Макет для верстки сайта: 20 крутых PSD макетов для верстки
Содержание
правила верстки макетов, примеры верстки сайтов HTML, CSS, JavaScript, виды верстки сайтов
Браузеры не имеют единого стандарта и могут по-разному отображать один и тот же элемент. Задача верстальщика — протестировать сайт во всех популярных браузерах: Google Chrome, Yandex, Opera, Safari, FireFox, Edge, чтобы верстка не рассыпалась ни в одном из них.
В некоторых случаях для этого используют вендорные префиксы перед новыми CSS-свойствами. Например, не все браузеры могут одинаково хорошо прочитать время срабатывания анимации. Чтобы решить этот вопрос, ставят префикс — приставку. Таким образом создается отдельное свойство под конкретный браузер, и вместо нормального transition-duration:0.76s, мы получаем:
-webkit-transition-duration:0.76s;
-moz-transition-duration:0.76s;
-o-transition-duration:0.76s;
-ms-transition-duration:0.76s;
где webkit, moz, o, ms — это префикс.
По сути — это зло и основная причина раздувания CSS-файлов. Ведь для каждого нестандартного и нового свойства нужно прописывать ещё дополнительные 4 строки со всеми префиксами.
Автоматизировать этот процесс можно через Autoprefixer — это программа, которая проставляет префиксы там, где необходимо. То есть в нее загружается файл без префиксов, а на выходе получается файл с префиксами.
Но бывают свойства, которые работают только в одном браузере. В таких ситуациях надо либо отказываться от них, либо использовать с максимальной осторожностью, и только если они не сильно изменяют внешний вид объектов.
Раньше обязательным пунктом ТЗ для верстальщика было корректное отображение сайта в старых версиях браузеров. Сейчас это требование неактуально, так как разработка под старые браузеры значительно удорожает проект, а пользуются ими единицы, и с каждым годом таких пользователей становится все меньше. Поэтому вкладываться в разработку под это старье — нецелесообразно, гораздо важнее, чтобы сайт корректно отображался в современных браузерах.
Лучший способ проверки кроссбраузерности — скачать все популярные браузеры, зайти на сайт и посмотреть, как ведет себя верстка. Но для ускорения процесса, верстальщики пользуются специальными сервисами. Некоторые из них работают по балльной системе, анализируя CSS и выставляя оценку каждому свойству в определенном браузере. Например, сервис Can I use показывает, какое свойство CSS, технология, расширение шрифта и картинок поддерживается на каких браузерах. Оценка выдаётся в процентах пользователей, в браузерах которых верстка не сломается. То есть при выборке в миллион человек и оценке 99% на Can I use, будет 10 000 человек со старыми версиями браузеров, которые не увидят нашу красоту.
Но для ускорения процесса, верстальщики пользуются специальными сервисами. Некоторые из них работают по балльной системе, анализируя CSS и выставляя оценку каждому свойству в определенном браузере. Например, сервис Can I use показывает, какое свойство CSS, технология, расширение шрифта и картинок поддерживается на каких браузерах. Оценка выдаётся в процентах пользователей, в браузерах которых верстка не сломается. То есть при выборке в миллион человек и оценке 99% на Can I use, будет 10 000 человек со старыми версиями браузеров, которые не увидят нашу красоту.
Как подготовить макеты сайтов для верстки?
Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background.
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.
Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т.д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку Background и положить туда все версии ( какие-то могут быть включены, какие-то отключены). В рис.4 мы видим два варианта: правильный (папка Background) и неправильный (просто делаем копипасты, например, кнопок с разными цветами). Так получается гораздо больше слоев, соответственно, больше путаницы и неразберихи.
Рис.4 Версии
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски. Если коллега не заметит такую маску и продолжит работать, то можно наворотить массу проблем в будущем.
Рис. 5 Замки
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты. Затем вам будет гораздо проще эти эффекты менять, чем возиться с растовыми слоями.
Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.
Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.
Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥] click — быстро открыть/закрыть папку.
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.
Рис.9 Открытие папок клавишой Alt
9. Включи удобный вид слоев
Это Layer Panel Options. Здесь следует установить (рис.10).
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%. Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.
Рис. 10 Вид слоев
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см. рис.12)
Рис. 12 Горячие клавиши
Идеальные размеры макета дизайна сайта
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
Разработка дизайн-макета сайта и создание структуры страницы
Это визуальный образ страницы, отображающий расположение и характеристики всех элементов, блоков и структуры в целом.
В дизайн — макете отсутствуют интерактивные элементы и анимация, что упрощает его разработку. В то же время позволяет наглядно изучить дизайн будущих страниц в отличие от блочной схемы исходного прототипа.
В дизайн-проект входят:
-
Параметры и размеры страницы. -
Фон и цветовое оформление. -
Количество и расположение блоков на сайте. -
Дизайн элементов на странице. -
Параметры шапки сайта, футера и сайдбара. -
Границы, отступы между блоками и элементами.
От разработки дизайн-макета зависит качество работы верстальщика и программиста. Также макет влияет на сроки и бюджет проекта — детальная проработка позволяет сократить время разработки сайта и избежать траты бюджета на исправление непредвиденных ошибок.
При создании дизайн-макета учитывается фирменный стиль, логотип, корпоративная графика, а также данные из заполненного заказчиком брифа. В ходе разработки каждая деталь обговаривается между дизайнером, верстальщиком и маркетологом, после согласовывается с клиентом. Идеальный макет является точкой схождения мнения клиента и команды проекта, и полностью учитывает технические и визуальные особенности будущего сайта.
Как разработать дизайн-макет сайта?
При разработке дизайн макета сайта формируется общая структура и расположение элементов на странице, определяются используемые стили, цвета, графические материалы. Разработка макета осуществляется согласно пожеланиям заказчика и прописанным требованиям в ТЗ, с учетом фирменного стиля или брендбука компании.
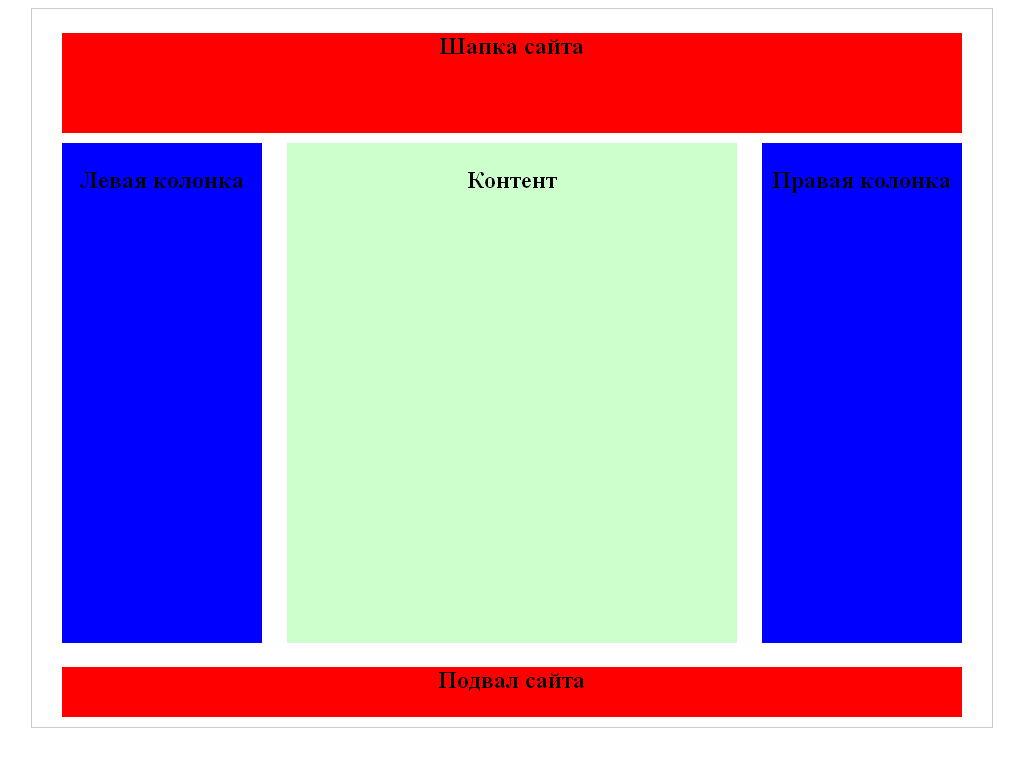
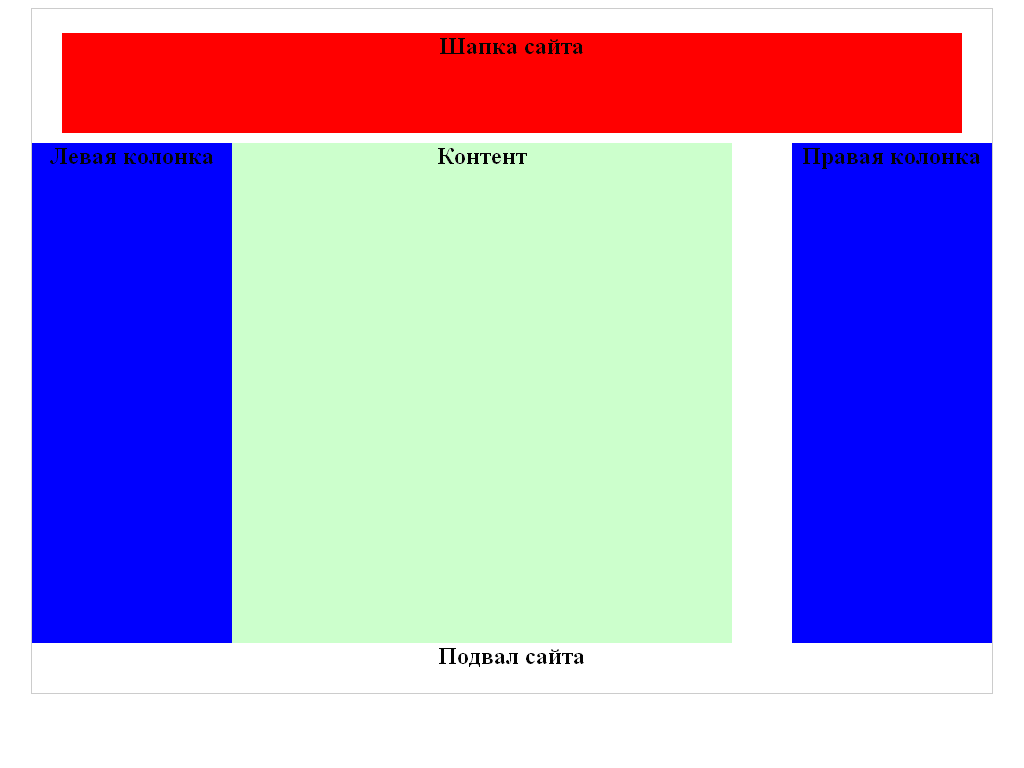
Типы макетов: в чем отличия?
Перед началом работы требуется определиться с типом макета — разработчики классифицируют несколько вариантов:
-
Резиновый — макет с отображением всех элементов сайта, где объекты на странице автоматически растягиваются и заполняют ширину экрана.
-
Центрированный (фиксированный) — элементы на странице статичны и занимают определенную ширину, чаще всего 960px. На экранах с большой диагональю растягивается только фон.
-
Адаптивный — макет подстраивается под диагональ окна браузера, меняя ширину и число блоков на странице, размер шрифта и т. д.
Резиновый или адаптивный формат оптимален для интернет-магазинов или крупных порталов, где публикуется масса изображений и текстовой информации. Центрированный вариант подойдет для сайтов с ограниченным текстовым содержанием — визиток, промо, социальных платформ и т. д. Это позволит избежать растягивания на широких экранах и сохранит читабельность текста.
Этапы разработки дизайн-макета
В разработке макета участвуют дизайнер, верстальщик и маркетолог, а каждый этап работы согласовывается с клиентом. Разработка дизайна сайта и создание дизайн-макета включает следующие этапы:
Обычно разработчики предлагают несколько вариантов отрисованных элементов макета. Это позволяет учесть пожелания клиента, обговорить альтернативные варианты дизайна и прийти к общему видению проекта.
Основные правила при создании макета
Макет разрабатывается в файлах формата .psd или .tiff, которые сжимаются без ущерба качеству изображения либо, все чаще, в программе Figma. Для статических макетов учитываются отступы слева и справа, прописывается разрешение окна в браузере, для резиновых — оставляется отступ в 20–50 px с правой стороны футера и шапки для их увеличения. Создание дизайн макета и проработка структуры страниц сайта также требует соблюдение следующих рекомендаций:
-
Однотипный фон — фоновое изображение рисуется однородным, что облегчает его дублирование и снижает вес страницы. Не рекомендуется использование полноразмерных фотографий или сложных рисунков чтобы не утяжелять страницу. -
Выравнивание по направляющим — при размещении элементов на макете требуется выдерживать общие направления и размеры. Для этого рекомендуется использовать размерную сетку — это облегчит ориентирование дизайнера и верстальщика в макете. -
Применение стандартных шрифтов — использование нетиповых шрифтов или их разнообразие на сайте часто приводит к негативному восприятию всего сайта. Нестандартные шрифты могут сделать текст нечитаемый, испортить общую картину сайта. Наименование всех шрифтов требуется прописать в отдельном файле для верстальщика. -
Размещение каждого элемента на отдельном слое — под каждый объект на сайте создается новый слой, что позволяет в дальнейшем изменить или отредактировать элемент без воздействия на других объекты в шаблоне. Каждый слой должен быть подписан, а пустые и скрытые — удалены в финальной версии макета. -
Проработка нескольких вариантов отображения элементов — значимые элементы на странице должны иметь несколько визуальных форм, облегчающих пользователю их восприятие. Например, при наведении мыши на ссылку должна меняться форма курсора, либо цвет текста и т. д.
Также требуется указать точные параметры макета для верстальщика. Отступы и размеры блоков, формат ячеек и размер шрифтов продумываются до мелочей, также указываются параметры и разрешение экрана, при которых проводилась разработка страницы. Это облегчит работу верстальщику и позволит избежать смещения элементов на странице при верстке.
Отдельно стоит обговорить удобный для работы графический редактор. Чаще всего используется универсальная программа Adobe Photoshop или Figma, иногда встречаются макеты, собранные на профильных ПО: Adobe XD, Adobe InDesign или Sketch. Использование разных программ дизайнером и верстальщиком создает дополнительные сложности при работе с проектом.
Ошибки при создании дизайн-макетов сайта
Создание сайтов требует постоянное согласование решений и идей. Любое непродуманное решение приводит к проблемам на финальном этапе проекта. К наиболее популярным ошибкам при разработке макета следует отнести:
-
Сложный интерфейс или проблемы с навигацией. -
Переизбыток элементов на странице. -
Несбалансированная цветовая палитра. -
Отсутствие адаптации под различные экраны. -
Наличие скрытых или пустых слоев. -
Нечитаемые шрифты или неподходящий фон. -
Отсутствие акцентов на ссылках.
После презентации и финального утверждения готовый дизайн макет сайта передается специалисту по верстке. В комплект для верстки входит макет в файле .psd, список выбранных шрифтов, favicon в файле .svg, а также иконки элементов.
Итог
Создание дизайн-макета — сложный многоэтапный процесс разработки. Правильно разработанный макет позволяет реализовать все заложенные в проект идеи и предотвратить большинство ошибок при верстке и программировании. От качества и продуманности дизайн-макета зависит насколько удобно будет посетителям использовать сайт и как точно будут выполнены пожелания заказчика. Кроме того, разработка макета позволяет определить и устранить неточности и ошибки на начальном этапе разработки дизайна, что предотвращает большинство издержек.
Мы в Первом Бите занимаемся разработкой дизайн макетов сайта, а также предоставляем полный комплекс услуг по созданию сайтов. Наши специалисты помогут создать сайт с уникальным дизайном.
Что такое Pixel Perfect вёрстка и зачем она нужна — Блог HTML Academy
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер
продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает
оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на
странице. И если в процессе работы что-то изменится, он может не принять
работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу,
а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном,
веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки
строго по макету, при котором размеры и интервалы из макета соблюдаются с
точностью до нескольких пикселей.
Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное
расстояние у заголовков, размер шрифта и высота строк у текста.
Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые
занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем
с заказчиками в коммерческой разработке и не затягивать сроки сдачи
проектов, полезно сразу, ещё во время обучения, научиться верстать сайты
«пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом
вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие
макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и
группы шрифтов, высоту строк, отступы между элементами и блоками, размеры
изображения.
Чтобы добиться еще большего сходства, разработчики используют программы и
скрипты: X-Precise, pixLayout, Crosspixel и другие. Но один из наиболее
удобных способов проверить совпадение сайта и макета — работа со специальным
плагином PerfectPixel.
С его помощью можно в браузере наложить макет на вёрстку и проверить, какие
элементы нужно исправить.
Пример наложения макета на страницу в режиме инверсии. Белая «обводка» —
разница между элементами двух слоёв.
Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин
PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно
использовать Pixel
Perfect Pro, а вот для Safari плагин пока находится в стадии
разработки.
После установки в панели браузера появится розовая иконка — это и есть
PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого
откройте «Расширения» (находится на панели или в настройках браузера) и
закрепите иконку в меню быстрого запуска.
Так выглядит иконка PerfectPixel в браузере Chrome.
Иногда плагин бывает недоступен для работы с сайтами, запущенными локально,
то есть не размещёнными в интернете. В таких случаях откройте в браузере
раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку
«Подробнее» и измените в настройках две функции: «разрешить открывать
локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe
Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для
верстальщика».
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах
разработчика установите такую же ширину, как у экспортированного
макета. Если, например, дизайнер подготовил макет для мобильной версии
шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты
разработчика с помощью комбинаций:
OS X — Control + Command + I
Windows — F12
Linux — Ctrl + Shift + I
В инструментах разработчика нажмите на значок переключения устройств (toggle
device mode), а затем установите подходящую ширину вьюпорта (окна). Это
нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты
экспортируется статичными, а ширина страницы в браузере зависит от
разрешения экрана вашего устройства.
Инструменты разработчика: стрелками показаны значок переключения устройств и
окно для изменения ширины вьюпорта.
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет
страницы. После загрузки макета уточните размеры: на примере ниже показано,
как установить размер 1:1. Если нужно, выровняйте расположение макета по
высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает
прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме
инверсии цвета показывает разницу между сайтом и макетом. Используйте эти
кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме
прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и
хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а
наложение вновь и вновь показывает разницу между расположением элементов.
Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему
углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от
левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то
переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех
же размерах, которые использовал дизайнер в макете. На промежуточных
состояниях, если их вид не предусмотрен макетом, добиваться схожести не
нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью
завершите работу над блоком или страницей: добавите стили и графику. Если
после проверки измените какие-то элементы, придется заново подстраивать сайт
под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это
есть причины. Одна из них — специфика отображения шрифтов в разных браузерах
и операционных системах. Например, если вёрстка в Chrome сделана точно по
образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том,
что дизайнер готовит макеты только в нескольких размерах. Например, 320px
для мобильной версии, 768px для планшета и 1440px для экранов компьютеров.
Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но
страница, которая меняет размеры элементов и перестраивает сетки в
зависимости от ширины окна браузера, на промежуточных состояниях будет
отличаться от макета.
Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так
как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на
промежуточных состояниях.
Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого
сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил
макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры
или семейство шрифта. В таких случаях желательно обсудить правки с
дизайнером или заказчиком: возможно, стоит внести правки в макет или
проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой
разработке допускаются небольшие расхождения в отступах. Например,
горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться
понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик».
Под контролем личного наставника вы создадите сайты, которые соответствуют
концепции Pixel Perfect и требованиям коммерческой разработки.
Создать грамотный макет для верстки сайта
Очень часто при создании сайта может произойти ситуация, когда макет создавался в одном месте, а разрабатывают его в другом. В таком случае невозможна коммуникация между разработчиками и дизайнерами и любая оплошность при создании макета потом выходит боком верстальщику. В этой статье мы расскажем где чаще всего всплывают подобные проблемы и что нужно дополнительно проверить перед тем, как отдавать его на верстку. Мы не будем рассказывать, как сделать макет сайта, а укажем на те ошибки, которые профессионалы делают по невнимательности или из-за его повышенной сложности.
Игнорирование сетки
12-колоночный грид призван упростить верстальщику жизнь, чтобы он точно знал как и где располагаются ключевые элементы. Но иногда дизайнеры намеренно отходят от него для создания необычного дизайна. Это нормально.
Ненормально – когда все же придерживаясь сетки постоянно необоснованно отходить от нее. На одной странице блоки располагаются в одном месте, а на следующей они же находятся чуть правее или левее; иконки меняют размер; кнопки меняют форму и т.д.
Когда так случается, верстка из PDS макета замедляется, ведь постоянно приходится выяснять, как тот или иной идентичный блок должен располагаться на самом деле. При этом может возникнуть проблемы с адаптивом, т.к. непонятно, как вышедшие из сетки элементы должны вести себя при меньших расширениях.
Неупорядоченность в слоях
Дизайнеры – творческие люди. И в процессе работы над макетом могут забывать давать слоям понятные и однозначные названия и упорядочивать их следуя логике макета. Из-за этого они сами часто не могут разобраться в своей работе и где что надо искать.
Поэтому, если вы хотите избежать этого: удаляйте ненужные слои, склеивайте слои с эффектами и распределяйте их по папкам в понятном порядке.
Отступы
При идеальных условиях все отступы и размеры элементов должны быть стандартизированы для всего макета. Если в разных местах они отличаются хотя бы на один пиксель – это уже затрудняет работу верстальщика. Хоть такое маленькое различие незначительно влияет на внешний вид сайта (хотя некоторые дотошные клиенты замечают и это), но при верстке дизайна сайта они, скорее всего, будут просто обрезаны. Поэтому возьмите за правило – следите за всеми отступами, а во время создания объектов используйте целочисленные размеры.
Разные цвета
Часто во время работы дизайнеры используют инструмент «пипетка» и просто тыкают ею в элемент, чтобы не запоминать коды цвета. Но если взять цвет с края, то он может быть искаженным от фона. И тогда номер цвета поменяется. Может случиться так, что у пипетки будет размер более одного пикселя и тогда редактор возьмет среднее значения между попавшими в нее цветом. Поэтому лучше всего пользоваться исключительно номер цвета.
Примечание: некоторые дизайнеры, чтобы осветлить цвет просто увеличивают прозрачность слоя. При верстке в таком случае велика возможность ошибке в цвете.
Растрированные элементы
Если бездумно растрировать разные элементы макета, то могут возникнуть ошибки и неточности. Например, растрированный текст невозможно скопировать, только заново набрать. А где в этом случае верстальщику брать начертание, оттенок, и размер? Если растрирован слой, то будет очень трудно точно узнать параметры тени или градиента.
Также верстальщики недолюбливают эффекты наложения, так как их очень трудно передать при работе. К тому же далеко не каждый браузер будет отображать их так, как задумано.
Эффекты наложения в разных браузерах
Шрифты
Среди профессионалов отрасли принято использовать не более трех различных шрифтов на одном сайте. Конечно, это не строгое правило, но чем меньше их используется в одном месте, тем легче читателю ориентироваться в тексте. Вместе с макетом для верстки сайта должны передаваться и гарнитуры или ссылки на то, откуда их скачать.
При работе со шрифтами тоже нужно быть осторожным. Так, если ко всему блоку применили трансформирование, то шрифт в нем может увеличиться или уменьшиться до дробных значений. А браузер не будет это учитывать и округлит его, что не есть хорошо.
Будьте осторожны с нестандартными шрифтами. Они могут выглядеть красиво, но они нагружают сайт и замедляют его работу. Постарайтесь минимизировать использование таких шрифтов и сокращайте их вес как можно больше.
Типографика
Очень часто дизайнеры не заморачиваются над типографикой текста и не соблюдают одинаковые межстрочные интервалы в одинаковых блоках на страницах, отступы в абзацах везде разные, а иногда, чтобы изменить отступы между ними просто делают отдельные текстовые блоки. Так делать не стоит. Используйте настройки интерлиньяжа и абзаца, для приведения всей структуры к единому стандарту. Укажите где в макете заголовки h2, h3, h4, h5 и т.д., где маркированный список, где нумерованный. Соберите все это в единый документ после того, как создали макет сайта в редакторе и пришлите вместе с ним.
Анимации
Когда у элемента (кнопки или баннера) задумана анимация, то дизайнер всегда должен показать все его состояния послойно, сопровождая это комментариями с примерами. Иначе без неимения образца верстальщик будет заниматься самодеятельностью, которая потом выйдет боком как заказчику, так и исполнителю.
PNG против SVG
Еще одно правило профессиональных дизайнеров – использовать иконки только в формате SVG. Неважно, нарисовал ли он их сам или скачал откуда-то, если иконка сохранена в формате PNG, то ее края при масштабировании могут расплываться. Поэтому никогда не используйте формат PNG для иконок в макете.
Резюме
Главное правило при работе над макетом – это внимание к деталям и стандартизированность. Не стоит делать что-то «на глаз» или вразнобой. Чтобы не забыть все нюансы, сохраните этот чек-лист:
- Если используется сетка, то все должно строго следовать ей.
- Целочисленные размеры на всех объектах.
- Все элементы, которые повторяются должны быть одинаковыми.
- Макет должен быть логически собранным, лишние слои удалены, а остальные сгруппированы следуя логике макета.
- Отступы от шапки и футера одинаковы.
- Использовать номера цветов, чтобы не перепутать их.
- Не растрировать текст, тени, градиенты и эффекты наложения.
- Не использовать эффект наложения без надобности.
- Недробные размеры у шрифтов, все они собраны в одном месте и проверено их наличие в веб-версии. Размер не превышает 1 Мб.
- Единая типографика.
- Все иконки только в формате SVG. Они собраны логически правильно без непонятных названий.
- Все активные элементы должны быть с ховерами.
- Делать понятную для верстальщика анимацию.
- Стили и цвета должны понятно описаны в едином документе.
Как правильно порезать PSD-макет перед версткой
У каждого верстальщика есть свои определенные методы работы с PSD-макетами, которые он с той или иной эффективностью использует при верстке сайтов. Основной задачей, которая стоит перед верстальщиком на первых порах работы с макетом, является нарезка графики для использования на странице. Этот процесс может происходить по-разному. В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки».
Для правильной нарезки графических деталей макета необходимо всегда четко и аккуратно резать весь макет на кусочки. Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других. К примеру, верстая макет, шапка которого состоит из отдельного фонового слоя, кнопок и пары текстовых слоев, нельзя резать в качестве картинки всю шапку. Необходимо отдельно порезать на картинки фоновый слой шапки, каждую кнопку и все текстовые слои. Однако последние зачастую не сохраняются в качестве графики.
Любой текст, который можно воспроизвести в самой верстке, т.е. программно с помощью кода, вряд ли необходим в качестве графики. Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS.
В чем же заключается мой метод нарезки PSD-макета перед версткой? Отмечу, что данный метод наиболее привлекателен лично мне, и я использую его в любой работе. Для начала откроем сам PSD-макет в Photoshop.
Все изображения кликабельны, откроется версия в полном разрешении.
Итак, как мы видим, в Photoshop открыт PSD-макет дизайна сайта «Недвижимость Петербурга». Здесь справа у нас есть панель слоев. Слои в PSD-файле — костяк начала верстки. Без слоев верстка в 99% случаях попросту не удастся. Ведь слои представляют собой практически каждый элемент, нарисованный в дизайн-макете. Если бы все, что показано на скриншоте, было слито в один слой, было бы крайне затруднительно разрезать такой макет качественно и правильно. По ходу вашей практики в верстке сайтов вы это еще не раз поймете, поскольку даже дизайнеры могут допускать ошибки, связанные с неправильным объединением каких-то определенных графических элементов в один слой, из-за чего работа верстальщика зачастую может встать на каком-либо этапе.
Вернемся к описанию способа ручной нарезки PSD-макета для верстки. Предположим, нам необходимо сверстать все так, чтобы в точности так в HTML оно и выглядело. Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Так или иначе, весь принцип ручной нарезки заключается в использовании принципов выделения с помощью соответствующих инструментов, принципах скрытия/отображения слоев.
Давайте разберем все на примере. Предположим, нам нужно вырезать логотип. Как мы видим, сейчас он расположен на градиентном фоне серых оттенков. Это слабо заметно в области его действия, но на деле же градиент мог оказаться намного «круче» и разноцветнее. Поэтому просто так взять — выделить — обрезать логотип нельзя. Запомните основной принцип правильной нарезки перед версткой — всегда отделяйте основной элемент от фонового. Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Выделим логотип с помощью базового инструмента Rectangular Marquee Tool (M).
Вокруг выделенной области появится пунктирный контур. Как правило, после этого я сразу обрезаю часть макета до выделенного элемента с помощью меню Image > Crop, которая оставит только выделенную часть. Сделайте то же самое.
Теперь у нас есть выделенный логотип — отлично. Но необходимо избавиться от элементов заднего плана, помните? В данном случае таковым является градиентная заливка. Ищем слой в панели слоев, соответствующий этой заливке.
И попросту отключаем видимость фоновых слоев. Почему два? Потому что слой «фон2» — это градиентная заливка, а самый основной фон белого цвета служит фоном для остального контента в макете. Мы отключаем оба слоя, поскольку и слой «фон» действует на область с логотипом. Теперь логотип в окне редактора Photoshop выглядит следующим образом:
Отлично! Клеточки за логотипом свидетельствую о том, что там ничего нет, пусто. Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Вот теперь можно считать обрезку логотипа завершенной! Для тех, кто в танке, сейчас будем учиться сохранять графику для веб с помощью Photoshop. Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Минус прозрачности в формате GIF заключается в том, что прозрачные пиксели не учитываются, но вокруг контуров графических элементов создаются лишние пиксели определенного цвета. Другими словами — в графике есть также такое понятие, как полупрозрачные пиксели. Это могут быть «смазанные», не видные вооруженным глазом контуры элементов, которые формат GIF заменяет определенным однотонным цветом. PNG-24 в этом вопросе куда более грамотен, но…
Изображения в формате PNG могут весить значительно больше ввиду поддержки полупрозрачности пикселей этого формата. Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
К примеру, если бы у нас был логотип на однотонном фоне, и мы сохранили бы его с поддержкой прозрачности в формате GIF и серым цветом контура, это выглядело бы неплохо. Но при неоднородности фона одноцветные контуры, которые добавляет GIF (несмотря на то, что избавляется от прозрачных пикселей) портят всю картину. И все, что остается — сохранить картинку в PNG, пожертвовав весом файла.
Итак, предположим, что вы сохранили логотип в формате PNG. Поздравляю! Теперь его можно с успехом использовать при верстке сайта в качестве PNG-изображения.
У новичков может возникнуть вопрос, а как вернуться к первоначальному виду макета, чтобы приступить к дальнейшей нарезке графических элементов? Это нетрудно. Просто отмените несколько шагов истории с помощью Ctrl+Z или команды меню Edit > Undo. И вы вернетесь к первоначальному облику макета.
Таким образом продолжайте вырезать каждый элемент PSD-макета и сохранять его в файле JPG/GIF/PNG. Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Задавайте свои вопросы в комментариях, и я обязательно на них отвечу.
Ниже приведен список часто задаваемых вопросов, которые могут возникнуть у вас после прочтения данной статьи.
Вопрос: В чем преимущества и недостатки такой «ручной» нарезки?
Ответ: Самый главный и, пожалуй, единственный недостаток моего способа (впрочем, его наверняка использует большинство верстальщиков) — большие затраты времени на нарезку. Обычно средней сложности макет режется в течение 30-60 минут. Это время уходит на выявление горячих элементов макета (т.е. «где и что, и как резать»), на выделение и скрытие/отображение ненужных элементов, на саму нарезку, на сохранение в приемлемом формате и, возможно, оптимизацию графики.
Ведь существует метод для «чайников». В Photoshop есть инструмент Slice Tool. С помощью него можно нарезать макет подобно плитке шоколада, после чего он сохранит каждую дольку в отдельный графический файл самостоятельно. Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Вопрос: Можно ли сверстать макет не из PSD-файла, а из CDR (CorelDRAW) или JPG?
Ответ: Из CDR, разумеется, можно. В таком случае верстальщик работает уже с корелом. Либо даже с иллюстратором (формат AI). Просто найти дизайнера, который рисует дизайн-макеты для сайтов в программе, с корней предназначенной для полиграфических работ, проблематично. Львиная доля макетов все же рисуется в фотошопе.
А по поводу JPG — это спорный вопрос. Можно, конечно, открыть любую картинку в фотошопе. Но качественная и безболезненная нарезка JPG-макета в фотошопе напрямую зависит от его сложности. Если это очень сложный, насыщенный графикой макет-картинка, то нарезать практически невозможно. Кроме того, здесь также не последнюю роль играет качество исходника. По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
Вопрос: Сколько времени отнимает верстка?
Ответ: Это, конечно, зависит от многих факторов. Опыта верстальщика, сложности макета. Могу сказать точно, что у «среднего» верстальщика макет, представленный на скриншоте в данной статье, вышел бы за 5-6 часов интенсивной, непрерывной работы. Это можно назвать средним уровнем. Высокий уровень макетов — это JS-скрипты, динамика в самой верстке. Как правило, тут речь идет уже далеко не о нарезке графики, но это и совсем другая история. Тем не менее, набив руку, вы запросто сможете верстать подобные макеты за несколько часов.
Спасибо за внимание, и до скорой встречи!
как сделать дизайн и передать исходники верстальщику — статьи на Skillbox / Skillbox Media
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Назовите осмысленно все артборды. Это поможет разработчику понять логику макета, и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все позиции элементов. Скопируйте кнопку из макета и нарисуйте все её состояния: обычное, при наведении мыши, при нажатии. Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
План-план строительной площадки
Планы компоновки площадки подготавливаются подрядчиками в рамках их мобилизационных мероприятий до начала работ на площадке.
Они являются важной частью управления строительством, поскольку участки могут быть очень сложными, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, растений и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ.
Тщательный выбор размеров и размещение временных помещений может помочь сократить время в пути, заторы, время ожидания и т. Д., А также помочь сделать площадку более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование компоновки площадки включает четыре основных процесса:
Планы расположения объектов
могут включать расположение и размеры:
- Зоны для особых видов деятельности.
- Краны (включая вылет и грузоподъемность).
- Офисы сайта.
- Социально-бытовые учреждения.
- Площадки разгрузки, временного хранения и складирования (зона складирования)
- Объекты субподрядчика.
- Автомобильная стоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, въезды, охрана и контроль доступа, временные дороги и отдельные пешеходные маршруты.
- Оборудование для мойки колес.
- Зоны утилизации и переработки отходов.
- Щиты площадки и существующие границы.
- Защита деревьев, существующих построек, соседних построек и т. Д.
- Вывески.
- Временные услуги (включая электроэнергию, освещение, распределение воды, канализацию, информационные и коммуникационные технологии, системы безопасности объектов и т. Д.)
- Временные работы (такие как подпорки поддерживаемых конструкций, детали шпунтовых свай и т. Д.).
- Площадки для изготовления макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные плохим планированием расположения объекта, могут включать:
Поскольку в ходе работ характер участков будет меняться, может существовать ряд различных планов расположения участков для различных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
См. Также: Планирование планировки площадки Подрядчиком.
Что необходимо учитывать при планировке строительной площадки? [PDF]
🕑 Время чтения: 1 минута
При планировании строительной площадки необходимо учитывать множество факторов, например, соображения относительно доступа к площадке, офисов и жилых помещений, складских помещений, заводов, временных услуг, ограждений, здоровья и безопасности.Цель плана участка — обеспечить безопасный и экономичный поток материалов и рабочих.
Отсутствие соответствующей планировки строительной площадки приводит к неправильному обозначению места для размещения материалов и оборудования, в результате потребуется двойная или тройная обработка материалов. Однако хорошо спланированная планировка строительной площадки приводит к повышению безопасности и производительности, сокращению площадей, необходимых для временного строительства, и максимальному использованию.
Что необходимо учитывать при планировке строительной площадки?
1.Рекомендации по доступу к сайту
Необходимо обследовать дороги на строительной площадке и вне ее. Следует проверить пригодность дорог для перевозки всех требований к предполагаемой строительной площадке, а также для общего движения.
Легкость доступа сведет к минимуму вероятность несчастных случаев, повысит моральный дух водителей и сократит время, необходимое для выезда и прибытия на объект.
Рис.1: Типичный доступ к плану строительной площадки
2.Соображения относительно офисов и жилых помещений
Условия размещения включают тип и ожидаемое количество персонала на строительной площадке, определение местоположения офисов, чтобы обеспечить быстрый и легкий доступ для посетителей, а также обеспечить хороший обзор строительной площадки.
Кроме того, выберите место для туалетов и кают-компании, чтобы сократить время ходьбы без каких-либо препятствий для общего движения на строительной площадке и развития работ. Наконец, оцените выбранные размеры жилых помещений, в которых обеспечивается безопасность и здоровье рабочих.
3. Рекомендации по хранению
Когда складские помещения устанавливаются на строительной площадке, необходимо учитывать множество факторов, например, количество и тип материалов, подходящие погодные условия и меры безопасности, обеспечение достаточного пространства для хранения и рабочей зоны вокруг хранилища.
Более того, расположение складского помещения не должно служить препятствием для перемещения и развития работ. Наконец, следует также учитывать сокращение двойной обработки материалов.
4. Соображения по поводу временных служб
Учитывайте тип временных услуг, местонахождение требуемых услуг и время, в которое эти услуги необходимы. Принципиально важна координация между различными службами, проводящимися на объекте.
5. Особенности установки
Тип завода, время и место его требований следует учитывать при разработке плана расположения строительства, если план является стационарным, затем укажите подходящую площадь для его размещения и обеспечьте хорошую твердость.
Однако, если установка является мобильной, изучите маршрут установки для достижения оптимального использования и эффективности. Кроме того, может потребоваться достаточное пространство для обслуживания установки на месте.
6. Рекомендации по ограждению
В контракте может быть указан тип необходимого ограждения. В этом отношении регистрация вандализма на территории может помочь независимо от того, нужно ли ограждение или нет.
7. Вопросы безопасности и здоровья
Обсуждаемые до сих пор соображения должны соответствовать минимальным требованиям применимых правил охраны труда и техники безопасности.
Рис. 2: Типовая схема строительной площадки
Часто задаваемые вопросы о Рекомендации по планировке строительной площадки
Что необходимо учитывать при планировке строительной площадки?
При планировке строительной площадки необходимо учитывать доступ к площадке, офисы, жилые помещения, складские помещения, заводы, временные услуги, ограждение, здоровье и безопасность.
Какова функция планировки строительной площадки?
Назначение макета площадки — обеспечить безопасный и экономичный поток материалов и рабочих.
Каковы преимущества хорошей планировки строительной площадки?
Хорошо спланированная планировка строительной площадки приводит к повышению безопасности и производительности, сокращению площадей, необходимых для временного строительства, и максимальному использованию.
Каковы последствия отсутствия хорошей планировки строительной площадки?
Отсутствие соответствующей планировки строительной площадки приводит к неправильному размещению материалов и оборудования, в результате чего потребуется двойная или тройная обработка материалов.
Как доступность строительной площадки влияет на строительные работы? Легкость доступа сведет к минимуму вероятность несчастных случаев, повысит моральный дух водителей и сократит время, необходимое для выезда и прибытия на объект.
Принципы компоновки сайта 1 | SciTech Connect
Схема завода выполняется по итерациям, но мы должны где-то запустить цикл. Начнем с макета на уровне всего сайта. Цель хорошей планировки площадки — обеспечить безопасный и экономичный поток материалов и людей вокруг завода, который социально приемлем для рабочих и соседей, чтобы производить определенный продукт надежно и с минимальными затратами.
Необходимо предусмотреть возможные наихудшие сценарии безопасности и окружающей среды, а также составить планы контроля источника любых потенциальных проблем, которые не могут быть устранены. Эти планы должны гарантировать, что любой пожар или выброс опасных материалов можно безопасно и быстро локализовать и контролировать.
С самого начала проектирования, особенно для новой застройки на новых землях (участки «с нуля»), следует учитывать последствия предлагаемого местоположения для проектирования. Факторами могут быть широта, близость к автомагистралям и жилым районам, точки доступа, топография, геотехнические соображения (включая сейсмические факторы, источники шума и вибрации) и биоразнообразие.
Следует учитывать не только начальную разработку, но и любое использование в ближайшем будущем. Таким образом, при планировании выбранного сайта необходимо учитывать возможность дальнейшего развития и расширения. В фармацевтическом секторе заводы часто проектируются как многоцелевые. В таких случаях очень важно заблаговременно использовать мастер-план участка для рассмотрения возможных будущих продуктов.
Для существующего сайта характеристики макета, к лучшему или худшему, уже установлены.Тем не менее, необходимо следить за тем, чтобы планировка пристройки не нарушала стандарты разделения исходной планировки и гибкость соседних ранее существовавших заводов или зданий. Это общий недостаток многих модификаций и расширений заводов и зданий, поэтому, возможно, стоит подумать о том, может ли мастер-план существенно помочь запланированному развитию или перепланировке участка.
Первоначальный макет обычно основан на позиционировании процессов относительно друг друга на основе блок-схемы процесса.На приведенном выше рисунке показан простой чертеж, на котором показано расположение элементов и процессов предприятия относительно друг друга. Следует отметить, что это простой чертеж общего вида, основанный на PFD, а не на PFD. PFD не показывают масштаб или структуру, но обеспечивают понятное представление в упрощенном формате единичных операций и технологических процессов предприятия. Поскольку PFD не указывает каких-либо ограничений на макет, исходный макет, основанный на нем, всегда нужно будет модифицировать, чтобы он соответствовал условиям места и процесса.
Чтобы убедиться, что физические ограничения площадки понятны наряду с ограничениями процесса, необходимо учитывать потребности строительства и эксплуатации завода. Такие ограничения проиллюстрированы и рассмотрены дизайнерами-компоновщиками с использованием двухмерных чертежей общего вида или планов расположения, а в некоторых случаях и трехмерных моделей. Первоначальный план пересматривается, а затем изменяется в плане участка, чтобы учесть различные ограничения.
Целью компоновки площадки является обеспечение безопасной и стабильной платформы для производства в течение расчетного срока службы заводов на площадке (период, который обычно измеряется десятилетиями).Поэтому идеально, чтобы как текущий, так и будущий планы участка были определены и встроены в макет с самого начала. Однако инженерное дело не всегда соответствует идеалу.
План
направлен на максимальное использование всех характеристик участка и его окрестностей, таких как топография участка, характеристики грунта, водотоки, дренаж и климат. Также необходимо будет рассмотреть внешние объекты, такие как водоснабжение, газ, электроснабжение, услуги по удалению сточных вод и средства для транспортировки людей и товаров.
Если развитие участка влияет как на местные ресурсы в застроенной, так и на природной среде, это воздействие должно быть социально приемлемым. Подземные воды и качество воздуха часто являются ключевыми проблемами для окружающей среды. Таким образом, информация о начальных условиях под этими заголовками необходима на самых ранних этапах макета сайта.
Проектировщикам
также потребуется информация о процессе и производстве как для любого существующего завода, так и для предлагаемого завода, а в идеале — для будущих разработок.Необходимо определить основные процессы и материалы, а также требования к инженерным сетям, сточным водам и вспомогательным материалам. Также необходимо определить методы и объемы транспортировки материалов и рабочей силы.
Загрузка главы: Принципы компоновки сайта
Если площадка уже выбрана, будет доступна необходимая информация о топографии и инфраструктуре площадки. Если сайт еще предстоит купить, можно построить «идеальный сайт» с наиболее желательными характеристиками сайта.Это может служить руководством для оценки альтернативных потенциальных сайтов в процессе поиска и выбора.
Планировка участка полностью связана с оптимальным расположением участков на участке. Разделение завода на технологические участки, определение вспомогательных участков и создание приблизительного плана каждого участка для определения его размера, формы и точек подключения являются важными предварительными этапами планирования участка.
Размеры технологических участков зависят от изложенных выше соображений относительно расположения участков.Затем графики можно рассматривать как объекты суперэлементов, а их взаимосвязи между графиками идентифицировать готовыми для формирования графиков в группы для компоновки.
Взаимосвязи между участками возникают в основном из-за взаимосвязи процессов или общих требований к электроснабжению и нагрузке на землю. Другие отношения будут возникать в результате движения транспортных средств и людей через участок и между участками; и из политик оценки основных опасностей на объекте.
Обычно эти отношения рассматриваются на неформальной интуитивной основе очень опытными дизайнерами, и макет дорабатывается.Формальный анализ требуется нечасто. Однако, чтобы помочь идентифицировать все эти взаимосвязи, можно составить диаграммы взаимосвязей между участками от потоков коммунальных услуг, транспортных средств и людей, а также оценить силу взаимосвязей для наиболее важных случаев:
- Материальные и коммунальные потоки (в штатных, пусковых, остановочных и кризисных условиях)
- Транспортные средства (в будние, ночные, выходные и неблагоприятные погодные условия)
- Пожарные и чрезвычайные ситуации
- Люди (при сменной работе, в дневное время, при смене смены, включение / выключение дневного персонала, перерывы на обед и условия эвакуации.)
Эта процедура может быть особенно полезной для менее опытных проектировщиков схем или опытных проектировщиков, имеющих дело с очень сложными схемами соединения.
Материальные и вспомогательные потоки будут определять графики процессов. Некоторые графики процесса также будут сильно связаны с графиками вспомогательных / вспомогательных услуг по потокам коммунальных услуг. Эти отношения могут быть использованы, чтобы помочь сформулировать схему прокладок трубопровода на участке.
Движение транспортных средств и людей будет формировать более слабые связи между всеми участками.Прочные автомобильные отношения будут созданы за счет погрузочных площадок, нефтебаз и доступа к постам на стройплощадке и от них.
Пожарные депо, скорая помощь и медицинские центры имеют важное отношение ко всем участкам, которые необходимо проверять. Точно так же крепкие человеческие отношения возникнут между всеми участками и столовыми или зонами автобусных остановок, а также между главными офисами и входом на территорию. Все эти взаимосвязи дадут картину схем дорог участка, которые могут быть наложены на группы участков, чтобы получить первую концепцию компоновки.
После согласования концептуального макета участка участки можно разнести. Принятое начальное значение в традиционной химической промышленности составляет 15 м между участками основного процесса или между участками основного процесса и вспомогательными участками. Расстояние между локальными участками основного участка менее критично и часто определяется шириной дороги или эстакады. Расстояние между приусадебными участками менее критично, и часто бывает достаточно ширины дорог или эстакад.
Однако это только первый этап макета на уровне сайта.Затем мы должны рассмотреть последствия нашей первоначальной схемы для безопасности процесса.
Если вы нашли эту статью интересной, нажмите здесь, чтобы получить доступ ко всей книге Process Plant Layout на ScienceDirect. Мы рады предложить вам бесплатную главу из книги под названием « Принципы компоновки сайта ».
Нажмите здесь, чтобы заполнить краткую форму и получить доступ к Принципам компоновки сайта
Прочтите больше сообщений от Шона Морана, Голос химической инженерии
О книге
Второе издание схемы Process Plant Layout объясняет методологии, используемые профессиональными проектировщиками для безопасного и экономичного размещения технологического оборудования и трубопроводов, участков, заводов, площадок и соответствующих экологических характеристик.Он сопровождается таблицами разделительных расстояний, практическими правилами, практическими правилами и стандартами. Книга включает более семидесяти пяти примеров того, что может пойти не так, если верстка не будет должным образом продумана. Шон Моран тщательно переписал и заново проиллюстрировал эту книгу, чтобы отразить достижения в технологиях и передовой практике, например, изменения в том, как дизайнеры балансируют плотность компоновки с соображениями стоимости, функциональности и безопасности
Об авторе
Профессор Шон Моран — дипломированный инженер-химик с более чем двадцатилетним опытом проектирования технологических процессов, ввода в эксплуатацию и устранения неисправностей, и считается «голосом химической инженерии».Он начал свою карьеру с международных подрядчиков по технологическому проектированию и работал над проектами по очистке воды по всему миру, прежде чем в 1996 году основал свою собственную консалтинговую фирму, специализирующуюся на технологическом и гидравлическом проектировании, вводе в эксплуатацию и устранении неисправностей промышленных стоков и водоочистных сооружений.
В качестве доцента Ноттингемского университета он координировал программу обучения дизайну для студентов-химиков. Университетская работа профессора Морана была сосредоточена на повышении актуальности преподавания для промышленности, с особым упором на разработку процессов, безопасность и возможность трудоустройства.
Свяжитесь с Шоном в LinkedIn здесь, посетите его страницу в Facebook и будьте в курсе его мыслей, исследований и практики в его личном блоге здесь.
Последние книги Шона можно заказать в магазине Elsevier. Используйте код скидки STC317 при оформлении заказа и сэкономьте до 30% на вашей собственной копии!
Каковы факторы в макете сайта?
Что касается девелопмента, все участники хотели, чтобы процесс был таким же простым, как выбор участка земли и начало строительства.К сожалению, это не так. Для успешного девелоперского проекта, прежде чем можно будет начать какое-либо строительство, необходимо тщательно продумать план участка. Хорошо продуманная планировка участка ведет к продуктивному, результативному и результативному процессу строительства и в конечном итоге приводит к успеху проекта.
Мы понимаем, насколько напряженным и трудоемким может быть новый проект разработки для клиента, поэтому мы предоставим вам все, что вам нужно знать о макете сайта.
Важность макета сайта
От того, насколько хорошо спроектирован сайт, зависит стоимость разработки, время, материалы, рабочая сила и оборудование.В процессе проектирования сайт тщательно продумывается таким образом, чтобы расположение каждого компонента новой разработки оценивалось как спроектированное. Это важно, потому что хорошо спроектированный сайт ведет к успешному и рентабельному процессу разработки.
Если макет сайта не выполнен должным образом, разработчик понесет эти расходы позже в процессе разработки и строительства. Все эти проблемы по существу приводят к пагубным задержкам разработки, увеличению затрат и опасным условиям труда.
Для того, чтобы ваш следующий большой проект развития прошел как можно более гладко, необходимо учитывать ряд факторов.
Факторы в планировке площадки
Макет сайта варьируется от места к месту и охватывает огромное количество переменных. Некоторые важные факторы в планировке площадки включают: доступ к площадке, расположение инженерных сетей, состояние почвы, соображения безопасности и здоровья, временные услуги и этот список можно продолжить.
Не только существует огромный список факторов, влияющих на этот процесс, но и сайт нередко меняется в процессе разработки.В процессе разработки может потребоваться создание нескольких макетов сайта для разных этапов разработки.
Эффективный макет сайта
Требуется большой набор навыков, чтобы спланировать сайт, который приведет к наилучшим результатам разработки. Вот почему так важно, чтобы на каждом этапе с вами была разнообразная и знающая команда разработчиков.
В CenterPoint Integrated Solutions мы заботимся о том, чтобы наши сотрудники имели опыт и знания, нанимая и управляя целым рядом квалифицированных геотехнических и экологических консультантов, от инженеров до экспертов по дорожному движению и землепользованию.
Интегрированные решения Contact CenterPoint для макетов сайтов
От Денвера до любой точки страны CenterPoint всегда поставляет макеты сайтов, которые выходят за рамки всех ваших потребностей в разработке. Contact CenterPoint Integrated Solutions сегодня
% PDF-1.4
%
1 0 объект
>
/ StructTreeRoot 475 0 R
/ MarkInfo>
>>
эндобдж
2 0 obj
>
эндобдж
3 0 obj
>
эндобдж
5 0 obj
> / ExtGState>
/ ProcSet [/ PDF / Text] >>
/ StructParents 0
>>
эндобдж
6 0 obj
>
эндобдж
87 0 объект
>
эндобдж
88 0 объект
[
89 0 р
]
эндобдж
89 0 объект
>
эндобдж
90 0 объект
>
эндобдж
91 0 объект
>
эндобдж
92 0 объект
>
эндобдж
93 0 объект
[
94 0 р
]
эндобдж
94 0 объект
>
эндобдж
95 0 объект
>
эндобдж
96 0 объект
>
эндобдж
97 0 объект
>
эндобдж
98 0 объект
[
99 0 руб.
]
эндобдж
99 0 объект
>
эндобдж
100 0 объект
>
эндобдж
101 0 объект
>
эндобдж
104 0 объект
> / ExtGState>
/ ProcSet [/ PDF / Text] >>
/ StructParents 1
>>
эндобдж
105 0 объект
>
эндобдж
159 0 объект
> / ExtGState>
/ ProcSet [/ PDF / Text] >>
/ StructParents 2
>>
эндобдж
160 0 объект
>
эндобдж
258 0 объект
>
эндобдж
259 0 объект
[
260 0 руб.
]
эндобдж
260 0 объект
>
эндобдж
261 0 объект
>
эндобдж
262 0 объект
>
эндобдж
265 0 объект
>
/ ExtGState> / ProcSet [/ PDF / Text] >>
/ StructParents 3
>>
эндобдж
266 0 объект
>
эндобдж
318 0 объект
>
/ ExtGState> / ProcSet [/ PDF / Text] >>
/ StructParents 4
>>
эндобдж
319 0 объект
>
эндобдж
413 0 объект
>
эндобдж
414 0 объект
[
415 0 руб.
]
эндобдж
415 0 объект
>
эндобдж
416 0 объект
>
эндобдж
417 0 объект
>
эндобдж
420 0 объект
>
/ XObject> / ExtGState>
/ ProcSet [/ PDF / Text / ImageC] >>
/ StructParents 5
>>
эндобдж
421 0 объект
>
эндобдж
475 0 объект
>
эндобдж
476 0 объект
>
/ П 4892 0 R
/ Pg 420 0 R
/ К 21
>>
эндобдж
477 0 объект
103376
эндобдж
478 0 объект
>
транслировать
? p
Предлагаемый план участка — Руководство по проектированию Окленда
Имеет правильную планировку и типологию зданий (например,грамм. отдельно стоящие, террасные или многоквартирные дома) подбирались под участок и его характеристики?
Требуемая информация такая же, как и для всех заявок на получение разрешения на использование ресурсов (см. Предлагаемый единый план Окленда), с добавлением учета видов и климатических условий. Для всех разработок предлагаемый план участка и планы этажей должны демонстрировать следующее:
- Интегрирован ли дизайн здания и участка?
- Работает ли строительная платформа в существующих условиях площадки?
- Было ли здание спланировано и ориентировано на использование пассивной солнечной энергии?
- Соответствует ли внутренняя планировка предполагаемому использованию с доступом естественного дневного света?
- Были ли здания размещены для создания качественных частных открытых пространств, которые четко определены и отличаются от открытых общественных пространств? Являются ли частные открытые пространства привлекательными, функциональными и приятными?
- Уважает ли предложение соседей и сохраняет ли планировка участка пригодность для жизни / уединение существующих жилищ, которые необходимо сохранить?
- Посмотрите, где соседский дом, окна и личное открытое пространство.Был ли спроектирован дом и открытые пространства вокруг здания таким образом, чтобы обеспечить максимальную приватность и доступ солнечного света для всех?
- Как пешеходы, автомобили, доступ и обслуживание были интегрированы в дизайн участка и улицы?
- Как предлагаемые здания взаимодействуют с улицей — поощряют ли они активацию и пассивное наблюдение?
- Было ли предложение разработано для сайта или оно пытается использовать стандартный макет, разработанный без учета сайта?
- Для крупномасштабной разработки оптимизирует ли макет потенциал сайта для размещения разработки, а также создает и поддерживает сочетание различных видов использования, включая общественное открытое пространство и социальную инфраструктуру?
Дополнительные рекомендации по дизайну можно найти в Проектирование участка, размещение здания на участке, размещение автомобилей и открытых пространств разделы ADM.Для приложений подразделения, создает ли дизайн подразделения городскую структуру, которая позволит сочетать использование и действия с соответствующими будущими формами зданий и макетами участков, которые легко понять и пройти? План схемы должен продемонстрировать, как подразделение Дизайн:
- Создает сочетание типов и размеров секций, а также сочетание использования и деятельности, чтобы способствовать разнообразию и адаптируемости. виды и конфиденциальность
- Создает четкие общественные фасады и частные спины
- Ограничивает использование тупиков, за исключением особых обстоятельств
- Обеспечивает удобный доступ пешком к общественному транспорту и местным открытым пространствам
- Ограничивает общую количество задних участков
- Уменьшает размеры блоков по мере увеличения плотности и количества жителей
Для приложений в центрах имеет предложенный дизайн:
- Четко обозначенные существующие и предлагаемые активные фасады зданий
- Четко обозначенные существующие и предлагаемые общественные открытые пространства
- Признанные и предоставленные ed для ориентиров и проходов — обратите внимание, что это более важно, если они расположены на исследуемой территории или рядом с ней.
- Предоставлены ориентиры, чтобы упростить навигацию по сайту и выделить иерархию места
- Распознать и обеспечить визуальную выдающуюся позицию сайта в контексте окружающего района
Строительство Планирование расположения участков и управление безопасностью с использованием нечеткой модели оптимизации пчелиных семей
Jiang W, Zhou Y, Ding L, Zhou C, Ning X (2020) Трехмерная реконструкция на основе БПЛА для картографирования подъемных площадок и планирования компоновки в нефтехимическом строительстве. Настройка автомата 113: 103137
Google ученый
Güllü H (2017) Новый метод прогнозирования реологического поведения раствора с зольным остатком для колонн струйной цементации. Найдено почв 57 (3): 384–396
Google ученый
Güllü H (2012) Прогнозирование пикового ускорения грунта с помощью генетического программирования экспрессии и регрессии Сравнение с использованием меры, основанной на правдоподобии. Eng Geol 141142: 92–113
Google ученый
Дилип П.А., Джоши Д.А. (2013) Обзорный доклад по планированию компоновки строительной площадки. Int J Innov Eng Technol IJIET, 2 (3)
Jiuping X, Zongmin LI (2012) Многоцелевое динамическое планирование компоновки строительной площадки в нечеткой случайной среде.Autom Constr 27: 155–169
Google ученый
Güllü H, Fedakar HI (2017) Методология поверхности реагирования для оптимизации дозировки стабилизатора маргинального песка, стабилизированного шламовой золой и волокном, на основе характеристик UCS. KSCE J Civ Eng 21 (5): 1717–1727
Google ученый
Güllü H (2014) Выявление функций с помощью генетического программирования экспрессии прочности и упругих свойств глины, обработанной донной золой.Eng Appl Artif Intell 35: 143–157
Google ученый
Шульдт С., Эль-Райес К. (2018) Оптимизация планирования удаленных строительных площадок для минимизации разрушения объектов от взрывных атак. J Constr Eng Manag. https://doi.org/10.1061/(ASCE)CO.1943-7862.0001446
Статья
Google ученый
Song X, Xu J, Shen C, Peña-Mora F, Zeng Z (2017) Система принятия решений для планирования размещения временных объектов строительства в крупномасштабных строительных проектах.Int J Civ Eng, 1–21
Саид Х., Эль-Райес К. (2013) Выполнение моделей глобальной оптимизации для планирования динамической компоновки строительных объектов. Конструктор автоматов 36 (12): 71–78
Google ученый
Санад Х.М., Аммар М.А., Ибрагим М. (2008) Оптимальная планировка строительной площадки с учетом аспектов безопасности и окружающей среды. J Constr Eng Manage 134 (7): 536–544
Google ученый
Schwabe Kevin, Teizer Jochen, König Markus (2019) Применение проверки модели на основе правил к задачам планирования компоновки строительной площадки. Autom Constr 97: 205–219
Google ученый
Йи Вэнь, Чи Хун-Лин, Ван Шуаян (2018) Модели математического программирования для задач планировки строительной площадки. Настройка автомата 85: 241–248
Google ученый
Сундарарадж В. (2019) Оптимальное назначение задач в мобильных облачных вычислениях с помощью алгоритма муравьиных пчел на основе очередей.Wirel Pers Commun 104 (1): 173–197
Google ученый
Вину С., Мутукумар С., Кумар Р.С. (2018) Оптимальный гибридный протокол MAC на основе энергоэффективного динамического планирования на основе формирования кластера для большой нагрузки трафика в беспроводных сенсорных сетях. Comput Secur 77: 277–288
Google ученый
Sundararaj Vinu (2016) Эффективная схема прогнозирования порога для уменьшения шума сигнала ЭКГ на основе вейвлетов с использованием алгоритма светлячков с переменным размером шага.Int J Intell Eng Syst 9 (3): 117–126
Google ученый
Сундарарадж В. (2019) Оптимизированная схема шумоподавления с помощью алгоритма самоадаптивного обучения на основе оппозиции для снижения шума сигнала ЭКГ на основе вейвлетов. Int J Biomed Eng Technol 31 (4): 325
Google ученый
Sundararaj V, Anoop V, Dixit P, Arjaria A, Chourasia U, Bhambri P, Rejeesh MR, Sundararaj R (2020) CCGPA ‐ MPPT: алгоритм глобального опыления на основе предпочтительного кроссовера Коши для MPPT в фотоэлектрической системе.Prog Photovolt Res Appl
Lam KC, Ning X, Lam MCK (2009) Присоединение MMAS к GA для решения проблемы планирования компоновки строительной площадки. J Constr Eng Manag 135 (10): 1049–1057
Google ученый
Rejeesh MR (2019) Распознавание лиц на основе точек интереса с использованием адаптивной системы нейро-нечеткого вывода. Multimed Tools Appl 78 (16): 22691–22710
Google ученый
Güllü H (2017) Новый подход к прогнозированию реологических характеристик цементных смесей для струйных растворов с помощью генетического программирования экспрессии. Neural Comput Appl 28: 407–420
Google ученый
Güllü Hamza (2013) О прогнозировании скорости поперечной волны в месте расположения станций сильного движения земли: приложение с использованием искусственного интеллекта. Bull Earthq Eng 11 (4): 969–997
Google ученый
Güllü H, Fedakar HI (2017) О прогнозировании безграничной прочности на сжатие илистого грунта, стабилизированного зольным остатком, джутом и стальными волокнами, с помощью искусственного интеллекта. Geomech Eng 12 (3): 441–464
Google ученый
Güllü H, Ercelebi E (2007) Нейросетевой подход к отношениям затухания: приложение, использующее данные о сильных движениях грунта из Турции. Eng Geol 93 (3–4): 65–81. https://doi.org/10.1016/j.enggeo.2007.05.004
Артикул
Google ученый
Гундуз М., Хадер Б.К. (2020) Управление безопасностью строительных проектов с использованием аналитического сетевого процесса (ANP) в качестве инструмента принятия решений по нескольким критериям (MCDM). Comput Intell Neurosci 2020: 1–11
Google ученый
Benjaoran V, Peansupap V (2019) Планирование компоновки строительной площадки на основе сетки с оптимизацией роя частиц и расстоянием пути перемещения.Constr Manag Econ. https://doi.org/10.1080/01446193.2019.1600708
Статья
Google ученый
Hammad AWA (2019) Многоцелевая задача планирования компоновки строительной площадки, решаемая путем интеграции моделей местоположения и распределения трафика. Constr Manag Econ. https://doi.org/10.1080/01446193.2019.1659510
Статья
Google ученый
Le PL, Dao TM, Chaabane A (2019) Основа на основе BIM для временного планирования компоновки объектов на строительной площадке.Constr Innov 19 (3): 424–464
Google ученый
Сюй Цзюпин, Чжао Сивэй, Ли Цзунминь, Цзэн Цзыцян (2016) Двухуровневая оптимизация планировки строительной площадки на основе транспортировки опасных материалов. J Infrastr Syst 22 (3): 04016014
Google ученый
Эльбельтаги Э., Хегази Т. (2001) Гибридная система на основе AL для планирования расположения строительной площадки. Comput-Aided Civ Infrastr Eng 16 (2): 79–93
Google ученый
Ning X, Qi J, Wu C, Wang W. (2019) Снижение шумового загрязнения путем планирования планировки строительной площадки с помощью многоцелевой модели оптимизации. J Cleaner Product 222: 218–230
Google ученый
Kaveh A, Rastegar Moghaddam M (2018) Гибридный алгоритм WOA-CBO для задачи планирования компоновки строительной площадки. Scientia Iranica 25 (3): 1094–1104
Google ученый
Вакили Р., Акбарпур Ширази М., Гитинавард Х. (2020) Многоэшелонная зеленая проблема маршрутизации с открытым местоположением: устойчивый подход к стохастической оптимизации. Scientia Iranica. https://doi.org/10.24200/SCI.2020.52149.2564
Статья
Google ученый
Gitinavard H, Akbarpour Shirazi M (2018) Расширенный интуиционистский нечеткий модифицированный групповой комплексный подход к пропорциональной оценке. J Ind Syst Eng 11 (3): 229–246
Google ученый
Gitinavard H, Akbarpour Shirazi M, Ghodsypour SH (2019) Двухцелевая многоэшелонная модель цепочки поставок с оценкой оптимальных точек Парето для скоропортящихся продуктов в условиях неопределенности. Scientiairanica 26 (5): 2952–2970
Google ученый
Gitinavard H, Zarandi MHF (2016) Смешанная система экспертной оценки и метод динамического интервального неуверенного нечеткого отбора. Int J Math Comput Phys Electr Comput Eng 10: 337–345
Google ученый
Sohrabvandi S, Gitinavard H, Ebrahimnezhad S (2017) Новая методика процесса расширенной аналитической иерархии с неполной информацией с интервалом для оценки рисков в ИТ-аутсорсинге. Int J Eng 30 (5): 739–748
Google ученый
Goli A, Zare HK, Tavakkoli-Moghaddam R, Sadeghieh (2019) Гибридный искусственный интеллект и надежная оптимизация для многоцелевого исследования проблемы портфеля продуктов: промышленность молочных продуктов.Comput Ind Eng 137: 106090
MATH
Google ученый
Goli A, Zare HK, Tavakkoli-Moghaddam R, Sadegheih (2020) Многоцелевая нечеткая математическая модель для финансово ограниченной цепочки поставок с замкнутым циклом с занятостью. Вычислить Intell 36 (1): 4–34
Google ученый
Sangaiah AK, Tirkolaee EB, Goli A, Dehnavi-Arani S (2020) Надежная оптимизация и модель смешанного целочисленного линейного программирования для задачи планирования цепочки поставок СПГ.Soft Comput 24 (11): 7885–7905
Google ученый
Goli A, Babaee Tirkolaee E, Soltani M (2019) Надежная проблема своевременного планирования потокового цеха с возможностью аутсорсинга субподрядчиков. Сообщение производителя продукции 7 (1): 294–315
Google ученый
Mostafaeipour A, Goli A, Qolipour M (2018) Прогнозирование спроса на авиаперелеты с использованием гибридной искусственной нейронной сети (ИНС) с алгоритмами Bat и Firefly: тематическое исследование.J Supercomput 74 (10): 5461–5484
Google ученый
Ning X, Lamb KC, Lam MCK (2010) Планирование динамической компоновки строительной площадки с использованием системы max – min ant. Конструктор автоматов 19 (1): 55–65
Google ученый
Андаеш М., Садехпур Ф. (2014) Сравнительное исследование различных подходов к поиску кратчайшего пути на строительных площадках. Creat Constr Conf 85: 33–41
Google ученый
Teo ALE, Ofori G, Tjandra IK, Kim H (2016) Дизайн для обеспечения безопасности: теоретическая основа аспекта безопасности системы BIM для определения индекса безопасности. Constr Econ Build 16 (4): 1–18
Google ученый
Фогарти Г.Дж., Мерфи П.Дж., Перера Х.Н. (2017) Условия безопасности в оборонных взрывоопасных боеприпасах: разработка исследования и испытания модели. Saf Sci 93: 62–69
Google ученый
Эль-Райес К., Халафаллах А. (2005) Компромисс между безопасностью и стоимостью при планировании строительной площадки. J Constr Eng Manag 131 (11): 1186–1195
Google ученый
Ning X, Qi JY, Wu CL (2018) Модель количественной оценки рисков безопасности для планирования компоновки строительной площадки. Saf Sci 104: 246e259
Google ученый
Li XD, Song ZY, Wang T, Zheng Y, Ning X (2016) Воздействие строительного шума на здоровье рабочих: модель количественной оценки, основанная на измерении воздействия.J Clean Prod 135: 721e731
Google ученый
Lam KC, Ning X, Ng T (2007) Применение алгоритма оптимизации муравьиной колонии к задаче планирования планировки строительной площадки. Constr Manag Econ 25 (4): 359–374
Google ученый
Карабога Д. (2005) Идея, основанная на рое медоносных пчел для численной оптимизации, Технический отчет TR06, Erciyes University Press, Erciyes
Карабога Д., Акай Б., Озтюрк С. (2007) Алгоритм оптимизации искусственной пчелиной колонии (ABC) для обучения нейронных сетей с прямой связью. Springer, Berlin, pp. 318–329
Google ученый
Li Z, Xu C (2009) Адаптивное нечеткое логическое управление динамическим балансом и движением колесных перевернутых маятников. Нечеткие множества Syst 160 (12): 1787–1803
MathSciNet
МАТЕМАТИКА
Google ученый
Wong LP, Low MYH, Chong CS (2008) Оптимизация пчелиных семей с локальным поиском для задачи коммивояжера. В: Материалы 6-й Международной конференции IEEE по промышленной информатике, стр. 1019–1025
Карабога Д., Бастурк Б. (2008) О производительности алгоритма искусственной пчелиной колонии (ABC). Appl Soft Comput 8 (2): 687–697
Google ученый
Choong SS, Wong L-P, Lim CP (2018) Динамический нечеткий танцевальный механизм для алгоритма оптимизации пчелиных колоний.Comput Intell 34 (4): 999–1024
MathSciNet
Google ученый
Nobile Marco S, Cazzaniga Paolo, Besozzi Daniela, Colombo Riccardo, Mauri Giancarlo, Pasi Gabriella (2018) Fuzzy Self-Tuning PSO: алгоритм глобальной оптимизации без настроек. Рой и эволюционные вычисления 39: 70–85
Google ученый
Хонг Т., Джи К., Парк Дж., Ли С.Б., Сео Д.Й. (2015) Прогнозирование экологических затрат на шум и вибрацию при строительстве на этапе подготовки к строительству.J Manag Eng 31 (5): 04014079
Google ученый
Hammad AWA, Akbarnezhad A, Rey D (2016) Многоцелевая смешанная целочисленная модель нелинейного программирования для планирования компоновки строительной площадки для минимизации шумового загрязнения и транспортных расходов.
