Полнодуплексный протокол http: Это TCP двунаправленный или дуплексный?
Содержание
как работает и когда использовать
Существуют разные способы передачи данных от браузера или приложения к серверам и обратно.
Правила этих способов описаны в специальных протоколах. Некоторые применяют там, где нет необходимости обмениваться данными быстро, например на информационных сайтах, другие там, где важна скорость, в частности в интернете вещей.
Мы совместно с экспертами из компании Git in Sky решили рассказать об одной из таких технологий — протоколе передачи данных веб-сокет (WebSocket) — и объяснить принцип его работы и преимущества на простых примерах.
Чтобы понять, что такое протокол WebSocket, давайте посмотрим, каким был интернет до него
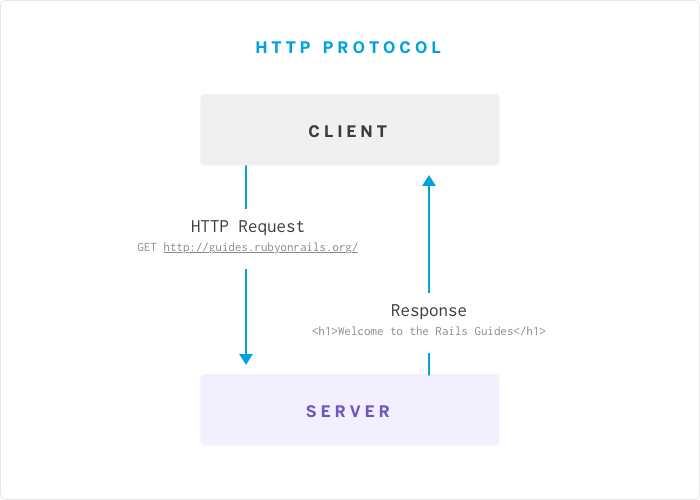
Раньше, чтобы получить новую информацию от сервера, клиент (браузер) должен был направить ему запрос, а сервер отправлял ответ. Без запроса не было ответа, то есть обновления страницы — сервер не мог ничего отправить сам. Например, пользователь получил сообщение или push-уведомление на сайте. Чтобы клиент об этом узнал, он должен опрашивать сервер с некоторой периодичностью, нет ли новых данных.
Чтобы клиент об этом узнал, он должен опрашивать сервер с некоторой периодичностью, нет ли новых данных.
Другой вариант — клиент узнавал о новых данных только тогда, когда пользователь взаимодействовал с сайтом: переходил на другие страницы, вручную обновлял вкладку или открывал сайт заново. Как правило, использовался первый метод: клиент, к примеру, раз в 5 секунд отправлял запрос на сервер; если было что-то новое, сервер отдавал эту информацию в ответ.
В таком подходе были недостатки:
- Лишняя сетевая нагрузка. Клиент должен постоянно отправлять запросы на сервер, даже если новой информации нет.
- Накладные расходы на установление нового соединения при каждом запросе/ответе. При этом расходуется и какое-то время. Забегая вперед, отметим, что в WebSocket соединение устанавливается один раз и держится открытым, поэтому дополнительных накладных расходов нет.
- Низкая частота обновления данных. Клиент не может получить данные сразу, как только они появились на сервере.
 Новые данные поступают к клиенту только после того, как сервер получил запрос. Если важно получить данные как можно скорее, то можно было обращаться к серверу чаще, например один раз в 0,5 секунды. Однако это приводило к дополнительной нагрузке на сеть и сервер, которым приходилось проводить и обрабатывать множество запросов.
Новые данные поступают к клиенту только после того, как сервер получил запрос. Если важно получить данные как можно скорее, то можно было обращаться к серверу чаще, например один раз в 0,5 секунды. Однако это приводило к дополнительной нагрузке на сеть и сервер, которым приходилось проводить и обрабатывать множество запросов.
Веб-сокеты же позволяют устанавливать постоянное соединение, и теперь сервер может сам отправить клиенту новые данные, не дожидаясь запроса. Эта интерактивность устраняет вышеперечисленные недостатки. Чтобы увидеть преимущества протокола WebSocket, посмотрим, как он работает, сравнив его с протоколом HTTP.
Как работает WebSocket и в чем его отличия от HTTP
Протокол HTTP однонаправленный. После цикла «запрос — ответ» соединение закрывается, а любой следующий запрос каждый раз устанавливает новое соединение с сервером: сколько запросов, столько и соединений. Процесс передачи данных происходит с некоторыми задержками за счет того, что есть накладные расходы на установку нового соединения при каждом запросе/ответе, а также сетевая и серверная нагрузка из-за обилия периодических запросов. В чистом виде протокол HTTP сейчас используется все реже, ему на смену приходит HTTPS. Это не отдельный протокол, а надстройка над HTTP, позволяющая шифровать данные.
В чистом виде протокол HTTP сейчас используется все реже, ему на смену приходит HTTPS. Это не отдельный протокол, а надстройка над HTTP, позволяющая шифровать данные.
Протокол WebSocket двунаправленный, полнодуплексный, что означает, что он может одновременно и получать, и передавать информацию. Веб-сокет делает это множество раз в одном открытом соединении. У такого соединения и скорость выше, чем у HTTP.
У веб-сокетов также есть возможность шифровать передаваемые данные, для этого используется надстройка над протоколом — WSS. Если передаваемые данные не зашифрованы, они становятся объектом для привлечения таких угроз, как несанкционированный доступ к клиенту третьих сторон, использование вредоносного ПО. Специальные надстройки протоколов передачи данных кодируют информацию на стороне отправителя и раскодируют на стороне получателя, оставляя ее зашифрованной для любых посредников. Так достигается безопасный транспортный уровень.
Для наглядности покажем, в чем различия технологий HTTP и WebSocket, на примере их работы в чатах.
Чтобы пользователи могли получать новые сообщения, браузер периодически опрашивал сервер: есть ли новые сообщения для пользователя? Каждый такой запрос устанавливал новое соединение и создавал лишнюю сетевую нагрузку.
Протокол WebSockets против HTTP
1) Почему протокол WebSockets лучше?
WebSockets лучше подходит для ситуаций, в которых используется коммуникация с малой задержкой, особенно с низкой задержкой для сообщений от клиента к серверу. Для данных от сервера к клиенту вы можете получить довольно низкую задержку, используя длительные соединения и частичную передачу. Однако, это не помогает с задержкой клиента к серверу, которая требует, чтобы новое соединение было установлено для каждого сообщения клиента к серверу.
Ваше 48-байтовое HTTP-рукопожатие нереально для реальных подключений через HTTP-браузер, где часто бывает несколько килобайт данных, отправленных как часть запроса (в обоих направлениях), включая множество заголовков и данных cookie. Вот пример запроса / ответа на использование Chrome:
Вот пример запроса / ответа на использование Chrome:
Пример запроса (2800 байт, включая данные cookie, 490 байт без данных cookie):
GET / HTTP/1.1
Host: www.cnn.com
Connection: keep-alive
Cache-Control: no-cache
Pragma: no-cache
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.17 (KHTML, like Gecko) Chrome/24.0.1312.68 Safari/537.17
Accept-Encoding: gzip,deflate,sdch
Accept-Language: en-US,en;q=0.8
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.3
Cookie: [[[2428 byte of cookie data]]]
Пример ответа (355 байт):
HTTP/1.1 200 OK
Server: nginx
Date: Wed, 13 Feb 2013 18:56:27 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Set-Cookie: CG=US:TX:Arlington; path=/
Last-Modified: Wed, 13 Feb 2013 18:55:22 GMT
Vary: Accept-Encoding
Cache-Control: max-age=60, private
Expires: Wed, 13 Feb 2013 18:56:54 GMT
Content-Encoding: gzip
И HTTP, и WebSockets имеют начальные квитирования соединения одинакового размера, но при соединении WebSocket начальное квитирование выполняется один раз, а затем небольшие сообщения имеют только 6 байтов служебной информации (2 для заголовка и 4 для значения маски). Затраты на задержку не столько зависят от размера заголовков, сколько от логики для анализа / обработки / хранения этих заголовков. Кроме того, задержка установки TCP-соединения, вероятно, является более важным фактором, чем размер или время обработки для каждого запроса.
Затраты на задержку не столько зависят от размера заголовков, сколько от логики для анализа / обработки / хранения этих заголовков. Кроме того, задержка установки TCP-соединения, вероятно, является более важным фактором, чем размер или время обработки для каждого запроса.
2) Почему это было реализовано вместо обновления протокола HTTP?
Предпринимаются усилия по реинжинирингу протокола HTTP для повышения производительности и снижения задержек, таких как SPDY , HTTP 2.0 и QUIC . Это улучшит ситуацию для обычных HTTP-запросов, но вполне вероятно, что WebSockets и / или WebRTC DataChannel будут по-прежнему иметь меньшую задержку при передаче данных между клиентами, чем протокол HTTP (или он будет использоваться в режиме, который очень похож на WebSockets). в любом случае).
Обновление :
Вот структура для размышлений о веб-протоколах:
- TCP : транспортный уровень низкого уровня, двунаправленный, полный дуплекс и гарантированный порядок.
 Нет поддержки браузера (кроме как через плагин / Flash).
Нет поддержки браузера (кроме как через плагин / Flash). - HTTP 1.0 : транспортный протокол запрос-ответ, многоуровневый по TCP. Клиент делает один полный запрос, сервер дает один полный ответ, и затем соединение закрывается. Методы запроса (GET, POST, HEAD) имеют конкретное транзакционное значение для ресурсов на сервере.
- HTTP 1.1 : поддерживает природу ответа на запрос HTTP 1.0, но позволяет соединению оставаться открытым для нескольких полных запросов / полных ответов (один ответ на запрос). Все еще имеет полные заголовки в запросе и ответе, но соединение используется повторно и не закрывается. HTTP 1.1 также добавил некоторые дополнительные методы запроса (OPTIONS, PUT, DELETE, TRACE, CONNECT), которые также имеют определенные транзакционные значения. Однако, как отмечалось во введении к черновому предложению HTTP 2.0, конвейерная передача HTTP 1.1 не получила широкого распространения, поэтому это значительно ограничивает использование HTTP 1.
 1 для решения задержки между браузерами и серверами.
1 для решения задержки между браузерами и серверами. - Long-poll : своего рода «взлом» HTTP (либо 1.0, либо 1.1), когда сервер не отвечает немедленно (или только частично отвечает заголовками) на запрос клиента. После ответа сервера клиент немедленно отправляет новый запрос (используя то же соединение, если через HTTP 1.1).
- Потоковая передача HTTP : множество методов (многочастный / чанкированный ответ), которые позволяют серверу отправлять более одного ответа на один клиентский запрос. W3C стандартизирует это как отправленные сервером события, используя
text/event-streamтип MIME. API браузера (который довольно похож на API WebSocket) называется API EventSource. - Комета / серверная рассылка : это общий термин, который включает как длинный опрос, так и потоковую передачу HTTP. Библиотеки комет обычно поддерживают несколько методов, позволяющих максимизировать кросс-браузерную и кросс-серверную поддержку.

- WebSockets : встроенный в TCP транспортный уровень, использующий дружественное HTTP обновление рукопожатия. В отличие от TCP, который является потоковым транспортом, WebSockets — это транспорт на основе сообщений: сообщения разграничиваются по проводам и перед сборкой передаются в сборку. Соединения WebSocket являются двунаправленными, полнодуплексными и долговечными. После первоначального запроса / ответа на рукопожатие транзакционная семантика отсутствует, и для каждого сообщения накладных расходов очень мало. Клиент и сервер могут отправлять сообщения в любое время и должны обрабатывать получение сообщений асинхронно.
- SPDY : инициированное Google предложение о расширении HTTP с использованием более эффективного проводного протокола, но с сохранением всей семантики HTTP (запрос / ответ, файлы cookie, кодирование). SPDY вводит новый формат кадрирования (с кадрами с префиксом длины) и определяет способ наложения пар HTTP-запросов / ответов на новый уровень кадрирования.
 Заголовки могут быть сжаты, а новые заголовки могут быть отправлены после установления соединения. Существуют реальные реализации SPDY в браузерах и на серверах.
Заголовки могут быть сжаты, а новые заголовки могут быть отправлены после установления соединения. Существуют реальные реализации SPDY в браузерах и на серверах. - HTTP 2.0 : имеет те же цели, что и SPDY: уменьшить задержку HTTP и накладные расходы при сохранении семантики HTTP. Текущий черновик взят из SPDY и определяет рукопожатие при обновлении и формирование данных, которое очень похоже на стандарт WebSocket для рукопожатия и формирования кадров. Альтернативный черновой вариант HTTP 2.0 (httpbis-speed-mobility) фактически использует WebSockets для транспортного уровня и добавляет мультиплексирование SPDY и отображение HTTP в качестве расширения WebSocket (расширения WebSocket согласовываются во время рукопожатия).
- WebRTC / CU-WebRTC : предложения по разрешению однорангового подключения между браузерами. Это может обеспечить связь с более низкой средней и максимальной задержкой, поскольку в качестве основного транспорта используется SDP / дейтаграмма, а не TCP.
 Это позволяет осуществлять неупорядоченную доставку пакетов / сообщений, что позволяет избежать проблемы TCP с пиками задержки, вызванными потерянными пакетами, которые задерживают доставку всех последующих пакетов (чтобы гарантировать доставку по порядку).
Это позволяет осуществлять неупорядоченную доставку пакетов / сообщений, что позволяет избежать проблемы TCP с пиками задержки, вызванными потерянными пакетами, которые задерживают доставку всех последующих пакетов (чтобы гарантировать доставку по порядку). - QUIC : это экспериментальный протокол, направленный на снижение задержки в сети по сравнению с TCP. На первый взгляд, QUIC очень похож на TCP + TLS + SPDY, реализованный в UDP. QUIC обеспечивает мультиплексирование и управление потоком, эквивалентные HTTP / 2, безопасность, эквивалентную TLS, а семантику соединения, надежность и управление перегрузкой, эквивалентную TCP. Поскольку TCP реализован в ядрах операционной системы и встроенном программном обеспечении, внесение существенных изменений в TCP практически невозможно. Однако, поскольку QUIC построен поверх UDP, он не имеет таких ограничений. QUIC разработан и оптимизирован для семантики HTTP / 2.
Рекомендации :
- HTTP :
- Отправленное сервером событие :
- WebSockets :
- SPDY :
- HTTP 2.
 0 :
0 : - WebRTC :
- QUIC :
Поддержка WebSocket в Шлюзе приложений Azure
-
- Чтение занимает 2 мин
В этой статье
Шлюз приложений обеспечивает встроенную поддержку WebSocket независимо от размера. Настраиваемый пользователем параметр для выборочного включения или отключения поддержки WebSocket отсутствует.
Протокол WebSocket, стандартизированный в RFC6455, обеспечивает полнодуплексную связь между сервером и клиентом через длительное TCP-подключение. Эта функция обеспечивает лучшее интерактивное взаимодействие между веб-сервером и клиентом, которое может быть двунаправленным, без необходимости выполнять опрос, как в реализациях на основе HTTP. В отличие от HTTP протокол WebSocket обеспечивает низкие издержки и может повторно использовать одно и то же TCP-подключение для нескольких запросов и ответов, благодаря чему ресурсы используются более эффективно. Протоколы WebSocket работают через традиционные HTTP-порты 80 и 443.
В отличие от HTTP протокол WebSocket обеспечивает низкие издержки и может повторно использовать одно и то же TCP-подключение для нескольких запросов и ответов, благодаря чему ресурсы используются более эффективно. Протоколы WebSocket работают через традиционные HTTP-порты 80 и 443.
Вы можете продолжать использовать стандартный прослушиватель HTTPListener на порте 80 или 443 для получения трафика WebSocket. Затем этот трафик направляется на внутренний сервер с поддержкой WebSocket с использованием соответствующего серверного пула, как определено в правилах шлюза приложений. Внутренний сервер должен отвечать на проверки работоспособности шлюза приложений. Описание проверок см. в статье Обзор мониторинга работоспособности шлюза приложений. Проверки работоспособности шлюза приложений выполняются только по протоколам HTTP или HTTPS. Каждый внутренний сервер должен отвечать на проверки HTTP шлюза приложений для маршрутизации трафика WebSocket на сервер.
Он используется в приложениях, где нужна быстрая связь в режиме реального времени, например в чатах, панелях мониторинга и играх.
Как работает WebSocket
Чтобы установить подключение WebSocket, клиент и сервер обмениваются специальным подтверждением на основе протокола HTTP. В случае успешного выполнения протокол прикладного уровня «обновляется» с HTTP до WebSocket, используя ранее установленное соединение TCP. После этого HTTP больше не задействован. Данные могут быть отправлены или получены с использованием протокола WebSocket любой конечной точкой в любое время до завершения подключения WebSocket.
Элемент конфигурации прослушивателя
Для поддержки трафика WebSocket можно использовать имеющийся прослушиватель HTTPListener. Ниже приведен фрагмент кода с элементом httpListeners из примера файла шаблона. Для поддержки и защиты трафика WebSocket необходимы прослушиватели HTTP и HTTPS. Чтобы создать шлюз приложений с прослушивателями на порту 80 или 443 для поддержки трафика WebSocket, можно использовать портал или Azure PowerShell
"httpListeners": [
{
"name": "appGatewayHttpsListener",
"properties": {
"FrontendIPConfiguration": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft. Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/DefaultFrontendPublicIP"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort443'"
},
"Protocol": "Https",
"SslCertificate": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/sslCertificates/appGatewaySslCert1'"
},
}
},
{
"name": "appGatewayHttpListener",
"properties": {
"FrontendIPConfiguration": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/appGatewayFrontendIP'"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.
Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/DefaultFrontendPublicIP"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort443'"
},
"Protocol": "Https",
"SslCertificate": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/sslCertificates/appGatewaySslCert1'"
},
}
},
{
"name": "appGatewayHttpListener",
"properties": {
"FrontendIPConfiguration": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/appGatewayFrontendIP'"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft. Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort80'"
},
"Protocol": "Http",
}
}
],
Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort80'"
},
"Protocol": "Http",
}
}
],
BackendAddressPool, BackendHttpSetting и конфигурация правила маршрутизации
Для определения серверного пула с серверами с поддержкой WebSocket используется параметр BackendAddressPool. Параметр backendHttpSetting определяется с внутренним портом 80 или 443. Значение времени ожидания запроса в параметрах HTTP также применяется к сеансу WebSocket. Базовое правило маршрутизации уже сопоставляет прослушиватель с нужным серверным пулом адресов, поэтому в него не нужно вносить изменения.
"requestRoutingRules": [{
"name": "<ruleName1>",
"properties": {
"RuleType": "Basic",
"httpListener": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/httpListeners/appGatewayHttpsListener')]"
},
"backendAddressPool": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft. Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}, {
"name": "<ruleName2>",
"properties": {
"RuleType": "Basic",
"httpListener": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/httpListeners/appGatewayHttpListener')]"
},
"backendAddressPool": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.
Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}, {
"name": "<ruleName2>",
"properties": {
"RuleType": "Basic",
"httpListener": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/httpListeners/appGatewayHttpListener')]"
},
"backendAddressPool": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft. Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}]
Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}]
Сервер с поддержкой WebSocket
Для работы сервера с поддержкой WebSocket необходимо, чтобы веб-сервер HTTP или HTTPS работал на настроенном порте (обычно 80 или 443). Это требование связано с тем, что протокол WebSocket требует первоначального подтверждения в виде обновления протокола HTTP до WebSocket. При этом последний должен быть указан как поле заголовка. Ниже приведен пример заголовка:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: https://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Другой причиной является то, что проверка работоспособности серверного шлюза приложений поддерживает только протоколы HTTP и HTTPS. Если внутренний сервер не отвечает на проверки по протоколу HTTP или HTTPS, он удаляется из внутреннего пула.
Дальнейшие действия
Ознакомившись с поддержкой протокола WebSocket, приступите к созданию шлюза приложений , чтобы начать работу с веб-приложением с поддержкой WebSocket.
Что такое полудуплексный и полнодуплексный режим и как он влияет на ваш маршрутизатор?
Соединения WiFi работают в полудуплексном режиме, а проводная часть локальной сети — в дуплексном режиме. Так что похоже, что при подключении через WiFi что-то должно было дать. Были ли мы в шорт? Вам нравится терять половину чего-либо? Хуже того, мы не сможем выполнять определенные вещи с нашими компьютерами и периферийными устройствами, если они были подключены через WiFi?
Дуплекс против Симплекса
В сети термин «дуплекс» означает способность двух точек или устройств взаимодействовать друг с другом, в отличие от «симплекса», который относится к однонаправленной связи. В дуплексной системе связи обе точки (устройства) могут передавать и принимать информацию. Примеры дуплексных систем включают телефоны и рации.
Примеры дуплексных систем включают телефоны и рации.
С другой стороны, симплексные системы позволяют только одному устройству передавать информацию, в то время как другое получает. Общий инфракрасный пульт дистанционного управления является ярким примером симплексной системы, где ИК-пульт дистанционного управления передает сигналы, но никогда не получает их взамен.
Полный и полудуплекс
Полнодуплексная связь между двумя компонентами означает, что оба могут передавать и получать информацию между собой одновременно. Телефоны являются полнодуплексными системами, поэтому обе стороны могут разговаривать и слушать одновременно.
В полудуплексных системах передача и прием информации должны происходить попеременно. Пока одна точка передает, другая должна только получать. Радиосвязь портативной рации — это полудуплексная система, для которой характерно повторение в конце передачи, означающее, что сторона готова к получению информации.
Простая иллюстрация полудуплексной системы связи. Изображение предоставлено: Википедия
Изображение предоставлено: Википедия
Как дуплекс влияет на WiFi роутеры
Маршрутизаторы WiFi — это устройства, которые модулируют и планируют поток информации в любое электронное устройство с поддержкой WiFi (например, ноутбук или смартфон) и обратно в Интернет, используя специальный стандарт или протокол IEEE 802.11, который работает в полудуплексном режиме. WiFi — это просто торговая марка для этого конкретного стандарта IEEE (понять общие стандарты WiFi
).
Устройства WiFi подключаются к маршрутизатору по беспроводной сети с использованием радиоволн на частоте 2,4 ГГц или 5 ГГц. Маршрутизатор планирует и обеспечивает правильную передачу информации между каждым подключенным устройством и Интернетом; без столкновений и потерь; вызовом процесса дуплексной передачи с временным разделением (TDD), чтобы вести себя как дуплексная передача.
TDD эмулирует полный дуплекс, устанавливая или разделяя периоды времени, которые чередуются между передачей и приемом. Пакеты данных передаются в обоих направлениях в соответствии с временным разделением. Благодаря точному сокращению этих периодов времени подключенные таким образом устройства, похоже, передают и принимают одновременно.
Почему современные маршрутизаторы не могут работать в полнодуплексном режиме?
Самая большая проблема для достижения полнодуплексного режима по радио — это собственные помехи. Эта помеха или шум являются более интенсивными, чем сам фактический сигнал. Проще говоря, помехи в полнодуплексной системе возникают, когда одна точка передает и принимает одновременно, и она также будет принимать свою собственную передачу, следовательно, создаются собственные помехи.
Диаграмма, иллюстрирующая самоинтерференцию. Кредит: сеть Kumu
Практическая полнодуплексная беспроводная связь возможна в исследовательских и научных кругах. Это в значительной степени достигается путем отмены самовмешательства на двух уровнях. Первый заключается в инверсии сигнала самого шумового сигнала, а затем процесс шумоподавления дополнительно усиливается в цифровом виде. Несколько студентов Стэнфордского университета создали рабочие прототипы полнодуплексного радио в 2010 и 2011 годах (см. Технический документ). Некоторые из этих студентов создали коммерческий стартап под названием KUMU Networks, который стремится революционизировать беспроводные сети.
Другие работы, такие как IBFD (In-Band Full-Duplex) Корнельского университета и STAR (Одновременная передача и прием) Photonic Systems Inc., также можно найти.
А как насчет проводной локальной сети?
Проводная часть локальной сети обменивается данными в полнодуплексном режиме с двумя парами витых проводов, образующих кабельное соединение Ethernet. Каждая пара предназначена для передачи и приема информационных пакетов одновременно, следовательно, нет конфликта данных и нет помех.
Вот все, что вам нужно знать о кабелях Ethernet
,
FTP-кабель3 от Баран Иво — собственная работа. Лицензия под общественным достоянием через Wikimedia Commons
Прогресс в подключении WiFi
В протоколе IEEE 802.11 были внесены изменения, чтобы обеспечить либо больший диапазон, либо лучшую пропускную способность данных, либо и то и другое. Со времени своего формирования в 1997–2013 годах стандарты WiFi были изменены с 802.11 до 802.11b / a, 802.11g, 802.11n и, наконец, 802.11ac (если вы покупаете беспроводной маршрутизатор переменного тока)
?). Независимо от того, насколько они продвинуты, они все еще принадлежат к семейству 802.11, которое всегда будет работать в полудуплексном режиме. Хотя улучшения были сделаны, особенно с включением MIMO (что такое MIMO
?) работа в полудуплексном режиме снижает общую спектральную эффективность в два раза.
Интересно, что маршрутизаторы с поддержкой MIMO (несколько входов и несколько выходов) обеспечивают гораздо более высокую скорость передачи данных. Эти маршрутизаторы используют несколько антенн для одновременной передачи и приема нескольких потоков данных, что может повысить общую скорость передачи. Это обычно встречается в 802.11n и более новых маршрутизаторах, которые рекламируют скорость от 600 мегабит в секунду и выше. Однако, поскольку они работают в полудуплексном режиме, 50 процентов (300 мегабит в секунду) полосы пропускания зарезервированы для передачи, а остальные 50 процентов используются для приема.
Полный дуплекс WiFi в будущем
Растет коммерческий интерес к полнодуплексной беспроводной связи. Основная причина в том, что достижения в полудуплексном FDD и TDD являются насыщающими. Улучшения программного обеспечения, улучшения модуляции и улучшения MIMO становятся все сложнее и сложнее. По мере беспроводного подключения большего количества устройств потребность в увеличении спектральной эффективности в конечном итоге будет иметь первостепенное значение. Полнодуплексное беспроводное соединение успешно продемонстрировало мгновенное удвоение этой спектральной эффективности.
В тех областях, где минимальное влияние на аппаратное обеспечение, реконфигурацию программного обеспечения, нормативные изменения и денежные вложения, это изменение от полудуплексного к полнодуплексному будет становиться все более заметным. Первоначально обусловленный необходимостью увеличения пропускной способности, мы можем найти полнодуплексный Wi-Fi в ближайшем будущем, первоначально рядом с последними полудуплексными компонентами.
Безопасность HTML5 – часть четвертая
Данный документ содержит выдержки из магистерской диссертации Майкла Шмидта. Здесь отражены рассмотренные в диссертации аспекты HTML5, касающиеся безопасности.
Автор: Michael Schmidt (Compas Security)
2.7 Web Sockets API
Коротко говоря, веб-сокеты (Web Sockets) являются полнодуплексными TCP/IP соединениями, но не являются простыми TCP-сокетами. Соединение устанавливается путем превращения протокола HTTP в протокол Web Socket. В отличие от AJAX, который нуждается в двух соединениях: одного для исходящих данных (запросов), а второго для входящих (ответов), веб-сокеты устанавливают полнодуплексное соединение. Традиционный AJAX-запрос связан со значительными накладными расходами: для каждого запроса и ответа приходится передавать полные HTTP-заголовки. Накладные расходы веб-сокетов после установления соединения составляют лишь два байта (на запрос/ответ). «[…] веб-сокеты HTML5 могут уменьшить в 500 или даже в 1000 раз количество информации, передаваемой в HTTP-заголовках, и в три раза сократить время ожидания […]» [44]. Соединения веб-сокетов могут устанавливаться между различными доменами подобно CORS. Рисунок 9 показывает диаграмму последовательности, которая илюстрирует рукопожатие протокола веб-сокетов.
Рисунок 9. Диаграмма последовательности: процедура рукопожатия Web Socket API
- ПА запрашивает HTML-страницу по протоколу HTTP через стандартный GET-запрос.
- Сервер отвечает HTML-страницей, содержащей Javascript, который инициирует переключение на протокол Web Socket.
- ПА посылает запрос «переключения ПА».
- Сервер отвечает сообщением об успешном переключении протокола.
Подробности процедуры рукопожатия можно найти в разделе 5.2.8. Кроме того, в этом разделе показано POC-приложение и соответствующий дамп сетевого трафика.
2.7.1 Уязвимости
Проблемы безопасности, связанные с Web Socket API, схожи с проблемами безопасности CORS. Здесь имеет место та же фундаментальная проблема, состоящая в возможности установить соединение между доменами, не спрашивая разрешения у пользователя; кроме того, запрос посылается без уведомления пользователя. Атакующему достаточно выполнить некоторый JavaScript-код в ПА жертвы, чтобы заставить его установить соединение с произвольным сервером по протоколу веб-сокетов. Это соединение может злоупотребляться атакующим для обмена данными с ПА. Таким образом, нарушаются требования безопасности «Безопасное управление сессиями» и «Контроль доступа».
С появлением Web Socket API становится возможным нарушение требования безопасности «Безопасное кэширование». Поскольку не все прокси-серверы корректно понимают протокол веб-сокетов, атакующий может заставить веб-прокси кэшировать навязанные данные. Это, в свою очередь, может применяться для нарушения всех других требований безопасности, путем навязывания JavaScript-кода Пользовательскому Агенту жертвы.
С Web Socket API связана проблема безопасности, заключающаяся в необходимости проверки данных с чужих доменов. Она также связана с CORS и Web Messaging. Как упоминалось в разделе 2.2.1, эта проблема рассматривается лишь однажды, в разделе 2.5.1.
2.7.2 Угрозы и сценарии атак
Фундаментальная проблема, описанная в разделе 2.7.1, порождает несколько угроз. Для данных угроз далее приводятся сценарии атаки, демонстрирующие то, как атакующий может их эксплуатировать.
- Удаленный шелл (Сценарий 1): веб-сокеты можно использовать для установления удаленной командной оболочки от сервера к ПА. Соединение действует до тех пор, пока ПА не будет закрыт. Это нарушает требования безопасности «Безопасная обработка сессий» и «Защита ПА».
- Ботнет на базе Всемирной паутины (Сценарий 2): веб-сокеты позволяют серверу установить удаленные шеллы ко многим ПА одновременно. Сервер может использовать эти удаленные шеллы для построения веб-ботнетов. Это нарушает требования безопасности «Безопасная обработка сессий» и «Защита ПА».
- Отравление кзша (Сценарий 3): кэш некоторых веб-прокси серверов может быть отравлен из-за непонимания ими рукопожатия веб-сокетов. Это нарушает требование безопасности «Безопасное кэширование».
- Сканирование портов (Сценарий 4): Атакующий может злоупотреблять браузером жертвы для сканирования портов внутренних сетей. Это нарушает требования безопасности «Конфиденциальность» и «Безопасная обработка сессий».
2.7.2.1 Сценарий 1 – удаленный шелл на основе веб-сокетов
Для этого сценария атаки предполагается, что атакующий может либо обманом заставить пользователя посетить его вредоносный сайт, либо эксплуатировать XSS-уязвимость в посещаемом пользователем веб-приложении.
После того, как атакующий сможет запустить JavaScript-код в ПА, он сможет установить соединение по протоколу веб-сокетов. После установления соединения он может запустить в Пользовательском Агенте произвольный JavaScript-код. Помимо прочего, это позволяет атакующему получить доступ ко всем данным (в контексте соответствующего домена – политику ограничения домена обойти нельзя) или перенаправить ПА на другие сайты для рассылки спама или установки в ПА вредоносных компонентов. Удаленный шелл действует до закрытия ПА. В течении этого времени атакующий может контролировать поведение ПА, используя весь доступный в JavaScript функционал.
PoC-приложение, эксплуатирующее данную уязвимость, описано в разделе 5.2.8. В разделе показан сайт, который устанавливает удаленный шелл к командному серверу и запускает JavaScript-код, получаемый с этого сервера. Сервер имеет возможность злоупотреблять ПА в своих интересах.
2.7.2.2 Сценарий 2 – ботнет на базе веб-сокетов
Для этой атаки необходимо сделать в целом те же, но более сильные предположения, что и для предыдущей. Атакующий должен иметь возможность либо обманом завлечь большое число пользователей на свой сайт, либо эксплуатировать уязвимость на очень популярных сайтах. В разделе 5.1.5 дана высокоуровневая диаграмма, иллюстрирующая эту атаку.
Атакующий затем сможет запускать атаки, используя всю мощь JavaScript. Помимо прочего, такой ботнет можно использовать для проведения DDoS-атак. Определение настоящего источника атаки будет затруднено, поскольку явными источниками атаки будут ПА.
2.7.2.3 Сценарий 3 – отравление кэша веб-прокси
В декабре 2010 года компания Mozilla Foundation решила исключить поддержку веб-сокетов из своего браузера Firefox 4 [45]. Причиной этому стала серьезная эксплуатирующая веб-сокеты атака отравления кэша, продемонстрированная Адамом Бартом и его командой [46]. Адам и его команда продемонстрировали способ отравления кэша прокси, который не понимает веб-сокеты. Диаграмма последовательности, показанная на рисунке 10, обобщает и объясняет эту атаку отравления кэша, основанную на API веб-сокетов.
Рисунок 10 Диаграмма последовательности: рукопожатие протокола веб-сокетов.
- [Предусловия: ПА уже разрешил доменное имя malicious.csnc.ch через систему доменных имен (DNS) и установил с malicious.csnc.ch TCP/IP-соединение, которое выделено на рисунке внешней красной рамкой.
- ПА запрашивает с malicious.csnc.ch ресурс, содержащий JavaScript-код.
- JavaScript-код делает HTTP-запрос перехода на веб-сокеты. Прозрачный прокси не понимает запрос перехода на веб-сокеты и направляет его на malicious.csnc.ch. Malicious.csnc.ch понимает и обрабатывает этот запрос, и, в результате, между ПА и malicious.csnc.ch устанавливается соединение по протоколу веб-сокетов (выделено на рисунке внутренней синей рамкой).
- ПА делает запрос к malicious.csnc.ch через Web Socket-соединение. Прозрачный прокси не понимает запроса и, «думая», что это еще один HTTP-запрос, передает его на malicious.csnc.ch. Этот запрос выглядит как полностью корректный HTTP-запрос, но содержит другое имя хоста, another.domain.com, в поле Host HTTP-заголовка. Malicious.csnc.ch возвращает некоторый сфабрикованный нужным образом контент. Прозрачный прокси полагает, что это ответ на последний запрос, и кэширует ресурсы согласно настройкам управления кэшем для домена, содержащегося в поле Host HTTP-заголовка.
Возможность отравления кэша прозрачного прокси существует не из-за изъянов в протоколе веб-сокетов. Причина здесь в том, что прозрачный прокси не понимает рукопожатия данного протокола и действует лишь на основании доменного имени, указанного в поле Host заголовка, которое в этом случае, очевидно, ложно.
2.7.2.4 Сценарий 4 – сканирование портов
Эта атака похожа на описанную в разделе 2.2.2.3 атаку сканирования на основе времени отклика на запрос. Сканирование портов с использованием Web Socket API также определяет состояние порта по времени отклика. На основании этого времени отклика возможно определить, является ли порт открытым, закрытым или фильтрующимся.
Если атакующий хочет просканировать внутреннюю сеть компании, ему нужно завлечь внутреннего сотрудника на свой сайт. Сайт атакующего содержит JavaScript-код, который производит сканирование портов на основе Web Socket API. PoC-приложение, демонстрирующее эту атаку, можно найти в [47].
2.7.3 Контрмеры
Контрмеры можно применить только против угрозы отравления кэша. Нужно обновить веб-прокси, чтобы они корректно обрабатывали рукопожатие протокола веб-сокетов. Дальнейшее кэширование ресурсов не должно быть основано лишь на значении поля Host HTTP-заголовка. Всегда нужно учитывать IP-адрес, соответствующий имени хоста.
Других угроз (удаленный шелл, веб-ботнет и сканирование портов) нельзя избежать путем безопасной реализации серверной стороны. Для этого нужно провести комплексную работу вроде ручного отключения поддержки веб-сокетов в ПА.
2.8 Geolocation API
HTML5 Geolcation API предоставляет возможность определять физическое местоположение пользователя на основе GPS-положения. До HTML5 определить положение пользователя можно было лишь через плагины вроде Java-апплетов. С приходом HTML5 поддержка определения положения будет встроена в браузеры, которые смогут вычислять положение по широте и долготе. Geolocation API позволяет определить положение с помощью следующих возможностей (с различной точностью):
- Выделенный аппаратный GPS-приемник в устройстве
- Wifi и сотовые (основанные на сотовых вышках) сети
- На основе IP-адреса
- Положение, определенное пользователем
PoC-приложение, использующее HTML5 Geolocation API, можно найти в разделе 5.2.9. Это приложение определяет положение ПА, используя HTML5 Geolocation API. В разделе также приводится JavaScript-код для определения положения и скриншоты браузера.
2.8.1 Уязвимости
С Geolocation API связаны в основном проблемы приватности. Каждый сайт может определять положение пользователя, которое может использоваться поставщиками веб-приложений для идентификации и отслеживания пользователей. Это нарушает требование безопасности «Защита личных сведений».
2.8.2 Угрозы и сценарии атак
В следующем списке перечислены угрозы, связанные с Geolocation API, и то, как они могут быть использованы в ходе атаки. Все эти угрозы нарушают требование безопасности «Защита личных сведений».
- Отслеживание пользователей: веб-приложения могут осуществлять отслеживание пользователя на основе Geolocation API. В этом случае веб-приложению нужно заставить пользователя всегда делиться информацией о местоположении с соответствующим доменом. Затем приложение может идентифицировать пользователя на основе местоположения. Чем точнее информация о местоположении, тем точнее может осуществляться отслеживание пользователя. Тем не менее, отслеживание на основе Geolocation API затруднено в случае мобильных пользователей.
- Отслеживание физического перемещения. Для этой атаки необходимы те же предположения, что и для сценария отслеживания пользователя. Кроме того, предполагается, что у пользователя есть учетная запись в веб-приложении, и потому приложение знает, какой именно пользователь к нему обращается. Каждый раз, когда пользователь обращается к веб-приложению, отслеживается его положение. На основе этой информации сайт может создать профиль передвижений пользователя.
- Корреляция пользователя между доменами. В этой атаке для всех участвующих доменов делаются те же предположения, что и для сценария отслеживания пользователя. Пусть домены-участники хотят сопоставлять сессии разных пользователей между доменами. Они, таким образом, делятся информацией о местоположениях посетителей. В зависимости от точности информации, возможно сопоставление пользователей. Это особенно проблематично, если у пользователя есть учетная запись в приложении A, но нет аккаунта в приложении B. Если оба домена участвуют в обмене информацией о положении, веб-приложение B может установить личность пользователя (приложение A посылает приложению B информацию о местоположении пользователя после того, как тот выполнит вход в приложение A. Пользователь, пришедший повторно с одного места, вероятно, тот же, кто пришел с этого места в прошлый раз).
- Обход анонимайзера можно осуществить двумя способами. Первый заключается в том, что целевой сайт напрямую запрашивает информацию о местоположении пользователя (если пользователь разрешил этому сайту получать доступ к информации о местоположении, то информация будет посылаться автоматически). Суть второго способа в том, что точка выхода, используемая, например в TOR [48], манипулирует ответами, возвращаемыми ПА. Эти измененные ответы заставляют ПА вернуть информацию о местоположении (пользователю все еще нужно подтвердить передачу информации). В сочетании с вышеописанными атаками данный подход позволяет нарушать анонимность пользователя.
2.8.3 Контрмеры
Проблемы приватности касаются в основном пользователей, поэтому пользователям необходимо научиться давать лишь ограниченный доступ к информации о местоположении и лишь доверенным поставщикам веб-приложений. Все упомянутые угрозы не могут быть смягчены путем безопасной реализации серверной стороны.
2.9 Возможности HTML5, неявно относящиеся к безопасности
Этот раздел покрывает те возможности HTML5, которые не имеют прямого влияния на безопасность, но в комбинации с другими возможностями могут быть использованы для запуска или упрощения атак на веб-приложения. В разделе дано краткое описание таких возможностей и объяснены связанные с ними проблемы безопасности.
2.9.1 Web Workers
До появления Web Workers использование Java-скриптов не годилось для запуска долго обрабатывающихся задач, поскольку это занимало у JavaScript больше времени, чем у нативного кода, и подвешивало браузер до окончания обработки. Web Workers предоставляют Java-скриптам возможность фонового запуска [49]. Эта технология имеет некоторое сходство с потоками, использующихся в других языках программирования. С Web Workers JavaScript может выполнять некоторую работу вроде обновления данных или доступа к ресурсам, в то время как сайт продолжает реагировать на действия пользователя. Технология Web Workers сама по себе не рождает новых уязвимостей, но облегчает эксплуатирование существующих. Например, Web Workers упрощает установление и использование веб-ботнета или обратного шелла на основе веб-сокетов и уменьшает вероятность их обнаружения пользователем: вся обработка может делаться в фоне.
В качестве примера, демонстрирующего возможности Web Workers, далее описаны две потенциальные атаки:
- Взлом хэшей в JavaScript-облаке (согласно [50]). JavaScript можно использовать для взлома хэшей. Взлом в данном контексте означает атаку, состоящую в переборе всевозможных строк до тех пор, пока вычисленный от очередной строки хэш не совпадет со взламываемым. JavaScript работает медленнее, чем нативный код, но все же достаточно быстр. Можно перебрать около 100000 MD5-хэшей за секунду (на процессоре Intel i5, в браузере Opera), но это в 110 раз медленнее, чем для нативного кода. Недостаток в скорости может быть скомпенсирован возможностью распределенной обработки в JavaScript-«потоках» нескольких браузеров. Это было продемонстрировано в инструменте Ravan [51]. Ravan – основанная на JavaScript распределенная вычислительная система с возможностью взлома MD5 и SHA хэшей, использующая вычислительные мощности множества браузеров из облака. Чтобы начать обработку, участникам вычислений нужно лишь открыть соответствующий сайт в браузере, что и запустит JavaScript Web Worker.
- DDoS-атаки на основе CORS и Web Workers (согласно [52]). Возможность запуска DDoS-атак на основе CORS была описана ранее в 2.2.2.2. Тем не менее, на один и тот же URL нельзя посылать много CORS-запросов, поскольку, если сервер не включит в ответ заголовок Access-Control-Allow-Origin, браузер в дальнейшем не будет посылать запросы на соответствующий URL. Это можно обойти с помощью сочетания CORS и Web Workers. Каждый CORS-запрос делается уникальным путем вставки в URL случайной строки, меняющейся с каждым запросом. Используя эту технику, возможно послать с одного браузера на сервер около 10000 запросов в секунду. Размещение атакующего кода на часто посещаемом сайте может иметь серьезные последствия для доменов, являющихся жертвой подобной DDoS-атаки.
2.9.2 Новые элементы, атрибуты и CSS
Введение в HTML5 новых элементов и атрибутов расширяет возможности атакующего по запуску атак внеднения кода, например, атак типа «межсайтовый скриптинг» (Cross-Site-Scripting или XSS). Веб-приложения, которые на данный момент сами по себе неуязвимы к XSS могут стать уязвимыми из-за новых атрибутов и элементов HTML5. XSS-Фильтры веб-приложений можно будет обойти, если им не известны новые HTML-тэги.
Помимо этих новых тэгов, новая версия CSS3 (Cascading Style Sheets 3 или Каскадные таблицы стилей 3) также предоставляет возможности для новых атак. Становится возможным внедрять JavaScript-код в атрибут style и появляются новые способы влияния на внешний вид сайта. Это, к примеру, открывает возможности для Кликджекинга.
В разделе 5.3.4 дано несколько примеров новых элементов и атрибутов и перечислено то, как они могут быть использованы в атаках внедрения кода.
2.9.3 Песочница для Iframe-ов.
В HTML5 появилась новая возможность, связанная с Iframe-ами и называемая «песочницей» [53]. Она может использоваться для ограничения привилегий загруженного Iframe-а: например, запрета на запуск JavaScript или всплывающих окон. Кроме того, Iframe-у в песочнице можно вернуть некоторые привилегии вроде allow-same-origin, allow-top-navigation, allow-forms и allow-scripts.
<iframe sandbox="allow-scripts" src="http://untrusted.csnc.ch/index.html"></iframe>
Проблема здесь кроется в том, что старые ПА не понимают атрибуты песочницы, и результатом может стать неожиданное поведение ПА. Поэтому перекладывать всю безопасность на значение атрибута песочницы не стоит; атрибуты песочницы следует использовать как дополнительный слой защиты, а не как основной. Если разработчик загружает с помощью Iframe-ов на свой сайт ненадежный контент и полагается только на значение атрибута песочницы, то в ПА жертвы, который не умеет работать с песочницей, может быть запущен вредоносный JavaScript-код. Если необходимо запустить Iframe в песочнице, нужно сначала проверить, поддерживает ли браузер песочницы для Iframe-ов. В случае, когда браузер не поддерживает песочницу, загружать ненадежный контент не следует.
2.9.4 События, посылаемые сервером
События, посылаемые сервером (Server-Sent Events, SSE), — это способ установления однонаправленного канала между сервером и ПА [54]. По этому каналу сервер может посылать клиенту данные и предоставлять ему в любое время информацию о доступных обновлениях. Помимо веб-сокетов, это еще одна возможность HTML5, которую можно использовать для создания удаленного канала или ботнет-атак, как это описано в разделе 2.7.2. Тем не менее, Server-Sent Events более ограничены, поскольку канал работает лишь в направлении от сервера к клиенту. Однако, SSE обладают тем преимуществом, что используют для взаимодействия обычный HTTP, а не новый протокол, который имеет место в случае веб-сокетов. В разделе 5.2.4 показано PoC-приложение, реализующее SSE, дана дополнительная информация о SSE и скриншот приложения.
2.10 Заключение
Как видно из данной главы, в HTML5 присутствует множество изъянов безопасности. HTML5 не только вводит новые угрозы, но и ухудшает существующие в HTML 4.01 и облегчает их эксплуатацию. Возможности атакующего расширяются. Ухудшилась ситуация с XSS, являющимся примером фундаментальной проблемы веб-приложений [55]. Все, что было возможно с XSS, осталось и в HTML5, но добавились и новые возможности, например, получение доступа к Локальному Хранилищу. JavaScript по прежнему обладает большой мощью, а весь JavaScript-код, запускаемый в ПА, имеет полный доступ к глобальным объектам. HTML5 усложняет строение браузеров, а сложность, как известно из разработки ПО, отрицательно влияет на безопасность [56]. Существующие механизмы уже не могут обеспечить эффективную защиту от атак, использующих возможности HTML5.
В HTML5 ПА получают новые способности, что рождает вектора атак, направленные прямо на ПА. В защите нуждается не только серверная, но и клиентская сторона. Защита должна осуществляться либо разработчиками веб-приложений, либо производителями ПА. Не все уязвимости могут быть закрыты путем безопасной реализации серверной стороны: некоторые оказывают влияние на стороне клиента, и сервер ничего не может сделать для защиты клиентской части. Примером таких уязвимостей является отравление кэша оффлайнового приложения. Поскольку некоторые атаки нацелены прямо на ПА, сервисы безопасности должны применяться и на стороне клиента.
Следующий список резюмирует общие принципы безопасности, описанные в последних разделах, которые изменились в HTML5 по сравнению с HTML 4.01:
- В HTML5 была ослаблена политика ограничения домена. В HTML 4.01 ресурсы можно было загружать только с исходного домена или с разрешенных явно указанных чужих доменов (например, изображения). В HTML5 источник информации неясен и, в любом случае, не может контролироваться сервером. CORS и соединения через веб-сокеты являются тому примером: ПА может устанавливать соединение с чужими доменами и обмениваться с ними данными без участия сервера исходного домена. Кроме того, пользователь не может контролировать то, с какими доменами браузер устанавливает соединение. Это может привести к злоупотреблению пользовательскими сессиями для нарушения требований безопасности так, как это было описано выше.
- Границы безопасности изменились. Появление новых возможностей привело к тому, что границы безопасности сдвинулись в сторону ПА. В то время как в HTML 4.01 контроль доступа к функциям и данным осуществлялся только на сервере, в оффлайновых приложениях HTML5 проверки прав доступа переместились на сторону клиента. С появлением Web Storage данные перестали храниться только на сервере, контроль доступа также стал производиться на стороне клиента. При использовании CORS сервер не имеет полного контроля над данными, посылаемыми и получаемыми ПА; проверку данных приходится делать внутри ПА (это же касается Web Messaging и веб-сокетов).
- Расширение поверхности атаки. Новые возможности HTML5 расширяют поверхность атаки. Это происходит путем появления новых угроз, вроде регистрации специальных обработчиков схем и протоколов, или путем ухудшения ситуации с существующими угрозами вроде отслеживания пользователей.
- Прозрачное выполнение функций и прозрачный доступ к данным. Некоторые возможности HTML5 используются прозрачно для пользователя. Например, CORS осуществляется не спрашивая разрешения у пользователя, хранение и доступ к данным в Web Storage производятся тоже без ведома пользователя. В результате конечный пользователь не имеет непосредственного контроля над действиями ПА и не может заставить ПА не нарушать требования безопасности.
- ПА становится целью атаки. Объектами атак являются теперь не только веб-приложения, но и ПА. Помимо уязвимостей на стороне сервера, появились уязвимости и на клиентской стороне. Применения сервисов безопасности лишь на сервере не достаточно для защиты веб-приложений. Веб-приложения также могут быть атакованы через клиента, например, через отравление кэша оффлайнового приложения. Приватность пользователя также подвержена опасности злоупотребления такими возможностями HTML5, как вышеописанный Geolocation API.
Внедрение HTML5 повлияет на безопасность веб-приложений. В HTML5 появляются новые возможности, которые, как показывает глава 2, рождают новые проблемы безопасности. Эти возможности либо приводят к появлению новых уязвимостей, либо делают более критичным влияние существующих угроз. При разработке HTML5 уделялось внимание безопасности, но предложенные меры борьбы с угрозами веб-приложений не достаточны. В HTML5 возросли возможности для атак не только из-за появления нового функционала, но также и за счет существующих нерешенных угроз.
Вследсвтвие этого, HTML5 усложняет как разработку веб-приложений, так и защиту. Появилось несколько возможностей для атаки, которые затрудняют как безопасную реализацию, так и поиск уязвимостей через тестирование на проникновение. Поставщики веб-приложений должны быть готовы защитить свои веб-приложения, даже если они не используют HTML5, поскольку HTML5 в любом случае повлияет на их безопасность. Эксперты по безопасности веб-приложений предыдущего поколения не будут иметь опыта работы с HTML5 и не будут знать об уязвимостях и порождаемых ими угрозах. HTML5 повлияет и на конечных пользователей. Находясь в Интернет, они должны будут концентрироваться на безопасности, особенно когда дело касается приватности. В противном случае они могут невольно раскрыть веб-приложению больше информации, чем хотели бы, или стать целью атак, которые могли бы заметить.
Глава 3. Взгляд в будущее
Довольно трудно делать какие-нибудь подробные предсказания по поводу того, как HTML5 повлияет на безопасность веб-приложений. Вероятнее всего, HTML5 повлияет на безопасность на веб-приложений техническим образом, при этом он может не затронуть социальное поведение пользователей. Новые технологии могут повлиять на то, как конечные пользователи будут использовать веб-приложения, но не всегда новые веб-стандарты являлись «пробивными» технологиями (см. главу 1). Если HTML5 будет введен в действие, а соответствующие уязвимости не будут исправлены, большую роль станут играть поставщики сервисов безопасности. Будут ли это относительно простые решения вроде предоставления защищенного браузера по запросу или применение решений полностью защищенного доступа к Интернет, зависит от пользователя. В любом случае поставщикам веб-приложений нужно будет приложить колоссальные усилия, чтобы гарантировать конфиденциальность, целостность и доступность. Далее, традиционные приложения, которые до сих пор запускались непосредственно в ОС, могут переместиться во Всемирную паутину. Приложения вроде почтовых клиентов, текстовых процессоров или редакторов изображений смогут полноценно запускаться из браузера. Также будет возможно использовать HTML5 для запуска этих приложений в оффлайн-режиме. Это открывает новые пути для вредоносного ПО. Все, что понадобится пользователю для запуска веб-приложения HTML5, — браузер, поддерживающий данный стандарт. Это идеальная возможность для вредоносного ПО внедриться однажды, чтобы выполняться повсеместно – HTML5 платформонезависим. С введением HTML5 появится множество вредоносного ПО, использующего лишь JavaScript и возможности HTML5. Цели вредоносного ПО теперь не будут ограничены лишь серверами веб-приложений, а будут также включать ПА (не считая эксплуатауции уязвимостей браузеров, имевшей место и ранее), поскольку HTML5 предоставляет ПА богатые возможности. Атаки на ПА смогут стать непрерывными во времени, не эксплуатируя никаких уязвимостей ПА, а лишь за счет использования, например, Web Storage. В целом можно сказать, что осуществление безопасности веб-приложений за счет лишь технических решений – очень сложная задача и не может быть выполнена всеми поставщиками веб-приложений. Таким образом, конечные пользователи крайне ответственны за осторожное использование веб-приложений и предоставление персональных и конфиденциальных данных только доменам с большой степенью доверия.
Глядя на процесс стандартизации HTML5 и находящиеся на подходе веб-стандарты, хотелось бы, чтобы серьезные комитеты по стандартизации вроде W3C и WHATWG обратили внимание на существующие фундаментальные проблемы безопасности веб-приложений. Решить эти проблемы непросто, поскольку корни некоторых проблем находятся в архитектуре HTML. HTML нуждается в фундаментальных изменениях, которые могут привести к тому, что многие веб-приложения перестанут работать должным образом. Однако, игнорирование фундаментальных проблем безопасности в новых стандартах HTML сделает данную ситуацию еще хуже. Как только стандарты будут утверждены, станет крайне трудно исправить потенциальные изъяны безопасности, которые они порождают. Поэтому новый HTML стандарт должен обращать внимание на комплексную безопасность веб-приложений, а не фокусироваться лишь на новых возможностях. Если производители браузеров и комитеты по стандартизации будут работать вместе, они могут договориться о переходной фазе для введения нового безопасного протокола. В течение этой переходной фазы браузеры будут поддерживать оба протокола: стандартный HTML и новый, безопасный HTML. В зависимости от предоставляемого веб-приложениями контента браузеры будут решать, какой протокол использовать. Либо пользователь сможет конфигурировать браузер так, чтобы разрешать доступ только к тем страницам, которые поддерживают безопасную версию HTML.
Список источников:
[44] P. Lubbers and F. Greco. (2010) HTML5 Web Sockets: A Quantum Leap in Scalability for the Web. [Online]. http://websocket.org/quantum.html
[45] C. Heilmann. (2010, Dec.) WebSocket disabled in Firefox 4. [Online]. http://hacks.mozilla.org/2010/12/websockets-disabled-in-firefox-4/
[46] A. Barth, D. Huang, E. Chen, E. Rescorla, and C. Jackson. (2010, Nov.) Transparent Proxies: Threat or Menace?. [Online]. http://www.adambarth.com/experimental/websocket.pdf
[47] L. Kuppan. (2011, Feb.) HTML5 based JavaScript Network Reconnaissance Tool. [Online]. http://www.andlabs.org/tools/jsrecon.html
[48] The Tor Project, Inc. (2011, Feb.) Tor — a network of virtual tunnels for improving privacy and security on the Internet. [Online]. http://www.torproject.org
[49] The World Wide Web Consortium (W3C). (2010, Dec.) Web Workers. [Online]. http://www.w3.org/TR/workers/
[50] L. Kuppan. (2010, Dec.) Cracking hashes in the JavaScript cloud with Ravan. [Online]. http://blog.andlabs.org/2010/12/cracking-hashes-in-javascript-cloud.html
[51] L. Kuppan. (2011, Feb.) JavaScript Distributed Computing System (BETA). [Online]. http://www.andlabs.org/tools/ravan.html
[52] L. Kuppan. (2010, Dec.) Performing DDoS attacks with HTML5 Cross Origin Requests & WebWorkers. [Online]. http://blog.andlabs.org/2010/12/performing-ddos-attacks-with-html5.html
[53] The World Wide Web Consortium (W3C). (2011, Feb.) HTML5 The iframe element — Global attribute sandbox. [Online]. http://www.w3.org/TR/html5/the-iframe-element.html
[54] The World Wide Web Consortium (W3C). (2009, Dec.) Server-Sent Events. [Online]. http://www.w3.org/TR/eventsource/
[55] D. Crockford. (2010, May) Doug Crockford discusses JavaScript & HTML5 security issues. [Online]. http://answers.oreilly.com/topic/1483-doug-crockford-discusses-javascript-html5-security-issues/
[56] M. Stamp, Information Security: Principles and Practice. Hoboken: John Wiley & Sons, 2005.
Обзор современных протоколов в системах промавтоматики / Хабр
В прошлой публикации мы рассказали о том, как работают шины и протоколы в промышленной автоматизации. В этот раз сфокусируемся на современных рабочих решениях: посмотрим, какие протоколы используются в системах по всему миру. Рассмотрим технологии немецких компаний Beckhoff и Siemens, австрийской B&R, американской Rockwell Automation и русской Fastwel. А также изучим универсальные решения, которые не привязаны к конкретному производителю, такие как EtherCAT и CAN.
В конце статьи будет сравнительная таблица с характеристиками протоколов EtherCAT, POWERLINK, PROFINET, EtherNet/IP и ModbusTCP.
Мы не включали в обзор протоколы PRP, HSR, OPC UA и другие, т.к. по ним на Хабре уже есть отличные статьи наших коллег-инженеров, которые занимаются разработкой систем промавтоматики. Например, «Протоколы «бесшовного» резервирования PRP и HSR» и «Шлюзы промышленных протоколов обмена на Linux. Собери сам».
Для начала определим терминологию: Industrial Ethernet = промышленная сеть, Fieldbus = полевая шина. В российской промышленной автоматике случается путаница в терминах, касающихся полевой шины и промышленной сети нижнего уровня. Часто эти термины объединяются в единое расплывчатое понятие «нижний уровень», который именуется и полевой шиной, и шиной нижнего уровня, хотя это может быть и не шина вовсе.
Почему так?
Такая путаница, скорее всего связана с тем, что во многих современных контроллерах соединение модулей ввода-вывода часто реализуется с помощью объединительной панели (англ. backplane) или физической шины. То есть используются некие шинные контакты и соединители, чтобы объединить несколько модулей в единый узел. Но такие узлы, в свою очередь, могут быть соединены между собой как промышленной сетью, так и полевой шиной. В западной терминологии есть четкое разделение: сеть — это сеть, шина — это шина. Первое обозначается термином Industrial Ethernet, второе — Fieldbus. В статье для этих понятий предлагается использоваться термин «промышленная сеть» и термин «полевая шина» соответственно.
Стандарт промышленной сети EtherCAT, разработка компании Beckhoff
Протокол и промышленная сеть EtherCAT — это, пожалуй, один из самых быстродействующих на сегодня способов передачи данных в системах автоматики. Сеть EtherCAT успешно используется в распределенных системах автоматизации, где взаимодействующие узлы разнесены на большое расстояние.
Протокол EtherCAT использует стандартные Ethernet-фреймы для передачи своих телеграмм, поэтому сохраняется совместимость с любым стандартным Ethernet-оборудованием и, по сути, прием и передача данных могут быть организованы на любом Ethernet-контроллере, при наличии соответствующего программного обеспечения.
Контроллер Beckhoff с набором модулей ввода-вывода. Источник: www.beckhoff.de
Спецификация протокола открыта и доступна, но только в рамках ассоциации разработки — EtherCAT Technology Group.
Вот, как работает EtherCAT (зрелище завораживает, как игра Zuma Inca):
Высокая скорость обмена в этом протоколе —а речь может идти о единицах микросекунд— реализована благодаря тому, что разработчики отказались от обмена с помощью телеграмм, посылаемых непосредственно конкретному устройству. Вместо этого в сеть EtherCAT направляется одна телеграмма, адресованная всем устройствам одновременно, каждый из подчиненных узлов сбора и передачи информации (их еще часто называют УСО — устройство связи с объектом) забирает из нее «на лету» те данные, которые предназначались ему, и вставляет в телеграмму данные, который он готов предоставить для обмена. После этого телеграмма отправляется следующему подчиненному узлу, где происходит та же операция. Пройдя все УСО, телеграмма возвращается главному контроллеру, который на основе полученных от подчиненных устройств данных, реализует логику управления, опять же взаимодействуя посредством телеграммы с подчиненными узлами, которые выдают управляющий сигнал на оборудование.
Сеть EtherCAT может иметь любую топологию, но по сути это всегда будет кольцо — из-за использования полнодуплексного режима и двух разъемов Ethernet. Таким образом, телеграмма всегда будет передаваться последовательно каждому устройству на шине.
Схематичное представление сети Ethercat с несколькими узлами. Источник: realpars.com
Кстати, спецификация EtherCAT не содержит ограничений физического уровня 100Base-TX, поэтому реализация протокола возможна на основе гигабитных и оптических линий.
Открытые промышленные сети и стандарты PROFIBUS/NET компании Siemens
Немецкий концерн Siemens давно известен своими программируемыми логическими контроллерами (ПЛК), которые используется по всему миру.
Обмен данными между узлами автоматизированной системы под управлением оборудования Siemens реализуется как по полевой шине, которая называется PROFIBUS, так и в промышленной сети PROFINET.
Шина PROFIBUS использует специальный двужильный кабель с разъемами DB-9. У Siemens он фиолетовый, но мы на практике встречали и другие :). Для связи нескольких узлов разъем может соединять два кабеля. Также в нем есть переключатель для терминального резистора. Терминальный резистор должен быть включен на концевых устройствах сети, таким образом сообщается, что это первое или последнее устройство, а после него уже ничего нет, только мрак и пустота (все rs485 так работают). Если на промежуточном разъеме включить резистор, то следующий за ним участок будет отключен.
Кабель PROFIBUS с соединительными разъемами. Источник: VIPA ControlsAmerica
В сети PROFINET используется аналог витой пары, как правило, с разъемами RJ-45, кабель окрашен в зеленый цвет. Если топология PROFIBUS —шина, то топология сети PROFINET может представлять собой что угодно: хоть кольцо, хоть звезду, хоть дерево, хоть все вместе взятое.
Контроллер Siemens с подключенным кабелем PROFINET. Источник: w3.siemens.com
Существуют несколько протоколов обмена по шине PROFIBUS и в сети PROFINET.
Для PROFIBUS:
- PROFIBUS DP — реализация этого протокола подразумевает связь с удаленными подчиненными устройствами, в случае с PROFINET этому протоколу соответствует протокол PROFINET IO.
- PROFIBUS PA — является по сути тем же PROFIBUS DP, только используется для взрывобезопасных исполнений передачи данных и питания (аналог PROFIBUS DP с другими физическими свойствами). Для PROFINET взрывобезопасного протокола по аналогии с PROFIBUS пока не существует.
- PROFIBUS FMS — предназначен для обмена данными с системами других производителей, которые не могут использовать PROFIBUS DP. Аналогом PROFIBUS FMS в сети PROFINET является протокол PROFINET CBA.
Для PROFINET:
- PROFINET IO;
- PROFINET CBA.
Протокол PROFINET IO делится на несколько классов:
- PROFINET NRT (без реального времени) — используется в приложениях, где временные параметры не критичны. В нем используется протокол передачи данных Ethernet TCP/IP, а также UDP/IP.
- PROFINET RT (реальное время) — тут обмен данными ввода/вывода реализован с помощью фреймов Ethernet, но диагностические данные и данные связи все еще передаются через UDP/IP.
- PROFINET IRT (изохронное реальное время) — этот протокол был разработан специально для приложений управления движением и включает в себя изохронную фазу передачи данных.
Что касается реализации протокола жесткого реального времени PROFINET IRT, то для коммуникаций с удаленными устройствами в нем выделяют два канала обмена: изохронный и асинхронный. Изохронный канал с фиксированной по времени длиной цикла обмена использует тактовую синхронизацию и передает критичные ко времени данные, для передачи используются телеграммы второго уровня. Длительность передачи в изохронном канале не превышает 1 миллисекунду.
В асинхронном канале передаются так называемые real-time-данные, которые тоже адресуются посредством MAC-адреса. Дополнительно передается различная диагностическая и вспомогательная информация уже поверх TCP/IP. Ни real-time-данные, ни тем более другая информация, разумеется, не может прерывать изохронный цикл.
Расширенный набор функций PROFINET IO нужен далеко не для каждой системы промышленной автоматики, поэтому этот протокол масштабируют под конкретный проект, с учетом классов соответствия или классов применения (conformance classes): СС-A, CC-B, CC-CC. Классы соответствия позволяют выбрать полевые устройства и магистральные компоненты с минимально необходимой функциональностью.
Источник: PROFINET university lesson
Второй протокол обмена в сети PROFINET — PROFINET CBA — служит для организации промышленной связи между оборудованием различных производителей. Основной производственной единицей в системах СВА является некая сущность, которая называется компонентом. Этот компонент обычно представляет собой совокупность механической, электрической и электронной части устройства или установки, а также соответствующее прикладное программное обеспечение. Для каждого компонента выбирается программный модуль, который содержит полное описание интерфейса данного компонента по требованиям стандарта PROFINET. После чего эти программные модули используются для обмена данными с устройствами.
Протокол Ethernet POWERLINK компании B&R
Протокол Powerlink разработан австрийской компанией B&R в начале 2000-х. Это еще одна реализация протокола реального времени поверх стандарта Ethernet. Спецификация протокола доступна и распространяется свободно.
В технологии Powerlink применяется механизм так называемого смешанного опроса, когда всё взаимодействие между устройствами делится на несколько фаз. Особо критичные данные передаются в изохронной фазе обмена, для которой настраивается требуемое время отклика, остальные данные, будут переданы по мере возможности в асинхронной фазе.
Контроллер B&R с набором модулей ввода-вывода. Источник: br-automation.com
Изначально протокол был реализован поверх физического уровня 100Base-TX, но позже была разработана и гигабитная реализация.
В протоколе Powerlink используется механизм планирования обмена. В сеть посылается некий маркер или управляющее сообщение, с помощью него определяется, какое из устройств имеет в данный момент разрешение на обмен данными. В каждый момент времени доступ к обмену может иметь только одно устройство.
Схематическое представление сети Ethernet POWERLINK с несколькими узлами.
В изохронной фазе опрашивающий контроллер последовательно посылает запрос каждому узлу, от которого необходимо получить критичные данные.
Изохронная фаза выполняется, как уже было сказано, с настраиваемым временем цикла. В асинхронной фазе обмена используется стек протокола IP, контроллер запрашивает некритичные данные у всех узлов, которые посылают ответ по мере получения доступа к передаче в сеть. Соотношение времени между изохронной и асинхронной фазами можно настроить вручную.
Протокол Ethernet/IP компании Rockwell Automation
Протокол EtherNet/IP разработан при активном участии американской компании Rockwell Automation в 2000 году. Он использует стек TCP и UDP IP, и расширяет его для применения в промышленной автоматизации. Вторая часть названия, вопреки расхожему мнению, означает не Internet Protocol, а Industrial Protocol. UDP IP использует коммуникационный стек протокола CIP (Common Interface Protocol), который также используется в сетях ControlNet / DeviceNet и реализуется поверх TCP/IP.
Спецификация EtherNet/IP является общедоступной и распространяется бесплатно. Топология сети Ethernet/IP может быть произвольной и включать в себя кольцо, звезду, дерево или шину.
В дополнение к стандартным функциям протоколов HTTP, FTP, SMTP, EtherNet/IP реализует передачу критичных ко времени доставки данных между опрашивающим контроллером и устройствами ввода/вывода. Передача некритичных ко времени данных обеспечивается пакетами TCP, а критичная ко времени доставка циклических данных управления идет по протоколу UDP.
Для синхронизации времени в распределенных системах EtherNet/IP использует протокол CIPsync, который является расширением коммуникационного протокола CIP.
Схематическое изображение сети Ethernet/IP с несколькими узлами и подключением Modbus-устройств. Источник: www.icpdas.com.tw
Для упрощения настройки сети EtherNet/IP большинство стандартных устройств автоматики имеют в комплекте заранее определенные конфигурационные файлы.
Реализация протокола FBUS в компании Fastwel
Долго думали, включать ли в этот список российскую компанию Fastwel с ее отечественной реализацией промышленного протокола FBUS, но потом все же решились написать пару абзацев для лучшего понимания реалий импортозамещения.
Существует две физические реализации FBUS. Одна из них — это шина, в которой протокол FBUS работает поверх стандарта RS485. Кроме этого есть реализация FBUS в промышленной сети Ethernet.
FBUS сложно назвать быстродействующим протоколом, время ответа сильно зависит от количества модулей ввода-вывода на шине и от параметров обмена, обычно оно колеблется в пределах 0,5—10 миллисекунд. Один подчиненный узел FBUS может содержать только 64 модуля ввода-вывода. Для полевой шины длина кабеля не может превышать 1 метр, поэтому о распределенных системах речь не идет. Вернее идет, но только при использовании промышленной сети FBUS поверх TCP/IP, что означает увеличение времени опроса в несколько раз. Для подключения модулей могут использоваться удлинители шины, что позволяет удобно расположить модули в шкафу автоматики.
Контроллер Fastwel с подключенными модулями ввода-вывода. Источник: Control Engineering Россия
Итого: как всё это используется на практике в АСУ ТП
Естественно, видовое разнообразие современных промышленных протоколов передачи данных намного больше, чем мы описали в этой статье. Некоторые привязаны к конкретному производителю, некоторые, напротив, универсальны. При разработке автоматизированных систем управления технологическим процессом (АСУ ТП) инженер выбирает оптимальные протоколы, с учетом конкретных задач и ограничений (технических и по бюджету).
Если говорить о распространенности того или иного протокола обмена, то можно привести диаграмму компании HMS Networks AB, которая иллюстрирует доли рынка различных технологий обмена в промышленных сетях.
Источник: HMS Networks AB
Как видно на диаграмме, PRONET и PROFIBUS от Siemens занимают лидирующие позиции.
Интересно, что 6 лет назад 60% рынка занимали протоколы PROFINET и Ethernet/IP.
В таблице ниже собраны сводные данные по описанным протоколам обмена. Некоторые параметры, например, производительность выражены абстрактными терминами: высокая /низкая. Числовые эквиваленты можно отыскать в статьях по анализу производительности.
Области применения описанных протоколов обмена, полевых шин и промышленных сетей очень разнообразны. Начиная от химической и автомобильной промышленности и заканчивая аэрокосмическими технологиями и производством электроники. Быстродействующие протоколы обмена востребованы в системах real-time позиционирования различных устройств и в робототехнике.
А с какими протоколами вы работали и где применяли? Делитесь в комментариях своим опытом. 🙂
: Протокол WebSockets против HTTP
Установка защищенного встроенного веб-сервера на ESP8266
Есть много блогов и дискуссий о WebSocket и HTTP, и многие разработчики и сайты решительно выступают за WebSockets, но я до сих пор не могу понять почему.
например (аргументы любителей WebSocket):
Веб-сокеты HTML5 представляют собой следующую эволюцию веб-коммуникаций — полнодуплексный, двунаправленный канал связи, который работает через один сокет через Интернет. (http://www.websocket.org/quantum.html)
HTTP поддерживает потоковую передачу: потоковую передачу тела запроса (вы используете его при загрузке больших файлов) и потоковую передачу тела ответа.
Во время установления соединения с WebSocket клиент и сервер обмениваются данными за каждый кадр, который составляет 2 байта каждый, по сравнению с 8 килобайтами заголовка HTTP при непрерывном опросе.
Почему эти 2 байта не включают TCP и накладные расходы протоколов TCP?
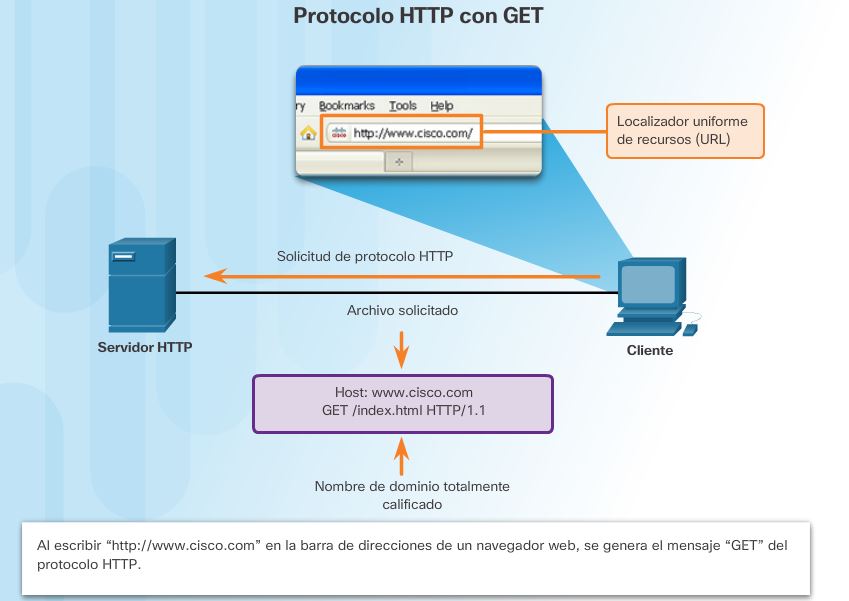
GET /about.html HTTP/1.1 Host: example.org Это HTTP-заголовок размером ~ 48 байт.
Кодирование фрагментов HTTP — https://en.wikipedia.org/wiki/Chunked_transfer_encoding:
23 This is the data in the first chunk 1A and this is the second one 3 con 8 sequence 0 - Таким образом, накладные расходы на каждый блок невелики.
Кроме того, оба протокола работают через TCP, поэтому все проблемы TCP с долгоживущими соединениями сохраняются.
Вопросов:
- Почему протокол WebSockets лучше?
- Почему это было реализовано вместо обновления протокола HTTP?
- 2 Какой у вас вопрос?
- @Jonas, 1) почему протокол websockets лучше? 2) Почему это было реализовано вместо обновления протокола http? 3) Почему так продвигаются веб-сокеты?
- @JoachimPileborg, вы можете сделать это с помощью сокетов TCP или http для настольных приложений; и вы должны использовать WebRTC для связи браузера с браузером для веб-сайта
- 1 @ 4esn0k, WS не лучше, они разные и лучше для каких-то конкретных задач. 3) Это новая функция, о которой люди должны знать, и она открывает новые возможности для Интернета.
- 1 @JoachimPileborg: Это неправильно, Websockets — это технология клиент-сервер, а не P2P.
1) Почему протокол WebSockets лучше?
WebSockets лучше подходит для ситуаций, которые связаны с коммуникацией с малой задержкой, особенно с низкой задержкой для сообщений между клиентом и сервером. Для данных от сервера к клиенту вы можете получить довольно низкую задержку, используя длительные соединения и частичную передачу. Однако это не помогает с задержкой между клиентом и сервером, которая требует установления нового соединения для каждого сообщения клиент-сервер.
Ваше 48-байтовое HTTP-рукопожатие нереально для реальных HTTP-подключений к браузеру, где часто в составе запроса (в обоих направлениях) отправляется несколько килобайт данных, включая множество заголовков и данных cookie. Вот пример запроса / ответа на использование Chrome:
Пример запроса (2800 байт, включая данные cookie, 490 байт без данных cookie):
GET / HTTP/1.1 Host: www.cnn.com Connection: keep-alive Cache-Control: no-cache Pragma: no-cache Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.17 (KHTML, like Gecko) Chrome/24.0.1312.68 Safari/537.17 Accept-Encoding: gzip,deflate,sdch Accept-Language: en-US,en;q=0.8 Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.3 Cookie: [[[2428 byte of cookie data]]] Пример ответа (355 байт):
HTTP/1.1 200 OK Server: nginx Date: Wed, 13 Feb 2013 18:56:27 GMT Content-Type: text/html Transfer-Encoding: chunked Connection: keep-alive Set-Cookie: CG=US:TX:Arlington; path=/ Last-Modified: Wed, 13 Feb 2013 18:55:22 GMT Vary: Accept-Encoding Cache-Control: max-age=60, private Expires: Wed, 13 Feb 2013 18:56:54 GMT Content-Encoding: gzip И HTTP, и WebSockets имеют первоначальные рукопожатия эквивалентного размера, но с подключением WebSocket первоначальное рукопожатие выполняется один раз, а затем небольшие сообщения имеют только 6 байтов накладных расходов (2 для заголовка и 4 для значения маски). Накладные расходы на задержку связаны не столько с размером заголовков, сколько с логикой анализа / обработки / хранения этих заголовков. Кроме того, задержка установки TCP-соединения, вероятно, является большим фактором, чем размер или время обработки каждого запроса.
2) Почему это было реализовано вместо обновления протокола HTTP?
Предпринимаются попытки реорганизовать протокол HTTP для достижения лучшей производительности и уменьшения задержки, например SPDY, HTTP 2.0 и QUIC. Это улучшит ситуацию для обычных HTTP-запросов, но вполне вероятно, что WebSockets и / или WebRTC DataChannel по-прежнему будут иметь меньшую задержку для передачи данных от клиента к серверу, чем протокол HTTP (или он будет использоваться в режиме, который очень похож на WebSockets. в любом случае).
Обновить:
Вот схема для размышлений о веб-протоколах:
- TCP: низкоуровневый, двунаправленный, полнодуплексный транспортный уровень и уровень гарантированного порядка. Нет поддержки браузера (кроме плагинов / Flash).
- HTTP 1.0: транспортный протокол типа «запрос-ответ» на уровне TCP. Клиент делает один полный запрос, сервер дает один полный ответ, а затем соединение закрывается. Методы запроса (GET, POST, HEAD) имеют определенное транзакционное значение для ресурсов на сервере.
- HTTP 1.1: поддерживает характер запроса-ответа HTTP 1.0, но позволяет соединению оставаться открытым для нескольких полных запросов / полных ответов (один ответ на запрос). В запросе и ответе по-прежнему есть полные заголовки, но соединение используется повторно и не закрывается. HTTP 1.1 также добавил некоторые дополнительные методы запроса (OPTIONS, PUT, DELETE, TRACE, CONNECT), которые также имеют определенные транзакционные значения. Однако, как отмечалось во введении к проекту предложения HTTP 2.0, конвейерная обработка HTTP 1.1 не получила широкого распространения, поэтому это сильно ограничивает полезность HTTP 1.1 для устранения задержки между браузерами и серверами.
- Длинный опрос: своего рода «взлом» HTTP (1.0 или 1.1), когда сервер не отвечает немедленно (или отвечает только частично заголовками) на запрос клиента. После ответа сервера клиент немедленно отправляет новый запрос (используя то же соединение, если используется протокол HTTP 1.1).
- HTTP потоковая передача: различные методы (составной / фрагментированный ответ), которые позволяют серверу отправлять более одного ответа на один запрос клиента. W3C стандартизирует это как события, отправленные сервером, используя
text/event-streamТип MIME. API браузера (который довольно похож на API WebSocket) называется EventSource API. - Комета / толчок сервера: это общий термин, который включает как длинные опросы, так и потоковую передачу HTTP. Библиотеки Comet обычно поддерживают несколько методов, чтобы попытаться максимизировать кроссбраузерность и кросс-серверную поддержку.
- WebSockets: транспортный уровень, построенный на TCP, который использует дружественное к HTTP рукопожатие обновления. В отличие от TCP, который является потоковым транспортом, WebSockets — это транспорт на основе сообщений: сообщения разграничиваются на проводе и полностью повторно собираются перед доставкой в приложение. Соединения WebSocket бывают двунаправленными, полнодуплексными и долговечными. После первоначального запроса / ответа рукопожатия семантика транзакций отсутствует, и накладные расходы на каждое сообщение очень малы. Клиент и сервер могут отправлять сообщения в любое время и должны обрабатывать получение сообщений асинхронно.
- SPDY: инициированное Google предложение по расширению HTTP с использованием более эффективного проводного протокола, но с сохранением всей семантики HTTP (запрос / ответ, файлы cookie, кодирование). SPDY представляет новый формат кадрирования (с кадрами с префиксом длины) и определяет способ наложения пар HTTP-запрос / ответ на новый уровень кадрирования. Заголовки можно сжимать, и новые заголовки могут быть отправлены после установления соединения. Существуют реальные реализации SPDY в браузерах и на серверах.
- HTTP 2.0: имеет те же цели, что и SPDY: уменьшить задержку HTTP и накладные расходы при сохранении семантики HTTP. Текущий проект является производным от SPDY и определяет подтверждение обновления и кадрирование данных, которое очень похоже на стандарт WebSocket для подтверждения и кадрирования. Альтернативный проект предложения HTTP 2.0 (httpbis-speed-Mobility) фактически использует WebSockets для транспортного уровня и добавляет мультиплексирование SPDY и отображение HTTP в качестве расширения WebSocket (расширения WebSocket согласовываются во время рукопожатия).
- WebRTC / CU-WebRTC: предложения, позволяющие одноранговое соединение между браузерами. Это может обеспечить связь с более низкой средней и максимальной задержкой, поскольку основным транспортом является SDP / датаграмма, а не TCP. Это позволяет доставлять пакеты / сообщения не по порядку, что позволяет избежать проблемы TCP, связанной с пиками задержки, вызванными отброшенными пакетами, которые задерживают доставку всех последующих пакетов (чтобы гарантировать доставку в порядке).
- QUIC: это экспериментальный протокол, направленный на уменьшение задержки в сети по сравнению с TCP. Внешне QUIC очень похож на TCP + TLS + SPDY, реализованный на UDP. QUIC обеспечивает мультиплексирование и управление потоком, эквивалентное HTTP / 2, безопасность, эквивалентную TLS, а также семантику, надежность и контроль перегрузки соединения, эквивалентную TCP. Поскольку TCP реализован в ядрах операционных систем и встроенном ПО промежуточного ящика, внесение значительных изменений в TCP практически невозможно. Однако, поскольку QUIC построен на основе UDP, он не имеет таких ограничений. QUIC разработан и оптимизирован для семантики HTTP / 2.
Рекомендации:
- HTTP:
- HTTP-страница в Википедии
- Список W3C проектов / протоколов, связанных с HTTP
- Список проектов IETF HTTP / 1.1 и HTTP / 2.0
- Событие, отправленное сервером:
- W3C Server-Sent Events / EventSource Candidate рекомендует
- События, отправленные сервером W3C / Черновик источника событий
- WebSockets:
- IETF RFC 6455 Протокол WebSockets
- IETF RFC 6455 Исправления в WebSocket
- SPDY:
- HTTP 2.0:
- IETF HTTP 2.0 httpbis-http2 Черновик
- IETF HTTP 2.0 httpbis-speed-Mobility Проект
- IETF httpbis-network-friendly Draft — более раннее предложение, связанное с HTTP 2.0
- WebRTC:
- Проект API W3C WebRTC
- Список проектов IETF WebRTC
- Обзорная версия IETF WebRTC
- Проект IETF WebRTC DataChannel
- Стартовая страница предложения Microsoft CU-WebRTC
- QUIC:
- Проект QUIC Chrominum
- Проект IETF QUIC
- 1 >> Однако это не помогает уменьшить задержку между клиентом и сервером, что требует установления нового соединения для каждого сообщения клиент-сервер. — как насчет потоковой передачи тела ответа? я знаю, XMLHttpRequest API не позволяет этого, но он существует. при потоковой передаче на сервер вы можете осуществлять потоковую передачу со стороны клиента.
- 8 @Philipp, он задал вопрос, который я все равно хотел тщательно изучить и задокументировать. Вопрос о WebSockets и других механизмах на основе HTTP возникает довольно часто, поэтому теперь есть хорошая ссылка для ссылки. Но да, похоже, что спрашивающий искал доказательства в поддержку предвзятого мнения о WebSockets и HTTP, особенно потому, что он никогда не выбирал ответ и не присуждал награду.
- 10 Большое спасибо за этот очень хороший и точный обзор протоколов.
- 2 @WardC caniuse.com предоставляет информацию о совместимости браузера (включая мобильный).
- 3 @ www139, нет, на уровне протокола WebSocket соединение остается открытым, пока одна или другая сторона не закроет соединение. Возможно, вам также придется беспокоиться о тайм-аутах TCP (проблема с любым протоколом на основе TCP), но любой трафик каждую минуту или две будет поддерживать соединение. Фактически, определение протокола WebSocket указывает тип кадра ping / pong, хотя даже без этого вы можете отправить один байт (плюс два байта заголовка), и это сохранит соединение. 2-3 байта каждые пару минут вообще не влияют на пропускную способность.
Вы, кажется, предполагаете, что WebSocket — это замена HTTP. Нет. Это расширение.
Основным вариантом использования WebSockets являются приложения Javascript, которые запускаются в веб-браузере и получают данные в реальном времени с сервера. Игры — хороший тому пример.
До появления WebSockets единственным способом взаимодействия приложений Javascript с сервером был XmlHttpRequest. Но у них есть серьезный недостаток: сервер не может отправлять данные, если клиент явно не запросил их.
Но новая функция WebSocket позволяет серверу отправлять данные в любое время. Это позволяет реализовывать браузерные игры с гораздо меньшей задержкой и без использования уродливых хаков, таких как длинный опрос AJAX или плагины для браузера.
Так почему бы не использовать обычный HTTP с потоковыми запросами и ответами?
В комментарии к другому ответу вы предложили просто асинхронно передавать тело запроса и ответа клиента.
Фактически, WebSockets таковы. Попытка открыть соединение WebSocket от клиента сначала выглядит как HTTP-запрос, но специальная директива в заголовке (Upgrade: websocket) сообщает серверу начать обмен данными в этом асинхронном режиме. Первые проекты протокола WebSocket были не чем иным, как этим и некоторым подтверждением связи, чтобы убедиться, что сервер действительно понимает, что клиент хочет общаться асинхронно. Но потом стало понятно, что прокси-серверы будут этим сбиты с толку, потому что они привыкли к обычной модели запрос / ответ HTTP. Обнаружен потенциальный сценарий атаки на прокси-серверы. Чтобы предотвратить это, необходимо было сделать трафик WebSocket не похожим на обычный HTTP-трафик. Вот почему ключи маскирования были введены в окончательной версии протокола.
- >> Сервер не может отправлять данные, если клиент явно не запросил их. Веб-браузер должен инициировать соединение WebSockets … так же, как для XMLHttpRequest
- 19 @ 4esn0k Браузер инициирует соединение через веб-сокет. Но после его установки обе стороны могут отправлять данные, когда захотят. Это не относится к XmlHttpRequest.
- 1 ПОЧЕМУ это невозможно с HTTP?
- 4 @Philipp, игры — хороший пример того, как блистают WebSockets. Однако это не данные в реальном времени с сервера, на котором вы получаете наибольший выигрыш. Вы можете получить почти такую же задержку между сервером и клиентом, используя потоковую передачу HTTP / длительные соединения. А с долго удерживаемыми запросами серверы могут эффективно отправлять всякий раз, когда у них есть данные, потому что клиент уже отправил запрос, а сервер «удерживает запрос», пока не получит данные. Самая большая победа для WebSockets заключается в задержке между клиентом и сервером (и, следовательно, туда и обратно). Настоящий ключ — возможность отправки клиентом в любое время без накладных расходов на запрос.
- 1 @Philipp, еще одно примечание: помимо XMLHttpRequest и WebSockets для JavaScript существуют другие методы для взаимодействия с сервером, включая скрытые фреймы iframe и теги сценария длительного опроса. См. Дополнительную информацию на странице википедии Comet: en.wikipedia.org/wiki/Comet_(programming)
Обычный REST API использует HTTP в качестве базового протокола для связи, который следует парадигме запросов и ответов, что означает, что при взаимодействии клиент запрашивает некоторые данные или ресурсы с сервера, а сервер отвечает этому клиенту. Однако HTTP — это протокол без сохранения состояния, поэтому в каждом цикле запрос-ответ придется повторять информацию заголовка и метаданных. Это влечет за собой дополнительную задержку в случае частого повторения циклов запрос-ответ.
С WebSockets, хотя связь по-прежнему начинается как первоначальное рукопожатие HTTP, это дальнейшие обновления, чтобы следовать протоколу WebSockets (то есть, если и сервер, и клиент соответствуют протоколу, поскольку не все объекты поддерживают протокол WebSockets).
Теперь с помощью WebSockets можно установить полнодуплексное и постоянное соединение между клиентом и сервером. Это означает, что в отличие от запроса и ответа, соединение остается открытым до тех пор, пока приложение работает (т. Е. Постоянно), а поскольку оно является полнодуплексным, возможна двусторонняя одновременная связь, т.е. теперь сервер может инициировать коммуникация и «отправка» некоторых данных клиенту, когда становятся доступными новые данные (которые интересуют клиента).
Протокол WebSockets отслеживает состояние и позволяет реализовать шаблон обмена сообщениями Publish-Subscribe (или Pub / Sub), который является основной концепцией, используемой в технологиях реального времени, где вы можете получать новые обновления в виде push-уведомлений сервера без клиенту необходимо повторно запрашивать (обновлять страницу). Примерами таких приложений являются отслеживание местоположения автомобиля Uber, push-уведомления, обновление цен на фондовых рынках в режиме реального времени, чат, многопользовательские игры, инструменты для совместной работы в реальном времени и т. Д.
Вы можете прочитать подробную статью о Websockets, в которой объясняется история этого протокола, как он появился, для чего он используется и как вы можете реализовать его самостоятельно.
Вот видео из моей презентации о WebSockets и о том, чем они отличаются от обычных REST API: Стандартизация и использование экспоненциального роста потоковой передачи данных
Для TL; DR вот 2 цента и более простая версия для ваших вопросов:
WebSockets предоставляет следующие преимущества по сравнению с HTTP:
- Постоянное соединение с отслеживанием состояния на время соединения
- Низкая задержка: связь между сервером и клиентом почти в реальном времени из-за отсутствия накладных расходов на восстановление соединений для каждого запроса, как того требует HTTP.
- Полный дуплекс: и сервер, и клиент могут отправлять / получать одновременно
WebSocket и протокол HTTP были разработаны для решения различных задач, т. Е. WebSocket был разработан для улучшения двусторонней связи, тогда как HTTP был разработан так, чтобы не иметь состояния и распределяться с использованием модели запрос / ответ. Помимо совместного использования портов по устаревшим причинам (проникновение межсетевого экрана / прокси), не так много общего для объединения их в один протокол.
- 3 Важно, что вы упомянули термины с сохранением состояния и без состояния при сравнении (Y)
Почему протокол WebSockets лучше?
Я не думаю, что мы можем сравнивать их бок о бок, говоря, кто лучше. Это будет несправедливое сравнение просто потому, что они решают две разные проблемы. У них разные требования. Это будет похоже на сравнение яблок с апельсинами. Они разные.
HTTP протокол запрос-ответ. Клиент (браузер) чего-то хочет, сервер это дает. То есть. Если клиент хочет больших данных, сервер может отправить потоковые данные, чтобы устранить нежелательные проблемы с буфером. Здесь главное требование или проблема — как сделать запрос от клиентов и как ответить на запрашиваемые ресурсы (гипертекст). Вот где сияет HTTP.
В HTTP только клиентские запросы. Сервер только отвечает.
WebSocket не является протоколом запрос-ответ, где только клиент может запросить. Это сокет (очень похожий на сокет TCP). Означает, что как только соединение открыто, любая из сторон может отправлять данные, пока подчеркнутое TCP-соединение не будет закрыто. Это как обычная розетка. Единственная разница с сокетом TCP заключается в том, что WebSocket можно использовать в сети. В сети у нас есть много ограничений на обычный сокет. Большинство брандмауэров блокируют порты HTTP, отличные от 80 и 433. Прокси и посредники тоже будут проблематичными. Таким образом, чтобы упростить развертывание протокола в существующих инфраструктурах, WebSocket использует рукопожатие HTTP для обновления. Это означает, что при первом открытии соединения клиент отправил HTTP-запрос, чтобы сообщить серверу: «Это не HTTP-запрос, пожалуйста, перейдите на протокол WebSocket».
Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 После того как сервер поймет запрос и перейдет на протокол WebSocket, ни один из протоколов HTTP больше не будет применяться.
Так что мой ответ Ни один из них не лучше друг друга. Они совершенно разные.
Почему это было реализовано вместо обновления протокола HTTP?
Что ж, мы можем сделать все под названием под названием HTTP также. Но будем ли мы? Если это две разные вещи, я предпочитаю два разных имени. Так же поступают Хиксон и Майкл Картер.
Другие ответы, похоже, не затрагивают ключевой аспект здесь, и это означает, что вы не упоминаете о необходимости поддержки веб-браузера в качестве клиента. Большинство указанных выше ограничений обычного HTTP предполагают, что вы будете работать с реализациями браузера / JS.
Протокол HTTP полностью поддерживает полнодуплексную связь; допустимо, чтобы клиент выполнял POST с передачей фрагментированного кодирования, а сервер возвращал ответ с телом фрагментированного кодирования. Это позволит удалить накладные расходы заголовка только во время инициализации.
Так что, если все, что вам нужно, это полнодуплексный режим, управление как клиентом, так и сервером, и вы не заинтересованы в дополнительном кадрировании / функциях WebSockets, тогда я бы сказал, что HTTP — это более простой подход с меньшей задержкой / ЦП (хотя задержка действительно будет отличаться только в микросекундах или меньше).
http2 — путаница относительно двунаправленного и полнодуплексного в статьях о http / 2
Двунаправленный означает, что вы можете отправлять данные в обоих направлениях.
Полнодуплексный режим означает, что вы можете отправлять данные в обоих направлениях. одновременно. — у вас может быть два потока, один для записи данных и один для чтения данных, выполняемых одновременно.
Если мы возьмем в качестве конечных точек «клиент» и «сервер» (неважно, сколько TCP-соединений между ними), то очевидно, что и HTTP / 1.1, и HTTP / 2 являются полнодуплексными.
Если мы возьмем в качестве конечных точек два конца одного TCP-соединения между клиентом и сервером, снова и HTTP / 1.1, и HTTP / 2 — в общем — полнодуплексные.
Это очевидно для HTTP / 2, но менее известно для HTTP / 1.1, поскольку его обычно считают протоколом «сначала запрос, затем ответ» — однако это не так. Это вполне возможно, например, для сервера, который повторяет байты содержимого, которые отправляет клиент, чтобы клиент сделал большую загрузку, и пока загрузка все еще продолжается, сервер уже начинает отвечать, повторяя байты — загрузить и загрузка происходит одновременно.
Теперь мы можем ввести вопрос о незапрашиваемых коммуникациях от сервера к клиенту.
Это невозможно в HTTP / 1.1.
Даже с Server Sent Events (SSE) клиент делает запрос, а сервер отвечает «бесконечным ответом», но клиент должен сделать запрос первым.
В HTTP / 1.1 SSE не является полнодуплексным с точки зрения единственного TCP-соединения: сначала клиент делает запрос, затем сервер отвечает «бесконечным ответом».С этого момента клиент может связываться с сервером, только сделав еще один запрос , что означает открытие нового соединения.
В HTTP / 2 SSE является полнодуплексным, потому что клиент может связаться с сервером, сделав другой запрос в том же TCP-соединении, благодаря мультиплексированию HTTP / 2.
«Бесконечный ответ» SSE можно рассматривать как «сервер записывает фрагменты данных, которые можно интерпретировать как отправленные сообщения», но протокол SSE слишком прост, чтобы разрешать общие сообщения от сервера к клиенту (например,грамм. данные не могут быть двоичными). Вы не стали бы рассматривать загрузку, которая заикается, как сервер, отправляющий данные клиенту 🙂
Незапрашиваемая связь от сервера к клиенту также невозможна в HTTP / 2, потому что HTTP / 2 может «протолкнуть» ресурс клиенту, но только в контексте предыдущего запроса.
Например, клиент HTTP / 2 устанавливает соединение с сервером, но затем не отправляет никаких запросов; в этом случае сервер не сможет отправить что-либо клиенту (даже страницу приветствия), поскольку для этого ему нужен предыдущий запрос.
Вот почему HTTP / 2 не может быть полной заменой протокола WebSocket, который является единственным веб-протоколом, который вы можете использовать для полной незапрашиваемой связи от сервера к клиенту.
черновик-zhu-http-fullduplex-08
Сетевая рабочая группа W. Zhu
ИНТЕРНЕТ-ПРОЕКТ Google, Inc.
Предполагаемый статус: информационный М. Дженнингс
Истекает: Мая 18, 2014 Ноябрь 14, 2013
Последствия полнодуплексного HTTP
проект-чжу-http-fullduplex-08.текст
Статус этого меморандума
Этот Интернет-проект представлен в IETF в полном соответствии с
положения BCP 78 и BCP 79.
Интернет-проекты - это рабочие документы Интернет-инжиниринга.
Целевая группа (IETF), ее направления и рабочие группы. Обратите внимание, что
другие группы могут также распространять рабочие документы как
Интернет-шашки.
Интернет-проекты - это проекты документов, срок действия которых составляет не более шести месяцев.
и могут быть обновлены, заменены или отменены другими документами в любое время
время.Неуместно использовать Интернет-черновики в качестве справочника.
материала или цитировать их иначе, как «незавершенная работа».
Со списком текущих Интернет-проектов можно ознакомиться по адресу
http://www.ietf.org/1id-abstracts.html
Список Интернет-черновиков теневых каталогов можно найти по адресу
http://www.ietf.org/shadow.html
Уведомление об авторских правах и лицензии
Авторские права (c) IETF Trust 2013 г. и лица, указанные в качестве
авторы документа. Все права защищены.
Этот документ подпадает под действие BCP 78 и Правового регулирования IETF Trust.
Положения, касающиеся документов IETF
(http: // попечитель.ietf.org/license-info) действует на дату
публикация этого документа. Пожалуйста, просмотрите эти документы
внимательно, поскольку они уважительно описывают ваши права и ограничения
к этому документу. Компоненты кода, извлеченные из этого документа, должны
включить упрощенный текст лицензии BSD, как описано в Разделе 4.e
Правовые положения Trust и предоставляются без гарантии, как
описано в упрощенной лицензии BSD.
Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 1]
ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г.
Абстрактный
Полнодуплексный HTTP следует базовой семантике HTTP-запроса-ответа.
но также позволяет серверу отправлять тело ответа клиенту на
в то же время, когда клиент передает на сервер тело запроса.Требования к полнодуплексному протоколу HTTP занижены в существующих
Спецификация HTTP (протокол передачи гипертекста - HTTP / 1.1) и
этот меморандум призван разъяснить требования полнодуплексного HTTP на
вершина базовой семантики протокола HTTP.
Оглавление
1. Введение . . . . . . . . . . . . . . . . . . . . . . . . . . 3
1.1 Терминология. . . . . . . . . . . . . . . . . . . . . . . . 3
2 Потоковая передача по HTTP. . . . . . . . . . . . . . . . . . . . . . . 3
2.1 Потоковая передача запросов и ответов. . . . . . . . . . . . . . 3
2.2 Полнодуплексная потоковая передача. . . . . . . . . . . . . . . . . . . 4
3 Рекомендации по протоколу. . . . . . . . . . . . . . . . . . . . 4
3.1 Инициализация. . . . . . . . . . . . . . . . . . . . . . 4
3.2 Прекращение действия. . . . . . . . . . . . . . . . . . . . . . . . 4
3.3 Постоянные соединения. . . . . . . . . . . . . . . . . . 5
3.4 Тайм-аут. . . . . . . . . . . . . . . . . . . . . . . . . 5
3.5 Прокси. . . . . . . . . . . . . . . . . . . . . . . . . . 5
3.6 Ошибки. . . . . . . . . . . . . . . . . . . . . . . . . . 5
4 Рекомендации по применению. . . . . . . . . . . . . . . . . . . 6
4.1 Совместимость. . . . . . . . . . . . . . . . . . . . . . . 6
4.2 Откат. . . . . . . . . . . . . . . . . . . . . . . . . 6
4.3 Буферизация. . . . . . . . . . . . . . . . . . . . . . . . . 6
4.4 Обрамление. . . . . . . . . . . . . . . . . . . . . . . . . . 7
5 Соображения безопасности.. . . . . . . . . . . . . . . . . . . 8
6 Соображения IANA. . . . . . . . . . . . . . . . . . . . . . 8
7 Благодарности. . . . . . . . . . . . . . . . . . . . . . . . 8
8 Нормативные ссылки. . . . . . . . . . . . . . . . . . . . . . 8
Адреса авторов. . . . . . . . . . . . . . . . . . . . . . . . 8
Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 2] ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г. 1. Введение HTTP [RFC2616] - это протокол без сохранения состояния в стиле RPC, для которого требуется связь между клиентом и сервером следует строгому запросу - образец ответа.HTTP также может использоваться для потоковой передачи данных с клиента или сервера. Когда требуется двунаправленная потоковая передача, используются два TCP-соединения. часто используется для раздельной потоковой передачи данных клиента и сервера. Используя два отдельные соединения не только создают накладные расходы, но и делают HTTP недостаточен для использования в качестве отдельного протокола, т.е. протокол наложения на уровне приложений должен быть определен для управления два одновременных подключения. Однако, если серверу разрешено отправлять ответ клиенту одновременно с передачей запроса от клиента к серверу, то фактически полнодуплексная потоковая передача становится возможно в рамках стандартной семантики протокола HTTP [RFC2616].Полнодуплексная потоковая передача требует сквозной поддержки со стороны обоих клиентов. и сервер. В частности, клиент должен явно запросить для такой возможности. Учитывая уникальные свойства полнодуплексного HTTP, особые требования существуют как для клиента, так и для сервера. Эти требования должны быть четко обозначены. определены так, чтобы реализации могли следовать ожидаемое поведение при использовании полнодуплексного HTTP. Полнодуплексный HTTP не касается базового транспорта или сеанса протоколы уровня, e.грамм. разработанные для SPDY или HTTP / 2.0. Мы также отмечаем, что полнодуплексный HTTP предлагает простой, но полный провод протокол, альтернативный HTML5 WebSocket API. Соответствующий I-D будет будут опубликованы в ближайшем будущем. 1.1 Терминология Ключевые слова «ДОЛЖНЫ», «НЕ ДОЛЖНЫ», «ОБЯЗАТЕЛЬНО», «ДОЛЖНЫ», «НЕ ДОЛЖНЫ», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «РЕКОМЕНДУЕТСЯ», «МОЖЕТ» и «ДОПОЛНИТЕЛЬНО» в этом документ следует интерпретировать, как описано в RFC 2119 [RFC2119]. 2 Потоковая передача по HTTP 2.1 Потоковая передача запросов и ответов Потоковая передача запросов требует, чтобы сервер доставил приложению в реальном времени любые потоковые данные, полученные сервером.Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 3]
ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г.
Потоковая передача ответов требует, чтобы сервер отправлял клиенту в реальном масштабе времени.
время любых потоковых данных, которые были созданы приложением.
Кодирование передачи по фрагментам [RFC2616] ожидается либо в запросе, либо в
поток ответов. Однако клиент или сервер не должны разрабатывать
базовый API потоковой передачи или обмена сообщениями на основе фрагментированной передачи -
кодирование как кодирование передачи применяется только поэтапно.Большинство браузеров еще не поддерживают запросы с фрагментами, хотя последние версии
Спецификация W3C XHR2 добавила потоковые API.
2.2 Полнодуплексная потоковая передача
Когда полнодуплексная потоковая передача включена, запрос и ответ
передается между клиентом и сервером одновременно по одному и тому же
TCP-соединение.
Полнодуплексная потоковая передача может применяться к любому разработанному ответу.
для одновременной потоковой передачи данных запроса и ответа, например голоса
переводчик.
Полнодуплексная потоковая передача по-прежнему должна следовать стандартному HTTP-запросу -
семантика ответа и поддерживать базовую временную зависимость между
запрос и ответ:
1 Серверу НЕ СЛЕДУЕТ генерировать ответ, пока он не получит
Новый запрос.То есть незапрашиваемый ответ, инициированный сервером, не
разрешается.
2 Серверу НЕ СЛЕДУЕТ преждевременно завершать ответ, когда
клиент не выполнил запрос. То есть сервер может только
завершите ответ после получения всего запроса
тело от клиента.
3 Рекомендации по протоколу
3.1 Инициализация
Полнодуплексная потоковая передача может быть запущена, как только сервер получит
первый байт тела запроса. Такое поведение значительно
отличается от техники, широко известной как Hanging GET, которая
генерирует отдельный запрос GET для каждого отдельного фрагмента данных, который
передается клиенту.3.2 Прекращение действия
Клиент завершает потоковую передачу запроса, выполняя запрос, т. Е.
Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 4] ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г. отправка последнего фрагмента [RFC2616] запроса. Сервер может выберите продолжить потоковую передачу ответа после того, как он получит полный запрос от клиента, как определено приложением. В конце концов сервер прекращает поток ответов, отправляя последний кусок ответа.Прежде чем сервер получит полный запрос от клиента, единственный способ для сервера прекратить поток ответов - закрыть связь. Это считается недопустимым состоянием для HTTP соединение, чтобы иметь ожидающий запрос, когда ответ уже завершено. Клиент должен немедленно закрыть соединение, если он получает последний фрагмент ответа, когда он все еще передает запрос. 3.3 Постоянные соединения Важно, чтобы протокол HTTP и конвейерная обработка по-прежнему работали с полнодуплексный HTTP.Клиент и сервер должны соблюдать стандарт семантика постоянных HTTP-соединений [RFC2616]. Потоковая передача запросов сделает соединение недоступным для конвейерного (GET) запросы. Кроме того, продолжение потоковой передачи ответов (POST) после запрос был завершен, предотвращает конвейерные запросы от передается по тому же TCP-соединению. 3.4 Тайм-аут HTTP-сервер или клиент может прервать соединение по тайм-ауту во время ожидания запрос или ответ. Полнодуплексный HTTP не должен отменять это поведение.Соединение может быть закрыто из-за тайм-аута, когда либо поток запросов или ответов становится неактивным слишком долго. Полнодуплексный HTTP не предъявляет особых требований к тайм-ауту базовое TCP-соединение. Когда истекает время ожидания, оба запроса и поток ответов будет прекращен. 3.5 Прокси Прокси-серверы HTTP могут не поддерживать одновременные ответы, и один из Целью этого документа является повышение осведомленности о полнодуплексном HTTP-связь в прокси. Прокси-серверы также могут буферизовать потоковые запросы или ответы или иметь проблемы с обработкой фрагментированного кодирования передачи для запросов.3.6 Ошибки Согласно RFC2616 [RFC2616], клиент должен закрыть соединение. Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 5]
ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г. если он получает ответ об ошибке, когда он все еще передает запрос. Полнодуплексный протокол HTTP должен соответствовать этому требованию. Когда сервер не может передать ответ в потоковом режиме или решает вовремя - выход, он должен потерять соединение.Это верно и для клиента. когда он передает данные запроса в потоковом режиме. Клиент или сервер должны прекратить потоковую передачу любых новых данных после этого. замечает, что базовое TCP-соединение было закрыто другая вечеринка. Данные в полете будут отброшены при таком полузакрытии. поведение. 4 Рекомендации по применению 4.1 Совместимость Полнодуплексная потоковая передача полностью контролируется сервером приложение и должно быть включено только для тех клиентов, у которых были явно идентифицированы сервером.Недостаточно включить полнодуплексный HTTP только на основе Информация о User-Agent. Для неконтролируемых клиентских приложений клиент может посоветовать возможность полнодуплексной потоковой передачи через параметры URL или заголовки (например, «X-Accept-Streaming: полнодуплексный; тайм-аут = 30»). В противном случае следует отключить полнодуплексную потоковую передачу, или сервер должен возвращать статус 404 (не найдено), если полнодуплексная потоковая передача обязательно для запрашиваемого ресурса. 4.2 Отступить Прокси-серверы могут запрещать ранние ответы, запросы буферизации или ответы.В таком случае приложению может потребоваться переключиться на альтернативный протокол, который либо использует два TCP-соединения, либо полагается о различных методах опроса. Один из эффективных способов вызвать откат - это для клиента: ждать данных первоначального ответа в течение короткого периода ожидания. В целом у сервера нет надежного способа отличить плохие вели себя клиенты и несовместимые прокси. 4.3 Буферизация Полнодуплексный HTTP предполагает минимальную буферизацию либо на клиенте, либо на сервер.Однако приложения могут выбрать для буферизации определенную сумму. потоковой передачи данных для оптимизации или конкретных приложений. Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 6]
ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г. 4.4 Обрамление Поскольку фрагментированное кодирование передачи не является надежным способом реализации кадрирование на уровне сообщений, такая поддержка должна быть реализована на прикладной уровень. Альтернативные протоколы или клиентские API, такие как WebSocket можно рассмотреть, если требуется уровень обмена сообщениями, хотя в большинстве случаев протоколы прикладного уровня по-прежнему необходимы для либо причины отказа, либо гарантии непрерывной доставки.Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 7]
ПРОЕКТ ДЛЯ ИНТЕРНЕТА Значение полнодуплексного HTTP 14 ноября 2013 г.
5 соображения безопасности
Полнодуплексный протокол HTTP не вызывает никаких новых проблем безопасности, кроме тех.
известен с помощью обычного HTTP-соединения.
6 соображения IANA
Этот документ не требует каких-либо действий со стороны IANA.
7 Благодарности
Спасибо Хенрику Нордстрому, Джейми Локье и Марку Ноттингему за
их отзывы, когда тема этого документа изначально была
поднял на httpbis.8 нормативные ссылки
[RFC2119] Брэднер, С., «Ключевые слова для использования в RFC для обозначения
Уровни требований », BCP 14, RFC 2119, март 1997 г.
[RFC2616] Филдинг, Р., Геттис, Дж., Могул, Дж., Фристик, Х.,
Масинтер, Л., Лич, П., и Т. Бернерс-Ли, "Гипертекст
Протокол передачи - HTTP / 1.1 », RFC 2616, июнь 1999 г.
Адреса авторов
Вэньбо Чжу
Google, Inc.
1600 Amphitheatre Parkway
Маунтин-Вью, CA 94043
нас
Телефон: +1 650 214 5894
Электронная почта: wenboz @ google.ком
Майк Дженнингс
Электронная почта: [email protected]
Срок действия Zhu & Jennings истекает 18 мая 2014 г. [Страница 8]
Разница между HTTP и WebSocket (HTTP 2.0)
Разница между HTTP и WebSocket (HTTP 2.0)
Визуальное сравнение HTTP и WebSocket, посмотрите эту TL; диаграмму DR
WebSocket — это протокол, обеспечивающий полнодуплексные каналы связи через одно TCP-соединение.Где as, HTTP, обеспечивающий полудуплексную связь.
Режим обмена информацией WebSocket является двунаправленным. Значит, сервер может передавать информацию клиенту (что не позволяет использовать прямой HTTP).
- Содержимое каждого потока — это HTTP-запросы и ответы, просто закодированные и упакованные по-разному. Где как, WebSocket добавляет ряд функций для управления потоками, но не затрагивает старую семантику.
- Если используется зашифрованное соединение WebSocket, то использование Transport Layer Security (TLS) в соединении WebSocket Secure гарантирует выдачу команды HTTP CONNECT, когда браузер настроен на использование явного прокси-сервера.Это устанавливает туннель, который обеспечивает сквозную связь TCP на низком уровне через прокси-сервер HTTP между клиентом WebSocket Secure и сервером WebSocket.
Справочник
— Блог Windows
↑ ↓ Переход вверх / вниз
Войти Перейти к статье
/ Найти новый термин
Esc Закрыть поиск
Вы успешно подписались на Developer Insider
Большой! Затем завершите оформление заказа, чтобы получить полный доступ к Developer Insider.
Добро пожаловать обратно! Вы успешно вошли в систему
Успех! Ваша учетная запись полностью активирована, теперь у вас есть доступ ко всему контенту.moonreddittwittergithublinkedinyoutubeinstagramfacebookpinterestwhatsappsunnyusersearcharrow-roundsendglobestarlinkchatarrowclosefavorite
Что такое веб-сокет и чем он отличается от HTTP?
HTTP и WebSocket — это протоколы связи, используемые при взаимодействии клиент-сервер.
Протокол HTTP: HTTP является однонаправленным, когда клиент отправляет запрос, а сервер отправляет ответ. Давайте рассмотрим пример, когда пользователь отправляет запрос на сервер, этот запрос идет в форме HTTP или HTTPS, после получения запроса сервер отправляет ответ клиенту, каждый запрос связан с соответствующим ответом, после отправки ответа соединение закрывается, каждый запрос HTTP или HTTPS устанавливает новое соединение с сервером каждый раз, и после получения ответа соединение разрывается само.
HTTP — это протокол без сохранения состояния, работающий поверх TCP, который является протоколом с установлением соединения, он гарантирует доставку пакетов данных с использованием методов трехстороннего установления связи и повторную передачу потерянных пакетов.
HTTP может работать поверх любого надежного протокола с установлением соединения, такого как TCP, SCTP. Когда клиент отправляет HTTP-запрос на сервер, между клиентом и сервером открывается TCP-соединение, и после получения ответа TCP-соединение завершается, каждый HTTP-запрос открывает отдельное TCP-соединение с сервером, например, e.грамм. если клиент отправит на сервер 10 запросов, откроются 10 отдельных HTTP-соединений. и закройте после получения ответа / отката.
Информация HTTP-сообщения, закодированная в ASCII, каждое сообщение HTTP-запроса состоит из версии протокола HTTP (HTTP / 1.1, HTTP / 2), методов HTTP (GET / POST и т. Д.), Заголовков HTTP (тип содержимого, длина содержимого), информация о хосте, и т. д. и тело, которое содержит фактическое сообщение, которое передается на сервер. Заголовки HTTP варьируются от 200 байт до 2 КБ, общий размер заголовка HTTP составляет 700-800 байт.Когда веб-приложение использует больше файлов cookie и других инструментов на стороне клиента, которые расходуют функции хранения агента, оно уменьшает полезную нагрузку заголовка HTTP.
WebSocket: WebSocket является двунаправленным, полнодуплексным протоколом, который используется в том же сценарии взаимодействия клиент-сервер, в отличие от HTTP, он начинается с ws: // или wss: // . Это протокол с отслеживанием состояния, что означает, что соединение между клиентом и сервером будет оставаться активным до тех пор, пока оно не будет разорвано любой стороной (клиентом или сервером).после закрытия соединения клиентом и сервером соединение разрывается с обоих концов.
Давайте возьмем пример взаимодействия клиент-сервер, есть клиент, который является веб-браузером и сервером, всякий раз, когда мы инициируем соединение между клиентом и сервером, клиент-сервер устанавливает связь и решает создать новое соединение и это соединение будет оставаться активным до тех пор, пока не будет разорвано кем-либо из них. Когда соединение установлено и активно, связь осуществляется с использованием одного и того же канала соединения до тех пор, пока оно не будет разорвано.
Таким образом, после подтверждения связи клиент-сервер, клиент-сервер решает установить новое соединение, чтобы поддерживать его в рабочем состоянии, это новое соединение будет известно как WebSocket. После установления канала связи и открытия соединения обмен сообщениями будет происходить в двунаправленном режиме до тех пор, пока не будет сохранено соединение между клиент-сервером. Если кто-то из них (клиент-сервер) умирает или решает закрыть, соединение закрывается обеими сторонами. Способ работы сокета немного отличается от того, как работает HTTP, код состояния 101 обозначает протокол переключения в WebSocket.
Когда можно использовать веб-сокет:
- Веб-приложение реального времени: Веб-приложение реального времени использует веб-сокет для отображения данных на стороне клиента, которые постоянно отправляются серверной частью сервер. В WebSocket данные постоянно проталкиваются / передаются в одно и то же соединение, которое уже открыто, поэтому веб-сокет работает быстрее и повышает производительность приложения.
Например, на торговом веб-сайте или при торговле биткойнами это самая изменчивая вещь, которая происходит там, поскольку отображение колебаний цен и данных о движении постоянно передается внутренним сервером клиентской стороне с использованием канала веб-сокета.
- Игровое приложение: В игровом приложении вы можете сосредоточиться на этом, данные постоянно получаются сервером и без обновления пользовательского интерфейса они вступят в силу на экране, пользовательский интерфейс автоматически обновляется, даже не устанавливая новое соединение , поэтому он очень полезен в игровом приложении.
- Приложение чата: Приложение чата использует WebSocket, чтобы установить соединение только один раз для обмена, публикации и широковещательной рассылки сообщения среди подписчика.он повторно использует одно и то же соединение WebSocket для отправки и получения сообщения, а также для передачи сообщений один в один.
Когда не использовать WebSocket: WebSocket можно использовать, если мы хотим, чтобы какие-либо обновляемые в реальном времени или непрерывные потоки данных, передаваемые по сети. Если мы хотим получить старые данные или хотим получить данные только один раз, чтобы обработать их с помощью приложения, мы должны использовать протокол HTTP , старые данные, которые не требуются очень часто или извлекаются только один раз, можно запросить с помощью простого HTTP. запрос, поэтому в этом сценарии лучше не использовать WebSocket.
Примечание. Веб-сервисов RESTful достаточно для получения данных с сервера, если мы загружаем данные только один раз.
Различия между HTTP и WebSocket Connection:
| WebSocket Connection | HTTP Connection |
|---|---|
| WebSocket — это протокол двунаправленной связи, который может отправлять данные от клиента к серверу или с сервера на клиент повторное использование установленного канала связи.Соединение сохраняется до тех пор, пока не будет разорвано клиентом или сервером. | Протокол HTTP — это однонаправленный протокол, работающий поверх протокола TCP, который является протоколом транспортного уровня, ориентированным на соединение, мы можем создать соединение с помощью методов HTTP-запроса после получения ответа HTTP-соединение будет закрыто. |
| Практически все приложения реального времени, такие как (торговля, мониторинг, уведомления), используют WebSocket для получения данных по единому каналу связи. | Простое приложение RESTful использует протокол HTTP без сохранения состояния. |
| Все часто обновляемые приложения использовали WebSocket, потому что он быстрее, чем HTTP-соединение. | Когда мы не хотим сохранять соединение в течение определенного времени или повторно использовать одно соединение для передачи данных, HTTP-соединение работает медленнее, чем WebSocket. |
Примечание: В зависимости от вашего проекта у вас есть выбрать, где это будет WebSocket или HTTP-соединение.
Полный дуплекс — обзор
20.6 Гибкость спектра и дуплексного режима
Гибкость дуплексного режима — это обширная область, направленная на улучшение использования доступного спектра. Инструменты, входящие в состав NR с самого начала — например, части полосы пропускания, гибкая структура слотов и агрегация несущих также в дуплексных схемах — обеспечивают большую гибкость и гарантируют, что NR можно развернуть в широком диапазоне сценариев. Тем не менее, можно предвидеть дальнейшие улучшения в этой области.
В настоящее время спектр FDD разделен на часть нисходящей линии связи и часть восходящей линии связи. Однако с технической точки зрения важно, в первую очередь, не нисходящая линия связи и восходящая линия связи, а низкая мощность и высокая мощность. В нисходящем канале обычно используются антенны высокой мощности и относительно высокие надземные антенны, в то время как восходящий канал использует значительно меньшую мощность передачи и антенные установки. Следовательно, с точки зрения помех передача по нисходящей линии связи с низким энергопотреблением в спектре восходящей линии связи не отличается от передачи по восходящей линии связи с низким энергопотреблением в том же спектре.Следовательно, есть идеи о разрешении передачи по нисходящей линии связи также в полосах восходящей линии связи. В некоторой степени это FDD аналог динамического TDD, поскольку он позволяет динамически изменять «направление передачи». С технической точки зрения NR хорошо подготовлен к таким улучшениям благодаря гибкой структуре слотов. Потенциальные проблемы в основном носят нормативный характер.
Еще одна область, связанная со спектрами и возможными будущими улучшениями, — это измерения помех и динамическое TDD. Схема TDD в NR построена на динамической структуре, поэтому динамический TDD является частью версии 15.Однако на практике такое развертывание в основном ограничивается небольшими сотами. В более крупных сотах с соответственно более высокой мощностью передачи по нисходящей линии связи межсотовые помехи обычно требуют более статической дуплексной операции. Одна из возможностей улучшить количество сценариев, в которых возможна динамическая TDD, может заключаться во включении различных механизмов измерения помех. Например, если планировщик знает ситуацию помех для различных устройств, он может динамически планировать для некоторых устройств, используя более статический подход для других устройств.Также можно подумать о различных механизмах координации помех между ячейками.
Недавно были разные предложения для «истинного» полнодуплексного режима [53]. В этом контексте полнодуплексный режим означает, что передача и прием выполняются на одной и той же частоте в одно и то же время (см. Также рис. 20.4). 2 Полнодуплексный режим работы, очевидно, приводит к очень сильным «собственным» помехам от передатчика к приемнику, помехам, которые необходимо подавить / нейтрализовать, прежде чем можно будет обнаружить фактический целевой сигнал.
Рисунок 20.4. Полный дуплекс на уровне канала по сравнению с уровнем ячейки.
В принципе, такое подавление / устранение помех является простым, поскольку мешающий сигнал в принципе полностью известен приемнику. На практике подавление / аннулирование далеко непросто из-за огромной разницы между целевым сигналом и помехой с точки зрения принимаемой мощности. Чтобы справиться с этим, текущие демонстрации полнодуплексного режима основаны на сочетании пространственного разделения (отдельные антенны для передачи и приема), аналогового подавления и цифрового подавления.Технология все еще в значительной степени находится на исследовательском уровне и недостаточно развита для крупномасштабного развертывания. Реализация только на сетевой стороне (см. Правую часть рис. 20.4) может быть менее сложной, чем реализация на стороне устройства, из-за более высокой степени пространственного разделения приемных и передающих антенн на сетевой стороне.
Даже если полный дуплекс возможен в реальной реализации, его преимущества не следует переоценивать. Полнодуплексный режим может удвоить пропускную способность канала, обеспечивая непрерывную передачу в обоих направлениях на одной и той же частоте.Однако тогда будут две одновременные передачи, что подразумевает усиление помех для других передач, что отрицательно скажется на общем выигрыше системы. Таким образом, наибольший выигрыш от полнодуплексного режима можно ожидать в сценариях с относительно изолированными радиолиниями.
Как работают веб-сокеты? — Кевин Сукочефф
WebSocket — это постоянное соединение между клиентом и сервером.
WebSockets обеспечивает двунаправленный полнодуплексный канал связи.
который работает через HTTP через одно соединение сокета TCP / IP.На своем
core, протокол WebSocket облегчает передачу сообщений между клиентом
и сервер. Эта статья представляет собой введение в WebSocket.
протокол, в том числе проблемы, которые решают WebSockets, и обзор того, как
WebSockets описываются на уровне протокола.
Почему именно WebSocket?
Идея WebSockets была основана на ограничениях HTTP-технологий.
технология. При использовании HTTP клиент запрашивает ресурс, а сервер
отвечает запрошенными данными. HTTP — это строго однонаправленный
протокол — любые данные, отправленные с сервера клиенту, должны быть первыми
по запросу клиента.Долгое голосование традиционно действовало как
обходной путь для этого ограничения. При длительном опросе клиент делает
HTTP-запрос с длительным периодом ожидания, и сервер использует это время.
таймаут для отправки данных клиенту. Длинный опрос работает, но есть
недостаток — ресурсы на сервере связаны на всем протяжении
длинный опрос, даже если нет данных для отправки.
WebSockets, с другой стороны, позволяют отправлять данные на основе сообщений,
аналогично UDP, но с надежностью TCP.WebSocket использует HTTP как
начальный транспортный механизм, но поддерживает соединение TCP после
получен ответ HTTP, чтобы его можно было использовать для отправки сообщений
между клиентом и сервером. WebSockets позволяют нам создавать «в реальном времени»
приложения без использования длительного опроса.
Обзор протокола
Протокол состоит из открывающего рукопожатия, за которым следует базовое сообщение.
кадрирование, наложенное на TCP.— RFC 6455 — Протокол WebSocket
WebSockets начинают свою жизнь как стандартный HTTP-запрос и ответ.Внутри этого
цепочка ответов на запросы, клиент просит открыть соединение WebSocket,
и сервер отвечает (если может). Если это первоначальное рукопожатие
успешно, клиент и сервер согласились использовать существующий TCP / IP
соединение, которое было установлено для HTTP-запроса как WebSocket
связь. Теперь данные могут передаваться по этому соединению с использованием базового фреймового
протокол сообщений. Как только обе стороны признают, что WebSocket
соединение должно быть закрыто, TCP соединение разорвано.
Установление соединения WebSocket — Открытое рукопожатие WebSocket
WebSockets не используют схему http: // или https: // (потому что они
не следовать протоколу HTTP).Скорее, URI WebSocket используют новую схему
ws: (или wss: для безопасного WebSocket). Остальная часть URI — это
то же, что и HTTP URI: хост, порт, путь и любые параметры запроса.
"ws:" "//" хост [":" порт] путь ["?" запрос ]
"wss:" "//" хост [":" порт] путь ["?" запрос ]
Соединения WebSocket могут быть установлены только для URI, следующих за этим
схема. То есть, если вы видите URI со схемой ws: // (или wss: // ),
тогда и клиент, и сервер ДОЛЖНЫ следовать соединению WebSocket.
протокол в соответствии со спецификацией WebSocket.
подключений WebSocket
установлено при обновлении пары HTTP-запрос / ответ. Клиент, который
поддерживает WebSockets и хочет установить соединение, отправит HTTP
запрос, который включает несколько обязательных заголовков:
-
Подключение: обновление- Заголовок
Connectionобычно определяет,
сетевое соединение остается открытым после текущей транзакции
отделка. Обычное значение для этого заголовка —keep-alive, чтобы сделать
убедитесь, что соединение является постоянным, чтобы разрешить последующие запросы
на тот же сервер.Во время рукопожатия открытия WebSocket мы установили
заголовок доОбновите, сигнализируя, что мы хотим сохранить соединение
жив, и используйте его для запросов, отличных от HTTP.
- Заголовок
-
Обновление: websocket- Заголовок
Upgradeиспользуется клиентами для запроса сервера на переключение
к одному из перечисленных протоколов в порядке убывания предпочтения. Мы
укажите здесьwebsocket, чтобы указать, что клиент хочет
установить соединение WebSocket.
- Заголовок
-
Sec-WebSocket-Key: q4xkcO32u266gldTuKaSOw ==-
Sec-WebSocket-Key— одноразовое случайное значение (одноразовый номер)
генерируется клиентом.Значение представляет собой случайно выбранное 16-байтовое значение, имеющее
был закодирован base64.
-
-
Sec-WebSocket-Версия: 13- Единственная допустимая версия протокола WebSocket — 13. Любая другая
версия, указанная в этом заголовке, недействительна.
- Единственная допустимая версия протокола WebSocket — 13. Любая другая
Вместе эти заголовки приведут к HTTP-запросу GET от
клиент на URI ws: // , как в следующем примере:
ПОЛУЧИТЬ ws: //example.com: 8181 / HTTP / 1.1
Хост: localhost: 8181
Подключение: Обновление
Прагма: без кеширования
Cache-Control: без кеширования
Обновление: websocket
Sec-WebSocket-Версия: 13
Sec-WebSocket-ключ: q4xkcO32u266gldTuKaSOw ==
Когда клиент отправляет начальный запрос на открытие соединения WebSocket, он
ждет ответа от сервера.Ответ должен иметь код ответа HTTP 101 Switching Protocols . Ответ HTTP 101 Switching Protocols
указывает, что сервер переключается на протокол, который клиент
запрошен в заголовке запроса Upgrade . Кроме того, сервер должен
включить заголовки HTTP, подтверждающие, что соединение было успешно
улучшено:
HTTP / 1.1 101 Протоколы коммутации
Обновление: websocket
Подключение: Обновление
Sec-WebSocket-Accept: fA9dggdnMPU79lJgAE3W4TRnyDM =
-
Подключение: обновление- Подтверждает, что соединение было обновлено.
-
Обновление: websocket- Подтверждает, что соединение было обновлено.
-
Sec-WebSocket-Accept: fA9dggdnMPU79lJgAE3W4TRnyDM = `-
Sec-WebSocket-Acceptимеет кодировку base64, хешированное значение SHA-1. Ты
сгенерировать это значение путем объединения клиентовSec-WebSocket-Key
nonce и статическое значение258EAFA5-E914-47DA-95CA-C5AB0DC85B11
определено в RFC 6455. Хотя ключиSec-WebSocket-Key иSec-WebSocket-Accept кажутся сложными, они существуют, так что оба
клиент и сервер могут знать, что их коллега поддерживает
WebSockets.Поскольку WebSocket повторно использует HTTP-соединение, там
являются потенциальными проблемами безопасности, если любая из сторон интерпретирует WebSocket
данные как HTTP-запрос.
-
После того, как клиент получит ответ сервера, соединение WebSocket
открыть, чтобы начать передачу данных.
Протокол WebSocket
WebSocket — это протокол с фреймами , что означает, что фрагмент данных (сообщение)
делится на несколько дискретных фрагментов, размер которых
закодировано в кадре.Кадр включает в себя тип кадра, длину полезной нагрузки,
и часть данных. Обзор кадра приведен в RFC.
6455 и воспроизведено
здесь.
0 1 2 3
0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1
+ - + - + - + - + ------- + - + ------------- + ----------------- -------------- +
| F | R | R | R | код операции | M | Длина полезной нагрузки | Увеличенная длина полезной нагрузки |
| I | S | S | S | (4) | A | (7) | (16/64) |
| N | V | V | V | | S | | (если полезная нагрузка len == 126/127) |
| | 1 | 2 | 3 | | K | | |
+ - + - + - + - + ------- + - + ------------- + - - - - - - - - - - - - - - - +
| Увеличенная длина полезной нагрузки продолжается, если полезная нагрузка len == 127 |
+ - - - - - - - - - - - - - - - + ------------------------------- +
| | Маскирующий ключ, если МАСКА установлена в 1 |
+ ------------------------------- + ----------------- -------------- +
| Маскирующий ключ (продолжение) | Данные полезной нагрузки |
+ -------------------------------- - - - - - - - - - - - - - - - - +
: Данные полезной нагрузки продолжение...:
+ - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - +
| Данные полезной нагрузки продолжение ... |
+ ------------------------------------------------- -------------- +
Я не буду здесь останавливаться на каждой части протокола кадров. Обратитесь к RFC
6455 для получения полной информации. Скорее,
Я расскажу о самых важных моментах, чтобы мы могли понять
протокола WebSocket.
Ребро-бит
Первый бит заголовка WebSocket — это бит Fin.Этот бит устанавливается, если
этот фрейм — последние данные для завершения этого сообщения.
Биты RSV1, RSV2, RSV3
Эти биты зарезервированы для использования в будущем.
код операции
У каждого кадра есть код операции, который определяет, как интерпретировать
данные полезной нагрузки.
| Значение кода операции | Описание |
|---|---|
| 0x00 | Этот кадр продолжает полезную нагрузку из предыдущего кадра. |
| 0x01 | Обозначает текстовый фрейм.Текстовые фреймы декодируются сервером в кодировке UTF-8. |
| 0x02 | Обозначает двоичный фрейм. Двоичные кадры доставляются сервером без изменений. |
| 0x03-0x07 | Зарезервировано для использования в будущем. |
| 0x08 | Обозначает, что клиент желает закрыть соединение. |
| 0x09 | Рамка проверки связи. Служит механизмом подтверждения связи, гарантирующим, что соединение все еще живо. Получатель должен ответить понгом. |
| 0x0a | Рама для понга. Служит механизмом подтверждения связи, гарантирующим, что соединение все еще живо. Получатель должен ответить фреймом ping. |
| 0x0b-0x0f | Зарезервировано для использования в будущем. |
Маска
Установка этого бита в 1 включает маскирование . WebSockets требует, чтобы все
полезная нагрузка обфусцирована с использованием случайного ключа (маски), выбранного клиентом.
Ключ маскировки объединяется с данными полезной нагрузки с помощью операции XOR.
перед отправкой данных в полезную нагрузку.Эта маскировка предотвращает появление кешей
неверная интерпретация фреймов WebSocket как кэшируемых данных. Почему мы должны предотвращать
кеширование данных WebSocket? Безопасность.
При разработке протокола WebSocket было показано, что если
развертывается скомпрометированный сервер, и клиенты подключаются к этому серверу, он
возможно иметь промежуточные прокси или инфраструктурный кеш
ответы скомпрометированного сервера, чтобы будущие клиенты, запрашивающие
data получают неверный ответ. Эта атака называется cache.
отравление , и является результатом того факта, что мы не можем контролировать, как
некорректно работающие прокси ведут себя в дикой природе.Это особенно проблематично
при введении нового протокола, такого как WebSocket, который должен взаимодействовать с
существующая инфраструктура интернета.
Длина полезной нагрузки
Поле Длина полезной нагрузки и поле Расширенная длина полезной нагрузки используются для
кодировать общую длину данных полезной нагрузки для этого кадра. Если полезная нагрузка
данные небольшие (менее 126 байт), длина кодируется в поле Payload len . По мере роста данных полезной нагрузки мы используем дополнительные поля для
кодировать длину полезной нагрузки.
Маскирующий ключ
Как обсуждалось с битом MASK , все кадры, отправленные от клиента к
серверы маскируются 32-битным значением, содержащимся в кадре.
Это поле присутствует, если бит маски установлен в 1, и отсутствует, если бит маски
бит маски установлен на 0.
Данные полезной нагрузки
Данные полезной нагрузки включают произвольные данные приложения и любое расширение
данные, согласованные между клиентом и сервером.
Расширения согласовываются во время первоначального рукопожатия и позволяют
расширить протокол WebSocket для дополнительных целей.
Закрытие соединения WebSocket — рукопожатие закрытия WebSocket
Чтобы закрыть соединение WebSocket, отправляется закрывающий фрейм (код операции 0x08 ).
Помимо кода операции, закрывающий фрейм может содержать тело, которое
указывает причину закрытия. Если какая-либо сторона соединения получает
закрывающий кадр, он должен отправить закрывающий кадр в ответ, и больше никаких данных
должны быть отправлены через соединение. После получения кадра закрытия
обе стороны разрывают TCP-соединение.Сервер всегда
инициирует закрытие TCP-соединения.
Дополнительные ссылки
Эта статья представляет собой введение в протокол WebSocket и
покрывает много земли. Однако полный протокол содержит больше деталей, чем
что я мог бы вписать в этот пост в блоге. Если хотите узнать больше, там
есть несколько отличных ресурсов на выбор:
См. Также
HTML5 WebSocket — квантовый скачок в масштабируемости для Интернета
HTML5 WebSocket: квантовый скачок в масштабируемости для Интернета
Питер Любберс и Франк Греко, Kaazing Corporation
(Эта статья также переведена на болгарский язык.)
В последнее время было много шума вокруг HTML5 Web Sockets, который определяет полнодуплексный канал связи, который работает через один сокет через Интернет. Веб-сокеты HTML5 — это не просто очередное усовершенствование обычных HTTP-коммуникаций; он представляет собой колоссальный прогресс, особенно для веб-приложений, управляемых событиями в реальном времени.
Веб-сокеты HTML5 обеспечивают такое существенное улучшение по сравнению со старыми запутанными «хитростями», которые используются для имитации полнодуплексного соединения в браузере, что побудило Яна Хиксона из Google, руководителя спецификации HTML5, сказать:
«Уменьшение количества килобайт данных до 2 байтов… и уменьшение задержки со 150 мс до 50 мс — это намного больше, чем предельно.Фактически, одних этих двух факторов достаточно, чтобы сделать веб-сокеты серьезным интересом для Google ».
Давайте посмотрим, как веб-сокеты HTML5 могут предложить такое невероятно резкое сокращение ненужного сетевого трафика и задержки, сравнив его с традиционными решениями.
Опрос, длительный опрос и потоковая передача — головная боль 2.0
Обычно, когда браузер посещает веб-страницу, HTTP-запрос отправляется на веб-сервер, на котором размещена эта страница.Веб-сервер подтверждает этот запрос и отправляет ответ. Во многих случаях — например, для курсов акций, новостных отчетов, продаж билетов, схем движения, показаний медицинских устройств и т. Д. — ответ может быть устаревшим к тому моменту, когда браузер отображает страницу. Если вы хотите получать самую свежую информацию «в реальном времени», вы можете постоянно обновлять эту страницу вручную, но это, очевидно, не лучшее решение.
Текущие попытки предоставить веб-приложения в реальном времени в основном связаны с опросами и другими технологиями push-уведомлений на стороне сервера, наиболее заметной из которых является Comet, которая задерживает завершение HTTP-ответа для доставки сообщений клиенту.Отправка на основе комет обычно реализуется в JavaScript и использует стратегии подключения, такие как длинный опрос или потоковая передача .
При опросе браузер регулярно отправляет HTTP-запросы и сразу же получает ответ. Этот метод был первой попыткой браузера предоставлять информацию в реальном времени. Очевидно, что это хорошее решение, если известен точный интервал доставки сообщения, потому что вы можете синхронизировать клиентский запрос, чтобы он происходил только тогда, когда информация доступна на сервере.Однако данные в реальном времени часто не так предсказуемы, что делает ненужные запросы неизбежными, и в результате многие соединения открываются и закрываются без нужды в ситуациях с низкой скоростью передачи сообщений.
С long-polling браузер отправляет запрос на сервер, и сервер сохраняет запрос открытым в течение установленного периода. Если уведомление получено в течение этого периода, клиенту отправляется ответ, содержащий сообщение. Если уведомление не получено в течение установленного периода времени, сервер отправляет ответ, чтобы завершить открытый запрос.Однако важно понимать, что при большом объеме сообщений длительный опрос не обеспечивает каких-либо существенных улучшений производительности по сравнению с традиционным опросом. На самом деле, могло быть и хуже, потому что длительный опрос мог выйти из-под контроля в неуправляемый непрерывный цикл немедленных опросов.
При потоковой передаче браузер отправляет полный запрос, но сервер отправляет и поддерживает открытый ответ, который постоянно обновляется и остается открытым неопределенное время (или в течение заданного периода времени).Затем ответ обновляется всякий раз, когда сообщение готово к отправке, но сервер никогда не сигнализирует о завершении ответа, тем самым сохраняя соединение открытым для доставки будущих сообщений. Однако, поскольку потоковая передача по-прежнему инкапсулирована в HTTP, промежуточные межсетевые экраны и прокси-серверы могут выбрать буферизацию ответа, увеличивая задержку доставки сообщения. Поэтому многие решения Comet для потоковой передачи возвращаются к длительному опросу в случае обнаружения буферизирующего прокси-сервера. В качестве альтернативы, соединения TLS (SSL) могут использоваться для защиты ответа от буферизации, но в этом случае установка и отключение каждого соединения более сильно нагружает доступные серверные ресурсы.
В конечном итоге все эти методы для предоставления данных в реальном времени включают в себя заголовки HTTP-запроса и ответа, которые содержат множество дополнительных, ненужных данных заголовков и вызывают задержку. Кроме того, для полнодуплексного подключения требуется нечто большее, чем просто нисходящее соединение от сервера к клиенту. Чтобы смоделировать полнодуплексную связь через полудуплексный протокол HTTP, многие современные решения используют два соединения: одно для нисходящего потока, а другое — для восходящего.Обслуживание и координация этих двух соединений приводит к значительным накладным расходам с точки зрения потребления ресурсов и усложняет работу. Проще говоря, HTTP не был разработан для полнодуплексной связи в реальном времени, как вы можете видеть на следующем рисунке, который показывает сложности, связанные с созданием веб-приложения Comet, которое отображает данные в реальном времени из внутреннего источника данных. с использованием модели публикации / подписки через полудуплексный протокол HTTP.
Рисунок 1 — Сложность приложений Comet
Ситуация становится еще хуже, когда вы пытаетесь масштабировать эти решения Кометы в массы.Имитация двунаправленной связи браузера через HTTP чревата ошибками и сложна, и вся эта сложность не масштабируется. Даже если ваши конечные пользователи могут наслаждаться чем-то, похожим на веб-приложение в реальном времени, этот опыт «в реальном времени» имеет невероятно высокую цену. Это цена, которую вы заплатите за дополнительную задержку, ненужный сетевой трафик и снижение производительности процессора.
HTML5 WebSocket спешит на помощь!
Определенные в разделе «Связь» спецификации HTML5, веб-сокеты HTML5 представляют собой следующую эволюцию веб-коммуникаций — полнодуплексный, двунаправленный канал связи, который работает через один сокет через Интернет.HTML5 Web Sockets — это настоящий стандарт, который можно использовать для создания масштабируемых веб-приложений в реальном времени. Кроме того, поскольку он предоставляет сокет, встроенный в браузер, он устраняет многие проблемы, которым подвержены решения Comet. Веб-сокеты устраняют накладные расходы и значительно упрощают работу.
Чтобы установить соединение WebSocket, клиент и сервер обновляют протокол HTTP до протокола WebSocket во время своего первоначального рукопожатия, как показано в следующем примере:
Пример 1 — рукопожатие WebSocket (запрос браузера и ответ сервера)
ПОЛУЧИТЬ / текст HTTP / 1.1 \ r \ n Обновление: WebSocket \ r \ n Подключение: Обновление \ r \ n Хост: www.websocket.org \ r \ n … \ R \ n Подтверждение связи по протоколу HTTP / 1.1 101 WebSocket \ r \ n Обновление: WebSocket \ r \ n Подключение: Обновление \ r \ n … \ R \ n
После установки кадры данных WebSocket могут передаваться между клиентом и сервером в полнодуплексном режиме. И текстовые, и двоичные кадры могут быть отправлены в полнодуплексном режиме в любом направлении одновременно. Минимальный размер данных составляет всего два байта.В случае текстовых фреймов каждый фрейм начинается с байта 0x00, заканчивается байтом 0xFF и содержит промежуточные данные UTF-8. Текстовые фреймы WebSocket используют терминатор, а двоичные фреймы используют префикс длины.
Примечание: Хотя протокол веб-сокетов готов поддерживать разнообразный набор клиентов, он не может доставлять необработанные двоичные данные в JavaScript, поскольку JavaScript не поддерживает байтовый тип. Следовательно, двоичные данные игнорируются, если клиент использует JavaScript, но они могут быть доставлены другим клиентам, которые его поддерживают.
Противостояние: Комета против HTML5 WebSocket
Итак, насколько драматично это сокращение ненужного сетевого трафика и задержки? Давайте сравним приложение для опроса и приложение WebSocket бок о бок.
Для примера опроса я создал простое веб-приложение, в котором веб-страница запрашивает данные о запасах в реальном времени от брокера сообщений RabbitMQ с использованием традиционной модели публикации / подписки. Это делается путем опроса сервлета Java, размещенного на веб-сервере.Брокер сообщений RabbitMQ получает данные из фида фиктивных цен на акции с постоянно обновляемыми ценами. Веб-страница подключается и подписывается на определенный канал акций (тема в брокере сообщений) и использует XMLHttpRequest для опроса обновлений один раз в секунду. При получении обновлений выполняются некоторые вычисления, и данные о запасах отображаются в таблице, как показано на следующем изображении.
Рисунок 2 — Приложение для биржевых котировок JavaScript
Примечание: Внутренний поток акций на самом деле производит множество обновлений цен акций в секунду, поэтому использование опроса с интервалами в одну секунду на самом деле более разумно, чем использование решения длительного опроса Comet, которое привело бы к серии непрерывных опросы.Здесь опрос эффективно ограничивает входящие обновления.
Все выглядит великолепно, но если заглянуть под капот, то обнаружится, что с этим приложением есть серьезные проблемы. Например, в Mozilla Firefox с Firebug (надстройка Firefox, которая позволяет вам отлаживать веб-страницы и отслеживать время, необходимое для загрузки страниц и выполнения скриптов), вы можете видеть, что запросы GET забивают сервер с интервалом в одну секунду. Включение Live HTTP Headers (еще одна надстройка Firefox, отображающая трафик HTTP-заголовков в реальном времени) показывает шокирующее количество накладных расходов заголовков, связанных с каждым запросом.В следующих двух примерах показаны данные заголовка HTTP только для одного запроса и ответа.
Пример 2 — заголовок HTTP-запроса
GET / PollingStock // PollingStock HTTP / 1.1 Хост: localhost: 8080 Пользовательский агент: Mozilla / 5.0 (Windows; U; Windows NT 5.1; en-US; rv: 1.9.1.5) Gecko / 20091102 Firefox / 3.5.5 Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, * / *; q = 0.8 Accept-Language: en-us Принятие кодировки: gzip, deflate Accept-Charset: ISO-8859-1, utf-8; q = 0.7, *; q = 0,7 Живучесть: 300 Подключение: keep-alive Ссылка: http://www.example.com/PollingStock/ Cookie: showInheritedConstant = false; showInheritedProtectedConstant = false; showInheritedProperty = false; showInheritedProtectedProperty = false; showInheritedMethod = false; showInheritedProtectedMethod = false; showInheritedEvent = false; showInheritedStyle = false; showInheritedEffect = false
Пример 3 — заголовок ответа HTTP
HTTP / 1.x 200 ОК X-Powered-By: сервлет / 2.5 Сервер: Сервер приложений Sun Java System 9.1_02 Content-Type: text / html; charset = UTF-8. Длина содержимого: 21 Дата: суббота, 7 ноября 2009 г., 00:32:46 GMT
Ради интереса пересчитал всех персонажей. Общая информация заголовка HTTP-запроса и ответа содержит 871 байт и даже не включает никаких данных! Конечно, это всего лишь пример, и у вас может быть менее 871 байта данных заголовка, но я также видел случаи, когда данные заголовка превышали 2000 байтов.В этом примере приложения данные для типичного сообщения по теме акции составляют всего около 20 символов. Как видите, он эффективно заглушается избыточной информацией заголовка, которая даже не требовалась изначально!
Итак, что происходит, когда вы развертываете это приложение для большого количества пользователей? Давайте посмотрим на пропускную способность сети только для данных HTTP-запроса и заголовка ответа, связанных с этим приложением для опроса, в трех различных случаях использования.
- Вариант использования A: 1000 клиентов опрашивают каждую секунду: пропускная способность сети (871 x 1000) = 871000 байт = 6968000 бит в секунду (6,6 Мбит / с)
- Вариант использования B: 10 000 клиентов опрашивают каждую секунду: пропускная способность сети (871 x 10 000) = 8 710 000 байт = 69 680 000 бит в секунду (66 Мбит / с)
- Вариант использования C: 100 000 клиентов опрашивают каждую секунду: пропускная способность сети (871 x 100 000) = 87 100 000 байт = 696 800 000 бит в секунду (665 Мбит / с)
Это огромная ненужная пропускная способность сети! Если бы только мы могли получить важные данные по сети.Ну, угадайте, что? Вы можете это сделать с помощью веб-сокетов HTML5! Я перестроил приложение для использования веб-сокетов HTML5, добавив обработчик событий на веб-страницу для асинхронного прослушивания сообщений об обновлении акций от брокера сообщений (дополнительные инструкции и руководства можно найти на сайте tech.kaazing.com/documentation/. информацию о том, как создать приложение WebSocket). Каждое из этих сообщений представляет собой фрейм WebSocket, у которого всего два байта служебных данных (вместо 871)! Посмотрите, как это влияет на накладные расходы на пропускную способность сети в наших трех сценариях использования.
- Вариант использования A: 1000 клиентов получают 1 сообщение в секунду: пропускная способность сети (2 x 1000) = 2000 байт = 16000 бит в секунду (0,015 Мбит / с)
- Вариант использования B: 10 000 клиентов получают 1 сообщение в секунду: пропускная способность сети (2 x 10 000) = 20 000 байт = 160 000 бит в секунду (0,153 Мбит / с)
- Вариант использования C: 100 000 клиентов получают 1 сообщение в секунду: пропускная способность сети (2 x 100 000) = 200 000 байт = 1 600 000 бит в секунду (1.526 Мбит / с)
Как видно на следующем рисунке, веб-сокеты HTML5 значительно сокращают ненужный сетевой трафик по сравнению с решением для опроса.
Рисунок 3 — Сравнение ненужных накладных расходов на пропускную способность сети между опросом и приложениями WebSocket
А как насчет уменьшения задержки? Взгляните на следующий рисунок. В верхней половине вы можете увидеть задержку решения полудуплексного опроса.Если в этом примере мы предположим, что сообщение переходит от сервера к браузеру за 50 миллисекунд, тогда приложение опроса вводит много дополнительной задержки, потому что новый запрос должен быть отправлен на сервер, когда ответ завершено. Этот новый запрос занимает еще 50 мс, и в это время сервер не может отправлять какие-либо сообщения в браузер, что приводит к дополнительному потреблению памяти сервера.
В нижней половине рисунка вы видите сокращение задержки, обеспечиваемое решением WebSocket.После обновления соединения до WebSocket сообщения могут передаваться с сервера в браузер в момент их поступления. Передача сообщений от сервера к браузеру по-прежнему занимает 50 мс, но соединение WebSocket остается открытым, поэтому нет необходимости отправлять еще один запрос на сервер.
Рисунок 4 — Сравнение задержки между опросом и приложениями WebSocket
HTML5 WebSocket и Kaazing WebSocket Gateway
Сегодня только браузер Google Chrome изначально поддерживает веб-сокеты HTML5, но вскоре последуют и другие браузеры.Однако, чтобы обойти это ограничение, Kaazing WebSocket Gateway обеспечивает полную эмуляцию WebSocket для всех старых браузеров (I.E. 5.5+, Firefox 1.5+, Safari 3.0+ и Opera 9.5+), поэтому вы можете начать использовать API HTML5 WebSocket уже сегодня.
WebSocket — это здорово, но то, что вы можете сделать, когда у вас есть полнодуплексное сокетное соединение, доступное в вашем браузере, еще больше. Чтобы использовать всю мощь веб-сокетов HTML5, Kaazing предоставляет библиотеку ByteSocket для двоичной связи и библиотеки более высокого уровня для таких протоколов, как Stomp, AMQP, XMPP, IRC и другие, построенные на основе WebSocket.
Рисунок 5 — Kaazing WebSocket Gateway расширяет возможности обмена сообщениями на основе TCP до браузера с сверхвысокой производительностью
Резюме
Веб-сокеты HTML5 обеспечивают огромный шаг вперед в масштабируемости Интернета в реальном времени. Как вы видели в этой статье, веб-сокеты HTML5 могут обеспечить 500: 1 или — в зависимости от размера HTTP-заголовков — даже 1000: 1 сокращение ненужного трафика HTTP-заголовков и сокращение задержки 3: 1. Это не просто постепенное улучшение; это революционный скачок — качественный скачок!
Kaazing WebSocket Gateway заставляет код HTML5 WebSocket работать во всех современных браузерах, обеспечивая при этом дополнительные библиотеки протоколов, которые позволяют использовать всю мощь полнодуплексного сокетного соединения, предоставляемого HTML5 Web Sockets, и напрямую взаимодействовать с серверными службами.

 Новые данные поступают к клиенту только после того, как сервер получил запрос. Если важно получить данные как можно скорее, то можно было обращаться к серверу чаще, например один раз в 0,5 секунды. Однако это приводило к дополнительной нагрузке на сеть и сервер, которым приходилось проводить и обрабатывать множество запросов.
Новые данные поступают к клиенту только после того, как сервер получил запрос. Если важно получить данные как можно скорее, то можно было обращаться к серверу чаще, например один раз в 0,5 секунды. Однако это приводило к дополнительной нагрузке на сеть и сервер, которым приходилось проводить и обрабатывать множество запросов. Нет поддержки браузера (кроме как через плагин / Flash).
Нет поддержки браузера (кроме как через плагин / Flash). 1 для решения задержки между браузерами и серверами.
1 для решения задержки между браузерами и серверами.
 Заголовки могут быть сжаты, а новые заголовки могут быть отправлены после установления соединения. Существуют реальные реализации SPDY в браузерах и на серверах.
Заголовки могут быть сжаты, а новые заголовки могут быть отправлены после установления соединения. Существуют реальные реализации SPDY в браузерах и на серверах. Это позволяет осуществлять неупорядоченную доставку пакетов / сообщений, что позволяет избежать проблемы TCP с пиками задержки, вызванными потерянными пакетами, которые задерживают доставку всех последующих пакетов (чтобы гарантировать доставку по порядку).
Это позволяет осуществлять неупорядоченную доставку пакетов / сообщений, что позволяет избежать проблемы TCP с пиками задержки, вызванными потерянными пакетами, которые задерживают доставку всех последующих пакетов (чтобы гарантировать доставку по порядку). 0 :
0 : Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/DefaultFrontendPublicIP"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort443'"
},
"Protocol": "Https",
"SslCertificate": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/sslCertificates/appGatewaySslCert1'"
},
}
},
{
"name": "appGatewayHttpListener",
"properties": {
"FrontendIPConfiguration": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/appGatewayFrontendIP'"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.
Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/DefaultFrontendPublicIP"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort443'"
},
"Protocol": "Https",
"SslCertificate": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/sslCertificates/appGatewaySslCert1'"
},
}
},
{
"name": "appGatewayHttpListener",
"properties": {
"FrontendIPConfiguration": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft.Network/applicationGateways/{applicationGatewayName/frontendIPConfigurations/appGatewayFrontendIP'"
},
"FrontendPort": {
"Id": "/subscriptions/{subscriptionId/resourceGroups/{resourceGroupName/providers/Microsoft. Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort80'"
},
"Protocol": "Http",
}
}
],
Network/applicationGateways/{applicationGatewayName/frontendPorts/appGatewayFrontendPort80'"
},
"Protocol": "Http",
}
}
],
 Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}, {
"name": "<ruleName2>",
"properties": {
"RuleType": "Basic",
"httpListener": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/httpListeners/appGatewayHttpListener')]"
},
"backendAddressPool": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.
Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}, {
"name": "<ruleName2>",
"properties": {
"RuleType": "Basic",
"httpListener": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/httpListeners/appGatewayHttpListener')]"
},
"backendAddressPool": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft.Network/applicationGateways/{applicationGatewayName}/backendAddressPools/ContosoServerPool')]"
},
"backendHttpSettings": {
"id": "/subscriptions/{subscriptionId}/resourceGroups/{resourceGroupName}/providers/Microsoft. Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}]
Network/applicationGateways/{applicationGatewayName}/backendHttpSettingsCollection/appGatewayBackendHttpSettings')]"
}
}
}]