Специфичность css: Специфичность — CSS | MDN
Содержание
Специфичность — CSS | MDN
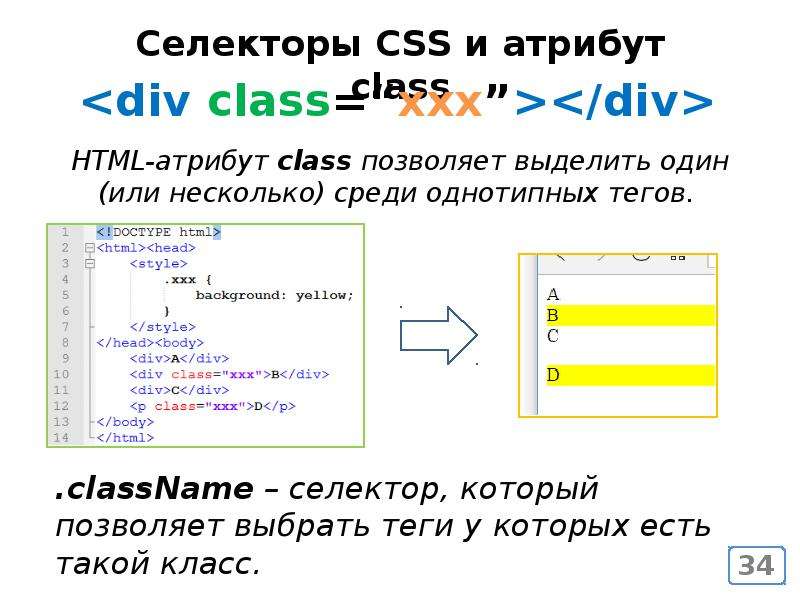
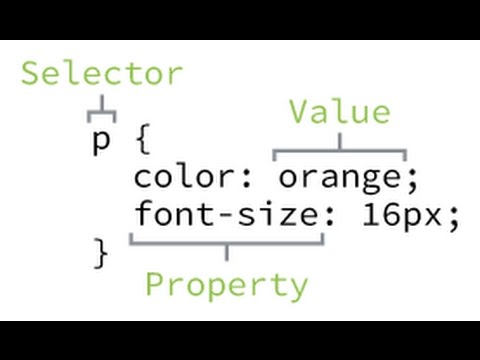
Специфичность — это способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены. Специфичность основана на правилах соответствия, состоящих из селекторов CSS различных типов.
Специфичность представляет собой вес, придаваемый конкретному правилу CSS. Вес правила определяется количеством каждого из типов селекторов в данном правиле. Если у нескольких правил специфичность одинакова, то к элементу применяется последнее по порядку правило CSS. Специфичность имеет значение только в том случае, если один элемент соответствует нескольким правилам. Согласно спецификации CSS, правило для непосредственно соответствующего элемента всегда будет иметь больший приоритет, чем правила, унаследованные от предка.
Типы селекторов
В следующем списке типы селекторов расположены по возрастанию специфичности:
- селекторы типов элементов (например,
h2) и псевдоэлементов (например,::before).
- селекторы классов (например,
.example), селекторы атрибутов (например,[type="radio"]) и псевдоклассов (например,:hover). - селекторы идентификаторов (например,
#example).
Универсальный селектор (*), комбинаторы (+, >, ~, ‘ ‘) и отрицающий псевдокласс (:not()) не влияют на специфичность. (Однако селекторы, объявленные внутри :not(), влияют)
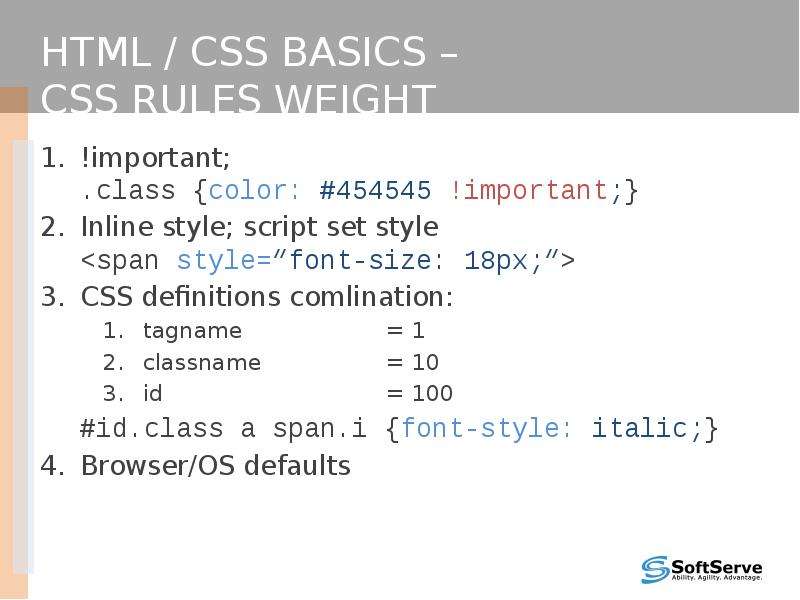
Стили, объявленные в элементе (например, style="font-weight:bold"), всегда переопределяют любые правила из внешних файлов стилей и, таким образом, их специфичность можно считать наивысшей.
Важное исключение из правил —
!important
Когда при объявлении стиля используется модификатор !important, это объявление получает наивысший приоритет среди всех прочих объявлений. Хотя технически модификатор !important не имеет со специфичностью ничего общего, он непосредственно на неё влияет. Поскольку
Поскольку !important усложняет отладку, нарушая естественное каскадирование ваших стилей, он не приветствуется и следует избегать его использования. Если к элементу применимы два взаимоисключающих стиля с модификатором !important, то применён будет стиль с большей специфичностью.
Несколько практических советов:
- Всегда пытайтесь использовать специфичность, а
!importantиспользуйте только в крайних случаях - Используйте
!importantтолько в страничных стилях, которые переопределяют стили сайта или внешние стили (стили библиотек, таких как Bootstrap или normalize.css) - Никогда не используйте
!important, если вы пишете плагин или мэшап. - Никогда не используйте
!importantв общем CSS сайта.
Вместо !important можно:
- Лучше использовать каскадные свойства CSS
Использовать более специфичные правила.
 Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом:
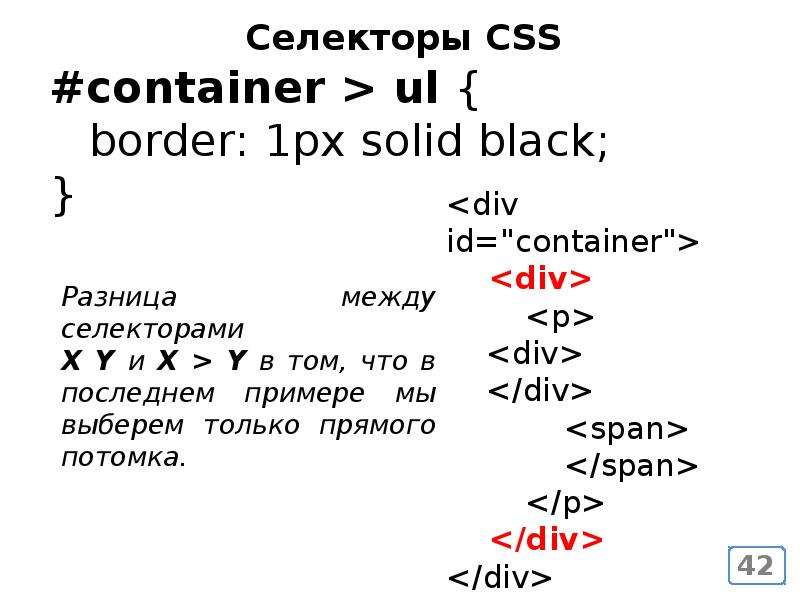
Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом:<div> <span>Text</span> </div>div#test span { color: green } div span { color: blue } span { color: red }
Вне зависимости от порядка следования правил, текст всегда будет зелёным, поскольку у этого правила наибольшая специфичность (при этом, правило для голубого цвета имеет преимущество перед правилом для красного, несмотря на порядок следования).
Вам придётся использовать !important если:
А) Первый сценарий:
- У вас есть общий файл стилей, устанавливающий правила для внешнего вида сайта.
- Вы пользуетесь (или кто-то другой пользуется) весьма сомнительным средством — объявлением стилей непосредственно в элементах
В таком случае вам придётся объявить некоторые стили в вашем общем файле CSS как !important, переопределяя, таким образом, стили, установленные в самих элементах.
Пример из практики: Некоторые плохо написанные плагины jQuery, использующие присваивание стилей самим элементам.
Б) Ещё сценарий:
#someElement p {
color: blue;
}
p.awesome {
color: red;
}Как сделать цвет текста в абзацах awesome красным всегда, даже если они расположены внутри #someElement? Без !important у первого правила специфичность больше и оно имеет преимущество перед вторым.
Как преодолеть !important
A) Просто добавьте ещё одно правило с модификатором !important, у которого селектор имеет большую специфичность (благодаря добавлению типа элемента (тэга), идентификатора (атрибута id) или класса к селектору).
Пример большей специфичности:
table td {height: 50px !important;}
.myTable td {height: 50px !important;}
#myTable td {height: 50px !important;}Б) Или добавьте правило с модификатором !important и таким же селектором, но расположенное в файле после существующего (при прочих равных выигрывает последнее объявленное правило):
td {height: 50px !important;}В) Или перепишите первоначальное правило без использования !important.
С более подробной информацией можно ознакомиться по следующим ссылкам:
Когда надо использовать !important в CSS?
Что означает !important в CSS?
Когда в CSS надо использовать модификатор !important
Как преодолеть !important
Как использовать модификатор !important в CSS чтобы сэкономить время
Не исключение —
:not()
Отрицающий псевдокласс :not не учитывается как псевдокласс при расчёте специфичности. Однако селекторы, расположенные внутри :not, при подсчёте количества по типам селекторов рассматриваются как обычные селекторы и учитываются.
Следующий фрагмент CSS …
div.outer p {
color: orange;
}
div:not(.outer) p {
color: lime;
}
… применённый к такому HTML …
<div>
<p>Это div.outer</p>
<div>
<p>Это текст в div. inner</p>
</div>
</div>
inner</p>
</div>
</div>
… отобразится на экране так:
Это div.outer
Это текст в div.inner
Специфичность основана на форме
Специфичность опирается на форму селектора. В следующем примере, при определении специфичности селектора, селектор *[id="foo"] считается селектором атрибута, даже при том, что ищет идентификатор.
Эти объявления стилей …
*#foo {
color: green;
}
*[id="foo"] {
color: purple;
}
… применённые к нижеследующей разметке …
<p>Это пример.</p>
… в результате выглядят так:
Это пример.
Потому что оба правила соответствуют одному и тому же элементу, но селектор идентификатора имеет большую специфичность.
Независимость от расположения
Взаимное расположение элементов, указанных в селекторе не влияет на специфичность правила. Следующие объявления стилей …
body h2 {
color: green;
}
html h2 {
color: purple;
}
. .. в сочетании со следующим HTML …
.. в сочетании со следующим HTML …
<html>
<body>
<h2>Вот заголовок!</h2>
</body>
</html>
… отобразится как:
Вот заголовок!
Потому что, хотя оба объявления имеют одинаковое количество типов селекторов, но селектор html h2 объявлен последним.
Непосредственно соответствующие элементы и унаследованные стили
Стили непосредственно соответствующих элементов всегда предпочитаются унаследованным стилям, независимо от специфичности унаследованного правила. Этот CSS …
#parent {
color: green;
}
h2 {
color: purple;
}… с таким HTML …
<html>
<body>
<h2>Вот заголовок!</h2>
</body>
</html>… тоже отобразится как:
Вот заголовок!
Потому что селектор h2 непосредственно соответствует элементу, а стиль, задающий зелёный цвет, всего лишь унаследован от родителя.
- Калькулятор специфичности: Интерактивный сайт, помогающий вам проверить и понять ваши собственные правила CSS — https://specificity.keegan.st/
- Специфичность селекторов в CSS3 — http://www.w3.org/TR/selectors/#specificity
- Ключевые концепции CSS:
Синтаксис CSS,
@-правила,
комментарии,
специфичность и
наследование,
блочная модель,
режимы компоновки и
модели визуального форматирования,
схлопывание отступов (en-US),
начальные,
вычисленные,
решённые,
указанные,
используемые и
действительные значения.
Синтаксис определения значений (en-US),
сокращённые свойства и
замещаемые элементы.
Как CSS специфичность работает в браузере / Хабр
Многие считают CSS сложным. Они придумывают разные оправдания: не хватает способностей понимать CSS или CSS сам по себе плох. Но реальность такова, что люди просто не нашли время, чтобы действительно изучить его. Если вы читаете эту статью, значит заинтересованы в изучении CSS и это здорово!
Что такое CSS специфичность?
Вы когда-нибудь писали стиль, а он не работает, потом вы добавляете !important (или нет), и все же он не работает? Затем вы смотрите на Devtools и понимаете, что другой стиль где-то перекрывает ваш?
В этом и заключается специфичность CSS! Именно так браузер выбирает, какой из конкурирующих селекторов применить к элементу. Когда браузер видит, что два или более селектора совпадают с одним и тем же элементом, и у селекторов есть конфликтующие правила, ему нужен способ выяснить, какое из правил применить к этому элементу. То, как это происходит, называется «значение специфичности CSS».
Когда браузер видит, что два или более селектора совпадают с одним и тем же элементом, и у селекторов есть конфликтующие правила, ему нужен способ выяснить, какое из правил применить к этому элементу. То, как это происходит, называется «значение специфичности CSS».
Прежде чем мы углубимся в CSS специфичность, запомните эти вещи:
- Специфичность CSS важна только тогда, когда несколько селекторов влияют на один и тот же элемент. Браузеру нужен способ выяснить, какой стиль применять к соответствующему элементу, когда существуют противоречивые значения свойств.
- Когда два или более совпадающих селектора имеют одно и то же значение (вес) специфичности, браузер выбирает «самый последний» совпадающий селектор, который появляется ближе к нижней части списка совпадающих селекторов. Следующий пункт объясняет, что такое «список подходящих селекторов».
- Браузер формирует «список подходящих селекторов», комбинируя все стили на веб-странице и отфильтровывая те, которые не соответствуют элементу «currently-being-styled».
 Первые селекторы в таблице стилей находятся вверху списка, а последние селекторы — внизу.
Первые селекторы в таблице стилей находятся вверху списка, а последние селекторы — внизу. - Свойство style для элемента имеет большее значение специфичности, чем селекторы в таблицах стилей, за исключением случаев, когда есть !important в селекторе таблиц стилей.
- Использование !important (что в некоторых случаях считается плохой практикой) изменяет специфичность селектора. Когда два селектора имеют одинаковую специфичность, выигрывает селектор с !important. И когда они оба имеют !important, «самый последний» селектор выигрывает.
Значение специфичности
Теперь мы можем перейти к тому, как браузер определяет значения специфичности селектора.
Специфичность селектора может быть представлена в виде трехзначной строки, разделенной дефисом (или чем угодно): «2–4–1». Первая цифра — это количество присутствующих селекторов ID, вторая — это количество селекторов классов, селекторов атрибутов и псевдоклассов, а третья — количество имеющихся селекторов типов и псевдоэлементов. Например:
Например:
#red.blue // 1-1-0
#green // 1-0-0
div.yellow#red // 1-1-1
.red.blue.yellow // 0-3-0Определение самого “специфичного”
Чтобы определить, какой селектор обладает большей специфичностью, вы можете сравнить каждое из трех значений.
Скажем, у вас есть 1-1-1 и 0-3-0, как в двух последних примерах, и вам нужно определить, какой из них имеет большую специфичность. Сначала вы сравниваете последние значения 1 и 0, и в этом случае выигрывает 1. Это означает, что на данный момент div.yellow#red имеет большее значение специфичности… но мы еще не закончили сравнение значений.
Далее сравниваем значения 1 и 3, 3 выигрывает. На данный момент .red.blue.yellow имеет большее значение специфичности.
Наконец, сравниваем первые значения, 1 и 0, и выигрывает 1, так что div.yellow#red обладает большей специфичностью, чем .red.blue.yellow.
CSS-специфичность селектора и дает хорошее объяснение того, почему никакое количество селекторов классов не может переопределить селектор ID.
Небольшие предупреждения
3 “подводных камня”, о которых нужно знать:
- Выше я писал, что второе число в последовательности чисел, состоящей из трех, представляет собой «число селекторов классов, селекторов атрибутов и псевдоклассов». Это верно во всех случаях, кроме случаев, когда это:
:not()псевдокласс. Когда это:not()псевдокласс, мы не считаем его, а просто игнорируем. Но селекторы внутри него не игнорируются, они считаются нормально. - CSS специфичность понимает “форму” селектора. Это означает, что когда у вас есть
*[id="yellow"]и#yellow, первый рассматривается как селектор атрибутов. - Универсальный селектор
*сам по себе не засчитывается в значение специфичности селектора. В пункте выше[id="yellow"]часть селектора — это то, что на самом деле имеет значение.
Надеюсь, что эта статья проста для понимания и помогла разобраться, что такое CSS специфичность. Теперь вы можете посмотреть на стиль и с легкостью определить, насколько он «специфичен».
Specificity специфика CSS уроки для начинающих академия
Что такое специфика?
При наличии двух или более конфликтующих правил CSS, которые указывают на один и тот же элемент, обозреватель следует некоторым правилам, чтобы определить, какой из них наиболее специфичен и, следовательно, выигрывает.
Подумайте о специфике как оценка/ранг, который определяет, какие объявления стиля в конечном итоге применяются к элементу.
Универсальный селектор (*) имеет низкую специфичность, а селекторы ID очень специфичны!
Примечание: Специфика является общей причиной, почему ваши CSS-правила не применяются к некоторым элементам, хотя вы думаете, что они должны.
Иерархия специфики
Каждый селектор имеет свое место в иерархии специфичности. Существует четыре категории, определяющие уровень специфичности селектора:
Существует четыре категории, определяющие уровень специфичности селектора:
Встроенные стили — встроенный стиль присоединяется непосредственно к элементу для стиля. Пример: < стиль h2 = «цвет: #ffffff;» >.
IDS — идентификатор является уникальным идентификатором для элементов страницы, например #navbar.
Классы, атрибуты и псевдо-классы — эта категория включает классы, [атрибуты] и псевдо-классы, такие как: hover,: фокус и т.д.
Элементы и псевдо-элементы — эта категория включает имена элементов и псевдо-элементы, такие как h2, div,: before и: After.
Как рассчитать специфику?
Запомнить, как рассчитать специфику!
Начните с 0, добавьте 1000 для атрибута Style, добавьте 100 для каждого идентификатора, добавьте 10 для каждого атрибута, класса или псевдо-класса, добавьте 1 для каждого имени элемента или псевдо-элемента.
Рассмотрим эти три фрагмента кода:
Пример
A: h2
B: #content h2
C: <div><h2>Heading</h2></div>
Специфика A — 1 (один элемент)
Специфика B-101 (одна ссылка на идентификатор и один элемент)
Специфика C-1000 (встроенный стиль)
Начиная с 1 < 101 < 1000, третье правило (c) имеет больший уровень специфичности и поэтому будет применено.
Правила специфики
Равная специфичность: Последнее количество правил — если одно и то же правило дважды записывается во внешнюю таблицу стилей, то нижнее правило в таблице стилей ближе к элементу, который необходимо присвоить стилю, и поэтому будет применено:
Пример
h2 {background-color: yellow;}
h2 {background-color: red;}
Последнее правило применяется всегда.
Селекторы идентификаторов имеют более высокую специфичность, чем селекторы атрибутов -посмотрите на следующие три строки кода:
Пример
div#a {background-color: green;}
#a {background-color: yellow;}
div[id=a] {background-color: blue;}
Первое правило более конкретное, чем два других, и будет применяться.
КонтеКстные селекторы более специфичны, чем выбор одного элемента- Внедренная таблица стилей ближе к элементу, который требуется присвоить стилю. Таким образом, в следующей ситуации
Пример
From external CSS file:
#content h2 {background-color: red;}
In HTML file:
<style>
#content h2 {
background-color:
yellow;
}
</style>
Последнее правило будет применяться.
Селектор класса превосходит любое количество селекторов элементов-Выбор класса, например. интро бьет h2, p, Div и т.д.:
Пример
.intro {background-color: yellow;}
h2 {background-color:
red;}
Универсальный селектор и унаследованные значения имеют специфичность 0 -*, Body * и аналогичные имеют нулевую специфичность. Унаследованные значения также имеют специфичность 0.
Сколько весят селекторы? • Про CSS
Все CSS-селекторы имеют свой вес, который определяет как взаимодействуют одинаковые свойства, заданные в разных местах кода одному и тому же элементу.
Иногда это может создавать трудности, когда свойство, объявленное ниже в коде, перекрывается тем, что объявленно выше, потому что селектор первого более специфичен (имеет больший вес).
Вот пример проблемы. Есть див с id="container", внутри него некоторый текст и список ссылок.
<div>
<p><a href="#">link in P</a></p>
<ul>
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
</ul>
</div>Сначала задаём всем ссылкам внутри #container оранжевый фон:
#container A {
background: orange;
}А потом, чтобы в списке . внутри контейнера ссылки имели зелёный фон, ниже дописываем такое: list
list
.list A {
background: mediumspringgreen;
}Казалось бы, ссылки в тексте должны получить оранжевый фон, а ссылки в списке — зеленый, но нет:
Почему так? Потому, что первый селектор содержит ID и перевешивает второй, то есть:
#container A > .list A
Вес селектора
Специфичность селектора рассчитывается по 4-м позициям:
Для каждого из них подсчитывается количество подходящих элементов в селекторе, и это число помещается в соответствующую позицию.
Пример:
Вес селекторов (по убыванию):
style=""1,0,0,0
#id0,1,0,0
.class0,0,1,0
[attr=value]0,0,1,0
LI0,0,0,1
*0,0,0,0
У стилей, заданных в атрибуте style, на первой позиции будет единица — 1,0,0,0. Это самая высокая специфичность, которая перевешивает свойства, заданные другими способами.
Это самая высокая специфичность, которая перевешивает свойства, заданные другими способами.
Переопределить стили, заданные в style, можно дописав !important к значению свойства в таблице стилей.
Обратный вариант — универсальный селектор *, он не имеет веса: 0,0,0,0.
Примеры:
LI0,0,0,1 — селектор по тегу
UL LI0,0,0,2 — селектор c двумя тегами весит больше, чем с одним.
.orange0,0,1,0 — селектор с классом весит больше, чем селектор с тегом.
.orange A SPAN0,0,1,2 — селектор перевесит предыдущий, потому что помимо класса содержит два тега.
#page .orange0,1,1,0 — селектор с ID перевесит всё, кроме inline-стилей.
Теперь сравним селекторы из исходного примера:
#container A0,1,0,1
. list A
list A0,0,1,1
0,1,0,1 > 0,0,1,1 — хорошо видно, что селектор с ID весит больше, чем селектор с классом, поэтому все ссылки имеют оранжевый фон, хотя ниже в коде им задан зеленый.
Варианты решений
1. Добавить !important
#container A {
background: orange;
}
.list A {
background: mediumspringgreen !important;
}Ссылки получат зеленый фон, быстро и легко.
Но это плохой способ, потому что код запутывается ещё больше.
Со временем для переопределения !important в одном месте может потребоваться добавить его в других местах. Иерархичность начнет работать не сверху низ и от общего к частному, а как попало. В конце-концов поддерживать такой код будет весьма проблематично.
В общих случаях использовать !important не рекомендуется, но может пригодиться, если нужно, чтобы часто используемый блок на всех страницах выглядел одинаково, независимо от окружения.
В любом случае нужно всегда четко понимать зачем вы его используете.
2. Следующий очевидный способ — добавить #container ко второму селектору, чтобы увеличить его вес:
#container A {
background: orange;
}
#container .list A {
background: mediumspringgreen;
}Это тоже сработает, но решение так себе: удлиняется цепочка селекторов (что может отразиться на скорости отрисовки страницы) и ухудшается читаемость кода.
Так тоже делать не стоит.
1-й и 2-й способ могут использоваться, если у вас нет доступа к разметке, а в ней нет нужных классов.
Если же вы можете редактировать разметку либо классы у элементов таки есть — используйте последний способ, самый правильный:
3. Просто не используйте в стилях селекторы с ID, используйте классы.
Посмотрим на разницу между #container и с .container:
#container A0,1,0,1 — селектор с ID перевешивает всё вне зависимости от своего расположения в коде.
Заменим в разметке страницы id на class:
.container A0,0,1,1 — селектор с классом весит меньше, он менее специфичен.
Селектор ссылок в списке весит столько же:
.list A0,0,1,1
Это означает, что при равном весе селекторов применятся стили, объявленные ниже в коде.
То есть достаточно будет просто написать стили, следуя от общего к частному, сверху вниз.
В итоге разметка может быть такой:
<div>
<p><a href="#">link in P</a></p>
<ul>
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
</ul>
</div>А стили — такими:
.container A {
background: orange;
}
.list A {
background: mediumspringgreen;
}И код работает так, как ожидается:
Если id в вашей разметке уже используется в Js, логичнее будет добавить элементу класс и перевесить стили на него. Если же
Если же id участвует только в разметке — лучше заменить его на class.
В качестве общих рекомендаций так же следует упомянуть, что нужно как можно меньше использовать селекторы по тегу и как можно больше — селекторы по классу. Это поможет избежать проблем при повторном использовании блоков сайта, а при использовании «умных» классов — может значительно сократить цепочки селекторов, увеличить читабельность кода и скорость отрисовки страницы.
Спецификации:
CSS: Специфичность (приоритет) селекторов
Существует множество способов применить стиль оформления к нужному элементу. Но что происходит, если один элемент выбирают два или более взаимоисключающих селектора? Эта дилемма решается с помощью двух принципов CSS: специфичности селекторов и каскада.
Специфичность селекторов (selector’s specificity) определяет их приоритет в таблице стилей. Чем специфичнее селектор, тем выше его приоритет. Для вычисления специфичности селектора используются три группы чисел (a, b, c), расчёт производится следующим образом:
- Считается число идентификаторов в селекторе (группа a)
- Считается число селекторов классов, атрибутов и псевдо-классов в селекторе (группа b)
- Считается число селекторов типа и псевдо-элементов в селекторе (группа c)
- Селектор внутри псевдо-класса отрицания (:not) считается как любой другой селектор, но сам псевдо-класс отрицания не участвует в вычислении селектора
- Универсальный селектор (*) и комбинаторы не участвуют в вычислении веса селектора
В примере ниже селекторы расположены в порядке увеличения их специфичности:
* /* a=0 b=0 c=0 -> специфичность = 0 */ li /* a=0 b=0 c=1 -> специфичность = 1 */ ul li /* a=0 b=0 c=2 -> специфичность = 2 */ ul ol+li /* a=0 b=0 c=3 -> специфичность = 3 */ h2 + *[rel=up] /* a=0 b=1 c=1 -> специфичность = 11 */ ul ol li.red /* a=0 b=1 c=3 -> специфичность = 13 */ li.red.level /* a=0 b=2 c=1 -> специфичность = 21 */ #x34y /* a=1 b=0 c=0 -> специфичность = 100 */ #s12:not(p) /* a=1 b=0 c=1 -> специфичность = 101 */
Самый высокий приоритет имеет число из группы «a», число группы «b» имеет средний приоритет, число из группы «c» имеет наименьший приоритет. Числа из разных групп не суммируются в одно общее, т.е. возьмём из примера последнюю строку со специфичностью селектора «101» — это не означает число «сто один», это значит, что был использован один селектор из группы «a» (идентификатор) и один селектор из группы «c» (селектор типа).
Встроенный стиль, имеет больший приоритет, чем стиль определённый во внутренней или внешней таблице стилей. Однако, если для конкретного свойства во внутренней или внешней таблице стилей указать специальное объявление !important, то оно будет иметь больший приоритет, чем значение аналогичного свойства, у внутреннего стиля. Объявление !important указывается после значения свойства перед точкой с запятой:
Объявление !important указывается после значения свойства перед точкой с запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#one { color: red; }
#two { color: blue !important; }
</style>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
Приоритетность селекторов в CSS (специфичность селекторов, selector’s specificity)
Введение в использование CSS селекторов
Допустим, у Вас есть несколько селекторов которые ссылаются на один и тот же элемент:
div span { text-decoration:underline; }
span { text-decoration:none; }
Открыв HTML страницу где элемент span находится внутри элемента div мы увидим подчеркнутый текст. А если мы пойдем дальше и с помощью плагина Firebug посмотрим стили вложенного элемента, мы увидим следующее:
А если мы пойдем дальше и с помощью плагина Firebug посмотрим стили вложенного элемента, мы увидим следующее:
div span {
text-decoration:underline;
}
span {
text-decoration:none;
}
Сразу же возникает вопрос о причине такого поведения. Ведь второй селектор должен перекрывать первый учитывая каскадность стилей. Данный пример как нельзя четко показывает что такое специфичность селекторов.
Правила специфичности
Специфичность селекторов (selector’s specificity) определяет их приоритетность в таблице стилей. Чем специфичнее селектор, тем выше его приоритет.
В спецификации по CSS 2.1 этой теме посвящен небольшой раздел. Существует 4 правила по которым вычисляется специфичность селекторов:
- Самый высокий приоритет имеет атрибут style. Это правило перекрывает все селекторы описанные в стилях.
- Второе место занимает присутствие ID в селекторе(#some-id).
- Далее идут все атрибуты(в том числе и атрибут class) и псевдоклассы(pseudo-classes) в селекторе.

- Самый низкий приоритет у селекторов с именами элементов и псевдоэлементами(pseudo-elements).
Все 4 правила сводятся в одну систему a-b-c-d(где а — наивысший приоритет) и образуют специфичность.
Далее рассмотрим принцип построения такой системы специфичности на примере разнообразных селекторов:
| Селектор | Специфичность a-b-c-d | Правило № |
|---|---|---|
| * | 0-0-0-0 | — |
| li | 0-0-0-1 | 4 |
| li:first-line | 0-0-0-2 | 4 |
| ul li | 0-0-0-2 | 4 |
| ul ol+li | 0-0-0-3 | 4 |
| form + *[type=text] | 0-0-1-1 | 3, 4 |
| table tr td.second | 0-0-1-3 | 3, 4 |
| h3.block.title. | 0-0-2-1 | 3, 4 |
| #xyz | 0-1-0-0 | 2 |
| style=» » | 1-0-0-0 | 1 |
Пример специфичности — правило №1:
<head>
<style type="text/css">
#summary { color: red }
</style>
</head>
<body>
<p>content</p>
</body>
Текст внутри элемента p будет отображаться синим цветом независимо от селектора с айди(id), где также указано свойство color со значением red. Правило номер 1 всегда перекрывает все селекторы и имеет наивысшую приоритетность.
Правило номер 1 всегда перекрывает все селекторы и имеет наивысшую приоритетность.
Правило №2:
<head>
<style type="text/css">
#second { color:green; }
ul li.second { color:blue; }
</style>
</head>
<body>
<ul>
<li>first</li>
<li>second</li>
</ul>
</body>
Несмотря на то что селектор с id указан в стилях сверху, именно он повлияет на отображение документа, так как более специфичен нежели селектор с классом second.
Правило №3:
<head>
<style type="text/css">
input[type=text] { font-weight:bold; }
form input { font-weight:normal; }
</style>
</head>
<body>
<form action="" method="post">
<input type="text" name="Company" />
<input type="submit" name="Ok" />
</form>
</body>
Текст внутри поля ввода будет отображаться жирным, а второй селектор определит стили только для кнопки отправки запроса.
Вернемся к первому примеру этой статьи — правило №4:
div span { text-decoration:underline; }
span { text-decoration:none; }
Первый селектор выигрывает у второго потому что включает в себя 2 последних правила специфичности, в то время как второй — всего одно. Чтобы убрать декорирование текста в данном случае следует использовать класс или более специфичный селектор:
div span { text-decoration:underline; }
body span { text-decoration:none; }
Теперь селекторы имеют одинаковый вес(0-0-0-2 = 0-0-0-2) касательно специфичности. Второй селектор просто перекроет свойство первого так как описан ниже.
Уверен, что большинство верстальщиков точно знают 2 первых правила специфичности селекторов про id и style и эта статья не была для них чем-то новым. Но не стоит забывать о двух оставшихся, ведь это может существенно приостановить процесс создания верстки и увеличить время выявления возникшей ошибки.
Вот и все о чем я хотел рассказать. Надеюсь, что статья была вам интересна.
Надеюсь, что статья была вам интересна.
—
Владислав Razor Чапюк, апрель 2009
Если Вам понравилась статья, проголосуйте за нее
Голосов: 35
Голосовать
CSS Специфичности. Уроки для начинающих. W3Schools на русском
Что такое специфичность?
Определение
Специфичность — это способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены. Специфичность основана на правилах соответствия, состоящих из селекторов CSS различных типов.
Если есть два или более конфликтующих правила CSS, указывающих на один и тот же элемент, браузер следует некоторым правилам, чтобы определить, какое из них наиболее конкретное, и поэтому побеждает.
Специфичность можно рассматривать как оценку/рейтинг, определяющий, какие объявления стиля в конечном итоге применяются к элементу.
Универсальный селектор (*) имеет низкую специфичность, в то время как селекторы ID очень специфичны!
Примечание: Специфичность — это частая причина, по которой ваши правила CSS не применяются к некоторым элементам, хотя вы думаете, что они должны применяться.
Иерархия специфичности
Каждый селектор имеет свое место в иерархии специфичности. Есть четыре категории, которые определяют уровень специфичности селектора:
Встроенные стили — Встроенный стиль прикрепляется непосредственно к стилизованному элементу. Пример: <h2>.
IDs — ID — это уникальный идентификатор для элементов страницы, например #navbar.
Классы, атрибуты и псевдоклассы — В эту категорию входят .classes, [attributes] и псевдоклассы, такие как: hover, :focus и т.д.
Элементы и псевдоэлементы — В эту категорию входят имена элементов и псевдоэлементы, такие как h2, div, :before и :after.
Как рассчитать специфичность?
Запомните, как рассчитывать специфичность!
Начните с 0, добавьте 1000 для атрибута стиля, добавьте 100 для каждого идентификатора, добавьте 10 для каждого атрибута, класса или псевдокласса, добавьте 1 для каждого имени элемента или псевдоэлемента.
Рассмотрим эти три фрагмента кода:
Пример
A: h2
B: #content h2
C: <div><h2>Heading</h2></div>
Специфичность A равна 1 (один элемент)
Специфичность B равна 101 (одна ссылка ID и один элемент)
Специфичность C составляет 1000 (встроенный стиль)
Поскольку 1 < 101 < 1000 третье правило (C) имеет более высокий уровень специфичности и поэтому будет применяться.
Правила специфичности
Равная специфичность: учитывается последнее правило — если одно и то же правило дважды записано во внешнюю таблицу стилей, то нижнее правило в таблице стилей ближе к элементу, который нужно стилизовать, и поэтому будет применяться:
Последнее правило применяется всегда.
Селекторы идентификаторов имеют более высокую специфичность, чем селекторы атрибутов. Обратите внимание на следующие три строки кода:
Первое правило более конкретное, чем два других, и будет применяться.
Контекстные селекторы более специфичны, чем селектор одного элемента — встроенная таблица стилей ближе к элементу, который нужно стилизовать. Как в следующей ситуации:
Пример
Из внешнего CSS файла:
#content h2 {background-color: red;}
В HTML файле:
<style>
#content h2 {
background-color: yellow;
}
</style>
Последнее правило будет применяться.
Селектор класса превосходит любое количество селекторов элементов — селектор класса, такой как .intro, превосходит h2, p, div и т.д.:
Универсальный селектор и унаследованные значения имеют специфичность 0 — *, body * и подобные имеют нулевую специфичность. Унаследованные значения также имеют специфичность 0.
Унаследованные значения также имеют специфичность 0.
Специфика
— CSS: каскадные таблицы стилей
Специфичность — это средство, с помощью которого браузеры решают, какие значения свойств CSS являются наиболее релевантными для элемента и, следовательно, будут применяться. Специфика основана на правилах сопоставления, которые состоят из различных видов селекторов CSS.
Специфичность — это вес, который применяется к данному объявлению CSS, определяемый количеством каждого типа селектора в соответствующем селекторе. Когда несколько объявлений имеют одинаковую специфичность, к элементу применяется последнее объявление, найденное в CSS.Специфичность применяется только в том случае, если один и тот же элемент является целью нескольких объявлений. Согласно правилам CSS, элементы с прямым нацеливанием всегда будут иметь приоритет над правилами, которые элемент наследует от своего предка.
Типы селекторов
Следующий список типов селекторов увеличивается в зависимости от специфичности:
- Селекторы типа (например,
h2) и псевдоэлементы (например,:: до).
- Селекторы классов (например,
. Пример), селекторы атрибутов (например,.g.,[type = "radio"]) и псевдоклассы (например,: hover). - (например,
#example).
Селекторы идентификаторов
Универсальный селектор ( * ), комбинаторы ( + , > , ~ , ' ', || ) и псевдокласс отрицания (: not () ) не действуют по специфике. (Селекторы объявили внутри : не () , однако.)
Для получения дополнительной информации посетите: «Специфика» в «Каскад и наследование», вы также можете посетить: https: // specificishity.com
Встроенные стили, добавленные к элементу (например, style = "font-weight: bold;" ), всегда перезаписывают любые стили во внешних таблицах стилей и, таким образом, могут считаться имеющими наивысшую специфичность.
Исключение! Important
Когда правило important используется в объявлении стиля, это объявление отменяет любые другие объявления. Хотя технически
Хотя технически ! Important не имеет ничего общего со спецификой, он напрямую с ней взаимодействует. Однако использование ! Important, является плохой практикой , и его следует избегать, поскольку это затрудняет отладку, нарушая естественный каскад в ваших таблицах стилей.Когда два конфликтующих объявления с правилом ! Important применяются к одному и тому же элементу, будет применяться объявление с большей специфичностью.
Некоторые практические правила:
- Всегда ищите способ использования специфичности, прежде чем даже рассматривать
! Важно - Только используют
! Importantв CSS для конкретной страницы, который переопределяет сторонний CSS (из внешних библиотек, таких как Bootstrap или normalize.css). - Никогда используйте
! Importantпри написании плагина / мэшапа.
- Никогда использовать
! Importantв CSS всего сайта.
Вместо использования ! Important рассмотрите:
- Лучше использовать каскад CSS
Используйте более конкретные правила. Если указать один или несколько элементов перед выбранным элементом, правило становится более конкретным и получает более высокий приоритет:
Текстdiv # test span {цвет: зеленый; } div span {цвет: синий; } span {цвет: красный; }Независимо от порядка текст будет зеленым, потому что это правило является наиболее конкретным.(Кроме того, правило для синего заменяет правило для красного, независимо от порядка правил)
- Как бессмысленный частный случай для (2), продублируйте простые селекторы для повышения специфичности, когда вам больше нечего указывать.
# myId # myId span {цвет: желтый; } . myClass.myClass span {цвет: оранжевый; }
myClass.myClass span {цвет: оранжевый; }
Как! Important можно использовать:
A) Переопределение встроенных стилей
Ваш глобальный файл CSS, который устанавливает глобальные визуальные аспекты вашего сайта, может быть перезаписан встроенными стилями, определенными непосредственно для отдельных элементов.И встроенные стили, и! Important считаются очень плохой практикой, но иногда вам нужно, чтобы последний заменил первый.
В этом случае вы можете установить определенные стили в глобальном файле CSS как! Important, тем самым переопределив встроенные стили, установленные непосредственно для элементов.
Какого я цвета?
.foo [style * = "color: red"] {
цвет: огнеупорный кирпич! важно;
}
Многие фреймворки и библиотеки JavaScript добавляют встроенные стили.Использование ! Important с очень целевым селектором - один из способов переопределить эти встроенные стили.
B) Преодоление высокой специфичности
#someElement p {
цвет синий;
}
p.awesome {
красный цвет;
} Как сделать так, чтобы абзацы классно всегда становились красными, даже если они находятся внутри #someElement ? Без ! Important первое правило будет более конкретным и победит второе правило.
Как отменить
! Important
A) Добавьте еще одно правило CSS с ! Important и либо придайте селектору более высокую специфичность (добавив тег, идентификатор или класс к селектору), либо добавьте правило CSS с тем же селектором в более поздний момент, чем существующий один.Это работает, потому что в зависимости от специфики побеждает последнее определенное правило.
Некоторые примеры с более высокой специфичностью:
таблица td {height: 50px! Important; }
.myTable td {height: 50px! important; }
#myTable td {height: 50px! important; }
B) Или добавьте такой же селектор после существующего:
td {height: 50px! Important; } C) Или, желательно, переписать исходное правило, чтобы вообще не использовать ! Important .
[id = "someElement"] p {
цвет синий;
}
p.awesome {
красный цвет;
} Включение идентификатора как части селектора атрибута вместо селектора идентификатора придает ему такую же специфичность, как и класс. Оба селектора выше теперь имеют одинаковый вес. В зависимости от специфики побеждает последнее определенное правило.
Для получения дополнительной информации посетите:
Исключения: is () и: not ()
Псевдокласс match-any : is () и псевдокласс отрицания : not () - это , а не , которые считаются псевдоклассом в расчет специфичности.Но селекторы, помещенные в псевдокласс, считаются обычными селекторами при определении количества типов селекторов.
Этот фрагмент CSS ...
div.outer p {
оранжевый цвет;
}
div: not (.outer) p {
цвет: сине-фиолетовый;
}
... при использовании со следующим HTML ...
Это во внешнем div.
Этот текст находится во внутреннем div.
... появляется на экране так:
Исключение: where ()
Псевдокласс настройки специфичности : where () всегда заменяет специфичность нулем.
Этот фрагмент CSS ...
div: где (.outer) p {
оранжевый цвет;
}
div p {
цвет: сине-фиолетовый;
}
... при использовании со следующим HTML ...
Это во внешнем div.
Этот текст находится во внутреннем div.
... появляется на экране так:
Специфичность на основе формы
Специфичность основана на форме селектора. В следующем случае селектор * [id = "foo"] считается селектором атрибутов с целью определения специфичности селектора, даже если он выбирает идентификатор.
Следующие стили CSS ...
* # foo {
цвет: зеленый;
}
* [id = "foo"] {
цвет: фиолетовый;
}
. .. при использовании с этой разметкой ...
.. при использовании с этой разметкой ...
Я образец текста
... в итоге получится так:
Это связано с тем, что он соответствует тому же элементу, но селектор идентификатора имеет более высокую специфичность.
Игнорирование близости дерева
Близость элемента к другим элементам, на которые имеется ссылка в данном селекторе, не влияет на специфичность. Следующее объявление стиля ...
корпус h2 {
цвет: зеленый;
}
html h2 {
цвет: фиолетовый;
}
... со следующим HTML ...
Вот название!
... будет отображаться как
Это связано с тем, что два объявления имеют одинаковое количество типов селектора, но селектор html h2 объявляется последним.
Элементы с прямым нацеливанием и унаследованные стили
Стили для элемента с прямым нацеливанием всегда будут иметь приоритет над унаследованными стилями, независимо от специфичности унаследованного правила. Этот CSS ...
Этот CSS ...
#parent {
цвет: зеленый;
}
h2 {
цвет: фиолетовый;
} ... со следующим HTML ...
Вот название!
... также будет отображаться как
Это связано с тем, что селектор h2 нацелен конкретно на элемент, а зеленый селектор наследуется только от своего родителя.
- Калькулятор специфичности: интерактивный веб-сайт для тестирования и понимания ваших собственных правил CSS - https: // специфичность.keegan.st/
- Специфика селекторов CSS3 - http://www.w3.org/TR/selectors/#specificity
- Ключевые концепции CSS:
Синтаксис CSS,
по правилу
Комментарии,
специфичность и
наследование,
коробка,
режимы компоновки и
модели визуального форматирования,
и падение маржи,
или начальный,
вычислено,
решено,
указано,
использовал,
и фактические значения.
Определения синтаксиса значений,
сокращенные свойства
и заменил элементы.
Специфика CSS
Что такое специфичность?
Если есть два или более конфликтующих правила CSS, указывающих на одно и то же
элемент, браузер следует некоторым правилам, чтобы определить, какой из них
наиболее специфичен и поэтому побеждает.
Думайте о специфике как о балле / ранге, который определяет, какие декларации стиля
в конечном итоге применяются к элементу.
Универсальный селектор (*) имеет низкую специфичность, в то время как селекторы ID очень
конкретный!
Примечание. Специфичность - частая причина, по которой ваши правила CSS не применяются к некоторым
элементы, хотя вы думаете, что они должны.
Иерархия специфичности
Каждый селектор имеет свое место в иерархии специфики.Есть четыре
категории, определяющие уровень специфичности селектора:
Встроенные стили - Встроенный стиль прикрепляется непосредственно к элементу, который нужно стилизовать. Пример:
.
ID - ID - это уникальный идентификатор для элементов страницы, таких как
#navbar.
Классы, атрибуты и псевдоклассы - Эта категория
включает .classes, [атрибуты] и псевдоклассы, такие как: hover,: focus и т. д.
Элементы и псевдоэлементы - В эту категорию входят
имена элементов и псевдоэлементы, такие как h2, div,: before и: after.
Как рассчитать специфичность?
Запомните, как рассчитывать специфичность!
Начните с 0, добавьте 1000 для стиля
атрибут, добавьте 100 для каждого идентификатора, добавьте 10 для каждого атрибута, класса или
псевдокласс, добавьте 1 для каждого имени элемента или псевдоэлемента.
Рассмотрим эти три фрагмента кода:
Пример
A: h2
B: #content h2
C:
Heading
Специфичность A равна 1 (один элемент)
Специфичность B равна
101 (одна ссылка ID и один элемент)
Специфичность C - 1000 (встроенный стиль)
Поскольку 1 <101 <1000, третье правило (C) имеет больший уровень специфичность, и поэтому будет применяться.
Правила специфичности
Равная специфичность: последнее правило насчитывает -
Если одно и то же правило дважды записано во внешнюю таблицу стилей, то
нижнее правило в таблице стилей ближе к элементу, который нужно стилизовать, и поэтому будет применено:
последнее правило применяется всегда.
Селекторы ID имеют более высокую специфичность, чем селекторы атрибутов
- Посмотрите на следующие три строки кода:
Пример
div # a {background-color: green;}
#a {background-color: yellow;}
div [id = a] {background-color: blue;}
Попробуйте сами »
первое правило более конкретное, чем два других, и будет применяться.
Контекстные селекторы более специфичны, чем отдельный элемент
selector - Встроенная таблица стилей ближе к элементу, который нужно стилизовать. Так что в
следующая ситуация
Пример
Из внешнего файла CSS:
#content h2 {background-color: red;}
В файле HTML:
будет применяться последнее правило.
Селектор класса превосходит любое количество селекторов элементов - селектор класса, такой как .intro, превосходит h2, p, div и т. Д .:
Универсальный селектор и унаследованные значения имеют специфичность 0 - *,
body * и подобные имеют нулевую специфичность. Унаследованные значения также имеют
специфичность 0.
Особенности специфики CSS | CSS-уловки
Рассмотрим подробнее эту тему. (римшот!)
Лучший способ объяснить это - начать с примера того, где конкретность сбивает с толку и, возможно, ведет себя не так, как вы ожидаете.Затем мы подробнее рассмотрим, как вычислить фактическое значение специфичности, чтобы определить, какой селектор имеет приоритет.
Вот простой неупорядоченный список:
- Виски и имбирный эль.
- Пшеничное пиво
- Mint Julip
Теперь вы хотите назвать один из этих напитков своим любимым напитком и немного изменить его стиль. Для этого вам понадобится ловушка, поэтому вы применяете ее через имя класса в элементе списка.
- Виски и имбирный эль.
- Пшеничное пиво
- Mint Julip
Теперь вы открываете свой CSS и задаете стиль для своего нового класса:
.favorite {
красный цвет;
font-weight: жирный;
} Затем вы посмотрите на свою работу, но, увы, она не сработала! Текст любимого напитка не стал красным и не выделился жирным шрифтом! Здесь работает что-то подозрительное.
Поковырявшись еще в CSS, вы обнаружите:
ul # summer-drinks li {
шрифт: нормальный;
размер шрифта: 12 пикселей;
черный цвет;
} Вот и твоя проблема. Два разных селектора CSS сообщают этому тексту, какой цвет и вес шрифта должны быть. Есть только одно утверждение для font-size, поэтому очевидно, что оно вступит в силу. Это не «конфликты» сами по себе, но браузеру необходимо решить, какое из этих утверждений следует учитывать. Это достигается за счет соблюдения стандартного набора правил специфичности.
Я думаю, это смущает некоторых новичков, потому что они еще не совсем разобрались с этим. Они могут подумать, потому что выражение .favorite - это « дальше в CSS » или потому что class = «favourite» - это « ближе к фактическому тексту » в HTML, который будет «победителем».
Фактически, порядок селекторов в вашем CSS действительно играет роль, и более низкий действительно выигрывает, когда значения специфичности точно такие же. Например:
.любимый {
красный цвет;
}
.любимый {
черный цвет;
} Цвет будет черный… но я отвлекся.
Дело здесь - , вы хотите быть настолько конкретным, насколько имеет смысл быть при каждом удобном случае. Даже с помощью простого примера, представленного выше, в конечном итоге вам станет очевидно, что простое использование имени класса для таргетинга на этот «любимый напиток» не приведет к его сокращению или не будет очень безопасным, даже если это сработает. Было бы разумно использовать это:
ul # summer-drinks li.любимый {
красный цвет;
font-weight: жирный;
} Это то, что я называю «быть настолько конкретным, насколько это имеет смысл». На самом деле вы могли бы быть более конкретным и использовать что-то вроде этого:
html body div # pagewrap ul # summer-drinks li.favorite {
красный цвет;
font-weight: жирный;
} Но это перебор. Это затрудняет чтение вашего CSS и не дает реальных преимуществ. Еще один способ повысить значение специфичности вашего класса «.favorite» - использовать объявление! Important.
.favorite {
цвет: красный! важно;
шрифт: жирный! важно;
} Однажды я слышал, что! Important похож на трюк джедаев с CSS. В самом деле, это так, и вы можете заставить свою волю стилизовать элементы, используя его. Но! Important требует, чтобы это произошло за счет резкого увеличения специфичности этого конкретного свойства селектора.
Объявление! Important может быть неправильно понято. Его лучше всего использовать для очистки вашего CSS в примерах, где вы знаете, что элементы с определенным селектором классов должны использовать определенный набор стилей независимо от того, какой .И наоборот, он не используется просто как быстрый костыль для переопределения стиля чего-либо вместо того, чтобы выяснить, как был структурирован и работает CSS первоначальный автор.
Один из моих классических примеров:
.last {
маржа справа: 0! важно;
} Я часто использую это в ситуациях, когда есть несколько плавающих блоков, для последнего блока справа в строке. Это гарантирует, что у последнего блока нет правого поля, которое могло бы помешать ему плотно прилегать к правому краю своего родителя.Каждый из этих блоков, вероятно, имеет более конкретные селекторы CSS, которые применяют правое поле для начала, но! Important преодолеет это и позаботится об этом с помощью одного простого / чистого класса.
Расчет значения специфичности CSS
Почему наша первая попытка изменить цвет и вес шрифта не удалась? Как мы узнали, это произошло потому, что простое использование имени класса само по себе имело на более низкое значение специфичности и было вытеснено другим селектором, нацелившимся на неупорядоченный список со значением идентификатора.Важными словами в этом предложении были class и ID . CSS применяет совершенно разные веса специфичности к классам и идентификаторам. Фактически, ID имеет бесконечно большее значение специфичности ! То есть никакое количество классов само по себе не может перевесить ID.
Давайте посмотрим, как на самом деле вычисляются числа:
Другими словами:
- Если элемент имеет встроенный стиль, это автоматически 1 выигрывает (1,0,0,0 балла)
- Для каждого значения идентификатора применяется 0,1,0,0 балла
- Для каждого значения класса (или псевдо -класс или селектор атрибутов), примените 0,0,1,0 балла
- Для каждой ссылки элемента примените 0,0,0,1 балла
Обычно значения можно читать, как если бы они были просто числами, например 1,0,0,0 - это «1000», поэтому явно побеждает специфичность 0,1,0,0 или «100».Запятые напоминают нам, что на самом деле это не система «base 10», поскольку технически вы можете иметь значение специфичности, например 0,1,13,4 - и что «13» не распространяется на система с основанием 10 будет.
Примеры расчетов
Обновление: : not () sort-of-pseudo-class сам по себе не добавляет специфичности, к значению специфичности добавляется только то, что находится внутри скобок.
Важные примечания
- Универсальный селектор (*) не имеет значения специфичности (0,0,0,0)
- Псевдоэлементы (например,грамм. : first-line) получают 0,0,0,1 в отличие от своих собратьев по псевдоклассу, которые получают 0,0,1,0
- Псевдокласс: not () сам по себе не добавляет никакой специфичности, а только то, что находится внутри круглых скобок.
- Значение ! Important , добавленное к значению свойства CSS, является автоматическим выигрышем . Он отменяет даже встроенные стили разметки. Единственный способ переопределить значение! Important - это другое правило! Important, объявленное позже в CSS, и с равным или большим значением специфичности в противном случае.Вы можете думать об этом как о добавлении 1,0,0,0,0 к значению специфичности.
Ресурсы
Специфика CSS
- Сообщество разработчиков
Специфика CSS - это набор правил, применяемых к селекторам CSS, чтобы определить, какой стиль применяется к элементу. Чем более конкретным является стиль CSS, тем больше баллов он набирает и тем выше вероятность того, что он будет присутствовать в стиле элемента.
Понимание специфики CSS и ее использование в ваших интересах дает множество преимуществ.
Чтобы понять, почему ваши стили CSS не применяются к элементу, вы должны сначала иметь базовое представление о специфике CSS.
Так легко просто присвоить своим стилям CSS значение ! Important , но это приводит к тому, что CSS быстро выходит из-под контроля.
Понимая, как применяются стили, вы можете обеспечить рендеринг тех стилей, которые вы хотите отобразить.
CSS может быстро стать неуправляемым, если мы не перестаем думать об архитектуре для наших таблиц стилей, а вместо этого разбрасываем тонны селекторов CSS, не задумываясь о специфичности.
Один из способов бороться с беспорядочным CSS и гарантировать, что ваши правила специфичности применяются должным образом, - это принять архитектуру именования CSS. Блок-элемент-модификатор (БЭМ) - одна из наиболее часто используемых архитектур именования CSS. Мы не будем сейчас углубляться в именование архитектур, но они могут помочь вам убедиться, что ваши стили не перекрывают друг друга.
Максимально используя специфичность CSS, вы гарантируете, что ваш код организован и ваши селекторы не будут конфликтовать друг с другом.
Нередко можно увидеть базу кода, пронизанную переопределениями ! Important . Хотя ! Important дает вам возможность сказать: «Забудьте все эти другие стили, я хочу, чтобы этот был применен !!!» это может вызвать серьезные проблемы, когда вам нужно обновить стиль, а вы не знаете, с чего начать.
CSS Specificity позволяет вам включать CSS, необходимый для правильного стиля ваших элементов. Легче быстро изменить стиль, если вы точно знаете, какие стили селектора соответствуют конкретному элементу.Кроме того, вы, вероятно, обнаружите, что пишете меньше кода CSS в целом, что поможет с удобством сопровождения.
На высоком уровне существует три сегмента специфичности вашего CSS:
- Универсальные селекторы, комбинаторы (>, + и т. Д.) И псевдоклассы отрицания
: not ()не влияют на специфичность CSS; стили, определенные внутри псевдокласса: not ()do. - Встроенные стили (стили, добавленные к элементу HTML) всегда переопределяют любые стили, объявленные во внешней таблице стилей; как правило, это не очень хорошая практика, так как лучше всего определять все стили в одном месте.
-
! Importantотменяет все остальные обозначенные стили; это плохая практика, поскольку она может значительно усложнить отладку CSS. Когда два конфликтующих стиля используют объявление! Important, побеждает наиболее конкретный стиль.
При использовании фреймворков CSS, таких как Bootstrap, вы можете столкнуться с ситуациями, когда вы не можете использовать специфичность CSS для переопределения собственных стилей.В этих случаях использование ! Important не считается плохой практикой.
Вы можете спросить себя: «Хорошо, специфичность CSS - это здорово, но как мне на самом деле определить, какой стиль наиболее специфичен?» Мы используем систему из четырех категорий, чтобы присвоить селектору CSS значение. Селектор с наиболее точным значением побеждает.
Допустим, у нас есть неупорядоченный список с тремя элементами. Список и все его элементы имеют имена классов.Допустим, мы создали два разных селектора CSS. Какой из них более конкретный?
Разберем расчет специфики CSS.
Предположим, вы создаете стиль для элемента навигации, который имеет следующую структуру HTML.
У нас есть два стиля, которые изменяют цвет элементов списка навигации при наведении курсора. Мы хотим изменить цвет второго элемента списка при наведении курсора на розовый. Но это работает не так, как ожидалось.
Чтобы изменить цвет второго элемента списка при наведении на розовый, нам нужен более конкретный селектор CSS. Таким образом, добавление перед селектором nav # nav или даже просто #nav выполнит свою работу.
Давайте вычислим CSS-специфичность фрагмента кода ниже.
CSS Specificity - это несложно, но это навык, который при изучении избавит вас от огромной боли и страданий.
Изучив эти ключевые правила специфичности, вы настроите себя на написание организованного и оптимизированного кода CSS.
Ознакомьтесь с ресурсами ниже, чтобы узнать больше о специфике CSS!
Специфичность
Калькулятор специфичности
Уловки CSS: специфичность
Специфика Звездные войны
Специфика CSS
CSS-специфичность. При работе над проектами, сочетающими… | Ник Кубо | Апрель 2021 г.
При работе над проектами, которые объединяют внешние таблицы стилей и фреймворки пользовательского интерфейса, такие как Material-UI, вычисление приоритета стиля может быть сложной задачей.Что произойдет, если я добавлю класс к кнопке, созданной с помощью Material-UI? Если я добавлю цвет фона к этому классу, будет ли новый цвет фона заменять цвет фона, заданный фреймворком? К счастью, есть способ вычислить специфичность значений свойств CSS.
MDN Web Docs описывает специфичность как «средство, с помощью которого браузеры решают, какие значения свойств CSS наиболее актуальны для элемента и, следовательно, будут применяться». По сути, специфичность определяет, какой селектор CSS применяется к определенному элементу.В целом рекомендуется быть как можно более конкретным. Существует иерархия специфичности, которая фактически может быть рассчитана на конкретное значение.
Как вы можете видеть на диаграмме выше, существует четыре основных категории для уровня специфичности. Встроенные стили написаны непосредственно в теге элемента и являются наиболее конкретными. Идентификаторы - это уникальные идентификаторы, такие как #homepage, которые являются вторыми по значимости. Третий наиболее специфичный селектор - это классы, которые также включают псевдоклассы, такие как: active или: hover.Наконец, наименее специфичны элементы и псевдоэлементы, например h2 или div.
При расчете значения специфичности представьте себе систему «баллов». Для каждого встроенного атрибута стиля добавьте 1000, для каждого идентификатора добавьте 100, для каждого класса добавьте 10 и для каждого элемента добавьте 1. Как правило, более высокая оценка будет наиболее точной, однако это не всегда верно.
Распространенное заблуждение при оценке специфичности состоит в том, что мы используем десятичную арифметику. Это не относится к делу. Независимо от того, сколько селекторов элементов связано вместе, они всегда будут иметь более низкую специфичность, чем селектор класса.Точно так же селектор ID всегда будет превосходить любое количество селекторов классов, а встроенный стиль всегда будет иметь более высокую специфичность, чем ID. Чтобы избежать путаницы, многие предпочитают записывать значения специфичности с использованием нескольких запятых, а не складывать их вместе, чтобы получить оценку. Например, 1001 точка будет записана как 1,0,0,1 (один встроенный и один элемент). Вот пример некоторой путаницы, с которой мы столкнулись бы, если бы думали, что используем десятичную систему.
Хотя кажется, что класс .hello менее специфичен, чем многоэлементные селекторы, это неверно.Фактически, специфичность для элементов составляет 0,0,0,15, что меньше 0,0,1,0. Как видите, использование запятых для разделения различных типов селекторов - гораздо более точный способ вычисления и отображения специфики.
В дополнение к четырем основным категориям, которые определяют уровень специфичности, есть еще несколько факторов, о которых следует подумать с особой тщательностью. Объявление! Important имеет приоритет над любыми другими объявлениями и считается плохой практикой.
! Important следует использовать только в крайнем случае и ни в коем случае не использовать в CSS на уровне всего сайта.Вы всегда должны искать способ использовать специфичность вместо! Important, однако я счел это полезным при переопределении стороннего CSS из внешних фреймворков, таких как Semantic UI. Когда два конфликтующих! Important объявления применяются к одному и тому же элементу, применяется объявление с большей специфичностью.
Наконец, если два значения специфичности абсолютно одинаковы, то применяется последнее правило. Например, следующее будет обозначено зеленым цветом.
Источники:
«https: // www.w3schools.com/css/css_specificity.asp »
« https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity »
Специфика CSS и когда использовать важный тег CSS
Специфика CSS
- важная тема, которую нужно понять, если вы хотите стать лучше в CSS. Набор правил, применяемых к селекторам CSS, определяет, какой стиль применяется к элементу.
Чтобы лучше понять это, важно, чтобы мы разбирались в связанной теме - каскадировании в CSS.
Каскадная природа CSS
CSS означает каскадные таблицы стилей. «Каскадирование» означает, что порядок , в котором правила CSS применяются к элементу , на самом деле имеет значение .
В идеале, если два правила применяются к одному и тому же элементу, то будет использоваться последнее, которое идет последним. Давайте воспользуемся примером, чтобы понять это.
Мы применим два класса к элементу и дадим каждому классу свой background-color .
Это тестовый абзац
Вот CSS:
.style2 {
цвет фона: красный;
}
.style1 {
цвет фона: желтый;
} Это результат:
Обратите внимание, что к элементу применяется стиль style1 , который идет последним в таблице стилей. Теперь вы можете ожидать, что CSS всегда применяет стили к элементам, но это не всегда так.
Возьмем следующий пример.
Это тестовый абзац
CSS выглядит так:
#paragraph {
цвет фона: красный;
}
.style1 {
цвет фона: желтый;
} Какой стиль вы хотите применить к элементу? #paragraph или .style1 ?
Вот результат:
Обратите внимание, что применяется первый. #paragraph - это селектор идентификатора, а style1 - селектор класса. Это связано с тем, что каскад работает со спецификой, чтобы определить, какие значения применяются к элементу.
Итак, в чем специфика CSS?
Объяснение специфичности CSS
Согласно MDN, специфичность - это средство, с помощью которого браузеры решают, какие значения свойств CSS наиболее актуальны для элемента и, следовательно, будут применяться.
Проще говоря, если два селектора CSS применяются к одному и тому же элементу, используется тот, который имеет более высокую специфичность.
Вот почему в нашем предыдущем примере было применено значение свойства селектора id, потому что оно имеет более высокое значение специфичности.
Так как же рассчитываются особенности селекторов?
Иерархия специфичности
Вычислить значения специфичности селекторов довольно сложно. Один из способов его вычисления - использовать систему весов для ранжирования различных селекторов для создания иерархии.
Мы назначим веса каждому селектору, чтобы лучше понять, как каждый селектор ранжируется. Начнем с наименьшего.
Элементы и псевдоэлементы
Мы используем селекторы элементов, такие как a , p и div для стилизации выбранного элемента, в то время как используются псевдоэлементы, такие как :: after и :: before для стилизации определенных частей элемента.
п {
красный цвет;
}
p :: before {
красный цвет;
} Селекторы элементов и псевдоэлементов имеют самую низкую специфичность.В системе весов специфичности они имеют значение 1.
Классы, атрибуты и псевдоклассы
Вот примеры классов, атрибутов и псевдоклассов:
.человек {
красный цвет;
}
[type = "radio"] {
красный цвет;
}
: focus {
красный цвет;
} У них более высокая специфичность, чем у селекторов элементов и псевдоэлементов.В нашей системе весов специфичности они имеют значение 10.
Селекторы ID
Селекторы
ID используются для нацеливания на элемент с использованием идентификатора элемента.
#header {
красный цвет;
} Селекторы ID имеют более высокую специфичность, чем классы и элементы. В нашей системе весовых коэффициентов специфичности они имеют значение 100.
Встроенные стили
Встроенные стили применяются непосредственно к элементу в документе HTML.Это пример:
Это абзац
Встроенные стили имеют наивысшую специфичность. В нашей системе специфических весов они имеют значение 1000.
Вот сводка весов:
Встроенные стили - 1000
Селекторы ID - 100
Классы, атрибуты и псевдоклассы - 10
Элементы и псевдоэлементы - 1 Попробуем разобраться в этом.
Значения свойств селекторов с более высоким весом всегда будут применяться к селектору с меньшим весом.
Встроенные стили имеют наивысший вес, и значение их свойства переопределяет значение любого другого селектора, примененного к элементу.
Например, если у нас есть элемент и для одного и того же свойства цвет , существует встроенный стиль. Если селекторы класса и идентификатора также имеют значения для одного и того же свойства, побеждает встроенный стиль.
Это абзац
Таблица стилей:
#paragraph {
цвет: зеленый;
}
.желтый {
цвет: желтый;
} Это результат:
То же самое происходит, когда селектор ID и селектор класса имеют значения для одного и того же свойства. Будет применяться значение свойства селектора идентификатора.
Обратите внимание, что веса применяются только тогда, когда разные селекторы имеют значения для одного и того же свойства .
Селекторы с несколькими элементами
Бывают случаи, когда для нацеливания на элемент используется более одного селектора. Например, для такого списка:
- Первый элемент
- Второй элемент
- Третий пункт
Вы можете настроить таргетинг на элементы списка следующим образом:
.list> li {
цвет: зеленый;
} или так:
ul> li {
красный цвет;
} В случае, когда оба селектора используются в одной и той же таблице стилей, какой стиль будет применен к элементам списка?
Давайте вернемся к нашей системе весов, чтобы вычислить специфичность обоих селекторов.
Для .list> li вес одного селектора класса составляет 10 , а вес селектора элемента - 1 .В совокупности их сумма составляет 11 .
Для ul> li вес одного селектора элемента равен 1 . Используются два селектора элементов, поэтому их сумма составляет 2 .
Как вы думаете, какое из значений цвета будет применено?
Если вы сказали, что будет применен цвет селектора .list> li , вы все правильно поняли. У него более высокое значение специфичности, чем у другого селектора.
Попробуем другой пример. Учитывая этот элемент:
Это абзац
и эти стили
# div-1>.второй-блок> .text {
цвет синий
}
.first-block> # div-2> #paragraph {
красный цвет
} Попробуйте вычислить специфичность и угадайте, какое значение color будет применяться.
Это результат:
Давайте использовать нашу систему весов, чтобы понять, почему применяется значение цвета второго селектора.
Для # div-1> .second-block> .text у нас есть один селектор идентификатора и два селектора класса. Сумма их весов составляет 100 + 10 + 10 = 120 .
Для .first-block> # div-2> #paragraph у нас есть один селектор класса и два селектора идентификатора. Сумма их весов составляет 10 + 100 + 100 = 210 .
Поэтому используется значение последнего селектора.
Вы можете попробовать этот пример самостоятельно, чтобы быть уверенным, что у вас все получится.
- Первый
элемент
Какой цвет будет применен к диапазону span , если в таблице стилей есть следующие стили?
div # div1>.first-list> # list-item> span {
красный цвет;
}
#list> # list-item> #span {
цвет: фиолетовый;
}
# div1> #list> .first-list-item> .first-span {
цвет: голубой;
} Попробуйте вычислить специфичность и сравнить ее с результатом, полученным при запуске кода.
Прежде чем мы завершим эту статью, следует отметить несколько важных моментов.
Важные моменты, касающиеся специфичности CSS
Вес, присвоенный селектору, просто дает нам представление о том, какие правила применяются к элементу.Однако этого не всегда бывает достаточно.
Например, вы можете предположить, что если вы используете более 10 классов (вес> = 100) для нацеливания на элемент, значения свойств переопределят значение одного селектора идентификатора. Но это не так. Пока у селектора с более чем 10 классами нет селектора идентификатора, селектор с одним идентификатором всегда будет иметь приоритет над ним.
Применение ! Important к значению свойства любого селектора делает его значением, которое будет применено к элементу.Это происходит независимо от ранга селектора в иерархии специфичности.
Давайте воспользуемся примером, чтобы понять это.
Это абзац
Если применяются следующие стили
p {
цвет: красный! важно;
}
.синий {
цвет синий;
}
#пункт {
цвет: фиолетовый;
} Будет использовано значение селектора элемента p , поскольку к значению прикреплено значение ! Important .
Однако, если другой селектор имеет тег ! Important , прикрепленный к тому же свойству, используется значение более позднего селектора.
Вот почему следует избегать ! Important , потому что это затрудняет переопределение стиля.
Как правило, для стилизации определенного элемента рекомендуется использовать класс. Это упрощает переопределение стилей, если вам когда-либо понадобится.
Резюме
Из этой статьи мы видим, что специфика CSS является важной темой для понимания, поскольку она может сэкономить вам часы отладки.
Обладая этими знаниями, вы легко узнаете, почему ваши стили не применяются.
Вот основные моменты, которые следует вынести из этой статьи:
- Из-за каскадной природы CSS, если два правила применяются к одному и тому же элементу, будет использоваться то, которое идет последним.
- Специфика CSS - это набор правил, определяющих, какой стиль применяется к элементу.
- Весовая система - это один из способов расчета специфичности различных селекторов.Вот сводка весов:
Встроенные стили - 1000
Селекторы ID - 100
Классы, атрибуты и псевдоклассы - 10
Элементы и Псевдоэлементы - 1
-
! Importantотменяет все другие стили независимо от специфики селектора, в котором он используется.
Надеюсь, вам понравилась эта статья.
Специфика CSS
- Standardista
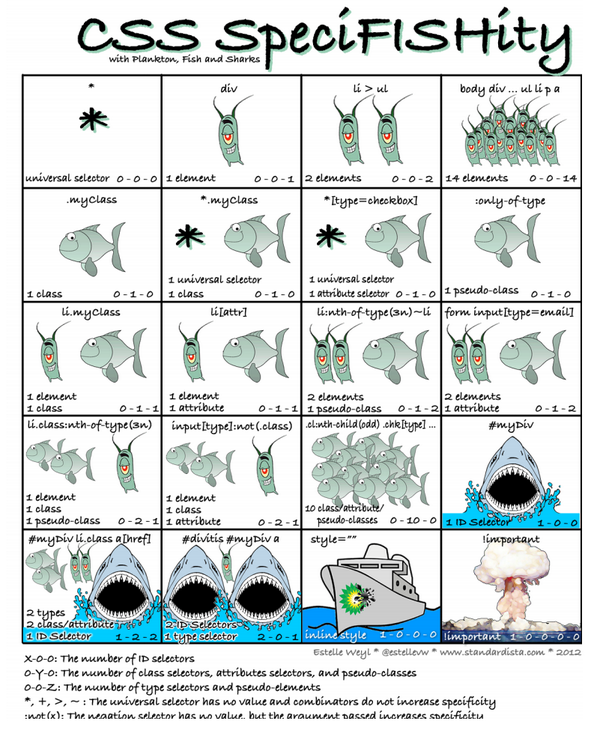
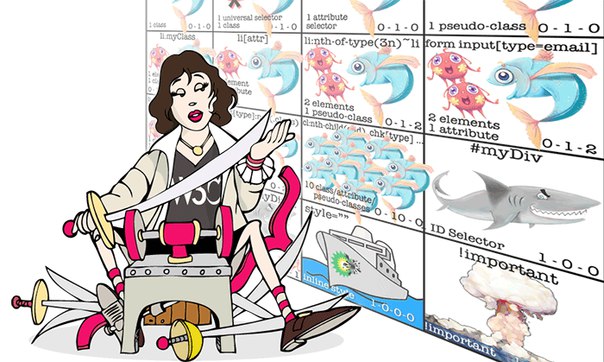
Некоторых смущает специфика CSS, особенно со всеми (не очень) новыми селекторами CSS3.Изображение ниже может помочь понять специфику CSS. Скачать PDF
Легенда:
- X-0-0: количество селекторов идентификаторов, представленных Sharks
- 0-Y-0: количество селекторов классов, селекторов атрибутов и псевдоклассов, представленных Fish
- 0-0-Z: количество селекторов типов и псевдоэлементов, представленных Plankton a la Spongebob
- *: универсальный селектор не имеет значения
- +,>, ~: комбинаторы, хотя они позволяют более конкретное нацеливание элементов, они не увеличивают значения специфичности
- : not (x): селектор отрицания не имеет значения, но переданный аргумент увеличивает специфичность
.
CSS SpeciFISHity
Вы можете скачать PDF-файл с рыбной спецификой CSS здесь
Специфичность определяет, какое объявление свойства CSS применяется, когда два или более объявления применяются к одному и тому же элементу с конкурирующими объявлениями свойств.Самый конкретный селектор имеет приоритет. Если специфичность равна, последнее объявление в исходном порядке имеет приоритет. Понимая специфику CSS, вы поймете, как браузер определяет, какое объявление является более конкретным и, следовательно, будет иметь приоритет. Возьмем для примера этот абзац:
Если вы знакомы с CSS, вы, вероятно, хорошо знакомы с CSS и особенностями этих трех строк:
#myDiv {color: red;} 1-0-0
.myClass {color: blue;} 0-1-0
p {color: yellow;} 0-0-1 Блок стиля содержит три правила стиля, у которых есть селектор, соответствующий абзацу. Если бы единственной заботой был каскад или порядок источников, абзац был бы желтым. Однако разные селекторы имеют разный вес. Идентификатор имеет приоритет перед селектором класса, имеет приоритет перед селектором типа. Итак, абзац будет красным.
С селекторами CSS3 порядок еще более важен, как и понимание специфичности:
с.= 'мой'] {color: blue;} 0–1–1
p: nth-of-type (1n) {color: yellow;} 0-1-1 Если бы мы вместо этого объявили три вышеупомянутые строки, порядок источника был бы актуален, поскольку селекторы классов, селекторы атрибутов и структурные псевдоклассы имеют одинаковый вес в терминах каскада.
Селектор специфических весов
- ! Important: Любое объявление свойства с термином! Important имеет наивысший приоритет, даже по сравнению со встроенными стилями. Если! Important объявлено более одного раза в конфликтующих свойствах, нацеленных на один и тот же элемент, вы, автор CSS, будете застрелены, и будут действовать другие правила приоритета.Это как если бы вес селектора с объявлением! Important был 1-X-A-B-C, только для этого свойства (где A, B и C - фактические значения родительского селектора, как описано ниже). Из-за этого не следует использовать important, но он может быть полезен при отладке.
- style = ”” : Если автор включает в элемент атрибут style , встроенный стиль будет иметь приоритет над любыми стилями, объявленными во внешней или встроенной таблице стилей, кроме объявлений! Important.Просто скажи, что любого, кто использует style в производстве, тоже нужно расстрелять. Обратите внимание, что стили, добавленные с помощью свойства JavaScript style (т.е.
document.getElementById ('myID'). Style.color = 'purple';), фактически создают встроенный стиль (......) . Вес style = ”” составляет 1-0-0-0. - id: Среди селекторов, которые вы фактически включите в свою таблицу стилей, идентификаторы имеют наивысшую специфичность. Вес селектора идентификатора составляет 1-0-0 на каждый идентификатор.
- класс / псевдокласс / атрибуты : Как показано во втором блоке кода выше, селекторы классов, селекторы атрибутов и псевдоклассы имеют одинаковый вес 0-1-0.
- тип : Селекторы типа элемента и псевдоэлементы, например: first-letter или: after, имеют наименьшее значение с точки зрения специфичности с 0-0-1 для каждого элемента.
Если несколько селекторов имеют одинаковую специфичность, то следует придерживаться каскада: последнее объявленное правило имеет приоритет.
Расчет специфичности
Чтобы вычислить специфичность объявления, подсчитайте типы элементов, класс / псевдокласс / атрибуты и идентификаторы в вашем объявлении. Добавляйте каждую группу отдельно.
Используя выражение X-Y-Z
- Чтобы вычислить X, подсчитайте количество атрибутов ID в селекторе.
- Чтобы вычислить Y, подсчитайте количество классов, селекторов атрибутов и псевдоклассов в селекторе. Не считать: нет, но подсчитывать селекторы, переданные в качестве аргумента в селекторе: not (X-Y-Z).
- Чтобы вычислить Z, подсчитайте количество имен элементов и псевдоэлементов в селекторе.
Например, если у вас есть 1 идентификатор, 12 класс / псевдокласс / атрибуты и 5 типов, вы не объявляете свои селекторы, но значение будет 1-12-5. Обратите внимание, что окончательное значение X-Y-Z - это не число, а матрица. Независимо от того, сколько у вас есть селекторов классов, атрибутов и псевдоклассов, один идентификатор превзойдет их. Если вы воспользуетесь примером speciFISHity, никакое количество планктона (элементов) никогда не побьет рыбу (класс).Никакая рыба не победит акулу (id). Not Shark может победить нефтеналивной танкер (линейный), и даже нефтяной танкер погибнет от ядерного взрыва. Да, я на тебя напал!
Менее очевидные вещи:
- Селектор * или глобальный селектор не имеет значения. * .myClass будет перезаписан p.myClass, даже если он будет последним в каскаде.
- Комбинаторы, такие как ~,> и +, не имеют значения при взвешивании селекторов. Да, они помогают более точно определить, на что вы нацелены, но могут быть заменены другим селектором с таким же весом.
ul> li {color: red;} 0-0-2 ul li {color: blue;} 0-0-2В приведенном выше примере элементы вашего списка будут синими, а не прочитанными, поскольку они оба имеют одно и то же значение, а синий цвет будет объявлен позже.
- : не имеет значения, но селекторы без селектора отрицания имеют
li.myClass {color: red;} 0-1-1 li: not ([title]) {color: blue;} 0-1-1Оба перечисленных выше имеют одинаковый вес, потому что мы учитываем селектор атрибутов, а не: not в синем объявлении.


 Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом:
Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом: inner</p>
</div>
</div>
inner</p>
</div>
</div>
 Первые селекторы в таблице стилей находятся вверху списка, а последние селекторы — внизу.
Первые селекторы в таблице стилей находятся вверху списка, а последние селекторы — внизу.
 red /* a=0 b=1 c=3 -> специфичность = 13 */
li.red.level /* a=0 b=2 c=1 -> специфичность = 21 */
#x34y /* a=1 b=0 c=0 -> специфичность = 100 */
#s12:not(p) /* a=1 b=0 c=1 -> специфичность = 101 */
red /* a=0 b=1 c=3 -> специфичность = 13 */
li.red.level /* a=0 b=2 c=1 -> специфичность = 21 */
#x34y /* a=1 b=0 c=0 -> специфичность = 100 */
#s12:not(p) /* a=1 b=0 c=1 -> специфичность = 101 */



 myClass.myClass span {цвет: оранжевый; }
myClass.myClass span {цвет: оранжевый; } 