Подключить стили css: Способы добавления стилей на страницу
Содержание
CSS Как подключить. Уроки для начинающих. W3Schools на русском
Когда браузер читает таблицу стилей, он форматирует HTML документ в соответствии с информацией в таблице стилей.
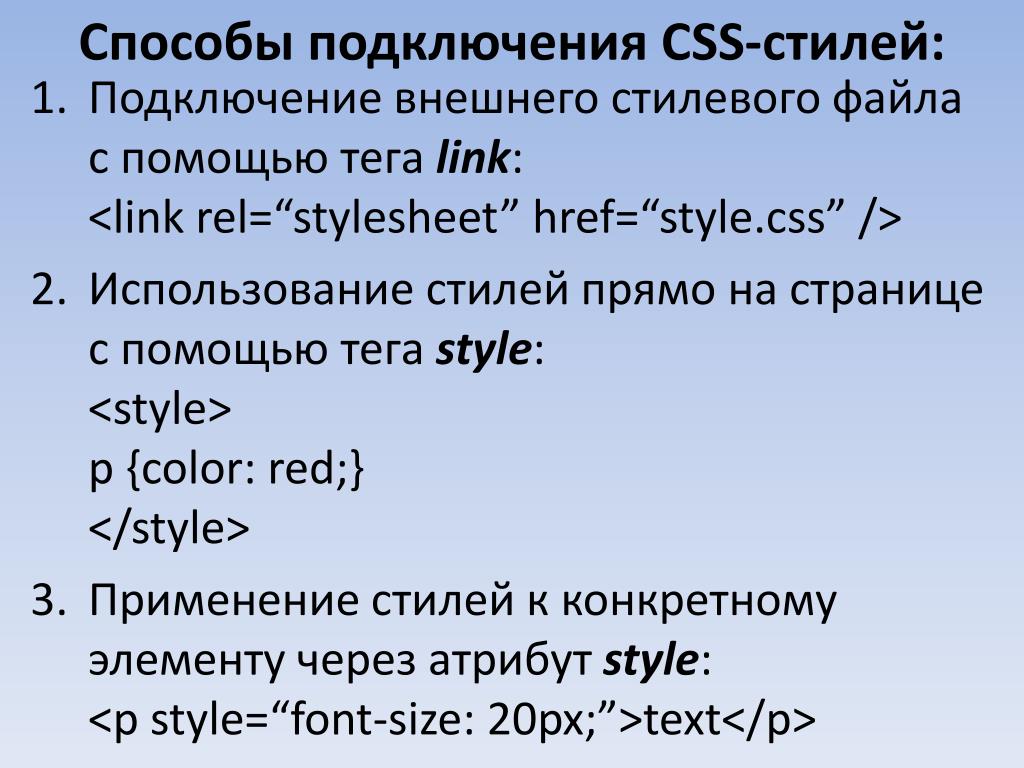
Три способа подключения CSS
Существует три способа подключения таблицы стилей CSS:
- Внешняя таблица стилей (External)
- Внутренняя таблица стилей (Internal)
- Встроенный стиль (Inline)
Внешняя таблица стилей
С помощью внешней таблицы стилей вы можете изменить внешний вид всего сайта, изменив только один файл!
Каждая HTML страница должна содержать ссылку на файл внешней таблицы стилей внутри элемента <link>.
Примечание. Подключение файла внешней таблицы стилей является наиболее распространенным способом использования каскадных таблиц стилей.
Пример
Внешние стили определены в элементе <link> внутри раздела <head> HTML страницы:
<h2>Это заголовок</h2>
<p>Это параграф. </p>
</p>
</body>
</html>
Попробуйте сами »
Внешнюю таблицу стилей можно написать в любом текстовом редакторе (например, в стандартном Блокноте). Файл не должен содержать никаких HTML-тегов. Файл таблицы стилей должен быть сохранен с расширением .css.
Примечание: Подробнее о текстовых редакторах, которые можно использовать для написания как HTML-кода, так и CSS-кода, читайте в разделе Редакторы кода.
Вот как выглядит файл ‘mystyle.css’:
«mystyle.css»
body {
background-color: lightblue;
}
h2 {
color: navy;
margin-left: 20px;
}
Примечание: Не добавляйте пробел между значением свойства и единицей (например margin-left: 20 px;). Правильно писать: margin-left: 20px;
Внутренняя таблица стилей
Внутренняя таблица стилей может использоваться, если одна отдельная HTML страница имеет свой уникальный стиль и этот стиль больше нигде не используется на других страницах.
Пример
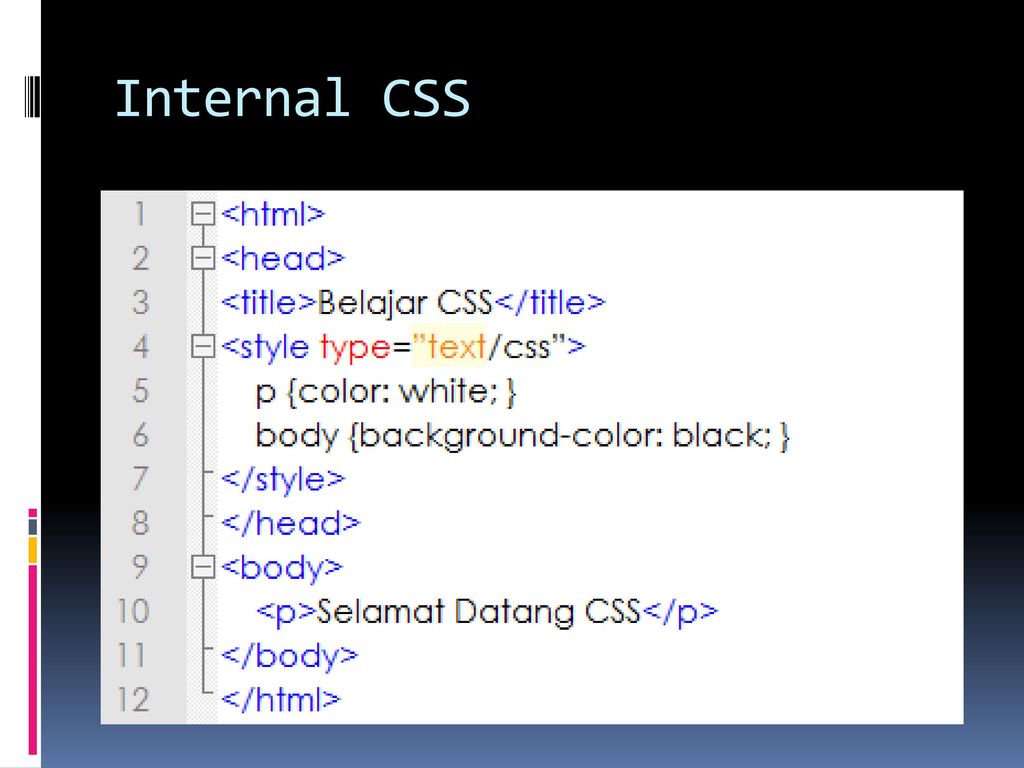
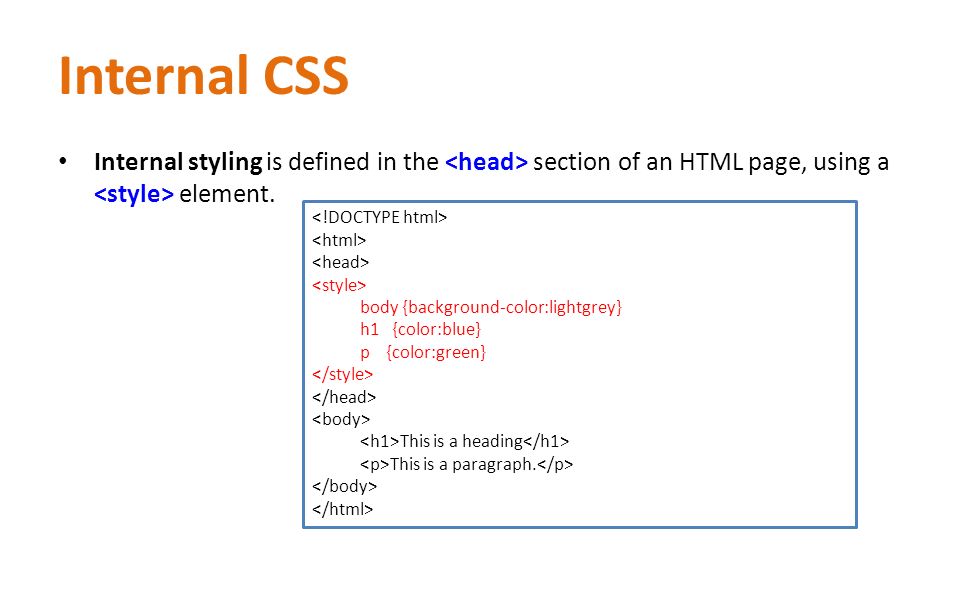
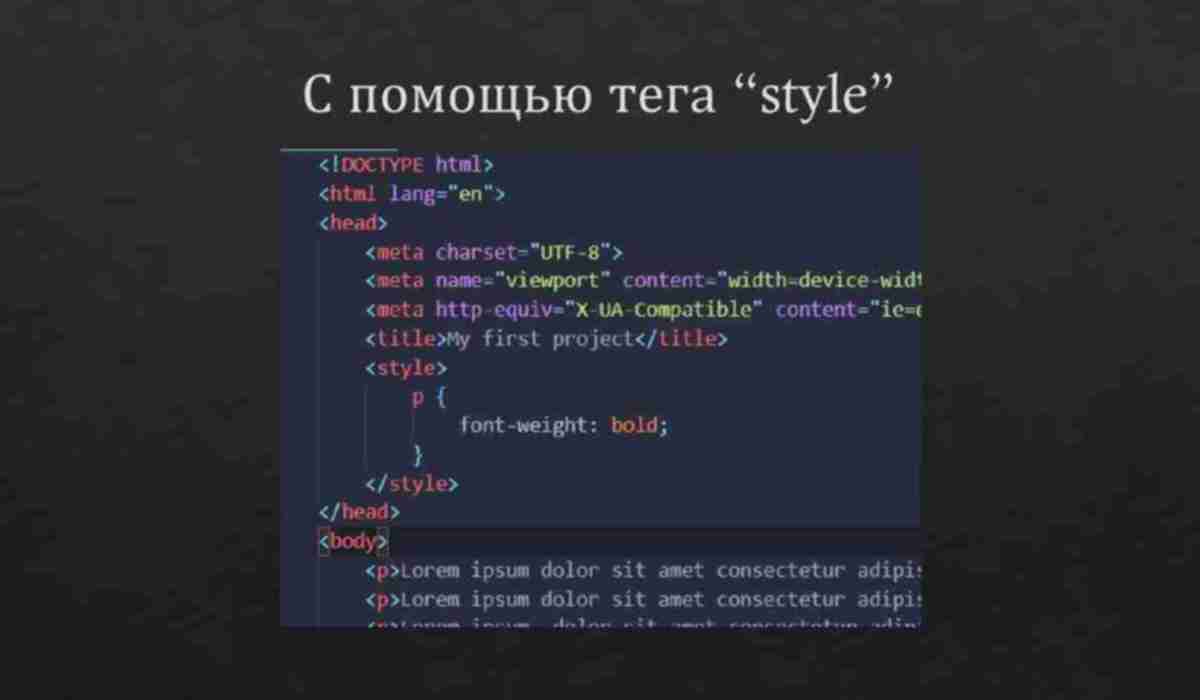
Внутренние стили определены в элементе <style> внутри раздела <head> HTML страницы:
body {
background-color: linen;
}
h2 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Встроенные стили
Встроенный стиль может использоваться для применения уникального стиля для отдельного элемента на HTML странице.
Чтобы использовать встроенные стили, добавьте атрибут стиля к соответствующему элементу (тегу). Атрибут style может содержать любое свойство CSS.
Примечание. Встроенный стиль необходимо использовать как-можно реже, в крайних случаях, когда нужно выделить отдельный фрагмент текста (словосочетание) только на одной HTML странице. Встроенный стиль перегружает HTML-код и увеличивает общий объем веб-страницы.
Встроенный стиль перегружает HTML-код и увеличивает общий объем веб-страницы.
Пример
Встроенные стили определяются в атрибуте «style» соответствующего элемента:
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Примечание: Встроенный стиль теряет многие из преимуществ таблицы стилей (путем смешивания контента с его визуальным представлением). Используйте этот метод умеренно.
Несколько таблиц стилей
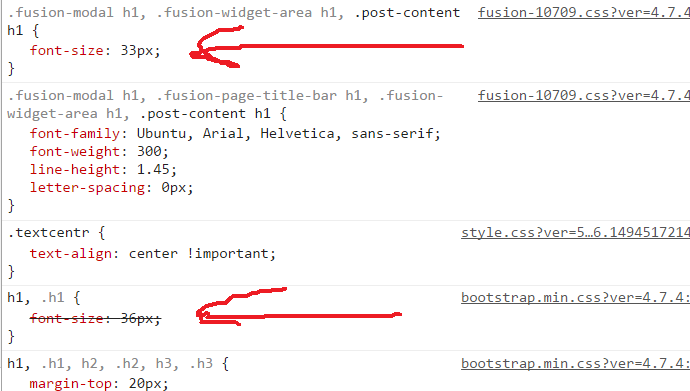
Если некоторые свойства были определены для одного и того же селектора (элемента) в разных таблицах стилей, будет использоваться значение из последней прочитанной таблицы стилей.
Предположим, что внешняя таблица стилей имеет следующий стиль для элемента <h2>:
h2
{
color: navy;
}
Затем предположим внутренняя таблица стилей также имеет следующий стиль для элемента <h2>:
h2
{
color: orange;
}
Пример
Если внутренний стиль определен после ссылки на внешнюю таблицу стилей, то элемент <h2> будет отображаться ‘orange’ (оранжевым):
<head>
<link rel=»stylesheet» href=»mystyle. css»>
css»>
<style>
h2 {
color: orange;
}
</style>
</head>
Попробуйте сами »
Пример
Однако, если внутренний стиль определен перед ссылкой на внешнюю таблицу стилей, то <h2> элементы будут «navy» (тёмно-синего цвета):
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel=»stylesheet» href=»mystyle.css»>
</head>
Попробуйте сами »
Порядок использования каскадных стилей
Какой стиль будет использоваться, если для элемента HTML указано более одного стиля?
Все стили на странице будут «каскадно» превращаться в новую «виртуальную» таблицу стилей по следующим правилам, где номер один имеет наивысший приоритет:
- Встроенный стиль (внутри элемента HTML)
- Внешние и внутренние таблицы стилей (в разделе head)
- Стиль браузера по умолчанию
Таким образом, встроенный стиль имеет наивысший приоритет и переопределяет внешние и внутренние стили и настройки браузера по умолчанию.
Попробуйте сами »
Проверьте себя с помощью упражнений!
как подключить CSS к HTML-странице
CSS — каскадные таблицы стилей, являющиеся неотъемлемой составляющей разработки сайта. HTML позволяет только расставить объекты на веб-странице. С вопросами цвета и стилей помогает CSS. В этой статье рассказано о способах подключения каскадных таблиц к проекту.
Как работает CSS
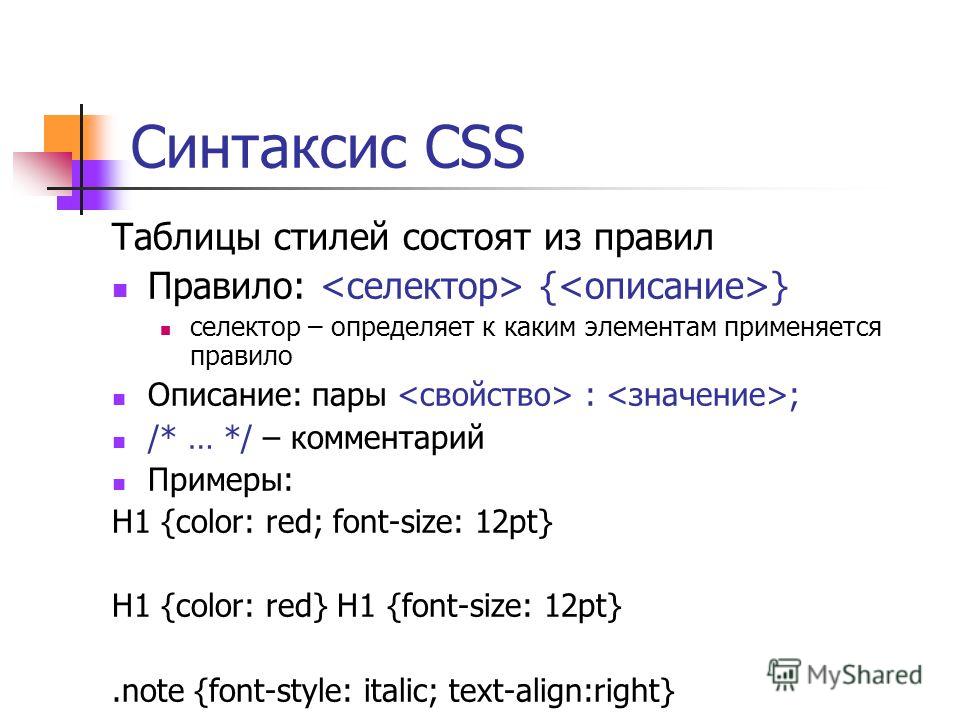
Добавляя каскадные таблицы, программист пишет правила, включающие блок объявлений и селектор. Первый вписан в фигурные скобки, в нем может находиться одна или несколько частей, разделенных точкой с запятой. Второй — указывает на какие отрезки кода распространяется правило. Оно «рассказывает» браузеру что именно и как отобразить на веб-странице. За «что» отвечает селектор, находящийся слева, а за «каким образом» — текст в скобках, расположенный справа. Нередко встречается вариант, когда верстальщик вписывает несколько селекторов. Это происходит в ситуации, если одни настройки должны срабатывать для нескольких элементов. Если же добавлено два и более объявлений, это значит, что к одной части должны прикрепиться много изменений. Ярким примером добавления нескольких свойств является блок, которому одновременно задают заливку, рамку, скругление и выравнивание по центру.
Это происходит в ситуации, если одни настройки должны срабатывать для нескольких элементов. Если же добавлено два и более объявлений, это значит, что к одной части должны прикрепиться много изменений. Ярким примером добавления нескольких свойств является блок, которому одновременно задают заливку, рамку, скругление и выравнивание по центру.
Как подключить CSS к своему проекту
Есть много способов прикрутить CSS к проекту. Первый — прописать все параметры в коде HTML-страницы. Для этого пригодится открывающий и закрывающий тег «style» — в нем будут содержаться правила. Второй — создать самостоятельный файл с расширением .css. У этих двух методов есть названия — внутренние и внешние таблицы стилей. Также веб-разработчики именуют их глобальными и связанными.
Существует еще один путь, помогающий привязывать стили к отдельным фрагментам. Так он выглядит:
Его называют встроенным. В нем содержится атрибут «style», относящийся к HTML, а в скобках записан уже CSS-код. Стоит учитывать, что использование такого варианта — не лучшее решение для большинства ситуаций. Он работает, но не считается правильным.
Он работает, но не считается правильным.
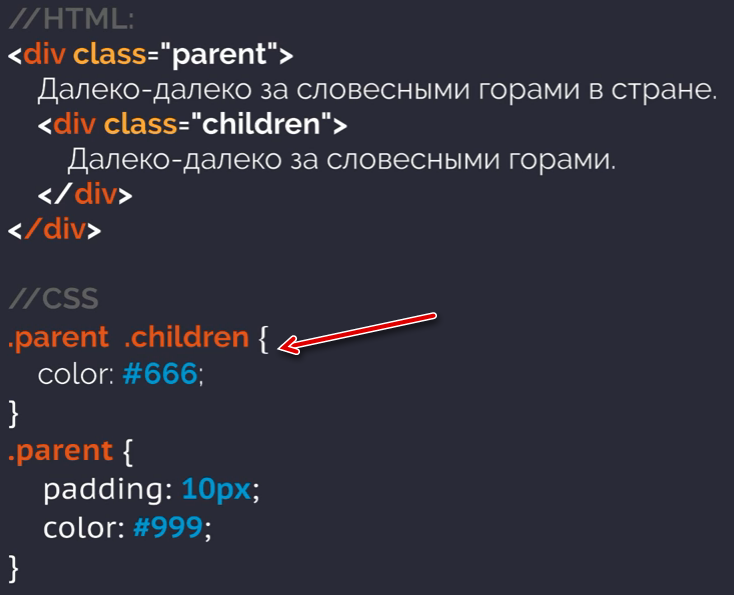
Когда требуется застилить отдельный элемент, стоит создать селектор класса. Он придаст форму исключительно тем элементам, к которым применили определенный класс.
В качестве примера возьмем абзац, с селектором «skill»:
Такой тег превращается из:
в конструкцию, при помощи которой присвоение стилей является максимально правильным:
Этот метод считается корректным потому, что хранение CSS гораздо удобнее, когда стили изолированы от файла, ведь в таком случае заготовки можно применить к разным страницам. Это особенно актуально для крупных ресурсов, ведь существенно легче задать параметры для всех веб-страниц, чем настраивать каждую по-отдельности. Но более важно то, что гипертекстовая разметка и каскадные таблицы не смешиваются, а значит сохраняется разграничение контента и его оформления.
Что нужно для работы внутренних таблиц стилей
В примере взята несложная конструкция, задающая для абзацев «p» цвет — color и размер шрифта — font-size.
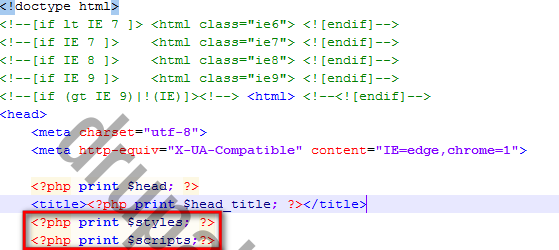
Данный отрезок вставляют в какую-либо HTML-страницу, используя тег «style». Такой блок располагается следом за «title» — текстом, высвечивающимся в панели вкладок браузера. В коде это будет выражено так:
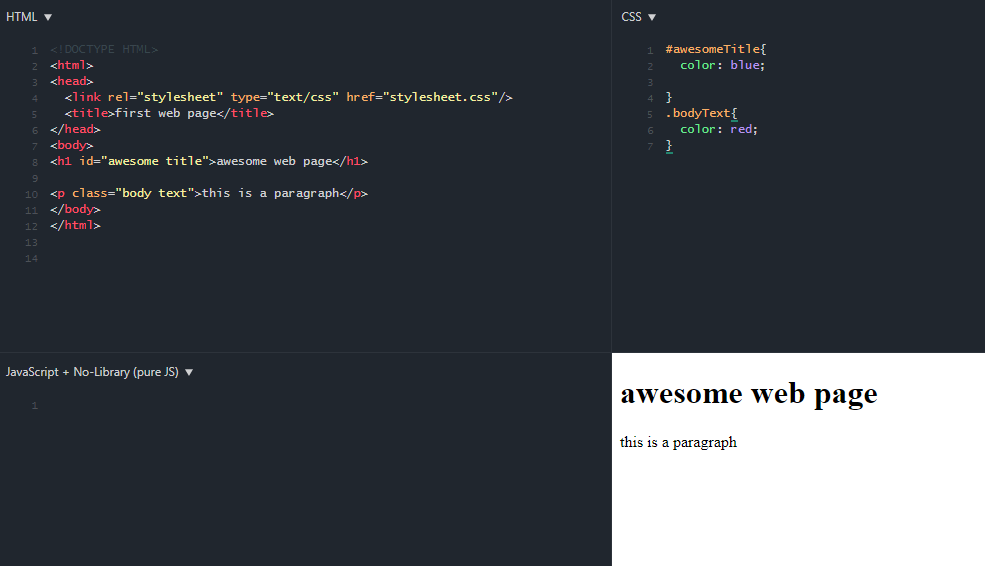
Полный код страницы:
А это появляется на браузерной веб-странице, если нажать в редакторе на правую кнопку мыши и выбрать «open in browser»:
В упражнении читатель сделал внутреннюю таблицу стилей, которую можно в любое время отредактировать. Она пригодна для вынесения кода в самостоятельный документ с расширением .css, после чего она перейдет в форму внешних таблиц, ее можно будет добавить в любое количество веб-страниц.
Особое внимание стоит обратить на форму записи кода. Есть правила, унифицирующие код и делающее его читабельным — они особенно полезны, когда над проектом трудится не один человек или когда веб-ресурс расширяется. Теоретически, если рассматривать вопрос с технической стороны, то совершенно незачем оставлять отдельные строки для фигурных скобок. Но с таким кодом сложнее работать, так как отдельные его части не считываются настолько легко.
Но с таким кодом сложнее работать, так как отдельные его части не считываются настолько легко.
Отличие внешних таблиц CSS-стилей
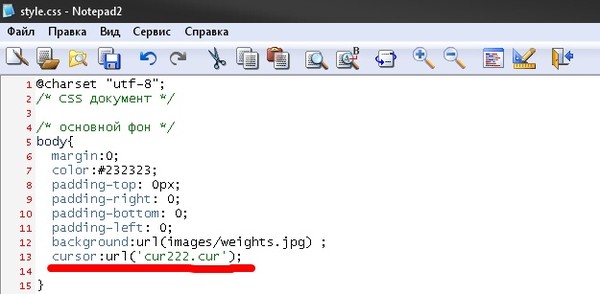
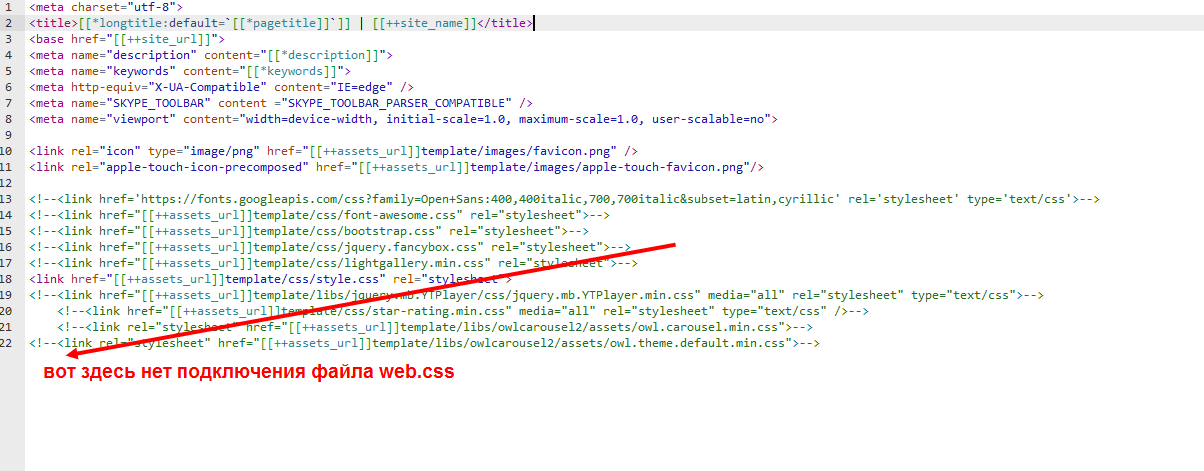
Как уже упоминалось выше, внешние таблицы имеют расширение .css и сохраняются в отдельном файле. Создания такого документа предусматривает использование специальных текстовых редакторов (Sublime Text) или знакомого всем пользователям компьютера блокнота. Главным правилом, из-за которого файл приобретает свои свойства, является правильное разрешение. Прописать его можно в названии, просто поставив после имени точку и «css» . На изображении приведен пример кода:
Внимательный читатель мог заметить, что строки на этой картинке не отличаются от написанного для внутренних таблиц. Отличие только в окружающих блок тегах и возможности применения настроек к нескольким веб-страницам или целому сайту. Если подробнее рассмотреть первое отличие, понятно, что дополнительные теги указывают на расположение таблицы. Вставляется блок также после «title».
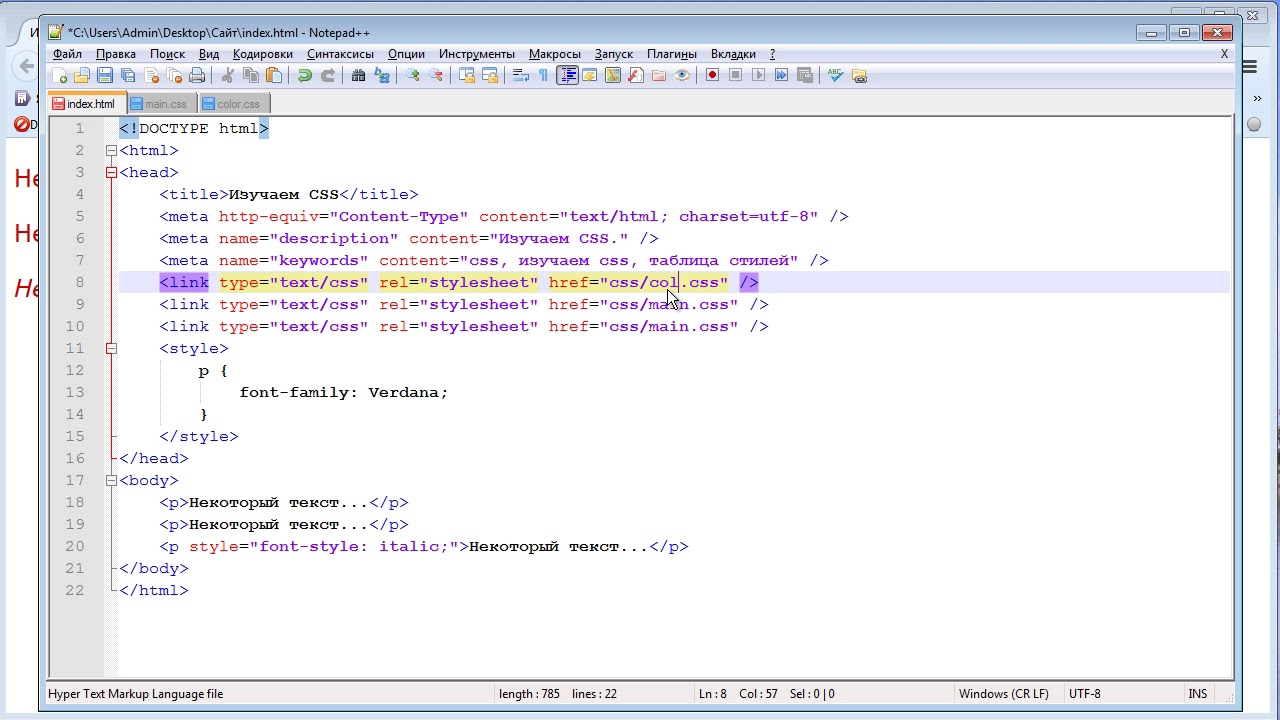
Как это выглядит в редакторе:
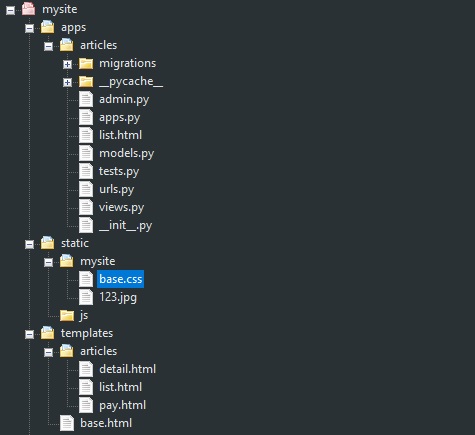
Путь к файлу styles.css не указан полностью — это допустимо, если оба документа находятся в одной папке.
Можно ли импортировать чужие стили
Чтобы задействовать взятые из открытого доступа наработки, нужно лишь указать URL выбранного CSS-файла в своих HTML-документах.
Неудобство описанного метода в сохранении доступа к редактированию CSS-кода его изначальным владельцем. Выходит, что при смене любых показателей в исходнике, в позаимствованном коде автоматически скорректируется каждая веб-страница. Поэтому часто более простым и предсказуемым путем становится копирование файла на свой сервер.
Подключение CSS — это далеко не все интересные моменты, которые придется пройти будущему frontend-программисту в процессе обучения. На старте пути особенно ценна менторская поддержка опытного преподавателя, поэтому многие люди приходят на курсы по верстке в Харькове или онлайн. Они рассчитаны на новичков — можно прийти без подготовки и научиться всему последовательно, без формирования пробелов в знаниях. Выпускники получают возможность пройти пару бесплатных уроков — один с HR, а другой — на тему фриланса. Наиболее успешные ученики также могут рассчитывать на помощь в трудоустройстве.
Выпускники получают возможность пройти пару бесплатных уроков — один с HR, а другой — на тему фриланса. Наиболее успешные ученики также могут рассчитывать на помощь в трудоустройстве.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Подключение таблицы стилей | bookhtml.ru
Продолжим изучение уроков css. Как же нам прикрепить таблицу стилей к html-странице?
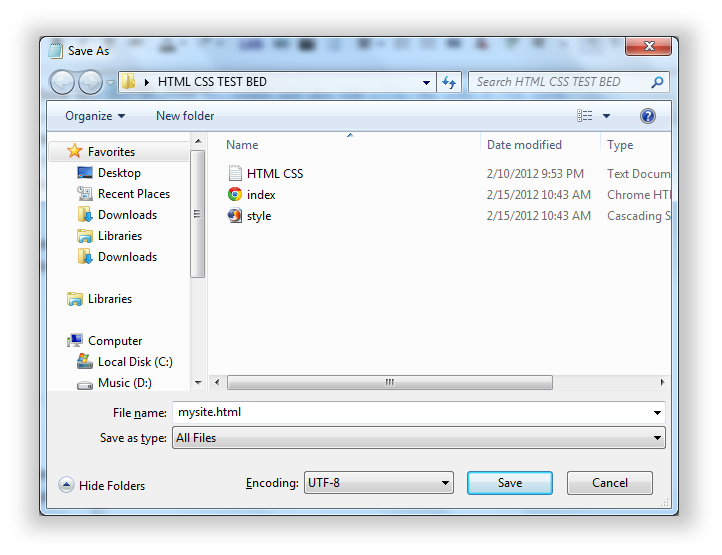
Для начала давайте создадим нашу первую таблицу стилей. В этом нам поможет простой Блокнот. Открываем Блокнот и сохраняем файл как таблицу стилей. Сохраняем файл в ту же папку, где лежит наша html-страничка и даем ему имя, например, style.css. Все, таблица стилей создана, правда в ней пока нет ни одной записи.
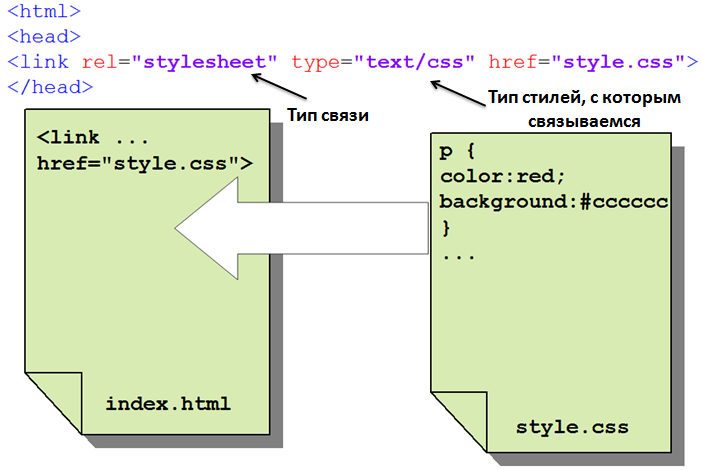
Теперь нам необходимо подключить таблицу стилей к нашей html-страничке. Вспоминаем из уроков по html, что у нас создана html-страничка имя которой index.html. И как же подцепить нашу таблицу стилей style.css к данной html-странице?
Открываем файл index. html в Блокноте. Внутри контейнера <head> (между тегами <head> и </head> в голове документа) с помощью одинарного тега <link>. К тегу <link> применяем три атрибута: атрибут href — указывает путь, где лежит таблица стилей (в нашем случае «style.css» так как таблица находится в той же папке), атрибут type — тип подключаемой таблицы стилей (тип всегда один и тот же — «text/css»), атрибут rel — указывает на то, как взаимосвязаны между собой html-страница index.html и таблица стилей style.css ( связь такая: style.css является таблицей стилей для страницы index.html поэтому в значении пишем «stylesheet».
html в Блокноте. Внутри контейнера <head> (между тегами <head> и </head> в голове документа) с помощью одинарного тега <link>. К тегу <link> применяем три атрибута: атрибут href — указывает путь, где лежит таблица стилей (в нашем случае «style.css» так как таблица находится в той же папке), атрибут type — тип подключаемой таблицы стилей (тип всегда один и тот же — «text/css»), атрибут rel — указывает на то, как взаимосвязаны между собой html-страница index.html и таблица стилей style.css ( связь такая: style.css является таблицей стилей для страницы index.html поэтому в значении пишем «stylesheet».
Пример:
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<html>
<head>
<title>заголовок документа (web-страницы)</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content=»Ключевые слова»>
<meta name=»Description» content=»Описание страницы»>
<link href=»style. css» type=»text/css» rel=»stylesheet»>
css» type=»text/css» rel=»stylesheet»>
</head>
<body>
</body>
</html>
Вот так мы подключили таблицу стилей к html-странице.
Как структурирован CSS — Изучение веб-разработки
Теперь, когда у вас есть представление о том, чем является CSS, и о его основах, настало время посмотреть немного глубже в структуру самого языка. Нам уже встречались многие из обсуждаемых здесь концепций; вы можете вернуться к этому, чтобы разобраться, если вы обнаружите какие-либо более поздние концепции запутанными.
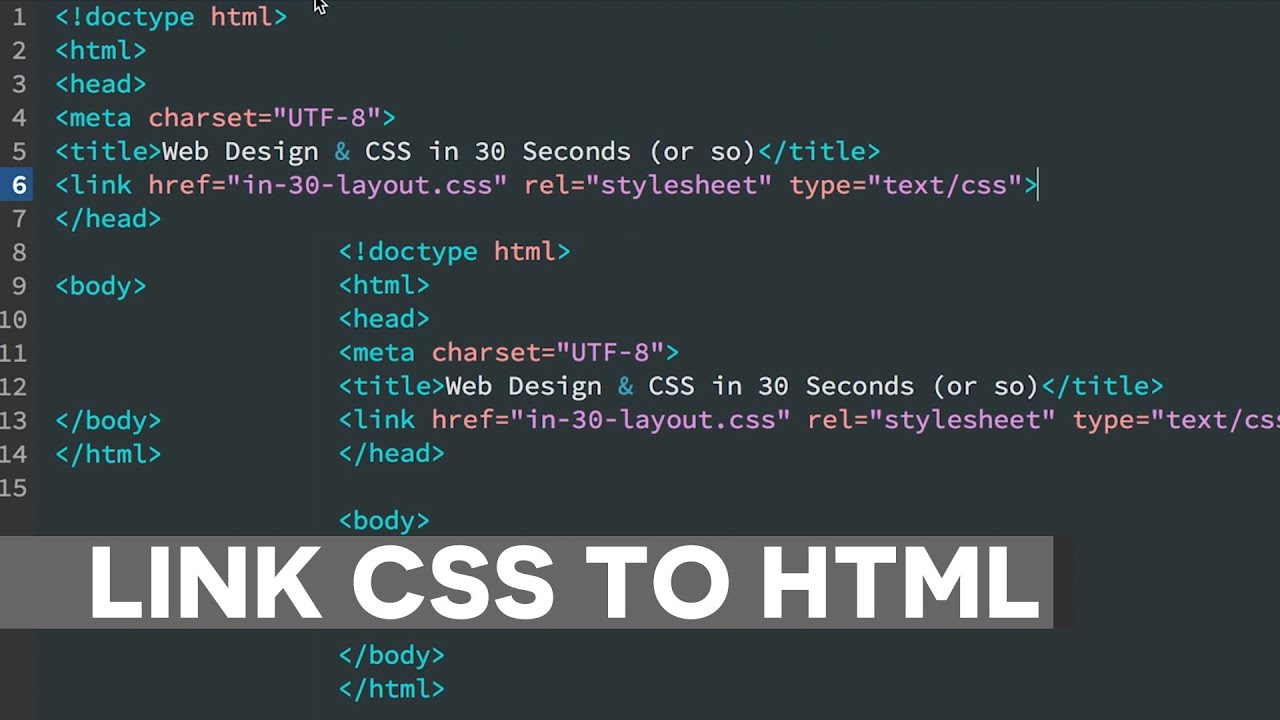
Первое, что мы рассмотрим, это три метода применения CSS к документу.
Внешняя таблица стилей
В статье Начало работы с CSS мы связывали внешнюю таблицу стилей с нашей страницей. Это самый распространённый и полезный способ крепления CSS к документу, так вы можете привязать CSS сразу к нескольким страницам, что позволяет стилизовать их всё с той же таблицей стилей. В большинстве случаев различные страницы сайта будут выглядеть почти так же, поэтому вы можете использовать один и тот же набор правил для основного вида.
В большинстве случаев различные страницы сайта будут выглядеть почти так же, поэтому вы можете использовать один и тот же набор правил для основного вида.
Внешняя таблица стилей — это когда у вас есть CSS отдельным файлом с расширением .css, и ссылка на него из HTML-элемента <link>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h2>Привет!</h2>
<p>Это мой первый опыт в CSS</p>
</body>
</html>Файл CSS может выглядеть следующим образом:
h2 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}Атрибут href элемента <link> должен ссылаться на файл в файловой системе.
В приведённом выше примере файл CSS находится в той же папке, что и HTML-документ, но вы можете поместить его куда-нибудь ещё и настроить относительный путь, например:
<link rel="stylesheet" href="styles/style. css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css">
css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css">Внутренняя таблица стилей
Внутренняя таблица стилей, где у вас нет внешнего файла CSS, но вместо этого CSS помещён внутри элемента <style>, содержащейся внутри HTML <head>.
Таким образом, HTML будет выглядеть вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
<style>
h2 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
</style>
</head>
<body>
<h2>Привет!</h2>
<p>Это мой первый опыт в CSS</p>
</body>
</html>Это может быть полезно в некоторых обстоятельствах (возможно, вы работаете с системой управления контентом, где вы не можете изменить CSS-файлы непосредственно), но это менее эффективно, чем внешние таблицы стилей: CSS будет необходимо прописывать отдельно для каждой страницы и изменять, если требуются изменения.
Встроенные стили
Встроенные стили являются правилами CSS, которые влияют только на один элемент, содержащиеся в атрибуте style:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
</head>
<body>
<h2>Привет!</h2>
<p>Это мой первый опыт в CSS</p>
</body>
</html>Пожалуйста, не делайте этого! Это очень плохо для технического обслуживания (вам, возможно, придётся обновить одну и ту же информацию несколько раз в одном документе), а также смешивает ваши презентационные данные CSS с структурной информацией HTML, что делает код трудным для чтения и понимания. Хранение различных типов кода отделено делает работу гораздо более лёгкой для всех, кто работает над кодом.
Есть несколько мест, где встроенные стили являются более распространёнными или даже желательными. Вам, возможно, придётся прибегнуть к использованию их, если ваша рабочая среда сильно ограничена (возможно, ваша CMS позволяет редактировать только HTML-тело). Вы также увидите, как они использовали много в HTML электронной почте, чтобы получить совместимость с таким количеством почтовых клиентов, со скольким это возможно.
Вы также увидите, как они использовали много в HTML электронной почте, чтобы получить совместимость с таким количеством почтовых клиентов, со скольким это возможно.
Существует много возможностей, чтобы поиграть с CSS в этой статье. Для этого мы рекомендуем создать новый каталог / папку на вашем компьютере и внутри него создать копии следующих двух файлов:
index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Пишите сюда свой код</p>
</body>
</html>styles.css:
p {
color: red;
}Затем, когда вы столкнётесь с CSS и захотите поэкспериментировать со стилями, измените содержимое <body> HTML-документа и начинайте добавлять CSS-стили внутри вашего файла CSS.
Если вы не используете систему, в которой вы можете легко создавать файлы, вы можете вместо этого использовать интерактивный редактор ниже чтобы экспериментировать.
Читайте дальше и получайте удовольствие!
Говоря о CSS, нельзя не упомянуть о селекторах, о некоторых типах которых мы уже говорили в руководстве Начало работы с CSS. Селектор — это то, как мы обозначаем что-либо в нашем HTML-документе, чтобы стилизовать его. Если стиль не применился, то это, скорее всего, потому, что селектор в таблицах стилей не совпал с тем, что в HTML-документе.
Каждое CSS-правило начинается с одного или нескольких селекторов, отделяемых друг от друга запятыми, чтобы дать понять браузеру, к чему применять стили. В следующем примере перечислены стандартные селекторы:
h2
a:link
.manythings
#onething
*
.box p
.box p:first-child
h2, h3, .intro
Примечание: вы узнаете больше о селекторах в руководстве CSS-селекторы в следующем модуле.
Спецификация
Иногда может случаться такое, что два селектора будут относиться к одному и тому же элементу HTML. Смотрите: в примере ниже я задал правило для элемента p — он будет синим; также я задал класс, который сделает элемент красным:
. special {
color: red;
}
p {
color: blue;
}
special {
color: red;
}
p {
color: blue;
}А теперь допустим, что в нашем HTML-коде у нас есть абзац p с классом special. Оба правила могут быть добавлены: так какое же одержит верх? Как вы думаете, какого цвета будет надпись?
<p>Какого же я цвета?</p>В языке CSS есть правила, которые определяют, какое правило «выиграет» в случае подобного столкновения — они называются каскадами, или спецификациями. В примере ниже мы задали два правила для селектора p, но в итоге текст будет синим: объявление, делающее надпись синей, появилось позже того, которое делает её красной. Это каскад в действии.
p {
color: red;
}
p {
color: blue;
}А в примере с селектором класса и селектором тега победит селектор класса — даже если он объявлен раньше.
Попрактикуйтесь сами — добавьте два правила для параграфа p { . в вашу таблицу стилей. Затем добавьте класс к одному элементу  .. }
.. }p и попробуйте применить к нему какой-нибудь стиль.
Понимание каскадов, или правил, улучшается с практикой. В статье Каскад и наследование я хорошенько объясню, как определить уровень спецификации. А пока что запомните, что иногда CSS не применяется так, как вы того хотели бы, так как у чего-то в таблице стилей больший уровень спецификации.
Если говорить в общем, CSS строится на двух его составляющих:
- Свойства
- Определяют, какую характеристику вы желаете изменить (например,
font-size,width,background-color).
- Значения
- Это величина свойства, определяющая, как и/или насколько вы желаете изменить свойство.
На изображении внизу выделены свойство и его значение. Здесь свойство — color, а его значение — blue.
Свойство вкупе со значением называется CSS-объявлением. CSS-объявления помещаются внутри блока объявлений CSS. Ниже показан наш CSS-код с выделенным блоком объявлений.
CSS-объявления помещаются внутри блока объявлений CSS. Ниже показан наш CSS-код с выделенным блоком объявлений.
Наконец блок объявлений воссоединяется с селекторами, образуя CSS-правила. Наше изображение содержит два правила — одно для селектора h2, другое для селектора p. Правило для h2 выделено.
Установление значений для CSS-свойств — вот суть языка CSS. Движок CSS определяет, какие объявления применять к каждому элементу на странице, чтобы соответствующим образом размещать и стилизовать его. Необходимо запомнить, что и свойства, и значения чувствительны к регистру. Пара свойство–значение разделяется двоеточием (:).
Попробуйте подобрать нужные значения к следующим свойствам, а свойства добавить в ваш код:
Важно: Если свойство или значение не определено, то объявление считается недействительным — и будет попросту проигнорировано.
Важно: В CSS (и прочих веб-стандартах) американское написание является стандартом. Например, color надо всегда писать color; британский вариант colour не будет работать.
Функции
Чаще всего значения принимают форму числа или ключевого слова; существуют способы создавать функции для значений. Для примера можно взять функцию calc(). Она позволяет вам совершать лёгкие математические вычисления внутри CSS, например:
<div><div>The inner box is 90% - 30px.</div></div>.outer {
border: 5px solid black;
}
.box {
padding: 10px;
width: calc(90% - 30px);
background-color: rebeccapurple;
color: white;
}В результате получим это:
Функция состоит из названия и скобок, внутри который помещается выражение с допустимыми для данной функции знаками. В примере выше я задал значение ширины блока равной 90% внешнего блока минус 30px. Не могу же я сказать, чему равны 90% блока?!
Не могу же я сказать, чему равны 90% блока?!
В следующем примере будут различные значения для свойства <transform> rotate().
<div></div>.box {
margin: 30px;
width: 100px;
height: 100px;
background-color: rebeccapurple;
transform: rotate(0.8turn)
}Результат этого кода будет:
Найдите несколько значений для следующих свойств, а свойства добавьте в ваш файл:
До сих пор не сталкивались мы с правилами @rules (произносится как эт-рулс, от английского «at-rules»). Это особые правила, дающие CSS инструкции, как вести себя. У некоторых правил @rules простые названия и значения. Чтобы, к примеру, импортировать ещё одну таблицу стилей в основной CSS-файл, нужно использовать @import:
@import 'styles2.css';Чаще других встречается @rules под названием @media: оно позволяет вам использовать медиавыражения, чтобы применять CSS в определённых случаях, только если выполняются те или иные условия (например, при изменении размеров окна или при просмотре сайта с иного типа устройства).
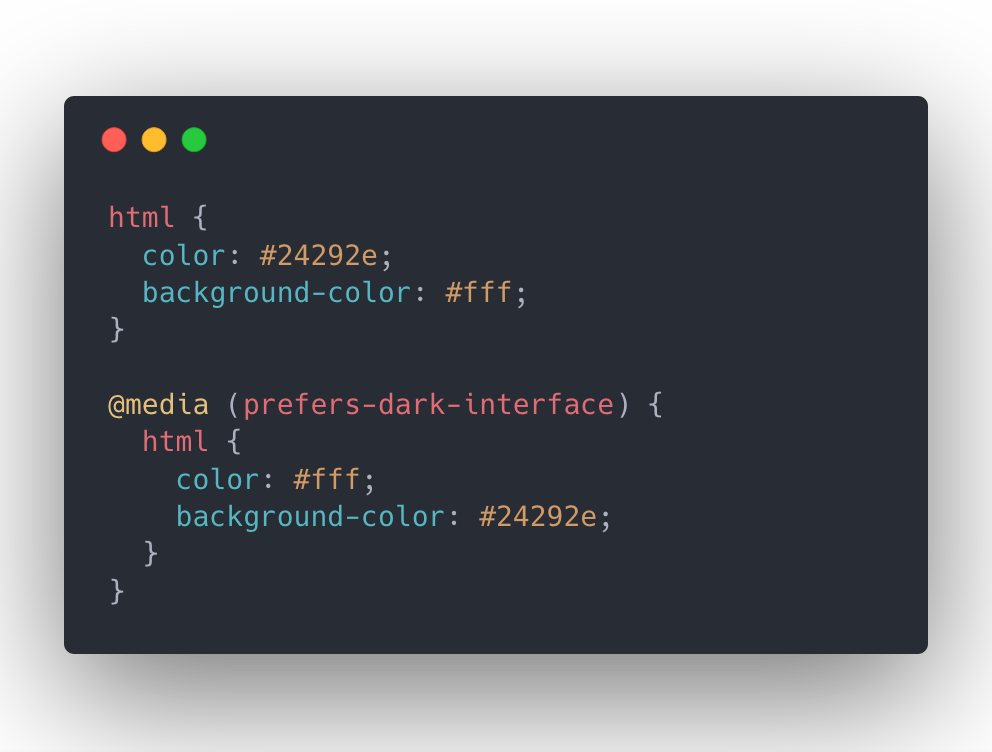
Ниже у нас CSS-файл, в котором значение заднего фона элемента <body> равно pink. Однако после мы добавили правило @media, которое делает задний фон элемента синим, при условии если ширина окна не менее 30em.
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}Вы столкнётесь и с другими правилами @rules в продолжение следующих уроков.
Добавьте правило, которое изменяет стиль элемента, основываясь на ширине окна. Измените ширину окна, чтобы увидеть результат.
Некоторые свойства вроде font, background, padding, border и margin называются стенографическими свойствами, — они позволяют установить несколько значений свойств в одной строке, ускоряя запись и делая её аккуратной.
К примеру, это строка (комментарий не в счёт):
padding: 10px 15px 15px 5px;делает то же самое, что и эти четыре, вместе взятые:
padding-top: 10px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 5px;
или эти:
padding-block-start: 10px
padding-inline-end: 15px;
padding-block-end: 15px;
padding-inline-start: 5px;в то время как строка:
background: red url(bg-graphic. png) 10px 10px repeat-x fixed;
png) 10px 10px repeat-x fixed;делает то же, что и эти строки:
background-color: red;
background-image: url(bg-graphic.png);
background-position: 10px 10px;
background-repeat: repeat-x;
background-scroll: fixed;Мы не будем проходить это сейчас — вы можете найти эти и многие другие стенографии в Руководстве по CSS.
Добавьте вышеупомянутые объявления в ваш код. Попробуйте изменить значения и посмотреть на результат.
Осторожно: Стенографии позволяют пропускать некоторые величины, и это может отразиться на результате недолжным образом.
Как и в HTML, вы можете делать комментарии, чтобы прояснить тот или иной отрывок кода.
Комментарии в CSS начинаются с /* и окачиваются с */. В примере ниже я отметил комментариями различные разделы кода. Это очень полезно для навигации — комментарии легче искать.
body {
font: 1em/150% Helvetica, Arial, sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h2 {font-size: 1. 5em;}
div p, #id:first-line {
background-color: red;
background-style: none
}
div p{
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
5em;}
div p, #id:first-line {
background-color: red;
background-style: none
}
div p{
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}Отделяя комментариями участки кода, не нуждающиеся в проверке, вы можете выискивать ошибку (если такая есть). Ниже я отделил правило для селектора .special.
p {
color: blue;
}Добавьте комментарии в ваш CSS-код, чтобы приноровиться к ним.
Под отступами подразумеваются пробелы, табуляция и перенос на новую строку. Как и в HTML, браузер будет стараться игнорировать большие отступы в CSS-коде; к тому же большие отступы пагубны для читаемости кода.
В примере ниже каждое объявление (а также начало/окончание правила) находится на своей строке — это, возможно, наилучший вариант написания CSS-кода: он понятен и аккуратен:
body {
font: 1em/150% Helvetica, Arial, sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h2 {
font-size: 1. 5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
То же самое вы можете написать, не добавляя большие отступы, — коды идентичны; но я уверен, вы согласитесь, что это очень тяжело прочитать:
body {font: 1em/150% Helvetica, Arial, sans-serif; padding: 1em; margin: 0 auto; max-width: 33em;}
@media (min-width: 70em) { body {font-size: 130%;} }
h2 {font-size: 1.5em;}
div p, #id:first-line {background-color: red; background-style: none}
div p {margin: 0; padding: 1em;}
div p + p {padding-top: 0;}
Как вы будете оформлять код — решать вам; хотя, работая в команде, вы обнаружите, что она придерживается тех правил форматирования, которые в ней утверждены.
Внимательно делайте отступы в свойствах и значениях. К примеру, такие объявления будут работать:
margin: 0 auto;
padding-left: 10px;А такие объявления не действительны:
margin: 0auto;
padding- left: 10px;Всегда отделяйте друг от друга значения, а свойства пишите без пробелов через дефис.
Добавьте отступы в ваш код и посмотрите, что повлияет на код, а что нет.
Полезно знать, как браузер делает из HTML и CSS готовую страницу, поэтом следующая ваша статья — Как работает CSS — мы рассмотрим этот процесс.
wp_enqueue_style() — подключение стилей CSS — WordPressify
Рекомендуемый метод подключения CSS-стилей в WordPress. Так же, как и wp_enqueue_script(), эта функция ставит файл в очередь на вывод. После этого выводит его в HTML либо между тегами <head>, либо в футере сайта.
Стили выводятся в футере (перед </body>) только в том случае, если они были поставлены в очередь на вывод где-то в середине HTML-документа.
wp_enqueue_style( $handle, $src = false, $deps = array(), $ver = false, $media = 'all' ) |
- $handle
- (строка) рабочее название, идентификатор таблицы стилей, которую нужно подключить (поставить в очередь)
- $src
- (строка|логическое) абсолютный URL таблицы CSS-стилей на сайте.
 Этот параметр (а также все последующие) нужен только в том случае, если WordPress ещё не знает про таблицу стилей с указанным идентификатором, то есть, если файл CSS уже зарегистрирован при помощи
Этот параметр (а также все последующие) нужен только в том случае, если WordPress ещё не знает про таблицу стилей с указанным идентификатором, то есть, если файл CSS уже зарегистрирован при помощи wp_register_style(), то этот и последующие параметры отпадают. - $deps
- (массив) зависимости от других CSS-файлов, то есть, если есть какие-то стили, которые нужно загрузить перед нашим подключаем файлом, то нужно перечислить их идентификаторы в массиве
- $ver
- (строка|логическое) версия файла. По умолчанию — текущая версия WordPress. Можно указать
null, тогда версия не будет указана вообще. Параметр нужен для того, чтобы посетитель получал актуальную версию файла, а не из кэша. - $media
- (строка) атрибут
mediaтаблицы стилей. По сути означает — для каких устройств предназначен данный CSS-файл, напримерall— для всех,print— для печати и т.д.
Примеры
Во всех примерах будем использовать один и тот же файл true_style.. Стили также можно подключать через хуки  css
csswp_enqueue_scripts и admin_enqueue_scripts, хотя это и не обязательно, как со скриптами.
Итак, сначала подключим файл во фронтэнде сайта:
function true_style_frontend() {
wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css' );
}
add_action( 'wp_enqueue_scripts', 'true_style_frontend' ); |
Можно подключить файл непосредственно на сайт, вставив функцию прямо в HTML-шаблон, или же в functions.php, при этом не забыв воспользоваться условным тегом is_admin().
if( !is_admin() )
wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css', array(), '14981210', 'screen' ); |
Теперь сделаем так, чтобы файл подключался только в админке:
function true_style_backend() {
wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . |
А что, если файл с указанным рабочим названием уже зарегистрирован через wp_register_style()? Тогда подключить его будет ещё проще. Опять-таки пример для админки:
if( is_admin() )
wp_enqueue_style( 'true_style' ); |
Кстати, список всех зарегистрированных стилей можно узнать следующим образом:
/* * Объект $wp_styles содержит информацию обо всех зарегистрированных на данный момент стилях */ global $wp_styles; print_r( $wp_styles ); |
CSS специально для настроек плагина
В данном случае очевидно, что файл с таблицей стилей нужно использовать только на одной-единственной странице — странице настроек данного плагина. WordPress позволяет реализовать это при помощи специального хука.
Итак, предположим, у нас есть какой-то плагин, вставляем в него следующий код:
/* * Пример будет работать начиная с версии WordPress 2. |
Как подключить CSS к HTML
Каскадные таблицы стилей — это неотъемлемая часть современного web-сайта. Поэтому, вебмастер обязан знать как подключить CSS к документу HTML.
Поэтому, вебмастер обязан знать как подключить CSS к документу HTML.
Ниже подготовлено 4 наиболее известных способа, которые помогут понять принцип правильного добавления стилей.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение .css. Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
<link rel="stylesheet" type="text/css" href="css/style.css">
где «style. css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Важное добавление!! Атрибут
hrefможет принимать как абсолютный, так же и относительный путь к файлу.
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style. css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
Подключение стилей через тег «Style»
Стили можно подключать непосредственно на странице web-сайта. Между тегами head, добавьте тег style. Внутри этого тега, можно применить стили к именно той странице, на которой они выводятся.
Практически это выглядит следующим образом:
<style>
p {
line-height:2em;
}
</style>То есть, все параграфы, должны иметь межстрочный интервал 2em. И это будет действовать на всех страница, на которых будут выводиться данные строчки.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить таблицу стилей на странице</title>
<style>
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>Подключение встроенной таблицы стилей
Атрибут style, добавленный к определенному элементу разметки сайта, позволит подключить стили css только для этого элемента.
Покажу как это выглядит в тексте:
<div>Подключаем встроенную таблицу стилей.</p>
Стиль, будет применен только для данного блока div и раскрасит текст в заказанный цвет.
Этот способ отлично подходит при создании красивых таблиц в документе, как например вот эта.
Как подключить один css в другой css файл
В заключении, хочу рассмотреть способ, в котором будем подключать в основном файле css, дополнительный.
- Откроем файл «style.css».
- Добавим код
@import url "/css/blt.css";. - Сохраняем изменения.
Следовательно, при помощи @import, мы можем подключить таблицу стилей из другого файла css. В данном случае, в теле основного файла стилей, подключаем «blt.css», который находится в папке «css».
Кроме того, аналогичным способом, можно подключать внешние стили и в теге «Style». Будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить один css в другой css</title>
<style>
@import url("/css/blt. css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>
css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>Таким образом мы рассмотрели самые лучшие способы как подключить CSS к HTML. Если вы хотите добавить свой вариант, пишите его в комментариях.
Загрузка…
Основы CSS — подключение style.css. Теги header, h2, идентификатор id и класс class
Стили в верстке сайта подключаются отдельным файлом.
В этой же папке рядом с index.html создайте файл style.css. Создается файл так же, как index.html — щелкните правой кнопкой мыши, создайте текстовый файл и полностью переименуйте его в style.css.
Теперь откройте index.html в Sublime Text, удалите из него весь код и вставьте следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Мой первый сайт</h2>
</header>
</body>
</html>Файл style.css тоже откройте в Sublime Text, и вставьте следующий код:
body{
background-color: gray;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}Сохраните оба файла (Ctrl+S) и откройте index.html в браузере. Вы должны увидеть следующее:
Если что-то не получилось, сперва убедитесь, что Вы точно сохранили оба файла. А затем обновите страницу браузера сочетанием клавиш Ctrl+F5.
В будущем всегда обновляйте сайт в браузере сочетанием клавиш Ctrl+F5. Зачем это нужно, объясню позже.
Изменения в файле index.html
Разберемся, что изменилось в index.html. В <head> появилась строка <link rel=»stylesheet» href=»style.css»>. Таким образом подключаются файлы стилей, здесь мы подключили файл style.css.
В теге <body> изменилось все. Появился новый тег <header>, он говорит о том, что здесь будет содержаться вся верхняя часть сайта, так называемая «шапка» сайта. А в теге <header> есть тег <h2>, в который пишется главный заголовок отображаемый на странице. h2 — это очень важный тег для поисковых систем (таких как Яндекс и Google).
h2 должен быть только один на всей странице сайта. Также, есть h3, h4, h5, h5, h6, их может быть сколько угодно на странице, но они должны отображать логику страницы: h3 — это второй заголовок, h4 — третий заголовок и т.д.
У тега header есть id — это идентификатор тега. У тега h2 есть class. Для чего нужны id и class Вы увидите сейчас в style.css. Здесь только сразу скажу, что конкретный id должен быть только один на странице. То есть указывать уже нигде нельзя, можно будет указать, например,.
Значения атрибутов class могут быть одинаковыми у сколь угодно элементов (тегов).
Обратите внимание на полностью бесплатный курс HTML, на котором Вы быстро сможете стать экспертом верстки.
Разбор файла style.css
body обращается к <body> в index.html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.
Аналогично #header обращается к, а .h2 обращается к class=»h2″. То есть через # обращаемся к id, а через точку обращаемся к class.
Здесь body, #header и .h2 называются CSS-селекторами.
Вообще, в id и class можно задавать любые произвольные значения, хоть. Но желательно, чтобы их значения отображали целевое назначение html-элемента (тега).
Свойства CSS пишутся на английском: font-size — размер шрифта, color — цвет, text-align — выровнять текст и т.д.
Описание CSS-свойств в style.css
background-color — цвет заднего фона. Весь элемент будет окрашен в указанный цвет. Некоторые значения цвета можно писать прямо словами (gray, white, black, red и т.д.), но обычно для этого используют HEX-формат. Если не знаете, что это то пока не задумывайтесь об этом.
font-size — размер шрифта. Здесь задан в пикселях (px) — основной единице измерения для числовых значений в CSS
color — цвет шрифта
text-align — расположение текста по горизонтале
margin — внешние отступы элемента. Каждые элемент имеет свои границы, как деталь страницы сайта. И элементу можно задать отступы от соседних элементов. Пока просто запомните это.
padding-top — внутренний отступ от верха элемента. Если внутри элемента находится другой элемент, то можно указать, что внутренний находится на некотором расстоянии от границы внешнего. Тоже пока просто запомните.
Это был достаточно объемный урок, в котором Вы узнали много новой полезной информации. Вы все ближе к тому, чтобы профессионально верстать качественные сайты!
HTML и CSS — тема легкая и интересная, а также достаточно широкая, поэтому поехали дальше!
Как устроен CSS — Изучите веб-разработку
Теперь, когда вы начинаете понимать назначение и использование CSS, давайте рассмотрим структуру CSS.
Во-первых, давайте рассмотрим три метода применения CSS к документу: с внешней таблицей стилей, с внутренней таблицей стилей и со встроенными стилями.
Внешняя таблица стилей
Внешняя таблица стилей содержит CSS в отдельном файле с расширением .css . Это наиболее распространенный и полезный метод добавления CSS в документ.Вы можете связать один файл CSS с несколькими веб-страницами, стилизовав их все с помощью одной и той же таблицы стилей CSS. В разделе «Начало работы с CSS» мы связали внешнюю таблицу стилей с нашей веб-страницей.
Вы ссылаетесь на внешнюю таблицу стилей CSS из элемента HTML :
Мой эксперимент с CSS
Привет, мир!
Это мой первый пример CSS
Файл таблицы стилей CSS может выглядеть так:
h2 {
цвет синий;
цвет фона: желтый;
граница: сплошной черный 1px;
}
п {
красный цвет;
} Атрибут href элемента должен ссылаться на файл в вашей файловой системе.В приведенном выше примере файл CSS находится в той же папке, что и документ HTML, но вы можете поместить его в другое место и настроить путь. Вот три примера:
Внутренняя таблица стилей
Внутренняя таблица стилей находится в документе HTML. Чтобы создать внутреннюю таблицу стилей, вы помещаете CSS в элемент
Привет, мир!
Это мой первый пример CSS

 css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css">
css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css"> special {
color: red;
}
p {
color: blue;
}
special {
color: red;
}
p {
color: blue;
} png) 10px 10px repeat-x fixed;
png) 10px 10px repeat-x fixed; 5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
 Этот параметр (а также все последующие) нужен только в том случае, если WordPress ещё не знает про таблицу стилей с указанным идентификатором, то есть, если файл CSS уже зарегистрирован при помощи
Этот параметр (а также все последующие) нужен только в том случае, если WordPress ещё не знает про таблицу стилей с указанным идентификатором, то есть, если файл CSS уже зарегистрирован при помощи  '/css/true_style.css' );
}
add_action( 'admin_enqueue_scripts', 'true_style_backend' );
'/css/true_style.css' );
}
add_action( 'admin_enqueue_scripts', 'true_style_backend' ); 6.3,
*/
add_action( 'admin_init', 'true_plugin_init' );
add_action( 'admin_menu', 'true_plugin_menu' );
function true_plugin_init() {
/*
* Сначала регистрируем стили
* файл CSS должен находиться в папке с выполняемым файлов плагина
*/
wp_register_style( 'trueplugin', plugins_url('true-plugin.css', __FILE__) );
}
function true_plugin_menu() {
/*
* Создаем страницу настроек плагина, она будет находиться в разделе Параметры
*/
$page_suffix = add_submenu_page( 'options-general.php', 'True плагин', 'True плагин настройки', 'administrator', __FILE__, 'true_plugin_html' );
/*
* Создаем хук, содержащий суффикс созданной страницы настроек $page_suffix
*/
add_action( 'admin_print_styles-' . $page_suffix, 'true_plugin_styles' );
}
function true_plugin_styles() {
/*
* Ставим в очередь на вывод
*/
wp_enqueue_style( 'trueplugin' );
}
function true_plugin_html() {
/*
* Собственно содержимое страницы настроек
*/
echo 'Это страница настроек';
}
6.3,
*/
add_action( 'admin_init', 'true_plugin_init' );
add_action( 'admin_menu', 'true_plugin_menu' );
function true_plugin_init() {
/*
* Сначала регистрируем стили
* файл CSS должен находиться в папке с выполняемым файлов плагина
*/
wp_register_style( 'trueplugin', plugins_url('true-plugin.css', __FILE__) );
}
function true_plugin_menu() {
/*
* Создаем страницу настроек плагина, она будет находиться в разделе Параметры
*/
$page_suffix = add_submenu_page( 'options-general.php', 'True плагин', 'True плагин настройки', 'administrator', __FILE__, 'true_plugin_html' );
/*
* Создаем хук, содержащий суффикс созданной страницы настроек $page_suffix
*/
add_action( 'admin_print_styles-' . $page_suffix, 'true_plugin_styles' );
}
function true_plugin_styles() {
/*
* Ставим в очередь на вывод
*/
wp_enqueue_style( 'trueplugin' );
}
function true_plugin_html() {
/*
* Собственно содержимое страницы настроек
*/
echo 'Это страница настроек';
} css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>
css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>