Правила верстки журнала: Верстка журнала. Правила верстки журнального разворота ‹ Виртуальная школа графического дизайна
Содержание
Верстка журнала. Правила верстки журнального разворота ‹ Виртуальная школа графического дизайна
Всем привет!
Сегодня я хочу вам рассказать, как грамотно создавать журнальный разворот.
Эта тема возникла не на пустом месте. Как вы знаете, вот уже несколько месяцев подряд я провожу в Интернете дистанционный курс по работе в программе Индизайн. Основное предназначение Индизайн — создание многостраничных документов, в том числе и журналов. Конечная цель моего курса — передать ученикам необходимый объем знаний с тем, чтобы каждый мог самостоятельно создать многостраничный документ, журнал, каталог, рекламную брошюру и т.п.
Однако для грамотного построения дизайнерского продукта не достаточно владеть базовыми операциями программы. Необходимо также знать правила верстки.
В этой статье я познакомлю вас с основными правилами создания журнальных разворотов. Тема эта довольно обширная, одной статьей здесь не ограничишься. В учебных заведениях предмету дизайна периодических изданий посвящают, как минимум, 1 семестр. Я постараюсь постепенно дополнять эту тему новыми статьями и уроками.
В учебных заведениях предмету дизайна периодических изданий посвящают, как минимум, 1 семестр. Я постараюсь постепенно дополнять эту тему новыми статьями и уроками.
Итак, каковы основные понятия журнального дизайна?
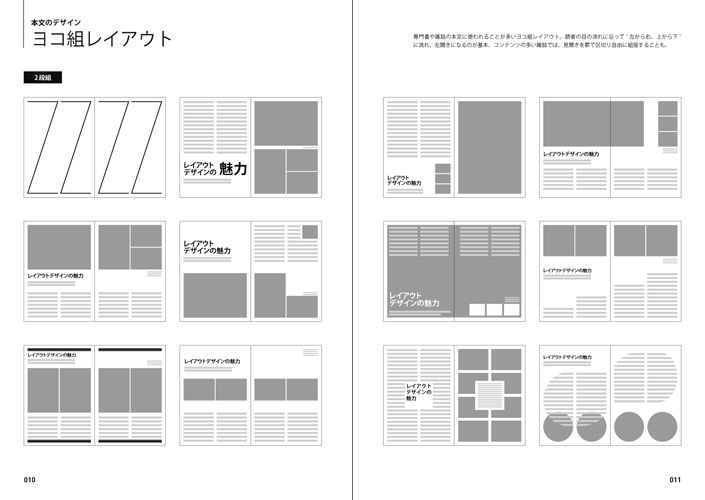
1. Модульная сетка.
Прежде чем рассказать о модульной сетке, давайте поймем, что такое модуль.
Модуль — это кратно повторяющееся изображение, размер или пропорция. Модульная сетка — это структура (каркас, шаблон) расположения графических элементов на страницах. Основой модульной сетки является «модуль», иначе говоря — основной шаг сетки, который визуально определяется шириной и высотой клетки (модульной единицы). Клетки строятся с помощью вертикальных колонок и горизонтальных линий.
Подавляющее большинство типографских сеток строится на базе формата листа бумаги, взятого за основу издания. Как вы понимаете, колонки и базовая сетка страниц создается с помощью автоматических команд программы. Сетка может быть самой разнообразной, всё в зависимости от назначения издания и идеи дизайнера.
Сетка может быть самой разнообразной, всё в зависимости от назначения издания и идеи дизайнера.
Сетка создается для всего разворота, а не для каждой страницы отдельно. Это делается для того, чтобы весь журнальный разворот воспринимался бы как единое целое, а не распадался на правую и левую части, а всё издание не выглядело бы как подшивка из разнородных страниц. Сетка разворота может состоять из 2, 3, 4-х и т.д. равных и неравных по ширине колонок.
Одинаковые по ширине колонки создаются в окне создания документа, либо в панели «Поля и Колонки» (Margins and Colomns). Если нам необходимо задать 3 колонки, то мы вбиваем число 3 в соответствующее поле и т.д.
А как быть, если по нашему замыслу не все колонки должны иметь одинаковую ширину? Например, если текст и изображения будут располагаться в 2-х широких колонках, а пояснительная информация — в боковой узкой колонке?
В этом случае, наша модульная сетка будет строиться на основе разного числа автоматических колонок программы. Например, если мы зададим 8 автоматических колонок для страницы, то задуманные нами 2 широкие колонки (для текста и изображений) займут по 3 автоматические колонки, а узкая боковая колонка будет строиться на основе 2-х автоматических колонок.
Например, если мы зададим 8 автоматических колонок для страницы, то задуманные нами 2 широкие колонки (для текста и изображений) займут по 3 автоматические колонки, а узкая боковая колонка будет строиться на основе 2-х автоматических колонок.
Кроме распределения по колонкам, в модульной сетке используются также базовые горизонтальные линейки. К ним привязываются строки текста и границы графических элементов для визуального упорядочения и выравнивания.
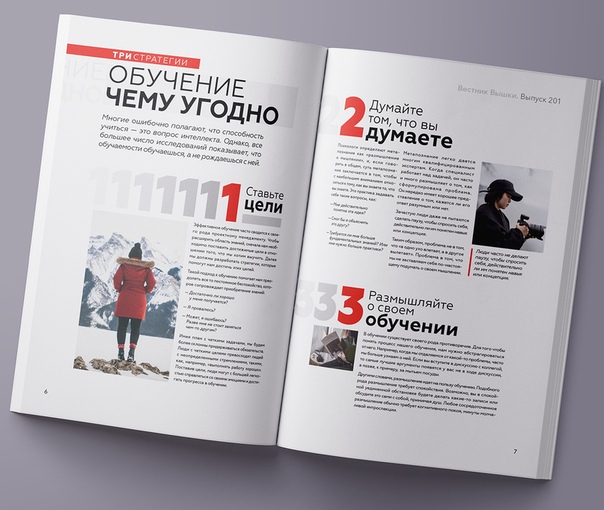
Заголовки могут помещаться как в одной колонке, так и простираться на несколько колонок. Нередкий случай, когда заголовок является единственным элементом для всей страницы. Всё зависит от креативной идеи и личных предпочтений дизайнера.
—
—
Точно так же и графические изображения (фотографии или иллюстрации) могут занимать одну или несколько колонок, а могут и заполнять собой весть разворот. Довольно распространен прием, когда фотография занимает собой одну часть разворота целиком и немного распространяется на вторую часть с тем, чтобы визуально объединить обе части.
Модульная сетка не обязательно строится из перпендикулярных линий. Иногда дизайнер решает наклонить сетку или вообще придать ей оригинальную форму, Если вам хочется выйти за рамки привычного — выходите!
Только постарайтесь, чтобы в погоне за оригинальностью ваша работа не превратилась в сизифов труд. Представьте себе, каково будет сверстать 40-50 страниц с наклонной или фигурной сеткой…
—
Поэтому, прежде чем оригинальничать, спросите себя, действительно ли это так необходимо и для чего? Если весь журнал будет построен по наклонной, перевернутой или фигурной сетке, то, скорее всего, такая оригинальность удивит читателя не далее, чем на протяжении первых 5 страниц, а далее уже станет раздражать.
Почему? Да потому что читатель прежде всего хочет спокойно читать и усваивать интересную информацию, а не отвлекаться на всякие излишки гениальности дизайнера.
А вот если только в одной определенной рубрике журнала появится оригинальная разметка, то это будет не только интересно, но и уместно, поскольку придаст рубрике стильный и узнаваемый вид.
Продолжение следует…
Поделиться в соц. сетях:
Верстка книг, газет, журналов, годовых отчетов, каталогов, художественных альбомов
Качественная и правильная вёрстка книг представляет собой сложный творческий и довольно трудоёмкий технологический процесс, который направлен на обеспечение удобочитаемости текста. Эта операция предполагает серьёзную вдумчивую работу с текстовым и иллюстративным материалом. Она существенно облегчает чтение, делает его более комфортным, а также служит дополнительной гарантией того, что читатель не отложит книгу в сторону, едва ознакомившись с первыми страницами.
Вёрстка книги должна проводиться с соблюдением всех правил, норм и тонкостей, присущих допечатной подготовке многостраничных изданий. Ошибки, допущенные при выполнении переносов и пробелов, наличие «висячих строк», разнобой используемых шрифтов и хаотичное размещение иллюстраций отрицательным образом сказываются на визуальном восприятии печатного издания, придавая ему неряшливый, неопрятный внешний вид. Помимо этого некачественная вёрстка существенно затрудняет понимание общего смысла как конкретного произведения, так и книги в целом.
Помимо этого некачественная вёрстка существенно затрудняет понимание общего смысла как конкретного произведения, так и книги в целом.
Высококвалифицированные верстальщики всегда помнят, что основной задачей вёрстки книг является не реализация собственных амбиций, а подготовка издания к печати. Кроме того, грамотная профессиональная вёрстка книги способствует более полному донесению до читателя авторских мыслей, идей и эмоций.
Стоимость вёрстки книги определяется с учётом многих факторов. К ним можно отнести: формат издания, количество полос, цветность, уровень сложности и срочности.
Иначе говоря, цена на вёрстку книги во многом зависит от композиции самого издания и от качества исходного текстового и графического материала. В частности, большое количество иллюстраций, наличие таблиц и схем, а также необходимость исправления текста путём внесения корректурной правки значительно повышают стоимость вёрстки.
В типографии «Гардарики» вёрстка книг производится с помощью современной компьютерной техники, оснащённой необходимым программным обеспечением. Кроме того, у нас трудятся опытные специалисты, способные в кратчайшие сроки и качественно выполнить даже самый необычный, требующий широкого спектра профессиональных навыков и знаний заказ. Они предложат вам оптимальные варианты решения возникших в процессе допечатной подготовки издания проблем, помогут предварительно рассчитать стоимость вёрстки, проинформируют о возможных скидках.
Кроме того, у нас трудятся опытные специалисты, способные в кратчайшие сроки и качественно выполнить даже самый необычный, требующий широкого спектра профессиональных навыков и знаний заказ. Они предложат вам оптимальные варианты решения возникших в процессе допечатной подготовки издания проблем, помогут предварительно рассчитать стоимость вёрстки, проинформируют о возможных скидках.
Верстка журнала: что это такое?
Любое печатное издание является уникальной и индивидуальной продукцией, несущей в себе определенную заложенную идею.
Кроме того, основная задача у каждого из них разная. Есть научная литература, которая помимо актуальной и классической по своему стилю обложки содержит большое количество страниц, испещренных ровными строчками текста.
Такие издания порой даже не содержат каких-либо изображений, так как представляют сами по себе высокую ценность для читателя. А существует отдельная категория коммерческой рекламы. Такие журналы должны привлекать внимание на фоне конкурентов, быть яркими и запоминающимися. Поэтому очень важно подойти к их созданию с особой долей фантазии. При этом не стоит забывать про основной набор правил.
Поэтому очень важно подойти к их созданию с особой долей фантазии. При этом не стоит забывать про основной набор правил.
Верстка журнала представляет собой довольно долгий и ответственный процесс. Необходимо определиться с внешним видом обложки, грамотно расположить рекламные зоны правильно и доступно оформить текстовые вставки. Последние не должны идти сплошной массой, так как их вряд ли кто-то будет в таком случае внимательно читать. Особенно тщательно необходимо продумать цветовое сочетание, которое не должно резать глаза.
Классическим вариантом считается черный текст на белом фоне. А если свободного пространства при этом оставить больше, то информация становится визуально более притягательной. А вот зеленое с красным сочетать явно не стоит. Если яркая ягода клубники на сочном листе выглядит заманчиво, то в случае с рекламным слоганом подобную гамму лучше исключить. Синие буквы, имеющие белую окантовку, будут смотреться выгоднее.
Основной критерий, по которому клиентом будет выбираться верстка книги – цена. Впрочем, как и в случае с журналом, а также любой другой печатной продукцией. Не всегда высокая стоимость является гарантией аналогичного качества конечного результата. Однако в случае с версткой не стоит доверять важный заказ непроверенной фирме. В противном случае итог может сильно разочаровать.
Впрочем, как и в случае с журналом, а также любой другой печатной продукцией. Не всегда высокая стоимость является гарантией аналогичного качества конечного результата. Однако в случае с версткой не стоит доверять важный заказ непроверенной фирме. В противном случае итог может сильно разочаровать.
К тому же объемную работу выполнить точно в срок не так-то просто. С этим может справиться только компания, которая уже успела себя хорошо зарекомендовать на рынке услуг. А её специалисты не будут работать за маленькую цену, так как использующиеся в процессе верстки ресурсы стоят довольно дорого. Поэтому не поленитесь изучить историю каждого претендента на роль исполнителя и доверить свой заказ лучшей компании, по отзывам клиентов.
Вы можете следить за комментариями к этой записи через ленту RSS 2.0.
Вёрстка и дизайн в «Первой типографии»
Опытные специалисты, современное оборудование и новейшее программное обеспечение, все это позволяет «Первой типографии» качественно и оперативно верстать и печатать газеты, журналы, а также все другие виды полиграфической продукции.
Книжно-журнальная продукция — это многополосные (многостраничные) печатные издания. В группу полиграфических изданий помимо книг и журналов входят: годовые отчёты; рекламные брошюры; каталоги; художественные альбомы и др.
Профессиональная вёрстка является одним из залогов успеха журнала или газеты. И помимо прочего это достаточно трудоёмкая и кропотливая творческая работа, осилить которую могут лишь специалисты самого высокого уровня.
Книжно-журнальная продукция изготавливается в соответствии с правилами книжной вёрстки. Однако при допечатной подготовке журналов, которые изобилуют иллюстрациями, фотографиями, рекомендуется применять особые методы вёрстки.
Правильно свёрстанные полосы должны: иметь абсолютную точность по ширине (формату строки) и по высоте; быть лишены каких-либо перекосов или «распоров»; иметь одинаковый вид полос, содержащих одинаковые элементы; а также обеспечивать приводность вёрстки по всему изданию, то есть совпадение чётных и нечётных полос по общим параметрам.
Ещё на допечатном этапе вёрстка книжно-журнальной продукции позволяет логически выстроить визуальную композицию страниц издания, разделить текст на главные и второстепенные части. Кроме этого, профессиональная верстка позволит рационально использовать бумагу при печати благодаря грамотному расположению материалов — текстов и иллюстраций.
Таким образом вёрстка газет и журналов, выполненная высококвалифицированными специалистами, позволяет получить печатное издание, которое приятно листать и удобно читать. На профессиональном языке эти термины называются удобочитаемостью и единством стилевого решения. Что в итоге приводит к тому, что правильно и грамотно сверстанная продукция имеет запоминающийся внешний вид, чем и вызывает неподдельный интерес у читателя.
Вёрстка журналов
Когда человек читает хорошо свёрстанный журнал, он не только утоляет информационный голод, но и получает огромное эстетическое удовольствие. Эффектное и интересное оформление способствует проявлению желание приобрести такое издание и ознакомится с его содержанием.
При вёрстке журналов текст может «заливаться» в одну, две, три или более колонок. Монтаж каждой производят в соответствии с правилами одноколонной вёрстки. При этом следует избегать образования «висячих» строк (когда колонка начинается концевой строкой и заканчивается абзацной). Подобная проблема решается с помощью таких приёмов, как вгонка и выгонка строк. Также не рекомендуется помещать несколько фотографий подряд без текстовых вставок между ними. Ухудшить удобочитаемость текста может и перенос слов с нечётной полосы на чётную, так как в этом случае придется переворачивать страницу, следовательно таких приёмов вёрстки лучше избегать.
Вёрстка журналов и других периодических изданий в несколько колонок имеет свои правила. Так, особое внимание уделяется соблюдению принципа приводности вёрстки, при этом колонки принято отделять друг от друга при помощи средников (пробелов).В ряде случаев в журналах полосы (страницы) верстаются из колонок разного формата. Однако даже если текст колонок набран разным кеглем и при этом приводность строк соблюсти практически невозможно, общая высота колонок должна быть одинаковой.
Главная задача профессиональной вёрстки любого журнала заключается в том, чтобы издание оперативно было представлено в композиционно законченном виде. Потому стоимость вёрстки определяется индивидуально и зависит от формата издания, цветности, количества полос, используемых иллюстраций, а также уровня сложности и срочности выполнения работы. Со всеми вышеперечисленными задачами по силам справиться лишь профессионалам. Только опытный дизайнер или верстальщик может сохранить логическую связь всех элементов номера, обозначив главный материал и отделив одну статью от другой, а также придать страницам издания особый стиль и изящность, не перегрузив их графически.
Специалистами «Первой типографии» накоплен большой опыт вёрстки журналов любой степени сложности. Мы гарантируем получение отличного результата при минимальных финансовых затратах и строгом соблюдении сроков выполнения работ.
Вёрстка газет
Вёрстка газет — весьма кропотливый, но очень увлекательный процесс. Специалист, работающий в этой сфере, должен обладать не только обширными теоретическими знаниями, но и иметь большой практический опыт, чувство вкуса и стиля, а также нести высокую степень ответственности за выполняемую работу.
Специалист, работающий в этой сфере, должен обладать не только обширными теоретическими знаниями, но и иметь большой практический опыт, чувство вкуса и стиля, а также нести высокую степень ответственности за выполняемую работу.
Вёрстка газеты отличается от вёрстки журнала и других периодических изданий тем, что ее макет может быть чёрно-белым и иметь более простую и подвижную структуру. И в целом к вёрстке газет предъявляются менее строгие требования в отношении правил переносов и принципов расположения текста и иллюстраций. Однако при этом вёрстку газет необходимо проводить в предельно сжатые сроки, что связано с частотой выхода этого периодического издания. Особой срочности требует вёрстка ежедневных газет.
Определённую сложность при вёрстке газет вызывает наличие большого количества разнообразного текстового и иллюстративного материала. Опытные верстальщики, как правило, стремятся выделить наиболее значимые статьи, части статей, не нарушив при этом привычной для читателя структуры номера. Вёрстка различных газет проводится по-разному, но работу профессионалов всегда можно отличить по компактности размещения материалов и единству композиции, как отдельных газетных полос, так и номера в целом.
Вёрстка различных газет проводится по-разному, но работу профессионалов всегда можно отличить по компактности размещения материалов и единству композиции, как отдельных газетных полос, так и номера в целом.
Стоимость вёрстки газеты значительно ниже стоимости вёрстки журнала. Но также как и при вёрстке других полиграфических изданий в каждом конкретном случае она рассчитывается индивидуально с учётом многих факторов, таких как: размер тиража, цветность, объём издания, срочность, сложность выполнения заказа.
Обратившись в «Первую типографию», вы непременно будете довольны качеством сверстанной газеты, а также сэкономите время и денежные средства.
Вёрстка книг
Вёрстка книг так же, как и допечатная подготовка газет и журналов, являет собой творческий и довольно трудоёмкий технологический процесс, направленный в первую очередь на удобочитаемость книжного текста. Эта работа требует серьёзного и вдумчивого подхода с текстовым и иллюстративным материалами и в результате существенно облегчает чтение, делает его более комфортным, а также обеспечивает больший интерес читателя к книге.
При профессиональной вёрстки книги должны обеспечиваться все правила, нормы и нюансы, присущие допечатной подготовке многостраничных изданий. Ошибки верстальщика, допущенные при выполнении переносов и пробелов, наличие «висячих строк», разнобой используемых шрифтов и хаотичное размещение иллюстраций, придают изданию неряшливый внешний вид и будут отрицательным образом сказываться на восприятии печатного издания потенциальным читателем. Кроме этого некачественная вёрстка существенно затруднит понимание общего смысла конкретного произведения или книги в целом.
Профессиональные верстальщики всегда помнят, что основной задачей при вёрстке книг является не реализация собственных амбиций, а подготовка издания к печати. Так же как и то, что грамотная вёрстка книги способствует более полному восприятию читателя авторского замысла, переживаний и других эмоций.
Стоимость вёрстки книги определяется с учётом многих факторов: формата издания, количества полос, уровня сложности, а также сроков исполнения заказа. Другими словами, цена вёрстки книги во многом определяется композицией издания, а также качеством исходного текстового и графического материала. То есть зависит от количества иллюстраций, таблиц и схем, повышает стоимость верстки и необходимость корректурной правки.
Другими словами, цена вёрстки книги во многом определяется композицией издания, а также качеством исходного текстового и графического материала. То есть зависит от количества иллюстраций, таблиц и схем, повышает стоимость верстки и необходимость корректурной правки.
В «Первой типографии» книги верстаются с помощью современной компьютерной техники, оснащённой необходимым программным обеспечением. У нас работают опытные специалисты, способные качественно и в кратчайшие сроки выполнить даже самый необычный, требующий широкого спектра профессиональных навыков и знаний заказ. Они предложат оптимальные варианты решения возникших в процессе допечатной подготовки издания проблем, помогут предварительно рассчитать стоимость вёрстки, проинформируют о возможных скидках.
Верстка газеты в Indesign. Видео урок
После выхода уроков о полноценной верстке книги и верстке журнала, читатели блога просили меня создать видео урок о верстке газеты в программе Adobe Indesign. Прежде разберемся, чем газета отличается от других материалов. Газета — это периодическое издание, средство массовой информации. От журнала отличается большим форматом, частотой издания и многоколоночной версткой.
Прежде разберемся, чем газета отличается от других материалов. Газета — это периодическое издание, средство массовой информации. От журнала отличается большим форматом, частотой издания и многоколоночной версткой.
Верстка газеты во многом легче верстки журнала из-за того, что к тексту и фотографиям применяется минимум эффектов и дизайнерских приемов. Однако, главная задача дизайнера, как всегда, не просто скомпоновать вместе текст и фотографии, но и сделать информацию удобной для восприятия, выделить заголовки, грамотно расставить акценты и структурировать текст, чтобы читатель легко ориентировался на странице.
Текст в газете, как правило, делится на 3-6 колонок в зависимости от формата. Фотографии и рисунки тоже вставляются в прямоугольные блоки на ширину одной или нескольких колонок. Из-за большой частоты издания в верстке газеты приоритет отдается скорости и часто закрываются глаза на косяки и мелкие огрехи. Однако у газеты есть и четкие правила верстки о которых речь пойдет в этой статье.
Настройка параметров страницы.
Верстка газеты принципиально отличается от книжной или журнальной верстки, поэтому при создании нового документа, необходимо определиться с размером страницы и количеством текстовых колонок. Для удобства создают разметку с делением на равные колонки или модульную сетку для верстки рекламных блоков.
Настройка шаблонов страницы
Прежде чем начать заполнять страницу текстом и изображениями, нужно настроить колонитулы в шаблоне страницы. Обычно в колонтитулах пишется номер страницы, название газеты, номер и дата выпуска и т.д. О том, как сделать автоматические колонтитулы и настроить шаблоны станиц, подробно показано в видео уроке здесь.
Размещение текстовых блоков и фотографий
Теперь можно приступать к наполнению страницы. В основном рубрики имеют один и тот же стиль верстки, для удобства можно настроить стили абзаца, чтобы каждый раз не настраивать форматирование текста. Для газет предпочитают использовать шрифты с засечками потому, что читателю легче «зацепиться» глазами за строку.
Распространенные ошибки при верстке газеты:
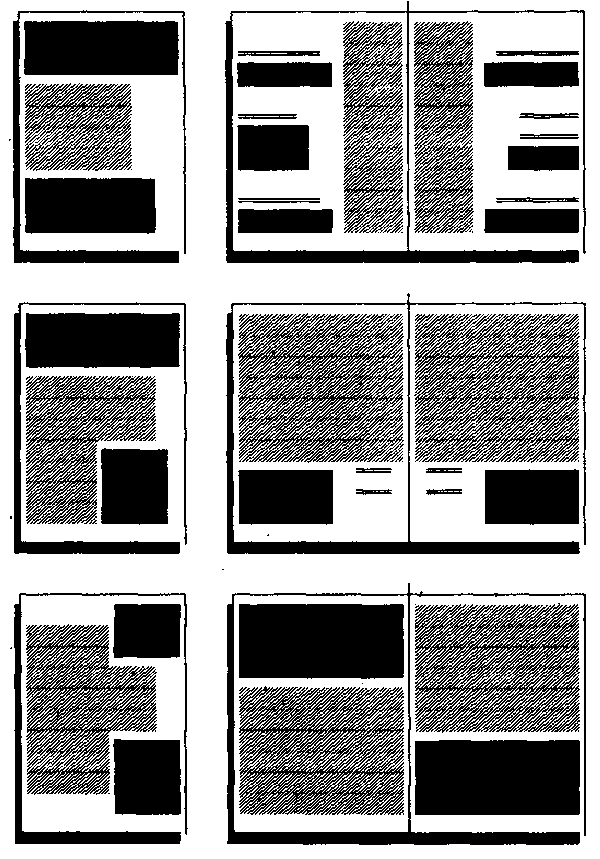
Количество текстовых колонок должно быть кратно изначально заданному. Разное количество колонок, как на рисунке слева, не красиво смотрится. Если вы используете разметку на 4 колонки, то две из них можно склеить в одну, как на рисунке справа.
Неправильное размещение изображений. Все фотографии тоже должны быть кратны величине колонки, если же необходим еще больший размер, то можно немного залезть на другие колонки как показано на рисунке справа.
Неправильный перенос текста вокруг изображения. Нужно переносить текст при окончании страницы или начале нового заголовка, текст должен проходить изображения насквозь.
Размещение заголовков на одном уровне. Избегайте ставить заголовки на одном уровне потому, как они сливаются в одну строчку и затрудняют восприятие.
Пробелы в заголовках не являются грубым нарушением, пустое место вокруг обращает больше внимания на подзаголовок и облегчает чтение, тем не менее в газете всегда стараются использовать абсолютно все пустое пространство. Если появляются слишком большие, не красивые пробелы, постарайтесь по другому организовать текст заголовка или увеличить размер отдельных строк.
Если появляются слишком большие, не красивые пробелы, постарайтесь по другому организовать текст заголовка или увеличить размер отдельных строк.
Кроме, всего вышеописанного необходимо избегать полутонов и слишком мелких деталей. Оборудование, на котором печатаются газеты, рассчитано под высокую скорость и низкую стоимость, по этой причине мелкие детали и слабые заливки плохо пропечатываются. Разные темы на одной странице лучше разделять тонкими линиями, а не увеличением расстояния между ними.
Видео урок:
Как сверстать газету в Indesign.
(Visited 35 595 times, 1 visits today)
Журнальная верстка. Обложка
Изучаю новое для себя направление в верстке — журналы. Любовь к ним зародилась благодаря книге «Редактируем дизайном» Яна В. Уайта, прочитала ее на одном дыхании еще в 2016 году.
Тогда я больше работала над веб-проектами и айдентикой, поэтому книга поселилась на полке, к тому же я никогда не читала никаких журналов. Сейчас понимаю, что именно журнальная верстка меня привлекает больше всего. И начну я свой путь с составления «скелета» на примере реальных журналов.
Сейчас понимаю, что именно журнальная верстка меня привлекает больше всего. И начну я свой путь с составления «скелета» на примере реальных журналов.
Я изучила обложки двадцати семи различных изданий и выделила 16 элементов, которые чаще всего на них присутствуют. Не претендую на правильность — это мои наблюдения. Расскажу про каждый элемент подробнее.
Название журнала
Название всегда расположено сверху и занимает либо всю ширину формата, либо левый угол, если оно короткое. Посмотрим на примерах:
Шрифт в названии журнала и его стиль не меняются из номера в номер, как классический логотип. При этом может незначительно измениться расположение в области «шапки» или цвет под стиль главного изображения. Например:
Слоган
Слоган есть не у всех журналов, но если он присутствует, то находится рядом с названием журнала:
Информация о выпуске
Информация о выпуске включает в себя дату, стоимость и номер выпуска. Могут присутствовать все данные разом, но чаще всего указана только дата или дата и стоимость. Обычно эти данные расположены рядом с названием журнала:
Обычно эти данные расположены рядом с названием журнала:
Иногда их указывают в зоне штрихкода:
Или разделяют — например, дата остается возле названия, а стоимость в зоне штрихкода:
Также информация может быть внизу страницы:
И вертикально возле левого или правого края:
Штрихкод
Штрихкод на обложке может быть, а может и не быть. Обычно расположен где-то в нижней части горизонтально или вертикально:
Ссылка на сайт издания
Ссылка присутствует не у всех журналов. Чаще расположена рядом с названием, но может быть и внизу страницы или сбоку вертикально:
Банер
Банер — это краткое пояснение о чем журнал, чем-то напоминает содержание. Банер, как и слоган, присутствует не всегда. Может включать в себя основные темы, которые поднимаются в журнале, либо темы конкретного выпуска. Расположен, как правило, сверху или снизу станицы:
Бирка
Бирка представляет собой контрастную плашку, она призвана привлекать внимание и обязательно выделяется на общем фоне. Расположена чаще всего в левом верхнем углу. Этот элемент говорит о какой-то особенности журнала. Например, может указывать, что журнал бесплатный:
Расположена чаще всего в левом верхнем углу. Этот элемент говорит о какой-то особенности журнала. Например, может указывать, что журнал бесплатный:
Или выпуск журнала включает в себя «самый сок» прошедшего года:
Бирка также может примкнуть к главному заголовку:
Cтикер
Стикер выполняет примерно такую-же функцию, что и плашка. В «дорогих» изданиях практически не используется, но если все-таки да, то в единичном экземпляре:
Также стикер может быть в виде простого текстового блока со звездочкой (*). Так он выглядит элегантнее:
Главная тема выпуска
Блок с главной темой выпуска включает в себя заголовок и небольшое интро. Если речь идет о человеке, то в блок войдет его имя:
Авторство
Сюда может войти автор статьи или фотограф снимка на обложке. Авторство указано не всегда.
Бонус
Блок с бонусом, как правило, не относится к общей теме журнала. Он может включать в себя какой-то эксклюзив, специальный репортаж или просто что-то интересное:
Главное изображение
В роли главного изображения может выступать фотография:
Иллюстрация:
Типографика:
Воздух
Воздух это такое пустое пространство, которое усиливает основную тему, ставит на ней еще больший акцент. На обложке журнала не часто можно встретить пустое пространство — места мало, а информации довольно много. Посмотрим примеры:
На обложке журнала не часто можно встретить пустое пространство — места мало, а информации довольно много. Посмотрим примеры:
Дополнительные изображения
Дополнительные изображения — довольное редкое явление, по крайней мере среди уважаемых изданий.
Чем больше на обложке изображений, тем «дешевле» выглядит журнал:
Рамка
Иногда в дизайне присутствует рамка, которая обрамляет обложку по контуру. Она выделяет содержимое, при этом весь контент становится чуть мельче:
Рамка помогает выделить журнал, когда он стоит на одной полке с другими, как бы прикрывая друг друга:
Быстро нашли журнал, который я вставила в картинку? 🙂
Оригинал фотографии: iStockphoto
Страна
Если журнал издается в разных странах, то на обложке указано к какой именно стране принадлежит конкретное издание. Как правило блок расположен где-то возле названия журнала:
В заключение хочу сказать, что мне безумно понравилось исследовать журналы. В процессе созрело много новых тем для постов, будет интересно 🙂
В процессе созрело много новых тем для постов, будет интересно 🙂
Верстка и разработка журналов, дизайн каталога, журнальная верстка с нуля
Разработка эксклюзивного, узнаваемого дизайна и вёрстка журналов —
основная специализация нашей студии.
У нас работают опытнейшие специалисты способные профессионально и качественно решить любую вашу задачу и найти лучшее решение.
Заказ верстки журнала в нашем издательстве – идеальное решение для частных заказчиков и небольших редакций.
Вы получаете качественную готовую продукцию за определенные деньги и нет необходимости содержать собственных дизайнеров в период пока редакция работает над очередным номером журнала.
Позвоните +7 901 500-05-65 ИЛИ ЗАПОЛНИТЕ БРИФ НА ПРОСЧЕТ ВЕРСТКИ ЖУРНАЛА
Основными задачами журнальной верстки являются: создание привлекательного, постоянного образа для читателя, обращение внимания на важные материалы. Направление взгляда читателя и усиление значения содержания посредством акцентуации элементов. Дизайн каталогов и журналов подразумевает верстку по индивидуальному шаблону, заголовки разделов и оформление материалов могут отличаться друг от друга и подчиняться определенным, присущим только этим разделам правилам.
Направление взгляда читателя и усиление значения содержания посредством акцентуации элементов. Дизайн каталогов и журналов подразумевает верстку по индивидуальному шаблону, заголовки разделов и оформление материалов могут отличаться друг от друга и подчиняться определенным, присущим только этим разделам правилам.
При разработке дизайна журнала необходимо создать узнаваемый образ, выдерживать его в течение долгого времени, при этом используя новые неожиданные решения, заинтересовывающие читателя снова и снова.
Основными элементами при разработке макета журнала являются: типографика, пространственное расположение элементов, цвет и изображения.
Все это в комплексе позволяет дизайнеру сделать по настоящему эксклюзивный и узнаваемый дизайн вашего издания.
Мы разрабатываем и верстаем любые типы журналов: Глянцевые, Социальные, Технические, Научные.
Наши специалисты имеют богатый опыт по разработке журналов как глянцевых, так и специализированных научных изданий, которые удовлетворяют всем требованиям ВАК и различным зарубежным системам индексации.
Сложные таблицы, формулы и графики для нас не проблема.
.
10 правил для улучшения редакционного дизайна
Фундаментальные навыки, необходимые для хорошего редакционного дизайнера, во многом такие же, как и в любой другой форме графического дизайна, но, как и в любой специализированной области, всегда существуют уникальные проблемы и применяются общие правила.
В следующих 10 пунктах я рассмотрю некоторые общие правила и подходы к хорошему редакционному дизайну, которые должны сослужить вам хорошую службу, независимо от того, запускаете ли вы новую книгу или просто думаете о карьере редактора.
01.Определите свою аудиторию и создайте для нее
Независимое издание Anorak выявило пробел на рынке для действительно креативного, иногда анархичного журнала для детей.
Это действительно самое важное правило, независимо от того, запускаете ли вы новую публикацию или переходите на роль дизайнера в существующем издании, вам обязательно нужно знать свою аудиторию и проектировать для нее соответственно.
Точно так же, как читатель должен быть в состоянии идентифицировать себя по тону голоса публикации, дизайн также должен говорить с ним, будь то открыто или на более тонком подсознательном уровне.
02. Первая обложка
Независимо от того, являетесь ли вы национальным потребительским изданием, маленьким инди с целевым распределением или цифровым журналом, факт остается фактом: передняя обложка — самая важная страница журнала, а большая часть вашего времени должна быть посвящена тому, чтобы сделать это правильно.
Обложка должна работать на нескольких уровнях — она должна быть достаточно уникальной, чтобы привлекать внимание в переполненном газетном киоске и в то же время не отталкивать существующих читателей. Он должен вызывать любопытство и интригу и рассказывать историю, продавая содержание названия зрителю.Всегда старайтесь создавать индивидуальные обложки для цифровых изданий, поскольку то, что работает в газетном киоске и в печати, вероятно, не будет работать так же хорошо на экране или в виде крошечного эскиза.
Он должен вызывать любопытство и интригу и рассказывать историю, продавая содержание названия зрителю.Всегда старайтесь создавать индивидуальные обложки для цифровых изданий, поскольку то, что работает в газетном киоске и в печати, вероятно, не будет работать так же хорошо на экране или в виде крошечного эскиза.
03. Используйте правильный подход к обложке
Несмотря на многие ограничения, присущие обложке для печати, обложки для планшетов все равно должны оказывать влияние, как это делает обложка Esquire Weekly от Скарлетт Йоханссон.
Существует множество разнообразных подходов к дизайну обложек, но при создании журнала с нуля хорошее практическое правило — сначала спроектировать обложку и позволить ей составить внутреннюю часть.Не существует формулы рисования цифрами для создания отличной обложки (хотя люди могут попытаться сказать вам иное). Это сочетание работы с отличной идеей, в первую очередь, наличия наилучших возможных активов и, возможно, еще и волшебства.
Это совместный подход, поэтому работайте с редактором и более широкой командой и используйте их опыт, обменивайтесь идеями друг с другом и не бойтесь отбросить, если вам кажется, что что-то не работает, или просто попросите альтернативу. линии покрытия.Самое главное, никогда не пытайтесь создавать в вакууме.
04. Сохраняйте сетку (но не слишком сетку)
Сеточные системы являются основой всех областей графического дизайна, но нигде больше, чем в редакционном дизайне. Важно, чтобы у вас была сплошная сетка, так как она станет основой вашего дизайна, придавая вашим страницам их структуру.
Сетка из шести столбцов с симметричными двумя столбцами текста очень отличается от сетки из семи столбцов с двумя столбцами текста и второстепенным столбцом.Попробуйте сначала установить основной текст, а затем построить вокруг него сетку, так как выбранные вами размер точки и интерлиньяж будут влиять на базовую сетку и так далее.
Сказав, что сейчас я собираюсь противоречить самому себе, говоря, что, как бы ни были важны сетки, также важно, на мой взгляд, иногда отказываться от этих ограничений. Небольшой дизайн произвольной формы может принести долгожданное облегчение от общей жесткости сплошной решетчатой системы.
Небольшой дизайн произвольной формы может принести долгожданное облегчение от общей жесткости сплошной решетчатой системы.
05. Типографская иерархия
В журналах вы найдете одни из самых красивых и экспериментальных примеров типографики, но это не только фантазия.Весь отличный редакционный дизайн должен иметь четкую типографскую структуру, от основного текста до отображаемых лиц заголовка и всего, что между ними, выбор шрифта, который вы сделаете, не только поможет придать заголовку его визуальный голос, но также будет действовать как руководство для читатель для навигации по вашим макетам.
Слишком много разных подходов, чтобы упоминать здесь, но я лично разделяю мнение, что меньше значит больше, когда дело доходит до выбора типа. Горстка (или даже одна семья) комплиментарных лиц может быть гораздо более впечатляющей и эффективной, чем попытки бросить на нее все, включая кухонную раковину.Слишком много разных лиц, и ваш дизайн может выглядеть загроможденным и лишенным голоса.
06. Не бойтесь белого пространства
Мастер сдержанности Мэтт Уилли демонстрирует прекрасное использование шрифта и пустого пространства в этом красивом развороте для журнала The Independent Magazine
Хотя для многих из нас пустое пространство — своего рода роскошь, не поддавайтесь соблазну, когда у вас есть дополнительное пространство, чтобы просто заполнить каждый доступный дюйм.
Потрясающая фотография могла бы произвести еще большее впечатление, если бы ее уменьшили и поместили в рамку с негативным пространством, или внимание можно было бы привлечь к заголовку, пропустив реку белого пространства по странице перед началом основного текста.
07. Pacing
В первом томе Computer Arts Collection мы представили разрывы разделов с полными обрезными краями с разделителем карточек и заменой запаса для добавления темпа.
Регулировка скорости невероятно важна в любом журнале и структурированный плоский план с Разрывы разделов действительно могут помочь, позволяя контенту дышать и позволяя читателю узнать, где они находятся в публикации.
Использование разных наборов бумаги — отличный способ показать читателю, что он находится в другом разделе, и сразу же придать ему другое ощущение.Если у вас нет такой роскоши, то простое использование изображений без полей в открывателе функций или открытие его справа вместо разворота на две страницы может быть долгожданным отходом от нормы.
08. Иерархия элементов и точек входа
Столкнувшись с рядом различных элементов или историй разного размера и важности, легко почувствовать себя немного подавленным. Убедитесь, что ясно, какая история или элемент привлекает внимание благодаря первоклассному позиционированию и большему размеру заголовка и изображения.Буквицы, стрелки и простая графика точки входа могут помочь читателю.
Будьте осторожны с этими устройствами в цифровых изданиях, так как декоративные графические элементы могут отображаться как интерактивные кнопки. Создавая дизайн для iPad, постарайтесь представить его как ориентированный проект, в котором каждое графическое устройство выполняет определенную функцию.
09. Всегда думайте о кроссплатформенности
Журналы должны быть действительно кроссплатформенными, что T3 понял с первого дня, сделав его самым продаваемым журналом для iPad в Великобритании.
Независимо от того, разрабатываете ли вы сначала для печати или планшета или работаете над ними обоими Касательно, важно, чтобы ваши проекты работали на всех платформах единообразно, без ощущения несовпадения дизайна и визуального языка.
Хорошая практика — сначала разработать цифровой дизайн и обеспечить удобство использования, поскольку зачастую гораздо проще преобразовать это в статическую страницу, чем наоборот. Также подумайте о том, как комиссии могут работать на разных платформах. Если вы заказываете иллюстрацию, есть ли возможность добавить анимацию для цифровой версии? Возможно, печатная говорящая голова станет настоящим видео говорящей головы на iPad?
10. Будьте уникальны
И «Net a Porter», и «The Great Discontent», финансируемый Kickstarter, пошли наперекосяк с их недавно выпущенными печатными изданиями.
И последнее и, возможно, самое главное, будьте уникальны как в своих идеях, так и в дизайне. В период, который кажется постоянным изменением в издательской индустрии, никогда не было так важно выделиться из толпы.
Свидетельством этого является, казалось бы, нескончаемый поток новых, красиво оформленных и хорошо продуманных инди-игр, которые продолжают расти. Не говоря уже о цифровых компаниях и блогах, таких как Net a Porter, запускающих на рынок журналы, и не только цифровых журналах для клиентов, но в случае Net a Porter, полномасштабном глянцевом издании о моде высокого класса, которое будет стоять рядом с Vogue в Киоск.Но я думал, что печать мертва?
слов : Люк О’Нил
14 передовых правил создания яркого редакционного дизайна
Итак, вы хотите создать лучший редакционный дизайн? От сеток и макета до сочетаний шрифтов, контраста, темпа, визуальной иерархии и многого другого — решения, которые вы принимаете как дизайнер, определяют способ представления, распространения и понимания информации — будь то книга, журнал, газета или цифровая публикация. .
Если и есть что-то, что мы знаем из таких знаменитых дизайнеров, как Дэвид Карсон, так это то, что правила созданы для того, чтобы их нарушать.Но сначала вы должны знать правила…
Здесь я дам вам несколько практических советов по улучшению вашего редакционного дизайна. Я склонен игнорировать любые существующие «правила», но следующие мнения я выработал за девять лет работы в журналах и на постоянной основе в агентстве.
Я твердо верю в важность отношения наряду со способностями, поэтому мои «правила» представляют собой смесь обоих …
01. Приносить энтузиазм каждый раз
В выпуске перезапуска The Recorder я заказал один из моих самых любимых Neasden Control Center, чтобы воплотить в жизнь сложную функцию, ориентированную на будущее.
Нет ничего лучше, чем страсть к предмету.Конечно, не каждый проект будет говорить с вами лично, но я знаю, что моя лучшая работа выполняется, когда я занимаюсь этой темой.
Найдите энтузиазм в любой истории, над которой вы работаете, и дизайн для нее будет лучше. Если это не ваша чашка чая, найдите в ней что-нибудь, что вас интересует, и позвольте этому развить в вас понимание содержания.
02. Позвольте сетке вести вас
Я считаю пустую страницу такой же пугающей, как и следующий человек, поэтому наличие гибкой и хорошо продуманной сетки означает, что всегда есть «выход», чтобы начать дизайн.Думайте об этом как о структуре для выравнивания элементов относительно, когда и когда вы хотите.
Сетки позволяют сохранять организованность, согласованность в решении проблем и могут помочь улучшить читаемость и удобочитаемость основного текста. Человеческий глаз точно настроен на обнаружение несоответствий в узорах, поэтому, когда вы случайно делаете дизайн и смещаете один или два элемента, даже если это не сразу видно, он, скорее всего, будет чувствовать себя немного « не так ».
Отличная сетка поможет вам сохранить целостность макетов, помогая многостраничным статьям держаться вместе.И, наконец, сетки также обычно являются воротами к хорошей редакционной практике дизайна — желоба, поля, столбцы, базовые сетки и т. Д. Являются ключевыми.
Также прочтите: Освоение сеток в InDesign CC
03. Рассмотрим типы типа
Для лондонского выпуска журнала Boat Magazine мы использовали семейство Soho Себа Лестера, которое он — через Monotype — любезно подарил нам. брак картинок и слов. Если шрифт — это одежда, которую носят слова, понятно, что вам нужно, чтобы текст был соответствующим образом оформлен.
Правильные шрифты могут сделать или сломать журнал, а сочетание шрифтов само по себе является искусством. Очень редко заказывать индивидуальный шрифт (например, 29 стилей и толщин, разработанных Хенриком Кубелем для редизайна журнала New York Times в 2015 году), поэтому для подавляющего большинства из нас это случай выяснить, сколько шрифтов вам нужно, чтобы делать то, что вы нужно.
Если есть сомнения, тройка — отличная отправная точка. У шрифтов есть отличительные черты: серьезный, случайный, игривый, элегантный. Подберите настроение вашего шрифта к цели вашего дизайна.Создайте преднамеренную визуальную иерархию, объединив отображаемое лицо для заголовков с более разборчивым семейством или два для основного текста (возможно, без засечек и без засечек).
Не забывайте проверять, вкладывая средства в новые шрифты, включены ли или доступны ли дополнительные функции, такие как курсив, расширенные или сокращенные версии (не говоря уже о полной пунктуации и глифах), чтобы дать вашему типографскому голосу максимальный диапазон.
Читайте также: Как правильно выбрать шрифт для бренда
04.Сотрудничайте с умом
Немногие журналы создаются изолированно — обычно они являются продуктом совместной работы, даже если это всего лишь партнерство арт-директора и редактора. Иметь возможность глубоко заботиться о публикации, позволяя другим участвовать в ней, — значит идти по натянутому канату напряженности.
Будьте щедры друг с другом, терпеливы и ободряйте, готовы к компромиссу, но стойте на своем, когда это необходимо. Всегда старайтесь увидеть картину в целом и решить, в каких битвах сражаться.Продолжайте общаться, иначе работа пострадает.
Уникальная обложка The Recorder, созданная в сотрудничестве с дизайнером обложек Penguin Дэвидом Пирсоном, покрыта точечным УФ-лаком
Главное событие, подпись, первое и последнее, что люди запомнят: обложка. Обложки всегда были важны, но я бы сказал, что сейчас они играют все более важную роль. Как обложка альбома может представлять собой произведение, так и обложка журнала.
Стивен Грегор, он же GymClassMag, блестяще написал о том, как тщательно продуманная обложка может вывести проблему на новый уровень известности.
Если у вас есть возможность создать обложку журнала с нуля, то шапка или логотип — это краеугольный камень, к которому относится все остальное. В связи с постоянно уменьшающейся важностью физического киоска и постоянно возрастающей ролью цифровых эскизов или jpeg масштаб и удобочитаемость названия вашего журнала имеют первостепенное значение.
Этот сдвиг также открывает новые возможности для позиционирования — вы больше не боретесь за то, чтобы заглядывать поверх других названий на полке, вы можете прикрепить его практически где угодно.
Также прочтите: 10 способов выделить обложку вашего журнала
06. Тщательно искать компромисс
Иногда это можно рассматривать как ругательство, но большинство редакционных проектов — это настоящая работа «клиента», а не тщеславие на собственные средства проекты. Это означает, что необходимо учесть проблемы клиента и часто следует учитывать важные коммерческие аспекты, поэтому компромисс жизненно важен.
Может, разворот нужно заменить рекламой? Или, возможно, ваш брендированный контент недостаточно брендирован? Каким бы ни был компромисс, убедитесь, что вы всегда отвечаете на бриф.
Чем счастливее клиент, тем крепче у вас отношения и тем больше у вас будет разрешения делать прогрессивные вещи в будущем.
07. Контрастность ремня
Каким бы мощным ни был контраст, иногда дополняющий друг друга также хорошо работает — например, этот шрифт Masqualero, имитирующий нарисованный вручную тип профилированной суперзвезды Джеммы О’Брайен
Это еще один очевидный, но что-то так легко упустить из виду: визуальный контраст — один из самых мощных инструментов дизайнера, и его проще всего развернуть (хотя и не всегда легко сделать правильно).
Взгляните на такие заголовки, как YouCanNow и Port, чтобы понять, что я имею в виду — контрасты в масштабе, цвете и тоне могут привести к мощным обложкам и драматическим разворотам.
Если вы хотите сделать изображение еще больше, уменьшите размер заголовка. Если хотите действительно о чем-то кричать, взрывайте текст, пока он не упадет со страницы.
08. Задавайте темп
От великих мастеров, таких как Карсон и Броуди, до (немного больше) современных чудес, таких как Лео Юнг и Мэтт Уилли, — существует бесчисленное множество примеров того, как кардиостимуляторы управляют нашим самочувствием путем умного контроля визуальный темп.
Замедлить читателя, вставив разворот изображений на две страницы, ускорить процесс набором более узких столбцов, изменить настроение, инвертируя шрифт, или расслабиться с помощью щедрого интерлиньяжа … , но они действительно работают.
09. Прибавьте иллюстрацию
Я заказал иллюстратору Зои Баркер для трех названий: она прибивает их каждый раз
Иллюстрация может оживить статью, когда фотография невозможна или неудобна, и может перемещаться туда, куда камера не может… новые миры, микро или макро, куда бы вас ни привело ваше воображение.
Но если вы запутаетесь в брифинге, не дадите какой-либо идеи или направления, или поторопитесь с дедлайном, вы рискуете потерять не только репутацию, но и качество продукции.
Будьте готовы изучить новые уровни дипломатии, чтобы извлечь максимальную пользу из своих сотрудников, и потратить много времени на написание электронных писем, когда вы предпочитаете заниматься дизайном.
10. Помните, фотография стоит…
Если у вас есть роскошь фоторедактора, помогающего вам, то ваша задача, вероятно, состоит в том, чтобы максимально раскрыть их талант.Но если вы этого не сделаете, ваша работа, вероятно, состоит в том, чтобы научиться думать так же. Это означает, что вы должны либо лично руководить съемками, либо заказывать их, а затем обрабатывать, редактировать и размещать изображения с максимальным эффектом.
Эта роль требует концептуальных навыков, чтобы понять, какой вид фотографии тронет аудиторию. Это также требует навыков ремесла, так как вам нужна способность и уверенность в стилизации, кадрировании и размещении фотографий с максимальным эффектом.
Всем известно, что фотография может стоить тысячи слов, поэтому относитесь к фотографии с осторожностью и вниманием, которых она заслуживает.
11. Обратите внимание на детали
Эти чистые макеты для профиля дизайнера плакатов Джессики Свендсен в The Recorder включают «выбрасываемые» страницы и яркие неоновые зеленые чернила пятнистого цвета.
Если вы находитесь в редком и привилегированном месте Когда вы занимаетесь выпуском журнала о личных увлечениях, это не так важно, но при работе над редакционным проектом такое случается редко. Чем лучше вы понимаете свой контент, тем более чувствительным и тонким может быть ваш дизайн. Чем больше вы знаете о своей аудитории, тем умнее вы будете работать с ней.
Чем глубже вы знакомы с отличным редакционным дизайном, тем быстрее вы сможете черпать вдохновение при опробовании идей или знать, каких клише или шаблонов следует избегать. Уделите время контенту, и вы сможете составить работу гораздо более интуитивно.
12. Дизайн содержания
Этот вопрос может быть предметом обсуждения, но я всецело позволяю содержанию помогать формировать внешний вид статьи. WIRED UK — прекрасный тому пример. Эндрю Дипроуз и его команда воплощают в жизнь содержание истории и расследования посредством мастерской игры драматических шрифтов, изображений и макета.
Это вряд ли новый подход, но многие крупные продавцы последних лет избрали более сдержанный или шаблонный подход.
Когда за работой стоит идея, гораздо легче узнать, когда она сделана. Осведомленность о визуальных тенденциях полезна, но работа со смыслом более цельна и будет лучше держаться с течением времени.
13. Дизайн для читателя
Еще одна изюминка пятого выпуска рекордера — это красочная иллюстрация талантливого художника Бралио Амадо
Возможно, об этом не стоит говорить, но дизайнеры могут забыть, что они не все. демографические покупатели их работы.Аудитория журналов может быть очень широкой — в социальном, географическом и возрастном отношении — и поэтому некоторым может не понравиться смелая верстка или сложный набор текста.
Адаптация вашего стиля и создание разборчивой и доступной работы жизненно важны для привлечения вашей аудитории; то же самое касается решений о количестве бумаги, размере и количестве страниц и т. д. Каждое дизайнерское решение должно приниматься намеренно с учетом интересов конечного пользователя, а не судей или коллег-дизайнеров в Твиттере.
14.Создайте для себя
Наконец, но жизненно важно, делайте то, что считаете правильным и за что хотели бы поставить свое имя. Редакция может быть одним из тех редких случаев «чистого» дизайна, когда вы действительно можете сформировать часть коммуникации и, следовательно, полностью повлиять на аудиторию.
Когда вы производите то, чем гордитесь (при условии, что у вас хороший вкус), это означает, что вы, вероятно, справились с этим. Научитесь доверять своим инстинктам и проявите достаточно смелости, чтобы воплотить свой дизайн в новом захватывающем месте — и, конечно же, наслаждаться им.
Вы могли бы копать ямы под дождем, чтобы заработать себе на жизнь, но это не так. Вы делаете долбанные журналы.
Наконец, не забывайте максимально использовать каждую редакционную возможность, которую вы получаете. Дизайн должен доставлять удовольствие, даже если контент — нет.
3 обязательных инструмента для редакционного дизайна
Статьи по теме:
6 золотых правил успешного дизайна цифрового журнала
Ваше приложение — это ваш бренд в App Store. Если вы собираетесь опубликовать свой цифровой журнал на мобильных устройствах, прочтите эту статью, чтобы узнать, как подготовить красивый дизайн цифрового журнала, рекомендуется контент, который с удовольствием читается и который работает на мобильных устройствах Apple с планшетами и смартфонами под управлением iOS и Android.
Ваше собственное приложение PressPad — это виртуальный киоск и, в то же время, читатель, видимый в газетном киоске, который позволяет читателям просматривать последовательные электронные выпуски. Большим преимуществом такого решения является то, что вы можете поместить каждый выпуск в свою панель издателя PressPad в формате PDF, и подписчики вашего журнала мгновенно увидят следующие выпуски на своих планшетах или смартфонах.
Журнал FastCompany представляет статью о роли мобильного приложения в повышении узнаваемости бренда.
Журнал FastCompany точно отметил в статье «Ваше приложение — это ваш бренд сейчас», что:
«Если у вас нет приложения, вы рискуете эффективно работать». невидима для самой быстрорастущей аудитории клиентов: уже существует более миллиарда пользователей приложений, и этот рынок ежегодно растет почти на 30%.”
Пример использования The Guardian
Тот факт, что добавление цифровых каналов в стратегию распространения журнала дает огромные возможности для продвижения и продаж, уже был замечен издателями, как доминирующими, так и местными. Количество онлайн-версий газет растет так же быстро, как и количество потребителей, сконцентрированных на их смартфонах. Одним из издателей, которые первыми заметили и использовали потенциал новых технологий, был «Гардиан». Без сомнения, размещение бумажной версии на iPad оказало значительное влияние на то, что они вышли из девятого места среди самых читаемых газет в США.К. в глобальную новостную организацию.
Нанять издателей мобильных приложений
Сделайте первый шаг, посмотрите, какие приложения мы можем создать для вашей публикации »
Мы можем обсуждать их международный успех на основе цифровой новизны, но ключ к успеху был постоянное развитие и стремление к совершенству в дизайне своего приложения для iPad, которое стало отличным дополнением к печатным изданиям. Они сделали больше, чем просто перешли на мобильные платформы — они также адаптировали дизайн цифровых журналов для нового поколения клиентов, ожидающих высоких эстетических впечатлений.
Путь, через который они прошли, создавая приложение для iPad, был проанализирован шаг за шагом в отличной презентации, в которой рассказывается, как развивалась газета «Гардиан». Здесь есть много хороших советов для всех, кто хочет пользоваться мобильным телефоном.
Один из этапов разработки дизайна приложения «Гардиан» для iPad
Где сейчас приложение для журнала «Гардиан»?
Посмотрите на следующие утверждения результатов приложения «The Guardian», опубликованные в Google News Initiative (ссылка открывает исходный отчет в формате PDF):
- в среднем 2.6 млн браузеров в месяц и более 6 млн за полный год, при этом эта аудитория сгенерировала более 4 миллиардов просмотров страниц в 2018 году
- Общая база подписчиков премиум-уровня увеличилась на 60% в 2018 году, а объемы их приобретения премиум-класса удвоились в годовом исчислении
- Приложение для Android теперь занимает первое место в рейтинге самых прибыльных приложений в категории «Новости и журналы» в Play Store Великобритании.
Они признают, что: «Наш подход оказался чрезвычайно успешным».
Почему я вам это показываю?
Очевидно, что вам не нужно вкладывать миллионы долларов, чтобы появиться на мобильной платформе вместе со своим журналом, но случай «Гардиан» интересен, поучителен и вдохновляет каждого издателя.
Адаптация к новым технологическим возможностям и поиск лучшей версии интернет-газеты — это долгий процесс, который часто с разной степенью успеха основан на методе проб и ошибок. Чтобы избежать этого пути, мы подготовили для вас специальное руководство, посвященное дизайну цифровых журналов.
Если вы хотите, чтобы цифровое издание вашего журнала читалось на мобильных устройствах, чтобы использовать весь потенциал этих устройств и сделать пользовательский интерфейс наиболее ценным, придерживайтесь следующих правил при создании PDF-файла ваш журнал.
Правила оформления цифровых журналов
1. Дизайн обложки
Мы не должны судить о книге по обложке. В журналах же дела обстоят как раз наоборот.
Интернет-издательская индустрия подняла дизайн обложек на высокий уровень. Бренды продолжают поднимать планку друг для друга. Это неудивительно — обложка — первая и самая важная иллюстрация в журнале, причем как печатной, так и цифровой версии.
При создании обложки каждого журнала преследуются две важные цели.Первый — привлечь внимание читателей, а второй — выразить содержание, тему и стиль журнала.
Итак, в чем разница между дизайном обложек для печати и цифровых ?
Обложка цифрового журнала должна быть разработана таким образом, чтобы привлекать внимание людей независимо от размера экрана, генерировать клики и загрузки и, как следствие, стимулировать продажи.
Если вы решили переместить крышку для печати на цифровой экран без каких-либо изменений, вы должны быть готовы к тому, что некоторые детали будут потеряны на меньшем дисплее. Хорошо подумать о обложке, как о заставке в мобильном приложении — множественность элементов не будет хорошей идеей из-за непрозрачности.
Есть много советов по созданию обложек цифровых журналов. В большинстве случаев они озабочены тем, чтобы избежать миллионов элементов, держаться подальше от загруженных фонов и использовать интересные фотографии или иллюстрации.Но в цифровую эпоху этого может быть недостаточно.
Тебе стоит пойти глубже.
Одна из цифровых обложек The New Yorker
Дизайн цифрового журнала дает возможность использовать движущиеся изображения, анимацию, гифки. Нет необходимости увязывать онлайн-обложку с большим количеством текста, чтобы добавить интерес к проекту. Необязательно придерживаться жестких правил: заголовок крупным шрифтом, минимальное количество подзаголовков, фотография с смотрящей на вас женщиной и т. Д.
Не в этом дело.
Сегодня обложка журнала стала своеобразным художественным элементом с собственной жизнью.Многие читатели, увидев потрясающую обложку в Facebook, Instagram или Twitter, оценят ее эстетическую ценность и передадут ее своим друзьям.
Социальные сети позволяют обложкам журналов становиться вирусными. Ваша задача — использовать технологические ресурсы таким образом, чтобы добиться множества положительных отзывов и репостов под постами, представляющими вашу обложку.
2. Макет страницы журнала
Разнообразие устройств, которые читатели могут использовать для потребления контента сегодня, вынуждает издателей адаптировать свои цифровые публикации к разным типам экранов: от огромного монитора до маленького смартфона.Разборчивость на всех из них должна быть приоритетом при разработке макета страницы журнала. Этой цели можно легко достичь, обладая знаниями, которые мы вам дадим.
Цифровые технологии открывают множество возможностей в области дизайна макетов журналов, которые были бы невозможны при печатной публикации. Сегодня создание онлайн-публикации — это увлекательный процесс, основанный на нарушении обычных соглашений о верстке, экспериментировании с новыми подходами и риске безумных идей.
Даже если развитие технологий внесло много изменений в издательскую отрасль, существует несколько важных постоянных элементов — макет цифрового журнала по-прежнему должен состоять из заголовка, изображения, подписи к изображению, бегущей строки, подписи, подзаголовка, основного текста и т. Д. и т.п.
Как собрать все эти элементы вместе, чтобы создать разборчивую, функциональную и визуально интересную страницу макета?
Прежде чем окончательно погрузиться в процесс проектирования, начните с планирования основного текста статьи. Это займет большую часть места, поэтому установите правильные поля для столбцов и строк, чтобы максимально улучшить читаемость. Помните, что вы должны соответствовать длине основного текста всех статей в журнале.
Чтобы цифровой журнал был разборчивым и красивым, используйте макет в одну или две колонки.Мобильные приложения на смартфонах и планшетах позволяют просматривать журналы в портретном или ландшафтном режимах. В случае портретного режима может отображаться только одна страница, а в случае ландшафтного режима одновременно могут отображаться две страницы. Вот почему так важно, чтобы каждая страница сохраняла соотношение 4: 3.
Magasinet Norske Hjem
Это позволяет как в вертикальном, так и в горизонтальном режиме использовать все пространство. Более того, это создает дополнительные возможности для улучшения взаимодействия с пользователем, поскольку в ландшафтном режиме вы можете получить дополнительный (центральный) столбец, сформированный путем объединения двух столбцов меньшего размера на соседних страницах.Для выбора оптимальной ширины столбца вы можете использовать принцип золотого сечения, успешно применяемый в искусстве дизайна (в том числе в дизайне цифровых журналов).
Последовательная и организованная структура макета дает даже опытным дизайнерам немало бессонных ночей. Один из самых простых способов управления архитектурой — применить систему сеток. Представьте себе серию линий (вертикальных или пересекающихся), которые разделяют страницу на столбцы или модули, как в таблице.
Это что-то вроде каркаса, позволяющего упорядочивать элементы внутри проекта: текстовые разделы, изображения, элементы декора.Они облегчают принятие решения о том, где должен быть размещен каждый элемент, а не где он может быть размещен. Сетки упорядочивают весь проект и ускоряют процесс проектирования.
Пример системы сеток на странице журнала
Благодаря системе сеток вы можете дополнить композицию элементом, который будет предварительным просмотром следующих статей, в сочетании со ссылками, с помощью которых вы можете легко перейти в другое место в журнал. Если ваш журнал или другое издание состоит из нескольких страниц, этот тип сетки может быть хорошим вариантом для читателя; он также может служить внутренним меню.
Как оптимизировать сетки для дизайна мобильного журнала?
- На экранах смартфонов мало места, поэтому, если вы хотите облегчить чтение, создание многоколоночного макета — не лучшая идея. Создайте мобильную версию журнала с одной-двумя колонками.
- Рассмотрите возможность использования сетки макета плитки — высота столбцов и строк будет одинаковой, что даст вид квадратных, равных плиток по всему дизайну.
- Делайте изображения достаточно большими, чтобы их можно было распознать, но в то же время достаточно маленькими, чтобы отображать контент.
Если вы новичок в цифровом дизайне, разумно начать с шаблона. Вы видели темы приложений для журналов, созданные PressPad?
3. Дизайн цифровой типографики
Использование правильных шрифтов имеет важное значение, а сама типографика рассматривается как секретное знание. Нет ничего более далекого от правды. Правильно подобранные шрифты, которые создают слова, правильно отформатированные с пробелами, не только облегчают чтение, но и влияют на положительное восприятие журнала как профессионального.
Типографика оказывает огромное влияние не только на удобочитаемость, но и на удержание внимания читателя, как и обложка. Все дело в том, чтобы привлечь внимание. Более того, правильно подобранные шрифты позволяют людям сосредоточиться на смысле статьи, а не на механике чтения.
Прежде чем выбирать шрифты, изучите свою аудиторию. Вы знаете, какого они возраста? Какие профессии они практикуют? Они ученые, юристы или врачи? Причина, по которой я спрашиваю, состоит в том, чтобы выбрать шрифт, который будет соответствовать ожиданиям читателей и их образу жизни.Звучит странно? Comic Sans может быть идеальным для детей, но не для юристов. Используйте шрифты с умом!
Сравнение с засечками и без засечек
Правда ли, что шрифты с засечками выглядят привлекательно, а без засечек — скучно? Какой из них легче читать?
Без засечек лучше работают в Интернете. Их легче читать на компьютерных мониторах, потому что они менее сложны для восприятия — для обработки чтения требуется меньше времени, и наш мозг больше сосредотачивается на сообщении, чем на попытках расшифровать символы.
Они более разборчивы в небольших размерах из-за их упрощенной формы. Использование шрифтов с засечками на экранах с низким разрешением может даже вызвать визуальный диссонанс, отвлекая читателей от чтения контента.
Это не означает, что вы должны отказаться от шрифтов с засечками.
Посмотрите «Essentials Magazine Australia». Они смешивают оба типа вместе, сохраняя засечки для заголовка и сан-засечки для тела. Выглядит здорово, не правда ли?
Дизайн мобильного журнала Essentials Magazine Australia делает ставку на типографику
Буквицы
Я хотел бы еще раз представить «Essentials Magazine Australia» в качестве образца для подражания.Просто потому, что у них хорошо получается типографика. На этот раз речь идет о буквицах. Помните большую заглавную букву, которая использовалась как декоративный элемент в начале абзаца или раздела в старых книгах и рукописях?
Буквицы — эффективный способ привлечь внимание читателей и в дизайне цифровых журналов. Они добавляют индивидуальности и визуальной силы, придавая странице журнала неповторимый вид.
Совет: Не используйте буквицы, глубина которых составляет всего две линии. Они не так эффективны.Чем шире столбик, тем глубже могут пройти буквицы.
Практическая типографика Баттерика включает в себя полный набор методов организации шрифтов, чтобы сделать письменный язык разборчивым, читаемым и привлекательным при отображении. Вот основные правила, которые я перечислил:
- Размер точки в Интернете должен быть 15-25 пикселей.
- Междустрочный интервал должен составлять 120–145% от размера точки.
- Средняя длина строки должна составлять 45–90 символов (включая пробелы).
- Избегайте глупых шрифтов, моноширинных шрифтов и системных шрифтов, особенно новых римских шрифтов и Arial.
- Ставьте только один пробел между предложениями.
- Никогда не используйте подчеркивание, если это не гиперссылка.
- Экономно используйте центрированный текст.
- По возможности используйте полужирный шрифт или курсив.
- Все заглавные буквы подходят для текста менее одной строки.
- Используйте отступы первой строки, которые в 1–4 раза превышают размер текста, или используйте интервалы в 4–10 точек между абзацами. Не используйте оба.
- Если вы используете выровненный по ширине текст, также включите расстановку переносов.
- В документе объемом более трех страниц одного восклицательного знака достаточно.
Подсказка: Имейте в виду, что пиксели (px) — это не то же самое, что точки (pt), в которых определены размеры шрифтов. Здесь вы найдете подходящий конвертер.
4. Интерактивность журнала
Даже если вы решите добавлять QR-коды в свои печатные издания, чтобы добавить свежей ценности, это будет лишь малой частью всех дополнительных вещей, которые вы можете сделать благодаря цифровой публикации. Интерактивные журналы сочетают в себе потрясающие визуальные эффекты и действительно полезный пользовательский опыт. Используйте мультимедиа, чтобы сделать статью еще более интересной.
Видео
Люди любят смотреть онлайн-видео и уделяют этому типу контента больше внимания, чем любому другому. Встраивание увлекательного видео, совместимого с остальной частью статьи, является стимулом для продолжения чтения журнала в цифровом формате. Вы будете уверены, что читатели остаются с вашим журналом намного дольше.
Добавьте видео, чтобы привлечь внимание читателей и лучше выразить стиль и философию вашего журнала.
В мобильной версии журнала «Вашингтон Пост» есть видеоролики.
На этапе создания журнала нужно определиться, какое пространство страницы подойдет для видео.Некоторые из издательских платформ позволяют встраивать виджет видеоплеера в PDF. Некоторые другие, например PressPad Magz, используют преимущества потокового видео. Если разрешить внутреннему виджету воспроизводить видео YouTube внутри журнала, просто создав гиперссылку на выбранное онлайн-видео, ваш PDF-файл станет намного легче.
Как правильно выбрать видео для журнала? Подберите видео к тону, цветовой схеме, типографике и общему стилю вашего журнала.
Какие видео можно встраивать?
Покажите что-нибудь из-за кулис, дополнительную часть интервью, обучающее видео или просто фоновый звук реки.Вы можете использовать другие формы, чтобы оживить чтение, например, флэш-анимацию.
Подсказка: Добавляйте субтитры к своим фильмам, потому что люди часто смотрят онлайн-видео в трамвае или в других общественных местах, поэтому они предпочитают делать это в тишине.
Простая навигация
Читатели цифровых журналов рассчитывают легко ориентироваться в выпуске и хотят как можно скорее найти нужную информацию. Такие функции, как интерактивное оглавление и миниатюры с изображениями, упростят им навигацию по журналу и поиск нужного контента одним щелчком мыши.
Еще одна важная интерактивная функция — это гиперссылки, которые позволяют читателям узнать больше о контенте или перейти к другим связанным статьям. Ваш электронный журнал будет работать лучше, если вы будете использовать внутренние ссылки. Это гиперссылки, которые соединяют различные части вашего журнала, например: перейти к оглавлению, перейти к следующей / предыдущей статье, рекомендованной вам и т. Д. Применяйте ссылки в текстах, изображениях или объявлениях. Просто перетащите и отрегулируйте контур над областью, на которую вы хотите сделать гиперссылку, и введите желаемый URL-адрес.
Digital Publishing Guide от PressPad — это пример публикации с внутренними ссылками, ведущими на внешние источники.
Подсказка: На маленьком экране легко случайно нажать на что-нибудь. Помните о правильном размере всех элементов и расстоянии между ними, чтобы весь вид был четким.
Добавляя видео или ссылки, вы можете повысить популярность каталогов и брошюр. В каком формате лучше представлены возможности продукта: фото или видео? Как еще направить читателей прямо в магазин, кроме как по ссылкам?
5.Высококачественный PDF
Читатели предпочитают дизайн цифрового журнала совершенно по-разному: одна группа желает печатную копию без изменения макета, а другая хочет получить цифровую перекомпоновку, которая предлагает читателям превосходные возможности чтения.
Мы склонны следовать / поддерживать тезис о том, что журнал не должен выглядеть как «цифровая перепечатка», как и веб-сайт. Люди привыкли пользоваться Интернетом бесплатно. Мобильный журнал — это оптимальное сочетание эксклюзивного контента и отличного пользовательского опыта, обслуживаемого мобильными устройствами Apple.
Более того, клиенты платят за контент с добавленной стоимостью и уникальный опыт. Вот почему вы должны соблюдать несколько правил при экспорте дизайна цифрового журнала в файл PDF. Любой новый выпуск журнала должны быть загружены вашими читателями на свои планшеты или смартфоны.
Следующие меры помогут обеспечить одинаковую работу журнала на всех устройствах:
- Не выравнивать текст . Он становится обычным растровым изображением, создавая в результате файл большего размера.При большем увеличении становятся заметными отдельные пиксели, что также называется эффектом лестницы.
- Оптимизируйте файл PDF до размера (не более 50 МБ). Вам просто нужно помнить:
- изображений с разрешением выше 225 пикселей на дюйм до 150 пикселей на дюйм,
- не забывайте, что нельзя вставлять большие пальцы.
- Встраивайте шрифты в файлы PDF. Если программа для чтения PDF-файлов (например, Adobe Acrobat Reader) не может найти шрифты, которые вы использовали в оформлении журнала, она будет использовать наиболее подходящие шрифты, доступные на данном устройстве, что не всегда является хорошей идеей.
6. Продажи в App Store и за его пределами
Пользователь, который заходит на веб-сайт вашего журнала в App Store, находится всего в одном шаге от принятия решения о покупке. В PressPad мы гарантируем, что каждый издатель появится на странице продукта в App Store без необходимости иметь учетную запись разработчика и без необходимости платить что-либо Apple Inc. Мы позаботимся обо всем, чтобы издатели могли сосредоточиться только на своей публикации. процесс.
Есть несколько факторов, стимулирующих продажи цифровых журналов:
- Возможность подписаться на журнал.
- Конкурентоспособная модель ценообразования для подписки (см. Модели ценообразования Apple).
- Предварительный просмотр журнала, который создается нами, но мы открыты для предложений наших издателей.
- Бесплатный образец журнала в сокращенной «превью» версии.
- Возможность продажи предыдущих выпусков.
- Обложка / логотип, побуждающий к покупке (смотрите в начале статьи).
- Увеличение продаж за счет предложения мобильных версий на веб-сайте издателя и / или в блоге… или любых других связанных страницах.
То же самое касается других магазинов, таких как Google Play, Amazon Appstore и даже вашего фирменного цифрового газетного киоска, который вы можете встроить на веб-сайт.
Дизайн цифрового журнала не высечен на камне
Работа над каждой частью, такой как обложка, макет или типографика, — это гибкий и непрерывный процесс. Окончательные результаты следует проверить и, если возникнет необходимость, изменить для достижения результатов, удовлетворяющих читателей. Если вы не понимаете, что я имею в виду, вернитесь к началу этой статьи и еще раз прочитайте историю «Хранителя».
Или, если у вас есть особые потребности, связанные с цифровым распространением вашего журнала, свяжитесь с нами для получения дополнительной консультации.
Связанные
Дизайн макета журнала: эффективные советы и руководство на 2021 год
Визуальный макет журнала является ключевым фактором его популярности среди читателей. Визуальный опыт журналов оказывает сильное влияние на восприятие чтения. Журналы с отличным оформлением могут зарегистрировать огромный рост своего членства.При разработке макетов журналов учитывается множество деталей, и эти усилия часто остаются незамеченными. Если вы издаете журнал, вам обязательно нужно убедиться, что дизайн вашего журнала соответствует отраслевым стандартам и положительно влияет на психологию вашей целевой аудитории. Если вы дизайнер журнала, вы должны понимать конкретные требования к дизайну в различных частях журнала и сосредоточиться на создании функциональных и визуально привлекательных макетов, которые позволят вашему клиенту получить преимущество на высококонкурентном рынке.Процесс разработки макета журнала может оказаться действительно сложным, если вы не уверены в основных принципах дизайна, которые следует учитывать. И это может даже включать конкретные рекомендации в отношении редакционного дизайна.
Что такое дизайн макета журнала?
Чтобы понять, что такое макет журнала, давайте сначала разберемся, что такое макет. Макет является важной частью графического дизайна и формируется путем расположения элементов в дизайне в соответствии со стилем и характером бренда.Таким образом, дизайн макета журнала относится к процессу, в котором все жизненно важные элементы дизайна, такие как заголовки, бегущие заголовки, основные копии, подписи, изображения, подписи и т. Д., Идеально выровнены, чтобы создать макет, улучшающий восприятие чтения.
Разработка макетов журналов может оказаться действительно сложной задачей для графического дизайнера, если он / она не знает 10 наиболее важных элементов дизайна журнала и того, как он / она должны использовать их наиболее подходящим образом, чтобы создать синергетический эффект. из их гармоничных сочетаний.
Процесс создания макетов журналов требует от графических дизайнеров максимально эффективного использования своего творчества. Сегодня появление различных технологий графического дизайна позволило графическим дизайнерам применить современный подход к дизайну журналов.
Использование передового программного обеспечения для создания макетов журналов может помочь вам создавать впечатляющие цифровые журналы с замысловатыми макетами. Хорошо продуманные макеты позволят вам организовать свои мысли в логической последовательности, позволяя пользователям уделять больше внимания более важному контенту и получать легкий доступ к информации, которую они ищут.
Мы перечислили 5 лучших программ для дизайна макетов журналов, которые позволят вам создавать индивидуальные и визуально привлекательные макеты журналов:
Эти 5 программ для создания макетов журналов могут быть оптимально использованы для создания впечатляющих и тщательно проработанных макетов журналов. Вы можете начать процесс с FlipHTML5, потому что он бесплатен для использования и обладает некоторыми действительно мощными функциями. Фактически, это самый экономичный вариант для стартапов по разработке макетов журналов.
Превосходные результаты творческого дизайна основаны на вдохновляющих идеях. В хорошем макете журнала идеальный баланс текста, изображений, боковых панелей и столбцов. Создание собственного уникального макета журнала может показаться сложной задачей, но ваша работа станет намного проще, если вы рассмотрите возможность взглянуть на несколько действительно отличных дизайнов, а затем объедините свои собственные идеи с теми, которые вам больше всего нравятся в этих дизайнах. Мы подумали о том, чтобы поделиться с вами несколькими потрясающими примерами, чтобы вы могли получить вдохновение для своего следующего творческого дизайнерского проекта.
- Adventure Digital
Если иммерсивная фотография составляет основу вашего журнала, вам следует уделять больше внимания изображениям при разработке макета. В журнале «Adventure Digital» есть шаблон, который позволяет отображать изображения спереди и в центре и обеспечивает идеальный баланс между изображениями и текстовыми разделами. Читатели могут наслаждаться длинной прокруткой, поэтому вы можете добавлять в шаблон длинный контент. - Aficionado
Традиционные публикации обычно избегали горизонтальной компоновки из соображений удобства.Однако с появлением электронных книг и планшетов дизайнеры больше внимания уделяют созданию горизонтальных шаблонов. В электронном журнале «Aficionado» мы могли бы найти горизонтальные шаблоны, в которых столбцы либо разделили страницу пополам, либо были сдвинуты в сторону или даже удалены, чтобы разместить фотографии или дышащее белое пространство. - Azure
Особенность журнала «Azure» заключается в том, что его можно настраивать по цвету. Он отличается жирным шрифтом и блочными столбцами, что улучшает читаемость и позволяет дизайнеру экспериментировать с цветовыми комбинациями.Создание резких контрастов между фоном и текстом — ключ к привлечению внимания читателей. Используя соответствующие цвета, вы можете положительно повлиять на психологию читателей. - Connoisseur
Журнал «Connoisseur» основан на макете, в котором есть цветные части для разделения каждой страницы. Этот дизайн работает как в вертикальном, так и в горизонтальном положении, позволяя читателям насладиться крупным планом вкусных деликатесов. Макет включает в себя разнообразные форматы с креативным размещением столбцов для выделения фотографии. - Introspective
Дизайн макета этого журнала подчеркивает важность минимализма. Идеальное сочетание пространства и контраста, макет этого журнала привлекает читателей. Макет прославлен использованием черно-белых фотографий и шрифтов, которые придают ему классический вид. Этот макет поддерживает включение мультимедийных материалов, таких как видео, для более удобного чтения. - Money Fake
Журнал «Money Fake» — это пример того, как креативные дизайнеры могут немного поэкспериментировать с традиционным макетом обложки.Это основано на испытанной формуле: большой портрет помещается впереди и в центре и окружен увлекательными тизерами статей, которые лежат внутри. Он также содержит подробную информацию, такую как дата и номер выпуска, а также код UPC ниже. - New Yorker Business
В макете этого журнала преобладает сочетание черного и белого, но в нем также присутствует яркий красный оттенок, который добавляет более сильный акцент. Его особенность — элементы ар-деко и тонкий шрифт.Обратите внимание на обширное пустое пространство в макете с одним столбцом, который содержит прокручиваемый текст с одинарными кавычками, выделенными с обеих сторон. - В дороге
В макете журнала «В дороге» есть несколько элементов, которые могут вам понравиться. Например, вы найдете страницы с белыми рамками, которые напомнят вам об эпохе фотографий Polaroid. Вы найдете это сопоставление довольно увлекательным, и это даст вам суженный вид, тем самым подпитывая ваше воображение. - Open Air
В макете журнала есть много возможностей для размещения больших фоновых фотографий. Блоки содержимого немного отодвинуты от полей, чтобы добавить ощущение глубины. Страницы выглядят реалистично, и у пользователей создается впечатление, что контент скользит по живописным панорамам. Такой дизайн подходит для колонок с прокруткой, и на самом деле это ключевая особенность цифровых журналов. - Seasons Digital Magazine
Дизайн этого классического журнала — классический образец изысканности и детализации.Он отличается элегантным содержимым, которое выровнено по горизонтали и создает ощущение, будто содержимое действительно отображается на экране. Сочетание шрифта с засечками и заголовков без засечек создает стильный внешний вид, объединяя традиционный и современный стили.
Мы надеемся, что к настоящему моменту вы смогли понять ключевые аспекты дизайна журналов. Если вы хотите поделиться с нами своими проблемами или идеями, напишите нам, и мы будем рады продолжить обсуждение.
10 золотых правил оформления обложки журнала
Красивая обложка журнала поможет вам продать его.Дизайнеры журналов должны обладать обширными знаниями в области эстетики, типографики, размещения, а также психологического профиля читателей. Не каждый может создать успешную обложку журнала, но вы можете научиться у лучших.
10 золотых правил, которым вы должны следовать, если хотите создавать профессиональные обложки журналов:
1. Поместите название журнала на наиболее очевидное место
Общий макет обложки журнала должен быть организован вокруг названия вашего журнала. Название — это то, что делает ваш журнал мгновенно узнаваемым, поэтому оно должно быть самой заметной статьей или обложкой.Этому правилу будут следовать все профессиональные дизайнеры при создании обложки. Название журнала — бренд
2. Используйте один и тот же шаблон обложки для всех выпусков журнала
Прежде всего, вы должны использовать один и тот же общий шаблон для всех своих обложек.
В то же время каждый выпуск должен выглядеть достаточно отличным от предыдущего, чтобы читатели знали, что это новый выпуск. Для этой же цели вы должны добавить дату и цену на обложке.
3.Работа с сеткой
Это поможет вам организовать и выровнять все элементы вашего дизайна, чтобы он выглядел аккуратно и профессионально.
4. Определитесь с точкой фокусировки и создайте вокруг нее все остальное
Журналы мод обычно используют модели в качестве точки фокусировки на обложке, но вы можете использовать другую фотографию объекта или заголовок. На первом изображении из этого поста (BHG) стул является фокусом.
5. Играйте со стилями шрифта
Большинство обложек журналов содержат заголовки самых важных статей на обложках.Чтобы привлечь к ним внимание читателя, выделите их жирным шрифтом, курсивом, размерами и цветами.
6. Подчеркните сильные слова
Есть некоторые слова, которые обычно появляются в заголовках, потому что они привлекают читателей: «Новый», «Бесплатно», «Подарки» и «Эксклюзивный». Мы рекомендуем выделить их просто потому, что они доказали свою эффективность.
Заголовки обложек обычно состоят из 4–10 слов.
7. Добавьте в дизайн обложки журнала здоровую дозу цвета и контраста.
Не имеет большого значения, какой цвет вы выберете для доминирующего цвета.Зеленый цвет — наименее используемый цвет на титульных страницах, а красный — наиболее используемый. Когда мы говорим об использовании цвета на титульных страницах, самое важное заключается в том, что вы используете контраст, чтобы выделить определенные элементы (заголовок, модель, заголовок)
Вы также можете подумать о согласовании цветов для создания шикарного вида (скопируйте цвет с фотографии и используйте его на различных элементах обложки).
8. Поместите портрет на обложку
Если на обложке изображен портрет человека, он должен смотреть в камеру.Зрительный контакт привлечет внимание читателей.
9. Избегайте загруженного фона
Также рекомендуется, чтобы модель на обложке была на прозрачном или однотонном фоне. Будет действительно сложно выделить заголовки, если они будут размещены поверх узорчатого или разноцветного фона.
10. Не бойтесь быть смелым. Используйте иллюстрации
Вообще говоря, фотографии работают лучше, чем иллюстрации для обложки. Для забавного образа вы можете смешать эти два предмета или добавить рисунки на фотографии.
Зайдите на Pinterest, чтобы увидеть больше дизайнов обложек журналов!
Советы по дизайну макета страницы журнала Good Magazine: пустое пространство
Vee: Евгений, рада видеть вас здесь. Как поживаешь? Расскажи немного о себе!
Евгений: Всем привет! Я Ойген Коман. Я работаю редакционным дизайнером с 2007 года или около того.
Впервые я начал работать в этой области в небольшом местном издательстве, где создавал макеты в Microsoft Word для студенческих книг.Достаточно скоро я обнаружил, что Word просто недостаточно гибок для решения таких проблем, как сироты и вдовы, поэтому я начал искать обходные пути.
Именно в это время я наткнулся на Lynda.com и некоторых очень увлеченных тренеров, которые заставили меня полюбить InDesign и сферу типографики как вида искусства, которое помогает читателю легче читать текст.
Я изучал и работал с InDesign ежедневно до 2014 года, когда я решил сдать сертификационный экзамен Adobe, чтобы официально стать экспертом.Первый выстрел у меня получился.
С тех пор я работаю с местными журналами. Моя работа, как правило, состоит в том, чтобы переделывать эти журналы с нуля, переделывая то, что создавали бывшие дизайнеры, включая проблемы с типографикой, чтобы их было легче читать.
Vee: Cool. Я могу полностью согласиться с вами здесь в устранении беспорядков, которые оставляют другие дизайнеры. Я видел так много различных нишевых и обычных журналов, которые страдают от плохого дизайна.
Меня довольно шокирует, что даже в 2018 году, когда у дизайнеров было так много ресурсов и информации, которые им были доступны, по-прежнему принималось так много неудачных дизайнерских решений.Как вы думаете, почему это происходит, Юджин?
Ошибки в макете страницы
Евгений: Я думаю, что эти дизайнеры упускают из виду общую картину, когда дело доходит до макета страницы Дизайн . Чтобы сделать хорошую публикацию, вам необходимо принять во внимание многие аспекты, прежде чем вы сможете разместить какой-либо контент на странице, например, сколько столбцов вам понадобится на странице, какое соотношение сторон требуется или какой шрифт будет наиболее разборчивым с учетом размер и расположение копии.
Vee: Как вы думаете, существуют ли универсальные базовые принципы создания действительно хорошего дизайна печатного журнала? Какие 3 основные ошибки вы, как профессиональный дизайнер журнала, видите сегодня?
Евгений: В последнее время я вижу довольно много недостатков.Например, я вижу использование шрифтов, не предназначенных для основного текста, для основного текста. Кроме того, в целом плохое понимание того, как использовать пустое пространство, чтобы сделать контент более привлекательным и читаемым.
Пробел
Vee: Пробел! Думаю, это самый большой! Многие люди боятся белого пространства. Я думаю, что самый большой вопрос заключается в том, как использовать белое пространство, чтобы дизайн выглядел четким и профессиональным, а не пустым и без мебели.
Eugen: Если бы мы могли провести параллель между дизайном интерьера и планировкой, белое пространство очень похоже на пустое пространство, которое дизайнер интерьера использует, чтобы наши дома выглядели просторными и просторными.
Более вероятно, что добавление большего количества белого пространства улучшит дизайн, чем добавление большего количества элементов, загромождающих страницу.
Белое пространство означает не буквально белое пространство, а любое пространство, которое дизайнер решает оставить пустым в рамках осознанного дизайнерского решения.
Я считаю, что белое пространство — настоящая проблема для любого начинающего дизайнера. Они будут чувствовать себя почти обязанными заполнить любое пустое место на странице дополнительными элементами.
Vee: На самом деле, недавно у нас был клиент, который так боялся пустого пространства, что настаивал, чтобы мы заполняли его полностью. Он комментировал каждое пространство, которое мы оставляли открытым, и настаивал, чтобы мы чем-то его заполняли. Конечный результат был слишком загружен и едва читался.
Вот почему я люблю говорить об этом и, надеюсь, просвещать людей.
Итак, теперь, когда мы поговорили о том, что такое белое пространство, не могли бы вы рассказать нам о различных типах?
«Пустое пространство можно разделить на микро и макрос ».
Eugen: Белое пространство можно разделить на micro и macro space.
Микро-интервал означает интервал между буквами и словами, интерлиньяж, отступы и отступы текста.
Макро-интервал, с другой стороны, включает поля страницы, пространство между абзацами, белые столбцы и пространство вокруг графики.
Vee: Хорошо, допустим, кто-то хочет исправить все, что связано с пробелами в своем журнале: есть ли магические числа, которые они могут использовать? Я понимаю, что числа — это еще не все, и вам нужно прочувствовать схему, но могут ли числа помочь, когда вы начнете с основ?
Евгений: К сожалению, универсального решения не существует. Я был бы более чем счастлив, если бы были какие-то магические числа, которые я всегда мог бы использовать для достижения хороших результатов, но это не так.
Типографское белое пространство
Я знаю, что есть некоторые общие значения, которые мы часто слышим для основного текста, например 10/12 (10 пунктов на 12 пунктов) для шрифта. Но часто они основаны на автоматическом интерлиньяже, который по умолчанию составляет 120% от размера шрифта. Он может хорошо работать с некоторыми шрифтами, но это определенно не то, что делают профессиональные дизайнеры. Если, например, в вашем абзаце есть только один символ, который больше остальных, автоматический интерлиньяж будет основывать эти 120% на этом большем значении, а не на меньших символах, составляющих большую часть абзаца.
[Интерлиньяж — это расстояние между строками текста, то есть расстояние от одной базовой линии до другой.]
Свободный интерлиньяж сделает макет страницы слишком расслабленным, в то время как плотный интерлиньяж увеличит плотность шрифта, делая контент более авторитетным.
Тем не менее, слишком жесткое или слишком свободное использование начальных значений ухудшит читаемость текста. Вы никогда не сможете добиться хороших результатов в типографике, если значения будут экстремальными.
Типографика — это искусство, в котором рабочее слово носит средний характер.
Vee: Хорошо, каково же влияние разметки сетки на основной текст?
Eugen: Интерлиньяж должен быть синхронизирован с базовой сеткой страницы.
Например, если дизайнер решает использовать сетку базовых линий, которая увеличивается каждые 12 точек, интерлиньяж основной копии также должен составлять 12 точек. Затем есть промежуток между столбцами (промежуток), который должен иметь то же значение, что и ведущий, или кратный ему (т.е. если 12 очков впереди, то может 18 очков за желоб).
И, опять же, помните, что экстремальные значения интервала могут ухудшить читаемость. Слишком узкие желоба могут заставить читателя читать по столбцам, в то время как слишком свободные желоба ставят под угрозу визуальные отношения между столбцами, заставляя читателя интерпретировать их как взятые из разных историй.
Vee: Оказывается, плохо реализованное пустое пространство может серьезно испортить контент. Подводя итог, вы говорите, что слабый дизайн пустого пространства может испортить даже отличный контент.Пожалуйста, продолжай, это потрясающе.
Евгений: Типографика — это еще и пространство между буквами и словами. Эти значения пробелов должны быть согласованными или, по крайней мере, изменяться настолько мало, чтобы невооруженный глаз не мог различить различия. Эта концепция помогает повысить удобочитаемость текста, особенно если ваш абзац выровнен по ширине.
В InDesign регулировка расстояния между словами и буквами выполняется в диалоговом окне выравнивания, а расстояние между буквами не учитывает форму букв.
Макет страницы и расстояние между буквами
Что считается хорошим межбуквенным интервалом?
Хорошее эмпирическое правило — стараться добиться расстояния, эквивалентного ширине буквы «i», которая является самой узкой буквой в алфавите. Это идеально сбалансированный объем пространства: не настолько близко, чтобы это ухудшало читаемость, и не настолько широко, чтобы ваши слова начали выглядеть разбитыми и диссоциированными.
Расстояние между словами должно быть как можно более равномерным по всей строке и меньше, чем ведущее значение, чтобы читатель не переводил взгляд сверху вниз по столбцу.
Правила оформления абзаца
Vee: А как насчет абзацев? Как лучше всего их различать?
Eugen: Распространенным методом различения абзацев является добавление отступа первой строки. Это также играет важную роль в удобочитаемости текста. Он сигнализирует об окончании одного абзаца и начале нового.
Психологически он служит визуальной паузой, благодаря которой текстовый блок выглядит менее устрашающим для чтения.
Распространенный метод — сделать его того же размера, что и шрифт.Так, например, если размер вашего основного текста составляет 10 пунктов, ширина отступа первой строки также составляет 10 пунктов.
Vee: Спасибо, запомните много важных деталей. Я предполагаю, что это касается микропространств. А что насчет макроса? Это создает общее ощущение, не так ли? Вы упомянули, что интервал между макросами охватывает поля страницы, промежутки между абзацами, белые столбцы и пространство вокруг графики.
Eugen : Пустое пространство на макроуровне делает макет более привлекательным.
Пустое пространство — это пространство между основными элементами макета страницы, которое может использоваться функционально. Визуально он устанавливает иерархию элементов страницы и дает понять, какие элементы принадлежат друг другу, а какие — отдельные.
Vee: Итак, какой размер полей нужен и зачем они нужны?
Ведущий
Eugen: Распространенным методом различения абзацев является добавление отступа первой строки. Это также играет важную роль в удобочитаемости текста.Он сигнализирует об окончании одного абзаца и начале нового.
Психологически он служит визуальной паузой, благодаря которой текстовый блок выглядит менее устрашающим для чтения.
Распространенный метод — сделать его того же размера, что и шрифт. Так, например, если размер вашего основного текста составляет 10 пунктов, ширина отступа первой строки также составляет 10 пунктов.
Vee: Спасибо, запомните много важных деталей. Я предполагаю, что это касается микропространств.А что насчет макроса? Это создает общее ощущение, не так ли? Вы упомянули, что интервал между макросами охватывает поля страницы, промежутки между абзацами, белые столбцы и пространство вокруг графики.
Eugen: Пустое пространство на макроуровне делает макет более привлекательным.
Пустое пространство — это пространство между основными элементами макета страницы, которое может использоваться функционально. Визуально он устанавливает иерархию элементов страницы и дает понять, какие элементы принадлежат друг другу, а какие — отдельные.
Vee: Итак, какой размер полей нужен и зачем они нужны?
Поля макета страницы
Eugen: Исторически на полях читатель мог писать свои заметки. Однако в настоящее время они просто предоставляют место для больших пальцев, чтобы держать публикацию, не закрывая ее содержание.
Они также представляют собой белое пространство, обрамляющее страницу, отделяющее содержимое от края бумаги и определяющее активную область (т.е.е. пространство, в котором размещается большая часть нашего контента).
Поля не всегда симметричны. Обычно нижнее поле больше, потому что оно используется для размещения дополнительной информации, полезной для навигации читателя, такой как фолио и номер страницы, но они также могут содержать другие элементы типа, такие как буквицы, короткие подписи и, возможно, небольшие изображения. Если этот метод используется умеренно, он может помочь предотвратить появление квадратного макета. Также полезно иметь большее нижнее поле, чтобы ваши страницы не выглядели тяжелыми.
Внутреннее поле — самое маленькое, обычно не менее 10 мм, но этот размер обычно зависит от количества страниц в публикации.
Верхнее поле в 1,25–1,5 раза больше внутреннего поля, а нижнее поле в 2–2,5 раза больше.
В заключение отметим, что поля — важный элемент дизайна, которому обычно не уделяется должного внимания. Это первое, что читатель замечает на странице, что помогает им составить первое впечатление о публикации.
Понравилась статья?
Подпишитесь, чтобы получить максимальную отдачу от нашего блога! У нас есть бонусный контент, готовый исключительно для наших подписчиков.
Белые колонны
Если публикация основана на макете сетки, состоящей из нечетного числа столбцов, один столбец можно оставить пустым или использовать для размещения подписей и изображений. Такой прием сделает макет более привлекательным и менее загруженным.
Пространство вокруг графики
Это пространство получается с помощью обтекания текстом.Его можно использовать как дизайнерскую возможность, чтобы добавить к странице больше визуального интереса.
Перенос текста может превратить скучную картинку в интересную форму или квадратный макет в более органичный.
Vee: Вау, спасибо! Столько отличной информации Евгений! … Я действительно хотел осветить 3 наиболее распространенные ошибки в этом подкасте, но осталось еще много всего, чтобы обсудить…
Евгений, как вы думаете, мы можем подготовить несколько шпаргалок по дизайну для наших слушателей, чтобы им было легче использовать эти советы в своей работе?…
Евгений: Конечно! Я пришлю их!
Vee: Спасибо, Евгений.Всего хорошего!
Евгений: С удовольствием. Ты тоже!
# КОНЕЦ ИНТЕРВЬЮ
Графический дизайнер
Люксембург, Люксембург
Ойген — графический дизайнер, живущий в Люксембурге с начала 2009 года. Ойген — увлеченный дизайнер, который создает прекрасные редакционные макеты на основе систем макета сетки, разработанных с учетом соотношения сторон бумаги и предназначенных специально для проектов, над которыми он работает.
Определение, советы и примеры редакционного оформления [ОБЯЗАТЕЛЬНО ПРОЧИТАЙТЕ]
Вы можете не раз спрашивать себя, что такое редакционный дизайн?
Редакционный дизайн — интересная область, сочетающая в себе продуманные композиции, редакционный макет и креативную типографику.Все эти элементы вместе создают выдающийся макет газеты.
Люди во всем мире не ложатся спать допоздна, создавая композиции, которые многие люди используют в качестве макетов журналов, газет, обложек книг и других дополнений к редакционным статьям.
Дизайнер редакции играет очень важную роль в способах обмена, представления и понимания информации. Эта дисциплина, особенно с учетом последней функции, действительно может принести некоторые трансцендентные изменения в общество.
Создание журналов, книг и газет становится действительно сложной задачей, поскольку цифровая технология берет на себя большую часть коммуникаций и соответственно меняет дизайн журналов.
Хотя нам нужно научиться адаптировать наши концепции к различным размерам экрана, печать останется важным средством, помогающим людям творчески выразить себя. Однако макеты газет кардинально меняются под воздействием новых технологий.
Получите 300+ бесплатных подарков на ваш почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов в первые 5 минут подписки.
Спасибо!
Требуется еще один шаг. Проверьте свой почтовый ящик на наличие электронного письма с подтверждением информационного бюллетеня.
Редакционный дизайн охватывает крупнейших работодателей графических дизайнеров.
Дизайн газетных статей, идеи верстки журналов и дизайн книг особенно требуют особого внимания со стороны различных дизайнеров с большим диапазоном навыков.Многие специалисты по дизайну публикаций находят себе убежище в электронных средствах массовой информации, включая приложения для iPhone, редакционные веб-сайты и онлайн-блоги, а также электронные публикации.
Содержание, публикуемое в журналах и книгах, требует руководящих принципов и правил с точки зрения использования определенного макета и типографики для макетов журналов и выпускаемых томов.
Успех этих публикаций во многом зависит не только от редакционного оформления, но и от хорошей коммуникации с общественностью и умения писателей рассказывать истории.
Темпы изменений в области дизайна макетов журналов и графиков их создания являются противовесом среднему миру газетного и журнального дизайна, где руководящие принципы и быстрая текучесть кадров являются ключевыми для того, чтобы уловить сроки сдачи прессы, в Помимо деталей оформления статьи как таковой.
Тем не менее, они используют аналогичные приемы, такие как фото-презентации, расположенные рядом с строгими типографскими обработками и различными макетами страниц, чтобы держать читателей в восторге от полного материала.
[thrive_leads]
[thrive_leads]
Советы по редакционному дизайну
Основные навыки, необходимые для хорошего редакционного дизайнера, во многом такие же, как и для любого графического дизайна. Однако в любой конкретной области редакционных макетов регулярно применяются разные проблемы и общие правила.
С помощью следующих 10 советов я рассмотрю обычные правила и способы создания хорошего редакционного дизайна, которые необходимо учитывать, либо вы только начинаете новую работу в области редакционного графического дизайна, либо просто думаете о понимании редакционного дизайна. идеи.Начнем с вдохновения для редакционного дизайна!
Узнавайте и создавайте для своих читателей
На самом деле это очень важное правило, независимо от того, начинаете ли вы новую публикацию или входите в роль дизайнера с фактическим названием, важно, чтобы вы понимали и разрабатывали для своей конкретной аудитории.
Точно так же, с тем, как читатели идентифицируют себя с голосом вашей публикации, дизайн статьи журнала должен начать с ними разговор, очевидным, прямым или косвенным образом.
Объявление
Крышка первичная
Если вы обычный пользователь, маленький инди с объективным рисунком или журнал только в цифровом формате, лицевая обложка является чрезвычайно важной частью дизайна вашего журнала, и значительную часть вашего времени следует потратить на то, чтобы сделать это правильно.
Обложка, созданная дизайнером газеты, должна работать на разных уровнях.
Например, он должен быть достаточно отличным от других газет, чтобы привлекать внимание при размещении в киоске.Он должен вызывать удивление и сюжет, а также раскрывать историю, которую зритель не может устоять, не купив ее, чтобы узнать больше.
Постоянно пытайтесь создавать отличные дизайны газет и обложки, предназначенные только для цифровых версий, поскольку то, что хорошо работает в печати и в газетном киоске, не работает аналогичным образом в цифровой сфере, одной из причин, помимо технических аспектов, является то, что читатели и аудитория в целом могут быть совершенно разными.
Лучшее прикрытие
Существует множество различных способов создать дизайн обложки и каждый день делать уникальную газету.Когда вы начинаете журнал с нуля, важно помнить, что сначала нужно создать обложку, а потом добавить остальные макеты новостной статьи.
Не существует волшебной формулы создания отличного прикрытия (даже некоторые могут попытаться убедить вас в обратном). Чаще всего эта часть редакционного макета дизайна является важной частью начала воплощения в жизнь отличной идеи с помощью лучших технических и графических ресурсов, а также добавления немного вдохновения и волшебства.
Как и в случае с идеями дизайна газет в целом, это совместная процедура, поэтому лучший способ научиться — практиковаться с редактором и членами редакционной команды и учиться на их опыте.
Не стесняйтесь поделиться своим мнением, если вы считаете, что макет газеты не работает, и начинаете работать над другой обложкой. Очень важно, никогда не пытайтесь создать обложку на пустом месте и всегда убедитесь, что вы сначала прочитали редакционные статьи журнала.
Держите его с сеткой
Сеточные методы являются ключевыми в области графического дизайна, они очень важны, особенно для редакционного дизайна. Очень важно иметь надежную сетку, так как это придаст вашему дизайну четкость.
Сетка из 6 столбцов со сбалансированным текстом из 2 столбцов создает совершенно иное ощущение, чем сетка из 7 столбцов с двумя столбцами темы и чит-столбцом. Попробуйте сначала разместить свою основную копию, а затем сделайте сетку по всему ней, так как выбранный вами размер объекта и указатель будут очерчивать базовую сетку.
Однако, как только вы приобретете больше опыта в области макета газет, вы также можете попытаться преодолеть эти ограничения и найти свои собственные способы дизайна, выходящие за рамки жесткой системы сеток.
Типографская иерархия
Когда вы посмотрите на журналы, вдохновляющие дизайн, вы обнаружите, что на самом деле творческой части недостаточно.
Классные макеты журналов, по сути, полагаются на четкую типографскую композицию, от основного текста до заголовка и других функций отображения. Подбор правильного образца типографики поможет заголовку сформировать свой особый голос и понравится читателям.
Есть много разных подходов, но один из самых важных — меньше значит лучше.Несколько дополнительных функций могут оказать большее и более полезное влияние, особенно когда речь идет о типографском выборе макета новостей.
Использовать пробел
В то время как для кого-то белое пространство — это почти роскошь, когда у вас есть дополнительное место, старайтесь не заполнять его каждый дюйм.
Замечательная фотографическая часть макета отличных журналов имеет большее влияние, если ее уменьшить и построить на фоне белого неиспользованного негатива. Кроме того, прежде чем начинать добавлять статью, попробуйте найти место заголовка на белом фоне для элегантного эффекта и лучшего определения редакционного дизайна.
Шаг
Pacing особенно актуален в макете любого журнала графического дизайна. Хорошо структурированный план редакции / написания с разрывами на разделы, безусловно, может помочь, позволяя контенту дышать и позволяя читателям выбирать между различными статьями в публикации. Это делает макеты журналов менее загруженными.
Иерархия реквизитов и начальных признаков
Когда приходится иметь дело с множеством визуальных деталей или редакционных историй разного размера и ценности, есть смысл чувствовать себя немного перегруженным.Следовательно, с точки зрения макета дизайна журнала, убедитесь, какой визуальный элемент или история являются наиболее важными на странице, и обведите их соответствующим образом с индивидуальным расположением и правильным размером заголовка и изображения.
Стрелки, буквицы и простая графика могут привлечь внимание читателей.
Однако, работая с макетом новостной статьи в цифровом формате, вы можете быть осторожны с этими аспектами, поскольку декоративные графические элементы могут выглядеть как интерактивные булавки.Поэтому важно как создатель, так и читатель проверить, как ваши дизайны выглядят в различных форматах.
Рассмотрим кроссплатформенность
Если вы проектируете для электронного формата, для печати или для обоих одновременно, убедитесь, что ваши дизайны хорошо подходят и дизайн вашего журнала имеет смысл в обоих случаях.
Дополнительно подумайте, какие функции могут работать на разных платформах. Это доступно, особенно если у вас есть интересная иллюстрация в печатном формате.В цифровом формате вы можете включать больше анимации и видеоконтента, что сделает дизайн вашего журнала еще более привлекательным.
Быть другим
И последнее, но не менее важное: как в случае ваших идей, так и в случае выбора дизайна, постарайтесь изменить ситуацию к лучшему. Учитывая текущую тенденцию к единообразию как в печатном, так и в цифровом формате, очень важно отличаться от ваших идей и создавать новые источники вдохновения для редакторов.
Всегда старайтесь создавать лучший макет журналов, добавляя элегантности отличному содержанию и заголовкам.
Хотя выдающиеся цифровые полностраничные дизайны блогов, таких как журналы Net a Porter, создают тенденции в бизнесе, макет интервью, опубликованный в печатном выпуске Vogue, всегда будет попадать в новости. Как видите, печать по-прежнему существует!
Примеры редакционного оформления
Редакционный дизайн остается важной особенностью, заслуживающей гораздо большего внимания.
Вот моя подборка лучших дизайнов журналов, которые вдохновят вас и предложат некоторые рекомендации на случай, если вы захотите начать аналогичный проект.
Bloomberg Businessweek
Дизайн: Бен Халс, Грег Даррелл, Адам Богнар и Эндрю Симпсон
Проводной журнал
Eureka Magazine
Ling Magazine Issue 12
NTU Art & Design Prospectus
Digital Pro Журнал графического дизайна, версия 1
Обложки проектов в области компьютерного искусства
КНИГА ИССЛЕДОВАНИЯ
ИНФОГРАФИИ.TALLER DE DISEÑO. 3
Годовой отчет
Газета Freiheit
Журнал WIRED (ita)
H: Армин Хоффман
ЖУРНАЛ .NET
Гиперактивность от А до Я
Бритистика — Инфографика Великобритании
Годовой отчет Vrijwilligersacademie Amsterdam
Исследование ветровой и морской энергии
Strumenti Spaziali
Араки — редакционный проект
LuckyRice Festival
Режим
PLI * Arte & Design №2 / 3
Концепция Mag по запросу
Журнал Evolaris реальность
Энциклопедия Брокгауза Инфографика
Ноттингем: инфографический путеводитель по городу
Портленд Меркьюри
Рекламный буклет Balsamstudio
Концепция Mag по запросу
Карта будущего
План A + D
Матрица регулярных мероприятий 2010/11
ВОЛЬТА
24 // 7 — Тель-Авивский журнал
Журнал Volture
Журнал WIRED
World Gesture Guide
Антон Б. Нильсен
Стр.01-10
RGB — Обзор графики в Великобритании
Годовой отчет Amnesty International в Гонконге
Österreich 2025
Журнал YOROKOBU
Вы помните, когда этот мир был нашим?
Концепция визуальной идентичности / Strassenfeger
Речь Обамы: типографская интерпретация
Yahoo Search Marketing Brochure
л.Журнал
Годы летят на
MAID IN CHINA — История ваших вещей
Бакалаврская работа
Лура
ADCE
Магазин повторный
Пиксельная галактика
плакат фестиваля böreal
Stadtistik — Городская статистика
IL — Istruzioni per l’uso
Festivais Gil Vicente 2011
Ленивый
Книги настоящего голландского дизайна
Ретроспектива Оскара Уайльда
MOD — Редакционный дизайн
Журнал современного дизайна 13
ЖУРНАЛ LADOS
Книга Flëve
Заключение
Редакционный дизайн становится все более продуктивным, помимо креативного, эффективного и новаторского.
