Определить шрифт кириллица по картинке онлайн: Страница не найдена — Компьютерные лайфхаки
Содержание
необыкновенно простые способы от сервисов до приложений
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
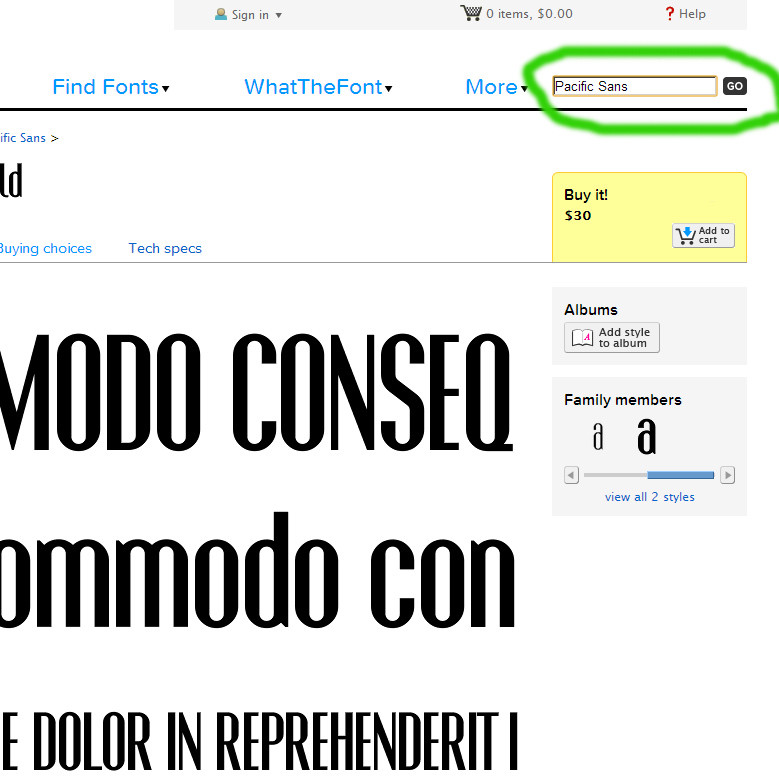
«Что за шрифт» на MyFonts.
 som
som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу.
Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение.
Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект.
В смарт-объекте накладываем на него Gradient Map
от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply
.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace
ставим Mode: Black and White,
галочку Preview
и аккуратно
крутим Threshold
и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
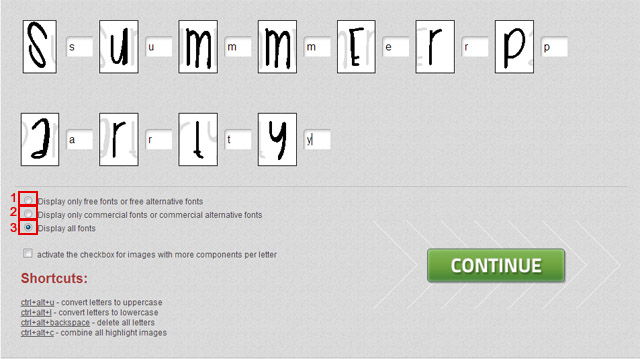
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт
, если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов
. Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь
.
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect
, но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет:
вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont
есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft. vremenno.net/en/). Однако WhatTheFont
vremenno.net/en/). Однако WhatTheFont
и WhatFontIs
– пожалуй, самые удобные и популярные площадки для этой цели.
Определение шрифта по скану. Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу.
Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение.
Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект.
В смарт-объекте накладываем на него Gradient Map
от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply
.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace
ставим Mode: Black and White,
галочку Preview
и аккуратно
крутим Threshold
и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font
,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса.
 Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font
это меньшее количество шрифтов по сравнению с
WhatFontIs.Оценка сервиса
– 5
баллов. - Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont
адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.

Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On
— дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works
— http://www.bowfinprintworks.com/SerifGuide/serifsearch.phpСервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.

С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Вам необходимо сделать скриншот с изображения, на котором есть образец искомого шрифта. Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Вам необходимо сделать скриншот с изображения, на котором есть образец искомого шрифта. Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Совет добавлен 29 апреля 2012 Совет 2: Как определить шрифт на сайте Точно подобранный шрифт способен подчеркнуть стиль сайта, придать ему уникальности, красиво разделить абзацы, основной текст, цитаты и второстепенную информацию. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
Инструкция
 Современные браузеры имеют специальные инструменты, значительно облегчающую эту задачу.
Современные браузеры имеют специальные инструменты, значительно облегчающую эту задачу. Введите в поле «Фильтр» — «font». Раскройте список «Рассчитанный стиль», среди перечисленных свойств будет название шрифта.
Введите в поле «Фильтр» — «font». Раскройте список «Рассчитанный стиль», среди перечисленных свойств будет название шрифта.Как определить шрифт на сайте — версия для печати
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.

- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.

Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу
, аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь
, единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице
, чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks
: он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
Рис. 3. Настройки изображения.
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
TypeNavigator
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд.
к содержанию ↑
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑
Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.
Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
как определить шрифт по картинке онлайн
Содержание
WhatTheFont – определение фонта онлайн
Сервис «WhatTheFont» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
Кликните на надпись «or click here to upload the image» для загрузки изображения на ресурс;
После загрузки изображения с помощью рамки укажите часть изображения, на которой находится нужный для распознания кириллический текст. Затем нажмите на синий кружочек со стрелочкой;
Просмотрите найденные совпадения;
- При необходимости вы можете приобрести такой шрифт, нажав рядом на надпись «Get it».
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
Специализированные ресурсы
В первую очередь можно воспользоваться онлайн сервисами, которые бесплатно предлагают свою помощь начинающим дизайнерам и прочим юзерам, заинтересованным в этом вопросе. Многие сайты помогут определить с высокой вероятностью требуемый набор или подберут схожий. Есть и те, что помогают искать исключительно популярные шрифты по картинке.
What font is
Этот спецресурс предлагает свои услуги на бесплатной основе, функционирует довольно оперативно, но может работать лишь с латинским написанием. Распознавание кириллицы ему не удается. Алгоритм действий будет такой:
- во-первых, переходите на стартовую страничку сервиса;
- во-вторых, загружаете картинку, кликнув по кнопочке Upload image containing the font, можно еще вставить ссылку на нее в интернете;
- в-третьих, жмете «Find a font»;
- в-четвертых, выбираете, начать распознавание без изменений или допустимое изменение цвета, устанавливаете конкретную область;
выбираете дополнительные параметры фото (уровень яркости, угол поворота, контраст), так сервису легче буде определить шрифт и тапаете «Use image»;
расставляете буквы в нужных местах, повышая вероятность распознавания, жмете Continue;
наконец, выбираете необходимый вариант из перечня на мониторе.
В поисковых результатах может открыться каталог бесплатного написания или букв, за которые нужно будет заплатить. Далее можно будет это скачивать. Если нужного результата нет, можно попытаться скинуть изображение на форум ресурса (он на английском языке) и попросить участников помочь вам.
WhatTheFont
Еще один популярный сайт. У него обширная информационная база, удобная в использовании. Стоит отметить, что это самый эффективный сервис, который с большой долей вероятности найдет нужную вам информацию. Пользоваться им легко:
открываете страничку и загружаете изображение с текстом;
выбираете поле, где расположился текст, жмете стрелочку;
получаете результаты поиска, где найдете то, что нужно.
Для успешного распознавания необходимо соблюдать такие условия: размер картинки около 360 х 275 пикселей, расширение – PNG, либо JPG, высота буквы не менее 100 пикселей.
- Yandex поиск по картинке с телефона: как быстро найти то, что нужно
- Качественные программы, позволяющие изменить видео формат
- Как изменить формат видео online: лучшие сервисы
- Как опубликовать фото с компьютера в сервисе Instagram
- Самые популярные сервисы для временной почты без регистрации
Identifont
Этот продукт поможет определить шрифт, но для этого нужно будет отвечать на некоторые вопросы. В процессе юзер сравнивает параметры определяемого написания с найденными образцами.
Основные плюсы ресурса – нет конкретных условий по качеству и размеру снимка, но придется потратить немного больше времени.
Bowfin Printworks
Здесь вы найдете большое количество информации о самых разнообразных шрифтах. Работать тут удобно и просто, но времени придется потратить также прилично.
Есть подробное руководство по самым популярным образцам написания. Помимо этого, можете задавать вопросы создателю сайта. Вот только с кириллицей сервис, скорее всего, не справится.
TypeNavigator
У этой площадки свой подход к поиску интересующего вас написания букв. Искать соответствующий вариант можно по разным характеристикам и описаниям символов (тип, ширина, углы и прочее). Благодаря ресурсу, вы постепенно сокращаете поисковые выдачи и приходите к положительному результату.
Основные достоинства сервиса – объемная база данных и функция, позволяющая определять символы даже на не очень четком изображении. Недостаток – низкая скорость определения (может занимать около 30 минут).
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
Рис. 3. Настройки изображения.
Рис. 4. Расстановка букв.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
Рис. 6. Начало работы с сервисом – загрузка изображения.
Рис. 7. Выбор области распознавания.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
TypeNavigator
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» — наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com.
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.
- Затем нажмите на кнопку «Continue».
Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» — ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com, нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».
Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».
Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.
Расширение «WhatFont» в магазине Chrome
What The Font
Сервис What The Font
Первый в списке поисковиков ресурс What The Font получил это место неслучайно. По своей сути, это раздел популярного сайта, содержащего широкую базу шрифтов.
Удобство пользования и быстрота поиска ̶ это также немаловажные критерии высокой оценки.
От вас требуется только ряд простых действий.
Порядок выполнения указан прямо на странице поиска.
Чтобы найти шрифт по картинке вам необходимо:
- Загрузить нужное изображение, нажав клавишу «Выберите файл». Сделать это можно с файлом, который уже хранится на вашем устройстве.
- Пройдите в папку, где хранится картинка и нажмите «Открыть».
- Чтобы перейти к следующему шагу используйте кнопку «Continue»;
Размер загружаемого снимка не должен превышать 2 Мб. Сам файл может быть PNG, JPEG и GIF формата.
На этом этапе ресурс разделяет имеющийся на изображении текст на отдельные буквы. Если ему это не удалось, то вам нужно ему немного помочь и вставить соответствующие буквы под теми, что находятся на снимке. После завершения идентификации нажмите «Continue»;
Нажимаем Continue
- Заключительный шаг представляет собой отчет о найденных шрифтах. Если их было несколько, сайт укажет это. Результат поиска, то есть название шрифта, отображается синим тестом.
Результаты поиска
Если нужный шрифт не был найден, вы можете пройти на Font Forum. Разместите имеющуюся картинку и спустя некоторое время получите комментарий от эксперта, который подскажет стиль указанного теста.
Для корректного результата убедитесь в том, что:
- Соседние буквы в тексте не касаются друг друга;
- Используемые в шрифте символы имеют отчетливую форму;
- Текст должен быть горизонтально ровным настолько, насколько это возможно;
- Если это возможно, высота символом не должна быть около 100 пикселей.
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет
Всегда обращайте на это внимание
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошо
Контрастность
Контрастность — один из основных признаков шрифта. Определяется отношением толщины соединительных и основных штрихов знаков. По этому признаку шрифты могут варьироваться от неконтрастных до сверхконтрастных.
ТОП-10 кириллических шрифтов Google fonts
1. Open Sans — безусловный лидер рейтинга. Содержит полный набор 897 символов. Имеет отличные характеристики, разборчив. Оптимизирован под различные устройства. Его дизайн практически идентичен Droid Sans, за исключением более широких символов и наличием курсива. В то время как Droid Sans в основном используется в пользовательских интерфейсов некоторых Android устройствах.
2. Roboto — этот чистый шрифт мир впервые увидел с появлением операционной системы Android Ice Cream Sandwich. Семейство данного шрифта включает регулярные и курсивные стили, тонкий, легкий, регулярный и суженный ширины (condensed). По своей структуре явно напоминает не менее известный шрифт Helvetica. Начиная с 15 мая 2013 г. данный шрифт компания Google начал интенсивно использовать в своих популярных продуктах таких как: Google+, Google Play, Google Maps.
3. PT Sans — содержит в себе четыре варианта стиля, что тем не менее не мешает ему занимать лидирующие позиции по популярности. Толчок к развитию данного шрифта дала Роспечать, которая поставила цель создать шрифт поддерживающий все различные варианты кириллицы, используемой на языках национальных меньшинств России. Шрифт PT Sans включает в себе символ российского рубля.
4. Ubuntu — этот шрифт мир впервые увидел в составе операционной системы Ubuntu ее версии 10.10. Доступен в четырех версиях: обычный, курсив, полужирный, полужирный курсив на английском языке и на кириллице. Начиная с 26 апреля 2011 г. он включен для использования в сервисе Google Docs.
5. Arimo — данный шрифт вошел в состав Chrome OS. Еще одна допустимая альтернатива Helvetica.
6. Noto Sans
7. Play
8. Cuprum — универсальный шрифт. Представляет собой зауженный гротеск. Доступен в четырех вариантах начертаний.
9. Philosopher
10. Istok Web
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Как узнать и определить, какой шрифт на сайте?
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
Знакомьтесь со своим будущим помощником – сервис “Fount”!
Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта “PT Serif”. Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно
Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
Просмотры:
239
Вчетвером проникли в тыл врага и ликвидировали минометный взвод врага (видео)
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно
Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант
Кто ваша аудитория и на каких языках она говорит?
«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Source Sans Pro
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Caveat
Загрузка…
|
|
Если вы не нашли ответ на свой вопрос — свяжитесь с нами. |
Относительно лёгкий способ определить качество кириллицы в шрифте
На мысль написать этот пост меня натолкнуло письмо с вопросом «а что ты скажешь про шрифт NNN, хороший?»
Несмотря на то, что предыдущий пост из жанра «объяснить на пальцах» вызвал не самую однозначную реакцию, я по-прежнему считаю, что такие объяснения нужны и полезны. Однако на всякий случай заранее предупреждаю, что описанный ниже способ не гарантирует стопроцентного результата, результат всё равно зависит от насмотренности, начитанности и т.п., и если вы видите в моём способе неточности и вообще можете легко без него обойтись, то и не мучайтесь 🙂
Во-первых, кому и зачем.
Если вы графический дизайнер и вдруг внезапно вам понадобился новый текстовый шрифт, а за новостями и дискуссиями на эту тему вы не особенно следите.
Если вы рисуете шрифты, но не разбираетесь в кириллице (да, я надеюсь перевести этот текст).
Если вы рисуете шрифты, думаете, что разбираетесь в кириллице и хотите проверить себя.
То
в том поле, где отображаются знаки шрифта и куда можно вбить свой текст
(например, на майфонтсе — вот так оно выглядит)
наберите комбинацию
БДабвджклмфя
(если хотите, можно ещё добавить з, э)
и внимательно смотрите на результат.
Вот, например, скриншоты примерно со второй страницы поиска по тэгу Cyrillic:
Куда смотреть?
1. На рисунок отдельных знаков.
(примечание: чем больше вопросительных знаков, тем хуже, но всё-таки, возможно, немножко лучше, чем зачёркнутый вариант)
форма хвоста б:
и далее (большие горизонтальные картинки я делила пополам):
2. На ширину знаков.
Она должна выглядеть более-менее равномерной, не должно быть (в текстовом шрифте) явного дисбаланса по ширине.
сбалансированная ширина
сбалансированная ширина
несбалансированная ширина
3. На расстояния между знаками и общий баланс строки.
На этой (случайно попавшейся мне на глаза) картинке видно, насколько строка, сделанная носителем языка, ровнее строк, сделанных не-носителями (смотрите на сочетания вд, кл, например). Хотя, возможно, это и не так очевидно, как если бы один или два из этих шрифтов были откровенно кривыми…
P. S. Ну что, кто кинулся проверять свои шрифты? 🙂
Разные инструменты для обработки JPEG онлайн
Обработка JPEG фотографий онлайн.
Выберите нужный онлайн инструмент, далее вам будет показана страница для указания изображения или же с описанием действий для создания или проверки чего-либо.
Список разных онлайн инструментов по алфавиту:
3D картинка | 3D картинка в 2D | Favicon.ico для сайта | GIF-анимация из 2-30 картинок | PDF и DjVu страницы в JPG изображения | Бесшовная текстура | Заменить белый или однотонный фон на прозрачный | Изменить размер в сантиметрах | Изменить текстуру | Календарь 2018 с фото | Коллаж | Конвертер цветов | Мотиватор или демотиватор | Найти отличия | Наложить сетку | Наложить текст на фото | Обрезка, кадрирование | Объединить две картинки | Определить основные цвета картинки | Определить уровень сжатия JPG | Палитра цветов | Плитка или проверка бесшовности текстуры | Проверить, прогрессивный ли JPEG | Процент похожести | Разрезать фото | Распознать QR-код, Штрихкод, DataMatrix | Распознать текст (OCR) | Сайт в PDF | Сделать JPG прогрессивным | Сделать фото в форме ♥ ▲ разных геометрических фигур | Скриншот сайта | Смешать цвета | Создать QR-код | Узнать количество уникальных цветов | Узнать размер в мегапикселях
Примеры и краткое описание онлайн инструментов:
Разрезать фото на части
Автоматическое разрезание фотографии на указанное количество равных частей
Объединить две картинки в одну
Например, можно использовать для сравнения чего-нибудь
Сделать фото в форме разных ♥ ▲ фигур
Автоматическая обрезка фотографии в форме разных геометрических фигур
Наложить текст на фото
Добавление текста на фотографию с множеством настроек, чтобы не запутаться есть предустановки
Календарь на 2018-й год с фотографией
Наложение календаря на 2018-й или любой другой год на или сбоку от указанного изображения
Заменить однотонный фон на прозрачный
Автоматическая замена белого или размытого фона на прозрачный или любой другой цвет
Сделать 3D картинку из фото
Создание стереоскопической 3D картинки из обычной фотографии
3D картинка в обычную 2D
Преобразование 3D картинки в обычную 2D, а также получение стереопары (двух картинок) из одной 3D
GIF-анимация
Создание анимированной .gif картинки из нескольких обычных картинок или фотографий
Сделать бесшовную текстуру
Автоматическое создание бесшовной текстуры из обычной
Увеличение текстуры или изменение её деталей
Увеличение текстуры с появлением новых деталей или изменение деталей без изменения размера
Плитка или проверка бесшовности текстуры
Создание плитки онлайн или проверка тайлинга и бесшовности текстуры
Распознать текст (OCR) онлайн
Распознавание сканированного текста на изображении
Поиск отличий
Автоматическое определение разницы между двумя похожими картинками
Определить похожесть
Получение похожести двух фотографий в процентах
Скриншот сайта
Сделать снимок веб-страницы
Сайт в PDF
Конвертировать веб-страницу в PDF документ
Определить основные цвета картинки
Получение палитры основных цветов изображения, а также таблицы с их RGB и HEX значениями
Смешать цвета
Автоматическое смешивание двух выбранных или указанных цветов
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Создать коллаж
Создание фотоколлажа из нескольких картинок с дополнительными настройками
Мотиватор и демотиватор
Автоматическое создание мотиватора и демотиватора онлайн из одной или нескольких картинок
Изменить размер фото в сантиметрах
Автоматическое изменение размера фотографии в сантиметрах или дюймах с учётом DPI для печати
Узнать размер изображения в МЕГАпикселях (MegaPixels)
А также размеры в пикселях, мегабайтах и сколько пикселей всего
Узнать количество уникальных цветов изображения
Автоматический подсчёт количества цветов, используемых в изображении
Проверить, прогрессивный ли JPEG?
Узнать, JPEG картинка обычная или прогрессивная
Определить качество JPEG
Определение уровня качества или сжатия, с которым был сохранён JPEG файл
Создать QR-код
Создание QR-кодов разных типов с расширенными дополнительными настройками
Сканер QR, Штрихкода и DataMatrix кода
Распознавание QR, Штрих-кодов и DataMatrix кодов на картинке или фотографии онлайн
Сделать JPEG изображение прогрессивным без повторного сжатия
Пример разницы между стандартным и прогрессивным JPEG изображением скачанным на 50%
Палитра цветов
Цвета с названиями, RGB и HEX значениями
Конвертер цветов
Перевод RGB цвета в HEX, HSV и наоборот
Обрезка фото
Ручная обрезка фотографии со всех сторон в пикселях или процентах
Favicon.ico для сайта
Создание стандартного значка favicon.ico для сайта из указанной картинки
Наложение сетки
Равномерное наложение сетки или просто линий на одинаковом расстоянии, создание картинки в клеточку
PDF и DjVu в изображения
Конвертирование всех PDF или DjVu страниц в отдельные JPG или TIF изображения
Типографика — Визуальный дизайн — iOS — Руководство по человеческому интерфейсу
Типографика
Apple предоставляет два типа семейств, которые вы можете использовать в своих приложениях для iOS.
Сан-Франциско (Сан-Франциско). San Francisco — это семейство шрифтов без засечек, которое включает SF Pro, SF Pro Rounded, SF Mono, SF Compact и SF Compact Rounded. SF Pro — системный шрифт в iOS, macOS и tvOS; SF Compact — системный шрифт в watchOS. Системные шрифты, разработанные с учетом визуальной ясности пользовательского интерфейса платформы, разборчивы и нейтральны.
Нью-Йорк (Нью-Йорк). New York — это шрифт с засечками, который обеспечивает уникальный тон, разработанный для дополнения шрифтов SF. NY работает также в контексте графического отображения (при больших размерах), как и в контексте чтения (при размерах текста).
Вы можете скачать шрифты для Сан-Франциско и Нью-Йорка здесь.
Начиная с iOS 14, система предоставляет шрифты для Сан-Франциско и Нью-Йорка в формате шрифта с переменной . Этот формат объединяет в одном файле разные стили шрифтов и поддерживает интерполяцию между стилями для создания промежуточных.Благодаря интерполяции шрифты могут адаптироваться ко всем размерам, при этом они выглядят специально разработанными для каждого размера.
Interpolation также обеспечивает оптическое определение размеров, которое относится к созданию различных типографских рисунков для соответствия разным размерам. И Сан-Франциско, и Нью-Йорк предоставляют определенные варианты оптических размеров, чтобы текст мог отлично выглядеть при любом размере: текст и отображение для SF Pro и SF Compact, а также Small, Medium, Large и Extra Large для Нью-Йорка. В iOS 14 и более поздних версиях системные шрифты поддерживают динамических оптических размеров , объединяя дискретные оптические размеры, такие как текст и дисплей, в единый непрерывный дизайн.Такой дизайн позволяет интерполировать каждый глиф или букву для создания структуры, точно адаптированной к размеру точки.
ПРИМЕЧАНИЕ Использование переменных шрифтов в средстве дизайна, работающем в более ранней версии iOS, может привести к неожиданным результатам. В этом случае продолжайте использовать текст и отображение.
Поскольку SF Pro и NY совместимы, есть много способов добавить типографский контраст и разнообразие в интерфейсы iOS, сохранив при этом единообразный внешний вид.Например, использование обоих шрифтов может помочь вам создать более сильную визуальную иерархию или выделить семантические различия в содержании.
Гарнитуры, разработанные Apple
, поддерживают широкий диапазон толщины, размера, стилей и языков, поэтому вы можете создавать удобные и красивые впечатления от чтения во всем приложении. Когда вы используете стили текста с системными шрифтами, вы также получаете поддержку динамического типа и больших размеров специальных возможностей, которые позволяют людям выбирать размер текста, который им подходит.Конкретные значения см. В разделах «Размеры динамического типа» и «Размеры расширенного типа для специальных возможностей». Информация о размере, включая значения отслеживания, также доступна в Sketch, Photoshop и Adobe XD Apple Design Resources для iOS.
Система определяет API, которые упрощают использование шрифтов SF и NY; для руководства разработчика см. метод withDesign и структуру SystemDesign UIFontDescriptor.
SF Pro и SF Compact
Гибкость системных шрифтов помогает добиться оптимальной разборчивости при любом размере шрифта и обеспечивает широту и глубину, необходимые для точного набора текста во всем приложении.
SF Pro и SF Compact Поддержка:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Девять разновесов — от сверхлегкого до черного — как вертикальные, так и курсивные
- Регулируемый межбуквенный интервал, который автоматически регулируется в зависимости от размера текста
- Строчные заглавные, дроби, младшие и старшие числа
- Динамические оптические размеры в дополнение к дискретным оптическим размерам для текста и дисплея
Для руководства разработчика см. Свойство по умолчанию структуры SystemDesign.
SF Pro со скругленными углами и SF Compact со скругленными углами
Закругленный вариант системных шрифтов может помочь вам согласовать стиль текста с внешним видом мягких или закругленных элементов пользовательского интерфейса или предоставить альтернативный типографский голос.
Опора SF Pro Rounded и SF Compact Rounded:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Стойки девяти весов — от сверхлегкого до черного
- Регулируемый межбуквенный интервал, который автоматически регулируется в зависимости от размера текста
- Строчные заглавные, дроби, младшие и старшие числа
- Динамические оптические размеры
Руководство разработчика см. В свойстве округления структуры SystemDesign.
SF Моно
SF Mono — это моноширинный вариант San Francisco, то есть шрифт, в котором все символы равны по ширине. Обычно вы используете моноширинный шрифт, когда хотите выровнять столбцы текста, например, в среде кодирования. Например, Xcode и Swift Playgrounds по умолчанию используют SF Mono.
ПРИМЕЧАНИЕ SF Pro использует функцию выравнивания таблиц OpenType для поддержки отображения моноширинных чисел и валют.
SF Mono поддерживает:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Шесть гирь — от легких до тяжелых — в стойках и курсивом
- Моноширинный интервал для всех значений толщины (то есть изменение толщины шрифта не приводит к перекомпоновке текста)
- Динамические оптические размеры
Руководство разработчика см. В моноширинном свойстве структуры SystemDesign.
Нью-Йорк
New York — это классический шрифт с засечками, который можно использовать в интерфейсе или для обеспечения традиционного чтения.
NY поддерживает:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Шесть утяжелителей — от обычного до черного — в стойках и курсивом
- Регулируемый межбуквенный интервал, который автоматически регулируется в зависимости от размера текста
- Динамические оптические размеры в дополнение к маленьким, средним, большим и очень большим дискретным оптическим размерам
Руководство разработчика см. В свойстве serif структуры SystemDesign.
Выбор шрифтов для улучшения вашего приложения
По возможности используйте встроенные стили текста. Встроенные стили текста позволяют выражать содержимое визуально, сохраняя при этом оптимальную разборчивость. Эти стили, в том числе заголовок, основной текст, выноска и несколько размеров заголовка, основаны на системных шрифтах и позволяют использовать ключевые типографские функции, такие как динамический тип, который автоматически регулирует отслеживание и интерлиньяж для каждого размера шрифта.Руководство разработчика см. В разделе UIFontTextStyle.
Подчеркните важную информацию. Используйте толщину, размер и цвет шрифта, чтобы выделить наиболее важную информацию в вашем приложении.
Приоритет содержимого при реагировании на изменения размера текста. Не весь контент одинаково важен. Когда кто-то выбирает больший размер, он хочет облегчить чтение интересующего его контента; они не всегда хотят, чтобы каждое слово на экране было крупнее.
Сведите к минимуму количество шрифтов, которые вы используете в своем интерфейсе. Смешивание слишком большого количества разных шрифтов может сделать ваше приложение фрагментированным и неряшливым.
Измените интерлиньяж, чтобы улучшить читаемость или сэкономить место. Интерлиньяж — это интервал между строками текста. В некоторых случаях макеты текста работают лучше, когда вы увеличиваете или уменьшаете это пространство. Когда вы отображаете текст в широких столбцах или длинных отрывках, большее пространство между строками (свободный интерлиньяж) может помочь людям сохранить свое место при переходе от одной строки к другой.И наоборот, если вам нужно отобразить две строки текста в области с ограниченной высотой — например, в строке списка — уменьшение расстояния между строками (жесткий интерлиньяж) может помочь тексту хорошо уместиться. Если вам нужно отобразить три или более строк текста, избегайте жесткого интерлиньяжа даже в тех областях, где высота ограничена. Система определяет API, который позволяет увеличивать или уменьшать расстояние между линиями на две точки; инструкции для разработчиков см. в разделах «Свободный и жесткий» (SwiftUI), а также traitLooseLeading и traitTightLeading (UIKit).
Убедитесь, что пользовательские шрифты разборчивы. Пользовательские гарнитуры поддерживаются в iOS, но могут быть трудными для чтения, особенно если они имеют стилистические атрибуты, которые затрудняют различение буквенных форм при отображении в небольших размерах. Если вашему приложению не требуется особый шрифт — например, для брендинга или создания иммерсивного игрового процесса — обычно лучше использовать системные шрифты. Рассмотрите возможность использования настраиваемого шрифта только для отображения текста; Если вы все-таки используете его для чтения или текста интерфейса, убедитесь, что он разборчив, даже при небольшом размере.
Реализовать специальные возможности для пользовательских шрифтов. Системные шрифты автоматически реагируют на специальные возможности, такие как полужирный текст и более крупный шрифт. Реализуйте то же поведение в приложениях, использующих настраиваемые шрифты, убедившись, что функции специальных возможностей включены, и регистрируйтесь для получения уведомлений при их изменении. Инструкции см. В разделе Размер и толщина текста.
Настройте отслеживание по мере необходимости в макетах интерфейса. В работающем приложении системные шрифты динамически корректируют трекинг для каждого размера точки.Чтобы создать точный макет интерфейса для пользовательского интерфейса, который использует переменные системные шрифты, вам не нужно выбирать дискретный оптический размер в определенных точках, но вам может потребоваться настроить отслеживание. Для руководства см. Значения, перечисленные в разделе «Значения отслеживания» и доступные в ресурсах Apple Design Resources.
В макетах интерфейса используйте размер текста, чтобы определить, когда использовать SF Pro Text and Display, SF Compact Text and Display или NY Small, Medium, Large и Extra Large. Если вы используете эти дискретные оптические размеры в макете интерфейса, вам необходимо использовать разные варианты с разными размерами текста.Используйте значения, перечисленные ниже, в качестве руководства. Для отслеживания значений см. Ресурсы по дизайну Apple.
- Для SF: используйте текст для текста размером менее 20 пунктов; используйте Display для текста размером от 20 пунктов.
- Для Нью-Йорка: используйте Small для текста размером менее 20 пунктов, Medium для текста от 20 до 35 пунктов, Large для текста от 36 до 53 пунктов и Extra Large для текста размером 54 пункта и более.
ПРИМЕЧАНИЕ iOS использует San Francisco в качестве системного шрифта для латинского, греческого и кириллического алфавитов, а также множества других гарнитур для других шрифтов.
Типоразмер динамического типа
Dynamic Type обеспечивает дополнительную гибкость, позволяя читателям выбирать предпочитаемый размер текста. Вот значения веса, размера и интерлиньяжа для каждого стиля текста с разными размерами динамического типа.
x Малый
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 31 38 Заголовок 1 Обычный 25 31 Заголовок 2 Обычный 19 24 Заголовок 3 Обычный 17 22 Заголовок Полужирный шрифт 14 19 Кузов Обычный 14 19 Выноска Обычный 13 18 Подзаголовок Обычный 12 16 Сноска Обычный 12 16 Подпись 1 Обычный 11 13 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Маленький
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 32 39 Заголовок 1 Обычный 26 32 Заголовок 2 Обычный 20 25 Заголовок 3 Обычный 18 23 Заголовок Полужирный шрифт 15 20 Кузов Обычный 15 20 Выноска Обычный 14 19 Подзаголовок Обычный 13 18 Сноска Обычный 12 16 Подпись 1 Обычный 11 13 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Средний
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 33 40 Заголовок 1 Обычный 27 33 Заголовок 2 Обычный 21 26 Заголовок 3 Обычный 19 24 Заголовок Полужирный шрифт 16 21 Кузов Обычный 16 21 Выноска Обычный 15 20 Подзаголовок Обычный 14 19 Сноска Обычный 12 16 Подпись 1 Обычный 11 13 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Large (по умолчанию)
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 34 41 Заголовок 1 Обычный 28 34 Заголовок 2 Обычный 22 28 Заголовок 3 Обычный 20 25 Заголовок Полужирный шрифт 17 22 Кузов Обычный 17 22 Выноска Обычный 16 21 Подзаголовок Обычный 15 20 Сноска Обычный 13 18 Подпись 1 Обычный 12 16 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
xLarge
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 36 43 Заголовок 1 Обычный 30 37 Заголовок 2 Обычный 24 30 Заголовок 3 Обычный 22 28 Заголовок Полужирный шрифт 19 24 Кузов Обычный 19 24 Выноска Обычный 18 23 Подзаголовок Обычный 17 22 Сноска Обычный 15 20 Подпись 1 Обычный 14 19 Подпись 2 Обычный 13 18 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
xxБольшой
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 38 46 Заголовок 1 Обычный 32 39 Заголовок 2 Обычный 26 32 Заголовок 3 Обычный 24 30 Заголовок Полужирный шрифт 21 26 Кузов Обычный 21 26 Выноска Обычный 20 25 Подзаголовок Обычный 19 24 Сноска Обычный 17 22 Подпись 1 Обычный 16 21 Подпись 2 Обычный 15 20 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
xxx Большой
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 40 48 Заголовок 1 Обычный 34 41 Заголовок 2 Обычный 28 34 Заголовок 3 Обычный 26 32 Заголовок Полужирный шрифт 23 29 Кузов Обычный 23 29 Выноска Обычный 22 28 Подзаголовок Обычный 21 28 Сноска Обычный 19 24 Подпись 1 Обычный 18 23 Подпись 2 Обычный 17 22 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Доступность большего размера
В дополнение к стандартным размерам динамического типа система предлагает ряд еще больших размеров для пользователей с ограниченными возможностями. Вот значения веса, размера и интерлиньяжа для каждого стиля текста при больших размерах специальных возможностей.
AX1
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 44 52 Заголовок 1 Обычный 38 46 Заголовок 2 Обычный 34 41 Заголовок 3 Обычный 31 38 Заголовок Полужирный шрифт 28 34 Кузов Обычный 28 34 Выноска Обычный 26 32 Подзаголовок Обычный 25 31 Сноска Обычный 23 29 Подпись 1 Обычный 22 28 Подпись 2 Обычный 20 25 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX2
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 48 57 Заголовок 1 Обычный 43 51 Заголовок 2 Обычный 39 47 Заголовок 3 Обычный 37 44 Заголовок Полужирный шрифт 33 40 Кузов Обычный 33 40 Выноска Обычный 32 39 Подзаголовок Обычный 30 37 Сноска Обычный 27 33 Подпись 1 Обычный 26 32 Подпись 2 Обычный 24 30 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX3
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 52 61 Заголовок 1 Обычный 48 57 Заголовок 2 Обычный 44 52 Заголовок 3 Обычный 43 51 Заголовок Полужирный шрифт 40 48 Кузов Обычный 40 48 Выноска Обычный 38 46 Подзаголовок Обычный 36 43 Сноска Обычный 33 40 Подпись 1 Обычный 32 39 Подпись 2 Обычный 29 35 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX4
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 56 66 Заголовок 1 Обычный 53 62 Заголовок 2 Обычный 50 59 Заголовок 3 Обычный 49 58 Заголовок Полужирный шрифт 47 56 Кузов Обычный 47 56 Выноска Обычный 44 52 Подзаголовок Обычный 42 50 Сноска Обычный 38 46 Подпись 1 Обычный 37 44 Подпись 2 Обычный 34 41 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX5
Стиль Вес Размер (в точках) Ведущие (баллы) Большой титул Обычный 60 70 Заголовок 1 Обычный 58 68 Заголовок 2 Обычный 56 66 Заголовок 3 Обычный 55 65 Заголовок Полужирный шрифт 53 62 Кузов Обычный 53 62 Выноска Обычный 51 60 Подзаголовок Обычный 49 58 Сноска Обычный 44 52 Подпись 1 Обычный 43 51 Подпись 2 Обычный 40 48 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Отслеживание значений
Чтобы помочь вам создать точные макеты интерфейса, используйте значения отслеживания, определенные системой для различных размеров SF Pro, SF Pro Rounded и New York.
SF Pro
Размер (в точках) Отслеживание (1 / 1000em) Отслеживание (в баллах) 6 +41 +0,24 7 +34 +0.23 8 +26 +0,21 9 +19 +0,17 10 +12 +0,12 11 +6 +0.06 12 0 0,0 13 -6 -0,08 14 -11 -0.15 15 -16 -0,23 16 -20 -0,31 17 -26 -0,43 18 -25 -0,44 19 -24 -0,45 20 -23 -0,45 21 -18 -0.36 22 -12 -0,26 23 -4 -0,10 24 +3 +0.07 25 +6 +0,15 26 +8 +0,22 27 +11 +0,29 28 +14 +0.38 29 +14 +0,40 30 +14 +0,40 31 +13 +0,39 32 +13 +0,41 33 +12 +0,40 34 +12 +0,40 35 +11 +0.38 36 +10 +0,37 37 +10 +0,36 38 +10 +0,37 39 +10 +0,38 40 +10 +0,37 41 +9 +0,36 42 +9 +0.37 43 +9 +0,38 44 +8 +0,37 45 +8 +0,35 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +7 +0.33 50 +7 +0,34 51 +7 +0,35 52 +6 +0,31 53 +6 +0,33 54 +6 +0,32 56 +6 +0,30 58 +5 +0.28 60 +4 +0,26 62 +4 +0,24 64 +4 +0,22 66 +3 +0,19 68 +2 +0,17 70 +2 +0,14 72 +2 +0.14 76 +1 +0.07 80 0 0 84 0 0 88 0 0 92 0 0 96 0 0 Не все приложения выражают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна @ 2x и 216 пикселей на дюйм для дизайна @ 3x.
SF Pro округлый
Размер (в точках) Отслеживание (1 / 1000em) Отслеживание (в баллах) 6 +87 +0,51 7 +80 +0,54 8 +72 +0,57 9 +65 +0,57 10 +58 +0.57 11 +52 +0,56 12 +46 +0,54 13 +40 +0,51 14 +35 +0,48 15 +30 +0,44 16 +26 +0,41 17 +22 +0.37 18 +21 +0,37 19 +20 +0,37 20 +18 +0,36 21 +17 +0,35 22 +16 +0,34 23 +16 +0,35 24 +15 +0.35 25 +14 +0,35 26 +14 +0,36 27 +14 +0,36 28 +13 +0,36 29 +13 +0,37 30 +12 +0,37 31 +12 +0.36 32 +12 +0,38 33 +12 +0,39 34 +12 +0,38 35 +11 +0,38 36 +11 +0,39 37 +10 +0,38 38 +10 +0.39 39 +10 +0,38 40 +10 +0,39 41 +10 +0,38 42 +10 +0,39 43 +9 +0,38 44 +8 +0,37 45 +8 +0.37 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +8 +0,36 50 +7 +0,34 51 +6 +0,32 52 +6 +0.33 53 +6 +0,31 54 +6 +0,32 56 +6 +0,30 58 +4 +0,25 60 +4 +0,23 62 +4 +0,21 64 +3 +0.19 66 +2 +0,16 68 +2 +0,13 70 +2 +0,14 72 +2 +0,11 76 +1 +0.07 80 0 0,00 84 0 0,00 88 0 0.00 92 0 0,00 96 0 0,00 Не все приложения выражают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна @ 2x и 216 пикселей на дюйм для дизайна @ 3x.
Нью-Йорк
Размер (в точках) Отслеживание (1 / 1000em) Отслеживание (в баллах) 6 +40 +0.23 7 +30 +0,21 8 +20 +0,16 9 +18 +0,15 10 +15 +0,15 11 +12 +13 12 +10 +0,12 13 +8 +0.10 14 +5 +0,10 15 +2 +0,04 16 0 0,00 17 -2 -0,03 18 -4 -0,07 19 -6 -0,11 20 0 0,00 21 -0 -0.01 22 –1 -0,02 23 -2 -0,03 24 -2 -0,05 25 -2 -0,06 26 -3 -0,08 27 -4 -0,09 28 -4 -0.11 29 -4 -0,13 30 -5 -0,15 31 -6 -0,17 32 -6 -0,19 33 -6 -0,21 34 -7 -0,23 35 -8 -0.26 36 0 -0,02 37 –1 -0,04 38 -2 -0,06 39 -2 -0,08 40 -2 -0,08 41 -2 -0,10 42 -3 -0.12 43 -4 -0,15 44 -4 -0,17 45 -4 -0,20 46 -4 -0,20 47 -5 -0,23 48 -6 -0,26 49 -6 -0.29 50 -6 -0,32 51 -7 -0,35 52 -7 -0,36 53 -8 -0,39 54 –1 -0,05 56 -2 -0,08 58 -2 -0.08 60 -2 -0,12 62 -2 -0,15 64 -2 -0,16 68 -4 -0,23 70 -4 -0,24 72 -4 -0,28 76 -4 -0.33 80 -6 -0,43 84 -6 -0,49 88 -6 -0,56 92 -8 -0,67 96 -8 -0,75 Не все приложения выражают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна @ 2x и 216 пикселей на дюйм для дизайна @ 3x.
60+ бесплатных элегантных шрифтов для мгновенного улучшения вашего дизайна
Так же, как выбор цветовой палитры, иногда бывает сложно найти идеальный шрифт. В основном потому, что существует так много популярных шрифтов, из которых вы можете выбирать!
Буквально миллионы шрифтов, которые вы можете скачать прямо сейчас и добавить в свой проект графического дизайна.
Однако, если вы знаете, какой стиль или тему вы хотите, чтобы шрифт соответствовал, это значительно упрощает выбор идеального шрифта.
Особенно, если вы хотите использовать очень специфический шрифт, например элегантный шрифт.
Что такое элегантный шрифт?
Элегантный шрифт — это шрифт, который с первого взгляда кажется очень формальным, классическим или роскошным. Обычно большинство этих элегантных шрифтов представляют собой рукописные и рукописные шрифты или черпают вдохновение из мира каллиграфии.
Это шрифты, которые можно найти на свадебных приглашениях, на бланках или в меню дорогих ресторанов.
Но, как вы увидите ниже, существует также множество шрифтов с засечками и без засечек, которые подходят к этой классной категории шрифтов.
Теперь, чтобы упростить процесс выбора шрифта, мы нашли более 60 таких впечатляющих шрифтов, которые, как нам кажется, вызывают чувство элегантности, когда вы их читаете.
Итак, приступим!
1. Гранд Отель
Шрифт Grand Hotel был вдохновлен фильмом 1937 года, действие которого происходит в элегантном отеле в центре Парижа.И, согласно Google Fonts, этот шрифт по сей день очень популярен во Франции!
Универсальный элегантный шрифт, подобный этому, станет отличным решением для создания веб-сайта отеля, он будет смотреться как дома в модном отеле или в меню вашей любимой кофейни. В приведенном ниже примере он прекрасно сочетается с Arvo в шаблоне меню пекарни:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Щелкните шаблон выше, чтобы настроить его. Вы войдете в наш онлайн-инструмент для создания меню.Это программное обеспечение для перетаскивания, которое не требует никаких ноу-хау в дизайне.
2. Лора
Lora — один из тех шрифтов, которые великолепно смотрятся в печати и на экране вашего компьютера. Ольга Карпушина создала этот элегантный шрифт в 2011 году, чтобы помочь рассказать современную историю, а значит, и относительно новый шрифт.
Я бы порекомендовал использовать Lora в качестве основного шрифта для любого дизайна, в котором используется много текста, потому что его очень легко читать.
Как вы можете видеть ниже, Лора использовалась практически для всего текста в этом рекламном флаере:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
(Мы предлагаем еще массу креативных шаблонов флаеров.Вы должны проверить их.)
3. Julius Sans One
Этот шрифт без засечек от LatinoType отличается от других примеров, которые мы рассмотрели до сих пор, и является одним из лучших современных шрифтов. С очень длинными тонкими линиями этот шрифт выглядит очень современным и минималистичным, что очень модно в этом году.
Добавьте к Julius Sans One более жирный шрифт, чтобы информация действительно выделялась с экрана или бумаги.
В флаере ниже дизайнер использовал его как привлекательный заголовок, который также очень хорошо соответствует теме:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
4.Дисплей Playfair
В отличие от предыдущего примера, этот классический элегантный шрифт сохраняет все традиционное. По словам его создателя, он был вдохновлен европейским Просвещением 18 века.
Дисплей Playfair действительно должен использоваться только как заголовки и подзаголовки во всех ваших дизайнерских работах.
Эссе, заполненное этим шрифтом, было бы почти невозможно прочитать.
Я считаю, что такой шрифт подходит для образовательной и информационной графики, как в примере ниже.Только не забудьте сочетать его с менее напыщенным шрифтом, таким как Montserrat или Raleway.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
5. Vast Shadow
Vast Shadow — это шрифт, который действительно выделяется, когда он большого размера, например, на рекламном щите или постере фильма. Все, что меньше этого, и его фирменная тень заставят шрифт чувствовать себя сплющенным.
Яркий дисплейный шрифт, подобный этому, отлично подходит для инфографики, рекламных плакатов или рекламных листовок.Попробуйте это, используя один из наших многочисленных шаблонов плакатов.
Однако используйте его экономно или для коротких слов, как это сделали дизайнеры ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
6. Монтсеррат
Этот элегантный шрифт был создан Джульетой Улановски на основе плакатов, которые она видела в своем родном городе Монтсеррат, Буэнос-Айрес.
Монтсеррат выглядит современно, но при этом очень профессионально.
Кроме того, он чрезвычайно универсален. Фактически, это единственный шрифт, который используется в приведенном ниже маркетинговом плане.Вместо того, чтобы использовать кучу разных шрифтов, дизайнер просто изменил размер и вес Монсеррат на всем протяжении:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
7. Berkshire Swash
Berkshire Swash выглядит как что-то из фильмов или мультфильмов Диснея. Преувеличенные украшения на каждой букве также придают этому элегантному шрифту очень волшебное ощущение.
Как и в случае с другими экранными шрифтами, вам, вероятно, следует использовать только Berkshire Swash в качестве шрифта заголовка в вашем дизайне.
Соедините его с простым шрифтом, таким как Oswald или Lato, и вы сможете создать захватывающий плакат мероприятия.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
8. NEOTERIC
Источник
Согласно удобному словарю, неотерический означает современный, новый или недавний. И это имя кажется очень подходящим для этого ультрасовременного шрифта.
Тонкие линии и резкие углы этого шрифта без засечек создают впечатление, что NEOTERIC можно использовать на футуристическом плакате.Или анонсировать новейший модный коктейль-бар в Instagram.
Этот шрифт очень хорошо сочетается с простым жирным шрифтом, таким как Josefin Sans. Контраст между весом двух шрифтов гарантирует, что NEOTERIC будет виден.
9. Большая любовь
Источник
Bigger Love — это полная противоположность предыдущему примеру NEOTERIC. Вместо тонких штрихов и резких углов этот шрифт имеет плавные толстые линии. Почти как его вытащили из записки или валентинки, которую ваша вторая половинка написала вам много лет назад.
Используйте этот элегантный шрифт, если хотите пригласить кого-нибудь на свадьбу или рассказать, как много он для вас значит.
Обязательно используйте его только короткими сериями, потому что его трудно читать.
10. Арво
Arvo — это шрифт, получивший свое название от финского слова, обозначающего число или значение. Похоже, что для создания этого геометрического шрифта было потрачено много математических усилий.
Буквы кажутся очень симметричными, особенно когда вы используете заглавные буквы.Плотные, но линейные штрихи каждой буквы делают этот профессиональный шрифт идеальным шрифтом для заголовка.
Посмотрите, как он используется в заголовке рекламного проспекта ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
11. Autograf
Источник
Используйте Autograf, если вы хотите включить в свой дизайн-проект настоящую или поддельную подпись. Если только вы не хотите создавать свой собственный шрифт. Просто помните, что это очень мужской шрифт, так что имейте это в виду, когда придет время использовать его.
Толстые линии и рельефные буквы будут отличать его от практически любого другого рукописного шрифта в этой статье.
Как и другие, менее беспорядочные рукописные шрифты, старайтесь использовать это только тогда, когда вам это абсолютно необходимо. В противном случае ваш дизайн будет очень трудно читать.
12. Averia Serif Libre
Averia Serif Libre получил свое название от, как вы уже догадались, английского слова «средний». Это имя почти идеально, потому что этот шрифт был создан путем усреднения всех шрифтов с засечками, с которыми приходилось работать дизайнеру.
Результат — потрясающий шрифт, который выглядит естественно.
Как вы можете видеть на графике в социальной сети ниже, Averia Serif Libre выглядит подлинно и аутентично, каждая буква немного отличается от других:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
13. Удовлетворительно
Если вы действительно хотите, чтобы в вашем дизайне отображалась часть информации, идеальным вариантом будет использование рукописных шрифтов, таких как Satisfy. Особенно, если они сочетаются с простым современным, минималистичным или современным шрифтом.
Просто посмотрите, как Satisfy помогает обращать внимание на суммы в долларах на инфографике ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Как и другие дополнительные уникальные шрифты, попробуйте использовать этот элегантный шрифт только для заголовков или для добавления дополнительного акцента.
14. Ультра
Источник
Ultra, вероятно, самый смелый шрифт во всей этой статье, и это немалый подвиг. Тем более, что многие элегантные шрифты имеют жирные штрихи и линии.
Каждая буква Ultra кажется мощной и сильной, но расстояние между буквами делает ее очень удобной для чтения.
С таким шрифтом вам, вероятно, следует использовать его только как привлекающий внимание шрифт заголовка. Я бы порекомендовал использовать его, чтобы выделить важную информацию на афишах мероприятия или листовках.
15. Выпускник
Вы можете узнать Graduate, потому что его буквально хоть раз использовали в каждом колледже страны.Готов поспорить, если бы вы посетили свой местный университет, вы могли бы найти его на плакате или листовке в течение нескольких минут.
Возможно, это не традиционно элегантный шрифт, но он выглядит очень официальным и профессиональным.
Не верите? Посмотрите, насколько официально выглядит этот сертификат выпускника:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Настройте этот шаблон с помощью нашего онлайн-инструмента перетаскивания сертификатов. Опыт проектирования не требуется.
16.Gentium Basic
Источник
Виктор Голтни использовал латинский, кириллический и греческий языки в качестве вдохновения при создании Gentium Basic. Я чувствую, что вы можете быстро увидеть влияние каждого из этих языков в каждой букве.
Он разработал Gentium Basic, чтобы люди, говорящие на этих языках, могли создавать более качественную графику.
Этот классический элегантный шрифт, вероятно, следует использовать в качестве основного текста в сочетании с относительно простым шрифтом без засечек.
17. Абрил Фэтфейс
Различный вес каждой буквы делает Abril Fatface превосходным элегантным шрифтом для использования в заголовках и заголовках. Особенно, если вы хотите, чтобы ваш дизайн был традиционным или классическим.
Abril Fatface выглядит так, как будто этот шрифт был взят из старой школьной газеты, и вызывает чувство авторитета в этом вопросе.
Вы можете использовать это в своих интересах, добавляя Abril Fatface в любой бизнес-отчет, коммерческое предложение, консультационные предложения или маркетинговые материалы:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
18.Coustard
Coustard был создан Верноном Адамсом после того, как он переделал несколько других классических шрифтов, таких как Droid Serif, Tienne и Artifika. И вы можете увидеть влияние всех этих шрифтов в гарнитуре Coustard.
Благодаря дружелюбной теме Coustard можно использовать в самых разных ситуациях.
От простых рекламных листовок до бизнес-планов для стартапов, как показано ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Кроме того, вы можете сочетать этот шрифт с минималистским рукописным шрифтом, таким как Great Vibes, для создания привлекательной графики.
19. Кабина
Cabin — еще один геометрический шрифт с некоторыми современными дополнениями. Хотя этот шрифт не является традиционно элегантным, мне он все же кажется очень модным и свежим.
Cabin эффективно используется в сообщениях в Instagram или технических презентациях.
Как и Montserrat, этот современный шрифт можно использовать во всем дизайне, просто меняя его вес и размер. В приведенном ниже примере дизайнер использовал Cabin только для заголовков, подзаголовков и тела:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
20.Курьер Новый
Созданный Monotype для Windows 3.1 еще в начале 90-х, этот классический шрифт до сих пор широко используется в качестве шрифта по умолчанию для Windows. Я думаю, что широкое использование этого шрифта Microsoft говорит о том, насколько классным является этот шрифт вне времени!
Courier New — это минималистский шрифт с засечками, поэтому при проектировании его можно сочетать как со шрифтом с засечками, так и без засечек.
Посмотрите, как создатель использовал красивую комбинацию шрифтов с подзаголовками Courier New, чтобы сделать свое резюме очень легко читаемым:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
21.Норикан
Источник
Norican — это дисплейный шрифт от талантливого дизайнера Вернона Адамса. Он говорит, что этот шрифт был вдохновлен классическими шрифтами начала 1900-х годов.
Я думаю, что каллиграфия, влияющая на этот шрифт, также делает его очень искренним, креативным и привлекательным для читателя.
Такой рукописный шрифт будет уместно в вашей любимой кофейне. Почти как тем утром бариста написал сообщение, используя Норикан в качестве вдохновения.
Используйте его в качестве шрифта заголовка в своих творческих проектах и сочетайте его со шрифтом без засечек, например Lato или Raleway.
22. Зыбучие пески
Эндрю Паглинаван разработал зыбучие пески в 2008 году и использовал геометрические формы в качестве отправной точки. Вы также можете мгновенно увидеть симметричные влияния в каждой букве этого шрифта.
Однако небольшие дополнения, такие как плавная буква Q, делают этот шрифт очень интересным.Другие геометрические шрифты не так часто нарушают установленные ими правила.
Как и другие геометрические шрифты в этой статье, Quicksand можно использовать в качестве шрифта заголовка, заголовка или основного текста. В бизнес-флаере ниже он фактически используется для всех трех:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
23. Два лобстера
Не пугайтесь интересного названия Lobster Two, это действительно элегантный шрифт. Этот шрифт с классическим курсивом и изысканными украшениями определенно будет выделяться на вашей графике.
Я бы порекомендовал использовать этот шрифт на праздничных плакатах или плакатах, потому что он также кажется очень захватывающим и бодрым.
Вы можете использовать «Лобстер 2» в качестве названия или главного фокуса или использовать его для привлечения внимания к важной информации. В приведенном ниже примере флаера они использовали его, чтобы убедиться, что люди раздают призы:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
24. Выше
Источник
Есть несколько шрифтов, которые так хорошо подходят к теме, что вы сразу же задумываетесь об этом.Мы уже видели пример этого явления выше со шрифтом Graduate.
Выше еще один из этих шрифтов, и тема его просто посвящена природе. Фактически, в рекламных материалах этого шрифта видное место занимают горы и природа.
Высокие вершины и тонкие штрихи букв также вызывают ощущение пребывания на природе. То есть, буква «А» выглядит почти как палатка или гору!
25. Новостной цикл
News Cycle создан под влиянием популярного в начале 1900-х годов шрифта News Gothic.
Этот традиционно элегантный шрифт в основном использовался в качестве основного шрифта, потому что он приятен для глаз. Это означает, что вы можете заполнять свои маркетинговые планы или бизнес-отчеты с помощью News Cycle, не сводя читателей с ума.
Как вы можете видеть в приведенном ниже примере, он также может использоваться как современный шрифт заголовка:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
На самом деле, в этом примере резюме тело и заголовки представляют собой цикл новостей, но кажутся совершенно уникальными.
26. Веганский стиль
Источник
Несмотря на то, что у него очень интересное название, он очень хорошо подходит к этому шрифту. Vegan Style, похоже, может быть шрифтом, который уже используют модные рестораны в вашем городе.
Более толстые штрихи каждой нарисованной от руки буквы делают шрифт очень привлекательным, но в то же время искренним.
Я думаю, что веганский стиль будет хорошо сочетаться с News Cycle или Cabin в меню, кулинарной инфографике или афише.
27. Cinzel
Натанаэль Гама создал Cinzel, взяв за основу надписи из Римской империи.
Думаю, он передал ощущение той эпохи.
Этот шрифт выглядит так, будто его можно было найти на стене старинного здания, ну если бы тогда говорили по-английски. Толстые засечки каждой буквы выглядят очень элегантно в классическом стиле.
Дизайнер использовал его как центральный элемент в этом элегантном флаере ресторана, и он выглядит очень изысканно:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
28.Философ
Когда Philosopher был впервые выпущен, в конструктор было внесено множество ошибок и недоработок. Видимо, они хотели заставить дизайнеров взаимодействовать и исправлять шрифт вместо того, чтобы бездумно его использовать.
Этот элегантный шрифт, с его удлиненными и преувеличенными украшениями, безусловно, оригинален.
Я бы порекомендовал использовать его в качестве заголовка или умеренно в качестве основного шрифта, как в сложном письме ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
29.Мандарин
Источник
Если бы вы угадали, подумаете ли вы, что Tangerine был назван в честь этого фрукта? Что ж, как ни странно, он был назван в честь человека, который побудил дизайнера создать шрифт. Не волнуйтесь, я всегда думал, что он назван в честь цитрусовых.
Каждая буква этого шрифта кажется легкой и освежающей.
Такой элегантный шрифт, вдохновленный каллиграфией, следует использовать в качестве шрифта заголовка или заголовка. Все, что меньше этого, затруднит использование текста из-за очень светлых штрихов.
30. Плейбол
Playball — элегантный шрифт с очень подходящим названием. Думаю, можно с уверенностью сказать, что этот шрифт выглядит так, как будто он был взят сразу с классической бейсбольной формы.
Вы можете использовать этот шрифт, чтобы вызвать чувство ностальгии или просто расслабленный тон в ваших дизайнах.
В приведенном ниже примере резюме дизайнер использовал Playball, чтобы выделить свои заголовки среди остальной информации и других претендентов.Теперь, если это резюме попадет мне на стол, я определенно захочу узнать больше о соискателе!
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
31. Pathway Gothic One
Если вы ищете креативный бизнес-шрифт для использования в своих отчетах или презентациях, Pathway Gothic One может быть идеальным вариантом.
По сравнению с некоторыми другими элегантными шрифтами в этой статье, этот пример очень узкий и высокий. Однако межбуквенный интервал не дает тексту чувствовать себя сжатым или перегруженным.
Легкие штрихи каждой буквы также делают шрифт минималистичным и современным. Посмотрите, как они используют его, в маркетинговых материалах ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
32. Quesha
Источник
Дизайнер Quesha называет это современной классикой , и я определенно могу понять, откуда они взялись.
Они начали с геометрического шрифта, а затем добавили собственные украшения ко всем буквам.Каждая буква выглядит очень симметричной в своих вертикальных штрихах, но дизайнер использовал горизонтальные штрихи, чтобы добавить свой собственный стиль.
33. Josefin Sans
Одна из моих любимых частей этого классического шрифта — это то, как каждая буква выглядит так, будто она была коротко обрезана. На приведенном выше рисунке вы можете видеть, что у J, E и F отсутствует какая-то деталь.
Большинство других геометрических шрифтов гарантируют, что все будет симметричным и даже с точностью до миллиметра.Однако, поскольку Josefin Sans не соответствует нормам, шрифт мгновенно становится особенным.
В приведенном ниже примере брошюры дизайнер использовал Josefin Sans на всем изображении, изменив только корпус, вес и размер.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
34. Дозировка
По словам его создателей, Dosis следует использовать только в качестве шрифта размером с дисплей. Они не приводят для этого веских причин, но я думаю, что мы должны доверять их мнению.
Современные шрифты, подобные этому, очень популярны в этом году, и с их помощью можно сделать вашу графику более модной. Особенно, если ваш бренд работает в сфере высоких технологий или моды — вы можете подумать об использовании шрифтов современных брендов.
В приведенном ниже примере они используют это, чтобы сделать скидку главным фокусом всего рисунка. Dosis также помогает быстро выделить информацию из другого текста, не перегружая ее:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
35.Г-н Дефо
Источник
Этот элегантный шрифт был вдохновлен коллекцией сценариев Charles Bluemlein, в которой было создано множество шрифтов на основе личных подписей. Он создал эти шрифты, чтобы продемонстрировать свои пишущие инструменты, и вы также можете увидеть влияние каллиграфии на мистера Дефо.
Мистер Дефо также следовал схеме именования, которую прославила Коллекция сценариев. Каждый из оригинальных шрифтов из этой коллекции был назван в честь вымышленного человека.
Некоторые из других лучших каллиграфических шрифтов, я бы рекомендовал использовать Mr Dafoe только как дисплейный шрифт.
36. Желтохвост
Если вы ищете веселый и позитивный элегантный шрифт, тогда Yellowtail может быть для вас!
Плюс, Yellowtail будет выделяться среди других элегантных шрифтов, потому что, хотя он имеет курсивное влияние, не все буквы соединяются. По словам дизайнера, это решение было принято, чтобы улучшить читаемость и сделать шрифт более привлекательным.
Рукописный шрифт, подобный этому, следует использовать в модных листовках, публикациях в социальных сетях или поздравительных открытках. Посмотрите, как это используется, в простой публикации в Instagram ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
37. Укус шоколадный
Источник
Вероятно, вы найдете Bite Chocolate на этикетке дизайнерского шоколада или модного кофе. Классический рукописный шрифт и большие заглавные буквы придают ему вид роскоши.
Плавные мазки делают вид Bite Chocolate очень теплым и соблазнительным. Как будто вы также можете найти его на продукте, который вы нашли в Trader Joe’s.
Не многие другие элегантные шрифты могут пройти эту грань между душным и привлекательным, но Bite Chocolate делает это хорошо.
38. Pacifico
Pacifico — это рукописный шрифт для цифровой эпохи с насыщенными штрихами и малым интервалом между буквами. Фактически, этот элегантный шрифт напоминает мне ранние логотипы и шрифт Pinterest.
Такой полужирный шрифт можно сочетать с множеством других легких или тяжелых шрифтов.
Единственное реальное ограничение — вы должны использовать Pacifico в качестве шрифта заголовка или заголовка. Что-нибудь меньшее, и я верю, что буквы начнут сливаться вместе.
Посмотрите пример флаера ниже, чтобы понять, что я имею в виду:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
39. Сакраменто
Источник
Как и город, в честь которого он назван, Сакраменто привлекает ваше внимание, но не поражает своей смелостью.
Вместо использования крупных жирных штрихов, как в других шрифтах, дизайнер решил использовать тонкие преувеличенные линии в стиле Сакраменто.
Как вы можете видеть выше, эти плавные линии делают каждую заглавную букву очень большой.
Эти большие буквы создают приятный контраст с минималистскими штрихами и помогают сделать весь шрифт очень интересным. Я бы рекомендовал использовать этот элегантный шрифт только в качестве шрифта для отображения или заголовка.
40.Petit Formal
Когда в названии используется шрифт «Formal», вы должны догадываться, что он будет классным.
Petit Formal не разочаровывает, каждая часть этого шрифта невероятно красива. От тонких штрихов до крупных плавных букв — этот шрифт может быть самым элегантным шрифтом во всей статье.
Честно говоря, это шрифт, который вы увидите в своем приглашении на премию «Оскар» или в благодарственной записке от сенатора.
В приведенном ниже примере Petit Formal используется во всем дизайне и очень хорошо подходит для объекта.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
41. Лато
Как вы можете видеть выше, Lato не является традиционным элегантным шрифтом с плавными штрихами, такими как Berkshire Swash или Satisfy. Каждая линия очень геометрическая и современная, что делает шрифт по-прежнему очень стильным.
Я бы порекомендовал использовать этот шрифт в маркетинговой или деловой графике, где вы хотели бы передать профессиональный тон.
Lato также очень хорошо сочетается с рукописными или дисплейными шрифтами благодаря современным линиям.Посмотрите, как он используется в качестве заголовка с помощью Lobster Two на плакате ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
42. Райские птицы
Источник
Birds of Paradise — элегантный шрифт, который можно использовать практически для любых целей в течение года. Черт возьми, я даже упомянул его в нашей статье о дизайне рождественских открыток в начале года!
«Райская птица» сочетает в себе идеальное сочетание каллиграфии и рукописного шрифта.
Однако, на мой взгляд, Birds of Paradise более тропический, чем праздничный. Такой элегантный шрифт можно найти в вашем любимом месте для отпуска в теплую погоду.
Так что, если вы хотите добавить немного тепла и позитива в свой дизайн, используйте Birds of Paradise.
43. Прекрасный дом
Источник
Каким бы глупым это ни казалось, Lovely Home действительно ощущается как купель, которую вы найдете в своем доме.Классическая каллиграфия делает каждую букву теплой и привлекательной.
Готов поспорить, у вашей семьи есть цитата этим шрифтом где-нибудь в вашем доме. Или у вас есть прямо сейчас на столе вдохновляющая цитата.
Современный каллиграфический шрифт, например, можно использовать для создания собственных мотивационных плакатов, сообщений в социальных сетях и многого другого!
44. Great Vibes
Именование шрифтов — непростая задача. Но, на мой взгляд, Great Vibes очень хорошо подходит к этому шрифту.
Преувеличенные мазки и плавные украшения вызывают ощущение теплого умиротворения. Почти так, как если бы кто-то использовал его, чтобы объявить первый день лета.
Этот мгновенный позитивный тон может быть использован в ваших интересах на действительно любой графике, от постов в Instagram до инфографики рецептов. В свадебной брошюре ниже Great Vibes используется почти идеально на каждой странице:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
45.Танцевальный сценарий
Источник
Вдохновленный самыми популярными шрифтами 1950-х годов, Dancing Script — очень уникальный элегантный шрифт. А это о многом говорит!
Кажется, что каждая буква танцует на экране, когда вы ее используете. Заглавные буквы опускаются ниже линии, а другие буквы немного отличаются по размеру.
Поскольку это отклоняется от нормы, я думаю, что это хорошо сочетается с геометрическим шрифтом, таким как Lato или Cabin.
Если вам нужен элегантный шрифт, не слишком формальный, Dancing Script — отличный выбор.
46. Серебряный шарм
Источник
Из всех элегантных шрифтов, включенных в этот список, Silver Charm — единственный, который включает текстуру. Как вы можете видеть выше, дизайнеры добавили некоторые украшения и дефекты, которые делают шрифт более естественным.
Похоже, вы написали этот шрифт старомодным карандашом.
Эти небольшие дополнения могут превратить плоский шрифт во что-то, что мгновенно исчезает со страницы.
47. Аримо
Я добавил Arimo в этот список, потому что это один из лучших профессиональных или деловых шрифтов, при этом он очень элегантен. Он также чувствует себя мощным, но не подавляющим, чего трудно достичь.
Arimo нашел золотую середину между чрезмерно формальным и повседневным, что сделало его идеальным шрифтом для бизнеса.
Он будет отлично смотреться дома на любом профессиональном бланке, деловом отчете или других важных деловых документах.
Вы можете использовать Arimo во всех своих проектах, если вы измените размер и вес шрифта, как это сделал создатель ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
48. Paytone One
Очевидно, что Paytone One следует использовать только в качестве шрифта заголовка или заголовка, потому что он такой толстый. Можете ли вы представить себе попытку прочитать книгу, наполненную этим здоровенным элегантным шрифтом? Через несколько страниц глаза закроются.
Paytone One texcel используется как игривый дисплейный шрифт и может использоваться на плакатах, флаерах или брошюрах.Соедините его с менее тупым шрифтом, таким как Montserrat или Dosis, и у вас будет отличная комбинация шрифтов для вашего проекта.
В приведенном ниже примере современной брошюры он указан прямо на обложке:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
49. Олдрич
Aldrich может выглядеть как чистый современный шрифт, который вы видите в научно-фантастических фильмах, но на самом деле он был вдохновлен готическим дизайном начала 20-го века.
Округлые буквы выглядят так, как будто они вырезаны в музее или модной галерее, построенной много лет назад.
Кроме того, большой штрих и широкая позиция этого элегантного шрифта делают его идеальным шрифтом для заголовка или заголовка. Даже если вы выделите шрифт жирным шрифтом или используете заглавные буквы, как в примере ниже, он все равно будет очень разборчивым:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
50. Видалока
Видалока уходит своими корнями в 18 век, когда набирали популярность шрифты Didone. Шрифты Didone известны четкими штрихами, одинаковым шрифтом с засечками и большим контрастом между толстыми и тонкими линиями.
Вы можете увидеть все эти особенности на примере Видалоки выше! Кроме того, эти элегантные шрифты используются во многих типографиях и журналах, потому что они привлекают внимание.
Я бы рекомендовал использовать только этот и другие гарнитуры Didone в качестве больших заголовков или заголовков в годовых отчетах, электронных книгах или другом многостраничном дизайне. В противном случае толстые и тонкие линии каждой буквы будут сливаться вместе.
В приведенном ниже примере технического документа дизайнер использовал Видалоку в качестве шрифта заголовка для каждой страницы:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
51.Quattrocento
Источник
Quattrocento звучит как название модного итальянского спортивного автомобиля, но на самом деле оно относится к произведениям искусства и творчеству, произведенным в Италии 15 века. Вы можете увидеть эти классические мотивы в каждой букве этого шрифта.
В отличие от другого итальянского шрифта, Cinzel, этот шрифт имеет более округлые засечки, плавно переходящие в штрих каждой буквы. Это небольшое изменение делает шрифт менее агрессивным, чем другие классические шрифты.
Кроме того, дизайнер позаботился о том, чтобы этот шрифт можно было использовать в качестве основного, заголовочного или отображаемого шрифта.
52. Josefin Slab
Да, Josefin Slab — родственный шрифт Josefin Sans. Вы можете отличить их друг от друга, посмотрев маленькие засечки на Josefin Slab или их отсутствие на Josefin Sans.
По словам дизайнера Сантьяго Ороско, Josefin Slab черпает вдохновение из шрифтов для пишущих машинок начала и середины 1900-х годов.
Однако мне кажется, что этот шрифт мог быть создан в прошлом году модным стартапом. Он очень современный, но в то же время благодаря крошечным шрифтам с засечками он выглядит профессионально.
Посмотрите, как он используется в качестве заголовка и основного текста на карточке ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
53. Голуби-посыльные
Источник
Названный в честь голубей, которые доставляли сообщения от солдат во время мировых войн, «Голуби-посыльные» чувствуют себя так, как будто они пришли из другого времени.
Честно говоря, похоже, что этот шрифт можно было найти и на борту бомбардировщика времен Второй мировой войны. Что-то в этом шрифте, вдохновленном каллиграфией, заставляет сразу же задуматься о той эпохе.
Такой шрифт можно использовать, чтобы вызвать чувство ностальгии или добавить ретро-тему в ваши дизайнерские проекты.
Также в отличие от других скриптовых шрифтов, Messenger Pigeons довольно легко читается, когда используется как основной шрифт.
54. Благословенного дня
Источник
С таким названием, как Blessed Day, я ожидал, что этот элегантный шрифт будет использоваться на многих свадьбах и официальных мероприятиях.Добавьте этот шрифт к приглашениям, объявлениям или другим принтам, чтобы каждый почувствовал блаженство.
Кроме того, по данным интернета, этот шрифт можно использовать для создания интересных татуировок!
55. Nixie One
По словам его создателя Джованни Лемонад,
Nixie One был создан путем смешения классических шрифтов пишущей машинки и футуристических неоновых надписей. Он говорит, что эта комбинация может показаться странной на бумаге, но, как и другие новаторские идеи, она выглядит невероятно в реальном мире.
В презентации ниже дизайнер использовал Nixie One в качестве минималистичного шрифта заголовка. Выбранный ими основной шрифт был не очень тяжелым, но поскольку в Nixie One используются такие тонкие штрихи, элегантный шрифт сразу выделяется.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Эта неортодоксальная комбинация очень хорошо соответствует их теме высокой моды!
56. Limelight
Limelight кажется, будто он пришел прямиком из золотого века Голливуда.Не удивлюсь, если его можно будет найти на плакатах классических фильмов того времени.
Дизайнер Николь Фалли фактически использовала киноиндустрию 1920-х годов в качестве отправной точки. Она уловила общую тему этого времени.
Я бы рекомендовал использовать Limelight в качестве шрифта заголовка или заголовка, как показано ниже. Жирные штрихи этого шрифта выделят его в сочетании с более тонким шрифтом:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
57.Кино
Источник
Как и Limelight, Motion Picture вдохновляла киноиндустрию 1920-х годов.
Кинофильм кажется волшебным и причудливым. Как то, что Дисней использовал бы в одном из своих оригинальных мультфильмов. Это классический элегантный шрифт, прямо как в тех фильмах.
58. Рочестер
Созданный Sideshow, шрифт Rochester следует использовать, когда вы хотите добавить немного изысканности или профессионализма в свой дизайн.
Хотя многие рукописные шрифты могут выглядеть менее профессионально, чем менее эффектные, Rochester нарушает нормы.
Я считаю, что это потому, что вместо длинных плавных штрихов каждая буква очень маленькая и компактная. Благодаря этой компактности шрифт действительно легко читается.
Просто посмотрите, насколько хорошо он используется в инфографике ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Кроме того, то, что он кажется профессиональным, не означает, что вы все равно не можете использовать его в качестве креативного шрифта!
59.Рожа Один
Rozha One был выбран для этой статьи, потому что в целом шрифт очень необычный. Не многие элегантные шрифты имеют очень тонкие засечки, в то время как остальная часть буквы очень толстая.
Кроме того, иногда заглавные буквы имеют такой же размер или меньше, чем строчные буквы, что делает этот шрифт более интересным.
Эта уникальность делает Rozha One идеальным шрифтом для отображения в инфографике, заголовках блогов, постерах и многом другом.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
60. Poiret One
Poiret One был создан Денисом Машаровым и является одним из моих любимых минималистичных шрифтов.
Я думаю, что то, как он создал строчную букву «е», также выделяет шрифт. Не многие другие геометрические шрифты используют такой резкий угол для одной из наиболее часто используемых букв.
Poiret One следует использовать в качестве заголовка или заголовка в вашей графике.Из-за тонких штрихов будет очень трудно читать, если вы попытаетесь использовать этот элегантный шрифт для основного текста.
На рекламном плакате ниже они фактически используют Poiret One как главный элемент всего дизайна!
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
61. Рожь
Rye напоминает мне шрифт, который вы видели в вашем любимом вестерне. Его можно было бы использовать на бутылке виски или на плакате, но этот шрифт кажется очень старым.
Дизайнер утверждает, что это были некоторые из основных идей, которые она использовала при разработке этого элегантного шрифта.
Rye — идеальный шрифт для заголовков или заголовков, потому что он такой уникальный и жирный.
Честно говоря, во всей этой статье нет другого шрифта, похожего на него. Только не забудьте убедиться, что этот шрифт соответствует теме вашего рисунка.
На плакате ниже они использовали Rye в качестве основного шрифта заголовка и для выделения наиболее важной информации:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ФЛАЙРА
Вы добрались до конца! Это одна из моих больших статей, поэтому я благодарю вас за приложенные усилия.
Надеюсь, вы узнали много нового об элегантных шрифтах и познакомились с историей каждого шрифта.
Если вы хотите узнать больше о выборе и использовании шрифтов, начните со следующих статей:
Как выбрать шрифты, которые сделают (не сломают) вашу инфографику
Самые популярные типы шрифтов в Америке [Инфографика]
Какие 50 лучших шоу Netflix могут рассказать нам о психологии шрифтов [Инфографика]
Визуальные различия в импортированных документах карт — ArcGIS Pro
ArcGIS Pro использует высокопроизводительный механизм рисования, чтобы карты и сцены рисовались быстро с плавными символами и текстом.
ArcGIS Pro (справа) включает такие функции, как сглаживание для улучшения внешнего вида.
Поскольку этот механизм рисования отличается от механизма рисования, используемого в ArcMap, вы должны знать о некоторых важных различиях во внешнем виде карты, нарисованной в ArcGIS Pro при импорте.
В следующих разделах описаны некоторые из этих различий в рисунках и причины их возникновения.
Сглаживание текстовых и символьных маркеров
В ArcMap сглаживание текстовых и символьных маркеров управляется настройками сглаживания шрифтов, заданными в настройках отображения машины.Эти параметры устанавливаются для каждого пользователя и не настраиваются как часть приложения.
Параметры сглаживания шрифтов различаются в зависимости от операционной системы. Это диалоговое окно из Windows 7.
В ArcGIS Pro эти параметры настраиваются в параметрах приложения.
Поскольку механизм рисования ArcGIS Pro использует другой метод включения сглаживания текста и символов, а алгоритмы, используемые для выполнения этого сглаживания, отличаются, рендеринг текста и маркеры символов могут иметь некоторые отличия по сравнению с отображением ArcMap.
Слева: ArcMap (без сглаживания шрифтов). Справа: ArcGIS Pro со сглаживанием шрифтов, установленным на Force.
Разница в округлении координат
В ArcMap элементы экранного меню задаются целочисленными координатами. Если реальная координата объекта (например, линии или маркера) не совпадает в точности с этой целочисленной координатой, она округляется в большую или меньшую сторону. Это может привести к некоторым неточностям, особенно в случае очень тонких линий или линий с очень тонкими элементами, например, в случае обведенных линий.Строки, размеры которых меньше одного пикселя при заданном уровне масштабирования или отображаемого экстента, округляются до одного пикселя.
В ArcMap при 96 dpi нет видимой разницы между этими двумя линейными символами в 2,6 точки (слева) и 1,9 точки (справа).
В ArcGIS Pro механизм рисования может использовать субпиксельные координаты для размещения и рисования объектов на карте. Это приводит к большей точности размещения объектов и символов.
В ArcGIS Pro существует значительная разница между 2,6 балла (слева) и 1.9 баллов (справа).
Однако, если символы карты изначально были разработаны в ArcMap, внешний вид в ArcGIS Pro может отличаться. Это особенно заметно в линейных символах.
Пример алиасинга из-за более точного рендеринга. Слева: ArcGIS Pro. Справа: ArcMap.
ArcGIS Pro может применять сглаживание для смягчения последствий изменения внешнего вида, но в некоторых случаях сглаживание не лучший вариант. Например, использование сглаживания может снизить производительность отрисовки.В зависимости от требований карты это может быть неприемлемо. Кроме того, для целевых форматов экспорта, которые используют 8-битную палитру (например, форматы PNG 8 или GIF), сглаживание может быть не таким эффективным из-за дизеринга, необходимого для непрерывной отрисовки цвета.
Сглаживание может значительно улучшить внешний вид линии, но за счет снижения производительности. Слева: сглаживания нет. Справа: наилучшее сглаживание. Слева: исходная ширина линии символа скоростной автомагистрали, визуализированной в ArcGIS Pro. Справа: после исправления.Обратите внимание, что в исправленной версии линии корпуса больше не отображаются пунктирными линиями.
Чтобы облегчить эту ситуацию, вручную измените размер многослойного линейного символа, чтобы размеры линий были более подходящими. Это также позволяет использовать преобразование с целевым разрешением, отличным от 96 точек на дюйм (например, с целевым разрешением 120 точек на дюйм).
Конструкторские линии для определенного разрешения (dpi)
Чтобы определить соответствующие размеры линий для данного разрешения, введите размеры каждого из символов в многослойном линейном символе в следующую формулу.Как упоминалось выше, значение TargetResolution должно отражать желаемое минимальное разрешение, при котором будет использоваться этот символ. Обратите внимание, что жестко запрограммированное число 72 в приведенных ниже примерах является коэффициентом пересчета точек на дюйм.
WidthInPixels = (LineWidth в точках * TargetResolution в dpi) / 72
Если WidthInPixels меньше 1,5, ширину изменять нельзя.
Если WidthInPixels больше или равно 1.5, используйте следующую формулу для определения редактируемой ширины:
- NewWidthInPoints = (WidthInPixels + 0.5).
- Round NewWidthInPoints до ближайшего целого (целого числа) значения, которое не превышает NewWidthInPoints.
- Установите окончательную ширину линии равной (RoundedNewWidthInPoints * 72) / TargetResolution.
Например, если желаемое разрешение составляет 44 dpi, а ширина символа линии — 2,60, математические вычисления будут выполняться следующим образом:
- WidthInPixels = (2,60 * 44) / 72,0.
- WidthInPixels — 1,5888888, что больше 1,5, поэтому продолжайте.
- NewWidthInPoints = (1.588888 + 0,5) = 2,10.
- Округление в меньшую сторону, NewWidthInPoints = 2,0.
- Окончательная ширина линии должна быть установлена на (2,0 * 72) / 44 = 3,27 точки.
В другом примере, если желаемое разрешение составляет 120 точек на дюйм, а ширина символа новой линии равна 2,60, математические вычисления выполняются следующим образом:
- WidthInPixels = (2,60 * 120) / 72.
- WidthInPixels составляет 4,33333, что больше 1,5, поэтому продолжайте.
- NewWidthInPoints = (4,33333 + 0,5) = 4,83.
- NewWidthInPoints округляется до ближайшего целого числа, 4.0.
- Окончательная ширина линии должна быть установлена на (4,0 * 72) / 120 = 2,4 точки.
Простые символы
Простые символы (простой линейный символ, простой символ заливки и простой символ маркера) иногда отображаются в ArcMap непоследовательным образом. Из-за этих несоответствий простые символы могут иногда отображаться в ArcGIS Pro по-разному. Вы можете быть проинформированы о некоторых из этих различий в файле журнала, который создается при импорте карты.
Например, простые линейные символы с использованием штрихов или штрих-точек не учитывают базовый масштаб карты и рисуются с другим интервалом в зависимости от требуемого dpi.В ArcGIS Pro эти символы соответствуют базовому масштабу карты и не изменяются с требуемым dpi.
Для простых символов заливки свойство Стиль недоступно в пользовательском интерфейсе ArcMap, но многие примеры разработчиков и другие фрагменты кода сторонних разработчиков могут создавать эти символы на карте. Стили, отличные от esriSFSSolid, не поддерживаются в ArcGIS Pro и приводят к ошибке в журнале импорта.
Для простых символов маркеров поведение простых маркеров меняется в зависимости от размера, в котором они отображаются, вызывая некоторые различия в их размере и форме.
ArcGIS Pro всегда отображает символы маркеров требуемого размера. В ArcMap, когда размер простого символа маркера ниже определенного порога, он не будет рисовать меньшего размера. Это означает, что при достижении этого порога ArcGIS Pro продолжает отображать эти символы с точным размером, а ArcMap — нет, что приводит к очевидному несоответствию.
Линейные украшения
Для линейных символов, содержащих линейные украшения в ArcMap, таких как стрелки линий, украшение не отображается, если оно превышает длину линии декорируемого объекта.Механизм рисования, используемый ArcGIS Pro, всегда рисует украшения линии независимо от ее размера. В некоторых масштабах это может привести к более загромождению внешнего вида, чем в ArcMap, но линейные украшения рисуются последовательно и предсказуемо.
Цвет
Механизм рисования, используемый ArcGIS Pro, использует механизм управления цветом. Из-за этого некоторые цвета могут не полностью соответствовать внешнему виду на экране ArcMap.
ArcMap не использует управление цветом. В частности, вы можете заметить различия в цвете при использовании следующего:
- Цвета, определенные в цветовых пространствах, отличных от RGB (например, цвета, определенные в HSV, CMYK или градациях серого)
- Алгоритмические изменения цвета с использованием HSV, CIELab или Алгоритмы LABLch
Единственное, что можно сделать для минимизации цветовых различий в картографическом сервисе, — это изменить настройки монитора в ArcMap.Это может быть полезно при создании карты для импорта в ArcGIS Pro.
Чтобы получить доступ к настройкам монитора, в любом диалоговом окне «Свойства символа» щелкните раскрывающееся меню на образце цвета и выберите «Дополнительные цвета».
В диалоговом окне «Выбор цвета» нажмите кнопку со стрелкой и выберите «Настройка монитора».
В диалоговом окне «Настройка монитора» измените параметр «Гамма» на 2,2 и нажмите «ОК», чтобы закрыть диалоговое окно.
Это указывает ArcMap на использование значения гаммы, которое более точно соответствует цветовому профилю, используемому механизмом рисования ArcGIS Pro.
Этот параметр влияет только на внешний вид карт, нарисованных пользователем и компьютером, на котором выполняется это изменение.
Обработка шрифтов
Шрифты обрабатываются в ArcGIS Pro несколько иначе, чем в ArcMap. В частности, в тексте нет стилей имитации курсива или полужирного шрифта, которые были отрисованы в ArcMap. Вы должны использовать шрифт с курсивом или полужирным шрифтом, чтобы указать курсив или полужирный шрифт. Фальшивый курсив и фальшивый полужирный шрифт относятся к ситуациям, когда шрифт недоступен в полужирном или курсивном стилях, или в комбинации свойств не установлен соответствующий шрифт.Например, у вас могут быть Verdana Bold и Verdana Italic, но не будет Verdana Bold Italic.
В стилях «искусственный курсив» и «искусственный полужирный шрифт» исходный шрифт графически искажен (курсив) или утолщен (жирный).
Фальшивый курсив шрифта в ArcMap (слева) и фактический шрифт, отображаемый без фальшивых свойств (справа)
Это часто не соответствует визуально фактической полужирной или курсивной версии шрифта. Действительно, для некоторых шрифтов (например, шрифтов Esri, предназначенных для использования в качестве символов маркеров) нет смысла отображать их жирным шрифтом или курсивом.ArcGIS Pro отображает только те шрифты и стили шрифтов, которые доступны в системе.
Фальшивый жирный шрифт в ArcMap (слева) и фактический шрифт, отображаемый без фальшивых свойств (справа)
Связывание шрифтов и резервный шрифт
Шрифты содержат определения для определенных символов (латинская буква A, китайский глиф [qian], и т. д.) в различных наборах символов (например, западноевропейский или кириллица), как это определено их создателями. Резервный шрифт и связывание шрифтов — это методы отображения символов, которые на самом деле не существуют в запрошенном шрифте, путем их рисования другим аналогичным шрифтом, который их действительно содержит.Эти методы обычно используются для отображения латинских символов шрифтом, который содержит только восточноазиатские символы, или наоборот.
В подобных случаях отображение ArcMap использует Windows GDI (интерфейс графического устройства, графическая система, встроенная в Windows), чтобы попытаться установить связь с другим шрифтом, который содержит отсутствующие глифы, чтобы текстовая строка могла отображаться, несмотря на отсутствующие символы. ArcGIS Pro использует аналогичную логику, поэтому строку все еще можно визуализировать. В отличие от ArcMap, резервный вариант ArcGIS Pro будет правильно отображать в выходных форматах, которые ссылаются на шрифты, таких как PDF или EPS.Имейте в виду, что во многих случаях использование запасного шрифта по-прежнему будет приводить к неоптимальному внешнему виду из-за несоответствия кернинга или других характеристик исходного шрифта и связанного резервного шрифта (см. Изображение ниже).
В этом случае происходит откат текста Thaana в ArcMap (слева). ArcGIS Pro отображает блоки, поскольку символы отсутствуют в шрифте Arial Unicode MS.
Из-за этих проблем использование резервных шрифтов для отображения правильных глифов не рекомендуется для любой карты.
Как правило, рекомендуется использовать шрифт, содержащий глифы для набора символов, который вы пытаетесь использовать. В приведенном выше примере в выбранном шрифте Arial Unicode MS отсутствует набор символов Thaana. Чтобы текст отображался правильно, используйте встроенные теги форматирования текста, чтобы переключиться на шрифт, содержащий символы Thaana, например MV Boli.
Замена шрифта
Аналогичная технология, замена шрифта, представляет собой метод отображения текста другим шрифтом, когда запрошенный шрифт отсутствует в системе.Например, если карта содержит текст, в котором используется шрифт Helvetica, но Helvetica не установлена на машине, вместо этого текст отображается в Arial.
ArcGIS Pro может использовать замену шрифтов так же, как и в ArcMap. Однако в целом рекомендуется убедиться, что шрифты, используемые в карте, доступны на компьютере, который будет использовать карту.
Связанные темы
Отзыв по этой теме?
Как найти шрифт с нужным символом
Шрифты, которые мы используем сегодня, содержат огромный массив символов Unicode.Так как же нам найти шрифты, содержащие нужный нам символ? К сожалению, мы не можем использовать панель «Глифы» InDesign. Эта панель имеет множество замечательных функций, в том числе возможность создавать наборы глифов для часто используемых символов. Но в нем нет возможности поиска и нет способа найти конкретный глиф в разных установленных шрифтах.
Существует отличная утилита, которая удовлетворяет эту потребность, но она предназначена только для Mac. Он установлен во всех последних версиях Mac OS X, но не включен по умолчанию, поэтому многие пользователи Mac могут даже не знать о его существовании.Утилита называется Character Viewer, , и это краткое введение в ее возможности. (Бесплатная утилита для Windows под названием BabelMap упоминается в конце этого поста.)
Включение программы просмотра персонажей
Чтобы включить средство просмотра символов, откройте «Системные настройки»> «Клавиатура». Щелкните вкладку «Клавиатура» и выберите «Показать средства просмотра клавиатуры и символов в строке меню». (В более ранних версиях Mac OS X вы найдете тот же параметр в настройках «Язык и текст» на вкладке «Источники ввода».)
Включение программы просмотра персонажей
Еще после прыжка! Продолжайте читать ниже ↓
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Включает меню «Ввод» в строке меню в Mac Finder рядом с датой и временем. Если у вас выбран только один язык, будет отображаться черно-белый значок. Если вы выбрали более одного языка для отображения, появится флаг текущего выбранного языка.Выберите «Показать средство просмотра символов», чтобы открыть утилиту.
Меню ввода Mac
Краткий обзор программы просмотра персонажей
Когда откроется Средство просмотра персонажей, оно, вероятно, будет выглядеть примерно так:
Открытие программы просмотра персонажей
С левой стороны находится список категорий глифов (которые вы можете редактировать, как описано ниже). Когда вы выбираете большинство категорий, глифы внутри этой категории появляются в средней части. Отображаемые глифы основаны на текущем стандарте Unicode.В настоящее время насчитывается более 110 000 символов, охватывающих 100 сценариев.
Когда вы щелкаете по одному из этих глифов в средней части, его имя и номер Unicode появляются вверху справа. В правом нижнем углу появится раздел «Варианты шрифта». Варианты шрифтов представляют собой способ отображения глифов в шрифтах, которые в настоящее время установлены на вашем Macintosh. В приведенном выше примере я щелкнул категорию пиктограмм, затем выбрал глиф под названием Black Spade Suit (черная пика из колоды карт), и вы можете видеть, что многие шрифты на моем компьютере включают этот глиф.
Если я нажму на один из вариантов шрифта, его имя и увеличенное изображение появится вверху справа:
Отображение символа
В поисках нужного символа
Первое, что вам нужно сделать, это настроить категории, которые отображаются в средстве просмотра персонажей. Щелкните меню «Действие» (маленький значок шестеренки) в верхнем левом углу и выберите «Настроить список…
».
Настройка списка категорий
Прокрутите список категорий и выберите категории, которые вам интересны, затем нажмите Готово.
Настройка списка категорий
Я нашел три основных способа найти шрифты, содержащие нужный вам глиф:
1. В средстве просмотра символов щелкните категорию и прокрутите, чтобы найти нужный глиф, затем выполните процедуру, описанную выше. Изучите каждый из глифов, отображаемых в разделе «Варианты шрифта», и выберите шрифт, который включает отображение глифов, которое вам нравится.
2. Найдите глиф по его имени в Юникоде (например, вопросительный знак). Когда я ищу «вопросительный знак» в поле поиска, выделенном в правом верхнем углу на иллюстрации выше, я могу получить больше результатов, чем ожидал.Он включает результаты для всех имен глифов, содержащих вопросительный знак, например, перевернутый вопросительный знак:
.
Результаты поиска
3. Выполните поиск по номеру Unicode для интересующего вас глифа. Возможно, вы нашли нужный глиф в текущем шрифте, но вам не нравится его отображение. Вы хотите увидеть, как это выглядит в других шрифтах. В палитре «Глифы» InDesign, когда вы останавливаетесь над отображением глифа, отображаются имя и номер Unicode. Когда я останавливаюсь над орнаментом, показанным ниже, я вижу его имя в Юникоде «Цветочное сердце» и его номер в Юникоде 2766.
Число Unicode на панели символов
В поле поиска в средстве просмотра символов введите номер Unicode в следующем формате: «U + 2766» и нажмите Return. Вот результат:
Поиск в Юникоде
Несколько советов по просмотру персонажей
Вот еще несколько советов, которые я усвоил:
- Кнопка в правом верхнем углу переключает между обычным представлением, которое я показал, и сверхкомпактным представлением. Последний вид полезен только в том случае, если вы сохранили избранное или просматриваете недавние глифы
- В обычном режиме просмотра вы можете выбрать глиф и щелкнуть «Добавить в избранное».Затем эти избранные появятся в категории «Избранное» в списке слева.
- Не похоже, что в средстве просмотра символов можно изменять размер, но если вы переместитесь к его левому, нижнему и правому краям, вы можете перетащить, чтобы изменить размер. Вы также можете перемещаться за границу между различными разделами и изменять размер раздела, чтобы сделать его шире или уже.
- Если вы используете приложения Apple (например, Mail, Pages или TextEdit), вы можете открыть средство просмотра символов, выбрав «Правка»> «Специальные символы».Если вы используете панель «Шрифты» в этих приложениях, выберите меню «Действие» (значок шестеренки)> Символы. В этих приложениях вы можете вставлять глифы двойным щелчком, как в панели «Глифы» InDesign.
- Что еще более интересно, общедоступная предварительная версия Microsoft Word 2016 также включает в себя «Правка»> «Специальные символы», так что вскоре вы сможете легче вставлять глифы в документы Word. (Более ранние версии Word не включают эту функцию.)
Бесплатная утилита для пользователей Windows
Эта статья основана на вопросе на форуме Adobe InDesign, в котором спрашивается, как найти шрифт, в котором используется определенный глиф.Поскольку я не регулярно пользуюсь Windows, я не мог бы порекомендовать аналогичную утилиту для Windows. К счастью, Джоэл Черней, постоянный участник форума по вопросам шрифтов, предложил бесплатную утилиту для Windows: «Я фанат BabelMap. Он выполняет множество полезных задач, связанных со шрифтами. У него есть три разных способа сделать то, о чем вы просите, мой любимый из которых — «изучить буфер обмена и сообщить мне все шрифты в моей системе, которые имеют все эти глифы». Он также позволит вам вводить текст, или введите отдельные кодовые точки.”
По каким функциям можно узнать расположение шрифта. Как найти нужный шрифт, не зная его названия
Наверняка у многих была ситуация, когда нужно было определить неизвестный шрифт.
Поможет решить эту проблему достаточно просто и оригинально. Вы загружаете (со своего компьютера или по ссылке) изображение или логотип, содержащий текст, и на сайте отображается список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP.Иногда может возникнуть необходимость ввести соответствующие символы, изображенные на картинке, поскольку сама система не всегда может их точно идентифицировать.
Для лучшего распознавания системой отдельных символов разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем больше вероятность неправильного определения текста. Оптимальный размер для системы — это размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений).Конечно, имея в виду ограничение изображения по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными изображениями, но высокой точности можно добиться только с черно-белыми изображениями.
После загрузки изображения анализатор распознает символы.
Если все же не удалось определить шрифт, можно отправить изображение на форум, где всегда вам помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще одна отличная онлайн-служба распознавания шрифтов — (What Font is)
Загрузив изображение на этот сайт, вы можете узнать, какой шрифт использовался для написания на нем текста. В базе достаточно латинских шрифтов, а вот кириллических пока немного. На сайте также предлагается бесплатно скачать ряд шрифтов.
В сервисе Whatfontis есть 3 способа узнать, что это за шрифт:
Путь 1
В первом окне загрузите графическое изображение с надписью, нажмите кнопку «Продолжить».Появится окно для распознавания вашего изображения и поле для ввода буквы, которую сервер смог распознать. Чем больше букв вы введете, тем выше шанс найти нужный шрифт.
Когда закончите, в самом конце страницы будет три варианта поиска:
- Отображать только бесплатные шрифты или альтернативные бесплатные шрифты
(Показать только бесплатные шрифты или альтернативные бесплатные шрифты) - Отображать только коммерческие шрифты или альтернативные коммерческие шрифты
(Показывать только платные шрифты или альтернативные коммерческие шрифты) - Показать все шрифты
(Показать все шрифты)
Путь 2
Вы не можете загрузить изображение, содержащее текст с желаемым шрифтом, но укажите веб-адрес изображения со шрифтом.
Путь 3
Поиск по имени. Вы можете ввести название шрифта и искать его аналоги.
С вами случилась такая ситуация: вы замечаете красивый шрифт и хотите отнести его в свою коллекцию, но он появляется на картинке, а не в печатном тексте? То есть вы не можете увидеть в исходном коде, какой стиль использовался для дизайна, и вы не можете определить на глаз. Казалось бы, выхода нет. На самом деле в Интернете существует множество сервисов, которые могут определить шрифт по картинке в режиме онлайн.Мы скажем вам два.
Попробуем определить шрифт по этой картинке на двух самых известных сайтах:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. Но с русскими все в напряжении. Для тех, кто не владеет английским языком, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы использовать WhatFontIs для поиска шрифта на картинке, сохраните изображение в желаемом стиле или сделайте снимок экрана страницы и вырежьте нужный фрагмент.Убедитесь, что изображение в формате jpg, png или gif и не превышает 1,8 мб. Теперь следуйте инструкциям.
Совет: вместо загрузки картинки можно вставить ссылку на нее в нижнем поле.
Если сервису не удалось обнаружить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут разобраться.
WhatTheFont
Еще один англоязычный сервис определения шрифта по картинке.Пытаться найти здесь стили кириллицы — пустая трата времени. WhatTheFont не имеет их в базе данных.
Мобильное приложение WhatTheFont
Мало кто знает, но в сервисе WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, если вам на глаза попалась, например, реклама в газете, украшенная красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение сделает свою работу.
На самом деле существует более двух способов помочь определить шрифт в Интернете. Например, существуют службы, которые вместо того, чтобы распознавать шрифт на картинке, задают вам тысячу и один вопрос о том, как выглядит желаемый стиль (http://www.identifont.com/). Существуют ресурсы, которые могут даже натренировать ваш глаз, чтобы вы могли распознавать многие шрифты, а также компьютер (http://ft.vremenno.net/en/). а вот WhatTheFont и WhatFontIs — пожалуй, самые удобные и популярные сайты для этих целей.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Это особенно актуально для веб-разработчиков при выборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные службы, о которых подробно будет рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написал тест в Photoshop с использованием выбранного шрифта и определю в различных сервисах, какой шрифт я использовал.Таким образом, я определю, какой сервис лучший.
Вы можете пройти со мной службы и использовать мою фотографию для тестирования. Не исключено, что вы придете к другим выводам.
Вот надпись:
Первый сервис, с помощью которого мы определим шрифт —
- WhatFontIs, адрес — http://www.whatfontis.com/
Нажмите кнопку «Обзор», чтобы выбрать изображение с текстом. Далее необходимо выбрать один элемент и ввести:
- What The Font , адрес http: // www.myfonts.com/WhatTheFont/
xdfЗдесь также нужно загрузить картинку с текстом в сервис или вставить прямую ссылку на изображение. На схеме показано, какой должна быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться друг с другом, размер шрифта должен быть не менее 100 пикселей, а текст должен быть выровнен по горизонтали.
Выбрав картинку с текстом, нажмите «Продолжить». Приятно, что сервис частично идентифицирует символы самостоятельно и вручную придется вводить только сомнительные.
Я добавил букву f, исправил S на i и добавил точку в свободном поле. Снова «Продолжить».
И этот сервис отлично справился с угадыванием шрифта. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка услуги — 5 баллов.
- Это были сервисы, определяющие шрифт по картинке. Однако есть сайты, которые ищут шрифт по отдельным отличительным элементам.
Идентификатор адрес http://www.identifont.com/index.htmlЕсли вы точно знаете, как выглядит шрифт, если у вас есть образцы букв, вы можете провести небольшую проверку внешнего вида шрифта. и найди его имя.
Примеры вопросов, на которые необходимо ответить:
- есть ли в шрифте засечки,
- name: просто введите название шрифта или его части,
- похожих шрифтов — введите название похожих шрифтов, которые вы ищете,
- дизайнер шрифтов.Если известен дизайнер или издатель шрифта, то вы можете включить его в поиск.
Примечание: сервис на английском, но даже язык понятен, так как вопросы сопровождаются картинками с символами.
Мне не удалось найти нужный шрифт с помощью этой службы. Тест пройден.
- Font Finder Firefox Add-On — надстройка для Firefox, определяющая, какой шрифт используется на сайте. Просто выделите слово на сайте, и надстройка определит шрифт и стиль CSS.Ссылка на надстройку
https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin print works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Услуга, основанная на вашем представлении о том, как выглядит шрифт, вам необходимо провести подробный анализ буквы и их элементы.
Этой службе также не удалось определить шрифт.
Надеюсь, теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
На работе нужно было выучить стиль написания букв, так как работаю гравером, нашел инструмент для поиска шрифта по картинке. Хорошо, что сейчас способов много, разберу три популярных метода:
Найдите шрифт по изображению с помощью whatfontis
Я проанализирую лучший сервис для поиска шрифта по картинке whatfontis, а в последнем абзаце приведу еще шесть. Переходим по ссылке и видим меню загрузки.
- Загрузите изображение со шрифтом с компьютера.
- Введите адрес.
- Открываем дополнительные настройки.
- Отметьте, есть ли на снимке тень.
- Если линия шрифта не идет четко по горизонтали, то ее необходимо выровнять, поставьте галочку.
- Если вам нужно отредактировать файл, в сервисе есть встроенный менеджер.
- Продолжить.
Онлайн-сервис разделит файл по буквам, возможно, он не может правильно разложиться, тогда вы можете объединить элементы простым перетаскиванием, удерживая левую кнопку мыши и перетаскивая.
В моем случае он разложился нормально, но сервис не смог распознать сами символы, так как мы видим пустые окна. Вы можете оставить поле пустым, но лучше заполнить его, чтобы облегчить процесс распознавания.
Помните, что мы отметили элемент редактора, чтобы войти в него, прокрутите вниз и найдите строку для запуска онлайн-редактора. Для корректной работы вам потребуется последняя версия флеш-плеера.
Считать не буду, отредактированный файл закинуем обратно на разбор и сделаем проверку.Заполнив все поля буквами, нажмите большую красную кнопку продолжения и посмотрите результат. Один раз он сработал и распознал кириллицу.
Найдено 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мои, с примером написания и названия. Вот и все, потом разберу расширение браузера.
Совет, для поиска кириллических текстов загружайте изображения с буквами, соответствующими русскому, например буквами A, H, P и т. Д.
Какое расширение шрифта: Кириллица не проблема
Сканер расширений смотрит на прописанные шрифты в коде сайта, даже кириллица может быть обработана. К сожалению, графические элементы не распознаются, но все остальное очень быстро. Переходим по ссылке и устанавливаем расширение в браузер.
Подходит практически для всех типов браузеров google chrome, на яндексе и firefox работает нормально, проверял.
Для активации щелкните значок в активном состоянии и дождитесь загрузки.Когда инструмент будет готов к использованию, он изменит цвет. Теперь, чтобы определить шрифт, наведите указатель мыши на нужный элемент на странице.
- Значок стал активным. Для включения процесса нажимаем, делаем то же самое, чтобы отключить.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и правописания.
Классная правда, не мог не показать, хотя тема статьи есть на картинке, но дополнительную информацию давать надо.
Приложение для мобильных устройств
К сожалению для андроида не нашел, выручило приложение WhatTheFont, так что введите название в itunes.Приложение обеспечивает бесплатную загрузку изображений с самого устройства и с помощью видеокамеры. Это удобнее, чем с сервисами, можно сфотографировать понравившийся кусок текста и узнать шрифт по картинке. Для работы необходимо подключение к Интернету и, соответственно, приложение WhatTheFont.
Пробовал с другом, работает и справляется лучше любого онлайн-инструмента. Переходим к выбору альтернатив.
Альтернативные онлайн-сервисы
Помимо первого пункта, я процитирую еще 6 сайтов, большинство на английском языке, один на русском.Онлайн-методы построены в порядке убывания эффективности.
Myfonts аналог whatfontis
Расположен по адресу, похожему на whatfontis, он также может выполнять поиск по изображениям, но результаты не всегда точны. Каждый раз дает разные результаты, но с пятого раза может поразить цель. Принципы нацелены на поиск по некоторым характеристикам, завиткам, засечкам, толщине и другим.
Вы можете найти здесь, единственный российский портал Fontmassive работает бесплатно.Системы распознавания русского языка нет (смешно), есть только голос народа, люди дают ответ. Вам необходимо зарегистрироваться и подать заявку, чтобы вас спросили. Удобно и практично, так что лучше человека никто не сможет ответить на вопрос.
Identifont.com находит шрифты из опросов
Находясь на странице, чтобы определить желаемое семейство и стиль, инструмент спрашивает вас об особенностях шрифта, о том, какие буквы, как они расположены и так далее.Если есть сомнения, есть кнопка «не уверен», способ длиннее, но он сможет максимально приблизить его к положительному эффекту. Вы также можете проанализировать его на кириллице, но орфография такая же.
Возможность поиска по типофилу снова определяется человеком, но теперь для начала поиска нужно дать картинку, сделать отдельную тему и дождаться ответа экспертов. Он отличается от Fontmassive наличием продвинутых специалистов, но опять же на английском языке в помощь гугл-переводчик.
Уловка bowfinprintworks: сразу выдает вопросы для заполнения в виде флажков и примеров. Есть десять полей для заполнения, определяет шрифт путем написания только некоторых букв. Адекватный поиск дает неплохой эффект, но анализировать надо, не все вглядываются в буквы и символы.
Жалко, что нет программы для поиска стилей. Было бы удобно иметь на компьютере стационарное программное обеспечение.
Завершу обзор и скажу: поиск шрифта по изображению — кропотливая работа, автоматические методы не всегда дают положительный результат, приходится работать руками. И напоследок видео.
Если вы сами выступаете в роли дизайнера, то наверняка просматриваете все сайты с определенной степенью критики. Вы всегда судите и судите, как делается дизайн. Один из самых важных аспектов дизайна — это шрифт! Если вам нравится стиль шрифта, вы, вероятно, захотите использовать его в своих будущих проектах.Но для этого сначала нужно узнать, какой шрифт используется на сайте. Из-за огромного разнообразия шрифтов, доступных в Интернете, а также количества новых шрифтов, которые появляются каждый день, может быть довольно сложно распознать шрифт , если вы просто посмотрите на него.
Итак, я подумал, что, возможно, стоит поработать над компиляцией 5 онлайн-инструментов для распознавания шрифтов … Эти инструменты необходимы каждому веб-дизайнеру. Обратите внимание на каждый из них, и тогда вы сможете определить, какой из них вам больше подходит!
Хотелось бы узнать ваше мнение об этих инструментах.Если мне не хватало других интересных инструментов, поделитесь ими в комментариях.
1. Какой шрифт
Это бесплатный сайт, который дает вам самый простой способ определить, какой шрифт используется на странице. Когда вы находитесь на сайте, где вам нравится определенный шрифт, просто сделайте снимок экрана страницы, чтобы на изображении был текст. Однако размер снимка экрана не должен превышать 1,8 МБ, и достаточно, чтобы на нем была только одна строка текста. Формат изображения должен быть jpeg / jpg, gif или png.Затем снимок экрана загружается в Identify Fonts, и сайт отображает результат для вас. Вы можете настроить фильтр так, чтобы отображались только бесплатные шрифты, только платные шрифты или и то, и другое.
2. Идентификатор
Identifont задаст вам несколько простых вопросов, которые помогут вам определить, какой шрифт вы ищете. На вопросы невероятно легко ответить, и они представляют собой что-то вроде «Какой тип хвоста должен иметь Q?» Вам будут представлены различные диаграммы, чтобы вы могли выбрать свой ответ.Если предлагается только набор символов нужного вам шрифта, то вопросы могут быть специфичными для символов.
3. WhatTheFont
WhatTheFont распознает шрифты так же, как IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и оно должно содержать не более 25 символов. Поскольку символы сканируются веб-сайтом, нам нужно будет подтвердить правильность символов. Затем сайт анализирует каждый символ и находит шрифт….
4. Тренажер шрифтов
Font Trainer помогает просматривать шрифты в разных стилях. Сервис действует как быстрый опрос для поиска шрифтов. Вы можете попрактиковаться в распознавании многих популярных шрифтов и вообще избавиться от необходимости использовать такие сервисы. Более того, знание названий многих шрифтов поможет вам произвести впечатление на своих друзей-дизайнеров. …
5. TypeNavigator
TypeNavigator — это инструмент поиска шрифтов, который позволяет использовать множество параметров для поиска нужного шрифта.Параметры поиска шрифтов в чем-то похожи на вопросы, задаваемые в Identifont. С другой стороны, вы можете искать шрифты по имени или по дизайнеру.
Посмотреть еще 3 дополнительных инструмента можно по ссылке -. Советуем тоже посмотреть.
✔️ ❤️ ★ Таблица символов Юникода
Unicode — это стандарт вычислений для согласованных символов кодирования. Он был создан в 1991 году. Это просто таблица, которая показывает расположение глифов в системе кодирования. Кодировка берет символ из таблицы и сообщает шрифту, что нужно нарисовать.Но компьютер может понимать только двоичный код. Итак, для представления символов используется кодировка цифрой 1 или 0. Как в азбуке Морзе точки и тире представляют буквы и цифры. Каждая единица (1 или 0) является битом вызова. 16 бит — это два байта. Наиболее известная и часто используемая кодировка — UTF-8. Для представления каждого символа требуется 1 или 4 байта. Старые типы кодирования занимают всего 1 байт, поэтому они не могут содержать достаточно глифов для поддержки более чем одного языка.
символов Unicode
Каждый символ Unicode имеет свой номер и HTML-код.Пример: кириллическая заглавная буква Э имеет номер U + 042D (042D — это шестнадцатеричное число), код & # 1098 ;. В таблице буква Э находится на линии пересечения № 0420 и столбец D. Если вы хотите узнать номер какого-либо символа Unicode, вы можете найти его в таблице. Или вставьте его в строку поиска. Или поиск по описанию («кириллическая буква E»). На странице символа вы можете увидеть, как он выглядит в разных шрифтах и операционных системах. Вы можете скопировать это и вставить в Word или Facebook. Также на этом сайте есть несколько наборов символов для более комфортного совладания с ситуацией.
Различные части таблицы Unicode включают множество символов разных языков. Представляют почти все системы письма, которые используются в наши дни. Латинский, арабский, кириллица, иероглифы, пиктографические. Буквы, цифры, знаки препинания. Также стандарт Unicode охватывает множество мертвых скриптов (abugidas, слоговые алфавиты) с исторической целью. Многие другие символы, не относящиеся к конкретной системе письма, тоже закодированы. Это стрелки, звездочки, управляющие символы и т. Д. Все человечество должно создавать качественный текст.
Стандарт Unicode
не останавливается, он продолжает развиваться. В июне 2015 года была выпущена версия 8.0. На данный момент закодировано более 120 тысяч символов. Консорциум не создает новые символы, а просто добавляет часто используемые. Лица (смайлы) включены, потому что они часто использовались японскими операторами мобильной связи. Но некоторые блоки не содержат принципиальных вопросов. В таблице Unicode нет товарных знаков, даже флага Windows или зарегистрированного товарного знака Apple.
Как добавить дополнительные шрифты в Google Docs
Если вы обнаружили, что коллекция шрифтов по умолчанию в Google Документах серьезно не хватает, вот как добавить более 1000 шрифтов, чтобы ваши документы выделялись.
Если вы полагаетесь на Документы Google для повседневного использования в бизнесе, вы можете иногда сталкиваться с ситуацией, когда вам не удавалось найти нужный шрифт для отчета, счета, документа, флаера и т. Д. Google. В Документах есть неплохие шрифты, но выбор весьма ограничен. Что, если бы вы могли добавить больше, намного больше? Если вы похожи на меня, идея большего количества шрифтов привлекательна на многих уровнях.Но это Google Docs. Это не значит, что вы можете просто установить новые шрифты для своей операционной системы и распознать их в Документах. Этого просто не произойдет.
Итак, как добавить новые шрифты в Документы Google? С помощью простого в использовании дополнения Extensis Fonts, которое предоставит вам доступ к более чем 1200 шрифтам из коллекции Google Font. Надстройка также позволяет отображать только определенные семейства шрифтов и сортировать по алфавиту, дате добавления, популярности и тенденциям.
Давайте установим и воспользуемся Extensis Fonts.
Установка
Установить надстройку Extensis Fonts очень просто. Просто выполните следующие действия:
- Откройте браузер и перейдите на страницу надстройки Extensis Fonts.
- Нажмите кнопку + БЕСПЛАТНО.
- Выберите учетную запись Google, которую нужно связать с надстройкой.
- Нажмите кнопку РАЗРЕШИТЬ, чтобы предоставить надстройке необходимые разрешения.
- Подождите, пока установка завершится.
Вот и все, что нужно для установки.
Использование
Откройте документ Google. Если вы нажмете на раскрывающийся список «Шрифт», вы не увидите никаких новых шрифтов, добавленных в микс. Что дает? Вы должны сначала запустить надстройку Extensis Font. Для этого щелкните раскрывающееся меню «Надстройки» на главной панели инструментов и выберите «Шрифты Extensis | Начинать. Это запустит надстройку и откроет новую боковую панель в вашем документе Google ( Рисунок A ).
Рисунок A
Надстройка Extensis Fonts, работающая в документе Google.
Использование расширения аналогично использованию раскрывающегося списка «Шрифт» на панели инструментов. Выделите текст, который хотите изменить, а затем выберите шрифт на боковой панели Extensis. Это так просто. Если вам нужно просмотреть шрифты в большем размере, перетащите полосу размера вправо. Если вы хотите увидеть, как они выглядят меньше, перетащите его влево. Если вы хотите сузить выбор шрифтов для облегчения поиска, щелкните раскрывающийся список «Показать» и выберите семейство шрифтов, которое хотите просмотреть. Чтобы упростить задачу, щелкните раскрывающийся список «Сортировка» и выберите способ сортировки шрифтов.
Вот и все для шрифтов Extensis. Это надстройка с одним трюком, которая принесет пользу опытным пользователям Документов Google. Попробуйте и посмотрите, не поможет ли это выделить ваши бизнес-документы, созданные в Google Документах.

 Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.