мне возможность выбирать только одну букву за раз или комбинацию букв, а не все слово. Чтобы выбрать T и E, я наведу указатель мыши на обе эти буквы и наведу их. Посмотрите, как выглядят эти выбранные буквы. У них синий контур.
Опять же, я просто хочу сказать это еще раз; эти буквы больше не являются редактируемым текстом.Теперь они считаются формами в глазах Photoshop. Мы можем манипулировать ими так же, как мы можем манипулировать формами.
Чтобы переместить эти две буквы ближе к А в слове, я нажимаю на клавиатуре клавишу со стрелкой влево несколько раз, пока мне не понравится, как все выглядит. Кроме того, если я чувствую, что что-то еще нуждается в перемещении, я могу сделать это и сейчас.
Теперь я перейду к самой важной части этого поста, а именно к деформации. Прежде чем деформировать, я воспользуюсь инструментом Move Tool , чтобы немного переместить слово в нижний правый угол изображения, чтобы оно больше совпадало с изгибом цемента.После этого я воспользуюсь сочетанием клавиш Ctrl + T , чтобы активировать функцию Free Transform Photoshop, а затем перейду к кнопке Warp на панели параметров. Эта кнопка Warp переключает между режимом деформации и режимом свободного преобразования. Если бы я хотел просто свободно трансформировать буквы, я мог бы просто трансформировать, не нажимая на эту кнопку. Но поскольку я хочу деформироваться, мне нужно будет щелкнуть по нему.
Когда я нажимаю на эту кнопку, линии вокруг букв меняются с внешнего ограничивающего прямоугольника на большую часть сетки.Взглянуть.
Деформация фигур
Деформировать фигуры так же просто, как перетаскивать. Я могу либо щелкнуть по одному из якорей, расположенных на внешнем краю поля, либо просто щелкнуть в любом месте внутри сетки и перетащить. В качестве примера я нажму на верхнюю часть буквы S и перетащу вверх.
Если мне это не понравилось, я могу щелкнуть и перетащить точку привязки в верхнем левом углу.
Думайте о деформации, как о перемещении скатерти.Если вы нажмете пальцем где-нибудь в центре скатерти, вы можете переместить ту область, куда вы толкнули. Если вы потянете за край скатерти, она потянет за собой большую часть площади. Деформация в Photoshop и растягивание и толкание скатерти очень похожи.
Я буду щелкать и перетаскивать, пока не увижу, что буквы как бы формируют свои нижние части вокруг цемента. Я сделаю это сейчас.
Я думаю, это выглядит очень хорошо. Я щелкнул и перетащил углы и центральную часть фигур.После того, как я закончил, я нажал Enter на клавиатуре, чтобы применить изменения. Это удалило сетку и оставило формы деформированными. Идеально.
Добавление обводки и градиента
Опять же, я буду гораздо более подробно освещать штрихи и градиенты в следующих публикациях, но, поскольку я хотел бы, чтобы эти буквы немного оживили сегодня, я подумал, что добавлю и эту часть в сообщение.
Чтобы добавить обводку к фигурам, мне нужно еще раз активировать Path Selection Tool (черная стрелка) на левой панели инструментов.После этого мне нужно будет щелкнуть и перетащить указатель мыши на все слово. Когда я увижу все буквы, выделенные синим цветом, я перейду на панель параметров вверху, а затем нажму на поле Stroke . Затем я выберу цвет Black из палитры.
Справа от поля Stroke находится индикатор Stroke Width . Я установил значение 10px . И, наконец, поскольку я хотел бы, чтобы эта обводка была установлена на внешнем крае фигур, я выделю это различие в раскрывающемся списке Align , которое находится в области Stroke Options .
И, наконец, мой штрих будет выглядеть так.
Это так круто. Вот почему я выбрал именно этот шрифт. Мне нравится нанесенный им мазок.
Добавление градиента
Чтобы применить градиент к фигурам, я снова выделю их все с помощью Path Selection Tool. После этого я перейду в область Gradient и щелкну маленькую рамку, чтобы открылась палитра.
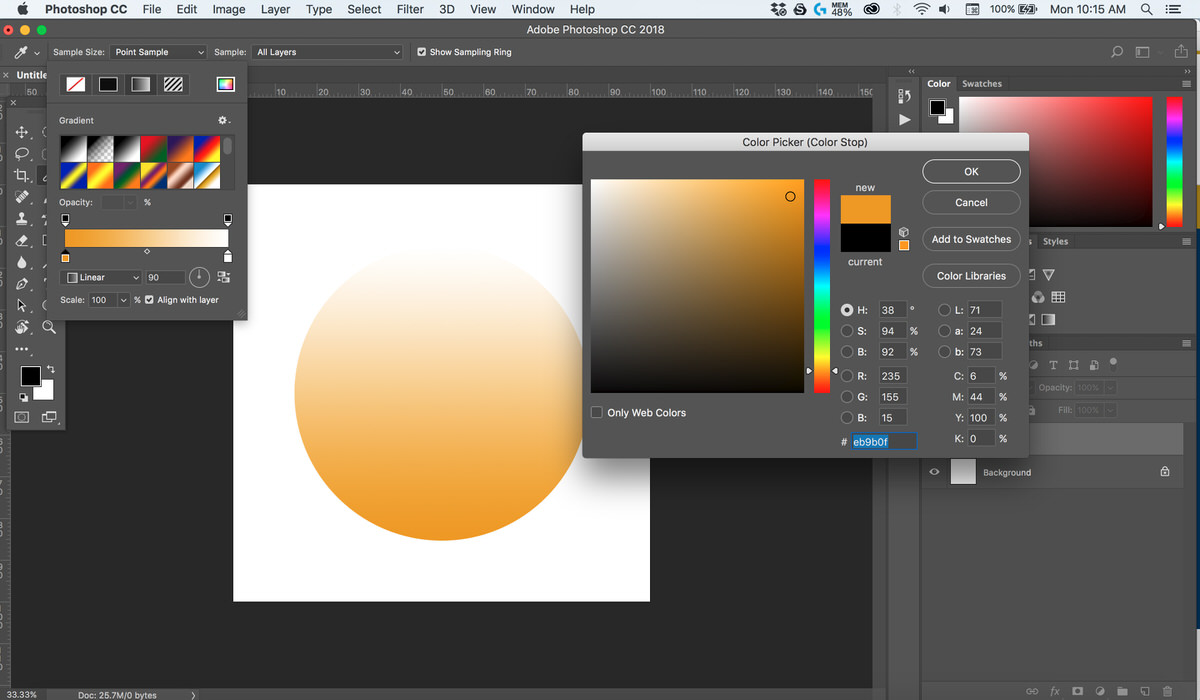
Чтобы создать фактический градиент, я нажимаю на случайную предустановку, расположенную ближе к центру палитры, а затем нажимаю внутри панели градиента ниже.Если я дважды щелкну, откроется палитра цветов , и я могу выбрать цвета градиента оттуда. Кроме того, если я щелкну один раз прямо под полосой, появится дополнительный индикатор цвета, и я снова могу дважды щелкнуть, чтобы добавить другой цвет в смесь. Если я хочу повернуть градиент, я могу щелкнуть и перетащить инструмент «Угол», расположенный в правом нижнем углу палитры. Это круг с линией внутри.
Когда я закончу, я могу нажать клавишу Enter на клавиатуре, чтобы применить градиент.Вот градиент и финальное изображение.
Я знаю, что я как бы пролетел через эту последнюю часть градиента, потому что на самом деле тема слишком велика для этого поста. Опять же, я займусь этим позже.
——
Надеюсь, я ясно объяснил, как можно деформировать, добавить обводку и добавить градиент к тексту в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Как сделать градиент в Photoshop (с изображениями)
Об этой статье
Написано:
Технический специалист
Эта статья написана Николь Левин, МИД.Николь Левин — писатель по технологиям и редактор wikiHow. Она имеет более чем 20-летний опыт создания технической документации и руководит группами поддержки в крупных компаниях, занимающихся веб-хостингом и программным обеспечением. Николь также имеет степень магистра в области творческого письма в Государственном университете Портленда и преподает композицию, написание художественной литературы и создание журналов в различных учреждениях. Эта статья была просмотрена 347 299 раз (а).
Соавторы: 10
Обновлено: 3 июня 2021 г.
Просмотры: 347,299
Сводка статьи X
Чтобы создать градиент в Photoshop, щелкните инструмент градиента на панели инструментов.Этот инструмент имеет квадратный значок с серым градиентом и имеет ту же кнопку, что и инструмент «Ведро с краской». Если вы не видите инструмент градиента, нажмите и удерживайте ведро с краской, пока меню не развернется, а затем нажмите «« Инструмент градиента »». На панели вверху Photoshop появятся различные инструменты градиента. Щелкните раскрывающееся меню, которое выглядит как широкий градиент, чтобы открыть редактор градиентов. Выберите одну из предустановок, чтобы открыть градиент для редактирования — панель градиента внизу отобразит предварительный просмотр. Чтобы использовать предустановленный градиент, нажмите «ОК», а затем щелкните и перетащите по области, которую вы хотите заполнить градиентом.Когда вы поднимаете мышь, это добавит градиент к той части изображения, на которой вы разместили линию. Вы также можете использовать цвета, отличные от тех, что вы видите в подарках. Для этого щелкните раскрывающееся меню «Градиент», чтобы вернуться в редактор градиентов, и выберите для запуска «Основные градиенты». Вы увидите квадрат в каждом углу панели предварительного просмотра. Ползунки внизу называются «стопами», и они определяют, где цвета появляются на градиенте. Щелкните нижний левый упор, а затем выберите цвет из раскрывающегося списка «Цвет».Затем выберите конечный цвет, щелкнув нижнюю правую границу и выбрав другой оттенок. Теперь перетащите упоры в нужные места, пока цвета градиента не появятся так, как вы хотите. Когда вы это сделаете, посередине появится еще одна остановка, которая регулирует место смешивания цветов. Если вы хотите добавить больше цветов, нажмите под градиентом, где вы хотите добавить цвет, чтобы создать еще одну остановку, а затем выберите нужный цвет. Чтобы удалить остановку, просто выберите ее и нажмите «Удалить».»» Ограничения в двух верхних углах — это остановки непрозрачности, которые определяют, насколько твердым или полупрозрачным будет цвет в определенной области. Вы также можете использовать меню «Гладкость», чтобы настроить плавность градиента там, где он меняет цвет. Когда вы закончите, нажмите «ОК», а затем нарисуйте линию, чтобы разместить градиент.
- Печать
- Отправить письмо поклонника авторам
Спасибо всем авторам за создание страницы, которую прочитали 347 299 раз.
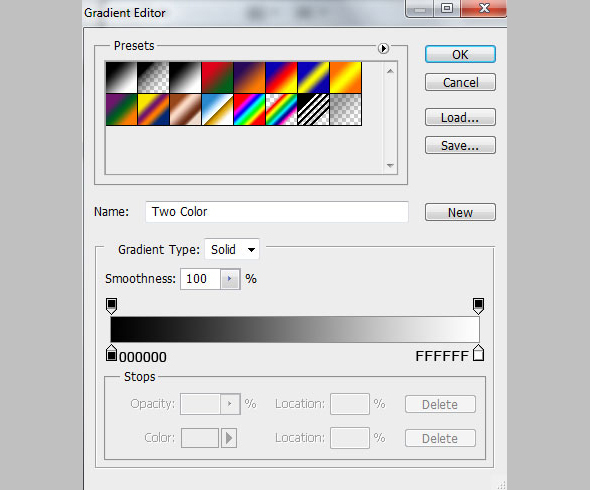
(Архивы) Adobe Photoshop CS3: Создание новых стилей градиента
Эта статья основана на устаревшем программном обеспечении.
Диалоговое окно Gradient Editor позволяет создавать новый градиент, изменяя существующий градиент. Вы можете создавать градиенты двух типов: сплошной градиент и градиент шума.
В Toolbox выберите Gradient Tool .
Панель инструментов Options обновится и отобразит параметры Gradient .
Щелкните Образец градиента .
Откроется диалоговое окно Gradient Editor .
ИЛИ
Щелкните Меню » выберите новый стиль градиента для загрузки.
Появится диалоговое окно с предупреждением Gradient Editor .
Чтобы отобразить только новый стиль, нажмите ОК .
В текстовом поле Имя введите имя нового градиента.
В раскрывающемся списке Gradient Type выберите Solid.
Чтобы определить цвет в градиенте, дважды щелкните Color Stop.
Откроется диалоговое окно «Палитра цветов ».
ПРИМЕЧАНИЯ:
Когда редактируется цветовая остановка, треугольник над ней становится черным.
Дополнительные сведения о выборе цвета см. В разделе «Работа с цветами».
Чтобы создать еще одну цветовую границу, щелкните в любом месте внизу цветовой шкалы.
ИЛИ
Чтобы настроить положение Color Stop в процентах, щелкните Color Stop.
В разделе Stops в текстовом поле Location введите процентное значение.
ПРИМЕЧАНИЕ. Значение 0% помещает точку в дальний левый конец полосы градиента, а значение 100% помещает точку в дальний правый конец.
ИЛИ
Введите желаемую непрозрачность.
Чтобы установить сглаживание (т.е. степень пикселизации) для всего градиента, в текстовом поле Smoothness введите значение
OR
Чтобы использовать ползунок, щелкните стрелку плавности .
ПРИМЕЧАНИЕ. Чем ниже значение, тем более пиксельным будет градиент.
Чтобы сохранить градиент в качестве предустановки, щелкните New.
Щелкните ОК .
Новый стиль сплошного градиента добавлен к списку предустановленных градиентов в разделе Preset .
ПРИМЕЧАНИЕ: Чтобы удалить любую предустановку градиента, щелкните правой кнопкой мыши на предустановке, выберите удалить .
Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном вами диапазоне цветов.
В Toolbox выберите Gradient Tool .
Панель инструментов Options обновится и отобразит параметры Gradient .
Щелкните Образец градиента .
Откроется диалоговое окно Gradient Editor .
ИЛИ
Щелкните Меню » выберите новый стиль градиента для загрузки.
Появится диалоговое окно с предупреждением Gradient Editor .
Чтобы отобразить только новый стиль, нажмите ОК .
В текстовом поле Имя введите имя нового градиента.
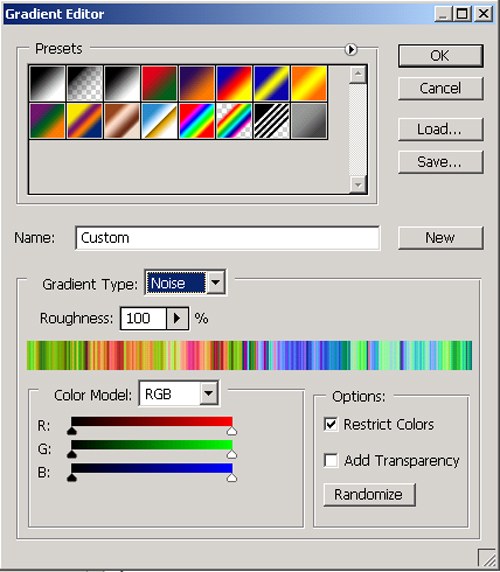
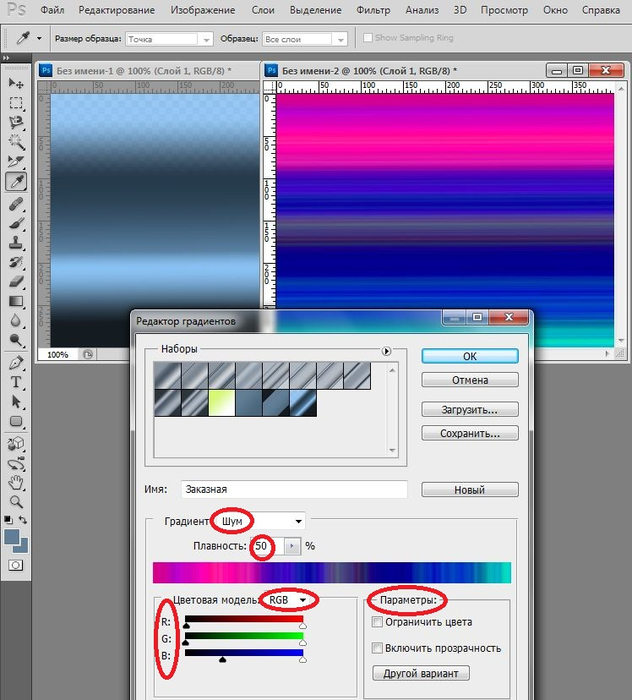
В раскрывающемся списке Gradient Type выберите Noise.
Чтобы установить шероховатость для всего градиента, в текстовом поле Roughness введите процентное значение.
ИЛИ
Чтобы использовать ползунок, щелкните стрелку шероховатости .
ПРИМЕЧАНИЕ. Чем выше шероховатость, тем больше шума будет на градиенте.
(Необязательно) В раскрывающемся списке Color Model выберите цветовую модель: RGB, HSB или LAB.
Чтобы настроить диапазон цветов, в разделе Color Model перетащите ползунки, чтобы определить диапазон допустимых значений для каждого компонента выбранной вами цветовой модели.
В Опции выберите нужные опции.
Ограничить цвета предотвращает чрезмерное насыщение цветов.
Добавить прозрачность автоматически добавляет прозрачность вашему градиенту.
Чтобы рандомизировать градиент, который соответствует настройкам, которые вы сделали до сих пор, нажимайте Произвести случайный выбор , пока не найдете настройку, которая вам нравится.
Откроется диалоговое окно Сохранить .
ПРИМЕЧАНИЕ. Рекомендуется сохранить его в папке «Градиенты».
Щелкните ОК .
Новый предустановленный градиент шума был добавлен к списку предустановленных градиентов в разделе Preset .
ПРИМЕЧАНИЕ. Чтобы удалить стиль градиента, щелкните правой кнопкой мыши и выберите удалить .
Добавление эффекта градиента / фона к тексту с помощью Photoshop — горячая линия блога
Всякий раз, когда я смотрю плакаты, я глубоко вглядывался в текст в них.Как они должны быть такими привлекательными? Они добавляют градиент, границы, которые делают текст привлекательным. Здесь я поделился простыми и быстрыми уроками о том, как получить текстовый эффект градиентного фона с помощью Photoshop.
Здесь я хочу поделиться своими знаниями по , как сделать дизайн градиентного текста с помощью Photoshop. Позже, используя Photoshop, я понял, что мне нужно использовать какой-то вариант градиента, чтобы сделать текст более насыщенным и привлекательным.
Как добавить эффект градиента к вашему тексту с помощью Photoshop
- Для привлекательного текста вам нужны насыщенные и привлекательные шрифты.Загляните на этот сайт, чтобы получить несколько красивых шрифтов.
— http://www.awwwards.com/100-greatest-free-fonts-collection.html - Перейдите в Photoshop , Создайте новый файл → Исправьте размер фотографии.
- Нажмите кнопку на правой боковой панели в Photoshop. После инициализации инструмента «Тип текста» начните вводить текст в фото-слое.
- Как и в Microsoft Word Document, вы можете редактировать текст несколькими способами. Простите!! Я сказал несколько способов? Неа.Вы можете испортить свой текст с помощью большего количества стилей слоя.
- Войдите в раздел слоев , вы можете добавить больше стилей, используя « Layer style ».
- Щелкните значок чуть ниже раздела «Слой». Вот список стилей / опций для добавления эффектов к вашему тексту. Отметьте Gradient Overlay , чтобы открыть параметры градиента.
- Там будет доступно предустановок, выберите на свой выбор, чтобы добавить градиент к тексту. Вы также можете создать новый градиент с помощью редактора градиентов .
- У нас есть выбор: Настроить непрозрачность , Градиент с опцией реверса, Угол, Масштаб и Выровнять со слоем . Итак, теперь вам нужно отредактировать свой текст.
Шаги по созданию нового градиентного фонового текста в Photoshop
- Если вы хотите создать новый градиент, щелкните любую предустановку . Дважды коснитесь отметки пера на Gradient , чтобы открыть цветовую палитру. Выберите свой цвет.
- Отрегулируйте Smoothness в процентах.
- Выберите тип градиента , либо сплошной (или) шум.
- Atlast, не забудьте нажать кнопку « SAVE », чтобы сохранить новый градиент.
Вы можете Загрузить загруженных градиентов, просто дважды щелкнув Gradient Pack (или) Нажмите кнопку ЗАГРУЗИТЬ в редакторе градиентов, чтобы загрузить загруженный файл градиента.
Анимация градиентов в Photoshop и After Effects (часть 1)
Создание текста и градиентов в Photoshop
Как мы уже упоминали, этот первый эпизод посвящен созданию текста и настраиваемого градиента в Photoshop, которые мы перенесем в After Effects для анимации во втором эпизоде.Теперь мы могли подойти к тексту разными способами. Самым простым было бы просто использовать инструмент «Текст», чтобы ввести собственное сообщение, а затем применить любые другие эффекты и настройки, которые мы хотели. Вместо этого мы хотели использовать эту возможность, чтобы научить вас навыку, который может пригодиться, когда вам нужно решить эту конкретную проблему: как вырезать текст или дизайн, который встроен в другое изображение?
Ну что ж, покажем!
Вырезание текста с каналами
Иногда вам нужно использовать какой-нибудь специально разработанный текст или, может быть, даже логотип, но у вас есть только изображение, которое использует его поверх другого фонового изображения.Изображение, которое мы используем, является прекрасным примером:
Здесь у нас есть какой-то тип, который мы хотим использовать, но нам не нужен красный фон. Так как же нам от этого избавиться? Мы собираемся использовать каналы, один из самых точных инструментов выделения в Photoshop, чтобы вырезать его! Каналы прекрасно работают в подобных ситуациях, потому что они позволяют нам делать выбор на основе контраста изображения. Поскольку для текста обычно устанавливается цвет, который помогает ему выделяться на фоне, в данном случае чистый белый цвет, контраст — отличный способ получить точное выделение.
Вырезание объектов в Photoshop — важный навык независимо от того, какие изображения вы создаете. Подробно изучите все основные инструменты выделения, включая каналы, в статье «Как удалить фон в Photoshop».
После загрузки изображения щелкните вкладку «Каналы» на панели «Слои». Вы увидите разбивку по различным цветовым каналам на изображении; красный, зеленый и синий. Нам нужно определить цветовой канал, который имеет наибольший контраст между текстом и фоном.То есть цветовой канал, в котором текст выглядит ярко-белым, а фон выглядит максимально приближенным к черному.
В этом случае зеленый канал имеет наибольший контраст между светлым (текст) и темным (фон).
Повышение контрастности с помощью уровней
Теперь, когда мы определили канал, который поможет нам выделить текст, нам нужно еще больше усилить контраст. Если вы знакомы с другими инструментами выделения и маскирования в Photoshop, чистый белый цвет обычно обозначает область, которая либо видима, либо выделена, а чистый черный цвет обозначает область, которая не видна или не выделена.Имея это в виду, нам нужно, чтобы текст был чисто белым, а фон был чисто черным. Поскольку текст уже белый, мы постараемся сделать фон как можно более темным.
Для этого сначала продублируйте зеленый канал (вы не хотите вносить какие-либо изменения в исходные цветовые каналы, так как это будет искажать изображение, когда вы вернетесь к просмотру слоев.) Выберите копию зеленого канала и нажмите CTRL или CMD + L, чтобы открыть диалог уровней. Уровни дают нам возможность набирать на изображении светлые и темные участки, а также белые и черные точки.Нам нужно, чтобы эти темно-серые цвета фона стали чисто черными. Итак, в диалоговом окне уровней щелкните ползунок черной точки и перетащите его слева направо. Это указывает Photoshop регистрировать любые пиксели слева от ползунка как чисто черные.
При перемещении ползунка вы увидите, как темно-серые цвета превращаются в черные. Перемещайте его, пока большая часть фона не станет черным. Итак, мы идем! Теперь фон чистый черный, текст чисто белый, и мы готовы превратить эту отчетливую контрастную область в выделение.
каналов для выбора
Чтобы преобразовать канал в выделение, просто удерживайте CTRL или CMD и щелкните копию созданного нами зеленого канала. Вы увидите узнаваемый индикатор « марширующие муравьи », что выделение было сделано, и в этом случае он выбрал чистый белый текст (помните, что Photoshop всегда будет выбирать более светлые области по умолчанию при преобразовании канала или маски слоя в выделение. .)
При активном новом выделении мы можем легко преобразовать его в слой, который можно настраивать и раскрашивать, как любой другой.Каждый раз, когда у вас есть активное выделение, а затем вы создаете новый слой, Photoshop автоматически загружает это выделение в маску нового слоя. Это означает, что выделенные области, текст, будут белыми на маске слоя (видимым), а затем невыделенные области, фон текста, будут черными на маске слоя (невидимы).
При активном выделении текста создайте корректирующий слой с заливкой сплошным цветом и выберите черный цвет. После создания Photoshop загружает выделенный текст в маску слоя, и текст остается черным на прозрачном фоне! Но это не совсем то, что мы хотим.Поскольку мы хотим заполнить текст градиентами для анимации, нам нужна противоположность тому, что нам показывает маска слоя. Выберите маску слоя и нажмите CTRL или CMD + I, чтобы инвертировать маску слоя. Это даст нам черный фон с прозрачным вырезом в текстовой области.
Adjustment Layers — это не только мощные инструменты для редактирования фотографий и создания графических изображений, но и ключ к неразрушающей работе в Photoshop. В разделе «Как освоить корректирующие слои в Photoshop» мы проведем вас через каждый корректирующий слой в Photoshop, от точной настройки экспозиции с помощью уровней и кривых до идеального цвета с помощью карт градиентов и слоев заливки.
Отлично! Теперь мы можем разместить любой цвет, градиент или даже изображение под слоем заливки сплошным цветом, чтобы заполнить текст. Давайте создадим собственный градиент для раскрашивания текста!
Пользовательские градиенты в Photohsop
Существует бесчисленное множество способов создания градиентов в Photoshop. Мы собираемся сосредоточиться на методе, который дает нам большой контроль и гибкость для экспериментов с цветовыми сочетаниями. Сначала создайте еще один слой заливки сплошным цветом под слоем текста. Установите любой цвет, какой хотите, но в конечном итоге это должен быть один из основных цветов вашего градиента.Думайте об этом слое как о «базовом» цвете градиента. Мы выбрали мягкий пурпурный.
Затем над этим базовым слоем и под слоем текста создайте слой настройки градиента. Убедитесь, что одна сторона сделана прозрачной, и установите другой цвет, какой хотите. Затем этот градиент смешается со слоем заливки сплошным цветом ниже.
Повторите этот процесс столько раз, сколько хотите. Мы остановились на еще одном цвете и в итоге выбрали основу из мягкого пурпурного и градиентов голубого и персикового.Самое лучшее в этих корректирующих слоях то, что их очень легко вернуть и изменить в любое время. Просто дважды щелкните корректирующий слой, чтобы вернуться к параметрам цвета.
Экспорт в After Effects
Мы почти закончили с Photoshop-частью этого урока. У нас есть два разных элемента, которые мы отправим в After Effects: черный квадрат с вычеркнутым прозрачным текстом и созданный нами настраиваемый градиент. Вы можете экспортировать эти элементы по отдельности, используя значки «глаза» на панели «Слои», чтобы контролировать, какие слои видны, а затем экспортировать только те биты, которые видны.
Во-первых, сделайте видимым верхний текстовый слой, а все остальное — невидимым. Вы должны увидеть черный фон и текст в центре с прозрачным клетчатым узором под ним. Перейдите в раздел «Файл», «Экспорт» и «Сохранить для Интернета» (устаревшая версия). Поскольку нам нужно сохранить эту прозрачность, выберите PNG-24 в качестве типа файла изображения. Мы также рекомендуем уменьшить размер, поскольку исходное изображение довольно велико, и это может привести к некоторым проблемам с производительностью компьютера в After Effects.
Нажмите «Экспорт», и все готово! Теперь сделайте то же самое с градиентом.Поскольку мы будем работать с градиентом в целом, вы можете экспортировать все 3+ корректирующих слоя, созданных для градиента, как одно изображение.
Переходим к After Effects!
Присоединяйтесь к нам во второй части, где мы переносим эти изображения в After Effects, чтобы добавить простую анимацию к градиенту, а затем экспортировать окончательные эффекты как видео в формате MP4 и GIF!
Хотите еще больше After Effects? И мы тоже! Вот почему мы создали Advanced Compositioning with Stock Images в Photoshop и How to Animate Composite Image in After Effects! Узнайте, как сделать 19 бесплатных стоковых фотографий, создать фантастическую композицию из необычного мира, а затем анимировать это составное изображение в Adobe After Effects.





 В результате на экране появится окно редактора.
В результате на экране появится окно редактора.
