Подключение файла js: Внешние скрипты, порядок исполнения
Содержание
Как подключить JS в другой JS — kulibaba.net
Как подключить JS в другой JS
Если вы сталкивались в своей жизни с javascript, то, наверняка, вы подключали его к своей HTML-странице подобным образом:
<script src="/js/my.js" type="text/javascript"></script>
Но как быть, если вам необходимо подключить скрипт внутри другого скрипта?
Тут возникает проблема: в JS нет подобных средств, как в других языках. (#include в C, import в java…)
Но можно написать свою функцию, которая будет справляться с поставленной задачей на все 100%!
function include(url) {
var script = document.createElement('script');
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
Вызов этой функции происходит самым простым способом:
include("/js/script. js");
js");
18 комментариев:
1) мишка:(2014-02-23 23:16:30)
спасибо!
2) сергей:(2014-05-30 11:58:52)
вот это дело. хотя наверняка не заработает
3) гость:(2014-06-13 13:13:55)
а если скрипт на другом сервере?
4) Эмир:(2014-08-06 11:06:42)
«а если скрипт на другом сервере?»
то же самое
5) Антон:(2014-09-08 11:04:52)
Спасибо. все работает
6) Сергей:(2014-12-10 14:58:21)
Если грузится большая библиотека, сразу запустить инициализацию не выйдет, т.к. нужного метода еще не существует
7) андрей:(2015-12-10 07:13:31)
хех я доигрался рекурссию учудил, все зависло
8) sat:(2016-06-14 18:14:11)
Такой приём принято называть псевдо-ajax, поскольку файл скрипта добавляется асинхронно. Нет никаких гарантий, что выполняющийся код увидит подключенную таким образом библиотеку.
Нет никаких гарантий, что выполняющийся код увидит подключенную таким образом библиотеку.
9) дима:(2016-08-03 10:42:22)
спасибо
10) Иосиф:(2017-01-19 12:15:24)
не для всех случаев годится, т.к. к моменту загрузки этого скрипта,ранее инициализированные данные — данные из вновь подключенного не увидят.
11) mebel-catalog.blogspot.ru:(2017-04-22 08:22:47)
Мебель -> mebel-catalog.blogspot.ru
12) page.if.ua:(2018-03-02 17:54:16)
page.if.ua
13) mabufs.com:(2018-05-04 09:45:51)
mabufs.com
14) LANVisor:(2018-10-06 17:06:00)
посмотри здесь, может пригодится LANVisor.ru
15) тест:(2019-07-23 14:55:33)
тест
16) rardPag:(2019-10-23 23:27:44)
hi 🙂 bross 🙂
17) rardPag:(2019-11-04 18:33:59)
hi 🙂 bross 🙂
18) MixHaula:(2020-08-28 05:18:33)
Thank you very much for the invitation :). Best wishes.
Best wishes.
PS: How are you? I am from France 🙂
Подключение JavaScript кода / Девман
JavaScript может быть встроен в HTML документ с помощью тега <script>. Пример:
<!DOCTYPE html>
<html>
<head>
<title>Страница с JS кодом</title>
</head>
<body>
<script type="text/javascript">
alert('Hello World!')
</script>
</body>
</html>
Такие вставки кода будут исполняться по мере того как браузер встречает их в HTML документе. На время исполнения кода браузер приостановит парсинг и отрисовку страницы. А это значит что:
- DOM дерево еще не будет целиком построено
- Пользователь увидит отрисованной лишь верхнюю часть страницы
- JS код не сможет работать с тегами из нижней части документа
Можно подключить JavaScript код по URL адресу, таким образом:
<script src="http://example. com/jquery.js"></script>
com/jquery.js"></script>
Встретив такой тег в HTML документе браузер приостановит парсинг страницы дожидаясь окончания скачивания файла из сети, его разбора и исполнения JS кода. По этой причине стараются подключать JS файлы в конце HTML документа, как можно ближе к закрывающему тегу </body>. Так пользователь увидит отрисованную страницу раньше чем успеет загрузиться и выполниться весь необходимый JS код. Быстрым в работе сайтом приятно пользоваться, за это стоит бороться.
Полезно пользоваться популярными CDN для подключения библиотек jquery, lodash и пр. Браузеры кэшируют такие файлы, что снижает нагрузку на канал пользователя, увеличивает скорость отрисовки страницы, ведь теперь не нужно ждать скачивания файла. Пример:
<script src="http://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
Другие полезные приемы:
- Атрибут
asyncдля асинхронного подключения JS файлов. Так подключают Яндекс Метрику, Google Analytics и не только;
Так подключают Яндекс Метрику, Google Analytics и не только; - Склейка нескольких JS файлов в один. Для этого используют специальные инструменты коих развелось пруд пруди: Webpack, Gulp, Grunt;
- Минификация JS кода. Выкидываются пробелы и комментарии, меняются названия переменных на более короткие, происходит еще много разной магии. Эта процедура также требует спец.инструментов;
- Кэширование JS файлов в браузере навечно с одновременным версионированием — добавлением в имя файла хэша:
jquery.kjb234kjb23.js. При любом изменении JS кода создается новый файл c новым хэшом в названии.
Файл .js (JavaScript)
Подключение js-файлов нужно для выполнения в браузере скриптов, написанных на языке JavaScript.
Если в каком-либо шаблоне нужен скрипт, написанный на языке JavaScript, его можно вынести в отдельный js-файл, и дать файлу имя, совпадающее с именем шаблона.
Сам файл нужно поместить в папку templates. Больше никаких настроек не требуются – файл будет подключаться автоматически.
Больше никаких настроек не требуются – файл будет подключаться автоматически.
Допустим, в шаблоне menu.tpl нужно применять скрипт выпадающего подменю. Создаем файл menu.js со скриптом, который будет подключаться автоматически при каждом выводе блока с шаблоном menu.tpl.
Файл !main.js
По аналогии с файлом !main.css, существует и файл !main.js. В этот файл можно собрать js-скрипты, необходимые для всех страниц.
Правда, такой файл на практике используется редко, так как обычно js-скрипты относятся к шаблонам.
В этот файл рекомендуется помещать уникальные скрипты, созданные именно для данного сайта. Скрипты же из сторонних файлов (например: jquery.js) собирать в файл !main.js не нужно — для этих целей применяйте подключение с помощью метода Blox::addToHead().
Конфликты js-скриптов
Не рекомендуется js-скрипты записывать в html-код (то есть, в шаблоны).
Может так случиться, что какой-то шаблон будет назначен на одной странице в двух блоках, и тогда возникнут накладки.
Все js-скрипты лучше записывать в js-файлы, как в файлы вида шаблон.js, так и в самостоятельные.
Последние нужно подключать с помощью метода Blox::addToHead(). В обоих случаях система будет блокировать вторичное подключение одного и того же файла.
Метод Blox::addToHead() вместе с методом Blox::addToFoot() позволяют гибко управлять очередностью подключения файлов.
Все, что было сказано по поводу очередности подключения css-файлов относится и js-файлам.
См. также
- Подключение js-файлов означает, что в разделе заголовка документа (элемент head), который находится в главном шаблоне, будут автоматически сгенерированы соответствующие html-коды для подключения этих файлов. Сам главный шаблон желательно не редактировать.
- О том, как ссылаться на изображения (логотип, фоновое изображение и т.
 п.) из js-файлов, читайте в статье «Абсолютные и относительные URL».
п.) из js-файлов, читайте в статье «Абсолютные и относительные URL».
Подключение стилей и скриптов
Для подключения стоит использовать внутренний функционал платформы для склеивания файлов.
Для стилей нужно пользоваться директивой препроцессора sass — @import или внутренней директивой #= require
Пример plugins.css:
#= require jquery.min
#= require magiczoomplus.min
#= require normalize.min
#= require swiper.min
#= require alertify.min
#= require magnific-popup.min
Пример main.scss:
@import 'header';
@import 'footer';
@import 'slider';
Важно! Файлы header, footer, slider могут быть как
scssтак иcss.
Используя
@importи#= requireможно игнорировать расширение.
Для удобности в файлы относящиеся к main.
scss именуют с префиксом
_, при импорте префикс игнорируется.
main.scss компилируется в main.css, в тему подключается скомпилированный или склеенный main.scss.
Подключение js происходит аналогично, только используется директива #= require.
Js файлы так же разделяются на два файла
pluginsиmain.
Пример main.js:
#= require cart
#= require product
#= require collection
Подключение скриптов и стилей разделяется сниппетами, сниппет для стилей styles.liquid для скриптов scripts.liquid.
Сниппеты подключаются в главный лэйаут layouts.layout.liquid.
Пример layouts.layout.liquid:
<!DOCTYPE html>
<html>
<head>
{% include 'head' %}
{% include 'styles' %}
</head>
<body>
<div>
<div>
{% include 'header' %}
{{ content_for_layout }}
</div>
{% include 'footer' %}
</div>
{% include 'modals' %}
{% include 'scripts' %}
</body>
</html>Содержимое styles. liquid:
liquid:
<link rel="stylesheet" href="{{ 'plugins.css' | asset_url }}">
<link rel="stylesheet" href="{{ 'main.css' | asset_url }}">
Содержимое scripts.liquid:
<script type="text/javascript" src="{{ 'plugins.js' | asset_url }}"></script>
<script type="text/javascript" src="{{ 'main.js' | asset_url }}"></script>
Подключение скрипта JavaScript
От автора: приветствую вас, друзья. В этой статье мы с вами узнаем, как перенести наш код JavaScript во внешний файл и подключить скрипт JavaScript. Статья ориентирована на новичков, начинающих свое изучение языка JavaScript.
Итак, начнем с вопроса, а зачем вообще нужно выносить код JavaScript во внешний файл? Все просто. Представьте, что ваш скрипт занимает десятки или сотни строк кода. Или даже больше. И, конечно же, этот скрипт нам, скорее всего, потребуется на каждой странице нашего сайта. Согласитесь, будет совсем нехорошо в этом случае дублировать в каждом файле эти сотни строк кода. Да и просто наличие не HTML кода в документе HTML будет смотреться не очень правильно и не очень красиво.
Согласитесь, будет совсем нехорошо в этом случае дублировать в каждом файле эти сотни строк кода. Да и просто наличие не HTML кода в документе HTML будет смотреться не очень правильно и не очень красиво.
Именно поэтому код JavaScript принято выносить в отдельный файл, который и подключается к страничке. Собственно, все так же, как и в случае с файлами стилей. Как же подключить скрипт JavaScript к основному файлу? Очень просто. Для этого используются уже знакомый нам тег <script>, к которому добавляется атрибут src, точно так же, как и в случае с картинками. Ну и, как вы уже догадались, в атрибуте src указывается путь к подключаемому скрипту JavaScript.
Давайте попробуем перенести нашу программу, состоящую из одной строки кода, во внешний файл и подключим этот файл. Назовем этот файл, к примеру, scripts.js:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Обратите внимание, внутри подключаемого файла нам нужно писать теги script. Мало того, если мы их напишем в файле .js, то наш код JavaScript перестанет работать, и мы получим ошибку JavaScript.
Мало того, если мы их напишем в файле .js, то наш код JavaScript перестанет работать, и мы получим ошибку JavaScript.
Ну и само подключение внешнего файла JavaScript:
<script src=»scripts.js»></script>
|
<script src=»scripts.js»></script> |
Если теперь обновить страничку, то ничего не изменится, наш скрипт работает и, по-прежнему, выводит модальное окно с приветствием.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
На что стоит обратить внимание при подключении скриптов? Мы подключили скрипт в конце документа, перед закрывающим тегом body. Ранее практиковалось подключение скриптов в начале документа, в тегах head. Однако сегодня так делать не рекомендуется и скрипты рекомендуют подключать именно в конце документа. Почему так?
Давайте попробуем перенести подключения между тегами head:
Что мы видим? Ничего, кроме модального окна. Никакого контента нет. В этом и суть. Когда внешний скрипт подключается в начале документа, браузер начинает загружать его и пытается выполнить. И пока загрузка и выполнение скрипта не будут завершены, браузер не покажет часть документа, следующую после подключаемого файла.
Никакого контента нет. В этом и суть. Когда внешний скрипт подключается в начале документа, браузер начинает загружать его и пытается выполнить. И пока загрузка и выполнение скрипта не будут завершены, браузер не покажет часть документа, следующую после подключаемого файла.
А теперь представьте, что этот файл по каким-то причинам загружается крайне медленно. В результате пользователю придется ждать, и порой он может просто не дождаться. Именно поэтому скрипты рекомендуется подключать в конце документа, перед закрывающим тегом body.
Но что делать, если некая библиотека требует подключения именно в начале документа? Как быть в этом случае? В этом случае нас выручат атрибуты async и defer, которые позволяют браузеру загружать скрипты асинхронно, т.е. браузер начнет загружать скрипт, но при этом не остановит показ документа. Попробуем поочередно использовать данные атрибуты:
<!— вариант 1 —>
<script src=»scripts.js» async></script>
<!— вариант 2 —>
<script src=»scripts. js» defer></script>
js» defer></script>
|
<!— вариант 1 —> <script src=»scripts.js» async></script> <!— вариант 2 —> <script src=»scripts.js» defer></script> |
В обоих случаях мы получим одинаковый результат, скрипт подключается, не прерывая показ документа:
В чем же отличие атрибутов async и defer друг от друга? Атрибут defer сохраняет последовательность подключения внешних скриптов, т.е. первым всегда выполнится тот скрипт, который подключается выше. Это важно в том случае, когда мы подключаем несколько скриптов и какой-то из них может зависеть от другого. В этом случае основной скрипт должен подключаться раньше зависимого. Атрибут defer гарантирует соблюдение порядка. Атрибут async же обеспечит выполнение скрипта сразу после его загрузки. Поэтому такой вариант не всегда подойдет, поскольку зависимый скрипт может загрузиться раньше основного.
На этом статья подошла к концу. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть
Способы подключения javascript | Vaden Pro
Создавая скрипты для страниц мы можем не только вставлять их в код страницы, а и подключать js внешним файлом. Второй подход обычно используется когда нам необходимо подключать объемные скрипты, чтобы не «загрязнять» код страницы.
Рассмотрим же особенности каждого типа подключения скриптов подробнее.
Как вставить скрипт в код страницы?
Используя тег script мы можем вставить код в любом месте html страницы.
К примеру:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Пример скрипта</title>
<!--Вставляем код первый раз-->
<script>
alert('Сообщение 1');
</script>
</head>
<body>
<p>Текст до кода</p>
<!--Вставляем код второй раз-->
<script>
alert('Сообщение 2');
</script>
<p>Текст после кода</p>
</body>
</html>
Те, кто изучал javascript ранее могут сказать, что в примере допущена ошибка и при использовании тега script необходимо добавлять атрибут type=»text/javascript», на самом деле ошибки тут нет.
В стандарте html4 и ранее указание атрибута type действительно было обязательно. С выходом в мир html5 все стало немного проще и теперь нам достаточно просто указать сам тег script, чтобы браузер интерпретировал код верно.
Использование атрибута language для обозначения скрипта сегодня также неуместно, поскольку языком по умолчанию и так идет JavaScript
На заметку:
Повторяя данный пример Вы могли отметить для себя, что страница не загружается до конца сразу. Остановимся на этом подробнее:
- Загружая страницу интерпретатор идет по коду построчно, потому первыми активируются скрипты стоящие в коде раньше (в нашем случае скрипт из «головы» документа).
- После загружается часть страницы до второго скрипта.
- Происходит исполнение второго скрипта.
- Заканчивается загрузка страницы.
Встречаясь с тегом скрипта браузер не показывает его содержимое, а переключается в JS режим и исполняет его содержимое.
На заметку:
Чтобы избежать появления на экране непонятных кракозябр, вместо нужных нам символов, не забывайте указывать странице кодировку utf-8 в теге meta. Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Также стоит проверить, что вы сохраняете файлы в кодировке utf-8 иначе при открытии его следующий раз может быть исковеркан уже сам код.
Как подключить внешние файлы скриптов?
Использование на странице большого количества скриптов может сильно ее утяжелить и сделать код в целом трудночитаемым. Потому исходно была предусмотрена возможность подключения скриптов отдельными файлами.
Это делается при помощи атрибута src тега скрипт. Браузер, встретив в любом месте кода страницы конструкцию:
<script src="путь-к-скрипту/script.js"></script>
Скачает файл script.js и выполнит код содержащийся в нем.
Страницы не имеют ограничений на количество подключаемых файлов js. Для подключения нескольких файлов скриптов мы просто используем несколько тегов script указывая каждому путь к необходимому нам файлу.
Преимуществом данного метода подключения javascript является то, что обычно браузер подгружает файл скрипта один раз и сохраняет его в кеш, не тратя после время на его скачивание при серфинге пользователя по другим страницам сайта или же обновлении текущей. Это на порядок ускоряет скорость обработки страниц сайта браузерами.
Стоит обратить внимание на тот факт, что код внутри тега у которого указан атрибут src будет проигнорирован.
<script src="script.js"> alert(какой-то код); </script>
При таком использовании тега будет исполнен код из файла script.js, но вывода сообщения «какой-то код» не произойдет, поскольку код внутри тега будет проигнорирован.
Чтобы все сработало нужно использовать следующую конструкцию:
<script src="script.js"></script> <script> alert(какой-то код); </script>
Оценок: 3 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Подключение библиотеки jQuery.
 4 способа
4 способа
Подключать библиотеку jQuery можно различными способами. Давайте рассмотрим разные способы.
Способ 1. Скачать в папку и подключить файл
Наиболее распространённый способ, если сайт могут просматривать локально, без подключения сети Интернет (неужели такие еще есть?).
Идем по адресу и жмем большую желто-оранжевую кнопку Download jQuery. Переходим на страницу где выбираем версию jQuery. Желательно выбирать последнюю из доступных (на момент написания статьи – это 2.2.3). Обозначение compressed – означает, что библиотека минимизирована, т.е. занимаем минимум места, но, к сожалению, читать исходных код трудно. Качаем! После сохранения подключаем файл библиотеки. Для моей структуры (все скрипты лежат в папке js), код выглядит следующим образом:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Document</title>
<!—Подключаем библиотеку—>
<script src=»js/jquery-2. 2.3.min.js»></script>
2.3.min.js»></script>
</head>
<body>
</body>
</html>
|
|
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> <!—Подключаем библиотеку—> <script src=»js/jquery-2.2.3.min.js»></script> </head> <body> </body> </html> |
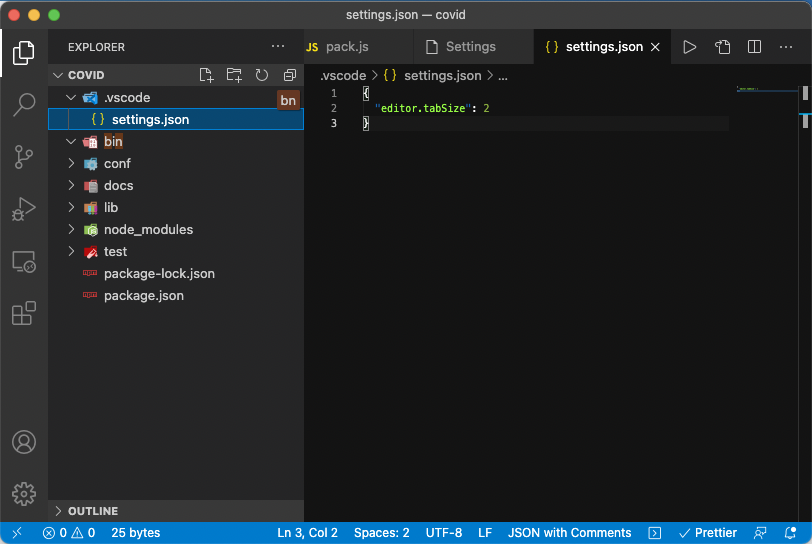
Так выглядит структура проекта, библиотеку jQuery скачали в папку js
библиотека лежит в папке js
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит:
При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Document</title>
</head>
<body>
<!—Подключаем библиотеку—>
<script src=»js/jquery-2.2.3.min.js»></script>
</body>
</html>
|
|
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body>
<!—Подключаем библиотеку—> <script src=»js/jquery-2.2.3.min.js»></script> </body> </html> |
Какой из способов лучше? Это вопрос философии и привычки. Второй способ, используется в фреймворке materialize.
Второй способ, используется в фреймворке materialize.
Способ 2. Подключаем напрямую с CDN
Данный способ хорош тем, что библиотека подключается с сайта и не валяется на жестком диске. Особенно это актуально при большом количестве маленьких проектов и для обучения.
Для подключения рекомендую использоваться подключение от Google Developers, обычно я нахожу данную страницу по ссылке jquery google. Наша задача скопировать строку:
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script>
и подключить ее в файл. Выглядит это так:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Document</title>
<!—Подключаем библиотеку—>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script>
</head>
<body>
</body>
</html>
|
|
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> <!—Подключаем библиотеку—> <script src=»https://ajax. </head> <body> </body> </html> |
Второй способ подключения, перед закрывающимся тегом body:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Document</title>
</head>
<body>
<!—Подключаем библиотеку—>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script>
</body>
</html>
|
|
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> <!—Подключаем библиотеку—> <script src=»https://ajax. </body> </html> |
Все просто!
Как связать файлы в Node.JS с помощью Require | автор: Дэнни Круг
Хорошо, так что мы находимся в ТОЧНО НЕ принудительной еженедельной записи в этот блог. Клянусь, никто не заставляет меня писать это, это всего лишь мои собственные мысли, и я пишу это, потому что хочу…
Итак, на этой неделе мы немного поговорим о Node. Я новичок в Node и только начинаю изучать, как с ним что-нибудь делать. Итак, давайте поговорим о том, как связать два файла и выполнить функцию из одного файла в другом файле.Это основа почти всего в Node при условии, что вы не хотите, чтобы весь код был в одном гигантском файле, состоящем из сотен строк кода.
Мы начнем с написания файла, в котором есть базовая функция суммы, чтобы мы могли сложить некоторые числа вместе, мы назовем файл utils. js. Код этого файла выглядит следующим образом:
js. Код этого файла выглядит следующим образом:
Итак, краткий обзор того, что происходит выше, мы создаем функцию с именем add, которая принимает два аргумента. Затем функция возвращает сумму двух чисел.Бит module.exports — это то место, где мы сообщаем файлу, что будем экспортировать эту функцию для использования в других частях нашего приложения.
После этого мы вернемся к основному файлу нашего приложения, который для целей этого упражнения мы называем app.js. В файле app.js у нас есть следующий код:
. В верхней части этого файла мы объявляем переменную add. Переменная add использует функцию Node require и импортирует файл utils.js. Затем мы объявляем новую переменную суммы и устанавливаем ее равной сумме сложения плюс два необходимых аргумента.И, наконец, консольную сумму журнала. Когда все это запустится, программа раскопается в файле utils.js и, используя объявленную нами функцию добавления, передаст значения 4 и -2. Числа будут добавлены, а затем результат (2) будет занесен в консоль.
Очевидно, что здесь мы передали очень простую функцию в очень простую программу, но имейте в виду, что вы можете использовать этот метод для передачи более сложных файлов и функций в Node. Если вы можете мечтать об этом, вы можете это сделать. Это могло быть неправдой, это могло быть правдой.В любом случае звучит хорошо.
Возьмите этот действительно простой урок, примените его в своей жизни и посмотрите, что вы можете построить. Небо это предел. Данк этой функции, как MJ, с линии штрафного броска.
Сделайте так, чтобы этот узел работал на вас. Не преклоняйтесь перед своими технологиями. Формируйте его, заставляйте работать на вас. Ваши единственные ограничения находятся в вашей голове. Вы не сможете выстрелить, если не сделаете выстрел. Невозможно приготовить омлет, не разбив несколько яиц. Сделайте Node своим омлетом. Наполните его этой функциональной дрянной добротой и заставьте работать.
Образцы клиентской библиотеки общего файлового ресурса службы хранилища Azure для JavaScript — образцы кода
В этих примерах программ показано, как использовать клиентские библиотеки JavaScript для общих файловых ресурсов хранилища Azure в некоторых распространенных сценариях.
| Имя файла | Описание |
|---|---|
| basic.js | пройти аутентификацию с помощью службы, используя имя и ключ учетной записи (или анонимно с помощью URL-адреса SAS), загрузить файл, перечислить файлы и каталоги и загрузить файл в строку |
| withConnString.js | подключиться к службе и пройти аутентификацию с помощью строки подключения |
| sharedKeyCred.js | аутентифицироваться с помощью службы, используя имя учетной записи и общий ключ |
| анонимныйCred.js | пройти анонимную аутентификацию в службе с помощью URL-адреса SAS |
| proxyAuth.js | подключиться к службе с помощью прокси-сервера и пройти аутентификацию с именем и ключом учетной записи |
| итераторов-долей.js | подключиться к сервису и перебрать акции в аккаунте |
итераторы-файлы-и-каталоги. js js |
создает несколько каталогов и перебирает их индивидуально (используя async для синтаксиса await ), по страницам и возобновляя разбиение на страницы с помощью маркера |
| итераторы-handles.js | подключаемся к сервису и перебираем открытые дескрипторы |
| customPipeline.js | использовать настраиваемые параметры конвейера HTTP при подключении к службе |
| продвинутый.js | используйте настраиваемые параметры ведения журнала и конвейера, а затем загрузите локальный файл в общий ресурс |
Предварительные требования
Образец совместим с Node.js> = 8.0.0, за исключением примеров, в которых используется синтаксис async для await , для которых требуется Node.js> = 10.0.0.
Для запуска этих примеров программ вам потребуется подписка Azure и учетная запись хранения Azure. Примеры извлекают учетные данные для доступа к учетной записи хранения из переменных среды. Или отредактируйте исходный код, включив в него соответствующие учетные данные. См. Каждый отдельный образец для получения подробной информации о том, какие переменные среды / учетные данные требуются для работы.
Или отредактируйте исходный код, включив в него соответствующие учетные данные. См. Каждый отдельный образец для получения подробной информации о том, какие переменные среды / учетные данные требуются для работы.
Адаптация образцов для работы в браузере требует дополнительных размышлений. Подробности смотрите в пакете README.
Настройка
Для запуска примеров с использованием опубликованной версии пакета:
- Установите зависимости, используя
npm:
npm установить
-
Отредактируйте файл
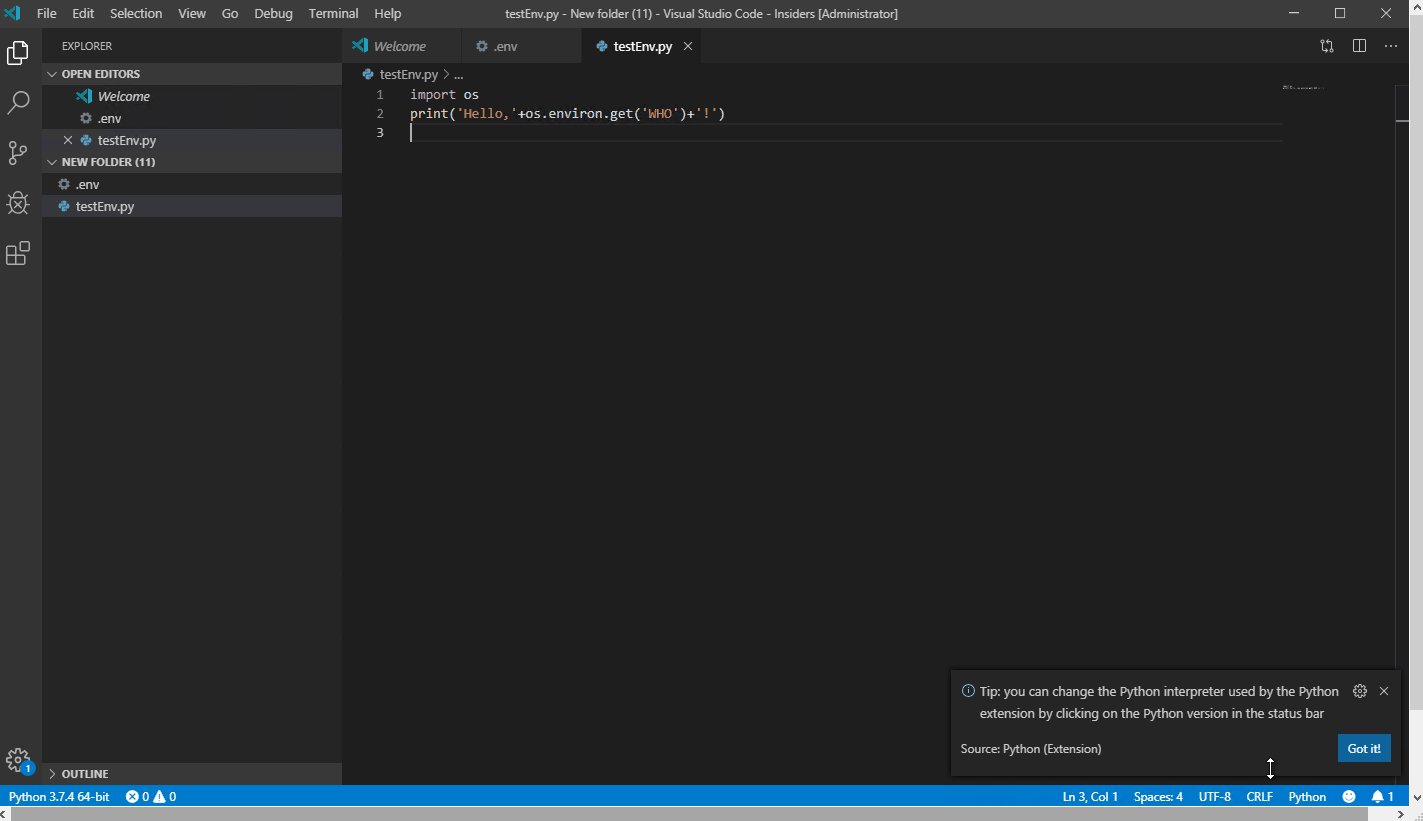
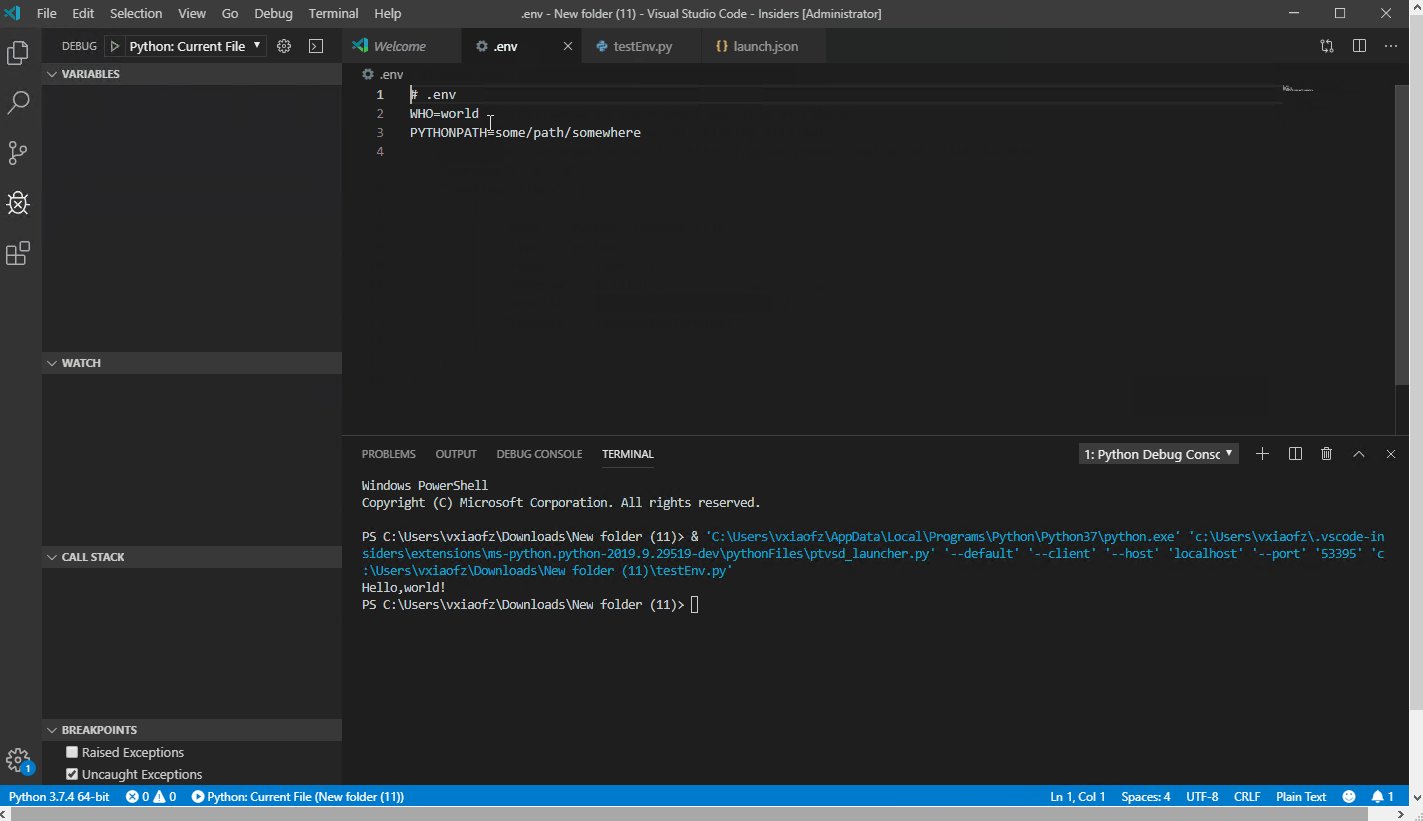
sample.env, добавив правильные учетные данные для доступа к службе Azure и запуска примеров. Затем переименуйте файл сsample.envв.env. Примеры программ будут читать этот файл автоматически. -
Запустите любые образцы, которые вам нравятся (обратите внимание, что для некоторых образцов может потребоваться дополнительная настройка, см.
 Таблицу выше):
Таблицу выше):
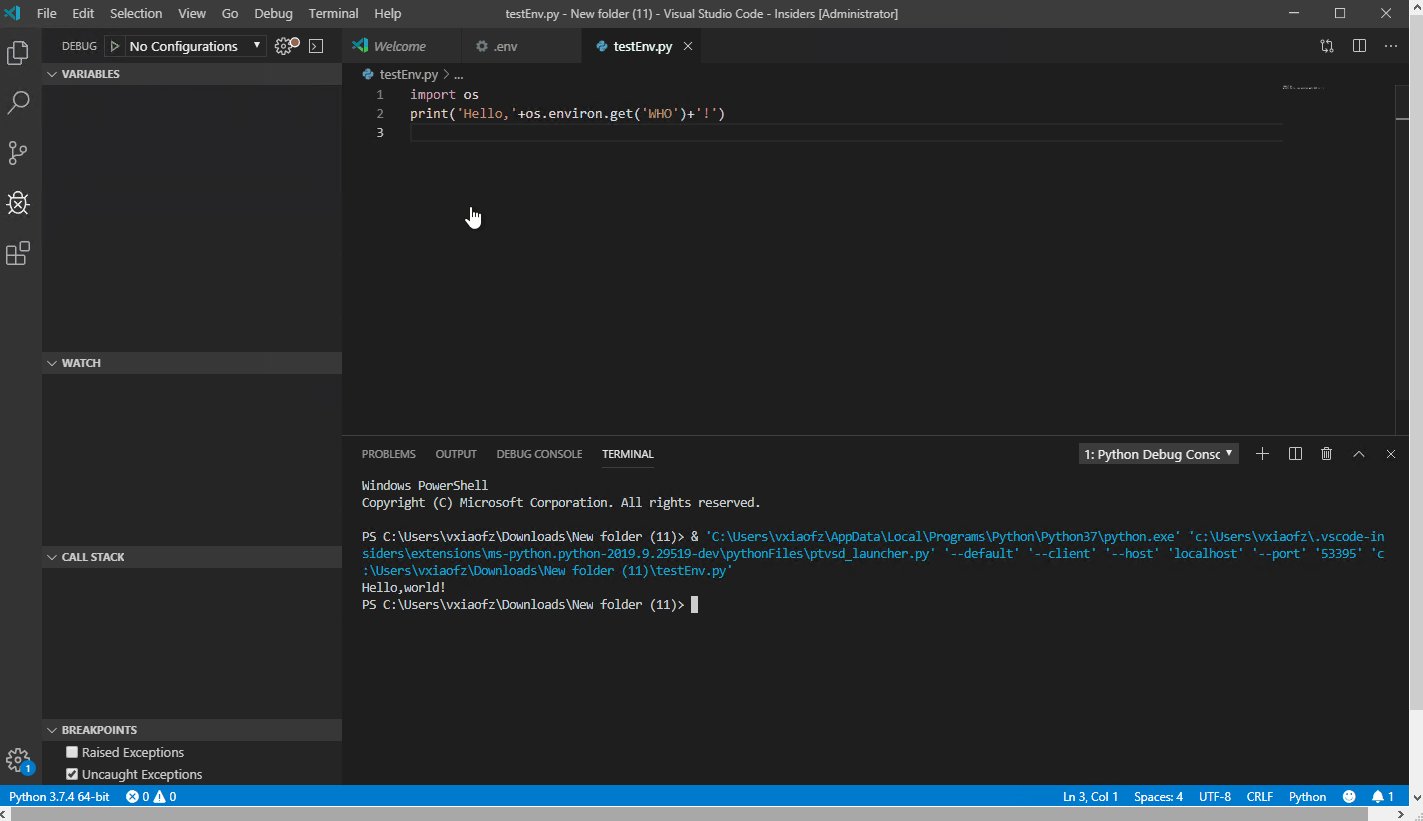
узел basic.js
В качестве альтернативы запустите один образец с правильным набором переменных среды (шаг 3 не требуется, если вы это делаете), например (кросс-платформенный):
npx cross-env ACCOUNT_NAME = "<имя учетной записи>" ACCOUNT_KEY = "<ключ учетной записи>" узел базовый.js
Следующие шаги
Взгляните на нашу документацию по API, чтобы получить дополнительную информацию об API, доступных в клиентах.
Как загрузить внешние файлы JavaScript из консоли браузера | Автор: доктор Дерек Остин 🥳
Как я уже упоминал ранее, eval () имеет связанные с ним риски безопасности, как хорошо объясняется в документации MDN:
«
eval ()— опасная функция, которая выполняет код, который он передал с привилегиями вызывающего.Если вы запуститеeval ()со строкой, которая может быть затронута злоумышленником, вы можете запустить вредоносный код на компьютере пользователя с разрешениями вашей веб-страницы / расширения.Что еще более важно, сторонний код может видеть область, в которой была вызвана
eval (), что может привести к возможным атакам способами, к которым аналогичная функцияне восприимчива ». — MDN Docs
Проще говоря, вы должны использовать Function () вместо eval () — но обычно используется eval () , поэтому не удивляйтесь, если вы увидите это повсюду.
Использование Function () будет выглядеть как следующий пример кода:
Просмотрите исходный код как GitHub gist
С точки зрения синтаксиса нет никакой разницы — просто замените Function () на eval () .
Но использование Function () повысит безопасность и производительность вашего веб-сайта или приложения, даже при простой загрузке внешней библиотеки из консоли разработчика.
“
Function ()Создает новый объектFunction.Вызов конструктора напрямую может создавать функции динамически, но страдает от проблем безопасности и аналогичных (но гораздо менее значительных) проблем с производительностью для
eval. Однако, в отличие от eval, конструкторFunctionсоздает функции, которые выполняются только в глобальной области ». — MDN Docs
Я должен добавить вам предостережение, что я считаю, что eval () иногда работает для меня, когда Function () не работает — например, Function () кажется заблокированным на некоторых веб-сайтах, где eval () не заблокирован по какой-либо причине.
Обычно appendChild () загружает скрипт нормально и является предпочтительным методом — с большей производительностью и меньшим риском безопасности.
Если вы сами попробуете примеры кода с помощью jQuery, имейте в виду, что существует встроенный метод знака доллара $ () , который jQuery перезапишет.
Trickbot, доставленный через сильно запутанный файл JS
Мы отслеживали активность банковских троянцев Trickbot и недавно обнаружили вариант вредоносного ПО (определяемый Trend Micro как TrojanSpy.Win32.TRICKBOT.TIGOCDC) из рассылаемых спам-писем, содержащих документ Microsoft Word с включенным макросом. После щелчка по документу он сбрасывает сильно обфусцированный JS-файл (JavaScript), который загружает Trickbot в качестве полезной нагрузки. Эта вредоносная программа также проверяет количество запущенных процессов на зараженной машине; если обнаружит, что находится в среде с ограниченными процессами, вредоносная программа не продолжит свою процедуру, поскольку предполагает, что работает в виртуальной среде.
Помимо возможности кражи информации, он также удаляет файлы, расположенные на съемных и сетевых дисках с определенными расширениями, после чего файлы заменяются копией вредоносной программы.Судя по нашей телеметрии, эта кампания Trickbot больше всего затронула Соединенные Штаты. Он также рассылал спам в Китай, Канаду и Индию.
Он также рассылал спам в Китай, Канаду и Индию.
Рисунок 1. Цепь заражения
В образце электронного письма спам представляет собой уведомление о подписке с участием поставщиков рекламы, даже говоря пользователю, что он подал заявку на трехлетнюю подписку и заплатил отправителю денежную сумму. Затем в письме объясняется, что в предстоящих транзакциях с карты пользователя будет снято еще несколько комиссий.Он заканчивается тем, что пользователю предлагается просмотреть прикрепленный документ со всей информацией о расчетах и подписке. Рассматриваемый документ содержит вредоносный скрипт.
Распространенный документ Word представляет пользователю следующее уведомление (см. Рис. 2), в котором указано, что содержимое можно просмотреть, включив содержимое макроса. Стоит отметить, что документ скрывает сценарий JS в самом документе, а не в макросе. Он делает это, маскируя сценарий тем же цветом шрифта, что и фон документа.
Рисунок 2. Документ с просьбой к пользователям включить макрос
Скрипт запутан и содержит разные функции. Чтобы расшифровать функцию, она будет использовать другую функцию, которая преобразует ее в один символ.
Чтобы расшифровать функцию, она будет использовать другую функцию, которая преобразует ее в один символ.
Рисунок 3. Функция дешифрования
После успешной деобфускации файла мы смогли проанализировать его и наблюдали некоторые интересные особенности. После выполнения он отобразит поддельную ошибку Microsoft, чтобы обмануть пользователя сообщением об ошибке, которое появляется после включения макроса.Но на самом деле файл JS уже работает в фоновом режиме.
Рисунок 4. Поддельная ошибка Microsoft
Для сохраняемости вредоносная программа создает свою копию в папке автозагрузки как Shell.jse . Файл JS также проверяет наличие запущенных процессов — что особенно примечательно, так это характеристика антианализа или уклонения вредоносной программы, которая проверяет общее количество всех запущенных процессов на машине жертвы, что означает, что она не будет продолжать свое выполнение, если есть недостаточно запущенных процессов.
Если длина запущенных процессов меньше 1400 символов (длина строки), вредоносная программа предполагает, что это индикатор того, что они работают в виртуальной среде или в среде песочницы. Он также проверит наличие процессов, обычно используемых для анализа. Помимо этого, вредоносная программа проверяет, связана ли среда, в которой она работает, с конкретными именами пользователей.
Он также проверит наличие процессов, обычно используемых для анализа. Помимо этого, вредоносная программа проверяет, связана ли среда, в которой она работает, с конкретными именами пользователей.
Рисунок 5. Фрагмент проверенных процессов и имен пользователей
Рисунок 6. Код ошибки отображается, если что-либо соответствует чеку
Вот список процессов и инструментов отладки, которые вредоносное ПО проверяет в уязвимой системе:
- AgentSimulator.exe
- B.exe
- Поведение Самосвал
- BennyDB.exe
- ctfmon.exe
- DFLocker64
- FrzState2k
- gemu — ga.exe
- iexplore.exe
- ImmunityDebugger
- LOGSystem.Agent.Service.exe
- lordPE.exe
- ProcessHacker
- процедура
- Procmon
- ПРОКМОН
- Proxifier.exe
- tcpdump
- VBoxService
- VBoxTray.exe
- vmtoolsd
- VMware
- VzService.
 exe
exe - windanr.exe
- Wireshark
После дальнейшего анализа мы также скомпилировали имена пользователей, которые проверяет вредоносное ПО, на основе следующих строк:
- Эмили
- HAPUBWS
- Хонг Ли
- Джонсон
- миллионов унций
- Питер Уилсон
- SystemIT | админ
- VmRemoteGuest
- WIN7 — ЛОВУШКИ
В качестве полезной нагрузки вредоносная программа будет подключаться к URL-адресу hxxps: // 185 [.] 159 [.] 82 [.] 15 / hollyhole / c644 [.] Php затем проверяет наличие файла для загрузки. Если это исполняемый файл, он сохранит файл в % Temp% как {random} .exe и затем выполнит его. Если файл не является исполняемым, он сохранит его как {random} .cro в той же папке. Затем файл .cro будет декодирован с помощью certutil.exe , сохранен как {random} .exe в том же каталоге и запущен. При дальнейших исследованиях мы обнаружили, что скачанный. EXE-файл является разновидностью вредоносной программы Trickbot.
EXE-файл является разновидностью вредоносной программы Trickbot.
Рис. 7. Файл сохраняется, генерируются случайные имена, и .cro декодируется с помощью certutil.exe
Помимо кражи системной информации, такой как информация об ОС, ЦП и памяти; учетные записи пользователей; установленные программы и сервисы; Конфигурация IP; и сетевая информация (конфигурация, пользователи и настройки домена), этот вариант Trickbot также собирает следующие учетные данные и информацию из приложений и интернет-браузеров.
Учетные данные приложения
- Filezilla
- Microsoft Outlook
- ШУНТ
- Удаленный рабочий стол (RDP)
- VNC
- WinSCP
Учетные данные и информация браузера (Google Chrome, Internet Explorer, Microsoft Edge и Mozilla Firefox)
- Автозаполнение
- Данные платежной информации
- История просмотров
- Данные кредитной карты
- HTTP POST-ответы
- Интернет-файлы cookie
- Логины и пароли
Эта вредоносная программа также использует модуль извлечения точек продаж (PoS) под названием psfin32 , который идентифицирует связанные с PoS термины, расположенные в интересующей области. Модуль использует запросы LDAP для поиска информации PoS на машинах со следующими подстроками:
Модуль использует запросы LDAP для поиска информации PoS на машинах со следующими подстроками:
- * Алоха *
- * БОХ *
- * НАЛИЧНЫЕ *
- * ПОЛОСА *
- * МИКРОС *
- * ПОС *
- * РЕГ *
- * РОЗНИЦА *
- * МАГАЗИН *
- * СРОК *
Вариант также, похоже, удаляет shadnewdll , прокси-модуль, который перехватывает и изменяет веб-трафик на уязвимом устройстве для создания мошеннических банковских транзакций по сети.Кроме того, по словам исследователя безопасности Брэда Дункана, модуль имеет сходство с банковским трояном IcedID, который перенаправляет жертв на поддельные сайты онлайн-банкинга или подключается к процессу браузера для внедрения поддельного контента в схемы фишинга.
В таких случаях, когда вредоносная программа не может подключиться, она будет искать файлы со следующими расширениями на съемных и сетевых дисках. Эти расширения представляют собой типы файлов, используемые Microsoft Office и OpenDocument:
.
- .doc
- .xls
- .rtf
- .txt
- .pub
- .odt
- .ods
- .odp
- .odm
- .odc
- .odb
Файлы с вышеупомянутыми расширениями будут сохранены в папке % Temp% как ascii.txt . Затем все указанные файлы будут удалены и заменены копией вредоносной программы с расширением .jse (но на самом деле это файл JS).
Рисунок 8.Сканирование файлов и замена его собственной копией
D Защита от Trickbot: рекомендации и решения Trend Micro
Вредоносное ПО для кражи информации Trickbot стал оплотом киберпреступников для заражения компьютеров и компрометации электронных писем и, как сообщается, использовался для кражи более 250 миллионов учетных записей. Эта новая разработка показывает, как киберпреступники могут постоянно настраивать существующий банковский троян, чтобы добавить новые возможности. Однако пользователи могут предотвратить эти атаки, просто следуя передовым методам борьбы со спамом. Помимо осведомленности о явных признаках спама, таких как подозрительный адрес отправителя и явные грамматические ошибки, мы также рекомендуем пользователям воздерживаться от открытия вложений электронной почты из непроверенных источников.
Помимо осведомленности о явных признаках спама, таких как подозрительный адрес отправителя и явные грамматические ошибки, мы также рекомендуем пользователям воздерживаться от открытия вложений электронной почты из непроверенных источников.
Пользователи и предприятия также могут воспользоваться защитой, использующей многоуровневый подход от рисков, связанных с такими угрозами, как Trickbot. Мы рекомендуем использовать контроль приложений конечных точек, который снижает вероятность атак, обеспечивая возможность установки, загрузки и просмотра только файлов, документов и обновлений, связанных с приложениями и сайтами из белого списка.Решения для конечных точек, основанные на безопасности XGen ™, такие как Trend Micro ™ Security и Trend Micro Network Defense, могут обнаруживать связанные вредоносные файлы и URL-адреса и защищать системы пользователей. Пакеты Trend Micro ™ Smart Protection Suite и Trend Micro Worry-Free ™ Business Security, которые имеют возможности мониторинга поведения, могут дополнительно защищать от этих типов угроз, обнаруживая вредоносные файлы, такие как документ и файл JS, участвующие в этой кампании, а также блокируя все связанные вредоносные URL-адреса.
Trend Micro Deep Discovery Inspector защищает клиентов от угроз, которые могут привести к подключению C&C и кражи данных с помощью следующих правил DDI:
- 1645: обнаружен возможный самоподписанный сертификат SSL
- 2780: TRICKBOT — HTTP (запрос)
Индикаторы взлома (IoC)
| SHA-256 и URL | Обнаружение паттернов Trend Micro | Trend Micro Predictive Machine Learning Detection | Примечание |
| 0242ebb681eb1b3dbaa751320dea56e31c5e52c8324a7de125a8144cc5270698 | TrojanSpy.Win32. TRICKBOT.TIGOCDC | TROJ.Win32.TRX.XXPE50FFF031 | Трикбот |
| 16429e95922c9521f7a40fa8f4c866444a060122448b243444dd2358a96a344c | Trojan.W97M. JASCREX.A | Загрузчик.VBA.TRX.XXVBAF01FF004 | Файл документа |
| 666515eec773e200663fbd5fcad7109e9b97be11a83b41b8a4d73b7f5c8815ff | Trojan. W97M. JASCREX.AB W97M. JASCREX.AB |
Загрузчик.VBA.TRX.XXVBAF01FF004 | Файл документа |
| 41cd7fec5eaad44d2dba028164b9b9e2d1c6ea9d035679651b3b344542c40d45 | Троян.W97M. JASCREX.AD | Загрузчик.VBA.TRX.XXVBAF01FF004 | Файл документа |
| 970b135b4c47c12f97bc3d3bbdf325f391b499d03fe19ac9313bcace3a1450d2 | Trojan.W97M. JASCREX.AC | Файл документа | |
| 8537d74885aed5cab758607e253a60433ef6410fd9b9b1c571ddabe6304bb68a | TrojanSpy.JS. NEMUCOD.BONINGH | Удаленный файл JS (с расширением .dat) | |
| 970b135b4c47c12f97bc3d3bbdf325f391b499d03fe19ac9313bcace3a1450d2 | Спам-сообщение | ||
| hxxps: // 185 [.] 159 [.] 82 [.] 15 / hollyhole / c644 [.] Php | Вредоносный URL |
Check Point Research также писала в Твиттере об этой кампании в июле прошлого года.
FileReader — веб-API | MDN
Объект FileReader позволяет веб-приложениям асинхронно считывать содержимое файлов (или буферов необработанных данных), хранящихся на компьютере пользователя, используя объекты File или Blob , чтобы указать файл или данные для чтения.
Файловые объекты могут быть получены из объекта FileList , возвращенного в результате выбора пользователем файлов с помощью элемента , из объекта DataTransfer операции перетаскивания или из API mozGetAsFile () на HTMLCanvasElement .
FileReader может получить доступ только к содержимому файлов, которые пользователь явно выбрал, либо с помощью элемента HTML , либо путем перетаскивания.Его нельзя использовать для чтения файла по имени пути из файловой системы пользователя. Чтобы читать файлы в файловой системе клиента по имени пути, используйте API доступа к файловой системе. Для чтения файлов на стороне сервера используйте стандартные решения Ajax с разрешением CORS при чтении междоменного доступа.
Для чтения файлов на стороне сервера используйте стандартные решения Ajax с разрешением CORS при чтении междоменного доступа.
-
FileReader.errorТолько чтение -
DOMException, представляющий ошибку, возникшую при чтении файла. -
FileReader.readyStateТолько чтение - Число, указывающее состояние
FileReader.Это одно из следующих:ПУСТО0Данные еще не загружены. НАГРУЗКА1Данные в данный момент загружаются. СДЕЛАНО2Полный запрос чтения был выполнен. -
FileReader.результатТолько чтение - Содержимое файла. Это свойство действительно только после завершения операции чтения, а формат данных зависит от того, какой из методов был использован для инициации операции чтения.

Обработчики событий
-
FileReader.abort () - Прерывает операцию чтения. По возвращении
readyStateбудетDONE. -
FileReader.readAsArrayBuffer () - Начинает чтение содержимого указанного объекта
Blob, после завершения атрибутresultсодержитArrayBuffer, представляющий данные файла. -
FileReader.readAsBinaryString () - Начинает чтение содержимого указанного объекта
Blob, после завершения атрибутresultсодержит необработанные двоичные данные из файла в виде строки. -
FileReader.readAsDataURL () - Начинает чтение содержимого указанного большого двоичного объекта
resultсодержитdata:URL, представляющий данные файла. -
FileReader.readAsText () - Начинает чтение содержимого указанного большого двоичного объекта
resultсодержит содержимое файла в виде текстовой строки. Можно указать необязательное имя кодировки.
Можно указать необязательное имя кодировки.
Прослушайте эти события с помощью addEventListener () или назначив прослушиватель событий на свойстве eventname этого интерфейса.
-
прервать - Вызывается, когда чтение было прервано, например, из-за того, что программа вызвала
FileReader.прерывание ().
Также доступно через свойствоonabort. -
ошибка - Возникает при сбое чтения из-за ошибки.
Также доступно через свойствоonerror. -
нагрузка - Возникает при успешном чтении.
Также доступно через свойствоonload. -
погрузочная станция - Вызывается, когда чтение завершено, успешно или нет.
Также доступно через свойствоonloadend. -
загрузка - Вызывается, когда началось чтение.

Также доступно через свойствоonloadstart. -
прогресс - Периодически запускается при чтении данных.
Также доступно через свойствоonprogress.
Таблицы BCD загружаются только в браузере
JS Link Finder — PortSwigger
Расширение Burp для пассивного сканирования файлов JavaScript на предмет ссылок на конечные точки.- Экспорт результатов в текстовый файл
— Исключить определенные файлы js, например jquery, google-analytics
| Автор | InitRoot |
|---|---|
| Версия | 1.0.0 |
| Рейтинг | |
| Популярность | |
| Последнее обновление | 05 сентября 2019 |
Обратите внимание, что для отображения информации о рейтинге и популярности должен быть включен JavaScript.
Вы можете установить BApps непосредственно в Burp с помощью функции BApp Store в инструменте Burp Extender. Вы также можете скачать их отсюда для автономной установки в Burp.
| Вы можете просмотреть исходный код этого BApp, посетив нашу страницу GitHub. | |
| Подпишитесь на @BApp_Store в Twitter, чтобы получать уведомления обо всех выпусках и обновлениях BApp. |
Скачать BApp
Обратите внимание, что расширения написаны сторонними пользователями Burp, и PortSwigger Web Security не дает никаких гарантий относительно их качества или полезности для какой-либо конкретной цели.
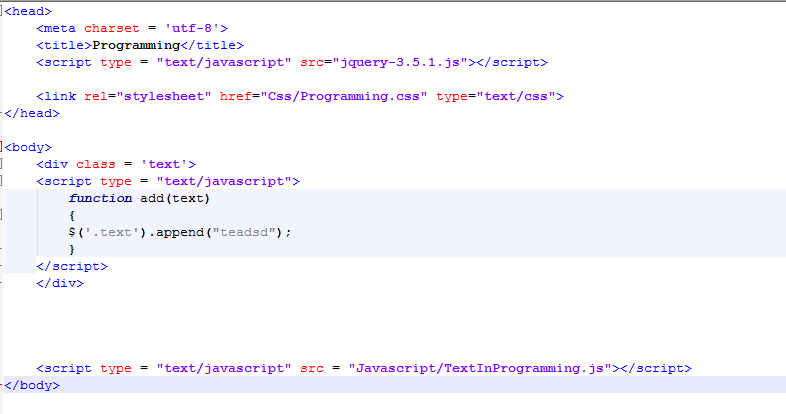
Найдите компоненты JavaScript | Документация разработчика Magento 2
Обзор
В этом разделе обсуждается, как определить, какие компоненты и виджеты JavaScript используются на определенной странице магазина Magento.
Чтобы найти скрипты, используемые для определенного элемента:
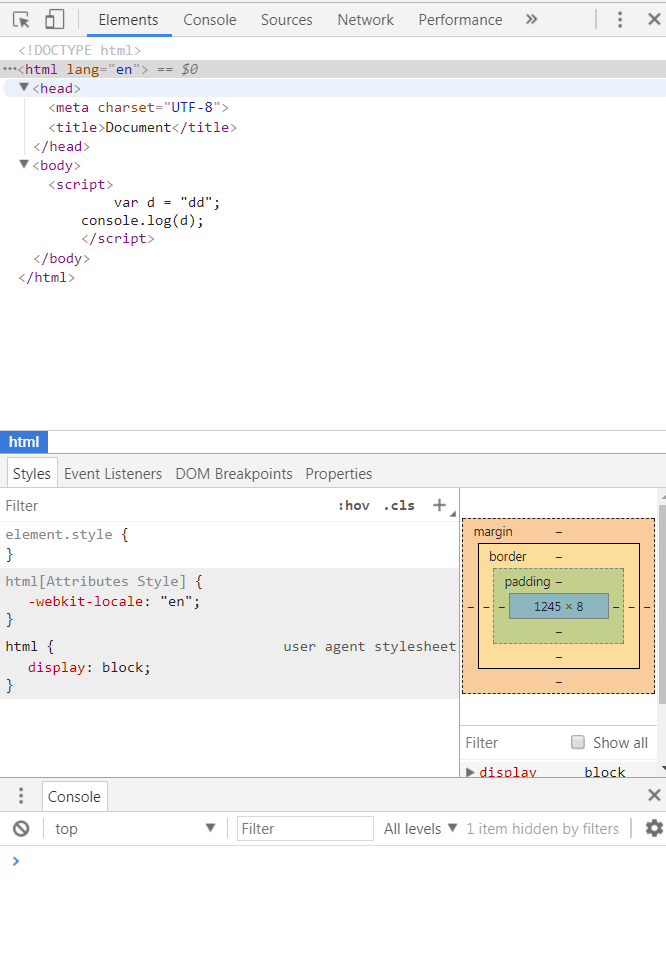
- Откройте страницу магазина в браузере и найдите элемент
classилиidс помощью инструментов отладки браузера, таких как Firebug (Firefox) или Inspect Element (Chrome). - Выберите, чтобы просмотреть исходный код страницы.
- Найдите соответствующий элемент в источнике страницы и посмотрите, есть ли
data-mage-initили

 js");
js"); com/jquery.js"></script>
com/jquery.js"></script>
 Так подключают Яндекс Метрику, Google Analytics и не только;
Так подключают Яндекс Метрику, Google Analytics и не только; п.) из js-файлов, читайте в статье «Абсолютные и относительные URL».
п.) из js-файлов, читайте в статье «Абсолютные и относительные URL».
 scss именуют с префиксом
scss именуют с префиксом  googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script>
googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script> googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script>
googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script> Таблицу выше):
Таблицу выше):  Что еще более важно, сторонний код может видеть область, в которой была вызвана
Что еще более важно, сторонний код может видеть область, в которой была вызвана  exe
exe 
 Можно указать необязательное имя кодировки.
Можно указать необязательное имя кодировки.