Русский шрифт для заголовка: 60+ лучших кириллических шрифтов в 2021 (скачать бесплатно)
Содержание
10 лучших шрифтов Google Fonts для заголовков сайта
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал является переводом этой заметки от Jake Rocheleau.
Если вы не ориентируетесь как именно подключать данную функциональность, можете глянуть пост о CSS стилях заголовков — там есть парочка примеров.
1. Montserrat
Начнем с Montserrat. Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности. Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Благодаря большому количеству стилей, можно получить много различных видов одного семейства. Он должен понравится дизайнерам, хотя подойдет не всем проектам. Если ищите уникальные и красивые шрифты для заголовков сайта, обязательно попробуйте Montserrat.
2. Merriweather
Альтернативой плотным Google шрифтам с засечками является Merriweather, также подходящий для контента страницы. Его гарнитура хорошо смотрится в любом месте сайта, и привлекает внимание.
Если пробуете Merriweather в больших заголовках, воспользуйтесь полужирным или полужирным курсивным решениями. Они выглядят чисто, хотя иногда требуется слегка изменить интервал между буквами. В любом случае, данный стиль и плотность символов обеспечивают большую легкость чтения.
Можно использовать в паре с рубленым шрифтом — эти два вида оформления естественным образом отделяют заголовки от текста под ними. Многим людям такой контент легче читать.
Многим людям такой контент легче читать.
3. Josefin Sans
Josefin Sans — современный и классический, одинаково хорошо воспринимается и как шрифт джазовых эстрад 1950-х годов, и как шрифт первой страницы The New Yorker.
Заметно закруглен, его тонкие буквы требуют мало места по горизонтали. Вы можете попробовать его в заглавных или прописных стилях, с различной разрядкой, создавая множество уникальных вариантов на основе одного семейства.
Некоторые сайты лучше смотрятся с тонкими шрифтами заголовков. И если вам нужен именно такой, рекомендуем Josefin Sans с его уникальным дизайном символов и разнообразием стилей.
4. Arvo
Еще один Google шрифт с засечками, который многим нравится, — Arvo. Он очень заметен при использовании в полужирном виде. Лучше всего Arvo работает в блогах и онлайн-журналах, так как за него цепляется взгляд.
Это один из самых сильных web шрифтов Google в данном списке, а его дизайн с засечками привлекает максимум внимания. Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
5. Raleway
Raleway встречается на сайтах довольно часто. Выделяется своим оригинальным стилем и большим разнообразием вариаций.
Для большого текста с заголовками лучше всего будет работать средняя плотность шрифта, чтобы не слишком увеличивать интервал между буквами. Отступы по умолчанию обеспечивают четкое восприятие каждого слова.
6. Catamaran
Одним из новых Google шрифтов для сайта является Catamaran. Он предлагается с 9 значениями плотности — от тонкого до черного. Каждая символ имеет уникальный стиль, и это видно в более плотных вариантах. Используемые в заголовках, буквы реально сияют и выпрыгивают из страницы, напоминают материалы из подборки bold шрифтов.
Поскольку полужирные вариации очень темные, применять Catamaran нужно только в заголовках с большими размерами. Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
7. PT Sans
PT Sans — мягкий, с закругленными краями и тонкими буквами. В заголовках предпочтителен полужирный стиль, поскольку иначе он кажется очень тонким. Для обычного текста такой вариант будет слишком мягким, но любые заголовки с ним смотрятся удивительно четко и читабельно.
Кстати, у него имеется парный шрифт PT Serif, который тоже выглядит неплохо. Хотя из этих двух решений большинство выбирает именно PT Sans. У него более гладкие кромки, чем у варианта с засечками, и для многих он кажется лучшим, особенно в блогах.
8. Open Sans
Open Sans — небольшой, гибкий и очень чистый. Заслужил место в данной коллекции благодаря своей простоте и тому, что он является одним из наиболее быстро загружаемых во всей библиотеке бесплатных шрифтов Google Fonts.
В целом большинство рубленых шрифтов хорошо работает на любых веб-проектах. Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Альтернативой служит Muli, обладающий множеством положительных характеристик жирного шрифта для заголовков, но у него большой размер загружаемого файла.
9. Roboto Slab
В качестве четкого шрифта для заголовков с засечками попробуйте Roboto Slab. Его буквы не слишком плотные, а засечки не отвлекают читателя.
Многие предпочитают именно Roboto Slab вместо рубленого (называемого Roboto), поскольку этот вариант кажется более весомым и может оказать больше впечатления на читателя.
Хотя, в принципе, оба Roboto шрифта Google хороши, и вы не ошибетесь, выбрав любой из них. Они поддерживают стандартные символы кодировки Unicode.
10. Ubuntu
Бесплатный шрифт Ubuntu может использоваться практически везде. Он очень гибкий, и легкий, с малым временем загрузки. Закругленные кромки букв создают ощущение стройности и современности.
Ubuntu — один из немногочисленных вариантов, который хорошо смотрится в любых местах, позволяя минимизировать общее число загружаемых шрифтов.
Заключение
Данная десятка шрифтов для сайта Google Fonts идеально подойдет при оформлении заголовков страницы. Это намного лучше и эффективнее решений, используемых по умолчанию, и с ними ваш контент будет выглядеть эффектно и заметно выделяться.
Небольшая инструкция напоследок. Чтобы подключить нужный Font, нужно: 1) выбрать его, кликнув по кнопке «Select This Font»; 2) открыть вкладку «Family Selected», которая появится в нижней правой части экрана; 3) во всплывающем окне будет код вставки в ваш шаблон + некоторые настройки.
Если используете Вордпресс CMS в своем веб-проекте, то советуем почитать заметку про подключение шрифтов в WordPress, где также рассмотрен и метод с Google Fonts.
10 бесплатных кириллических шрифтов / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Новые бесплатные шрифты от дизайнеров со всего миру появляются чуть ли не ежедневно. И это прекрасно. Но вот беда – большинство из них не поддерживает кириллицу. Красивых, уникальных кириллических шрифтов действительно мало, но они есть и постепенно их количество увеличивается. И за это нужно сказать огромное спасибо всем дизайнерам, которые выкладывают свои работы в свободный доступ. Ребята, вы делаете большое дело! Итак, представляем 10 лучших бесплатных кириллических шрифтов.
И это прекрасно. Но вот беда – большинство из них не поддерживает кириллицу. Красивых, уникальных кириллических шрифтов действительно мало, но они есть и постепенно их количество увеличивается. И за это нужно сказать огромное спасибо всем дизайнерам, которые выкладывают свои работы в свободный доступ. Ребята, вы делаете большое дело! Итак, представляем 10 лучших бесплатных кириллических шрифтов.
KOLIKO
Kolikö – это сравнительно новый бесплатный шрифт, созданный студией Fontfirma, он поддерживает кириллицу и латиницу. Шрифт включает в себя три начертания: Regular, Thin и Bold. Kolikö очень строгий, тщательно продуманный, он относится к типу геометрических шрифтов. Отлично подойдет для набора заголовков и небольших фрагментов текста. Kolikö можно использовать практически везде, это очень функциональный шрифт, который обязательно нужно внести в свою копилку универсальных шрифтов без засечек.
FAKEDES
Если нужен необычный шрифт для заголовка, то стоит обратить внимание на Fakedes, созданный дизайнером Кириллом Михайловым. Контурный шрифт без заливки отлично подойдет для неформальных проектов, он легкий, забавный и симпатичный. Несмотря на довольно массивные основные штрихи, шрифт вовсе не выглядит тяжеловесным, чему способствуют не только тонкие контуры, но и маленькие засечки. Шрифт совершенно бесплатный, не лицензированный, его смело можно использовать как в личных, так и коммерческих проектах.
Контурный шрифт без заливки отлично подойдет для неформальных проектов, он легкий, забавный и симпатичный. Несмотря на довольно массивные основные штрихи, шрифт вовсе не выглядит тяжеловесным, чему способствуют не только тонкие контуры, но и маленькие засечки. Шрифт совершенно бесплатный, не лицензированный, его смело можно использовать как в личных, так и коммерческих проектах.
HIGHLINER
Highliner – это великолепный шрифт от дизайнера Антона Черногорова. Действительно сильная работа, таких шрифтов, да еще и кириллических, очень мало. Отличительная черта Highliner – сильно вытянутые по вертикали основные штрихи. В результате получился стильный гротеск с низкой контрастностью. Шрифт содержит стандартный набор начертаний: Light, Regular и Bold. Шрифт идеально подходит для заголовков, это его основное предназначение, однако строчными символами легкого веса можно смело набирать небольшие текстовые блоки, не опасаясь, что текст станет нечитаемым.
PELMESHKA
Очень позитивный и забавный шрифт Pelmeshka – еще одна работа дизайнера Кирилла Михайлова. Он идеально подходит для заголовков, также его можно использовать в дизайне детских книг или открыток. Несмотря на свою кажущуюся несерьезность, Pelmeshka сохраняет преемственность с материнским шрифтом Bodony, это означает, что он очень сбалансированный и хорошо читаемый. Поддерживается как кириллица, так и латиница. Сфера применения этого шрифта довольно обширна, но он разработан прежде всего для неформальных проектов.
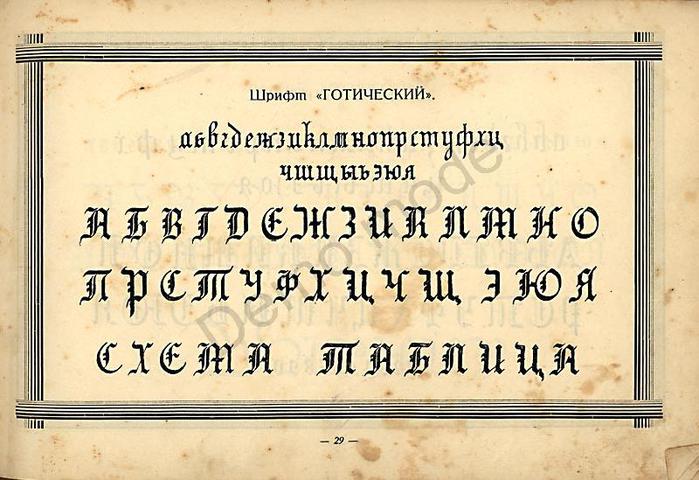
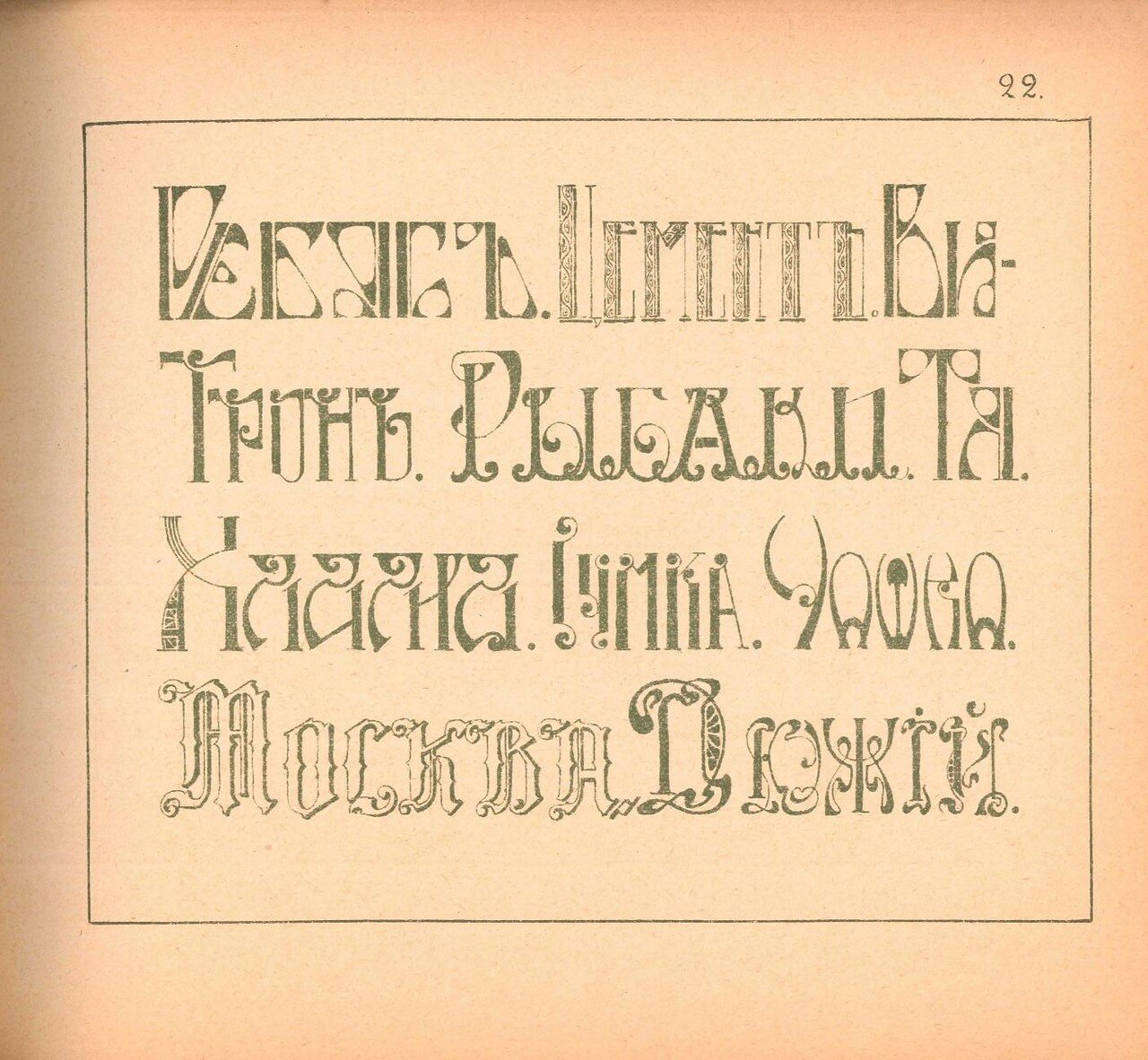
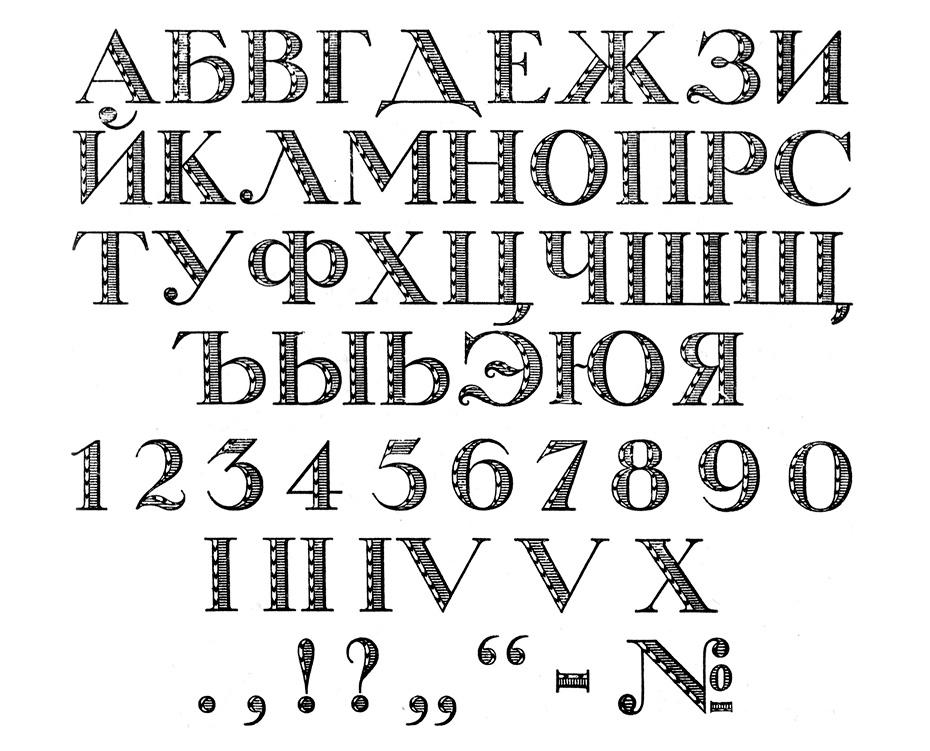
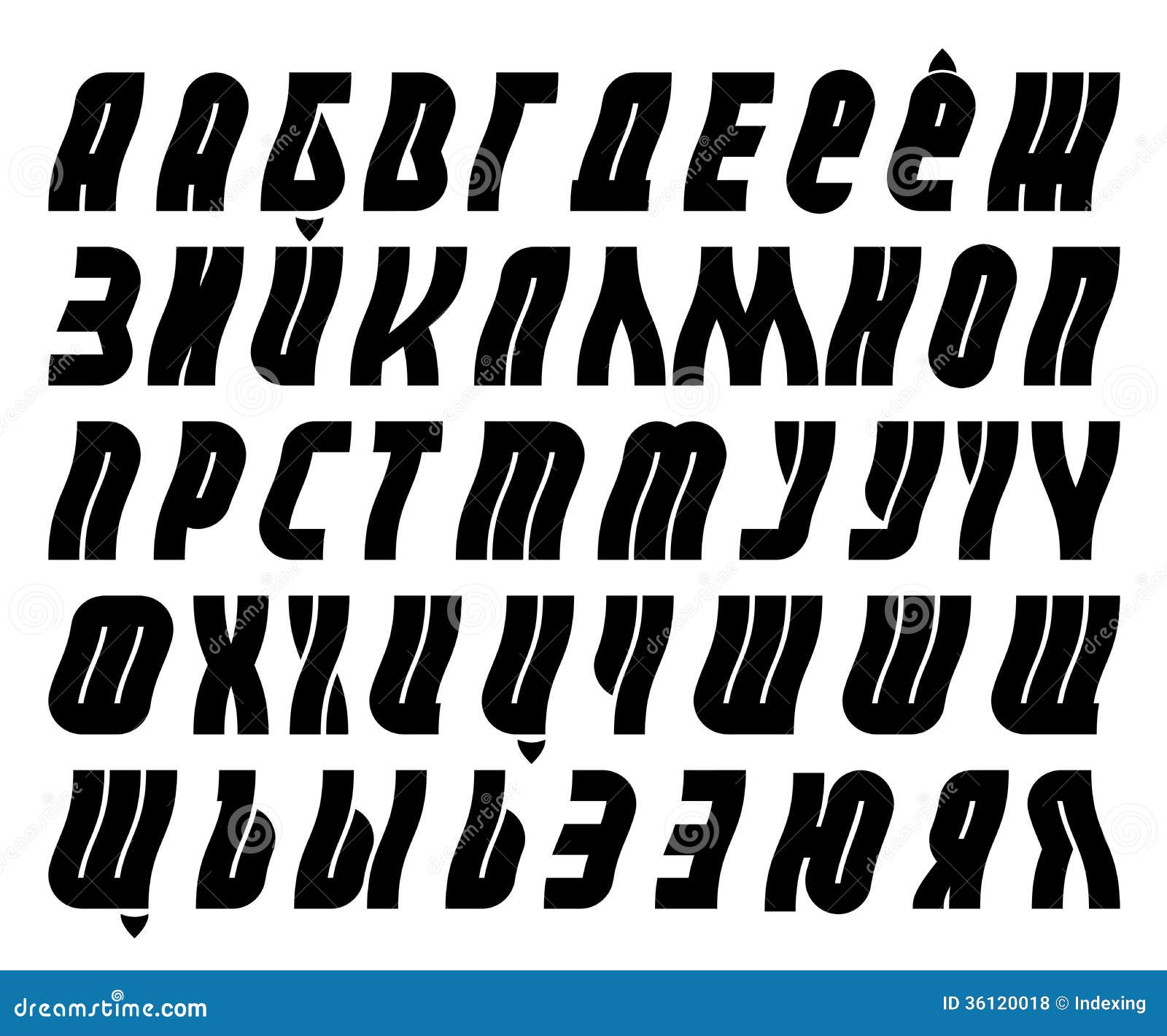
TSAREVICH
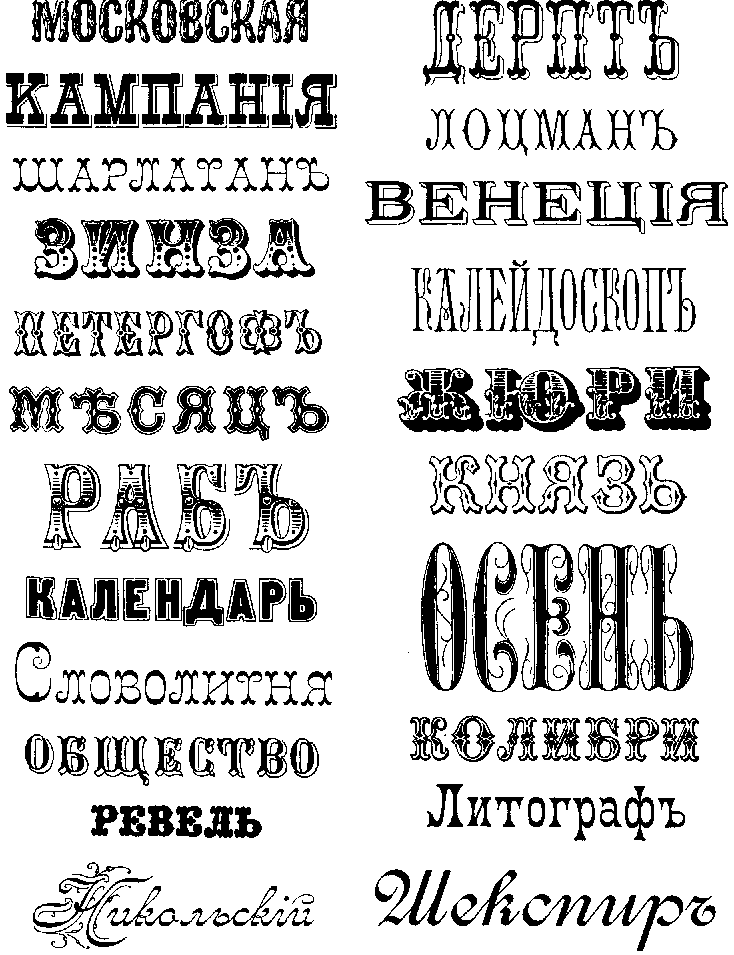
Для проектов, связанных с этнографией, историей или, к примеру, внутрироссийским туризмом, часто требуется шрифт, что называется, «под старину». В этом случае стоит приглядеться к очень интересному шрифту Tsarevich, который разработал дизайнер Миша Панфилов. Tsarevich – это псевдорусский, сильно вытянутый по вертикали гротеск, очень эффектный и запоминающийся. Он отлично подойдет для логотипов и коротких заголовков. Как и все шрифты подобного плана, он имеет один небольшой недостаток – плохую читаемость. Но зато он яркий, очень стильный, со своим характером. Шрифт поддерживает кириллицу, латиницу, есть цифры и множество дополнительных символов. Tsarevich совершенно бесплатный, лицензии нет, так что его можно использовать в личных и коммерческих проектах.
Он отлично подойдет для логотипов и коротких заголовков. Как и все шрифты подобного плана, он имеет один небольшой недостаток – плохую читаемость. Но зато он яркий, очень стильный, со своим характером. Шрифт поддерживает кириллицу, латиницу, есть цифры и множество дополнительных символов. Tsarevich совершенно бесплатный, лицензии нет, так что его можно использовать в личных и коммерческих проектах.
IDEALIST SANS
Шрифт Idealist Sans, разработанный дизайнером Гленом Яном, поддерживает как латиницу, так и кириллицу. Это очень симпатичный и дружелюбный сан-сериф с тонкими основными штрихами. Шрифт при своей кажущейся простоте очень стильный, но привлекает он внимание тем, что все его символы выглядят немного «приплюснутыми». Например, строчная буква «о» по ширине больше, чем по высоте. Это необычно и очень интересно выглядит, когда текст набран строчными буквами. Шрифт легкий и хорошо читаемый, его можно использовать как в заголовках, так и в больших текстовых блоках.
PH FREE
Шрифт PH FREE был создан дизайнерами студии Fonfabric, которые очень хорошо потрудились, создав огромное количество начертаний. Шрифт может использоваться в 96 вариантах, что открывает перед дизайнерами огромные возможности. PH Free относится к группе неформальных каллиграфических шрифтов, он действительно веселый и забавный, но при этом очень хорошо читаемый. Шрифт отлично подойдет для различных неформальных проектов, им можно набирать заголовки или использовать его для создания логотипов. Тем дизайнерам, которые любят работать с рукописными шрифтами, однозначно стоит пополнить свою коллекцию семейством PH Free.
ПУАРЕ
Пуаре – это легкий декоративный геометрический гротеск с небольшими отсылками к арт-деко. Это очень интересный шрифт с чистыми формами и тонкими основными штрихами. Шрифт элегантный, изящный и простой, в его основе лежат основные геометрические фигуры. Сфера применения этого шрифта достаточно велика, он подойдет для логотипов, заголовков, подписей. Шрифт отлично смотрится как в цифровой среде, так и на печати. Там где нужно подчеркнуть стиль, имеет смысл обратить внимание на шрифт Пуаре.
Сфера применения этого шрифта достаточно велика, он подойдет для логотипов, заголовков, подписей. Шрифт отлично смотрится как в цифровой среде, так и на печати. Там где нужно подчеркнуть стиль, имеет смысл обратить внимание на шрифт Пуаре.
PУСЛАН
Декоративный акцидентный шрифт Руслан – это очень впечатляющая стилизация под древнерусскую каллиграфию. Создатель шрифта – дизайнер Денис Шаров. Шрифт достаточно массивный, с плотными основными штрихами и более легкими перемычками. Для больших текстов он не подойдет, лучше набирать этим шрифтом только заголовки или слоганы. Также шрифт однозначно подойдет для логотипов для проектов, связанных с региональной тематикой. Помимо кириллицы здесь есть поддержка расширенной латиницы, также есть поддержка символов турецкого алфавита.
CASPER
Шрифт Casper от дизайнера Михаила Череды подойдет практически для любого проекта. Он стильный, легкий и хорошо сбалансированный. Шрифт без засечек, в нем гармонично сочетаются между собой элементы разных стилей. Дизайнер провел большую работу, особенно над курсивом. Шрифт выглядит очень целостным, им можно смело набирать большие массивы текста. Есть кириллица, латиница, поддержка алфавитов стран Восточной Европы и Прибалтики. Дополнительные символы также присутствуют, их огромное количество – всего в наборе 582 глифа.
Он стильный, легкий и хорошо сбалансированный. Шрифт без засечек, в нем гармонично сочетаются между собой элементы разных стилей. Дизайнер провел большую работу, особенно над курсивом. Шрифт выглядит очень целостным, им можно смело набирать большие массивы текста. Есть кириллица, латиница, поддержка алфавитов стран Восточной Европы и Прибалтики. Дополнительные символы также присутствуют, их огромное количество – всего в наборе 582 глифа.
На этом все, спасибо за внимание!
10 советов по выбору идеального шрифта для презентации
Ежедневно PowerPoint или другое программное обеспечение используют по всему миру для создания тысяч презентаций. И текстовое наполнение является важной частью удачной презентации.
Почему бы не сделать использование шрифтов более эффективным, чтобы текст в презентации воспринимался правильно?
Эти десять советов по работе с текстом и наша коллекция шрифтов помогут вам сделать успешную презентацию.
Совет 1 — Резкий контраст между шрифтом и фоном
Первая и самое главное правило использования шрифтов в презентации — это убедиться, что есть резкий контраст между цветом шрифтов на слайде и цветом фона слайда. Маленький контраст = Плохая читаемость.
Совет 2 — Использование стандартных шрифтов
Придерживайтесь шрифтов, которые являются общими для каждого компьютера. Независимо от того, как бы сказочно, по вашему мнению, не выглядит ваш шрифт, если на другом компьютере он не установлен, то будет заменен на другой шрифт — часто при этом искажая внешний вид текста на слайде. Выберите шрифт, который подходит для тона вашей презентации. К примеру, для группы стоматологов, выберите простые шрифты.
Если ваша презентация нацелена на маленьких детей, то в этом случае вы можете использовать шрифт из категории » funky». Однако, если этот шрифт не установлен на компьютере представляющего, убедитесь, что нужный шрифт внедрен в вашу презентации. Это увеличит размер файла презентации, но, по крайней мере, ваши шрифты будут выглядеть, так как вы хотели.
Совет 3 – Согласованность шрифтов
Будьте последовательными. Придерживайтесь двух, максимум, трех шрифтов для всей презентации. Используйте режим образца слайдов, прежде чем начать ввод текста, чтобы установить выбранные шрифты на слайдах. Это позволит избежать необходимости редактировать каждый слайд по отдельности.
Совет 4 — Типы шрифтов
Шрифты бывают с засечками, то есть с хвостиками, прикрепленными к каждой букве. Times New Roman является примером шрифта с засечками. Эти типы шрифтов облегчают чтение большого объема текста на слайдах (но, по возможности, делая презентацию, надо избегать больших объемов). Газеты и журналы используют шрифты с засечками в статьях для лучшего восприятия текста.
Шрифты без засечек (или рубленые) — шрифты, у которых основные и соединительные штрихи практически одной толщины. Эти шрифты отлично подходят для заголовков на слайдах. Примерами служит коллекция шрифтов: Arial, Tahoma или Verdana.
Совет 5 — Не используйте все заглавные буквы
Избегайте использования всех заглавных букв — даже для заголовков. Все «Капсы» воспринимаются как КРИК, и слова становятся более трудными для восприятия.
Все «Капсы» воспринимаются как КРИК, и слова становятся более трудными для восприятия.
Совет 6 — использовать разные шрифты для заголовков и элементов маркированного списка
Выберите другой шрифт для заголовков и пунктов маркированного списка. Это делает текст более интересным. Выделяйте текст жирным, когда это возможно, это позволит презентации быть легко читаемой и в конце комнаты.
Совет 7 — Избегайте скриптовых шрифтов
Избегайте скриптовых шрифтов всегда. Эти шрифты трудно воспринимаются при чтении. В затемненной комнате, и особенно в конце помещения их почти невозможно расшифровать. К скриптовым шрифтам относятся следующая коллекция шрифтов — каллиграфические, рукописные или готические.
Cовет 8 — Использование курсива в умеренных дозах
Избегайте выделения всего текста в презентации курсивом. Используйте курсив только в некоторых местах для акцента или цитаты, при этом убедитесь, что этот фрагмент текста также выделен жирным шрифтом. Курсив имеет такую же проблему, что и скриптовые шрифты — его часто трудно читать, и в больших объемах он делает текст сложным для восприятия.
Совет 9 — Делать шрифт большого размера для лучшей читаемости
Не используйте в презентации размер шрифта менее чем 18 пп. А вообще предпочтительнее выбирать шрифт в 24 точки в качестве минимального размера. Это не только позволит заполнить слайд, так что не останется много пустого пространства, но и позволит также ограничивать ваш текст на слайде. Слишком много текста на слайде служит доказательством того, что вы новичок в создании презентации.
Примечание: не все размеры шрифтов одинаковы. Например, визуально текст написанный Times New Roman с размером в 24 пп. будет меньше, чем текст того же размера при использовании шрифта Arial.
Совет 10 — Сделайте использование анимации «тусклый текст» для списков
Используйте возможности анимации для создания функции » тусклый текст» для маркированных списков. Это сделает акцент на текущем пункте доклада и вынесет его на передний план. Функция «тусклый текст» создается при помощи эффекта «Растворение», который вы можете добавить к маркированному списку в презентации PowerPoint. Это позволяет эффективно отвести текст предыдущих пунктов на второй план, но в то же время оставляя его видным для прочтения.
Это позволяет эффективно отвести текст предыдущих пунктов на второй план, но в то же время оставляя его видным для прочтения.
А текущий пункт, о котором вы рассказываете, выходит на первый план, что позволит слушателям сконцентрировать на нем все внимание.
5 популярных шрифтов для оформления презентаций
Каждый компьютер поставляется с определённой коллекцией шрифтов, предварительно установленных в качестве стандартных. Вполне вероятно, вы не знаете, того, что некоторые из этих шрифтов фундаментальны для использования их в презентациях!
Я перечислю свою любимую подборку, пройдясь по коллекции шрифтов, которую использую в презентациях в первую очередь. Я использую эти шрифты также и из соображений совместимости с другими компьютерами.
Конечно же, вы спросите, что это за шрифты такие?
Без дальнейших проволочек, представляю вам мою пятёрку классических шрифтов, которые будут хорошо выглядеть в любой презентации, если вы знаете, как правильно их использовать!
#1 Helvetica
Скорее всего, вы 100 раз уже слышали рекомендации по использованию этого шрифта. И что Helvetica стар как этот мир. Но, тем не менее, это гибкий, разнообразный и действительно надежный шрифт. Красота Helvetica в своей нейтральности. Это шрифт, который можно применить для любого стиля презентации, почти как шрифт Chameleon. Если охарактеризовать Helvetica в одном предложении, это прозвучит так: «Четкость и простота» Helvetica был разработан и создан Максом Mидингером и Эдуардом Гофманом в конце 1950-х годов.
И что Helvetica стар как этот мир. Но, тем не менее, это гибкий, разнообразный и действительно надежный шрифт. Красота Helvetica в своей нейтральности. Это шрифт, который можно применить для любого стиля презентации, почти как шрифт Chameleon. Если охарактеризовать Helvetica в одном предложении, это прозвучит так: «Четкость и простота» Helvetica был разработан и создан Максом Mидингером и Эдуардом Гофманом в конце 1950-х годов.
Интересно, что Helvetica, первоначально был назван Die Neue Haas Гротеск. Helvetica был чрезвычайно популярен у корпораций. К примеру, корпорация «America Apparel» использует его для своего логотипа. В презентации Helvetica является одним из самых мощных инструментов в коллекции шрифтов и хорошо воспринимается, но при этом не заостряет на себя все внимание, что позволяет сосредоточиться на содержании теста. Его также очень легко читать при любых размерах.
#2 Garamond
Этот шрифт, определенно выделяется из многообразия коллекции шрифтов, но подойдет не для всех вариантов оформления презентации, но он обладает многими положительными качествами. Этот шрифт любят профессиональные дизайнеры за чистоту и резкость линий. Garamond имеет очень богатую историю. Клод Гарамонд, французский издатель из Парижа, первоначально создал шрифт и был одним из ведущих дизайнеров шрифтов своего времени.
Этот шрифт любят профессиональные дизайнеры за чистоту и резкость линий. Garamond имеет очень богатую историю. Клод Гарамонд, французский издатель из Парижа, первоначально создал шрифт и был одним из ведущих дизайнеров шрифтов своего времени.
Оригинальный шрифт был создан для французского короля Франциска I в 1540-х годах. Конечно, было создано много и более поздних версии Garamond, в том числе многочисленные вариации (в попытках улучшить оригинал), такие как индивидуальный вариант шрифта ITC Garamond, под названием Apple Garamond.
#3 Futura
Futura является рубленым шрифтом (что означает, что он не имеет засечки), он был разработан между 1924 и 1926 годами дизайнером шрифта Паулем Реннером. Интересным фактом является то, что для написания текста на памятной доске, оставленной на Луне в 1969 году, использовался именно этот шрифт. Futura как никакой другой из немалой коллекции шрифтов удобен для чтения, и это одна из причин, использовать его в презентации. Это элегантный шрифт, обладающий реальными отличительными особенностями. Особенно хорошо он подходит для заголовков презентации.
Особенно хорошо он подходит для заголовков презентации.
#4 GillSans
Как никакой другой из коллекции шрифтов Sans Serif, Gill Sans выглядит наиболее дружественным и теплым, не будучи слишком вычурным. Некоторые даже приравнивают его по качеству и свойствам к «британской Helvetica». Gill Sans создан британским художником-графиком и скульптором Эриком Гиллом, вдохновленным шрифтом Джонстона, который использовался для надписей на вагонах в лондонском метро.
Gill Sans был весьма популярен на плакатах и рекламных материалах в конце 1920-х годов. В логотипе BBC по-прежнему используется этот шрифт и по сей день. Gill Sans до сих пор популярен и используется многими дизайнерами по всему миру.
#5 Rockwell
Последний, из представленной коллекции шрифтов, но не менее любимый дизайнерами всех времен. Шрифт был разработан в дизайн-студии в 1934 году. Rockwell отличается смелым и сильным начертанием, что придаст вашей презентации особый уверенный внешний вид. Rockwell в основном используется для отображения или выделения особо важных моментов в презентации, например, ключевых тезисов или заголовков.
Rockwell в основном используется для отображения или выделения особо важных моментов в презентации, например, ключевых тезисов или заголовков.
Правильное использование этого шрифта поможет улучшить восприятие вашей презентации, и усилить влияние на аудиторию.
Источник: slidesign
Выбор шрифтов для визуализации данных
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.
X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».
Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».
Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.
При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?
Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.
В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:
Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.
Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.
Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.
Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.
Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?
В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.
Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.
На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.
Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
10 идеальных шрифтовых пар — Блог Crello
В оформлении надписей есть одно негласное правило: не использовать больше 2-3 шрифтов за раз. С первого взгляда может показаться, что достаточно просто взять пару любых шрифтов (главное, чтоб не больше), поставить их вместе — и гармоничная надпись готова. Но на деле составить шрифтовую пару, где каждый элемент будет дополнять друг друга, а не перебивать, — еще та задача.
Чтобы шрифты сочетались, нужно учесть множество особенностей — от типа гарнитуры до уровня насыщенности начертания. О свойствах и характеристиках шрифтов мы подробно рассказывали в предыдущей статье из серии «Дизайн для недизайнеров», а сейчас — объясним базовые принципы сочетания шрифтов.
Два ключевых ориентира при подборе шрифтов
Принцип объединения №1.Сходство
Принцип объединения №2.Контраст
Избегайте конфликта
10 шрифтовых сочетаний в дизайнах Crello
Три инструмента для подбора шрифтовых пар
Вместо итогов
Два ключевых ориентира
Прежде чем начать подбирать шрифты, разберитесь — о чем ваш контент и какие цели перед ним стоят. Так станет понятно, какие именно задачи должен выполнять шрифт. Например, он будет подчеркивать агрессивность надписи или, наоборот, ее лиричность, будет призывать к действию или успокаивать.
Так станет понятно, какие именно задачи должен выполнять шрифт. Например, он будет подчеркивать агрессивность надписи или, наоборот, ее лиричность, будет призывать к действию или успокаивать.
Затем попытайтесь понять, на что именно вы хотите сделать ставку в шрифтовом сочетании — на сходство или контраст? Если вы хотите добиться экспрессивности, лучше использовать шрифты разных гарнитур (например, с засечками и без), а если хотите сделать текст визуально более связанным — возьмите шрифты одной гарнитуры.
А теперь подробнее об этих подходах.
Принцип объединения №1. Сходство
Шрифты со схожими чертами обычно смотрятся гармонично. Найти их не так сложно — обычно они относятся к одной гарнитуре. Чаще всего мы выбираем из трех гарнитур:
Антиква, или шрифт с засечками
Шрифт Oranienbaum
Антиквы идут с маленькими черточками на концах букв. Этот тип шрифтов часто используют для печатных материалов и длинных текстов — благодаря засечкам взгляду проще скользить по строкам.
Гротеск, или шрифт без засечек
Шрифт Roboto
Говорят, набранный строгим гротеском текст чуть сложнее читать — тут буквы не связаны засечками, а будто стоят особняком. Зато такой шрифт отлично выделяется практически на любом фоне. Поэтому гротески используют для коротких и важных надписей, которые (скорее всего) будут читать бегло и/или на расстоянии — заголовки, общественные знаки, объявления, интерфейсный текст.
Брусковый шрифт
Шрифт Podkova
Он похож одновременно и на антикву (с засечками), и на гротеск (немного рубленый). В брусовом шрифте засечки — прямые, а скруглений почти нет. Он выглядит жестковато, и чтобы добавить мягкости и воздуха, лучше использовать этот шрифт в «разреженном» виде — с ощутимым расстоянием между буквами. В Crello этот параметр настроить легко:
Еще в оформительной типографике часто используются рукописные и акцидентные шрифты, но антиква, гротеск и брусковый шрифт самые распространенные.
Шрифты рукописный Lemon Tuesday и акцидентный Ruslan Display
Принцип объединения №2. Контраст
Говоря о контрастности в шрифтовом сочетании, мы имеем в виду, насколько заметна разница между двумя шрифтами. На это может влиять как стиль шрифта (тяжелый, с плотным написанием), так и его размер и цвет.
Хороший контраст дает сочетание гротеска и антиквы — жесткость и прямота первого уравновешивается плавностью второго.
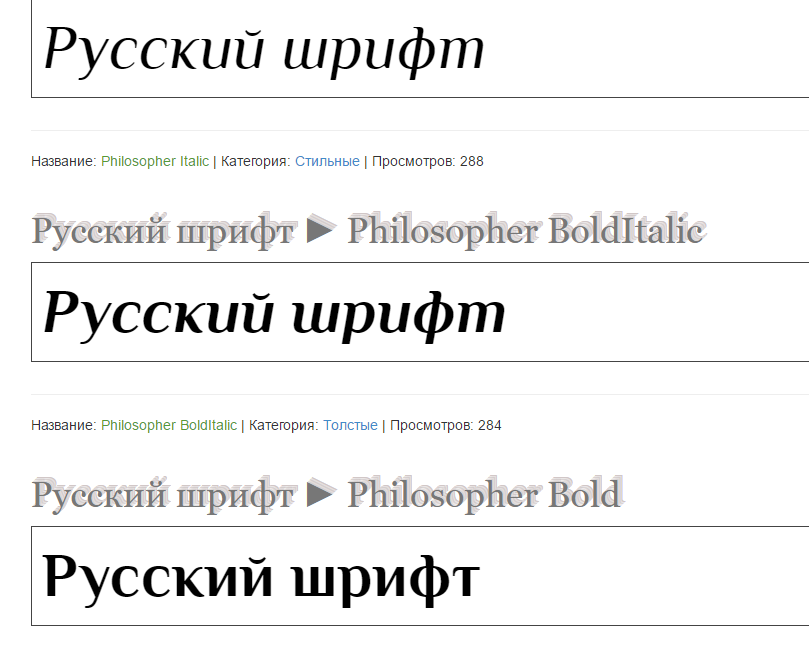
Шрифты Didact Gothic (гротеск) и Philosopher (антиква)
Также можно играть на разнице кегля (размера буквы) или насыщенности шрифта.
Шрифт Roboto в разном кегле и с разной насыщенностью
Сочетая несколько шрифтов, нужно учитывать их индивидуальную контрастность и стилистический характер. Например, если один шрифт насыщенный и выразительный, другой должен быть легким и спокойным, и наоборот. Если сочетать два экспрессивных или два нейтральных шрифта, да еще и в одинаковом написании и размере, они с большой вероятностью сольются.
Избегайте конфликта
В одной единице контента лучше сочетать не более трех шрифтов — чем их больше, тем сложнее добиться гармонии.
Чтобы не ошибиться, начните с подбора шрифтов в одной гарнитуре, играя на сходстве. Как только почувствуете, что готовы к чему-то более дерзкому, попробуйте контраст — разную насыщенность начертаний или даже разные гарнитуры и стили.
Чего точно стоит не допускать, так это конфликта в шрифтовой паре. Некоторые шрифты отличаются настолько, что абсолютно не подходят друг другу эстетически — или так похожи, что разницу между ними заметить просто невозможно.
Шрифты Press Start 2P + Pattaya
10 шрифтовых сочетаний в дизайнах Crello
Вот несколько примеров того, как гармонично сочетать два шрифта в одной надписи.
1. Yeseva One + Comfortaa
Использовать шаблон
2. Oswald + Playfair Display
Использовать шаблон
3. Cookie + Josefin Sans
Использовать шаблон
4. Montserrat + Playlist Script
Montserrat + Playlist Script
Использовать шаблон
5. Arapey + Josefin Sans
Использовать шаблон
6. Grand Hotel + Podkova
Использовать шаблон
7. Abril Fatface + Raleway
Использовать шаблон
8. Graduate + Montserrat
Использовать шаблон
9. Abril Fatface + Raleway
Использовать шаблон
10. Bangers + Contrail One
Использовать шаблон
Три инструмента для подбора шрифтовых пар
Если вам нужна помощь в подборе шрифтов, пользуйтесь онлайн-сервисами, на которых за пару минут можно подобрать отличную шрифтовую пару. Загружайте эти шрифты на компьютер и добавляйте их в свою папку в редакторе Crello, чтобы использовать в новых дизайнах — это бесплатно.
Font Pair
На этом сайте удобно сочетать шрифты из подборки Google. Сортируйте шрифты онлайн по типам или просто находите по названиям через поиск. Огромный плюс этого ресурса в том, что тут можно отредактировать пробный текст прямо на странице, чтобы сразу оценить сочетание шрифтов.
Огромный плюс этого ресурса в том, что тут можно отредактировать пробный текст прямо на странице, чтобы сразу оценить сочетание шрифтов.
Typ.io
Этот сайт — мощный источник вдохновения. Тут собраны сотни удачных шрифтовых пар со всего мира, и эти подборки наверняка вдохновят вас на удачное решение.
Typespiration
Шрифты в библиотеке Typespiration разложены по карточкам-плиткам, что очень помогает в поисках шрифтов. Кроме шрифтов, там можно найти еще и цветовые сочетания, это отдельный плюс ресурса.
Вместо итогов
Если вы знаете базовые характеристики шрифтов, то составить аккуратную шрифтовую пару не так сложно, как кажется.
Чтобы подобрать идеальное шрифтовое сочетание, вам нужно:
- Не использовать больше 2-3 шрифтов в одном контентом элементе, чтобы не было случайного визуального конфликта.
- Разобраться в базовых особенностях шрифтов. Так вы будете лучше понимать их особенности и действовать не интуитивно, а по правилам.

- Определиться, что будет главным принципом в вашем сочетании — сходство шрифтов или их контраст.
Не ограничивайтесь стандартными шрифтовыми сочетаниями — да, проверенные варианты надежнее, но гениальные решения всегда лежат за границей испробованного. Главное, всегда прислушивайтесь к своим ощущениям.
30 лучших шрифтов для резюме и сопроводительных писем
Написание идеального резюме или сопроводительного письма требует тщательного творческого мышления. А выбор одного из лучших шрифтов для резюме или сопроводительного письма может помочь вашим словам оказать влияние, выглядеть профессионально и выделиться!
Конечно, содержание этих документов является ключевым. Но вам нужно тщательно продумать дизайн своего резюме или сопроводительного письма, чтобы оно выглядело профессионально.
Существует много разных стилей шрифтов, которые вы можете выбрать для оформления резюме или сопроводительного письма. Чтобы помочь вам добиться успеха, мы отобрали коллекцию лучших шрифтов для резюме и сопроводительных писем, чтобы помочь вам найти правильный шрифт для вашего дизайна.
Amber Queen
Этот стильный фирменный шрифт является идеальным шрифтом, который вы можете использовать для создания элегантного заголовка для вашего резюме или сопроводительного письма. Это также отличный выбор шрифта для придания вашему имени большей индивидуальности.
Rustic Towns
Rustic Town — это еще один элегантный фирменный шрифт, который вы можете использовать в своем резюме, чтобы заголовок и заголовки выглядели более креативно. Шрифт включает как заглавные, так и строчные буквы.
Zayley
Zayley — это современный шрифт с засечками, который отличается роскошным дизайном высокого класса. Он идеально подходит для создания профессиональных резюме для корпоративных должностей. Хотя шрифт отлично выглядит в заглавных буквах, он включает строчные буквы с многоязычной поддержкой.
Carolin Duo
Carolin Duo — еще одна связка шрифтов, которую вы можете использовать для разработки современных резюме и сопроводительных писем. Шрифт поставляется с шрифтами с засечками и без засечек, а также с несколькими весами шрифтов.
Шрифт поставляется с шрифтами с засечками и без засечек, а также с несколькими весами шрифтов.
Halva
Этот шрифт поставляется с минимальным и современным дизайном, что делает его отличным выбором для использования с резюме, которые используют случайный подход к дизайну. Шрифт имеет закругленные буквы со своим стильным внешним видом.
SPOTNIK
Spotnik — это современный шрифт на космическую тематику, который можно использовать для создания ультрасовременных резюме для применения в стартапах и креативных агентствах. Шрифт поставляется в двух разных весах, что позволяет использовать его как для заголовков, так и для абзацев.
Zevida
Zevida — это семейство шрифтов без засечек, которые включают вес шрифта от тонкого до обычного и жирного шрифта. Он включает как прописные, так и строчные буквы.
Summer
Summer — это уникальный рукописный шрифт, который вы можете использовать для создания заголовков и заголовков в своих резюме. Это особенно хорошо впишется в ваш дизайн резюме для творческих профессионалов.
Zimra
Zimra — это семейство шрифтов с засечками, которые имеют как прописные, так и строчные буквы в 5 разных видах. Вы можете использовать этот шрифт для создания креативных заголовков, а также для основного текста.
Focus Grotesk
Focus Grotesk — это креативный и минималистичный шрифт без засечек, который поставляется с 10 шрифтами, включая 5 различных шрифтов и 5 вариантов шрифта курсивом. Дизайн шрифта, сделанный вручную, сделает ваше резюме и сопроводительные письма более привлекательными.
Camilie
Camille — это современное семейство шрифтов с тонким дизайном. Он поставляется с 5 различными видами шрифтов, от сверхлегкого до обычного и жирного шрифта. Он также поддерживает многоязычные символы.
LORIN
Lorin — это геометрический шрифт без засечек с 4 различными значениями, включая светлый, жирный и лишний жирный. Шрифт отличается современным элегантным дизайном, который подходит для составления различных типов резюме и сопроводительных писем.
HERZ
Herz — это простой и элегантный шрифт без засечек, который вы можете использовать для оформления различных типов резюме и сопроводительных писем. Он включает в себя 3 различных вида, включая светлый, обычный и жирный.
Addington CF
Addington — это современный шрифт с засечками, состоящий из 7 гирь с римскими и курсивными наборами. Это идеально подходит для основного текста вашего сопроводительного письма и резюме, чтобы повысить профессионализм ваших проектов.
Mriya Grotesk
Шрифт Mriya Grotesk выпускается в 4-х различных размерах и имеет 4 варианта шрифта курсивом. Он также включает в себя версии OTF, TTF и веб-шрифтов.
Original Sin
Original Sin — это стильный фирменный шрифт, который можно использовать для оформления заголовков и заголовков резюме. Он имеет элегантный дизайн, который больше всего подходит для творческих профессионалов.
Jonas Beckman
Это набор из 2 разных шрифтов с обычным и наклонным шрифтом. Оба шрифта отличаются креативным рукописным дизайном, который выделяет ваши дизайны из толпы.
Aliquam
Aliquam — это современный шрифт с закругленным краем и 4 разными шрифтами. Вы можете использовать его для разработки креативного резюме и сопроводительных писем, особенно для творческих профессий.
RNS Sanz
Этот шрифт имеет простой и понятный дизайн, что делает его идеальным выбором для создания основного текста вашего резюме и сопроводительных писем. Шрифт поставляется в 7 разных весах.
Deleplace
Шрифт Deleplace отличается элегантным дизайном с тремя разными весами шрифтов. Этот шрифт наиболее подходит для оформления резюме и сопроводительных писем для креативных и корпоративных должностей.
George
George — красивый шрифт без засечек с округлым дизайном. Он представлен как с прописными, так и строчными буквами, а также с 8 различными видами на выбор для оформления резюме и сопроводительного письма.
Tessan Sans
Tessan — это элегантный шрифт без засечек, оформленный в стиле классического шрифта 20-го века. Шрифт имеет обычный и жирный вид.
CA Texteron
Texteron поставляется с 6 различными видами шрифтов, что позволяет использовать этот шрифт как в заголовках, так и в тексте. Шрифт также имеет креативный винтажный дизайн.
Thomas Mag
Thomas Mag — это шрифт с засечками и креативный дизайн. Он поставляется в 5 различных видах, а также курсив версии этих видов. Шрифт также содержит буквы верхнего и нижнего регистра.
Smith Allison
Еще один креативный фирменный шрифт, который вы можете использовать для создания заголовков вашего резюме и сопроводительных писем. Этот шрифт также имеет красивый рукописный дизайн.
TYROS Pro
Tyros Pro — это набор шрифтов без засечек, которые включают 16 различных шрифтов, 6 шрифтов, 6 вариантов курсива и 3 стильных варианта шрифта.
Avenir next
Семейство шрифтов Avenir Next было разработано Адрианом Фрутигером в сотрудничестве с директором Monotype Type Акирой Кобаяши. Это была расширенная доработка оригинального семейства шрифтов (выпущенного как шрифт OpenType со старым стилем и рисунками подкладки), получившего широкую известность после его публикации Linotype в 2004 году.
Calibri
Calibri — это современная семья без засечек с тонкими закруглениями на стеблях и углах. Это показывает реальный курсив, маленькие заглавные буквы, и многократные наборы цифр. Его пропорции обеспечивают высокий эффект как в строго установленных линиях большого, так и малого текста. Многочисленные изгибы Calibri и новый растеризатор объединяются в большие размеры, чтобы показать теплый и мягкий характер.
Helvetica
Helvetica имеет объективный и функциональный стиль, который ассоциировался со швейцарской типографикой в 1950-х и 1960-х годах. Шрифт идеально подходит для международной переписки: без орнамента, без эмоций, просто четкое представление информации. Шрифт Helvetica по-прежнему является одним из самых популярных шрифтов без засечек.
Franklin Gothic
Разработанный в 1902 году Моррисом Фуллером Бентоном для американской компании Type Founders, Франклин Готик до сих пор считается одним из наиболее широко используемых шрифтов без засечек. Franklin Gothic также имеет слегка сжатую строчную букву a-z.
Правила использования шрифта Gost UI
Правила использования шрифта Gost UI на проектах, размеры, применение в конкретных местах.
Компонент: шрифты. Конвертер шрифтов: Online Font Converter
Gost UI
Основной шрифт для использования в системах.
Папка c шрифтом
Общие правила использования
Начертание
Bold
Начертание шрифта определяется его функцией. В дизайн-системе мы используем Bold для акцентных заголовков разделов. Такое начертание нужно для привлечения внимания к заголовку.
Medium
Если у вас контентный заголовок, например, название документа, лучше использовать начертание Medium, которое используется для интерактивных элементов.
Regular
Regular используется для наборного текста.
Кегль
Кегль шрифта выбирается из доступных в дизайн-системе. Каждый стиль имеет свое название, объясняющее его применение, например:
Desktop / Paragraph / S 14pt – это мелкий наборный текст. Название сохраняется при переходе от десктопной версии к мобильной.
Это позволяет задавать единые правила адаптации и тот же текст на мобильной версии станет чуть меньше – Mobile / Paragraph / S 12pt.
Размеры
Десктоп
Заголовки
- h2 –
48pt,bold, интерлиньяж56dp; - h3 –
32pt,bold, интерлиньяж40dp; - h4 –
24pt,bold, интерлиньяж32dp; - h5 –
18pt,bold, интерлиньяж26dp.
Интерактивные элементы
- XL –
32pt,medium, интерлиньяж40dp; - L –
24pt,medium, интерлиньяж32dp; - M –
18pt,medium, интерлиньяж26dp; - S –
16pt,medium, интерлиньяж24dp; - XS –
14pt,medium, интерлиньяж20dp.
Наборный текст
- L –
24pt,regular, интерлиньяж32dp; - M –
18pt,regular, интерлиньяж26dp; - S –
16pt,regular, интерлиньяж24dp; - XS –
14pt,regular, интерлиньяж20dp.
Мобильная версия
Заголовки
- h2 –
24pt,bold, интерлиньяж28dp; - h3 –
20pt,bold, интерлиньяж26dp; - h4 –
18pt,bold, интерлиньяж24dp; - h5 –
16pt,bold, интерлиньяж22dp.
Интерактивные элементы
- XL –
20pt,medium, интерлиньяж26dp; - L –
18pt,medium, интерлиньяж24dp; - M –
16pt,medium, интерлиньяж22dp; - S –
14pt,medium, интерлиньяж20dp; - XS –
12pt,medium, интерлиньяж16dp.
Наборный текст
- L –
18pt,regular, интерлиньяж24dp; - M –
16pt,regular, интерлиньяж22dp; - S –
14pt,regular, интерлиньяж20dp; - XS –
12pt,regular, интерлиньяж16dp.
Длина строки
Для глаза читателя длинные или короткие строки утомительны. Длинные разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы.
Отступы от заголовка
Есть простое правило для определения оптимального отступа от заголовка до наборного текста. Расстояние между базовыми линиями наборного текста и заголовка равно интерлиньяжу заголовка.
Контраст с фоном
Доступность цветовых сочетаний можно проверить при помощи WAVE Evaluation Tool
Фон: #FFFFFF
Цвет шрифта: #3B4256
Фон: #F4F7FB
Цвет шрифта: #3B4256
Фон: #000000
Цвет шрифта: #F4F7FB
Фон: #0C49CD
Цвет шрифта: #F4F7FB
Russian Doll Шрифт
О шрифте Russian Doll
Русская кукла — это комедийный веб-телесериал Netflix, в котором рассказывается о женщине, которая неоднократно умирает и снова переживает одну и ту же ночь в непрерывном цикле.
Название сериала выглядит как слегка измененная версия Macbeth, тяжелого и сжатого шрифта в стиле ар-деко от Linotype. MacBeth OldStyle от CastCraft — это бесплатная альтернатива MacBeth от Linotype.
Если вы не хотите загружать и устанавливать шрифт, но просто хотите создавать простые текстовые логотипы с использованием шрифта Russian Doll , просто используйте генератор текста ниже.
Создание текстовых логотипов с помощью шрифта Russian Doll
Следующий инструмент преобразует введенный вами текст в изображения с использованием шрифта Russian Doll Font. Затем вы можете сохранить изображение или нажать кнопку EMBED , чтобы получить ссылки для встраивания изображения в Интернет. Если вас не устраивает результат, вы можете изменить его в дальнейшем с помощью наших графических инструментов.
ВЫБЕРИТЕ ШРИФТ
МакбетСтарыйСтиль
ВВЕДИТЕ РАЗМЕР ШРИФТА
ВЫБЕРИТЕ ЭФФЕКТ NoneGradient-HGradient-VGradient-RShadow-SShadow-LOutline-AOutline-BOutline-DOutline-TransparentStyle-AnimadowStyle-AppleStyle-ArgentinaStyle-BackwoodsStyle-BaseballStyle -BloodveltyStyle-BendientStyle-BendientStyle-BendientStyle-BD BoxLogo_SStyle-BTTFStyle-ChocolateStyle-ChevronStyle-ChromeStyle-ColombiaStyle-ComicStyle-ConcaveBStyle-ConcaveBBStyle-ConcaveTStyle-ConcaveTTStyle-CondenseStyle-CupadowStyle-DissolvingStyle-DragonBStyle-DynamiteStyle-EleganceStyle-EmbroideryStyle-FranceStyle-FrozenStyle-GaldientStyle-GeoDashStyle-GermanyStyle-GlitchAStyle-GlitchBStyle- HexadotsStyle-Indiana-JonesStyle-IrelandStyle-ItalyStyle-KISSStyle-MangoStyle-MarioStyle-MilkyStyle-MiniadowStyle-MinecraftStyle-MirroredStyle-именные бэджи-RedStyle-именные бэджи-BlueStyle-NardientStyle-NeonStyle-NeonOutlineStyle-ObliqueStyle-ObliqueRStyle-OutlineGBStyle-OutlineYBStyle-OutlineUltraStyle-PartyStyle- PAWPStyle-PokemonStyle-PolkaDotStyle-PopstarStyle-PressedSt yle-RainbowStyle-RainbowDStyle-RainbowHStyle-RainbowVStyle-RetroStyle-RobTStyle-Румыния ДеревоСтиль-ВолнистыйТекстура-АрмияТекстура-ПивоТекстура-КирпичиТекстура-ТканьТекстура-ОблакоТекстура-Шоколад Gold-DTexture-Gold-ETexture-Gold-FTexture-Gold-GTexture-Gold-HTexture-Gold-ITexture-Gold-RATexture-Gold-RBTexture-GraffitiTexture-GraniteTexture-GridTexture-HexTexture-Hot-LavaTexture-IcebergTexture-JigsawTexture LuxuryTexture-MarbleTexture-MetalTexture-MirrorTexture-MoneyTexture-MudTexture-PaperTexture-PoolTexture-RustTexture-SkyTexture-SlateTexture-SmogTexture-Space-ATexture-Space-BTexture-Space-CTexture-Space-DTex ture-SpaceTexture-SteelTexture-StripesTexture-TigerTexture-ValentineTexture-WalnutTexture-Предупреждение Wood-F
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ
HTML для вставки изображения на веб-сайты / блоги
BB-код для вставки изображения в сообщения на форуме
Прямая ссылка на изображение
Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
Как я могу отобразить русские кириллические символы на рисунке в MATLAB 7.7 (R2008b)? — Ответы MATLAB
Вам нужно изменить настройку локали. Ваш языковой стандарт — финский, и этот параметр поддерживает кодировку windows-1252 в Windows. Он не поддерживает русские символы, поэтому русские символы не обрабатываются должным образом.
MATLAB не поддерживает Unicode. Это означает, что количество поддерживаемых символов ограничено. Поддерживаемые символы определяются на основе текущей настройки локали во время выполнения.Вы выбрали windows-1252. Если вы хотите правильно отображать русские символы, необходимо указать локаль, поддерживающую windows-1251. Существует несколько локалей, поддерживающих windows-1251, и русский язык является одним из них.
В предыдущих версиях MATLAB использовал системную локаль для обработки преобразования кода символа. MATLAB 7.7 (R2008b) использует локаль пользователя.
Языковой стандарт пользователя и языковой стандарт системы должны иметь одно и то же значение. Если эти значения не совпадают, вы можете увидеть искаженный текст или неправильные символы.
В Windows вы управляете следующими настройками локали:
• локаль пользователя
• локаль системы
В приведенных ниже инструкциях описывается, как установить локаль на платформах Windows:
Настройка локали пользователя:
Windows 7
1. Выберите Пуск -> Панель управления -> Язык и региональные стандарты
2. Откройте вкладку Форматы
3. Выберите элемент из раскрывающегося списка
Windows Vista
1. Выберите Пуск -> Панель управления -> Язык и региональные стандарты. Варианты языка
2.Откройте вкладку «Форматы»
3. Выберите элемент из раскрывающегося списка
Windows XP
1. Выберите Пуск -> Панель управления -> Язык и региональные стандарты
2. Откройте вкладку «Региональные параметры»
3. Выберите элемент из раскрывающегося списка
Windows 2000
1. Выберите Пуск -> Панель управления -> Региональные параметры
2. Откройте вкладку Общие
3. Выберите элемент из раскрывающегося списка
Настройка локали системы
При изменении локали необходимо перезагрузить систему; в противном случае вы можете увидеть неожиданное поведение при настройке локали.
Windows 7
1. Выберите Пуск -> Панель управления -> Язык и региональные стандарты
2. Откройте вкладку «Администрирование»
3. В разделе «Язык для программ, не поддерживающих Юникод» нажмите кнопку «Изменить язык системы …»
4. Выберите элемент из раскрывающегося списка
5. Перезагрузите систему
Windows Vista
1. Выберите Пуск -> Панель управления -> Язык и региональные стандарты
2. Откройте вкладку «Администрирование»
3. Щелкните Изменить систему локаль… кнопка
4. Выберите элемент из раскрывающегося списка
5. Перезагрузите систему
Windows XP
1. Выберите Пуск -> Панель управления -> Язык и региональные стандарты
2. Откройте вкладку «Дополнительно»
3. Выберите элемент из раскрывающегося списка
4. Перезагрузите систему
Windows 2000
1. Выберите Пуск -> Панель управления -> Региональные параметры
2. Откройте вкладку Общие
3. Щелкните Кнопка Set default …
4.В раскрывающемся списке выберите пункт
5. Перезагрузите систему
——————————
Другой обходной путь, особенно если у вас нет прав администратора для изменения настроек, заключается в следующем. Установите бесплатный шрифт Mac C Swiss в любой системе Windows. Чтобы получить к нему доступ в MATLAB для uicontrol, например, просто введите:
>> uicontrol (‘fontname’, ‘Mac C Swiss’, ‘string’, ‘kak dela’)
или когда вы хотите работать с CHAR
>> uicontrol (‘fontname’, ‘Mac C Swiss’, ‘string’, char (200))
Некоторые кириллические (русские) шрифты выглядят некорректно | Форум поддержки Firefox
Можно скриншот приложить?
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста / контента.
Firefox 52+ был изменен с Cairo на Skia для рендеринга холста / контента.
Вы можете изменить эти настройки gfx. *. Azure.backends на странице about: config , чтобы вернуться к рендерингу старого шрифта, поменять местами skia, cairo на cairo, skia или удалить skia и покинуть cairo.
- gfx.canvas.azure.backends = direct2d1.1, cairo, skia
- gfx.content.azure.backends = direct2d1.1, cairo, skia
Вы можете открыть страницу about: config через адресную строку.Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
Можно скриншот приложить?
* https: //support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
* используйте сжатый тип изображения, например PNG или JPG, чтобы сохранить снимок экрана
—-
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста / контента.
Firefox 52+ был изменен с Cairo на Skia для рендеринга холста / контента.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- Если Direct2D в Windows не используется, для рендеринга контента используется Skia.
Вы можете изменить эти настройки gfx. *. azure.backends на странице about: config , чтобы вернуться к рендерингу старого шрифта, поменять местами skia, cairo на cairo, skia или удалить skia и покинуть Каир.
- gfx.canvas.azure.backends = direct2d1.1, cairo, skia
- gfx.content.azure.backends = direct2d1.1, cairo, skia
Вы можете открыть страницу about: config через адресную строку / строку местоположения.
Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
* http: //kb.mozillazine.org/about: config
Выделяю ли я курсивом названия книг кириллицей в списке цитируемых произведений?
Выделяю ли я курсивом названия книг кириллицей в списке цитируемых произведений?
Раньше названия и термины в кириллице не выделялись курсивом, отчасти потому, что он основан на греческом алфавите, который традиционно не выделяется курсивом (по этому поводу см. Chicago Manual of Style , 16th ed., сек. 11.131). Буквенный интервал вместо курсива традиционно использовался для выделения слова или фразы.
Сегодня кириллица (курсив , курсив обычно не используется в этом контексте) для заголовков и выделения, кажется, часто используется в публикациях, включая научные публикации, возможно, из-за прогресса в цифровом наборе или из-за глобальной тенденции к стандартизация.
Обратите внимание, что во многих языках в мире нет курсива, например, в японском, китайском, корейском, армянском.В арабском языке иногда используется шрифт с наклоном влево, а не вправо.
Учитывая сложность и специфику исторической, культурной, лингвистической и полиграфической практики во всем мире, писатель не должен использовать курсив, когда название книги написано на иностранном языке, но не на латинском алфавите. Если работа готовится к публикации, пусть автор перекладывает эти деньги на издателя.
книги, курсив, названия произведений, списки цитирований
Опубликовано 25 августа 2016 г.
15889 Фотообои с русскими цифрами — Печать на холсте — Наклейки
Кириллица, буквы русского алфавита с набором цифр 1, 2, 3, 4, 5, 6, 7, 8, 9, 0 и знаки препинания, черный на белом фоне, векторные иллюстрации.Фотообои
1
большой набор русских, кириллических цифр и символов, алфавита.Концепция логотипа, иконки, меню Фотообои
1
Цифровой глитч-алфавит.Ручной обращается кисть векторный шрифт со стерео цветовым эффектом. Розовый, синий, темно-синий цвета. Прописные и строчные буквы, цифры, знаки. Русский текст: Технический глюк Фотообои
1
Векторная кириллица жирным шрифтом — русский шрифт для украшения, логотипа, плаката вечеринки, футболки, книги, поздравительной открытки, распродажи баннера, печати на ткани.Модный шрифт типографики. 10 eps Фотообои
1
Белая книга Кириллица.Летающий 3D векторный шрифт, реалистичный стиль вырезки из бумаги. Прописные и строчные буквы, цифры, знаки препинания и символы. Русский текст: Paper Italic font Фотообои
1
Кириллица жирным наклонным шрифтом — русский шрифт для украшения, логотипа, плаката вечеринки, футболки, книги, поздравительной открытки, баннера продажи, печать на ткани.Модный шрифт типографики. Вектор 10 eps Фотообои
1
Какой шрифт использовать для какого языка
Написание документов на английском и других языках, безусловно, может быть непростой задачей.Как вы должны знать, какой шрифт использовать для какого языка? Вы когда-нибудь вставляли перевод в свой документ, и вместо того, чтобы отображаться в виде текста, у вас есть строка пустых полей или случайных английских символов, разбросанных по всему иностранному тексту?
Это происходит, когда символы не поддерживаются кодом шрифта. Программирование многих шрифтов в американских продуктах соответствует американскому стандартному коду обмена информацией, основанному на латинском алфавите. Итак, если вы используете язык, не основанный на этом алфавите, какой шрифт вам следует использовать?
К счастью, программисты нашли одно решение: Unicode.Эта система программирования шрифтов присваивает уникальный код каждому символу на каждом языке, поэтому символы распознаются при переключении текста на разные платформы.
Например, обычно устанавливаемый шрифт Arial может поддерживать почти четыре тысячи символов и такое же количество глифов со своим кодом. Для сравнения: Unicode-версия этого шрифта (Arial Unicode MS) имеет код, который может поддерживать 38 917 символов и 50 377 глифов. Google разработал шрифт под названием Noto, который создает еще больше символов / глифов — около 65 000 — что позволяет ему поддерживать 93 языка.Итак…
Как вы находите шрифты Unicode, которые подходят для вашего языка? И какие шрифты лучше всего подходят для изучающих новый язык?
Оказывается, многие часто используемые стандартные шрифты, такие как семейства шрифтов Times New Roman и Arial и Calibri, совместимы со многими языками, а компьютеры имеют предустановленные шрифты, включенные в их оборудование для большинства языков. Вы можете войти в языковые настройки своего компьютера и активировать этот другой язык, а затем нажать клавиши alt + shift, чтобы переключаться между языками, и ваша клавиатура будет вводить символы, связанные с этими клавишами.
Преимущество использования этих предустановленных шрифтов (по сравнению с загрузкой шрифтов из сетевых источников) заключается в том, что вам не нужно повторно загружать этот файл шрифта всякий раз, когда вы переключаетесь на другой компьютер и при этом хотите сохранить свой текст в предписанном шрифт. Однако, если вы будете переключаться с Mac OS на ПК / Windows, шрифт для вашего конкретного языка может измениться в зависимости от того, какую систему вы используете, и от того, установлен ли этот шрифт в обеих системах. (Например, в обеих системах есть Arial, но не Lucida Grande.)
Ниже я создал список, который предоставляет совместимые и удобные для новичков шрифты для некоторых из наиболее часто изучаемых языков в DLS. Некоторые шрифты совместимы на нескольких языках, а шрифты, помеченные звездочкой (*) после названия, являются шрифтами Unicode, что означает, что они универсальны и работают на разных платформах и системах.
Арабский
Times New Roman * и Arial * — это стандартные профессиональные шрифты, используемые в печати и удобочитаемые для начинающих изучающих арабский язык. Другие шрифты, которые поставляются на ПК, включают традиционный арабский, арабский прозрачный, арабский набор текста, Aldhabi, Andalus, Sakkal Majalla, Segoe UI, Simplified Arabic и Tahoma.* Другие шрифты, которые поставляются на Mac, включают Al Bayan, Baghdad, DecoType Naskh, Geeza Pro, Geezah, KufiStandard GK, Nadeem и Arial Unicode MS * (который находится в Mac OS X или более ранних версиях).
Шрифты Unicode, доступные в Интернете, включают Noto (арабский куфи, арабский насх, арабский язык без арабского языка), Gentium, Source Sans Pro, Charis SIL, Junicode, FreeSerif, FreeMono и FreeSans.
Кириллица / Русский
Большинство установленных шрифтов для ПК и Mac содержат кириллический текст, например Arial *, Verdana *, Tahoma * или Palatino * (Mac OS X).Шрифты Unicode, доступные в Интернете, включают Noto и Titus Unicode (который обеспечивает гласные с ударением).
деванагари / хинди
Шрифты, включенные в Mac, включают Devanagari MT / MTS, ITF Devanagari, Kohinoor Devanagari, Shree Devanagari и Arial Unicode MS * (в Mac OS X или более ранних версиях). Шрифты на ПК включают Aparajita, Kokila, Mangal, Nirmala UI, Sanskrit Text и Utsaah. Шрифты Unicode, доступные в Интернете, включают Noto (Sans Devanagari, Serif Devanagari), FreeSerif, FreeMono и FreeSans.
Корейский
«한국어», Malgun Gothic или «корейский» — это предварительно установленный шрифт в Microsoft Word; это ясно и легко читается.
Другие шрифты на ПК: Batang, BatangChe, Dotum, DotumChe, Gulim, New Gulim *, GulimChe, Gungsuh и GungsuhChe. Другие шрифты, которые поставляются на Mac, включают Apple Myungjo, Gung Seoche, Hangangche, HeadlineA, Jung Gothic, PC Myungjo, Pilgiche, Seoul, Shin Myungjo Neue, Tae Graphic и Arial Unicode MS * (в Mac OS X или более ранних версиях). Шрифты Unicode, доступные в Интернете, включают Noto (см. Примечание об использовании Noto с языками CJK).
мандарин
Для ввода символов упрощенного китайского языка: SimSun, KaiTi и FangSong. Для ввода традиционных китайских иероглифов: PMingLiu и Microsoft JhengHei. Шрифты Unicode, доступные в Интернете, включают Noto (см. Примечание об использовании Noto с языками CJK).
пушту, дари, фарси / персидский
Стандартные шрифты дари / фарси, которые поставляются в Windows / Microsoft и Mac и подходят для начинающих на фарси / дари, включают все шрифты семейства шрифтов Calibri и семейства шрифтов Dubai, особенно Calibri / Dubai Light, потому что буквы легче отличить от друг с другом.Стандартные шрифты, используемые для заголовков или заголовков, включают тахома и упрощенный арабский язык, хотя их труднее читать новичкам. Чтобы печатать справа налево, выберите в программе Microsoft параметр «Выровнять по правому краю». Предпочтительным шрифтом для каллиграфических дари и фарси в виде скрипта является насталик. Это стандарт для каллиграфического или поэтического письма, но начинающим студентам будет сложно расшифровать отдельные буквы этого шрифта. Студенты уровня 2+ должны быть знакомы с этим шрифтом.
Алефба имеет шрифты для арабского, персидского (фарси), дари, урду, пастхо и курдского (сорани).
Немецкие и романтические языки
Щелкните эту ссылку, чтобы просмотреть сочетания клавиш для ввода символов или акцентов на французском, немецком, итальянском, португальском или испанском языках.
Сомали
Noto — это шрифт Unicode, доступный в Интернете (шрифт Osmanya, арабские шрифты).
Тайский
Шрифт
Angsana New легко читается новичками, а Browalia New — классический тайский шрифт. Noto — онлайн-шрифт, совместимый с тайским языком. Чтобы получить клавиатуру с тайской транслитерацией в Chrome и на Google Диске / Gmail, нажмите здесь.
Турецкий
Большинство установленных шрифтов на компьютерах Mac и ПК поддерживают текст на турецком языке, например Arial, * Verdana, * Tahoma * или Palatino * (Mac OS X). Noto — это совместимый шрифт Unicode, доступный в Интернете.
Урду
Jameel Noori Nastaleeq — хороший шрифт для использования, который можно загрузить с UrduJahan или Lipikaar. Noto — еще один шрифт Unicode, доступный в Интернете.
Вьетнамский
Совместимые шрифты, которые поставляются на ПК и Mac, включают Arial, * Times New Roman, * Courier New * и Arial Unicode MS * (который есть в Mac OS X или более ранних версиях).Noto — это шрифт Unicode, доступный в Интернете. Чтобы увидеть несколько различных методов набора текста на вьетнамском языке (VNI, Telex, VIQR), посетите сайт DuoLingo.
Чтобы узнать больше о DLS, просмотрите другие блоги и посетите нас на Facebook , LinkedIn , Instagram или Twitter !
Стефани Фадж
заголовков Роберта Браунджона | Коллекция кадров из заголовков фильмов
Кадры из заголовков Роберта Браунджона | Коллекция кадров из названий фильмов
ИЗ РОССИИ С ЛЮБОВЬЮ
(1963)
- Режиссер:
- Теренс Янг
- В ролях:
- Шон Коннери, Даниэла Бьянки, Педро Армендарис, Роберт Шоу
- Страна:
- Студия:
903
- UK
- последовательность заголовков
- «Конец»
- Дизайн заголовка:
- Роберт Браунджон
- Используемые шрифты:
- News Gothic
GOLDFINGER
(1964)
- Режиссер:
- Гай Гамильтон
- В ролях:
- Шон Коннери, Хонор Блэкман, Герт Фребе, Ширли Итон
- Страна:
- Страна:
- UK «Конец»
901
- типографика трейлера
- Дизайн заголовка:
- Роберт Браунджон
- Используемые шрифты:
- News Gothic
ГДЕ ШПИНЫ
(1966)
- Режиссер:
- Вал Гест
- В ролях:
- Дэвид Нивен, Франсуаза Дорлеак, Джон Ле Мезурье, Сирил Кьюсак, Найджел 903 Дэвенпорт, Великобритания 903
ЧЕРЕПАХ И ЗАЙЦ
(1967)
- Режиссер:
- Хью Хадсон
- В ролях:
- Лиз Оллсоп, Джино Готтарелли, Люси Хорнак
- Великобритания
НОЧЬ ГЕНЕРАЛОВ
(1967)
- Режиссер:
- Анатоль Литвак
- В ролях:
- Питер О’Тул, Омар Шариф, Том Куртенэ, Дональд Плесмер, Филипп Нуарэ, 903 Кантри 903 :
- Великобритания, Франция
- Дизайн заголовка:
- Robert Brownjohn
- Используемые шрифты:
- Futura
МАЙКЛ КОЛХААС — ДЕР РЕБЕЛЛ
(1969)
- Режиссер:
- Фолькер Шлёндорф
- В ролях:
- Дэвид Уорнер, Анна Карина, Томас Хольцманн, Майкл Готард, Анита Вестерн 9034 Страна 903
.