Страница интернет это: страница — это… Что такое интернет-страница?
Содержание
Что такое веб-страница?
Веб-страница (Web page) является гипертекстовым ресурсом интернета. Такие страницы зачастую пишутся на языке HTML.
Обычно в веб-страницу входят различные ссылки для быстрого перехода на другие ресурсы, к тому же здесь имеются динамические и статические изображения. Для просмотра веб-страниц используются самые разнообразные веб-браузеры.
Помимо текста и разнообразных изображений, в веб-страницу могут быть включены медиа файлы. Такими файлами могут являться аплеты, видео и аудио файлы. Кроме этого, используются некоторые скрипты, которые делают динамическим содержание любой страницы. Иными словами, веб-страница представляет собой несколько фреймов. Вся информация, которая представлена на странице называется контентом.
Веб-страница – это самый простой вид страницы, где можно разместить различные гаджеты в произвольном порядке, а также содержание. Веб-страницу можно редактировать при помощи определенных средств форматирования. Можно выделять текст определенным цветом, делать жирным или полужирным, курсивным, подчеркнутым и многое другое. В нижней части такой страницы можно свободно прикрепить любые файлы из жесткого диска пользователя. К тому же, возможна функция, которая позволяет всем соавторам проекта оставлять свои комментарии. Все версии страницы автоматически и с некоторой периодичностью сохраняются на ресурсах Google. Это дает возможность просматривать все варианты страниц после редактирований, а также выбрать ту, которая больше всего отвечает требованиям автора.
Можно выделять текст определенным цветом, делать жирным или полужирным, курсивным, подчеркнутым и многое другое. В нижней части такой страницы можно свободно прикрепить любые файлы из жесткого диска пользователя. К тому же, возможна функция, которая позволяет всем соавторам проекта оставлять свои комментарии. Все версии страницы автоматически и с некоторой периодичностью сохраняются на ресурсах Google. Это дает возможность просматривать все варианты страниц после редактирований, а также выбрать ту, которая больше всего отвечает требованиям автора.
Несколько веб-страниц, которых объединяет общая тематика, дизайн, а также общие ссылки, могут образовывать веб-сайт. Зачастую такие страницы расположены на одном веб-сервере. Веб-страница может также быть представлена расширением .htm или html.
Веб-страница может и не соответствовать общей направленности сайта, однако она всегда будет являться непосредственным лицом, которое и представляет владельца такой интернет-страницы.
Веб-страница, в свою очередь, должна соответствовать определенным требованиям. Рекомендовано соответствие со следующими требованиями:
- страница должна иметь привлекательный вид, а также качественное и уникальное дизайнерское решение;
- создаваться страница должна так, чтобы на ней было довольно удобно и быстро осуществлять навигацию сайта и ориентироваться;
- пользователь должен запоминать ее, для этого должен присутствовать только действительно полезный контент, а не различного рода мусор, которого и так полно в Интернете.
что это такое, какими они должны быть и что на них писать
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
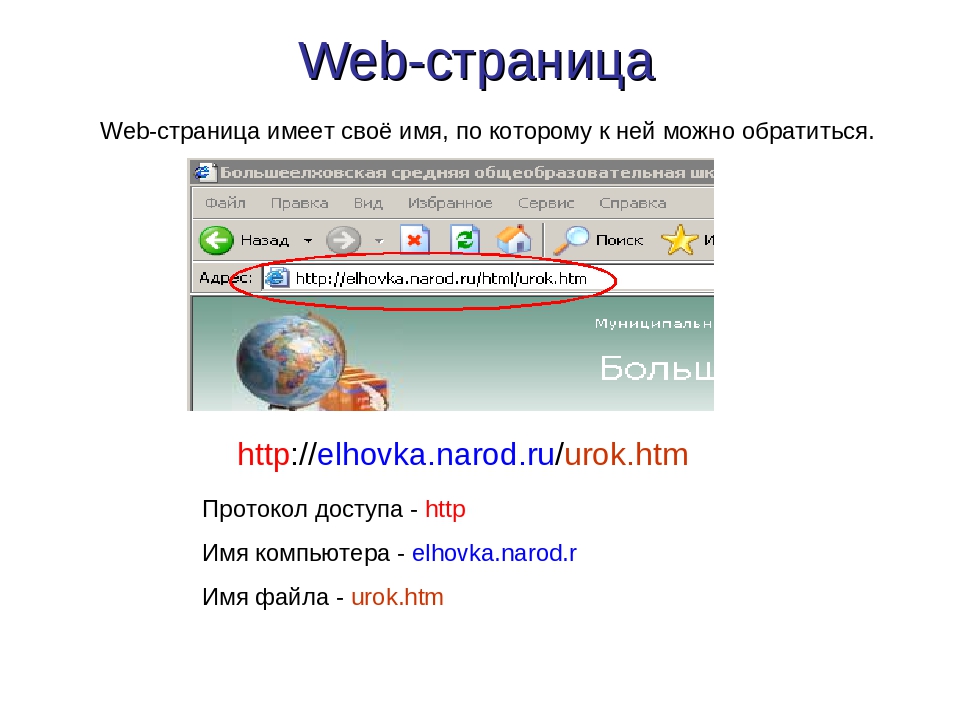
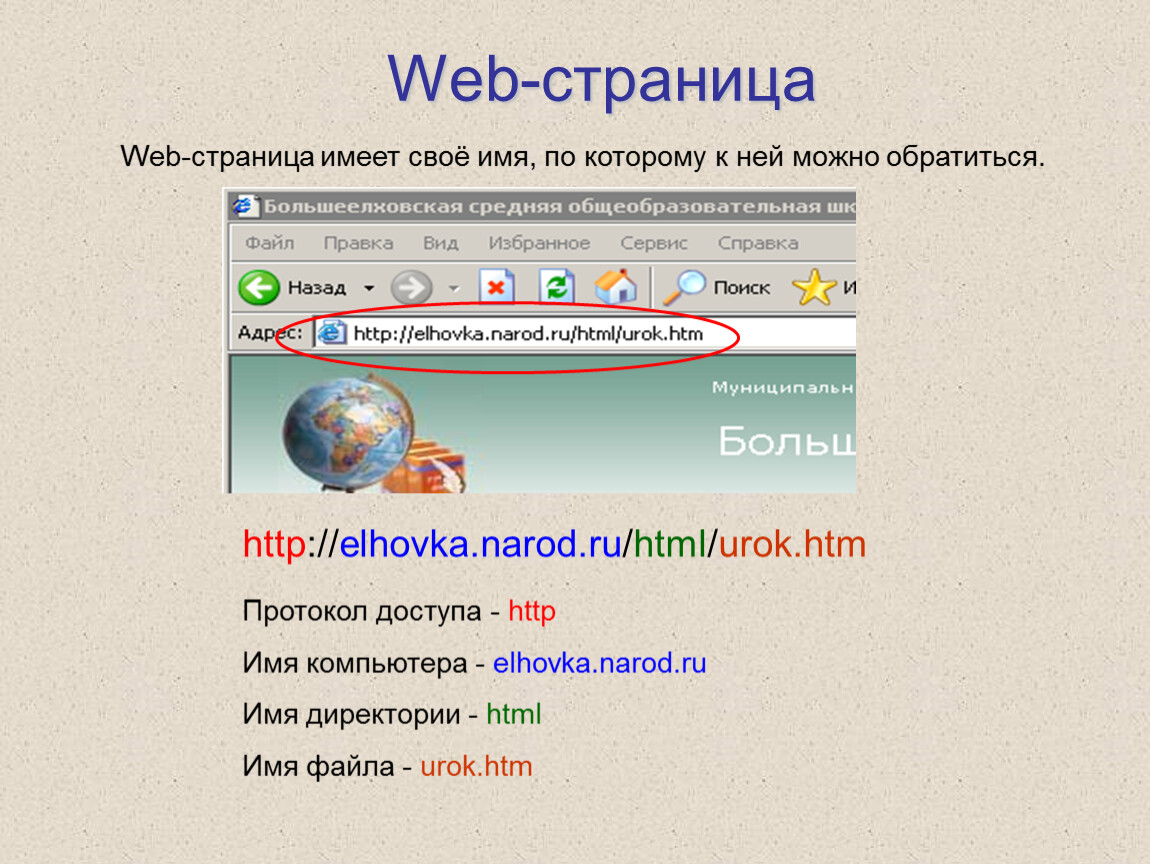
Страницы веб-сайтов — это самостоятельные части веб-ресурсов, представляющие собой текстовые файлы в формате HTML, каждый из которых имеет свой уникальный адрес (URL).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Рассмотрим пример. Аналогию можно провести с библиотекой. На стеллажах стоят книги — веб-сайты. Они могут быть из 1-2 страниц, а также содержать более 1 млн. Каждая страница книги (веб-сайта) и есть веб-страница.
Как мы уже говорили выше, каждая единица веб-ресурса (веб-страница) создается при помощи языка HTML, и обязательно содержит главный заголовок (Title), описывающие мета-теги (Keywords, Description) и тело (Body) — ее основную часть. В теле можно видеть подключаемые изображения, тексты, ссылки и т.д. Все это можно просмотреть при помощи интернет-браузера.
В теле можно видеть подключаемые изображения, тексты, ссылки и т.д. Все это можно просмотреть при помощи интернет-браузера.
Какие страницы должны быть на сайте и как их продвигать
Самой важной единицей любого веб-ресурса считается Главная. Она, как правило, располагается в корневой директории и имеет название index.php, index.html и т.п.
Попасть на нее можно по следующему URL: http://домен/index.html или просто http://домен. С главной можно перейти на все остальные разделы веб-ресурса. Совокупность разделов (веб-страниц) в виде путей по ним называется структурой интернет-сайта.
Пример структуры сайта:
Главная
— Информация
— Статьи
— Услуги
— Грузоперевозки
— Аренда машин
— Контакты
Как видно из представленного примера, у веб-документов может быть несколько уровней вложенности. Первый — главная страница, второй — документы “Информация”, “Статьи”, “Услуги”, “Контакты”, третий — “Грузоперевозки”, “Аренда машин”. Уровней может быть больше трех.
При работе над продвижением веб-проекта следует придерживаться правила 3-х кликов: переход на самый дальний документ не должен занимать более 3 кликов с главной. В представленном нами примере документы третьего уровня находятся в 2-х кликах (“Услуги” — первый клик от Главной, “Грузоперевозки” — второй клик. Теоретически из раздела “Грузоперевозки” можно сделать еще 1 клик на внутренний документ, доступный для продвижения.
Как поисковый робот индексирует веб-сайты
Поисковик изначально приходит на главную страницу. Затем собирает с нее ссылки и проходит по ним. Так в его базу попадают документы второго уровня. Следом начинается обработка документов второго уровня по такому же принципу. Часто до документов далее 3-го уровня робот-поисковик просто не доходит.
Если структура вашего веб-проекта расширенная, и без глубоких уровней вложенности обойтись не получится, — помогите поисковику. Необходимо добавить карты сайта HTML и XML, которые помогут боту увидеть структуру веб-проекта.
Для того, чтобы работа по продвижению портала была результативной, необходимо грамотно распределять ключи по веб-страницам. На главную следует поместить весомые высокочастотные ключи, разбавленные низкочастотниками. На второй уровень — среднечастотные и родственные низкочастотные. Документы более глубокого уровня получится продвинуть только но низкочастотным запросам.
На каждую HTML-страницу следует распределять от 1 до 10 ключей, в зависимости от их частотности и тематики проекта.
Что писать на страницах сайта
Основное правило любой поисковой системы — давать пользователю релевантные и наиболее полные результаты в поиске. Поэтому предпочтение отдается интернет-сайтам, содержащим полную информацию по запросу.
Веб-ресурс должен быть в возрасте, лояльность поисковика к нему должна быть высокой, а поведенческие факторы (количество посещений, проведенное на сайте время и т.п.) должны быть оценены поисковиком положительно.
Основная страница — главная. Она должна точно показывать посетителю, о чем проект, как найти нужную информацию. Кроме того для коммерческого ресурса на видном месте должна быть установлена ссылка на услуги, цены и контакты.
Она должна точно показывать посетителю, о чем проект, как найти нужную информацию. Кроме того для коммерческого ресурса на видном месте должна быть установлена ссылка на услуги, цены и контакты.
Структура страницы
- Шапка (хедер) — главная часть вверху, сообщающая посетителю, о чем сайт.
- Контентная часть — содержимое: тексты, картинки, видео, формы отправки, калькуляторы и многое другое.
- Подвал (футер) — нижняя “закрывающая” часть.
Подробнее про структуру страницы можете почитать тут.
Что еще может быть на каждой веб-странице
- Меню — список доступных разделов.
- Навигационная строка — чтобы посетитель знал, где находится, и всегда мог вернуться в предыдущий раздел.
Как создается каждая страница
По правилам разработки веб-ресурсов, сначала художник рисует в графическом редакторе дизайн. Затем верстальщик “разрезает” его на кусочки и вставляет HTML-коды. Получается полноценная, но пустая HTML-страница. После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
Какие HTML-страницы любит поисковая система
- Поисковик предпочитает текст. Если на сайте много красивых картинок, но мало текста — это плохо.
- Откажитесь от тяжелых изображений, java-скриптов и сложной анимации. Уделите больше внимания текстам, которые должны быть уникальными, интересными и грамотными.
- Тексты должны быть структурированы, наполнены ключевыми словами и синонимами “в меру”. Иначе может последовать наказание за переспам.
- До каждой веб-страницы можно дойти с помощью кликов по ссылкам. То есть у вас не должно быть страниц, на которые не ссылается ни одна другая.
- Придерживайтесь правила трех кликов.
URLы должны быть человекопонятнми и короткими. Желательно применять в URL ключи на латинице. К примеру, сайт.ru/domen/price. Избавляйтесь от динамических URL и огромного количества слеш в адресе (не более 3 слешей).
- Динамическая веб-страница генерируется программно в виде HTML, и имеет адрес типа сайт/index.php?id=1039.
- Если на конечный документ ведет ссылка сайт.ru/str/, то это плохо, потому что слеш в конце URL сообщает боту о том, что на там еще есть вложенные страницы (и ссылки на них), которые нужно проиндексировать. Если робот не находит их, сайт.ru может быть понижен в выдаче.
- Код должен быть коротким и валидным (безошибочным). Все стили оформления (тексты, блоки, картинки и т.п.) следует выносить в отдельный файл CSS.
- Нельзя копировать чужой текст и размещать его на своем проекте. Поисковики любят уникальные тексты. Если без копирования не обойтись, то количество такого текста не должно превышать 10%, и под каждым из них должна стоять прямая ссылка на ресурс-первоисточник.
Сайт-одностраничник — хорошо или плохо
Если вы собираетесь продвигать веб-ресурс белыми методами и не покупать контекстную рекламу — забудьте о разработке лэндинга. Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Но о том, каким должен быть объем “правильного” полноценного веб-проекта, никто сказать не сможет. Количество страниц веб-ресурса зависит от тематики и степени продвинутости ваших конкурентов.
Что такое веб-сайт? (инструкция для чайников)
Веб-сайт, часто называют сокращённо сайт — это не что иное, как совокупность логически связанных между собой веб-страниц, или просто одна страница. Страницы сайта доступны в Интернете средствами протоколов HTTP или HTTPS. Веб-сайт имеет своё место в интернете, определяемое персональным для каждого сайта адресом, который принято называть URL. Любой веб-сайт имеет своего владельца, владельцем может быть как физическое, так и юридическое лицо.
Веб-сайт состоит из страниц
Веб-сайт состоит из страниц, объединённых общим корневым URL и, как правило, общей логической структурой, темой, оформлением (дизайном) и техническим устройством. В свою очередь Всемирная паутина это не, что иное, как совокупность всех веб-сайтов. Веб-страницы представляют собой текстовые файлы, написанные на языке гипертекстовой разметки HTML или XHTML.
В свою очередь Всемирная паутина это не, что иное, как совокупность всех веб-сайтов. Веб-страницы представляют собой текстовые файлы, написанные на языке гипертекстовой разметки HTML или XHTML.
При просмотре веб-страницы, в специальной программе, которую называют браузером, HTML файлы загружаются на компьютер пользователя. После загрузки браузер выводит веб-страницы на экран пользователя. В качестве аппаратного средства для выхода в интернет с целью обзора содержимого веб-страниц могут использоваться различные устройства: персональный компьютер, КПК, некоторые модели игровых приставок и другие устройства, все эти устройства поддерживают стандарты языка HTML / XHTML и веб-страницы на них отображаются одинаково.
Язык HTML / XHTML даёт возможность форматировать страницы, помещать на них текст, гиперссылки, таблицы, картинки и другие объекты. Таблица стилей CSS, которую можно использовать в HTML документах даёт дополнительные возможности для создания внешнего вида веб-страниц.
Таблица стилей CSS, которую можно использовать в HTML документах даёт дополнительные возможности для создания внешнего вида веб-страниц.
JavaScript и некоторые другие скриптовые языки
На веб-страницах так же можно использовать JavaScript и некоторые другие скриптовые языки поддерживаемые браузером, да придание интерактивности веб-документу. Для связи между веб-страницами внутри сайта и связи между разными веб-сайтами Всемирной паутины используются гипертекстовые-ссылки или сокращённо гипер-ссылки. Если гипер-ссылка используется для связи страниц внутри сайта, её называют внутренней, а если она связывает разные сайты, её называют внешней.
Страницы сайта
Страницы на сайте могут быть статичными, то есть они хранятся на веб-сервере виде неизменяемых файлов, а могут быть динамическими, то есть генерироваться прямо на сервере специальной программой, которую ещё называют движок сайта. Движок сайта может предоставлять большой набор возможностей, для изменения содержимого веб-страниц, добавления новые веб-страниц и осуществления других действий по конфигурированию веб-сайта и редактированию информации на нём через веб-интерфейс администрирования, который называют системой управления сайтом или CMS.
Создание веб-сайта — это трудоёмкий процесс, объединяющий труд разных специалистов: веб-дизайнеров, программистов, HTML верстальщиков, оптимизаторов, менеджером, журналистов для наполнения сайта информацией и т.д. Время и стоимость создания сайта зависит от степени сложности проекта, его структуры и качества дизайна.
Немного из истории развития веб-сайтов
Первый в мире сайт был создан 6 августа 1991 г. Американцем Тимом Бернерс-Ли он разместил на сайте публикацию о технологии World Wide Web. Основой технологии World Wide Web является протокол передачи данных HTTP, язык гипертекстовой разметки HTML и система адресации URL. На сайте также были описаны и другие основные принципы работы сети Интернет, такие как работа серверов, веб-браузеров и т.д. Сайт, созданный Тимом Бернерс-Ли, так же стал первым мире Интернет каталогом, т. к. на нём позже были размещены ссылки и на другие ресурсы тогдашнего Интернета.
к. на нём позже были размещены ссылки и на другие ресурсы тогдашнего Интернета.
Необходимые инструменты для работы сайта были подготовлены ещё раньше, в конце 1990 появился первый браузер, который получил название WorldWideWeb, он дополнительно включал функцию гипертекстового редактора. Тим Бернерс-Ли также подготовил первый веб-сервер на базе NeXTcube.
Что такое веб-страница, какие бывают виды сайтов
Интернет состоит из веб-страниц и сайтов, начнем по порядку, что такое веб-страница?
В предыдущем уроке, рассказывая об интернете, мы уже выяснили, что главная его цель — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
То есть веб-страница — это такой документ, имеющий свой конкретный адрес в сети (чтоб его можно было найти), в котором может содержаться информация. То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
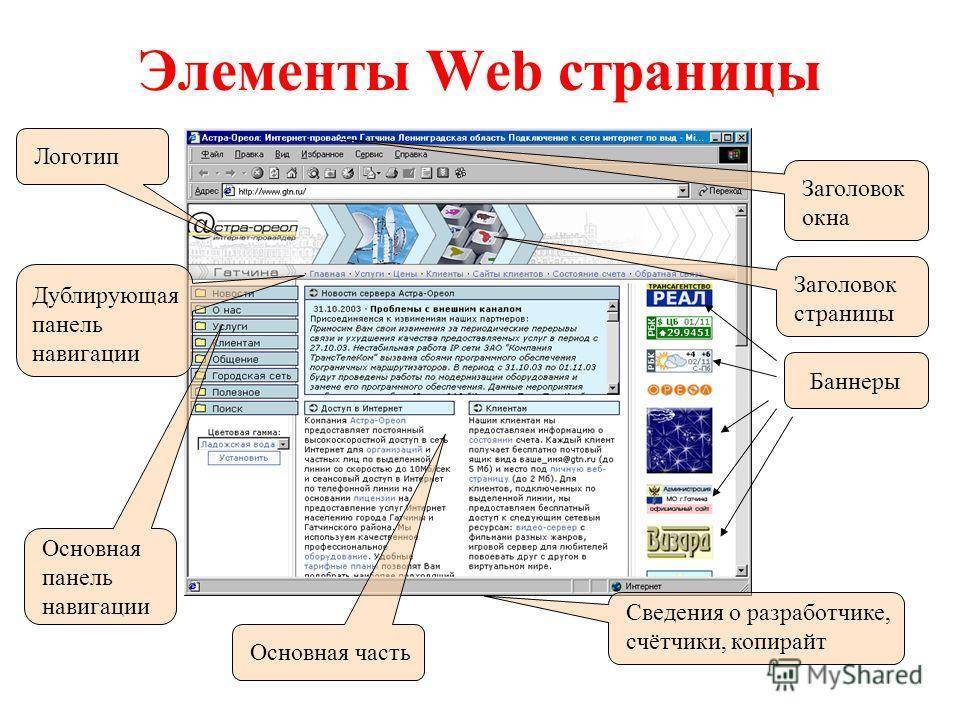
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Разобрались, но тогда
что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:
Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения.
 Оно происходит сообщениями в соответствующих темах.
Оно происходит сообщениями в соответствующих темах. - Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами.
 Визитки рассказывают о том, чем занимается определенная организация или человек.
Визитки рассказывают о том, чем занимается определенная организация или человек. - Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Делитесь знаниями с друзьями!
что это такое, для чего нужна работа с ней, как ее сохранить
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
Если вы планируете часто использовать ссылку, ее можно сохранить. В будущем это позволит сразу переходить по ней, минуя запрос с поисковой системе. Рассмотрим, как легко и быстро сохранить адрес страницы:
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.

- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Можно также сохранить часть страницы. Наверняка, всем известно, что сохранить изображение можно нажав на него правой кнопкой мыши и выбрав в открывшемся окне «Сохранить как». Также легко копировать текст.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как веб-узел пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить cookie файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
Просмотр и удаление журнала браузера в Internet Explorer
Используйте последний браузер, рекомендуемый корпорацией Майкрософт
Получите скорость, безопасность и конфиденциальность с помощью Microsoft Edge.
Попробуйте прямо сейчас
История браузера — это сведения, которые Internet Explorer хранит на компьютере при просмотре веб-страниц. Для повышения удобства работы в него входят данные, которые вы вводите в формы, а также пароли и посещенные сайты. Однако если вы используете общий или общедоступный компьютер, возможно, вам не нужно, чтобы Internet Explorer мог сохранять историю.
Просмотр журнала браузера и удаление отдельных сайтов
При просмотре журнала браузера вы можете удалить отдельные сайты или вернуться на веб-страницу, которую уже посещали.
-
В Internet Explorer выберите кнопку Избранное.
-
Перейдите вкладку Журнал и выберите фильтр просмотра журнала в раскрывающемся меню. Чтобы удалить отдельные сайты, щелкните правой кнопкой мыши сайт в любом из указанных списков и выберите пункт Удалить. Либо вернитесь на страницу, выбрав соответствующий сайт в списке.
Удаление журнала браузера
Регулярное удаление журнала браузера помогает сохранить конфиденциальность, особенно если вы используете общедоступный компьютер.
-
В Internet Explorer: нажать кнопку Инструменты, нажать кнопку Безопасность и выбрать удалить историю браузера.
-
Выберите типы данных или файлов, которые вы хотите удалить с компьютера, и нажмите кнопку Удалить.
Что удаляется при удалении содержимого журнала браузера
|
Типы данных
|
Удаляемые элементы
|
Версия Internet Explorer
|
|---|---|---|
|
Журнал браузера
|
Список посещенных сайтов.
|
Все
|
|
Кэшированные временные интернет-файлы изображений
|
Копии страниц, изображений и другого мультимедийного контента, хранящиеся на компьютере Эти копии позволяют браузеру быстрее загружать содержимое при повторном посещении веб-сайтов.
|
Все
|
|
Cookie-файлы
|
Данные ваших настроек, которые сайты сохраняют на компьютере, например данные для входа или ваше расположение.
|
Все
|
|
Журнал загрузок
|
Список файлов, загруженных из Интернета. Удаляется только список, а не сами скачанные файлы
|
Только Internet Explorer 11 и Internet Explorer 10
|
|
Данные форм
|
Данные, введенные в формы, например адрес электронной почты или адрес доставки
|
Все
|
|
Пароли
|
Пароли, сохраненные для сайтов.
|
Все
|
|
Данные защиты от отслеживания, фильтрации ActiveX и функции «Не отслеживать»
|
Веб-сайты, исключенные из фильтрации ActiveX, и данные, по которым браузер определяет попытки отслеживания
|
Все
|
|
Избранное
|
Список сайтов, добавленных в избранное. Если нужно удалить только отдельные сайты, не удаляйте избранное, так как при этом будут удалены все сохраненные сайты.
|
Все
|
|
Данные фильтрации InPrivate
|
Сохраненные данные, по которым фильтрация InPrivate определяет, когда сайты могут автоматически передавать информацию о вашем посещении
|
Только для Internet Explorer 9 и Internet Explorer 8
|
Интернет работает, а браузер не грузит страницы. Не заходит на сайты
В этой статье мы попробуем разобраться, по какой причине и почему браузер перестает загружать страницы и заходить на разные сайты. При том, что интернет продолжает нормально работать, судя по статусу подключения на панели уведомлений. В данном случае совершенно не важно, ПК у вас, или ноутбук. Установлена на нем Windows 10, Windows 8, или Windows 7. И даже не важно, как вы подключаетесь к интернету: по кабелю напрямую, или через Wi-Fi роутер.
Сообщение в браузере может отличатся. Когда вы увидели в браузере (Opera, Хром, Mozilla Firefox, Microsoft Edge) ошибку, что невозможно открыть сайт, не удается отобразить страницу, или отсутствует подключение к интернету, то первым делом обратите внимание на статус подключения к интернету. Иконка на панели уведомлений. Так же в описании ошибки может быть сообщение, что проблема с DNS. В таком случае можете смотреть решения в статье: не удалось обнаружить DNS-адрес.
Если там возле значка есть какой-то красный крестик, или желтый восклицательный знак, то браузер не грузит страницы из-за отсутствия подключения к интернету. И нужно решать эту проблему. Первым делом перезагружаем компьютер и роутер (если у вас подключение через него). Так же вам могут пригодится эти статьи:
Когда интернет подключен и работает, то иконка должна быть такая:
Обычно, когда интернет есть но сайты не загружаются, то такие программы как Скайп не теряют соединение с интернетом. Обратите на это внимание. И если у вас интернет работает (статус подключения как на скриншоте выше), но не заходит на сайты через разные браузеры, то пробуйте применять рекомендации, о которых я напишу ниже в этой статье. И еще:
- Если у вас подключение через маршрутизатор, то проверьте загружаются ли сайты на других устройствах. Если нет, то перезагрузите маршрутизатор. Так же можно подключить интернет сразу к компьютеру и попробовать зайти на какой-то сайт. Возможно, эта проблема появилась по вине провайдера.
- В том случае, если проблема только на одном компьютере, то важно вспомнить, когда и после чего она появилась. Например, после установки какой-то программы.
- Перезагрузите компьютер и запустите диагностику сетей Windows. Нужно нажать на иконку подключения правой кнопкой мыши и выбрать «Диагностика неполадок». О результатах можете написать в комментариях.
- Попробуйте зайти на разные страницы. Возможно, проблема в каком-то одном конкретном сайте. Так же попробуйте разные браузеры.
Проблема понятна, переходим к решениям.
Если браузер не загружает страницы – первым делом меняем DNS
Это самое популярное и самое рабочее решение данной проблемы. Практически всегда, именно из-за проблем с DNS не загружаются сайты при работающем интернете. И в таких случаях с рекомендую прописывать DNS от Google. Это сделать совсем не сложно.
Нужно зайти в сетевые подключения. Сделайте это удобным для вас способом. Можно нажать сочетание клавиш Win + R, ввести команду ncpa.cpl и нажать Ok.
Правой кнопкой мыши нажмите на то подключение, через которое вы подключены к интернету и выберите «Свойства». В новом окне выделите «IP версии 4 (TCP/IPv4)» и нажмите на кнопку «Свойства».
Дальше просто прописываем DNS:
8.8.8.8
8.8.4.4
Как на скриншоте ниже.
Все должно заработать сразу. Если нет, то попробуйте еще перезагрузить компьютер.
Больше информации по этой теме в статье: 8.8.8.8 – что за адрес? Как заменит DNS на Google Public DNS.
ipconfig/flushdns – очистка кэша DNS
Запустите командную строку от имени администратора и выполните команду ipconfig/flushdns. Кэш DNS будет сброшен, и возможно проблема будет устранена.
Должно получится примерно вот так:
После этого желательно выполнить перезагрузку.
Как настройки прокси-сервера могут повлиять на загрузку страниц в браузере
Если какая-то программа, возможно даже вредоносная, или мы сами меняем настройки прокси-сервера, то это может стать причиной данной проблемы. Нужно проверить, чтобы в параметрах прокси-сервера не было никаких лишних настроек.
В панели управления найдите и откройте «Свойства образователя». Если у вас установлена Windows 10, то этот пункт будет называться «Свойства браузера». Можете в поиске набрать эту фразу, так быстрее будет.
На вкладке «Подключения» нажмите на кнопку «Настройка сети». Проверьте, чтобы настройки были как у меня на скриншоте ниже.
Если у вас там все нормально, то переходим к следующему решению.
Сброс сетевых настроек
В Windows 10 это можно сделать очень просто, через параметры. Подробнее в отдельной статье: сброс настроек сети в Windows 10.
В Windows 7, Windows 8 (да и в десятке) сбросить параметры сети можно отдельными командами, которые нужно по очереди выполнить в командной строке запущенной от имени администратора.
ipconfig /flushdns
ipconfig /registerdns
ipconfig /renew
ipconfig /release
Выполняем команды по очереди.
Не забудьте перезагрузить компьютер.
Установлен Avast?
Если на вашем компьютере установлен антивирус Avast, то большая вероятность того, что браузер не может загрузить сайты именно из-за него. В комментариях есть отзывы, что переустановка антивируса решает эту проблему.
Попробуйте сначала удалить Avast. Если интернет заработает, то сможете установить его обратно.
Ничего не помогло, есть еще варианты?
Проверьте свой компьютер на вирусы. Есть много хороших, бесплатных антивирусных утилит. Если у вас установлен антивирус, то запустите сканирование компьютера.
Так же можно попробовать временно отключить антивирус. Может это он сменил какие-то сетевые настройки, и странички в браузере перестали открываться.
Подумайте, может проблема появилась после установки, или удаления какой-то программы. Или смены каких-то параметров. Так вы сможете узнать хотя бы примерную причину этих неполадок.
Если еще что-то вспомню, или узнаю нового по этой проблема, то обязательно обновлю статью. Вы так же делитесь опытом в комментариях, пишите о рабочих решения. Можете оставлять свои вопросы.
Основы Интернета: Использование веб-браузера
Урок 5: Использование веб-браузера
/ ru / internetbasics /standing-the-cloud / content /
Использование веб-браузера
Веб-браузер — это тип программного обеспечения, которое позволяет находить и просматривать веб-сайты в Интернете. Даже если вы этого не знали, сейчас вы используете веб-браузер, чтобы читать эту страницу! Существует множество различных веб-браузеров, но некоторые из наиболее распространенных включают Google Chrome , Internet Explorer , Safari , Microsoft Edge и Mozilla Firefox .
Независимо от того, какой веб-браузер вы используете, вам захочется изучить основы работы в Интернете. В этом уроке мы поговорим о , перемещающемся по на разные веб-сайты, с использованием вкладок , , просмотре , создании закладок, и многом другом.
Посмотрите видео ниже, чтобы узнать об основах использования веб-браузера.
На протяжении всего урока мы будем использовать веб-браузер Google Chrome , но вы можете использовать любой браузер, какой захотите.Имейте в виду, что ваш браузер может выглядеть и действовать немного по-другому, но все веб-браузеры работают в основном одинаково.
URL и адресная строка
Каждый веб-сайт имеет уникальный адрес, который называется URL (сокращение от Uniform Resource Locator ). Это как уличный адрес, который сообщает вашему браузеру, куда идти в Интернете. Когда вы вводите URL-адрес в адресную строку браузера и нажимаете Введите на клавиатуре, браузер загрузит страницу, связанную с этим URL-адресом.
В приведенном ниже примере мы набрали www.bbc.com/travel в адресной строке.
Ссылки
Всякий раз, когда вы видите слово или фразу на веб-сайте, синий или подчеркнутый синим , это, вероятно, гиперссылка или ссылка для краткости. Возможно, вы уже знаете, как работают ссылки, даже если никогда раньше не задумывались о них. Например, попробуйте щелкнуть ссылку ниже.
Эй, я ссылка! Нажми на меня!
Ссылки используются для навигации по Интернету. .Когда вы нажимаете ссылку, она обычно переводит вас на другую веб-страницу. Вы также можете заметить, что ваш курсор меняется на значок руки всякий раз, когда вы наводите курсор на ссылку.
Если вы видите этот значок, это означает, что вы нашли ссылку. Таким же образом вы найдете и другие типы ссылок. Например, многие веб-сайты фактически используют изображений в качестве ссылок, поэтому вы можете всего лишь щелкнуть изображение , чтобы перейти на другую страницу.
Просмотрите наш урок о гиперссылках, чтобы узнать больше.
Кнопки навигации
Кнопки Назад и Вперед позволяют перемещаться по веб-сайтам, которые вы недавно просматривали. . Вы также можете нажать и удерживать любую кнопку, чтобы просмотреть свою недавнюю историю.
Кнопка Обновить перезагрузит текущую страницу. Если веб-сайт перестает работать, попробуйте использовать кнопку «Обновить».
Просмотр с вкладками
Многие браузеры позволяют открывать ссылки в новой вкладке .Вы можете открывать столько ссылок, сколько хотите, и они останутся в том же окне браузера , вместо того, чтобы загромождать ваш экран множеством окон.
Чтобы открыть ссылку в новой вкладке, щелкните правой кнопкой мыши ссылку и выберите Открыть ссылку в новой вкладке (точная формулировка может отличаться от браузера к браузеру).
Чтобы закрыть вкладку a, щелкните X .
Чтобы создать новую пустую вкладку , нажмите кнопку справа от любых открытых вкладок.
Закладки и история
Если вы найдете веб-сайт, который хотите просмотреть позже, может быть сложно запомнить точный веб-адрес. Закладки , также известные как избранных , — отличный способ сохранять и систематизировать определенные веб-сайты, чтобы вы могли возвращаться к ним снова и снова. Просто найдите и выберите значок Star , чтобы добавить текущий веб-сайт в закладки.
Ваш браузер также будет хранить историю каждого посещаемого вами сайта. Это еще один хороший способ найти сайт, который вы посещали ранее.Чтобы просмотреть историю, откройте настройки браузера — обычно щелкнув значок в правом верхнем углу — и выберите История .
Скачивание файлов
Ссылки не всегда ведут на другой веб-сайт. В некоторых случаях они указывают на файл , который может быть загружен или сохранен на вашем компьютере.
Если щелкнуть ссылку на файл, он может загрузиться автоматически, но иногда в вашем браузере открывается вместо загрузки.Чтобы предотвратить его открытие в браузере, вы можете щелкнуть правой кнопкой мыши ссылку и выбрать Сохранить ссылку как (разные браузеры могут использовать несколько разные формулировки, например Сохранить цель как ).
Просмотрите наш урок по загрузке и отправке, чтобы узнать больше.
Сохранение изображений
Иногда вам может понадобиться сохранить изображение с веб-сайта на свой компьютер. Для этого щелкните изображение правой кнопкой мыши и выберите Сохранить изображение как (или Сохранить изображение как ).
Плагины
Плагины — это небольшие приложения, которые позволяют просматривать определенные типы контента в вашем веб-браузере. Например, Adobe Flash и Microsoft Silverlight иногда используются для воспроизведения видео, а Adobe Reader используется для просмотра файлов PDF.
Если у вас нет подходящего подключаемого модуля для веб-сайта, ваш браузер обычно предоставляет ссылку для его загрузки. Также могут быть случаи, когда вам нужно обновить ваши плагины.Прочтите наш урок по установке и обновлению подключаемых модулей, чтобы узнать больше.
/ ru / internetbasics /standing-hyperlinks / content /
Базовые инструменты браузера | Компьютерные приложения для менеджеров
Цели обучения
- Описание основных инструментов навигации, используемых в браузере.
Теперь, когда вы знакомы с тем, как выглядят три основных браузера, где их искать и как их открывать, пора изучить несколько основных инструментов для навигации и использования окна браузера.Несмотря на то, что мы являемся браузером Chrome в качестве примера для демонстрации этих инструментов, их можно использовать практически в любом браузере.
- Кнопки со стрелками. Эти две стрелки перемещают браузер назад (стрелка влево) к ранее просматриваемой веб-странице или вперед (стрелка вправо) к другим просматриваемым веб-страницам. Эти кнопки можно нажимать более одного раза, чтобы браузер мог вернуться или перемотать вперед к веб-страницам, отображаемым в истории сеанса браузера.
- Кнопка обновления. Эта кнопка перезагружает веб-страницу. Обновление обновит информацию на веб-странице, если она изменилась. Если веб-страница не полностью загрузилась, при обновлении страница будет перезагружена, чтобы она полностью отображалась на экране.
- Кнопка новой вкладки. При выборе открывает новую страницу в том же окне. Этот параметр позволяет открывать множество веб-сайтов, но они находятся в одном фрейме главного окна. Благодаря этому на рабочем столе не будет слишком много открытых окон.
Обозреватель с большим количеством открытых вкладок будет следить за этим.
- Адресная строка. Это текстовое поле в браузере, которое идентифицирует веб-страницу, просматриваемую в данный момент в окне браузера. Все адресные строки расположены в верхней части окна браузера. Пользователь может ввести новый адрес, чтобы перейти на новую веб-страницу. К каждому веб-сайту в Интернете можно перейти по веб-адресу, известному как URL-адрес (унифицированный указатель ресурсов), который ссылается на определенное место в Интернете. Введите URL-адрес в адресную строку браузера, затем нажмите клавишу Enter (Return) на клавиатуре, чтобы браузер загрузил веб-страницу, связанную с URL-адресом.По мере того, как браузеры становятся все более сложными, большинству не требуется вводить http: // или даже www для открытия веб-страницы.
- Кнопки изменения размера и закрытия . Как указано в Общей терминологии, эти кнопки позволяют пользователю изменять размер окна браузера.
а. Кнопка свертывания. Обозначается подчеркиванием в правом верхнем углу окна. В свернутом виде браузер останется на панели задач, но не будет явно открыт на рабочем столе.
г.Кнопка «Развернуть». Обозначается квадратом в правом верхнем углу окна. При максимальном увеличении окно браузера увеличивает окно, обычно заполняя весь экран компьютера.
г. Кнопка закрытия браузера. Кнопка в правом верхнем углу с символом X завершит сеанс браузера. Эта кнопка позволяет пользователю быстро закрыть окно браузера после завершения работы в Интернете. Примечание. Если в браузере открыто несколько окон с вкладками, он обычно спрашивает, хотите ли вы закрыть все вкладки перед закрытием браузера.
- Кнопка меню. В Chrome меню обозначается тремя вертикальными точками в правом верхнем углу окна браузера (Edge использует три горизонтальные точки; Firefox использует три сложенные горизонтальные линии). После выбора кнопки меню появится раскрывающееся меню.
Раскрывающееся меню. После нажатия кнопки меню (# 1) отобразится раскрывающееся меню (# 2) с различными вариантами выбора.
Гиперссылки
Гиперссылка (также называемая ссылкой) — это фрагмент текста, изображения, рисунка или значка, который связан с определенной веб-страницей, изображением, файлом или объектом.Обычно это отображается в браузере как текст, часто синего цвета.
После выбора ссылки веб-страница автоматически переходит на связанную веб-страницу, значок, изображение, графику или файл. Это один из основных инструментов, используемых при поиске в Интернете.
Бонусный инструмент
Если технический специалист службы поддержки спросит вас о версии вашего браузера, быстрый способ узнать вашу версию — это перейти на этот веб-сайт http://www.whatsmybrowser.org/. Он сообщит вам тип браузера и дополнительную информацию (например, операционную систему, с которой вы работаете на своем компьютере), чтобы вы знали, как настроен ваш браузер.
Браузеры и Интернет
Теперь, когда вы лучше знакомы с веб-браузерами и их навигацией, вот объяснение общей картины их работы. Посмотрите это видео, чтобы понять, как браузеры связывают вас со всемирной паутиной.
Как увеличить веб-страницу
Если вам трудно читать веб-страницы из-за слишком маленького размера текста, очень легко «увеличить» и увеличить всю страницу.
Это можно сделать несколькими способами:
- Ctrl + колесо прокрутки — если вы используете мышь с колесом прокрутки (обычно между двумя кнопками стандартной мыши), аккуратно вращайте его в сторону от вас, удерживая нажатой клавишу Ctrl на клавиатуре. Прокрутите его к себе, чтобы уменьшить размер страницы.
- Ctrl + — если у вас нет колеса прокрутки, удерживая клавишу Ctrl, нажмите клавишу + (плюс), чтобы увеличить страницу.Если вы переборщите, Ctrl — (Ctrl & минус) снова уменьшит его.
Как увеличить веб-страницу в IE10
В новой версии IE10 для Windows 8 Metro вы можете исправить уровень масштабирования для всех веб-сайтов следующим образом:
Шаг 1: Откройте панель Charms Bar , наведя указатель мыши на нижний или верхний правый угол экрана.
Шаг 2: Щелкните Settings .
Шаг 3: Щелкните Internet Explorer
Шаг 4: Вы увидите слово «Масштаб» рядом с ползунком. С помощью мыши, удерживая нажатой левую кнопку, перетащите ползунок вправо, чтобы увеличить масштаб, или влево, чтобы уменьшить его. Щелкните веб-страницу, чтобы закрыть панель настроек.
Другие способы увеличения в разных браузерах
Если вы используете Internet Explorer , вы также можете иметь элемент управления масштабированием в правом нижнем углу окна — если вы этого не видите, щелкните правой кнопкой мыши прямо в верхней части окна, сейчас щелкните левой кнопкой мыши по строке состояния — рядом с ней должна быть поставлена галочка.Теперь в правом нижнем углу должен быть процент с плюсом рядом с ним — щелчок по нему увеличит страницу. Если вы щелкните маленькую стрелку рядом с ним, вы можете выбрать процентное соотношение из списка.
В Google Chrome , щелкните значок «гаечный ключ» в правом верхнем углу, вы должны увидеть «Масштаб» в меню со знаком «плюс» и «минус», которые вы можете нажать, чтобы увеличить или уменьшить страницу.
В Firefox элемент управления масштабированием находится в меню View в верхней части окна.Если вы не видите строку меню, щелкните правой кнопкой мыши в верхней части окна и щелкните левой кнопкой мыши Панель меню — рядом с ней должна появиться галочка, и появится строка меню.
Не забывайте, что если вы увеличите страницу, вам нужно будет больше прокручивать, чтобы увидеть все на странице. Возможно, вам придется прокручивать как по горизонтали, так и по вертикали, если страница слишком широка для экрана. Вы можете сделать это, перетащив полосу прокрутки в нижней части окна влево или вправо с помощью мыши.Или используйте клавиши курсора (стрелки) на клавиатуре.
Фиона Сиретт — репетитор Digital Unite.
Как загрузить веб-страницу или статью для чтения в автономном режиме
Информационная перегрузка реальна. У вас не всегда есть время прочитать статью из 5000 слов или сочное интервью, когда оно появляется в вашей ленте Twitter, но ряд сервисов позволяет вам сохранить их на потом, даже если у вас нет подключения к Интернету.
Независимо от того, находитесь ли вы под землей между остановками метро, застряли в мертвой зоне или у вас отключен Интернет, самый надежный способ наверстать упущенное из цифрового чтения — убедиться, что он загружен и доступен в автономном режиме.
Многие приложения и браузеры поддерживают чтение в автономном режиме, независимо от вашего устройства. Вот как скачать то, что вы хотите, и сохранить на потом.
Объявление
Скачать файл
Самый простой способ сохранить веб-страницу — загрузить ее на свой компьютер. В Chrome откройте меню с тремя точками и выберите Дополнительные инструменты> Сохранить страницу как . В Firefox откройте гамбургер-меню и выберите Сохранить страницу как . В Safari выберите File> Save as or File> Export as PDF , а в Microsoft Edge откройте трехточечное меню и выберите Дополнительные инструменты> Сохранить страницу как .
Вы также можете щелкнуть правой кнопкой мыши в любом месте страницы и выбрать «Сохранить как» в любом веб-браузере или использовать сочетание клавиш Ctrl + S в Windows, Command + S в macOS.
Chrome может сохранять веб-страницу целиком, включая текст и мультимедийные ресурсы, или только текст HTML. Edge может сделать то же самое, но позволит вам загружать несколько файлов в одном файле или только в формате HTML. Firefox, тем временем, предоставит вам выбор между полным пакетом, файлом HTML и простым текстовым файлом. В Safari вы можете выбрать между веб-архивом (весь текст и медиаресурсы) или источником страницы (только исходный текст).
Загрузите нужный файл на свой компьютер и прочтите страницу в любое время. Веб-страница загрузится как локальный файл и может работать, даже если у вас нет подключения к Интернету.
Скачать в Chrome (Android)
При использовании Chrome на устройстве Android сохраните веб-страницу для чтения в автономном режиме, открыв трехточечный значок меню и нажав значок загрузки вверху, который загрузит версию страницы для просмотра в автономном режиме. Просмотрите все недавние загрузки, снова выбрав значок меню и нажав «Загрузки».
Добавить в список чтения Safari
При просмотре веб-страниц с помощью Safari на macOS или iOS вы можете сохранять веб-страницы в свой список для чтения. По умолчанию список чтения не делает сохраненные элементы автоматически доступными в автономном режиме, но вы можете изменить это на Mac, выбрав Safari> Настройки> Расширенный и установив флажок «Сохранять статьи для автоматического чтения в автономном режиме». В iOS перейдите в «Настройки »> «Safari»> «Автоматически сохранять офлайн-режим » и включите его.
Добавьте статьи в свой список для чтения на любом устройстве Apple, выбрав панель «Поделиться» и нажав «Добавить в список для чтения». Чтобы просмотреть сохраненные статьи, коснитесь значка боковой панели на Mac (или значка книги на мобильном устройстве) и щелкните значок очков.
Добавить в список чтения Chrome (iOS)
В приложении Chrome для iOS вы можете сохранить статью на будущее одним из двух способов. Либо коснитесь панели общего доступа и выберите «Прочитать позже», либо откройте трехточечное меню браузера и выберите «Прочитать позже».»
Затем вы можете открыть трехточечное меню браузера и выбрать Список для чтения, чтобы просмотреть любые сохраненные страницы. Нажмите и удерживайте сохраненный элемент, пока не появится меню, затем нажмите« Просмотреть автономную версию в новой вкладке », и все готово. читать офлайн.
Добавить в список чтения Firefox (iOS)
В Firefox откройте трехточечное меню в строке поиска и выберите «Добавить в список для чтения». После сохранения статьи коснитесь гамбургер-меню и выберите Ваша библиотека> Список для чтения .Выберите статью, которую хотите открыть, и она будет автоматически доступна вам в автономном режиме.
Включить автономный режим Firefox (рабочий стол)
Когда вы занимаетесь своим делом в Интернете, ваша история просмотров сохраняется в кеше. Firefox позволяет подключаться к кеш-памяти для чтения в автономном режиме. Откройте гамбургер-меню и выберите Еще> Автономная работа . Это отключает интернет-соединение браузера, но позволяет получить доступ к недавно просмотренным страницам. Просто начните вводить нужный сайт в строке поиска или перейдите в гамбургер-меню и выберите Library> History , чтобы просмотреть список недавних сайтов.Это не идеальное решение, но оно может помочь вам в затруднительном положении.
Сохранить с карманом
Pocket позволяет сохранять онлайн-статьи на будущее и синхронизировать их между вашими устройствами — Mac, ПК, iOS и Android. Он был приобретен Mozilla в 2017 году, поэтому Pocket теперь встроен в Firefox, но есть также расширения для Chrome, Safari и Edge.
Как просмотреть кешированную версию веб-сайта
Если вы пытаетесь просмотреть веб-страницу, которая больше не доступна, есть способы прочитать кэшированную версию веб-сайта.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
веб-страниц и веб-сайтов — в чем разница?
Языки развиваются в соответствии с потребностями людей, которые их используют. В сегодняшнюю цифровую эпоху у нас есть много слов, в которых не было необходимости несколько столетий (или даже несколько месяцев) назад.
Веб-сайт и веб-страница — очень подходящие слова для повседневной жизни в наше время, даже если бы такие писатели, как Уильям Шекспир, Томас Пейн и Чарльз Дарвин, не знали, что с ними делать. Но действительно ли нам нужны оба этих слова? Есть ли между ними хоть какая-то разница?
В чем разница между веб-страницей и веб-сайтом?
В этом посте я сравниваю веб-страницу и веб-сайт и использую каждый термин в нескольких примерах предложений, чтобы вы могли увидеть, как они могут появиться в контексте.
Кроме того, я покажу вам инструмент памяти, называемый мнемоническим устройством, который упрощает выбор веб-сайта или веб-страницы .
Когда использовать веб-страницу
Что означает веб-страница? Веб-страница — это документ в Интернете . Это слово — существительное.
Веб-страница может включать в себя любой из различных типов контента, включая текст, изображения, видеоматериалы или другие типы кода. Он также может быть пустым. Веб-страницы могут быть источниками новостей в Интернете, социальными сетями, официальными сообщениями, рекламой или многими другими вещами.
Каждая веб-страница представляет собой онлайн-расположение, сопоставленное с определенным адресом или URL-адресом, например https://writingexplained.org/free-ebook-35-mistakes.
Вот несколько примеров веб-страницы в реальных предложениях,
- Эмили распечатала купон на бесплатную электрическую дрель с веб-страницы в Интернете.
- Брайан открыл веб-страницу, полностью посвященную фотографиям гериатрических обезьян.
Веб-страница — это два слова? Как и на большинство вопросов на английском, ответ зависит от того, кого вы спрашиваете.Некоторые органы по использованию говорят, что предпочтительнее использовать написание из одного слова, веб-страница . Это кажется наиболее разумным, особенно с учетом того, что веб-сайт, состоящий из одного слова, продолжает расти, а не веб-сайт и веб-сайт.
Тем не менее, если популярное употребление что-то значит, веб-страница из двух слов встречается гораздо чаще. Брайан Гарнер в своей книге Garner’s Modern English Usage оценивает, что веб-страница в шесть раз более распространена, чем веб-страница , что подтверждается приведенной ниже таблицей.
На этой диаграмме показаны веб-страницы и веб-страницы в английских книгах с 1800 года. Как видите, веб-страница встречается в несколько раз чаще. Фактически, AP Stylebook перечисляет веб-страницу как предпочтительное написание.
А пока придерживайтесь веб-страницы .
Множественное число веб-страницы соответствует веб-страницам .
Когда использовать веб-сайт
Что означает сайт? Веб-сайт — это совокупность связанных между собой веб-страниц.Обычно они имеют общее доменное имя, например https://writingexplained.org/. На этом веб-сайте много разных веб-страниц, но они по-прежнему являются частью веб-сайта Writing Explained.
Точно так же веб-сайт New York Times имеет множество страниц, на которых можно найти различные статьи, колонки и другой контент. Все они сгруппированы под общим названием https://www.nytimes.com/.
Например,
- Вскоре у Брайана было слишком много фотографий гериатрических обезьян для одной веб-страницы, поэтому он разделил их на отдельные веб-страницы по видам и организовал их в целый веб-сайт о гериатрических обезьянах, который посетили несколько десятков человек.
- Джен пришла в ужас, узнав, что ее веб-сайт был взломан и использовался для распространения вредоносных программ среди ничего не подозревающих посетителей.
Уловка запомнить разницу
Веб-страница — это отдельный документ в Интернете, например https://writingexplained.org/confusing-words. Веб-сайт — это совокупность множества связанных между собой веб-страниц.
Веб-сайт и паук каждый содержат букву S . Подобно тому, как паутина состоит из множества нитей шелка, соединенных вместе, веб-сайт состоит из множества отдельных веб-страниц, соединенных вместе.
Резюме
Это веб-страница или веб-сайт? В эпоху цифровых технологий важно знать разницу между этими терминами, даже если они часто взаимозаменяемы в неформальной речи.
- Веб-страница — это отдельный документ в Интернете.
- Веб-сайт — это совокупность множества веб-страниц, связанных вместе под одним доменом.
Невозможно распечатать или просмотреть предварительный просмотр веб-страницы в Internet Explorer
Примечание: Приложение Internet Explorer 11 для настольных ПК будет прекращено и не будет поддерживаться 15 июня 2022 г. (список возможностей см. В разделе часто задаваемых вопросов).Те же самые приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge в режиме Internet Explorer. Узнайте больше здесь.
Симптомы
При попытке распечатать или просмотреть предварительный просмотр веб-страницы в Internet Explorer, веб-страница может не распечатать или просмотреть предварительный просмотр правильно, и вы можете получить ошибку сценария.
Причина
Эта проблема может возникать в одном или нескольких из следующих сценариев:
Сценарий 1. Ваша видеокарта или видеодрайвер устарели или повреждены.Примечание. Устаревшие или поврежденные драйверы принтера также могут вызывать ошибки сценария при печати из Internet Explorer
Сценарий 2: Возможно, вам не назначены разрешения на принтер
Сценарий 3: для зоны безопасности Интернета на веб-странице включен защищенный режим
Сценарий 4 : Существует проблема с временными папками в вашей учетной записи пользователя, а низкая папка в расположении% TEMP% была удалена
Разрешение
Чтобы решить эту проблему, используйте следующие методы в том порядке, в котором они представлены.Если способ 1 не решает вашу проблему, перейдите к следующему способу.
Метод 1. Устраните проблемы с принтером и обновите драйверы до последней версии
Пройдите следующее руководство, чтобы помочь вам определить и устранить распространенные проблемы с принтером в Windows:
Проблемы с принтером в Windows
Устаревшие драйверы принтера могут вызвать проблемы при печати из Internet Explorer, попробуйте обновить драйвер принтера до последней версии, чтобы для этого щелкните ссылку, соответствующую вашей версии Windows, и выполните действия, описанные в этой статье:
Найдите и установите драйверы принтера в Windows 7
Найдите и установите драйверы принтера в Windows Vista
Важно: в некоторых случаях обновленная версия драйвера может быть недоступна через Центр обновления Windows.Может потребоваться перейти на веб-сайт производителя и найти, загрузить и установить последнюю версию драйвера для вашего принтера.
Если обновление драйвера принтера не устранило проблему, перейдите к способу 2.
Метод 2: попробуйте распечатать веб-страницу с помощью Internet Explorer от имени администратора
Попробуйте распечатать веб-страницу при запуске Internet Explorer от имени администратора; это может помочь определить, есть ли проблема с разрешениями.
Откройте диалоговое окно Дата и время .
Нажмите Пуск .
Введите следующую команду в поле Начать поиск или в поле Поиск программ и файлов и нажмите клавишу ВВОД:
timedate.cpl
Откроется диалоговое окно Дата и время .
Щелкните Изменить дату и время в диалоговом окне Дата и время . Когда откроется диалоговое окно Контроль учетных записей пользователей , нажмите Продолжить .
Теперь выполните одно из следующих действий, в зависимости от того, что произойдет, когда вы нажмете «Продолжить»:
Если ваш компьютер не запрашивает пароль
Вы уже вошли в систему с учетной записью администратора.Дважды щелкните Отмена , чтобы закрыть диалоговое окно «Дата и время», после чего вы готовы продолжить выполнение этой задачи.Если ваш компьютер запрашивает пароль
Вы не вошли в систему с учетной записью администратора.
Примечание. Вы должны использовать учетную запись с правами администратора, чтобы изменить тип учетной записи со стандартной на административную.
Чтобы запустить Internet Explorer от имени администратора, выполните следующие действия:
Закройте все окна Internet Explorer.
Щелкните Пуск, щелкните Все программы, щелкните правой кнопкой мыши Internet Explorer и выберите Запуск от имени администратора.
Перейдите на веб-сайт и попробуйте выполнить тестовую печать страницы, работая с правами администратора.
Если печать веб-страницы с использованием Internet Explorer от имени администратора не решила проблему, перейдите к способу 3.
Метод 3. Попробуйте распечатать после отключения защищенного режима
Попробуйте распечатать веб-страницу после отключения защищенного режима, для этого выполните следующие действия:
Щелкните значок Инструменты в Internet Explorer
Перейдите на вкладку «Безопасность» и снимите флажок «Включить защищенный режим» (требуется перезапуск Internet Explorer).
Нажмите «Применить», затем нажмите «ОК».
Закройте все открытые окна Internet Explorer, а затем перезапустите Internet Explorer.
Перейдите на веб-сайт и попробуйте выполнить тестовую печать страницы, работая с правами администратора.
Если отключение защищенного режима не решает проблему, перейдите к способу 4.
Закройте все экземпляры Internet Explorer.
Щелкните Start , введите% Temp% в поле Start Search , а затем щелкните папку Temp в списке.
Если вы используете Windows Vista, щелкните Новая папка в меню Организовать .
Если вы используете Windows 7, щелкните Новая папка в главном меню.
В качестве имени папки введите Low и нажмите клавишу ВВОД.
Закройте окно проводника Windows, запустите Internet Explorer и затем распечатайте или распечатайте предварительный просмотр веб-страницы.
Если этот метод не решает проблему, перейдите к следующему способу.
Щелкните Пуск , щелкните Все программы , а затем щелкните Стандартные .
Щелкните правой кнопкой мыши Командная строка , а затем щелкните Запуск от имени администратора .
Введите следующую команду и нажмите ENTER:
ICACLS «% userprofile% \ AppData \ Local \ Temp \ Low» / setintegritylevel (OI) (CI) low
Перезагрузите компьютер.
Печать или предварительный просмотр веб-страницы в Internet Explorer.
Дополнительная информация
При проблемах печати, характерных для конкретного производителя принтера, щелкните ссылку, связанную с вашим производителем:
Эта проблема может возникать с некоторыми принтерами Canon, если у вас установлен определенный драйвер принтера Canon. Для получения дополнительных сведений посетите следующий веб-сайт Microsoft:
.
Невозможно печатать из Internet Explorer 9 на некоторых принтерах Canon
Для получения справки по принтерам Canon посетите следующий веб-сайт Canon:
Сервис и поддержка Canon
Учебное пособие по устранению неполадок принтера:
Пошаговое руководство по выявлению и устранению распространенных проблем с принтером можно найти на следующем веб-сайте Microsoft:
Проблемы с принтером в Windows
Чтобы устранить ошибки сценария при попытке распечатать веб-страницу в Internet Explorer, посетите следующий веб-сайт корпорации Майкрософт:
Как устранить ошибки сценария в Internet Explorer на компьютерах под управлением Windows
Для автоматического сканирования и исправления проблем печати и ошибок печати посетите следующий веб-сайт Microsoft:
Проблемы печати и ошибки печати
Индексируемая сеть содержит не менее файлов.44 миллиарда страниц (среда, 9 июня 2021 г.). Индексируемая сеть | Индексированная сеть Нидерландов
Мы не измеряем Yahoo.com больше, потому что Yahoo перестала показывать общее количество результатов.
Мы больше не измеряем Ask.com, потому что Ask перестал показывать общее количество результатов. Как оценивается размер Всемирной паутины (Интернета)?Расчетный минимальный размер проиндексированной Всемирной паутины основан на оценке количества страниц, проиндексированных Google, Bing, Yahoo Search.Из суммы этих оценок вычитается предполагаемое перекрытие между этими поисковыми системами. Перекрытие — это переоценка; следовательно, общий предполагаемый размер проиндексированной Всемирной паутины занижен. Размер индекса поисковой системы оценивается на основе метода, который объединяет частотность слов, полученную в большом автономном текстовом наборе (корпусе), и счетчики поиска, возвращаемые машинами. Если вы знаете, например, что слово «the» присутствует в 67,61% всех документов в корпусе, вы можете экстраполировать общий размер индекса механизма по количеству документов, которое он сообщает для «the». Если Google сообщает, что обнаружил «the» в 14.100.000.000 веб-страниц, примерный размер общего индекса Google будет 23.633.010.000. Перекрытие между индексами двух поисковых систем оценивается по ежедневным подсчетам перекрытий URL-адресов, возвращаемых в первую десятку движками, которые были возвращены в достаточно большом количестве случайных запросов слов. Слова были случайно взяты из фонового корпуса DMOZ. Здесь вы можете скачать мою статью, содержащую подробную информацию о методе (написанную на голландском языке). Эта работа выполнялась в рамках магистерской диссертации на факультете искусств Тилбургского университета в рамках исследовательской группы ILK. Обновление — 9 февраля 2016 г. — Публикация Springer Облигации В следующие даты подсчет не производился: |


 Оно происходит сообщениями в соответствующих темах.
Оно происходит сообщениями в соответствующих темах. Визитки рассказывают о том, чем занимается определенная организация или человек.
Визитки рассказывают о том, чем занимается определенная организация или человек.